2020/01/26(日) [n年前の日記]
#1 [moho] Moho Pro 12のイーズインアウトを確認
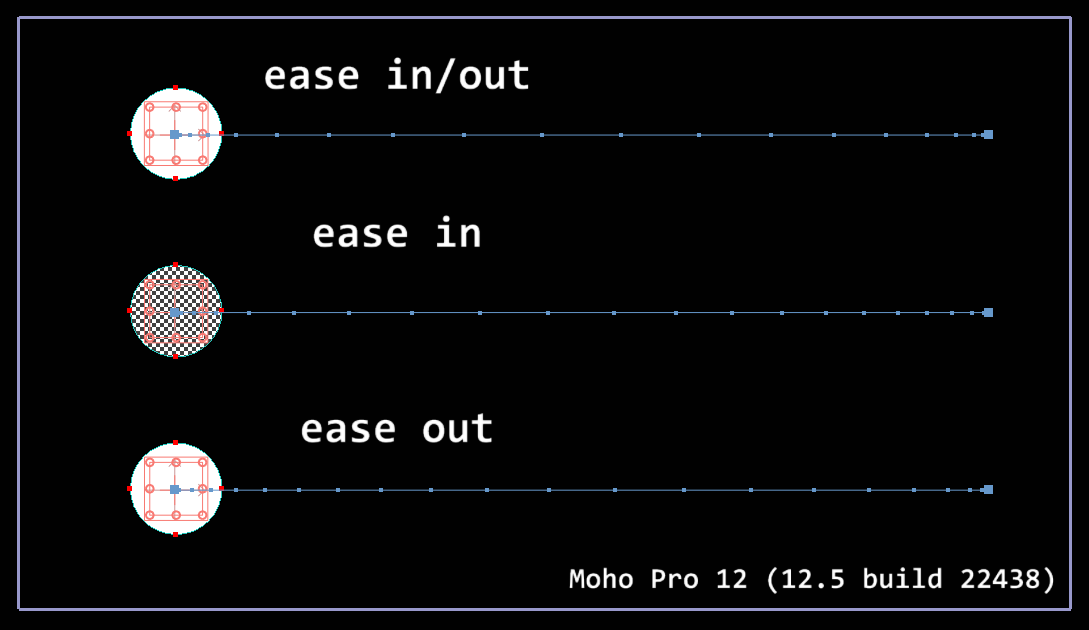
どうも Moho Pro 12 のイーズイン・イーズアウトは動きが妙な感じがしてきたので、そのあたりを確認。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
一般的に、イーズイン、イーズアウトと言うと、以下のような動きを期待してしまうのだけど…。
_イージングの基本 - Web - Google Developers
_アニメーションをデザインしよう! 知っておきたいCSSイージングのお手本 - ICS MEDIA
それと比べると、Moho のイーズイン or イーズアウトは、全然違うようだなと…。一応、イーズイン/アウトと比べれば、イーズイン、イーズアウトは少し違う動きになっているようだけど、期待している動きではない…。
まあ、Moho はベジェ曲線で動きをつけることもできるので、そっちを使えばなんとかなる…かな…。
一般的に、イーズイン、イーズアウトと言うと、以下のような動きを期待してしまうのだけど…。
_イージングの基本 - Web - Google Developers
_アニメーションをデザインしよう! 知っておきたいCSSイージングのお手本 - ICS MEDIA
それと比べると、Moho のイーズイン or イーズアウトは、全然違うようだなと…。一応、イーズイン/アウトと比べれば、イーズイン、イーズアウトは少し違う動きになっているようだけど、期待している動きではない…。
