2020/01/26(日) [n年前の日記]
#3 [moho] Moho Pro 12でフォローパスを使ってみる
Moho にはフォローパスと言う機能があって、パスに沿ってレイヤーを動かせるらしいのだけど、今まで使ってみたことが無かったので使い方を調べてみたり。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
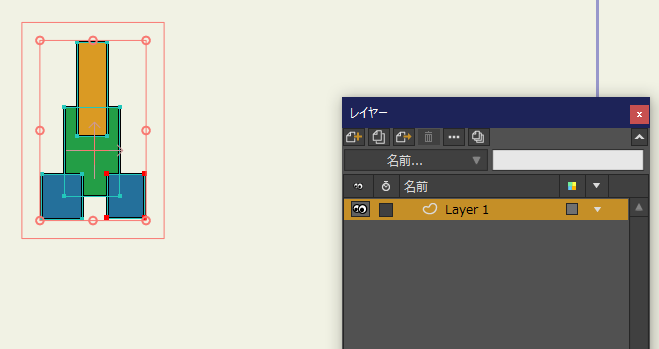
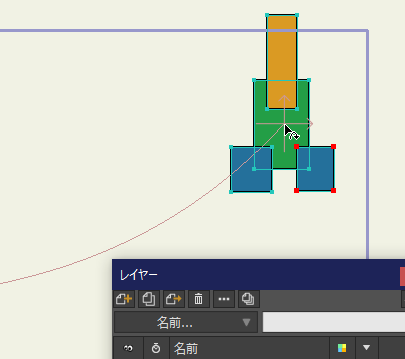
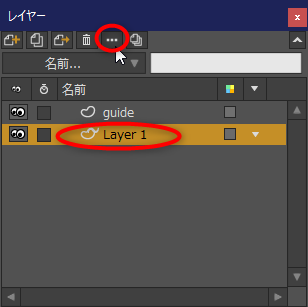
