2025/12/12(金) [n年前の日記]
#1 [nitijyou] LEDシーリングライトの互換リモコンが届いた
両親の寝室のLEDシーリングライト用リモコン、アイリスオーヤマ CL-RU1 の調子が悪い。ON/OFFボタンがなかなか反応しないからどうにかしろと親父さんが文句を言ってる。代わりのリモコンが必要。
そんなわけで、親父さんがヨドバシカメラに注文していた互換リモコン、オーム電機 OCR-LEDR3 が届いた。税込1,590円。
_LEDシーリングライト専用照明リモコン 国内9メーカー対応 調光機能対応 品番 08-3097|株式会社オーム電機
CL-RU1 の代替になるか確認してみたけれど、たしかに設定コード 3121 を設定したらLEDシーリングライトが反応してくれた。 *1 ただ、一番大きい「全灯」ボタンしか反応せず、他のボタンは一切反応しない。全灯ボタンを何度か押すことで、ON → OFF → ON → OFF が切り替わる状態になる。
その全灯ボタンも使い方が難しく…。ちょっとでも押しっぱなしにしてると連続で信号が送られるようで、LEDシーリングライトが「ピピピピ」と連続で音を鳴らして、ONにしたつもりがOFFにまで行ってしまう。「ハッ!」てなノリで素早くチョンとボタンを押せば、ON にしたり OFF にしたりできる。
しかし親父さんのことだから、消灯ボタンも押してしまって「オイ。このリモコンはダメだ。『消灯』を押しても電気が消えない」と平気で言い出しそうな気がする…。あるいは、全灯ボタンをチョンと押さないといけないのに、ベタッと押し続けて、「オイ。このリモコンはダメだ。つく時とつかない時がある」と平気で言い出しそうな気もする…。
一応、全灯ボタンだけを使うこと、素早く押せばON/OFFが切り替わること、長く押しっぱなしにするとONを行き過ぎちゃってOFFまで行ってしまうことを3回説明しておいたけど、どうせ明日になったら忘れてしまって「オイ。このリモコンはダメだ」と言い出すのだろうな…。
そんなわけで、親父さんがヨドバシカメラに注文していた互換リモコン、オーム電機 OCR-LEDR3 が届いた。税込1,590円。
_LEDシーリングライト専用照明リモコン 国内9メーカー対応 調光機能対応 品番 08-3097|株式会社オーム電機
CL-RU1 の代替になるか確認してみたけれど、たしかに設定コード 3121 を設定したらLEDシーリングライトが反応してくれた。 *1 ただ、一番大きい「全灯」ボタンしか反応せず、他のボタンは一切反応しない。全灯ボタンを何度か押すことで、ON → OFF → ON → OFF が切り替わる状態になる。
その全灯ボタンも使い方が難しく…。ちょっとでも押しっぱなしにしてると連続で信号が送られるようで、LEDシーリングライトが「ピピピピ」と連続で音を鳴らして、ONにしたつもりがOFFにまで行ってしまう。「ハッ!」てなノリで素早くチョンとボタンを押せば、ON にしたり OFF にしたりできる。
しかし親父さんのことだから、消灯ボタンも押してしまって「オイ。このリモコンはダメだ。『消灯』を押しても電気が消えない」と平気で言い出しそうな気がする…。あるいは、全灯ボタンをチョンと押さないといけないのに、ベタッと押し続けて、「オイ。このリモコンはダメだ。つく時とつかない時がある」と平気で言い出しそうな気もする…。
一応、全灯ボタンだけを使うこと、素早く押せばON/OFFが切り替わること、長く押しっぱなしにするとONを行き過ぎちゃってOFFまで行ってしまうことを3回説明しておいたけど、どうせ明日になったら忘れてしまって「オイ。このリモコンはダメだ」と言い出すのだろうな…。
◎ CL-RU1を掃除した :
互換リモコンが届いたので、元々の調子の悪いリモコン、CL-RU1を分解して掃除してみることにした。万が一壊してしまっても互換リモコンがあるから大丈夫。安心して分解できる。
事前にWeb上で分解記事等を眺めていたけれど。たしかにボタン部分は両面テープっぽいシート状のもので全面が貼り付けられていた。ちなみに、よくある両面テープではなく、両面テープのように両面に粘着性がある硬めのシートのようなもので貼りついている。
カッターの刃を少しずつ差し込んでいって、一部が剥がれたらそこから指でつまんでゆっくりじっくりちょっとずつじわじわと全面を剥がしていった。
ON/OFFのボタン部分も、基板上の接点部分も、予想通り真っ黒になっていた。アルコールの類を綿棒に染み込ませてゴシゴシと掃除。綿棒は真っ黒になった。
AV機器のリモコンのように、ゴム部分の深さがあるリモコンなら、接点部分に銅テープの類を貼り付けて修理できるかもしれないけれど…。このリモコンはペコペコと丸い出っ張りが凹むタイプなので、銅テープを貼りつけられるスペースはちょっと無さそうに見えた。鉛筆の芯を粉にして塗布するやり方ならできそうだけど。まあ、今回は掃除するだけにしておく。
掃除が終わったら、また両面テープ部分をそのまま貼り付け。粘着性が落ちてる気もするけれど、剥がれてきたら別の両面テープを貼りつけてどうにかしよう…。
自分が操作する分には、LEDシーリングライトはちゃんと反応してくれた。問題は親父さんの使い方だろうな…。
事前にWeb上で分解記事等を眺めていたけれど。たしかにボタン部分は両面テープっぽいシート状のもので全面が貼り付けられていた。ちなみに、よくある両面テープではなく、両面テープのように両面に粘着性がある硬めのシートのようなもので貼りついている。
カッターの刃を少しずつ差し込んでいって、一部が剥がれたらそこから指でつまんでゆっくりじっくりちょっとずつじわじわと全面を剥がしていった。
ON/OFFのボタン部分も、基板上の接点部分も、予想通り真っ黒になっていた。アルコールの類を綿棒に染み込ませてゴシゴシと掃除。綿棒は真っ黒になった。
AV機器のリモコンのように、ゴム部分の深さがあるリモコンなら、接点部分に銅テープの類を貼り付けて修理できるかもしれないけれど…。このリモコンはペコペコと丸い出っ張りが凹むタイプなので、銅テープを貼りつけられるスペースはちょっと無さそうに見えた。鉛筆の芯を粉にして塗布するやり方ならできそうだけど。まあ、今回は掃除するだけにしておく。
掃除が終わったら、また両面テープ部分をそのまま貼り付け。粘着性が落ちてる気もするけれど、剥がれてきたら別の両面テープを貼りつけてどうにかしよう…。
自分が操作する分には、LEDシーリングライトはちゃんと反応してくれた。問題は親父さんの使い方だろうな…。
*1: 設定の仕方は…。全灯ボタン(=1)と30分ボタン(=2)を同時に3秒間押し続けると赤いLEDが点くので、全灯ボタン=1、30分ボタン=2、60分ボタン=3として、4桁の数字を打つ。4桁が入力できると赤いLEDが消灯して設定終了。
[ ツッコむ ]
2024/12/12(木) [n年前の日記]
#1 [godot] RigidBody3Dが地面をすり抜けてしまう
_昨日
に続き、Windows10 x64 22H2 + Godot Engine 4.3 64bit で実験中。
blender で作成した地形モデルデータっぽいものを Wavefront形式(.obj, .mtl)でエクスポートして、Godot 4.3 64bit版にインポートして利用しようとしているのだけど。
ボール相当の RigidBody3D が、地面のメッシュを ―― blenderで作成したポリゴンモデルデータをすり抜けてしまって悩んだ。ちゃんと地面と衝突してくる時がほとんどだけど、稀に、清々しいまでにスポーンと抜けていってしまう時がある…。一体どうすれば…。
以下のやり取りで解決策が提示されていた。
_RigidBody slips through floor and I can't figure why : r/godot
色々な手はあるようだけど、とりあえず、RigidBody3D の、Solver → Continuous CD にチェックを入れて有効にする、というのが手っ取り早そう。ドキュメントには、動きを予測してコリジョン判定してくれる、と書いてあった。 *1 試したところ、地面をすり抜けない状態になった。
他にも、プロジェクト設定で、「1秒あたりの物理ティック数」を増やすのも効果が期待できそう。プロジェクト → プロジェクト設定 → 物理 → 一般 → 1秒あたりの物理ティック数、を変更する。先ほどの Continuous CD はオフにした状態で、デフォルト値 60 から 120 に変更したところ、これも地面をすり抜けない状態になった。その分CPU負荷は増えるだろうけど、地面をすり抜けるよりは全然マシだろう…。
また、Godot Jolt という物理エンジンを追加することで改善される場合もあるらしい。
_Godot Jolt - Godot Asset Library
_godot-jolt/godot-jolt: Godot Jolt is a Godot extension that integrates the Jolt physics engine
CPU負荷は標準の物理エンジンとほぼ同等だけど精度が改善される、と謳っているように見える。Godot 4.3 でしか利用できないけれど、Godot Asset Library に登録されているので導入は比較的楽らしい。ただ、今回は前述の2つの方法で解決できてしまったので、この追加ライブラリは利用しなかった。
blender で作成した地形モデルデータっぽいものを Wavefront形式(.obj, .mtl)でエクスポートして、Godot 4.3 64bit版にインポートして利用しようとしているのだけど。
ボール相当の RigidBody3D が、地面のメッシュを ―― blenderで作成したポリゴンモデルデータをすり抜けてしまって悩んだ。ちゃんと地面と衝突してくる時がほとんどだけど、稀に、清々しいまでにスポーンと抜けていってしまう時がある…。一体どうすれば…。
以下のやり取りで解決策が提示されていた。
_RigidBody slips through floor and I can't figure why : r/godot
色々な手はあるようだけど、とりあえず、RigidBody3D の、Solver → Continuous CD にチェックを入れて有効にする、というのが手っ取り早そう。ドキュメントには、動きを予測してコリジョン判定してくれる、と書いてあった。 *1 試したところ、地面をすり抜けない状態になった。
他にも、プロジェクト設定で、「1秒あたりの物理ティック数」を増やすのも効果が期待できそう。プロジェクト → プロジェクト設定 → 物理 → 一般 → 1秒あたりの物理ティック数、を変更する。先ほどの Continuous CD はオフにした状態で、デフォルト値 60 から 120 に変更したところ、これも地面をすり抜けない状態になった。その分CPU負荷は増えるだろうけど、地面をすり抜けるよりは全然マシだろう…。
また、Godot Jolt という物理エンジンを追加することで改善される場合もあるらしい。
_Godot Jolt - Godot Asset Library
_godot-jolt/godot-jolt: Godot Jolt is a Godot extension that integrates the Jolt physics engine
CPU負荷は標準の物理エンジンとほぼ同等だけど精度が改善される、と謳っているように見える。Godot 4.3 でしか利用できないけれど、Godot Asset Library に登録されているので導入は比較的楽らしい。ただ、今回は前述の2つの方法で解決できてしまったので、この追加ライブラリは利用しなかった。
*1: これは勝手な想像だけど、おそらく前フレームと現フレームの位置の差を延長してアタリ範囲に加える、とかそういう感じの処理を追加してくれるのかもしれない。知らんけど。
[ ツッコむ ]
#2 [godot][zatta] ゴルフコースのデザインをAIにお願いしたら失敗
ゴルフコースっぽく見える仮モデルデータを作るべく、既存のゴルフコースの画像を眺めて雰囲気を勉強しようと思ったのだけど、そこでふと、「こういうのって画像生成AIに作ってもらったらいいんじゃね?」と魔が差して(?)しまった。彼等もそのあたり多少は学習してたりしないか。イイ感じにアチコチからパク、いや、エッセンスを反映させつつ生成してくれるのでは。
そんな期待をしながら、Microsoft や Google の画像生成AIに生成してもらったのだけど…。これはちょっと…。こういうのはちょっと無理っぽいな…。ゴルフコースらしさって何だろうと思わず考え込んでしまう画像ばかり出てきてしまった。
いやまあ、どの生成画像も、トンデモゴルフ漫画だったら全然使えそうなコースデザインではあるのだけど。
「うげエ! グリーンが5つ…いや6つ! どれが本物のグリーンかわからねえ!」とか。
「なんて長いコースなんだ! 端のほうが霞んでしまって見えねえぞ!」とか。
そういう感じのハチャメチャゴルフコースならバンバン生成してくれる。あるいは、不思議の国のアリスあたりに出てきそうな、どこか悪夢めいたゴルフ画像なら任せとけ、みたいな印象も受けた。場面によっては使えるのかもしれん…。
とは言え今回はちょっと使えない感じ。
そんな期待をしながら、Microsoft や Google の画像生成AIに生成してもらったのだけど…。これはちょっと…。こういうのはちょっと無理っぽいな…。ゴルフコースらしさって何だろうと思わず考え込んでしまう画像ばかり出てきてしまった。
いやまあ、どの生成画像も、トンデモゴルフ漫画だったら全然使えそうなコースデザインではあるのだけど。
「うげエ! グリーンが5つ…いや6つ! どれが本物のグリーンかわからねえ!」とか。
「なんて長いコースなんだ! 端のほうが霞んでしまって見えねえぞ!」とか。
そういう感じのハチャメチャゴルフコースならバンバン生成してくれる。あるいは、不思議の国のアリスあたりに出てきそうな、どこか悪夢めいたゴルフ画像なら任せとけ、みたいな印象も受けた。場面によっては使えるのかもしれん…。
とは言え今回はちょっと使えない感じ。
[ ツッコむ ]
2023/12/12(火) [n年前の日記]
#1 [windows] wingetを試用
Windows10 x64 22H2を再インストールしたのでアプリを再インストール中なのだけど。最近の Windows10 には、winget というツールが最初から入っているらしいと知った。これを使うと、DOS窓上からアプリをインストールできる。要は Debian Linux 系の apt みたいなものだろうか。
以下でインストールできるアプリの種類を確認できる。Firefox, GoogleChrome などのWebブラウザも登録されているし、Visual Studio, MobaXterm なども列挙されていた。
_Apps - winstall
これを使って復旧作業をすれば良かったのではなかろうか…。
さておき。今回は、PowerShell 現行版をインストールするのに使ってみた。
_「最新版をインストールせよ」とPowerShell起動時に叱られたときの対処法:Tech TIPS - @IT
たしかに、PowerShell 7.4.0.0 がインストールされた。
以下でインストールできるアプリの種類を確認できる。Firefox, GoogleChrome などのWebブラウザも登録されているし、Visual Studio, MobaXterm なども列挙されていた。
_Apps - winstall
これを使って復旧作業をすれば良かったのではなかろうか…。
さておき。今回は、PowerShell 現行版をインストールするのに使ってみた。
_「最新版をインストールせよ」とPowerShell起動時に叱られたときの対処法:Tech TIPS - @IT
winget search Microsoft.PowerShell winget install --id Microsoft.Powershell --source winget
たしかに、PowerShell 7.4.0.0 がインストールされた。
[ ツッコむ ]
#2 [windows][pc] Windows10がブルースクリーンになった
Windows10 x64 22H2を再インストールしてから、ブルースクリーンを見ることがなくて、やはり仮想CD/DVDツール(Alcohol 52% Free Edition, ImgDrive)についてきた sptd2.sys が悪さをしていたのかなと思っていたのだけど。
デフラグソフト、Auslogics Disk Defrag 8.0.24.0 インストール版(Portable版ではない)をインストールして、Cドライブ(SSD)をデフラグ。その後しばらく Windows10 を使っていたら、ブルースクリーン(BSOD)になった…。
もしかして、このデフラグソフトでデフラグをかけると、SSDの中身がおかしくなってしまうのでは…。特に今回、わざわざ「SSD最適化」を選んでしまったのだけど、ソレがマズいのでは…。あるいは、このインストーラ版が何かの .sys をインストールしてるのではないか…。それとも、設定で、「VSS互換モード」にチェックを入れて使ったのがマズかったのだろうか…。
とりあえず、アンインストールして、Auslogics Disk Defrag 8.0.24.0 Portable版だけを入れておくことにした。基本的にはHDDのDドライブだけをデフラグする方向で…。
そもそも、SSDはデフラグをかけなくても良い、無駄に寿命を縮める、という話もあるわけで。
デフラグソフト、Auslogics Disk Defrag 8.0.24.0 インストール版(Portable版ではない)をインストールして、Cドライブ(SSD)をデフラグ。その後しばらく Windows10 を使っていたら、ブルースクリーン(BSOD)になった…。
もしかして、このデフラグソフトでデフラグをかけると、SSDの中身がおかしくなってしまうのでは…。特に今回、わざわざ「SSD最適化」を選んでしまったのだけど、ソレがマズいのでは…。あるいは、このインストーラ版が何かの .sys をインストールしてるのではないか…。それとも、設定で、「VSS互換モード」にチェックを入れて使ったのがマズかったのだろうか…。
とりあえず、アンインストールして、Auslogics Disk Defrag 8.0.24.0 Portable版だけを入れておくことにした。基本的にはHDDのDドライブだけをデフラグする方向で…。
そもそも、SSDはデフラグをかけなくても良い、無駄に寿命を縮める、という話もあるわけで。
[ ツッコむ ]
2022/12/12(月) [n年前の日記]
#1 [cg_tools] 3Dモデリングツール 3DACEを試用その2
_昨日、
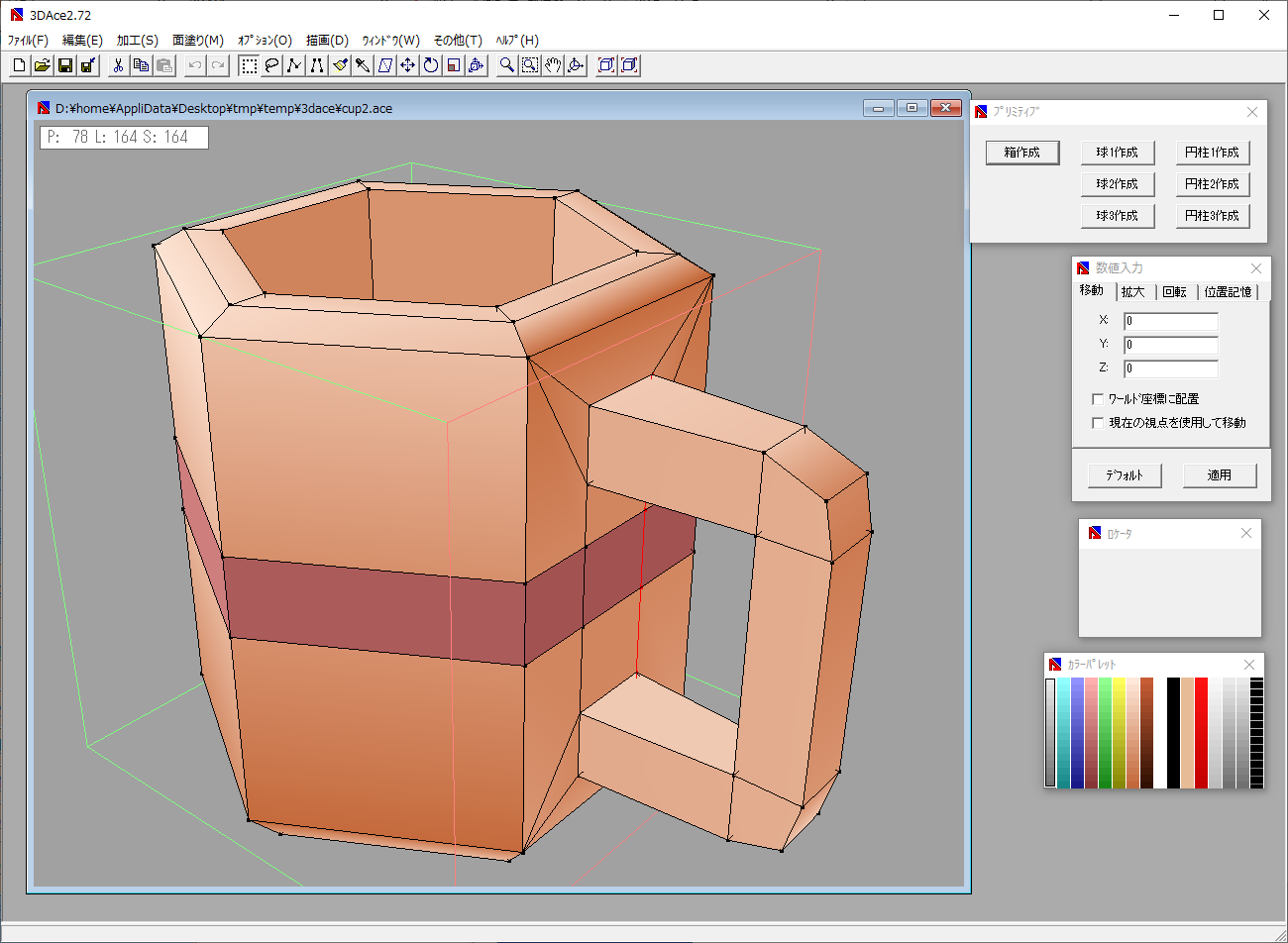
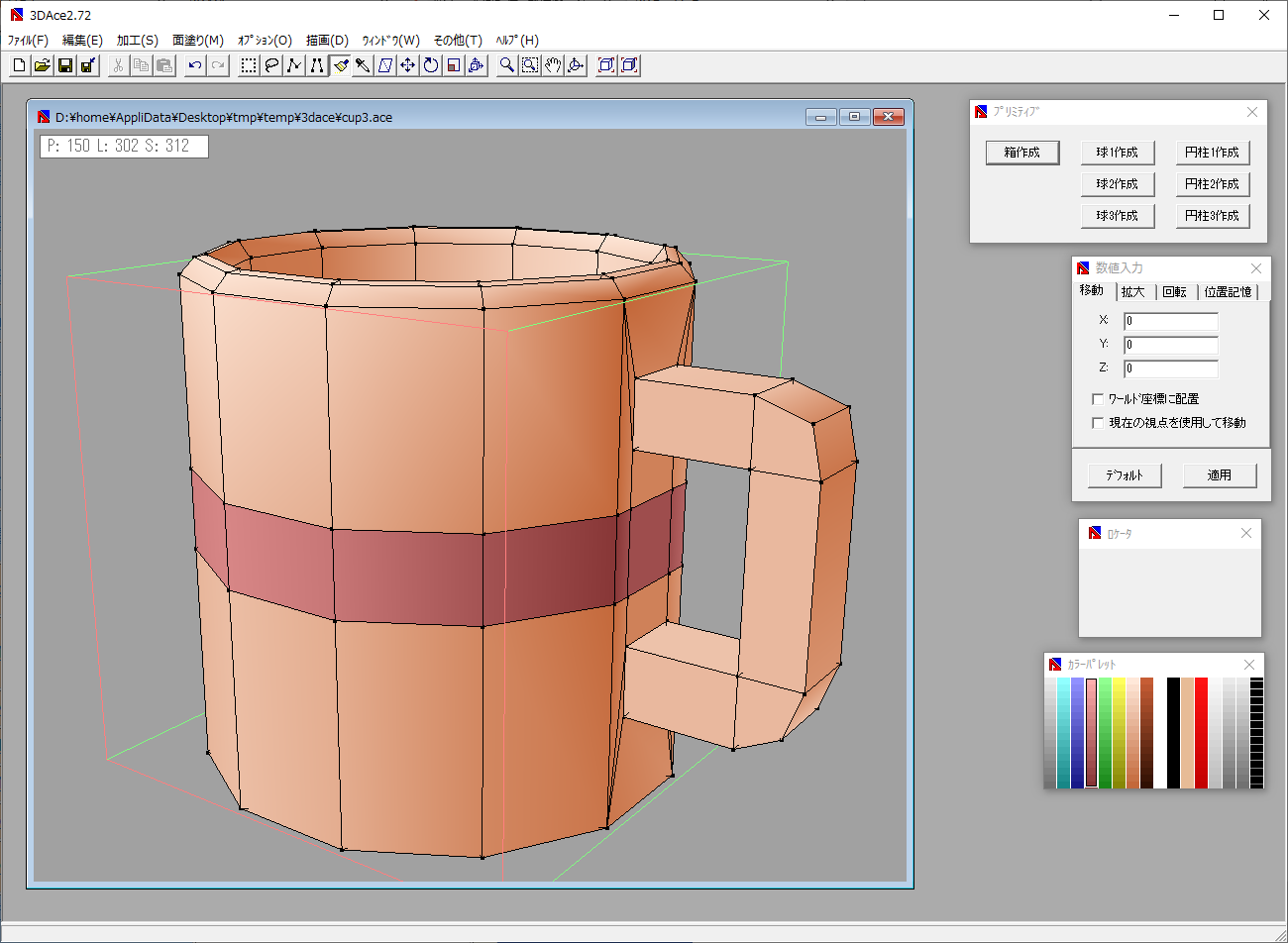
3DACE 2.72 を少し試用してみたけれど。以前、色々なモデリングツールを試用した際、とりあえず「マグカップを作ってみる」というお題を自分に課していたことを思い出して、3DACEでも作れるものかなと挑戦してみた。環境は Windows10 x64 22H2 + 3DACE 2.72。
3DACEには、箱、球、円柱というプリミティブを生成する機能があるので(ウインドウ → プリミティブ、で生成ダイアログを表示できる)、まずは円柱を出してみて、上下の蓋を削除してから、移動ツールで Ctrl + ドラッグして押し出しをしながら弄っていったのだけど、これがなかなか難しい…。生成時に分割数?を指定できないので、ローポリのカクカクした形状しか生成できない…。せめて回転体を作る機能があればもうちょっとなんとかなりそうだけど…。
Alt + Shift + ドラッグで、ポリゴンや線を分割していけるけど、xyz軸に沿った状態で分割できないので、後から調整するのが面倒。F5キーで横方向を揃えたり、F6キーで縦方向を揃えたりできるので、分割直後にそれらを使って整列する感じになるのだろうか。
面を張ったつもりが表示されなくてかなり悩んだ。実は張られているけれどポリゴンの表裏が逆になっていて見えなかったというオチだった。矩形選択ツールで、面があるはずのところをクリックすると面だけ選択された状態になるので、その状態でFキーを押して面の表裏(面の法線)を反転すると見えるようになる、ということが結構あった。
ちなみに、デフォルトではポリゴンの両面表示が有効になっているので、ポリゴンがどちらを向いているのか分かりづらい。描画 → 両面表示、のチェックを外すか、もしくは F11キーで、両面表示の有効無効を切り替えられる。
そんなこんなで、こんな感じになった。
とりあえず、できたモデルデータも置いときます。CC0/Public Domain ってことで。使い道は無さそうだけど…。
_3dace_cup_model_20221212.zip
正直、こういった形状であれば、別の3Dソフトでモデリングしたほうが良さそうだなと。3DACE の強みは左右対称でモデリングしていくことだろうけど、こういった形状では、その強みが全然活かされない気がする。
3DACEには、箱、球、円柱というプリミティブを生成する機能があるので(ウインドウ → プリミティブ、で生成ダイアログを表示できる)、まずは円柱を出してみて、上下の蓋を削除してから、移動ツールで Ctrl + ドラッグして押し出しをしながら弄っていったのだけど、これがなかなか難しい…。生成時に分割数?を指定できないので、ローポリのカクカクした形状しか生成できない…。せめて回転体を作る機能があればもうちょっとなんとかなりそうだけど…。
Alt + Shift + ドラッグで、ポリゴンや線を分割していけるけど、xyz軸に沿った状態で分割できないので、後から調整するのが面倒。F5キーで横方向を揃えたり、F6キーで縦方向を揃えたりできるので、分割直後にそれらを使って整列する感じになるのだろうか。
面を張ったつもりが表示されなくてかなり悩んだ。実は張られているけれどポリゴンの表裏が逆になっていて見えなかったというオチだった。矩形選択ツールで、面があるはずのところをクリックすると面だけ選択された状態になるので、その状態でFキーを押して面の表裏(面の法線)を反転すると見えるようになる、ということが結構あった。
ちなみに、デフォルトではポリゴンの両面表示が有効になっているので、ポリゴンがどちらを向いているのか分かりづらい。描画 → 両面表示、のチェックを外すか、もしくは F11キーで、両面表示の有効無効を切り替えられる。
そんなこんなで、こんな感じになった。
とりあえず、できたモデルデータも置いときます。CC0/Public Domain ってことで。使い道は無さそうだけど…。
_3dace_cup_model_20221212.zip
正直、こういった形状であれば、別の3Dソフトでモデリングしたほうが良さそうだなと。3DACE の強みは左右対称でモデリングしていくことだろうけど、こういった形状では、その強みが全然活かされない気がする。
◎ blenderでインポートしてみた。 :
3DACE から、.dxf, .lwo, .obj でエクスポートして、blender 3.3.1 x64 LTS でインポートしてみた。
Lightwave形式のインポートには、以下のアドオンを使わせてもらった。
_nangtani/blender-import-lwo: This is an addon for blender that imports Lightwave models into Blender and works with 2.80+, cycles
結果は…。
.lwo と .obj をインポートした状態で、Cycles でレンダリングしてみた。
3DACE から .obj でエクスポートして、blender で .obj をインポートしてマテリアルを設定し直すのが無難なのかなと…。もっとも、こういった形状なら、最初から blender でモデリングしたほうが良さそう。
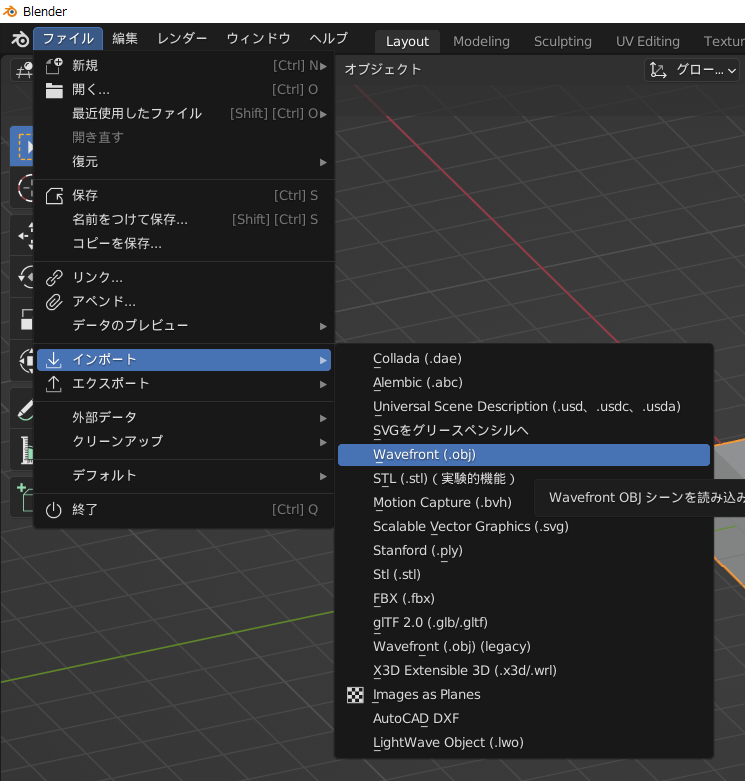
- .dxf のインポートは、ファイル → インポート → AutoCAD DXF。
- .obj のインポートは、ファイル → インポート → Wavefront (.obj)。
- .lwo のインポートは、アドオンをインストールしてから、ファイル → インポート → Lightwave Object (.lwo)。
Lightwave形式のインポートには、以下のアドオンを使わせてもらった。
_nangtani/blender-import-lwo: This is an addon for blender that imports Lightwave models into Blender and works with 2.80+, cycles
結果は…。
- .lwo は指定した色も多少反映された状態でインポートされた。ちなみに、Edge Split というモディファイアが適用された状態になっている。
- .obj は形状についてはそれらしくインポートできた。ただし、色指定は消滅。3DACEのヘルプには .mtl というファイルでマテリアルを書き出すような記述もあるけれど、3DACE 3.72 では .mtl は出力されなかった。
- .dxf は一部のポリゴンが抜けてる状態でインポートされてしまったので、使えない印象を受けた。
.lwo と .obj をインポートした状態で、Cycles でレンダリングしてみた。
3DACE から .obj でエクスポートして、blender で .obj をインポートしてマテリアルを設定し直すのが無難なのかなと…。もっとも、こういった形状なら、最初から blender でモデリングしたほうが良さそう。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2021/12/12(日) [n年前の日記]
#1 [anime] 「劇場版シティーハンター 新宿プライベート・アイズ」を視聴
BS12で放送されていたので視聴。初見。2019年に公開されたアニメ映画。
感想は…シティハンターでした…。もちろん良い意味で。ネット上で「ラーメン屋でラーメンを頼んだらラーメンが出てきた」と言われてたようだけど、たしかにそんな感じの映画。最後に流れるあの曲も含めて、色々な面で完璧にシティハンター。
ところどころで、モブキャラというか戦闘員相当のキャラが安彦良和キャラっぽい感じに見えたけど、調べてみたらキャラデザがガンダムUCキャラデザの高橋久美子さん、サブキャラデザがガンダムORIGINキャラデザのことぶきつかささんだったので、それで安彦キャラっぽい顔つきになったのかなと。
感想は…シティハンターでした…。もちろん良い意味で。ネット上で「ラーメン屋でラーメンを頼んだらラーメンが出てきた」と言われてたようだけど、たしかにそんな感じの映画。最後に流れるあの曲も含めて、色々な面で完璧にシティハンター。
ところどころで、モブキャラというか戦闘員相当のキャラが安彦良和キャラっぽい感じに見えたけど、調べてみたらキャラデザがガンダムUCキャラデザの高橋久美子さん、サブキャラデザがガンダムORIGINキャラデザのことぶきつかささんだったので、それで安彦キャラっぽい顔つきになったのかなと。
[ ツッコむ ]
2020/12/12(土) [n年前の日記]
#1 [prog] JScriptを少しだけ勉強中
Windows10 x64 20H2上で、複数のファイルの更新日時を現在時刻にしたいなと。その際、ファイル名でソートした順番で、1秒ずつ時間がずれた感じで更新したい。要するに、touchコマンドっぽいことをやりたい。
以前ネットで入手した .vbs (VBScript) が手元にあって、それを使わせてもらえば、ドラッグアンドドロップした複数ファイルの更新日時を現在時刻に変更できるのだけど。その .vbs はファイル名でソート等はしてくれない。sort関数ぐらいあるやろ、さくっと追加できるやろ、と安易な予想をしながら調べてみたら、VBScript にはそんな関数は用意されてないらしい。自分でソート処理を書くか、ADO とやらを使ってソートさせるのだとか。
ソート処理を書くか…でも面倒臭いな…いっそ Perl や Ruby や Python で書き直せないかと少し調べていたのだけど、ふと、Windows の WSH(Windows Script Host)には JScript もあったなと思い出して。そっちを調べてみたら sort関数がフツーに用意されてたので、試しに JScript で書いてみようかな、と。
