2013/12/11(水) [n年前の日記]
#1 [prog] Processing 2.1をインストール
「たしか、今の Processing は Java Applet 書き出しをサポートしてなかったはず…だけど、ホントにそうだったかな?」と不安になって。
関連情報をググっていたら、Processing 2.1 が公開されてることに気がついて。手持ちのソレは 2.0.1 だったので、せっかくだからアップデート。そういや今気がついたけど、2.0.3も出てたのね…。
ちなみに、Java Applet の書き出しが無くなって、JavaScript の書き出しになってたのは、正解だった模様。
Windows7 x64 環境だけど、processing-2.1-windows32.zip (32bit版) をDLしてきた。解凍して、processing.exe を実行するだけで動いてくれた。相変わらず導入は実に簡単。
関連情報をググっていたら、Processing 2.1 が公開されてることに気がついて。手持ちのソレは 2.0.1 だったので、せっかくだからアップデート。そういや今気がついたけど、2.0.3も出てたのね…。
ちなみに、Java Applet の書き出しが無くなって、JavaScript の書き出しになってたのは、正解だった模様。
Windows7 x64 環境だけど、processing-2.1-windows32.zip (32bit版) をDLしてきた。解凍して、processing.exe を実行するだけで動いてくれた。相変わらず導入は実に簡単。
◎ サンプル群が減っていた。 :
右上の「Java」をクリックして、「JavaScript」に切り替えると、ブラウザ上で実行結果が確認できる書き出し方法になるのだけど。File → Examples... を選択、もしくは、Ctrl + Shift + o を叩いて、サンプルソース群の一覧を覗いてみたら、以前眺めていたソレと随分違うことに気付いたり。昔は3D関係のサンプルもあった気がするんだけど。どこに行ったんだろう…。
色々弄ってたら、謎が分かった。右上の選択が「Java」の状態で、サンプル群一覧を表示すると、山ほどサンプル群が出てくるけれど。「JavaScript」の状態で表示すると、基本的なサンプル群しか出てこない。結構な数のサンプルが、リスト上から無くなってしまう。
なるほど…。JavaScript で書き出しすることを前提にして使うと、おそらく機能が減ってしまって、仕方ないからサンプル数も減らしたのだな…。まあ、点を打つとか、線を引くとか、四角を描くとか、そういう範囲なら JavaScript モード(?)でも充分だけど。Javaモード上でやれる範囲を一旦知ってしまうと、ちとガックリ、ではあるなと。
JavaScript も、WebGL を使えば色々できそうとは思うけど。ソレ用の .js も必要になって対応が大変なのかしら。さりとて今更、Java Applet の書き出しを復活させる予定も無いだろうし。
アート関係の学習用としては、Processing はなかなかヨサゲな環境ではないかと思っていたけど、この展開は厳しいというか、残念というか。
結局、JavaScript は、Java だの Java Applet だのを代替できるレベルにはなってない、ということでもあるのだろうか…。もちろん、JavaScript の各ライブラリを眺めていくと、随分高度なことができるようになってきているけれど。それぞれがバラバラで、まとまってないから、スポンと差し替えてハイ終わり、ということにはならない面もあるのかなと思えてきたけどそのへんよく分かりません。
色々弄ってたら、謎が分かった。右上の選択が「Java」の状態で、サンプル群一覧を表示すると、山ほどサンプル群が出てくるけれど。「JavaScript」の状態で表示すると、基本的なサンプル群しか出てこない。結構な数のサンプルが、リスト上から無くなってしまう。
