2015/12/01(火) [n年前の日記]
#1 [pc] ELECOM M-XGM10UB、ダメかもしれん
昨日購入した ELECOM M-XGM10UBRD を一晩使ってみたけれど。このマウス、ダメかもしれん。(自分にとっては。)
兎にも角にも拡張ボタンが押しづらい。これは厳しい。
音からして違うことに気づいたり。旧製品 M-XG1UB は拡張ボタンが「コチ、コチ」って感じだけど、新製品 M-XGM10UB は「カキッ! カキッ!」なわけで。
近所一帯が静まり返った深夜、部屋中に響き渡る「カキッ! カキッ!」。これはさすがに隣室から苦情が出るかもしれぬ。あるいは万が一職場で使おうものなら「カチャカチャカチャ、ターン!」ぐらいのレベルでウザがられる予感。…いやまあ、ちょっとオーバーに書いてますけど、そのぐらいの印象の違いが。
力を入れないと「カキッ!」にならないのもツライ。旧製品は、タブブラウザのタブを山ほど開いて、拡張ボタンを「コチコチコチコチコチ」と連打してあっという間にタブを閉じられたけど。新製品は、「ふんぬっ!(カキッ!)…ふぬうっ!(カキッ!)」って感じで、もう右肩がバキバキになってしまって痛み出してしまったり。
深夜の通販番組で、「今日からあなたも肩がバッキバキ! 新世代エクササイズマウス! ELECOM M-XGM10UB!」とCMを打てるんじゃないかなあ、ってぐらいにコイツはキツイ。…いやホント、右肩が痛くなって「イテテテ。今日はもう寝よう」となったぐらいに押しづらい。まあ、旧製品がそれだけ押しやすかった、ってことなんですけど。
要は、このシリーズ、5ボタンマウスじゃなくて、3ボタンマウス相当になったのかもしれず。盆と正月ぐらいしか拡張ボタンを押さない人なら不満は出ないのかもしれないけれど、四六時中拡張ボタンを連打してきた自分にとっては、絶望的なまでに合わないシリーズになってしまいましたとさ。とっぴんぱらりのぷう。
兎にも角にも拡張ボタンが押しづらい。これは厳しい。
音からして違うことに気づいたり。旧製品 M-XG1UB は拡張ボタンが「コチ、コチ」って感じだけど、新製品 M-XGM10UB は「カキッ! カキッ!」なわけで。
近所一帯が静まり返った深夜、部屋中に響き渡る「カキッ! カキッ!」。これはさすがに隣室から苦情が出るかもしれぬ。あるいは万が一職場で使おうものなら「カチャカチャカチャ、ターン!」ぐらいのレベルでウザがられる予感。…いやまあ、ちょっとオーバーに書いてますけど、そのぐらいの印象の違いが。
力を入れないと「カキッ!」にならないのもツライ。旧製品は、タブブラウザのタブを山ほど開いて、拡張ボタンを「コチコチコチコチコチ」と連打してあっという間にタブを閉じられたけど。新製品は、「ふんぬっ!(カキッ!)…ふぬうっ!(カキッ!)」って感じで、もう右肩がバキバキになってしまって痛み出してしまったり。
深夜の通販番組で、「今日からあなたも肩がバッキバキ! 新世代エクササイズマウス! ELECOM M-XGM10UB!」とCMを打てるんじゃないかなあ、ってぐらいにコイツはキツイ。…いやホント、右肩が痛くなって「イテテテ。今日はもう寝よう」となったぐらいに押しづらい。まあ、旧製品がそれだけ押しやすかった、ってことなんですけど。
要は、このシリーズ、5ボタンマウスじゃなくて、3ボタンマウス相当になったのかもしれず。盆と正月ぐらいしか拡張ボタンを押さない人なら不満は出ないのかもしれないけれど、四六時中拡張ボタンを連打してきた自分にとっては、絶望的なまでに合わないシリーズになってしまいましたとさ。とっぴんぱらりのぷう。
[ ツッコむ ]
#2 [pc] 旧製品 ELECOM M-XG1UBを探しに出かけたり
「新製品はダメだ。コレは合わない」「旧製品を入手しないとツライ」と完全に分かってしまったので、市内のお店を自転車で回って、旧製品を探しまくったり。
家電店はもちろん、古いマウスをうっかり置き続けてそうなホームセンターも覗いてみたり。もし見つからなかった場合、手元にある壊れた個体を修理できないか模索するだろうから、Y型ドライバーも入手しないといかんのだけど、ひょっとするとホームセンターならY型ドライバーも置いてあったりしないかなと。
Y型ドライバーは、最初に回ったホーマックで見つかったので購入。てっきりAmazonじゃないと購入できないぐらいに珍しいドライバーなのかと思ってたけど、ホームセンターにも一応置いてあるのだな…。
その後、ダイユーエイト、ケーズデンキ、サンデー、ヤマダ電機を回ってみたけど。最後の最後、ヤマダ電機で、旧製品に遭遇。ラッキーだった。
ヤマダ電機も、店頭の展示棚には旧製品が一つも無くて肩を落としたけれど。ダメ元で、レジの店員さんに型番を伝えつつ尋ねてみたところ、レジの機械を「カチャカチャカチャ、ターン!」と操作しながら「データ上は倉庫に一つありそうなので探してみますね」との返事で。しかも、倉庫には色違いで2つも在庫があったとのこと。店員さん、ありがとう。本当にありがとう。尋ねてみてよかった。「そんなのあるわけないですよ」と養豚場のブタでもみるかのように冷たい目で言われるのだろうなーと予想してたので、マジで感謝ッス。
店員さんの話によると、先日、メーカの営業の方がやってきて、展示棚をごっそり入れ替えていったそうで。なるほど、それで、ケーズデンキもヤマダ電機も、店頭には新製品しか並んでなかったのか…。
せっかくだから調子に乗って2つとも購入。M-XG1UBBK と M-XG1UBSV。このタイミングで買っておかないと、おそらく今後、このマウスとは二度と巡り合えない気がする…。そしておそらく、これで計算上は、1台1年 x 2個で、2年程度は持ってくれるはず。…初期不良品でなければ、だけど。
帰宅後、2つとも動作チェック。一応動いたので大丈夫そう。もっとも、耐久性に関してハズレの個体を掴んでたら、あっという間に壊れる可能性もあるわけで。
仮に保証期間中に壊れたとして、保証書を持って店頭に持ち込んでみても、どうせ在庫は無いから交換できないだろうし。その場合は少々面倒くさいことになるんだろうな。
TTC製のロータリーエンコーダが入手できれば、自分で半田付けして修理できそうだけど。どうにかならないものか。まだ、A4tech製のマウスのほうが、部品を入手できる可能性がありそうな。
家電店はもちろん、古いマウスをうっかり置き続けてそうなホームセンターも覗いてみたり。もし見つからなかった場合、手元にある壊れた個体を修理できないか模索するだろうから、Y型ドライバーも入手しないといかんのだけど、ひょっとするとホームセンターならY型ドライバーも置いてあったりしないかなと。
Y型ドライバーは、最初に回ったホーマックで見つかったので購入。てっきりAmazonじゃないと購入できないぐらいに珍しいドライバーなのかと思ってたけど、ホームセンターにも一応置いてあるのだな…。
その後、ダイユーエイト、ケーズデンキ、サンデー、ヤマダ電機を回ってみたけど。最後の最後、ヤマダ電機で、旧製品に遭遇。ラッキーだった。
ヤマダ電機も、店頭の展示棚には旧製品が一つも無くて肩を落としたけれど。ダメ元で、レジの店員さんに型番を伝えつつ尋ねてみたところ、レジの機械を「カチャカチャカチャ、ターン!」と操作しながら「データ上は倉庫に一つありそうなので探してみますね」との返事で。しかも、倉庫には色違いで2つも在庫があったとのこと。店員さん、ありがとう。本当にありがとう。尋ねてみてよかった。「そんなのあるわけないですよ」と養豚場のブタでもみるかのように冷たい目で言われるのだろうなーと予想してたので、マジで感謝ッス。
店員さんの話によると、先日、メーカの営業の方がやってきて、展示棚をごっそり入れ替えていったそうで。なるほど、それで、ケーズデンキもヤマダ電機も、店頭には新製品しか並んでなかったのか…。
せっかくだから調子に乗って2つとも購入。M-XG1UBBK と M-XG1UBSV。このタイミングで買っておかないと、おそらく今後、このマウスとは二度と巡り合えない気がする…。そしておそらく、これで計算上は、1台1年 x 2個で、2年程度は持ってくれるはず。…初期不良品でなければ、だけど。
帰宅後、2つとも動作チェック。一応動いたので大丈夫そう。もっとも、耐久性に関してハズレの個体を掴んでたら、あっという間に壊れる可能性もあるわけで。
仮に保証期間中に壊れたとして、保証書を持って店頭に持ち込んでみても、どうせ在庫は無いから交換できないだろうし。その場合は少々面倒くさいことになるんだろうな。
TTC製のロータリーエンコーダが入手できれば、自分で半田付けして修理できそうだけど。どうにかならないものか。まだ、A4tech製のマウスのほうが、部品を入手できる可能性がありそうな。
[ ツッコむ ]
2015/12/02(水) [n年前の日記]
#1 [cg_tools][dxruby] あえて制限をつけながらCGでお絵かきしてみる
HDD内を整理してる最中、
_TixelというCGソフトを以前試用したこと
を思い出して。もしかすると更新されて強化されてたりしないかと、配布ページというかフォーラムを覗いてみたのだけど。
_Tixel v0.56 (ALPHA) + Tixel Library V1.0 (Use Tixel images in your games)
_Tixel v0.5 ALPHA - ロゴやアイコン素材作成に最適!シェイプベースの2Dタイルペイントソフト!アルファ版!
なんだかファイルが無くなってるようで、ちと残念。
そこでふと、この手のノリでお絵描きできるソフト ―― 何か制限をつけることで誰でも気軽にお絵描きできるソフトには、どんなものがあるのだろうと気になってきたり。少しググって探してみたので、一応メモ。
環境は Windows7 x64。
_Tixel v0.56 (ALPHA) + Tixel Library V1.0 (Use Tixel images in your games)
_Tixel v0.5 ALPHA - ロゴやアイコン素材作成に最適!シェイプベースの2Dタイルペイントソフト!アルファ版!
なんだかファイルが無くなってるようで、ちと残念。
そこでふと、この手のノリでお絵描きできるソフト ―― 何か制限をつけることで誰でも気軽にお絵描きできるソフトには、どんなものがあるのだろうと気になってきたり。少しググって探してみたので、一応メモ。
環境は Windows7 x64。
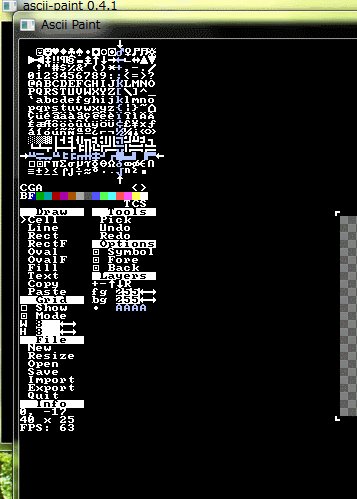
◎ Ascii-Paint fork :
_bpio / ascii-paint - Bitbucket
_ascii animator
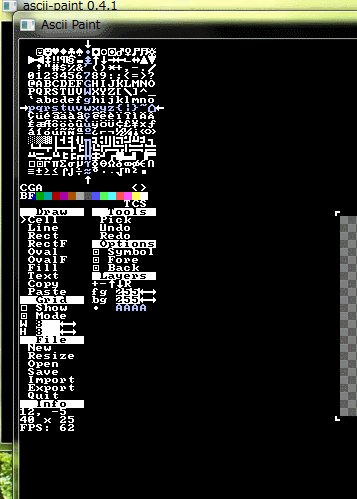
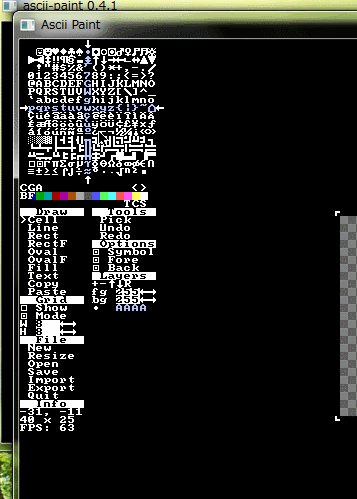
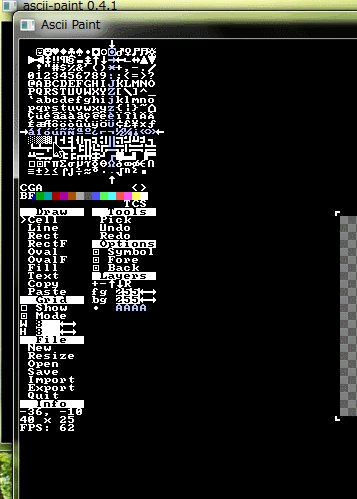
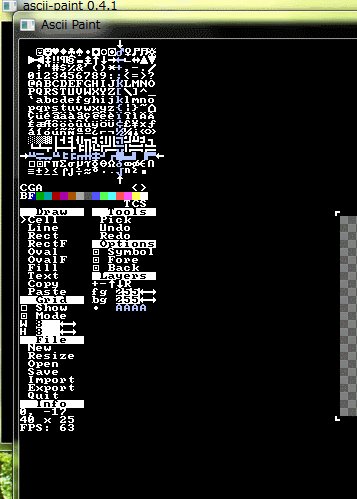
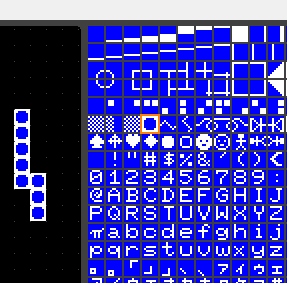
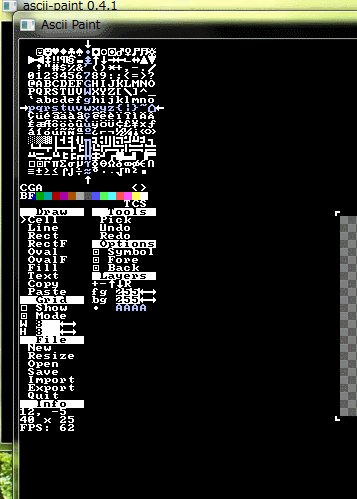
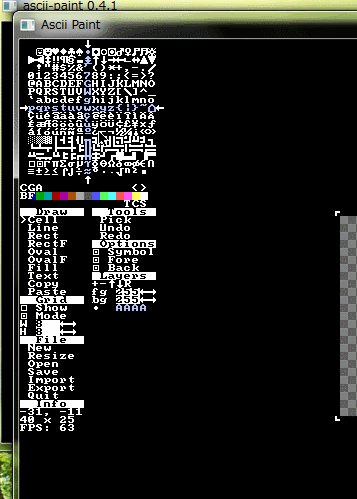
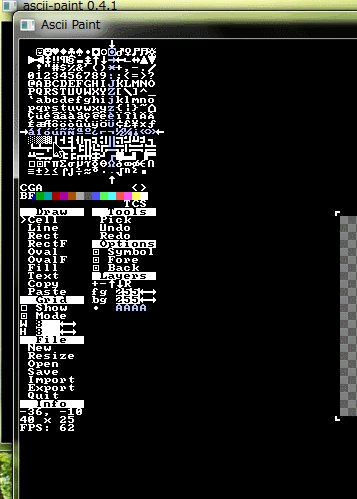
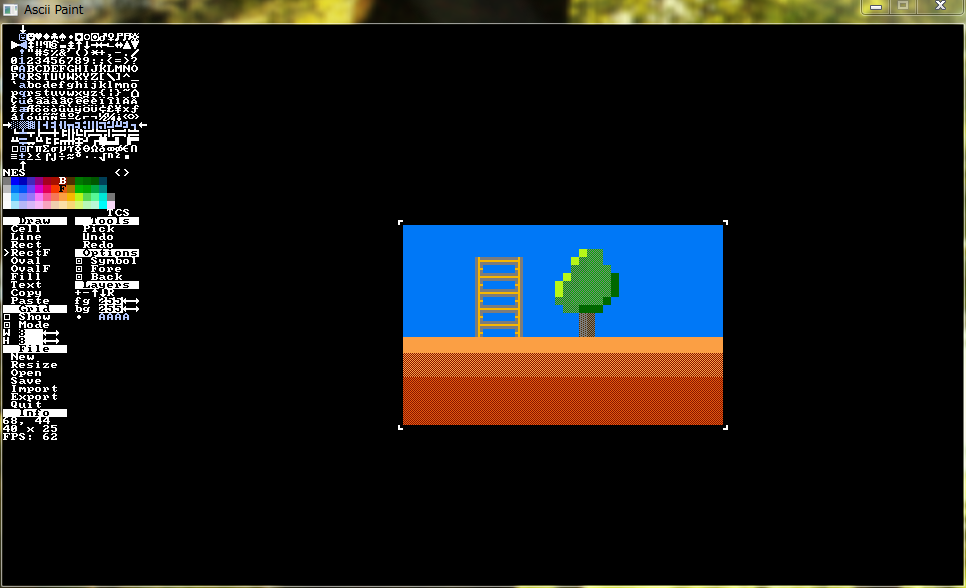
_ascii-paint をforkした版らしい。英語圏フォントの文字一覧の中から、文字を選んで、色も選んで、マウスの左クリックで描いていく感じのソフト。
色選択は、「f」が前景色、「B」が背景色として選ばれている、ということらしい。パレット部分のすぐ上の「< >」をクリックすると、パレット種類を変更できる。ファミコン(NES)パレットも用意されてるあたりはイイ感じ。
オリジナル版とfork版の違いは、UIを練り直したとか、レイヤー機能が追加されてるあたりだろうか…? 他にも違いがありそうだけど。
描画領域を拡大表示できないのがちょっとツライ気もした。Windowsの拡大鏡(Win + 「+」)を使えば少しは違うだろうか。
_ascii animator
_ascii-paint をforkした版らしい。英語圏フォントの文字一覧の中から、文字を選んで、色も選んで、マウスの左クリックで描いていく感じのソフト。
色選択は、「f」が前景色、「B」が背景色として選ばれている、ということらしい。パレット部分のすぐ上の「< >」をクリックすると、パレット種類を変更できる。ファミコン(NES)パレットも用意されてるあたりはイイ感じ。
オリジナル版とfork版の違いは、UIを練り直したとか、レイヤー機能が追加されてるあたりだろうか…? 他にも違いがありそうだけど。
描画領域を拡大表示できないのがちょっとツライ気もした。Windowsの拡大鏡(Win + 「+」)を使えば少しは違うだろうか。
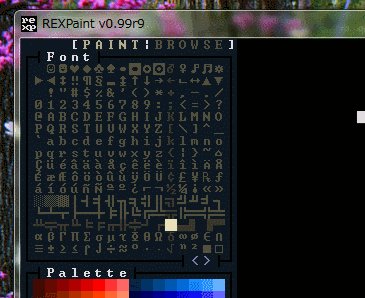
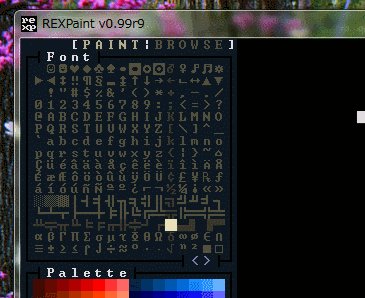
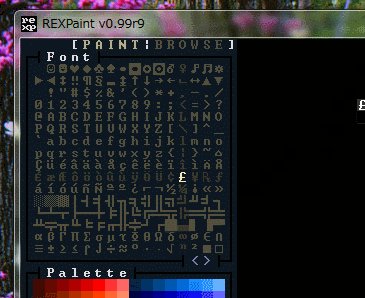
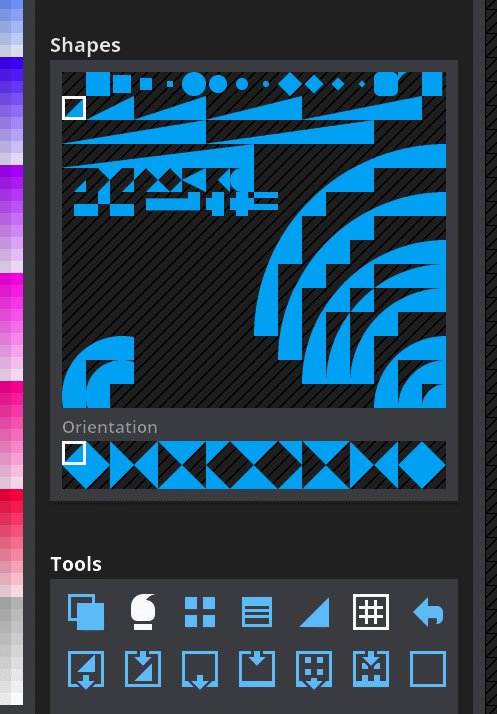
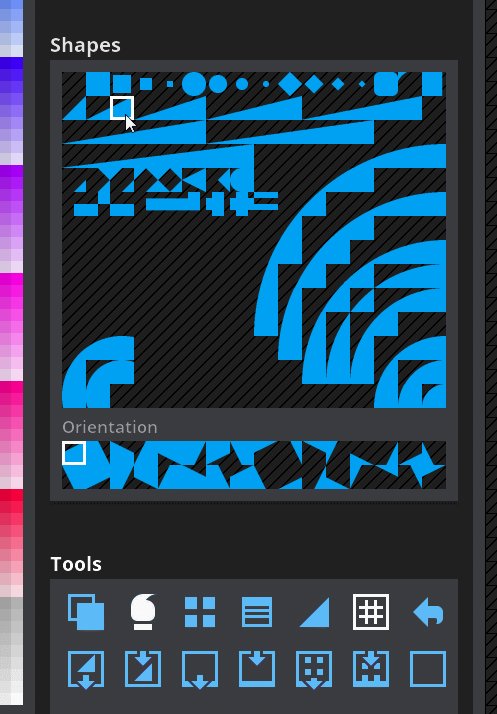
◎ REXPaint :
_Home | REXPaint - A powerful and user-friendly ASCII art editor by Grid Sage Games
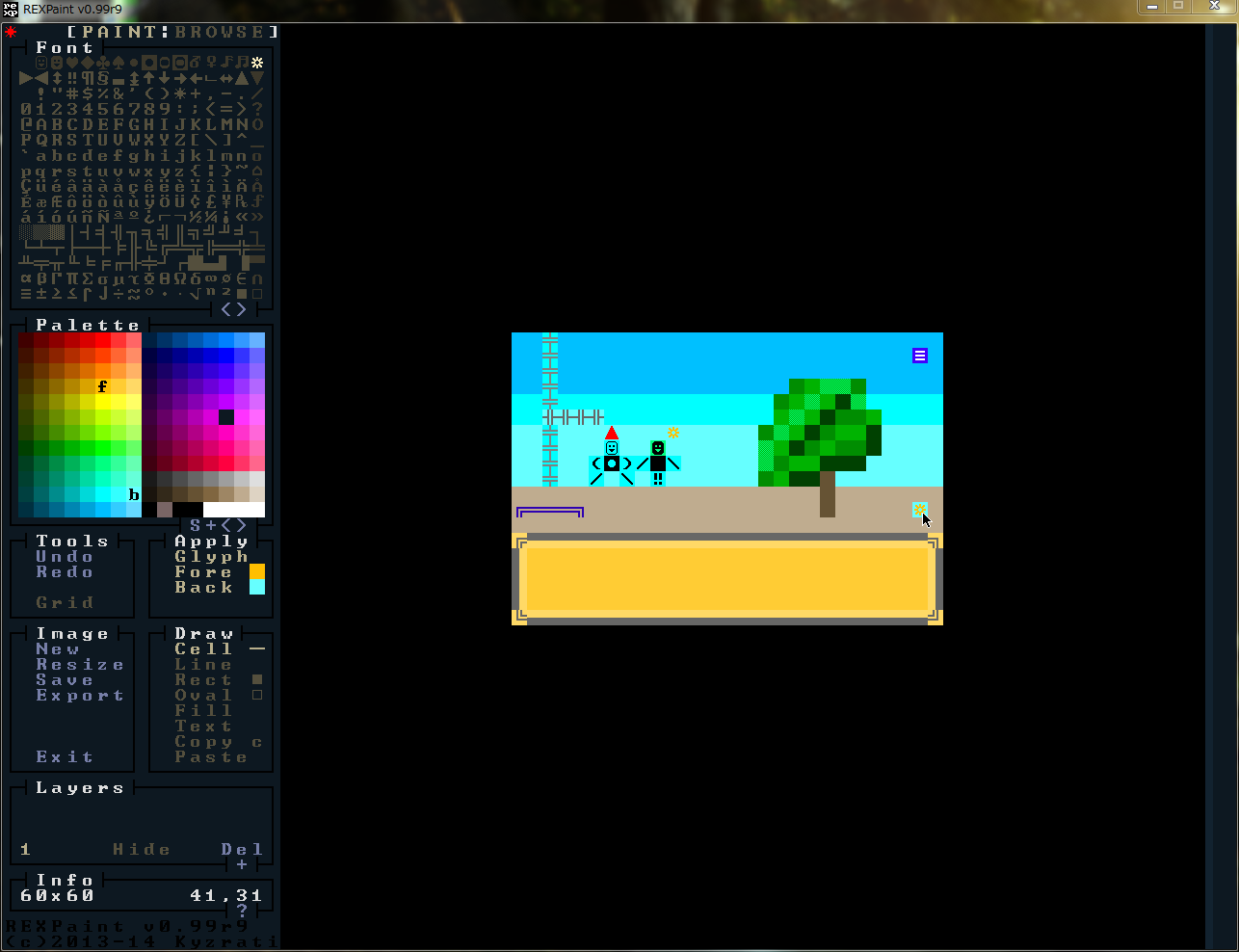
Ascii-Paint fork版を更に改良したのか、インスパイアされたのか、とにかくそんな感じのソフトらしい。
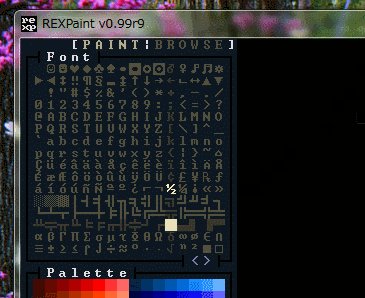
Ascii-Paintと違って、文字一覧の右下にある「< >」をクリックすると画面の拡大縮小ができる。ありがたや。その代り、パレット種類を選ぶことはできないっぽい。
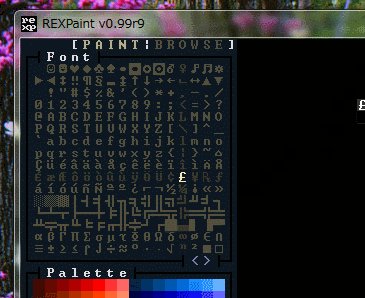
これも、「f」「B」が、前景色と背景色を示している。カラーパレットの上で左クリックで前景色、右クリックで背景色を選べる。と思ったけど、なんだか時々パレット値が書き換わってしまう。なんでや。
Ascii-Paint fork版を更に改良したのか、インスパイアされたのか、とにかくそんな感じのソフトらしい。
Ascii-Paintと違って、文字一覧の右下にある「< >」をクリックすると画面の拡大縮小ができる。ありがたや。その代り、パレット種類を選ぶことはできないっぽい。
これも、「f」「B」が、前景色と背景色を示している。カラーパレットの上で左クリックで前景色、右クリックで背景色を選べる。と思ったけど、なんだか時々パレット値が書き換わってしまう。なんでや。
◎ C64 ASCII Art Editor :
_RADSoft.pl - Software
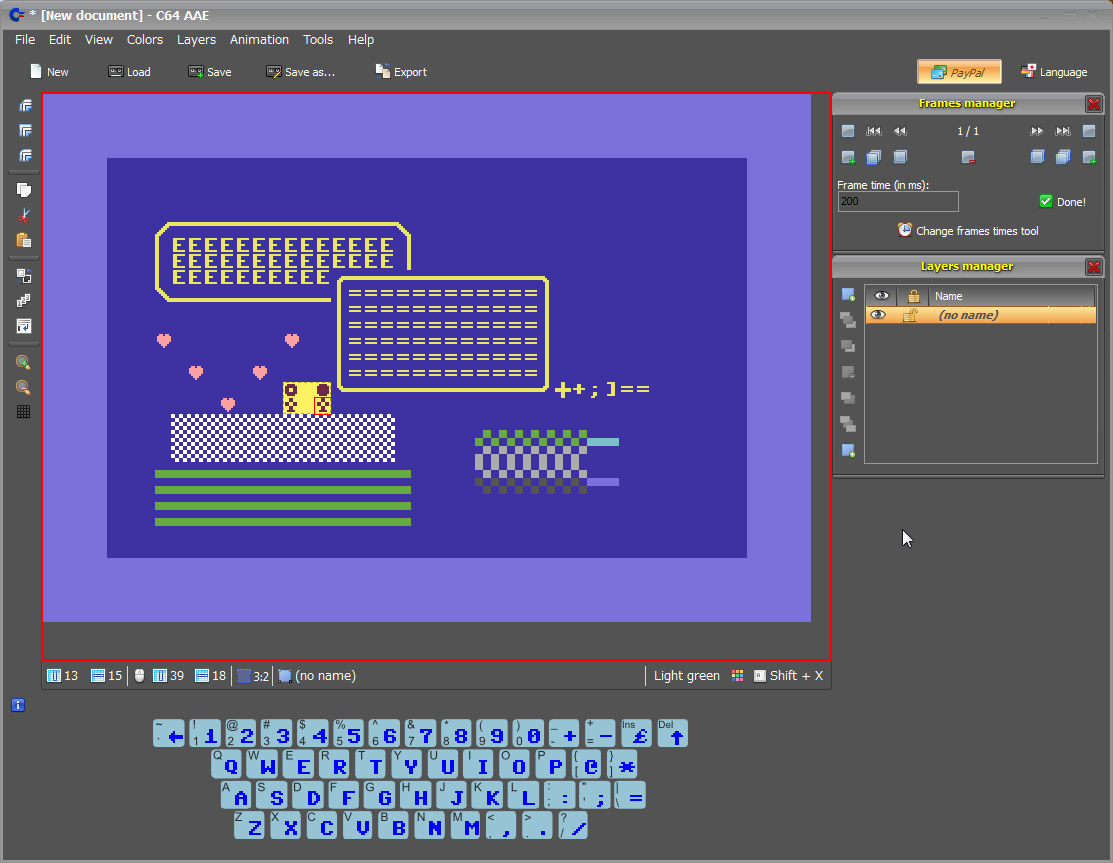
Commodore 64 (コモドール64)のキャラグラ画面を再現すべく作られたソフト、なのだろうか。
前述のソフトと違って、文字一覧をクリックして文字を選ぶのではなく、リアルにキーボードを打つことで文字を置いていく。英語キーボードと日本語キーボードは記号部分の配置が違うので、ちと入力時に悩んでしまったり。
他のソフトのように、事前に色を選んでおいてから描いていくのではなく、文字を描いた後、左ドラッグで選択して、メニューから色を選択することでも色変更ができるらしい。
左のほうにあるボタンを押すと、キーの刻印? 文字種類?が3種類ぐらい切り替わる。また、Tools → Pixel Mode を選ぶと、若干微妙にグラフィック画面っぽく見えなくもない文字種類に切り替わる。ESCキーを押すと通常モードに戻る模様。