こんな感じになった。
UpdateFileModifiedTime.js として保存。エクスプローラ等から複数ファイルをドラッグアンドドロップすれば更新日時が現在時刻になる。
元にした .vbs と変数名も一部同じだったりするけれど…。まあ、これで目的は果たせたからOKってことで。
ファイルの更新日時を現在時刻にするあたりで少しハマった。.vbs なら Now関数が用意されているので、
以前ネットで入手した .vbs (VBScript) が手元にあって、それを使わせてもらえば、ドラッグアンドドロップした複数ファイルの更新日時を現在時刻に変更できるのだけど。その .vbs はファイル名でソート等はしてくれない。sort関数ぐらいあるやろ、さくっと追加できるやろ、と安易な予想をしながら調べてみたら、VBScript にはそんな関数は用意されてないらしい。自分でソート処理を書くか、ADO とやらを使ってソートさせるのだとか。
ソート処理を書くか…でも面倒臭いな…いっそ Perl や Ruby や Python で書き直せないかと少し調べていたのだけど、ふと、Windows の WSH(Windows Script Host)には JScript もあったなと思い出して。そっちを調べてみたら sort関数がフツーに用意されてたので、試しに JScript で書いてみようかな、と。
こんな感じになった。
// ドラッグ&ドロップしたファイルの更新日時を更新する。
// ファイル名でソートしてから処理をする。
var args = WScript.Arguments;
var fs = new ActiveXObject( "Scripting.FileSystemObject" );
var sh = new ActiveXObject( "Shell.Application" );
var list = new Array();
var result = "";
for ( var i=0; i < args.length; i++ ) {
list.push(args(i));
}
list.sort();
for ( var i=0; i < list.length; i++ ) {
var file = list[i];
if ( fs.FileExists(file) ) {
var ofile = fs.GetFile(file);
// var pdir = ofile.ParentFolder + "\\";
// var filename = ofile.Name;
var filename = fs.GetFileName(file);
var ofolder = sh.Namespace(fs.GetParentFolderName(file));
var ofolderitem = ofolder.ParseName(filename);
var now = new Date();
ofolderitem.ModifyDate = now.toLocaleString();
result = result + filename + " , " + ofile.DateLastModified + " > " +ofolderitem.ModifyDate + "\n";
} else {
result = result + "Not Found " + file + "\n";
}
WScript.Sleep(1200);
}
WScript.Echo(result);
list = null;
sh = null;
fs = null;
UpdateFileModifiedTime.js として保存。エクスプローラ等から複数ファイルをドラッグアンドドロップすれば更新日時が現在時刻になる。
元にした .vbs と変数名も一部同じだったりするけれど…。まあ、これで目的は果たせたからOKってことで。
ファイルの更新日時を現在時刻にするあたりで少しハマった。.vbs なら Now関数が用意されているので、
objFolderItem.ModifyDate = Nowと書けば済むのだけど、JScript では Now関数は無いっぽくて、どうも以下のように書くらしい。
var now = new Date(); ofolderitem.ModifyDate = now.toLocaleString();new Date() を使うらしいことは分ったけど、.toLocaleString() に辿り着くまで結構時間がかかってしまった…。
[ ツッコむ ]
2019/12/12(木) [n年前の日記]
#1 [windows][prog] Git for Windowsをアップグレードした
Windows版の git に関して色々なセキュリティホールが見つかったから更新すべし、という記事を目にしたので、この際アップグレード。環境は Windows10 x64 1903。
今までインストールしてあった版が、32bit版なのか、64bit版なのか、分からなくて悩んだり。日記を検索してもメモが出てこない。が、Evernote上で、64bit版をインストールしてみた、的メモを発見。なら、今回も 64bit版を入れておくか…。問題が出たら、その時は 32bit版をインストールし直そう…。
Git-2.24.1.2-64-bit.exe をDLしてインストール。インストール時のオプションは、基本的にデフォルトのものを選んでいったけど、改行コードの変換に関しては、チェックアウト時は無変換、コミット時はCRLFをLFに変換する設定を選んだ。とメモ。
今までインストールしてあった版が、32bit版なのか、64bit版なのか、分からなくて悩んだり。日記を検索してもメモが出てこない。が、Evernote上で、64bit版をインストールしてみた、的メモを発見。なら、今回も 64bit版を入れておくか…。問題が出たら、その時は 32bit版をインストールし直そう…。
Git-2.24.1.2-64-bit.exe をDLしてインストール。インストール時のオプションは、基本的にデフォルトのものを選んでいったけど、改行コードの変換に関しては、チェックアウト時は無変換、コミット時はCRLFをLFに変換する設定を選んだ。とメモ。
[ ツッコむ ]
#2 [windows] Windows10 を1903から1909にアップグレードした
Windows10 1909 は、1903 とほとんど中身が変わらないという記事を目にして、だったら更新してみるかと…。
スタート → 設定 → 更新とセキュリティ、を選んだら、1909 に更新するためのリンクが表示されていた。
クリックしてみたところ、数分で更新できてしまった模様。早いな…。再起動したら、1909 になっていた。なるほど…たしかにほとんど違いはないっぽい…。
スタート → 設定 → 更新とセキュリティ、を選んだら、1909 に更新するためのリンクが表示されていた。
クリックしてみたところ、数分で更新できてしまった模様。早いな…。再起動したら、1909 になっていた。なるほど…たしかにほとんど違いはないっぽい…。
[ ツッコむ ]
#3 [anime][neta][zatta] 小説家は優秀な人材を見るとまずは嫉妬しちゃう人種だったりするのかもしれない
思考メモ。
TVアニメ「超人高校生たちは異世界でも余裕で生き抜くようです! 」をチラ見していたら、ちょっと気になるシーンがあった。母と娘が科学者、という設定らしいのだけど、娘がとても優秀過ぎて、次々に新発明・新発見をするものだから、母親が娘に嫉妬して、冷たく当たって、結果、娘は心を病んでしまう、というシーンで。
それを見ていて、自分は首を捻ってしまった。妙な設定だなと。
本当に、研究が上手く進まずに心底苦しんでる人物であれば、問題を解決してくれる優秀な人材が出現した際、喜ぶことはあっても嫉妬して冷たく当たるなどありえないのではないか。娘キャラを、その後アレしてソレするために用意された、話の都合上必要な暗い過去設定ではあろうけど、それにしたって不自然過ぎやしないか。
ただ、そう思った直後に、ちょっと考え込んでしまった。件の設定は、もしかすると小説家という職業からくる発想なのではなかろうか。いやまあ、小説家に限らないとは思うけど。他の職業でもあり得ることかもしれないけれど。
このあたり、昔メモした、世の中には「仲間を増やしたい職業」と「仲間を減らしたい職業」の2種類がある、てな話に近いのかもしれない。
小説家さんというのは、自分が散々苦労して頭を悩ませていた問題を、周囲の人がサクッと片づけてくれてめっちゃ助かった、という場面に遭遇すること自体が無さそうだよなと。基本的に、一人でコツコツと書いていく作業だろうし。更に、もし、自分の能力を上回る優秀な人が周囲に居たら、その人に仕事を取られて、自分が干されてしまう可能性が高い。
なので、優秀な人が身近で出てきたら ―― しかもそれが年下なら、まずはとにかく嫉妬するでしょ、それが当たり前でしょ、などと自然と考えてしまうのかもしれんなあ、と。
だけど、自分の場合はプログラマーだったから、そのへん真逆で。
実装しなきゃいけない仕様が目の前にたくさんある。どう実装すればいいのか悩む難問もチラホラ混ざってる。さて、困ったぞ。しかし、チーム内に優秀な方が居てくれて、ガンガン実装を進めていってくれた。これはもう、とにかく感謝しかないわけで。
また、チームに所属してない優秀な方に対しても、生じる気持ちは同様で。同じフロアに居る方々と喫煙所で雑談しつつ、ちょっと実装面の質問をしたら、目から鱗が落ちるアドバイスを貰えて助かったことが何度もあった。なので、嫉妬云々なんて冗談でしょうと。只々ありがたい、よくぞここに居てくれた、そう思うのがフツーじゃないのと。
嫉妬なんてものは、そもそも仕事でさほど苦労していない暇人だから持てる感情ではないのか、とすら思ったりもして。猫の手も借りたい、誰でもいいから助けてほしい、そんな気持ちになるようなキツイ状況に遭遇してないし、助けてもらって肩の荷がどっと下りた体験が無いから、そんな感情が呑気に湧くのだろうと。
でも、そのあたり、もしかすると、おそらく職業によるのだろうなと…。
例えば、集団制作の場でスケジュール面が厳しいことになってるアニメーターさんなら、手伝ってくれる優秀なアニメーターを一人でも多く欲しがるだろうけど。しかし、これが漫画家さんなら、自分より上手い漫画家さんが一人でも多く業界から消えてほしいと願うだろうし。どちらも絵描きさんという属性は同じなのに、従事してる職業によって優秀な人材に対する気持ちが変わってきてしまう。
てなわけで、自分は件の設定を不自然と感じてしまったけれど、違う職業の人が眺めたら、実に自然でリアリティのある設定に見えるのかもしれないなあ…などとぼんやり思ったりもしたのでした。とメモ。
オチは無いです。思考メモです。
TVアニメ「超人高校生たちは異世界でも余裕で生き抜くようです! 」をチラ見していたら、ちょっと気になるシーンがあった。母と娘が科学者、という設定らしいのだけど、娘がとても優秀過ぎて、次々に新発明・新発見をするものだから、母親が娘に嫉妬して、冷たく当たって、結果、娘は心を病んでしまう、というシーンで。
それを見ていて、自分は首を捻ってしまった。妙な設定だなと。
本当に、研究が上手く進まずに心底苦しんでる人物であれば、問題を解決してくれる優秀な人材が出現した際、喜ぶことはあっても嫉妬して冷たく当たるなどありえないのではないか。娘キャラを、その後アレしてソレするために用意された、話の都合上必要な暗い過去設定ではあろうけど、それにしたって不自然過ぎやしないか。
ただ、そう思った直後に、ちょっと考え込んでしまった。件の設定は、もしかすると小説家という職業からくる発想なのではなかろうか。いやまあ、小説家に限らないとは思うけど。他の職業でもあり得ることかもしれないけれど。
このあたり、昔メモした、世の中には「仲間を増やしたい職業」と「仲間を減らしたい職業」の2種類がある、てな話に近いのかもしれない。
小説家さんというのは、自分が散々苦労して頭を悩ませていた問題を、周囲の人がサクッと片づけてくれてめっちゃ助かった、という場面に遭遇すること自体が無さそうだよなと。基本的に、一人でコツコツと書いていく作業だろうし。更に、もし、自分の能力を上回る優秀な人が周囲に居たら、その人に仕事を取られて、自分が干されてしまう可能性が高い。
なので、優秀な人が身近で出てきたら ―― しかもそれが年下なら、まずはとにかく嫉妬するでしょ、それが当たり前でしょ、などと自然と考えてしまうのかもしれんなあ、と。
だけど、自分の場合はプログラマーだったから、そのへん真逆で。
実装しなきゃいけない仕様が目の前にたくさんある。どう実装すればいいのか悩む難問もチラホラ混ざってる。さて、困ったぞ。しかし、チーム内に優秀な方が居てくれて、ガンガン実装を進めていってくれた。これはもう、とにかく感謝しかないわけで。
また、チームに所属してない優秀な方に対しても、生じる気持ちは同様で。同じフロアに居る方々と喫煙所で雑談しつつ、ちょっと実装面の質問をしたら、目から鱗が落ちるアドバイスを貰えて助かったことが何度もあった。なので、嫉妬云々なんて冗談でしょうと。只々ありがたい、よくぞここに居てくれた、そう思うのがフツーじゃないのと。
嫉妬なんてものは、そもそも仕事でさほど苦労していない暇人だから持てる感情ではないのか、とすら思ったりもして。猫の手も借りたい、誰でもいいから助けてほしい、そんな気持ちになるようなキツイ状況に遭遇してないし、助けてもらって肩の荷がどっと下りた体験が無いから、そんな感情が呑気に湧くのだろうと。
でも、そのあたり、もしかすると、おそらく職業によるのだろうなと…。
例えば、集団制作の場でスケジュール面が厳しいことになってるアニメーターさんなら、手伝ってくれる優秀なアニメーターを一人でも多く欲しがるだろうけど。しかし、これが漫画家さんなら、自分より上手い漫画家さんが一人でも多く業界から消えてほしいと願うだろうし。どちらも絵描きさんという属性は同じなのに、従事してる職業によって優秀な人材に対する気持ちが変わってきてしまう。
てなわけで、自分は件の設定を不自然と感じてしまったけれど、違う職業の人が眺めたら、実に自然でリアリティのある設定に見えるのかもしれないなあ…などとぼんやり思ったりもしたのでした。とメモ。
オチは無いです。思考メモです。
◎ 「嫉妬です」と言い切ることの健やかさ。 :
これはもう全然違う話だけど。「嫉妬」と言えば富野監督だよなと…。若い監督に対して、「コレは嫉妬です」「彼は僕にとってライバルです」と言い切るアレ。「叩き潰してやる」「見てろよコンチクショー」等々の発言も含めて、アレは上手いなあと。ある種の健康法じゃないのかなあ、と。
他者の作品について言及しているうちに、なんだかもやもやと生じた妙な気持ちについて、ひとまず言葉にして言い切ってしまう。正体不明の何かを抱え続けるより、ちょっとぐらい間違っていてもいいから、つまりお前はコレだよな、正体を突き止めたぞ、俺は分かってんだぞ、という扱いにする。そうすることで、気分がスッキリするところがありそうだよなと。
しかも、それらの発言で、自分の気持ちを客観視できてる賢い自分、というキャラをその場で造形できる。本心をさらけ出してくれてるようにも見えるので、聞き手も笑う。ライバル宣言されちゃった相手も、「光栄です」と言い出す。発言した当人も、その周囲も、心を健やかに保つテクニック、のような気もするわけで。さすが演出家。
もっとも、誰でも繰り出せるものではないのだろうなと…。言葉の力について、悩み続け、工夫し続けてきた富野監督だからこそ、会得できた秘技なのではないかしらん。素人がおいそれと真似できる気はしない…。
他者の作品について言及しているうちに、なんだかもやもやと生じた妙な気持ちについて、ひとまず言葉にして言い切ってしまう。正体不明の何かを抱え続けるより、ちょっとぐらい間違っていてもいいから、つまりお前はコレだよな、正体を突き止めたぞ、俺は分かってんだぞ、という扱いにする。そうすることで、気分がスッキリするところがありそうだよなと。
しかも、それらの発言で、自分の気持ちを客観視できてる賢い自分、というキャラをその場で造形できる。本心をさらけ出してくれてるようにも見えるので、聞き手も笑う。ライバル宣言されちゃった相手も、「光栄です」と言い出す。発言した当人も、その周囲も、心を健やかに保つテクニック、のような気もするわけで。さすが演出家。
もっとも、誰でも繰り出せるものではないのだろうなと…。言葉の力について、悩み続け、工夫し続けてきた富野監督だからこそ、会得できた秘技なのではないかしらん。素人がおいそれと真似できる気はしない…。
[ ツッコむ ]
2018/12/12(水) [n年前の日記]
#1 [anime][neta] カメラを90度回転させた構図
日本のアニメにおいて、例えば美少女キャラの全身像をたっぷり見せたい、てな時は、えてして縦方向にPAN(縦スクロール)させて見せたりするわけだけど。
先日、「俺が好きなのは妹だけど妹じゃない」、通称「いもいも」というアニメを眺めていたら、カメラを90度回転させた構図で、横方向にPAN(横スクロール)するカットが何度も出てきて。
変わった見せ方をするなあ、となんとなく感心しつつ、そこからなんだか色々なアレコレを考えてしまったので、そのあたりをメモ。思考メモです。
先日、「俺が好きなのは妹だけど妹じゃない」、通称「いもいも」というアニメを眺めていたら、カメラを90度回転させた構図で、横方向にPAN(横スクロール)するカットが何度も出てきて。
変わった見せ方をするなあ、となんとなく感心しつつ、そこからなんだか色々なアレコレを考えてしまったので、そのあたりをメモ。思考メモです。
◎ カメラを傾ける構図の効果。 :
映像作品において、カメラを意図的に傾けた構図は、観客の心理を誘導できる効果がある、とされていて。
例えば、カメラを斜めに傾けると、足元が不安定な風景になるから、観客はなんとなく不安を感じたりするわけで。ピサの斜塔を目にすると「オイオイ、大丈夫かコレ」と不安になるけれど、要はアレと同じ。本来垂直に立ってるはずのものが斜めになっているから見てるだけで不安になるという。ソレを利用して、登場人物が不安を感じてることを伝えたり、そこで異常なことが起きていると伝えたり、「さあさあ、なんだか話が怪しくなってきましたよ」と先の展開をうっすら予想させたり、といったことができたりする。
また、カメラを180度回転させて、天地を逆にする手もある。例えば、主人公がとんでもないショックを受けた場面で使ったり。文章であれば、「○○は頭から奈落の底に落ちていくような感覚を覚えた」みたいなソレを表現しているのだろうか…。 *1 まあ、上下逆さまな風景は、明らかに日常的ではない異常な風景なので、「とんでもないことが起きてますよ」となんとなくぼんやり感じさせる効果ぐらいは期待できそうではあるなと。
他にも、カメラをグルグルと回転させることで、キャラが混乱状態にあることを伝えたり、とか…。まあ、これはちょっと昭和的感覚な見せ方だけど…。もっとも、ギャグアニメやきららアニメの類なら、今でも全然フツーに使えそうではある。
カメラを傾けることで、観客は、そこに重力があるように錯覚して、それ故に不安になったりするわけだけど。ソレを利用して、アクションシーンを盛り上げることもできる。
例えば、左斜め下に主人公が走ったり飛んだりしてる構図なら、坂を下ってるような感じに見えるので、見た目よりも主人公の移動速度が増しているように観客が感じたりする。 *2
あるいは、左斜め上に主人公が走ったり飛んだりしてる構図なら、坂を上ってるような感じに見えるので、重力に逆らいつつそれでも進む主人公≒果敢にも強敵に立ち向かう主人公、等々を感じさせたりもできる。ロボットアニメ等のOPで、主人公ロボがラスボスっぽい巨大メカに立ち向かっていくカットでは、えてして左斜め上に飛んでいくわけだけど、それはつまりそういうこと。
このように、カメラを傾けた構図は、観客の心理をわずかに誘導することができたりするわけだけど…。そういったアレコレを踏まえた上で、さて、カメラを90度傾けた構図は、観客に一体何を伝えられるのか? 観客をどんな気持ちにさせられるのか? …残念ながら、これがちょっと思いつかないわけで。
ということで、90度回転させた構図については、今後の理論武装がもうちょっと必要かもしれないなあ、と。「なんとなく面白そうだからやってみた。効果? 何ソレ?」じゃなくて、「コレコレこういう効果が期待できるから、あえてここは90度回転させたのだ」みたいなことを堂々と言えたら、なんだかできる演出家っぽいよなと…。
例えば、カメラを斜めに傾けると、足元が不安定な風景になるから、観客はなんとなく不安を感じたりするわけで。ピサの斜塔を目にすると「オイオイ、大丈夫かコレ」と不安になるけれど、要はアレと同じ。本来垂直に立ってるはずのものが斜めになっているから見てるだけで不安になるという。ソレを利用して、登場人物が不安を感じてることを伝えたり、そこで異常なことが起きていると伝えたり、「さあさあ、なんだか話が怪しくなってきましたよ」と先の展開をうっすら予想させたり、といったことができたりする。
また、カメラを180度回転させて、天地を逆にする手もある。例えば、主人公がとんでもないショックを受けた場面で使ったり。文章であれば、「○○は頭から奈落の底に落ちていくような感覚を覚えた」みたいなソレを表現しているのだろうか…。 *1 まあ、上下逆さまな風景は、明らかに日常的ではない異常な風景なので、「とんでもないことが起きてますよ」となんとなくぼんやり感じさせる効果ぐらいは期待できそうではあるなと。
他にも、カメラをグルグルと回転させることで、キャラが混乱状態にあることを伝えたり、とか…。まあ、これはちょっと昭和的感覚な見せ方だけど…。もっとも、ギャグアニメやきららアニメの類なら、今でも全然フツーに使えそうではある。
カメラを傾けることで、観客は、そこに重力があるように錯覚して、それ故に不安になったりするわけだけど。ソレを利用して、アクションシーンを盛り上げることもできる。
例えば、左斜め下に主人公が走ったり飛んだりしてる構図なら、坂を下ってるような感じに見えるので、見た目よりも主人公の移動速度が増しているように観客が感じたりする。 *2
あるいは、左斜め上に主人公が走ったり飛んだりしてる構図なら、坂を上ってるような感じに見えるので、重力に逆らいつつそれでも進む主人公≒果敢にも強敵に立ち向かう主人公、等々を感じさせたりもできる。ロボットアニメ等のOPで、主人公ロボがラスボスっぽい巨大メカに立ち向かっていくカットでは、えてして左斜め上に飛んでいくわけだけど、それはつまりそういうこと。
このように、カメラを傾けた構図は、観客の心理をわずかに誘導することができたりするわけだけど…。そういったアレコレを踏まえた上で、さて、カメラを90度傾けた構図は、観客に一体何を伝えられるのか? 観客をどんな気持ちにさせられるのか? …残念ながら、これがちょっと思いつかないわけで。
ということで、90度回転させた構図については、今後の理論武装がもうちょっと必要かもしれないなあ、と。「なんとなく面白そうだからやってみた。効果? 何ソレ?」じゃなくて、「コレコレこういう効果が期待できるから、あえてここは90度回転させたのだ」みたいなことを堂々と言えたら、なんだかできる演出家っぽいよなと…。
◎ タブーとしての風景という意味付け。 :
90度回転構図の効能は無いのか、と考えてるうちに、ふと思いついた。男性が、立っている女性のスカートの中を覗き込もうとした場合、えてして頭は90度傾くわけだけど…。つまり、そういう効果が期待できるのではないか。
例えば、90度回転構図で、美少女キャラのふともも→腰→上半身と横方向のPANで見せていけば、これはもう視聴者に対して女性のスカートの中を覗き込む行為を強制的に疑似体験させている、と言えなくもないよなと。なるほど、美少女キャラばかり出てくる系のアニメなら、使い道がある構図かもしれん…。
そこから更に発展させて…。一般的に我々は、女性のスカートの中を覗く、などという破廉恥な行為を日常的にしていないので、そういった構図は、「日常生活の中で本来見るはずのない奇妙な構図」「見てはいけない構図」「タブーとされている風景」という扱いができるのかもしれない。いやまあ、「えっ? 俺は日常的に見ているよ?」という人も世の中には居るかもしれないけど、それは例外ってことで…。ここは、「世間的には目にするはずのない風景」ということにしておくとして。
であれば、世間的にはやっちゃいけないことを堂々とやってしまっているキャラ、なんてものを描く時に、90度回転構図は使えたりするのかもしれない。例えば、堂々と何かを大声で主張しているけど、いやお前ソレ世間的にはアウトだろ真面目な顔で何とんでもないこと言ってんだ、てな主張内容だったりする時に、「タブーとしての風景」である、90度回転構図を使うとか…。もしくは、その場合、当人はしっかりすっくと真っ直ぐに立っているはずなのに、傍から見ると見事にバッタリ倒れている、という意味だって含められるのかもしれない。なんとなく、「倒錯」という単語がぼんやり思い浮かんだりもして。
ホントかよ。
考えてみたら…。布団に横になって目を開けば、そこには90度回転した風景がいつでもあるわけで…。「日常的に目にしないはずの風景」「タブーの風景」というわけでは全然ないのだよなあ…。ぎゃふん。
でもまあ、「横になれば見れるだろ」的風景だとすれば…。例えば、キャラが病気になって倒れてしまって、そのキャラの一人称視点で見せたい、なんて時はフツーに使えるわな…。90度回転構図で、ヒロインが心配そうにこちらをのぞき込む様子を見せる、とか。無難な使い方ではあろうけど、観客に疑似体験させる効果は十分に期待できそう。
例えば、90度回転構図で、美少女キャラのふともも→腰→上半身と横方向のPANで見せていけば、これはもう視聴者に対して女性のスカートの中を覗き込む行為を強制的に疑似体験させている、と言えなくもないよなと。なるほど、美少女キャラばかり出てくる系のアニメなら、使い道がある構図かもしれん…。
そこから更に発展させて…。一般的に我々は、女性のスカートの中を覗く、などという破廉恥な行為を日常的にしていないので、そういった構図は、「日常生活の中で本来見るはずのない奇妙な構図」「見てはいけない構図」「タブーとされている風景」という扱いができるのかもしれない。いやまあ、「えっ? 俺は日常的に見ているよ?」という人も世の中には居るかもしれないけど、それは例外ってことで…。ここは、「世間的には目にするはずのない風景」ということにしておくとして。
であれば、世間的にはやっちゃいけないことを堂々とやってしまっているキャラ、なんてものを描く時に、90度回転構図は使えたりするのかもしれない。例えば、堂々と何かを大声で主張しているけど、いやお前ソレ世間的にはアウトだろ真面目な顔で何とんでもないこと言ってんだ、てな主張内容だったりする時に、「タブーとしての風景」である、90度回転構図を使うとか…。もしくは、その場合、当人はしっかりすっくと真っ直ぐに立っているはずなのに、傍から見ると見事にバッタリ倒れている、という意味だって含められるのかもしれない。なんとなく、「倒錯」という単語がぼんやり思い浮かんだりもして。
ホントかよ。
考えてみたら…。布団に横になって目を開けば、そこには90度回転した風景がいつでもあるわけで…。「日常的に目にしないはずの風景」「タブーの風景」というわけでは全然ないのだよなあ…。ぎゃふん。
でもまあ、「横になれば見れるだろ」的風景だとすれば…。例えば、キャラが病気になって倒れてしまって、そのキャラの一人称視点で見せたい、なんて時はフツーに使えるわな…。90度回転構図で、ヒロインが心配そうにこちらをのぞき込む様子を見せる、とか。無難な使い方ではあろうけど、観客に疑似体験させる効果は十分に期待できそう。
◎ 画面の中になんとか詰め込むための手法。 :
エロゲのイベント絵においては、90度回転構図は珍しくないことに気づいたり。
エロゲのイベント絵は、画面の中で美少女キャラをできるだけ大きく、かつ、できるだけ全身を見せるべし、という要求があるので…。画面の対角線を軸とした斜めの構図や、真横に回転させた構図で描かれたりするのだろうなと。別にコレ、近年産まれた構図でもなくて、Windowsが普及してなくて、PC-9801が国民機と呼ばれてた時代のエロゲですらそういう構図があったので、意外と歴史のある構図というか。
さて、エロゲのイベント絵に対するそういった要求は ―― 美少女キャラをできるだけ大きく、かつ、全身をねっとりと見せろ、という暗黙の要求は、美少女キャラがやたら出てくる系のアニメにおいても同様にありそうな気がする。