まあ、Moho はベジェ曲線で動きをつけることもできるので、そっちを使えばなんとかなる…かな…。
◎ 昔からおかしかったらしい。 :
英語圏コミュニティの掲示板でググってみたけど。
_Ease in/out function on keyframes - Moho Forum
_Ease In and ease out - Moho Forum
2005年頃から、「Moho のイーズイン・イーズアウトっておかしくね?」「うん。Moho 5 の頃からおかしいんだよね…」というやり取りが。
かといって、このあたりを迂闊に修正してしまうと、古いバージョンで作成したプロジェクトを開けなくなるのだろうし。これはもう明らかにおかしいけれど、仕様として扱うしかないのだろうな…。
_Easing in or out? - Moho Forum
どうやら、2004年頃には該当機能は無かったらしい。「イーズイン、イーズアウトがあると絶対便利だよ! つけてよ!」みたいな要求がされているのかな。たぶん。
_Ease in/out function on keyframes - Moho Forum
_Ease In and ease out - Moho Forum
2005年頃から、「Moho のイーズイン・イーズアウトっておかしくね?」「うん。Moho 5 の頃からおかしいんだよね…」というやり取りが。
かといって、このあたりを迂闊に修正してしまうと、古いバージョンで作成したプロジェクトを開けなくなるのだろうし。これはもう明らかにおかしいけれど、仕様として扱うしかないのだろうな…。
