2014/11/01(土) [n年前の日記]
#1 [nitijyou] 部屋に蚊が居て困る
寝てたら耳元でプーンという音が。首のあたりを散々刺された。トホホ。
殺虫剤を噴射したり蚊取り線香をつけてみたけど、効いてるのかどうか…。
殺虫剤を噴射したり蚊取り線香をつけてみたけど、効いてるのかどうか…。
[ ツッコむ ]
2014/11/02(日) [n年前の日記]
#1 [nitijyou] まだ蚊が居る気がする
首元が…。
蚊取り線香をつけたまま寝たけれど、予想通り悪夢を見た。蚊取り線香で必ずダメージを受ける自分。
蚊取り線香をつけたまま寝たけれど、予想通り悪夢を見た。蚊取り線香で必ずダメージを受ける自分。
[ ツッコむ ]
2014/11/03(月) [n年前の日記]
#1 [ubuntu] Ubuntu上で音声合成
_本の虫: GNU/Linuxでコマンドラインから喋らせる方法
という記事を読んで自分も試してみたくなったので、VMware Player + Ubuntu 14.04 で動作確認。
男声だったので、女声で喋らせたい。
festival というプログラムでも音声合成ができる。
ググりながら試していて、なんだか見覚えあるなと思ったら、 _2013/09/18 にも似たようなことやってた。忘れてた。
sudo aptitude install espeak espeak "hello world"喋った。
男声だったので、女声で喋らせたい。
espeak -v female1 "Hello world" espeak -v female2 "Hello world" espeak -v female3 "Hello world" espeak -v female4 "Hello world" espeak -v female5 "Hello world"以下でもいいらしい。
espeak -v+f1 "Hello world" espeak -v+f2 "Hello world" espeak -v+f3 "Hello world" espeak -v+f4 "Hello world" espeak -v+f5 "Hello world"
festival というプログラムでも音声合成ができる。
sudo aptitude install festival festvox-us1 festlex-poslex festlex-cmu echo "hello world" | festival --tts
ググりながら試していて、なんだか見覚えあるなと思ったら、 _2013/09/18 にも似たようなことやってた。忘れてた。
[ ツッコむ ]
2014/11/04(火) [n年前の日記]
#1 [ubuntu] Ubuntuで音声合成その2
以下の記事を参考にして自分も試してみたり。
_Ubuntu Open JTalk その1 - 日本語で文章を読み上げる音声合成ソフトウェアの紹介・Open JTalkをインストールする・Open JTalkのテストを行う - Ubuntu kledgeb
_Ubuntu Open JTalk その2 - open_jtalkコマンドの説明 - Ubuntu kledgeb
_Ubuntu Open JTalk その3 - MMDAgentのmeiの音声データを利用する・meiの音声データの使い方・ meiの音声で文章を読み上げるシェルスクリプト - Ubuntu kledgeb
デフォルト?で使える音声だけでは「うーん」って感じだったけど、MMDAgentのmeiデータを使ったらイイ感じの音声に。素晴らしい。
しかしコレ、使用条件がよく分からず。 _License | MMDAgent によると、出力された音声波形はCC-BYになる、と書いてあるように見えたのだけど、その理解で合ってるのだろうか…。
_Ubuntu Open JTalk その1 - 日本語で文章を読み上げる音声合成ソフトウェアの紹介・Open JTalkをインストールする・Open JTalkのテストを行う - Ubuntu kledgeb
_Ubuntu Open JTalk その2 - open_jtalkコマンドの説明 - Ubuntu kledgeb
_Ubuntu Open JTalk その3 - MMDAgentのmeiの音声データを利用する・meiの音声データの使い方・ meiの音声で文章を読み上げるシェルスクリプト - Ubuntu kledgeb
デフォルト?で使える音声だけでは「うーん」って感じだったけど、MMDAgentのmeiデータを使ったらイイ感じの音声に。素晴らしい。
しかしコレ、使用条件がよく分からず。 _License | MMDAgent によると、出力された音声波形はCC-BYになる、と書いてあるように見えたのだけど、その理解で合ってるのだろうか…。
[ ツッコむ ]
2014/11/05(水) [n年前の日記]
#1 [nitijyou] 手の皮がむけて痛い
昨日今日と親父さんが午後出かけているので自分が犬の散歩をしたのだけど。グイグイと犬が引っ張るものだから、リード?を握ってる手の皮がむけてしまって痛いわけで。
[ ツッコむ ]
2014/11/06(木) [n年前の日記]
#1 [pc] PDFファイルのファイルサイズ削減
WebサイトにアップロードするPDFファイルが届いたのだけど、ファイルサイズが5〜7MBもあって、アカウント容量面で厳しくて。
画像主体のPDFなので、内部の画像を再圧縮してファイルサイズを小さくできないものかと、関連ツールをググってみたり。
3つほどツールを試した。ちなみに環境は Windows7 x64。
画像主体のPDFなので、内部の画像を再圧縮してファイルサイズを小さくできないものかと、関連ツールをググってみたり。
3つほどツールを試した。ちなみに環境は Windows7 x64。
◎ _PDF Slim :
全くこれっぽっちも圧縮されなかった。何故。
_PDF Slim の評価・レビュー - フリーソフト100 のユーザレビューを見ると、他の方々も圧縮できなかったらしい。
表示項目等が日本語になってるから分かりやすいのだけど。圧縮されないのでは論外だなと。ちと残念。
_PDF Slim の評価・レビュー - フリーソフト100 のユーザレビューを見ると、他の方々も圧縮できなかったらしい。
表示項目等が日本語になってるから分かりやすいのだけど。圧縮されないのでは論外だなと。ちと残念。
◎ _Reduce PDF Size :
海外製ソフト。圧縮するレベルを5種類から選べる。ebook用を選んだところ、1ファイル1MB以下まで圧縮してくれた。素晴らしい。もちろん、JPEG特有のブロックノイズが結構目立つPDFになったけど、画質とファイルサイズはトレードオフなので仕方ない。
以下、解説ページ。
_PDFファイルを綺麗に高圧縮「Reduce PDF Size」:お得WEB
_Reduce PDF Size の評価・レビュー - フリーソフト100
以下、解説ページ。
_PDFファイルを綺麗に高圧縮「Reduce PDF Size」:お得WEB
_Reduce PDF Size の評価・レビュー - フリーソフト100
◎ _ORPALIS PDF Reducer Free Edition :
本来は有償ソフト。無料でも使えるけれど、処理の途中で頻繁に、10秒ほど待たされるタイマーダイアログが表示されるので、その都度クリックしないといけない。その代わり、設定できる項目は多い。
最初、200KB程度のファイルが出力されてバグってるのかと不安になったけど、JPEG2000形式で保存することで本当にそのサイズまで圧縮してくれたらしい。ただし画像はボケボケ。オプションでJPEG2000形式を無効にしたら、1ファイル1.5MB程度まで圧縮してくれた。
以下、解説ページ。
_無料でPDFファイルのサイズを大幅に削減できる「PDF Reducer」 - GIGAZINE
最初、200KB程度のファイルが出力されてバグってるのかと不安になったけど、JPEG2000形式で保存することで本当にそのサイズまで圧縮してくれたらしい。ただし画像はボケボケ。オプションでJPEG2000形式を無効にしたら、1ファイル1.5MB程度まで圧縮してくれた。
以下、解説ページ。
_無料でPDFファイルのサイズを大幅に削減できる「PDF Reducer」 - GIGAZINE
◎ その他。 :
以前は
_PDF Compressor
というツールもあったらしいけど。試してみたら圧縮はしてくれないし、オプション変更しようとすると有料版を云々と言ってくるしで。今現在は、無料で利用できなくなった模様。
[ ツッコむ ]
#2 [cg_tools] ドット絵作成中
_Spriter
というスプライトエディタが気になってるのです。
_Spriter Pro 1.0 - ボーン&IK機能等を備えた多機能な2Dスプライトアニメーションツール!プロ版がリリース!無料版もあるよ!
_Spriterを使ってスプライトアニメーションを作る - おもちゃラボ
_Spriterを使ってボーンアニメーションする - おもちゃラボ
自分も試してみたいと思ったものの、パーツ分けした画像が無いわけで。ということでドット絵作成中。CLIP STUDIO PAINT EX
CLIP STUDIO PAINT PRO で3Dモデルを下書きにして線画だけを描いて、GIMPで縮小してpng保存して、ドットエディタ EDGE2 に読み込んでポチポチと。
久々にペンタブレットを引っ張り出してきて作業。埃だらけになってた。
_Spriter Pro 1.0 - ボーン&IK機能等を備えた多機能な2Dスプライトアニメーションツール!プロ版がリリース!無料版もあるよ!
