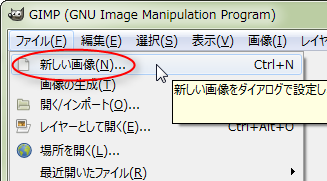
2014/12/01(月) [n年前の日記]
#1 [dxruby] DXRubyのSpriteのアタリ範囲について実験中
もしかして、Spriteのアタリ範囲は、x,y から相対座標で云々、ではなくて、画像の左上から相対座標で云々、ではないのかという気がしてきたり。てなわけで、そのあたりをテストするスクリプトを書いてるところ。
[ ツッコむ ]
#2 [pc] SlideShareを試用中
_LibreOffice Impress
で作成したスライドをPDFエクスポートして、
_SlideShare
にアップロード。表示がおかしくないか確認してるところ。まだ公開設定にはしてないけど。
さておき。スライドを作成する際に、以下のスライドが勉強になりました。ありがたや。
_見やすいプレゼン資料の作り方 - リニューアル増量版
_表現力を上げる!Impressで美しいスライドを作る
と言っても、まだ全然このレベルには行ける気配がなかったり。数日前に触り始めた状態だから当たり前ですけど。
さておき。スライドを作成する際に、以下のスライドが勉強になりました。ありがたや。
_見やすいプレゼン資料の作り方 - リニューアル増量版
_表現力を上げる!Impressで美しいスライドを作る
と言っても、まだ全然このレベルには行ける気配がなかったり。数日前に触り始めた状態だから当たり前ですけど。
[ ツッコむ ]
2014/12/02(火) [n年前の日記]
#1 [dxruby] DXRubyのSpriteのアタリ範囲について
アタリ範囲というか、衝突判定の範囲だけど。大体分かってきた。ていうか、以前もこのへんでハマったけどすっかり忘れていただけのような気もしてきたり。
例えば、Sprite を継承したクラスを作って表示すると、以下のような表示に。 画像の左上と、Sprite の x, y が一致してる。
ここで、offset_sync = true を設定。
この状態で、アタリ範囲を設定したいわけで。
見た目からして、「collison = [-32,-32,32,32] を設定すればいいのかな?」と思い込んで設定すると…。実際には下のような位置にアタリ範囲が来てしまう。
正解は、collison = [32, 32, 96, 96] を設定すること。要するに、x,y を基準にしてアタリ範囲を設定するのではなくて、画像の左上を (0,0) と考えてアタリ範囲を設定すればいい。
考えてみれば、center_x, center_y だって、画像の左上を (0,0) と捉えた上で「画像の、この位置を、回転の中心位置としなさいよ」と指定してるわけで。
アタリ範囲も同じ。画像の左上を (0,0) と捉えた上で「画像の、このへんを、アタリ範囲にしなさいな」と考えて指定すれば、それでOKだったわけですよ。
てなわけで、テストに使ったスクリプトを一応置いときます。Public Domain ってことで。
_test_sprite_hitrange.rb.txt
例えば、Sprite を継承したクラスを作って表示すると、以下のような表示に。 画像の左上と、Sprite の x, y が一致してる。
ここで、offset_sync = true を設定。
- offset_sync が true なら、center_x, center_y で指定された位置が Sprite の x, y として扱われる。
- 初期値では、center_x, center_y には画像サイズの1/2が入ってるので、offset_sync = true をしただけなら、画像の中心が x,y になったかのような表示になる。
- ちなみに、offset_sync の値に関係なく、center_x, center_y は、画像の回転・拡大縮小時の、中心位置として参照される。
この状態で、アタリ範囲を設定したいわけで。
見た目からして、「collison = [-32,-32,32,32] を設定すればいいのかな?」と思い込んで設定すると…。実際には下のような位置にアタリ範囲が来てしまう。
正解は、collison = [32, 32, 96, 96] を設定すること。要するに、x,y を基準にしてアタリ範囲を設定するのではなくて、画像の左上を (0,0) と考えてアタリ範囲を設定すればいい。
考えてみれば、center_x, center_y だって、画像の左上を (0,0) と捉えた上で「画像の、この位置を、回転の中心位置としなさいよ」と指定してるわけで。
アタリ範囲も同じ。画像の左上を (0,0) と捉えた上で「画像の、このへんを、アタリ範囲にしなさいな」と考えて指定すれば、それでOKだったわけですよ。
てなわけで、テストに使ったスクリプトを一応置いときます。Public Domain ってことで。
_test_sprite_hitrange.rb.txt
◎ サンプルの中にアタリ範囲を表示するモジュールがあった。 :
DXRuby 1.4.1 のサンプルスクリプト群の中に、hitrange.rb という、Sprite のアタリ範囲を表示してくれるモジュールがあることに気付いたり。最初からコレを使ってアタリ範囲を表示していたら、このあたり、すぐに分かったのかもしれない。トホホ。
[ ツッコむ ]
#2 [pc] UIって難しいなあ
_DXRuby Advent Calendar 2014
という催しが開かれてるわけですよ。
Web上の Advent Calendar てのは、何かしらのテーマを決めて、12月中は、1日1記事、誰かしらが何かしら書いてみる、てなイベントで。たしかクリスマスまで続くのだったかな。
ということで、DXRuby Advent Calendar は、「DXRuby に関係する何かしらの記事を、12月中はクリスマスまで、1日1記事書いてみませう」てなイベントなわけですけど。
で。去年自分も書かせてもらったので、「今年も何か書けそうなら書いてみようかしらん」と思ってページを開いたんですけど、そこで悩んでしまって。
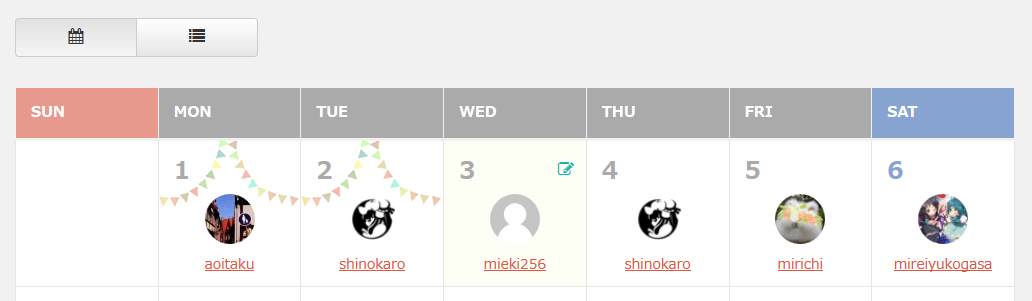
うーむ。これでは、各人が予定してる「お題」がさっぱり分からん。
ネタが被ったら困るなあ。どうしよう。この状態ではお題を決められない。仕方ない。今年は不参加ということにさせてもらおうかな。
…などと思ってたんですよ。しかし数日前?に、あることに気付いて。
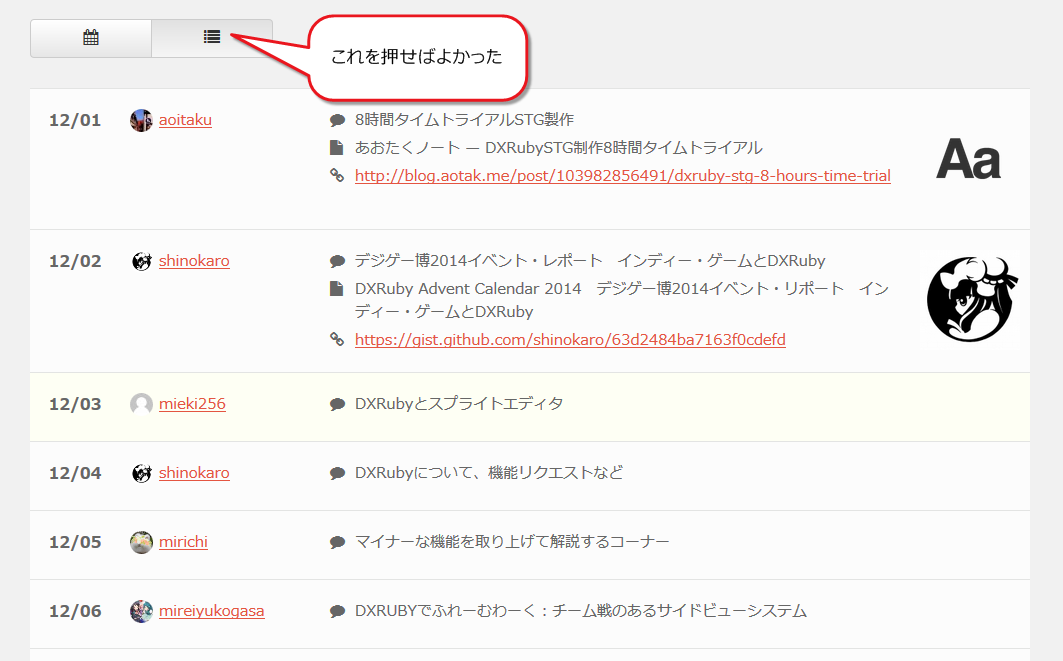
「お題」、見れるじゃん! だったら書きますわ、と。
しかしコレ、難しい問題だなと。おそらくは、UIデザインの問題として難しい。UIデザインの不備によって、自分の行動が決定されたという場面なわけで。これは難しい。
Web上の Advent Calendar てのは、何かしらのテーマを決めて、12月中は、1日1記事、誰かしらが何かしら書いてみる、てなイベントで。たしかクリスマスまで続くのだったかな。
ということで、DXRuby Advent Calendar は、「DXRuby に関係する何かしらの記事を、12月中はクリスマスまで、1日1記事書いてみませう」てなイベントなわけですけど。
で。去年自分も書かせてもらったので、「今年も何か書けそうなら書いてみようかしらん」と思ってページを開いたんですけど、そこで悩んでしまって。
うーむ。これでは、各人が予定してる「お題」がさっぱり分からん。
ネタが被ったら困るなあ。どうしよう。この状態ではお題を決められない。仕方ない。今年は不参加ということにさせてもらおうかな。
…などと思ってたんですよ。しかし数日前?に、あることに気付いて。
「お題」、見れるじゃん! だったら書きますわ、と。
しかしコレ、難しい問題だなと。おそらくは、UIデザインの問題として難しい。UIデザインの不備によって、自分の行動が決定されたという場面なわけで。これは難しい。
◎ どうすればよかったんだろう。 :
余計な情報が無い方がすっきりするし、すっきりしてれば、そこに書いてあることを把握しやすいので、「誰が書くか(書いたか)の一覧」「お題の一覧」、この2つを、ボタンを押して切り替えることにしてみようか、てな考えでこうなってる、というところまでは分かるわけですよ。
しかし、自分のように、パッと見で、「これではお題が分からんわ」と思ってしまってそれっきり、てな人も居るだろうなと…。
スマホのUIに慣れ親しんでいる人、あるいは、Windows8あたりを既に使いこなしてる人なら、「このアイコンは…詳細表示かな? これを押せば表示が切り替わりそう」と思って、実際に押してみて、目的の情報が得られることに気付くのだろうけど。
しかし、自分は、このボタンの存在に気付かなかった。なんでだろう。スマホUI文化に慣れ親しんでないし、未だにWindows7 を使ってる人だから、なのかな。いや、この手のページでボタンを押してわざわざ表示を切り替えるとは夢にも思ってなかったから、なのかしら。わかんないなあ…。
自分のような勘違いを起こさないためには、どういうUIデザインにしておけばよかったのだろう…。悩んじゃうわけですよ。どういうデザインが望ましいのかなあ。
「勘違いするお前が悪い」と言って切り捨てるのもアリなんだけど。そういうこと言ってると、そもそも、「WindowsやMacを使いこなせないお前が悪い」=スマホUIは生み出す必要なかっただろうし、「CUIを使いこなせないお前が悪い」=GUIもマウスも要らなかったんやという話になるしで。
例えばジョブズが、「俺の母ちゃんはコンピュータが使えない。母ちゃんは馬鹿だなあ」と母ちゃんを蔑んで終わりにしてたら、iPhoneは生まれなかった。でも、「母ちゃんでも使えるコンピュータって作れないものかなあ…(そういうのが作れたらバカ売れするはずやで! ウヒヒ)」とぼんやり考え続けてたから、iPhoneが生まれてきたわけですよ。
「使えないお前が悪い」で切り捨てるのは、モノを作る人間、デザインする人間として、「負け」だよなと思うわけで。なので、こういうソレも、スッキリさせつつ、自分のような勘違いも起こさない、正解に近いデザインがあるはずだ、と思いたいわけですけど。
まあ、そんなUIデザインが即座に思いつくようなら誰も苦労しませんわな。これは宿題ってことで。…問題意識が頭の片隅にあれば、いつかは「これだ! 正解はここにあった!」と気付くかもしれんし。問題意識も持ってなかったら正解には絶対気付かないけど。
しかし、自分のように、パッと見で、「これではお題が分からんわ」と思ってしまってそれっきり、てな人も居るだろうなと…。
スマホのUIに慣れ親しんでいる人、あるいは、Windows8あたりを既に使いこなしてる人なら、「このアイコンは…詳細表示かな? これを押せば表示が切り替わりそう」と思って、実際に押してみて、目的の情報が得られることに気付くのだろうけど。
- それがボタンに見えるのか見えないのか、という点では、ちゃんとボタンに見えるし。
- ボタンに見えるということは、コレは押せると認識してもらえるはずで。
- しかも、アイコンをよく見てみると、詳細表示だろうなコレ、と推測できそうな図形でもある。
しかし、自分は、このボタンの存在に気付かなかった。なんでだろう。スマホUI文化に慣れ親しんでないし、未だにWindows7 を使ってる人だから、なのかな。いや、この手のページでボタンを押してわざわざ表示を切り替えるとは夢にも思ってなかったから、なのかしら。わかんないなあ…。
自分のような勘違いを起こさないためには、どういうUIデザインにしておけばよかったのだろう…。悩んじゃうわけですよ。どういうデザインが望ましいのかなあ。
- 例えば、ボタンの上にカーソルを合わせると、「詳細表示」とバルーンメッセージが表示できれば…。そんなこと、Webページで実現できるのかな。
- あるいは、ボタンが、「簡易表示」「一覧表示」と、テキストになってたら…。でも、それだと、見た目ダサイと思われそうですわな。しかし、クールなデザインでも、そこに何があるか分からないのでは話にならないじゃん。
「勘違いするお前が悪い」と言って切り捨てるのもアリなんだけど。そういうこと言ってると、そもそも、「WindowsやMacを使いこなせないお前が悪い」=スマホUIは生み出す必要なかっただろうし、「CUIを使いこなせないお前が悪い」=GUIもマウスも要らなかったんやという話になるしで。
例えばジョブズが、「俺の母ちゃんはコンピュータが使えない。母ちゃんは馬鹿だなあ」と母ちゃんを蔑んで終わりにしてたら、iPhoneは生まれなかった。でも、「母ちゃんでも使えるコンピュータって作れないものかなあ…(そういうのが作れたらバカ売れするはずやで! ウヒヒ)」とぼんやり考え続けてたから、iPhoneが生まれてきたわけですよ。
「使えないお前が悪い」で切り捨てるのは、モノを作る人間、デザインする人間として、「負け」だよなと思うわけで。なので、こういうソレも、スッキリさせつつ、自分のような勘違いも起こさない、正解に近いデザインがあるはずだ、と思いたいわけですけど。
まあ、そんなUIデザインが即座に思いつくようなら誰も苦労しませんわな。これは宿題ってことで。…問題意識が頭の片隅にあれば、いつかは「これだ! 正解はここにあった!」と気付くかもしれんし。問題意識も持ってなかったら正解には絶対気付かないけど。
[ ツッコむ ]
2014/12/03(水) [n年前の日記]
#1 [dxruby] DXRubyとスプライトエディタ
この記事は
_DXRuby Advent Calendar 2014
の3日目です。
2日目の記事は、しのかろさんの _「デジゲー博2014イベント・リポート インディー・ゲームとDXRuby」 でした。Ruby+DXRubyを用いたADVっぽいゲームエンジンの実装事例、興味深いです。Ruby は Perl同様、テキストファイルに対する処理が書きやすい印象もあるので、各自がシナリオファイルのフォーマットを改変して作業効率改善が期待できるかも、などと夢想してしまったりして。
さて。自分、今年は、「DXRubyとスプライトエディタ」というお題で書いてみました。せっかくだから、試しにスライドを作って SlideShare にアップロードしてみたりして。これで多少は読みやすいはず…?
この日記ページにちゃんと貼り付けられてるか不安なので、一応 _元になったPDF も置いておきます。
もっとも、現状では、アタリ範囲等を指定できないので、そのままではゲーム内で使えないような気もしていますが…。Windows.drawEx() で描画してる部分を、Sprite へ値を設定する処理に書き換えれば、どうにかなってくれないものかしら。
まあ、スプライトエディタで連番画像をエクスポートして、それをDXRubyで表示して使うほうが全然楽ですけど。画像サイズ・容量が問題にならないなら、それが一番いいような気がします。
てなわけで、今回の記事は以上です。
明日の記事は、しのかろさんの _「DXRuby機能リクエスト」 です。
2日目の記事は、しのかろさんの _「デジゲー博2014イベント・リポート インディー・ゲームとDXRuby」 でした。Ruby+DXRubyを用いたADVっぽいゲームエンジンの実装事例、興味深いです。Ruby は Perl同様、テキストファイルに対する処理が書きやすい印象もあるので、各自がシナリオファイルのフォーマットを改変して作業効率改善が期待できるかも、などと夢想してしまったりして。
さて。自分、今年は、「DXRubyとスプライトエディタ」というお題で書いてみました。せっかくだから、試しにスライドを作って SlideShare にアップロードしてみたりして。これで多少は読みやすいはず…?
この日記ページにちゃんと貼り付けられてるか不安なので、一応 _元になったPDF も置いておきます。
◎ DXRubyでSpriterファイルを表示してみる。 :
というわけで、スライドの最後のあたりで書いてましたが、
_スプライトエディタ Spriter
のプロジェクトファイルをDXRubyで表示できましたので、スクリプト一式を置いておきます。下のような表示ができます。
_spritersconparser.rb.txt
_spritersconparser_20141203.zip
_spritersconparser.rb.txt
_spritersconparser_20141203.zip
- Windows7 x64 + Ruby 1.9.3 p545 mingw32 + DXRuby 1.4.1 の環境で動作確認しました。
- スクリプトソースや、サンプル画像、サンプル.scon は、Public Domain ということで。
◎ 使い方。 :
ひとまず動作する様子を見てみるなら、
任意の Spriterファイルを表示したいなら、
他のスクリプトから呼び出して使いたいなら、以下の記述例を参考にしてください。
ruby main.rbを実行してください。順にアニメが表示されるはずです。
任意の Spriterファイルを表示したいなら、
ruby spritersconparser.rb Spriterファイル.sconという形で実行してください。表示テストができます。.scml (.xml)ではなく、.scon (json)を指定することに注意してください。img00/フォルダ以下にサンプルファイルをいくつか入れときましたので、
ruby spritersconparser.rb girl_spriter.scon ruby spritersconparser.rb sample01.scon ruby spritersconparser.rb sample02.scon ruby spritersconparser.rb sample03.scon ruby spritersconparser.rb sample04.scon ruby spritersconparser.rb sample05.sconてな感じで確認できると思います。
他のスクリプトから呼び出して使いたいなら、以下の記述例を参考にしてください。
require 'dxruby'
require_relative 'spritersconparser'
ani = SpriterSconParser.new("img00/girl_spriter.scon")
ani.set_anime("default", "run")
Window.loop do
ani.draw(320, 240 + 120)
ani.update
end
水平垂直反転表示や、回転表示も対応済みです。詳しくは、doc/index.html を見てください。
◎ 現在分かってる不具合。 :
- Spriter上で全体を管理するボーンを入れようとした場合、0度以外で作ってしまうと、反転表示の向きがおかしくなる。全体を管理するボーンを入れる場合、0度のボーン(右方向に向かって伸びるボーン)にしてください。(※ 反転表示がおかしくなったときだけ気にすればいいと思います。)
- 処理が重い。使うとしたら、大きいボスキャラを一体だけ出す時ぐらいしか使えないかも…。プレイヤーキャラや、わらわら出てくる雑魚敵に使うと、たぶん処理落ちします。
- これは Spriter の問題ですが、時間の値が整数のみなので、60FPS (= 1フレーム16.666...ms) ピッタリのデータを作れません。1フレーム 16ms、62.5FPSで設定して、1秒 = 960ms (16ms x 60フレーム) と思いながらデータを作ればOKかなと。
もっとも、現状では、アタリ範囲等を指定できないので、そのままではゲーム内で使えないような気もしていますが…。Windows.drawEx() で描画してる部分を、Sprite へ値を設定する処理に書き換えれば、どうにかなってくれないものかしら。
まあ、スプライトエディタで連番画像をエクスポートして、それをDXRubyで表示して使うほうが全然楽ですけど。画像サイズ・容量が問題にならないなら、それが一番いいような気がします。
てなわけで、今回の記事は以上です。
明日の記事は、しのかろさんの _「DXRuby機能リクエスト」 です。
[ ツッコむ ]
#2 [dxruby] Advent Calendarのネタが無い時は
DXRuby Advent Calendar のネタが無い時は、DXRuby のサンプルスクリプトを紹介する記事を書くのもアリかもしれないなあと思いついたのでつぶやいてみるテスト。去年も誰かがそういうことを言ってた気もするのですが。
スクリプトを動かして、スクリーンショットをアニメGIFで撮って、ひたすら羅列していくだけでも、DXRuby がどんなライブラリか結構伝わりそうだな、という気もするし。
スクリプト数が多いから、たぶん1回の紹介じゃ終わらなくて。DXRuby 1.4.1 のサンプルスクリプトだけでも、フォルダ数で数えれば、
Ruby や DXRuby に全然詳しくなくても、動かしてスクリーンショットを撮って「こういうスクリプトだったよ」と言っていくだけだから、誰でも書ける。
場合によっては、その記事を元にして/スクリーンショットを使わせてもらって、DXRuby Wiki 上でちゃんとしたサンプル紹介ページにまとめることもできそう。何でもそうだけど、叩き台があれば、その後の作業が楽になるわけで。
問題は、スクリーンショットを撮って並べてく作業がメンドウクサイことですわな。トホ。
スクリプトを動かして、スクリーンショットをアニメGIFで撮って、ひたすら羅列していくだけでも、DXRuby がどんなライブラリか結構伝わりそうだな、という気もするし。
スクリプト数が多いから、たぶん1回の紹介じゃ終わらなくて。DXRuby 1.4.1 のサンプルスクリプトだけでも、フォルダ数で数えれば、
- classic_sample
- new_sample
- new_sample2
- scroll_sample
- shader_sample
Ruby や DXRuby に全然詳しくなくても、動かしてスクリーンショットを撮って「こういうスクリプトだったよ」と言っていくだけだから、誰でも書ける。
場合によっては、その記事を元にして/スクリーンショットを使わせてもらって、DXRuby Wiki 上でちゃんとしたサンプル紹介ページにまとめることもできそう。何でもそうだけど、叩き台があれば、その後の作業が楽になるわけで。
問題は、スクリーンショットを撮って並べてく作業がメンドウクサイことですわな。トホ。
[ ツッコむ ]
#3 [windows] Node.jsとかnpmとかインストール
テーブルもサポートしたMarkdown仕様 ―― 例えば GFM (GitHub Flavored Markdown) に沿って、エディタ上で打って、HTMLプレビューできないものかなと思ったわけですよ。
自分は Windowsユーザなので、普段は _MarkdownPad 2 を使ってるのですが。MarkdownPad 2 は有料版じゃないとテーブルをサポートしてないわけで。
ヨサゲなツールはないかな、とググってたら、marked なるツールがあり、それなら GFM もサポートしてるらしいと知ったので、インストールしてみようかなと。
しかし marked をインストールするには、Node.js、npm が必要らしくて。名前はよく見かけるんだけど、どうせ Windows だからインストールは…と半分諦めつつ調べたら、どうやら Windows でもインストールできる様子。だったら入れてみるかと。
以下を参考にしながら作業。
_簡単にNode.jsをインストールする【windows編】 - Qiita
_Windowsに Bower環境を Chocolatelyで整える - H2O BLOG
_npmでインストールしたライブラリが動かないと思ったらNODE_PATHを設定し忘れていた(Windows) - 唯物是真 @Scaled_Wurm
Chocolatey を使って、Node.js と npm をインストール。Chocolatey は Atomエディタをインストールする際に入れておいたはず…。
Chocolatey 経由でアプリやツールがインストールされる場所は、%ChocolateyInstall% で決まっているらしい。自分の環境では、以下の場所になってた。
Chocolatey のバージョンは、choco version で確認できる。
Node.js と npm をインストール。
以下がインストールされた。
node -v でバージョンが表示されるか確認。
環境変数 NODE_PATH を設定する。Windows の場合は、以下がグローバルなインストール場所になるらしい?
marked をインストールしてみた
場所を確認。
自分は Windowsユーザなので、普段は _MarkdownPad 2 を使ってるのですが。MarkdownPad 2 は有料版じゃないとテーブルをサポートしてないわけで。
ヨサゲなツールはないかな、とググってたら、marked なるツールがあり、それなら GFM もサポートしてるらしいと知ったので、インストールしてみようかなと。
しかし marked をインストールするには、Node.js、npm が必要らしくて。名前はよく見かけるんだけど、どうせ Windows だからインストールは…と半分諦めつつ調べたら、どうやら Windows でもインストールできる様子。だったら入れてみるかと。
以下を参考にしながら作業。
_簡単にNode.jsをインストールする【windows編】 - Qiita
_Windowsに Bower環境を Chocolatelyで整える - H2O BLOG
_npmでインストールしたライブラリが動かないと思ったらNODE_PATHを設定し忘れていた(Windows) - 唯物是真 @Scaled_Wurm
Chocolatey を使って、Node.js と npm をインストール。Chocolatey は Atomエディタをインストールする際に入れておいたはず…。
Chocolatey 経由でアプリやツールがインストールされる場所は、%ChocolateyInstall% で決まっているらしい。自分の環境では、以下の場所になってた。
> echo %ChocolateyInstall% C:\ProgramData\chocolatey
Chocolatey のバージョンは、choco version で確認できる。
> choco version found : 0.9.8.27 name : chocolatey latestCompare : 000000000000.000000000009.000000000008.000000000028 verMessage : A more recent version is available latest : 0.9.8.28 foundCompare : 000000000000.000000000009.000000000008.000000000027
Node.js と npm をインストール。
choco install nodejs.install choco install npm choco install nodejs
以下がインストールされた。
nodejs.install v0.10.33 npm v1.4.9 nodejs.commandline v0.10.33
node -v でバージョンが表示されるか確認。
> node -v v0.10.33
環境変数 NODE_PATH を設定する。Windows の場合は、以下がグローバルなインストール場所になるらしい?
C:\Users\ユーザー名\AppData\Roaming\npm\node_modules
marked をインストールしてみた
> npm install marked -g C:\Users\ユーザ名\AppData\Roaming\npm\marked -> C:\Users\ユーザ名\AppData\Roaming\npm\node_modules\marked\bin\marked marked@0.3.2 C:\Users\ユーザ名\AppData\Roaming\npm\node_modules\marked
場所を確認。
> which marked "C:\Users\ユーザ名\AppData\Roaming\npm\marked" "C:\Users\ユーザ名\AppData\Roaming\npm\marked.cmd"インストールできているっぽい。
◎ Atomエディタを使えばそもそもMarkdownのHTMLプレビューができた。 :
ここまでやっておいて気がついたのだけど。Atomエディタをインストールしてあるなら、Atom で Markdown の HTMLプレビューをすればよかったのでは…。
Atom で *.md を開いて、Ctrl + Shift + M を叩くと、HTMLプレビューウインドウが開く。素のMarkdown仕様ではなく、GFM (GitHub Flavored Markdown) に対応してるので、テーブル等の記述も使える。
最初からコレを使えばよかった。トホホ。
Atom で *.md を開いて、Ctrl + Shift + M を叩くと、HTMLプレビューウインドウが開く。素のMarkdown仕様ではなく、GFM (GitHub Flavored Markdown) に対応してるので、テーブル等の記述も使える。
最初からコレを使えばよかった。トホホ。
[ ツッコむ ]
#4 [nitijyou] 某所に行ってきた
朝に「直接来て作業してくれないとわからん」てなメールが来たので、電動自転車で行ってきた。AM10:30-11:45まで作業。
作業内容は、Inbox toolbar や 24x7Help その他のアンインストール作業と、業務用システム?で使うロゴ画像を修正するための作業の把握。
作業内容は、Inbox toolbar や 24x7Help その他のアンインストール作業と、業務用システム?で使うロゴ画像を修正するための作業の把握。
◎ Inbox toolbar の削除。 :
Inbox toolbar をインストールすると、IEの何かが書き換えられるようで、日本語ページ等が文字化けしてしまうので困る、との話で。
以下のページを参考にして作業。
_Inboxツールバーへの対処について - Yahoo!知恵袋
_最近また猛威を振るい始めたウィルス PCPowerSpeed/24×7Help/Inbox - NAVER まとめ
タスクマネージャで以下を終了させて。
コントロールパネル → プログラムの追加と削除で、以下をアンインストール。
OS再起動後、IEのホームページ設定や検索設定をデフォルトに戻す。
以下のページを参考にして作業。
_Inboxツールバーへの対処について - Yahoo!知恵袋
_最近また猛威を振るい始めたウィルス PCPowerSpeed/24×7Help/Inbox - NAVER まとめ
タスクマネージャで以下を終了させて。
PCPowerSpeed PCFixSpeed 24×7 Help Rebateinformer AppGraffiti Inboxとつくものすべて Crawler Toolbar Online Vault SiteRanker
コントロールパネル → プログラムの追加と削除で、以下をアンインストール。
PCPowerSpeed PCFixSpeed 24×7 Help Rebateinformer AppGraffiti Inboxとつくものすべて Crawler Toolbar Online Vault SiteRanker
OS再起動後、IEのホームページ設定や検索設定をデフォルトに戻す。
◎ ロゴ画像修正。 :
詳細はGRPでメモ。
[ ツッコむ ]
2014/12/04(木) [n年前の日記]
#1 [web] @wikiの広告表示はもう少しどうにかなりませんか
たまたま@wikiを眺めてたら、下のような表示になって困ったり。環境は、Windows7 + Firefox 34.0。
サイドメニューが見えない…。広告が邪魔…。
広告を貼りまくってるのは構わんのです。それによってサービス提供が出来ているのだから、そのぐらいはOKなのです。しかし、こういう広告の出し方はダメだろう…。これでは各ページに飛べないじゃん。コンテンツ読めないじゃん。コンテンツ読めないなら集客に繋がらないじゃん。集客に繋がらないのでは商売あがったりじゃん? 一体何やってんですか。みたいな。
サイドメニューが見えない…。広告が邪魔…。
広告を貼りまくってるのは構わんのです。それによってサービス提供が出来ているのだから、そのぐらいはOKなのです。しかし、こういう広告の出し方はダメだろう…。これでは各ページに飛べないじゃん。コンテンツ読めないじゃん。コンテンツ読めないなら集客に繋がらないじゃん。集客に繋がらないのでは商売あがったりじゃん? 一体何やってんですか。みたいな。
◎ 必ずこうなるわけでもないらしい。 :
これがややこしいことに…。
さて困った。@wiki上で記事を書いても、こんな状態になるのでは…。記事を全部引っ越しするしかないのかな…。
デザインテーマをを変えれば解決しないかと思って試してみたけど、残念ながら改善せず。しかもついでに、各記事に貼ってある画像の右が切れちゃってることにも気付いたり。本文部分の幅は決め打ちのデザインにしてるのか…。
- Firefox のウインドウサイズを変更すると、この広告は下に移動する。
- Google Chrome や IE で閲覧すると、この位置にはこない。
さて困った。@wiki上で記事を書いても、こんな状態になるのでは…。記事を全部引っ越しするしかないのかな…。
デザインテーマをを変えれば解決しないかと思って試してみたけど、残念ながら改善せず。しかもついでに、各記事に貼ってある画像の右が切れちゃってることにも気付いたり。本文部分の幅は決め打ちのデザインにしてるのか…。
◎ 愚痴。 :
Firefox も Adblock系をインストールすれば、こういう広告はブロックできるので、閲覧者に「Adblock をインストールしてくれ」とお願いすることでも解決するとは思うけど。そんなことしてたら、この手のサービスの維持が難しくなるわけで。しかしこんな状態では広告をブロックするしかないじゃん。どうしてお互いが首を絞めあう展開になるような、そんな広告表示をしちゃうのかなあ。
スクロールを無視して広告が常時表示される仕組みを入れてるからこういうことが起きるのかな。Firefoxが相手の時だけ処理を分けて無難な表示にしたほうがいいんじゃないか。技術(?)も無いのに変な欲を出すから…と思わないでもなかったり。
別企業の、別サービスでも、広告がコンテンツの上に覆いかぶさって文句を言われてた記憶があるけれど。閲覧者は広告を見にきてるんじゃなくて、コンテンツを見にきていて、そのついでに広告も見てくれるわけで…。広告が最前面に居たらコンテンツ読めないからそもそも客がこねえだろと。そんな簡単なこともわかんねえのかこのバカチン共が。などと昨今のその手の広告表示の仕組みにはプリプリと怒りたくもなるわけで。
件のサービスや、Web上のアレコレに限った話じゃないけれど。本気で商売に取り組んでたら、そういうのはマズいってわかりそうなもんだけどな。ユーザ視点で考えないとダメだよ、って話は、別にユーザに対して善意どうこうの話じゃなくて。上手に商売進めて、より多く稼ぐために必要だから、ユーザ視点で是非を判断するわけで。それが出来てないってのは、要は本気で商売してなくて、上っ面だけで商売してる気分になってるだけじゃないの、なんてことも思ったりもするのですけど。売る側にとって都合のいい展開だけを考えちゃってるなと見えてしまう時が…。
愚痴っててもしょうがないですね。解決策を考えないと。
スクロールを無視して広告が常時表示される仕組みを入れてるからこういうことが起きるのかな。Firefoxが相手の時だけ処理を分けて無難な表示にしたほうがいいんじゃないか。技術(?)も無いのに変な欲を出すから…と思わないでもなかったり。
別企業の、別サービスでも、広告がコンテンツの上に覆いかぶさって文句を言われてた記憶があるけれど。閲覧者は広告を見にきてるんじゃなくて、コンテンツを見にきていて、そのついでに広告も見てくれるわけで…。広告が最前面に居たらコンテンツ読めないからそもそも客がこねえだろと。そんな簡単なこともわかんねえのかこのバカチン共が。などと昨今のその手の広告表示の仕組みにはプリプリと怒りたくもなるわけで。
件のサービスや、Web上のアレコレに限った話じゃないけれど。本気で商売に取り組んでたら、そういうのはマズいってわかりそうなもんだけどな。ユーザ視点で考えないとダメだよ、って話は、別にユーザに対して善意どうこうの話じゃなくて。上手に商売進めて、より多く稼ぐために必要だから、ユーザ視点で是非を判断するわけで。それが出来てないってのは、要は本気で商売してなくて、上っ面だけで商売してる気分になってるだけじゃないの、なんてことも思ったりもするのですけど。売る側にとって都合のいい展開だけを考えちゃってるなと見えてしまう時が…。
愚痴っててもしょうがないですね。解決策を考えないと。
◎ サイドメニューを無くしてしまおう。 :
サイドメニューがあるからいかんのや。削ってしまおう。しかし、1カラムのデザインにすると、今度は本文の上に広告が表示されちゃうので、ますます性質が悪い。
てなわけで。
大きい画像は、サムネイル表示をしつつリンクにする方向で。サムネイル画像をクリックできるのかどうかが、見た目で分からない点が困るけど。
@wiki は jQuery Lightbox も使えるらしいけど、1ページに1つしか使えないという制限がキツイ…。
てなわけで。
- 2カラムレイアウトを使いつつ
- しかしサイドバーにはコンテンツへのリンクを置かないで
- トップページにメニューを並べて
- 各記事の頭にトップページへのリンクを置く。
大きい画像は、サムネイル表示をしつつリンクにする方向で。サムネイル画像をクリックできるのかどうかが、見た目で分からない点が困るけど。
@wiki は jQuery Lightbox も使えるらしいけど、1ページに1つしか使えないという制限がキツイ…。
[ ツッコむ ]
#2 [pc] Atomエディタの設定を弄ってる
Atom というと Intel CPU の Atom もあるから検索時に困るのですけど。3DCGゲーム制作ツールの Unity と Ubuntuデスクトップの Unity もそうだけど、なんでわざわざ同じ名前をつけるバカチン共がこうも次から次へと出てくるんだトホホみたいな。原因はMacユーザか? Macユーザはそのへん気にも留めないのか? わかんないけど。…Mac関連って、そもそも会社名からして Apple だもんなあ。
さておき。Windows7上で動かしてるAtomエディタの設定がちょっと気に入らないので、少し修正をしてみたり。
さておき。Windows7上で動かしてるAtomエディタの設定がちょっと気に入らないので、少し修正をしてみたり。
◎ ショートカットキーの無効化。 :
問題の一つは、Alt + F で Fileメニューが開かないこと。カーソル移動に割り当てられてしまっているようで。
_Disable default keybindings - support - Atom Discussion
_Atomのキーバインドを無効に(又は変更)する - Qiita
_Disable default keybindings - support - Atom Discussion
_Atomのキーバインドを無効に(又は変更)する - Qiita
- Ctrl + , を押して設定ウインドウを開く。
- Keybindings タブをクリック。
- 入力欄に「alt-f」と打ち込むと Alt + f の割り当てがリストアップされる。
- 左側のクリップボードみたいなアイコンをクリックすると、設定の記述がクリップボードにコピーされる。
- 上の方にある「your keymap file」をクリック。自分の設定用ファイル、keymap.cson が開かれる。
- 先ほどコピーしたテキストを貼り付け。
- 定義を 'unset!' もしくは 'native!' に変更して保存。
'atom-text-editor': 'alt-f': 'native!'
◎ コメントが斜体になるのを無効化。 :
プログラムソースのコメント行のフォントが斜体(イタリック)になってしまって気持ち悪い。
_How to set font weight to bold? - features - Atom Discussion
_How to set font weight to bold? - features - Atom Discussion
- Ctrl + , を押して設定ウインドウを開く。
- 左側の入力欄に「syntax」と入力して絞り込み。自分が使ってるテーマの Syntax を選ぶ。
- 右側で、Open in Atom をクリック。設定が入ってるフォルダが左側で一覧表示される。
- 適当なフォルダを右クリックして Show in Explorer。
- エクスプローラ上で、index.less をデスクトップに「コピー」。
- デスクトップにコピーした index.less を何かのエディタで開く。
- 「comment」で検索。font-style: italic; の指定があるはず。
- font-style: normal; に変更して保存。
- 元の場所に上書き移動。自分の場合は管理者権限がないと書き込めないぞと言われたので、管理者権限で上書き。
◎ Package を色々インストール。 :
設定ウインドウの左側で Packages を選んで、右側の入力欄に検索文字列を打ちこんで Enter。色々リストアップされるので Install をクリック。
_Atomエディタで使って気に入ったpackageとか - Qiita
_ATOM でインストールしている package 一覧 - Qiita
- Atom Beautify
- Atom Color Highlight
- Autocomplete Plus
- Autocomplete Paths
- Autocomplete Snippets
- Color Picker
- File Icons
- Minimap
- Open Recent
- Recent Files
- Script
- Tabs To Spaces
_Atomエディタで使って気に入ったpackageとか - Qiita
_ATOM でインストールしている package 一覧 - Qiita
◎ その他のメモ。 :
- 文字コード変更は、Ctrl + Shift + U
- コマンドパレット表示は、Ctrl + Shift + P
[ ツッコむ ]
#3 [nitijyou] 某所のロゴ画像を修正
修正が必要なファイルがいくつか送られてきたので修正してメール送信。ロゴ+テキストは Inkscape 使って svg にしてあるので、色替えだけなら一瞬だけど。スタンプ?が押された画像も届いて、さてどうしたもんかと。GIMPで色選択して取り出してビットマップで貼り付け。小さいサイズならこれでソレっぽく見えるかな…。結局、出力結果のこの部分にロゴがある、と分かればそれでいいのだろうし。
せっかくだから、スタンプ部分もベクターデータ化を試みてみたのだけど、Inkscape の「ビットマップをトレース」では、見るも無残な結果に。元画像のサイズが小さ過ぎるもんな…。ペンツール使って手作業でトレースしていかないと綺麗に作れないだろうけど、今回はそこまでやらなくてもいいか…。
せっかくだから、スタンプ部分もベクターデータ化を試みてみたのだけど、Inkscape の「ビットマップをトレース」では、見るも無残な結果に。元画像のサイズが小さ過ぎるもんな…。ペンツール使って手作業でトレースしていかないと綺麗に作れないだろうけど、今回はそこまでやらなくてもいいか…。
[ ツッコむ ]
#4 [nitijyou] 自転車で買い物に
しばらく天気が荒れる・下手すると雪が降るかもと聞いたので、今のうちに自転車で買い物に。
[ ツッコむ ]
2014/12/05(金) [n年前の日記]
#1 [dxruby] DXRubyと絵文字
気づいたら
_DXRuby Advent Calendar 2014
の予定が全部埋まってたので、なんだか一安心。埋まってくれて良かったです。
…実は、万が一全部埋まらなかったら、こういうしょーもない記事でも押し込んでしまおうかしら、空いてるよりはマシだろう、などと思ってチビリチビリと書いてたのでした。せっかく書いたことだし、ちょっともったいないから、こうして一応公開。と言っても、内容は _2014/03/29の日記 の焼き直しなので(´・ω・`)なのですけど。
…実は、万が一全部埋まらなかったら、こういうしょーもない記事でも押し込んでしまおうかしら、空いてるよりはマシだろう、などと思ってチビリチビリと書いてたのでした。せっかく書いたことだし、ちょっともったいないから、こうして一応公開。と言っても、内容は _2014/03/29の日記 の焼き直しなので(´・ω・`)なのですけど。
◎ DXRubyと絵文字 :
DXRubyを使ってサンプルスクリプトを書く時、こんな感じで書くわけですけど。
_sample1.rb
「なんだかちょっと寂しいなあ…」と思うわけですよ。それに、画像の向きも分からないから、回転させてもどっち向いてるかよく分からなくて、動作確認用としても少し困るし。
そこで、最初のあたりをちょっと書き換えてみたりして。
_sample2.rb.txt
ちょっとは楽しそうな見た目になったかな? え? 相変わらず寂しい? いやいや、四角だけよりはマシでしょう…と思うんだけど。
てなわけで、この記事は終わりです。以上!
_sample1.rb
require 'dxruby' img0 = Image.new(96,96, C_RED) img1 = Image.new(96,96, C_CYAN) Window.loop do break if Input.keyPush?(K_ESCAPE) Window.draw(160, 120, img0) Window.draw(320, 160, img1) end
「なんだかちょっと寂しいなあ…」と思うわけですよ。それに、画像の向きも分からないから、回転させてもどっち向いてるかよく分からなくて、動作確認用としても少し困るし。
そこで、最初のあたりをちょっと書き換えてみたりして。
_sample2.rb.txt
img0 = Image.new(96,96, C_RED) img1 = Image.new(96,96, C_CYAN) # ↓ img0 = Image.new(96, 96).drawFontEx(0, 0, "\u017d", Font.new(96, "Webdings"), :color => C_RED) img1 = Image.new(96, 96).drawFontEx(0, 0, "\u004d", Font.new(96, "Wingdings"), :color => C_CYAN)
ちょっとは楽しそうな見た目になったかな? え? 相変わらず寂しい? いやいや、四角だけよりはマシでしょう…と思うんだけど。
てなわけで、この記事は終わりです。以上!
◎ 補足情報。 :
ダラダラ続けます。
上のソレ、やってることは、Image.new() で画像を作った直後に、.drawFontEx() で「絵文字」を描いてるだけです。
また、Windows には最初から、以下の絵文字フォントが入ってますので、これらのフォント名を指定すれば絵文字が使えます。
どんな絵文字があるかは、 _IMEパッド を開いて確認することができます。
しかしですね。仕組みを説明するサンプルスクリプトの類なら、ソースをパッと見で何をやってるか分かりやすくしないといけないので、こういう余計(?)な小技を使うのもどうかと思うわけですよ。なので、こういうソレは実際には使わんだろうなと。
でもまあ、それでも、「見た目をもうちょっとどうにかしたいよなあ」「だけど画像を添付するのもアレだなあ」「ドット絵を描くのも面倒だなあ」てなときには使えるかもしれません。
上のソレ、やってることは、Image.new() で画像を作った直後に、.drawFontEx() で「絵文字」を描いてるだけです。
img0 = Image.new(96, 96).drawFontEx(0, 0, "\u017d", Font.new(96, "Webdings"), :color => C_RED)「"\u017d"」てのは、「Unicodeで何番目の文字か」を指定してます。ここを変えれば違う絵文字を選べるわけですな。Ruby 1.9 以降ならこの書き方ができるそうです。
また、Windows には最初から、以下の絵文字フォントが入ってますので、これらのフォント名を指定すれば絵文字が使えます。
- "Wingdings"
- "Wingdings 2"
- "Wingdings 3"
- "Webdings"
- "MS ゴシック"
どんな絵文字があるかは、 _IMEパッド を開いて確認することができます。
しかしですね。仕組みを説明するサンプルスクリプトの類なら、ソースをパッと見で何をやってるか分かりやすくしないといけないので、こういう余計(?)な小技を使うのもどうかと思うわけですよ。なので、こういうソレは実際には使わんだろうなと。
でもまあ、それでも、「見た目をもうちょっとどうにかしたいよなあ」「だけど画像を添付するのもアレだなあ」「ドット絵を描くのも面倒だなあ」てなときには使えるかもしれません。
◎ 補足情報その2。 :
「〜なときには使えるかもしれません」と書いてみたものの。「ホントに使えるのかよ?」と不安になってきたのでした。
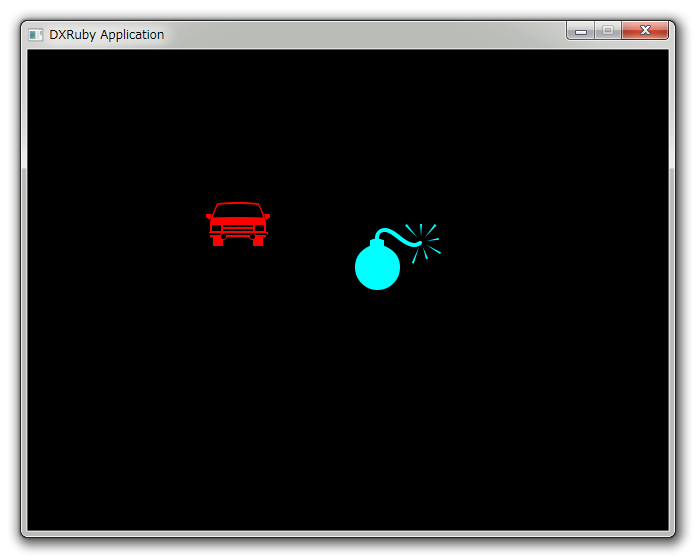
そこで試しに、絵文字だけでミニゲームっぽいものも書いてみました。
うむ。見た目は悪くないんじゃないかな。
ちなみに、これが四角になると…。
…アレ? これはこれでアリなんじゃ…。アレレ? まあ、判断は読者に委ねます。と、お茶を濁したりして。
そこで試しに、絵文字だけでミニゲームっぽいものも書いてみました。
- プレイヤーキャラをカーソルキーの左右で動かして、ドクロマーク以外を取るミニゲームです。
- ドクロに当たると点数が0点になってしまいます。
- クソゲーです。クソゲーです。大事なことなので2回言いました。
うむ。見た目は悪くないんじゃないかな。
ちなみに、これが四角になると…。
…アレ? これはこれでアリなんじゃ…。アレレ? まあ、判断は読者に委ねます。と、お茶を濁したりして。
◎ DXRubyとLigature Symbols :
絵文字を出す時、指定が分かりづらいですね。「"\u017d" とか書かれても、何が出てくるのかわかんねえよ!」と言われそうです。
もしかすると、Ligature Symbols フォントを使えば、そのあたり少しは解決するかもしれません。
_Ligature Symbols
_【レビュー】キーワードをタイプすることで印字可能な絵文字フォント「Ligature Symbols」 - 窓の杜
どういうフォントかというと、「mail」と書けばメールの絵文字が出てくる不思議な(?)フォントです。
DXRubyでも使えるか実験してみました。
_sample4_ligaturesymbols.rb.txt
単語をずらずらと drawFont() に渡してますが、表示されているのは絵文字ですね。うむ。表示できるようですよ。
ただ、Ligature Symbols フォントの ttf ファイルを、スクリプトに同梱しないといけないのがアレですね。「画像を同梱したほうが確実だし早いだろ…」と言われそうですなあ…。
でもまあ、ファイルサイズについてはメリットがありそうです。Ligature Symbols フォントの ttfファイルは、たったの 81.4KByte。これっぽっちのファイルサイズで、色んな画像が出せるわけで。
あくまで夢想レベルですが…DXRubyに標準で画像を内包させる、なんて話になった時は、こういう方法でデータを持っておくのも手かもしれないよなあ、てなことをチラリと思ったりもします。元がベクターデータだから、得られる画像サイズは自由自在だし。データファイルサイズも少なくて済むし。利用時は、意味が分かる単語を指定できるので、ソースも分かりやすくなるし。
多色化できないのが難点ですけど(木亥火暴)
もしかすると、Ligature Symbols フォントを使えば、そのあたり少しは解決するかもしれません。
_Ligature Symbols
_【レビュー】キーワードをタイプすることで印字可能な絵文字フォント「Ligature Symbols」 - 窓の杜
どういうフォントかというと、「mail」と書けばメールの絵文字が出てくる不思議な(?)フォントです。
DXRubyでも使えるか実験してみました。
_sample4_ligaturesymbols.rb.txt
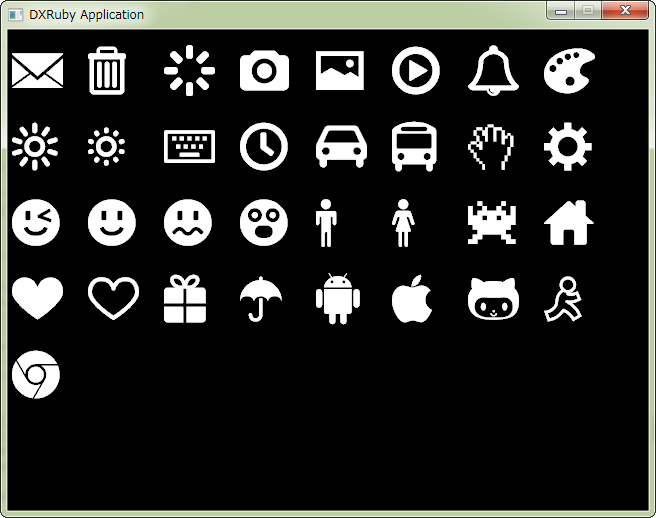
# LigatureSymbolsフォントをDXRubyで表示できるかテスト
require 'dxruby'
# カレントフォルダに置いたttfを一時的にインストール
Font.install("./LigatureSymbols-2.11.ttf")
fnt = Font.new(72, "LigatureSymbols")
sz = 72 + 4
Window.loop do
break if Input.keyPush?(K_ESCAPE)
chrlist = [
"mail", "delete", "clear", "camera", "image", "playmedia", "bell",
"color", "light", "dark", "keyboard", "time", "car", "bus",
"grab", "setting", "wink", "smile", "trouble", "surprise",
"man", "woman", "game", "home", "heart", "heartempty",
"gift", "umbrella", "android", "apple", "github",
"aim", "chrome"
]
x, y = 4, 4
chrlist.each do |s|
Window.drawFont(x, y, s, fnt)
x += sz
if x > Window.width - sz
x = 4
y += sz
end
end
end
単語をずらずらと drawFont() に渡してますが、表示されているのは絵文字ですね。うむ。表示できるようですよ。
ただ、Ligature Symbols フォントの ttf ファイルを、スクリプトに同梱しないといけないのがアレですね。「画像を同梱したほうが確実だし早いだろ…」と言われそうですなあ…。
でもまあ、ファイルサイズについてはメリットがありそうです。Ligature Symbols フォントの ttfファイルは、たったの 81.4KByte。これっぽっちのファイルサイズで、色んな画像が出せるわけで。
あくまで夢想レベルですが…DXRubyに標準で画像を内包させる、なんて話になった時は、こういう方法でデータを持っておくのも手かもしれないよなあ、てなことをチラリと思ったりもします。元がベクターデータだから、得られる画像サイズは自由自在だし。データファイルサイズも少なくて済むし。利用時は、意味が分かる単語を指定できるので、ソースも分かりやすくなるし。
多色化できないのが難点ですけど(木亥火暴)
◎ 今回使ったスクリプト・フォントファイル :
今回使ったスクリプトやフォントファイルの一式を以下に置いておきます。
_font_disp_unicode_20141205.zip
スクリプトは Public Domain。フォントファイルは各フォントのライセンスに従う、ということで。common_icons.ttf、LigatureSymbols-2.11.ttf、どちらもOFL(SIL Open Font License)のはずです。
_font_disp_unicode_20141205.zip
スクリプトは Public Domain。フォントファイルは各フォントのライセンスに従う、ということで。common_icons.ttf、LigatureSymbols-2.11.ttf、どちらもOFL(SIL Open Font License)のはずです。
◎ 2014/12/06追記。 :
DXRubyの作者様が、このお遊び(?)について興味深いお話をされてましたので、せっかくですから引用させていただきます。
マジすか。手元でも早速試してみたところ…。
そして、驚愕の事実が。
何故動いてるんだ、コレ…。まあ、DXRubyの七不思議の一つ、てことにしちゃ…ダメですかね…。
ちなみに、Windows7 x64 上で、GIMP、メモ帳、Paint.NET は Ligature Symbols が使えてますが、LibreOffice、Inkscape、Word 2003、Word 2007 では使えないので、たしかにアプリによって、合字フォントへの対応・未対応が違うようです。OSが全てイイ感じにやってくれるわけではない、ってことなのかしら。
DXRuby の場合、DirectX がイイ感じにそのへんやってくれてるとか? と思って「directx 合字」「directx ligature」でググってみたけど何が何やら。うむ。七不思議です。
Image#draw_exで描画してるから1.4.1でも動いてるけど、これがWindow.draw_fontで描画してたら"\u017d"が描画エラーになるという困った問題がある。
Window.draw_fontでエラーになるのはSJISに存在しないコードだからであり、基本的には内部SJISなので色々と問題がある。1.5devではIME対応のついでに内部UNICODE化したのでこれが動くようになっている。はず。
じゃあなんでImage#draw_exは動くのかというと、1文字ずつフォントのグリフを取得する処理を簡単にするためにここだけUNICODEに変換してるからなのだな。Window.draw_font以外はこの処理が入ってるので動く。
マジすか。手元でも早速試してみたところ…。
require 'dxruby' fntwebdings = Font.new(96, "Webdings") Window.loop do Window.drawFont(10, 10, "\u017d", fntwebdings) end
> ruby sample2_b.rb
sample2_b.rb:8:in `encode': U+017D from UTF-8 to Windows-31J (Encoding::UndefinedConversionError)
from sample2_b.rb:8:in `drawFont'
from sample2_b.rb:8:in `block in <main>'
from sample2_b.rb:7:in `loop'
from sample2_b.rb:7:in `<main>'
ホントだ。Window.drawFont() でコレをすると、エラーになるのか…。自分、「毎フレーム文字書いてたら遅くなるやろ。ここは画像にしておくべし」的に何も考えずやってたけど、エラーを回避するルートを偶然選んでいたのですな。そして、驚愕の事実が。
UNICODEの合字に対応した覚えは無いのでLigature Symbolsが使えるとは思えないのだが、はて、なんでWindow.draw_fontで描画できてるんだろう。( ゚д゚) エエー
何故動いてるんだ、コレ…。まあ、DXRubyの七不思議の一つ、てことにしちゃ…ダメですかね…。
ちなみに、Windows7 x64 上で、GIMP、メモ帳、Paint.NET は Ligature Symbols が使えてますが、LibreOffice、Inkscape、Word 2003、Word 2007 では使えないので、たしかにアプリによって、合字フォントへの対応・未対応が違うようです。OSが全てイイ感じにやってくれるわけではない、ってことなのかしら。
DXRuby の場合、DirectX がイイ感じにそのへんやってくれてるとか? と思って「directx 合字」「directx ligature」でググってみたけど何が何やら。うむ。七不思議です。
[ ツッコむ ]
#2 [pc][web] @wikiからGoogle Sitesへ引っ越し
やはりどう考えても、@wikiの、コンテンツの上に広告が表示されてしまうこの状態はマズいよなあと思えてきて。別サービスにコンテンツを引っ越すことに。
そういえば Google も Wikiっぽいサービスをやってなかったっけ…。と思ってググってみたら、 _Googleサイト(Google Sites) なるサービスがあるそうで。入門サイトを眺めながら少し触ってみたら、これでもイケそうな気がしてきたので、引っ越し作業開始。
ということで、 _https://sites.google.com/site/mieki256wiki/ にコンテンツを移動しておきました。
ページ数が少ないからどうにかなったけど、山のようにページがあったら諦めてたかも。
そういえば Google も Wikiっぽいサービスをやってなかったっけ…。と思ってググってみたら、 _Googleサイト(Google Sites) なるサービスがあるそうで。入門サイトを眺めながら少し触ってみたら、これでもイケそうな気がしてきたので、引っ越し作業開始。
ということで、 _https://sites.google.com/site/mieki256wiki/ にコンテンツを移動しておきました。
ページ数が少ないからどうにかなったけど、山のようにページがあったら諦めてたかも。
◎ Googleサイトの気に入らないところ。 :
ことあるごと本名を表示しようとしてくる。困った。ファイルをアップロードすると誰がアップしたのか本名を表示。更新履歴も本名を表示。世界中の誰でも見れる場所で本名表示。これは酷い。
いやまあ、どうせ自分の本名なんて、大昔に関わったアレコレで出ちゃってるので今更なところもあるのですけど。にしても、自分自身が本名出そうかなあと思って出すのと、他人から「本名を出せ! 何が何でも出せ!」と強制されるのでは、後者はどうも気に障るというか。自分、学生時代からこのPN・HNを使ってるので思い入れあるんですよ。PN・HNを使わせてくれてもいいじゃんよ。
このあたり、Google+を普及させるべく無茶してた頃の仕様がそのまま残ってるのかしら。あるいは、本来は企業向けのサービスで…てのもおかしいか。外部に対して社内の人達の本名をなんでかんで公開するってのも変な話だよなあ。公開範囲を設定できなきゃおかしいだろう、てな気もする。
さておき。@wikiに比べると機能が少なくて。例えばソースコードの色付け表示機能が無いあたりもちょっと。
もっとも、「ソースコードを公開したいなら GitHub 使えや」と言われそうな気もするし。あるいは、「そういうのは Qiita でいいじゃん」てな気もするし。Googleサイト上でソースコードを貼っておきたい、という自分の要望はちとおかしいかも。
いやまあ、どうせ自分の本名なんて、大昔に関わったアレコレで出ちゃってるので今更なところもあるのですけど。にしても、自分自身が本名出そうかなあと思って出すのと、他人から「本名を出せ! 何が何でも出せ!」と強制されるのでは、後者はどうも気に障るというか。自分、学生時代からこのPN・HNを使ってるので思い入れあるんですよ。PN・HNを使わせてくれてもいいじゃんよ。
このあたり、Google+を普及させるべく無茶してた頃の仕様がそのまま残ってるのかしら。あるいは、本来は企業向けのサービスで…てのもおかしいか。外部に対して社内の人達の本名をなんでかんで公開するってのも変な話だよなあ。公開範囲を設定できなきゃおかしいだろう、てな気もする。
さておき。@wikiに比べると機能が少なくて。例えばソースコードの色付け表示機能が無いあたりもちょっと。
もっとも、「ソースコードを公開したいなら GitHub 使えや」と言われそうな気もするし。あるいは、「そういうのは Qiita でいいじゃん」てな気もするし。Googleサイト上でソースコードを貼っておきたい、という自分の要望はちとおかしいかも。
◎ @wikiの気に入らないところ。 :
引っ越し作業をしてみて、@wikiは操作が面倒だなと。
例えば、ページにアップロードした画像ファイルを削除しようとしたとき、1つ1つ手作業で削除していかないといけない。しかも、毎回「削除しますか?」と尋ねてくる。まとめてチェックを入れて、問い合わせもせずに一気に削除してくれる機能は無いのかな。削除を押す → 問い合わせページ → 削除終了表示 → リストに戻ってまた削除を押す、を繰り返すのはゲンナリ。
これが Googleサイトだと、ファイルリストの横の×ボタンを押していくだけで削除予約が入ってじわじわと削除されていく。技術力の違いなのか、それとも、一々お伺いを立てて念押しして責任回避する日本文化と、指示された途端に実行すべきだろうと考える欧米文化の違いなのか。どうなんだろう。
また、画像ファイルをDLしようとしても、ファイル名が全て同じになってしまうあたりも気になった。倉庫として使われることを防止する目的でもあったのだろうか。この仕様だと、バックアップを取るのが大変なんだけどなあ。
例えば、ページにアップロードした画像ファイルを削除しようとしたとき、1つ1つ手作業で削除していかないといけない。しかも、毎回「削除しますか?」と尋ねてくる。まとめてチェックを入れて、問い合わせもせずに一気に削除してくれる機能は無いのかな。削除を押す → 問い合わせページ → 削除終了表示 → リストに戻ってまた削除を押す、を繰り返すのはゲンナリ。
これが Googleサイトだと、ファイルリストの横の×ボタンを押していくだけで削除予約が入ってじわじわと削除されていく。技術力の違いなのか、それとも、一々お伺いを立てて念押しして責任回避する日本文化と、指示された途端に実行すべきだろうと考える欧米文化の違いなのか。どうなんだろう。
また、画像ファイルをDLしようとしても、ファイル名が全て同じになってしまうあたりも気になった。倉庫として使われることを防止する目的でもあったのだろうか。この仕様だと、バックアップを取るのが大変なんだけどなあ。
◎ Googleサイト上でソースコードの色分け表示。 :
ググってみたら手はあるようで。
_こんな感じ になった。なんとかなったっぽい。
_黒点観測記: google sitesにソースコードを貼る が参考になりました。ありがたや。
- Googleサイト上でテキストボックスを挿入。
- HTML編集モードに切り替え。
- ソースコードを色分け表示するhtmlを、その手のツールで生成してコピー。
- 貼り付け。
_こんな感じ になった。なんとかなったっぽい。
_黒点観測記: google sitesにソースコードを貼る が参考になりました。ありがたや。
◎ Googleサイトの更新履歴を非表示に。 :
デフォルト設定だと、更新履歴ページを一般の方も閲覧できるので、つまりはそこで、誰が更新したかを本名で見れてしまうのだけど。
「サイトを管理」のページで、「アクセスの設定」→ 「更新履歴にアクセスできるユーザー」「変更履歴にアクセスできるユーザー」を「共同編集者のみ」にすれば、一般には更新履歴が表示されない状態になるようで。これで誤魔化すしかないか…。
「サイトを管理」のページで、「アクセスの設定」→ 「更新履歴にアクセスできるユーザー」「変更履歴にアクセスできるユーザー」を「共同編集者のみ」にすれば、一般には更新履歴が表示されない状態になるようで。これで誤魔化すしかないか…。
[ ツッコむ ]
2014/12/06(土) [n年前の日記]
#1 [cg_tools][gimp] GIMPのプラグインやスクリプトを試用
GIMPのプラグインやスクリプトを探してたらヨサゲなものを見かけたのでなんとなくメモ。
◎ CloneLayer Tool :
_CloneLayer Tool - GIMP 2.7.x - Updated! | GIMP Plugin Registry
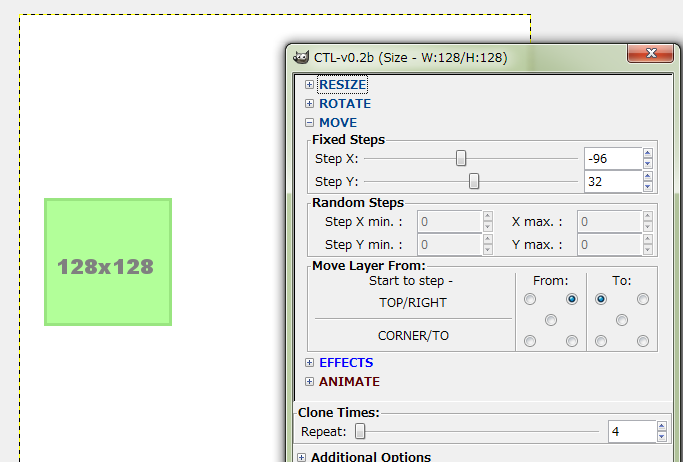
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。
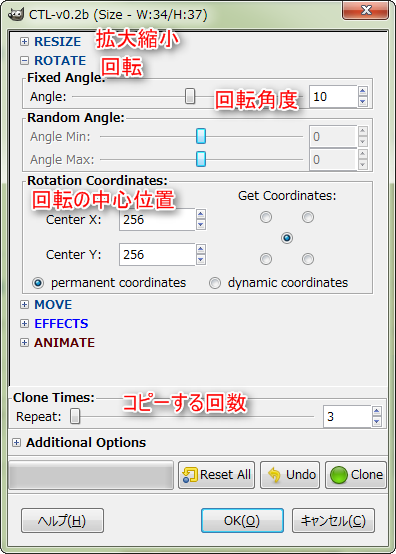
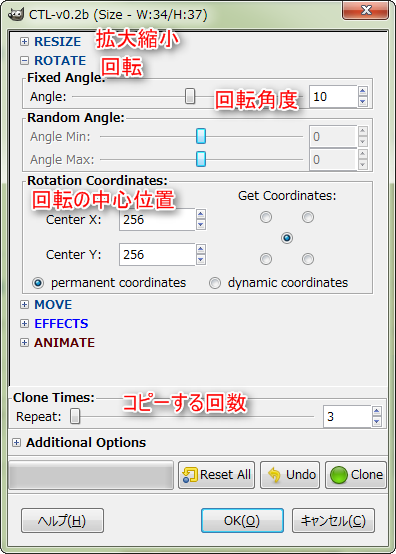
例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。
こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓
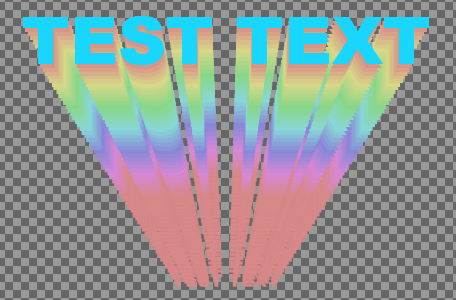
でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。
ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
GIMPのレイヤーを、拡大縮小、回転、移動、等々をしながらコピーしてくれるプラグイン。
.exe のタイムスタンプを確認したら 2011/07/28 だった。なんてこった。 _GIMPの全レイヤーを円状に配置するスクリプト なんて書く必要なかった。コレを使えば良かった…。
導入は、gimp-clt-v0.2b-exe.zip をDLしてきて解凍。clone-layer-tool.exe を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
GIMPを起動。レイヤーのある状態で、レイヤー → Clone-Layer Tool で呼び出せる。