_Easing in or out? - Moho Forum
どうやら、2004年頃には該当機能は無かったらしい。「イーズイン、イーズアウトがあると絶対便利だよ! つけてよ!」みたいな要求がされているのかな。たぶん。
[ ツッコむ ]
#2 [moho] Moho Pro 12にスクリプトをインストール
Moho は、Lua で書かれたスクリプトを追加することで機能を増やしていけるのだけど。インストール方法が分からなかったのでググったり。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
_この動画(ロシア語?) で、字幕を日本語に自動翻訳しつつ眺めたら、なんとなく分かってきた。
昔は、Moho のインストールフォルダ内に、スクリプトをコピーしてインストールしていたらしいけど。今現在は、カスタムコンテンツフォルダなるものが用意されていて、そこにスクリプトをコピーすれば済むらしい。ちなみに、Moho のバージョンが上がった場合も、そのカスタムコンテンツフォルダの中身を見てくれるそうで。Moho のアップグレード作業も多少は楽になりそう。
そのカスタムコンテンツフォルダがどこにあるのか、だけど…。編集 → 環境設定 → 全般 → カスタムコンテントフォルダ、で指定できる模様。自分の環境の場合は、~/moho/Moho Pro/ が指定されていた。自分で指定したのか、デフォルトでそうなっていたのかは不明。設定した記憶が無い…。