実際、「冴えない彼女の育て方」というアニメでは、会話だけで飽きてきそうなシーンにおいて、エロゲのイベント絵的な斜め構図+斜めPANでヒロイン達をじっくり見せていたし。ある種ファンサービス的なカットでもあったのだろうけど、エロゲのイベント絵の構図はアニメへの流用も可能と示す一例、だったような気もするわけで。
であれば、斜め構図に限らず、90度回転構図も、同様に流用可能だよなと…。そう考えると、別におかしい構図というわけでもない。ような気もしてくる。
更に、今のTVは、昔の4:3と違って16:9になり、横方向に長くなったわけで。せっかく横に長くなったこの縦横比を利用しない手はないよなと。広がった横方向に、美少女キャラを詰め込んで、見た目の訴求力を高める。そのために、90度回転構図を活用する…。それはそれでアリなのかもしれない。
ただ、エロゲのイベント絵はずっと表示しっぱなしだから、どんなに複雑な構図・ポーズでも、何がどのように描かれているのか認知してもらえる、という面もあって…。
アニメの場合は、時間が経つとカットが流れていってしまうので、そこに何が描かれているのか観客が認知できるだけの時間を意識して使わないとマズそうな気もする。まあ、それは逆に、TVアニメにおいてはメリットになりそうだけど。昔、富野監督が、「戦闘中に議論させれば口パクだけで5秒持つんですよ!」と叫んでたけど。「90度回転させればそれだけで○秒持つんですよ!」という論もアリ、だったりするのかも。
話が少しずれるけど、ジョジョシリーズの奇異なポーズもソレなのだろうか。フツーのポーズが描いてあったらそのまま流してしまうけど、妙なポーズが描いてあると、「ん? コレどういうポーズなんだ?」としばらく凝視してしまう。どんどん読み飛ばされていく週刊連載漫画の中で、読者の目を、できるだけ自分の漫画のページに留めておきたい。そう考えた時、しばらく見つめないと何が描いてあるか分からないモノを時々ポンと置いておく、そんな策も意外に有効…と言えなくもないよなと。
エロゲのイベント絵は、画面の中で美少女キャラをできるだけ大きく、かつ、できるだけ全身を見せるべし、という要求があるので…。画面の対角線を軸とした斜めの構図や、真横に回転させた構図で描かれたりするのだろうなと。別にコレ、近年産まれた構図でもなくて、Windowsが普及してなくて、PC-9801が国民機と呼ばれてた時代のエロゲですらそういう構図があったので、意外と歴史のある構図というか。
さて、エロゲのイベント絵に対するそういった要求は ―― 美少女キャラをできるだけ大きく、かつ、全身をねっとりと見せろ、という暗黙の要求は、美少女キャラがやたら出てくる系のアニメにおいても同様にありそうな気がする。
実際、「冴えない彼女の育て方」というアニメでは、会話だけで飽きてきそうなシーンにおいて、エロゲのイベント絵的な斜め構図+斜めPANでヒロイン達をじっくり見せていたし。ある種ファンサービス的なカットでもあったのだろうけど、エロゲのイベント絵の構図はアニメへの流用も可能と示す一例、だったような気もするわけで。
であれば、斜め構図に限らず、90度回転構図も、同様に流用可能だよなと…。そう考えると、別におかしい構図というわけでもない。ような気もしてくる。
更に、今のTVは、昔の4:3と違って16:9になり、横方向に長くなったわけで。せっかく横に長くなったこの縦横比を利用しない手はないよなと。広がった横方向に、美少女キャラを詰め込んで、見た目の訴求力を高める。そのために、90度回転構図を活用する…。それはそれでアリなのかもしれない。
ただ、エロゲのイベント絵はずっと表示しっぱなしだから、どんなに複雑な構図・ポーズでも、何がどのように描かれているのか認知してもらえる、という面もあって…。
アニメの場合は、時間が経つとカットが流れていってしまうので、そこに何が描かれているのか観客が認知できるだけの時間を意識して使わないとマズそうな気もする。まあ、それは逆に、TVアニメにおいてはメリットになりそうだけど。昔、富野監督が、「戦闘中に議論させれば口パクだけで5秒持つんですよ!」と叫んでたけど。「90度回転させればそれだけで○秒持つんですよ!」という論もアリ、だったりするのかも。
話が少しずれるけど、ジョジョシリーズの奇異なポーズもソレなのだろうか。フツーのポーズが描いてあったらそのまま流してしまうけど、妙なポーズが描いてあると、「ん? コレどういうポーズなんだ?」としばらく凝視してしまう。どんどん読み飛ばされていく週刊連載漫画の中で、読者の目を、できるだけ自分の漫画のページに留めておきたい。そう考えた時、しばらく見つめないと何が描いてあるか分からないモノを時々ポンと置いておく、そんな策も意外に有効…と言えなくもないよなと。
◎ 描画面積の問題。 :
縦方向にPANさせるカットを作画しようとすると、フツーに考えたら、通常の用紙サイズより縦方向に長くて大きいサイズになって、鉛筆が動く距離が増えちゃって、作業時間がかかりそうだなと。
しかし、横方向にPANするカットなら、横にちょっとサイズが増えるだけで、縦のソレと比べれば、描画面積は狭くて済むはず…。
宮崎駿監督は、かつて、「アニメーターが早く描くためには鉛筆の移動速度を意識して描く必要がある」みたいなことを言っていて。「早く鉛筆を動かさないとそもそも早く描けねえんだよ。お前達の鉛筆のスピードは遅すぎる」みたいな。しかし、作画用紙のサイズが小さくなれば、鉛筆の移動速度が今までと同じでも、移動距離は長くなるわけで…。
つまり、スケジュールが厳しいアニメの場合、90度回転構図は作業時間の短縮に貢献する可能性があるので、コレを使わない手は無い。という主張もアリかもなと。
作画用紙を小さくして作業時間の短縮を試みる策は、漫画の世界なら昔実際やっていたそうで。誰だったか忘れたけれど、週刊連載を何本も抱えていた漫画家さんが、原稿用紙を通常より一回り小さいものにして試したことがある、とかなんとか。まあ、効果があったかどうかまでは分からないのだけど…。誰がやってたという話だったのかなあ…。思い出せない…。
しかし、横方向にPANするカットなら、横にちょっとサイズが増えるだけで、縦のソレと比べれば、描画面積は狭くて済むはず…。
宮崎駿監督は、かつて、「アニメーターが早く描くためには鉛筆の移動速度を意識して描く必要がある」みたいなことを言っていて。「早く鉛筆を動かさないとそもそも早く描けねえんだよ。お前達の鉛筆のスピードは遅すぎる」みたいな。しかし、作画用紙のサイズが小さくなれば、鉛筆の移動速度が今までと同じでも、移動距離は長くなるわけで…。
つまり、スケジュールが厳しいアニメの場合、90度回転構図は作業時間の短縮に貢献する可能性があるので、コレを使わない手は無い。という主張もアリかもなと。
作画用紙を小さくして作業時間の短縮を試みる策は、漫画の世界なら昔実際やっていたそうで。誰だったか忘れたけれど、週刊連載を何本も抱えていた漫画家さんが、原稿用紙を通常より一回り小さいものにして試したことがある、とかなんとか。まあ、効果があったかどうかまでは分からないのだけど…。誰がやってたという話だったのかなあ…。思い出せない…。
◎ 今後に期待。 :
何にせよ、「いもいも」で見られたそれらの構図は、理論武装を強化するなり、使い方を吟味するなどすれば、スタイルとしてアリになりそうだなと。
視聴者からするとちょっと見慣れない構図だから、しばらくはどうこう言われるかもしれんけど、そのあたり、あまり気にしないほうがいいよなと…。出崎監督の3回PANもそうだけど、スタイルとして一旦定着しちゃえば特に何も言われなくなるので…。
ただ、使い道が…。「なるほど、こういう場面ならこの構図はアリだな。考えたなあ」と思える見せ方を期待したいところ。
以上、とりとめのない思考メモでした。
視聴者からするとちょっと見慣れない構図だから、しばらくはどうこう言われるかもしれんけど、そのあたり、あまり気にしないほうがいいよなと…。出崎監督の3回PANもそうだけど、スタイルとして一旦定着しちゃえば特に何も言われなくなるので…。
ただ、使い道が…。「なるほど、こういう場面ならこの構図はアリだな。考えたなあ」と思える見せ方を期待したいところ。
以上、とりとめのない思考メモでした。
*1: 自分の偽記憶かもしれないのでちょっと自信が無いけれど…。たしか、「プラネテス」というアニメでは、主人公が大ショックを受けたシーンで、無重力空間であることも利用しつつ主人公をあえて上下逆さまな構図にして叫ばせてた気がする。余談だけど、あのカット、背景で大爆発や、メカの破壊後の風景も描かれてたけど、今になって考えると主人公の感情の爆発と呼応した風景であったり、あるいは、相手に対する信頼の崩壊を比喩していた風景、だったのかもしれない。
*2: コレはたしか、「未来少年コナン」の一話で、ラナを助けようとして走っていくコナンを描写する際に使ってた記憶が…。と思ったけれどアレは本当に坂を下ってたからちょっと違う事例なのかな…。斜め下に降りてる構図をあえて選ぶことで、坂を下りてることもちゃんと伝わるし、その上スピードも乗っている、という二つの効果を得ていたと捉えられなくもないけれど。他の事例では、SAOで主人公がバトルしてる時に使ってた…記憶もあるけどコレもちょっと記憶が怪しい。背中に羽根が生えてた編で、左斜め下に飛んだり、左斜め上に飛んだりしてたような…。
*2: コレはたしか、「未来少年コナン」の一話で、ラナを助けようとして走っていくコナンを描写する際に使ってた記憶が…。と思ったけれどアレは本当に坂を下ってたからちょっと違う事例なのかな…。斜め下に降りてる構図をあえて選ぶことで、坂を下りてることもちゃんと伝わるし、その上スピードも乗っている、という二つの効果を得ていたと捉えられなくもないけれど。他の事例では、SAOで主人公がバトルしてる時に使ってた…記憶もあるけどコレもちょっと記憶が怪しい。背中に羽根が生えてた編で、左斜め下に飛んだり、左斜め上に飛んだりしてたような…。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
2018/11/30から日記をアップロードしてなかったので、まとめてアップロード。とメモ。
[ ツッコむ ]
2017/12/12(火) [n年前の日記]
#1 [love2d] love2dのShaderを使ってパレット書き換えっぽいことをする
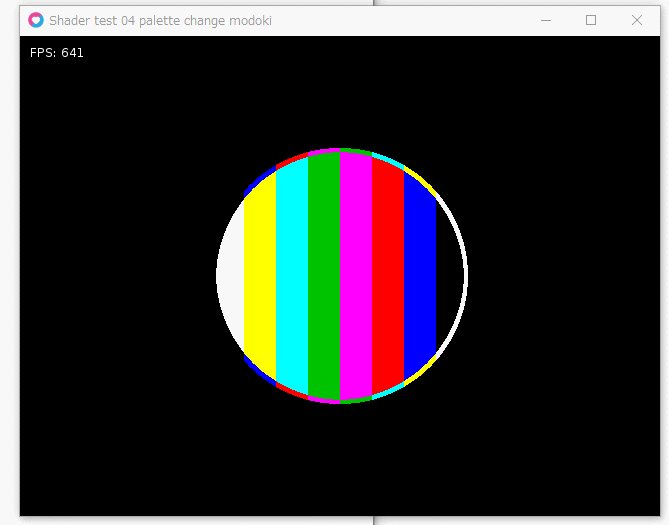
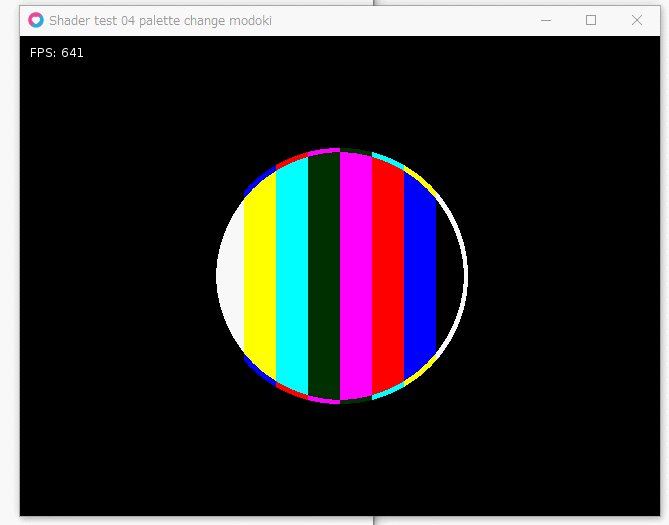
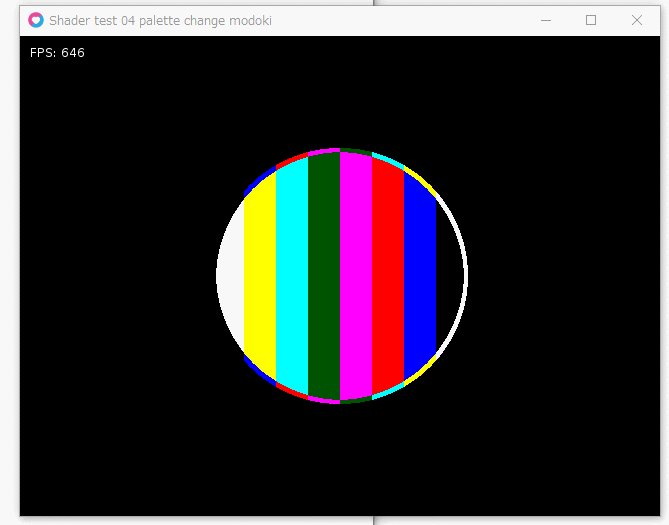
love2dのShaderを使えば特定の色だけをぽわーんぽわーんと点滅させたりできるのではないか、つまりは大昔の2Dゲーム画面でよく見かけたパレット書き換えっぽいソレがビミョーに再現できるのではないかと思えてきたので、そのあたりを実験してみたり。環境は Windows10 x64 + love2d 0.10.2。
こんな感じに。
こんな感じに。
◎ 画像とソース。 :
使用画像は以下。
_colorbar_circle01.png
ソースは以下。
_conf.lua
_main.lua
特定色が見つかったら、その時だけピクセルのRGB値を変更、てな処理をしてる。
ただ、こういうGLSLの書き方はあまりよくないらしい。GLSL関連の説明ページを見ると、「条件分岐(if文)はコストがかかる」と言われてたりするわけで。とは言え、if文を使わずにこういう処理を書けるのか、そこらへんよく分からんわけで。この場合、違う書き方はできるのかな…?
_colorbar_circle01.png
ソースは以下。
_conf.lua
/function love.conf(t) t.window.title = "Shader test 04 palette change modoki" t.window.vsync = true t.window.resizable = true t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 04
-- palette change modoki
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 640, 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- load image
img = love.graphics.newImage("colorbar_circle01.png")
-- make shader
myshader = love.graphics.newShader(
[[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.r == checkcolor.r && pixel.g == checkcolor.g && pixel.b == checkcolor.b) {
pixel.r = pixel.r * (1.0 - factor) + replacecolor.r * factor;
pixel.g = pixel.g * (1.0 - factor) + replacecolor.g * factor;
pixel.b = pixel.b * (1.0 - factor) + replacecolor.b * factor;
}
return pixel * color;
}
]]
)
myshader:send("checkcolor", {0.0, 1.0, 0.0}) -- R,G,B
myshader:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
angle = 0
end
function love.update(dt)
angle = (angle + 90 * dt) % 360.0
local v = 1.0 - math.abs(math.sin(math.rad(angle)))
myshader:send("factor", v) -- set 0.0 - 1.0
px = (scr_w - img:getWidth()) / 2
py = (scr_h - img:getHeight()) / 2
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setShader(myshader)
love.graphics.setColor(255, 255, 255)
love.graphics.draw(img, px, py)
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
特定色が見つかったら、その時だけピクセルのRGB値を変更、てな処理をしてる。
ただ、こういうGLSLの書き方はあまりよくないらしい。GLSL関連の説明ページを見ると、「条件分岐(if文)はコストがかかる」と言われてたりするわけで。とは言え、if文を使わずにこういう処理を書けるのか、そこらへんよく分からんわけで。この場合、違う書き方はできるのかな…?
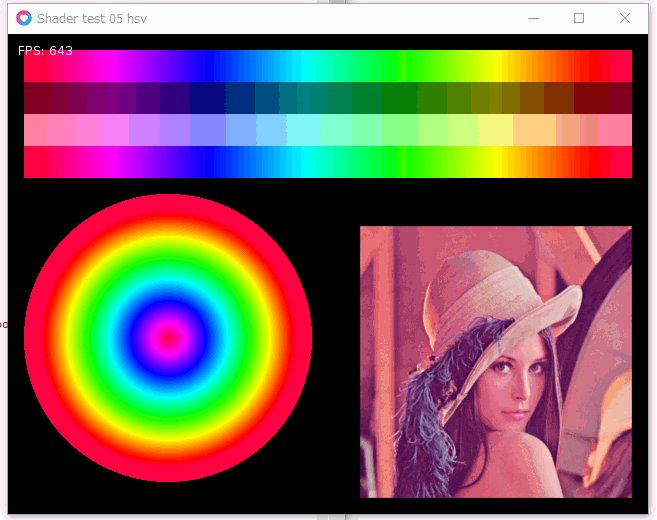
◎ hsv変換をして色を変えてみる。 :
上記のソースを書いて動作確認しているうちに、もしかして、RGBをHSV(色相、彩度、明度)に変換して色々処理ができるのでは、と思えてきたわけで。
しかし、GLSLでRGB to HSV や HSV to RGB ってどうやるのかな…。と思ってググってみたら、以下のページで「このやり方が速いよ!」てな書き方が公開されてた。
_Blog: Fast branchless RGB to HSV conversion in GLSL - Lol Engine
また、HSV to RGB なら、love2dの公式wikiにも説明があった。
_HSV color (日本語) - LOVE
ありがたい。試しに使わせてもらったり。
結果はこんな感じに。
使用画像は以下。
_hsvbar.png
ソースは以下。
_conf.lua
_main.lua
RGB値からHSVを求めて、H(色相)を少し変化させて、またRGB値に戻して描画する、みたいな。
しかし、GLSLでRGB to HSV や HSV to RGB ってどうやるのかな…。と思ってググってみたら、以下のページで「このやり方が速いよ!」てな書き方が公開されてた。
_Blog: Fast branchless RGB to HSV conversion in GLSL - Lol Engine
また、HSV to RGB なら、love2dの公式wikiにも説明があった。
_HSV color (日本語) - LOVE
ありがたい。試しに使わせてもらったり。
結果はこんな感じに。
使用画像は以下。
_hsvbar.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "Shader test 05 hsv" t.window.vsync = true t.window.resizable = true t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 05 hsv
--
-- reference
-- Blog: Fast branchless RGB to HSV conversion in GLSL - Lol Engine
-- http://lolengine.net/blog/2013/07/27/rgb-to-hsv-in-glsl
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 640, 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- load image
img = love.graphics.newImage("hsvbar.png")
-- make shader
myshader = love.graphics.newShader(
[[
extern number factor;
vec3 rgb2hsv(vec3 c) {
vec4 K = vec4(0.0, -1.0 / 3.0, 2.0 / 3.0, -1.0);
vec4 p = c.g < c.b ? vec4(c.bg, K.wz) : vec4(c.gb, K.xy);
vec4 q = c.r < p.x ? vec4(p.xyw, c.r) : vec4(c.r, p.yzx);
float d = q.x - min(q.w, q.y);
float e = 1.0e-10;
return vec3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e), q.x);
}
vec3 hsv2rgb(vec3 c) {
vec4 K = vec4(1.0, 2.0 / 3.0, 1.0 / 3.0, 3.0);
vec3 p = abs(fract(c.xxx + K.xyz) * 6.0 - K.www);
return c.z * mix(K.xxx, clamp(p - K.xxx, 0.0, 1.0), c.y);
}
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
vec3 hsv = rgb2hsv(pixel.rgb);
hsv.x = mod(hsv.x + factor, 1.0);
vec3 rgb = hsv2rgb(hsv);
pixel.r = rgb.r;
pixel.g = rgb.g;
pixel.b = rgb.b;
return pixel * color;
}
]]
)
factor = 0.0
angle = 0
end
function love.update(dt)
factor = factor + 0.25 * dt
myshader:send("factor", factor) -- set 0.0 - 1.0
px = (scr_w - img:getWidth()) / 2
py = (scr_h - img:getHeight()) / 2
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setShader(myshader)
love.graphics.setColor(255, 255, 255)
love.graphics.draw(img, px, py)
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
RGB値からHSVを求めて、H(色相)を少し変化させて、またRGB値に戻して描画する、みたいな。
[ ツッコむ ]
#2 [nitijyou] 雪がそこそこ積もった
昨晩から結構雪が降ったようで。犬の散歩も一苦労。
[ ツッコむ ]
2016/12/12(月) [n年前の日記]
#1 [ruby][gosu] Windows + Ruby + Gosu でキーボード入力を検出
Windows10 x64 + Ruby 2.2.6 p396 + Gosu 0.10.8 で、キーボード入力を検出してみる。
◎ キーボード入力で画像を動かす。 :
UFO画像をキーボード入力で動かしてみよう。
_input_test1.rb
使用画像は以下。
_tmp_ufo.png
ruby input_test1.rb で実行。
動きました。
少し解説。
キーが押されたか判別するには、button_down?(キー種類)を使う。そのキーが押されっぱなしだと true が返ってくる。
それと、Gosu::Window を継承したクラスの中で、def button_down(id) 〜 end を書いておくと、何かキーが押された時にそのメソッドが呼ばれるようになる。
キー種類は、 _ドキュメント を眺めれば予想できるかなと。KbXXXX がキー種類。
例えば、ゲームで使いそうなキーをいくつか列挙してみると…。
こんな感じで割り当てられてる。
- カーソルキーで上下左右に移動。
- Zキーで拡大縮小。
_input_test1.rb
require 'gosu'
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = "Input Test"
@img = Gosu::Image.new("tmp_ufo.png", :tileable => true, :retro => true)
@x = 320
@y = 240
@scale = 1.0
end
# 更新処理
def update
spd = 6 # 座標の変化量
# キー入力、またはゲームパッド入力に応じて座標を増減させる
# 左キーが押された?
if button_down?(Gosu::KbLeft) or button_down?(Gosu::GpLeft)
@x -= spd
end
# 右キーが押された?
if button_down?(Gosu::KbRight) or button_down?(Gosu::GpRight)
@x += spd
end
# 上キーが押された?
if button_down?(Gosu::KbUp) or button_down?(Gosu::GpUp)
@y -= spd
end
# 下キーが押された?
if button_down?(Gosu::KbDown) or button_down?(Gosu::GpDown)
@y += spd
end
# Zキー or ボタン1 が押された?
if button_down?(Gosu::KbZ) or button_down?(Gosu::GpButton0)
@scale += (8.0 - @scale) * 0.1
else
@scale += (1.0 - @scale) * 0.3
end
end
# 描画処理
def draw
x = @x - (@img.width / 2) * @scale
y = @y - (@img.height / 2) * @scale
@img.draw(x, y, 0, @scale, @scale)
end
# キーボードチェック
def button_down(id)
# ESCキーが押されたらウインドウを閉じて終了する
# Gosu::Window.close() を呼ぶとウインドウが閉じる
close if id == Gosu::KbEscape
end
end
window = MyWindow.new
window.show
使用画像は以下。
_tmp_ufo.png
ruby input_test1.rb で実行。
動きました。
少し解説。
キーが押されたか判別するには、button_down?(キー種類)を使う。そのキーが押されっぱなしだと true が返ってくる。
それと、Gosu::Window を継承したクラスの中で、def button_down(id) 〜 end を書いておくと、何かキーが押された時にそのメソッドが呼ばれるようになる。
キー種類は、 _ドキュメント を眺めれば予想できるかなと。KbXXXX がキー種類。
例えば、ゲームで使いそうなキーをいくつか列挙してみると…。
| KbLeft | カーソルキー左 |
| KbRight | カーソルキー右 |
| KbUp | カーソルキー上 |
| KbDown | カーソルキー下 |
| KbA 〜 KbZ | Aキー 〜 Zキー |
| Kb0 〜 Kb9 | 0キー 〜 9キー |
| KbEscape | ESCキー |
◎ ゲームパッド入力について。 :
リアルタイム2Dゲームの類を作るなら、ゲームパッド(ジョイパッド)入力もサポートしてるほうが望ましい。キーボードでは難しいプレイも、ゲームパッドなら楽々プレイできたりするわけで。キーボードでしかプレイできないリアルタイム2Dゲームなんて、現代技術で新規開発された拷問器具に等しい。
というわけで、Ruby + Gosu でもゲームパッド入力ができるのか調べてみたのだけど、これが若干悩ましい部分があって。
ゲームパッド入力は、キーボード入力と同様、button_down?(ボタン種類) で判別できる。GpXXXX がボタン種類。例えば…。
割り当てはこんな感じ。
ところが。Windows10 x64 + Ruby + Gosu 上で、いつも使ってるUSB接続ゲームパッドを持ち出してきて動作確認してみても全く無反応で。
変だな、Windows上ではゲームパッド入力をサポートしてないのかな? と思ったけれど、ふと気が付いた。もしかして XInput にしか対応してないんじゃないか…?
Windows PC で使えるUSB接続ゲームパッドには、大別すると2種類あって。
試しに XInput対応のゲームパッドを使ってみたら…。やっぱり反応した。
手持ちのゲームパッドで動作確認してみたら、以下の結果に。
やはり Ruby + Gosu は XInput にしか対応してないらしい。
更に加えて。
左アナログスティック・右アナログスティック・十字ボタンのどれを使っても、8方向のデジタル入力として扱われるようで。これは…わざわざボタン配置をキッチリ決めた、XInputを使ってる意味が無いのでは…。
そんなわけで、入手しやすい DirectInput対応製品が使えないのはどうなんだろう、しかも XInput をイマイチ活かせてないような、などとモヤモヤしちゃうところもあるのだけれど、でもまあ一応、Ruby + Gosu はゲームパッド入力にも対応、とは言えそうかなと。
というわけで、Ruby + Gosu でもゲームパッド入力ができるのか調べてみたのだけど、これが若干悩ましい部分があって。
ゲームパッド入力は、キーボード入力と同様、button_down?(ボタン種類) で判別できる。GpXXXX がボタン種類。例えば…。
| GpLeft | 十字ボタン左 |
| GpRight | 十字ボタン右 |
| GpUp | 十字ボタン上 |
| GpDown | 十字ボタン下 |
| GpButton0 〜 GpButton15 | ボタン0 〜 15 |
ところが。Windows10 x64 + Ruby + Gosu 上で、いつも使ってるUSB接続ゲームパッドを持ち出してきて動作確認してみても全く無反応で。
変だな、Windows上ではゲームパッド入力をサポートしてないのかな? と思ったけれど、ふと気が付いた。もしかして XInput にしか対応してないんじゃないか…?
