2020/01/18(土) [n年前の日記]
#1 [cg_tools] Chasys Draw IESを試用
Chasys Draw IES なる、Windows上で動作するペイントソフトがあるらしい。ケニアのナイロビで作られたソフトだそうで。
_John Paul Chacha's Lab - Chasys Draw IES - Product Homepage
_Chasys Draw IES - Wikipedia
興味が湧いたので試用してみたり。環境は Windows10 x64 1909。
chasys_draw_ies_4_80_01.exe をDLしてインストール。
ポータブル版を ―― USBメモリ等にインストールして他のPCでも使える版を用意することもできるらしいけど、そのためには、一度HDDやSDDにインストールしてから、File → Install to USB (Portable) を選ばないといけない模様。
ざっくり触ってみた感じでは、かなり高機能なソフトのようで。レイヤー機能はあるし、ベクターデータ状態で図形を調整してラスターデータとしてFIX、という描き方もできる。ただ、UIが微妙に分かりづらい印象も…。
_John Paul Chacha's Lab - Chasys Draw IES - Product Homepage
_Chasys Draw IES - Wikipedia
興味が湧いたので試用してみたり。環境は Windows10 x64 1909。
chasys_draw_ies_4_80_01.exe をDLしてインストール。
ポータブル版を ―― USBメモリ等にインストールして他のPCでも使える版を用意することもできるらしいけど、そのためには、一度HDDやSDDにインストールしてから、File → Install to USB (Portable) を選ばないといけない模様。
ざっくり触ってみた感じでは、かなり高機能なソフトのようで。レイヤー機能はあるし、ベクターデータ状態で図形を調整してラスターデータとしてFIX、という描き方もできる。ただ、UIが微妙に分かりづらい印象も…。
◎ 簡易アニメも作れる。 :
GIFアニメレベルだけど、簡易なアニメも作れるらしい。大まかには、2つのモードがあるようで。
更に、後者の Frame Animation Mode は…。
以下の動画や解説ページが参考になった。
_Introducing Object Animation in Chasys Draw IES - YouTube
_Chasys Draw IES Help: Frame Animation Tutorial
- レイヤーの位置等を変化させて動かす、Object Animation Mode。
- 1コマずつ描いて動かす、Frame Animation Mode。
更に、後者の Frame Animation Mode は…。
- 1コマずつ画面の状態をキャプチャする作り方。
- オニオンスキンを有効にして1コマずつ描いていく作り方。
以下の動画や解説ページが参考になった。
_Introducing Object Animation in Chasys Draw IES - YouTube
_Chasys Draw IES Help: Frame Animation Tutorial
◎ 結構落ちる。 :
試用中、ファイル保存をしようとしたらソフトが落ちてしまって少し困った。
まあ、そのあたりの問題を回避するために、オートセーブ機能もついているようで。Configure → Auto-save → Interval = xx:xx を選んで保存間隔を設定すれば、指定した間隔でオートセーブが働く模様。
まあ、そのあたりの問題を回避するために、オートセーブ機能もついているようで。Configure → Auto-save → Interval = xx:xx を選んで保存間隔を設定すれば、指定した間隔でオートセーブが働く模様。
◎ オニオンスキンを使った簡易アニメの作り方をメモ。 :
一応、Frame Animation Mode の使い方を ―― オニオンスキンを使いながら簡易アニメを作る手順をメモ。
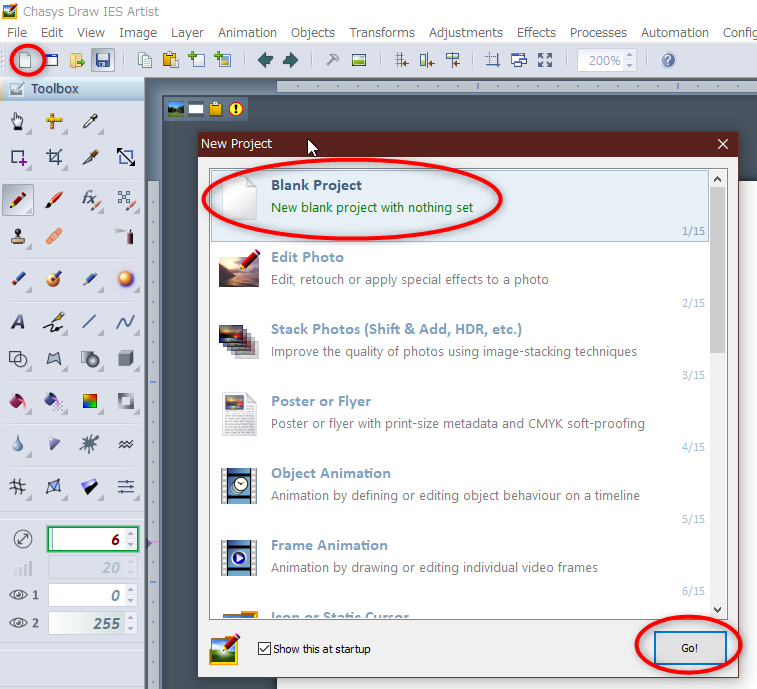
まずは、新規プロジェクトを作成。ウインドウ左上の、新規作成アイコンをクリックして、「Blank Project」を選択して「Go!」をクリック。
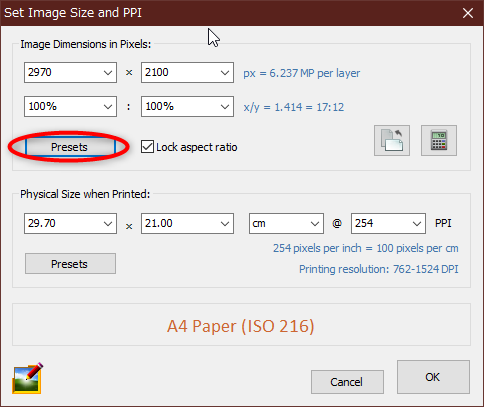
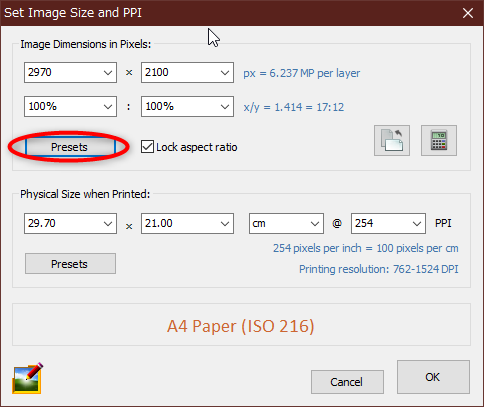
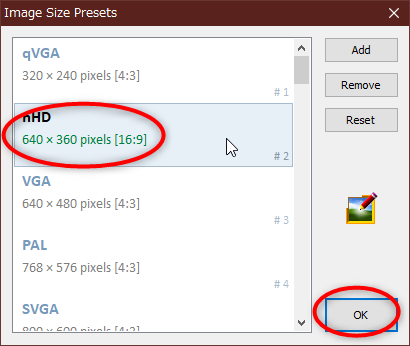
キャンバスサイズの入力を求められるので、「Presets」をクリック。

