2024/11/27(水) [n年前の日記]
#1 [cg_tools] Stable Diffusion web UI Forge でFLUX.1による画像生成を試した
Stable Diffusion web UI Forgeを使うと FLUX.1 で画像生成できるという記事を目にしたので試してみることにした。せっかくメインPCのメモリを16GBから32GBに交換したことだし…。
_ASCII.jp:話題の画像生成AI「FLUX.1」をStable Diffusion用の「WebUI Forge」で動かす(高速化も試してみました) (1/6)
環境は以下。
ビデオカードが GTX 1060 6GB という、古い上にVRAMも全然足りてないソレなのだけど、Forge はメインメモリを使ってどうにか動かしてくれるという話も見かけたので…。
_ASCII.jp:話題の画像生成AI「FLUX.1」をStable Diffusion用の「WebUI Forge」で動かす(高速化も試してみました) (1/6)
環境は以下。
- Windows10 x64 22H2
- Stability Matrix + Stable Diffusion web UI Forge
- CPU : Ryzen 5 5600X
- RAM : 32GB
- GPU : NVIDIA GeForce GTX 1060 6GB
ビデオカードが GTX 1060 6GB という、古い上にVRAMも全然足りてないソレなのだけど、Forge はメインメモリを使ってどうにか動かしてくれるという話も見かけたので…。
◎ モデルデータの入手 :
以下のファイルを入手。
_lllyasviel/flux1-dev-bnb-nf4 at main
_silveroxides/flux1-nf4-weights at main
_comfyanonymous/flux_text_encoders at main
checkpoint と VAE は、Stability Matrix が用意しているモデルデータ格納フォルダに配置すれば済むのだけど。それ以外のファイルは text_encoder/ なるフォルダに入れないといけないらしくて。でも、Stability Matrix側のフォルダの中に、そんなフォルダは無い。仕方ないので Forge をインストールしてあるフォルダの中に配置してしまうことにした。
- flux1-dev-bnb-nf4-v2.safetensors ... checkpointデータ。(StabilityMatrixインストールフォルダ)\Data\Models\StableDiffusion\ にコピー。11.2GBほど。
- ae.safetensors ... VAEデータ。(StabilityMatrixインストールフォルダ)\Data\Models\VAE\ にコピー。319.8MBほど。
- clip_l.safetensors ... (StabilityMatrixインストールフォルダ)\Data\Packages\Stable Diffusion WebUI Forge\models\text_encoder\ にコピー。234.7MBほど。
- t5xxl_fp8_e4m3fn.safetensors ... (StabilityMatrixインストールフォルダ)\Data\Packages\Stable Diffusion WebUI Forge\models\text_encoder\ にコピー。4.6GBほど。
_lllyasviel/flux1-dev-bnb-nf4 at main
_silveroxides/flux1-nf4-weights at main
_comfyanonymous/flux_text_encoders at main
- FLUX.1 のモデルデータは、dev と schenll のどちらかを入手できるらしい。
- dev のほうが細かく描画できるけど処理時間が長くて、schnell のほうが荒いけど処理時間が短いらしい。
- 描写の細かさとメモリの使用量は比例する。fp16 > fp8 > nf4 になってるらしい。
checkpoint と VAE は、Stability Matrix が用意しているモデルデータ格納フォルダに配置すれば済むのだけど。それ以外のファイルは text_encoder/ なるフォルダに入れないといけないらしくて。でも、Stability Matrix側のフォルダの中に、そんなフォルダは無い。仕方ないので Forge をインストールしてあるフォルダの中に配置してしまうことにした。
◎ 実行 :
Stability Matrix 経由で Stable Diffusion web UI Forge を起動。Google Chrome から http://127.0.0.1:7860/ にアクセスしてUI画面を開いた。
- UI : flux を選択。
- Checkpoint : sd\flux1-dev-bnb-nf4-v2.safetensors を選択。
- VAE/Text Encoder : ae.safetensors, clip_l.safetensors, t5xxl_fp8_e4m3fn.safetensors の3つを選択。
- Diffusion in Low Bits : Automatic にしておいた。
- Swap Method : Queue を選択。
- Swap Location : CPU を選択。
- GPU Weights (MB) : 5119 が入ってたのでそのまま。
- サンプリング方法 : Euler
- Schedule type : Simple
- サンプリングステップ数 : 20。FLUX dev の場合は 20 で、FLUX schnell の場合は 4 にするらしい。
- 幅 x 高さ : 896 x 1152 が入ってたのでそのまま。
- Distilled CFG Scale : 3.5 になってたのでそのまま。
- CFGスケール : 1。FLUX.1 はここが1で固定らしい。
◎ 結果 :
画像が生成された。VRAMが6GBしかないのに、ちゃんと画像が生成された。Forge スゴイ。スゴイぞ。
しかし、最初の画像を生成するのに40分かかった…。このスペックのPCでは、さすがにそのぐらいかかるか…。ただ、2枚目の画像生成は10分ぐらいだった。
調子に乗って(?)、flux1-schnell-bnb-nf4.safetensors を入手して配置して、そちらを選んで生成してみた。この場合、2分ぐらいで画像生成できた。ただ、プロンプトの内容があまり反映されてないような感じもする…。
それと、なんだか色合いが全般的におかしい。自分、VAE/Text Encoderの指定を間違えてないか?
とはいえ、話題の FLUX.1 をこんなヘボヘボスペックのPCで動かせたのはスゴイなと…。Forgeスゴイ。
しかし、最初の画像を生成するのに40分かかった…。このスペックのPCでは、さすがにそのぐらいかかるか…。ただ、2枚目の画像生成は10分ぐらいだった。
調子に乗って(?)、flux1-schnell-bnb-nf4.safetensors を入手して配置して、そちらを選んで生成してみた。この場合、2分ぐらいで画像生成できた。ただ、プロンプトの内容があまり反映されてないような感じもする…。
それと、なんだか色合いが全般的におかしい。自分、VAE/Text Encoderの指定を間違えてないか?
とはいえ、話題の FLUX.1 をこんなヘボヘボスペックのPCで動かせたのはスゴイなと…。Forgeスゴイ。
◎ 2024/11/28追記 :
fp8 や nf4 の場合、VAE/Text Encoderが含まれてるから指定しなくてもいいと前述の記事に書いてあった。たしかに外してみても変な色にはならなかった。
[ ツッコむ ]
#2 [windows] Windows10がまたBSOD
メモリを交換したばかりなのに、Windows10 x64 22H2がまたブルースクリーン(BSOD)。
ただ、今までとは違うエラーメッセージが出てきた。
ググってみたら…。なんだかコレもやっかいなメッセージらしい…。
とりあえず、chkdsk をかけた後、以下のページを参考にして、sfc /scannow と DISM.exe /Online /Cleanup-image /Restorehealth をかけておいた。
_Windows10 システム ファイル チェッカー(DISM/SFC)の使い方
管理者権限でDOS窓を開いて以下。
これで改善してくれたらいいのだけど、さて…。
ただ、今までとは違うエラーメッセージが出てきた。
停止コード : QUOTA_UNDERFLOW
ググってみたら…。なんだかコレもやっかいなメッセージらしい…。
とりあえず、chkdsk をかけた後、以下のページを参考にして、sfc /scannow と DISM.exe /Online /Cleanup-image /Restorehealth をかけておいた。
_Windows10 システム ファイル チェッカー(DISM/SFC)の使い方
管理者権限でDOS窓を開いて以下。
chkdsk C: /offlinescanandfix chkdsk X: /offlinescanandfix chkdsk D: /offlinescanandfix sfc /scannow DISM.exe /Online /Cleanup-image /Restorehealth
これで改善してくれたらいいのだけど、さて…。
[ ツッコむ ]
2023/11/27(月) [n年前の日記]
#1 [hsp] HGIMG3のhgrotateやhgrectのバグについて調べてた
プログラミング環境 HSP には、DirectXを利用して描画できる HGIMG3 プラグインが同梱されているのだけど。この HGIMG3 で直接描画(ダイレクト描画)ができる hgrotate や hgrect という命令について、奇数サイズを指定して描画しようとしても偶数サイズになってしまうというバグがあると今頃になって知った。
*1
_hgimg3のhgrotate命令で奇数サイズのコピーが出来ません - HSPTV!掲示板
本当にそうなるのか、Windows10 x64 22H2 + HSP 3.7 beta 7 で動作確認してみた。
_hgimg3のhgrotate命令で奇数サイズのコピーが出来ません - HSPTV!掲示板
本当にそうなるのか、Windows10 x64 22H2 + HSP 3.7 beta 7 で動作確認してみた。
◎ 結果 :
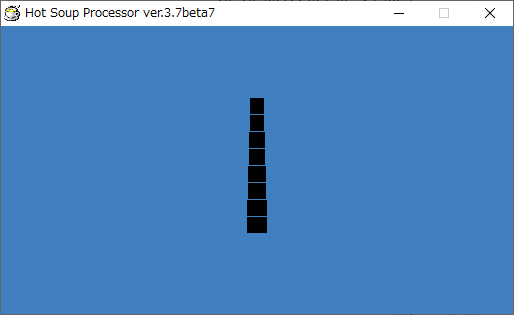
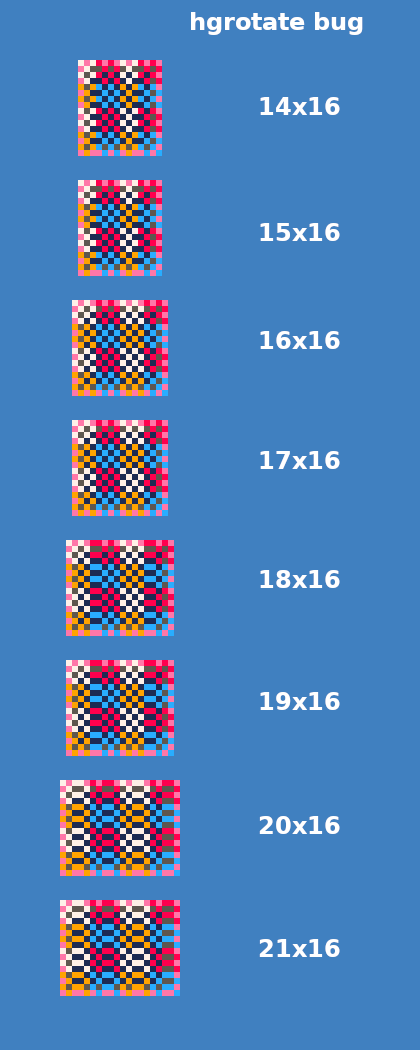
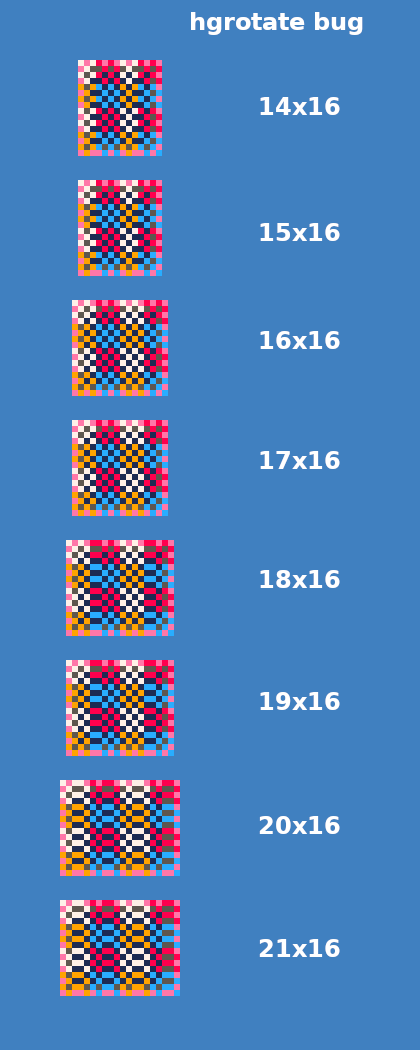
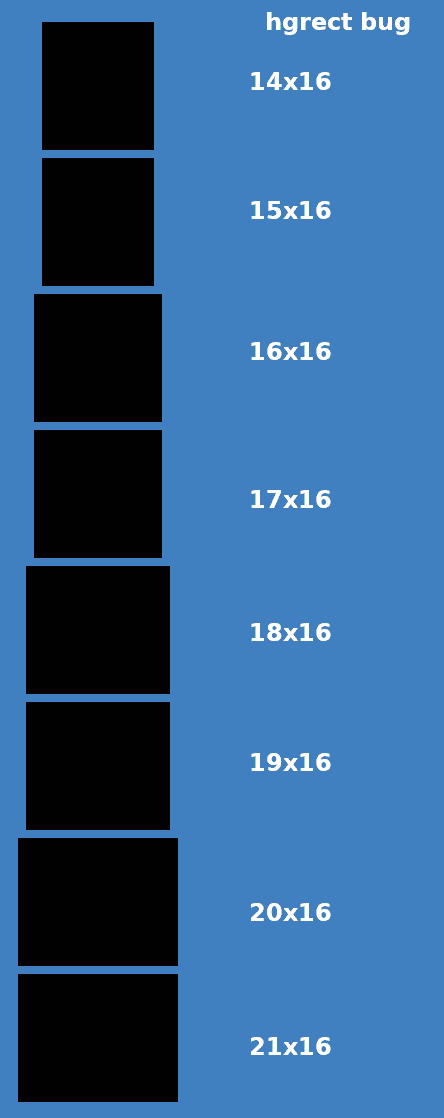
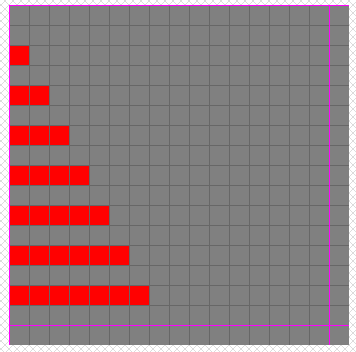
hgrotate で、16x16 の画像を、14x16, 15x16, 16x16, 17x16, ... 21x16 と描画してみたところ、以下のようになった。
8倍に拡大。

たしかに、奇数サイズを指定しても、偶数サイズになってしまっている…。
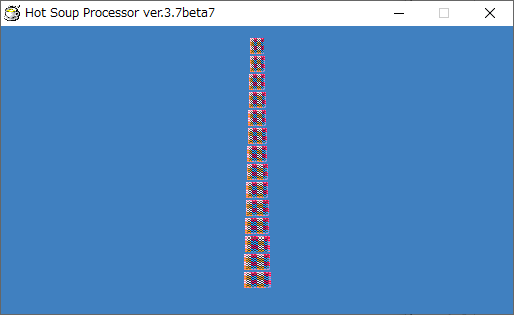
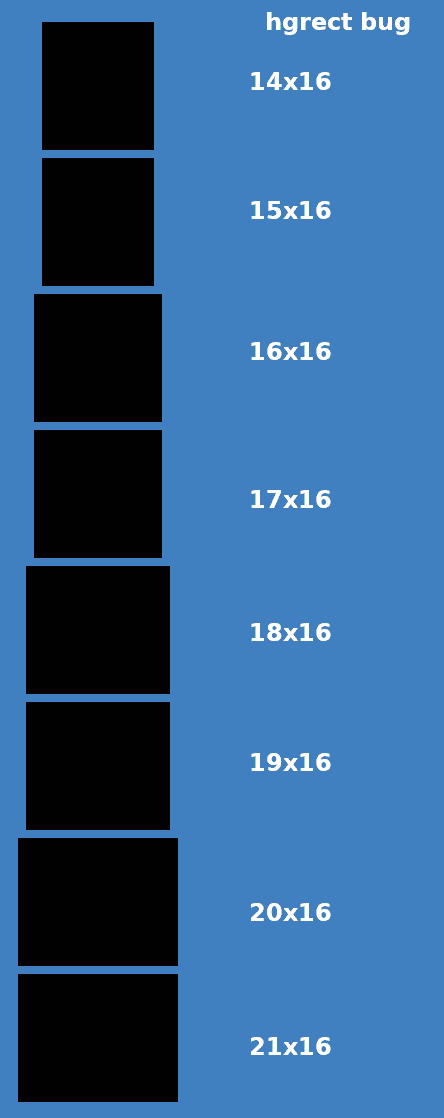
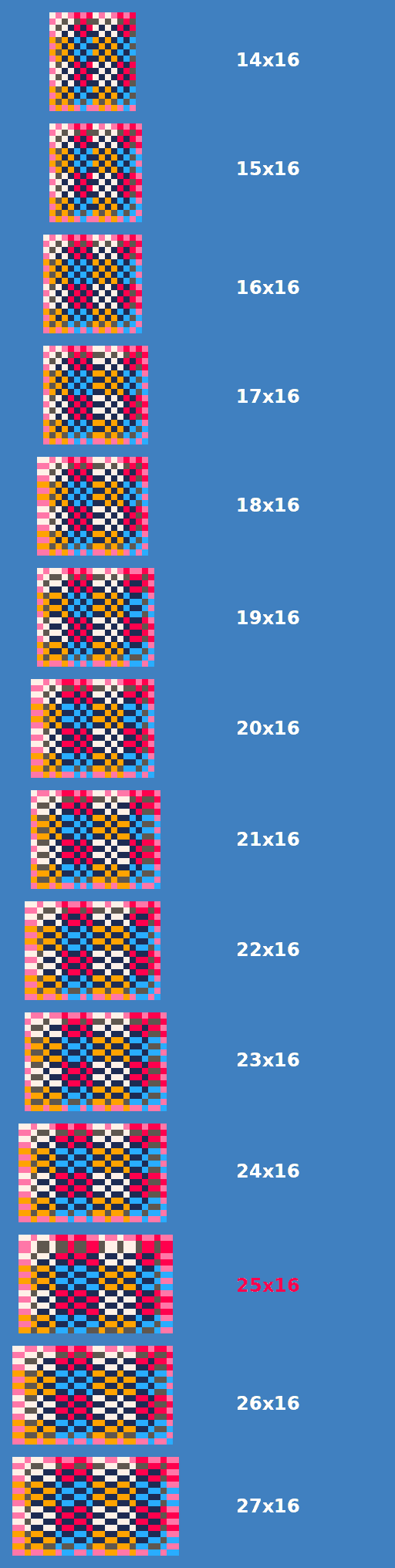
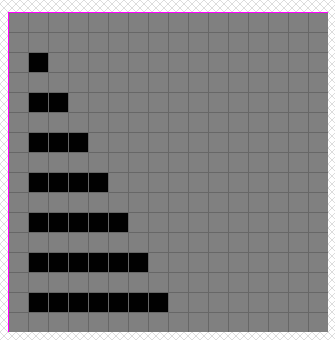
hgrect はどうなるだろう。これも、14x16, 15x16, 16x16, 17x16, ... 21x16 のサイズで描画してみた。

こちらも、奇数サイズを指定しているのに偶数サイズになってしまっている…。
これは参った…。hgrotate さえあれば、やりたい描画処理はおおよそできるだろうと安易に思っていたけれど、こんなバグがあるのでは…。
つまるところ、HGIMG3を使って拡大縮小描画をすると、画像の外枠と言うか、輪郭に関しては、ウインドウ解像度の約1/4の解像度でしか描画できませんよ、という状態になるのだな…。 *2
HGIMG3 は開発終了ということになっているので、このバグは修正されない可能性が高いのだろうな…。困る…。hsp3dish や HGIMG4 でスクリーンセーバを作れるなら HGIMG3 を使う必要も無さそうなのだけど、今のところ高速描画するスクリーンセーバを HSP で作りたいとなると HGIMG3 を使うしかないわけで…。まあ、「高速描画できる代わりに解像度は1/4相当」と割り切っちゃうのもアリかもしれんけど…。
8倍に拡大。

たしかに、奇数サイズを指定しても、偶数サイズになってしまっている…。
hgrect はどうなるだろう。これも、14x16, 15x16, 16x16, 17x16, ... 21x16 のサイズで描画してみた。

