2013/12/12(木) [n年前の日記]
#1 [firefox] Firefox 26 にアップデートしたらJSActionsが動作しなくなってしまった
個人的に、これが使えないとかなり困ってしまう Firefox拡張、JSActions が、Firefox 26 にアップデートしたら動かなくなってしまった。右クリックして項目を選んでも、メニューが出てこない…。
公式サイトもどこかに消えてしまっているようで、現状がどうなってるのかよく分からず。
仕方ないから、Firefox 25.0.1 にダウングレードするしかないか…。 _Firefoxをダウングレードする方法 知らなきゃ絶対損するPCマル秘ワザ を参考に、 _ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/ から、Firefox Setup 25.0.1.exe をDLしてきたりして。
諦めきれずにググっていたら、なんとか現在の公式サイトや、関連情報に遭遇。
_index - + HideAway Firefox +
_Firefox - SkyDrive
_HideAway (HideAwayFx) - Twitter
SkyDrive から jsactions_3.0.10beta.20131130.xpi をDLして、Firefox にインストールしてみたところ、使えてるように見えました。ありがたや。助かりました…。
- この日記ページを書く際に、閲覧中ページのURLやページタイトルを、自分のよく使うフォーマットでクリップボードにコピーしたり。
- Firefoxで開いてるページを、Google Chrome や IEで開いて、各種動作確認をしたり。
- 酷いCSSが使われてるページのCSSを無効化したり。
公式サイトもどこかに消えてしまっているようで、現状がどうなってるのかよく分からず。
仕方ないから、Firefox 25.0.1 にダウングレードするしかないか…。 _Firefoxをダウングレードする方法 知らなきゃ絶対損するPCマル秘ワザ を参考に、 _ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/ から、Firefox Setup 25.0.1.exe をDLしてきたりして。
諦めきれずにググっていたら、なんとか現在の公式サイトや、関連情報に遭遇。
_index - + HideAway Firefox +
_Firefox - SkyDrive
_HideAway (HideAwayFx) - Twitter
SkyDrive から jsactions_3.0.10beta.20131130.xpi をDLして、Firefox にインストールしてみたところ、使えてるように見えました。ありがたや。助かりました…。
◎ Download Statusbarが使えなくなってしまった。 :
Firefox 26 にアップデートしたら、Download Statusbar が使えなくなってしまった。Firefox のステータスバーに、今現在どのファイルをDLしてるか、ズラリと表示してくれる拡張で。要するに、Google Chrome でDLした時のような見た目にしてくれる拡張なのだけど。
何のファイルがDL完了していて、何のファイルがまだDL中なのか確認する際、わざわざマウスカーソルを、Firefoxのツールバー上のDLアイコンにポインティングせずとも、スッと視線を変えるだけで確認できるあたりが便利な拡張だったわけですけど。コレが使えないとなると、地味に困るなあ…。
Google Chrome に乗り換えるしかないのだろうか…。だけどあっちは、JSActions や RSS Checker みたいなこと、できるのかなあ…。
何のファイルがDL完了していて、何のファイルがまだDL中なのか確認する際、わざわざマウスカーソルを、Firefoxのツールバー上のDLアイコンにポインティングせずとも、スッと視線を変えるだけで確認できるあたりが便利な拡張だったわけですけど。コレが使えないとなると、地味に困るなあ…。
