2014/12/06(土) [n年前の日記]
#1 [cg_tools][gimp] GIMPのプラグインやスクリプトを試用
GIMPのプラグインやスクリプトを探してたらヨサゲなものを見かけたのでなんとなくメモ。
◎ CloneLayer Tool :
_CloneLayer Tool - GIMP 2.7.x - Updated! | GIMP Plugin Registry
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
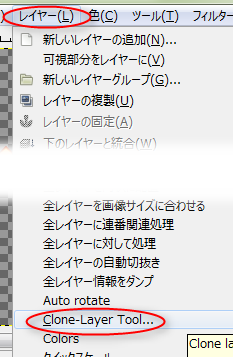
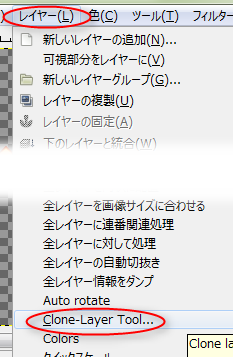
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。
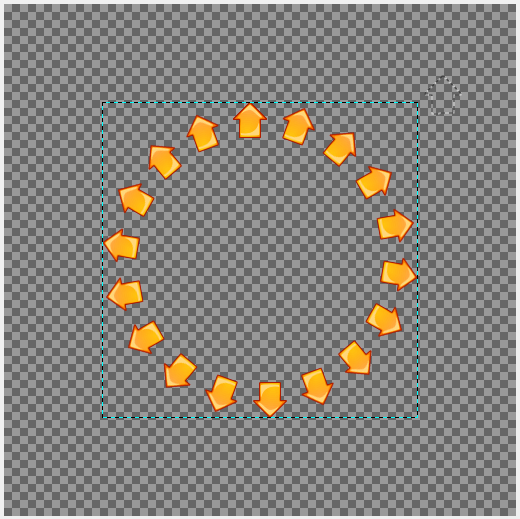
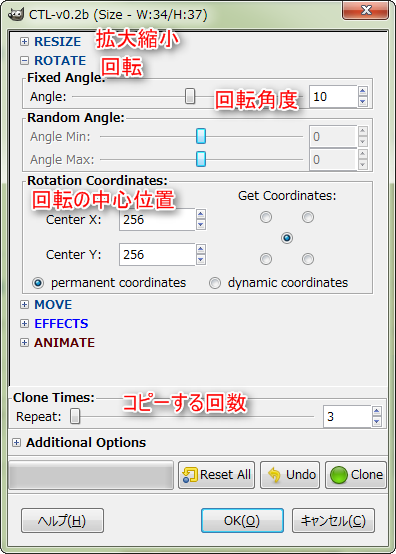
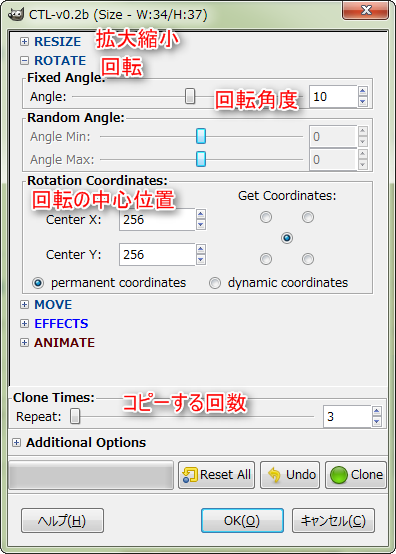
例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。
こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
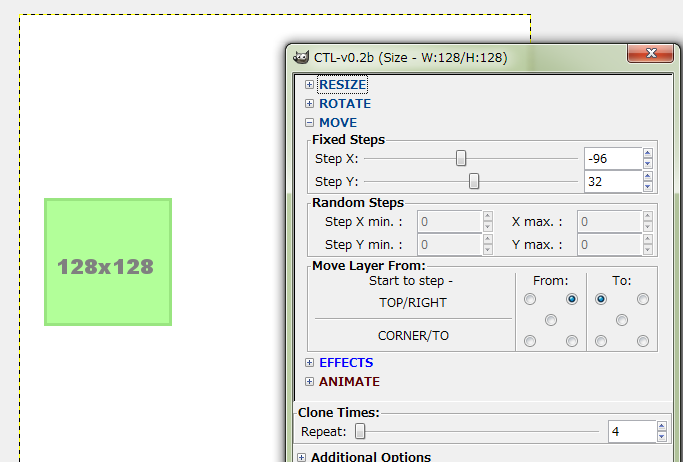
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
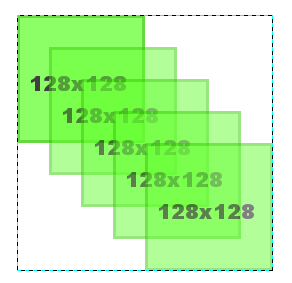
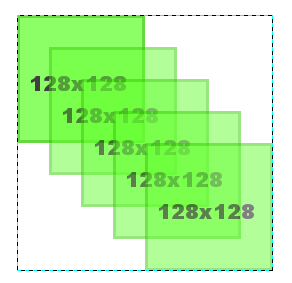
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓
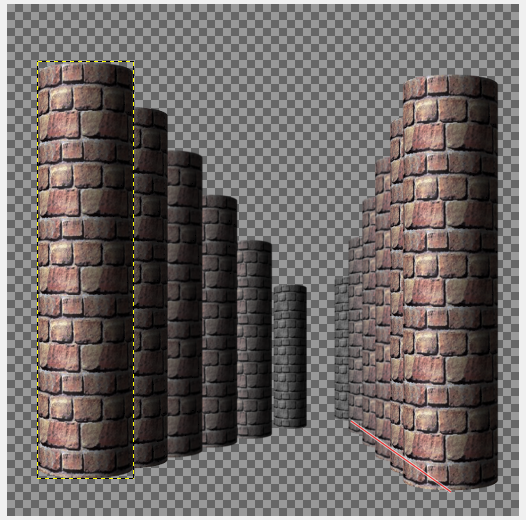
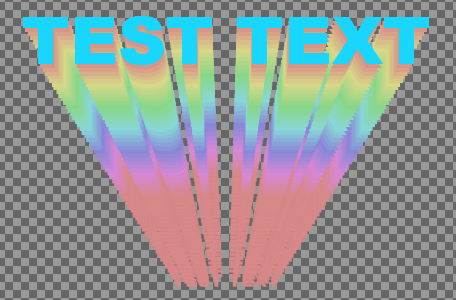
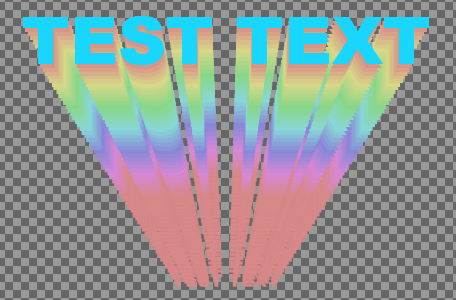
でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。
ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。

