2013/12/23(月) [n年前の日記]
#1 [cg_tools] ディザでグラデーションを作りたい
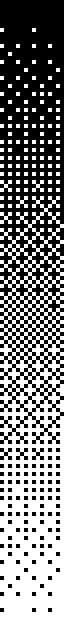
タイリングというか、市松模様というか、ディザというか、そういう模様でグラデーションを作りたいなと。
そもそも、現代において、少ない色数でグラデーションを作ってみてどうするんだ、という気もしますが。ただ、いかにもな昔風の2Dゲーム画面を、なんてことを考えてると、こういうこともやりたくなるわけで。1タイル16色で描けば、たぶんそれっぽくなる予感。ソレって一体どんなプレイなんですか。
そもそも、現代において、少ない色数でグラデーションを作ってみてどうするんだ、という気もしますが。ただ、いかにもな昔風の2Dゲーム画面を、なんてことを考えてると、こういうこともやりたくなるわけで。1タイル16色で描けば、たぶんそれっぽくなる予感。ソレって一体どんなプレイなんですか。
◎ EDGE2には該当機能無し。 :
日頃、ドットエディタとして、EDGE2 を愛用しているのだけど。EDGE2 には、そういったグラデーションを自動で作る機能は無くて。
一応、ディザの段階を選べる機能はあるのもの、ディザを選択 → 塗る → ディザを選択 → 塗る、なんてやってられないよなと。他のツールを探さねば…。
ちなみに、この認識は完全に間違いだったのですが。このまま話を進めます。
一応、ディザの段階を選べる機能はあるのもの、ディザを選択 → 塗る → ディザを選択 → 塗る、なんてやってられないよなと。他のツールを探さねば…。
ちなみに、この認識は完全に間違いだったのですが。このまま話を進めます。
◎ GIMPのインデックスカラー化ではビミョー。 :
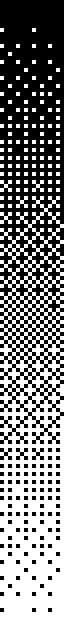
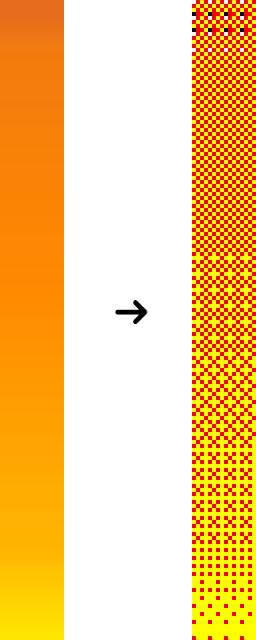
GIMP でフルカラー画像のグラデーションを作成してから、インデックスカラー化することで実現できないかと思ったけれど。試してみたら、なんだか妙な感じのディザになってしまって。

4倍に拡大してありますが。なんだかあちこちに、変な点が入ってしまう…。

4倍に拡大してありますが。なんだかあちこちに、変な点が入ってしまう…。
◎ D-Pixedをインストール。 :