Google Chrome に乗り換えるしかないのだろうか…。だけどあっちは、JSActions や RSS Checker みたいなこと、できるのかなあ…。
[ ツッコむ ]
#2 [firefox][prog] マウスを左手に持ちかえてみるべき
Firefox 26上で Download Statusbar が使えなくなった問題を目にしてモヤモヤと考えてしまったり。ここ最近、Firefox は、拡張用のステータスバーを削除する云々の議論をしてた、という話もどこかで見かけたので。Download Statusbar が動作しなくなったのは、そのあたりが関係してたりするのかなと邪推したのだけど、実際はどうなんだろう。あまり関係ないのかな。
ただ、ファイルのダウンロード状態を示す、ツールバー上のアイコンを眺めてるうちに、なんだか疑念が湧いてきたり。Firefox の開発陣は、ユーザのポインティング作業にかかっている労力を、ちと軽く見過ぎているんじゃないのかな、と。
マウスを使ってるなら、トラックボールやタッチパッドに変えてみるべき。右利きの人が、右手でマウスを操作してるなら、左手でマウスを操作してみるべき。
ソレを試してみた時に、「ウガーッ。やってられるかこんなこと」と思ったなら、そのアプリのGUI設計は、どこかで間違いを犯しているのではないか ―― そのように自分は思うわけですよ。
などと書いてみたものの、自分も普段、そこまで検証しながらアプリ作ってないのですけど。ただ、そのGUI設計が上手くいってるかどうか、ざっくり確認するなら、コレってそこそこ有効じゃないのかなと。「まあまあこれでも使えなくもない」なら上手くいってるし、「ウガーッ」なら失敗してる。簡単に分かりそうだなと。
で。状況に応じて、そのアプリがバックグラウンドで今現在何をしているのか、その状態を表示してくれる機能 ―― それも、最低限の表示領域を使って表示してくれる機能って、「ポインティング操作」自体を要せずとも目的を果たせるわけですから、当然、便利・快適なわけでして。
であれば、それらの表示が可能になる機能ぐらいは、標準で用意して、存在し続けることを保証しておかないといかんのではないかと思えるのですが。どうなんですかねえ…。
さておき。Download Statusbar を使えるようにできないのかなと色々ググってたら、「browser.download.useToolkitUI自体が削除されたからどうしようもない」みたいな話を見かけて、ガックリなのでした。旧タイプのDLマネージャが無くなってしまったから、という話だったのかな…。何にしても困った…。
ただ、ファイルのダウンロード状態を示す、ツールバー上のアイコンを眺めてるうちに、なんだか疑念が湧いてきたり。Firefox の開発陣は、ユーザのポインティング作業にかかっている労力を、ちと軽く見過ぎているんじゃないのかな、と。
マウスを使ってるなら、トラックボールやタッチパッドに変えてみるべき。右利きの人が、右手でマウスを操作してるなら、左手でマウスを操作してみるべき。
ソレを試してみた時に、「ウガーッ。やってられるかこんなこと」と思ったなら、そのアプリのGUI設計は、どこかで間違いを犯しているのではないか ―― そのように自分は思うわけですよ。
などと書いてみたものの、自分も普段、そこまで検証しながらアプリ作ってないのですけど。ただ、そのGUI設計が上手くいってるかどうか、ざっくり確認するなら、コレってそこそこ有効じゃないのかなと。「まあまあこれでも使えなくもない」なら上手くいってるし、「ウガーッ」なら失敗してる。簡単に分かりそうだなと。
で。状況に応じて、そのアプリがバックグラウンドで今現在何をしているのか、その状態を表示してくれる機能 ―― それも、最低限の表示領域を使って表示してくれる機能って、「ポインティング操作」自体を要せずとも目的を果たせるわけですから、当然、便利・快適なわけでして。