Windows PC で使えるUSB接続ゲームパッドには、大別すると2種類あって。
- DirectInput … 旧規格。若干お値段が安い。製品種類が豊富。ボタン数・配置は製品毎にバラバラ。
- XInput … 新規格。若干お値段が高い。製品種類がほとんど無い。ボタン数・配置は Xbox 360 コントローラに準拠。
試しに XInput対応のゲームパッドを使ってみたら…。やっぱり反応した。
手持ちのゲームパッドで動作確認してみたら、以下の結果に。
| ELECOM JC-U3613M (XInput) | OK (ドライバのインストールが必要) |
| ELECOM JC-U3613M (DirectInput) | NG |
| ELECOM JC-U2410TWH (DirectInput) | NG |
| BUFFALO BSGP801GY (DirectInput) | NG |
更に加えて。
左アナログスティック・右アナログスティック・十字ボタンのどれを使っても、8方向のデジタル入力として扱われるようで。これは…わざわざボタン配置をキッチリ決めた、XInputを使ってる意味が無いのでは…。
そんなわけで、入手しやすい DirectInput対応製品が使えないのはどうなんだろう、しかも XInput をイマイチ活かせてないような、などとモヤモヤしちゃうところもあるのだけれど、でもまあ一応、Ruby + Gosu はゲームパッド入力にも対応、とは言えそうかなと。
◎ 各ゲームパッドの製品情報へのリンク。 :
動作確認に使ったゲームパッドの製品情報へのリンクを列挙しておくのです。
_Xinput対応ゲームパッド ELECOM JC-U3613MBK
_10ボタン配列USBゲームパッド ELECOM JC-U2410T
_レトロ調USBゲームパッド 8ボタンタイプ - BUFFALO BSGP801GY
Ruby + Gosu で使えたのは、JC-U3613MBK だけ、かつ、別途ドライバをインストールしないと使えなかった、とメモ。
それにしても、ELECOM製品ばかりだな…。値段が安いので、つい選んでしまう…。
_Xinput対応ゲームパッド ELECOM JC-U3613MBK
_10ボタン配列USBゲームパッド ELECOM JC-U2410T
_レトロ調USBゲームパッド 8ボタンタイプ - BUFFALO BSGP801GY
Ruby + Gosu で使えたのは、JC-U3613MBK だけ、かつ、別途ドライバをインストールしないと使えなかった、とメモ。
それにしても、ELECOM製品ばかりだな…。値段が安いので、つい選んでしまう…。
◎ ツールを使う手もありますね。 :
Ruby + Gosu に限った話じゃないけれど。キーボード入力にしか対応してないゲームアプリでも、
_JoyToKey
、
_NanJoy
、
_JoyAdapter
等のツールを使えばゲームパッドで操作できたりする時もありますよ、と一応言及しておくのです。
*1
◎ Ubuntu Linux 16.04 LTS上でも試した。 :
ググってみたら、Ubuntu Linux もゲームパッドは使えるらしい。
_Ubuntuでゲームパッドを使う | レンズの向こう
_ubuntuでゲームパッドを使用する方法: suzukikenzouのブログ
だったら試してみるか…。VMware Player + Ubuntu 16.04 LTS 上で動作確認。
端末を開いて以下を打ち込んで、ドライバと動作確認ツールをインストール。
今回は、DirectInputタイプのUSB接続ゲームパッド ELECOM JC-U2410TWH を接続してみた。
jstest-gtk を実行したところ、ちゃんと入力に反応している模様。スンナリ動くんだな…。素晴らしい。
前述の Gosu のスクリプトも動かしてみた。これまた反応してしまった。Windows上で動作確認した時よりもスンナリと確認できちゃった。素晴らしい。
ということで、Windows + Ruby + Gosu は XInput にしか対応してないのに、Linux + Ruby + Gosu は DirectInput に対応してるという。なんだかずるい。
_Ubuntuでゲームパッドを使う | レンズの向こう
_ubuntuでゲームパッドを使用する方法: suzukikenzouのブログ
だったら試してみるか…。VMware Player + Ubuntu 16.04 LTS 上で動作確認。
端末を開いて以下を打ち込んで、ドライバと動作確認ツールをインストール。
sudo apt-get install joystick jstest-gtk
今回は、DirectInputタイプのUSB接続ゲームパッド ELECOM JC-U2410TWH を接続してみた。
jstest-gtk を実行したところ、ちゃんと入力に反応している模様。スンナリ動くんだな…。素晴らしい。
前述の Gosu のスクリプトも動かしてみた。これまた反応してしまった。Windows上で動作確認した時よりもスンナリと確認できちゃった。素晴らしい。
ということで、Windows + Ruby + Gosu は XInput にしか対応してないのに、Linux + Ruby + Gosu は DirectInput に対応してるという。なんだかずるい。
◎ Macはどうなんでしょうね。 :
Macは持ってないから確認のしようもないけれど。そもそも Mac はUSB接続ゲームパッドって使えるのでしょうかね…。
_Macでゲームパッド(Logicool F310r)を使う - Paalonのブログ
_【Macでも使えた】ゲームパッド・ゲームコントローラー・ジョイパッド
使えるみたいではありますな。Gosu で使えるかどうかは分かりませんが。
_Macでゲームパッド(Logicool F310r)を使う - Paalonのブログ
_【Macでも使えた】ゲームパッド・ゲームコントローラー・ジョイパッド
使えるみたいではありますな。Gosu で使えるかどうかは分かりませんが。
*1: ただ、ゲームアプリによっては、それらのツールを不正ツール扱いする時もあるそうで…。なので、「できたりする時もありますよ」と若干ぼやけた説明に。
[ ツッコむ ]
#2 [zatta] アレ用の記事にすべきだったかも
思考メモ。
昨日今日書いたGosu関係の記事は、もしかすると _Ruby Game Developing Advent Calendar 2016 用の記事にすべきだった、かも…。ちょっと失敗した、かも…。
「Advent Calendar、今年も相変わらず高度過ぎて、こりゃ自分が参加できそうなレベルじゃないわ…」と思ってたけど。「○○が動いたよ」的なこういう薄い内容のソレでも、さすがにこれだけ長々と書いてあったら質より量みたいな感じで一応アリ扱いになったのでは、などと今頃になって思えてきたりもして。
もっとも、どうも Advent Calendar って自分のソレとはペースが違うんだよな、という感もどこかにあって。
例えばこれが、数ヶ月に1回ぐらいの頻度でキッチリした内容のblog記事をビシッビシッと書くような方々なら、この時期用の記事としてじわじわじっくりネタを集めてタイミングを見計らってドーン、とかできるんだろうけど。自分の場合、「この日はこんなことしてました」的に実験内容をすぐにダラダラとWeb日記にメモして終わり、てな感じで公開するのが当たり前になっていて。
なので、その日やったことをずっとこっそり隠しておいて後でまとめてドーン、期日が来たタイミングでババーン、というスタイル自体が結構なストレスになるというか…。自分、隠し事(?)が大の苦手で…。 *1
自分の中では、作業内容・実験内容の公開云々なんてもんは、もやもやとストレスを感じながらやるもんでもないだろう、仕事じゃないんだし、趣味なんだし、無料で公開してるんだし、という(甘えた)気持ちもあったりして。てなわけで、Advent Calendar の類はどうもビミョーに参加しづらい…。
それ以前に自分がやってることはどれもこれも低レベル過ぎてそもそも参加できないわけですけど(木亥火暴)
「インターネットは毎日天下一武道会が開かれてるようなもん」と誰かが言ってたけど、特にこの時期はソレが更に強化されてるような。かめはめ波だか魔貫光殺砲だかが飛びまくってる中に狼牙風風拳で飛び込めるのか、っていう…。 *2
まあ、自分が試したアレコレはこうしてWeb日記上でまるっと公開してるわけだし。隠してるならともかく誰でも見れる場所に公開してるという点では違いは無いはずで。故にその手のイベントに参加できなくても大目に見てもらいたい…てのはダメでしょうかって一体誰に許しを請うているのだか。
思考メモでした。
昨日今日書いたGosu関係の記事は、もしかすると _Ruby Game Developing Advent Calendar 2016 用の記事にすべきだった、かも…。ちょっと失敗した、かも…。
「Advent Calendar、今年も相変わらず高度過ぎて、こりゃ自分が参加できそうなレベルじゃないわ…」と思ってたけど。「○○が動いたよ」的なこういう薄い内容のソレでも、さすがにこれだけ長々と書いてあったら質より量みたいな感じで一応アリ扱いになったのでは、などと今頃になって思えてきたりもして。
もっとも、どうも Advent Calendar って自分のソレとはペースが違うんだよな、という感もどこかにあって。
例えばこれが、数ヶ月に1回ぐらいの頻度でキッチリした内容のblog記事をビシッビシッと書くような方々なら、この時期用の記事としてじわじわじっくりネタを集めてタイミングを見計らってドーン、とかできるんだろうけど。自分の場合、「この日はこんなことしてました」的に実験内容をすぐにダラダラとWeb日記にメモして終わり、てな感じで公開するのが当たり前になっていて。
なので、その日やったことをずっとこっそり隠しておいて後でまとめてドーン、期日が来たタイミングでババーン、というスタイル自体が結構なストレスになるというか…。自分、隠し事(?)が大の苦手で…。 *1
自分の中では、作業内容・実験内容の公開云々なんてもんは、もやもやとストレスを感じながらやるもんでもないだろう、仕事じゃないんだし、趣味なんだし、無料で公開してるんだし、という(甘えた)気持ちもあったりして。てなわけで、Advent Calendar の類はどうもビミョーに参加しづらい…。
それ以前に自分がやってることはどれもこれも低レベル過ぎてそもそも参加できないわけですけど(木亥火暴)
「インターネットは毎日天下一武道会が開かれてるようなもん」と誰かが言ってたけど、特にこの時期はソレが更に強化されてるような。かめはめ波だか魔貫光殺砲だかが飛びまくってる中に狼牙風風拳で飛び込めるのか、っていう…。 *2
まあ、自分が試したアレコレはこうしてWeb日記上でまるっと公開してるわけだし。隠してるならともかく誰でも見れる場所に公開してるという点では違いは無いはずで。故にその手のイベントに参加できなくても大目に見てもらいたい…てのはダメでしょうかって一体誰に許しを請うているのだか。
思考メモでした。
[ ツッコむ ]
#3 [nitijyou] 某所に行ってきた
電動自転車で某所まで。AM9:10-12:00まで作業。詳細はGRPでメモ。
◎ 帰宅途中で夜食等を購入。 :
久々にカワチに寄って夜食等を購入。そういえば、近所にヨークベニマルができてからというもの、カワチにはほとんど足を運ばなくなってしまった…。
[ ツッコむ ]
2015/12/12(土) [n年前の日記]
#1 [dxruby] 一覧内で選択してることを示す見せ方で少し悩んでるところ
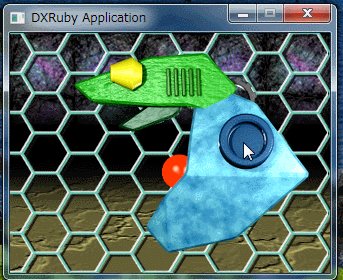
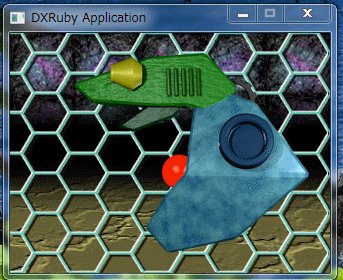
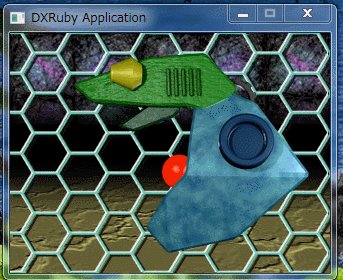
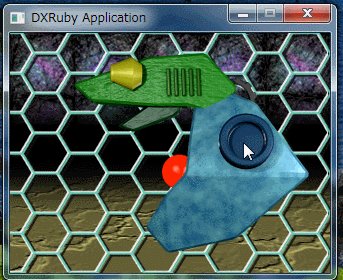
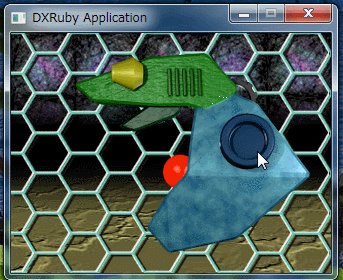
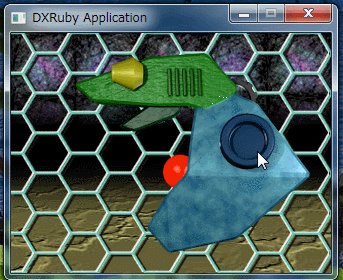
DXRubyを使ってこういうものを作ろうとしているところなのですが。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
◎ 他のソフトの見せ方。 :
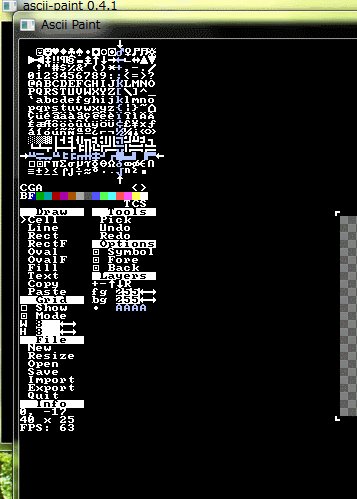
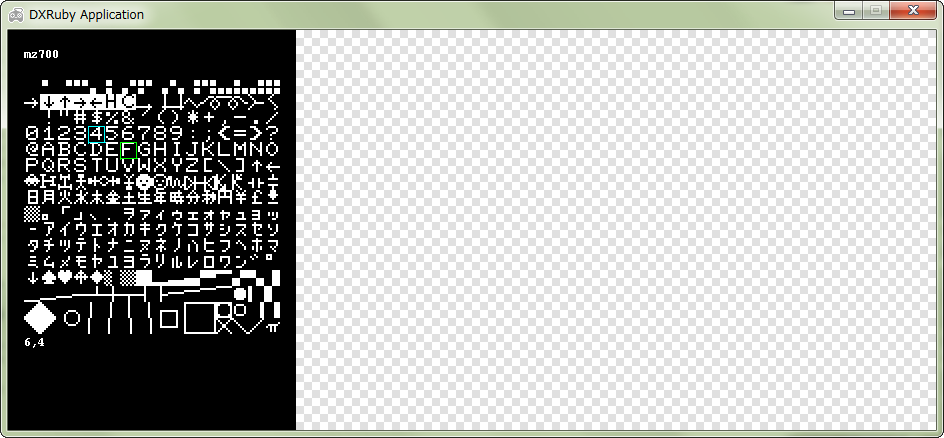
MZ-700 Character Editor(CGE7.exe)の見せ方。

キャラクタを隙間を空けつつ一覧表示して、枠で囲んでる。
Ascii Paint Fork版の見せ方。
一覧の上下左右に矢印を表示しつつ、選ばれてる行と列の色を変えて、「この行・列が選ばれてますよ」と伝えてる。また、マウスカーソルが動いてる最中、その下に枠を表示したりしていない。「マウスカーソルがあるんだから分かるだろ?」ということだろうか。
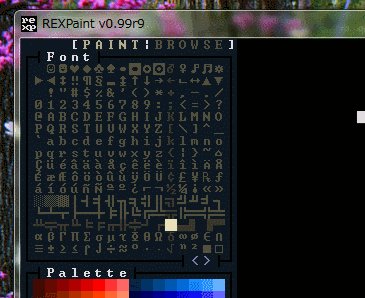
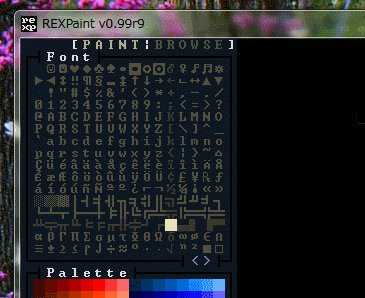
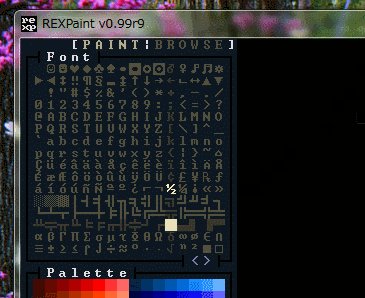
REXPaintの見せ方。
選ばれてる行と列の色を変えつつ、さらに、選ばれてる文字以外は明るさを落としている。また、マウスカーソルの下の文字は明るく表示して、「今クリックするとこのキャラクタが選ばれます」と伝えてる。
Tixelの見せ方。
枠で囲んでる。おそらく枠は、選んでるキャラクタを若干隠してしまうぐらいの太さで描かれてる。
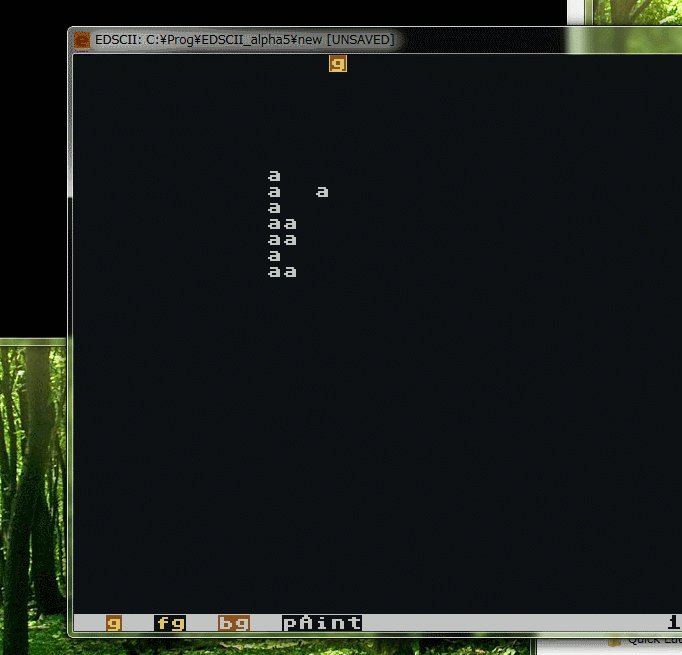
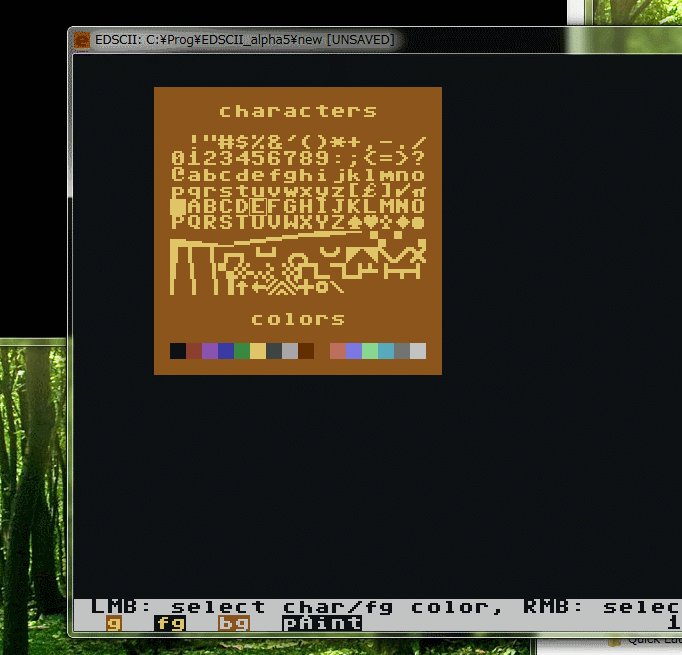
EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
GIMPの見せ方。 黒枠で囲んでる。

Ascii Paint Fork版の見せ方。

REXPaintの見せ方。

Tixelの見せ方。

EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
GIMPの見せ方。 黒枠で囲んでる。
◎ まとめると。 :
「ここが選ばれてますよ」と示す見せ方としては…。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 枠で囲む。
- 色を変える。
- 明るさを変える。
- 点滅させる。
- 反転表示する。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 選ばれる対象が小さい時は何かつけたほうがいいのかも。じゃないと、どれが選ばれそうか分からない。
- 対象が大きい場合は、マウスカーソルがあるんだから、あえて「これが選ばれそうだよ」と伝えなくてもいいのかもしれず。
[ ツッコむ ]
#2 [anime] ウルトラマンX、隊長さんの回
素晴らしい。この回は凄い。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
[ ツッコむ ]
2014/12/12(金) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
作成したWord、Excel文書を届けに電動自転車で。AM08:80-AM09:15までお邪魔してきた。
別の文書作成を頼まれたので帰宅後コツコツと。
別の文書作成を頼まれたので帰宅後コツコツと。
[ ツッコむ ]
2013/12/12(木) [n年前の日記]
#1 [firefox] Firefox 26 にアップデートしたらJSActionsが動作しなくなってしまった
個人的に、これが使えないとかなり困ってしまう Firefox拡張、JSActions が、Firefox 26 にアップデートしたら動かなくなってしまった。右クリックして項目を選んでも、メニューが出てこない…。
公式サイトもどこかに消えてしまっているようで、現状がどうなってるのかよく分からず。
仕方ないから、Firefox 25.0.1 にダウングレードするしかないか…。 _Firefoxをダウングレードする方法 知らなきゃ絶対損するPCマル秘ワザ を参考に、 _ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/ から、Firefox Setup 25.0.1.exe をDLしてきたりして。
諦めきれずにググっていたら、なんとか現在の公式サイトや、関連情報に遭遇。
_index - + HideAway Firefox +
_Firefox - SkyDrive
_HideAway (HideAwayFx) - Twitter
SkyDrive から jsactions_3.0.10beta.20131130.xpi をDLして、Firefox にインストールしてみたところ、使えてるように見えました。ありがたや。助かりました…。
- この日記ページを書く際に、閲覧中ページのURLやページタイトルを、自分のよく使うフォーマットでクリップボードにコピーしたり。
- Firefoxで開いてるページを、Google Chrome や IEで開いて、各種動作確認をしたり。
- 酷いCSSが使われてるページのCSSを無効化したり。
公式サイトもどこかに消えてしまっているようで、現状がどうなってるのかよく分からず。
仕方ないから、Firefox 25.0.1 にダウングレードするしかないか…。 _Firefoxをダウングレードする方法 知らなきゃ絶対損するPCマル秘ワザ を参考に、 _ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/ から、Firefox Setup 25.0.1.exe をDLしてきたりして。
諦めきれずにググっていたら、なんとか現在の公式サイトや、関連情報に遭遇。
_index - + HideAway Firefox +
_Firefox - SkyDrive
_HideAway (HideAwayFx) - Twitter
SkyDrive から jsactions_3.0.10beta.20131130.xpi をDLして、Firefox にインストールしてみたところ、使えてるように見えました。ありがたや。助かりました…。
◎ Download Statusbarが使えなくなってしまった。 :
Firefox 26 にアップデートしたら、Download Statusbar が使えなくなってしまった。Firefox のステータスバーに、今現在どのファイルをDLしてるか、ズラリと表示してくれる拡張で。要するに、Google Chrome でDLした時のような見た目にしてくれる拡張なのだけど。
何のファイルがDL完了していて、何のファイルがまだDL中なのか確認する際、わざわざマウスカーソルを、Firefoxのツールバー上のDLアイコンにポインティングせずとも、スッと視線を変えるだけで確認できるあたりが便利な拡張だったわけですけど。コレが使えないとなると、地味に困るなあ…。
Google Chrome に乗り換えるしかないのだろうか…。だけどあっちは、JSActions や RSS Checker みたいなこと、できるのかなあ…。
何のファイルがDL完了していて、何のファイルがまだDL中なのか確認する際、わざわざマウスカーソルを、Firefoxのツールバー上のDLアイコンにポインティングせずとも、スッと視線を変えるだけで確認できるあたりが便利な拡張だったわけですけど。コレが使えないとなると、地味に困るなあ…。
Google Chrome に乗り換えるしかないのだろうか…。だけどあっちは、JSActions や RSS Checker みたいなこと、できるのかなあ…。
[ ツッコむ ]
#2 [firefox][prog] マウスを左手に持ちかえてみるべき
Firefox 26上で Download Statusbar が使えなくなった問題を目にしてモヤモヤと考えてしまったり。ここ最近、Firefox は、拡張用のステータスバーを削除する云々の議論をしてた、という話もどこかで見かけたので。Download Statusbar が動作しなくなったのは、そのあたりが関係してたりするのかなと邪推したのだけど、実際はどうなんだろう。あまり関係ないのかな。
ただ、ファイルのダウンロード状態を示す、ツールバー上のアイコンを眺めてるうちに、なんだか疑念が湧いてきたり。Firefox の開発陣は、ユーザのポインティング作業にかかっている労力を、ちと軽く見過ぎているんじゃないのかな、と。
マウスを使ってるなら、トラックボールやタッチパッドに変えてみるべき。右利きの人が、右手でマウスを操作してるなら、左手でマウスを操作してみるべき。
ソレを試してみた時に、「ウガーッ。やってられるかこんなこと」と思ったなら、そのアプリのGUI設計は、どこかで間違いを犯しているのではないか ―― そのように自分は思うわけですよ。
などと書いてみたものの、自分も普段、そこまで検証しながらアプリ作ってないのですけど。ただ、そのGUI設計が上手くいってるかどうか、ざっくり確認するなら、コレってそこそこ有効じゃないのかなと。「まあまあこれでも使えなくもない」なら上手くいってるし、「ウガーッ」なら失敗してる。簡単に分かりそうだなと。
で。状況に応じて、そのアプリがバックグラウンドで今現在何をしているのか、その状態を表示してくれる機能 ―― それも、最低限の表示領域を使って表示してくれる機能って、「ポインティング操作」自体を要せずとも目的を果たせるわけですから、当然、便利・快適なわけでして。
であれば、それらの表示が可能になる機能ぐらいは、標準で用意して、存在し続けることを保証しておかないといかんのではないかと思えるのですが。どうなんですかねえ…。
さておき。Download Statusbar を使えるようにできないのかなと色々ググってたら、「browser.download.useToolkitUI自体が削除されたからどうしようもない」みたいな話を見かけて、ガックリなのでした。旧タイプのDLマネージャが無くなってしまったから、という話だったのかな…。何にしても困った…。
ただ、ファイルのダウンロード状態を示す、ツールバー上のアイコンを眺めてるうちに、なんだか疑念が湧いてきたり。Firefox の開発陣は、ユーザのポインティング作業にかかっている労力を、ちと軽く見過ぎているんじゃないのかな、と。
マウスを使ってるなら、トラックボールやタッチパッドに変えてみるべき。右利きの人が、右手でマウスを操作してるなら、左手でマウスを操作してみるべき。
ソレを試してみた時に、「ウガーッ。やってられるかこんなこと」と思ったなら、そのアプリのGUI設計は、どこかで間違いを犯しているのではないか ―― そのように自分は思うわけですよ。
などと書いてみたものの、自分も普段、そこまで検証しながらアプリ作ってないのですけど。ただ、そのGUI設計が上手くいってるかどうか、ざっくり確認するなら、コレってそこそこ有効じゃないのかなと。「まあまあこれでも使えなくもない」なら上手くいってるし、「ウガーッ」なら失敗してる。簡単に分かりそうだなと。
で。状況に応じて、そのアプリがバックグラウンドで今現在何をしているのか、その状態を表示してくれる機能 ―― それも、最低限の表示領域を使って表示してくれる機能って、「ポインティング操作」自体を要せずとも目的を果たせるわけですから、当然、便利・快適なわけでして。
であれば、それらの表示が可能になる機能ぐらいは、標準で用意して、存在し続けることを保証しておかないといかんのではないかと思えるのですが。どうなんですかねえ…。
- 「アイコンをポインティングすれば状態分かるからそれでええやん」とか言ってちゃダメ。ポインティングさせてる時点でNG。
- 「アイコンの表示見てれば状態分かるからそれでええやん」とか言ってちゃダメ。どれがどういう状態だか個別に把握できないのでNG。
- 「○○マネージャを表示しておけば」とか言ってちゃダメ。無駄に広い表示領域を使うのはNG。
さておき。Download Statusbar を使えるようにできないのかなと色々ググってたら、「browser.download.useToolkitUI自体が削除されたからどうしようもない」みたいな話を見かけて、ガックリなのでした。旧タイプのDLマネージャが無くなってしまったから、という話だったのかな…。何にしても困った…。
[ ツッコむ ]
#3 [cg_tools][blender] blender を 2.69 にアップデート
blender 2.68 で作業してたら、Extra Objects の Gear を追加した際に、おかしな形状が出てきてしまって。
blender 2.69 が出ていたはずなので、変更点を確認したところ、どうも Gear という文字列が見えたので、もしかしたら修正されてるのかなと。気になったので、blender 2.69 をDLしてきてインストール。
今回は、 _GraphicAll.org から、Blender 2.69.4 - Fastest build: CUDA + OSL の zip をDLして入れてみたり。DLしたファイルは、
起動したところ、以前の設定をコピーするか否かの選択肢がスプラッシュ画面に表示されていたのでクリック。再起動したところ、設定は反映されているように見えた。
Gear も、正常に生成されるようになっていた。ありがたや。
blender 2.69 が出ていたはずなので、変更点を確認したところ、どうも Gear という文字列が見えたので、もしかしたら修正されてるのかなと。気になったので、blender 2.69 をDLしてきてインストール。
今回は、 _GraphicAll.org から、Blender 2.69.4 - Fastest build: CUDA + OSL の zip をDLして入れてみたり。DLしたファイルは、
10680_blender-2.69---31871c7---unified-contrib-add-ons---fastest---cuda.7zだった。
起動したところ、以前の設定をコピーするか否かの選択肢がスプラッシュ画面に表示されていたのでクリック。再起動したところ、設定は反映されているように見えた。
Gear も、正常に生成されるようになっていた。ありがたや。
[ ツッコむ ]
#4 [anime][neta] ウルトラマンのカラータイマーとNASAのロボット
_【やじうまPC Watch】NASAが開発した二足歩行ロボット「ヴァルキリー」 - PC Watch
という記事を読んでいて、ウルトラマンの胸のランプ ―― カラータイマーのことを思い出してしまったり。
件の記事のロボットの胸には、ランプがついていて。単に飾りとしてつけたのか、それともロボットの動作状態・ステータスを視覚で認知するためにつけたのか、そこは分からないのだけど。まあ、後者のような気もする。何せ、X-box のレッドリングを生み出した国だし。
仮に、ウルトラマンという種族・生命体が現実に存在していたとしたら、彼等の出自・進化の過程が気になるわけで。実は、ウルトラ一族は、件のロボットと同様に、何か上位の生命体が、各惑星で単なる作業人員を必要としていたから作ってみた、有機的なロボットなんじゃないか、みたいな。だから、カラータイマーがあるんじゃないのか。そのカラータイマーは、ウルトラ一族の上位の存在にとって、何か利便性があったに違いない。「こいつはもうエネルギー切れだから使えないな。しばらく充電させといて、別の個体を呼び出して作業をさせよう」みたいな。
自分達がウルトラマンシリーズを見るときは、ウルトラ一族は人間より上位の存在、ある種の神様と思い込んで見ているけれど。そのウルトラ一族にも、更に上位の何かが存在しているという設定は、ちょっと頭がクラクラしてきて面白いような気もする。
逆に、人間が下位の存在と思い込んでいるソレが、実は人間より上位の存在であった、あるいは、未来においては上位の存在になっていた、という設定も面白そう。…まあ、そっちは、「猿の惑星」がそのもののズバリだろうけど。
そんなくだらない妄想をモヤモヤと。
まあ、考えてみれば、神話の類はほとんどソレなのかなと思えてきたり。今はもう、神様なんて、人間の想像上の何かと思われちゃってるので、それらを読んでもほとんどの人は「ふーん」だろうけど。神は本当に居るのかもしれないと、結構マジに思えていた時代なら、神様の上にも神様が居るとか、神様にも階級があるとか、そういう話で頭がクラクラできて面白かったのかもしれないなと。
そのように、大衆が「これはこうだ」と思い込んでいる何かを、「実はそうではなかった」と錯覚させられる話・設定が捻り出せたら、それだけで商品に成り得る資格を持てるのかもしれないなと思えてきたりもして。自分達が、意識せずに、「これはこうだ」と思い込んでる、そんな何かの存在に容易に気付けて、そこをひっくり返すことができる人は、ヒットメーカーになれるのかもしれない。
てな感じの甘々な夢想をぼんやりもやもやと。
