2024/12/22(日) [n年前の日記]
#1 [godot] OBになった時の処理をどうするか考え中
_昨日
に続き、Windows10 x64 22H2 + Godot Engine 4.3 64bit でゴルフゲームっぽいものが作れないものかなと試してる。
OBになった時の処理をどうするかで悩んでる。ボールを打った時の座標と、ボールが着地してOBになった時の座標を結んで直線を作って、OBの境界線との交点を求めないとその後の処理ができないのかもしれないな、とか考え始めてしまって…。
ボールを打った点を始点にして、かつ、ボールの着地点を終点にして、その2つの座標のちょうど真ん中の座標で地面の種類をチェックしてみて、そこがOBなら始点側を、OBじゃなければ終点側を対象にして、更に中点の座標を求めてチェックしてみて…。それを延々繰り返せばOBとの境界が見つけられるかな、でもそれって処理が重くならないか、とか考え始めていたのだけど。
そこでふと閃いた。ボールが飛んでいく時の座標をずっと記録しておけば、その座標を逆に辿っていくうちに、いつかはOB以外の場所に出るのではないか。そこがOBとの境界、ということでもいいのでは…。
となると、ボールの座標を記録し続ける処理を書かないといけない。せっかくだから、その座標群を元にして何かを表示すればボールの軌跡が表示できるのでは…。
そんなわけで、ボールの軌跡を表示する処理のほうを先に書き始めてしまった。Sprite3Dを使って、軌跡っぽいものは一応表示できた。
しかし、そこで不安になって、改めてゴルフのOBのルールを調べてみたら…。
OBになった時は打数を+1して、打った場所からもう一度打ち直しをするのが競技ルール、と書いてあって。OBとの境界を求める必要はなかった…。
いやまあ、たしか池に入ったときは、池の手前から打ち直すことになっていた気もするし、どのみちどこかで境界を求める処理が必要になるんだろうけど。少なくともOBについては、OBになった → 打ち直し、で済ませてしまって良さそうだなと…。
もっとも、競技ルールということならそれで済むけれど。ローカルルールとやらでは、やり方が全然変わるようでもあり。色んなパターンがあって、それぞれに対応させようとしたら結構大変なことになりそうだなと…。
_OBの新ルールを図解|どこからプレーできる?処置と救済は? | Honda GOLF | Honda公式サイト
_ゴルフルール改正で最低限知っておきたい 新ルール。バンカーやOBなど厳選5つをおさらい!|初心者ゴルフナビ
_ゴルフのOB、数え方をスッキリ解決! 新ルールや1ペナとの違いも解説【2024年版】 - ゴルフ総合サイト ALBA Net
_OBにはラインとゾーンがある | ルールについて | パークゴルフについて | 公益社団法人日本パークゴルフ協会
解説図を見てもよく分からなかった…。OBの境界線上の位置とピンまでの距離で円を描いたその線がフェアウェイの境界と重なった場所が打ち直し場所、ということでいいのだろうか…。それってフェアウェイと重ならなかったらどうなるんだ? ややこしいな…。
まあ、今回はローカルルールには非対応でいいんじゃないかと…。それ以前に実装しなきゃいけないところがたくさんあるし…。
OBになった時の処理をどうするかで悩んでる。ボールを打った時の座標と、ボールが着地してOBになった時の座標を結んで直線を作って、OBの境界線との交点を求めないとその後の処理ができないのかもしれないな、とか考え始めてしまって…。
ボールを打った点を始点にして、かつ、ボールの着地点を終点にして、その2つの座標のちょうど真ん中の座標で地面の種類をチェックしてみて、そこがOBなら始点側を、OBじゃなければ終点側を対象にして、更に中点の座標を求めてチェックしてみて…。それを延々繰り返せばOBとの境界が見つけられるかな、でもそれって処理が重くならないか、とか考え始めていたのだけど。
そこでふと閃いた。ボールが飛んでいく時の座標をずっと記録しておけば、その座標を逆に辿っていくうちに、いつかはOB以外の場所に出るのではないか。そこがOBとの境界、ということでもいいのでは…。
となると、ボールの座標を記録し続ける処理を書かないといけない。せっかくだから、その座標群を元にして何かを表示すればボールの軌跡が表示できるのでは…。
そんなわけで、ボールの軌跡を表示する処理のほうを先に書き始めてしまった。Sprite3Dを使って、軌跡っぽいものは一応表示できた。
しかし、そこで不安になって、改めてゴルフのOBのルールを調べてみたら…。
OBになった時は打数を+1して、打った場所からもう一度打ち直しをするのが競技ルール、と書いてあって。OBとの境界を求める必要はなかった…。
いやまあ、たしか池に入ったときは、池の手前から打ち直すことになっていた気もするし、どのみちどこかで境界を求める処理が必要になるんだろうけど。少なくともOBについては、OBになった → 打ち直し、で済ませてしまって良さそうだなと…。
もっとも、競技ルールということならそれで済むけれど。ローカルルールとやらでは、やり方が全然変わるようでもあり。色んなパターンがあって、それぞれに対応させようとしたら結構大変なことになりそうだなと…。
_OBの新ルールを図解|どこからプレーできる?処置と救済は? | Honda GOLF | Honda公式サイト
_ゴルフルール改正で最低限知っておきたい 新ルール。バンカーやOBなど厳選5つをおさらい!|初心者ゴルフナビ
_ゴルフのOB、数え方をスッキリ解決! 新ルールや1ペナとの違いも解説【2024年版】 - ゴルフ総合サイト ALBA Net
_OBにはラインとゾーンがある | ルールについて | パークゴルフについて | 公益社団法人日本パークゴルフ協会
解説図を見てもよく分からなかった…。OBの境界線上の位置とピンまでの距離で円を描いたその線がフェアウェイの境界と重なった場所が打ち直し場所、ということでいいのだろうか…。それってフェアウェイと重ならなかったらどうなるんだ? ややこしいな…。
まあ、今回はローカルルールには非対応でいいんじゃないかと…。それ以前に実装しなきゃいけないところがたくさんあるし…。
◎ 配列の宣言がよく分からなかった :
Godot Engine の GDScript で、型を指定しながら配列を宣言するあたりの書き方が分からなくてググってた。
以下のような感じでいいのかな…?
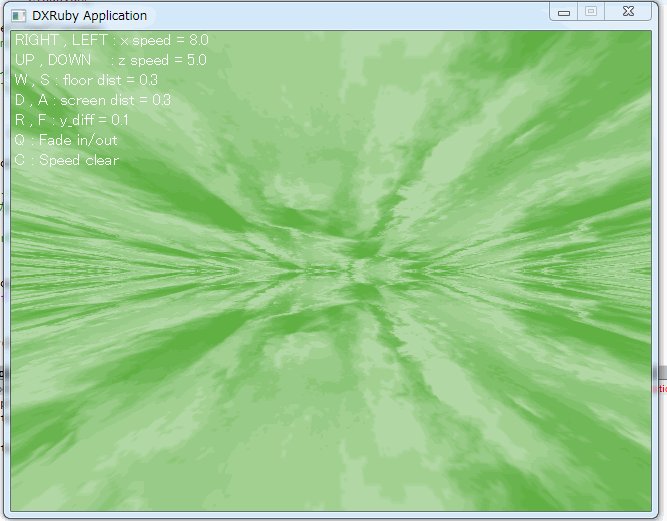
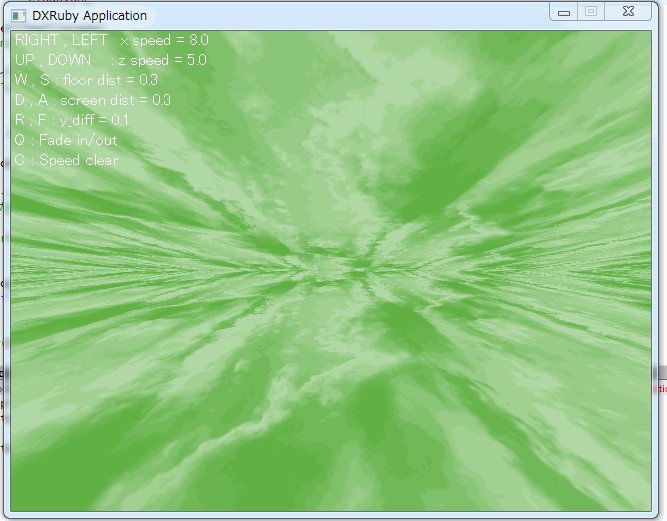
試しに新規プロジェクトを作成して、この書き方でいいのか試してみた。別途作った、Node3D + Sprite3D のシーンを読み込んで、64個複製(?)して毎フレーム座標値を変更する処理。複製したシーン(オブジェクト)を覚えておくために配列を使う。
ちなみに上記は、動かすとこんな感じの見た目になる。
以下のような感じでいいのかな…?
var ary: Array[Node3D] = []
試しに新規プロジェクトを作成して、この書き方でいいのか試してみた。別途作った、Node3D + Sprite3D のシーンを読み込んで、64個複製(?)して毎フレーム座標値を変更する処理。複製したシーン(オブジェクト)を覚えておくために配列を使う。
extends Node3D
const ghost_ball = preload("res://ghost_ball.tscn")
const BALL_NUM = 64
var ghost_balls: Array[Node3D] = []
var timer = 0
func _ready():
var ghost_node: Node3D = get_node("ghost_balls")
for i in range(BALL_NUM):
var obj: Node3D = ghost_ball.instantiate()
obj.global_position = Vector3.ZERO
ghost_node.add_child(obj)
ghost_balls.append(obj)
func _process(delta):
var a = timer * 180.0
for i in range(ghost_balls.size()):
var x: float = (i - (BALL_NUM / 2)) * 0.25
var y: float = 2 * sin(deg_to_rad(a + 10 * i))
var z: float = -0.2 * i
var obj: Node3D = ghost_balls[i]
obj.global_position = Vector3(x, y + 2.5, z)
timer += delta
- preload() で、別途作ったシーンを読み込めるようではある。
- 別途作ったシーンのインスタンスを作るには、.instantiate() を使う。
- インスタンスを、.add_child() を使って、既にあるノードの子ノードとして追加しないと表示されないので注意。この一行を書き忘れて、「表示されないな…おかしいな…」とハマってしまった。
- 配列への追加は、.append() を使う。
ちなみに上記は、動かすとこんな感じの見た目になる。
[ ツッコむ ]
2023/12/22(金) [n年前の日記]
#1 [cg_tools] Stable Diffusion web UIを触ってる
画像生成AI、Stable Diffusion web UI を使って年賀状用の画像を作れないかまだ試してる。
プロンプトを少し変えたら目的のものが出てこなくなって、また出てくる状態にするのに苦労した。並び順を変えてみたり、強さを変えてみたり、文章や単語を変えてみたり。
富士山がまたしても複数出てくるようになってしまった。ネガティブプロンプトが効いてない…。
プロンプトを少し変えたら目的のものが出てこなくなって、また出てくる状態にするのに苦労した。並び順を変えてみたり、強さを変えてみたり、文章や単語を変えてみたり。
富士山がまたしても複数出てくるようになってしまった。ネガティブプロンプトが効いてない…。
[ ツッコむ ]
2022/12/22(木) [n年前の日記]
#1 [digital] 経過時間を音声で伝えてくれるスマホアプリを探した
犬の散歩中に、散歩を始めてから何分ぐらい経過したのか把握したい。今までは、その都度スマホを取り出して、タイマーアプリの類を操作して時間を測っていたけれど、一々スマホを取り出すのが面倒臭い。何分経過したのか音声で教えてくれるアプリがあれば助かりそうだなと。
ちなみに、使っているスマホは、HUAWEI P9 lite。Android 7.0。
Google Play で、「経過時間 音声」で検索してみた。「しゃべる! ストップウォッチ」と「ストップウォッチ&タイマー」が良さそうな気がする。インストールして試用してみた。
部屋の中で動作確認したところ、どちらも一定の時間間隔で音声を出してくれた。イイ感じ。しかし、家の外でそれらアプリを動かしてみると音声が一切鳴らない。何故。
ふと気づいた。どちらのアプリも、ネット経由で音声データを取得してるのではないか…? 自分のスマホはWi-Fi接続のみで使っているので、家の外に出るとオフライン状態になってしまう。それで音声が鳴らないのではなかろうか。
これはどうしたらいいのだろう。そこでふと、別の音声合成エンジンを導入してみたら違ってくるかもしれないと思いついた。
Google Play で「音声合成エンジン」で検索してみたところ、「KDDI Research N2 TTS」というアプリに遭遇。インストールして、「テキスト読み上げの設定」を、「Googleの音声サービス」から「KDDI Research N2 TTS」に変更。Wi-Fiをオフにして、前述のストップウォッチアプリの動作確認をしたところ、オフライン状態でも音声が鳴るようになった。
「Googleの音声サービス」も、音声データをダウンロードすれば云々という話を見かけたけれど、手元のスマホでは何故かダウンロードできないようで…。「Googleの音声サービス」と表示されているところの右の「i」をタップすると、ダウンロードできる画面に行けることは確認したのだけど、ダウンロードのアイコン(下向きの矢印)をタップしても反応が無い…。何か別の設定が絡んでいるのだろうか…?
さておき、電源ボタンを押して画面を消すと、各アプリの動作が違ってくることに気づいた。「しゃべる!ストップウォッチ」は、画面を消すと音声が鳴らなくなる時がある。必ず鳴らないわけではなくて、鳴る時もあるのがよく分からない…。「ストップウォッチ&タイマー」は、画面を消しても音声が鳴るけれど、画面をつけるとアプリの画面がずっと表示されっぱなしのようで…。とりあえず音声が鳴らないと困るので、後者だけ残してしばらく使ってみようかなと…。
ちなみに、使っているスマホは、HUAWEI P9 lite。Android 7.0。
Google Play で、「経過時間 音声」で検索してみた。「しゃべる! ストップウォッチ」と「ストップウォッチ&タイマー」が良さそうな気がする。インストールして試用してみた。
部屋の中で動作確認したところ、どちらも一定の時間間隔で音声を出してくれた。イイ感じ。しかし、家の外でそれらアプリを動かしてみると音声が一切鳴らない。何故。
ふと気づいた。どちらのアプリも、ネット経由で音声データを取得してるのではないか…? 自分のスマホはWi-Fi接続のみで使っているので、家の外に出るとオフライン状態になってしまう。それで音声が鳴らないのではなかろうか。
これはどうしたらいいのだろう。そこでふと、別の音声合成エンジンを導入してみたら違ってくるかもしれないと思いついた。
Google Play で「音声合成エンジン」で検索してみたところ、「KDDI Research N2 TTS」というアプリに遭遇。インストールして、「テキスト読み上げの設定」を、「Googleの音声サービス」から「KDDI Research N2 TTS」に変更。Wi-Fiをオフにして、前述のストップウォッチアプリの動作確認をしたところ、オフライン状態でも音声が鳴るようになった。
「Googleの音声サービス」も、音声データをダウンロードすれば云々という話を見かけたけれど、手元のスマホでは何故かダウンロードできないようで…。「Googleの音声サービス」と表示されているところの右の「i」をタップすると、ダウンロードできる画面に行けることは確認したのだけど、ダウンロードのアイコン(下向きの矢印)をタップしても反応が無い…。何か別の設定が絡んでいるのだろうか…?
さておき、電源ボタンを押して画面を消すと、各アプリの動作が違ってくることに気づいた。「しゃべる!ストップウォッチ」は、画面を消すと音声が鳴らなくなる時がある。必ず鳴らないわけではなくて、鳴る時もあるのがよく分からない…。「ストップウォッチ&タイマー」は、画面を消しても音声が鳴るけれど、画面をつけるとアプリの画面がずっと表示されっぱなしのようで…。とりあえず音声が鳴らないと困るので、後者だけ残してしばらく使ってみようかなと…。
[ ツッコむ ]
#2 [nitijyou] 3回目のコロナワクチンを打ってきた
3回目のコロナワクチンを接種してきた。集団接種会場は、須賀川アリーナ2Fのサブアリーナ。打ったワクチンは、ファイザー社製オミクロン株対応版。14:15に予約を入れていて、14:05頃に到着。接種後、15分ほど待って、終わったのが14:29頃。
たしか12月の頭に、ネット経由で予約を入れた気がする…。22日まで空きが無くて、結構待たされるのだなと思った記憶が…。いやまあ、早目早目に予約を入れていけばアレなんだけど。例えばウチの妹は、申し込みの書類が届くとすぐに予約を入れていたので、もう4回目の接種まで済ませているし。
午前中に結構強めの雨が降っていたけれど、13:00頃から降り止んだので、電動自転車で行ってきた。念のため、雨合羽+長靴姿で出発。須賀川アリーナに駐輪場が無かったらどうしようと不安だったけど、ちゃんと屋根付きの駐輪場があった。助かった。ただ、帰るころにはまた雨が降り出していて、結構ビショビショな状態で帰宅。
アリーナに行くのは初めてだったけど、案内の方がたくさん居たので迷わずに済んだ。ありがたや。
ちなみに、書類には「上履きを用意すること」と書いてあったのでスリッパを持っていった。
下履きが長靴だったのは、ちょっと厳しかった。入り口で下履きを入れるための袋を渡されるけど、長靴が入るサイズでは無さそうで…。まあ、長靴を入れられるようにゴミ袋を持っていったのでなんとかなった。
既に接種を受けたお袋さん曰く、会場は風邪をひきそうなぐらい寒かったとの話だったけど、おそらくその後改善されたようで…。巨大なファンヒーターが設置されていて、Tシャツ姿でウロウロしても大丈夫なぐらいに会場内は暖かった。
さて…。自分は2回目の接種時に副反応で熱が出たので、おそらく今回も熱が出るのだろうなと…。覚悟しておかないと…。
たしか12月の頭に、ネット経由で予約を入れた気がする…。22日まで空きが無くて、結構待たされるのだなと思った記憶が…。いやまあ、早目早目に予約を入れていけばアレなんだけど。例えばウチの妹は、申し込みの書類が届くとすぐに予約を入れていたので、もう4回目の接種まで済ませているし。
午前中に結構強めの雨が降っていたけれど、13:00頃から降り止んだので、電動自転車で行ってきた。念のため、雨合羽+長靴姿で出発。須賀川アリーナに駐輪場が無かったらどうしようと不安だったけど、ちゃんと屋根付きの駐輪場があった。助かった。ただ、帰るころにはまた雨が降り出していて、結構ビショビショな状態で帰宅。
アリーナに行くのは初めてだったけど、案内の方がたくさん居たので迷わずに済んだ。ありがたや。
ちなみに、書類には「上履きを用意すること」と書いてあったのでスリッパを持っていった。
下履きが長靴だったのは、ちょっと厳しかった。入り口で下履きを入れるための袋を渡されるけど、長靴が入るサイズでは無さそうで…。まあ、長靴を入れられるようにゴミ袋を持っていったのでなんとかなった。
既に接種を受けたお袋さん曰く、会場は風邪をひきそうなぐらい寒かったとの話だったけど、おそらくその後改善されたようで…。巨大なファンヒーターが設置されていて、Tシャツ姿でウロウロしても大丈夫なぐらいに会場内は暖かった。
さて…。自分は2回目の接種時に副反応で熱が出たので、おそらく今回も熱が出るのだろうなと…。覚悟しておかないと…。
[ ツッコむ ]
2021/12/22(水) [n年前の日記]
#1 [neta] 鬼滅の刃いろはかるたってあったりしないのかな
たまたまTVをつけてたらいろはかるたの紹介ニュースが流れていて。それを眺めていてなんとなく、今なら「鬼滅の刃いろはかるた」を作ったら売れるかもしれんなあ、と…。
「ち:長男だから我慢できたけど次男だったら我慢できなかった」とか。それとも、「ち:猪突猛進! 猪突猛進!」になるのだろうか。
「お:俺は嫌われてない」とか。そんな感じになるのかな…?
「ち:長男だから我慢できたけど次男だったら我慢できなかった」とか。それとも、「ち:猪突猛進! 猪突猛進!」になるのだろうか。
「お:俺は嫌われてない」とか。そんな感じになるのかな…?