こちらも、奇数サイズを指定しているのに偶数サイズになってしまっている…。
これは参った…。hgrotate さえあれば、やりたい描画処理はおおよそできるだろうと安易に思っていたけれど、こんなバグがあるのでは…。
つまるところ、HGIMG3を使って拡大縮小描画をすると、画像の外枠と言うか、輪郭に関しては、ウインドウ解像度の約1/4の解像度でしか描画できませんよ、という状態になるのだな…。 *2
HGIMG3 は開発終了ということになっているので、このバグは修正されない可能性が高いのだろうな…。困る…。hsp3dish や HGIMG4 でスクリーンセーバを作れるなら HGIMG3 を使う必要も無さそうなのだけど、今のところ高速描画するスクリーンセーバを HSP で作りたいとなると HGIMG3 を使うしかないわけで…。まあ、「高速描画できる代わりに解像度は1/4相当」と割り切っちゃうのもアリかもしれんけど…。
◎ ソース :
hgrotate の検証に使ったソースは以下。
_10_hgrotate_bug2.hsp
使用画像は以下。
_tex.png
hgrectの検証に使ったソースは以下。
_12_hgrect_bug.hsp
_10_hgrotate_bug2.hsp
; hgimg3 hgrotate bug
; hgrotateで奇数サイズを指定しても偶数サイズにされてしまうバグの動作確認
; 16x16ドットの画像を、14x16, 15x16, 16x16, ... 21x16 で描画してみた
; たしかに、奇数サイズは偶数サイズになってしまった
; 2023/11/27, use HSP 3.7 beta 7
#include "hgimg3.as"
#packopt name "10_hgrotate_bug2" ; file name
#packopt type 0 ; generate ".exe"
#define TEXFILE "tex.png"
#pack TEXFILE
#define KB_ESC $00080
screen 0, 512, 288, 0 ; initialize screen
wdw_w = ginfo_winx ; get window size
wdw_h = ginfo_winy
hgini ; initialize hgimg3
; load texture
; * texload : alpha channel not support
; * texload2 : alpha channel support
texload2 TEXFILE
texid = stat ; get texture ID
clscolor $4080c0 ; set clear color
*mainloop
stick k, 0 ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
hgdraw ; draw start
repeat 8
; draw image
; set src size 16x16
gmode gmode_rgb0, 16, 16
; set position
x = wdw_w / 2
y = 80 + (16 + 4) * cnt
pos x, y
src_x = 0
src_y = 0
rot = 0.0
dst_w = 14 + cnt
dst_h = 16
hgrotate texid, src_x, src_y, rot, dst_w, dst_h ; draw texture
loop
hgsync 15 ; draw end and wait
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
使用画像は以下。
_tex.png
hgrectの検証に使ったソースは以下。
_12_hgrect_bug.hsp
; hgimg3 hgrect bug
; 2023/11/27
; hgrectで奇数サイズを指定しても偶数サイズにされてしまうバグについて動作確認
; 14x16, 15x16, 16x16, ... 21x16 で描画してみる。
#include "hgimg3.as"
#packopt name "12_hgrect_bug" ; file name
#packopt type 0 ; generate ".exe"
#define KB_ESC $00080
screen 0, 512, 288, 0 ; initialize screen
wdw_w = ginfo_winx ; get window size
wdw_h = ginfo_winy
hgini ; initialize hgimg3
clscolor $4080c0 ; set clear color
*mainloop
stick k, 0 ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
hgdraw ; draw start
repeat 8
gmode 0
color 1, 1, 1
; draw rectangle
x = wdw_w / 2
y = 80 + (16 + 1) * cnt
rot = 0.0
dst_w = 14 + cnt
dst_h = 16
hgrect x, y, rot, dst_w, dst_h
loop
hgsync 15 ; draw end and wait
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
◎ dxgrotateを使ってみる :
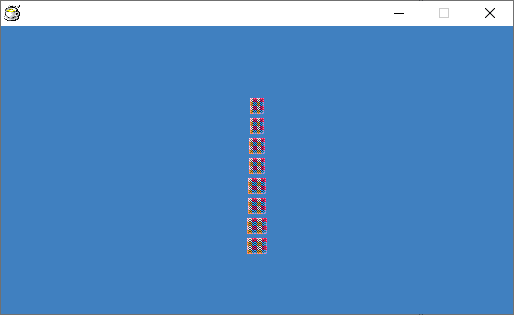
前述の掲示板でのやり取りの中で、奇数サイズを指定しても正しく反映して描画できる、dx8_grot.as (dxgrotate) という追加ライブラリが紹介されている。
_hgimg3のhgrotate命令で奇数サイズのコピーが出来ません - HSPTV!掲示板 (NO.88437 を参照のこと)
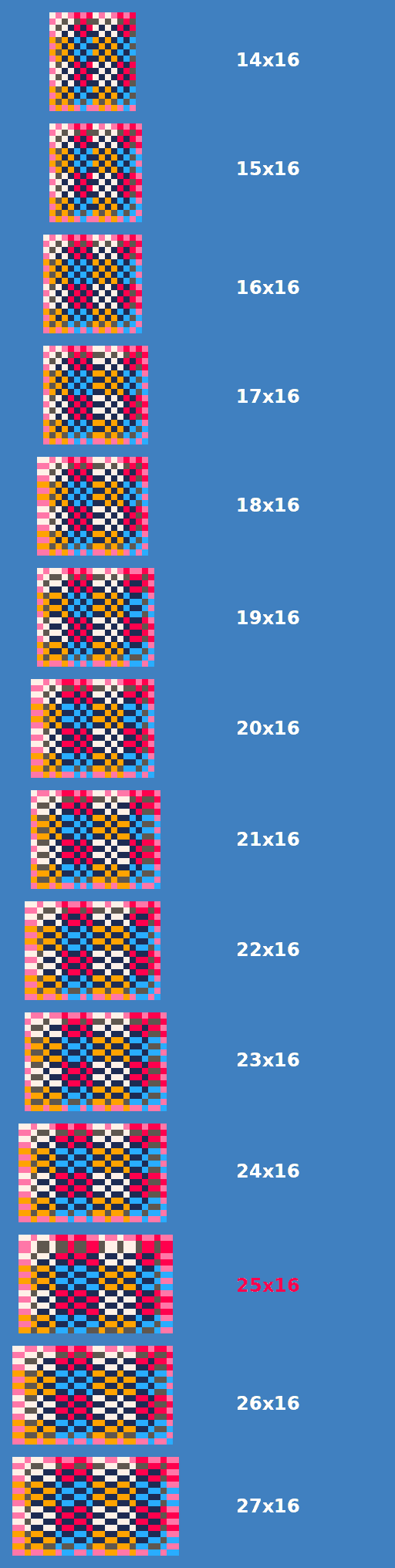
コレを使えば正しく描画されるのかどうか確認してみた。

たしかに、奇数サイズも正しく反映されているように見えた。素晴らしい。
ただ、若干動作が怪しいところもあって…。横方向のサイズのみを変化させているのに、縦方向の描画内容までずれてしまう時がある。上記のスクリーンショットで言えば、25x16 を指定して描画した際に、描画結果がおかしくなっている。
また、d3dx9_39.dll を要求するあたりも少し厳しいかもしれない。OSによってはDirectXランタイムのインストールが別途必要になりそうなので…。
検証に使ったソースと画像は以下。dx8_grot.as は、掲示板で紹介されていたものを、ほぼそのまま利用。(*main 以下は除外してある。) ありがたや。
_11_hgrotate_bugfix2.hsp
_dx8_grot.as
_tex.png
_hgimg3のhgrotate命令で奇数サイズのコピーが出来ません - HSPTV!掲示板 (NO.88437 を参照のこと)
コレを使えば正しく描画されるのかどうか確認してみた。

たしかに、奇数サイズも正しく反映されているように見えた。素晴らしい。
ただ、若干動作が怪しいところもあって…。横方向のサイズのみを変化させているのに、縦方向の描画内容までずれてしまう時がある。上記のスクリーンショットで言えば、25x16 を指定して描画した際に、描画結果がおかしくなっている。
また、d3dx9_39.dll を要求するあたりも少し厳しいかもしれない。OSによってはDirectXランタイムのインストールが別途必要になりそうなので…。
検証に使ったソースと画像は以下。dx8_grot.as は、掲示板で紹介されていたものを、ほぼそのまま利用。(*main 以下は除外してある。) ありがたや。
_11_hgrotate_bugfix2.hsp
_dx8_grot.as
_tex.png
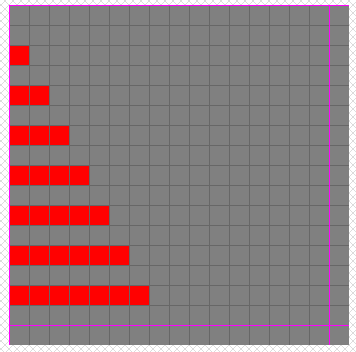
◎ hglineはどうだろう :
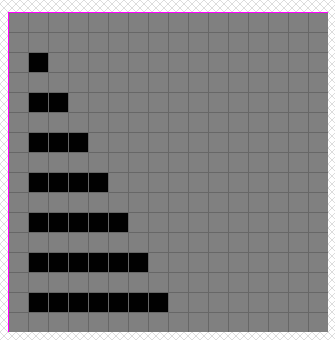
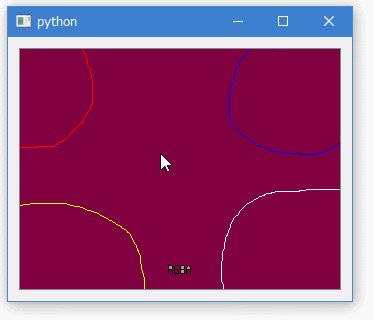
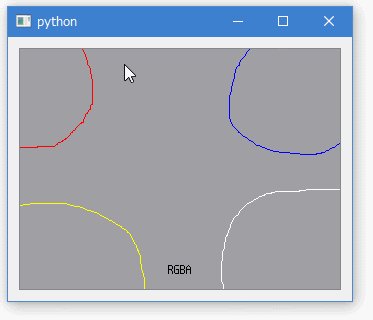
画像を描画する hgrotate、矩形を描画する hgrect は奇数サイズが反映されないのは分かったけれど、線を描画する hgline はどうだろう。気になったので確認してみた。
ドットエディタ EDGE2 で該当部分(左上部分)を拡大表示。

さすがに hgline は奇数サイズも描画できるっぽい…。良かった。
いや。ちょっと待て。コレもしかして描画位置がずれてないか…? (0,0)-(0,0), (0,2)-(1,2), (0,4)-(2,4), ... と描いてるはずだけど、始点座標は描画されていないように見える…。
検証に使ったソースは以下。
_13_hgline_bug.hsp
標準機能の line を使うとどうなるだろう。試してみた。

_13_normaline.hsp
こちらは逆に、終点座標が描画されない模様。
line にしろ、hgline にしろ、始点座標か終点座標のどちらかは描画されないのだろう…。
ドットエディタ EDGE2 で該当部分(左上部分)を拡大表示。

さすがに hgline は奇数サイズも描画できるっぽい…。良かった。
いや。ちょっと待て。コレもしかして描画位置がずれてないか…? (0,0)-(0,0), (0,2)-(1,2), (0,4)-(2,4), ... と描いてるはずだけど、始点座標は描画されていないように見える…。
検証に使ったソースは以下。
_13_hgline_bug.hsp
; hgimg3 hgline bug sample
; hglineで奇数サイズを指定した場合も偶数サイズにされるかどうか動作確認
; 2023/11/27, use HSP 3.7 beta 7
#include "hgimg3.as"
#packopt name "13_hgline_bug" ; file name
#packopt type 0 ; generate ".exe"
#define KB_ESC $00080
screen 0, 512, 288, 0 ; initialize screen
wdw_w = ginfo_winx ; get window size
wdw_h = ginfo_winy
hgini ; initialize hgimg3
clscolor $4080c0 ; set clear color
*mainloop
stick k, 0 ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
hgdraw ; draw start
gmode 0
color 128, 128, 128
hgrect 8, 8, 0.0, 16, 16
repeat 8
gmode 0
color 1, 1, 1
; draw rectangle
x = 0
y = 0 + (2 * cnt)
w = cnt
hgline x + w, y, x, y
loop
hgsync 15 ; draw end and wait
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
標準機能の line を使うとどうなるだろう。試してみた。

