2025/12/06(土) [n年前の日記]
#1 [gimp][python] GIMP 3.0 + Python-FuでWindowsのファイル選択ダイアログを表示
無料で利用できる画像編集ソフト GIMP のファイル選択ダイアログは、OSが用意したファイル選択ダイアログを使わない独自実装なので、ちょっと不便なところがある。
Windowsが標準で用意しているファイル選択ダイアログを使って画像を開くことができたら、どちらの問題も解決しそうだよなと…。
GIMP 2.2 の頃は、Windowsのファイル選択ダイアログを使ってファイルを開いたり保存できるプラグイン(fileopen.exe)が存在していたのだけど。GIMP 2.10.38 で試してみたらメニュー項目は2つ出るし、おそらく GIMP 3.0 では使えないだろうしで…。今でも使えるプラグインというわけではない…。
そこでふと、GIMP 3.0 + Python-Fu で、Windowsのファイル選択ダイアログを表示するプラグインを作れないものだろうかと気になり始めて、実験してみた。
環境は Windows11 x64 25H2 + GIMP 3.0.4 Portable Rev 2。あるいは Python 3.10.10 64bit。
- Windowsのショートカットファイル(.lnk)を辿れない。
- 数千の画像ファイルが入ってるフォルダを開こうとするだけで数分固まる。
Windowsが標準で用意しているファイル選択ダイアログを使って画像を開くことができたら、どちらの問題も解決しそうだよなと…。
GIMP 2.2 の頃は、Windowsのファイル選択ダイアログを使ってファイルを開いたり保存できるプラグイン(fileopen.exe)が存在していたのだけど。GIMP 2.10.38 で試してみたらメニュー項目は2つ出るし、おそらく GIMP 3.0 では使えないだろうしで…。今でも使えるプラグインというわけではない…。
そこでふと、GIMP 3.0 + Python-Fu で、Windowsのファイル選択ダイアログを表示するプラグインを作れないものだろうかと気になり始めて、実験してみた。
環境は Windows11 x64 25H2 + GIMP 3.0.4 Portable Rev 2。あるいは Python 3.10.10 64bit。
◎ Pythonでファイル選択ダイアログを表示する :
まずは Python でファイル選択ダイアログを表示できるか調べた。
ググったところ、一般的には、「Python でファイル選択ダイアログを表示したい? だったら tkinter のファイル選択ダイアログを使うのが一番簡単で確実でしょう」という話になっているらしい。
しかし、GIMP Windows版に同梱されてる Python に tkinter は同梱されてない。Python console 上で import tkinter と打っても「そんなモジュールは無いよ」と言われてしまう。こりゃ入ってないよな…。考えてみたらGIMP自体がGTKで実装されてるのだから、「GUIで表示したい? GTK使えよ。なんでTkが必要なんだよTkより高機能な Tool Kit が目の前にあるだろお前馬鹿じゃねえの」と言われるわな…。
ただ、GIMP Windows版同梱の Python にも、Python から .dll を呼び出して使える ctypes というモジュールが入ってた。これを使えばどうにかなるのでは…?
以下のページを参考にして動作確認してみた。環境は Windows11 x64 25H2 + Python 3.10.10 64bit。
_Python: ctypesパターン集 #Windows - Qiita
_How to get null terminated strings from a buffer? - Python Help - Discussions on Python.org
_04_showgetopenfilename.py
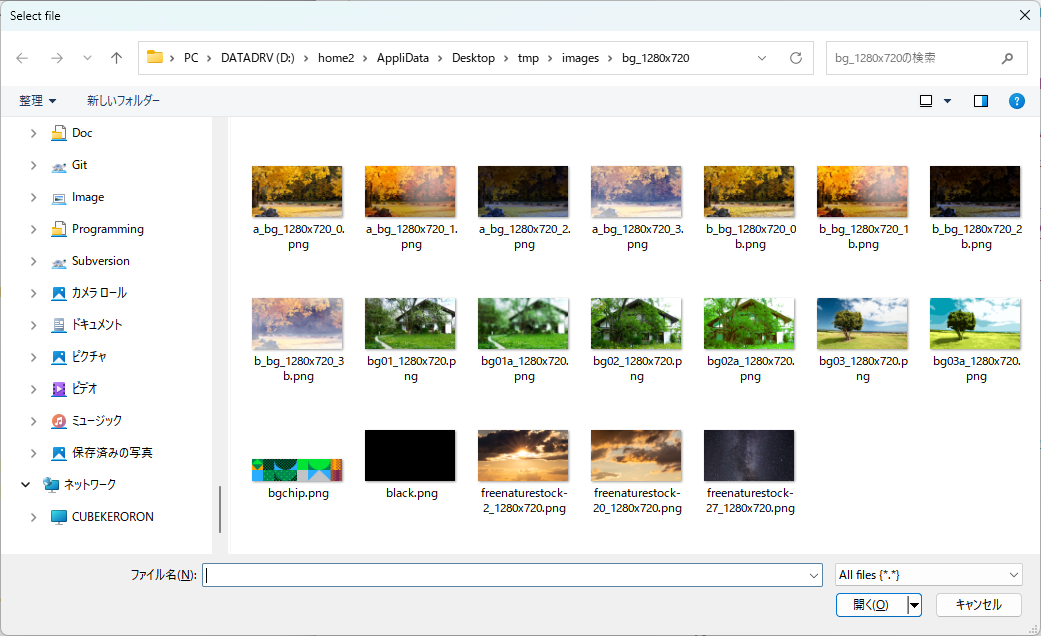
実行すると、見慣れたファイル選択ダイアログが開く。
複数ファイルを選択すれば、リストの形でファイルパス群を得ることもできる。
これで、Python + ctypes を使ってWindowsのファイル選択ダイアログを開くことは十分に可能と分かった。後はコレを GIMP 3.0 の Python-Fu にできるかどうか…。
余談。ファイル選択ダイアログ( GetOpenFileNameW() )から返ってきたファイルパス群は「\0」を区切り文字として繋がった状態で返されるのだけど、分割の仕方が分からなくて結構悩んだ。前述の解説ページで分割処理のサンプルが提示されていて助かった…。
ググったところ、一般的には、「Python でファイル選択ダイアログを表示したい? だったら tkinter のファイル選択ダイアログを使うのが一番簡単で確実でしょう」という話になっているらしい。
しかし、GIMP Windows版に同梱されてる Python に tkinter は同梱されてない。Python console 上で import tkinter と打っても「そんなモジュールは無いよ」と言われてしまう。こりゃ入ってないよな…。考えてみたらGIMP自体がGTKで実装されてるのだから、「GUIで表示したい? GTK使えよ。なんでTkが必要なんだよTkより高機能な Tool Kit が目の前にあるだろお前馬鹿じゃねえの」と言われるわな…。
ただ、GIMP Windows版同梱の Python にも、Python から .dll を呼び出して使える ctypes というモジュールが入ってた。これを使えばどうにかなるのでは…?
以下のページを参考にして動作確認してみた。環境は Windows11 x64 25H2 + Python 3.10.10 64bit。
_Python: ctypesパターン集 #Windows - Qiita
_How to get null terminated strings from a buffer? - Python Help - Discussions on Python.org
_04_showgetopenfilename.py
import ctypes
import os
# ファイルダイアログの動作を指定するための定数
OFN_ALLOWMULTISELECT = 0x00000200
OFN_FILEMUSTEXIST = 0x00001000
OFN_PATHMUSTEXIST = 0x00000800
OFN_EXPLORER = 0x00080000
# 受け取るファイルパスを格納するバッファのサイズ
BUFFER_SIZE = 32768
class OPENFILENAME(ctypes.Structure):
"""GetOpenFileNameW()を呼び出すために必要な構造体を定義"""
_fields_ = [
("lStructSize", ctypes.c_uint32),
("hwndOwner", ctypes.c_void_p),
("hInstance", ctypes.c_void_p),
("lpstrFilter", ctypes.c_wchar_p),
("lpstrCustomFilter", ctypes.c_wchar_p),
("nMaxCustFilter", ctypes.c_uint32),
("nFilterIndex", ctypes.c_uint32),
("lpstrFile", ctypes.c_wchar_p),
("nMaxFile", ctypes.c_uint32),
("lpstrFileTitle", ctypes.c_wchar_p),
("nMaxFileTitle", ctypes.c_uint32),
("lpstrInitialDir", ctypes.c_wchar_p),
("lpstrTitle", ctypes.c_wchar_p),
("Flags", ctypes.c_uint32),
("nFileOffset", ctypes.c_uint16),
("nFileExtension", ctypes.c_uint16),
("lpstrDefExt", ctypes.c_wchar_p),
("lCustData", ctypes.c_void_p),
("lpfnHook", ctypes.c_void_p),
("lpTemplateName", ctypes.c_wchar_p),
("pvReserved", ctypes.c_void_p),
("dwReserved", ctypes.c_uint32),
("FlagsEx", ctypes.c_uint32),
]
def get_openfilename(initial_dir=None, filters=None):
"""ファイルダイアログを開いて複数ファイルを選択"""
comdlg32 = ctypes.WinDLL("comdlg32")
comdlg32.GetOpenFileNameW.restype = ctypes.c_bool
comdlg32.GetOpenFileNameW.argtypes = (ctypes.POINTER(OPENFILENAME),)
ofn = OPENFILENAME()
lenFilenameBufferInChars = BUFFER_SIZE
buf = ctypes.create_unicode_buffer(lenFilenameBufferInChars)
ofn.lStructSize = ctypes.sizeof(OPENFILENAME)
# ファイル種類のフィルターを設定
if filters:
ofn.lpstrFilter = "\0".join(filters) + "\0\0"
else:
ofn.lpstrFilter = "All files {*.*}\0*.*\0\0"
if initial_dir:
ofn.lpstrInitialDir = initial_dir
ofn.lpstrFile = ctypes.cast(buf, ctypes.c_wchar_p)
ofn.nMaxFile = lenFilenameBufferInChars
ofn.lpstrTitle = "Select file"
ofn.Flags = (
OFN_ALLOWMULTISELECT | OFN_EXPLORER | OFN_FILEMUSTEXIST | OFN_PATHMUSTEXIST
)
ret = comdlg32.GetOpenFileNameW(ofn)
files = []
if ret:
# 得られたファイルパスを分割してリストにする
s = buf[:].rstrip("\0")
path = s[: ofn.nFileOffset].rstrip("\0")
filenames = s[ofn.nFileOffset :].split("\0")
files = [os.path.abspath(os.path.join(path, f)) for f in filenames]
# リストの形でファイルパス群を返す
return files
return []
def main():
filters = [
"All files {*.*}",
"*.*",
"Text {*.txt}",
"*.txt",
]
homedir = os.path.expanduser("~")
print(f"Initial Directory : {homedir}")
files = get_openfilename(initial_dir=homedir, filters=filters)
if files:
print(files)
else:
print("Cancel.")
if __name__ == "__main__":
main()
実行すると、見慣れたファイル選択ダイアログが開く。
複数ファイルを選択すれば、リストの形でファイルパス群を得ることもできる。
>python.exe 04_showgetopenfilename.py Initial Directory : C:\Users\USERNAME ['D:\\home2\\AppliData\\Desktop\\tmp\\images\\bg_1280x720\\a_bg_1280x720_0.png', 'D:\\home2\\AppliData\\Desktop\\tmp\\images\\bg_1280x720\\a_bg_1280x720_1.png', 'D:\\home2\\AppliData\\Desktop\\tmp\\images\\bg_1280x720\\a_bg_1280x720_2.png']
これで、Python + ctypes を使ってWindowsのファイル選択ダイアログを開くことは十分に可能と分かった。後はコレを GIMP 3.0 の Python-Fu にできるかどうか…。
余談。ファイル選択ダイアログ( GetOpenFileNameW() )から返ってきたファイルパス群は「\0」を区切り文字として繋がった状態で返されるのだけど、分割の仕方が分からなくて結構悩んだ。前述の解説ページで分割処理のサンプルが提示されていて助かった…。
◎ GIMP 3.0 のPython-Fuスクリプトを作成 :
GIMP 3.0 の Python-Fuスクリプトの書き方を調べないといけない。GIMP 3.0 の Python-Fu は、GIMP 2.x の Python-Fu から仕様が激変したらしいので、どう書けばいいのやら…。
以下のページが参考になった。ありがたや。
_4. A Python plug-in writing Tutorial
_GIMP3 / Python プログラミング試行錯誤日誌: GIMP3 Python プラグイン登録サンプルテンプレート - 省型旧形国電の残影を求めて
_GIMP3 / Python プログラミング試行錯誤日誌: どこから手を付けたらいいのか? - 省型旧形国電の残影を求めて
とりあえず自分も、Hello World と表示するだけのPython-Fuスクリプトをコピペして動作確認してみた。環境は Windows11 x64 25H2 + GIMP 3.0.4 Portable samj版。
_m256-helloworld.py
このスクリプトは m256-helloworld.py というファイル名なので、GIMPのプラグインフォルダに m256-helloworld というフォルダを作成して、その中に m256-helloworld.py を入れた。
GIMP を実行すると、フィルター → Development → Hello World py という項目が増えた。項目を選ぶと、エラーメッセージが表示されるウインドウ? エラーコンソール? に「Hello world!」とメッセージが表示された。
これで、GIMP 3.0用のPython-FuスクリプトをGIMPのメニューに追加する方法は分かった。後は実処理を書いていくだけ…。
以下のページが参考になった。ありがたや。
_4. A Python plug-in writing Tutorial
_GIMP3 / Python プログラミング試行錯誤日誌: GIMP3 Python プラグイン登録サンプルテンプレート - 省型旧形国電の残影を求めて
_GIMP3 / Python プログラミング試行錯誤日誌: どこから手を付けたらいいのか? - 省型旧形国電の残影を求めて
とりあえず自分も、Hello World と表示するだけのPython-Fuスクリプトをコピペして動作確認してみた。環境は Windows11 x64 25H2 + GIMP 3.0.4 Portable samj版。
_m256-helloworld.py
import sys
import gi
gi.require_version("Gimp", "3.0")
from gi.repository import Gimp
gi.require_version("GimpUi", "3.0")
from gi.repository import GimpUi
gi.require_version("Gio", "2.0")
from gi.repository import Gio
from gi.repository import Gtk
from gi.repository import GLib
from gi.repository import Gegl
from gi.repository import GObject
# 他のクラスと重ならないユニークな名前をつけること
class m256FirstPythonPlugin(Gimp.PlugIn):
def do_query_procedures(self):
# プロシージャブラウザで表示される名前。ユニークな名前にすること。
return ["m256-plug-in-hello-world-python"]
def do_set_i18n(self, name):
"""国際化に対応してるかどうかを返す"""
return False
def do_create_procedure(self, name):
"""プロシージャに登録するための設定"""
procedure = Gimp.ImageProcedure.new(
self, name, Gimp.PDBProcType.PLUGIN, self.run, None
)
# 対応画像形式
procedure.set_image_types("*")
# 画像を開いてなくてもメニューを有効にする
procedure.set_sensitivity_mask(Gimp.ProcedureSensitivityMask.ALWAYS)
# メニュー上に表示するラベル名
procedure.set_menu_label("Hello World py")
# メニューの場所
procedure.add_menu_path("<Image>/Filters/Development/")
# 説明
procedure.set_documentation(
"Display Hello World", # 簡単な説明
"My first Python 3 plug-in for GIMP 3.0", # 詳細な説明
name,
)
# 作成者、著作権者、作成日
procedure.set_attribution("YOUR NAME", "your name", "2025/12/05")
return procedure
def run(self, procedure, run_mode, image, drawables, config, run_data):
"""処理内容"""
# ここに実処理を書く
Gimp.message("Hello world!")
# 処理を実行して、成功した場合は以下を返す:
return procedure.new_return_values(Gimp.PDBStatusType.SUCCESS, GLib.Error())
class GetDialog(Gtk.Dialog):
"""ダイアログ関係"""
def __init__(self, parent, plugin):
Gtk.Dialog.__init__(
self, title="Dialog Title", parent=parent, flags=Gtk.DialogFlags.MODAL
)
# プラグインとして登録する
Gimp.main(m256FirstPythonPlugin.__gtype__, sys.argv)
このスクリプトは m256-helloworld.py というファイル名なので、GIMPのプラグインフォルダに m256-helloworld というフォルダを作成して、その中に m256-helloworld.py を入れた。
GIMP を実行すると、フィルター → Development → Hello World py という項目が増えた。項目を選ぶと、エラーメッセージが表示されるウインドウ? エラーコンソール? に「Hello world!」とメッセージが表示された。
これで、GIMP 3.0用のPython-FuスクリプトをGIMPのメニューに追加する方法は分かった。後は実処理を書いていくだけ…。
◎ GIMP 3.0 + Python-Fu でWindowsのファイル選択ダイアログを開く :
そんな感じで、GIMP 3.0 + Python-Fu を使って、Windows のファイル選択ダイアログを開いて画像を開くことができる処理を、ある程度は書けた。ある程度は。
GIMP 3.0 + Python-Fu で画像ファイルを開く記述は、以下のページを参考にさせてもらった。ありがたや。
_GIMP3 対応 画像ファイルをレイヤーマスクとして読み込むプラグイン - GIMP3 を便利に! プロジェクト - 省型旧形国電の残影を求めて
_Gimp 3 python migration guide
_GIMP3.0 Pythonで画像読み込み表示する | 家猫ミー 窓のプログラム
_m256-winopen.py
GIMP 3.0 + Python-Fu で画像ファイルを開く記述は、以下のページを参考にさせてもらった。ありがたや。
_GIMP3 対応 画像ファイルをレイヤーマスクとして読み込むプラグイン - GIMP3 を便利に! プロジェクト - 省型旧形国電の残影を求めて
_Gimp 3 python migration guide
_GIMP3.0 Pythonで画像読み込み表示する | 家猫ミー 窓のプログラム
_m256-winopen.py
import sys
import gi
gi.require_version("Gimp", "3.0")
from gi.repository import Gimp
gi.require_version("GimpUi", "3.0")
from gi.repository import GimpUi
gi.require_version("Gio", "2.0")
from gi.repository import Gio
from gi.repository import GLib
from gi.repository import Gtk
from gi.repository import Gegl
from gi.repository import GObject
import ctypes
import os
from pathlib import Path
WINOPEN_FILTERS = [
"All files {*.*}",
"*.*",
"PNG",
"*.png",
"JPEG",
"*.jpg;*.jpeg",
]
OFN_ALLOWMULTISELECT = 0x00000200
OFN_FILEMUSTEXIST = 0x00001000
OFN_PATHMUSTEXIST = 0x00000800
OFN_EXPLORER = 0x00080000
BUFFER_SIZE = 32768
class OPENFILENAME(ctypes.Structure):
"""Windowsの標準ファイルダイアログ用の構造体を定義"""
_fields_ = [
("lStructSize", ctypes.c_uint32),
("hwndOwner", ctypes.c_void_p),
("hInstance", ctypes.c_void_p),
("lpstrFilter", ctypes.c_wchar_p),
("lpstrCustomFilter", ctypes.c_wchar_p),
("nMaxCustFilter", ctypes.c_uint32),
("nFilterIndex", ctypes.c_uint32),
("lpstrFile", ctypes.c_wchar_p),
("nMaxFile", ctypes.c_uint32),
("lpstrFileTitle", ctypes.c_wchar_p),
("nMaxFileTitle", ctypes.c_uint32),
("lpstrInitialDir", ctypes.c_wchar_p),
("lpstrTitle", ctypes.c_wchar_p),
("Flags", ctypes.c_uint32),
("nFileOffset", ctypes.c_uint16),
("nFileExtension", ctypes.c_uint16),
("lpstrDefExt", ctypes.c_wchar_p),
("lCustData", ctypes.c_void_p),
("lpfnHook", ctypes.c_void_p),
("lpTemplateName", ctypes.c_wchar_p),
("pvReserved", ctypes.c_void_p),
("dwReserved", ctypes.c_uint32),
("FlagsEx", ctypes.c_uint32),
]
class m256WindowsOpenDialogPlugin(Gimp.PlugIn):
"""GIMPプラグイン部分"""
def do_query_procedures(self):
# プロシージャブラウザで表示される名前。ユニークな名前にすること。
return ["m256-plug-in-windows-opendlg-python"]
def do_set_i18n(self, name):
"""国際化に対応してるかどうかを返す"""
return False
def do_create_procedure(self, name):
"""プロシージャに登録するための設定"""
procedure = Gimp.ImageProcedure.new(
self, name, Gimp.PDBProcType.PLUGIN, self.run, None
)
# 対応画像形式
procedure.set_image_types("*")
# 画像を開いてなくてもメニューを有効にする
procedure.set_sensitivity_mask(Gimp.ProcedureSensitivityMask.ALWAYS)
# メニュー上に表示するラベル名
procedure.set_menu_label("Win Open")
# メニューの場所
procedure.add_menu_path("<Image>/File/")
# 説明
procedure.set_documentation(
"Open standard Windows file dialog", # 簡単な説明
"Open the file using the standard Windows file dialog", # 詳細な説明
name,
)
# 作成者、著作権者、作成日
procedure.set_attribution("mieki256", "mieki256", "2025/12/05")
return procedure
def get_openfilename(self, initial_dir=None, filters=None):
"""Windowsの標準ファイルダイアログを使って複数ファイルを選択"""
comdlg32 = ctypes.WinDLL("comdlg32")
comdlg32.GetOpenFileNameW.restype = ctypes.c_bool
comdlg32.GetOpenFileNameW.argtypes = (ctypes.POINTER(OPENFILENAME),)
ofn = OPENFILENAME()
lenFilenameBufferInChars = BUFFER_SIZE
buf = ctypes.create_unicode_buffer(lenFilenameBufferInChars)
ofn.lStructSize = ctypes.sizeof(OPENFILENAME)
# ファイル種類を設定
if filters:
ofn.lpstrFilter = "\0".join(filters) + "\0\0"
else:
ofn.lpstrFilter = "All files {*.*}\0*.*\0\0"
if initial_dir:
ofn.lpstrInitialDir = initial_dir
ofn.lpstrFile = ctypes.cast(buf, ctypes.c_wchar_p)
ofn.nMaxFile = lenFilenameBufferInChars
ofn.lpstrTitle = "Select file"
ofn.Flags = (
OFN_ALLOWMULTISELECT | OFN_EXPLORER | OFN_FILEMUSTEXIST | OFN_PATHMUSTEXIST
)
# ファイル選択ダイアログを開く
ret = comdlg32.GetOpenFileNameW(ofn)
if ret:
s = buf[:].rstrip("\0")
path = s[: ofn.nFileOffset].rstrip("\0")
filenames = s[ofn.nFileOffset :].split("\0")
files = [os.path.abspath(os.path.join(path, f)) for f in filenames]
# ファイルパスをリストで返す
return files
return []
def load_image(self, filepath: str):
"""画像を読み込み"""
# "\\" は問題があるらしいので "/" に置換
p = Path(filepath)
filepath_unix = p.as_posix()
# 画像を読み込む。この段階ではGIMPウインドウに表示されていない
file = Gio.File.new_for_path(filepath_unix)
image = Gimp.file_load(Gimp.RunMode.NONINTERACTIVE, file)
if image:
# 画像バッファに元ファイル名を反映させたいが上手く行かない
# if not image.set_file(file):
# Gimp.message(f"Failed set_file(). {file.get_basename()}")
# GIMPウインドウ上に画像を表示
display = Gimp.Display.new(image)
# 何故か編集された画像として扱われてしまうのでフラグをクリア
image.clean_all()
# 画面を更新
Gimp.displays_flush()
else:
Gimp.message(f"Failed to load {file.get_basename()}")
return image, display
def run(self, procedure, run_mode, image, drawables, config, run_data):
homedir = os.path.expanduser("~")
files = self.get_openfilename(initial_dir=homedir, filters=WINOPEN_FILTERS)
if files:
for path in files:
self.load_image(path)