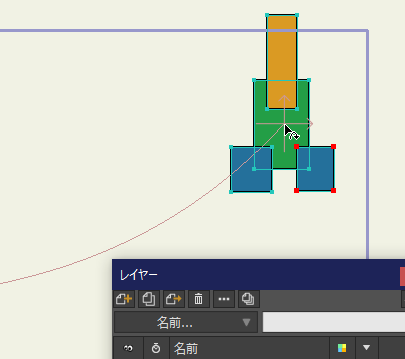
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
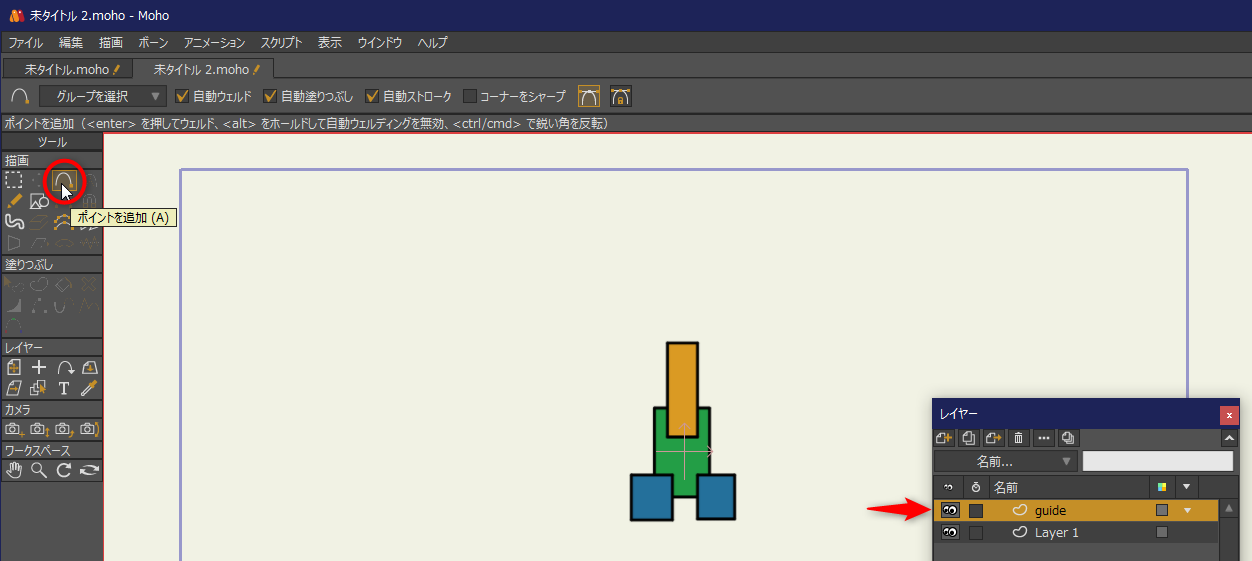
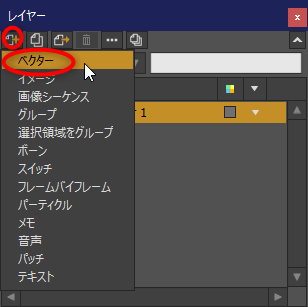
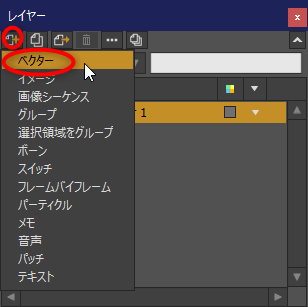
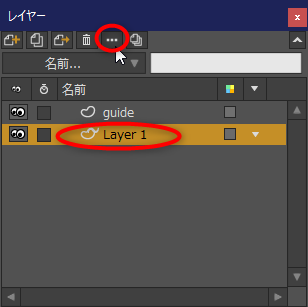
