2015/12/12(土) [n年前の日記]
#1 [dxruby] 一覧内で選択してることを示す見せ方で少し悩んでるところ
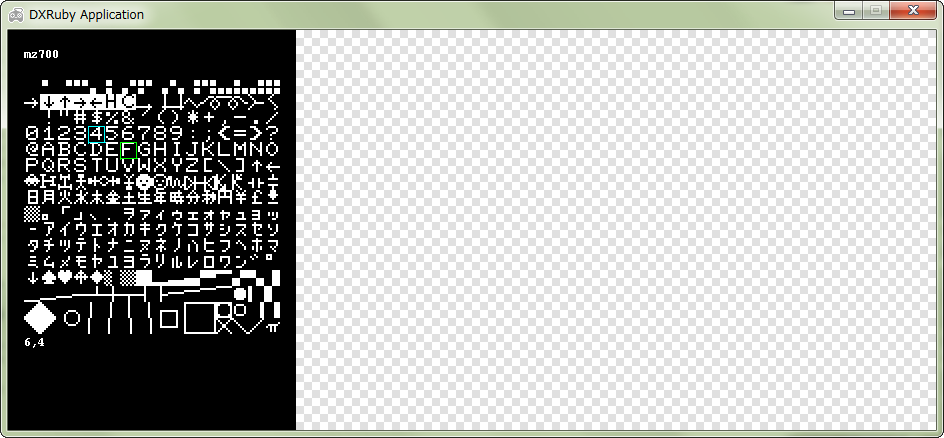
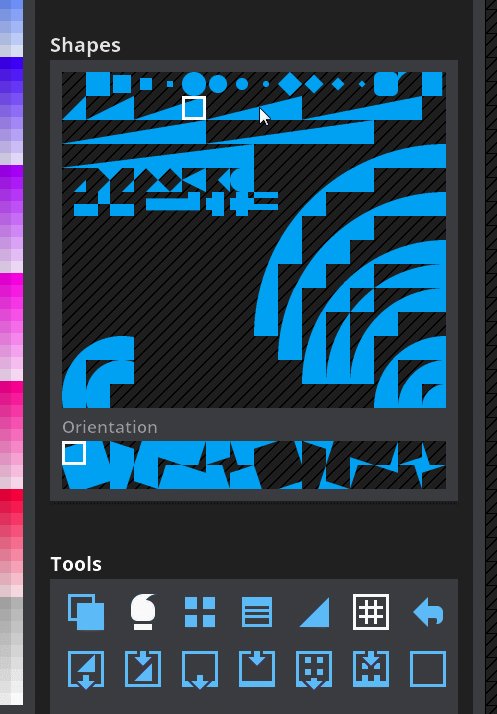
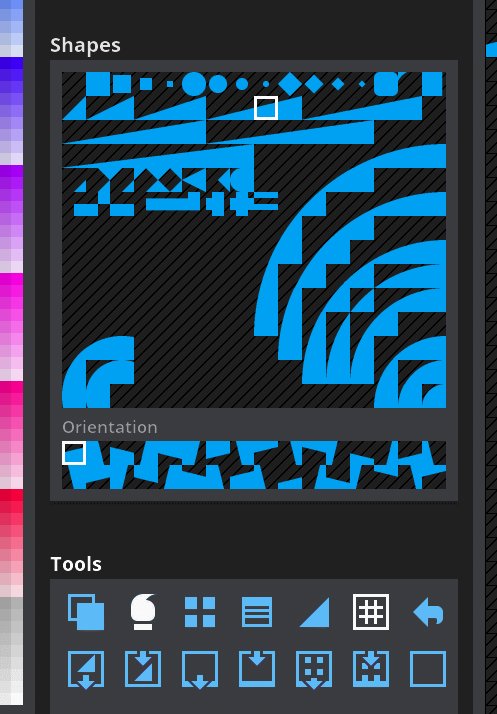
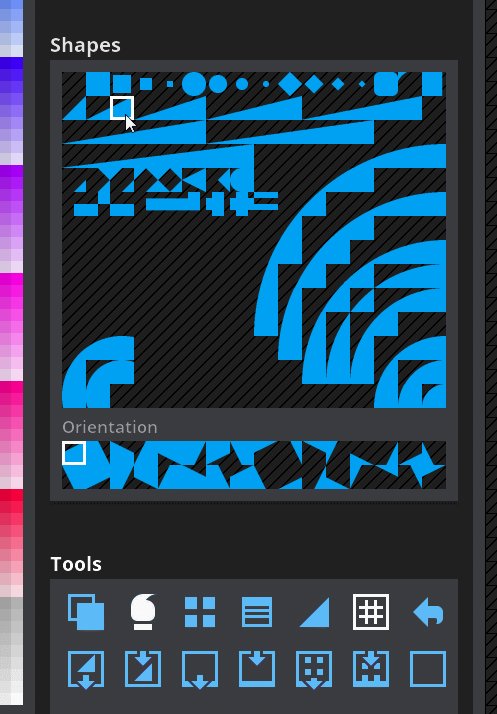
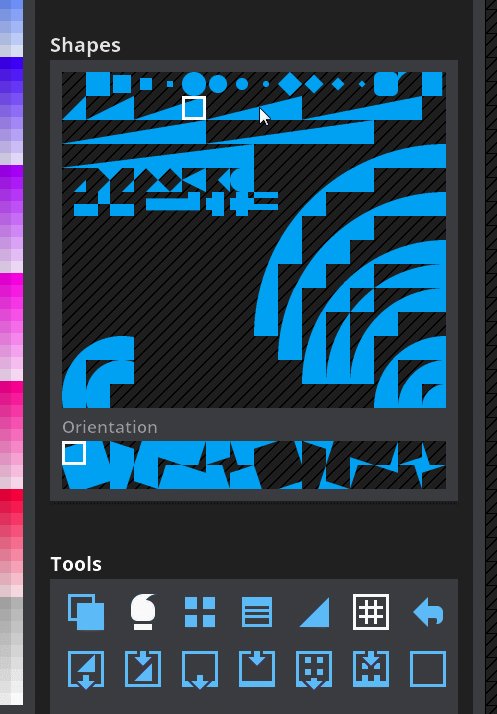
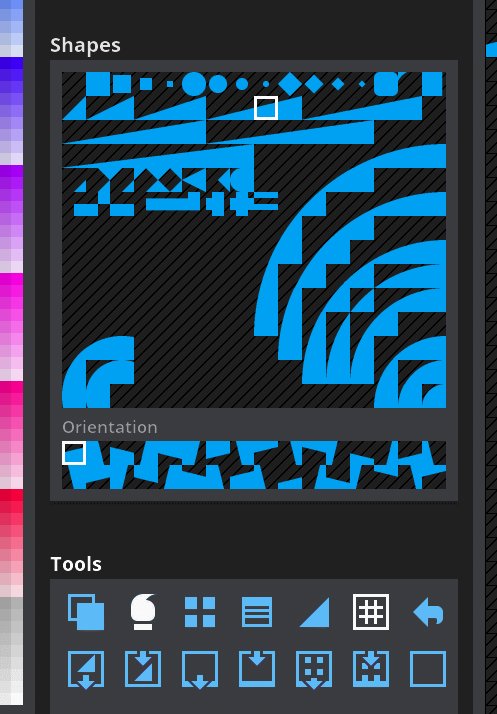
