2015/12/12(土) [n年前の日記]
#1 [dxruby] 一覧内で選択してることを示す見せ方で少し悩んでるところ
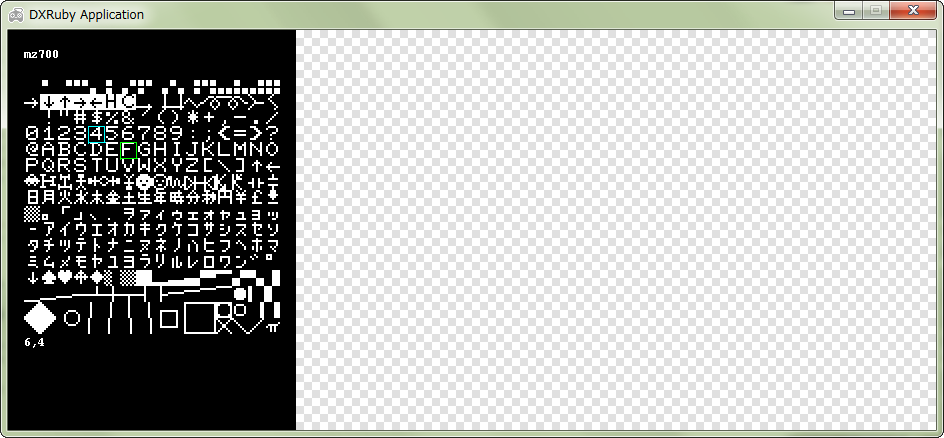
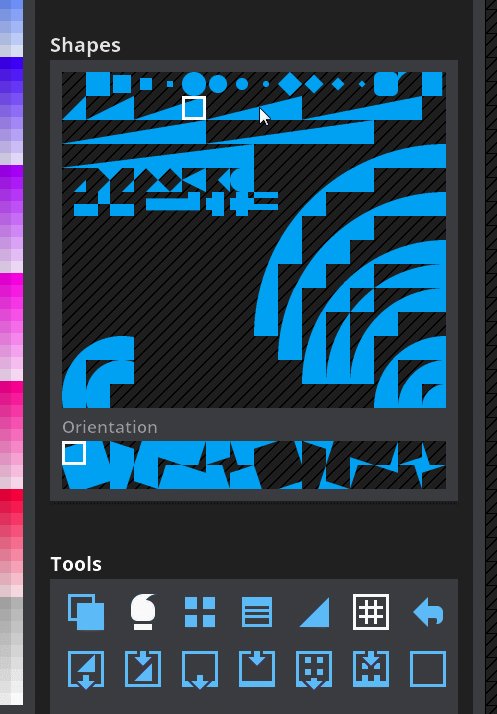
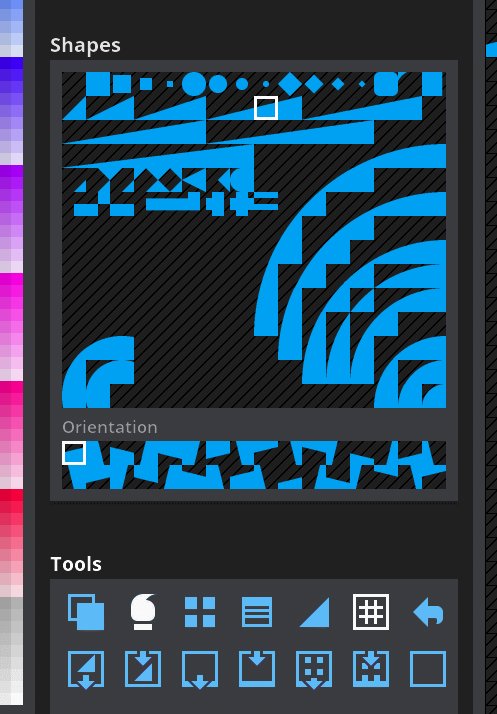
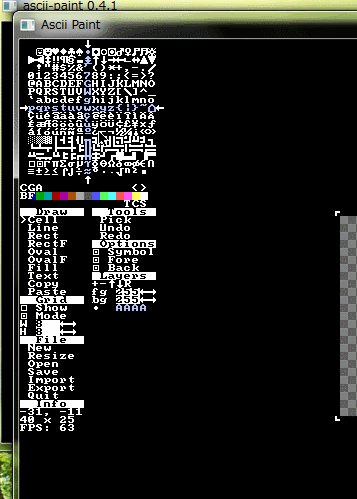
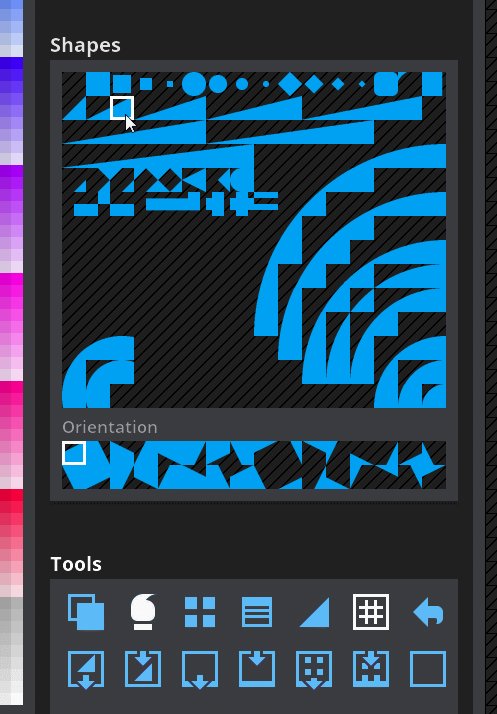
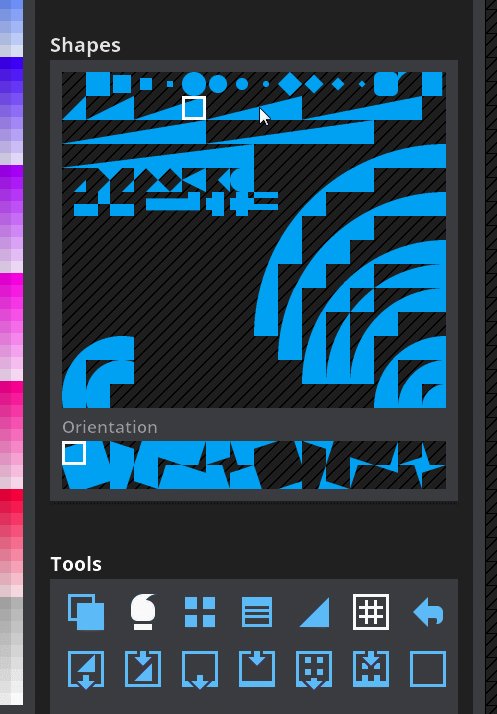
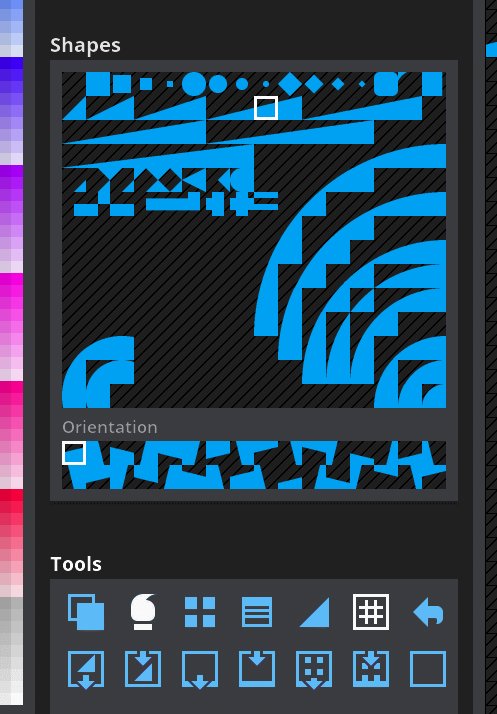