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

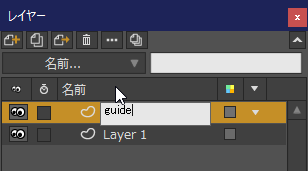
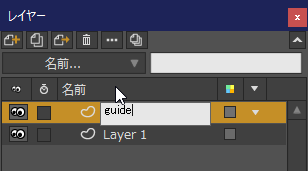
レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
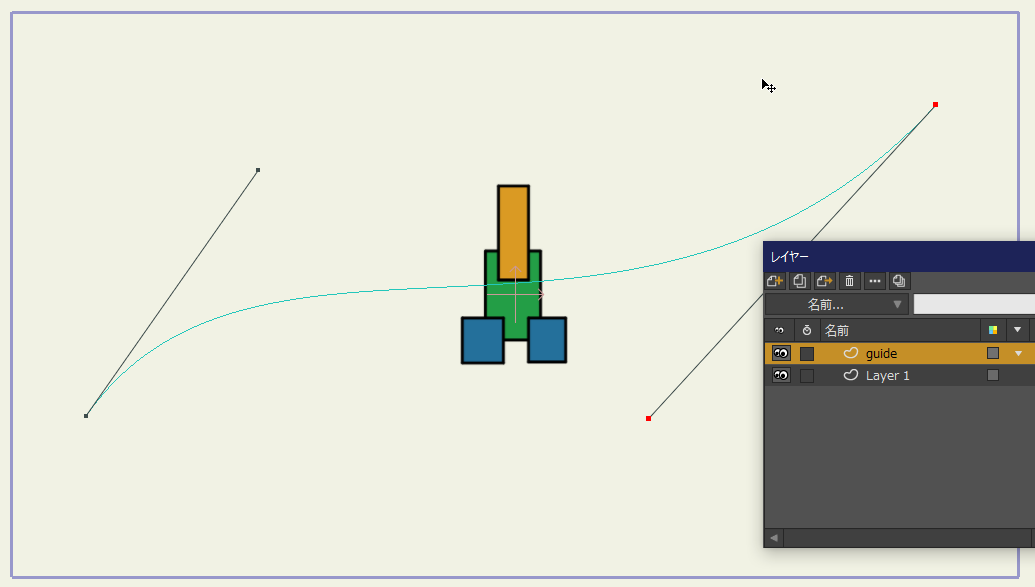
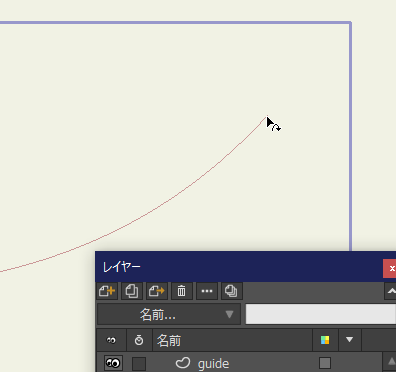
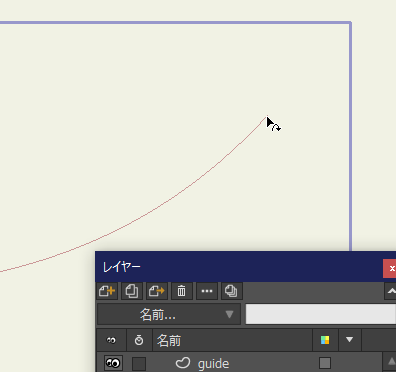