_13_normaline.hsp
こちらは逆に、終点座標が描画されない模様。
line にしろ、hgline にしろ、始点座標か終点座標のどちらかは描画されないのだろう…。
[ ツッコむ ]
2022/11/27(日) [n年前の日記]
#1 [windows][pc] PCem V17上で Voodoo Banshee を利用
DOSBox-X と同様に、PC/AT互換機のハードウェアをエミュレーションする PCem というソフトがあって、Windows98 が動かせないか実験していたのだけど。PCem + Windows98 の画面解像度を高く設定できない点が気になって、別のビデオカードを選べないものかと試していた。環境は Windows10 x64 22H2。CPUは AMD Ryzen 5 5600X。
今までは、PCem側のハードウェア設定で、ビデオカードに S3 ViRGE/DX を指定していたけど。この S3 ViRGE/DX は VRAM が最大4MBなので、Windows98 の画面解像度を高くしていくとフルカラーが選べなくなって256色になってしまったりする。本来、1280x1024 まではフルカラーでイケそうなのだけど…。どうも手元の環境では、そうはならない…。
_メルコ、ViRGE/DX搭載の3D対応ウィンドウ・アクセラレーター2機種を発表
VRAMが多いビデオカード種類は無いものかとPCemの設定リスト内を眺めてみたら、3Dfx Voodoo Banshee も選べることに気づいた。PCem V17 で新規にサポートされていたらしい。Voodoo Banshee は VRAM が 16MBあるので、VRAMサイズだけなら高解像度でもフルカラーが使えるはず。
_PCem
今までは、PCem側のハードウェア設定で、ビデオカードに S3 ViRGE/DX を指定していたけど。この S3 ViRGE/DX は VRAM が最大4MBなので、Windows98 の画面解像度を高くしていくとフルカラーが選べなくなって256色になってしまったりする。本来、1280x1024 まではフルカラーでイケそうなのだけど…。どうも手元の環境では、そうはならない…。
_メルコ、ViRGE/DX搭載の3D対応ウィンドウ・アクセラレーター2機種を発表
VRAMが多いビデオカード種類は無いものかとPCemの設定リスト内を眺めてみたら、3Dfx Voodoo Banshee も選べることに気づいた。PCem V17 で新規にサポートされていたらしい。Voodoo Banshee は VRAM が 16MBあるので、VRAMサイズだけなら高解像度でもフルカラーが使えるはず。
_PCem
1st December 2020 : PCem v17 released. Changes from v16 :
* New machines added - Amstrad PC5086, Compaq Deskpro, Samsung SPC-6033P, Samsung SPC-6000A, Intel VS440FX, Gigabyte GA-686BX
* New graphics cards added - 3DFX Voodoo Banshee, 3DFX Voodoo 3 2000, 3DFX Voodoo 3 3000, Creative 3D Blaster Banshee, Kasan Hangulmadang-16, Trident TVGA9000B
* New CPUs - Pentium Pro, Pentium II, Celeron, Cyrix III
* VHD disc image support
* Numerous bug fixes
* A few other bits and pieces
Thanks to davide78, davefiddes, Greatpsycho, leilei, sards3, shermanp, tigerforce and twilen for contributions towards this release.PCem より
◎ ビデオカード変更の流れ。 :
Voodoo Banshee のビデオドライバは以下から入手してみた。
_3dfx Voodoo Banshee Drivers
voodoo-banshee-10400.zip を入手して解凍。Voodoo-Banshee-10400.exe が得られる。Windows98 上で実行すると解凍される。任意の場所に解凍。
PCem V17 + Windows98上で、ビデオカード(ディスプレイアダプタ)を変更してみる。
まずはWindows98上で、ディスプレイアダプタを、S3 ViRGE/DX から、最低限の標準的なアダプタに変更する。
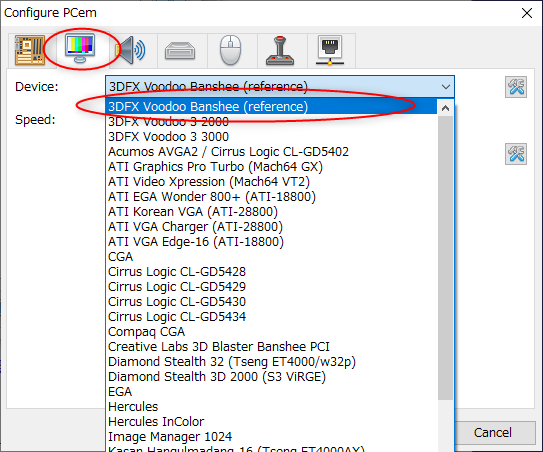
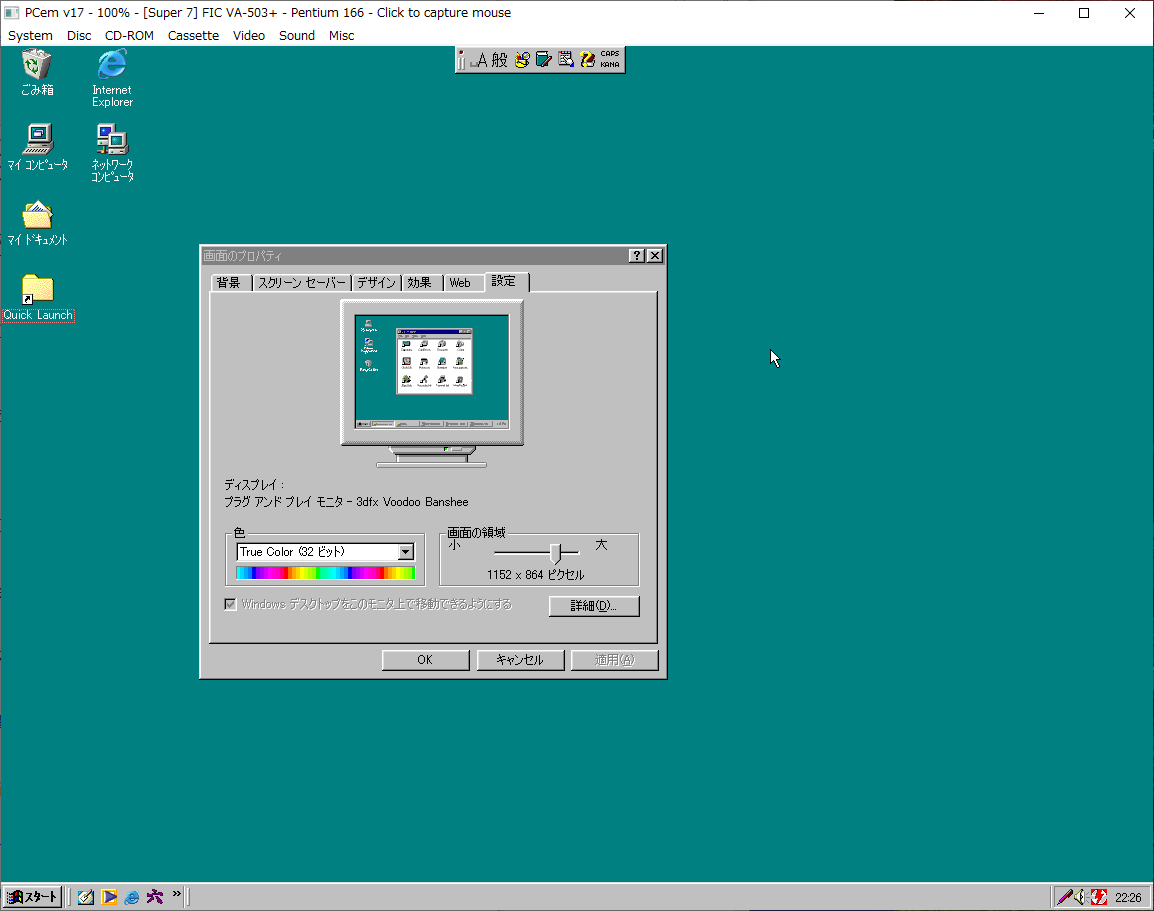
PCem V17の設定で、「3DFX Voodoo Banshee (reference)」に変更。Windows98を起動。
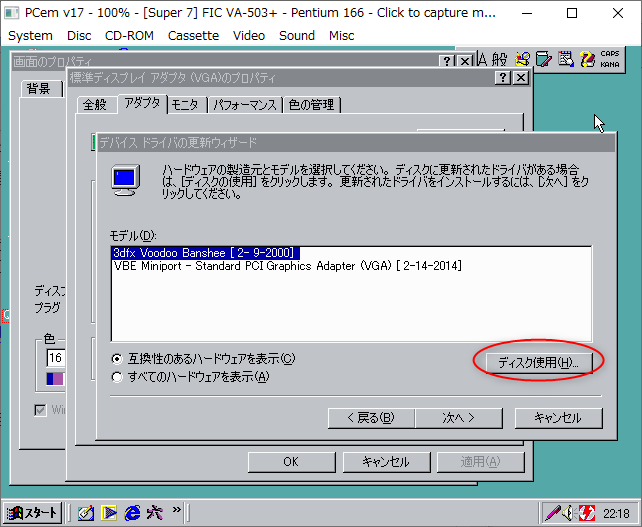
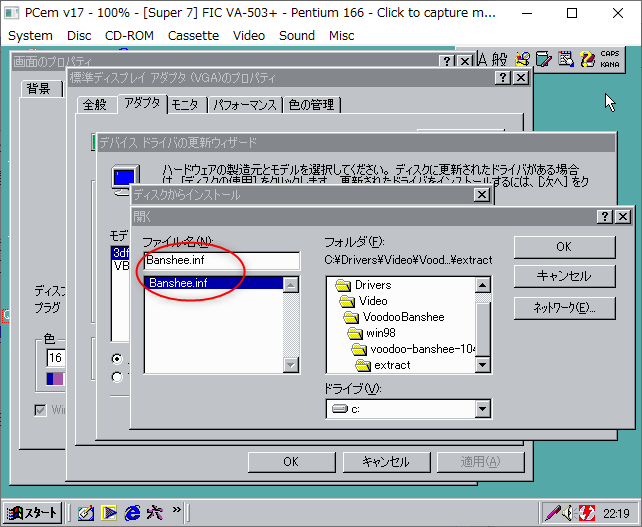
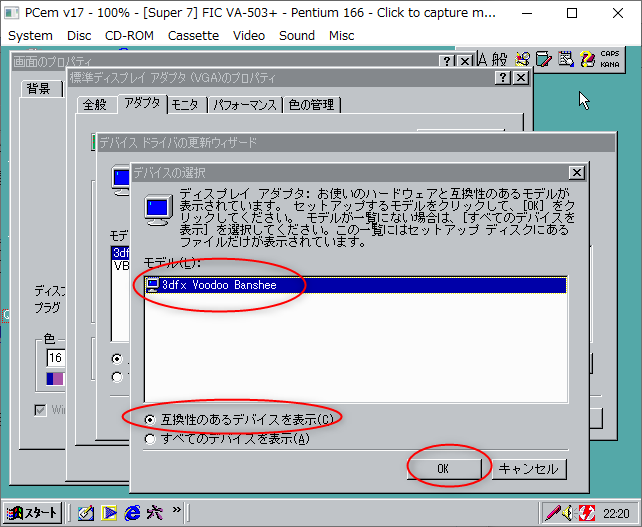
画面のプロパティ経由で、ディスプレイアダプタを変更。解凍したビデオドライバの .inf を指定して、「3dfx Voodoo Banshee」に変更。再起動。
3DFX Voodoo Banshee に切り替えることができた。画面解像度を高くしてもフルカラー表示が選べる。
ただ、ビデオドライバが古いので、16:9 や 16:10 の画面解像度は選べない。
VBEMP 9x ドライバが Voodoo3 2000 で動作したという報告もあるので、そちらが動けば選べる画面解像度が増えそうだけど…。
_VBEMP 9x Project - Universal VESA/VBE Video Display Driver
PCem V17 のビデオカード設定を「3DFX Voodoo3 2000」にして試してみたら、画面が縞々状態になってしまった…。ドライバインストール直後は正常に表示されてたけど、画面解像度と色数を変更した途端におかしくなったあたり、何か制限がありそうな気もする。
_3dfx Voodoo Banshee Drivers
voodoo-banshee-10400.zip を入手して解凍。Voodoo-Banshee-10400.exe が得られる。Windows98 上で実行すると解凍される。任意の場所に解凍。
PCem V17 + Windows98上で、ビデオカード(ディスプレイアダプタ)を変更してみる。
まずはWindows98上で、ディスプレイアダプタを、S3 ViRGE/DX から、最低限の標準的なアダプタに変更する。
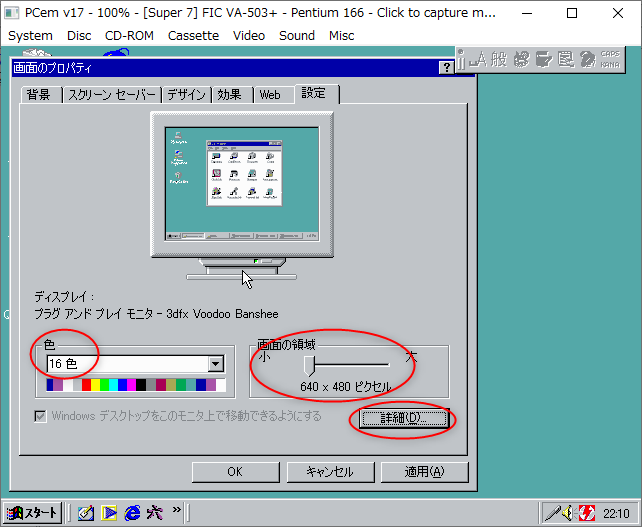
- 画面のプロパティ → 設定 → 640x480, 16色に設定。OS再起動。
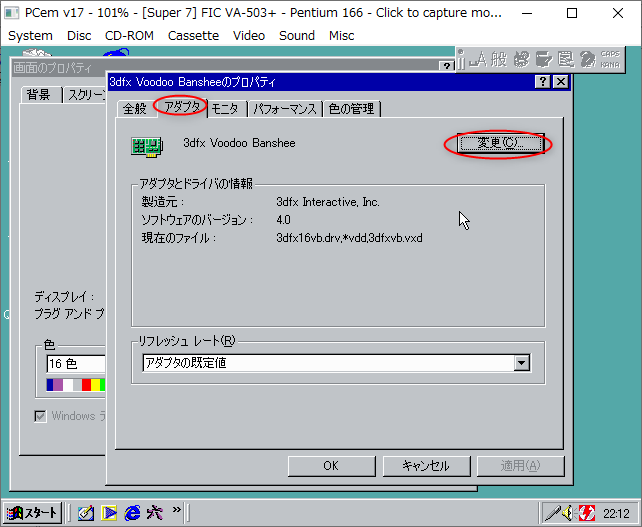
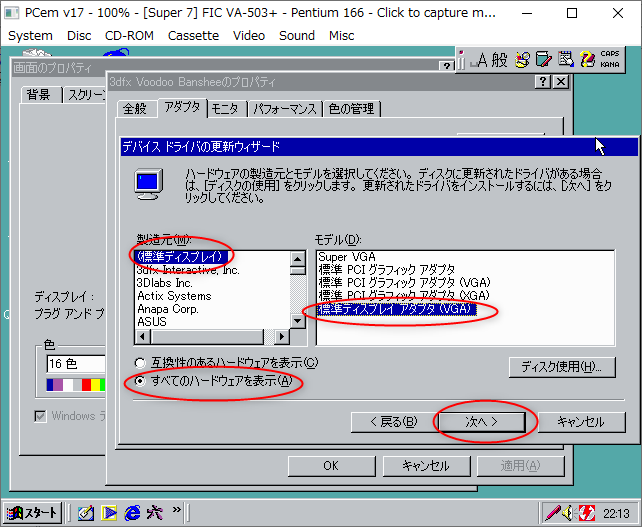
- 画面のプロパティ → 設定 → 詳細 → アダプタ → 変更。「標準ディスプレイアダプタ(VGA)」に変更。Windows98を終了。
PCem V17の設定で、「3DFX Voodoo Banshee (reference)」に変更。Windows98を起動。
画面のプロパティ経由で、ディスプレイアダプタを変更。解凍したビデオドライバの .inf を指定して、「3dfx Voodoo Banshee」に変更。再起動。
3DFX Voodoo Banshee に切り替えることができた。画面解像度を高くしてもフルカラー表示が選べる。
ただ、ビデオドライバが古いので、16:9 や 16:10 の画面解像度は選べない。
VBEMP 9x ドライバが Voodoo3 2000 で動作したという報告もあるので、そちらが動けば選べる画面解像度が増えそうだけど…。
_VBEMP 9x Project - Universal VESA/VBE Video Display Driver
PCem V17 のビデオカード設定を「3DFX Voodoo3 2000」にして試してみたら、画面が縞々状態になってしまった…。ドライバインストール直後は正常に表示されてたけど、画面解像度と色数を変更した途端におかしくなったあたり、何か制限がありそうな気もする。
[ ツッコむ ]
#2 [anime] 「ルパン三世 愛のダ・カーポ 〜FUJIKO'S Unlucky Days〜」を視聴
BS12で放送されていたので視聴してみた。ルパン三世のTVSP。
本編でナベシン監督(ワタナベシンイチ監督)っぽい見た目のキャラが出てきて、気になってググってみたらナベシン監督作品だった…。納得。キャラの声は監督本人じゃなくて千葉繁さん。最初から最後まで大活躍で、まるで千葉繁さんのために作ったような作品だなと…。
不二子が 記憶喪失になることで、滅多に見られない不二子像が提示され続けるあたりは見所だった気がする。ただ、全般的に、あまり面白いと思える作品でもなく…。この監督さんが手掛けたのに、何故…。
「このすば」の金崎貴臣監督が担当した作品もそうだったけど、ギャグアニメが得意な監督さんがルパン三世を手掛けても、えてしてイマイチな出来になるのは何故なのだろう。シリーズのイメージを壊してはいけない等のプレッシャーでもあるのだろうか。ちょっとアレなことをするとプロデューサーから「ルパンはこんなことをしない」とクレームでも入るのだろうか…。それとも逆に、ルパンなら何でもアリというイメージが見る側にあって、何をやっても驚きが感じられなくなる、とか…。
本編でナベシン監督(ワタナベシンイチ監督)っぽい見た目のキャラが出てきて、気になってググってみたらナベシン監督作品だった…。納得。キャラの声は監督本人じゃなくて千葉繁さん。最初から最後まで大活躍で、まるで千葉繁さんのために作ったような作品だなと…。
不二子が 記憶喪失になることで、滅多に見られない不二子像が提示され続けるあたりは見所だった気がする。ただ、全般的に、あまり面白いと思える作品でもなく…。この監督さんが手掛けたのに、何故…。
「このすば」の金崎貴臣監督が担当した作品もそうだったけど、ギャグアニメが得意な監督さんがルパン三世を手掛けても、えてしてイマイチな出来になるのは何故なのだろう。シリーズのイメージを壊してはいけない等のプレッシャーでもあるのだろうか。ちょっとアレなことをするとプロデューサーから「ルパンはこんなことをしない」とクレームでも入るのだろうか…。それとも逆に、ルパンなら何でもアリというイメージが見る側にあって、何をやっても驚きが感じられなくなる、とか…。
[ ツッコむ ]
2021/11/27(土) [n年前の日記]
#1 [moho] Moho 13.5.2をまだ少し触ってる
Moho 13.5.2 の新機能、ライブメッシュ?(Live Mesh)とやらの動作確認をしているところ。
一応、操作手順を軽くメモ。
要するに、スマートワープ(Smart Warp)機能が使い易くなったということだろうか。
_mieki256's diary - Moho Pro 12のスマートワープ機能を試す
何か効果のほどがよく分かるサンプル画像があればいいのだけど…。ベタ塗りのセルルック画像より、手塗り感がある画像を動かせたほうが、スマートワープ機能の有難味を感じられそうだけど、ヨサゲな画像が手元には見当たらず。
一応、操作手順を軽くメモ。
- 何かしらのビットマップ画像(できればアルファチャンネル付きpngが良さそう)をキャンバスにドラッグアンドドロップ。イメージレイヤーとして読み込まれる。
- 描画 → スマートワープレイヤーを作成する、を選択。イメージレイヤーを囲むように三角ポリゴンが敷き詰められる。
- ツールバー上のポイントを追加ツールで、制御点を増やしたい場所にポイントを追加していく。ポイントを追加すると、リアルタイムでポリゴン分割のされ方が変わっていく。…これがライブメッシュ機能、ということかな。たぶん。
- カレントフレームを変更して、マグネットツールで制御点の位置を変更。元の画像の形が変わる。
要するに、スマートワープ(Smart Warp)機能が使い易くなったということだろうか。
_mieki256's diary - Moho Pro 12のスマートワープ機能を試す
何か効果のほどがよく分かるサンプル画像があればいいのだけど…。ベタ塗りのセルルック画像より、手塗り感がある画像を動かせたほうが、スマートワープ機能の有難味を感じられそうだけど、ヨサゲな画像が手元には見当たらず。
[ ツッコむ ]
2020/11/27(金) [n年前の日記]
#1 [godot] Godot Engineでマウスを動かしてカメラを動かしたい
Godot Engine 3.2.3 x64 を勉強中。Godot Engine のカメラをマウス操作で動かしたいなと。
色々ググってコピペして、こんな感じになった。
_Main.gd
html5でエクスポートしてみた。Webブラウザ上で動くはず。マウスを動かすとカメラがグルグル回る。
_particles_test_3d.html
色々ググってコピペして、こんな感じになった。
_Main.gd
extends Spatial
export var camera_dist = 50
export var angle_speed = 15
var ang = Vector3()
func _ready():
ang = $Camera.rotation_degrees
func _process(delta):
ang.y += angle_speed * delta
set_camera_angle(ang)
func _input(event):
if event is InputEventMouseMotion:
ang.y -= (event.relative.x * 360 / 1280)
ang.x -= (event.relative.y * 180 / 720)
set_camera_angle(ang)
func set_camera_angle(angle):
var pos = Vector3()
var d = abs(camera_dist * cos(deg2rad(angle.x)))
pos.y = camera_dist * sin(deg2rad(-angle.x))
pos.z = d * cos(deg2rad(angle.y))
pos.x = d * sin(deg2rad(angle.y))
$Camera.rotation_degrees = angle
$Camera.translation = pos
- _input(event) というメソッドを用意すると、マウスを動かしたりマウスボタンを押したときにこのメソッドが呼ばれる。
- event が InputEventMouseMotion なら、マウスカーソルが動いたということ。
- event.relative.x と event.relative.y で、マウスカーソルがどれだけ動いたかが得られる。単位はドット。
html5でエクスポートしてみた。Webブラウザ上で動くはず。マウスを動かすとカメラがグルグル回る。
_particles_test_3d.html
◎ 2021/01/28追記。 :
Webブラウザ上で表示すると、カメラの向きが妙だなと…。まあ、こんな感じでカメラを動かせるっぽい、ということで…。
[ ツッコむ ]
#2 [anime] 「ルパン三世 THE FIRST」を視聴
TV放映されてたので視聴。ルパン三世のCGアニメ劇場版。山崎貴監督作品。
映像が凄いな…。冒頭、実写かと思ってしまった。
次元と銭形の顔のデザイン・モデリングが実にイイ感じ。次元は体臭が感じられそうなイケメンおじさんだし、銭形はゴツゴツカクカク感がなかなか。
カーチェイスや飛行機のアクションが迫力あるシーンになってた気もする。実写では難しいアクションもアニメなら実現可能なわけで…。CGアニメは実写のリアリティとアニメならではの荒唐無稽さの両方を兼ね備えた映像を追求できるのだなと改めて思えてきたりもして。
監督さんがカリ城大好きなせいか既存作品のオマージュが散りばめられていて、小ネタを見つけるだけでも楽しめるかもしれないなと。脚本や設定についてもファミリー向け路線のルパン三世として比較的よく出来ていた気がしたり。TVSPの豪華版とでもいうか…。 *1
それにしても、モンキーパンチ先生にもこの映像を見てもらいたかった…。CGが大好きだった先生のことだから、脚本や演出はともかく、映像については間違いなく喜んでくれただろうなと…。
映像が凄いな…。冒頭、実写かと思ってしまった。
次元と銭形の顔のデザイン・モデリングが実にイイ感じ。次元は体臭が感じられそうなイケメンおじさんだし、銭形はゴツゴツカクカク感がなかなか。
カーチェイスや飛行機のアクションが迫力あるシーンになってた気もする。実写では難しいアクションもアニメなら実現可能なわけで…。CGアニメは実写のリアリティとアニメならではの荒唐無稽さの両方を兼ね備えた映像を追求できるのだなと改めて思えてきたりもして。
監督さんがカリ城大好きなせいか既存作品のオマージュが散りばめられていて、小ネタを見つけるだけでも楽しめるかもしれないなと。脚本や設定についてもファミリー向け路線のルパン三世として比較的よく出来ていた気がしたり。TVSPの豪華版とでもいうか…。 *1
それにしても、モンキーパンチ先生にもこの映像を見てもらいたかった…。CGが大好きだった先生のことだから、脚本や演出はともかく、映像については間違いなく喜んでくれただろうなと…。
*1: ただ、「ルパン一味って大体こんな感じだよね? 違うかな? コレでたぶん合ってるよね? どうですかね?」てなノリがずっと感じられたあたりが…。自分のイメージしたルパンを観客にゴリ押しするのではなく、皆がイメージするルパン三世の最大公約数を探す作業だったのではと想像したりもして。角は全部削り落としてひたすら丸くする、みたいな…。まあ、尖ったルパンは別路線で作ってるし、こっちは万人向けを要求されたはずの企画だろうから、これはこれで。ちゃんとルパンになってた気がするので監督はドヤ顔していいと思いました。
[ ツッコむ ]
2019/11/27(水) [n年前の日記]
#1 [pc] 筆王 Ver.24 を触ってる
せっかく筆王を入手したので、どんな機能があるのか確認中。
◎ 基本機能。 :
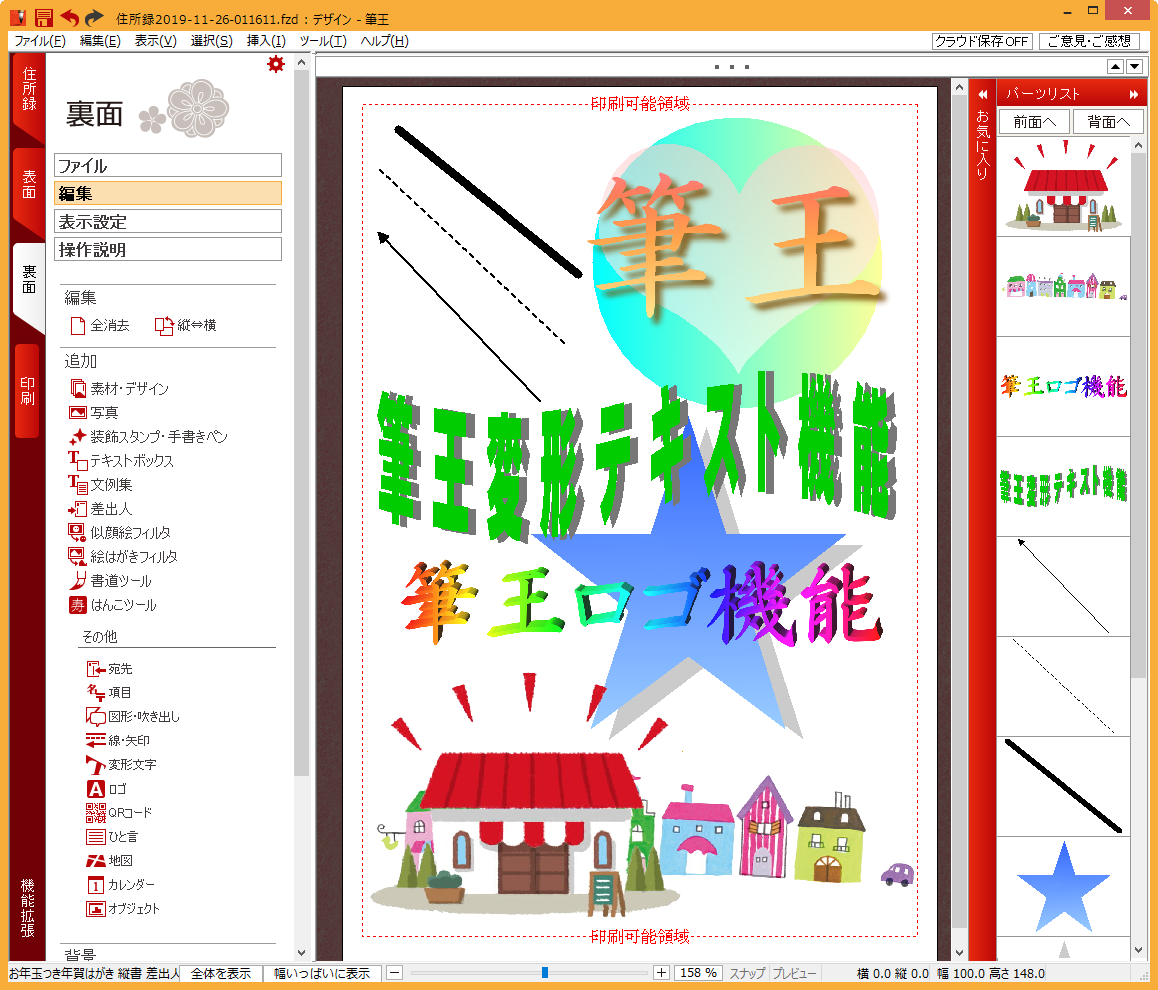
裏面デザイン時、左のほうに機能一覧があるけれど、「その他」をクリックしたら、基本機能(?)が表示された。
ロゴ挿入機能、変形テキスト挿入機能、等は持ってるようで。使ってみたところ、Microsoft Word 的な、見た瞬間に「うわぁ…」と思われそうなアレっぽいロゴも、ドーンと挿入できた。
基本図形の挿入もできる。選べる種類は10種類しかないけれど。図形は、それぞれ、線と塗りを指定できる。線は太さと色を変えられる。塗りは、単色、2色グラデが選べる。線無し、塗り無しも選べる。
線も描ける、というか、置ける。点線や、矢印付きの線も選べた。ただ、連続した線は描けない雰囲気。あくまで、一本の直線をそこに置けますよ、という仕様に見えた。
ロゴ挿入機能、変形テキスト挿入機能、等は持ってるようで。使ってみたところ、Microsoft Word 的な、見た瞬間に「うわぁ…」と思われそうなアレっぽいロゴも、ドーンと挿入できた。
基本図形の挿入もできる。選べる種類は10種類しかないけれど。図形は、それぞれ、線と塗りを指定できる。線は太さと色を変えられる。塗りは、単色、2色グラデが選べる。線無し、塗り無しも選べる。
線も描ける、というか、置ける。点線や、矢印付きの線も選べた。ただ、連続した線は描けない雰囲気。あくまで、一本の直線をそこに置けますよ、という仕様に見えた。
◎ 素材・デザイン。 :
「素材・デザイン」を選べば、本体添付の画像素材の中から、気に入ったものを選んで挿入できる。
一応、本体添付の素材については、ちゃんとアルファチャンネル(透明部分)を持った画像フォーマットになっている模様。謎の市松模様で下の画像が覆い隠されたりはしない。
本体添付分の画像素材だけでも結構な数があるし、絵柄というか、イラストのクオリティも比較的高いように見受けられたので、他から画像素材をわざわざ持ってこなくても、本体添付分の素材だけで十分に凝った裏面デザインができそう。追加画像素材は要らないんじゃないかな…。そう思えてくるぐらい、最初からたくさん入ってるし。
「この機能だけじゃ足りない」「俺はもっとオリジナル感満載の裏面を作りたいんだ」と言い出しそうな人には…。画像編集ができる Paintgraphic 4 Pro、イラスト制作ができる Drawgraphic 3 Pro、といった商品もソースネクストから販売されているので、そのあたりも一緒に購入すればいいのでは、という気もする。
一応、本体添付の素材については、ちゃんとアルファチャンネル(透明部分)を持った画像フォーマットになっている模様。謎の市松模様で下の画像が覆い隠されたりはしない。
本体添付分の画像素材だけでも結構な数があるし、絵柄というか、イラストのクオリティも比較的高いように見受けられたので、他から画像素材をわざわざ持ってこなくても、本体添付分の素材だけで十分に凝った裏面デザインができそう。追加画像素材は要らないんじゃないかな…。そう思えてくるぐらい、最初からたくさん入ってるし。
「この機能だけじゃ足りない」「俺はもっとオリジナル感満載の裏面を作りたいんだ」と言い出しそうな人には…。画像編集ができる Paintgraphic 4 Pro、イラスト制作ができる Drawgraphic 3 Pro、といった商品もソースネクストから販売されているので、そのあたりも一緒に購入すればいいのでは、という気もする。
◎ 特化機能。 :
宛先毎に、異なる一言メッセージを登録しておいて、それを裏面に追加することもできるっぽい。裏面印刷時に、住所録の登録内容を引っ張ってきて、自動で差し替えてくれるのだろう…。年賀状印刷に特化した便利機能が、チラホラ実装されている印象を受けた。
◎ 全体的な印象。 :
少なくとも、裏面デザインの機能については、このぐらいでも十分過ぎるのではないかなあ…。イイ感じなソフトのように思えたり。
ちなみに、ファイル → 用紙を選択して〜、を選べば、A4サイズ等でデザインすることも可能だった。年賀状のデザインにしか使えない、というわけではないのかもしれない。もっとも、そのあたりの作業は、Word 等を使ってもできそうな気もするけれど…。まあ、それを言ってしまうと、年賀状の裏面デザインだって Word でやれなくもないのだけれど。