左ドラッグで領域を作ってからキーを打つと矩形領域が文字で埋め尽くされるけど、そこで左のほうのボタンを押すことで、矩形のスタイルを変更できる。
frameという概念があるので、おそらくアニメーションも作れるのだろうけど、そこまで試してなかったり。
Commodore 64 (コモドール64)のキャラグラ画面を再現すべく作られたソフト、なのだろうか。
前述のソフトと違って、文字一覧をクリックして文字を選ぶのではなく、リアルにキーボードを打つことで文字を置いていく。英語キーボードと日本語キーボードは記号部分の配置が違うので、ちと入力時に悩んでしまったり。
他のソフトのように、事前に色を選んでおいてから描いていくのではなく、文字を描いた後、左ドラッグで選択して、メニューから色を選択することでも色変更ができるらしい。
左のほうにあるボタンを押すと、キーの刻印? 文字種類?が3種類ぐらい切り替わる。また、Tools → Pixel Mode を選ぶと、若干微妙にグラフィック画面っぽく見えなくもない文字種類に切り替わる。ESCキーを押すと通常モードに戻る模様。
左ドラッグで領域を作ってからキーを打つと矩形領域が文字で埋め尽くされるけど、そこで左のほうのボタンを押すことで、矩形のスタイルを変更できる。
frameという概念があるので、おそらくアニメーションも作れるのだろうけど、そこまで試してなかったり。
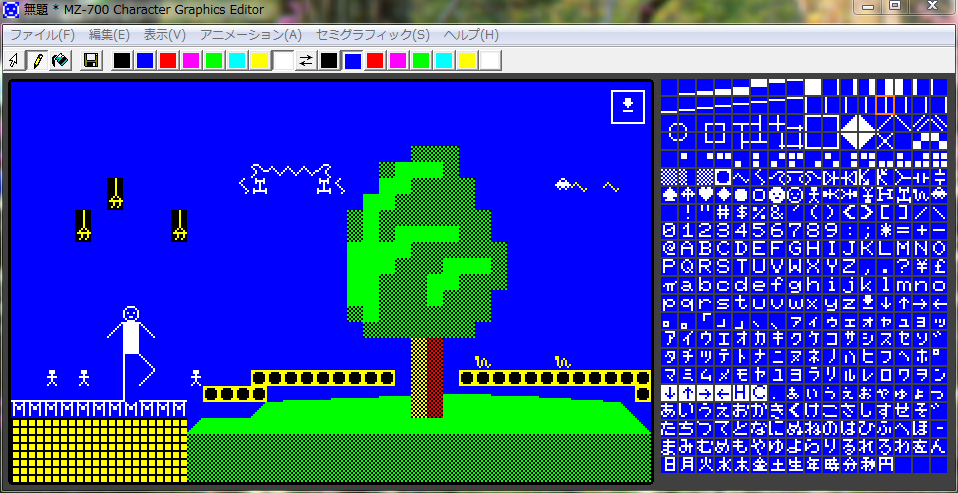
◎ MZ-700 キャラグラエディタ CGE7 :
_We Love MZ-700
_「MZ-700に不可能はない」 のフレーズで有名(?)な、MZ-700のキャラグラを再現できるソフト。
例えば、 _youkan700さん のtwitterを眺めると、このソフトの作例的画像が鑑賞できるのだけど、どれも驚愕する、ような気がします。いや、一番驚愕したのは _コレ ですけど。
_「MZ-700に不可能はない」 のフレーズで有名(?)な、MZ-700のキャラグラを再現できるソフト。
例えば、 _youkan700さん のtwitterを眺めると、このソフトの作例的画像が鑑賞できるのだけど、どれも驚愕する、ような気がします。いや、一番驚愕したのは _コレ ですけど。
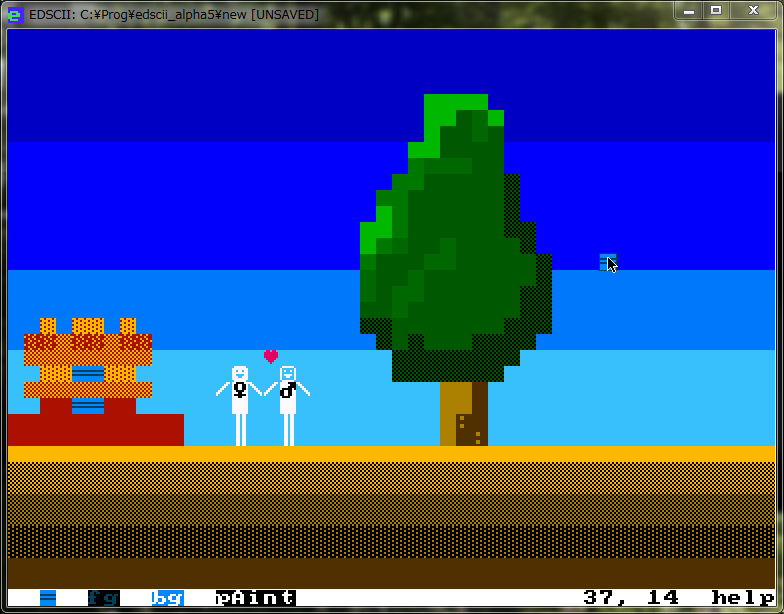
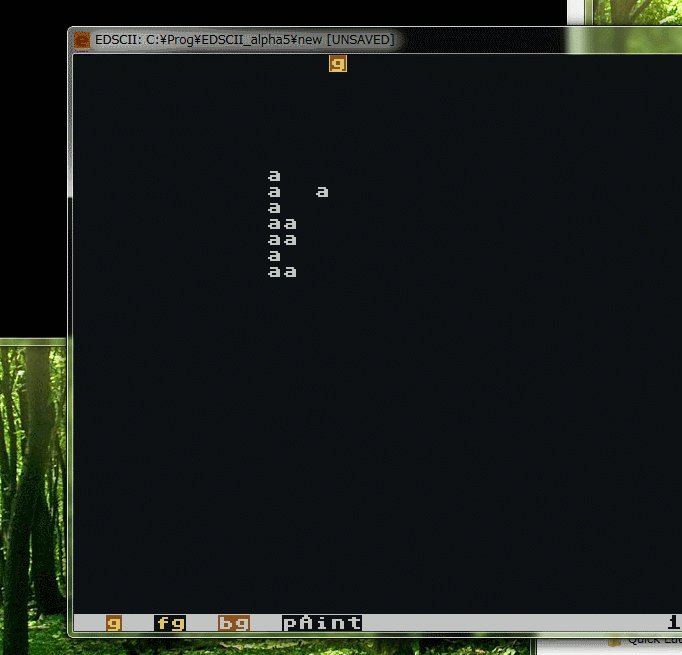
◎ EDSCII :
_EDSCII - an ASCII/ANSI art tool
既に開発終了しているけどショートカットキー多用でサクサク作業できるソフト。
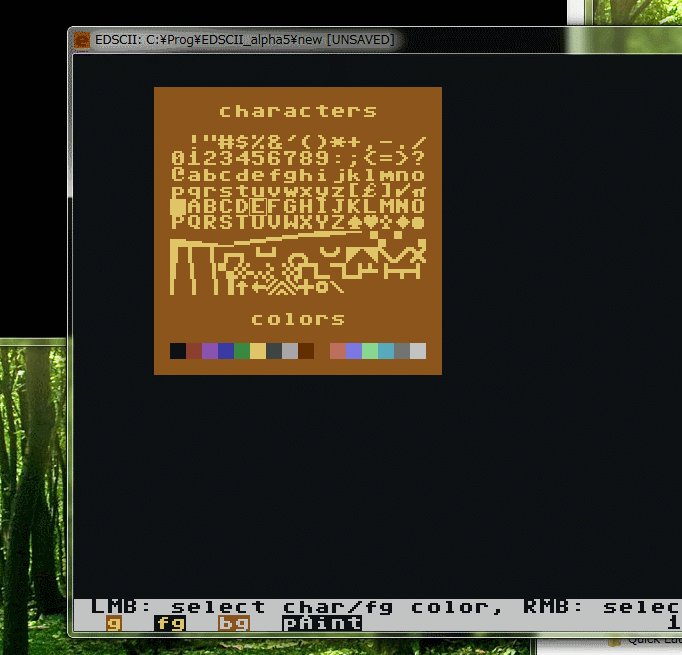
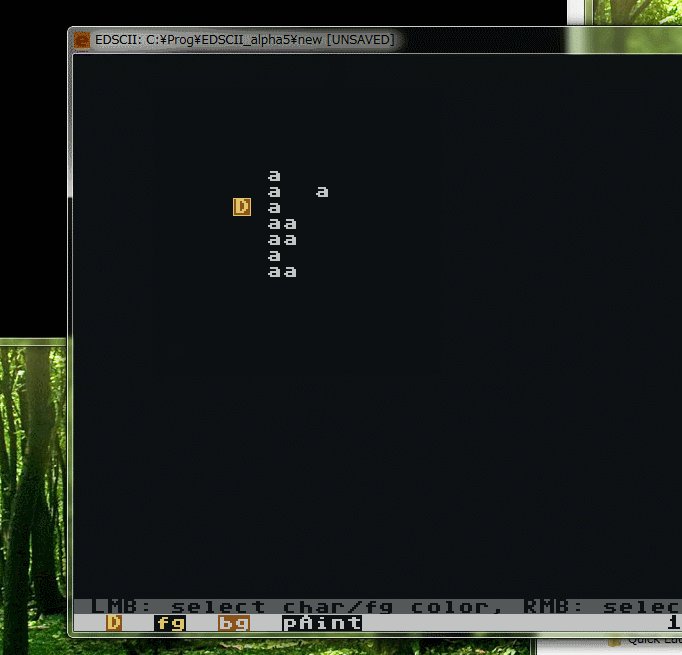
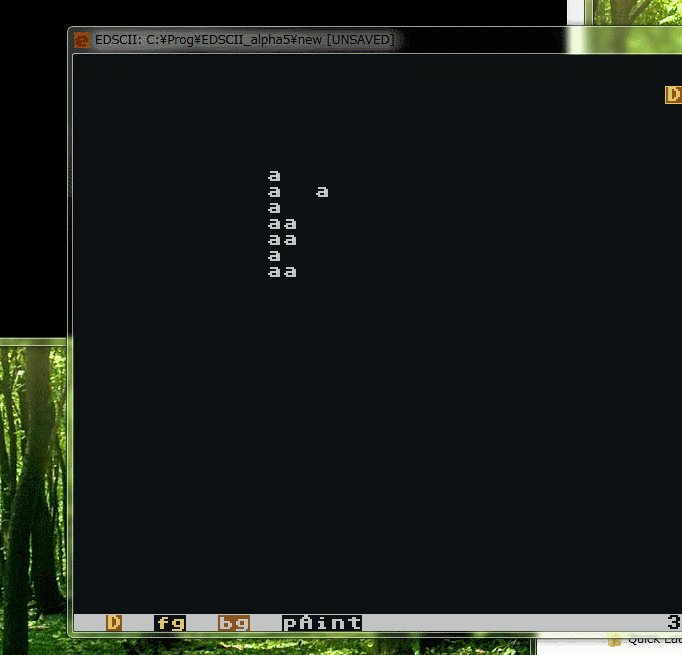
スペースキーを押しっぱなしにすることで、文字一覧と色選択ができる。左クリックで文字、または前景色を選べて、右クリックで背景色を選べる。
TABキーを叩くと、コマンド入力ができる。例えば char c64 と打ち込むと Commodore64 の文字セットが選べて、char dos50 と打ち込むと、おそらくDOSの文字セットが選べたり。pal nes と打ち込めばファミコン(NES)のパレットを選べたり。選べるセットは、charフォルダとpalフォルダの中を覗けば分かる。
hキーを押せばヘルプが表示されるので、ショートカットキーを忘れてもヘルプを見ればなんとかなりそう。
余計なウインドウが出てないので完成イメージが掴みやすいことと、ショートカットキーで次々にツールを切り替えて使う感じなので、他のソフトと比べると、とにかく快適に作業できる印象。しかしその分、emacs や vi のような操作感覚に近いので、誰でも気軽に、とは言えない気もする。
既に開発終了しているけどショートカットキー多用でサクサク作業できるソフト。
スペースキーを押しっぱなしにすることで、文字一覧と色選択ができる。左クリックで文字、または前景色を選べて、右クリックで背景色を選べる。
TABキーを叩くと、コマンド入力ができる。例えば char c64 と打ち込むと Commodore64 の文字セットが選べて、char dos50 と打ち込むと、おそらくDOSの文字セットが選べたり。pal nes と打ち込めばファミコン(NES)のパレットを選べたり。選べるセットは、charフォルダとpalフォルダの中を覗けば分かる。
hキーを押せばヘルプが表示されるので、ショートカットキーを忘れてもヘルプを見ればなんとかなりそう。
余計なウインドウが出てないので完成イメージが掴みやすいことと、ショートカットキーで次々にツールを切り替えて使う感じなので、他のソフトと比べると、とにかく快適に作業できる印象。しかしその分、emacs や vi のような操作感覚に近いので、誰でも気軽に、とは言えない気もする。
◎ PabloDraw :
◎ MUSHii :
_fansi.org :: MUSHii Paint Program
FANSI なるものに対応してるソフト。
四角を描くモードや線を引くモードがあって、ソレを選ぶと自動で二重線の四角や線を引けるあたりがなんだか便利。
ただ、使われてるフォントや文字種類が何に基づいているのか、そこがよく分からず。配布サイトにはターミナルソフト一覧も載ってたりするので、もしかすると telnet や ssh でログインした時に表示できる云々の規格なのだろうか…?
また、画面を拡大するとグリッドが入ってしまうあたりも謎。
FANSI なるものに対応してるソフト。
四角を描くモードや線を引くモードがあって、ソレを選ぶと自動で二重線の四角や線を引けるあたりがなんだか便利。
ただ、使われてるフォントや文字種類が何に基づいているのか、そこがよく分からず。配布サイトにはターミナルソフト一覧も載ってたりするので、もしかすると telnet や ssh でログインした時に表示できる云々の規格なのだろうか…?
また、画面を拡大するとグリッドが入ってしまうあたりも謎。
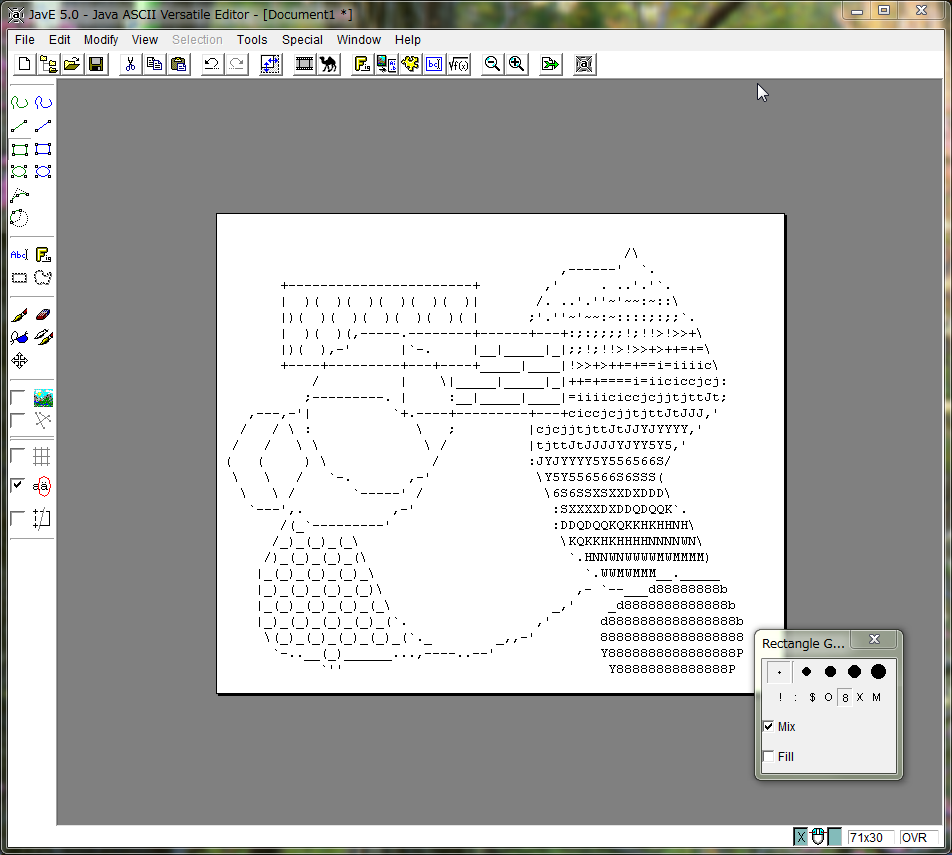
◎ JavE - Java Ascii Versatile Editor :
_JavE - Java Ascii Versatile Editor
今までのソフトとは毛色が違うというか、色を選びまくってカラフルにはできずに白黒オンリーだけど、なんだか高機能だったので試用してみたり。Javaで実装された Ascii Art 作成用ソフト。
日本語フォントと英語圏フォントは、「\」の表示が違っているので、そのままだと斜め線が「\」になってしまってよろしくないのだけど。View → Font → Courier New あたりを選んだら、斜め線が表示できた。
FIGlet fonts なるものも一緒にDLして、解凍して JavE のFontフォルダにコピーすれば、Tools → FIGlet Editor で Banner っぽい文字を描画することもできる。
Special の中に、フラクタル図形や3D描画まであってビックリ。Ascii Art でそこまでやるか…。
今までのソフトとは毛色が違うというか、色を選びまくってカラフルにはできずに白黒オンリーだけど、なんだか高機能だったので試用してみたり。Javaで実装された Ascii Art 作成用ソフト。
日本語フォントと英語圏フォントは、「\」の表示が違っているので、そのままだと斜め線が「\」になってしまってよろしくないのだけど。View → Font → Courier New あたりを選んだら、斜め線が表示できた。
FIGlet fonts なるものも一緒にDLして、解凍して JavE のFontフォルダにコピーすれば、Tools → FIGlet Editor で Banner っぽい文字を描画することもできる。
Special の中に、フラクタル図形や3D描画まであってビックリ。Ascii Art でそこまでやるか…。
◎ 余談。 :
なんだか Ascii Art/ANSI Art関係のソフトばかりになってしまったけど。もしかすると、8x8や16x16のチップが並んだテクスチャを、タイル(チップ)を並べて作るマップエディタに渡して画像を作るほうが、簡単に、それらしい画像を作れるのでは…。まあ、誰がそのチップ画像を描くのですか、という話になっちゃうけれど。
_DOGA-L1のように、パーツを選んで組み合わせていく ことで画像を作る2DCGソフトとか…。
_DOGA-L1のように、パーツを選んで組み合わせていく ことで画像を作る2DCGソフトとか…。
[ ツッコむ ]
#2 [prog] Visual Studio Community 2015をインストールしてみたり
Update1版が出たという記事を見かけて興味が湧いたので試しにインストール。
する前に。VS2013 Community を Update4 から Update5 に更新。
2時間ぐらいかかった。OS再起動。
続けて VS2015 Community Update1 をインストール。
2時間ぐらいかかった。OS再起動。
C#、C++、Python で HelloWorld を書いた。ビルドできたので、たぶん問題はナサゲ。
する前に。VS2013 Community を Update4 から Update5 に更新。
2時間ぐらいかかった。OS再起動。
続けて VS2015 Community Update1 をインストール。
2時間ぐらいかかった。OS再起動。
C#、C++、Python で HelloWorld を書いた。ビルドできたので、たぶん問題はナサゲ。
[ ツッコむ ]
2015/12/03(木) [n年前の日記]
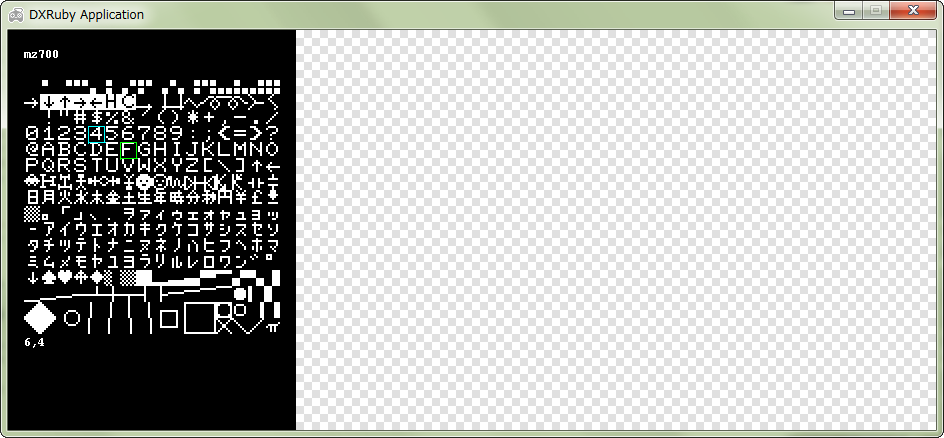
#1 [cg_tools][dxruby] MZ-700のフォントについて調べてたり
昨日試用した
_ASCII/ANSI Artエディタ EDSCII
の使い勝手が結構良かったので、EDSCII上でMZ-700のフォントを使ってキャラグラを描けないか試行錯誤中。
EDSCII は、フォント画像とパレット画像を追加すれば、その機種のキャラグラも描けるようになるはずなので…。まずは MZ-700のフォント画像を入手しないといけない。そこで、 _キャラグラエディタ CGE7 のフォント一覧をキャプチャして、EDGE2でコツコツと編集。
それらしいフォント画像が出来たので、mz700.png として保存。
一緒に、mz700.char というテキストファイルを新規作成して、EDSCII付属の*.charファイルを眺めながら似たような感じで記述してみたり。charファイルは、おそらくはフォント画像とASCIIコードを対応させるためのテキストファイルで、文字を直接記述していくことで場所を指定しているらしい。
パレットファイルも作成。pal/arne8.png を、mz700.png としてコピー。EDGE2で開いてパレット値を変更。
フォント画像と*.char を、charフォルダ以下に、パレット用画像をpalフォルダ以下にコピーして動作確認。
一見動いたように見えたけど、ファイル保存しようとしたら落ちた。
EDSCII は、フォント画像とパレット画像を追加すれば、その機種のキャラグラも描けるようになるはずなので…。まずは MZ-700のフォント画像を入手しないといけない。そこで、 _キャラグラエディタ CGE7 のフォント一覧をキャプチャして、EDGE2でコツコツと編集。
それらしいフォント画像が出来たので、mz700.png として保存。
一緒に、mz700.char というテキストファイルを新規作成して、EDSCII付属の*.charファイルを眺めながら似たような感じで記述してみたり。charファイルは、おそらくはフォント画像とASCIIコードを対応させるためのテキストファイルで、文字を直接記述していくことで場所を指定しているらしい。
パレットファイルも作成。pal/arne8.png を、mz700.png としてコピー。EDGE2で開いてパレット値を変更。
フォント画像と*.char を、charフォルダ以下に、パレット用画像をpalフォルダ以下にコピーして動作確認。
一見動いたように見えたけど、ファイル保存しようとしたら落ちた。
◎ EDSCIIの制限。 :
EDSCII付属のフォント画像を眺めていて気づいたけれど。どうやらEDSCIIは、1つの文字セットにつき、256文字までしか扱えないらしい。おそらく文字1つ分を符号無しバイトで扱ってるのだろう…。
さて困った。
これがMZ-80Kなら使える文字の種類は256文字で収まってたのだけど。MZ-700は、アトリビュート?なる1bit分を用意することでカタカナとひらがなを切り替える機能が追加されたわけで。つまり、MZ-700以降は256文字を超えてしまっている。どうしたもんか。
とりあえず、アトリビュートをON/OFFした状態のフォント画像を、2枚作ってみることに。
さて困った。
これがMZ-80Kなら使える文字の種類は256文字で収まってたのだけど。MZ-700は、アトリビュート?なる1bit分を用意することでカタカナとひらがなを切り替える機能が追加されたわけで。つまり、MZ-700以降は256文字を超えてしまっている。どうしたもんか。
とりあえず、アトリビュートをON/OFFした状態のフォント画像を、2枚作ってみることに。
◎ MZ-700のどの文字が切り替わるか。 :
各文字の配置で試行錯誤してたけど、何故か256文字以内に収まらない。そんな馬鹿な…。
あちらこちらの資料ページで紹介されてる配置どおりに並べ直して確認。変化する文字群をようやく絞り込めた。
MZ-700の場合、アトリビュートのON/OFFで何が切り替わるかというと。
あちらこちらの資料ページで紹介されてる配置どおりに並べ直して確認。変化する文字群をようやく絞り込めた。
MZ-700の場合、アトリビュートのON/OFFで何が切り替わるかというと。
- 大文字アルファベット → 小文字アルファベット。
- カタカナ → ひらがな。
- 」 。 、 ゛ (カタカナに比べて、ひらがなは、文字のある側に1ドットずれる)
- / \ → 二重の斜線
◎ ASCIIコードとディスプレイコード。 :
文字の配置について悩んだり。MZ-700 は、ディスプレイコードとASCIIコードという2つの文字コードを持っているけど、どちらに合わせたもんか…。
まあ、ここはASCIIコードに合わせるべきかな。EDSCII付属のフォント画像群もASCIIコードを意識した並びになってるし。
しかし、ASCIIコードに合わせてしまうと、制御文字が入る領域がごっそり使えなくなるので、その分画面に出せない文字が出てきてしまう。…制御文字部分にも詰めちゃうことにしよう。他のアプリとやり取りするわけでもないし。
まあ、ここはASCIIコードに合わせるべきかな。EDSCII付属のフォント画像群もASCIIコードを意識した並びになってるし。
しかし、ASCIIコードに合わせてしまうと、制御文字が入る領域がごっそり使えなくなるので、その分画面に出せない文字が出てきてしまう。…制御文字部分にも詰めちゃうことにしよう。他のアプリとやり取りするわけでもないし。
◎ 参考ページ。 :
[ ツッコむ ]
2015/12/04(金) [n年前の日記]
#1 [cg_tools][dxruby] EDSCIIでMZ-700のキャラグラを描くためのフォント画像とパレット画像を作成
_ASCII/ANSI Artエディタ EDSCII
で、MZ-700のキャラグラを描くためのフォント画像とパレット画像を用意したので置いときます。
_edscii_append_mz700_20151204.zip
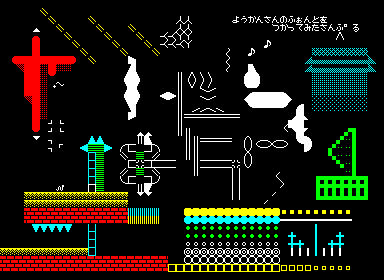
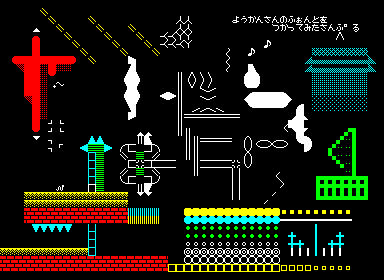
こんな感じのキャラグラが描けるようになります。



