2025/12/04(木) [n年前の日記]
#1 [cg_tools] Affinity Studio 3.0.2が起動しない
無料で利用できる画像編集/ベクター編集ソフト Affinity Studioが起動しない状態になった。
Windows11 x64 25H2上で Affinity Studio 3.0.0 を起動してみたら、「3.0.2が出てるよ。アップデートするかい?」と尋ねてきたので、せっかくだからとアップデートしてみたら、Affinity Studio が起動しなくなった…。スプラッシュスクリーンは表示されるのだけど、表示された後、何も言わずに消えてしまう。プロセスも消えている。
解決できないか試行錯誤。
試しに、2025/11/01 の時点で入手してHDDに残していた Affinity x64.msix を使って再インストールしてみたら、起動した。このバージョンは 3.0.0.3791。
起動するたびに相変わらず、「3.0.2 にアップデートするかい?」と尋ねてくるけれど、アップデートしたらまた起動すらできない状態になりそうで、怖くてアップデートできない…。起動すらしないのでは使い勝手もへったくれもないのだよな…。
もっとも、どうせ自分は GIMP と Inkscape に慣れてしまってるので、今後も Affinity Studio は使わない可能性も…。一応 Affinity Designer 2 を購入してインストールしてあるのだけれど、ついつい Inkscape を起動して作業してしまう…。
さておき。解決方法をググってみたけれど…。
_New Affinity crash on startup : r/Affinity
_Affinityをインストールしてみましたが、.exeファイルから起... - Yahoo!知恵袋
_無料になったPhotoShop代替ソフトのAffinityが起動できない場合の対処方法 | 西村誠一のパソコン無料サポートとWindowsフリーソフトblog
_Affinity が起動しない・すぐ落ちる?【2025年版】原因と完全解決ガイド - からふるパレット
_Affinityツールがクラッシュするときの対処方法について|オオモリちゃん。
_【Affinity】Windows11で起動しない件。ポップアップが一瞬でるのみ | ナポリタン寿司のPC日記
_自作パソコンコミュニティ | 備忘的に、今日解決したトラブルについて | Facebook
これは試してないな…。ただ、他の昔のアプリで不具合が出る可能性もあると書いてある…。
_Affinityのクラッシュレポートはどこにありますか? - Affinityヘルプセンター
このへんを見れば何か分かるのだろうか…?
リリースノートの場所も分かった。
_Release notes - Affinity Help Center
かなり変更されているようではある。
Windows11 x64 25H2上で Affinity Studio 3.0.0 を起動してみたら、「3.0.2が出てるよ。アップデートするかい?」と尋ねてきたので、せっかくだからとアップデートしてみたら、Affinity Studio が起動しなくなった…。スプラッシュスクリーンは表示されるのだけど、表示された後、何も言わずに消えてしまう。プロセスも消えている。
解決できないか試行錯誤。
- アンインストールして、公式サイトから入手した Affinity x64.msix を実行して再インストールしてもダメ。
- アンインストールして、Affinity x64.exe を実行して再インストールしてもダメ。
- ユーザフォルダ C:\Users\アカウント名\.affinity\ 以下の 3.0 とついてるフォルダを削除してみてもダメ。
- ユーザフォルダ C:\Users\アカウント名\AppData\Roaming\Affinity\ 以下の 3.0 とついてるフォルダを削除してみてもダメ。
- Ctrlキーを押しながら Affinity のアイコンをクリックするとユーザフォルダその他をクリアしたりリセットしたりできるウインドウが開くので、そこから全部クリアやリセットしてみてもダメ。
試しに、2025/11/01 の時点で入手してHDDに残していた Affinity x64.msix を使って再インストールしてみたら、起動した。このバージョンは 3.0.0.3791。
起動するたびに相変わらず、「3.0.2 にアップデートするかい?」と尋ねてくるけれど、アップデートしたらまた起動すらできない状態になりそうで、怖くてアップデートできない…。起動すらしないのでは使い勝手もへったくれもないのだよな…。
もっとも、どうせ自分は GIMP と Inkscape に慣れてしまってるので、今後も Affinity Studio は使わない可能性も…。一応 Affinity Designer 2 を購入してインストールしてあるのだけれど、ついつい Inkscape を起動して作業してしまう…。
さておき。解決方法をググってみたけれど…。
_New Affinity crash on startup : r/Affinity
_Affinityをインストールしてみましたが、.exeファイルから起... - Yahoo!知恵袋
_無料になったPhotoShop代替ソフトのAffinityが起動できない場合の対処方法 | 西村誠一のパソコン無料サポートとWindowsフリーソフトblog
_Affinity が起動しない・すぐ落ちる?【2025年版】原因と完全解決ガイド - からふるパレット
_Affinityツールがクラッシュするときの対処方法について|オオモリちゃん。
_【Affinity】Windows11で起動しない件。ポップアップが一瞬でるのみ | ナポリタン寿司のPC日記
_自作パソコンコミュニティ | 備忘的に、今日解決したトラブルについて | Facebook
コントロールパネル → 時計と地域 → 地域 → 管理 → システムロケールの変更 → UTF-8使用をON → 再起動
これは試してないな…。ただ、他の昔のアプリで不具合が出る可能性もあると書いてある…。
_Affinityのクラッシュレポートはどこにありますか? - Affinityヘルプセンター
Windows - MSIXバージョンのユーザー対象: %USERPROFILE%\.affinity\Affinity\3.0\CrashReports\reports - MSI/EXEバージョンのユーザー対象: %APPDATA%\Affinity\Affinity\3.0\CrashReports\reports クラッシュレポートは、.dmp 拡張子で識別され、ランダムな英数字からなるファイル名で構成されます。
このへんを見れば何か分かるのだろうか…?
リリースノートの場所も分かった。
_Release notes - Affinity Help Center
かなり変更されているようではある。
◎ 2025/12/05追記 :
Affinity Studio 3.0.2 を .msix でインストールして確認してみた。
システムロケールの変更をしてみたけれど、起動しない…。効果は無かった…。しかも他のアプリが文字化けしてしまった。壁カレ4とか。
%localappdata%\Publishers\8a0j1tnjnt4a4\ 内のAffinityフォルダを削除すべし、と言う話も見かけたけれど。覗いてみたら Affinityフォルダは無かった。
Affinity Designer 2 の関連ファイルがあるとマズいのかなと、%USERPROFILE%\.affinity を .affinity_old にリネームしてみたけど、これも効果無し。
"--whateverhere" を起動ショートカットに追加する方法もあるらしい。しかし .msix でインストールした版でそんな指定できるのかな…。.exe でインストールした版ならできるのだろうけど。
WinDbgなるツールをMicrosoft Store経由でインストールして、クラッシュレポート(.dmp) を開いてみたけれど、何がなんだかさっぱり分からなかった…。
結局、Affinity Studio 3.0.2 をアンインストールして、3.0.0 を再インストールした。3.0.0 なら一応起動するのだよな…。
システムロケールの変更をしてみたけれど、起動しない…。効果は無かった…。しかも他のアプリが文字化けしてしまった。壁カレ4とか。
%localappdata%\Publishers\8a0j1tnjnt4a4\ 内のAffinityフォルダを削除すべし、と言う話も見かけたけれど。覗いてみたら Affinityフォルダは無かった。
Affinity Designer 2 の関連ファイルがあるとマズいのかなと、%USERPROFILE%\.affinity を .affinity_old にリネームしてみたけど、これも効果無し。
"--whateverhere" を起動ショートカットに追加する方法もあるらしい。しかし .msix でインストールした版でそんな指定できるのかな…。.exe でインストールした版ならできるのだろうけど。
WinDbgなるツールをMicrosoft Store経由でインストールして、クラッシュレポート(.dmp) を開いてみたけれど、何がなんだかさっぱり分からなかった…。
結局、Affinity Studio 3.0.2 をアンインストールして、3.0.0 を再インストールした。3.0.0 なら一応起動するのだよな…。
[ ツッコむ ]
#2 [gimp] GIMPがlnkファイルを読み取れない
Windows11 x64 25H2 + GIMP 3.0.4 Portbale Rev2 を使っていてふと気づいた。Windowsのショートカットファイル、.lnkファイルをGIMPは読み取れないのだな…。開こうとしてもエラーになる。
不便だ…。OneDrive関係のせいで、Documents/ や Pictures/ には極力ファイルを入れないことにして、それらのフォルダには .lnk ぐらいしか置かないことにしたので、その .lnk が使えないとなると…。いやはや、不便だなあ…。
それらのフォルダの中にシンボリックリンクを置いて済ませたいところだけど、シンボリックリンクを使うと OneDriveアプリが各フォルダ内を検索できないと言い出すので、これもちょっと扱いが面倒で…。
不便だ…。OneDrive関係のせいで、Documents/ や Pictures/ には極力ファイルを入れないことにして、それらのフォルダには .lnk ぐらいしか置かないことにしたので、その .lnk が使えないとなると…。いやはや、不便だなあ…。
それらのフォルダの中にシンボリックリンクを置いて済ませたいところだけど、シンボリックリンクを使うと OneDriveアプリが各フォルダ内を検索できないと言い出すので、これもちょっと扱いが面倒で…。
◎ GIMPのファイルダイアログは出来が酷い :
そもそもGIMPのファイルオープンダイアログは独自に実装されたダイアログ(GTK?)で、数千の画像ファイルが入ってるフォルダを開こうとすると全ての画像を一旦読み込もうとして数分固まる不具合がある、という話も見かけた。Inkscape はそんなことにならないのになんで GIMP はそうなるんや、とか言われちゃってる。
_GIMP loading files extremely slow in folder with thousands of files (#8648) - Issue - GNOME/gimp
_GIMP extremly slow open/export dialog : r/GIMP
将来的にはOS標準のファイルダイアログを利用できるようにするかも? という話も出ているようだけど、それが何時頃実現するのかは分からない。
_GIMP loading files extremely slow in folder with thousands of files (#8648) - Issue - GNOME/gimp
_GIMP extremly slow open/export dialog : r/GIMP
将来的にはOS標準のファイルダイアログを利用できるようにするかも? という話も出ているようだけど、それが何時頃実現するのかは分からない。
◎ 昔は回避策があった :
ちなみに昔は、Windowsの標準的なファイルダイアログを利用できるようにするプラグインがあった。fileopen.exe というファイルをプラグインフォルダに入れるだけで、ファイルメニューに WinOpen という項目が追加されて、見慣れたファイルダイアログを利用できるようになる。
_ファイルの開き方と保存方法 - Windows と同様 (ポーランド語?)
_ファイルオープンや保存にWindowsダイヤログを使う (WebArchive)
しかしこのプラグイン、GIMP 2.2 の頃のプラグインで…。
GIMP 2.10.38 Portable に入れて使えるか試してみたけれど、一応使えるっぽいものの、WinOpen という項目が2つ表示されてしまう。また、あらかじめ何か画像を開いた状態じゃないと、項目がグレーになっていて呼び出せない。
ソースを修正すれば直せるのかもしれないけれど、古いプラグインだからソースの入手はできない。当時の実行バイナリしか入手できない。
以前は github に registry.gimp.org のバックアップがあったので、そこを探せばソースが見つかるかなと確認してみたら、404。アップロードしてた方がリポジトリごと削除してしまったようで…。なんでそんなことするんや…。
また、WebArchive にもファイルは残ってない。かろうじてアップロードされてたファイル名だけは分かったけど…。ファイル本体が無いのでは…。
_Plug-In: Windows File Open (WebArchive)
でもまあ、何にせよ、Windowsの標準的なファイルオープンダイアログを利用できるプラグインを作成することは可能っぽい。それがあれば .lnkファイルも辿れるのだろうけど…。
とりあえず当面できることは…。
_ファイルの開き方と保存方法 - Windows と同様 (ポーランド語?)
_ファイルオープンや保存にWindowsダイヤログを使う (WebArchive)
しかしこのプラグイン、GIMP 2.2 の頃のプラグインで…。
GIMP 2.10.38 Portable に入れて使えるか試してみたけれど、一応使えるっぽいものの、WinOpen という項目が2つ表示されてしまう。また、あらかじめ何か画像を開いた状態じゃないと、項目がグレーになっていて呼び出せない。
ソースを修正すれば直せるのかもしれないけれど、古いプラグインだからソースの入手はできない。当時の実行バイナリしか入手できない。
以前は github に registry.gimp.org のバックアップがあったので、そこを探せばソースが見つかるかなと確認してみたら、404。アップロードしてた方がリポジトリごと削除してしまったようで…。なんでそんなことするんや…。
また、WebArchive にもファイルは残ってない。かろうじてアップロードされてたファイル名だけは分かったけど…。ファイル本体が無いのでは…。
_Plug-In: Windows File Open (WebArchive)
でもまあ、何にせよ、Windowsの標準的なファイルオープンダイアログを利用できるプラグインを作成することは可能っぽい。それがあれば .lnkファイルも辿れるのだろうけど…。
とりあえず当面できることは…。
- .lnk が示してる場所をブックマークしておくとか。
- 画像を開く時はエクスプローラからGIMPにドラッグアンドドロップして開く癖をつけるとか。
[ ツッコむ ]
2024/12/04(水) [n年前の日記]
#1 [zatta] LEDライトの改造記事を眺めてる
LEDライトの改造記事を、ググって探して眺めてた。
やりたいことは、天井のあたりにLEDライトを設置して、そこからケーブルを伸ばして手が届くところにスイッチだか電源だかを持ってきて、パチパチしてON/OFFしたい。できればLEDライトは電池で動くタイプがいい。コンセントから電源を取るのはちょっと厳しい。
「だったらリモコンでON/OFFできるLEDライトでもいいのでは?」とも思ったけれど。ワイヤレスになると、受信側が24時間365日、「電波(or 赤外線)が飛んできてないか? 飛んできてないか?」と待ち受けしてる状態だから必ず電気を食う。そうなると、すぐに電池が無くなって、電池交換で一苦労しそうだなと。コンセントから電源を取るタイプならそういう不便さはないけれど、今度はどこのコンセントから電源を取るかという問題が出てくる。そのあたりを考えると、見た目はダサいけど細いケーブルが這ってるほうがまだ妥当かなと。
そんなわけで、工作時のヒントがないかと、その手の記事を眺めてた。
やりたいことは、天井のあたりにLEDライトを設置して、そこからケーブルを伸ばして手が届くところにスイッチだか電源だかを持ってきて、パチパチしてON/OFFしたい。できればLEDライトは電池で動くタイプがいい。コンセントから電源を取るのはちょっと厳しい。
「だったらリモコンでON/OFFできるLEDライトでもいいのでは?」とも思ったけれど。ワイヤレスになると、受信側が24時間365日、「電波(or 赤外線)が飛んできてないか? 飛んできてないか?」と待ち受けしてる状態だから必ず電気を食う。そうなると、すぐに電池が無くなって、電池交換で一苦労しそうだなと。コンセントから電源を取るタイプならそういう不便さはないけれど、今度はどこのコンセントから電源を取るかという問題が出てくる。そのあたりを考えると、見た目はダサいけど細いケーブルが這ってるほうがまだ妥当かなと。
そんなわけで、工作時のヒントがないかと、その手の記事を眺めてた。
◎ 経緯 :
ウチの玄関は照明関係の設計がおかしくて…。
例えば呼び鈴が鳴って、家の中に居る人が玄関に向かった時は、途中で廊下にあるスイッチをつければ玄関の照明がつくので便利なのだけど。外が暗くなって、外出してた人が玄関に入った際には困ってしまう。灯りが欲しいのに、照明のスイッチは玄関よりもっと奥。玄関に居ては点けようがない。さりとて、玄関にあるスイッチをつけても、玄関の外しか明るくならない。
だから、暗い中で靴を脱いだりゴソゴソしたりする羽目になる。かなり不便。どうしてこんな配置/配線にしてしまったんだか…。
こういうのって、玄関と廊下の2ヶ所でスイッチをON/OFFできるように設計しておくべきなのでは。例えば、階段の上と下にスイッチがあって、どちらでもON/OFFできるようになってたりするけれど、ああいう感じで…。自分は学生時代に電気工事士の資格を取ったけど、その際そういう配線もできることを勉強していたので、ますます不思議。この玄関、なんでそういう配線にしなかったんだろう…。
とは言え、今から工事をして変えるのも面倒極まりないし。仕方ないので、人感センサ付きLEDライトを玄関に置いて誤魔化してるけど、これがそれほど明るくない製品で…。もっとガツンと明るくなる照明が欲しい。できれば目線の高さで光るモノではなくて、天井から下に向かって照らす状態だと嬉しい。目線の高さに置く何かでは視界に入った時に眩しい。そのくせ、ろくに周囲を照らしてくれなかったりする。
ということで、どうにかならんかなと夢想しながらその手の改造記事を眺めているところ。
- 玄関の照明のスイッチは、玄関より奥の廊下についている。
- 玄関についてるスイッチは、玄関の外の照明のスイッチ。玄関の照明ではない。
例えば呼び鈴が鳴って、家の中に居る人が玄関に向かった時は、途中で廊下にあるスイッチをつければ玄関の照明がつくので便利なのだけど。外が暗くなって、外出してた人が玄関に入った際には困ってしまう。灯りが欲しいのに、照明のスイッチは玄関よりもっと奥。玄関に居ては点けようがない。さりとて、玄関にあるスイッチをつけても、玄関の外しか明るくならない。
だから、暗い中で靴を脱いだりゴソゴソしたりする羽目になる。かなり不便。どうしてこんな配置/配線にしてしまったんだか…。
こういうのって、玄関と廊下の2ヶ所でスイッチをON/OFFできるように設計しておくべきなのでは。例えば、階段の上と下にスイッチがあって、どちらでもON/OFFできるようになってたりするけれど、ああいう感じで…。自分は学生時代に電気工事士の資格を取ったけど、その際そういう配線もできることを勉強していたので、ますます不思議。この玄関、なんでそういう配線にしなかったんだろう…。
とは言え、今から工事をして変えるのも面倒極まりないし。仕方ないので、人感センサ付きLEDライトを玄関に置いて誤魔化してるけど、これがそれほど明るくない製品で…。もっとガツンと明るくなる照明が欲しい。できれば目線の高さで光るモノではなくて、天井から下に向かって照らす状態だと嬉しい。目線の高さに置く何かでは視界に入った時に眩しい。そのくせ、ろくに周囲を照らしてくれなかったりする。
ということで、どうにかならんかなと夢想しながらその手の改造記事を眺めているところ。
[ ツッコむ ]
2023/12/04(月) [n年前の日記]
#1 [pc][windows] OneNote上でEvernoteのノートを整理中
Windows10 x64 22H2 + Microsoft OneNote上で、Evernoteから取り込んだノート群(OneNote上ではページと呼ばれる)を整理中。
OneNoteというのは、メモを取るツールというか。メモをWeb経由で同期できるので、他のPCからも参照したり修正することができるのが売りだろうか。
evernote2onenote を使えば、Evernoteからエクスポートした .enex を OneNoteに取り込めるけれど。Evernote上で複数のタグを付けたノートは、OneNote上で、複数のセレクションに、同じ内容のページとして配置されてしまう。ページ数が何倍にもなる…。
この状態で、例えばどこかしらのページに変更を加えた場合、他のページには修正内容が反映されないだろうから、最新の内容と、昔の内容が、混在した状態になってしまうはず。マズい。それはよろしくない。だから、同じページがあるようなら、1つのページにしておかないと。
ということで、ダブっているページを目視と手作業で削除しているのだけど…。シンドイ…。作業のどこかしらを自動化できないものか…。
また、もしかすると取りこぼしているノートがありそうな気もするのだけど、OneNote上では全部で何ページあるのか確認する方法が見当たらなくて。これでは変換が上手くいったのか失敗してるのかも分らない。
同期もやたらと時間がかかる。Evernote なら数秒で終わる同期処理が、OneNote は下手すると数分かかる…。何か実装を間違えてないか…?
そんな感じなので、この OneNote、ページ数が少ない分には使えるのかもしれんけど、数百ページになってきたら全然使えないサービスかもしれないなと思えてきた。Evernoteのノート参照用としては残しておくけれど、おそらく Obsidian を常用したほうが良さそうだなと…。いやまあ、Obsidian は画像の貼り付けや取り扱いが面倒そうな予感もあるのだけど。
OneNoteというのは、メモを取るツールというか。メモをWeb経由で同期できるので、他のPCからも参照したり修正することができるのが売りだろうか。
evernote2onenote を使えば、Evernoteからエクスポートした .enex を OneNoteに取り込めるけれど。Evernote上で複数のタグを付けたノートは、OneNote上で、複数のセレクションに、同じ内容のページとして配置されてしまう。ページ数が何倍にもなる…。
この状態で、例えばどこかしらのページに変更を加えた場合、他のページには修正内容が反映されないだろうから、最新の内容と、昔の内容が、混在した状態になってしまうはず。マズい。それはよろしくない。だから、同じページがあるようなら、1つのページにしておかないと。
ということで、ダブっているページを目視と手作業で削除しているのだけど…。シンドイ…。作業のどこかしらを自動化できないものか…。
また、もしかすると取りこぼしているノートがありそうな気もするのだけど、OneNote上では全部で何ページあるのか確認する方法が見当たらなくて。これでは変換が上手くいったのか失敗してるのかも分らない。
同期もやたらと時間がかかる。Evernote なら数秒で終わる同期処理が、OneNote は下手すると数分かかる…。何か実装を間違えてないか…?