◎ いろはかるたを作れるWebサービスってどうだろう。 :
いろはに〜に合わせて一文を入力していくことで、いろはかるたを作れるWebサービスってどうだろう。そんなサービス誰が使うんだよって気もするけど…。いや、打ち込む人によっては笑いを取れるいろはかるたが誕生しそうな予感も。
絵を用意したりアップロードするのはちょっと難しそうだな…。文章だけ入力していく形なら遊びやすいのではないか。いや、でも、絵が出てこないといろはかるたにならないよな…。いらすとやさんのイラストを利用させてもらうとか…。あるいは、画像のURLだけを入力する形ならなんとかなったりしないか。でもまあ、悪用されてグロ画像やエロ画像が表示されちゃう状態になりそうな気もする。
せっかくいろはかるたを作ったなら、ソレを使って遊べたほうがいいのだろうな。どういうゲームシステムを用意しておけばいいのだろうか。ページ内に絵札をずらりと並べるあたりは、ちょっと実装が難しそうな気もする。
絵を用意したりアップロードするのはちょっと難しそうだな…。文章だけ入力していく形なら遊びやすいのではないか。いや、でも、絵が出てこないといろはかるたにならないよな…。いらすとやさんのイラストを利用させてもらうとか…。あるいは、画像のURLだけを入力する形ならなんとかなったりしないか。でもまあ、悪用されてグロ画像やエロ画像が表示されちゃう状態になりそうな気もする。
せっかくいろはかるたを作ったなら、ソレを使って遊べたほうがいいのだろうな。どういうゲームシステムを用意しておけばいいのだろうか。ページ内に絵札をずらりと並べるあたりは、ちょっと実装が難しそうな気もする。
[ ツッコむ ]
#2 [nitijyou] 電動自転車から異音
夕方頃に電動自転車に乗っていたら、急にどこかでカタカタだかカラカラだか妙な音がするようになった。どうも前輪の軸のあたり、モーターがついてるのであろう部分から聞こえてくるような…。中で何かが外れてしまったのだろうか…。
帰宅後、外からあちこち眺めてみたけど、分解の仕方すら分からない。一体どこで音が鳴ってるんだろう。
同様の症状についてググってみたら、チェーンがおかしくなって鳴ってる事例が多いという話も。前輪じゃなくてそっちで鳴ってたんだろうか。明日、明るくなってから確認してみよう…。
もし、モータが壊れてしまっていたら、6万円ぐらいで交換する羽目になるらしい。しかし、ウチで使ってる電動自転車は、今は亡きSANYO製。SANYOの自転車関連事業はPanasonicに吸収されたはずだけど、もう部品も残ってないだろうな…。
帰宅後、外からあちこち眺めてみたけど、分解の仕方すら分からない。一体どこで音が鳴ってるんだろう。
同様の症状についてググってみたら、チェーンがおかしくなって鳴ってる事例が多いという話も。前輪じゃなくてそっちで鳴ってたんだろうか。明日、明るくなってから確認してみよう…。
もし、モータが壊れてしまっていたら、6万円ぐらいで交換する羽目になるらしい。しかし、ウチで使ってる電動自転車は、今は亡きSANYO製。SANYOの自転車関連事業はPanasonicに吸収されたはずだけど、もう部品も残ってないだろうな…。
[ ツッコむ ]
2020/12/22(火) [n年前の日記]
#1 [anime] 「ガンダムを動かせ 〜夢に挑んだエンジニアたち〜」を視聴
昨晩NHK総合で放送されてた番組を録画して視聴。
スゴイなあ…。二足歩行するわけではなく、腰で支えてる仕組みであったとしても、あのサイズになるとアレもコレもこんなことになっちゃうのかと…。全てが壮大だ…。
富野監督が言ってたVサインの話は興味深いなと。人間に近いロボットを作る上では宿題というか課題になったりもするのだろうか。
「等身大ガンダムは現代の仏像」と誰かが言ってた気がするけど、まさしくそうかもしれないなと。大昔の日本人もこんな感覚で巨大な仏像を作っていたとしか思えない…。ひょっとして、古墳だのピラミッドだのもこういうソレだったのかなあ…。
スゴイなあ…。二足歩行するわけではなく、腰で支えてる仕組みであったとしても、あのサイズになるとアレもコレもこんなことになっちゃうのかと…。全てが壮大だ…。
富野監督が言ってたVサインの話は興味深いなと。人間に近いロボットを作る上では宿題というか課題になったりもするのだろうか。
「等身大ガンダムは現代の仏像」と誰かが言ってた気がするけど、まさしくそうかもしれないなと。大昔の日本人もこんな感覚で巨大な仏像を作っていたとしか思えない…。ひょっとして、古墳だのピラミッドだのもこういうソレだったのかなあ…。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
電動自転車で某所まで。09:30-12:10まで作業。Windows8.1がインストールされているノートPCに、USB3.0接続の有線LANアダプタを追加して、業務用システムのLANに有線接続で参加させてプログラムが動くかどうかの実験。詳細はGRPでメモ。
朝はめちゃくちゃ寒かった。耳が千切れるかと思えるぐらいの寒さ。
朝はめちゃくちゃ寒かった。耳が千切れるかと思えるぐらいの寒さ。
◎ 帰りにあちこち回ってきた。 :
帰りにダイユーエイトによって自転車のサドルを探したけれど、3,000円以上する高い商品しか置いてなくて、何も買わずに店を出た。1,000円台の商品があれば助かったのだけど…。
ヤマダ電機にも寄ってスマホバッグ?やマウスパッドを探したけどヨサゲなものが見つからず。前者はどこにも置いてないし、後者は何故かサンワサプライの品が一つも置いてない…。今現在使ってるのがサンワサプライの品なので、同種の品が欲しいのだけどな…。
ヤマダ電機にも寄ってスマホバッグ?やマウスパッドを探したけどヨサゲなものが見つからず。前者はどこにも置いてないし、後者は何故かサンワサプライの品が一つも置いてない…。今現在使ってるのがサンワサプライの品なので、同種の品が欲しいのだけどな…。
[ ツッコむ ]
2019/12/22(日) [n年前の日記]
#1 [love2d] love2dを再勉強中
love2d について再勉強中。使い方、書き方をすっかり忘れてる…。
◎ 日記にアップロードしたlov2d関係の記事へのリンク :
日記にメモしたアレコレを眺めているうちに、リンク集としてメモしておいたほうがいいなと思えてきたので、一応列挙。
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
[ ツッコむ ]
#2 [love2dlua] love2dでTIC-80のHelloworldを再現
_TIC-80
という
_Fantasy Console (Fantasy Computer)
は、起動すると最初から Helloworld 相当のソースが入っているのだけれど。
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
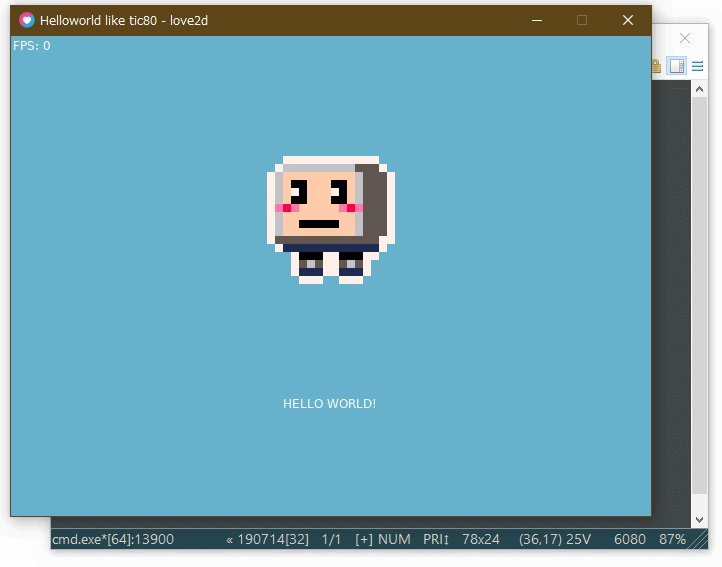
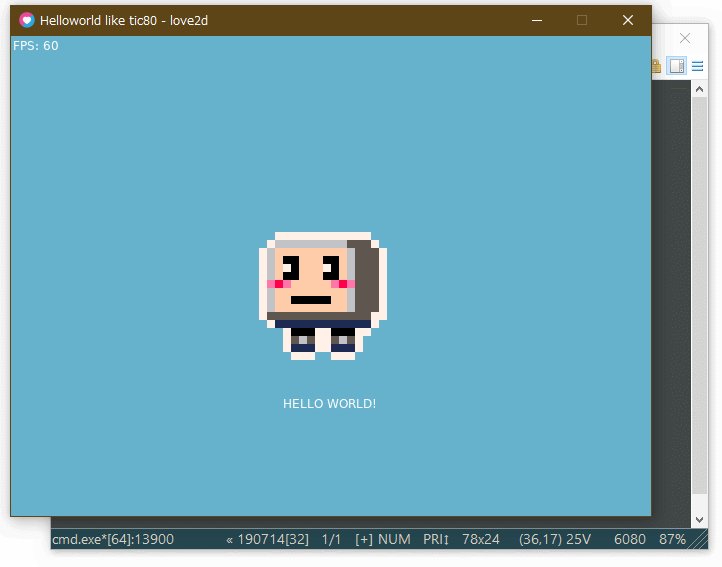
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
_conf.lua
一応、軽く説明しておこうかな…。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
- ゲームのメインループ
- 画像の表示
- キー入力
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
-- load image
img = love.graphics.newImage("obj.png")
-- set Quad
anime = {}
for i = 0, 1 do
-- set x, y, w, h, sw, sh
anime[i + 1] = love.graphics.newQuad(i * 16, 0, 16, 16, img:getDimensions())
end
img_scale = 8
x = (love.graphics.getWidth() - 16 * img_scale) / 2 -- centring
y = love.graphics.getHeight() * 0.25
t = 0
end
function love.update(dt)
-- move object by key input
local spd = 240 * dt
if love.keyboard.isDown("up") then
y = y - spd
end
if love.keyboard.isDown("down") then
y = y + spd
end
if love.keyboard.isDown("left") then
x = x - spd
end
if love.keyboard.isDown("right") then
x = x + spd
end
t = t + dt
end
function love.draw()
-- clear screen
love.graphics.clear(0.4, 0.7, 0.8, 1.0)
-- draw image
local n = 1 + math.floor(t / 0.3) % #anime
local angle = math.rad(0)
local scale = img_scale
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.draw(img, anime[n], x, y, angle, scale, scale)
-- draw text
local tx = (love.graphics.getWidth() - 8 * 12) / 2 -- centering
local ty = love.graphics.getHeight() * 0.75
love.graphics.print("HELLO WORLD!", tx, ty)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Helloworld like tic80 - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
一応、軽く説明しておこうかな…。
- love2d は、与えられたフォルダ内の main.lua を、メインプログラムのソースとして扱う。
- conf.lua は、ウインドウサイズやウインドウタイトル等を設定するファイル。
- main.lua の中には、love.load()、love.update(dt)、love.draw() の、3つの関数(メソッド?)を記述する。
- love.load() は、初期化処理。
- love.update(dt) は、更新処理。
- love.draw() は、描画処理。
- love.update(dt) の、dt には、前回 love.update(dt) が呼ばれてからの経過時間が秒数で入ってくる。例えば、60FPSで動いてる場合、1/60秒 = 0.0166... 前後の数値が入ってくる。たぶん。
- love.keypressed(key, isrepeat) は、何かのキーが押された際に呼び出される関数。上記のソースでは、ESCキーが押されたか判定して、押されていたらプログラムを終了すべく、love.event.quit() を呼んでいる。
- love.graphics.setDefaultFilter("nearest", "nearest") で、画像描画に使う拡大縮小フィルタ種類を指定。
- nearest は、クッキリだけどジャギジャギ。linear は、ボケボケだけど滑らか。
- デフォルト状態では、linear が指定されてる。
- img = love.graphics.newImage("hoge.png") で、画像を読み込み。
- Quad は、画像の中の一部を取り出して描画する際に使う。love.graphics.newQuad(x, y, w, h, sw, sh) で得られる。
- love.graphics.getWidth() で、ウインドウの横幅を取得。
- love.graphics.getHeight() で、ウインドウの縦幅を取得。
- love.keyboard.isDown("up") で、上キーが押されているか判定できる。
- "up" = 上キー、"down" = 下キー、"left" = 左キー、"right" = 右キーを指定して判定できる。
- love.graphics.clear(R, G, B, A) で、ウインドウの背景を塗り潰す。
- R,G,B,A に指定する値は、0.0 〜 1.0。
- 昔は 0 〜 255 を指定してたけど、love2d 11.0 から、0.0 〜 1.0 を指定するようになった。
- love.graphics.setColor(R, G, B, A) で、これから描画する何かしらの色を指定。画像をそのままの色で描画したいなら、R,G,B,A を全部 1.0 にしておけばいい。
- love.graphics.draw() で、画像を描画できる。与えるパラメータは以下を参考。
- love.graphics.draw(画像, x, y)
- love.graphics.draw(画像, x, y, 角度, x拡大率, y拡大率)
- love.graphics.draw(画像, Quad, x, y, 角度, x拡大率, y拡大率)
- 角度を与えると回転描画もできる。与える角度の単位はラジアン。度ではない。
- math.rad(角度) で、度をラジアンに変換できる。
- love.graphics.print("文字列", x, y) で文字列を描画できる。
- love.timer.getFPS() で、現在のFPSを数値で取得。
- 数値を文字列に変換したいなら、tostring(数値) と書く。
- 文字列の結合は、"文字列A" .. "文字列B" と書く。
- lua言語のコメント文は、頭に「--」を書く。
- 変数は、何も指定しないとグローバル変数になる。
- ローカル変数にしたい場合は、local hoge = 0 といった具合に、local をつける。
- 他の言語で使えたりする、+=、-=、++、-- といった演算子は無い。x = x + 1 とクソ真面目(?)に書く。
- if文は、if 条件式 then 〜 end と書く。
- ループ処理を記述できる for 文は、for i=0,5 do 〜 end と書く。この場合、変数 i に 0 から 5 の数値が入りながらループする。
- lua言語の配列(table)は、添え字が1から始まる。他の言語に慣れていると、時々コレを忘れてビミョーにハマる。
- math.floor(数値) で、数値の小数点以下を切り捨て。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
[ ツッコむ ]
2018/12/22(土) [n年前の日記]
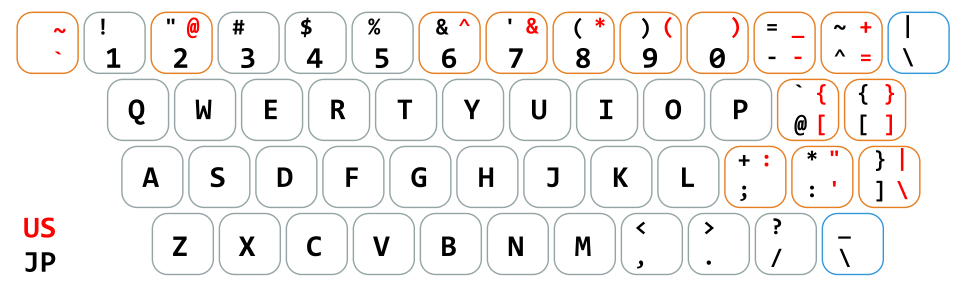
#1 [gimp][windows] USキーボードのレイアウト図を作成
GIMP 2.10.8 Portable (32bit版) を、日本語版 Windows10 x64上で動かすと、テキスト入力欄や数値入力欄で、英数字を直接入力できなくて、何故か半角カタカナで打ち込まれる不具合に遭遇する。
WindowsのIMEを無効にして、USキーボード設定(英語キーボード配列)に切り替えれば、英数字を打ち込める状態になるけれど。その場合、記号の入力が、日本語キーボードのキー刻印とは異なる状態になるので、やりづらくなる。
ということで、日本語キーボードのレイアウトと、USキーボードのレイアウトを図にしたものを、Inkscape で作ってみたり。
_keyboard_layout_jp_us_01.png
pdfにもしてみた。
_keyboard_layout_jp_us_01.pdf
Inkscape で保存した svg も zip にして置いときます。
_keyboard_layout_jp_us_01.zip
CC0 / Public Domain ってことで。
WindowsのIMEを無効にして、USキーボード設定(英語キーボード配列)に切り替えれば、英数字を打ち込める状態になるけれど。その場合、記号の入力が、日本語キーボードのキー刻印とは異なる状態になるので、やりづらくなる。
ということで、日本語キーボードのレイアウトと、USキーボードのレイアウトを図にしたものを、Inkscape で作ってみたり。
_keyboard_layout_jp_us_01.png
- 赤い文字が、USキーボード時の記号の位置。オレンジの枠のキーが変化する。
- 水色は、USキーボード時には無効になるキー。
pdfにもしてみた。
_keyboard_layout_jp_us_01.pdf
Inkscape で保存した svg も zip にして置いときます。
_keyboard_layout_jp_us_01.zip
CC0 / Public Domain ってことで。
◎ キーボードカバーに印刷できないかな。 :
透明で薄いキーボードカバーの上に、英語配列のソレを印刷した製品があれば、こういう時に便利だったりしないかなと。あるいは、英語キーボードのソレをキーに貼り付けられるシールとか。
もっとも、日本語キーボードから英語キーボードに設定を切り替えないといけない場面が存在してる、その状況自体が本来はマズイわけだけど…。バグが取れたらその手のグッズは不要になるし…。
もっとも、日本語キーボードから英語キーボードに設定を切り替えないといけない場面が存在してる、その状況自体が本来はマズイわけだけど…。バグが取れたらその手のグッズは不要になるし…。
この記事へのツッコミ
- Re: USキーボードのレイアウト図を作成 by cnloni 2021/04/07 13:33
- USキーボードの表を探していたのですが、意外にないようでした。ですから、とても感謝します。
[ ツッコミを読む(1) | ツッコむ ]
2017/12/22(金) [n年前の日記]
#1 [nitijyou] ファンヒーターを親父さんが修理した
先日、CORONA製ファンヒーターが「E1」表示になって壊れてしまったのだけど。親父さんが分解して修理した、とメモ。親父さん、スゴイ。さすが。自分は、親父さんがファンヒータの前面パネルを開いてみた段階で、「うむ。中身がさっぱり分からん。これは分解できない。無理」と諦めモードになってしまったのだけど。親父さんは「作る時に組み立てているんだから分解だってできるはず」とその後もチャレンジして燃焼室まで辿り着けたという。まあ、再度組み立てたら何故かネジが2本余ると言うお約束な展開もあったけど…。
*1
Web上で見かける故障・復活事例と同様、燃焼室はススだらけだった。そこを掃除したらたしかに復活した。CORONA製で良かった…。DAINICHI製なら部品交換になるからこうはいかなかった…。
ただ、ファンヒーターは1991年製。そんなに古い製品を使い続けて大丈夫なのか、という不安が…。もっとも、先日購入したファンヒーターをメインに使って、補助的に使うことになるだろうから、おそらく大丈夫…だといいな…。
Web上で見かける故障・復活事例と同様、燃焼室はススだらけだった。そこを掃除したらたしかに復活した。CORONA製で良かった…。DAINICHI製なら部品交換になるからこうはいかなかった…。
ただ、ファンヒーターは1991年製。そんなに古い製品を使い続けて大丈夫なのか、という不安が…。もっとも、先日購入したファンヒーターをメインに使って、補助的に使うことになるだろうから、おそらく大丈夫…だといいな…。
*1: 右側パネルを内部で固定するネジをつけ忘れていた、というオチだった。
[ ツッコむ ]
#2 [anime] 「Re:ゼロから始める異世界生活」を視聴中
BS11で、一晩につき2話〜5話ずつ一挙放送してるので視聴中。昨晩で、11話が終わったあたり、だろうか。
今まで「Re:ゼロが○○とコラボ!」的なCM映像をBSチャンネル上でも散々見せられてたけど、本編はBSで一度も放送されてなかったので、CMを見るたびにもやもやしてたわけで。例えば「けものフレンズ」は「けものは居ても、のけものは居ない」と歌ってるらしいけど、BS民はのけもの扱いさ…。「悪いなあ、のび太。このアニメ東京人じゃないと見れないんだよ。」状態さ…。などともやもやしてたけど、今回の放送でちょっとスッキリ。ありがたや。まあ、相変わらず「けもフレ」のほうは田舎者がのけもの扱いなのだけど。 *1
それはさておき、これはたしかに面白い作品だなと。そりゃ話題になるわ…。みたいな。
ゲームを原作としたアニメはえてしてどれもこれもアレなことになってしまうものだけど。ゲームそのものを原作とするのではなく、ゲームに特有な要素を観察分析して見つけ出し、それらをしっかり咀嚼して取り込めば、ちゃんと面白い小説・漫画・アニメが作れるのだなと…。それは逆に、ゲーム原作アニメがアレな出来になるということは、ゲームには映像作品として成立することを阻害してしまう何かが多く含まれてしまっている、いわば薬より毒が多いということでもあるのだろうと。さて、その毒とは何なのだろう。そこに気づければゲーム原作アニメの作り方も大きく変えていけるはず…。てなあたりをなんだかつい考えてしまうぐらいに、この作品は面白いなと。
そういえば、似たような設定で、ハリウッドで実写化されたラノベがあったな…。「All You Need Is Kill」だったっけ…。ググってみたら、あっちは2004年、こっちは2012年の作品なのか…。ひょっとするとこの手の設定は、もはやジャンルになってたりするのだろうか。
本編中で「泣いた赤鬼」の話が出てきて、それがキャラクターのアレコレと重なるあたりに、なんだか感心したり。おそらくエピソードを作ってから件の童話を重ねた、という感じかなと想像するのだけど、逆に、件の童話をアレンジして、こういうキャラ設定・エピソードに繋げることも可能だったりするのだろうかと。よく知られている話もアレンジ次第でまた違う印象を受ける話にできるはず、みたいな。
何にせよ、この作品、面白い。と思ったことをメモ。
今まで「Re:ゼロが○○とコラボ!」的なCM映像をBSチャンネル上でも散々見せられてたけど、本編はBSで一度も放送されてなかったので、CMを見るたびにもやもやしてたわけで。例えば「けものフレンズ」は「けものは居ても、のけものは居ない」と歌ってるらしいけど、BS民はのけもの扱いさ…。「悪いなあ、のび太。このアニメ東京人じゃないと見れないんだよ。」状態さ…。などともやもやしてたけど、今回の放送でちょっとスッキリ。ありがたや。まあ、相変わらず「けもフレ」のほうは田舎者がのけもの扱いなのだけど。 *1
それはさておき、これはたしかに面白い作品だなと。そりゃ話題になるわ…。みたいな。
ゲームを原作としたアニメはえてしてどれもこれもアレなことになってしまうものだけど。ゲームそのものを原作とするのではなく、ゲームに特有な要素を観察分析して見つけ出し、それらをしっかり咀嚼して取り込めば、ちゃんと面白い小説・漫画・アニメが作れるのだなと…。それは逆に、ゲーム原作アニメがアレな出来になるということは、ゲームには映像作品として成立することを阻害してしまう何かが多く含まれてしまっている、いわば薬より毒が多いということでもあるのだろうと。さて、その毒とは何なのだろう。そこに気づければゲーム原作アニメの作り方も大きく変えていけるはず…。てなあたりをなんだかつい考えてしまうぐらいに、この作品は面白いなと。
そういえば、似たような設定で、ハリウッドで実写化されたラノベがあったな…。「All You Need Is Kill」だったっけ…。ググってみたら、あっちは2004年、こっちは2012年の作品なのか…。ひょっとするとこの手の設定は、もはやジャンルになってたりするのだろうか。
本編中で「泣いた赤鬼」の話が出てきて、それがキャラクターのアレコレと重なるあたりに、なんだか感心したり。おそらくエピソードを作ってから件の童話を重ねた、という感じかなと想像するのだけど、逆に、件の童話をアレンジして、こういうキャラ設定・エピソードに繋げることも可能だったりするのだろうかと。よく知られている話もアレンジ次第でまた違う印象を受ける話にできるはず、みたいな。
何にせよ、この作品、面白い。と思ったことをメモ。
*1: あんな状態になったから、アレはもう、全国放送は無いだろうな…。自分達で勢いのあるタイトルの息の根を止めていくとかチョー余裕ある会社だよな…。どうか「Re:ゼロ」はそうなりませんように。
[ ツッコむ ]
2016/12/22(木) [n年前の日記]
#1 [ruby][dxruby] 疑似3Dの初歩の基礎を(Ruby+DXRubyを使いつつ)書いてみる
_Ruby Game Developing Advent Calendar 2016
の12/19が空欄だったので、「何も入ってないよりは何か入ってたほうがええんじゃないか…」的に、この記事を登録してみました。「Rubyでゲーム制作」というテーマから全然ずれてる内容だよなと思わないでもないですが、DXRubyを使って実験してるし…いいよね? ダメ? Advent Calendar って後からこうしてアップ・登録してもいいのかどうかも分かりませんが…。