_Spriterを使ってスプライトアニメーションを作る - おもちゃラボ
_Spriterを使ってボーンアニメーションする - おもちゃラボ
自分も試してみたいと思ったものの、パーツ分けした画像が無いわけで。ということでドット絵作成中。
久々にペンタブレットを引っ張り出してきて作業。埃だらけになってた。
◎ 2014/11/10修正。 :
CLIP STUDIO PAINT EXじゃなくて、 CLIP STUDIO PAINT PROだった。どうも自分、PRO と EX を間違えてしまう…。
[ ツッコむ ]
2014/11/07(金) [n年前の日記]
#1 [cg_tools] Spriterを試用中
_Spriter
を試用中。とりあえずフリー版をDL。おそらくお金を払ってフリー版でアクティベートするとPro版になるのだろうけど。
_Spriterを使ってボーンアニメーションする - おもちゃラボ がとても参考になりました。ありがたや。
こんな感じになった。



一応画像その他も置いときます。
_girl_run.zip
CC0 / Public Domainってことで。
_Spriterを使ってボーンアニメーションする - おもちゃラボ がとても参考になりました。ありがたや。
こんな感じになった。
一応画像その他も置いときます。
_girl_run.zip
CC0 / Public Domainってことで。
◎ 操作方法等をメモ。 :
プロジェクト作成の手順。
表示位置変更やズーム操作は以下。
ボーン関係の操作。
画面下のタイムラインの操作。
アニメーション種類の操作。
アニメgifとしてエクスポート。
- File → New Project で、パーツ分けされた画像が入ってるフォルダを選択。
- 右上の Paletteリストから、真ん中のウインドウに画像をD&Dして配置。
- 各画像の左上の赤い点をドラッグすると、回転の中心位置を変更できる。
- 画像の奥行(Z-order)は、Ctrl+Up、Ctrl+Down、Ctrl+Left、Ctrl+Right で変更できる。もしくは左上のZ-orderリスト上でパーツを上下にドラッグ。
- ある程度配置できたら、プロジェクトを保存。File → Save Project As... で名前をつけて保存。
表示位置変更やズーム操作は以下。
- マウスの中ボタンドラッグで、ウインドウ内の表示位置を変更できる。
- ホイール回転で、表示の拡大・縮小ができる。
- Modes → Pixel Art Mode にチェックを入れれば、スムーズ表示が無効になり、いかにもドット絵っぽい、ギザギザした見た目になる。
ボーン関係の操作。
- ボーンの新規作成は、Alt+ドラッグ。
- ボーンを選択した状態(オレンジ色になった状態)で、ボーンを新規作成すると、親子関係が設定される。
- 何もないところをクリックすれば選択解除。
- ボーンを選択した状態でbキーを押しっぱなしにすると画像が半透明になり、画像をクリックすると、選択中のボーンと画像が関連付けられる。
画面下のタイムラインの操作。
- 左の方の「...」をクリックすれば、FPS等を変更できる。
- 真ん中あたりの、「current time xxx / XXXX」の「XXXX」を変更して Apply Length を押せば、モーションの全体の長さを変更できる。
- ボーンを回転させると、現在フレームでキーフレームが自動作成される。
- タイムライン上の、キーフレームを示すフォルダみたいなアイコンを右クリックすると、補間曲線の種類を選択できる。Pro版にするとベジェ曲線等も選べるようになるらしい。
- タイムライン上で右ボタンドラッグをすると、オニオンスキンが有効になる。前後のキーフレーム状態を違う色でウインドウ内に表示してくれる。
- タイムライン上で、Ctrl + ホイール回転をすれば、タイムラインの拡大縮小表示がされる。
アニメーション種類の操作。
- 右下の Animations リスト内で、Clone ボタンを押せば、現在選択中のアニメーション種類を複製する。
- アニメーション種類名をダブルクリックすれば、リネームできる。
アニメgifとしてエクスポート。
- File → Export Animation to PNG/GIF。
◎ 2014/11/08修正。 :
キャンバスのズームは、ホイール回転だけでOKだった。Ctrl押しながらホイール回転する必要は無かった。
[ ツッコむ ]
2014/11/08(土) [n年前の日記]
#1 [nitijyou] 部屋にまた蚊が居る
2ヶ所刺された…。痒い…。
蚊取り線香をつけてみたけど、これはこれで自分がダメージを受けるわけで。目がショボショボしてくる…。
蚊取り線香をつけてみたけど、これはこれで自分がダメージを受けるわけで。目がショボショボしてくる…。
[ ツッコむ ]
#2 [cg_tools] Xpriteを試用
Spriter の使い勝手が良かったので、調子に乗って Xprite 1.1.9 も試用してみたり。
色々と問題が。
もしかすると、大きめの画像としてエクスポートして、それを縮小してゲーム用画像素材にしたほうがいいのかも。それなら計算誤差も出にくいかも。そのうち実験してみようかな…。
色々と問題が。
- 親子関係の設定が面倒。
- 計算誤差が多過ぎて、回転ハンドルをドラッグしてるだけで子供の位置がずれていく。しかも Ctrl + Z で元に戻らない。ずれたまま。
- 保存ファイル形式、.xpr は、中身がテキストファイルっぽいけど、どれが何の値か皆目見当がつかない。読み込んでどうこうするのは無理っぽい。
- xmlエクスポート機能を使うとエラーを出して不正終了する時がある。何か条件がありそう。
- キャンバスを拡大表示してもスクロールバーが出てこないので、目的の場所を表示できない。
もしかすると、大きめの画像としてエクスポートして、それを縮小してゲーム用画像素材にしたほうがいいのかも。それなら計算誤差も出にくいかも。そのうち実験してみようかな…。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
犬の散歩をした後、自転車で買い物に。
Seriaでゴミ箱に袋を止めるグッズを発見。散々あちこちで探したつもりだったけど、ここにあったとは…。それと、紐をバネで挟み込む部品がついてるグッズを購入。ズボンの紐を止める何かが欲しかったわけで。洗濯する時に外れそうではあるけど。
ヨークベニマルで夜食その他を購入。
Seriaでゴミ箱に袋を止めるグッズを発見。散々あちこちで探したつもりだったけど、ここにあったとは…。それと、紐をバネで挟み込む部品がついてるグッズを購入。ズボンの紐を止める何かが欲しかったわけで。洗濯する時に外れそうではあるけど。
ヨークベニマルで夜食その他を購入。
[ ツッコむ ]
2014/11/09(日) [n年前の日記]
#1 [cg_tools] Xprite用のテスト画像を作成中
昨日、Xpriteを試用した感じでは、計算誤差が酷過ぎて話にならなかったのだけど。大き目の画像で使えばまた違ってくるのか気になったので、試しにそれっぽいテスト画像を作成しているところ。
- マニュアルに従って、画像を正方形サイズにする。
- 画像の中心が、回転の中心位置になるように意識して素材を作る。リグを極力減らすため。リグを減らせれば計算誤差も減るかもしれないと期待。
[ ツッコむ ]
2014/11/10(月) [n年前の日記]
#1 [cg_tools] Xpriteを試用その2
とりあえず、
それでも一応どうにか頑張って作業してみたけれど、途中で面倒になってきて。結局、手や頭は削除してしまったり。足を動かすだけで精一杯。

連番pngで出力して、EDGE2 でページアニメーションとして読み込んで、アニメgifとしてエクスポート。上の画像がオリジナルサイズで、下の画像が EDGE2 で縮小したサイズ。
それにしても、Xprite は計算誤差が大き過ぎて、これではちょっと使い物には…。FC、PCE、MD、SFC等の非力なCPU、しかも固定小数点やsin値テーブル等を使うしかなかった時代ですらできていた処理が、何故できないのだろう…。おそらく処理の仕方がおかしい予感。回転・拡大縮小は、基準となる配置情報(距離と角度)を元にして、その都度行えば済みそうなものだけど。
- 大き目の画像
- 正方形サイズ
- 画像の中心位置が回転の中心位置になるように作成
それでも一応どうにか頑張って作業してみたけれど、途中で面倒になってきて。結局、手や頭は削除してしまったり。足を動かすだけで精一杯。

連番pngで出力して、EDGE2 でページアニメーションとして読み込んで、アニメgifとしてエクスポート。上の画像がオリジナルサイズで、下の画像が EDGE2 で縮小したサイズ。
それにしても、Xprite は計算誤差が大き過ぎて、これではちょっと使い物には…。FC、PCE、MD、SFC等の非力なCPU、しかも固定小数点やsin値テーブル等を使うしかなかった時代ですらできていた処理が、何故できないのだろう…。おそらく処理の仕方がおかしい予感。回転・拡大縮小は、基準となる配置情報(距離と角度)を元にして、その都度行えば済みそうなものだけど。
[ ツッコむ ]
#2 [nitijyou][anime][neta] 夢で見たアレやコレって使えないなと
夢の中で、女優さんがMSに乗る展開を見て、「これは使えるんじゃないか」と思ったのだけど。目が覚めてから「なんでこんなもんを使えると思ったんだろう…」と首を捻ったりして。考えてみたらガンダムBFで女性アイドルがMS動かしてたソレだよなと…。
夢と言うのは、良いアイデアが閃いた時の感情すらランダムで再生するから、そこで見てる光景・展開と脈絡無く「これは使える」と夢の中で思ってしまうのだろうな。
それはそれとして。夢の中で見たもう一つのソレ、MSに対するツンデレパイロット設定は使えるかもと思えたり。日頃から自機に対して、「古い」「ボロい」「ポンコツ」「ゴミ」「産業廃棄物」と悪態をつきまくっているけれど、実は人一倍愛着を持っていて、他の人が気にも止めない部分も整備したり強化したりしていて。最後の激しい戦いでスクラップになった自機に対して、「ふん。てめえ、よく頑張ったじゃねえか。ポンコツのくせに」と呟きながら目を潤ませてる、てなパイロットとか。…なんかそういうキャラ設定も既にありそうだけど。
夢と言うのは、良いアイデアが閃いた時の感情すらランダムで再生するから、そこで見てる光景・展開と脈絡無く「これは使える」と夢の中で思ってしまうのだろうな。
それはそれとして。夢の中で見たもう一つのソレ、MSに対するツンデレパイロット設定は使えるかもと思えたり。日頃から自機に対して、「古い」「ボロい」「ポンコツ」「ゴミ」「産業廃棄物」と悪態をつきまくっているけれど、実は人一倍愛着を持っていて、他の人が気にも止めない部分も整備したり強化したりしていて。最後の激しい戦いでスクラップになった自機に対して、「ふん。てめえ、よく頑張ったじゃねえか。ポンコツのくせに」と呟きながら目を潤ませてる、てなパイロットとか。…なんかそういうキャラ設定も既にありそうだけど。
[ ツッコむ ]
2014/11/11(火) [n年前の日記]
#1 [javascript] MaxImageというjQueryプラグインを試用
_Usage Examples | MaxImage 2.0
jQueryプラグインという呼び方でいいのだろうか。そんなことすらよく分かってないけど。ブラウザ内一杯に、画像を拡大縮小して表示してスライドショーを実現できるものらしい。
少し試してみたけど、なかなかイイ感じ。少なくとも、ホームページビルダー(以下HPBと記述)が作るスライドショーより全然マシ。
html中に画像ファイルを imgタグで列挙することで指定しているので、HPBも画像ファイル群を必要なファイルとして認識してくれる模様。試しに、VMware Player 上で動かした Ubuntu にHPBからFTPアップロードして Ubuntu上の Apache2 にアクセスしてみたけど、ちゃんと動作してるように見える。ということは、最低限必要なファイルを、アホな子のHPBですらリストアップできてるということで。
これがもし、JavaScript内にファイルパスを列挙する形だと、HPBではマズイことになる。HPBは JavaScript内まで解析してくれないので、必要なファイルが書かれていても無視してしまってサイト転送をした時に問題が起きる。そのせいで導入を諦めたアレコレが今までも結構あったので、それらと比べると MaxImage の仕様はありがたいなと。
jQueryプラグインという呼び方でいいのだろうか。そんなことすらよく分かってないけど。ブラウザ内一杯に、画像を拡大縮小して表示してスライドショーを実現できるものらしい。
