2020/01/24(金) [n年前の日記]
#1 [cg_tools] NiVE2のエクスプレッションについて少し勉強
昨日、NiVE2を使った際、加減速運動を指定できなくて悩んでしまったのだけど。エクスプレッションなるものを使えば座標値その他を数式で変化させられると知り、そのあたりを少しだけ勉強してみたり。以下のページが参考になった。
_NiVE2のエクスプレッションについて (Internet Archive)
ひとまず、こんな感じになった。それらしく動いてる。
ボール側には以下を入力。現在時間に応じて、Y座標にsin値を設定してる。
影側には以下を入力。現在時間に応じて、位置(X,Y座標)、スケール(拡大縮小率)、不透明度にsin値を設定してる。
事前に設定してあったキーフレームは削除しておく。
しかしコレ、キーフレームを削除して、スクリプトを書いてる時点で、初心者(?)向けの作業ではないわな…。でもまあ、NiVE2 だって好きな動きをつけようと思えばできますよ、という事例にはなるのかな…。
_NiVE2のエクスプレッションについて (Internet Archive)
ひとまず、こんな感じになった。それらしく動いてる。
◎ 手順。 :
- ボールのレイヤーを右クリックして、「エクスプレッションを使用する」を選ぶ。
- 左のほうの右向き三角をクリックすると「エクスプレッション」と言う項目が増えている。
- 「エクスプレッション」の右向き三角をクリックすると「メイン」になっているはず…。タイムライン上の空白部分をクリックすると編集できるようになる。
ボール側には以下を入力。現在時間に応じて、Y座標にsin値を設定してる。
double amp = 450; double cycle = 1; VertexProperty pos = (VertexProperty)property.GetProperty(thisItem,"位置"); pos.Y -= amp * Math.Sin(Math.PI / cycle * time); property.SetProperty(thisItem,pos);
影側には以下を入力。現在時間に応じて、位置(X,Y座標)、スケール(拡大縮小率)、不透明度にsin値を設定してる。
