2013/12/27(金) [n年前の日記]
#1 [game][prog] 吉里吉里/KAGを試用中
Ruby で xp3 ファイルのデコードを ―― 吉里吉里/KAGのパッキングしたファイルをデコードすることってできないのかなと疑問が湧いて。サンプルになる xp3 があればいいのだろうけど、そんなものは見つからず。仕方ないから xp3 を作るかと。ググった感じでは、吉里吉里/KAGのSDKとやらに同梱されてる Releaser なるツールを使って data.xp3 というファイルを作る流れが主流らしい。
しかしそもそも、吉里吉里/KAGを触ったことが無いので、何が何やらさっぱりで。ひとまず添付されてるドキュメントを見ながら、ざっくり使い方を勉強してる次第。
ドキュメントによると、
とはいえ、今時このスタイルってどうなの、てな根本的な部分でもやもやしたりもするのだけど。でも、そのあたりと、ツールの完成度は、また別の話だし。よくまあここまで作ったなあ、と。
しかしそもそも、吉里吉里/KAGを触ったことが無いので、何が何やらさっぱりで。ひとまず添付されてるドキュメントを見ながら、ざっくり使い方を勉強してる次第。
ドキュメントによると、
- kag3\template\ 内のフォルダとファイルを、任意のフォルダにコピー。
- kirikiri2\krkr.eXe を実行して、その任意のフォルダを指定。
- 任意フォルダ\system\Config.tjs
- 任意フォルダ\scenario\first.ks
とはいえ、今時このスタイルってどうなの、てな根本的な部分でもやもやしたりもするのだけど。でも、そのあたりと、ツールの完成度は、また別の話だし。よくまあここまで作ったなあ、と。
◎ 入力作業が面倒臭い。 :
動作を指定するタグとやらの入力が面倒だなと。Markdown 等と比べてしまうと、「今時こんな入力作業、やってられん…拷問だ…」と思えてきたり。HTMLタグをメモ帳で書いてる気分。簡易記法や、入力を楽にする関連ツールがありそうな予感。
ググってみたら、専用エディタ、IDE、プラグイン等があるらしい。
_KKEF | PORING SOFT .NET
_KKDE | PORING SOFT .NET
_赤恐竜のブログ vimで吉里吉里の開発をする
Vim用のプラグイン?があるとは恐れ入りました。すると emacs や xyzzy 用もあるのかな、と思ったけどコチラは見つからず。どうやら、吉里吉里/KAGと、emacs文化圏は、断絶してるっぽい。まあ、こういうツールを使う人が、日頃、emacs系エディタで、バシバシ書いてるわけないし…。
とりあえず、KKDEを試用してみたり。なるほど、HTMLタグエディタと同程度の快適さになった気がする。
でもやっぱり、もうちょっと改善のしようがありそうな。ほとんどの場面で、Markdown 程度の簡素な記述にできそうだけど…。まあ、そういう記法や変換ツールも既にありそうだけど。
ググってみたら、専用エディタ、IDE、プラグイン等があるらしい。
_KKEF | PORING SOFT .NET
_KKDE | PORING SOFT .NET
_赤恐竜のブログ vimで吉里吉里の開発をする
Vim用のプラグイン?があるとは恐れ入りました。すると emacs や xyzzy 用もあるのかな、と思ったけどコチラは見つからず。どうやら、吉里吉里/KAGと、emacs文化圏は、断絶してるっぽい。まあ、こういうツールを使う人が、日頃、emacs系エディタで、バシバシ書いてるわけないし…。
とりあえず、KKDEを試用してみたり。なるほど、HTMLタグエディタと同程度の快適さになった気がする。
でもやっぱり、もうちょっと改善のしようがありそうな。ほとんどの場面で、Markdown 程度の簡素な記述にできそうだけど…。まあ、そういう記法や変換ツールも既にありそうだけど。
◎ そもそもxp3を使わない方がいいのかもしれない。 :
元々、DXRuby と組み合わせて使うパッキングの仕組みとしてどうか、と考えていたのだけど。どうも昨今は zlibライブラリを使って云々、という流れになってるらしいので、だったら別に xp3 じゃなくても良さそうだよなと思えてきたり。パッキングするためだけに、一式を導入するのもなんかアレだし。
でもまあ、吉里吉里/KAGを触ってみて、この手のツールの大まかな印象は掴めたような気もするので、これはこれで。
でもまあ、吉里吉里/KAGを触ってみて、この手のツールの大まかな印象は掴めたような気もするので、これはこれで。
[ ツッコむ ]
