2019/12/22(日) [n年前の日記]
#1 [love2d] love2dを再勉強中
love2d について再勉強中。使い方、書き方をすっかり忘れてる…。
◎ 日記にアップロードしたlov2d関係の記事へのリンク :
日記にメモしたアレコレを眺めているうちに、リンク集としてメモしておいたほうがいいなと思えてきたので、一応列挙。
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
[ ツッコむ ]
#2 [love2dlua] love2dでTIC-80のHelloworldを再現
_TIC-80
という
_Fantasy Console (Fantasy Computer)
は、起動すると最初から Helloworld 相当のソースが入っているのだけれど。
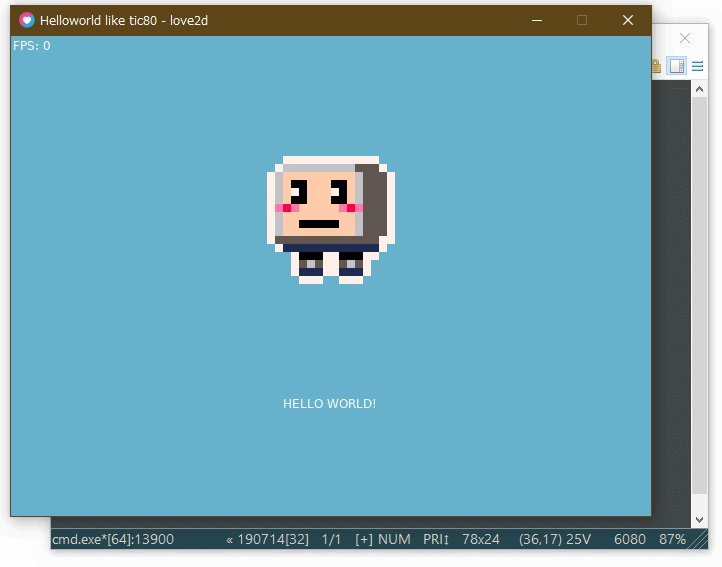
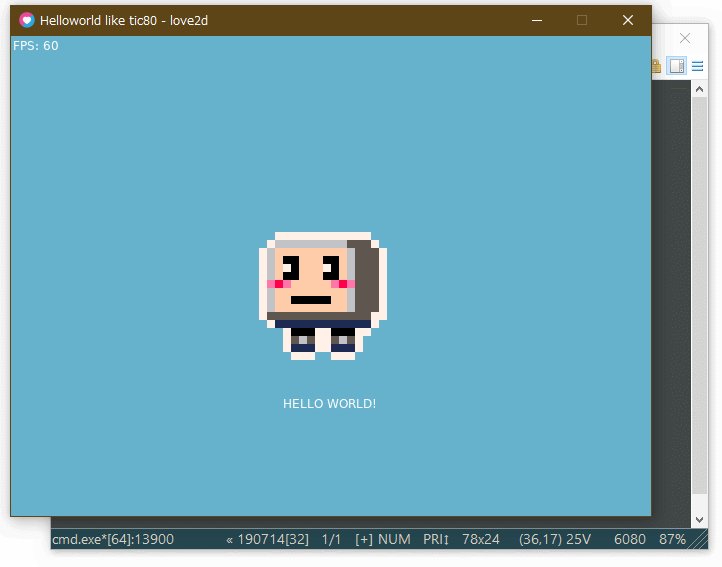
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
_conf.lua
一応、軽く説明しておこうかな…。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
- ゲームのメインループ
- 画像の表示
- キー入力
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
-- load image
img = love.graphics.newImage("obj.png")
-- set Quad
anime = {}
for i = 0, 1 do
-- set x, y, w, h, sw, sh
anime[i + 1] = love.graphics.newQuad(i * 16, 0, 16, 16, img:getDimensions())
end
img_scale = 8
x = (love.graphics.getWidth() - 16 * img_scale) / 2 -- centring
y = love.graphics.getHeight() * 0.25
t = 0
end
function love.update(dt)
-- move object by key input
local spd = 240 * dt
if love.keyboard.isDown("up") then
y = y - spd
end
if love.keyboard.isDown("down") then
y = y + spd
end
if love.keyboard.isDown("left") then
x = x - spd
end
if love.keyboard.isDown("right") then
x = x + spd
end
t = t + dt
end
function love.draw()
-- clear screen
love.graphics.clear(0.4, 0.7, 0.8, 1.0)
-- draw image
local n = 1 + math.floor(t / 0.3) % #anime
local angle = math.rad(0)
local scale = img_scale
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.draw(img, anime[n], x, y, angle, scale, scale)
-- draw text
local tx = (love.graphics.getWidth() - 8 * 12) / 2 -- centering
local ty = love.graphics.getHeight() * 0.75
love.graphics.print("HELLO WORLD!", tx, ty)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Helloworld like tic80 - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
一応、軽く説明しておこうかな…。
- love2d は、与えられたフォルダ内の main.lua を、メインプログラムのソースとして扱う。
- conf.lua は、ウインドウサイズやウインドウタイトル等を設定するファイル。