件の記事のロボットの胸には、ランプがついていて。単に飾りとしてつけたのか、それともロボットの動作状態・ステータスを視覚で認知するためにつけたのか、そこは分からないのだけど。まあ、後者のような気もする。何せ、X-box のレッドリングを生み出した国だし。
仮に、ウルトラマンという種族・生命体が現実に存在していたとしたら、彼等の出自・進化の過程が気になるわけで。実は、ウルトラ一族は、件のロボットと同様に、何か上位の生命体が、各惑星で単なる作業人員を必要としていたから作ってみた、有機的なロボットなんじゃないか、みたいな。だから、カラータイマーがあるんじゃないのか。そのカラータイマーは、ウルトラ一族の上位の存在にとって、何か利便性があったに違いない。「こいつはもうエネルギー切れだから使えないな。しばらく充電させといて、別の個体を呼び出して作業をさせよう」みたいな。
自分達がウルトラマンシリーズを見るときは、ウルトラ一族は人間より上位の存在、ある種の神様と思い込んで見ているけれど。そのウルトラ一族にも、更に上位の何かが存在しているという設定は、ちょっと頭がクラクラしてきて面白いような気もする。
逆に、人間が下位の存在と思い込んでいるソレが、実は人間より上位の存在であった、あるいは、未来においては上位の存在になっていた、という設定も面白そう。…まあ、そっちは、「猿の惑星」がそのもののズバリだろうけど。
そんなくだらない妄想をモヤモヤと。
まあ、考えてみれば、神話の類はほとんどソレなのかなと思えてきたり。今はもう、神様なんて、人間の想像上の何かと思われちゃってるので、それらを読んでもほとんどの人は「ふーん」だろうけど。神は本当に居るのかもしれないと、結構マジに思えていた時代なら、神様の上にも神様が居るとか、神様にも階級があるとか、そういう話で頭がクラクラできて面白かったのかもしれないなと。
そのように、大衆が「これはこうだ」と思い込んでいる何かを、「実はそうではなかった」と錯覚させられる話・設定が捻り出せたら、それだけで商品に成り得る資格を持てるのかもしれないなと思えてきたりもして。自分達が、意識せずに、「これはこうだ」と思い込んでる、そんな何かの存在に容易に気付けて、そこをひっくり返すことができる人は、ヒットメーカーになれるのかもしれない。
てな感じの甘々な夢想をぼんやりもやもやと。
[ ツッコむ ]
#5 [dxruby][game] DXRubyで敵キャラのフラッシュを試してみたり
今日もDXRubyを使って何か書いてみますよ。
昨日、「敵キャラ画像をフラッシュさせる方法がわからない…」みたいな結末で記事を書き終えたわけですけど。その後ググってみたら、色々やり方があるらしいと分かってきたので、そのあたりを自分なりにまとめてみることにしました。
昨日、「敵キャラ画像をフラッシュさせる方法がわからない…」みたいな結末で記事を書き終えたわけですけど。その後ググってみたら、色々やり方があるらしいと分かってきたので、そのあたりを自分なりにまとめてみることにしました。
◎ 同じ画像を加算合成で描画する方法。 :
最初に自分が思いついたのが、この方法。DXRuby は加算合成描画ができますので、敵キャラ画像をもう一度、加算合成で描画しちゃえば、少しは明るく見えるんじゃないのかなと。

メリット・デメリットは、以下になりますかね。
# 敵キャラ画像をフラッシュさせる。
#
# 加算描画で、もう一枚上に重ねるやり方。
# 全てが完全に白にはならないけれど、一応光ってるようには見える。
require 'dxruby'
Window.resize(320, 240)
bgimg = Image.load("bg.png")
img = Image.load("boss1.png")
x, y = 64, 20
enemy_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
enemy_alpha = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
Window.draw(x, y, img)
if enemy_alpha > 0
# もう一枚加算描画
Window.drawEx(x, y, img, :alpha => enemy_alpha, :blend => :add)
enemy_alpha -= 10
end
end

メリット・デメリットは、以下になりますかね。
- 画像枚数は、1枚で済む。持つべきテクスチャ領域を節約できる。
- 加算合成描画が使えるハードウェア/ライブラリなら使える。
- 同じ画像を2枚描くので、非力なGPUでは描画時間がかかってしまって処理落ちするかもしれない。
- 白部分をたくさん含む画像なら光ってるように見えるけど、黒部分が多い画像では全然光ってるように見えない。(GIFアニメの、肩(?)の丸いところに注目。黒に近いので、全然光ってるように見えません。)
◎ あらかじめフラッシュした画像を作っておく方法。 :
事前に、フラッシュした画像を作っておいて、ソレを表示しちゃえば、そもそも容易にフラッシュ表示ができますな。プログラムで生成してもいいし、CGツールを使って事前に作業してもいいですが…。
DXRuby の、るびま記事用サンプルで、この方法を使っているようでして。プログラム内で、
DXRuby の、るびま記事用サンプルで、この方法を使っているようでして。プログラム内で、
- 元画像と同サイズの新規画像を作成。
- 元画像の透明ではない部分を、全部白いドットに置き換える。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# 敵キャラ画像をフラッシュさせる。
#
# 事前に、フラッシュした画像を作成してしまうやり方。
# るびま記事のサンプルを参考にしました。
require 'dxruby'
# フラッシュ画像を作成するメソッド
def make_flush_image(img)
w, h = img.width, img.height # 画像の縦横幅を取得
newimg = Image.new(w, h) # 新規画像を作成
# 縦横幅の値でループ
h.times do |y|
w.times do |x|
# 透明度が128より大きかったら白にする
newimg[x, y] = C_WHITE if img[x, y][0] > 128
end
end
return newimg # 生成画像を返す
end
Window.resize(320, 240)
bgimg = Image.load("bg.png")
img = Image.load("boss1.png")
flushimg = make_flush_image(img)
x, y = 64, 20
enemy_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
enemy_alpha = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
if enemy_alpha <= 0
# 通常描画
Window.draw(x, y, img)
else
# フラッシュ画像を描画
Window.draw(x, y, flushimg)
enemy_alpha -= 10
end
end

- あらかじめCGツールでフラッシュ画像を作っておけば、凝った表示も可能になる。
- フラッシュ時に別画像を描画するだけなので、描画処理時間は通常時とほぼ同じで済む。
- 持つべき画像枚数が2倍になる。テクスチャ領域を圧迫してしまう。
- CGツール上で作業する時間が増える。絵描きさんに負担をかけてしまう。
- プログラムで生成する場合は、事前に画像生成するために、初期化処理の時間が増えてしまう。
◎ DXRubyのHLSL/Shader機能を使う方法。 :
DXRuby は、HLSL / Shader という、超極力な機能をサポートしてますので、ソレを使うのが DXRuby ライクな方法らしいです。
ググってみたら、そのものズバリの解説記事・サンプルを、DXRuby の作者様が公開してました…。ありがたや。
_DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
_RGSSに近い色調整機能を持たせるSprite拡張 - mirichiの日記
自分の手元でも、解説記事のソレを丸々コピペして動作確認してみました。
ググってみたら、そのものズバリの解説記事・サンプルを、DXRuby の作者様が公開してました…。ありがたや。
_DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
_RGSSに近い色調整機能を持たせるSprite拡張 - mirichiの日記
自分の手元でも、解説記事のソレを丸々コピペして動作確認してみました。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# 敵キャラ画像をフラッシュさせる。
#
# HLSLを使用するやり方。
# 以下の解説記事を、ほぼ丸々コピペしてます…
#
# DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
# http://dxruby.sourceforge.jp/cgi-bin/hiki.cgi?Shader%A4%F2%BB%C8%A4%A6%A4%BF%A4%E1%A4%CE%A5%C1%A5%E5%A1%BC%A5%C8%A5%EA%A5%A2%A5%EB02
require 'dxruby'
# HLSLを文字列で持っておく
hlsl = <<EOS
texture tex0;
sampler Samp0 = sampler_state
{
Texture =<tex0>;
};
float4 PS(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
output = tex2D( Samp0, input );
output.rgb = 1.0;
return output;
}
technique
{
pass
{
PixelShader = compile ps_2_0 PS();
}
}
EOS
# HLSLをSahderに渡す
core = Shader::Core.new(hlsl)
shader = Shader.new(core)
Window.resize(320, 240)
bgimg = Image.load("bg.png")
img = Image.load("boss1.png")
x, y = 64, 20
isFlush = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
isFlush = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
if isFlush <= 0
# 通常描画
Window.draw(x, y, img)
else
# Shaderを使って描画
Window.drawShader(x, y, img, shader)
isFlush -= 10
end
end

- 画像枚数は、1枚で済む。持つべきテクスチャ領域を節約できる。
- GPUに仕事をさせているので、おそらくは処理時間も速い(と思われる)。
- Shader機能相当があるライブラリじゃないと使えない。
- HLSL / GLSL の知識が必要になるので、Ruby の書き方しか知らない場合は、若干ハードルが高い。(コピペで済ませてる分には問題無し)
◎ 他にも色々ありそう。 :
とりあえず、ググってみて知った方法を並べてみましたが、他にも色々な方法があるのだろうなーと想像しております。まあ、今後も、研究課題ということで一つ…。
ベンチマークを取ってみたらどうなるのかなとも思いましたが、さて、こういうソレって、どうやったら測定できるんですかね…。そのあたりも、自分にとっては、今後の課題・宿題ですな。
とりあえず、画像とソースも置いときます。後半2つは、既存サンプルの引用に近い気もするのでアレですけど。
_enemyflush.zip
ベンチマークを取ってみたらどうなるのかなとも思いましたが、さて、こういうソレって、どうやったら測定できるんですかね…。そのあたりも、自分にとっては、今後の課題・宿題ですな。
とりあえず、画像とソースも置いときます。後半2つは、既存サンプルの引用に近い気もするのでアレですけど。
_enemyflush.zip
[ ツッコむ ]
2012/12/12(水) [n年前の日記]
#1 [anime] カブトボーグが今頃気になったり
脚本レベルでとんでもないことになっていたアニメ、と今頃知って興味が湧いたり。まあ、当時は視聴環境を持ってなかったので、見れるはずもなかったのだけど…。概要を読むだけでもクラクラしてくる。機会があれば見てみたい気もしたり。おそらく、アニメに対する固定観念が破壊される予感。
[ ツッコむ ]
#2 [anime] 長浜演出が今頃気になったり
「勇者ライディーンは監督交代前から長浜監督らしさがチラチラ出ている。結構前から長浜監督が口を出していたのではないか」と考察している記事を見かけて、長浜演出が気になりはじめてきたり。どのあたりが長浜演出らしさ、なのだろうか…。
自分、長浜監督作品を、真剣に見たことがないんだよなあ…。今見ると、何か再発見が出来たりするのだろうか。
なんとなくだけど。ジョジョのアニメ版は長浜演出と何か繋がりがあるような気もしてきたり。実時間ではなく、登場人物の心情でそこにある時間が自由自在に伸び縮みするあたりが…。いや、少年漫画が原作のアニメはえてしてそうなんだろうけど。
自分、長浜監督作品を、真剣に見たことがないんだよなあ…。今見ると、何か再発見が出来たりするのだろうか。
なんとなくだけど。ジョジョのアニメ版は長浜演出と何か繋がりがあるような気もしてきたり。実時間ではなく、登場人物の心情でそこにある時間が自由自在に伸び縮みするあたりが…。いや、少年漫画が原作のアニメはえてしてそうなんだろうけど。
[ ツッコむ ]
2011/12/12(月) [n年前の日記]
#1 [web] 年賀状は、送れるなら送っておいたほうがいい
年賀メールではダメ。紙の状態で残る、年賀状という形でなければいけない。
年老いた親御さんが遺品を整理する際、当人のPCや携帯の中に入っているメールアドレス群を発掘できるだろうか? 仮に発掘できたとして、どのメールアドレスが親しい人のソレだと判断できるだろうか? まず無理。自分の両親にも尋ねてみたが無理だと言われた。デジタル機器に慣れ親しんだ世代が老人になった頃には無理ではなくなるかもしれない。だが、今はまだ無理。
しかし。年賀状なら発掘できる。息子がやり取りしていた相手がどういう種類の人なのか、文面を見れば遺族にも判断できる。
自分は友人と年賀状のやり取りをしていた。だから連絡が届いたのだと思う。もし彼が、誰とも年賀状でやり取りをしてなかったら。年賀メールしか送り合っていなかったら。何か幸運な偶然でもない限り、仲間内に彼の安否は伝わらなかったはず。彼のことは誰にも知らされないままだったはず。
年賀状は、送れるなら送っておいたほうがいい。こんな形でその効能に気付きたくは無かった。今までその効能に全く気付いてなかった。年賀状には意味があった。
年老いた親御さんが遺品を整理する際、当人のPCや携帯の中に入っているメールアドレス群を発掘できるだろうか? 仮に発掘できたとして、どのメールアドレスが親しい人のソレだと判断できるだろうか? まず無理。自分の両親にも尋ねてみたが無理だと言われた。デジタル機器に慣れ親しんだ世代が老人になった頃には無理ではなくなるかもしれない。だが、今はまだ無理。
しかし。年賀状なら発掘できる。息子がやり取りしていた相手がどういう種類の人なのか、文面を見れば遺族にも判断できる。
自分は友人と年賀状のやり取りをしていた。だから連絡が届いたのだと思う。もし彼が、誰とも年賀状でやり取りをしてなかったら。年賀メールしか送り合っていなかったら。何か幸運な偶然でもない限り、仲間内に彼の安否は伝わらなかったはず。彼のことは誰にも知らされないままだったはず。
年賀状は、送れるなら送っておいたほうがいい。こんな形でその効能に気付きたくは無かった。今までその効能に全く気付いてなかった。年賀状には意味があった。
◎ 人間はズボラ。 :
もちろん、何かあった時のために、事前に連絡先リストを作っておくのがベストだと思う。
でも、人間はズボラだ。正常性バイアスも働く。そういう事態を想像することを無意識に避ける。自分が死んだ後のことを考えても仕方ないと思う人も居る。結果、連絡先リストは作られないまま終わる。
ズボラな人にこそ、年賀状は助けになる。書くのは面倒だし、お金も余計にかかるけど。どうせ緊急時のソレを用意するなら、毎年何かしらの楽しみを見出しながら用意したほうがいいではないか。
だが、昔と違って、今は年賀メールが普及した。年賀メールは、ズボラな人の味方のようでいて、実はいざという時の助けになってくれない。この流れが元に戻ることはないだろう。メールは便利過ぎる…。
今後ITサービスは更に発展して、当人が亡くなった際、関係者に自動で知らせるサービスが当たり前になるかもしれない。既にそういうサービスの発芽も多々見かける。
年賀状が持っていた効能がある。それを、年賀メールはあっさり滅ぼした。滅ぼした側には義務があると思う。かつて存在していたソレを取り返す義務が。
商売人でも誰でもいい。私達がそれとは知らず失ったソレを取り返してほしい。できれば、より便利に、よりズボラな人の助けになるように。
でも、人間はズボラだ。正常性バイアスも働く。そういう事態を想像することを無意識に避ける。自分が死んだ後のことを考えても仕方ないと思う人も居る。結果、連絡先リストは作られないまま終わる。
ズボラな人にこそ、年賀状は助けになる。書くのは面倒だし、お金も余計にかかるけど。どうせ緊急時のソレを用意するなら、毎年何かしらの楽しみを見出しながら用意したほうがいいではないか。
だが、昔と違って、今は年賀メールが普及した。年賀メールは、ズボラな人の味方のようでいて、実はいざという時の助けになってくれない。この流れが元に戻ることはないだろう。メールは便利過ぎる…。
今後ITサービスは更に発展して、当人が亡くなった際、関係者に自動で知らせるサービスが当たり前になるかもしれない。既にそういうサービスの発芽も多々見かける。
年賀状が持っていた効能がある。それを、年賀メールはあっさり滅ぼした。滅ぼした側には義務があると思う。かつて存在していたソレを取り返す義務が。
商売人でも誰でもいい。私達がそれとは知らず失ったソレを取り返してほしい。できれば、より便利に、よりズボラな人の助けになるように。
[ ツッコむ ]
2010/12/12(日) [n年前の日記]
#1 [nitijyou] OpenOffice.org Impress の使い方を勉強中
「不具合を出さない心得みたいなものはあるか」という漠然とした質問を受けたのだけど。一晩寝て頭がすっきりしたら「あー、これがあったかも」という気分になってきたので、実例を提示しつつ伝える的pdfを作成。作成するにあたっては OOo Impress (OpenOffice.org Impress) を使用。…他にやることはあるんだけど、こういう機会でもないと習得できないので。と自分に言い訳をしつつ作業。
それはともかく。不具合=バグのことだと仮定して。おそらく _銀の弾 は無いような気がするが、フツーの弾ならありそうな。波動拳や昇竜拳は出せないが、小パンチ小キックぐらいはあるだろう、とでも言うか。地道に絶えずピシピシ連打で削るしかないよな、みたいな。という前提で考えるとして、とりあえずプログラミングに関しては、分かりやすい・綺麗な・保守しやすいソースを書くことを心掛けるというのが妥当かもしれないと。美しいソース≒分かりやすいソースではないあたり要注意だけど。
参考ページをググってみたり。
_わかりやすいコードを作成するための 6 つの方法
_ソースを見やすくするために
_プログラムの書き方 - CATchy programming
_小野和俊のブログ:プログラマーの開発速度は「はまる」時間の長さで決まる
_「美しいソースコードのための七箇条」 (翔ソフトウェア (Sho's) Fujiwo の日記)
_バグのないプログラムの書き方 - 純粋関数型雑記帳
プログラムを作るとき、「無理はしない」と言うのは、その通りだなと思ったり。
それはともかく。不具合=バグのことだと仮定して。おそらく _銀の弾 は無いような気がするが、フツーの弾ならありそうな。波動拳や昇竜拳は出せないが、小パンチ小キックぐらいはあるだろう、とでも言うか。地道に絶えずピシピシ連打で削るしかないよな、みたいな。という前提で考えるとして、とりあえずプログラミングに関しては、分かりやすい・綺麗な・保守しやすいソースを書くことを心掛けるというのが妥当かもしれないと。美しいソース≒分かりやすいソースではないあたり要注意だけど。
参考ページをググってみたり。
_わかりやすいコードを作成するための 6 つの方法
_ソースを見やすくするために
_プログラムの書き方 - CATchy programming
_小野和俊のブログ:プログラマーの開発速度は「はまる」時間の長さで決まる
_「美しいソースコードのための七箇条」 (翔ソフトウェア (Sho's) Fujiwo の日記)
_バグのないプログラムの書き方 - 純粋関数型雑記帳
プログラムを作るとき、「無理はしない」と言うのは、その通りだなと思ったり。
[ ツッコむ ]
#2 [flash] Actionscriptってブロックレベルのスコープは無かったのか
知らなかった。関数単位でしかスコープは無いらしい。今まで書いたソースは大丈夫なんだろうか。不安だ…見直してみないと…。
参考ページ。
_AS3 ブロックスコープの扱い|Flash / ActionScript|プログラムメモ
_BeInteractive! [AS3におけるローカル変数の扱い]
_ActionScript3 ブロックスコープの ABC - てっく煮ブログ
_ActionScript でブロックスコープ | プログラマ気分
参考ページ。
_AS3 ブロックスコープの扱い|Flash / ActionScript|プログラムメモ
_BeInteractive! [AS3におけるローカル変数の扱い]
_ActionScript3 ブロックスコープの ABC - てっく煮ブログ
_ActionScript でブロックスコープ | プログラマ気分
[ ツッコむ ]
2009/12/12(土) [n年前の日記]
#1 [nitijyou] PCトラブル解決に行ってきた
PC使用者は、親父さんの友人、の知人、だそうで。機種は、FMV。トラブル内容は、「インターネットに繋がらない」という、よくあるソレ。PCは美容院の店内に置いてあった。通信環境は、NTTの光ファイバー系フレッツ+Biglobe。ONU(回線終端装置)とルータが、PCの下に配置されていて、ちと助かった。
OS は Windows Vista。自分は XP しか常用したことがないので、操作がさっぱり判らず。状況を確認するまで、結構時間がかかってしまった。
ひとまず、伝え聞いた話によると、電気屋さんが「ウイルスにでも感染してるんじゃないの?(笑)」と言っていたらしい。故に、念のため、USBメモリに入れて持ってきた Dr.Web CureIt! で、あくまでざっくりとチェック。少なくともメモリに常駐はしていないし、Windowsのシステムフォルダにもそれらしいものは見当たらない。通信を妨害するのであれば、えてしてメモリにウイルスが常駐してるはず。となると、ウイルス感染によるトラブルではないのだろうと、と判断。まあ、非常にマイナーなウイルスに感染している可能性も否定はできないわけだけど。少なくとも、メジャーなウイルスには感染してないはず。
ルータがあるということは、DHCPによりルータからIPアドレスが自動取得されるはず。が、IPv4のIPアドレスが、169.xxx.xxx.xxx になっていて首を捻る。デフォルト設定なら、えてして 192.168.xxx.xxx になるよなあ。169.xxx.xxx.xxx ってのは、何のIPアドレスなんだ? LAN関係の設定を見直すも、DNS関係も含めてどれも「自動取得」になっている。うーん。ルータ側のLANポート4つに、それぞれ差し替えてみても変化なし。
可能性として、以下を想像。
NTTの窓口で、「ひかり電話が使えているということは、既にルータはフレッツ網に接続できていますよ」と言われた。なるほど、たしかにそうだ。でなければ、IP電話は使えないのだろうし。となると、ルータのLANポートから先が、正常動作していない可能性が残る。
NTTの「IP機器お取扱相談センタ」にかけてみろと誘導され、そちらに電話をかけてみる。IPアドレスを尋ねられたので、169.xxx.xxx.xxx になってることを伝えたら、それはIPアドレスが自動取得できないときに出現する典型的なIPアドレスだと教えてもらった。なるほど、そういうIPアドレスだったか…。となると、やはりルータとPCの間で通信は確立されてない。そこまでは間違いない。
IPアドレスを固定するとどうなるか、と問われ、ああ、なるほどと。言われてみれば、その手があった。しかし、設定を変えてみるも、Windows Vista がずっと処理中になってしまって帰ってこない。本来、IPアドレスを固定できたら、その後どういう作業を行うのかを尋ねると、ルータのIPアドレス 192.168.1.1 にアクセスして云々、というお話。ルータのIPアドレスさえ判れば、後はどうにかなる。そこが判らないから困ってたわけで。幸い、こんなこともあろうかと、lenovo IdeaPad S10-2 も持ってきている。別PCを繋ぐことで検証作業ができる。お礼を言って電話を切った。
IdeaPad をルータに繋げてみると、あっさりとIPアドレスが取得できた。http://192.168.1.1/ にもアクセスできる。というか、IEを開いた瞬間、ホームページとして設定している Google のトップページが開いた。ということは…。
IdeaPad をルータに繋いだ際に使ったLANケーブルを、そのままFMVに繋いだ。FMV再起動。これでIPアドレスが取得できれば、LANケーブルの断線が原因だろう。
IPアドレス取得できず。つまり、FMVが壊れている可能性が一番高い。
使用者の話だと、買ってから、ギリギリ1年経ってないらしい。なら、まだ保証期間中だろう。修理を頼んでも無料で済みそう。HDD内のファイルはバックアップしてもらわないとアレだけど。
ということで、解決はできなかったけど、FMVが壊れてる可能性が一番高いことは判ったので、まあいいかと。使用者も、LANケーブルを取り替えても動かないところを目撃したので、FMVがおかしいことは理解してくれた模様。
ドライバの不具合という可能性もあるけれど。ネットに接続できない状態では、ドライバの更新も難しいわけで、メーカに持ち込むのが一番確実だろうと思う。…と書いている今現在、気がついてしまったけど、IdeaPadでドライバDLしてUSBメモリ経由で再インストールする方法もあったのだな。しまった。いやまあ、富士通に見てもらったほうがいいだろう。たぶん。
ただ、しかし。後になって、使用者から、「数日前にNTTの人に来てもらって、ルータが正常動作してるところまでは確認してもらった」という話が出てきた。おーい! それを先に言ってくれ…。
要するに、使用者→親父さんの友人→親父さん→自分、という流れ ―― PC関係にさほど詳しくない人間2人(=親父さんの友人と、親父さん)を経由して話が来たために、必要な情報を何も得られず、自分が無駄な作業する羽目になっていたわけで。…そもそも、何のサービスで接続しているか、ルータの型番は何か、といったことだけでも教えてもらえていたら、ルータのデフォルトのIPアドレスだってネットで調べて判っただろうから、サクサクと検証ができただろうに。なんだかな。トホホ。
OS は Windows Vista。自分は XP しか常用したことがないので、操作がさっぱり判らず。状況を確認するまで、結構時間がかかってしまった。
ひとまず、伝え聞いた話によると、電気屋さんが「ウイルスにでも感染してるんじゃないの?(笑)」と言っていたらしい。故に、念のため、USBメモリに入れて持ってきた Dr.Web CureIt! で、あくまでざっくりとチェック。少なくともメモリに常駐はしていないし、Windowsのシステムフォルダにもそれらしいものは見当たらない。通信を妨害するのであれば、えてしてメモリにウイルスが常駐してるはず。となると、ウイルス感染によるトラブルではないのだろうと、と判断。まあ、非常にマイナーなウイルスに感染している可能性も否定はできないわけだけど。少なくとも、メジャーなウイルスには感染してないはず。
ルータがあるということは、DHCPによりルータからIPアドレスが自動取得されるはず。が、IPv4のIPアドレスが、169.xxx.xxx.xxx になっていて首を捻る。デフォルト設定なら、えてして 192.168.xxx.xxx になるよなあ。169.xxx.xxx.xxx ってのは、何のIPアドレスなんだ? LAN関係の設定を見直すも、DNS関係も含めてどれも「自動取得」になっている。うーん。ルータ側のLANポート4つに、それぞれ差し替えてみても変化なし。
可能性として、以下を想像。
- ルータがそもそも正常動作していない?