であれば、それらの表示が可能になる機能ぐらいは、標準で用意して、存在し続けることを保証しておかないといかんのではないかと思えるのですが。どうなんですかねえ…。
- 「アイコンをポインティングすれば状態分かるからそれでええやん」とか言ってちゃダメ。ポインティングさせてる時点でNG。
- 「アイコンの表示見てれば状態分かるからそれでええやん」とか言ってちゃダメ。どれがどういう状態だか個別に把握できないのでNG。
- 「○○マネージャを表示しておけば」とか言ってちゃダメ。無駄に広い表示領域を使うのはNG。
さておき。Download Statusbar を使えるようにできないのかなと色々ググってたら、「browser.download.useToolkitUI自体が削除されたからどうしようもない」みたいな話を見かけて、ガックリなのでした。旧タイプのDLマネージャが無くなってしまったから、という話だったのかな…。何にしても困った…。
[ ツッコむ ]
#3 [cg_tools][blender] blender を 2.69 にアップデート
blender 2.68 で作業してたら、Extra Objects の Gear を追加した際に、おかしな形状が出てきてしまって。
blender 2.69 が出ていたはずなので、変更点を確認したところ、どうも Gear という文字列が見えたので、もしかしたら修正されてるのかなと。気になったので、blender 2.69 をDLしてきてインストール。
今回は、 _GraphicAll.org から、Blender 2.69.4 - Fastest build: CUDA + OSL の zip をDLして入れてみたり。DLしたファイルは、
起動したところ、以前の設定をコピーするか否かの選択肢がスプラッシュ画面に表示されていたのでクリック。再起動したところ、設定は反映されているように見えた。
Gear も、正常に生成されるようになっていた。ありがたや。
blender 2.69 が出ていたはずなので、変更点を確認したところ、どうも Gear という文字列が見えたので、もしかしたら修正されてるのかなと。気になったので、blender 2.69 をDLしてきてインストール。
今回は、 _GraphicAll.org から、Blender 2.69.4 - Fastest build: CUDA + OSL の zip をDLして入れてみたり。DLしたファイルは、
10680_blender-2.69---31871c7---unified-contrib-add-ons---fastest---cuda.7zだった。
起動したところ、以前の設定をコピーするか否かの選択肢がスプラッシュ画面に表示されていたのでクリック。再起動したところ、設定は反映されているように見えた。
Gear も、正常に生成されるようになっていた。ありがたや。
[ ツッコむ ]
#4 [anime][neta] ウルトラマンのカラータイマーとNASAのロボット
_【やじうまPC Watch】NASAが開発した二足歩行ロボット「ヴァルキリー」 - PC Watch
という記事を読んでいて、ウルトラマンの胸のランプ ―― カラータイマーのことを思い出してしまったり。
件の記事のロボットの胸には、ランプがついていて。単に飾りとしてつけたのか、それともロボットの動作状態・ステータスを視覚で認知するためにつけたのか、そこは分からないのだけど。まあ、後者のような気もする。何せ、X-box のレッドリングを生み出した国だし。
仮に、ウルトラマンという種族・生命体が現実に存在していたとしたら、彼等の出自・進化の過程が気になるわけで。実は、ウルトラ一族は、件のロボットと同様に、何か上位の生命体が、各惑星で単なる作業人員を必要としていたから作ってみた、有機的なロボットなんじゃないか、みたいな。だから、カラータイマーがあるんじゃないのか。そのカラータイマーは、ウルトラ一族の上位の存在にとって、何か利便性があったに違いない。「こいつはもうエネルギー切れだから使えないな。しばらく充電させといて、別の個体を呼び出して作業をさせよう」みたいな。
