2017/12/14(木) [n年前の日記]
#1 [love2d] love2dでShaderを使ってラスタースクロールその2
随分昔に、
_DXRubyでラスタースクロール処理
を試したのだけど、それを love2d + Shader機能でもできるか実験。
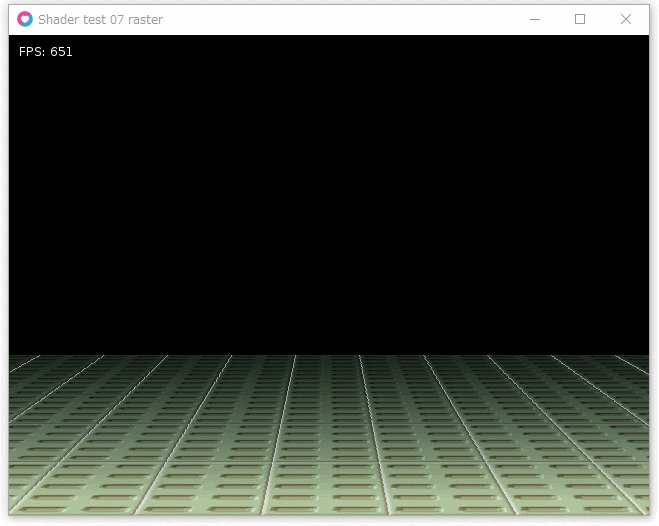
こんな感じに。環境は、Windows10 x64 + love2d 0.10.2。
64ドット分スクロールしたらまた0に戻す、みたいなことをしているけど、元画像の作り方次第で誤魔化せる、みたいな。
こんな感じに。環境は、Windows10 x64 + love2d 0.10.2。
64ドット分スクロールしたらまた0に戻す、みたいなことをしているけど、元画像の作り方次第で誤魔化せる、みたいな。
◎ ソースは以下。 :
画像は、
_DXRubyでラスタースクロール処理
で使った
_bg_ras_c.png
を使用。
ソースは以下。
_conf.lua
_main.lua
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "Shader test 07 raster" t.window.vsync = true t.window.resizable = true t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 07 raster
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 640, 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
img = love.graphics.newImage("bg_ras_c.png")
-- make shader
local shadercode = [[
extern vec2 imgsize;
extern number factor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ) {
texture_coords.x = mod(texture_coords.x + ((factor + (factor * texture_coords.y)) / imgsize.x), 1.0);
vec4 texcolor = Texel(texture, texture_coords);
return texcolor * color;
}
]]
myshader = love.graphics.newShader(shadercode)
myshader:send("imgsize", {img:getWidth(), img:getHeight()})
myshader:send("factor", 0.0)
v = 0.0
px = (scr_w - img:getWidth()) / 2
py = scr_h - img:getHeight()
end
function love.update(dt)
v = v + 128 * dt
myshader:send("factor", v % 64.0)
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setColor(255, 255, 255)
love.graphics.setShader(myshader)
love.graphics.draw(img, px, py)
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ox = (wdw_w - (scr_w * scr_scale)) / 2
scr_oy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ox, scr_oy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
[ ツッコむ ]
#2 [love2d] love2dのShaderでなんだかよく分からないエフェクトになったり
love2dの、
_公式Wikiサンプル
を動かしていたらなんだかよく分からないエフェクトになってきたのでアップロードしてみるテスト。
こんな感じに。
自分は頭が悪いので、どうしてこういう効果になるのかは分かってないのだけど、これはこれでなんだか面白いなと。
こんな感じに。
自分は頭が悪いので、どうしてこういう効果になるのかは分かってないのだけど、これはこれでなんだか面白いなと。
◎ 画像とソース。 :
使用画像。
_hsvbar.png
_conf.lua
_main.lua
_shader.fs
今回は Shader部分を別ファイルに分けてみたり。
_hsvbar.png
_conf.lua
function love.conf(t) t.window.title = "Shader test 06 sin cos" t.window.vsync = true t.window.resizable = true t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 06 sin cos
--
-- love.graphics.newShader - LOVE
-- https://love2d.org/wiki/love.graphics.newShader
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 640, 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
img = love.graphics.newImage("hsvbar.png")
-- make shader
myshader = love.graphics.newShader("shader.fs")
myshader:send("factor", 0.0)
angle = 0.0
px = (scr_w - img:getWidth()) / 2
py = (scr_h - img:getHeight()) / 2
end
function love.update(dt)
angle = (angle + 30 * dt) % 360.0;
myshader:send("factor", 1.0 * (1.0 - math.sin(math.rad(angle))))
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setColor(255, 255, 255)
love.graphics.setShader(myshader)
love.graphics.draw(img, px, py)
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ox = (wdw_w - (scr_w * scr_scale)) / 2
scr_oy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ox, scr_oy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
_shader.fs
extern number factor;
varying vec4 vpos;
#ifdef VERTEX
vec4 position( mat4 transform_projection, vec4 vertex_position ) {
vpos = vertex_position;
return transform_projection * vertex_position;
}
#endif
#ifdef PIXEL
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ) {
texture_coords += vec2(factor * cos(0.1 * vpos.x), factor * sin(0.075 * vpos.y));
vec4 texcolor = Texel(texture, texture_coords);
return texcolor * color;
}
#endif
今回は Shader部分を別ファイルに分けてみたり。
[ ツッコむ ]
以上、1 日分です。