ちなみに、MZ-700の文字セットを使いながら、パレットはファミコン(NES)のモノを使って描く、てのもなかなか面白いです。若い人達には「それのどこが面白いの?」だけど、当時を知ってるおじさん達だけは一瞬頭がクラクラ、なのです。
_edscii_append_mz700_20151204.zip
こんな感じのキャラグラが描けるようになります。



ちなみに、MZ-700の文字セットを使いながら、パレットはファミコン(NES)のモノを使って描く、てのもなかなか面白いです。若い人達には「それのどこが面白いの?」だけど、当時を知ってるおじさん達だけは一瞬頭がクラクラ、なのです。
◎ 導入の仕方。 :
- 解凍する。
- fontフォルダに入ってる mz700*.png、mz700*.char を、EDSCIIインストールフォルダ\char フォルダにコピー。
- palフォルダに入ってる mz700*.png を、EDSCIIインストールフォルダ\palフォルダにコピー。
◎ 使い方。 :
EDSCII起動後、TABキーを押すとコマンドラインモードに入るので、
char mz700 pal mz700
char mz700a pal mz700みたいな感じで打ち込むと、文字セットやパレットセットが選べます。
◎ フォント画像とパレット画像について。 :
フォント画像は2つありますが、以下のような違いがあります。


パレットは16色ありますが、8色を2度繰り返してるだけで違いはないです。EDSCIIは8色のパレットを渡すと落ちるっぽいので仕方なく。最低16色無いといかんみたいで。これも見れば分かるか…。

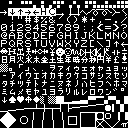
- mz700.png は、大文字アルファベット+カタカナ
- mz700a.png は、小文字アルファベット+ひらがな


パレットは16色ありますが、8色を2度繰り返してるだけで違いはないです。EDSCIIは8色のパレットを渡すと落ちるっぽいので仕方なく。最低16色無いといかんみたいで。これも見れば分かるか…。
◎ EDSCIIの制限。 :
一応メモ。
- 256文字までしか扱えない。
- 使うフォント画像は、記号、数字、アルファベットが含まれている状態が望ましい。UI表示にもその文字群を実際に使うので。
- アルファベットは、大文字のみ、小文字のみでも構わない。できれば両方あったほうが望ましい。
- パレットは最低でも16色は必要。8色だとアプリが落ちる。
◎ EDSCIIのショートカットキー。 :
hキーを押して表示されるヘルプの内容をメモ。
ASCII/ANSI Artエディタ EDSCIIの操作方法についてメモ =================================================== ※ LMBはマウスの左クリック、RMBは右クリック、MMBは中ボタン(ホイール)クリック a : pAint ペイント e : erasE 消しゴム r : pickeR スポイト? n : liNe 線描画 3/4 : brush size down/up ブラシサイズ変更 縮小 / 拡大 t : texT テキスト入力 i : fIll (cycle char/fg/bg) 塗り潰し (押すたびに文字/前景色/背景色の塗り潰しに切り替わる) 選択モードについて ------------------ k : seleKt 選択モード ### 選択モード時の操作 LMB : drag to select 選択 MMB : copy selection コピー RMB : cut selection 切り取り LMB : paste (after cut/copy) 貼り付け(切り取り・コピーをした直後の動作) RMB : abort paste 貼り付け中止 del : clear selection 消去 CTRL-x : cut selection 切り取り CTRL-c : copy selection コピー CTRL-v : paste selection 貼り付け 文字/色選択について ------------------- space : char/color selector 押しっぱなしで、文字/色選択ウインドウ表示 ### 文字/色選択ウインドウ表示時の操作 LMB : select char/fg color 文字/前景色の選択 RMB : select bg color 背景色の選択 ペイント制御 ------------ c : toggle char paint 文字ペイントのon/off f : toggle fg color paint 前景色ペイントのon/off b : toggle bg color paint 背景色ペイントのon/off q/w : previous/next char 選択文字を変更(前後) Q/W : up/down char row 選択文字を変更(行) 1/2 : previous/next fg color 前景色を変更 !/@ : previous/next bg color 背景色を変更 s : swap selected fg/bg 前景色と背景色を交換 その他 ------ h : help screen ヘルプ表示 +/- : screen scale 画面ズーム変更(日本語キーボードの場合は、^/-キー) arrows : pan view 画面をPAN z/Z : undo/redo 取り消し/やり直し ファイル関係 ------------ CTRL-l : load file データファイルを開く CTRL-s : save file データファイルを保存(コマンドラインモードで保存した後に使うべき) CTRL-q : quit アプリ終了 コマンドラインモードについて ---------------------------- TAB : command line コマンドラインモードに入る ### コマンドラインモード時の操作 load : load new art データファイルの開く。例: load hoge.txt save : save art データファイルを保存。例: save hoge.txt char : load new character set 文字セットを変更。例: char dos50 pal : load new color palette パレットを変更。例: pal nes conv : convert raster image export : export as PNG png画像としてエクスポート size : resize art vsize : resize screen help : help screen ヘルプ表示 quit : quit アプリ終了
◎ おまけ。 :
_紅茶羊羹さんが「MZ-700 CGROM後半がこうだったらよかったのに」
とつぶやいてるのを見かけて、「実際こうなってたら、MZ-700の画面はどうなっただろう」と気になったので、試しに件の画像もフォント画像として勝手に用意してみました。

_mz700youkan.char.txt
こんな感じのアレコレが描けたのだろうなあ。

ただ、EDSCIIは256文字しか使えないので、アトリビュートが0か1かのどちらかの状態でしか描けんわけで。…これはもしかして、256文字以上使って描ける何かしらを作らねばならんのだろうか。
EDSCIIって、どうも Python + pygame で書かれてるっぽいんですよね…。てことは、Ruby + DXRuby でも、こういうツールを書けるのかなと思えてきたりして。
でも、せっかく今から作るなら、アルファチャンネルもサポートしたいよな。DXRuby はアルファチャンネルを持った画像を書き出せなかった記憶があるし。別の何かを選択したほうが良いのだろうか。

こんな感じのアレコレが描けたのだろうなあ。

ただ、EDSCIIは256文字しか使えないので、アトリビュートが0か1かのどちらかの状態でしか描けんわけで。…これはもしかして、256文字以上使って描ける何かしらを作らねばならんのだろうか。
EDSCIIって、どうも Python + pygame で書かれてるっぽいんですよね…。てことは、Ruby + DXRuby でも、こういうツールを書けるのかなと思えてきたりして。
でも、せっかく今から作るなら、アルファチャンネルもサポートしたいよな。DXRuby はアルファチャンネルを持った画像を書き出せなかった記憶があるし。別の何かを選択したほうが良いのだろうか。
[ ツッコむ ]
#2 [python] 縦に並んだフォント画像を横に並び替えるPythonスクリプトを書いた
昔の8bitPCのCGROM?画像はえてして縦に並んでるのだけど、今時使うとしたら横に並んでるほうがいいわけで、縦の並びを横の並びにするPythonスクリプトを書いたりして。PIL(Pillow)を使えば簡単ですね。
_conv_h_v.py
これを。
こうするだけのスクリプト。
_conv_h_v.py
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""
8x8ドットのフォントが縦方向で敷き詰められた画像に対して横方向に並び替える
"""
import sys
from PIL import Image
def main():
if len(sys.argv) != 3:
print "usage: conv_h_v.py INPUT.png OUTPUT.png"
sys.exit()
infile = sys.argv[1]
outfile = sys.argv[2]
cw, ch = 8, 8
img = Image.open(infile).convert("RGB")
w, h = img.size
nimg = Image.new("RGB", (w, h))
for x in range(w / cw):
for y in range(h / cw):
timg = img.crop((x * cw, y * ch, w, h))
nimg.paste(timg, (y * ch, x * cw))
nimg.save(outfile)
if __name__ == '__main__':
main()
usage:
conv_h_v.py INPUT.png OUTPUT.png
これを。

こうするだけのスクリプト。

[ ツッコむ ]
2015/12/05(土) [n年前の日記]
#1 [cg_tools] Pixia Ver6を試用
Pixia はフリーで使えるお絵かきソフト。
大昔に触ったときはUIが酷くて閉口したのだけど、さすがに今時の版は変わってるのではないかと気になってきたので試用してみたり。もしかすると独特なフィルタがあるかもしれんし。Ver4、5、6があるらしいけど、UIについて一番変えてると思われる ver6 を試用。
相変わらずだった。付属のフィルタも一通り試してみたけど…。あえて今から使うアプリではなさそう。
細かい感想までアップしちゃうと問題がありそうなので、そのあたりはGRPでメモ。
大昔に触ったときはUIが酷くて閉口したのだけど、さすがに今時の版は変わってるのではないかと気になってきたので試用してみたり。もしかすると独特なフィルタがあるかもしれんし。Ver4、5、6があるらしいけど、UIについて一番変えてると思われる ver6 を試用。
相変わらずだった。付属のフィルタも一通り試してみたけど…。あえて今から使うアプリではなさそう。
細かい感想までアップしちゃうと問題がありそうなので、そのあたりはGRPでメモ。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
気が付いたら、2015/09/17を最後に、ずっとアップロードしてなかった…。少しずつアップロード開始。
[ ツッコむ ]
2015/12/06(日) [n年前の日記]
#1 [comic] 九井諒子先生の短編集を3冊ほど読んだ
漫画「ダンジョン飯」を描いた九井諒子先生の短編集、「竜の学校は山の上」「竜のかわいい七つの子」「ひきだしにテラリウム」の3冊を、妹から借りて読んでみたり。
素晴らしい。どの短編も名作揃い。何度も「あー、なるほど…」と唸ったりして。
読んでいてなんとなく、この漫画家さんはもしかして、藤子F先生の生まれ変わりではあるまいか、とすら思えてきたりして。何事においても発想が非凡というか、「え。そっちからコレを見るの?」「どうしたらそんなこと思いつくの?」てな視点に溢れていて。藤子F先生の作品も、「おお…。そっちからコレを考察するのですか」てな驚きに溢れてたけど。この作家さんにも同じ匂いが…。また、非日常な光景を淡々と描くあたりもなんだか似ている気も。おかげで、どの作品も読みやすく、内容がするりと入ってくるわけで。
それにしても絵が上手い。フツーは、絵が上手い漫画家さんって話や設定がゲフゲフゴフンなのだけど、このバランスの取れ具合は一体どういうことだろう。…やっぱりブレーンが居るとか、共同ペンネームとか、そういう感じなのだろうか。もし、コレを一人で描いていたら、それはもう…月並みであやふやな言葉だからできれば使いたくないのだけど、それはもう天才としか言いようが…。
素晴らしい。どの短編も名作揃い。何度も「あー、なるほど…」と唸ったりして。
読んでいてなんとなく、この漫画家さんはもしかして、藤子F先生の生まれ変わりではあるまいか、とすら思えてきたりして。何事においても発想が非凡というか、「え。そっちからコレを見るの?」「どうしたらそんなこと思いつくの?」てな視点に溢れていて。藤子F先生の作品も、「おお…。そっちからコレを考察するのですか」てな驚きに溢れてたけど。この作家さんにも同じ匂いが…。また、非日常な光景を淡々と描くあたりもなんだか似ている気も。おかげで、どの作品も読みやすく、内容がするりと入ってくるわけで。
それにしても絵が上手い。フツーは、絵が上手い漫画家さんって話や設定がゲフゲフゴフンなのだけど、このバランスの取れ具合は一体どういうことだろう。…やっぱりブレーンが居るとか、共同ペンネームとか、そういう感じなのだろうか。もし、コレを一人で描いていたら、それはもう…月並みであやふやな言葉だからできれば使いたくないのだけど、それはもう天才としか言いようが…。
[ ツッコむ ]
#2 [comic] 「はたらく細胞」(清水茜著)、1巻を読んだ
これも妹から以下略。ざっくり言ってしまうと、人体内の細胞(?)を擬人化した漫画なのだけど。これは勉強になる…。小学校の図書館あたりに並んでたらバッチリな漫画のような気がする。体の中でおおよそこんなことが起きてるんだよと教えるには最適な作品なのではあるまいか。子供の頃に、こういう漫画を読みたかった。
菌漫画「もやしもん」をなんだか思い出したりして。いや、「もやしもん」と違って、少年漫画的熱血描写を多用してあるので、雰囲気は全然違うのだけど。
この調子で、菌漫画とか細胞漫画とか、そういうジャンルが定着してほしいような気もしてきたり。無理か。他にネタになりそうな何かって思いつかないよな。
NHK教育でアニメ化したらヨサゲかも、などと思ったけれど、漫画ならではの説明技法を多用してるようにも思えるから、「もやしもん」と同様、アニメ化・映像化は厳しいものがありそう。アニメ・映像作品は、漫画のように読み返して情報を正確に反芻することができないから…。 *1
菌漫画「もやしもん」をなんだか思い出したりして。いや、「もやしもん」と違って、少年漫画的熱血描写を多用してあるので、雰囲気は全然違うのだけど。
この調子で、菌漫画とか細胞漫画とか、そういうジャンルが定着してほしいような気もしてきたり。無理か。他にネタになりそうな何かって思いつかないよな。
NHK教育でアニメ化したらヨサゲかも、などと思ったけれど、漫画ならではの説明技法を多用してるようにも思えるから、「もやしもん」と同様、アニメ化・映像化は厳しいものがありそう。アニメ・映像作品は、漫画のように読み返して情報を正確に反芻することができないから…。 *1
*1: その代り、映像作品は、動き・音・色等を使って、「漠然と感じさせる」ことは得意なのだけど。
[ ツッコむ ]
2015/12/07(月) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
土台をつけて、冠のための型を取った。詳細はGRPでメモ。
[ ツッコむ ]
#2 [comic] 漫画を何冊か読んだ
妹から以下略。
◎ 「ふしぎの国のバード」(佐々大河著)、1巻を読んだ。 :
英国人冒険家の視点で明治時代の日本文化を紹介していく漫画作品。現代の日本人にとって明治時代は異国・異世界なわけだけど、それを英国人の視点経由で現代人向けにも翻訳していく、その基本設定・構成に感心させられたり。技有りというか一本というか。
と思ったけど、ググってみたら主人公は実在の人物だったのか…。てっきり創作されたキャラとばかり…。
それにしても、描くのが大変そう。しっかり資料集めをしないと描けないよな…。逆にいうと、作家の努力が作品のクオリティ向上に直結してるジャンルなわけで。天才であることは要求されず、努力家であることが要求される。そういう種類の作品ではないかと思えたり。
と思ったけど、ググってみたら主人公は実在の人物だったのか…。てっきり創作されたキャラとばかり…。
それにしても、描くのが大変そう。しっかり資料集めをしないと描けないよな…。逆にいうと、作家の努力が作品のクオリティ向上に直結してるジャンルなわけで。天才であることは要求されず、努力家であることが要求される。そういう種類の作品ではないかと思えたり。
◎ 「辺獄のシュヴェスタ」(竹良実著)、1巻を読んだ。 :
キリスト教?の魔女狩りが盛んだった時期を舞台として…。何だろうなコレ。復讐劇? を描くのかな? ちょっと適切な説明文が思いつかず。シチュエーションが凄惨というか、絵が怖いというか、なんとなく「進撃の巨人」の美少女版かなと思ったり。
ググってみて、以下の記事に辿り着いたのだけど。
_【規格外新人】圧倒的歴史大作スタート!「月!スピ」新連載『辺獄のシュヴェスタ』の作者、竹良 実の受賞作『地の底の天上』を公開!【無料試し読み】 - コミスン(comic soon)
ああ…あの漫画を描いた先生の連載作品だったのか…。道理で鬼気迫るものがあるわけで…。これは将来が楽しみな…。
ググってみて、以下の記事に辿り着いたのだけど。
_【規格外新人】圧倒的歴史大作スタート!「月!スピ」新連載『辺獄のシュヴェスタ』の作者、竹良 実の受賞作『地の底の天上』を公開!【無料試し読み】 - コミスン(comic soon)
ああ…あの漫画を描いた先生の連載作品だったのか…。道理で鬼気迫るものがあるわけで…。これは将来が楽しみな…。
◎ 「累 -かさね-」(松浦だるま著)を読んだ。 :
何巻を読んだのかメモするのを忘れた。5巻6巻、だったのかな。相変わらず怖いけど続きが気になる漫画。どう話が転がっていくのだろう。
◎ 「阿・吽」(おかざき真里著)、1〜2巻を読んだ。 :
比叡山だかお坊さんだかそのあたりを描いた漫画。
おかざき先生って、こんな感じの作家さんになってしまったのか…。とにかくあっけなく人が死ぬ。どのキャラも「えっ」って感じで殺される。なんだか昔の富野アニメを見ている感覚。イデオンとかVガンダムとか、あのあたり。そうか…そういう作家さんなのか…。いやまあ、各キャラをここまで冷たく突き放す作風は、これはこれで。読んでいて「凄い…」としか言えないわけで。それに、ここまで虚しい光景を次々に見るからこそ主人公の思想だかなんだかが固まっていくということだろうから、どれも必要な描写なはずで。
おかざき先生って、こんな感じの作家さんになってしまったのか…。とにかくあっけなく人が死ぬ。どのキャラも「えっ」って感じで殺される。なんだか昔の富野アニメを見ている感覚。イデオンとかVガンダムとか、あのあたり。そうか…そういう作家さんなのか…。いやまあ、各キャラをここまで冷たく突き放す作風は、これはこれで。読んでいて「凄い…」としか言えないわけで。それに、ここまで虚しい光景を次々に見るからこそ主人公の思想だかなんだかが固まっていくということだろうから、どれも必要な描写なはずで。
[ ツッコむ ]
2015/12/08(火) [n年前の日記]
#1 [nitijyou] 一日中寝てた
目が痛くて、一日中寝てた気がする。
もしかして、タブレット機をじっと見つめて漫画を読んでたのがマズかったのだろうか…。
もしかして、タブレット機をじっと見つめて漫画を読んでたのがマズかったのだろうか…。
[ ツッコむ ]
#2 [comic] 何冊か漫画を読んだ
今日も以下略。
◎ 「重版出来!」(松田奈緒子著)、1〜6巻を読んだ。 :
漫画編集部の新人さんを主人公として、漫画業界や出版社のアレコレを描く漫画作品。例えば「バクマン。」が少年ジャンプや作家視点に特化した作品だとしたら、こちらはもっと幅広く色んな部署を、もう少し地に足の着いた感じで描いている、そんな雰囲気。漫画業界・出版業界版の「SHIROBAKO」とでも言うか。
アイドルのグラビア写真をフォトレタッチで修正していく部署や、営業さん、校閲さんの仕事内容も紹介したりして、これはなかなか勉強になるなと…。
また、新人漫画家を2人用意して、それぞれ異なった苦悩を描いていくあたりも、作りが上手いなと感心を。
アイドルのグラビア写真をフォトレタッチで修正していく部署や、営業さん、校閲さんの仕事内容も紹介したりして、これはなかなか勉強になるなと…。
また、新人漫画家を2人用意して、それぞれ異なった苦悩を描いていくあたりも、作りが上手いなと感心を。
[ ツッコむ ]
2015/12/09(水) [n年前の日記]
#1 [dxruby] DXRubyのImageをアルファチャンネル付で保存
DXRuby の Image はアルファチャンネル情報を含むことができるけど。Image#save を使って Image をアルファチャンネル付pngとして保存できるかどうか記憶が怪しいので動作確認。
_imagesave2.rb

アルファチャンネルは保存されないらしい。残念。
どうにかアルファチャンネル付で保存できないものか…。もしかすると、Rubyでpng保存できるライブラリだかモジュールだかがあれば、ソレを利用して実現できるかもしれない。
ググってみたところ、chunky_png なるライブラリがあるようで。コレを使えばどうにかなりそうな予感。
_ChunkyPNG
_wvanbergen/chunky_png
_chunky_png | RubyGems.org | your community gem host
_Medfreak / MNIST画像データ を Chunky_png でPNGにする
gem install chunky_png でインストール。以下のスクリプトを書いて動作確認。
_imagesave_chunky_png.rb