double cycle = 1; VertexProperty pos = (VertexProperty)property.GetProperty(thisItem,"位置"); VertexProperty scale = (VertexProperty)property.GetProperty(thisItem,"スケール"); NumberProperty alpha = (NumberProperty)property.GetProperty(thisItem,"不透明度"); pos.X -= 200 * Math.Sin(Math.PI / cycle * time); pos.Y -= 50 * Math.Sin(Math.PI / cycle * time); scale.X -= 10 * Math.Sin(Math.PI / cycle * time); scale.Y -= 5 * Math.Sin(Math.PI / cycle * time); alpha.DoubleValue -= 25 * Math.Sin(Math.PI / cycle * time); property.SetProperty(thisItem, pos); property.SetProperty(thisItem, scale); property.SetProperty(thisItem, alpha);
事前に設定してあったキーフレームは削除しておく。
しかしコレ、キーフレームを削除して、スクリプトを書いてる時点で、初心者(?)向けの作業ではないわな…。でもまあ、NiVE2 だって好きな動きをつけようと思えばできますよ、という事例にはなるのかな…。
[ ツッコむ ]
#2 [cg_tools] DragonBonesで簡単な2Dアニメを作る手順をメモ
せっかくだから、無料で使えるスプライトエディタ、DragonBones を使って、簡単な2Dアニメを作る手順をメモしておこうかと。環境は Windows10 x64 1909 + DragonBones Pro 5.6.2.0001。
_DragonBones Offical Website
今回は、以下のようなループアニメを作成する。使用画像は、 _Pixabay から入手・利用させてもらった。
_DragonBones Offical Website
今回は、以下のようなループアニメを作成する。使用画像は、 _Pixabay から入手・利用させてもらった。
◎ 新規プロジェクトの作成。 :
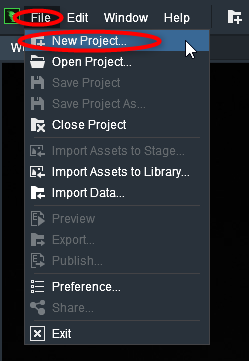
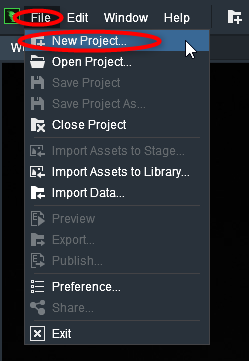