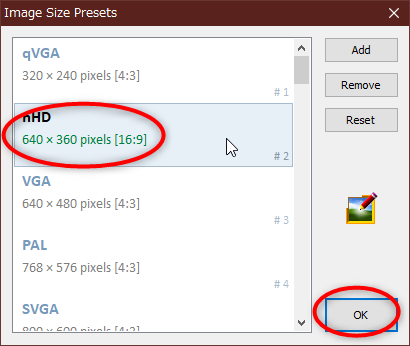
今回は、640x360を選んでみた。「OK」をクリック。

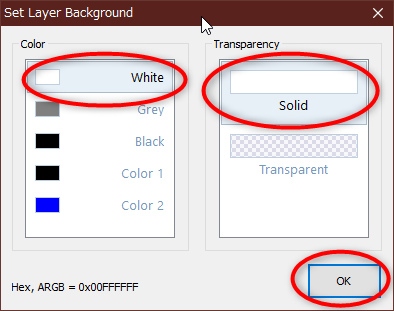
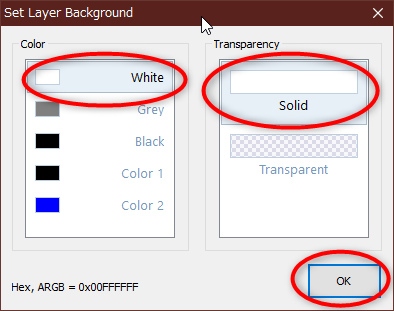
背景色を指定。白の不透明を選んだ。オニオンスキンを使う時は、背景が不透明になってないといかんらしい。

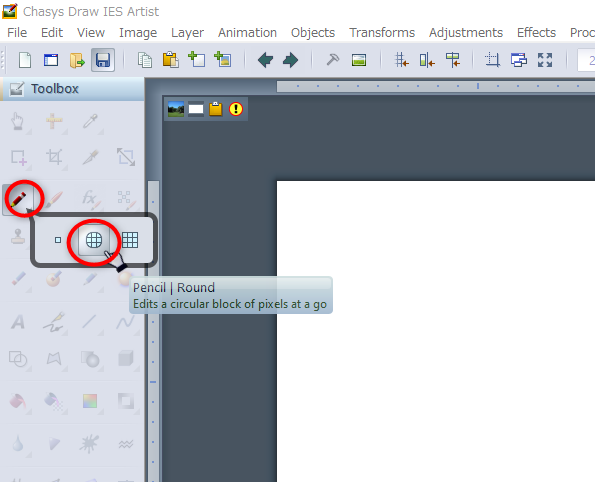
キャンバスができたので、何か描く。鉛筆アイコンをクリックして、丸ブラシ(?)を選んだ。
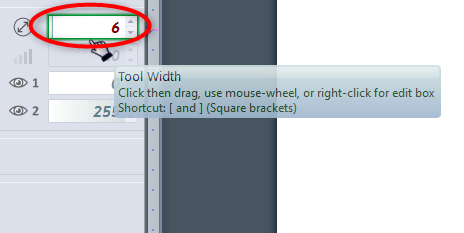
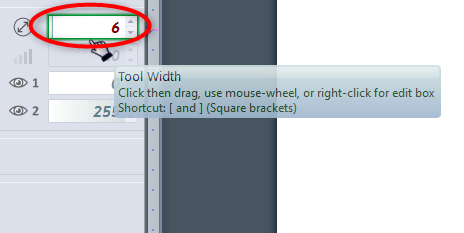
ブラシの大きさは、左側真ん中あたりの「Tool Width」で変更できる。マウスの左ボタンを押しながら左右にドラッグして変更するか、右側の小さい三角をカチカチとクリックして変更する模様。