アルファチャンネル付png画像として保存できたっぽい。
_imagesave2.rb
# DXRubyのImage#saveでアルファチャンネルが保存されるかテスト
require 'dxruby'
img = Image.new(320, 240) # Imageを新規作成
img.line(0, 0, 320, 240, C_BLUE) # 線を引く
img.save("test2.png") # png画像として保存
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, img)
end
出力画像は以下。
アルファチャンネルは保存されないらしい。残念。
どうにかアルファチャンネル付で保存できないものか…。もしかすると、Rubyでpng保存できるライブラリだかモジュールだかがあれば、ソレを利用して実現できるかもしれない。
ググってみたところ、chunky_png なるライブラリがあるようで。コレを使えばどうにかなりそうな予感。
_ChunkyPNG
_wvanbergen/chunky_png
_chunky_png | RubyGems.org | your community gem host
_Medfreak / MNIST画像データ を Chunky_png でPNGにする
gem install chunky_png でインストール。以下のスクリプトを書いて動作確認。
_imagesave_chunky_png.rb
# DXRubyのImageをアルファチャンネル付で保存できないかテスト
# chunky_pngを利用して32bit PNGに変換してから保存する。
require 'dxruby'
require 'chunky_png'
# DXRubyのImageを、32bit(アルファチャンネル付)pngで保存する。
#
# @param [String] filename 保存ファイル名
# @param [Object] img DXRubyのImage
#
def save_dxruby_image(filename, img)
w = img.width
h = img.height
png = ChunkyPNG::Image.new(w, h, ChunkyPNG::Color::TRANSPARENT)
h.times do |y|
w.times do |x|
a, r, g, b = img[x, y]
png[x, y] = ChunkyPNG::Color.rgba(r, g, b, a)
end
end
png.save(filename, :fast_rgba)
end
# ここからメイン
# 仮Imageを作成
img = Image.new(320, 240)
img.line(0, 0, 320, 240, C_BLUE)
# 仮Imageを保存してみる
save_dxruby_image("test3.png", img)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, img)
end
出力画像は以下。
アルファチャンネル付png画像として保存できたっぽい。
◎ chunky_pngより高速なライブラリがあるらしい。 :
_Medfreak / MNIST画像データ を Chunky_png でPNGにする
によると、
_oily_png
なる高速なライブラリがあるらしい。
_oily_png | RubyGems.org | your community gem host
試しにインストールしてみたり。DevKitをインストールしてある環境で、gem install pily_png。バイナリがビルドされた。
ドキュメントには、require 'chunky_png' のままで効果が得られる、と書いてあるように見えるけど…英語分からんので自信無し。
それはともかく、出力結果が微妙に変わったような気がする…。アルファチャンネルがあることがより分かりやすいデータになったというか。
_oily_png | RubyGems.org | your community gem host
試しにインストールしてみたり。DevKitをインストールしてある環境で、gem install pily_png。バイナリがビルドされた。
ドキュメントには、require 'chunky_png' のままで効果が得られる、と書いてあるように見えるけど…英語分からんので自信無し。
それはともかく、出力結果が微妙に変わったような気がする…。アルファチャンネルがあることがより分かりやすいデータになったというか。
[ ツッコむ ]
2015/12/10(木) [n年前の日記]
#1 [ruby] Ruby/Tkで拡張Tkを使えるようにするために少し試したり
Rubyを使ってGUIの何かしらを作れる Ruby/Tkというライブラリがあるのだけど。これは、Tcl/TkのTkを、Rubyから呼び出して使えるようにしたもの、という説明で合ってるのか合ってないのかちょっと分からんけど大体そんな感じのもので。
Windows環境なら、 _RubyInstaller を使って Ruby をインストールする際、「Ruby/Tkもインストールする?」と聞かれるからチェックを入れとけば Ruby/Tk が使えるのだけど。しかしこの Ruby/Tk は、拡張Tkとやらが含まれてない版らしく。
せっかくだから拡張Tkを使えるようにできないか少し試してみたり。
Windows環境なら、 _RubyInstaller を使って Ruby をインストールする際、「Ruby/Tkもインストールする?」と聞かれるからチェックを入れとけば Ruby/Tk が使えるのだけど。しかしこの Ruby/Tk は、拡張Tkとやらが含まれてない版らしく。
せっかくだから拡張Tkを使えるようにできないか少し試してみたり。
◎ Ruby 1.9.3の場合。 :
Ruby 1.9.3 なら、以下の解説記事通りにやったら使えるようになった。
_島ぶくろ [Ruby] Ruby/Tk、拡張Tkをインストールする方法 (2012年7月現在)
_RubyTk - Ruby/Tk-Kit から、「include some Tcl/Tk extensions : tcltklib.so-w-exts-20100523-ruby191-mingw-for-RubyInstaller191」をDLして、tcltklib.so にリネーム。
Ruby1.9.3インストールフォルダ\lib\ruby\1.9.1\i386-mingw32\ 内の tcltklib.so を tcltklib.so.org にリネームしてバックアップ。先ほどDLした tcltklib.so を上記フォルダにコピー。
これで、拡張Tkが使えるようになった模様。
_島ぶくろ [Ruby] Ruby/Tk、拡張Tkをインストールする方法 (2012年7月現在)
_RubyTk - Ruby/Tk-Kit から、「include some Tcl/Tk extensions : tcltklib.so-w-exts-20100523-ruby191-mingw-for-RubyInstaller191」をDLして、tcltklib.so にリネーム。
Ruby1.9.3インストールフォルダ\lib\ruby\1.9.1\i386-mingw32\ 内の tcltklib.so を tcltklib.so.org にリネームしてバックアップ。先ほどDLした tcltklib.so を上記フォルダにコピー。
これで、拡張Tkが使えるようになった模様。
◎ Ruby 2.0以降の場合その1。 :
Ruby 2.0以降は、別途 ActiveTclをインストールして、そちらの拡張Tkを使う方法があるらしい。
_ActiveTcl Downloads - ActiveState から、ActiveTcl8.6.4.1.299124-win32-ix86-threaded.exe をDLしてインストール。今回は D:\Tcl にインストールした。
Ruby2.0インストールフォルダ\lib\ruby\2.0.0\tkextlib\ 内に setup.rb というファイルがあるので、これもリネームしつつコピーしてバックアップ。その後、setup.rb を編集。以下を追加した。
ただ、このやり方では ocra を使ってスクリプトを exe化しようとした時にハマる。
_2010/12/22の記事 のコメントで教えてもらった、以下の指定で exe化してみたものの。
この指定で生成された exe を他のPCに持っていっても起動しなかった。「--windows」指定を外して、DOS窓が表示されるexeを生成して確認してみたら、やはり拡張Tkが見つからなくて落ちていた。
つまり、この方法は、あくまで自分の環境で動けばそれでいい、他のPCにスクリプトは持っていかない、といった場面でしか使えないかもしれず。
_ActiveTcl Downloads - ActiveState から、ActiveTcl8.6.4.1.299124-win32-ix86-threaded.exe をDLしてインストール。今回は D:\Tcl にインストールした。
Ruby2.0インストールフォルダ\lib\ruby\2.0.0\tkextlib\ 内に setup.rb というファイルがあるので、これもリネームしつつコピーしてバックアップ。その後、setup.rb を編集。以下を追加した。
[ 'D:\Tcl\lib\teapot\package\tcl\lib', 'D:\Tcl\lib\teapot\package\win32-ix86\lib' ].each do |dir| TkPackage.add_path(File.expand_path(dir)) endこれで、拡張Tkが使えるようになった。
ただ、このやり方では ocra を使ってスクリプトを exe化しようとした時にハマる。
_2010/12/22の記事 のコメントで教えてもらった、以下の指定で exe化してみたものの。
ocra Rubyスクリプト.rb --windows Rubyインストールフォルダ\lib\tcltk\ --no-autoload --add-all-core
この指定で生成された exe を他のPCに持っていっても起動しなかった。「--windows」指定を外して、DOS窓が表示されるexeを生成して確認してみたら、やはり拡張Tkが見つからなくて落ちていた。
つまり、この方法は、あくまで自分の環境で動けばそれでいい、他のPCにスクリプトは持っていかない、といった場面でしか使えないかもしれず。
◎ Ruby 2.0以降の場合その2。 :
ActiveTcl内のファイルをRubyインストールフォルダにコピーすることでも拡張Tkを使えるようになるらしい。おそらくこちらのほうが、ocra で exe化するなら都合がいいはず。ただ、ファイル更新等忘れてしまう可能性がありそうな点はデメリットかもしれず。
まず、Ruby2.0インストールフォルダ\lib\ruby\2.0.0\tkextlib\setup.rb を編集して、方法その1で追加した部分を削除。
ActiveTclインストールフォルダ\lib\teapot\package\win32-ix86\lib\ 以下のフォルダやファイルを、Ruby2.0インストールフォルダ\lib\tcltk\ 以下にごっそりコピー。
Ruby2.0インストールフォルダ\lib\tcltk\ 以下に元々入ってたフォルダ群は以下。
ActiveTclインストールフォルダ\lib\teapot\package\win32-ix86\lib\ 以下に入ってたフォルダやファイル群は以下。
ここまで試したところ、このやり方でも拡張Tkが使えるようになった。
また、ocra で exe化したものを他のPCにコピーしても動いてくれた。
まず、Ruby2.0インストールフォルダ\lib\ruby\2.0.0\tkextlib\setup.rb を編集して、方法その1で追加した部分を削除。
ActiveTclインストールフォルダ\lib\teapot\package\win32-ix86\lib\ 以下のフォルダやファイルを、Ruby2.0インストールフォルダ\lib\tcltk\ 以下にごっそりコピー。
Ruby2.0インストールフォルダ\lib\tcltk\ 以下に元々入ってたフォルダ群は以下。
dde1.3 reg1.2 tcl8 tcl8.5 tk8.5
ActiveTclインストールフォルダ\lib\teapot\package\win32-ix86\lib\ 以下に入ってたフォルダやファイル群は以下。
img_base1.4.3 img_bmp1.4.3 img_gif1.4.3 img_ico1.4.3 img_jpeg1.4.3 img_pcx1.4.3 img_pixmap1.4.3 img_png1.4.3 img_ppm1.4.3 img_ps1.4.3 img_sgi1.4.3 img_sun1.4.3 img_tga1.4.3 img_tiff1.4.3 img_window1.4.3 img_xbm1.4.3 img_xpm1.4.3 Itk3.4 jpegtcl8.4 Memchan2.3 Mk4tcl2.4.9.7.1 pngtcl1.4.12 sqlite33.8.10.2 Tclx8.4 tdom0.8.3 tifftcl3.9.4 Tktable2.11 tls1.6.5 treectrl2.4.1 Trf2.1.4 vfs1.4.2 zlibtcl1.2.8 pkgIndex.tcl
ここまで試したところ、このやり方でも拡張Tkが使えるようになった。
また、ocra で exe化したものを他のPCにコピーしても動いてくれた。
◎ 参考ページ。 :
_Windows 7上でRuby/Tkを使ってPlotchart - ござるのブログ
_Ruby/TkでTk拡張を使っているRubyスクリプトをexe化 - ござるのブログ
_Windows 7 に Ruby 2.0 x64 を その4 〜拡張 tk の問題と対策〜|Ruby と iPhone と UI と
_RubyTk/拡張ライブラリを使う | おこられリーダーのブログ
_Ruby/Tk を含むスクリプトをocraでexe化する方法 - なんだそのカオは -_-
_Ruby/TkでTk拡張を使っているRubyスクリプトをexe化 - ござるのブログ
_Windows 7 に Ruby 2.0 x64 を その4 〜拡張 tk の問題と対策〜|Ruby と iPhone と UI と
_RubyTk/拡張ライブラリを使う | おこられリーダーのブログ
_Ruby/Tk を含むスクリプトをocraでexe化する方法 - なんだそのカオは -_-
◎ 余談。 :
それにしても、Ruby/Tkを使うのは面倒臭いな…。いや、拡張Tkを使おうとさえしなければ問題は起きないのだろうけど。
[ ツッコむ ]
2015/12/11(金) [n年前の日記]
#1 [pc] VMware Playerを更新
VMware Player 7.1.2 を久々に起動したら、「7.1.3が出てるよ更新しなよ」と言われたので一応更新したのだけど。
その後ググってみたら、VMware Player は VMware Workstation Player と名前を変えたんだか後継ソフトが出たんだか分からんけどとにかく名前が変わったようで。
であればと、VMware Player をアンインストールして、VMware Workstation Player 12.1.0 をインストールしてみたり。ついでに VMware VIX もインストール。
その後ググってみたら、VMware Player は VMware Workstation Player と名前を変えたんだか後継ソフトが出たんだか分からんけどとにかく名前が変わったようで。
であればと、VMware Player をアンインストールして、VMware Workstation Player 12.1.0 をインストールしてみたり。ついでに VMware VIX もインストール。
◎ Windows8.1評価版も試用してみた。 :
せっかくだから、
_VMware playerに無料のWindowsをインストールしてみよう! - ネットセキュリティブログ
という記事を参考に、Windows 8.1 Enterprise 評価版 をDLして VMware Workstation Player 上でインストール。自分、Windows 8.1 ってほとんど触ったことがないので、この際少しぐらいは操作を把握しておこうかと。
Windows Update したら177個の更新があると言ってきた。試しに更新してみたところ、3〜4時間経っても終わらない。ようやく再起動するところまで来たけれど、「再起動しています」と表示したまま10分ぐらいアイコンがアニメしっぱなし。一応先に進んでくれたけど、なかなか怖いものがあるなと。
Windows Update したら177個の更新があると言ってきた。試しに更新してみたところ、3〜4時間経っても終わらない。ようやく再起動するところまで来たけれど、「再起動しています」と表示したまま10分ぐらいアイコンがアニメしっぱなし。一応先に進んでくれたけど、なかなか怖いものがあるなと。
[ ツッコむ ]
#2 [anime][neta] パイロットをコクピット内で作る巨大ロボット
寝てたら夢の中でちょっと気になる設定を見たのでメモ。
人間がたくさん暮らしてる、とある惑星に、ある日、巨大ロボットが降り立って殺戮を。しかしたまたま巨大ロボットのパイロットがコクピットから出てきたところを目撃した原住民がパイロットを拉致。このパイロットを殺してしまえば平和になるぞと喜んだものの、拉致されたパイロットが「それは無理」と言い出して。
パイロット曰く。自分の生命活動をロボットのAIが常に監視していて、仮に自分が死んだり、あるいは一定期間コクピットに戻ってこなければ、ロボットは任務続行不可能と判断して、代わりのパイロットを内部で製造し始めるのだ。ロボットの中には、冷凍保存された精子やら卵子やら人工子宮やら教育システムやら一式が入っていて、10年後になるか20年後になるか分からんが、パイロットが育ったらまた殺戮を始めてしまうぞと。その話を聞いて、頭を抱える原住民。
てなところで目が覚めた。
随分気が長いというか、おかしな設定だなと…。そもそもそんなことができるぐらいのAIが積んであるなら、そのAIが勝手に任務遂行しちゃえばいいじゃん、パイロット要らないじゃん、と自分の夢にツッコみたくなったけど。
しかし、ロボットが、その内部に、パイロットの代わりというか、バックアップを用意してある、てな概念はなんだか面白いなと。そうまでして、パイロットを確保して、必ずソイツにやらせないといかん何かしらの理由があるのだろうけど。それはともかく、ロボットの中にどんな形でパイロットのバックアップが用意されてるのか、そのあたりを色々アレンジできそうな。
そこからもう少し妄想。
パイロットのバックアップと言っても、わざわざ育てる必要はないよな。そのへんをうろついてる原住民をゲットして、コクピット内で洗脳電波でも浴びせてパイロットに仕立ててしまうほうが早そうな。
例えば、疑似餌としての美少女ロボットを用意してそのへんウロウロさせて、寄ってきた人間のオスをコクピットまで誘導したらそこで電波を浴びせて、とか。
む。まさか、コメットルシファーのヒロインって、疑似餌だったりして…。
人間がパイロットでなくてもいいよな。猿をおびき寄せて、変な電波浴びせて知能レベルを高くして。…かつて地球に降り立った異星人の作った巨大ロボットがパイロット欲しさに一匹の猿をコクピットにおびき寄せて電波を浴びせて知能を高めて任務遂行したのだけどそのパイロットとなった猿が地球上で以下略。
人間がたくさん暮らしてる、とある惑星に、ある日、巨大ロボットが降り立って殺戮を。しかしたまたま巨大ロボットのパイロットがコクピットから出てきたところを目撃した原住民がパイロットを拉致。このパイロットを殺してしまえば平和になるぞと喜んだものの、拉致されたパイロットが「それは無理」と言い出して。
パイロット曰く。自分の生命活動をロボットのAIが常に監視していて、仮に自分が死んだり、あるいは一定期間コクピットに戻ってこなければ、ロボットは任務続行不可能と判断して、代わりのパイロットを内部で製造し始めるのだ。ロボットの中には、冷凍保存された精子やら卵子やら人工子宮やら教育システムやら一式が入っていて、10年後になるか20年後になるか分からんが、パイロットが育ったらまた殺戮を始めてしまうぞと。その話を聞いて、頭を抱える原住民。
てなところで目が覚めた。
随分気が長いというか、おかしな設定だなと…。そもそもそんなことができるぐらいのAIが積んであるなら、そのAIが勝手に任務遂行しちゃえばいいじゃん、パイロット要らないじゃん、と自分の夢にツッコみたくなったけど。
しかし、ロボットが、その内部に、パイロットの代わりというか、バックアップを用意してある、てな概念はなんだか面白いなと。そうまでして、パイロットを確保して、必ずソイツにやらせないといかん何かしらの理由があるのだろうけど。それはともかく、ロボットの中にどんな形でパイロットのバックアップが用意されてるのか、そのあたりを色々アレンジできそうな。
そこからもう少し妄想。
パイロットのバックアップと言っても、わざわざ育てる必要はないよな。そのへんをうろついてる原住民をゲットして、コクピット内で洗脳電波でも浴びせてパイロットに仕立ててしまうほうが早そうな。
例えば、疑似餌としての美少女ロボットを用意してそのへんウロウロさせて、寄ってきた人間のオスをコクピットまで誘導したらそこで電波を浴びせて、とか。
む。まさか、コメットルシファーのヒロインって、疑似餌だったりして…。
人間がパイロットでなくてもいいよな。猿をおびき寄せて、変な電波浴びせて知能レベルを高くして。…かつて地球に降り立った異星人の作った巨大ロボットがパイロット欲しさに一匹の猿をコクピットにおびき寄せて電波を浴びせて知能を高めて任務遂行したのだけどそのパイロットとなった猿が地球上で以下略。
[ ツッコむ ]
#3 [anime][neta] 西遊記をアレンジ
ふと思い出したけど。ドラゴンボールって西遊記のアレンジっぽい感じで始まったんだよなと。主人公は孫悟空だし。筋斗雲にも乗るし。三蔵法師は美少女にして。猪八戒に相当する豚っぽいキャラも居たような気がする。沙悟浄はどのキャラなのか分からんけど。どのへんから全然違う話になってしまったんだろう。いや、最初から、キャラだけ借りてたようなものか。
それにしても、西遊記って色んな作品の元ネタになってるなと。
昔、三蔵法師一行を全員イケメンにした漫画・アニメがあったような気もするし。逆に、全員美少女にしたエロ漫画を何かの雑誌で読んだ記憶もあるし。
宇宙空間を旅させれば、SF西遊記スタージンガーになるし。そもそも宇宙戦艦ヤマトも、ありがたい経典を遠いところまで取りに行きませう、てな基本設定を下敷きにしてるし。
そう考えると、「西遊記をアレンジしてなんだか全然違う設定を考えてみよう!」てなお題は有効かもしれないと思えてきたり。もしかすると第二のDBが生まれる、かどうかは知らんけど、意外と面白いネタが出てくるかも。
それにしても、西遊記って色んな作品の元ネタになってるなと。
昔、三蔵法師一行を全員イケメンにした漫画・アニメがあったような気もするし。逆に、全員美少女にしたエロ漫画を何かの雑誌で読んだ記憶もあるし。
宇宙空間を旅させれば、SF西遊記スタージンガーになるし。そもそも宇宙戦艦ヤマトも、ありがたい経典を遠いところまで取りに行きませう、てな基本設定を下敷きにしてるし。
そう考えると、「西遊記をアレンジしてなんだか全然違う設定を考えてみよう!」てなお題は有効かもしれないと思えてきたり。もしかすると第二のDBが生まれる、かどうかは知らんけど、意外と面白いネタが出てくるかも。
◎ そういや自分も昔妄想した。 :
古代文明が残した巨大ロボットが岩山に埋もれていて、たまたまそこに訪れたお坊さんがパイロットになって、みたいな設定を妄想して
_年賀状で描いた
のだった。他にも豚型や河童型の巨大ロボットもあるはずだ、とか。…遺跡として地面に埋もれてる巨大ロボット云々の設定はありがちだけど、お坊さんがパイロットってところだけは新しくないかな、と思った記憶が。
そんな感じで、変な設定を作れそうな気がします。
そんな感じで、変な設定を作れそうな気がします。
◎ 西遊記じゃなくてもいいよな。 :
世界名作劇場のアレコレを元にして全然違った設定を作ろう、とかそういうのも面白そう。
アルムの山に住む、かつて軍隊で凄腕スナイパーとして名を馳せたおじいさんの元に、少年兵がやってきて訓練を受けて、とか。
開発中の人工知能を搭載したロボットが脱走して、マルーコ博士が必死に後を追ってみたらなんだか三千里ぐらい旅しちゃった、とか。
しょーもない妄想が次から次へと湧くのですが一銭にもならないな。でも妄想してると面白いから、まあいいや。
アルムの山に住む、かつて軍隊で凄腕スナイパーとして名を馳せたおじいさんの元に、少年兵がやってきて訓練を受けて、とか。
開発中の人工知能を搭載したロボットが脱走して、マルーコ博士が必死に後を追ってみたらなんだか三千里ぐらい旅しちゃった、とか。
しょーもない妄想が次から次へと湧くのですが一銭にもならないな。でも妄想してると面白いから、まあいいや。
[ ツッコむ ]
2015/12/12(土) [n年前の日記]
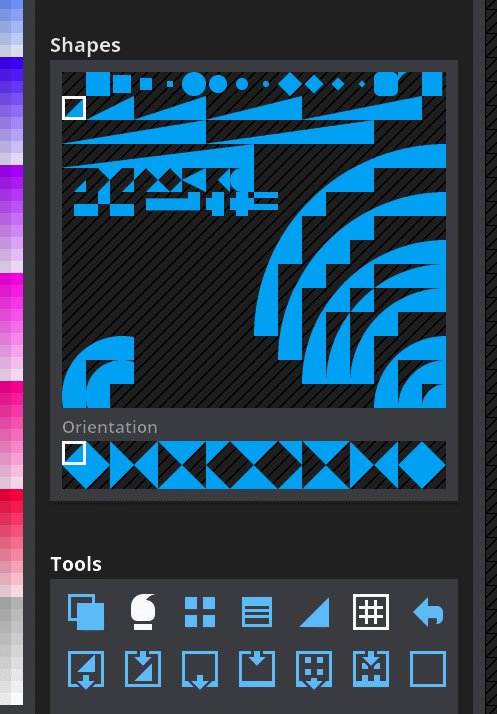
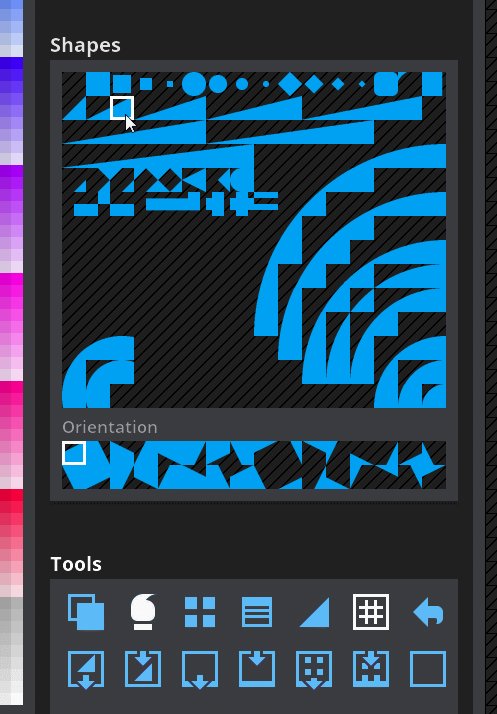
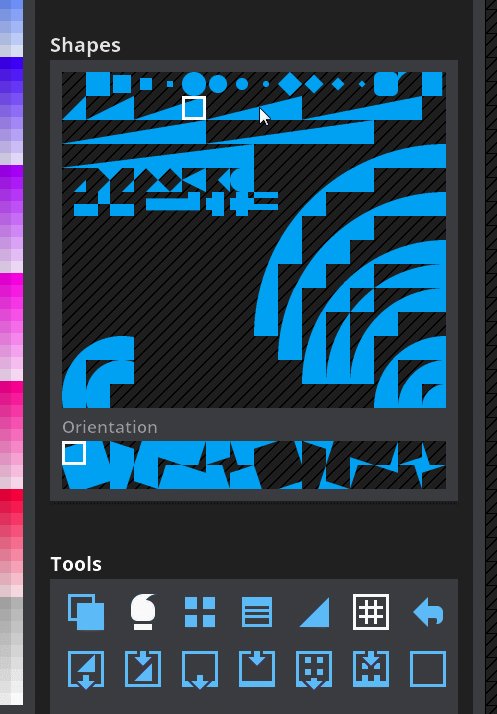
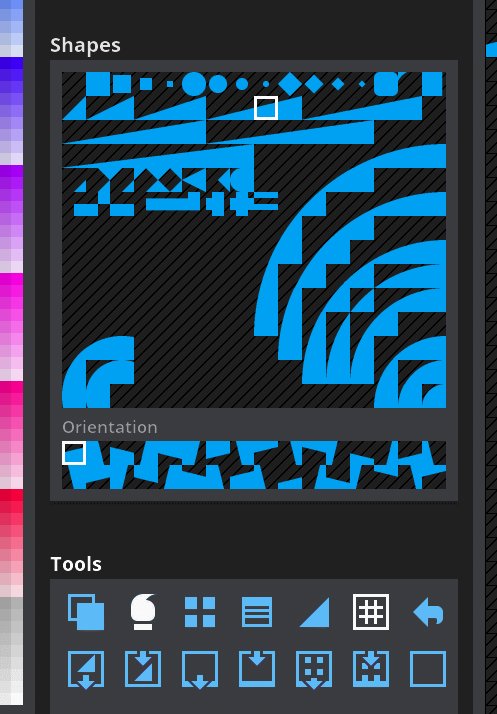
#1 [dxruby] 一覧内で選択してることを示す見せ方で少し悩んでるところ
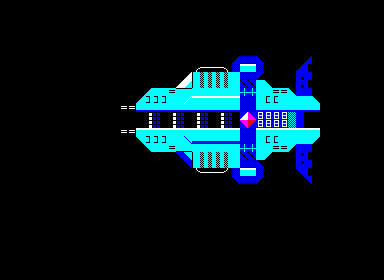
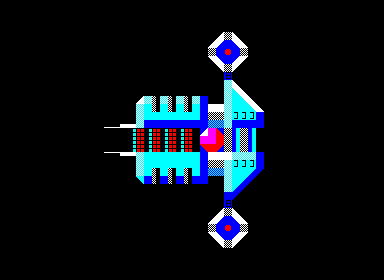
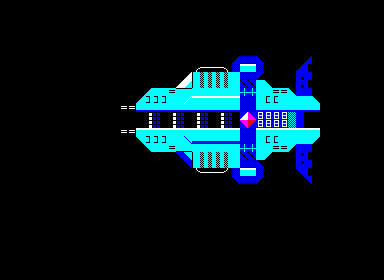
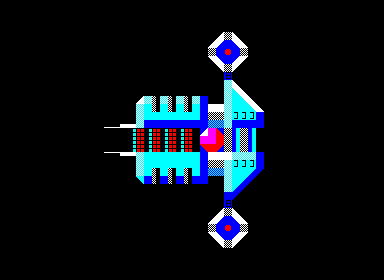
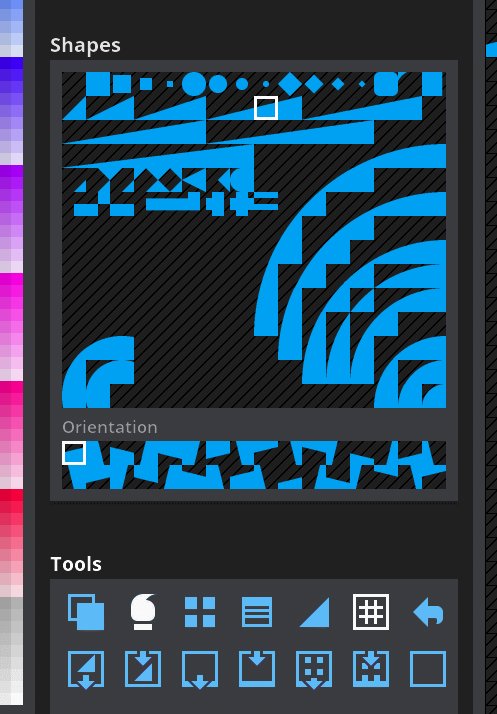
DXRubyを使ってこういうものを作ろうとしているところなのですが。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
◎ 他のソフトの見せ方。 :
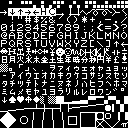
MZ-700 Character Editor(CGE7.exe)の見せ方。

