2024/12/11(水) [n年前の日記]
#1 [godot] Godot Engineでゴルフゲームっぽいものが作れそうか実験中
ゴルフゲームについて調べてるうちに、今時のゲーム制作ツールを使えば比較的楽に作れたりしないのかな、どうなんだろうと気になってきた。
そんなわけで、無料で利用できるゲームエンジン、Godot Engine を試用して実験してみることにした。
環境は Windows10 x64 22H2 + Godot Engine 4.3。
そんなわけで、無料で利用できるゲームエンジン、Godot Engine を試用して実験してみることにした。
環境は Windows10 x64 22H2 + Godot Engine 4.3。
◎ Godot Engineの入手 :
Godot Engine は以下から入手できる。
_Download for Windows - Godot Engine
最初は32bit版の Godot_v4.3-stable_win32.exe.zip (Windows - x86_32) を使ってみたけれど、blender からエクスポートしたモデルデータ(.glb、.fbx)がインポートできずに Godot Engine が落ちて落ちて落ちまくる不具合に遭遇して困ってしまった。.obj ならインポートできるのだけどな…。32bit版のバグなのか、それとも Godot 4.3 のバグなのか。
64bit版の Godot_v4.3-stable_win64.exe.zip (Windows - x86_64) を使ってみたら、.glb も .fbx もすんなりインポートできてしまった。インポートできなかったのは32bit版特有のバグらしい。どうやら 64bit版を使ったほうがハマらずに済むようだなと…。
さておき。解凍すると以下の2つのファイルが入ってる。
*_console.exe は、DOS窓(コマンドプロンプトウインドウ)が開いた状態で動作する版。DOS窓上に何か警告メッセージが表示されている時があるので、自分は *_console.exe を使ってる。
ひとまず、適当な名前でプロジェクトを新規作成。
_Download for Windows - Godot Engine
最初は32bit版の Godot_v4.3-stable_win32.exe.zip (Windows - x86_32) を使ってみたけれど、blender からエクスポートしたモデルデータ(.glb、.fbx)がインポートできずに Godot Engine が落ちて落ちて落ちまくる不具合に遭遇して困ってしまった。.obj ならインポートできるのだけどな…。32bit版のバグなのか、それとも Godot 4.3 のバグなのか。
64bit版の Godot_v4.3-stable_win64.exe.zip (Windows - x86_64) を使ってみたら、.glb も .fbx もすんなりインポートできてしまった。インポートできなかったのは32bit版特有のバグらしい。どうやら 64bit版を使ったほうがハマらずに済むようだなと…。
さておき。解凍すると以下の2つのファイルが入ってる。
Godot_v4.3-stable_win64.exe Godot_v4.3-stable_win64_console.exeどちらかを実行すると、Godot Engine の画面が表示される。
*_console.exe は、DOS窓(コマンドプロンプトウインドウ)が開いた状態で動作する版。DOS窓上に何か警告メッセージが表示されている時があるので、自分は *_console.exe を使ってる。
ひとまず、適当な名前でプロジェクトを新規作成。
◎ 3Dゲームっぽい画面の基礎 :
Godot Engine は、ノードと呼ばれるオブジェクトを追加していくことでゲームが作れる。
とりあえず、最低限の3Dゲームっぽい画面に見えてくれそうなノード構成を試してみた。

一応ざっくり説明。読み飛ばし推奨。
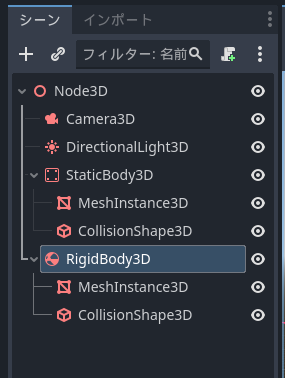
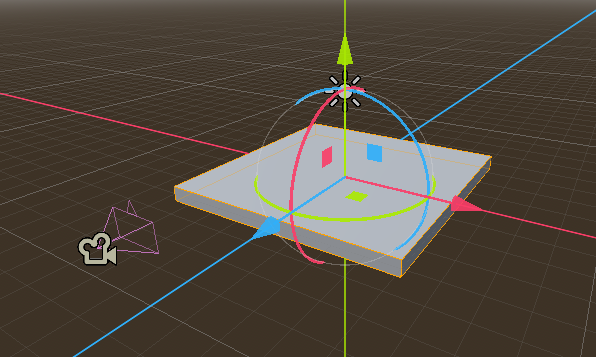
前述のようにノードを配置すると、Godot Engine の画面上では以下のような見た目になる。(箱のサイズ等は弄ってる)
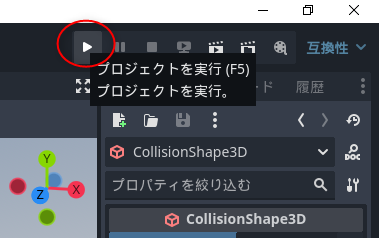
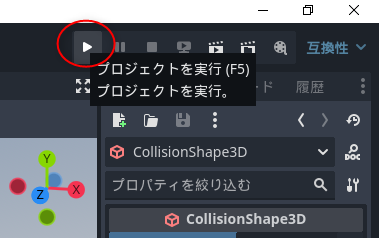
画面右上の右向きの三角をクリックするか、F5キーを押せば実行できる。最初の実行時は「メインシーンが指定されてないけどどうする?」みたいなダイアログが開くけど、現在開いているシーンを使う、的な選択肢を選べばOK。

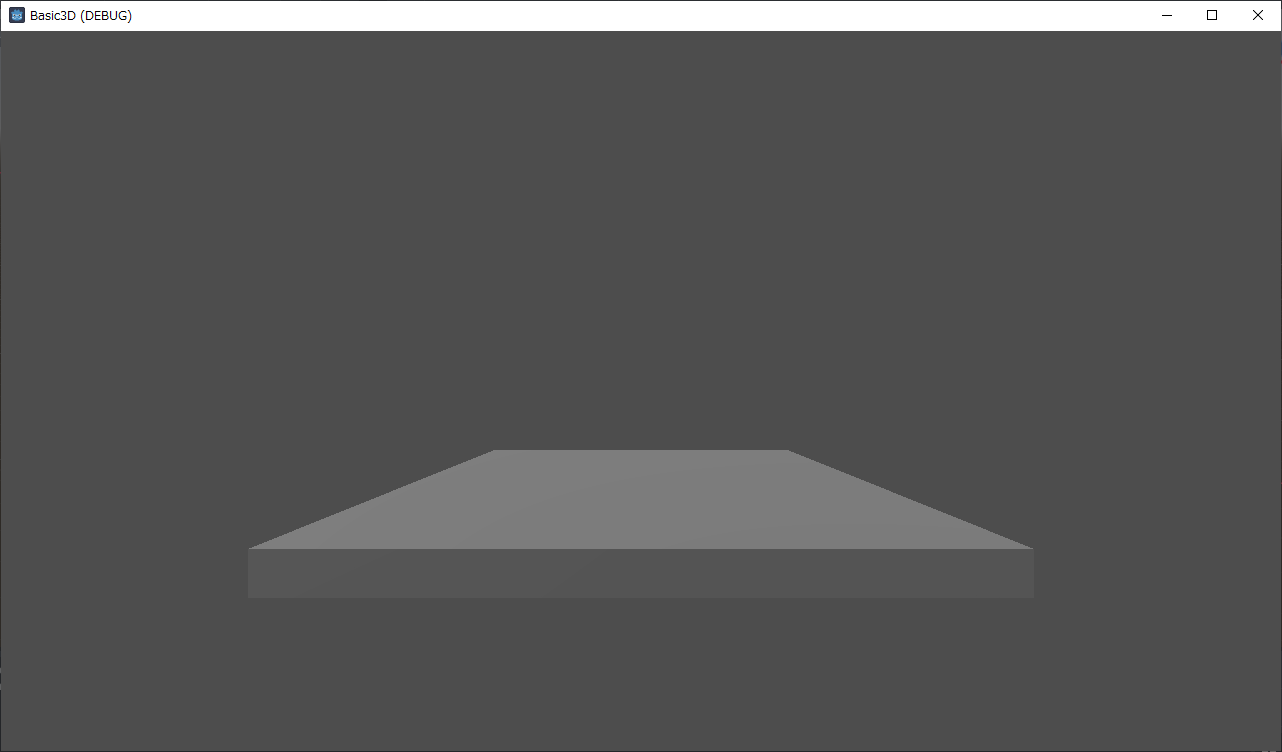
以下のような実行画面が表示された。画面内に、MeshInstance3D で指定したソレが表示されている。
そして、StaticBody3D を登録してあるので、この板はピクリとも動かない…。
とりあえず、最低限の3Dゲームっぽい画面に見えてくれそうなノード構成を試してみた。
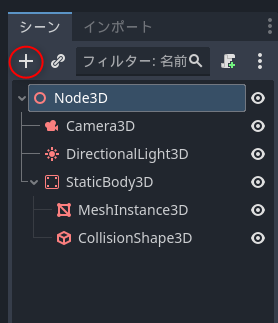
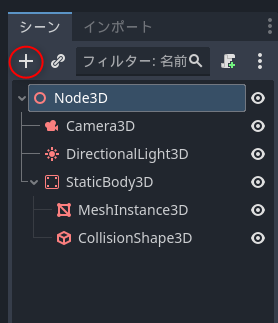
- 画面左上にあるシーンタブの、左上の「+」ボタンをクリックすればノードを追加できる。
- 各ノードはドラッグアンドドロップで位置や階層を変更できる。

Node3D
├─ Camera3D
├─ DirectionalLight3D
└─ StaticBody3D
├─ MeshInstance3D
└─ CollisionShape3D
一応ざっくり説明。読み飛ばし推奨。
- Node3D は、3Dのオブジェクトの基礎となるノード。Godot 3.x では Spatial というノード名だったけど、4.x では Node3D に置き換わった。たぶん。
- Camera3D は、カメラ担当ノード。Godot Engine で3Dゲームっぽいものを作ろうとする場合、必ずカメラが必要になる。これを追加し忘れて、実行しても画面に何も出なくておかしいなー変だなーと悩むのは Godot Engine のあるあるネタ。
- DirectionalLight3D は平行光源。太陽の光の向きを指定するというか…。一方向から平行に照明を当ててくれる。
- StaticBody3D は、画面内で静止している物体を入れておくノード。地面とか床とか壁とか、その世界の中で動かないものを担当する。更に StaticBody3D は、見た目を担当するノードと、コリジョン(アタリ判定、衝突判定)を担当するノード、2種類のノードを含めることになる(子ノードとして登録する)。
- MeshInstance3D は、表示されるポリゴンモデルデータを担当するノード。見てくれ担当。
- CollisionShape3D は、コリジョン/アタリ判定のための領域を指定するノード。アタリ範囲担当。
前述のようにノードを配置すると、Godot Engine の画面上では以下のような見た目になる。(箱のサイズ等は弄ってる)
画面右上の右向きの三角をクリックするか、F5キーを押せば実行できる。最初の実行時は「メインシーンが指定されてないけどどうする?」みたいなダイアログが開くけど、現在開いているシーンを使う、的な選択肢を選べばOK。

以下のような実行画面が表示された。画面内に、MeshInstance3D で指定したソレが表示されている。
そして、StaticBody3D を登録してあるので、この板はピクリとも動かない…。
◎ 物理計算するオブジェクトを追加する :
重力が影響して落ちていくオブジェクトを追加したい。そんな時は、RigidBody3D ノードを使う。

今回は、RigidBody3D の子ノードの MeshInstance3D や CollisionShape3D に、球(SphereMesh、SphereShape3D) を指定してみた。
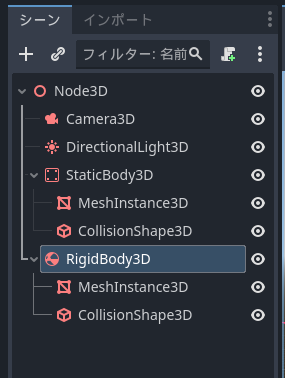
実行すると以下のようになる。
球が、重力で落ちていって、StaticBody3D の板の上で止まっていることが分かる。
これで、最低限、物理計算で何かが動いてるっぽい感じの画面は作れた。これをアップグレードして、それらしいゲーム画面を作っていく。

Node3D
├─ Camera3D
├─ DirectionalLight3D
├─ StaticBody3D
│ ├─ MeshInstance3D
│ └─ CollisionShape3D
└─ RigidBody3D
├─ MeshInstance3D
└─ CollisionShape3D
今回は、RigidBody3D の子ノードの MeshInstance3D や CollisionShape3D に、球(SphereMesh、SphereShape3D) を指定してみた。
実行すると以下のようになる。
球が、重力で落ちていって、StaticBody3D の板の上で止まっていることが分かる。
これで、最低限、物理計算で何かが動いてるっぽい感じの画面は作れた。これをアップグレードして、それらしいゲーム画面を作っていく。
◎ 補足。組み込みの形状を指定する流れ :
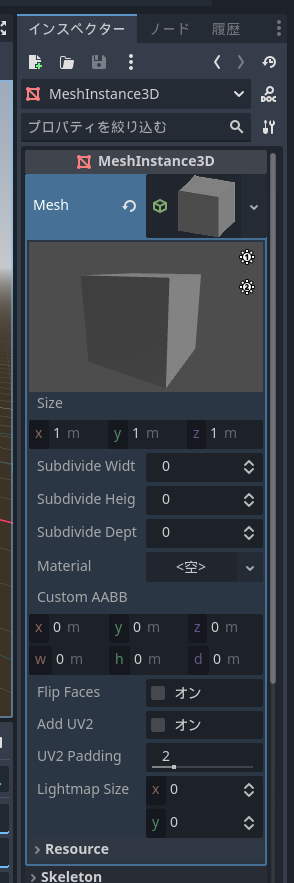
見てくれを担当するノード、MeshInstance3D は、あらかじめ簡単な形状を組み込みで持っている。その組み込み形状を選ぶ操作もメモしておく。
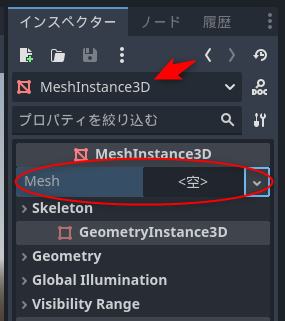
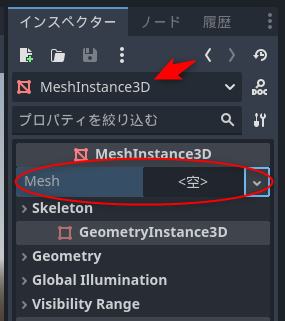
MeshInstance3D ノードを選んでる状態で、画面右端のインスペクタータブで形状を選ぶ。Mesh という項目が「空」になっているはずなので、その右の下向きの三角?をクリック。

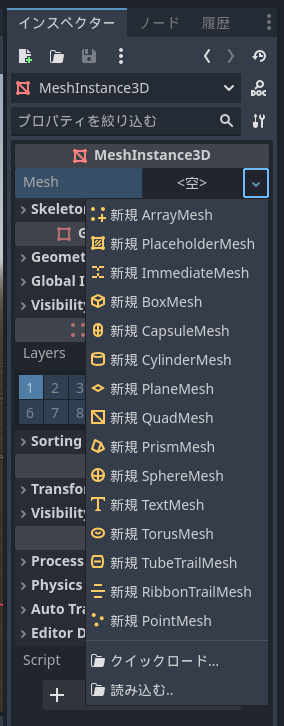
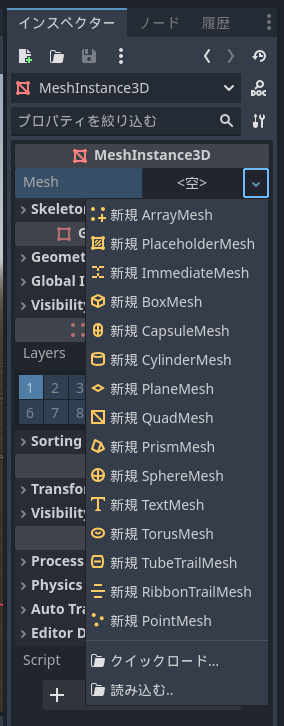
選べる形状がずらりと表示される。

Box は箱。Sphere は球。アイコンを見れば、大体の形は想像できるかな…。
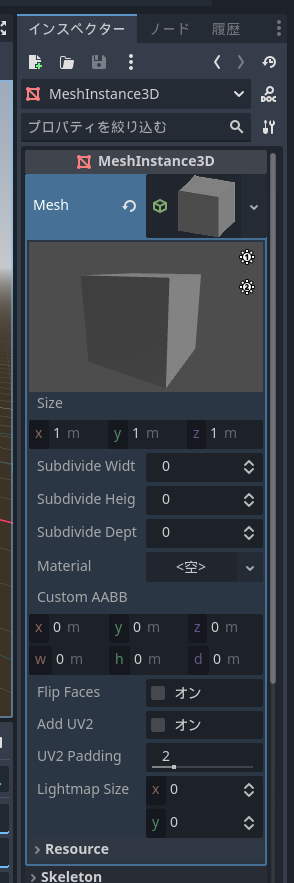
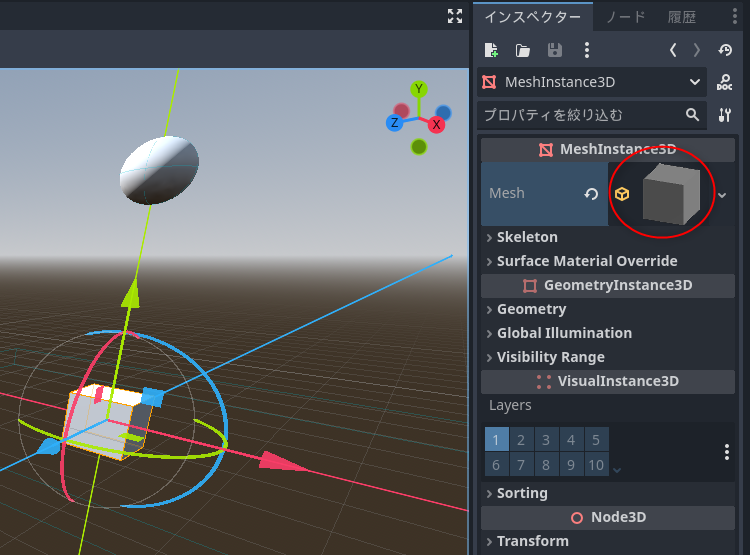
BoxMesh を選んでみた。箱が表示される。この箱の大きさを指定したい。箱のアイコン?をクリック。
変更できる項目がずらりと表示される。

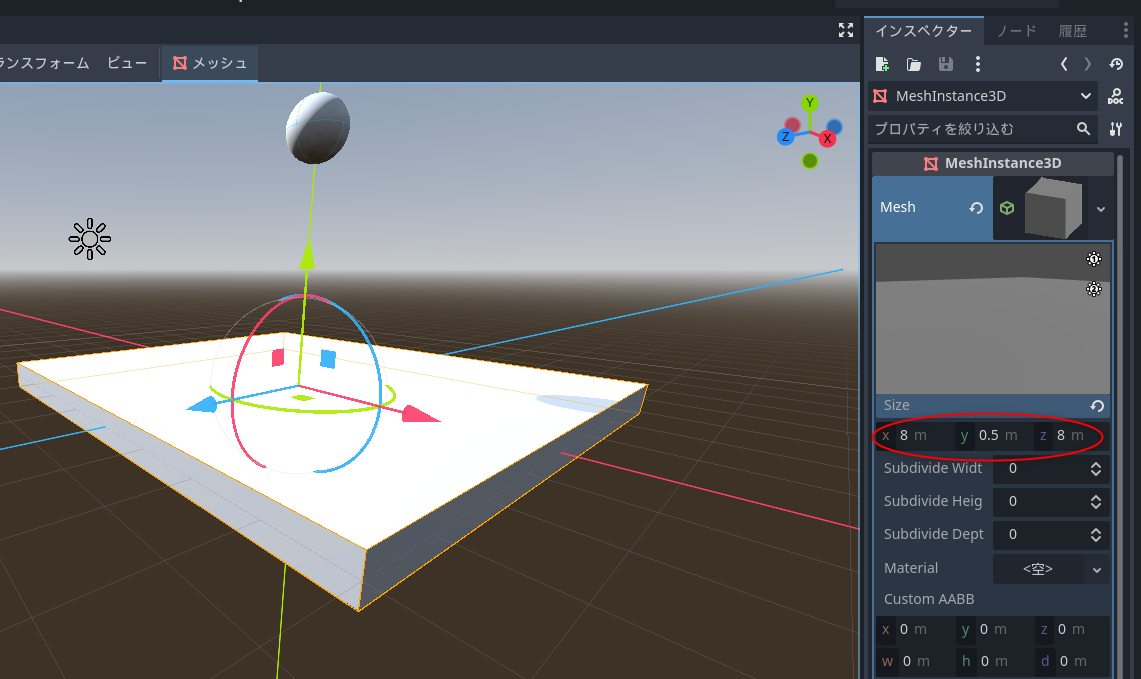
Size を変更してみた。大きさが変わって、箱が板のような見た目になってくれた。
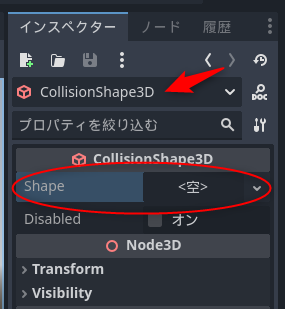
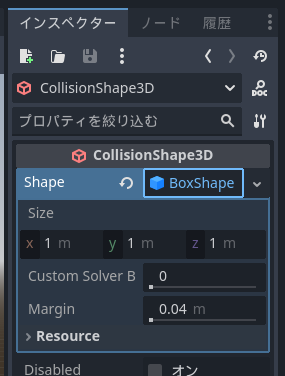
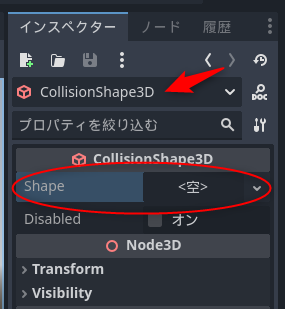
同様に、コリジョン形状も選択することができる。CollisionShape3D を選んだ状態で、インスペクタータブを操作する。Shape が空になっているのでクリック。

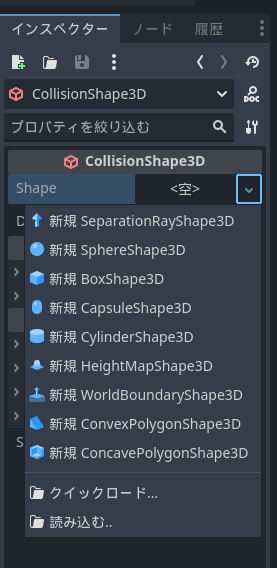
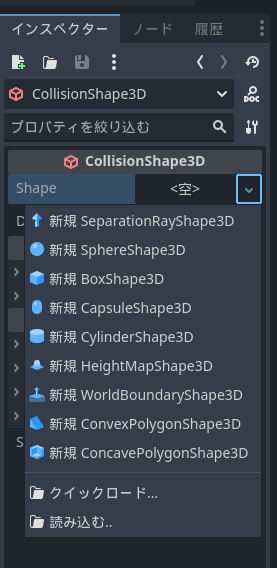
これも選べる形状がずらりと表示される。

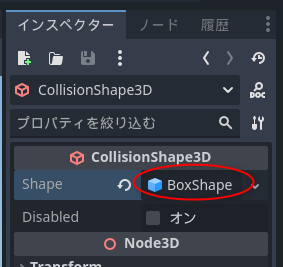
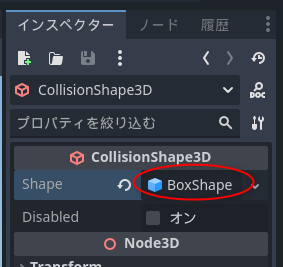
BoxShape3D を選んでみた。これも大きさを変更できる。BoxShape3D と表示されてるところをクリック。

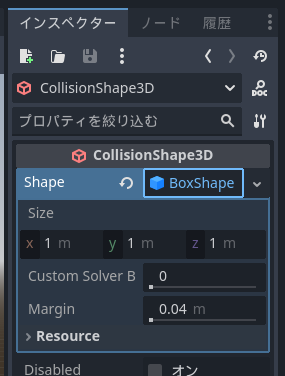
これも、Size を変更することで大きさを変えられる。先ほど MeshInstance3D で指定した値と同じにしておけば、表示されている箱(板?)と同じサイズのコリジョン範囲を指定できる。

MeshInstance3D ノードを選んでる状態で、画面右端のインスペクタータブで形状を選ぶ。Mesh という項目が「空」になっているはずなので、その右の下向きの三角?をクリック。

選べる形状がずらりと表示される。

Box は箱。Sphere は球。アイコンを見れば、大体の形は想像できるかな…。
BoxMesh を選んでみた。箱が表示される。この箱の大きさを指定したい。箱のアイコン?をクリック。
変更できる項目がずらりと表示される。

Size を変更してみた。大きさが変わって、箱が板のような見た目になってくれた。
同様に、コリジョン形状も選択することができる。CollisionShape3D を選んだ状態で、インスペクタータブを操作する。Shape が空になっているのでクリック。

これも選べる形状がずらりと表示される。

BoxShape3D を選んでみた。これも大きさを変更できる。BoxShape3D と表示されてるところをクリック。

これも、Size を変更することで大きさを変えられる。先ほど MeshInstance3D で指定した値と同じにしておけば、表示されている箱(板?)と同じサイズのコリジョン範囲を指定できる。