例えば、回転コピーだけならこんな感じのダイアログ指定に。回転角度を20度、コピー回数を18にすれば、ぐるりと回ったようなコピーになるはず。

こんな画像も…。
こうなる。
ただ、ちと問題が。このプラグイン、Undo (Ctrl+Z)が効かないようで。まあ、別レイヤー・別レイヤーグループとしてコピー結果を残してくれるから、ソレを削除すれば済むのだけど。
もう一つ、「MOVE(移動)」の設定値が分かりにくくて。縦方向の移動は、Step Y に10を指定すれば10ドット移動してくれたのだけど。横方向の移動は、現在のレイヤーの描画領域の幅+ Step X の値で移動するようで。(どこを基準にして移動するかのチェック状態で変わるみたい。centerにチェック入れとけば簡単?)
例えば、レイヤー上に128x128の大きさで何かが描かれていたとして。デフォルト設定なら、Step X に 1 を指定すると、横方向に1ドットの隙間を入れつつコピーする結果になるようで。
横方向に32ドット動かしつつコピーしたいなら、Step X は、-128 + 32 = -96 を指定する、みたいな感じで。なんだか分かりづらい。 ↓

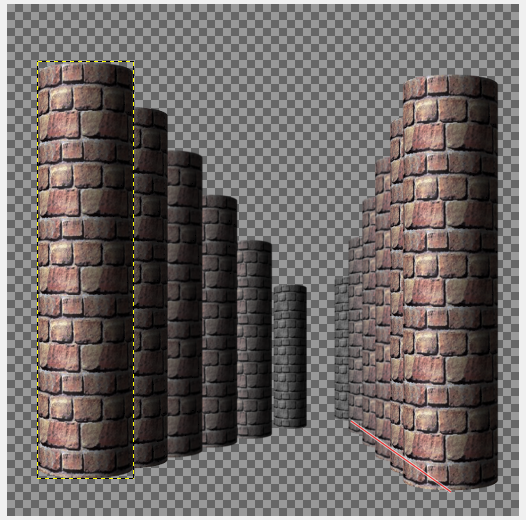
でもまあ、様々なコピーができるようなので、アイデア次第で色んな画像が作れそうです。こんなのとか。