ちなみに、ファイル → 用紙を選択して〜、を選べば、A4サイズ等でデザインすることも可能だった。年賀状のデザインにしか使えない、というわけではないのかもしれない。もっとも、そのあたりの作業は、Word 等を使ってもできそうな気もするけれど…。まあ、それを言ってしまうと、年賀状の裏面デザインだって Word でやれなくもないのだけれど。
◎ 年賀状作成ソフトのポジション。 :
考えてみたら、年賀状作成ソフトって、住所録管理 + 宛名印刷 + 印刷物デザイン、この3つを合体させたソフトなんだよな…。
もしかして、年賀状作成ソフトと謳うより…。
「住所録管理が楽々!(年賀状印刷にも使えます)」
「宛名印刷が簡単!(年賀状印刷にも使えます)」
「印刷物がサクッと作れます!(年賀状作成にも使えます)」
そういう風に売り方を変えていったほうが良かったりして。「年賀状作成ソフト」と言っちゃうと、「俺、年賀状なんて送らんし」でスルーされちゃう時代がそのうち来るのかもしれないし。
もしかして、年賀状作成ソフトと謳うより…。
「住所録管理が楽々!(年賀状印刷にも使えます)」
「宛名印刷が簡単!(年賀状印刷にも使えます)」
「印刷物がサクッと作れます!(年賀状作成にも使えます)」
そういう風に売り方を変えていったほうが良かったりして。「年賀状作成ソフト」と言っちゃうと、「俺、年賀状なんて送らんし」でスルーされちゃう時代がそのうち来るのかもしれないし。
[ ツッコむ ]
#2 [cg_tools][neta] 背景画像ジェネレータって作れないかな
筆王の追加画像素材を眺めていて、ふと思ったのだけど。背景画像ジェネレータって作れないものかなと。そういうものがあれば、画像素材を数GBもDLさせる必要はないよなと。
その手の画像素材って、グラデ塗りの上に丸だの星だのをポツポツ置いて、「背景画像として使えます」みたいな感じになってたりするけど。そのくらいなら自動生成できそうだよなと…。さすがに、人物イラストだの、動物イラストだのは生成できないだろうけど、そういうのは最小単位の画像ライブラリとして持っておいて、丸や星の代わりにランダムで配置していけばどうにかならんか…。
その手の画像素材って、グラデ塗りの上に丸だの星だのをポツポツ置いて、「背景画像として使えます」みたいな感じになってたりするけど。そのくらいなら自動生成できそうだよなと…。さすがに、人物イラストだの、動物イラストだのは生成できないだろうけど、そういうのは最小単位の画像ライブラリとして持っておいて、丸や星の代わりにランダムで配置していけばどうにかならんか…。
◎ 予想される問題。 :
もっとも、ランダムで配置すると、今一つな感じになりそうな。結局は、生成結果をユーザが手作業で修正していくことになって、だったら最初から各パーツを選択して人間が並べていくほうが、という話になりそうな予感も。
しかし、そういうスタイルだと、難しそうで使えないとか、面倒臭いとか言い出す人が出てくるような気もする…。
そんな人達のために、あらかじめ合成済み、かつ、色も変更済みの複数の画像をズラリを並べておくのだろうなと。自分で配置したり調整したりはできなくても、選ぶだけならできるでしょ? みたいな。
そう考えると、背景画像ジェネレータを作ってみても、使われずに終わりそうな予感も。選ぶ単位を小さくしていくと、その時点で投げ出されるし、ランダムでポンポンと完成画面を出しても、なんかコレ違うと言われそうだし。
しかし、そういうスタイルだと、難しそうで使えないとか、面倒臭いとか言い出す人が出てくるような気もする…。
そんな人達のために、あらかじめ合成済み、かつ、色も変更済みの複数の画像をズラリを並べておくのだろうなと。自分で配置したり調整したりはできなくても、選ぶだけならできるでしょ? みたいな。
そう考えると、背景画像ジェネレータを作ってみても、使われずに終わりそうな予感も。選ぶ単位を小さくしていくと、その時点で投げ出されるし、ランダムでポンポンと完成画面を出しても、なんかコレ違うと言われそうだし。
◎ 背景パターンならあるのだけど。 :
誰かしら、そういうツールやサービスを作っているのではとググってみたけれど。背景画像というキーワードでググると、ほとんどはパターン画像になってしまうようで。そういうのは既にあるんだよな。自分も作ったことあるし。でも、ソレとはちょっと違うんだよな…。
[ ツッコむ ]
2018/11/27(火) [n年前の日記]
#1 [tic80] TIC-80の波形メモリをアレコレして試しているところ
TIC-80の波形メモリに対して、sin値を書き込んで波形を作るソレを試しているところ。とりあえず、マウス座標を取得して、sin値に掛ける値を変更する仕様を追加していたり。
マウス座標は、mouse() で得られる。x,y座標と、マウスボタンを押しているか否か、が取得できる模様。
_mouse - nesbox/TIC-80 Wiki
_Handling Mouse Touch Events - nesbox/TIC-80 Wiki
マウスボタンの種類も取得できるようだなと。
マウス座標は、mouse() で得られる。x,y座標と、マウスボタンを押しているか否か、が取得できる模様。
_mouse - nesbox/TIC-80 Wiki
_Handling Mouse Touch Events - nesbox/TIC-80 Wiki
mx, my, md = mouse()
マウスボタンの種類も取得できるようだなと。
mx, my, ml, mm, mr = mouse()上記の場合、ml, mm, mr に、左ボタン、中ボタン(ホイールクリック)、右ボタンが押されてるかどうかが true / false で入ってくる。
[ ツッコむ ]
#2 [windows] ホームページビルダーの動作が遅い問題のその後
親父さん用PC上で起きていた、ホームページビルダーからページ保存すると数分待たされる症状が気になっていたけれど。
ふと、新規ページを作成して保存してみれば何か分かるかもと、ようやく思いついた。新規ページを保存する際も遅いなら何かがおかしいし、新規ページがすぐに保存できるなら、今まで開いて保存していたページの分量が ―― リンク数その他が多過ぎて遅くなってる可能性があるなと。ていうか、最初にそのあたりを確認すべきだった…。
試してみたけど、新規ページの保存時は一瞬で保存できた。そういうオチか…。つまり、今まで開いて試していたページの分量が、ホームページビルダーにとっては多過ぎる、ということだろうなと…。パッと見、それほどヘビーな感じのページには見えなかったのだけどな…。
とりあえず、新規ページならサクッと保存できる様子を親父さんにも見せて、保存時間を短くしたいならページの軽量化を試みる手がある、と伝えたり。
それにしても、あの程度のページ内容でもこんなに時間がかかるのか…。ホームページビルダー、遅いな…。
ふと、新規ページを作成して保存してみれば何か分かるかもと、ようやく思いついた。新規ページを保存する際も遅いなら何かがおかしいし、新規ページがすぐに保存できるなら、今まで開いて保存していたページの分量が ―― リンク数その他が多過ぎて遅くなってる可能性があるなと。ていうか、最初にそのあたりを確認すべきだった…。
試してみたけど、新規ページの保存時は一瞬で保存できた。そういうオチか…。つまり、今まで開いて試していたページの分量が、ホームページビルダーにとっては多過ぎる、ということだろうなと…。パッと見、それほどヘビーな感じのページには見えなかったのだけどな…。
とりあえず、新規ページならサクッと保存できる様子を親父さんにも見せて、保存時間を短くしたいならページの軽量化を試みる手がある、と伝えたり。
それにしても、あの程度のページ内容でもこんなに時間がかかるのか…。ホームページビルダー、遅いな…。
[ ツッコむ ]
2017/11/27(月) [n年前の日記]
#1 [love2d][lua] love2dでシューティングゲームの自機っぽいものを書いてたり
love2dを使って、縦スクロールシューティングゲームの自機っぽい処理を書いてたり。
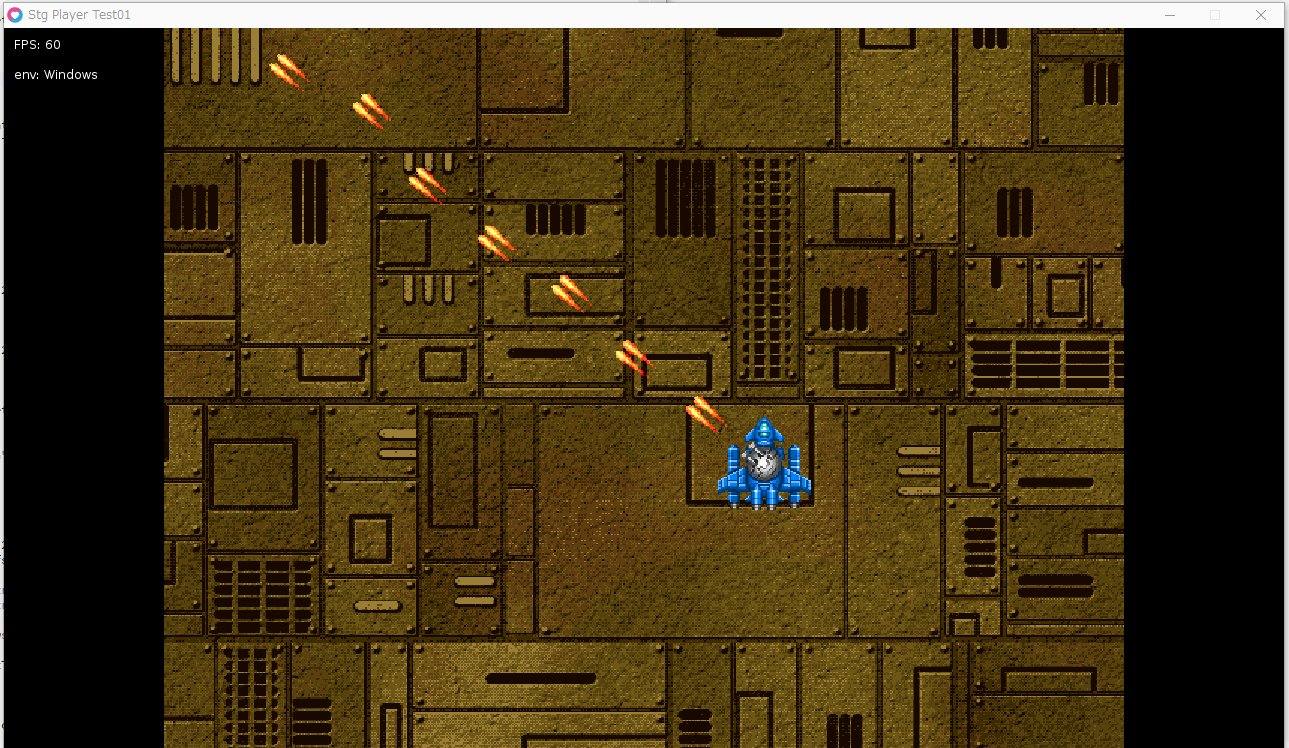
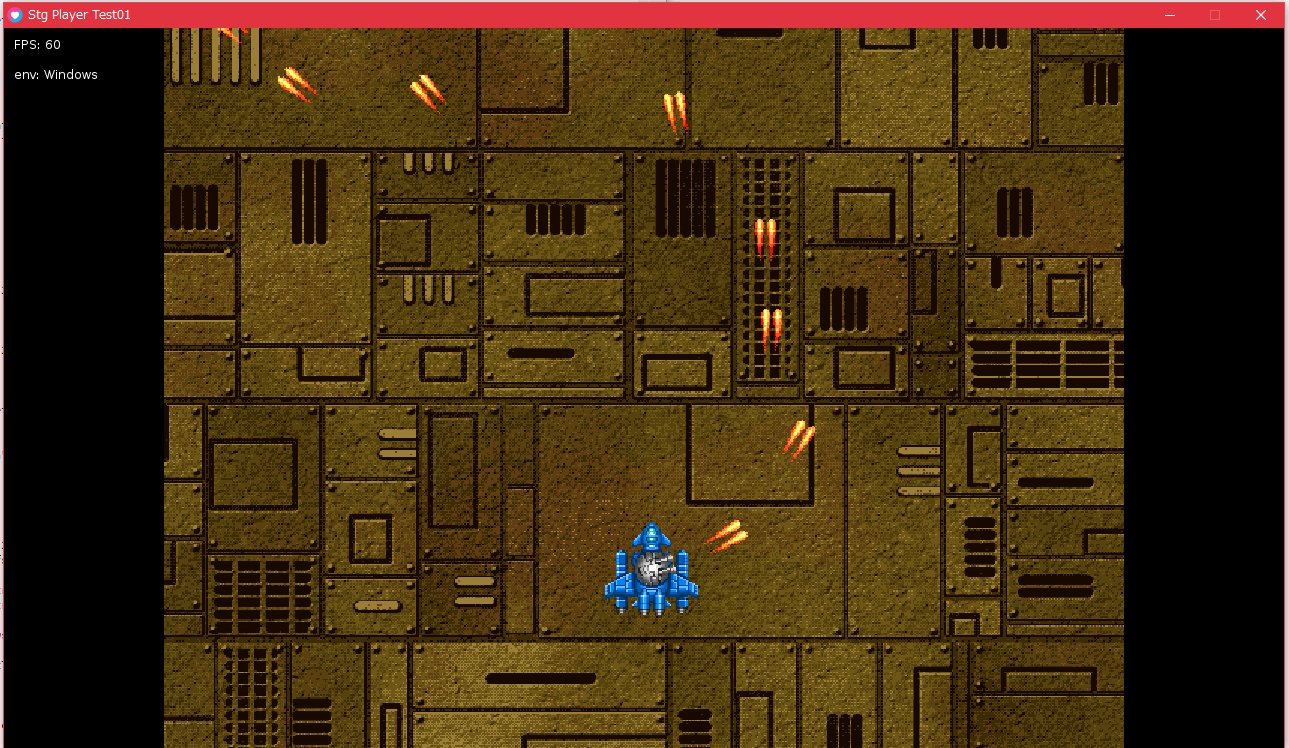
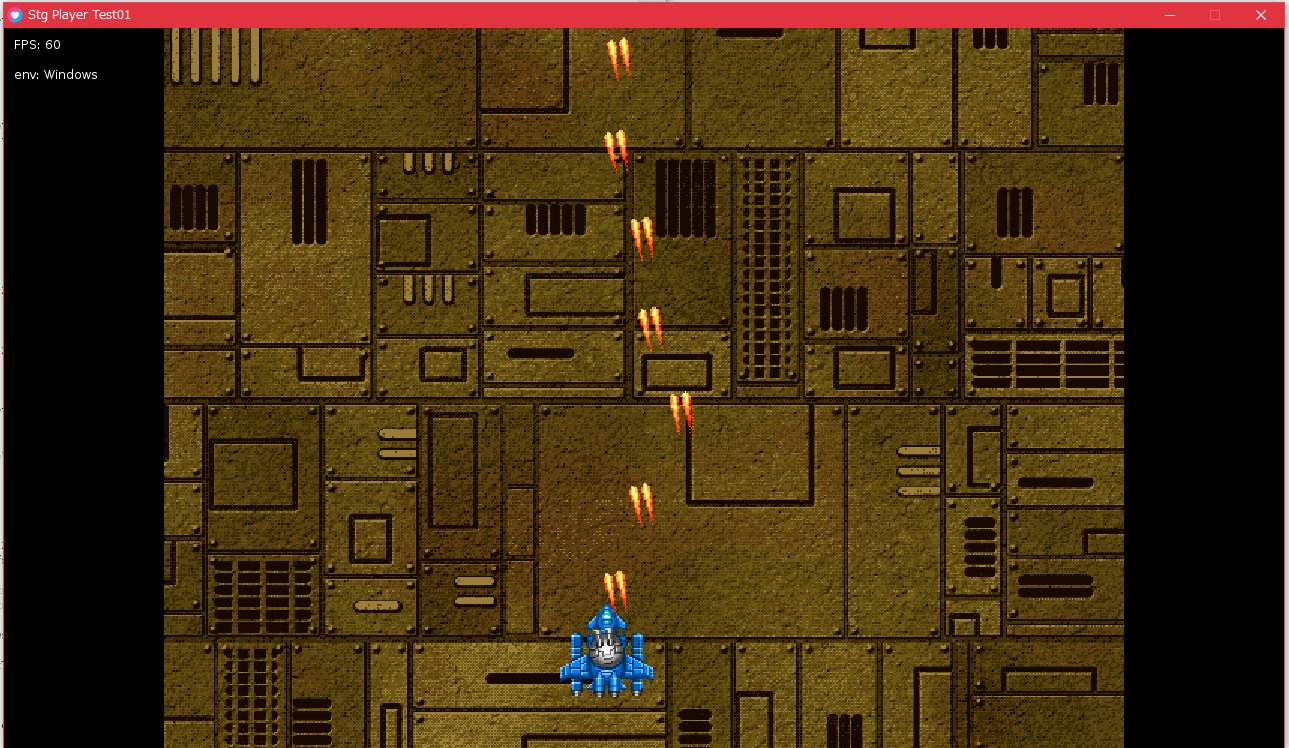
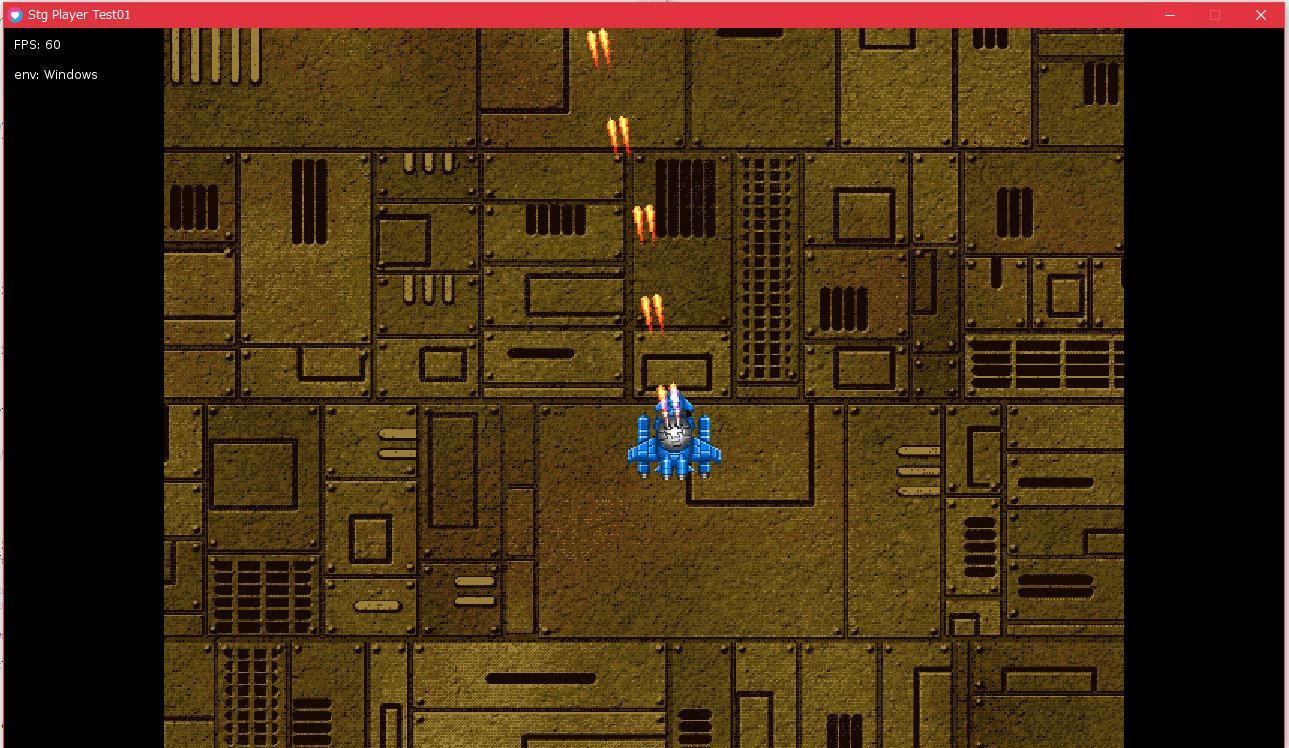
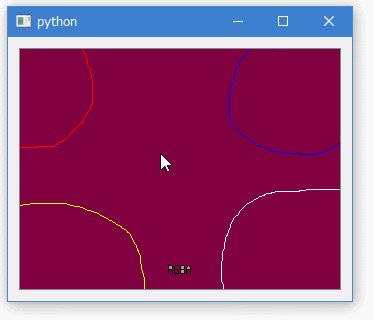
こんな感じに。カーソルキーで移動。Zキーで弾を撃つ方向の変更/固定を切り替え。
動作確認環境は、Windows10 x64 + love2d 0.10.2。
弾を加算合成で描画してるので、love2d 0.10.0以降が必要。もっとも、加算合成の指定部分を修正すれば love2d 0.9.x でも動きそうだけど…。
こんな感じに。カーソルキーで移動。Zキーで弾を撃つ方向の変更/固定を切り替え。
動作確認環境は、Windows10 x64 + love2d 0.10.2。
弾を加算合成で描画してるので、love2d 0.10.0以降が必要。もっとも、加算合成の指定部分を修正すれば love2d 0.9.x でも動きそうだけど…。
◎ 使用画像。 :
以下が自作の使用画像。License : CC0 / Public Domain ってことで。
_airplane_03_64x64_000.png
_airplane_03_64x64_001.png
_bg_640x480_02.png
_bullet_01_32x32.png
_airplane_03_64x64_000.png
_airplane_03_64x64_001.png
_bg_640x480_02.png
_bullet_01_32x32.png
◎ ソース。 :
_conf.lua
_main.lua
function love.conf(t) t.window.title = "Stg Player Test01" t.window.width = 1280 t.window.height = 720 t.window.vsync = true -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Stg Player Test01
angle_change_key = false
function love.load()
-- init
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w = 640
scr_h = 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load image
bgimg = love.graphics.newImage("bg_640x480_02.png")
player_img_a = love.graphics.newImage("airplane_03_64x64_000.png")
player_img_b = love.graphics.newImage("airplane_03_64x64_001.png")
bullet_img = love.graphics.newImage("bullet_01_32x32.png")
-- define player class
Player = {}
Player.new = function(x, y, img_a, img_b)
local obj = {}
obj.activate = true
obj.speed = 300
obj.x = x
obj.y = y
obj.gun_angle = -90
obj.gun_angle_change_mode = false
obj.img_a = img_a
obj.img_b = img_b
obj.img_w = img_a:getWidth()
obj.img_h = img_a:getHeight()
setmetatable(obj, {__index = Player})
return obj
end
Player.update = function(self, dt)
if not self.activate then return end
if angle_change_key then
self.gun_angle_change_mode = not(self.gun_angle_change_mode)
angle_change_key = false
end
local ang = -1
if love.keyboard.isDown("left") then ang = 180
elseif love.keyboard.isDown("right") then ang = 0
end
if love.keyboard.isDown("up") then
if ang < 0 then ang = 270
elseif ang == 0 then ang = 270 + 45
else ang = 180 + 45
end
elseif love.keyboard.isDown("down") then
if ang < 0 then ang = 90
elseif ang == 0 then ang = 45
else ang = 180 - 45
end
end
if ang >= 0 then
local spd = self.speed * dt
local ra = math.rad(ang)
self.x = self.x + (spd * math.cos(ra))
self.y = self.y + (spd * math.sin(ra))
if self.gun_angle_change_mode then
-- gun angle change
local tgt_ang = (ang + 180) % 360
if self.gun_angle ~= tgt_ang then
local a = (tgt_ang - self.gun_angle) % 360
if a > 180 then a = a - 360 end
local spd = 5
if a > 0 then
if a < spd then
self.gun_angle = tgt_ang
else
self.gun_angle = (self.gun_angle + spd) % 360
end
elseif a < 0 then
if a > -spd then
self.gun_angle = tgt_ang
else
self.gun_angle = (self.gun_angle - spd) % 360
end
end
end
end
end
-- move area check
local wh = self.img_w / 2
local hh = self.img_h / 2
local xmin, ymin = wh, hh
local xmax, ymax = scr_w - wh, scr_h - hh
self.x = math.min(math.max(self.x, xmin), xmax)
self.y = math.min(math.max(self.y, ymin), ymax)
end
Player.draw = function(self)
if not self.activate then return end
local ox, oy = self.img_w / 2, self.img_h / 2
local x, y = self.x, self.y
local ang = math.rad(self.gun_angle)
local scale = 1.0
love.graphics.draw(self.img_a, x, y, 0, scale, scale, ox, oy)
love.graphics.draw(self.img_b, x, y, ang, scale, scale, ox, oy)
end
-- define player bullet class
PlayerBullet = {}
PlayerBullet.new = function(x, y, ang, img)
local obj = {
speed = 600,
activate = true, x = x, y = y, ang = ang, img = img
}
obj.img_w, obj.img_h = img:getWidth(), img:getHeight()
obj.img_wh, obj.img_hh = obj.img_w / 2, obj.img_h / 2
setmetatable(obj, {__index = PlayerBullet})
return obj
end
PlayerBullet.update = function(self, dt)
if not self.activate then return end
local ra = math.rad(self.ang)
self.x = self.x + (math.cos(ra) * self.speed * dt)
self.y = self.y + (math.sin(ra) * self.speed * dt)
local xmin, ymin = -self.img_wh, -self.img_hh
local xmax, ymax = scr_w + self.img_wh, scr_h + self.img_hh
if self.x < xmin or self.x > xmax or self.y < ymin or self.y > ymax then
self.activate = false
end
end
PlayerBullet.draw = function(self)
if not self.activate then return end
love.graphics.draw(self.img, self.x, self.y,
math.rad(self.ang), 1.0, 1.0,
self.img_wh, self.img_hh)
end
-- work
math.randomseed(0)
player = Player.new(scr_w / 2, scr_h / 2, player_img_a, player_img_b)
player_bullets = {}
shot_timer = 0
-- framerate steady
min_dt = 1 / 60
next_time = love.timer.getTime()
end
function love.update(dt)
-- update
next_time = next_time + min_dt
if dt > 1.0 then return end
player:update(dt)
shot_timer = shot_timer + dt
if shot_timer >= 0.1 then
-- born player bullet
shot_timer = shot_timer - 0.1
local x = player.x
local y = player.y
local ang = player.gun_angle + math.random(-20, 20) / 10
local obj = PlayerBullet.new(x, y, ang, bullet_img)
table.insert(player_bullets, obj)
end
-- move player bullets
for i, spr in ipairs(player_bullets) do
spr:update(dt)
end
-- remove bullet
local elen = #player_bullets
for i=elen,1,-1 do
if not player_bullets[i].activate then
table.remove(player_bullets, i)
end
end
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- draw BG
love.graphics.setColor(255, 255, 255)
love.graphics.draw(bgimg, 0, 0)
-- draw objects
love.graphics.setColor(255, 255, 255)
player:draw()
love.graphics.setBlendMode("add")
for i, spr in ipairs(player_bullets) do
spr:draw()
end
love.graphics.setBlendMode("alpha")
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
love.graphics.print("env: "..tostring(love.system.getOS()), 10, 40)
if love.system.getOS() == "Windows" then
-- wait
local cur_time = love.timer.getTime()
if next_time <= cur_time then
next_time = cur_time
else
love.timer.sleep(next_time - cur_time)
end
end
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
elseif key == "z" then
angle_change_key = true
end
end
◎ 少し説明。 :
加算合成描画は、love.graphics.setBlendMode("add") を指定してから描画すればいいらしい。通常描画に戻すときは、love.graphics.setBlendMode("alpha") を呼ぶ。
love.graphics.setBlendMode("add")
for i, spr in ipairs(player_bullets) do
spr:draw()
end
love.graphics.setBlendMode("alpha")
[ ツッコむ ]
#2 [cg_tools] シューティングゲームの自機に使えそうな画像
ゲームっぽいサンプルソースを書く際に自機の画像があったほうが雰囲気が出てモチベーションが上がる気がするので、自作画像を置いときます。License : CC0 / Public Domain ってことで。好きに使ってください。砲台部分は重ねて使うことを前提にして描いてある…けど無くてもいいような。