[ ツッコむ ]
#2 [godot][zatta] ゴルフコースモデルデータを作成中に悩んでしまった
blender を使ってゴルフコースっぽいモデルデータを作成しようとしたけれど、ゴルフコースには見えないモデルデータになってしまって悩んでしまった。どういうモデルデータならそれっぽく見えてくるのだろう…。
ここは一つ、実在のコースをトレースしてポリゴンモデルにできないか? と思ったところでまた悩んでしまった。その場合、権利関係が絡んできたりするのではないか…?
ここは一つ、実在のコースをトレースしてポリゴンモデルにできないか? と思ったところでまた悩んでしまった。その場合、権利関係が絡んできたりするのではないか…?
◎ 100年前に作られたコースのデザインは今でも保護されるのだろうか :
昔に作られたゴルフコースなら、さすがに色々な権利が切れてたりするのではないのかなと思いついた。でも、昔に作られたゴルフコースって、どんなものがあるのだろう?
ググってみたら、世界最古のゴルフコースは、セント・アンドリュース オールドコース、ということになっているらしい。1552年に作られた、とある。
_セント・アンドリュース オールドコース - Wikipedia
日本最古のゴルフコースは、神戸ゴルフクラブ、ということになっているらしい。1903年。明治36年に創立。
_歴史 | 一般社団法人 神戸ゴルフ倶楽部
日本で二番目に古いゴルフコースは、雲仙ゴルフ場らしい。1913年。大正2年。
_雲仙ゴルフ場
さて、約100年前、あるいは470年前のゴルフコースデザインは、今でも法的に保護されていたりするのだろうか…? どうなんだろ…? 著作権ですら70年も保護されることになっていてふざけんなって感じなのに、それより長期に渡って保護されちゃうとしたら、それはさすがにおかしい気もする…。
そもそもコースデザインって一体何で保護されるのか。意匠権? だとすると日本国内の場合25年で切れることになるのかな。ただしそれは最長の場合、とも書いてある…。しかも毎年登録料を払わないと維持されないっぽい…?
_意匠制度の概要 | 経済産業省 特許庁
あるいは著作権で保護されるのだろうか。しかし、ゴルフコースって著作権が適用されるものなのか? 著作権が認められるには条件があるはずだけど…。
_著作権とは?権利の種類・期限・著作権侵害にならないケースなどを分かりやすく解説!
ゴルフコースは一体何で保護されているのか。あるいは保護されていないのか。ググってみたけれど、それらしい解説には辿り着けなかった…。勝手に使っていいのか、使ってはいけないのか、どっちなんだろう…。
とかなんとか考えていくと、現実にはありえない奇抜なコースデザインのゴルフゲームがたくさんあることにもなんだか納得してしまう。実在するコースを盛り込むのは、ひょっとすると権利的に面倒臭い可能性が…? 法律に詳しい専門家に問い合わせをするより、最初からトンデモコースを作っちゃったほうが安心だよな…。
ゴルフ場の名前を出してしまうのはアウトだとしても、なんだか似た感じのコースがゲーム等で出てくるのは、アウトなのかセーフなのか。よく分からん…。
ちなみに、韓国ではアウトらしい。そういう裁判事例を見かけた。
_他人が運営するゴルフ場の様相を再現した3D映像を製作しスクリーンゴルフ運営会社に提供した行為は成果物盗用不正競争行為に該当するとされた事例 | 判例データベース - 知的財産に関する情報 - 韓国 - アジア - 国・地域別に見る - ジェトロ
日本ではどうなるの…?
ググってみたら、世界最古のゴルフコースは、セント・アンドリュース オールドコース、ということになっているらしい。1552年に作られた、とある。
_セント・アンドリュース オールドコース - Wikipedia
日本最古のゴルフコースは、神戸ゴルフクラブ、ということになっているらしい。1903年。明治36年に創立。
_歴史 | 一般社団法人 神戸ゴルフ倶楽部
日本で二番目に古いゴルフコースは、雲仙ゴルフ場らしい。1913年。大正2年。
_雲仙ゴルフ場
さて、約100年前、あるいは470年前のゴルフコースデザインは、今でも法的に保護されていたりするのだろうか…? どうなんだろ…? 著作権ですら70年も保護されることになっていてふざけんなって感じなのに、それより長期に渡って保護されちゃうとしたら、それはさすがにおかしい気もする…。
そもそもコースデザインって一体何で保護されるのか。意匠権? だとすると日本国内の場合25年で切れることになるのかな。ただしそれは最長の場合、とも書いてある…。しかも毎年登録料を払わないと維持されないっぽい…?
_意匠制度の概要 | 経済産業省 特許庁
あるいは著作権で保護されるのだろうか。しかし、ゴルフコースって著作権が適用されるものなのか? 著作権が認められるには条件があるはずだけど…。
_著作権とは?権利の種類・期限・著作権侵害にならないケースなどを分かりやすく解説!
ゴルフコースは一体何で保護されているのか。あるいは保護されていないのか。ググってみたけれど、それらしい解説には辿り着けなかった…。勝手に使っていいのか、使ってはいけないのか、どっちなんだろう…。
とかなんとか考えていくと、現実にはありえない奇抜なコースデザインのゴルフゲームがたくさんあることにもなんだか納得してしまう。実在するコースを盛り込むのは、ひょっとすると権利的に面倒臭い可能性が…? 法律に詳しい専門家に問い合わせをするより、最初からトンデモコースを作っちゃったほうが安心だよな…。
ゴルフ場の名前を出してしまうのはアウトだとしても、なんだか似た感じのコースがゲーム等で出てくるのは、アウトなのかセーフなのか。よく分からん…。
ちなみに、韓国ではアウトらしい。そういう裁判事例を見かけた。
_他人が運営するゴルフ場の様相を再現した3D映像を製作しスクリーンゴルフ運営会社に提供した行為は成果物盗用不正競争行為に該当するとされた事例 | 判例データベース - 知的財産に関する情報 - 韓国 - アジア - 国・地域別に見る - ジェトロ
日本ではどうなるの…?
◎ 宣伝材料にならないだろうか :
ゴルフ場のコースデザインをゲームだのアニメだので使っていいよと言い出すことで、ゴルフ場の宣伝になったりはしないかな、などとつい妄想してしまった。
「ウチのゴルフ場の名前を宣伝してくれるならコースデザイン使っていいよ」
「でもさすがに全ホールを使われるとなんかヤバそうだからウチの自慢のn番ホールだけなら使っていいよ」
「せっかくだからn番ホールの地形データも配布しちゃうよ」
みたいな。
例えば、アニメ番組の中で実在の場所が登場すると、聖地と称されて観光客が増えたりする現象が稀に起きたりするけれど、あんな感じの展開をほんのり期待できないか…。例のプール、みたいな感じで、○○業界では有名なあの○○ゴルフ場の○番ホール、として広まったりしないか…。そのうちどこぞのユーチューバさんが「ここがあの聖地! ○○ゴルフ場です!」と動画の中で紹介し始めたり、とか…。
そんなバカ妄想をしてみたものの、ゴルフ場と言うのはゴルフのプレイヤーさんに来てもらって商売してる場所だから、ゴルフをしない観光客が増えても旨味も何も無いよなと気が付いた。そもそも観光客の類が入ってもいい場所なの…? ダメなんじゃないの? 行ったことないから分からんです。
ゴルフ場の名前だけが広く知れ渡っても、これっぽっちも嬉しくない業界、なのではないかなあ…。他の業界とは色々違うはず…。たぶん。知らんけど。
「ウチのゴルフ場の名前を宣伝してくれるならコースデザイン使っていいよ」
「でもさすがに全ホールを使われるとなんかヤバそうだからウチの自慢のn番ホールだけなら使っていいよ」
「せっかくだからn番ホールの地形データも配布しちゃうよ」
みたいな。
例えば、アニメ番組の中で実在の場所が登場すると、聖地と称されて観光客が増えたりする現象が稀に起きたりするけれど、あんな感じの展開をほんのり期待できないか…。例のプール、みたいな感じで、○○業界では有名なあの○○ゴルフ場の○番ホール、として広まったりしないか…。そのうちどこぞのユーチューバさんが「ここがあの聖地! ○○ゴルフ場です!」と動画の中で紹介し始めたり、とか…。
そんなバカ妄想をしてみたものの、ゴルフ場と言うのはゴルフのプレイヤーさんに来てもらって商売してる場所だから、ゴルフをしない観光客が増えても旨味も何も無いよなと気が付いた。そもそも観光客の類が入ってもいい場所なの…? ダメなんじゃないの? 行ったことないから分からんです。
ゴルフ場の名前だけが広く知れ渡っても、これっぽっちも嬉しくない業界、なのではないかなあ…。他の業界とは色々違うはず…。たぶん。知らんけど。
[ ツッコむ ]
2023/12/11(月) [n年前の日記]
#1 [windows] iP4600用プリンタドライバをWindows10にインストールした
Windows10 x64 22H2 を再インストールしたので、手持ちのプリンタ Canon iP4600用のプリンタドライバもインストールした。
注意点は以下。
共有プリンタ名は「iP4600」にしておいた。
作業を終えた後で、以前インストールした際にメモを残してあったことを思い出した…。メモを見ながら作業するべきだった…。
_mieki256's diary - Windows10にiP4600のプリンタドライバをインストール
Windows10のネットワークプロファイルを、「プライベート」にしておくことも忘れずに。「プライベート」=LAN内のPC、ということらしいので。
_mieki256's diary - LinuxからWindowsの共有プリンタを使いたかった
注意点は以下。
- iP4600用のWindows10ドライバは無い。Windows8.1 64bit版のドライバ(ip4600svst64221ej.exe)をインストールする。
- ドライバインストール時、USBケーブルは外して、プリンタと接続していない状態にしておく。
- 自動でプリンタを検出できない。手動で追加する。
共有プリンタ名は「iP4600」にしておいた。
作業を終えた後で、以前インストールした際にメモを残してあったことを思い出した…。メモを見ながら作業するべきだった…。
_mieki256's diary - Windows10にiP4600のプリンタドライバをインストール
Windows10のネットワークプロファイルを、「プライベート」にしておくことも忘れずに。「プライベート」=LAN内のPC、ということらしいので。
_mieki256's diary - LinuxからWindowsの共有プリンタを使いたかった
◎ クライアントPCに共有プリンタとして登録できない :
サブPC(Windows10 x64 22H2、PC名: akatsudumi)から、メインPCにUSB接続されている iP4600 を共有プリンタとして利用しようとした。
サブPC上で、iP4600用ドライバ(Windows8.1 64bit版ドライバ)をインストール後、コントロールパネル → デバイスとプリンターの表示 → プリンターの追加、をして iP4600 を追加しようとしたところ、エラーが出た。
ちなみに、メインPC側(プリントサーバ機)で、SMB 1.0/CIFSクライアント、SMB 1.0/CIFSサーバー、は有効にしてある。
エラーコードでググったところ、どうやら Windows Update の影響がまだ残っているらしいなと…。一時期、Windows Update のせいで、共有プリンタが使えなくなる状況が半年以上続いていたので…。
_mieki256's diary - WindowsUpdateのせいで共有プリンタから印刷できなくなっていた
_mieki256's diary - 共有プリンタから印刷できない件についてまだ調べてる
_mieki256's diary - 某所に行ってきた
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
_CVE-2021-1678 に対するプリンター RPC バインド変更の展開の管理 (KB4599464) - Microsoft サポート
_How to fix the Windows 0x0000011b network printing error
プリントサーバ機(メインPC)上で、レジストリを修正して改善するか試してみた。regedit を起動。以下を探す。
これで、クライアント側(サブPC側)で「プリンターの追加」ができた。テストプリントも成功した。
サブPC上で、iP4600用ドライバ(Windows8.1 64bit版ドライバ)をインストール後、コントロールパネル → デバイスとプリンターの表示 → プリンターの追加、をして iP4600 を追加しようとしたところ、エラーが出た。
- 本来、プリンターの追加、を選ぶと自動検索が始まるけれど、古いプリンタのせいか出てこない。
- 「プリンターが一覧にない場合」をクリック。
- 「共有プリンターを名前で選択する」にチェックを入れて、参照ボタンを押す。
- メインPC名をクリック → メインPCが共有プリンタとして提供している「iP4600」を選ぶ。
ちなみに、メインPC側(プリントサーバ機)で、SMB 1.0/CIFSクライアント、SMB 1.0/CIFSサーバー、は有効にしてある。
エラーコードでググったところ、どうやら Windows Update の影響がまだ残っているらしいなと…。一時期、Windows Update のせいで、共有プリンタが使えなくなる状況が半年以上続いていたので…。
_mieki256's diary - WindowsUpdateのせいで共有プリンタから印刷できなくなっていた
_mieki256's diary - 共有プリンタから印刷できない件についてまだ調べてる
_mieki256's diary - 某所に行ってきた
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
_CVE-2021-1678 に対するプリンター RPC バインド変更の展開の管理 (KB4599464) - Microsoft サポート
_How to fix the Windows 0x0000011b network printing error
プリントサーバ機(メインPC)上で、レジストリを修正して改善するか試してみた。regedit を起動。以下を探す。
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Print
- 右側で、右クリック。新規 → DWORD (32ビット)値、を選ぶ。
- 名前を、RpcAuthnLevelPrivacyEnabled にする。
- 右クリックして「修正」。値を「0」にする。
- 念のため、プリントサーバ機(メインPC)を再起動。
これで、クライアント側(サブPC側)で「プリンターの追加」ができた。テストプリントも成功した。
[ ツッコむ ]
#2 [movie] 「妖怪大戦争」を視聴
昨日視聴していたことをメモするのを忘れていたのでメモ。BS12で放送されてた。
2005年の実写映画。三池崇史監督作品。子役時代の神木隆之介さんが主演。日本の妖怪が大挙して登場する映画。という説明でいいのだろうか。
日記を検索したら、 _2006/08/11 に、途中から視聴していたらしい。今回は最初から全部見ることができた。
感想は…。うーん。これはどうなんだろうなあ…。みたいな。まあ、色んな芸能人が妖怪になってワラワラと出てくるし、水木しげる先生や荒俣宏先生達を拝むこともできるから、お祭り映画みたいなものと思えば…。ただ、それにしては随分とテンポが悪い感じもした。全てのシーンがだらだらしていてメリハリが全然無いというか…。編集でどんどん切っていけば30分ぐらい短くできるんじゃないか、などと素人ながら思ってしまった。
関連情報をググっていて知ったのだけど、「CASSHERN」が2004年の作品で、製作費6億円。この「妖怪大戦争」が2005年の作品で、製作費13〜15億円。どちらも実写の邦画でありながら、まるでアニメ並みの別世界を描いていたという共通点があるわけで…。大体このあたりの時期から、邦画においてもCGを武器にして、異界の映像をガンガン作れるようになってきたということなのかなと…。
それはそれとして。川姫の太ももがヤバイなと。あのエロさはヤバイ。
2005年の実写映画。三池崇史監督作品。子役時代の神木隆之介さんが主演。日本の妖怪が大挙して登場する映画。という説明でいいのだろうか。
日記を検索したら、 _2006/08/11 に、途中から視聴していたらしい。今回は最初から全部見ることができた。
感想は…。うーん。これはどうなんだろうなあ…。みたいな。まあ、色んな芸能人が妖怪になってワラワラと出てくるし、水木しげる先生や荒俣宏先生達を拝むこともできるから、お祭り映画みたいなものと思えば…。ただ、それにしては随分とテンポが悪い感じもした。全てのシーンがだらだらしていてメリハリが全然無いというか…。編集でどんどん切っていけば30分ぐらい短くできるんじゃないか、などと素人ながら思ってしまった。
関連情報をググっていて知ったのだけど、「CASSHERN」が2004年の作品で、製作費6億円。この「妖怪大戦争」が2005年の作品で、製作費13〜15億円。どちらも実写の邦画でありながら、まるでアニメ並みの別世界を描いていたという共通点があるわけで…。大体このあたりの時期から、邦画においてもCGを武器にして、異界の映像をガンガン作れるようになってきたということなのかなと…。
それはそれとして。川姫の太ももがヤバイなと。あのエロさはヤバイ。
[ ツッコむ ]
2022/12/11(日) [n年前の日記]
#1 [cg_tools] 3Dモデリングツール 3DACEを試用
コメント欄で、「六角大王と似ている 3DACE というツールがある」「Windows10上でも動く」と教えてもらって、どんな感じのツールなのか気になってきた。少し触ってみようかなと。
_3DACE
_3DAce ヘルプ
_3DACEを使ってみる - いろいろ日記 2.0
_3DAce (usm's blog)
Windows 2000 の時代に作られたソフトらしい。ただ、公式サイトのヘルプには、Windows95/98/Me/2000/XP でも動くだろうと書いてあった。
動作確認環境は、Windows10 x64 22H2。3DACE のバージョンは 2.72。2007/03/09版。
3DAce272.lzh をDLして解凍。今回は、C:\Prog\3DACE\ に置いた。3DAce.exe を実行すると起動する。
_3DACE
_3DAce ヘルプ
_3DACEを使ってみる - いろいろ日記 2.0
_3DAce (usm's blog)
Windows 2000 の時代に作られたソフトらしい。ただ、公式サイトのヘルプには、Windows95/98/Me/2000/XP でも動くだろうと書いてあった。
動作確認環境は、Windows10 x64 22H2。3DACE のバージョンは 2.72。2007/03/09版。
3DAce272.lzh をDLして解凍。今回は、C:\Prog\3DACE\ に置いた。3DAce.exe を実行すると起動する。
◎ 感想。 :
画面のレイアウトは、たしかに六角大王によく似ていた。左右対称の見た目でモデリングができるあたりも似ている。何より、六角大王用フォーマット(.rok)の読み書きをサポートしているあたり、ほぼ代替ソフトと捉えてしまっていいのかもしれない。
六角大王 Free版は、Windows10 x64 22H2上で動かすと、ファイル保存ダイアログを開こうとしただけで落ちるので、ファイル保存すらできないから使い物にならなかったけど。この3DACEは、Windows10 x64 22H2 上でも、ちゃんとファイル保存/ファイルを開くダイアログが機能してくれた。他の各機能も少し試してみたけど、どれも Windows10上で動作してる気がする。
ただ、カメラを動かして、斜めから見た状態でモデリングする際、こちらの期待通りの場所に点を置いてくれなくて…。何度も「違う。そこじゃない」とモヤモヤしてしまった。となると、基本的には前/横/上から眺めながら点を打っていく感じの作業になりそうだけど、ソレでは他の3DCGソフトの使用感と同じになるから、3DACEならではの部分があまり感じられない印象も受けた。いやまあ、六角大王ライクなUIが一番の売りなのかもしれないけれど…。
六角大王 Free版は、Windows10 x64 22H2上で動かすと、ファイル保存ダイアログを開こうとしただけで落ちるので、ファイル保存すらできないから使い物にならなかったけど。この3DACEは、Windows10 x64 22H2 上でも、ちゃんとファイル保存/ファイルを開くダイアログが機能してくれた。他の各機能も少し試してみたけど、どれも Windows10上で動作してる気がする。
ただ、カメラを動かして、斜めから見た状態でモデリングする際、こちらの期待通りの場所に点を置いてくれなくて…。何度も「違う。そこじゃない」とモヤモヤしてしまった。となると、基本的には前/横/上から眺めながら点を打っていく感じの作業になりそうだけど、ソレでは他の3DCGソフトの使用感と同じになるから、3DACEならではの部分があまり感じられない印象も受けた。いやまあ、六角大王ライクなUIが一番の売りなのかもしれないけれど…。
◎ 吸着について。 :
新規に線を引く際に、既にある点に対して吸着させる方法がよく分からず。吸着してくれる時と、吸着してくれない時があるような…。おそらく、この操作は吸着する/この操作では吸着しない、という仕様になっている気がするのだけど、その仕様がまだよく分かってない。
ちなみに、既にある点を移動しながら別の点に吸着する時は右クリックを使えるらしい。たしか Metasequoia もそういう仕様があったような気がする。そのあたりの動作はオプションで変更することもできるとヘルプに書いてあった。
ちなみに、既にある点を移動しながら別の点に吸着する時は右クリックを使えるらしい。たしか Metasequoia もそういう仕様があったような気がする。そのあたりの動作はオプションで変更することもできるとヘルプに書いてあった。
◎ 余談。 :
もし、blender上でも左右対称でモデリングしたい場合は、ミラーモディファイアを使えば目的が果たせる。
六角大王にしろ、3DACEにしろ、左右対象モデリングができるか否かか一番重要と捉えるなら、今現在はそのあたり blender でもどうにかなるので、六角大王や3DACEにとってはなかなか厳しいなと。
六角大王にしろ、3DACEにしろ、左右対象モデリングができるか否かか一番重要と捉えるなら、今現在はそのあたり blender でもどうにかなるので、六角大王や3DACEにとってはなかなか厳しいなと。
[ ツッコむ ]
#2 [nitijyou] また腹痛
起きたら左脇腹が妙な感じで、これは危ないなと痛み止めのロキソニンSを飲んだのだけど、数時間後に痛みが増してきた。これはアレだ。また結石だ…。2時間ほど痛みでのたうち回ったことや、痛みが去った後は全然平気なあたりからして、やはり結石だろうなと…。詳細はGRPでメモ。
以前は右脇腹で発生したけど、今回左脇腹で発生したあたりが…。救急車で運ばれた時にCTを撮って、医者から説明されたけど、やはり両方の腎臓に結石ができているのは間違いないっぽい。
以前は右脇腹で発生したけど、今回左脇腹で発生したあたりが…。救急車で運ばれた時にCTを撮って、医者から説明されたけど、やはり両方の腎臓に結石ができているのは間違いないっぽい。
[ ツッコむ ]
2021/12/11(土) [n年前の日記]
#1 [python] PySimpleGUIQt と PySimpleGUIWx を少し試用
PySimpleGUI は tkinter のラッパーだけど、tkinter を使っているのでドラッグアンドドロップ(DnD, D&D)ができないわけで。PySimpleGUIQt は Qt (PySide2) のラッパーなのでD&Dもできる、という話を見かけたので少し試用してみた。ついでに、wxWidgets、wxPython のラッパーらしい PySimpleGUIWx も試用してみた。
環境は Windows10 x64 21H1 + Python 3.9.9 x64。
さておき、PySimpleGUIQt を使う場合、import PySimpleGUI を import PySimpleGUIQt にするだけでいいらしい。PySimpleGUIWx も同様。
PySImpleGUIQt を利用した場合、InputText や Multiline 上で、ファイルのD&D(DnD)が使えることを確認できた。しかし、ウインドウが表示されるまでの時間が、目に見えて遅くなった…。
PySimpleGUIWx を利用した場合は、D&Dが使えなかった。ただ、PySImpleGUIWx を使うと、PySimpleGUIQt と比べて、exe化した際に全体のファイル容量を小さくすることができるらしい。wxPython (wxWidgets) はネイティブなウィジェットを利用しているらしいので、各ウィジェットの描画を自前で行っている Qt (PySide2) より必要なファイルサイズが少なくて済むのだろう…。また、ウインドウが表示されるまでの時間も、PySimpleGUIQt より体感で早く感じた。
もっとも、現状では、PySimpleGUI系でD&Dをしたければ PySimpleGUIQt を選ぶ以外にない、ということになりそうだなと…。
ちなみに、wxPython を使う分には、D&Dも利用できる。どうして PySimpleGUIWx は対応しなかったのだろう?
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
_mieki256's diary - Python + PySide、wxPythonでファイルのドラッグアンドドロップ
環境は Windows10 x64 21H1 + Python 3.9.9 x64。
pip install PySimpleGUIQt pip install PySimpleGUIWx
> pip list | grep PySimpleGUI PySimpleGUI 4.55.1 PySimpleGUIQt 0.35.0 PySimpleGUIWx 0.17.2
- PySImpleGUIQt を利用するには PySide2 が必要。
- PySimpleGUIWx を利用するには wxPython が必要。
さておき、PySimpleGUIQt を使う場合、import PySimpleGUI を import PySimpleGUIQt にするだけでいいらしい。PySimpleGUIWx も同様。
PySImpleGUIQt を利用した場合、InputText や Multiline 上で、ファイルのD&D(DnD)が使えることを確認できた。しかし、ウインドウが表示されるまでの時間が、目に見えて遅くなった…。
PySimpleGUIWx を利用した場合は、D&Dが使えなかった。ただ、PySImpleGUIWx を使うと、PySimpleGUIQt と比べて、exe化した際に全体のファイル容量を小さくすることができるらしい。wxPython (wxWidgets) はネイティブなウィジェットを利用しているらしいので、各ウィジェットの描画を自前で行っている Qt (PySide2) より必要なファイルサイズが少なくて済むのだろう…。また、ウインドウが表示されるまでの時間も、PySimpleGUIQt より体感で早く感じた。
もっとも、現状では、PySimpleGUI系でD&Dをしたければ PySimpleGUIQt を選ぶ以外にない、ということになりそうだなと…。
ちなみに、wxPython を使う分には、D&Dも利用できる。どうして PySimpleGUIWx は対応しなかったのだろう?
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
_mieki256's diary - Python + PySide、wxPythonでファイルのドラッグアンドドロップ
[ ツッコむ ]
2020/12/11(金) [n年前の日記]
#1 [windows] Windows10復旧中
Windows10 x64 20H2 の復旧中。
◎ 時刻合わせの設定。 :
以下のページを参考に設定。ありがたや。
_Windows 10で時刻同期を完璧にする方法 お前らのやり方は間違っている - Windowsは好きですが何か
消えたら困るので作業手順をメモ。
管理者権限でコマンドプロンプトを起動。以下を入力。
スタートボタンを右クリック → コンピュータの管理 → サービスとアプリケーション → サービス → 「Windows Time」が「手動 (トリガー開始)」になっていることを確認。
レジストリエディタ(regedit)起動。
_Windows 10で時刻同期を完璧にする方法 お前らのやり方は間違っている - Windowsは好きですが何か
消えたら困るので作業手順をメモ。
管理者権限でコマンドプロンプトを起動。以下を入力。
sc triggerinfo w32time start/networkon stop/networkoff
スタートボタンを右クリック → コンピュータの管理 → サービスとアプリケーション → サービス → 「Windows Time」が「手動 (トリガー開始)」になっていることを確認。
レジストリエディタ(regedit)起動。
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\W32Time\Parameters
- NtpServer に ntp.nict.jp,0x8 を指定。修正前は ntp.nict.jp,0x9 のはず。
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\W32Time\Config
- UpdateInterval を 100 (0x64)に設定。
- PhaseCorrectRate を 7 に設定。
◎ Windows Updateのエラーを解消したい。 :
Windows10 x64 20H2 に Microsoft Office 2003 をインストールすると、Windows Update の際に、以下のエラーが延々出続ける状態になってしまう。
以前は手動インストールする方法もあったらしいが、2020/12/11現在では該当ファイルを入手できない感じがする。
wushowhide.diagcab を使って、Windows Update のリストから該当パッチの表示を隠すことで回避、というか誤魔化すことが一般的らしい。
_【Windows 10】失敗する「更新プログラム」を非表示にする方法【Windows Update】 - 某氏の猫空
上記ページによると、メジャーアップデート時に復活してしまうそうで、その場合は再度設定が必要とのこと。
参考ページ。
_Windows10 - Windows Update - 非表示・自動更新の無効化 - 概要
_Windows10 - Windows Update - 非表示・自動更新の無効化 - 非表示 ダウンロード・使用方法
_Windows10 - Windows Update - 更新が失敗するとき
_サポート終了した「Office 2003」を使い続ける時にできること - 某氏の猫空
Office 2003 更新プログラム: KB907417 インストールに失敗しました - 0x80096004
以前は手動インストールする方法もあったらしいが、2020/12/11現在では該当ファイルを入手できない感じがする。
wushowhide.diagcab を使って、Windows Update のリストから該当パッチの表示を隠すことで回避、というか誤魔化すことが一般的らしい。
_【Windows 10】失敗する「更新プログラム」を非表示にする方法【Windows Update】 - 某氏の猫空
上記ページによると、メジャーアップデート時に復活してしまうそうで、その場合は再度設定が必要とのこと。
参考ページ。
_Windows10 - Windows Update - 非表示・自動更新の無効化 - 概要
_Windows10 - Windows Update - 非表示・自動更新の無効化 - 非表示 ダウンロード・使用方法
_Windows10 - Windows Update - 更新が失敗するとき
_サポート終了した「Office 2003」を使い続ける時にできること - 某氏の猫空
◎ アプリをインストール。 :
- CLIPSTUDIO PAINT PRO 1.10.5 : お絵かきソフト
- MPC-BE x64 1.5.5 build 5433 : 動画再生ソフト
- VLC Media Player x64 3.0.11 : 動画再生ソフト
[ ツッコむ ]
2019/12/11(水) [n年前の日記]
#1 [windows] AutoIt3を試用
Windowsのデスクトップ画面で、各種操作を自動化できる AutoIt (AutoIt3) なるツールがあるらしい。
_Home - AutoIt
興味が湧いたのでインストール。環境は、Windows10 x64 1903。AutoIt のバージョンは、3.3.14.5。
_Home - AutoIt
興味が湧いたのでインストール。環境は、Windows10 x64 1903。AutoIt のバージョンは、3.3.14.5。
◎ SciTEの挙動で悩む。 :
SciTE (SciTE4AutoIt3) というエディタがオススメらしいのだけど…。そちらもインストールしてみたものの、動作が妙で。
エクスプローラからショートカットファイルをダブルクリックして実行した場合と、あふ(Afx)から実行した場合で、読み込まれる設定ファイルが違っていて悩んだり。
何故。コレって統一できないのだろうか。
というか、自分のPC内では、SciTEが3つぐらい入ってるのだけど…。 *1 なんだかな。
エクスプローラからショートカットファイルをダブルクリックして実行した場合と、あふ(Afx)から実行した場合で、読み込まれる設定ファイルが違っていて悩んだり。
- エクスプローラから実行すると、C:\Users\USERNAME\AppData\Local\AutoIt v3\SciTE\ 以下の設定ファイルが読み込まれる。
- あふから実行すると、SciTE4AutoIt3 のインストールフォルダにある設定ファイルが読み込まれる。
何故。コレって統一できないのだろうか。
というか、自分のPC内では、SciTEが3つぐらい入ってるのだけど…。 *1 なんだかな。
*1: 単体でインストールした版、AutoHotKey版、AutoIt3版、の3つが入ってる。
[ ツッコむ ]
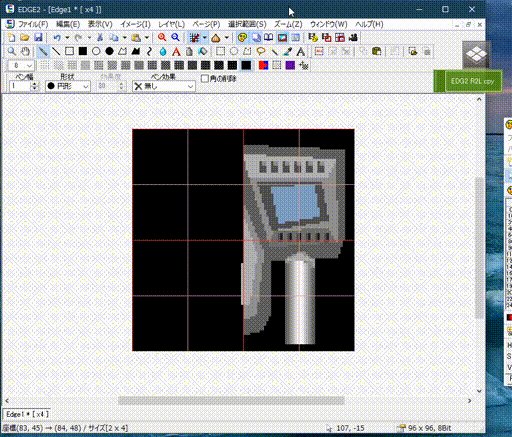
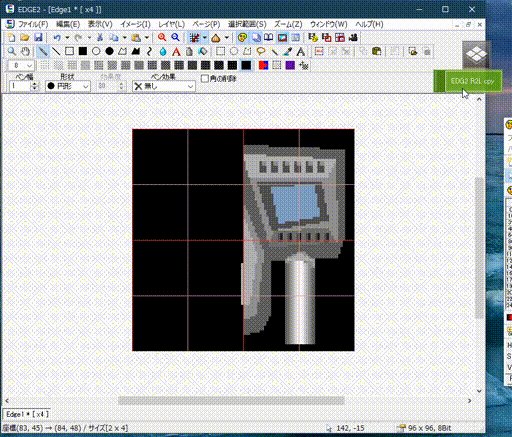
#2 [cg_tools] EDGE2の操作を微妙に自動化
EDGE2 というドットエディタで、画像の右半分を左側に反転コピーする処理を自動化したい。環境は Windows10 x64 1903 + EDGE2 1.15 + AutoIt 3.3.14.5。
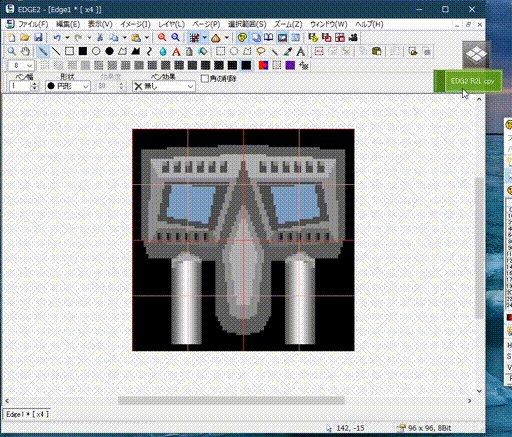
例えば、96x96ドットの画像の右半分、48x96ドットを、左に反転コピーしたい。
まあ、左右対称でドットを打ちたいなら GrafX2、Aseprite、Krita、GIMP 2.10 等々を使ったほうが、という場面ではあるのだろうけど、一応メモ。
例えば、96x96ドットの画像の右半分、48x96ドットを、左に反転コピーしたい。
まあ、左右対称でドットを打ちたいなら GrafX2、Aseprite、Krita、GIMP 2.10 等々を使ったほうが、という場面ではあるのだろうけど、一応メモ。
◎ 手動で操作する場合。 :
手動で操作する場合は、以下のような操作になる。
何度もやってると、かなり面倒臭い。
- グリッドサイズを 48x48ドットに設定。
- 長方形領域の選択ツールを選んで、「編集単位1使用」にチェックを入れる。
- 右半分を選択。
- Ctrl + C でコピー。
- Ctrl + V で貼り付け。
- 選択範囲内をドラッグして左側に移動。
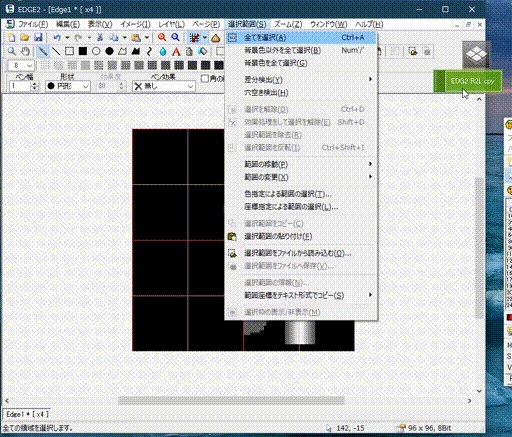
- 選択範囲内で右クリックしてメニューを表示。
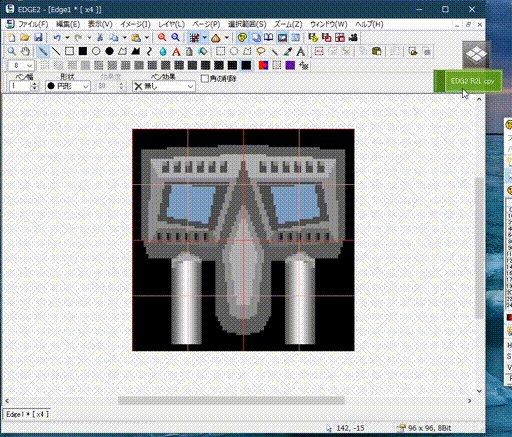
- 左右反転を選択。
- Ctrl + D で選択範囲解除。
- 長方形領域の選択ツール、の、「編集単位1使用」のチェックを外す。(コレをいつも忘れて後で酷い目に合う)
何度もやってると、かなり面倒臭い。
◎ 自動化できそうかどうか。 :
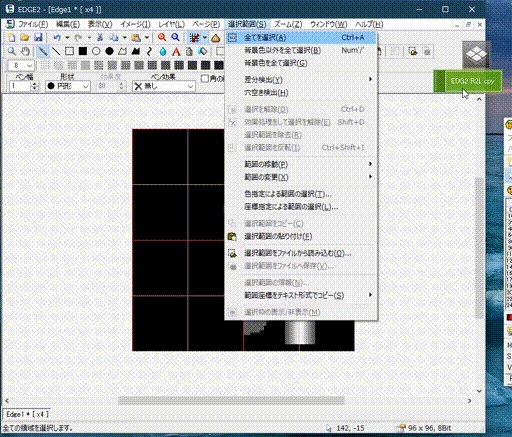
右半分、あるいは左半分の選択範囲を作るのは、数値を指定して選択範囲を作る機能があるから ―― 選択範囲 → 座標指定による範囲の選択、を呼び出せば済みそうだなと。自動化スクリプト等を呼び出す前に、画像サイズに応じて手動で数値を入力しておく必要があるけれど、EDGE2は入力値を覚えていてくれるから、その後はダイアログが開いたタイミングで Enterキーを押すだけで済むだろうと。
コピーは Ctrl + C で済むし、貼り付けも Ctrl + V で済む。左右反転は、イメージ → 左右反転、を呼べば済む。
しかし、貼り付けたソレを任意の座標に移動するところで悩んだり。そこはマウス操作が必要になるのでは…。手詰まりかな…。
いや、範囲の移動、という機能が使えるだろうか。選択範囲 → 範囲の移動 → 範囲の大きさで移動 → 範囲の幅分左へ移動。これでどうにかならんか…。
コピーは Ctrl + C で済むし、貼り付けも Ctrl + V で済む。左右反転は、イメージ → 左右反転、を呼べば済む。
しかし、貼り付けたソレを任意の座標に移動するところで悩んだり。そこはマウス操作が必要になるのでは…。手詰まりかな…。
いや、範囲の移動、という機能が使えるだろうか。選択範囲 → 範囲の移動 → 範囲の大きさで移動 → 範囲の幅分左へ移動。これでどうにかならんか…。
◎ AutoIt3を使って微妙に自動化。 :
AutoIt3 v.3.3.14.5 を使って、微妙に自動化できた、ような気がする。たぶん。