- ケーブルの断線?
- PCのLAN関係のハードウェアが壊れている?
- PCのLAN関係のドライバがちゃんと入ってない? (でも、デバイスマネージャでは「正常動作している」と表示されている…)
NTTの窓口で、「ひかり電話が使えているということは、既にルータはフレッツ網に接続できていますよ」と言われた。なるほど、たしかにそうだ。でなければ、IP電話は使えないのだろうし。となると、ルータのLANポートから先が、正常動作していない可能性が残る。
NTTの「IP機器お取扱相談センタ」にかけてみろと誘導され、そちらに電話をかけてみる。IPアドレスを尋ねられたので、169.xxx.xxx.xxx になってることを伝えたら、それはIPアドレスが自動取得できないときに出現する典型的なIPアドレスだと教えてもらった。なるほど、そういうIPアドレスだったか…。となると、やはりルータとPCの間で通信は確立されてない。そこまでは間違いない。
IPアドレスを固定するとどうなるか、と問われ、ああ、なるほどと。言われてみれば、その手があった。しかし、設定を変えてみるも、Windows Vista がずっと処理中になってしまって帰ってこない。本来、IPアドレスを固定できたら、その後どういう作業を行うのかを尋ねると、ルータのIPアドレス 192.168.1.1 にアクセスして云々、というお話。ルータのIPアドレスさえ判れば、後はどうにかなる。そこが判らないから困ってたわけで。幸い、こんなこともあろうかと、lenovo IdeaPad S10-2 も持ってきている。別PCを繋ぐことで検証作業ができる。お礼を言って電話を切った。
IdeaPad をルータに繋げてみると、あっさりとIPアドレスが取得できた。http://192.168.1.1/ にもアクセスできる。というか、IEを開いた瞬間、ホームページとして設定している Google のトップページが開いた。ということは…。
IdeaPad をルータに繋いだ際に使ったLANケーブルを、そのままFMVに繋いだ。FMV再起動。これでIPアドレスが取得できれば、LANケーブルの断線が原因だろう。
IPアドレス取得できず。つまり、FMVが壊れている可能性が一番高い。
使用者の話だと、買ってから、ギリギリ1年経ってないらしい。なら、まだ保証期間中だろう。修理を頼んでも無料で済みそう。HDD内のファイルはバックアップしてもらわないとアレだけど。
ということで、解決はできなかったけど、FMVが壊れてる可能性が一番高いことは判ったので、まあいいかと。使用者も、LANケーブルを取り替えても動かないところを目撃したので、FMVがおかしいことは理解してくれた模様。
ドライバの不具合という可能性もあるけれど。ネットに接続できない状態では、ドライバの更新も難しいわけで、メーカに持ち込むのが一番確実だろうと思う。…と書いている今現在、気がついてしまったけど、IdeaPadでドライバDLしてUSBメモリ経由で再インストールする方法もあったのだな。しまった。いやまあ、富士通に見てもらったほうがいいだろう。たぶん。
ただ、しかし。後になって、使用者から、「数日前にNTTの人に来てもらって、ルータが正常動作してるところまでは確認してもらった」という話が出てきた。おーい! それを先に言ってくれ…。
要するに、使用者→親父さんの友人→親父さん→自分、という流れ ―― PC関係にさほど詳しくない人間2人(=親父さんの友人と、親父さん)を経由して話が来たために、必要な情報を何も得られず、自分が無駄な作業する羽目になっていたわけで。…そもそも、何のサービスで接続しているか、ルータの型番は何か、といったことだけでも教えてもらえていたら、ルータのデフォルトのIPアドレスだってネットで調べて判っただろうから、サクサクと検証ができただろうに。なんだかな。トホホ。
[ ツッコむ ]
#2 [pc] Canon DR-150で何枚かスキャンしてみたのだけど
なかなか厳しいな…。
スキャンするためにセットした紙が、後ろ側にひっくり返ってしまうので、スチロールボードその他を発掘してきて、後ろに立て掛けて、紙がちゃんと立ったままになるよう、ゴソゴソと工夫していたのだけど。ふと、DR-150の原稿セット部分に、なんだか気になる出っ張りを発見。これは…。引っ張ってみたら、マクロスのバルキリーの羽のように変形して、紙を立たせる部分になった。最初からコレを使えば良かったのか…。ていうか、マニュアルを読み返したら、ちゃんと書いてあったよ…。トホホ。
さておき、厳しい点は以下の通り。
そういや昔、1度だけ、ドキュメントスキャナを買ったことがあったっけ。あの頃に比べたら、使いやすさに関しては、進化しているような感も。RS-232CからUSBになったし、ACアダプタが無くても動くし、折りたたむと小さくなるし。とはいえ、1x年でこの程度しか、という印象も。まあ、機械的な動きをする部分が含まれてる機器だから、劇的な進化は無理なのかもしれないか。この価格でここまで動く製品を設計するのは大変なんだぞ、と設計者の方々に怒られるかもしれんし。
スキャンするためにセットした紙が、後ろ側にひっくり返ってしまうので、スチロールボードその他を発掘してきて、後ろに立て掛けて、紙がちゃんと立ったままになるよう、ゴソゴソと工夫していたのだけど。ふと、DR-150の原稿セット部分に、なんだか気になる出っ張りを発見。これは…。引っ張ってみたら、マクロスのバルキリーの羽のように変形して、紙を立たせる部分になった。最初からコレを使えば良かったのか…。ていうか、マニュアルを読み返したら、ちゃんと書いてあったよ…。トホホ。
さておき、厳しい点は以下の通り。
- 原稿が、高い確率で斜めに読み込まれる。どうも両端が、綺麗に、平行になっている原稿じゃないと、読み込み始めるときに斜めになってしまうみたい。
- 裏写りする。一応ドライバ側に、裏写りを除去するオプションもあるのだけど。どうも該当機能を有効にすると、読み取り結果がザラザラした感じになるような。また、カラー原稿では、色合いがおかしくなる。…どういうアルゴリズムなんだろう。
- 原稿が、2枚一度に送られてしまったりする。後でページ数を確認して「アレ?なんだか少ないぞ?」と思う時がたまにある。
- 読み取り速度がそれほど速くない。これは、モアレ除去を有効にしているせいかもしれない。
- pdf、bmp、tiffでしか保存できない。jpgやpngで保存できれば、少しは助かったのだが…。まあ、保存時に処理時間を食ってしまうとマズイ、等の理由もあるのかな。でも、他社製品ではそういったフォーマットもサポートしてるんだけどなあ。
- tiffで保存すると、マルチページtiffになってしまうので注意。数ページ読み込んだはずなのに、tiffが1ファイルしか出てこなくて、最初は首を捻った。1ファイルの中に、数ページが含まれているのですな。
そういや昔、1度だけ、ドキュメントスキャナを買ったことがあったっけ。あの頃に比べたら、使いやすさに関しては、進化しているような感も。RS-232CからUSBになったし、ACアダプタが無くても動くし、折りたたむと小さくなるし。とはいえ、1x年でこの程度しか、という印象も。まあ、機械的な動きをする部分が含まれてる機器だから、劇的な進化は無理なのかもしれないか。この価格でここまで動く製品を設計するのは大変なんだぞ、と設計者の方々に怒られるかもしれんし。
[ ツッコむ ]
2008/12/12(金) [n年前の日記]
#1 [nitijyou] 本格的に歯が痛くなってきた
左下の奥歯が痛い。寝ているうちにズクンズクンとしてきた。これはもう歯医者に行ってこないと…。いや、歯医者に行ったからといってすぐ改善するわけでもないだろうけど…。
[ ツッコむ ]
#2 [anime] Mr.インクレディブルを途中から鑑賞
階下で、親父さんとお袋さんと一緒に、途中から鑑賞。
参った。ここまでカッコいい映画とは想像してなかった。あんなデザインなのに、動きやシチュエーションがとにかくカッコイイ。これがCOOLってやつなのかと。
表情その他のモーションも作り込みが凄くて、普段まったくこの手の映画を見ないお袋さんですら、「よくこんな表情出せるねえ」「表情が面白い」と大絶賛。キャラ達の特殊能力の使い方・発想も素晴らしく、日頃映画は寅さんぐらいしか見ない親父さんですら、それぞれのカットを見ただけで「そんなバカな」「すごいなあ」と大笑い。台詞回しも秀逸で、生命の危機的状況下で日常生活レベルのミクロな台詞がポンと出てくるたびに、親父さんもお袋さんも笑っていた。
自分の親の世代ですら笑って見れていたあたり、これは、子供からお年寄りまで、どの世代でも楽しめる作品であることが明らかだなと。昨今の宮崎アニメのTV放映すら、親父さんやお袋さんは途中で寝ちゃったり、「つまらん」「わけがわからん」とチャンネルを変えてしまったりするので、それに比べるとこれは凄い作品だな、てな感じで感服。
参った。ここまでカッコいい映画とは想像してなかった。あんなデザインなのに、動きやシチュエーションがとにかくカッコイイ。これがCOOLってやつなのかと。
表情その他のモーションも作り込みが凄くて、普段まったくこの手の映画を見ないお袋さんですら、「よくこんな表情出せるねえ」「表情が面白い」と大絶賛。キャラ達の特殊能力の使い方・発想も素晴らしく、日頃映画は寅さんぐらいしか見ない親父さんですら、それぞれのカットを見ただけで「そんなバカな」「すごいなあ」と大笑い。台詞回しも秀逸で、生命の危機的状況下で日常生活レベルのミクロな台詞がポンと出てくるたびに、親父さんもお袋さんも笑っていた。
自分の親の世代ですら笑って見れていたあたり、これは、子供からお年寄りまで、どの世代でも楽しめる作品であることが明らかだなと。昨今の宮崎アニメのTV放映すら、親父さんやお袋さんは途中で寝ちゃったり、「つまらん」「わけがわからん」とチャンネルを変えてしまったりするので、それに比べるとこれは凄い作品だな、てな感じで感服。
◎ COOL過ぎるとついてこれない人が居ることにも気づいたり。 :
総じて良くできた映画なのだけど。カット割りその他の技巧があまりにCOOL過ぎたことで、若干理解を妨げるところがあったようでもあり。
例えば、説明カットで、
また、母親キャラと息子キャラが特殊能力を生かして島まで辿り着くシーンや、娘キャラがバリアー能力を生かして拘束ビームから逃れるシーンでは、親父さんが「何が起きているんだ?」と疑問を呈していた。一応解説したら、「なるほど。凄いこと考えるな」と感心していたけど…。一つのカットの中で複数の動きが同時に進行してるから、伝わりにくいのかなと。
パッと見せて意味が伝わらないのでは、そのカットの存在意義がないに等しいわけで。すると、そこで起きてる全ての事象を台詞にして説明してやらないとダメなのか、そこまでやらなきゃ商品にならんのか、という気もしてきたり。だけどそれをやってしまうと…。そういう作りを意識的にしているコンテンツに対しても、それはそれで評価はするのだけど。そんな作品ばかりでは、つまらないよなと。なんていうか、全然COOLじゃない。
例えば、説明カットで、
- ヒーローの顔写真とロボットの図を横に並べて、どちらかに赤線を斜めに引く。
- ロボットがロケットに乗せられて都市に運ばれるの図。
- 時間表示。
- 赤線は、ヒーローとロボットを対戦させてどっちが倒されたか示していたこと。
- ロケットの図は、ロボットを都市に運んで暴れさせる計画があることを示していたこと。
- 時間表示は、計画が実行されるまでのタイムリミットを示していたこと。(だからヒーローは早く計画を阻止しないといけない。)
- そしてそれらの説明を一切の台詞抜きで ―― 全世界の人が見る作品だから言葉を使わずに ―― 伝えようと試みていたこと。
また、母親キャラと息子キャラが特殊能力を生かして島まで辿り着くシーンや、娘キャラがバリアー能力を生かして拘束ビームから逃れるシーンでは、親父さんが「何が起きているんだ?」と疑問を呈していた。一応解説したら、「なるほど。凄いこと考えるな」と感心していたけど…。一つのカットの中で複数の動きが同時に進行してるから、伝わりにくいのかなと。
パッと見せて意味が伝わらないのでは、そのカットの存在意義がないに等しいわけで。すると、そこで起きてる全ての事象を台詞にして説明してやらないとダメなのか、そこまでやらなきゃ商品にならんのか、という気もしてきたり。だけどそれをやってしまうと…。そういう作りを意識的にしているコンテンツに対しても、それはそれで評価はするのだけど。そんな作品ばかりでは、つまらないよなと。なんていうか、全然COOLじゃない。
[ ツッコむ ]
2007/12/12(水) [n年前の日記]
#1 [anime] ハヤテのごとく、ナベシンの回
ナベシンだ…。ナベシンか…。ナベシンだな…。
ていうか浦沢脚本にナベシンコンテなのか。凄いな。見ていて気が狂いそう。あらゆる箇所において何ら整合性が見出せないので何が何だかさっぱりわけがわからない。素晴らしい。
ていうか浦沢脚本にナベシンコンテなのか。凄いな。見ていて気が狂いそう。あらゆる箇所において何ら整合性が見出せないので何が何だかさっぱりわけがわからない。素晴らしい。
◎ 文化祭の回 :
福島でもコードギアスの放映が始まっているので、かろうじて自分もネタがわかったよ! しかし、他のネタはアクマイザーと味っ子ぐらいしか判らなかったわけで。都市圏に住んでる人じゃないと全部のネタはわからないんだろうな…。さておき、なんだかうる星やつらアニメ版の文化祭シーンを連想してしまったり。
[ ツッコむ ]
#2 [anime] 名探偵コナン、中学生探偵東西対決
脚本家の名前がなくて首を捻ったり。原作がある話らしいけど、もしかするといきなり原作漫画からコンテを描きあげていったのだろうか。
異なる場所にいる二人の探偵が一本筋の通った説明を同時に喋っていく、という見せ方に感心。どうもこういう見せ方は基礎的な技法らしいと最近ようやく気付いたのだけど、この回の場合、携帯電話という小道具を使うことで、離れた場所に居るのに同じ説明をしている、という状況がほんのちょっとそれらしくなってるなと。…原作エピソードがある回らしいので、こういう見せ方に気付いたのは原作者、ということなんだろうけど、テンポよくカットを繋げていったあたりは映像化したスタッフも上手いのかもと。
もしかすると、1stガンダムのニュータイプという設定も、今回の携帯電話みたいなものだったのかしら。1stガンダムの場合、MS同士が接触してないとパイロット同士の会話ができないという基本ルールがあるけれど、その基本ルールを打破してパイロット同士の会話・口喧嘩をするための小道具、としてのニュータイプ設定なんだろうか。
異なる場所にいる二人の探偵が一本筋の通った説明を同時に喋っていく、という見せ方に感心。どうもこういう見せ方は基礎的な技法らしいと最近ようやく気付いたのだけど、この回の場合、携帯電話という小道具を使うことで、離れた場所に居るのに同じ説明をしている、という状況がほんのちょっとそれらしくなってるなと。…原作エピソードがある回らしいので、こういう見せ方に気付いたのは原作者、ということなんだろうけど、テンポよくカットを繋げていったあたりは映像化したスタッフも上手いのかもと。
もしかすると、1stガンダムのニュータイプという設定も、今回の携帯電話みたいなものだったのかしら。1stガンダムの場合、MS同士が接触してないとパイロット同士の会話ができないという基本ルールがあるけれど、その基本ルールを打破してパイロット同士の会話・口喧嘩をするための小道具、としてのニュータイプ設定なんだろうか。
[ ツッコむ ]
2006/12/12(火) [n年前の日記]
#1 [anime] ライダーカブト、ディオ後半〜ヒロイン再登場の回
3話分を鑑賞。
◎ ディオ後半。 :
石田監督担当回。
兄弟の扱いがヒドイ…。 廃品回収車で運ばれていくヒーローの図。もしかすると前代未聞だろうか。「笑えよ」の台詞で、ホントに笑ってしまった。主人公も主人公でヒドイ。「ま、いっか」はあんまりだ。
敵の倒し方に、なるほどと。さすがにそこまでJoJoと同じにはできないだろうし。というかJoJoのソレがイリーガルなんだろうな。肉体云々を持ち出して理由付けしてるあたりとか。
クワガタの人の上司、カッコイイなぁ…。投げられるシーンとかも凄い。あの役者さんにライダーを演じてもらいたいぐらい。…それだとアナザーアギト系になっちゃうか。…ここぞというときに555に出てきた巨大ロボットみたいなのに乗って「カガミィーッ!」とか叫びながら助けにこないかしら。無理か。生身の人間がライダーの兵器を借用して状況を変える、的シチュエーションだと燃えそうな気もするのだけど。でも加速とか衝撃とかで血を吐いちゃう。「タドコロさん…なんて無茶を!」「バカヤロォ! 部下を助けようとしない上司なんて、上司を名乗る資格はねえ! …ゴフッ」とか。いや、終盤だし設定もないしCG作るの大変だしで絶対ありえないけど。ていうか下手すると上司の人は最終回前に殺されそうでアレな感じ。
クワガタが敵ボスにジャンプで飛び掛って、敵ボスがパッと消えるカットが不思議だったり。クワガタはジャンプ落下してるわけだから、ありがちな、編集で消す方法は使えないだろうし。両方とも静止してる瞬間を作れるカットじゃないとそれはできんだろうしなぁ…。手前の敵ボスは合成か。それとも、クワガタのジャンプを、敵ボス有無で2回撮って繋げたのか。にしては自然な繋がりだし。これは判らんなぁ…。
波動砲を撃った瞬間に足元が後ずさり(?)してしまうのがグー。ある意味記号だとは思うのだけど、こういう記号が入るだけでそれらしさが全然違ってくる。
兄弟の扱いがヒドイ…。 廃品回収車で運ばれていくヒーローの図。もしかすると前代未聞だろうか。「笑えよ」の台詞で、ホントに笑ってしまった。主人公も主人公でヒドイ。「ま、いっか」はあんまりだ。
敵の倒し方に、なるほどと。さすがにそこまでJoJoと同じにはできないだろうし。というかJoJoのソレがイリーガルなんだろうな。肉体云々を持ち出して理由付けしてるあたりとか。
クワガタの人の上司、カッコイイなぁ…。投げられるシーンとかも凄い。あの役者さんにライダーを演じてもらいたいぐらい。…それだとアナザーアギト系になっちゃうか。…ここぞというときに555に出てきた巨大ロボットみたいなのに乗って「カガミィーッ!」とか叫びながら助けにこないかしら。無理か。生身の人間がライダーの兵器を借用して状況を変える、的シチュエーションだと燃えそうな気もするのだけど。でも加速とか衝撃とかで血を吐いちゃう。「タドコロさん…なんて無茶を!」「バカヤロォ! 部下を助けようとしない上司なんて、上司を名乗る資格はねえ! …ゴフッ」とか。いや、終盤だし設定もないしCG作るの大変だしで絶対ありえないけど。ていうか下手すると上司の人は最終回前に殺されそうでアレな感じ。
クワガタが敵ボスにジャンプで飛び掛って、敵ボスがパッと消えるカットが不思議だったり。クワガタはジャンプ落下してるわけだから、ありがちな、編集で消す方法は使えないだろうし。両方とも静止してる瞬間を作れるカットじゃないとそれはできんだろうしなぁ…。手前の敵ボスは合成か。それとも、クワガタのジャンプを、敵ボス有無で2回撮って繋げたのか。にしては自然な繋がりだし。これは判らんなぁ…。
波動砲を撃った瞬間に足元が後ずさり(?)してしまうのがグー。ある意味記号だとは思うのだけど、こういう記号が入るだけでそれらしさが全然違ってくる。
◎ ヒロイン再登場2話分。 :
新人(?)、柴崎監督のデビュー(?)作。本編直後の寸劇(?)を担当してた方らしいので期待大。
番組公式blogでは、自ら「御祝儀」を要求して合成シーン等を増やした、なる話が。そのかいあってなのか、TVシリーズとは思えない画がチラホラ。素晴らしい。担当者は大変だったろうけど、しっかり活きた「御祝儀」のように思えたり。
画面分割は、たしかに今までのライダーシリーズではあまり見かけた記憶がないなと。…戦隊シリーズでは、変身シーンでよく使われている感じもするけれど。そのうち富野コンテ的サブウインドウまで発展したら面白いかもしれん。と思ったが平成ライダーは既に富野的サブウインドウを盛り込んである、かつ、更に凝っていたのだったか。敵側の人間体を表示させるときなんかがソレにあたる。ってコレ _前にもメモしてた な…。忘れてた…。
サソリライダーから滴る液体。血が流れてるわけでもないのに血が流れてるように見えたり。チューブを張ったスーツデザインだからできること、だろうか。上手いなぁ…。
ライダーの同時攻撃。これは燃える…! 特に、兄の参戦過程がイイ感じ。これがツンデレってやつなのか。違うか。カブトとクワガタが手をぶつけ合うカットも燃える…! あのアクションをした瞬間、二人の間に、見えない何かがビシーッと。
変身アイテムをキャッチする瞬間まで合成しているあたりが目に留まった。今まで、手の中に納まるところまでアイテムを合成したことはなかったような…。掴んだ瞬間にエフェクトを出して画面を覆いつくすことで、演者の微妙な位置ズレをある程度誤魔化せている気がした。上手いなぁ。
太陽の中から剣が飛んでくるカット。カッコイイ…。どこから飛んでくるかを工夫するだけでも、印象がこれほど変わるとは…。
ミサキ犬はてっきり上司の人にラブなのかと思ってたが…。やっぱり若い方がいいのか。上司の人とは麺類だけでケンカしそうだしな。…関係ないが、麺類と人類は音の響きが似てる。<だから何だ。
総じて、「コレ、ホントに新人監督さんの担当回なんだろうか…」という印象。素晴らしい。
番組公式blogでは、自ら「御祝儀」を要求して合成シーン等を増やした、なる話が。そのかいあってなのか、TVシリーズとは思えない画がチラホラ。素晴らしい。担当者は大変だったろうけど、しっかり活きた「御祝儀」のように思えたり。
画面分割は、たしかに今までのライダーシリーズではあまり見かけた記憶がないなと。…戦隊シリーズでは、変身シーンでよく使われている感じもするけれど。そのうち富野コンテ的サブウインドウまで発展したら面白いかもしれん。と思ったが平成ライダーは既に富野的サブウインドウを盛り込んである、かつ、更に凝っていたのだったか。敵側の人間体を表示させるときなんかがソレにあたる。ってコレ _前にもメモしてた な…。忘れてた…。
サソリライダーから滴る液体。血が流れてるわけでもないのに血が流れてるように見えたり。チューブを張ったスーツデザインだからできること、だろうか。上手いなぁ…。
ライダーの同時攻撃。これは燃える…! 特に、兄の参戦過程がイイ感じ。これがツンデレってやつなのか。違うか。カブトとクワガタが手をぶつけ合うカットも燃える…! あのアクションをした瞬間、二人の間に、見えない何かがビシーッと。
変身アイテムをキャッチする瞬間まで合成しているあたりが目に留まった。今まで、手の中に納まるところまでアイテムを合成したことはなかったような…。掴んだ瞬間にエフェクトを出して画面を覆いつくすことで、演者の微妙な位置ズレをある程度誤魔化せている気がした。上手いなぁ。
太陽の中から剣が飛んでくるカット。カッコイイ…。どこから飛んでくるかを工夫するだけでも、印象がこれほど変わるとは…。
ミサキ犬はてっきり上司の人にラブなのかと思ってたが…。やっぱり若い方がいいのか。上司の人とは麺類だけでケンカしそうだしな。…関係ないが、麺類と人類は音の響きが似てる。<だから何だ。
総じて、「コレ、ホントに新人監督さんの担当回なんだろうか…」という印象。素晴らしい。
[ ツッコむ ]
#2 [anime] あやかしあやし、お面問題解決の話までを鑑賞
ホモシーンが…! 「これはどうかなぁ」「これはちょっとなぁ」と思われそうなことを、全部やろうとしているのか…!? と思ったがホモについてはパタリロという先駆者があるからOKなのかな。NHK-BSでも毎週流れてたぐらいだし。>パタリロ。
敵のように描いていた対象と、主人公が 交渉するあたりの展開が面白いなと。明確に善悪・敵味方を分けて扱うのではなく、状況によって流動的になるあたり、なんとなく日本的な何かがあるような印象も受けたり。良さそうなものは出自を問わず、まず飲み込んでみる、みたいな感覚。もっともそれは、幕臣の固い思考と、主人公の柔軟な思考の対比でもあろうけど。…特筆すべきことではないか。自分が、敵味方が明確に分かれる作品であろうと思い込んでみていたからそう感じただけの話だな。これが平成ライダーだったら、あるいは鋼の錬金術師だったら、別段何も感じなかったであろう予感。
漢字を使って武器を作っていくあたりはやっぱり面白いなと。観念的な作りにならざるを得ないところはあるけれど。発想というか、展開の作り方というか、ロジック(?)が出てくるだけでも面白い。ただ、できれば、文字を画面に表示して解説する等が欲しい気もしたり。ってソレは象形文字だか絵文字だか、特定の属性を持った漢字でしかできないことなのかな。いや、おそらく脚本レベルでは「この漢字はこの組み合わせだから…」と考えることができても、コンテを描く人にはそのあたりの知識がなくて解説的な画を描けない、という事情があったりするのかもしれないなどと勝手な邪推。…どこまでを台詞で解説して、どこからは絵で解説するか、判断するのも難しそう。台詞で充分な内容もあるだろうし、絵にするとすぐ伝わるモノもあるだろうし。 なんだかそのへん、スタッフが茨の道を歩いてる気がして頭が下がる。
面がブクブクとするあたりは、どうやって作画してるのか気になったりもして。おそらくこの作品でしか使用できないであろうエフェクトだよなぁ…。もちろんCGを使ってるとは想像するのだけど。ああいった効果を得られるプラグインがあるのだろうか。2Dだけで済むのか、3Dで処理しないとできないのか。…マクロスみたいな作品でも使えるかしら。敵艦に腕を突っ込んでミサイルを撃ったときに、敵艦の外壁がボコボコしていく。みたいな。ていうかこの作品ではそもそもそういう使われ方をしていたではないか。一体何を見てるんだ。>自分。
敵のように描いていた対象と、主人公が 交渉するあたりの展開が面白いなと。明確に善悪・敵味方を分けて扱うのではなく、状況によって流動的になるあたり、なんとなく日本的な何かがあるような印象も受けたり。良さそうなものは出自を問わず、まず飲み込んでみる、みたいな感覚。もっともそれは、幕臣の固い思考と、主人公の柔軟な思考の対比でもあろうけど。…特筆すべきことではないか。自分が、敵味方が明確に分かれる作品であろうと思い込んでみていたからそう感じただけの話だな。これが平成ライダーだったら、あるいは鋼の錬金術師だったら、別段何も感じなかったであろう予感。
漢字を使って武器を作っていくあたりはやっぱり面白いなと。観念的な作りにならざるを得ないところはあるけれど。発想というか、展開の作り方というか、ロジック(?)が出てくるだけでも面白い。ただ、できれば、文字を画面に表示して解説する等が欲しい気もしたり。ってソレは象形文字だか絵文字だか、特定の属性を持った漢字でしかできないことなのかな。いや、おそらく脚本レベルでは「この漢字はこの組み合わせだから…」と考えることができても、コンテを描く人にはそのあたりの知識がなくて解説的な画を描けない、という事情があったりするのかもしれないなどと勝手な邪推。…どこまでを台詞で解説して、どこからは絵で解説するか、判断するのも難しそう。台詞で充分な内容もあるだろうし、絵にするとすぐ伝わるモノもあるだろうし。 なんだかそのへん、スタッフが茨の道を歩いてる気がして頭が下がる。
面がブクブクとするあたりは、どうやって作画してるのか気になったりもして。おそらくこの作品でしか使用できないであろうエフェクトだよなぁ…。もちろんCGを使ってるとは想像するのだけど。ああいった効果を得られるプラグインがあるのだろうか。2Dだけで済むのか、3Dで処理しないとできないのか。…マクロスみたいな作品でも使えるかしら。敵艦に腕を突っ込んでミサイルを撃ったときに、敵艦の外壁がボコボコしていく。みたいな。ていうかこの作品ではそもそもそういう使われ方をしていたではないか。一体何を見てるんだ。>自分。
◎ エフェクト云々でなんとなく思ったけど。 :
金田パース生成プラグインって作れないかな…。ベクターデータを幾何学変形して…。図形で突出した部分を手足に見立てて、位置情報の変化からパースをつける部分を推測して。…有り難味がなくなるか。
仮に開発するとしたら、氷川竜介氏のような人材がアドバイザーとして必要になるに違いない。という気はする。描いてる当人は感覚で描いてるだろうから、言語化して解説できない予感。鑑賞者が分析していくしかなかったりするのだろうと。
仮に開発するとしたら、氷川竜介氏のような人材がアドバイザーとして必要になるに違いない。という気はする。描いてる当人は感覚で描いてるだろうから、言語化して解説できない予感。鑑賞者が分析していくしかなかったりするのだろうと。
◎ パタリロと言えば。 :
アニメ版はあまり見て無かったから、そういうカットがあったかどうかは知らないのだけど。漫画版は凄かったなぁ。チン○を握る手をスローモーション的に描いてたり。エロ過ぎる。いや、24年組の作品から影響を受けてる可能性大なのだろうけど。
あやかしあやしとは関係ないか。ていうか、チン○を握る手をスローモーションで、てなカットが出てきたらどうしようと焦りながら見てたんだけど。さすがにソレはなかった。
でも、怪獣の肉を娘に食わせるシーンで口をアップにしたのはなんだかエロかったです。<オイ。…ラムちゃんがビキニ姿で空を飛んでるの図より、着物をビシッと着込んだ娘の口をアップにするほうが、エロいですよね。…自分だけだろうか。
あやかしあやしとは関係ないか。ていうか、チン○を握る手をスローモーションで、てなカットが出てきたらどうしようと焦りながら見てたんだけど。さすがにソレはなかった。
でも、怪獣の肉を娘に食わせるシーンで口をアップにしたのはなんだかエロかったです。<オイ。…ラムちゃんがビキニ姿で空を飛んでるの図より、着物をビシッと着込んだ娘の口をアップにするほうが、エロいですよね。…自分だけだろうか。
[ ツッコむ ]
#3 [tv][movie] ラストサムライを見た
数日前にTVで流れてたので見たのだった。てことをメモするのを忘れてた。…以前、レンタルDVDで見たことはあるんだけど。
全編吹き替えで放送されていてガックリ。「日本語を話しているか」「英語を話しているか」が、登場人物の属性、現在の状態、場合によっては心理まで伝える重要な情報として組み込まれているというのに。もう台無し。部分的にカット云々などとは比べ物にならないほどに改悪された状態での放映。…カタコトの日本語でトムが話しかけるから意味があるのに。スラスラ日本語で喋ってしまったらシーンの意味もへったくれもない。…字幕すら受け付けない一般視聴者が大半だろうと判断されて、こうなってしまったのだろうか。放送局・TV局の人間は、視聴者がそこまでバカだと思っているということなんだろうか…。
監督が、ちゃんと日本のことを調べた・日本側スタッフからの指摘を頭に入れた上で、意図的に嘘の構図・嘘の設定を盛り込んでる映画なわけだけど。2chの実況板を覗いたら、案の定「スタッフは不勉強だ」「勘違いしてる」等の書き込みが散見された。…勘違いしてるのは君達だ。とは言え、自分も初見では「やっぱりこうなっちゃうか」と思いながら見てしまって、しかしDVDのオーディオコメンタリー ―― 監督自身の解説を聞いて「やられた…!」と驚かされたわけで。あまり他人のことは言えない。
何にせよ、「世界市場に向けた映画」と言う「商品」を作るうえで、どういったところがポイントになりそうか勉強になる映画なのだろうなと想像したり。外国を舞台にした映画では、どこが嘘として描かれているのか判断しづらいところもあるが、日本を舞台にした映画なら、奇異に感じたところは高い確率でポイントであると判断しやすいだろうと。例えば…。やっぱり忍者は外せない、とか? <それちょっと違う。 *1
とにもかくにも、吹き替えで放映されたのが極めて残念ナリ。
全編吹き替えで放送されていてガックリ。「日本語を話しているか」「英語を話しているか」が、登場人物の属性、現在の状態、場合によっては心理まで伝える重要な情報として組み込まれているというのに。もう台無し。部分的にカット云々などとは比べ物にならないほどに改悪された状態での放映。…カタコトの日本語でトムが話しかけるから意味があるのに。スラスラ日本語で喋ってしまったらシーンの意味もへったくれもない。…字幕すら受け付けない一般視聴者が大半だろうと判断されて、こうなってしまったのだろうか。放送局・TV局の人間は、視聴者がそこまでバカだと思っているということなんだろうか…。
監督が、ちゃんと日本のことを調べた・日本側スタッフからの指摘を頭に入れた上で、意図的に嘘の構図・嘘の設定を盛り込んでる映画なわけだけど。2chの実況板を覗いたら、案の定「スタッフは不勉強だ」「勘違いしてる」等の書き込みが散見された。…勘違いしてるのは君達だ。とは言え、自分も初見では「やっぱりこうなっちゃうか」と思いながら見てしまって、しかしDVDのオーディオコメンタリー ―― 監督自身の解説を聞いて「やられた…!」と驚かされたわけで。あまり他人のことは言えない。
何にせよ、「世界市場に向けた映画」と言う「商品」を作るうえで、どういったところがポイントになりそうか勉強になる映画なのだろうなと想像したり。外国を舞台にした映画では、どこが嘘として描かれているのか判断しづらいところもあるが、日本を舞台にした映画なら、奇異に感じたところは高い確率でポイントであると判断しやすいだろうと。例えば…。やっぱり忍者は外せない、とか? <それちょっと違う。 *1
とにもかくにも、吹き替えで放映されたのが極めて残念ナリ。
*1: 一説によると、日本側スタッフが「こんな忍者は居ない」と指摘したが、監督が泣いて入れるのを頼み込んだとか。…判るぞ! よく判るぞ、監督さん! アンタは正しい! 忍者は外せないよ!