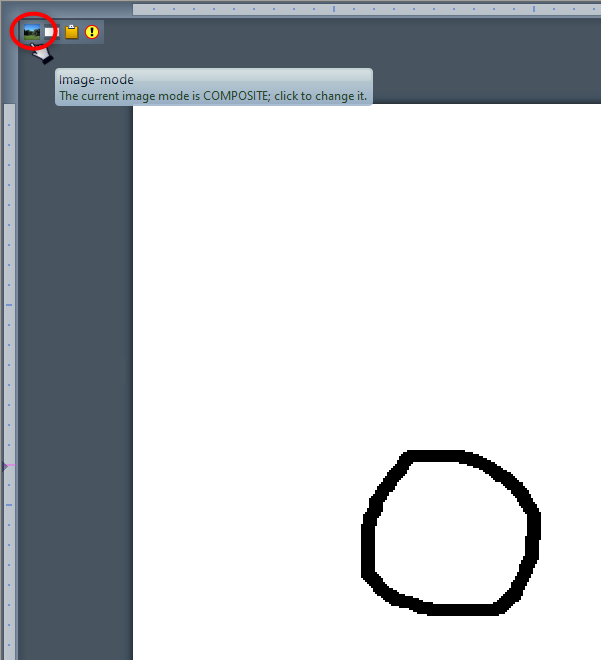
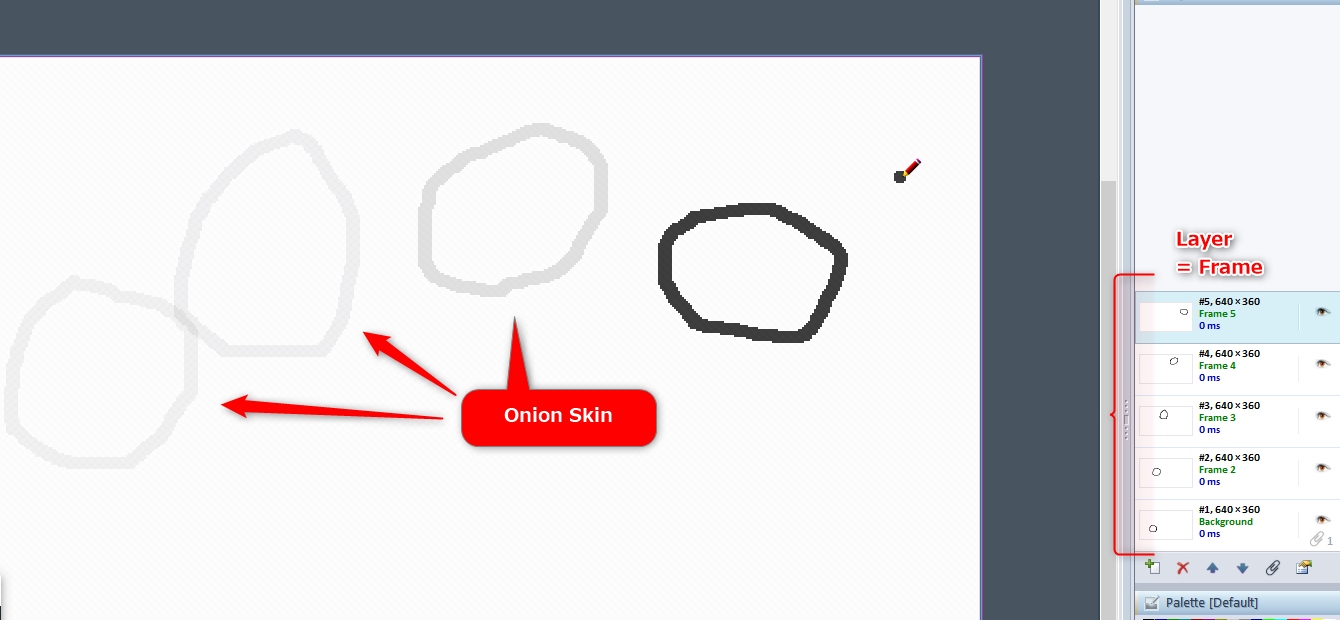
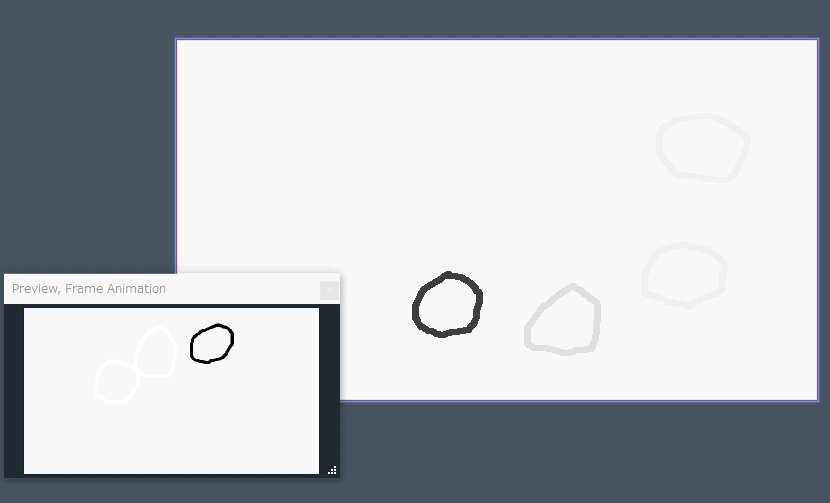
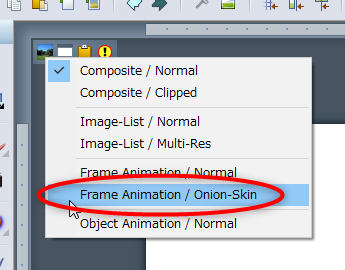
テキトーに何か描いた。オニオンスキンを有効にするために、ウインドウ左上の、絵のようなアイコンをクリック。
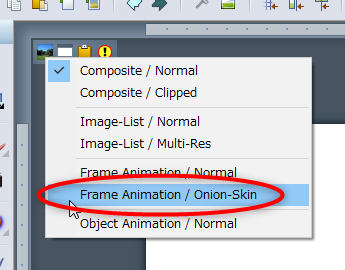
出てくるメニューの中から、「Frame Animation / Onion-Skin」を選ぶ。これで、オニオンスキンが有効なモードに切り替わる。