DXRubyを使ってこういうものを作ろうとしているところなのですが。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
「キャラクタ一覧の中でコレを選んでますよ」てなあたりが今一つ分かりづらい。何かいい手は無いものか。
他のソフトはどうやってるんだろう…。一通りチェックしてみようかな…。
◎ 他のソフトの見せ方。 :
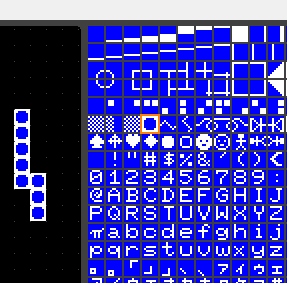
MZ-700 Character Editor(CGE7.exe)の見せ方。

キャラクタを隙間を空けつつ一覧表示して、枠で囲んでる。
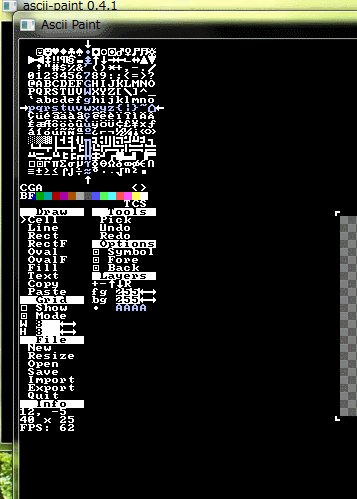