自分達がウルトラマンシリーズを見るときは、ウルトラ一族は人間より上位の存在、ある種の神様と思い込んで見ているけれど。そのウルトラ一族にも、更に上位の何かが存在しているという設定は、ちょっと頭がクラクラしてきて面白いような気もする。
逆に、人間が下位の存在と思い込んでいるソレが、実は人間より上位の存在であった、あるいは、未来においては上位の存在になっていた、という設定も面白そう。…まあ、そっちは、「猿の惑星」がそのもののズバリだろうけど。
そんなくだらない妄想をモヤモヤと。
まあ、考えてみれば、神話の類はほとんどソレなのかなと思えてきたり。今はもう、神様なんて、人間の想像上の何かと思われちゃってるので、それらを読んでもほとんどの人は「ふーん」だろうけど。神は本当に居るのかもしれないと、結構マジに思えていた時代なら、神様の上にも神様が居るとか、神様にも階級があるとか、そういう話で頭がクラクラできて面白かったのかもしれないなと。
そのように、大衆が「これはこうだ」と思い込んでいる何かを、「実はそうではなかった」と錯覚させられる話・設定が捻り出せたら、それだけで商品に成り得る資格を持てるのかもしれないなと思えてきたりもして。自分達が、意識せずに、「これはこうだ」と思い込んでる、そんな何かの存在に容易に気付けて、そこをひっくり返すことができる人は、ヒットメーカーになれるのかもしれない。
てな感じの甘々な夢想をぼんやりもやもやと。
件の記事のロボットの胸には、ランプがついていて。単に飾りとしてつけたのか、それともロボットの動作状態・ステータスを視覚で認知するためにつけたのか、そこは分からないのだけど。まあ、後者のような気もする。何せ、X-box のレッドリングを生み出した国だし。
仮に、ウルトラマンという種族・生命体が現実に存在していたとしたら、彼等の出自・進化の過程が気になるわけで。実は、ウルトラ一族は、件のロボットと同様に、何か上位の生命体が、各惑星で単なる作業人員を必要としていたから作ってみた、有機的なロボットなんじゃないか、みたいな。だから、カラータイマーがあるんじゃないのか。そのカラータイマーは、ウルトラ一族の上位の存在にとって、何か利便性があったに違いない。「こいつはもうエネルギー切れだから使えないな。しばらく充電させといて、別の個体を呼び出して作業をさせよう」みたいな。
自分達がウルトラマンシリーズを見るときは、ウルトラ一族は人間より上位の存在、ある種の神様と思い込んで見ているけれど。そのウルトラ一族にも、更に上位の何かが存在しているという設定は、ちょっと頭がクラクラしてきて面白いような気もする。
逆に、人間が下位の存在と思い込んでいるソレが、実は人間より上位の存在であった、あるいは、未来においては上位の存在になっていた、という設定も面白そう。…まあ、そっちは、「猿の惑星」がそのもののズバリだろうけど。
そんなくだらない妄想をモヤモヤと。
まあ、考えてみれば、神話の類はほとんどソレなのかなと思えてきたり。今はもう、神様なんて、人間の想像上の何かと思われちゃってるので、それらを読んでもほとんどの人は「ふーん」だろうけど。神は本当に居るのかもしれないと、結構マジに思えていた時代なら、神様の上にも神様が居るとか、神様にも階級があるとか、そういう話で頭がクラクラできて面白かったのかもしれないなと。
そのように、大衆が「これはこうだ」と思い込んでいる何かを、「実はそうではなかった」と錯覚させられる話・設定が捻り出せたら、それだけで商品に成り得る資格を持てるのかもしれないなと思えてきたりもして。自分達が、意識せずに、「これはこうだ」と思い込んでる、そんな何かの存在に容易に気付けて、そこをひっくり返すことができる人は、ヒットメーカーになれるのかもしれない。
てな感じの甘々な夢想をぼんやりもやもやと。
[ ツッコむ ]
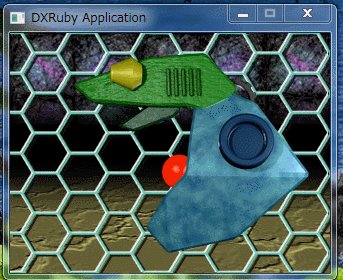