なるほど…。JavaScript で書き出しすることを前提にして使うと、おそらく機能が減ってしまって、仕方ないからサンプル数も減らしたのだな…。まあ、点を打つとか、線を引くとか、四角を描くとか、そういう範囲なら JavaScript モード(?)でも充分だけど。Javaモード上でやれる範囲を一旦知ってしまうと、ちとガックリ、ではあるなと。
JavaScript も、WebGL を使えば色々できそうとは思うけど。ソレ用の .js も必要になって対応が大変なのかしら。さりとて今更、Java Applet の書き出しを復活させる予定も無いだろうし。
アート関係の学習用としては、Processing はなかなかヨサゲな環境ではないかと思っていたけど、この展開は厳しいというか、残念というか。
結局、JavaScript は、Java だの Java Applet だのを代替できるレベルにはなってない、ということでもあるのだろうか…。もちろん、JavaScript の各ライブラリを眺めていくと、随分高度なことができるようになってきているけれど。それぞれがバラバラで、まとまってないから、スポンと差し替えてハイ終わり、ということにはならない面もあるのかなと思えてきたけどそのへんよく分かりません。
[ ツッコむ ]
#2 [prog] Processing 2.1 のバグに気付いた
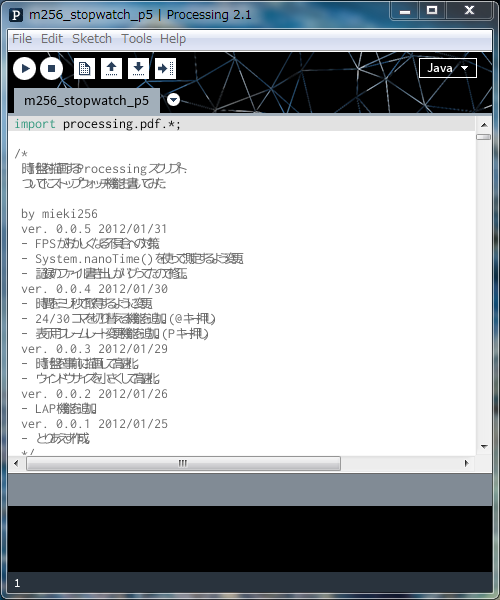
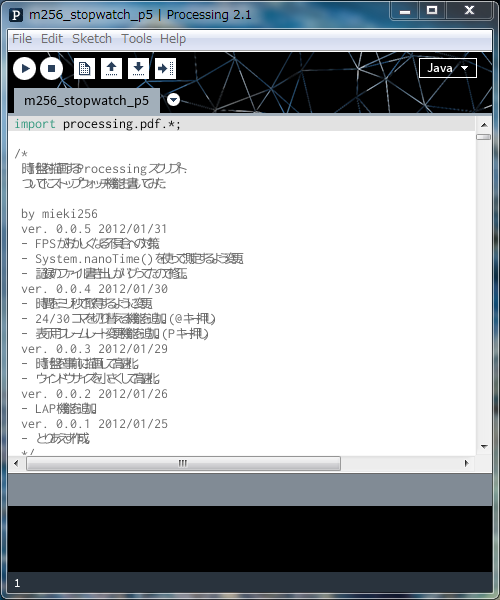
エディタ内の、日本語文字列の表示がおかしい…。

環境は Windows7 x64 + Processing 2.1 x86版。使用フォントは _Ricty 。MSゴシックも選んでみたけどやっぱり表示がおかしくなる。
たぶんコレ、2バイト文字の、文字幅計算がおかしい予感。2.1からは設定ダイアログで、好みのフォントを選択できるようになったのはありがたいけど、エンバグもしちゃったのかな?
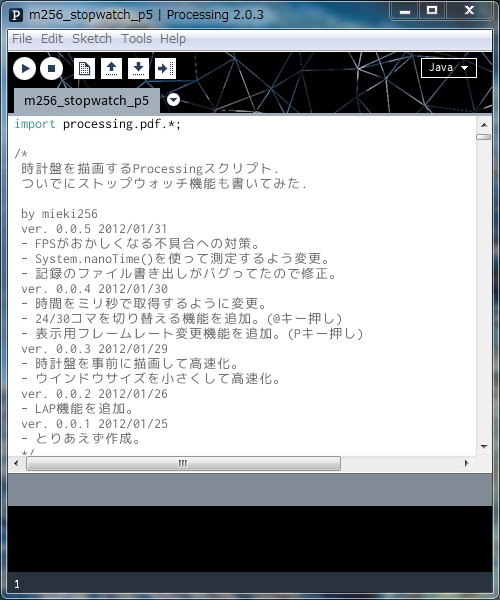
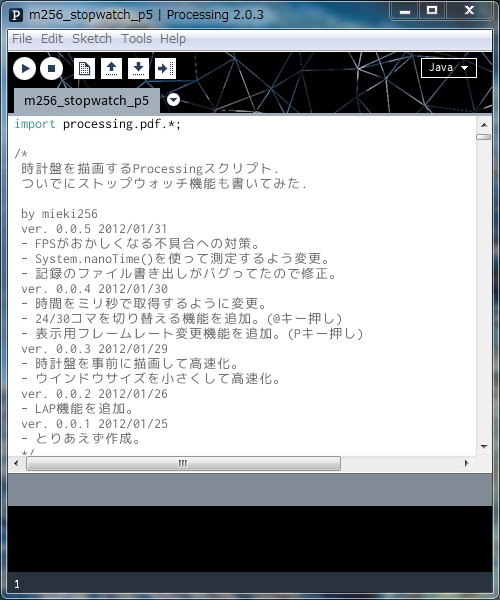
気になって Processing 2.0.1上で確認してみた。こっちは正常。
Processing 2.0.3 でも試してみたけど、2.0.1と結果は同じで、正常だった。
_Using Processing - Processing 2.0 Forum を眺めてみたけど、報告は上がってないような…。まあ、英語圏では、こういうバグに気付くはずないけど…。
_chinese text is overlapped in Processing 2.1 editor - Issue #2173 - processing/processing - GitHub で、中国の方が報告してくれていた。ただ、どうも話が通じてない雰囲気…。「2.1で中国語に対応させるために大修整をした」と言ってるので、やはり2.1でエンバグしちゃったのだろうけど。英語圏側は、フォント表示の問題と、IME動作の問題を一緒くたにして扱ってるみたいだから、今現在は何が問題なのか理解できてないのでは、という不安も。
外部エディタを使うことが前提のツールなら、このあたり問題にはならないのだろうけど、やはりエディタ込みで即座に動かせるところに重きを置いているのかしら。であれば、バグ修正してもらえないと困るな…。

環境は Windows7 x64 + Processing 2.1 x86版。使用フォントは _Ricty 。MSゴシックも選んでみたけどやっぱり表示がおかしくなる。