DXRubyを使ってこういうものを作ろうとしているところなのですが。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
◎ 他のソフトの見せ方。 :
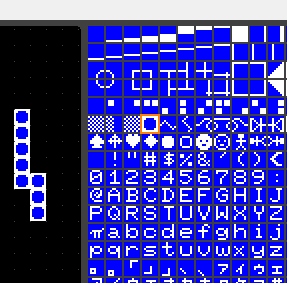
MZ-700 Character Editor(CGE7.exe)の見せ方。

キャラクタを隙間を空けつつ一覧表示して、枠で囲んでる。
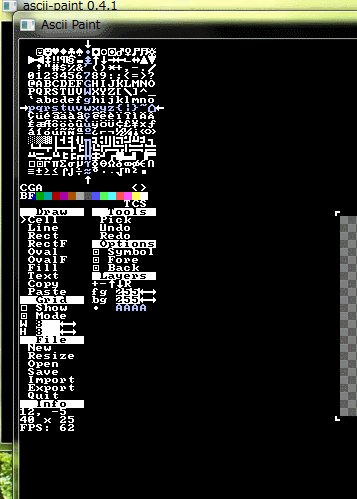
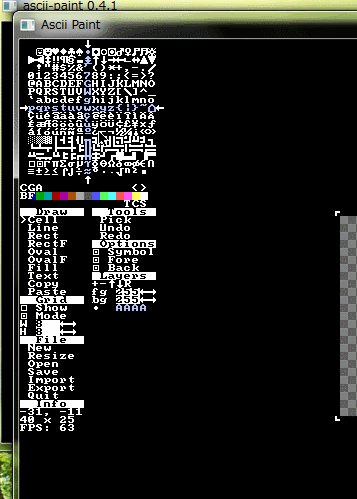
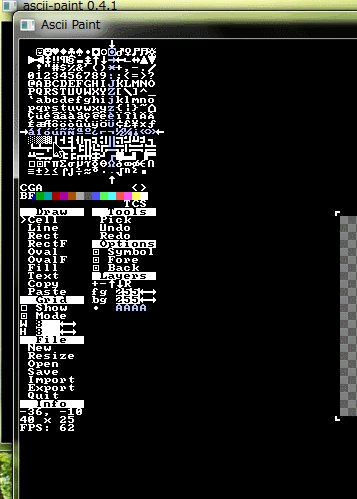
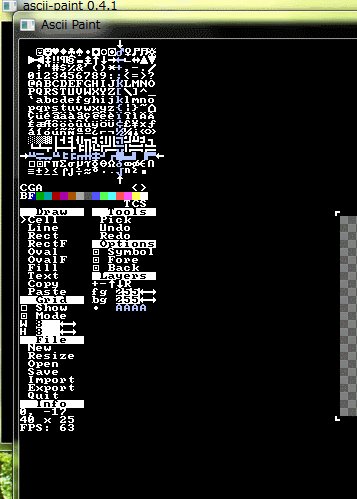