_airplane_02_64x64.png

_airplane_02_64x64_000.png

_airplane_02_64x64_001.png

_airplane_03_64x64.png

_airplane_03_64x64_000.png

_airplane_03_64x64_001.png

_airplane_04_64x64.png

_airplane_04_64x64_000.png

_airplane_04_64x64_001.png

_bullet_01_32x32.png









[ ツッコむ ]
#3 [cg_tools] 使い勝手の良いオープンな画像フォーマットは存在するのだろうか
ドット絵を作る際は、
_EDGE2
や
_GrafX2
を使って作業しているのだけど。GrafX2 で描いてgifで保存してから EDGE2 で開こうとしたら「アニメーションのデータがおかしいから開けんわい」と怒られてしまったり。
どうも GrafX2 は、レイヤーも含んだ状態で画像を保存するために、アニメGIFとして保存してる気配が。アニメGIFのフレームが、レイヤー扱いになってるのではないかなあ…。そしておそらく、アニメGIFではあり得ない形で情報を格納してるのかも。
こういう状態になるのも、レイヤーを含めることができて、かつ、仕様が公開されてるオープンな画像フォーマットが当時は存在してなかったから、なのだろうなと。
いやまあ、GIMP の .xcf とか一応あったけど、当時はフォーマット仕様が文書の形で存在してなくて「ソースが仕様だ」とか言ってたらしいし。Photoshop の .psd は仕様が公開されてなくて各自が解析しながら独自実装してたし。そもそもその手のCGソフトは、機能追加するたびに作業用ファイルに保存する情報も増えていくから、事前にカッチリと決めておくのが難しいという事情も。
しかし…。今なら何か使えそうなフォーマットがありそうな気も。
あるいは、今から新規に策定するなら、どういう仕様にするのが妥当なんだろう。各レイヤーは png にして、xmlで管理情報を保持、とかそんな感じだろうか…。
どうも GrafX2 は、レイヤーも含んだ状態で画像を保存するために、アニメGIFとして保存してる気配が。アニメGIFのフレームが、レイヤー扱いになってるのではないかなあ…。そしておそらく、アニメGIFではあり得ない形で情報を格納してるのかも。
こういう状態になるのも、レイヤーを含めることができて、かつ、仕様が公開されてるオープンな画像フォーマットが当時は存在してなかったから、なのだろうなと。
いやまあ、GIMP の .xcf とか一応あったけど、当時はフォーマット仕様が文書の形で存在してなくて「ソースが仕様だ」とか言ってたらしいし。Photoshop の .psd は仕様が公開されてなくて各自が解析しながら独自実装してたし。そもそもその手のCGソフトは、機能追加するたびに作業用ファイルに保存する情報も増えていくから、事前にカッチリと決めておくのが難しいという事情も。
しかし…。今なら何か使えそうなフォーマットがありそうな気も。
あるいは、今から新規に策定するなら、どういう仕様にするのが妥当なんだろう。各レイヤーは png にして、xmlで管理情報を保持、とかそんな感じだろうか…。
[ ツッコむ ]
2016/11/27(日) [n年前の日記]
#1 [python] PySide の QImage を使って PIL Image と同様のモード結果を得たい
PIL Image は、Image.mode で画像モードを調べることができる。
例えば…。
コレと似たようなことを、PySide の QImage を使ってやりたいなと。
_image_format_out.py
テスト画像は以下。
_tmp_1bit.png
_tmp_grayscale.png
_tmp_indexed.png
_tmp_rgb.png
_tmp_rgba.png
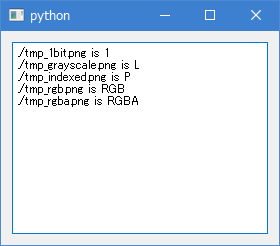
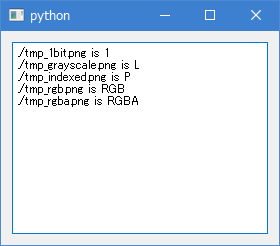
こんな結果に。

QImage.format() で、 _QImage.Format の値が得られるので、それを使って画像モードを判別。
QImage の場合、グレースケール画像も、インデックスカラー画像も、QImage.Format_Indexed8 が返ってきてしまって悩んだけど。 _QImage.allGray() を使えば、パレット内容がグレースケールか、そうでないかが分かるので、そこからグレースケール or インデックスカラーを判別できた。
例えば…。
>>> from PIL import Image
>>> im = Image.open("hoge.png")
>>> im.mode
とでもすれば、文字列で画像モード? 画像フォーマット? が分かる。- "1" : 1bit画像。白黒のみの画像。
- "L" : グレースケール画像。256色のパレットを持っていて、パレットは0(黒)〜255(白)が割り当てられてる。
- "P" : インデックスカラー画像。256色以下のパレットを持っている。
- "RGB" : RGB画像。アルファチャンネルは持ってない。
- "RGBA" : RGBA画像。アルファチャンネルを持っている。
コレと似たようなことを、PySide の QImage を使ってやりたいなと。
_image_format_out.py
u"""
QImageを使って画像フォーマットを確認する.
L(グレースケール)、P(インデックスカラー)、RGB、RGBAを判断する。
動作確認 : Windows10 x64 + Python 2.7.12 + PySide 1.2.4 + Pillow 3.4.2
"""
import sys
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
class MyWidget(QWidget):
u"""メインウインドウ相当."""
def __init__(self, *argv, **keywords):
"""init."""
super(MyWidget, self).__init__(*argv, **keywords)
l = QVBoxLayout()
tb = QTextEdit(self)
l.addWidget(tb)
self.setLayout(l)
lst = [
"./tmp_1bit.png",
"./tmp_grayscale.png",
"./tmp_indexed.png",
"./tmp_rgb.png",
"./tmp_rgba.png"
]
for i, fpath in enumerate(lst):
qim = QImage(fpath)
ret = self.get_image_mode(qim)
tb.append("%s is %s" % (fpath, ret))
def get_image_mode(self, qim):
u"""画像モードを調べて返す.
PIL Image.mode と同様、1,L,P,RGB,RGBAで返す。
"""
ret = ""
fmt = qim.format()
if fmt == QImage.Format_Mono:
ret = "1"
elif fmt == QImage.Format_MonoLSB:
ret = "1"
elif fmt == QImage.Format_Indexed8:
ret = "L" if qim.allGray() else "P"
elif fmt == QImage.Format_RGB32:
ret = "RGB"
elif fmt == QImage.Format_ARGB32:
ret = "RGBA"
else:
ret = "UNKNOWN"
print(f)
del qim
return ret
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec_())
テスト画像は以下。
_tmp_1bit.png
_tmp_grayscale.png
_tmp_indexed.png
_tmp_rgb.png
_tmp_rgba.png
こんな結果に。

QImage.format() で、 _QImage.Format の値が得られるので、それを使って画像モードを判別。
QImage の場合、グレースケール画像も、インデックスカラー画像も、QImage.Format_Indexed8 が返ってきてしまって悩んだけど。 _QImage.allGray() を使えば、パレット内容がグレースケールか、そうでないかが分かるので、そこからグレースケール or インデックスカラーを判別できた。
[ ツッコむ ]
#2 [python] PySide + Pillow(PIL) で塗り潰し
Pillow(PIL)の、ImageDraw.floodfill(PILImage, (x, y), (r, g, b, a)) を利用して、PySideのウインドウ上で塗り潰し処理を試したり。
_qimage2pil_test2.py

クリックすると、クリックした位置から塗り潰しができる。今回は只の動作確認なので、塗り潰し色は固定。
現状、PySide 1.2.4 と Pillow(PIL) 3.4.2 の組み合わせでは、ImageQt を使って PIL Image から QImage へ変換すると Python が死んでしまう不具合が発生する時があるけど。RGBA しか使わないという前提にすれば、処理内容が数行で済むので、各スクリプト内に処理を書けそうだな、と思えてきたので上記のスクリプトではそのように書いてみたり。
_qimage2pil_test2.py
u"""
QPixmap → QImage → PIL Image に変換して塗り潰しの処理をしてみる.
ImageQtに相当するクラスをスクリプト内に置いてみた版。
Pillow のバージョンが上がれば、このクラスは不要になるかもしれない。
動作確認環境 : Windows10 x64 + Python 2.7.12 + PySide 1.2.4 + Pillow 3.4.2
"""
import cStringIO
import sys
# ここでPyQt4を使わないようにしているはず…なのだが…
from PySide import QtGui
from PySide import QtCore
sys.modules['PyQt4.QtGui'] = QtGui
sys.modules['PyQt4.QtCore'] = QtCore
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
from PIL import Image
from PIL import ImageDraw
# from PIL import ImageQt
class ImageQtPoor(QImage):
u"""ImageQt substitute. Supports only RGBA image."""
def __init__(self, im):
"""convert PIL Image to PySide QImage."""
self.org_mode = im.mode
if im.mode != "RGBA":
im = im.convert("RGBA")
w, h = im.size
fmt = QImage.Format_ARGB32
self.__data = im.tobytes("raw", "BGRA")
super(ImageQtPoor, self).__init__(self.__data, w, h, fmt)
@staticmethod
def fromqimage(qim):
"""convert PySide QImage ro PIL Image."""
buf = QBuffer()
buf.open(QIODevice.ReadWrite)
qim.save(buf, "PNG")
fp = cStringIO.StringIO()
fp.write(buf.data())
buf.close()
fp.seek(0)
return Image.open(fp)
@staticmethod
def toqimage(pim):
"""convert PIL Image to PySide QImage."""
fp = cStringIO.StringIO()
pim.save(fp, "PNG")
qim = QImage()
qim.loadFromData(fp.getvalue(), "PNG")
return qim
class GView(QGraphicsView):
u"""画像アイテム表示用."""
def __init__(self, *argv, **keywords):
"""init."""
super(GView, self).__init__(*argv, **keywords)
self.setBackgroundBrush(Qt.gray)
scene = QGraphicsScene(self)
self.setScene(scene)
pm = QPixmap("./tmp_rgba.png")
self.pm_item = QGraphicsPixmapItem(pm)
scene.addItem(self.pm_item)
def mousePressEvent(self, event):
u"""マウスクリックした際に呼ばれる処理."""
p = self.mapToScene(event.pos())
x, y = int(p.x()), int(p.y())
pm = self.pm_item.pixmap() # QPixmapを取得
qim = pm.toImage() # QImageに変換
pim = ImageQtPoor.fromqimage(qim) # PIL Imageに変換
if pim.mode != "RGBA":
pim = pim.convert("RGBA")
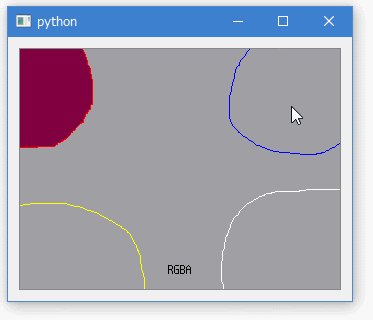
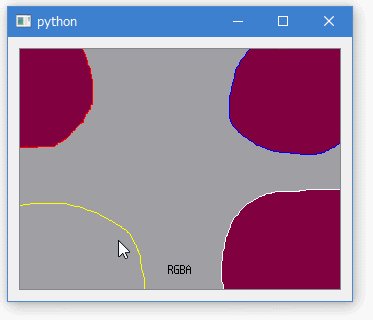
# 塗り潰し(Flood Fill)をする
ImageDraw.floodfill(pim, (x, y), (128, 0, 64, 255))
qim2 = ImageQtPoor(pim) # PIL Image → QImageに変換
# qim2 = ImageQtPoor.toqimage(pim)
pm2 = QPixmap.fromImage(qim2) # QPixmapに変換
self.pm_item.setPixmap(pm2)
class MyWidget(QWidget):
u"""メインウインドウ相当."""
def __init__(self, *argv, **keywords):
"""init."""
super(MyWidget, self).__init__(*argv, **keywords)
gv = GView(self)
l = QVBoxLayout()
l.addWidget(gv)
self.setLayout(l)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec_())