_edge2_flipcopy_r2l.au3
実行する前に、選択範囲 → 座標指定による範囲の選択、を選んで、右半分を選択できるよう、数値を入れておかないといけない点が、ちょっとアレ。まあ、一度入力してしまえば、次回からは入力しなくていいけれど。
更に、このファイルをランチャーから呼び出せるようにした。今回は、FloatingButton というランチャーを使わせてもらった。
_「FloatingButton」任意のショートカットキーに対応するボタンをデスクトップに配置 - 窓の杜
_FloatingButton - k本的に無料ソフト・フリーソフト
_trifoliumStudio | FloatingButton
ちなみに、このランチャーは、タブレットPC等、キーボードがついてないPC上で、任意のショートカットキーを押せるようにしたい場合に便利。
とりあえず、これで、デスクトップ画面上のボタン(?)を1回クリックするだけで、画像の右半分を左側に反転コピーすることができるようになった。
余談。昔はこの手のソレをする際に、 _Asroc=Launcher 2nd というランチャーを常用していたのだけど、今回試してみたところ、Windows10上では、タイトルバーの右端の最小化ボタンのあたりを隠してしまうようで…。スペースを取らずに各アプリに機能追加っぽいことができるからイイ感じのランチャーだったのだけどなあ…。

_edge2_flipcopy_r2l.au3
HotKeySet("{ESC}", "Terminate")
Const $wdwtitle = "EDGE2"
Const $kwait = 100
Dim $keylist[13]
$keylist[0] = "!s" ; Selection (Alt + S)
$keylist[1] = "l" ; Create selection by coordinates
$keylist[2] = "{ENTER}" ; Enter
$keylist[3] = "^c" ; Copy (Ctrl + C)
$keylist[4] = "^v" ; Paste (Ctrl + V)
$keylist[5] = "!s" ; Selection (Alt + S)
$keylist[6] = "p" ; Move selection
$keylist[7] = "s" ; Move by size
$keylist[8] = "l" ; Move left by width
$keylist[9] = "{ALT}" ; Alt key
$keylist[10] = "i" ; Image
$keylist[11] = "h" ; H flip
$keylist[12] = "^d" ; Cancel selection (Ctrl + D)
Dim $wdw, $state
If WinExists($wdwtitle) == 0 Then
MsgBox(0, "State", $wdwtitle & " Not found")
Exit 0
EndIf
$wdw = WinActivate($wdwtitle)
If $wdw == 0 Then
MsgBox(0, "State", $wdwtitle & " not activate")
Exit 0
EndIf
$state = WinGetState($wdw)
If Not BitAND($state, 4) Then
MsgBox(0, "State", $wdwtitle & " is control disable.")
EndIf
; Send keys
For $i = 0 to 12 Step 1
Send($keylist[$i])
Sleep($kwait)
Next
Exit 0
Func Terminate()
Exit 0
EndFunc
実行する前に、選択範囲 → 座標指定による範囲の選択、を選んで、右半分を選択できるよう、数値を入れておかないといけない点が、ちょっとアレ。まあ、一度入力してしまえば、次回からは入力しなくていいけれど。
更に、このファイルをランチャーから呼び出せるようにした。今回は、FloatingButton というランチャーを使わせてもらった。
_「FloatingButton」任意のショートカットキーに対応するボタンをデスクトップに配置 - 窓の杜
_FloatingButton - k本的に無料ソフト・フリーソフト
_trifoliumStudio | FloatingButton
ちなみに、このランチャーは、タブレットPC等、キーボードがついてないPC上で、任意のショートカットキーを押せるようにしたい場合に便利。
とりあえず、これで、デスクトップ画面上のボタン(?)を1回クリックするだけで、画像の右半分を左側に反転コピーすることができるようになった。
余談。昔はこの手のソレをする際に、 _Asroc=Launcher 2nd というランチャーを常用していたのだけど、今回試してみたところ、Windows10上では、タイトルバーの右端の最小化ボタンのあたりを隠してしまうようで…。スペースを取らずに各アプリに機能追加っぽいことができるからイイ感じのランチャーだったのだけどなあ…。
◎ 反転コピーという機能も見つけたけれど。 :
EDGE2 の機能を確認していた際に、イメージ → 反転コピー → 左から右を作成、という項目が目に入って喜んだけど。これは、左半分に相当するサイズの画像から右半分に反転コピーした画像を生成する機能なのだな…。例えば、16x32ドットの画像があれば、32x32ドットの画像が出来上がりますよ、みたいな感じらしい。
今回は、例えば 32x32ドットの画像のうち、左半分の 16x32ドット分を、右側に左右反転して貼り付ける、てな感じの処理がしたいわけで…。やりたいことが、ちょっと違う…。
今回は、例えば 32x32ドットの画像のうち、左半分の 16x32ドット分を、右側に左右反転して貼り付ける、てな感じの処理がしたいわけで…。やりたいことが、ちょっと違う…。
◎ 表示だけならできる。 :
一応、念のために書いとくけど。EDGE2で、画像の右半分、あるいは左半分を反転して表示するだけなら、キャプチャグループフレーム機能とアニメーションプレイヤーを使えばできる。編集はできない。表示だけならできる。
やり方は、EDGE2取扱説明書の、「キャプチャグループアニメーション機能を使うには」の項を眺めれば分かる。と思う。たぶん。
やり方は、EDGE2取扱説明書の、「キャプチャグループアニメーション機能を使うには」の項を眺めれば分かる。と思う。たぶん。
[ ツッコむ ]
2018/12/11(火) [n年前の日記]
#1 [tic80] TIC-80上でPCM再生できないか試行錯誤中その2
なかなかそれらしく鳴ってくれない…。
まあ、一応、今現在の作業手順や成果についてメモ。
まあ、一応、今現在の作業手順や成果についてメモ。
◎ サンプリングレート1920Hzのwavを用意する。 :
実験に使う、モノラル、16bit、サンプリングレート1920Hzのwavは、Audacity 2.2.2 を使って用意しした。
_「Audacity」無料の音声編集ソフト - 窓の杜
操作手順は以下。
今回は、以下の4種類の wav を用意した。
_hello_1920hz_992sample.wav
_crt_hey_1920hz_672sample.wav
_crt_ooo_1920hz_512sample.wav
_ohit_mono_1920hz_960sample.wav
_「Audacity」無料の音声編集ソフト - 窓の杜
操作手順は以下。
- Audacity で wav を開いて、左下の Project Rate (Hz) を 1920 に変更。
- トラック → リサンプリング → 1920 を指定して変換。
- 正規化する。エフェクト → Built-in → 正規化、を選び、最大振幅を正規化 = -1.0dbに。
- サンプル数が 32 の倍数になってないと後処理時に都合が悪いので、そのあたりは揃える。
- A. 不要な部分を選択して Deleteキーを叩いて削除して合わせてもいいし…。
- B. 必要な分を無音トラックを作って Mix してもいい。トラック → 新しく追加 → モノラルトラック、でトラックを追加後、ジェネレーター → Built-in → 無音 → 必要なサンプル数を入力して無音トラックを作ってから、全選択(Ctrl+A) → トラック → Mix → ミックスして作成。
- wavとして保存し直す。ファイル → Export → オーディオの書き出し → 保存wavファイル名を打ち込んで保存。
今回は、以下の4種類の wav を用意した。
_hello_1920hz_992sample.wav
_crt_hey_1920hz_672sample.wav
_crt_ooo_1920hz_512sample.wav
_ohit_mono_1920hz_960sample.wav
◎ 32ポイントずつ分割して出力。 :
Pythonスクリプトで、wav を32ポイントずつ分割して、音量4bitにしたバイト列データをテキスト出力。
動作環境・利用モジュールは、Windows10 x64 + Python 2.7.15 + Pydub 0.23.0 + Numpy 1.15.4。
使用スクリプトは以下。
_dump_divide_32sample.py
waveファイル名を指定して実行。
Luaスクリプトに貼り付けられるテキストが得られる。
動作環境・利用モジュールは、Windows10 x64 + Python 2.7.15 + Pydub 0.23.0 + Numpy 1.15.4。
使用スクリプトは以下。
_dump_divide_32sample.py
waveファイル名を指定して実行。
> python dump_divide_32sample.py crt_hey_1920hz_672sample.wav > temp.txt
Luaスクリプトに貼り付けられるテキストが得られる。
-- Input file : crt_hey_1920hz_672sample.wav
-- Channel : 1
-- Sampling rate : 1920 Hz
-- Duration : 350.000000 msec
-- Sample length : 672 point
-- N : 21
pcmtbl={
"88787777878888776776988978667599",
"896855969a884684ab9937829c9916c3",
"7b8a12bca60af4586bb04ca9815ea772",
"5d97935b58c57738b986556c87a35a48",
"c786656c78c468389a96835b59b79666",
"5b78b477498a96945a5ab795566b88a4",
"67499995765a79a576598996756a78a5",
"77599895577a97855979b5674ab79438",
"8bb4555cb7834b9aa3497bc4575bc575",
"4bb7843ab8943aa9a3399aa4388aa448",
"8aa448999449a8844ab7755bb5567bb3",
"489a834bb7468ba549b7658a845aa747",
"a9757a945aa748b76699559a758a747b",
"8569847a8679758a7589649a669946a9",
"57985896797688669868866886896688",
"67977976896697797689669878768867",
"87897788787698788689678788787788",
"67768878878878777788787788787777",
"87887787787777778788777788777777",
"77777777777777777777777777777777",
"77777777777777777777777777777777",
}
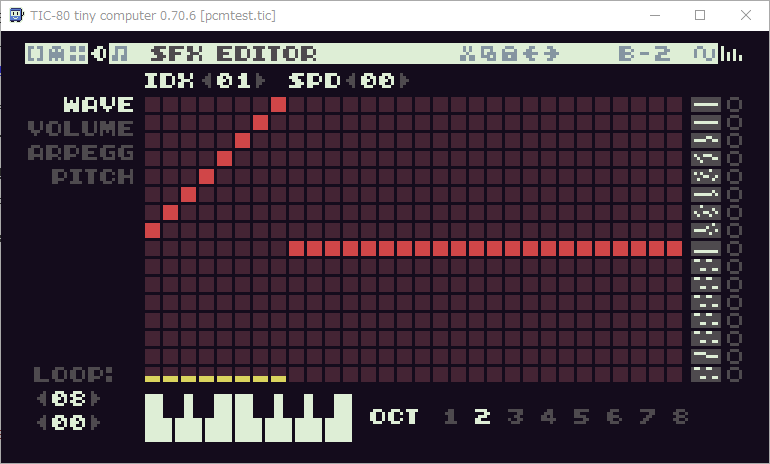
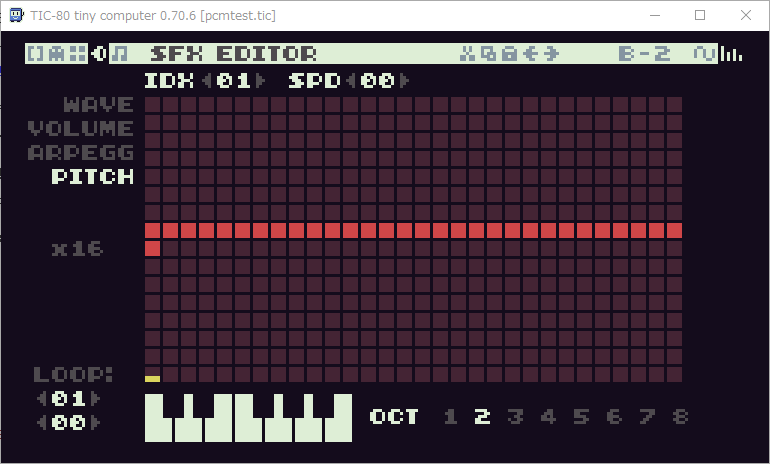
◎ TIC-80上で再生。 :
TIC-80上で再生。ソースとticファイルは以下。
_pcmtest.lua
_pcmtest_20181212.zip
SFXエディタを開いて、以下のような設定にしておく。SFX ID 1番目の wave 設定を、8〜15まで順々に切り替えて、かつ、ループするように設定。
音階 B-2 を鳴らしても本来の60Hzから微妙にずれてるので、気休めかもしれないけどpitch設定も少しずらして、かつ、ループするようにしておく。
で。一応、以下のような動作になったのだけど…。
_pcmtest.tic.html
しかし、実に酷い音。元々のwavと聞き比べると、なんじゃこりゃ状態。
wavの段階では、サンプリングレート1920Hzのアレな音とは言え、それでもまだなんとか聞き取れなくもないけれど。TIC-80上で鳴らすと、もはや何を言ってるのかさっぱり分からん…。TIC-80が「ベラボー」「ミッソ」と喋ったらちょっと面白いかなと思ったけれど、現時点では正直かなり厳しいなと。
_pcmtest.lua
_pcmtest_20181212.zip
SFXエディタを開いて、以下のような設定にしておく。SFX ID 1番目の wave 設定を、8〜15まで順々に切り替えて、かつ、ループするように設定。
音階 B-2 を鳴らしても本来の60Hzから微妙にずれてるので、気休めかもしれないけどpitch設定も少しずらして、かつ、ループするようにしておく。
で。一応、以下のような動作になったのだけど…。
_pcmtest.tic.html
- ブラウザ上で実行できます。
- Z、X、C、Vキーのどれかを押せば再生されます。
しかし、実に酷い音。元々のwavと聞き比べると、なんじゃこりゃ状態。
wavの段階では、サンプリングレート1920Hzのアレな音とは言え、それでもまだなんとか聞き取れなくもないけれど。TIC-80上で鳴らすと、もはや何を言ってるのかさっぱり分からん…。TIC-80が「ベラボー」「ミッソ」と喋ったらちょっと面白いかなと思ったけれど、現時点では正直かなり厳しいなと。
◎ 処理内容について補足。 :
再生時に読み取ってるはずの波形メモリと、書き換えてる最中の波形メモリが一緒だとノイズが入ったりするのかなと想像して、一番最初の書き換え時はともかく、その後は読み出しと書き換えの波形メモリをずらすようにしてみたのだけど、全く効果が無く。
まあ、ハードウェアで処理する場合なら、そういう対策が有効だったりする時もあるけれど、この場合ソフトウェアで実現してるソレだから、そういうアレコレでノイズの有無が変わるわけでもないのだろう…。
まあ、ハードウェアで処理する場合なら、そういう対策が有効だったりする時もあるけれど、この場合ソフトウェアで実現してるソレだから、そういうアレコレでノイズの有無が変わるわけでもないのだろう…。
◎ 既にPCM再生を試してる方が居た。 :
公式サイトのPlayページを眺めていたら、以下のプログラムがPCM再生を試していた。
_Play BASIC PCM @ 1.92 KHZ in TIC-80
ソースを眺めたけれど、以下の部分がよく分からない…。
ただ、 _RAM - nesbox/TIC-80 Wiki を眺めているうちに、なんとなく分かってきた。
仕組みが分かったので、同じ方法で自分も鳴らしてみた。
_ブラウザ上で実行 : pcmtest2.tic.html
_ソース : pcmtest2.lua
_ticファイル : pcmtest2_20181212.zip
波形メモリを書き換えていくソレと比べて、音質はほとんど変わらなかった…。現状の TIC-80 では、これが限界なのかもしれない…。
_Play BASIC PCM @ 1.92 KHZ in TIC-80
ソースを眺めたけれど、以下の部分がよく分からない…。
poke(0xFF9C,60) for i=0,32 do poke4(0x1FF3B+i,peek4(baseAddr+i+((t%length)*33))) end
ただ、 _RAM - nesbox/TIC-80 Wiki を眺めているうちに、なんとなく分かってきた。
- poke(0xFF9C, 60) は、SOUND REGISTER の周波数を設定してる。この場合は 60Hz を指定してる。はず。たぶん。
- poke() は1byteを書き換えて、poke4() は 4bit を書き換える。
- poke4()に渡すアドレスは、poke()で使うアドレスを2倍したものになる。つまり、0x1FF3B の指定は、本来のアドレスなら 0xFF9D * 2 + 1 を指定してる。この場合、SOUND REGISTER の volume値のあたりから書き換え始めている、ような気がする。
- volume の次のアドレスからは、波形を記録する領域になっていたらしい。音量4bit が 32個、つまり 16byte が並ぶ。
仕組みが分かったので、同じ方法で自分も鳴らしてみた。
_ブラウザ上で実行 : pcmtest2.tic.html
_ソース : pcmtest2.lua
_ticファイル : pcmtest2_20181212.zip
波形メモリを書き換えていくソレと比べて、音質はほとんど変わらなかった…。現状の TIC-80 では、これが限界なのかもしれない…。
◎ 2018/12/12追記。 :
一部ループ処理がバグってたのと、データを文字列で持ったほうがソースが短くなりそうだったので、修正して再アップロードしておいた。しかし、音質はさほど変わらず。
[ ツッコむ ]
#2 [pc] soxを試用
sox というツールを使って、サンプリングレートを1920Hzにできそうか、リサンプリングを試してみたり。環境は Windows10 x64 + sox 14.4.2。
_SoX - Sound eXchange | HomePage
-r N でサンプリングレートの指定、--norm でノーマライズの指定、だろうか。
-b N オプションで8bit等に変換できるようで。もしや 4bit も変換できるのかなと試してみたけれど。
出力された wav は、Python + Pydub ではエラーが出て開けなかった。ffmpegが呼び出されたものの変換不能と言われてしまう。
真空波動研Lite というツールで確認してみたところ…。
余談だけど、ADPCM というのは、絶対値じゃなくて前の値からの差分を記録していく方法。DPCMは差分の変化幅が一定だけど、ADPCMは差分の大小で幅を変えて記録する、のではなかったかな…。以下のページの図が分かりやすい、ような気がする。
_ADPCMの実験
_音声圧縮処理の基本 ―― 音楽CDやWAVファイルで使われている波形符号化方式|Tech Village (テックビレッジ) / CQ出版株式会社
_SoX - Sound eXchange | HomePage
-r N でサンプリングレートの指定、--norm でノーマライズの指定、だろうか。
sox input.wav -r 1920 --norm output.wavこれで変換できた。変換後の音質は、Audacityのソレと似た感じ。
-b N オプションで8bit等に変換できるようで。もしや 4bit も変換できるのかなと試してみたけれど。
sox input.wav -r 1920 -b 4 --norm output.wav
出力された wav は、Python + Pydub ではエラーが出て開けなかった。ffmpegが呼び出されたものの変換不能と言われてしまう。
真空波動研Lite というツールで確認してみたところ…。
[out.wav] Microsoft ADPCM 1.92kHz 4Bit 1ch 7.86kb/s [RIFF(WAVE)] 00:00:00.520 (0.520sec) / 602Bytes 真空波動研Lite 160508 / DLL 160508 Unicode4bitではあるけれど、PCMじゃなくてADPCMになっているようで。wavファイルは、そんなフォーマットも含めることができるのか…。
余談だけど、ADPCM というのは、絶対値じゃなくて前の値からの差分を記録していく方法。DPCMは差分の変化幅が一定だけど、ADPCMは差分の大小で幅を変えて記録する、のではなかったかな…。以下のページの図が分かりやすい、ような気がする。
_ADPCMの実験
_音声圧縮処理の基本 ―― 音楽CDやWAVファイルで使われている波形符号化方式|Tech Village (テックビレッジ) / CQ出版株式会社
[ ツッコむ ]
2017/12/11(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ機が不調
朝、親父さんから「自宅サーバに繋がらないぞ」と報告が。自室に戻って確認してみたら、電源LEDは点いてるものの、pingも通らないし、直接接続してるディスプレイにも画面が映ってなくて。
電源ボタンを押してもシャットダウン処理が始まる気配は無く、電源ボタン長押しで強制電源オフをしてから電源を入れても画面は出てこない。M/Bか電源が壊れたのかな…。
足元から引っ張り出してケースを開けて、HDDやケースファンを外して電源投入。しかし画面が出てこない。ボタン型電池を外して電圧を確認してみたり *1 、別電源を発掘して繋いでみた。画面が出た。ということは、M/Bは壊れてないな…。電源がダメなんだな…。
と思ったのに、今まで使ってた電源を繋ぎ直してみたら、画面が出た。なんでや。お前が壊れてたんとちゃうんか。
もしかして、部屋の温度が下がり過ぎると電源がちゃんと動かなくなるのだろうか。だとすれば、電源を交換したほうがいいのだろうけど。
しかし、利用してるケース、 _Antec NSK 1480 と一緒についてきた電源だから、交換可能な電源は売ってないわけで。大きさとしては TFX電源の部類だろうけど、ケースのファンの穴に合うようにデザインされてるので、代替品が無い…。日記を検索したら _2014/03/24 にサイズ等をメモしてあった。なかなか厳しい。
ちなみに、使ってる M/B は、 _VIA EPIA LN10000EG だったはず。オンボードのCPUは、VIA C7 1.0GHz…。もしかして Raspberry Pi3 のほうが性能が高かったりしたらどうしよう。
電源ボタンを押してもシャットダウン処理が始まる気配は無く、電源ボタン長押しで強制電源オフをしてから電源を入れても画面は出てこない。M/Bか電源が壊れたのかな…。
足元から引っ張り出してケースを開けて、HDDやケースファンを外して電源投入。しかし画面が出てこない。ボタン型電池を外して電圧を確認してみたり *1 、別電源を発掘して繋いでみた。画面が出た。ということは、M/Bは壊れてないな…。電源がダメなんだな…。
と思ったのに、今まで使ってた電源を繋ぎ直してみたら、画面が出た。なんでや。お前が壊れてたんとちゃうんか。
もしかして、部屋の温度が下がり過ぎると電源がちゃんと動かなくなるのだろうか。だとすれば、電源を交換したほうがいいのだろうけど。
しかし、利用してるケース、 _Antec NSK 1480 と一緒についてきた電源だから、交換可能な電源は売ってないわけで。大きさとしては TFX電源の部類だろうけど、ケースのファンの穴に合うようにデザインされてるので、代替品が無い…。日記を検索したら _2014/03/24 にサイズ等をメモしてあった。なかなか厳しい。
ちなみに、使ってる M/B は、 _VIA EPIA LN10000EG だったはず。オンボードのCPUは、VIA C7 1.0GHz…。もしかして Raspberry Pi3 のほうが性能が高かったりしたらどうしよう。
◎ ファンも交換。 :
ケースを開けたついでに、前々から時々異音を出してた8cmケースファンも交換。今回は
_Ainex CFY-80S
と交換してみた。パッケージには、1200rpm、14.61CFM、11.9dB(A) と書いてある。
*1: ちゃんと3V程度はあった。電池が切れてるわけではないらしい。
[ ツッコむ ]
#2 [windows] メインPCのWindows10を、Windows 10 Fall Creators Update にアップグレード
Windows10が、「更新プログラムが適用できるよ」と言い出したので、試しにアップグレード。バージョンが、1703 から 1709 になった。OSビルドは16299.98。
今のところ致命的な不具合は出ていない…けれど、そのうち何か不具合に気づく展開になるのだろうな。
今のところ致命的な不具合は出ていない…けれど、そのうち何か不具合に気づく展開になるのだろうな。
[ ツッコむ ]
2016/12/11(日) [n年前の日記]
#1 [ruby][gosu] WIndows上で Ruby + Gosu を試してみたり
_Ruby
というプログラミング言語を使って2Dゲームが作れるようになる
_Gosu
というライブラリがあるそうで。クロスプラットフォーム対応ライブラリ、つまりは Windows、Mac、Linux、どのOSでも動くライブラリなのだとか。
Windows に特化した2Dゲーム制作ライブラリなら _DXRuby があるけれど。DXRubyは、Windows の DirectX という機能を呼び出しているから、裏技(?)を使わないと Mac や Linux では動かない。もし、「Mac や Linux でも動くゲームを作ってみたいな」と思った時は、Gosu が選択肢に入ってくるのかもしれないなと。
ということで、数日前に Windows上で Gosu を少し触ってたのだけど。せっかくだからメモをまとめておいたほうがいいよなと思えてきたので、こうしてメモしておくのです。
環境は、Windows 10 x64 + Ruby 2.2.6 p396 mingw32版 + gosu 0.10.8 x86-mingw32版。
Windows に特化した2Dゲーム制作ライブラリなら _DXRuby があるけれど。DXRubyは、Windows の DirectX という機能を呼び出しているから、裏技(?)を使わないと Mac や Linux では動かない。もし、「Mac や Linux でも動くゲームを作ってみたいな」と思った時は、Gosu が選択肢に入ってくるのかもしれないなと。
ということで、数日前に Windows上で Gosu を少し触ってたのだけど。せっかくだからメモをまとめておいたほうがいいよなと思えてきたので、こうしてメモしておくのです。
環境は、Windows 10 x64 + Ruby 2.2.6 p396 mingw32版 + gosu 0.10.8 x86-mingw32版。
◎ Rubyのインストール。 :
まずは Ruby をインストールしないと話にならない。
_RubyInstaller for Windows
という、Windows にインストールできる Ruby があるので、ソレを利用させてもらう。
_Downloads ページから、Ruby 2.2.6 (rubyinstaller-2.2.6.exe) か Ruby 2.3.3 (rubyinstaller-2.3.3.exe) をダウンロード。
ダウンロードした .exe を実行するとRubyのインストールができる。詳細は以下の解説記事を参考に。
_WindowsにRubyをインストールする(初心者向け) - Qiita
_はじめてのRuby環境構築 (Windows編その1) - Qiita
_Rubyダウンロード及びインストール | Rubyインストール
DOS窓(コマンドプロンプト)を開いて、ruby -v と打ち込むと、Rubyのバージョンが表示される。
DOS窓の開き方が分からない? いくつか開き方があるけれど…。
_Downloads ページから、Ruby 2.2.6 (rubyinstaller-2.2.6.exe) か Ruby 2.3.3 (rubyinstaller-2.3.3.exe) をダウンロード。
ダウンロードした .exe を実行するとRubyのインストールができる。詳細は以下の解説記事を参考に。
_WindowsにRubyをインストールする(初心者向け) - Qiita
_はじめてのRuby環境構築 (Windows編その1) - Qiita
_Rubyダウンロード及びインストール | Rubyインストール
DOS窓(コマンドプロンプト)を開いて、ruby -v と打ち込むと、Rubyのバージョンが表示される。
> ruby -v ruby 2.2.6p396 (2016-11-15 revision 56800) [i386-mingw32]バージョンが表示されたということは、インストールができたということ。
DOS窓の開き方が分からない? いくつか開き方があるけれど…。
- Win+Rキーを押して「cmd」と打ち込んでEnterキー。
- スタートボタンを右クリックして「コマンドプロンプト」を選択。(Windows8.1/10の場合)
- Cortanaに「cmd」と打ち込むと「コマンドプロンプト」が一覧に出てくるのでソレをクリック。(Windows10の場合)
◎ Gosuのインストール。 :
Ruby には、gem というライブラリ管理ツールがあって、インターネット経由でライブラリをダウンロードしてインストールしたり、簡単にアンインストールできたりする。
例えばDOS窓を開いて gem list と打ち込んでみれば、今現在インストールされてるライブラリの一覧が表示される。
この gem というツールを使えば gosu をインストールすることができる。以下を打ち込むだけ。
例えばDOS窓を開いて gem list と打ち込んでみれば、今現在インストールされてるライブラリの一覧が表示される。
> gem list *** LOCAL GEMS *** addressable (2.5.0) aozora (0.2.0) ast (2.3.0) astrolabe (1.3.1) (以下略)
この gem というツールを使えば gosu をインストールすることができる。以下を打ち込むだけ。
gem install gosu
> gem install gosu Fetching: gosu-0.10.8-x86-mingw32.gem (100%) Successfully installed gosu-0.10.8-x86-mingw32 Parsing documentation for gosu-0.10.8-x86-mingw32 Installing ri documentation for gosu-0.10.8-x86-mingw32 Done installing documentation for gosu after 1 seconds 1 gem installedインストールできた。
◎ Hello World. :
gosuを使って、まずはウインドウを表示してみる。以下のソースを書いた。
_helloworld.rb
実行してみる。
ウインドウが表示された。
これだけではさすがに何もできないので、せめて最低限、画像とテキストだけでも表示してみる。以下のソースを書いた。