パスを描いた。
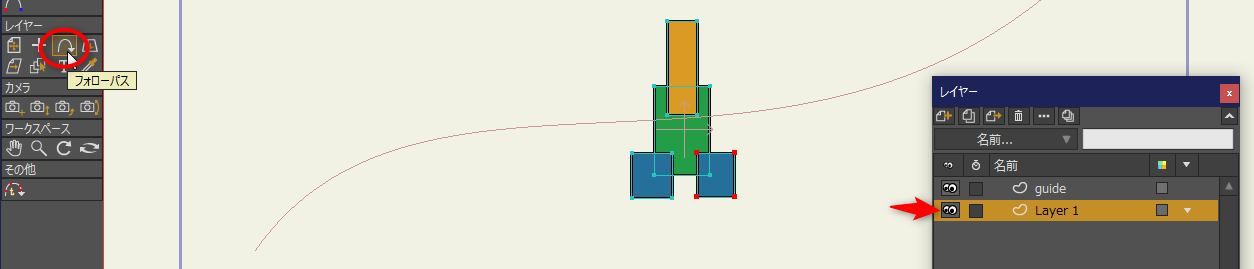
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
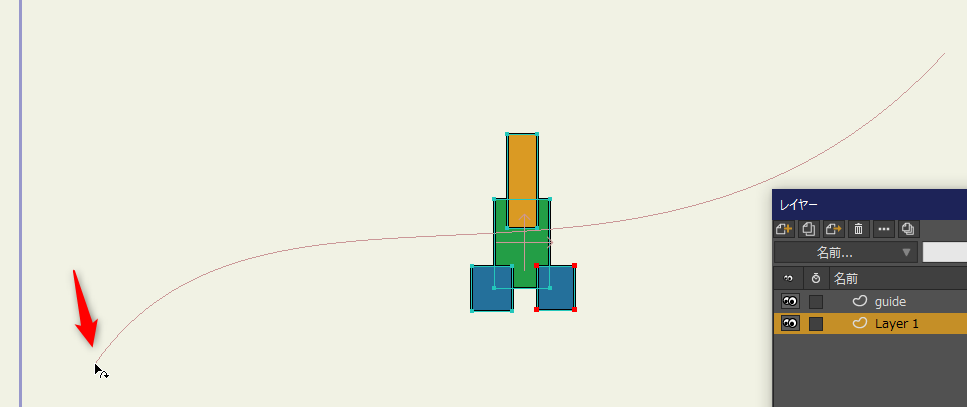
パス上の、最初の位置をクリック。
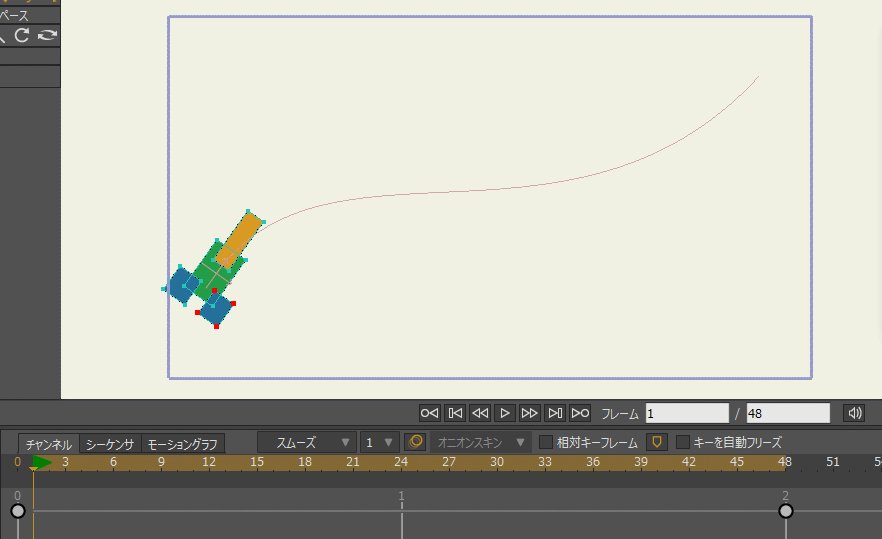
レイヤーがクリック位置に移動する。
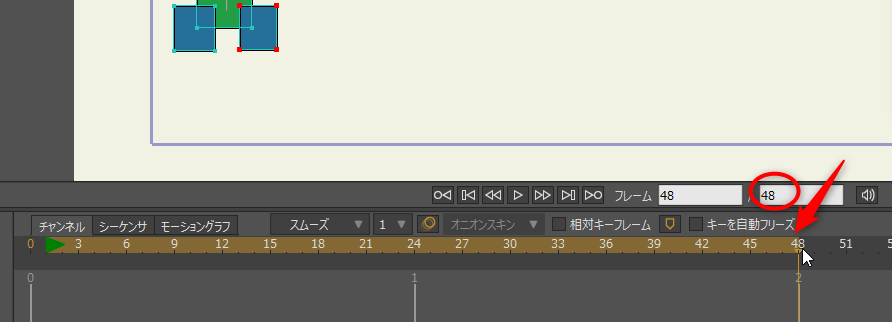
