2017/12/08(金) [n年前の日記]
#1 [love2d] love2dでパーティクルを出すサンプル
love2dでパーティクルを出すサンプルソースをアップしてみたり。
ParticleSystemの使い方については、 _昨日の日記 を参照のこと。
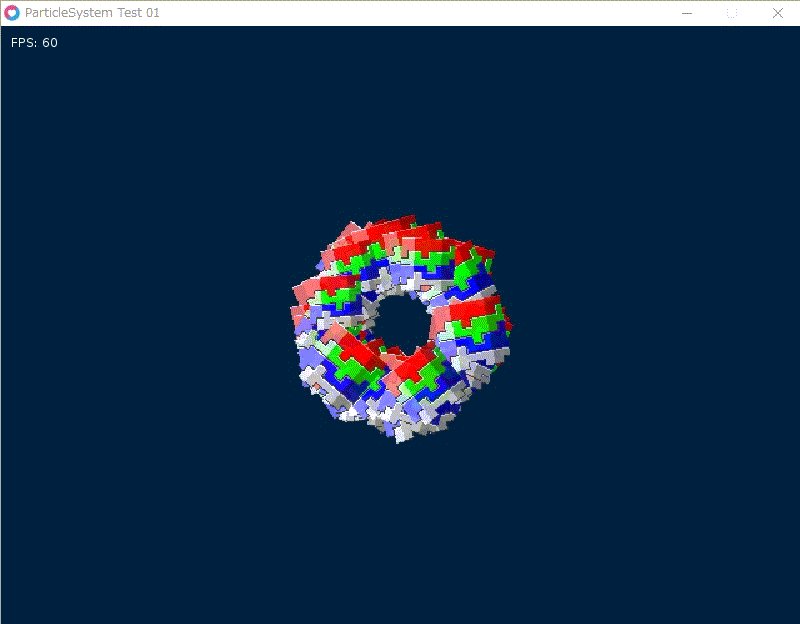
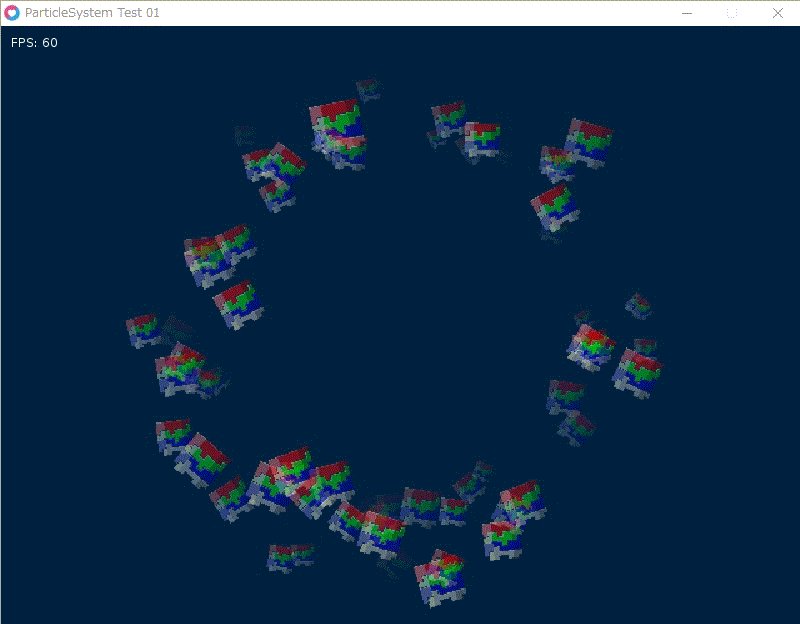
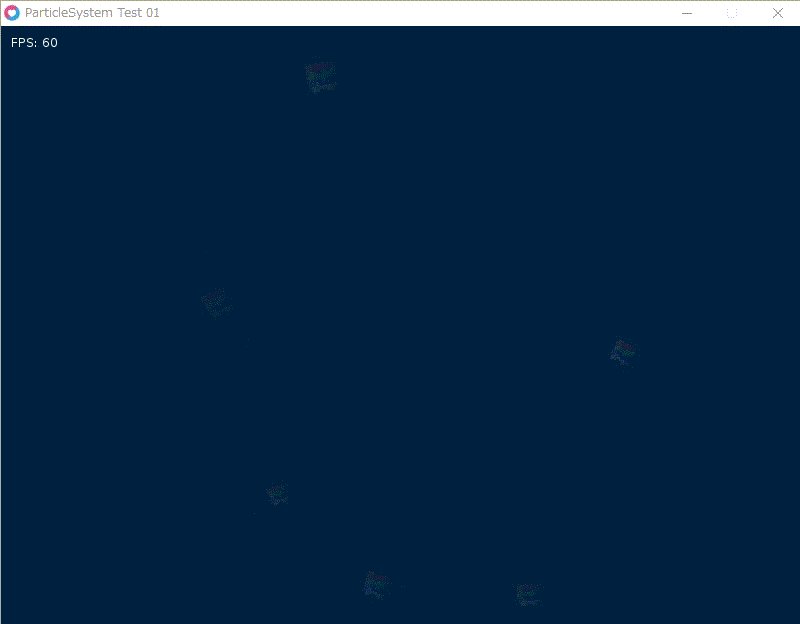
こんな感じの画面に。
ParticleSystemの使い方については、 _昨日の日記 を参照のこと。
こんな感じの画面に。
◎ 画像とソース。 :
License : CC0 / Public Domain ってことで。画像は以下。
_box01_64x64.png
_star02_48x48.png
_ball01_64x64.png
ソースは以下。
_conf.lua
_main.lua
コメントアウト(行頭に「--」がついてる箇所)を外してみたり、与えている数値を書き換えてみれば、動きが変わったりするので、使い方もなんとなく分かるかなと…。
_box01_64x64.png
_star02_48x48.png
_ball01_64x64.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "ParticleSystem Test 01" -- t.window.vsync = true -- t.window.width = 1280 -- t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- ParticleSystem test 01
function love.load()
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w = 640
scr_h = 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- load image
-- img = love.graphics.newImage("star02_48x48.png")
img = love.graphics.newImage("box01_64x64.png")
-- img = love.graphics.newImage("ball01_64x64.png")
-- init particle
psystem = love.graphics.newParticleSystem(img, 128)
psystem:setParticleLifetime(0.5, 1.0)
psystem:setColors(255, 255, 255, 255, 255, 255, 255, 0)