クリックすると、クリックした位置から塗り潰しができる。今回は只の動作確認なので、塗り潰し色は固定。
現状、PySide 1.2.4 と Pillow(PIL) 3.4.2 の組み合わせでは、ImageQt を使って PIL Image から QImage へ変換すると Python が死んでしまう不具合が発生する時があるけど。RGBA しか使わないという前提にすれば、処理内容が数行で済むので、各スクリプト内に処理を書けそうだな、と思えてきたので上記のスクリプトではそのように書いてみたり。
[ ツッコむ ]
#3 [python] PySide の QImage を QPixmap に変換するとアルファチャンネルが消える問題
QImageの全ドットが不透明な状態で、QPixmap.fromImage(QImage) を使って QPixmap に変換すると、QPixmap のアルファチャンネルが消滅する、という問題に遭遇。
PySide.QtCore.Qt.ImageConversionFlag の、Qt.NoOpaqueDetection を指定してやれば問題を回避できる。QPixmap.fromImage(QImage, Qt.NoOpaqueDetection) といった感じで指定する。以下のドキュメント内で、ImageConversionFlag でページ検索すれば説明が読める。
_Qt - PySide v1.0.7 documentation
参考までに、Google翻訳の結果をそのまま引用。
PySide.QtCore.Qt.ImageConversionFlag の、Qt.NoOpaqueDetection を指定してやれば問題を回避できる。QPixmap.fromImage(QImage, Qt.NoOpaqueDetection) といった感じで指定する。以下のドキュメント内で、ImageConversionFlag でページ検索すれば説明が読める。
_Qt - PySide v1.0.7 documentation
参考までに、Google翻訳の結果をそのまま引用。
Qt.NoOpaqueDetection全ドットに対して、透明・半透明部分の有無をチェックしながら変換してたのか…。
イメージに不透明でないピクセルが含まれているかどうかを確認しないでください。 画像が半透明で、不透明でないピクセルが見つかるまで画像のピクセルをチェックするオーバーヘッドを避けたい場合や、その他の理由でピックスマップにアルファチャンネルを保持させたい場合は、これを使用します。 画像にアルファチャンネルがない場合、このフラグは効果がありません。
[ ツッコむ ]
2015/11/27(金) [n年前の日記]
#1 [cg_tools] Kritaでアニメ画像を作成できるか実験
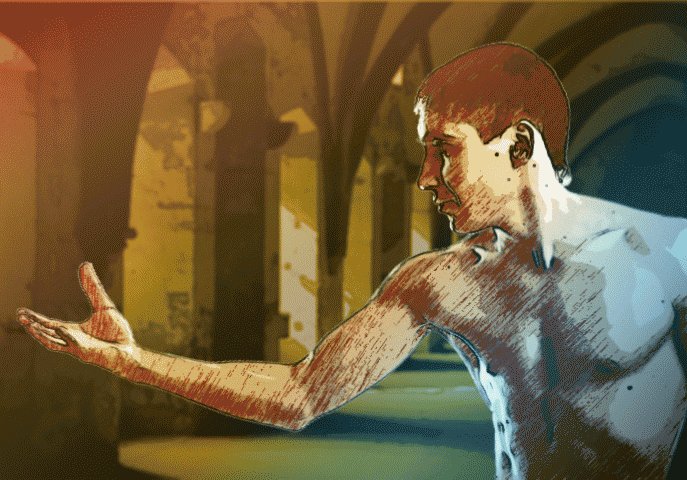
とりあえず、以下のような1枚の画像があるとして。
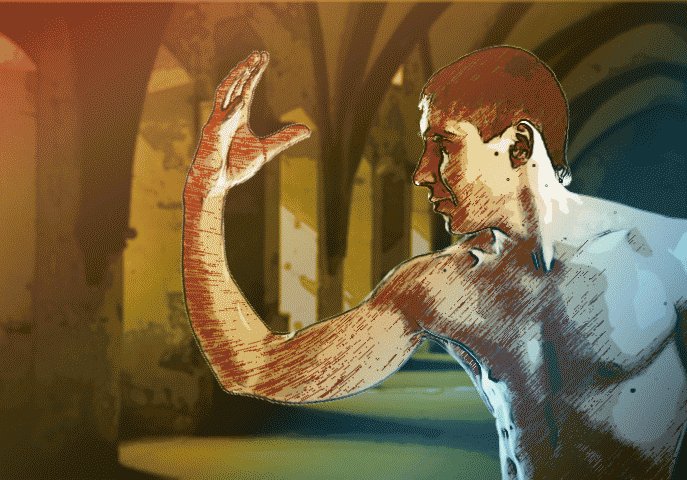
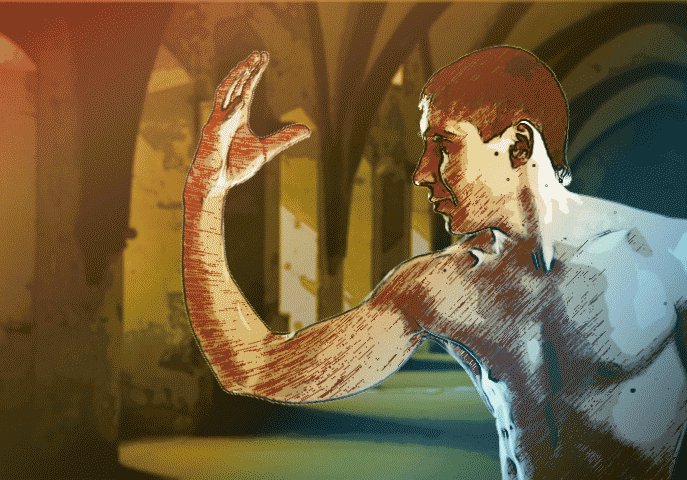
これを、Kritaのアニメ作成機能+ケージ変形で、無理矢理動かしてみたり。連番画像としてエクスポートした後に、 _Giam で、gifアニメ画像に変換。以下のような結果に。
これを、Kritaのアニメ作成機能+ケージ変形で、無理矢理動かしてみたり。連番画像としてエクスポートした後に、 _Giam で、gifアニメ画像に変換。以下のような結果に。
◎ 作業してみて気が付いた点。 :
ケージ変形ではなかなか厳しいところがあるなと。
問題その1。ケージ変形では所詮平面的な動きしか作れそうにないなと。奥行きを持った動きをつけるのは難しい。
問題その2。ケージ変形は調整と確定を繰り返してると、どんどん画像が荒れてしまう。調整レイヤーみたいに、エクスポートするまでは、元画像+変形プレビューで済ませられればいいのに。あるいは、変形する領域の形をどこかに記録して何度も呼び出すことができれば劣化を最低限に抑えられそうだけど。
問題その3。Kritaのケージ変形は、「この領域は動かさないでくれ」とピン止め?指定ができないから調整が大変。前述の画像では体がガクガクしちゃってるけど、それは腕を動かしただけで体のほうまで動いてしまうからで。やはり、動かす部分、固定する部分を指定できないと厳しいなと。
まあ、そのあたりをちゃんと作ってあるのが、 _Spine の Free-Form Deformation?だったり、Live2D かなと思ったりもするのですが。結局、こういうやり方で動かそうとすると、テクスチャ+ポリゴンに分けて指定することになるのかな…。
問題その1。ケージ変形では所詮平面的な動きしか作れそうにないなと。奥行きを持った動きをつけるのは難しい。
問題その2。ケージ変形は調整と確定を繰り返してると、どんどん画像が荒れてしまう。調整レイヤーみたいに、エクスポートするまでは、元画像+変形プレビューで済ませられればいいのに。あるいは、変形する領域の形をどこかに記録して何度も呼び出すことができれば劣化を最低限に抑えられそうだけど。
問題その3。Kritaのケージ変形は、「この領域は動かさないでくれ」とピン止め?指定ができないから調整が大変。前述の画像では体がガクガクしちゃってるけど、それは腕を動かしただけで体のほうまで動いてしまうからで。やはり、動かす部分、固定する部分を指定できないと厳しいなと。
まあ、そのあたりをちゃんと作ってあるのが、 _Spine の Free-Form Deformation?だったり、Live2D かなと思ったりもするのですが。結局、こういうやり方で動かそうとすると、テクスチャ+ポリゴンに分けて指定することになるのかな…。
◎ 相変わらずG'MICが怪しい。 :
以前のKritaもそうだったけど、相変わらずG'MICプラグインの動作が怪しいようで。メニューから選んでみたら何の警告もなく Krita自体が落ちてしまった。「応答なし」とも言ってこない。ウインドウがいきなり閉じて、それっきり。今時珍しい、ダイナミックな落ち方だなと。
[ ツッコむ ]
2014/11/27(木) [n年前の日記]
#1 [pc] LibreOffice Impressを触ってたり
スライド作成を勉強中。
◎ タイトルとサブタイトルとアウトライン。 :
スライドを追加すると、リスト(箇条書き)のレイアウトが適用されてしまって首を捻ってたけど。どうやら Impress には、以下の3つの枠があるようで。
ちなみに、箇条書きにするかしないかは、ツールバー上の箇条書きON/OFFボタンで切り替えられた。
- タイトル
- サブタイトル
- アウトライン
- ファイルを新規作成した際に作られるスライドは、「タイトル」「サブタイトル」のレイアウト
- スライドの2枚目からは、「タイトル」「アウトライン」のレイアウト
ちなみに、箇条書きにするかしないかは、ツールバー上の箇条書きON/OFFボタンで切り替えられた。
◎ バケツが機能しない。 :
「スタイルと初期設定」で、バケツアイコンをONにしてオブジェクトをクリックすれば選択中のスタイルが適用される、とポップアップで表示されるのだけど。試してみても変わってる気配がない。
Writer で試したところ、バケツアイコンをクリックした後はマウスカーソルがバケツアイコンになったし、該当行をクリックするとスタイルが変更された。どうも Impress のバグのような気がする。ただ、「タイトル」「サブタイトル」「アウトライン」等はImpress用のオートスタイルとやらなので、「そのスタイルはバケツ使って設定できないッス。色々難しいッス」ということかもしれない。
ちなみにこの機能、「水やりモード」と呼ばれているらしい。
Writer で試したところ、バケツアイコンをクリックした後はマウスカーソルがバケツアイコンになったし、該当行をクリックするとスタイルが変更された。どうも Impress のバグのような気がする。ただ、「タイトル」「サブタイトル」「アウトライン」等はImpress用のオートスタイルとやらなので、「そのスタイルはバケツ使って設定できないッス。色々難しいッス」ということかもしれない。
ちなみにこの機能、「水やりモード」と呼ばれているらしい。
◎ マスターページとスタイルと書式設定。 :
とりあえず、見た目を一気に変えたい時は、マスターページ、もしくは「スタイルと書式設定」を変更すればいいのだなと。
[ ツッコむ ]
2013/11/27(水) [n年前の日記]
#1 [pc] 4cmファンのその後
スタンバイから復帰した際にも異音は鳴らなかった。やっぱり4cmファンの寿命だったのだな。一安心。
ただ、4cmファンのあたりから、妙な音が。「…ビィビィビィビィビィ…ビィビィビィビィビィ…」とか「…ブォンブォンブォン…ブォンブォンブォン…」とか。交換直後はそんな音は聞こえてなかったような気もするのだけど。1日程度回しただけで、こんなことになるのか。Ainex CFY-40S、なんだか凄いなー。
もっとも、4cmファンってのは、ほとんどはこんなものかも、てな気もしていて。以前 Mini-ITXケースを購入した時も、それについてきた 4cmファンが、数日でこの手の音を ―― その時はもっと酷い音を ―― 出し始めて、使用を諦めるしかなかった、そんな記憶もあるし。
にしても、たった1日で、これか…。とはいえ、明らかに異音、という感じの酷い音でも無いので、「こんなの初期不良じゃありません」「ちゃんと回ってるじゃないですか」と言われそうな気もするし。
今まで RATOC のソレについてたファンが優秀だった or 当たりの個体だった、ということなのかな…。旧ファンを眺めてみたけど、メーカ名や型番等も分からないんだよなあ…。SAFETY APPROVED DC FAN , COOLER SPIRITER , RIFLE BEARING とか書いてあるけど、たぶんコレ、ファンの一般的な単語だろうし。
ボールベアリングはそもそも音がするものだ、という話も見かけたり。その代わり、その仕組みだと寿命は比較的長くできるとかなんとか。でも、流体軸受けについてググってみたら、そっちのほうがボールベアリングより寿命は延びると書いてあって。ボールベアリングは、何と比較して寿命が延びる、という話なんだろう…?
ファンに衝撃を与えるとボールが変形して異音が、という話も見かけたり。輸送途中、もしくは交換作業中に乱暴に扱っちゃって、そのあたり微妙に変形してしまったのだろうか。でも、だったら、最初から異音が聞こえてそうなものだけど。
とりあえず、我慢ならない音になりはじめたら、交換その他を再検討しよう…。
ただ、4cmファンのあたりから、妙な音が。「…ビィビィビィビィビィ…ビィビィビィビィビィ…」とか「…ブォンブォンブォン…ブォンブォンブォン…」とか。交換直後はそんな音は聞こえてなかったような気もするのだけど。1日程度回しただけで、こんなことになるのか。Ainex CFY-40S、なんだか凄いなー。
もっとも、4cmファンってのは、ほとんどはこんなものかも、てな気もしていて。以前 Mini-ITXケースを購入した時も、それについてきた 4cmファンが、数日でこの手の音を ―― その時はもっと酷い音を ―― 出し始めて、使用を諦めるしかなかった、そんな記憶もあるし。
- 4cmファンは口径(?)が小さいので、風量が得にくい。
- だから、風量を得るために、高速回転させる。
- しかし、その高速回転する羽を、たかだか4cm程度のプラスチックで支えてる。
にしても、たった1日で、これか…。とはいえ、明らかに異音、という感じの酷い音でも無いので、「こんなの初期不良じゃありません」「ちゃんと回ってるじゃないですか」と言われそうな気もするし。
今まで RATOC のソレについてたファンが優秀だった or 当たりの個体だった、ということなのかな…。旧ファンを眺めてみたけど、メーカ名や型番等も分からないんだよなあ…。SAFETY APPROVED DC FAN , COOLER SPIRITER , RIFLE BEARING とか書いてあるけど、たぶんコレ、ファンの一般的な単語だろうし。
ボールベアリングはそもそも音がするものだ、という話も見かけたり。その代わり、その仕組みだと寿命は比較的長くできるとかなんとか。でも、流体軸受けについてググってみたら、そっちのほうがボールベアリングより寿命は延びると書いてあって。ボールベアリングは、何と比較して寿命が延びる、という話なんだろう…?
ファンに衝撃を与えるとボールが変形して異音が、という話も見かけたり。輸送途中、もしくは交換作業中に乱暴に扱っちゃって、そのあたり微妙に変形してしまったのだろうか。でも、だったら、最初から異音が聞こえてそうなものだけど。
とりあえず、我慢ならない音になりはじめたら、交換その他を再検討しよう…。
◎ 4cmファンの代わり8cmファンを使えないかな。 :
パイプというか、ダクトというか、そういうのを使って、4cmファン部分からちょっと離れたところに8cmファンをつけて、とかできんかなと。
高速回転するソレを、ダクトの先にブラブラさせておくわけにもいかないか。ケースに固定しないと。そうなると、少し実現が難しくなってきそうな気もする。
金属の板で、4cmファンの代わりに6cmファンをつける製品は販売されてるようだけど。今回は、5インチベイにリムーバブルケースを差し込まないといけないわけで。金属の板で変換するタイプは、明らかに5インチベイより大きいサイズになってしまうから、今回の事例では使えないなと。どうにか実現するとしたら、リムーバブルケースをPCケースに差し込んだ後で、パイプだかダクトだかをカチッとはめ込む、みたいな作りになるのかもしれない。
高速回転するソレを、ダクトの先にブラブラさせておくわけにもいかないか。ケースに固定しないと。そうなると、少し実現が難しくなってきそうな気もする。
金属の板で、4cmファンの代わりに6cmファンをつける製品は販売されてるようだけど。今回は、5インチベイにリムーバブルケースを差し込まないといけないわけで。金属の板で変換するタイプは、明らかに5インチベイより大きいサイズになってしまうから、今回の事例では使えないなと。どうにか実現するとしたら、リムーバブルケースをPCケースに差し込んだ後で、パイプだかダクトだかをカチッとはめ込む、みたいな作りになるのかもしれない。
[ ツッコむ ]
2012/11/27(火) [n年前の日記]
#1 [cg_tools] blenderをインストールし直し
最適化をしたバイナリのほうがレンダリングが速いという記事を見かけたので、
_Blender 2.64.9 - Fastest build: All CUDA kernels + OSL - GraphicAll.org
から、
うっかり公式版をアンインストールしてしまったけど、ベンチマークを取っておけば良かった…。本当に速いのかな…?
- 8807_blender-2.64---52546---unified-contrib-add-ons---fastest---cuda.7z
うっかり公式版をアンインストールしてしまったけど、ベンチマークを取っておけば良かった…。本当に速いのかな…?
[ ツッコむ ]
2011/11/27(日) [n年前の日記]
#1 [digital] N905iについて少し実験
買い物リストを携帯に入れて参照できないものかと。
今頃になってガラケーの活用の仕方を勉強するなんてどんだけ遅れてるんだという気がしないでもないけど。
今頃になってガラケーの活用の仕方を勉強するなんてどんだけ遅れてるんだという気がしないでもないけど。
◎ ドコモケータイdatalinkを使って本体メモリの内容をPCで読み書き。 :
携帯電話側のテキストメモ機能を利用する。
- N905iの外部接続を通信モードに設定。
- ドコモケータイdatalinkなるソフトをインストール。
- N905iとPCをUSB通信ケーブルで接続。
- N905i本体内メモリ内の各種データをPCに一旦読み込んで保存。
- PC上でテキストメモの内容を編集。
- N905iに書き込み。
◎ QRコードを活用。 :
QRコードを携帯電話で読み取ってメモを取り込む。
- QR code editor なるソフトをインストール。
- テキストをQRコードにする。
- PCの画面に表示されているQRコードをN905iのバーコードリーダで読み取り。
- テキスト情報として取り込めるので、コピーして、テキストメモに移行して、貼り付け。
◎ ドキュメントビューア + microSD を利用。 :
N905iは、ドキュメントビューアなる機能で、pdf、doc、xls、pptを開くことができるらしいと知る。そんな機能があったなんて今まで知らなかった…。ガラケーって凄い…。
- N905iの外部接続をmicroSDモードに設定。
- PCと接続。
- microSDの、PRIVATE\NEC\DOCUMENT\ 以下に DOC001、DOC002 という名前でフォルダを作成。
- Wordでdoc文書を作成して、DOC001フォルダの中に保存。
◎ 携帯電話にメールを送信。 :
PCからN905iに、メモ内容を書いたメールを送信してどうにか。一番楽だけど、メール受信分の通信費がかかる。
[ ツッコむ ]
#2 [pc] AmazonからA4tech X-718NK-JPの交換品が届いた
購入品を送ってくる時は結構待たされるのに、交換品を送ってくる時は対応が早いのだな…。まあ、ここで対応が遅いと更に悪評を立てられる・余計なトラブルが発生しかねないので、対処としては正しいと思うけど。初期不良品を掴んでしまった客は、十中八九イライラしているはずだし…。
とりあえず封を開けて使ってみているけど、今のところ問題ナサゲ。
ではあるが、また1週間ぐらいでチャタリングが起き始める可能性も否定できない。その時は…ある種の仕様だと諦めるしかないのだろう。コストダウンをし過ぎてろくでもないマイクロスイッチを使用する製品に改悪されてしまった、ということだろうから。であれば、何度交換しても結果は同じ。交換手続きは無駄。万が一、もしそうなったら、ロータリースイッチが壊れて使えなくなった旧タイプの X-718BK-JP からマイクロスイッチを移植するしかないなと想像しているところ。
一般的には、そこまで苦労を背負い込んで使い続けるべきマウスではない、とは思う。壁に叩きつけて金輪際 A4tech のマウスなんて買わないぞと誓いを立てるのが妥当な対処のようにも思う。しかし、自分にはこのマウスしかない。色々なマウスを買ってきたが、現時点で中ボタンのクリックが快適なマウスは、このシリーズしか存在しない。他メーカの他製品は、軒並みダメ過ぎる。この製品をどうにかして使えるように手を入れるしかない。
どうして、どのメーカも、ホイールクリックがやりづらいマウスばかり、延々と市場に出し続けるのだろう…。タブブラウザでタブを開きまくる人は少数派なんだろうか。3DCGソフトで中ボタンドラッグを使わない人が主流なんだろうか。できれば、A4tech WWW-11 のような、3ボタンかつホイール付きかつ多ボタンのマウスを、低価格で出してくれるメーカが出てこないものか…。
とりあえず封を開けて使ってみているけど、今のところ問題ナサゲ。
ではあるが、また1週間ぐらいでチャタリングが起き始める可能性も否定できない。その時は…ある種の仕様だと諦めるしかないのだろう。コストダウンをし過ぎてろくでもないマイクロスイッチを使用する製品に改悪されてしまった、ということだろうから。であれば、何度交換しても結果は同じ。交換手続きは無駄。万が一、もしそうなったら、ロータリースイッチが壊れて使えなくなった旧タイプの X-718BK-JP からマイクロスイッチを移植するしかないなと想像しているところ。
一般的には、そこまで苦労を背負い込んで使い続けるべきマウスではない、とは思う。壁に叩きつけて金輪際 A4tech のマウスなんて買わないぞと誓いを立てるのが妥当な対処のようにも思う。しかし、自分にはこのマウスしかない。色々なマウスを買ってきたが、現時点で中ボタンのクリックが快適なマウスは、このシリーズしか存在しない。他メーカの他製品は、軒並みダメ過ぎる。この製品をどうにかして使えるように手を入れるしかない。
どうして、どのメーカも、ホイールクリックがやりづらいマウスばかり、延々と市場に出し続けるのだろう…。タブブラウザでタブを開きまくる人は少数派なんだろうか。3DCGソフトで中ボタンドラッグを使わない人が主流なんだろうか。できれば、A4tech WWW-11 のような、3ボタンかつホイール付きかつ多ボタンのマウスを、低価格で出してくれるメーカが出てこないものか…。
[ ツッコむ ]
2010/11/27(土) [n年前の日記]
#1 [nitijyou] 弟が仙台に戻った
お昼を食べて、PM01:00頃にこちらを出発。
[ ツッコむ ]
2009/11/27(金) [n年前の日記]
#1 [vine][linux] 自宅サーバのメールサーバにアクセスできなくなった
/var/log/message には以下のようなログが。
inetd は、特定のサービスに対する大量のアクセスを受けると10分間停止してしまう。その間各サービスは使えず。大迷惑。
とりあえず、/etc/hosts.deny と /etc/hosts.allow を見直し。外部からもアクセスできるようにしてあったけど、この際だからLAN内からのみ利用できるように。
Nov 27 06:04:20 XXXXXX inetd[1810]: pop-3/tcp server failing (looping or being flooded), service terminated for 10 min Nov 27 06:31:24 XXXXXX inetd[1810]: pop-3/tcp server failing (looping or being flooded), service terminated for 10 min/var/log/maillog には以下のようなログ。
Nov 27 05:55:43 XXXXXX in.qpopper[31377]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:56:30 XXXXXX in.qpopper[31388]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:56:41 XXXXXX in.qpopper[31388]: support at 65-68-51-61.ded.swbell.net (65.68.51.61): -ERR [AUTH] Password supplied for "support" is incorrect. Nov 27 05:56:41 XXXXXX in.qpopper[31393]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:56:52 XXXXXX in.qpopper[31393]: support at 65-68-51-61.ded.swbell.net (65.68.51.61): -ERR [AUTH] Password supplied for "support" is incorrect. Nov 27 05:56:52 XXXXXX in.qpopper[31398]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:57:03 XXXXXX in.qpopper[31398]: support at 65-68-51-61.ded.swbell.net (65.68.51.61): -ERR [AUTH] Password supplied for "support" is incorrect. Nov 27 05:57:03 XXXXXX in.qpopper[31402]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:57:14 XXXXXX in.qpopper[31402]: support at 65-68-51-61.ded.swbell.net (65.68.51.61): -ERR [AUTH] Password supplied for "support" is incorrect. Nov 27 05:57:14 XXXXXX in.qpopper[31405]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61 Nov 27 05:57:25 XXXXXX in.qpopper[31405]: support at 65-68-51-61.ded.swbell.net (65.68.51.61): -ERR [AUTH] Password supplied for "support" is incorrect. Nov 27 05:57:25 XXXXXX in.qpopper[31410]: (v4.0.9) Servicing request from "65-68-51-61.ded.swbell.net" at 65.68.51.61他にも色んなユーザ名でアクセスしてきてる。たぶん辞書攻撃なんだろう…。
inetd は、特定のサービスに対する大量のアクセスを受けると10分間停止してしまう。その間各サービスは使えず。大迷惑。
とりあえず、/etc/hosts.deny と /etc/hosts.allow を見直し。外部からもアクセスできるようにしてあったけど、この際だからLAN内からのみ利用できるように。
[ ツッコむ ]
2008/11/27(木) [n年前の日記]
#1 [nitijyou] 近所の中学校からガンダムOOのOP曲(3期)が流れてきた
昼休みの校内放送っぽい。たぶん。福島県の片田舎でも曲が知られてるってのは、良い話なのだろうなあ、てなことをぼんやりと。全国放送ってのは、いいもんだ。
[ ツッコむ ]
#2 [anime] プリキュアのED曲のことをぼんやりと考える
プリキュアシリーズの前期ED曲は、各作品別に作るんだけど。後期ED曲は、プリキュアSSで流れ始めたED曲をアレンジして流す、みたいな流れができつつあるみたいで。そういう試みは面白いなと。
プリキュアシリーズってのは、見てる子供達がどんどん「入園(?)」「卒業」していくシリーズだと思うのだけど。件のED曲を流すことで、シリーズに一本筋が通るような気がする。子供達が、高校生や大学生、社会人になっても、その曲が流れ始めれば「あ、プリキュアじゃん」と気がつく、みたいな。世代が違っていても、見ていた作品が違っていても、子供の頃にプリキュアシリーズを見ていれば、そのED曲で繋がることができる…ような気がする。
まあ、次期作品では流さなくなっちゃうかもしれないのでアレだけど。できれば続けてほしい試みだなあ、と個人的には思ってたり。
このへん考えていくと、ガンダム、仮面ライダー、ウルトラマン、等の既存作品はどうだったんだろう、てなこともちょっと気になってきたり。それら既存作品にも一本筋が通ってる部分はあるのだろうか。
プリキュアシリーズってのは、見てる子供達がどんどん「入園(?)」「卒業」していくシリーズだと思うのだけど。件のED曲を流すことで、シリーズに一本筋が通るような気がする。子供達が、高校生や大学生、社会人になっても、その曲が流れ始めれば「あ、プリキュアじゃん」と気がつく、みたいな。世代が違っていても、見ていた作品が違っていても、子供の頃にプリキュアシリーズを見ていれば、そのED曲で繋がることができる…ような気がする。
まあ、次期作品では流さなくなっちゃうかもしれないのでアレだけど。できれば続けてほしい試みだなあ、と個人的には思ってたり。
このへん考えていくと、ガンダム、仮面ライダー、ウルトラマン、等の既存作品はどうだったんだろう、てなこともちょっと気になってきたり。それら既存作品にも一本筋が通ってる部分はあるのだろうか。
[ ツッコむ ]
#3 [pc] ケーズデンキに行ってネットブックやUSBメモリの値段を見てきた
雨が降りそうだったので、徒歩で。