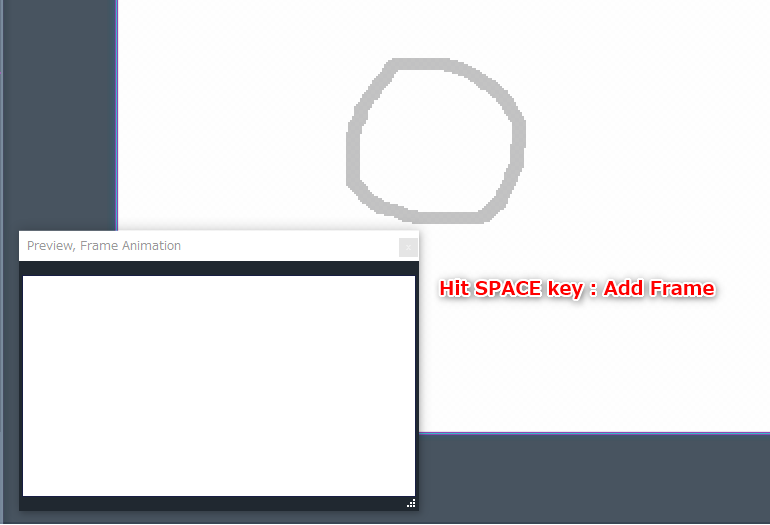
おもむろに、スペースキーを叩く。1フレーム追加されて、前のフレーム内容がうっすらと表示される状態になった。
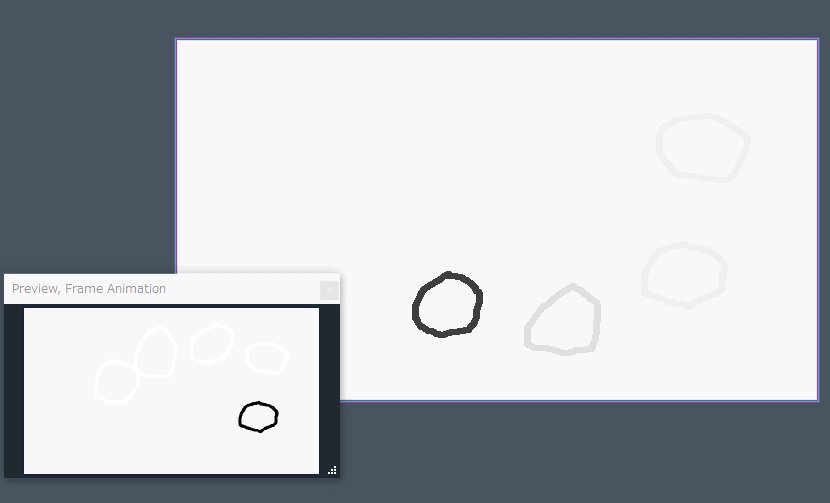
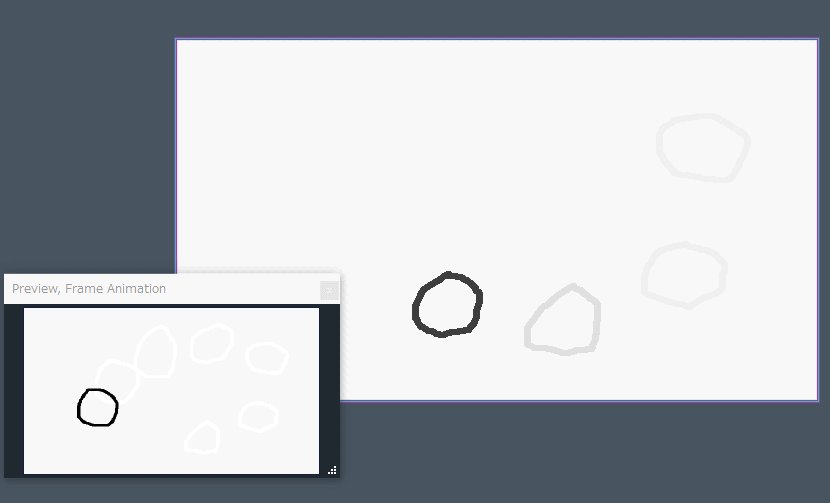
こうやって、「何か描く」→「スペースキーを叩いて1フレーム増やす」→「何か描く」を繰り返す。1フレーム増えるごとに、レイヤーが増えていく。1レイヤーが1フレームとして扱われていることが分かる。
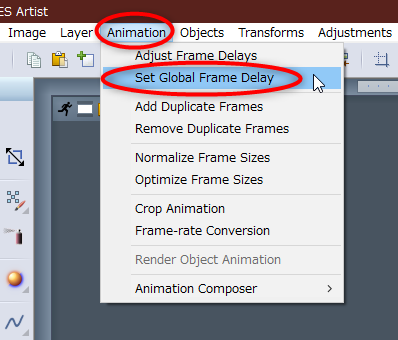
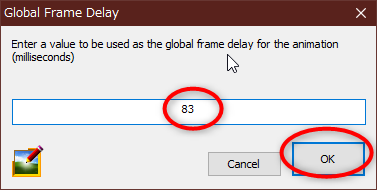
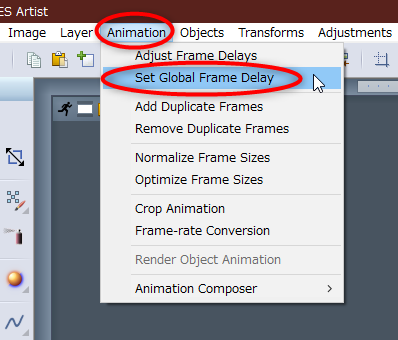
おおよそ描き終えたら、全体の表示ディレイ値(1フレームを何ミリ秒表示するか)を指定する。「Animation」→「Set Global Frame Delay」を選択。

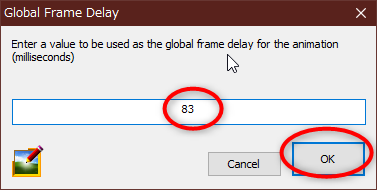
ディレイ値をミリ秒で指定する。

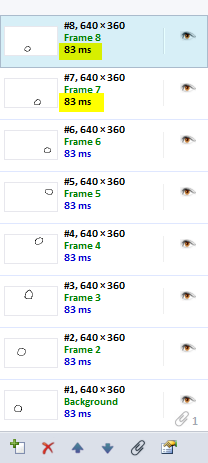
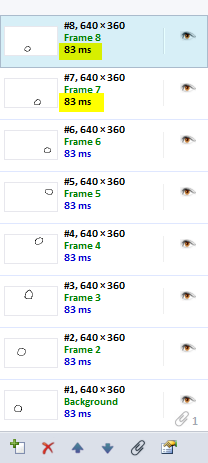
レイヤーリスト上に表示されているディレイ値(xxx ms)の表示が変わった。ディレイ値を変更できた。

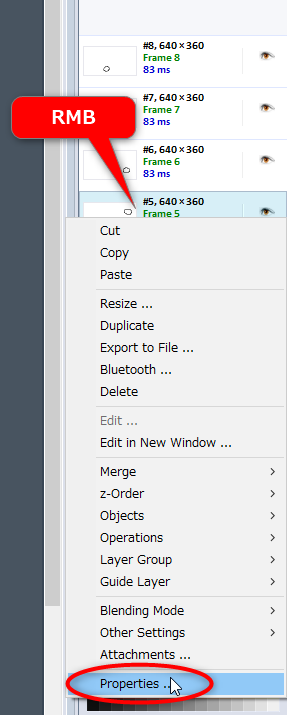
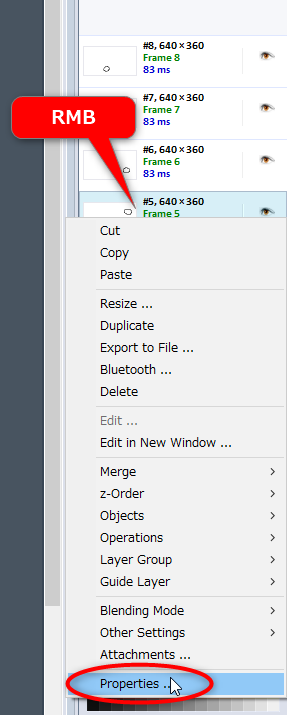
特定のレイヤー(=フレーム)だけディレイ値を変えてタイミング調整をしたい時がある。その際は、レイヤーリスト上でレイヤーを右クリックして、「Properties」を選択。