例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。

こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓

でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。

ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
◎ Follow Path :
_Gimp plugin Follow path: Map values on the Y coordinate - Arakne
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
◎ Cartoonizer & Color Reducer :
_cartoonerIntroduction - cartooner-color-reducer - Introduction and examples - Gimp plugin, reduces number of colors and creates outlines - Google Project Hosting
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
[ ツッコむ ]
#2 [cg_tools][gimp] GIMPの「レイヤーの自動切り抜き」の罠
_7.53. レイヤーの自動切り抜き
によると、
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
レイヤーの最外縁から同色部分をできるだけ大きく切り捨てます。 この処理は自動的にまず上下の辺から水平線状に、 左右の辺から垂直線状にそれぞれ内側に向けて色を探り、 透明度の変化は無視して、 別の色が見付かった位置で止めます。「同色部分」「透明度の変化は無視して」…。
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
[ ツッコむ ]
#3 [cg_tools][gimp] G'MICの動作がちょっと妙
GIMP + G'MICのプレビューと、実際にフィルタをかけた後の結果が違ってることに気がついた。何故。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
[ ツッコむ ]
#4 [hns] CITEの変更が不十分だった
この日記ページは、CITE URL ページ名 〜 /CITE という記述ができるように、
_2005/11/19
の時点で変更してあったはずなのだけど。今日、件のコマンドを使ってみたらリンクが貼られなくて。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
if ( $uri =~ /^http:\/\// ) {
↓
if ( $uri =~ /^https?:\/\// ) {
当時は https:// なんて珍しくて、自分、そこまで対応する必要性を感じてなかったのだろうか…?
[ ツッコむ ]
#5 [zatta] 手打ちのスクリーントーン
なんとなく唐突にぼんやり思ったのでメモ。思考メモです。前にも書いたかなコレ。忘れた。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
◎ マイナスからゼロにする仕事。 :
そんなことを思ったものの。逆に、誰も気にしない状態になった時が成功、てな仕事・作業だってあるよなと思い出したり。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
[ ツッコむ ]
以上、1 日分です。