◎ USBメモリの値段。 :
8GBの一番安いのが2,880円、てのは安いのでしょうか? 高いのでしょうか? しかもケーズデンキはポイントがつかないわけで。
帰宅後に色々検索してみたら、USBメモリにも速度差があって、安さだけを求めると酷い目に会う、と知る。単純に値段だけを気にするのは間違いなのだな…。いや、何でもそうだろうけど。
帰宅後に色々検索してみたら、USBメモリにも速度差があって、安さだけを求めると酷い目に会う、と知る。単純に値段だけを気にするのは間違いなのだな…。いや、何でもそうだろうけど。
◎ ネットブックをチェック。 :
NEC LaVie Light、ASUSTeK Eee PC 1000H-X・901-X・900-X、東芝 NB100、Acer Aspire one、が置いてあったので、少し触ったり。
◎ キーボードの印象。 :
8.9インチ液晶の製品(Eee PC 1000H-X以外)は、Enterキー周辺のキーにしわ寄せがきてしまった感じ。例えば、Javaソースあたりを打ち込もうとしたら、「(){}=-」といった記号がかなり打ちにくいであろう予感。ただ、英字のキーはそこそこの大きさにしてあるようで、少し触った限りでは、ほとんど打ちにくさを感じなかった。
10.2インチ液晶の製品は、本体が大きくなった分、キーボードにそれほどしわ寄せがいってないようにも見えた。
個人的には、少しでも小さいほうが持ち歩きは楽だろうから、8.9インチ液晶の製品のほうが好み、かもしれず。
10.2インチ液晶の製品は、本体が大きくなった分、キーボードにそれほどしわ寄せがいってないようにも見えた。
個人的には、少しでも小さいほうが持ち歩きは楽だろうから、8.9インチ液晶の製品のほうが好み、かもしれず。
◎ 液晶の印象。 :
ASUSTeK製品はノングレアで、Acerや東芝製品はグレア。パッと見は、グレアのほうが画面が綺麗な印象。ASUSTeK のノングレア製品群は、画面全体にビーズのような何かがかかっていて、デスクトップ上のアイコンのファイル名すら読みにくかった。…実は保護シールでも貼ってあって、それを剥がせばちゃんと見れる、のであればいいのだけど。そうでなかった場合、ASUSTeK製品が使ってる液晶は、ちょっと通常利用には厳しいかもしれないなと。
グレアタイプの場合、反射が厳しくて画面が見にくい時もありそうなので、どっちがいいかはちょっと判断が難しい気もする。
8.9インチだと文字が小さくなるけど、読めないほどではないな、と思った。
グレアタイプの場合、反射が厳しくて画面が見にくい時もありそうなので、どっちがいいかはちょっと判断が難しい気もする。
8.9インチだと文字が小さくなるけど、読めないほどではないな、と思った。
◎ アプリ起動の印象。 :
CPUにAtomを使用したモノと比べて、Eee PC 900-X はCPUがAtomじゃないので遅いかな、と想像してたのだけど。ちょっと触った限りでは、てきめんに遅い、という感じはまったくしなかった。同じCPUを使ってる 701 SD-X はアプリ起動が鬼のように遅いぞーてな動画を目にしていたので、試しにメモ帳を起動してみたのだけど。待たされることなくサクッと起動したので、どうやら 701 SD-X とは何かが色々違うようだなと。CPUのクロックが違うとか、SSDの種類が違うとか、その手の話をどこかで見かけたような気もするけどちと覚えてない。何にせよ、900-X なら実用になるのかもしれない。画面解像度も1024x600だし。
Atomを使用してる製品群も、想像してたよりキビキビ動いてる印象。とはいえ、例えばeclipseなんか動かそうとしても実用にならんのだろうなあ、とも予想するのだけど。
Atomを使用してる製品群も、想像してたよりキビキビ動いてる印象。とはいえ、例えばeclipseなんか動かそうとしても実用にならんのだろうなあ、とも予想するのだけど。
◎ Acer製品はちょっと怪しい感じだった。 :
Aspire one は、8.9インチ液晶、Atom使用、HDD搭載、価格も安いほう、なので一番気になってたのだけど。どうも動作が怪しい。
メモ帳を終了させようとしたらマウスカーソルが砂時計に。Ctrl+Alt+Delでタスクマネージャを起動したら、タスクマネージャのメニュー部分が一瞬表示された後に消滅。怪しい…。再起動すべく、スタートボタン→終了オプションを選んだが、マウスカーソルが砂時計のままで反応が返ってこない。壊してしまったのかとかなりドキドキ。本体に触ったら結構熱い。ひょっとして熱暴走なのだろうか。仮にそうだとすれば、そのへんの設計ができないメーカー、てことかしら。判らんけど。数分待っていたら、ようやく終了ダイアログが出てきた。
Acer製品だから、なのかしら。まさか店頭でこんな怪しい動作を見れるとは。巷では、新品のはずなのに何故か謎のユーザアカウントが作られていて動画だか音楽データが入ってた、なんて話も見かけたし。設計や製造時の管理等、ちゃんとできてない企業、なのかもしれん。でも、安くて、スペック表「だけ」を見てる分にはヨサゲに見える。
製造時の管理ができてないという点ではASUSTeKも同じか。ウイルス混入した製品を出荷しちゃったし。いや、東芝もアレかな。万が一初期不良品を掴んでしまった場合、下手するとクレーマー扱いされる可能性も否定できず…。
NEC LaVie Light は電源が入ってないようで起動できなかったけど。ファンがうるさいという話も見かけるわけで。もしかすると、それなりにちゃんとした設計をするなら、ファンを常時回して排熱するのが正解、だったりするのだろうか…? そのあたりに、日本メーカと台湾メーカの良心(?)の差があるのだろうか? 判らんけど。
メモ帳を終了させようとしたらマウスカーソルが砂時計に。Ctrl+Alt+Delでタスクマネージャを起動したら、タスクマネージャのメニュー部分が一瞬表示された後に消滅。怪しい…。再起動すべく、スタートボタン→終了オプションを選んだが、マウスカーソルが砂時計のままで反応が返ってこない。壊してしまったのかとかなりドキドキ。本体に触ったら結構熱い。ひょっとして熱暴走なのだろうか。仮にそうだとすれば、そのへんの設計ができないメーカー、てことかしら。判らんけど。数分待っていたら、ようやく終了ダイアログが出てきた。
Acer製品だから、なのかしら。まさか店頭でこんな怪しい動作を見れるとは。巷では、新品のはずなのに何故か謎のユーザアカウントが作られていて動画だか音楽データが入ってた、なんて話も見かけたし。設計や製造時の管理等、ちゃんとできてない企業、なのかもしれん。でも、安くて、スペック表「だけ」を見てる分にはヨサゲに見える。
製造時の管理ができてないという点ではASUSTeKも同じか。ウイルス混入した製品を出荷しちゃったし。いや、東芝もアレかな。万が一初期不良品を掴んでしまった場合、下手するとクレーマー扱いされる可能性も否定できず…。
NEC LaVie Light は電源が入ってないようで起動できなかったけど。ファンがうるさいという話も見かけるわけで。もしかすると、それなりにちゃんとした設計をするなら、ファンを常時回して排熱するのが正解、だったりするのだろうか…? そのあたりに、日本メーカと台湾メーカの良心(?)の差があるのだろうか? 判らんけど。
[ ツッコむ ]
#4 [pc] 動画にコメントをつけるソフトってないのかな
いや、ニコニコ動画ほど豪華絢爛じゃなくていいんだけど。
資料映像を見ながら、この時間にこの内容の映像が始まる、というリストを作りたいわけで。そういった作業を想像すると、映像の上にコメントを載せていけるツールがあると便利だろうなと。かつ、それらテキスト情報を、時間情報と一緒にして別途テキストファイル出力できるとありがたい。
もしかすると、字幕作成関連ツールが流用できるだろうか。でも、aviに対してそういうことが出来るツールはあっても、DVD映像に対してそういうことが出来るツールってあったかな…。
資料映像を見ながら、この時間にこの内容の映像が始まる、というリストを作りたいわけで。そういった作業を想像すると、映像の上にコメントを載せていけるツールがあると便利だろうなと。かつ、それらテキスト情報を、時間情報と一緒にして別途テキストファイル出力できるとありがたい。
もしかすると、字幕作成関連ツールが流用できるだろうか。でも、aviに対してそういうことが出来るツールはあっても、DVD映像に対してそういうことが出来るツールってあったかな…。
[ ツッコむ ]
2007/11/27(火) [n年前の日記]
#1 [nitijyou] Firefoxのブックマークを整理
Yahooブックマークを利用するついでに、Firefoxのブックマークを整理しようかと。
リンク切れしてるURLが結構あった。削除。…以前は rss を提供してなかったサイトのいくつかが、今は rss を提供してるので、livedoor Reader に登録して、Firefox のブックマークから削除。
基本的に、rss を提供してないニュース系・日記系サイトのURLは、ブックマークから消した。
リンク切れしてるURLが結構あった。削除。…以前は rss を提供してなかったサイトのいくつかが、今は rss を提供してるので、livedoor Reader に登録して、Firefox のブックマークから削除。
基本的に、rss を提供してないニュース系・日記系サイトのURLは、ブックマークから消した。
[ ツッコむ ]
#2 [anime] 名探偵コナンSP、検察さんの回
殺人事件に遭遇するより、弁護士とか検察とかが出てくる話のほうが、よほど面白いな。…結局殺人事件になっちゃってガックリだけど。
それはともかく、コゴローのおっちゃんが、シリアスな顔で、まともな方向で何かに気づくと、見ていてワクワクしてくるのは何故なんだろう。>自分。…不良が雨に濡れた子犬を懐に入れてるのを目撃してキュンとくる、のと近いソレなんだろうか。最初からまったくこれっぽっちも活躍を期待してないから、まともな活躍をすると評価が高くなる、みたいな?
それはともかく、コゴローのおっちゃんが、シリアスな顔で、まともな方向で何かに気づくと、見ていてワクワクしてくるのは何故なんだろう。>自分。…不良が雨に濡れた子犬を懐に入れてるのを目撃してキュンとくる、のと近いソレなんだろうか。最初からまったくこれっぽっちも活躍を期待してないから、まともな活躍をすると評価が高くなる、みたいな?
[ ツッコむ ]
2006/11/27(月) [n年前の日記]
#1 [pc] メモリは問題ないみたい
memtest86+ が15回ぐらいPASSしたから大丈夫だろうと。
[ ツッコむ ]
#2 [zatta] _スシスシ詐欺
寿司を使ったほとんど詐欺同然の行為。らしい。以前、ウチも似たような展開で、冷凍餃子を買ったような記憶が。まあ、外出せずにオカズを買えたのでそれはそれで、という感じではあるのだけど。もしかすると、色々バリエーションがあったりするのかもしれん。
_(via void GraphicWizardsLair( void ); //)
[ ツッコむ ]
#3 [zatta] _空白の恐怖
こうまでしてなぜ空白を埋めようとするのだろうか。埋めなかったほうがよかったのではないか。病的と言えば病的。無駄と言えば無駄。無意味と言えば無意味。なれどおそらくこういったところから芸術と呼ばれてしまったりする何かが生まれてくるのかもしれない。とそんなことを思ったりもしたけどまったく自信無し。
要領のいい人は全体を見通してどこにリソースを集中させれば効果的であるかが判断できる故に空白の重要性を認知できるのだろうけど、要領の悪い人間は全てにおいて全力投球せねばならないという強迫観念に取り付かれるのかもしれぬ。いや、全体を見通す能力の著しい欠如故に全力投球的結果が必然的に導き出されるのか。
昔、お人形さんの絵を描いてた頃の自分も、空間を残すことに恐怖を感じて図形やら模様やらアイテムやらで埋め尽くしてたりしたのでなんだか考え込んでしまう。ていうか文章ですらこうして埋め尽くしてる気が。
[ ツッコむ ]
#4 [zatta] _オーディオコメンタリーの日米格差
日米(007は英国?)での格差があるのは、コメンタリーの役割が根底からちょっと違うんですよね。米国のコメンタリーはクライテリオンという会社のレーザーディスクが発端のはずです。これは研究者や映画学校の学生向けの資料提供という目的なんだそうです。ですから、監督の他にも撮影監督や美術スタッフなどが呼ばれ、明らかに話の内容も仕込んできて非常に専門的なことを言うんです。なるほどなぁ…。そういうところで映像制作に対する土壌の豊さが違ってくる、のかもしれんなぁ。
[ ツッコむ ]
#5 [zatta] _「本当に好きかどうか」を問うて自縄自縛に陥ることの無意味さを検証してみる
昔は、相手の顔を見てもいないというのに親同士がそう決めたからという理由で結婚した人がそれなりに居たらしい、てな話をなんとなく思い出したりして。万人が恋愛することを要求されてる状況自体に実はかなり無理があるんではないか、などとあくまで印象のみなれどそんなことを思ってしまったりする。思ってしまうというか、根拠ないのに早々の結論付け。
自分は一応そこそこプログラミングという行為ができるんだけど。「俺ができるんだからお前もプログラミングできるだろ」「プログラミングできないなんてお前人間じゃねえよ」などと口走ったら「ふざけんな」と怒ってしまう人も世の中には当然居るだろうなと想像する。しかしこれが「俺ができるんだからお前も恋愛しろや」「恋愛できないなんてお前人間じゃねえよ」という言になると、誰も否定しないどころか、できない人間が「何で俺は恋愛できんのだろう」と悩んで落ち込んでしまうという。
能力を持たない人間が存在する、というところからまず認知する必要があるように思えるのだが、この件に関しては「そんな人間、居るはずない」と『存在すら認めようとしない』人達が主流。「この世に明らかに存在していながらも存在してないことにされている人間」がたくさん居るのです。たぶん。
つーかそういう人間は次世代を残せない = 遺伝子が残っていかないので、いずれ淘汰されるはずだよな。淘汰されるはずの遺伝子なのにどうして今現在存在しているんだろう。…ああ、昔はそういう人も結婚させて遺伝子残しちゃったからか。前世代の周囲が工夫・努力しちゃったが故の結果なんだな。であればそのうち淘汰されていくんだろう。淘汰された後に残る・蔓延する人種は、さてどんな人種か。てなことを想像すると、そのうち少子化云々は無縁の社会・アフリカの発展途上国のように作りすぎちゃって困る、なんて時代がこの国にも訪れたりはしないか。などとバカ妄想をしてしまったり。…こういうのって漫画とかのネタにならんかな。なるわけないか。
自分は一応そこそこプログラミングという行為ができるんだけど。「俺ができるんだからお前もプログラミングできるだろ」「プログラミングできないなんてお前人間じゃねえよ」などと口走ったら「ふざけんな」と怒ってしまう人も世の中には当然居るだろうなと想像する。しかしこれが「俺ができるんだからお前も恋愛しろや」「恋愛できないなんてお前人間じゃねえよ」という言になると、誰も否定しないどころか、できない人間が「何で俺は恋愛できんのだろう」と悩んで落ち込んでしまうという。
能力を持たない人間が存在する、というところからまず認知する必要があるように思えるのだが、この件に関しては「そんな人間、居るはずない」と『存在すら認めようとしない』人達が主流。「この世に明らかに存在していながらも存在してないことにされている人間」がたくさん居るのです。たぶん。
つーかそういう人間は次世代を残せない = 遺伝子が残っていかないので、いずれ淘汰されるはずだよな。淘汰されるはずの遺伝子なのにどうして今現在存在しているんだろう。…ああ、昔はそういう人も結婚させて遺伝子残しちゃったからか。前世代の周囲が工夫・努力しちゃったが故の結果なんだな。であればそのうち淘汰されていくんだろう。淘汰された後に残る・蔓延する人種は、さてどんな人種か。てなことを想像すると、そのうち少子化云々は無縁の社会・アフリカの発展途上国のように作りすぎちゃって困る、なんて時代がこの国にも訪れたりはしないか。などとバカ妄想をしてしまったり。…こういうのって漫画とかのネタにならんかな。なるわけないか。
[ ツッコむ ]
#6 [game] _耐えられない…気持ち悪い生物が画面を大量に覆い尽くす! 生理的嫌悪アクション・PS2『SIMPLE 2000シリーズ Vol.113 THE 大量地獄』
ScreenShotを見て感動した。ていうか「ぞわぞわぞわ」という書き文字(?)が、群れのソレに見えてぞわぞわした。…こういうのに感動してる人種だから恋愛能力がないのだろうか。
_(via やねうらお−よっちゃんイカ(ry - 生理的嫌悪アクション)
◎ メガドラでこういうゲームがあったような。 :
題名忘れたけど。ナウシカに登場するような生物がたくさん出てくるシューティング。
そもそもナウシカって、美少女と昆虫のカップリング(?)なんだな。宮崎駿のセンスは凄い。のか。よくわからないけど。…美少女と昆虫のカップリングを生み出す能力は、恋愛能力と関連性がナサゲってことか。
そもそもナウシカって、美少女と昆虫のカップリング(?)なんだな。宮崎駿のセンスは凄い。のか。よくわからないけど。…美少女と昆虫のカップリングを生み出す能力は、恋愛能力と関連性がナサゲってことか。
[ ツッコむ ]
#7 [windows] _「不透明度」って言葉は、何だぁ...意味不明度100%なり
確かに「不透明度」はPhotoshopなどのグラフィックソフトではよく使われる言葉ですが、普通の会話で使用される言葉ではないですね。Vistaの英語版がどうなっているのか知りませんが、これはOpacityの訳語でしょうか。なるほど。
無理に訳さず、「オパシティ」でいいんじゃなかろうか。…自分、Windowsに触るまで「プロパティ」という単語を知らなかったけど。<オイ。今はコレといって違和感を覚えてないし。
世間の皆様は「チョベリグ」「チョベリバ」とかアレな言葉をポンポン作って脳にインプットしてるぐらいなんだから、「オパシティ」を入れるぐらいの脳の空き容量だって十分残ってるはず。もしかすると、そのうち「そこの“オパ”を変更すんだよ」等、更に造語を生み出したりするかもしれん。そのくらい、皆さん「余裕」があるはずで。
そうやって英単語をどんどん入れてけば、いずれは英語に対する苦手意識もなくなるかもしれず。…伊吹文部科学大臣が「小学校での英語教育は不要」と言っててアレだなと思ったけれど、そういうところでカバーできるような気もしてきた。Windows 操作時の専門用語を逆手にとって、この際、日本人の全年齢に対して英語教育(?)もやってしまおう。そのうち政治家が、国会で、「公費の使用に関してオパシティが〜」などと口にするぐらいに広めちゃえば問題なし。
[ ツッコむ ]
#8 [iappli] 仮画像を表示できた
カードらしきものを表示できた。カードがめくれるアニメもつけた。
プログラム的に、めくった時の画像を作成できれば、スクラッチパッドの容量を食わなくても済むのだろうけど。Doja 3.0 では、バッファに透明部分を作成することができないので、初期化時に計算して作成、といった技が使えない。なんだか惜しい。 *1
プログラム的に、めくった時の画像を作成できれば、スクラッチパッドの容量を食わなくても済むのだろうけど。Doja 3.0 では、バッファに透明部分を作成することができないので、初期化時に計算して作成、といった技が使えない。なんだか惜しい。 *1
*1: 最近の Doja なら、そのへんの機能が追加されたりしてるらしいのだけど。
[ ツッコむ ]
2005/11/27(日) [n年前の日記]
#1 [nitijyou] デンコードーに行ってきた
MSマウスの Intelli Mouse Optical を探したのだけど見つからず。とりあえず、デジカメ用に単3充電池2本と、台所に設置してある炊飯ジャー用に、スイッチつきコンセント(???)を購入。
◎ 何年ぶりかでマクドナルドハンバーガーを買った :
ホント、何年ぶりだろう。それはともかく、まだ100円で売ってるのだな。てっきり止めてしまったのかと思い込んでた。
◎ ユニクロも覗いてみたり :
ジャンパー(死語)が欲しいのだけど、薄いものしか置いてない。もしかして、ユニクロって関東都市圏に合わせた品揃えしか存在しない、とか?
◎ リオンドール横のダイソーでUSB2.0対応ケーブルを見かけたけれど :
2mで400円。デンコードーでの価格の半額。だけど、品質的には大丈夫なのだろうか。不具合の原因はUSBケーブルの品質でした、なんてのは避けたいので購入は控えた。それ以前に、「コネクタ部分が光るUSBケーブル」だったわけで。ちょっとそういうのは…。そのせいで安いのかしら。ということでもないだろうけど。
[ ツッコむ ]
#2 [flash] グローバル関数の duplicateMovieClip というものがあるらしいのだけど
_サンプル
を見ると loadMovie したあとで duplicateMovieClip をしていて。「もしかするとグローバル関数としての duplicateMovieClip なら loadMovie した MovieClip も複製できるのだろうか」と期待したのだけど。テストスクリプトを書いてみても、そもそも duplicateMovieClip が動いてないような。FLASH4 で使えると書いてあるあたり、もしかすると、逆に、FLASH4 でしか動かないのだろうか。
よくよくサンプルを眺めてみると、結局は複製後のMovieClipに対してもloadMovieして画像を読み込んでるんだよな…。やはり、外部jpgを読んだMovieClipは複製できない、ということかしら。
よくよくサンプルを眺めてみると、結局は複製後のMovieClipに対してもloadMovieして画像を読み込んでるんだよな…。やはり、外部jpgを読んだMovieClipは複製できない、ということかしら。
[ ツッコむ ]
#3 [anime] エウレカセブン、ボード受け取りの回
寝過ごした。後でビデオで鑑賞しよう…。
[ ツッコむ ]
#4 [anime] マジレンジャー、転校生の回
役者さん、結構上手いなぁ。ちゃんと入れ替わってるように見えてる。いや、通常時の各キャラの作り方が上手いということなんだろうか。
[ ツッコむ ]
#5 [anime] ライダーヒビキ、弟子にしてください2回目の回
あきらが! いや、まあ、井上脚本においてヒキになった要素はえてして次回でアレになるという傾向があるわけで、それを考えたら予想範囲内だけど。なんだかもったいない。
少年と少年のライバルが! てっきり本編でそんな展開はないものと諦めてたので非常に嬉しい。はずの展開なのだけど、見ていてあまりピンとこないのは何故なんだろう>自分。寝ぼけ頭で見ていたせいかしら。
少年と少年のライバルが! てっきり本編でそんな展開はないものと諦めてたので非常に嬉しい。はずの展開なのだけど、見ていてあまりピンとこないのは何故なんだろう>自分。寝ぼけ頭で見ていたせいかしら。
[ ツッコむ ]
#6 [anime] プリキュアmax、ラクロスの試合の回
スポーツものはある程度話がまとめやすい気がしたり。しかし黒の人ってスーパープレイヤーだったのか。そのへんの設定、すっかり忘れてたので、驚いてしまった。
[ ツッコむ ]
2004/11/27(土) [n年前の日記]
#1 [cg_tools] GIFアニメ作成フリーソフト
◎ _Visual G++ :
連番画像をGIFアニメに変換。
◎ _Giam :
画像を1つずつ読み込んで追加したり、最適化したり、調整したり。
◎ _natm :
画像をまとめて読み込んで作成したり、最適化したり、調整したり。
◎ _Movies :
エフェクトかけたり。
◎ ソフトによっては共通するところがあるような気がしてきた :
フレームのリストの表示領域が小さく、かつ、ウインドウサイズが調整できないものが目立つような。狭いリスト表示領域の中でフレームの順番を修正するあたり、ツライものを感じたりもして。というより、各フレームの順番を入れ替えたり、フレームをコピーして逆回ししたり等、フレーム順に対する編集機能がさほど充実してないところがあるような。
などと思ったものの、そもそも今までは特許関係故に、フリーソフトでGIFアニメを作ること自体が難しかったわけで。それを考えるとGIFアニメを作れるようになっただけでもありがたい話で。操作性や機能については、ある意味、二の次かもしれないなぁ。
フレーム順のリストを出力して、エディタで変更して、それを読み込むとGIFアニメが出来る…なんてのはどうかしらと思ったけど一般的な操作じゃないだろうな。
あ。エクスプローラでサムネイルを表示しながらD&Dすればいいのか。と思ったけど、それでも各フレームに対して調整するのがちょっと面倒な。
などと思ったものの、そもそも今までは特許関係故に、フリーソフトでGIFアニメを作ること自体が難しかったわけで。それを考えるとGIFアニメを作れるようになっただけでもありがたい話で。操作性や機能については、ある意味、二の次かもしれないなぁ。
フレーム順のリストを出力して、エディタで変更して、それを読み込むとGIFアニメが出来る…なんてのはどうかしらと思ったけど一般的な操作じゃないだろうな。
あ。エクスプローラでサムネイルを表示しながらD&Dすればいいのか。と思ったけど、それでも各フレームに対して調整するのがちょっと面倒な。
[ ツッコむ ]
#2 [cg_tools] _Long Exposure Tools
複数の画像を使って、長時間露光をシミュレート。
_(via Good Wrappers For People Who Love Bad Know-Hows)
_(via inside out)
◎ _RYOKO日記 : 憧れの長時間露光 :
◎ Long Exposure Tools を cygwin上で使ってみた :
netpbm とやらが必要らしい。幸い、cygwin 用の netpbm は用意されてるわけで。自分の場合、cygwin については、ほとんどのパッケージをインストールしてあるので、特にそのへんインストールし直す必要はなかった。
long-exposure-tools-0.1.tar.gz を DLして、
bmp画像を複数用意して実験してみたり。ImageMagick の mogrify で bmp から _PPM (Portable Pixel Map) に変換。
man bamplend してみた。
結果。 こういう感じ *2 で動いてた画像が。
こうなったり。(-average 指定)
こうなったり。(-closest 指定)
副次的効果(?)として、ノイズも抑制されるのでした。
左が元画像の一部。右が結果画像。昨日の
_Super-Resolution(超解像)
とも関係してるかしら。
long-exposure-tools-0.1.tar.gz を DLして、
tar zxvf long-exposure-tools-0.1.tar.gzで解凍。
make pamblend make pamalign make installをすれば、実行形式が作られて、どこぞにコピーされる。のではないかと。たぶん。 *1 いや、
make make installで、いいのかもしれないけど。
bmp画像を複数用意して実験してみたり。ImageMagick の mogrify で bmp から _PPM (Portable Pixel Map) に変換。
mogrify -format ppm *.bmp
man bamplend してみた。
pamblend image1.ppm image2.ppm image3.ppm image4.ppm > blended.ppmといった感じで使うらしい。処理方法に、-closest|-average|-furthest|-brightest|-darkest が選べる、と書いてある。
結果。 こういう感じ *2 で動いてた画像が。
こうなったり。(-average 指定)
こうなったり。(-closest 指定)
副次的効果(?)として、ノイズも抑制されるのでした。