そんな感じなので、この OneNote、ページ数が少ない分には使えるのかもしれんけど、数百ページになってきたら全然使えないサービスかもしれないなと思えてきた。Evernoteのノート参照用としては残しておくけれど、おそらく Obsidian を常用したほうが良さそうだなと…。いやまあ、Obsidian は画像の貼り付けや取り扱いが面倒そうな予感もあるのだけど。
[ ツッコむ ]
2022/12/04(日) [n年前の日記]
#1 [python] tkinterのCheckbuttonを勉強中
ちょっと作りたいスクリプトがあって、Python + tkinter の Checkbutton (チェックボックス)について勉強中。
複数の Checkbutton を並べることはできたけど、それぞれチェックを切り替えた際に呼び出す関数を指定する方法がよく分からず。例えば、command = click_checkbutton といった具合に記述すれば設定はできるけど、その呼び出された関数の中で、どの Checkbutton から呼び出されたのか判別しないといけない。lambda とやらを使えば目的が果たせそうだけど…。
複数の Checkbutton を並べることはできたけど、それぞれチェックを切り替えた際に呼び出す関数を指定する方法がよく分からず。例えば、command = click_checkbutton といった具合に記述すれば設定はできるけど、その呼び出された関数の中で、どの Checkbutton から呼び出されたのか判別しないといけない。lambda とやらを使えば目的が果たせそうだけど…。
[ ツッコむ ]
2021/12/04(土) [n年前の日記]
#1 [nitijyou] 某3Dゲームをもうちょっと触ってる
シーンデータを読み込むたびにmodが見当たらないとエラーメッセージが出るのが気になって、要求してるmodを探してインストール中。
前作用に作られたmodを利用するためには、*.zipmod を *.zip にリネームして展開して中の定義ファイルを書き換えてまた圧縮してリネームして、といった作業が必要なのだけど…。これって自動化できないか…。いやまあ、読み込むための.dllをバイナリ書き換えして対応する方法もあるらしいけど…。
前作用に作られたmodを利用するためには、*.zipmod を *.zip にリネームして展開して中の定義ファイルを書き換えてまた圧縮してリネームして、といった作業が必要なのだけど…。これって自動化できないか…。いやまあ、読み込むための.dllをバイナリ書き換えして対応する方法もあるらしいけど…。
[ ツッコむ ]
2020/12/04(金) [n年前の日記]
#1 [cg_tools] Moho Pro 12 と Moho Pro 13 をインストール
Windows10 x64 2004上に、以前ソースネクスト経由で購入した Moho Pro 12 と Moho Pro 13 をインストールした。12 は 12.5 にアップデート。13 はソースネクストからDLした版をインストールしたら 13.0.2 になっていた。
OS再インストール後のインストールだから、アクティベーション時に文句を言ってくるかなと不安だったけど、すんなりアクティベーションしてくれた模様。
OS再インストール後のインストールだから、アクティベーション時に文句を言ってくるかなと不安だったけど、すんなりアクティベーションしてくれた模様。
[ ツッコむ ]
#2 [windows][pc] Windows10が起動しなくなった。
夕飯を終えて部屋に戻ってきたら、電源を入れっぱなしだったメインPCの画面で「自動回復できなかった」のメッセージが表示されていた。なぜそうなる…。自分がたまたま居ない間に、一体何が起きていたのか…。
どの作業を選んでも自動修復は失敗し続ける。セーフモードも起動せず。修復画面が出てきてしまう。
コマンドプロンプトを起動させて確認したらSSDドライブのC:\がF:\になっていた。それはともかく、F:\Windows\の中身は…ほとんど何も入ってない…。
chkdsk /f F: を実行したら隠しフォルダ found.000 ができた。中を覗いたら 0000000-windows というフォルダが見えた。ひょっとして、Windowsフォルダがまるっと消滅したのでは。なぜそんなことに…SSDが壊れてるのか…?
これはもう、Windows10を再インストールするしかないのだろうな…。
Ubuntu Linux 20.04 LTS 上で Windows10 の iso をDL。USBメモリに書き込んでインストールメディアを作成。
_[Linux][Ubuntu] Windows 10インストール用USBメモリをUbuntu上で作成する - Qiita
Ubuntu上でのisoのDLは curl を使ってみた。
_Windows 10 のディスク イメージ(ISO ファイル)をレジューム ダウンロード - ありふれた備忘録
今まで使ってたのは Windows10 x64 2004 だったけど、今現在入手できる iso は Windows10 October 2020 Update (20H2) なのか…。大丈夫かな…。
余談。Windowsが起動しない状態でも、コマンドプロンプトが立ち上がれば、コマンドプロンプトから notepad.exe を起動して、ファイルを開く、からファイル操作ができるらしい。コマンドプロンプトでs業するとなるとCUI操作しかできないけれど、notepad経由ならGUIでファイル操作できそうなのは助かりそう。
どの作業を選んでも自動修復は失敗し続ける。セーフモードも起動せず。修復画面が出てきてしまう。
コマンドプロンプトを起動させて確認したらSSDドライブのC:\がF:\になっていた。それはともかく、F:\Windows\の中身は…ほとんど何も入ってない…。
chkdsk /f F: を実行したら隠しフォルダ found.000 ができた。中を覗いたら 0000000-windows というフォルダが見えた。ひょっとして、Windowsフォルダがまるっと消滅したのでは。なぜそんなことに…SSDが壊れてるのか…?
これはもう、Windows10を再インストールするしかないのだろうな…。
Ubuntu Linux 20.04 LTS 上で Windows10 の iso をDL。USBメモリに書き込んでインストールメディアを作成。
_[Linux][Ubuntu] Windows 10インストール用USBメモリをUbuntu上で作成する - Qiita
Ubuntu上でのisoのDLは curl を使ってみた。
_Windows 10 のディスク イメージ(ISO ファイル)をレジューム ダウンロード - ありふれた備忘録
curl -o "Win10_20H2_v2_Japanese_x64.iso" -C - -R "URL"
今まで使ってたのは Windows10 x64 2004 だったけど、今現在入手できる iso は Windows10 October 2020 Update (20H2) なのか…。大丈夫かな…。
余談。Windowsが起動しない状態でも、コマンドプロンプトが立ち上がれば、コマンドプロンプトから notepad.exe を起動して、ファイルを開く、からファイル操作ができるらしい。コマンドプロンプトでs業するとなるとCUI操作しかできないけれど、notepad経由ならGUIでファイル操作できそうなのは助かりそう。
[ ツッコむ ]
2019/12/04(水) [n年前の日記]
#1 [cg_tools] xismo2の操作でハマった
xismo2 の機能紹介動画は、一通り目を通したので、実際にちょっとずつ触り始めているのだけれど。
_xismo講座 - YouTube
自分の場合、モデリングソフトを触り始める際は、とりあえずマグカップを作ってみるわけで。
_K-3D Tutorial Test - YouTube
_Wings 3D Mug Tutorial (jp) - YouTube
_Blender Mug Tutorial (jp) - YouTube
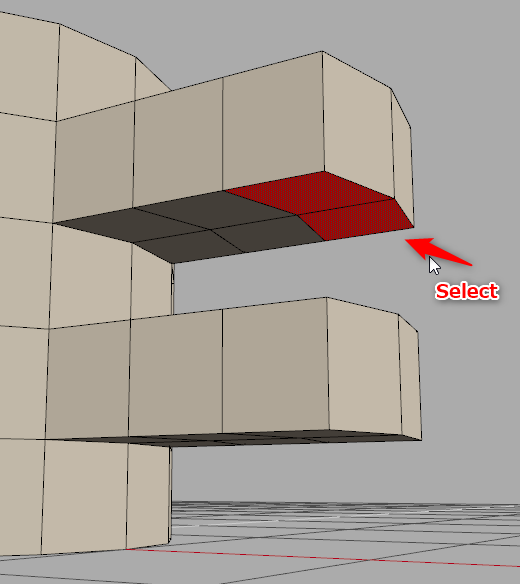
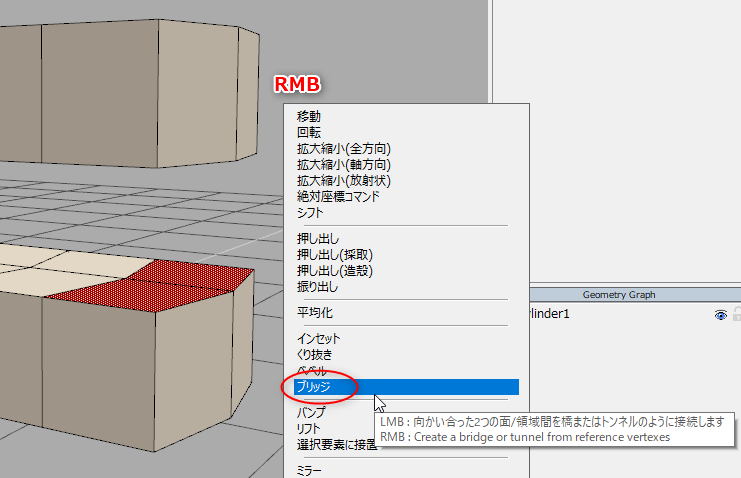
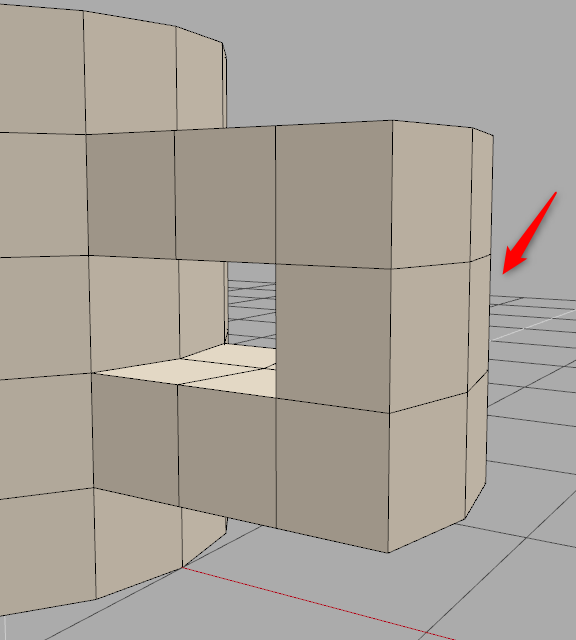
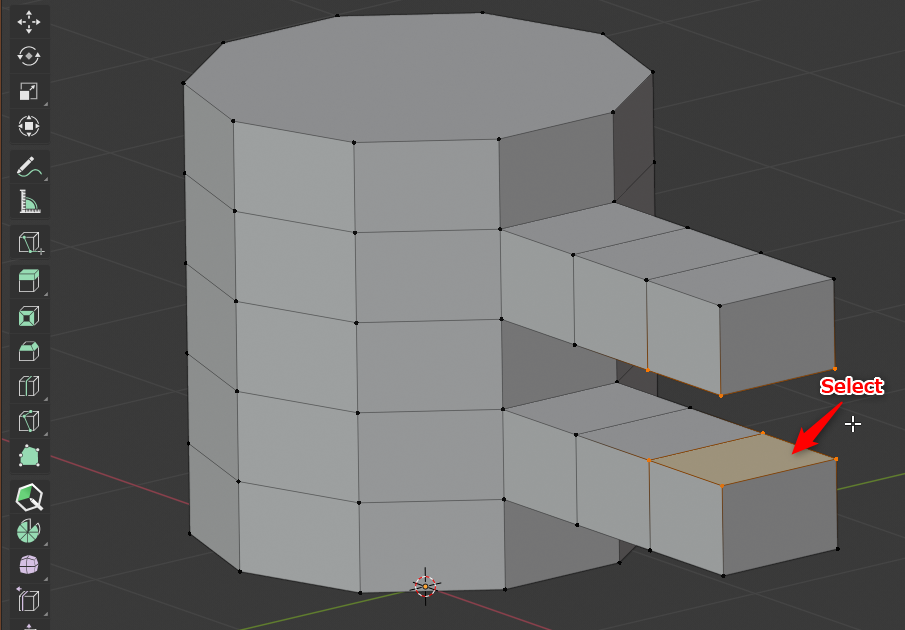
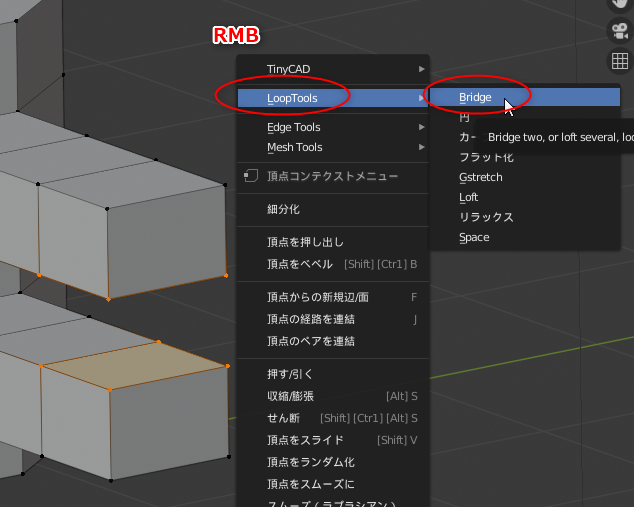
しかし、xismo2 で試そうとしたら、取っ手を作るところで悩んでしまった。上と下に分かれてるポリゴンを橋渡し ―― ブリッジするように、ポリゴンを張る機能が見当たらなくて…。機能として、既にどこかにあるのかもしれないけれど、どこにあるのか分からない…。
_xismo講座 - YouTube
自分の場合、モデリングソフトを触り始める際は、とりあえずマグカップを作ってみるわけで。
_K-3D Tutorial Test - YouTube
_Wings 3D Mug Tutorial (jp) - YouTube
_Blender Mug Tutorial (jp) - YouTube
しかし、xismo2 で試そうとしたら、取っ手を作るところで悩んでしまった。上と下に分かれてるポリゴンを橋渡し ―― ブリッジするように、ポリゴンを張る機能が見当たらなくて…。機能として、既にどこかにあるのかもしれないけれど、どこにあるのか分からない…。
◎ Wings 3D 2.2.4 の場合。 :
◎ blender 2.81 の場合。 :
◎ xismo2 の場合。 :
ということで、xismo2 に同様の機能があるのかどうか分からなくて。
まあ、無いなら無いで、手作業で1枚ずつポリゴンを張っていけばいいんじゃないか、頂点数が少ない場合はそれでもなんとかなるだろう、と思ったものの。これも上手くいかず。
ペンツール → 四角ポリゴン、で張っていけば済むのではと思いきや、吸着したい頂点が別のポリゴンで隠れていて吸着できない…。
かといって、四角ポリゴンを張ってる間にカメラの向きを変えて目的の頂点が見えるようにしたいと思っても、xismo2 は右ドラッグでカメラの向きを変える仕様なので、右クリック → ペンツール操作は終了、と認識されてしまって、やっぱり張れない。
なんだか前回も、同じところでハマって投げ出した気がする…。
まあ、無いなら無いで、手作業で1枚ずつポリゴンを張っていけばいいんじゃないか、頂点数が少ない場合はそれでもなんとかなるだろう、と思ったものの。これも上手くいかず。
ペンツール → 四角ポリゴン、で張っていけば済むのではと思いきや、吸着したい頂点が別のポリゴンで隠れていて吸着できない…。
かといって、四角ポリゴンを張ってる間にカメラの向きを変えて目的の頂点が見えるようにしたいと思っても、xismo2 は右ドラッグでカメラの向きを変える仕様なので、右クリック → ペンツール操作は終了、と認識されてしまって、やっぱり張れない。
なんだか前回も、同じところでハマって投げ出した気がする…。
[ ツッコむ ]
2018/12/04(火) [n年前の日記]
#1 [tic80] TIC-80上でFM音源っぽい波形を生成してみるテスト
TIC-80上でFM音源っぽい波形を生成するソレをまだ試していたり。一周期分の波形の最初と最後がずれてしまうために高周波成分が混じってしまう問題について、どう対処すればいいのか…。
窓関数を経由するのはどうか、などと考えていたけれど、要は最初と最後が繋がってるように見えればなんでもいいのだよなと思い直して。求めた一周期分の波形の、その後に続くはずの波形を一旦仮で求めておいて、それを波形の最初のあたりに合成してやれば繋がってるっぽい波形になるのでは、と。例えば FL Studio でループ素材を作ろうとするとそんな感じの処理が行われる ―― 出力設定で選択範囲後に鳴るはずの音(ディレイやリバーブ等)を出力波形の前方にうっすら重ねる事が可能なのだけど、それと同じことをやればいいのでは、と思いついたわけで。
実装してみたところ、高周波の「ビー」というノイズは聞こえなくなった。これでも充分、かもしれない。
もっとも、この処理を入れたことで、正確なFM音源っぽい波形とは異なった波形になっているはずだけど…。そもそも、音量4bit、一周期32個の波形メモリのスペックで、そのあたり気にしてもさほど意味は無いだろうし…。要するに、人間にとってどういう音が実際に聞こえるかが大事なのだから、これでもいいんじゃないかな…。
ということで、こんな感じになった。ブラウザ上で動作させるなら以下。
_wavetestfm.tic.html
cart(.tic)とソースは以下。
_ticファイル : wavetestfm_20181205.zip
_ソース : wavetestfm.lua
FM音源の仕組みについては、以下のページが参考になった。ありがたや。
_音とFM音源の軽い紹介と今昔物語 - Qiita
_FM音源を学ぶ(1) | Scene Research Station
_FM音源を学ぶ(2) | Scene Research Station
もしかして、sin波だけじゃなくて、矩形波、ノコギリ波、三角波も使えるようにしたほうがいいのだろうか…。あるいは、FM音源には色々なアルゴリズムがあるらしいけど、そのあたりも実装したら聞こえ方が変わったりするのだろうか。でも、波形メモリのスペックからして、そんなに違いは出てこないのでは、という予感も。
窓関数を経由するのはどうか、などと考えていたけれど、要は最初と最後が繋がってるように見えればなんでもいいのだよなと思い直して。求めた一周期分の波形の、その後に続くはずの波形を一旦仮で求めておいて、それを波形の最初のあたりに合成してやれば繋がってるっぽい波形になるのでは、と。例えば FL Studio でループ素材を作ろうとするとそんな感じの処理が行われる ―― 出力設定で選択範囲後に鳴るはずの音(ディレイやリバーブ等)を出力波形の前方にうっすら重ねる事が可能なのだけど、それと同じことをやればいいのでは、と思いついたわけで。
実装してみたところ、高周波の「ビー」というノイズは聞こえなくなった。これでも充分、かもしれない。
もっとも、この処理を入れたことで、正確なFM音源っぽい波形とは異なった波形になっているはずだけど…。そもそも、音量4bit、一周期32個の波形メモリのスペックで、そのあたり気にしてもさほど意味は無いだろうし…。要するに、人間にとってどういう音が実際に聞こえるかが大事なのだから、これでもいいんじゃないかな…。
ということで、こんな感じになった。ブラウザ上で動作させるなら以下。
_wavetestfm.tic.html
- 実行画面左の「FM」をクリックすると、FM音源の仕組みで波形を生成する。
- 切り替えた直後はスゴイ雑音が鳴るので、左下の「RSET」をクリックしてスライダーを初期化するといいかも。
- 「FSYN」を切り替えると、波形の最初のほうが加工されてることが分かる、かなと。
cart(.tic)とソースは以下。
_ticファイル : wavetestfm_20181205.zip
_ソース : wavetestfm.lua
FM音源の仕組みについては、以下のページが参考になった。ありがたや。
_音とFM音源の軽い紹介と今昔物語 - Qiita
_FM音源を学ぶ(1) | Scene Research Station
_FM音源を学ぶ(2) | Scene Research Station
もしかして、sin波だけじゃなくて、矩形波、ノコギリ波、三角波も使えるようにしたほうがいいのだろうか…。あるいは、FM音源には色々なアルゴリズムがあるらしいけど、そのあたりも実装したら聞こえ方が変わったりするのだろうか。でも、波形メモリのスペックからして、そんなに違いは出てこないのでは、という予感も。
◎ 妄想。 :
TIC-80 は1/60単位で波形メモリを書き換えられる、といった記述が公式Wikiに載ってたような気もするのだけど。だとしたら…。
例えば、適当なwavファイルを、1/60単位でバラバラにして、そのバラバラにした波形をどうにか一周期分の波形データに加工して、1/60毎に波形メモリを書き換えて差し替えていけば、それっぽく音が鳴ったりしないか…。「ベラボー!」とか「ミッソ」とか…。
問題は、1/60単位≒16.667ms分の波形データから、どうやって一周期分を ―― 音量4bit、32個のサンプルデータに収められそうな波形を取得するか…。
ピッチを求めて、そのピッチで波形を分割して、分割した波形群を全部合成して、4bit32個に変換、とか? そんな雑な処理でも、それらしく聞こえてくれるのだろうか。それとも、聞けたものではない波形になるのだろうか。どうなんだろう。
PCM音源が当たり前の時代に何をやっているのか、という気もするけれど、今の技術を駆使すれば当時のスペックも更に活用できたりするのでは、という興味もちょっぴり。
例えば、適当なwavファイルを、1/60単位でバラバラにして、そのバラバラにした波形をどうにか一周期分の波形データに加工して、1/60毎に波形メモリを書き換えて差し替えていけば、それっぽく音が鳴ったりしないか…。「ベラボー!」とか「ミッソ」とか…。
問題は、1/60単位≒16.667ms分の波形データから、どうやって一周期分を ―― 音量4bit、32個のサンプルデータに収められそうな波形を取得するか…。
ピッチを求めて、そのピッチで波形を分割して、分割した波形群を全部合成して、4bit32個に変換、とか? そんな雑な処理でも、それらしく聞こえてくれるのだろうか。それとも、聞けたものではない波形になるのだろうか。どうなんだろう。
PCM音源が当たり前の時代に何をやっているのか、という気もするけれど、今の技術を駆使すれば当時のスペックも更に活用できたりするのでは、という興味もちょっぴり。
◎ 2018/12/05追記。 :
一部バグってたので、修正して再アップロード。
[ ツッコむ ]
2017/12/04(月) [n年前の日記]
#1 [nitijyou] 部屋の電灯を弄った
部屋の電灯のスイッチが切り替わらなくなったので、天井から外して分解して少し弄った。ちなみに、紐がぶら下がってるタイプ。未だに蛍光灯。
脚立を持ってきて外そうとしたけど足場が確保しづらくて苦労した、けど、なんとか外せた。とりあえず、スイッチ部分にKUREの接点復活スプレーを吹いてみた。一応動くようにはなったけど…どうかな…。
ちなみに以前も同じ症状になったことがあって。その時の自分はどうやら頭がどうかしてたようで、天井にぶら下がってる状態、つまりは通電してる状態で接点復活スプレーをかけてしまって、火がボワッとついて紐が燃えて布団の上に火のついた紐が落っこちてきて…。ホント、あの時は何を考えていたのだか…。常識で考えれば火事になると分かるだろうに…。
脚立を持ってきて外そうとしたけど足場が確保しづらくて苦労した、けど、なんとか外せた。とりあえず、スイッチ部分にKUREの接点復活スプレーを吹いてみた。一応動くようにはなったけど…どうかな…。
ちなみに以前も同じ症状になったことがあって。その時の自分はどうやら頭がどうかしてたようで、天井にぶら下がってる状態、つまりは通電してる状態で接点復活スプレーをかけてしまって、火がボワッとついて紐が燃えて布団の上に火のついた紐が落っこちてきて…。ホント、あの時は何を考えていたのだか…。常識で考えれば火事になると分かるだろうに…。
[ ツッコむ ]
2016/12/04(日) [n年前の日記]
#1 [python] PySideでCGツールっぽい選択範囲を作れるかテスト
PySideを使って、CGツールでよく見かける蟻の行進(Marching ants)っぽい選択範囲だかラバーバンドだかを表示できるかテスト。
_graphicsrubberband.py
テスト用画像。 _tmp_bg.png 。
見た目はそれっぽくなった気がする。なんとかなりそう。
_graphicsrubberband.py
u"""
CGツール用RubberBandを実装.