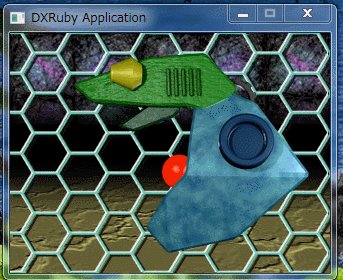
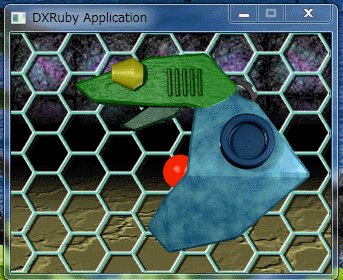
#5 [dxruby][game] DXRubyで敵キャラのフラッシュを試してみたり
今日もDXRubyを使って何か書いてみますよ。
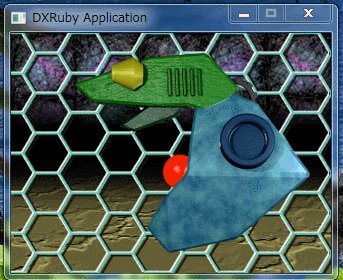
昨日、「敵キャラ画像をフラッシュさせる方法がわからない…」みたいな結末で記事を書き終えたわけですけど。その後ググってみたら、色々やり方があるらしいと分かってきたので、そのあたりを自分なりにまとめてみることにしました。
昨日、「敵キャラ画像をフラッシュさせる方法がわからない…」みたいな結末で記事を書き終えたわけですけど。その後ググってみたら、色々やり方があるらしいと分かってきたので、そのあたりを自分なりにまとめてみることにしました。
◎ 同じ画像を加算合成で描画する方法。 :
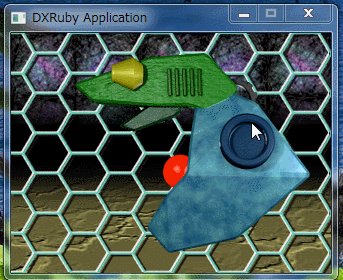
最初に自分が思いついたのが、この方法。DXRuby は加算合成描画ができますので、敵キャラ画像をもう一度、加算合成で描画しちゃえば、少しは明るく見えるんじゃないのかなと。

メリット・デメリットは、以下になりますかね。
# 敵キャラ画像をフラッシュさせる。
#
# 加算描画で、もう一枚上に重ねるやり方。
# 全てが完全に白にはならないけれど、一応光ってるようには見える。
require 'dxruby'
Window.resize(320, 240)
bgimg = Image.load("bg.png")
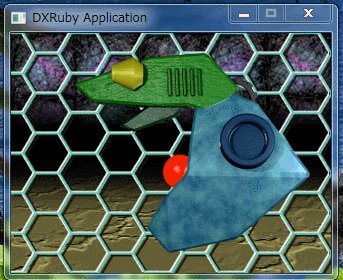
img = Image.load("boss1.png")
x, y = 64, 20
enemy_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
enemy_alpha = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
Window.draw(x, y, img)
if enemy_alpha > 0
# もう一枚加算描画
Window.drawEx(x, y, img, :alpha => enemy_alpha, :blend => :add)
enemy_alpha -= 10
end
end

メリット・デメリットは、以下になりますかね。
- 画像枚数は、1枚で済む。持つべきテクスチャ領域を節約できる。
- 加算合成描画が使えるハードウェア/ライブラリなら使える。
- 同じ画像を2枚描くので、非力なGPUでは描画時間がかかってしまって処理落ちするかもしれない。
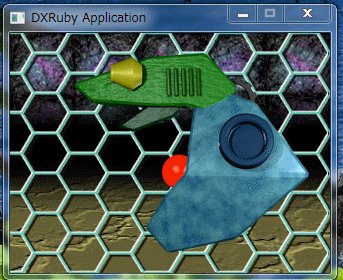
- 白部分をたくさん含む画像なら光ってるように見えるけど、黒部分が多い画像では全然光ってるように見えない。(GIFアニメの、肩(?)の丸いところに注目。黒に近いので、全然光ってるように見えません。)
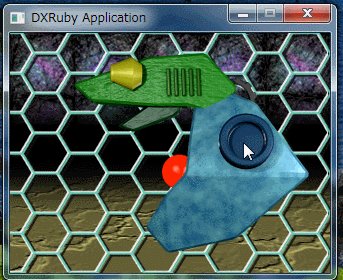
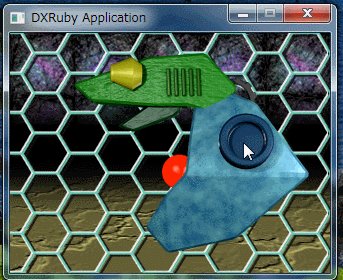
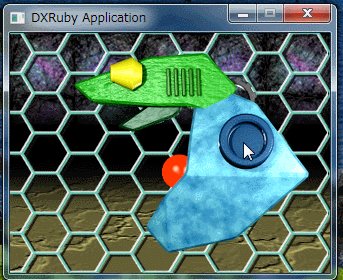
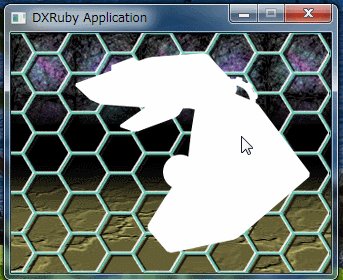
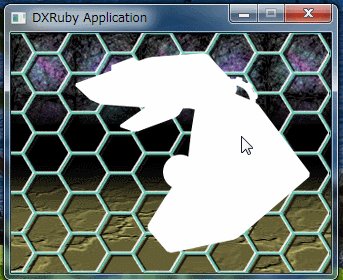
◎ あらかじめフラッシュした画像を作っておく方法。 :
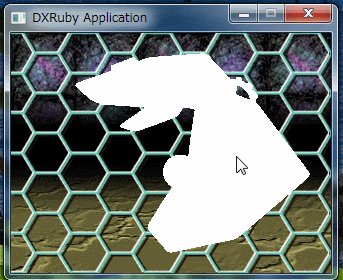
事前に、フラッシュした画像を作っておいて、ソレを表示しちゃえば、そもそも容易にフラッシュ表示ができますな。プログラムで生成してもいいし、CGツールを使って事前に作業してもいいですが…。