_tmp_bg.png
_tmp_ufo.png
実行。
画像とテキストが表示された。
_helloworld.rb
require 'gosu'
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = 'Hello World!'
end
# 更新処理
def update
end
# 描画処理
def draw
end
end
window = MyWindow.new
window.show
実行してみる。
ruby helloworld.rb
ウインドウが表示された。
これだけではさすがに何もできないので、せめて最低限、画像とテキストだけでも表示してみる。以下のソースを書いた。
require 'gosu'
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = 'Hello World!'
@font = Gosu::Font.new(32) # フォントを用意
@bg_img = Gosu::Image.new("tmp_bg.png", :tileable => true) # BG画像
@spr_img = Gosu::Image.new("tmp_ufo.png", :tileable => true) # スプライト画像
end
# 更新処理
def update
end
# 描画処理
def draw
@bg_img.draw(0, 0, 100) # BG描画
@spr_img.draw(320, 240, 200) # スプライト描画
@font.draw("Hello World", 10, 10, 300) # テキスト描画
end
end
window = MyWindow.new
window.show
使用した画像は以下。_tmp_bg.png
_tmp_ufo.png
実行。
ruby helloworld2.rb
画像とテキストが表示された。
◎ 各行を解説。 :
Gosuのウインドウは、Gosu::Window というクラスを使えば作れるらしい。
ソースの最後のほうで、
Gosu::Window は、3つのメソッドを持つ。
毎フレーム、と書いてしまったけど、どのくらいの頻度で更新処理・描画処理がされるのか。Gosuは、デフォルト設定なら60FPSで処理するよ、ということになってるらしい。
ちなみに、FPSってのは、Frame Per Second の略。フレーム/秒。1秒間に何フレーム表示するか、という単位。60FPSってことは、1秒間に60回画面が書き換わるよ、ということ。
さて。画像の読み込みは、Gosu::Image.new() を使う。
扱える画像ファイルのフォーマットは、 _ドキュメント を眺めた感じだと、png画像とbmp画像は使えるようで。
画像の描画は、以下のように書く。
テキスト描画は、Gosu::Font.new() と draw() を使う。
_ドキュメント によると、フォントファイル(.ttf)を別途用意して、ソレを読み込んで使うこともできるらしい。
余談。Gosuを使うということは、クロスプラットフォームを意識してライブラリを選んだということだろうから…。もし、デフォルトフォントではなく、少し変わった見た目のオシャレなフォントを使いたいなら、OSインストール済みのフォントをあてにせず、別途、ttfファイルも同梱して配布したほうがいいでしょうな…。一応、Windows、Mac、Linuxで共通して使えるフォント種類を少し調べてみたのですけど、どのOSでも共通して使えるフォントって、ほとんど無いようで…。
とりあえず、画像を表示するところまではできたから、これで色々とやれるはず。
長くなってきたので、以降は別記事で。
class MyWindow < Gosu::Window (中略) endこれで、Gosu::Window を継承したクラスを作ってる。この中がメイン処理(?)になる。
ソースの最後のほうで、
window = MyWindow.new window.showとあるけれど。それぞれ、以下を指示している。
window = MyWindow.new # MyWindowクラスを生成してる window.show # 「ウインドウを表示しろ」と命令してる
Gosu::Window は、3つのメソッドを持つ。
- 初期化を担当する initialize()。(コンストラクタ)
- 毎フレームの更新処理を担当する update()。
- 毎フレームの描画処理を担当する draw()。
毎フレーム、と書いてしまったけど、どのくらいの頻度で更新処理・描画処理がされるのか。Gosuは、デフォルト設定なら60FPSで処理するよ、ということになってるらしい。
ちなみに、FPSってのは、Frame Per Second の略。フレーム/秒。1秒間に何フレーム表示するか、という単位。60FPSってことは、1秒間に60回画面が書き換わるよ、ということ。
さて。画像の読み込みは、Gosu::Image.new() を使う。
@img = Gosu::Image.new("画像ファイル名", :tileable => true)
:tileable って何じゃ? …画像の端をクッキリスパッとさせるなら true、隙間が入ってもいいなら false を指定するようで。例えば、BG(背景、Background)をタイルマップで描画したい時は、画像の端がクッキリしてないと隙間が入ってしまって見苦しいので、そんな時は true を指定すべし、とのこと。扱える画像ファイルのフォーマットは、 _ドキュメント を眺めた感じだと、png画像とbmp画像は使えるようで。
- png画像はアルファチャンネルも反映してくれる。
- bmp画像の場合は、マゼンタ色(0xff00ff)を透明色として扱うぜ、と書いてあるように見えた。
画像の描画は、以下のように書く。
@img.draw(x, y, z)x, y は分かるとして、z は何だろう? …描画の優先順位らしい。z値が大きければ手前に描画されて、z値が小さければ奥に描画される。のかな。たぶん。
テキスト描画は、Gosu::Font.new() と draw() を使う。
# フォントを用意 @font = Gosu::Font.new(フォントサイズ)
# テキスト描画
@font.draw("描画したい文字列", x, y, z, x拡大率, y拡大率, 色指定)
描画時の、拡大率と色指定は省略することもできるらしい。_ドキュメント によると、フォントファイル(.ttf)を別途用意して、ソレを読み込んで使うこともできるらしい。
class MyWindow < Gosu::Window
def initialize
@font = Gosu::Font.new(self, "./LiberationMono-Bold.ttf", 22)
end
end
- フォント名の指定文字列内に「/」があったら、ttf読み込みを要求されてるものとして扱う。
- 「/」が無かったら、OSにインストール済みのフォント名を指定しているものとして扱う。
余談。Gosuを使うということは、クロスプラットフォームを意識してライブラリを選んだということだろうから…。もし、デフォルトフォントではなく、少し変わった見た目のオシャレなフォントを使いたいなら、OSインストール済みのフォントをあてにせず、別途、ttfファイルも同梱して配布したほうがいいでしょうな…。一応、Windows、Mac、Linuxで共通して使えるフォント種類を少し調べてみたのですけど、どのOSでも共通して使えるフォントって、ほとんど無いようで…。
とりあえず、画像を表示するところまではできたから、これで色々とやれるはず。
長くなってきたので、以降は別記事で。
◎ Gosuのサンプルスクリプトのインストールについて。 :
念のためにメモしとく。
Gosuのサンプルスクリプトが、gosu-examples にまとまってるらしい。以下を打てばインストールできる。
以下の場所にインストールされた。
サンプルスクリプトによっては、実行時に必要になるライブラリがあるようで。とりあえず、手元の環境では以下をインストールして、サンプルスクリプトを動かすことができた。
_WindowsにRubyをインストールする(初心者向け) - Qiita
Gosuのサンプルスクリプトが、gosu-examples にまとまってるらしい。以下を打てばインストールできる。
gem install gosu-examples
以下の場所にインストールされた。
Rubyインストールフォルダ\lib\ruby\gems\2.2.0\gems\gosu-examples-1.0.3examplesフォルダの中にサンプルがいくつか入ってるので、例えば ruby tutorial.rb、てな感じで実行できる。
サンプルスクリプトによっては、実行時に必要になるライブラリがあるようで。とりあえず、手元の環境では以下をインストールして、サンプルスクリプトを動かすことができた。
gem install chipmunk gem install openglchipmunk のインストールに関しては、Ruby の DevKit が必要になるようで。そのあたりは以下を参考にしてインストールしてくださいなと。
_WindowsにRubyをインストールする(初心者向け) - Qiita
[ ツッコむ ]
#2 [ruby][gosu] Windows + Ruby + Gosu を使ってもうちょっと色々試す
もうちょっと色々試してみる。
◎ タイルマップでBGを描画してみる。 :
タイルマップでBGを描画してみよう。
とりあえず、2枚描画してみる。メガドライブがBG2枚だったから、Gosuも2枚描けたら、メガドラ程度のゲーム画面は実現できる、はず。
_tilemap_bg_test.rb
_tmp_bg1.png
_tmp_bg2.png
ruby tilemap_bg_test.rb と打って実行してみる。
描画できてる。メガドラ程度にはなりそう。
少し解説。
タイルマップ用の画像は、えてして、たくさんのチップ画像が一枚の画像にまとめてあったりするので、画像を分割して読み込む必要が出てくる。
Gosu も、画像を分割して読み込む機能が用意されてる。以下のように書けばOK。結果は、Gosu::Image の配列で返ってくる。
タイルマップ用の画像なので、画像の端がクッキリスパッとしていてくれないと困る。敷き詰めた時に隙間が入ったら見苦しい。故に、:tileable => true を指定してる。
描画については…。例えば DXRuby なら、タイルマップBGを描画するための機能があらかじめ用意されてるけど、どうやら Gosu には無いらしい。仕方ないので、Rubyスクリプト内でループを回して描画してる。
とりあえず、2枚描画してみる。メガドライブがBG2枚だったから、Gosuも2枚描けたら、メガドラ程度のゲーム画面は実現できる、はず。
_tilemap_bg_test.rb
require 'gosu'
# 背景描画用クラス
class Map
# コンストラクタ
# @param wdw_w [Integer] ウインドウ横幅
# @param wdw_h [Integer] ウインドウ縦幅
def initialize(wdw_w, wdw_h)
@wdw_w = wdw_w
@wdw_h = wdw_h
# 画像の読み込み
@imgs = []
["tmp_bg1.png", "tmp_bg2.png"].each do |fn|
# Gosu::Image.load_tiles()を使えば画像を分割して読み込める。
# ここでは 512x512の画像を、1チップ32x32として読み込んでるので
# 16x16個 = 256個の画像に分割されているはず
imgs = Gosu::Image.load_tiles(fn, 32, 32, :tileable => true)
@imgs.push(imgs)
end
# タイルマップ用の配列を作成
@bgarr = []
c = 0
16.times do |by|
@bgarr[by] = []
16.times do |bx|
@bgarr[by][bx] = c
c = (c + 1) % 256
end
end
end
# 背景描画処理
# @param bx [Integer] BG座標x
# @param by [Integer] BG座標y
# @param n [Integer] BG番号(0 or 1)
def draw(bx, by, n)
cw, ch = 32, 32 # セル1つ分のサイズ
bx = bx.to_i
by = by.to_i
imgs = @imgs[n]
lenx = @bgarr[0].length
leny = @bgarr.length
cx = (bx / cw) % lenx
cy = (by / ch) % leny
sx = (bx % cw)
sy = (by % ch)
wcnt = @wdw_w / cw + 1
hcnt = @wdw_h / ch + 1
hcnt.times do |y|
wcnt.times do |x|
k = @bgarr[(cy + y) % leny][(cx + x) % lenx]
imgs[k].draw(x * cw - sx, y * ch - sy, 0)
end
end
end
end
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = "Tilemap BG Test"
@maps = Map.new(self.width, self.height) # マップ表示用
# self.width、self.height はウインドウの横幅、縦幅になってる
@bgx = [0, 0]
@bgy = [0, 0]
@frame = 0
end
# 更新処理
def update
# BGスクロール位置を更新
ang = Math::cos(@frame * Math::PI / 180.0)
@bgx[0] = -64 + (64.0 * ang) + 640
@bgx[1] = -128 + (128.0 * ang) + 640
@bgy[0] = (@bgy[0] + 2)
@bgy[1] = (@bgy[1] + 6)
@frame += 1
end
# 描画処理
def draw
2.times do |i|
@maps.draw(@bgx[i], @bgy[i], i)
end
end
# キーボードチェック
def button_down(id)
if id == Gosu::KbEscape
# ESCキーが押されたらウインドウを閉じて終了する
close
end
end
end
window = MyWindow.new
window.show
使用画像は以下。_tmp_bg1.png
_tmp_bg2.png
ruby tilemap_bg_test.rb と打って実行してみる。
描画できてる。メガドラ程度にはなりそう。
少し解説。
タイルマップ用の画像は、えてして、たくさんのチップ画像が一枚の画像にまとめてあったりするので、画像を分割して読み込む必要が出てくる。
Gosu も、画像を分割して読み込む機能が用意されてる。以下のように書けばOK。結果は、Gosu::Image の配列で返ってくる。
# 画像を分割して読み込む
@imgs = Gosu::Image.load_tiles("画像ファイル名", 32, 32, :tileable => true)
「32, 32」のあたりは、1チップが何x何ドットなのか、の指定。例えばこれが DXRuby だったら、「画像を何分割するか」で指定するけど、Gosuの場合は「チップの大きさ」を指定するので少し注意。タイルマップ用の画像なので、画像の端がクッキリスパッとしていてくれないと困る。敷き詰めた時に隙間が入ったら見苦しい。故に、:tileable => true を指定してる。
描画については…。例えば DXRuby なら、タイルマップBGを描画するための機能があらかじめ用意されてるけど、どうやら Gosu には無いらしい。仕方ないので、Rubyスクリプト内でループを回して描画してる。
◎ ESCキーを押したら終了するようにしたい。 :
前述のスクリプトは、ESCキーを押すと終了することができる。処理してるのは以下の部分。
今気づいたけど、上の部分、Ruby なら以下のように書けますな…。1行で済む…。
キー種類は、 _Module: Gosu - Documentation for gosu/gosu (master) を眺めてもらえば予想できるかなと。KbXXXXX てのがキー種類、だと思われます。
# キーボードチェック
def button_down(id)
if id == Gosu::KbEscape
# ESCキーが押されたらウインドウを閉じて終了する
close
end
end
button_down(id) というメソッドを書くと、何かキーが押された時に、このメソッドを呼んでくれるらしい。id にはキーの種類が入ってるので、Gosu::KbEscape (ESCキー)だったら、close を呼んでウインドウを閉じている。今気づいたけど、上の部分、Ruby なら以下のように書けますな…。1行で済む…。
def button_down(id)
close if id == Gosu::KbEscape
end
キー種類は、 _Module: Gosu - Documentation for gosu/gosu (master) を眺めてもらえば予想できるかなと。KbXXXXX てのがキー種類、だと思われます。
◎ スプライト相当を描画してみる。 :
スプライト相当を描画してみる。64x64ドットの画像を、512枚描画してみよう。
_sprite_test.rb
_tmp_ufo.png
ruby sprite_test.rb で実行してみる。
動きました。
DXRuby には、Sprite というクラスが用意されてたりするけど、Gosu には無いみたい。なので、スプライト相当のクラスを自前で作って、描画処理等もその中で書いている。
_sprite_test.rb
require 'gosu'
# スプライト相当のクラス
class MySpr
# コンストラクタ
def initialize(x, y, vx, vy, img, scrw, scrh)
@fpx = x
@fpy = y
@fpvx = vx
@fpvy = vy
@scrw = scrw
@scrh = scrh
@w = img.width
@h = img.height
@whf = @w / 2
@hhf = @h / 2
@image = img
@x = (@fpx - @whf).to_i
@y = (@fpy - @hhf).to_i
end
# 更新処理
def update
@fpx += @fpvx
@fpy += @fpvy
@x = (@fpx - @whf).to_i
@y = (@fpy - @hhf).to_i
@fpvx *= -1 if @x + @w >= @scrw or @x <= 0
@fpvy *= -1 if @y + @h >= @scrh or @y <= 0
end
# 描画処理
def draw
@image.draw(@x, @y, 0)
end
end
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = "Sprite Test"
scrw = self.width
scrh = self.height
# スプライト発生
pmax = 512
img = Gosu::Image.new("tmp_ufo.png", :tileable => true)
x, y = 320, 240
@sprgroup = []
pmax.times do |i|
rad = (i * 360 / pmax) * Math::PI / 180
dx = 3.0 * Math::cos(rad)
dy = 3.0 * Math::sin(rad)
@sprgroup.push(MySpr.new(x, y, dx, dy, img, scrw, scrh))
end
@frame = 0
end
# 更新処理
def update
@sprgroup.each do |spr|
spr.update
end
@frame += 1
end
# 描画処理
def draw
@sprgroup.each do |spr|
spr.draw
end
end
# キーボードチェック
def button_down(id)
if id == Gosu::KbEscape
# ESCキーが押されたらウインドウを閉じて終了する
# Gosu::Window.close() を呼ぶとウインドウが閉じる
close
end
end
end
window = MyWindow.new
window.show
使用画像は以下。_tmp_ufo.png
ruby sprite_test.rb で実行してみる。
動きました。
DXRuby には、Sprite というクラスが用意されてたりするけど、Gosu には無いみたい。なので、スプライト相当のクラスを自前で作って、描画処理等もその中で書いている。
◎ FPS(フレームレート)を測定する。 :
ところで、自分の手元の環境で Gosu を動かすと、なんだか動きがガクガクするんだよな…。Gosuって、本当に60FPS出てるのかな?
不安になってきたので、 _フレームレートの計測 を参考にして、FPSを測定する処理を書いてみたり。
_framerate_test.rb
ruby framerate_test.rb で実行。
計測できてるみたい。しかし、どうも微妙に60FPSに足りてない感じが。なんでだろ。
不安になってきたので、 _フレームレートの計測 を参考にして、FPSを測定する処理を書いてみたり。
_framerate_test.rb
require 'gosu'
# フレームレートを測定するクラス
class FrameRate
attr_reader :framerate
def initialize
@cnt = 0
@framerate = 0
@start_time = Time.now
end
# 毎フレーム呼ぶ
def update
@cnt += 1
n = Time.now
nd = n - @start_time
return if nd < 1.0
@framerate = @cnt / nd
@start_time = n
@cnt = 0
end
end
# メインウインドウ
class MyWindow < Gosu::Window
# コンストラクタ
def initialize
super 640, 480, false
self.caption = 'Sprite Test'
@font = Gosu::Font.new(20)
@frate = FrameRate.new
end
# 更新処理
# def update
# end
# 描画処理
def draw
@frate.update
f = @frate.framerate.to_s
@font.draw("FPS #{f}", 10, 10, 0)
end
# キーボードチェック
def button_down(id)
# ESCキーが押されたらウインドウを閉じて終了する
# Gosu::Window.close() を呼ぶとウインドウが閉じる
close if id == Gosu::KbEscape
end
end
window = MyWindow.new
window.show
ruby framerate_test.rb で実行。
計測できてるみたい。しかし、どうも微妙に60FPSに足りてない感じが。なんでだろ。
◎ 合体させる。 :
今まで書いてきたソレを全部合体させてみる。ソースが長くなってきたので貼らないけど。
やってることは、スプライト相当 512枚 + タイルマップBG x 2枚の描画。その程度の描画ができれば、一般的というか、若干レトロ風なリアルタイム2Dゲームも書けるだろう…。
_gosu_fps_test.rb
使用画像。
_tmp_bg1.png
_tmp_bg2.png
_tmp_ufo.png
ruby gosu_fps_test.rb で実行。
何故か微妙に60FPSに足りてなくて、そのせいかガクガクしてる感じもするけど、このくらいの速度で動けば、まあ、ゲームになるんじゃないかな、と。
やってることは、スプライト相当 512枚 + タイルマップBG x 2枚の描画。その程度の描画ができれば、一般的というか、若干レトロ風なリアルタイム2Dゲームも書けるだろう…。
_gosu_fps_test.rb
使用画像。
_tmp_bg1.png
_tmp_bg2.png
_tmp_ufo.png
ruby gosu_fps_test.rb で実行。
何故か微妙に60FPSに足りてなくて、そのせいかガクガクしてる感じもするけど、このくらいの速度で動けば、まあ、ゲームになるんじゃないかな、と。
◎ 別のWindows機で動かしてみる。 :
このスクリプトを他の環境に持っていっても動くのかどうか。気になる…。
ちなみに、今まで動かしてた環境(ハードウェアスペック)は以下。
前述の gosu_fps_test.rb を、他のWindows機でも動かせるように、ocra で exe化。ocra を使うと Rubyスクリプトを exe化してくれる。使い方は、DXRuby の解説記事が参考になるかと。
_ocraによるexe化
少し古い別PCに持っていって動かしてみた。
AMD/ATI製とは言え所詮はオンボードGPUなので、どうかなーと思ったけど。60FPS前後で動いてくれた。
一昔前の省電力性を重視したCPU + 一昔前のオンボードGPUでもこの程度動くなら、Gosuを使ってゲームを作っても動かせる環境は比較的多いのではあるまいか、と。
もっとも、Atom CPU あたりが載った環境で動かすとどうなるか、気になるところではあるけど…。もちろん初期のAtomでは話にならないはずだけど、今時のAtomならどうなのだろうと。60FPSが出ちゃうのか、ガクガクしちゃうのか、ちょっと気になるなと。
ちなみに、今まで動かしてた環境(ハードウェアスペック)は以下。
- CPU : Intel Core i5-2500 (4コア, 3.3GHz)
- GPU : NVIDIA GeForce GTX 750 Ti (RAM 2GB)
- RAM : 8GB (DDR3-1333/PC-10600 SDRAM, 4GB x 2)
- OS : Windows10 x64
前述の gosu_fps_test.rb を、他のWindows機でも動かせるように、ocra で exe化。ocra を使うと Rubyスクリプトを exe化してくれる。使い方は、DXRuby の解説記事が参考になるかと。
_ocraによるexe化
少し古い別PCに持っていって動かしてみた。
- CPU : AMD AthlonII X4 605e (4コア, 2.3GHz, TDP 45W) …当時としては処理能力より省電力性を重視したCPU。
- M/B : ASRock M3A785GMH/128M (MicroATX, Socket AM3, AMD 785G)
- GPU : オンボードビデオ Radeon HD 4200 (RS800, VRAM 624MB) AMD785Gチップセットと統合されてる。
- RAM : 8GB (DDR3-1333/PC3-10600, 4GB x 2)
- OS : Windows7 Home x64
AMD/ATI製とは言え所詮はオンボードGPUなので、どうかなーと思ったけど。60FPS前後で動いてくれた。
一昔前の省電力性を重視したCPU + 一昔前のオンボードGPUでもこの程度動くなら、Gosuを使ってゲームを作っても動かせる環境は比較的多いのではあるまいか、と。
もっとも、Atom CPU あたりが載った環境で動かすとどうなるか、気になるところではあるけど…。もちろん初期のAtomでは話にならないはずだけど、今時のAtomならどうなのだろうと。60FPSが出ちゃうのか、ガクガクしちゃうのか、ちょっと気になるなと。
[ ツッコむ ]
#3 [ruby][gosu][ubuntu] Ubuntu 16.04 LTS上で Ruby + Gosu を動かしてみる
Gosuはクロスプラットフォーム対応ライブラリなので、せっかくだから Ubuntu Linux 16.04 LTS上でも動かしてみる。
環境は以下。
Linux上での Gosu のインストール手順は、以下のページにまとまってた。ありがたや。
_Getting Started on Linux - gosu/gosu Wiki
Gosu の動作に必要なパッケージを、apt-get を使ってインストールする。端末を開いて、以下を打ち込む。
準備が出来たら Gosu をインストール。
Windows上で動かしていたスクリプトを、Ubuntu上にコピーして実行してみた。
画像表示しかしてないスクリプト群ではあるけど、あっさり動いてしまった。
仮想PC上で動かすからガクガクしちゃうかなと想像していたけど、見た目それほど悪くない感じ。結構滑らかに動いてくれた。
環境は以下。
- Windows10 x64
- + VMware Workstation 12 Player 12.5.2 build-463824
- + Ubuntu 16.04 LTS
Linux上での Gosu のインストール手順は、以下のページにまとまってた。ありがたや。
_Getting Started on Linux - gosu/gosu Wiki
Gosu の動作に必要なパッケージを、apt-get を使ってインストールする。端末を開いて、以下を打ち込む。
sudo apt-get install build-essential libsdl2-dev libsdl2-ttf-dev libpango1.0-dev libgl1-mesa-dev libopenal-dev libsndfile-dev sudo apt-get install ruby-dev
準備が出来たら Gosu をインストール。
$ sudo gem install gosu Fetching: gosu-0.10.8.gem (100%) Building native extensions. This could take a while... Successfully installed gosu-0.10.8 Parsing documentation for gosu-0.10.8 Installing ri documentation for gosu-0.10.8 Done installing documentation for gosu after 7 seconds 1 gem installedビルドされて、インストールができた模様。
Windows上で動かしていたスクリプトを、Ubuntu上にコピーして実行してみた。
画像表示しかしてないスクリプト群ではあるけど、あっさり動いてしまった。
仮想PC上で動かすからガクガクしちゃうかなと想像していたけど、見た目それほど悪くない感じ。結構滑らかに動いてくれた。
◎ Ubuntuを入れた実機上でも動かしてみる。 :
足元で埃を被ってる、Ubuntu 16.04 LTS を入れてある実機でも動かしてみる。スペックは以下。
フツーに60FPS前後が出た。
ていうか、メインPC(Windows10機)で動かした時より、ガクガクしてないのですけど…。となると、どうやらメインPCが、何かしらおかしい可能性が…。
- CPU : AMD Athlon II X2 250 (2コア,3GHz, TDP 65W)
- GPU : オンボードGPU AMD 785G (Radeon HD 4200)
- OS : Ubuntu 16.04 LTS
フツーに60FPS前後が出た。
ていうか、メインPC(Windows10機)で動かした時より、ガクガクしてないのですけど…。となると、どうやらメインPCが、何かしらおかしい可能性が…。
◎ Ubuntu 14.04 の実機でも動かしてみる。 :
更に、部屋の隅で埃を被ってた Lubuntu 14.04 LTS が入れてある実機でも動かしてみた。スペックは以下。
動くことは動くけど、2〜3 FPSだった。60FPSには程遠い。全く話にならない。さすがにハードウェアが古過ぎた。
改善する方法は無いのかなと少しググってみたけど、チップセット VIA K8M800 に統合されてるオンボードビデオ S3 UniChrome Pro はVIAが資料を見せてくれないからLinux用のドライバ開発がなかなか進まなくてパフォーマンスが出ないのじゃよ、と嘆いてる記事が2012年頃に書かれてた。このPC上では、別途ビデオカードを追加しないとダメっぽいな…。
さておき。Ubuntu 16.04 なら Gosu の動作に必要なパッケージがすんなりインストールできるのだけど。Ubuntu(Lubuntu) 14.04 上に Gosu をインストールしようとしたらちょっとハマったので、そのあたりは別記事にしてメモ。
- CPU : AMD Sempron 3100+ (シングルコア, 1.8GHz, Socket754)
- M/B : MSI K8MM-V (VIA K8M800チップセット)
- GPU : オンボードGPU (K8M800に統合, UniChrome Pro)
- RAM : 1.5GB (PC3200/DDR400, SDRAM, 1GB + 512MB, シングルチャネル)
- OS : Lubuntu 14.04 LTS (LXDEで構成された比較的軽量な Ubuntu)
動くことは動くけど、2〜3 FPSだった。60FPSには程遠い。全く話にならない。さすがにハードウェアが古過ぎた。
改善する方法は無いのかなと少しググってみたけど、チップセット VIA K8M800 に統合されてるオンボードビデオ S3 UniChrome Pro はVIAが資料を見せてくれないからLinux用のドライバ開発がなかなか進まなくてパフォーマンスが出ないのじゃよ、と嘆いてる記事が2012年頃に書かれてた。このPC上では、別途ビデオカードを追加しないとダメっぽいな…。
さておき。Ubuntu 16.04 なら Gosu の動作に必要なパッケージがすんなりインストールできるのだけど。Ubuntu(Lubuntu) 14.04 上に Gosu をインストールしようとしたらちょっとハマったので、そのあたりは別記事にしてメモ。
[ ツッコむ ]
#4 [ruby][gosu][ubuntu] Lubuntu 14.04 LTSに Ruby 2.3 + Gosu をインストール
Lubuntu 14.04 LTS 上で、Ruby 2.3 + Gosu をインストールした際の手順をメモ。
以下の、Ubuntu 14.04版のインストール手引書を参考にして打ち込んでみたけれど…。
_Getting Started on Linux - gosu/gosu Wiki
そもそも libsdl2-dev がインストールできないという。
以下を参考にして、もう少し作業。
_Raspberry Pi 2にUbuntu 14.04を入れてみた - Qiita
_Raspberry Pi - View topic - Ubuntu 14.04 (trusty) Raspberry Pi 2 image
ここまでやってから、以下を実行。
続けて Ruby自体をインストール。Ubuntu 14.04 LTS は、公式では Ruby 1.9 までしかパッケージが用意されてないので、リポジトリ?を追加して Ruby 2.3 をインストールすることにする。
_Ubuntu 14.04 に apt-get で Ruby 2.1 をインストールする方法 - Rails 雑感 - Ruby on Rails with OIAX
_PPAパッケージを利用してRuby 2.2をUbuntu 14.04にインストールする | hrendoh's memo
ちなみに、Rubyのバージョンを切り替えたい時は以下を打って設定する。
これで必要なアレコレは入ったはずなので、Gosuをインストールしてみた。
ここまでやって、ようやく Lubuntu (Ubuntu) 14.04 LTS 上でも Gosu が動くようになった。
以下の、Ubuntu 14.04版のインストール手引書を参考にして打ち込んでみたけれど…。
_Getting Started on Linux - gosu/gosu Wiki
$ sudo apt-get install build-essential libsdl2-dev libsdl2-ttf-dev libpango1.0-dev libgl1-mesa-dev libfreeimage-dev libopenal-dev libsndfile-dev パッケージリストを読み込んでいます... 完了 依存関係ツリーを作成しています 状態情報を読み取っています... 完了 注意、'libsndfile-dev' の代わりに 'libsndfile1-dev' を選択します build-essential はすでに最新版です。 インストールすることができないパッケージがありました。おそらく、あり得 ない状況を要求したか、(不安定版ディストリビューションを使用しているの であれば) 必要なパッケージがまだ作成されていなかったり Incoming から移 動されていないことが考えられます。 以下の情報がこの問題を解決するために役立つかもしれません: 以下のパッケージには満たせない依存関係があります: libsdl2-dev : 依存: libgles2-mesa-dev E: 問題を解決することができません。壊れた変更禁止パッケージがあります。
そもそも libsdl2-dev がインストールできないという。
以下を参考にして、もう少し作業。
_Raspberry Pi 2にUbuntu 14.04を入れてみた - Qiita
_Raspberry Pi - View topic - Ubuntu 14.04 (trusty) Raspberry Pi 2 image
$ sudo apt-get download libegl1-mesa-dev $ sudo apt-get download libgles2-mesa-dev $ sudo dpkg -i --force-overwrite libegl1-mesa-dev_*.deb # => エラーになる $ sudo dpkg -i --force-overwrite libgles2-mesa-dev_*.deb # => エラーになる $ sudo apt-get install -f
ここまでやってから、以下を実行。
$ sudo apt-get install libsdl2-devインストールできた、かな。続けて以下を実行。
$ sudo apt-get install build-essential libsdl2-dev libsdl2-ttf-dev libpango1.0-dev libgl1-mesa-dev libfreeimage-dev libopenal-dev libsndfile-devインストールできた。が、コレでいいのかどうか…。
続けて Ruby自体をインストール。Ubuntu 14.04 LTS は、公式では Ruby 1.9 までしかパッケージが用意されてないので、リポジトリ?を追加して Ruby 2.3 をインストールすることにする。
_Ubuntu 14.04 に apt-get で Ruby 2.1 をインストールする方法 - Rails 雑感 - Ruby on Rails with OIAX
_PPAパッケージを利用してRuby 2.2をUbuntu 14.04にインストールする | hrendoh's memo
$ sudo add-apt-repository -y ppa:brightbox/ruby-ng $ sudo apt-get update $ sudo apt-get install ruby2.3 ruby2.3-dev $ ruby --version ruby 2.3.1p112 (2016-04-26 revision 54768) [x86_64-linux-gnu]インストールできた、かな。
ちなみに、Rubyのバージョンを切り替えたい時は以下を打って設定する。
$ sudo update-alternatives --list ruby $ sudo update-alternatives --config ruby
これで必要なアレコレは入ったはずなので、Gosuをインストールしてみた。
$ gem install gosuインストールできた。
ここまでやって、ようやく Lubuntu (Ubuntu) 14.04 LTS 上でも Gosu が動くようになった。
◎ apt-get関係でもう少し作業。 :
libsdl2-dev をインストールする際、
_apt - Cannot install libgles2-mesa-dev - Ask Ubuntu
に従って、以下も実行してみた。
sudo apt-get clean sudo apt-get autoclean sudo apt-get -f install sudo dpkg --configure -a sudo apt-get -f install sudo apt-get -u dist-upgrade sudo apt-get -o Debug::pkgProblemResolver=yes dist-upgrade関係してくるのかどうかは分からないけど一応メモ。
[ ツッコむ ]
2015/12/11(金) [n年前の日記]
#1 [pc] VMware Playerを更新
VMware Player 7.1.2 を久々に起動したら、「7.1.3が出てるよ更新しなよ」と言われたので一応更新したのだけど。
その後ググってみたら、VMware Player は VMware Workstation Player と名前を変えたんだか後継ソフトが出たんだか分からんけどとにかく名前が変わったようで。
であればと、VMware Player をアンインストールして、VMware Workstation Player 12.1.0 をインストールしてみたり。ついでに VMware VIX もインストール。
その後ググってみたら、VMware Player は VMware Workstation Player と名前を変えたんだか後継ソフトが出たんだか分からんけどとにかく名前が変わったようで。
であればと、VMware Player をアンインストールして、VMware Workstation Player 12.1.0 をインストールしてみたり。ついでに VMware VIX もインストール。
◎ Windows8.1評価版も試用してみた。 :
せっかくだから、
_VMware playerに無料のWindowsをインストールしてみよう! - ネットセキュリティブログ
という記事を参考に、Windows 8.1 Enterprise 評価版 をDLして VMware Workstation Player 上でインストール。自分、Windows 8.1 ってほとんど触ったことがないので、この際少しぐらいは操作を把握しておこうかと。
Windows Update したら177個の更新があると言ってきた。試しに更新してみたところ、3〜4時間経っても終わらない。ようやく再起動するところまで来たけれど、「再起動しています」と表示したまま10分ぐらいアイコンがアニメしっぱなし。一応先に進んでくれたけど、なかなか怖いものがあるなと。
Windows Update したら177個の更新があると言ってきた。試しに更新してみたところ、3〜4時間経っても終わらない。ようやく再起動するところまで来たけれど、「再起動しています」と表示したまま10分ぐらいアイコンがアニメしっぱなし。一応先に進んでくれたけど、なかなか怖いものがあるなと。
[ ツッコむ ]
#2 [anime][neta] パイロットをコクピット内で作る巨大ロボット
寝てたら夢の中でちょっと気になる設定を見たのでメモ。
人間がたくさん暮らしてる、とある惑星に、ある日、巨大ロボットが降り立って殺戮を。しかしたまたま巨大ロボットのパイロットがコクピットから出てきたところを目撃した原住民がパイロットを拉致。このパイロットを殺してしまえば平和になるぞと喜んだものの、拉致されたパイロットが「それは無理」と言い出して。
パイロット曰く。自分の生命活動をロボットのAIが常に監視していて、仮に自分が死んだり、あるいは一定期間コクピットに戻ってこなければ、ロボットは任務続行不可能と判断して、代わりのパイロットを内部で製造し始めるのだ。ロボットの中には、冷凍保存された精子やら卵子やら人工子宮やら教育システムやら一式が入っていて、10年後になるか20年後になるか分からんが、パイロットが育ったらまた殺戮を始めてしまうぞと。その話を聞いて、頭を抱える原住民。
てなところで目が覚めた。
随分気が長いというか、おかしな設定だなと…。そもそもそんなことができるぐらいのAIが積んであるなら、そのAIが勝手に任務遂行しちゃえばいいじゃん、パイロット要らないじゃん、と自分の夢にツッコみたくなったけど。
しかし、ロボットが、その内部に、パイロットの代わりというか、バックアップを用意してある、てな概念はなんだか面白いなと。そうまでして、パイロットを確保して、必ずソイツにやらせないといかん何かしらの理由があるのだろうけど。それはともかく、ロボットの中にどんな形でパイロットのバックアップが用意されてるのか、そのあたりを色々アレンジできそうな。
そこからもう少し妄想。
パイロットのバックアップと言っても、わざわざ育てる必要はないよな。そのへんをうろついてる原住民をゲットして、コクピット内で洗脳電波でも浴びせてパイロットに仕立ててしまうほうが早そうな。
例えば、疑似餌としての美少女ロボットを用意してそのへんウロウロさせて、寄ってきた人間のオスをコクピットまで誘導したらそこで電波を浴びせて、とか。
む。まさか、コメットルシファーのヒロインって、疑似餌だったりして…。
人間がパイロットでなくてもいいよな。猿をおびき寄せて、変な電波浴びせて知能レベルを高くして。…かつて地球に降り立った異星人の作った巨大ロボットがパイロット欲しさに一匹の猿をコクピットにおびき寄せて電波を浴びせて知能を高めて任務遂行したのだけどそのパイロットとなった猿が地球上で以下略。
人間がたくさん暮らしてる、とある惑星に、ある日、巨大ロボットが降り立って殺戮を。しかしたまたま巨大ロボットのパイロットがコクピットから出てきたところを目撃した原住民がパイロットを拉致。このパイロットを殺してしまえば平和になるぞと喜んだものの、拉致されたパイロットが「それは無理」と言い出して。
パイロット曰く。自分の生命活動をロボットのAIが常に監視していて、仮に自分が死んだり、あるいは一定期間コクピットに戻ってこなければ、ロボットは任務続行不可能と判断して、代わりのパイロットを内部で製造し始めるのだ。ロボットの中には、冷凍保存された精子やら卵子やら人工子宮やら教育システムやら一式が入っていて、10年後になるか20年後になるか分からんが、パイロットが育ったらまた殺戮を始めてしまうぞと。その話を聞いて、頭を抱える原住民。
てなところで目が覚めた。
随分気が長いというか、おかしな設定だなと…。そもそもそんなことができるぐらいのAIが積んであるなら、そのAIが勝手に任務遂行しちゃえばいいじゃん、パイロット要らないじゃん、と自分の夢にツッコみたくなったけど。
しかし、ロボットが、その内部に、パイロットの代わりというか、バックアップを用意してある、てな概念はなんだか面白いなと。そうまでして、パイロットを確保して、必ずソイツにやらせないといかん何かしらの理由があるのだろうけど。それはともかく、ロボットの中にどんな形でパイロットのバックアップが用意されてるのか、そのあたりを色々アレンジできそうな。
そこからもう少し妄想。
パイロットのバックアップと言っても、わざわざ育てる必要はないよな。そのへんをうろついてる原住民をゲットして、コクピット内で洗脳電波でも浴びせてパイロットに仕立ててしまうほうが早そうな。
例えば、疑似餌としての美少女ロボットを用意してそのへんウロウロさせて、寄ってきた人間のオスをコクピットまで誘導したらそこで電波を浴びせて、とか。
む。まさか、コメットルシファーのヒロインって、疑似餌だったりして…。
人間がパイロットでなくてもいいよな。猿をおびき寄せて、変な電波浴びせて知能レベルを高くして。…かつて地球に降り立った異星人の作った巨大ロボットがパイロット欲しさに一匹の猿をコクピットにおびき寄せて電波を浴びせて知能を高めて任務遂行したのだけどそのパイロットとなった猿が地球上で以下略。
[ ツッコむ ]
#3 [anime][neta] 西遊記をアレンジ
ふと思い出したけど。ドラゴンボールって西遊記のアレンジっぽい感じで始まったんだよなと。主人公は孫悟空だし。筋斗雲にも乗るし。三蔵法師は美少女にして。猪八戒に相当する豚っぽいキャラも居たような気がする。沙悟浄はどのキャラなのか分からんけど。どのへんから全然違う話になってしまったんだろう。いや、最初から、キャラだけ借りてたようなものか。
それにしても、西遊記って色んな作品の元ネタになってるなと。
昔、三蔵法師一行を全員イケメンにした漫画・アニメがあったような気もするし。逆に、全員美少女にしたエロ漫画を何かの雑誌で読んだ記憶もあるし。
宇宙空間を旅させれば、SF西遊記スタージンガーになるし。そもそも宇宙戦艦ヤマトも、ありがたい経典を遠いところまで取りに行きませう、てな基本設定を下敷きにしてるし。
そう考えると、「西遊記をアレンジしてなんだか全然違う設定を考えてみよう!」てなお題は有効かもしれないと思えてきたり。もしかすると第二のDBが生まれる、かどうかは知らんけど、意外と面白いネタが出てくるかも。
それにしても、西遊記って色んな作品の元ネタになってるなと。
昔、三蔵法師一行を全員イケメンにした漫画・アニメがあったような気もするし。逆に、全員美少女にしたエロ漫画を何かの雑誌で読んだ記憶もあるし。
宇宙空間を旅させれば、SF西遊記スタージンガーになるし。そもそも宇宙戦艦ヤマトも、ありがたい経典を遠いところまで取りに行きませう、てな基本設定を下敷きにしてるし。
そう考えると、「西遊記をアレンジしてなんだか全然違う設定を考えてみよう!」てなお題は有効かもしれないと思えてきたり。もしかすると第二のDBが生まれる、かどうかは知らんけど、意外と面白いネタが出てくるかも。
◎ そういや自分も昔妄想した。 :
古代文明が残した巨大ロボットが岩山に埋もれていて、たまたまそこに訪れたお坊さんがパイロットになって、みたいな設定を妄想して
_年賀状で描いた
のだった。他にも豚型や河童型の巨大ロボットもあるはずだ、とか。…遺跡として地面に埋もれてる巨大ロボット云々の設定はありがちだけど、お坊さんがパイロットってところだけは新しくないかな、と思った記憶が。
そんな感じで、変な設定を作れそうな気がします。
そんな感じで、変な設定を作れそうな気がします。
◎ 西遊記じゃなくてもいいよな。 :
世界名作劇場のアレコレを元にして全然違った設定を作ろう、とかそういうのも面白そう。
アルムの山に住む、かつて軍隊で凄腕スナイパーとして名を馳せたおじいさんの元に、少年兵がやってきて訓練を受けて、とか。
開発中の人工知能を搭載したロボットが脱走して、マルーコ博士が必死に後を追ってみたらなんだか三千里ぐらい旅しちゃった、とか。
しょーもない妄想が次から次へと湧くのですが一銭にもならないな。でも妄想してると面白いから、まあいいや。
アルムの山に住む、かつて軍隊で凄腕スナイパーとして名を馳せたおじいさんの元に、少年兵がやってきて訓練を受けて、とか。
開発中の人工知能を搭載したロボットが脱走して、マルーコ博士が必死に後を追ってみたらなんだか三千里ぐらい旅しちゃった、とか。
しょーもない妄想が次から次へと湧くのですが一銭にもならないな。でも妄想してると面白いから、まあいいや。
[ ツッコむ ]
2014/12/11(木) [n年前の日記]
#1 [nitijyou] Word文書やExcel文書を作成中
某所に提出するWord文書、Excel文書を作成中。テンプレートにできることを想定しながら作業。
ちなみに自分、MS Office のテンプレートって使ったことがなかったのだけど。単に、ファイル保存時にファイル種類をテンプレートにすれば template フォルダに保存されるし、新規作成すれば自作テンプレートを呼び出せるのですな。こんなに簡単だったのか。
ちなみに自分、MS Office のテンプレートって使ったことがなかったのだけど。単に、ファイル保存時にファイル種類をテンプレートにすれば template フォルダに保存されるし、新規作成すれば自作テンプレートを呼び出せるのですな。こんなに簡単だったのか。
◎ 初心者向けの本を発掘。 :
昨晩、家の中を探したら、Excel 2003、Word 2003用のムック本を発掘。昔、妹が買って読んでた本らしいけど、Office 2003 までしか対応してないので、今では使い道がないわけで。しかし某所では Office 2003 をこれから勉強しようという状態なので、プレゼントすれば少しは役に立ちそうな予感。
ちなみに某所はネット接続環境がないので、Windows XP + Office 2003 でも問題無し。PCで印刷文書の作成「だけ」をしたいという話だし。
それにしても、この本、表紙が何故にガッツ石松氏…。やはり、「この人でも使えるようになっちゃうんだぞ?」てな雰囲気を醸し出したくて、なのかなあ…。こういう場面では便利なキャラ、なのかな。
ちなみに某所はネット接続環境がないので、Windows XP + Office 2003 でも問題無し。PCで印刷文書の作成「だけ」をしたいという話だし。
それにしても、この本、表紙が何故にガッツ石松氏…。やはり、「この人でも使えるようになっちゃうんだぞ?」てな雰囲気を醸し出したくて、なのかなあ…。こういう場面では便利なキャラ、なのかな。
[ ツッコむ ]
#2 [pc] Wordで文書を作るコツ
「Excelに比べるとWordは使いづらい」「わけがわからない」という話を聞くことがあるのだけど。本当にそうなのかな、と疑問が。まあ、自分も使いこなせてる感じは全然しないのですけど。
とりあえず、初心者向けの説明文書を少々書いてたのだけど。せっかくだからここにもメモしておこうかなと。おそらく、Wordの達人さんが見たらツッコミどころ満載だろうけど…。いや、満載というほど中身を書いてないよな…。
Word 2003 を対象にして書いてたので、一部アレなところもありますが。
とりあえず、初心者向けの説明文書を少々書いてたのだけど。せっかくだからここにもメモしておこうかなと。おそらく、Wordの達人さんが見たらツッコミどころ満載だろうけど…。いや、満載というほど中身を書いてないよな…。
Word 2003 を対象にして書いてたので、一部アレなところもありますが。
◎ 文書には基本形がある :
文書は、えてして、
ですから、Wordで文書を作ろうとする時も、
「この行がタイトルだな」
「ここらへんは本文だ」
「ここは箇条書きにできそう」
「ここは…表じゃないと書けないかも?」
と見極めて書いていけばサクサク作れます。
ちなみにこの文書も、この基本形に従って書いてあります。
- 見出し (タイトル)
- 本文
- 箇条書き (リスト)
- 表 (テーブル)
ですから、Wordで文書を作ろうとする時も、
「この行がタイトルだな」
「ここらへんは本文だ」
「ここは箇条書きにできそう」
「ここは…表じゃないと書けないかも?」
と見極めて書いていけばサクサク作れます。
ちなみにこの文書も、この基本形に従って書いてあります。
◎ レイアウト(配置)について :
大体の場合は、行単位で、
例えば…
このように指定するだけでも、結構それっぽくなります。
また、場合によっては、
Word 2003 の場合、画面の上の方に、
- 左揃え
- 中央揃え
- 右揃え
例えば…
| タイトル | 中央揃え |
| 本文 | 左揃え |
| 自社名・住所など | 右揃え |
また、場合によっては、
現 場 名 施 工 業 者 名 品 名といった見栄えまで要求される時があるようですが、そんな時 Wordなら、
- 均等割り付け
Word 2003 の場合、画面の上の方に、
- 両端揃え
- 中央揃え
- 右揃え
- 均等割り付け
◎ どうしても好きな場所に配置したいなら :
会社名や住所等を、自分の好きな場所に配置したい、というときがあるかもしれません。そんなときは、
ただ、文書内がテキストボックスだらけになると、何が何やら分からなくなりますので、使うとしても、せいぜい数個までにしておいたほうがいいでしょう。ほとんどの場合、「左揃え」「中央揃え」「右揃え」を駆使すれば、十分それらしくなりますから…。
- テキストボックス
ただ、文書内がテキストボックスだらけになると、何が何やら分からなくなりますので、使うとしても、せいぜい数個までにしておいたほうがいいでしょう。ほとんどの場合、「左揃え」「中央揃え」「右揃え」を駆使すれば、十分それらしくなりますから…。
[ ツッコむ ]
#3 [pc] ELECOM M-BL21DBSSVを購入
昨日購入した静音マウス、
_ELECOM M-BL21DBSSV
についてメモ。ケーズデンキで購入。2,388円。拡張ボタン2つ付き。5ボタンマウス。無線式。
静音マウスには、左右ボタンは静音だけどホイールクリックや拡張ボタンはカチカチ鳴るものがあるらしいけど。このマウスはどのボタンも静音仕様。クリックするとポクポク鳴る感じ。そのせいか、ホイールクリックがなんだか軽い感じがするわけで。ホイールクリックを多用する自分としては快適かもしれないと踏んで購入したり。
一応書いとくけど。静音ではあるけど、無音ではないので注意。もっとも、「カチッ! カチッ!」「カキッ! カキッ!」に比べたら、「ポクポク」「ポコポコ」は全然マシだなと思えたり。
分解能が 1000/1500/2000 と変更できるあたりもなんだかありがたい。2000にするとキビキビ動く。気持ちいい。分解能が高いということは、手の動きを忠実に反映してくれるわけで、慣れてしまえば自分の思った通りにマウスカーソルを正確に動かせる…はずなのだけど。どうも世の中、購入したマウスに対して、「カーソルの移動速度が速過ぎる」と文句を言う人達が一定数居るようで。そういう時はOS側のマウス設定を変えれば済むと思うんだけど…。とりあえず、このマウスはそのあたりも変更可能なので、「速過ぎるぞブーブー」族も安心かもしれず。
センサ部分は本体の真ん中あたりにあるので、変な方向にカーソルが動くということもナサゲ。無線方式は電池の置き場所その他の問題で、センサ部分が端のほうにあったりして、そのせいかカーソル移動の方向がしっくりこないこともあるのだけど。 *1 この製品はそのあたり大丈夫そう。
不安なのは、耐久性。エレコムだからなあ…。保障期間は6ヶ月。半年持てば十分、てな感じで作られてたりするのだろうか。
マウス上面のカバーをバカッと開けて電池交換するあたりは、なんだかちょっと不安。小型の受信機の格納も、カバーをバカッと開けて電池の隣に入れるので、モバイル用としてはちとどうかなと。 *2 頻繁にやってたら、そのうちうっかり壊しちゃいそう。気をつけないと…。
静音マウスには、左右ボタンは静音だけどホイールクリックや拡張ボタンはカチカチ鳴るものがあるらしいけど。このマウスはどのボタンも静音仕様。クリックするとポクポク鳴る感じ。そのせいか、ホイールクリックがなんだか軽い感じがするわけで。ホイールクリックを多用する自分としては快適かもしれないと踏んで購入したり。
一応書いとくけど。静音ではあるけど、無音ではないので注意。もっとも、「カチッ! カチッ!」「カキッ! カキッ!」に比べたら、「ポクポク」「ポコポコ」は全然マシだなと思えたり。
分解能が 1000/1500/2000 と変更できるあたりもなんだかありがたい。2000にするとキビキビ動く。気持ちいい。分解能が高いということは、手の動きを忠実に反映してくれるわけで、慣れてしまえば自分の思った通りにマウスカーソルを正確に動かせる…はずなのだけど。どうも世の中、購入したマウスに対して、「カーソルの移動速度が速過ぎる」と文句を言う人達が一定数居るようで。そういう時はOS側のマウス設定を変えれば済むと思うんだけど…。とりあえず、このマウスはそのあたりも変更可能なので、「速過ぎるぞブーブー」族も安心かもしれず。
センサ部分は本体の真ん中あたりにあるので、変な方向にカーソルが動くということもナサゲ。無線方式は電池の置き場所その他の問題で、センサ部分が端のほうにあったりして、そのせいかカーソル移動の方向がしっくりこないこともあるのだけど。 *1 この製品はそのあたり大丈夫そう。
不安なのは、耐久性。エレコムだからなあ…。保障期間は6ヶ月。半年持てば十分、てな感じで作られてたりするのだろうか。
マウス上面のカバーをバカッと開けて電池交換するあたりは、なんだかちょっと不安。小型の受信機の格納も、カバーをバカッと開けて電池の隣に入れるので、モバイル用としてはちとどうかなと。 *2 頻繁にやってたら、そのうちうっかり壊しちゃいそう。気をつけないと…。
[ ツッコむ ]
2013/12/11(水) [n年前の日記]
#1 [prog] Processing 2.1をインストール
「たしか、今の Processing は Java Applet 書き出しをサポートしてなかったはず…だけど、ホントにそうだったかな?」と不安になって。
関連情報をググっていたら、Processing 2.1 が公開されてることに気がついて。手持ちのソレは 2.0.1 だったので、せっかくだからアップデート。そういや今気がついたけど、2.0.3も出てたのね…。
ちなみに、Java Applet の書き出しが無くなって、JavaScript の書き出しになってたのは、正解だった模様。
Windows7 x64 環境だけど、processing-2.1-windows32.zip (32bit版) をDLしてきた。解凍して、processing.exe を実行するだけで動いてくれた。相変わらず導入は実に簡単。
関連情報をググっていたら、Processing 2.1 が公開されてることに気がついて。手持ちのソレは 2.0.1 だったので、せっかくだからアップデート。そういや今気がついたけど、2.0.3も出てたのね…。
ちなみに、Java Applet の書き出しが無くなって、JavaScript の書き出しになってたのは、正解だった模様。
Windows7 x64 環境だけど、processing-2.1-windows32.zip (32bit版) をDLしてきた。解凍して、processing.exe を実行するだけで動いてくれた。相変わらず導入は実に簡単。
◎ サンプル群が減っていた。 :
右上の「Java」をクリックして、「JavaScript」に切り替えると、ブラウザ上で実行結果が確認できる書き出し方法になるのだけど。File → Examples... を選択、もしくは、Ctrl + Shift + o を叩いて、サンプルソース群の一覧を覗いてみたら、以前眺めていたソレと随分違うことに気付いたり。昔は3D関係のサンプルもあった気がするんだけど。どこに行ったんだろう…。
色々弄ってたら、謎が分かった。右上の選択が「Java」の状態で、サンプル群一覧を表示すると、山ほどサンプル群が出てくるけれど。「JavaScript」の状態で表示すると、基本的なサンプル群しか出てこない。結構な数のサンプルが、リスト上から無くなってしまう。
なるほど…。JavaScript で書き出しすることを前提にして使うと、おそらく機能が減ってしまって、仕方ないからサンプル数も減らしたのだな…。まあ、点を打つとか、線を引くとか、四角を描くとか、そういう範囲なら JavaScript モード(?)でも充分だけど。Javaモード上でやれる範囲を一旦知ってしまうと、ちとガックリ、ではあるなと。
JavaScript も、WebGL を使えば色々できそうとは思うけど。ソレ用の .js も必要になって対応が大変なのかしら。さりとて今更、Java Applet の書き出しを復活させる予定も無いだろうし。
アート関係の学習用としては、Processing はなかなかヨサゲな環境ではないかと思っていたけど、この展開は厳しいというか、残念というか。
結局、JavaScript は、Java だの Java Applet だのを代替できるレベルにはなってない、ということでもあるのだろうか…。もちろん、JavaScript の各ライブラリを眺めていくと、随分高度なことができるようになってきているけれど。それぞれがバラバラで、まとまってないから、スポンと差し替えてハイ終わり、ということにはならない面もあるのかなと思えてきたけどそのへんよく分かりません。
色々弄ってたら、謎が分かった。右上の選択が「Java」の状態で、サンプル群一覧を表示すると、山ほどサンプル群が出てくるけれど。「JavaScript」の状態で表示すると、基本的なサンプル群しか出てこない。結構な数のサンプルが、リスト上から無くなってしまう。
なるほど…。JavaScript で書き出しすることを前提にして使うと、おそらく機能が減ってしまって、仕方ないからサンプル数も減らしたのだな…。まあ、点を打つとか、線を引くとか、四角を描くとか、そういう範囲なら JavaScript モード(?)でも充分だけど。Javaモード上でやれる範囲を一旦知ってしまうと、ちとガックリ、ではあるなと。
JavaScript も、WebGL を使えば色々できそうとは思うけど。ソレ用の .js も必要になって対応が大変なのかしら。さりとて今更、Java Applet の書き出しを復活させる予定も無いだろうし。
アート関係の学習用としては、Processing はなかなかヨサゲな環境ではないかと思っていたけど、この展開は厳しいというか、残念というか。
結局、JavaScript は、Java だの Java Applet だのを代替できるレベルにはなってない、ということでもあるのだろうか…。もちろん、JavaScript の各ライブラリを眺めていくと、随分高度なことができるようになってきているけれど。それぞれがバラバラで、まとまってないから、スポンと差し替えてハイ終わり、ということにはならない面もあるのかなと思えてきたけどそのへんよく分かりません。
[ ツッコむ ]
#2 [prog] Processing 2.1 のバグに気付いた
エディタ内の、日本語文字列の表示がおかしい…。