たぶんコレ、2バイト文字の、文字幅計算がおかしい予感。2.1からは設定ダイアログで、好みのフォントを選択できるようになったのはありがたいけど、エンバグもしちゃったのかな?
気になって Processing 2.0.1上で確認してみた。こっちは正常。

_Using Processing - Processing 2.0 Forum を眺めてみたけど、報告は上がってないような…。まあ、英語圏では、こういうバグに気付くはずないけど…。
_chinese text is overlapped in Processing 2.1 editor - Issue #2173 - processing/processing - GitHub で、中国の方が報告してくれていた。ただ、どうも話が通じてない雰囲気…。「2.1で中国語に対応させるために大修整をした」と言ってるので、やはり2.1でエンバグしちゃったのだろうけど。英語圏側は、フォント表示の問題と、IME動作の問題を一緒くたにして扱ってるみたいだから、今現在は何が問題なのか理解できてないのでは、という不安も。
外部エディタを使うことが前提のツールなら、このあたり問題にはならないのだろうけど、やはりエディタ込みで即座に動かせるところに重きを置いているのかしら。であれば、バグ修正してもらえないと困るな…。
[ ツッコむ ]
#3 [prog] Processingと外部エディタ
Processing には、たしか外部エディタを使用するオプションもあったはず。しかし、確認しても見つからず。おかしいな。偽記憶かな。いやいや、そんなはずは…。
関連情報をググってみたら、1.5.x の頃は外部エディタの利用も視野に入れてたけど、2.0以降は外部エディタを利用することが難しくなったらしい。以下のページで現状が解説されてた。
_Processing を好きなエディタでコーディングしてコマンドラインから実行する - 雑念日記
その代わり、コマンドラインで実行できるようになったらしいけど。しかし、Javaモード限定…。JavaScript は…。
待てよ? どうせ JavaScript を使うなら、最初から processing.js を使ってしまえばいいのでは? なるほど。だから Javaモードしか対応してないのか。
であればと、processing.js について少し調べてみたけれど。どうやらパフォーマンスが圧倒的に低いライブラリのようで。もちろん、少ない記述量で色々なことができる点が売りのライブラリだから、これもまた、トレードオフなのだろうなと。
関連情報をググってみたら、1.5.x の頃は外部エディタの利用も視野に入れてたけど、2.0以降は外部エディタを利用することが難しくなったらしい。以下のページで現状が解説されてた。
_Processing を好きなエディタでコーディングしてコマンドラインから実行する - 雑念日記
その代わり、コマンドラインで実行できるようになったらしいけど。しかし、Javaモード限定…。JavaScript は…。
待てよ? どうせ JavaScript を使うなら、最初から processing.js を使ってしまえばいいのでは? なるほど。だから Javaモードしか対応してないのか。
であればと、processing.js について少し調べてみたけれど。どうやらパフォーマンスが圧倒的に低いライブラリのようで。もちろん、少ない記述量で色々なことができる点が売りのライブラリだから、これもまた、トレードオフなのだろうなと。
[ ツッコむ ]
#4 [javascript] JavaScriptのパッケージ管理システムもしくはサービスってないのかな
Processing のソレを見て、「JavaScript はライブラリの管理・導入が面倒なのでは」という疑念が湧いたのだけど。本当にそうなのかなと。Perl のCPAN、Ruby の Rubygems のような仕組みが、本当にまだ存在してないのだろうか…?