まずは新規プロジェクトを作成。File → New Project... で作成できる。

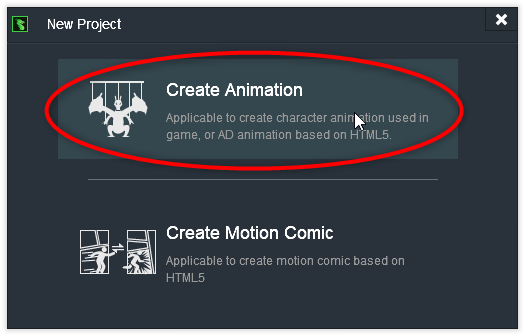
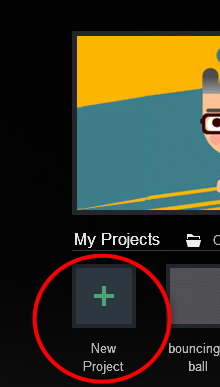
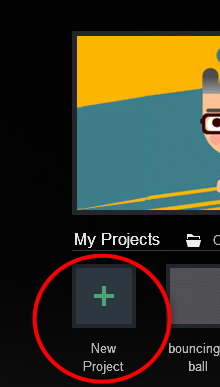
あるいは、起動時の画面内の、New Project アイコンをクリックしても作成できる。

どの種類のプロジェクトを作成するのか尋ねてくるので、Create Animation を選択。
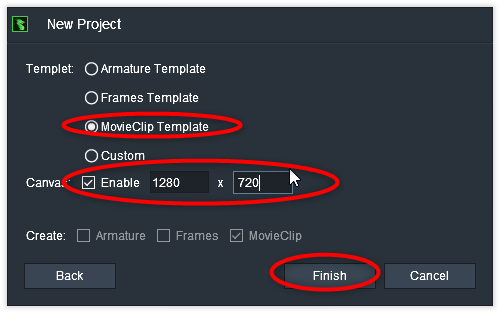
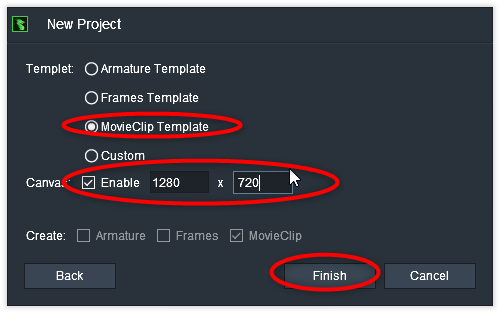
今回は、MovieClip を作成するので、MovieClip Template を選択。更に、Canvas にチェックを入れれば、キャンバスサイズも指定できる。Finish をクリックして決定。

これで、新規プロジェクトが作成できた。
注意点。MovieClip を選んだ場合、デフォルトでは 24FPS (24コマ/秒) のアニメになるっぽい。変更できるのかもしれないけれど、現時点では変更方法が分からず…。

あるいは、起動時の画面内の、New Project アイコンをクリックしても作成できる。

どの種類のプロジェクトを作成するのか尋ねてくるので、Create Animation を選択。
今回は、MovieClip を作成するので、MovieClip Template を選択。更に、Canvas にチェックを入れれば、キャンバスサイズも指定できる。Finish をクリックして決定。

これで、新規プロジェクトが作成できた。
注意点。MovieClip を選んだ場合、デフォルトでは 24FPS (24コマ/秒) のアニメになるっぽい。変更できるのかもしれないけれど、現時点では変更方法が分からず…。
◎ プロジェクトを保存。 :
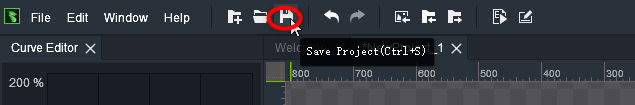
プロジェクトを保存して、次回も作業が続けられるようにする。上のほうのツールバーの中から、Save Project をクリック。
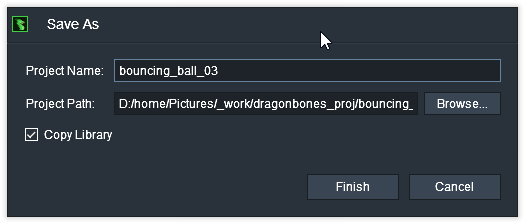
保存ファイル名と、保存フォルダの場所を尋ねられるので、入力・選択をして、Finish をクリック。これでプロジェクトが保存される。