ググってみたら、D-Pixed という256色のみ対応のCGツールに、グラデーション作成機能があると知ったので、試しにインストールしてみたり。
_D-Pixed : Vector
_D-Pixed Add-In tool
単体ではできなくて、アドインが必要らしい。おそらく、ペンアドインセット dppenadd.lzh の中にある、「グラデーション」、gradat.dll がソレ。コレを、D-Pixed のインストールフォルダにコピーする。
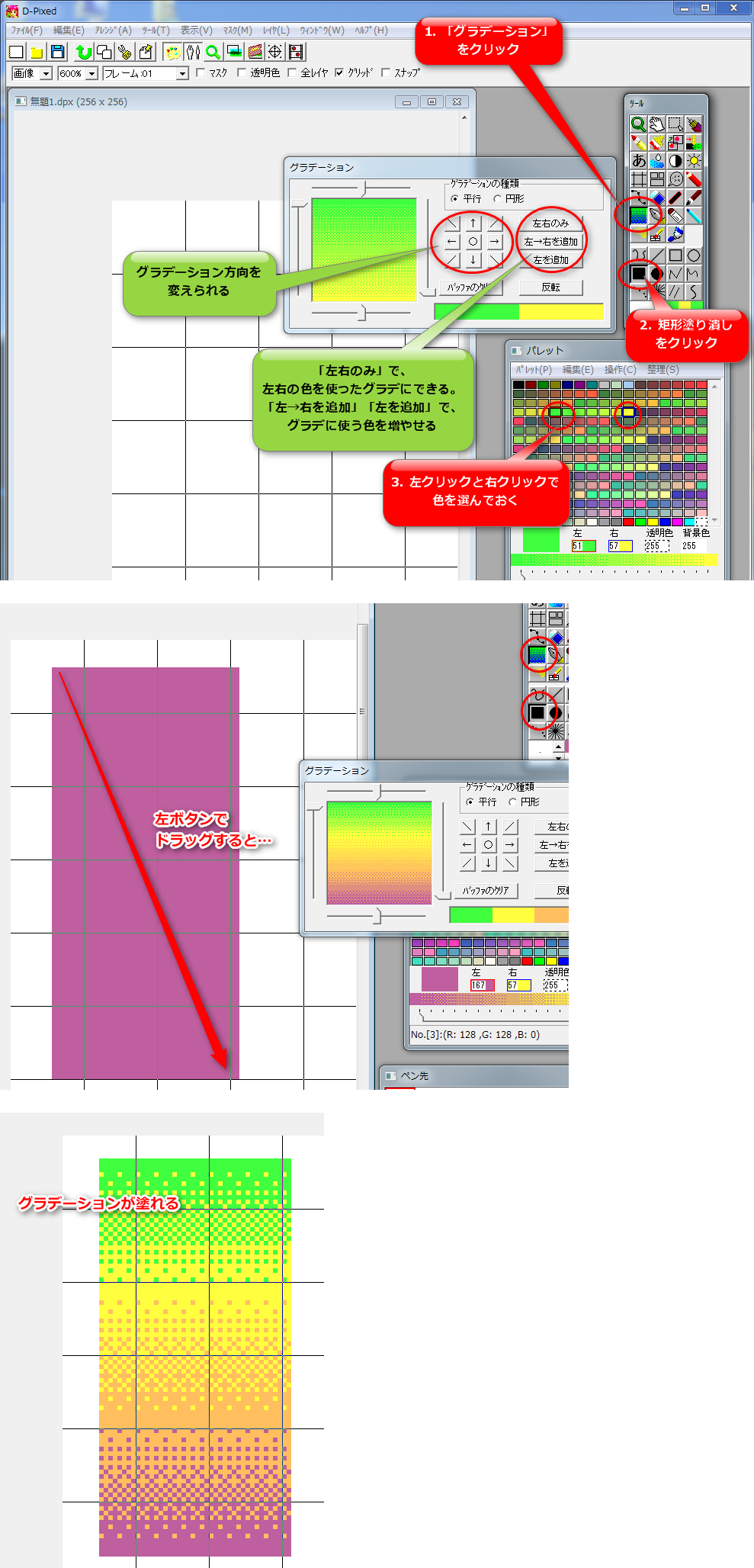
使い方を、画像で説明してみたりして。
少し使ってみたけど、D-Pixed 自体がガンガンフリーズするな…。Windows7 上で動かしてるから、だろうか。ちょっと常用はできない感じ。
D-Pixed 上で画像を作ったらコピーして、EDGE2 で、編集 → 新しいウインドウに貼り付け、をして、後の作業は EDGE2 を使ったほうがヨサゲ。
_D-Pixed : Vector
_D-Pixed Add-In tool
単体ではできなくて、アドインが必要らしい。おそらく、ペンアドインセット dppenadd.lzh の中にある、「グラデーション」、gradat.dll がソレ。コレを、D-Pixed のインストールフォルダにコピーする。
使い方を、画像で説明してみたりして。
少し使ってみたけど、D-Pixed 自体がガンガンフリーズするな…。Windows7 上で動かしてるから、だろうか。ちょっと常用はできない感じ。
D-Pixed 上で画像を作ったらコピーして、EDGE2 で、編集 → 新しいウインドウに貼り付け、をして、後の作業は EDGE2 を使ったほうがヨサゲ。
◎ ImageMagcikで作れないかな。 :
ImageMagick でグラデーション画像を作って減色すれば同じことができそうな気がしてきたり。以下を参考にして作業すれば、おそらくは…。
_Canvas Creation -- IM v6 Examples
_Quantization -- IM v6 Examples

うむ。これでもイケそう。
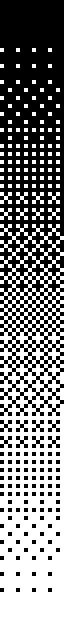
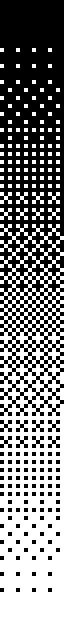