さておき。なんとなく、2Dゲームにおける疑似3Dの初歩というか基礎をメモしておこうかなと思い立ったりして。
いやまあ、「あらゆるゲームが3DCGで描画されてるこの御時勢にwww疑似3Dってwwwちょおまwww」と笑われそうな気もしますが。なんかその手の記事をぼんやり眺めてたら、式を求めるあたりで「三角形の相似」の一言で終わらせてる事例が結構あって。「説明がちょっと足りてないんじゃ」「図解しとけばすぐ分かるのに」と思えてきたので、せめてそこだけでもメモしておこうかなと。
疑似3Dと言っても、一般的には…。内部では x,y,z の3次元座標で管理していて、描画に使える何かしらが当時はスプライトかBGしかなかったからスプライト or BGで描画、みたいなことをやってたんだろうと思うわけですよ。もっとも中にはコレ全然3D計算してないだろうなって思えるアレなタイトルもありますが…。それっぽく見えてたタイトルは、内部では3次元座標で管理して、ということを多少はしてただろうと。
で、3次元空間に点があるとして、その点は画面上のどのへんに描かれるのか、ソレさえ分かれば疑似3Dはできるのですが。ソレを求める処理というか、図法のことを、 _透視投影 と呼ぶわけで。
まあ、近くのモノも遠くのモノも同じ大きさに見える _平行投影 てのもあるし、平行投影を使ってるゲームタイトルもありますが、ソレは奥行き情報であるz座標値を無視して描画すれば済んじゃうから横に置いとくとして。
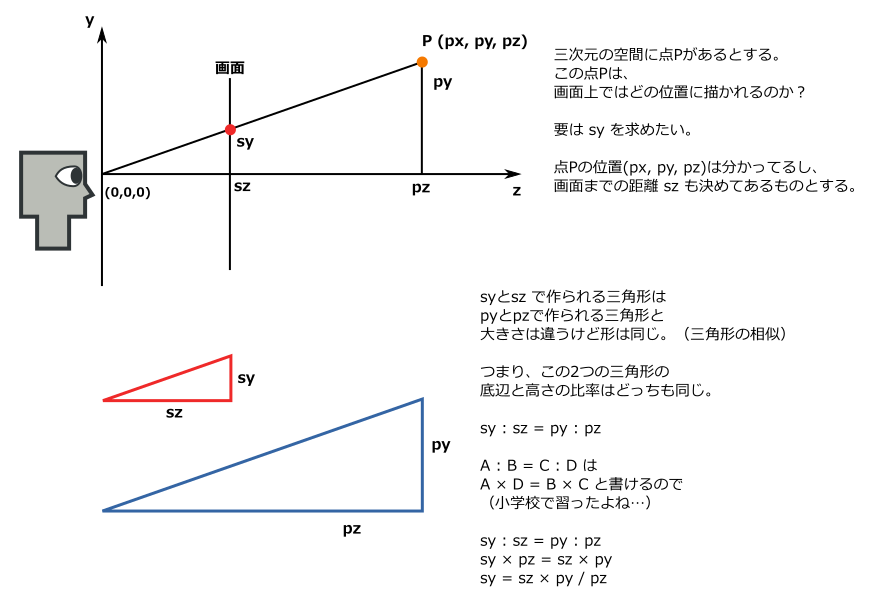
透視投影をしたいなー、と思った時、実際どういう計算式になるかは、下の図を見てもらえば分かるかなと。ちなみに、画像をクリックすれば原寸大で見れます。
分かりやすくするために、見ている人の目の位置を原点(0,0,0)として考えてます。また、この図では画面上のy座標しか求めてませんが、x座標も同じように考えて式を求めることができます。
ということで結局は、巷の解説記事でフツーに見かける…
さておき。なんとなく、2Dゲームにおける疑似3Dの初歩というか基礎をメモしておこうかなと思い立ったりして。
いやまあ、「あらゆるゲームが3DCGで描画されてるこの御時勢にwww疑似3Dってwwwちょおまwww」と笑われそうな気もしますが。なんかその手の記事をぼんやり眺めてたら、式を求めるあたりで「三角形の相似」の一言で終わらせてる事例が結構あって。「説明がちょっと足りてないんじゃ」「図解しとけばすぐ分かるのに」と思えてきたので、せめてそこだけでもメモしておこうかなと。
疑似3Dと言っても、一般的には…。内部では x,y,z の3次元座標で管理していて、描画に使える何かしらが当時はスプライトかBGしかなかったからスプライト or BGで描画、みたいなことをやってたんだろうと思うわけですよ。もっとも中にはコレ全然3D計算してないだろうなって思えるアレなタイトルもありますが…。それっぽく見えてたタイトルは、内部では3次元座標で管理して、ということを多少はしてただろうと。
で、3次元空間に点があるとして、その点は画面上のどのへんに描かれるのか、ソレさえ分かれば疑似3Dはできるのですが。ソレを求める処理というか、図法のことを、 _透視投影 と呼ぶわけで。
まあ、近くのモノも遠くのモノも同じ大きさに見える _平行投影 てのもあるし、平行投影を使ってるゲームタイトルもありますが、ソレは奥行き情報であるz座標値を無視して描画すれば済んじゃうから横に置いとくとして。
透視投影をしたいなー、と思った時、実際どういう計算式になるかは、下の図を見てもらえば分かるかなと。ちなみに、画像をクリックすれば原寸大で見れます。
分かりやすくするために、見ている人の目の位置を原点(0,0,0)として考えてます。また、この図では画面上のy座標しか求めてませんが、x座標も同じように考えて式を求めることができます。
ということで結局は、巷の解説記事でフツーに見かける…
画面上のx座標 sx = 画面までの距離 sz * 点のx座標 px / 点のz座標 pz 画面上のy座標 sy = 画面までの距離 sz * 点のy座標 py / 点のz座標 pzこの式になるわけですね。
◎ 実践その1。 :
本当にこの式でそれらしくなるのか、実際に試してみましょう。Ruby + DXRuby でサンプルを書いてみましたよ。
_fake3d_a.rb
画像は _tmp_dot.png を使ってください。
ruby fake3d_a.rb で実行したら、こういう結果になりました。
一見それらしく見えてますね。座標の変換は上手く行ってるみたい。
ただ、ちょっと問題が。
_fake3d_a.rb
require "dxruby"
img = Image.load("tmp_dot.png")
# 点の座標群を作成
py = 600.0
scale = 200.0
pos = []
10.times do |z|
10.times do |x|
pos.push([x * scale, py, z * scale])
pos.push([x * -scale, py, z * scale])
end
end
# 画面までの距離
sz = 75
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# ウインドウの中心位置を取得
cw = Window.width / 2
ch = Window.height / 2
# 画像横幅、縦幅を取得
iw = img.width
ih = img.height
# マウス座標を点群の移動量にする
mx = (Input.mousePosX - cw) * 5
my = (Input.mousePosY - ch) * 5
# 点の座標を透視投影で求めて描画
pos.each do |px, py, pz|
px += mx
pz += my
if pz > 0
sx = sz * px / pz
sy = sz * py / pz
x = sx - iw / 2 + cw
y = sy - ih / 2 + ch
Window.draw(x, y, img, -pz.to_i)
end
end
end
画像は _tmp_dot.png を使ってください。
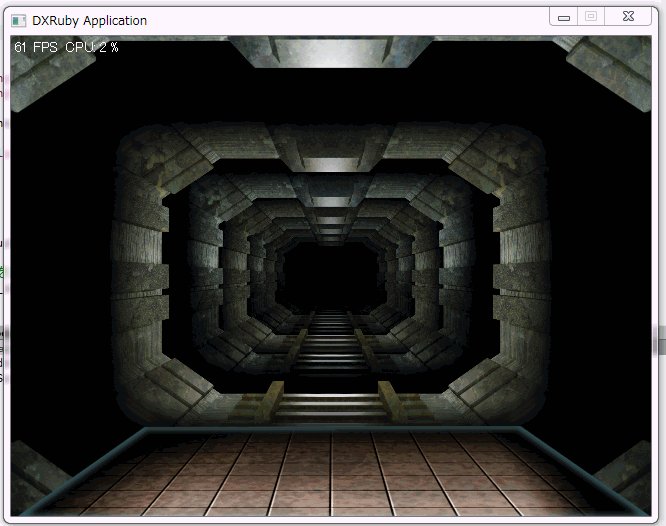
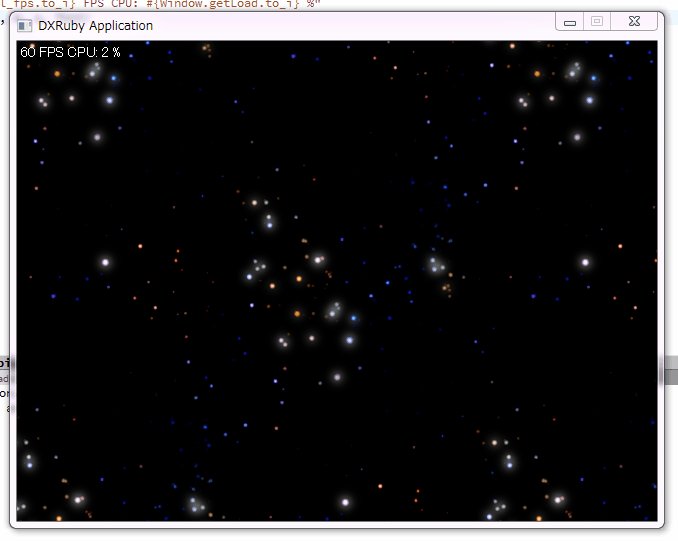
ruby fake3d_a.rb で実行したら、こういう結果になりました。
一見それらしく見えてますね。座標の変換は上手く行ってるみたい。
ただ、ちょっと問題が。
◎ 実践その2。 :
前述のスクリプトでは、各スプライト相当がどれも同じ大きさなので、なんだか不自然ですな。描画サイズも、z座標に応じて変化させてみませう。
_fake3d_b.rb
ruby fake3d_b.rb で実行してみると…。
これならイイ感じじゃないですかね。
_fake3d_b.rb
require "dxruby"
img = Image.load("tmp_dot.png")
# 点の座標群を作成
py = 600.0
scale = 200.0
pos = []
10.times do |z|
10.times do |x|
pos.push([x * scale, py, z * scale])
pos.push([x * -scale, py, z * scale])
end
end
# 画面までの距離
sz = 75
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# ウインドウの中心位置を取得
cw = Window.width / 2
ch = Window.height / 2
# 画像横幅、縦幅を取得
iw = img.width
ih = img.height
# マウス座標を点群の移動量にする
mx = (Input.mousePosX - cw) * 5
my = (Input.mousePosY - ch) * 5
# 点の座標を透視投影で求めて描画
pos.each do |px, py, pz|
px += mx
pz += my
if pz > 0
ssz = sz / pz
sx = px * ssz
sy = py * ssz
scale = 5.0 * ssz
x = sx + cw - iw / 2
y = sy + ch - ih / 2
Window.drawEx( x, y, img,
:scalex => scale, :scaley => scale,
:center_x => iw / 2, :center_y => ih / 2,
:z => -pz.to_i)
end
end
end
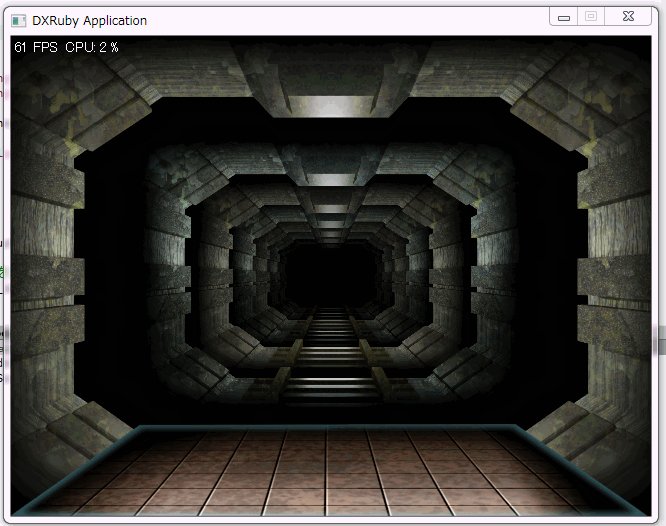
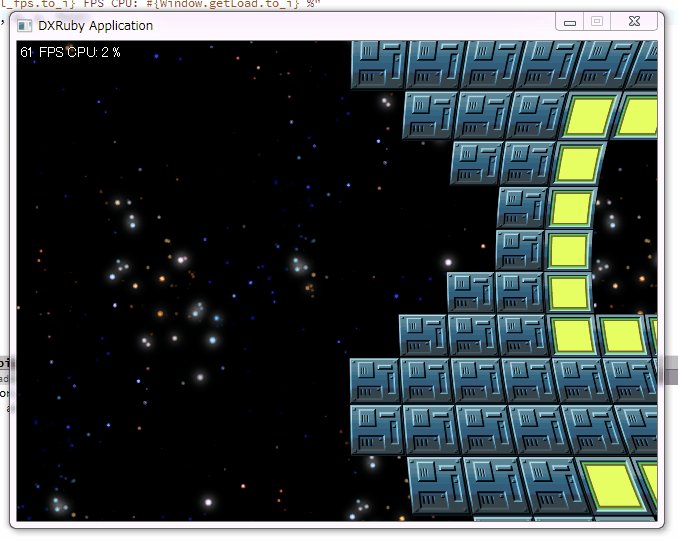
ruby fake3d_b.rb で実行してみると…。
これならイイ感じじゃないですかね。
◎ その他色々。 :
たったこれだけのことが分かってるだけでも、色々な見せ方ができます。
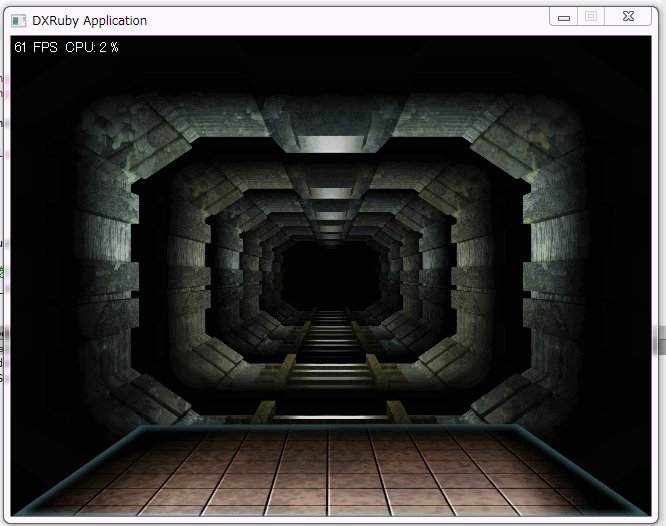
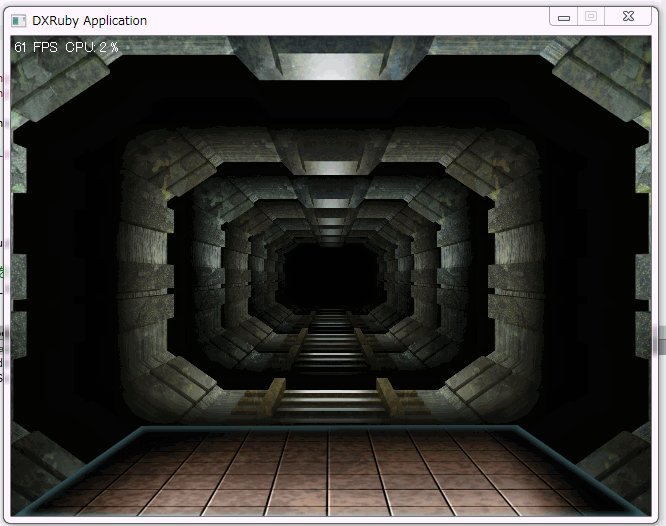
_mieki256's diary - DXRubyで通路の奥に進むようなソレ
_mieki256's diary - DXRubyで円柱っぽいBG描画をしてみたり
_mieki256's diary - DXRuby+Shaderで床ラスタースクロールっぽいことができたような気がする
_mieki256's diary - 床ラスター処理をもうちょっと修正
それぞれの処理を書く際に使った知識(?)は、基本的には一番最初に乗せた図のソレだけです。ソレの応用で全部やってます。
ということで、スプライトとBG描画しかできない2Dゲームライブラリでも、基礎というか初歩というかそのへん分かってるだけでも、こういうことができますよ、てな話でした。
_mieki256's diary - DXRubyで通路の奥に進むようなソレ
_mieki256's diary - DXRubyで円柱っぽいBG描画をしてみたり
_mieki256's diary - DXRuby+Shaderで床ラスタースクロールっぽいことができたような気がする
_mieki256's diary - 床ラスター処理をもうちょっと修正
それぞれの処理を書く際に使った知識(?)は、基本的には一番最初に乗せた図のソレだけです。ソレの応用で全部やってます。
ということで、スプライトとBG描画しかできない2Dゲームライブラリでも、基礎というか初歩というかそのへん分かってるだけでも、こういうことができますよ、てな話でした。
◎ OpenGL使ったほうが早いんじゃないかという気もする。 :
DXRubyというライブラリは2Dゲーム用のライブラリなんで、ちょっと変わった見た目にしたいなと思ったら、昔の2Dゲームで活用してたこういうソレを使うことになったりするんですけど。
これが、Ruby + gosu だったら、そのものズバリの、opengl というライブラリを追加して使えるようでして。
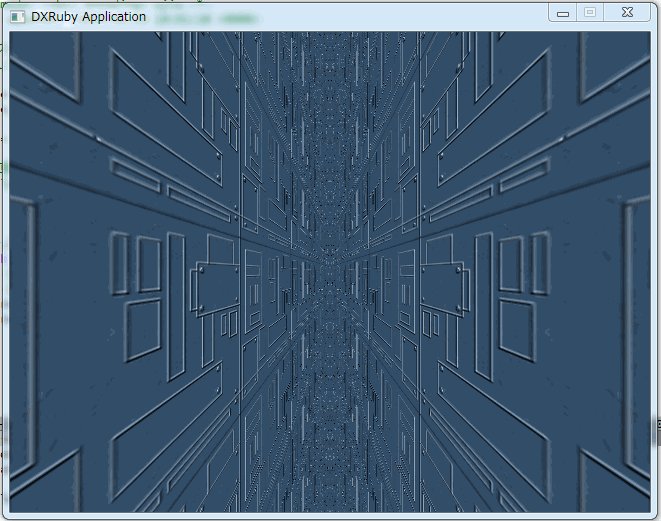
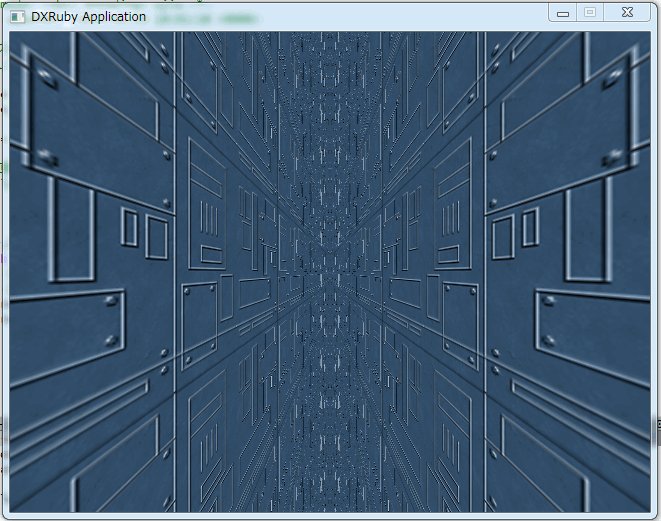
_gosu-examples というサンプル群の中に、 _opengl_integration.rb というサンプルがあるんですよ。以下に動作画面のキャプチャを貼ってみますが。
ちょっと分かりづらいけど、背景が3Dで描画されてますよね。
なので、「手前のオブジェクト群は分かりやすい2Dゲームのノリで」「でも背景だけは今風っぽく3Dで」てな希望がある時は、Ruby + gosu + opengl で作ってみるのも手かもしれないな、とも思ったりしました。
まあ、最初から3D描画をガシガシ使いたいならUnityあたりを選ぶのが妥当かも、とも思うんですけど。
これが、Ruby + gosu だったら、そのものズバリの、opengl というライブラリを追加して使えるようでして。
_gosu-examples というサンプル群の中に、 _opengl_integration.rb というサンプルがあるんですよ。以下に動作画面のキャプチャを貼ってみますが。
ちょっと分かりづらいけど、背景が3Dで描画されてますよね。
なので、「手前のオブジェクト群は分かりやすい2Dゲームのノリで」「でも背景だけは今風っぽく3Dで」てな希望がある時は、Ruby + gosu + opengl で作ってみるのも手かもしれないな、とも思ったりしました。
まあ、最初から3D描画をガシガシ使いたいならUnityあたりを選ぶのが妥当かも、とも思うんですけど。
[ ツッコむ ]
2015/12/22(火) [n年前の日記]
#1 [nitijyou][pc] 某所でWindows 8.1 Pro機のセットアップのお手伝い
AM09:00-PM03:00まで、某所でWindows 8.1 Pro機のセットアップ作業のお手伝いを。詳細はGRPでメモ。
お手伝いと言っても、某所の方が作業をする後ろで、「そこは○○を選んでください」「『次へ』を押しちゃってください」とアドバイスするお仕事(?)で。実際に手順を一通りやってもらっておけば、今後似たような場面に遭遇しても、某所の方が一人でサクサクと作業できるはずだから、みたいな話で。
かといって、後ろから指示を出すだけの自分のソレが簡単楽々というわけでもなく。事前に手順を下調べしておく必要があるわけで。実際、今朝の4:00頃まで、ひたすらググって手順をメモった上で某所に行ってきたという。
後々似たような作業をする時があるかもしれないので、一応ざっくりと作業内容をメモ。
内容としては、以下のような感じ。
お手伝いと言っても、某所の方が作業をする後ろで、「そこは○○を選んでください」「『次へ』を押しちゃってください」とアドバイスするお仕事(?)で。実際に手順を一通りやってもらっておけば、今後似たような場面に遭遇しても、某所の方が一人でサクサクと作業できるはずだから、みたいな話で。
かといって、後ろから指示を出すだけの自分のソレが簡単楽々というわけでもなく。事前に手順を下調べしておく必要があるわけで。実際、今朝の4:00頃まで、ひたすらググって手順をメモった上で某所に行ってきたという。
後々似たような作業をする時があるかもしれないので、一応ざっくりと作業内容をメモ。
内容としては、以下のような感じ。
- Windows 8.1 Pro機を2台セットアップ。
- Microsoft Office 2013のインストール。
- Windows XP + Outlook Express のメールデータを、Windows 8.1 Pro + Outlook 2013 に移行。
- ネットワークプリンタで印刷可能な状態にする。
◎ Windows 8.1 Pro機のセットアップ。 :
今回は、一旦ローカルアカウントを作成してから、Microsoftアカウントを新規作成して紐づけて、Microsoftアカウントでサインインするようにしてみたり。以下のページが参考になった。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ
ローカルアカウントでログインできることが確認できたら、Microsoftアカウントを新規作成する。
_富士通Q&A - [Windows 8.1/8] ローカルアカウントからMicrosoft アカウントに切り替える方法を教えてください。 - FMVサポート : 富士通
_Windows 8.1でMicrosoftアカウントを新規に作成する方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 015901
コレ、英語圏の人達は全く不具合に遭遇しないのだろうけど、マルチバイト文字を使ってる国では不具合が起きるはずで…。どうにかしてくれよ、Microsoft。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ
- 「Microsoftアカウントへのサインイン」画面で、「新しいアカウントを作る」を選択。
- 次の画面で「Microsoftアカウントを使わずにサインインする」を選択。
- ローカルアカウント情報を入力。
ローカルアカウントでログインできることが確認できたら、Microsoftアカウントを新規作成する。
_富士通Q&A - [Windows 8.1/8] ローカルアカウントからMicrosoft アカウントに切り替える方法を教えてください。 - FMVサポート : 富士通
_Windows 8.1でMicrosoftアカウントを新規に作成する方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 015901
- 画面右下隅にマウスカーソルを動かしてチャームとやらを表示して「設定」を選択。
- 下のほうにある「PC設定の変更」を選択。
- 「アカウント」を選択。
- 「Microsoftアカウントに関連付ける」を選択。
- ローカルアカウントのパスワードを入力。
- 「Microsoft アカウントへのサインイン」画面で「新しいアカウントを作る」を選択。
- Microsoftアカウントを作成。
コレ、英語圏の人達は全く不具合に遭遇しないのだろうけど、マルチバイト文字を使ってる国では不具合が起きるはずで…。どうにかしてくれよ、Microsoft。
◎ Office 2013のインストール。 :
某所の方は店頭で Office 2013 を購入したので、パッケージに入ってる説明書(と言ってもカード一枚)に従って作業したらすんなりインストールできた。
_マイアカウントページ作成 | パッケージ製品 (FPP) インストール | Microsoft Office
ただ、某所はADSL回線のため、ダウンロード速度が全然出なくて。セットアップ用ファイルをダウンロードするあたりで数十分待たされた。…オフラインセットアップ用のファイルはどこかに置いてあったりしないのだろうか。
今になって調べてみたら、 _ディスクの入手方法 | パッケージ製品 (FPP) インストール | Microsoft Office で、DVDに焼く方法が書いてあるな。コレをやればよかったのだろうか。しかしコレをやるためには、プロダクトキーを入力しないと…。プロダクトキーを持ってる人の環境は回線速度が遅いって話なんだから、コレじゃダメなんだよな。
巷の解説ページには、「スタート画面に『Microsoft Office』のタイルがある」と書かれてるのだけど、そんなものは見つからなかった。メーカ製PCのプリインストール版ならあるのだろうか…? 仕方ないので、説明書に書いてあるURLをIEのアドレス欄に手打ちで打ち込んで開いてもらったり。
_マイアカウントページ作成 | パッケージ製品 (FPP) インストール | Microsoft Office
ただ、某所はADSL回線のため、ダウンロード速度が全然出なくて。セットアップ用ファイルをダウンロードするあたりで数十分待たされた。…オフラインセットアップ用のファイルはどこかに置いてあったりしないのだろうか。
今になって調べてみたら、 _ディスクの入手方法 | パッケージ製品 (FPP) インストール | Microsoft Office で、DVDに焼く方法が書いてあるな。コレをやればよかったのだろうか。しかしコレをやるためには、プロダクトキーを入力しないと…。プロダクトキーを持ってる人の環境は回線速度が遅いって話なんだから、コレじゃダメなんだよな。
巷の解説ページには、「スタート画面に『Microsoft Office』のタイルがある」と書かれてるのだけど、そんなものは見つからなかった。メーカ製PCのプリインストール版ならあるのだろうか…? 仕方ないので、説明書に書いてあるURLをIEのアドレス欄に手打ちで打ち込んで開いてもらったり。
◎ Windows XP機のアレコレを引っ越し。 :
最低限、以下のファイルやデータを移行しないといかんよなと。
某所の方はUSB接続外付けHDD(モバイル用)を持ってるので、ソレを使ってファイルを引っ越し。
ブラウザのブックマークのエクスポートは、以下を参考に。
_Windows XPのInternet Explorer 8でお気に入りをバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 010496
_Google Chrome ブックマークのバックアップ パソコン初心者講座
IMEユーザ辞書は、ファイルそのものをバックアップする方法もあるのだけど、今回はテキストファイルでバックアップ(書き出し)した。
_MS-IME 2002/2003のユーザー辞書をテキスト形式でバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 007261
- マイドキュメント内のファイルやフォルダ。
- デスクトップ内のファイルやフォルダ。
- IEやGoogleChromeのブックマークをエクスポート。
- IMEユーザ辞書の書き出し。
- Outlook Express の、アカウント情報、アドレス帳、メッセージデータ。
某所の方はUSB接続外付けHDD(モバイル用)を持ってるので、ソレを使ってファイルを引っ越し。
ブラウザのブックマークのエクスポートは、以下を参考に。
_Windows XPのInternet Explorer 8でお気に入りをバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 010496
_Google Chrome ブックマークのバックアップ パソコン初心者講座
IMEユーザ辞書は、ファイルそのものをバックアップする方法もあるのだけど、今回はテキストファイルでバックアップ(書き出し)した。
_MS-IME 2002/2003のユーザー辞書をテキスト形式でバックアップする方法 - 121ware.com > サービス&サポート > Q&A > Q&A番号 007261
◎ Outlook Express(OE6)からOutlook 2013に引っ越しするのが大変。 :
これが大変。
_メール移行ガイド|Outlook Express 6からOutlook 2013に移行する - FMVサポート : 富士通
_メール移行ガイド|Outlook Express 6からWindows Live メールに移行する - FMVサポート : 富士通
_富士通Q&A - [Outlook 2013] Windows Live メールからメールメッセージとアドレス帳、メールアカウントを移行する方法を教えてください。 - FMVサポート : 富士通
要するに、一発では移行できないわけで。
しかも、面倒臭いことに…。
作業中、某所の方が、「何がなんだかわかんねえ」と愚痴ってたけど、自分も、「いやー、自分もわかんなくなってきました」と思わず言ってしまったりして。そのぐらい、面倒。
Microsoft はどこかの時点で、Microsoftが提供してきたメールソフトの各データを変換できる専用ツールを作ったほうがいいと思うのですけれど。しかも今回、Windows10でも、また新しいメールソフトを作って同梱させて、更にWindows10ではWindows Liveメールをサポートしないとか言ってるわけで。いいかげんにせえよと。お前ら毎回メールソフト作ったら作りっぱなしじゃねえかと。一体何回違うソフト使わせるんだと。その都度、移行作業が大変じゃねえかと。まあ、MS本社内では、皆ずーっとOutlookしか使ってないから誰も気に留めてないんだろうけど。
ていうか、Mozilla Thunderbird あたりに移行すれば、その後はデータの移行も楽になるのだけど、どうして Outlook を使いたがるのか…。Microsoftが提供するメールソフトを使ってしまうと後々不幸になるとしか思えないのだけどなあ。
_メール移行ガイド|Outlook Express 6からOutlook 2013に移行する - FMVサポート : 富士通
_メール移行ガイド|Outlook Express 6からWindows Live メールに移行する - FMVサポート : 富士通
_富士通Q&A - [Outlook 2013] Windows Live メールからメールメッセージとアドレス帳、メールアカウントを移行する方法を教えてください。 - FMVサポート : 富士通
要するに、一発では移行できないわけで。
- Outlook Express 6 のアカウント、アドレス帳、メッセージデータをバックアップして Windows8.1機にコピー。
- Windows 8.1機に、Windows Liveメールをインストール。
- OE6のデータ群を、Windows Liveメールにインポート。
- Windows Liveメールから、Outlook 2013 にエクスポート。
しかも、面倒臭いことに…。
- Outlook 2013 はアカウント情報をインポートする術がないので、手入力でアカウントを作り直す。