保存ファイル名と、保存フォルダの場所を尋ねられるので、入力・選択をして、Finish をクリック。これでプロジェクトが保存される。
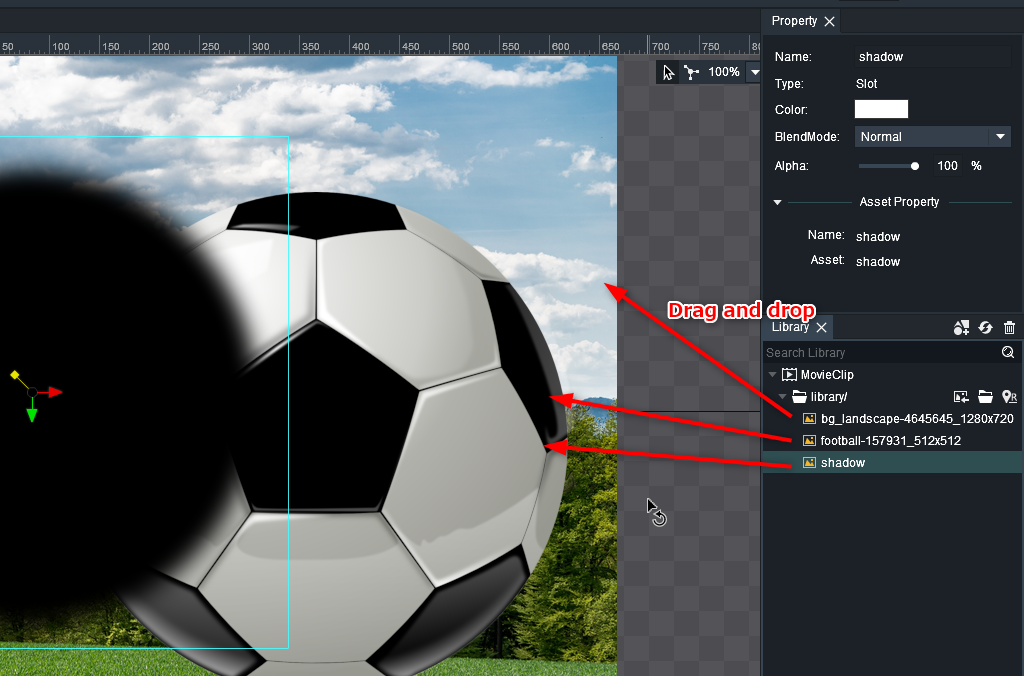
◎ 画像をプロジェクトのライブラリに登録。 :
◎ キャンバスに画像を追加。 :
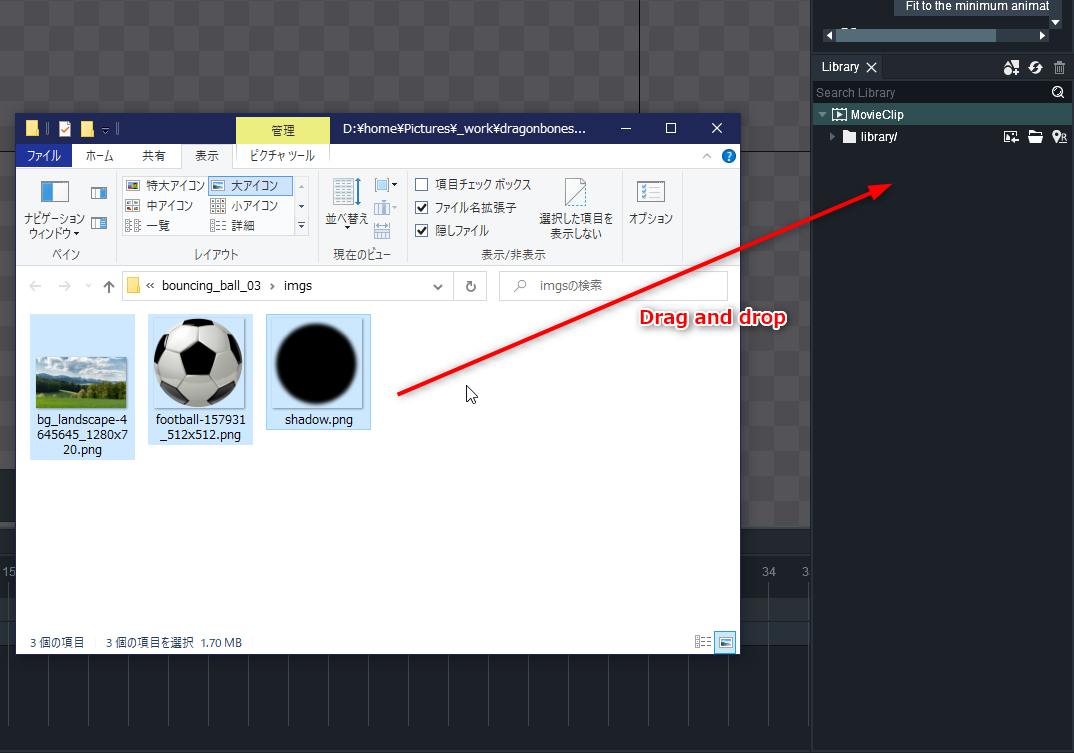
登録した画像群をキャンバスに追加する。Libraryウインドウから、使いたい画像を、キャンバスまでドラッグアンドドロップ。
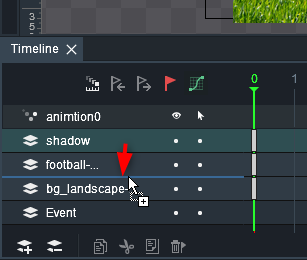
重なり方を調整したい場合は、下のほうの Timeline ウインドウで、レイヤーをドラッグして順番を変更する。

重なり方を調整したい場合は、下のほうの Timeline ウインドウで、レイヤーをドラッグして順番を変更する。

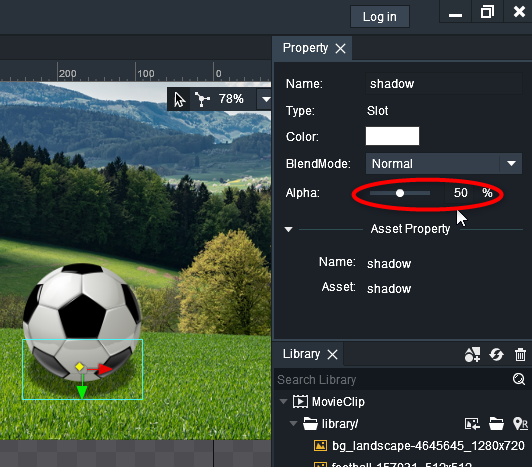
◎ 表示位置その他の調整。 :
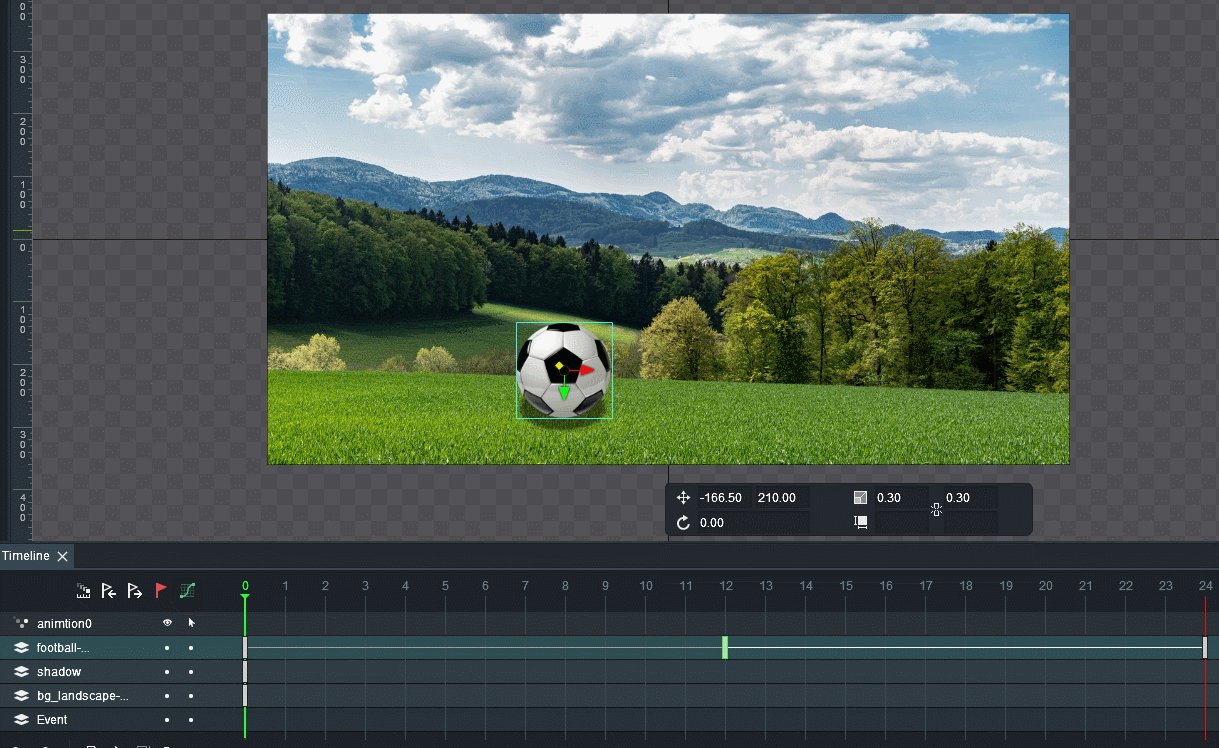
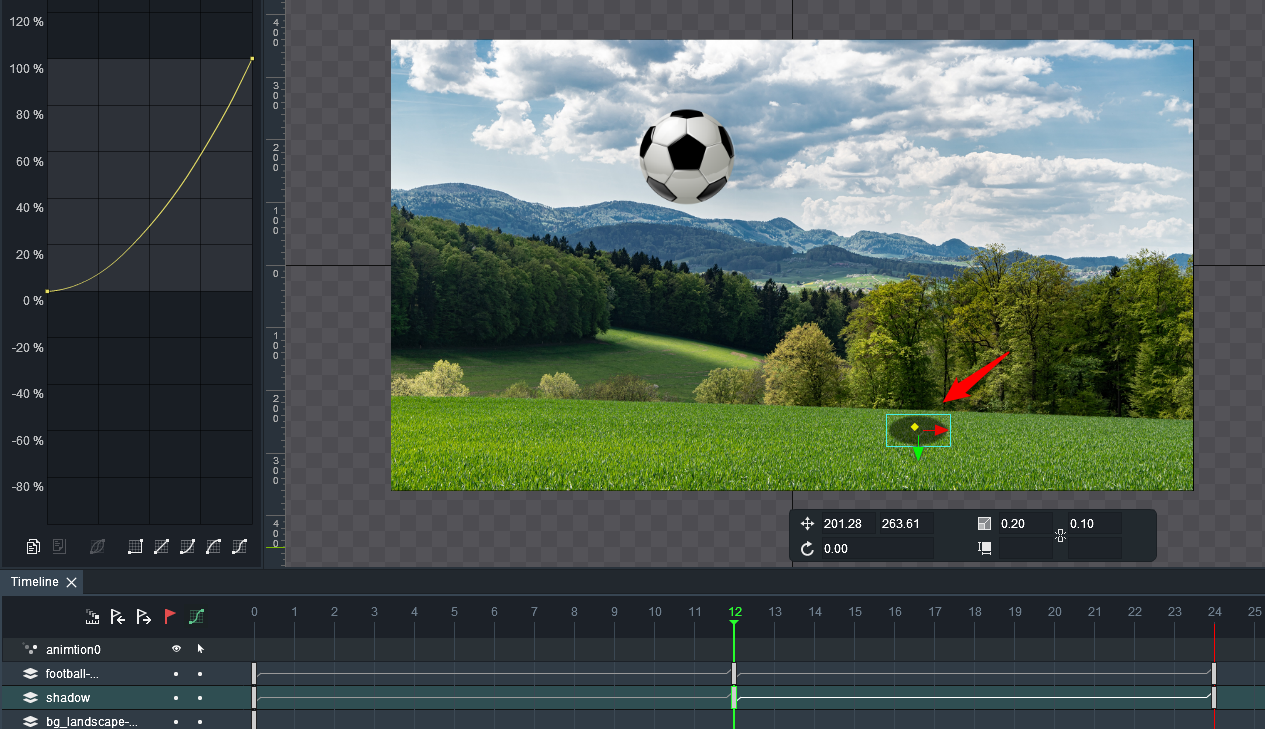
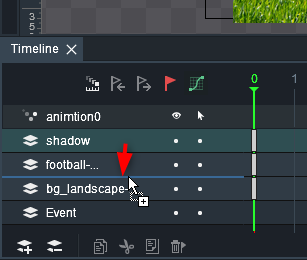
各レイヤーの表示位置を調整する。画像をクリック・選択してドラッグしても位置調整ができるけど、赤矢印や緑矢印で、x or y方向に制限を加えつつ位置調整したり、あるいは、下のほうの数値表示欄で直接数値を入力して調整することもできる。また、黄色の点をドラッグすると拡大縮小率を変更できる。これも、下のほうで数値を入力して変更可能。
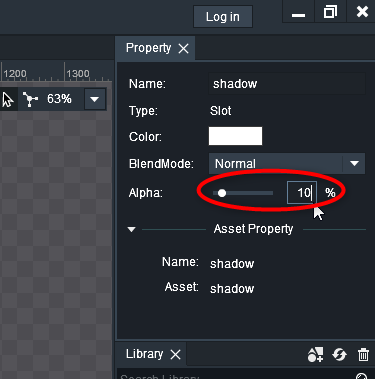
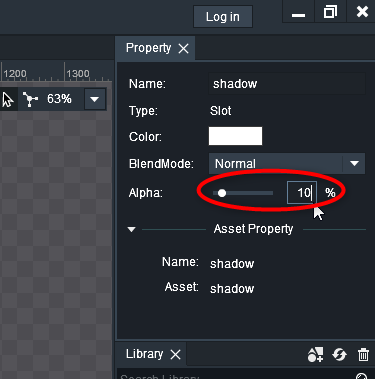
透明度を変更することもできる。Propertyウインドウ内の Alpha 値を変更すれば、透明度が変わる。
念のために書いておくけど…。
透明度を変更することもできる。Propertyウインドウ内の Alpha 値を変更すれば、透明度が変わる。
念のために書いておくけど…。
- マウスの右ボタンドラッグで、キャンバスの表示位置を変更できる。
- マウスのホイール回転で、キャンバスのズームを変更できる。
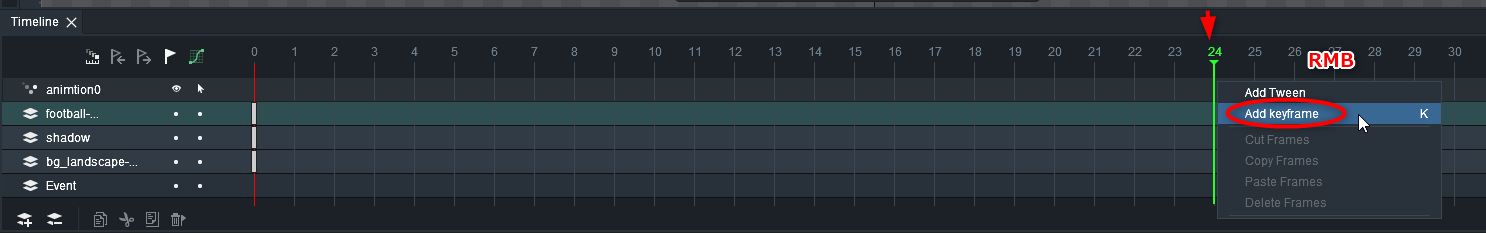