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
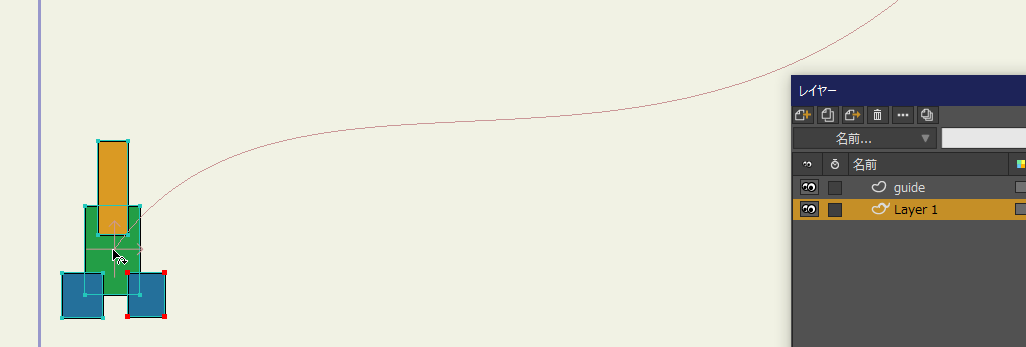
パス上の、最後の位置をクリック。

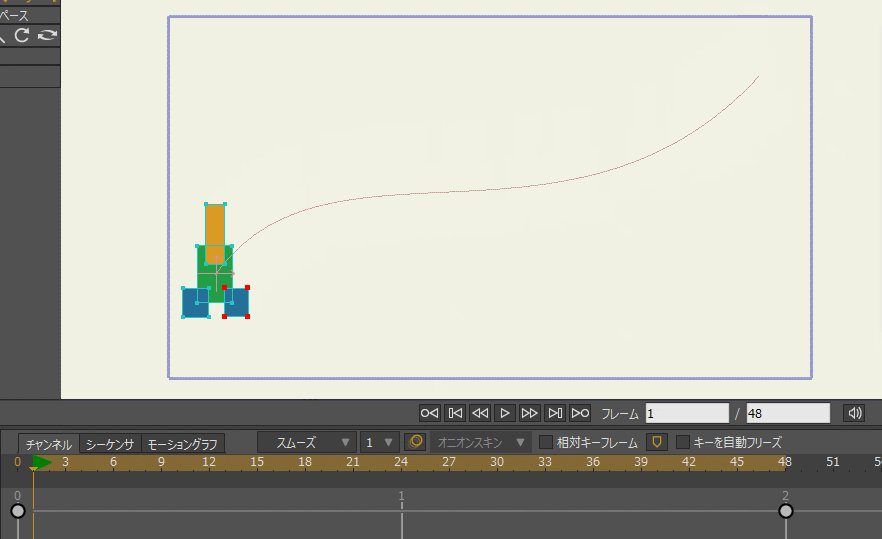
レイヤーがクリック位置に移動する。

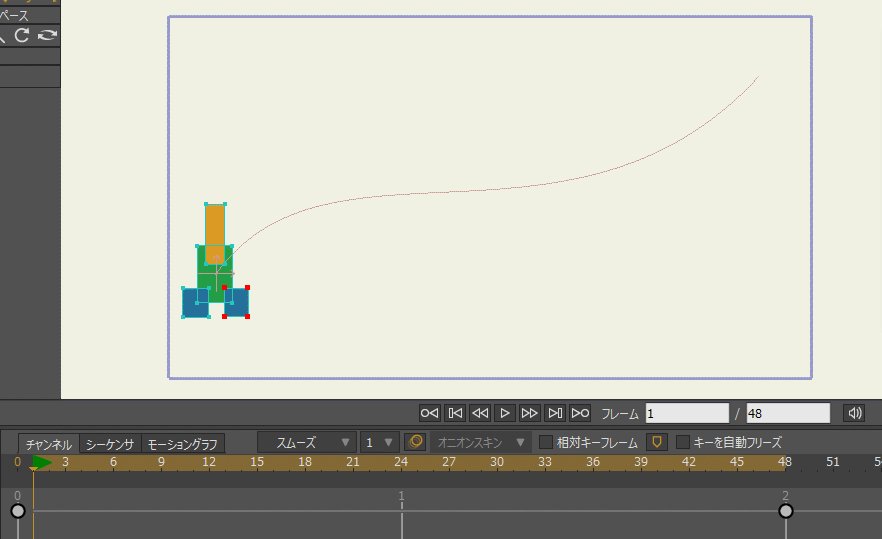
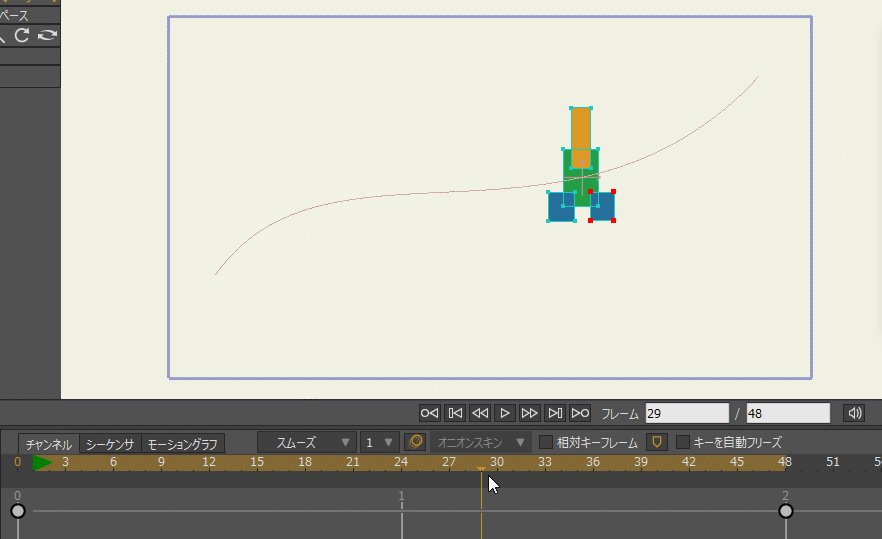
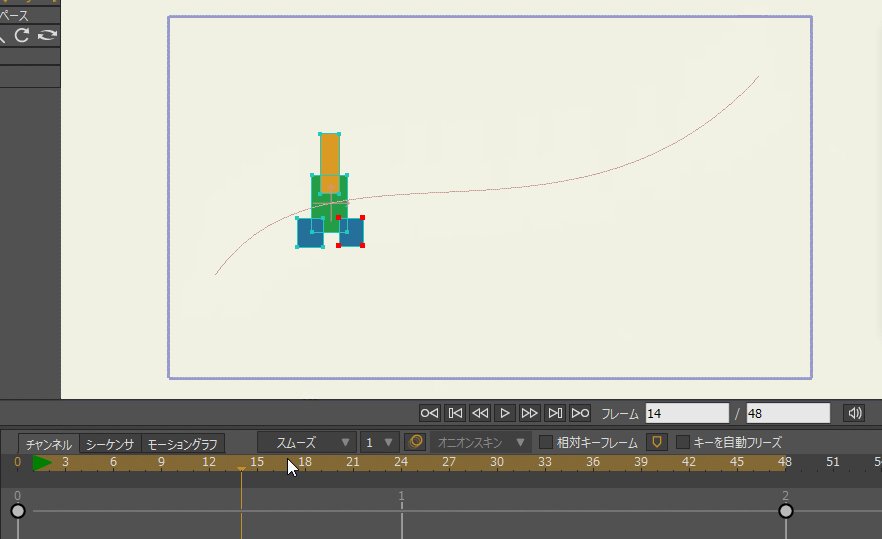