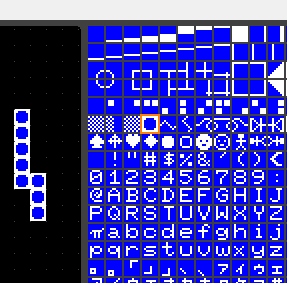
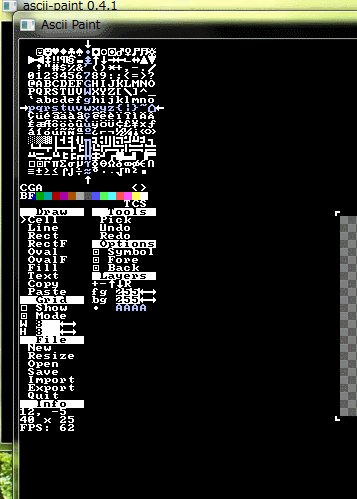
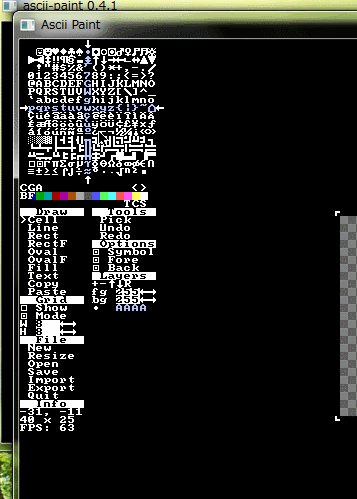
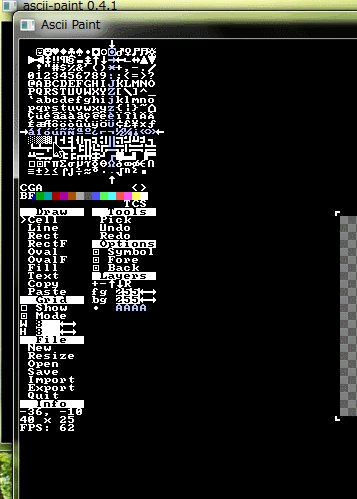
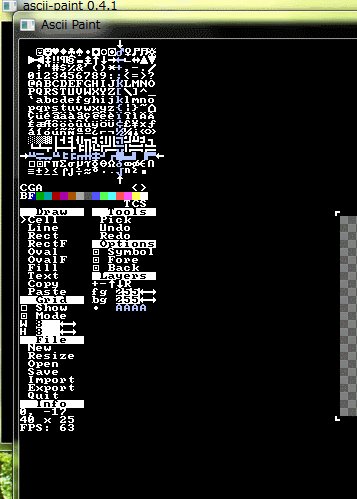
Ascii Paint Fork版の見せ方。
一覧の上下左右に矢印を表示しつつ、選ばれてる行と列の色を変えて、「この行・列が選ばれてますよ」と伝えてる。また、マウスカーソルが動いてる最中、その下に枠を表示したりしていない。「マウスカーソルがあるんだから分かるだろ?」ということだろうか。