やっぱり、既にあるらしい。Bower なるものがソレっぽい。
_「Flight試してみたい!」でWindowsにBowerをインストールする | Developers.IO
_Bower入門(基礎編) - from scratch
_Bower components を覗いてみたら、現時点では 6428個ほど登録されてるようで。試しに「three」と打ち込んだら、 _three.js もリストアップされた。素晴らしい。
すると、ライブラリを入手する術は、既にちゃんと用意されてるということなのかな…。では、どうして Processing は、そういうライブラリをガシガシ同梱等して、Javaモード時並みに JavaScriptモードを強化しないのだろう…。
単に、どんなライブラリがあるか把握できてないのかな。あるいは、各ライブラリに対応するのが大変過ぎるとか。そんな感じなのかなあ…。
とりあえず、JavaScript にもそういう仕組みがあると知り、勉強になりました。
やっぱり、既にあるらしい。Bower なるものがソレっぽい。
_「Flight試してみたい!」でWindowsにBowerをインストールする | Developers.IO
_Bower入門(基礎編) - from scratch
_Bower components を覗いてみたら、現時点では 6428個ほど登録されてるようで。試しに「three」と打ち込んだら、 _three.js もリストアップされた。素晴らしい。
すると、ライブラリを入手する術は、既にちゃんと用意されてるということなのかな…。では、どうして Processing は、そういうライブラリをガシガシ同梱等して、Javaモード時並みに JavaScriptモードを強化しないのだろう…。
単に、どんなライブラリがあるか把握できてないのかな。あるいは、各ライブラリに対応するのが大変過ぎるとか。そんな感じなのかなあ…。
とりあえず、JavaScript にもそういう仕組みがあると知り、勉強になりました。
◎ WebGLスゴイ。 :
それにしても、
_three.js
はスゴイなあ。いや、WebGL がスゴイのだろうけど。
WebGL の普及については絶対足を引っ張るだろうと思ってたIEすら、 _IE11で WebGL に対応 してくれたらしいし。少なくとも Webブラウザ上では、「描画速度が欲しい? WebGL 使え」で済みそうですね。スゴイ時代になってきたなあ。
後は、サウンドとジョイパッドに対応したら、ブラウザの標準機能のみでリアルタイムゲームすら動かせるのが当たり前になるだろうけど。まあ、そのあたりは、無視・軽視されちゃう予感も。
WebGL の普及については絶対足を引っ張るだろうと思ってたIEすら、 _IE11で WebGL に対応 してくれたらしいし。少なくとも Webブラウザ上では、「描画速度が欲しい? WebGL 使え」で済みそうですね。スゴイ時代になってきたなあ。
後は、サウンドとジョイパッドに対応したら、ブラウザの標準機能のみでリアルタイムゲームすら動かせるのが当たり前になるだろうけど。まあ、そのあたりは、無視・軽視されちゃう予感も。
[ ツッコむ ]
#5 [dxruby][game] DXRubyで安直な画面フラッシュを試してみる
今日もDXRubyを使って何か書きますよ。と言っても、ゲーム制作をしてる人なら誰でも知ってそうな話ですけど…。
例えば、シューティングゲームやアクションゲームを作る時、敵の爆発時に画面をビカッと光らせたいな、一瞬だけ真っ白にしたいな、と思う時がありまして。要するに、画面をフラッシュさせたい時があるわけですよ。
昔のTVゲーム機だったら、画面の色は、全てパレットで管理されてたので、パレット内容を書き換えれば画面を真っ白にすることができました。1パレット16色で、1色2バイト使ってるなら ―― たった32バイトを書き換えるだけで、そのパレットを使って表示してる全てが真っ白になったわけです。 *1
でも、今のゲーム機って、パレットで色を管理〜なんてケチ臭いことしてないし。ちょっと書き換えれば全部の色が変わる、なんて仕組みじゃない。
じゃあ、どうするのかというと…。
かなり安直な方法ですが、画面全体に、真っ白な画像や、真っ黒な画像を、べた書きしちゃえばええやん、みたいな。どうせ今時のハードウェアは、強力なハードウェア描画機能を持ってますから、そのくらいなら描画処理時間もさほど影響ないやろと。
てなわけで、一応自分もサンプルを書いてみました。
実に安直ですが、それらしく見えてるし、コレで済んじゃう場合もあるんじゃないかなと。どんな方法でも、60FPSが維持できていれば、それでOKじゃないかしらん。
しかし。この方法では、例えば敵に自機の弾が当たった時に、敵だけフラッシュさせるとかできないわけですよ。
じゃあ、どうするかというと。
スイマセン。思いつきません…。明日までに考えておきます…。というか、DXRubyのシューティングゲームサンプルで、そういう処理してましたよね…?