◎ キーフレームを指定。 :
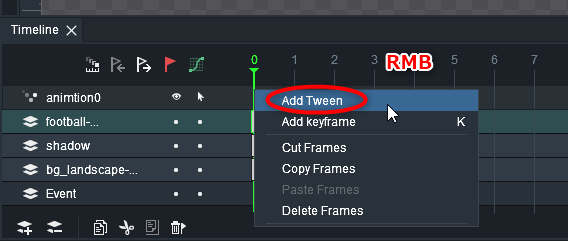
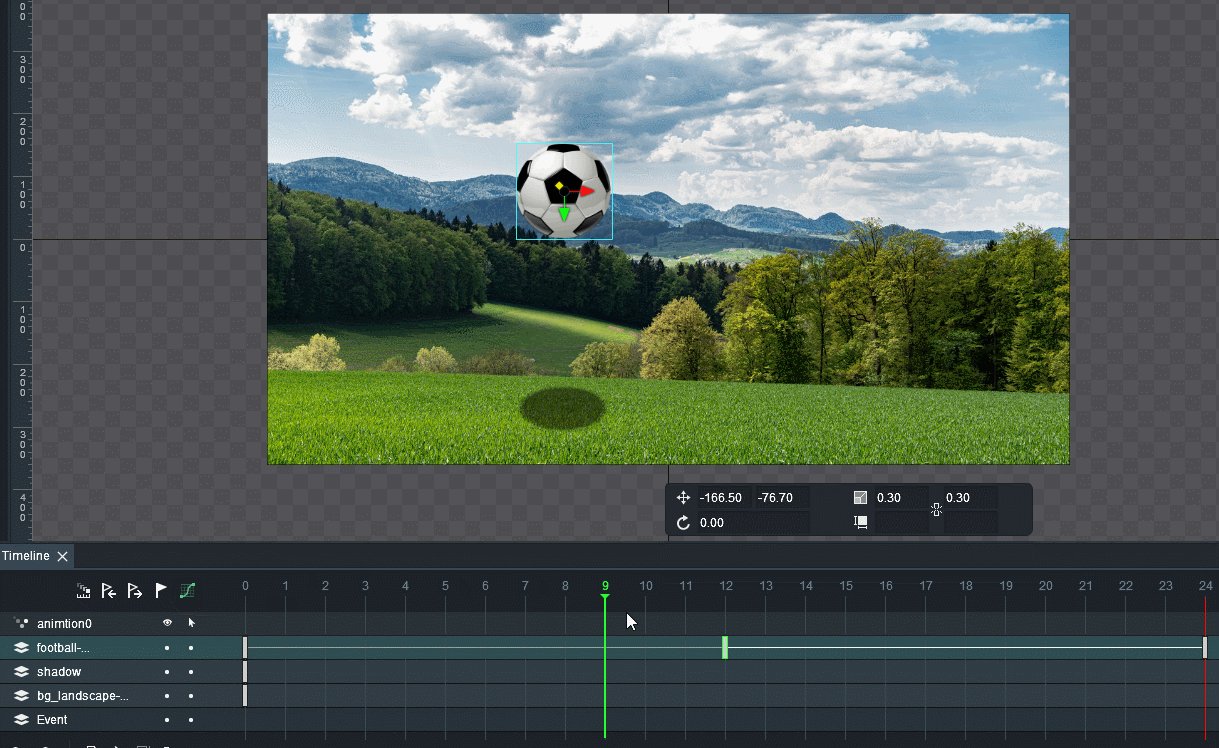
タイムラインウインドウ上で、キーフレームを指定する。フレーム数が並んでいる部分をクリックすると任意のフレームに変更できる。その状態で、キーフレームを打ちたいレイヤー行の上で右クリック。メニューの中から Add keyframe を選択。これでそのフレームにキーフレームが打てる。
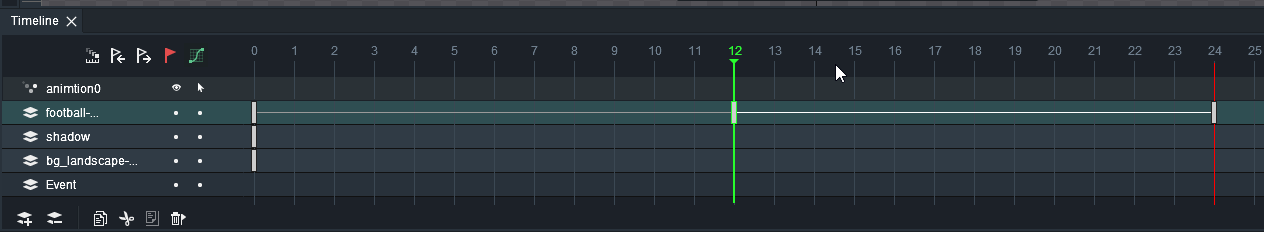
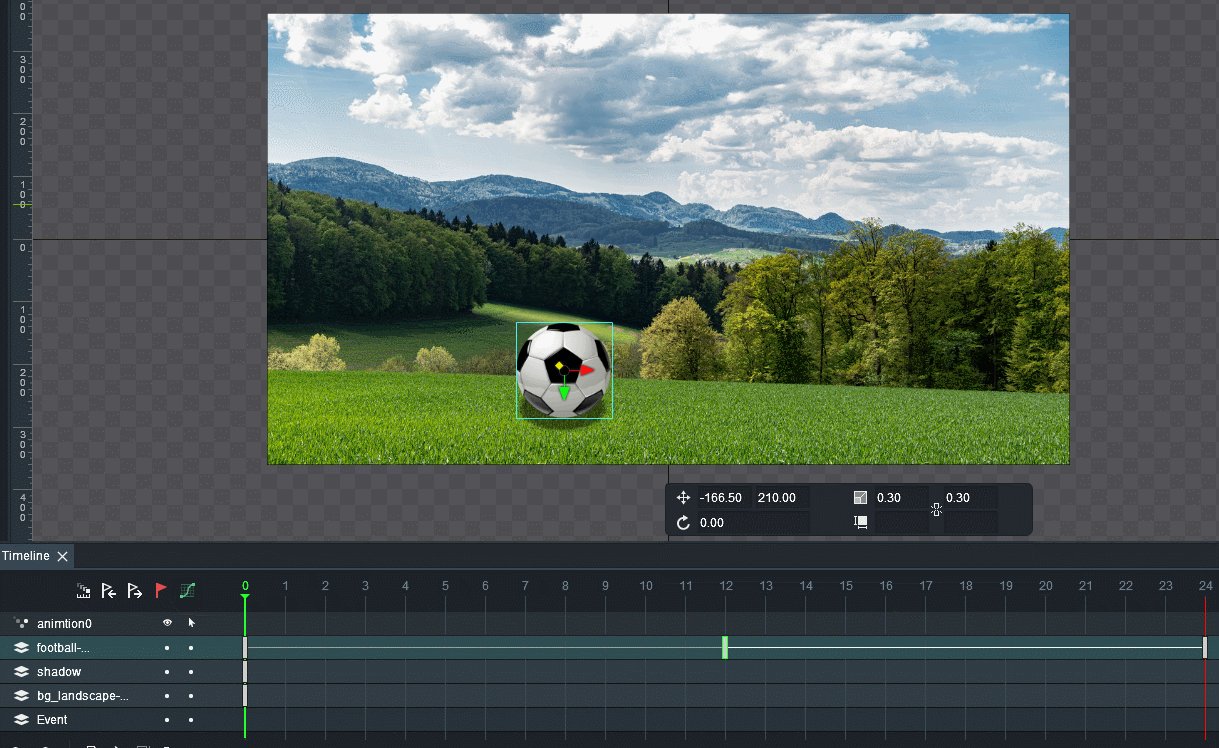
今回は、最初のフレーム(0フレーム目)、最後のフレーム(24フレーム目)、中間のフレーム(12フレーム目)の3ヶ所に、キーフレームを打った。
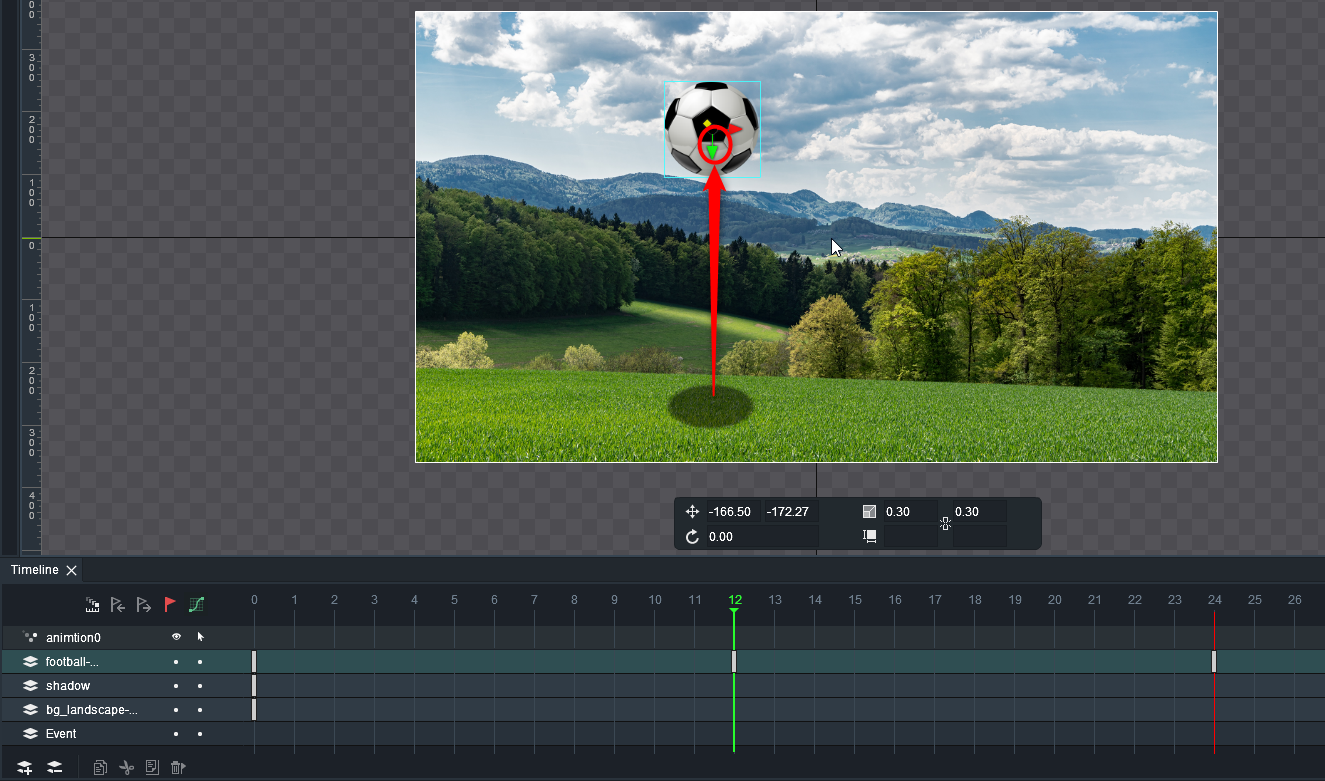
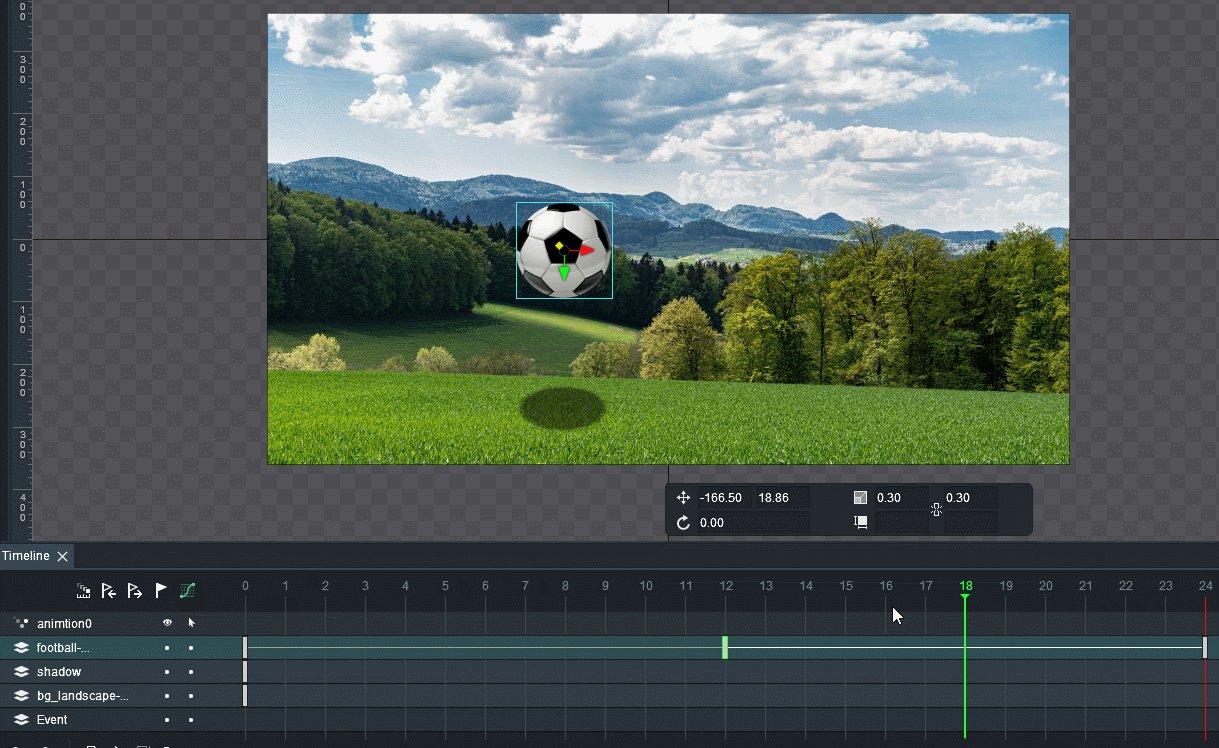
中間のフレーム(12フレーム目)にして、ボールの位置を変更した。
今回は、最初のフレーム(0フレーム目)、最後のフレーム(24フレーム目)、中間のフレーム(12フレーム目)の3ヶ所に、キーフレームを打った。
中間のフレーム(12フレーム目)にして、ボールの位置を変更した。
◎ 補間を指定。 :
キーフレーム間を自動補完するように設定する。補間を始めるキーフレームをクリックして選択してから右クリック。Add Tween を選択。
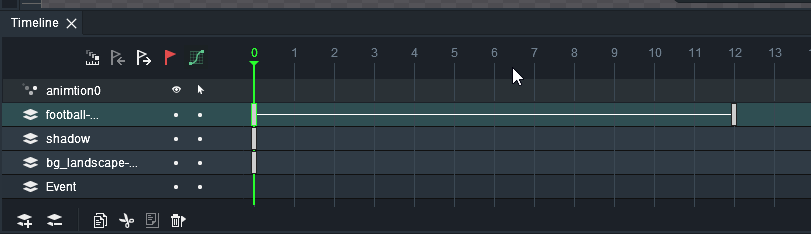
キーフレームの間に、線が引かれた状態になった。「このキーフレーム間は補間でアニメをするよ」と示している。
中間のフレームでも、同様に Add Tween をした。
現在フレームを変更すると、補間でアニメがついていることが分かる。
キーフレームの間に、線が引かれた状態になった。「このキーフレーム間は補間でアニメをするよ」と示している。
中間のフレームでも、同様に Add Tween をした。
現在フレームを変更すると、補間でアニメがついていることが分かる。
◎ 動き方の調整。 :
このままでは等速運動なので、ボールが跳ねている動きには見えない。跳ねているように見せるために、減速と加速の動きに調整する。
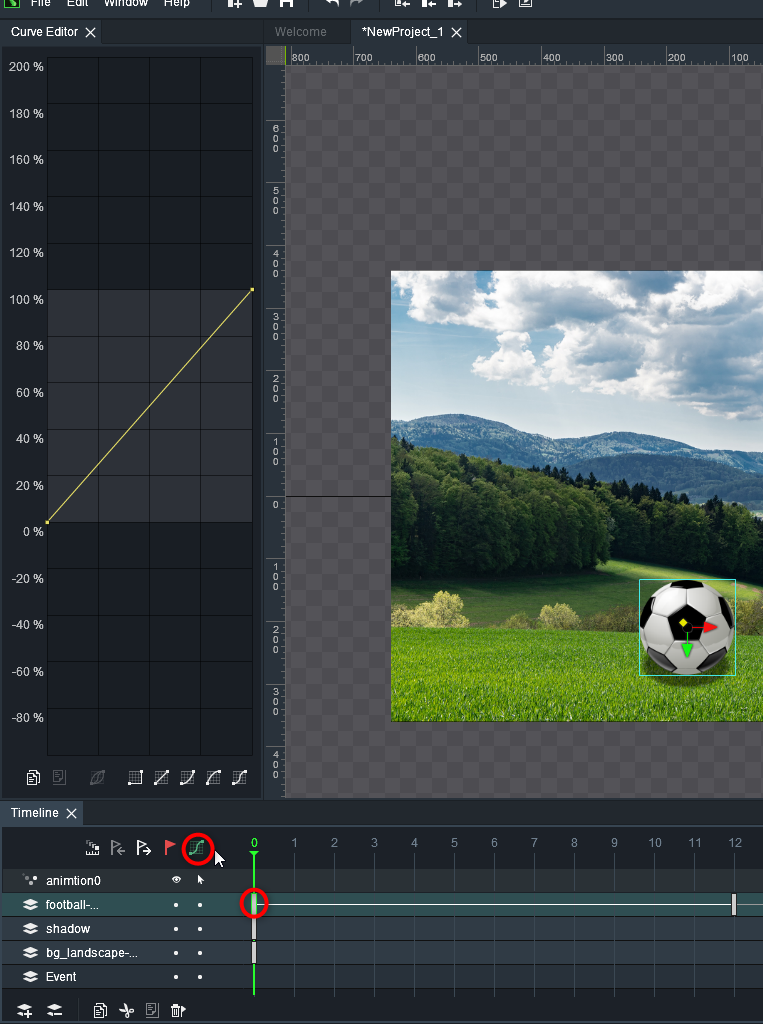