#2 [dxruby][game] 昔のPCは色んな文字があったなと
大昔の、8bitパソコンって、各メーカが勝手に色んな文字をツッコんでたなと思い返したり。
_SHARP MZシリーズ には、「大」みたいな、人を表す文字があって、あらゆるゲームで大活躍してた。90度ずつ回転した4パターンがあったから、倒れてる人を示したり、頭から落ちていく人を示したり、やられた時はグルグル回って表現したり。他にヘビみたいなマークもあって、コレはえてして敵キャラだった記憶も。
_ NEC PC-8001 は、トランプのマークが活躍してた気がする。ハートを取ると得点ゲット。クラブは、木。ダイヤは、触ったらアウトの壁。必然的にスペードは自機を担当、みたいな。
_ナショナル(今の Panasonic) JR-100 は、ちょっと違ってて。ユーザが自分の好きな文字デザインを登録することができた。ベーマガ(マイコンBASICマガジン)の、JR-100のページだけ、見るからに楽しそうな画面になってて。「JR-100、いいなあ…」と羨ましかったっけ。
てなことを思い返しているうちに。今の各種ゲームライブラリでも、フォントを使ってドット絵っぽいのを作れたりしないかな、とバカ妄想を。
結局、スクリプトソース内にちょこっと記述を増やすだけでそれらしいドット画像をバーンと表示できないかな、という話なんですけど。
_SHARP MZシリーズ には、「大」みたいな、人を表す文字があって、あらゆるゲームで大活躍してた。90度ずつ回転した4パターンがあったから、倒れてる人を示したり、頭から落ちていく人を示したり、やられた時はグルグル回って表現したり。他にヘビみたいなマークもあって、コレはえてして敵キャラだった記憶も。
_ NEC PC-8001 は、トランプのマークが活躍してた気がする。ハートを取ると得点ゲット。クラブは、木。ダイヤは、触ったらアウトの壁。必然的にスペードは自機を担当、みたいな。
_ナショナル(今の Panasonic) JR-100 は、ちょっと違ってて。ユーザが自分の好きな文字デザインを登録することができた。ベーマガ(マイコンBASICマガジン)の、JR-100のページだけ、見るからに楽しそうな画面になってて。「JR-100、いいなあ…」と羨ましかったっけ。
てなことを思い返しているうちに。今の各種ゲームライブラリでも、フォントを使ってドット絵っぽいのを作れたりしないかな、とバカ妄想を。
結局、スクリプトソース内にちょこっと記述を増やすだけでそれらしいドット画像をバーンと表示できないかな、という話なんですけど。
◎ フォントで画像モドキを作ってみたり。 :
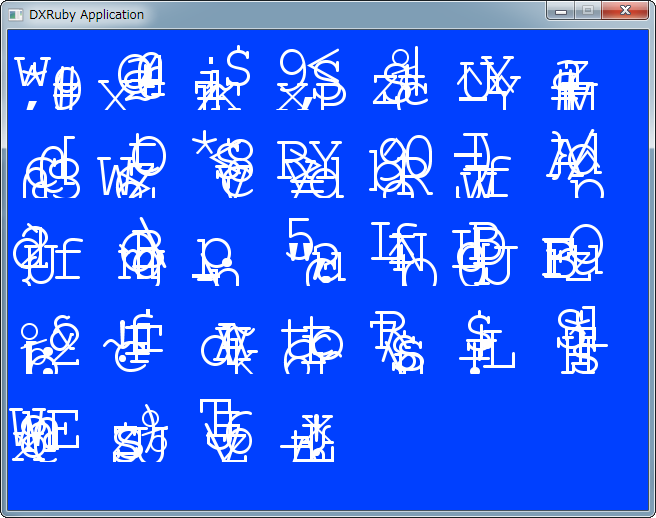
フォントを重なっていったらそれっぽい画像にならないかなと。Ruby + DXRuby で実験。
_makedotimg.rb
うーん。ビミョー。いや、ビミョーどころじゃなく、厳しい。
もっとも、文字の選択と位置調整を手作業で指定していければ、それらしい組み合わせが作れそうな気もしたり。以下のような事例もあることだし…。
_ドラえもんの特殊顔文字はどういうしくみでできているか|Colorless Green Ideas
ただ、それでスクリプト中に記述するデータ量が少なくなるかと言うと、そこはちょっと読めないなと…。
_makedotimg.rb
# フォントで画像を作ってみる
require 'dxruby'
w, h = 80, 80
font = Font.new(72, "Courier New")
srand(0)
Window.bgcolor = [00, 64, 255]
init_fg = true
imgs = []
Window.loop do
break if Input.keyPush?(K_ESCAPE)
init_fg = true if Input.keyPush?(K_SPACE)
if init_fg
# 画像作成
imgs = []
32.times do |i|
img = Image.new(w, h)
strs = []
xw = w / 2
6.times do |j|
c = (rand(126-32) + 33).chr
x = rand(xw)
y = rand(xw)
img.drawFont(x, y, c, font)
strs.push([x, y, c])
end
imgs.push(img)
# p strs
end
init_fg = false
end
# 描画
x, y = 0, 0
