2014/12/07(日) [n年前の日記]
#1 [nitijyou] 雪が降った
朝、窓を開けたら外は雪。とうとう降った。
午前中には溶けてしまった。助かった。
午前中には溶けてしまった。助かった。
[ ツッコむ ]
#2 [dxruby][cg_tools] SFontとはなんだったのか
SDL で利用できるビットマップフォントとして、SFont というフォント仕様があったのです。
横一列に必要な文字がずらりと並んでる画像で、文字と文字の隙間を示すために、画像の一番上のラインにピンク(RGB=(255,0,255))のドットが置かれている、てな仕様。
多色化したフォント画像をあらかじめ持てるという点で、ttf や bdf よりメリットがあって。まあ、サイズを自由に変更できないというデメリットもあるのですけど。ビットマップフォントだから当たり前だけど。
ふと。アレって今はどのくらい使われてるのかなと気になって、少しググってみたのですが。関連ツールを公開してたサイトは軒並み消滅。SFont画像を紹介してたページすら消滅。
SFontとはなんだったのか。てな気分に。
考えてみれば、今時のGPUと相性悪そうな仕様かも。たしか以前、Androidアプリを作ろうとした際、あるいは Unity を触った際に、「正方形のテクスチャにせよ」「256x256、512x512、1024x1024 等のキリのいいサイズのテクスチャにせよ」等の制限があったわけで。そんな中で、横方向にズキューンと伸びたテクスチャが混在してる状況を想像すれば…。そりゃハブられるよなと。
横一列に必要な文字がずらりと並んでる画像で、文字と文字の隙間を示すために、画像の一番上のラインにピンク(RGB=(255,0,255))のドットが置かれている、てな仕様。
多色化したフォント画像をあらかじめ持てるという点で、ttf や bdf よりメリットがあって。まあ、サイズを自由に変更できないというデメリットもあるのですけど。ビットマップフォントだから当たり前だけど。
ふと。アレって今はどのくらい使われてるのかなと気になって、少しググってみたのですが。関連ツールを公開してたサイトは軒並み消滅。SFont画像を紹介してたページすら消滅。
SFontとはなんだったのか。てな気分に。
考えてみれば、今時のGPUと相性悪そうな仕様かも。たしか以前、Androidアプリを作ろうとした際、あるいは Unity を触った際に、「正方形のテクスチャにせよ」「256x256、512x512、1024x1024 等のキリのいいサイズのテクスチャにせよ」等の制限があったわけで。そんな中で、横方向にズキューンと伸びたテクスチャが混在してる状況を想像すれば…。そりゃハブられるよなと。
◎ 使われてる場面に遭遇。 :
もうちょっとググってたら、どうやら
_Ren'Py
という、Python + その他で書かれたビジュアルノベルゲーム用エンジンで SFont が使われているようで。
さらに、文字を羅列した画像からSFont画像に変換するツールが配布されてることを知り。
_simple-renpy-tools - A collection of tools written in Python for the Ren'Py Visual Novel Engine - Google Project Hosting
動作には Python と PIL (or _Pillow ) が必要。
make_sfont.py をDLして、