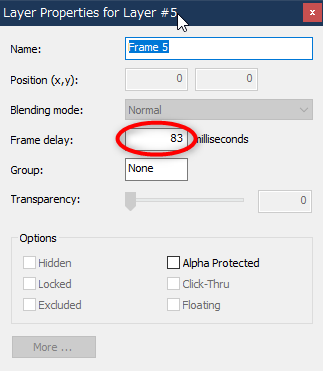
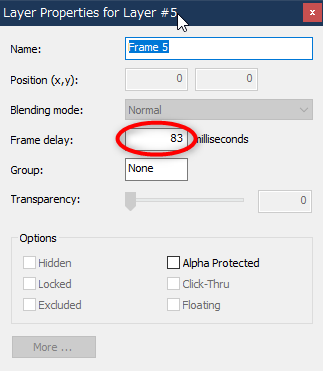
「Frame delay」を変更して、Enterキーを叩けば、そのレイヤーのディレイ値だけを変更できる。

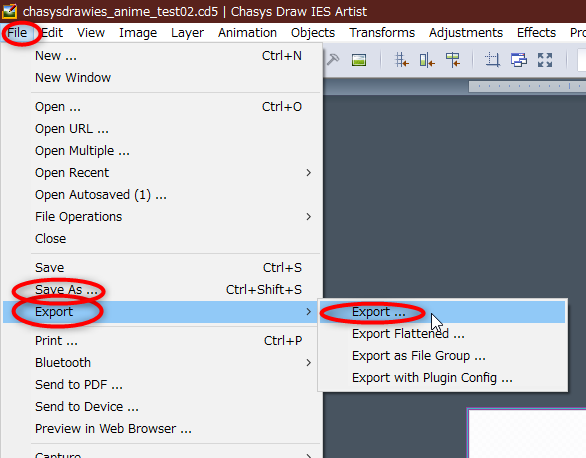
今回は GIFアニメとして保存する。File → Save As ... で保存してもいいし、File → Export で保存してもいい。
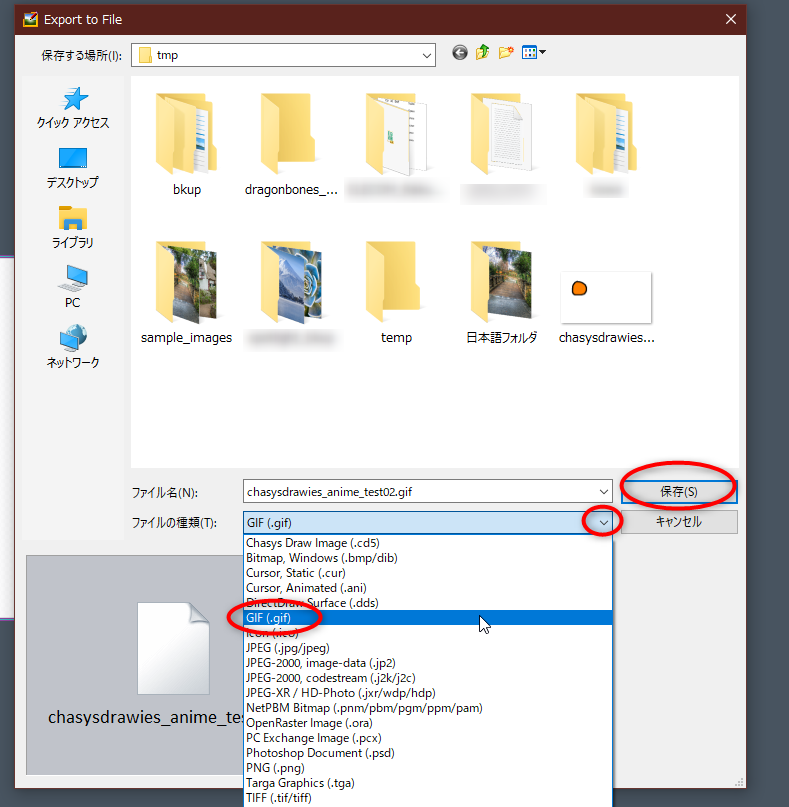
保存ファイルの種類として、「.gif」を選んで保存すれば、GIFアニメとして保存できる。
出力された GIFアニメは以下。
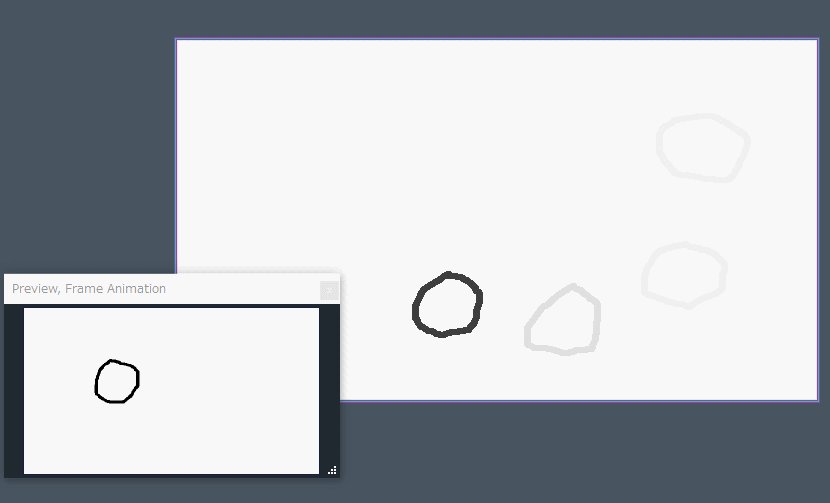
このソフトの便利っぽい点についてメモ。プレビューウインドウで、常時、現在作成中のアニメがプレビュー再生される。おおよその結果を確認しながら作業ができるのは結構ありがたい気がする。他のソフトも、こういう機能があればいいのに…。
まずは、新規プロジェクトを作成。ウインドウ左上の、新規作成アイコンをクリックして、「Blank Project」を選択して「Go!」をクリック。
キャンバスサイズの入力を求められるので、「Presets」をクリック。