少し試してみたけど、なかなかイイ感じ。少なくとも、ホームページビルダー(以下HPBと記述)が作るスライドショーより全然マシ。
html中に画像ファイルを imgタグで列挙することで指定しているので、HPBも画像ファイル群を必要なファイルとして認識してくれる模様。試しに、VMware Player 上で動かした Ubuntu にHPBからFTPアップロードして Ubuntu上の Apache2 にアクセスしてみたけど、ちゃんと動作してるように見える。ということは、最低限必要なファイルを、アホな子のHPBですらリストアップできてるということで。
これがもし、JavaScript内にファイルパスを列挙する形だと、HPBではマズイことになる。HPBは JavaScript内まで解析してくれないので、必要なファイルが書かれていても無視してしまってサイト転送をした時に問題が起きる。そのせいで導入を諦めたアレコレが今までも結構あったので、それらと比べると MaxImage の仕様はありがたいなと。
[ ツッコむ ]
#2 [prog] Visual Studio Express 2013 Desktop + C# でちょこちょこ書き始めたり
前述の MaxImage がイイ感じだったので、親父さんが作ってるサイトで使えないものかと。
今現在、親父さんは、HPBについてるスライドショー作成機能を使って写真のスライドショーページを作成してるけど。これが機能面に関して今一つなJavaScriptなわけで。できれば別のスライドショーを作れたら、などと自分は常々思っていたわけで。
しかし親父さんが使うとなると、エディタでバシバシ書いていくというわけにもいかず。おそらく、エクスプローラから画像ファイルをD&Dして、みたいな操作じゃないと使えない予感。
ひとまず、Ruby + GUI、もしくは Python + GUI を使って、エクスプローラからD&Dしてファイル一覧を渡すてな処理ができないかとググってみたのだけど。
結局、Visual Studio Express 2013 Desktop + C# あたりで書いたほうが楽なんじゃないか、てな印象になってきたので、勉強も兼ねて触り始めたり。ググってググって、とりあえずコピペ。.NET Framework にしろ C# にしろ、参考資料が多くて助かるなと。
今現在、親父さんは、HPBについてるスライドショー作成機能を使って写真のスライドショーページを作成してるけど。これが機能面に関して今一つなJavaScriptなわけで。できれば別のスライドショーを作れたら、などと自分は常々思っていたわけで。
しかし親父さんが使うとなると、エディタでバシバシ書いていくというわけにもいかず。おそらく、エクスプローラから画像ファイルをD&Dして、みたいな操作じゃないと使えない予感。
ひとまず、Ruby + GUI、もしくは Python + GUI を使って、エクスプローラからD&Dしてファイル一覧を渡すてな処理ができないかとググってみたのだけど。
- Ruby は、そもそもGUI関連ライブラリが壊滅状態。
- Python は、tkinter は D&D に一苦労するらしいし、wxPython はもう古いし、PyQt は面倒臭いし。
結局、Visual Studio Express 2013 Desktop + C# あたりで書いたほうが楽なんじゃないか、てな印象になってきたので、勉強も兼ねて触り始めたり。ググってググって、とりあえずコピペ。.NET Framework にしろ C# にしろ、参考資料が多くて助かるなと。
[ ツッコむ ]
2014/11/12(水) [n年前の日記]
#1 [prog] VS2013 Express + C# でそれらしいアプリが書けた
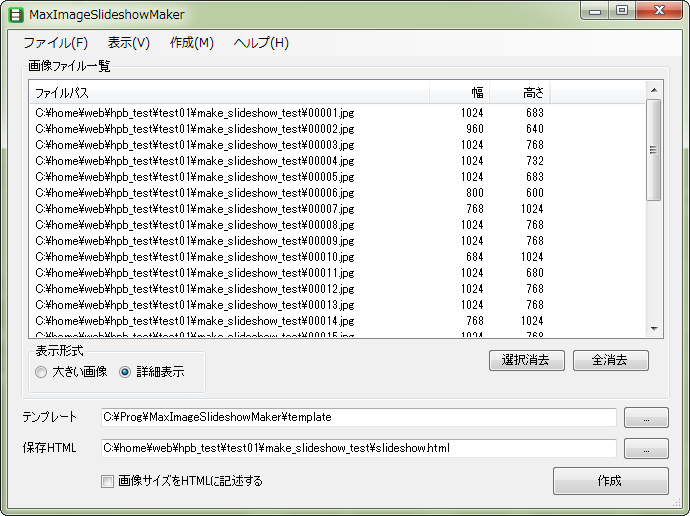
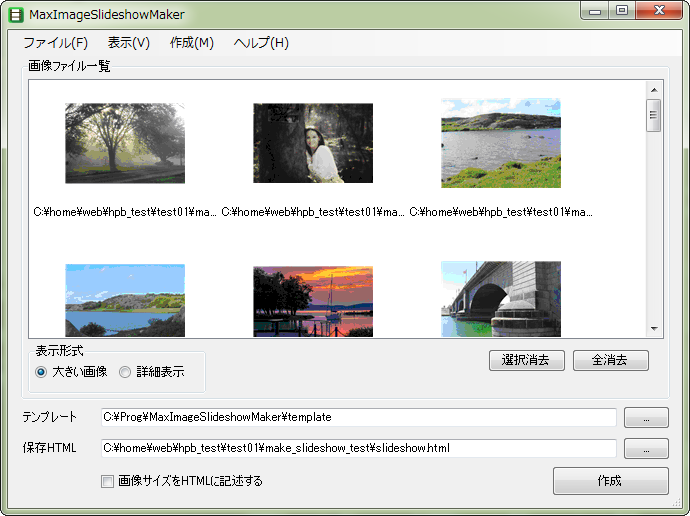
MaxImage を使うスライドショー用htmlを出力するアプリを、VS2013 Express + C# で書いた。
_出力結果demo
やってることは、
使うとしてもウチの親父さんしか使わないであろうアプリだけど、せっかく書いたから実行バイナリを一応置いときます。
_MaxImageSlideshowMaker_0_1_1_0.zip
_出力結果demo
やってることは、
- エクスプローラから画像ファイル群をD&Dして渡す。
- 出力htmlを指定。
- アプリと同じフォルダに入ってる MaxImage 関連ファイルを出力先フォルダにコピー。
- テンプレートhtml内の一部を、画像ファイル群の記述に書き換える。
使うとしてもウチの親父さんしか使わないであろうアプリだけど、せっかく書いたから実行バイナリを一応置いときます。
_MaxImageSlideshowMaker_0_1_1_0.zip
- Windows7 x64 でしか動作確認してません。
- .NET Framework 3.5 が必要なはず。Windows7 は標準で入ってるはずだけど。
- MaxImage関連ファイルが必要。
◎ VS2013の感想。 :
Visual Studio の操作も、C# の仕様も、よく分かってないド素人の自分ですら一日もかからずに作れてしまった。それどころか、最初に作ったものがなんとなく今一つだったので、もう一度作り直してしまったぐらい。さすがMS製開発ツール。素晴らしい。Ruby + GUI や Python + GUI に比べたら、GUI部分を作るのが圧倒的に楽。
[ ツッコむ ]
#2 [pc] ホームページビルダーのユーザーブラグイン機能が気になる
ホームページビルダー(以下HPBと記述)の設定を見直してたら、ユーザープラグインなる項目があることに気がついて。もしかしてココに何か登録すれば、HPBから直接呼び出せるのかな。
ヘルプを読む限りでは、VC++ で作らないといかんらしい。が、ググってみても、ユーザープラグインなんて誰も公開してないし、作り方も一切分からない。
ドキュメントを公開して、一般ユーザにも拡張機能・プラグインを作らせて、結果的に商品訴求力を強化してる他アプリと比べてしまうと、HPBってこういう面でも前時代的な感覚に支配されてるなと。そもそもジャンルからして前時代的ではあるけど。
ヘルプを読む限りでは、VC++ で作らないといかんらしい。が、ググってみても、ユーザープラグインなんて誰も公開してないし、作り方も一切分からない。
ドキュメントを公開して、一般ユーザにも拡張機能・プラグインを作らせて、結果的に商品訴求力を強化してる他アプリと比べてしまうと、HPBってこういう面でも前時代的な感覚に支配されてるなと。そもそもジャンルからして前時代的ではあるけど。
[ ツッコむ ]
#3 [nitijyou] 犬が車に轢かれてしまったらしい
朝、犬の悲鳴が。親父さんの話では、妹が出勤時に、車で犬の前足を轢いてしまったらしい。
しかし、様子を見てみたところ、犬は結構元気な感じで。親父さんの予想では、軽自動車だから比較的軽いし、タイヤはゴムだしで、それほどダメージは受けなかったのでは、との話。
でも、まだ分からない。以前飼ってた犬も、足の指の骨が折れて変な方向に捻じれたまま固定してたけど、しばらく自分も気付かなかったりしたし。今回も、実はアレなことになってても、おかしくはないよなと。何にせよ、しばらくは様子見して、散歩の距離等も少し気をつけないと。
しかし、様子を見てみたところ、犬は結構元気な感じで。親父さんの予想では、軽自動車だから比較的軽いし、タイヤはゴムだしで、それほどダメージは受けなかったのでは、との話。
でも、まだ分からない。以前飼ってた犬も、足の指の骨が折れて変な方向に捻じれたまま固定してたけど、しばらく自分も気付かなかったりしたし。今回も、実はアレなことになってても、おかしくはないよなと。何にせよ、しばらくは様子見して、散歩の距離等も少し気をつけないと。
[ ツッコむ ]
2014/11/13(木) [n年前の日記]
#1 [prog][ruby] 昨日書いたツールを書き直し
考えてみたら、スライドショーページを作成する操作をもっと楽にできそうだなと。親父さんのサイトでは、スライドショーページを作る前にアルバムページを必ず作っているのだから、そのアルバムページを渡して解析して表示すべき画像ファイルをリストアップすればいいよなと。
ということで Ruby を使って書き直し。
_imagesize | RubyGems.org | your community gem host
ある程度書けたので、ocra を使って exe化。右クリック → 送る → アプリへのショートカットで、アルバムページのパスを渡して処理ができるので、前より簡単操作でスライドショーページを作れるようになった。
自分のメインPC上ではまあまあの速度で起動したけど、親父さんPC上では起動時にちょっと待たされる感じ。おそらくテンポラリフォルダに解凍する際に時間がかかってる予感。
ということで Ruby を使って書き直し。
- アルバムページの解析には、 Nokogiri を利用。
- 画像サイズの取得には、imagesize を利用。
_imagesize | RubyGems.org | your community gem host
ある程度書けたので、ocra を使って exe化。右クリック → 送る → アプリへのショートカットで、アルバムページのパスを渡して処理ができるので、前より簡単操作でスライドショーページを作れるようになった。
自分のメインPC上ではまあまあの速度で起動したけど、親父さんPC上では起動時にちょっと待たされる感じ。おそらくテンポラリフォルダに解凍する際に時間がかかってる予感。
◎ C#で書き直し。 :
以下の記事で、.NET でもHTMLパーサが使えると知り、だったら C# で書けるかなと。
_.NET 用HTMLパーサ「HTML Agility Pack」 はなかなかイケテる。:ビジネスをデザインするブログ:ITmedia オルタナティブ・ブログ
_.NET の HTML パーサーは Html Agility Pack で決まりでしょ?: ある SE のつぶやき
ということで、Ruby で書いたソレを、VS2013 Express + C# で書き直し。せっかくだから GUIツール化。
Html Agility Pack は NuGet でインストール。ツール → NuGetパッケージマネージャー → ソリューションのNuGetパッケージの管理、だったかな…?
「送る」を利用した時だけ、処理終了後に自動で終了させようかと思ったのだけど。自分で Application.Exit() を呼ぶとエラーダイアログが表示されてしまう。フォームとやらを描画する前に終了処理が呼ばれてしまうのだろうか…?
色々ググってたら、shown イベントとやらが、フォームを最初に描画する際に1回だけ呼ばれるそうで。その中で実処理とアプリ終了を呼んだらエラーが出ない状態になった。
_.NET 用HTMLパーサ「HTML Agility Pack」 はなかなかイケテる。:ビジネスをデザインするブログ:ITmedia オルタナティブ・ブログ
_.NET の HTML パーサーは Html Agility Pack で決まりでしょ?: ある SE のつぶやき
ということで、Ruby で書いたソレを、VS2013 Express + C# で書き直し。せっかくだから GUIツール化。
Html Agility Pack は NuGet でインストール。ツール → NuGetパッケージマネージャー → ソリューションのNuGetパッケージの管理、だったかな…?
「送る」を利用した時だけ、処理終了後に自動で終了させようかと思ったのだけど。自分で Application.Exit() を呼ぶとエラーダイアログが表示されてしまう。フォームとやらを描画する前に終了処理が呼ばれてしまうのだろうか…?
色々ググってたら、shown イベントとやらが、フォームを最初に描画する際に1回だけ呼ばれるそうで。その中で実処理とアプリ終了を呼んだらエラーが出ない状態になった。
[ ツッコむ ]
#2 [ruby] Ruby + Ocra 利用時のアイコンファイルの制限がよく分からない
Rubyスクリプトを Ocra で exe化した際に、自作アイコン画像 (.ico) をつけてみたのだけど、エクスプローラ上で表示すると、大きいアイコン画像が表示されなくて首を捻ったり。
もしかして、Ocra は Windows Vista 以降の、256x256アイコンには対応してないのだろうか…?
もしかして、Ocra は Windows Vista 以降の、256x256アイコンには対応してないのだろうか…?