環境は Windows7 x64 + Processing 2.1 x86版。使用フォントは _Ricty 。MSゴシックも選んでみたけどやっぱり表示がおかしくなる。
たぶんコレ、2バイト文字の、文字幅計算がおかしい予感。2.1からは設定ダイアログで、好みのフォントを選択できるようになったのはありがたいけど、エンバグもしちゃったのかな?
気になって Processing 2.0.1上で確認してみた。こっちは正常。
Processing 2.0.3 でも試してみたけど、2.0.1と結果は同じで、正常だった。
_Using Processing - Processing 2.0 Forum を眺めてみたけど、報告は上がってないような…。まあ、英語圏では、こういうバグに気付くはずないけど…。
_chinese text is overlapped in Processing 2.1 editor - Issue #2173 - processing/processing - GitHub で、中国の方が報告してくれていた。ただ、どうも話が通じてない雰囲気…。「2.1で中国語に対応させるために大修整をした」と言ってるので、やはり2.1でエンバグしちゃったのだろうけど。英語圏側は、フォント表示の問題と、IME動作の問題を一緒くたにして扱ってるみたいだから、今現在は何が問題なのか理解できてないのでは、という不安も。
外部エディタを使うことが前提のツールなら、このあたり問題にはならないのだろうけど、やはりエディタ込みで即座に動かせるところに重きを置いているのかしら。であれば、バグ修正してもらえないと困るな…。