# else:
# Gimp.message("Cancel.")
# 処理を実行して成功した場合は以下を返す
return procedure.new_return_values(Gimp.PDBStatusType.SUCCESS, GLib.Error())
class GetDialog(Gtk.Dialog):
"""ダイアログ関係"""
# 今回は何もしていない
def __init__(self, parent, plugin):
Gtk.Dialog.__init__(
self, title="Dialog Title", parent=parent, flags=Gtk.DialogFlags.MODAL
)
# プラグインとして登録
Gimp.main(m256WindowsOpenDialogPlugin.__gtype__, sys.argv)
- スクリプト名が m256-winopen.py なので、GIMPのプラグインフォルダに m256-winopen というフォルダを作成して、その中に m256-winopen.py をコピーする。
- GIMPを実行すると、ファイル → WinOpen、という項目が増える。
- Win Open を選ぶと、見慣れたWindowsのファイル選択ダイアログが表示される。複数ファイルを選択して開くこともできる。
- Windowsのショートカットファイル(.lnk)をダブルクリックすれば、ショートカットファイルが指しているフォルダに移動できる。
◎ 問題点 :
一見それらしく動いたのだけど、問題が…。
Gimp.Image.set_file() を使えばそのあたり設定できるかなと試してみたけれど、何度試しても、設定するタイミングを変えても、結果は false が返ってくる。つまり設定できてない。
Microsoft Copilot に解決策を尋ねてみたけど、.set_name() だの .set_filename() だの、存在しないメソッド名を平気で提案してくる…。一体何の情報と混同してるのだか…。
ということで、一見それっぽく動いているようで実はダメダメな結果になってしまった。
でもまあ、ここまで動いたのだから、わざわざC/C++でプラグインを書かなくても Python-Fu でどうにかなりそうな気配は感じる…。あともうちょっとなんだけどなあ…。
- GIMPの、ファイル → 開く/インポート、を選ぶと、元の画像ファイル名がちゃんと画像バッファにも反映される。
- しかし、このスクリプト/プラグインで画像を開くと、画像バッファの名前が「名称未設定」(Untitled)になってしまう。
Gimp.Image.set_file() を使えばそのあたり設定できるかなと試してみたけれど、何度試しても、設定するタイミングを変えても、結果は false が返ってくる。つまり設定できてない。
Microsoft Copilot に解決策を尋ねてみたけど、.set_name() だの .set_filename() だの、存在しないメソッド名を平気で提案してくる…。一体何の情報と混同してるのだか…。
ということで、一見それっぽく動いているようで実はダメダメな結果になってしまった。
でもまあ、ここまで動いたのだから、わざわざC/C++でプラグインを書かなくても Python-Fu でどうにかなりそうな気配は感じる…。あともうちょっとなんだけどなあ…。
◎ GIMP 2.10.38でも少し試した :
GIMP 2.10.38 Portable の Python console上で、少し試してみた。Python経由で画像を開いた時に画像バッファ名はどうなるのか確認してみたい。
以下を打ちこんでみた。
画像バッファに元の画像のファイル名がちゃんと表示されてる…。GIMP 2.x は gimp_file_load() を使うだけで画像バッファ名もちゃんと設定されるっぽい。
ただ、開いただけでも編集作業中の画像として認識されてしまうのは GIMP 3.0 と同じっぽい。閉じるボタンをクリックして閉じようとしても「まだ保存してないよ?」と問い合わせのダイアログが開いてしまう。.clean_all() を呼べばそのあたりのフラグはクリアされるようではあるけど…。
とりあえず、GIMP 2.x と 3.0 では .file_load() の動作が違うらしい。
以下を打ちこんでみた。
from gimpfu import * path = "D:\\hoge\\fuga\\piyo.png" img = pdb.gimp_file_load(path, path) disp = pdb.gimp_display_new(img)
画像バッファに元の画像のファイル名がちゃんと表示されてる…。GIMP 2.x は gimp_file_load() を使うだけで画像バッファ名もちゃんと設定されるっぽい。
ただ、開いただけでも編集作業中の画像として認識されてしまうのは GIMP 3.0 と同じっぽい。閉じるボタンをクリックして閉じようとしても「まだ保存してないよ?」と問い合わせのダイアログが開いてしまう。.clean_all() を呼べばそのあたりのフラグはクリアされるようではあるけど…。
とりあえず、GIMP 2.x と 3.0 では .file_load() の動作が違うらしい。
*1: ただ、自分の環境では、6000個のJpegファイルが入ってるフォルダ(HDD内)にアクセスしても、6秒ぐらいで一覧が表示された。一旦エクスプローラで該当フォルダにアクセスすると、メモリ上にファイル一覧情報がキャッシュされて次回からは速くなるのだろうか?
[ ツッコむ ]
2024/12/06(金) [n年前の日記]
#1 [zatta] COBライトにトレーシングペーパーを貼ってみた
昨日購入した充電式COBライトが眩し過ぎて、うっかり直視したら目が潰れそうになるので、試しに表面にトレーシングペーパーを数枚貼ってディフューザー代わりにならないか実験してみた。
効果は無かった…。相変わらず眩しい…。
光量があり過ぎる場合、この手のソレは効果が無いということだろうか。それとも元々COBライトで面が発光してる状態に比較的近いから、今更光を拡散させてもさほど意味はないのかも。
あるいは、トレーシングペーパーではさほど拡散なんてしないのかもしれない。もっと適した材質で実験しないとダメだろうか…? 世の中にはディフューザーフィルムというものがあるらしいけど、そういった材料を使わないと効果は出ないのかな。ただ、お値段を調べたら結構するので気楽に試せる感じでは無さそう。
効果は無かった…。相変わらず眩しい…。
光量があり過ぎる場合、この手のソレは効果が無いということだろうか。それとも元々COBライトで面が発光してる状態に比較的近いから、今更光を拡散させてもさほど意味はないのかも。
あるいは、トレーシングペーパーではさほど拡散なんてしないのかもしれない。もっと適した材質で実験しないとダメだろうか…? 世の中にはディフューザーフィルムというものがあるらしいけど、そういった材料を使わないと効果は出ないのかな。ただ、お値段を調べたら結構するので気楽に試せる感じでは無さそう。
◎ COBタッチライトにも貼ってみた :
以前ダイソーで購入した、COBタッチライトにもトレーシングペーパーを貼ってみた。直径65mmの円をハサミで切り出して、2枚重ねて、木工ボンドっぽいもので貼り付け。
_mieki256's diary - ダイソーで買ってきたタッチライトを設置
_ローコスパ: ダイソーの「COBタッチライト」。
_100均のCOBタッチライト[ホワイト・オレンジ]のレビュー
_セリアで新商品発見 | 時代遅れのアナログ爺さん - 楽天ブログ
こちらはトレーシングペーパーを貼ってみたことで眩しさが多少減ってくれた気がする。
せっかくだから玄関に設置。写真を撮ってみた。
真ん中に貼ってあるのは蓄光シール。どこを押せばいいのか分からない感じだったので印をつける感じで貼ってみた。
以下のような画鋲を使って壁に引っ掛けてみた。
夜になってから明るさを確認してみたけど、一応玄関全体をほんのり照らしてくれる程度の明るさかなと…。蛍光灯の明るさには全然敵わないけど…。いや、横方向に光ってるのがよろしくない気もする。天井に設置して下に向けて照らせばもっとイイ感じになりそうだけど、そうなるとスイッチが押せなくなる…。
_mieki256's diary - ダイソーで買ってきたタッチライトを設置
_ローコスパ: ダイソーの「COBタッチライト」。
_100均のCOBタッチライト[ホワイト・オレンジ]のレビュー
_セリアで新商品発見 | 時代遅れのアナログ爺さん - 楽天ブログ
こちらはトレーシングペーパーを貼ってみたことで眩しさが多少減ってくれた気がする。
せっかくだから玄関に設置。写真を撮ってみた。
真ん中に貼ってあるのは蓄光シール。どこを押せばいいのか分からない感じだったので印をつける感じで貼ってみた。
以下のような画鋲を使って壁に引っ掛けてみた。
夜になってから明るさを確認してみたけど、一応玄関全体をほんのり照らしてくれる程度の明るさかなと…。蛍光灯の明るさには全然敵わないけど…。いや、横方向に光ってるのがよろしくない気もする。天井に設置して下に向けて照らせばもっとイイ感じになりそうだけど、そうなるとスイッチが押せなくなる…。
◎ 壁に引っ掛けるための専用の画鋲はないのだろうか :
100円ショップで購入できるこの手の製品の背面には、壁に引っ掛けるための穴があったりするけれど、その穴にピタリと入る何かをどうやって用意するのかが悩ましい。大きさや太さ的に入らなかったり、入っても高さがあり過ぎて前述の写真のように傾いてしまったり。
この手の用途に特化した画鋲は無いのだろうか…。
木ネジならしっかり固定はできるけど、壁に大きな穴が開くので、後から外すことになった際によろしくない。その点画鋲なら最低限の穴で済む。もっともその代わり、強度(?)はそれほどないから、軽い何かをぶら下げることしかできないけれど。
この手の用途に特化した画鋲は無いのだろうか…。
木ネジならしっかり固定はできるけど、壁に大きな穴が開くので、後から外すことになった際によろしくない。その点画鋲なら最低限の穴で済む。もっともその代わり、強度(?)はそれほどないから、軽い何かをぶら下げることしかできないけれど。
[ ツッコむ ]
2023/12/06(水) [n年前の日記]
#1 [windows] Windows10の再インストールをした
メインPCのシステムドライブにしていたSSDを、弟から貰った中古のSSDと交換した上で、Windows10をクリーンインストールすることにした。
中古のSSDではあるけれど、今では珍しいMLCなので、今まで使ってたSSDより耐久性はありそう。今まで使ってたSSDは、既に健康状態が85%だけど、交換後のSSDは99%だったりするし…。
Windows10のセットアップディスク(ISO)は、32GBのUSBメモリに入れておいた。ISOの入手と、USBメモリに入れる作業は、サブPCの Ubuntu Linux 22.04 LTS上で行った。
- 交換前のSSD : Crucial MX500 CT500MX500SSD1JP (500GB,SATA,2.5インチSSD)
- 交換後のSSD : crucial M550 CT512M550SSD1 (512GB, 2.5インチSSD, MLC, SATA600, 初期ファームウェア MU01 から MU02 にアップデート済み)
中古のSSDではあるけれど、今では珍しいMLCなので、今まで使ってたSSDより耐久性はありそう。今まで使ってたSSDは、既に健康状態が85%だけど、交換後のSSDは99%だったりするし…。
Windows10のセットアップディスク(ISO)は、32GBのUSBメモリに入れておいた。ISOの入手と、USBメモリに入れる作業は、サブPCの Ubuntu Linux 22.04 LTS上で行った。
◎ 「インストール用に選択されたディスクのパーティションが、推奨される順序になっていません」エラー :
USBメモリから起動してインストール作業を進めていったのだけど、インストールするパーティションを選ぶ際に、「インストール用に選択されたディスクのパーティションが、推奨される順序になっていません」という警告が出た。
ググって、以下のページに辿り着いた。
_【修正】選択されたディスのパーティションが、推奨される順序になっていません - MiniTool Partition Wizard
Sfift+F10 を叩くとDOS窓が起動するので、そこで diskpart を使って、SSD/HDDのパーティションを初期化すればどうにかなるらしいので、その通りに試してみた。もちろん、間違って他のディスクを初期化してしまうと大変なことになるので、注意しながら作業。そもそも他のディスクは外した状態で作業したほうが良かったのかもしれない。
これで、対象のSSDのパーティションが未使用(?)状態になって、パーティションは1つだけ表示される状態になり、件の警告が出てこなくなった。
インストール後にディスクの管理で確認してみたけれど、SSDは以下のような構成になっていた。
ググって、以下のページに辿り着いた。
_【修正】選択されたディスのパーティションが、推奨される順序になっていません - MiniTool Partition Wizard
Sfift+F10 を叩くとDOS窓が起動するので、そこで diskpart を使って、SSD/HDDのパーティションを初期化すればどうにかなるらしいので、その通りに試してみた。もちろん、間違って他のディスクを初期化してしまうと大変なことになるので、注意しながら作業。そもそも他のディスクは外した状態で作業したほうが良かったのかもしれない。
diskpart list disk select disk=0 (OSインストールをするディスクの番号を指定) list partition clean list partition exit exit
これで、対象のSSDのパーティションが未使用(?)状態になって、パーティションは1つだけ表示される状態になり、件の警告が出てこなくなった。
インストール後にディスクの管理で確認してみたけれど、SSDは以下のような構成になっていた。
- 100MB : EFI システムパーティション
- 476.27GB : ブート、ページファイル、クラッシュダンプ、ベーシックデータパーティション
- 564MB : 回復パーティション
◎ 余談。SSDの固定 :
自分の環境では、SSD x 2個を、TAMIYAユニバーサルプレートの欠片にネジ止めして、PCケースの底面に貼り付けてあるのだけど。
_タミヤ 楽しい工作シリーズ ユニバーサルプレートセット | タミヤ
前面12cmファンの風を当てて多少は冷却されるように、わざわざこんなことをしている。
それはともかく。底面に貼り付ける際に「魔法のテープ」なる両面テープを使ってしまったものだから、剥がす時に一苦労。完全に失敗した。このテープは粘着力があり過ぎた。
どうせそのうち、容量の大きいSSDに交換しようとして、また剥がさないといけない気もするので、今回はダイソーで購入してあった耐震マット(防振粘着マット)で固定しておいた。PCケースが横倒しになったら取れそうな気もするけれど、本来の向きで立っている分には大丈夫だろう…。 *1
また別の話。作業が終わって電源を入れたら、前面12cmファンに何かがぶつかっているような「バリバリバリ」という音が…。電源LEDケーブルがファンと接触していた。次回作業をする時は気を付けないと。そもそもケースの側面に、ケーブルを養生テープかマスキングテープで貼り付けておいて、変なところに飛び出ないようにしたほうがいいのかもしれない。
_タミヤ 楽しい工作シリーズ ユニバーサルプレートセット | タミヤ
前面12cmファンの風を当てて多少は冷却されるように、わざわざこんなことをしている。
それはともかく。底面に貼り付ける際に「魔法のテープ」なる両面テープを使ってしまったものだから、剥がす時に一苦労。完全に失敗した。このテープは粘着力があり過ぎた。
どうせそのうち、容量の大きいSSDに交換しようとして、また剥がさないといけない気もするので、今回はダイソーで購入してあった耐震マット(防振粘着マット)で固定しておいた。PCケースが横倒しになったら取れそうな気もするけれど、本来の向きで立っている分には大丈夫だろう…。 *1
また別の話。作業が終わって電源を入れたら、前面12cmファンに何かがぶつかっているような「バリバリバリ」という音が…。電源LEDケーブルがファンと接触していた。次回作業をする時は気を付けないと。そもそもケースの側面に、ケーブルを養生テープかマスキングテープで貼り付けておいて、変なところに飛び出ないようにしたほうがいいのかもしれない。
*1: ちなみに、東日本大震災の時は、PCケースが横倒しになった。液晶ディスプレイがPCデスクから落下して、液晶ディスプレイがあったはずの場所にPCケースが倒れこんだ形になった。
[ ツッコむ ]
2022/12/06(火) [n年前の日記]
#1 [python] tkinterを使ったスクリプトを書いてる
Python + tkinter の Checkbutton(チェックボックス)の使い方が分かったので、実際に処理をするスクリプトを書いてるところ。指定された場所に置いてある .dll の存在をチェックして一覧表示して、チェックボックスを切り替えたら .dl_ にリネームしたり、また戻したり、という処理をしてみたい。
一応それらしい処理は書けたけど、欲を出して各処理を関数に分け始めたら動作がおかしくなってしまった。バグが取れない…。
一応それらしい処理は書けたけど、欲を出して各処理を関数に分け始めたら動作がおかしくなってしまった。バグが取れない…。
[ ツッコむ ]
2021/12/06(月) [n年前の日記]
#1 [python] Pythonスクリプトでメッセージボックスを表示したい
Windows10 x64 21H1上で、Pythonスクリプトから、メッセージボックス? メッセージダイアログ? を表示したい。
環境は、Windows10 x64 21H1 + Python 3.9.7 x64。
ググってみた感じでは、以下の2つがある模様。
Windows API を使うソレは、Windows上でしか利用できない。tkinter を使うソレは、おそらく*NIX上でも利用できるのではないかな…。たぶん。
環境は、Windows10 x64 21H1 + Python 3.9.7 x64。
ググってみた感じでは、以下の2つがある模様。
- ctypes を import して Windows API を叩いてメッセージボックスを表示する。
- tkinter を使ってメッセージボックスを表示する。
Windows API を使うソレは、Windows上でしか利用できない。tkinter を使うソレは、おそらく*NIX上でも利用できるのではないかな…。たぶん。
◎ tkinterを使ってみる。 :
tkinterを使って表示してみた。

単に、messagebox.showinfo() を呼んだだけでは、Tk のルートウインドウが表示されてしまって見た目がちょっとよろしくなかったけど、以下の解説記事を参考にして .withdraw() を呼んだらルートウインドウが表示されないようになってイイ感じになった。
_messageboxとsimpledialogのまとめ - Qiita
_Tkinterメッセージボックス利用時の空ウィンドウ削除方法 - Qiita
import tkinter as tk from tkinter import messagebox message = "Test Message" title = "Title" tkroot = tk.Tk() tkroot.withdraw() messagebox.showinfo(title, message)

単に、messagebox.showinfo() を呼んだだけでは、Tk のルートウインドウが表示されてしまって見た目がちょっとよろしくなかったけど、以下の解説記事を参考にして .withdraw() を呼んだらルートウインドウが表示されないようになってイイ感じになった。
_messageboxとsimpledialogのまとめ - Qiita
_Tkinterメッセージボックス利用時の空ウィンドウ削除方法 - Qiita
◎ Windows APIを使ってみる。 :
Windows API を使って表示してみた。

最初、MessageBoxA() に、文字列が入った変数をそのまま渡したら、文字列の最初の1文字しか表示されなくて悩んでしまった。以下のサンプルを参考にして、.encode('shift-jis') をつけてみたところ、文字列が正しく表示されるようになった。おそらく、PythonがUTF-8で処理していて、しかし Windows API に渡す文字列は SJIS じゃないといけない、てな問題でもあるのだろうなと…。
_Python から Windows API を呼び出す - MessageBox の例 | Q備忘録 - 楽天ブログ
あるいは、MessageBoxW とやらを呼んでしまう手もあるらしい。こちらなら .encode() を呼ばなくても文字列をそのまま表示できた。

_Python 3 から MessageBox (Windows API) を呼び出す - :wq! (仮称)
_Python: ctypesパターン集 - Qiita
import ctypes
message = "Test Message"
title = "Title"
msgbox = ctypes.windll.user32.MessageBoxA
msg = message.encode('shift-jis')
cap = title.encode('shift-jis')
msgbox(None, msg, cap, 0x00000000|0x00000040)

最初、MessageBoxA() に、文字列が入った変数をそのまま渡したら、文字列の最初の1文字しか表示されなくて悩んでしまった。以下のサンプルを参考にして、.encode('shift-jis') をつけてみたところ、文字列が正しく表示されるようになった。おそらく、PythonがUTF-8で処理していて、しかし Windows API に渡す文字列は SJIS じゃないといけない、てな問題でもあるのだろうなと…。
_Python から Windows API を呼び出す - MessageBox の例 | Q備忘録 - 楽天ブログ
あるいは、MessageBoxW とやらを呼んでしまう手もあるらしい。こちらなら .encode() を呼ばなくても文字列をそのまま表示できた。
import ctypes message = "Test Message" title = "Title" msgbox = ctypes.windll.user32.MessageBoxW msgbox(None, message, title, 0x00000000|0x00000040)

_Python 3 から MessageBox (Windows API) を呼び出す - :wq! (仮称)
_Python: ctypesパターン集 - Qiita
[ ツッコむ ]
#2 [nitijyou] 起きるのがツライ
骨折した親父さんの代わりに朝の犬の散歩を担当してるのだけど、そろそろ朝起きるのが厳しくなってきた。本来07:00には起きてなきゃいけないのに、昨日今日と07:30頃に起きる始末。
[ ツッコむ ]
2020/12/06(日) [n年前の日記]
#1 [windows] Windows10復旧作業中
Windows10 x64 20H2上で必要になりそうなアプリを色々インストール中。
この調子だと、またそのうちWindows10が死ぬかもしれない…。次回作業するときのために、インストールしたアプリをメモしておく。
この調子だと、またそのうちWindows10が死ぬかもしれない…。次回作業するときのために、インストールしたアプリをメモしておく。
◎ 早い段階でインストールしておきたいアプリ。 :
- Change Key 1.50 : キーボード割り当て変更ツール
- CrystalDiskInfo : HDDやSSDの状態を確認できるツール