と思ったけど、単なる白黒画像ならともかく、フルカラー画像を減色させると、奇妙な結果が出てくるなあ。
ImageMagick のバージョンは 6.8.5-7 2013-05-19 Q8 だけど。 _ある時期の ImageMagick は減色関係でバグ持ち 、という話もあるし、最新版にしてみたほうがいいのかも。
_Canvas Creation -- IM v6 Examples
_Quantization -- IM v6 Examples
convert -size 16x160 gradient:black _tmp1.png convert _tmp1.png -ordered-dither o4x4 _tmp2.png

うむ。これでもイケそう。
と思ったけど、単なる白黒画像ならともかく、フルカラー画像を減色させると、奇妙な結果が出てくるなあ。
convert test_grad1.png -ordered-dither o4x4 test_grad1_dither.png

ImageMagick のバージョンは 6.8.5-7 2013-05-19 Q8 だけど。 _ある時期の ImageMagick は減色関係でバグ持ち 、という話もあるし、最新版にしてみたほうがいいのかも。
◎ ImageMagickを最新版に更新。 :
前のバージョンをアンインストール後、ImageMagick-6.8.7-10-Q16-x86-dll.exe をDLしてきてインストールしてみたり。ImageMagick には、Q8 と Q16、static版とdll版があるけど。今回は Q16、dll版をインストール。
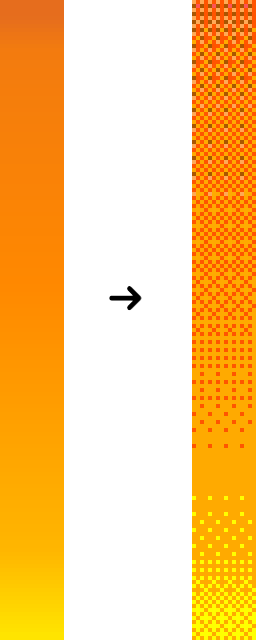
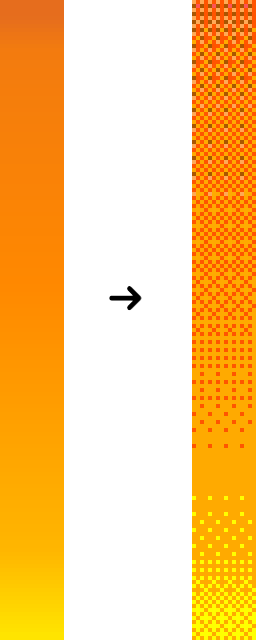
結果は微妙に違ってきた、が、やはり前述のソレと同様、ちょっと奇妙な結果に。
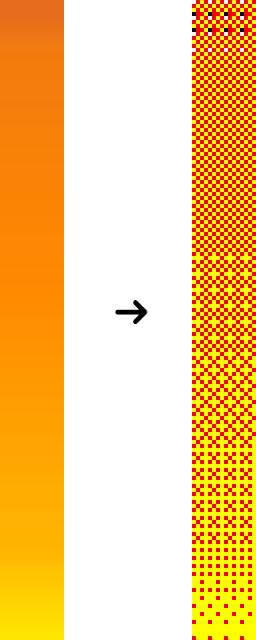
オプションの与え方で、結果が違ってきた。「o4x4」→「o4x4,4」にしてみたら、イイ感じに。
結果は微妙に違ってきた、が、やはり前述のソレと同様、ちょっと奇妙な結果に。
オプションの与え方で、結果が違ってきた。「o4x4」→「o4x4,4」にしてみたら、イイ感じに。