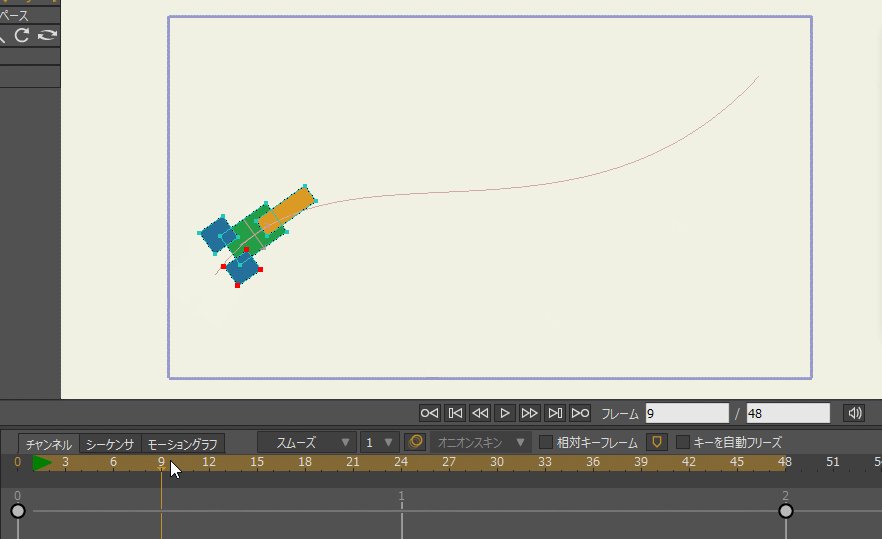
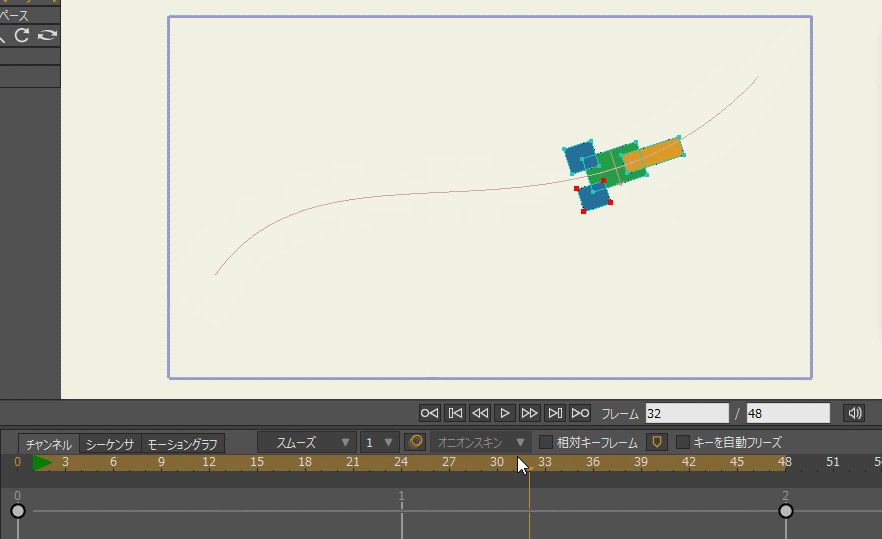
これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
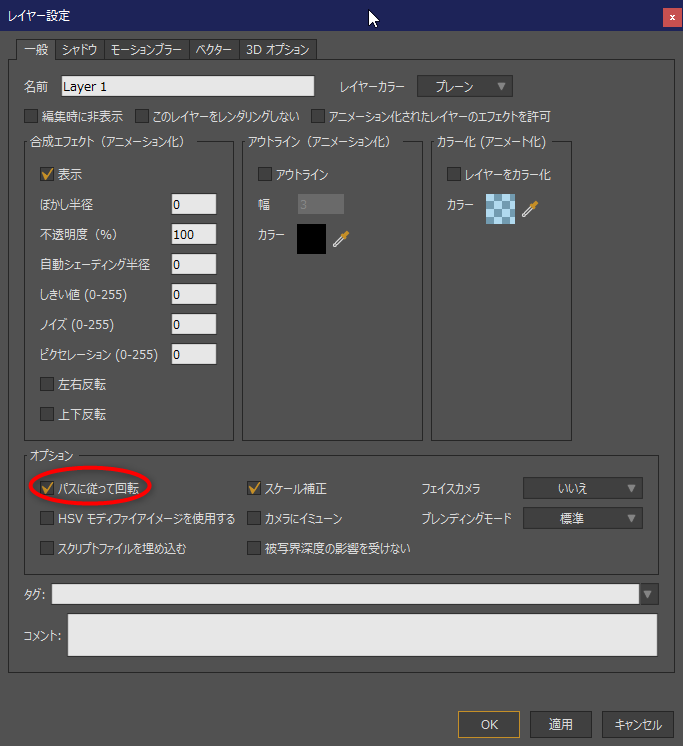
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
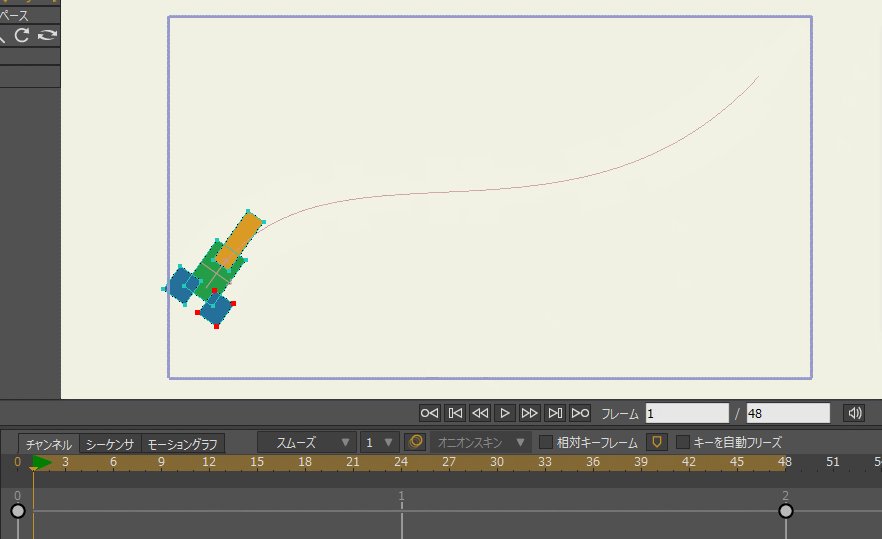
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
パスを描いた。
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
パス上の、最初の位置をクリック。
レイヤーがクリック位置に移動する。
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
パス上の、最後の位置をクリック。

レイヤーがクリック位置に移動する。

これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
[ ツッコむ ]
以上です。