ちなみに、ダイアログのタイトルバーのところに、レイヤーの描画領域のサイズが表示されてるので、それを頼りにしながら値を設定すれば少しは楽かもしれず。
◎ Follow Path :
_Gimp plugin Follow path: Map values on the Y coordinate - Arakne
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
パスに沿ってレイヤーをコピーしてくれる Python-fu (GIMP-Python?)スクリプト。回転、拡大縮小、色調補正その他をしながらコピーしてくれる。
導入は、follow-path5.zip をDLして解凍。follow-path5.py、gimpfu3.py を、ユーザフォルダ\〜\.gimp-2.8\plugins\ 以下にコピー。
使い方は、パスを作って、パスダイアログ上のパスを右クリック → Tools → Follow path。
もしかして、コレを使えばOutRunっぽい画像が作れるかなと試してみたけど。
予想はしてたけど、やはりz値を持って透視変換しながら拡大縮小率を求めないとそれっぽくはなりませんな。ていうかそういう画像を作りたいなら3DCGソフト使えよと言われそう。でもまあ、このスクリプトもアイデア次第で使い道がありそうな。
◎ Cartoonizer & Color Reducer :
_cartoonerIntroduction - cartooner-color-reducer - Introduction and examples - Gimp plugin, reduces number of colors and creates outlines - Google Project Hosting
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
_cartoonizer (cartooner-color-reducer) - GIMP Chat
写真を漫画絵っぽくしてくれるプラグイン。フィルター → 芸術的効果 → Cartoonizer で呼び出せる。 ポスタリゼーションとさほど変わらん気もするけど…。プラグイン一発でやってくれるあたりはありがたいのかしらん。
ちなみに Photoshop Elements のカットアウトその他で処理すると…。
Photoshop のカットアウトフィルタは、やはりイイ感じの処理をしてくれる気がする。ポリゴンっぽく塗ってくれるけど、どういう処理をしてるんだろう。
GIMP + _G'MIC にも「cutout」という名前のフィルタがあるし、 _scripts that work in gimp 2.8 内に、FU_artist_cutout.scm という Script-fu も存在するけれど。どちらも出力結果が全然違うんだよな…。
[ ツッコむ ]
#2 [cg_tools][gimp] GIMPの「レイヤーの自動切り抜き」の罠
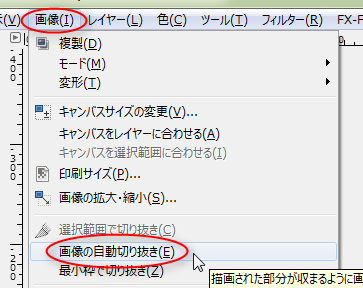
_7.53. レイヤーの自動切り抜き
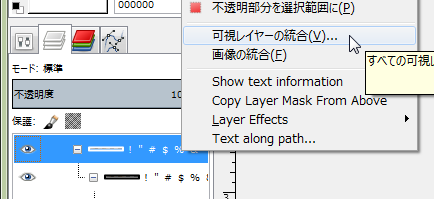
によると、
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
レイヤーの最外縁から同色部分をできるだけ大きく切り捨てます。 この処理は自動的にまず上下の辺から水平線状に、 左右の辺から垂直線状にそれぞれ内側に向けて色を探り、 透明度の変化は無視して、 別の色が見付かった位置で止めます。「同色部分」「透明度の変化は無視して」…。
完全に四角の、外側に黒い枠があるレイヤーに対してコレを使ったら、黒い部分がスパッと消えてしまって「アレレ?」と思ったのです。コレ、描画済み領域を残してくれるわけじゃなくて、一番外側の色がある領域を削除してしまうコマンドだったのか…。今まで、消してはいけない部分を平気で削除したまま作業しちゃってた予感。完全に勘違いしてた。やっちまってた。
なら、どうすればいいんだろう。不透明部分を選択 → 選択範囲で切り抜き、とか? 自信ないけど。
[ ツッコむ ]
#3 [cg_tools][gimp] G'MICの動作がちょっと妙
GIMP + G'MICのプレビューと、実際にフィルタをかけた後の結果が違ってることに気がついた。何故。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
プレビュー位置を変更していたら、場所によってプレビューの色が大きく変わることに気がついた。どうやら、プレビュー時は、プレビューを表示してる範囲だけをフィルタ処理してるようで。一部分しかプレビューしてない状態と、全体をプレビューしてる状態では、そこにある色の分布が違う。なので、プレビューと本番処理で結果が大きく違ってくる。
なら、どうすればいいのか。画像全体が見れる程度にプレビューのズームを変更して、その状態でパラメータを変更・確認していけば、本番時の結果と似たような色がプレビュー時も見れるであろう予感。
[ ツッコむ ]
#4 [hns] CITEの変更が不十分だった
この日記ページは、CITE URL ページ名 〜 /CITE という記述ができるように、
_2005/11/19
の時点で変更してあったはずなのだけど。今日、件のコマンドを使ってみたらリンクが貼られなくて。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
調べてみたら、「http://」には反応するけど「https://」には反応しない書き方になってた。以下のように修正。
if ( $uri =~ /^http:\/\// ) {
↓
if ( $uri =~ /^https?:\/\// ) {
当時は https:// なんて珍しくて、自分、そこまで対応する必要性を感じてなかったのだろうか…?
[ ツッコむ ]
#5 [zatta] 手打ちのスクリーントーン
なんとなく唐突にぼんやり思ったのでメモ。思考メモです。前にも書いたかなコレ。忘れた。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
自分、学生時代、漫研(漫画研究会)に入ってたんですけど。貧乏だったからスクリーントーンをなかなか買えなくて。なので、小さいスペースだったら、手打ちでスクリーントーンを描いていたのですよ。ミリペン(PIGMA)使って、等間隔にびっしりと点を打っていくんですけど。
その作業を傍から見ると、まるで修行僧。この人、苦労してんなあ、頑張ってるなあ、って思ってもらえそうな光景だったろうなと。
でも、その原稿使ってコピー本作って、誰かに見てもらったとして。誰もそんなところで感心しないわけですよ。上手に点を打っていたら尚の事、誰も気に留めない状態になる。しかも、その作業って、漫画が面白くなるかどうかについて一切これっぽっちも貢献してない。どんだけそこに時間をかけても、その漫画が面白くなるわけじゃない。
今になって考えてみれば、水木しげる先生の漫画よろしく、ただの点描にしとけばよかったのかもなと。点描だったら、漫画の面白さの向上には相変わらず繋がらないものの、「うわー、頑張って描きましたねえ」ぐらいは思ってもらえたかも。
手打ちのスクリーントーンも、点描も、コツコツと点を打ってることに違いはないのに、評価が全然違ってくる。そういう場面って、たぶんあちこちにあるんだろうな、てなことをぼんやりと。
そういや、日本製アニメの、キャラの顔が整った作画って、なんだか手打ちのスクリーントーンに近いのでは、と思う時もたまにあったりして。デッサンが崩れてない画が欲しいなら、3DCGには敵わないわけですよ。上手に綺麗に手で描けたら、それはまるで機械で描いたような絵に近づいていく。だったら機械に描かせたほうが、みたいな。もちろん、モデリングの時間等が捻出できない、手で描いたほうがまだ早い、ということで手描きでやるのでしょうけど。それは、お金が無くてスクリーントーン買えないから手打ちでスクリーントーンを描きました、てな状態と近いのかもしれんよなと。
これは手打ちのスクリーントーンじゃないぞ。点描なんだぞ。そう思ってもらえるための条件ってのが、おそらくあちらこちらにあったりするのかもなあ、そこを抑えながら作業できたら美味しいのだろうなあ、てなことを根拠無く思ったりもするのでした。
◎ マイナスからゼロにする仕事。 :
そんなことを思ったものの。逆に、誰も気にしない状態になった時が成功、てな仕事・作業だってあるよなと思い出したり。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
随分昔に、日本の特撮(VFX)界の凄腕の方が、何かの雑誌の記事で書いてたのですけど。「VFXは、そこでVFXを使ってると誰も気づかなかった時が大成功」てなお話で。
たしか、EVAの旧劇場版の実写シーンで、3DCGのビルが出てくるカットを担当した方で。実写畑の監督さんが、「あのカット、ビルがとても良かったんだけど、どこに行ったら撮れるの? 教えてよ」と尋ねてきたとか。その瞬間、心の中でガッツポーズ、てな話で。
あるいは、超能力がネタの劇場作品で、あたり一面血の海になってるカットをマットペインティングで作ったけれど。これまた別の実写畑の監督さんが、「あんなに血糊を撒いちゃって、現場の掃除が大変だったでしょう」と言ってきて、これまた心の中でガッツポーズ、てな話で。
たぶんそういうのって、マイナスの状態からゼロの状態に持っていく作業なんだろうな、てなことをぼんやり思ったりもするわけで。「下手なCG合成してんなあ。萎えるわあ」と思われてしまうのがマイナスの状態。そこから、CG合成してることにすら気づかれない状態に持っていって、ようやくゼロになる。誰も気づかない状態、ゼロというか、ニュートラルの状態まで持っていけたら仕事として成功、みたいな。
そして、マイナスからゼロにする仕事があるのだから、ゼロからプラスにする仕事だってあったりするのだろうなと。そしておそらく、ゼロからプラスにする仕事は、これは周囲から評価されるんだろうなと。例えば、手打ちのスクリーントーンは、マイナスからゼロにする作業で、点描は、ゼロからプラスにする作業、だったりするのかしらん。
オチはないです。こんなことをぼんやりと思ってしまったのでダラダラとメモしてみただけです。
[ ツッコむ ]
2014/12/07(日) [n年前の日記]
#1 [nitijyou] 雪が降った
朝、窓を開けたら外は雪。とうとう降った。
午前中には溶けてしまった。助かった。
午前中には溶けてしまった。助かった。
[ ツッコむ ]
#2 [dxruby][cg_tools] SFontとはなんだったのか
SDL で利用できるビットマップフォントとして、SFont というフォント仕様があったのです。
横一列に必要な文字がずらりと並んでる画像で、文字と文字の隙間を示すために、画像の一番上のラインにピンク(RGB=(255,0,255))のドットが置かれている、てな仕様。
多色化したフォント画像をあらかじめ持てるという点で、ttf や bdf よりメリットがあって。まあ、サイズを自由に変更できないというデメリットもあるのですけど。ビットマップフォントだから当たり前だけど。
ふと。アレって今はどのくらい使われてるのかなと気になって、少しググってみたのですが。関連ツールを公開してたサイトは軒並み消滅。SFont画像を紹介してたページすら消滅。
SFontとはなんだったのか。てな気分に。
考えてみれば、今時のGPUと相性悪そうな仕様かも。たしか以前、Androidアプリを作ろうとした際、あるいは Unity を触った際に、「正方形のテクスチャにせよ」「256x256、512x512、1024x1024 等のキリのいいサイズのテクスチャにせよ」等の制限があったわけで。そんな中で、横方向にズキューンと伸びたテクスチャが混在してる状況を想像すれば…。そりゃハブられるよなと。
横一列に必要な文字がずらりと並んでる画像で、文字と文字の隙間を示すために、画像の一番上のラインにピンク(RGB=(255,0,255))のドットが置かれている、てな仕様。
多色化したフォント画像をあらかじめ持てるという点で、ttf や bdf よりメリットがあって。まあ、サイズを自由に変更できないというデメリットもあるのですけど。ビットマップフォントだから当たり前だけど。
ふと。アレって今はどのくらい使われてるのかなと気になって、少しググってみたのですが。関連ツールを公開してたサイトは軒並み消滅。SFont画像を紹介してたページすら消滅。
SFontとはなんだったのか。てな気分に。
考えてみれば、今時のGPUと相性悪そうな仕様かも。たしか以前、Androidアプリを作ろうとした際、あるいは Unity を触った際に、「正方形のテクスチャにせよ」「256x256、512x512、1024x1024 等のキリのいいサイズのテクスチャにせよ」等の制限があったわけで。そんな中で、横方向にズキューンと伸びたテクスチャが混在してる状況を想像すれば…。そりゃハブられるよなと。
◎ 使われてる場面に遭遇。 :
もうちょっとググってたら、どうやら
_Ren'Py
という、Python + その他で書かれたビジュアルノベルゲーム用エンジンで SFont が使われているようで。
さらに、文字を羅列した画像からSFont画像に変換するツールが配布されてることを知り。
_simple-renpy-tools - A collection of tools written in Python for the Ren'Py Visual Novel Engine - Google Project Hosting
動作には Python と PIL (or _Pillow ) が必要。
make_sfont.py をDLして、
一応、フォント元画像(文字を羅列しただけの画像)の作成方法もメモ。例えば、 _SDL Font creation tools - SFont Maker (Internet Archive) からDLできる、render-sfont22.scm という Script-fu を使えば、GIMP上で新規に作成できます。ただし注意点がいくつか。
もっとも、決まった文字列を隙間を空けて描画できれば、何を使ってもいいわけで。 _SFonts - simple-renpy-tools - Wiki や、 _SDL Font creation tools - SFont Maker (Internet Archive) によると、以下の文字が並んでればOKで。前述の Script-fu の場合、f g h i j のあたりが詰まってしまう時があるので、そのあたりに空白を入れて隙間を増やしてみたり。
しかしコレ、一発で作れたほうがいいのかな。でも、細かく修正したいときもあるだろうし。どうなんだろう。
ちなみに、ライセンス面で利用制限が少ない英字フォントは、OFL (SIL Open Font License)、CC0、Public Domain のキーワードを意識して探せば見つかると思います。例えば、 _Google Web Fonts で探したりとか。「Pop out」のアイコンをクリックするとフォントについての情報が表示されるので、そこに「SIL Open Font License」等が書いてあったりすれば問題無く使えるかなと。まあ、Google Web Fonts に利用制限が厳しいフォントは置いてないはずですが。
以下の記事も参考になるのかも。
_OFLの利用に関してSILに問い合わせてみました: ふくかどブログ
さらに、文字を羅列した画像からSFont画像に変換するツールが配布されてることを知り。
_simple-renpy-tools - A collection of tools written in Python for the Ren'Py Visual Novel Engine - Google Project Hosting
動作には Python と PIL (or _Pillow ) が必要。
make_sfont.py をDLして、
python make_sfont.py フォント元画像.png SFont画像.pngを実行すれば SFont画像を ―― 文字と文字の隙間を探してピンクのドットを打った画像を作ってくれました。ありがたや。
一応、フォント元画像(文字を羅列しただけの画像)の作成方法もメモ。例えば、 _SDL Font creation tools - SFont Maker (Internet Archive) からDLできる、render-sfont22.scm という Script-fu を使えば、GIMP上で新規に作成できます。ただし注意点がいくつか。
- GIMP 1.2用、GIMP 2.2用があるので、GIMP 2.2用をDLすること。
- メニュー登録のあたりを少し書き換える必要がありそう。
- 試したところ、一発では作れなかった。文字と文字の間が詰まってしまって隙間が無くなる時がある。
(script-fu-register "script-fu-render-sfont"
_"Create SFont"
"Creates font for use with the SFont library"
"Mike Oliphant"
"Mike Oliphant"
"2004"
""
SF-ADJUSTMENT _"Font Size (pixels)" '(28 2 1000 1 10 0 1)
SF-FONT _"Font" "Sans"
SF-COLOR _"Top Color" '(16 23 229)
SF-COLOR _"Bottom Color" '(156 241 244)
SF-TOGGLE _"Apply 3D effect" TRUE)
(script-fu-menu-register
"script-fu-render-sfont"
_"<Image>/File/New/Xtns/SFont"
)
ファイル → 画像の生成 → Xtns → SFont → Create SFont で呼び出せるように修正。もっとも、決まった文字列を隙間を空けて描画できれば、何を使ってもいいわけで。 _SFonts - simple-renpy-tools - Wiki や、 _SDL Font creation tools - SFont Maker (Internet Archive) によると、以下の文字が並んでればOKで。前述の Script-fu の場合、f g h i j のあたりが詰まってしまう時があるので、そのあたりに空白を入れて隙間を増やしてみたり。
! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~
これをコピペして、画像編集ソフトのテキストツールで描画して化粧すれば済む。グラデーションをつけたり、輪郭つけたり、影をつけたり。しかしコレ、一発で作れたほうがいいのかな。でも、細かく修正したいときもあるだろうし。どうなんだろう。
ちなみに、ライセンス面で利用制限が少ない英字フォントは、OFL (SIL Open Font License)、CC0、Public Domain のキーワードを意識して探せば見つかると思います。例えば、 _Google Web Fonts で探したりとか。「Pop out」のアイコンをクリックするとフォントについての情報が表示されるので、そこに「SIL Open Font License」等が書いてあったりすれば問題無く使えるかなと。まあ、Google Web Fonts に利用制限が厳しいフォントは置いてないはずですが。
以下の記事も参考になるのかも。
_OFLの利用に関してSILに問い合わせてみました: ふくかどブログ
◎ DXRubyでSFontを使う。 :
[ ツッコむ ]
#3 [xyzzy] xyzzy上でキー一発でタブをスペース(空白)に変換したいのですが
こんな感じでいいのかな…?
;; ----------------------------------------
;; バッファ全体のタブをスペースに変換
(defun untabify-whole-buffer ()
(interactive)
(when
(save-excursion
(goto-char (point-min))
(untabify (point-min) (point-max)))))
(set-function-bar-label #\C-F9 "タブ→空白")
(global-set-key #\C-F9 'untabify-whole-buffer)
[ ツッコむ ]
#4 [cg_tools][gimp] GIMPとかPhotoshopとか遠近法とか自由な形とか
画像を囲む矩形の4点を移動して、変形させたいと思ったわけですよ。
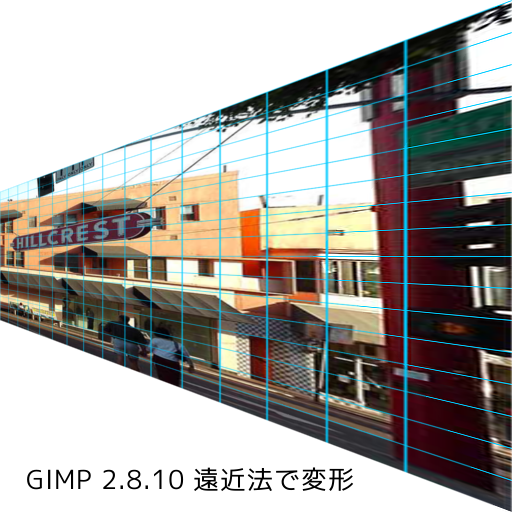
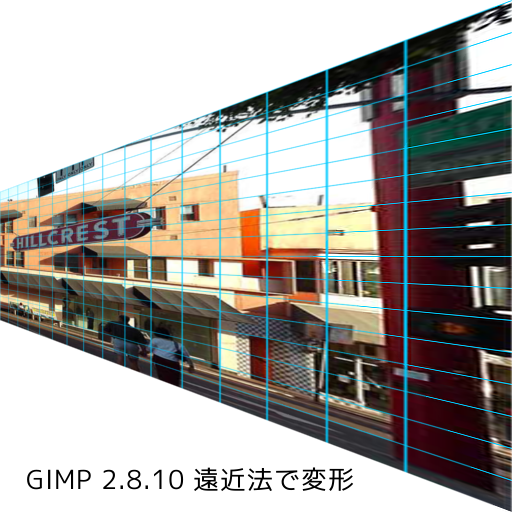
GIMP の場合は、「遠近法」という変形機能があって。

こんな風に変形できる。
でも、遠近感・パースをつけずに変形したいときもあるよなと。平面的に変形させるというか。
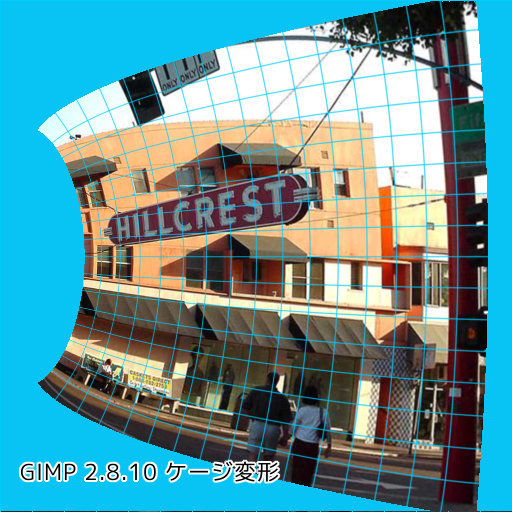
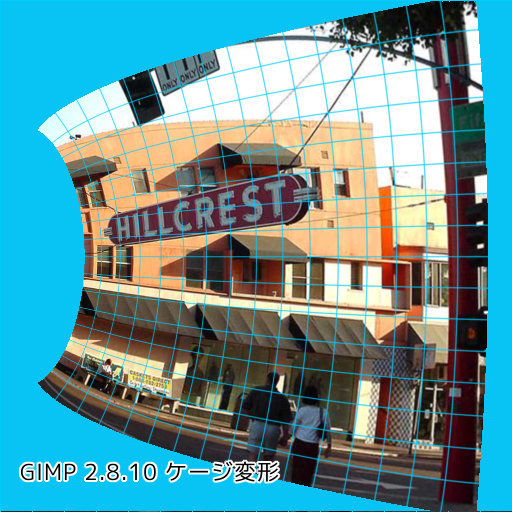
GIMPのケージ変形はどうだろうと試したのですけど。
曲がってしまうわけで。コレジャナイ。
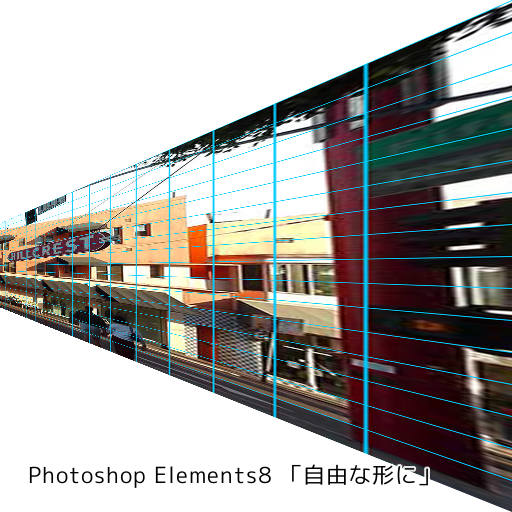
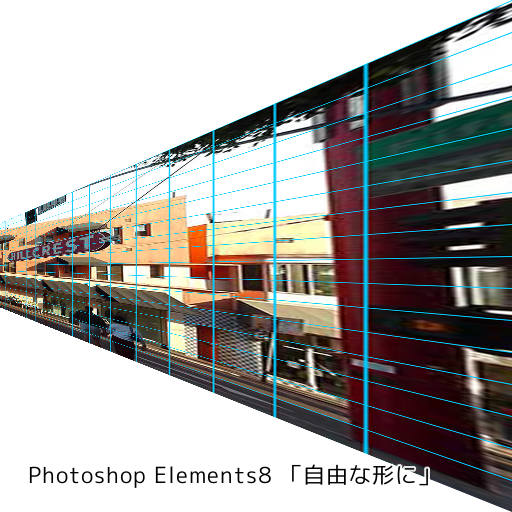
そういや Photoshop の「自由な形に」という変形機能は、たしかパースをつけずに変形してたような。と思ったのですが、確認してみると…。
アレ? パースがついてる。いつからこの仕様になったんだ? いや、もしかすると元々こういう仕様で、自分が勘違いしてただけ、なのかしら。
何にせよ、GIMP も Photoshop も、矩形の4点を自由に動かして変形する機能はパースがつくのだなと今頃把握。
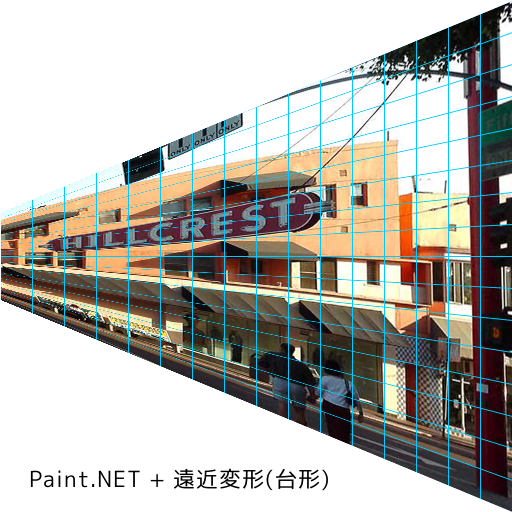
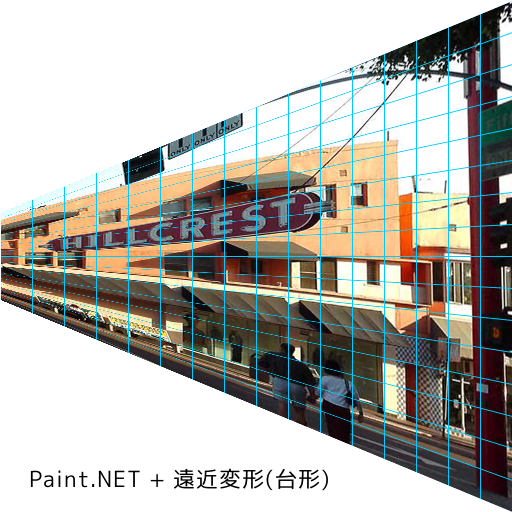
で。他のツールを調べていたら、どうやら _paint.net + _遠近風変形 なら平面的な変形ができそうで。遠近変形の設定を、「遠近〜」ではなく「台形〜」にする必要がありますが。
_Quadrilateral Reshape Plugin もそれっぽいのですが、試したところ、明らかに矩形を三角形で割ってますと分かってしまう変形結果でよろしくなくて。せめて分割しようよ、初代プレステのゲーム以下かよ、みたいな。
それにしても、パースをつけずに変形させるほうが処理は簡単なはずなのに。どうして実装してる画像編集ソフトが見当たらないんだろう。まあ、こういう変形をさせたい場合、えてしてパースをつけて変形させたいと思うはずだ、などと思われてそうな気もしますが。たしかにそういう時がほとんどだけど、パースをつけずに変形させたいときもあるんだけどなあ。
GIMP の場合は、「遠近法」という変形機能があって。


でも、遠近感・パースをつけずに変形したいときもあるよなと。平面的に変形させるというか。
GIMPのケージ変形はどうだろうと試したのですけど。

そういや Photoshop の「自由な形に」という変形機能は、たしかパースをつけずに変形してたような。と思ったのですが、確認してみると…。

何にせよ、GIMP も Photoshop も、矩形の4点を自由に動かして変形する機能はパースがつくのだなと今頃把握。
で。他のツールを調べていたら、どうやら _paint.net + _遠近風変形 なら平面的な変形ができそうで。遠近変形の設定を、「遠近〜」ではなく「台形〜」にする必要がありますが。

_Quadrilateral Reshape Plugin もそれっぽいのですが、試したところ、明らかに矩形を三角形で割ってますと分かってしまう変形結果でよろしくなくて。せめて分割しようよ、初代プレステのゲーム以下かよ、みたいな。
それにしても、パースをつけずに変形させるほうが処理は簡単なはずなのに。どうして実装してる画像編集ソフトが見当たらないんだろう。まあ、こういう変形をさせたい場合、えてしてパースをつけて変形させたいと思うはずだ、などと思われてそうな気もしますが。たしかにそういう時がほとんどだけど、パースをつけずに変形させたいときもあるんだけどなあ。
[ ツッコむ ]
2014/12/08(月) [n年前の日記]
#1 [pc] マウス ELECOM M-XG1UBBKを購入
今まで
_ELECOM M-XG1UBRD(色は赤)
を使っていたのだけど。どうもここ数日ホイールの動作がおかしくて、スクロールが行ったり来たりする状態に。これはホイールに使われてる機械式ロータリーエンコーダの寿命だなと。てなわけで、ケーズデンキで代わりの品を購入。今回は黒、M-XG1UBBK を選んできた。1,776円。Amazonなら1,297円だけど、初期不良品に当たった時の交換作業が面倒臭いので、店頭で買ったほうがいいだろうなと。
今まで使ってた版を購入したのはいつだったか…。 _2013/10/31 だったらしい。
「1年と少ししか持たないなんて、さすがELECOM!」なのか、「ELECOMのくせに1年以上も持ったなんて!」なのか、判断に迷う…。でも、3,000円以上もして数週間〜数ヶ月で壊れるA4techマウスよりは…という気も。
さておき、パッケージを開けてみたらソールが剥がれてたり、何かにこすりつけて削れた跡があったりして。…中古品? 修理して再度パッケージに入れた品? それとも輸送中にパッケージとこすれただけなのかな。かもしれず。
2つの拡張ボタンが区別しにくいので、今まで使ってたマウスと同様に、ポッチっぽいシールを貼ってみたり。100円ショップでデコ?シールを買ってきて。
マウスの拡張ボタンにペタリ。
最初からポッチをつけた状態でボタンが成型されてたら完璧なのに。
クリック時に「パキン」「パキン」と音が鳴るのが気になる。今まで使ってた個体とは違うような。個体差なのか。それとも部品が変わったのか。あるいは、そのうちヘタって感じが変わるのだろうか。
今まで使ってた版を購入したのはいつだったか…。 _2013/10/31 だったらしい。
「1年と少ししか持たないなんて、さすがELECOM!」なのか、「ELECOMのくせに1年以上も持ったなんて!」なのか、判断に迷う…。でも、3,000円以上もして数週間〜数ヶ月で壊れるA4techマウスよりは…という気も。
さておき、パッケージを開けてみたらソールが剥がれてたり、何かにこすりつけて削れた跡があったりして。…中古品? 修理して再度パッケージに入れた品? それとも輸送中にパッケージとこすれただけなのかな。かもしれず。
2つの拡張ボタンが区別しにくいので、今まで使ってたマウスと同様に、ポッチっぽいシールを貼ってみたり。100円ショップでデコ?シールを買ってきて。
マウスの拡張ボタンにペタリ。
最初からポッチをつけた状態でボタンが成型されてたら完璧なのに。
クリック時に「パキン」「パキン」と音が鳴るのが気になる。今まで使ってた個体とは違うような。個体差なのか。それとも部品が変わったのか。あるいは、そのうちヘタって感じが変わるのだろうか。
[ ツッコむ ]
#2 [pc] キーボードのキーやマウスのボタンに貼り付けるポッチシールって売ってないのかな
昔は100円ショップで見かけたんだけど、今はもう見当たらなくて。アレ、便利だったんだけどなあ。
ポッチ(突起)は便利。指先で触っただけで、そこに何のボタンがあるか分かるから。キーボードだって、F、J、テンキーの5に、ポッチついてるし。
家電のリモコンでありながら飛行機のコクピット並みのボタン数になっていてこれはUIとしてあかんやつやとdisられてるHDDレコーダのリモコンだって、そういう工夫が盛り込まれてるわけで。例えば、東芝 RD-BZ710のリモコンも、テンキーの5に相当する再生ボタンだけは出っ張りが高くなってるので、指で探っていけば再生ボタンの位置が分かるし、それはつまり、周囲のボタンも分かるわけで。
SONY のブラウン管TV、KV-21DA75 のリモコンも、テンキーの5にポッチついてるし。
ガラケー、NEC N905i も、テンキーの5にポッチついてるし。
似たようなボタンが並んでるなら、ポッチはつけるべき。なのに、何故、マウスの拡張ボタンにポッチをつけないのだ。マウスって使う時、ボタンの位置を一々目で確認したりしないのだから、ポッチぐらいはついてないと。もしかすると特許でも絡んでるのだろうか。だったらせめて、シールでも売ろうよ、と思うわけですよ。
「そもそもポッチが必要になるボタンの形であることが問題だ」「そこからして間違ってる」と言われたらその通りなのですけど。そういう気の利かないマウスが実際多いんだから仕方ない。せめてシールでも貼らないと。
ポッチ(突起)は便利。指先で触っただけで、そこに何のボタンがあるか分かるから。キーボードだって、F、J、テンキーの5に、ポッチついてるし。
家電のリモコンでありながら飛行機のコクピット並みのボタン数になっていてこれはUIとしてあかんやつやとdisられてるHDDレコーダのリモコンだって、そういう工夫が盛り込まれてるわけで。例えば、東芝 RD-BZ710のリモコンも、テンキーの5に相当する再生ボタンだけは出っ張りが高くなってるので、指で探っていけば再生ボタンの位置が分かるし、それはつまり、周囲のボタンも分かるわけで。
SONY のブラウン管TV、KV-21DA75 のリモコンも、テンキーの5にポッチついてるし。
ガラケー、NEC N905i も、テンキーの5にポッチついてるし。
似たようなボタンが並んでるなら、ポッチはつけるべき。なのに、何故、マウスの拡張ボタンにポッチをつけないのだ。マウスって使う時、ボタンの位置を一々目で確認したりしないのだから、ポッチぐらいはついてないと。もしかすると特許でも絡んでるのだろうか。だったらせめて、シールでも売ろうよ、と思うわけですよ。
「そもそもポッチが必要になるボタンの形であることが問題だ」「そこからして間違ってる」と言われたらその通りなのですけど。そういう気の利かないマウスが実際多いんだから仕方ない。せめてシールでも貼らないと。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
電動自転車で、ケーズデンキ、ヤマダ電機、ダイソー、ダイユーエイト、Seria、サンドラッグ、ヨークベニマルに回ってきた。とメモ。
ケーズデンキの店頭で、A4TECH X-718BK と形がそっくりな、 _サンワサプライ MA-125H を見かけて。買おうかどうか悩んだけれど、ホイール隣のボタンに中ボタンクリックを割り当てられるか不明なので諦めた。いくらググっても情報が出てこないあたりが怪しい…。
ダイユーエイトで先端が丸いピンセットを購入したけど、帰宅後使ってみて後悔。先が丸すぎて・厚みがあり過ぎて作業できない。先端が尖ってるタイプを選ぶべきだった…。
ケーズデンキの店頭で、A4TECH X-718BK と形がそっくりな、 _サンワサプライ MA-125H を見かけて。買おうかどうか悩んだけれど、ホイール隣のボタンに中ボタンクリックを割り当てられるか不明なので諦めた。いくらググっても情報が出てこないあたりが怪しい…。
ダイユーエイトで先端が丸いピンセットを購入したけど、帰宅後使ってみて後悔。先が丸すぎて・厚みがあり過ぎて作業できない。先端が尖ってるタイプを選ぶべきだった…。
[ ツッコむ ]
2014/12/09(火) [n年前の日記]
#1 [hns][javascript] SyntaxHighlighterとLisp
この日記ページのソースの色分けには SyntaxHighlighter という JavaScript を使わせてもらってるのですが。ソースの種類に lisp を指定したら「そんなのは無いよ」と言われてしまって。Lisp は未サポートだったのか…。
SyntaxHighlighter 2.x の頃は Lisp 用のファイルを作った方が居たらしく。また、WordPress では SyntaxHighlighter 2.x と 3.x を切り替えて使ってるらしくて。しかし 3.x 用のファイル (shBrushLisp.js) は見当たらず。
と思ったら、以下の記事で 3.x 用の shBrushLisp.js を公開してくれてる方が。中国語の記事らしくて、記事タイトルをコピペできませんが。
_http://qqboxy.blogspot.com/2011/10/syntaxhighlighter-30-lisp.html
紹介されてた内容を shBrushLisp.js を使ってみたら Lisp のソースコードも色付けされたようで。ありがたや。
SyntaxHighlighter 2.x の頃は Lisp 用のファイルを作った方が居たらしく。また、WordPress では SyntaxHighlighter 2.x と 3.x を切り替えて使ってるらしくて。しかし 3.x 用のファイル (shBrushLisp.js) は見当たらず。
と思ったら、以下の記事で 3.x 用の shBrushLisp.js を公開してくれてる方が。中国語の記事らしくて、記事タイトルをコピペできませんが。
_http://qqboxy.blogspot.com/2011/10/syntaxhighlighter-30-lisp.html
紹介されてた内容を shBrushLisp.js を使ってみたら Lisp のソースコードも色付けされたようで。ありがたや。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
電動自転車で行ってきた。PM02:00-PM04:30までお邪魔してきた。
特定のページだけロゴ画像が差し替わってくれないとの話で。なんやかんやで仕組みが分かった。詳細はGRPでメモ。
知人宅のPCの状態を見てほしいとのことで、車でそのお宅まで。複合機とPCを接続して印刷可能かどうかを確認。最初はシリアルポートしか見当たらなくて、これでは印刷できないのでは、と思いきや、別の側面にLANとUSBポートを発見。おそらく接続できそうだけど、メーカ名と型番をメモして調べてきます、てな話に。詳細はGRPでメモ。
帰りにダイユーエイトで、先が尖ったピンセット、ブツ撮り実験用の電球ソケット+電球型蛍光灯を購入。ピンセットは 297円。電球型蛍光灯、東芝ライテック ネオボールZ リアル A型(E26口金)は 957円。コード付きソケット(E26口金)は 957円、だけど、ソケットとケーブルだけ買って自分で配線すればもっと安く上がった気も。高校時代に電気工事士の資格を取るぐらいの訓練はしたし。でも面倒臭い。
帰りは、雪だか雨だかがチラチラ降る中を自転車で走る羽目に。めちゃくちゃ寒かった。当たり前だけど。
特定のページだけロゴ画像が差し替わってくれないとの話で。なんやかんやで仕組みが分かった。詳細はGRPでメモ。
知人宅のPCの状態を見てほしいとのことで、車でそのお宅まで。複合機とPCを接続して印刷可能かどうかを確認。最初はシリアルポートしか見当たらなくて、これでは印刷できないのでは、と思いきや、別の側面にLANとUSBポートを発見。おそらく接続できそうだけど、メーカ名と型番をメモして調べてきます、てな話に。詳細はGRPでメモ。
帰りにダイユーエイトで、先が尖ったピンセット、ブツ撮り実験用の電球ソケット+電球型蛍光灯を購入。ピンセットは 297円。電球型蛍光灯、東芝ライテック ネオボールZ リアル A型(E26口金)は 957円。コード付きソケット(E26口金)は 957円、だけど、ソケットとケーブルだけ買って自分で配線すればもっと安く上がった気も。高校時代に電気工事士の資格を取るぐらいの訓練はしたし。でも面倒臭い。
帰りは、雪だか雨だかがチラチラ降る中を自転車で走る羽目に。めちゃくちゃ寒かった。当たり前だけど。
[ ツッコむ ]
#3 [pc] CD-Rが焼けない
ドライバ等をCD-Rに焼こうと思ったのだけど、発掘した太陽誘電製CD-Rに焼いても、焼き終えた後にBDドライブで読み込めなくて。
追記禁止にしておかないといかんのだったかなあ…? CD-Rを焼いたのって随分昔だから色々と忘れてる…。最近はUSBメモリでファイルを持ってくことが多いし。
追記禁止にしておかないといかんのだったかなあ…? CD-Rを焼いたのって随分昔だから色々と忘れてる…。最近はUSBメモリでファイルを持ってくことが多いし。
[ ツッコむ ]
2014/12/10(水) [n年前の日記]
#1 [python][dxruby] make_sfont.pyを修正してみたり
_simple-renpy-tools - A collection of tools written in Python for the Ren'Py Visual Novel Engine - Google Project Hosting
で、SFont画像を生成する
_make_sfont.py
が入手できるけど。文字と文字の隙間が大きくてもそのまま保持してるあたりがなんだか気になったので、隙間をギッチリ詰めて出力する版に改造してみたり。ついでに、文字数を数えて、本来なるべき個数 = 94個になってなければエラーを出して止まるようにもしてみたり。
_make_sfont_wt.py
使い方は、
ただ、この改造版でギッチリ詰めてしまうと、後からその画像を修正することは難しくなる。オリジナルの make_sfont.py で作った SFont画像は、一番上の1ラインだけ削除すれば、ほぼ元の画像に戻るので、後から修正する可能性が高いなら、この改造版を使わないほうがヨサゲ。
_make_sfont_wt.py
from PIL import Image
import sys
import os
SEPARATOR_COLOR = (255,0,255, 255)
NO_COL = (0, 0, 0, 0)
def chk_vline_empty(img, x):
for y in range(img.size[1]):
_, _, _, a = img.getpixel((x, y))
if a != 0:
return False
else:
return True
def make_sfont(img_filename, output_name = None):
img = Image.open(img_filename)
ow, oh = img.size
xlist = []
cx = -1
for x in range(ow):
if chk_vline_empty(img, x):
if cx >= 0:
xlist.append([cx, x - cx])
cx = -1
else:
if cx < 0:
cx = x
if cx >= 0:
xlist.append([cx, ow - cx])
if len(xlist) != 94:
print "Error: character length %d != 94" % len(xlist)
return
nw = 1
for _, w in xlist:
nw += (w + 1)
nimg = Image.new("RGBA", (nw, oh), NO_COL)
nimg.putpixel((0, 0), SEPARATOR_COLOR)
cx = 1
for x, w in xlist:
box = (x, 0, x + w, oh)
nbox = (cx, 0, cx + w, oh)
nimg.paste(img.crop(box), nbox)
nimg.putpixel((cx + w, 0), SEPARATOR_COLOR)
cx += (w + 1)
if output_name is None:
base, name = os.path.split(img_filename)
name, ext = os.path.splitext(name)
name = name + '_sfont' + ext
name = os.path.join(base, name)
else:
name = output_name
nimg.save(name)
print 'SFont written to %s' % name
if __name__ == '__main__':
args = len(sys.argv)
if args == 1 or args > 3 :
print 'Usage: make_sfont_wt.py IN.png OUT.png'
elif args == 3:
make_sfont(sys.argv[1], sys.argv[2])
else:
make_sfont(sys.argv[1])
使い方は、
python make_sfott_wt.py IN.png OUT.pngまたは
python make_sfott_wt.py IN.png出力ファイル名を省略すると、入力ファイル名_sfont.png で保存される。
ただ、この改造版でギッチリ詰めてしまうと、後からその画像を修正することは難しくなる。オリジナルの make_sfont.py で作った SFont画像は、一番上の1ラインだけ削除すれば、ほぼ元の画像に戻るので、後から修正する可能性が高いなら、この改造版を使わないほうがヨサゲ。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
犬の散歩を終えてから、電動自転車で某所まで。PM04:30-PM05:45まで作業。PCとコピー機(複合機、KYOCERA TASKalfa 255)を接続して、プリンタ&スキャナとしても使えるようにしてきた。詳細はGRPでメモ。
[ ツッコむ ]
#3 [nitijyou] 親父さんの御友人のPCに関する相談
親父さんの友人の、uさんのPC環境についての質問。自分が直接相手先に出向いたわけではなく、親父さんが教えにいって、その際、携帯電話でいくつか質問された。後からまた似たような質問をされるかもしれないので、今のうちにメモ。
◎ 無線LAN機器関係。 :
無線LANを導入するには何が必要かと言う問い。おそらくNTTの光回線を使ってるだろうから、NTTからレンタルしてるルータがその機能を持っているなら子機だけ買えば済むけれど、無線LAN機能を持たないルータを使ってるなら、対応ルータをレンタルする方向でNTTと話をするか、あるいは、無線LAN対応ルータを新規購入してもらうことに、と答えたり。
帰宅した親父さんからルータの型番を伝えられた。NTT PR-400MI らしい。ググったら、無線LANカードを差すことで無線LAN対応ルータになるようで。ただし、ひかり電話を契約してる場合に限って、無線LANカードを月額300円でレンタルする形になるのだとか。月300円なら…2年で7,200円ほど。安い無線LANルータなら買えそう。2年以上使う予定なら、購入しちゃうのもアリなのかしら。
ただ、お使いのPCが Windows XP機なので、ネット接続はやめてくれ、ネット接続したいなら新しいPCを買ってくれ、とも言っておいた。
「自分はあまりPCに詳しくないから昔のPCでいいよ」と言い出す人がいるけど、それは完全に間違ってる…。詳しくないなら尚のこと、MSが今現在もサポートしてるOSを使わないと。サポートが切れたOSを問題無く使うには、ガチでPCに詳しくないと無理ですよ。「自分は車に詳しくないから、クラシックカーでいいよ」って言い出す人は居ないでしょ? みたいな。
帰宅した親父さんからルータの型番を伝えられた。NTT PR-400MI らしい。ググったら、無線LANカードを差すことで無線LAN対応ルータになるようで。ただし、ひかり電話を契約してる場合に限って、無線LANカードを月額300円でレンタルする形になるのだとか。月300円なら…2年で7,200円ほど。安い無線LANルータなら買えそう。2年以上使う予定なら、購入しちゃうのもアリなのかしら。
ただ、お使いのPCが Windows XP機なので、ネット接続はやめてくれ、ネット接続したいなら新しいPCを買ってくれ、とも言っておいた。
「自分はあまりPCに詳しくないから昔のPCでいいよ」と言い出す人がいるけど、それは完全に間違ってる…。詳しくないなら尚のこと、MSが今現在もサポートしてるOSを使わないと。サポートが切れたOSを問題無く使うには、ガチでPCに詳しくないと無理ですよ。「自分は車に詳しくないから、クラシックカーでいいよ」って言い出す人は居ないでしょ? みたいな。
◎ CD-Rの焼き方云々。 :
CD-Rが焼けないという質問も。uさんの機種は FMVH70RWC なので、Roxio DigitalMedia という書き込みソフトが入ってるはずだけど…。
そういえば Windows XP からは、CD-Rへの書き込み機能が標準でついてることに後で気がついた。ソレを使って書き込んでも良かったのだな。というかそのほうが簡単な気がする。
_富士通Q&A - [Roxio DigitalMedia] データをCD/DVDに書き込む方法を教えてください。 - FMVサポート : 富士通
_Windows XP でファイルを書き込み可能 CD (CD-R) へコピーする方法
そういえば Windows XP からは、CD-Rへの書き込み機能が標準でついてることに後で気がついた。ソレを使って書き込んでも良かったのだな。というかそのほうが簡単な気がする。
_富士通Q&A - [Roxio DigitalMedia] データをCD/DVDに書き込む方法を教えてください。 - FMVサポート : 富士通
_Windows XP でファイルを書き込み可能 CD (CD-R) へコピーする方法
◎ タスクトレイ云々。 :
タスクトレイに、機器の取り外しアイコンが出てこなくなった、との質問。前は出てたとの話だけれど、そもそも取り外し可能な機器を取り付けてないとアイコンは表示されないのではないかなあ、と思えてきたり。おそらく、以前は外付けUSB接続HDDの電源を入れっぱなしにしてたけど、今は電源落としてる、てなオチだったりしないのかなと。
あるいは、隠れてるだけとか…?
_Windows XPで通知領域に「ハードウェアの安全な取り外し」アイコンが表示されない場合の対処方法
いかんせん、直接見たわけではなく、親父さん経由で質問を聞いてるから、状況把握が難しく。
あるいは、隠れてるだけとか…?
_Windows XPで通知領域に「ハードウェアの安全な取り外し」アイコンが表示されない場合の対処方法
いかんせん、直接見たわけではなく、親父さん経由で質問を聞いてるから、状況把握が難しく。
[ ツッコむ ]
#4 [pc] 静音マウスを購入
ケーズデンキで ELECOM製の静音マウスを購入。まだパッケージも開けてない。
[ ツッコむ ]
2014/12/11(木) [n年前の日記]
#1 [nitijyou] Word文書やExcel文書を作成中
某所に提出するWord文書、Excel文書を作成中。テンプレートにできることを想定しながら作業。
ちなみに自分、MS Office のテンプレートって使ったことがなかったのだけど。単に、ファイル保存時にファイル種類をテンプレートにすれば template フォルダに保存されるし、新規作成すれば自作テンプレートを呼び出せるのですな。こんなに簡単だったのか。
ちなみに自分、MS Office のテンプレートって使ったことがなかったのだけど。単に、ファイル保存時にファイル種類をテンプレートにすれば template フォルダに保存されるし、新規作成すれば自作テンプレートを呼び出せるのですな。こんなに簡単だったのか。
◎ 初心者向けの本を発掘。 :
昨晩、家の中を探したら、Excel 2003、Word 2003用のムック本を発掘。昔、妹が買って読んでた本らしいけど、Office 2003 までしか対応してないので、今では使い道がないわけで。しかし某所では Office 2003 をこれから勉強しようという状態なので、プレゼントすれば少しは役に立ちそうな予感。
ちなみに某所はネット接続環境がないので、Windows XP + Office 2003 でも問題無し。PCで印刷文書の作成「だけ」をしたいという話だし。
それにしても、この本、表紙が何故にガッツ石松氏…。やはり、「この人でも使えるようになっちゃうんだぞ?」てな雰囲気を醸し出したくて、なのかなあ…。こういう場面では便利なキャラ、なのかな。
ちなみに某所はネット接続環境がないので、Windows XP + Office 2003 でも問題無し。PCで印刷文書の作成「だけ」をしたいという話だし。
それにしても、この本、表紙が何故にガッツ石松氏…。やはり、「この人でも使えるようになっちゃうんだぞ?」てな雰囲気を醸し出したくて、なのかなあ…。こういう場面では便利なキャラ、なのかな。
[ ツッコむ ]
#2 [pc] Wordで文書を作るコツ
「Excelに比べるとWordは使いづらい」「わけがわからない」という話を聞くことがあるのだけど。本当にそうなのかな、と疑問が。まあ、自分も使いこなせてる感じは全然しないのですけど。
とりあえず、初心者向けの説明文書を少々書いてたのだけど。せっかくだからここにもメモしておこうかなと。おそらく、Wordの達人さんが見たらツッコミどころ満載だろうけど…。いや、満載というほど中身を書いてないよな…。
Word 2003 を対象にして書いてたので、一部アレなところもありますが。
とりあえず、初心者向けの説明文書を少々書いてたのだけど。せっかくだからここにもメモしておこうかなと。おそらく、Wordの達人さんが見たらツッコミどころ満載だろうけど…。いや、満載というほど中身を書いてないよな…。
Word 2003 を対象にして書いてたので、一部アレなところもありますが。
◎ 文書には基本形がある :
文書は、えてして、
ですから、Wordで文書を作ろうとする時も、
「この行がタイトルだな」
「ここらへんは本文だ」
「ここは箇条書きにできそう」
「ここは…表じゃないと書けないかも?」
と見極めて書いていけばサクサク作れます。
ちなみにこの文書も、この基本形に従って書いてあります。
- 見出し (タイトル)
- 本文
- 箇条書き (リスト)
- 表 (テーブル)
ですから、Wordで文書を作ろうとする時も、
「この行がタイトルだな」
「ここらへんは本文だ」
「ここは箇条書きにできそう」
「ここは…表じゃないと書けないかも?」
と見極めて書いていけばサクサク作れます。
ちなみにこの文書も、この基本形に従って書いてあります。
◎ レイアウト(配置)について :
大体の場合は、行単位で、
例えば…
このように指定するだけでも、結構それっぽくなります。
また、場合によっては、
Word 2003 の場合、画面の上の方に、
- 左揃え
- 中央揃え
- 右揃え
例えば…
| タイトル | 中央揃え |
| 本文 | 左揃え |
| 自社名・住所など | 右揃え |
また、場合によっては、
現 場 名 施 工 業 者 名 品 名といった見栄えまで要求される時があるようですが、そんな時 Wordなら、
- 均等割り付け
Word 2003 の場合、画面の上の方に、
- 両端揃え
- 中央揃え
- 右揃え
- 均等割り付け
◎ どうしても好きな場所に配置したいなら :
会社名や住所等を、自分の好きな場所に配置したい、というときがあるかもしれません。そんなときは、
ただ、文書内がテキストボックスだらけになると、何が何やら分からなくなりますので、使うとしても、せいぜい数個までにしておいたほうがいいでしょう。ほとんどの場合、「左揃え」「中央揃え」「右揃え」を駆使すれば、十分それらしくなりますから…。
- テキストボックス
ただ、文書内がテキストボックスだらけになると、何が何やら分からなくなりますので、使うとしても、せいぜい数個までにしておいたほうがいいでしょう。ほとんどの場合、「左揃え」「中央揃え」「右揃え」を駆使すれば、十分それらしくなりますから…。
[ ツッコむ ]
#3 [pc] ELECOM M-BL21DBSSVを購入
昨日購入した静音マウス、
_ELECOM M-BL21DBSSV
についてメモ。ケーズデンキで購入。2,388円。拡張ボタン2つ付き。5ボタンマウス。無線式。
静音マウスには、左右ボタンは静音だけどホイールクリックや拡張ボタンはカチカチ鳴るものがあるらしいけど。このマウスはどのボタンも静音仕様。クリックするとポクポク鳴る感じ。そのせいか、ホイールクリックがなんだか軽い感じがするわけで。ホイールクリックを多用する自分としては快適かもしれないと踏んで購入したり。
一応書いとくけど。静音ではあるけど、無音ではないので注意。もっとも、「カチッ! カチッ!」「カキッ! カキッ!」に比べたら、「ポクポク」「ポコポコ」は全然マシだなと思えたり。
分解能が 1000/1500/2000 と変更できるあたりもなんだかありがたい。2000にするとキビキビ動く。気持ちいい。分解能が高いということは、手の動きを忠実に反映してくれるわけで、慣れてしまえば自分の思った通りにマウスカーソルを正確に動かせる…はずなのだけど。どうも世の中、購入したマウスに対して、「カーソルの移動速度が速過ぎる」と文句を言う人達が一定数居るようで。そういう時はOS側のマウス設定を変えれば済むと思うんだけど…。とりあえず、このマウスはそのあたりも変更可能なので、「速過ぎるぞブーブー」族も安心かもしれず。
センサ部分は本体の真ん中あたりにあるので、変な方向にカーソルが動くということもナサゲ。無線方式は電池の置き場所その他の問題で、センサ部分が端のほうにあったりして、そのせいかカーソル移動の方向がしっくりこないこともあるのだけど。 *1 この製品はそのあたり大丈夫そう。
不安なのは、耐久性。エレコムだからなあ…。保障期間は6ヶ月。半年持てば十分、てな感じで作られてたりするのだろうか。
マウス上面のカバーをバカッと開けて電池交換するあたりは、なんだかちょっと不安。小型の受信機の格納も、カバーをバカッと開けて電池の隣に入れるので、モバイル用としてはちとどうかなと。 *2 頻繁にやってたら、そのうちうっかり壊しちゃいそう。気をつけないと…。
静音マウスには、左右ボタンは静音だけどホイールクリックや拡張ボタンはカチカチ鳴るものがあるらしいけど。このマウスはどのボタンも静音仕様。クリックするとポクポク鳴る感じ。そのせいか、ホイールクリックがなんだか軽い感じがするわけで。ホイールクリックを多用する自分としては快適かもしれないと踏んで購入したり。
一応書いとくけど。静音ではあるけど、無音ではないので注意。もっとも、「カチッ! カチッ!」「カキッ! カキッ!」に比べたら、「ポクポク」「ポコポコ」は全然マシだなと思えたり。
分解能が 1000/1500/2000 と変更できるあたりもなんだかありがたい。2000にするとキビキビ動く。気持ちいい。分解能が高いということは、手の動きを忠実に反映してくれるわけで、慣れてしまえば自分の思った通りにマウスカーソルを正確に動かせる…はずなのだけど。どうも世の中、購入したマウスに対して、「カーソルの移動速度が速過ぎる」と文句を言う人達が一定数居るようで。そういう時はOS側のマウス設定を変えれば済むと思うんだけど…。とりあえず、このマウスはそのあたりも変更可能なので、「速過ぎるぞブーブー」族も安心かもしれず。
センサ部分は本体の真ん中あたりにあるので、変な方向にカーソルが動くということもナサゲ。無線方式は電池の置き場所その他の問題で、センサ部分が端のほうにあったりして、そのせいかカーソル移動の方向がしっくりこないこともあるのだけど。 *1 この製品はそのあたり大丈夫そう。
不安なのは、耐久性。エレコムだからなあ…。保障期間は6ヶ月。半年持てば十分、てな感じで作られてたりするのだろうか。
マウス上面のカバーをバカッと開けて電池交換するあたりは、なんだかちょっと不安。小型の受信機の格納も、カバーをバカッと開けて電池の隣に入れるので、モバイル用としてはちとどうかなと。 *2 頻繁にやってたら、そのうちうっかり壊しちゃいそう。気をつけないと…。
[ ツッコむ ]
2014/12/12(金) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
作成したWord、Excel文書を届けに電動自転車で。AM08:80-AM09:15までお邪魔してきた。
別の文書作成を頼まれたので帰宅後コツコツと。
別の文書作成を頼まれたので帰宅後コツコツと。
[ ツッコむ ]
2014/12/13(土) [n年前の日記]
#1 [dxruby] DXRubyとBMFont
ゲーム制作時に使うビットマップフォントのフォーマットの一つに、BMFont?ってのがあるのですけど。Unityあたりでも使えたりする、のかな。たしかそのはず。
_Bitmap Font Generator 、もしくは、 _ShoeBox で作ることができる。以下の2種類のファイルで構成されているのですが。