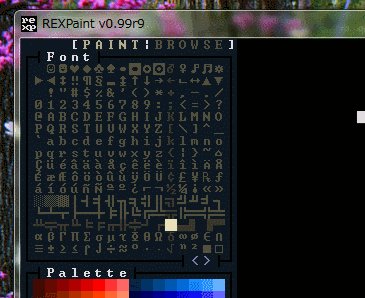
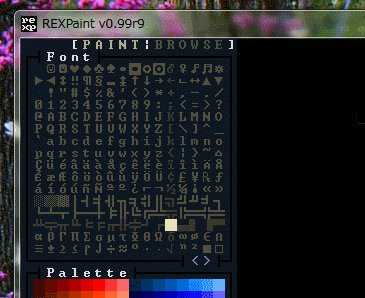
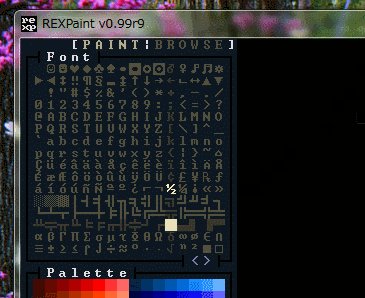
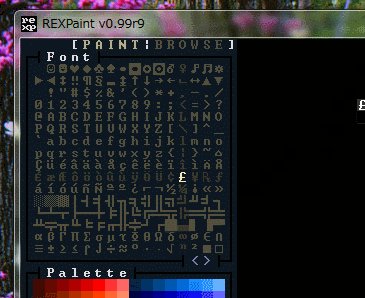
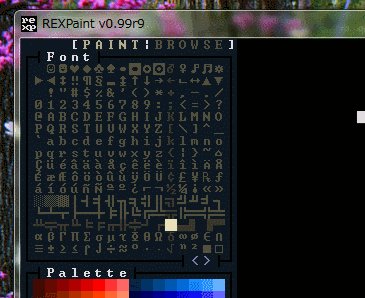
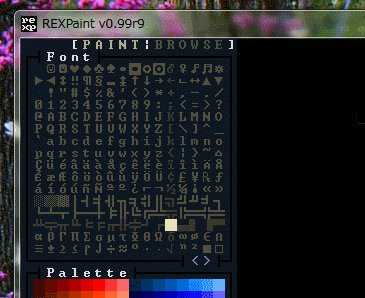
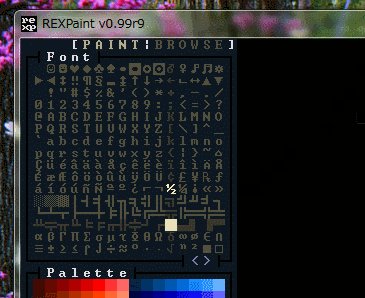
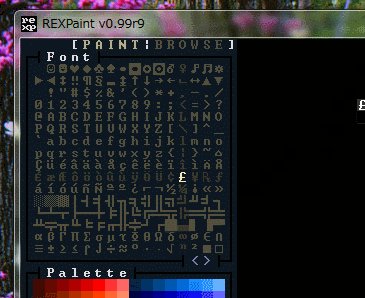