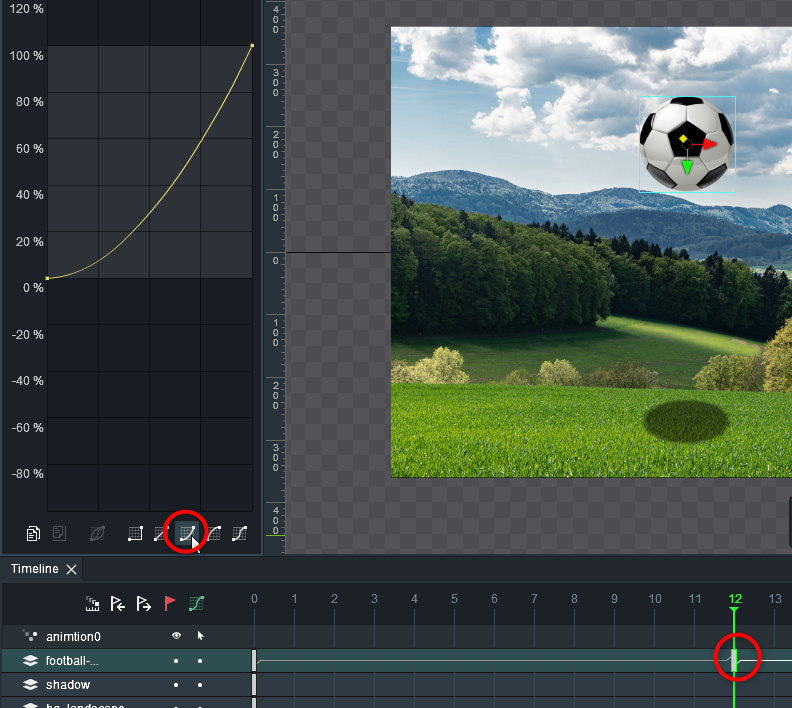
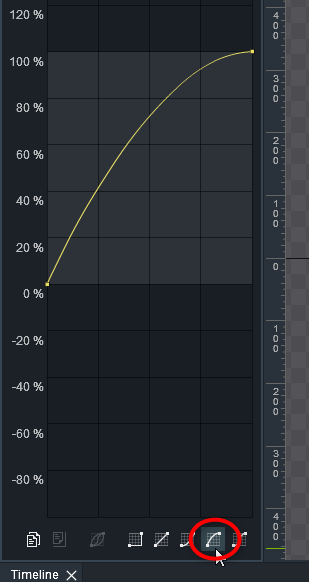
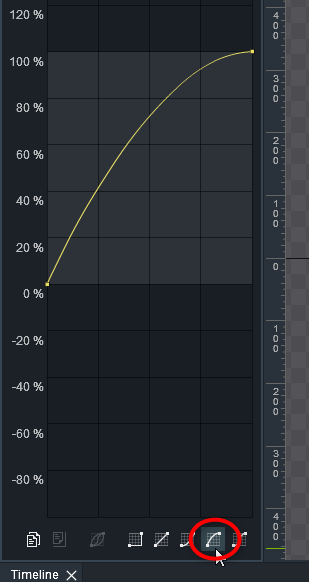
最初のキーフレームを選択して、グラフっぽいアイコンをクリックする。Curve Editor ウインドウが開く。…これは自分の環境だけかもしれないけれど、何度かクリックしないと該当ウインドウが表示されない時もあった。
減速運動っぽいアイコンをクリックする。カーブが変更される。

中間のキーフレームを選択。今度は、加速運動っぽいアイコンをクリック。カーブが変更される。
これで、ボールが跳ねているような動きに ―― 上に向かって減速して、一番上に行ったら今度は下に加速していく動きになった。
ボールと同様に、ボールの影部分も、キーフレームの指定+動きの調整をする。
ボールの影は、透明度も変化するように ―― ボールが一番上に行ったときに影が薄くなるようにしたい。中間のフレームを選んでから、Propertyウインドウ内で、Alpha値を調整。

最初のキーフレームを選択して、グラフっぽいアイコンをクリックする。Curve Editor ウインドウが開く。…これは自分の環境だけかもしれないけれど、何度かクリックしないと該当ウインドウが表示されない時もあった。
減速運動っぽいアイコンをクリックする。カーブが変更される。

中間のキーフレームを選択。今度は、加速運動っぽいアイコンをクリック。カーブが変更される。
これで、ボールが跳ねているような動きに ―― 上に向かって減速して、一番上に行ったら今度は下に加速していく動きになった。
ボールと同様に、ボールの影部分も、キーフレームの指定+動きの調整をする。
ボールの影は、透明度も変化するように ―― ボールが一番上に行ったときに影が薄くなるようにしたい。中間のフレームを選んでから、Propertyウインドウ内で、Alpha値を調整。

◎ プレビュー再生する。 :
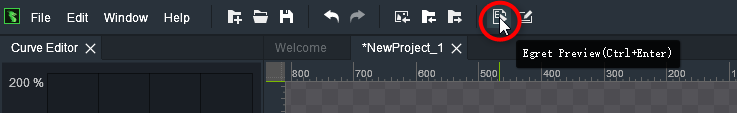
どんな動きになりそうか、Webブラウザを使ってプレビュー再生する。上のほうのツールバーの中から、Egret Preview をクリック。
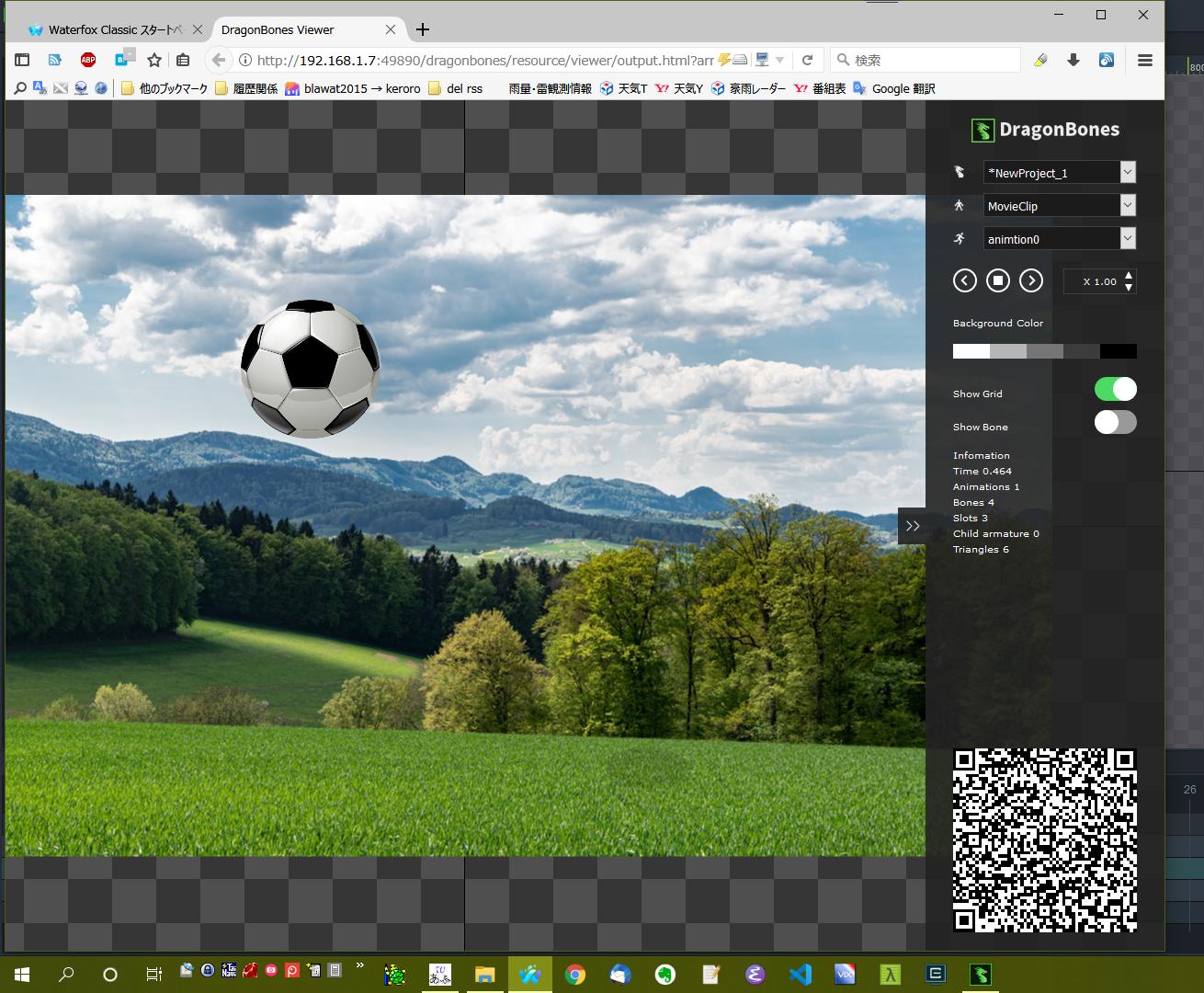
Webブラウザが起動して、プレビュー再生がされた。