- main.lua の中には、love.load()、love.update(dt)、love.draw() の、3つの関数(メソッド?)を記述する。
- love.load() は、初期化処理。
- love.update(dt) は、更新処理。
- love.draw() は、描画処理。
- love.update(dt) の、dt には、前回 love.update(dt) が呼ばれてからの経過時間が秒数で入ってくる。例えば、60FPSで動いてる場合、1/60秒 = 0.0166... 前後の数値が入ってくる。たぶん。
- love.keypressed(key, isrepeat) は、何かのキーが押された際に呼び出される関数。上記のソースでは、ESCキーが押されたか判定して、押されていたらプログラムを終了すべく、love.event.quit() を呼んでいる。
- love.graphics.setDefaultFilter("nearest", "nearest") で、画像描画に使う拡大縮小フィルタ種類を指定。
- nearest は、クッキリだけどジャギジャギ。linear は、ボケボケだけど滑らか。
- デフォルト状態では、linear が指定されてる。
- img = love.graphics.newImage("hoge.png") で、画像を読み込み。
- Quad は、画像の中の一部を取り出して描画する際に使う。love.graphics.newQuad(x, y, w, h, sw, sh) で得られる。
- love.graphics.getWidth() で、ウインドウの横幅を取得。
- love.graphics.getHeight() で、ウインドウの縦幅を取得。
- love.keyboard.isDown("up") で、上キーが押されているか判定できる。
- "up" = 上キー、"down" = 下キー、"left" = 左キー、"right" = 右キーを指定して判定できる。
- love.graphics.clear(R, G, B, A) で、ウインドウの背景を塗り潰す。
- R,G,B,A に指定する値は、0.0 〜 1.0。
- 昔は 0 〜 255 を指定してたけど、love2d 11.0 から、0.0 〜 1.0 を指定するようになった。
- love.graphics.setColor(R, G, B, A) で、これから描画する何かしらの色を指定。画像をそのままの色で描画したいなら、R,G,B,A を全部 1.0 にしておけばいい。
- love.graphics.draw() で、画像を描画できる。与えるパラメータは以下を参考。
- love.graphics.draw(画像, x, y)
- love.graphics.draw(画像, x, y, 角度, x拡大率, y拡大率)
- love.graphics.draw(画像, Quad, x, y, 角度, x拡大率, y拡大率)
- 角度を与えると回転描画もできる。与える角度の単位はラジアン。度ではない。
- math.rad(角度) で、度をラジアンに変換できる。
- love.graphics.print("文字列", x, y) で文字列を描画できる。
- love.timer.getFPS() で、現在のFPSを数値で取得。
- 数値を文字列に変換したいなら、tostring(数値) と書く。
- 文字列の結合は、"文字列A" .. "文字列B" と書く。
- lua言語のコメント文は、頭に「--」を書く。
- 変数は、何も指定しないとグローバル変数になる。
- ローカル変数にしたい場合は、local hoge = 0 といった具合に、local をつける。
- 他の言語で使えたりする、+=、-=、++、-- といった演算子は無い。x = x + 1 とクソ真面目(?)に書く。
- if文は、if 条件式 then 〜 end と書く。
- ループ処理を記述できる for 文は、for i=0,5 do 〜 end と書く。この場合、変数 i に 0 から 5 の数値が入りながらループする。
- lua言語の配列(table)は、添え字が1から始まる。他の言語に慣れていると、時々コレを忘れてビミョーにハマる。
- math.floor(数値) で、数値の小数点以下を切り捨て。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
[ ツッコむ ]
以上、1 日分です。