それはそれとして。この、安直な画面フラッシュ。他のライブラリでもフツーに使えるやり方なので、こうして書いてしまいましたが。DXRuby の場合は HLSL という機能があるわけで。DXRuby のサンプルにも、sample_flash.rb という、そのものズバリがありますし。そっちを勉強しといたほうが応用効くんじゃないのかな、と思えていたりもするのでした。
例えば、シューティングゲームやアクションゲームを作る時、敵の爆発時に画面をビカッと光らせたいな、一瞬だけ真っ白にしたいな、と思う時がありまして。要するに、画面をフラッシュさせたい時があるわけですよ。
昔のTVゲーム機だったら、画面の色は、全てパレットで管理されてたので、パレット内容を書き換えれば画面を真っ白にすることができました。1パレット16色で、1色2バイト使ってるなら ―― たった32バイトを書き換えるだけで、そのパレットを使って表示してる全てが真っ白になったわけです。 *1
でも、今のゲーム機って、パレットで色を管理〜なんてケチ臭いことしてないし。ちょっと書き換えれば全部の色が変わる、なんて仕組みじゃない。
じゃあ、どうするのかというと…。
かなり安直な方法ですが、画面全体に、真っ白な画像や、真っ黒な画像を、べた書きしちゃえばええやん、みたいな。どうせ今時のハードウェアは、強力なハードウェア描画機能を持ってますから、そのくらいなら描画処理時間もさほど影響ないやろと。
てなわけで、一応自分もサンプルを書いてみました。
# 画面を白く、あるいは黒く(?)、フラッシュさせる。(安直版)
require 'dxruby'
Window.resize(320, 240)
bgimg = Image.load("bg.jpg")
whiteimg = Image.new(Window.width, Window.height, C_WHITE)
blackimg = Image.new(Window.width, Window.height, C_BLACK)
white_alpha = 0
black_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, bgimg)
if Input.mousePush?(M_LBUTTON)
# マウス左ボタンがクリックされた
white_alpha = 255
end
if Input.mousePush?(M_RBUTTON)
# マウス右ボタンがクリックされた
black_alpha = 255
end
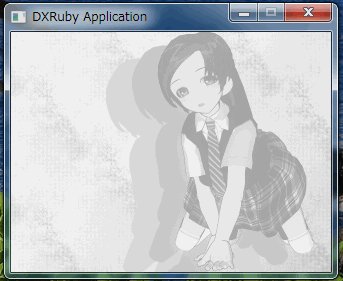
if white_alpha > 0
# 画面全体に、真っ白な画像を、透明度を変えながら描画する
Window.drawAlpha(0, 0, whiteimg, white_alpha)
white_alpha -= 5
end
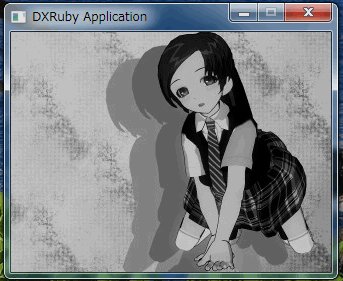
if black_alpha > 0
# 画面全体に、真っ黒な画像を、透明度を変えながら描画する
Window.drawAlpha(0, 0, blackimg, black_alpha)
black_alpha -= 5
end
end

実に安直ですが、それらしく見えてるし、コレで済んじゃう場合もあるんじゃないかなと。どんな方法でも、60FPSが維持できていれば、それでOKじゃないかしらん。
しかし。この方法では、例えば敵に自機の弾が当たった時に、敵だけフラッシュさせるとかできないわけですよ。
じゃあ、どうするかというと。
スイマセン。思いつきません…。明日までに考えておきます…。というか、DXRubyのシューティングゲームサンプルで、そういう処理してましたよね…?