convert test_grad1.png -ordered-dither o4x4,4 test_grad1_dither.png

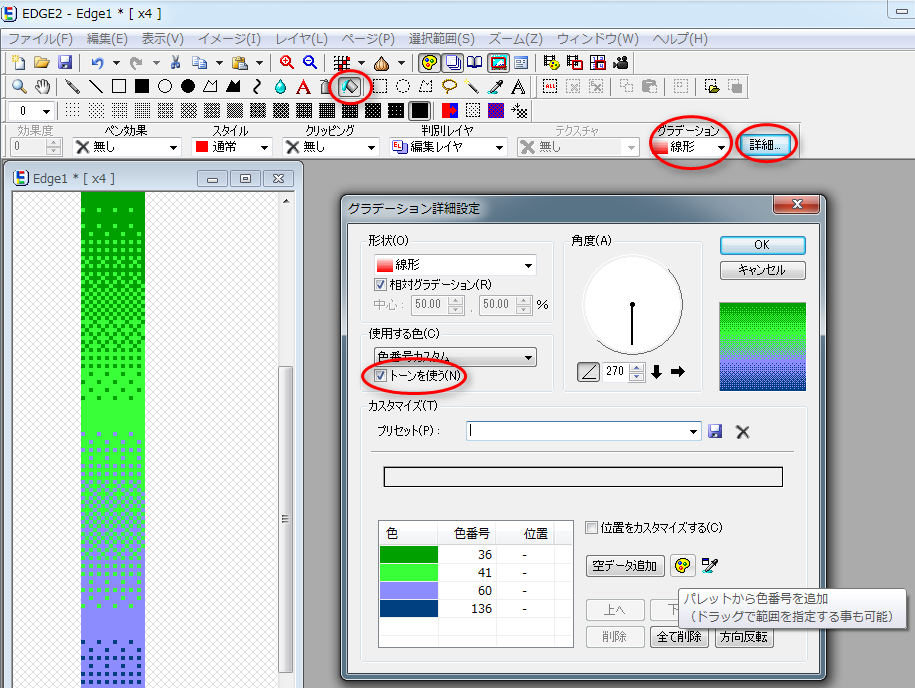
◎ そもそもEDGE2にグラデーション塗り潰し機能があった。 :
作成画像をEDGE2で眺めたり弄ったりしてるうちに、「…アレ?」と。塗りつぶしツール利用時、オプションに「グラデーション」という項目が…。
なんてこったー。グラデ塗り機能が、ちゃんとあったのか…。
この機能、かなり充実していて。
自分にとっては完璧。これは素晴らしい。
それにしても、この機能の存在に気付いてたら…。自分は今まで何をしてたのか…。アホ過ぎる…。でもまあ、EDGE2 さえあれば大体のことはできると分かったので、これはこれでOK、ということにしておきたいです…。
なんてこったー。グラデ塗り機能が、ちゃんとあったのか…。
この機能、かなり充実していて。
- ディザで塗ることができる。(「トーンを使う」にチェックが入ってれば使える。)
- 利用する色を、パレットから複数選んで、順番を並び替えることができる。
- グラデの角度はもちろん、位置を変えることもできる。
自分にとっては完璧。これは素晴らしい。
それにしても、この機能の存在に気付いてたら…。自分は今まで何をしてたのか…。アホ過ぎる…。でもまあ、EDGE2 さえあれば大体のことはできると分かったので、これはこれでOK、ということにしておきたいです…。
[ ツッコむ ]
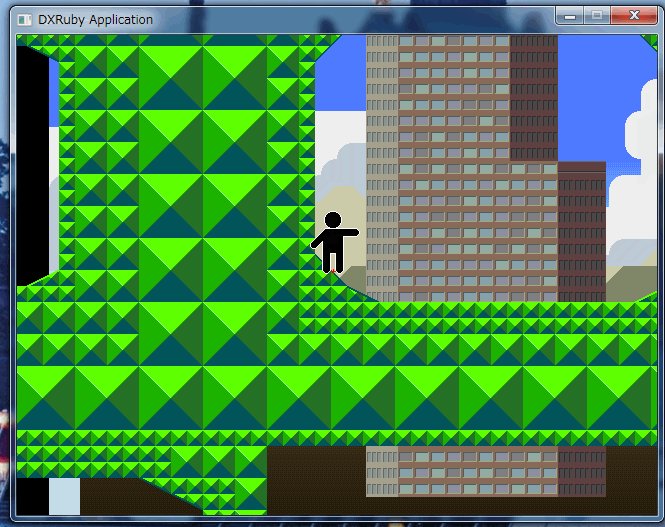
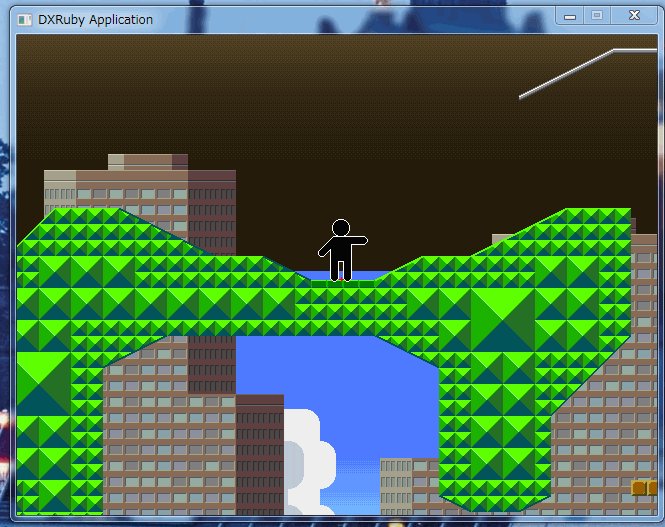
#2 [dxruby][game] DXRubyで地形アタリを取りながらプレイヤーキャラの移動
昨日アップロードしたクラスを使って、プレイヤーキャラの移動をやってみようかなと。
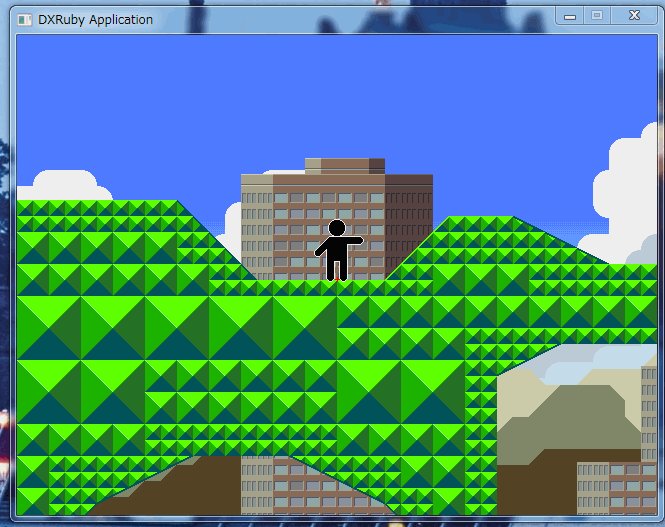
とりあえず、横移動と、足元に床が無かったら落下する、だけの処理を書いてみました。
playermove1.rb
BGアタリ(地形アタリ)で座標補正してるから、ちゃんと床の上をするすると動いているように見えますな。
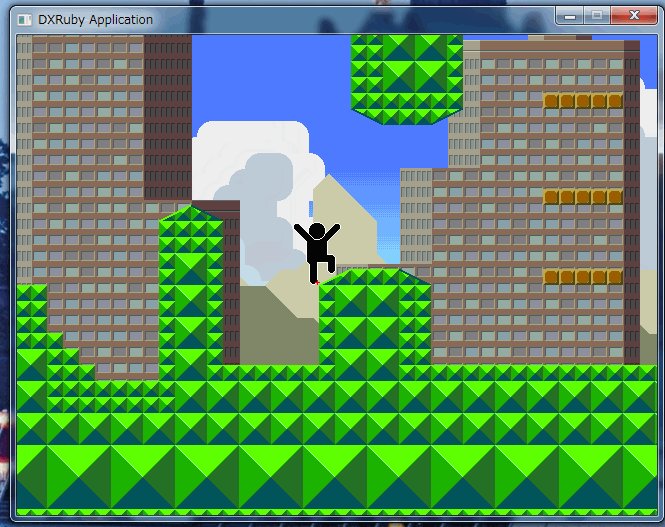
しかし…。GIFアニメの後半、どんどん怪しい動作に…。