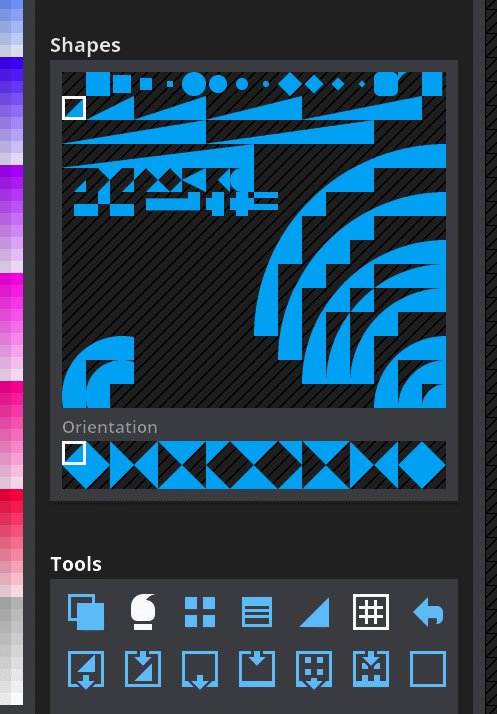
REXPaintの見せ方。
選ばれてる行と列の色を変えつつ、さらに、選ばれてる文字以外は明るさを落としている。また、マウスカーソルの下の文字は明るく表示して、「今クリックするとこのキャラクタが選ばれます」と伝えてる。
Tixelの見せ方。
枠で囲んでる。おそらく枠は、選んでるキャラクタを若干隠してしまうぐらいの太さで描かれてる。
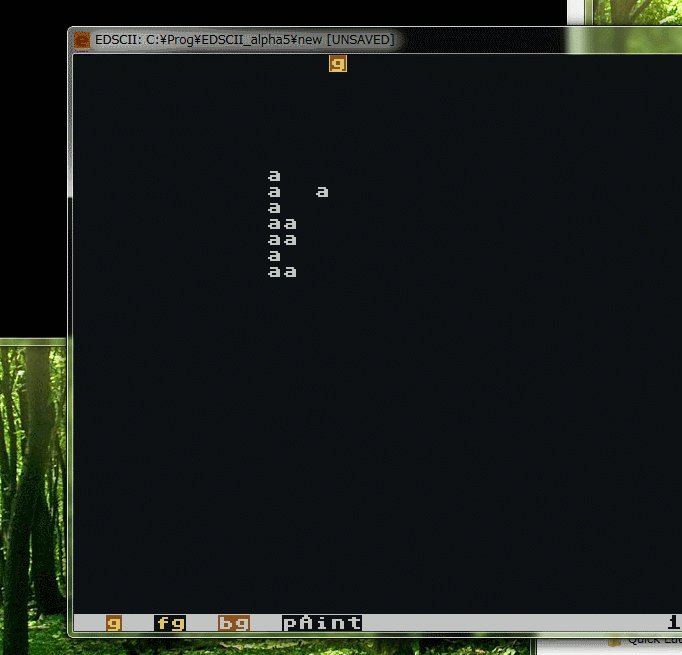
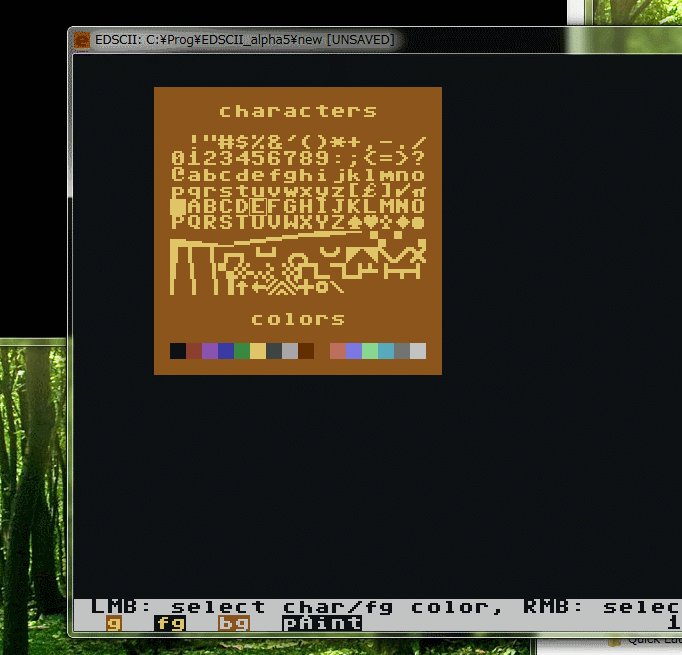
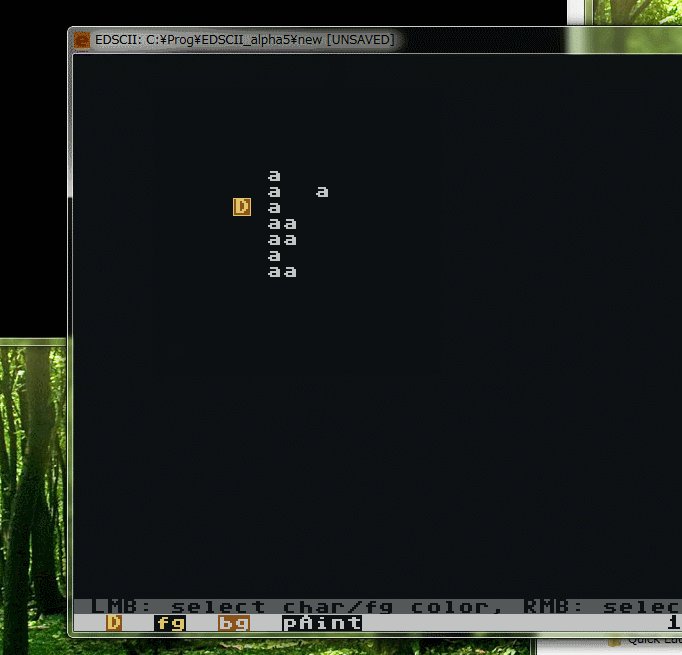