さておき。上記の設定がされていれば、ファイル → カスタムコンテンツフォルダを開く、を選ぶことで、エクスプローラ等が起動して該当フォルダが開かれる。
中には色んなフォルダが作成されていて…。スクリプトは、おそらく scriptsフォルダの中に入れていくのだろう…。
scripts フォルダの中も、menu だの tool だの、色んなサブフォルダが作られているけれど。
試しに、以下で公開されてるスクリプトをインストールしてみた。
_Follow Curve - Moho Forum
下のほうに、Moho 12 に対応させたスクリプトへのリンクがあるのでDL。ファイル名は、HS Follow Curve V520.zip。解凍して、Moho のカスタムコンテンツフォルダ\scripts\tool\ 以下にコピーしてみた。
Moho を起動して、ベクターレイヤーに何かを描くと、ツールウインドウの下のほうに「その他」と言う項目が増えて、アイコンが増えていた。どうやらコレが、追加されたスクリプトを呼び出すアイコンらしい。ただ、このスクリプトの使い方は分からなかった…。
何にせよ、こういう感じの作業で、スクリプトを導入できるらしい。
_この動画(ロシア語?) で、字幕を日本語に自動翻訳しつつ眺めたら、なんとなく分かってきた。
昔は、Moho のインストールフォルダ内に、スクリプトをコピーしてインストールしていたらしいけど。今現在は、カスタムコンテンツフォルダなるものが用意されていて、そこにスクリプトをコピーすれば済むらしい。ちなみに、Moho のバージョンが上がった場合も、そのカスタムコンテンツフォルダの中身を見てくれるそうで。Moho のアップグレード作業も多少は楽になりそう。