結局、床で座標補正しかしてない状態だと、一度壁の中にめり込んだが最後、こんなことになるわけですね。市販ゲームでもこういうバグを、(稀だろうとは思いますが) 目撃してしまった人も居るのではないかと。
ということで、こんなヒドイことにならないように、明日は、壁で補正する処理も入れてみたいと思います。
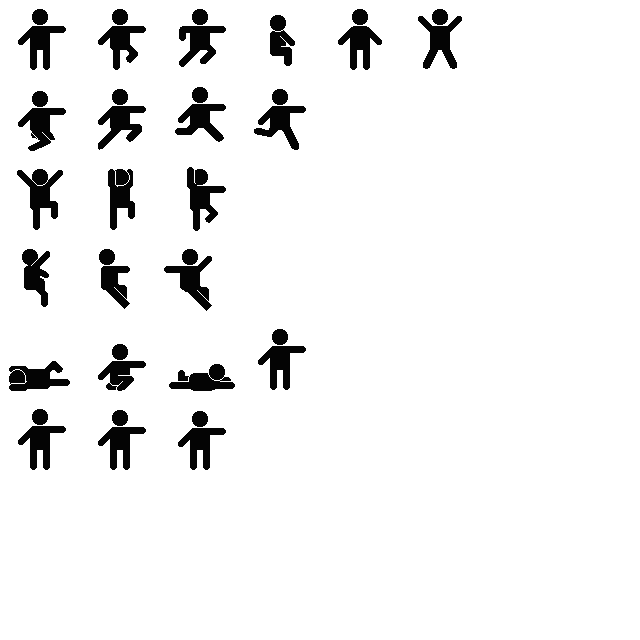
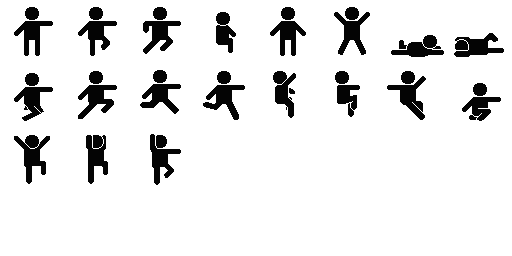
実験用に、プレイヤーキャラ用画像も置いときますね。Public Domain ってことで。
画像サイズは640x640ドット、1パターン80x80ドット、8x8個のパターン入り、です。ってパターン入ってない隙間がたくさんあるけど。
GPU側の都合としては、256x256、512x512、1024x1024といった、キリのいい画像サイズ(テクスチャサイズ)のほうが良いのでしょうな…。
とりあえず、横移動と、足元に床が無かったら落下する、だけの処理を書いてみました。
playermove1.rb
# プレイヤーキャラを動かしてみるサンプルその1
# 横移動、床補正、落下処理だけの版
require 'dxruby'
require 'tmx'
require_relative 'dxrbtmx'
require_relative 'bgatari'
# 画像読み込み
pimg = Image.loadTiles("player.png", 640/80, 640/80)
bgimg = Image.loadTiles("bg_attari.png", 256/16, 256/16)
# tmx読み込み
scrw, scrh = Window.width, Window.height
tmx = DxrbTmx.new("./bg_atari_test.tmx", scrw, scrh)
# Bgレイヤーマップデータ取得
atari_layer = tmx.get_layer("bg_atari")
bg_layer0 = tmx.get_layer("layer0")
bg_layer1 = tmx.get_layer("layer1")
bg_layer2 = tmx.get_layer("layer2")
bg_layer3 = tmx.get_layer("layer3")