ちなみに、DragonBones上では24FPS設定でも、Webブラウザ上ではおそらく 60FPS でアニメが再生される模様。ヌルヌル。
Webブラウザが起動して、プレビュー再生がされた。
ちなみに、DragonBones上では24FPS設定でも、Webブラウザ上ではおそらく 60FPS でアニメが再生される模様。ヌルヌル。
◎ 連番画像として出力。 :
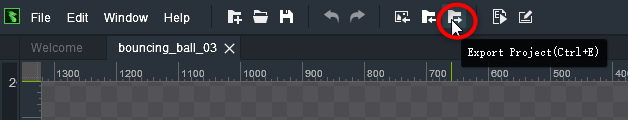
作ったアニメを、連番画像として出力する。ツールバー上の Export Project をクリック。
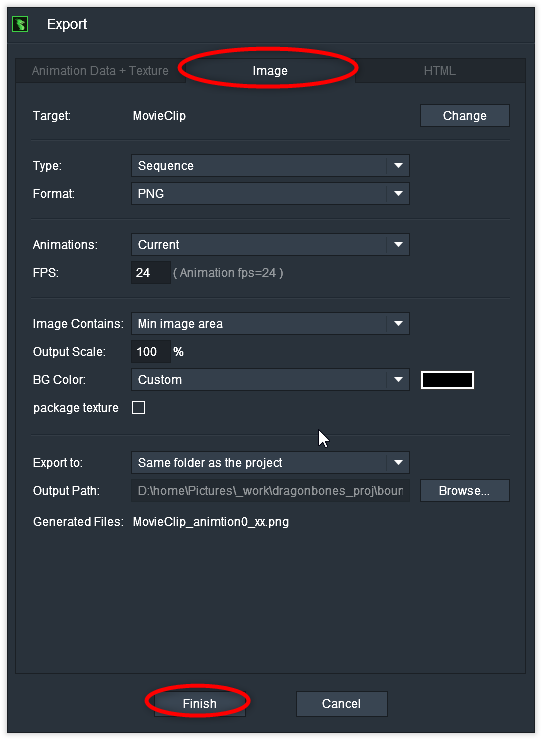
Exportダイアログが開くので、Image タブを選択。必要な設定をして、Finish をクリックすれば、各フレームが連番画像として出力される。ちなみに、Export to: Same folder as the project は、プロジェクトファイルが保存されたフォルダと同じ場所を指定している。
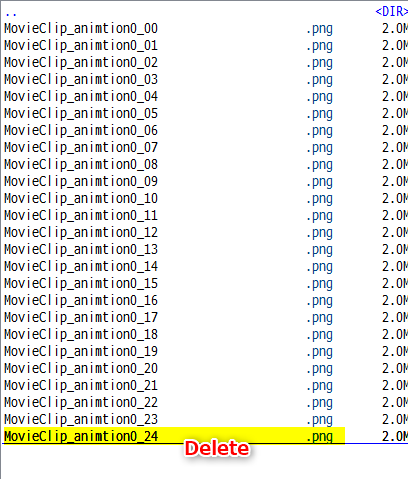
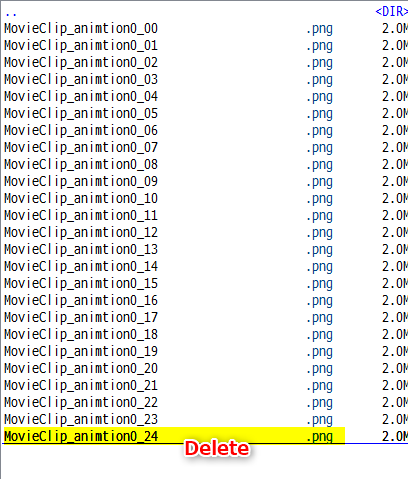
連番画像が出力された。ちなみに、今回のようにループアニメを作りたい場合は、一番最後のフレームが、一番最初のフレームと同じ見た目になっているはずなので、一番最後の画像は削除してもいいと思う。

Exportダイアログが開くので、Image タブを選択。必要な設定をして、Finish をクリックすれば、各フレームが連番画像として出力される。ちなみに、Export to: Same folder as the project は、プロジェクトファイルが保存されたフォルダと同じ場所を指定している。
連番画像が出力された。ちなみに、今回のようにループアニメを作りたい場合は、一番最後のフレームが、一番最初のフレームと同じ見た目になっているはずなので、一番最後の画像は削除してもいいと思う。

◎ mp4動画にする。 :
連番画像をmp4動画に変換する。
今回は、ffmpeg を使ってみた。使い方は、以下が参考になった。ありがたや。
_ffmpegで連番画像から動画生成 / 動画から連番画像を生成 - Qiita
こんな感じかな…。
もちろん、ffmpeg 以外のツールを使っても全然構わない。自分は普段、AviUtl で mp4 に変換することが多かったりする…。