_mplus1p_heavy_0-export.fnt
コイツを、DXRuby で表示してみたい、と思ったわけです。
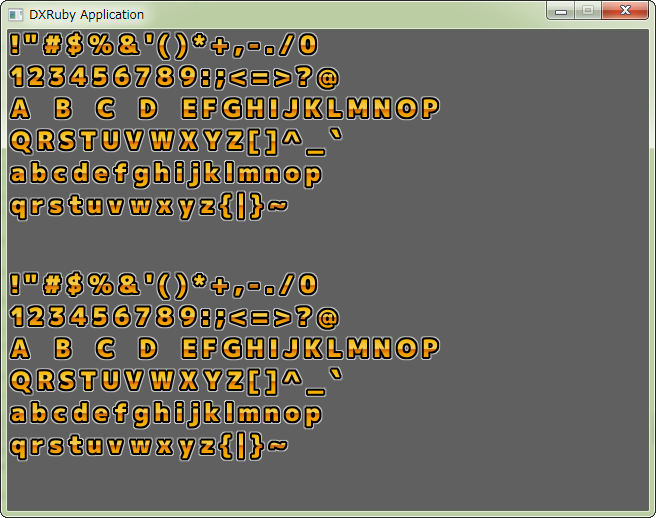
とりあえず、ShoeBox で BMFont画像と .fnt を作成してから、 _SFontぽいもの - mirichiの日記 を参考にしつつソースを書いてみました。参考にというか、丸写しですけど。
_bmfont.rb
こんな感じの表示に。
他のスクリプトから呼ぶときは、以下のような感じ。
_main.rb
とりあえず、ファイル一式を置いときます。
_bmfontsupport_20141213.zip
同梱のBMFont画像は、M+フォントで作ったので、たぶん自由に使えるはず。
スクリプトソースは、DXRuby作者様のソースを丸写しに近いのでライセンスはよくわかりませんが、たぶん自由に使っていいんじゃないかなと。DXRubyのヘルプファイルにも、
_Bitmap Font Generator 、もしくは、 _ShoeBox で作ることができる。以下の2種類のファイルで構成されているのですが。
- 文字をギッシリ詰めたテクスチャ画像。
- どこに何の文字があるかを列挙した .fntファイル。(中身はテキストファイル)

_mplus1p_heavy_0-export.fnt
info face="C:\home\Pictures\_work\bitmapfont\mplus1p_heavy_0-export" size=32 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1 common lineHeight=80 base=26 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=1 redChnl=0 greenChnl=0 blueChnl=0 page id=0 file="C:\home\Pictures\_work\bitmapfont\mplus1p_heavy_0-export.png" chars count=96 char id=33 x=175 y=149 width=13 height=24 xoffset=0 yoffset=56 xadvance=14 page=0 chnl=0 letter="!" char id=34 x=156 y=173 width=18 height=15 xoffset=0 yoffset=55 xadvance=19 page=0 chnl=0 letter=""" char id=35 x=26 y=151 width=23 height=24 xoffset=0 yoffset=56 xadvance=24 page=0 chnl=0 letter="#" char id=36 x=95 y=125 width=20 height=29 xoffset=0 yoffset=54 xadvance=21 page=0 chnl=0 letter="$" ... ... ... char id=125 x=156 y=122 width=18 height=30 xoffset=0 yoffset=55 xadvance=19 page=0 chnl=0 letter="}" char id=126 x=50 y=159 width=22 height=13 xoffset=0 yoffset=63 xadvance=23 page=0 chnl=0 letter="~" char id=32 x=0 y=0 width=0 height=0 xoffset=0 yoffset=0 xadvance=20 page=0 chnl=0 letter=" " char id=9 x=0 y=0 width=0 height=0 xoffset=0 yoffset=0 xadvance=160 page=0 chnl=0 letter=" " kernings count=0
コイツを、DXRuby で表示してみたい、と思ったわけです。
とりあえず、ShoeBox で BMFont画像と .fnt を作成してから、 _SFontぽいもの - mirichiの日記 を参考にしつつソースを書いてみました。参考にというか、丸写しですけど。
_bmfont.rb
require 'dxruby'
# DXRuby BMFont 描画用クラス
#
# ShoeBox で作成したビットマップフォントを描画する
# @see http://renderhjs.net/shoebox/
#
# @example
# require 'dxruby'
# require_relative 'bmfont'
# bmfont = BMFont.new("bmfont.png", "bmfont.fnt")
# Window.loop do
# Window.draw_bmfont(100, 20, "Hello BMFont", bmfont)
# end
#
# @version 0.0.2
#
class BMFont
# フォントの各文字を格納する構造体
BMFontData = Struct.new(:image, :w, :h, :xofs, :yofs, :xadvance)
# @return [Integer] 文字間スペース(単位はドット)
attr_accessor :spacing
# @return [Integer] フォント縦幅(単位はドット)
attr_reader :height
# @return [Integer] フォント縦幅調整値(単位はドット)
attr_reader :line_height
# @return [Integer] フォントベースライン位置
attr_reader :baseofs
# コンストラクタ
# @param [String] imgfilename 画像ファイル名
# @param [String] fntfilename 文字配置情報(.fnt)ファイル名
# @param [Integer] spacing 文字間スペース
def initialize(imgfilename, fntfilename, spacing = 0)
img = Image.load(imgfilename)
@bmfont_array = {}
@spacing = spacing
@height = 0
@line_height = 0
@baseofs = 0
@chars_count = 0
cnt = 0
# .fntファイルを1行ずつ読み込んで処理
open(fntfilename) {|file|
while l = file.gets
l.chomp!
if l =~ /^chars count=(\d+)$/
# 文字数取得
@chars_count = $1.to_i
elsif l =~ /^common (.+)$/
# フォントの縦幅やベースライン位置を取得
p = $1
p.split(' ').each do |s|
if s=~ /^(\S+)=(\d+)$/
case $1
when "lineHeight"
@line_height = $2.to_i
when "base"
@baseofs = $2.to_i
end
end
end
elsif l =~ /^char (.+) letter=\"(.)\"$/
# 1文字分の情報を取得
str, c = $1, $2
p = {}
str.split(' ').each do |s|
p[$1] = $2.to_i if s =~ /^(\S+)=(\d+)$/
end
id, x, y, w, h = p["id"], p["x"], p["y"], p["width"], p["height"]
xs, ys, xa = p["xoffset"], p["yoffset"], p["xadvance"]
cimg = img.slice(x, y, w, h) # 画像切り出し
@bmfont_array[id] = BMFontData.new(cimg, w, h, xs, ys, xa)
@height = h if @height < h
cnt += 1
end
end
}
img.dispose
end
# 配列として指定した際に、BMFont情報の構造体を返す
# @param [Integer] index 配列添字
def [](index)
return @bmfont_array[index]
end
end
# Windowクラスに追加するBMFont描画用メソッド
module Window
# BMFontを描画
# @param [Number] x 描画x座標
# @param [Number] y 描画y座標
# @param [String] str 描画文字列
# @param [Object] bmfont BMFontクラス
# @param [Number] z 描画優先順位
def self.draw_bmfont(x, y, str, bmfont, z = 0)
str.each_byte do |code|
x1 = x + bmfont[code].xofs
y1 = y + bmfont[code].yofs - bmfont.line_height + bmfont.baseofs
Window.draw(x1, y1, bmfont[code].image, z)
# Window.drawBoxFill(x, y, x+2, y+2, C_RED)
x += bmfont[code].xadvance + bmfont.spacing
end
end
end
# Imageクラスに追加するBMFont描画用メソッド
class Image
# BMFontを描画
# @param [Number] x 描画x座標
# @param [Number] y 描画y座標
# @param [String] str 描画文字列
# @param [Object] bmfont BMFontクラス
def draw_bmfont(x, y, str, bmfont)
str.each_byte do |code|
x1 = x + bmfont[code].xofs
y1 = y + bmfont[code].yofs - bmfont.line_height + bmfont.baseofs
self.draw(x1, y1, bmfont[code].image)
x += bmfont[code].xadvance + bmfont.spacing
end
end
end
if $0 == __FILE__
#テストコード
lst = [
"!\"\#$%&'()*+,-./0",
"123456789:;<=>?@",
"A B C D EFGHIJKLMNOP",
"QRSTUVWXYZ[\]^_`",
"abcdefghijklmnop",
"qrstuvwxyz{|}~"
]
# BMFontクラスを生成
bmfont = BMFont.new('mplus1p_heavy_0-export.png', 'mplus1p_heavy_0-export.fnt')
# 画像に描画してみる例
image = Image.new(640, 240)
x, y = 0, 0
lst.each do |s|
image.draw_bmfont(x, y, s, bmfont)
y += bmfont.height
end
Window.bgcolor = [96, 96, 96]
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 画面に描画してみる例
x, y = 0, 0
lst.each do |s|
Window.draw_bmfont(x, y, s, bmfont)
y += bmfont.height
end
Window.draw(0, 240, image)
end
end
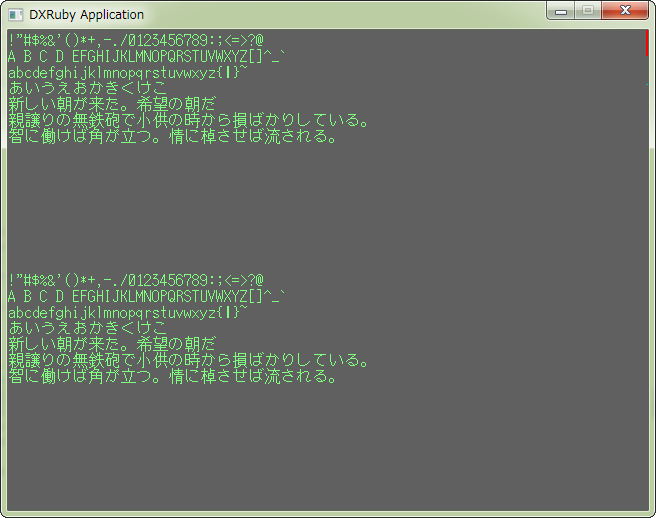
こんな感じの表示に。
他のスクリプトから呼ぶときは、以下のような感じ。
_main.rb
require 'dxruby'
require_relative 'bmfont'
bmfont = BMFont.new("mplus1p_heavy_0-export.png", "mplus1p_heavy_0-export.fnt")
Window.loop do
y = 20
Window.draw_bmfont(100, y, "Hello DXRuby", bmfont)
y += bmfont.height
Window.draw_bmfont(100, y, " & BMFont", bmfont)
end
とりあえず、ファイル一式を置いときます。
_bmfontsupport_20141213.zip
同梱のBMFont画像は、M+フォントで作ったので、たぶん自由に使えるはず。
スクリプトソースは、DXRuby作者様のソースを丸写しに近いのでライセンスはよくわかりませんが、たぶん自由に使っていいんじゃないかなと。DXRubyのヘルプファイルにも、
添付のサンプルスクリプト及びドキュメント内のスクリプトは全てパブリックドメインとします。著作者人格権は行使しません。そのまま使うなり、改造するなり、著作権表示など一切いりませんのでご自由にどうぞ。と書いてありますし…。
[ ツッコむ ]
#2 [dxruby][cg_tools] BMFontの作り方
一応、
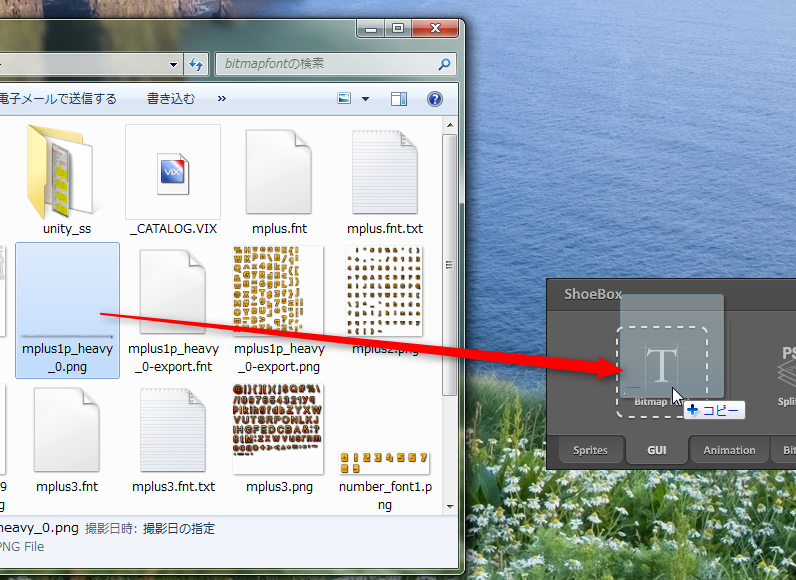
_ShoeBox
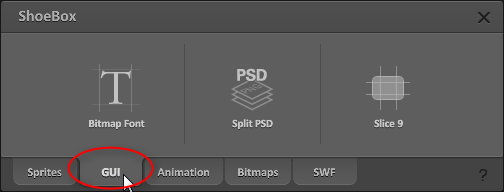
を使った BMFont の作り方もメモ。
ShoeBox を起動して、「GUI」タブを選択。
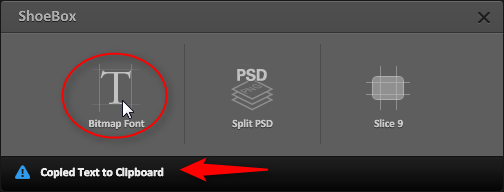
「Bitmap Font」のアイコンをクリックすると、「Cpoied Text to Clipboard」ってメッセージが点滅表示されて、必要な文字列がクリップボードにコピーされます。
_bmfont_string.txt
に、文字列を貼り付けときました。
この文字列を使って、一旦、横に長いフォント画像を作成します。
自分の場合はGIMPで作成。画像を新規作成。
横幅が6,000ドットぐらいの、でかい画像に。
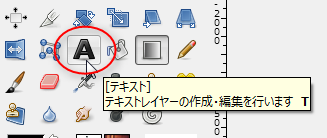
テキストツールを選択。
テキストツールを使って、先ほどクリップボードにコピーしてあった文字列を貼り付けて(Ctrl +V で貼り付け)、文字を描画。
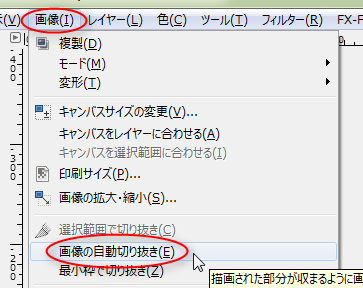
ブレンドツール(グラデーション塗りするツール)その他を使って化粧。
レイヤーウインドウで右クリックして「可視レイヤーの統合」。
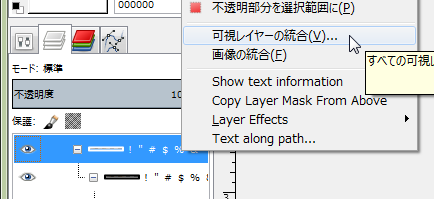
「画像」→「画像の自動切り抜き」で、最小限の大きさの画像に。レイヤー統合する前にコレ使うと切り取られ過ぎちゃうので、レイヤー統合してから使ってます。
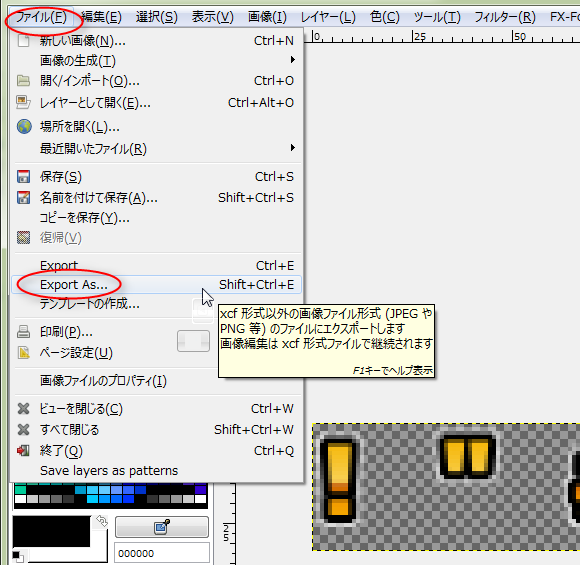
「ファイル」→「Export As...」で、png画像として保存。
ShoeBox に、今保存したpng画像をドラッグアンドドロップ。
すると、下のようなウインドウが開く…はず。
右下の「Settings」で、テクスチャの詰め方や、ビットマップフォントのフォーマットを選べるようですが、とりあえず「Default」にしておけばヨサゲ。
「Save Font」をクリックすれば、元のpng画像のあるフォルダに、
ShoeBox を起動して、「GUI」タブを選択。

「Bitmap Font」のアイコンをクリックすると、「Cpoied Text to Clipboard」ってメッセージが点滅表示されて、必要な文字列がクリップボードにコピーされます。