キャラクタを隙間を空けつつ一覧表示して、枠で囲んでる。
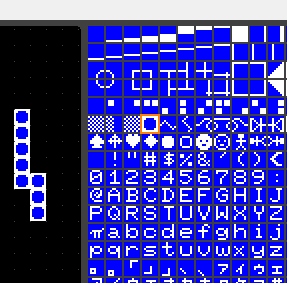
Ascii Paint Fork版の見せ方。
一覧の上下左右に矢印を表示しつつ、選ばれてる行と列の色を変えて、「この行・列が選ばれてますよ」と伝えてる。また、マウスカーソルが動いてる最中、その下に枠を表示したりしていない。「マウスカーソルがあるんだから分かるだろ?」ということだろうか。
REXPaintの見せ方。
選ばれてる行と列の色を変えつつ、さらに、選ばれてる文字以外は明るさを落としている。また、マウスカーソルの下の文字は明るく表示して、「今クリックするとこのキャラクタが選ばれます」と伝えてる。
Tixelの見せ方。
枠で囲んでる。おそらく枠は、選んでるキャラクタを若干隠してしまうぐらいの太さで描かれてる。
EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
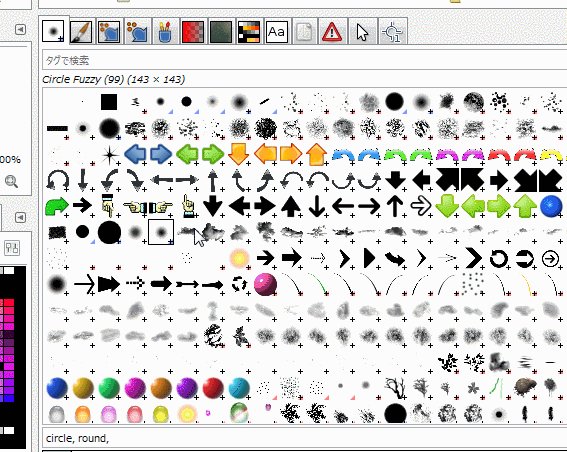
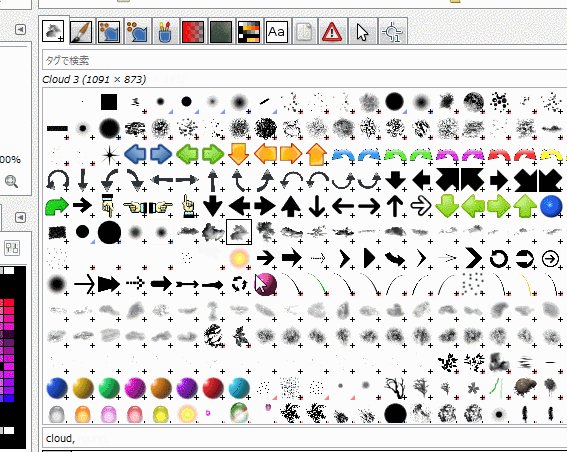
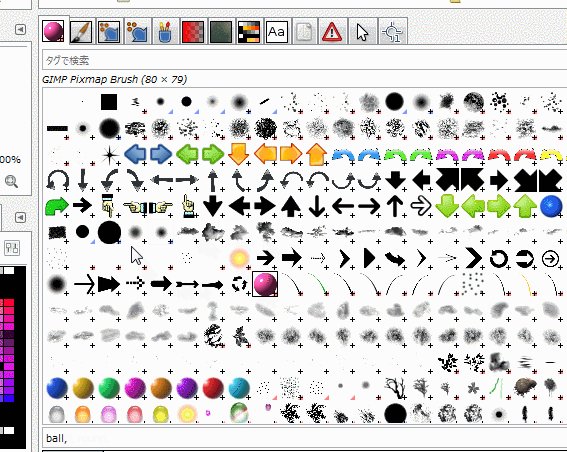
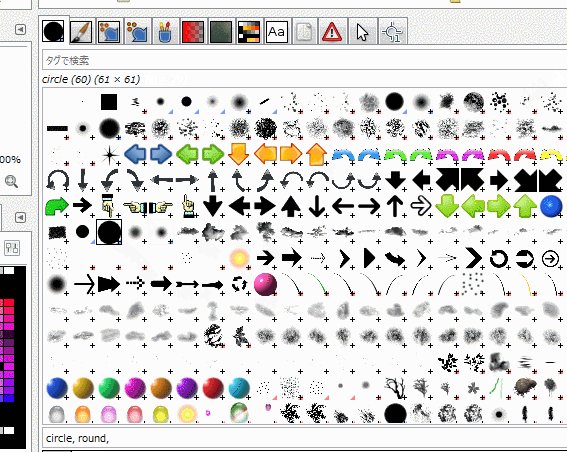
GIMPの見せ方。 黒枠で囲んでる。