そのカスタムコンテンツフォルダがどこにあるのか、だけど…。編集 → 環境設定 → 全般 → カスタムコンテントフォルダ、で指定できる模様。自分の環境の場合は、~/moho/Moho Pro/ が指定されていた。自分で指定したのか、デフォルトでそうなっていたのかは不明。設定した記憶が無い…。
さておき。上記の設定がされていれば、ファイル → カスタムコンテンツフォルダを開く、を選ぶことで、エクスプローラ等が起動して該当フォルダが開かれる。
中には色んなフォルダが作成されていて…。スクリプトは、おそらく scriptsフォルダの中に入れていくのだろう…。
scripts フォルダの中も、menu だの tool だの、色んなサブフォルダが作られているけれど。
- メニューから呼び出すタイプのスクリプトは menu フォルダに。
- ツールウインドウに表示して呼び出すスクリプトは、tool フォルダに。
試しに、以下で公開されてるスクリプトをインストールしてみた。
_Follow Curve - Moho Forum
下のほうに、Moho 12 に対応させたスクリプトへのリンクがあるのでDL。ファイル名は、HS Follow Curve V520.zip。解凍して、Moho のカスタムコンテンツフォルダ\scripts\tool\ 以下にコピーしてみた。
Moho を起動して、ベクターレイヤーに何かを描くと、ツールウインドウの下のほうに「その他」と言う項目が増えて、アイコンが増えていた。どうやらコレが、追加されたスクリプトを呼び出すアイコンらしい。ただ、このスクリプトの使い方は分からなかった…。
何にせよ、こういう感じの作業で、スクリプトを導入できるらしい。
[ ツッコむ ]
#3 [moho] Moho Pro 12でフォローパスを使ってみる
Moho にはフォローパスと言う機能があって、パスに沿ってレイヤーを動かせるらしいのだけど、今まで使ってみたことが無かったので使い方を調べてみたり。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
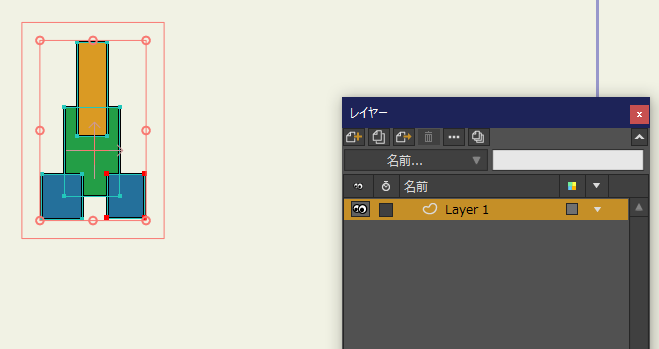
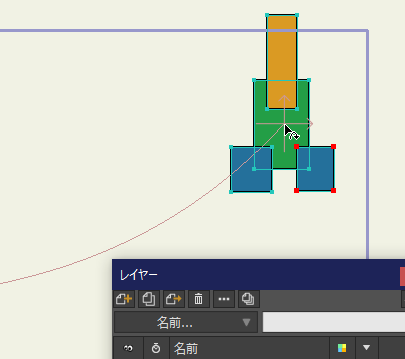
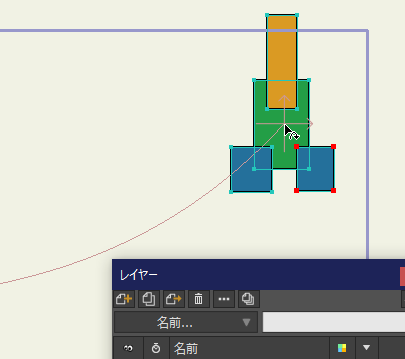
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
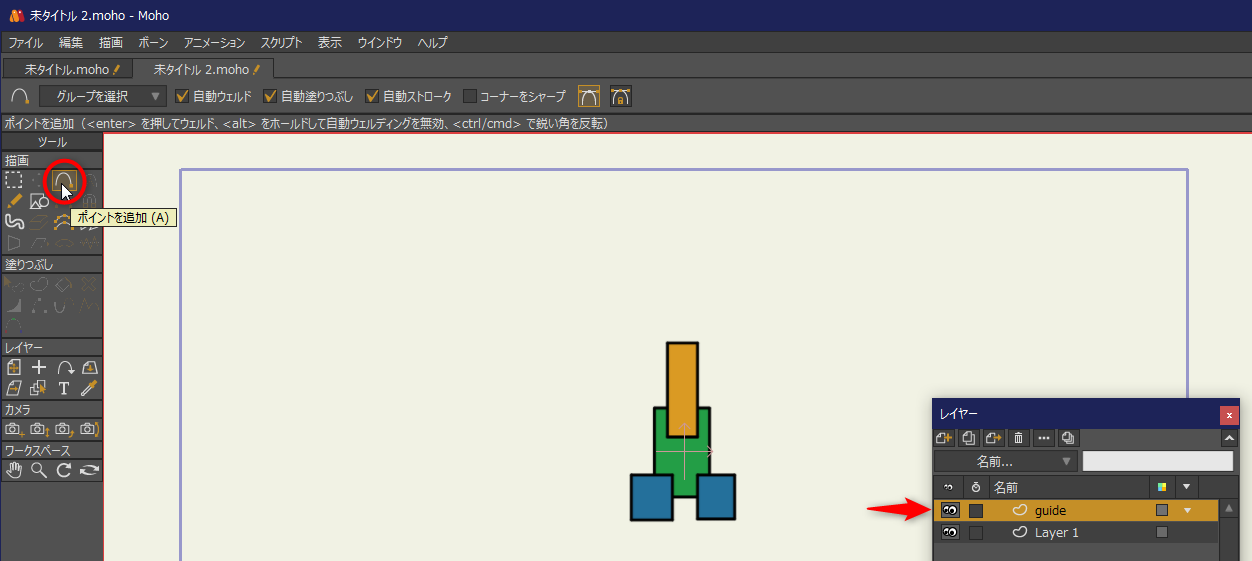
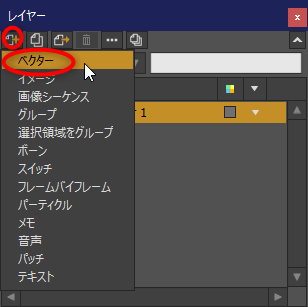
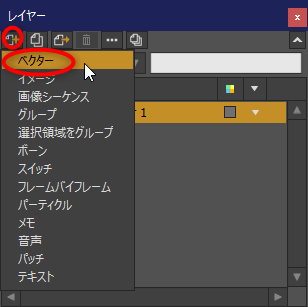
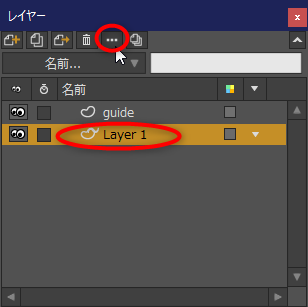
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