この文字列を使って、一旦、横に長いフォント画像を作成します。
自分の場合はGIMPで作成。画像を新規作成。

横幅が6,000ドットぐらいの、でかい画像に。

テキストツールを選択。

テキストツールを使って、先ほどクリップボードにコピーしてあった文字列を貼り付けて(Ctrl +V で貼り付け)、文字を描画。

ブレンドツール(グラデーション塗りするツール)その他を使って化粧。

レイヤーウインドウで右クリックして「可視レイヤーの統合」。

「画像」→「画像の自動切り抜き」で、最小限の大きさの画像に。レイヤー統合する前にコレ使うと切り取られ過ぎちゃうので、レイヤー統合してから使ってます。

「ファイル」→「Export As...」で、png画像として保存。
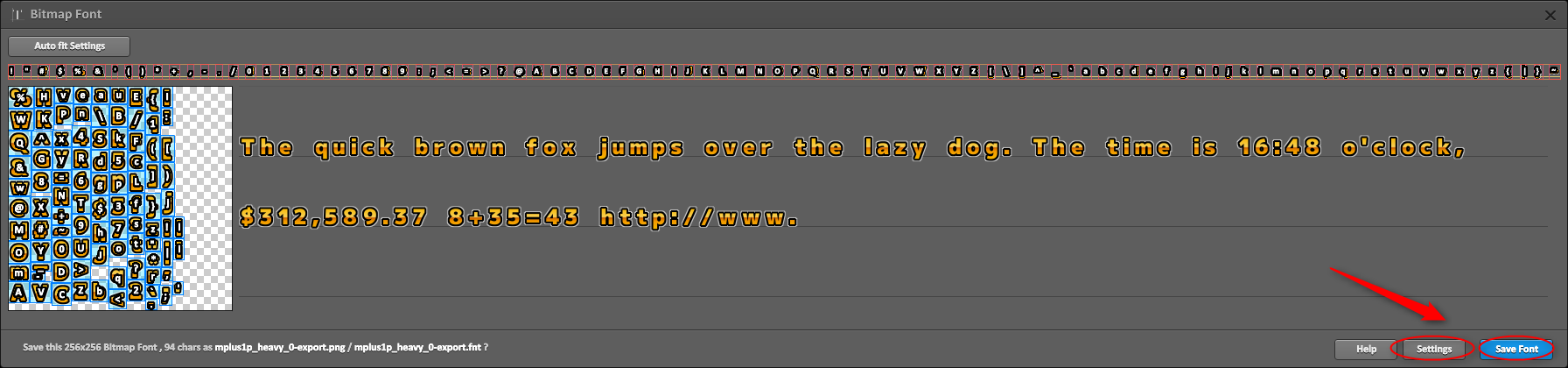
ShoeBox に、今保存したpng画像をドラッグアンドドロップ。
すると、下のようなウインドウが開く…はず。
右下の「Settings」で、テクスチャの詰め方や、ビットマップフォントのフォーマットを選べるようですが、とりあえず「Default」にしておけばヨサゲ。
「Save Font」をクリックすれば、元のpng画像のあるフォルダに、
- 元画像-export.fnt
- 元画像-export.png
[ ツッコむ ]
#3 [nitijyou] 某所に行ってきた
Word文書とExcel文書を作成できたので、電動自転車で届けに。PM03:00-PM04:45までお邪魔してきた。詳細はGRPでメモ。
帰りは雪が降ってきた。トホホ。リオンドールとダイソーに回って、ファイルやら夜食やらを購入。
帰りは雪が降ってきた。トホホ。リオンドールとダイソーに回って、ファイルやら夜食やらを購入。
◎ イイ感じの教え方はないものか。 :
相手は、PCに触ること自体が初めての方なので、
仮に本を渡したとしても、ほとんどの場合、読んでもらえないだろうし。TV番組っぽい動画チュートリアルでもあれば分かりやすいのだろうか。
アプリの言うとおりに操作していくと覚えられる、みたいなソフトって無いのかな。ソースネクストあたりで出してそうだな…。
ググってみたら、Excel の操作を覚えられるアプリ、みたいなものがソースネクストから出てるらしい。しかし、2007/2010/2013対応版…。2003版はもう入手不可っぽい。当たり前か。なかなか難しい。
- マウスの左ボタン、右ボタン、ホイールの使い分け
- Deleteキー、Page Up/Downキー、カーソルキーの存在
仮に本を渡したとしても、ほとんどの場合、読んでもらえないだろうし。TV番組っぽい動画チュートリアルでもあれば分かりやすいのだろうか。
アプリの言うとおりに操作していくと覚えられる、みたいなソフトって無いのかな。ソースネクストあたりで出してそうだな…。
ググってみたら、Excel の操作を覚えられるアプリ、みたいなものがソースネクストから出てるらしい。しかし、2007/2010/2013対応版…。2003版はもう入手不可っぽい。当たり前か。なかなか難しい。
[ ツッコむ ]
2014/12/14(日) [n年前の日記]
#1 [cg_tools][font] BDFフォントについて調べてる
先日、DXRubyで BMFont を表示してみた際に、この調子で書けば BDFフォントも表示できたりするんじゃないかと思えてきたので、フォーマットその他をちょっと調べ始めたり。
でも、そもそも今時、BDFフォントを編集するソフトも無いし、単なるフォントビューワすらWindows上では存在しなかったりするわけで。こんな状況でBDFフォントを使うかと言われたら…。実験用画像にちょこっと座標値を描き込みたい、なんて時に、BDFフォントが使えたら便利なのだけど、サポートしてる画像編集ソフトが存在しないんだよなあ…。
かといって、bdf2ttf 等で ttf に変換しても、フォントサイズの指定は pt単位だし、その pt も整数しか指定できないソフトがほとんどなので、例えば 10ドットのビットマップフォントを使いたい、と思っても pt に換算すると 7.5 pt とかになって指定すらできないわけで。うーん。
でも、そもそも今時、BDFフォントを編集するソフトも無いし、単なるフォントビューワすらWindows上では存在しなかったりするわけで。こんな状況でBDFフォントを使うかと言われたら…。実験用画像にちょこっと座標値を描き込みたい、なんて時に、BDFフォントが使えたら便利なのだけど、サポートしてる画像編集ソフトが存在しないんだよなあ…。
かといって、bdf2ttf 等で ttf に変換しても、フォントサイズの指定は pt単位だし、その pt も整数しか指定できないソフトがほとんどなので、例えば 10ドットのビットマップフォントを使いたい、と思っても pt に換算すると 7.5 pt とかになって指定すらできないわけで。うーん。
◎ GIMPでBDFフォントが使えることに気付いた。 :
今までも ~/.gimp-2.8/fonts/ 以下に BDFフォントをコピーしてあったのだけど、選べるフォント一覧に出てこなかったので、きっとWindows上では使えないのだろうと思い込んでいたのでした。
しかし、以下の記事を読んで、どうやら BDFファイルの一部を書き換える必要がありそう、てなことに今頃気がついて。
_how to use BDF fonts on Ubuntu Linux, make ISO10646 encoded font
ただ、文字コードが英語用のもの ―― iso8859-1 の指定がされてるBDFしか使えないようで。漢字を含んだBDFは、違う文字コードに変換する必要がありそう。
しかし、以下の記事を読んで、どうやら BDFファイルの一部を書き換える必要がありそう、てなことに今頃気がついて。
_how to use BDF fonts on Ubuntu Linux, make ISO10646 encoded font
また、ターミナルその他のアプリケーションで フォントを参照するときの「そのフォントの名前」は、件の記事で紹介されてる書き換えスクリプトを見ると、FOUNDRY の部分も書き換えてるように見えたので、
FONT -Misc-Fixed-Medium-R-Normal--16-150-75-75-C-80-ISO10646-1
FAMILY_NAME "Fixed"
の「Fixed」の部分が使われるようです。 ここは、たとえば「JISKAN16」と(今回のjiskan16.bdfなら)しておくと いいでしょう。how to use BDF fonts on Ubuntu Linux, make ISO10646 encoded font より
- FONT -Misaki-(ココ)-Medium-R-Normal--8-80-75-75-C-40-iso8859-1
- FOUNDRY "(ココ)"
- FAMILY_NAME "(ココ)"
ただ、文字コードが英語用のもの ―― iso8859-1 の指定がされてるBDFしか使えないようで。漢字を含んだBDFは、違う文字コードに変換する必要がありそう。
[ ツッコむ ]
#2 [cg_tools][font] WindowsでBDFフォントの編集
ググってたら、Windows上でBDFフォントを編集できるエディタに遭遇。
_fony
試用してみたけどイイ感じ。そもそも Windows上でBDFフォントを編集できるツールは皆無なので、こういうツールが存在するだけでもありがたい。
_fony
試用してみたけどイイ感じ。そもそも Windows上でBDFフォントを編集できるツールは皆無なので、こういうツールが存在するだけでもありがたい。
◎ fntを編集するツールもあった。 :
この場合の .fnt は、DOSや昔のWindowsで使えてたフォントフォーマット、らしいですが。.fnt と言っても、昔はフォントファイルならフォーマットに関係なくなんでも .fnt をつけてしまっていたらしいのでややこしいのです。
_CyLog Software - Raster Font Editor
BDFで保存することも可能なので、一応 BDFフォント作成にも使えるツール、だと思う。
_CyLog Software - Raster Font Editor
BDFで保存することも可能なので、一応 BDFフォント作成にも使えるツール、だと思う。
[ ツッコむ ]
#3 [nitijyou] 選挙に行ってきた
お袋さんが車で投票所(集会所)まで行くというので、ついでに乗せてもらって行ってきた。
今回わざわざ選挙をする意味がよく分からないまま、それでも一応投票。どうせ首相は、「国民の意思はこういうことだ」「だから私のやってることは正しいのだ」と、どんな結果が出ても都合のいい主張を始めるんだろうし。何をどうしたって結局消費税は高くなるんだろうし。相変わらず生活必需品にも消費税をかける、筋の通らない税制を続けるんだろうし。そしてそのことに、世間の皆様は文句を言わないのだろうし。選挙をする意味あるのかな。とモヤモヤしながら、みたいな。
今回わざわざ選挙をする意味がよく分からないまま、それでも一応投票。どうせ首相は、「国民の意思はこういうことだ」「だから私のやってることは正しいのだ」と、どんな結果が出ても都合のいい主張を始めるんだろうし。何をどうしたって結局消費税は高くなるんだろうし。相変わらず生活必需品にも消費税をかける、筋の通らない税制を続けるんだろうし。そしてそのことに、世間の皆様は文句を言わないのだろうし。選挙をする意味あるのかな。とモヤモヤしながら、みたいな。
[ ツッコむ ]
2014/12/15(月) [n年前の日記]
#1 [dxruby] DXRubyとBDFフォント
BDFフォントは、大昔の*NIX環境で使われることが多かったビットマップフォントのフォーマット。拡張子は .bdf で、中身はテキストファイル。
それを DXRubyで表示できないか試したり。たぶんそれっぽくできたような気がするのでアップロード。環境は Windows7 + Ruby 1.9.3 mingw + DXRuby 1.4.1。
_bdffont.rb
(必要なBDFフォントが置いてあるディレクトリ内で) bdffont.rb を実行すれば、上記のような画面に。
外部スクリプトから呼び出す時は、以下のような感じで。
BDFフォントファイルも含めて、ファイル一式を置いときます。ソースのライセンスは Public Domain ってことで。
_bdffontsupport_20141217.zip
_bdffontsupport_20141216.zip
_bdffontsupport_20141215.zip
実験用のbdfフォントは、 _M+ BITMAP FONTS と、 _milkjfフォント(Internet Archive) を使わせていただきました。ありがたや。
iso8859(英数字)と、jisx0208(ひらがな、漢字)には対応したけど、iso10646とやらの文字コードには対応できなかったです。Ruby を使って SJIS から iso10646 に文字コードを変換する方法が分からなくて。NKFモジュールのドキュメントを眺めてみたけど、変換できるのかどうか今一つ分からず。
それと、たぶん一部の文字表示でバグがありそうな予感。チルダ、波ダッシュ、円マークあたりは怪しいのではないかなあ…。もっとも、元のBDFフォントファイルのコード割り当てがおかしい場合もあるらしいし…。
それを DXRubyで表示できないか試したり。たぶんそれっぽくできたような気がするのでアップロード。環境は Windows7 + Ruby 1.9.3 mingw + DXRuby 1.4.1。
_bdffont.rb
(必要なBDFフォントが置いてあるディレクトリ内で) bdffont.rb を実行すれば、上記のような画面に。
外部スクリプトから呼び出す時は、以下のような感じで。
require 'dxruby'
require_relative 'bdffont'
bdf = BDFFont.new("mplus_j12r_jisx0208.bdf")
bdf.add("mplus_f12r_iso8859.bdf")
Window.loop do
x, y = 10, 10
Window.draw_bdffont(x, y, "This is a BDF font", bdf)
y += bdf.height
Window.draw_bdffont(x, y, "The quick brown fox jumps over the lazy dog.", bdf)
y += bdf.height
Window.draw_bdffont(x, y, "1234567890 ! = - +", bdf)
y += bdf.height
Window.draw_bdffont(x, y, "あたらしい朝が来た希望の朝だ。", bdf)
end
BDFフォントファイルも含めて、ファイル一式を置いときます。ソースのライセンスは Public Domain ってことで。
_bdffontsupport_20141217.zip
実験用のbdfフォントは、 _M+ BITMAP FONTS と、 _milkjfフォント(Internet Archive) を使わせていただきました。ありがたや。
iso8859(英数字)と、jisx0208(ひらがな、漢字)には対応したけど、iso10646とやらの文字コードには対応できなかったです。Ruby を使って SJIS から iso10646 に文字コードを変換する方法が分からなくて。NKFモジュールのドキュメントを眺めてみたけど、変換できるのかどうか今一つ分からず。
それと、たぶん一部の文字表示でバグがありそうな予感。チルダ、波ダッシュ、円マークあたりは怪しいのではないかなあ…。もっとも、元のBDFフォントファイルのコード割り当てがおかしい場合もあるらしいし…。
◎ 一応書いてはみたものの。 :
たぶん使い道がないような気も。
「このBDFフォントの形がどうしても好きなんや」「直接BDFフォントを同梱して描画したいのや」という場面では使えるかもだけど、そんな場面がどの程度あるかというと…。SFont や BMFont の形で一旦画像化したほうが使い勝手が良さそう、と思えたり。
まあ、「BDFフォントの描画もやろうと思えばできる」と分かったから、これはこれで。
- DXRuby は ttfフォントを使って縁取りや影をつけた綺麗な描画ができるし。
- ビットマップフォントを使いたい場合は、色々化粧して描画したい、という需要があるはずだから、白黒二値のビットマップフォント描画はさほど需要がナサゲ。
- BDFフォントは昔のフォントだから、独自ライセンスだらけ。プログラムと同梱できるBDFフォントは、さほど多くない印象。「フリーフォント」と謳っていても、フォント作者様への使用報告義務があるとか、商用利用禁止とか、時代を感じさせる妙な制限がついてたり。
「このBDFフォントの形がどうしても好きなんや」「直接BDFフォントを同梱して描画したいのや」という場面では使えるかもだけど、そんな場面がどの程度あるかというと…。SFont や BMFont の形で一旦画像化したほうが使い勝手が良さそう、と思えたり。
まあ、「BDFフォントの描画もやろうと思えばできる」と分かったから、これはこれで。
◎ 2014/12/16追記。 :
初期化処理で時間がかかり過ぎてる感じがしたので、少しだけ高速化。2秒 → 0.6秒ぐらいまで改善できたので差し替えておきました。
◎ 2014/12/17追記。 :
文字の番号を取得する部分でバグがあったので修正しました。
[ ツッコむ ]
#2 [cg_tools][font] BDFフォントの文字コードを変換する作業を試していたり
以下の記事を参考にして、 JIS X 0208 から ISO 10646 とやらに変換すべく作業を。
_ユニコードでエンコードしたmplusフォントの作り方 -- ぺけみさお
_sylpheed-2 で M+ BITMAP キター━━(゜∀゜)━━!! - nevil diary
_Mona Font, a Japanese font for text arts - Browse /monafont/monafont-2.90 at SourceForge.net から、monafont-2.90.tar.bz2 をDL。解凍すると、ttftools/jis2unicode というツールが入手できるので、コレを使って変換する、らしい。jis2unicode は Perlスクリプトなので、jis2unicode.pl にリネーム。
英数字部分を追加する。
ヘッダのあたりを書き換える。
~/.gimo-2.6/fonts/ 以下にコピーしてみたら、GIMPで使えるようになった。
美咲ゴシックフォントやナガ10フォントも試してみたけど、そちらも GIMP で使えた。イイ感じ。
と思ったのだけど。ふと気になって、ナガ10フォントのライセンスを調べたら、独自ライセンスで商用利用時はフォント作者への報告が必須のようで。何かの拍子にうっかり使ってしまったら後で面倒だから、ナガ10フォントは削除。
美咲ゴシックのほうはそういった制限が無さそうなのでそのままに。
_ユニコードでエンコードしたmplusフォントの作り方 -- ぺけみさお
_sylpheed-2 で M+ BITMAP キター━━(゜∀゜)━━!! - nevil diary
_Mona Font, a Japanese font for text arts - Browse /monafont/monafont-2.90 at SourceForge.net から、monafont-2.90.tar.bz2 をDL。解凍すると、ttftools/jis2unicode というツールが入手できるので、コレを使って変換する、らしい。jis2unicode は Perlスクリプトなので、jis2unicode.pl にリネーム。
cat mplus_j10r.bdf | jis2unicode.pl -b > umplus_j10r.bdfこれで iso10646 に変換された。
英数字部分を追加する。
cat mplus_f10r.bdf >> umplus_j10r.bdf
ヘッダのあたりを書き換える。
- jisx0208.1990-0 と書かれてる部分を、iso10646-1 に。
- CHARSET_REGISTRY "jisx0208.1990" を、CHARSET_REGISTRY "iso10646" に。
- CHARS 6963 を CHARS 7187 に。(日本語文字数+英数字文字数の値に書き換える。)
- ENDFONT で検索して、真ん中あたりにある余分なヘッダを削除。
- FONT、FOUNDRY、FAMILY_NAME のあたりがフォント名として使われるらしいので、他のフォントとダブらないように修正。
FONT -mplus-mplusBDFj10r-medium-R-normal--10-100-75-75-C-100-iso10646-1 ... FOUNDRY "mplusBDFj10r" FAMILY_NAME "mplusBDFj10r"
~/.gimo-2.6/fonts/ 以下にコピーしてみたら、GIMPで使えるようになった。
美咲ゴシックフォントやナガ10フォントも試してみたけど、そちらも GIMP で使えた。イイ感じ。
と思ったのだけど。ふと気になって、ナガ10フォントのライセンスを調べたら、独自ライセンスで商用利用時はフォント作者への報告が必須のようで。何かの拍子にうっかり使ってしまったら後で面倒だから、ナガ10フォントは削除。
美咲ゴシックのほうはそういった制限が無さそうなのでそのままに。
[ ツッコむ ]
2014/12/16(火) [n年前の日記]
#1 [dxruby][font] BDFフォントについてまだ調べてたり
いくつか分かってきたことがあるのでメモ。
◎ STARTCHARの謎。 :
BDFフォントは、1文字分の情報を、STARCHAR xxxx 〜 ENDCHAR の間で記述してるのだけど。
自分、てっきり、STARTCHAR xxxx の xxxx は、文字番号だろうと思い込んでいたわけで。
ところが、色々なBDFを眺めてたら、どうもそうではないようで。
おそらく、STARTCHAR の後ろには、それが何の文字なのかを示す文字列が書いてあるだけ、なのかなと。
すると文字の番号はどこに書いてあるかと言うと、STARTCHAR の次の行にある ENCODING がそれっぽくて。
てなわけで、昨日書いた DXRuby で BDFフォントを描画するソレは、BDFフォントによっては全然表示できなかったりするはずなので、現在手元で修正中。
自分、てっきり、STARTCHAR xxxx の xxxx は、文字番号だろうと思い込んでいたわけで。
STARTCHAR 0x0025 ... ENDCHAR STARTCHAR 0x0026 ...
ところが、色々なBDFを眺めてたら、どうもそうではないようで。
... ENDCHAR STARTCHAR space ... ENDCHAR STARTCHAR exclam ...
おそらく、STARTCHAR の後ろには、それが何の文字なのかを示す文字列が書いてあるだけ、なのかなと。
すると文字の番号はどこに書いてあるかと言うと、STARTCHAR の次の行にある ENCODING がそれっぽくて。
... ENDCHAR STARTCHAR space ENCODING 32 ...
てなわけで、昨日書いた DXRuby で BDFフォントを描画するソレは、BDFフォントによっては全然表示できなかったりするはずなので、現在手元で修正中。
◎ CHARSETの謎。 :
BDFフォントは CHARSET_REGISTRY で文字コードを指定してるようで。今現在手元にあるBDFを眺めたら、どうも以下の種類があるらしく。
iso8859 は、ASCIIコードみたいなもんだから問題無いかなと。Ruby の場合 _String#ord で、文字列から数値に変換できるので、ソレを使ってハッシュと照らし合わせて文字情報を取ってくればOKだろうと。
jisx0208 は、SJIS から jisx0208 に変換する公式が _文字コードまめ知識 で紹介されてたので、これもどうにか。
iso10646 は、Ruby 1.9 の場合、 _String#encode で SJIS から UTF-8 に変換したらそれっぽくなったのでOK。str.encode("UTF-8", "SJIS").ord みたいな。
分からんのが、jisx0213。sjis からどうやってコレに変換すればいいのやら…。nkfモジュールその他も調べてみたけど、何が何やら。
- iso8859 ... 英数字
- jisx0201 ... 半角カナ
- jisx0208 ... ひらがな、漢字
- iso10646 ... UTF-8みたいなもの
- jisx0213
iso8859 は、ASCIIコードみたいなもんだから問題無いかなと。Ruby の場合 _String#ord で、文字列から数値に変換できるので、ソレを使ってハッシュと照らし合わせて文字情報を取ってくればOKだろうと。
jisx0208 は、SJIS から jisx0208 に変換する公式が _文字コードまめ知識 で紹介されてたので、これもどうにか。
iso10646 は、Ruby 1.9 の場合、 _String#encode で SJIS から UTF-8 に変換したらそれっぽくなったのでOK。str.encode("UTF-8", "SJIS").ord みたいな。
分からんのが、jisx0213。sjis からどうやってコレに変換すればいいのやら…。nkfモジュールその他も調べてみたけど、何が何やら。
◎ バウンディングボックスの謎。 :
Adobe から BDFフォントのサンプルとして公開されてたらしい、courR14.bdf を描画してみたら、abcdefg のあたりの上下がガタガタになってしまったのですよ。
調べてみたら、BDFフォントってのは、ベースラインの位置を原点とするようで。 _itouh: BDFについて を眺めると分かりますが。かつ、オフセット値のy方向は、上がプラスで下がマイナス、として記録されてる模様。
ということで、左上の位置を描画位置として指定したつもりの場合、
x方向は、描画したい文字のバウンディングボックスのxオフセット値を足すだけでいいみたい。
調べてみたら、BDFフォントってのは、ベースラインの位置を原点とするようで。 _itouh: BDFについて を眺めると分かりますが。かつ、オフセット値のy方向は、上がプラスで下がマイナス、として記録されてる模様。
ということで、左上の位置を描画位置として指定したつもりの場合、
- y座標に、フォント全体のバウンディングボックスの縦幅を足して、
- フォント全体のバウンディングボックスのyオフセット値(えてしてマイナス値)を足して、
- 描画したい文字のバウンディングボックスの縦幅を引いて、
- 描画したい文字のバウンディングボックスのyオフセット値を引く。
x方向は、描画したい文字のバウンディングボックスのxオフセット値を足すだけでいいみたい。
◎ 2014/12/17追記。 :
SJIS から jisx0213 の変換は、jisx0208 と同じ公式でいいのかもしれない。試してみたら文字が出た。もしかして、jisx0208 に文字を追加 → jisx0213、なのだろうか…?
[ ツッコむ ]
2014/12/17(水) [n年前の日記]
#1 [pc] ブツ撮りとやらを実験
アイテムその他を撮影することをブツ撮りと呼んだりするらしく。やり方について少し試してみたいなと。
とりあえず Amazon のダンボール箱を分解して、中にプリンタ用紙をペタペタ貼って、光が反射するように。白いゴミ袋を延ばして、蛍光灯タイプの電球の下にひいて、光が散乱?するように。
ひとまずこんな感じに。 実に貧乏くさい。まあ、実験なので。
電球をつけずに撮影。
電球をつけたらこんな感じ。
考えてみたら、ライトの位置が変わっただけなのだな…。光量が増えてノイズが減ってることぐらいしか違いがないような…。
ちなみに、上の写真は Canon PowerShot A300 (300万画素CCDセンサ)で撮影したもの。
NEC製ガラケー、N905i (500万画素CMOSセンサ)で撮影すると…。
さすがにガラケーのカメラ機能は厳しい…。もっとも今時こんなヘボいデジカメ使ってるのは自分ぐらいなので何の参考にもならないのだけど。
調べてみたら、カメラの側にレフ板相当も置かないといかんらしい。知らなかった。撮影したいモノに応じて、白いのを置いたり、黒いのを置いたりするらしい。
電球に、反射板? フード? をつけて光量を増やしたいと思ったのだけど、円錐台のフードを作るべく、計算したり、AR-CADで製図してたら、工作が面倒なことに気がついて、これは出来そうにないなと。
方針を変えることにした。ダンボール箱の上に、電球をぶら下げる何かをダンボールで作って、それで囲んでも目的は果たせるかなと。ガチの電球なら熱で火事になるかもだけど、蛍光灯タイプだからそれほどヤバイことにはならないだろう…。SketchUp で立体物をざっくり設計して、再度ダンボール工作。
とりあえず Amazon のダンボール箱を分解して、中にプリンタ用紙をペタペタ貼って、光が反射するように。白いゴミ袋を延ばして、蛍光灯タイプの電球の下にひいて、光が散乱?するように。
ひとまずこんな感じに。 実に貧乏くさい。まあ、実験なので。
電球をつけずに撮影。
電球をつけたらこんな感じ。
考えてみたら、ライトの位置が変わっただけなのだな…。光量が増えてノイズが減ってることぐらいしか違いがないような…。
ちなみに、上の写真は Canon PowerShot A300 (300万画素CCDセンサ)で撮影したもの。
NEC製ガラケー、N905i (500万画素CMOSセンサ)で撮影すると…。
さすがにガラケーのカメラ機能は厳しい…。もっとも今時こんなヘボいデジカメ使ってるのは自分ぐらいなので何の参考にもならないのだけど。
調べてみたら、カメラの側にレフ板相当も置かないといかんらしい。知らなかった。撮影したいモノに応じて、白いのを置いたり、黒いのを置いたりするらしい。
電球に、反射板? フード? をつけて光量を増やしたいと思ったのだけど、円錐台のフードを作るべく、計算したり、AR-CADで製図してたら、工作が面倒なことに気がついて、これは出来そうにないなと。
方針を変えることにした。ダンボール箱の上に、電球をぶら下げる何かをダンボールで作って、それで囲んでも目的は果たせるかなと。ガチの電球なら熱で火事になるかもだけど、蛍光灯タイプだからそれほどヤバイことにはならないだろう…。SketchUp で立体物をざっくり設計して、再度ダンボール工作。
[ ツッコむ ]
#2 [cg_tools] SketchUpは展開図を作るのに便利だなと
- Google SketchUp で立体物を作って
- Unfold Tool で展開して
- skp_to_dxf.rb で DXF をエクスポートして(ツール → Export to DXF ot STL)
- AR-CADでDXFを開いて寸法を取って
- 紙工作
_Sketchupで展開図を作成 | Surely You're Joking, tt1w!
_SketchUp Plugins and Blog: Plugin: Unfold Tool
_SketchupをDXFでエクスポート | Surely You're Joking, tt1w!
_Convert Sketchup SKP files to DXF or STL | guitar-list
SketchUp は、ポリゴン生成時にいきなり横幅と縦幅を入力すればその寸法になってくれるあたりも便利。そこそこ正確な大きさで作れるのでありがたい。
[ ツッコむ ]
2014/12/18(木) [n年前の日記]
#1 [pc] 撮影ブースを改良
電球の周りにアルミホイルを貼ってみたり、レフ板相当をダンボールで作ってみたり。こんな感じに。

効果のほどはよく分からないのがアレだけど。あまり変わった感じがしない…。
後は下に引く紙を買ってこないと。

後は下に引く紙を買ってこないと。
[ ツッコむ ]
2014/12/19(金) [n年前の日記]
#1 [dxruby] XAudio2についてググってたり
_DXRuby Advent Calendar 2014 ゲーム・プログラミングとサウンドについて
を読んで、「Ayameってループ再生の開始場所を指定できなかったっけか?」と疑問が湧いて、検索を。
_DirectSoundサウンドドライバAyameを使ってみる を眺めたら開始場所を指定できると書いてあって一瞬喜んだのだけど、 _掲示板 - Project DXRuby にて、
Ayame は DirectSound を使ってる、のであれば、DirectSound を使った別のサウンドドライバもあるのだろうな、と思ってググってみたら。そもそも Windows Vista 以降は DirectSound の利用は推奨されてなくて、XAudio2 を使おうぜ! という話になってると知り。てなわけで、そのへんググって、「うむ。何が何だかわからん」と嘆いてるところ。
_第8回〜oggファイルの読み込みとストリーミング再生〜 - 名古屋313の日記 によると、XAudio2 で ogg再生は可能ではあるらしい。もっとも、XAudio2 は PCM/ADPCM/xWMAしか扱えないらしいので…。その3つしかサポートしない、という話にすれば多少は実装が楽になるのかもしれないけど、手軽に音を鳴らすという目的からは外れていきそうな…。
_DirectSoundサウンドドライバAyameを使ってみる を眺めたら開始場所を指定できると書いてあって一瞬喜んだのだけど、 _掲示板 - Project DXRuby にて、
Ayameさんはソースを見る限りループ機能が実装されておらず(インターフェイスだけはある)、という話を見かけてズコー。残念。
Ayame は DirectSound を使ってる、のであれば、DirectSound を使った別のサウンドドライバもあるのだろうな、と思ってググってみたら。そもそも Windows Vista 以降は DirectSound の利用は推奨されてなくて、XAudio2 を使おうぜ! という話になってると知り。てなわけで、そのへんググって、「うむ。何が何だかわからん」と嘆いてるところ。
_第8回〜oggファイルの読み込みとストリーミング再生〜 - 名古屋313の日記 によると、XAudio2 で ogg再生は可能ではあるらしい。もっとも、XAudio2 は PCM/ADPCM/xWMAしか扱えないらしいので…。その3つしかサポートしない、という話にすれば多少は実装が楽になるのかもしれないけど、手軽に音を鳴らすという目的からは外れていきそうな…。
[ ツッコむ ]
#2 [nitijyou] 歩いて買い物に
雪があちこち積もっているので、自転車は無理だなと。歩いて買い物に。ホーマック、Seria(100円ショップ)、ヨークベニマルまで。
ホーマックで、超強力両面テープと布用両面テープを購入。Seriaで、大き目の画用紙やアルミホイルを購入。これで撮影ブースをもうちょっと改良できるはず。
ホーマックで、超強力両面テープと布用両面テープを購入。Seriaで、大き目の画用紙やアルミホイルを購入。これで撮影ブースをもうちょっと改良できるはず。
[ ツッコむ ]
#3 [pc] 撮影ブースを改良
目が覚めたら撮影ブースが崩壊してた。フツーの両面テープでは粘着力が弱過ぎてダンボールが剥がれてしまったらしい。仕方ないのでボンドでベタベタ接着し直し。
それと、100円ショップで買ってきた画用紙を下に引いた。これでようやく、それっぽい撮影ができる状態になったはず。
こんな感じの写真が撮れるようになった。PowerShot A300 で撮影したソレをそのまま置いてみたり。
_img_1213.jpg
_img_1219.jpg
どうも光量が足りなくて、Photoshop や GIMP でコントラスト調整等が必要っぽい感じではあるけど、それでも今までよりは全然マシな写真が撮れるようになった、ような気がする。
もっとも、この手の撮影をする機会がどの程度あるかというと、ビミョー。撮影ブースをバラして片づけよう…。
それと、100円ショップで買ってきた画用紙を下に引いた。これでようやく、それっぽい撮影ができる状態になったはず。
こんな感じの写真が撮れるようになった。PowerShot A300 で撮影したソレをそのまま置いてみたり。
_img_1213.jpg
_img_1219.jpg
どうも光量が足りなくて、Photoshop や GIMP でコントラスト調整等が必要っぽい感じではあるけど、それでも今までよりは全然マシな写真が撮れるようになった、ような気がする。
もっとも、この手の撮影をする機会がどの程度あるかというと、ビミョー。撮影ブースをバラして片づけよう…。
[ ツッコむ ]
#4 [anime] PSYCHO-PASS2、最終回を視聴
面白かった…。
以下、ちょっとネタバレ入りで。
途中、こんな展開にして大丈夫なのかなと思ってたアレコレが、終わりのあたりで全部パタパタとひっくり返されていった印象。まるでオセロを見てるようだった。こうするためにアレを見せてたのか、なるほどなー、と感心してばかり。これならいくらでも続きを作れますわ…。
グロ表現が多過ぎると思ってたあたりも、作中で 一般市民にその映像を見せる展開が出てきたあたりで腑に落ちた。視聴者がちょっと引くぐらいの映像じゃないと、 作品世界の一般市民がソレを見て衝撃を受ける展開に説得力が出てこない。脚本を担当していた熊谷氏は、「その手の描写がストーリーに必要なら逃げずに描くべき」と以前どこかで力説していた記憶があるけど、なるほどこういうことなのですね、たしかにその通りだ、と納得。
シビュラシステムが単なる悪として描かれていたような気がしていたけれど、それが終盤で シビュラシステムの変化と繋がってくるわけで。自分、まんまとスタッフの手の平の上で踊らされてましたわ、みたいな。
なにはともあれ、面白かったです。素晴らしい。
以下、ちょっとネタバレ入りで。
途中、こんな展開にして大丈夫なのかなと思ってたアレコレが、終わりのあたりで全部パタパタとひっくり返されていった印象。まるでオセロを見てるようだった。こうするためにアレを見せてたのか、なるほどなー、と感心してばかり。これならいくらでも続きを作れますわ…。
グロ表現が多過ぎると思ってたあたりも、作中で 一般市民にその映像を見せる展開が出てきたあたりで腑に落ちた。視聴者がちょっと引くぐらいの映像じゃないと、 作品世界の一般市民がソレを見て衝撃を受ける展開に説得力が出てこない。脚本を担当していた熊谷氏は、「その手の描写がストーリーに必要なら逃げずに描くべき」と以前どこかで力説していた記憶があるけど、なるほどこういうことなのですね、たしかにその通りだ、と納得。
シビュラシステムが単なる悪として描かれていたような気がしていたけれど、それが終盤で シビュラシステムの変化と繋がってくるわけで。自分、まんまとスタッフの手の平の上で踊らされてましたわ、みたいな。
なにはともあれ、面白かったです。素晴らしい。
[ ツッコむ ]
2014/12/20(土) [n年前の日記]
#1 [pc] 放物線について調べてる
電球の光を特定の方向に集中させたいなと。そういうときは反射板(リフレクタ?)を使うといいらしい。放物線と焦点が云々とのことなので、そのあたりググってるところ。
折り紙でパラボラアンテナのようなものが作れたら理想的だなー、そういうのって人工衛星でも使えそうだなー、と思ったのだけど。ミウラ折りを発明した方が、既に折り畳みパラボラアンテナを考案していて、人工衛星で使われているらしい。どうやって実現するんだろう。なんだか気になる。
折り紙でパラボラアンテナのようなものが作れたら理想的だなー、そういうのって人工衛星でも使えそうだなー、と思ったのだけど。ミウラ折りを発明した方が、既に折り畳みパラボラアンテナを考案していて、人工衛星で使われているらしい。どうやって実現するんだろう。なんだか気になる。
[ ツッコむ ]
2014/12/21(日) [n年前の日記]
#1 [cg_tools] Tixelを少し試用
以下の記事で、Tixel という画像作成ソフトがあることを知り、少し試用してみたり。まだ鋭意開発中のツールらしいけど。
_Tixel v0.5 ALPHA - ロゴやアイコン素材作成に最適!シェイプベースの2Dタイルペイントソフト!アルファ版!
_Tixel v0.51 (ALPHA) - New release から、Tixel_Release.zip をDL・解凍して、Tixel.exe を実行。全画面で作業ウインドウが開いた。最小化ボタン等は無いらしい。
触った感じでは、現代の技術で作ったMZ-700キャラグラ進化版っぽい印象。マス目の中に色々埋めて何かを作っていくというスタイルは、Excel方眼紙と共通する部分があるように思えたり。なんでもそうだけど、何か枠・制限を決めてその範囲の中で試行錯誤せよ、と強要すると、誰でもある程度のモノがサクサク作れるようになるはず、と思ったりもするわけで。
とは言うものの。実際作業をしたみたら、機能がまだまだ足りてないせいか、自分にとっては拷問レベルの作業で、Inkscape その他を起動したくなってきたりして。もっとも、学習コストを考えると…。少なくとも予想通り、Tixel のような形なら誰でもサクサクと画像を作れそうではあるなと。シェイプを選んでマウスで置いていくだけだから小学生でも使える。まるでレゴブロック。
でも、やはり、選択コピー、塗り潰し、色のみ変更、複数のパターンを選んだ状態でまとめて貼れる機能が欲しい…。Tiled Map Editor のほうが、まだ作業しやすい印象。いや、もしかすると、Microsoft Office で図形描画したほうが…。せめて LibreOffice Draw とか…。
などと思いながらも、ひとまずこんな画像を作ってみたり。
_Tixel v0.5 ALPHA - ロゴやアイコン素材作成に最適!シェイプベースの2Dタイルペイントソフト!アルファ版!
_Tixel v0.51 (ALPHA) - New release から、Tixel_Release.zip をDL・解凍して、Tixel.exe を実行。全画面で作業ウインドウが開いた。最小化ボタン等は無いらしい。
触った感じでは、現代の技術で作ったMZ-700キャラグラ進化版っぽい印象。マス目の中に色々埋めて何かを作っていくというスタイルは、Excel方眼紙と共通する部分があるように思えたり。なんでもそうだけど、何か枠・制限を決めてその範囲の中で試行錯誤せよ、と強要すると、誰でもある程度のモノがサクサク作れるようになるはず、と思ったりもするわけで。
とは言うものの。実際作業をしたみたら、機能がまだまだ足りてないせいか、自分にとっては拷問レベルの作業で、Inkscape その他を起動したくなってきたりして。もっとも、学習コストを考えると…。少なくとも予想通り、Tixel のような形なら誰でもサクサクと画像を作れそうではあるなと。シェイプを選んでマウスで置いていくだけだから小学生でも使える。まるでレゴブロック。
でも、やはり、選択コピー、塗り潰し、色のみ変更、複数のパターンを選んだ状態でまとめて貼れる機能が欲しい…。Tiled Map Editor のほうが、まだ作業しやすい印象。いや、もしかすると、Microsoft Office で図形描画したほうが…。せめて LibreOffice Draw とか…。
などと思いながらも、ひとまずこんな画像を作ってみたり。
[ ツッコむ ]
#2 [pc] ライトと放物線について検討中
電球の光を特定方向に集中させる反射板? リフレクタ?を、ダンボールで作れないかなと夢想中。
GeoGebra で放物線らしいものを描いてみて。
Shade 12 で、それらしい形状を作って。
フォトンマッピングとやらでレンダリングしてみたところ、おそらく光量が上がりそうかなと思えてきたり。
SketchUp でモデリング。
更に、SketchUp で展開図を作成。
それを DXF でエクスポートして、AR-CAD に読み込んで、寸法を測って、PDFでエクスポート。
_lightbox_tenkai_cad.pdf
たぶんこういうのをダンボールで作って、裏側にアルミホイルを貼って、てっぺんに電球をつければ、光量が上がるんじゃないか。と思うのだけど、工作するのに必要な大きさのダンボールが無いので、夢想だけして終わりかも。
GeoGebra で放物線らしいものを描いてみて。
Shade 12 で、それらしい形状を作って。
フォトンマッピングとやらでレンダリングしてみたところ、おそらく光量が上がりそうかなと思えてきたり。