[ ツッコむ ]
2014/11/14(金) [n年前の日記]
#1 [prog] Visual Studio Community 2013をインストールしてみた
MSが .NET Framework に関して大きな方針変更を ―― Linux や Mac でも動かせるようにするぞ、とか、サーバサイドのソレをオープンソースにするぞ(クライアント版は別だぞ)、とか色々発表したそうで。
そのうちの一つ、Visual Studio Community 2013 というゴイスな版を無償で使えるようにするぞ、てな話が気になったので、試しにインストールしてみようかなと。
_Microsoft、“Professional”相当の無償版「Visual Studio Community 2013」を公開 - 窓の杜
_Visual Studio Community 2013 - Visual Studio から辿って、vs_community.exe と vs_langpack.exe をDL。vs_community.exe を実行して、Windows7 x64上にインストール。インストール後、vs_langpack.exe を実行して日本語化。
VS2013 Express がインストール済みの環境だったけど、一応インストールできた模様。ただ、vs_langpack.exe インストール時に、バージョンが違うから正常動作するか知らねえよ、と文句を言われた。が、一応日本語化できてるように見える。
ついでに、 _Python Tools for Visual Studio - Download: 2.1 から、PTVS_2.1_VS_2013.msi をDL、実行して、Python も扱えるようにしてみたり。
Python のプロジェクトを作って、PySide を使おうとしてみたけれど。一応実行できるものの、sys.exit() を呼んだら怒られた。VS2013 Community 側で動かしてる何かまで終了しちゃうらしい。
そのうちの一つ、Visual Studio Community 2013 というゴイスな版を無償で使えるようにするぞ、てな話が気になったので、試しにインストールしてみようかなと。
_Microsoft、“Professional”相当の無償版「Visual Studio Community 2013」を公開 - 窓の杜
_Visual Studio Community 2013 - Visual Studio から辿って、vs_community.exe と vs_langpack.exe をDL。vs_community.exe を実行して、Windows7 x64上にインストール。インストール後、vs_langpack.exe を実行して日本語化。
VS2013 Express がインストール済みの環境だったけど、一応インストールできた模様。ただ、vs_langpack.exe インストール時に、バージョンが違うから正常動作するか知らねえよ、と文句を言われた。が、一応日本語化できてるように見える。
ついでに、 _Python Tools for Visual Studio - Download: 2.1 から、PTVS_2.1_VS_2013.msi をDL、実行して、Python も扱えるようにしてみたり。
Python のプロジェクトを作って、PySide を使おうとしてみたけれど。一応実行できるものの、sys.exit() を呼んだら怒られた。VS2013 Community 側で動かしてる何かまで終了しちゃうらしい。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
ダイソーとリオンドールで掃除用道具その他や夜食を購入。
時々、電気炊飯器の底に御飯粒がついたまま使われてしまってこげついてしまうので、削り落とせる何かが欲しいわけで。こげつきを落とすと謳ってるスポンジやブラシを購入。
網戸の掃除もしないといけないので、毛がついたミトンっぽいものやシートの類を購入。
時々、電気炊飯器の底に御飯粒がついたまま使われてしまってこげついてしまうので、削り落とせる何かが欲しいわけで。こげつきを落とすと謳ってるスポンジやブラシを購入。
網戸の掃除もしないといけないので、毛がついたミトンっぽいものやシートの類を購入。
[ ツッコむ ]
2014/11/15(土) [n年前の日記]
#1 [prog] Visual Studio 2013 Expressをアンインストール
せっかく Visual Studio 2013 Community が配布されたのだから、Express版はアンインストールして Community 版だけ入れてる状態にしようかなと。
しかし、VS2013 Express Web をアンインストールした直後に Express Desktop をアンインストールしようとしたら1時間経っても復元ポイント作成が終わらない。途中でキャンセルを押しても処理が終わるまでまた1時間。
どうやら Visual Studio 系は、何かインストール・アンインストールするたびにOS再起動をしたほうがいいようで。前にも同じようなところでハマった記憶があるような…。
ひとまず、OS再起動 → VS2013 Community をアンインストール → OS再起動 → Desktop をアンインストール → OS再起動 → Community を再インストールしたけれど、1つにつき1時間ほどかかる感じで。半日ほど延々とアンインストール・再インストール作業をする羽目に。
しかし、VS2013 Express Web をアンインストールした直後に Express Desktop をアンインストールしようとしたら1時間経っても復元ポイント作成が終わらない。途中でキャンセルを押しても処理が終わるまでまた1時間。
どうやら Visual Studio 系は、何かインストール・アンインストールするたびにOS再起動をしたほうがいいようで。前にも同じようなところでハマった記憶があるような…。
ひとまず、OS再起動 → VS2013 Community をアンインストール → OS再起動 → Desktop をアンインストール → OS再起動 → Community を再インストールしたけれど、1つにつき1時間ほどかかる感じで。半日ほど延々とアンインストール・再インストール作業をする羽目に。
[ ツッコむ ]
#2 [nitijyou] 歩ける寝袋が届いた
Amazon に注文していた、歩ける寝袋が届いた。DOPPELGANGER 人型寝袋 ver.5.0 DS-01B Andy とやら。最低使用温度 5度と書いてある。5,577円。
早速被ってみたら結構暖かい。が、これだけでホカホカというわけにはいかなくて。Amazonのレビューにあったとおり気温が15度より下がると厳しい感じ。部屋の温度が13度の状態でそのまま眠れそうか横になってみたけれど手足が寒く。もう少し何か工夫しないとこれで寝るのはちょっと無理だなと。それでも単に毛布をひっかけている状態より全然動きやすいので、しばらく使ってみたいなと。Amazonレビューによると、耐久性に難があって、すぐにファスナーが壊れるらしいので、注意しながら使わないと。
早速被ってみたら結構暖かい。が、これだけでホカホカというわけにはいかなくて。Amazonのレビューにあったとおり気温が15度より下がると厳しい感じ。部屋の温度が13度の状態でそのまま眠れそうか横になってみたけれど手足が寒く。もう少し何か工夫しないとこれで寝るのはちょっと無理だなと。それでも単に毛布をひっかけている状態より全然動きやすいので、しばらく使ってみたいなと。Amazonレビューによると、耐久性に難があって、すぐにファスナーが壊れるらしいので、注意しながら使わないと。
[ ツッコむ ]
2014/11/16(日) [n年前の日記]
#1 [python] Python 2.7.7 を 2.7.8 にアップデート
一旦 2.7.7 をアンインストールしてから、2.7.8 をインストール。
インストールし直したモジュールは以下。
setuptools
pip
_PySide
_wheel
_comtypes
_cx_Freeze
_numpy
_Pillow
_py2exe
_py2exe(ver3)
_PyAudio
_pygame
_pyglet
_PyGTK
_PyOpenGL
_PyOpenGL-accelerate
_pywin32
_scipy
_wxPython
_wxPython Docs and Demos
_PyGTK
_pygubu
_blockdiag
_pyinstaller
pylint
pep8
autopep8
markdown
markdown2
logilab-astng
logilab-common
_PIL は、Pillow をインストールしたから今回はインストールしなくていいかなと。
インストールし直したモジュールは以下。
setuptools
pip
_PySide
_wheel
_comtypes
_cx_Freeze
_numpy
_Pillow
_py2exe
_py2exe(ver3)
_PyAudio
_pygame
_pyglet
_PyGTK
_PyOpenGL
_PyOpenGL-accelerate
_pywin32
_scipy
_wxPython
_wxPython Docs and Demos
_PyGTK
_pygubu
_blockdiag
_pyinstaller
pylint
pep8
autopep8
markdown
markdown2
logilab-astng
logilab-common
_PIL は、Pillow をインストールしたから今回はインストールしなくていいかなと。
[ ツッコむ ]
#2 [pc] お袋さんのPCをメンテナンス
お袋さんが仕事で使ってるノートPCの調子が悪いので見てほしいとのこと。富士通 LIFEBOOK AH33/J FMVA33JW1。Windows8機。2012-1と書いてあったので、2012年1月に製造された個体だと思う。
*1
まず、デスクトップ上にアイコンが増えてしまってどうすればいいのか分からないとのことで。フォルダを作ってその中に移動して、後で必要になったらそのフォルダを開けばいいし、頻繁に使うアプリなら、そのフォルダからデスクトップにアイコンを移動すればいい、と教えておいた。
プリインストールされていたのであろう、期限切れのウイルス対策ソフト Norton Internet Security が動きっぱなしだったのでアンインストール。Windows8機だから、Windows Defender という、最低限のウイルス対策ソフトは入ってるはずだし、期限切れのウイルス対策ソフトに頼るよりはまだマシだろうと。
それはともかく、何をするにしても処理が遅い。タスクマネージャを眺めてたら、2GBのメモリをほとんど使い果たしてることに気付いたり。さてはメモリが足りてないのかな。
Windows Update で、Windows8 のメモリ使用量を改善するパッチが出てることに気付いた。試しにインストール。メモリ使用量は以前と比べて減ったけど、それでも動作が遅い。常時HDDにアクセスし続けている模様。もしかすると、バックグラウンドで何かのプログラムが、HDD内のファイルを全スキャンしてるのでは。
数時間ほどアレコレ作業をしていたら、いつの間にかHDDへのアクセスが静かになった。もしかすると、ウイルススキャンでも走ってたのだろうか…。動作もそこそこ軽くなった。
ただ、調べてみたら、Windows8 は起動時に2GB以上のメモリを使ってしまうそうで。となると、2GBのメモリしか載ってないのはやはり厳しい気がする。4GBは必要なんじゃないか?
さておき。FMV関係のサイトは、情報を探しづらいな…。型番でGoogle検索しても、スペック表すら出てこないあたり、サイトの作りがおかしいんじゃないか。
一応、スペック表は見つけたけど。
_今までに発表した主な製品(ノートブックPC LIFEBOOK(ライフブック) FMVA33JW1 製品情報) - FMVサポート : 富士通
「LIFEBOOK AH33/J」では出てこなくて、「FMVA33JW1」で検索したら、検索結果の真ん中あたりに出てきた。
まず、デスクトップ上にアイコンが増えてしまってどうすればいいのか分からないとのことで。フォルダを作ってその中に移動して、後で必要になったらそのフォルダを開けばいいし、頻繁に使うアプリなら、そのフォルダからデスクトップにアイコンを移動すればいい、と教えておいた。
プリインストールされていたのであろう、期限切れのウイルス対策ソフト Norton Internet Security が動きっぱなしだったのでアンインストール。Windows8機だから、Windows Defender という、最低限のウイルス対策ソフトは入ってるはずだし、期限切れのウイルス対策ソフトに頼るよりはまだマシだろうと。
それはともかく、何をするにしても処理が遅い。タスクマネージャを眺めてたら、2GBのメモリをほとんど使い果たしてることに気付いたり。さてはメモリが足りてないのかな。
Windows Update で、Windows8 のメモリ使用量を改善するパッチが出てることに気付いた。試しにインストール。メモリ使用量は以前と比べて減ったけど、それでも動作が遅い。常時HDDにアクセスし続けている模様。もしかすると、バックグラウンドで何かのプログラムが、HDD内のファイルを全スキャンしてるのでは。
数時間ほどアレコレ作業をしていたら、いつの間にかHDDへのアクセスが静かになった。もしかすると、ウイルススキャンでも走ってたのだろうか…。動作もそこそこ軽くなった。
ただ、調べてみたら、Windows8 は起動時に2GB以上のメモリを使ってしまうそうで。となると、2GBのメモリしか載ってないのはやはり厳しい気がする。4GBは必要なんじゃないか?