[ ツッコむ ]
#4 [jiji][web] NHKを見てたら、奈良で起きた女児ひき逃げ事件の時効成立についてのニュースが流れてた
なんだか気になって関連情報を検索。奈良県警のサイトに該当情報ページがあった。
_情報をお寄せ下さい
チラシ画像をそのまま置いてあるだけ。これじゃ検索に引っ掛からないじゃないか…。「奈良 女児 ひき逃げ」で検索しても、まったく引っ掛からなかったぞ…。
ページのタイトルも「情報をお寄せ下さい」だけではダメだろう…。そんなページタイトルでは、そこだけ見たときに何のページか全く判らない。Webサイト制作初心者がやりがちな、「自分の要求だけ書いてしまって『これで良し』と満足しちゃう」系の最悪なタイトル決め。Webページのタイトルというのは、検索サイトでもランク付け・表示順決定・閲覧者の認知に大きな影響を与える要素なので、「ページ内容を的確に表現・解説している文言」でなければならないのだが…。
チラシ画像に、メール情報としてURLが書いてある点にも首を捻る。それはメールとちゃうがな…。サイトにメール投稿欄が用意されてるということなのだろうが…。もうちょっと違う文言に出来なかったのか。つーか画像になってるからリンクをクリックして該当URLに飛ぶこともできない。
どうして「戻る」が、わざわざ、javascriptで指定してあるのだろう。これでは、いきなりこのページにたどり着いた閲覧者にとって、奈良県警のサイトにたどり着くのが面倒だろう。
このページを作った・作らせた人間は、本当に情報を欲しいと思っていたのか? あらゆる箇所で、このページが誰にも気づかれないような、閲覧者が面倒な思いをするような、そんなマイナス方向の仕掛けが含まれてる。
ソースを見てみる。やっぱり。ホームページビルダーで作ってる模様。…ホームページビルダーの存在って、どうなんだろうなぁ。知識の無い人間でもページが作れちゃうというメリットはあるんだけど。知識が必要になってくる場面でも、その必要性にすら気づかない・スルーしてしまう可能性がありそうな気がする。
_情報をお寄せ下さい
チラシ画像をそのまま置いてあるだけ。これじゃ検索に引っ掛からないじゃないか…。「奈良 女児 ひき逃げ」で検索しても、まったく引っ掛からなかったぞ…。
ページのタイトルも「情報をお寄せ下さい」だけではダメだろう…。そんなページタイトルでは、そこだけ見たときに何のページか全く判らない。Webサイト制作初心者がやりがちな、「自分の要求だけ書いてしまって『これで良し』と満足しちゃう」系の最悪なタイトル決め。Webページのタイトルというのは、検索サイトでもランク付け・表示順決定・閲覧者の認知に大きな影響を与える要素なので、「ページ内容を的確に表現・解説している文言」でなければならないのだが…。
チラシ画像に、メール情報としてURLが書いてある点にも首を捻る。それはメールとちゃうがな…。サイトにメール投稿欄が用意されてるということなのだろうが…。もうちょっと違う文言に出来なかったのか。つーか画像になってるからリンクをクリックして該当URLに飛ぶこともできない。
どうして「戻る」が、わざわざ、javascriptで指定してあるのだろう。これでは、いきなりこのページにたどり着いた閲覧者にとって、奈良県警のサイトにたどり着くのが面倒だろう。
このページを作った・作らせた人間は、本当に情報を欲しいと思っていたのか? あらゆる箇所で、このページが誰にも気づかれないような、閲覧者が面倒な思いをするような、そんなマイナス方向の仕掛けが含まれてる。
ソースを見てみる。やっぱり。ホームページビルダーで作ってる模様。…ホームページビルダーの存在って、どうなんだろうなぁ。知識の無い人間でもページが作れちゃうというメリットはあるんだけど。知識が必要になってくる場面でも、その必要性にすら気づかない・スルーしてしまう可能性がありそうな気がする。
◎ _奈良県警察ホームページ :
どうなんだろう。このデザイン。本当は、こういうサイトこそ、Webデザイン・UIデザインの知識を持った人が作るべきなのだろうけど…。でもきっと予算がなくて、本業の片手間で作らざるを得なくて、アレなんだろうな…。まあ、無いよりはマシと考えることもできるけど…。
[ ツッコむ ]
2005/12/12(月) [n年前の日記]
#1 [digital] _Vocaloidの可能性
最初のいくつかのデータを聴いて、何かが見えてきた。ような気がしたけどたぶん気のせいかもしれぬ。
[ ツッコむ ]
#2 [zatta] _紙類のサイズ
メモ。なんとなく。
A4 = 210 x 297 mm。B5 = 182 x 257 mm。メモ。
A4 = 210 x 297 mm。B5 = 182 x 257 mm。メモ。
[ ツッコむ ]
#3 [digital] パケットパックってなんだべ
_FOMAのパケット通信料を比較・検証
というページで単語が出てたので、検索。
_報道発表資料 : FOMAのパケット通信料を改定 | お知らせ | NTTドコモ
_パケットパック(パケット割引サービス) | 料金・割引 | NTTドコモ
_パケ・ホーダイ(パケット定額サービス) | 料金・割引 | NTTドコモ
今は定額制があるのか。あー、でも、
_報道発表資料 : FOMAのパケット通信料を改定 | お知らせ | NTTドコモ
_パケットパック(パケット割引サービス) | 料金・割引 | NTTドコモ
_パケ・ホーダイ(パケット定額サービス) | 料金・割引 | NTTドコモ
今は定額制があるのか。あー、でも、
FOMA iモード通信以外の通信は対象外となります。とあるな。
◎ _ITmedia +D モバイル:「902i」の“レスポンス”をチェックする (1/9) :
一番性能の悪い機種はどれだろう。そっちのほうが気になる。
さておき。
さておき。
ATIなどのグラフィックス専用チップを積んだりした機種もあるほどだ。そこまでするのか…。
◎ _NVIDIA、携帯向け3Dメディアプロセッサ「GoForce 3D 4500」 :
_NVIDIA、携帯電話でもシネマティックな3Dを実現するGoForce 3D 4500を発表 (MYCOM PC WEB)
_NVIDIA、携帯向け3Dマルチメディアプロセッサ「GoForce 3D 4500」
_後藤弘茂のWeekly海外ニュース - 携帯電話にGPUが乗る〜NVIDIAが「GoForce」で参入、ATIの「IMAGEON」を追う
_ATIが「IMAGEON 3200」発表 - PDAや携帯電話に高性能マルチメディア機能 (MYCOM PC WEB)
_ITmediaニュース:ATIのメディアプロセッサ、LGの「3Dゲーム携帯」に採用
_ATI Imageon の緑化現象について
_ITmediaモバイル:NVIDIAのGoForce 2100がSamsung携帯に採用
_ITmediaモバイル:世界初のプログラマブルシェーダ対応の組込GPU「GoForce3D」の実力は?
_Mobile:「PS2に近づいた」〜エイチアイ、携帯向け3DエンジンのVer4発表
_Mobile:プレステを超えた? 三菱が携帯用の新3Dチップ
こんなものがあったのか。知らなかった。デモ機の形状が面白い。
_NVIDIA、携帯向け3Dマルチメディアプロセッサ「GoForce 3D 4500」
_後藤弘茂のWeekly海外ニュース - 携帯電話にGPUが乗る〜NVIDIAが「GoForce」で参入、ATIの「IMAGEON」を追う
_ATIが「IMAGEON 3200」発表 - PDAや携帯電話に高性能マルチメディア機能 (MYCOM PC WEB)
_ITmediaニュース:ATIのメディアプロセッサ、LGの「3Dゲーム携帯」に採用
_ATI Imageon の緑化現象について
_ITmediaモバイル:NVIDIAのGoForce 2100がSamsung携帯に採用
_ITmediaモバイル:世界初のプログラマブルシェーダ対応の組込GPU「GoForce3D」の実力は?
_Mobile:「PS2に近づいた」〜エイチアイ、携帯向け3DエンジンのVer4発表
_Mobile:プレステを超えた? 三菱が携帯用の新3Dチップ
こんなものがあったのか。知らなかった。デモ機の形状が面白い。
◎ _ITmedia +D モバイル:90xi向け本格アドベンチャーゲーム「軽井沢誘拐案内」 :
ほほう…。
この調子で「幻魔大戦」あたりも移植されないだろうか。「じょう おねがい! キスして!」「ウフ うれしいわ!」とか。って移植してどうする。でももしかすると、DoJa1.0あたりの機種だと容量が足りなくて入らないかもしれない予感。「グラフィックが はぶかれたぶん メモリーによゆうができましたので〜」が21世紀に蘇ったり。嘘。
この調子で「幻魔大戦」あたりも移植されないだろうか。「じょう おねがい! キスして!」「ウフ うれしいわ!」とか。って移植してどうする。でももしかすると、DoJa1.0あたりの機種だと容量が足りなくて入らないかもしれない予感。「グラフィックが はぶかれたぶん メモリーによゆうができましたので〜」が21世紀に蘇ったり。嘘。
◎ _ITmedia +D モバイル:902iシリーズにハリネズミ旋風──「ソニック・ザ・ヘッジホッグ」登場 :
フレームレートはどのくらい出てるんだろう。そのへんが気になる。
[ ツッコむ ]
2004/12/12(日) [n年前の日記]
#1 [nitijyou] イオンタウンと郡山新桜通りのダイソーへ行ってきた
先日、DVD-Rドライブを購入した際、抽選券とやらを貰った。お袋さんにあげたら、イオンタウンまで行くと言う。お袋さんの運転する車に同乗して行ってきた。
イオンタウンは混んでた。駐車場に入るまで数分、出るのに十数分かかった。渋滞状態。お袋さんは、平日の閑散としてる光景しか見たことがなかったそうで驚いてた。抽選場所に行ったら旧ソ連の配給風景かと思うぐらいの長蛇の列。これ、北朝鮮のTV局が目にしたら、絶対に何かに利用しそうだなぁ。…抽選結果はもちろんハズレ。割引券のチラシを貰ったそうで。
イオンタウンは混んでた。駐車場に入るまで数分、出るのに十数分かかった。渋滞状態。お袋さんは、平日の閑散としてる光景しか見たことがなかったそうで驚いてた。抽選場所に行ったら旧ソ連の配給風景かと思うぐらいの長蛇の列。これ、北朝鮮のTV局が目にしたら、絶対に何かに利用しそうだなぁ。…抽選結果はもちろんハズレ。割引券のチラシを貰ったそうで。
◎ 「ひょっとしたら」が肝なのかも :
車の窓から、国道沿いのパチンコ屋さんの盛況ぶりを眺めながら思った。抽選券を手にしたことで、「ひょっとしたら」という気になって、隣の市まで車を走らせる気になったお袋さん。考えてみれば、パチンコ屋さんが流行るのも、ソレかもしれない。「ひょっとしたら」と思わせる商売は、吸引力があるんだろう。
パソコンも、ある面ではそういう商品だったのかもしれない。バカ高いくせに何やらよくわからない機械。しかし、この機械を手に入れたら、『ひょっとしたら』今までとは違う何かを楽しめるのかもしれない。…いや、それは昔の話か。
パソコンも、ある面ではそういう商品だったのかもしれない。バカ高いくせに何やらよくわからない機械。しかし、この機械を手に入れたら、『ひょっとしたら』今までとは違う何かを楽しめるのかもしれない。…いや、それは昔の話か。
◎ 帰り、新桜通りにできたというダイソーに寄った :
お袋さんの話では、非常に広いという話だったけど。そうでもないような。もっとも、自宅の近くにあるダイソーよりは、はるかに広いし、品数もある。PCの5インチベイに入れられそうなプラスチックケースをいくつか購入。
[ ツッコむ ]
#2 [pc] ダイソーで買ってきたプラスチックケースを親父さんPCに入れてみた
今ひとつ。当たり前だけど、隙間が空いてしまう。どうやって埋めたもんか。
つーかコレ、自作したほうがいいのでは。いや、それだとコストがかかってしまうか。
つーかコレ、自作したほうがいいのでは。いや、それだとコストがかかってしまうか。
◎ 最初から小物入れとして使うことが前提のPCケースはどうか :
5インチベイやら3.5インチベイが、デフォルトでは小物入れになってるケース。ドライブを入れるときは、小物入れを外して入れる。とか。
◎ 5インチドライブにスポンと入るプラスチック製小物入れを100円ショップで発売したら :
意外とヒット商品にならないか。と思ったが、そもそもそんな使い方をするユーザは稀か。
◎ CD-Rケースがそういう小物入れになるとか :
10枚入りのCD-RとかDVD-Rとかあるじゃないですか。1枚ずつプラスチックケースに収まってるタイプではなく、1枚ずつ不織布
*1
にだけ入ってて、10枚まとめて入ってるタイプ。アレのプラスチック製ケースがそういう小物入れになったら意外とヒット商品にならないか。と思ったが、1、2個あったら充分だから、後は邪魔になるだけか。
ていうか。今現在のあの手のケースも結構邪魔になってるけど。25枚入りとか50枚入りとかで買ってくるときもあるのだけど、メディアのメーカーが怪しい場合や、遠出ができなくて近場のスーパーで入手するときは、どうしても10枚入りのやつになってしまう。なもんで、机の引き出し1つ分を占領するぐらいに、あのケースだけ余ってたり。もう少し、形状面で付加価値・異なる利便性をつけられないものかと。>10枚入りCD-Rのケース。
ていうか。今現在のあの手のケースも結構邪魔になってるけど。25枚入りとか50枚入りとかで買ってくるときもあるのだけど、メディアのメーカーが怪しい場合や、遠出ができなくて近場のスーパーで入手するときは、どうしても10枚入りのやつになってしまう。なもんで、机の引き出し1つ分を占領するぐらいに、あのケースだけ余ってたり。もう少し、形状面で付加価値・異なる利便性をつけられないものかと。>10枚入りCD-Rのケース。
[ ツッコむ ]
#3 [nitijyou][pc] 近所のNさんからPCが起動しなくなったとの相談を受けた
夜、電話が。電源投入したら、最初からBIOSの設定画面が表示されて、キーボードの入力を受けつけなくなっているのだとか。近所なので、お邪魔してきた。たしかにBIOS設定画面が表示される。が、キーボードの入力は受けつける。うーむ。ひとまず、SAVE AND EXIT したら、WinXPが起動してくれた。まあ、動いてよかった。
が。話によると、ここ数日、PCの調子が悪いらしい。WinXPの操作中、何の前触れもなく再起動がかかるのだとか。これまでそういうことはなかった、との話。うーむ。何か問題があるのだろうけど。ハードウェアか、ソフトウェアか。
ウイルスに感染でもしてるのかと思ったが、ウイルス対策ソフトはインストールされてるし、データベースは最新のものだし。となると、この可能性は薄いかな。
とりあえず、MEMTEST86 の入ったFDを渡して、時間のあるときにでもチェックしてくれとお願いしてきた。エラーが出なければ、少なくともメモリは大丈夫だろう。最近、メモリ関係の障害を2つほど目にしているので、まずはそこを疑ってみたり。
他にあり得るとしたら、電源が弱まってるとか。家にきてる電圧が安定していない・瞬断でも起きてるとか。ソフトウェアの障害だとすれば、ドライバが古い・バグ入りとか。システム関連のファイルが壊れているとか。
が。話によると、ここ数日、PCの調子が悪いらしい。WinXPの操作中、何の前触れもなく再起動がかかるのだとか。これまでそういうことはなかった、との話。うーむ。何か問題があるのだろうけど。ハードウェアか、ソフトウェアか。
ウイルスに感染でもしてるのかと思ったが、ウイルス対策ソフトはインストールされてるし、データベースは最新のものだし。となると、この可能性は薄いかな。
とりあえず、MEMTEST86 の入ったFDを渡して、時間のあるときにでもチェックしてくれとお願いしてきた。エラーが出なければ、少なくともメモリは大丈夫だろう。最近、メモリ関係の障害を2つほど目にしているので、まずはそこを疑ってみたり。
他にあり得るとしたら、電源が弱まってるとか。家にきてる電圧が安定していない・瞬断でも起きてるとか。ソフトウェアの障害だとすれば、ドライバが古い・バグ入りとか。システム関連のファイルが壊れているとか。
[ ツッコむ ]
#4 [windows] Sleipnirのskinを変更した
デフォルトだと、Firefoxで開いているのか、Sleipnirで開いているのか、迷うときが。
_skin
のページから辿って、
_SkyBlue
を入手。
Firefox側のskinを変更するのでもよいのだけど、Firefox側は、どうも気に入ったskinがなくて。表示面積が小さいものが欲しいのだけど。
Firefoxのデフォルトskinって、Sleipnirのソレより小さいことに気がついた。改良されてるのだな。
Firefox側のskinを変更するのでもよいのだけど、Firefox側は、どうも気に入ったskinがなくて。表示面積が小さいものが欲しいのだけど。
Firefoxのデフォルトskinって、Sleipnirのソレより小さいことに気がついた。改良されてるのだな。
[ ツッコむ ]
#5 [windows] ViXをインストール
画像と一緒にViXのカタログファイルもCD-Rに焼いてるので、代替は難しいのです。
◎ ViX + ifmm.spi + RealMedia Spiltter でrmのサムネイルが作成されない :
ViXのインストールされたフォルダ中にある、pluginDatabase.xml の ifmm.spi 関連情報で、*.rm の記載がなかったのが原因だった。
◎ ViX のお気に入り追加は時間がかかる :
追加しても即座にメニューには反映されないので、ちょっとハマった。ちゃんと登録されてるし、再起動すれば反映される。
[ ツッコむ ]
#6 [cg_tools] カタログファイルの共通規格がほしいと思ったりもする
エクスプローラも独自形式で作成するし、Canon ZoomBrowser EX も独自形式で作成するし、ViXも独自形式で作成するし、Susieも独自形式で作成するし。あれこれビュアーを変えて閲覧したら、フォルダ中にカタログファイルが何種類も作られてしまう。最悪、1つの画像に3つ4つのカタログファイルが付随してるの図は、ちょっと萎える。
*1
カタログファイルの共通規格を作成して、各ソフトで対応していくというのは難しいのだろうか。…難しいだろうな。ソフトによって内包する情報も異なるだろうし。今までのカタログファイルをどうするのかという問題もあるし。
これからビュアーを作成するとしたら、既存ビュアーのカタログファイルが存在した場合、それを極力流用・使用するような機能を備えてたりすると、人気が出るかもしれないなと夢想したりもする。 *2 が、内部フォーマットを公開してないビュアーが多いだろうし。対応は難しいよな。たぶん。ソフトの数だけカタログファイルのフォーマットがある状態でもあろうし。
カタログファイルの共通規格を作成して、各ソフトで対応していくというのは難しいのだろうか。…難しいだろうな。ソフトによって内包する情報も異なるだろうし。今までのカタログファイルをどうするのかという問題もあるし。
これからビュアーを作成するとしたら、既存ビュアーのカタログファイルが存在した場合、それを極力流用・使用するような機能を備えてたりすると、人気が出るかもしれないなと夢想したりもする。 *2 が、内部フォーマットを公開してないビュアーが多いだろうし。対応は難しいよな。たぶん。ソフトの数だけカタログファイルのフォーマットがある状態でもあろうし。
[ ツッコむ ]
2003/12/12(金) [n年前の日記]
#1 _空中写真検索
ヤバイ。見てるだけでメチャクチャ楽しい。自分の住んでる地域の写真は昭和50年頃撮影したものらしいのですが、見てるだけで、子供の頃の、周囲に田んぼしかなかった時代の風景が思い出せてしまうわけで。楽しいなぁ。
_(from クロノス・クラウン)
[ ツッコむ ]
#2 [pc] _5cm x 5cm x 5cmのPC
[ ツッコむ ]
#3 [pc][cygwin] vimのBackSpaceが期待通りに動くようになった
.vimrcに、
noremap ^? ^H noremap! ^? ^H noremap <BS> ^H noremap! <BS> ^Hと書いたら上手くいった、ようにみえる。bashプロンプトでもrxvtでも、今のところは、問題無し。ただ、この '^?' '^H' は、コントロールコードを打ち込まないといけないっぽい。先人の方々が公開してくれてる .vimrc からコピペして済ませてしまったけど、自分で打ち込む時はどうやるんだろう。…コントロールコードの入力方法が判った。vimは C-v を押してから、emacsは C-q を押してから、入力したいコントロールコードを押すのか。C-v C-h 、C-v BackSpace 、あるいは、C-q C-h 、C-q BackSpace みたいな。
この記事へのツッコミ
- Re: vimのBackSpaceが期待通りに動くようになった by 名無しさん 2005/06/03 10:09
- この情報さがしてました。 うまくいきました。 ありがとう。
- Re: vimのBackSpaceが期待通りに動くようになった by 名無しさん 2008/02/08 14:02
- 貴重な情報ありがとうございます!私の場合は上の2行のみでだいじょうぶのようです。
[ ツッコミを読む(2) | ツッコむ ]
#4 [pc][web] Sylpheed for win32が固まる
一部の添付ファイル付メールを開こうとすると確実に固まる。Sylpheed起動と同時に表示されるDOS窓では、mime.typesが見つからない云々と表示されてる模様。OE6では問題無く開けるのだけど、何がマズイのやら。
[ ツッコむ ]
#5 [pc][web][meadow] Wanderlustを起動してはみたものの
_こちらのページ
を見ながらひとまず起動してみたけど何がなんだかさっぱりわからんダスな。.wlとやらが設定ファイルらしいけど、フォルダ一覧の表示領域サイズを変更することすらままならない。
◎ Meadow2の場合はパッケージとして提供されてるらしいので少し楽 :
APEL/FLIM/SEMI とやらが必要らしいけど、それもパッケージで提供されてるっぽい。また、設定ファイルのサンプルは
'Meadow2インストールフォルダ\pkginfo\wanderlust\' 以下に dot.* として入ってた。~/ にコピー。しかしコメントが全部英語で書かれてるので理解不能。
_こちらのページ
を参考にしながら少しずつ弄ったり。
◎ Mewのほうが多少は簡単だったりしますか? :
であればそちらを試してみたい気も。Wanderlustは設定が難しそうで。(;´Д`)
◎ _OE5/6 Multi Converter :
OE6の*.dbxを変換するツール。メモ。
[ ツッコむ ]
2002/12/12(木) [n年前の日記]
#1 ソフト公開用のページ
ソフト公開用のページを書いてるんですが、
どういった情報を書けばいいのかよーわかりませんです。
どういった情報を書けばいいのかよーわかりませんです。
[ ツッコむ ]
2001/12/12(水) [n年前の日記]
#1 フリートーク
K長さんから「スタッフインフォメを兼ねて、フリートークページ書いて」と頼まれ、悩む。
ネタが無い。
文章に書けそうなモノは全部ココで流してるから、今更あえて、印刷媒体に書くほどのネタは何も残ってない…
ふと、Webが普及する以前は随分不自由だった事に気がつく。 _(マジ長すぎるんで本当に以下略)
ひとまず画像貼って仕上げましたけど。
没が出なければ、これで作業終わり、かな?
某掲示板の某スレッドを見てガクーリ。
ムリョウ面白がってたのは俺だけかYO!?
暖めると痛みが和らぐ。寒くなると痛くなる。寝てても痛い >首の痛み
ネタが無い。
文章に書けそうなモノは全部ココで流してるから、今更あえて、印刷媒体に書くほどのネタは何も残ってない…
ふと、Webが普及する以前は随分不自由だった事に気がつく。 _(マジ長すぎるんで本当に以下略)
ひとまず画像貼って仕上げましたけど。
没が出なければ、これで作業終わり、かな?
某掲示板の某スレッドを見てガクーリ。
ムリョウ面白がってたのは俺だけかYO!?