SketchUp でモデリング。
更に、SketchUp で展開図を作成。
それを DXF でエクスポートして、AR-CAD に読み込んで、寸法を測って、PDFでエクスポート。
_lightbox_tenkai_cad.pdf
たぶんこういうのをダンボールで作って、裏側にアルミホイルを貼って、てっぺんに電球をつければ、光量が上がるんじゃないか。と思うのだけど、工作するのに必要な大きさのダンボールが無いので、夢想だけして終わりかも。
[ ツッコむ ]
#3 [digital] 中古のコンパクトデジカメを購入
撮影ブースを作ってるうちに、もうちょっとちゃんとしたデジカメが欲しいなと思えてきて。どうせなら、CHDK が動かせる、Canon のコンパクトデジカメが欲しい。けど、現行機種は搭載されてるLSI?が代替わりしちゃってるそうで、CHDK が動かない。5〜6年前の古い機種が欲しいのだけどなあ。
と思ってググっていたら、ソフマップで中古のソレがたまたま売られてるのを見て、ここで買わないともう入手できないかなという気分に。で、ポチッと。
昨晩注文したのだけど、今日の夕方、佐川急便で届いた。早い。素晴らしい。機種は、Canon PowerShot A3300 IS。色はブルー。本体 4,104円 + 代金引換手数料 540円 = 4,644円。
液晶画面に大きな傷と説明されてたけど、たしかに傷はガッチリついてるものの、一応画面が見れなくもない感じ。付属品も、バッテリー、充電器、インターフェイスケーブル、CD-ROM等がついていたので助かった。
SDメモリカードは、手元に 2GB の MicroSDカードがあったので、ソレをひとまず使うことに。
充電後に標準状態で弄ってみたけれど。PowerShot A300 と比べると、最近のデジカメってこんなに進化してたのかと…。いや、コレ、最近のデジカメじゃなかった。今のデジカメはもっと凄いのだろうなあ。
と思ってググっていたら、ソフマップで中古のソレがたまたま売られてるのを見て、ここで買わないともう入手できないかなという気分に。で、ポチッと。
昨晩注文したのだけど、今日の夕方、佐川急便で届いた。早い。素晴らしい。機種は、Canon PowerShot A3300 IS。色はブルー。本体 4,104円 + 代金引換手数料 540円 = 4,644円。
液晶画面に大きな傷と説明されてたけど、たしかに傷はガッチリついてるものの、一応画面が見れなくもない感じ。付属品も、バッテリー、充電器、インターフェイスケーブル、CD-ROM等がついていたので助かった。
SDメモリカードは、手元に 2GB の MicroSDカードがあったので、ソレをひとまず使うことに。
充電後に標準状態で弄ってみたけれど。PowerShot A300 と比べると、最近のデジカメってこんなに進化してたのかと…。いや、コレ、最近のデジカメじゃなかった。今のデジカメはもっと凄いのだろうなあ。
◎ CHDKを使ってみた。 :
いきなり CHDK を使うという暴挙を開始。
まずは本体に入ってるファームウェアバージョンを調べないといけない。撮影した画像を CameraVersion というツールに渡して、ファームウェアのバージョンを確認。この個体は 100C だった。
_CameraVersion - CHDK Wiki
_ファームウェアバージョンを調べる(CameraVersionの使い方) CHDK MockCat/ウェブリブログ
CameraVersion で調べる手順は以下。
_ExifTool by Phil Harvey
ファームウェアバージョンが分かったので、CHDK Wiki から辿って、A3300IS用の CHDK を入手。
_CHDK Wiki
今回は a3300-100c-1.3.0-3832-full.zip をDLした。解凍して、全ファイルを、A3300IS で使うSDメモリカードのルートにコピー。FAT16じゃないといかんらしいので、2GBのSDメモリカードを使う。
起動の仕方は…。
ブラケット撮影ができるかテスト。ブラケット撮影は、CHDK の Brackets〜 で設定後、タイマー撮影をカスタム設定にすることで使えるようになる。1〜2秒間隔で続けて撮影する設定にしても、どうやら露出を変更した時に何か処理時間がかかるようで、それぞれ数秒ほど待たされる。
電源を切って入れ直せば、元々のファームウェアで起動するので、少しは安心。
まずは本体に入ってるファームウェアバージョンを調べないといけない。撮影した画像を CameraVersion というツールに渡して、ファームウェアのバージョンを確認。この個体は 100C だった。
_CameraVersion - CHDK Wiki
_ファームウェアバージョンを調べる(CameraVersionの使い方) CHDK MockCat/ウェブリブログ
CameraVersion で調べる手順は以下。
- CameraVersion13-sfx.exe をDLして、実行して解凍。
- CameraVersion13.exe を起動して、上の方の「〜site」ボタンをクリック。
- サイトが開く。CameraVersion13.exe は終了。
- exiftool-9.78.zip をDLして解凍。
- exiftool(-k).exe を、CameraVersion13.exe と同じフォルダにコピー。
- CameraVersion13.exe を実行。
- 撮影した画像を、下の入力欄にD&D。
_ExifTool by Phil Harvey
ファームウェアバージョンが分かったので、CHDK Wiki から辿って、A3300IS用の CHDK を入手。
_CHDK Wiki
今回は a3300-100c-1.3.0-3832-full.zip をDLした。解凍して、全ファイルを、A3300IS で使うSDメモリカードのルートにコピー。FAT16じゃないといかんらしいので、2GBのSDメモリカードを使う。
起動の仕方は…。
- A3300IS の再生ボタンを押して電源が入ったら、MENUボタン → Firmware Update → OK。
- CHDKが動いてるよ、的な画像が画面に表示される。
- シャッターボタンを押すと撮影モードに入る。
- 再生ボタンを押すと、ALTモード(CHDKが使えるモード?)に入る。
- MENUボタンを押すと、CHDKの色々な設定が選べる。
ブラケット撮影ができるかテスト。ブラケット撮影は、CHDK の Brackets〜 で設定後、タイマー撮影をカスタム設定にすることで使えるようになる。1〜2秒間隔で続けて撮影する設定にしても、どうやら露出を変更した時に何か処理時間がかかるようで、それぞれ数秒ほど待たされる。
電源を切って入れ直せば、元々のファームウェアで起動するので、少しは安心。
[ ツッコむ ]
2014/12/22(月) [n年前の日記]
#1 [dxruby] DXRubyとAyameとループBGMとイントロ
昔の2DゲームのBGMは、えてしてイントロとループ部分があったりするのだけど。DXRuby + Ayame では、ループ開始位置の指定ができないので、イントロ+ループの構成のBGMを流すことができなくて。
ふと、イントロの再生が終わった途端にループBGMの再生を開始したらそれっぽく聞こえないものかなーと気になってきたので試してみたり。
結論から言うとビミョー。音の隙間がドーンと入る時とそれほど入らない時があって。気になる時もあるし、気にならない時もあるし。とにかく不安定。メインループで ―― 1/60秒毎にチェックしてるせいだろうけど…。16.667ms って結構大きいな…。
ちなみに、Ayame には、Ayame#playing? (再生中かチェック)、Ayame#finished? (再生終了をチェック)、があるのだけど、それらを使うと隙間がドコーンと入ってしまって。おそらく、再生中 or 終了中のチェックは即座にできるわけじゃなくて、時間がかかってしまう模様。
テストに使ったソースは以下。Ruby 1.9.3 + DXRuby 1.4.1 + ayameruby003-mswin32-ruby19 で動作確認。
_bgmloop.rb
ogg と wav 等も入れたzipを置いときます。bgmloop.rb を実行して zキーを押せば、イントロ→ループBGMと流れるはず。ループBGM再生中に zキーを押せば、また最初からやり直し。
_bgmloop_20141222.zip
ふと、イントロの再生が終わった途端にループBGMの再生を開始したらそれっぽく聞こえないものかなーと気になってきたので試してみたり。
結論から言うとビミョー。音の隙間がドーンと入る時とそれほど入らない時があって。気になる時もあるし、気にならない時もあるし。とにかく不安定。メインループで ―― 1/60秒毎にチェックしてるせいだろうけど…。16.667ms って結構大きいな…。
ちなみに、Ayame には、Ayame#playing? (再生中かチェック)、Ayame#finished? (再生終了をチェック)、があるのだけど、それらを使うと隙間がドコーンと入ってしまって。おそらく、再生中 or 終了中のチェックは即座にできるわけじゃなくて、時間がかかってしまう模様。
テストに使ったソースは以下。Ruby 1.9.3 + DXRuby 1.4.1 + ayameruby003-mswin32-ruby19 で動作確認。
_bgmloop.rb
require 'dxruby'
require_relative 'ayame'
bgm_intro = Ayame.new('test58intro.ogg')
bgm_loop = Ayame.new('test58loop.ogg')
# bgm_intro = Ayame.new('test58intro.wav')
# bgm_loop = Ayame.new('test58loop.wav')
bgm_intro_time = 6.888
bgm_intro.predecode
bgm_loop.predecode
fnt = Font.new(14)
bgm_step = 0
intro_time = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if bgm_step == 1
# イントロ再生中
ntm = Time.now.to_i + (Time.now.usec / 1000000.0)
if ntm - intro_time > bgm_intro_time
# イントロの曲の長さを超えた
puts "loop start : #{ntm}"
# loop BGM 再生開始
bgm_step = 2
bgm_loop.play(0, 0)
end
end
if Input.keyPush?(K_Z)
if bgm_step == 0
# BGMを再生していないので、イントロ再生開始
bgm_step = 1
bgm_intro.play(1, 0)
# 再生時の時間を記録
ntm = Time.now.to_i + (Time.now.usec / 1000000.0)
intro_time = ntm
puts "intro start : #{intro_time}"
elsif bgm_step == 2
# loop BGM 再生中なので停止する
bgm_step = 0
bgm_loop.stop
end
end
msg = [
"z : start intro",
" intro playing",
"z : stop loop bgm"
]
Window.drawFont(8, 8, msg[bgm_step], fnt)
Ayame.update
end
bgm_intro.dispose
bgm_loop.dispose
ogg と wav 等も入れたzipを置いときます。bgmloop.rb を実行して zキーを押せば、イントロ→ループBGMと流れるはず。ループBGM再生中に zキーを押せば、また最初からやり直し。
_bgmloop_20141222.zip
[ ツッコむ ]
2014/12/23(火) [n年前の日記]
#1 [web] WordPress.com だか Gravatar だか
_DXRuby Advent Calendar 2014 - Adventar
の、自分のアイコンだけがデフォルトアイコンだったあたりがなんだかとても寂しかったので、どうにか変えたいなと。
しかし、アイコンを変えるためには、Gravatar なるサービスのアカウントが必要らしく。更にググってみたら、Gravatar のアカウントを取るには WordPress.com とやらのアカウントを取ったほうが楽とのことで、結局そちらも取ることに。アイコン一つを設定したいだけなのに、どうしてこんな面倒なことに…。いやまあ、変な欲を出さずにデフォルトアイコンで我慢すればいいんだろうけど。
それとも Twitter アカウントでログインすればよかったのだろうか。しかし自分の Twitter アカウントは全く使ってないので、そっちでログインするのもなんだかなと。何でもだらだらと長文でこの日記ページに書いてしまうから、Twitter の使い道が分からんのだよなあ…。
しかし、アイコンを変えるためには、Gravatar なるサービスのアカウントが必要らしく。更にググってみたら、Gravatar のアカウントを取るには WordPress.com とやらのアカウントを取ったほうが楽とのことで、結局そちらも取ることに。アイコン一つを設定したいだけなのに、どうしてこんな面倒なことに…。いやまあ、変な欲を出さずにデフォルトアイコンで我慢すればいいんだろうけど。
それとも Twitter アカウントでログインすればよかったのだろうか。しかし自分の Twitter アカウントは全く使ってないので、そっちでログインするのもなんだかなと。何でもだらだらと長文でこの日記ページに書いてしまうから、Twitter の使い道が分からんのだよなあ…。
[ ツッコむ ]
#2 [nitijyou] 救急車を呼んだとメモ
夜中の2:15頃、親父さんの体調が悪くなって、救急車を呼んだ。詳細はGRPでメモ。とりあえず、入院が必要な状況ではないらしいので少し安心。
電話で症状を話して、救急車を呼ぶか呼ばないか決められる窓口でもあれば、という気もしたけれど。既にあるけど自分達が知らないだけなのか、それともそういう窓口は無いのか…。どうなんだろう。
_休日夜間急病診療所:須賀川市公式ウェブサイト を眺めると、子供さん用の窓口はあるらしい。これからお年寄りが増えていくのだから、そういう事例も扱える窓口も、と思わないでもないけれど、対応するための人材確保等が難しいのかもしれないし、お年寄りの場合、えてして急を要する事例のほうが多いから、運んでしまったほうが間違いないという判断があるのかもしれないし。何か事情がありそうだなと。
電話で症状を話して、救急車を呼ぶか呼ばないか決められる窓口でもあれば、という気もしたけれど。既にあるけど自分達が知らないだけなのか、それともそういう窓口は無いのか…。どうなんだろう。
_休日夜間急病診療所:須賀川市公式ウェブサイト を眺めると、子供さん用の窓口はあるらしい。これからお年寄りが増えていくのだから、そういう事例も扱える窓口も、と思わないでもないけれど、対応するための人材確保等が難しいのかもしれないし、お年寄りの場合、えてして急を要する事例のほうが多いから、運んでしまったほうが間違いないという判断があるのかもしれないし。何か事情がありそうだなと。
[ ツッコむ ]
2014/12/24(水) [n年前の日記]
#1 [dxruby] DXRubyとAyameとイントロとループとスレッド
DXRuby は 60FPS でメインループが回っているけど、それより速い周期でループを回す部分を作って、そこでBGMの切り替えをしたら、自然に繋がってるように聞こえないかなと思えてきたので、Ruby の Thread とやらを使って試してみたりして。
_bgmloop2.rb
試してはみたものの、違いが分からない…。元の ogg の作りがマズいのだろうか。
別スレッド内で Ayame.update を呼んじゃってるけど、これってアリなのかな…。勝手な想像では、おそらく Ayame.update が音の再生開始等の処理も担っていて、となるとメインループ内に Ayame.update を置いておくと再生開始タイミングも 60fps になってしまって意味が無いのではないか、と思って別スレッド内に置いてガンガン呼びまくるようにしてみたのだけど。ちなみにこの状態でも、フェードアウト等の秒数指定は、指定通りに動いてるように聞こえた。
ていうか、メインループ内でBGMを切り替えるやり方も、切り替え時にビミョーにずれてるとは気付かれないのではないか、てな気分になってきたり。何度も聞いてるうちに、よくわからなくなってきた…。
_bgmloop2.rb
require 'dxruby'
require_relative 'ayame'
if true
bgm_intro = Ayame.new('test58intro.ogg')
bgm_loop = Ayame.new('test58loop.ogg')
bgm_intro_time = 6.888
else
bgm_intro = Ayame.new('test59intro.ogg')
bgm_loop = Ayame.new('test59loop.ogg')
bgm_intro_time = 13.714
end
bgm_intro.predecode
bgm_loop.predecode
intro_time = 0
bgm_step = 0
# BGM処理用スレッド
t = Thread.new do
loop do
case bgm_step
when 0
# イントロ再生開始の指示待ち
nil
when 1
# イントロ再生開始
bgm_intro.play(1, 0)
intro_time = Time.now.to_f
bgm_step = 2
when 2
# イントロ再生終了待ち
if intro_time + bgm_intro_time < Time.now.to_f
# loop BGM 再生開始
bgm_loop.play(0, 0)
bgm_step = 3
end
when 3
# loop BGM再生中
nil
when 4
# loop BGM停止
bgm_loop.stop(1)
bgm_step = 0
when 5
break
end
Ayame.update
sleep(0.001)
end
bgm_intro.stop
bgm_intro.dispose
bgm_loop.stop
bgm_loop.dispose
end
fnt = Font.new(24)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if Input.keyPush?(K_Z)
if bgm_step <= 0
# BGMを再生していないので、イントロ再生開始
bgm_step = 1
elsif bgm_step == 3
# loop BGM 再生中なので停止する
bgm_step = 4
end
end
if bgm_step >= 0
msg = [
"z : start intro",
" intro play start",
" intro playing",
"z : stop loop bgm",
" loop BGM stop"
]
Window.drawFont(8, 8, msg[bgm_step], fnt)
end
end
bgm_step = 5
t.join
試してはみたものの、違いが分からない…。元の ogg の作りがマズいのだろうか。
別スレッド内で Ayame.update を呼んじゃってるけど、これってアリなのかな…。勝手な想像では、おそらく Ayame.update が音の再生開始等の処理も担っていて、となるとメインループ内に Ayame.update を置いておくと再生開始タイミングも 60fps になってしまって意味が無いのではないか、と思って別スレッド内に置いてガンガン呼びまくるようにしてみたのだけど。ちなみにこの状態でも、フェードアウト等の秒数指定は、指定通りに動いてるように聞こえた。
ていうか、メインループ内でBGMを切り替えるやり方も、切り替え時にビミョーにずれてるとは気付かれないのではないか、てな気分になってきたり。何度も聞いてるうちに、よくわからなくなってきた…。
◎ sleepの精度が分からない。 :
Ruby で Thread を使って sleep(秒数) でループを回すソレは、環境によってどうなるか不明という話もあるそうで。
Ruby の sleep() は小数点以下も指定できるので、ミリ秒(ms)単位でもsleepできるように思えるけれど、OSによってsleepできる精度? 分解能? が違ってるそうで。Windows NT の場合、sleep が 10ms の精度?だから、それより小さい値を指定しても意味が無い、という話も見かけた。 しかし、XP、Vista、7、8 とWindowsのバージョンが上がった際に、そのあたり何の変更も無かったのかな、改善されてたりしないのかな、という疑問も。
調べてみたら、Windows の場合、時間を測る仕様は3種類ほどあるらしく。
_QueryPerformanceCounterを実時間計測には使えない - 音宮志久の日々の考え
マルチメディアタイマーとやらを使えば 1ms 単位で測定できるらしいから、もし、Windows版の Ruby がそのあたりを使ってたら、昔と違って 1ms の精度で sleep できたりするのかも、と素人考えで思ったりもしたけど、そのへんの実装に何か変化があったのかどうかも分からない状態で。
ひとまず上のソースで、sleep(0.001) を sleep(0.0005) にしてみたら、CPU使用率が急激に上昇したので、指定値が何かしらの形で反映されてる、ような気もする。
Ruby の sleep() は小数点以下も指定できるので、ミリ秒(ms)単位でもsleepできるように思えるけれど、OSによってsleepできる精度? 分解能? が違ってるそうで。Windows NT の場合、sleep が 10ms の精度?だから、それより小さい値を指定しても意味が無い、という話も見かけた。 しかし、XP、Vista、7、8 とWindowsのバージョンが上がった際に、そのあたり何の変更も無かったのかな、改善されてたりしないのかな、という疑問も。
調べてみたら、Windows の場合、時間を測る仕様は3種類ほどあるらしく。
_QueryPerformanceCounterを実時間計測には使えない - 音宮志久の日々の考え
マルチメディアタイマーとやらを使えば 1ms 単位で測定できるらしいから、もし、Windows版の Ruby がそのあたりを使ってたら、昔と違って 1ms の精度で sleep できたりするのかも、と素人考えで思ったりもしたけど、そのへんの実装に何か変化があったのかどうかも分からない状態で。
ひとまず上のソースで、sleep(0.001) を sleep(0.0005) にしてみたら、CPU使用率が急激に上昇したので、指定値が何かしらの形で反映されてる、ような気もする。
◎ 曲データの作り方でも誤魔化せそう。 :
例えばだけど、イントロ部分の最後で、
- シンバル? クラッシュライド? を「バシャーン(シャンシャンシャン…)」と鳴らしてる上にループ部分を載せてみたり
- ドラムだけ叩いて「ダダダダダッ、ダンッ…(シーン)…」と意図的に無音部分を作ったり
- Glitch でテンポを崩したり
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
蛍光灯が1本切れたのでケーズデンキまで。ついでにダイソーとリオンドールに。
20Wタイプの蛍光灯を買ってきたけど、帰宅後、家族から予備があると知らされて、ギャフン。
先日購入したコンデジ、Canon PowerShot A3300IS を入れるケースをケーズデンキで物色したけれど。値段が 1,280円とか、一番安いモノでも980円とかで悩んでしまったり。中古のデジカメだから、既に傷だらけなわけで。そこまで払うのもなあ…。ということで、ダイソーでそれっぽいケースを購入して済ませようと。金属のファスナーがついてるケースだからよろしくないのだけど。傷をつけない・増やさないことを考えたら、金属のファスナーはマズいのではないかなあ。でもまあ、100円だから…。
リオンドールでガムや夜食等を購入。
20Wタイプの蛍光灯を買ってきたけど、帰宅後、家族から予備があると知らされて、ギャフン。
先日購入したコンデジ、Canon PowerShot A3300IS を入れるケースをケーズデンキで物色したけれど。値段が 1,280円とか、一番安いモノでも980円とかで悩んでしまったり。中古のデジカメだから、既に傷だらけなわけで。そこまで払うのもなあ…。ということで、ダイソーでそれっぽいケースを購入して済ませようと。金属のファスナーがついてるケースだからよろしくないのだけど。傷をつけない・増やさないことを考えたら、金属のファスナーはマズいのではないかなあ。でもまあ、100円だから…。
リオンドールでガムや夜食等を購入。
[ ツッコむ ]
#3 [zatta] 「ピーピー音」は警告音にならない話
ウチの親父さんは歳をとって聴力が衰えてしまい、人の会話は聞き取れるのだけど、高い周波数の音は聞き取れない状態でして。なもんだから、家電等が発する「ピーピー音」は、周波数の問題で聞こえないのであります。
日本のメーカがコストダウンで努力して、結果、ピーピー音で知らせる仕様に落ち着いて、そういう家電等が普及してるのが現状だろうけど。これからはお年寄りがもっと増えるわけですよ。つまり、ウチの親父さんのように、「ピーピー音」が聞こえない方も増えてくるのは間違いないわけですよ。だから、この仕様で延々作り続けてたらマズいよなと。警告音のつもりで鳴らしても、そもそも音が聞こえないのでは、ソレって警告音にならないわけで。
だからと言って、「どうせ聞こえないなら削ってしまえ」「更なるコストダウンが期待できるわい」てなわけにもいかない。目を離していても機器の状態が変わったことを伝えるためには、音を発するのが手っ取り早いわけでして。
さて、どうすればいいのだろう?
- 電気ポットのお湯が沸いた時の「ピーピー音」も。
- 電気炊飯器で御飯が炊けた時の「ピーピー音」も。
- 風呂が沸いた時の「ピーピー音」も。
- ファンヒーターの灯油が切れた時の「ピーピー音」も。
- 冷蔵庫の扉が開けっ放しの時の「ピーピー音」も。
- ガスコンロの火がいつのまにか消えてた時の「ピーピー音」も。
日本のメーカがコストダウンで努力して、結果、ピーピー音で知らせる仕様に落ち着いて、そういう家電等が普及してるのが現状だろうけど。これからはお年寄りがもっと増えるわけですよ。つまり、ウチの親父さんのように、「ピーピー音」が聞こえない方も増えてくるのは間違いないわけですよ。だから、この仕様で延々作り続けてたらマズいよなと。警告音のつもりで鳴らしても、そもそも音が聞こえないのでは、ソレって警告音にならないわけで。
だからと言って、「どうせ聞こえないなら削ってしまえ」「更なるコストダウンが期待できるわい」てなわけにもいかない。目を離していても機器の状態が変わったことを伝えるためには、音を発するのが手っ取り早いわけでして。
さて、どうすればいいのだろう?
◎ 喋らせるのはどうか。 :
とりあえず、これからは、家電に喋らせればいいんじゃないかなあ、と夢想するのですが。
ウチの親父さんも、例えば Panasonic製のFAX付き電話機は、フツーに使えているのです。ソイツは喋るんです。「用件が○件あります」「FAX用紙を入れてください」「送信ボタンを押してください」 ―― 人の声の周波数だから、「ピーピー音」が聞こえない親父さんでもモーマンタイ(無問題)。
とは言え。喋らせるとなると色々問題は出てくるだろうなと。
喋ること自体は、問題無く実現できそうではあるけど。随分昔から ―― 自分が学生の頃から、ADPCMで波形を圧縮して持ってROM容量節約するとか電話機関係ではフツーにやってたし。今なら、 _YAMAHAが1チップで歌を歌わせちゃったり してるし。
それに、「ウチの全ての製品で必ず喋らせるのだ。それがウチの会社でもやれる社会貢献の形や」と方針さえ決めてしまえば、共通部品として大量生産できてコストダウンにも繋がるだろうし。
ただ、一番の障害は、「喋らせる必要あるの?」「ピーピー音でいいじゃん」と言い出す人達の存在、かもしれず。
まあ、別に、「ピーピー音」と同じコストで、お年寄りでも聞こえるぐらいに改善された警告音を実現できるアイデアがあるなら、それで問題無いわけで。何にせよ、これからはそのへん何かしら一工夫が必要だろうなー、と思うのでした。
ウチの親父さんも、例えば Panasonic製のFAX付き電話機は、フツーに使えているのです。ソイツは喋るんです。「用件が○件あります」「FAX用紙を入れてください」「送信ボタンを押してください」 ―― 人の声の周波数だから、「ピーピー音」が聞こえない親父さんでもモーマンタイ(無問題)。
とは言え。喋らせるとなると色々問題は出てくるだろうなと。
- 部品のコストが高くなる。
- 耐久性が不安。警告を発する家電は、どれも熱の変化が大きめだったり、若干水に濡れることもありえる機器。チップの稼働温度範囲を超えないか。スピーカのコーン紙がふやけないか。(今なら違うスピーカ種類もある?)
- せっかく機能をつけても、お年寄りが、「自分はまだ年寄りじゃない!」「だからそんな機能はどうでもいい! 要らん!」と言い出して、機能・仕様を否定しそう。
喋ること自体は、問題無く実現できそうではあるけど。随分昔から ―― 自分が学生の頃から、ADPCMで波形を圧縮して持ってROM容量節約するとか電話機関係ではフツーにやってたし。今なら、 _YAMAHAが1チップで歌を歌わせちゃったり してるし。
それに、「ウチの全ての製品で必ず喋らせるのだ。それがウチの会社でもやれる社会貢献の形や」と方針さえ決めてしまえば、共通部品として大量生産できてコストダウンにも繋がるだろうし。
ただ、一番の障害は、「喋らせる必要あるの?」「ピーピー音でいいじゃん」と言い出す人達の存在、かもしれず。
まあ、別に、「ピーピー音」と同じコストで、お年寄りでも聞こえるぐらいに改善された警告音を実現できるアイデアがあるなら、それで問題無いわけで。何にせよ、これからはそのへん何かしら一工夫が必要だろうなー、と思うのでした。
[ ツッコむ ]
#4 [anime][zatta] 子供は一種類じゃない
随分前の話なのですけど。とあるアニメーターさんが、
自分もソレを読んで、半分は同意しつつ、半分は、ソレちょっと違うよなー、と思ってしまったので、そのへんの思考をメモ。只の思考メモです。
子供ってのは、年齢によって嗜好が変わるよなと。要は、「子供」という単語で一括りにするのは無理があるよなと。
ざっくり大別しただけでも…。
戦隊シリーズを例に出すと説得力が出てくるのかな。戦隊シリーズも、「入学」「卒業」「再入学」があると言われているのです。…「入学」じゃなくて「入園」だったのかな。単語・呼称が怪しいですけど。
前述の、とあるアニメーターさんが思い浮かべたであろう子供像は、「悪ガキ時代」の子供ですわな。その時期の子供は、たしかに低俗なモノが大好き。「まいっちんぐマチコ先生」とか…例として古いか。とにかく、その時期の子供なら、ローニャのような作品は馬鹿にして見ないだろうと自分も思うわけですが。
でも、ローニャの場合、監督のお子さんがまだ小さいらしいので、そこに向けて、つまりは「良い子時代」の子供に向けて作ってる気がするわけですよ。
自分も、「あらいぐまラスカル」「ペリーヌ物語」「母をたずねて三千里」「赤毛のアン」等を見てた時期があって。今見ると退屈な作りだけど、当時は何も考えず、毎週ポケーッと見てたわけで。そういった「良い子時代」なら、ローニャは全然イケそうだよなと。
何の話だっけ。えーと。
要するに、大人が「子供」という単語を耳にした時、瞬間的に特定の子供の姿を脳裏に思い浮かべてしまいますが。実際には、その思い浮かべた子供像より、もっと幅広い、色んな子供の姿が存在しているので、そこはちょっと気をつけないといかんのかもしれんなあ、てな話かなと。
大人って物忘れが激しいから、自分が子供だった頃の事すら結構忘れちゃうもんで。一応記憶に残ってても、特定の時期の子供時代しか覚えてないから、そのイメージしか持てなくて。
なので、「自分が子供だったとしても〜」と思った時は、「ちょっと待て。その子供時代って、どの子供時代のこと?」と自分に少し問いかけてみると、少し正確に状況を把握できるのかも、などと思ったりもしましたが、それって難しいですわな。自分が通ってきた色んな子供時代をすぐに思い出すことができないからこそ大人なわけでして。なかなか難しい。
てなことを思ったのでメモ。
コレ、前にも書いたかなあ…。もうそんなことすら思い出せなくなってる自分…。
「自分が子供だったとしてもローニャは見ない」と発言してる場面を目にしまして。
「子供ってのは、もっと俗っぽいものが好きなのだ」
自分もソレを読んで、半分は同意しつつ、半分は、ソレちょっと違うよなー、と思ってしまったので、そのへんの思考をメモ。只の思考メモです。
子供ってのは、年齢によって嗜好が変わるよなと。要は、「子供」という単語で一括りにするのは無理があるよなと。
ざっくり大別しただけでも…。
- 低年齢で、わけもわからず、そのアニメを見てる「良い子時代」
- 「こんなのはガキが見るもんだ」と、急に大人ぶって馬鹿にして見なくなっちゃう「悪ガキ時代」
- 「これは一見子供向けのアニメだが実は作りとして深いのだ」「この面白さが分かるのはきっと俺だけだ。フフン」とか言いながら見てる「通気取り時代」
戦隊シリーズを例に出すと説得力が出てくるのかな。戦隊シリーズも、「入学」「卒業」「再入学」があると言われているのです。…「入学」じゃなくて「入園」だったのかな。単語・呼称が怪しいですけど。
- 幼稚園ぐらいまでは、どの子供も楽しく見てるし、玩具を欲しがったりもする。
- そのうち、「こんなの子供が見る番組だよ」と言い出して見なくなる。
- 中学生ぐらいになって、「これは結構深い脚本だぞ…」とか言いながら、一部の子供達がまた見るようになって。その人達は特撮マニアへと育っていくわけですけど。
前述の、とあるアニメーターさんが思い浮かべたであろう子供像は、「悪ガキ時代」の子供ですわな。その時期の子供は、たしかに低俗なモノが大好き。「まいっちんぐマチコ先生」とか…例として古いか。とにかく、その時期の子供なら、ローニャのような作品は馬鹿にして見ないだろうと自分も思うわけですが。
でも、ローニャの場合、監督のお子さんがまだ小さいらしいので、そこに向けて、つまりは「良い子時代」の子供に向けて作ってる気がするわけですよ。
自分も、「あらいぐまラスカル」「ペリーヌ物語」「母をたずねて三千里」「赤毛のアン」等を見てた時期があって。今見ると退屈な作りだけど、当時は何も考えず、毎週ポケーッと見てたわけで。そういった「良い子時代」なら、ローニャは全然イケそうだよなと。
何の話だっけ。えーと。
要するに、大人が「子供」という単語を耳にした時、瞬間的に特定の子供の姿を脳裏に思い浮かべてしまいますが。実際には、その思い浮かべた子供像より、もっと幅広い、色んな子供の姿が存在しているので、そこはちょっと気をつけないといかんのかもしれんなあ、てな話かなと。
大人って物忘れが激しいから、自分が子供だった頃の事すら結構忘れちゃうもんで。一応記憶に残ってても、特定の時期の子供時代しか覚えてないから、そのイメージしか持てなくて。
なので、「自分が子供だったとしても〜」と思った時は、「ちょっと待て。その子供時代って、どの子供時代のこと?」と自分に少し問いかけてみると、少し正確に状況を把握できるのかも、などと思ったりもしましたが、それって難しいですわな。自分が通ってきた色んな子供時代をすぐに思い出すことができないからこそ大人なわけでして。なかなか難しい。
てなことを思ったのでメモ。
コレ、前にも書いたかなあ…。もうそんなことすら思い出せなくなってる自分…。
[ ツッコむ ]
2014/12/25(木) [n年前の日記]
#1 [dxruby] DXRuby+Ayameってループ再生位置の指定が本当にできないのだろうか
_DirectSoundサウンドドライバAyameを使ってみる
で入手できる Ayame.ZIP をDLして中身を眺めていたのだけど。
SDK\Source\Ayame.cpp の 1466行目あたりで、
ソースの日付は 2014/08/29。DXRuby で使えるようにしたときのソースが古くて、当時はそこらへんが実装されてなかった、ということなのかしら。今なら使える? のかな? でもないのかな? どうなんだろう。
SDK\Source\Ayame.cpp の 1466行目あたりで、
// データの終端
if ( m_FileReader->DecLoopCount() == true )
{
// ループ
m_FileReader->Seek(m_FileReader->GetLoopIn());
}
と書かれていて。データの終端が来て、かつ、まだループが必要な時は、ループ開始位置(サンプルポイント値で指定)にシークしてループを実現してる、ように思えるのでありますが。ソースの日付は 2014/08/29。DXRuby で使えるようにしたときのソースが古くて、当時はそこらへんが実装されてなかった、ということなのかしら。今なら使える? のかな? でもないのかな? どうなんだろう。
[ ツッコむ ]
#2 [dxruby] 「MOD」で伝わるのだろうか
_DXRuby Advent Calendar 2014 ゲーム・プログラミングとサウンドについて
という記事の中で、「MOD」という単語が出てきて、なんとなく。
最近はゲームの改造データのことを「MOD」と呼んだりもしているので、「MOD」という単語が出てきたらそっちを連想されそうだよなー、ていうか大体はそっちを思い浮かべるよなー、と思えてきたり。
一応説明しとくと、音楽ファイルフォーマットの「MOD」てのもありまして。
_MOD (ファイルフォーマット) - Wikipedia
_ModPlug Tracker - Wikipedia
_BEMOD: MODとは?
要するに、 _サンプラー なのですが。
最近はゲームの改造データのことを「MOD」と呼んだりもしているので、「MOD」という単語が出てきたらそっちを連想されそうだよなー、ていうか大体はそっちを思い浮かべるよなー、と思えてきたり。
一応説明しとくと、音楽ファイルフォーマットの「MOD」てのもありまして。
_MOD (ファイルフォーマット) - Wikipedia
_ModPlug Tracker - Wikipedia
_BEMOD: MODとは?
要するに、 _サンプラー なのですが。
◎ 再生できるライブラリは無いのかな。 :
MODを鳴らすためのライブラリとか無いのかなとググってたら、
_吉里吉里でMOD再生するプラグイン
があると知り。そんなところでも対応してたのか…。ただし、
_吉里吉里1時代のプラグインだから今は使えないよ
という話で。
使われているらしい MOD Plug Player SDK とやらを探してみたけど遭遇せず。しかし、 _libopenmpt and openmpt123 てのがあると知り。 _Libopenmpt - OpenMPT Wiki に使用事例が。 _deskjet/chiptune2.js ( _http://deskjet.github.io/chiptune2.js/ )では JavaScript に移植した事例すら。
等々ググってるうちに、bass.dll なら MOD も鳴らせると今頃知りました。やはり有償ドライバは凄いなと…。
_とりあえずbass.dllラッパはじめの一歩 - mirichiの日記
_Ruby/SDL もMODを鳴らせるらしい。凄いな…。
使われているらしい MOD Plug Player SDK とやらを探してみたけど遭遇せず。しかし、 _libopenmpt and openmpt123 てのがあると知り。 _Libopenmpt - OpenMPT Wiki に使用事例が。 _deskjet/chiptune2.js ( _http://deskjet.github.io/chiptune2.js/ )では JavaScript に移植した事例すら。
等々ググってるうちに、bass.dll なら MOD も鳴らせると今頃知りました。やはり有償ドライバは凄いなと…。
_とりあえずbass.dllラッパはじめの一歩 - mirichiの日記
_Ruby/SDL もMODを鳴らせるらしい。凄いな…。
[ ツッコむ ]
#3 [ruby] Ruby 2.0 と Ruby 2.1 で gem install が使えず
Ruby 2.0、2.1 で、gem list --remote をしても、何も出てこない。Ruby 1.9.3 でやるとちゃんとリストアップされるのだけど。環境は Windows7 x64。
証明書がアレだったらしい。
_Ruby - bundle install がこけるようになった(改訂版) - Qiita
_Workaround RubyGems' SSL errors on Ruby for Windows (RubyInstaller)
_Windowsでgem installするとSSLエラーが出る場合の解決策 - Qiita
上記の記事の通りに作業してみたり。
_AddTrustExternalCARoot-2048.pem をDL。
gem which rubygems で場所を確認。
start 場所のパス、でエクスプローラ起動。
AddTrustExternalCARoot-2048.pem を中にコピー。
gem list --remote で一覧が出てくるようになりました。ありがたや。
それにしても…。
証明書がアレだったらしい。
_Ruby - bundle install がこけるようになった(改訂版) - Qiita
_Workaround RubyGems' SSL errors on Ruby for Windows (RubyInstaller)
_Windowsでgem installするとSSLエラーが出る場合の解決策 - Qiita
上記の記事の通りに作業してみたり。
_AddTrustExternalCARoot-2048.pem をDL。
gem which rubygems で場所を確認。
start 場所のパス、でエクスプローラ起動。
AddTrustExternalCARoot-2048.pem を中にコピー。
gem list --remote で一覧が出てくるようになりました。ありがたや。
それにしても…。
> ruby -ropenssl -e 'p OpenSSL::X509::DEFAULT_CERT_FILE' "C:/Users/Luis/Code/luislavena/knap-build/var/knapsack/software/x86-windows/openssl/1.0.0l/ssl/cert.pem"自分も、「Luisさんって…誰?」と思いました。
◎ 環境変数を指定する解決方法もあるらしい。 :
SSL_CERT_FILE という環境変数を作って、そこに証明書とやらを指定することでも解決したりするのかもしれない。
_WindowsにRuby2.0とRuby on Rails4.0を入れてみたメモ - catch.jp-wiki
_Windows で Ruby のSSL証明書を更新する - igaiga diary(2013-06-17)
_WindowsにRuby2.0とRuby on Rails4.0を入れてみたメモ - catch.jp-wiki
_Windows で Ruby のSSL証明書を更新する - igaiga diary(2013-06-17)
[ ツッコむ ]
#4 [dxruby][game] 2DゲームとBGMとイントロとループ
自分の中では、「2DゲームのBGMってのはイントロ部分とループ部分があるもんだ」「絶えずBGMが流れてるもんだ」てな思い込みがあるのだけど。「本当にそうか?」と思えてきたので、既存タイトルをリストアップしながら考え直してみようかなと。
なので、「イントロとループ部分がないとおかしい」とは言い切れないし、「常時BGMを流さないといけない」ということもないのだよなと思い至ったり。
たぶん、ゲームの世界は最初の頃、ハードウェアのスペックが色々と低くて、アレもやれない、コレもやれない、てな悲しい状態にあったので、技術的にようやくやれるようになったから、ここはやろうぜ流そうぜ、やらなきゃもったいないじゃん、みたいなノリでやってるうちに、そういうスタイルがフツーなのだとうっかり思い込んでしまった、ような気もする。
昔、Photoshop を触り始めると誰もが逆光フィルタを使いたがる時期があったけど。今まで容易にできなかったことがやれるようになると、ついついそればかり使いたくなってしまうもんで。ゲームのBGMも、そういうところがあったのかもしれないよなと。
◎ インベーダーゲーム。 :
インベーダーゲームはどうだったろう。イントロは無いけど、ループ部分はあった。「デッデッデッデッ」がソレかなと。ただ、ループ部分は、敵のインベーダーの動きとシンクロしてた。
「デッ…デッ…デッ…デッ…」
「デッデッデッデッ」
「デデデデデデデデ」
「デーーーーーー」
ゲームの進行に合わせてBGMのテンポを変えるあたりが「インタラクティブ」(死語)。「ゲームならでは」が、そこにあった気も。
「デッ…デッ…デッ…デッ…」
「デッデッデッデッ」
「デデデデデデデデ」
「デーーーーーー」
ゲームの進行に合わせてBGMのテンポを変えるあたりが「インタラクティブ」(死語)。「ゲームならでは」が、そこにあった気も。
◎ ギャラクシアン。 :
ギャラクシアンは、イントロはあるけど、ループ部分は無かったような? プレイ中は基本的にSEしか鳴ってなかったような? 違ったっけ?