Ascii Paint Fork版の見せ方。

REXPaintの見せ方。

Tixelの見せ方。

EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
GIMPの見せ方。 黒枠で囲んでる。
◎ まとめると。 :
「ここが選ばれてますよ」と示す見せ方としては…。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 枠で囲む。
- 色を変える。
- 明るさを変える。
- 点滅させる。
- 反転表示する。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 選ばれる対象が小さい時は何かつけたほうがいいのかも。じゃないと、どれが選ばれそうか分からない。
- 対象が大きい場合は、マウスカーソルがあるんだから、あえて「これが選ばれそうだよ」と伝えなくてもいいのかもしれず。
[ ツッコむ ]
#2 [anime] ウルトラマンX、隊長さんの回
素晴らしい。この回は凄い。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
隊長さんが日常的にしている、胸ポケットにあるはずの、とあるアイテムに手を当てて確認している仕草が、ラストちょっと前で娘さんを交えた全く別の動作に繋がってくるあたりに痺れたり。自分、登場人物の仕草を活用する見せ方は好きなので。いやー、上手いこと考えたもんだなあ…。コレ、何か元ネタがあるんだろうか。
怪獣との戦闘シーンで、本来場違いなはずの例の曲が流れてくるあたりにもビックリ。しかも結構ハマってるという。更に、そこでその曲を流すため、それまでずっとBGMを流さない構成をしていたあたりもグー。
途中で隊長さんがとあるアクションをした直後に「席を外す」と言い出したあたりもなかなか。フツーそういうアクションを見せた上でそういう台詞を吐かせたら、視聴者は「ああ、そっちに行くんだな」と思うはずで、ミスリードを誘う流れがグーというか。しかも、隊長さんの仕事に対する気持ち等がちゃんと理解できる流れでもあり。
脚本・演出レベルで、この回は素晴らしいなと。
[ ツッコむ ]
2015/12/13(日) [n年前の日記]
#1 [dxruby] DXRubyでキャラグラエディタを作成中
DXRubyを使ってキャラグラエディタというかAsciiArtエディタというかそんな感じのモノを作成中。
ツールバー相当の画像を EDGE2 で修正中。なかなかそれらしくならない…。
一応、キャンバスに文字が描けるようになったけど、処理が重くて悩んでしまったり。ここはどうにか改善しないといかん。
考えてみれば、描こうとしてる文字と既に描いてある文字が同じ場合は書き換えなくていいんだなと。そのあたりチェックする処理を入れたら随分軽くなった。
ツールバー相当の画像を EDGE2 で修正中。なかなかそれらしくならない…。
一応、キャンバスに文字が描けるようになったけど、処理が重くて悩んでしまったり。ここはどうにか改善しないといかん。
考えてみれば、描こうとしてる文字と既に描いてある文字が同じ場合は書き換えなくていいんだなと。そのあたりチェックする処理を入れたら随分軽くなった。
[ ツッコむ ]
2015/12/14(月) [n年前の日記]
#1 [ruby] Ruby 2.0 + Windows7 で opengl って動くのかな
Windows7 + Ruby 1.9.3 時代は動いてたような記憶があるのだけど。Ruby 2.0 ではどうなってるのだろうと。
これではダメだった。 _RubyでOpenGLをやってみる | フリップフラップ で紹介されてるスクリプトを実行したら、真っ白なウインドウが表示されて、クリックしたら落ちた。
動かんのでアンインストール。
_opengl-bindings | RubyGems.org | your community gem host という版もあるらしいので試してみた。
これもダメだった。スクリプトを動かすと以下のエラーが出た。
◎ 上手くいかなかった手順。 :
gem install opengl --platform=x86-mingw32 gem install ruby-opengl -v=0.61.0 --platform=i386-mswin32 gem install glut --platform=x86-mingw32
> gem list | grep "opengl\|glut" glut (8.2.1 x86-mingw32) opengl (0.9.2 x86-mingw32) ruby-opengl (0.61.0)
これではダメだった。 _RubyでOpenGLをやってみる | フリップフラップ で紹介されてるスクリプトを実行したら、真っ白なウインドウが表示されて、クリックしたら落ちた。
動かんのでアンインストール。
gem uninstall opengl gem uninstall ruby-opengl gem uninstall glut
_opengl-bindings | RubyGems.org | your community gem host という版もあるらしいので試してみた。
gem install opengl-bindings
これもダメだった。スクリプトを動かすと以下のエラーが出た。
> rubyopengltest1.rb
C:/home/prg/ruby/test/ruby_opengl/rubyopengltest1.rb:89:in `initialize': undefined method `InitWindowPosition' for GLUT:Module (NoMethodError)
from C:/home/prg/ruby/test/ruby_opengl/rubyopengltest1.rb:118:in `new'
from C:/home/prg/ruby/test/ruby_opengl/rubyopengltest1.rb:118:in `<main>'
◎ 上手くいった手順。 :
_opengl-bindings
をインストールすると、Ruby2.0インストールフォルダ\lib\ruby\gems\2.0.0\gems\opengl-bindings-1.5.2\sample\ にサンプルが入ってる。任意のフォルダにコピー。
glfw3.dll と freeglut.dll を入手して、スクリプトと同じ場所にコピー。
_GLFW - Download
_The freeglut Project :: About
_freeglut Windows Development Libraries
付属サンプル、simple.rb と simple_glut.rb を実行してみた。グラデーションのついた三角が表示された。どうやら動いてるらしい。
動いたサンプルスクリプトと、前述の動かなかったスクリプトと比較してみると、スクリプトの書き方が全然違うように見えた。エラーが出て当然だろうか。
glfw3.dll と freeglut.dll を入手して、スクリプトと同じ場所にコピー。
_GLFW - Download
_The freeglut Project :: About
_freeglut Windows Development Libraries
付属サンプル、simple.rb と simple_glut.rb を実行してみた。グラデーションのついた三角が表示された。どうやら動いてるらしい。
動いたサンプルスクリプトと、前述の動かなかったスクリプトと比較してみると、スクリプトの書き方が全然違うように見えた。エラーが出て当然だろうか。
[ ツッコむ ]
2015/12/15(火) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
冠を被せてもらった。詳細はGRPでメモ。
[ ツッコむ ]
2015/12/16(水) [n年前の日記]
#1 [pc] Windows10とWindows Liveメール
親父さんのメールアドレスに、Outlook.com から、「Outlook.com は、Windows10 + Windows Liveメールからアクセスできなくなるよ」「Windows Liveメールにパッチを当てるように」とメールが届いていて。ウイルスの類だろうかとググってみたけど、どうも本物のメールらしい。
一応パッチを当ててみたものの、Windows Liveメールが必ず起動直後に異常終了するようになってしまって。一旦、Windows Essentials をアンインストール(Windows Liveメールだけアンインストール)してから、再度 Windows Essentials をインストールしてWindows Liveメールを再インストール。これで一応起動するようになったけど、ビルド番号はパッチを当てる前の状態。
とりあえず、親父さんPCは Windows 10 なので、スタートボタンを押した際に出てくる「メール」を利用して Outlook.com にアクセスできることを確認。プロバイダのメールは Windows Liveメールでアクセスして、Outlook.com は「メール」でアクセスして凌いでほしいと伝えたり。
一応パッチを当ててみたものの、Windows Liveメールが必ず起動直後に異常終了するようになってしまって。一旦、Windows Essentials をアンインストール(Windows Liveメールだけアンインストール)してから、再度 Windows Essentials をインストールしてWindows Liveメールを再インストール。これで一応起動するようになったけど、ビルド番号はパッチを当てる前の状態。
とりあえず、親父さんPCは Windows 10 なので、スタートボタンを押した際に出てくる「メール」を利用して Outlook.com にアクセスできることを確認。プロバイダのメールは Windows Liveメールでアクセスして、Outlook.com は「メール」でアクセスして凌いでほしいと伝えたり。
◎ 関連ページ。 :
_Windows Live メール 2012更新プログラム (KB3093594) したら異常終了するようになった - マイクロソフト コミュニティ
_WindowsLiveメールで最新のアップデートをインストールしたらWindows Live メールの動作が停止する - マイクロソフト コミュニティ
_【PC】 Windows Live Essentials Mail 2012 用の更新プログラム (KB3093594) | Edius...and more
_Windows Live メール 2012の「メール サービスに関する重要なお知らせ」: 世の中は不思議なことだらけ
_"メール サービスに関する重要なお知らせ" - マイクロソフト コミュニティ
_Windows Live メール 2012の「メール サービスに関する重要なお知らせ」(続き): 世の中は不思議なことだらけ
_更新プログラム「KB3093594」困ったもんだね。 ・ SIERRAREI BLOG
_WindowsLiveメールで最新のアップデートをインストールしたらWindows Live メールの動作が停止する - マイクロソフト コミュニティ
_【PC】 Windows Live Essentials Mail 2012 用の更新プログラム (KB3093594) | Edius...and more
_Windows Live メール 2012の「メール サービスに関する重要なお知らせ」: 世の中は不思議なことだらけ
_"メール サービスに関する重要なお知らせ" - マイクロソフト コミュニティ
_Windows Live メール 2012の「メール サービスに関する重要なお知らせ」(続き): 世の中は不思議なことだらけ
_更新プログラム「KB3093594」困ったもんだね。 ・ SIERRAREI BLOG
このプログラムの対象 OS は、Windows 7,Windows 8,Wiindows 8.1 となります。 (!Windows 10 は対象となっていません!)Windows 10 上では、KB3093594 を当ててはダメだったのか…わかりづれえなあ…。
こんな書き方をせずに、 アホにも解るように「Windows 10 で Windows Live メール 2012は使えないと」 書いてほしい!そういう話だったのか…わかりづれえなあ…。WindowsLiveメールで最新のアップデートをインストールしたらWindows Live メールの動作が停止する - マイクロソフト コミュニティ より
[ ツッコむ ]
#2 [firefox] Firefox 43にアップデートしたら拡張が動かなくなった
Firefox 43 が公開されたらしいので更新したら、未署名の拡張が動かなくなった。
一応、about:config で xpinstall.signatures.required を false にして動くようにしたけど、Firefox 44 ではこのフラグが削除されるという話も見かけて。これは困った…。
Firefox 開発版なら動かせるという話も見かけたし。そちらに乗り換えるしかないのだろうか。
JSActions が使えなくなるのが、とにかく痛いわけで…。
一応、about:config で xpinstall.signatures.required を false にして動くようにしたけど、Firefox 44 ではこのフラグが削除されるという話も見かけて。これは困った…。
Firefox 開発版なら動かせるという話も見かけたし。そちらに乗り換えるしかないのだろうか。
JSActions が使えなくなるのが、とにかく痛いわけで…。
◎ 代替になりそうな拡張(アドオン)を探してみる。 :
自分が、JSActions を使って行ってる、主な操作・作業は以下の通り。
一つ一つ探してみたり。
URLやページタイトルのコピーは、 _FireLink が使えそう。右クリックメニューの表示が一項目分長くなるのがちょっとアレだけど。
現在開いてるページやリンク先を、別ブラウザで開き直すのは、 _Open With か _Browser View Plus (PlayLink) が使えそう。これも、右クリックメニューの表示が一項目分長くなるのがアレだけど。 *1
CSSの無効化は、Firefox の標準機能を使ってなんとかなるかもしれない。Altキーを押してメニュー表示 → 表示 → スタイルシート → スタイルシートを使用しない、を選べば、一応無効化できそうな予感。
ページの色指定やフォント指定の無効化は…。 _Page Colors & Fonts Buttons で。 _Toggle Document Colors も色だけなら変更できそう。
画像の拡大、縮小、サイズリセットは、 _FireGestures に機能追加すればできそう。 _FireGestures :: Get Scripts の「画像」に、「拡大」「縮小」「リセット」があるので追加。自分の場合は、「Zoom」の「Z」を描いてから指示するように、「RDLDRU」「RDLDRD」「RDLDRL」を割り当ててみたり。
ページ内の複数のリンクをコピーするのは、 _Copy Links か _copyLinks でなんとかなるかも。あるいは、 _FireGestures の設定で、CtrlキーもしくはShiftキーを押しながら右ボタンドラックした際に通ったリンク先をコピーするように設定。
選択範囲内の複数のリンクを開くのは…。 _FireGestures の設定で、CtrlキーもしくはShiftキーを押しながら右ボタンドラックした際に通ったリンク先を開くことができるので、ソレを使えば開くことだけならできる。ただ、画像へのリンクだけを開く等、細かい指定はできない。何か解決策はないものか。別アプリを導入してどうにかできんかな。
それにしても、JSActions という一つの拡張を代替するために、一体いくつの拡張を入れる羽目に…。つまりはそれだけ、JSActions は便利な拡張なのですけど。
そして、これらの拡張をガンガンインストールしていったら、Firefoxの起動時間が体感で3〜4倍長くなった気が。うーん。
- URLやページタイトルのコピー。何種類かの形に整形してコピーできること。
- 現在開いてるページやリンク先を、別のブラウザ(Google Chrome、IE、Opera)で開き直す。
- CSSの無効化。
- ページの色指定やフォント指定の無効化。
- 画像の拡大、縮小、サイズリセット。
- ページ内の複数のリンクをコピー。
- 選択範囲内の複数のリンクを開く。ただし、画像へのリンクだけを開いたり等、種類を選んで開く。
一つ一つ探してみたり。
URLやページタイトルのコピーは、 _FireLink が使えそう。右クリックメニューの表示が一項目分長くなるのがちょっとアレだけど。
現在開いてるページやリンク先を、別ブラウザで開き直すのは、 _Open With か _Browser View Plus (PlayLink) が使えそう。これも、右クリックメニューの表示が一項目分長くなるのがアレだけど。 *1
CSSの無効化は、Firefox の標準機能を使ってなんとかなるかもしれない。Altキーを押してメニュー表示 → 表示 → スタイルシート → スタイルシートを使用しない、を選べば、一応無効化できそうな予感。
ページの色指定やフォント指定の無効化は…。 _Page Colors & Fonts Buttons で。 _Toggle Document Colors も色だけなら変更できそう。
画像の拡大、縮小、サイズリセットは、 _FireGestures に機能追加すればできそう。 _FireGestures :: Get Scripts の「画像」に、「拡大」「縮小」「リセット」があるので追加。自分の場合は、「Zoom」の「Z」を描いてから指示するように、「RDLDRU」「RDLDRD」「RDLDRL」を割り当ててみたり。
ページ内の複数のリンクをコピーするのは、 _Copy Links か _copyLinks でなんとかなるかも。あるいは、 _FireGestures の設定で、CtrlキーもしくはShiftキーを押しながら右ボタンドラックした際に通ったリンク先をコピーするように設定。
選択範囲内の複数のリンクを開くのは…。 _FireGestures の設定で、CtrlキーもしくはShiftキーを押しながら右ボタンドラックした際に通ったリンク先を開くことができるので、ソレを使えば開くことだけならできる。ただ、画像へのリンクだけを開く等、細かい指定はできない。何か解決策はないものか。別アプリを導入してどうにかできんかな。
それにしても、JSActions という一つの拡張を代替するために、一体いくつの拡張を入れる羽目に…。つまりはそれだけ、JSActions は便利な拡張なのですけど。
そして、これらの拡張をガンガンインストールしていったら、Firefoxの起動時間が体感で3〜4倍長くなった気が。うーん。
*1: 現在開いてるページを別ブラウザで開き直すだけなら右クリックメニューに表示しなくてもいいのだけど、ページ内のリンクを開こうとした時は右クリックメニューを使うしかなさそうなので。
[ ツッコむ ]
#3 [nitijyou] 体調悪い
お昼頃から背筋がゾクゾクする感じの寒気と吐き気が。横になってみたけど回復せず。熱を測ってみたけど平熱だし。胃腸にくる風邪だろうか…。
夕方用事があったのだけど、親父さん相手にPCの説明をしようとしても頭がさっぱり回らないぐらい調子が悪くて、コレはマズいなと。先方に、予定変更のお願いの電話を入れたり。
夕方用事があったのだけど、親父さん相手にPCの説明をしようとしても頭がさっぱり回らないぐらい調子が悪くて、コレはマズいなと。先方に、予定変更のお願いの電話を入れたり。
[ ツッコむ ]
2015/12/17(木) [n年前の日記]
#1 [nitijyou] 体調悪い
一日中寝たり起きたり。
吐き気はあるけど吐くほどでもなく。背筋がゾクゾクしたり火照った感じがするけど熱は無く。体はだるく、腹の調子も悪く。何だろう。風邪なのかなあ。
吐き気はあるけど吐くほどでもなく。背筋がゾクゾクしたり火照った感じがするけど熱は無く。体はだるく、腹の調子も悪く。何だろう。風邪なのかなあ。
[ ツッコむ ]
2015/12/18(金) [n年前の日記]
#1 [pc] SpeedCrunchという電卓ソフトをダウングレードした
_SpeedCrunch
という電卓ソフトがあるのです。数式を打ち込むと結果を出してくれる電卓なのだけど、
しかし、0.11 になってから起動直後にキーボードフォーカスが当たってくれなくなって。一々マウスで入力欄をクリックしなきゃいけないのが地味に面倒。毎回起動直後にテンキーでカタカタと打ち始めてしまって「あ。しまった。クリックしなきゃダメなんだコイツ」と思い出すのが…。イライラしちゃうわけで。
ということで、0.11 から、手元に残ってた 0.10.1 にダウングレードしてみたり。一応、0.10.1版も、 _Downloads - speedcrunch にも残ってるようですが。
本当は 0.10.1.2 というバージョンがあるらしいのだけど、ググっても見つからず。 _SpeedCrunch Portable 0.10.1.2 は見つけたのだけど…。いや、もしかすると Portable版だけ 0.10.1.2 があるのだろうか。
- 変数に代入したり (a=10*20、とか打って、その後 a+20 とか打てる)
- 履歴を残してくれたり
しかし、0.11 になってから起動直後にキーボードフォーカスが当たってくれなくなって。一々マウスで入力欄をクリックしなきゃいけないのが地味に面倒。毎回起動直後にテンキーでカタカタと打ち始めてしまって「あ。しまった。クリックしなきゃダメなんだコイツ」と思い出すのが…。イライラしちゃうわけで。
ということで、0.11 から、手元に残ってた 0.10.1 にダウングレードしてみたり。一応、0.10.1版も、 _Downloads - speedcrunch にも残ってるようですが。
本当は 0.10.1.2 というバージョンがあるらしいのだけど、ググっても見つからず。 _SpeedCrunch Portable 0.10.1.2 は見つけたのだけど…。いや、もしかすると Portable版だけ 0.10.1.2 があるのだろうか。
◎ 他の手もあるのだけれど。 :
計算履歴を取って再利用したいだけなら、Windows7以降の電卓で済むのですけど。Windows7以降の電卓は機能強化されているので。
Ruby をインストールしてある環境なんだから、irb で計算しちゃってもいいんだよな…。
というか普段 xyzzy を使ってるんだから、M-x calc でもいいんだよな…。
まあ、メインで作業してるアプリのウインドウの横に、計算結果を別アプリ・別ウインドウで表示しておける点を、自分は便利と感じているのかも。
Ruby をインストールしてある環境なんだから、irb で計算しちゃってもいいんだよな…。
というか普段 xyzzy を使ってるんだから、M-x calc でもいいんだよな…。
まあ、メインで作業してるアプリのウインドウの横に、計算結果を別アプリ・別ウインドウで表示しておける点を、自分は便利と感じているのかも。
[ ツッコむ ]
#2 [nitijyou] PC関係のお店を回ってきた
某所に新PCを導入する関係で、某所の方と一緒に家電店やPCパーツ店に行って来たり。詳細はGRPでメモ。
[ ツッコむ ]
2015/12/19(土) [n年前の日記]
#1 [dxruby] キャラグラエディタを弄ってる
今まで、各処理を只のメソッドとしてずらずらと並べてたけど、もしかするとクラスを作ってその中にまとめたほうがいいのかなと。
例えばキャンバス関係の処理はキャンバスクラスを作ったほうがいいのだろうし、キャラ選択ウインドウはキャラ選択ウインドウクラスを作ったほうがいいのかもしれない。そんな感じでソースを変更中。
例えばキャンバス関係の処理はキャンバスクラスを作ったほうがいいのだろうし、キャラ選択ウインドウはキャラ選択ウインドウクラスを作ったほうがいいのかもしれない。そんな感じでソースを変更中。
[ ツッコむ ]
#2 [anime] ウルトラマンX、24時の回を視聴
素晴らしい。この回は素晴らしい。
一見笑える回のようでありながら、ウルトラマンと怪獣は一般市民の視点からはこう見えるであろう的カットが数カットさらりと挿入されていて唸ってしまったり。平成ガメラを見たときの感覚を思い出してしまった…。
Web上の感想を眺めていたら、人形になった怪獣を可愛がっている主人公と、地球人を○○して○○しようとしてる宇宙人の姿、その2つを重ねていたという指摘を目にして、「うわ…」てな気分になってきたり。本視聴時、ぼーっと見ていて気づかなかった…。考えさせられるというか、なかなかの皮肉というか。いや、最初の頃のウルトラマンもそういう脚本がチラチラあった気がするけど。こちらがやってることは正しく、相手がやってることは間違ってる。そういう思い込みを人間は持つけれど、本当にそうか? 実は同じことをしてるんじゃないのか? みたいなソレだよなと…。
一見笑える回のようでありながら、ウルトラマンと怪獣は一般市民の視点からはこう見えるであろう的カットが数カットさらりと挿入されていて唸ってしまったり。平成ガメラを見たときの感覚を思い出してしまった…。
Web上の感想を眺めていたら、人形になった怪獣を可愛がっている主人公と、地球人を○○して○○しようとしてる宇宙人の姿、その2つを重ねていたという指摘を目にして、「うわ…」てな気分になってきたり。本視聴時、ぼーっと見ていて気づかなかった…。考えさせられるというか、なかなかの皮肉というか。いや、最初の頃のウルトラマンもそういう脚本がチラチラあった気がするけど。こちらがやってることは正しく、相手がやってることは間違ってる。そういう思い込みを人間は持つけれど、本当にそうか? 実は同じことをしてるんじゃないのか? みたいなソレだよなと…。
[ ツッコむ ]
2015/12/20(日) [n年前の日記]
#1 [dxruby] キャラグラエディタを修正中
キャラセットウインドウやパレットウインドウはクラス化できたけど、キャンバスクラスのまとめ方で悩んでたり。キャンバス内で扱ってるデータは、別クラスにまとめたほうがいいのでは…。
[ ツッコむ ]
#2 [anime][neta] 不死設定の吸血鬼は子供を可愛いと思わないのかもしれない
思考メモ。
唐突になんとなく、「終わりのセラフ」の最初のあたりの、吸血鬼が人間の子供を蹴り飛ばしてるシーンを何故か思い出して、そこからもやもやと考え始めたり。
「終わりのセラフ」における吸血鬼にとって、人間は食料であり、牛や馬や豚や鶏みたいな存在。だから、蹴り飛ばすのはおかしくない。人間だって、例えば進路を子豚がわらわらと邪魔してたら「お前ら邪魔だ」と蹴ってどかすことはあるだろうと。同様に、吸血鬼が人間の子供を蹴り飛ばしてどかすという光景は、自然というか、あり得るよなと。
まあ、「終わりのセラフ」の場合、吸血鬼が人間を同等の生物とは全く思ってない状況を読者・視聴者に伝えたいわけだから、そこは蹴り飛ばしたほうがより効果的なので、見せ方として正解なのですが。
しかし、人間が必ず子豚を蹴り飛ばすかと言えば、そうではないわけで。何せ、これから育って食料になってくれる存在なのだから、怪我したり、その怪我が元で死んでしまったら、人間にとっては困る。だから「ハイハイ。君達どいてどいて」みたいな感じでそっと足で横によせてどかす、みたいな具合になりそうだよなと。
であれば吸血鬼も、「お前ら邪魔だ!(ドカッ)」「オイ、やめろ。乱暴に扱うんじゃない」「えー。なんでだよ」「怪我して死んだりしたら食えなくなるだろ」「ああ。それもそうか」みたいな会話はあるかもしれないよなと。ていうかそういう会話が「終わりのセラフ」にもあったような気がするけど偽記憶かもしれない。
また、人間ですら、ペットの犬や猫に対して「コイツラが人語を理解して喋ってくれたらなあ」などと妄想しちゃうわけで。吸血鬼にとっての家畜である人間達は、これはちゃんと人語を理解するし喋ることもできる面白い存在なのだから、フツーに喋って注意すれば済むわけで。故に、「ハイハイ。君達どいてどいて。おー、よちよち。よくできましたー」と口で注意するのがリアルな描写ということになるのかもしれない。
と思ったのだけど。本当にそうかなと。
人間が動物に対して接する時は、どこか子供を相手にするようなソレになるよなと。人間は基本的に、子供を可愛がる傾向がある。だから、自分達よりサイズが小さい生物を見ると、なんだか子供を見てるような感覚に陥って、「おー、よちよち」モードになるわけで。
でも、不死に近い寿命を持っている設定の吸血鬼なら、子供を可愛いとは思わないかもしれない。「おー、よちよち」みたいなことはほとんどしないかもしれない。
どうして人間が子供を可愛いと思うかといえば、それは人間が寿命を持っているからで。人間に限らず、生物はいつか死ぬ。死ぬ前に次世代を産んで育てないと種として滅んでしまう。だから、生物としての基本的なプログラムとして「子供をできるだけ作るべし」メソッドや、「子供を守って育てるべし」メソッドを持っている。そのプログラムを持ってない生物は、現役世代の個体が死んだ後、次世代がろくに存在しないことになるので、種として滅んでしまう。よって、地球上に今もその種が存在してるということは、その種は「子供を産んで保護して育てる」というプログラムを持っているということになる。持ってなければ、滅んでる。 *1
だけど、不死設定を持っている吸血鬼は、子供を作らなくてもいい。自分という個体だけでも生き残ってれば、種の存続は問題ない。ということは、「子供を作るべし」「子供を保護すべし」という基本プログラムを持ってなくて、「とにかく自分という個体を守るべし」しか持ってない可能性がある。小さい子供を見て「おー、よちよち」とは思わずに、「手のかかる面倒くさい個体が居るな。邪魔だなコイツ。殺してしまおう」ぐらいの感覚かもしれない。
まあ、漫画やアニメの場合、そんな設定ではお話にならないし。その吸血鬼というキャラの感覚を読者・視聴者が理解できるとも思えないので、フツーに愛だの恋だのにうつつを抜かす不死の生物という奇妙な描写になるわけですが、そのほうが面白いのでそれはそれで。
でも、不死設定 → 子供を作る必要が無い → 子供に対する感覚が全然違う、てなあたりを煮詰めていけば、それはそれで妙な設定の吸血鬼モノを作れるかもしれないよなと。
唐突になんとなく、「終わりのセラフ」の最初のあたりの、吸血鬼が人間の子供を蹴り飛ばしてるシーンを何故か思い出して、そこからもやもやと考え始めたり。
「終わりのセラフ」における吸血鬼にとって、人間は食料であり、牛や馬や豚や鶏みたいな存在。だから、蹴り飛ばすのはおかしくない。人間だって、例えば進路を子豚がわらわらと邪魔してたら「お前ら邪魔だ」と蹴ってどかすことはあるだろうと。同様に、吸血鬼が人間の子供を蹴り飛ばしてどかすという光景は、自然というか、あり得るよなと。
まあ、「終わりのセラフ」の場合、吸血鬼が人間を同等の生物とは全く思ってない状況を読者・視聴者に伝えたいわけだから、そこは蹴り飛ばしたほうがより効果的なので、見せ方として正解なのですが。
しかし、人間が必ず子豚を蹴り飛ばすかと言えば、そうではないわけで。何せ、これから育って食料になってくれる存在なのだから、怪我したり、その怪我が元で死んでしまったら、人間にとっては困る。だから「ハイハイ。君達どいてどいて」みたいな感じでそっと足で横によせてどかす、みたいな具合になりそうだよなと。
であれば吸血鬼も、「お前ら邪魔だ!(ドカッ)」「オイ、やめろ。乱暴に扱うんじゃない」「えー。なんでだよ」「怪我して死んだりしたら食えなくなるだろ」「ああ。それもそうか」みたいな会話はあるかもしれないよなと。ていうかそういう会話が「終わりのセラフ」にもあったような気がするけど偽記憶かもしれない。
また、人間ですら、ペットの犬や猫に対して「コイツラが人語を理解して喋ってくれたらなあ」などと妄想しちゃうわけで。吸血鬼にとっての家畜である人間達は、これはちゃんと人語を理解するし喋ることもできる面白い存在なのだから、フツーに喋って注意すれば済むわけで。故に、「ハイハイ。君達どいてどいて。おー、よちよち。よくできましたー」と口で注意するのがリアルな描写ということになるのかもしれない。
と思ったのだけど。本当にそうかなと。
人間が動物に対して接する時は、どこか子供を相手にするようなソレになるよなと。人間は基本的に、子供を可愛がる傾向がある。だから、自分達よりサイズが小さい生物を見ると、なんだか子供を見てるような感覚に陥って、「おー、よちよち」モードになるわけで。
でも、不死に近い寿命を持っている設定の吸血鬼なら、子供を可愛いとは思わないかもしれない。「おー、よちよち」みたいなことはほとんどしないかもしれない。
どうして人間が子供を可愛いと思うかといえば、それは人間が寿命を持っているからで。人間に限らず、生物はいつか死ぬ。死ぬ前に次世代を産んで育てないと種として滅んでしまう。だから、生物としての基本的なプログラムとして「子供をできるだけ作るべし」メソッドや、「子供を守って育てるべし」メソッドを持っている。そのプログラムを持ってない生物は、現役世代の個体が死んだ後、次世代がろくに存在しないことになるので、種として滅んでしまう。よって、地球上に今もその種が存在してるということは、その種は「子供を産んで保護して育てる」というプログラムを持っているということになる。持ってなければ、滅んでる。 *1
だけど、不死設定を持っている吸血鬼は、子供を作らなくてもいい。自分という個体だけでも生き残ってれば、種の存続は問題ない。ということは、「子供を作るべし」「子供を保護すべし」という基本プログラムを持ってなくて、「とにかく自分という個体を守るべし」しか持ってない可能性がある。小さい子供を見て「おー、よちよち」とは思わずに、「手のかかる面倒くさい個体が居るな。邪魔だなコイツ。殺してしまおう」ぐらいの感覚かもしれない。
まあ、漫画やアニメの場合、そんな設定ではお話にならないし。その吸血鬼というキャラの感覚を読者・視聴者が理解できるとも思えないので、フツーに愛だの恋だのにうつつを抜かす不死の生物という奇妙な描写になるわけですが、そのほうが面白いのでそれはそれで。
でも、不死設定 → 子供を作る必要が無い → 子供に対する感覚が全然違う、てなあたりを煮詰めていけば、それはそれで妙な設定の吸血鬼モノを作れるかもしれないよなと。
*1: もっとも、昆虫のように、大量に子供を作ってほとんど死んじゃうのだけど何割か生き残ればどうに種として存続していける、てな戦い方をしている生物も居るわけですが。
[ ツッコむ ]
2015/12/21(月) [n年前の日記]
#1 [dxruby] キャラグラエディタ修正中
マップデータを保持する感じのクラスを作成。考えてみれば、一番最初にこのクラスを作るべきだったかもしれず。
マップデータは、以下の感じの変数を持っていて。
二次元配列の一つ一つには、ハッシュが入ってる。
後は、コレを元にして画像生成するメソッドを作れば、大昔の8bit PCの画面っぽいものが表示できたりするはず。
考えてみたら、ここで言ってる「キャラセット名」って、MZ-700で言うところのアトリビュートビットみたいなもんだな…。
マップデータは、以下の感じの変数を持っていて。
- 横幅 (単位はキャラクタ)
- 縦幅 (単位はキャラクタ)
- 二次元配列
二次元配列の一つ一つには、ハッシュが入ってる。
{ :fg => [255, 255, 255, 255], # 前景色 [a,r,g,b]の配列
:bg => [0, 0, 0, 0], # 背景色,
:chr_set => "mz700", # キャラセット名
:code => 0 # キャラ番号
}
後は、コレを元にして画像生成するメソッドを作れば、大昔の8bit PCの画面っぽいものが表示できたりするはず。
考えてみたら、ここで言ってる「キャラセット名」って、MZ-700で言うところのアトリビュートビットみたいなもんだな…。
[ ツッコむ ]
2015/12/22(火) [n年前の日記]
#1 [nitijyou][pc] 某所でWindows 8.1 Pro機のセットアップのお手伝い
AM09:00-PM03:00まで、某所でWindows 8.1 Pro機のセットアップ作業のお手伝いを。詳細はGRPでメモ。
お手伝いと言っても、某所の方が作業をする後ろで、「そこは○○を選んでください」「『次へ』を押しちゃってください」とアドバイスするお仕事(?)で。実際に手順を一通りやってもらっておけば、今後似たような場面に遭遇しても、某所の方が一人でサクサクと作業できるはずだから、みたいな話で。
かといって、後ろから指示を出すだけの自分のソレが簡単楽々というわけでもなく。事前に手順を下調べしておく必要があるわけで。実際、今朝の4:00頃まで、ひたすらググって手順をメモった上で某所に行ってきたという。
後々似たような作業をする時があるかもしれないので、一応ざっくりと作業内容をメモ。
内容としては、以下のような感じ。
お手伝いと言っても、某所の方が作業をする後ろで、「そこは○○を選んでください」「『次へ』を押しちゃってください」とアドバイスするお仕事(?)で。実際に手順を一通りやってもらっておけば、今後似たような場面に遭遇しても、某所の方が一人でサクサクと作業できるはずだから、みたいな話で。
かといって、後ろから指示を出すだけの自分のソレが簡単楽々というわけでもなく。事前に手順を下調べしておく必要があるわけで。実際、今朝の4:00頃まで、ひたすらググって手順をメモった上で某所に行ってきたという。
後々似たような作業をする時があるかもしれないので、一応ざっくりと作業内容をメモ。
内容としては、以下のような感じ。
- Windows 8.1 Pro機を2台セットアップ。
- Microsoft Office 2013のインストール。
- Windows XP + Outlook Express のメールデータを、Windows 8.1 Pro + Outlook 2013 に移行。
- ネットワークプリンタで印刷可能な状態にする。
◎ Windows 8.1 Pro機のセットアップ。 :
今回は、一旦ローカルアカウントを作成してから、Microsoftアカウントを新規作成して紐づけて、Microsoftアカウントでサインインするようにしてみたり。以下のページが参考になった。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ
ローカルアカウントでログインできることが確認できたら、Microsoftアカウントを新規作成する。
_富士通Q&A - [Windows 8.1/8] ローカルアカウントからMicrosoft アカウントに切り替える方法を教えてください。 - FMVサポート : 富士通
_Windows 8.1でMicrosoftアカウントを新規に作成する方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 015901
コレ、英語圏の人達は全く不具合に遭遇しないのだろうけど、マルチバイト文字を使ってる国では不具合が起きるはずで…。どうにかしてくれよ、Microsoft。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ
- 「Microsoftアカウントへのサインイン」画面で、「新しいアカウントを作る」を選択。
- 次の画面で「Microsoftアカウントを使わずにサインインする」を選択。
- ローカルアカウント情報を入力。
ローカルアカウントでログインできることが確認できたら、Microsoftアカウントを新規作成する。
_富士通Q&A - [Windows 8.1/8] ローカルアカウントからMicrosoft アカウントに切り替える方法を教えてください。 - FMVサポート : 富士通
_Windows 8.1でMicrosoftアカウントを新規に作成する方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 015901
- 画面右下隅にマウスカーソルを動かしてチャームとやらを表示して「設定」を選択。
- 下のほうにある「PC設定の変更」を選択。
- 「アカウント」を選択。
- 「Microsoftアカウントに関連付ける」を選択。
- ローカルアカウントのパスワードを入力。
- 「Microsoft アカウントへのサインイン」画面で「新しいアカウントを作る」を選択。
- Microsoftアカウントを作成。
コレ、英語圏の人達は全く不具合に遭遇しないのだろうけど、マルチバイト文字を使ってる国では不具合が起きるはずで…。どうにかしてくれよ、Microsoft。
◎ Office 2013のインストール。 :
某所の方は店頭で Office 2013 を購入したので、パッケージに入ってる説明書(と言ってもカード一枚)に従って作業したらすんなりインストールできた。
_マイアカウントページ作成 | パッケージ製品 (FPP) インストール | Microsoft Office
ただ、某所はADSL回線のため、ダウンロード速度が全然出なくて。セットアップ用ファイルをダウンロードするあたりで数十分待たされた。…オフラインセットアップ用のファイルはどこかに置いてあったりしないのだろうか。
今になって調べてみたら、 _ディスクの入手方法 | パッケージ製品 (FPP) インストール | Microsoft Office で、DVDに焼く方法が書いてあるな。コレをやればよかったのだろうか。しかしコレをやるためには、プロダクトキーを入力しないと…。プロダクトキーを持ってる人の環境は回線速度が遅いって話なんだから、コレじゃダメなんだよな。
巷の解説ページには、「スタート画面に『Microsoft Office』のタイルがある」と書かれてるのだけど、そんなものは見つからなかった。メーカ製PCのプリインストール版ならあるのだろうか…? 仕方ないので、説明書に書いてあるURLをIEのアドレス欄に手打ちで打ち込んで開いてもらったり。
_マイアカウントページ作成 | パッケージ製品 (FPP) インストール | Microsoft Office
ただ、某所はADSL回線のため、ダウンロード速度が全然出なくて。セットアップ用ファイルをダウンロードするあたりで数十分待たされた。…オフラインセットアップ用のファイルはどこかに置いてあったりしないのだろうか。
今になって調べてみたら、 _ディスクの入手方法 | パッケージ製品 (FPP) インストール | Microsoft Office で、DVDに焼く方法が書いてあるな。コレをやればよかったのだろうか。しかしコレをやるためには、プロダクトキーを入力しないと…。プロダクトキーを持ってる人の環境は回線速度が遅いって話なんだから、コレじゃダメなんだよな。
巷の解説ページには、「スタート画面に『Microsoft Office』のタイルがある」と書かれてるのだけど、そんなものは見つからなかった。メーカ製PCのプリインストール版ならあるのだろうか…? 仕方ないので、説明書に書いてあるURLをIEのアドレス欄に手打ちで打ち込んで開いてもらったり。
◎ Windows XP機のアレコレを引っ越し。 :
最低限、以下のファイルやデータを移行しないといかんよなと。
某所の方はUSB接続外付けHDD(モバイル用)を持ってるので、ソレを使ってファイルを引っ越し。
ブラウザのブックマークのエクスポートは、以下を参考に。
_Windows XPのInternet Explorer 8でお気に入りをバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 010496
_Google Chrome ブックマークのバックアップ パソコン初心者講座
IMEユーザ辞書は、ファイルそのものをバックアップする方法もあるのだけど、今回はテキストファイルでバックアップ(書き出し)した。
_MS-IME 2002/2003のユーザー辞書をテキスト形式でバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 007261
- マイドキュメント内のファイルやフォルダ。
- デスクトップ内のファイルやフォルダ。
- IEやGoogleChromeのブックマークをエクスポート。
- IMEユーザ辞書の書き出し。
- Outlook Express の、アカウント情報、アドレス帳、メッセージデータ。
某所の方はUSB接続外付けHDD(モバイル用)を持ってるので、ソレを使ってファイルを引っ越し。
ブラウザのブックマークのエクスポートは、以下を参考に。
_Windows XPのInternet Explorer 8でお気に入りをバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 010496
_Google Chrome ブックマークのバックアップ パソコン初心者講座
IMEユーザ辞書は、ファイルそのものをバックアップする方法もあるのだけど、今回はテキストファイルでバックアップ(書き出し)した。
_MS-IME 2002/2003のユーザー辞書をテキスト形式でバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 007261
◎ Outlook Express(OE6)からOutlook 2013に引っ越しするのが大変。 :
これが大変。
_メール移行ガイド|Outlook Express 6からOutlook 2013に移行する - FMVサポート : 富士通
_メール移行ガイド|Outlook Express 6からWindows Live メールに移行する - FMVサポート : 富士通
_富士通Q&A - [Outlook 2013] Windows Live メールからメールメッセージとアドレス帳、メールアカウントを移行する方法を教えてください。 - FMVサポート : 富士通
要するに、一発では移行できないわけで。
しかも、面倒臭いことに…。
作業中、某所の方が、「何がなんだかわかんねえ」と愚痴ってたけど、自分も、「いやー、自分もわかんなくなってきました」と思わず言ってしまったりして。そのぐらい、面倒。
Microsoft はどこかの時点で、Microsoftが提供してきたメールソフトの各データを変換できる専用ツールを作ったほうがいいと思うのですけれど。しかも今回、Windows10でも、また新しいメールソフトを作って同梱させて、更にWindows10ではWindows Liveメールをサポートしないとか言ってるわけで。いいかげんにせえよと。お前ら毎回メールソフト作ったら作りっぱなしじゃねえかと。一体何回違うソフト使わせるんだと。その都度、移行作業が大変じゃねえかと。まあ、MS本社内では、皆ずーっとOutlookしか使ってないから誰も気に留めてないんだろうけど。
ていうか、Mozilla Thunderbird あたりに移行すれば、その後はデータの移行も楽になるのだけど、どうして Outlook を使いたがるのか…。Microsoftが提供するメールソフトを使ってしまうと後々不幸になるとしか思えないのだけどなあ。
_メール移行ガイド|Outlook Express 6からOutlook 2013に移行する - FMVサポート : 富士通
_メール移行ガイド|Outlook Express 6からWindows Live メールに移行する - FMVサポート : 富士通
_富士通Q&A - [Outlook 2013] Windows Live メールからメールメッセージとアドレス帳、メールアカウントを移行する方法を教えてください。 - FMVサポート : 富士通
要するに、一発では移行できないわけで。
- Outlook Express 6 のアカウント、アドレス帳、メッセージデータをバックアップして Windows8.1機にコピー。
- Windows 8.1機に、Windows Liveメールをインストール。
- OE6のデータ群を、Windows Liveメールにインポート。
- Windows Liveメールから、Outlook 2013 にエクスポート。
しかも、面倒臭いことに…。
- Outlook 2013 はアカウント情報をインポートする術がないので、手入力でアカウントを作り直す。
- アドレス帳は、Windows8.1のアドレス帳にインポートしてから、Windows Liveメールでインポートして、そこから Outlook 2013 にエクスポートする。
作業中、某所の方が、「何がなんだかわかんねえ」と愚痴ってたけど、自分も、「いやー、自分もわかんなくなってきました」と思わず言ってしまったりして。そのぐらい、面倒。
Microsoft はどこかの時点で、Microsoftが提供してきたメールソフトの各データを変換できる専用ツールを作ったほうがいいと思うのですけれど。しかも今回、Windows10でも、また新しいメールソフトを作って同梱させて、更にWindows10ではWindows Liveメールをサポートしないとか言ってるわけで。いいかげんにせえよと。お前ら毎回メールソフト作ったら作りっぱなしじゃねえかと。一体何回違うソフト使わせるんだと。その都度、移行作業が大変じゃねえかと。まあ、MS本社内では、皆ずーっとOutlookしか使ってないから誰も気に留めてないんだろうけど。
ていうか、Mozilla Thunderbird あたりに移行すれば、その後はデータの移行も楽になるのだけど、どうして Outlook を使いたがるのか…。Microsoftが提供するメールソフトを使ってしまうと後々不幸になるとしか思えないのだけどなあ。
◎ ネットワークプリンタのドライバをインストール。 :
brother製プリンタなので、公式サイトからドライバをダウンロードしてインストール。ネットワーク上のプリンタをちゃんと見つけてくれたようで、選んでいったらすんなり作業終了。
[ ツッコむ ]
2015/12/23(水) [n年前の日記]
#1 [dxruby] キャラグラエディタに機能追加中
矩形の描画、矩形の塗り潰し、線の描画は追加できた。
線の描画は、ブレゼンハムアルゴリズムを使ってみたり。
_ブレゼンハムのアルゴリズム - Wikipedia
_ブレゼンハムアルゴリズム - 人工知能に関する断創録
_Ruby-Processing ブレゼンハムのアルゴリズム - Qiita
調子に乗って、バケツツールを ―― スキャンラインシードフィルを追加しようとしたら、コレが動いてくれない。画像を対象にして実験してる分には動くのだけど、なんでや。
線の描画は、ブレゼンハムアルゴリズムを使ってみたり。
_ブレゼンハムのアルゴリズム - Wikipedia
_ブレゼンハムアルゴリズム - 人工知能に関する断創録
_Ruby-Processing ブレゼンハムのアルゴリズム - Qiita
調子に乗って、バケツツールを ―― スキャンラインシードフィルを追加しようとしたら、コレが動いてくれない。画像を対象にして実験してる分には動くのだけど、なんでや。
[ ツッコむ ]
2015/12/24(木) [n年前の日記]
#1 [dxruby] スキャンラインシードフィルによる塗り潰しの実験
Ruby + DXRuby を使って実験。
_スキャンラインシードフィルによる塗り潰しの実験
_スキャンラインシードフィルの実験その2(アルゴリズム高速化版)
以下のような感じで動作確認できる。
以下、参考ページ。
_ペイント・ルーチン (1)シード・フィル アルゴリズム
_JavaScript, Canvas スキャンライン・シードフィル アルゴリズムによる塗り潰し : Serendip - Webデザイン・プログラミング
_スキャンラインシードフィルによる塗り潰しの実験
_スキャンラインシードフィルの実験その2(アルゴリズム高速化版)
以下のような感じで動作確認できる。
ruby scanlineseedfill.rb TEST.PNG画像内をクリックすれば塗り潰しができる。
以下、参考ページ。
_ペイント・ルーチン (1)シード・フィル アルゴリズム
_JavaScript, Canvas スキャンライン・シードフィル アルゴリズムによる塗り潰し : Serendip - Webデザイン・プログラミング
[ ツッコむ ]
#2 [dxruby] キャラグラエディタのバケツツールが動くようになった
バケツツールが動かなかった理由が分かった。ハッシュを2次元配列に入れて、各ハッシュと比較して領域色か非領域色かを判別してたのだけど、ハッシュを浅いコピーで取り出してたから ―― 要するにポインタをコピーしてたから、おかしなことになってた。
指定された座標に対応するハッシュをコピーして、そのハッシュと、他の座標のハッシュと比較していくのだけど。その最初の指定座標を塗りつぶしてしまうと、領域色として扱うべきハッシュ内容が変わってしまうので、その後の比較が全部おかしくなるという。
最初の座標のハッシュは深いコピーで取り出さないといけない。
_Marshalで配列やハッシュをディープコピーする - Ruby Tips!
a = Marshal.load(Marshal.dump(hoge)) みたいな。
ちなみに Ruby 2.0 では、require 'marshal' を書くとエラーが出てしまった。いきなり Marshal.load(Marshal.dump(hoge)) と書いても動いてるので、基本機能(?)として取り込まれたのかなと想像していたり。
指定された座標に対応するハッシュをコピーして、そのハッシュと、他の座標のハッシュと比較していくのだけど。その最初の指定座標を塗りつぶしてしまうと、領域色として扱うべきハッシュ内容が変わってしまうので、その後の比較が全部おかしくなるという。
最初の座標のハッシュは深いコピーで取り出さないといけない。
_Marshalで配列やハッシュをディープコピーする - Ruby Tips!
a = Marshal.load(Marshal.dump(hoge)) みたいな。
ちなみに Ruby 2.0 では、require 'marshal' を書くとエラーが出てしまった。いきなり Marshal.load(Marshal.dump(hoge)) と書いても動いてるので、基本機能(?)として取り込まれたのかなと想像していたり。
[ ツッコむ ]
2015/12/25(金) [n年前の日記]
#1 [pc] どうしてPCにコピーキーと貼り付けキーを用意しなかったのだろう
コンピュータの得意技は「コピーができること」だと思うのだけど、その割に、PCのキーボードって「コピーキー」と「貼り付けキー」が無いよなと…。どうして途中で増やさなかったんだろう。どうして自分達は何度も何度も Ctrl + C や Ctrl + V という組み合わせを押さなきゃいかんのだろう。1つのキーを1回押すだけでやりたいよなあ。
昔のコンピュータ関係の開発者は、「紙と比べた時、コンピュータはこういうところが便利だ」って考えたことがなかったのだろうか。
これ、前にも書いたっけか。忘れた。
考えてみたら、ファンクションキーを使えばいいのか。
しかし、ファンクションキーは遠いんだよなあ…。それはつまり、フルキーボードの上や横に「コピーキー」「貼り付けキー」を追加しても、やっぱり使われないという展開になりそうな。追加するとしたら、どのあたりの場所がいいんだろう。
昔のコンピュータ関係の開発者は、「紙と比べた時、コンピュータはこういうところが便利だ」って考えたことがなかったのだろうか。
これ、前にも書いたっけか。忘れた。
考えてみたら、ファンクションキーを使えばいいのか。
しかし、ファンクションキーは遠いんだよなあ…。それはつまり、フルキーボードの上や横に「コピーキー」「貼り付けキー」を追加しても、やっぱり使われないという展開になりそうな。追加するとしたら、どのあたりの場所がいいんだろう。
[ ツッコむ ]
#2 [pc][dxruby] キャラグラエディタ作成中
色々機能追加中。
◎ 押したキーで文字描画する機能をつけた。 :
キーボードを打つと、押したキーに対応した文字を描画する機能をつけた。
DXRubyで、押したキーに対応する文字を取得するあたりを、どうやって書いたらいいか悩んだけど。[[K_A, "A"], [K_B, "B"]...[K_Z,"Z"]] みたいな配列を作って、一つ一つ Input.keyPush?() で見ていくというアホなことを。まあ、一応動いてるから、これでいいか…。そもそも頻繁に使う機能ではないはずだし。
考えてみたら、配列を作らなくてもASCIIコードでループを回せば済むんじゃ…。いや、特殊なキーは事前に列挙しておかないとダメか…。だったら配列で持っていてもいいよな…。
DXRubyで、押したキーに対応する文字を取得するあたりを、どうやって書いたらいいか悩んだけど。[[K_A, "A"], [K_B, "B"]...[K_Z,"Z"]] みたいな配列を作って、一つ一つ Input.keyPush?() で見ていくというアホなことを。まあ、一応動いてるから、これでいいか…。そもそも頻繁に使う機能ではないはずだし。
考えてみたら、配列を作らなくてもASCIIコードでループを回せば済むんじゃ…。いや、特殊なキーは事前に列挙しておかないとダメか…。だったら配列で持っていてもいいよな…。
◎ Undo機能をつけた。 :
Undo機能をつけたら、ツールとして結構それらしくなってきた。
Undoの実装は、何かするたびにキャンバスデータを配列に追加(push)するという酷いやり方。undo_buf.push(Marshal.load(Marshal.dump(canvas.data))) みたいな。酷過ぎる。けど、一応動いてるから、これでいいか…。
Undoの実装は、何かするたびにキャンバスデータを配列に追加(push)するという酷いやり方。undo_buf.push(Marshal.load(Marshal.dump(canvas.data))) みたいな。酷過ぎる。けど、一応動いてるから、これでいいか…。
[ ツッコむ ]
#3 [pc] レトロPCのフォントについて調べていたり
キャラグラエディタを作っているけど、考えてみたら同梱するビットマップフォント画像に関してライセンスの問題が発生しそうだよなと。
できれば MZ-700 のフォントデータをビットマップ画像にして同梱しておきたいのだけど、果たしてそんな行為は許されるのだろうか。そういった、昔の8bit PCのフォントデータの著作権ってどうなってるんだろうと気になってきたので色々ググってるけど当然ながら関連情報は全くヒットせず。そりゃそうだ。今時そんなデータを使いたいとか言い出す人が居るわけがない。
それにしても、ググっていると、フォントの著作権を主張する人達の存在がちょっと鬱陶しくなってきたり。彼等の脳内には、8bit PC時代のビットマップフォントなんて欠片も浮かんでないんだろうけど、どうせならそこらへんまで含めて議論したり検証してくれればいいのにと。まあ、当時、彼等がフォントを作ってたわけでもないだろうし、俺には関係ねえ話だと思われちゃうのが関の山だよな…。
東風フォント問題の件を思い返すと、おそらくビットマップフォントもその手の問題が起きるのだろうと思えるわけで。ただ、32ドットの文字はともかく、8x8ドットの文字にその手の問題が付随するのだろうかという疑問も。8x8ドットだよ。実際には縦と横に1ドットの隙間が必要だから、7x7ドットだよ。7x7ドットの中に、独自性だの創造性だのを盛り込むと言っても限度があるだろう…。本当にそこまで権利を主張するの? 主張できるの? 無理じゃねえのかなあ。てな気持ちも、もやーんとあったりするわけで。
できれば MZ-700 のフォントデータをビットマップ画像にして同梱しておきたいのだけど、果たしてそんな行為は許されるのだろうか。そういった、昔の8bit PCのフォントデータの著作権ってどうなってるんだろうと気になってきたので色々ググってるけど当然ながら関連情報は全くヒットせず。そりゃそうだ。今時そんなデータを使いたいとか言い出す人が居るわけがない。
それにしても、ググっていると、フォントの著作権を主張する人達の存在がちょっと鬱陶しくなってきたり。彼等の脳内には、8bit PC時代のビットマップフォントなんて欠片も浮かんでないんだろうけど、どうせならそこらへんまで含めて議論したり検証してくれればいいのにと。まあ、当時、彼等がフォントを作ってたわけでもないだろうし、俺には関係ねえ話だと思われちゃうのが関の山だよな…。
東風フォント問題の件を思い返すと、おそらくビットマップフォントもその手の問題が起きるのだろうと思えるわけで。ただ、32ドットの文字はともかく、8x8ドットの文字にその手の問題が付随するのだろうかという疑問も。8x8ドットだよ。実際には縦と横に1ドットの隙間が必要だから、7x7ドットだよ。7x7ドットの中に、独自性だの創造性だのを盛り込むと言っても限度があるだろう…。本当にそこまで権利を主張するの? 主張できるの? 無理じゃねえのかなあ。てな気持ちも、もやーんとあったりするわけで。
[ ツッコむ ]
#4 [nitijyou] ネットワークプリンタのマニュアルを眺めてる
某所から連絡があって、ネットワークプリンタをLANの別の島に引っ越して使えるようにしてほしいという話が。型番でググったらマニュアルは公開されてたので眺めてるところ。しかし、種類の違うプリンタが3台もあるという…。うーん。
詳細はGRPでメモ。
Outlook が起動しなくなったという相談も。無効な XML がどうとかエラーが出るそうで。ググってみたら、以下のページが。
_"MicrosoftOfficeOutlookを起動できません。Outlookウィンドウを開けません。無効なXMLです..."となって、Outlookが起動できない: パソコンのツボ 〜Office のTIP
Win + Rキーを押して「ファイル名を指定して実行」を表示して「Outlook.exe /resetnavpane」と打ってもらったら一応起動するようになったらしい。とメモ。
詳細はGRPでメモ。
Outlook が起動しなくなったという相談も。無効な XML がどうとかエラーが出るそうで。ググってみたら、以下のページが。
_"MicrosoftOfficeOutlookを起動できません。Outlookウィンドウを開けません。無効なXMLです..."となって、Outlookが起動できない: パソコンのツボ 〜Office のTIP
Win + Rキーを押して「ファイル名を指定して実行」を表示して「Outlook.exe /resetnavpane」と打ってもらったら一応起動するようになったらしい。とメモ。
[ ツッコむ ]
2015/12/26(土) [n年前の日記]
#1 [pc] レトロPCのフォントの著作権って一体どうなっているんでしょうね
自作のキャラグラエディタに、レトロPCのビットマップフォント画像を ―― 例えばMZ-700の8x8xドットのビットマップフォント画像を同梱したくて色々ググってみたのですけど。これがさっぱりわからんのですよ。何か手続きを踏めば可能になるのか、手続きと言ってもどこに申し込みをすればいいのか、それとも特に断りなく同梱しちゃってもさほど問題にはならないのか、そんなことすらハッキリしなくて。
そうこうしてるうちに、気になる話を見かけまして。「 _SHARP MZ-80K は、 _コモドール PET 2001 から強い影響を受けているっていうかこれもうそのまんまやんパクリレベルやん」というお話があるそうで。昔のパソコンユーザ、いや、マイコンユーザの間では有名な話だったらしいですけど。例えばフォントなども、ほとんどそのまま、なのだそうで。
なんだか気になったので、ググってデータを見つけ出して、比較してみたのですけど。