一応、フォント元画像(文字を羅列しただけの画像)の作成方法もメモ。例えば、 _SDL Font creation tools - SFont Maker (Internet Archive) からDLできる、render-sfont22.scm という Script-fu を使えば、GIMP上で新規に作成できます。ただし注意点がいくつか。
もっとも、決まった文字列を隙間を空けて描画できれば、何を使ってもいいわけで。 _SFonts - simple-renpy-tools - Wiki や、 _SDL Font creation tools - SFont Maker (Internet Archive) によると、以下の文字が並んでればOKで。前述の Script-fu の場合、f g h i j のあたりが詰まってしまう時があるので、そのあたりに空白を入れて隙間を増やしてみたり。
しかしコレ、一発で作れたほうがいいのかな。でも、細かく修正したいときもあるだろうし。どうなんだろう。
ちなみに、ライセンス面で利用制限が少ない英字フォントは、OFL (SIL Open Font License)、CC0、Public Domain のキーワードを意識して探せば見つかると思います。例えば、 _Google Web Fonts で探したりとか。「Pop out」のアイコンをクリックするとフォントについての情報が表示されるので、そこに「SIL Open Font License」等が書いてあったりすれば問題無く使えるかなと。まあ、Google Web Fonts に利用制限が厳しいフォントは置いてないはずですが。
以下の記事も参考になるのかも。
_OFLの利用に関してSILに問い合わせてみました: ふくかどブログ
さらに、文字を羅列した画像からSFont画像に変換するツールが配布されてることを知り。
_simple-renpy-tools - A collection of tools written in Python for the Ren'Py Visual Novel Engine - Google Project Hosting
動作には Python と PIL (or _Pillow ) が必要。
make_sfont.py をDLして、
python make_sfont.py フォント元画像.png SFont画像.pngを実行すれば SFont画像を ―― 文字と文字の隙間を探してピンクのドットを打った画像を作ってくれました。ありがたや。
一応、フォント元画像(文字を羅列しただけの画像)の作成方法もメモ。例えば、 _SDL Font creation tools - SFont Maker (Internet Archive) からDLできる、render-sfont22.scm という Script-fu を使えば、GIMP上で新規に作成できます。ただし注意点がいくつか。
- GIMP 1.2用、GIMP 2.2用があるので、GIMP 2.2用をDLすること。
- メニュー登録のあたりを少し書き換える必要がありそう。
- 試したところ、一発では作れなかった。文字と文字の間が詰まってしまって隙間が無くなる時がある。
(script-fu-register "script-fu-render-sfont"
_"Create SFont"
"Creates font for use with the SFont library"
"Mike Oliphant"
"Mike Oliphant"
"2004"
""
SF-ADJUSTMENT _"Font Size (pixels)" '(28 2 1000 1 10 0 1)