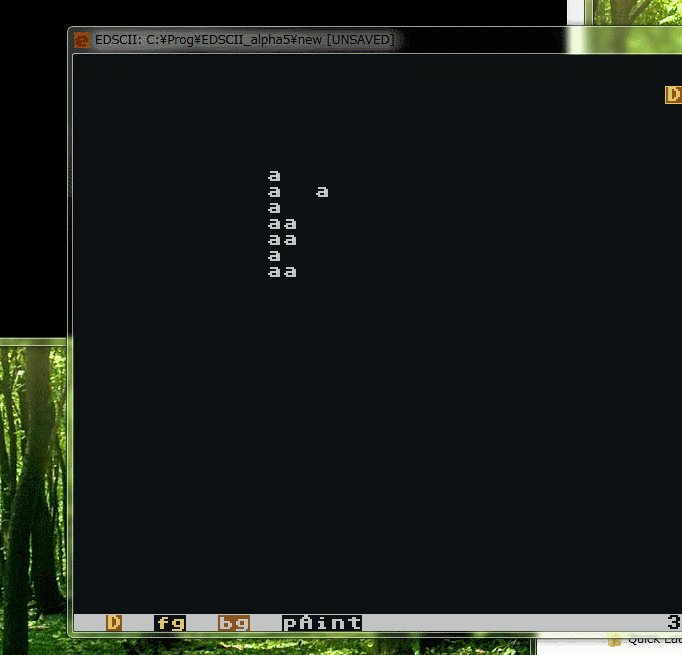
EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
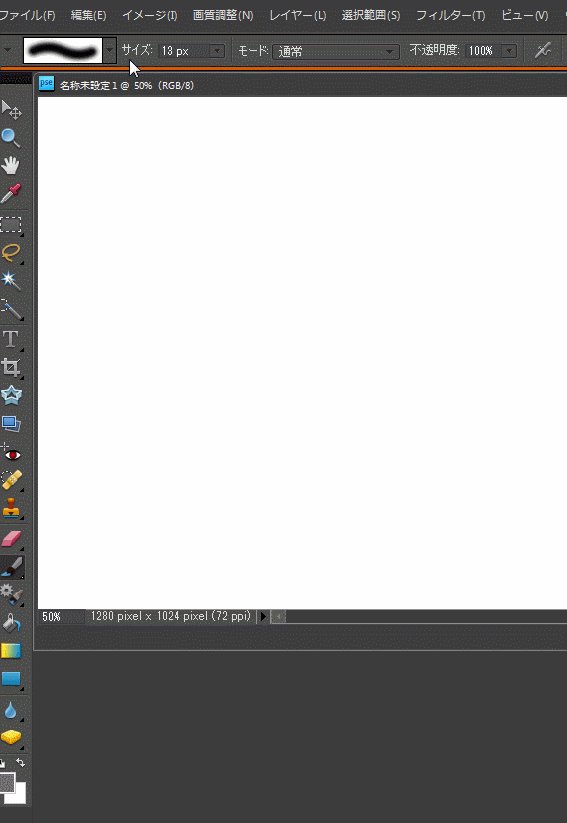
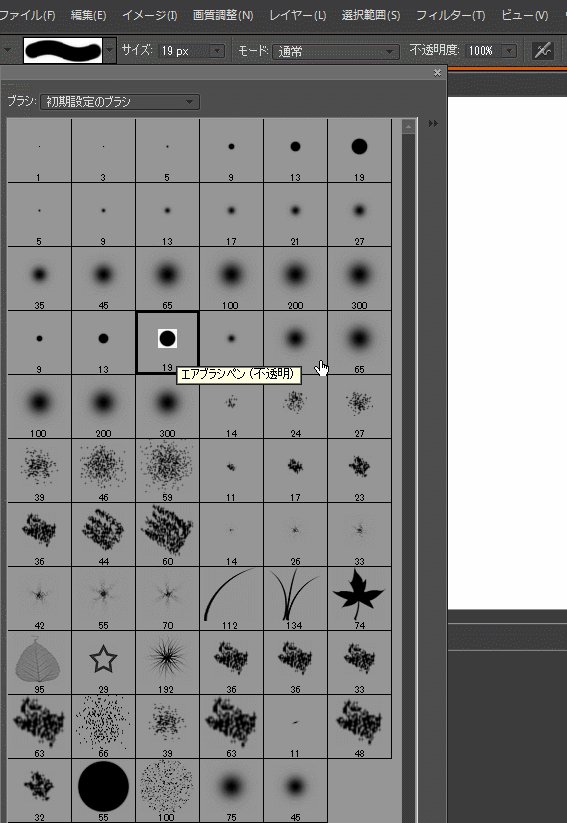
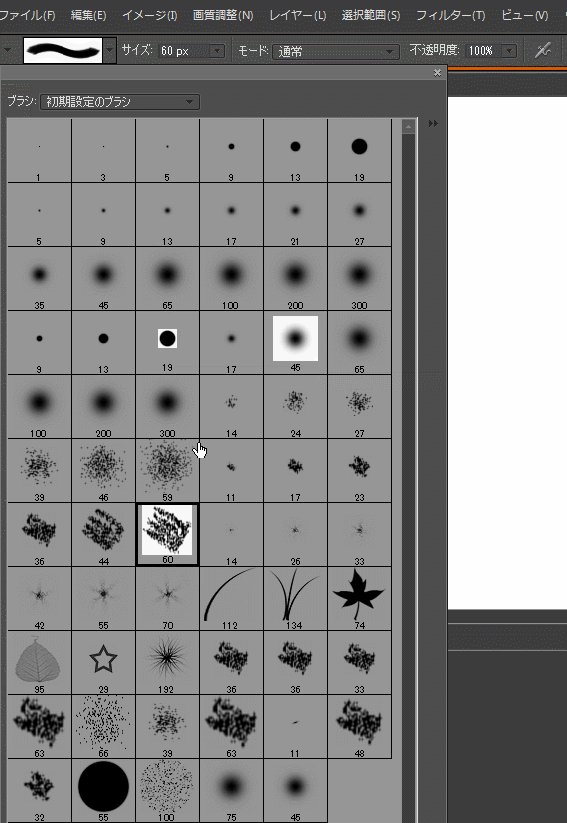
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
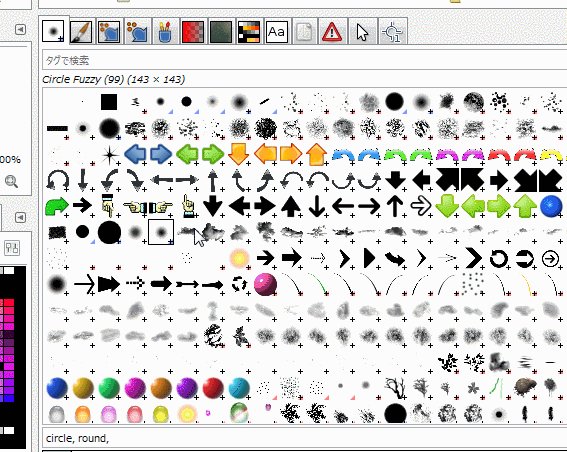