- Rapid Environment Editor 9.2 build 937 : 環境変数編集ツール
- Windows10 フォントが汚いので一発変更! (FontChanger) : Windows10のシステムフォントを変更
◎ ネットで情報を探すためにインストールするアプリ。 :
- Mozilla Firefox 83.0 : Webブラウザ
- Google Chrome 87.0.4280.88 : Webブラウザ
- Vivaldi 3.4.2066.106 : Webブラウザ
- Evernote : クラウドメモ取りサービスのデスクトップアプリ
- Dropbox : クラウドファイル保存サービスの同期ツール
- Mozilla Thunderbird 78.5.1 : メーラー。about:config で network.dns.dns_query_single_label を false にしないとLAN内サーバにNetBIOS名でアクセスできない
- KeePass : パスワード管理ソフト
◎ 無いと作業がしづらくなるアプリ。 :
- X-Mouse Button Control (XMBC) 2.19.2 : マウスボタンユーティリティ
- あふw : 二画面ファイラー
- xyzzy : emacs系操作のエディタ
- FFFTP : FTPツール
◎ スクリプト言語。 :
- Perl : スクリプト言語。ActivePerl と StrawberryPerl を C:\Perls\ にインストールした
- Python : スクリプト言語。2.4, 2.5, 2.6, 2.7, 3.8 を C:\Python\ にインストールした
- Ruby : スクリプト言語。1.8, 2.6 を C:\Ruby\ にインストールした
- DirectX9 : DXRuby の動作に必要。DirectX End-User Runtimes(June 2010), directx_Jun2010_redist.exe をインストール。
- uru, pik : Rubyのバージョン切り替え用ツール。C:\Ruby\Tools\(uru|pik)\ にインストールした
◎ バックアップ用アプリ。 :
- SyncToy : ファイルバックアップツール。フォルダ内の同期をする
- FreeFileSync : ファイルバックアップツール。フォルダ内の同期をする
◎ ドライバ関係。 :
- プリンタドライバ : Canon iP4600 のドライバをインストールした。Windows10用は無いので、Windows8.1 x64用 ip4600svst64221ej.exe を入れた
- タブレットドライバ : WACOM Intuos3 PTZ-630 用。WacomTablet_6.3.13-w3.exe をインストール
◎ デスクトップアプリその他。 :
- befoo 1.4.2 : メールチェッカ
- 壁カレ4 4.150 : デスクトップカレンダー
- ArtTips x64 8.21 unicode 版 : ランチャー+クリップボード拡張ツール
- Dynamic Theme : 壁紙収集。Microsoft Storeアプリ
- SpotlightPicView 1.0.1 : 壁紙収集
- foobar2000 1.6.2 : 音楽プレイヤー
- メモリの掃除屋さん にゃお : メモリ最適化ツール
- DupFileEliminator : 重複ファイル削除ツール
- FileMany : 重複ファイル削除ツール
- Visual Studio Code : Microsoft製のエディタ
- アラーム&クロック : ストップウォッチやタイマーも入ってる
- Adobe AIR 32.0
- Java (JRE) x86, x64 Version 8 Update 271
◎ Linux機にアクセスするためのツール。 :
- PuTTY (PuTTY-ranvis) 0.74 : SSHクライアント
- RealVNC VNC Viewer 6.20.529 : VNC Viewer
- MobaXTerm 20.6 Portable : SSH + Xサーバ
[ ツッコむ ]
#2 [anime] 「茄子 アンダルシアの夏」を視聴
BS12で、「茄子 アンダルシアの夏」「茄子 スーツケースの渡り鳥」が放送されてたので視聴。自転車レースをテーマにした劇場アニメ。漫画原作。1作目は2003年公開、2作目は2007年公開、らしい。制作はマッドハウス。ジブリじゃない。マッドハウス。
画面が4:3で、「アレ? 劇場アニメじゃなかったの?」と首を捻ったけど、ネットで見かけた話によると元々はOVAとして作っていたものを劇場公開したらしく。ちなみに2作目は16:9になっていた。2003年から2007年の間に16:9のTVが普及した、ということなのだろうな…。
監督は、スタジオジブリ作品、特に宮崎アニメをずっと支えてきた実力派アニメーターの高坂希太郎さん。何せ、「風の谷のナウシカ」の頃から原画で参加してたぐらいの実力派。 *1 また、「YAWARA!」「MASTERキートン」など浦沢直樹原作のアニメにも参加してた方なので…。「茄子」シリーズの1作目は、キャラデザに加えて作画監督もしていたせいか、宮崎アニメ的なキャラデザと浦沢直樹的なキャラデザが入り混じる不思議な映像で、見てるだけでもクラクラしてきて面白いなと。ちなみに、2作目はこれまたジブリ出身の吉田健一さんが作画監督だそうで、ほぼ宮崎アニメっぽい見た目で統一されていた印象。というか、なんだかテレコムっぽいような。ルパンと次元に見える…。
手描きアニメで自転車を描くのは難しいと言われているのだけど、さすが実力派アニメーター、しかも当人が自転車を趣味にしてるだけあって、見ていて全く不自然なところがなく。いやはや、この作画はスゴイ…。それでも1作目は、できるだけ選手の上半身だけを映して自転車は描かない構図を多用してた印象も。作画出身の演出家さんは現場の苦労を知っているから、こういうところで工夫しようと考えることができるのだなと…。
背景動画の代わりに、手描きの背景(BOOK?)をCGで動かすカットがたくさんあって、見ていて大変勉強になった。こういうカットは素材をこう並べてこう動かせばいいんだなあ、みたいな。2003年の作品なのにここまでやっていたのかと一瞬感心したけれど、考えてみたら2001年の「千と千尋の神隠し」でもCGを使ってBOOKを奥行きに沿ってガンガン動かしていたし、1997年の「もののけ姫」でも奥に向かって進むカットをCGで処理していたのだから、そのあたりの技法の更なる活用、みたいなものなのかなと。何にせよ、2003年の時点ですらここまでやれているのに、今現在の深夜TVアニメで、フィルム撮影時代の貧しい動かし方しかできてない作品は、ちょっと恥ずかしいなと。 *2
自転車の大群が並んで走るカットなどは、デジタル撮影の恩恵で作れたカットかもしれないなと思えてきたり。本物のセルを重ねすぎるとセル自体が完全に透明ではないので奥のほうがぼやけるそうで、セル+フィルム撮影だったらここまで大量に素材を重ねることはできなかったから、たくさんの自転車も、大人数の選手も、一枚の用紙の中に描き込んで動かすしかなかったはずで…。そう考えると、昨今は物理的な制約のない理想的なセルとカメラがデジタル撮影によって手に入ったのだなと。そしてこの作品は、それら新しい道具、新しい武器をしっかり活用してみせた作品、ということでもあるのだろう…。
とにかく勉強になるアニメだった気がする。デジタルを活用すればこういう映像を作れるんだよ、ここまではやれるよ、てな見本というか。もちろん、どのカットもワンクリックで瞬時に作れるわけじゃないけれど。魔法は無いけど道具なら揃ってる、後は使う人次第だよねー、みたいな。
そういえば、主人公を大泉洋さんが演じてたそうで、特に2作目は「水曜どうでしょう」のディレクター陣も中の人として参加していて、声だけ聴いてると完全に「水曜どうでしょう - 自転車レース編」状態。そこもまた面白い。ていうか大泉洋さんは声優としても全然OKな感じだよなあ…。
画面が4:3で、「アレ? 劇場アニメじゃなかったの?」と首を捻ったけど、ネットで見かけた話によると元々はOVAとして作っていたものを劇場公開したらしく。ちなみに2作目は16:9になっていた。2003年から2007年の間に16:9のTVが普及した、ということなのだろうな…。
監督は、スタジオジブリ作品、特に宮崎アニメをずっと支えてきた実力派アニメーターの高坂希太郎さん。何せ、「風の谷のナウシカ」の頃から原画で参加してたぐらいの実力派。 *1 また、「YAWARA!」「MASTERキートン」など浦沢直樹原作のアニメにも参加してた方なので…。「茄子」シリーズの1作目は、キャラデザに加えて作画監督もしていたせいか、宮崎アニメ的なキャラデザと浦沢直樹的なキャラデザが入り混じる不思議な映像で、見てるだけでもクラクラしてきて面白いなと。ちなみに、2作目はこれまたジブリ出身の吉田健一さんが作画監督だそうで、ほぼ宮崎アニメっぽい見た目で統一されていた印象。というか、なんだかテレコムっぽいような。ルパンと次元に見える…。
手描きアニメで自転車を描くのは難しいと言われているのだけど、さすが実力派アニメーター、しかも当人が自転車を趣味にしてるだけあって、見ていて全く不自然なところがなく。いやはや、この作画はスゴイ…。それでも1作目は、できるだけ選手の上半身だけを映して自転車は描かない構図を多用してた印象も。作画出身の演出家さんは現場の苦労を知っているから、こういうところで工夫しようと考えることができるのだなと…。
背景動画の代わりに、手描きの背景(BOOK?)をCGで動かすカットがたくさんあって、見ていて大変勉強になった。こういうカットは素材をこう並べてこう動かせばいいんだなあ、みたいな。2003年の作品なのにここまでやっていたのかと一瞬感心したけれど、考えてみたら2001年の「千と千尋の神隠し」でもCGを使ってBOOKを奥行きに沿ってガンガン動かしていたし、1997年の「もののけ姫」でも奥に向かって進むカットをCGで処理していたのだから、そのあたりの技法の更なる活用、みたいなものなのかなと。何にせよ、2003年の時点ですらここまでやれているのに、今現在の深夜TVアニメで、フィルム撮影時代の貧しい動かし方しかできてない作品は、ちょっと恥ずかしいなと。 *2
自転車の大群が並んで走るカットなどは、デジタル撮影の恩恵で作れたカットかもしれないなと思えてきたり。本物のセルを重ねすぎるとセル自体が完全に透明ではないので奥のほうがぼやけるそうで、セル+フィルム撮影だったらここまで大量に素材を重ねることはできなかったから、たくさんの自転車も、大人数の選手も、一枚の用紙の中に描き込んで動かすしかなかったはずで…。そう考えると、昨今は物理的な制約のない理想的なセルとカメラがデジタル撮影によって手に入ったのだなと。そしてこの作品は、それら新しい道具、新しい武器をしっかり活用してみせた作品、ということでもあるのだろう…。
とにかく勉強になるアニメだった気がする。デジタルを活用すればこういう映像を作れるんだよ、ここまではやれるよ、てな見本というか。もちろん、どのカットもワンクリックで瞬時に作れるわけじゃないけれど。魔法は無いけど道具なら揃ってる、後は使う人次第だよねー、みたいな。
そういえば、主人公を大泉洋さんが演じてたそうで、特に2作目は「水曜どうでしょう」のディレクター陣も中の人として参加していて、声だけ聴いてると完全に「水曜どうでしょう - 自転車レース編」状態。そこもまた面白い。ていうか大泉洋さんは声優としても全然OKな感じだよなあ…。
[ ツッコむ ]
2019/12/06(金) [n年前の日記]
#1 [windows] Visual Studio 2019 Community をインストール
ちょっと気になるソースがあって、ビルドできるか試してみたいと思ったものの、ビルド環境が Visual Studio 2019 だったので、この際インストールしてみようかと。
しかし、Cドライブの空きが少ない…。Visual Studio 2015 がインストールされていたので、色々アンインストールしてみたけれど、数GBしか空かない…。なかなか厳しい。
しかし、Cドライブの空きが少ない…。Visual Studio 2015 がインストールされていたので、色々アンインストールしてみたけれど、数GBしか空かない…。なかなか厳しい。
[ ツッコむ ]
#2 [anime] 「ガンダム誕生秘話 完全保存版」を視聴
NHK-BS1で放送されていたので視聴。
やはり、富野監督、安彦良和氏、板野一郎氏の語り口(?)は面白いなと…。
視聴中に気づいたのだけど、マジンガーZが、1972年放送、ガンダムが、1979年放送、ということは、10年も経ってないのに、マジンガーZからガンダムまで、ロボットアニメが進化(?)したのだなと。ググってみたら、勇者ライディーンが1975年放送…。たった数年で、マジンガーがライディーンに、更に数年で、ガンダムに。いやはや、当時のロボットアニメは、変化が早い…。
やはり、富野監督、安彦良和氏、板野一郎氏の語り口(?)は面白いなと…。
視聴中に気づいたのだけど、マジンガーZが、1972年放送、ガンダムが、1979年放送、ということは、10年も経ってないのに、マジンガーZからガンダムまで、ロボットアニメが進化(?)したのだなと。ググってみたら、勇者ライディーンが1975年放送…。たった数年で、マジンガーがライディーンに、更に数年で、ガンダムに。いやはや、当時のロボットアニメは、変化が早い…。
[ ツッコむ ]
2018/12/06(木) [n年前の日記]
#1 [python] Pythonでwavファイルに対して何か処理その2
Python + Pydub で wavファイルを読み込んで分割するところまではできたけど、その分割したデータをどうやって TIC-80用に加工するか、というところで悩んでいたり。
◎ フーリエ解析。 :
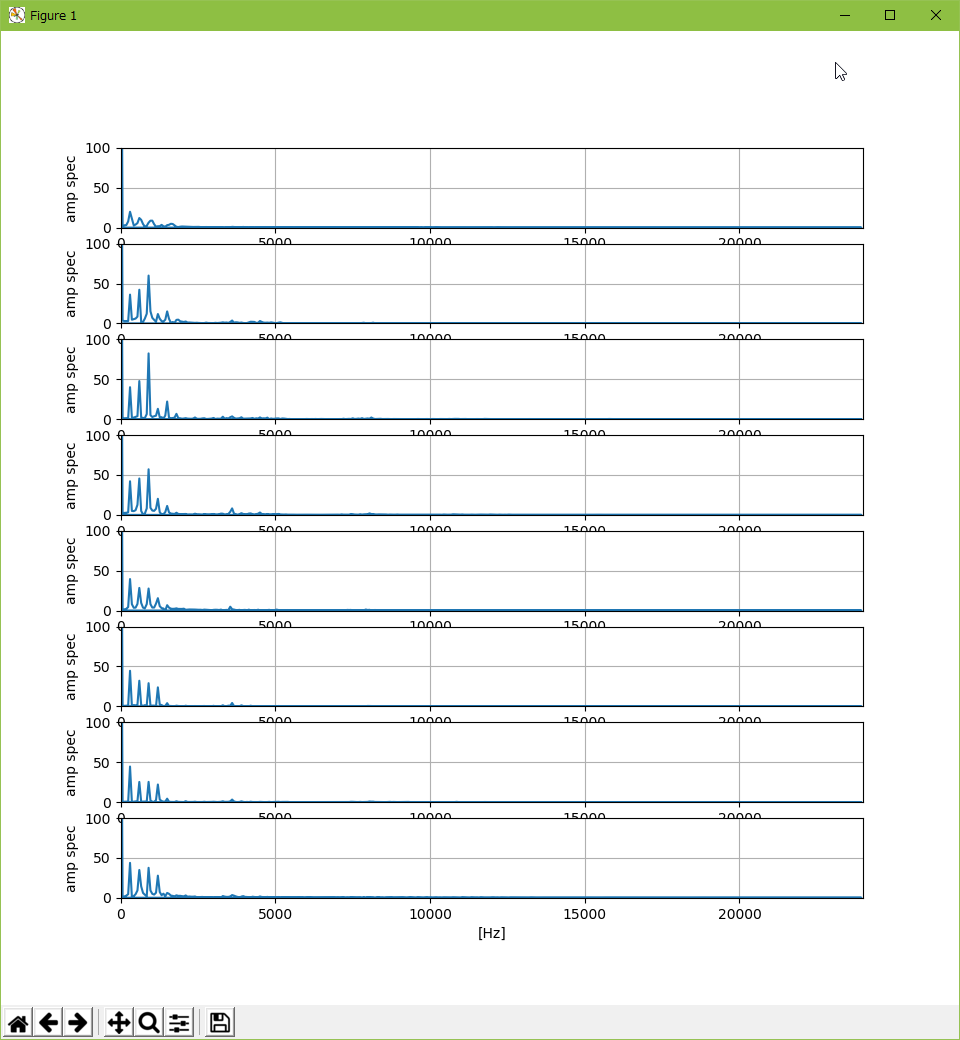
とりあえず、以下を参考にしてフーリエ解析とやらをするところまではできたのだけど。環境は Windows10 x64 ; Python 2.7.15 + Pydub 0.23.0 + Numpy 1.15.4。
_高速フーリエ変換(FFT) - 人工知能に関する断創録
_fft_test.py
しかし、これができても…。任意の周波数が複数鳴らせるサウンド仕様だったら使い道があるかもしれんけど、TIC-80はそういうサウンド仕様じゃないし…。
_高速フーリエ変換(FFT) - 人工知能に関する断創録
_fft_test.py
import os
import sys
from pydub import AudioSegment
# from pydub.playback import play
import numpy as np
import matplotlib.pyplot as plt
draw_wave_enable = 0
window_enable = 0
def fft(dt, rate):
"""FFT."""
specs = []
freqlists = []
ampspecs = []
phasespecs = []
for d in dt:
n = len(d)
if window_enable:
# use Hamming window
wdw = np.hamming(n) # Hamming Window
windowedData = wdw * d
spec = np.fft.fft(windowedData) # FFT
else:
# not use window
spec = np.fft.fft(d) # FFT
freqlist = np.fft.fftfreq(n, d=1.0 / rate)
ampspec = [np.sqrt(c.real ** 2 + c.imag ** 2) for c in spec]
phasespec = [np.arctan2(int(c.imag), int(c.real)) for c in spec]
specs.append(spec)
freqlists.append(freqlist)
ampspecs.append(ampspec)
phasespecs.append(phasespec)
return specs, freqlists, ampspecs, phasespecs
def draw_fft(ampspecs, freqlists, rate, iadd):
"""Draw FFT."""
row = 8
for i in range(row):
plt.subplot(row, 1, i + 1)
plt.plot(freqlists[iadd + i], ampspecs[iadd + i])
plt.axis([0, rate / 2, 0, 100])
plt.xlabel("[Hz]")
plt.ylabel("amp spec")
plt.grid()
plt.show()
def draw_wave(dt, iadd):
row = 8
for i in range(row):
plt.subplot(row, 1, i + 1)
plt.plot(dt[iadd + i])
plt.ylim(ymax=1.0)
plt.grid()
plt.show()
def main():
"""Main."""
if len(sys.argv) != 2:
print("Usage: python %s WAV_filename" % os.path.basename(__file__))
sys.exit()
infile = sys.argv[1]
sound = AudioSegment.from_wav(infile) # read wave file
# play(sound)
data = np.array(sound.get_array_of_samples())
x = data[::sound.channels] # get mono channel
# normlize
x = (x - x.min()).astype(float) / (x.max() - x.min()).astype(float)
rate = sound.frame_rate
sample_len = len(x)
frm = rate / 60
n = sample_len / frm
print("-- Input file : %s" % infile)
print("-- Channel : %d" % sound.channels)
print("-- Sampling rate : %d Hz" % rate)
print("-- Duration : %f msec" % len(sound))
print("-- Sample length : %d point" % sample_len)
print("-- 1 Frame length : %d point" % frm)
print("-- n : %d" % n)
# divide
dt = []
for i in range(0, sample_len, frm):
dt.append(x[i:i + frm])
if draw_wave_enable:
# draw wave
draw_wave(dt, 0)
else:
# FFT
specs, freqlists, ampspecs, phasespecs = fft(dt, rate)
draw_fft(ampspecs, freqlists, rate, 0)
if __name__ == "__main__":
main()
> python fft_test.py hello.wav -- Input file : hello.wav -- Channel : 1 -- Sampling rate : 48000 Hz -- Duration : 511.000000 msec -- Sample length : 24514 point -- 1 Frame length : 800 point -- n : 30
しかし、これができても…。任意の周波数が複数鳴らせるサウンド仕様だったら使い道があるかもしれんけど、TIC-80はそういうサウンド仕様じゃないし…。
◎ 一定個数でデータを抜き出してみたり。 :
とりあえず、1/60秒単位で分割したwavデータから、TIC-80 の波形メモリのスペックに合わせて32ポイントずつデータを取り出して、その32ポイントのデータを元の長さに並べ直してから鳴らしてみたり。
_divide_composite.py
しかし…これはちょっと聞けたものじゃない…。
_hello_9600hz.wav
_hello_9600hz_output.wav
_crt_ooo_13440hz.wav
_crt_ooo_13440hz_output.wav
最初は、32個 x n個のデータを全部加算してから n で割って波形を求めてたけど、それだと聞けたものじゃなく。単に一ヶ所取り出しただけのほうがまだマシかもしれないなと…。しかしそれでも、この状態…。
以下は、元波形、加工後波形、元波形、加工後波形…の順で並べたもの。
こうして見ると、波形はそんなに違っていない…とも言えないか。結構違うな…。何にせよ、この方法ではそれらしい音にならないな…。
_divide_composite.py
import os
import sys
from pydub import AudioSegment
from pydub.playback import play
import numpy as np
import matplotlib.pyplot as plt
ave_enable = 0
draw_wave_enable = 0
play_sound = 1
print_table = 0
export_wav = 1
def draw_wave(dt):
row = 8
for i in range(row):
plt.subplot(row, 1, i + 1)
plt.plot(dt[i])
plt.grid()
plt.show()
def composie(dt):
ndt = []
nwave = []
for src in dt:
n = len(src) / 32
nd = np.array([0.0] * 32)
nn = 0
if ave_enable:
# get average value
for i in range(0, len(src), 32):
for j in range(32):
if i + j < len(src):
nd[j] += src[i + j]
nn += 1
nd = nd / nn
else:
# get 32point data only
for j in range(32):
if j < len(src):
nd[j] += src[j]
nd[0] = 0.50 * nd[0] + 0.50 * src[32]
nd[1] = 0.75 * nd[1] + 0.25 * src[33]
# nd[0] = 0.25 * nd[0] + 0.75 * src[32]
# nd[1] = 0.50 * nd[1] + 0.50 * src[33]
# nd[2] = 0.75 * nd[2] + 0.25 * src[34]
nn += 1
ndt.append(nd)
dd = np.array([])
for i in range(n):
dd = np.append(dd, nd)
nwave.append(dd)
return ndt, nwave
def get_sound_from_numpy_arrays(dt, rate):
dt = dt.astype("int16")
# print("min = %f , max = %f" % (dt.min(), dt.max()))
sound = AudioSegment(
dt.tobytes(),
sample_width=2, # 2 byte (16 bit) samples
frame_rate=rate, # sampling rate
channels=1 # mono
)
return sound
def main():
"""Main."""