今回は、640x360を選んでみた。「OK」をクリック。

背景色を指定。白の不透明を選んだ。オニオンスキンを使う時は、背景が不透明になってないといかんらしい。

キャンバスができたので、何か描く。鉛筆アイコンをクリックして、丸ブラシ(?)を選んだ。
ブラシの大きさは、左側真ん中あたりの「Tool Width」で変更できる。マウスの左ボタンを押しながら左右にドラッグして変更するか、右側の小さい三角をカチカチとクリックして変更する模様。

テキトーに何か描いた。オニオンスキンを有効にするために、ウインドウ左上の、絵のようなアイコンをクリック。
出てくるメニューの中から、「Frame Animation / Onion-Skin」を選ぶ。これで、オニオンスキンが有効なモードに切り替わる。

おもむろに、スペースキーを叩く。1フレーム追加されて、前のフレーム内容がうっすらと表示される状態になった。
こうやって、「何か描く」→「スペースキーを叩いて1フレーム増やす」→「何か描く」を繰り返す。1フレーム増えるごとに、レイヤーが増えていく。1レイヤーが1フレームとして扱われていることが分かる。
おおよそ描き終えたら、全体の表示ディレイ値(1フレームを何ミリ秒表示するか)を指定する。「Animation」→「Set Global Frame Delay」を選択。

ディレイ値をミリ秒で指定する。
- 8FPS なら、1000/8 = 125ミリ秒。
- 12FPS なら、1000/12 = 約83ミリ秒。
- 24FPS なら、1000/24 = 約42ミリ秒。

レイヤーリスト上に表示されているディレイ値(xxx ms)の表示が変わった。ディレイ値を変更できた。

特定のレイヤー(=フレーム)だけディレイ値を変えてタイミング調整をしたい時がある。その際は、レイヤーリスト上でレイヤーを右クリックして、「Properties」を選択。

「Frame delay」を変更して、Enterキーを叩けば、そのレイヤーのディレイ値だけを変更できる。

今回は GIFアニメとして保存する。File → Save As ... で保存してもいいし、File → Export で保存してもいい。
保存ファイルの種類として、「.gif」を選んで保存すれば、GIFアニメとして保存できる。
出力された GIFアニメは以下。
このソフトの便利っぽい点についてメモ。プレビューウインドウで、常時、現在作成中のアニメがプレビュー再生される。おおよその結果を確認しながら作業ができるのは結構ありがたい気がする。他のソフトも、こういう機能があればいいのに…。
◎ キャプチャしながら簡易アニメを作る手順をメモ。 :
レイヤーの位置等を変更しながら簡易アニメを作る方法もあるので一応メモ。
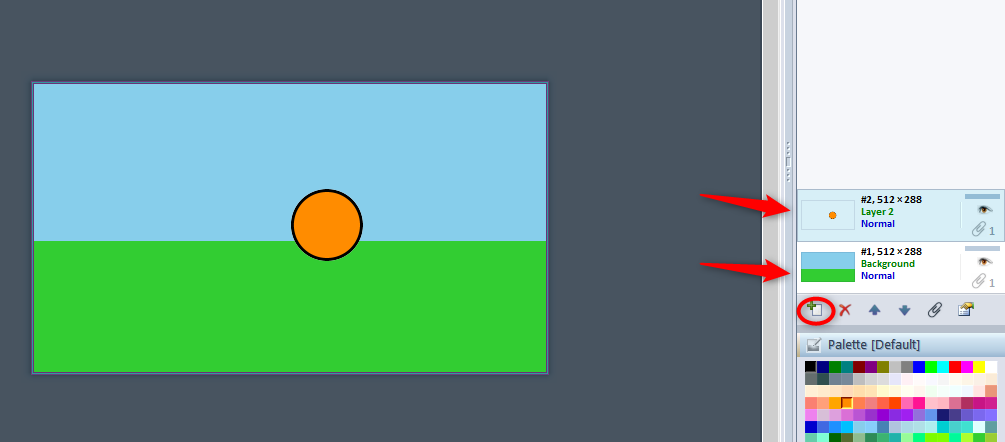
新規プロジェクトを作成して、背景レイヤーと、手前に乗せるレイヤーの2つを用意する。
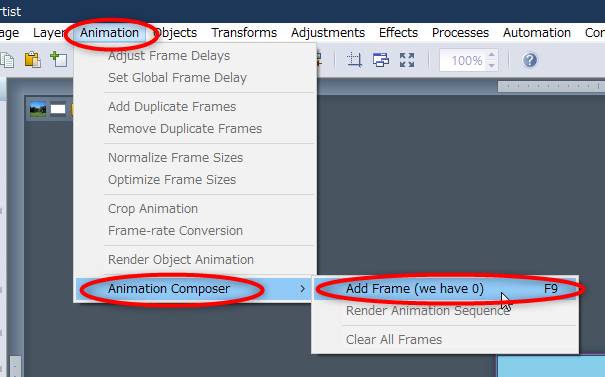
現在の見た目を「キャプチャ」して、アニメの最初の1フレーム目とする。Animation → Animation Composer → Add Frame (we have 0) を選択。
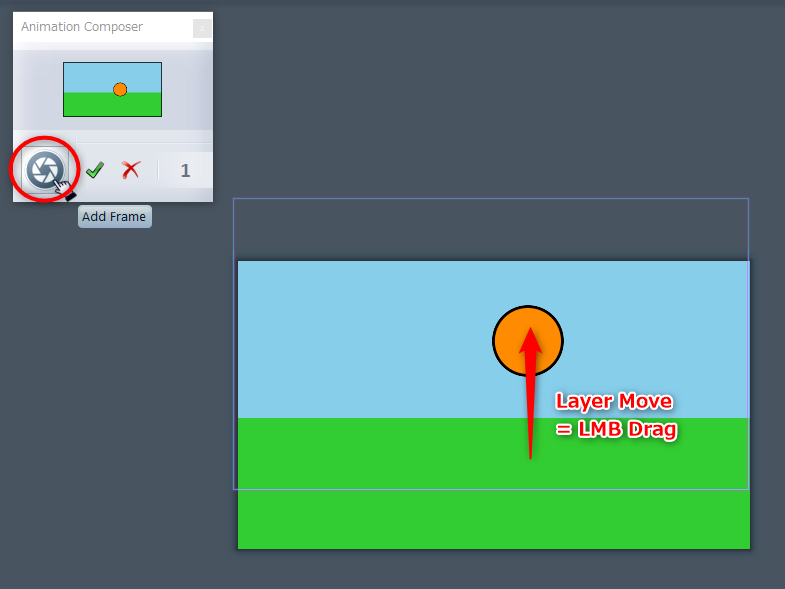
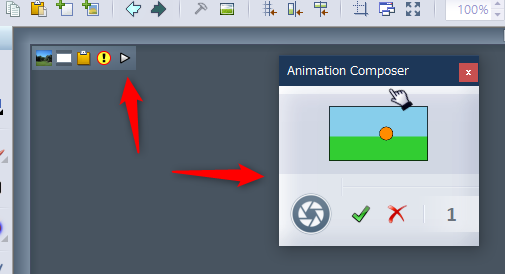
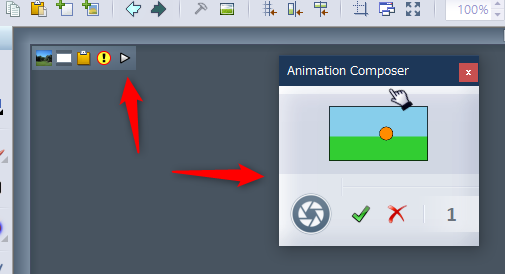
Animation Composerウインドウが表示される。また、ウインドウの左上に、右向きの再生マークが表示されて、「現在、アニメ作成モードだよ」と教えてくれる。