◎ ゼビウス。 :
ゼビウスは、イントロとループ部分があった。ただし、イントロはループ部分と完全に分離してた。イントロが流れてから一瞬無音になって、ループ部分が始まる。だったかな? 違ったっけ?
アレはイントロと呼ぶのだろうか? ジングル、と呼んだほうが合ってるのかな。
アレはイントロと呼ぶのだろうか? ジングル、と呼んだほうが合ってるのかな。
◎ グラディウス。 :
グラディウスは、イントロから連続したループ部分がある。自分が思い浮かべる2DゲームのBGMと言えば、このあたり。
◎ PCE版イース、PCE版ドラキュラX。 :
PCエンジンからはCD-ROMが使えるようになって、それまでの矩形波主体のBGMの音色から一気に様変わり。音楽CDを作る感覚でBGMも作れるように。
ただ、CDドライブという「メカ」に曲の演奏を任せるので、瞬時に特定の場所に戻って再生することができなくて。CDドライブの読み取りヘッドが「クククッ」と動いて戻る時間が必要なので、イントロ → ループ部分 → 曲の終わり → (読み取りヘッドが移動) → またイントロから再生、という感じで。
それでも、今までのショボイ(?)音色とは全然違う、どう聞いてもちゃんとした音楽が聞こえてきたので、誰もが喜んでた印象。
ただ、CDドライブという「メカ」に曲の演奏を任せるので、瞬時に特定の場所に戻って再生することができなくて。CDドライブの読み取りヘッドが「クククッ」と動いて戻る時間が必要なので、イントロ → ループ部分 → 曲の終わり → (読み取りヘッドが移動) → またイントロから再生、という感じで。
それでも、今までのショボイ(?)音色とは全然違う、どう聞いてもちゃんとした音楽が聞こえてきたので、誰もが喜んでた印象。
◎ PS1版ドラキュラX。 :
プレステ1もCD-ROM搭載ゲーム機だったので、最初の頃は、あるいは技術力の無いメーカは、PCEと同じような曲の流し方をしてたのだけど。
途中で、CD-ROMに収めた圧縮波形データをストリーミング再生する実装が出てきて。CD-ROMから先読みした波形データを再生している間に、CDドライブの読み取りヘッドをループ開始位置まで動かせるので、音が途切れない再生ができるように ―― 昔のゲームタイトルですらフツーにやれてたことが、CD-ROM搭載のゲーム機でも、どうにかやれるようになった。その代わりCD-ROMドライブを酷使するので、ヘタってるドライブでプレイすると、若干のトラブルが。
何にせよ、この時点で、ちゃんとした音楽でありながら、イントロから連続したループ部分もある、そんなBGMの構成ができるようになった。
途中で、CD-ROMに収めた圧縮波形データをストリーミング再生する実装が出てきて。CD-ROMから先読みした波形データを再生している間に、CDドライブの読み取りヘッドをループ開始位置まで動かせるので、音が途切れない再生ができるように ―― 昔のゲームタイトルですらフツーにやれてたことが、CD-ROM搭載のゲーム機でも、どうにかやれるようになった。その代わりCD-ROMドライブを酷使するので、ヘタってるドライブでプレイすると、若干のトラブルが。
何にせよ、この時点で、ちゃんとした音楽でありながら、イントロから連続したループ部分もある、そんなBGMの構成ができるようになった。
◎ てなわけで。 :
- 昔の2Dゲームを思い返せば、イントロが無いBGMもあったし、イントロは流れるけどループ部分が無くてSEしか鳴らない、そんなスタイルもあったわけで。
- しかも、最近の外国のゲームは、常時BGMを流すというスタイルから脱却して、イベント時だけ曲を流して盛り上げる、みたいなスタイルになってたりもするそうだし。
- そもそも、アニメや映画は、常時BGMを流してるわけでもないし。常にBGMを流し続けていたゲームの世界が、他のメディアと比べると異質。
なので、「イントロとループ部分がないとおかしい」とは言い切れないし、「常時BGMを流さないといけない」ということもないのだよなと思い至ったり。
たぶん、ゲームの世界は最初の頃、ハードウェアのスペックが色々と低くて、アレもやれない、コレもやれない、てな悲しい状態にあったので、技術的にようやくやれるようになったから、ここはやろうぜ流そうぜ、やらなきゃもったいないじゃん、みたいなノリでやってるうちに、そういうスタイルがフツーなのだとうっかり思い込んでしまった、ような気もする。
昔、Photoshop を触り始めると誰もが逆光フィルタを使いたがる時期があったけど。今まで容易にできなかったことがやれるようになると、ついついそればかり使いたくなってしまうもんで。ゲームのBGMも、そういうところがあったのかもしれないよなと。
[ ツッコむ ]
2014/12/26(金) [n年前の日記]
#1 [dxruby][ruby] Windows版Rubyの拡張ライブラリをビルドする方法が分からない
Ayame.so + Ayame.dll を使えば Windows版 Ruby上でoggやmp3やwavの再生ができるのですが。しかし、Ayame.so は曲再生時のループ開始位置に必ず0を渡して呼んでしまうので、今現在の Ayame.dll (2014/08/29版)が、ループ開始位置の指定も可能かどうか、動作確認できなくて。
そこで、Ayame.so のソースをちょっとだけ修正してビルドして *.so を作ってテストできないものかと。ループ開始位置として0を渡してるところに、適当なサンプルポイント値を決め打ちで書いてやるだけで、該当機能が働くかどうかぐらいは確認できるやろと。働いてると確認さえできれば、DXRuby作者様に「この機能、今は使えるから対応してくださいプリーズ」とお願いできるかもと。
しかし、それら拡張ライブラリのビルド手順が分からない。何が必要になるのかも分からない。
手元の環境では _RubyInstaller + DevKit を使ってるので、gem install xxxx をした際、ソースからビルドして拡張ライブラリをインストールできたりしてるわけで。つまり、DevKit までインストールしてあれば、それだけで拡張ライブラリもビルドできるんじゃないの、もしも他に何か必要になるとしても、せいぜい MinGW/MSYS をインストールしとけばイケるんじゃないのと想像したのですけど。
しかしこれが、ググってもそれらしい情報が出てこなくて。何スかコレ。そのへんは秘伝の類なの? 一子相伝の技なの? 皆でNDAでも結んでの? …検索キーワードが悪いだけでしょうけど。
ちなみに、Ayame.dll を VS2013 Community 版や VS2008 Express でビルドできないかなと試してみたのですけど、「void は bool にならねえよ」とエラーが出てきて何が何やら。DXRuby作者様が「Ayameさんはビルドすらできないから、手をつけるのは諦めた」と言ってたのはこういうことかと…。 *1
そこで、Ayame.so のソースをちょっとだけ修正してビルドして *.so を作ってテストできないものかと。ループ開始位置として0を渡してるところに、適当なサンプルポイント値を決め打ちで書いてやるだけで、該当機能が働くかどうかぐらいは確認できるやろと。働いてると確認さえできれば、DXRuby作者様に「この機能、今は使えるから対応してくださいプリーズ」とお願いできるかもと。
しかし、それら拡張ライブラリのビルド手順が分からない。何が必要になるのかも分からない。
手元の環境では _RubyInstaller + DevKit を使ってるので、gem install xxxx をした際、ソースからビルドして拡張ライブラリをインストールできたりしてるわけで。つまり、DevKit までインストールしてあれば、それだけで拡張ライブラリもビルドできるんじゃないの、もしも他に何か必要になるとしても、せいぜい MinGW/MSYS をインストールしとけばイケるんじゃないのと想像したのですけど。
しかしこれが、ググってもそれらしい情報が出てこなくて。何スかコレ。そのへんは秘伝の類なの? 一子相伝の技なの? 皆でNDAでも結んでの? …検索キーワードが悪いだけでしょうけど。
ちなみに、Ayame.dll を VS2013 Community 版や VS2008 Express でビルドできないかなと試してみたのですけど、「void は bool にならねえよ」とエラーが出てきて何が何やら。DXRuby作者様が「Ayameさんはビルドすらできないから、手をつけるのは諦めた」と言ってたのはこういうことかと…。 *1
◎ Windows版Rubyの拡張ライブラリをビルドする方法が少し分かった気がする。 :
ちょっとだけ進展。
_Rubyの拡張ライブラリを作ってみよう! - ser1zw's blog
を参考にしながら試してみたら、*.so ができた、かもしれない。やっぱり DevKit があればビルドできる、かもしれない。たぶん。自信無いけど。環境は Windows7 x64 + RubyInstaller(mingw) 1.9.3 + DevKit。
C++ の時はどうするんだろう。Ayame.so は C++ で書かれているわけで。何にせよ Ayame.so のソースに #include <dsound.h> と書かれてるので、やっぱり DirectX SDK を入れないといけない予感。
- DOS窓で、DevKitインストールフォルダ\devkitvars.bat を実行。DevKitが入ってる場所が PATH に追加されて、gcc や make が使えるようになる。
- foo.c を書く。
- extconf.rb を書く。
- ruby extconf.rb を実行。makefile が作られる。
- make を実行。makefile に従って foo.c がコンパイルされて、foo.so が作られる。
- テスト用の Rubyスクリプトに、require_relative 'foo' を書いて実行。foo.c の中の Init_foo() が呼ばれる。
C++ の時はどうするんだろう。Ayame.so は C++ で書かれているわけで。何にせよ Ayame.so のソースに #include <dsound.h> と書かれてるので、やっぱり DirectX SDK を入れないといけない予感。
*1: もっとも自分の場合、ソレ以前に DirectX SDK とやらをインストールしないといけないのかなという気もするけど、これまたどのバージョンを入れればいいのやら。
[ ツッコむ ]
#2 [prog] DirectX SDKをインストール
以下の記事によると、DirectX11 以降を使うだけなら Visual Studio 2013 等をインストールする際に一緒に入れてくれるらしいのだけど。DirectX9 を使いたいなら、別途インストールしないといけないらしくて。
_VisualC++とDirectX SDKの設定 最新情報
なので、DXSDK_Jun10.exe をDLしてインストールすることに。
_Download DirectX Software Development Kit from Official Microsoft Download Center
しかし、このままインストールしようとするとエラーが出る。
_DirectX SDKインストール時に”S1023エラー”が出る時の対処法
Visual C++ 2010 (x86|x64) Redistributable Package の新しい版が既に入ってるのがいかんらしい。なので、以下の手順でインストール作業を行った。
以下から、vcredist_x??.exe をDLしてインストールした。SP1 版までインストールしないと最新にならなかった。
_Download Microsoft Visual C++ 2010 再頒布可能パッケージ (x86) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 再頒布可能パッケージ (x64) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 SP1 再頒布可能パッケージ (x86) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 SP1 再頒布可能パッケージ (x64) from Official Microsoft Download Center
本当にインストールできたかどうか、以下の記事を参考にしてサンプルをビルドして確認。
_DirectX SDKのインストールとサンプルの実行 - プログラム初心者による3Dゲーム制作勉強日記 - livedoor Blog(ブログ)
DirectX Sample Browser を起動して、適当な何かを「Install Project」。VC++ 2008 Express のプロジェクトフォルダ内を指定すれば、そこに一式がコピーされる。VC++ 2008 Express でプロジェクトを開いて(.slnを選択)、ビルド。それっぽいウインドウが出た。DirectX SDK はインストールできてるっぽい。
巷の解説記事では、VC++ 20?? に DirectX のヘッダやライブラリの場所を設定しないといけないらしいのだけど、自分の場合は自動で設定してくれていた模様。
_VisualC++とDirectX SDKの設定 最新情報
なので、DXSDK_Jun10.exe をDLしてインストールすることに。
_Download DirectX Software Development Kit from Official Microsoft Download Center
しかし、このままインストールしようとするとエラーが出る。
_DirectX SDKインストール時に”S1023エラー”が出る時の対処法
Visual C++ 2010 (x86|x64) Redistributable Package の新しい版が既に入ってるのがいかんらしい。なので、以下の手順でインストール作業を行った。
- コントロールパネルから、Visual C++ 2010 x?? Redistributable Package の2つ(x86 と x64)をアンインストール。
- DirectX SDK をインストールする。
- コントロールパネルから、Visual C++ 2010 x?? Redistributable Package の2つを、またアンインストール。
- 最新の Visual C++ 2010 x?? Redistributable Package をDLしてインストール。
以下から、vcredist_x??.exe をDLしてインストールした。SP1 版までインストールしないと最新にならなかった。
_Download Microsoft Visual C++ 2010 再頒布可能パッケージ (x86) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 再頒布可能パッケージ (x64) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 SP1 再頒布可能パッケージ (x86) from Official Microsoft Download Center
_Download Microsoft Visual C++ 2010 SP1 再頒布可能パッケージ (x64) from Official Microsoft Download Center
本当にインストールできたかどうか、以下の記事を参考にしてサンプルをビルドして確認。
_DirectX SDKのインストールとサンプルの実行 - プログラム初心者による3Dゲーム制作勉強日記 - livedoor Blog(ブログ)
DirectX Sample Browser を起動して、適当な何かを「Install Project」。VC++ 2008 Express のプロジェクトフォルダ内を指定すれば、そこに一式がコピーされる。VC++ 2008 Express でプロジェクトを開いて(.slnを選択)、ビルド。それっぽいウインドウが出た。DirectX SDK はインストールできてるっぽい。
巷の解説記事では、VC++ 20?? に DirectX のヘッダやライブラリの場所を設定しないといけないらしいのだけど、自分の場合は自動で設定してくれていた模様。
[ ツッコむ ]
#3 [prog] msys-minttyをインストール
msys 上で mintty をインストールしたのでメモ。
msys.bat でDOS窓(?)を起動。
mintty - と打てば起動。「-」をつけると何かが変わるらしいがよくわからない。
左上のアイコンをクリックするとメニューの中に「Option」があるので、それを選べば設定が変更できる。設定ファイルは、 ~/.minttyrc として保存される。自分の環境の場合、環境変数 HOME に C:\home\ユーザ名 を設定しているので、C:\home\ユーザ名\.minttyrc として保存された。
フォントとして、Migu 1M を指定。したのだけど、なんだか「t」の文字がおかしい。Windows上だから、Linuxデスクトップのように文字が綺麗に出ないんだよな…。日本語部分はアレになるけど、Consolas にでもしておこう…。
インストールはしてみたものの。mintty 上で git 等を使うと不具合があるとの話も見かけたので、基本的には msys.bat を起動したその上で何か作業をしたほうがいいのかもしれない。のだけど。msys.bat で開いたDOS窓の中では、文字が消えずに残ったりして、コレもコレでよろしくないような。
文字化けしたり、BackScapeキーが効かなくて困ったけど、~/.vimrc を書いたら解決した。
msys.bat でDOS窓(?)を起動。
mingw-get update mingw-get upgrade mingw-get install minttyまたは、以下でもいい? のかな?
mingw-get install msys-mintty
mintty - と打てば起動。「-」をつけると何かが変わるらしいがよくわからない。
左上のアイコンをクリックするとメニューの中に「Option」があるので、それを選べば設定が変更できる。設定ファイルは、 ~/.minttyrc として保存される。自分の環境の場合、環境変数 HOME に C:\home\ユーザ名 を設定しているので、C:\home\ユーザ名\.minttyrc として保存された。
フォントとして、Migu 1M を指定。したのだけど、なんだか「t」の文字がおかしい。Windows上だから、Linuxデスクトップのように文字が綺麗に出ないんだよな…。日本語部分はアレになるけど、Consolas にでもしておこう…。
インストールはしてみたものの。mintty 上で git 等を使うと不具合があるとの話も見かけたので、基本的には msys.bat を起動したその上で何か作業をしたほうがいいのかもしれない。のだけど。msys.bat で開いたDOS窓の中では、文字が消えずに残ったりして、コレもコレでよろしくないような。
◎ ついでに msys-vim もインストール。 :
mingw-get install msys-vimvim で起動。
文字化けしたり、BackScapeキーが効かなくて困ったけど、~/.vimrc を書いたら解決した。
set nocompatible set encoding=shift_jis set incsearch set ignorecase set nohlsearch set showmatch set showmode set title set ruler set autoindent set smartindent set tabstop=4 set shiftwidth=4 set noexpandtab set backspace=indent,eol,start set mouse=a
[ ツッコむ ]
#4 [zatta][neta] ひつじとねむり
「眠りたいなら羊を数えよ」というソレは、sheep(羊) と sleep(眠り) の言葉遊びだろうなと思うのだけど、そのまま日本語にして持ってきても意味不明だよなと唐突に思ったり。
_マイクの前
で
_「本日は晴天なり」と言い続けてる日本人
と通ずる滑稽さ、あるいは、アメリカの国土に合わせた設計の原発を何故その設計なのか考えずにコピーして地震と津波で大事故を起こした日本人の愚かしさが ―― 「どうしてそうなったか」を考えないで表面的なコピーしかせず、しかもそのことに何の疑問を持たないまま延々と不自然な形で運用し続ける日本人という民族のトホホぶりがそこにあるように思えてきて。であればせめてここは一つ日本語に合わせて「ひつじ」「ねむり」の接続を一度分離してから別の何かと繋げてそれらしい形にしてみることぐらいは模索すべきではないのかと。
「羊の執事」
「羊の検事」
「非通知は羊」
「羊で出陣」
「臨時の羊」
「羊の達人」
「羊の棺」
「眠りたいなら煙を思い浮かべよ」
「眠りたいならカタツムリを数えよ」
ますます意味が分からない。というか、自分が一体何を考え出そうとしているのか、そこからしてわからない。
要するに、まだ年賀状のイラストのネタが思いついてないんです…。「ひつじ」か…。うーん。ダジャレが思いつかないと、絵も思い浮かんでこない…。何だろう…この「道路の白線を踏み外したら即死」みたいな妙な俺ルールは…。
「羊の執事」
「羊の検事」
「非通知は羊」
「羊で出陣」
「臨時の羊」
「羊の達人」
「羊の棺」
「眠りたいなら煙を思い浮かべよ」
「眠りたいならカタツムリを数えよ」
ますます意味が分からない。というか、自分が一体何を考え出そうとしているのか、そこからしてわからない。
要するに、まだ年賀状のイラストのネタが思いついてないんです…。「ひつじ」か…。うーん。ダジャレが思いつかないと、絵も思い浮かんでこない…。何だろう…この「道路の白線を踏み外したら即死」みたいな妙な俺ルールは…。
[ ツッコむ ]
2014/12/27(土) [n年前の日記]
#1 [dxruby][ruby] ayame.soをビルドしようとしてハマり中
環境は、Windows7 x64 + RubyInstaller 1.9.3 x86(mingw版) + DevKit(MinGW/MSYS)。
ayame.so 0.0.3 のソースファイル群の中に extconf.rb があるので、まずはソレを使って Makefile を作ろうと試みる。
make を実行。
dsound.h は、おそらく DirectX SDK のインストール場所/Include に入ってる予感。ヘッダファイル(.h)の他に、ライブラリファイル(.lib)も必要になるのかな。以下に入ってそう。
extconf.rb の中で実際に仕事をしてくれているのは、mkmf というモジュールらしい。 _library mkmf を眺めたら、--with-opt-include=DIR、--with-opt-lib=DIR を指定することで、ヘッダファイルとライブラリファイルの場所を教えてやることができる、と書いてあった。試してみる。
sal.h はどこにあるんだろう。たぶん、Visual C++ のインストール場所かな。
でも、どうやって複数の場所を指定すればいいんだろう…? extconf.rb の使用例をググってみたけど、コマンドラインオプションで指定する方法は見つからない。
とりあえず、Makefile を直接書き換えてみた。
make したら大量のエラーと警告が。ダメだあ〜(Undercover Cops のノリで)。
さて、そうなると…。
ayame.so 0.0.3 のソースファイル群の中に extconf.rb があるので、まずはソレを使って Makefile を作ろうと試みる。
> c:\DevKitインストール場所\devkitvars.bat > ruby extconf.rb checking for main() in -ldsound... yes checking for main() in -lole32... yes creating MakefileMakefile ができたように見えた。
make を実行。
> make
generating ayame-i386-mingw32.def
compiling ayame_ruby.cpp
cc1plus.exe: warning: command line option "-Wdeclaration-after-statement" is valid for C/ObjC but not for C++
cc1plus.exe: warning: command line option "-Wimplicit-function-declaration" is valid for C/ObjC but not for C++
In file included from AyameManager.h:13:0,
from VoiceElementAyame.h:10,
from ayame_ruby.cpp:11:
Ayame.h:12:20: fatal error: dsound.h: No such file or directory
compilation terminated.
make: *** [ayame_ruby.o] Error 1
「dsound.h なんて無いよ」と怒られる。dsound.h は、おそらく DirectX SDK のインストール場所/Include に入ってる予感。ヘッダファイル(.h)の他に、ライブラリファイル(.lib)も必要になるのかな。以下に入ってそう。
C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/Include C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/Libこの2つの場所をどこかで指定してやらないといけない気がする。
extconf.rb の中で実際に仕事をしてくれているのは、mkmf というモジュールらしい。 _library mkmf を眺めたら、--with-opt-include=DIR、--with-opt-lib=DIR を指定することで、ヘッダファイルとライブラリファイルの場所を教えてやることができる、と書いてあった。試してみる。
> ruby extconf.rb --with-opt-include="C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/Include" --with-opt-lib="C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/Lib" checking for main() in -ldsound... yes checking for main() in -lole32... yes creating Makefile
> make
compiling ayame_ruby.cpp
cc1plus.exe: warning: command line option "-Wdeclaration-after-statement" is valid for C/ObjC but not for C++
cc1plus.exe: warning: command line option "-Wimplicit-function-declaration" is valid for C/ObjC but not for C++
In file included from Ayame.h:12:0,
from AyameManager.h:13,
from VoiceElementAyame.h:10,
from ayame_ruby.cpp:11:
C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/Include/dsound.h:13:17: fatal error: sal.h: No such file or directory
compilation terminated.
make: *** [ayame_ruby.o] Error 1
今度は「sal.h が無いよ」と怒られた。dsound.h の中で #include <sal.h> と書かれてるようだけど…。sal.h はどこにあるんだろう。たぶん、Visual C++ のインストール場所かな。
C:/Program Files (x86)/Microsoft Visual Studio 9.0/VC/include C:/Program Files (x86)/Microsoft Visual Studio 9.0/VC/libこの2つをさらに指定すればいいのかな?
でも、どうやって複数の場所を指定すればいいんだろう…? extconf.rb の使用例をググってみたけど、コマンドラインオプションで指定する方法は見つからない。
とりあえず、Makefile を直接書き換えてみた。
CPPFLAGS = "-IC:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/include" "-IC:/Program Files (x86)/Microsoft Visual Studio 9.0/VC/include" -DFD_SETSIZE=2048 $(DEFS) $(cppflags)
LIBPATH = -L. -L$(libdir) -L"C:/Program Files (x86)/Microsoft DirectX SDK (June 2010)/lib" -L"C:/Program Files (x86)/Microsoft Visual Studio 9.0/VC/lib"
make したら大量のエラーと警告が。ダメだあ〜(Undercover Cops のノリで)。
◎ もう少し分かってきた。 :
- DirectX SDK、Visual C++ の、ヘッダファイル・ライブラリファイルは、MinGW と互換性が無い。Visual C++ 用のライブラリファイルは、拡張子が *.lib。MinGW 用のライブラリファイルは、拡張子が *.a。だから、上の方でやってた作業は頓珍漢。
- 実は MinGW の中に、DirectX用のヘッダファイルが含まれてる。d3d9.h がソレ。DirectX9相当らしい。
- しかし、MinGW の中に、dsound.h は無い。
- ところが、MinGW 用ライブラリファイルの中に、libdsound.a はある。どゆこと?
さて、そうなると…。
- ayame.so を、Visual C++ でコンパイル・ビルドする手順を探すか。しかし、MinGW版 Ruby で使える拡張ライブラリを作るには、Visual C++ 6.0 が必要だったような?
- それとも、MinGW で dsound.h を使ったソースもコンパイルできる環境を整えるか。
◎ dsound.hの使い方が解説されてた。 :
このタイミングで、
_DirectSoundとRubyのプログラミング - mirichiの日記
という記事を公開していただけた! ありがたや。感謝なのです。
どうやら MinGW64なら、dsound.h を使ったソースもビルドできるらしい…。そのあたりから辿って、おかげで色々分かってきたり。
ということで、pik で Ruby 2.0.0 に切り替えて、2.0.0用の devkitvars.bat でPATHを変更して、ruby extconf.rb や make をしてみた。
しかし、何故にエラーが。何かしらコンパイルオプションをつけないといかんのかしら。それともバージョン違いで起きるのかな。DevKitは、RubyInstaller で公開されてる現行版、4.7.2 20130224 なのだけど。
どうやら MinGW64なら、dsound.h を使ったソースもビルドできるらしい…。そのあたりから辿って、おかげで色々分かってきたり。
- Ruby 1.8.6、1.9.3 用 DevKit は、tdmとやらが使われてる。
- Ruby 2.0.0 32bit版の DevKit は、mingw64-32 が使われてる。-32 は、32bit版用の結果を出力するってこと? 32bit版のRubyなら32bit版のMinGWが使われてる、と思ってたけど、そうではなかったらしい。
- Ruby 2.0.0 x64版の DevKit は、mingw64-64 が使われてる。
- Ruby 1.9.3 用の DevKit には、dsound.h が入ってない。なので、Ruby 1.9.3 + DevKit でビルドしようとするとハマる。
- Ruby 2.0.0 用の DevKit には、32bit版、x64版、どちらにも dsound.h が入ってる。
- MinGW32 と MinGW64 は、ヘッダファイルその他の数が全然違うように見える。MinGW32 のほうが少ない。
ということで、pik で Ruby 2.0.0 に切り替えて、2.0.0用の devkitvars.bat でPATHを変更して、ruby extconf.rb や make をしてみた。
> ruby extconf.rb
checking for main() in -ldsound... yes
checking for main() in -lole32... yes
creating Makefile
> make
generating ayame-i386-mingw32.def
compiling ayame_ruby.cpp
In file included from VoiceElementMidi.h:10:0,
from ayame_ruby.cpp:12:
midi.h: In member function 'long unsigned int CMidi::GetRealTempo() const':
midi.h:173:17: error: 'm_nTempo' was not declared in this scope
midi.h: In member function 'long unsigned int CMidi::GetTempo() const':
midi.h:177:34: error: 'm_nTempo' was not declared in this scope
ayame_ruby.cpp: In function 'void Init_ayame()':
ayame_ruby.cpp:422:73: warning: deprecated conversion from string constant to 'TCHAR* {aka char*}' [-Wwrite-strings]
make: *** [ayame_ruby.o] Error 1
midi.h 内でエラーは出るものの、今までと全然違う感じのエラーメッセージが。ヘッダファイルやライブラリファイルの場所も指定する必要無し。こういうことだったのか…。しかし、何故にエラーが。何かしらコンパイルオプションをつけないといかんのかしら。それともバージョン違いで起きるのかな。DevKitは、RubyInstaller で公開されてる現行版、4.7.2 20130224 なのだけど。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
2014/12/28(日) [n年前の日記]
#1 [dxruby][ruby] ayame.soのビルドでまだハマり中
ハマり中。
◎ midi.hのエラーの件。 :
midi.h でエラーが出る理由は分かった。MinGW の gcc/g++ はソースファイルが UTF8 であることを前提にして動作してるけど、ソースファイルの文字コードがSJISだった。そこが原因。
てなわけで、ソースファイル側とコンパイラ側の文字コードが合ってなくて、日本語コメントが悪さしちゃって、意味不明なエラーが出る時もあるよ、ってことで。勉強になりました。
ググったところ、MinGW でSJISのソースファイルをコンパイルするときは、
_MinGW gccでSJIS文字を扱う方法 - はけの徒然日記
_MinGW (gcc) で ShiftJis で書かれたソースプログラムをコンパイル可能にする方法 - seclan のほえほえルーム
そして、 _README.EXT.ja - Documentation for Ruby 2.1.0 によると、extconf 内で C/C++コンパイラにオプションを渡すには、
今回は、extconf.rb の最初の方に、以下を追加した。よく分かってないけど、「<< 'hoge'」で、変数の中身に 'hoge' を「追加」するのだと思う。
これで midi.h がエラーを出さなくなった。
- midi.h の中の、変数や関数の記述位置を、単に上や下にずらしてみたら、エラーメッセージが変わってきて。「なんじゃこりゃあ!(松田優作風に)」と大困惑。
- その程度の変更で結果が変わるということは、コンパイラがソースコードをそもそも正しく読めてない可能性が。
- それってもしかすると日本語コメント部分にダメ文字でも含まれてんじゃねえの? そして、ソレ以降でグチャグチャになって読まれてんじゃねえの?
- つまり、ソースファイルの文字コードの問題かも。
- SJISファイルをUTF8で保存し直してみたら、そのファイルではエラーが出なくなった。
てなわけで、ソースファイル側とコンパイラ側の文字コードが合ってなくて、日本語コメントが悪さしちゃって、意味不明なエラーが出る時もあるよ、ってことで。勉強になりました。
ググったところ、MinGW でSJISのソースファイルをコンパイルするときは、
-finput-charset=CP932 -fexec-charset=CP932を gcc、g++ に与えればいいらしい。
_MinGW gccでSJIS文字を扱う方法 - はけの徒然日記
_MinGW (gcc) で ShiftJis で書かれたソースプログラムをコンパイル可能にする方法 - seclan のほえほえルーム
そして、 _README.EXT.ja - Documentation for Ruby 2.1.0 によると、extconf 内で C/C++コンパイラにオプションを渡すには、
$CFLAGS: コンパイル時に追加的に指定するフラグ(-Oなど) $CPPFLAGS: プリプロセッサに追加的に指定するフラグ(-Iや-Dなど) $LDFLAGS: リンク時に追加的に指定するフラグ(-Lなど) $objs: リンクされるオブジェクトファイル名のリストを使えばいい模様。
今回は、extconf.rb の最初の方に、以下を追加した。よく分かってないけど、「<< 'hoge'」で、変数の中身に 'hoge' を「追加」するのだと思う。
$CPPFLAGS << ' -finput-charset=CP932 -fexec-charset=CP932 'g++ に、「文字コードはコレね」と伝えているのだと思う。
これで midi.h がエラーを出さなくなった。
◎ リンカがエラーを出す件。 :
しかし、まだまだエラーが。
おそらく timeGetTime なる関数がどこかにあるはず…と思って grep してみたけど、呼び出しはされてるのに、どこでも定義されてない。どゆこと?
ayame.so ではなく、Ayame.dll のソースファイル群に対しても grep してみたけど、そっちも timeGetTime という文字列は無い。どゆこと?
ググってみたら、 _timeGetTime 関数 というページに遭遇。ああ、なるほど、これが Windows のマルチメディアタイマー ―― 1msの精度で時間測定できるぜ、ってやつでしたか…。
_Linux日記: MinGWでx264、ffmpegをビルド によると…。
_Linker not linking timeGetTime (solved) - For Beginners - GameDev.net によれば、-lwinmm をつけろ、とか、-libwinmm.a をつけろ、とか書いてある。
extconf.rb の最初のほうに、以下を追加してみた。
通った! ayame.so が一応できてるっぽい。
> ruby extconf.rb checking for main() in -ldsound... yes checking for main() in -lole32... yes creating Makefile
> make
generating ayame-i386-mingw32.def
compiling ayame_ruby.cpp
ayame_ruby.cpp: In function 'void Init_ayame()':
ayame_ruby.cpp:422:73: warning: deprecated conversion from string constant to 'TCHAR* {aka char*}' [-Wwrite-strings]
compiling midi.cpp
compiling VoiceElement.cpp
compiling VoiceElementAyame.cpp
linking shared-object ayame.so
ayame_ruby.o:ayame_ruby.cpp:(.text+0xe75): undefined reference to `_imp__timeGetTime@0'
ayame_ruby.o:ayame_ruby.cpp:(.text+0xecb): undefined reference to `_imp__timeBeginPeriod@4'
c:/ruby/ruby_devkit/devkit200/mingw/bin/../lib/gcc/i686-w64-mingw32/4.7.2/../../../../i686-w64-mingw32/bin/ld.exe: ayame_ruby.o: bad reloc address 0xe in section `.text$_ZN13CVoiceElementD2Ev[__ZN13CVoiceElementD2Ev]'
collect2.exe: error: ld returned 1 exit status
make: *** [ayame.so] Error 1
「ayame_ruby.o で _imp__timeGetTime@0 や _imp__timeBeginPeriod@4 は定義されてねえよ」と怒られてるのだろうか…?おそらく timeGetTime なる関数がどこかにあるはず…と思って grep してみたけど、呼び出しはされてるのに、どこでも定義されてない。どゆこと?
ayame.so ではなく、Ayame.dll のソースファイル群に対しても grep してみたけど、そっちも timeGetTime という文字列は無い。どゆこと?
ググってみたら、 _timeGetTime 関数 というページに遭遇。ああ、なるほど、これが Windows のマルチメディアタイマー ―― 1msの精度で時間測定できるぜ、ってやつでしたか…。
_Linux日記: MinGWでx264、ffmpegをビルド によると…。
configureのログを眺めていたらlibrtmpのチェックのところでundefined reference 'timeGetTime@0'とか出ていて、この辺の関数はwinmmにあるもののようです。winmm なるものが timeGetTime を持ってるらしい。
_Linker not linking timeGetTime (solved) - For Beginners - GameDev.net によれば、-lwinmm をつけろ、とか、-libwinmm.a をつけろ、とか書いてある。
extconf.rb の最初のほうに、以下を追加してみた。
$LDFLAGS << ' -lwinmm 'リンカオプションとして -lwinmm を渡す、ということだと思うけど。
> ruby extconf.rb
checking for main() in -ldsound... yes
checking for main() in -lole32... yes
creating Makefile
> make
generating ayame-i386-mingw32.def
compiling ayame_ruby.cpp
ayame_ruby.cpp: In function 'void Init_ayame()':
ayame_ruby.cpp:422:73: warning: deprecated conversion from string constant to 'TCHAR* {aka char*}' [-Wwrite-strings]
compiling midi.cpp
compiling VoiceElement.cpp
compiling VoiceElementAyame.cpp
linking shared-object ayame.so
通った! ayame.so が一応できてるっぽい。
◎ そして、動かない。 :
できあがった ayame.so をオリジナル版の ayame.so の代わりに置いてから、Ayame/Ruby に添付されてる sample1.rb を実行。
オリジナル版と比べるとファイルサイズが半分ほど。何かがごっそり抜けてるのかな。
ふと。devkitvars.bat を実行した状態で ruby sample1.rb を実行すると、上記の「モジュール見つからねえよ」エラーが出ずにDXRubyのウインドウが開くことに気付いた。もっとも、音は全く鳴らないけれど。…もしかして、静的リンクだかスタティックリンクだかが関係してるのかな?
_久しぶりに MinGW をインストールし直したら - メモ@wantora に、静的リンクにするオプションがあった。extconf.rb を修正。