蟻の行進(Marching ant)が表示できるのか実験。
動作確認環境 : Windows10 x64 + Python 2.7.12 + PySide 1.2.4
"""
import sys
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
class CGRuberBand(QGraphicsPolygonItem, QObject):
u"""CGツール用のラバーバンド. 2つのクラスを継承してる."""
def __init__(self, rect, parent=None, scene=None):
"""init."""
QGraphicsPolygonItem.__init__(self, parent)
QObject.__init__(self, parent) # タイマーを使うために多重継承
self.start_pos = QPoint()
self.end_pos = QPoint()
# 背景用のQGraphics*Itemを用意する
# 白黒の点線を描画するため、背景は白、自分自身は黒で線を描画する
self.bg = QGraphicsPolygonItem(self)
# 背景用のpen設定。白一色の線。
bg_pen = QPen(QBrush(Qt.white), 1, s=Qt.SolidLine, c=Qt.SquareCap,
j=Qt.MiterJoin)
self.bg.setPen(bg_pen)
self.bg_pen = bg_pen
scene.addItem(self.bg)
# 点線用のpen設定。黒の点線。
pen = QPen(QBrush(Qt.black), 1, s=Qt.DashLine, c=Qt.SquareCap,
j=Qt.MiterJoin)
pen.setDashPattern([3, 3]) # Dash line のパターンを設定
self.setPen(pen)
self.pen = pen
# 内部を半透明で塗り潰すなら以下のコメントアウトを外す
# self.brush = QBrush(QColor(48, 160, 255, 64))
# self.setBrush(self.brush)
self.startTimer(25) # 一定時間毎に処理を呼んで点線をアニメさせる
self.hide() # 発生時は非表示にしておく
scene.addItem(self) # 自身をsceneに追加登録
def timerEvent(self, event):
u"""一定時間毎に呼ばれる処理."""
if self.isVisible():
# 点線の描画開始位置を変化させて蟻の行進に見せる
do = (self.pen.dashOffset() + 1) % 6
self.pen.setDashOffset(do)
self.setPen(self.pen)
def set_geometry(self, p0, p1):
u"""範囲を設定."""
self.start_pos = QPoint(p0)
self.end_pos = QPoint(p1)
# ドット単位で正確に表示するためにwidthとheightを調整
rect = QRect(p0, p1)
w = p1.x() - p0.x()
h = p1.y() - p0.y()
rect.setWidth(w)
rect.setHeight(h)
self.poly = QPolygonF(rect)
self.bg.setPolygon(self.poly)
self.setPolygon(self.poly)
def show(self):
u"""表示."""
self.bg.show()
super(CGRuberBand, self).show()
def hide(self):
u"""非表示."""
self.bg.hide()
super(CGRuberBand, self).hide()
class GView(QGraphicsView):
"""Graphics View."""
def __init__(self, *argv, **keywords):
"""init."""
super(GView, self).__init__(*argv, **keywords)
scene = QGraphicsScene(self)
self.setScene(scene)
# 背景画像
pm = QPixmap("./tmp_bg.png")
pm_item = QGraphicsPixmapItem(pm)
scene.addItem(pm_item)
# ラバーバンドを生成
# sceneへの追加登録は、sceneを渡してラバーバンド側で行う
self.rband = CGRuberBand(QRect(), parent=None, scene=self.scene())
self.start_pos = QPoint()
self.end_pos = QPoint()
self.selecting = False
def mousePressEvent(self, event):
u"""マウスボタンが押された."""
if event.button() == Qt.LeftButton:
# 左ボタンが押された
if not self.selecting:
self.start_pos = event.pos() # クリックした座標を記憶
self.end_pos = self.start_pos
self.set_rubberband_geometry(self.start_pos, self.end_pos)
self.rband.show()
self.selecting = True
elif event.button() == Qt.RightButton:
# 右ボタンが押された
self.clear_rubberband_area()
def mouseMoveEvent(self, event):
u"""マウスカーソルが動いた."""
if self.selecting:
self.end_pos = event.pos()
self.set_rubberband_geometry(self.start_pos, self.end_pos)
def mouseReleaseEvent(self, event):
u"""マウスボタンが離された."""
if event.button() == Qt.LeftButton:
self.selecting = False
def set_rubberband_geometry(self, p0, p1):
u"""ラバーバンドの範囲を設定."""
if p0.isNull():
return
if p0 == p1:
p0 = self.mapToScene(p0).toPoint()
p1 = p0
self.rband.set_geometry(p0, p1)
self.set_status("(%d, %d)" % (p0.x(), p0.y()))
return
# scene上の座標値に変換
p0 = self.mapToScene(p0).toPoint()
p1 = self.mapToScene(p1).toPoint()
self.rband.set_geometry(p0, p1)
x0, y0 = p0.x(), p0.y()
x1, y1 = p1.x(), p1.y()
dx, dy = x1 - x0, y1 - y0
if dx >= 0:
dx += 1
elif dx < 0:
dx = -dx + 1
if dy >= 0:
dy += 1
if dy < 0:
dy = -dy + 1
s = "(%d, %d) - (%d, %d) : (%d x %d)" % (x0, y0, x1, y1, dx, dy)
self.set_status(s)
def clear_rubberband_area(self):
u"""ラバーバンドの範囲をクリア."""
self.rband.hide()
self.start_pos = QPoint()
self.end_pos = QPoint()
def set_status(self, str):
u"""ステータスバー相当のテキストを設定."""
self.parent().set_status(str)
class MyWidget(QWidget):
u"""メインウインドウ相当."""
def __init__(self, *argv, **keywords):
"""init."""
super(MyWidget, self).__init__(*argv, **keywords)
self.gview = GView(self)
self.lbl = QLabel("Ready", self)
l = QVBoxLayout()
l.addWidget(self.gview)
l.addWidget(self.lbl)
self.setLayout(l)
def set_status(self, str):
u"""ステータスバー相当にテキストを設定."""
self.lbl.setText(str)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec_())
テスト用画像。 _tmp_bg.png 。
見た目はそれっぽくなった気がする。なんとかなりそう。
◎ 実装についてメモ。 :
PySide には、線の設定時に使う
_QPen
てのがあるのだけど、その QPen の style に
_Qt.DashLine
を指定すれば点線が引けるし、dashOffset() を使うと点線の描画開始位置をずらせるので、それらを使えば蟻の行進ができそうだなと。
ただ、実際に黒い点線を描いてみたところ、背景が黒かった場合にほとんど点線が見えなくて。まあ、黒い背景に黒い点線を描いてるから見えなくて当然だけど。
改めて GIMP の選択範囲の境界線を確認してみたところ、必ず白と黒の点線を描いていた。そうすることで、どんな背景でも境界線がちゃんと分かる上に、境界線の色を背景に応じて変更、等の処理をしなくて済む。
ということは、PySide上でも白と黒の点線を描けばいい…のだけど、どうやら QPen は背景色と前景色の2つを指定できない模様。なので、QGraphicsPolygonItem の中でもう一つ QGraphicsPolygonItem を確保して、白一色の線の上に、黒い点線を乗せることで白黒の点線に見せかけてみたり。
点線の描画開始位置を一定時間毎にずらすあたりは、QObject も継承(多重継承?)して _QObject.startTimer() を使った。コレを使うと、指定したミリ秒毎に、timerEvent(self, event) という関数が呼ばれるようになる。その中で dashOffset() を変化させてやれば、見た目、蟻の行進っぽくなる。
ちょっとハマったのは、境界線の描画位置。ドットエディタ用として使いたいからドット単位でキッチリと表示したかったのだけど、何故か範囲の大きさが1ドット大きくなって。
矩形情報を持てる _QRect のドキュメントを眺めて理由が分かった。右、および下については、内部で持ってる座標値の1ドット外側に境界線を描く仕様になっているのだな…。ということで、そのあたりはちょっと調整。もっとも、今回はドットエディタ用を意識しつつ書いてるからそういう調整処理が必要になるわけで、一般的なCGツールのように選択範囲境界線の内側に対して処理が行われるのだ、という取り決めにしておくなら問題にはならないような気もする。
ただ、実際に黒い点線を描いてみたところ、背景が黒かった場合にほとんど点線が見えなくて。まあ、黒い背景に黒い点線を描いてるから見えなくて当然だけど。
改めて GIMP の選択範囲の境界線を確認してみたところ、必ず白と黒の点線を描いていた。そうすることで、どんな背景でも境界線がちゃんと分かる上に、境界線の色を背景に応じて変更、等の処理をしなくて済む。
ということは、PySide上でも白と黒の点線を描けばいい…のだけど、どうやら QPen は背景色と前景色の2つを指定できない模様。なので、QGraphicsPolygonItem の中でもう一つ QGraphicsPolygonItem を確保して、白一色の線の上に、黒い点線を乗せることで白黒の点線に見せかけてみたり。
点線の描画開始位置を一定時間毎にずらすあたりは、QObject も継承(多重継承?)して _QObject.startTimer() を使った。コレを使うと、指定したミリ秒毎に、timerEvent(self, event) という関数が呼ばれるようになる。その中で dashOffset() を変化させてやれば、見た目、蟻の行進っぽくなる。
ちょっとハマったのは、境界線の描画位置。ドットエディタ用として使いたいからドット単位でキッチリと表示したかったのだけど、何故か範囲の大きさが1ドット大きくなって。
矩形情報を持てる _QRect のドキュメントを眺めて理由が分かった。右、および下については、内部で持ってる座標値の1ドット外側に境界線を描く仕様になっているのだな…。ということで、そのあたりはちょっと調整。もっとも、今回はドットエディタ用を意識しつつ書いてるからそういう調整処理が必要になるわけで、一般的なCGツールのように選択範囲境界線の内側に対して処理が行われるのだ、という取り決めにしておくなら問題にはならないような気もする。
◎ 課題。 :
後は境界線をドラッグして範囲をリサイズできれば、なのだけど、この先は結構面倒臭そうで。以下のような仕様になるだろうけど…。
また、マウスカーソルを移動しただけでも常時それらの判別処理をしないといけないので、PySideの場合はマウストラッキング(常時マウスカーソル座標を取得できる状態)が必要になる。
これだけ面倒臭い処理をするのだから、何かのクラス、例えば QGraphics*Item を継承したクラスの中に関連処理をまとめてしまってあちこちで流用したいところだけど…。QGraphicsView側でマウス座標の取得等をやってる関係で、そのあたりの整理が悩ましいというか。
巷のグラフィックツールは、よくまああれだけ上手に作ってあるものだなあ、などと再認識。
- 境界線の上にマウスカーソルが乗ったらマウスカーソルが変化する。
- 境界線の左上、右下、で「\」のマウスカーソルになる。
- 境界線の右上、左下、で「/」のマウスカーソルになる。
- 境界線の上、下、で「|」のマウスカーソルになる。
- 境界線の左、右、で「―」のマウスカーソルになる。
- マウスカーソルが変わっている時にドラッグすると下にある境界線の位置を変更できる。通常のマウスカーソルの時は新規に選択範囲を指定する。
また、マウスカーソルを移動しただけでも常時それらの判別処理をしないといけないので、PySideの場合はマウストラッキング(常時マウスカーソル座標を取得できる状態)が必要になる。
これだけ面倒臭い処理をするのだから、何かのクラス、例えば QGraphics*Item を継承したクラスの中に関連処理をまとめてしまってあちこちで流用したいところだけど…。QGraphicsView側でマウス座標の取得等をやってる関係で、そのあたりの整理が悩ましいというか。
巷のグラフィックツールは、よくまああれだけ上手に作ってあるものだなあ、などと再認識。
[ ツッコむ ]
2015/12/04(金) [n年前の日記]
#1 [cg_tools][dxruby] EDSCIIでMZ-700のキャラグラを描くためのフォント画像とパレット画像を作成
_ASCII/ANSI Artエディタ EDSCII
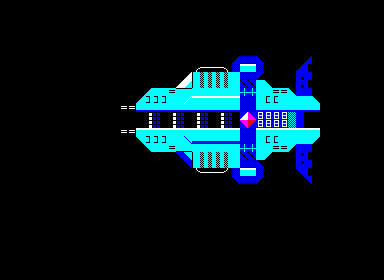
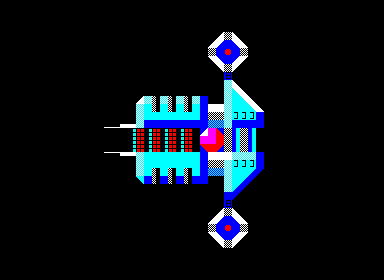
で、MZ-700のキャラグラを描くためのフォント画像とパレット画像を用意したので置いときます。
_edscii_append_mz700_20151204.zip
こんな感じのキャラグラが描けるようになります。



ちなみに、MZ-700の文字セットを使いながら、パレットはファミコン(NES)のモノを使って描く、てのもなかなか面白いです。若い人達には「それのどこが面白いの?」だけど、当時を知ってるおじさん達だけは一瞬頭がクラクラ、なのです。
_edscii_append_mz700_20151204.zip
こんな感じのキャラグラが描けるようになります。



ちなみに、MZ-700の文字セットを使いながら、パレットはファミコン(NES)のモノを使って描く、てのもなかなか面白いです。若い人達には「それのどこが面白いの?」だけど、当時を知ってるおじさん達だけは一瞬頭がクラクラ、なのです。
◎ 導入の仕方。 :
- 解凍する。
- fontフォルダに入ってる mz700*.png、mz700*.char を、EDSCIIインストールフォルダ\char フォルダにコピー。
- palフォルダに入ってる mz700*.png を、EDSCIIインストールフォルダ\palフォルダにコピー。
◎ 使い方。 :
EDSCII起動後、TABキーを押すとコマンドラインモードに入るので、
char mz700 pal mz700
char mz700a pal mz700みたいな感じで打ち込むと、文字セットやパレットセットが選べます。
◎ フォント画像とパレット画像について。 :
フォント画像は2つありますが、以下のような違いがあります。


パレットは16色ありますが、8色を2度繰り返してるだけで違いはないです。EDSCIIは8色のパレットを渡すと落ちるっぽいので仕方なく。最低16色無いといかんみたいで。これも見れば分かるか…。

- mz700.png は、大文字アルファベット+カタカナ
- mz700a.png は、小文字アルファベット+ひらがな


パレットは16色ありますが、8色を2度繰り返してるだけで違いはないです。EDSCIIは8色のパレットを渡すと落ちるっぽいので仕方なく。最低16色無いといかんみたいで。これも見れば分かるか…。
◎ EDSCIIの制限。 :
一応メモ。
- 256文字までしか扱えない。
- 使うフォント画像は、記号、数字、アルファベットが含まれている状態が望ましい。UI表示にもその文字群を実際に使うので。
- アルファベットは、大文字のみ、小文字のみでも構わない。できれば両方あったほうが望ましい。
- パレットは最低でも16色は必要。8色だとアプリが落ちる。
◎ EDSCIIのショートカットキー。 :
hキーを押して表示されるヘルプの内容をメモ。
ASCII/ANSI Artエディタ EDSCIIの操作方法についてメモ =================================================== ※ LMBはマウスの左クリック、RMBは右クリック、MMBは中ボタン(ホイール)クリック a : pAint ペイント e : erasE 消しゴム r : pickeR スポイト? n : liNe 線描画 3/4 : brush size down/up ブラシサイズ変更 縮小 / 拡大 t : texT テキスト入力 i : fIll (cycle char/fg/bg) 塗り潰し (押すたびに文字/前景色/背景色の塗り潰しに切り替わる) 選択モードについて ------------------ k : seleKt 選択モード ### 選択モード時の操作 LMB : drag to select 選択 MMB : copy selection コピー RMB : cut selection 切り取り LMB : paste (after cut/copy) 貼り付け(切り取り・コピーをした直後の動作) RMB : abort paste 貼り付け中止 del : clear selection 消去 CTRL-x : cut selection 切り取り CTRL-c : copy selection コピー CTRL-v : paste selection 貼り付け 文字/色選択について ------------------- space : char/color selector 押しっぱなしで、文字/色選択ウインドウ表示 ### 文字/色選択ウインドウ表示時の操作 LMB : select char/fg color 文字/前景色の選択 RMB : select bg color 背景色の選択 ペイント制御 ------------ c : toggle char paint 文字ペイントのon/off f : toggle fg color paint 前景色ペイントのon/off b : toggle bg color paint 背景色ペイントのon/off q/w : previous/next char 選択文字を変更(前後) Q/W : up/down char row 選択文字を変更(行) 1/2 : previous/next fg color 前景色を変更 !/@ : previous/next bg color 背景色を変更 s : swap selected fg/bg 前景色と背景色を交換 その他 ------ h : help screen ヘルプ表示 +/- : screen scale 画面ズーム変更(日本語キーボードの場合は、^/-キー) arrows : pan view 画面をPAN z/Z : undo/redo 取り消し/やり直し ファイル関係 ------------ CTRL-l : load file データファイルを開く CTRL-s : save file データファイルを保存(コマンドラインモードで保存した後に使うべき) CTRL-q : quit アプリ終了 コマンドラインモードについて ---------------------------- TAB : command line コマンドラインモードに入る ### コマンドラインモード時の操作 load : load new art データファイルの開く。例: load hoge.txt save : save art データファイルを保存。例: save hoge.txt char : load new character set 文字セットを変更。例: char dos50 pal : load new color palette パレットを変更。例: pal nes conv : convert raster image export : export as PNG png画像としてエクスポート size : resize art vsize : resize screen help : help screen ヘルプ表示 quit : quit アプリ終了
◎ おまけ。 :
_紅茶羊羹さんが「MZ-700 CGROM後半がこうだったらよかったのに」
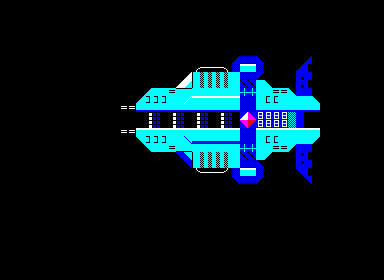
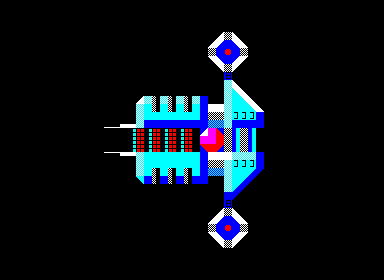
とつぶやいてるのを見かけて、「実際こうなってたら、MZ-700の画面はどうなっただろう」と気になったので、試しに件の画像もフォント画像として勝手に用意してみました。

_mz700youkan.char.txt
こんな感じのアレコレが描けたのだろうなあ。