bgtw, bgth = tmx.screenwidth, tmx.screenheight
# BGアタリテーブル作成
bgatari = BgAtari.new(bgimg, atari_layer, scrw, scrh, 0, 22, 30)
# カーソル描画用メソッド
def draw_cursor(x, y, col)
w = 2
Window.drawLine(x - w, y, x + w, y, col)
Window.drawLine(x, y - w, x, y + (w + 1), col)
end
bx, by = 0, 0
px, py = scrw / 2, scrh / 2
dx, dy = 0, 0
gravity = 0.45
pimgnum = 16
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# プレイヤー移動処理
# 左右キーで横移動
# x速度に、キー入力に応じて加速度を加算
dx += Input.x * 0.2
# 横方向の最大速度を超えないようにする
spdmax = 6.0
dx = spdmax if dx >= spdmax
dx = -spdmax if dx < -spdmax
# 左右キーを押してなければ、速度を減らしていく
dx *= 0.95 if Input.x == 0
# 速度を加算
px += dx
py += dy
# 床アタリで補正する
if pimgnum == 16
# 落下中
yadd = 0
else
# 床の上に居る
# 足元よりちょっと下の座標でアタリを取る
yadd = 16
end
nx, ny = bgatari.adjust_bg_hit(px, py + yadd, BgAtari::ADJUST_UP)
if nx == nil
# 足元に床が無い
dy += gravity # 重力加速度を、速度に加算
pimgnum = 16 # 落下ポーズに変更
else
# 足元に床がある
py = ny
dy = 0 # y速度を0にする
pimgnum = 0 # 床の上に居るポーズに変更
end
# プレイヤー移動処理ここまで
# プレイヤーの位置から、BGスクロール座標を決定
bx += ((px.to_i - (scrw / 2) - bx) * 0.2).to_i