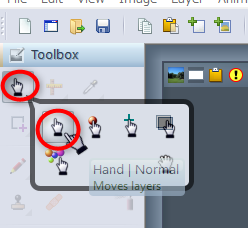
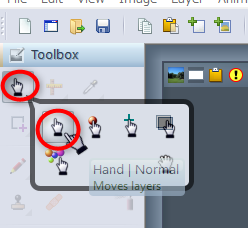
レイヤー移動ツールに切り替える。指先っぽいアイコンをクリックして、どれかしらを選ぶ。

背景の手前に乗ってるレイヤーを、マウスの左ボタンを押しながらドラッグすることで、レイヤーの位置を移動できる。位置が決まったら、Animation Composer ウインドウの、カメラのシャッターっぽいアイコンを ―― 「Add Frame」のアイコンをクリックする。これで、現在の見た目が、新しいフレームとしてキャプチャされる。
こうやって、「レイヤーの位置を移動する」→「キャプチャする」→「レイヤーの位置を移動する」、を繰り返して、アニメを作っていく。
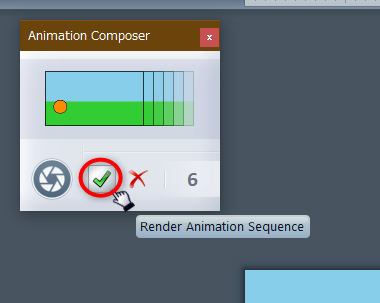
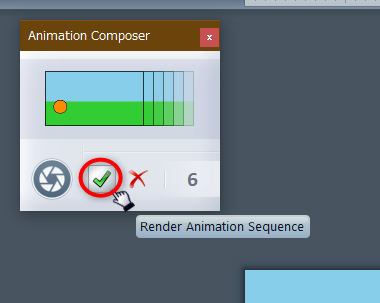
おおよそキャプチャし終えたら、Animation Composer ウインドウの、チェックマークっぽいアイコンを ―― 「Render Animation Sequence」アイコンをクリック。

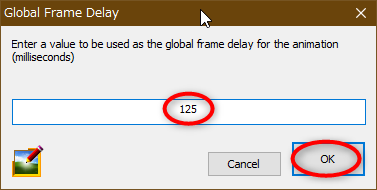
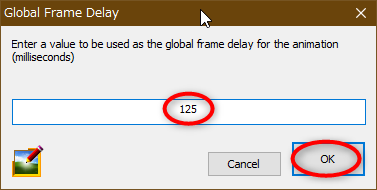
全体のディレイ値を入力するダイアログが開くので、値を入力して「OK」をクリック。