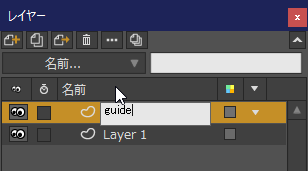
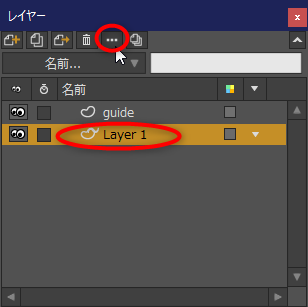
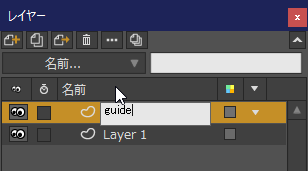
レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
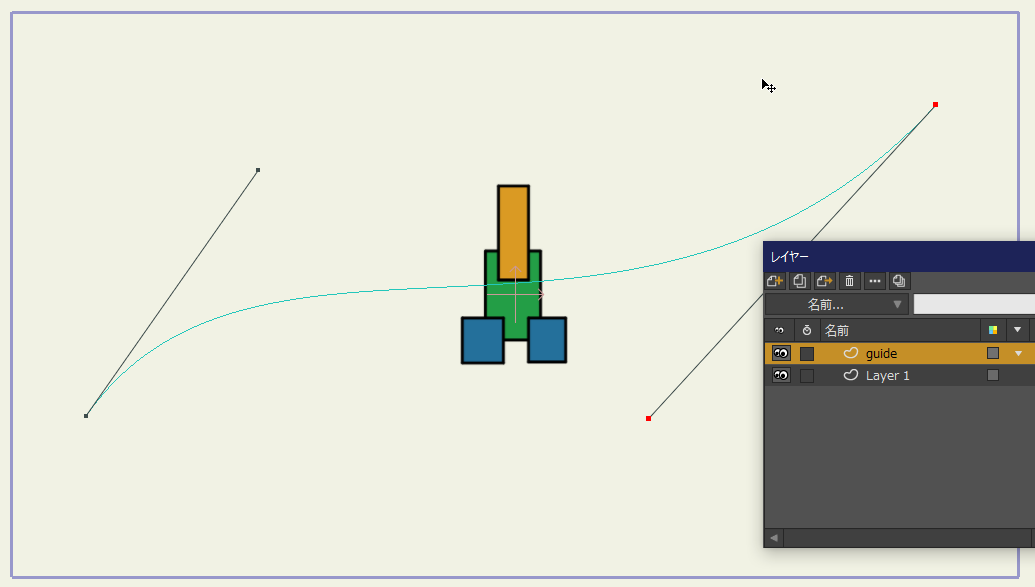
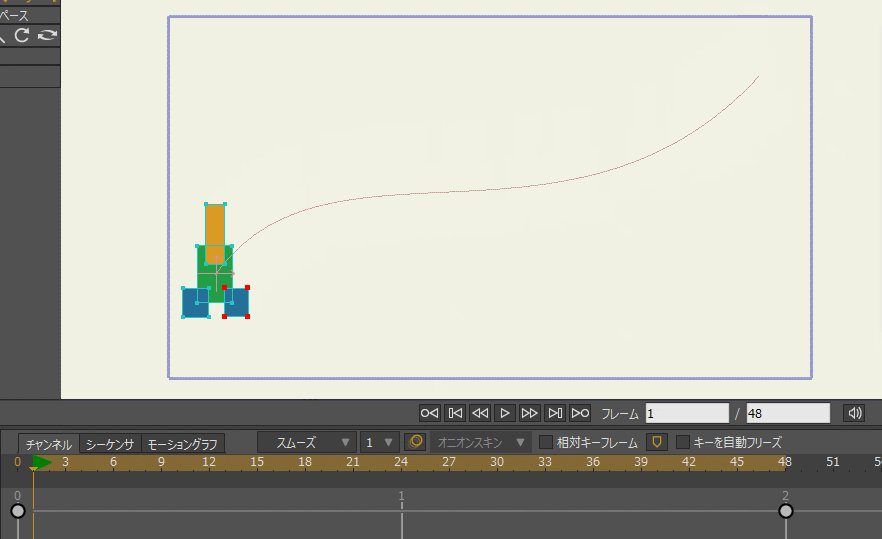
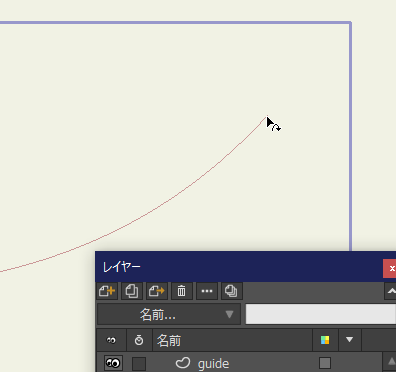
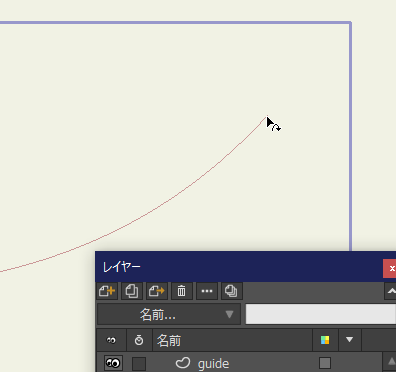
パスを描いた。
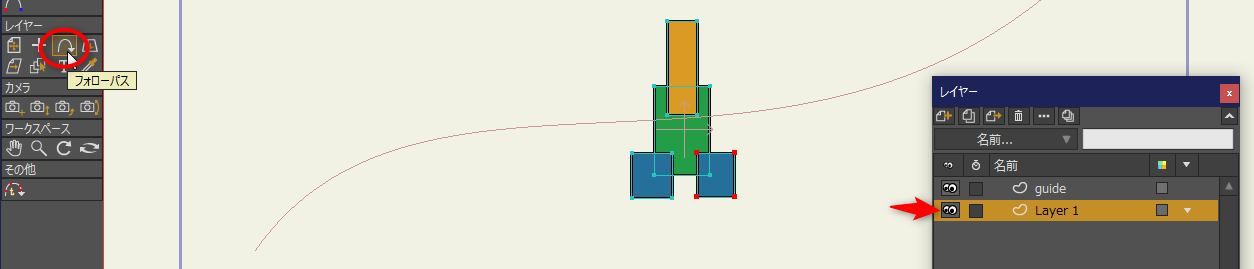
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
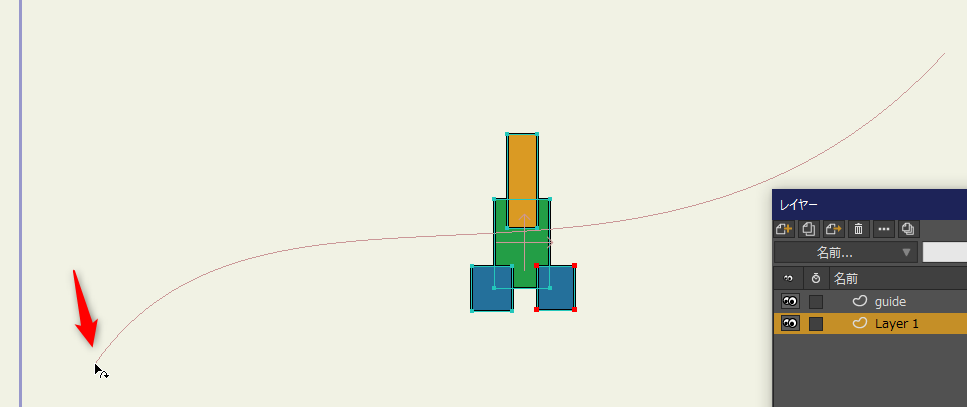
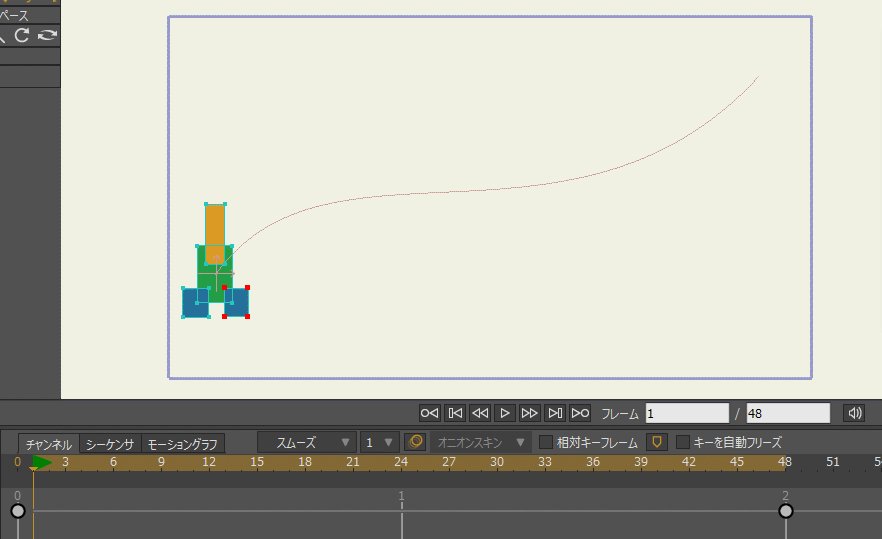
パス上の、最初の位置をクリック。
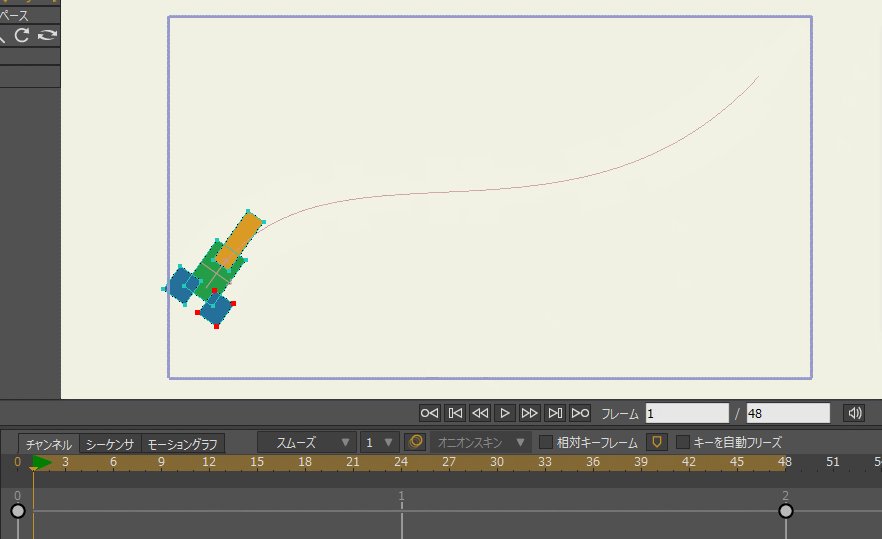
レイヤーがクリック位置に移動する。
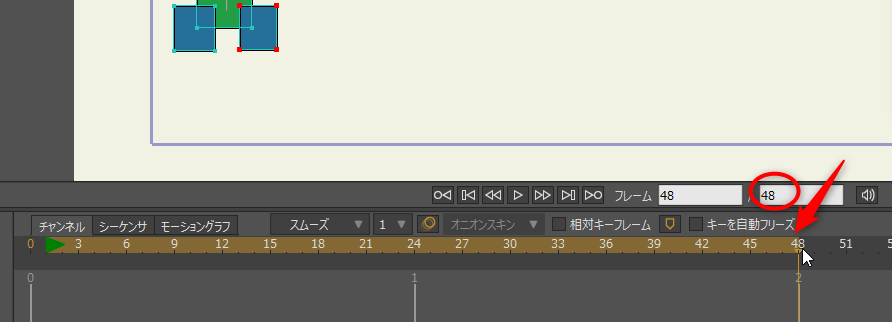
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