if len(sys.argv) != 2:
print("Usage: python %s WAV_filename" % os.path.basename(__file__))
sys.exit()
infile = sys.argv[1]
sound = AudioSegment.from_wav(infile) # read wave file
data = np.array(sound.get_array_of_samples())
src = data[::sound.channels] # get mono channel
# normlize
src = (src - src.min()).astype(float) / (src.max() - src.min()).astype(float)
rate = sound.frame_rate
frm = rate / 60
sample_len = len(src)
print("-- Input file : %s" % infile)
print("-- Channel : %d" % sound.channels)
print("-- Sampling rate : %d Hz" % rate)
print("-- 1 Frame length : %f point" % frm)
print("-- Duration : %f msec" % len(sound))
print("-- Sample length : %f point" % sample_len)
print("-- n : %d" % (sample_len / frm))
# divide
dt = []
for i in range(0, sample_len, frm):
dt.append(src[i:i + frm])
ndt, nwave = composie(dt)
# draw graph
if draw_wave_enable:
iadd = 0
row = 10
for i in range(0, row, 2):
plt.subplot(row, 1, i + 1)
plt.plot(dt[iadd + (i / 2)])
plt.ylim(ymax=1.0)
plt.grid()
plt.subplot(row, 1, i + 2)
plt.plot(nwave[iadd + (i / 2)])
plt.ylim(ymax=1.0)
plt.grid()
plt.show()
nw = np.array([])
for d in nwave:
nw = np.append(nw, d)
org_src = (src - 0.5) * 0x0ffff
org_sound = get_sound_from_numpy_arrays(org_src, rate)
nww = ((nw - 0.5) * 0x0f).astype("int16") * 0x0fff
new_sound = get_sound_from_numpy_arrays(nww, rate)
if play_sound:
# play(sound)
play(org_sound)
play(new_sound)
if export_wav:
fn = "_output.wav"
new_sound.export(fn, format="wav")
print("-- output : %s" % fn)
if print_table:
print("tbl={")
for src in ndt:
d = (src * 0x0f).astype("int16")
# print("min,max=%d,%d" % (d.min(), d.max()))
# print(d)
s = " {"
for i in range(0, 32, 2):
v = ((d[i + 1] & 0x0f) << 4) | (d[i] & 0x0f)
if i < 30:
s += "0x%02x," % v
else:
s += "0x%02x" % v
s += "},"
print(s)
print("}")
if __name__ == "__main__":
main()
しかし…これはちょっと聞けたものじゃない…。
_hello_9600hz.wav
_hello_9600hz_output.wav
_crt_ooo_13440hz.wav
_crt_ooo_13440hz_output.wav
最初は、32個 x n個のデータを全部加算してから n で割って波形を求めてたけど、それだと聞けたものじゃなく。単に一ヶ所取り出しただけのほうがまだマシかもしれないなと…。しかしそれでも、この状態…。
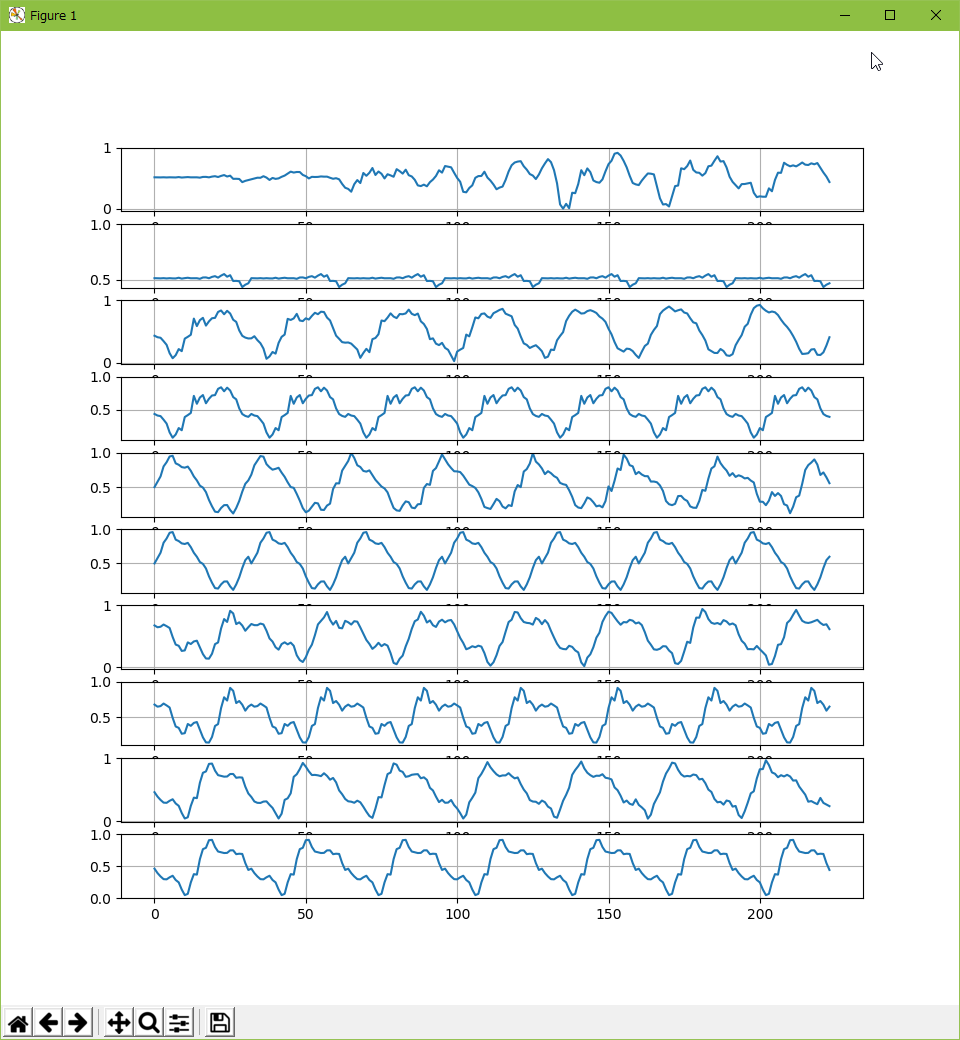
以下は、元波形、加工後波形、元波形、加工後波形…の順で並べたもの。
こうして見ると、波形はそんなに違っていない…とも言えないか。結構違うな…。何にせよ、この方法ではそれらしい音にならないな…。
[ ツッコむ ]
2017/12/06(水) [n年前の日記]
#1 [love2d] キャラ画像を作成し直し
love2dを使ってシューティングゲームっぽいものを書いてるのだけど、どうも自機や雑魚敵の画像が大き過ぎるように思えてきて。640x480の画面で、64x64ドットのキャラ画像を出していたけど、アクションゲームならともかく、スクロール系のシューティングゲームでは大き過ぎるようだなと…。
考えてみたら、「既存のその手のゲームの各キャラは、1280x720の画面ならどの程度の大きさになるか?」と検討して、64x64ドットというサイズを求めた気がする。しかし今回640x480の画面なのだから、もっと小さくしないとダメなんだよな…。
とりあえず48x48ドットで描き直し。EDGE2で縮小してからドット修正。
しかし今度はちと小さ過ぎる気がしてきた。うーん。
既存タイトルのキャプチャ画像を探してドットを測ってみたら…。アレ? 320x224の画面で雑魚敵は16x16ドットだな…。すると640x480の画面なら32x32ドット程度になるはず…。しかし実際にそのサイズにしてみるとますます小さ過ぎる印象に。横スクロールと縦スクロールでは、サイズに対する印象も違ってくるのかな…。どうもよく分からん…。
考えてみたら、「既存のその手のゲームの各キャラは、1280x720の画面ならどの程度の大きさになるか?」と検討して、64x64ドットというサイズを求めた気がする。しかし今回640x480の画面なのだから、もっと小さくしないとダメなんだよな…。
とりあえず48x48ドットで描き直し。EDGE2で縮小してからドット修正。
しかし今度はちと小さ過ぎる気がしてきた。うーん。
既存タイトルのキャプチャ画像を探してドットを測ってみたら…。アレ? 320x224の画面で雑魚敵は16x16ドットだな…。すると640x480の画面なら32x32ドット程度になるはず…。しかし実際にそのサイズにしてみるとますます小さ過ぎる印象に。横スクロールと縦スクロールでは、サイズに対する印象も違ってくるのかな…。どうもよく分からん…。
[ ツッコむ ]
2016/12/06(火) [n年前の日記]
#1 [python] PySideでラバーバンドの実装を試していたり
蟻の行進の表示はできたので、境界線をドラッグして選択範囲をリサイズする処理の実装にチャレンジしてるところ。
境界線を9分割してアタリ判定?をして処理を分けてるけど。なんというか、処理が泥臭い。もうちょっと綺麗に書けないものか…。
境界線を9分割してアタリ判定?をして処理を分けてるけど。なんというか、処理が泥臭い。もうちょっと綺麗に書けないものか…。
[ ツッコむ ]
#2 [ubuntu] サブPCのUbuntu を 14.04 LTS から 16.04 LTS にアップグレード
足元で埃を被ってるサブPCに Ubuntu 14.04 LTS を入れていたのだけど、動作確認のために起動したついでに、16.04 LTS にアップグレード。
数時間かかかったけど、すんなりアップグレードできた。後は、以下のページを参考にして各種設定を。ありがたや。
_Ubuntu 16.04 LTSをインストールした直後に行う設定 & インストールするソフト
数時間かかかったけど、すんなりアップグレードできた。後は、以下のページを参考にして各種設定を。ありがたや。
_Ubuntu 16.04 LTSをインストールした直後に行う設定 & インストールするソフト
◎ 時刻合わせでちと問題が。 :
Ubuntu 15.10 から、時刻合わせの方法が少し変わったらしい。
_Ubuntu 16.04と15.10で時刻合わせの設定を変更する - Sickly Life Blog
14.04 LTS から 16.04 LTS にアップグレードした環境だと、ntp、ntpdate が入ってるので標準状態とは違ってしまうようで。
_Ubuntu 16.04と15.10で時刻合わせの設定を変更する - Sickly Life Blog
systemctl -l status systemd-timesyncdと打って時刻合わせができてるか確認したら、failed の文字が。時刻合わせに失敗してた。
14.04 LTS から 16.04 LTS にアップグレードした環境だと、ntp、ntpdate が入ってるので標準状態とは違ってしまうようで。
sudo aptitude purge ntp sudo aptitude purge ntpdateこれでアンインストールしたら、前述のコマンドを打った際の結果が違ってきた。
[ ツッコむ ]
2015/12/06(日) [n年前の日記]
#1 [comic] 九井諒子先生の短編集を3冊ほど読んだ
漫画「ダンジョン飯」を描いた九井諒子先生の短編集、「竜の学校は山の上」「竜のかわいい七つの子」「ひきだしにテラリウム」の3冊を、妹から借りて読んでみたり。
素晴らしい。どの短編も名作揃い。何度も「あー、なるほど…」と唸ったりして。
読んでいてなんとなく、この漫画家さんはもしかして、藤子F先生の生まれ変わりではあるまいか、とすら思えてきたりして。何事においても発想が非凡というか、「え。そっちからコレを見るの?」「どうしたらそんなこと思いつくの?」てな視点に溢れていて。藤子F先生の作品も、「おお…。そっちからコレを考察するのですか」てな驚きに溢れてたけど。この作家さんにも同じ匂いが…。また、非日常な光景を淡々と描くあたりもなんだか似ている気も。おかげで、どの作品も読みやすく、内容がするりと入ってくるわけで。
それにしても絵が上手い。フツーは、絵が上手い漫画家さんって話や設定がゲフゲフゴフンなのだけど、このバランスの取れ具合は一体どういうことだろう。…やっぱりブレーンが居るとか、共同ペンネームとか、そういう感じなのだろうか。もし、コレを一人で描いていたら、それはもう…月並みであやふやな言葉だからできれば使いたくないのだけど、それはもう天才としか言いようが…。
素晴らしい。どの短編も名作揃い。何度も「あー、なるほど…」と唸ったりして。
読んでいてなんとなく、この漫画家さんはもしかして、藤子F先生の生まれ変わりではあるまいか、とすら思えてきたりして。何事においても発想が非凡というか、「え。そっちからコレを見るの?」「どうしたらそんなこと思いつくの?」てな視点に溢れていて。藤子F先生の作品も、「おお…。そっちからコレを考察するのですか」てな驚きに溢れてたけど。この作家さんにも同じ匂いが…。また、非日常な光景を淡々と描くあたりもなんだか似ている気も。おかげで、どの作品も読みやすく、内容がするりと入ってくるわけで。
それにしても絵が上手い。フツーは、絵が上手い漫画家さんって話や設定がゲフゲフゴフンなのだけど、このバランスの取れ具合は一体どういうことだろう。…やっぱりブレーンが居るとか、共同ペンネームとか、そういう感じなのだろうか。もし、コレを一人で描いていたら、それはもう…月並みであやふやな言葉だからできれば使いたくないのだけど、それはもう天才としか言いようが…。
[ ツッコむ ]
#2 [comic] 「はたらく細胞」(清水茜著)、1巻を読んだ
これも妹から以下略。ざっくり言ってしまうと、人体内の細胞(?)を擬人化した漫画なのだけど。これは勉強になる…。小学校の図書館あたりに並んでたらバッチリな漫画のような気がする。体の中でおおよそこんなことが起きてるんだよと教えるには最適な作品なのではあるまいか。子供の頃に、こういう漫画を読みたかった。
菌漫画「もやしもん」をなんだか思い出したりして。いや、「もやしもん」と違って、少年漫画的熱血描写を多用してあるので、雰囲気は全然違うのだけど。
この調子で、菌漫画とか細胞漫画とか、そういうジャンルが定着してほしいような気もしてきたり。無理か。他にネタになりそうな何かって思いつかないよな。
NHK教育でアニメ化したらヨサゲかも、などと思ったけれど、漫画ならではの説明技法を多用してるようにも思えるから、「もやしもん」と同様、アニメ化・映像化は厳しいものがありそう。アニメ・映像作品は、漫画のように読み返して情報を正確に反芻することができないから…。 *1
菌漫画「もやしもん」をなんだか思い出したりして。いや、「もやしもん」と違って、少年漫画的熱血描写を多用してあるので、雰囲気は全然違うのだけど。
この調子で、菌漫画とか細胞漫画とか、そういうジャンルが定着してほしいような気もしてきたり。無理か。他にネタになりそうな何かって思いつかないよな。
NHK教育でアニメ化したらヨサゲかも、などと思ったけれど、漫画ならではの説明技法を多用してるようにも思えるから、「もやしもん」と同様、アニメ化・映像化は厳しいものがありそう。アニメ・映像作品は、漫画のように読み返して情報を正確に反芻することができないから…。 *1
*1: その代り、映像作品は、動き・音・色等を使って、「漠然と感じさせる」ことは得意なのだけど。
[ ツッコむ ]
2014/12/06(土) [n年前の日記]
#1 [cg_tools][gimp] GIMPのプラグインやスクリプトを試用
GIMPのプラグインやスクリプトを探してたらヨサゲなものを見かけたのでなんとなくメモ。
◎ CloneLayer Tool :
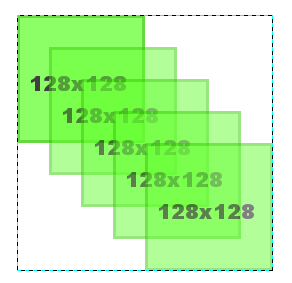
_CloneLayer Tool - GIMP 2.7.x - Updated! | GIMP Plugin Registry
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
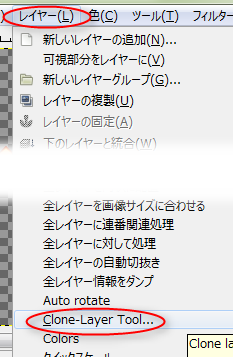
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。
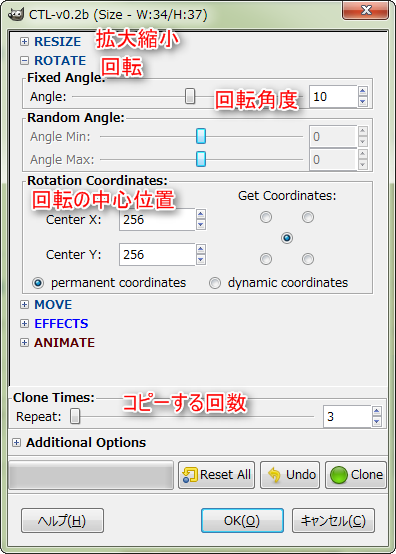
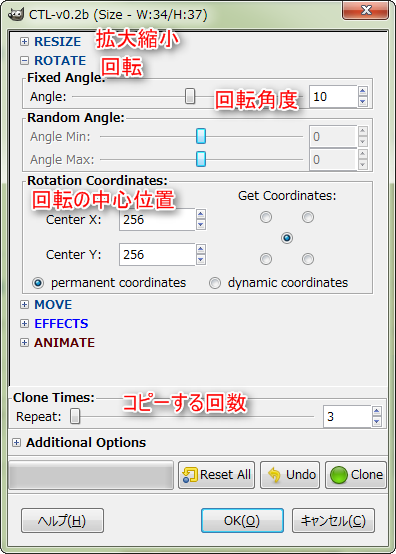
例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。
こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
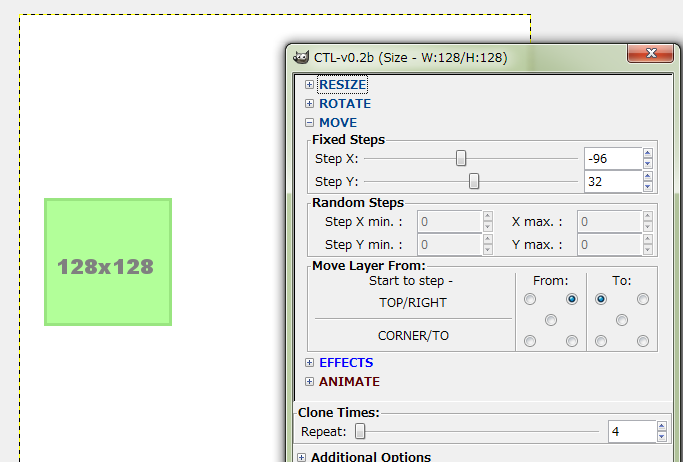
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓
でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。
ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。

例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。

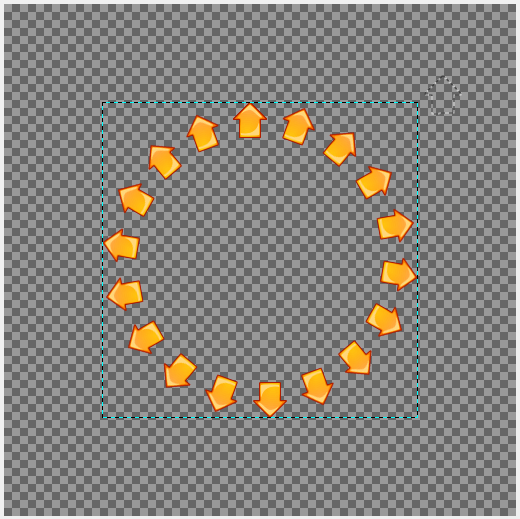
こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓

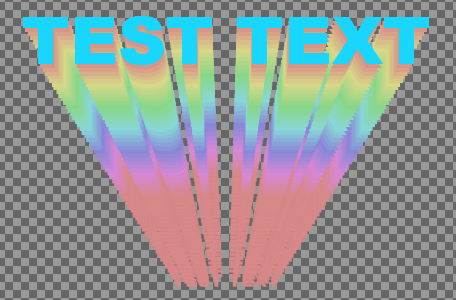
でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。

ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
◎ Follow Path :
_Gimp plugin Follow path: Map values on the Y coordinate - Arakne
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
◎ Cartoonizer & Color Reducer :
_cartoonerIntroduction - cartooner-color-reducer - Introduction and examples - Gimp plugin, reduces number of colors and creates outlines - Google Project Hosting
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
[ ツッコむ ]
#2 [cg_tools][gimp] GIMPの「レイヤーの自動切り抜き」の罠
_7.53. レイヤーの自動切り抜き
によると、
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
レイヤーの最外縁から同色部分をできるだけ大きく切り捨てます。 この処理は自動的にまず上下の辺から水平線状に、 左右の辺から垂直線状にそれぞれ内側に向けて色を探り、 透明度の変化は無視して、 別の色が見付かった位置で止めます。「同色部分」「透明度の変化は無視して」…。
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
[ ツッコむ ]
#3 [cg_tools][gimp] G'MICの動作がちょっと妙
GIMP + G'MICのプレビューと、実際にフィルタをかけた後の結果が違ってることに気がついた。何故。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
[ ツッコむ ]
#4 [hns] CITEの変更が不十分だった
この日記ページは、CITE URL ページ名 〜 /CITE という記述ができるように、
_2005/11/19
の時点で変更してあったはずなのだけど。今日、件のコマンドを使ってみたらリンクが貼られなくて。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
if ( $uri =~ /^http:\/\// ) {
↓
if ( $uri =~ /^https?:\/\// ) {
当時は https:// なんて珍しくて、自分、そこまで対応する必要性を感じてなかったのだろうか…?
[ ツッコむ ]
#5 [zatta] 手打ちのスクリーントーン
なんとなく唐突にぼんやり思ったのでメモ。思考メモです。前にも書いたかなコレ。忘れた。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
◎ マイナスからゼロにする仕事。 :
そんなことを思ったものの。逆に、誰も気にしない状態になった時が成功、てな仕事・作業だってあるよなと思い出したり。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
[ ツッコむ ]
2013/12/06(金) [n年前の日記]
#1 [pc] ヘッドフォンにポッチがついてることに気がついた
今まで、ヘッドフォンを使う時は、根元に書いてあるRとLの文字を頼りにして耳に刺していたのだけど。
_次世代USBコネクタは表裏なし | スラッシュドット・ジャパン ハードウェア というページの中で「ヘッドフォンにもポッチをつけよ! 左右が分かりにくいんだよ!」という意見を目にして。ふと、自分が使ってたヘッドフォンを眺めたら…。
ポッチついてるやん! 「L」のほうに、ポッチついてるやん!
知らなかった、というか、気づかなかった…。自分は今まで一体何をしてたんだ…。audio-technica ATH-C500M、偉い。地味に素晴らしい。
他のヘッドフォンはどうなのだろうと思って眺めてみたら。SONYは…まあ、コレは、ケーブルの長さが左右で違うし、スピーカ部分とその根元の2ヶ所で、「R」「L」が書いてあるし。まだ気を使ってるほうなのかなと。さすがSONY、なのでしょうか。
Panasonic は…これもポッチがついてた。さすがPanasonic、なのかな。
とりあえず手持ちのヘッドフォンは、左右が分かりやすくなるように、ちょっとした工夫はしていた模様。これは勉強になった…。
マウスのボタンも、ポッチがついてたらよかったのに。
_次世代USBコネクタは表裏なし | スラッシュドット・ジャパン ハードウェア というページの中で「ヘッドフォンにもポッチをつけよ! 左右が分かりにくいんだよ!」という意見を目にして。ふと、自分が使ってたヘッドフォンを眺めたら…。
ポッチついてるやん! 「L」のほうに、ポッチついてるやん!