さておき。FMV関係のサイトは、情報を探しづらいな…。型番でGoogle検索しても、スペック表すら出てこないあたり、サイトの作りがおかしいんじゃないか。
一応、スペック表は見つけたけど。
_今までに発表した主な製品(ノートブックPC LIFEBOOK(ライフブック) FMVA33JW1 製品情報) - FMVサポート : 富士通
「LIFEBOOK AH33/J」では出てこなくて、「FMVA33JW1」で検索したら、検索結果の真ん中あたりに出てきた。
*1: しかし、ネットで検索したところ、2012年10月に発表した機種と書いてあった。すると、「2012-1」の「-1」は何を示してるのだろう。
[ ツッコむ ]
#3 [anime] Fate/stay night [Unlimited Blade Works] を視聴
最近のアニメは凄いなあ…。映像が凄いことになってる…。
アニメと言うと、大体は魔法云々が出てきてちょっとうんざりしちゃう時もあるのだけど。 *1 このくらいの映像を見せてくれるのであれば、よくある魔法云々設定も全然OKじゃないかと思えたり。
OP映像で、背景が3Dっぽく動いてるあたりがなんだかいいなと。デジタル制作移行の恩恵というか。
アニメと言うと、大体は魔法云々が出てきてちょっとうんざりしちゃう時もあるのだけど。 *1 このくらいの映像を見せてくれるのであれば、よくある魔法云々設定も全然OKじゃないかと思えたり。
OP映像で、背景が3Dっぽく動いてるあたりがなんだかいいなと。デジタル制作移行の恩恵というか。
*1: まあ、昔から「魔法使いサリー」「魔女っ子メグちゃん」等があったので、アニメと言えば魔法使い、だろうとは思いますけど。
[ ツッコむ ]
2014/11/17(月) [n年前の日記]
#1 [windows] Windows 10 Technical Preview 版を VMware Player 上にインストールして試したり
昨日 Windows8機を触っているうちに、なんとなく Windows10 が気になり始めたので、少し触ってみようかなと。以下の記事を参考にして、VMware Player 上にインストール。
_VMware PlayerにWindows 10 TP版をインストールする方法 | Will feel Tips
_ASCII.jp:Windows 10を一足早く使いこなすワザ【インストール編】 (1/3)|柳谷智宣の「真似したくなるPC活用術」
_無料Windows 10 TP版ダウンロードと安全に試す方法 - BTOパソコン.jp
英語版 WindowsTechnicalPreview-x64-EN-US.iso をDLして、VMware Player 上でインストール。
アカウントを作る際、Microsoftアカウントを入力せずに、ローカルアカウントを作成する方法で試したり。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ - アーカイブページ
_Windows 8.1ミニTips (15) ローカルアカウントを使う●つのメリット・デメリット | マイナビニュース
_【Windows 8.1】Microsoft アカウントじゃなくてローカルアカウントでインストール - Palm84 某所の日記
一般的には、Microsoftアカウントを入力してアカウントを作るやり方になるのだろうけど。その場合、Microsoftアカウントで登録してる日本語の氏名を使って、ユーザフォルダ名が決められてしまう。すると、 _各種アプリを動かす際に日本語フォルダ名・ファイル名に対応してないアプリがあったりして不具合に遭遇 しちゃうわけで。
故に、Windowsのユーザフォルダを作る時は、英数字のフォルダ名にしておくのが鉄則。てなわけで、ローカルアカウントをまずは英数字で作成して、その後、Microsoftアカウントと紐づけるほうがいいらしい。
このあたり、Microsoftがユーザフォルダ名の入力欄を別途用意しておけば済む話だと思うのだけど。英語圏で開発されてるOSだから問題に気付かないのだろうなと。
それはともかく。結局、Windows8のスタート画面はこんな形になってしまったのかと…。98ランチの失敗は活かせなかったのだな…。まあ、Microsoft は98ランチなんて知らないだろうけど…。
_VMware PlayerにWindows 10 TP版をインストールする方法 | Will feel Tips
_ASCII.jp:Windows 10を一足早く使いこなすワザ【インストール編】 (1/3)|柳谷智宣の「真似したくなるPC活用術」
_無料Windows 10 TP版ダウンロードと安全に試す方法 - BTOパソコン.jp
英語版 WindowsTechnicalPreview-x64-EN-US.iso をDLして、VMware Player 上でインストール。
アカウントを作る際、Microsoftアカウントを入力せずに、ローカルアカウントを作成する方法で試したり。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ - アーカイブページ
_Windows 8.1ミニTips (15) ローカルアカウントを使う●つのメリット・デメリット | マイナビニュース
_【Windows 8.1】Microsoft アカウントじゃなくてローカルアカウントでインストール - Palm84 某所の日記
一般的には、Microsoftアカウントを入力してアカウントを作るやり方になるのだろうけど。その場合、Microsoftアカウントで登録してる日本語の氏名を使って、ユーザフォルダ名が決められてしまう。すると、 _各種アプリを動かす際に日本語フォルダ名・ファイル名に対応してないアプリがあったりして不具合に遭遇 しちゃうわけで。
故に、Windowsのユーザフォルダを作る時は、英数字のフォルダ名にしておくのが鉄則。てなわけで、ローカルアカウントをまずは英数字で作成して、その後、Microsoftアカウントと紐づけるほうがいいらしい。
このあたり、Microsoftがユーザフォルダ名の入力欄を別途用意しておけば済む話だと思うのだけど。英語圏で開発されてるOSだから問題に気付かないのだろうなと。
それはともかく。結局、Windows8のスタート画面はこんな形になってしまったのかと…。98ランチの失敗は活かせなかったのだな…。まあ、Microsoft は98ランチなんて知らないだろうけど…。
[ ツッコむ ]
#2 [anime] SHIROBAKO、2D vs 3Dの回を視聴
自分、2Dアニメ映像 vs 3Dアニメ映像、みたいな話がちょうど気になってた時期なので、ニコニコしながら視聴。そうだよそうだよ、敵同士じゃないんだよ、みたいな。3Dアニメーターの育成に力を入れてる板野一郎氏がモデルであろうキャラが登場したあたりも「キター」って感じだったし。異なる文化圏が衝突して云々のイデオン、をパロったイデポン、をキッカケに、てなあらすじも上手いなと感心を。
ただ、3DCGの実制作作業が完全にブラックボックス扱いな点が気になった。もしかして、脚本家さんや監督さん自身も、3DCG制作に全く詳しくないというか、3DCG=魔法と思ってるんじゃないか…? ちと具体的描写が無さ過ぎじゃないのか…?
もっとも、主人公の元サークル仲間に3DCG派が居るあたり、おそらく後になって3DCG制作現場のアレコレも描きそうだし。今回は手描きアニメーター側から見た3DCG、つまり意識的にブラックボックスとして描いていたのかもしれないなと思い直したり。
考えてみたら、主人公とその友人達を ―― 制作進行、アニメーター、声優の卵、3DCGアニメーターをそれぞれ追っていくだけでも、業界内の色んな部分を覗いていけそうで。上手い配置になってるなと今頃になって感心。
ただ、3DCGの実制作作業が完全にブラックボックス扱いな点が気になった。もしかして、脚本家さんや監督さん自身も、3DCG制作に全く詳しくないというか、3DCG=魔法と思ってるんじゃないか…? ちと具体的描写が無さ過ぎじゃないのか…?
もっとも、主人公の元サークル仲間に3DCG派が居るあたり、おそらく後になって3DCG制作現場のアレコレも描きそうだし。今回は手描きアニメーター側から見た3DCG、つまり意識的にブラックボックスとして描いていたのかもしれないなと思い直したり。
考えてみたら、主人公とその友人達を ―― 制作進行、アニメーター、声優の卵、3DCGアニメーターをそれぞれ追っていくだけでも、業界内の色んな部分を覗いていけそうで。上手い配置になってるなと今頃になって感心。
[ ツッコむ ]
2014/11/18(火) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
PCのメンテナンス作業。画面の文字の大きさがおかしいとの話。結局はDPI設定がおかしくなってたのだけど、設定方法をド忘れして時間がちょっとかかってしまったり。詳細はGRPでメモ。
電動自転車で行ったのだけど、途中でパラパラと雨が。
電動自転車で行ったのだけど、途中でパラパラと雨が。
[ ツッコむ ]
2014/11/19(水) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriterの保存ファイルを眺めていたり
DXRubyで表示できないものかなと。
とりあえず分かった点は…。
例えば Flash の swfファイルはフレーム単位でデータが記録されてるわけだけど、Spriter は時間しか記録されてない。Adobe や Google が以前発表した、HTML5アニメーション制作ツールと同じ。
フレーム単位で管理してる場合、指定したキーフレームの見た目が必ず表示されるというメリットはあるけれど、再生環境のスペックが低くて、再生フレームレートが低い値になった際、動きの速度が遅くなる・スローモーションのように見えてしまうという問題があって。昔のゲームで言うところの処理落ち状態というか。
時間で管理してる場合、再生フレームレートが低かったとしても、動きの速度は維持される。その代り、指定したキーフレームの見た目が必ず表示されるという保証はない。
フレーム単位で管理するのは、映像制作ツール。時間単位で管理するのは、コンピュータ上でアニメを生成することを念頭に置いたデータを作成するツール、と考えてもいいような気がする。
あるいは、昔のアーケードゲーム文化と、PC文化の違いというか。アーケードゲーム文化は、固定フレームレートを得られるハードウェアを設計してたわけだけど。PCは表示能力が低かったから可変フレームレートで考えて作るしかなかったわけで。
もっとも、ゲーム画面がほとんど3DCGに移行して、描画にしろ内部計算にしろ負荷が大きくなった現在では、可変フレームレートで考えるのが主流のはずだけど。ということで、Spriter が時間単位で管理してるあたりは実に今風のツールだなと思えたり。
とりあえず分かった点は…。
- Spriter の保存ファイルはxml。テキストエディタで開いて内容を確認できる。
- フレーム単位ではなくて、時間単位(ミリ秒単位)で記録されてる。
- folderタグの中に使用する画像が列挙されてる。
- Flash の swfファイルのように、全フレームの情報が記録されてるわけではない。キーフレーム情報だけが記録されてる。
例えば Flash の swfファイルはフレーム単位でデータが記録されてるわけだけど、Spriter は時間しか記録されてない。Adobe や Google が以前発表した、HTML5アニメーション制作ツールと同じ。
フレーム単位で管理してる場合、指定したキーフレームの見た目が必ず表示されるというメリットはあるけれど、再生環境のスペックが低くて、再生フレームレートが低い値になった際、動きの速度が遅くなる・スローモーションのように見えてしまうという問題があって。昔のゲームで言うところの処理落ち状態というか。
時間で管理してる場合、再生フレームレートが低かったとしても、動きの速度は維持される。その代り、指定したキーフレームの見た目が必ず表示されるという保証はない。
フレーム単位で管理するのは、映像制作ツール。時間単位で管理するのは、コンピュータ上でアニメを生成することを念頭に置いたデータを作成するツール、と考えてもいいような気がする。
あるいは、昔のアーケードゲーム文化と、PC文化の違いというか。アーケードゲーム文化は、固定フレームレートを得られるハードウェアを設計してたわけだけど。PCは表示能力が低かったから可変フレームレートで考えて作るしかなかったわけで。
もっとも、ゲーム画面がほとんど3DCGに移行して、描画にしろ内部計算にしろ負荷が大きくなった現在では、可変フレームレートで考えるのが主流のはずだけど。ということで、Spriter が時間単位で管理してるあたりは実に今風のツールだなと思えたり。
[ ツッコむ ]
2014/11/20(木) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriter用のデータを作り直し
先日 Spriter で作ったデータは、パーツ数が多過ぎて何が何だか分からないので、数パーツだけ使った簡単なデータを作って眺めていたり。
Spriter の保存ファイルはそのままだとXML形式(.scml)で保存されるけど、json形式(.scon)でも保存できることに今頃気付いた。RubyでXML解析をするなら Nokogiri を使いたいところだけど、しかし Nokogiri はインストール時にハマったりするし。さりとて Ruby に標準でついてる REXML とやらは処理速度が遅いと聞くし。などと悩んでたけど、Spriter が json形式でも保存できるなら、ココは json を使ったほうがヨサゲかなと思えてきたり。ただ、内容を確認するなら json より XML のほうがまだ分かりやすいので、眺めているのは XML だったりして。
とりあえず、分かった点は以下。
animation タグがアニメーション種類の情報を持っている。例えば、defaultpose、walk、run というアニメーション種類を作ったら、
mainline タグは、キーフレーム情報を持っている。例えばキーフレームが2つあるなら、mainline タグの中に <key 〜> 〜 </key> が2つ記録される。
obj_info タグは、bone(ボーン、骨) の数を示してる。例えば bone の数が2つなら以下のようになる。
Spriter の保存ファイルはそのままだとXML形式(.scml)で保存されるけど、json形式(.scon)でも保存できることに今頃気付いた。RubyでXML解析をするなら Nokogiri を使いたいところだけど、しかし Nokogiri はインストール時にハマったりするし。さりとて Ruby に標準でついてる REXML とやらは処理速度が遅いと聞くし。などと悩んでたけど、Spriter が json形式でも保存できるなら、ココは json を使ったほうがヨサゲかなと思えてきたり。ただ、内容を確認するなら json より XML のほうがまだ分かりやすいので、眺めているのは XML だったりして。
とりあえず、分かった点は以下。
animation タグがアニメーション種類の情報を持っている。例えば、defaultpose、walk、run というアニメーション種類を作ったら、
<animation id="0" name="defaultpose" length="960" interval="16">
...