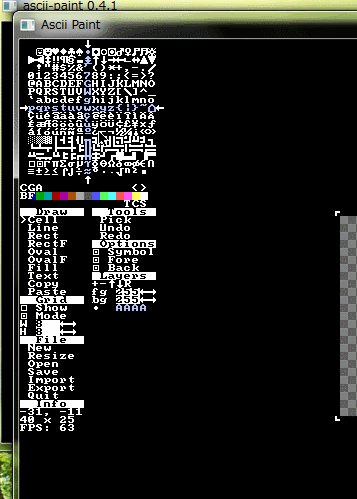
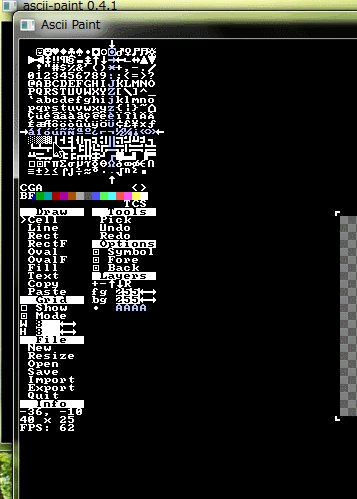
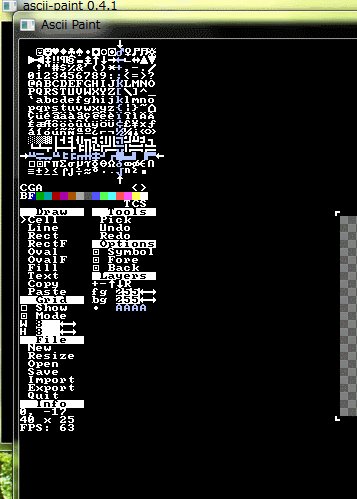
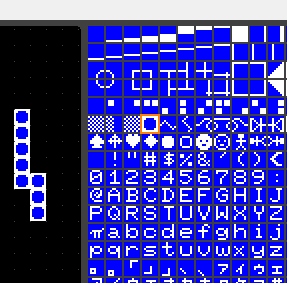
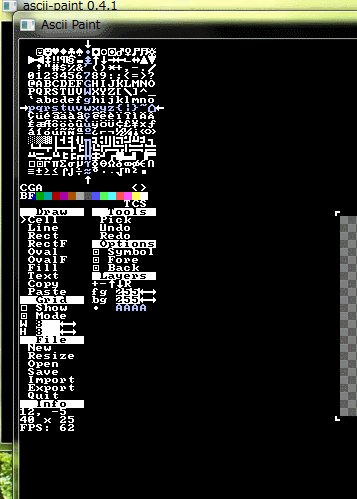
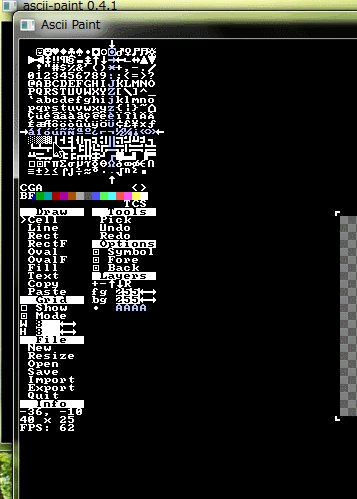
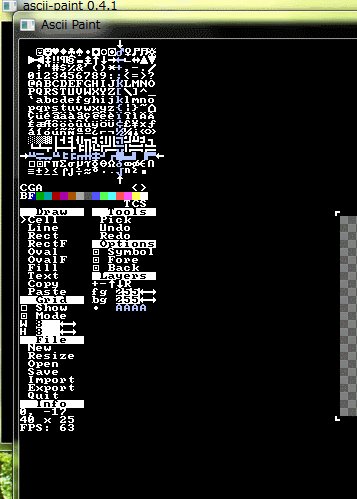
Ascii Paint Fork版の見せ方。