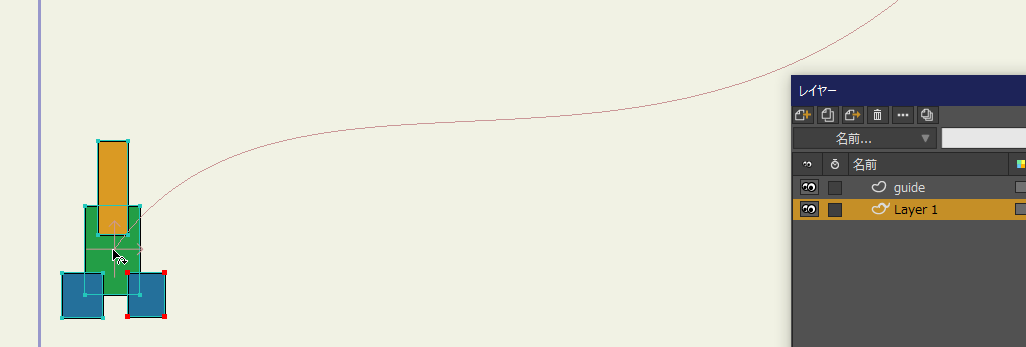
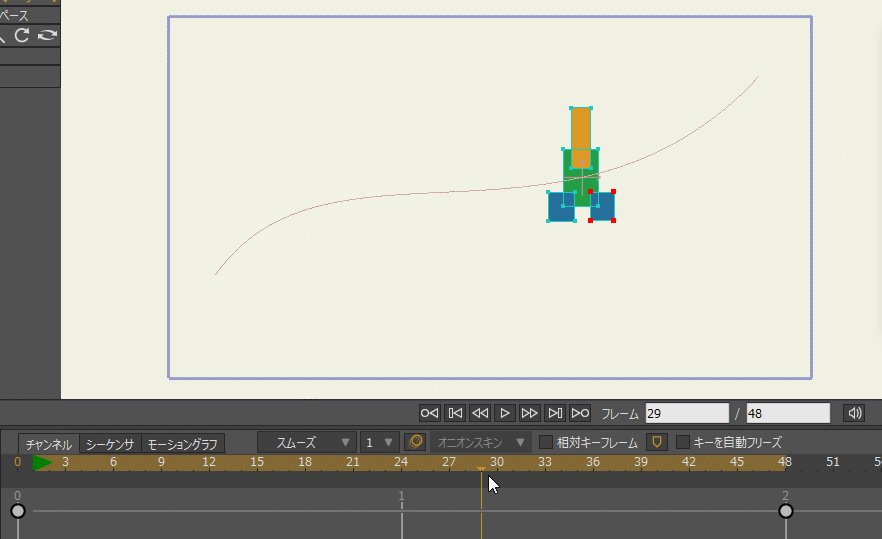
パス上の、最後の位置をクリック。

レイヤーがクリック位置に移動する。

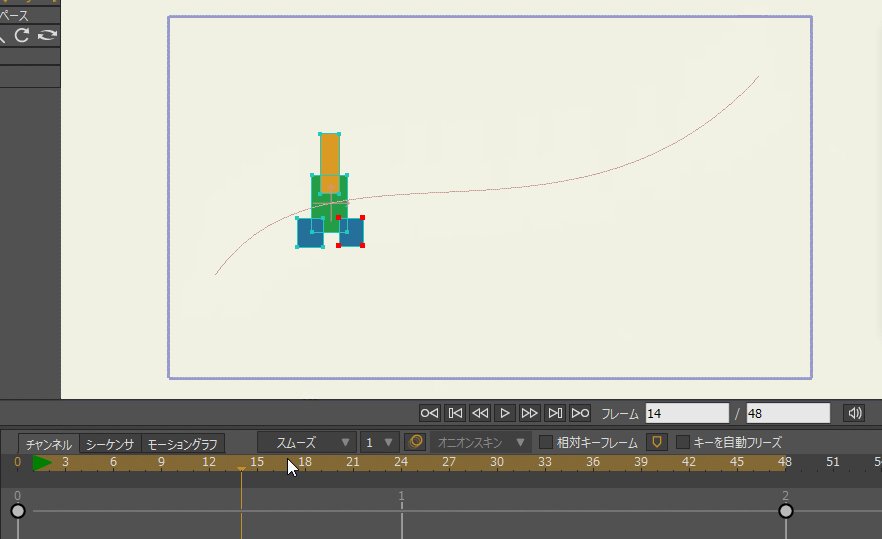
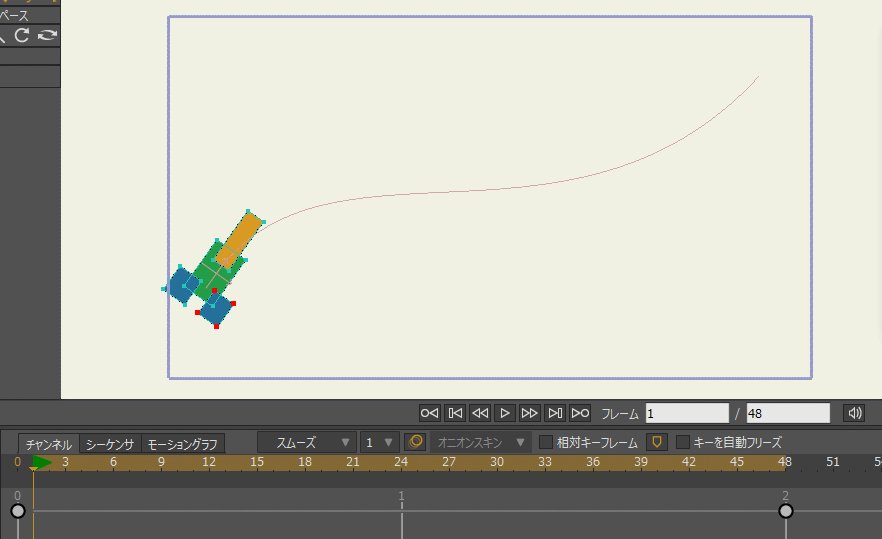
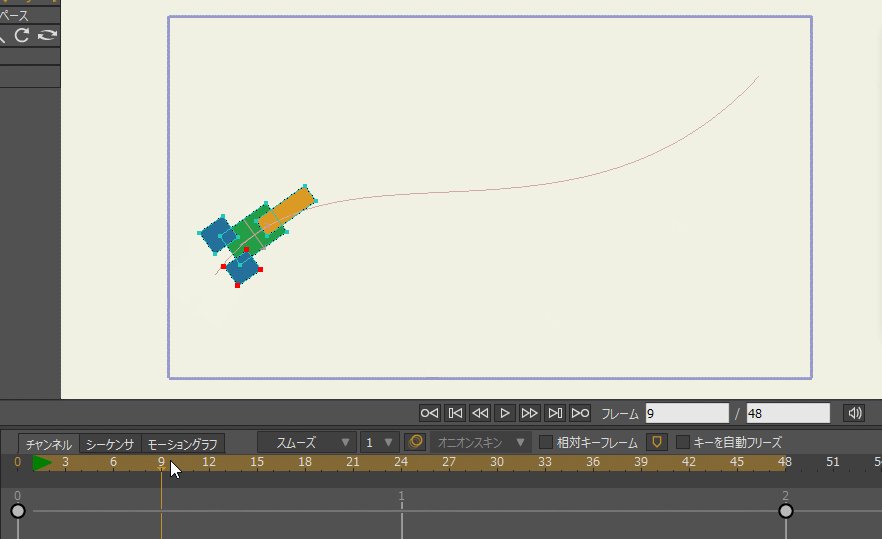
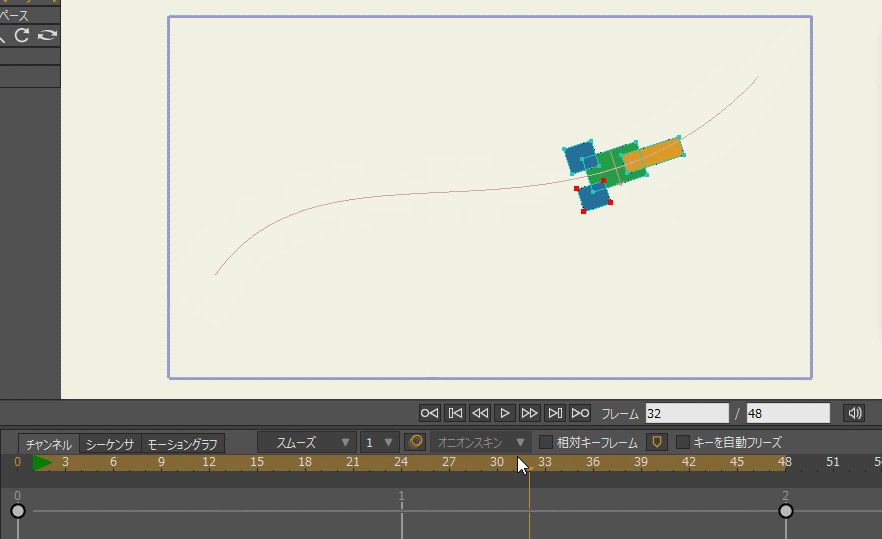
これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
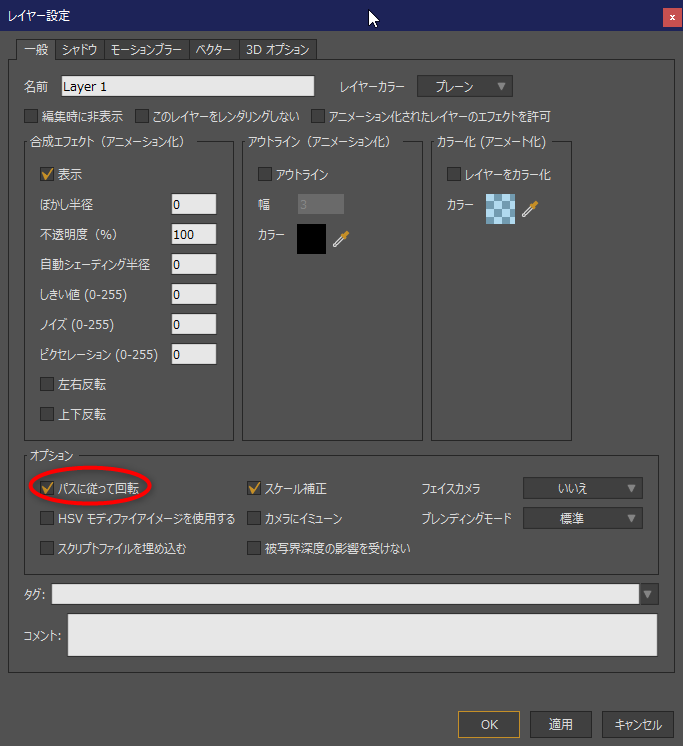
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
パスを描いた。
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
パス上の、最初の位置をクリック。
レイヤーがクリック位置に移動する。
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
パス上の、最後の位置をクリック。

レイヤーがクリック位置に移動する。

これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
[ ツッコむ ]
以上、1 日分です。