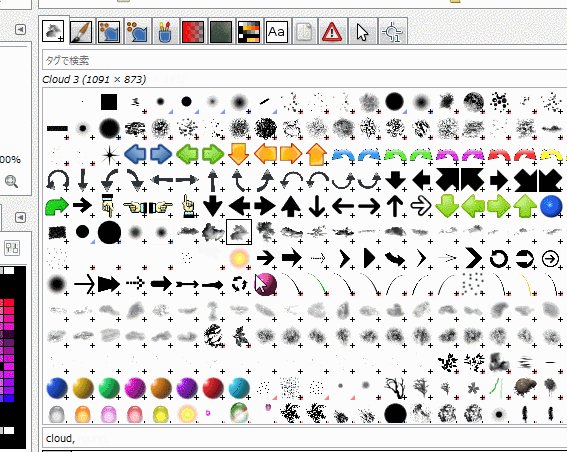
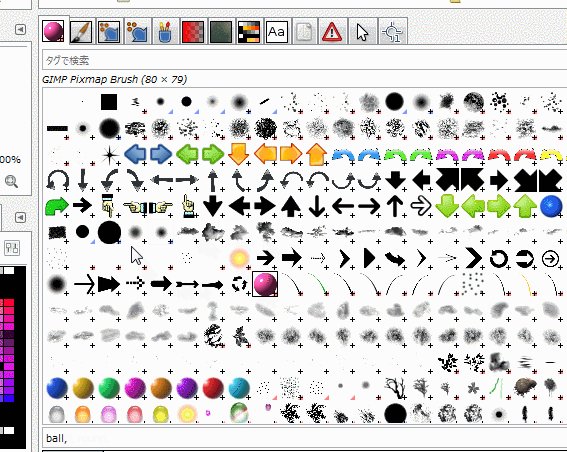
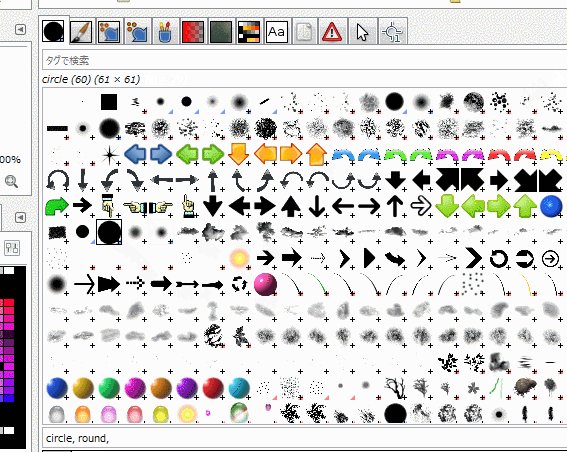
GIMPの見せ方。 黒枠で囲んでる。

Ascii Paint Fork版の見せ方。

REXPaintの見せ方。

Tixelの見せ方。

EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
GIMPの見せ方。 黒枠で囲んでる。
◎ まとめると。 :
「ここが選ばれてますよ」と示す見せ方としては…。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 枠で囲む。
- 色を変える。
- 明るさを変える。
- 点滅させる。
- 反転表示する。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 選ばれる対象が小さい時は何かつけたほうがいいのかも。じゃないと、どれが選ばれそうか分からない。
- 対象が大きい場合は、マウスカーソルがあるんだから、あえて「これが選ばれそうだよ」と伝えなくてもいいのかもしれず。
[ ツッコむ ]
#2 [anime] ウルトラマンX、隊長さんの回
素晴らしい。この回は凄い。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
[ ツッコむ ]
以上、1 日分です。