知らなかった、というか、気づかなかった…。自分は今まで一体何をしてたんだ…。audio-technica ATH-C500M、偉い。地味に素晴らしい。
他のヘッドフォンはどうなのだろうと思って眺めてみたら。SONYは…まあ、コレは、ケーブルの長さが左右で違うし、スピーカ部分とその根元の2ヶ所で、「R」「L」が書いてあるし。まだ気を使ってるほうなのかなと。さすがSONY、なのでしょうか。
Panasonic は…これもポッチがついてた。さすがPanasonic、なのかな。
とりあえず手持ちのヘッドフォンは、左右が分かりやすくなるように、ちょっとした工夫はしていた模様。これは勉強になった…。
マウスのボタンも、ポッチがついてたらよかったのに。
[ ツッコむ ]
#2 [dxruby] DXRubyというタグを増やしました
ここ数日、DXRuby絡みの記事を書くことを意識してますが、タグが無いのもアレだなと思ったのでその手の記事にはつけておくことにしました。
[ ツッコむ ]
#3 [windows][dxruby] デスクトップ画面をキャプチャしてGIFアニメにするツール
昨日、一昨日と、DXRubyのウインドウをキャプチャしてGIFアニメにして貼り付けているわけですが。キャプチャする際に、GifCam というソフトを使っておりまして。
_【レビュー】デスクトップを動画キャプチャーしてアニメーションGIFファイルにする「GifCam」 - 窓の杜
コレ、大変便利です。コレが無かったら、あの手のGIFアニメを作って載せるとか、ちょっと無理だったかもしれず。これで、録画開始と終了をホットキーで出来たら文句なしなのですが…。
ちなみに、他にも同種のソフトをHDDにインストールしてある状態でして。
_LICEcap - k本的に無料ソフト・フリーソフト
_【今日のお気に入り】GIFアニメ作成など多彩な機能を備える画面キャプチャーソフト「窓フォト」 - 窓の杜
どのソフトも、ウインドウ枠でキャプチャサイズを指定するタイプです。
LICEcap は、GifCam と同様、キャプチャ結果を即座に GIFアニメにしてくれるソフト。FPSを指定できる点はイイ感じ。ただ、GifCamのように、録画後、フレームを削除したりはできないようで。
窓フォトは、一旦、bmp、jpg、png等でHDDに連続でキャプチャ画像を保存した後、それら画像群を使ってGIFアニメ作成を行うタイプ。おそらく、キャプチャ画像はフルカラー相当でしょうから、それら画像群を元にして綺麗な動画を作る等の作業もできるのではないかと。また、マウスカーソルに赤い丸をつけて表示する機能もあるので、操作説明動画を作るには向いてるかもしれず。
自分は使用してないですが、 _Gyazo というツール+Webサービスも便利らしいですな。録画したソレを、即座にWebサーバに送るそうで、URLを相手に知らせれば、すぐにキャプチャ結果を共有できるのが売り、らしいです。
ただ、興味は湧いたものの、キャプチャ結果を一般公開できるのかどうかがよく分からなくて…。一般公開もできるのであれば、自分の手持ちのサーバ容量や回線の転送量を圧迫しないで済みそうだなと。いや、件のWebサービス提供側がその分負担してるだけだから、ホントにソレっていいのかなという気もしますが。
_【レビュー】デスクトップを動画キャプチャーしてアニメーションGIFファイルにする「GifCam」 - 窓の杜
コレ、大変便利です。コレが無かったら、あの手のGIFアニメを作って載せるとか、ちょっと無理だったかもしれず。これで、録画開始と終了をホットキーで出来たら文句なしなのですが…。
ちなみに、他にも同種のソフトをHDDにインストールしてある状態でして。
_LICEcap - k本的に無料ソフト・フリーソフト
_【今日のお気に入り】GIFアニメ作成など多彩な機能を備える画面キャプチャーソフト「窓フォト」 - 窓の杜
どのソフトも、ウインドウ枠でキャプチャサイズを指定するタイプです。
LICEcap は、GifCam と同様、キャプチャ結果を即座に GIFアニメにしてくれるソフト。FPSを指定できる点はイイ感じ。ただ、GifCamのように、録画後、フレームを削除したりはできないようで。
窓フォトは、一旦、bmp、jpg、png等でHDDに連続でキャプチャ画像を保存した後、それら画像群を使ってGIFアニメ作成を行うタイプ。おそらく、キャプチャ画像はフルカラー相当でしょうから、それら画像群を元にして綺麗な動画を作る等の作業もできるのではないかと。また、マウスカーソルに赤い丸をつけて表示する機能もあるので、操作説明動画を作るには向いてるかもしれず。
自分は使用してないですが、 _Gyazo というツール+Webサービスも便利らしいですな。録画したソレを、即座にWebサーバに送るそうで、URLを相手に知らせれば、すぐにキャプチャ結果を共有できるのが売り、らしいです。
ただ、興味は湧いたものの、キャプチャ結果を一般公開できるのかどうかがよく分からなくて…。一般公開もできるのであれば、自分の手持ちのサーバ容量や回線の転送量を圧迫しないで済みそうだなと。いや、件のWebサービス提供側がその分負担してるだけだから、ホントにソレっていいのかなという気もしますが。
[ ツッコむ ]
#4 [dxruby][game] DXRubyで等速度運動と加減速運動を試してみる
今回も、DXRubyを使って、そっち関係の記事を…。いや、もう DXRuby は関係なくて、ただの昔話ばかり書いてる気もしますが…。それはさておき。
昨日の記事で時間ギリギリだったので、今日は少し軽い話にしとこうかなと。…や、昨日のソレは、ソースは1時間ぐらいで書けたのですけど、blenderでモデル作るだけで半日かかっちゃって…。あんなヘボ画像でも、ボディ部分のモデルは3回作り直してたり…。ホントは超兄貴みたいな画像にしたかったんですけど、これが全然そんなレベルにはならず…。モデリングを仕事にしてる人達、絵描きさん達はやっぱりスゴイと再認識ですよ…。
さて本題。自分、何かしらを動かす時に、好きな動きというか、好きな書き方があるのです。そのあたりを紹介してみようかなと。
例えば。メニュー画面で十字キーを押すと、各項目に向かってカーソルが動いていく、といった処理を書かなきゃいけない場合。さて、カーソルに、どういう動きをさせますかね?
真っ先に思いつくのは、等速度運動ですかね。等速度、つまり、速度が一定の動きです。こんな感じの動きかなと。
たしかにコレでも仕様は満たせますが。自分はどうも、物足りなさを感じてしまって…。
そこで、加減速運動(?)をさせることが多いのです。
ちなみに。以前、DXRuby を使って _Anime PV Easy Maker ZERO てのを書いたんですけど。メニューがヒュンヒュンと動くあたりは、全部こういう書き方をしています。お気に入りなんです。この動き。
ただ、この書き方、ちょっと問題があって。
コレ、いつまで経っても、目標座標に到達してくれないのですよ…。なんだかちょっと、 _「アキレスと亀」 みたいな状態ですから。いや、この場合、亀は止まってますけど。
なので、「一定距離まで近づいたら、強制的に、現在座標を目標座標で上書きする」という処理が必要になりまして。
まあ、こういう動きが自分は好きでよく使ってます。てなだけの話でした。
一応ソースと画像も置いときます。Public Domainってことで。
_movetest.zip
ちなみに、こういう書き方って、今はあまり主流じゃないのだろうな、とも思うのですけど。
昨日の記事で時間ギリギリだったので、今日は少し軽い話にしとこうかなと。…や、昨日のソレは、ソースは1時間ぐらいで書けたのですけど、blenderでモデル作るだけで半日かかっちゃって…。あんなヘボ画像でも、ボディ部分のモデルは3回作り直してたり…。ホントは超兄貴みたいな画像にしたかったんですけど、これが全然そんなレベルにはならず…。モデリングを仕事にしてる人達、絵描きさん達はやっぱりスゴイと再認識ですよ…。
さて本題。自分、何かしらを動かす時に、好きな動きというか、好きな書き方があるのです。そのあたりを紹介してみようかなと。
例えば。メニュー画面で十字キーを押すと、各項目に向かってカーソルが動いていく、といった処理を書かなきゃいけない場合。さて、カーソルに、どういう動きをさせますかね?
真っ先に思いつくのは、等速度運動ですかね。等速度、つまり、速度が一定の動きです。こんな感じの動きかなと。
# 動きのテスト。等速度運動
require 'dxruby'
font = Font.new(24)
img = Image.load("ufo.png")
CNTMAX = 60
cnt = 0
x = 0 # 現在座標
y = 0
tx = 0 # 目標座標
ty = 0
dx = 0 # 速度
dy = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if cnt % CNTMAX == 0
# 1秒ごとに現在座標と目標座礁を初期化
x = 0
y = 0
tx = Window.width
ty = Window.height
dx = (tx - x).to_f / CNTMAX
dy = (ty - y).to_f / CNTMAX
end
# 等速度運動
x += dx
y += dy
# 目標座標に到達したらメッセージを描画
if x == tx and y == ty
Window.drawFont(32, 32, "到達", font)
end
Window.draw(x - img.width / 2, y - img.height / 2, img)
cnt += 1
end
たしかにコレでも仕様は満たせますが。自分はどうも、物足りなさを感じてしまって…。
そこで、加減速運動(?)をさせることが多いのです。
# 動きのテスト。加減速
require 'dxruby'
font = Font.new(24)
img = Image.load("ufo.png")
CNTMAX = 60
cnt = 0
x = 0 # 現在座標
y = 0
tx = 0 # 目標座標
ty = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if cnt % CNTMAX == 0
# 1秒ごとに現在座標と目標座礁を初期化
x = 0
y = 0
tx = Window.width
ty = Window.height
end
# 加減速運動
x += (tx - x) * 0.2
y += (ty - y) * 0.2
# 目標座標に到達したらメッセージを描画
if x == tx and y == ty
Window.drawFont(32, 32, "到達", font)
end
Window.draw(x - img.width / 2, y - img.height / 2, img)
cnt += 1
end
現在座標と目標座標の差を1/nにして、現在座標に足すという処理です。等速度運動より、なんかちょっぴりカッコイイ感じがしませんか? 自分だけかな? また、ソースを見れば分かりますけど、速度を管理しなくて済むあたりも、ちょっとだけ美味しくて。ちなみに。以前、DXRuby を使って _Anime PV Easy Maker ZERO てのを書いたんですけど。メニューがヒュンヒュンと動くあたりは、全部こういう書き方をしています。お気に入りなんです。この動き。
ただ、この書き方、ちょっと問題があって。
コレ、いつまで経っても、目標座標に到達してくれないのですよ…。なんだかちょっと、 _「アキレスと亀」 みたいな状態ですから。いや、この場合、亀は止まってますけど。
なので、「一定距離まで近づいたら、強制的に、現在座標を目標座標で上書きする」という処理が必要になりまして。
# 動きのテスト。加減速。目標座標に近づいたら現在座標を設定する版
require 'dxruby'
font = Font.new(24)
img = Image.load("ufo.png")
CNTMAX = 60
cnt = 0
x = 0 # 現在座標
y = 0
tx = 0 # 目標座標
ty = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if cnt % CNTMAX == 0
# 1秒ごとに現在座標と目標座礁を初期化
x = 0
y = 0
tx = Window.width
ty = Window.height
end
# 加減速運動
x += (tx - x) * 0.2
y += (ty - y) * 0.2
# 目標座標に近づいたら現在座標を設定する
x = tx if (tx - x).abs < 0.5
y = ty if (ty - y).abs < 0.5
# 目標座標に到達したらメッセージを描画
if x == tx and y == ty
Window.drawFont(32, 32, "到達", font)
end
Window.draw(x - img.width / 2, y - img.height / 2, img)
cnt += 1
end
現在座標を変更した直後に、ちょっと条件判定してますよね。こうしないと、目標座標に到達してくれない。このへんが、ちょっともにゃもにゃした気分に…。まあ、こういう動きが自分は好きでよく使ってます。てなだけの話でした。
一応ソースと画像も置いときます。Public Domainってことで。
_movetest.zip
ちなみに、こういう書き方って、今はあまり主流じゃないのだろうな、とも思うのですけど。
[ ツッコむ ]
#5 [game][prog] 今は数式で動かすのが主流、なのかな
昔のTVゲーム機上で動いてたプログラムって、上に書いたソースのように、毎フレーム、現在座標に速度を足したり、速度に加速度を足したり、という書き方をしてたんですけど。
今は、座標移動は数式で行う場合が多いのかな、という気がしています。
例えば、JavaScript のライブラリで、Tween.js てのがあるらしいですけど。動きの一覧を見ると、どう見てもフレーム毎にどうこうしてる動きじゃないなと。たぶん、座標値を求めるための数式が、ライブラリ中にそのまま書かれているんじゃないのかなと。あくまで想像ですけど。
_Tween.js / graphs
Unity あたりも似たような感じで。「前回のフレームから今回のフレームまで何ミリ秒かかった、という値が取得できるから、それを速度に掛けて座標に足せ」みたいな書き方が基本としてあるわけですよ。
このあたり、昔のことを思い出すのです…。
子供の頃、ベーマガという雑誌を買って読んでたんです。ベーマガ=マイコンBASICマガジンの略なんですけど。
その雑誌の中に、「あのゲームの敵の動きは、こうやって実現している!」てな記事がありまして。そこではBASICを使って、座標移動が数式で書かれてたんですね。子供だった自分は、「そうかー。こういう動きって、数式で書くものなんだー」と素直に信じていたのです。
ところが、その手の業界に入ってみたら、そんな書き方してる人は誰も居ない。皆、毎フレーム、速度や加速度をひたすら足して、動きを作っていて。「うわあ。これは騙された。ベーマガに騙されちゃった」てな気分になった記憶があります。
ところが…どうも昨今、座標移動は数式で、という書き方が主流になってる気がするのです。
考えてみたら、数学の教科書その他に載っているのも、数式ですから…。数学をちゃんと勉強してきた人なら、たぶんそういう書き方のほうが分かりやすい。では、どうして、昔はそういう素直(?)な書き方をしなかったのかなと。
このあたり、ハードウェアが関係していたのだろうと思うのですよね。
しかし、3Dゲームが普及して、状況が変わってくるわけです。
3Dゲームは、描画処理が重いので、フレームレートが一定にならない。フレームレートが一定であることを期待したプログラムを書くと、ハマってしまう。おそらくは、まだ、数式を素直に書くべく志向したほうが、ハマりにくいのだろうなと。
さらに、CPUの性能も向上した。おそらくは掛け算・割り算はもちろんのこと、浮動小数点演算まで当たり前のようにできるようになってきた。昔のTVゲーム機に使われてたCPUは、整数演算しかできませんでしたから…。固定小数点演算が関の山で…。
そんなわけで、昔、「ベーマガに騙された」と思ったソレが、ゲームの見た目が変わって、CPUが性能向上して、着々と主流になっているような気がして、なんだか不思議な気分になったりするのでした。
ちなみに昔の書き方も、全然間違ってないのですけど。むしろ、速度や加速度というものが理解できてるから、そのように書けていたわけで。
速度とは何でしょうか? この時間で、どの程度の距離を進むのか。それが速度ですから。1時間で進む距離は「時速」と呼ばれてるし、1秒で進む距離は「秒速」と呼ばれてる。ゲームの場合は、1フレームで進む距離ですから…「フレーム速」とでも呼べばいいのでしょうかね?
ただ、3Dゲーム全盛時代は、可変フレームレートが当たり前なので…。いくつかのゲーム用ライブラリを眺めていた際、速度の単位が全て「秒速」で統一されてたりして、「昔とは違うんだなあ」と感じた記憶もあります。
まあ、何の役にも立たない昔話でした。
待てよ? ふと思ったけど、このあたり、もしかすると、PC文化とTVゲーム機文化の違いでしかなかったりするのかな…?
今は、座標移動は数式で行う場合が多いのかな、という気がしています。
例えば、JavaScript のライブラリで、Tween.js てのがあるらしいですけど。動きの一覧を見ると、どう見てもフレーム毎にどうこうしてる動きじゃないなと。たぶん、座標値を求めるための数式が、ライブラリ中にそのまま書かれているんじゃないのかなと。あくまで想像ですけど。
_Tween.js / graphs
Unity あたりも似たような感じで。「前回のフレームから今回のフレームまで何ミリ秒かかった、という値が取得できるから、それを速度に掛けて座標に足せ」みたいな書き方が基本としてあるわけですよ。
このあたり、昔のことを思い出すのです…。
子供の頃、ベーマガという雑誌を買って読んでたんです。ベーマガ=マイコンBASICマガジンの略なんですけど。
その雑誌の中に、「あのゲームの敵の動きは、こうやって実現している!」てな記事がありまして。そこではBASICを使って、座標移動が数式で書かれてたんですね。子供だった自分は、「そうかー。こういう動きって、数式で書くものなんだー」と素直に信じていたのです。
ところが、その手の業界に入ってみたら、そんな書き方してる人は誰も居ない。皆、毎フレーム、速度や加速度をひたすら足して、動きを作っていて。「うわあ。これは騙された。ベーマガに騙されちゃった」てな気分になった記憶があります。
ところが…どうも昨今、座標移動は数式で、という書き方が主流になってる気がするのです。
考えてみたら、数学の教科書その他に載っているのも、数式ですから…。数学をちゃんと勉強してきた人なら、たぶんそういう書き方のほうが分かりやすい。では、どうして、昔はそういう素直(?)な書き方をしなかったのかなと。
このあたり、ハードウェアが関係していたのだろうと思うのですよね。
- 昔のCPUは性能が低かったから、数式を素直に書くなんて無理だった。何せ、掛け算・割り算の命令すら無かったですから…。いや、あったとしても、足し算・引き算に比べたらクロック数が多かったので、なかなか使いづらくて。「2、4、8、16等を掛けたり割ったりするときは、ビットシフト」とかよく使ってました。
- 昔のTVゲーム機は、ブラウン管TVを使う関係上、必ず1/60秒で割り込みが入る・フレームレートが一定であることを強要されてた。
しかし、3Dゲームが普及して、状況が変わってくるわけです。
3Dゲームは、描画処理が重いので、フレームレートが一定にならない。フレームレートが一定であることを期待したプログラムを書くと、ハマってしまう。おそらくは、まだ、数式を素直に書くべく志向したほうが、ハマりにくいのだろうなと。
さらに、CPUの性能も向上した。おそらくは掛け算・割り算はもちろんのこと、浮動小数点演算まで当たり前のようにできるようになってきた。昔のTVゲーム機に使われてたCPUは、整数演算しかできませんでしたから…。固定小数点演算が関の山で…。
そんなわけで、昔、「ベーマガに騙された」と思ったソレが、ゲームの見た目が変わって、CPUが性能向上して、着々と主流になっているような気がして、なんだか不思議な気分になったりするのでした。
ちなみに昔の書き方も、全然間違ってないのですけど。むしろ、速度や加速度というものが理解できてるから、そのように書けていたわけで。
速度とは何でしょうか? この時間で、どの程度の距離を進むのか。それが速度ですから。1時間で進む距離は「時速」と呼ばれてるし、1秒で進む距離は「秒速」と呼ばれてる。ゲームの場合は、1フレームで進む距離ですから…「フレーム速」とでも呼べばいいのでしょうかね?
ただ、3Dゲーム全盛時代は、可変フレームレートが当たり前なので…。いくつかのゲーム用ライブラリを眺めていた際、速度の単位が全て「秒速」で統一されてたりして、「昔とは違うんだなあ」と感じた記憶もあります。
まあ、何の役にも立たない昔話でした。
待てよ? ふと思ったけど、このあたり、もしかすると、PC文化とTVゲーム機文化の違いでしかなかったりするのかな…?
[ ツッコむ ]
#6 [dxruby][pc] Anime PV Easy Maker ZEROの苦労話その1
今頃になって、
_Anime PV Easy Maker ZERO
の苦労話、というか悩んだ点について、書けなくもなかったかな…と思えてきてしまったり。途中途中で悩んだ点があったことを少し思い出してきたというか。せっかくだから忘れないうちにメモしておきます。
◎ フラットデザインを意識。 :
件のアプリのメニュー画面を作る際、「今回はフラットデザインで行くぞ」と意識して作業しました。なんだか流行ってるようだし、このビッグウェーブに、俺も乗らねば!