ただ、EDSCIIは256文字しか使えないので、アトリビュートが0か1かのどちらかの状態でしか描けんわけで。…これはもしかして、256文字以上使って描ける何かしらを作らねばならんのだろうか。
EDSCIIって、どうも Python + pygame で書かれてるっぽいんですよね…。てことは、Ruby + DXRuby でも、こういうツールを書けるのかなと思えてきたりして。
でも、せっかく今から作るなら、アルファチャンネルもサポートしたいよな。DXRuby はアルファチャンネルを持った画像を書き出せなかった記憶があるし。別の何かを選択したほうが良いのだろうか。

こんな感じのアレコレが描けたのだろうなあ。

ただ、EDSCIIは256文字しか使えないので、アトリビュートが0か1かのどちらかの状態でしか描けんわけで。…これはもしかして、256文字以上使って描ける何かしらを作らねばならんのだろうか。
EDSCIIって、どうも Python + pygame で書かれてるっぽいんですよね…。てことは、Ruby + DXRuby でも、こういうツールを書けるのかなと思えてきたりして。
でも、せっかく今から作るなら、アルファチャンネルもサポートしたいよな。DXRuby はアルファチャンネルを持った画像を書き出せなかった記憶があるし。別の何かを選択したほうが良いのだろうか。
[ ツッコむ ]
#2 [python] 縦に並んだフォント画像を横に並び替えるPythonスクリプトを書いた
昔の8bitPCのCGROM?画像はえてして縦に並んでるのだけど、今時使うとしたら横に並んでるほうがいいわけで、縦の並びを横の並びにするPythonスクリプトを書いたりして。PIL(Pillow)を使えば簡単ですね。
_conv_h_v.py
これを。
こうするだけのスクリプト。
_conv_h_v.py
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""
8x8ドットのフォントが縦方向で敷き詰められた画像に対して横方向に並び替える
"""
import sys
from PIL import Image
def main():
if len(sys.argv) != 3:
print "usage: conv_h_v.py INPUT.png OUTPUT.png"
sys.exit()
infile = sys.argv[1]
outfile = sys.argv[2]
cw, ch = 8, 8
img = Image.open(infile).convert("RGB")
w, h = img.size
nimg = Image.new("RGB", (w, h))
for x in range(w / cw):
for y in range(h / cw):
timg = img.crop((x * cw, y * ch, w, h))
nimg.paste(timg, (y * ch, x * cw))
nimg.save(outfile)
if __name__ == '__main__':
main()
usage:
conv_h_v.py INPUT.png OUTPUT.png
これを。

こうするだけのスクリプト。

[ ツッコむ ]
2014/12/04(木) [n年前の日記]
#1 [web] @wikiの広告表示はもう少しどうにかなりませんか
たまたま@wikiを眺めてたら、下のような表示になって困ったり。環境は、Windows7 + Firefox 34.0。
サイドメニューが見えない…。広告が邪魔…。
広告を貼りまくってるのは構わんのです。それによってサービス提供が出来ているのだから、そのぐらいはOKなのです。しかし、こういう広告の出し方はダメだろう…。これでは各ページに飛べないじゃん。コンテンツ読めないじゃん。コンテンツ読めないなら集客に繋がらないじゃん。集客に繋がらないのでは商売あがったりじゃん? 一体何やってんですか。みたいな。
サイドメニューが見えない…。広告が邪魔…。
広告を貼りまくってるのは構わんのです。それによってサービス提供が出来ているのだから、そのぐらいはOKなのです。しかし、こういう広告の出し方はダメだろう…。これでは各ページに飛べないじゃん。コンテンツ読めないじゃん。コンテンツ読めないなら集客に繋がらないじゃん。集客に繋がらないのでは商売あがったりじゃん? 一体何やってんですか。みたいな。
◎ 必ずこうなるわけでもないらしい。 :
これがややこしいことに…。
さて困った。@wiki上で記事を書いても、こんな状態になるのでは…。記事を全部引っ越しするしかないのかな…。
デザインテーマをを変えれば解決しないかと思って試してみたけど、残念ながら改善せず。しかもついでに、各記事に貼ってある画像の右が切れちゃってることにも気付いたり。本文部分の幅は決め打ちのデザインにしてるのか…。
- Firefox のウインドウサイズを変更すると、この広告は下に移動する。
- Google Chrome や IE で閲覧すると、この位置にはこない。
さて困った。@wiki上で記事を書いても、こんな状態になるのでは…。記事を全部引っ越しするしかないのかな…。
デザインテーマをを変えれば解決しないかと思って試してみたけど、残念ながら改善せず。しかもついでに、各記事に貼ってある画像の右が切れちゃってることにも気付いたり。本文部分の幅は決め打ちのデザインにしてるのか…。
◎ 愚痴。 :
Firefox も Adblock系をインストールすれば、こういう広告はブロックできるので、閲覧者に「Adblock をインストールしてくれ」とお願いすることでも解決するとは思うけど。そんなことしてたら、この手のサービスの維持が難しくなるわけで。しかしこんな状態では広告をブロックするしかないじゃん。どうしてお互いが首を絞めあう展開になるような、そんな広告表示をしちゃうのかなあ。
スクロールを無視して広告が常時表示される仕組みを入れてるからこういうことが起きるのかな。Firefoxが相手の時だけ処理を分けて無難な表示にしたほうがいいんじゃないか。技術(?)も無いのに変な欲を出すから…と思わないでもなかったり。
別企業の、別サービスでも、広告がコンテンツの上に覆いかぶさって文句を言われてた記憶があるけれど。閲覧者は広告を見にきてるんじゃなくて、コンテンツを見にきていて、そのついでに広告も見てくれるわけで…。広告が最前面に居たらコンテンツ読めないからそもそも客がこねえだろと。そんな簡単なこともわかんねえのかこのバカチン共が。などと昨今のその手の広告表示の仕組みにはプリプリと怒りたくもなるわけで。
件のサービスや、Web上のアレコレに限った話じゃないけれど。本気で商売に取り組んでたら、そういうのはマズいってわかりそうなもんだけどな。ユーザ視点で考えないとダメだよ、って話は、別にユーザに対して善意どうこうの話じゃなくて。上手に商売進めて、より多く稼ぐために必要だから、ユーザ視点で是非を判断するわけで。それが出来てないってのは、要は本気で商売してなくて、上っ面だけで商売してる気分になってるだけじゃないの、なんてことも思ったりもするのですけど。売る側にとって都合のいい展開だけを考えちゃってるなと見えてしまう時が…。
愚痴っててもしょうがないですね。解決策を考えないと。
スクロールを無視して広告が常時表示される仕組みを入れてるからこういうことが起きるのかな。Firefoxが相手の時だけ処理を分けて無難な表示にしたほうがいいんじゃないか。技術(?)も無いのに変な欲を出すから…と思わないでもなかったり。
別企業の、別サービスでも、広告がコンテンツの上に覆いかぶさって文句を言われてた記憶があるけれど。閲覧者は広告を見にきてるんじゃなくて、コンテンツを見にきていて、そのついでに広告も見てくれるわけで…。広告が最前面に居たらコンテンツ読めないからそもそも客がこねえだろと。そんな簡単なこともわかんねえのかこのバカチン共が。などと昨今のその手の広告表示の仕組みにはプリプリと怒りたくもなるわけで。
件のサービスや、Web上のアレコレに限った話じゃないけれど。本気で商売に取り組んでたら、そういうのはマズいってわかりそうなもんだけどな。ユーザ視点で考えないとダメだよ、って話は、別にユーザに対して善意どうこうの話じゃなくて。上手に商売進めて、より多く稼ぐために必要だから、ユーザ視点で是非を判断するわけで。それが出来てないってのは、要は本気で商売してなくて、上っ面だけで商売してる気分になってるだけじゃないの、なんてことも思ったりもするのですけど。売る側にとって都合のいい展開だけを考えちゃってるなと見えてしまう時が…。
愚痴っててもしょうがないですね。解決策を考えないと。
◎ サイドメニューを無くしてしまおう。 :
サイドメニューがあるからいかんのや。削ってしまおう。しかし、1カラムのデザインにすると、今度は本文の上に広告が表示されちゃうので、ますます性質が悪い。
てなわけで。
大きい画像は、サムネイル表示をしつつリンクにする方向で。サムネイル画像をクリックできるのかどうかが、見た目で分からない点が困るけど。
@wiki は jQuery Lightbox も使えるらしいけど、1ページに1つしか使えないという制限がキツイ…。
てなわけで。
- 2カラムレイアウトを使いつつ
- しかしサイドバーにはコンテンツへのリンクを置かないで
- トップページにメニューを並べて
- 各記事の頭にトップページへのリンクを置く。
大きい画像は、サムネイル表示をしつつリンクにする方向で。サムネイル画像をクリックできるのかどうかが、見た目で分からない点が困るけど。
@wiki は jQuery Lightbox も使えるらしいけど、1ページに1つしか使えないという制限がキツイ…。
[ ツッコむ ]
#2 [pc] Atomエディタの設定を弄ってる
Atom というと Intel CPU の Atom もあるから検索時に困るのですけど。3DCGゲーム制作ツールの Unity と Ubuntuデスクトップの Unity もそうだけど、なんでわざわざ同じ名前をつけるバカチン共がこうも次から次へと出てくるんだトホホみたいな。原因はMacユーザか? Macユーザはそのへん気にも留めないのか? わかんないけど。…Mac関連って、そもそも会社名からして Apple だもんなあ。
さておき。Windows7上で動かしてるAtomエディタの設定がちょっと気に入らないので、少し修正をしてみたり。
さておき。Windows7上で動かしてるAtomエディタの設定がちょっと気に入らないので、少し修正をしてみたり。
◎ ショートカットキーの無効化。 :
問題の一つは、Alt + F で Fileメニューが開かないこと。カーソル移動に割り当てられてしまっているようで。
_Disable default keybindings - support - Atom Discussion
_Atomのキーバインドを無効に(又は変更)する - Qiita
_Disable default keybindings - support - Atom Discussion
_Atomのキーバインドを無効に(又は変更)する - Qiita
- Ctrl + , を押して設定ウインドウを開く。
- Keybindings タブをクリック。
- 入力欄に「alt-f」と打ち込むと Alt + f の割り当てがリストアップされる。
- 左側のクリップボードみたいなアイコンをクリックすると、設定の記述がクリップボードにコピーされる。
- 上の方にある「your keymap file」をクリック。自分の設定用ファイル、keymap.cson が開かれる。
- 先ほどコピーしたテキストを貼り付け。
- 定義を 'unset!' もしくは 'native!' に変更して保存。
'atom-text-editor': 'alt-f': 'native!'
◎ コメントが斜体になるのを無効化。 :
プログラムソースのコメント行のフォントが斜体(イタリック)になってしまって気持ち悪い。
_How to set font weight to bold? - features - Atom Discussion
_How to set font weight to bold? - features - Atom Discussion
- Ctrl + , を押して設定ウインドウを開く。
- 左側の入力欄に「syntax」と入力して絞り込み。自分が使ってるテーマの Syntax を選ぶ。
- 右側で、Open in Atom をクリック。設定が入ってるフォルダが左側で一覧表示される。
- 適当なフォルダを右クリックして Show in Explorer。
- エクスプローラ上で、index.less をデスクトップに「コピー」。
- デスクトップにコピーした index.less を何かのエディタで開く。
- 「comment」で検索。font-style: italic; の指定があるはず。
- font-style: normal; に変更して保存。
- 元の場所に上書き移動。自分の場合は管理者権限がないと書き込めないぞと言われたので、管理者権限で上書き。
◎ Package を色々インストール。 :
設定ウインドウの左側で Packages を選んで、右側の入力欄に検索文字列を打ちこんで Enter。色々リストアップされるので Install をクリック。
_Atomエディタで使って気に入ったpackageとか - Qiita
_ATOM でインストールしている package 一覧 - Qiita
- Atom Beautify
- Atom Color Highlight
- Autocomplete Plus
- Autocomplete Paths
- Autocomplete Snippets
- Color Picker
- File Icons
- Minimap
- Open Recent
- Recent Files
- Script
- Tabs To Spaces
_Atomエディタで使って気に入ったpackageとか - Qiita
_ATOM でインストールしている package 一覧 - Qiita
◎ その他のメモ。 :
- 文字コード変更は、Ctrl + Shift + U
- コマンドパレット表示は、Ctrl + Shift + P
[ ツッコむ ]
#3 [nitijyou] 某所のロゴ画像を修正
修正が必要なファイルがいくつか送られてきたので修正してメール送信。ロゴ+テキストは Inkscape 使って svg にしてあるので、色替えだけなら一瞬だけど。スタンプ?が押された画像も届いて、さてどうしたもんかと。GIMPで色選択して取り出してビットマップで貼り付け。小さいサイズならこれでソレっぽく見えるかな…。結局、出力結果のこの部分にロゴがある、と分かればそれでいいのだろうし。
せっかくだから、スタンプ部分もベクターデータ化を試みてみたのだけど、Inkscape の「ビットマップをトレース」では、見るも無残な結果に。元画像のサイズが小さ過ぎるもんな…。ペンツール使って手作業でトレースしていかないと綺麗に作れないだろうけど、今回はそこまでやらなくてもいいか…。
せっかくだから、スタンプ部分もベクターデータ化を試みてみたのだけど、Inkscape の「ビットマップをトレース」では、見るも無残な結果に。元画像のサイズが小さ過ぎるもんな…。ペンツール使って手作業でトレースしていかないと綺麗に作れないだろうけど、今回はそこまでやらなくてもいいか…。
[ ツッコむ ]
#4 [nitijyou] 自転車で買い物に
しばらく天気が荒れる・下手すると雪が降るかもと聞いたので、今のうちに自転車で買い物に。
[ ツッコむ ]
2013/12/04(水) [n年前の日記]
#1 [ruby] Rubyをアップデート
アップデートなのかアップグレードなのか分からないけど。
最近 Ruby を全然使ってないなと。ちょっと触ってみようかなと。しかしその前に、使ってる Ruby その他が古くなってたりしないかなと気になってきて。今まで Ruby 1.9.3 p429 を入れてたけれど、p484 が公開されてたので、この際最新版に、みたいな。
でも、どうやってアップデートしたらいいのやら。
Rubyのインストール方法はあちらこちらで丁寧に説明されてるけど。アップデート方法は、ググっても情報が出てこない。実は初心者泣かせな部分だったりしないのかなコレ。ていうか自分、何年間、初心者レベルのままなんだか。まあ、時々思い出したように触ってるレベルなので…。
ちなみに環境は Windows7 x64。 _RubyInstaller for Windows を使っていたり。
よく分からないけど、とりあえず、rubyinstaller-1.9.3-p484.exe を実行して上書きインストールをしてみたり。
一応、ruby -v で表示されるバージョンは最新版になったように見える。コレで問題は起きないのだろうか…。どうなんだろ…。
ついでに、Ruby 2.0.0 もインストールしてみたり。rubyinstaller-2.0.0-p353.exe をDLして実行。
DevKit も入れなきゃいけないけど、コレは Ruby 1.9.x 以下と 2.0.x 以上で、別のモノを入れないといけないらしい。
Ruby の複数バージョンの切り替えには、pik を使用。以下の記事が参考になりそう。
_Rubyアソシエーション: 複数のRuby環境の構築
最近 Ruby を全然使ってないなと。ちょっと触ってみようかなと。しかしその前に、使ってる Ruby その他が古くなってたりしないかなと気になってきて。今まで Ruby 1.9.3 p429 を入れてたけれど、p484 が公開されてたので、この際最新版に、みたいな。
でも、どうやってアップデートしたらいいのやら。
Rubyのインストール方法はあちらこちらで丁寧に説明されてるけど。アップデート方法は、ググっても情報が出てこない。実は初心者泣かせな部分だったりしないのかなコレ。ていうか自分、何年間、初心者レベルのままなんだか。まあ、時々思い出したように触ってるレベルなので…。
ちなみに環境は Windows7 x64。 _RubyInstaller for Windows を使っていたり。
よく分からないけど、とりあえず、rubyinstaller-1.9.3-p484.exe を実行して上書きインストールをしてみたり。
一応、ruby -v で表示されるバージョンは最新版になったように見える。コレで問題は起きないのだろうか…。どうなんだろ…。
ついでに、Ruby 2.0.0 もインストールしてみたり。rubyinstaller-2.0.0-p353.exe をDLして実行。
DevKit も入れなきゃいけないけど、コレは Ruby 1.9.x 以下と 2.0.x 以上で、別のモノを入れないといけないらしい。
- DevKit-mingw64-32-4.7.2-20130224-1151-sfx.exe をDLして実行。
- 任意のフォルダに解凍されるので、中に入って ruby dk.rb init
- config.yml を開いて、Ruby 2.0.0 のパス以外はコメントアウト(行の頭に「#」を挿入)。
- ruby dk.rb install
Ruby の複数バージョンの切り替えには、pik を使用。以下の記事が参考になりそう。
_Rubyアソシエーション: 複数のRuby環境の構築
[ ツッコむ ]
#2 [ruby] Ruby 2.0.0 + Rubygems で色々インストールしていったけど色々問題が
環境は、Windows7 x64。
◎ unable to convert って何だろ。 :
gem install 〜 で色々インストールしてみたけど。unable to convert なるメッセージがズラズラ出てきて。コレ、どうすればいいんだろう…。Windows環境だからこうなるのかな? *.so をどうこうする際に出ているようでもあり。
chcp 65001 でDOS窓をUTF-8にすると改善するという話も見かけたけど、試してみても効果無し。うーん。
chcp 65001 でDOS窓をUTF-8にすると改善するという話も見かけたけど、試してみても効果無し。うーん。
◎ ライブラリがまだ揃ってないみたい。 :
wxRuby や Ruby/SDL 等、Ruby 2.0用の .gem が無くて、どうしようかなと。
なんだか、Ruby も Python と同じ状況になってるような。あちらも、各ライブラリが Python 3.x に対応してくれない問題があって…。
Ruby の解説ページでは、「安定版は、2.0.0」「これから使うなら、2.0.0」という話になってるみたいだけど。ライブラリが追従してこないのではな…。自分はよく知らないんだけど、おそらく Rails なるソレさえ対応してれば他はイラネ、てな人が多いから、そういう話になっちゃうのかなと想像したり。
いや、考えてみたら、仮に現状では使い物にならないとしても、「安定版は2.0.0」と言っておかないと、各ライブラリの作者さんも対応しようという気にならないのか…。そのあたりの扇動(?)って、なんだか大変だなあ。
昔書いたスクリプトソースが、現行版ではライブラリが無いから動かない、とか、ちょっと悲しい…。でも、互換性ばかり気にして言語の改善が停滞しちゃったらソレもソレでアレだし。そのあたりの舵取りって、色々と難しそう。頭が下がります。
なんだか、Ruby も Python と同じ状況になってるような。あちらも、各ライブラリが Python 3.x に対応してくれない問題があって…。
Ruby の解説ページでは、「安定版は、2.0.0」「これから使うなら、2.0.0」という話になってるみたいだけど。ライブラリが追従してこないのではな…。自分はよく知らないんだけど、おそらく Rails なるソレさえ対応してれば他はイラネ、てな人が多いから、そういう話になっちゃうのかなと想像したり。
いや、考えてみたら、仮に現状では使い物にならないとしても、「安定版は2.0.0」と言っておかないと、各ライブラリの作者さんも対応しようという気にならないのか…。そのあたりの扇動(?)って、なんだか大変だなあ。
昔書いたスクリプトソースが、現行版ではライブラリが無いから動かない、とか、ちょっと悲しい…。でも、互換性ばかり気にして言語の改善が停滞しちゃったらソレもソレでアレだし。そのあたりの舵取りって、色々と難しそう。頭が下がります。
◎ Ruby/SDLのインストール作業を試してみたけどやっぱりダメだった。 :
Ruby 2.0.0 上で gem install rubysdl-mswin32-1.9 を試してみたら、スルスル入ったように見えたので期待してしまったり。
途中で「install_rubysdl.bat を実行してdllをコピーせよ」と言ってくる。install_rubysdl.bat は、Ruby 2.0.0 インストールフォルダ\bin\ 以下にコピーされてるので、そのまま実行できるはず…。と思いきや、実行するとエラーが出て。
仕方ないので、Ruby 2.0.0インストールフォルダ\lib\ruby\gems\2.0.0\gems\rubysdl-mswin32-1.9-2.1.1.1\ をカレントフォルダにして、ruby install_rubysdl.rb を実行。dll が、あちこちにコピーされた。
これで Ruby/SDL が使えるようになったかなと思ったけれど、既存のスクリプトを実行しようとすると「モジュールが見つかりません」と怒られた。やっぱり、Ruby 1.9 用のソレを Ruby 2.0 に入れるなんて無茶でしたか…。
もしかして gem instal rubysdl で行けちゃったりしないかな? …ダメだった。エラーが出る。