それはそれとして。この、安直な画面フラッシュ。他のライブラリでもフツーに使えるやり方なので、こうして書いてしまいましたが。DXRuby の場合は HLSL という機能があるわけで。DXRuby のサンプルにも、sample_flash.rb という、そのものズバリがありますし。そっちを勉強しといたほうが応用効くんじゃないのかな、と思えていたりもするのでした。
◎ フラッシュのさせ方。 :
そのまま何も考えずに、画面全体を単に白くフラッシュさせても、最低限の仕様は満たせるのですけど。
ちょっと気の利いた人ならば、いや、アニメオタクなプログラマーさんなら、おそらく、たまには、「黒」→「白」とか、「白」→「黒」とかフラッシュさせたりしてますよ、と、念のために書いておきます。TVアニメで画面フラッシュするカットをコマ送りしてみれば、このあたり、とても勉強になりますのでオススメです。結構いろんなタイミングのつけ方がありますので。
だけど、日本全国のちびっ子達がポケモンのアニメを見ていてバタバタと倒れたあの日から、そういうカットには放送局側が機械的にフィルタをかけてしまう、そんな状況になったので…。昔のアニメじゃないと、その手の小技を学べないかもしれない、という不安もあるのですけど。
いや、待てよ。逆に、今現在放送されてるアニメで、画面フラッシュしてるのに、フィルタがかからないとしたら…? ただそれだけでも、アニメスタッフさんが、何かノウハウを駆使してる可能性が高そうですね。そういうシーンをたまたま見かけたら、ソイツはお宝映像。要チェックですな。そこには、更に洗練された秘術が存在する…かもしれませんな…。
ちょっと気の利いた人ならば、いや、アニメオタクなプログラマーさんなら、おそらく、たまには、「黒」→「白」とか、「白」→「黒」とかフラッシュさせたりしてますよ、と、念のために書いておきます。TVアニメで画面フラッシュするカットをコマ送りしてみれば、このあたり、とても勉強になりますのでオススメです。結構いろんなタイミングのつけ方がありますので。
だけど、日本全国のちびっ子達がポケモンのアニメを見ていてバタバタと倒れたあの日から、そういうカットには放送局側が機械的にフィルタをかけてしまう、そんな状況になったので…。昔のアニメじゃないと、その手の小技を学べないかもしれない、という不安もあるのですけど。
いや、待てよ。逆に、今現在放送されてるアニメで、画面フラッシュしてるのに、フィルタがかからないとしたら…? ただそれだけでも、アニメスタッフさんが、何かノウハウを駆使してる可能性が高そうですね。そういうシーンをたまたま見かけたら、ソイツはお宝映像。要チェックですな。そこには、更に洗練された秘術が存在する…かもしれませんな…。
*1: と言っても、昔のゲーム機はめっちゃ遅かったんで、その程度のバイト数の書き換えも結構もったいなくて。パレットデータはVRAM上にあって、かつ、VRAMへのアクセスは垂直帰線期間(区間?)内に済ませておかないといけないけれど。VRAM上の値を読んで計算してまた書き戻して、なんてやってたら間に合わない。メインRAM上にパレット内容を持っておいて、そこであらかじめ計算しといて、VSYNC割り込みが来たら「今だ! 急げー!」とばかりに、VRAMに対しては上書きオンリーでひたすらDMA転送、てな感じの処理をしてたような気もします。…違ったっけ? たしかそうだったような。
ですので、パレットをたくさん持てるハードウェアなら、フラッシュ専用のパレットを持っておいて、スプライト等のパレット番号を切り替えるだけでフラッシュさせてた、そんな記憶もありまして。
パレットが少ないハードウェアでは、誰かが使ってるパレットを、中身を気にせず無理矢理流用して別の色に変えてたり。…そんなことをしてたので、某ゲームは、赤と青が激しく点滅する、今では絶対販売禁止であろうポケモンフラッシュ画面になっていたのでした。
ですので、パレットをたくさん持てるハードウェアなら、フラッシュ専用のパレットを持っておいて、スプライト等のパレット番号を切り替えるだけでフラッシュさせてた、そんな記憶もありまして。
パレットが少ないハードウェアでは、誰かが使ってるパレットを、中身を気にせず無理矢理流用して別の色に変えてたり。…そんなことをしてたので、某ゲームは、赤と青が激しく点滅する、今では絶対販売禁止であろうポケモンフラッシュ画面になっていたのでした。
[ ツッコむ ]
以上、1 日分です。