一覧の上下左右に矢印を表示しつつ、選ばれてる行と列の色を変えて、「この行・列が選ばれてますよ」と伝えてる。また、マウスカーソルが動いてる最中、その下に枠を表示したりしていない。「マウスカーソルがあるんだから分かるだろ?」ということだろうか。
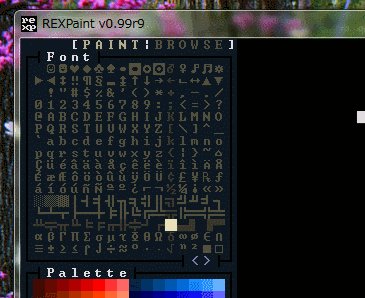
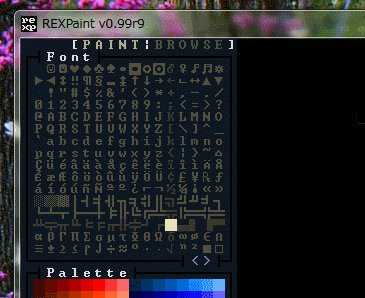
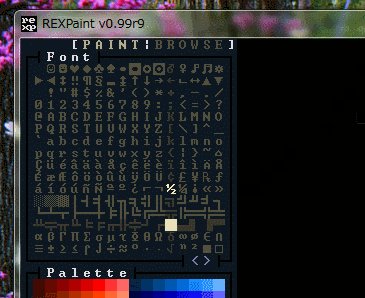
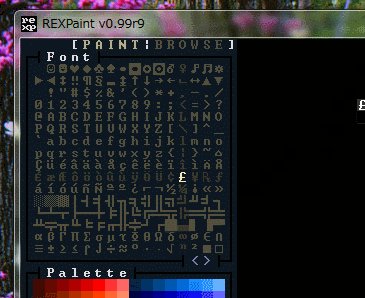
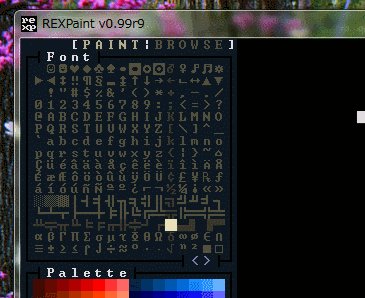
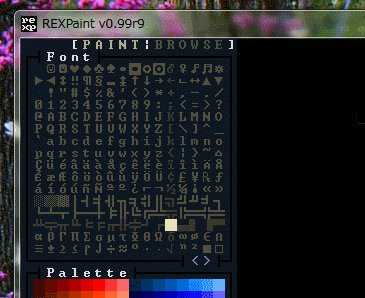