あかんコレ「完全に一致」事案や。東京オリンピックのロゴデザインがどうとか言っとる場合やないで。 *1
こうなると、ややこしい。
例えばの話、MZ-700のフォント画像を勝手にアプリに同梱したりして、SHARPさんから「おいコラお前何しとるんや。ウチの著作物を勝手に使うな!」と言われた場合、「いやいや、ちょ待ちいな。あんさん、コモドールさんのフォントをこんだけ使っといて、その言い分はないやろー」となってしまわないのだろうかと。まあ、SHARPさんも、会社がアレなこんな時期に、藪をつついて蛇を出すというか寝た子を起こしたくないだろうからそういうアレなアクションはしないのではないかと邪推したりもするのですが。 *2
であれば元々の PET 2001 のフォントのライセンスだか著作権だかはどうなってるのかなと。そっちがクリアされてたら、そっちから道を開く方法も。
と思ったけれど、 _コモドール は1994年に破産だか倒産だか解散だかしてるんですよね…。となると、そのあたりのライセンスはどうなってしまったのだろう…。誰かが、まだ権利を持ってるのだろうか。
そもそも「フォントは著作物として扱われないから著作権を主張できない」という話もありまして。
_フォント関連の知的財産権(3)─フォント千夜一夜物語」(18)
_「著作権」の重さを改めて感じる一事例〜ディスプレイフォントの使用をめぐって - 企業法務戦士の雑感
_タイプフェイス事件
_著作者の権利 1.著作権の保護対象
「独創性があるか」「美的特性があるか」、そこを満たしてないと著作物としてのフォント・タイプフェイスは認められませんよ、ということになってるわけだけど。はたして、MZ-700 のフォントのような、レトロPC ―― 8bit PC の 8x8ドットのビットマップフォントは、「独創性があり、美術鑑賞の対象となり得る美的特性を持っている」のですか、という話になってくるわけで。
どうなのよ。独創性あるのですか。PET 2001 のパクリにしか見えんのですけど。しかも美術鑑賞の対象になり得ますか。眺めていると「嗚呼、なんという美しさだ…」と感極まって涙がこぼれたりあるいはエレクチオンしちゃったりしますかコレ。さて、どうなンでしょう。
著作権云々ではなく、 _意匠権 で保護する策もありそうですけど。意匠権は20年で権利期間が切れるので、レトロPCのフォントが意匠権を登録してたとしても既に切れてるはずで。いや、当時の雰囲気を鑑みると、そもそも意匠権登録してないのではあるまいかと思えてきますが。
結局、自作アプリに同梱してもいいのか、よくわからんのです。
たぶん合法だろうし、違法にはならないと思うのだけど、しかし嫌がらせ的に裁判でも起こされたら、趣味でプログラム書いてて、しかもソースはわざわざ CC0/Public domainにして無償で公開配布してる、小さな小さなちっぽけな一個人にとって、これは大変面倒なことになるわけで。
レトロPCのフォントの著作権って、一体どうなっているんでしょうねえ…。
そうこうしてるうちに、気になる話を見かけまして。「 _SHARP MZ-80K は、 _コモドール PET 2001 から強い影響を受けているっていうかこれもうそのまんまやんパクリレベルやん」というお話があるそうで。昔のパソコンユーザ、いや、マイコンユーザの間では有名な話だったらしいですけど。例えばフォントなども、ほとんどそのまま、なのだそうで。
なんだか気になったので、ググってデータを見つけ出して、比較してみたのですけど。