DXRuby の、るびま記事用サンプルで、この方法を使っているようでして。プログラム内で、
DXRuby の、るびま記事用サンプルで、この方法を使っているようでして。プログラム内で、
- 元画像と同サイズの新規画像を作成。
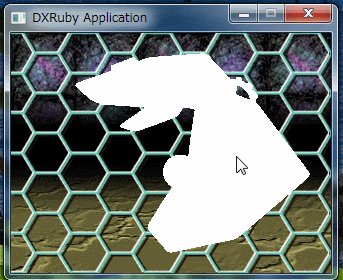
- 元画像の透明ではない部分を、全部白いドットに置き換える。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# 敵キャラ画像をフラッシュさせる。
#
# 事前に、フラッシュした画像を作成してしまうやり方。
# るびま記事のサンプルを参考にしました。
require 'dxruby'
# フラッシュ画像を作成するメソッド
def make_flush_image(img)
w, h = img.width, img.height # 画像の縦横幅を取得
newimg = Image.new(w, h) # 新規画像を作成
# 縦横幅の値でループ
h.times do |y|
w.times do |x|
# 透明度が128より大きかったら白にする
newimg[x, y] = C_WHITE if img[x, y][0] > 128
end
end
return newimg # 生成画像を返す
end
Window.resize(320, 240)
bgimg = Image.load("bg.png")
img = Image.load("boss1.png")
flushimg = make_flush_image(img)
x, y = 64, 20
enemy_alpha = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
enemy_alpha = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
if enemy_alpha <= 0
# 通常描画
Window.draw(x, y, img)
else
# フラッシュ画像を描画
Window.draw(x, y, flushimg)
enemy_alpha -= 10
end
end

- あらかじめCGツールでフラッシュ画像を作っておけば、凝った表示も可能になる。
- フラッシュ時に別画像を描画するだけなので、描画処理時間は通常時とほぼ同じで済む。
- 持つべき画像枚数が2倍になる。テクスチャ領域を圧迫してしまう。
- CGツール上で作業する時間が増える。絵描きさんに負担をかけてしまう。
- プログラムで生成する場合は、事前に画像生成するために、初期化処理の時間が増えてしまう。
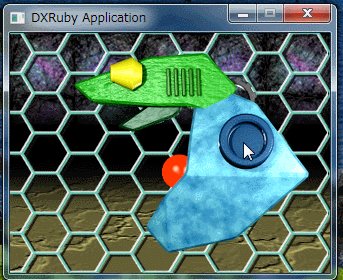
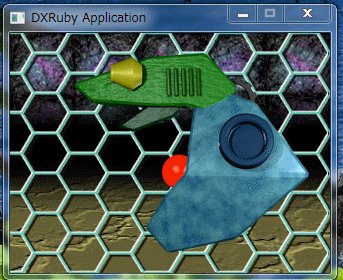
◎ DXRubyのHLSL/Shader機能を使う方法。 :
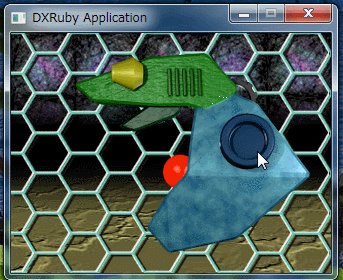
DXRuby は、HLSL / Shader という、超極力な機能をサポートしてますので、ソレを使うのが DXRuby ライクな方法らしいです。
ググってみたら、そのものズバリの解説記事・サンプルを、DXRuby の作者様が公開してました…。ありがたや。
_DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
_RGSSに近い色調整機能を持たせるSprite拡張 - mirichiの日記
自分の手元でも、解説記事のソレを丸々コピペして動作確認してみました。
ググってみたら、そのものズバリの解説記事・サンプルを、DXRuby の作者様が公開してました…。ありがたや。
_DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
_RGSSに近い色調整機能を持たせるSprite拡張 - mirichiの日記