</animation>
<animation id="1" name="walk" length="960" interval="16">
...
</animation>
<animation id="2" name="run" length="960" interval="16">
...
</animation>
といった形で記録される。
- length は、そのアニメーションの全体の長さ。単位はミリ秒(ms)。
- interval は、何msで次のフレームに移行するか。16ms なら 62.5 FPS になるはず。
mainline タグは、キーフレーム情報を持っている。例えばキーフレームが2つあるなら、mainline タグの中に <key 〜> 〜 </key> が2つ記録される。
<animation id="0" name="move" length="960" interval="16">
<mainline>
<key id="0" curve_type="cubic" c1="0.7349" c2="0.9581">
...
</key>
<key id="1" time="480" curve_type="cubic" c1="0.6744" c2="0.9535">
...
</key>
</mainline>
- keyタグの time="〜" がキーフレームの位置(ミリ秒で指定)を示す。
- 0フレーム目にあるキーフレームについては、time="〜" が省略される。
- curve_type は補間種類。通常は linear (直線)で、その場合 curve_type="〜" は省略される。タイムライン上のキーフレームマークを右クリックしてカスタム設定・曲線を指定すると cubic になる模様。
obj_info タグは、bone(ボーン、骨) の数を示してる。例えば bone の数が2つなら以下のようになる。
<obj_info name="bone_000" type="bone" w="30.956" h="10"/>
<obj_info name="bone_003" type="bone" w="64.7619" h="10"/>
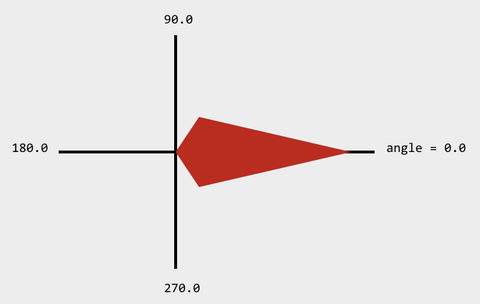
w が bone の長さ、h が bone の幅。どうやら bone は、横に伸びる形で考えてサイズ指定されている。おそらく画面の右方向が 0度として扱われている予感。
[ ツッコむ ]
2014/11/21(金) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriterのデータをまだ眺めてる
画面上のy値と、保存ファイル中のy値はプラスマイナスが逆になってるっぽい? 間違ってるかもしれないけど。
bone の向きは、おそらく以下のような感じ。間違ってるかもしれないけど。
他に分かった点は以下。
mainlineタグは、全体のキーフレーム情報を持っている。
timelineタグは、bone や画像に対する、位置/角度等が記録されてる。
- 画面上では、上方向がマイナス値、下方向がプラス値。
- 保存ファイル中では、上方向がプラス値、下方向がマイナス値。
bone の向きは、おそらく以下のような感じ。間違ってるかもしれないけど。
他に分かった点は以下。
mainlineタグは、全体のキーフレーム情報を持っている。
<mainline>
<key id="0" curve_type="cubic" c1="0.7349" c2="0.9581">
<bone_ref id="0" timeline="3" key="0"/>
<bone_ref id="1" parent="0" timeline="4" key="0"/>
<object_ref id="0" parent="0" timeline="0" key="0" z_index="0"/>
<object_ref id="1" parent="1" timeline="1" key="0" z_index="1"/>
<object_ref id="2" parent="1" timeline="2" key="0" z_index="2"/>
</key>
<key id="1" time="480">
<bone_ref id="0" timeline="3" key="0"/>
<bone_ref id="1" parent="0" timeline="4" key="1"/>
<object_ref id="0" parent="0" timeline="0" key="0" z_index="0"/>
<object_ref id="1" parent="1" timeline="1" key="0" z_index="1"/>
<object_ref id="2" parent="1" timeline="2" key="0" z_index="2"/>
</key>
</mainline>
- bone の情報を示す bone_ref タグと、画像の情報を示す object_ref タグがある。
- bone_ref、object_ref 共に、timeline のID番号、key のID番号、 parent(親)のID番号を持ってる。
- 親が居ない場合は、parent が省略される。
- object_ref に書かれた parent は、おそらく bone_ref の ID が指定されてる気がする。
- 画像には描画順の情報が必要になるので、object_ref タグには z_index が書かれてる。値が大きいほうが手前になる。
timelineタグは、bone や画像に対する、位置/角度等が記録されてる。
<timeline id="0" name="64x64_box">
<key id="0" spin="0">
<object folder="0" file="0" x="15.338844" y="-0.240265" pivot_x="0.505059" pivot_y="0.492121" angle="270.881404"/>
</key>
</timeline>
<timeline id="4" obj="1" name="bone_003" object_type="bone">
<key id="0" spin="0"><bone x="14.511103" y="31.893662" angle="0.881404"/></key>
<key id="1" time="480" spin="0"><bone x="30.677688" y="64.527163" angle="0.881404"/></key>
</timeline>
- bone の位置/角度を示すもの( object_type="bone" )と、画像の位置/角度/画像番号を示すもの( object_type の指定なし )がある。
- キーフレームが複数ある場合、timeline タグの中にも複数の keyタグが書かれる場合がある。
- keyタグの中に、objectタグが書かれてるなら画像。boneタグが書かれてるなら bone。
- keyタグに書かれた time が、そのbone/画像の、キーフレームの位置(単位はms)を示してる。
[ ツッコむ ]
2014/11/22(土) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriterのデータを少しだけ表示できるようになった
DXRuby を使って、キーフレームだけなら表示できるようになった。
しかし、このキーフレームを使って、角度と座標を補間してアニメをさせないといけないわけで。どう書いたらいいか悩んでたり。
とりあえず分かった点をメモ。
しかし、このキーフレームを使って、角度と座標を補間してアニメをさせないといけないわけで。どう書いたらいいか悩んでたり。
とりあえず分かった点をメモ。
- timeline タグの中には、各パーツの座標や角度が書かれてる。
- 全体のキーフレーム個数は、mainlineタグ内のkeyタグの数で分かる。
- パーツ毎のキーフレーム個数は、timelineタグ内のkeyタグの数で分かる。
- パーツ毎にキーフレームの個数が違ったりするので、timelineタグ内のkeyタグの個数も、パーツ毎に違ってたりする。
- パーツが親を持っている場合、親の持っている角度と座標で、自分の角度と座標も変更しないといけない。
- 自分が持ってる座標値は、親の持ってる角度で回転させてから、親の座標値を加えることで、表示用の座標値にできる。
- 自分が持ってる角度は、親の持ってる角度を加えて、表示用の角度にする。
- pivot_x、pivot_y は、画像のどこを回転・移動の中心座標とするかを、0.0〜1.0の範囲で示している。実際の値は、画像の横幅、縦幅に、pivot_x、pivot_y の値を掛けて求める。
- pivot_x, pivot_y は、デフォルトでは画像の左上で、値は、0.0、1.0 になる。画像の中心を指定したら、0.5、0.5 になるし、画像の右下を指定したら、1.0、0.0 になる。
[ ツッコむ ]
2014/11/23(日) [n年前の日記]
#1 [prog] NetBeans をアップデート
NetBeans 8.0 から NetBeans 8.0.1 にアップデート。8.0 をアンインストールしてから、8.0.1をインストール。
_2014/07/30の日記
に従って作業。
8.0のアンインストール時、ユーザフォルダ以外は全削除の方向で作業。
8.0.1 をインストールして起動したら、「過去版のユーザデータがあるけど反映させるか?」と尋ねてきたので反映させた。プラグインも移行したらしい。ただし、Ruby用プラグインだけは別途インストールし直しが必要だった。
8.0のアンインストール時、ユーザフォルダ以外は全削除の方向で作業。
8.0.1 をインストールして起動したら、「過去版のユーザデータがあるけど反映させるか?」と尋ねてきたので反映させた。プラグインも移行したらしい。ただし、Ruby用プラグインだけは別途インストールし直しが必要だった。
[ ツッコむ ]
#2 [cg_tools][dxruby][spriter] Spriterのデータとまだ格闘中
一応時間に応じて補間するようにしてみたものの、予想通りとんでもない動きに。パーツがあらぬ方向に回転して、そのまま戻ってこない…。
NetBeans を使ってブレークポイントを入れて確認していったら、0.0 / 0.0 で値が NaN とやらになってる瞬間が。状況に応じて別途処理をするように修正。
最終フレームから最初のフレームに戻る際に、補間の元になる割合がトンデモな値になってることに気付いた。キーフレームの時間のリストと別に、アニメーション全体の長さも渡さないとダメだなと。
NetBeans を使ってブレークポイントを入れて確認していったら、0.0 / 0.0 で値が NaN とやらになってる瞬間が。状況に応じて別途処理をするように修正。
最終フレームから最初のフレームに戻る際に、補間の元になる割合がトンデモな値になってることに気付いた。キーフレームの時間のリストと別に、アニメーション全体の長さも渡さないとダメだなと。
[ ツッコむ ]
2014/11/24(月) [n年前の日記]
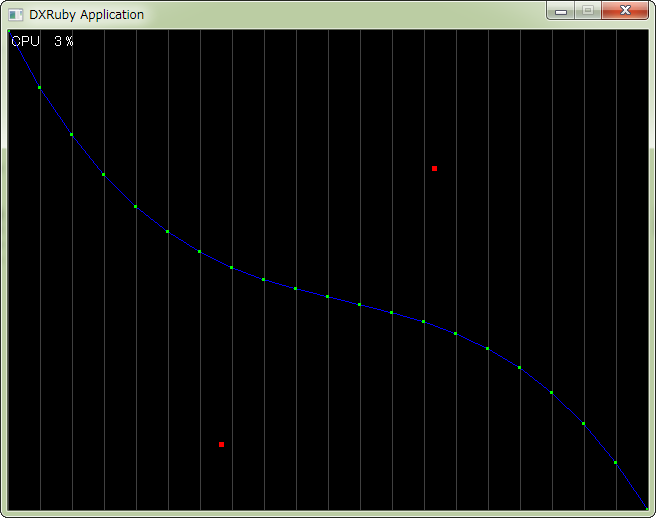
#1 [dxruby][spriter] Cubic Bezierとやらを実験
Spriter の補間曲線は3種類から選べるのだけど。
3次ベジェ曲線は4つの制御点を必要とするけれど、Spriter の補間曲線設定画面を見る限り、以下のような値になってる予感。
ということで、DXRuby を使って3次ベジェ曲線を描いて検証。
_3次ベジェ曲線の数式 を参考にさせてもらいました。ありがたや。
x座標値と t の値がずれるのかなと思ったけれど、見た目は同じっぽい。ということは、t を与えてy値だけを得て、その値を補間用の割合として使えそうかなと。x座標値は使わないし、y1 = 0、y4 = 1 なので、式も少し簡単にできそう。
- linear : 直線
- Instant : 補間なし
- Custom (Cubic) : Spriter free 版では Cubic のみ選べる。