- アドレス帳は、Windows8.1のアドレス帳にインポートしてから、Windows Liveメールでインポートして、そこから Outlook 2013 にエクスポートする。
作業中、某所の方が、「何がなんだかわかんねえ」と愚痴ってたけど、自分も、「いやー、自分もわかんなくなってきました」と思わず言ってしまったりして。そのぐらい、面倒。
Microsoft はどこかの時点で、Microsoftが提供してきたメールソフトの各データを変換できる専用ツールを作ったほうがいいと思うのですけれど。しかも今回、Windows10でも、また新しいメールソフトを作って同梱させて、更にWindows10ではWindows Liveメールをサポートしないとか言ってるわけで。いいかげんにせえよと。お前ら毎回メールソフト作ったら作りっぱなしじゃねえかと。一体何回違うソフト使わせるんだと。その都度、移行作業が大変じゃねえかと。まあ、MS本社内では、皆ずーっとOutlookしか使ってないから誰も気に留めてないんだろうけど。
ていうか、Mozilla Thunderbird あたりに移行すれば、その後はデータの移行も楽になるのだけど、どうして Outlook を使いたがるのか…。Microsoftが提供するメールソフトを使ってしまうと後々不幸になるとしか思えないのだけどなあ。
◎ ネットワークプリンタのドライバをインストール。 :
brother製プリンタなので、公式サイトからドライバをダウンロードしてインストール。ネットワーク上のプリンタをちゃんと見つけてくれたようで、選んでいったらすんなり作業終了。
[ ツッコむ ]
2014/12/22(月) [n年前の日記]
#1 [dxruby] DXRubyとAyameとループBGMとイントロ
昔の2DゲームのBGMは、えてしてイントロとループ部分があったりするのだけど。DXRuby + Ayame では、ループ開始位置の指定ができないので、イントロ+ループの構成のBGMを流すことができなくて。
ふと、イントロの再生が終わった途端にループBGMの再生を開始したらそれっぽく聞こえないものかなーと気になってきたので試してみたり。
結論から言うとビミョー。音の隙間がドーンと入る時とそれほど入らない時があって。気になる時もあるし、気にならない時もあるし。とにかく不安定。メインループで ―― 1/60秒毎にチェックしてるせいだろうけど…。16.667ms って結構大きいな…。
ちなみに、Ayame には、Ayame#playing? (再生中かチェック)、Ayame#finished? (再生終了をチェック)、があるのだけど、それらを使うと隙間がドコーンと入ってしまって。おそらく、再生中 or 終了中のチェックは即座にできるわけじゃなくて、時間がかかってしまう模様。
テストに使ったソースは以下。Ruby 1.9.3 + DXRuby 1.4.1 + ayameruby003-mswin32-ruby19 で動作確認。
_bgmloop.rb
ogg と wav 等も入れたzipを置いときます。bgmloop.rb を実行して zキーを押せば、イントロ→ループBGMと流れるはず。ループBGM再生中に zキーを押せば、また最初からやり直し。
_bgmloop_20141222.zip
ふと、イントロの再生が終わった途端にループBGMの再生を開始したらそれっぽく聞こえないものかなーと気になってきたので試してみたり。
結論から言うとビミョー。音の隙間がドーンと入る時とそれほど入らない時があって。気になる時もあるし、気にならない時もあるし。とにかく不安定。メインループで ―― 1/60秒毎にチェックしてるせいだろうけど…。16.667ms って結構大きいな…。
ちなみに、Ayame には、Ayame#playing? (再生中かチェック)、Ayame#finished? (再生終了をチェック)、があるのだけど、それらを使うと隙間がドコーンと入ってしまって。おそらく、再生中 or 終了中のチェックは即座にできるわけじゃなくて、時間がかかってしまう模様。
テストに使ったソースは以下。Ruby 1.9.3 + DXRuby 1.4.1 + ayameruby003-mswin32-ruby19 で動作確認。
_bgmloop.rb
require 'dxruby'
require_relative 'ayame'
bgm_intro = Ayame.new('test58intro.ogg')
bgm_loop = Ayame.new('test58loop.ogg')
# bgm_intro = Ayame.new('test58intro.wav')
# bgm_loop = Ayame.new('test58loop.wav')
bgm_intro_time = 6.888
bgm_intro.predecode
bgm_loop.predecode
fnt = Font.new(14)
bgm_step = 0
intro_time = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if bgm_step == 1
# イントロ再生中
ntm = Time.now.to_i + (Time.now.usec / 1000000.0)
if ntm - intro_time > bgm_intro_time
# イントロの曲の長さを超えた
puts "loop start : #{ntm}"
# loop BGM 再生開始
bgm_step = 2
bgm_loop.play(0, 0)
end
end
if Input.keyPush?(K_Z)
if bgm_step == 0
# BGMを再生していないので、イントロ再生開始
bgm_step = 1
bgm_intro.play(1, 0)
# 再生時の時間を記録
ntm = Time.now.to_i + (Time.now.usec / 1000000.0)
intro_time = ntm
puts "intro start : #{intro_time}"
elsif bgm_step == 2
# loop BGM 再生中なので停止する
bgm_step = 0
bgm_loop.stop
end
end
msg = [
"z : start intro",
" intro playing",
"z : stop loop bgm"
]
Window.drawFont(8, 8, msg[bgm_step], fnt)
Ayame.update
end
bgm_intro.dispose
bgm_loop.dispose
ogg と wav 等も入れたzipを置いときます。bgmloop.rb を実行して zキーを押せば、イントロ→ループBGMと流れるはず。ループBGM再生中に zキーを押せば、また最初からやり直し。
_bgmloop_20141222.zip
[ ツッコむ ]
2013/12/22(日) [n年前の日記]
#1 [ruby] YARDってreadme.mdをindex.htmlに反映してくれるのか…
.rbファイルと一緒に readme.md を書いて置いといたら、yardoc 実行時、index.html が readme.md の内容を取り込んだ状態になって、一瞬困惑しつつも感動したり。気が利くなあ…。
ただ、readme.md から doc/ 以下にリンクを張ろうとしていたので困ったりもして。doc/ 以下に置かれること前提で書いといたほうがいいのかな。しかしソレだと、readme.md を単体で読もうとしたときに、よく分からない状態に。どうしよう。
yardoc のコマンドラインオプションに、-r、--readme、--main FILE というのがあるあたりも気になる。--no-readme とか無いのかな。
ただ、readme.md から doc/ 以下にリンクを張ろうとしていたので困ったりもして。doc/ 以下に置かれること前提で書いといたほうがいいのかな。しかしソレだと、readme.md を単体で読もうとしたときに、よく分からない状態に。どうしよう。
yardoc のコマンドラインオプションに、-r、--readme、--main FILE というのがあるあたりも気になる。--no-readme とか無いのかな。
[ ツッコむ ]
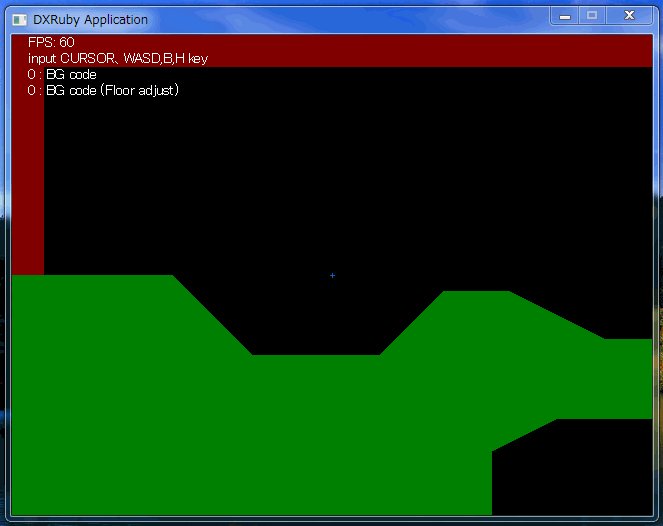
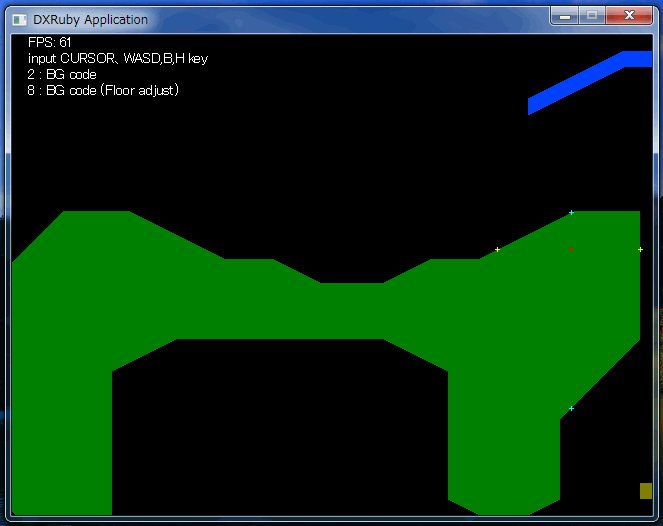
#2 [dxruby][game] DXRubyでtmxファイルを使ってBG表示
_Tiled Map Editor
の .tmxファイルを、tmx ライブラリを使って読み込んで、DXRuby で表示、かつ、地形アタリ処理をしてみるソレが、そこそこなんとか動くようになってきた…ような気がするのでアップロード。
以下のソースで動いてます。(メイン処理のみ)
mapdisp.rb
使い回しができるように、別クラスにしてみました。
.tmxファイル、画像ファイル、スクリプト、各クラスのドキュメントを、zip にして Dropbox に置いておきます。Public Domain ってことで。
_dxruby_map_disp_20131222.zip
以下のソースで動いてます。(メイン処理のみ)
mapdisp.rb
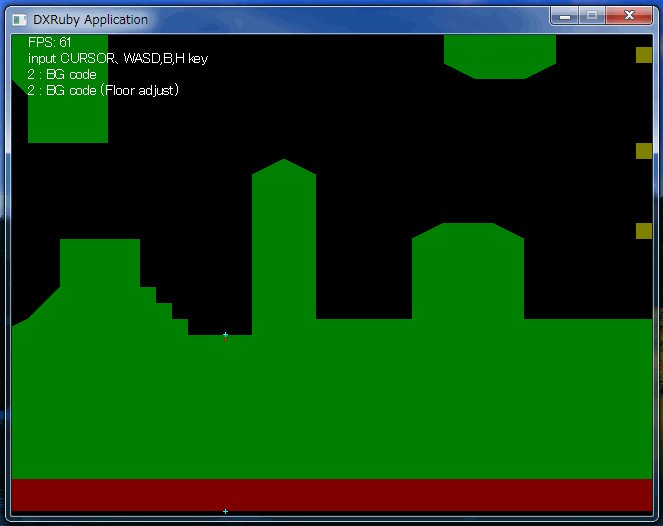
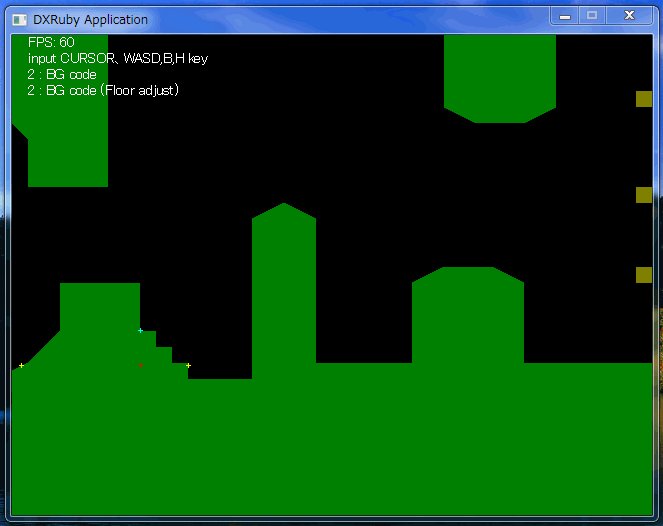
#= Tiledの .tmx を読んで、表示と地形アタリ判定をするサンプル
#
# * カーソルキーでカーソル移動
# * WASDキーでスクロール
# * Bキーで、BGアタリレイヤーを表示/非表示
# * Hキーで、ぶら下がり棒とアタリをとるか否かを切替
# * ESCキーで終了
require 'dxruby'
require 'tmx'
require_relative 'dxrbtmx'
require_relative 'bgatari'
font = Font.new(14)
Window.frameskip = false
# 画面サイズ(ドット数)を取得
scrw = Window.width
scrh = Window.height
# BG描画に使うタイル画像を読み込む
bgimg = Image.loadTiles("bg_attari.png", 256/16, 256/16)
# BGマップファイル(.tmx)を読み込む
tmx = DxrbTmx.new("./bg_atari_test.tmx", scrw, scrh)
# レイヤー名を指定して、DXRubyの描画用マップデータ(二次元配列)を取得
atari_layer = tmx.get_layer("bg_atari")
bg_layer0 = tmx.get_layer("layer0")
bg_layer1 = tmx.get_layer("layer1")
bg_layer2 = tmx.get_layer("layer2")
bg_layer3 = tmx.get_layer("layer3")
# 画面を占めるタイル個数を取得
bgtw = tmx.screenwidth
bgth = tmx.screenheight
# BGアタリ判定用テーブルを作成
#
# 以下の引数を渡す
#
# 1. アタリ判定用の画像配列(Image.loadTiles() で読み込んだ画像)
# 2. BGアタリマップデータ(二次元配列)
# 3. 画面横幅ドット数
# 4. 画面縦幅ドット数
# 5. 抜けアタリ番号 (省略時は 0番を抜けとして扱う)
# 6. 非床アタリ開始番号 (省略可能)
# 7. 非床アタリ終了番号 (省略可能)
#
bgatari = BgAtari.new(bgimg, atari_layer, scrw, scrh, 0, 22, 30)
bx, by = 0, 0 # スクロール位置初期化
px, py = scrw / 2, scrh / 2 # カーソル位置初期化
atari_disp = true # BGアタリを描画するかどうかのフラグ
floor = true # ぶら下がり棒のアタリは無視するか否かのフラグ
# カーソル描画用メソッド
def draw_cursor(x, y, col)
w = 2
Window.drawLine(x - w, y, x + w, y, col)
Window.drawLine(x, y - w, x, y + (w + 1), col)
end
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE) # ESCキー押しで終了
# Bキーで、BGアタリを描画するかしないかを切り替える
atari_disp = !atari_disp if Input.keyPush?(K_B)
# Hキーで、ぶら下がり棒アタリを無視するかしないかを切り替える
floor = !floor if Input.keyPush?(K_H)
# WASDキーでスクロール
spd = 4.0
bx -= spd if Input.keyDown?(K_A)
bx += spd if Input.keyDown?(K_D)
by -= spd if Input.keyDown?(K_W)
by += spd if Input.keyDown?(K_S)
# カーソルキーでカーソル移動
spd = 1.0
px += Input.x * spd
py += Input.y * spd
# BG描画
if atari_disp
# BGアタリのみ描画
Window.drawTile(0, 0, atari_layer, bgimg, bx, by, bgtw, bgth)
else
# 通常BGのみ描画
Window.drawTile(0, 0, bg_layer3, bgimg, bx / 8, by / 8, bgtw, bgth)
Window.drawTile(0, 0, bg_layer2, bgimg, bx / 4, by / 4, bgtw, bgth)
Window.drawTile(0, 0, bg_layer1, bgimg, bx / 2, by / 2, bgtw, bgth)
Window.drawTile(0, 0, bg_layer0, bgimg, bx, by, bgtw, bgth)
end
# カーソル座標のBGアタリ番号を取得
x = bx + px
y = by + py
bg_code = bgatari.get_bg_code(x, y)
# カーソル座標がBGと当たってるかチェック
chk_hit = bgatari.check_bg_hit(x, y, BgAtari::ADJUST_NONE, floor)
col = (chk_hit)? [192, 255, 0, 0] : [192, 0, 128, 255]
# カーソル座標描画
draw_cursor(px, py, col)
# 床補正座標を得る
nx, ny = bgatari.adjust_bg_hit(x, y, BgAtari::ADJUST_UP, floor)
hosei_code = bgatari.bg_code
draw_cursor(nx - bx, ny - by, C_CYAN) if nx
# 天井補正の座標を得る
nx, ny = bgatari.adjust_bg_hit(x, y, BgAtari::ADJUST_DOWN, floor)
draw_cursor(nx - bx, ny - by, C_CYAN) if nx
# 壁補正の座標を得る
nx, ny = bgatari.adjust_bg_hit(x, y, BgAtari::ADJUST_LEFT, floor)
draw_cursor(nx - bx, ny - by, C_YELLOW) if nx
nx, ny = bgatari.adjust_bg_hit(x, y, BgAtari::ADJUST_RIGHT, floor)
draw_cursor(nx - bx, ny - by, C_YELLOW) if nx
# BGアタリ番号その他の情報を描画
yh = 16
Window.drawFont(16, yh * 0, "FPS: #{Window.real_fps}", font)
Window.drawFont(16, yh * 1, "input CURSOR、WASD,B,H key", font)
Window.drawFont(16, yh * 2, "#{bg_code} : BG code", font)
Window.drawFont(16, yh * 3, "#{hosei_code} : BG code (Floor adjust)", font)
end
一見すると長いのですが、見栄えを良くするために行数が増えちゃってるだけで…。処理の実体は、
- .tmx の読み込みと変換
- tmx = DxrbTmx.new( tmxファイル名, 画面横幅, 画面縦幅 )
- レイヤー名を指定してBGマップデータ(二次元配列)を取得
- atari_layer = tmx.get_layer(レイヤー名)
- BGアタリ処理用のテーブル作成
- bgatari = BgAtari.new(BGアタリ用画像配列, BGアタリに使うマップデータ, 画面横幅, 画面縦幅, 抜けアタリ番号, 床として扱わないアタリ開始番号, 床として扱わないアタリ終了番号)
- BGアタリ番号を取得
- bg_code = bgatari.get_bg_code(x, y)
- BGと当たってるかチェック
- chk_hit = bgatari.check_bg_hit(x, y, BgAtari::ADJUST_NONE, 床のみチェックするかをtrue/falseで)
- BGアタリを元に座標補正(床補正)
- nx, ny = bgatari.adjust_bg_hit(x, y, BgAtari::ADJUST_UP, 床のみチェックするかをtrue/falseで)
使い回しができるように、別クラスにしてみました。
- dxrbtmx.rb ... tmxライブラリを使って .tmxファイルを読み込み、DXRuby で使えるマップデータ(二次元配列)に変換するクラス。
- bgatari.rb ... BGアタリ処理(地形アタリ処理)を担当するクラス。
.tmxファイル、画像ファイル、スクリプト、各クラスのドキュメントを、zip にして Dropbox に置いておきます。Public Domain ってことで。
_dxruby_map_disp_20131222.zip
- 解凍した中の、doc/index.html がドキュメントです。右上の Class List をクリックすれば、クラスの説明ページに飛べます。
- おまけで、.exe 化したファイルも入れておきました。mapdisp.exe を実行すれば、Ruby + DXRuby が入ってない Windows環境でも動くはず…。動くといいな…。ちなみに、exe 化には ocra を使いました。
◎ tmxライブラリについて。 :
_tmxライブラリ
は、
tmx、nokogiri、multi_json、どれも MIT License のようですね。
gem install tmxでインストールできます。 _multi_json と _nokogiri も一緒にインストールされる模様。
tmx、nokogiri、multi_json、どれも MIT License のようですね。
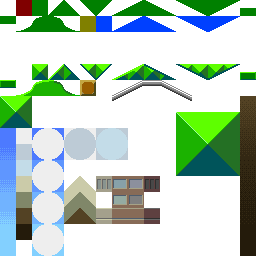
◎ アタリ判定用画像について。 :
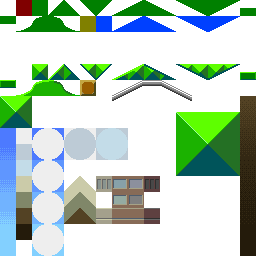
アタリ判定用画像は、以下の画像(1タイル = 16x16ドット)を使ってます。

一番左上から、右に向かって、
bgatari.rb の中で、この0〜31番を、1個ずつ、16x16ドットを全スキャンして、アルファ値が128以上ならその座標はアタリ有り、として扱ってます。
結局、やってることは、画像を読んで、ドットを見て、
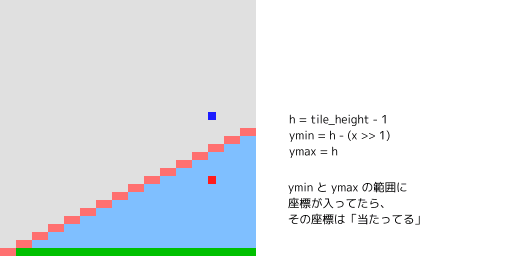
先日アップした画像が参考になるかもしれないので再掲。



一番左上から、右に向かって、
- 抜けアタリ
- 進めない床
- フツーの床
- 斜め床…
bgatari.rb の中で、この0〜31番を、1個ずつ、16x16ドットを全スキャンして、アルファ値が128以上ならその座標はアタリ有り、として扱ってます。
結局、やってることは、画像を読んで、ドットを見て、
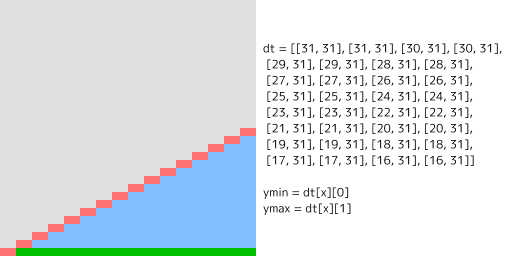
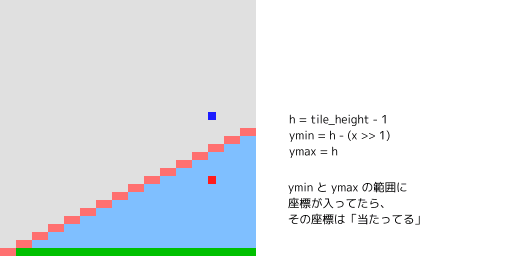
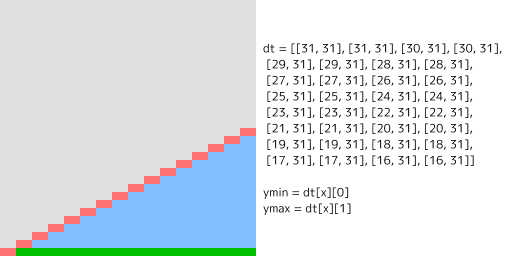
[ [ [y最小値, y最大値] x 横ドット数 ], [ [x最小値, x最大値] x 縦ドット数 ] ]という配列を作ってるだけなので、事前にそういう配列を用意して渡すように修正すれば、DXRuby 以外のライブラリでも bgatari.rb が使えるようになるのではと。…そういう作りにしといたほうがいいのかな。
先日アップした画像が参考になるかもしれないので再掲。


◎ アタリ判定用データの扱いについて。 :
今回は、画像をスキャンして、アタリ判定用データを作ってるわけですが。
このあたり、以下のような作りでもいいんですけど、というか昔の自分は、そういうやり方してたんですけど。
しかし…。
その点、今回のように、画像をスキャンして判別用データを作る方法なら…。
その代り、
とりあえず、プロトタイプをサクッと、てな段階では、今回のやり方も有効なのかもしれないなと。このあたり、判別用データを別途出力するスクリプトを書くだけでも作業は楽になると思うのですが、そのスクリプトを動かす操作すら、プロトタイプ作成段階ではメンドクサイよなと…。
アプリとして完成間近で、実行バイナリに、無駄な処理も無駄なデータも入れたくない、という状態なら…。ツールを作って、判別用データを出力して、それをソース内に列挙、あるいは、別ファイルとして同梱して読み込む、という流れがベターではないかと。
でも、LL使ってゲーム作ってる時点で…。どうせ富豪的プログラミングをしてるわけですし…。このあたりのデータを毎回作り直しちゃってもいいよな、という気もするのでした。ンMbitのROMに収めて、ンMHzのCPUで動かすわけでもないし。
このあたり、以下のような作りでもいいんですけど、というか昔の自分は、そういうやり方してたんですけど。
- あらかじめ、BGマップを作る前に、アタリ種類を決めておく。
- アタリ種類毎に、数式だの条件分岐だので、必要な値を求める処理を書いておく。(一般的には switch 〜 case、Ruby なら case 〜 when になると思う)
- BGアタリ番号と、アタリ種類の対応表を作っておく。
しかし…。
- マップエディタやドットエディタで作業してるうちに、「もうちょっとアタリ種類を増やしたいな…」と考えてしまいがち。
- アタリ種類を増やすの、メンドクサイ。数式や条件分岐を一々書くのは、メンドクサイ。
- BGアタリ番号と、アタリ種類の対応表を作るのって、地味にメンドクサイ。
- BGマップ側で使うアタリ種類の並びが変わっただけでも、対応表を作り直すので、メンドクサイ。
- 曲線的なアタリの形に対応するのが、メンドクサイ。
その点、今回のように、画像をスキャンして判別用データを作る方法なら…。
- アタリ種類を増やしたり、並びを変える作業が、CGツール上で完結する。
- 人間様が対応表を作らなくて済む。
- 曲線的なアタリにも対応できる。
その代り、
- 画像の読み込み、かつ、ドットをチェックできるライブラリが必要。どこでも使い回せるソースにならない。
- 毎回ゲームを動かすたびに、判別用データと対応表を作り直してるので、その処理時間が、ガチで無駄。
- アタリ種類分のテクスチャ領域を、無駄遣いしてる。
とりあえず、プロトタイプをサクッと、てな段階では、今回のやり方も有効なのかもしれないなと。このあたり、判別用データを別途出力するスクリプトを書くだけでも作業は楽になると思うのですが、そのスクリプトを動かす操作すら、プロトタイプ作成段階ではメンドクサイよなと…。
アプリとして完成間近で、実行バイナリに、無駄な処理も無駄なデータも入れたくない、という状態なら…。ツールを作って、判別用データを出力して、それをソース内に列挙、あるいは、別ファイルとして同梱して読み込む、という流れがベターではないかと。
でも、LL使ってゲーム作ってる時点で…。どうせ富豪的プログラミングをしてるわけですし…。このあたりのデータを毎回作り直しちゃってもいいよな、という気もするのでした。ンMbitのROMに収めて、ンMHzのCPUで動かすわけでもないし。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#3 [game] ドンキーコングと斜め床
先日、
_ファミコンリミックスなるゲームの宣伝映像?