暖めると痛みが和らぐ。寒くなると痛くなる。寝てても痛い >首の痛み
[ ツッコむ ]
#2 [zatta] Webと同人誌
K長さんから、
「スタッフインフォメを兼ねて、フリートークページ書いて」
と頼まれ、悩む。
ネタが無いのです。
文章に書けそうなモノは全部ココで流してるから…
今更あえて、印刷媒体に書くほどのネタは何も残ってない。
ふと、Webが普及する以前は随分不自由だった事に気がつく。
こうしてWebサイトを作れなかった頃は、自分の思ってる事を外に向けて発信する手段が無かった。
一般市民がそんなこと出来るのは、せいぜい…
同人誌(ミニコミ誌)ぐらいじゃなかろうか。
たぶん、K長さんや、他の、Webサイト等作ってない人達は、
「フリートークページを書け」
と言われても、スラスラ書けるかもしれない。
なぜなら現在、そこしか自分の思い・考えてる事を、発表する場がないから。
だから、水を得た魚のように、書き上げる事が出来るんじゃないか。
でも、自分の場合…
ここで書いてることを、再度、印刷媒体に書いても…
それって…自分自身にとっては、つまんない作業だよなぁ…
そういえば以前…
ミニコミ誌を集めてた博物館が、経済的に運営が難しくなり閉鎖を余儀なくされた、というニュースを見た記憶が。
ミニコミ誌が果たすはずの場所に、Webが入りこみ、取って代わったから…と誰かが説明してたような。
その時は「そうかなぁ…」と今一つ納得できなかったけど。
今、この瞬間なら、その説明は当たってるような気が。
同人誌とWebサイトを、個人の表現の場として見た場合…
Webのほうがメリットが多いように思うのです。
例えば印刷媒体には、以下のようなデメリットがありますよね。
それに比べると、Webはメリットが多い。
Webが印刷物に劣る点と言えば…
それでも…
個人で情報発信する分には、これでも充分じゃないかという気もする。
50〜100冊作るのに、ン万円も業者に払い…
(2回ほど印刷したら、その金額で最新PC買えますがな)
たったそれだけの部数ですら売れ残り…
押し入れの在庫を見ながら、ああ今回も赤字だなぁとガックリする…
それしかメディアが存在しなかった時代ならともかく…
既に、そういった苦痛を緩和するメディアがこうして存在するのに…
何も毎回、「赤字だ赤字だ」と言いながら、あえて苦痛を味わうメディアを選択し続けなくてもいいじゃないか…
なんて思うのだけど。
「お祭りだから」を、そのメディアをあえて選択してることの理由にするなら…
「赤字だ」のセリフは言っちゃいけないと思う。
それってもう、「お祭り」として楽しもうとしていないことじゃないかな。どこか矛盾してる。
(矛盾してないと言うなら、それはもう、別のベクトルでの「お祭り」を期待してるってことで…
その場合、発信する情報の方向性と、発信するという行為に対する意識の持ち方にずれがある。)
Webは、そういう思いをしなくていい。
例えば、同人誌の世界には「テンプラ本」があるけど…
Webにはそんなものないわけで。
Webは、コンテンツ以外の部分での、読者に見てもらうための努力を、印刷物ほど必要としない。
経済的な懸念とも無縁。
そしてその事は、ただひたすらコンテンツの充実…
「情報の中身」を良くする事にのみ、力を注ぐ事が可能な状況を生み出してくれるはずで。
逆に言えば、これまであった各種制限の無い分…
情報発信者としての能力・資質を厳しく試されるメディアでもあるけど >Web
自分の創作物が世に広まらない場合…
印刷物なら、部数が出てないからとか、お金が無いからとか、色んな言い訳ができる。
でも、Webじゃそんな言い訳は通用しない。
面白いモノは面白いし、つまらないものはつまらない。
情報の本質的なクオリティが露呈してしまうメディア。
そういえば、経済的な懸念がない分、経済的な見返りも存在しないに等しいですが。
儲けたい人は、Webにはあまり力を入れないだろうな。その分、本にして売った方が儲かるだろうし。
逆に考えれば、心の底から純粋に、
「俺の作ったものを見てくれ」「俺の考えを聞いてくれ」「皆でドンドン楽しんでくれ」
的な欲求で溢れた人にとっては、美味しいメディアかも。
それぐらいしか、その手のサイト運営の推進力にならないとも思うし。
作者側のモチベーションを維持できるかどうか、そのへんも厳しいですかね。
作らずには居られない人間と、作らなくても何とも思わない人間が…
サイトの中身や更新具合を見る事で、明確に判別できてしまう。
例えば、自分は後者だったりして(爆)
見事なまでに、絵を描かなくなっちゃったもんなぁ…
自分にとって絵を描く事は、絶対に欠かせない行為では無かったと、サイトを作った事で露呈してしまった。
某Painter使いの有名イラストレーターのように、
「描かずにいられない!」
などとは口が裂けても言えない種類の人間である事を…
このサイトを作った事により、結果的にこうして証明してしまったのでありますが >自分
えー、それはともかく…
Webというメディアに触れた人間であれば…
あえて今、印刷物として情報発信するとすれば、印刷物でしか表現できない何か…
「Webで置き換える事のできない何か」
がそこにないと、印刷物を作り上げる事に価値を見出せないんじゃないかと…
思ったりもするけど、どうなんだろう。
…例えばその「何か」は、
紙質にこだわるとか、立体物としての構成にこだわるとか、
そういった表面的な事でも充分だろうとも思うんですが。
「それ、ページをそのままjpg画像にしてサイトに置いとけば、読者にとっては同じ事じゃん」
というものを、あえて今から印刷物にするのって、なんていうか…どうなんだろう… (-_-;)
「いわゆる『同人誌』を作る意味はもう無いよ」
と言ってるわけじゃないので、そこは誤解しないでほしいのですけど。
同人誌・印刷物を作る事が楽しい人達が居るってのはよくわかってるつもりだし。
(かつての自分もそうでしたし。)
印刷物=環境を選ばず情報に触れる事の出来るメディアである事実は揺るがないわけだし。
ただ…
「自分達を表現できるメディアは同人誌以外に存在しないのだ」「これしかないのだ」
と思い込まないほうがいいんじゃないかなぁ…と。
それって、同人誌・印刷メディアの持ってる様々な可能性を、自分から狭める事に繋げてるような。
それと、人を束ねて、一つの「何か」を作る…
その「何か」にも、色んなモノがあるとも思う。
「これでなきゃいけないんだ」ってのは無いと思うのです。
とかなんとか言ってみたけど。
今現在、自分は実際に同人誌作ってないし。
せいぜい原稿頼まれてちょこちょこ描くぐらいで。
こゆことゴチャゴチャ言える立場にはないわけですが(爆)
でも、自分の描いたヘタレ原稿が印刷される過程を考えると、憂鬱になってくるのです…
編集作業、大変だろうな、とか。
今回はコピー本との事だから、コンビニとの往復や、コピー機占領も、精神的にツライだろうな、とか。
特に、実働部隊が、プライベートが忙しい人達ばかりってのもあるし…ホント大変だよなぁ、と。
で、自分の原稿を眺めた時、
「これって…そこまでの手間隙かけるほどの情報なのかな」と。
Webにペロンとアプすれば、それで終わっちゃいそうな情報なんですよね。只の静止画だし。
編集や製本に関わる人達が労力かけた分、何らかの形で結果的に報われるならいいのだけど…
これって実際どうなのよ? という不安が…
本当にこれでいいのか? このベクトルでいいのか?
そのベクトルで突き進んでていいのか? みたいな…
…あっ!! ??( ̄□ ̄;)!!
考えてみたら…この文章を原稿に書けば良かったのでは!? <今頃気付くなYO
って、同人誌にずらずら文章書いてあっても誰も読まないよね…(爆)
全然関係無い話だけど。
「お祭り」でふと思ったんですが…
インパクって、糸井氏なりの「Webメディアでの『お祭り』」を実現しようとしてたのかな、なんて今頃思ったりして。
ヲタクにとってのコミケみたいな、ああいう場・雰囲気と同様のモノを、Webの世界でも作ろうとしてたのかな、なんて。
(「糸井氏がコミケ知ってる」わけはないだろうから、糸井氏が今まで仕事してきたメディアに存在してた『お祭り』感覚なんでしょうけど。)
でも、頭固い人が多くて、そうはならなかったんでしょうかね。
政府関係の人や、企業の上の方の人達が、そういう「お祭りの雰囲気」を…肌で感じる事って無さそうだし。
感覚的に理解不能だったんじゃないのかな。そのへんに無理があったのかなぁ。
ぐはっ!
今日のは長すぎだYO… (;´Д`)
「スタッフインフォメを兼ねて、フリートークページ書いて」
と頼まれ、悩む。
ネタが無いのです。
文章に書けそうなモノは全部ココで流してるから…
今更あえて、印刷媒体に書くほどのネタは何も残ってない。
ふと、Webが普及する以前は随分不自由だった事に気がつく。
こうしてWebサイトを作れなかった頃は、自分の思ってる事を外に向けて発信する手段が無かった。
一般市民がそんなこと出来るのは、せいぜい…
同人誌(ミニコミ誌)ぐらいじゃなかろうか。
たぶん、K長さんや、他の、Webサイト等作ってない人達は、
「フリートークページを書け」
と言われても、スラスラ書けるかもしれない。
なぜなら現在、そこしか自分の思い・考えてる事を、発表する場がないから。
だから、水を得た魚のように、書き上げる事が出来るんじゃないか。
でも、自分の場合…
ここで書いてることを、再度、印刷媒体に書いても…
それって…自分自身にとっては、つまんない作業だよなぁ…
そういえば以前…
ミニコミ誌を集めてた博物館が、経済的に運営が難しくなり閉鎖を余儀なくされた、というニュースを見た記憶が。
ミニコミ誌が果たすはずの場所に、Webが入りこみ、取って代わったから…と誰かが説明してたような。
その時は「そうかなぁ…」と今一つ納得できなかったけど。
今、この瞬間なら、その説明は当たってるような気が。
同人誌とWebサイトを、個人の表現の場として見た場合…
Webのほうがメリットが多いように思うのです。
例えば印刷媒体には、以下のようなデメリットがありますよね。
- 印刷媒体は、形にするまでに時間がかかる。何人もの手を経由することが避けられない。
- 印刷費がバカにならない。カラーで印刷しようものなら予算が大変な事に。
- 修正が困難。即時性に欠ける。
- どう頑張っても、発行部数以上に、読者数を増やせない。再版も手間がかかる。
- 情報の流れとして、作者→読者への一方通行。
- 在庫を抱えると場所を取るし、経済的・精神的にも痛い。
それに比べると、Webはメリットが多い。
- 一度フォーマットを決めさえすれば、文章だけなら、制作期間はそれほどかからない。
- 発信するための料金が、印刷費に比べればはるかに安い。カラー画像も躊躇せず掲載できる。
- 修正が容易。それなりの即時性がある。
- 発行部数による読者数の制限を受けない。コンテンツが面白ければ、ほぼ無限に読者数を増やせる。
- 掲示板等設置すれば、作者・読者間で、相互にコミュニケーションがとれる。
- 在庫という概念が存在しない。
Webが印刷物に劣る点と言えば…
- どこでもいつでも、見れない。見れる環境が必要(PCとか回線速度とか)
- 情報が必ずそこにあるとは限らない。サーバ管理者にデリ食らったら終わり。
- 画像のクオリティが低い。不可逆圧縮した画像を置くのが関の山。
- 「ゲットした!」という感覚に乏しい。目の前に、実際に「ブツ」が無いわけだから。
それでも…
個人で情報発信する分には、これでも充分じゃないかという気もする。
50〜100冊作るのに、ン万円も業者に払い…
(2回ほど印刷したら、その金額で最新PC買えますがな)
たったそれだけの部数ですら売れ残り…
押し入れの在庫を見ながら、ああ今回も赤字だなぁとガックリする…
それしかメディアが存在しなかった時代ならともかく…
既に、そういった苦痛を緩和するメディアがこうして存在するのに…
何も毎回、「赤字だ赤字だ」と言いながら、あえて苦痛を味わうメディアを選択し続けなくてもいいじゃないか…
なんて思うのだけど。
「お祭りだから」を、そのメディアをあえて選択してることの理由にするなら…
「赤字だ」のセリフは言っちゃいけないと思う。
それってもう、「お祭り」として楽しもうとしていないことじゃないかな。どこか矛盾してる。
(矛盾してないと言うなら、それはもう、別のベクトルでの「お祭り」を期待してるってことで…
その場合、発信する情報の方向性と、発信するという行為に対する意識の持ち方にずれがある。)
Webは、そういう思いをしなくていい。
例えば、同人誌の世界には「テンプラ本」があるけど…
Webにはそんなものないわけで。
Webは、コンテンツ以外の部分での、読者に見てもらうための努力を、印刷物ほど必要としない。
経済的な懸念とも無縁。
そしてその事は、ただひたすらコンテンツの充実…
「情報の中身」を良くする事にのみ、力を注ぐ事が可能な状況を生み出してくれるはずで。
逆に言えば、これまであった各種制限の無い分…
情報発信者としての能力・資質を厳しく試されるメディアでもあるけど >Web
自分の創作物が世に広まらない場合…
印刷物なら、部数が出てないからとか、お金が無いからとか、色んな言い訳ができる。
でも、Webじゃそんな言い訳は通用しない。
面白いモノは面白いし、つまらないものはつまらない。
情報の本質的なクオリティが露呈してしまうメディア。
そういえば、経済的な懸念がない分、経済的な見返りも存在しないに等しいですが。
儲けたい人は、Webにはあまり力を入れないだろうな。その分、本にして売った方が儲かるだろうし。
逆に考えれば、心の底から純粋に、
「俺の作ったものを見てくれ」「俺の考えを聞いてくれ」「皆でドンドン楽しんでくれ」
的な欲求で溢れた人にとっては、美味しいメディアかも。
それぐらいしか、その手のサイト運営の推進力にならないとも思うし。
作者側のモチベーションを維持できるかどうか、そのへんも厳しいですかね。
作らずには居られない人間と、作らなくても何とも思わない人間が…
サイトの中身や更新具合を見る事で、明確に判別できてしまう。
例えば、自分は後者だったりして(爆)
見事なまでに、絵を描かなくなっちゃったもんなぁ…
自分にとって絵を描く事は、絶対に欠かせない行為では無かったと、サイトを作った事で露呈してしまった。
某Painter使いの有名イラストレーターのように、
「描かずにいられない!」
などとは口が裂けても言えない種類の人間である事を…
このサイトを作った事により、結果的にこうして証明してしまったのでありますが >自分
えー、それはともかく…
Webというメディアに触れた人間であれば…
あえて今、印刷物として情報発信するとすれば、印刷物でしか表現できない何か…
「Webで置き換える事のできない何か」
がそこにないと、印刷物を作り上げる事に価値を見出せないんじゃないかと…
思ったりもするけど、どうなんだろう。
…例えばその「何か」は、
紙質にこだわるとか、立体物としての構成にこだわるとか、
そういった表面的な事でも充分だろうとも思うんですが。
「それ、ページをそのままjpg画像にしてサイトに置いとけば、読者にとっては同じ事じゃん」
というものを、あえて今から印刷物にするのって、なんていうか…どうなんだろう… (-_-;)
「いわゆる『同人誌』を作る意味はもう無いよ」
と言ってるわけじゃないので、そこは誤解しないでほしいのですけど。
同人誌・印刷物を作る事が楽しい人達が居るってのはよくわかってるつもりだし。
(かつての自分もそうでしたし。)
印刷物=環境を選ばず情報に触れる事の出来るメディアである事実は揺るがないわけだし。
ただ…
「自分達を表現できるメディアは同人誌以外に存在しないのだ」「これしかないのだ」
と思い込まないほうがいいんじゃないかなぁ…と。
それって、同人誌・印刷メディアの持ってる様々な可能性を、自分から狭める事に繋げてるような。
それと、人を束ねて、一つの「何か」を作る…
その「何か」にも、色んなモノがあるとも思う。
「これでなきゃいけないんだ」ってのは無いと思うのです。
とかなんとか言ってみたけど。
今現在、自分は実際に同人誌作ってないし。
せいぜい原稿頼まれてちょこちょこ描くぐらいで。
こゆことゴチャゴチャ言える立場にはないわけですが(爆)
でも、自分の描いたヘタレ原稿が印刷される過程を考えると、憂鬱になってくるのです…
編集作業、大変だろうな、とか。
今回はコピー本との事だから、コンビニとの往復や、コピー機占領も、精神的にツライだろうな、とか。
特に、実働部隊が、プライベートが忙しい人達ばかりってのもあるし…ホント大変だよなぁ、と。
で、自分の原稿を眺めた時、
「これって…そこまでの手間隙かけるほどの情報なのかな」と。
Webにペロンとアプすれば、それで終わっちゃいそうな情報なんですよね。只の静止画だし。
編集や製本に関わる人達が労力かけた分、何らかの形で結果的に報われるならいいのだけど…
これって実際どうなのよ? という不安が…
本当にこれでいいのか? このベクトルでいいのか?
そのベクトルで突き進んでていいのか? みたいな…
…あっ!! ??( ̄□ ̄;)!!
考えてみたら…この文章を原稿に書けば良かったのでは!? <今頃気付くなYO
って、同人誌にずらずら文章書いてあっても誰も読まないよね…(爆)
全然関係無い話だけど。
「お祭り」でふと思ったんですが…
インパクって、糸井氏なりの「Webメディアでの『お祭り』」を実現しようとしてたのかな、なんて今頃思ったりして。
ヲタクにとってのコミケみたいな、ああいう場・雰囲気と同様のモノを、Webの世界でも作ろうとしてたのかな、なんて。
(「糸井氏がコミケ知ってる」わけはないだろうから、糸井氏が今まで仕事してきたメディアに存在してた『お祭り』感覚なんでしょうけど。)
でも、頭固い人が多くて、そうはならなかったんでしょうかね。
政府関係の人や、企業の上の方の人達が、そういう「お祭りの雰囲気」を…肌で感じる事って無さそうだし。
感覚的に理解不能だったんじゃないのかな。そのへんに無理があったのかなぁ。
ぐはっ!
今日のは長すぎだYO… (;´Д`)
[ ツッコむ ]
2000/12/12(火) [n年前の日記]
#1 ビデオテープ
ビデオテープで、性能のいい(?)メーカのって、どこなんでしょう。
ビデオデッキとの相性にもよるのかな。
とりあえず、オイラのデッキは、Victorのテープとは合わないみたい。
そういやオイラのCD-Rドライブも、ちと好みがうるさくて。
三菱の安いCD-Rが、一番ピッタリくるみたいッス。それなら焼きミスが出ない。
そういうレベルのCD-Rドライブでは…
ホントに焼けたのかどうかも怪しいんじゃ…? (-_-;)
ビデオデッキとの相性にもよるのかな。
とりあえず、オイラのデッキは、Victorのテープとは合わないみたい。
そういやオイラのCD-Rドライブも、ちと好みがうるさくて。
三菱の安いCD-Rが、一番ピッタリくるみたいッス。それなら焼きミスが出ない。
そういうレベルのCD-Rドライブでは…
ホントに焼けたのかどうかも怪しいんじゃ…? (-_-;)
[ ツッコむ ]
1999/12/12(日) [n年前の日記]
#1 (NoTitle)ネット上にバックアッ...
ネット上にバックアップしてある「お気に入り」と、ローカルの「お気に入り」の間にずいぶん違いが出始めたので、「IEのお気に入り→HTML化」するOLSを探したり。しかし、どうも世の中では「お気に入り」の中でフォルダで管理している御仁は少ないと見受けられる。そういう構成の「お気に入り」を読ませると変なHTMLを吐き出すツール多数。皆さんずらーっとURL登録しているのか? それトホホでは? それともそんなにもたくさん登録しているオイラがトホホ者?
などとしょーもない悩みを抱きつつ、とりあえず _それなりのHTMLを吐き出すツール を発見。しかしスタイルシートを使った場合、NNではOKだがIEではダメという現象に見舞われたり。IEもまだスタイルシートに完全対応しきれてない事の証明ナリ。
仕方なく、出てきたHTMLを修正するPerlスクリプトを作成。そのうち欲が出てしまい、フレームで目次参照できるような形で出力できるよう、現在更なる仕様追加中。
と、今この文を書いててふと思ったけど。
最初から全部Perlで処理するスクリプトを書けばいいじゃんかー (´Д`;)
嗚呼、回り道。
元禄繚乱最終回見たですよ。
概ね良かったのだけど、最後のほうで出てきたCGの花が気になる。なぜあの場面で花? 放送事故? なわけはないか。演出? でも意図がわからない。あの場面で鈴木保奈美(だっけ?)の顔を見せちゃいけない理由でもあったのか? でもそれならもっと上手いごまかし方がありそう。屋外の風景カットを入れるとか、過去の映像を数カット短くインサートするとか <月並みだけど、でも不自然さは無いと思う
そうなるとやはり演出なのか。あの場面の二人のほわーんとした気持ちを花で表現しようとしたのか。でもそれだと『「へへへ、いくら声を出しても周りには聞こえねーぜ」「いやーおかーさーん」(花がポロリと落ちる)』ぐらいのお間抜け時代錯誤ギャグ系演出のような気も。うーむわからん。幾原監督のよくやってる、なんかこじつけっぽい演出意図でも隠されているのか? などと最後の最後で大いなる謎を残しつつ、終劇。
テライユキ(だっけ?)のパクリ問題について思ったり。最初からパクってる事をバラしながら公開してればこんなことにならなかったのと違うか。
「テライユキのデータ集買ったッス。いやマジスゲエ。試しにトレースしながらこういうの作ってみましたーってこれじゃパクリ同然ですが (;^_^A でもトレースしただけでもむっちゃ勉強になるデス。皆も店頭へレッツラゴーでデータ集ゲットあんどトレースしてワザを磨け! しかしこのようなデータ集を入手できるとはありがたいことです。くつぎ氏に大感謝。尊敬するデス! ぜひぜひ師匠と呼ばせてくださイイイイイ!」
とでも言いながら公開してれば、とか思ったり。それをまるで自分のオリジナルであるかのように黙ーーーって公開しちゃうから…大体くつぎ氏が「先人たちのノウハウが無ければ作れなかった」と何かの度に口にしてるのに、「ジブンハチガウデスヨ〜フフン」なんて感じを匂わせて公開してたのはカッコ悪過ぎる。こうなると他のデータだって本人が作ったものかどうか怪しい。どーせどっかから同じようにパクったんとちゃうの?って思われても仕方ない。信用回復には時間かかりそうですが、それだけの間抜けな事をしてたんだから反省しつつ頑張ってみてください、って感じでしょうか >作者さん
しかし逆に、プロならパクった事をバラすな、という考えもあるかもしれないですね。でもそれなら最初から人のデータ参考にするな、ゼロから自分で作れよ、というところまで私だったら言いたいです。でもそれは現実的じゃないですよね。極端な話、CGなんかは都築さんみたいに「ツールから自分で作れ」ってところの話にまでなってしまうかもですし。もっとも昔のCG作家(今だってナムコにそういう人がいたはず)は皆自分で作ってたわけですが >ツール
…なんか表現したいものと作る手法を分けて考えてないな、コレ。
オイラは、これ参考にしましたって情報はガンガン公開して問題無いと思うのですけどね。そこからその作家にしかできない味付け・構成・結果が出せればいいのじゃないかと。
例えばアニメの話ですが(このくらいしか例が出せないあたり自分の世界の狭さを露呈させてるけどー (;^_^A)、富野監督だって「ザブングルはコナンを目指した。でもかすりもしなかった」とか言ってたし、庵野監督だって「ガンダムの一話は何度も見て研究した」とか言ってたし、でもどちらの監督さんも参考にしたものとは違う独自の世界を完成させたたわけで。そういった、その作家だからこそ、という結果を最終的に出せさえすればオリジナルがなんであるかがバレていても問題無いはず。そこで変に隠そうとするからおかしな事に。作家の力量・人格も見えてこようというものかと。
…なんかズレてるかな? (^◇^;)
しかし自分の事棚に上げて言いたい放題。オタクってヤですね <と逃げるあたり、人格のダメっぽさが見えてこようというものかと… (´Д`;)
長い。ゴメン。
などとしょーもない悩みを抱きつつ、とりあえず _それなりのHTMLを吐き出すツール を発見。しかしスタイルシートを使った場合、NNではOKだがIEではダメという現象に見舞われたり。IEもまだスタイルシートに完全対応しきれてない事の証明ナリ。
仕方なく、出てきたHTMLを修正するPerlスクリプトを作成。そのうち欲が出てしまい、フレームで目次参照できるような形で出力できるよう、現在更なる仕様追加中。
と、今この文を書いててふと思ったけど。
最初から全部Perlで処理するスクリプトを書けばいいじゃんかー (´Д`;)
嗚呼、回り道。
元禄繚乱最終回見たですよ。
概ね良かったのだけど、最後のほうで出てきたCGの花が気になる。なぜあの場面で花? 放送事故? なわけはないか。演出? でも意図がわからない。あの場面で鈴木保奈美(だっけ?)の顔を見せちゃいけない理由でもあったのか? でもそれならもっと上手いごまかし方がありそう。屋外の風景カットを入れるとか、過去の映像を数カット短くインサートするとか <月並みだけど、でも不自然さは無いと思う
そうなるとやはり演出なのか。あの場面の二人のほわーんとした気持ちを花で表現しようとしたのか。でもそれだと『「へへへ、いくら声を出しても周りには聞こえねーぜ」「いやーおかーさーん」(花がポロリと落ちる)』ぐらいのお間抜け時代錯誤ギャグ系演出のような気も。うーむわからん。幾原監督のよくやってる、なんかこじつけっぽい演出意図でも隠されているのか? などと最後の最後で大いなる謎を残しつつ、終劇。
テライユキ(だっけ?)のパクリ問題について思ったり。最初からパクってる事をバラしながら公開してればこんなことにならなかったのと違うか。
「テライユキのデータ集買ったッス。いやマジスゲエ。試しにトレースしながらこういうの作ってみましたーってこれじゃパクリ同然ですが (;^_^A でもトレースしただけでもむっちゃ勉強になるデス。皆も店頭へレッツラゴーでデータ集ゲットあんどトレースしてワザを磨け! しかしこのようなデータ集を入手できるとはありがたいことです。くつぎ氏に大感謝。尊敬するデス! ぜひぜひ師匠と呼ばせてくださイイイイイ!」
とでも言いながら公開してれば、とか思ったり。それをまるで自分のオリジナルであるかのように黙ーーーって公開しちゃうから…大体くつぎ氏が「先人たちのノウハウが無ければ作れなかった」と何かの度に口にしてるのに、「ジブンハチガウデスヨ〜フフン」なんて感じを匂わせて公開してたのはカッコ悪過ぎる。こうなると他のデータだって本人が作ったものかどうか怪しい。どーせどっかから同じようにパクったんとちゃうの?って思われても仕方ない。信用回復には時間かかりそうですが、それだけの間抜けな事をしてたんだから反省しつつ頑張ってみてください、って感じでしょうか >作者さん
しかし逆に、プロならパクった事をバラすな、という考えもあるかもしれないですね。でもそれなら最初から人のデータ参考にするな、ゼロから自分で作れよ、というところまで私だったら言いたいです。でもそれは現実的じゃないですよね。極端な話、CGなんかは都築さんみたいに「ツールから自分で作れ」ってところの話にまでなってしまうかもですし。もっとも昔のCG作家(今だってナムコにそういう人がいたはず)は皆自分で作ってたわけですが >ツール
…なんか表現したいものと作る手法を分けて考えてないな、コレ。
オイラは、これ参考にしましたって情報はガンガン公開して問題無いと思うのですけどね。そこからその作家にしかできない味付け・構成・結果が出せればいいのじゃないかと。
例えばアニメの話ですが(このくらいしか例が出せないあたり自分の世界の狭さを露呈させてるけどー (;^_^A)、富野監督だって「ザブングルはコナンを目指した。でもかすりもしなかった」とか言ってたし、庵野監督だって「ガンダムの一話は何度も見て研究した」とか言ってたし、でもどちらの監督さんも参考にしたものとは違う独自の世界を完成させたたわけで。そういった、その作家だからこそ、という結果を最終的に出せさえすればオリジナルがなんであるかがバレていても問題無いはず。そこで変に隠そうとするからおかしな事に。作家の力量・人格も見えてこようというものかと。
…なんかズレてるかな? (^◇^;)
しかし自分の事棚に上げて言いたい放題。オタクってヤですね <と逃げるあたり、人格のダメっぽさが見えてこようというものかと… (´Д`;)
長い。ゴメン。
[ ツッコむ ]
以上、27 日分です。










回転体やベベルとか厚み付け(ソリッド化)とかブーリアン等の機能も全く無いです。
直線からパイプ形状を作り出す、パイプ作成機能が少し便利かな、といった印象です。
最近の統合型3Dソフトと比較すると、剥き身の彫刻刀みたいなソフトですよね。
そんなレトロで無骨な雰囲気も、嫌いじゃなかったりします。
ちなみに、3DACE上でOBJ形式でモデルを出力する前に
☆「オプション」→「フォーマット別設定」のOBJタブをクリック
☆「色はグループ別ではなくマテリアル別で書き出し」と
「書き出し時にマテリアルファイルも書き出し」の両方にチェックを入れておく
と、objファイルと同じディレクトリにmtlファイルが書き出されます。
その後に、Blender(2.93LTSで確認)のインポート機能を使ってobjファイルを読み込むと
マテリアル(色&テクスチャ画像の参照情報)を持ったモデルが再現できます。
しかし、Blender上で確認すると色合いが微妙に薄くなってしまっているうえに、
スペキュラーの数値が高めに設定されていて少しテカっています(要調整)。
さらに、モデルを全選択してTabキーで編集モードに入ると、辺の大部分に
「シャープ」設定が施されています(デフォルト設定だと水色の二重線で表示)。
全選択後に辺メニューから「シャープ設定をクリア」を実行すると良いかと思います。
エッジが角ばった感じを残したいなら、クリアしなくても良いかもしれません。
そんな面倒な受け渡しをしなくても、最初からBlenderでモデリングすれば良いという話で(笑)。
年代物のrokファイルとかxファイルとかを、コンバートして蘇生する用途ぐらいには使えるかも…。
さすがに、私も現在はBlender 2.93LTSをメインに使用しています。
サブPC(Linux Mint)にはローポリ小物作成用にWings3Dを入れてあります。
長文コメントで失礼しました。
お身体をお大事になさってください。