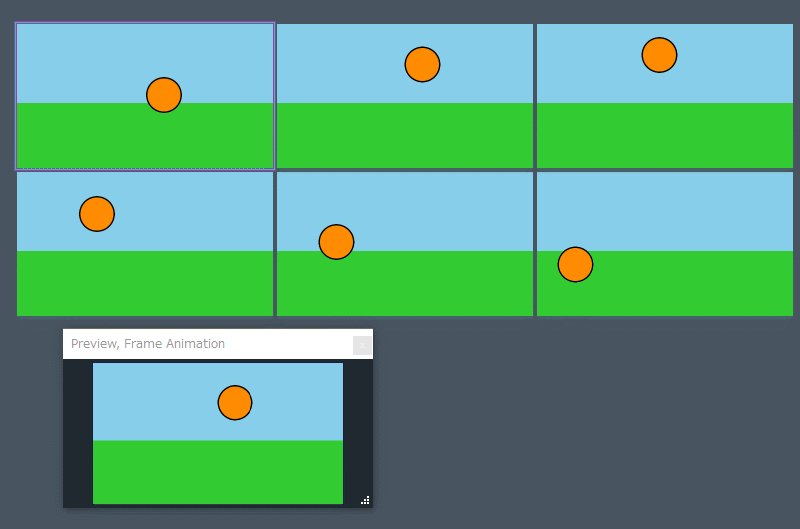
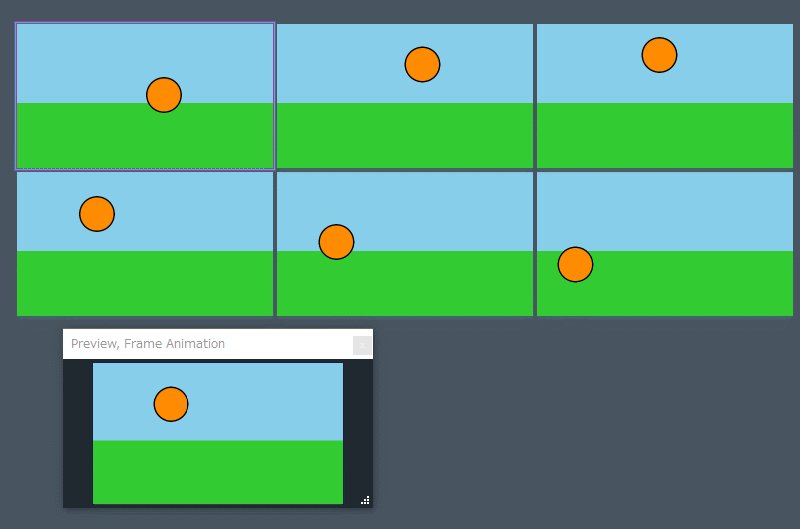
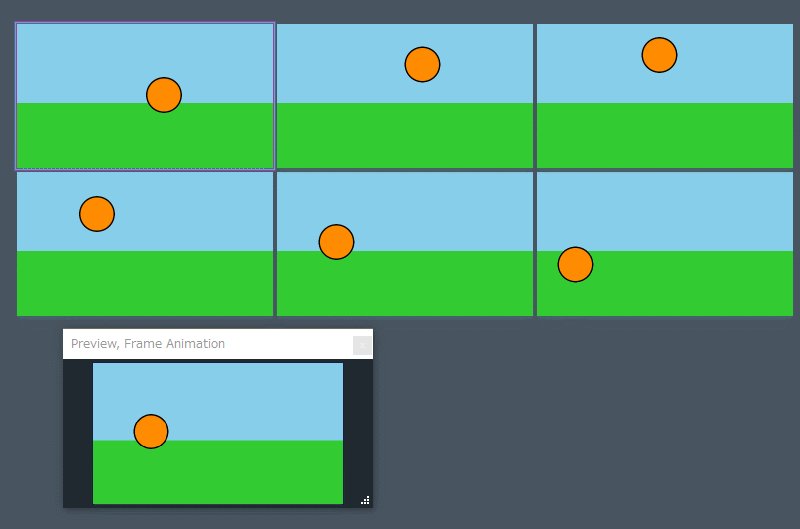
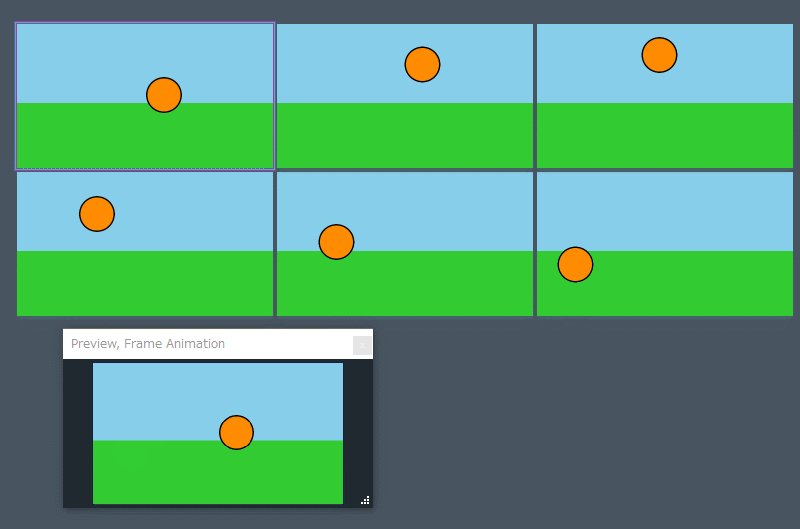
今までキャプチャしたフレームがタイル状に並んで、アニメ再生される状態になった。この状態で GIF として保存すれば、GIFアニメになる。
出来上がったGIFアニメは以下。

新規プロジェクトを作成して、背景レイヤーと、手前に乗せるレイヤーの2つを用意する。
現在の見た目を「キャプチャ」して、アニメの最初の1フレーム目とする。Animation → Animation Composer → Add Frame (we have 0) を選択。
Animation Composerウインドウが表示される。また、ウインドウの左上に、右向きの再生マークが表示されて、「現在、アニメ作成モードだよ」と教えてくれる。

レイヤー移動ツールに切り替える。指先っぽいアイコンをクリックして、どれかしらを選ぶ。

背景の手前に乗ってるレイヤーを、マウスの左ボタンを押しながらドラッグすることで、レイヤーの位置を移動できる。位置が決まったら、Animation Composer ウインドウの、カメラのシャッターっぽいアイコンを ―― 「Add Frame」のアイコンをクリックする。これで、現在の見た目が、新しいフレームとしてキャプチャされる。
こうやって、「レイヤーの位置を移動する」→「キャプチャする」→「レイヤーの位置を移動する」、を繰り返して、アニメを作っていく。
おおよそキャプチャし終えたら、Animation Composer ウインドウの、チェックマークっぽいアイコンを ―― 「Render Animation Sequence」アイコンをクリック。

全体のディレイ値を入力するダイアログが開くので、値を入力して「OK」をクリック。

今までキャプチャしたフレームがタイル状に並んで、アニメ再生される状態になった。この状態で GIF として保存すれば、GIFアニメになる。
出来上がったGIFアニメは以下。

◎ Object Animation Mode について。 :
自分にとって興味があったのは Frame Animation Mode だったのだけど。一応、 Object Animation Mode についても、ざっくり説明。
Object Animation Mode は、「このレイヤー(オブジェクト)を、何ミリ秒かけて、こういう変化具合で、座標変更せよ」という指示をタイムライン上で指定していくアニメ作成モードらしい。等速運動だけではなく、加速、減速の動きを指定できるようで。
まあ、Adobe Flash の簡易版というか、より分かりにくいキーフレーム指定方法でアニメを作れる、とでも思っておけばよさそうな気もする。
Object Animation Mode は、「このレイヤー(オブジェクト)を、何ミリ秒かけて、こういう変化具合で、座標変更せよ」という指示をタイムライン上で指定していくアニメ作成モードらしい。等速運動だけではなく、加速、減速の動きを指定できるようで。
まあ、Adobe Flash の簡易版というか、より分かりにくいキーフレーム指定方法でアニメを作れる、とでも思っておけばよさそうな気もする。
◎ ここまで書いといてなんだけど。 :
ここまで書いといてなんだけど…。この手のアニメを作りたかったら、Krita あたりを使ったほうがいいんじゃないか、という気も…。Krita なら、解説ページや解説動画も結構あるし…。
1レイヤー=1フレームとして扱う簡易アニメ作成なら、FireAlpaca でも作業できるし…。
_オニオンスキンモードって何? - イラストTips集 [アルパカ学園]
1レイヤー=1フレームとして扱う簡易アニメ作成なら、FireAlpaca でも作業できるし…。
_オニオンスキンモードって何? - イラストTips集 [アルパカ学園]
[ ツッコむ ]
以上です。