3次ベジェ曲線は4つの制御点を必要とするけれど、Spriter の補間曲線設定画面を見る限り、以下のような値になってる予感。
- 開始点 : (0, 0)
- 制御点A : (1/3, c1)
- 制御点B : (2/3, c2)
- 終了点 : (1, 1)
ということで、DXRuby を使って3次ベジェ曲線を描いて検証。
# cubic-bezier test
require 'dxruby'
def draw_cubic_bezier(x1, y1, x2, y2, x3, y3, x4, y4, col0, col1)
ox, oy = x1, y1
0.step(1.0, 0.05) do |t|
tp = 1.0 - t
a = t ** 3
b = 3 * (t ** 2) * tp
c = 3 * t * (tp ** 2)
d = tp ** 3
x = a * x4 + b * x3 + c * x2 + d * x1
y = a * y4 + b * y3 + c * y2 + d * y1
Window.drawLine(ox, oy, x, y, col0, 10)
Window.drawBoxFill(x-1, y-1, x+1, y+1, col1, 20)
ox, oy = x, y
end
end
fnt = Font.new(14)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x1, y1 = 0, 0
x4, y4 = (Window.width - 1), (Window.height - 1)
r0 = (Input.mousePosX.to_f / Window.width)
r1 = (Input.mousePosY.to_f / Window.height)
x2, y2 = (Window.width * 0.333), Window.height * r0
x3, y3 = (Window.width * 0.666), Window.height * r1
0.step(1.0, 0.05) do |t|
x = t * Window.width
Window.drawLine(x, 0, x, Window.height, [64, 64, 64])
end
Window.drawBoxFill(x2 -2, y2 -2, x2 +2, y2 +2, C_RED)
Window.drawBoxFill(x3 -2, y3 -2, x3 +2, y3 +2, C_RED)
draw_cubic_bezier(x1, y1, x2, y2, x3, y3, x4, y4, C_BLUE, C_GREEN)
Window.drawFont(4, 4, sprintf("CPU %4d %", Window.getLoad), fnt)
end
マウスカーソルを動かすと、中間にある2つの制御点の位置が変わる。_3次ベジェ曲線の数式 を参考にさせてもらいました。ありがたや。
x座標値と t の値がずれるのかなと思ったけれど、見た目は同じっぽい。ということは、t を与えてy値だけを得て、その値を補間用の割合として使えそうかなと。x座標値は使わないし、y1 = 0、y4 = 1 なので、式も少し簡単にできそう。
[ ツッコむ ]
#2 [cg_tools][dxruby][spriter] Spriterのデータをそこそこ再生できるようになった
DXRuby を使って、Spriter のデータをそこそこ再生できるようになった。位置変化と角度変化には対応できたので、先日作成した女の子画像がアニメする程度ならDXRubyのウインドウ内でも再現できてる状態。ただ、スケール変化には対応できてないので、そのあたりを追加してるところ。
[ ツッコむ ]
2014/11/25(火) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriterのデータを結構再生できるようにはなった
スケール変化とアルファ値変化に対応できた。
しかしこれでは、まだゲーム等には使えない気がしてる。全体の左右反転、上下反転、角度変更にも対応しないと。反転表示機能が無かったら「お前はゲームギアかよ!?」と笑われてしまう。
DXRuby の場合、一旦 RenderTarget に対して描画して、その RenderTarget結果を描画用の元画像として使うことで、反転表示や回転表示ができなくもないような気もするけど、それもちょっとアレかなと。
とりあえず分かった点をメモ。
しかしこれでは、まだゲーム等には使えない気がしてる。全体の左右反転、上下反転、角度変更にも対応しないと。反転表示機能が無かったら「お前はゲームギアかよ!?」と笑われてしまう。
DXRuby の場合、一旦 RenderTarget に対して描画して、その RenderTarget結果を描画用の元画像として使うことで、反転表示や回転表示ができなくもないような気もするけど、それもちょっとアレかなと。
とりあえず分かった点をメモ。
- 各パーツのスケール値は、親のスケール値に自分が持ってるスケール値を掛けたものが、自分の表示用のスケール値になる。
- 各パーツの自分の座標は、親のスケール値を掛けて使う。
- 自分の持ってる座標を回転させてから親のスケール値を掛けるのではなくて、親のスケール値を掛けた座標値を回転させないと変な座標になってしまうので注意。
- pivot_x, pivot_y にはスケール値や角度変化を反映させる必要無し。
- Spriter上の各パーツのプロパティで表示されてる値と、保存ファイル内の各値は、異なる値。Spriter上では、元のサイズに対してのスケール値が表示されてるけど、保存ファイル内では、親のスケール値を掛けることでSpriter上での表示値と一致するような値が書かれている。
[ ツッコむ ]
2014/11/26(水) [n年前の日記]
#1 [cg_tools][dxruby][spriter] Spriterのデータを反転表示できた
Spriter のデータを、DXRuby上で反転表示することが一応できた。
考えてみたら、一番上の親のその上にもう一つ親を作って、その親の scale_x, scale_y を -1.0 等にすれば反転表示できないかと思ったわけで。Spriter上で該当する親ボーンを作ってスケール値を変えたら予想通りになった。その調子で、スクリプト上でも試したところ、各パーツの角度がおかしなことに。
スケール値の符号によって、各パーツの回転角度の方向を変えないといかんのだなと。とりあえず、scale_x * scale_y の値がプラス値なら角度を加算、マイナス値なら減算するようにしたら、それっぽい表示になった。
同様に、全体の回転角度も指定できるように。新規に作った親ボーンの角度を変更したら回転してくれた。
が、回転後に水平垂直反転させるか、水平垂直反転後に回転させるかで悩んだり。一般的には前者のほうがいいのかも。しかし今回はゲーム用にと考えているので、後者の方がいいだろうなと。
一応できたものの、Spriter上で生成する一番上の親ボーンが90度の角度を持っている時に反転表示がおかしくなる。水平反転したつもりが垂直反転するというか。90度回転してるのだから正しい動作のような気もするけれど。とりあえず、Spriter上で一番上に全体を管理するためだけのボーンを作る際には、角度=0で ―― 画面に対して右方向にボーンが伸びていく形で設定してもらうしかないかなと。
考えてみたら、一番上の親のその上にもう一つ親を作って、その親の scale_x, scale_y を -1.0 等にすれば反転表示できないかと思ったわけで。Spriter上で該当する親ボーンを作ってスケール値を変えたら予想通りになった。その調子で、スクリプト上でも試したところ、各パーツの角度がおかしなことに。
スケール値の符号によって、各パーツの回転角度の方向を変えないといかんのだなと。とりあえず、scale_x * scale_y の値がプラス値なら角度を加算、マイナス値なら減算するようにしたら、それっぽい表示になった。
同様に、全体の回転角度も指定できるように。新規に作った親ボーンの角度を変更したら回転してくれた。
が、回転後に水平垂直反転させるか、水平垂直反転後に回転させるかで悩んだり。一般的には前者のほうがいいのかも。しかし今回はゲーム用にと考えているので、後者の方がいいだろうなと。
一応できたものの、Spriter上で生成する一番上の親ボーンが90度の角度を持っている時に反転表示がおかしくなる。水平反転したつもりが垂直反転するというか。90度回転してるのだから正しい動作のような気もするけれど。とりあえず、Spriter上で一番上に全体を管理するためだけのボーンを作る際には、角度=0で ―― 画面に対して右方向にボーンが伸びていく形で設定してもらうしかないかなと。
[ ツッコむ ]
#2 [pc] LibreOffice Impressを少し触っていたり
LibreOffice Impress は、プレゼンテーション用のスライドを作成できるソフト。Microsoft PowerPoint みたいなもの。
それはともかく、スライドを作成しようとして四苦八苦。
テンプレートに従って生成したスライド全てに対してフォント種類を変更するなら、スライドーマスターなる機能を使って指定すればいいらしい。
アニメgifを挿入してから、PDFエクスポートしてみたところ、PDFビューワ上ではアニメgifにならず。最新のPDF仕様ならサポートしてるという話をAdobeサイトで見た記憶もあるのだけど。おそらく Libre Office がエクスポートできるPDFは仕様がすこし古くてアニメgifをサポートしてないのでは、てな予感。
それはともかく、スライドを作成しようとして四苦八苦。
テンプレートに従って生成したスライド全てに対してフォント種類を変更するなら、スライドーマスターなる機能を使って指定すればいいらしい。
アニメgifを挿入してから、PDFエクスポートしてみたところ、PDFビューワ上ではアニメgifにならず。最新のPDF仕様ならサポートしてるという話をAdobeサイトで見た記憶もあるのだけど。おそらく Libre Office がエクスポートできるPDFは仕様がすこし古くてアニメgifをサポートしてないのでは、てな予感。
[ ツッコむ ]
2014/11/27(木) [n年前の日記]
#1 [pc] LibreOffice Impressを触ってたり
スライド作成を勉強中。
◎ タイトルとサブタイトルとアウトライン。 :
スライドを追加すると、リスト(箇条書き)のレイアウトが適用されてしまって首を捻ってたけど。どうやら Impress には、以下の3つの枠があるようで。
ちなみに、箇条書きにするかしないかは、ツールバー上の箇条書きON/OFFボタンで切り替えられた。
- タイトル
- サブタイトル
- アウトライン
- ファイルを新規作成した際に作られるスライドは、「タイトル」「サブタイトル」のレイアウト
- スライドの2枚目からは、「タイトル」「アウトライン」のレイアウト
ちなみに、箇条書きにするかしないかは、ツールバー上の箇条書きON/OFFボタンで切り替えられた。
◎ バケツが機能しない。 :
「スタイルと初期設定」で、バケツアイコンをONにしてオブジェクトをクリックすれば選択中のスタイルが適用される、とポップアップで表示されるのだけど。試してみても変わってる気配がない。
Writer で試したところ、バケツアイコンをクリックした後はマウスカーソルがバケツアイコンになったし、該当行をクリックするとスタイルが変更された。どうも Impress のバグのような気がする。ただ、「タイトル」「サブタイトル」「アウトライン」等はImpress用のオートスタイルとやらなので、「そのスタイルはバケツ使って設定できないッス。色々難しいッス」ということかもしれない。
ちなみにこの機能、「水やりモード」と呼ばれているらしい。
Writer で試したところ、バケツアイコンをクリックした後はマウスカーソルがバケツアイコンになったし、該当行をクリックするとスタイルが変更された。どうも Impress のバグのような気がする。ただ、「タイトル」「サブタイトル」「アウトライン」等はImpress用のオートスタイルとやらなので、「そのスタイルはバケツ使って設定できないッス。色々難しいッス」ということかもしれない。
ちなみにこの機能、「水やりモード」と呼ばれているらしい。