SF-FONT _"Font" "Sans"
SF-COLOR _"Top Color" '(16 23 229)
SF-COLOR _"Bottom Color" '(156 241 244)
SF-TOGGLE _"Apply 3D effect" TRUE)
(script-fu-menu-register
"script-fu-render-sfont"
_"<Image>/File/New/Xtns/SFont"
)
ファイル → 画像の生成 → Xtns → SFont → Create SFont で呼び出せるように修正。もっとも、決まった文字列を隙間を空けて描画できれば、何を使ってもいいわけで。 _SFonts - simple-renpy-tools - Wiki や、 _SDL Font creation tools - SFont Maker (Internet Archive) によると、以下の文字が並んでればOKで。前述の Script-fu の場合、f g h i j のあたりが詰まってしまう時があるので、そのあたりに空白を入れて隙間を増やしてみたり。
! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~
これをコピペして、画像編集ソフトのテキストツールで描画して化粧すれば済む。グラデーションをつけたり、輪郭つけたり、影をつけたり。しかしコレ、一発で作れたほうがいいのかな。でも、細かく修正したいときもあるだろうし。どうなんだろう。
ちなみに、ライセンス面で利用制限が少ない英字フォントは、OFL (SIL Open Font License)、CC0、Public Domain のキーワードを意識して探せば見つかると思います。例えば、 _Google Web Fonts で探したりとか。「Pop out」のアイコンをクリックするとフォントについての情報が表示されるので、そこに「SIL Open Font License」等が書いてあったりすれば問題無く使えるかなと。まあ、Google Web Fonts に利用制限が厳しいフォントは置いてないはずですが。
以下の記事も参考になるのかも。
_OFLの利用に関してSILに問い合わせてみました: ふくかどブログ
◎ DXRubyでSFontを使う。 :
[ ツッコむ ]
#3 [xyzzy] xyzzy上でキー一発でタブをスペース(空白)に変換したいのですが
こんな感じでいいのかな…?
;; ----------------------------------------
;; バッファ全体のタブをスペースに変換
(defun untabify-whole-buffer ()
(interactive)
(when
(save-excursion
(goto-char (point-min))
(untabify (point-min) (point-max)))))
(set-function-bar-label #\C-F9 "タブ→空白")
(global-set-key #\C-F9 'untabify-whole-buffer)
[ ツッコむ ]
#4 [cg_tools][gimp] GIMPとかPhotoshopとか遠近法とか自由な形とか
画像を囲む矩形の4点を移動して、変形させたいと思ったわけですよ。
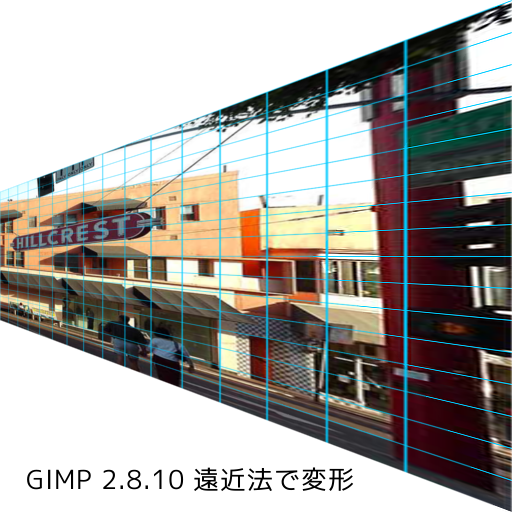
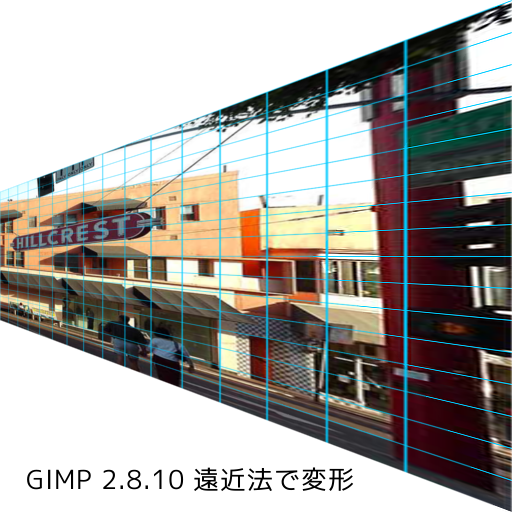
GIMP の場合は、「遠近法」という変形機能があって。