を眺めてたら、「あっ!」と気付いたことがあって。
最初の頃のマリオには斜め床は無いと思ってたけど、そもそもマリオが初登場した _ドンキーコング で、1面からいきなり斜め床だったのですな…。すっかり忘れてましたよ…。
ドンキーコングは、「樽が転がってくるからジャンプして避けるべし」というゲームだったけど。「樽が転がってくるんだよ」ということを、見ただけで間違いなく伝えるためには、斜め床は必須だよなと思えてきたり。あの床が平らだったら、樽がどっちに転がってくるのか分からないので、ビミョーにクソゲーになりそうな予感も。
_MZ-700のドンキーゴリラ はどうだったかな…。うむ…平らだ…。なかなか厳しい…のかなと思ったけど、意外とそうでもないような。樽は一方向にしか転がらないので、全体の流れはまだ分かるなと。樽より、火の玉の動きのほうが、よほどヤバイ。どう動くか分からん。
最初の頃のマリオには斜め床は無いと思ってたけど、そもそもマリオが初登場した _ドンキーコング で、1面からいきなり斜め床だったのですな…。すっかり忘れてましたよ…。
ドンキーコングは、「樽が転がってくるからジャンプして避けるべし」というゲームだったけど。「樽が転がってくるんだよ」ということを、見ただけで間違いなく伝えるためには、斜め床は必須だよなと思えてきたり。あの床が平らだったら、樽がどっちに転がってくるのか分からないので、ビミョーにクソゲーになりそうな予感も。
_MZ-700のドンキーゴリラ はどうだったかな…。うむ…平らだ…。なかなか厳しい…のかなと思ったけど、意外とそうでもないような。樽は一方向にしか転がらないので、全体の流れはまだ分かるなと。樽より、火の玉の動きのほうが、よほどヤバイ。どう動くか分からん。
◎ ターザンのゲームも思い出した。 :
_ジャングルキング
というタイトルだったらしい。タイトー製。小学生の頃、駄菓子屋でコレをプレイしたのが、TVゲーム初体験、だったかなあ…。自分に限らず、近所の子供達が皆でコレに夢中になったものだから、学校+PTAで問題になった、と、後になってから聞いたっけ。
記憶の中では、左→右へと進んでたと思ってたけど。右→左、つまり一般的な横スクロールゲームとは逆方向だったのだな。記憶って、容易に改竄されてしまうのだなと、なんだか怖くなってきた。
それはともかく。3面目で斜め床が出てくる。コレも、「岩が転がってくるから避けるべし」という、ドンキーコングと同じ遊びで。何かが転がってくるぞとプレイヤーに分からせる際、斜め床は視覚的に大変有効、なのかもしれないと思えてきたり。
さておき、1面目で、多関節のロープが動いてるあたりが気になる…。当時からこんなスゴイことやってたのか…。しかし、気にはなるんだけど、なんだか各ロープにつかまった時に、プレイヤーキャラの座標移動のフレームレートが変わってるような気もする。もしかして、ロープの動きは全部テーブルで持ってて、アニメの再生速度を変えてるだけ、だったのでは。どうなんだろう。まあ、それでも、どうやって実装すればいいのか考え始めると、ちょっと軽く悩んじゃうのだけど。
記憶の中では、左→右へと進んでたと思ってたけど。右→左、つまり一般的な横スクロールゲームとは逆方向だったのだな。記憶って、容易に改竄されてしまうのだなと、なんだか怖くなってきた。
それはともかく。3面目で斜め床が出てくる。コレも、「岩が転がってくるから避けるべし」という、ドンキーコングと同じ遊びで。何かが転がってくるぞとプレイヤーに分からせる際、斜め床は視覚的に大変有効、なのかもしれないと思えてきたり。
さておき、1面目で、多関節のロープが動いてるあたりが気になる…。当時からこんなスゴイことやってたのか…。しかし、気にはなるんだけど、なんだか各ロープにつかまった時に、プレイヤーキャラの座標移動のフレームレートが変わってるような気もする。もしかして、ロープの動きは全部テーブルで持ってて、アニメの再生速度を変えてるだけ、だったのでは。どうなんだろう。まあ、それでも、どうやって実装すればいいのか考え始めると、ちょっと軽く悩んじゃうのだけど。
◎ マリオ3が気になる。 :
_「マリオ1には斜め床は無いが、マリオ3には斜め床がある」
という話を知って、興味が湧いてきたり。自分、マリオ1しか遊んでないので、2とか3とか全然知らなくて。どういうゲームだったんだろう…。
ググって辿り着いた、 _マリオ3小ネタ集 - YouTube や _スーパーマリオ3 ファミコン スーパープレイ 最短攻略 TAS - YouTube を眺めて、「あわわわ…」てな気分になってきたり。地形アタリ絡みのバグは…精神衛生上よくないなと…。いや、バグじゃなくて、こういう仕様なのかもしれないか。
画面を見ていて、「なんだか _ギミック! みたいだな」と思ったけれど。発売日を調べてみたら、ギミックより何年も前だったらしい。ていうかソニックよりも前なので、どうもソニックの回転技は、マリオ3の回転技からのインスパイアだったのかなと思えてきたけど、そのへんどうなんでしょうか。
ギミックは、斜め床に立つとつるつる滑り落ちる仕様だったけど。マリオ3もそれっぽい動きをしてる時があるように見えるので、「斜め床=滑り落ちるので操作が大変」という遊びを入れるのが常、だったりするのかなとも思えてきたり。
ググって辿り着いた、 _マリオ3小ネタ集 - YouTube や _スーパーマリオ3 ファミコン スーパープレイ 最短攻略 TAS - YouTube を眺めて、「あわわわ…」てな気分になってきたり。地形アタリ絡みのバグは…精神衛生上よくないなと…。いや、バグじゃなくて、こういう仕様なのかもしれないか。
画面を見ていて、「なんだか _ギミック! みたいだな」と思ったけれど。発売日を調べてみたら、ギミックより何年も前だったらしい。ていうかソニックよりも前なので、どうもソニックの回転技は、マリオ3の回転技からのインスパイアだったのかなと思えてきたけど、そのへんどうなんでしょうか。
ギミックは、斜め床に立つとつるつる滑り落ちる仕様だったけど。マリオ3もそれっぽい動きをしてる時があるように見えるので、「斜め床=滑り落ちるので操作が大変」という遊びを入れるのが常、だったりするのかなとも思えてきたり。
◎ SFC版魂斗羅も思い出してきた。 :
1面目の、爆撃機が近づいてくるシーンで ―― 爆撃機なのに何故かヘリコプターの「バタバタバタ」という音を出してるあたりが魂斗羅らしさだと思うのだけど ―― あのシーンで、斜め床の上に立って両手に銃を構える例のポーズを取っていたことを今頃思い出したり。あの時、足は、ちゃんと斜め床と一致した角度になってた気がする。
_魂斗羅スピリッツ (Contra 3 : The Alien Wars) 1/3 - YouTube の1:50〜や5:30〜あたりを見て、やっぱりそうだったなと。なるほど、その流れで、ガンスターヒーローズも斜め床用のポーズを持ってたのかしら。
アーケード版の魂斗羅はどうだったかなと思って動画を探してみたけど、無印は斜め床が無くて、Superで斜め床アリになったようで。ただ、斜め床の上で止まってるシーンが見つからず。まあ、平らな床の上でも足を閉じて銃を撃ってるから、斜め床でも足を閉じて撃ってそうかなと…。だとすれば、SFC版以降から斜め床用のポーズをちゃんと用意するようになった、ということになるのかしらん。
お行儀よく足を閉じて撃ってるポーズより、足をガバッと開いて踏ん張って撃ってるほうが、見た目カッコイイなと。例えばロックマンも、足を閉じて撃ってたら、それはなんかちょっと…。
ただ、斜め床用のポーズを作るのって、地味に面倒で。
_魂斗羅スピリッツ (Contra 3 : The Alien Wars) 1/3 - YouTube の1:50〜や5:30〜あたりを見て、やっぱりそうだったなと。なるほど、その流れで、ガンスターヒーローズも斜め床用のポーズを持ってたのかしら。
アーケード版の魂斗羅はどうだったかなと思って動画を探してみたけど、無印は斜め床が無くて、Superで斜め床アリになったようで。ただ、斜め床の上で止まってるシーンが見つからず。まあ、平らな床の上でも足を閉じて銃を撃ってるから、斜め床でも足を閉じて撃ってそうかなと…。だとすれば、SFC版以降から斜め床用のポーズをちゃんと用意するようになった、ということになるのかしらん。
お行儀よく足を閉じて撃ってるポーズより、足をガバッと開いて踏ん張って撃ってるほうが、見た目カッコイイなと。例えばロックマンも、足を閉じて撃ってたら、それはなんかちょっと…。
ただ、斜め床用のポーズを作るのって、地味に面倒で。
◎ 斜め床に対応させるとパターン数がグングン増える。 :
一般的に2Dゲームって、キャラが右向きから左向きになる時、グラフィックを左右反転すればいいのだけど。
*1
斜め床用のポーズを作ってある場合は、そう単純にはいかなくて。右上がりの坂+右向きで立ってる状態から、十字ボタンを押して左向きにした際、ただ左右反転だけしちゃうと足がとんでもない状態に。
加えて、走りアニメも、伏せをする時も、床の角度に対応させようとか考え始めると…。「床の角度に合わせた足の角度にする」だけで、パターン数がグングン増えていって、頭が少しこんがらがってくる…。
しかも、銃を八方向に撃てる、なんて仕様だと…。今まで書いてきたことの、更に8倍のパターン数に。いや、右を向いている時は左には撃てない、とかなら、パターン数が8→5に減って、まだちょっとアレだけど。右向きに走ってるけど左にも撃てるよ、みたいな仕様だったら、もう何が何やら。上半身と下半身を分割して管理したほうがいいのかな…。PS1の某3Dゲームも、ちょっとそんな感じがしたなあ…。上半身と下半身が別々に動いてる感じで…。
そんなわけで、銃を撃つタイプの2Dゲームは、昔のロックマンみたいに、右向きなら右にしか、左向きなら左にしか撃てない仕様だと、随分楽になりそうだなと思えてきたり。そういう仕様なら、斜め床も対応できそうな気がしてくる…。更に、走りながらは撃てない、撃つ時は必ず止まる、てな仕様だともっと楽に。ってそこまで楽しちゃうとアレですね。
加えて、走りアニメも、伏せをする時も、床の角度に対応させようとか考え始めると…。「床の角度に合わせた足の角度にする」だけで、パターン数がグングン増えていって、頭が少しこんがらがってくる…。
しかも、銃を八方向に撃てる、なんて仕様だと…。今まで書いてきたことの、更に8倍のパターン数に。いや、右を向いている時は左には撃てない、とかなら、パターン数が8→5に減って、まだちょっとアレだけど。右向きに走ってるけど左にも撃てるよ、みたいな仕様だったら、もう何が何やら。上半身と下半身を分割して管理したほうがいいのかな…。PS1の某3Dゲームも、ちょっとそんな感じがしたなあ…。上半身と下半身が別々に動いてる感じで…。
そんなわけで、銃を撃つタイプの2Dゲームは、昔のロックマンみたいに、右向きなら右にしか、左向きなら左にしか撃てない仕様だと、随分楽になりそうだなと思えてきたり。そういう仕様なら、斜め床も対応できそうな気がしてくる…。更に、走りながらは撃てない、撃つ時は必ず止まる、てな仕様だともっと楽に。ってそこまで楽しちゃうとアレですね。
*1: もちろん、右向き左向きでちゃんとグラフィックを変更する、こだわって作ってあるタイトルも多々あるけれど。
[ ツッコむ ]
2012/12/22(土) [n年前の日記]
#1 [cg_tools] 久々にShade12を起動
立体視画像を作ろうと思い立って、Shade12 を起動。
操作方法を完全に忘れてる…。というか、古いUIしか慣れてないので、UI大改編後の操作方法が分からなくて。パイプっぽい形状を作りたいのだけど、掃引ってどうやるんだっけ。
円の掃引は個別にメニューが用意されてたのか。開いた線形状を描いた後で、プラグインの「掃引 円」を選べば良かったらしい。ただ、自分の持ってる版は Standard版なので…下位版には機能があるんだろうか?
立体視用画像は、カメラ設定を変更すればいいらしい。下の方にチェックボックスがあった。
操作方法を完全に忘れてる…。というか、古いUIしか慣れてないので、UI大改編後の操作方法が分からなくて。パイプっぽい形状を作りたいのだけど、掃引ってどうやるんだっけ。
円の掃引は個別にメニューが用意されてたのか。開いた線形状を描いた後で、プラグインの「掃引 円」を選べば良かったらしい。ただ、自分の持ってる版は Standard版なので…下位版には機能があるんだろうか?
立体視用画像は、カメラ設定を変更すればいいらしい。下の方にチェックボックスがあった。
◎ ついでにステレオグラム画像を作成。 :
_StereoPict
なるソフトを試用させてもらったり。一応 Windows7 x64 上でも動いているように見えたけど、しかし、完成画像がおかしい…。描画されない領域が昔のアナログ放送のゴーストのように入ってしまう。裸眼立体視した際に、輪郭もはっきりしない。元画像が、期待したフォーマットから外れているのだろうか。よくわからん…。
[ ツッコむ ]
2011/12/22(木) [n年前の日記]
#1 [anime] 脚本とコンテと文法
ギルティクラウンを見ているうちに、なんとなく思ったことをメモ。色々考え違いをしている可能性が高いですが、あくまで思考メモということで一つ御勘弁のほどを。
アニメにおいて、脚本、もしくはコンテに対し、漫画的文法と実写的文法というものがありそうな気がしたり。主観的描写と客観的描写、と言ったほうが合ってるのだろうか。わかんないけど。
アニメにおいて、脚本、もしくはコンテに対し、漫画的文法と実写的文法というものがありそうな気がしたり。主観的描写と客観的描写、と言ったほうが合ってるのだろうか。わかんないけど。
◎ 発端。 :
ギルティクラウンの中でこんなシーンがあった。
おそらく脚本には、フツーに二人の台詞のやり取りが書いてあるのだろう。そしてコンテを描いた人は、おそらく脚本をそのまま忠実に再現したのだろう。でも、出来上がった映像を見ると、間が抜けている。
狙いがあって意識的にそうしたわけではないのだとしたら。どうすれば良かったのかなと考え込んでしまった。一瞬の出来事のように見せるにはどうすればいいのやら。
そんなことを考えてるうちに、これは、脚本とコンテがそれぞれ使っていた文法が違うのではと思えてきたわけで。
脚本は、漫画的文法で書かれていたような気がする。漫画の中では ―― 漫画に限らず小説もゲームもそうだけど ―― どんな長いセリフだって書けてしまう。客観的・絶対的な時間感覚が存在せず、その管理は読者一人一人に任されているので、長いセリフを書いても、読者の中で適切な時間の出来事として圧縮され、不自然さを感じない。
コンテは、実写的文法で描かれていたような気がする。3秒間映像が流れていたら、それは3秒の実時間で起った出来事。台詞を喋らせるなら、3秒の間に喋れる分量でなければいけない。
このあたり、コンテを描く人が意識すべきことなのでは、という気がする。脚本中の各シーンがどんなシーンであるはずなのか ―― 長い時間がそこにあるのか、それとも一瞬の出来事なのか、実時間をイメージして、適切な表現を当てはめていく必要がある。
もし、実写的文法のコンテを貫きたいなら、映像の実時間に収まるよう、台詞を早口で喋らせたり、削ったり、被せたり、別カットに丸々移動したり等検討しないといけない。が、もし、台詞の中身や位置をコンテ段階で変更できる状況ではないなら、諦めて漫画的文法のコンテを描くしかない。ような気がする。 *2
- 主人公と友人が周囲に警戒しつつ倉庫から出てくる。
- 敵が遠くから主人公達を狙撃しようとしている。(ただし、当てようとはしていない。追いつめようとしてるだけ。)
- 銃弾が主人公の足元の地面に当たる。
- 主人公が立ち止まったまま、「見つかった? なんたらかんたらうんにゃらもんにゃら」と長々とした台詞を吐く。
- 友人も立ち止まったまま、「グズグズするな。なんたらかんたらうんにゃらもんにゃら」と長々とした台詞を吐く。
- 二人とも走り出す。
おそらく脚本には、フツーに二人の台詞のやり取りが書いてあるのだろう。そしてコンテを描いた人は、おそらく脚本をそのまま忠実に再現したのだろう。でも、出来上がった映像を見ると、間が抜けている。
狙いがあって意識的にそうしたわけではないのだとしたら。どうすれば良かったのかなと考え込んでしまった。一瞬の出来事のように見せるにはどうすればいいのやら。
- 主人公の心の声として喋っていたことにする。色合いを変えたり、背景を心象風景的グネグネ模様と差し替えたり等して、長々喋っているけどこれは一瞬の出来事なんですよ、と視聴者に伝える。しかしこれは脚本レベルでの変更になってしまうし、友人との口頭による意思疎通・情報交換もできなくなるので、制作状況にもよるだろうけど実現が難しい気もする。
- 台詞を喋ってる間は、出崎演出よろしく、慌てて走っている二人の止め絵+PAN+流線動画のカットにでもしてしまう。スローモーションでもいい。時空を捻じ曲げて、どのくらいの絶対時間がそこにあったのか視聴者が判断できないようにする。
- 台詞の位置を変える。とにかく二人を走らせてから、その後の走っているカットで長々と台詞を喋らせる。脚本レベルで変更しているが、脚本がやろうとしていたことは満たせそう。
そんなことを考えてるうちに、これは、脚本とコンテがそれぞれ使っていた文法が違うのではと思えてきたわけで。
脚本は、漫画的文法で書かれていたような気がする。漫画の中では ―― 漫画に限らず小説もゲームもそうだけど ―― どんな長いセリフだって書けてしまう。客観的・絶対的な時間感覚が存在せず、その管理は読者一人一人に任されているので、長いセリフを書いても、読者の中で適切な時間の出来事として圧縮され、不自然さを感じない。
コンテは、実写的文法で描かれていたような気がする。3秒間映像が流れていたら、それは3秒の実時間で起った出来事。台詞を喋らせるなら、3秒の間に喋れる分量でなければいけない。
このあたり、コンテを描く人が意識すべきことなのでは、という気がする。脚本中の各シーンがどんなシーンであるはずなのか ―― 長い時間がそこにあるのか、それとも一瞬の出来事なのか、実時間をイメージして、適切な表現を当てはめていく必要がある。
もし、実写的文法のコンテを貫きたいなら、映像の実時間に収まるよう、台詞を早口で喋らせたり、削ったり、被せたり、別カットに丸々移動したり等検討しないといけない。が、もし、台詞の中身や位置をコンテ段階で変更できる状況ではないなら、諦めて漫画的文法のコンテを描くしかない。ような気がする。 *2
◎ 別事例その1。 :
そのあたりを考えてるうちに、漫画原作をアニメ化した「ぬらりひょんの孫 千年魔京」が思い浮かんだ。
あの作品は、コンテが徹底的に漫画的文法で描かれているような気がする。あらゆる映像表現手法を投入して時空を捻じ曲げ、それぞれの出来事がどれだけの実時間で展開しているのか、さっぱり分からない作りにしてある。だが、原作・脚本・コンテが全て漫画的文法で一貫しているので、見ていて不自然さがない。
と思ったが、そのへん意識してコンテ描いてる人と、全然意識しないで描いてる人が混ざってるような気もしてきた。緊迫した場面のはずなのに、何の工夫もないFIXカットで、脇役がダラダラベラベラ喋ってるカットも散見されるような。全カットが不自然だから、それに慣れてしまって、視聴者側が不自然と感じてないだけなんだろうか。よくわからなくなってきた。
あの作品は、コンテが徹底的に漫画的文法で描かれているような気がする。あらゆる映像表現手法を投入して時空を捻じ曲げ、それぞれの出来事がどれだけの実時間で展開しているのか、さっぱり分からない作りにしてある。だが、原作・脚本・コンテが全て漫画的文法で一貫しているので、見ていて不自然さがない。
と思ったが、そのへん意識してコンテ描いてる人と、全然意識しないで描いてる人が混ざってるような気もしてきた。緊迫した場面のはずなのに、何の工夫もないFIXカットで、脇役がダラダラベラベラ喋ってるカットも散見されるような。全カットが不自然だから、それに慣れてしまって、視聴者側が不自然と感じてないだけなんだろうか。よくわからなくなってきた。
◎ 別事例その2。 :
更に、「キャプテン翼」アニメ版の、地平線のかなたにあるゴールポストに走っていくカットも思い出したり。あれは、実写的文法のコンテで漫画原作の1シーンを描こうとした故に生まれてしまった珍妙さだったりするのかなと。
これがもし、漫画的文法に近い出崎演出だったらどんな処理をしていただろうと妄想を。地平線のかなたにあるゴールポストとそこに向かっている選手の後ろ姿、を止め絵で描いて3回ズーム、とか? それなら不自然さが少なくなりそうな気がする。…何度も使える見せ方ではないけれど。
出崎演出の系統は、時空を捻じ曲げてしまう。実写ではできない表現だなと今頃になって感心してみたり。なんというか…レイヤーが異なる演出手法のような気がする。
これがもし、漫画的文法に近い出崎演出だったらどんな処理をしていただろうと妄想を。地平線のかなたにあるゴールポストとそこに向かっている選手の後ろ姿、を止め絵で描いて3回ズーム、とか? それなら不自然さが少なくなりそうな気がする。…何度も使える見せ方ではないけれど。
出崎演出の系統は、時空を捻じ曲げてしまう。実写ではできない表現だなと今頃になって感心してみたり。なんというか…レイヤーが異なる演出手法のような気がする。
◎ 件の作品の不思議な点。 :
それはそれとして。ギルティクラウンの監督さんは、たしかデスノートアニメ版の監督さんだったような記憶が。デスノートは、心の声で延々喋りまくり、時空捻じ曲げまくりのアニメだったから、そういう手法はお手の物、文法の違い云々も熟知しているはずだよなと。にも関わらず、今回は脚本とコンテが文法の不一致を見せていた気もするわけで、これは何故なのだろうと。何か意識的に実験している部分でもあるのだろうか。
◎ 脚本家とコンテを描く人云々。 :
何にせよ、アニメのコンテを描くのって大変そうだなと。
かといって、こういうのは脚本家に要求すべきではないよな、とも。
脚本に書かれた内容をどう見せるのかが、コンテ・演出の腕の見せ所だろうし。自分にとって一番の腕の見せ所を別の人に丸投げしたらあかんやろと。脚本家がストップウォッチ片手に脚本書いてたら、はたまたどんな映像表現手法をそこで使うべきかまで全部脚本上で指示していたら、コンテ描く人の存在意義が怪しくなってくる。だったら脚本家に最初からマルチョンでコンテ描いてもらったほうがいいじゃん、ということになる。
いや、それはそれで、なんだか漫画原作者に近づきそうではある。漫画原作者がネームの形で上げてくるように、脚本家が叩き台としてのコンテを描いてくる形もアリなのだろうか。そのうち、そういうスタイルのアニメ脚本家が出現したり、あるいはそれが当たり前になるのだろうか。いや待て、それって脚本家なの? …いきなりコンテで描き始めるという、故・今敏監督や宮崎駿監督あたりはソレに近いのかな。いや、今監督はまた違うやり方だったのかしら。よくわからんですが。
脚本段階でコマ数を書いておくだけでも違うのだろうか? ツールを作成して脚本の妥当性(?)をチェックすることもできそう。そこに書いてある台詞の長さを一旦音声読み上げして時間を測定して、併記してあるコマ数と比較し、台詞の量が多過ぎた場合は該当行をエラー行として出力。…なんだかゲームのシナリオ制作に近づいていく気がする。そのうち、表情指定コマンドや演出パターンコマンドまで挿入する羽目になったりして。dezakiコマンドがあって、dezaki pan down 3 48f とか。もはや何の作業だかわからない。
かといって、こういうのは脚本家に要求すべきではないよな、とも。
脚本に書かれた内容をどう見せるのかが、コンテ・演出の腕の見せ所だろうし。自分にとって一番の腕の見せ所を別の人に丸投げしたらあかんやろと。脚本家がストップウォッチ片手に脚本書いてたら、はたまたどんな映像表現手法をそこで使うべきかまで全部脚本上で指示していたら、コンテ描く人の存在意義が怪しくなってくる。だったら脚本家に最初からマルチョンでコンテ描いてもらったほうがいいじゃん、ということになる。
いや、それはそれで、なんだか漫画原作者に近づきそうではある。漫画原作者がネームの形で上げてくるように、脚本家が叩き台としてのコンテを描いてくる形もアリなのだろうか。そのうち、そういうスタイルのアニメ脚本家が出現したり、あるいはそれが当たり前になるのだろうか。いや待て、それって脚本家なの? …いきなりコンテで描き始めるという、故・今敏監督や宮崎駿監督あたりはソレに近いのかな。いや、今監督はまた違うやり方だったのかしら。よくわからんですが。
脚本段階でコマ数を書いておくだけでも違うのだろうか? ツールを作成して脚本の妥当性(?)をチェックすることもできそう。そこに書いてある台詞の長さを一旦音声読み上げして時間を測定して、併記してあるコマ数と比較し、台詞の量が多過ぎた場合は該当行をエラー行として出力。…なんだかゲームのシナリオ制作に近づいていく気がする。そのうち、表情指定コマンドや演出パターンコマンドまで挿入する羽目になったりして。dezakiコマンドがあって、dezaki pan down 3 48f とか。もはや何の作業だかわからない。
◎ 「○○のコンテ」。 :
それはそれとして。「これはアニメのコンテじゃない。漫画のコンテだ!」てな台詞をどこかで使えないかなとなんとなく。時間軸を意識してないコンテは、漫画のコンテ。漫画だったら成立するのだけど、アニメとしては成立しないコンテ。しかしどうしてそうなるかというと、漫画的文法じゃなくて実写的文法で描いてるから。漫画的文法ではないコンテは漫画のコンテになってしまう。…ややこしい。
実写畑の人達が、アニメのことを「こんなの紙芝居じゃないか」と馬鹿にする背景にも、そういう理由があったりしないか。絶えずフィルム内の実時間とガチンコ勝負してきた人達から見て、時間軸の制御に無頓着なアニメは ―― 本来その実時間に収まるはずのない台詞の量を平気で流してしまうぐらいに、実時間と杜撰さな付き合いをしているジャンルは、映像作品と呼ぶに値しない、という印象を持たれてしまうのではあるまいか。と妄想したけど実際はどうだったんでしょうね。わかりませんが。
と、そんなことをなんとなく思ったのでメモ。
実写畑の人達が、アニメのことを「こんなの紙芝居じゃないか」と馬鹿にする背景にも、そういう理由があったりしないか。絶えずフィルム内の実時間とガチンコ勝負してきた人達から見て、時間軸の制御に無頓着なアニメは ―― 本来その実時間に収まるはずのない台詞の量を平気で流してしまうぐらいに、実時間と杜撰さな付き合いをしているジャンルは、映像作品と呼ぶに値しない、という印象を持たれてしまうのではあるまいか。と妄想したけど実際はどうだったんでしょうね。わかりませんが。
と、そんなことをなんとなく思ったのでメモ。