途中で「install_rubysdl.bat を実行してdllをコピーせよ」と言ってくる。install_rubysdl.bat は、Ruby 2.0.0 インストールフォルダ\bin\ 以下にコピーされてるので、そのまま実行できるはず…。と思いきや、実行するとエラーが出て。
仕方ないので、Ruby 2.0.0インストールフォルダ\lib\ruby\gems\2.0.0\gems\rubysdl-mswin32-1.9-2.1.1.1\ をカレントフォルダにして、ruby install_rubysdl.rb を実行。dll が、あちこちにコピーされた。
これで Ruby/SDL が使えるようになったかなと思ったけれど、既存のスクリプトを実行しようとすると「モジュールが見つかりません」と怒られた。やっぱり、Ruby 1.9 用のソレを Ruby 2.0 に入れるなんて無茶でしたか…。
もしかして gem instal rubysdl で行けちゃったりしないかな? …ダメだった。エラーが出る。
◎ 結論。Ruby 2.0.0 上で、Ruby/SDL は使えません。 :
現行版の Ruby では Ruby/SDL は使えないみたいです。
Windows + Ruby 2.0.0 上で Ruby/SDL が動かないということは…。SDLを使ってるらしい、 _MyGame、Miyako、StarRuby等、Rubyで使える2Dゲームライブラリもほぼ全滅 じゃないかな…。 *1
つまり現時点では、Windows上で Ruby 2.0.0 を使って2Dゲームを作ろうとしたら DXRuby 一択、ですね。
しかし、DXRuby は DirectX を使うライブラリなので、Windows上でしか動かない。ということは、Mac や *NIX では、Ruby 2.0.0 を使って2Dゲームは作れない、ということに。
かと思いきや。Mac + Ruby 2.0.0 なら Ruby/SDL が動いてるみたいで。えー。なんでー。Windows だけ置いてけぼりかよ…。まあ、あっちは BSD文化圏、かつ、SDL か OpenGL しか頼れるモノがないから、対応せざるを得ないのかしら。
何にせよ、Ruby 2.0.0 は色々と厳しいなと思いました。当面、Ruby 1.9.3 を使おうかなと。
Ruby 2.0.0 は、初心者が使うバージョンではない、ということですかね…。「このライブラリ、なんだか面白そう」と興味を持った際、Ruby 2.0.0 だと無駄にハマるから、使わない方がヨサゲ。初心者なら、「これからは 2.0.0 がオススメ」なんて言葉に耳を傾けちゃいけない。勉強用には枯れてるバージョンを使いましょう。と、言ってしまっていいのかもしれないなと。
もしかして、こういう話を、DXRuby Advent Calendar とやらで書けばネタになったのだろうか…。でも、DXRuby とは微妙にずれた話かな…。
Windows + Ruby 2.0.0 上で Ruby/SDL が動かないということは…。SDLを使ってるらしい、 _MyGame、Miyako、StarRuby等、Rubyで使える2Dゲームライブラリもほぼ全滅 じゃないかな…。 *1
つまり現時点では、Windows上で Ruby 2.0.0 を使って2Dゲームを作ろうとしたら DXRuby 一択、ですね。
しかし、DXRuby は DirectX を使うライブラリなので、Windows上でしか動かない。ということは、Mac や *NIX では、Ruby 2.0.0 を使って2Dゲームは作れない、ということに。
かと思いきや。Mac + Ruby 2.0.0 なら Ruby/SDL が動いてるみたいで。えー。なんでー。Windows だけ置いてけぼりかよ…。まあ、あっちは BSD文化圏、かつ、SDL か OpenGL しか頼れるモノがないから、対応せざるを得ないのかしら。
何にせよ、Ruby 2.0.0 は色々と厳しいなと思いました。当面、Ruby 1.9.3 を使おうかなと。
Ruby 2.0.0 は、初心者が使うバージョンではない、ということですかね…。「このライブラリ、なんだか面白そう」と興味を持った際、Ruby 2.0.0 だと無駄にハマるから、使わない方がヨサゲ。初心者なら、「これからは 2.0.0 がオススメ」なんて言葉に耳を傾けちゃいけない。勉強用には枯れてるバージョンを使いましょう。と、言ってしまっていいのかもしれないなと。
もしかして、こういう話を、DXRuby Advent Calendar とやらで書けばネタになったのだろうか…。でも、DXRuby とは微妙にずれた話かな…。
*1: StarRuby は独自にSDLを使ってる・Ruby/SDLのラッパーではなかったと思うけど。どのみち更新は止まってるし。
[ ツッコむ ]
#3 [prog] NetBeans IDE 7.4 をインストールしたのだけれど
プラグインを更新したら、メニュー等が英語表記になってしまった…。どうすれば日本語化できるのだろう…。
Pythonに対応させるプラグインをインストールした際に、他のプラグインもごっそり更新してしまったのが原因っぽい。Python のソレだけをインストールした後で、Python 用のURLを無効にしておけば大丈夫っぽい。NetBeansの日本語環境用プラグインは、日本語環境用のURLを見て更新があるかどうか調べるようで、そこに Python のソレを追加しちゃったから、英語環境用のURLを見ちゃったのではないか、と想像。
Pythonに対応させるプラグインをインストールした際に、他のプラグインもごっそり更新してしまったのが原因っぽい。Python のソレだけをインストールした後で、Python 用のURLを無効にしておけば大丈夫っぽい。NetBeansの日本語環境用プラグインは、日本語環境用のURLを見て更新があるかどうか調べるようで、そこに Python のソレを追加しちゃったから、英語環境用のURLを見ちゃったのではないか、と想像。
◎ 一応インストール手順についてメモ。 :
環境は、Windows7 x64。
_Welcome to NetBeans から辿って、 _NetBeans IDE ダウンロード に。今回は「すべて」の版を選択。netbeans-7.4-windows.exe をDLした。
netbeans-7.4-windows.exe を実行すると、何をインストールして何をインストールしないかが選べる。「カスタマイズ」ボタンを押して…自分の場合は、「Java EE」「Java ME」「Java Card〜」「C/C++」は使いそうにないので、そこはチェックを外した。他は試用してみたくなるかもしれないから入れておく。
_Welcome to NetBeans から辿って、 _NetBeans IDE ダウンロード に。今回は「すべて」の版を選択。netbeans-7.4-windows.exe をDLした。
netbeans-7.4-windows.exe を実行すると、何をインストールして何をインストールしないかが選べる。「カスタマイズ」ボタンを押して…自分の場合は、「Java EE」「Java ME」「Java Card〜」「C/C++」は使いそうにないので、そこはチェックを外した。他は試用してみたくなるかもしれないから入れておく。
◎ Ruby用のプラグインをインストール。 :
公式では既にサポートされてないけど、一応今もメンテナンス?されてるらしい。ありがたや。
以下のページで解説されてたので、参考にして作業。
_NetBeans 7.4にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_NetBeans 7.3にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_Ruby and Rails - NetBeans Plugin detail から、NetBeans 7.4 を選んで、Download。今回は 1385326848_archive.zip というファイルがDLできた。コレを解凍しておく。
NetBeans 7.4 上で、ツール → プラグイン → ダウンロード済み → プラグインの追加 → 先ほど解凍したファイル内の updates\ 以下の *.nbm と *.jar を全部追加、してインストール。NetBeans の再起動が求められるので再起動。
新規プロジェクトを作る際に「Ruby」という項目が選べるようになるはず。
使用するRubyは、ツール → Ruby Platforms で設定できる。標準では JRuby しか入ってないので、自分の環境に入っている ruby.exe を追加していく。
デバッガに、Fast Debugger (ruby-debug-ide) てのを選べるとナイスなのだけど…。Rub 1.8.7 は ruby-debug-ide が、Ruby 1.9.3 は ruby-debug-ide19 があるので、gem だか Rubygems だかでインストールできるのだけど。Ruby 2.0.0 は、あるのだかないのだか分からなくて。困った。まあ、 Ruby 1.9.3 を使い続ければいいのですけど…。
ちなみに、Ruby 1.9.3 で ruby-debug* をインストールする際は、一部の gem をローカルにDLして、ソレをインストールしないとハマる用で…。以下のページが参考になりそうです。
_Windows7でRails3 + NetBeans + デバッガー が動かない - 同じにやっても動かない
_Aptana StudioでRubyをデバッグ | もっとクールにプログラミング
以下のページで解説されてたので、参考にして作業。
_NetBeans 7.4にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_NetBeans 7.3にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_Ruby and Rails - NetBeans Plugin detail から、NetBeans 7.4 を選んで、Download。今回は 1385326848_archive.zip というファイルがDLできた。コレを解凍しておく。
NetBeans 7.4 上で、ツール → プラグイン → ダウンロード済み → プラグインの追加 → 先ほど解凍したファイル内の updates\ 以下の *.nbm と *.jar を全部追加、してインストール。NetBeans の再起動が求められるので再起動。
新規プロジェクトを作る際に「Ruby」という項目が選べるようになるはず。
使用するRubyは、ツール → Ruby Platforms で設定できる。標準では JRuby しか入ってないので、自分の環境に入っている ruby.exe を追加していく。
デバッガに、Fast Debugger (ruby-debug-ide) てのを選べるとナイスなのだけど…。Rub 1.8.7 は ruby-debug-ide が、Ruby 1.9.3 は ruby-debug-ide19 があるので、gem だか Rubygems だかでインストールできるのだけど。Ruby 2.0.0 は、あるのだかないのだか分からなくて。困った。まあ、 Ruby 1.9.3 を使い続ければいいのですけど…。
ちなみに、Ruby 1.9.3 で ruby-debug* をインストールする際は、一部の gem をローカルにDLして、ソレをインストールしないとハマる用で…。以下のページが参考になりそうです。
_Windows7でRails3 + NetBeans + デバッガー が動かない - 同じにやっても動かない
_Aptana StudioでRubyをデバッグ | もっとクールにプログラミング
◎ Python用のプラグインをインストール。 :
Pythonプラグインも、現在の NetBeans では公式サポートから除外されてるらしいのですが。以下のページを参考にして作業。ありがたや。
_おべんきょーぶろぐ: Netbeans7.3でpythonの環境を整えてみる
_Python in NetBeans IDE 7.3 (Geertjan's Blog)
NetBeans 上で、ツール → プラグイン → 設定 → 追加、で、
この作業をすると、更新可能なプラグインも大量にリストアップされるけど、それらをインストールすると NetBeans がおかしくなるので入れない。おかしくなるというか、英語版の NetBeans になってしまうみたいで。
Python用のプラグインだけインストールできたら、すぐに、上記のURLを無効にしておく。
新規プロジェクトを作る際に、python の項目が増えているはず。
_おべんきょーぶろぐ: Netbeans7.3でpythonの環境を整えてみる
_Python in NetBeans IDE 7.3 (Geertjan's Blog)
NetBeans 上で、ツール → プラグイン → 設定 → 追加、で、
http://deadlock.netbeans.org/hudson/job/nbms-and-javadoc/lastStableBuild/artifact/nbbuild/nbms/updates.xml.gzを登録すると、使用可能なプラグインの中に python という項目が出てくるのでソレだけにチェックをしてインストール。必要とするプラグインも2つ3つ出てくるけど、ソレもインストール。
この作業をすると、更新可能なプラグインも大量にリストアップされるけど、それらをインストールすると NetBeans がおかしくなるので入れない。おかしくなるというか、英語版の NetBeans になってしまうみたいで。
Python用のプラグインだけインストールできたら、すぐに、上記のURLを無効にしておく。
新規プロジェクトを作る際に、python の項目が増えているはず。
◎ デフォルトエンコーディングをUTF-8にしておいた。 :
_NetBeansの文字コードをUTF-8に設定する | 初心者に優しいWPカスタマイズ
を参考に、
etc\netbeans.conf をエディタで開いて、netbeans_default_options に、-J-Dfile.encoding=UTF-8 を追加しておいた。
◎ Google Chrome上にも拡張をインストール。 :
_"Web開発ツールを使いこなせ!"クリエイターの道具箱 (5) NetBeans 7.3を使ったWeb開発 | マイナビニュース
という記事によると、NetBeans と Google Chrome を連携することができるらしくて。NetBeans Connector なる拡張を Google Chrome にインストールしておくといいらしい。もしかすると、Adobe Brackets みたいなことができるのかな…?
とりあえず、htmlファイルを保存するたびに Google chrome 上での表示が更新されることは確認できた。
NetBeans 上でのHTMLタグ入力も、イイ感じなのかもしれない。補完が効くし…。いや、操作の仕方はよく分からないんだけど。候補が出てきたらTABキーを押していけばいいのだろうか。何回か押さないといけないように見えるあたり、よく分かってなかったり。
とりあえず、htmlファイルを保存するたびに Google chrome 上での表示が更新されることは確認できた。
NetBeans 上でのHTMLタグ入力も、イイ感じなのかもしれない。補完が効くし…。いや、操作の仕方はよく分からないんだけど。候補が出てきたらTABキーを押していけばいいのだろうか。何回か押さないといけないように見えるあたり、よく分かってなかったり。
[ ツッコむ ]
#4 [dxruby][game] DXRubyでインチキ多関節を試してみる
DXRuby Advent Calendar という企画の話を聞いて、自分が書けそうなネタなんてあるのかなと悩んでしまったわけですが。Ruby や DXRuby については初心者なので書けないとしても、アクションゲームのソレなら書けるのかな…と思えてきたり。
とりあえず、DXRuby Advent Calendar 云々とは全然関係なく、そういうのをちょこちょこ書いて、その手の記事を書く練習をしてみようかなと。
ということで。ふと思いついたネタとして、インチキ多関節とかどうだろうと。見た目は多関節キャラっぽいけど、内部処理は多関節なの? なんか違うんじゃないの? でも、見た目がソレっぽいから別にコレでもいいか、みたいなソレ。
もちろん、使用言語・使用ライブラリは、Ruby + DXRuby を使います。
まず、根っこから先っぽまで、複数のスプライトを使って、一直線に繋ぐことを試してみましょうかね…。
このままだと見た目がつまんないですよね。各関節?のy座標に、sin値を足して、少し形を変えてみましょうか。
全然動かないのもつまんないですわな…。根元に与えるsin値の角度をずらしてみましょう。1フレーム毎に、10度ずつ足してみることにします。
イイ感じの動きになってきましたけど…根元がグングンと上下に動いちゃうのが気に入らない…。根元から、先っぽまで、少しずつsin値の幅を変化させていくことにしましょうか。
うむ。なんとなく、コイツをムチで倒してやりたい気分になってきたぞ。後はムチ男を作るだけ。なんちてぽっくん。
とまあ、こんな感じに、たったコレだけのスクリプトソースを書くだけで、サクサクと動きを試せてしまうところが、DXRuby のいいところじゃないかなと自分は思っているのでした。気軽に実験できるあたりが、実にイイ感じです。
ソースと画像は、ここに置いときますね。Public Domainってことで。
_inchiki_takansetsu.zip
明日も何か書いてみよう…。練習練習…。
とりあえず、DXRuby Advent Calendar 云々とは全然関係なく、そういうのをちょこちょこ書いて、その手の記事を書く練習をしてみようかなと。
ということで。ふと思いついたネタとして、インチキ多関節とかどうだろうと。見た目は多関節キャラっぽいけど、内部処理は多関節なの? なんか違うんじゃないの? でも、見た目がソレっぽいから別にコレでもいいか、みたいなソレ。
もちろん、使用言語・使用ライブラリは、Ruby + DXRuby を使います。
まず、根っこから先っぽまで、複数のスプライトを使って、一直線に繋ぐことを試してみましょうかね…。
# インチキ多関節その1
# 根元と先っぽを等間隔で繋いでみる
require 'dxruby'
img = Image.load("ufo.png")
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 根元
bx = 0
by = Window.height / 2
# 先っぽ。マウスカーソル座標を取得
tx = Input.mousePosX
ty = Input.mousePosY
nmax = 32 # 32個のスプライトで繋ぐ
dw = tx - bx
dh = ty - by
nmax.times do |i|
x = bx + (dw * i / nmax) - img.width / 2
y = by + (dh * i / nmax) - img.height / 2
Window.draw(x, y, img)
end
end
このままだと見た目がつまんないですよね。各関節?のy座標に、sin値を足して、少し形を変えてみましょうか。
# インチキ多関節その2
# 各関節のy座標に、sin値を足してみる
require 'dxruby'
img = Image.load("ufo.png")
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 根元
bx = 0
by = Window.height / 2
# 先っぽ
tx = Input.mousePosX
ty = Input.mousePosY
nmax = 32
dw = tx - bx
dh = ty - by
deg = 0
# sin値に掛ける値。sin値は -1.0〜1.0 の値なのでそのままだと小さ過ぎる
h = 100
nmax.times do |i|
x = bx + (dw * i / nmax) - img.width / 2
y = by + (dh * i / nmax) - img.height / 2
y += h * Math.sin(deg * Math::PI / 180.0) # sin値を足してる
Window.draw(x, y, img)
deg += 30
end
end
全然動かないのもつまんないですわな…。根元に与えるsin値の角度をずらしてみましょう。1フレーム毎に、10度ずつ足してみることにします。
# インチキ多関節その3
# 根元に加えるsin値の角度を毎フレームずらしてみる
require 'dxruby'
img = Image.load("ufo.png")
# 根元に加えるsin値の角度
startdeg = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 根元
bx = 0
by = Window.height / 2
# 先っぽ
tx = Input.mousePosX
ty = Input.mousePosY
nmax = 32
dw = tx - bx
dh = ty - by
deg = startdeg
h = 100
nmax.times do |i|
x = bx + (dw * i / nmax) - img.width / 2
y = by + (dh * i / nmax) - img.height / 2
y += h * Math.sin(deg * Math::PI / 180.0)
Window.draw(x, y, img)
deg += 15
end
startdeg += 10 # 根元の角度を毎フレーム増やす
end
イイ感じの動きになってきましたけど…根元がグングンと上下に動いちゃうのが気に入らない…。根元から、先っぽまで、少しずつsin値の幅を変化させていくことにしましょうか。
# インチキ多関節その4
# 各関節に加えるsin値の幅を変えてみる
require 'dxruby'
img = Image.load("ufo.png")
startdeg = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 根元
bx = 0
by = Window.height / 2
# 先っぽ
tx = Input.mousePosX
ty = Input.mousePosY
nmax = 32
dw = tx - bx
dh = ty - by
deg = startdeg
h = 100
nmax.times do |i|
x = bx + (dw * i / nmax) - img.width / 2
y = by + (dh * i / nmax) - img.height / 2
hh = h * i / nmax # 幅を少しずつ大きくしていく
y += hh * Math.sin(deg * Math::PI / 180.0)
Window.draw(x, y, img)
deg += 15
end
startdeg += 10
end
うむ。なんとなく、コイツをムチで倒してやりたい気分になってきたぞ。後はムチ男を作るだけ。なんちてぽっくん。