こんな風に変形できる。
でも、遠近感・パースをつけずに変形したいときもあるよなと。平面的に変形させるというか。
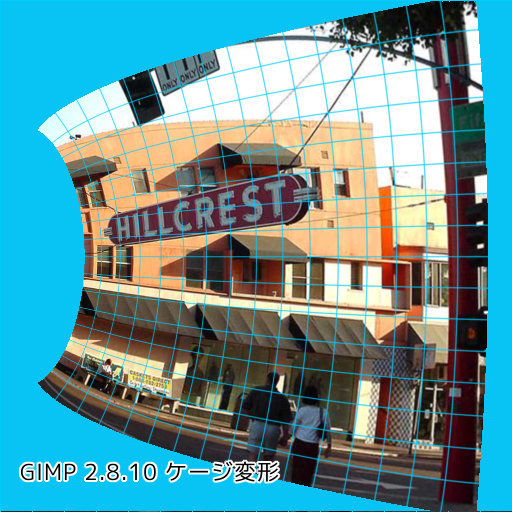
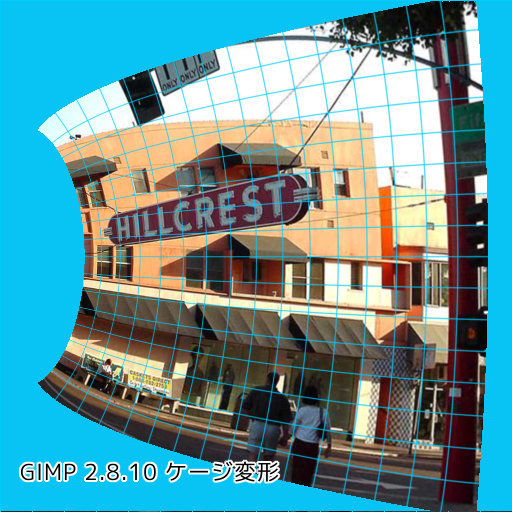
GIMPのケージ変形はどうだろうと試したのですけど。
曲がってしまうわけで。コレジャナイ。
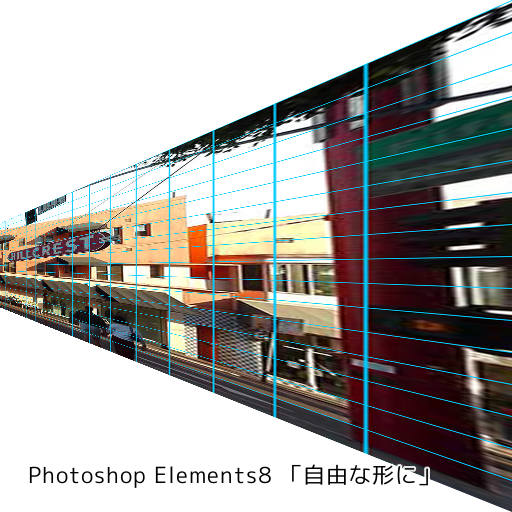
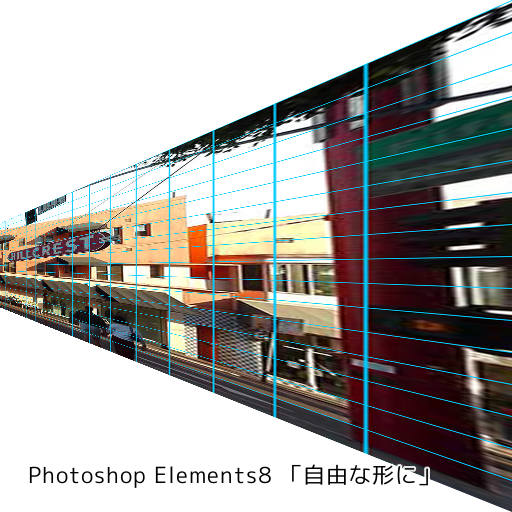
そういや Photoshop の「自由な形に」という変形機能は、たしかパースをつけずに変形してたような。と思ったのですが、確認してみると…。
アレ? パースがついてる。いつからこの仕様になったんだ? いや、もしかすると元々こういう仕様で、自分が勘違いしてただけ、なのかしら。
何にせよ、GIMP も Photoshop も、矩形の4点を自由に動かして変形する機能はパースがつくのだなと今頃把握。
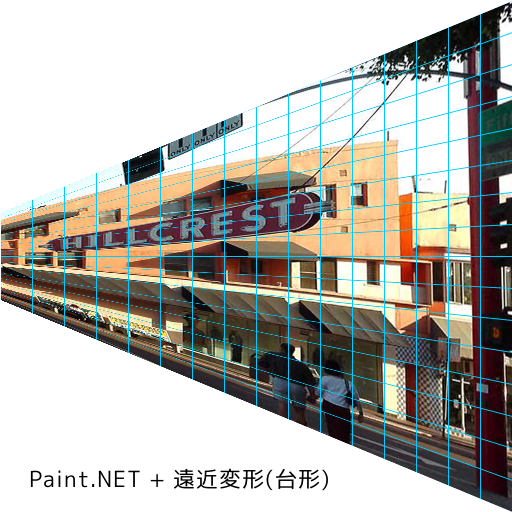
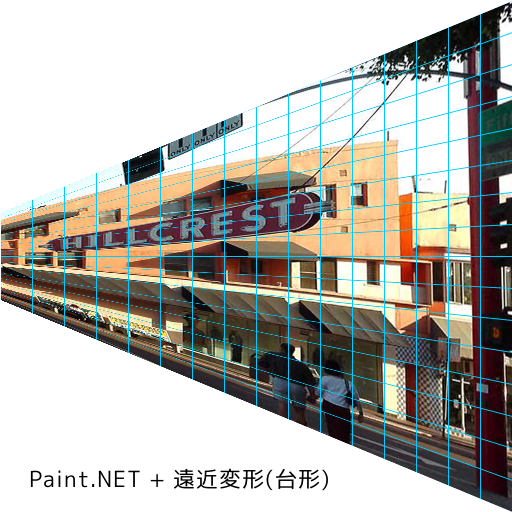
で。他のツールを調べていたら、どうやら _paint.net + _遠近風変形 なら平面的な変形ができそうで。遠近変形の設定を、「遠近〜」ではなく「台形〜」にする必要がありますが。
_Quadrilateral Reshape Plugin もそれっぽいのですが、試したところ、明らかに矩形を三角形で割ってますと分かってしまう変形結果でよろしくなくて。せめて分割しようよ、初代プレステのゲーム以下かよ、みたいな。
それにしても、パースをつけずに変形させるほうが処理は簡単なはずなのに。どうして実装してる画像編集ソフトが見当たらないんだろう。まあ、こういう変形をさせたい場合、えてしてパースをつけて変形させたいと思うはずだ、などと思われてそうな気もしますが。たしかにそういう時がほとんどだけど、パースをつけずに変形させたいときもあるんだけどなあ。
GIMP の場合は、「遠近法」という変形機能があって。


でも、遠近感・パースをつけずに変形したいときもあるよなと。平面的に変形させるというか。
GIMPのケージ変形はどうだろうと試したのですけど。

そういや Photoshop の「自由な形に」という変形機能は、たしかパースをつけずに変形してたような。と思ったのですが、確認してみると…。

何にせよ、GIMP も Photoshop も、矩形の4点を自由に動かして変形する機能はパースがつくのだなと今頃把握。
で。他のツールを調べていたら、どうやら _paint.net + _遠近風変形 なら平面的な変形ができそうで。遠近変形の設定を、「遠近〜」ではなく「台形〜」にする必要がありますが。

_Quadrilateral Reshape Plugin もそれっぽいのですが、試したところ、明らかに矩形を三角形で割ってますと分かってしまう変形結果でよろしくなくて。せめて分割しようよ、初代プレステのゲーム以下かよ、みたいな。
それにしても、パースをつけずに変形させるほうが処理は簡単なはずなのに。どうして実装してる画像編集ソフトが見当たらないんだろう。まあ、こういう変形をさせたい場合、えてしてパースをつけて変形させたいと思うはずだ、などと思われてそうな気もしますが。たしかにそういう時がほとんどだけど、パースをつけずに変形させたいときもあるんだけどなあ。
[ ツッコむ ]
以上、1 日分です。