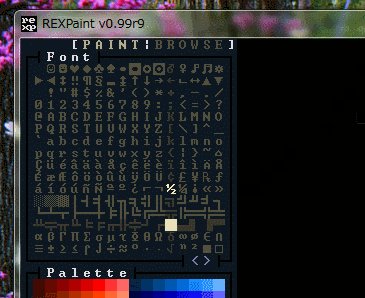
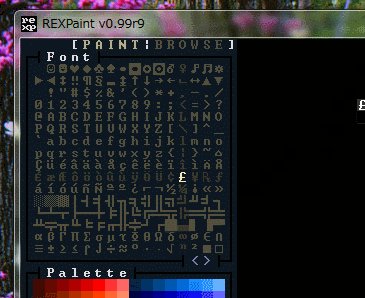
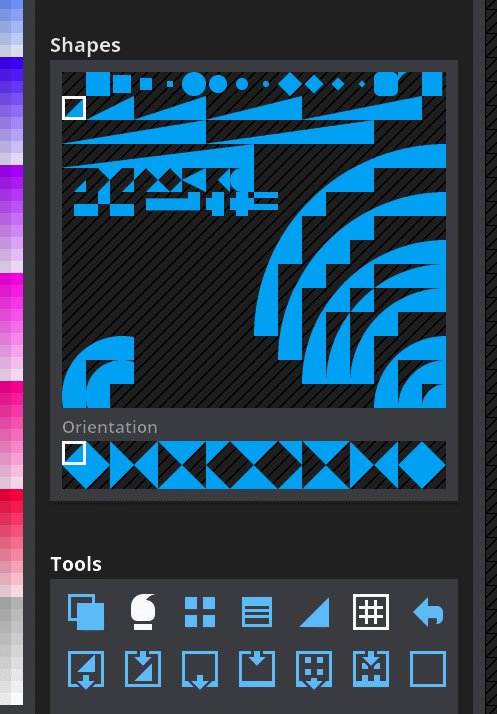
REXPaintの見せ方。
選ばれてる行と列の色を変えつつ、さらに、選ばれてる文字以外は明るさを落としている。また、マウスカーソルの下の文字は明るく表示して、「今クリックするとこのキャラクタが選ばれます」と伝えてる。
Tixelの見せ方。
枠で囲んでる。おそらく枠は、選んでるキャラクタを若干隠してしまうぐらいの太さで描かれてる。
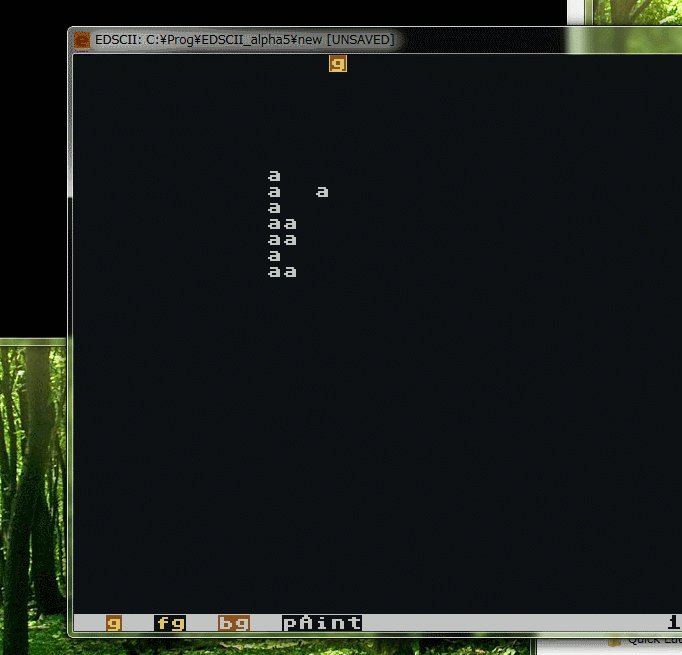
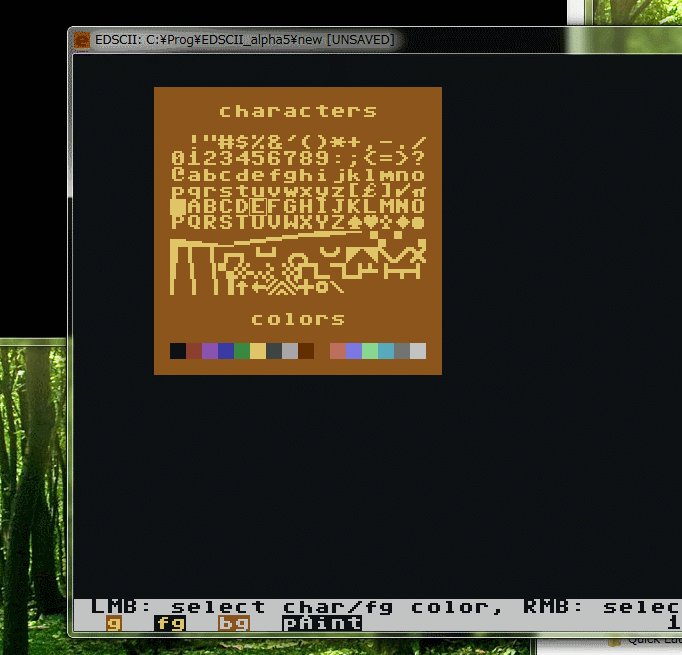