-- psystem:setRelativeRotation(true)
-- psystem:setRelativeRotation(false)
local spd = 600
psystem:setSpeed(spd, spd * 1.2)
psystem:setLinearDamping(2.0, 4.0)
-- psystem:setLinearAcceleration(-spd, -spd, spd, spd)
-- psystem:setRadialAcceleration(-spd * 1.5, -spd * 1.0)
-- psystem:setTangentialAcceleration(-900, 900)
psystem:setSpread(math.rad(360))
-- psystem:setSpread(math.rad(90))
psystem:setRotation(-math.rad(45), math.rad(45))
-- psystem:setRotation(math.rad(0), math.rad(360))
-- psystem:setSpin(-math.rad(360 * 2), math.rad(360 * 2))
psystem:setSizes(1.0, 0.1)
psystem:setSizeVariation(0.3)
-- psystem:setEmissionRate(60)
timer = 0
end
function love.update(dt)
timer = timer + dt
local t = 2.0
if timer >= t then
timer = timer - t
psystem:emit(64)
end
psystem:update(dt)
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
love.graphics.setColor(0, 32, 64)
love.graphics.rectangle("fill", 0, 0, scr_w, scr_h)
-- love.graphics.draw(bgimg, 0, 0)
love.graphics.setColor(255, 255, 255)
-- love.graphics.setBlendMode("add")
love.graphics.draw(psystem, scr_w / 2, scr_h / 2)
love.graphics.setBlendMode("alpha")
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
コメントアウト(行頭に「--」がついてる箇所)を外してみたり、与えている数値を書き換えてみれば、動きが変わったりするので、使い方もなんとなく分かるかなと…。
[ ツッコむ ]
以上です。