嘘です…。乗りたくて乗ったわけでは…。
実を言うと、最初の頃はもっとリッチな感じの画面でした。でも、メニュー画面を何枚も作ってるうちに、かなり面倒臭くなってきて。例えば、ボタンの形が複雑になれば、マウスカーソル座標との判定処理も複雑になるわけですよ。
こんなのやってられねー、なんとかインチキできんのか? てなわけで、シンプルな形のボタンに作り替えてるうちに、「お? コレ、今流行りの『フラットデザイン』てのにすれば誤魔化せるんじゃね?」と気付いて、舵を切り直したという…。自分、ダメ過ぎですね。
ちなみに、配色に関しては、 _Flat UI Colors というサイトを参考にしました。更に、このサイトで紹介されてる配色を、GIMP、Inkscape で使えるパレットファイル(.gpl)にして配布してくれてる方もいまして。コレを、Inkscape と GIMP に入れて作業しました。
_Rok Fajfar : Flat UI Color Palette for Inkscape / Gimp
_rfajfar/gplflat - GitHub
件の配色だけを使うよう心掛けてる限りは、パッと見でそれっぽくなるのでオススメ…かどうかは知りませんけど、デザインについてはド素人の自分でもソレっぽくなったので助かりました。ありがたや。
嘘です…。乗りたくて乗ったわけでは…。
実を言うと、最初の頃はもっとリッチな感じの画面でした。でも、メニュー画面を何枚も作ってるうちに、かなり面倒臭くなってきて。例えば、ボタンの形が複雑になれば、マウスカーソル座標との判定処理も複雑になるわけですよ。
こんなのやってられねー、なんとかインチキできんのか? てなわけで、シンプルな形のボタンに作り替えてるうちに、「お? コレ、今流行りの『フラットデザイン』てのにすれば誤魔化せるんじゃね?」と気付いて、舵を切り直したという…。自分、ダメ過ぎですね。
ちなみに、配色に関しては、 _Flat UI Colors というサイトを参考にしました。更に、このサイトで紹介されてる配色を、GIMP、Inkscape で使えるパレットファイル(.gpl)にして配布してくれてる方もいまして。コレを、Inkscape と GIMP に入れて作業しました。
_Rok Fajfar : Flat UI Color Palette for Inkscape / Gimp
_rfajfar/gplflat - GitHub
件の配色だけを使うよう心掛けてる限りは、パッと見でそれっぽくなるのでオススメ…かどうかは知りませんけど、デザインについてはド素人の自分でもソレっぽくなったので助かりました。ありがたや。
◎ 画像は事前に用意。 :
DXRuby には、画像を生成する機能もありますので、件のアプリのようなシンプルな画面・シンプルなボタン画像なら、大半はスクリプト上でその都度生成できるはず、なのですが。
その方法では、いくつか問題点があることに気付きまして。故に、画像生成は極力せず、事前に画像を作っておいてソレを表示する方針にしました。配布時のバイナリ容量が大きくなるというデメリットはありますけど、今回は画像で持っておいたほうがいいかなと。
以下、問題になるなと思えた点をメモしておきます。
その方法では、いくつか問題点があることに気付きまして。故に、画像生成は極力せず、事前に画像を作っておいてソレを表示する方針にしました。配布時のバイナリ容量が大きくなるというデメリットはありますけど、今回は画像で持っておいたほうがいいかなと。
以下、問題になるなと思えた点をメモしておきます。
◎ レイアウトを考える際の問題。 :
DXRubyを使って画像生成をするとなると、フォント描画その他の、描画位置調整作業は、以下のようになるわけですが。
そんなわけで、レイアウトを決める作業は、Inkscape を使ってやりました。WYSIWYGとまではいかないまでも、GUIでレイアウトを決めて、決まったらその数値をエディタで打ち込むほうが、まだ楽かなと。その関係で、ボタン等も丸々画像で持った方が楽だろうなと。
まあ、本来、Inkscape で作ったSVGファイルをロード・parseして描画する何かを書いたほうが楽だったんじゃないか、という気もしていますが…。
今になって気付きましたが、エディタ上で数値を調整して位置決めする作業って、デバッガを使って作業すれば早く終わったような気も…。もっとも、当時、emacs でスクリプトを書いてたので、デバッガを使うスタイルに気付きませんでした…。Ruby 対応のグッドなIDEが無いのがいかんのや…。
- エディタでスクリプトを修正して数値を調整。
- スクリプト実行。
- 位置を確認。
- 1. に戻る。
そんなわけで、レイアウトを決める作業は、Inkscape を使ってやりました。WYSIWYGとまではいかないまでも、GUIでレイアウトを決めて、決まったらその数値をエディタで打ち込むほうが、まだ楽かなと。その関係で、ボタン等も丸々画像で持った方が楽だろうなと。
まあ、本来、Inkscape で作ったSVGファイルをロード・parseして描画する何かを書いたほうが楽だったんじゃないか、という気もしていますが…。
今になって気付きましたが、エディタ上で数値を調整して位置決めする作業って、デバッガを使って作業すれば早く終わったような気も…。もっとも、当時、emacs でスクリプトを書いてたので、デバッガを使うスタイルに気付きませんでした…。Ruby 対応のグッドなIDEが無いのがいかんのや…。
◎ フォント絡みの問題点その1。 :
DXRuby は、フォントを描画する際、状況によってアンチエイリアスの有無が違ってくると知りまして。
_DXRuby 1.4.0 リファレンスマニュアル 4.13 フォント描画
で解説されてますが。
当時、試してみたところ、なんだかその時々で描画結果がバラバラだなと首を傾げまして。このあたりハマりそうだったので、最初から別途画像を持っておいて、DXRuby は画像描画に専念させよう、と思った、ような気がします。
たしか、DXRuby 1.5.? dev版では、フォント描画周りでアンチエイリアスの有効無効のオプションが追加された記憶がありますので、DXRuby 1.6.x 等が正式公開された際には、このあたりの状況が変わってくるだろうなと期待していますが。
ただ、Webページのデザインもそうでしょうけど、何としてもこの見た目を寸分違わず提供したいと思った時は、迷わず全部画像にしちゃう、というのはアリじゃないかなと。
当時、試してみたところ、なんだかその時々で描画結果がバラバラだなと首を傾げまして。このあたりハマりそうだったので、最初から別途画像を持っておいて、DXRuby は画像描画に専念させよう、と思った、ような気がします。
たしか、DXRuby 1.5.? dev版では、フォント描画周りでアンチエイリアスの有効無効のオプションが追加された記憶がありますので、DXRuby 1.6.x 等が正式公開された際には、このあたりの状況が変わってくるだろうなと期待していますが。
ただ、Webページのデザインもそうでしょうけど、何としてもこの見た目を寸分違わず提供したいと思った時は、迷わず全部画像にしちゃう、というのはアリじゃないかなと。
◎ フォント絡みの問題点その2。 :
DXRubyを使って、自分の好みのフォントデザインでフォント描画をするためには、そのフォントファイルが必要になる ―― スクリプトと一緒に、フォントファイルを同梱しておく必要がありますが。その、フォントファイルの使用条件・ライセンスがどれもなかなか厳しくて、同梱させるのは無理だ、できる限り画像化するしかないなと諦めたのでした。フォント絡みでは、こちらの問題のほうがはるかに大きかったです。
考えてみたら、SVGをparseして、というやり方では、このフォントライセンス問題をクリアできない可能性があるので、あまり意味が無いですね…。描画に使うべきフォントがそれほど選べないのでは…。
このあたり、愚痴り(?)始めると長くなるので、別記事にしておきます。
考えてみたら、SVGをparseして、というやり方では、このフォントライセンス問題をクリアできない可能性があるので、あまり意味が無いですね…。描画に使うべきフォントがそれほど選べないのでは…。
このあたり、愚痴り(?)始めると長くなるので、別記事にしておきます。
◎ 他にも何かあったような。 :
まあ、思い出したらその都度メモするということで…。
[ ツッコむ ]
#7 [game][dxruby] フリーゲーム制作時におけるフォントのライセンス問題
上の記事でちょっと書いたあたりを補足というか。もっとも、フリーのゲーム、同人ゲームを作ってる人なら、えてしてフォントのライセンス問題は知ってると思いますけど…。念のため、自分も軽く(?)書いておこうかなと。
世の中、「フリーで使えるフォント」なるものがたくさん紹介されていますが。各フォントには、使用条件・ライセンスがついていて、「フリー」だからといって「自由」ではないのが実状で。また、ゲームの場合、画面内でメッセージを表示しなければいけない場面も時々あるわけですけど。そのためにはフォントファイルを、アプリと一緒に同梱しておく必要がありまして。
しかし、この、「アプリと同梱」を禁止してるフォントが多いので、色々と困ってしまうわけでして。
世の中、「フリーで使えるフォント」なるものがたくさん紹介されていますが。各フォントには、使用条件・ライセンスがついていて、「フリー」だからといって「自由」ではないのが実状で。また、ゲームの場合、画面内でメッセージを表示しなければいけない場面も時々あるわけですけど。そのためにはフォントファイルを、アプリと一緒に同梱しておく必要がありまして。
しかし、この、「アプリと同梱」を禁止してるフォントが多いので、色々と困ってしまうわけでして。
◎ 企業が提供するフォントの場合。 :
まず、企業から販売されているフォントは ―― まあ、そもそもフリーのフォントではないわけですけど、それらのフォントはライセンスがが圧倒的に厳しく、たとえCD-ROM等を正規に買った場合であっても、フリーソフトの類では利用できませんで。「同梱禁止」は当たり前としても、更に、「ボタン等に画像化してゲーム画面に出すのも禁止」だったりします。「ゲームや映像作品に、そのフォントを使う場合は、別途契約して使用料を払ってください」というフォントばかり。
以前調べた範囲では、「Webページに画像として表示するのも禁止」てなフォントもありました。じゃあ、一体何に使えるんだよ? …たぶん、年賀状にしか使っちゃダメ、と言ってるのだと思いますけど。
中小企業が配るチラシとかもダメですね。「商業が絡む印刷物への利用は禁止」等が書いてありましたから。
こんな状態ですので、フリーソフトを作る際には、企業が提供してるフォントは絶対に触れないのが賢いだろうと思うのです。こっちは無料で自作ソフトを公開してるのに、後になって「使用料を払え」なんて訴えられたら、大赤字になっちゃいますし。
以前調べた範囲では、「Webページに画像として表示するのも禁止」てなフォントもありました。じゃあ、一体何に使えるんだよ? …たぶん、年賀状にしか使っちゃダメ、と言ってるのだと思いますけど。
中小企業が配るチラシとかもダメですね。「商業が絡む印刷物への利用は禁止」等が書いてありましたから。
こんな状態ですので、フリーソフトを作る際には、企業が提供してるフォントは絶対に触れないのが賢いだろうと思うのです。こっちは無料で自作ソフトを公開してるのに、後になって「使用料を払え」なんて訴えられたら、大赤字になっちゃいますし。
◎ フリーの日本語フォントの場合。 :
ならば、「フリーで使えるフォント」と紹介されてるフォントなら大丈夫かというと、これも厳しい状態で。
とりあえず、日本語フォントは、99%ダメな印象です…。
まず、「同梱禁止」を明示してあるフォントがゴロゴロあります。まあ、これは、ちゃんと書いてあるだけ、ありがたいほうでして…。
危ないのが、「宗教、アダルト、商業利用禁止」が書いてあるフォント。…アレは何なんでしょうかね? 誰かがテキトーに作った意味不明の独自ライセンスを、何も考えずにコピペして使い回してるとしか思えませんが。
「宗教、アダルト禁止」は避けたほうが無難です。何故なら、こちらの思う「宗教、アダルト」の境界線と、フォント作者様の「宗教、アダルト」の境界線は、大きく異なってる可能性があるからでして。
例えば、フォント作者様が、「Rubyを使ってるヤツは宗教野郎だ。DXRubyを使ってるヤツは、もっと宗教野郎だ」「だから、お前が公開してるDXRubyアプリはライセンス違反している。お前は宗教活動にこのフォントを使ってるのだ」「よって、アプリの公開を即刻停止せよ!」と叫んでも、こちらは文句を言えない。
つまり、フォント作者様の胸三寸で、フォントの使用条件が、後からいくらでも実質的に変更できてしまうのです。せっかく苦労して作ったアプリの生殺与奪を、ソフト制作者ではなく、フォント作者様が、ずっと持ち続けている状態になってしまう。
「宗教、アダルト禁止」という条項は、そんな危険性を内包している一文なのです。
「そんなバカなことを言い出すヤツは居ないよ」と笑いますかね? …でも、日本には、「お前の作った歌詞は、私の漫画から盗んだモノだ! 訴えてやる!」と本当に訴えちゃったおじいちゃんだって居るわけですよ。そのぐらい、モノを作る人ってのは、えてして人間としてどこかおかしいのが常。それでもまだ、「ありえないよ」と笑えますか? そのフォント作者様が、そういうアレな人物ではないと、何故思えるのですか?
わざわざ御丁寧に、フォント作者様が、一時停止の標識を掲げているのだから、こっちはちゃんとブレーキを踏まないと。そのフォントはスルーした方が賢いと思いますが…どうでしょうかね。
このあたり、日本人の民族性があるのでしょうね。何かしらの決まり事を作る際、日本人は、とにかくやたらとグレーゾーンを広げておこうと画策するのだろうと。
例えば、今現在、国会で問題になってる秘密保護法案もそうですし。以前問題になっていた児ポ法もそうですよね。グレーゾーンをとにかく広げておいて、後で問題が出た際には、そのグレーゾーンに引っ掛けて対応できるようにしておこう、と企むという…。
閑話休題。
そんなわけで、日本語フォントで自由に使えるフォントとなると、
ちなみに、M+フォントから派生したフォントも油断できません。時々、独自ライセンスに変わってしまってるフォントを見かけますし。他のフォントが混在したことで制限が増えたフォントもありますから。
まあ、どのフォントも、使う時はライセンスをよく読まないとマズい、というだけの話ですが…。
とりあえず、日本語フォントは、99%ダメな印象です…。
まず、「同梱禁止」を明示してあるフォントがゴロゴロあります。まあ、これは、ちゃんと書いてあるだけ、ありがたいほうでして…。
危ないのが、「宗教、アダルト、商業利用禁止」が書いてあるフォント。…アレは何なんでしょうかね? 誰かがテキトーに作った意味不明の独自ライセンスを、何も考えずにコピペして使い回してるとしか思えませんが。
「宗教、アダルト禁止」は避けたほうが無難です。何故なら、こちらの思う「宗教、アダルト」の境界線と、フォント作者様の「宗教、アダルト」の境界線は、大きく異なってる可能性があるからでして。
例えば、フォント作者様が、「Rubyを使ってるヤツは宗教野郎だ。DXRubyを使ってるヤツは、もっと宗教野郎だ」「だから、お前が公開してるDXRubyアプリはライセンス違反している。お前は宗教活動にこのフォントを使ってるのだ」「よって、アプリの公開を即刻停止せよ!」と叫んでも、こちらは文句を言えない。
つまり、フォント作者様の胸三寸で、フォントの使用条件が、後からいくらでも実質的に変更できてしまうのです。せっかく苦労して作ったアプリの生殺与奪を、ソフト制作者ではなく、フォント作者様が、ずっと持ち続けている状態になってしまう。
「宗教、アダルト禁止」という条項は、そんな危険性を内包している一文なのです。
「そんなバカなことを言い出すヤツは居ないよ」と笑いますかね? …でも、日本には、「お前の作った歌詞は、私の漫画から盗んだモノだ! 訴えてやる!」と本当に訴えちゃったおじいちゃんだって居るわけですよ。そのぐらい、モノを作る人ってのは、えてして人間としてどこかおかしいのが常。それでもまだ、「ありえないよ」と笑えますか? そのフォント作者様が、そういうアレな人物ではないと、何故思えるのですか?
わざわざ御丁寧に、フォント作者様が、一時停止の標識を掲げているのだから、こっちはちゃんとブレーキを踏まないと。そのフォントはスルーした方が賢いと思いますが…どうでしょうかね。
このあたり、日本人の民族性があるのでしょうね。何かしらの決まり事を作る際、日本人は、とにかくやたらとグレーゾーンを広げておこうと画策するのだろうと。
例えば、今現在、国会で問題になってる秘密保護法案もそうですし。以前問題になっていた児ポ法もそうですよね。グレーゾーンをとにかく広げておいて、後で問題が出た際には、そのグレーゾーンに引っ掛けて対応できるようにしておこう、と企むという…。
閑話休題。
そんなわけで、日本語フォントで自由に使えるフォントとなると、
- M+フォント
- *NIX文化圏から出てきたフォント
- もしかするとIPAフォント
ちなみに、M+フォントから派生したフォントも油断できません。時々、独自ライセンスに変わってしまってるフォントを見かけますし。他のフォントが混在したことで制限が増えたフォントもありますから。
まあ、どのフォントも、使う時はライセンスをよく読まないとマズい、というだけの話ですが…。
◎ 英語圏のフリーフォントの場合。 :
その点、英語圏のフリーフォントは、随分と状況が違っている印象があります。
まず、独自ライセンスではなく、よく知られているライセンスを選ぶ傾向があります。GPL、BSDライセンス、MITライセンス、CC(Creative Commons)、OFL(SIL Open Font License)、等々…。
英語圏のライセンスは、許可される範囲、禁止される範囲が、比較的明確なので、安心して使えます。
そもそもあちらでは、「宗教」がどうとか奇妙なことを言い出さない印象もありますね。例えばアメリカなどは多民族国家ですから、宗教禁止などと言い出したら無駄に余計なトラブルが発生するわけで。故に、そこらへんは誰も口を挟まないことにするのが、大人の知恵、賢い対応、なのだろうなと想像しますが。
その点日本は、何かおかしいですな…。日常生活のあらゆる場面で宗教が絡んでるわりに、自身が絶えず宗教と接してることにはとことん無自覚で、それでいて突然、合理的理由も無く「宗教禁止」を言い出すのですから…。一体何を考えてるのか、というか、たぶん何も考えてないのでしょうけど。
何にせよ、フリーソフトを作る際、画面のほとんどを英語メッセージにすれば、同梱できるフォントファイルの選択肢はグンと広がると、思っておいてもいいのではないかと。
まず、独自ライセンスではなく、よく知られているライセンスを選ぶ傾向があります。GPL、BSDライセンス、MITライセンス、CC(Creative Commons)、OFL(SIL Open Font License)、等々…。
英語圏のライセンスは、許可される範囲、禁止される範囲が、比較的明確なので、安心して使えます。
そもそもあちらでは、「宗教」がどうとか奇妙なことを言い出さない印象もありますね。例えばアメリカなどは多民族国家ですから、宗教禁止などと言い出したら無駄に余計なトラブルが発生するわけで。故に、そこらへんは誰も口を挟まないことにするのが、大人の知恵、賢い対応、なのだろうなと想像しますが。
その点日本は、何かおかしいですな…。日常生活のあらゆる場面で宗教が絡んでるわりに、自身が絶えず宗教と接してることにはとことん無自覚で、それでいて突然、合理的理由も無く「宗教禁止」を言い出すのですから…。一体何を考えてるのか、というか、たぶん何も考えてないのでしょうけど。
何にせよ、フリーソフトを作る際、画面のほとんどを英語メッセージにすれば、同梱できるフォントファイルの選択肢はグンと広がると、思っておいてもいいのではないかと。
◎ 画像化するなら話は別。 :
ここまでの話は、「フォントファイルをアプリに同梱するなら」という前提の話でしたが。フォントファイルを同梱せず、ボタン画像等、画像化する方向なら話は違ってきます。その場合、独自ライセンスであっても、制限が緩くなる可能性がある…。
そんなわけで。自分が Anime PV Easy Maker ZERO を作った際は、各フォントのライセンスを調べた上で、極力、ボタン等を画像化する方向で作業したのでした。英語フォントは基本的にOFLを、日本語フォントは、同梱はできなくても画像化して使う分にはOK、というフォントだけ選んで使って…いたはずです。たしかそのはず…。
フォント関係は、実に面倒臭いですね。
まあ、見た目に拘ると面倒臭くなるという話ですが。例えば、Windowsに標準でインストールされてるフォントをそのまま使ってしまう分には、全然面倒臭くないのですけど。少し欲を出して、「もうちょっとパッと見を」なんて思い始めると…。
それでも、自身でフォントを作り始める光景を想像すると、現状でもありがたいぐらいで…。M+フォントには、いつもお世話になっております。ありがたや…。
そんなわけで。自分が Anime PV Easy Maker ZERO を作った際は、各フォントのライセンスを調べた上で、極力、ボタン等を画像化する方向で作業したのでした。英語フォントは基本的にOFLを、日本語フォントは、同梱はできなくても画像化して使う分にはOK、というフォントだけ選んで使って…いたはずです。たしかそのはず…。
フォント関係は、実に面倒臭いですね。
まあ、見た目に拘ると面倒臭くなるという話ですが。例えば、Windowsに標準でインストールされてるフォントをそのまま使ってしまう分には、全然面倒臭くないのですけど。少し欲を出して、「もうちょっとパッと見を」なんて思い始めると…。
それでも、自身でフォントを作り始める光景を想像すると、現状でもありがたいぐらいで…。M+フォントには、いつもお世話になっております。ありがたや…。
[ ツッコむ ]
2012/12/06(木) [n年前の日記]
#1 [tv] NHKの朝ドラを目にして思ったことをメモ
TVをつけたら、たまたまNHKの朝ドラが流れてて。ちょっとだけ見て「相変わらずイライラする作り…」と思ってすぐ消しちゃったのだけど。少し気になるシーンがあって。
ホテルのロビーでお婆さんが困ってる。ホテルマン?らしき主人公に話しかける。
「ここは○○ホテルのロビーでしょうか? そうは思えない。なんだか暗い。前はもっと明るかった。座る場所もない」
主人公は謝りながら答える。
「リニューアルしたんですよ…」
主人公は、通りかかった上司らしき人に相談する。
「あのお客様が困ってる。座る場所がないと言っている」
上司は答える。
「別の場所に行けと言え。金にならない客を追い出すためにリニューアルしたことを、お前も分かってるだろ」
妙なシーンだなと思ったのだけど、しばらくして気がついた。これって、今の朝ドラを比喩したシーンか…。
今やってる朝ドラは、プロデューサーが、朝ドラのイメージをぶち壊したいと思い、民放で大活躍してた過激な脚本を書く脚本家さんをわざわざ呼んできたそうで。なもんで、全編ギスギスしまくりな出来になってるらしく。
「御年寄り」が、「暗い」「前はもっと明るかった」「座る場所(=感情移入できる場面・登場人物)がない」とクレームをつける。サービス提供側は「リニューアルした」と答える。…今の朝ドラですわな。すると、「金にならない客」とは、これまでの朝ドラを楽しんで見てくれていた視聴者、ということになるのかな。「金にならない」が何を示しているのか、そこはわかりませんが。
何にせよ、ここまで当てはまる台詞を出してくるということは、意識して比喩?を入れたのだろうけど。脚本家、あるいはスタッフが、「なんかコレ朝ドラじゃない」と困惑してる視聴者に、「お前等ウザイ。どっか行け」とメッセージを発した…そういうシーンなのかな? しかし、見てる人に分かるんだろうか…? それとも自分が邪推し過ぎ? でも、各台詞がこんなに当てはまるなんて偶然かな?
それにしても、なんだか「ナディア」を思い出します。アレも、NHKらしくない番組を作りたいとプロデューサーが望んで、結果ガイナックスが混ざって、あの展開になったらしいけど…。どうもNHK内には、NHKらしくない方向を追求したい天邪鬼な、いや、反骨精神を持ったプロデューサーが、どの時代も居るようで。
しかし、視聴者としては、例えば“NHKらしくない番組を見たいなら、最初から民放を見ればいい”わけでして…。あえてNHKにチャンネルを合わせるのは、民放では見れないであろう番組を見たいから、なわけで…。
ですので、「NHKらしくない」を目指すのは別に構わんのですが、もう一つプラスして、「NHKらしくない上に、民放では到底作れない番組」を目指してほしいよなと。民放番組の劣化コピー作っても、それは誇れることじゃないし、「だったら民放見るよ」となっちゃうので。どうせなら、階層を一つ飛び越えることを目指してほしいです。
「ナディア」は、階層を飛び越えてた気がしますな…。まあ、宮崎駿の出した企画を、ガイナックスと言う才気あふれるクリエイター集団が、好き勝手にやりたい放題アレンジしたわけだから、状況からして、そりゃ飛び越えますわな…。
朝ドラの階層を飛び越える朝ドラ…。ちょっとイメージ湧きませんな…。そもそも朝ドラとは何ぞや。視聴者は朝ドラに、どんな視聴体験を求めていたのか。…わかんないや。
ホテルのロビーでお婆さんが困ってる。ホテルマン?らしき主人公に話しかける。
「ここは○○ホテルのロビーでしょうか? そうは思えない。なんだか暗い。前はもっと明るかった。座る場所もない」
主人公は謝りながら答える。
「リニューアルしたんですよ…」
主人公は、通りかかった上司らしき人に相談する。
「あのお客様が困ってる。座る場所がないと言っている」
上司は答える。
「別の場所に行けと言え。金にならない客を追い出すためにリニューアルしたことを、お前も分かってるだろ」
妙なシーンだなと思ったのだけど、しばらくして気がついた。これって、今の朝ドラを比喩したシーンか…。
今やってる朝ドラは、プロデューサーが、朝ドラのイメージをぶち壊したいと思い、民放で大活躍してた過激な脚本を書く脚本家さんをわざわざ呼んできたそうで。なもんで、全編ギスギスしまくりな出来になってるらしく。
「御年寄り」が、「暗い」「前はもっと明るかった」「座る場所(=感情移入できる場面・登場人物)がない」とクレームをつける。サービス提供側は「リニューアルした」と答える。…今の朝ドラですわな。すると、「金にならない客」とは、これまでの朝ドラを楽しんで見てくれていた視聴者、ということになるのかな。「金にならない」が何を示しているのか、そこはわかりませんが。
何にせよ、ここまで当てはまる台詞を出してくるということは、意識して比喩?を入れたのだろうけど。脚本家、あるいはスタッフが、「なんかコレ朝ドラじゃない」と困惑してる視聴者に、「お前等ウザイ。どっか行け」とメッセージを発した…そういうシーンなのかな? しかし、見てる人に分かるんだろうか…? それとも自分が邪推し過ぎ? でも、各台詞がこんなに当てはまるなんて偶然かな?