環境は Windows7 x64 + Processing 2.1 x86版。使用フォントは _Ricty 。MSゴシックも選んでみたけどやっぱり表示がおかしくなる。
たぶんコレ、2バイト文字の、文字幅計算がおかしい予感。2.1からは設定ダイアログで、好みのフォントを選択できるようになったのはありがたいけど、エンバグもしちゃったのかな?
気になって Processing 2.0.1上で確認してみた。こっちは正常。

_Using Processing - Processing 2.0 Forum を眺めてみたけど、報告は上がってないような…。まあ、英語圏では、こういうバグに気付くはずないけど…。
_chinese text is overlapped in Processing 2.1 editor - Issue #2173 - processing/processing - GitHub で、中国の方が報告してくれていた。ただ、どうも話が通じてない雰囲気…。「2.1で中国語に対応させるために大修整をした」と言ってるので、やはり2.1でエンバグしちゃったのだろうけど。英語圏側は、フォント表示の問題と、IME動作の問題を一緒くたにして扱ってるみたいだから、今現在は何が問題なのか理解できてないのでは、という不安も。
外部エディタを使うことが前提のツールなら、このあたり問題にはならないのだろうけど、やはりエディタ込みで即座に動かせるところに重きを置いているのかしら。であれば、バグ修正してもらえないと困るな…。
[ ツッコむ ]
#3 [prog] Processingと外部エディタ
Processing には、たしか外部エディタを使用するオプションもあったはず。しかし、確認しても見つからず。おかしいな。偽記憶かな。いやいや、そんなはずは…。
関連情報をググってみたら、1.5.x の頃は外部エディタの利用も視野に入れてたけど、2.0以降は外部エディタを利用することが難しくなったらしい。以下のページで現状が解説されてた。
_Processing を好きなエディタでコーディングしてコマンドラインから実行する - 雑念日記
その代わり、コマンドラインで実行できるようになったらしいけど。しかし、Javaモード限定…。JavaScript は…。
待てよ? どうせ JavaScript を使うなら、最初から processing.js を使ってしまえばいいのでは? なるほど。だから Javaモードしか対応してないのか。
であればと、processing.js について少し調べてみたけれど。どうやらパフォーマンスが圧倒的に低いライブラリのようで。もちろん、少ない記述量で色々なことができる点が売りのライブラリだから、これもまた、トレードオフなのだろうなと。
関連情報をググってみたら、1.5.x の頃は外部エディタの利用も視野に入れてたけど、2.0以降は外部エディタを利用することが難しくなったらしい。以下のページで現状が解説されてた。
_Processing を好きなエディタでコーディングしてコマンドラインから実行する - 雑念日記
その代わり、コマンドラインで実行できるようになったらしいけど。しかし、Javaモード限定…。JavaScript は…。
待てよ? どうせ JavaScript を使うなら、最初から processing.js を使ってしまえばいいのでは? なるほど。だから Javaモードしか対応してないのか。
であればと、processing.js について少し調べてみたけれど。どうやらパフォーマンスが圧倒的に低いライブラリのようで。もちろん、少ない記述量で色々なことができる点が売りのライブラリだから、これもまた、トレードオフなのだろうなと。
[ ツッコむ ]
#4 [javascript] JavaScriptのパッケージ管理システムもしくはサービスってないのかな
Processing のソレを見て、「JavaScript はライブラリの管理・導入が面倒なのでは」という疑念が湧いたのだけど。本当にそうなのかなと。Perl のCPAN、Ruby の Rubygems のような仕組みが、本当にまだ存在してないのだろうか…?
やっぱり、既にあるらしい。Bower なるものがソレっぽい。
_「Flight試してみたい!」でWindowsにBowerをインストールする | Developers.IO
_Bower入門(基礎編) - from scratch
_Bower components を覗いてみたら、現時点では 6428個ほど登録されてるようで。試しに「three」と打ち込んだら、 _three.js もリストアップされた。素晴らしい。
すると、ライブラリを入手する術は、既にちゃんと用意されてるということなのかな…。では、どうして Processing は、そういうライブラリをガシガシ同梱等して、Javaモード時並みに JavaScriptモードを強化しないのだろう…。
単に、どんなライブラリがあるか把握できてないのかな。あるいは、各ライブラリに対応するのが大変過ぎるとか。そんな感じなのかなあ…。
とりあえず、JavaScript にもそういう仕組みがあると知り、勉強になりました。
やっぱり、既にあるらしい。Bower なるものがソレっぽい。
_「Flight試してみたい!」でWindowsにBowerをインストールする | Developers.IO
_Bower入門(基礎編) - from scratch
_Bower components を覗いてみたら、現時点では 6428個ほど登録されてるようで。試しに「three」と打ち込んだら、 _three.js もリストアップされた。素晴らしい。
すると、ライブラリを入手する術は、既にちゃんと用意されてるということなのかな…。では、どうして Processing は、そういうライブラリをガシガシ同梱等して、Javaモード時並みに JavaScriptモードを強化しないのだろう…。
単に、どんなライブラリがあるか把握できてないのかな。あるいは、各ライブラリに対応するのが大変過ぎるとか。そんな感じなのかなあ…。
とりあえず、JavaScript にもそういう仕組みがあると知り、勉強になりました。
◎ WebGLスゴイ。 :
それにしても、
_three.js
はスゴイなあ。いや、WebGL がスゴイのだろうけど。
WebGL の普及については絶対足を引っ張るだろうと思ってたIEすら、 _IE11で WebGL に対応 してくれたらしいし。少なくとも Webブラウザ上では、「描画速度が欲しい? WebGL 使え」で済みそうですね。スゴイ時代になってきたなあ。
後は、サウンドとジョイパッドに対応したら、ブラウザの標準機能のみでリアルタイムゲームすら動かせるのが当たり前になるだろうけど。まあ、そのあたりは、無視・軽視されちゃう予感も。
WebGL の普及については絶対足を引っ張るだろうと思ってたIEすら、 _IE11で WebGL に対応 してくれたらしいし。少なくとも Webブラウザ上では、「描画速度が欲しい? WebGL 使え」で済みそうですね。スゴイ時代になってきたなあ。
後は、サウンドとジョイパッドに対応したら、ブラウザの標準機能のみでリアルタイムゲームすら動かせるのが当たり前になるだろうけど。まあ、そのあたりは、無視・軽視されちゃう予感も。
[ ツッコむ ]
#5 [dxruby][game] DXRubyで安直な画面フラッシュを試してみる
今日もDXRubyを使って何か書きますよ。と言っても、ゲーム制作をしてる人なら誰でも知ってそうな話ですけど…。
例えば、シューティングゲームやアクションゲームを作る時、敵の爆発時に画面をビカッと光らせたいな、一瞬だけ真っ白にしたいな、と思う時がありまして。要するに、画面をフラッシュさせたい時があるわけですよ。
昔のTVゲーム機だったら、画面の色は、全てパレットで管理されてたので、パレット内容を書き換えれば画面を真っ白にすることができました。1パレット16色で、1色2バイト使ってるなら ―― たった32バイトを書き換えるだけで、そのパレットを使って表示してる全てが真っ白になったわけです。 *1
でも、今のゲーム機って、パレットで色を管理〜なんてケチ臭いことしてないし。ちょっと書き換えれば全部の色が変わる、なんて仕組みじゃない。
じゃあ、どうするのかというと…。
かなり安直な方法ですが、画面全体に、真っ白な画像や、真っ黒な画像を、べた書きしちゃえばええやん、みたいな。どうせ今時のハードウェアは、強力なハードウェア描画機能を持ってますから、そのくらいなら描画処理時間もさほど影響ないやろと。
てなわけで、一応自分もサンプルを書いてみました。
実に安直ですが、それらしく見えてるし、コレで済んじゃう場合もあるんじゃないかなと。どんな方法でも、60FPSが維持できていれば、それでOKじゃないかしらん。
しかし。この方法では、例えば敵に自機の弾が当たった時に、敵だけフラッシュさせるとかできないわけですよ。
じゃあ、どうするかというと。
スイマセン。思いつきません…。明日までに考えておきます…。というか、DXRubyのシューティングゲームサンプルで、そういう処理してましたよね…?
それはそれとして。この、安直な画面フラッシュ。他のライブラリでもフツーに使えるやり方なので、こうして書いてしまいましたが。DXRuby の場合は HLSL という機能があるわけで。DXRuby のサンプルにも、sample_flash.rb という、そのものズバリがありますし。そっちを勉強しといたほうが応用効くんじゃないのかな、と思えていたりもするのでした。
例えば、シューティングゲームやアクションゲームを作る時、敵の爆発時に画面をビカッと光らせたいな、一瞬だけ真っ白にしたいな、と思う時がありまして。要するに、画面をフラッシュさせたい時があるわけですよ。
昔のTVゲーム機だったら、画面の色は、全てパレットで管理されてたので、パレット内容を書き換えれば画面を真っ白にすることができました。1パレット16色で、1色2バイト使ってるなら ―― たった32バイトを書き換えるだけで、そのパレットを使って表示してる全てが真っ白になったわけです。 *1
でも、今のゲーム機って、パレットで色を管理〜なんてケチ臭いことしてないし。ちょっと書き換えれば全部の色が変わる、なんて仕組みじゃない。
じゃあ、どうするのかというと…。
かなり安直な方法ですが、画面全体に、真っ白な画像や、真っ黒な画像を、べた書きしちゃえばええやん、みたいな。どうせ今時のハードウェアは、強力なハードウェア描画機能を持ってますから、そのくらいなら描画処理時間もさほど影響ないやろと。
てなわけで、一応自分もサンプルを書いてみました。
# 画面を白く、あるいは黒く(?)、フラッシュさせる。(安直版)
require 'dxruby'
Window.resize(320, 240)
bgimg = Image.load("bg.jpg")
whiteimg = Image.new(Window.width, Window.height, C_WHITE)
blackimg = Image.new(Window.width, Window.height, C_BLACK)
white_alpha = 0
black_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, bgimg)
if Input.mousePush?(M_LBUTTON)
# マウス左ボタンがクリックされた
white_alpha = 255
end
if Input.mousePush?(M_RBUTTON)
# マウス右ボタンがクリックされた
black_alpha = 255
end
if white_alpha > 0
# 画面全体に、真っ白な画像を、透明度を変えながら描画する
Window.drawAlpha(0, 0, whiteimg, white_alpha)
white_alpha -= 5
end
if black_alpha > 0
# 画面全体に、真っ黒な画像を、透明度を変えながら描画する
Window.drawAlpha(0, 0, blackimg, black_alpha)
black_alpha -= 5
end
end