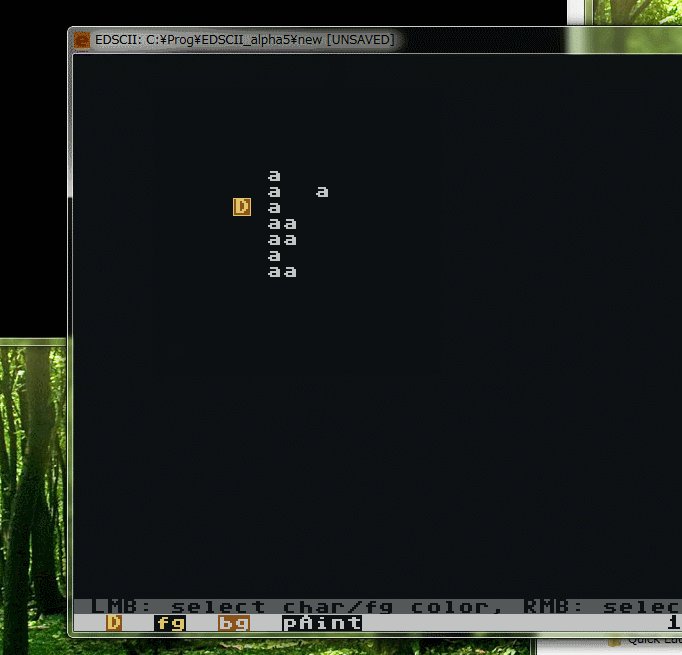
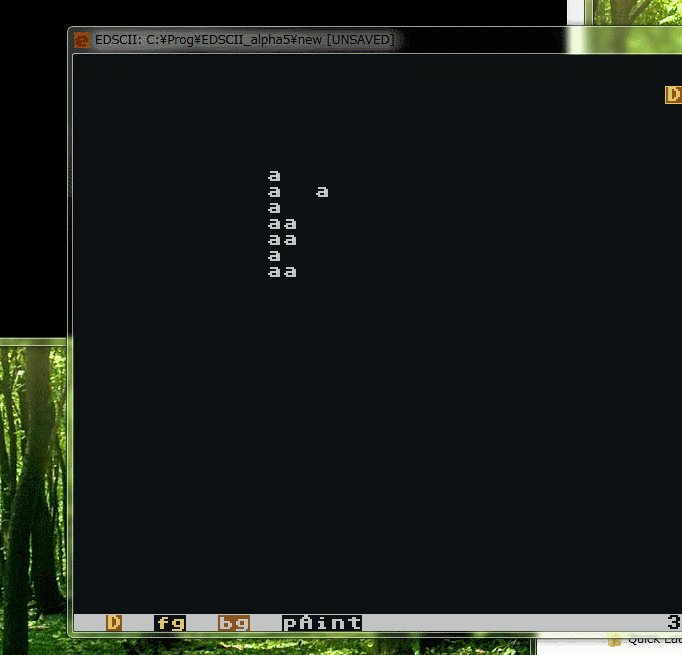
EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
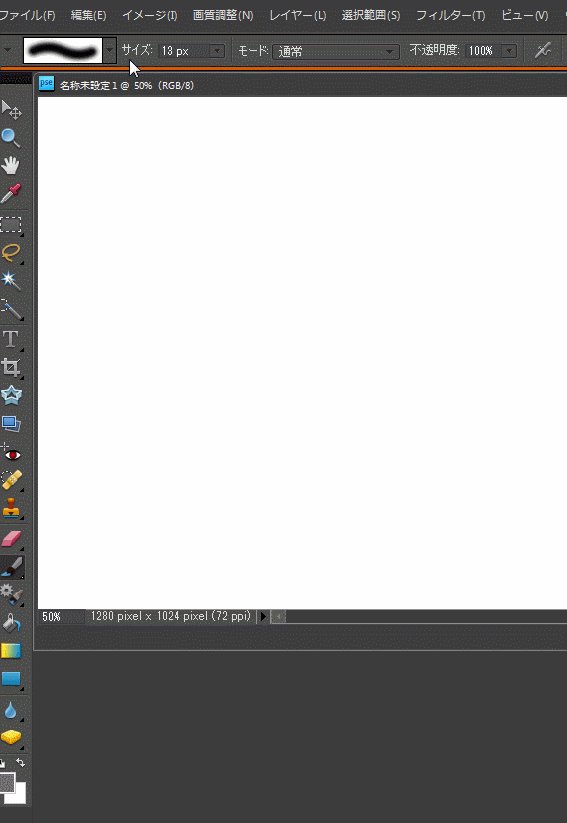
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
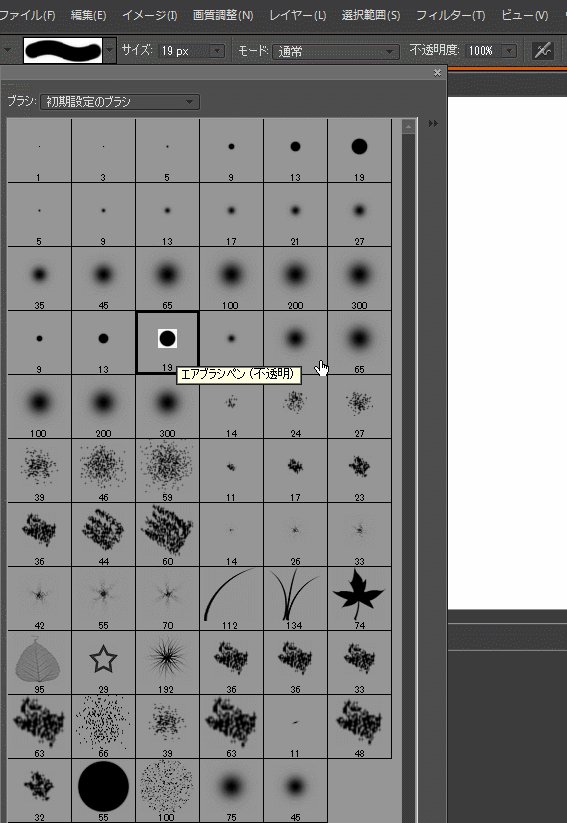
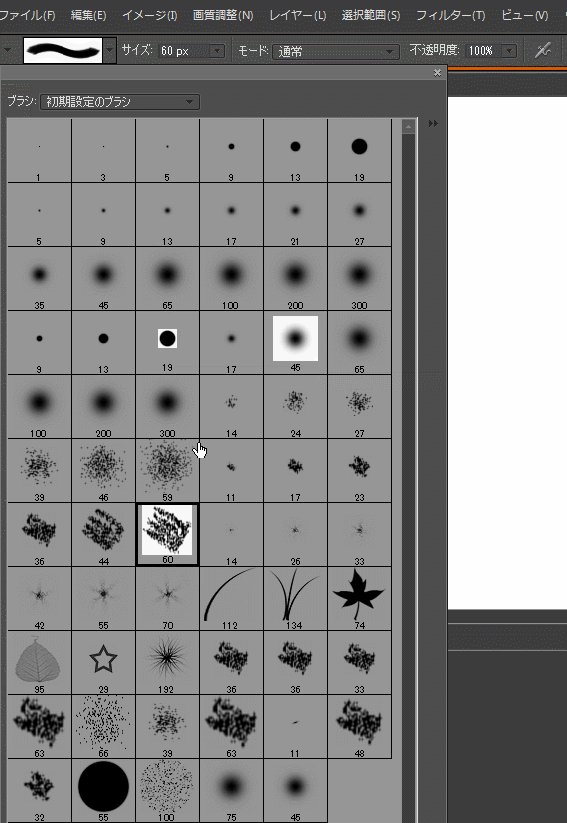