とまあ、こんな感じに、たったコレだけのスクリプトソースを書くだけで、サクサクと動きを試せてしまうところが、DXRuby のいいところじゃないかなと自分は思っているのでした。気軽に実験できるあたりが、実にイイ感じです。
ソースと画像は、ここに置いときますね。Public Domainってことで。
_inchiki_takansetsu.zip
明日も何か書いてみよう…。練習練習…。
[ ツッコむ ]
2012/12/04(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、09:35-11:50の間、自宅サーバを止めてました。申し訳ないです。
この時期に雷とは…。ちょっと珍しいような…。
この時期に雷とは…。ちょっと珍しいような…。
[ ツッコむ ]
#2 [pc][nitijyou] Impress系サイトのデザインが変わったみたいだけど
おそらくWindows8に合わせてデザインを変えたのであろう気がする。しかし、なんだか読みづらいような…でもないような…。
単に慣れの問題なのか、ソレ以外の何かがあるのか、ちょっと判断がつかなくて考え込んでしまったり。…そもそも前のデザインを覚えてないや。比較しようがないか。
単に慣れの問題なのか、ソレ以外の何かがあるのか、ちょっと判断がつかなくて考え込んでしまったり。…そもそも前のデザインを覚えてないや。比較しようがないか。
[ ツッコむ ]
2011/12/04(日) [n年前の日記]
#1 [flash] FLASH CS5にベクター画像を持っていけない
FLASH CS5 に svgをドラッグアンドドロップしたらエラーが。そもそも FLASH CS5 は、ベクター画像に関して、ai、dxf、swf しか受け付けないらしい…。ps も eps も emf も wmf も読み込めないなんて信じられん。Inkscapeで作成したsvgを活用したかったのだけど。
Inkscape で dxf 保存して FLASH CS5 に読ませてみたが、真っ白で何も表示されない。Inkscape の出力がおかしいのか、それとも FLASH CS5 が読む時におかしくなっているのか、原因は不明。何にせよ dxf は使えそうな予感がしない。
Suzukaでsvgを読み込んでswf出力してみたが、その swf を FLASH CS5 に読み込ませると正常に表示されない。一部のパーツしか表示されなかった。
Inkscape上からpsやepsで保存して pstoedit -f ps2ai hoge.ps hoge.ai をしてaiを作ってみたけれど。FLASH CS5 は、読み込めない ai ファイルだと文句を言ってきた。
gsview で eps を開いて ai を出力してみたところ、一応 FLASH CS5 で読んでくれたが、各パーツが全てビットマップ画像になってしまう。これでは意味が無い。何のために ai ファイルにしたんだ。アホか。
Inkscapeで png をエクスポートして、FLASH CS5 でビットマップ画像として読み込んでトレースさせてみたが、直線・直角だった輪郭がグニャグニャしてしまい、見た目がどうにも今一つ。キッチリした図形には使えない機能だな… >ビットマップのトレース機能。
そんな感じで、今のところ FLASH CS5 に SVG 等のベクター画像を読ませて使う方法が見つからず。参った。
仕方ないから FLASH CS5 で最初から描き直すかと作業を始めたが、途中でムカムカイライラしてきた。昔ならいざ知らず、今となってはドローツールとして極めて使い勝手が悪くなってしまった FLASH CSx で、ゼロから図形を描くなんて拷問に近いものがある。
もしかしすると、FREEHAND でも発掘してインストールしたほうがいいのだろうか。しかし FREEHAND は、Windows XP 上ですら怪しい動作をする・フォントの選択ができなくなるし。
どうして svg の読み込みをサポートしないのだ…>Adobe。
Inkscape で dxf 保存して FLASH CS5 に読ませてみたが、真っ白で何も表示されない。Inkscape の出力がおかしいのか、それとも FLASH CS5 が読む時におかしくなっているのか、原因は不明。何にせよ dxf は使えそうな予感がしない。
Suzukaでsvgを読み込んでswf出力してみたが、その swf を FLASH CS5 に読み込ませると正常に表示されない。一部のパーツしか表示されなかった。
Inkscape上からpsやepsで保存して pstoedit -f ps2ai hoge.ps hoge.ai をしてaiを作ってみたけれど。FLASH CS5 は、読み込めない ai ファイルだと文句を言ってきた。
gsview で eps を開いて ai を出力してみたところ、一応 FLASH CS5 で読んでくれたが、各パーツが全てビットマップ画像になってしまう。これでは意味が無い。何のために ai ファイルにしたんだ。アホか。
Inkscapeで png をエクスポートして、FLASH CS5 でビットマップ画像として読み込んでトレースさせてみたが、直線・直角だった輪郭がグニャグニャしてしまい、見た目がどうにも今一つ。キッチリした図形には使えない機能だな… >ビットマップのトレース機能。
そんな感じで、今のところ FLASH CS5 に SVG 等のベクター画像を読ませて使う方法が見つからず。参った。
仕方ないから FLASH CS5 で最初から描き直すかと作業を始めたが、途中でムカムカイライラしてきた。昔ならいざ知らず、今となってはドローツールとして極めて使い勝手が悪くなってしまった FLASH CSx で、ゼロから図形を描くなんて拷問に近いものがある。
もしかしすると、FREEHAND でも発掘してインストールしたほうがいいのだろうか。しかし FREEHAND は、Windows XP 上ですら怪しい動作をする・フォントの選択ができなくなるし。
どうして svg の読み込みをサポートしないのだ…>Adobe。
[ ツッコむ ]
2010/12/04(土) [n年前の日記]
#1 [pc] OpenOfficeを3.2.1にアップデート
今まで3.1だったので。
独自ビルド版と公式版を何度も交互にインストール・アンインストール・起動してみて、結局独自ビルド版を使うことに。公式版は、はがきサイズが用意されてないけれど、独自ビルド版は用意されているので。…ただそれだけ。いや、公式版も、ページの書式設定ではがきと同じ縦横サイズ値を自分で入力したり、はがきのテンプレートを開いてそこから作業すればいいんだろうけど。それもなんだかアレなので。
クリップアートがほとんど付属してこないあたりが、しっくりこない。「クリップアートなんて滅多に使わないだろ。HDD容量を無駄に消費するだけだ」「必要になったらその都度どこかから探して来ればいいだろ」てな話もあるのだろうけど。どうでもいいカットをちょこっと入れようとしたときに、毎回探してくるのもちと面倒くさいなと。…まあ、自分がよく使うソレを個別に追加していけばいいという話もありそうだけど。
_OpenOffice.orgのクリップアート数を劇的に増量する方法 - GIGAZINE
_OpenOffice.orgのクリップアート - satospo
_Documentation/Extension Manual/DefaultSettingsForJapanese - OpenOffice.org_Document_Project_Wiki
上記ページを参考にして、
OpenOffice Impress を使っていると、表示するように指定したはずのツールバーが何かの拍子に消えてしまって、その後出てこなくなったりする。何故。プロファイルの削除 *1 等もやってみたが、改善は見られず。OpenOfficeは、その時々の状況によって、ツールバー表示を変更する仕様らしきものが入っているみたいなので、おそらくそれが絡んでいるのだろうけど。表示が消えたまま出てこなくなるのは仕様なのか、それともバグなのか。よくわからない。…Impressってあまり使われてないのかしら。それともツールバーの表示をカスタマイズする人はほとんど居ないのだろうか。うーん。
まあ、ン万円も出して Microsoft Office 2007 Standard を買ったのだから、そっちを使えばいいだろ、という話もあるんだけど…。OpenOffice で出来る範囲のことは、極力 OpenOffice でやってみたいので。MS Officeは、仕事関係の文書がソレで送られてくるので仕方なく購入したわけで。なもんで「無理矢理買わされた。本当はこんなもの要らなかったのに」という思いが強く。そのせいか、今後積極的に使いたい気分にはならない状態だったりして。>自分。
独自ビルド版と公式版を何度も交互にインストール・アンインストール・起動してみて、結局独自ビルド版を使うことに。公式版は、はがきサイズが用意されてないけれど、独自ビルド版は用意されているので。…ただそれだけ。いや、公式版も、ページの書式設定ではがきと同じ縦横サイズ値を自分で入力したり、はがきのテンプレートを開いてそこから作業すればいいんだろうけど。それもなんだかアレなので。
クリップアートがほとんど付属してこないあたりが、しっくりこない。「クリップアートなんて滅多に使わないだろ。HDD容量を無駄に消費するだけだ」「必要になったらその都度どこかから探して来ればいいだろ」てな話もあるのだろうけど。どうでもいいカットをちょこっと入れようとしたときに、毎回探してくるのもちと面倒くさいなと。…まあ、自分がよく使うソレを個別に追加していけばいいという話もありそうだけど。
_OpenOffice.orgのクリップアート数を劇的に増量する方法 - GIGAZINE
_OpenOffice.orgのクリップアート - satospo
_Documentation/Extension Manual/DefaultSettingsForJapanese - OpenOffice.org_Document_Project_Wiki
上記ページを参考にして、
- DefaultSettingsForJapanese.oxt
- OOOP-accessories-2.6.0.2.oxt
OpenOffice Impress を使っていると、表示するように指定したはずのツールバーが何かの拍子に消えてしまって、その後出てこなくなったりする。何故。プロファイルの削除 *1 等もやってみたが、改善は見られず。OpenOfficeは、その時々の状況によって、ツールバー表示を変更する仕様らしきものが入っているみたいなので、おそらくそれが絡んでいるのだろうけど。表示が消えたまま出てこなくなるのは仕様なのか、それともバグなのか。よくわからない。…Impressってあまり使われてないのかしら。それともツールバーの表示をカスタマイズする人はほとんど居ないのだろうか。うーん。
まあ、ン万円も出して Microsoft Office 2007 Standard を買ったのだから、そっちを使えばいいだろ、という話もあるんだけど…。OpenOffice で出来る範囲のことは、極力 OpenOffice でやってみたいので。MS Officeは、仕事関係の文書がソレで送られてくるので仕方なく購入したわけで。なもんで「無理矢理買わされた。本当はこんなもの要らなかったのに」という思いが強く。そのせいか、今後積極的に使いたい気分にはならない状態だったりして。>自分。
◎ Go-oo というものもあるらしい。 :
OpenOffice に各種パッチを導入した版らしく。起動や動作が速くなっていて、メモリ消費量も少なくなって、svg等のインポートまでできるらしい。OpenOffice公式版も取り入れてくれればいいのに…。
気になったのでインストールしてみた。既に別のOpenOfficeがインストールされていると、インストール処理時に「もう入ってるからインストールできないよ」と怒られる。仕方ないので独自ビルド版をまたアンインストール。
Go-ooを起動してみた。たしかに動作が速いような気がする。が、はがきサイズが無い。アンインストールして、独自ビルド版を再インストール。
気になったのでインストールしてみた。既に別のOpenOfficeがインストールされていると、インストール処理時に「もう入ってるからインストールできないよ」と怒られる。仕方ないので独自ビルド版をまたアンインストール。
Go-ooを起動してみた。たしかに動作が速いような気がする。が、はがきサイズが無い。アンインストールして、独自ビルド版を再インストール。
*1: Windows XP の場合、%AppData%\OpenOffice.org\3 がプロファイル、らしい。
[ ツッコむ ]
2009/12/04(金) [n年前の日記]
#1 [nitijyou] なんだか頭痛が
首を傾けると後頭部がズキズキする。なんでだろ。とりあえず早く寝る。
[ ツッコむ ]
#2 [windows] GoogleIMEに感動しちゃって勢い余ってATOK2009体験版をインストールしてみたり
GoogleIMEを試用してみたことで、MS-IMEの使いにくさを痛感。無料で使える GoogleIME でこれほど変わるなら、ATOKを使ったらもっと快適になるのかもしれないと思えてきた。試しに体験版をインストール。
なかなかいい感じ。
ただ、MS-IMEにあった、Shiftを押すと一時的に直接入力にしてくれる機能が無く、ちと困ってしまったり。一応、Shift + A〜Z で、似たようなことも少しできるのだけど。英単語の最初の文字が必ず大文字になるし、記号の類は入力できないしで。また、英数キーを押すことで英語入力モードに切り替わるらしいとは判ったものの、元の日本語入力に戻すには、また英数キーを押さなければならない。例えばこの日記・hnfファイルフォーマットでは、行の一番最後で改行をしたいと思ったときに、逐一「~」を挿入しなければならないのだけど。今までは、Shiftを押してから「~」を叩けばよかったのに、ATOKでは「〜」を入力してからスペースキーを押して「~」に変換するか、英数キーを押してから「~」を押してまた英数キーを押さねばならず。実に面倒。
GoogleIME も、ATOKと似たような仕様らしく。Shiftを押しながらアルファベットを押すことで直接入力になるっぽい。…このあたりはMS-IMEのほうが便利だなと。
そもそも、自分の環境では、「CapsLock/英数」キーを、Ctrlキーにしてしまっているわけで。今更英数キーを要求されても。いやまあ、アプリによっては英数キーを使うものもあるので、一応「Scroll Lock」キーに英数キーを割り当てているけれど。「Scroll Lock」はホームポジションからかなり遠い場所にあるので、叩くのが面倒。
試しに、英数キーを「カタカナひらがな/ローマ字」キーに割り当ててみた。…これならまだ使えなくもない。が、やはり、確定するとモードを抜けてくれないのは不便。
あらゆる面でMS-IMEより便利であったのなら購入も検討するところではあるのだけど。どうもこの一点が気になる。MS-IMEに戻そうかしら。うーん。
なかなかいい感じ。
- IMEのオンオフをするたびに、カーソル位置にツールバーが表示され、現在のモードを視覚的に確認できる。ありがたい。
- MS-IME2007と同様に、ちょっとした漢字の説明が出てくるあたりも助かる。
- 推測変換?予測変換?についても、候補リストの表示の頻度を「高」に設定すれば、GoogleIMEと似た感じで表示される。
ただ、MS-IMEにあった、Shiftを押すと一時的に直接入力にしてくれる機能が無く、ちと困ってしまったり。一応、Shift + A〜Z で、似たようなことも少しできるのだけど。英単語の最初の文字が必ず大文字になるし、記号の類は入力できないしで。また、英数キーを押すことで英語入力モードに切り替わるらしいとは判ったものの、元の日本語入力に戻すには、また英数キーを押さなければならない。例えばこの日記・hnfファイルフォーマットでは、行の一番最後で改行をしたいと思ったときに、逐一「~」を挿入しなければならないのだけど。今までは、Shiftを押してから「~」を叩けばよかったのに、ATOKでは「〜」を入力してからスペースキーを押して「~」に変換するか、英数キーを押してから「~」を押してまた英数キーを押さねばならず。実に面倒。
GoogleIME も、ATOKと似たような仕様らしく。Shiftを押しながらアルファベットを押すことで直接入力になるっぽい。…このあたりはMS-IMEのほうが便利だなと。
そもそも、自分の環境では、「CapsLock/英数」キーを、Ctrlキーにしてしまっているわけで。今更英数キーを要求されても。いやまあ、アプリによっては英数キーを使うものもあるので、一応「Scroll Lock」キーに英数キーを割り当てているけれど。「Scroll Lock」はホームポジションからかなり遠い場所にあるので、叩くのが面倒。
試しに、英数キーを「カタカナひらがな/ローマ字」キーに割り当ててみた。…これならまだ使えなくもない。が、やはり、確定するとモードを抜けてくれないのは不便。
あらゆる面でMS-IMEより便利であったのなら購入も検討するところではあるのだけど。どうもこの一点が気になる。MS-IMEに戻そうかしら。うーん。
◎ 変換キーでIMEオン、無変換キーでIMEオフにするように設定した。 :
一般的にIMEのオンオフは、例えば「半角/全角」を押すことでトグルになっている仕様が多いわけだけど。とあるblog記事で、IMEオンとIMEオフを別々のキーに割り当ててある方が誤入力が少なくなるという話を見かけた。
たしかに、IMEのオンオフがトグルになっている仕様では、ユーザが現在のモードをずっと覚えておかなければならない。日本語入力モードだと思って叩き始めたら直接入力だったり、直接入力だと思って叩き始めたら日本語入力モードだったり、という誤操作が頻発する。
その点、別々のキーでオンオフができると、
ATOKもそうだけど、この手の問題を解決するときによく取られる策は、現在のモードを視覚的に表示する ―― カーソルの色や点滅速度を変えてみたり、ウインドウの枠の色を変えてみたり、カーソル位置の近くに現在のモードを表示してみたり、というアプローチが多い。が、そのやり方だと、それら視覚情報を一旦目にして現在のモードを“判断してから”打ち込み始める、という操作になってしまう。この『判断してから』というのが、地味に問題で。ここで判断ミスをする可能性が微妙に残っているので、誤入力に繋がってしまう。
しかし前述の「何も考えずに〜」のやり方なら、目で見て判断してから、というプロセス?が丸々不要になる。そもそも判断をしないのだから、判断ミスのしようがない。多少慣れてくれば、まるでローマ字入力をするときのような感覚で、勝手に指がIMEオンオフを切り替えてくれる。まあ、判断ミスは無くなっても、キーの打ち間違いは時々しちゃうのだけど。
ということで、SwitchIME なる常駐ツールをインストールしてみたり、GoogleIME や ATOK のショートカットキー設定を工夫してみたりして、そのような設定に。GoogleIMEのほうは、キーの設定をエクスポートして、ファイルを書き換えてからインポートするという作業が必要らしい。ATOKのほうは、設定ウインドウ上で指定が出来た。
たしかに、IMEのオンオフがトグルになっている仕様では、ユーザが現在のモードをずっと覚えておかなければならない。日本語入力モードだと思って叩き始めたら直接入力だったり、直接入力だと思って叩き始めたら日本語入力モードだったり、という誤操作が頻発する。
その点、別々のキーでオンオフができると、
- 直接入力したい時は、何も考えずにIMEオフのキーを叩いてから
- 日本語入力したい時は、何も考えずにIMEオンのキーを叩いてから
ATOKもそうだけど、この手の問題を解決するときによく取られる策は、現在のモードを視覚的に表示する ―― カーソルの色や点滅速度を変えてみたり、ウインドウの枠の色を変えてみたり、カーソル位置の近くに現在のモードを表示してみたり、というアプローチが多い。が、そのやり方だと、それら視覚情報を一旦目にして現在のモードを“判断してから”打ち込み始める、という操作になってしまう。この『判断してから』というのが、地味に問題で。ここで判断ミスをする可能性が微妙に残っているので、誤入力に繋がってしまう。
しかし前述の「何も考えずに〜」のやり方なら、目で見て判断してから、というプロセス?が丸々不要になる。そもそも判断をしないのだから、判断ミスのしようがない。多少慣れてくれば、まるでローマ字入力をするときのような感覚で、勝手に指がIMEオンオフを切り替えてくれる。まあ、判断ミスは無くなっても、キーの打ち間違いは時々しちゃうのだけど。
ということで、SwitchIME なる常駐ツールをインストールしてみたり、GoogleIME や ATOK のショートカットキー設定を工夫してみたりして、そのような設定に。GoogleIMEのほうは、キーの設定をエクスポートして、ファイルを書き換えてからインポートするという作業が必要らしい。ATOKのほうは、設定ウインドウ上で指定が出来た。
[ ツッコむ ]
2008/12/04(木) [n年前の日記]
#1 [nitijyou] 新幹線の券を買ってきた
明日新宿まで打ち合わせにいくことになってるので、須賀川駅のみどりの窓口で明日の分の乗車券・新幹線の券を購入。行きと帰りで13,000円前後。
◎ 須賀川では自転車を使うな、と言うことだろうか。 :
自転車で駅まで行ったので、初めて駅の駐輪場に利用することに。一時利用の場合、一番安くても80円かかる。10分も止めてなかったのに…。地球にやさしいと言われる自転車だけど、須賀川駅の周辺では財布に厳しい。
自転車ではなく、これが自動車用の駐車場であれば、30分までは無料で、それを過ぎると1時間ずつ100円加算という扱いになっている。ひょっとすると、自動車より自転車のほうが条件が厳しいのではないか。…須賀川市商店街を閑散とさせてしまった根本原因である自動車利用を、自転車の利用よりも未だに優遇してるというのはどうなのだと思わないでもない。そもそもこういったアレコレを決めた人間は自転車を日常的に使ってるのか、という疑念も。
いやまあ駅近くの店舗の駐車場にだまってこっそり停めちゃえばいい、と言われそうでもあるんだけど。実際、駅の横のファミレスの駐車場にはずらりと自転車が並んでいてアレだし。でもそうなってくると、駅の駐輪場を有料にする意味って何でしょうね、とか、これって「街のデザイン」に貢献してる施設と言えるのだろうか、とか、ちょっと疑問が湧いてくるわけで。しかし一度も使ったことがないのではこれといって文句も言えないかも、と思ったので今回試しに使ってみたわけで。…駐輪場の管理をしてるおじいさんが、「なんでコイツここを利用するんだ?」的な表情を浮かべてたのが気になる。何のための施設になってしまっているのだろう。
自動車と同様、30分までは無料、てなルールを導入することはできないんだろうか。それだと管理が面倒になるか。通学時間帯などは、結構な数の自転車が出たり入ったりしそうだし、現実的ではないのかもしれず。自転車を停める機構を工夫すれば管理を楽にすることはできるだろうけど、それはそれでコストがかかるし。
つーか須賀川駅前も結構閑散としてるので、なんか色々と、もうどうでもいいや的ムードが漂ってる気がしないでもない。こういう街にしていきたい、こういう街にデザインしていきたい、というビジョンはこの街にはもう無くなりつつある、のかな。てなところまでなんだか考えてしまう。