実に安直ですが、それらしく見えてるし、コレで済んじゃう場合もあるんじゃないかなと。どんな方法でも、60FPSが維持できていれば、それでOKじゃないかしらん。
しかし。この方法では、例えば敵に自機の弾が当たった時に、敵だけフラッシュさせるとかできないわけですよ。
じゃあ、どうするかというと。
スイマセン。思いつきません…。明日までに考えておきます…。というか、DXRubyのシューティングゲームサンプルで、そういう処理してましたよね…?
それはそれとして。この、安直な画面フラッシュ。他のライブラリでもフツーに使えるやり方なので、こうして書いてしまいましたが。DXRuby の場合は HLSL という機能があるわけで。DXRuby のサンプルにも、sample_flash.rb という、そのものズバリがありますし。そっちを勉強しといたほうが応用効くんじゃないのかな、と思えていたりもするのでした。
◎ フラッシュのさせ方。 :
そのまま何も考えずに、画面全体を単に白くフラッシュさせても、最低限の仕様は満たせるのですけど。
ちょっと気の利いた人ならば、いや、アニメオタクなプログラマーさんなら、おそらく、たまには、「黒」→「白」とか、「白」→「黒」とかフラッシュさせたりしてますよ、と、念のために書いておきます。TVアニメで画面フラッシュするカットをコマ送りしてみれば、このあたり、とても勉強になりますのでオススメです。結構いろんなタイミングのつけ方がありますので。
だけど、日本全国のちびっ子達がポケモンのアニメを見ていてバタバタと倒れたあの日から、そういうカットには放送局側が機械的にフィルタをかけてしまう、そんな状況になったので…。昔のアニメじゃないと、その手の小技を学べないかもしれない、という不安もあるのですけど。
いや、待てよ。逆に、今現在放送されてるアニメで、画面フラッシュしてるのに、フィルタがかからないとしたら…? ただそれだけでも、アニメスタッフさんが、何かノウハウを駆使してる可能性が高そうですね。そういうシーンをたまたま見かけたら、ソイツはお宝映像。要チェックですな。そこには、更に洗練された秘術が存在する…かもしれませんな…。
ちょっと気の利いた人ならば、いや、アニメオタクなプログラマーさんなら、おそらく、たまには、「黒」→「白」とか、「白」→「黒」とかフラッシュさせたりしてますよ、と、念のために書いておきます。TVアニメで画面フラッシュするカットをコマ送りしてみれば、このあたり、とても勉強になりますのでオススメです。結構いろんなタイミングのつけ方がありますので。
だけど、日本全国のちびっ子達がポケモンのアニメを見ていてバタバタと倒れたあの日から、そういうカットには放送局側が機械的にフィルタをかけてしまう、そんな状況になったので…。昔のアニメじゃないと、その手の小技を学べないかもしれない、という不安もあるのですけど。
いや、待てよ。逆に、今現在放送されてるアニメで、画面フラッシュしてるのに、フィルタがかからないとしたら…? ただそれだけでも、アニメスタッフさんが、何かノウハウを駆使してる可能性が高そうですね。そういうシーンをたまたま見かけたら、ソイツはお宝映像。要チェックですな。そこには、更に洗練された秘術が存在する…かもしれませんな…。
*1: と言っても、昔のゲーム機はめっちゃ遅かったんで、その程度のバイト数の書き換えも結構もったいなくて。パレットデータはVRAM上にあって、かつ、VRAMへのアクセスは垂直帰線期間(区間?)内に済ませておかないといけないけれど。VRAM上の値を読んで計算してまた書き戻して、なんてやってたら間に合わない。メインRAM上にパレット内容を持っておいて、そこであらかじめ計算しといて、VSYNC割り込みが来たら「今だ! 急げー!」とばかりに、VRAMに対しては上書きオンリーでひたすらDMA転送、てな感じの処理をしてたような気もします。…違ったっけ? たしかそうだったような。
ですので、パレットをたくさん持てるハードウェアなら、フラッシュ専用のパレットを持っておいて、スプライト等のパレット番号を切り替えるだけでフラッシュさせてた、そんな記憶もありまして。
パレットが少ないハードウェアでは、誰かが使ってるパレットを、中身を気にせず無理矢理流用して別の色に変えてたり。…そんなことをしてたので、某ゲームは、赤と青が激しく点滅する、今では絶対販売禁止であろうポケモンフラッシュ画面になっていたのでした。
ですので、パレットをたくさん持てるハードウェアなら、フラッシュ専用のパレットを持っておいて、スプライト等のパレット番号を切り替えるだけでフラッシュさせてた、そんな記憶もありまして。
パレットが少ないハードウェアでは、誰かが使ってるパレットを、中身を気にせず無理矢理流用して別の色に変えてたり。…そんなことをしてたので、某ゲームは、赤と青が激しく点滅する、今では絶対販売禁止であろうポケモンフラッシュ画面になっていたのでした。
[ ツッコむ ]
2012/12/11(火) [n年前の日記]
#1 [cg_tools] コミPo体験版を試用してみたり
漫画を簡単に作れると謳うソフト。どのくらい簡単に使えるものなのか気になってきたので、無料体験版を試用してみたり。
無料体験版のセットアッププログラムを入手するためには、メールアドレスを送信しないといけない。ゲンナリしながらも一応入力。
なんでメールアドレスなんか要求するんだろう。Webにおいては、この手の入力を無駄に要求すると、商品に興味を持った人達のほとんどがそのまま引き返す・ページを閉じるという調査結果があったはずなので、こういう配布の仕方は商品にとってマイナスだと思う。もっとも、メルアドを入力させられても触ってみたいと思う人を絞り込む作戦、なのかもしれないのか。誰にでも広く売りたいわけではなく、一部の好事家だけを相手にして商売したい、ということか。…誰しもが漫画を作れるのだと錯覚させることが可能なソフト、パラダイムシフトを起こせるであろうソフトと思ってたけど、メーカ自身はそう思ってない、ということかな…。
とりあえずインストールして起動してみたり。たしかにある程度はサクサク作れるような気がする。ただ、思っていたよりも、チマチマした作業を延々繰り返す羽目になるような。何かこう、もっとざっくり、あっと言う間に作れてしまう、自動化できそうな部分は他にないのかなと。紙の上にマルチョンで描く、あの感覚で作れたら凄いんだけど…まあ無理だよな…。
もっとも、3DCGソフトの類と比較すれば、漫画に特化している・やれることを制限している分、作業が随分楽になっているのだけど。Shade や blender や 六角大王でこんなことをしようとしたら…作業の流れを想像しただけで泣く。それを考えると、このソフトは凄い。このくらいの操作量に収まっているなら、一応誰にでもお勧めできる。小学生でも、お爺さんでも、使えそう。
出力画像の仕上がりはイイ感じだなと。綺麗で見やすい。ジャンルを限定すれば、商業作品にも十分使える品質のように思えた。
しかし…。仕上がりを良くするために、チマチマが増えてサクサクが遠ざかってる印象も。サクサク作れるようにすると、細かい調整を諦めることになり、それは仕上がりも今一つになるし、作品毎の差別化も難しくなる。調整可能にすると、チマチマした作業が増えてしまってサクサク作れない。調整できる場所、制限を加える場所、その2つの見極めのバランスが難しそう。漫画は多様な表現ができるので、ますます難しい…のだろうなと思えました。
無料体験版のセットアッププログラムを入手するためには、メールアドレスを送信しないといけない。ゲンナリしながらも一応入力。
なんでメールアドレスなんか要求するんだろう。Webにおいては、この手の入力を無駄に要求すると、商品に興味を持った人達のほとんどがそのまま引き返す・ページを閉じるという調査結果があったはずなので、こういう配布の仕方は商品にとってマイナスだと思う。もっとも、メルアドを入力させられても触ってみたいと思う人を絞り込む作戦、なのかもしれないのか。誰にでも広く売りたいわけではなく、一部の好事家だけを相手にして商売したい、ということか。…誰しもが漫画を作れるのだと錯覚させることが可能なソフト、パラダイムシフトを起こせるであろうソフトと思ってたけど、メーカ自身はそう思ってない、ということかな…。
とりあえずインストールして起動してみたり。たしかにある程度はサクサク作れるような気がする。ただ、思っていたよりも、チマチマした作業を延々繰り返す羽目になるような。何かこう、もっとざっくり、あっと言う間に作れてしまう、自動化できそうな部分は他にないのかなと。紙の上にマルチョンで描く、あの感覚で作れたら凄いんだけど…まあ無理だよな…。
もっとも、3DCGソフトの類と比較すれば、漫画に特化している・やれることを制限している分、作業が随分楽になっているのだけど。Shade や blender や 六角大王でこんなことをしようとしたら…作業の流れを想像しただけで泣く。それを考えると、このソフトは凄い。このくらいの操作量に収まっているなら、一応誰にでもお勧めできる。小学生でも、お爺さんでも、使えそう。
出力画像の仕上がりはイイ感じだなと。綺麗で見やすい。ジャンルを限定すれば、商業作品にも十分使える品質のように思えた。
しかし…。仕上がりを良くするために、チマチマが増えてサクサクが遠ざかってる印象も。サクサク作れるようにすると、細かい調整を諦めることになり、それは仕上がりも今一つになるし、作品毎の差別化も難しくなる。調整可能にすると、チマチマした作業が増えてしまってサクサク作れない。調整できる場所、制限を加える場所、その2つの見極めのバランスが難しそう。漫画は多様な表現ができるので、ますます難しい…のだろうなと思えました。
◎ 選択項目の見せ方。 :
細かいことだけど。表情選択は、眉、目、口でバラバラに選択したほうが、選択肢が少なくなって選びやすそうと思ったり。しかし、その3つをまとめた状態でサムネイルを並べなければいけない事情がありそうな気も。内部的に、表情はパーツの組み合わせで持っていない可能性もあるのだろうなと。
カメラレイアウトも同じことが言えそうな。向きとズームをバラして選択させれば、選択肢はグンと減る。
でも、どちらが正解なのやら…。
選択項目が階層になっている状態と、一次元のリストになっている状態。どちらが一般人には優しいのかと考えると悩んでしまう…。配列が a[10][10] になっているのと、a[100] になっている状態。人間はどちらが選びやすい・把握しやすいのだろうか。項目が100個並んでたら探すのも面倒臭い。でも、階層になってたら頭がパンクする人も居るだろうし。
カメラレイアウトも同じことが言えそうな。向きとズームをバラして選択させれば、選択肢はグンと減る。
でも、どちらが正解なのやら…。
選択項目が階層になっている状態と、一次元のリストになっている状態。どちらが一般人には優しいのかと考えると悩んでしまう…。配列が a[10][10] になっているのと、a[100] になっている状態。人間はどちらが選びやすい・把握しやすいのだろうか。項目が100個並んでたら探すのも面倒臭い。でも、階層になってたら頭がパンクする人も居るだろうし。
◎ このモデルデータはどうなんだろう。 :
体験版に同梱されているモデルデータが、女の子のデータばかりなのだけど。これはどうなんだろうなあと思ったり。
男の子のモデルが入ってないのは、卑猥な漫画を作られては困るという判断なのだろうか…?
いっそ、女の子のモデルを排除して、イケメン男子ばかりを同梱したほうがウケないかな。ガンダムWとか、ガンダムSEEDとか、黒子のバスケとか、ああいう感じのイケメンキャラが入ってたら、あのあたりの層にガツンと売り込めたりしないかと。あのあたりってどのあたりだ。あのあたりですけど。…女性はチマチマした作業も飽きずにやってくれそうな印象もあるし。男なら面倒臭くなって投げ出す作業も、リリアンだかリリヤンだかをやる感覚で使い続けてくれないだろうか、などと甘いことを考えたりもして。
イケメンキャラというキーワードで妄想したけど。寺沢武一先生と交渉して、コブラを同梱できないものか。4コマ漫画の最後のコマで、コブラが出てきて名台詞を吐けば、それだけでオチがつく。誰でもオチがつけられるから、体験版としては最適。だったりしないかな。
手塚漫画のキャラクターを同梱するのも良さそうな。例えばブラックジャック先生が入ってたら、ただそれだけで色々なネタがすらすらと浮かぶ…のは特定の世代だけか…。ピノコ、写楽、どろろ、あたりが入ってるだけでも何か作れそうな気も。でも、既存漫画のキャラは使用料がかかるんだろうな…。難しいか…。
筋肉ムキムキのモデルが入ってるほうが、ネタに走りやすくて美味しい気もしたり。4コマ漫画と言えばギャグマンガ。ギャグマンガと言えば筋肉ムキムキ。…ちょっとイメージ偏ってるか。
男の子のモデルが入ってないのは、卑猥な漫画を作られては困るという判断なのだろうか…?
いっそ、女の子のモデルを排除して、イケメン男子ばかりを同梱したほうがウケないかな。ガンダムWとか、ガンダムSEEDとか、黒子のバスケとか、ああいう感じのイケメンキャラが入ってたら、あのあたりの層にガツンと売り込めたりしないかと。あのあたりってどのあたりだ。あのあたりですけど。…女性はチマチマした作業も飽きずにやってくれそうな印象もあるし。男なら面倒臭くなって投げ出す作業も、リリアンだかリリヤンだかをやる感覚で使い続けてくれないだろうか、などと甘いことを考えたりもして。
イケメンキャラというキーワードで妄想したけど。寺沢武一先生と交渉して、コブラを同梱できないものか。4コマ漫画の最後のコマで、コブラが出てきて名台詞を吐けば、それだけでオチがつく。誰でもオチがつけられるから、体験版としては最適。だったりしないかな。
手塚漫画のキャラクターを同梱するのも良さそうな。例えばブラックジャック先生が入ってたら、ただそれだけで色々なネタがすらすらと浮かぶ…のは特定の世代だけか…。ピノコ、写楽、どろろ、あたりが入ってるだけでも何か作れそうな気も。でも、既存漫画のキャラは使用料がかかるんだろうな…。難しいか…。
筋肉ムキムキのモデルが入ってるほうが、ネタに走りやすくて美味しい気もしたり。4コマ漫画と言えばギャグマンガ。ギャグマンガと言えば筋肉ムキムキ。…ちょっとイメージ偏ってるか。
◎ ジャンルとモデルが難しさを助長してるような。 :
女の子のキャラを使って4コマ漫画を作れと言われたら、一般的には萌え4コマを思い浮かべるだろうけど。しかし、萌え4コマって、実は作るのが意外と難しい。難易度の高いジャンルを体験版で強要するのはどうなんだ、という気もする。
この無料体験版を触ってもらうことで、「コレを使えば自分でも面白い漫画を作れるぞ」と、ある程度勘違い(?)させなきゃいかんわけで。勘違いさえしてくれれば、ソフトを手放せなくなって、購入に至ってくれる可能性が高まるだろうし。そのためには、誰でも変なネタが湯水のようにスラスラと湧いてくる、そんな素材が入ってないと。4コマフォーマットと、素材を目の前にして、「これで漫画らしいものを作れるらしいのだが、しかし…ネタが浮かばないぞ…」と悩ませてしまうようでは、体験版としてマズイ気も。
でも、女の子がバーンと表示されると、見た目で興味を持ってもらえるし…。見た目が良くないと、体験版を触ってみようかなという気持ちにもなってくれないし。例えば筋肉ムキムキ男が表示されてたら、そのソフトを触ってみようという気になるか? 難しいんじゃないか。だけど、せっかく体験版を触ってくれたのに「こりゃ難しいな」と思わせたのではそこで詰んでしまう。難しいのは機能のせいではなくて、ジャンルと素材のせいなんだけど。
要するに、何を体験させるのか、その見極めも難しそうだなと。これは楽しいと思わせないといけない。このソフトを使えば、俺の才能は開花する、と思わせないといけない。
昨今のDTMソフトは、添付のフレーズデータ・波形データを並べていくだけで、なんだかカッコイイ曲が出来ちゃって、それが面白くてついつい触り続けてしまう ―― つまり、「もしかして、俺って凄い?」と勘違いさせてくれるのだけど。この手のCGソフトも、そういう視点が必要だったりするのだろうか。分かりませんが。
UIを知ってもらうのではなく、UXを知ってもらう。ということなのかな…? 分かんないけど。
この無料体験版を触ってもらうことで、「コレを使えば自分でも面白い漫画を作れるぞ」と、ある程度勘違い(?)させなきゃいかんわけで。勘違いさえしてくれれば、ソフトを手放せなくなって、購入に至ってくれる可能性が高まるだろうし。そのためには、誰でも変なネタが湯水のようにスラスラと湧いてくる、そんな素材が入ってないと。4コマフォーマットと、素材を目の前にして、「これで漫画らしいものを作れるらしいのだが、しかし…ネタが浮かばないぞ…」と悩ませてしまうようでは、体験版としてマズイ気も。
でも、女の子がバーンと表示されると、見た目で興味を持ってもらえるし…。見た目が良くないと、体験版を触ってみようかなという気持ちにもなってくれないし。例えば筋肉ムキムキ男が表示されてたら、そのソフトを触ってみようという気になるか? 難しいんじゃないか。だけど、せっかく体験版を触ってくれたのに「こりゃ難しいな」と思わせたのではそこで詰んでしまう。難しいのは機能のせいではなくて、ジャンルと素材のせいなんだけど。
要するに、何を体験させるのか、その見極めも難しそうだなと。これは楽しいと思わせないといけない。このソフトを使えば、俺の才能は開花する、と思わせないといけない。
昨今のDTMソフトは、添付のフレーズデータ・波形データを並べていくだけで、なんだかカッコイイ曲が出来ちゃって、それが面白くてついつい触り続けてしまう ―― つまり、「もしかして、俺って凄い?」と勘違いさせてくれるのだけど。この手のCGソフトも、そういう視点が必要だったりするのだろうか。分かりませんが。
UIを知ってもらうのではなく、UXを知ってもらう。ということなのかな…? 分かんないけど。
[ ツッコむ ]
2011/12/11(日) [n年前の日記]
#1 [nitijyou] お悔やみ状の文例を探した
友人本人が亡くなった場合の文例がほとんど見当たらない。何故だろう。Webサイトを見るような年齢層でそういう場面に遭遇する人はほとんど皆無とその手の業界は皆思っているのだろうか。
[ ツッコむ ]
2010/12/11(土) [n年前の日記]
#1 [flash] Actionscript 2.0 でクラスの中に配列を作るとどうしてもおかしくなる問題
何かのタイミング、何かの条件で、最後に代入した値が他の同クラスのインスタンスにまで代入されてしまう。結局解決策は分からず。配列(Array)を使わない、という手しか思いつかなかった。
具体的には、このようにした。
具体的には、このようにした。
private var _mc0:MovieClip; private var _mc1:MovieClip; private var _mc2:MovieClip; private var _mc3:MovieClip;てな感じで用意して、
for ( var i:Number = 0; i < 4; i++ ) {
this["_mc" + i] = _root.attachMovie(〜);
}
みたいな。無様だ…。
[ ツッコむ ]
2009/12/11(金) [n年前の日記]
#1 [nitijyou] B4サイズの紙が入る封筒を購入
親父さんの車で郵便局まで運んでもらった後、グリーンモールで降ろしてもらった。店内の文房具売り場で、角形0号の封筒を購入。7枚入りで、168円。実は100円ショップより安い。
油性の細いマジックも購入。98円。これまた100円ショップより微妙に安い。CD-RやDVD-Rの表面に内容を書く際に使う予定。
油性の細いマジックも購入。98円。これまた100円ショップより微妙に安い。CD-RやDVD-Rの表面に内容を書く際に使う予定。
[ ツッコむ ]
#2 [pc] 親父さんの友人のPCがインターネットに繋がらなくなったらしい
最初に話を聞いたときは、画面が真っ白になった、とのことだったので、てっきり、ディスプレイか、PC本体のビデオ出力関連のハードウェアが壊れたんじゃないのかと思ったけど。その後の話で、Windowsは起動してファイルのコピーや移動その他はできているが、ネットには繋がらない、という症状だと聞かされてホッとした。いや、その程度の話を聞いてみたところで、原因は判らないけど。
ということで、明日の午後1時頃に出発してお邪魔して状況を確認してみるという話に。まあ、ついさっき携帯関連の作業が一段落したところなので、行くこと自体に問題はないだろう…。設定がおかしいだけだったら助かるが、さてはて。
ということで、明日の午後1時頃に出発してお邪魔して状況を確認してみるという話に。まあ、ついさっき携帯関連の作業が一段落したところなので、行くこと自体に問題はないだろう…。設定がおかしいだけだったら助かるが、さてはて。
[ ツッコむ ]
2008/12/11(木) [n年前の日記]
#1 [nitijyou] 指を切ってしまった
夕飯当番で、包丁で大根の皮を剥いている最中に、うっかり左手の親指を切ってしまった。縦方向にスッパリ。
左手親指だから、キーボード打鍵にはさほど影響を与えないだろう、作業をする際にそんなに困らないのではないか、と思ったけど甘かった。左AltキーやSPACEキーを無意識に左手親指で叩いてることに気づいた次第。逆に言えば、左手親指はそこしか担当してないということでもあるけれど。
左手親指だから、キーボード打鍵にはさほど影響を与えないだろう、作業をする際にそんなに困らないのではないか、と思ったけど甘かった。左AltキーやSPACEキーを無意識に左手親指で叩いてることに気づいた次第。逆に言えば、左手親指はそこしか担当してないということでもあるけれど。
◎ 指先専用の絆創膏はないものか。 :
傷口を見た親父さんが「変な切り方だな」と一言。いやいや料理中の怪我であればこういう切り方はよくあることだろう、と自分は思うわけで。つまり親父さんはそれだけ料理をしたことがないから、「変な切り方」と思うのだろうか、と想像。
よくある長方形の絆創膏を貼ろうとしたが、上手い具合に指先に貼れない。苦労してるうちに、一般的に販売されてる絆創膏は、円柱に対して縦、もしくは横に貼ることが前提のデザインなのだなと気がついた。おそらくはデザインをしている人間も、親父さんと同じような人 ―― 料理をほとんどしないおじさんとかだろうから、指先にこういう形でできた傷口に対して、別途有効なデザインが必要であることを、夢にも思わないのであろう、てな想像を。つまりそういう傷口に特化したデザインの絆創膏を考案すれば、意外とヒット商品になるかもしれない。
いや、指先専用の絆創膏は、既に製品化されてるのではないかとも想像するのだけど。検索すれば出てきそう。問題は、そういう製品の必要性を顧客側がどれだけ感じているか、なのかもしれない。実際にそういう怪我をしたときぐらいしか必要性を感じない・考えないものだし。
よくある長方形の絆創膏を貼ろうとしたが、上手い具合に指先に貼れない。苦労してるうちに、一般的に販売されてる絆創膏は、円柱に対して縦、もしくは横に貼ることが前提のデザインなのだなと気がついた。おそらくはデザインをしている人間も、親父さんと同じような人 ―― 料理をほとんどしないおじさんとかだろうから、指先にこういう形でできた傷口に対して、別途有効なデザインが必要であることを、夢にも思わないのであろう、てな想像を。つまりそういう傷口に特化したデザインの絆創膏を考案すれば、意外とヒット商品になるかもしれない。
いや、指先専用の絆創膏は、既に製品化されてるのではないかとも想像するのだけど。検索すれば出てきそう。問題は、そういう製品の必要性を顧客側がどれだけ感じているか、なのかもしれない。実際にそういう怪我をしたときぐらいしか必要性を感じない・考えないものだし。
[ ツッコむ ]
2007/12/11(火) [n年前の日記]
#1 [zatta][neta] 他者に努力を要求する人は実はあんまり努力したことがない人だったりしないかというバカ妄想がなんとなく脳裏に
昨日、NHKでワーキングプア特集番組のアンコール放送?総集編?が流れてて。実況スレも表示しながらBGVで流してたのだけど。なんだか「努力が足りねえんだよ」的カキコが多くてもやもやと考えてしまった。
例えば、太平洋戦争で徴兵されて戦地で地獄を見た方々のほとんどは、戦争を肯定しないだろうと思うわけで。勘弁してくれと。もうあんなことはやだよと。ほとんどはそう思うんじゃないかと。…今の日本に徴兵制が必要だと主張する人達は、徴兵された経験もなければ、今後徴兵される可能性など微塵もない人達だろうし、隣の某国と戦争すべしと主張する人達は、戦争を体験してない人達なのであろうし。実際その立場になっていない人ほど、「○○すべし」等の声高な主張に走りがちなのかもしれない、てなことを。
真に努力することには多大な苦しみが付随する、という仮定が成り立つのだとしたら、真に努力した人は「こんな地獄を見るのは俺だけでいい or 俺たちの世代だけでいい」「ここまで努力しないとコレが得られない社会より、そこそこの努力でそこそこの結果が得られる社会のほうがよっぽどええやないか」てなことを思うのではないかしらん。となると、「努力が足りない」派は、実は真の努力をしていない=苦しみを味わってないからこそ、そういうことが言えてしまうのかなぁ、とか。
いや、このあたり、若者の持つ万能感も関係してそうな気もするんだけど。俺は努力「さえ」すれば○○ができるはずだ、てな万能感が若い時は誰でもあるわけですが、そういった、現実に即した根拠は何もないのに何故か自信だけはたっぷりある、みたいな人たちが「努力が足りない」的発言をしやすいのかもしれないな、てな感も。…や、自分も小学6年の卒業文集に「臣人軍の選手になる」てなことを書いちゃったクチなんで、なんともアレなんですが。 *1 仮に小学生の頃に2chがあったら実況スレに「努力が足りない」と書いてたかもしれない。>自分。
あるいは、真の努力をした人の中にも、「俺が地獄を見たんだからお前も地獄を見ろや」的思考をする人が居ても特におかしくないよな、とも。…部活で1年生のときに先輩からイジメまがいの無意味なシゴキを受けたので、自分が先輩になったときにも後輩にまったく同じことをしてやるんだ、てな人種も居るし。親から虐待を受けて育ったから、子にも虐待をしてしまう、てな人種も居るし。…そういう人種の、それら意識の元から出てきた「努力が足りない」発言であれば、これはちょっと聞く耳を持つ必要はないのかもな、という気もするんだけれど。
念のためにメモしておくのだけれど、何もしなければ何も得られないわけで、何もしないことを肯定する・肯定したいとか別にそういうわけではないのであります。また、「『真の』努力」というその定義がそもそもどうなのよ、「真の努力」って何? とか、努力に苦しみが付随するとは限らないんじゃねえの? てな意見もありそうだし。ということで、単に前述のようなことを妄想したけど、さてどうなんだべなぁ、てな話に過ぎないのであります。
「東大生は、優れた家庭教師にはなりづらい」てな話とも共通点がありそうな気もしたけれど、ちょっとそのへんは考えがまとまらない。
以前k氏がコメント欄で書いていた、「既得権益側は現状を継続しようとする」てな話も関係してそうな気もしたけれど、そのへんも考えがまとまらない。つーかそもそもワーキングプア云々は、どっち(?)を既得権益側として捉えるべきなんだろう。よーわからん。
例えば、太平洋戦争で徴兵されて戦地で地獄を見た方々のほとんどは、戦争を肯定しないだろうと思うわけで。勘弁してくれと。もうあんなことはやだよと。ほとんどはそう思うんじゃないかと。…今の日本に徴兵制が必要だと主張する人達は、徴兵された経験もなければ、今後徴兵される可能性など微塵もない人達だろうし、隣の某国と戦争すべしと主張する人達は、戦争を体験してない人達なのであろうし。実際その立場になっていない人ほど、「○○すべし」等の声高な主張に走りがちなのかもしれない、てなことを。
真に努力することには多大な苦しみが付随する、という仮定が成り立つのだとしたら、真に努力した人は「こんな地獄を見るのは俺だけでいい or 俺たちの世代だけでいい」「ここまで努力しないとコレが得られない社会より、そこそこの努力でそこそこの結果が得られる社会のほうがよっぽどええやないか」てなことを思うのではないかしらん。となると、「努力が足りない」派は、実は真の努力をしていない=苦しみを味わってないからこそ、そういうことが言えてしまうのかなぁ、とか。
いや、このあたり、若者の持つ万能感も関係してそうな気もするんだけど。俺は努力「さえ」すれば○○ができるはずだ、てな万能感が若い時は誰でもあるわけですが、そういった、現実に即した根拠は何もないのに何故か自信だけはたっぷりある、みたいな人たちが「努力が足りない」的発言をしやすいのかもしれないな、てな感も。…や、自分も小学6年の卒業文集に「臣人軍の選手になる」てなことを書いちゃったクチなんで、なんともアレなんですが。 *1 仮に小学生の頃に2chがあったら実況スレに「努力が足りない」と書いてたかもしれない。>自分。
あるいは、真の努力をした人の中にも、「俺が地獄を見たんだからお前も地獄を見ろや」的思考をする人が居ても特におかしくないよな、とも。…部活で1年生のときに先輩からイジメまがいの無意味なシゴキを受けたので、自分が先輩になったときにも後輩にまったく同じことをしてやるんだ、てな人種も居るし。親から虐待を受けて育ったから、子にも虐待をしてしまう、てな人種も居るし。…そういう人種の、それら意識の元から出てきた「努力が足りない」発言であれば、これはちょっと聞く耳を持つ必要はないのかもな、という気もするんだけれど。
念のためにメモしておくのだけれど、何もしなければ何も得られないわけで、何もしないことを肯定する・肯定したいとか別にそういうわけではないのであります。また、「『真の』努力」というその定義がそもそもどうなのよ、「真の努力」って何? とか、努力に苦しみが付随するとは限らないんじゃねえの? てな意見もありそうだし。ということで、単に前述のようなことを妄想したけど、さてどうなんだべなぁ、てな話に過ぎないのであります。
「東大生は、優れた家庭教師にはなりづらい」てな話とも共通点がありそうな気もしたけれど、ちょっとそのへんは考えがまとまらない。
以前k氏がコメント欄で書いていた、「既得権益側は現状を継続しようとする」てな話も関係してそうな気もしたけれど、そのへんも考えがまとまらない。つーかそもそもワーキングプア云々は、どっち(?)を既得権益側として捉えるべきなんだろう。よーわからん。
◎ つーかワーキングプアのソレは :
「努力に応じた対価が得られない社会状況になりつつあるような気がしてならないんだけど、そういう状況に対して『ワーキングプア』という呼称をつけてみましたよ」てのが、件のNHKの番組の趣旨じゃないのかと思うのだけど。「努力と対価が結びついてない」という前提が目の前に提示されたのに、「努力が足りない」と口にするのは、なんだかおかしいというか、お前さんこの話が見えてるのかよ、てな感もあって。前提条件の真偽を検証するための思考が抜けてるというか、現象の見方や捉え方がこれまでの殻の中から脱してないというか、周りの人は先に行ったけど同じところをグルグル回っちゃってる人が居るというか、そういう感じもなんとなく。
「努力と対価が結びついてない」が真であると思えてくるようなサンプルを番組が提示してきたのだから、「努力が足りない」を口にするためには、「努力と対価が結びついている」サンプルを挙げて、番組の提示する前提は偽であることを提示しないと「努力が足りない」論に持っていけないのではないか、とも思ったけれど。そのへんどうなんだべ。
まあ、思考メモなので。これといった結論があるわけじゃないのです。
「努力と対価が結びついてない」が真であると思えてくるようなサンプルを番組が提示してきたのだから、「努力が足りない」を口にするためには、「努力と対価が結びついている」サンプルを挙げて、番組の提示する前提は偽であることを提示しないと「努力が足りない」論に持っていけないのではないか、とも思ったけれど。そのへんどうなんだべ。
まあ、思考メモなので。これといった結論があるわけじゃないのです。
*1: 「巨人軍」と書くべきところを「臣人軍」と書いてしまうあたりも実に小学生らしいのであります。トホホ。
[ ツッコむ ]
#2 [zatta][neta] 自分の髪の毛を自分の手でグイとひっぱりあげて自分の体を空中に持ち上げる、てな状況に対して何か名称が欲しい
web日記とかblogとか書いてると、あるいは、何か物事を考えているときに、うっかりそういう状況になってしまうときがあるわけですけど。ていうか上の記事からしてそうなんですけど。そういう状況に対して、「ソレって○○じゃん」的に分類できる名称が欲しいなと。なにかグッドな呼び方はないものか。
「再帰ループ」てのはどうか。…いや、プログラミングの世界では、再帰ループは実用性のあるやり方なので、これは違う気がするなぁ。
「再帰ループ」てのはどうか。…いや、プログラミングの世界では、再帰ループは実用性のあるやり方なので、これは違う気がするなぁ。
◎ _ミュンヒハウゼン男爵 - Wikipedia :
_ミュンヒハウゼンのトリレンマ - Wikipedia
_循環論法 - Wikipedia
知らなかった。そのものズバリの言葉が既にあったのか。「ミュンヒハウゼンのトリレンマ」「アグリッパのトリレンマ」「循環論法」と呼ぶのね…。
つーかコレ、聞いた側がこの言葉の意味を知ってないのでは、そうそう使えんよなぁ。つまるところ言葉というものは、自分が知っていて、かつ、相手も知ってないと、言葉として使えないという。100人中99人が「ホームページ」と呼んでる中で、たった1人で「webページ」と呼んでみてもしょうがねえんだよ、みたいな。…そりゃまた別の話か。
_循環論法 - Wikipedia
知らなかった。そのものズバリの言葉が既にあったのか。「ミュンヒハウゼンのトリレンマ」「アグリッパのトリレンマ」「循環論法」と呼ぶのね…。
つーかコレ、聞いた側がこの言葉の意味を知ってないのでは、そうそう使えんよなぁ。つまるところ言葉というものは、自分が知っていて、かつ、相手も知ってないと、言葉として使えないという。100人中99人が「ホームページ」と呼んでる中で、たった1人で「webページ」と呼んでみてもしょうがねえんだよ、みたいな。…そりゃまた別の話か。
[ ツッコむ ]
#3 [iappli] プロトタイプ版iアプリのソースを編集
プリプロセッサを経由せずともコンパイルできるように修正。
- 「#define PIYO」は「static final boolean PIYO = true;」に修正。
- 「#define HOGE FUGA」は「static final int HOGE = FUGA;」に修正。
- 「#ifdef PIYO 〜 #endif」「#ifndef PIYO 〜 #endif」は「if ( PIYO ) { 〜 }」「if ( !PIYO ) { 〜 }」に修正。
[ ツッコむ ]
2006/12/11(月) [n年前の日記]
#1 [web] _反撃するフィルタ --- Filters That Fight Back
この戦いはどこに向かうだろうか。
「スパムへの対策」で述べた様に、私は結局のところ 全てはURLに帰着すると思っている。メールではない、Webこそがspamを もたらしているのだ。ほとんど全てのspamは、 業者にコンタクトする何らかの方法を持っており、 大抵の場合、それはURLだ [2]。 ここが、フィルタ開発者がこれから注力すべき場所だ。 spam業者にとってもっとも変えることが難しいものだからだ。
spamがサイトで待っているのだとしたら、 フィルタがそこまで見に行けばいいじゃないか。 フィルタリングアルゴリズムはほとんどそのまま、サイトの内容を判定するのにも 使える。 death2spamを開発している Richard Jowseyは既に、判定の難しいケースに関してこの方法を使いはじめ、 非常にうまくいっていると報告している。
私がWill Filters Kill Spam? で述べたように、spam中の全てのURLを辿ることにはおもしろい副作用がある。 もし、広く使われているメールクライアントがspamフィルタリングにこの手法を 採り入れたら、spam業者のサーバには大量のリクエストが殺到することになる。 考えれば考えるほど、これは良いアイディアに思えてくる。 ただおもしろいというだけではない。spam業者に対する明確な反撃として これ以上のものはないんじゃないかと思うんだ。