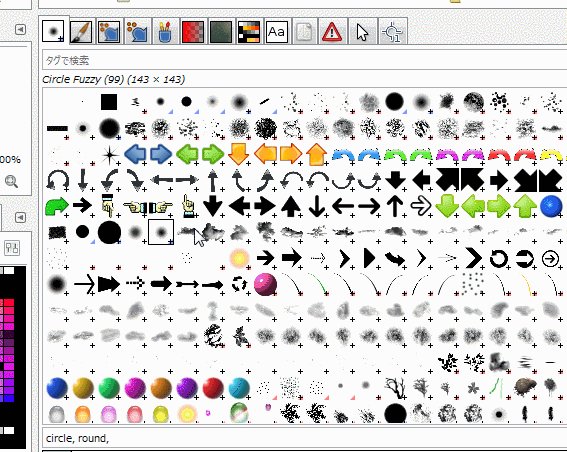
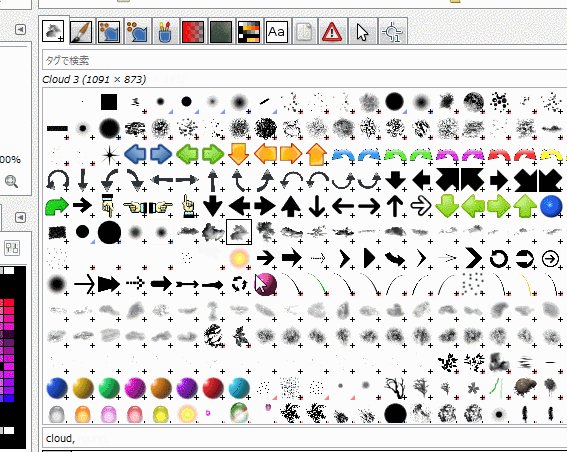
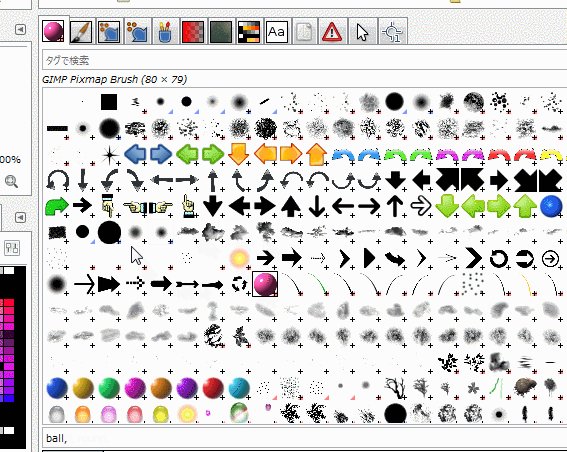
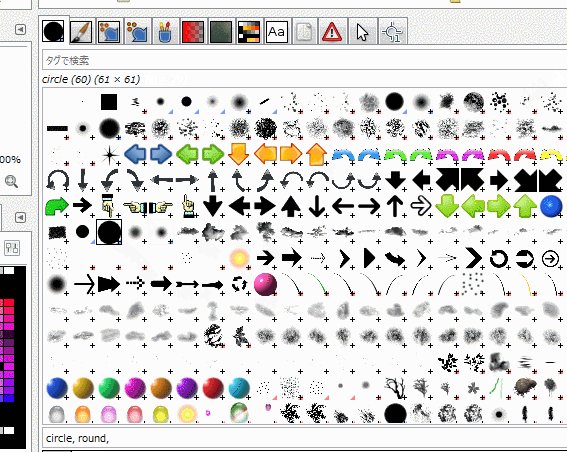
GIMPの見せ方。 黒枠で囲んでる。

Ascii Paint Fork版の見せ方。

REXPaintの見せ方。

Tixelの見せ方。

EDSCIIの見せ方。 選ばれてるキャラクタは、反転表示の点滅をしてる。マウスカーソルの下に枠も表示してる。
Photoshop Elementsの見せ方。 黒枠で囲んでる。マウスカーソルの下に何かを表示したりはしてない。ただし、バルーン? ポップアップ?が表示されて、情報が提示されてる。
GIMPの見せ方。 黒枠で囲んでる。
◎ まとめると。 :
「ここが選ばれてますよ」と示す見せ方としては…。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 枠で囲む。
- 色を変える。
- 明るさを変える。
- 点滅させる。
- 反転表示する。
マウスカーソルが動いた時に、その下にあるものにも枠その他をつけるかどうかは…。
- 選ばれる対象が小さい時は何かつけたほうがいいのかも。じゃないと、どれが選ばれそうか分からない。
- 対象が大きい場合は、マウスカーソルがあるんだから、あえて「これが選ばれそうだよ」と伝えなくてもいいのかもしれず。
[ ツッコむ ]
以上です。