自転車ではなく、これが自動車用の駐車場であれば、30分までは無料で、それを過ぎると1時間ずつ100円加算という扱いになっている。ひょっとすると、自動車より自転車のほうが条件が厳しいのではないか。…須賀川市商店街を閑散とさせてしまった根本原因である自動車利用を、自転車の利用よりも未だに優遇してるというのはどうなのだと思わないでもない。そもそもこういったアレコレを決めた人間は自転車を日常的に使ってるのか、という疑念も。
いやまあ駅近くの店舗の駐車場にだまってこっそり停めちゃえばいい、と言われそうでもあるんだけど。実際、駅の横のファミレスの駐車場にはずらりと自転車が並んでいてアレだし。でもそうなってくると、駅の駐輪場を有料にする意味って何でしょうね、とか、これって「街のデザイン」に貢献してる施設と言えるのだろうか、とか、ちょっと疑問が湧いてくるわけで。しかし一度も使ったことがないのではこれといって文句も言えないかも、と思ったので今回試しに使ってみたわけで。…駐輪場の管理をしてるおじいさんが、「なんでコイツここを利用するんだ?」的な表情を浮かべてたのが気になる。何のための施設になってしまっているのだろう。
自動車と同様、30分までは無料、てなルールを導入することはできないんだろうか。それだと管理が面倒になるか。通学時間帯などは、結構な数の自転車が出たり入ったりしそうだし、現実的ではないのかもしれず。自転車を停める機構を工夫すれば管理を楽にすることはできるだろうけど、それはそれでコストがかかるし。
つーか須賀川駅前も結構閑散としてるので、なんか色々と、もうどうでもいいや的ムードが漂ってる気がしないでもない。こういう街にしていきたい、こういう街にデザインしていきたい、というビジョンはこの街にはもう無くなりつつある、のかな。てなところまでなんだか考えてしまう。
[ ツッコむ ]
#2 [nitijyou] USBメモリを買ってきた
明日ファイルをいくつか持っていかないといけないような気がしてきたので、ヤマダ電機まで行ってUSBメモリを購入。BUFFALO RUF2-E8GL-BL。8GBで1,980円。値段が値段だけに、たぶんめちゃくちゃ読み書きが遅い予感。
◎ USB接続ゲームパッドも買ってきた。 :
ロジクール GPX-500BK。2,980円。
PS1用コントローラをUSB接続に変換するモノも持ってはいるのだけど。PS1用コントローラを差すコネクタがどうも緩くて、結構な頻度でパッドが無反応になってイライラしていたり。しかし、USB接続のPC用ゲームパッドは、昔、2種類ほど買って酷い目にあったので、それ以来一切購入してなかったわけで。が、さすがに最近はようやくそれなりにまあまあ使えなくもない製品が出てきてるという話を見かけたので、試しに購入。
X-BOX360用パッドと、どっちにするか悩んだけど。あちらはほんのちょっぴり値段が高かったので。
PS1用コントローラをUSB接続に変換するモノも持ってはいるのだけど。PS1用コントローラを差すコネクタがどうも緩くて、結構な頻度でパッドが無反応になってイライラしていたり。しかし、USB接続のPC用ゲームパッドは、昔、2種類ほど買って酷い目にあったので、それ以来一切購入してなかったわけで。が、さすがに最近はようやくそれなりにまあまあ使えなくもない製品が出てきてるという話を見かけたので、試しに購入。
X-BOX360用パッドと、どっちにするか悩んだけど。あちらはほんのちょっぴり値段が高かったので。
[ ツッコむ ]
2007/12/04(火) [n年前の日記]
#1 [nitijyou] ktのチラシページを作成中
まだ2ページ分しかできてない…。
◎ Excelで印刷文書を作成・レイアウトする文化はどうにかならんのだろうか…。 :
表じゃないものが表としてレイアウトされてしまっているから、htmlに作り直す際に、文書構造を根本から作り直して再レイアウトするのがかなり面倒で。毎回、規則性のないレイアウトになってるので、変換に関して自動化できるとも思えない。
考えてみると、昔のhtmlもえてしてテーブルでレイアウトしてたんだよな。てことは、MS-Office 製品に纏わる文化圏・技術分野は、html のソレよりもずいぶん遅れてる、ということなんだろうか。いや。Word を使うべき場面で、Excelを使ってしまうユーザが存在してるのが問題なのであって、ひとまず技術面に限って言えば特に遅れてるというわけではないのかもしれんか。
考えてみると、昔のhtmlもえてしてテーブルでレイアウトしてたんだよな。てことは、MS-Office 製品に纏わる文化圏・技術分野は、html のソレよりもずいぶん遅れてる、ということなんだろうか。いや。Word を使うべき場面で、Excelを使ってしまうユーザが存在してるのが問題なのであって、ひとまず技術面に限って言えば特に遅れてるというわけではないのかもしれんか。
[ ツッコむ ]
2006/12/04(月) [n年前の日記]
#1 [windows][web] ホームページビルダーとサブサイト管理機能とサイトを開く際の時間と
親父さんがホームページビルダー9(以下HPB9)を使って、
そこで、該当処理時間の改善を期待して、HPB9 で追加された _「サブサイト」機能 を薦めてみたり。で、数日前からサブサイト設定を親父さんが追加していったのだけど。
親サイトの中にフォルダを作り、その各フォルダをサブサイトとして管理するわけだから…。てっきり、親サイトを開いた際には、
仮に、整合性が取れなくなるときがある、等の不具合があるにしても。このへんは、
- 約20,000ファイル。
- 約680フォルダ。
- 総容量約590MB。
そこで、該当処理時間の改善を期待して、HPB9 で追加された _「サブサイト」機能 を薦めてみたり。で、数日前からサブサイト設定を親父さんが追加していったのだけど。
親サイトの中にフォルダを作り、その各フォルダをサブサイトとして管理するわけだから…。てっきり、親サイトを開いた際には、
- サブサイト以下のファイル状態を逐一チェックせず、サブサイト設定が持っているファイル情報を参照するにとどめた処理をするのだろう。
- サブサイト以下のファイルに対するスキャンをスキップするだろうから、劇的に軽くなるのだろう。
仮に、整合性が取れなくなるときがある、等の不具合があるにしても。このへんは、
- オプション項目の中に、「親サイト設定を開いた際に、サブサイト以下のチェックは省略する」等を用意して、ユーザが選択可能にする。
- ファイルのスキャン中に、「サブサイト内のファイルもチェックしますか? はい/いいえ」のダイアログを出して、スキャンをスキップするかどうかを選ばせる。
[ ツッコむ ]
#2 [web] _どんなサイトにもエンベッドで簡単にコメント欄を作成できるコード
「JS-Kit」は完全に無料で、エンベッドして使用する小さいjavascriptコード。どんなウェブページにでも下記の1行をコピー&ペーストするだけでスレッドタイプのコメント欄を追加できる。メモ。TechCrunch Japanese アーカイブ > どんなサイトにもエンベッドで簡単にコメント欄を作成できるコード より
このスクリプトはIEとFirefoxでは正常に表示されるが、Opera(9.02)では表示されないようだ。ズコー。 _(via たつをの ChangeLog)TechCrunch Japanese アーカイブ > どんなサイトにもエンベッドで簡単にコメント欄を作成できるコード より
◎ _くっつき BBS :
コメントが追加されてももとの Web ページの内容は変更され ない、というのが特徴です。 投稿されたコメントは JavaScript ファイルとして保存され、 これを Web ページが表示されるときにブラウザがいっしょに読み込んで表示します。なるほどなぁ…。くっつき BBS より
◎ _apieceCmd :
これも同種っぽい。メモ。
[ ツッコむ ]
#3 [web] _グーグルの人力検索が幕引き
_Google が検索代行サービス
_グーグル、人力検索「Google Answers」を終了
googleが人力で検索してたことすら知らなかった。
こうなってくると、気になるのは、はてなが維持できるかどうか。
_グーグル、人力検索「Google Answers」を終了
googleが人力で検索してたことすら知らなかった。
こうなってくると、気になるのは、はてなが維持できるかどうか。
[ ツッコむ ]
#4 [movie] _[DVD]「北京原人」感想
名前だけは知ってたけど、まさかこれほどまでに凄い内容の映画だったとは。
[ ツッコむ ]
#5 [digital] _PS3とWiiのユーザー・インタフェースを比較,新規ユーザーにやさしいWii
気になる話。メモ。
[ ツッコむ ]
#6 [cg_tools] _自主制作アニメを作る人にお勧めのセル画色塗りソフト「セルペインター」
気になる。インストールしてみたり。
エクスポート時にジャギーを取ってくれるわけではないらしい。
エクスポート時にジャギーを取ってくれるわけではないらしい。
[ ツッコむ ]
#7 [game] _手渡しが終わったルイージは、レジ待ちの人たちに愛想を振りまき心を和ませるが……
_ルイージ、マリオを装ってWii販売会場に忍び込むもバレて連行退場。
笑った。何があったんだ。 _(via ふが日記・T(2006-12-04))
笑った。何があったんだ。 _(via ふが日記・T(2006-12-04))
◎ _『みんなを驚かせてやろうと思って気ぐるみ着ていったんだけど、いつの間にか台に立たせられたので、それらしく振舞ってみた』 :
[ ツッコむ ]
2005/12/04(日) [n年前の日記]
#1 [prog] _Lisp一夜漬け - 1.Lispの書き方
わかりやすい。気がしてきた。xyzzy 関係でちょこちょこ何かするときのために、勉強しておこうかしら。
[ ツッコむ ]
#2 [zatta] _SI業界は建設業界に似ているというのは本当か? - Alternative 笑門来福 [ITmedia オルタナティブ・ブログ]
_建築業界の良い面を真似よう - ただただし@「ただのにっき」のエンジニアいとをかし/Tech総研
_建設業界とIT業界 - 熱血!第三営業部
_変わりつつあるソフトウェア開発の価値観
_(via [MM]ただのメモ - MM/Memo)
_変わりつつあるソフトウェア開発の価値観 1 - アーキテクトニクス(建築学)からホーティカルチャー(園芸学)へ
昔読んだ本にも、ソフトウェア業界と建築業界の比較が載ってた記憶があるなぁ…。たしか、建築業界について、
_建設業界とIT業界 - 熱血!第三営業部
_変わりつつあるソフトウェア開発の価値観
_(via [MM]ただのメモ - MM/Memo)
_変わりつつあるソフトウェア開発の価値観 1 - アーキテクトニクス(建築学)からホーティカルチャー(園芸学)へ
1990年代に入り、新たなメタファが台頭することになってきました。 ソフトウェア開発というものは、コンクリートのような「無機物」を使ってものを組み立てる作業ではなく、もっと「有機的」なものを創造する作業であるというわけです。
歴史的に見た場合、ソフトウェア開発を建築に喩えたことは決して間違いではありません。 ただし、それは「要求は変化しない」ということが保証できる場合にのみ成立するメタファなのです。 ところが、現在のソフトウェア開発において、「要求は変化する」のが当たり前になっているのです。
「システムのアーキテクチャ」という表現や「ITアーキテクト」などという建築学に立脚する呼び名が大手を振っている現在、このホーティカルチャーというメタファの浸透具合はまだまだと言ってよいでしょう。 しかし、ソフトウェア開発者側が建築学のメタファにしがみついている限り、ソフトウェア開発の現状を変えることはできず、また、顧客に正しいソフトウェア開発のあり方を見せることもできないのではないでしょうか?興味深い話。
昔読んだ本にも、ソフトウェア業界と建築業界の比較が載ってた記憶があるなぁ…。たしか、建築業界について、
- 設計・見積もりと、実際の工事という二つの段階が、予算や契約の面でも完全に二つに分かれてる。
- 設計・見積もりの段階で、実際の工事に必要な期間・材料等を完全に洗い出す。
[ ツッコむ ]
#3 [jiji] _メモ:偽造事件の裏側の仕組みについて
世間を賑わせているマンション建築関連の技術的な話・日本のマズイ状況についての話。なんやよーわからんけど結構杜撰な状況になってるらしい。どうも総研なるところがアレなのだとか。
_(via del.icio.us/otsune)
[ ツッコむ ]
#4 [web] ファイル1つでwikiを設置できる wifky を利用してみた
_A single file wiki ― wifky - FrontPage
ちと説明文書を書かなきゃいけなかったのだけど。せっかくだから wiki を設置して作成・編集してみようかと。ということで、導入が簡単そうな wifky を利用してみたり。
なるほど、これが wiki ってやつなのか。便利だなぁ。素晴らしい。
ちと説明文書を書かなきゃいけなかったのだけど。せっかくだから wiki を設置して作成・編集してみようかと。ということで、導入が簡単そうな wifky を利用してみたり。
なるほど、これが wiki ってやつなのか。便利だなぁ。素晴らしい。
[ ツッコむ ]
#5 [windows] _batファイルによるFTP自動実行(Windowsタスク)- ぽんこつWEBサーバー構築
wifky は編集前の状態をバックアップしてくれないので、使うにあたっては別途バックアップの仕組みが必要らしい。ということで、Windows 関係でftpを使ったバックアップ方法について検索。
◎ _バッチ・スクリプトとftpコマンド - Windows Server Insider :
_@IT:Windows TIPS -- Tips:バッチ・ファイル中で日付をファイル名に使用する
_@IT:Windows TIPS -- Tips:スクリプトで使うftpコマンド
_@IT:Windows TIPS -- Tips:WSHで簡単なバックアップツールを作成する
_BASP21 FTPオブジェクト
_Net::FTPの練習 - PerlでFTP転送
_旧・いずみのにっき(1999-04-08)
_@IT:Windows TIPS -- Tips:スクリプトで使うftpコマンド
_@IT:Windows TIPS -- Tips:WSHで簡単なバックアップツールを作成する
_BASP21 FTPオブジェクト
_Net::FTPの練習 - PerlでFTP転送
_旧・いずみのにっき(1999-04-08)
実は、ルータの制御を、DBから読んだデータを ftpすることで行うサブシステムなのですが、工期の関係から、perlで Net::FTPモジュールを使ってさくさく実装してあったんですよ。で、テスト用の実機がやっと使えるよーになったのでテストしてみたところ…なんと、ルータに送信したファイルが、必ず途中までで切れちゃうのです…ふむ…。
さっそくデバッガで追ったのですが、その結果、このルータの ftpの実装がインチキで、どーやら「データ用ソケットから順次読み出して、read()が失敗したところで受信終了」ってやっちゃうっぽいのです!そして、Net::FTPモジュールは、転送ファイルを 1kバイト毎に syswrite()しているため、その 1kバイト分で転送が勝手に「正常終了」させられてしまうのですね…(怒) 当然のことながら、本来は EOFを読むかタイムアウトするまで読み続けなければいけないところ。
◎ 結局perlでちょこちょこと :
#!/usr/bin/perl
use strict;
use Net::FTP;
use POSIX 'strftime';
my $host = "my.host.name";
my $username = "myloginname";
my $userpass = "mypassword";
my $remote_dir = "mydirectoryname";
my $local_dir = "mylocaldirectoryname";
my $now = strftime "%Y%m%d_%H%M%S", localtime;
$local_dir .= "/" . $now;
mkdir $local_dir, 0777 or die $!;
chdir $local_dir or die $!;
my $ftp = Net::FTP->new($host, Debug => 0) || die "Cannot connect to $host : $@";
$ftp->login($username, $userpass) || die "Cannot login ", $ftp->message;
$ftp->cwd($remote_dir) || die "Cannot change working directory ", $ftp->message;
$ftp->binary;
my @flist = $ftp->ls;
foreach my $f (@flist) {
next if $f =~ /^\.{1,2}$/;
$ftp->get($f) || die "get failed ", $ftp->message;
};
$ftp->quit;
print "success. ", (strftime "%Y/%m/%d %H:%M:%S", localtime), "\n";
exit;
各所からコピペして作成。
[ ツッコむ ]
#6 [nitijyou] 一段落ついたかな
後は某氏に連絡をいれておかないと…。
それにしても楽しい作業だった。やっぱり面白い。…いや、面白いとか言ってるようじゃダメなんだろな。たぶん。
それにしても楽しい作業だった。やっぱり面白い。…いや、面白いとか言ってるようじゃダメなんだろな。たぶん。
[ ツッコむ ]
#7 [anime] エウレカセブン、二人乗りの回
OPが無かったものだから、「ああっ! やっぱり打ち切りなのかっ!? そんなところまでイデオンにインスパイアされなくても!」と、ドキドキしてしまった。<「やっぱり」って…失礼な。
[ ツッコむ ]
#8 [anime] マジレンジャー、転校生2回目の回
蛇のCGに感動。見ていてめっちゃ気持ち悪い。素晴らしい。また、主人公たちを飲み込むところがスゴイ。本当にそのまま丸呑みする映像を作ってしまうとは、なんと豪快な。素晴らしい。昔だったら映像化は無理だったろうな。脚本家が現場から「こんなの無理だ」「お前は実写向きじゃない。アニメ業界に行け」と突き上げ食らってヤケ酒飲まずにはいられないところ、だろうと。それを考えると、CG万歳。
[ ツッコむ ]
#9 [anime] ライダーヒビキ、石段をうさぎ跳びの回
うさぎ跳びは体に悪い・特訓どころか逆効果なんてのはスポーツやってる人間には常識レベルの話らしいのだけど。ヒビキさん…貴方ホントにプロフェッショナルなの? 勉強しかしてこなかったジャスティライザーの黒の人ならまだしも。
*1
大丈夫か、ヒビキさん。そんな知識状態で弟子なんか育てられるのか。攻殻機動隊で草薙少佐が『穴のあいた紙テープ(しかも3つ4つしか穴があいてない)』を読んじゃうぐらいにあり得ない光景。…ヒビキというキャラがいかに時代遅れの人物かを描写したカットなのだろうか。それともスタッフのギャグか。あるいは、こだわりをもってた高寺Pのやり方に対する、スタッフ一同のあてつけなのでしょうか。
「鬼ってのは石段を一つ一つ登るようなもの」という台詞に非常に感心。したけれど、しかし、弟子に「うさぎ跳び」をやらせちゃうような人間に言われてもなぁ…。せっかくのシビレル台詞だったのに、魅力半減。なんだかもったいない。
トドロキくんが全裸で土にめり込んでる姿に感心。漫画的でグー。スタッフの発想もアレだけど、パンツ一丁で穴の中に入って股間に土をかけられる気持ちを想像すると…。トドロキ役の役者さん。アンタ、熱いぜ。しかしまあ、変身が解けると裸になるという設定は美味しすぎる。
「鬼ってのは石段を一つ一つ登るようなもの」という台詞に非常に感心。したけれど、しかし、弟子に「うさぎ跳び」をやらせちゃうような人間に言われてもなぁ…。せっかくのシビレル台詞だったのに、魅力半減。なんだかもったいない。
トドロキくんが全裸で土にめり込んでる姿に感心。漫画的でグー。スタッフの発想もアレだけど、パンツ一丁で穴の中に入って股間に土をかけられる気持ちを想像すると…。トドロキ役の役者さん。アンタ、熱いぜ。しかしまあ、変身が解けると裸になるという設定は美味しすぎる。
*1: や。ジャスティライザーも、特訓と称して「うさぎ跳び」しちゃった回がある。
[ ツッコむ ]
#10 [anime] _【昔のコンピューター表現 (穿孔テープ&市松模様のランプ)】
「三つ穴紙テープを読む草薙少佐」からの連想で検索。
アニメや漫画の紙テープは、穴の数が少ないんだよな。作画が大変だから、なのだろうけど。本当はASCIIコード(0〜127 or 0〜255)を打ってあるから、最低でも穴は7〜8個必要なはず。プラス、訂正用の穴なんかもあったようなおぼろげな記憶もあるけどどうだったか忘れた。たしか、キーボードとは別の、でっかいホッチキスみたいなヤツで、「ここは打ち間違いしたから読まないでね」的な穴を空けてた記憶もあるですよ。まあ、なんにせよ、穴が3つとか4つなんてのはあり得ないという。
ちなみに「パタリロ」では、漫画的な「穴の少ない紙テープ」を利用して、ちょっとしたギャグをやってた記憶が。
* 古いアニメや特撮に登場するコンピューターらしき物から出力される「穴のあいた紙テープ」は、30代以上なら実際に使ったことがある者が多かったりする実在の代物で、列記としたコンピューターの記憶媒体で、「穿孔(さんこう)テープ」と呼ばれる物。高校の実習で打ったなあ>紙テープ。紙テープに穴をあけていくだけの机サイズのキーボードがあって。キータッチがめっちゃ固かった。「ガシャン」「ガシャン」って打つんですよ。電子式じゃない。機械式ですよ。速く打つ人はマシンガンみたいな音が聞こえてきてねえ。
* 孔のあるなしで0と1を記録する記憶媒体で、磁気テープなどが普及する以前の70年代頃には実際に多く活用されており、90年代に入ってもまだ使われているところも結構あった。
* ちなみに、孔を見ただけでも何がかいてあるかは読んでいる描写がよくあるが、実際にはあれを読むなんてことはほとんど不可能で、せいぜい毎日同じものを入力に使っていればその配列パターンで、だいたいどのデータのテープだったか覚えてしまう程度だったとか。
* ちなみに他にも昔のアニメに出てくるコンピューターといえば、今でも使われているオープンリールデッキみたいなのの他にもランダムに点滅する市松模様もどきとかのようなものもあるが、これはTVモニターがなかった時代に使われた、マシンステータスを表すためのランプ。当時はモニターなんぞ存在しないので、本当に壁面にびっしりと言う例もあった。現在で言えばエラー表示のようなもの、それをイメージしたもの。もしくはそれを付ければコンピュータだ、とのイメージに引きずられたものである。
* 他にもワケノワカランものがいっぱい付いてるが、これは「コンピューターらしき物」という記号で使っているという意味が大きい。
アニメや漫画の紙テープは、穴の数が少ないんだよな。作画が大変だから、なのだろうけど。本当はASCIIコード(0〜127 or 0〜255)を打ってあるから、最低でも穴は7〜8個必要なはず。プラス、訂正用の穴なんかもあったようなおぼろげな記憶もあるけどどうだったか忘れた。たしか、キーボードとは別の、でっかいホッチキスみたいなヤツで、「ここは打ち間違いしたから読まないでね」的な穴を空けてた記憶もあるですよ。まあ、なんにせよ、穴が3つとか4つなんてのはあり得ないという。