*1: もっとも、実は殺すつもりはなく狙撃しているので、ダラダラ喋っていてもいいわけだけど。しかし主人公達はそれを知らないのだから、知らないなりに、それらしく振る舞わないと、見ている側は違和感を覚えてしまう。…でも、自分が泳がされていることに気付いていない間抜けな主人公の姿を強調するためにわざとモタモタさせてた可能性もあるのかな、と思えたりもするのでアレなのだけど。
*2: と書いてはみたけれど。件の回のラストちょっと前は、丸々ほとんど心象風景と言うかアムロとララァのソレなノリなので、その手の文法・手法を意識しないままコンテを描いていたとも思えない。後で出てくるシーンを目立たせるために、そこに至るまではこういう見せ方は禁じ手、と意識して描いてたんだろうか。よくわからんですが。
*2: と書いてはみたけれど。件の回のラストちょっと前は、丸々ほとんど心象風景と言うかアムロとララァのソレなノリなので、その手の文法・手法を意識しないままコンテを描いていたとも思えない。後で出てくるシーンを目立たせるために、そこに至るまではこういう見せ方は禁じ手、と意識して描いてたんだろうか。よくわからんですが。
[ ツッコむ ]
#2 [anime][game][neta] dezakiコマンドのサンプルを妄想
妄想が止まらない。
なんとなくだけど、楽譜における強弱記号を連想したりもして。ピアニッシモ(pp)とかメゾフォルテ(mf)とか。そういうノリで、脚本に「dezaki」「tomino」とか書いてあったらなんだか面白い。何を表現しようとしているのかさっぱりイメージできませんが。「kanada」「itano」なら伝わるだろうか。何がだ。
「千と千尋の神隠し」のコンテには、「かめはめ波のように」みたいな注釈が書かれていたと聞いた記憶もあり。ホントかどうかは知らないけれど。もしコレが楽譜だったら、「kamehameha」と記述されているのだろうか…。いや、「khh」かもしれない。あるいはAAライクに記号で「C=」とか。…そこまで記号化せねばならないほどに、かめはめ波ライクな何かを撃ちまくるアニメって何なんだろう。
楽譜を書く上で当たり前になっているお約束を、脚本やコンテに持ち込むことで楽ができたりしないだろうかと思ったけれどちょっと思い浮かばない。
| コマンド例 | 表示 |
|---|---|
| dezaki pan left 3 48f | 48コマ分、左に向かって3回PANする。タイミングはデフォルトで、タン、タン、ターン。 |
| dezaki pan left 3 tan tan tan 48f | 上とタイミングが違う。タン、タン、タン。「a」の数で、タイミングを調整。 |
| dezaki gero 48+24f | 48+24コマ分、透過光で液体が漏れ出る。 |
| tomino left 24f | 24コマ分、キャラクターの顔がカットインで左端に入る。 |
| hosoda 4 24*3f | 24*3コマ分、種類4番目の同ポジレイアウトを表示。 |
| daichi bgm 2 start | よくわからない謎の男性コーラス(種類2番目)を再生開始。 |
| daichi bgm fadeout | よくわからない謎の男性コーラスを徐々にフェードアウト。 |
| age 24+12f | 24+12コマ分、集中線を表示。 |
| shiirareteirunda! 24+12f | ageコマンドのエイリアス(=別名、通称)。 |
なんとなくだけど、楽譜における強弱記号を連想したりもして。ピアニッシモ(pp)とかメゾフォルテ(mf)とか。そういうノリで、脚本に「dezaki」「tomino」とか書いてあったらなんだか面白い。何を表現しようとしているのかさっぱりイメージできませんが。「kanada」「itano」なら伝わるだろうか。何がだ。
「千と千尋の神隠し」のコンテには、「かめはめ波のように」みたいな注釈が書かれていたと聞いた記憶もあり。ホントかどうかは知らないけれど。もしコレが楽譜だったら、「kamehameha」と記述されているのだろうか…。いや、「khh」かもしれない。あるいはAAライクに記号で「C=」とか。…そこまで記号化せねばならないほどに、かめはめ波ライクな何かを撃ちまくるアニメって何なんだろう。
楽譜を書く上で当たり前になっているお約束を、脚本やコンテに持ち込むことで楽ができたりしないだろうかと思ったけれどちょっと思い浮かばない。
[ ツッコむ ]
2010/12/22(水) [n年前の日記]
#1 [ruby] 日常的に使うRubyのバージョンを1.8.7にした
Windows XP + ActiveScriptRuby 1.9.2 上で、wxRuby をインストールしようと試みる。
gem install wxruby-ruby19 と打ったら「序数 xxxx がダイナミックライブラリ LIBEAY32.dll から見つかりませんでした。」とエラーが。
どうも RubyGems を使う際に必要な dll が、1.9.2 環境には入ってないらしい。 _Ruby1.9.1のWindows環境へのインストール - Ruby入門勉強ルーム や _WindowsにRuby1.9.1をインストールする − @IT を参考に、
が、今度は wxruby のインストールで問題が。wxruby の 1.9.7 が入ってしまうように見える。2.0.1 が既にあるんじゃないのか。何故に古いほうが。gem search -r wxruby と打ってみたら、どうも mswin32版用の wxruby は無いっぽい? mingw32版はあるみたいだけど、ActiveScriptRuby は mswin32版なわけで…。
面倒くさくなってきた。Ruby 1.9.2 を使うのは諦めた。日常的に使うのは 1.8.7 にする。path を、1.8.7 のソレに変更。gem install wxruby で、wxruby をインストール。
gem install wxruby-ruby19 と打ったら「序数 xxxx がダイナミックライブラリ LIBEAY32.dll から見つかりませんでした。」とエラーが。
どうも RubyGems を使う際に必要な dll が、1.9.2 環境には入ってないらしい。 _Ruby1.9.1のWindows環境へのインストール - Ruby入門勉強ルーム や _WindowsにRuby1.9.1をインストールする − @IT を参考に、
- openssl-0.9.8q-win32-bin_dynamic.zip
- zlib-1.1.4-1-mswin32.zip
- libeay32.dll
- ssleay32.dll
- zlib.dll
が、今度は wxruby のインストールで問題が。wxruby の 1.9.7 が入ってしまうように見える。2.0.1 が既にあるんじゃないのか。何故に古いほうが。gem search -r wxruby と打ってみたら、どうも mswin32版用の wxruby は無いっぽい? mingw32版はあるみたいだけど、ActiveScriptRuby は mswin32版なわけで…。
面倒くさくなってきた。Ruby 1.9.2 を使うのは諦めた。日常的に使うのは 1.8.7 にする。path を、1.8.7 のソレに変更。gem install wxruby で、wxruby をインストール。
◎ ocra もインストール。 :
gem install ocra でインストールした。
wxRuby を使ってるスクリプトを、exerb と ocra で exe化してみた。(この時点では問題があることに気付いてない。詳細は後述。)
exerb が出力したソレは10MB。ocra が出力したソレは5MB。ただ、ocra のソレはzmaで圧縮されているらしい。exerb版も圧縮しなきゃフェアじゃない。 _UPX: the Ultimate Packer for eXecutables - Homepage から upx307w.zip をDL、解凍。exerb版に upx hoge.exe で圧縮した。3MBまで縮んだ。exerbだけではファイルサイズが大きいが、exerb + UPX なら ocra よりファイルサイズを小さくできる模様。
試しに、VisualuRuby を使ってるスクリプトを exerb で exe化して、更に UPX をかけてみた。0.4MBになった。うーん。
Tcl/Tk スクリプトを exe化したものに UPX をかけてみた。もう圧縮済みだよ、と文句を言われてしまった。
結論。Windows 上で Ruby を使ってGUIのスクリプトを作るときは、VisualuRuby を使って、exerb で exe化して、UPX で圧縮するのがヨサゲかも。ファイルサイズも ocra より小さくなるし、かつ、起動も速い。wxRuby を使うと、ファイルサイズは大きくなるし、起動も遅くなる。…でも、1.9.x では exerb が使えないので、ocra を使うしか。
wxRuby を使ってるスクリプトを、exerb と ocra で exe化してみた。(この時点では問題があることに気付いてない。詳細は後述。)
exerb が出力したソレは10MB。ocra が出力したソレは5MB。ただ、ocra のソレはzmaで圧縮されているらしい。exerb版も圧縮しなきゃフェアじゃない。 _UPX: the Ultimate Packer for eXecutables - Homepage から upx307w.zip をDL、解凍。exerb版に upx hoge.exe で圧縮した。3MBまで縮んだ。exerbだけではファイルサイズが大きいが、exerb + UPX なら ocra よりファイルサイズを小さくできる模様。
試しに、VisualuRuby を使ってるスクリプトを exerb で exe化して、更に UPX をかけてみた。0.4MBになった。うーん。
Tcl/Tk スクリプトを exe化したものに UPX をかけてみた。もう圧縮済みだよ、と文句を言われてしまった。
結論。Windows 上で Ruby を使ってGUIのスクリプトを作るときは、VisualuRuby を使って、exerb で exe化して、UPX で圧縮するのがヨサゲかも。ファイルサイズも ocra より小さくなるし、かつ、起動も速い。wxRuby を使うと、ファイルサイズは大きくなるし、起動も遅くなる。…でも、1.9.x では exerb が使えないので、ocra を使うしか。
◎ Ruby/Tkはダメ。 :
ちなみに、Ruby/Tk も試したのだけど、exerb でも ocra でも exe化できなかった。
exerb で exe化したソレを実行すると、
ocra で exe化しようとすると、
解決策を検索してみても、Ruby/Tkの使用を諦めてる事例しか見つからなかった。自分も諦める。exe化も希望した場合、Ruby/Tkは使えない。
Ruby/Tk-Kit というものもあるらしいが、Windows 用の 1.8.7 のものは無いようで。1.9.x に移行すると wxRuby で面倒なことになりそうだし、exerb は使えなくなるし。かといって 1.8.7 では Ruby/Tk-Kit が試せない。うーん。
Perl/Tk でもドタバタしたことを考えると、Tk を使う時は Tcl/Tk しか使わない、ということにしたほうがいいのかもしれない。が、Tcl は言語仕様が…。つまりは Tk 自体に見切りをつけるのが正解かもしれぬ。という気分にもなってきた。
Perl/Tkを知って「LLでもGUIができるんか」と喜んで触り始めて数年経つような気がする。しかし */Tk はあらかじめ環境を整えないと動かせない。ファイルを1つだけ別PCに持って行っていきなり動かすということがちと面倒。Tk以外の選択肢もあることを知った今では、あえて */Tk を使う必要性は無いのかもしれない。すんなり動いてexe化できるならまだしも、こうも苦労させられるのでは…。
exerb で exe化したソレを実行すると、
tk.rb:902: no such file to load -- tk/event (LoadError)てなエラーが出て実行できない。
ocra で exe化しようとすると、
=== Loading script to check dependencies
=== WARNING: Object::TkcTagGroup was defined autoloadable, but caused NameError
=== WARNING: Object::TkNotebook was defined autoloadable, but caused NameError
=== WARNING: Object::TkProgressbar was defined autoloadable, but caused NameError
=== WARNING: Object::TkSeparator was defined autoloadable, but caused NameError
=== WARNING: Object::TkSizeGrip was defined autoloadable, but caused NameError
=== WARNING: Object::TkTreeview was defined autoloadable, but caused NameError
C:/usr/local/ruby-1.8.7/lib/ruby/1.8/tk.rb:1807:in `_invoke_without_enc': can't find package resource (RuntimeError)
from C:/usr/local/ruby-1.8.7/lib/ruby/1.8/tk.rb:1807:in `_ip_invoke_core'
from C:/usr/local/ruby-1.8.7/lib/ruby/1.8/tk.rb:1843:in `_tk_call_core'
from C:/usr/local/ruby-1.8.7/lib/ruby/1.8/tk.rb:1871:in `tk_call_without_enc'
from C:/usr/local/ruby-1.8.7/lib/ruby/1.8/tk/macpkg.rb:39
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:186:in `const_get'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:186:in `attempt_load_autoload'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:183:in `each'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:183:in `attempt_load_autoload'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:181:in `each'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:181:in `attempt_load_autoload'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:175:in `loop'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:175:in `attempt_load_autoload'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:325:in `build_exe'
from C:/usr/local/ruby-1.8.7/lib/ruby/gems/1.8/gems/ocra-1.2.0/bin/ocra:640
と出力されてそもそもexeが出来上がらない。… ActiveTcl の dll が関係してるんだろうか。解決策を検索してみても、Ruby/Tkの使用を諦めてる事例しか見つからなかった。自分も諦める。exe化も希望した場合、Ruby/Tkは使えない。
Ruby/Tk-Kit というものもあるらしいが、Windows 用の 1.8.7 のものは無いようで。1.9.x に移行すると wxRuby で面倒なことになりそうだし、exerb は使えなくなるし。かといって 1.8.7 では Ruby/Tk-Kit が試せない。うーん。
Perl/Tk でもドタバタしたことを考えると、Tk を使う時は Tcl/Tk しか使わない、ということにしたほうがいいのかもしれない。が、Tcl は言語仕様が…。つまりは Tk 自体に見切りをつけるのが正解かもしれぬ。という気分にもなってきた。
Perl/Tkを知って「LLでもGUIができるんか」と喜んで触り始めて数年経つような気がする。しかし */Tk はあらかじめ環境を整えないと動かせない。ファイルを1つだけ別PCに持って行っていきなり動かすということがちと面倒。Tk以外の選択肢もあることを知った今では、あえて */Tk を使う必要性は無いのかもしれない。すんなり動いてexe化できるならまだしも、こうも苦労させられるのでは…。
◎ wxRubyも実はダメだった。 :
wxRubyを使っているスクリプトをexe化して別PCに持っていったら、msvcp71.dll が見つからないと言われてしまった。うーん。
_vcpvcr71 (msvcp71.dllとmsvcr71.dll同梱):Vector から、該当dllをDL。解凍して Rubyのインストールフォルダにコピー。exe化する際に、これらのdllを同梱する。
exerb の場合は、レシピファイル .exy の最後のあたりに以下のような記述を追加してから、exerb でexe化した。
参考サイト。
_Exerb - Astarisk Works Wiki
_Rubyをexe化するExerbで作ったexeがDLLがないとぼやくときの対処方法 - メモブロ
ocra の 場合は、
_vcpvcr71 (msvcp71.dllとmsvcr71.dll同梱):Vector から、該当dllをDL。解凍して Rubyのインストールフォルダにコピー。exe化する際に、これらのdllを同梱する。
exerb の場合は、レシピファイル .exy の最後のあたりに以下のような記述を追加してから、exerb でexe化した。
msvcp71.dll:
file: (Rubyインストールフォルダ)/bin/msvcp71.dll
msvcr71.dll:
file: (Rubyインストールフォルダ)/bin/msvcr71.dll
こうして作った exe を別PCに持っていったら動いてくれた。参考サイト。
_Exerb - Astarisk Works Wiki
_Rubyをexe化するExerbで作ったexeがDLLがないとぼやくときの対処方法 - メモブロ
ocra の 場合は、
ocra --dll msvcp71.dll --dll msvcr71.dll --windows hoge.rbみたいな。dll は Rubyのインストールフォルダ\bin 以下に無いといかんらしい。…ただ、exeを作る際のログを眺めると、
a bin/rubyw.exe a bin/msvcrt-ruby18.dll a bin/MSVCP71.dll a bin/MSVCR71.dll a bin/zlib1.dll a bin/msvcp71.dll a bin/msvcr71.dllといった行が見える。ファイル名の大文字小文字で別ファイルとして見ているのだろうか。よくわからない…。
◎ 勢い余ってShoesもインストールしてみたが。 :
添付のマニュアルをざっと眺めてみたり、サンプルを動かしてみたけど…。コレ、ActionScript か Processing (Proce55ing)でいいんじゃないのか。何もわざわざ Ruby っぽいソレでやらんでも…。まあ、それを言ったら、何もわざわざ Ruby で Tk だの wxWidgets だのを弄らんでも、という話にも繋がってしまうのだろうけど。
この記事へのツッコミ
- Re: 日常的に使うRubyのバージョンを1.8.7にした by 名無しさん 2013/02/01 18:00
- はじめまして。ocra + tcl/tkですが、以下のコマンドでいけるそうです。
ocra rubyfile.rb --windows C:\Ruby192\lib\tcltk\ --no-autoload --add-all-core
(--add-all-core is optional, don't include it if the exe works without it)
[ ツッコミを読む(1) | ツッコむ ]
#2 [zatta][digital] デジタル家電のUIについてぼんやり考える
茶の間のREGZAを操作していて、東芝のデジタル家電製品は使っているとイラついてくるなあと思ったり。何故だろう。
コンピュータのUIは、ユーザの操作に対して、リアクションが必要だと思う。
東芝のデジタル家電のUIは、見事にこの2点を満たしてないように思う。
もちろん理想的なのは、メニュー項目を選択した次の瞬間、即座に次のメニューが出てくること。それはユーザの操作に対して即座にリアクションがなされてる状態だから、その場合は何も問題はないのだけど。しかしおそらく、そのように作れない事情があるのだろう。
であれば、次のメニューが出てくるまでの間、工夫しないといけない。
もしかして、そういうアレコレは不要だと思われてるのだろうか。だとしたらとんでもない話。
とにかく、画面上で無反応になる瞬間が頻繁に出現するのはマズイわけですが。そこらへん、問題として認識してるのかなあ。ファミコン=特許が切れてしまったぐらい大昔の『玩具』のレベルにすら達してないUIだったりするあたりがなんというか。どうにかならんのかと。
コンピュータのUIは、ユーザの操作に対して、リアクションが必要だと思う。
- ユーザが何かを選択したら、「ご主人様が選んだのはコレですね。ボクは分かってますよ」と伝える。
- 処理がかかるようであれば、「ボクは今ちゃんと仕事をしてます。壊れてませんよ。ご主人様の命令を無視なんかしてませんよ」と伝える。
- 「コイツ、わかってんのか? 俺が何をしたいか伝わってるのか?」
- 「コイツ、俺の命令を無視してるのか? もしかして壊れたのか?」
東芝のデジタル家電のUIは、見事にこの2点を満たしてないように思う。
- メニューを選択しても、どの項目を選択したのか、積極的に、視覚で伝えてこない。(最近の機種は、SEが鳴るのが、せめてもの救いか…? でもSEでは、何が選択されたかまでは伝えられない)
- 次のメニューが表示されるまで一瞬間が空くが、その間は無反応になる。(画面に何の変化も現れない状態になる)
もちろん理想的なのは、メニュー項目を選択した次の瞬間、即座に次のメニューが出てくること。それはユーザの操作に対して即座にリアクションがなされてる状態だから、その場合は何も問題はないのだけど。しかしおそらく、そのように作れない事情があるのだろう。
であれば、次のメニューが出てくるまでの間、工夫しないといけない。
- 選択した項目を点滅させたり、色を変えたりする。
- 次のメニューが出てくるまで、前のメニュー項目をフェードアウトさせる。
- 前のメニューが横にスライドして消えていく。
もしかして、そういうアレコレは不要だと思われてるのだろうか。だとしたらとんでもない話。
- ファミコンゲームでスタートボタンを押すと、「PUSH START」が点滅するのは何故か?
- コナミのバブルシステムが、電源投入後に磁気メモリからデータをロードする間、音楽を流しながらカウントダウンするのは何故か?
- ナムコのリッジレーサーPS1版が、CDからロードする間、ギャラクシアンを遊べるのは何故か?
- Ajaxを利用したWebサイトが、サーバと通信するたびに、くるくる回るアニメgifを表示するのは何故か?
とにかく、画面上で無反応になる瞬間が頻繁に出現するのはマズイわけですが。そこらへん、問題として認識してるのかなあ。ファミコン=特許が切れてしまったぐらい大昔の『玩具』のレベルにすら達してないUIだったりするあたりがなんというか。どうにかならんのかと。
[ ツッコむ ]
2009/12/22(火) [n年前の日記]
#1 [nitijyou] 調子が悪い
ので早く寝る。
[ ツッコむ ]
2008/12/22(月) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
親知らずを抜く予定ではあったけど、以前親知らずを抜いた際に呼吸困難?貧血?になったこと等を伝えたら、大事を取ってもうちょっと大きいところで抜いたほうがいいかもしれないという話に。年明けに抜くとして、それまでは虫歯部分に何か付けて誤魔化しつつ、歯石やプラークを取るなりして口の中の雑菌を減らすべく処置をしようということに。
[ ツッコむ ]
2007/12/22(土) [n年前の日記]
#1 [prog][game] _当たり判定 - Wikipedia
複雑な形状の当たり判定を行うとき、複数の球を組み合わせて近似的に判定することもできる。ただしこの方法はセガの特許なので注意。そんなものまで取ってるのか…。 _「セガの特許 コリジョン」 で検索したら、なんだか嫌な感じ(?)のソレが。
[ ツッコむ ]
#2 [python] PylintってWindowsにはどうやってインストールすればいいんだろう
Pythonスクリプトを書く際に、Komodo Edit 4.2.1 を使っているのだけど。もしかすると eclipse で作業したほうがいいんじゃないかと思えてきた。PyDev もインストールしてあるのだし。
と思ったのだけど、PyDevの設定を眺めていたら、Pylint なるものに関する設定項目があることに気付いた。Pylint なるものの保存場所を指定しないといけないみたいだけど…。そもそもそれってどうやってインストールすればいいのか。
巷のページを検索しても、linux にインストールする際の情報しか見当たらない。
と思ったのだけど、PyDevの設定を眺めていたら、Pylint なるものに関する設定項目があることに気付いた。Pylint なるものの保存場所を指定しないといけないみたいだけど…。そもそもそれってどうやってインストールすればいいのか。
巷のページを検索しても、linux にインストールする際の情報しか見当たらない。
◎ _import this. - Blog Archive - Installing PyLint on Windows :
これか?