それにしても、なんだか「ナディア」を思い出します。アレも、NHKらしくない番組を作りたいとプロデューサーが望んで、結果ガイナックスが混ざって、あの展開になったらしいけど…。どうもNHK内には、NHKらしくない方向を追求したい天邪鬼な、いや、反骨精神を持ったプロデューサーが、どの時代も居るようで。
しかし、視聴者としては、例えば“NHKらしくない番組を見たいなら、最初から民放を見ればいい”わけでして…。あえてNHKにチャンネルを合わせるのは、民放では見れないであろう番組を見たいから、なわけで…。
ですので、「NHKらしくない」を目指すのは別に構わんのですが、もう一つプラスして、「NHKらしくない上に、民放では到底作れない番組」を目指してほしいよなと。民放番組の劣化コピー作っても、それは誇れることじゃないし、「だったら民放見るよ」となっちゃうので。どうせなら、階層を一つ飛び越えることを目指してほしいです。
「ナディア」は、階層を飛び越えてた気がしますな…。まあ、宮崎駿の出した企画を、ガイナックスと言う才気あふれるクリエイター集団が、好き勝手にやりたい放題アレンジしたわけだから、状況からして、そりゃ飛び越えますわな…。
朝ドラの階層を飛び越える朝ドラ…。ちょっとイメージ湧きませんな…。そもそも朝ドラとは何ぞや。視聴者は朝ドラに、どんな視聴体験を求めていたのか。…わかんないや。
◎ 今までの朝ドラとの違い。 :
自分はろくに朝ドラを見たことが無いので、あくまで薄い印象論ですけど。今までの朝ドラは、何かトラブルが発生して、ヒロインがそれに対処して、という展開を延々繰り返す作りだったと思うわけで。というかほとんどのドラマはそうなんだけど。
ただ、トラブルの発生原因に、朝ドラらしい特徴があった気も。基本的には、抗いようのない状況・時代の変化や、登場人物の会話のすれ違い・勘違いで、トラブルが発生する傾向があった。だから見ていて、「これは仕方ないなあ」「こいつらしょうがねえなあ」と思えるように…視聴者が登場人物を憎まずに済む形で毎日番組が終わる=ある種のさわやかさを維持しながら見せることに成功していた。と自分は勝手に思ってるのですが。もちろん例外も多々あるのですけど。
そして今回の朝ドラは…。自分は数回しかチラ見してないのですが、各トラブルが人間の悪意から発生してるように見えるわけで。というか、たまたまTVをつけて目にした時は、必ずそういう展開・設定だったので、これは意識的にやってるのだろうと想像してるのですけど。
なんにせよ、毎朝毎朝、人間の悪意を見せつけられるのだから、視聴者が受けるストレスは尋常じゃなさそうだなと。もっとも、ストレスが強ければ強いほど、トラブル解決時のカタルシス?も強くなるはずで。たぶんそういう効果を狙ってわざとやってるんだろうなあ、とは思いますが。
でも、仮に評判がよろしくないとしたら。おそらく脚本上の「苦行タイム」の見通しが甘かったんじゃないかなと。人間の悪意から発生するトラブル設定に対しては、これまでの朝ドラの、苦行タイムの設定時間は合ってない…可能性がありそうだと。
わかんないですけどね。そもそも1話分すら見るのが苦痛で、途中でチャンネル変えちゃうんで。
ただ、トラブルの発生原因に、朝ドラらしい特徴があった気も。基本的には、抗いようのない状況・時代の変化や、登場人物の会話のすれ違い・勘違いで、トラブルが発生する傾向があった。だから見ていて、「これは仕方ないなあ」「こいつらしょうがねえなあ」と思えるように…視聴者が登場人物を憎まずに済む形で毎日番組が終わる=ある種のさわやかさを維持しながら見せることに成功していた。と自分は勝手に思ってるのですが。もちろん例外も多々あるのですけど。
そして今回の朝ドラは…。自分は数回しかチラ見してないのですが、各トラブルが人間の悪意から発生してるように見えるわけで。というか、たまたまTVをつけて目にした時は、必ずそういう展開・設定だったので、これは意識的にやってるのだろうと想像してるのですけど。
なんにせよ、毎朝毎朝、人間の悪意を見せつけられるのだから、視聴者が受けるストレスは尋常じゃなさそうだなと。もっとも、ストレスが強ければ強いほど、トラブル解決時のカタルシス?も強くなるはずで。たぶんそういう効果を狙ってわざとやってるんだろうなあ、とは思いますが。
でも、仮に評判がよろしくないとしたら。おそらく脚本上の「苦行タイム」の見通しが甘かったんじゃないかなと。人間の悪意から発生するトラブル設定に対しては、これまでの朝ドラの、苦行タイムの設定時間は合ってない…可能性がありそうだと。
わかんないですけどね。そもそも1話分すら見るのが苦痛で、途中でチャンネル変えちゃうんで。
◎ フォーマットや苦行タイム。 :
以前、NHKで放送されていた「チャングムの誓い」という韓国ドラマを見て、感心したことがあるのです。完全にフォーマットができてるなと。
何かトラブルが発生して、すったもんだして、トラブルが解決する。それが、NHK放送分の1話につき、2〜3セット?は必ず入っていた、のかな? ラストは次回へのヒキで終わることが多い。そのフォーマットに従っている限りは、イマイチな出来の回にはなりにくい。 *1 韓国もやりおるなあ、と思ってたんだけど。考えてみたら、NHKの朝ドラと大体同じフォーマットなんですよね…。
で、そこから想像・妄想するに。トラブル発生してすったもんだする時間 ―― 視聴者がイライラモヤモヤさせられる「苦行タイム」には、内容に応じて、平均時間というか、耐えられる限度時間がありそうだなと。短すぎると、「どうせすぐ解決するんだろ」と思われて、解決時も「ふーん」で終わっちゃう。長過ぎると、「見ているのがツラい。イライラする」と視聴停止されてしまう。
「チャングム」は、その苦行タイムが絶妙だったんじゃないかと。アレって、韓国ドラマのせいか、ほぼ間違いなく全てのトラブルが人間の悪意を原因として発生する、実にゲンナリウンザリする嫌な作りなわけですよ。でも、見ていてそこそこ面白い。おそらく、苦行タイムが、限度を超えないギリギリのところで設定されてたのじゃないかと。たまたま偶然そうなったのか、作り手側のノウハウとして「大体何分で必ず解決」と既に決まってるのか知りませんけど。
もっとも、そのあたり、NHKの朝ドラで実験や追求なんてしようがないですな…。放送時間の長さが決まってるし…。
となれば。苦行タイムの長さが決まってるなら、苦行内容の濃度を調整する方向で作るしかないのかも。あるいはこの際、朝ドラの放送時間枠をぶち壊すことも視野に入れて企画を進めるべきだったのかも。わかりませんけど。
このあたり、水戸黄門も参考になりそうな…。最後に敵が出てくる関係で、必ず悪意からトラブルを発生させるわけですが、しかし各話が、1時間近い長丁場。そんなに長い苦行タイムで、どうして人気があるのかと。ああ、でも、昨今はウケてない印象があるから、苦行タイム設定が時代と合わなくなってる気もするなあ。
フォーマットと言えば。スタートレックも、脚本上のフォーマットだかパターンだかルールだかが決まってた、という話があったような…気がするのだけどググってみても情報に遭遇せず。自分、何か別作品と勘違いしてたかな…。
ピクサー映画も、脚本を書く際に意識すべき構成が決まってるらしいですけど。アメリカは、娯楽作品の脚本に関して、テンプレートを見出すのが上手いのでしょうかね…。
もしかすると韓国も、そのあたりのノウハウに気付いて…。いや、チャングムの後に始まった韓国製忍者時代劇は、苦行タイムしか無かった記憶があるから…。あの時点では、韓国はまだそのへん分かってなかった気がする…。今はどうなんだろう…。
何にせよ、勝利のフォーマットとか、発生させたトラブル種類に対する適切な苦行タイムとか、そういうのが見出せたらヒット作を作るのも楽になったりするのかなと幼い夢想を。…そんなものが見出せるようなら、誰も苦労しないですわな。
何かトラブルが発生して、すったもんだして、トラブルが解決する。それが、NHK放送分の1話につき、2〜3セット?は必ず入っていた、のかな? ラストは次回へのヒキで終わることが多い。そのフォーマットに従っている限りは、イマイチな出来の回にはなりにくい。 *1 韓国もやりおるなあ、と思ってたんだけど。考えてみたら、NHKの朝ドラと大体同じフォーマットなんですよね…。
で、そこから想像・妄想するに。トラブル発生してすったもんだする時間 ―― 視聴者がイライラモヤモヤさせられる「苦行タイム」には、内容に応じて、平均時間というか、耐えられる限度時間がありそうだなと。短すぎると、「どうせすぐ解決するんだろ」と思われて、解決時も「ふーん」で終わっちゃう。長過ぎると、「見ているのがツラい。イライラする」と視聴停止されてしまう。
「チャングム」は、その苦行タイムが絶妙だったんじゃないかと。アレって、韓国ドラマのせいか、ほぼ間違いなく全てのトラブルが人間の悪意を原因として発生する、実にゲンナリウンザリする嫌な作りなわけですよ。でも、見ていてそこそこ面白い。おそらく、苦行タイムが、限度を超えないギリギリのところで設定されてたのじゃないかと。たまたま偶然そうなったのか、作り手側のノウハウとして「大体何分で必ず解決」と既に決まってるのか知りませんけど。
もっとも、そのあたり、NHKの朝ドラで実験や追求なんてしようがないですな…。放送時間の長さが決まってるし…。
となれば。苦行タイムの長さが決まってるなら、苦行内容の濃度を調整する方向で作るしかないのかも。あるいはこの際、朝ドラの放送時間枠をぶち壊すことも視野に入れて企画を進めるべきだったのかも。わかりませんけど。
このあたり、水戸黄門も参考になりそうな…。最後に敵が出てくる関係で、必ず悪意からトラブルを発生させるわけですが、しかし各話が、1時間近い長丁場。そんなに長い苦行タイムで、どうして人気があるのかと。ああ、でも、昨今はウケてない印象があるから、苦行タイム設定が時代と合わなくなってる気もするなあ。
フォーマットと言えば。スタートレックも、脚本上のフォーマットだかパターンだかルールだかが決まってた、という話があったような…気がするのだけどググってみても情報に遭遇せず。自分、何か別作品と勘違いしてたかな…。
ピクサー映画も、脚本を書く際に意識すべき構成が決まってるらしいですけど。アメリカは、娯楽作品の脚本に関して、テンプレートを見出すのが上手いのでしょうかね…。
もしかすると韓国も、そのあたりのノウハウに気付いて…。いや、チャングムの後に始まった韓国製忍者時代劇は、苦行タイムしか無かった記憶があるから…。あの時点では、韓国はまだそのへん分かってなかった気がする…。今はどうなんだろう…。
何にせよ、勝利のフォーマットとか、発生させたトラブル種類に対する適切な苦行タイムとか、そういうのが見出せたらヒット作を作るのも楽になったりするのかなと幼い夢想を。…そんなものが見出せるようなら、誰も苦労しないですわな。
*1: まあ、途中、どう見てもネタ切れになってましたけど。トラブルと解決策のバリエーションが思いつかなくて「それ前に見たよ?」「また王様頼りで解決かよ」みたいな。
[ ツッコむ ]
2011/12/06(火) [n年前の日記]
#1 [nitijyou] 落ちゲーについて調べてたり
世の中にはどういう落ちゲーが存在するのかそもそもよく知らないのでその手のタイトルを調べてたり。Wikipediaで各タイトルを知ってもルールが分からないのでYouTubeでプレイ動画探したりとか。
文章でルールを確認してもどういうルールなのか理解できず。動画を見てもあまりに早い操作で何をやってるかさっぱり分からないものが多数。ジャンルしてどうなんだろうと思わないでもないけど、たまにヒット作が出るということは、こういったルールでも受け入れられるということなのだろう…。
個人的には、NAMCO の AQUA RUSH というのが画面や音楽・エフェクトがイイ感じだなと思ったり。でも移植その他がさほど出ていないということは、受け入れられなかったのだろうか…。
文章でルールを確認してもどういうルールなのか理解できず。動画を見てもあまりに早い操作で何をやってるかさっぱり分からないものが多数。ジャンルしてどうなんだろうと思わないでもないけど、たまにヒット作が出るということは、こういったルールでも受け入れられるということなのだろう…。
個人的には、NAMCO の AQUA RUSH というのが画面や音楽・エフェクトがイイ感じだなと思ったり。でも移植その他がさほど出ていないということは、受け入れられなかったのだろうか…。
[ ツッコむ ]
2010/12/06(月) [n年前の日記]
#1 [nitijyou] 背中が痛い
ような気がする。前回は揉んでしまって数日痛む状態になってしまったので、今回は触らずにとにかく寝ることにする。
[ ツッコむ ]
2009/12/06(日) [n年前の日記]
#1 [nitijyou] 目がヤバイのだけどどうも言っていられない
月曜までにはなんとか、と電話で話していたので、作業をしなくちゃいかんわけで。
[ ツッコむ ]
2008/12/06(土) [n年前の日記]
#1 [pc] 先日購入したUSBメモリの速度を測定してみた
BUFFALO RUF2-E8GL-BL (USBメモリ 8GB)の速度を、CrystalDiskMark というベンチマークソフトで測定。
--------------------------------------------------
CrystalDiskMark 2.2 (C) 2007-2008 hiyohiyo
Crystal Dew World : http://crystalmark.info/
--------------------------------------------------
Sequential Read : 31.569 MB/s
Sequential Write : 14.396 MB/s
Random Read 512KB : 31.574 MB/s
Random Write 512KB : 0.946 MB/s
Random Read 4KB : 7.542 MB/s
Random Write 4KB : 0.013 MB/s
Test Size : 100 MB
Date : 2008/12/06 22:46:20
_USBメモリ まとめWiki - RUF2-E
の各結果と比べて速いのか遅いのかよくわからず。
[ ツッコむ ]
2007/12/06(木) [n年前の日記]
#1 [nitijyou] ktのサイトに2ページ分アップ
これで届いた分は全部作成・アップロードしたはず…。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
夜食の買出し。
[ ツッコむ ]
2006/12/06(水) [n年前の日記]
#1 [nitijyou] HDD整理中
デフラグをかけようとしたら空き容量が足りないと言われた。分類して外付けHDDに逃がさねば。
[ ツッコむ ]
#2 [iappli] 相手先に仮画像を送った
デザイナーさんが作業する上で、仮画像があったほうがヨサゲ、ということらしいので送った。ついでに、仕様について今一つピンとこないところについても質問を送ったり。
本番用画像がある程度揃ってから修正・仕様追加作業に入ったほうがヨサゲかな。もちろん頭の中で処理・作業の概略は考えておくとして。
本番用画像がある程度揃ってから修正・仕様追加作業に入ったほうがヨサゲかな。もちろん頭の中で処理・作業の概略は考えておくとして。
[ ツッコむ ]
2005/12/06(火) [n年前の日記]
#1 [flash] png2swfの振る舞いがよくわからない
透過部分を持っているpngを、png2swf を使って swf にしてから Flash Creator に読み込もうとしたのだけど。透過部分が消滅してしまって悩んだり。元の png を GIMP で開いたり、あるいは、Flash Creator で一枚ずつ読み込むと、ちゃんと透過になってるのだけど。
ImageMagick の mogrify で、
ImageMagick の mogrify で、
mogrify -format png *.pngとして、pngを保存しなおしてから、 *1 png2swf で swf を作ってFlash Creatorに読ませてみると、透過部分が残るようになった。何故なんだろう。
*1: mogrify は、元のファイルを上書きしてしまうので注意。バックアップを取ってから作業すること。
[ ツッコむ ]
#2 [nitijyou] 夜中にロックタウンに行ったら若い母親が幼女を連れて買い物に来ていた
PM11:30ぐらい。子供さんは、幼稚園に行ってるか行ってないか、ぐらいに見えた。
こんな夜遅くまで、こんなに小さい子を起こしたままにしているとは…。かなりマズイんでないかい。と思ったけど、仮にその母親がシングルマザーとかだったら、部屋に一人子供を残して買い物に来ることのほうがかなりマズイ状況かもしれんと思い直したり。一緒に連れてくるだけマシだったりするのかもしれんなぁ。
こんな夜遅くまで、こんなに小さい子を起こしたままにしているとは…。かなりマズイんでないかい。と思ったけど、仮にその母親がシングルマザーとかだったら、部屋に一人子供を残して買い物に来ることのほうがかなりマズイ状況かもしれんと思い直したり。一緒に連れてくるだけマシだったりするのかもしれんなぁ。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
2004/12/06(月) [n年前の日記]
#1 [mozilla] Firefoxの拡張関係を入れたり抜いたり
◎ _Show Image :
IEの「画像の表示」を実現してくれる、らしい。
◎ _Irvine用コンテキストメニュー拡張 :
◎ _All-In-One Search Button 1.5 日本語化 :
小アイコンでツールバーにD&Dしても、
_ツールバーの縦幅が増えてしまったりしない。
改善されてる。解凍してアイコン入れ替えなくて済んだわけで。ありがたや。
◎ _Blanklast :
*1: AiOのDRには、Close Current Tab を割り当てる方向で。
[ ツッコむ ]
#2 [mozilla] FirefoxからTbEを抜いてみた
拡張関係のページを眺めていると、何かというとTbEが重いと書いてある。そんなに違うのだろうか。試しにTbEを抜いてみた。
起動時間が短くなるのかと思いきや。そういうわけでもないみたい。うーん。
起動時間が短くなるのかと思いきや。そういうわけでもないみたい。うーん。
◎ 「右のタブを閉じる」「左のタブを閉じる」が欲しかったのだけど、 :
_HideAway Firefox BBS
にJSActionで実現できる同等のスクリプトがあったので代替。…したつもりが、実行するとエラーが。
TypeError:window.getBrowser is not a functionと、ポップアップウインドウが開く。うーん。startup.xpi、startup.js を入れると、AiOのジェスチャに同等の機能を割り当てることができる。そちらは動く。中身自体は全く同じように見えるのだけど、何故に右クリックメニューから呼び出すと動かないのだろう。
◎ TbEを置き換えるために :
MiniT Enhanced Version やら、
_Click2Tab
やら、入れてみたのだけど。ブックマークのフォルダで「タブで開く」をすると、それまで開いてたタブが全部上書きされてしまう。うーん。
Tabbrowser Preferences を入れてみた。一応、それまで開いていたタブを上書きしていないように見える。が、他の細かい動作…フォーカス関係が、どうも思ったように設定できない。
Tabbrowser Preferences を入れてみた。一応、それまで開いていたタブを上書きしていないように見える。が、他の細かい動作…フォーカス関係が、どうも思ったように設定できない。
◎ 自分が望む動作は以下の通り :
アクティブな新規タブで開いてほしい操作。
コレ、表か何かにできそうだなぁ。
- ロケーションバーに入力。
- 検索バーに入力。
- Googlebarに入力。
- ブックマークの1項目を左クリック。
- サイドバーのブックマークの1項目を左クリック。
- リンクツールバー上のブックマークの1項目を左クリック。
- ブックマークのフォルダを右クリックして「タブで開く」。
- サイドバーのブックマークのフォルダを右クリックして「タブで開く」。
- ページ中のリンクを中クリック。
- ページ中のリンクを左クリック。
コレ、表か何かにできそうだなぁ。
この記事へのツッコミ
- Re: FirefoxからTbEを抜いてみた by Bunkud 2005/01/23 22:43
- わたしも右クリックのメニューから呼び出すようにしたところ、「TypeError:window.getBrowser is not a function」のエラーがでました。「Customizable Toolbar Buttons」という拡張機能をいれて、ボタンに「右を閉じる」「左を閉じる」のコードを割り当てたところ、うまくいきました。
あと「鷹の島:Firefoxのタブ機能を改造(http://espion.just-size.jp/archives/04/320142002.html)」を見ながら、browser.jarを解凍して、コードを書き換えて、圧縮したら、ブックマークからも検索バーからも、新しいタブに開くことができました。それと、あと、「MiniT+」と「keyconfig」を拡張機能で追加して、keyconfig Extensionのページ(http://kb.mozillazine.org/Firefox_:_Tips_:_Change_and_add_keyboard_shortcuts_with_Keyconfig)
を見ながら、prefs.jsにコードを追加したところ、前のタブ、次のタブ、タブの移動といったkeyconfigもできるようになりました。こうして、TbEやTabbrowser Preferences といったものを使わなくても、ほとんどSleipnirに近づいたかなという感じです。あと、Firefoxの最適化ビルドMoox M2ビルド日本語にして、「林檎はいかがですか?」に書いてあることもやったら、けっこうきびきびといい感じになりました。 - Re: FirefoxからTbEを抜いてみた by mieki256 2005/01/25 17:00
- おお! 情報thxです。
これはいい話を聞けました。ありがたや…
後で試してみようと思いますです。(´▽`)
[ ツッコミを読む(2) | ツッコむ ]
#3 [mozilla] Sylera2を入れてみた
_Sylera2配布ページ。
起動爆速。動作軽快。これがGeckoエンジンの本来の速度だったのか! …ヤバイ。これを触ってしまうと、Mozilla Firefox を使うのがアホらしくなってくる。Firefox が日本版ゴジラの速度なら、Sylera2 はハリウッド版ゴジラの速度、しかも卵から産まれたばかりのゴジラの速度かも。
タブの開き方についても、完璧な設定ができる。どういう操作があり得るか、全てリストアップされていて、それぞれに選択肢が用意されている。Firefoxの開発者達は、このブラウザの設定項目数を見習うべきではないのか。とすら思えた。
しかし、オープンソースでないらしいのが、ちと残念。 _作者の家に泥棒が入ってソースコードの入ったPCやら家財道具やらを盗んだら 開発停止が即座に決定してしまうし、作者が街を歩いてたら _路上で3人の若者にいきなり殴りかかられて帰らぬ人になってしまっても 開発停止が即座に決定してしまう。問題だ…。
起動爆速。動作軽快。これがGeckoエンジンの本来の速度だったのか! …ヤバイ。これを触ってしまうと、Mozilla Firefox を使うのがアホらしくなってくる。Firefox が日本版ゴジラの速度なら、Sylera2 はハリウッド版ゴジラの速度、しかも卵から産まれたばかりのゴジラの速度かも。
タブの開き方についても、完璧な設定ができる。どういう操作があり得るか、全てリストアップされていて、それぞれに選択肢が用意されている。Firefoxの開発者達は、このブラウザの設定項目数を見習うべきではないのか。とすら思えた。
しかし、オープンソースでないらしいのが、ちと残念。 _作者の家に泥棒が入ってソースコードの入ったPCやら家財道具やらを盗んだら 開発停止が即座に決定してしまうし、作者が街を歩いてたら _路上で3人の若者にいきなり殴りかかられて帰らぬ人になってしまっても 開発停止が即座に決定してしまう。問題だ…。
[ ツッコむ ]
#4 [web] _踊るアバター
_Y氏のblog
を見て驚いた。うーむ。動いてる。何を使って動かしてるんだろう。
FLASHだった。何にでも使われるようになったのだな。「Mac+IEでFLASH見るとOSごと落ちるからページに置かないでくれ」と言われてた時代が懐かしい。つーか手を出すのが早過ぎたのだろうな>自分。「ハングするなんて洒落にならん。まだ環境が整ってないのだな。もう少し待つか」と思って触るのを止めてたら今や完全に周回遅れ。Webはドッグイヤー。
ていうか。「お前の環境がハングしようが知ったこっちゃねえ。俺の環境で見えてるし、俺が面白いんだから、これでいいんじゃ」ぐらいな感じで新技術を使いまくるような人間じゃないと時代の波には乗れないのかもしれぬ。周囲から笑われようが怒られようが非難されようが、自分が面白いと感じたことをやり続ける属性が必要なのかも。…何のために?
FLASHだった。何にでも使われるようになったのだな。「Mac+IEでFLASH見るとOSごと落ちるからページに置かないでくれ」と言われてた時代が懐かしい。つーか手を出すのが早過ぎたのだろうな>自分。「ハングするなんて洒落にならん。まだ環境が整ってないのだな。もう少し待つか」と思って触るのを止めてたら今や完全に周回遅れ。Webはドッグイヤー。
ていうか。「お前の環境がハングしようが知ったこっちゃねえ。俺の環境で見えてるし、俺が面白いんだから、これでいいんじゃ」ぐらいな感じで新技術を使いまくるような人間じゃないと時代の波には乗れないのかもしれぬ。周囲から笑われようが怒られようが非難されようが、自分が面白いと感じたことをやり続ける属性が必要なのかも。…何のために?