あかんコレ「完全に一致」事案や。東京オリンピックのロゴデザインがどうとか言っとる場合やないで。 *1
こうなると、ややこしい。
例えばの話、MZ-700のフォント画像を勝手にアプリに同梱したりして、SHARPさんから「おいコラお前何しとるんや。ウチの著作物を勝手に使うな!」と言われた場合、「いやいや、ちょ待ちいな。あんさん、コモドールさんのフォントをこんだけ使っといて、その言い分はないやろー」となってしまわないのだろうかと。まあ、SHARPさんも、会社がアレなこんな時期に、藪をつついて蛇を出すというか寝た子を起こしたくないだろうからそういうアレなアクションはしないのではないかと邪推したりもするのですが。 *2
であれば元々の PET 2001 のフォントのライセンスだか著作権だかはどうなってるのかなと。そっちがクリアされてたら、そっちから道を開く方法も。
と思ったけれど、 _コモドール は1994年に破産だか倒産だか解散だかしてるんですよね…。となると、そのあたりのライセンスはどうなってしまったのだろう…。誰かが、まだ権利を持ってるのだろうか。
そもそも「フォントは著作物として扱われないから著作権を主張できない」という話もありまして。
_フォント関連の知的財産権(3)─フォント千夜一夜物語」(18)
_「著作権」の重さを改めて感じる一事例〜ディスプレイフォントの使用をめぐって - 企業法務戦士の雑感
_タイプフェイス事件
_著作者の権利 1.著作権の保護対象
タイプフェイスの著作物性に関して判例は、通常の著作物とは異なり、(1)独創性、(2)美的特性との2要件によって著作物性を判断するとの判断枠組みを用いています。
「独創性があるか」「美的特性があるか」、そこを満たしてないと著作物としてのフォント・タイプフェイスは認められませんよ、ということになってるわけだけど。はたして、MZ-700 のフォントのような、レトロPC ―― 8bit PC の 8x8ドットのビットマップフォントは、「独創性があり、美術鑑賞の対象となり得る美的特性を持っている」のですか、という話になってくるわけで。
どうなのよ。独創性あるのですか。PET 2001 のパクリにしか見えんのですけど。しかも美術鑑賞の対象になり得ますか。眺めていると「嗚呼、なんという美しさだ…」と感極まって涙がこぼれたりあるいはエレクチオンしちゃったりしますかコレ。さて、どうなンでしょう。
著作権云々ではなく、 _意匠権 で保護する策もありそうですけど。意匠権は20年で権利期間が切れるので、レトロPCのフォントが意匠権を登録してたとしても既に切れてるはずで。いや、当時の雰囲気を鑑みると、そもそも意匠権登録してないのではあるまいかと思えてきますが。
結局、自作アプリに同梱してもいいのか、よくわからんのです。
たぶん合法だろうし、違法にはならないと思うのだけど、しかし嫌がらせ的に裁判でも起こされたら、趣味でプログラム書いてて、しかもソースはわざわざ CC0/Public domainにして無償で公開配布してる、小さな小さなちっぽけな一個人にとって、これは大変面倒なことになるわけで。
レトロPCのフォントの著作権って、一体どうなっているんでしょうねえ…。
[ ツッコむ ]
#2 [nitijyou] ネットワークプリンタの設定作業をしてきた
某所に行ってネットワークプリンタの設定作業をしてきた。と言っても、実際の操作は相手の方が行って、自分は後ろから指示を出す感じで進めていった。
PM01:00-PM05:00頃まで作業。天気予報では雨が降りそうだったので、自転車で行くのは諦めて、行きは親父さんの車で、帰りには相手の方の車で送ってもらった。
元々はネットワークプリンタ3台分を設定してほしいという話だったけど。現場で調べてみたら、事前に調べて把握したつもりの構成とは全然違っていて、一度設定を変えたら元に戻すのが一苦労という状況で。相手の方と相談して、結局はFAXとして利用中の1台だけネットワーク接続等の設定をすることに。
詳細はGRPでメモ。
PM01:00-PM05:00頃まで作業。天気予報では雨が降りそうだったので、自転車で行くのは諦めて、行きは親父さんの車で、帰りには相手の方の車で送ってもらった。
元々はネットワークプリンタ3台分を設定してほしいという話だったけど。現場で調べてみたら、事前に調べて把握したつもりの構成とは全然違っていて、一度設定を変えたら元に戻すのが一苦労という状況で。相手の方と相談して、結局はFAXとして利用中の1台だけネットワーク接続等の設定をすることに。
詳細はGRPでメモ。
[ ツッコむ ]
2015/12/27(日) [n年前の日記]
#1 [nitijyou][pc] 昨日の作業メモを作成
LibreOffice Draw を使って某所のネットワーク構成図(?)を作成。作業メモも、LibreOffice Writer で作成。どちらもpdfエクスポートして、某所にメールで送っておいた。…こういうのはちゃんとメモってまとめておかないと後で困るわけで。
LibreOffice からエクスポートしたpdfを画像化するために _PDF-XChange Viewer を使ってみたけど、どうも画像化されたソレは線がギザギザしていて…。レンダリングのスムージング設定を変更したりして試してみたけど、改善はせず。
_Renee PDF Aide とやらもインストールして使ってみたけど、こちらはdpi等設定できず。
結局、一旦大きい画像としてエクスポートして、それを Paint.NET で縮小したところ、少しは滑らかな見た目になった。
LibreOffice からエクスポートしたpdfを画像化するために _PDF-XChange Viewer を使ってみたけど、どうも画像化されたソレは線がギザギザしていて…。レンダリングのスムージング設定を変更したりして試してみたけど、改善はせず。
_Renee PDF Aide とやらもインストールして使ってみたけど、こちらはdpi等設定できず。
結局、一旦大きい画像としてエクスポートして、それを Paint.NET で縮小したところ、少しは滑らかな見た目になった。
[ ツッコむ ]
2015/12/28(月) [n年前の日記]
#1 [pc] MZシリーズのフォントは無駄が多いのかそうでもないのか
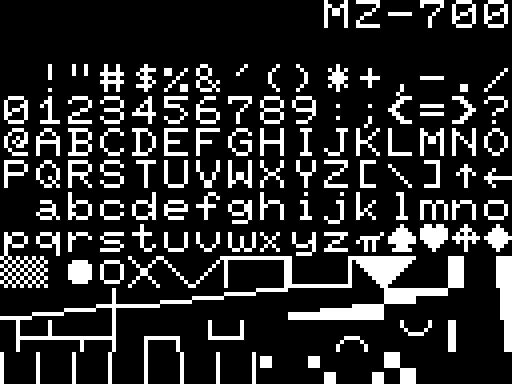
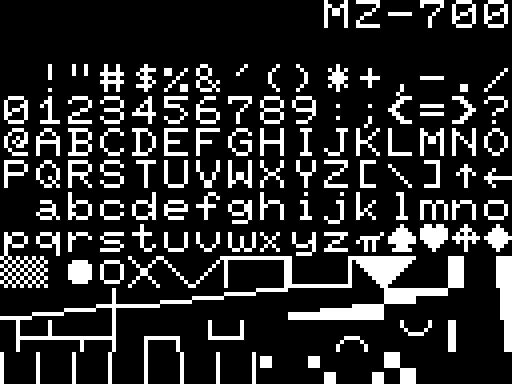
大昔の 8bit PC、SHARP MZ-700には、いや、MZ-700 だけではなく SHARP MZシリーズには、以下のような文字が用意されてて。
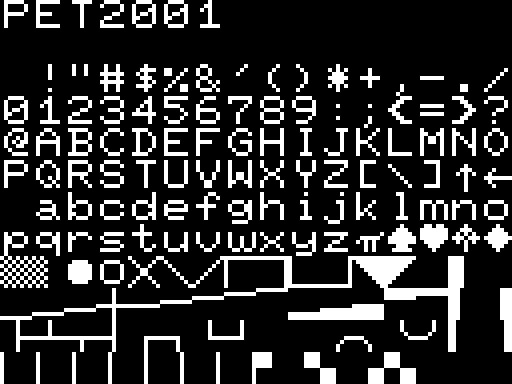
この16文字があるおかげで、40x25文字のテキスト画面しかないのに、「80x50ドットのセミグラフィック画面を持ってます!」と嘯くことができていたのですが。
しかし、コモドール PET 2001 のキャラクターパターンだか、文字一覧だかの画像を眺めているうちに、「アレレー?」と思いまして。要するに、こういうこと。
反転表示(前景色と背景色を入れ替えて表示)すれば、16文字必要だったところが、8文字で済むじゃないかと。1バイトが貴重だった時代に、SHARPさんってば、なんてもったいないことを…。MZシリーズのフォントって無駄が多かったんだなと。
しかしどうして、余計な隙間の1ドットを入れてしまったんだろう。何か理由でもあるのだろうか。
_Enri's Home PAGE (mz-80K) を眺めていて、理由がなんとなく想像できてきたり。もしかして、最初にこのあたりの仕様を決めた MZ-80K には反転表示がなかったのかもしれないなと。
MZ-80Kのメモリマップには、文字コード(この場合は「ディスプレイコード」。ASCIIコードに非ず)の1バイトを書き込むためのVRAMエリアはあるけれど、文字属性を書き込むためのVRAMエリアが用意されてないように見えるわけで。文字属性を指定できないのだから、そりゃ反転表示もできそうにない。だから、反転表示で済むはずのキャラグラパターンも事前に全部用意しないといけなかった。そういうことかなと。で、どうせ用意するのだから、セミグラフィック感を増すために、隙間を入れてみちゃったのかなと。
_Programming MZ-700: Memory に、MZ-700のメモリマップが掲載されてるけど。MZ-700 は、MZ-80Kが「ミラー」として扱ってた領域にアトリビュートVRAMを割り当ててあるようで。
すると、MZシリーズで反転表示が可能になった機種はどのあたりなのだろう。MZ-700 で、ようやく可能になったのだろうか。それとも、MZ-1200の頃からアトリビュートVRAMは存在してたのだろうか。ググってみたけど、そのあたりは分からずじまい。
この16文字があるおかげで、40x25文字のテキスト画面しかないのに、「80x50ドットのセミグラフィック画面を持ってます!」と嘯くことができていたのですが。
しかし、コモドール PET 2001 のキャラクターパターンだか、文字一覧だかの画像を眺めているうちに、「アレレー?」と思いまして。要するに、こういうこと。
反転表示(前景色と背景色を入れ替えて表示)すれば、16文字必要だったところが、8文字で済むじゃないかと。1バイトが貴重だった時代に、SHARPさんってば、なんてもったいないことを…。MZシリーズのフォントって無駄が多かったんだなと。
しかしどうして、余計な隙間の1ドットを入れてしまったんだろう。何か理由でもあるのだろうか。
_Enri's Home PAGE (mz-80K) を眺めていて、理由がなんとなく想像できてきたり。もしかして、最初にこのあたりの仕様を決めた MZ-80K には反転表示がなかったのかもしれないなと。
MZ-80Kのメモリマップには、文字コード(この場合は「ディスプレイコード」。ASCIIコードに非ず)の1バイトを書き込むためのVRAMエリアはあるけれど、文字属性を書き込むためのVRAMエリアが用意されてないように見えるわけで。文字属性を指定できないのだから、そりゃ反転表示もできそうにない。だから、反転表示で済むはずのキャラグラパターンも事前に全部用意しないといけなかった。そういうことかなと。で、どうせ用意するのだから、セミグラフィック感を増すために、隙間を入れてみちゃったのかなと。
_Programming MZ-700: Memory に、MZ-700のメモリマップが掲載されてるけど。MZ-700 は、MZ-80Kが「ミラー」として扱ってた領域にアトリビュートVRAMを割り当ててあるようで。
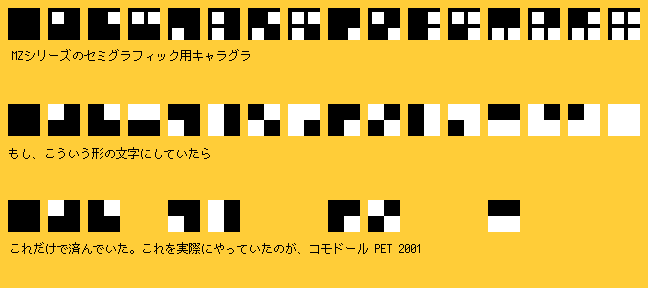
すると、MZシリーズで反転表示が可能になった機種はどのあたりなのだろう。MZ-700 で、ようやく可能になったのだろうか。それとも、MZ-1200の頃からアトリビュートVRAMは存在してたのだろうか。ググってみたけど、そのあたりは分からずじまい。
◎ PET 2001のフォントも無駄が多かったのかもしれない。 :
_Commodore PET 2001
に掲載されてる画像を眺めてたら、PET 2001 も白黒反転したキャラクターデータを丸々持っているように思えてきた。MZ-80K は、PET 2001のそういうところすら参考にした、というか考えなしに丸々パクってしまった、ということだろうか…。
もっとも当時、文字コードに、属性も追加指定して見た目を変えるという発想があったのか、あるいはそれが技術的に可能だったのか、そのあたり分からないわけで。
_PET 2001 - Wikipedia には「文字を反転表示することも可能」と書いてあるけど、ひょっとしてそれは、あらかじめ反転したデータを持ってるから見た目がそう見えてるだけで、実際はハードウェアに反転表示機能があったわけではない、てな可能性は…。しかし、書き込む値は、反転表示bit + 文字コード7bitに見えてるから、「反転表示機能があるんだな」とフツーは思うよな…。
もしかするとMZシリーズは、「考えなしにパクった」わけではないのかもしれない。何せ、日本で使うPCだから、英数字に加えて「カタカナ」も表示しないといけないわけで。となると、7bitでは文字種類を網羅できない。だから、PET 2011 が反転表示に見せかけていた8bit目を潰すことで、倍の文字種類を利用できるようにして、「カタカナ」のパターンデータを追加した。そして、余った部分に色んな絵記号も追加してみた、てなことになるのだろうか。
もっとも当時、文字コードに、属性も追加指定して見た目を変えるという発想があったのか、あるいはそれが技術的に可能だったのか、そのあたり分からないわけで。
_PET 2001 - Wikipedia には「文字を反転表示することも可能」と書いてあるけど、ひょっとしてそれは、あらかじめ反転したデータを持ってるから見た目がそう見えてるだけで、実際はハードウェアに反転表示機能があったわけではない、てな可能性は…。しかし、書き込む値は、反転表示bit + 文字コード7bitに見えてるから、「反転表示機能があるんだな」とフツーは思うよな…。
もしかするとMZシリーズは、「考えなしにパクった」わけではないのかもしれない。何せ、日本で使うPCだから、英数字に加えて「カタカナ」も表示しないといけないわけで。となると、7bitでは文字種類を網羅できない。だから、PET 2011 が反転表示に見せかけていた8bit目を潰すことで、倍の文字種類を利用できるようにして、「カタカナ」のパターンデータを追加した。そして、余った部分に色んな絵記号も追加してみた、てなことになるのだろうか。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [nitijyou] 犬が逃げてしまった
親父さんが「犬を車に乗せてドライブしてくる」と言って出かけたのだけど。帰ってきたら「犬に逃げられた」と…。宇津峰山のほうまで車で行ったそうで、そこで散歩の紐を外して走らせてたらどこかに行ってしまった、とかで。
近所の阿武隈川のあたりで逃げられた等であれば、まだ探しようもあるだろうし、上手くすれば家まで戻ってくるかもしれないけれど。いくらなんでも宇津峰は遠過ぎる…。 _ちょっと便利帳 で距離を調べてみたら、単純な直線距離でも約10km。自力で戻ってこれるとは思えず。
一応、犬の首輪には、連絡先の紙を入れる小さくて赤いポケットっぽいものをつけてあるので、どこかの家で捕まってそのポケットの存在に気づいてもらえれば連絡してもらえるかもしれないけれど。しかし、山の中で走ってる最中に引っ掛けて外れる等の可能性もあるし。そもそも、道路に出て轢かれたり、興奮して走ってるうちに崖から飛び降りて、等々あり得そうだし。
それにしても…。親父さんは、前に飼ってた犬に対しても似たような感じで逃げられてるわけで…。草刈りをしている間、そこらへんの篠竹に繋いでたら逃げられたとかで、二度と戻ってこなかった。その前に飼ってた犬は1ヶ月ぐらいかけて戻ってきたから、おそらくその時の成功体験(?)で、犬を信用し過ぎてるところがあるのかもしれないけど…。
近所の阿武隈川のあたりで逃げられた等であれば、まだ探しようもあるだろうし、上手くすれば家まで戻ってくるかもしれないけれど。いくらなんでも宇津峰は遠過ぎる…。 _ちょっと便利帳 で距離を調べてみたら、単純な直線距離でも約10km。自力で戻ってこれるとは思えず。
一応、犬の首輪には、連絡先の紙を入れる小さくて赤いポケットっぽいものをつけてあるので、どこかの家で捕まってそのポケットの存在に気づいてもらえれば連絡してもらえるかもしれないけれど。しかし、山の中で走ってる最中に引っ掛けて外れる等の可能性もあるし。そもそも、道路に出て轢かれたり、興奮して走ってるうちに崖から飛び降りて、等々あり得そうだし。
それにしても…。親父さんは、前に飼ってた犬に対しても似たような感じで逃げられてるわけで…。草刈りをしている間、そこらへんの篠竹に繋いでたら逃げられたとかで、二度と戻ってこなかった。その前に飼ってた犬は1ヶ月ぐらいかけて戻ってきたから、おそらくその時の成功体験(?)で、犬を信用し過ぎてるところがあるのかもしれないけど…。
[ ツッコむ ]
2015/12/29(火) [n年前の日記]
#1 [dxruby] ビットマップフォント画像を作成中
自作キャラグラエディタに同梱するビットマップフォント画像を作成中。
例えば PET2001やMZ-700のフォントは、英数字が6x7ドットだけど、自分がドットを打って作ってるソレは7x7ドットなので、コレを同梱しておけば著作権がどうとか言われないだろうと。その代り、昔のPC画面が作れます、てな売りは無くなる。昔のPCのキャラクターパターンが同梱されてるわけじゃないから。
英数字のドットは打てたので、カタカナ・ひらがなも作成してるけど。さすがに数が多くなってきて若干途方に暮れてしまったり。8x8ドットの「かな」を作るだけでコレなのだから、そりゃ漢字を作ろうとしたら何かしらの権利を主張したくなるわなと。
カタカナはともかく、ひらがなを7x7ドットにするのはなかなか厳しい。MZ-700のひらがなと同じドットパターンになってしまうところがありそうだなと。それでもまだ、MZ-700のひらがなより、丸文字っぽい感じになるように意識してドットを打ってるつもりなので、ほとんどの文字は違うドットパターンになるだろうけど。
図形文字に関しては、一応作業する上では自分でドットを全部打ち直してるけど、どうしたってPET2001やMZ-700と同じドットパターンになってしまうわけで…。ここはもう、異なるドットパターンにすることは諦めた。というか、8ドットの直線、8x8ドットの三角や四角に著作権を認めちゃダメだろう。たった8ドット打っただけで ―― 0xff00000000000000 の8バイトだけで、他者を訴えることができる権利を手にできるなんて、どう考えてもおかしい。
作業をしていて思ったけれど、8x8ドット内に収まる文字のドットパターンに独創性を主張するのは、どう考えても無理があるよなと。細字とか太字とか丸文字とか大雑把な方針を決めた段階で、その後はどうしても形が似てくる文字がある。ここに著作権だの権利だのを認めたら人類の文化発展にとって有害にしかならない。そのように裁判所で判断されて当然だろうと思える。せいぜい、作業した分の報酬を貰えたらそれでよし、ぐらいで済ませるべきではないのかと。
例えば PET2001やMZ-700のフォントは、英数字が6x7ドットだけど、自分がドットを打って作ってるソレは7x7ドットなので、コレを同梱しておけば著作権がどうとか言われないだろうと。その代り、昔のPC画面が作れます、てな売りは無くなる。昔のPCのキャラクターパターンが同梱されてるわけじゃないから。
英数字のドットは打てたので、カタカナ・ひらがなも作成してるけど。さすがに数が多くなってきて若干途方に暮れてしまったり。8x8ドットの「かな」を作るだけでコレなのだから、そりゃ漢字を作ろうとしたら何かしらの権利を主張したくなるわなと。
カタカナはともかく、ひらがなを7x7ドットにするのはなかなか厳しい。MZ-700のひらがなと同じドットパターンになってしまうところがありそうだなと。それでもまだ、MZ-700のひらがなより、丸文字っぽい感じになるように意識してドットを打ってるつもりなので、ほとんどの文字は違うドットパターンになるだろうけど。
図形文字に関しては、一応作業する上では自分でドットを全部打ち直してるけど、どうしたってPET2001やMZ-700と同じドットパターンになってしまうわけで…。ここはもう、異なるドットパターンにすることは諦めた。というか、8ドットの直線、8x8ドットの三角や四角に著作権を認めちゃダメだろう。たった8ドット打っただけで ―― 0xff00000000000000 の8バイトだけで、他者を訴えることができる権利を手にできるなんて、どう考えてもおかしい。
作業をしていて思ったけれど、8x8ドット内に収まる文字のドットパターンに独創性を主張するのは、どう考えても無理があるよなと。細字とか太字とか丸文字とか大雑把な方針を決めた段階で、その後はどうしても形が似てくる文字がある。ここに著作権だの権利だのを認めたら人類の文化発展にとって有害にしかならない。そのように裁判所で判断されて当然だろうと思える。せいぜい、作業した分の報酬を貰えたらそれでよし、ぐらいで済ませるべきではないのかと。
[ ツッコむ ]
#2 [nitijyou] 犬を発見できた
昨日、犬が宇津峰のあたりで逃亡してしまった件。親父さんが今日の朝から宇津峰まで探しに行ったら、幸いなことに犬を発見できて連れ帰ってこれたそうで。良かった…。もしかすると、もう会えないかもしれないと思ってた…。
親父さんの話では、昨日歩いた道を辿ってたら帰り道で犬と遭遇できたそうで。ということは、そのあたりを一晩中動き回っていたのだろうか…。家に帰ろうとして動き始めてたら見つけられなかっただろうけど、探しに行かなかったらずっと山に居て野犬になってた可能性もあるということだろうか。
親父さんの話では、昨日歩いた道を辿ってたら帰り道で犬と遭遇できたそうで。ということは、そのあたりを一晩中動き回っていたのだろうか…。家に帰ろうとして動き始めてたら見つけられなかっただろうけど、探しに行かなかったらずっと山に居て野犬になってた可能性もあるということだろうか。
[ ツッコむ ]
2015/12/30(水) [n年前の日記]
#1 [python] インデックスカラー画像のパレット値を取り出してGIMP Paletteファイルにしたい
インデックスカラーのpng画像を読み込んで、GIMP Paletteファイル(.gpl)に変換したい。環境は Windows7 x64。
Python + Pillow を使ってパレット値を取り出せないか実験。おそらくこんな感じで取り出せそう。
Python + Pillow を使ってパレット値を取り出せないか実験。おそらくこんな感じで取り出せそう。
>>> from PIL import Image
>>> im = Image.open("mz700.png")
>>> pal = im.palette
>>> value_mode, data = pal.getdata()
>>> value_mode
'RGB'
>>> data
'\x00\x00\x00\x00\x00\xff\xff\x00\x00\xff\x00\xff\x00\xff\x00\x00\xff\xff\xff\xff\x00\xff\xff\xff'
>>> lst = list(data)
>>> lst
['\x00', '\x00', '\x00', '\x00', '\x00', '\xff', '\xff', '\x00', '\x00', '\xff', '\x00', '\xff', '\x00', '\xff', '\x00', '\x00', '\xff', '\xff', '\xff', '\xff', '\x00', '\xff', '\xff', '\xff']
◎ Pythonスクリプトにしてみた。 :
Pythonスクリプトで書いて、Gist に置いてみた。
_インデックスカラー画像のパレット値をGIMP Palette(.gpl)に変換
動作には、Python + Pillow が必要。
スクリプトの使い方は、インデックスカラー画像(hoge.png)を用意して、以下のように打つ。
結果をファイルに保存したい時は以下のように。
カレントディレクトリ内の画像ファイルを一括して GIMP Palette に変換したいなら、Windowsの場合、以下のようなbatファイルを書けばできる。と思う。たぶん。
_インデックスカラー画像のパレット値をGIMP Palette(.gpl)に変換
動作には、Python + Pillow が必要。
スクリプトの使い方は、インデックスカラー画像(hoge.png)を用意して、以下のように打つ。
python image2gpl.py hoge.pngそのままだと標準出力に GIMP Palette フォーマットで内容がダンプされる。
結果をファイルに保存したい時は以下のように。
python image2gpl.py hoge.png > hoge.gpl
カレントディレクトリ内の画像ファイルを一括して GIMP Palette に変換したいなら、Windowsの場合、以下のようなbatファイルを書けばできる。と思う。たぶん。
@echo off @rem カレントディレクトリ内のインデックスカラー画像を一括してGIMP Palette(.gpl)に変換 for %%F in (*.png) do ( python image2gpl.py %%F > %%~nF.gpl )
◎ PythonとPillowのインストール方法についてもメモ。 :
Python は
_Download Python | Python.org
から .msi が入手できる。python-2.7.11.msi をDLして実行すればインストールできるのではないかと。
Pillow は、 _Pillow 3.0.0 : Python Package Index の下のほうにインストール用の .exe があるので、ソレを実行すればインストールできる、のだろうか。自分の環境では、昔のメモを見直すと easy_install pillow でインストールしたっぽいけど。 _PillowのバイナリをpipでWindowsで扱う話 によると、2014/02の段階では Windows環境でも pip install pillow でインストールが可能だったらしいので、今も pip でインストールできるのかもしれない。
Pillow の動作には「Microsoft Visual C++ 2008 SP1 再頒布可能パッケージ」とやらが必要、と手元に残ってる昔のメモには書いてあるけど、今はどうなんだろうか。
_blockdiag 1.3.1 インストールメモ - 虎塚
_blockdiag の概要 - blockdiag 1.0 ドキュメント
_Download Microsoft Visual C++ 2008 SP1 再頒布可能パッケージ (x86) from Official Microsoft Download Center
Pillow は、 _Pillow 3.0.0 : Python Package Index の下のほうにインストール用の .exe があるので、ソレを実行すればインストールできる、のだろうか。自分の環境では、昔のメモを見直すと easy_install pillow でインストールしたっぽいけど。 _PillowのバイナリをpipでWindowsで扱う話 によると、2014/02の段階では Windows環境でも pip install pillow でインストールが可能だったらしいので、今も pip でインストールできるのかもしれない。
Pillow の動作には「Microsoft Visual C++ 2008 SP1 再頒布可能パッケージ」とやらが必要、と手元に残ってる昔のメモには書いてあるけど、今はどうなんだろうか。
_blockdiag 1.3.1 インストールメモ - 虎塚
_blockdiag の概要 - blockdiag 1.0 ドキュメント
_Download Microsoft Visual C++ 2008 SP1 再頒布可能パッケージ (x86) from Official Microsoft Download Center
[ ツッコむ ]
#2 [gimp] GIMP Paletteファイルのフォーマット
GIMPユーザフォルダ内の GIMP Paletteファイル(.gpl)ファイルの中身を確認してたけど。要するに、.gplファイルはテキストファイルで、以下のような感じで記述されてるっぽい。
GIMP Palette Name: Defaults Colors New Columns: 10 # 0 31 63 #001f3f 0 116 217 #0074d9 46 204 64 #2ecc40 57 204 204 #39cccc 61 153 112 #3d9970 127 219 255 #7fdbff 1 255 112 #01ff70 255 220 0 #ffdc00 255 133 27 #ff851b 255 65 54 #ff4136 240 18 190 #f012be 177 13 201 #b10dc9 17 17 17 #111111 133 20 75 #85144b 170 170 170 #aaaaaa 221 221 221 #dddddd 255 255 255 White
- 1行目は、「GIMP Palette」と記述。
- 2行目は、「Name: パレット名」
- 3行目は、「Columns: 列数」
- 4行目は、「# コメント行」。ここにライセンス種類が書いてあるファイルもあったし、複数のコメント行が書いてある場合もあった。
- 空行は無視してくれるっぽい。
- それ以降はパレット値。おそらく、「R値 G値 B値 色の名前」
- R、G、B、色名の区切りは、空白かTAB文字が使える模様。
- 改行コードは、CRLF でも LF でもいいらしい。
[ ツッコむ ]
#3 [zatta] アセンブラソースをCで書き直すのって珍しいのだろうか
以下の記事を目にしまして。
_【岩田 聡氏 追悼企画】岩田さんは最後の最後まで“問題解決”に取り組んだエンジニアだった。「ゲーマーはもっと経営者を目指すべき!」特別編 - 4Gamer.net
Mother2の立て直し時に電子メールを導入したり、 _CVS 的なものを導入した、てなあたりの話が凄いなシビレちゃうなカッケーなあ、と思いながら読んでたのですが。どうも一点、気になるところがあって。いや、実に些細なことというか、話の全体の流れの中ではホントどうでもいいことなんですけど。
アセンブラのソースを見ながらC言語で書き直していった、という話だとすれば…「稀有」とまで言われる話でもないような…。
というのも、そのくらいなら自分が参加させてもらった某STGの移植作業でも、チーム全員(と言ってもたしか5〜6人だったけど)がフツーにやってたからで。自分のようなゴミクズカスの落ちこぼれダメダメプログラマーですらやれていたのだから、アセンブラでゲーム書いてた世代ならほとんどの人はできることじゃないのかなと。そもそもアセンブラで書く時も、頭の中では高級言語ノリで考えてから各命令に分解していくのだし。それとも、「いやいや待て待て、そんなよくある話じゃなくて」ということなのかな…。自分は何か勘違いしてるのだろうか。 *1 *2
もちろん、他の逸話はどれもこれも「正真正銘、スーパープログラマーだったんだなあ」と思える話ばかりなので、結局は、「岩田氏ならそのぐらいできて当たり前でしょう」てな感じで、氏が下位レイヤーから上位レイヤーまで全てを把握しきってるプログラマーだったと証明する話の一つであることに何ら変わりないのですけれど。
まあ、なんだかちょっと、微妙に気になったという、ただそれだけの話です。珍しいのかなあ…。当時は珍しくなかったよね…。いや、でも、珍しいということにしといたほうが話が面白くなるところも…あるのかなあ。
_【岩田 聡氏 追悼企画】岩田さんは最後の最後まで“問題解決”に取り組んだエンジニアだった。「ゲーマーはもっと経営者を目指すべき!」特別編 - 4Gamer.net
Mother2の立て直し時に電子メールを導入したり、 _CVS 的なものを導入した、てなあたりの話が凄いなシビレちゃうなカッケーなあ、と思いながら読んでたのですが。どうも一点、気になるところがあって。いや、実に些細なことというか、話の全体の流れの中ではホントどうでもいいことなんですけど。
石原氏: (中略)それだけでも凄いんですが,驚いたのは,なんと岩田さんは,アセンブリ言語で書かれたゲームボーイ版のソースを見ながら,それをC言語に書き換えるというやり方で作っていたんですね。
川上氏: ええ!?
石原氏: そんなやり方,ほかで聞いたことがないんです。逆アセンブルとかならまだしも,アセンブラのコードをコンバートするとか。あれは,謎の技術でしたね。
三津原氏: そもそも,アセンブラというのは一行一行に意味があって,それを何行かまとめたらCのコードになるわけですよ。それを逆に組み立てるというのは,普通に考えたら相当に難しいというか,破綻しそうな話なんです。プログラマーの目から見ても,褒め言葉で「変態」と呼んでいい難しい作業だと思います(笑)。【岩田 聡氏 追悼企画】岩田さんは最後の最後まで“問題解決”に取り組んだエンジニアだった。「ゲーマーはもっと経営者を目指すべき!」特別編 - 4Gamer.net より
三津原氏: アセンブラをCに変換できるエンジニアというだけでも稀有だとは思いますが,そっちは探せばいないわけではないんです。【岩田 聡氏 追悼企画】岩田さんは最後の最後まで“問題解決”に取り組んだエンジニアだった。「ゲーマーはもっと経営者を目指すべき!」特別編 - 4Gamer.net より
アセンブラのソースを見ながらC言語で書き直していった、という話だとすれば…「稀有」とまで言われる話でもないような…。
というのも、そのくらいなら自分が参加させてもらった某STGの移植作業でも、チーム全員(と言ってもたしか5〜6人だったけど)がフツーにやってたからで。自分のようなゴミクズカスの落ちこぼれダメダメプログラマーですらやれていたのだから、アセンブラでゲーム書いてた世代ならほとんどの人はできることじゃないのかなと。そもそもアセンブラで書く時も、頭の中では高級言語ノリで考えてから各命令に分解していくのだし。それとも、「いやいや待て待て、そんなよくある話じゃなくて」ということなのかな…。自分は何か勘違いしてるのだろうか。 *1 *2
もちろん、他の逸話はどれもこれも「正真正銘、スーパープログラマーだったんだなあ」と思える話ばかりなので、結局は、「岩田氏ならそのぐらいできて当たり前でしょう」てな感じで、氏が下位レイヤーから上位レイヤーまで全てを把握しきってるプログラマーだったと証明する話の一つであることに何ら変わりないのですけれど。
まあ、なんだかちょっと、微妙に気になったという、ただそれだけの話です。珍しいのかなあ…。当時は珍しくなかったよね…。いや、でも、珍しいということにしといたほうが話が面白くなるところも…あるのかなあ。
*1: もっとも、元記事中では、「そんなやり方はどこかで破綻する」とも言っていて、それはたしかにその通りだよなと。というのも、自分も元ソースの動作の全てを把握できなくて、それが原因で結構クリティカルなバグを入れてチームに迷惑をかけてしまった体験もあるわけで。
*2: 余談。その某STGの移植作業に関しては、メインプログラマーの方がやってた、ROMのバイナリを解析してCのソースを自動で書き出しちゃう仕組み(デコンパイラ?)を作ってから移植しちゃったエピソードが、当時の自分にとっては衝撃的で。当人は、「最終版のアセンブラソースが残ってなかったから仕方なくやった」と言ってたけれど…。自分達がやってた移植作業もその方法でやれば良かった、と悔んだら、「そっちの基板はCPUが2つ並列して動いてるからちょっと難しいかもなあ」と言われた記憶も。…今ならエミュレータ作って動かしちゃうのだろうけど、当時はスペックが厳しかったから、スペックに最適化したソースを人力で書き直すのもアリ、だったのかもしれないな、とも思うけど。どこまで自動化できそうか、作業を始める前に検討して方針を決めるあたりからして、できる人は違うのだな、知識の有無がこういうところで効いてくるのだな、などと当時は再認識させられたのです。なもんで、アセンブラソースを見ながらCのソースに書き直すなんてのはフツーでしょう、プログラマーとしては凡人レベルでしょ、と思えてくるところもあったりするのでした。
*2: 余談。その某STGの移植作業に関しては、メインプログラマーの方がやってた、ROMのバイナリを解析してCのソースを自動で書き出しちゃう仕組み(デコンパイラ?)を作ってから移植しちゃったエピソードが、当時の自分にとっては衝撃的で。当人は、「最終版のアセンブラソースが残ってなかったから仕方なくやった」と言ってたけれど…。自分達がやってた移植作業もその方法でやれば良かった、と悔んだら、「そっちの基板はCPUが2つ並列して動いてるからちょっと難しいかもなあ」と言われた記憶も。…今ならエミュレータ作って動かしちゃうのだろうけど、当時はスペックが厳しかったから、スペックに最適化したソースを人力で書き直すのもアリ、だったのかもしれないな、とも思うけど。どこまで自動化できそうか、作業を始める前に検討して方針を決めるあたりからして、できる人は違うのだな、知識の有無がこういうところで効いてくるのだな、などと当時は再認識させられたのです。なもんで、アセンブラソースを見ながらCのソースに書き直すなんてのはフツーでしょう、プログラマーとしては凡人レベルでしょ、と思えてくるところもあったりするのでした。
[ ツッコむ ]
2015/12/31(木) [n年前の日記]
#1 [dxruby] キャラグラエディタのパレット部分の処理を変更
自作キャラグラエディタのパレット部分は、EDSCIIに同梱されていたパレット用画像をひとまず読み込んで表示していたのだけど。EDSCIIのライセンスが分からないので、おそらく画像をそのまま流用・同梱して公開しちゃうのはおそらくマズかろうと。なので、GIMP Palette (.gpl) を読み込んで、そこから画像を作成するように修正してみたり。
いくらなんでも、変換して生成した GIMP Palette ファイルに対してライセンスを主張されたりは…しないよな…。まあ、そもそも、パレット用画像もライセンスを主張できるものだろうかという疑問もあるけれど。少なくとも日本国内においては、独創性も美術性も持ってないから著作物として扱われないのではないかと。
いくらなんでも、変換して生成した GIMP Palette ファイルに対してライセンスを主張されたりは…しないよな…。まあ、そもそも、パレット用画像もライセンスを主張できるものだろうかという疑問もあるけれど。少なくとも日本国内においては、独創性も美術性も持ってないから著作物として扱われないのではないかと。
[ ツッコむ ]
以上、31 日分です。











お察しの通り、MZ-80Kには文字単位の反転機能はありませんでした。
MZー1200には「画面反転」という機能がありましたが、画面全体の白黒を反転するもので、文字単位の反転はサポートしていませんでした。
文字単位の反転を表現できるようになったのは、MZ700からです。厳密には「反転」という文字属性があるわけでなく、カラー設定で反転文字らしく見せるだけですが。