◎ _netpbm :
◎ _PNM(Portable aNy Map)形式の画像ファイル形式 :
PNM とは PPM(Portable Pix Map), PGM(Portable Gray Map), PBM(Portable Bit Map)をまとめて言う時に使います。それぞれ、フルカラー、グレースケールのモノクロ、2値画像を扱う形式です。
◎ _PBM/PPM/PGM 対応 Susieプラグイン :
[ ツッコむ ]
#3 [digital] _ワイドレンジショット
_混沌の屋形船Direct:DSC-MZ1をネタにデジカメについて考察してみようっ
SANYO製デジカメの機能。露出を変えて短時間に2回シャッターを切る=2枚の画像を合成することで、ダイナミックレンジを広げる(?)という。微妙に上の記事と絡んでるような気もするのでメモ。
SANYO製デジカメの機能。露出を変えて短時間に2回シャッターを切る=2枚の画像を合成することで、ダイナミックレンジを広げる(?)という。微妙に上の記事と絡んでるような気もするのでメモ。
◎ 前にも書いたけど :
こういうのをアニメだのなんだののキャプチャに使えんかなと夢想してるわけですが。
[ ツッコむ ]
#4 [cg_tools] ImageMagickでチョコチョコ作業したのをメモ
◎ 一部分を切り取る :
mogrify -crop 128x128+10+10 *.bmp(10,10)の場所から、128x128 を切り取る。mogrify でこの手の処理を行うと、元の画像に上書きされることに注意。
◎ 画像を連結 :
montage.exe -bordercolor gray -borderwidth 5 -background black hoge1.bmp hoge2.bmp result.bmphoge1.bmp と hoge2.bmp を連結して、result.bmp として出力。-bordercolor は枠線の色。-borderwidth は 枠の太さ。-background は背景色。隙間なくピッチリ連結するのがわからない…。と思ったら、 _昔やってた。 -geometry 32x32 といった感じで、画像サイズを指定してやればいいらしい。
ていうか、 _「ImageMagick v6 Examples -- Montage, Arrays of Thumbnails」 なるページで詳細解説が。
◎ 画像を合成 :
composite -compose over fr.png bg.png r.pngbg.png の上に、fr.png を合成して、r.png で出力。
◎ 複数の画像を順番に合成 :
_シェルスクリプトを活用した一括処理
を参考にしつつ。
newfile=`echo $file | sed 's/ppm/png/'` の行でハマった。newfile と = の間にスペースは入れちゃいけないのですな。それと、 _「"」、「'」、「`」の違い でハマった。 ダブルクォーテーション、シングルクォーテーション、バッククォーテーションで動作が違うと。
#!/bin/sh
for file in $(ls *.ppm)
do
newfile=`echo $file | sed 's/ppm/png/'`
composite -compose over add.png $file $newfile
done
*.ppm の上に、add.png を合成して、*.png として出力。newfile=`echo $file | sed 's/ppm/png/'` の行でハマった。newfile と = の間にスペースは入れちゃいけないのですな。それと、 _「"」、「'」、「`」の違い でハマった。 ダブルクォーテーション、シングルクォーテーション、バッククォーテーションで動作が違うと。
◎ _ImageMagick v6 Examples -- Alpha Compositing :
色々できるのですな。
[ ツッコむ ]
2003/11/27(木) [n年前の日記]
#1 [pc] _wav→mid変換ツール
数年前、Windows関連初心者向けの掲示板で結構見かけたのが、「WaveファイルをMIDIファイルに変換できるフリーソフトはありませんか」という質問。もちろん、誰からもレスはつかない。
*1
…時代は変わったな。
*2
試用してみようかと思ったらWin2K/XP専用だった。ガックリ。
試用してみようかと思ったらWin2K/XP専用だった。ガックリ。
[ ツッコむ ]
#2 [pc][linux] /etc以下の設定ファイルはテキストファイルであるべき、と思うのです
_先日の日記
へのツッコミにレスをつけようと思ったら、書いてるうちに長文になってしまったのでこちらに書いてみたり。
/etc以下の設定ファイルがテキストファイルであることに異を唱えてたわけではないのです。言葉が足りなかったようでスイマセン。
個人的には、「設定ファイルはテキストファイルであるべき」とすら思ってたり。一応、先日の日記でも「自動化云々が絡んでる以外の場面で」などと書いてるように、そのへんのメリットは理解してたつもりで。テキストで持てば、
では現状の何が問題かと言えば、「文字列の手打ちを強制される」、その一点だったり。
もちろんこれは、初心者ユーザが、1台のPC上で、設定作業をする際の話で。中・上級者なら状況は異なるし、複数台のPCを設定する場面でも状況は異なるので *2 当てはまらない場面が多いと思います。
…と、ここまでがレス、みたいな。
/etc以下の設定ファイルがテキストファイルであることに異を唱えてたわけではないのです。言葉が足りなかったようでスイマセン。
個人的には、「設定ファイルはテキストファイルであるべき」とすら思ってたり。一応、先日の日記でも「自動化云々が絡んでる以外の場面で」などと書いてるように、そのへんのメリットは理解してたつもりで。テキストで持てば、
- shellコマンド、スクリプト、テキスト処理ツールの組み合わせによる修正作業の自動化が比較的容易。
- トラブル発生時の最低限の環境でも、人間が閲覧して、項目名を認識し、修正する事が可能。
では現状の何が問題かと言えば、「文字列の手打ちを強制される」、その一点だったり。
もちろんこれは、初心者ユーザが、1台のPC上で、設定作業をする際の話で。中・上級者なら状況は異なるし、複数台のPCを設定する場面でも状況は異なるので *2 当てはまらない場面が多いと思います。
…と、ここまでがレス、みたいな。
[ ツッコむ ]
#3 [pc][linux] vi /etc/hoge はなんとかならんか、の話の続き・補足
長くなったので分けたですよ。
◎ 文字列をタイプするのは古い :
もしかすると、上の記事の「文字列の手打ちを強制されるのが問題」という一文を読んで、「タイプするのはPCの操作としては当前の行為。そんな事までサボろうとするな。これだからタコ初心者は…」
と呆れる人が居るかも。居ないか。いや、仮に居たとして。
「文字列をタイプするのは古い」のであります。いや、古いというより、思考が体育会系過ぎるというか。
例えば、
それを踏まえた上で、ソレ系OSのインストール手順によく見られる、「vi /etc/hoge で hogefugehage(長いので以下略)を挿入する」の指示内容に目を転じれば、余程頭の悪い人で無い限り、「いつの時代の話よ?」と思うはず。しかも設定ファイルと言えば動作の要。その設定方法にタイプミス=設定ミスが発生しやすい手法を推奨・継続してるのはあまり賢くない。
人間様は「プログラムを作る時点」で、コンピュータが使う項目名・機能数を既に「決めてあげた」のだから、後はコンピュータがすべき仕事。コンピュータに「どれがよろしいですか?」と尋ねさせ、人間が選べばいいのであって。主人である人間様が、奴隷であるコンピュータから、「オイ、人間。一字一句間違わずに打ち込めよ」と要求されてる時点で、そしてそれを異常と思わない時点で、何か重要な事を忘れてないだろうかと思うのであります。
要するに、現状の「/etc以下の設定ファイル修正方法」は、
と呆れる人が居るかも。居ないか。いや、仮に居たとして。
「文字列をタイプするのは古い」のであります。いや、古いというより、思考が体育会系過ぎるというか。
例えば、
- 統合プログラミング環境等におけるコードアシスタント(?)機能。
- bashやemacsのTABキー補完。
- コマンドラインツールのオプション指定入力時。(--extract と打たず x と打ったり、とか。)
- 「いかにして人間のタイプミスを防ぐか」
- 「いかにしてタイプ量を軽減するか」
それを踏まえた上で、ソレ系OSのインストール手順によく見られる、「vi /etc/hoge で hogefugehage(長いので以下略)を挿入する」の指示内容に目を転じれば、余程頭の悪い人で無い限り、「いつの時代の話よ?」と思うはず。しかも設定ファイルと言えば動作の要。その設定方法にタイプミス=設定ミスが発生しやすい手法を推奨・継続してるのはあまり賢くない。
人間様は「プログラムを作る時点」で、コンピュータが使う項目名・機能数を既に「決めてあげた」のだから、後はコンピュータがすべき仕事。コンピュータに「どれがよろしいですか?」と尋ねさせ、人間が選べばいいのであって。主人である人間様が、奴隷であるコンピュータから、「オイ、人間。一字一句間違わずに打ち込めよ」と要求されてる時点で、そしてそれを異常と思わない時点で、何か重要な事を忘れてないだろうかと思うのであります。
要するに、現状の「/etc以下の設定ファイル修正方法」は、
- 「デゼニランド」のまま止まってないかと。
- しかも「ATTACH CROSS」ばかりやないかと。
- せめて、ファミコン版の「ポートピア殺人事件」にしてもバチはあたらんのではないかと。
- PS2的ゴージャスポリゴン表示「ポートピア」を作る前に、まずはファミコン版作ったほうがええのやないかと。
◎ しかし、優先順位は低い :
かといって、その手の設定ツールを今すぐ作って改善を図る必要性があるかと言えばそうでもなく。
設定ファイル修正方法の改善について、需要は本来少ないはず。なぜなら設定というのは一度正しく設定できればその後頻繁に弄る必要がないから。
「作業は面倒臭いが、そもそも滅多に使わないし、行わない」モノの改善に労力を割くより、「使用頻度の高い」ソフトの改善に力を入れるほうが、限られた開発リソースの配分としては圧倒的に正しい。よってこのへん優先順位としてはかなり低い作業部類に入るのは必然であります。何せ現状でも、
でも、需要が少ないなら、 _ソフト別に各開発者が設定ツールを作りまくり なのは何故… (;´Д`)?
需要があるならあるで、「皆で使い回せる」ツールを作ればいいような。それぞれ独自に作る必要があるのかな。
設定ファイル修正方法の改善について、需要は本来少ないはず。なぜなら設定というのは一度正しく設定できればその後頻繁に弄る必要がないから。
「作業は面倒臭いが、そもそも滅多に使わないし、行わない」モノの改善に労力を割くより、「使用頻度の高い」ソフトの改善に力を入れるほうが、限られた開発リソースの配分としては圧倒的に正しい。よってこのへん優先順位としてはかなり低い作業部類に入るのは必然であります。何せ現状でも、
- 若干面倒臭いけど、一応、設定作業はできてる。
- 精通してる人なら、コピペ、コメントの活用、自動化等で工夫する。
- 上級者は最適解を知ってるから、1回だけの作業。1回だけなら、まあ、我慢できる。
- せっかく面倒臭いやり方を苦労して覚えたのに、今更新しい簡単なやり方が出てくるなんて許せない(嘘。
でも、需要が少ないなら、 _ソフト別に各開発者が設定ツールを作りまくり なのは何故… (;´Д`)?
需要があるならあるで、「皆で使い回せる」ツールを作ればいいような。それぞれ独自に作る必要があるのかな。
*1: それら文字列がタイプミスを誘発するぐらいに冗長になったのは、人間様が見ても把握できるようにという配慮故なんですが。しかし、「把握できる」と「タイプする」は分けて考えないと。
*2: コンピュータに比べれば、人間の方がはるかに多くのミスをするのです。だから、コンピュータにできそうな作業は、極力コンピュータにやらせないと。コンピュータを使う上での鉄則であります。コンピュータができる作業を人間がわざわざやって、しかもそれでミス・失敗を増やしてるようでは話にならんのであります。
*3: 現状で誰が困ってるかと言えば、トラブルに遭遇する度、何度も設定変更にチャレンジせざるを得ない初心者だけ。逆に言えば、新規利用者を増やしたい場合、このあたりに力を入れずして目的を果たすことは難しい。だから、VineLinuxやTurboLinuxはチェックを入れるだけで使える設定ツールを増やしてるのでせう。
*2: コンピュータに比べれば、人間の方がはるかに多くのミスをするのです。だから、コンピュータにできそうな作業は、極力コンピュータにやらせないと。コンピュータを使う上での鉄則であります。コンピュータができる作業を人間がわざわざやって、しかもそれでミス・失敗を増やしてるようでは話にならんのであります。
*3: 現状で誰が困ってるかと言えば、トラブルに遭遇する度、何度も設定変更にチャレンジせざるを得ない初心者だけ。逆に言えば、新規利用者を増やしたい場合、このあたりに力を入れずして目的を果たすことは難しい。だから、VineLinuxやTurboLinuxはチェックを入れるだけで使える設定ツールを増やしてるのでせう。
[ ツッコむ ]
#4 買い物に
自転車で近所のスーパーに。
レジで、買ったものを袋に詰めてくれる時とくれない時があるのだけど。何を基準に分けてるんだろう。客が美人・イケメンだと詰める、とか。
レジで、買ったものを袋に詰めてくれる時とくれない時があるのだけど。何を基準に分けてるんだろう。客が美人・イケメンだと詰める、とか。
[ ツッコむ ]
2002/11/27(水) [n年前の日記]
#1 テーブル設置
テーブル設置してみましたが微妙に違うのです。
椅子の背もたれに背中をあずけ、キー操作・マウス操作ができるのは良いのですが、
モニタから離れ過ぎてしまって字が読めない(爆)
パソコンデスクの足元に設置してるPC98+X68Kモニタを移動できれば
テーブル追加しなくて済むのだけど。でも、場所が無い。
かといって98を廃棄するわけにもいかず。
実機でしか動かないソフトがありますから。
なにか良い手はないものか…
キーボードのF,Jキーは正面に配置したい。
しかしそれではマウスがかなり右に置かれることに。
キーボードの下、もしくは上に、マウスを配置できないものだろうか。
椅子の背もたれに背中をあずけ、キー操作・マウス操作ができるのは良いのですが、
モニタから離れ過ぎてしまって字が読めない(爆)
パソコンデスクの足元に設置してるPC98+X68Kモニタを移動できれば
テーブル追加しなくて済むのだけど。でも、場所が無い。
かといって98を廃棄するわけにもいかず。
実機でしか動かないソフトがありますから。
なにか良い手はないものか…
キーボードのF,Jキーは正面に配置したい。
しかしそれではマウスがかなり右に置かれることに。
キーボードの下、もしくは上に、マウスを配置できないものだろうか。
[ ツッコむ ]
2001/11/27(火) [n年前の日記]
#1 つや消し
Shade弄り。
材質設定、つや消しの仕方がわからない。
どうもテカテカしちゃう。
親父さんのHP、完成した模様。
長い道のりでした。
材質設定、つや消しの仕方がわからない。
どうもテカテカしちゃう。
親父さんのHP、完成した模様。
長い道のりでした。
[ ツッコむ ]
2000/11/27(月) [n年前の日記]
#1 添付ソフト
プリンタの添付ソフトを調べたら、拡大印刷が簡単に出来るアプリを今頃発見。
CanbeのHDD容量が少ないので(1.6GByteだったはず)、使いそうもないソフトは入れない方針だったけど。
結果としてそれが裏目に。
添付ソフトのマニュアルを探してたら、アドレス帳発見。
見つかって良かった… (^◇^;)
添付ソフトの中に「デイジーコラージュ」を発見。
インストールしようとして、シリアルナンバー紛失に気づく。
自分、プリンタ購入当時、「こんなの使わねー」と捨ててしまった可能性が。
たしかにオイラは使わないけど、親父さんには適したツールだったかもしれず。
後悔先に立たず。覆水盆に帰らず。
仕方ない。代りにCanbeには、Adobe PhotoDeluxeを入れとこう。
PhotoDeluxeのウイザード形式は評価できるし。
親父さんもコレなら使えるだろう。たぶん。
CanbeのHDD残り容量、300MByte。
HDD交換しようにも、M/Bは2Gまでしか対応してなさそう。
SCSIで増設という手もあるけど、激遅(WinChip200MHz)なコイツに余計な出費もアホらしい。つか、そんな金無い。
どうしたもんかな…
CanbeのHDD容量が少ないので(1.6GByteだったはず)、使いそうもないソフトは入れない方針だったけど。
結果としてそれが裏目に。
添付ソフトのマニュアルを探してたら、アドレス帳発見。
見つかって良かった… (^◇^;)
添付ソフトの中に「デイジーコラージュ」を発見。
インストールしようとして、シリアルナンバー紛失に気づく。
自分、プリンタ購入当時、「こんなの使わねー」と捨ててしまった可能性が。
たしかにオイラは使わないけど、親父さんには適したツールだったかもしれず。
後悔先に立たず。覆水盆に帰らず。
仕方ない。代りにCanbeには、Adobe PhotoDeluxeを入れとこう。
PhotoDeluxeのウイザード形式は評価できるし。
親父さんもコレなら使えるだろう。たぶん。
CanbeのHDD残り容量、300MByte。
HDD交換しようにも、M/Bは2Gまでしか対応してなさそう。
SCSIで増設という手もあるけど、激遅(WinChip200MHz)なコイツに余計な出費もアホらしい。つか、そんな金無い。
どうしたもんかな…
[ ツッコむ ]
1999/11/27(土) [n年前の日記]
#1 (NoTitle)犬の散歩に行って、買...
犬の散歩に行って、買い物行って、と久々に外に出ました<オイ
DOS/Vマガジン買い逃してました。やれやれ。
近所のリサイクルショップを覗いたところ、アンプ単体が1000円で売られてるのを発見して喜んだり。ビデオの音声をステレオで、しかも低音バリバリブーストして、でもヘッドフォンだけで聴きたいなと前から思っていたからなのですが。ところが店の人が動作確認してみると電源すら入らない始末。どうもミニコンポの中から無理矢理取り出したモノらしく、外部のリモートコントロールから電源ONにしないとダメみたい。結局あきらめました。ガッカリ。
買ってきたWinGraphicを見てたらWindows版のPowerTone(フォトショップ上でスクリーントーンを貼ることの出来るプラグイン。膨大なトーンデータを持っている上にxx線とかいう指定も可能。Macで白黒印刷用漫画原稿を描いてる人はほとんどコレを導入しているらしいッス)が発売されていることを知りました。やっと出来たか(笑) かなり前から発売するぞと言うアナウンスはされてたのですがいつまでたっても出てこないんでかなりあきらめモードでした (^◇^;) しかし19800円か。買うかどうか悩んでしまいます。そもそも漫画をあまり(というか全く)描いてないし。でもコレ買ったら元をとろうと頑張るかもしれない。むぅ。
そういやPainter6もひかえてるんだっけ。アレもアップグレードするかどうか悩んでます。フローター→レイヤーのになったのと、パターンブラシってのがかなり使えそうではありますが、そもそも今も使いこなしてるとは言えないので宝の持ち腐れかもだし。むーん。
DOS/Vマガジン買い逃してました。やれやれ。
近所のリサイクルショップを覗いたところ、アンプ単体が1000円で売られてるのを発見して喜んだり。ビデオの音声をステレオで、しかも低音バリバリブーストして、でもヘッドフォンだけで聴きたいなと前から思っていたからなのですが。ところが店の人が動作確認してみると電源すら入らない始末。どうもミニコンポの中から無理矢理取り出したモノらしく、外部のリモートコントロールから電源ONにしないとダメみたい。結局あきらめました。ガッカリ。
買ってきたWinGraphicを見てたらWindows版のPowerTone(フォトショップ上でスクリーントーンを貼ることの出来るプラグイン。膨大なトーンデータを持っている上にxx線とかいう指定も可能。Macで白黒印刷用漫画原稿を描いてる人はほとんどコレを導入しているらしいッス)が発売されていることを知りました。やっと出来たか(笑) かなり前から発売するぞと言うアナウンスはされてたのですがいつまでたっても出てこないんでかなりあきらめモードでした (^◇^;) しかし19800円か。買うかどうか悩んでしまいます。そもそも漫画をあまり(というか全く)描いてないし。でもコレ買ったら元をとろうと頑張るかもしれない。むぅ。
そういやPainter6もひかえてるんだっけ。アレもアップグレードするかどうか悩んでます。フローター→レイヤーのになったのと、パターンブラシってのがかなり使えそうではありますが、そもそも今も使いこなしてるとは言えないので宝の持ち腐れかもだし。むーん。
[ ツッコむ ]
以上、26 日分です。