◎ マスターページとスタイルと書式設定。 :
とりあえず、見た目を一気に変えたい時は、マスターページ、もしくは「スタイルと書式設定」を変更すればいいのだなと。
[ ツッコむ ]
2014/11/28(金) [n年前の日記]
#1 [pc][web] Googleドライブのプレゼンテーションを試用
Googleドライブで「プレゼンテーション」を新規作成すればスライドが作れる、という話を見かけたので試してみたり。要するにオンラインで PowerPoint みたいなことができますよ、というのが売りなんだろうけど。
何枚かスライドを作ってみてイイ感じとは思ったのだけど。プレゼンテーションを実行してみたら、フォントが明朝体になってしまって。しかも、なんだか妙な形をした明朝体で、あちこちにゴミのようなハネ? はらい? 筆の終わりだか始まりっぽいゴミが入ってて。メイリオを指定したはずなのに、おかしいなと。
ググってみたら、現状ではそうなるようで。
_プレゼンテーションのフォント - Google プロダクト フォーラム
バグと言うか、仕様が実装されてないのかも。しかも、2012年から放置されっぱなし。
途中まではヨサゲと思ったのに、使えないサービスだな…。何年も改善されてないあたり、開発者がもう居ないのかもしれん。などと勝手に邪推。Google社員も使ってないんだろう。使うとしても英語しか使わないだろうから、日本語表示の不具合にも気づかないだろうし。
何枚かスライドを作ってみてイイ感じとは思ったのだけど。プレゼンテーションを実行してみたら、フォントが明朝体になってしまって。しかも、なんだか妙な形をした明朝体で、あちこちにゴミのようなハネ? はらい? 筆の終わりだか始まりっぽいゴミが入ってて。メイリオを指定したはずなのに、おかしいなと。
ググってみたら、現状ではそうなるようで。
_プレゼンテーションのフォント - Google プロダクト フォーラム
バグと言うか、仕様が実装されてないのかも。しかも、2012年から放置されっぱなし。
途中まではヨサゲと思ったのに、使えないサービスだな…。何年も改善されてないあたり、開発者がもう居ないのかもしれん。などと勝手に邪推。Google社員も使ってないんだろう。使うとしても英語しか使わないだろうから、日本語表示の不具合にも気づかないだろうし。
[ ツッコむ ]
#2 [pc] PDFに動画を埋め込みたいのだけど
PDFにアニメGIF相当を埋め込みたくて調べていたのだけど、どうも実現は難しいようで。
どうしてアニメGIFを埋め込みたいかと言うと。 SlideShare とやらにスライドをアップロードする際に、PDFでアップロードしないとレイアウト等が崩れるらしいので、できるだけPDFに、と考えているわけで。そのスライドの中でアニメGIFを表示すれば、サンプル紹介として効果的だよなと思ったので、そのへん調べているのでありますが。
例えば LibreOffice Impress 上でアニメGIF画像を挿入すると、プレゼンテーション表示をした際にはアニメが表示される。確認してないけど、PowerPoint も同様らしい。が、PDFエクスポートすると静止画像になってしまう。
ググってたら、PDFにmpegを埋め込んでる事例を見かけたので、試しに ffmpeg で mpgファイルを作って Impress 上で挿入して PDFエクスポートしてみたけれど。mpg部分は「?」と表示された画像になって話にならず。
比較的新しいpdfフォーマットは flv の埋め込みをサポートしてるという話を見かけて、これまた ffmpeg で flv を作って Impress 上で挿入してPDFエクスポートしてみたけど、これも同じく「?」表示になった。
SVGアニメなる規格だか使用だかが存在するらしいので、PDFにSVGを埋め込めないか調べてみたけど、PDF→SVG変換の記事にしか遭遇しなかった。
てなわけで、どれも上手くいかず。
もしかすると Impress のPDFエクスポートは、比較的古いフォーマットにしか対応してないのでは、てな気がしてきた。もちろん、どの環境でも見れるPDFを出力すべきと考えた場合、新しいPDFは無視して古いPDFへの対応を優先する姿勢のほうが正しいわけで。
それに、PDFは元々印刷用のフォーマットだから、動画の埋め込みなんてできないのが当然のような気も。むしろ動画の類を再生できるほうが本来の姿から離れてる、とも言えそうで、これは諦めるしかないかもな、てな気分になってきた。
とは言え、「ほしのこえ」でチラリと出ていた、新聞の紙面上で動画が再生されてる、てな風景もなんだか未来感があっていいよなと単純に思ったりもするわけで。いずれはそういうことがスンナリできるようになったらいいなと夢想したり。もっともその場合、セキュリティ対策等が大変になるだろうけど。
どうしてアニメGIFを埋め込みたいかと言うと。 SlideShare とやらにスライドをアップロードする際に、PDFでアップロードしないとレイアウト等が崩れるらしいので、できるだけPDFに、と考えているわけで。そのスライドの中でアニメGIFを表示すれば、サンプル紹介として効果的だよなと思ったので、そのへん調べているのでありますが。
例えば LibreOffice Impress 上でアニメGIF画像を挿入すると、プレゼンテーション表示をした際にはアニメが表示される。確認してないけど、PowerPoint も同様らしい。が、PDFエクスポートすると静止画像になってしまう。
ググってたら、PDFにmpegを埋め込んでる事例を見かけたので、試しに ffmpeg で mpgファイルを作って Impress 上で挿入して PDFエクスポートしてみたけれど。mpg部分は「?」と表示された画像になって話にならず。
比較的新しいpdfフォーマットは flv の埋め込みをサポートしてるという話を見かけて、これまた ffmpeg で flv を作って Impress 上で挿入してPDFエクスポートしてみたけど、これも同じく「?」表示になった。
SVGアニメなる規格だか使用だかが存在するらしいので、PDFにSVGを埋め込めないか調べてみたけど、PDF→SVG変換の記事にしか遭遇しなかった。
てなわけで、どれも上手くいかず。
もしかすると Impress のPDFエクスポートは、比較的古いフォーマットにしか対応してないのでは、てな気がしてきた。もちろん、どの環境でも見れるPDFを出力すべきと考えた場合、新しいPDFは無視して古いPDFへの対応を優先する姿勢のほうが正しいわけで。
それに、PDFは元々印刷用のフォーマットだから、動画の埋め込みなんてできないのが当然のような気も。むしろ動画の類を再生できるほうが本来の姿から離れてる、とも言えそうで、これは諦めるしかないかもな、てな気分になってきた。
とは言え、「ほしのこえ」でチラリと出ていた、新聞の紙面上で動画が再生されてる、てな風景もなんだか未来感があっていいよなと単純に思ったりもするわけで。いずれはそういうことがスンナリできるようになったらいいなと夢想したり。もっともその場合、セキュリティ対策等が大変になるだろうけど。
[ ツッコむ ]
#3 [cg_tools] Inkscape 0.91 pre2 を試用
最新版はスナップや入力欄の不具合がどうなってるのか確認したいなと思えてきたので、inkscape-0.91pre2-x64.msi をDLしてインストール。
やっぱりスナップが働いてない気がする。ペンツール?で制御点を打っていく時は働いてるけど、オブジェクトを移動したり拡大縮小したりする時は効いてない。
入力欄云々は、64bit版なら不具合が出ないという情報を見かけた。が、仮にそうだとしても、スナップが使えないのでは困るので、アンインストール。
そういえば、スナップインジケータも豆腐が表示されてた。フォント名をハードコーティングしちゃってるとの噂だけど…。
Inkscape-0.48.2-1-win32.exe を再インストール。
やっぱりスナップが働いてない気がする。ペンツール?で制御点を打っていく時は働いてるけど、オブジェクトを移動したり拡大縮小したりする時は効いてない。
入力欄云々は、64bit版なら不具合が出ないという情報を見かけた。が、仮にそうだとしても、スナップが使えないのでは困るので、アンインストール。
そういえば、スナップインジケータも豆腐が表示されてた。フォント名をハードコーティングしちゃってるとの噂だけど…。
Inkscape-0.48.2-1-win32.exe を再インストール。
[ ツッコむ ]
#4 [nitijyou] 自転車で買い物に
ホーマック、ダイユーエイト、セリア、ヨークベニマルに。夜食その他を購入。
保冷剤が売ってない。季節商品扱い、なのかな。
庭の一部に犬が入らないように、周りを囲む何かしらを購入。スチール棒と網っぽい何か。今飼ってる犬は比較的頭がいいほうなので、ここから先は行っちゃいけないんだな、と思わせる程度の状態にできればそれで済みそうだけど。植木鉢程度なら軽く飛び越えてしまうので、さてどうしたもんかと。
保冷剤が売ってない。季節商品扱い、なのかな。
庭の一部に犬が入らないように、周りを囲む何かしらを購入。スチール棒と網っぽい何か。今飼ってる犬は比較的頭がいいほうなので、ここから先は行っちゃいけないんだな、と思わせる程度の状態にできればそれで済みそうだけど。植木鉢程度なら軽く飛び越えてしまうので、さてどうしたもんかと。
[ ツッコむ ]
2014/11/29(土) [n年前の日記]
#1 [pc] Office Onlineを試用
Office Online とやらを使えばブラウザ上で PowerPointファイルを作れたりするという話を思い出して試してみたり。Microsoftアカウントを持っていて、OneDriveにアクセスすれば使えるらしい。
少し触ってみたけれど、おそらく PowerPoint の簡易版なのだろうなと。スライドマスターを設定する機能は見当たらないし、本文を上下中央に配置する機能も見当たらないし、色々と未実装な印象。ローカルで動くPowerPoint に持っていくためのファイルを、あらかじめこれでざっくり作る、みたいな状況を想定してるのかなと。
それでも、テーマを選べばすぐにスライドのデザインが変わったりして面白い。もっともテーマ数も少ないらしいけど。大体こんな感じでスライドを作れるのだ、と把握するなら十分な気も。図形を並べて見栄えを整えたりせずに、タイトルと本文をテキストで列挙していくだけなら全然OKかも。
それにしても、Googleドライブもだけど、そもそもブラウザ上でこれだけ動くのは凄いなと…。
少し触ってみたけれど、おそらく PowerPoint の簡易版なのだろうなと。スライドマスターを設定する機能は見当たらないし、本文を上下中央に配置する機能も見当たらないし、色々と未実装な印象。ローカルで動くPowerPoint に持っていくためのファイルを、あらかじめこれでざっくり作る、みたいな状況を想定してるのかなと。
それでも、テーマを選べばすぐにスライドのデザインが変わったりして面白い。もっともテーマ数も少ないらしいけど。大体こんな感じでスライドを作れるのだ、と把握するなら十分な気も。図形を並べて見栄えを整えたりせずに、タイトルと本文をテキストで列挙していくだけなら全然OKかも。
それにしても、Googleドライブもだけど、そもそもブラウザ上でこれだけ動くのは凄いなと…。
[ ツッコむ ]
2014/11/30(日) [n年前の日記]
#1 [dxruby] DXRubyの衝突判定がちょっと気になる
DXRubyで絵文字を描画してゲームっぽい画面を作っていたのだけど。
なんだか Sprite の衝突判定がおかしな感じがして。使ってるバージョンは、Ruby 1.9.3 + DXRuby 1.4.1 なのですが。単に気のせいの可能性もあるのだけど、検証用のスクリプトを書かないとアレかなと。
それとも自分、Sprite#offset_sync と Sprite#collision_sync の理解が間違ってるのだろうか。
なんだか Sprite の衝突判定がおかしな感じがして。使ってるバージョンは、Ruby 1.9.3 + DXRuby 1.4.1 なのですが。単に気のせいの可能性もあるのだけど、検証用のスクリプトを書かないとアレかなと。
それとも自分、Sprite#offset_sync と Sprite#collision_sync の理解が間違ってるのだろうか。
[ ツッコむ ]
以上、30 日分です。