by += ((py.to_i - (scrh / 2) - by) * 0.2).to_i
# BG描画
Window.drawTile(0, 0, bg_layer3, bgimg, bx / 8, by / 8, bgtw, bgth)
Window.drawTile(0, 0, bg_layer2, bgimg, bx / 4, by / 4, bgtw, bgth)
Window.drawTile(0, 0, bg_layer1, bgimg, bx / 2, by / 2, bgtw, bgth)
Window.drawTile(0, 0, bg_layer0, bgimg, bx, by, bgtw, bgth)
# プレイヤー描画
x = px - bx
y = py - by
img = pimg[pimgnum]
Window.draw(x - 40, y - 68, img)
# プレイヤー座標にカーソルを描画
draw_cursor(x, y, C_RED)
end
_playermove1.rb.txt
BGアタリ(地形アタリ)で座標補正してるから、ちゃんと床の上をするすると動いているように見えますな。
しかし…。GIFアニメの後半、どんどん怪しい動作に…。
結局、床で座標補正しかしてない状態だと、一度壁の中にめり込んだが最後、こんなことになるわけですね。市販ゲームでもこういうバグを、(稀だろうとは思いますが) 目撃してしまった人も居るのではないかと。
ということで、こんなヒドイことにならないように、明日は、壁で補正する処理も入れてみたいと思います。
実験用に、プレイヤーキャラ用画像も置いときますね。Public Domain ってことで。
画像サイズは640x640ドット、1パターン80x80ドット、8x8個のパターン入り、です。ってパターン入ってない隙間がたくさんあるけど。
GPU側の都合としては、256x256、512x512、1024x1024といった、キリのいい画像サイズ(テクスチャサイズ)のほうが良いのでしょうな…。
◎ 2013/12/24追記。 :
実験用のプレイヤーキャラ画像を、画像サイズ512x256ドット、1パターン64x64ドットに描き直してみたので置いときます。Public Domain ってことで。


[ ツッコむ ]
以上、1 日分です。