自分の手元でも、解説記事のソレを丸々コピペして動作確認してみました。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# 敵キャラ画像をフラッシュさせる。
#
# HLSLを使用するやり方。
# 以下の解説記事を、ほぼ丸々コピペしてます…
#
# DXRuby プロジェクトWiki - Shaderを使うためのチュートリアル02
# http://dxruby.sourceforge.jp/cgi-bin/hiki.cgi?Shader%A4%F2%BB%C8%A4%A6%A4%BF%A4%E1%A4%CE%A5%C1%A5%E5%A1%BC%A5%C8%A5%EA%A5%A2%A5%EB02
require 'dxruby'
# HLSLを文字列で持っておく
hlsl = <<EOS
texture tex0;
sampler Samp0 = sampler_state
{
Texture =<tex0>;
};
float4 PS(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
output = tex2D( Samp0, input );
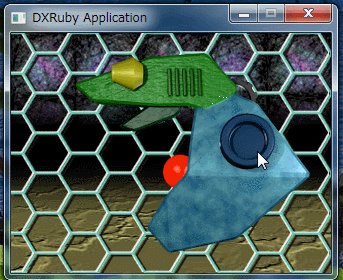
output.rgb = 1.0;
return output;
}
technique
{
pass
{
PixelShader = compile ps_2_0 PS();
}
}
EOS
# HLSLをSahderに渡す
core = Shader::Core.new(hlsl)
shader = Shader.new(core)
Window.resize(320, 240)
bgimg = Image.load("bg.png")
img = Image.load("boss1.png")
x, y = 64, 20
isFlush = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# BG画像描画
Window.draw(0, 0, bgimg)
# マウスボタンが押されたらフラッシュ開始
isFlush = 255 if Input.mousePush?(M_LBUTTON)
# 敵画像描画
if isFlush <= 0
# 通常描画
Window.draw(x, y, img)
else
# Shaderを使って描画
Window.drawShader(x, y, img, shader)
isFlush -= 10
end
end

- 画像枚数は、1枚で済む。持つべきテクスチャ領域を節約できる。
- GPUに仕事をさせているので、おそらくは処理時間も速い(と思われる)。
- Shader機能相当があるライブラリじゃないと使えない。
- HLSL / GLSL の知識が必要になるので、Ruby の書き方しか知らない場合は、若干ハードルが高い。(コピペで済ませてる分には問題無し)
◎ 他にも色々ありそう。 :
とりあえず、ググってみて知った方法を並べてみましたが、他にも色々な方法があるのだろうなーと想像しております。まあ、今後も、研究課題ということで一つ…。
ベンチマークを取ってみたらどうなるのかなとも思いましたが、さて、こういうソレって、どうやったら測定できるんですかね…。そのあたりも、自分にとっては、今後の課題・宿題ですな。
とりあえず、画像とソースも置いときます。後半2つは、既存サンプルの引用に近い気もするのでアレですけど。
_enemyflush.zip
ベンチマークを取ってみたらどうなるのかなとも思いましたが、さて、こういうソレって、どうやったら測定できるんですかね…。そのあたりも、自分にとっては、今後の課題・宿題ですな。
とりあえず、画像とソースも置いときます。後半2つは、既存サンプルの引用に近い気もするのでアレですけど。
_enemyflush.zip
[ ツッコむ ]
以上、1 日分です。