とりあえず見よう見まねでインストールしてみた。pythonインストールフォルダ/Scripts/ に pathを通して。Logilab ASTNG, Logilab Common, PyLint の .tar.gz をダウンロードしてきて、解凍。各フォルダで、python setup.py install を実行。
pythonインストールフォルダ/Lib/site-packages/ 以下に pylint/ ができてるから、たぶんコレでいいんだろう…。pythonインストールフォルダ/Scripts/ に、 pylint.bat なるファイルがあるようでもあるし。
とりあえず見よう見まねでインストールしてみた。pythonインストールフォルダ/Scripts/ に pathを通して。Logilab ASTNG, Logilab Common, PyLint の .tar.gz をダウンロードしてきて、解凍。各フォルダで、python setup.py install を実行。
pythonインストールフォルダ/Lib/site-packages/ 以下に pylint/ ができてるから、たぶんコレでいいんだろう…。pythonインストールフォルダ/Scripts/ に、 pylint.bat なるファイルがあるようでもあるし。
◎ _PyLint can be used with PyDev! :
eclipse + PyDevで、ファイルパスを指定しているスクリーンショットがあるのだけど。なんじゃこりゃ。画像が途中で切れてるから、どのファイルを指定すればいいのかわからんがな…。ていうか、どうも eclipse のインストールフォルダ以下を指定してるようでもあるし。どうなってるのだ。
◎ PyDevを使ってるとダイアログがちょこちょこ開く。 :
[ ツッコむ ]
#3 [iappli] 結局テーブルでアタリを持つことに
障害物の画像差し替え時に調整作業で苦労するのは嫌だなと。ということで、ドット打ちが必要になるけど作業は判りやすい、テーブルで当たりを持つ方向で。
画像中のドットを読んで、javaソースの形で出力するPythonスクリプトを作成。また、作業用に繋げたgif画像を分割するスクリプトも作成。
画像中のドットを読んで、javaソースの形で出力するPythonスクリプトを作成。また、作業用に繋げたgif画像を分割するスクリプトも作成。
◎ GIFの扱いで悩む。 :
_PILの image.copy() や image.crop()
を使ったのだけど、保存した gif画像は、パレットの並びが元画像のソレとは違う状態・未使用色が多数含まれる無駄が多い状態に。また、背景の透明色指定も消えている。うーむ。
複数のgif画像に対して、逐一、透明色指定をするのが面倒なわけで。何かいい手はないものか。手持ちのOPTPiXは、複数画像に対する処理の際、減色、かつ、パレット並びを共通化することはできるけど。透明色指定が自由にできない・一番暗い色がパレット0=透明色になってしまうし。自分が作業する際は、えてして透明色をピンクや水色にして作業しやすくしているわけで…。
検索してたら自分の日記に辿り着いた。IrfanViewで、パレット番号を指定して透明色指定ができる・一括保存できるらしい。試してみた。透明色指定したパレット番号の色は黒になってしまうけど、一応透明色指定ができてるようではある。しかし、保存した gif はパレットが256色になってしまうようで。実際は32色も使ってないのに…。
GiFFYというツールを使えば、使用してるパレット数に最適化できる。が、GUI操作・一ファイルずつしか操作できない。AutoHotKeyスクリプトでも書くか…。
本当に GiFFY はGUI操作しかできないのだろうか。と疑問に思って検索したら、コマンドラインでも使えるらしい。知らなかった。ていうか添付されている html にちゃんと書いてあるがな。試してみたところ、GiFFY.exe /a old.gif new.gif で最適化保存ができるらしい。であれば、後はバッチファイルを書けば…。
複数のgif画像に対して、逐一、透明色指定をするのが面倒なわけで。何かいい手はないものか。手持ちのOPTPiXは、複数画像に対する処理の際、減色、かつ、パレット並びを共通化することはできるけど。透明色指定が自由にできない・一番暗い色がパレット0=透明色になってしまうし。自分が作業する際は、えてして透明色をピンクや水色にして作業しやすくしているわけで…。
検索してたら自分の日記に辿り着いた。IrfanViewで、パレット番号を指定して透明色指定ができる・一括保存できるらしい。試してみた。透明色指定したパレット番号の色は黒になってしまうけど、一応透明色指定ができてるようではある。しかし、保存した gif はパレットが256色になってしまうようで。実際は32色も使ってないのに…。
GiFFYというツールを使えば、使用してるパレット数に最適化できる。が、GUI操作・一ファイルずつしか操作できない。AutoHotKeyスクリプトでも書くか…。
本当に GiFFY はGUI操作しかできないのだろうか。と疑問に思って検索したら、コマンドラインでも使えるらしい。知らなかった。ていうか添付されている html にちゃんと書いてあるがな。試してみたところ、GiFFY.exe /a old.gif new.gif で最適化保存ができるらしい。であれば、後はバッチファイルを書けば…。
◎ _連載:Windows 2000コマンドライン徹底活用 第7回 forコマンド(その1) -- 1.forコマンドの基本 :
最初、ずらずらとコマンド指定を書いてたのだけど。たしか繰り返しの処理ができたはずだなと思いだした。ということで、for を使って一行で。
これって、変な書き方をすると、新しく生成したファイルを再度読み込んで処理、とかになったりしないのかしら。for が実行される前に、カレントフォルダ中のファイル一覧を取得して、それに対して判別してるなら問題はないのだろうけど、1回処理するたびにまたファイル一覧を読んでたらちょっと危ないよな。いやいや。いくらなんでもそんなアホなつくりはしないよな…。>MS-DOSの類。
for %%V in (hoge*.gif) do "C:\Program Files\GiFFY\GiFFY.exe" /a %%V new_%%Vバッチファイル中に書く場合は、%V を %%V と書くことに注意。これで、hoge*.gif が、new_hoge*.gif で最適化保存された。
これって、変な書き方をすると、新しく生成したファイルを再度読み込んで処理、とかになったりしないのかしら。for が実行される前に、カレントフォルダ中のファイル一覧を取得して、それに対して判別してるなら問題はないのだろうけど、1回処理するたびにまたファイル一覧を読んでたらちょっと危ないよな。いやいや。いくらなんでもそんなアホなつくりはしないよな…。>MS-DOSの類。
[ ツッコむ ]
2006/12/22(金) [n年前の日記]
#1 [iappli] 複数のgifをzipでまとめて圧縮してみたけど逆に容量が増えた
DoJa 3.0 からは、JarInflater なる、jar圧縮データ(実のところ中身はzipらしいが)を解凍・伸長できる機能が用意されたらしいので、それを使えばスクラッチパッド上に収めるファイルの容量に関して改善が図れるだろうかと取らぬ狸の金玉は風もないのに皮算用。
が。試しに 7zip や jar で圧縮してみたら、逆に容量が増えた。gifの段階で既に圧縮されてるから、さもありなん、か…。
が。試しに 7zip や jar で圧縮してみたら、逆に容量が増えた。gifの段階で既に圧縮されてるから、さもありなん、か…。
◎ jar についてメモ。 :
圧縮。
一覧表示。
jar cvf jarファイル 圧縮ファイル jar cvf img.jar *.gif
一覧表示。
jar tf jarファイル jar tf img.jar
◎ 上下左右反転描画を使ってるのだけど。 :
505シリーズでの速度が気になる。
_iアプリベンチ 1.0
_iアプリベンチ2.0
拡大縮小は明らかに大変な事態を招くけど、反転に関しては…酷くても4倍程度の時間なのか。とりあえず今回は、常時使ってる場合の面積は小さいし。面積が大きいものを反転するときは、初期化処理の時しか描画していないから、まあ、大丈夫かな…。
描画速度に関しては F505が一人で足を引っ張ってるのだな。
スクラッチパッドからの読み込み速度も気になる。自分が動作チェックに使ってるN506iSに比べて、D505iは、約5倍の時間がかかるのか。…「Now loading」の表示を逐一しておいたほうがいいんだろうか。
_iアプリベンチ 1.0
_iアプリベンチ2.0
拡大縮小は明らかに大変な事態を招くけど、反転に関しては…酷くても4倍程度の時間なのか。とりあえず今回は、常時使ってる場合の面積は小さいし。面積が大きいものを反転するときは、初期化処理の時しか描画していないから、まあ、大丈夫かな…。
描画速度に関しては F505が一人で足を引っ張ってるのだな。
スクラッチパッドからの読み込み速度も気になる。自分が動作チェックに使ってるN506iSに比べて、D505iは、約5倍の時間がかかるのか。…「Now loading」の表示を逐一しておいたほうがいいんだろうか。
◎ _DoJa-3.0 各機種オプションAPI・拡張API実装状況 PDF :
D505iの非サポートぶりが突出してる。spriteとか一つもサポートしてないし。特定機種が全体の足を引っ張る、みたいな…。
3DグラフィックスのオプションAPIドキュメントを眺めてたけど、sin()、cos()、atan() とかあるのだな。コレを使えれば自前で用意する必要はなかったのだろうか。でもコレ、全機種で使えるか判らない…。オプションAPIサポート状況pdfを眺めると、「高レベル3Dグラフィックス描画機能」は全機種サポートされてるっぽいけど。「低レベル3Dグラフィックス描画機能」はD505ixしかサポートしてない。「高レベル3Dグラフィックス描画機能」ってどれのことなんだろう。com.nttdocomo.opt.ui.j3d のことかな。それとも、com.nttdocomo.opt.ui.j3d2 のことだろうか。
3DグラフィックスのオプションAPIドキュメントを眺めてたけど、sin()、cos()、atan() とかあるのだな。コレを使えれば自前で用意する必要はなかったのだろうか。でもコレ、全機種で使えるか判らない…。オプションAPIサポート状況pdfを眺めると、「高レベル3Dグラフィックス描画機能」は全機種サポートされてるっぽいけど。「低レベル3Dグラフィックス描画機能」はD505ixしかサポートしてない。「高レベル3Dグラフィックス描画機能」ってどれのことなんだろう。com.nttdocomo.opt.ui.j3d のことかな。それとも、com.nttdocomo.opt.ui.j3d2 のことだろうか。
◎ _D505i用 3D iアプリ作成関連ツール :
_三菱電機の携帯電話(D505i/D504i)向け3Dポリゴン描画コア"Z3D"の詳細が明らかに
D504i/D505i関連のページには、j3d2 がどうとか書いてあるな。ということは、j3d のほうが全機種持ってる機能、ということになるのだろうか。
D504i/D505i関連のページには、j3d2 がどうとか書いてあるな。ということは、j3d のほうが全機種持ってる機能、ということになるのだろうか。
◎ _505iシリーズで動くポリゴンゲームを作る :
この中で使ってるのは j3d っぽい。それなら全機種で使えるのか。
◎ _iアプリゲームプログラミング 〜504i・FOMA対応〜 低レベル3Dグラフィックス :
なるほど、D50xi、つまり三菱製の機種だけ該当機能を持ってるのか。
◎ _高レベル3Dグラフィックス マスコットカプセル メモ :
なるほど…。マスコットカプセルって何だろうと思ってたけど、3D関係の機能だったのね…。
[ ツッコむ ]
#2 [game] _2D自動車シミュレーター
なんだか面白い。方向指示器とか出さなきゃいけないあたりとか。
ていうか。コレの3D版とかあったらいいんじゃないかという気もしたり。もちろん、事故発生イベントを用意しておいて。
ていうか。コレの3D版とかあったらいいんじゃないかという気もしたり。もちろん、事故発生イベントを用意しておいて。
◎ _3D避けゲー アスタースペース :
flashでもこのぐらい動かすことができるのか…。
◎ _iアプリ - ストップウォッチ :
_iアプリ - タイマー
DLさせてもらったり。N506iS で動きました。
コレ、計算結果を24コマ/秒単位で表示できたら、アニメーターさんが使えるんじゃないかという気もしたり。…もっともその手の業界内で、DoCoMoの携帯使う人は居ないのかもしれんけど。
DLさせてもらったり。N506iS で動きました。
コレ、計算結果を24コマ/秒単位で表示できたら、アニメーターさんが使えるんじゃないかという気もしたり。…もっともその手の業界内で、DoCoMoの携帯使う人は居ないのかもしれんけど。
[ ツッコむ ]
#3 [prog][iappli] _内分点と画像の拡大・縮小
_線形補間法
_拡大縮小アルゴリズム(バイキュービックとLanczos)
_縮小アルゴリズム(1)
_縮小アルゴリズム(3)- 平均画素法
_縮小アルゴリズム(8)― Lanczos
_画像補間方式
メモ。
iアプリで、小さい画像を読み込んでBGキャッシュに拡大する処理を書いてたのだけど。Nearest Neighbor ではガクガクしてなんだか悲しいなと。ということで Bilinear を試してみたり。…遅い。1ドットずつ計算してるから仕方ないのだろうか。
あ。単に拡大縮小の結果が得たいだけなら、drawScaledImage() を使えばいいのか。なんてこった。
でもまあ、一応該当部分をメモしておこう…。あまり意味は無いけど…。
_拡大縮小アルゴリズム(バイキュービックとLanczos)
_縮小アルゴリズム(1)
_縮小アルゴリズム(3)- 平均画素法
_縮小アルゴリズム(8)― Lanczos
_画像補間方式
メモ。
iアプリで、小さい画像を読み込んでBGキャッシュに拡大する処理を書いてたのだけど。Nearest Neighbor ではガクガクしてなんだか悲しいなと。ということで Bilinear を試してみたり。…遅い。1ドットずつ計算してるから仕方ないのだろうか。
あ。単に拡大縮小の結果が得たいだけなら、drawScaledImage() を使えばいいのか。なんてこった。
でもまあ、一応該当部分をメモしておこう…。あまり意味は無いけど…。
Graphics lg = cacheImage[cn].getGraphics();
switch (cn) {
case 0 :
// タイルパターン
for (int y = 0; y < getHeight(); y += img[IMG_OPTIONBG].getHeight()) {
for (int x = 0; x < getWidth(); x += img[IMG_OPTIONBG].getWidth()) {
lg.drawImage(img[IMG_OPTIONBG], x, y);
}
}
break;
case 1 :
// 拡大・Nearest Neighbor
{
// 元画像
int ign = IMG_BG_B;
int w = img[ign].getWidth();
int h = img[ign].getHeight();
// 倍率
int ratio = getWidth() / img[ign].getWidth();
Image imgSrc = Image.createImage(img[ign].getWidth(), img[ign].getHeight());
Graphics gSrc = imgSrc.getGraphics();
gSrc.drawImage(img[ign], 0, 0);
int dx = 0;
int dy = 0;
for (int y = 0; y < h; y++) {
for (int x = 0; x < w; x++) {
int pixel = gSrc.getPixel(x, y);
lg.setColor(pixel);
lg.fillRect(dx, dy, ratio, ratio);
dx += ratio;
}
dy += ratio;
dx = 0;
}
gSrc = null;
imgSrc.dispose();
imgSrc = null;
}
break;
case 2 :
// 拡大・Bilinear
{
// 元画像
int ign = IMG_BG_B;
// src Image 縦横幅取得
int w = img[ign].getWidth();
int h = img[ign].getHeight();
// dst Image 縦横幅取得
int dstW = cacheImage[cn].getWidth();
int dstH = cacheImage[cn].getHeight();
// src Image を、新規作成した Image に描画
// こうしないと Graphics が取得できない = ピクセル値が読めない。
// もっと良い手はないだろうか…
Image imgSrc = Image.createImage(w, h);
Graphics gSrc = imgSrc.getGraphics();
gSrc.drawImage(img[ign], 0, 0);
// 元画像分の r,g,b を入れるためのワークを確保
int[] rgb = new int[w * h];
int[] r = new int[w * h];
int[] g = new int[w * h];
int[] b = new int[w * h];
// 元画像の RGB値(0x00RRGGBB) を配列に全取得
gSrc.getRGBPixels(0, 0, w, h, rgb, 0);
// r,g,b にばらす
// int imax = rgb.length;
for (int i = 0; i < rgb.length; i++) {
int p = rgb[i];
r[i] = (p >> 16) & 0x0ff;
g[i] = (p >> 8) & 0x0ff;
b[i] = p & 0x0ff;
}
// 固定小数点計算用
final int FLV = 0x0100;
// 元画像の読み込み座標を初期化
int xs = 0;
int ys = 0;
// 元画像の読み込み座標の増分を設定
int xs_add = w * FLV / dstW;
int ys_add = h * FLV / dstH;
// 書き込み用ワークを確保
int[] dstrgb = new int[dstW * dstH];
int dstidx = 0;
// 書き込み先の、縦・横dot数分のループ
for (int y = 0; y < dstH; y++) {
int y0 = ys >> 8;
int n = ys & 0x0ff;
int dn = FLV - n;
int ib = w * y0;
boolean yEndFg = false;
if ( y0 + 1 - h >= 0) yEndFg = true;
for (int x = 0; x < dstW; x++) {
// 読み込み座標の整数部を取得
int x0 = xs >> 8;
// 読み込み座標の小数部を取得
int m = xs & 0x0ff;
int dm = FLV - m;
// 配列インデックス値を取得
int i0 = ib + x0;
int i1 = i0 + 1;
int i2 = i0 + w;
int i3 = i2 + 1;
// 画面端の場合はおかしくなる。インデックス値を微調整
if (x0 + 1 - w >= 0) {
i1 = i0;
i3 = i2;
}
if (yEndFg) {
i2 = i0;
i3 = i1;
}
// 線形補間
int rr = (((r[i0] * dm + r[i1] * m) * dn) + ((r[i2] * dm + r[i3] * m) * n)) >> 16;
int gg = (((g[i0] * dm + g[i1] * m) * dn) + ((g[i2] * dm + g[i3] * m) * n)) >> 16;
int bb = (((b[i0] * dm + b[i1] * m) * dn) + ((b[i2] * dm + b[i3] * m) * n)) >> 16;
// 結果を保存
dstrgb[dstidx++] = ((rr << 16) | (gg << 8) | bb);
xs += xs_add;
}
xs = 0;
ys += ys_add;
}
// 描画
lg.setRGBPixels(0, 0, dstW, dstH, dstrgb, 0);
dstrgb = null;
b = null;
g = null;
r = null;
rgb = null;
gSrc = null;
imgSrc.dispose();
imgSrc = null;
}
break;
default :
break;
}
とにかく遅い。もっと速く処理できるように書けないだろうか。…速くしたからといって何がどうなるわけでもないけれど。
[ ツッコむ ]
2005/12/22(木) [n年前の日記]
#1 [nitijyou][pc] FDD と HDD をつけた状態で 30 時間程 memtest86 は通った
ということは FDD や HDD がおかしいわけではなさげ。すると、
- サウンドカード XWAVE5000
- NIC sis900 モノ
- マウス or マウス PS/2 端子
- USB ハブ or USB ポート
◎ とりあえず NIC だけ増やしてチェック開始した :
さて、どうなるだろう。
NIC のチェックが終わったら、次はサウンドカードだけど。どうしようかな…。サーバ機から Sound Blaster PCI を取り外したから、ためしにソレをつけてみようかしら。
NIC のチェックが終わったら、次はサウンドカードだけど。どうしようかな…。サーバ機から Sound Blaster PCI を取り外したから、ためしにソレをつけてみようかしら。
この記事へのツッコミ
- Re: FDD と HDD をつけた状態で 30 時間程 memtest86 は通った by Y 2005/12/23 18:30
- そういえば忘れてました。
PS/2コネクタの接触不良でも起動不能になったり
とかした経験が・・・
以前マウスのキーボードの延長ケーブルを使ってた
んですけど、接続具合がイマイチだったらしく
PCが不安定になった記憶が・・・ - Re: FDD と HDD をつけた状態で 30 時間程 memtest86 は通った by mieki256 2005/12/27 12:21
- > PS/2コネクタの接触不良でも起動不能になったりとかした経験が
なんと。もしもそれだったら…
喜んでいいのか、泣いていいのか…
何にしても、その可能性も含めて検証しないと、ということですな。 - Re: FDD と HDD をつけた状態で 30 時間程 memtest86 は通った by けいと 2005/12/28 19:34
- これは私も経験ありますけど、
この場合、BIOSの段階で
キーボードが見つかりませんよ、ってごねられて
そこでとまっていることがほとんどでした。 - キーボードのケーブルの差し込み不足問題 by mieki256 2005/12/30 19:19
- > BIOSの段階でキーボードが見つかりませんよ、ってごねられる
あー。ありますあります。自分もたまにやっちゃいます。
ブザーが鳴ってビックリしますな。
が、自分も思い出したんですが…
ブザーが鳴らなくても、ちゃんと繋がってないときってありますな。
一時期、父のPCが、
キーボードから入力不可状態になってしまったことがあって。
ブザーが鳴ることもなく、BIOSもWindowsも起動するので、
キーボードケーブルの差し込みが甘いわけではないだろう、
と思い込んだのですが…
あちこち確認したら、キーボード延長ケーブルと
キーボードケーブルの差し込みが甘かったのが原因で。
(父が、PCデスクの下で足を伸ばしたときに、
気づかずにキーボード延長ケーブルを引っ掛けてしまうらしく。)
キーボード延長ケーブルと、キーボードケーブルの接続部分を、
ビニールテープを巻いてガッチリと止めたら、
それ以来そういう不具合は起きなくなりました。
もしかすると、延長ケーブルを使ったときは、
BIOSのチェック処理の信頼性も変わってくるのかしら…。
それとも元々、BIOSは、
そんなにキッチリとはチェックしてないのかもしれず。
あるいは、Windows起動後にケーブルが外れたら
チェックのしようもないのかも。
[ ツッコミを読む(4) | ツッコむ ]
#2 [nitijyou][vine] OpenOffice 上でチラシは作ったけど MS-Office で読み込んだ場合どの程度レイアウトが再現されるのだろう
なんかグチャグチャになりそうな予感。ほとんどレイアウトし直しだろうな。
その前に、 samba の共有ディレクトリに該当ファイルをコピーする方法を調べないと。や、該当ファイルが入ってる PC と、 samba が動いてる PC は同じ PC だし、自分が管理者だから root になってコピーしてもいいんだけど。それは邪道というか問題の先送りのような気が。…こうして横道に逸れていくのだな。
その前に、 samba の共有ディレクトリに該当ファイルをコピーする方法を調べないと。や、該当ファイルが入ってる PC と、 samba が動いてる PC は同じ PC だし、自分が管理者だから root になってコピーしてもいいんだけど。それは邪道というか問題の先送りのような気が。…こうして横道に逸れていくのだな。
◎ OpenOffice上ではIPAフォントでBoldができないんだけど :
何でだろ。OpenOffice 2.0 だからかな。それともフォント関係の設定が必要なのだろうか。
Writer において、フォントワークで日本語フォントを指定すると何も表示されない。何故。Draw はちょっと動作が違う。IPAフォントはダメで、kochi、sazanami あたりは表示される。不可解。
Writer において、フォントワークで日本語フォントを指定すると何も表示されない。何故。Draw はちょっと動作が違う。IPAフォントはダメで、kochi、sazanami あたりは表示される。不可解。
[ ツッコむ ]
#3 [linux] _エラーメッセージ: smbmnt must be installed suid root for direct user mounts
一般ユーザで smbmount しようとしても、このメッセージが表示されてマウントできない。suid root って何だ?