imgs.each do |img|
Window.draw(x, y, img)
x += w + 8
if x + img.width > 640
x = 0
y += w + 8
end
end
end
- スペースキーで再作成。
うーん。ビミョー。いや、ビミョーどころじゃなく、厳しい。
もっとも、文字の選択と位置調整を手作業で指定していければ、それらしい組み合わせが作れそうな気もしたり。以下のような事例もあることだし…。
_ドラえもんの特殊顔文字はどういうしくみでできているか|Colorless Green Ideas
ただ、それでスクリプト中に記述するデータ量が少なくなるかと言うと、そこはちょっと読めないなと…。
◎ JR-100方式。 :
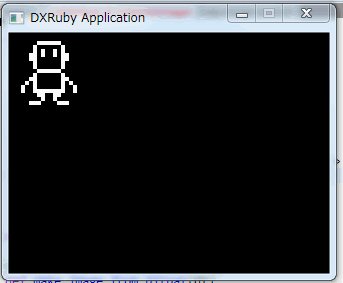
ビットパターンで画像を作るだけでもそれっぽくなるのではと思えてきたので実験。
_makebitpat.rb
DXRuby は色配列を渡すことで画像作成もできるのだけど、それだと配列の個数が多くなりそうで…。白黒のビットバターンだけにすれば、記述するデータ量も減らせそうだなと。 _JR-100の画面を見てると、それでも結構イケそうな気もしてくるし。
データをダンプするには以下のような感じで。
文字列をコピーして、上記のソースに貼り付けて、以下を実行すれば表示できる。
_makebitpat.rb
# ビットパターンを作成、あるいは描画
#
# ビットパターンデータをダンプ
# ruby makebitpat.rb hoge.png
#
# ビットパターンを描画
# ruby makebitpat.rb
#
require 'dxruby'
if ARGV[0]
# ビットパターンをダンプ
fn = ARGV[0]
img = Image.load(fn)
w, h = img.width, img.height
dt = []
h.times do |y|
d = 0
w.times {|x| d |= (1 << x) if img[x, y][0] > 128}
dt.push(d)
end
p dt
exit
end
# 与えられたデータから画像を作成する
def make_image_from_bitpat(dt)
w = h = dt.length
img = Image.new(w, h)
h.times do |y|
w.times {|x| img[x, y] = C_WHITE if ((dt[y] >> x) & 0x01) != 0}
end
return img
end
# ビットパターンデータ
data = [
[2016, 2064, 2640, 6744, 6168, 2064, 2064, 2016, 2064, 6168, 10260, 18450, 20466, 1632, 576, 7224],
[0, 2016, 2064, 2640, 23130, 22554, 18450, 18450, 10212, 6168, 2064, 2064, 4080, 1632, 576, 7224]
]
# 画像を作成
imgs = []
data.each {|d| imgs.push(make_image_from_bitpat(d))}
Window.minFilter = Window.magFilter = TEXF_POINT
Window.resize(320, 240)
cnt = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.drawScale(32, 32, imgs[(cnt >> 4) & 0x01], 4, 4)
cnt += 1
end

DXRuby は色配列を渡すことで画像作成もできるのだけど、それだと配列の個数が多くなりそうで…。白黒のビットバターンだけにすれば、記述するデータ量も減らせそうだなと。 _JR-100の画面を見てると、それでも結構イケそうな気もしてくるし。
データをダンプするには以下のような感じで。
> ruby makebitpat.rb bitpat0.png [2016, 2064, 2640, 6744, 6168, 2064, 2064, 2016, 2064, 6168, 10260, 18450, 20466, 1632, 576, 7224]
文字列をコピーして、上記のソースに貼り付けて、以下を実行すれば表示できる。
ruby makebitpat.rb
[ ツッコむ ]
以上、1 日分です。