そこで私は、spamフィルタの開発者に対して、追加機能を提案したい。 「懲罰」モード、すなわち、もしオンにされたら、spam容疑のあるメッセージの 全てのURLを、ユーザが指定した回数だけ取ってくるようにするんだ [4]。
[ ツッコむ ]
#2 [web] ベイジアンフィルタを使ったメールチェッカはないものだろうか
メールチェッカにPopTrayを使ってるのだけど、spamに対しても「メールが来たよ」と言ってくるので鬱陶しい。メールを読んでベイジアンフィルタで判断してspamだったら知らせない、といった処理をするメールチェッカはないものだろうか。負荷は高くなるだろうけど、快適さが得られるなら…。
この記事へのツッコミ
[ ツッコミを読む(4) | ツッコむ ]
#3 [web][game] _Orisinal : Morning Sunshine - FLASHゲーム
まるで絵本でも見ているかのように綺麗なゲーム画面。シンプルなゲーム性。な作品が多々。
_(via 白い鐘を踏み台にウサギを天高くジャンプさせる「Winterbell」 - GIGAZINE)
[ ツッコむ ]
#4 [tv][movie] NANA実写映画版を見た
TVで流れてた。アニメ版と比べてどうなんだろう、大ヒットしたらしい映画だからある程度は面白いんだろうな、と若干期待しながら鑑賞。
…。
HDDレコーダの録画データ消化に2時間を使うべきだったな。
アニメ版スタッフ(特にコンテ・演出)は、もっと褒められてしかるべきだと思います。
…。
HDDレコーダの録画データ消化に2時間を使うべきだったな。
アニメ版スタッフ(特にコンテ・演出)は、もっと褒められてしかるべきだと思います。
[ ツッコむ ]
2005/12/11(日) [n年前の日記]
#1 [pc] 電源のコンデンサ
検索してるうちに
_電源のコンデンサが膨らんでる事例の写真
を見かけたり。
数日前からメインマシンの挙動が怪しくなり、ここ数日は起動に失敗したり、突然リブートしたりという状態でございましたので、原因追求のため詳細に検分致しましたところ、WIN-420PCのケミコンの1部が頭部膨張をおこしていることを発見致しました。なるほど。こういう状態になるのですね…。やはり電源交換しないといかんのかもしれん。>自分のメインPC。
◎ あちこち検索してみたけれど :
最近の電源は24pin対応がどうとか書いてあるようで。24pinってなんだべ?
Pen4で必要になるらしい。AMDのCPUでも必要になるのかしら?
Pen4で必要になるらしい。AMDのCPUでも必要になるのかしら?
◎ _玄人志向の電源?! KRPW-400W/12CM :
パソコン工房のサイトを眺めていてこの商品が気になったのだけど、中身は
_MACRON製
とのことで、うーん。負荷がかかると吹っ飛ぶというのがなんか怖い。
_FANの回ってない WATANABE DENGEN? WPS-400PS とかも怖い。
とりあえず、 _KST-420BKV 、LW-6xx0H-x あたりが気になってきたのでメモ。
_FANの回ってない WATANABE DENGEN? WPS-400PS とかも怖い。
とりあえず、 _KST-420BKV 、LW-6xx0H-x あたりが気になってきたのでメモ。
[ ツッコむ ]
#2 [pc] Socket754、MicroATX、オンボードグラフィック、TV-OUT(S-Video)つき、GbE
なM/Bってあるのかな、と思って検索してたのだけど見つからず。Socket939ならあるみたいなのだけど。
それとも、VGAは別にしたほうが安く上がる可能性大&パフォーマンスがいいのかしら。
それとも、VGAは別にしたほうが安く上がる可能性大&パフォーマンスがいいのかしら。
◎ 全然関係ないけどBIOSTARのサイトのトップページでFLASHが手前に表示されてしまって :
サイトのコンテンツへのリンクをクリックすることすらできず。これだからFLASHは嫌われるんだ。と思った。
Mozilla Firefox の PrefBar でFLASHを無効にしてみても反映されない。何故。
Mozilla Firefox の PrefBar でFLASHを無効にしてみても反映されない。何故。
[ ツッコむ ]
#3 [pc] _電源が入らない!画面が出ない!BIOSが起動しない!パソコンが起動しない!Windows起動しない!トラブル・お問合せ
症状によってどこをチェックすべきかの一覧が載っている。メモ。
[ ツッコむ ]
#4 [pc] _低価格ビデオカードスレデータ集
ベンチマーク結果が載ってるのだけど、一番上と一番下で10倍の差がついてることにビックリ。スゴイことになってる。もっとも、値段も10倍、なのかな。たぶん。
◎ _2ちゃんねる低価格ビデオカードスレテンプレ :
[ ツッコむ ]
#5 [nitijyou] 某所にチラシを
アップロード。メールで知らせた。が、読まれてない可能性大。もう一つ終わらせたら電話連絡しておこう…。
◎ 角丸背景をcssで置くのが上手くいかなくてハマる :
透過画像でなければ、div に center、Hn に top、dl に bottom を設定するのだけど。全体に背景画像が入ってるものだから、手前の背景は透過にするしかなく。となるとその順番は使えない。top と bottom に center が重なってしまう。しかし、div に bottom、Hn に top、dl に center を割り当てても、Hn のテキスト位置を調整すると Hn と dl の間に境目が出来てしまう。
結局、div に長めの topを、dl には長めの bottom を設定。上としたから挟んで、境界が出ないような高さに調整。しかしこれでは縦の長さがある程度決まってしまう。…であれば最初から一つの画像にしてしまえば良かったのかもしれず。ちと失敗。
結局、div に長めの topを、dl には長めの bottom を設定。上としたから挟んで、境界が出ないような高さに調整。しかしこれでは縦の長さがある程度決まってしまう。…であれば最初から一つの画像にしてしまえば良かったのかもしれず。ちと失敗。
[ ツッコむ ]
#6 [anime] エウレカセブン、坊さんの回
いい感じのキャラ。口調が乱暴なあたりがグー。
漠然とした印象なのだけど、この作品、脚本家同士、あるいは演出家同士の連絡が上手くいってないか、あるいは監督のチェックの仕方がちと変わってるような気がしたり。前回の、リーダーとその彼女との間のやり取りを考えると、今回のリーダーの悪態をつくあたりは不自然な感も。どこかで見かけた評だけど、毎回人物の繋がり方にリセットがかかってる、ような。本来そのあたりは、監督がチェックして修正させるのかなと思うのだけど、そこまで目が届いていないだけなのか、それとも意図的にリセットをかけているのか。サザエワールドでストーリーを紡ぐ実験でもしてるのかしらん。…まあ、面白いからいいんだけど。不思議ではあったり。
漠然とした印象なのだけど、この作品、脚本家同士、あるいは演出家同士の連絡が上手くいってないか、あるいは監督のチェックの仕方がちと変わってるような気がしたり。前回の、リーダーとその彼女との間のやり取りを考えると、今回のリーダーの悪態をつくあたりは不自然な感も。どこかで見かけた評だけど、毎回人物の繋がり方にリセットがかかってる、ような。本来そのあたりは、監督がチェックして修正させるのかなと思うのだけど、そこまで目が届いていないだけなのか、それとも意図的にリセットをかけているのか。サザエワールドでストーリーを紡ぐ実験でもしてるのかしらん。…まあ、面白いからいいんだけど。不思議ではあったり。
[ ツッコむ ]
#7 [anime] マジレンジャー、老人戦士登場の回
スーツがかなり動きづらそうだな…。ムチムチしてる…。それでも、カット割りやシーケンス(?)で、圧倒的な強さを見せつけるあたりに感心。そのへん、アクション監督さんの手柄なのだろうか。
[ ツッコむ ]
#8 [anime] ライダーヒビキ、トドがベットにの回
泣かせるシーンを書かせたら、いや、「挫折」を書かせたら天下一品だなぁ。>井上脚本。ベタだなと思いつつも、グッときてしまった。これまた台詞がシビレル。「生き方も含めて鬼」なんて、こんな臭い台詞でどうして自分はウルウルしてるのか。脚本にも力があるけど、役者さんの力で倍増されてるよなぁ。ザンキさんの人も、トドの人も、イイヨイイヨー。本当に、スゴイ人達を見つけたもんだ…。>高寺P。
少年のライバルが、どんどんヒネくれていくあたり、グー。そのぶん、少年の素直さ・真っ直ぐさがが際立つなとも思ったり。現段階では、ヒビキさんの愚直さ?を素直に引き継げるのは、たしかに少年ぐらいしか居ない。ような気もしてきた。いや、井上脚本だから、そうスンナリはいかんだろうけど。
少年のライバルが、どんどんヒネくれていくあたり、グー。そのぶん、少年の素直さ・真っ直ぐさがが際立つなとも思ったり。現段階では、ヒビキさんの愚直さ?を素直に引き継げるのは、たしかに少年ぐらいしか居ない。ような気もしてきた。いや、井上脚本だから、そうスンナリはいかんだろうけど。
[ ツッコむ ]
2004/12/11(土) [n年前の日記]
#1 [windows] WinXP Home SP2にYMF724のドライバをインストール
使ってるサウンドボードは、Labway X-WAVE 5000、だったか? とにかく、YMF724ボード。
Win2000/XPには、WDMドライバなるものを入れるらしい。5244、5245と言われるドライバが、一応最新らしい。
_Yamaha LSI - Downloads
_YAMAHA YMF754サウンドドライバアップデートモジュール
_ASK Corporation
一番下のページから取ってきた。Xwave 576 用のを持ってきたのだけど。ええのかな。とりあえず、このへんのドライバはえてして YAMAHA製ドライバをそのまま配布してる場合が常らしいので、 *1 まあ、どれでもいんだろう。たぶん。
「VSTi」「DXi」ってなんじゃろ。なんにせよ、なんかそういうものを使って色々やる時代になっているらしい。が、そのへんの情報は全然知らないのでした。
Win2000/XPには、WDMドライバなるものを入れるらしい。5244、5245と言われるドライバが、一応最新らしい。
_Yamaha LSI - Downloads
_YAMAHA YMF754サウンドドライバアップデートモジュール
_ASK Corporation
一番下のページから取ってきた。Xwave 576 用のを持ってきたのだけど。ええのかな。とりあえず、このへんのドライバはえてして YAMAHA製ドライバをそのまま配布してる場合が常らしいので、 *1 まあ、どれでもいんだろう。たぶん。
◎ _YMF BBS :
YMF7x4 ファンサイト? のBBS? に、ドライバのインストール方法が書いてあった。メモ。
デバイスマネージャでデバイス名を確認してください。
「YAMAHA Native DS1 WDM Driver」となっていれば、3662ドライバです。
違っていればXPのインストールCDにある標準のドライバだと思います。
3662ドライバの場合は、削除しないとほかのドライバを認識しなかったと思います。
削除の手順は、
・デバイスマネージャから
「YAMAHA Legacy DS1 WDM Driver」
「YAMAHA Native DS1 WDM Driver」
「Game port for Yamaha DS1」
を削除
・\WINDOWS\infからoem*.infとoem*.PNFファイルを削除
(*はインストールする順番で数字が変わるため、
メモ帳で開いて中身を確認しYAMAHAのものだけを削除)
・\WINDOWS\system32からds1wdm.sysを削除
その後、再起動せずにリファレンスドライバをインストールします。
LANケーブルなどを抜いてインターネットに接続できない状態にして再起動します。
ログオン後、タスクトレイに
「YAMAHA DS-XG PCI Audio CODEC (WDM)」
の名前でデバイスの検索が始まれば成功です。
◎ 関連ページ :
◎ YMF7x4 + WDMドライバは、Delayバグとやらがあるらしい :
時間関係を指定するようなMIDIデータを流すと、とんでもない再生状態になる。なんていうか、時間がズレて、響きがおかしくなってる音。…Win2000/XP上で、XG向けのMIDIデータは再生できない、と考えたほうがよさそうな。
自分の場合、SC-88VLを持ってはいるので、まともなMIDI再生がしたいとなれば、そっちを繋いでどうにかするという方法もあるのだけど。いや、XG音源用のデータは、やっぱり鳴らせないのですが。SC-88VLはRoland製のMIDI音源。GS音源用のデータしか鳴らせない。
XGのソフトウェア音源、開発・販売しないのかな。しないだろうな。そういう時代じゃないもんな。一応、GM対応MIDIデータを鳴らすだけなら、Windowsに入ってたりするし。…今時、GSだの、XGだの、GMでもないか。
自分の場合、SC-88VLを持ってはいるので、まともなMIDI再生がしたいとなれば、そっちを繋いでどうにかするという方法もあるのだけど。いや、XG音源用のデータは、やっぱり鳴らせないのですが。SC-88VLはRoland製のMIDI音源。GS音源用のデータしか鳴らせない。
XGのソフトウェア音源、開発・販売しないのかな。しないだろうな。そういう時代じゃないもんな。一応、GM対応MIDIデータを鳴らすだけなら、Windowsに入ってたりするし。…今時、GSだの、XGだの、GMでもないか。
◎ _Software Synthesizer Synth1 :
DTMソフトで使用することを目的としたソフトウェアシンセサイザーです。 VSTi、DXiの両プラグイン形式に対応しています。本ソフトはフリーウェアです。フリーのソフトウェアMIDI音源って、どこかで公開されてたりしないのだろうか、と思って検索していたら存在を知った。デモ曲を聴いて驚いた。こんな音が出せるのか。スゴイ。スゴ過ぎる。
「VSTi」「DXi」ってなんじゃろ。なんにせよ、なんかそういうものを使って色々やる時代になっているらしい。が、そのへんの情報は全然知らないのでした。
*1: その証拠に、YAMAHA製ドライバと同じ不具合を持っているドライバばかり、らしい。
この記事へのツッコミ
- Re: WinXP Home SP2にYMF724のドライバをインストール by 仮り〜だ〜 2009/01/12 20:34
- YMF724のカードのいずれも上記のやり方でドライバインストール出来ました。
ドライバはYAMAHALSIのYMF7*4用で大丈夫でした。
かなり困ってたので助かりました。ありがとうございました。
[ ツッコミを読む(1) | ツッコむ ]
#2 [windows] WinXPにIO-DATA GV-VCP/PCIのドライバを入れた
_以前入れたときの記事
を見つつ、インストール。
◎ TVチューナーつきのキャプチャボードが欲しくなってきた :
今使ってるボロいビデオデッキより、画質・操作性の面でよさげかもしれない。もっとも、CPUが非力な環境なので、ハードウェアでMPEG2圧縮ができるボードじゃないと厳しそう。となると、キャプチャボードのスペックがどんどん高くなる=値段が高くなる。うーん。
ハードウェアでMPEG2圧縮をするボードだと、TVを見るのが難しくなると、どこかで目にした。一旦MPEG2になって送られてきたデータを、その場その場で展開しないといけないわけだから、CPUパワーを使うことになりそう。
ハードウェアでMPEG2圧縮をするボードだと、TVを見るのが難しくなると、どこかで目にした。一旦MPEG2になって送られてきたデータを、その場その場で展開しないといけないわけだから、CPUパワーを使うことになりそう。
この記事へのツッコミ
- Re: WinXPにIO-DATA GV-VCP/PCIのドライバを入れた by けいと 2004/12/13 19:04
- ハードウェアエンコが必要なほど非力なマシンは
HDDの転送速度もネックになったりしますし。 - Re: WinXPにIO-DATA GV-VCP/PCIのドライバを入れた by mieki256 2004/12/13 19:49
- > HDDの転送速度もネックに
ああっ。失念してました。そうか、そういう問題も…
自分のメインPCは、440BX、FSB66MHz、UltraDMA 33 なわけで…
キャプチャのみ行うなら間に合うはずではあるけど、
別の作業をしてHDDにアクセスしながらだと、アレかもですな…
ビデオデッキ代わりには無理か…
となると、専用のキャプチャPCを自作して云々という話に…
…コスト的には、素直にDVD-Rレコーダー・HDDレコーダーでも
購入したほうがいいですなぁ。(;´ー`) - Re: WinXPにIO-DATA GV-VCP/PCIのドライバを入れた by Y 2004/12/13 23:06
- ハードエンコのキャプボを使ってMPEG2キャプするの
でしたらHDDの転送速度も20mb/s出てれば問題無い
と思いますよ。
出来ればキャプデータは専用のHDDに転送されるよう
にしておけばミスも無いと思います。
録画時のTV画面もオーバレイ表示可能なビデオカード
さえあれば特に不具合を感じた記憶は無いですが・・・
唯、BXマザーですと設計の古さからくる不具合等が
出る可能性も否定できませんので絶対とは言い切れない
ですね。
でも・・・
手間を考えると確かにHDDレコを買われるのが一番かと
思います。 - Re: WinXPにIO-DATA GV-VCP/PCIのドライバを入れた by mieki256 2004/12/16 01:49
- > HDDの転送速度も20mb/s出てれば問題無い
なるほど… φ(..)メモメモ
> 唯、BXマザーですと設計の古さからくる不具合等が
あー。そういう問題もありそうですな…
最近のボードは、最近、というかちょっとだけ前の
チップセットに合わせて作ってるのでしょうし…
ボードとM/B、あるいはチップセットとの
動作実績リストでもないと、アレでしょうな…
[ ツッコミを読む(4) | ツッコむ ]
#3 [windows][mozilla] Mozilla関係をインストール
Firefox をインストール。一応、標準ブラウザとして使いたいので。拡張関係もごっそり入れた。
◎ Mozilla 1.7.3 もインストール :
なんとなくだけどこっちの方が、ページの表示自体は軽いような。気のせいだろうか。ただ、Sidebarを表示させたまま終了すると、次の起動時に正常表示されない模様。
ていうか、1.7.3 は、今時古いのかな。
ていうか、1.7.3 は、今時古いのかな。
[ ツッコむ ]
#4 [windows] _Webブラウジングを快適にする「The Proxomitron」
これもインストール。
自分の日記ページで検索を使うと、「http://blawat2015.no-ip.com/〜」と表示されるのだけど。LAN内から、件のURLではリンクを辿れない。ので、Proxomitron を使ってLAN内のサーバ名(?)に変換していたり。Namazu for hns の設定がちゃんとできればこういうことをしなくて済むのかもしれないけど。 *1
自分の日記ページで検索を使うと、「http://blawat2015.no-ip.com/〜」と表示されるのだけど。LAN内から、件のURLではリンクを辿れない。ので、Proxomitron を使ってLAN内のサーバ名(?)に変換していたり。Namazu for hns の設定がちゃんとできればこういうことをしなくて済むのかもしれないけど。 *1
*1: ひょっとすると、自分のメインPCの、hosts だか lmhosts だかに記述すれば ―― 件のドメイン(?)と対応IPを書いてしまっても解決するのかもしれないけど。それをやると、外のネットに出て、自宅サーバが見れてるかどうかを確認するのに、また一工夫必要になりそうな予感。
[ ツッコむ ]
#5 [windows][prog] WinXP Home SP2 に ActivePerl 5.6.1 build 638 がインストールできない
何度繰り返しても、途中で、
Win98用の、c:\autoexec.bat を読み込む設定になってたのが原因だった。autoexec.bat の中で、
There is a problem with this Windows Installer package. A program run as part of the setup did not finish as expected. Contact your support personnel or package vendor.と表示されて、インストールが失敗してしまう。
Win98用の、c:\autoexec.bat を読み込む設定になってたのが原因だった。autoexec.bat の中で、
SET PERL5OPT=-MWildという一文があったのが、おそらくはマズかったのではないかと。インストール中にperlスクリプトを実行して作業をしようとして、しかしエラーが出て、失敗していたのではないかと。
◎ _付録: ActivePerl でワイルドカードを使う方法 :
これをWin98上で使ってた故に、環境変数を指定していたのでした。
[ ツッコむ ]
#6 [windows] xyzzy、FFFTPをインストール
xyzzy は、フォルダ毎コピーしてきて、環境変数 XYZZYHOME を指定したら、今までどおりに動いてる模様。
FFFTPは、iniで設定を保存するようにしてたので、該当iniをコピーしてきたら動いた。ように見える。
FFFTPは、iniで設定を保存するようにしてたので、該当iniをコピーしてきたら動いた。ように見える。
[ ツッコむ ]
2003/12/11(木) [n年前の日記]
#1 午後から雨だったけど
徒歩で近くのスーパーまで、ジュースと夜食を買いに。PM9:00まで営業してる店だけど、PM8:00でもうガラガラ。あれで儲かるのかな。一番近い店なので潰れたら困る。
[ ツッコむ ]
#2 原作なんか読まなきゃよかった
白い巨塔。失敗した。原作なんか読まなきゃよかった。原作とドラマの違いが気になって、純粋にドラマを楽しめなくなった。
小説は、登場人物の心情・背景を、行動・言動の記述と同時に解説する事ができる。それによって、より多くの情報量を読者は得られ、作品の深みも出てくる。しかし、ドラマの場合、視聴者が得られるのは役者の演技・セリフ以外には無く。演技の向こう側にそれら行動・言動の発生する理由は隠されてしまい、視聴者はそれら理由を役者の演技の中から自分自身で想像・推測しつつ鑑賞しなければならない。であるから、原作と比較して映像化されたソレが浅く感じられるのは必然。情報量がそもそも足りてないのだから。しかも、原作を読んだ時点で、読者の脳裏に読者自身の理想的映像が作られてしまうので、他者の作った映像に対し高い確率で拒否反応を示しかねない。原作と全く異なる展開にして視聴者の脳裏に作られた原作のイメージをクリア・リセットするという回避策もあるけど、そうそうオリジナルの要素を加えていたのでは、新たに別作品を作るのと同じ作業量になってしまう。などと考えると、原作を映像化スタッフが台無しにした等の主張は的外れ。映像の特性からしてそもそも原作に忠実な映像化なんて不可能。
何にせよ失敗した。ドラマを見終わってから原作を読めばよかった。
小説は、登場人物の心情・背景を、行動・言動の記述と同時に解説する事ができる。それによって、より多くの情報量を読者は得られ、作品の深みも出てくる。しかし、ドラマの場合、視聴者が得られるのは役者の演技・セリフ以外には無く。演技の向こう側にそれら行動・言動の発生する理由は隠されてしまい、視聴者はそれら理由を役者の演技の中から自分自身で想像・推測しつつ鑑賞しなければならない。であるから、原作と比較して映像化されたソレが浅く感じられるのは必然。情報量がそもそも足りてないのだから。しかも、原作を読んだ時点で、読者の脳裏に読者自身の理想的映像が作られてしまうので、他者の作った映像に対し高い確率で拒否反応を示しかねない。原作と全く異なる展開にして視聴者の脳裏に作られた原作のイメージをクリア・リセットするという回避策もあるけど、そうそうオリジナルの要素を加えていたのでは、新たに別作品を作るのと同じ作業量になってしまう。などと考えると、原作を映像化スタッフが台無しにした等の主張は的外れ。映像の特性からしてそもそも原作に忠実な映像化なんて不可能。
何にせよ失敗した。ドラマを見終わってから原作を読めばよかった。
[ ツッコむ ]
#3 [pc][cygwin] もう少し粘ってみる
せっかく導入したのだし。
◎ 起動が早いw3mバイナリを発見 :
_こちらのページ
で公開されてるw3mを試しに入れてみたら。ちょっと奥さん、この子ったら凄い勢いで起動したわよ。その代わりバージョンは 0.4.2-2 → 0.3.1-1 になったけど、起動に数分待たされるよりよほどマシ。テーブル表示も一瞬で出てくる。素晴らしい。しかしそうすると、以前利用してた版は何がマズかったのだろう。config.hで色んな機能を有効にした状態でコンパイルされてたのだろうか。
◎ ついでにrxvtも入れ替えた :
今まで
_ja patched rxvt-2.7.10-3 on Cygwin
を入れてたのだけど、ついでに前述のw3m公開サイトのrxvt 2.7.9-4-j05.4a-1 と入れ替えてみた。/usr/local/以下にインストールされてた前者を削除して、/bin/以下に入ってる後者を呼ぶrxvt.batを作成。中身は、cygwin.bat中の bash --login -i を、
e:\cygwin\bin\rxvt.exe -display :0 -fn msgothic-12 -fm msgothic-12 -km sjis -e e:\cygwin\bin\bash.exe --login -iに置換しただけ。更に、'Cygwin Bash Shell'ショートカットファイルもコピーして、コマンドライン指定のcygwin.batをrxvt.batに置換したもので起動してる。
◎ _localeの非日本語化 :
rxvt上で作業してると、時々文字化けしたメッセージが出てくる。どうやらEUCで出力されてるらしい。しかし、Windowsの日本語ファイル名などはSJISだったりするので、rxvtの出力をEUCにしてしまうとWindowsの日本語ファイル名が化けてしまう。ということで上記ページに従い、/usr/share/locale/ja をリネームして日本語メッセージを無効に。
◎ _XFree + 日本語アプリケーション :
Xも動かしてみた。cannaも使えるようにした。ちょっと感動。とはいえ起動するまで数分待たされるし、いつ固まるか怖いしで、今後起動する事はなさそう。
◎ bashプロンプトとrxvtでvimの挙動が異なる :
BackSpaceキーの挙動がおかしい。bashプロンプト上のvimではBackSpaceとして働くが、rxvt上のvimでは '^?' と表示されてしまう。しかし、bashプロンプトも、rxvtも、コマンドライン(?)ではどちらもBackSpaceとして動作してる。どこに原因があるのだろう。
◎ vim繋がりでメモ。 :
[ ツッコむ ]
2002/12/11(水) [n年前の日記]
#1 JAVAアプリのヘルプ表示
[ ツッコむ ]
2001/12/11(火) [n年前の日記]
#1 田代
田代まさしは、いっそアダルト関係の業界に転身したらどうか。
趣味と実益を兼ね、一石二鳥。
「あのエロオヤジならそういうことしてても自然だよねー」
と徹底的に周知させるぐらいやっちゃえば吉だと思う。
趣味と実益を兼ね、一石二鳥。
「あのエロオヤジならそういうことしてても自然だよねー」
と徹底的に周知させるぐらいやっちゃえば吉だと思う。
[ ツッコむ ]
2000/12/11(月) [n年前の日記]
#1 エクスプローラの謎
700MHzってやっぱり速いや。
Susieのカタログ作成が体感でわかるぐらい速くなった。
ちょっと嬉しいかも。
こつこつとツールを入れ直してる >メインPC
今のところ、幸い目立って不安定にはなってない。
…と思ってたら。
ファイルを大量に消去したら、処理が帰ってこなくなった… (´Д`;)
もっともこれは、エクスプローラのメジャーなバグらしいけど。
500個以上のファイルを消去するとやたらと時間がかかるとかなんとか。
これとは別に、「ゴミ箱を空に」をしたとき、以前に比べて時間がかかるようになった気が。
ドライブ数が増えたから?
読み書きでエラーが出てるとか?
…やっぱり怪しいッスね(爆)
Susieのカタログ作成が体感でわかるぐらい速くなった。
ちょっと嬉しいかも。
こつこつとツールを入れ直してる >メインPC
今のところ、幸い目立って不安定にはなってない。
…と思ってたら。
ファイルを大量に消去したら、処理が帰ってこなくなった… (´Д`;)
もっともこれは、エクスプローラのメジャーなバグらしいけど。
500個以上のファイルを消去するとやたらと時間がかかるとかなんとか。
これとは別に、「ゴミ箱を空に」をしたとき、以前に比べて時間がかかるようになった気が。
ドライブ数が増えたから?
読み書きでエラーが出てるとか?
…やっぱり怪しいッスね(爆)
[ ツッコむ ]
1999/12/11(土) [n年前の日記]
#1 (NoTitle)メインマシンでキャプ...
メインマシンでキャプチャしていたら、ログイン時のウインドウがコンピュータのアイコンから鍵のアイコンにいつのまにか変わってて気持ち悪かったり。でもめんどくさいので放っておこうかなーみたいな。そもそもこのアイコンの出てくる違いがわかってないのが問題。Windowsログオンとマイクロソフトネットワークへのログオンで違ってくるのかと思ってたらそういうわけでもないらしい。設定変えても鍵のまま。NTサーバの有無で違うとDOS/Vマガジンに書いてあった気もするけど… <記憶違いの可能性大
一体何なのでしょうね。
MPEG4V3を使えばリアルタイムで圧縮しながらキャプチャできると知り、感動。そうか。そういう意味でも持て囃されているのか。これならAVIファイルの2GB制約も平気。結構長時間キャプチャできますね。試したところ画質も想像してたより酷くなくそこそこいい感じ。ただし最新のMediaPlayerを導入するとMPEG4V3は使えなくなるのが問題。拡張子は違うけど中身は同じという.asfという形式なら再生できるらしいけどエンコードは結局不可能です。そこで _ココ とか _ココ で昔のファイルを入手して実験していました。
リアルタイムエンコードと言えば _Indeo5.1 も気になるところ。以前メインマシンでキャプチャしたIndeoフォーマットのAVIをサブマシンで再生したら、上下逆に表示されて「ダーッ!これは使えん〜 (´Д`;)」と思ったのですが、最終的に保存するフォーマットをMPEG1に統一することを前提にして、キャプチャ時の中間フォーマットとして利用すれば結構使えるかな、とも思ったり。
思うに一般のPCの世界で、閉じた環境で扱うならともかく配布まで考えるとMPEG1以外に使えるフォーマットはないでしょうね。以前はMPEG4V3のAVIで配布していた方が多いみたいですがMicrosoftの気分次第で今後どうなるかわかりませんし、というかもう今現在では再生できないのでダメダメ。ASFに関してもいつ扱えなくなってもおかしくない。MPEG2は再生できる環境が全然普及してないし編集も現状では不可能に近い。そういうわけでMPEG1ですよ、やっぱり。かなり情報は欠落しますが、仕方ない。
640x480のサイズをMPEG4V3かIndeo5.1を使う事でキャプチャできないかと試してみたですよ。1フレーム当たりでHDDに転送する量さえ少なくできれば実現の可能性はあるかなと思ったのですが。で、結果ですが、CPUパワーがネックになりました。Celeron450A(300A→FSB100MHzにて駆動)では、30フレームでのキャプチャは無理。MPEG4V3はフレームを落としてもダメ。いつでも100%行ってフレーム落ちまくりです。Indeo5.1なら15フレームにすればCPU使用率90%行ってますがなんとかキャプチャできてる模様。ということは今の倍のCPUパワーでIndeo5.1使えば30フレームでもキャプチャできるわけですね。
倍か。ほぼ1GHzの世界ですか。むぅーん…
こういう圧縮の部分は現状ではハードでやらないとやはり厳しいですね。ATIのVideo-Wonder、早く発売されないかな。もしくはG400-TVが安くなるのでもいいけど。
もしくは、さらに負荷の少ないcodecがあれば。なんかないかな。
一体何なのでしょうね。
MPEG4V3を使えばリアルタイムで圧縮しながらキャプチャできると知り、感動。そうか。そういう意味でも持て囃されているのか。これならAVIファイルの2GB制約も平気。結構長時間キャプチャできますね。試したところ画質も想像してたより酷くなくそこそこいい感じ。ただし最新のMediaPlayerを導入するとMPEG4V3は使えなくなるのが問題。拡張子は違うけど中身は同じという.asfという形式なら再生できるらしいけどエンコードは結局不可能です。そこで _ココ とか _ココ で昔のファイルを入手して実験していました。
リアルタイムエンコードと言えば _Indeo5.1 も気になるところ。以前メインマシンでキャプチャしたIndeoフォーマットのAVIをサブマシンで再生したら、上下逆に表示されて「ダーッ!これは使えん〜 (´Д`;)」と思ったのですが、最終的に保存するフォーマットをMPEG1に統一することを前提にして、キャプチャ時の中間フォーマットとして利用すれば結構使えるかな、とも思ったり。
思うに一般のPCの世界で、閉じた環境で扱うならともかく配布まで考えるとMPEG1以外に使えるフォーマットはないでしょうね。以前はMPEG4V3のAVIで配布していた方が多いみたいですがMicrosoftの気分次第で今後どうなるかわかりませんし、というかもう今現在では再生できないのでダメダメ。ASFに関してもいつ扱えなくなってもおかしくない。MPEG2は再生できる環境が全然普及してないし編集も現状では不可能に近い。そういうわけでMPEG1ですよ、やっぱり。かなり情報は欠落しますが、仕方ない。
640x480のサイズをMPEG4V3かIndeo5.1を使う事でキャプチャできないかと試してみたですよ。1フレーム当たりでHDDに転送する量さえ少なくできれば実現の可能性はあるかなと思ったのですが。で、結果ですが、CPUパワーがネックになりました。Celeron450A(300A→FSB100MHzにて駆動)では、30フレームでのキャプチャは無理。MPEG4V3はフレームを落としてもダメ。いつでも100%行ってフレーム落ちまくりです。Indeo5.1なら15フレームにすればCPU使用率90%行ってますがなんとかキャプチャできてる模様。ということは今の倍のCPUパワーでIndeo5.1使えば30フレームでもキャプチャできるわけですね。
倍か。ほぼ1GHzの世界ですか。むぅーん…
こういう圧縮の部分は現状ではハードでやらないとやはり厳しいですね。ATIのVideo-Wonder、早く発売されないかな。もしくはG400-TVが安くなるのでもいいけど。
もしくは、さらに負荷の少ないcodecがあれば。なんかないかな。
[ ツッコむ ]
以上、26 日分です。








メールソフトにもよるのかな?
PopTrayって、spam判別を送信者メールアドレスでしか
できないのであります…。
故に、メールアドレスを頻繁に変えてくるspamに対しては
ほとんどspamと判断できず、みたいな。
中身を見ないとやっぱり厳しいですな… >spam判別
98〜99%ぐらいきれいに振り分けできてますよ。
たしかにアドレスだけでは無理だと思います。
気になって検索してみたんですが、
もしかするとソレはメーラの話で、メールチェッカーではない…?
あるいはメーラを常時起動しておいて、
メールチェッカー代わりにしてしまっているということ…?
メーラまで常時起動させておくのは気分的にアレなもので
メールチェッカーを常駐させてる状態なんですよね…。
とはいえメールチェッカーでは判断できることに限りがあるので…
なかなか難しいところです…。