ちなみに「パタリロ」では、漫画的な「穴の少ない紙テープ」を利用して、ちょっとしたギャグをやってた記憶が。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#11 [anime] プリキュア、卓球の回
崩壊した体育館。やはりパラレルワールドなんだろうか。戻ってきたら、弟が居なくなってたら、怖いな。
以下、妄想。
戦闘後。元の世界。体育館の観客席に、なぎさ、ほのか、ひかりの3人が座ってる。
な「アレ? ○○は?」
ほ「○○? それ、誰のこと?」
な「誰って…。やだー、ほのか。アタシをからかってんの? ○○だよ。アタシの弟。今日は○○の試合を見にきたのに」
ほ「(苦笑しながら)どうしたの、なぎさ。あなたに弟なんて居ないじゃない」
な「え!?」
ほ「ねえ?」(と、隣のひかりに同意を求める)
ひ「そうですよ。なぎささん、一人っ子じゃないですか」
な「そんな…。んもう、やだなー、二人とも。冗談きついよ」
ほ「(不安そうな顔で)ちょっと、なぎさ。ホントにどうしたの。しっかりしてよ」
ひ「大丈夫ですか、なぎささん」
な「またまた、そうやってアタシをだまそうと…。アレ? えーと、弟の名前、なんだっけ…?」
ほ「(不安そうな顔)」
な「弟…アレ? アタシってば、兄弟なんかいないのに、何を言ってたんだろう」
ほ「(ホッとした顔で)もう、どうしちゃったのよ、なぎさー」
な「ごめんごめん。なんだかアタシ、寝ぼけてたみたい」
ほ「寝ぼけてたって…もー、なぎさらしいわねー」
ひ「あのー」
な「ん? どうしたの、ひかり?」
ひ「私たち、どうして体育館に居るんでしょう?」
ほ「そういえば…なんでかしら…」
な「なんでだろう…」
ひ「……」
ほ「…帰りましょうか?」
な「そうだね。別に用はないし。帰ろう、ひかり」
ひ「はい」
立ち上がる3人。出口へと歩いていく。なぎさ、立ち止まり振り返る。
な「何かを忘れてる気がするんだけど…なんだろう…」
ほ「(なぎさの様子に気づいて、声をかける)なぎさ?」
な「…ま、いっか。気のせい気のせい」
ほのかとひかりの待つ出口へと、元気良く走っていくなぎさ。
とか。…幼児には見せられない展開。
以下、妄想。
戦闘後。元の世界。体育館の観客席に、なぎさ、ほのか、ひかりの3人が座ってる。
な「アレ? ○○は?」
ほ「○○? それ、誰のこと?」
な「誰って…。やだー、ほのか。アタシをからかってんの? ○○だよ。アタシの弟。今日は○○の試合を見にきたのに」
ほ「(苦笑しながら)どうしたの、なぎさ。あなたに弟なんて居ないじゃない」
な「え!?」
ほ「ねえ?」(と、隣のひかりに同意を求める)
ひ「そうですよ。なぎささん、一人っ子じゃないですか」
な「そんな…。んもう、やだなー、二人とも。冗談きついよ」
ほ「(不安そうな顔で)ちょっと、なぎさ。ホントにどうしたの。しっかりしてよ」
ひ「大丈夫ですか、なぎささん」
な「またまた、そうやってアタシをだまそうと…。アレ? えーと、弟の名前、なんだっけ…?」
ほ「(不安そうな顔)」
な「弟…アレ? アタシってば、兄弟なんかいないのに、何を言ってたんだろう」
ほ「(ホッとした顔で)もう、どうしちゃったのよ、なぎさー」
な「ごめんごめん。なんだかアタシ、寝ぼけてたみたい」
ほ「寝ぼけてたって…もー、なぎさらしいわねー」
ひ「あのー」
な「ん? どうしたの、ひかり?」
ひ「私たち、どうして体育館に居るんでしょう?」
ほ「そういえば…なんでかしら…」
な「なんでだろう…」
ひ「……」
ほ「…帰りましょうか?」
な「そうだね。別に用はないし。帰ろう、ひかり」
ひ「はい」
立ち上がる3人。出口へと歩いていく。なぎさ、立ち止まり振り返る。
な「何かを忘れてる気がするんだけど…なんだろう…」
ほ「(なぎさの様子に気づいて、声をかける)なぎさ?」
な「…ま、いっか。気のせい気のせい」
ほのかとひかりの待つ出口へと、元気良く走っていくなぎさ。
とか。…幼児には見せられない展開。
[ ツッコむ ]
2004/12/04(土) [n年前の日記]
#1 [anime] SEED、前作キャラとツーショットの回
前作キャラが出てくるという、ただそれだけでも、なんだかいい雰囲気になるものだなと思った。
[ ツッコむ ]
#2 [comic] 花ゆめを読んだ
学園アリス。なるほど。そうきますか。それとは別に。ベッドシーン(?)の描き方に感心。そのものズバリの光景を描かないほうが効果的なときもあるのだなと。
山田南平先生の連載漫画、三人吉三。紅茶王子に比べて元気一杯な感じが面白い。生徒会長のキャラ、いいなぁ。
鼻血少女漫画の、「何か話の進行上、急に水が撒きたくなって」のセリフに唸った。考えてみるとこの作品は、他の場面でもそういう箇所が多々見受けられる。『作品世界内に記述した情報のみで作劇上の辻褄を合わせていく』という行為を、自ら進んで放棄してみせることで笑いをとってしまうあたりに感心。バーチャルとリアルの境界を軽快に行き来することで笑いを産み出す…この作家さん、そういう手法の扱い方に関しては天才かも。
山田南平先生の連載漫画、三人吉三。紅茶王子に比べて元気一杯な感じが面白い。生徒会長のキャラ、いいなぁ。
鼻血少女漫画の、「何か話の進行上、急に水が撒きたくなって」のセリフに唸った。考えてみるとこの作品は、他の場面でもそういう箇所が多々見受けられる。『作品世界内に記述した情報のみで作劇上の辻褄を合わせていく』という行為を、自ら進んで放棄してみせることで笑いをとってしまうあたりに感心。バーチャルとリアルの境界を軽快に行き来することで笑いを産み出す…この作家さん、そういう手法の扱い方に関しては天才かも。
◎ 枠外にアシスタント募集の記述があったのだけど :
3人の漫画家さんが募集をしてる。…何か事件でもあったのかしら。
*1
さておき。条件として必ず、「タバコを吸わない方」と書いてあるのが気になったり。少女漫画家には嫌われまくりらしい。>喫煙者。
*1: 長続きしない人が多くなったのか。それとも、アシスタントはせずに最初から漫画家として一人立ちしたいと思う人が増えたのか。あるいは、花ゆめに作品を売り込む新人の層が薄くなってきているのか。…いや。たまたま偶然、募集のタイミングが合っただけなんだろう。
[ ツッコむ ]
#3 [zatta] _トヨタ万博 搭乗歩行型ロボット
とうとうここまできたのか。素晴らしい。後は腕さえつけば…。
_(via めっつぉ)
[ ツッコむ ]
#4 [digital] _EZ-TP
[ ツッコむ ]
#5 [jiji] _大野防衛庁長官:サマワへ出発 現職閣僚初の現地訪問
武装勢力とやらが自衛隊撤退を本気で望むなら、これはチャンスだ。とは思うが、彼等が情報を入手してるとは思えないので、たぶんスルーしちゃうんだろうな。
逆に言う(?)と、仮に日本国内で他国の勢力に対し何らかの抗議活動を行いたいと思った場合、その国の情勢なり事情なりをしっかり把握して計画を練らないと、さほど効果は期待できないということかもしれない。相手について不勉強では目的を果たせないと。その場の勢いだけで、抗議方法やタイミングに無頓着なまま、主張を繰り返していてもダメと。
逆に言う(?)と、仮に日本国内で他国の勢力に対し何らかの抗議活動を行いたいと思った場合、その国の情勢なり事情なりをしっかり把握して計画を練らないと、さほど効果は期待できないということかもしれない。相手について不勉強では目的を果たせないと。その場の勢いだけで、抗議方法やタイミングに無頓着なまま、主張を繰り返していてもダメと。
[ ツッコむ ]
#6 [zatta] _金魚すくいの金魚は、必ず死んだ
気になって検索してみたら、
_そういう例が多いみたい
ではあった。
◎ _金魚の育て方 :
病気になったら、とにかくその金魚を水槽からはやく出すこと。他の金魚に移る病気もあるから。なるほど…。
◎ _金魚の病気メモ :
関係ないけど、こういった方面でもwikiが活躍してるのを見て感動。
◎ ウチの金魚 :
ウチも、金魚すくいでとった金魚は、たしかにほとんど死んでしまったけど。たった一匹だけ、庭の池 ―― 池と呼べるほどでもなく、ほとんどただの水溜り ―― の中で、10年ぐらい生きて、大きく育ったヤツがいた。ちゃんとエサを与えていたわけでもないし、水を取り替えていたわけでもなく。ただ、放置してたのだけど。真冬、氷の下でも生き続けたし、猫の襲来も上手いこと避けていた。いつも底のほうに居て、姿を見せること自体稀だった。雨が降って池の水が溢れると、たまに浅瀬に出てきて、「おや。今日は珍しいな」なんて話にもなった。
どうしてあの金魚だけ、長く生きてたんだろう。隔離された空間に1匹だけだったから、外から病気が流入したり、感染したりしなかったのだろうか。
どうしてあの金魚だけ、長く生きてたんだろう。隔離された空間に1匹だけだったから、外から病気が流入したり、感染したりしなかったのだろうか。
[ ツッコむ ]
#7 [anime] 小さい女の子とキャンディキャンディとサンタさん
◎ _キャンディ・キャンディ :
む。キャンディキャンディって、まだDVD化されてなかったのか。
◎ _困難案件です :
「キャンディキャンディ」のコミックについて、作品利用に関しては両者の合意のもと行われるよう契約を結んでいたそうです。しかし、作画者・いがらしゆみこ氏がコミック版を海外で無断出版などしたことが原因で、最高裁にまで及ぶ著作権裁判を始めとした8つの裁判になりました。
契約違反を指摘されたいがらし氏側は早期にことの収拾にあたるべきであったのに、名木田氏との話し合いに応じず裁判を引き伸ばし、契約違反を続けていたことから事態が深刻化してしまいました。裁判そのものは終結していますが、名木田氏は講談社と合意の上で契約解除しており、また中公の方もほぼ同様です。
講談社・中公からの復刊はありえないと思います。東映アニメも再放送・ビデオ・DVD販売など断念に至っています。
原作者と作画者との関係はもう決裂のようですので、コミックスはまだある在庫をさがすか、新古書店での入手を勧めます。会社勤めしてた頃、本屋さんでキャンディキャンディの文庫版(新品)を入手したことがあったのだけど。結構ラッキーなことだったのかもしれないなぁ。
◎ _いがらしゆみこ - Wikipedia) :
補足情報としてキャンディキャンディの件が書かれてる。なるほど。
◎ _サンタはプレゼント工場を自宅に持っている :
キャンディキャンディのアニメを食い入るように見てた小さな女の子が、最終回まで見たいと思った。しかしこの国では、それを鑑賞できる術も、メディアを入手する術もない。…女の子は幼いなりに真剣に考えた。そうだ、サンタさんに頼もう…
この国には、サンタさんは居ないみたいなんだ。ごめんね…。
この国には、サンタさんは居ないみたいなんだ。ごめんね…。
◎ _たのみこむ - 「キャンディ・キャンディ」東映オリジナルアニメビデオ・DVD復刻 :
[ ツッコむ ]
#8 [mozilla] _BlankLast
最後のタブを閉じるときにウインドウまで閉じないで空白ページにしてくれる、らしい。たぶん。
_(via Reread)
◎ _Firefox をとにかく早くする方法 :
◎ 2004/12/06追記 :
前述の、BlankLast。Firefox 1.0 には対応してませんな。
[ ツッコむ ]
2003/12/04(木) [n年前の日記]
#1 本人達が切羽詰れば詰まるほど周囲にはその光景がコメディに見えてくる
白い巨塔。最後のシーンで笑ってしまった。
[ ツッコむ ]
#2 [pc][web][linux][debian] メールデータの変換
そろそろEメール利用環境を、Win98 + OutlookExpress6(以下OE6) から Linux + ○○ に移行する準備を、と思ったのであります。
◎ OE6のメールデータ(.dbx)をmboxに変換 :
方法が
_こちらのページ
で解説されてた。Linux、あるいはOE6以外のメーラにおいては、
_mbox形式
でメールデータを扱えばインポート・エクスポートに使い回せる模様。csvみたいなものかも。ということで、まずはOE6のメールデータファイル = *.dbx を
_OE5Conv
なるフリーソフトを使ってmbox形式にする。
*1
試してみたら .txtファイルが出てきた。なるほど、この中身がmbox形式か。…ちょっと待て。このツールは1ファイルずつしか読み込めないのか。自分の環境では133個の.dbxがあるんですけど。手作業でやってたら死ぬる。何か方法を考えないと。…危ない危ない。ドキュメントはちゃんと読もう。複数の.dbxをD&Dすれば連続変換できると書いてあった。早速実行。133個の.txtが出てきた。余計なスクリプトを書かなくて済んだ。助かった。
◎ 変換前のフォルダ階層はユーザ自身が把握してる必要がある :
'hoge.dbx'と'hoge (1).dbx'があるのが不思議だったのだけど、中身を見てみたら、どうやら受信と送信に対応してるらしい。' (1)'がついてるのは送信メールのデータ。…嘘。早とちり。受信・送信に関係無く、同名フォルダがあった場合に、' (1)'がついたdbxファイル名になるだけの話。つまりファイル名のみでフォルダ階層を推測する事は難しいわけで。さあ困った。…事前にOE6で全てのメールを一つのフォルダにまとめてから作業を行うしかない。作業やり直し。しかもフォルダのD&Dは手作業だし。トホホ。
*1: *.dbxの格納場所は、OE6のメニューから、ツール → オプション → メンテナンス → 保存フォルダ、で確認できる。
[ ツッコむ ]
#3 [pc][web][linux][debian] メーラは何がいいだろう
やはり
_Sylpheed
であろうか。しかし、
_Mew
も気になる。もしかするとMewを使えば、WinとLinuxで同じメールデータを使えるかもしれぬ。…
_甘かった。
「MewはMH形式=1メール1ファイルで扱うので、メールの数が多いと確実にディスクを使い果たす」と書いてある。ダメじゃん。…いや待て。SylpheedもMH形式らしい。するとどっちもダメなのか? …扱えるメール最大数の問題はさておき、要するにMH形式で管理するメーラを使えばWinとLinuxでデータを共用できるのかも。わかんないけど。
◎ _Sylpheed for Win32 :
なんだ。Win32版もあるのか。だったらMewに拘る必要もないか…。
◎ とりあえず気になるメーラを列挙 :
この記事へのツッコミ
- Re: メーラは何がいいだろう by こぶん 2004/01/01 18:14
- MH形式ですと、1メール=1ファイルなので、inodeやFATのエントリを簡単に使い果たすのは全くその通りなので、Wanderlustのアーカイブフォルダ形式はなかなか使えるかと。MH形式の変形なので、MH形式に戻すのも簡単ですし。
MHですと フォルダ/1 フォルダ/2 とメールが保存されていますが、アーカイブフォルダ形式ですと フォルダ名.zip になっていて、その中に 1 2 3 とメールが保存されていますのでディスクエントリの節約になります。
大量のファイルが格納されているZIPファイルを操作すると読めなくなることがありますが、ZIP形式にはcenter recordが壊れやすいという宿命があるらしく、修復するツールやcenter recordで無いファイル名を格納しているrecordを読んで展開するアーカイバなどを使うと直せるようです。
基本的にWanderlustは外部プロセスを使わない設計になっていますので、Meadow/Emacsさえ導入していれば何とかなるのが利点じゃないかなと思います。(特にWindowsは元々標準入出力をパイプで繋いで色々やるように出来ていないのを引きずってますから) - Re: メーラは何がいいだろう by mieki256 2004/01/08 02:42
- >Wanderlustのアーカイブフォルダ形式
不勉強なもので、そんな形式も扱えるとは知りませんでした>Wanderlust
なるほど、これはたしかに便利そう。ちと調べてみないと、ですな…
とはいえたしかに、ファイルが壊れた時のダメージを考えると、アレですね…
http://home.riise.hiroshima-u.ac.jp/~nagato/man/sylpheed/mh.html
といっても、自分が現在使ってるOE6も、1フォルダ1ファイルで扱ってるし。
そのへんの危険性は、今までと大して違いはない、とも言えそうですね。
やっぱり、WinとLinuxでメーラ関連を共通にしようとすると、
Wanderlust(あるいはMew)しかない感じかなぁ…
[ ツッコミを読む(2) | ツッコむ ]
#4 [pc][linux][debian] メールデータ管理形式とファイルシステムの関係
_前記事での解説ページ
の注意事項をよく読んでみると、「メール数が数千〜1万になると、FATの場合はディスクを使い果たすが、FAT32なら大丈夫」と書いてあった。…FAT32だってFATじゃん。ここで言ってるFATとFAT32は何が違うのか。なんだか横道に逸れてきた。
◎ FAT12 :
FATと一口に言っても、
_FAT12/FAT16/FAT32/VFAT
がある。もしかすると、前述の「FAT」は「FAT12」の事かもしれない。なぜなら、
_FAT16/32ならサブディレクトリ内に65534個のファイルを作れる
ので制限にはならないだろうから。ということはよほど古い環境でもない限り問題はないということか。
◎ FAT16/32 :
いや、FAT16/32でも場面によっては厳しい。
_このページ
には、「ファイル名がMS-DOSの8.3形式に合わない場合、余分にディレクトリエントリを使う」と書いてある。
*1
ということは、FAT16/32においてサブディレクトリ中に保存できる最大ファイル数は65534個に遠く及ばないのが実態ではなかろうか。となるとMH形式で管理するメーラが1メールをどのようなファイル名で保存するかが重要になってくる。それによってFAT16/32上で扱えるメールの最大数が変わってくるのだから。…なるほど、OEがメールデータをフォルダ単位で.dbxにまとめて管理するのはFAT16/32の制約上自然な流れだったのか。そうなると前述のメーラは何故に各メールを1ファイルにまとめて管理しないのか疑問が湧いてくる。つまりは、Linuxも含めたUNIX系OSのファイルシステムはファイル数に関してFAT16/32ほどの制約を持っていないということだろうか。
◎ ext2,ResiserFS :
やはり、
_そういうことらしい。
ext2の場合、実測値でも、1GByteで257000個のファイルを作れる可能性があるのだとか。なるほどFAT16/32より随分と制限が緩い。1メール1ファイルとしても破綻しにくいのだな。…それはともかく「ReiserFSが45秒で終るのに、ext2は20分経っても終らない」なる話も目に入った。ext2系はファイル数が多いとそんなに遅いのか。失敗したかな。debianインストール時にext3ではなくReiserFSを選択しておけば良かったか。しかし現状ではResiserFSを読めるWin98用ツールは存在しない。
*2
Win98とのLinuxのデュアルブート環境においてトラブル発生時を考慮した場合、ReiserFSの導入は躊躇するよなぁ…。
[ ツッコむ ]
2002/12/04(水) [n年前の日記]
#1 キングゲイナーOP
_キングゲイナーのOPがネットで見れる
そうで!<情報遅すぎですか…(爆)
誰かが「ロボットアニメOPの歴史を変えた」とか言ってたけど、まさに!
見てるだけで体温が上昇してきます!
素晴らしい! 未見の人はぜひ! 君は!
誰かが「ロボットアニメOPの歴史を変えた」とか言ってたけど、まさに!
見てるだけで体温が上昇してきます!
素晴らしい! 未見の人はぜひ! 君は!
[ ツッコむ ]
2001/12/04(火) [n年前の日記]
#1 リボンと髪は難しいであります
K長さん原稿描いてました。
下描き終了。
と思ったんだけど設定資料確認したら全然違ってた。
描き直し…
ペン入れ、PIGMAでやっちゃおうかな。
Photoshopでやるより早そう。
消しゴムかけとゴミ取りがめんどくさいけど。
下描き終了。
と思ったんだけど設定資料確認したら全然違ってた。
描き直し…
ペン入れ、PIGMAでやっちゃおうかな。
Photoshopでやるより早そう。
消しゴムかけとゴミ取りがめんどくさいけど。
[ ツッコむ ]
2000/12/04(月) [n年前の日記]
#1 メインマシン復旧せず
泣きたい時は〜コートで泣けと〜あの人は〜あの人は教えてくれ〜た〜
なんて歌がなぜか頭の中でグルグルと。
泣きたい。
メインマシン復旧せず。
サウンドカードがノイズを出しはじめると固まる。
再起動してると、そのうち起動に失敗。
HDD内崩壊→再インストール、の繰り返し。
もう疲れた。
すんなり動いてるように見える時もあるから困る。
動くなら動く、動かんなら動かん、とハッキリしてほしい >メインマシン
原因はなんだろう。
CPUの熱暴走? リテールFAN+熱伝導シールを信用しちゃイカンってこと?
FCPGA→Slot1変換カードなんて使ってるのが良くない?
サウンドカードの熱暴走? YMF724系は熱ですぐノイズ出すそうだし…(ネット上での風評では。)
IRQとかDMA関係?
ケーブルがUDMA33用ってのが問題? UDMA66用のノイズ対策した80芯?のを使わんとダメ?
HDDx2 + CD-ROM系x2は電源容量食いすぎ?
なんにせよ、このまま再インストール繰り返すのは不毛。
原因を解消しなきゃ同じ現象が続くだけだろうし。
対策せねば。うーむ…
なんて歌がなぜか頭の中でグルグルと。
泣きたい。
メインマシン復旧せず。
サウンドカードがノイズを出しはじめると固まる。
再起動してると、そのうち起動に失敗。
HDD内崩壊→再インストール、の繰り返し。
もう疲れた。
すんなり動いてるように見える時もあるから困る。
動くなら動く、動かんなら動かん、とハッキリしてほしい >メインマシン
原因はなんだろう。
CPUの熱暴走? リテールFAN+熱伝導シールを信用しちゃイカンってこと?
FCPGA→Slot1変換カードなんて使ってるのが良くない?
サウンドカードの熱暴走? YMF724系は熱ですぐノイズ出すそうだし…(ネット上での風評では。)
IRQとかDMA関係?
ケーブルがUDMA33用ってのが問題? UDMA66用のノイズ対策した80芯?のを使わんとダメ?
HDDx2 + CD-ROM系x2は電源容量食いすぎ?
なんにせよ、このまま再インストール繰り返すのは不毛。
原因を解消しなきゃ同じ現象が続くだけだろうし。
対策せねば。うーむ…
[ ツッコむ ]
1999/12/04(土) [n年前の日記]
#1 (NoTitle) WOWOWでゴジラVSメカ...
WOWOWでゴジラVSメカゴジラを見ました。
なんだか悲しくなりました。お話で、じゃなくて。
BS2で影武者を見ました。
なんだか嬉しくなり、そして悲しくなりました。もういないのですね。
なんだか悲しくなりました。お話で、じゃなくて。
BS2で影武者を見ました。
なんだか嬉しくなり、そして悲しくなりました。もういないのですね。
[ ツッコむ ]
以上、27 日分です。













穴をあけるのは簡単だけど塞ぐのはめんどくさいので、7bit全部穴があいているのをDELという取り消しコントロールコードにしたのだと。
そういうことでしたか! 納得なのであります。
にしても、なんかそのへんコンピュータ世界の蒙古斑というか、
盲腸っぽいような話ですねぇ…。