_「smbmnt suid root」でググれ とのお話。
_smbmnt suid root - Google 検索
_chmod u+s /usr/sbin/smbmnt でいいらしい。が、「setuidはセキュリティホールになりかねないから注意」ともある。
_ITmedia エンタープライズ : Linux Tips「必要が無いsuidビットは落としておこう」
_Linuxのパーミッションを理解しよう 第2回:特殊なパーミッション(suid,sgid,sticky)
_Linuxのパーミッションを理解しよう:特殊なパーミッション(suid,sgid,sticky)
_ホストレベルセキュリティの総仕上げ(3/3) - SUID/SGIDファイルの意味と危険性
_すべての setuid ファイルを見つけるには、find /-perm +4000 -print を実行します。
_複数ユーザーで共有ディレクトリを使用するには
_「smbmnt suid root」でググれ とのお話。
_smbmnt suid root - Google 検索
_chmod u+s /usr/sbin/smbmnt でいいらしい。が、「setuidはセキュリティホールになりかねないから注意」ともある。
_ITmedia エンタープライズ : Linux Tips「必要が無いsuidビットは落としておこう」
suidビットが設定されている実行ファイルは,所有ユーザー権で実行される。このため,次のような実行ファイルがある場合には,例え一般ユーザーの実行でもroot権限で動作するのだ。なるほど。怖そう。
_Linuxのパーミッションを理解しよう 第2回:特殊なパーミッション(suid,sgid,sticky)
_Linuxのパーミッションを理解しよう:特殊なパーミッション(suid,sgid,sticky)
sgidはディレクトリにも設定することができます。sgidが設定されたディレクトリ直下で作成されたファイルは、その所有グループがディレクトリの所有グループになります。
sgidが便利なのはあるグループで共同作業したい場合などです。共同作業したいメンバーが所属するグループが所有グループのディレクトリを作成してsgidビットを設定すると、そこで作成したファイルの所有グループは誰が作成したものでもディレクトリの所有グループになり、グループのメンバーであれば編集することが可能になります。通常はパーミッションや所有グループの変更をファイル毎にしなければならないのですが、その手間を省くことができます。
_ホストレベルセキュリティの総仕上げ(3/3) - SUID/SGIDファイルの意味と危険性
_すべての setuid ファイルを見つけるには、find /-perm +4000 -print を実行します。
_複数ユーザーで共有ディレクトリを使用するには
[ ツッコむ ]
#4 [linux] GUIで使えるsmbclintっぽいソフトってないだろうか
と思ったが smbmount しちゃえば好みのファイル管理ツールを使えるから必要ないのか。
◎ smbmount したら smbumount できなくなった :
busy とかなんとか言われる。うーむ。誰かが mount したディレクトリ・ファイルを使ってる最中と認識されているらしい? Nautilus でゴミ箱に放りこんだのがマズかったかしら。それっぽいプロセス(?)を kill したり、samba をリスタート
*1
したけど症状変わらず。Linux自体を起動し直したら改善した。smbmount した直後に smbumount をすると動作するのだけどなぁ。
smbclient を使うことにしようかな。ただ、そちらだと何故か転送が遅いのだけど。1つのPCの中でのコピー処理なのに。不思議。
-b オプションをつけてブロックサイズを小さくすると改善すると言う話も見かけたので、それを試してみたり。smbclient -b 4096 //hoge/pub みたいな。
ユーザ名は、環境変数 USER を見て、それがあれば使ってくれるらしい。そのへん設定してあれば、オプションとして指定しなくてもヨサゲ。
さておき。やっぱり CUI で ftp モドキの操作って面倒。
smbclient を使うことにしようかな。ただ、そちらだと何故か転送が遅いのだけど。1つのPCの中でのコピー処理なのに。不思議。
-b オプションをつけてブロックサイズを小さくすると改善すると言う話も見かけたので、それを試してみたり。smbclient -b 4096 //hoge/pub みたいな。
ユーザ名は、環境変数 USER を見て、それがあれば使ってくれるらしい。そのへん設定してあれば、オプションとして指定しなくてもヨサゲ。
さておき。やっぱり CUI で ftp モドキの操作って面倒。
◎ _LinNeighborhood :
_LinNeighborhoodのインストール
素晴らしい。Windosw のような感覚。…が、これは smbmount をやりやすくするツールだったのな。となると、あとはアンマウント = smbumount が期待どおりに動いてくれるか、それが懸念事項。
LinNeighborhoodはLAN内のWindowsの共有あるいはsambaで公開された資源のブラウズ、 共有フォルダのマウントなどをLinuxボックス上でGUIで行うことのできるプログラムです。おお。しかも rpm 公開まで。ありがたや。感謝しながら早速インストール。
素晴らしい。Windosw のような感覚。…が、これは smbmount をやりやすくするツールだったのな。となると、あとはアンマウント = smbumount が期待どおりに動いてくれるか、それが懸念事項。
*1: /etc/rc.d/init/smb restart
[ ツッコむ ]
#5 [linux] Nautilus ってなんか重いような
gnome の標準ファイル管理ツール、らしいのだけど。開発者が居なくなったという話もどこかで見かけた。すると将来的に gnome は無くなる方向なのだろうか。KDE にしておいたほうがいいのかな。
というか現在の主流は、gnome なのか KDE なのか、あるいは別の何かが台頭してきているのだろうか。
というか現在の主流は、gnome なのか KDE なのか、あるいは別の何かが台頭してきているのだろうか。
[ ツッコむ ]
#6 [zatta] アジアの暗黒理力を甘くみてはいかん気がする
サウンドカードに関して、「特定アジアでもそんな設計はしないだろう」という文を読んで。「いや、はたしてそうかっ!?」と一瞬思ってしまったり。
M/Bのコンデンサの大量死事件といい、ドライブに入れると異音のする安売りCD-Rといい、寄生虫入りキムチといい、生ゴミ入り餃子といい、震度6で倒壊するマンションといい、死者の出るファンヒーターといい、ネジをトンカチで叩いて取り付けてしまう中国の自動車工場の作業員といい。 *1 アジアは時として「そんなバカな」ということをしでかす底知れぬ未知のパワーを秘めた存在だから油断大敵ですぞ! なんちてぽっくん。
や、「保護回路が入ってないのに、保護回路が入ってると信じて使う」より、「保護回路が入ってるのに、保後回路が入ってないと信じて使う」方が、圧倒的に問題が起き難いだろうと想像したりもするわけで。「実際はそんなことないとは思うけど、そのへん怪しい・期待できないもの、という前提のほうがいいんじゃないか」という感じなほうがヨサゲかも、と思ったのでありますがしかしモノラル端子を平気で突っ込んでしまっていた自分がどの口でそれを言うかという気もかなりしてきたのでなんというかゲフゲフゴフン。
M/Bのコンデンサの大量死事件といい、ドライブに入れると異音のする安売りCD-Rといい、寄生虫入りキムチといい、生ゴミ入り餃子といい、震度6で倒壊するマンションといい、死者の出るファンヒーターといい、ネジをトンカチで叩いて取り付けてしまう中国の自動車工場の作業員といい。 *1 アジアは時として「そんなバカな」ということをしでかす底知れぬ未知のパワーを秘めた存在だから油断大敵ですぞ! なんちてぽっくん。
や、「保護回路が入ってないのに、保護回路が入ってると信じて使う」より、「保護回路が入ってるのに、保後回路が入ってないと信じて使う」方が、圧倒的に問題が起き難いだろうと想像したりもするわけで。「実際はそんなことないとは思うけど、そのへん怪しい・期待できないもの、という前提のほうがいいんじゃないか」という感じなほうがヨサゲかも、と思ったのでありますがしかしモノラル端子を平気で突っ込んでしまっていた自分がどの口でそれを言うかという気もかなりしてきたのでなんというかゲフゲフゴフン。
*1: NHKの特集番組でそういう映像を見た記憶が。>中国の自動車工場の〜。車の製造中、ネジを回してとりつけるべき部分で、固いからという理由でトンカチ? 金鎚?を用いてガンガンと。ボンネットで隠れて見えないところではあるけれど、車体は傷だらけ。工場視察に来ていた社長がたまたま見つけて叱ったのだけど、当人は何で叱られてるのか今一つ理解できてない感じで。…といった映像を見たときに、「ああ、この人達は、自分の作った製品がどんな場所でどのように見られるか、まったくイメージできてないまま作業してるのだな」「こりゃ危ない製品が出てくるわけだなぁ」と納得できたというか。もっともそのへん、昨今マスコミを賑わせている偽装設計マンションも似たようなものなので、中国特有の話ではないだろうと思うのだけど。…む。偽装設計マンションは逆なのか。現場は真面目だけど、上に立つ人・設計する人がアレだったわけだから。
[ ツッコむ ]
2004/12/22(水) [n年前の日記]
#1 [windows] _WordPad の脆弱性により、コードが実行される (885836) (MS04-041)
昨日、.wri が開けなかったのはコレかしら。
[ ツッコむ ]
#2 [colinux] coLinuxについて検索中
Linuxのパーティションがあれば、それを指定することも出来たのか。なんてこった。既にLinuxのパーティションを消しちゃったよ… orz
いや。今からでも遅くない。パーティションを切り直して…。空き容量がないか。待て待て。どうせイメージファイルを置くなら、その分の容量が必要になるはず。そこを空ければ。…パーティションを切り直したら、またヤバイ状態になったりして。怖いから、やっぱりイメージファイルにするか…。
いや。今からでも遅くない。パーティションを切り直して…。空き容量がないか。待て待て。どうせイメージファイルを置くなら、その分の容量が必要になるはず。そこを空ければ。…パーティションを切り直したら、またヤバイ状態になったりして。怖いから、やっぱりイメージファイルにするか…。
◎ _coLinux 用 インストーラ :
coLinux 用のディストリビューション別 Linux インストーラです。
フリーソフトです。無保証です。
以下のディストリビューションに対応しています。
* Vine Linux 3.0
* Vine Linux 3.1
* Fedora Core 2
* Fedora Core 3 Test 1
* Fedora Core 3 Test 3
* Fedora Core 3
インストールするディストリビューションの CD-ROM の ISO イメージファイルが必要です。また、ディストリビューションのインストールの前に、 coLinux と Cygwin をインストールしてください。
◎ _coLinux で Vine Linux 3.0 を動かしてみました :
[ ツッコむ ]
#3 [windows][linux] _How can I create a Windows shortcut to start a particular saved session directly?
\path\name\to\putty.exe -load mysession-load オプションをつければ、保存済みの設定を開いて起動できる。みたい。
◎ _コマンドラインで使えるオプション :
日本語で解説されてた。
[ ツッコむ ]
#4 [windows] _ハードディスクの使用状況を視覚的に確認できる「Scanner」
「Scanner」は、各ドライブ内のファイルやフォルダの占有率を円グラフで視覚的に表示するソフト。
◎ _DirectoryAnalyzer :
DirectoryAnalyzerはドライブにあるフォルダやファイルの容量を、円グラフにして視覚的に見るためのツールです。
[ ツッコむ ]
#5 [anime] 『女子高生』が『巨大ロボット』に乗って『宇宙からやってくる悪の怪獣』から『地球を守る』お話
あらすじ(?)だけ書き出すと、高尚さは欠片もない。作り手側は、この低俗さ・いいかげんさ・節操の無さが判ってるし、正しく受け継いでみせたのかもしれないけど。ファンは前作を「美化」しちゃったから、ズレが出てるのかもなぁ。
まあ、シリーズものってそんなものかも。ガンダムとか。マクロスとか。ルパンとか。ルパンなんて、SPのたびに、「これは違うよなぁ」と言われてる気がする。ルパンに比べりゃ(以下自粛。
まあ、シリーズものってそんなものかも。ガンダムとか。マクロスとか。ルパンとか。ルパンなんて、SPのたびに、「これは違うよなぁ」と言われてる気がする。ルパンに比べりゃ(以下自粛。
[ ツッコむ ]
2003/12/22(月) [n年前の日記]
#1 [pc] 印刷処理ができないらしいので様子を見てきた
親父さんの友人のPCで印刷処理ができないトラブルが発生したらしく。親父さんと共にその方の御宅に。構成は、
_SONY VAIO PCV-LX85/BP
+
_EPSON PM-4000PX
+
_EPSON GT-9700F
。OSはWindowsXP。
◎ プリンタとスキャナの接続先USBポートを入れ替えたらプリンタが動いたのだが :
しかし今度はスキャナが動かない。ということは、2つあるうちの片方のUSBポート、つまり今までプリンタを接続していたポートが壊れているのか。…と思いきや。プリンタとスキャナを元のポートに戻したところ、プリンタが正常動作、スキャナは動かない状態に。どうやらUSBポートが壊れてるわけではないらしい。…デバイスマネージャで確認したところ、USBのチップ(?)が2つ認識されていて、片方でエラーが出ていた。エラーの出ているデバイスを削除して再起動。2つともエラーが出なくなった。Adobe Photoshop Elements からEPSON TWAINを呼ぶと、スキャナが問題無く動く。…しかし EPSON Easy Photo Printなるアプリを起動した場合のみ、「スキャン処理でエラーが発生」と言われる。他のアプリでは問題が出ないということは、この特定アプリのみが異常な状態である可能性が高い。EPSONプリンタ、及び、EPSONスキャナに付属してきたCD-ROMを使ってアプリを上書き再インストール。エラーが出なくなった。…とりあえずこれで問題解決か。いや。そもそもどうして急に動かなくなったのか、それが判らない。単なる接触不良か。それにしては特定アプリのみでエラーが出ていたのが気になる。謎。
◎ 高速USBデバイスが云々といった警告がWinXP起動直後に毎回出てくる :
EPSON GT-9700F、EPSON PM-4000PXがUSB2.0に対応しているのに、VAIOとの間にUSB1.xの機器が混ざってるのではないかと推測。しかし、スキャナとプリンタのUSBケーブルは直接VAIO本体のポートに差してある。ということはVAIO自体がUSB2.0に対応していない可能性が。マニュアルを眺めてみたが、USB1.x、USB2.0に関する記述が無い。というよりスペック表自体がマニュアル中に存在しない。SONYさん、アンタ最高の仕事してるYO。…というわけで帰宅後、VAIO関連のサイトを検索。
_ココ
を見る限りでは、
[パーソナルコンピュータ]と書いてある。…ノートブックとは別に分けられているあたり、ここで言う「パーソナルコンピュータ」は、おそらく「デスクトップ」型の事だろう。たぶん。んで、 _ココ を見る限りでは、
2002 年 9 月、10 月以降発売のパーソナルコンピュータ
※ PCV-JX12* は除く
PCV-LX85/BP 2002年2月とある。要するに、件のVAIO自体がUSB2.0に対応してないというオチなり。…つーかさぁ、こんな事すら一々ページを探っていかないと情報に辿りつけないなんてアンタ等の自社製品に対する情報公開の姿勢や認識は一体どうなっとるんじゃ>SONY。と問いたい。問い詰めたい。小1時間問い詰めたい。それはともかく、他にUSBで関係ありそうなのは _このへん かなぁ。
◎ i.LINKとIEEE1394って同じモノだろうか :
だとすれば件のVAIOにはi.LINKなる端子がついてるようなので、USB2.0を使わなくてもIEEE1394で接続して、高速USB云々の問題は解決できるかも。…どうやら
_同じ
_規格
らしい。一応持ち主に伝えておこうか。…と思ったけど、i.LINK端子が前面x1、背面x1で、かつピン数がそれぞれ違うのでトラブルの元になりそう。IEEE1394のHUBを導入する手もあるけど若干コストがかかる。まだUSB2.0ボードを増設するほうが安上がり、かつ、確実かもしれない。いやいや。本体ケースを開けて増設するのは一般ユーザにとっては難易度が高いだろう。USB2.0増設PCカードを差すほうが作業としてはまだ楽だろうな。
◎ そういえば、あのWindowsXPはSP1を当ててあったのだろうか :
今時珍しくネットに接続されてない環境だったのだけど、どうやってSP1を当てるんだろう。MSさんよ、一体どうするの? と思ったら、MSは一応
_有償でSP1aのCD-ROMを提供してた
のだな。って有償かYO。しかも今月の31日が申し込みの締切。持ち主に伝えておいたほうがいいだろうか。…それともSP2さえ入手できればいいのだろうか。SP2がSP1の修正内容を含んでいれば、SP2入手だけで済むだろうけど。…ていうかそもそもネットを利用してないユーザに対して、そういった情報を伝える為の努力をMSはどれだけしているのかと。もっともネットに繋いでなければウイルス感染等のトラブルも滅多に起きないか。
[ ツッコむ ]
#2 [anime] 銀河鉄道999劇場版
NHK-BSで流れてたので見た。懐かしいねえ。とにかく荒い。でも、そこが面白い。当人の人間性の問題でしかないのに機械化人間であるか否かが問題の根源であると誤った結論を短絡的に出したあげく全人類は生身の体で生きるべしなる俺ルールを万人に適用する為に全ての機械化人間を滅ぼしたいなんて誠実な生き方をしてる機械化人間にしてみれば大迷惑な話を正義感に酔って恥ずかしげもなく主張してあまつさえ惑星1つを滅ぼし数え切れないほどの人間の命をその手で奪っておきながらケロリとしてるのだから機械化伯爵以上に性質の悪い凶悪な主人公であります。嗚呼素晴らしきかな一般市民様的思考。でもそんな無茶苦茶なところが面白い。ていうか惑星タイタンで「メーテルは!?」と表面的には心配する素振りを見せつつもなぜか満面の笑みでスープを食う事に執心してたシーンに彼の人間性が凝縮されてるなと。ヤツは自分さえ良ければ他は結構どうでもいいタイプだ。なんて事をスラスラ書けるぐらいに荒い。そこが面白い。
*1
…まあ、そういった些細な事は心底どうでもよくなるぐらいにデカい風呂敷広げて不思議な光景やシビレるシチュエーションを見せてくれるあたりがあの作品の本来の魅力。
*2
アニヲタなら必見の名作ですな。いやはや、コスモドラグーンもハーロックもカッコイイ。やっぱりハーロックは脇役で出てきた時が一番カッコイイねぇ。酒場のシーンなんか見てるだけでニヤニヤしっぱなし。オヤジ、俺にもミルクをくれ。クーッ。そしてクレアさん激萌。クレアさん、俺のミルク(以下検閲により削除)
この記事へのツッコミ
- Re: 銀河鉄道999劇場版 by がんした 2003/12/25 07:49
- あの頃の劇場作品は手間暇金をかけてるから、今見ても見劣りしない。
映像も綺麗で良く動いているが、音楽も素敵。ゴダイゴですよ、紅白出場曲ですよ。
ハーロックもイイが、トチローも捨てがたい。
>そしてクレアさん激萌。クレアさん、俺のミルク(以下検閲により削除)
むしろ個人的には、クレアさんのミルクを・・・いや、何でもない。 - Re: 銀河鉄道999劇場版 by mieki256 2003/12/27 01:29
- >手間暇金をかけてるから
そう言えば、あの作品はTVシリーズの再編集じゃないですなぁ…
サンライズなら確実に再編集+αで仕上げてしまうところ(爆)
腐っても東映作品。いや、腐ってないけど。
>クレアさんのミルクを
透明なボディから出てくるミルクの映像が、ちょっと想像つかなかったり。
ていうか。機械化人間からミルクが出る必要性は。
実装されてたら、実装理由は明らかに「趣味だから」だろうなぁ。
[ ツッコミを読む(2) | ツッコむ ]
#3 [anime] 頭山
これもNHK-BSで流れてたので見た。なるほど。こういう作品だったのか。その後に流れた作品も見たけど、再帰的な展開やミクロな現象の拡大が好みなんだろうな>作家さん。
[ ツッコむ ]
2002/12/22(日) [n年前の日記]
#1 話を進める為の回
[ ツッコむ ]
#2 [anime] 話を進める為の回
どれみを見て(;´Д`)な感じに。
脚本、大和屋氏だったのになぁ…
ドカンの話に一応ケリがつくはずの回なのになぁ…
大和屋氏の脚本の傾向(?)がぼんやりとわかってきたような気がするのです。
おそらく、話を進める為の回になるとメタメタになるのではないかと。
以前見てガックリきちゃったデジモンの回もそうでした。アレも話を進める為の回だった。
たぶん、その場限りのゲストが登場する回とか、
メインキャラクターを掘り下げたり暴れさせる回になると面白くなるんですよ。
だけど、話を進める為の回は、オーソドックスというか、どこか盛り上がりに欠ける話に…
そういう時の盛り上げ方のテクニックなどをまだ習得してない、ということなのでしょうか。
ってそんなテクニック本当に存在するのかな。そういうの自分全然知らないんですけど(爆)
それとも、詰め込むべき内容が多くなるとやっぱりどこか苦しくなってくるのだろうか。
だとすれば、飛び入りで自由に書かせる方が、ヒットする確率大だったりするのかな。
ていうか、今回は演出というかコンテも良くなかったような。
マジカルステージのシーンとか、各種回想シーンとか、見ていてシオシオでした。
うわっショボっ、みたいな。サクラ大戦TV版の最終回みたい<ってヲイ
どうしたらここまでショボいレイアウトに…少し工夫すればもうちょっとなんとか…
それともあえて、子供が見ても理解できそうな、ありきたりなレイアウトでまとめていたのだろうか。
あるいは…細田演出の回に各種リソースを持ってかれちゃっているのかなぁ…
それだったら仕方ないかなぁ…
ていうか、話を進める為の回は、得てして予想した範囲の内容が展開されていくわけで…
先の展開が読めちゃうから総じてつまらなく感じるのかもしれないですね。
脚本や演出は全く関係なく…
元々、どんなに手を入れても、面白くなるはずがない…
そういうモノなのかもしれない、と今頃思い始めてみたりして。
脚本、大和屋氏だったのになぁ…
ドカンの話に一応ケリがつくはずの回なのになぁ…
大和屋氏の脚本の傾向(?)がぼんやりとわかってきたような気がするのです。
おそらく、話を進める為の回になるとメタメタになるのではないかと。
以前見てガックリきちゃったデジモンの回もそうでした。アレも話を進める為の回だった。
たぶん、その場限りのゲストが登場する回とか、
メインキャラクターを掘り下げたり暴れさせる回になると面白くなるんですよ。
だけど、話を進める為の回は、オーソドックスというか、どこか盛り上がりに欠ける話に…
そういう時の盛り上げ方のテクニックなどをまだ習得してない、ということなのでしょうか。
ってそんなテクニック本当に存在するのかな。そういうの自分全然知らないんですけど(爆)
それとも、詰め込むべき内容が多くなるとやっぱりどこか苦しくなってくるのだろうか。
だとすれば、飛び入りで自由に書かせる方が、ヒットする確率大だったりするのかな。
ていうか、今回は演出というかコンテも良くなかったような。
マジカルステージのシーンとか、各種回想シーンとか、見ていてシオシオでした。
うわっショボっ、みたいな。サクラ大戦TV版の最終回みたい<ってヲイ
どうしたらここまでショボいレイアウトに…少し工夫すればもうちょっとなんとか…
それともあえて、子供が見ても理解できそうな、ありきたりなレイアウトでまとめていたのだろうか。
あるいは…細田演出の回に各種リソースを持ってかれちゃっているのかなぁ…
それだったら仕方ないかなぁ…
ていうか、話を進める為の回は、得てして予想した範囲の内容が展開されていくわけで…
先の展開が読めちゃうから総じてつまらなく感じるのかもしれないですね。
脚本や演出は全く関係なく…
元々、どんなに手を入れても、面白くなるはずがない…
そういうモノなのかもしれない、と今頃思い始めてみたりして。
[ ツッコむ ]
2001/12/22(土) [n年前の日記]
#1 足が
足が痛いッス。
情けな…
一体どこの国のですかね>不審船
それにしても、この手の船を難なくスパッと捕まえる上手い方法はないものでしょうか。
バビル二世のポセイドンみたいなのが居れば、船ごと持ち上げて終わりなのに<アニメの見すぎdeath…
情けな…
一体どこの国のですかね>不審船
それにしても、この手の船を難なくスパッと捕まえる上手い方法はないものでしょうか。
バビル二世のポセイドンみたいなのが居れば、船ごと持ち上げて終わりなのに<アニメの見すぎdeath…
[ ツッコむ ]
2000/12/22(金) [n年前の日記]
#1 衝突&バランス感覚
とうとうシビックを傷モノにしてしまった。
家から出る時、門にメキッと。
前のナンバープレートのすぐ横に、ハッキリとわかるめり込み&引っ掻き傷。
現在激しく落ちこみ中…
親父さんから、ワープロで作った年賀状を見せられた。
苦労した結果を自慢したかったのだろうけど…
言っちゃなんだけど、変。
年始の定型文と、簡単なコメントだけで、どうしてこうまでチグハグな配置に…
いや、逆に「パーツ」が少ないからこそレイアウトの不味さが余計に目立つのか。
オイラのデザインセンスの無さ・バランス感覚の欠如は親父さんゆずりってことか…
…やんなっちゃうなぁ。
結局こういうのって、バランス感覚ですかね。
例えば、「お人形さん(キャラの顔だけの漫画絵)」であっても、顔の輪郭線の中に、目鼻口を、どのくらいの大きさで、どこに配置するか…結構重要だし。
でも、「パーツ」でしか捉えられない時点で、デザイン作業を行う脳としては先天的に失格なのだ、なんて話もどこかで聞いたような。
後天的にできることもあるんだろうけど。関連書籍から知識や理屈を吸収し、それらを適用して作業する…とか?
そういやオイラの「お人形さん」は、学生時代にK氏から聞いた「小動物の顔パーツ配置理論(?)」で、かなり助けられてる。…まあ、助けられてながらもヘボいことに変りはないのが悲しいですが (TДT;)
しかし、アレを意識してなかったら、もっとヒドイ「お人形さん」になってたのは間違いない。ホント、K氏に感謝してる。
でも、あの理論って、ソースはどこなんだろう <聞いた気もするけど忘れてしまった (T▽T)
もしかしてK氏のオリジナル?
家から出る時、門にメキッと。
前のナンバープレートのすぐ横に、ハッキリとわかるめり込み&引っ掻き傷。
現在激しく落ちこみ中…
親父さんから、ワープロで作った年賀状を見せられた。
苦労した結果を自慢したかったのだろうけど…
言っちゃなんだけど、変。
年始の定型文と、簡単なコメントだけで、どうしてこうまでチグハグな配置に…
いや、逆に「パーツ」が少ないからこそレイアウトの不味さが余計に目立つのか。
オイラのデザインセンスの無さ・バランス感覚の欠如は親父さんゆずりってことか…
…やんなっちゃうなぁ。
結局こういうのって、バランス感覚ですかね。
例えば、「お人形さん(キャラの顔だけの漫画絵)」であっても、顔の輪郭線の中に、目鼻口を、どのくらいの大きさで、どこに配置するか…結構重要だし。
でも、「パーツ」でしか捉えられない時点で、デザイン作業を行う脳としては先天的に失格なのだ、なんて話もどこかで聞いたような。
後天的にできることもあるんだろうけど。関連書籍から知識や理屈を吸収し、それらを適用して作業する…とか?
そういやオイラの「お人形さん」は、学生時代にK氏から聞いた「小動物の顔パーツ配置理論(?)」で、かなり助けられてる。…まあ、助けられてながらもヘボいことに変りはないのが悲しいですが (TДT;)
しかし、アレを意識してなかったら、もっとヒドイ「お人形さん」になってたのは間違いない。ホント、K氏に感謝してる。
でも、あの理論って、ソースはどこなんだろう <聞いた気もするけど忘れてしまった (T▽T)
もしかしてK氏のオリジナル?
[ ツッコむ ]
1999/12/22(水) [n年前の日記]
#1 (NoTitle)日記を読み返して見る...
日記を読み返して見る。なんだかあまり明るくない。個人的には突き抜けるようなバカさ加減が欲しい。実生活ではウジウジしてるからせめてネットの中では明るく振舞いたいと思う。とはいえ日々の正直な気持ちを書いてるような気もするし、明るく書いたら書いたで誰か読み手を傷つける事になるのではないか、いや既に傷つけていたのではという根拠の無い不安にもさいなまれたりするし。これはこれでいいのだろうか、とウジウジ。しかし文の最後で必ず「逃げ」ているのがなんとも情けない。自分自身に対する自信の無さそのもの。これじゃダメだ。
いや、ダメと思っちゃダメ。
いや、ダメと思っちゃダメと思っちゃダメ。
いや、ダメと思っちゃダメと思っちゃダメと思っちゃダメ。
また堂々巡りだ。抜け出さないと。
とりあえず何でもいいから肯定してしまうクセをつけたい。そうしないとこのループから抜け出せないような気がする。
メールの文章を書くのに一日中悩んでました。こんなとき自分のコミニュケーション能力不足というか一般常識の欠落を強く感じます。とにかく自信が無いので手当たり次第にその手の本の例文を探したりもしたけど、こういうのは載ってない。結局一つ一つ、自分なりの言葉を探しながらまとめました。これでいいのだろうか。不安。
暗いな。自己否定ばかり。
いや。それもまた自分なんだと今はとにかく肯定していこう。
頑張らなきゃ。
いや「頑張る」じゃなくて、気張らずにゆっくりと。
いや、ダメと思っちゃダメ。
いや、ダメと思っちゃダメと思っちゃダメ。
いや、ダメと思っちゃダメと思っちゃダメと思っちゃダメ。
また堂々巡りだ。抜け出さないと。
とりあえず何でもいいから肯定してしまうクセをつけたい。そうしないとこのループから抜け出せないような気がする。
メールの文章を書くのに一日中悩んでました。こんなとき自分のコミニュケーション能力不足というか一般常識の欠落を強く感じます。とにかく自信が無いので手当たり次第にその手の本の例文を探したりもしたけど、こういうのは載ってない。結局一つ一つ、自分なりの言葉を探しながらまとめました。これでいいのだろうか。不安。
暗いな。自己否定ばかり。
いや。それもまた自分なんだと今はとにかく肯定していこう。
頑張らなきゃ。
いや「頑張る」じゃなくて、気張らずにゆっくりと。
[ ツッコむ ]
以上、26 日分です。