ただ、Web上に mp4 をアップロードする時は、yuv420p になってないとブラウザ側で再生できなかったりするので、その点は注意。上記の例では、ffmpeg に「-pix_fmt yuv420p」を渡して、yuv420p を指定している。
_TwitterにMP4動画をアップロードするにはyuv420pを使う必要がある(らしい) - kivantium活動日記
今回は、ffmpeg を使ってみた。使い方は、以下が参考になった。ありがたや。
_ffmpegで連番画像から動画生成 / 動画から連番画像を生成 - Qiita
こんな感じかな…。
ffmpeg -framerate 24 -i MovieClip_animtion0_%02d.png -vcodec libx264 -pix_fmt yuv420p output_1280x720.mp4
もちろん、ffmpeg 以外のツールを使っても全然構わない。自分は普段、AviUtl で mp4 に変換することが多かったりする…。
ただ、Web上に mp4 をアップロードする時は、yuv420p になってないとブラウザ側で再生できなかったりするので、その点は注意。上記の例では、ffmpeg に「-pix_fmt yuv420p」を渡して、yuv420p を指定している。
_TwitterにMP4動画をアップロードするにはyuv420pを使う必要がある(らしい) - kivantium活動日記
◎ 2020/01/25追記。 :
その後も DragonBones を弄っていたら、FPSを変更する方法が分かった。
まず、メニュー内の、Window → Reset Panel を選択。ウインドウのレイアウトがリセットされて、再生ボタンやFPS値が表示されてるツールバー(?)が、タイムラインウインドウの上に追加された。
そのツールバー上のFPS値を直接入力して変更すれば、FPSを変更できる模様。
また、Webブラウザを経由させなくても、再生ボタンをクリックすればプレビュー再生ができる。
まず、メニュー内の、Window → Reset Panel を選択。ウインドウのレイアウトがリセットされて、再生ボタンやFPS値が表示されてるツールバー(?)が、タイムラインウインドウの上に追加された。
そのツールバー上のFPS値を直接入力して変更すれば、FPSを変更できる模様。
また、Webブラウザを経由させなくても、再生ボタンをクリックすればプレビュー再生ができる。
[ ツッコむ ]
以上、1 日分です。