[ ツッコむ ]
2003/12/06(土) [n年前の日記]
#1 [anime] 屑星の空
原作でも評判の高いエピソードと聞いたので期待してたのだけど。なるほど。たしかにコレはなかなか。しんみりしてしまいました。しかし、ネジ1本でも大事故になるのにあんな事してええのかとも。とは言えあのシーンが無いと話としては締まらない。いわゆる、演出上必要な嘘、ですかな。
この記事へのツッコミ
- Re: 屑星の空 by 名無しさん 2003/12/20 20:21
- ちょっとデブリにぶつかって大気圏突入するような低軌道なら
すぐ地球に落ちますから大丈夫ですよ。
コンパスが6年回ってた? あれは奇跡だからいいんです。 - Re: 屑星の空 by mieki256 2003/12/21 03:16
- >すぐ地球に落ちますから
ハッ! たしかに。言われてみれば。
…なるほど、アレは流れ星になるのか。
それもまた、どこか美しくも悲しい光景でありますな。素晴らしい…。
(実際は一瞬で燃え尽きるだろうから流れ星にはならんのでしょうけど。)
>6年回ってた
そのシチュエーションだけで丼で3杯はいけますです。
アレがコンパスというのが、またいい…。考えた人は天才。
トンカチやデジカメが回ってたんじゃロマン(?)が無いし(爆)
[ ツッコミを読む(2) | ツッコむ ]
#2 [pc][web] 洗脳より技術の方が早い
_儀礼的無関心反応リンク集
なるものが。仕事早。なんか盛り上がってるなぁ。
◎ 自分の中で再確認 :
おそらく件の記事は、単純に言えば、
その目的を果たすための手法として、件の記事を書いた人、あるいは肯定してる人達は、
でも自分はその意見に首を捻るわけで。 _先日も書いた ように、
- 世の中、ホソボソとWeb公開したい人も居るんだ。
- 人が押し寄せるとそういう人はサイトを閉鎖しちゃうんだ。皆が損しちゃうんだよ。
- だから、『ホソボソ公開』ができる仕組みを皆で作るべし。
その目的を果たすための手法として、件の記事を書いた人、あるいは肯定してる人達は、
- 大挙してアクセスするのを止めよう。
- その為にも無遠慮にリンクを張るのは止めよう。
- もっと他者に対して思いやりを持とう。
- 要するに、モラルやマナーを作ろう。
でも自分はその意見に首を捻るわけで。 _先日も書いた ように、
- 技術でどうにかしたほうが、早いし、確実では?
◎ ホントに技術で解決したほうが早いのだろうか :
不安になってきた。ということで実験。情報隠蔽は技術によってホントに実現できるのか。
_…10分で出来た。
1時間のうち5分しか見られないページ。Perlにあまり詳しくなくて、Web検索とコピペで書いたタコ初心者な自分でも、技術を使えばたった10分で、ある程度は目的が達成できる。中身もこれだけ。
コレと同じ事を、モラルやマナーで実現しようとしたらどうなるか。例えばトップページに、「xx時yy分〜zz分の間だけ、このページを見てください。それ以外の時間は見ちゃいけません」と注意書きを書いたとして、そのルールをどれだけの人が守ってくれるか想像してみてほしかったり。世間の人達がそれを守らなきゃいけないと思うような風潮を作っていくまでに一体どれだけの時間がかかるのか。仮にそういう風潮になったとして、本当にそれを全ての人が、絶対に、確実に、守ってくれる保証がどれだけあるのか。…絶望的だ。
しかし、技術を使えば、10分。
もちろんコレは、Webという、技術で成り立ってる世界だからできる事。これと同じ事を、リアルワールド…人と人との間に技術が介在しない世界でやろうとしてもできっこない。盛り上がってるその手の議論が、役に立つ・問題解決に繋がる場所は、おそらくリアルワールドなんだと思う。しかしそれらを、そのままWebにあてはめて議論しても頓珍漢な話にしかならない。
目的は既にハッキリしてる(と思う)。「『ホソボソ公開』が出来る世の中にしよう」なわけで。それに対してあちこちの技術者達が、わざわざ忙しい中、御丁寧にも、早くて確実な実現の可能性を示唆してくれてるのに、「いや、技術の話じゃないんだ」てな感想が出てくるのはどういうことなんだろ。忙しい中、自分は困ってないのに、親切心からアドバイスをしてくれた技術者さんに対して、随分失礼な態度じゃないか。これはリアルワールドの話じゃなくてWebの話じゃなかったのか。どうも彼等は、自分達が議論してる世界の特性を失念したまま議論を重ねてるような気がする。 *2
もっとも、「技術使えば簡単だよ」と世間に認知させる事も、モラルやマナーを世間に認知させる事も、「世間に認知させる」という事では壁の高さは同じ。しかも技術は、誰かがそれを実際に作らない限り効果が得られない面もあるので、技術を持たざる者・無知な者には、実現までのイメージが見出せないのも仕方ない。その点モラルやマナーは認知された瞬間から効力を発揮する可能性が誰にでも見える。しかし効力の確実性は無い。確実性と早さを求めるなら技術。不確実だけど自分達だけでどうにかしたいならモラルやマナー、かもしれないですな。とはいえ、技術者数人に働きかけて機能を実装してもらうのと、日本に住む全ての人々の意識を改革すべく働きかけるのと、どちらが現実的なんだろう。
#!/usr/bin/perl
$htmlfile="./access_test.html";
$t0 = 30;
$t1 = 35;
($sec, $min, $hour, $mday, $mon, $year, $wday, $yday, $isdst) = localtime(time);
print "Content-type: text/html\n\n";
if ( $t0 <= $min && $min <= $t1 ) {
open(IN,$htmlfile);
while(<IN>){
print $_;
}
} else {
&sorry_message;
}
exit;
sub sorry_message {
print "<HTML><HEAD><TITLE>ごめんなさい</TITLE></HEAD><BODY><CENTER>";
print "このコンテンツは、xx時$t0分〜xx時$t1分 の間だけ閲覧できます。<br>";
print "現在は閲覧できない時間帯です。<br><br>";
print '<a href="../diary/">[ BACK ]</a>';
print "</CENTER></BODY><HTML>";
}
長い? とんでもない。実質的には前半だけだし、識者ならもっと短くできる。
*1
いや、そもそもこんなもの自分で書かなくていい。自分が使ってるツールの作者に、「こういう機能をつけてよ。幸せになれる人が増えるんだよ」とお願いすればいいだけの話。コレと同じ事を、モラルやマナーで実現しようとしたらどうなるか。例えばトップページに、「xx時yy分〜zz分の間だけ、このページを見てください。それ以外の時間は見ちゃいけません」と注意書きを書いたとして、そのルールをどれだけの人が守ってくれるか想像してみてほしかったり。世間の人達がそれを守らなきゃいけないと思うような風潮を作っていくまでに一体どれだけの時間がかかるのか。仮にそういう風潮になったとして、本当にそれを全ての人が、絶対に、確実に、守ってくれる保証がどれだけあるのか。…絶望的だ。
しかし、技術を使えば、10分。
もちろんコレは、Webという、技術で成り立ってる世界だからできる事。これと同じ事を、リアルワールド…人と人との間に技術が介在しない世界でやろうとしてもできっこない。盛り上がってるその手の議論が、役に立つ・問題解決に繋がる場所は、おそらくリアルワールドなんだと思う。しかしそれらを、そのままWebにあてはめて議論しても頓珍漢な話にしかならない。
目的は既にハッキリしてる(と思う)。「『ホソボソ公開』が出来る世の中にしよう」なわけで。それに対してあちこちの技術者達が、わざわざ忙しい中、御丁寧にも、早くて確実な実現の可能性を示唆してくれてるのに、「いや、技術の話じゃないんだ」てな感想が出てくるのはどういうことなんだろ。忙しい中、自分は困ってないのに、親切心からアドバイスをしてくれた技術者さんに対して、随分失礼な態度じゃないか。これはリアルワールドの話じゃなくてWebの話じゃなかったのか。どうも彼等は、自分達が議論してる世界の特性を失念したまま議論を重ねてるような気がする。 *2
もっとも、「技術使えば簡単だよ」と世間に認知させる事も、モラルやマナーを世間に認知させる事も、「世間に認知させる」という事では壁の高さは同じ。しかも技術は、誰かがそれを実際に作らない限り効果が得られない面もあるので、技術を持たざる者・無知な者には、実現までのイメージが見出せないのも仕方ない。その点モラルやマナーは認知された瞬間から効力を発揮する可能性が誰にでも見える。しかし効力の確実性は無い。確実性と早さを求めるなら技術。不確実だけど自分達だけでどうにかしたいならモラルやマナー、かもしれないですな。とはいえ、技術者数人に働きかけて機能を実装してもらうのと、日本に住む全ての人々の意識を改革すべく働きかけるのと、どちらが現実的なんだろう。
◎ ここまで書いてふと思う :
1時間に5分とか、1日に何人とか、そういう事ではないのかもしれない。万人に対して開かれてるけど、万人に対して開かれてないサイト。それが皆の頭の中にある『ホソボソ公開』の姿なのかも。…そんな矛盾した事を望まれてもどうしようもない。一体どういうサイトやねん。漠然と「ホソボソやりたい」言われても。「ホソボソやる」スタイルは、閲覧者を切り捨てなければ実現しない。万人に開かれたまま「ホソボソ公開」はできない。では、何を条件に切り捨てるのか。時間か、人数か、自分と閲覧者の関係か、あるいは他の何かか。そのへんがハッキリしないまま議論していても無意味だし、逆にそのへんハッキリしてれば実現する為の手法も見つけやすいはず。明確な目的・目標を設定せずして、適切な手法・方法が見つかるはずもない。
*1: もちろん詳しい人が見れば「穴だらけじゃん」と言うはずだし、「.htaccessのほうがもっと簡単」という話もあるし、「JavaScriptでもできるよ」と言われるかもしれないし。ひとまずここでは、技術によって情報隠蔽ができる可能性さえ示せれば、という話なので大目に見てほしかったり。
*2: でも、「そんなに言うならお前がそういうツールを作れ」とか言われると面倒臭いんであまりそのへんツッコまない事にしよう(爆) 技術者ってのは本来モノグサなので利用者から突っつかれない限り余計な事はしたくないわけで。技術者自身は現状で何も困ってないし。皆がモラルだのマナーだので問題解決してくれるなら技術者は何もしないでいいから楽さね。ヘボいシステムでもユーザが四苦八苦して自分達で不具合を無くしてくれる…技術者にとってはありがたい話。嘘。
*2: でも、「そんなに言うならお前がそういうツールを作れ」とか言われると面倒臭いんであまりそのへんツッコまない事にしよう(爆) 技術者ってのは本来モノグサなので利用者から突っつかれない限り余計な事はしたくないわけで。技術者自身は現状で何も困ってないし。皆がモラルだのマナーだので問題解決してくれるなら技術者は何もしないでいいから楽さね。ヘボいシステムでもユーザが四苦八苦して自分達で不具合を無くしてくれる…技術者にとってはありがたい話。嘘。
[ ツッコむ ]
2002/12/06(金) [n年前の日記]
#1 UnicodeとSwingでのCanvas
[ ツッコむ ]
2001/12/06(木) [n年前の日記]
#1 ペン入れ
久々にPIGMA使ってペン入れしました。肩こった…
早さはあまり変わらないかも。
自分、やたらゆっくり線を引くので。
顔料インクだから、消しゴムかけると線の色が薄くなるのが困る… >PIGMA
福島県のTVニュースで、光ファイバーを使ったクリスマスツリーが売れてる、というニュースが… _(以下略)
未来博、人が全然来てなかったのに、9億円の黒字だそうで。
ヲイヲイ嘘だろ。会場運営スタッフまで来場者数にカウントしてたぐらいなのに?
絶対怪しい…
案の定、県議会では、その内訳の公表は一切無し。
なんか裏があるぞ、これは…
早さはあまり変わらないかも。
自分、やたらゆっくり線を引くので。
顔料インクだから、消しゴムかけると線の色が薄くなるのが困る… >PIGMA
福島県のTVニュースで、光ファイバーを使ったクリスマスツリーが売れてる、というニュースが… _(以下略)
未来博、人が全然来てなかったのに、9億円の黒字だそうで。
ヲイヲイ嘘だろ。会場運営スタッフまで来場者数にカウントしてたぐらいなのに?
絶対怪しい…
案の定、県議会では、その内訳の公表は一切無し。
なんか裏があるぞ、これは…
[ ツッコむ ]
#2 [zatta] 光ファイバー
福島県のTVのニュースで、光ファイバーを使ったクリスマスツリーが売れてる、というニュース。
インタビューされた若い男性客が、
「こんなの今まで無かったよねー新しいよねー」
とか言ってたんだけど。
あの…
オイラが子供の頃からありましたが? (;´Д`)
もしかすると、もっと昔からあったかもよ?
関連エピソード↓
当時、光ファイバーでガンプラ光らせようとしたんだけど(爆)、田舎だから光ファイバー売っていませんでね…
たまたま、郡山市内の某有名デパートで、ソレ(光ファイバーを使った置き物)が展示されてるのを発見。
ソレの下の方に、折れた光ファイバー数本を見つけて…
子供だった自分、店員さんに、この折れた数本だけ売ってもらえないかと交渉したという…(爆)
(結局タダで貰えたんだっけかな…いや数百円払ったのだったか。
でも、ちょっと曲げるとすぐ折れるんで結局は使い物にならなかったはず…)
それからしばらくして、光ガンプラブームが過ぎた頃…
ようやく模型屋さんで、光ファイバーがパッケージ入りで売られ始めたのでした。おせーよ。
というわけで。
何で今頃、そんなモノに、急に注目してるのか不思議に思ったのでした。
ITブーム → 光ファイバーという存在を知る → だから注目、なのかな。
せめて、「新しいよね〜」と言うのは止めてYO…
今頃取り上げて、新しい製品であるかのように紹介するTV局(番組スタッフ)もどうかしてるYO…
福島県が、まるで20年ほど時間が遅れた空間のように思えてくるから止めてYO…
と言いつつ、↓の日記のタイトルとか見ると…たしかに遅れてるYO…
(もしかして、クリスマスツリーとして発売するのは新しい、ってことなのかな。
の割には内部の仕組みとか説明してたりしてそうは見えなかったんだけど。)
インタビューされた若い男性客が、
「こんなの今まで無かったよねー新しいよねー」
とか言ってたんだけど。
あの…
オイラが子供の頃からありましたが? (;´Д`)
もしかすると、もっと昔からあったかもよ?
関連エピソード↓
当時、光ファイバーでガンプラ光らせようとしたんだけど(爆)、田舎だから光ファイバー売っていませんでね…
たまたま、郡山市内の某有名デパートで、ソレ(光ファイバーを使った置き物)が展示されてるのを発見。
ソレの下の方に、折れた光ファイバー数本を見つけて…
子供だった自分、店員さんに、この折れた数本だけ売ってもらえないかと交渉したという…(爆)
(結局タダで貰えたんだっけかな…いや数百円払ったのだったか。
でも、ちょっと曲げるとすぐ折れるんで結局は使い物にならなかったはず…)
それからしばらくして、光ガンプラブームが過ぎた頃…
ようやく模型屋さんで、光ファイバーがパッケージ入りで売られ始めたのでした。おせーよ。
というわけで。
何で今頃、そんなモノに、急に注目してるのか不思議に思ったのでした。
ITブーム → 光ファイバーという存在を知る → だから注目、なのかな。
せめて、「新しいよね〜」と言うのは止めてYO…
今頃取り上げて、新しい製品であるかのように紹介するTV局(番組スタッフ)もどうかしてるYO…
福島県が、まるで20年ほど時間が遅れた空間のように思えてくるから止めてYO…
と言いつつ、↓の日記のタイトルとか見ると…たしかに遅れてるYO…
(もしかして、クリスマスツリーとして発売するのは新しい、ってことなのかな。
の割には内部の仕組みとか説明してたりしてそうは見えなかったんだけど。)
[ ツッコむ ]
2000/12/06(水) [n年前の日記]
#1 無知は罪
メインマシン復旧作業中、突然の停電。
お袋さんが乾燥機のスイッチを入れたのが原因。
ちょっと前の電気工事で、エアコン・乾燥機を別配線にしてたはずなのに…
調べてみたら、増やした(別配線にした)コンセントではなく、今まであったコンセント(=2階と共通の配線)に差してあった。なんでやねん。
一般的に「女性はメカに弱い」と言われるけど。(強い人もちゃんといるのはもちろん知ってますが)
ここまでくると…無知は罪なり。
人の事言えないけど。
遺伝子組換のトウモロコシが人体に悪影響を及ぼす事が明確になったそうで。
害虫に消化不良を起こさせる(=農薬を使わず害虫排除できる)性質を持ったたんぱく質を組みこんだはいいが、人体がそれを吸収してしまい下痢・湿疹・アレルギー性症状を起こす…らしい。
自分、科学技術信奉者なので、遺伝子組換食品に反対する人達を「無知からくる反対(?)」と思ってたけど。
無知だったのは自分だったようで(爆)
オウムの上祐氏が4回目の引越しだとか。
住民のオウム排除運動が激しいゆえらしく。
一般市民どころか、区までが抗議文書を持って訪問してる映像も。
全てのオウム信者が、実際に犯罪行為をしたわけではないだろうに。
オウム信者をホームレスにするまで、この国の人間はオウムを叩き続けるのだろうか。
TVカメラに写されてニヤニヤしながら、徒党を組んで「出ていけ」と怒鳴り散らす善良な市民とやらの姿を見て、オウム信者は、外の世界をどう思うだろう。
登校しようと学校に行ったら、学校の門前でバリケードを組み、自分を校舎に入らせず追い返す…そんな大人達の姿を見て、オウム信者の子供は、世間の人達をどう思うだろう。
ますますオウム以外の存在が信じられなくなるのでは。
…と思っちゃうのは考えすぎですか?
どうも自分は、オウム関係のそういう風潮を、他人事のように捉えられない。
M崎事件の時のオタク叩きを思い出してしまって。
あの頃、自分たちアニヲタは、世間から散々「犯罪者予備軍」のレッテルを貼られた。
「そうかぁ。やっぱり自分はフツーじゃなかったんだ」と自嘲気味に笑うしかなく。
只、アニメが好きなだけで、只、アニメを見てるだけ。
その事で、誰かに迷惑かけたわけでもなく、犯罪行為をしたわけでもないのに、ガンガン叩かれた。
だから、どうも他人事には思えない。
↑かなり昔の事なのに。粘着気質だなぁ。
オウムを肯定する気は毛頭ないです。
結果のシミュレーションすらしてそうにない、無知っぽい(?)正義感を肯定できないだけで。
お袋さんが乾燥機のスイッチを入れたのが原因。
ちょっと前の電気工事で、エアコン・乾燥機を別配線にしてたはずなのに…
調べてみたら、増やした(別配線にした)コンセントではなく、今まであったコンセント(=2階と共通の配線)に差してあった。なんでやねん。
一般的に「女性はメカに弱い」と言われるけど。(強い人もちゃんといるのはもちろん知ってますが)
ここまでくると…無知は罪なり。
人の事言えないけど。
遺伝子組換のトウモロコシが人体に悪影響を及ぼす事が明確になったそうで。
害虫に消化不良を起こさせる(=農薬を使わず害虫排除できる)性質を持ったたんぱく質を組みこんだはいいが、人体がそれを吸収してしまい下痢・湿疹・アレルギー性症状を起こす…らしい。
自分、科学技術信奉者なので、遺伝子組換食品に反対する人達を「無知からくる反対(?)」と思ってたけど。
無知だったのは自分だったようで(爆)
オウムの上祐氏が4回目の引越しだとか。
住民のオウム排除運動が激しいゆえらしく。
一般市民どころか、区までが抗議文書を持って訪問してる映像も。
全てのオウム信者が、実際に犯罪行為をしたわけではないだろうに。
オウム信者をホームレスにするまで、この国の人間はオウムを叩き続けるのだろうか。
TVカメラに写されてニヤニヤしながら、徒党を組んで「出ていけ」と怒鳴り散らす善良な市民とやらの姿を見て、オウム信者は、外の世界をどう思うだろう。
登校しようと学校に行ったら、学校の門前でバリケードを組み、自分を校舎に入らせず追い返す…そんな大人達の姿を見て、オウム信者の子供は、世間の人達をどう思うだろう。
ますますオウム以外の存在が信じられなくなるのでは。
…と思っちゃうのは考えすぎですか?
どうも自分は、オウム関係のそういう風潮を、他人事のように捉えられない。
M崎事件の時のオタク叩きを思い出してしまって。
あの頃、自分たちアニヲタは、世間から散々「犯罪者予備軍」のレッテルを貼られた。
「そうかぁ。やっぱり自分はフツーじゃなかったんだ」と自嘲気味に笑うしかなく。
只、アニメが好きなだけで、只、アニメを見てるだけ。
その事で、誰かに迷惑かけたわけでもなく、犯罪行為をしたわけでもないのに、ガンガン叩かれた。
だから、どうも他人事には思えない。
↑かなり昔の事なのに。粘着気質だなぁ。
オウムを肯定する気は毛頭ないです。
結果のシミュレーションすらしてそうにない、無知っぽい(?)正義感を肯定できないだけで。
[ ツッコむ ]
1999/12/06(月) [n年前の日記]
#1 (NoTitle)ジュースを切らしてし...
ジュースを切らしてしまい、仕方なくたまたま何かの拍子に残ってたボトル入りコーヒーを飲んだり。お腹が弱い私はめったにコーヒーを飲まないのだけど。しかし久々に飲んだコーヒーはキク。体はプルプル震え背筋のあたりは寒く、それでいて眠くならない。ちと怖い。調子に乗って買い物や犬の散歩に行ったり。ハイになってるのかな。
サブマシンにIBM ホームページビルダー3.0をインストール。3.0です、2000じゃないです。2000まだ買ってません。何故今頃かというと、テーブルでレイアウトするための雛形ソースを作れないかと思ったので。掲示板のスクリプトを書いてて「このテーブル入れ子はヤバイ。絶対抜けがありそう」と不安になったので、それで雛形。
しばらくぶりに使ってみたら、ハッキリ言ってかなり楽>HP作成。 融通が利かなくて腹立たしい部分もかなりあるのだけど、タグの知識を習得した上なら作業軽減に繋がる部分は多いような気が。特に大まかなテーブル作成に関しては見たまま作れるこういうタイプのソフトが非常に有効であることを改めて実感。といいつつ今HTMLエディタ使ってここの文章打ってますが。こういう作業はこっちのほうが楽。ソフト1つで全てに対応、より、適度に使い分けしたほうがなんとなくいい感じ。
サブマシンにIBM ホームページビルダー3.0をインストール。3.0です、2000じゃないです。2000まだ買ってません。何故今頃かというと、テーブルでレイアウトするための雛形ソースを作れないかと思ったので。掲示板のスクリプトを書いてて「このテーブル入れ子はヤバイ。絶対抜けがありそう」と不安になったので、それで雛形。
しばらくぶりに使ってみたら、ハッキリ言ってかなり楽>HP作成。 融通が利かなくて腹立たしい部分もかなりあるのだけど、タグの知識を習得した上なら作業軽減に繋がる部分は多いような気が。特に大まかなテーブル作成に関しては見たまま作れるこういうタイプのソフトが非常に有効であることを改めて実感。といいつつ今HTMLエディタ使ってここの文章打ってますが。こういう作業はこっちのほうが楽。ソフト1つで全てに対応、より、適度に使い分けしたほうがなんとなくいい感じ。
[ ツッコむ ]
以上、27 日分です。














私の知り合いにもリアルでこれやってる人がいました。
で、同じような印象を持ちました。
そもそもの文化とか考え方が根本的に違うようなので
まずいという意識はないみたいです。
子供以前に、大人だって本来寝る時間だと思いますし。
24時間社会の弊害かもね。
まぁ、夜のお仕事してる親って言うことにしておきますかね。
あー、そうかそういう可能性も。
これだけ生活スタイル・仕事内容が多様化してる現代では、
そのへん仕方ないところかもしれんですな…。