ruby extconf.rb を実行して Makefile を作り直してから、make clean と make を実行。ayame.so ができた。この版なら、「モジュールがねえよ」とは言われずに済む。相変わらず音は鳴らないけれど。
> pik 200
Select which Ruby you want:
1. 200: ruby 2.0.0p451 (2014-02-24) [i386-mingw32]
2. 200: ruby 2.0.0p353 (2013-11-22) [i386-mswin32_100]
? 1
> ruby sample1.rb
sample1.rb:3:in `require_relative': 126: 指定されたモジュールが見つかりません。 - C:/home/pr
g/ruby/test_make_so/ayame/ayame.so (LoadError)
from sample1.rb:3:in `<main>'
ダメだあ。オリジナル版と比べるとファイルサイズが半分ほど。何かがごっそり抜けてるのかな。
ふと。devkitvars.bat を実行した状態で ruby sample1.rb を実行すると、上記の「モジュール見つからねえよ」エラーが出ずにDXRubyのウインドウが開くことに気付いた。もっとも、音は全く鳴らないけれど。…もしかして、静的リンクだかスタティックリンクだかが関係してるのかな?
_久しぶりに MinGW をインストールし直したら - メモ@wantora に、静的リンクにするオプションがあった。extconf.rb を修正。
$LDFLAGS << ' -static-libgcc -static-libstdc++ -lwinmm '
ruby extconf.rb を実行して Makefile を作り直してから、make clean と make を実行。ayame.so ができた。この版なら、「モジュールがねえよ」とは言われずに済む。相変わらず音は鳴らないけれど。
◎ Visual C++じゃないと無理なのかな。 :
DXRuby作者様が、
ayame.so って Ayame.dll を呼び出すことしかしない役だろうから、Ayame.dll はビルドできないけど ayame.so だけなら MinGW64 でビルドできるのかなーと素人考えで思って試してたけど、やっぱりコレ、うすうす思ってたけど Visual C++ でビルドしないとダメなのか…。Ayame.dll が VS C++ 2008 でビルドされてるらしいから、ayame.so も VS C++ 2008 で…ということですかね…。
さておき。
サンプル単位で指定云々は、どうせ「イントロ→ループ」を指定したいぐらいに作り込みたい人は、ループ開始と終わりの波形の辻褄を合わせないとノイズになるから波形編集ソフトとにらめっこするはずで、だったらそのままサンプル単位指定でも苦にはならないはず、と個人的には思ったり。
mingw64では結局Ayameのlibが読めないのでそのままではビルドできないと言及してくれて。
ayame.so って Ayame.dll を呼び出すことしかしない役だろうから、Ayame.dll はビルドできないけど ayame.so だけなら MinGW64 でビルドできるのかなーと素人考えで思って試してたけど、やっぱりコレ、うすうす思ってたけど Visual C++ でビルドしないとダメなのか…。Ayame.dll が VS C++ 2008 でビルドされてるらしいから、ayame.so も VS C++ 2008 で…ということですかね…。
さておき。
Ayameで最後まで再生した場合に戻る位置を指定することはできたようだ。インターフェイスをちょっと考えないとあかんけども。
しかし単位がよくわからんな。サンプル単位かしらん?InSampleって書いてあるし。わかる人にはわかるって感じか。と仰られているので、きっとそのうちループ開始位置の指定ができる ayame.so が公開されるものと期待。これで、 _DXRuby Advent Calendar 2014 ゲーム・プログラミングとサウンドについて で挙げられてる項目の一つは実装済み扱いになるはず…。
サンプル単位で指定云々は、どうせ「イントロ→ループ」を指定したいぐらいに作り込みたい人は、ループ開始と終わりの波形の辻褄を合わせないとノイズになるから波形編集ソフトとにらめっこするはずで、だったらそのままサンプル単位指定でも苦にはならないはず、と個人的には思ったり。
◎ 2014/12/29追記。 :
この記事をアップした直後、昨日の日記へのコメントで、解決策のアレコレを教えていただけてることに気付いたり。ありがたや! 感謝なのです。もうちょっと試してみよう…。
[ ツッコむ ]
2014/12/29(月) [n年前の日記]
#1 [dxruby][ruby] dllからMinGW用のライブラリファイルを作成
コメント欄で、dlltool、pexports というツールの存在を教えてもらったので試してみたり。Visual C++ で作った .dll しかない状態で、MinGW で使えるimport(?)ライブラリを取り出すことができるツール、らしい。…自分、importライブラリって何だろう、てな知識状態ではあるのですけど。
以下を参考に作業。
_MinGW 環境で Windows のダイナミックリンクライブラリ *.DLL からインポートライブラリ *.a ファイルを作成する - あらきけいすけの雑記帳
_dllからインポートライブラリを作成する方法
_Mingw32でDirectX!: 思いつき
以下を参考に作業。
_MinGW 環境で Windows のダイナミックリンクライブラリ *.DLL からインポートライブラリ *.a ファイルを作成する - あらきけいすけの雑記帳
_dllからインポートライブラリを作成する方法
_Mingw32でDirectX!: 思いつき
◎ pexportsのインストール。 :
pexports は、
_mingw-utils
に入ってる。と、巷の解説ページには書いてあったのだけど、情報としては少し古いようで。
_MinGW - Minimalist GNU for Windows | SourceForge.net
から辿っていったら、
_pexports単体
が存在していた。おそらく、mingw-utils-0.3 までは pexports が含まれていたけど、mingw-utils-0.4-1 以降は pexports が含まれず、単体で配布するようになったのだろうと。
そもそも、今の MinGW なら、msys.bat で起動した後に mingw-get instal xxxx で簡単にインストールができる。Ubuntu Linux の apt-get みたいな感じ。
dlltool は、既に MinGW の中に入ってた。
しかし、tar.xxx を解凍して MinGW の bin に突っ込んだ後、mingw-get も使ってインストールしたら、mingw-get upgrade が必ず不正終了するようになってしまった…。MinGW/MSYSを再インストール。
mingw-get を使ってインストールするだけなら、mingw-get upgrade が不正終了する状態にはならない模様。
そもそも、今の MinGW なら、msys.bat で起動した後に mingw-get instal xxxx で簡単にインストールができる。Ubuntu Linux の apt-get みたいな感じ。
mingw-get install mingw-utils mingw-get install pexportsアンインストールは、mingw-get remove xxxx と打てばいいのかな? 完全に消してくれるわけではなさそうだけど。
dlltool は、既に MinGW の中に入ってた。
しかし、tar.xxx を解凍して MinGW の bin に突っ込んだ後、mingw-get も使ってインストールしたら、mingw-get upgrade が必ず不正終了するようになってしまった…。MinGW/MSYSを再インストール。
mingw-get を使ってインストールするだけなら、mingw-get upgrade が不正終了する状態にはならない模様。
◎ libxxxx.a を作成。 :
Ayame.dll を作業しやすい場所にコピーしてから、msys.bat を起動したその上で、以下を打ってみたり。
で。これをどうすればいいの?(爆)
何もわからないまま、libayame.dll.a を、ayame.so のソースファイル群と同じ場所にコピー。extconf.rb 内のリンカオプション指定部分を修正。
ruby extconf.rb、make clean、make を実行。ayame.so ができたので、オリジナルの ayame.so と差し替えて、ruby sample1.rb を実行。
音は鳴らない。
ていうか、できた ayame.so は、前に作った ayame.so と4byteしか違わない…。たぶんまた、自分は頓珍漢なことをしてる予感。
$ pexports.exe Ayame.dll > ayame.dll.def
$ dlltool --dllname Ayame.dll --input-def ayame.dll.def --output-lib libayame.dll.a または $ dlltool -D Ayame.dll -d ayame.dll.def -l libayame.dll.a300KB の Ayame.dll から、7.4KB の libayame.dll.a が作れた。ファイルサイズが随分小さくなったけど、ええのやろか…?
で。これをどうすればいいの?(爆)
何もわからないまま、libayame.dll.a を、ayame.so のソースファイル群と同じ場所にコピー。extconf.rb 内のリンカオプション指定部分を修正。
$LDFLAGS << ' -static-libgcc -static-libstdc++ -layame.dll -lwinmm '-layame.dll を追加することで、「libayame.dll.a てのが居るはずだからソイツを使え」と指定する形になってたらいいなーと希望。
ruby extconf.rb、make clean、make を実行。ayame.so ができたので、オリジナルの ayame.so と差し替えて、ruby sample1.rb を実行。
音は鳴らない。
ていうか、できた ayame.so は、前に作った ayame.so と4byteしか違わない…。たぶんまた、自分は頓珍漢なことをしてる予感。
◎ objdumpでdllやsoの情報を確認。 :
MinGW/MSYS の中に入ってる、objdump というツールを使うと、dll や so が依存してるDLLの情報を確認できると知った。
オリジナル版の ayame.so の状態を確認。
自分で MinGW64 を使ってビルドした ayame.so の状態を確認。
オリジナル版は、WINMM.dll が表示されてるけれど、自ビルド版は WINMM.dll が無い。もしかしてそのせいで音が鳴らないのだろうか。timeGetTime() を使ってるはずなのに、どうしてリンクされないのだろう。動かしてみて不正終了しないのも謎。
また、dlltool で作った libayame.dll.a についても objdump で情報を確認してみたら、そのほとんどが 00000000 で表示されて。もしかすると、Ayame.dll から何も取り出せてないのでは…? それとも 00000000 だらけになるのが正しい?
Ayame.dll の情報を objdump で確認したら、それっぽいアレコレがズラズラと表示された。うーん。やっぱり、libayame.dll.a は、ちゃんと作れてないのかな…。
オリジナル版の ayame.so の状態を確認。
> objdump -p ayame.so.org | grep dll
DLL Name: msvcrt-ruby200.dll
DLL Name: ole32.dll
DLL Name: USER32.dll
DLL Name: WINMM.dll
DLL Name: KERNEL32.dll
自分で MinGW64 を使ってビルドした ayame.so の状態を確認。
> objdump -p ayame.so | grep dll
DLL Name: msvcrt-ruby200.dll
DLL Name: KERNEL32.dll
DLL Name: msvcrt.dll
DLL Name: msvcrt.dll
1d7e8 56 __dllonexit
DLL Name: ole32.dll
DLL Name: USER32.dll
オリジナル版は、WINMM.dll が表示されてるけれど、自ビルド版は WINMM.dll が無い。もしかしてそのせいで音が鳴らないのだろうか。timeGetTime() を使ってるはずなのに、どうしてリンクされないのだろう。動かしてみて不正終了しないのも謎。
また、dlltool で作った libayame.dll.a についても objdump で情報を確認してみたら、そのほとんどが 00000000 で表示されて。もしかすると、Ayame.dll から何も取り出せてないのでは…? それとも 00000000 だらけになるのが正しい?
Ayame.dll の情報を objdump で確認したら、それっぽいアレコレがズラズラと表示された。うーん。やっぱり、libayame.dll.a は、ちゃんと作れてないのかな…。
[ ツッコむ ]
#2 [anime][neta] アニメとセル生産方式
ここ最近、CACANiというアニメ制作ソフトがなんだか気になっていて。
_CACANiお試し - Togetterまとめ
を眺めてると、「ふおおっ…」となんだか鼻息が荒く…。学生の頃にこういうソフトが存在していて、うっかり触りでもしたら、「自分もアニメーターになる!」と身の程知らずなことを言い出してたかも。そのくらい、面白そうなソフトだなと。
さておき、前述のレビューまとめページの中で、
工場と言うと、 _ライン生産方式 をつい思い浮かべてしまうのだけど。ベルトコンベアで製品が流れていくラインに、たくさんの人をずらりと並べて、一人の作業範囲・やるべきことをできるだけ狭めて、次々に製品を流しながら作っていく、てなやり方。「お前はこの作業だけをやれ」「お前はこの作業だけをやれ」「それ以外の作業はしなくていいぞ」と。
ところが、ガラケーの生産をしてた頃、何かのTV番組で、おそらくは _セル生産方式 というのを見かけたことがあって。一人一人が、1台のガラケーを組み立てるための全部品を自分の席まで持っていって、組み立て作業の最初から終わりまで、一人で担当してしまう、みたいな。
おそらく、アニメ業界も、CACANiのようなソフトが導入されていくと、そのセル生産方式に近づくんだろうなと。
さておき、前述のレビューまとめページの中で、
コンピュータの導入は個人の作業能力を高めてくれるけど同時に責任範囲が広がって作業量が増えるのだといった話が出ていて、自分もその予想に同意してしまうのだけど。なんとなく、ガラケー(少し前の日本の携帯電話)の生産工場を連想したりして。
んで、その結果就労時間が増えたりする
一人で作業する範囲が増えて、その人の裁量に委ねられちゃうケースが多くなって、従来可能だった分業ができなくなる事がある
工場と言うと、 _ライン生産方式 をつい思い浮かべてしまうのだけど。ベルトコンベアで製品が流れていくラインに、たくさんの人をずらりと並べて、一人の作業範囲・やるべきことをできるだけ狭めて、次々に製品を流しながら作っていく、てなやり方。「お前はこの作業だけをやれ」「お前はこの作業だけをやれ」「それ以外の作業はしなくていいぞ」と。
ところが、ガラケーの生産をしてた頃、何かのTV番組で、おそらくは _セル生産方式 というのを見かけたことがあって。一人一人が、1台のガラケーを組み立てるための全部品を自分の席まで持っていって、組み立て作業の最初から終わりまで、一人で担当してしまう、みたいな。
おそらく、アニメ業界も、CACANiのようなソフトが導入されていくと、そのセル生産方式に近づくんだろうなと。
◎ 妄想。 :
なんだか色々と妄想。
そういったソフトの導入が進めば、原画の人が、原画・動画・仕上げ・(もしかすると撮影まで)、一人で担当する時代が来るのかもなと。その代り、一人で何カットもやらされたりしない。100カットあったら、100人が、自分の担当してる1カットに最初から終わりまで専念。SHIROBAKOで出てきた、「動画のことを考えて原画を」「動画で溶ける」なんて台詞は過去の話に。それぞれが、自分がやりやすいと思うスタイルで作業すればいい。どんなやり方をしてもいい。動画どころか仕上げまで自分がやるわけだし。責任を持つ範囲が変わって、一人一人が「俺は職人だぞ」という気概をますます持つので、モチベは維持できそうかも。
スタッフロールも変わる。「原画」「動画」「仕上げ」なんて分類されてない。「作画」の文字の後に、何十〜何百人もの名前がずらり。
しかし、原画の人に仕上げまでさせるのだから、人数が足りなくなるはずで。動画や仕上げの人を原画相当に昇格させる手管が無いと破綻する。つまりはアニメーターさんの教育・訓練が、ますます重要に。優秀な先生が居るスタジオが生き残っていく、てなことに。
描き方も変わりそう。モノグサな人は、キャラデザの人が描いた絵から、顔のパーツをコピペして並べていったり。元の絵はパーツ毎にレイヤー分けされてたりして、レイヤーをコピペして位置や角度を変えるだけで顔は出来上がり。40秒で支度しな、じゃなくて40秒で1カット完成、てな場面もちょこちょこありそう。
アニメーターさんの種類が2つに分かれそう。「描いたほうが早いよ」とゴリゴリ描いてく人と、「加工したほうが早いよ」と変形や中割り自動生成を駆使して仕上げていく人と。もしかすると、前者は「原画」と呼ばれ続けて、後者は「動画」と呼ばれるのかしら。
先輩アニメーターがゴミ箱に捨てた原画を後輩アニメーターがこっそり回収、なんてことはできなくなる。そういうのは先輩が使ってるPCのHDDの中にしか入ってないから、不正アクセスでもしないとゲットできない。その代り、スタジオのサーバに先輩が作った最終データは全部入ってるので、勉強する気さえあれば見放題。ゴミ箱から没原画を回収、という風景が、USBメモリを持ち込んでサーバからこっそりコピーして自分の手元にバックアップ、という風景に変わる。PC操作に慣れてない人がソレやって、コピーのつもりが移動しちゃって、ファイルが無くなったぞとスタジオ中で大騒ぎ。ファイルの所有者以外はリードオンリー設定にしておかないとあかん…。
作監さんの仕事はトレス台にかじりつくスタイルから、アニメーターさんの後ろをうろうろする仕事になる。「できましたー」「どれどれ。その顎の線は、もうちょっと丸みを。左目の位置はもうちょっと下」「こうスか?」「ハイ。オッケー」。作監作業終了。それとも、作監さんのPCからアニメーターさんのPCをリモート操作できたほうが楽なのだろうか。
長年やってる人はMyライブラリが充実してるから作業が早い時は早い。「あのファイルが流用できるな」と探し出して、少し変形・描き直して終わり。しかし今まで描いたことがない構図だと時間がかかる。でも、その新規データは、別のどこかで使えるかもしれない。ますますライブラリが充実。
手描き世代が、「今の若いアニメーターさんは恵まれてないよ」「一人一人がQAR使ってるようなもんだ。アレじゃ育たない」「完成映像はどうなるのかなと想像しながら描けなくなってる。描いてる時から色ついちゃってるもん」と苦言を。だけど、色の変化で動きをつけたり、グラデショーン塗りで動きのタイミングを見せる世代が登場してくる効能も。
などと妄想してしまいますが。さて、どうなっていくんだろう…。
そういったソフトの導入が進めば、原画の人が、原画・動画・仕上げ・(もしかすると撮影まで)、一人で担当する時代が来るのかもなと。その代り、一人で何カットもやらされたりしない。100カットあったら、100人が、自分の担当してる1カットに最初から終わりまで専念。SHIROBAKOで出てきた、「動画のことを考えて原画を」「動画で溶ける」なんて台詞は過去の話に。それぞれが、自分がやりやすいと思うスタイルで作業すればいい。どんなやり方をしてもいい。動画どころか仕上げまで自分がやるわけだし。責任を持つ範囲が変わって、一人一人が「俺は職人だぞ」という気概をますます持つので、モチベは維持できそうかも。
スタッフロールも変わる。「原画」「動画」「仕上げ」なんて分類されてない。「作画」の文字の後に、何十〜何百人もの名前がずらり。
しかし、原画の人に仕上げまでさせるのだから、人数が足りなくなるはずで。動画や仕上げの人を原画相当に昇格させる手管が無いと破綻する。つまりはアニメーターさんの教育・訓練が、ますます重要に。優秀な先生が居るスタジオが生き残っていく、てなことに。
描き方も変わりそう。モノグサな人は、キャラデザの人が描いた絵から、顔のパーツをコピペして並べていったり。元の絵はパーツ毎にレイヤー分けされてたりして、レイヤーをコピペして位置や角度を変えるだけで顔は出来上がり。40秒で支度しな、じゃなくて40秒で1カット完成、てな場面もちょこちょこありそう。
アニメーターさんの種類が2つに分かれそう。「描いたほうが早いよ」とゴリゴリ描いてく人と、「加工したほうが早いよ」と変形や中割り自動生成を駆使して仕上げていく人と。もしかすると、前者は「原画」と呼ばれ続けて、後者は「動画」と呼ばれるのかしら。
先輩アニメーターがゴミ箱に捨てた原画を後輩アニメーターがこっそり回収、なんてことはできなくなる。そういうのは先輩が使ってるPCのHDDの中にしか入ってないから、不正アクセスでもしないとゲットできない。その代り、スタジオのサーバに先輩が作った最終データは全部入ってるので、勉強する気さえあれば見放題。ゴミ箱から没原画を回収、という風景が、USBメモリを持ち込んでサーバからこっそりコピーして自分の手元にバックアップ、という風景に変わる。PC操作に慣れてない人がソレやって、コピーのつもりが移動しちゃって、ファイルが無くなったぞとスタジオ中で大騒ぎ。ファイルの所有者以外はリードオンリー設定にしておかないとあかん…。
作監さんの仕事はトレス台にかじりつくスタイルから、アニメーターさんの後ろをうろうろする仕事になる。「できましたー」「どれどれ。その顎の線は、もうちょっと丸みを。左目の位置はもうちょっと下」「こうスか?」「ハイ。オッケー」。作監作業終了。それとも、作監さんのPCからアニメーターさんのPCをリモート操作できたほうが楽なのだろうか。
長年やってる人はMyライブラリが充実してるから作業が早い時は早い。「あのファイルが流用できるな」と探し出して、少し変形・描き直して終わり。しかし今まで描いたことがない構図だと時間がかかる。でも、その新規データは、別のどこかで使えるかもしれない。ますますライブラリが充実。
手描き世代が、「今の若いアニメーターさんは恵まれてないよ」「一人一人がQAR使ってるようなもんだ。アレじゃ育たない」「完成映像はどうなるのかなと想像しながら描けなくなってる。描いてる時から色ついちゃってるもん」と苦言を。だけど、色の変化で動きをつけたり、グラデショーン塗りで動きのタイミングを見せる世代が登場してくる効能も。
などと妄想してしまいますが。さて、どうなっていくんだろう…。
この記事へのツッコミ
- Re: アニメとセル生産方式 by 鮭缶 2015/03/31 15:30
- どうなるんでしょうか、わからないですね。
SHIROBAKOというアニメを24話まで見ました、おそらく現在はあのように作られているのだと思います。
私がいた会社でうる星やつらのアニメを作っていたのですが当時はセル画が使われていました。
当時はCGはほとんど使われていなかったですね。
ゴルゴ13みたいにマイコンを128台つないで絵をつくったケースもあるにはありましたが。
現在は趣味でIclone5やクレイジートークで動画を作って遊んでいます。
[ ツッコミを読む(1) | ツッコむ ]
2014/12/30(火) [n年前の日記]
#1 [dxruby] Ayame.dll にはループ再生位置の指定機能が実装されてることを確認
ayame.so のビルドが手元で通るようになったので、例のループ開始位置云々を実験。テキトーなサンプルポイント値を決め打ちで渡すように修正してビルド。…ちゃんと途中からループ再生された。
つまり、Ayame.dll 自体は、ループ開始位置を指定する機能が実装済みだった、ことが自分の手元でも確認できました。
あとは ayame.so 側で対応してもらえればありがたいのだけど…。
つまり、Ayame.dll 自体は、ループ開始位置を指定する機能が実装済みだった、ことが自分の手元でも確認できました。
あとは ayame.so 側で対応してもらえればありがたいのだけど…。
◎ サンプル値が確認できる波形編集ソフトについてメモ。 :
フリーで使える波形編集ソフト、Audacity なら、波形を見ながらサンプル値が確認できる。下の方に時間が表示されてるけど、小さい三角を押してリストの中から「サンプル」を選べばサンプル値表示に切り替わる。
同様に、フリーソフトの SoundEngine Free も、上の方の「サンプル」ボタンを押せばサンプル値表示に切り替わる。
なので、「サンプル値を指定せよ」な仕様で問題無いはず。
同様に、フリーソフトの SoundEngine Free も、上の方の「サンプル」ボタンを押せばサンプル値表示に切り替わる。
なので、「サンプル値を指定せよ」な仕様で問題無いはず。
[ ツッコむ ]
#2 [ruby] Visual C++ で Windows版RubyのC拡張ライブラリがビルドできるか実験
記事の順番が前後しちゃってるけど…。Visual C++ を使って、Windows版RubyのC拡張ライブラリを作れるのかどうかが気になってきたので試したり。
環境は、Windows7 x64 + ActiveScriptRuby 2.0.0 p353 (mswin32版) + VS2010(Visual Studio 2010 Express) + Windows SDK。
_ActiveScriptRuby and Other packages によると、ActiveScriptRuby 2.0.0 は VS2010 のライブラリとリンクしてる、と書いてあるので、VS2010 を利用。
最初、VS2010上でdllをビルドしようとしたけど、出来上がった .dll を .so にリネームして使おうとしても「読み込めねえよ」と文句を言われてしまった。なので、コマンドライン(DOS窓)上でビルドできないか実験。
ActiveScriptRuby 2.0.0 (mswin32版) では使えたけれど、RubyInstaller 2.0.0 p451 (mingw版) では動かなかった。
MinGW版Ruby でも動く .so を VC++ でビルドするにはどうしたらいいんだろ…。ライブラリファイルが違うから無理なのかな…。でも、mswin32版用のバイナリなのに、mingw32版Rubyで動くものもあるよな…。どうやって作ってるんだろ…。
環境は、Windows7 x64 + ActiveScriptRuby 2.0.0 p353 (mswin32版) + VS2010(Visual Studio 2010 Express) + Windows SDK。
_ActiveScriptRuby and Other packages によると、ActiveScriptRuby 2.0.0 は VS2010 のライブラリとリンクしてる、と書いてあるので、VS2010 を利用。
最初、VS2010上でdllをビルドしようとしたけど、出来上がった .dll を .so にリネームして使おうとしても「読み込めねえよ」と文句を言われてしまった。なので、コマンドライン(DOS窓)上でビルドできないか実験。
◎ Windows SDKのインストール。 :
VS2010 に入ってるコンパイラ等をコマンドライン上で使おうとする場合、以下のbatファイルを実行するとビルドに必要な環境変数が設定される。
それと、 _Windows SDK for Windows 7 and .NET Framework 4 てのが必要という話を見かけた。
Windows SDKは自分の環境でも以前インストールしてあったはずなのだけど、どうもちゃんと設定されてないところがあったので、アンインストールしてから再インストールしてみたり。
Windows SDK をインストールする際、不具合が3つある。以下の記事で解説されてる。
_Windows SDK for Windows 7.1 をインストールするとエラーが発生する - Microsoft.NET - Project Group
_windows sdk - WindowsSdkDir is not set correctly in Visual Studio 2008? - Stack Overflow
1. の問題は、Windows SDK インストール前に、コントロールパネル経由であらかじめ Microsoft Visual C++ 2010 (x86|x64) Redistributable をアンインストールしておくことで回避できた。Windows SDK がインストールされれば、そのうち Windows Update で最新版に更新されるらしい。
2. の問題は、Windows SDK インストール時に、Visual C++ Compilers の選択を外してからインストールしてどうにか。その後、 _Windows SDK 7.1 用 Microsoft Visual C++ 2010 Service Pack 1 コンパイラ更新プログラム をインストール。
3. の問題。vcvarsall.bat を実行した際、〜\Common7\Tools\VCVarsQueryRegistry.bat によってレジストリの値が読み取られ、Windows SDK のインストール場所が環境変数 WindowsSdkDir に設定されて、それを元にして環境変数 INCLUDE や LIB が設定されるのだけど。Windows SDK インストール時に、レジストリに場所が記録されてないので、環境変数 INCLUDE や LIB の値がおかしくなってしまう。
仕方ないので、レジストリに自分で追加。WindowsSDKPathSet_HKCU.reg というファイルを作って以下を記述。右クリックして「結合」。
"C:\Program Files (x86)\Microsoft Visual Studio 10.0\VC\vcvarsall.bat" x86
それと、 _Windows SDK for Windows 7 and .NET Framework 4 てのが必要という話を見かけた。
Windows SDKは自分の環境でも以前インストールしてあったはずなのだけど、どうもちゃんと設定されてないところがあったので、アンインストールしてから再インストールしてみたり。
Windows SDK をインストールする際、不具合が3つある。以下の記事で解説されてる。
_Windows SDK for Windows 7.1 をインストールするとエラーが発生する - Microsoft.NET - Project Group
_windows sdk - WindowsSdkDir is not set correctly in Visual Studio 2008? - Stack Overflow
- Microsoft Visual C++ 2010 x86 Redistributable、Microsoft Visual C++ 2010 x64 Redistributable のバージョンが新しいと、Windows SDK のインストール時にエラーが出る。
- Visual C++ 2010 SP1 がインストールされてると、インストール時にエラーが出る。
- レジストリに、Windows SDKのインストール場所が正しく記録されていない。
1. の問題は、Windows SDK インストール前に、コントロールパネル経由であらかじめ Microsoft Visual C++ 2010 (x86|x64) Redistributable をアンインストールしておくことで回避できた。Windows SDK がインストールされれば、そのうち Windows Update で最新版に更新されるらしい。
2. の問題は、Windows SDK インストール時に、Visual C++ Compilers の選択を外してからインストールしてどうにか。その後、 _Windows SDK 7.1 用 Microsoft Visual C++ 2010 Service Pack 1 コンパイラ更新プログラム をインストール。
3. の問題。vcvarsall.bat を実行した際、〜\Common7\Tools\VCVarsQueryRegistry.bat によってレジストリの値が読み取られ、Windows SDK のインストール場所が環境変数 WindowsSdkDir に設定されて、それを元にして環境変数 INCLUDE や LIB が設定されるのだけど。Windows SDK インストール時に、レジストリに場所が記録されてないので、環境変数 INCLUDE や LIB の値がおかしくなってしまう。
仕方ないので、レジストリに自分で追加。WindowsSDKPathSet_HKCU.reg というファイルを作って以下を記述。右クリックして「結合」。
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Microsoft SDKs\Windows\v7.0A] "InstallationFolder"="C:\\Program Files (x86)\\Microsoft SDKs\\Windows\\v7.0A\\"
◎ RubyのC拡張ライブラリをVisual C++でビルド。 :
- xxxx.c や extconf.rb を用意。巷の解説ページからコピペしてきたり。
- コマンドライン上で vcvarsall.bat を実行。Visual C++ (cl.exe等)が使える状態になる。
- ビルドに必要なヘッダファイルやライブラリファイルを、ActiveScriptRuby 2.0.0 のインストールフォルダからコピーしてくる。ruby/ というフォルダを作って、include/ フォルダ内にヘッダファイル(*.h)を、lib/ フォルダ内にライブラリファイル(*.lib)をコピー。
- Ruby側からコピーしてきた config.h の最初のあたりに、VC++ のバージョン決め打ちでビルドする記述があるので、場合によってはコメントアウト。
- ruby extconf.rb --with-opt-dir=ruby を実行。Makefileが自動生成される。中を覗いたら、コンパイラとして cl が指定されてたので、VC++用に出力された Makefile らしい。MinGW用の Makefile なら gcc とか g++ が指定されてるはず。
- Makefile 内のコンパイルオプション等を修正。-MD を -MT に変更。g- と -G6 を削除。-MT にすると静的リンクになるらしい。
- nmake を実行。VC++ は nmakeで、MinGW は make。
ActiveScriptRuby 2.0.0 (mswin32版) では使えたけれど、RubyInstaller 2.0.0 p451 (mingw版) では動かなかった。
MinGW版Ruby でも動く .so を VC++ でビルドするにはどうしたらいいんだろ…。ライブラリファイルが違うから無理なのかな…。でも、mswin32版用のバイナリなのに、mingw32版Rubyで動くものもあるよな…。どうやって作ってるんだろ…。
◎ Ruby 1.9.2 mswin32版をインストールして同じことを。 :
以下の記事を読んでるうちに、Ruby 1.9.2 mswin32版を対象にしてビルドすれば mingw32版Rubyでも動くC拡張ライブラリができるのでは、と思えてきたので試したり。
_Ruby2.0.0-mswin32版のDXRuby1.4.0 - mirichiの日記
_DXRubyコンパイル - mirichiの日記
_Release - Ruby-mswin32 (ja) から、ruby-1.9.2-p136-i386-mswin32.zip をDLして解凍。任意の場所に置く。この版は VC6.0 でビルドされてるから MinGW と互換性がある、らしい。
pik または uru を使って、他のバージョンのRubyと切り替えて使えるように。
登録。
登録されたか確認。
切り替え。
簡単な *.c と extconf.rb を用意して、前述の手順と同じことをしてみたら、*.so ができた。mswin32版Rubyから呼び出せた。試しに、mswin32版Ruby から、mingw版Ruby に切り替えて使ってみても動いた。なるほど、VC6.0 でビルドされた Ruby のアレコレを使えば、mingw版Rubyでも使える、と…。
_Ruby2.0.0-mswin32版のDXRuby1.4.0 - mirichiの日記
_DXRubyコンパイル - mirichiの日記
_Release - Ruby-mswin32 (ja) から、ruby-1.9.2-p136-i386-mswin32.zip をDLして解凍。任意の場所に置く。この版は VC6.0 でビルドされてるから MinGW と互換性がある、らしい。
pik または uru を使って、他のバージョンのRubyと切り替えて使えるように。
登録。
pik add C:\置いた場所\bin uru admin add C:\置いた場所\bin
登録されたか確認。
pik list uru ls
切り替え。
pik 192 uru 192p136
簡単な *.c と extconf.rb を用意して、前述の手順と同じことをしてみたら、*.so ができた。mswin32版Rubyから呼び出せた。試しに、mswin32版Ruby から、mingw版Ruby に切り替えて使ってみても動いた。なるほど、VC6.0 でビルドされた Ruby のアレコレを使えば、mingw版Rubyでも使える、と…。
◎ ayame.so のビルドも試してみた。 :
調子に乗って ayame.so のソースでもやってみた。環境変数 INCLUDE や LIB に、DirectXインストール場所\Include、Lib を追加。LIBPATH に DirectXの .dll が置かれてる場所を追加。そして同じ手順で作業を。
ruby extconf.rb で、「dsound.lib がねえよ」と言われる。もしかして、INCLUDE や LIB は見てくれないのかな…?
extconf.rb の最初の方に、
nmake してみた。*.so ができた。ruby sample1.rb を実行。…音が鳴った! MinGW でビルドした版と違って、こっちはちゃんと音が鳴ってる。なるほど、やっぱり VC++じゃないとビルドできないのですな…。ていうか今頃、配布ファイル名に mswin32 とついてることに気付いたりして。何故自分は今まで気づかなかったのか。トホ。
ruby extconf.rb で、「dsound.lib がねえよ」と言われる。もしかして、INCLUDE や LIB は見てくれないのかな…?
extconf.rb の最初の方に、
dir_config("DX")
を追加して、--with-dx-include=xxxx --with-dx-lib=xxxx でDirectXのインストール場所を指定できるようにする。
ruby extconf.rb --with-opt-dir=ruby --with-dx-include="C:\Program Files (x86)\Microsoft DirectX SDK (June 2010)\Include" --with-dx-lib="C:\Program Files (x86)\Microsoft DirectX SDK (June 2010)\Lib\x86"今度はエラーが出ない。Makefile が作成できた。
nmake してみた。*.so ができた。ruby sample1.rb を実行。…音が鳴った! MinGW でビルドした版と違って、こっちはちゃんと音が鳴ってる。なるほど、やっぱり VC++じゃないとビルドできないのですな…。ていうか今頃、配布ファイル名に mswin32 とついてることに気付いたりして。何故自分は今まで気づかなかったのか。トホ。
[ ツッコむ ]
#3 [game][neta] MEGA-CD版シルフィードの背景動画を再生
_mieki256's diary - MEGA-CD版シルフィードの謎技術についてもうちょっと想像
のツッコミ欄で、「MEGA-CD版シルフィードの背景動画を再生できるツールがありますぜ」と教えてもらえたので試してみたり。
_TRASYS/FSW_List
おそらくは、HIDOGA20.LZH てのがソレらしい。PC-98/PCAT用のプログラム。解凍すると、HIDOGA.COM と HIDOGA.DOC が入ってる。
Windows7 x64 上でDOS窓を開いて実行してみたら、「いくらなんでもこんなに古いプログラムには対応してねえよ!」と怒られた。DOS時代のプログラムだもんな…。
なので、仮想PCを起動できる VMware Player + Windows98 を起動して、そちらで試してみたり。 *1
仮想PC上の Win98 にファイルを持っていく方法で悩んだけれど、Win98 側で共有フォルダを作成して、Windows7 x64側からネットワークコンピュータ経由で Win98 側の共有フォルダを開き、ファイルをコピーしてみた。
MEGA-CD版シルフィードのCD-ROMを部屋の中から発掘。BDドライブに入れる。
VMware Player 側でBDドライブを握らせる。VMware Player の左上のメニューから、取外し可能デバイス → CD/DVD → 設定 → 物理ドライブを使用 → ドライブレターを選ぶ。Win98上ではDドライブに割り当てられた。
Win98上でDOS窓(コマンドプロンプト)を開き、hidoga.com -? を実行。ヘルプが表示された。
hidoga.com -M1 d:a00 を実行。
全画面表示で、MEGA-CD版シルフィードの背景動画が再生された。おお…動いてるわ…。これは面白いモノを教えていただけた…。感謝です。
ちなみに全画面表示と言っても、VMware Player 上で動かしてるから、VMware Player の画面ウインドウが小さくなるだけです。ホストOSが全画面になるわけではないので安心を。
_TRASYS/FSW_List
おそらくは、HIDOGA20.LZH てのがソレらしい。PC-98/PCAT用のプログラム。解凍すると、HIDOGA.COM と HIDOGA.DOC が入ってる。
Windows7 x64 上でDOS窓を開いて実行してみたら、「いくらなんでもこんなに古いプログラムには対応してねえよ!」と怒られた。DOS時代のプログラムだもんな…。
なので、仮想PCを起動できる VMware Player + Windows98 を起動して、そちらで試してみたり。 *1
仮想PC上の Win98 にファイルを持っていく方法で悩んだけれど、Win98 側で共有フォルダを作成して、Windows7 x64側からネットワークコンピュータ経由で Win98 側の共有フォルダを開き、ファイルをコピーしてみた。
MEGA-CD版シルフィードのCD-ROMを部屋の中から発掘。BDドライブに入れる。
VMware Player 側でBDドライブを握らせる。VMware Player の左上のメニューから、取外し可能デバイス → CD/DVD → 設定 → 物理ドライブを使用 → ドライブレターを選ぶ。Win98上ではDドライブに割り当てられた。
Win98上でDOS窓(コマンドプロンプト)を開き、hidoga.com -? を実行。ヘルプが表示された。
hidoga.com -M1 d:a00 を実行。
全画面表示で、MEGA-CD版シルフィードの背景動画が再生された。おお…動いてるわ…。これは面白いモノを教えていただけた…。感謝です。
ちなみに全画面表示と言っても、VMware Player 上で動かしてるから、VMware Player の画面ウインドウが小さくなるだけです。ホストOSが全画面になるわけではないので安心を。
◎ 感想。 :
改めて見てみると…。どう見ても動画ですな!
例えば、
再生してみるまでは、「内部では、実機が持ってるハードウェア的転送機能を利用していたステージも…ソレをエミュレートしている可能性も…」などと思ってたけど、いくつか動画を見ているうちに、各ステージに合わせて描画の仕組みを変えているとは思えないなと。どれも細かすぎる。どう見ても動画ですよね。
しかしそうなると、パッケージに描かれてる「リアルタイムポリゴン描画」って、一体どこで使われてるのだろう…?
ただの「ポリゴン描画」なら、「プリレンダリング中はポリゴン描画してましたよ?」と言い逃れもできるけど、「リアルタイムポリゴン描画」とまで書いちゃうと言い逃れできないよなあ…。おそらくどこかで部分的に使っているのだろうとは思うけど。嘘はついてなくても、仕組みが分かったら、「え? そこがソレ? …騙された!」みたいなことになりそうな。
さておき。パッケージをよく見てみると、
しかし、それでいて、
でもまあ、こうやって、お客さんに夢を見せてた時代もあったってことで。
当時に比べると、今は凄いよなあ。ガチでリアルタイム計算して、ゴイスな画面が次から次へと。もっとも、技術で夢を見せられる時代は既に…。でもないか。まだまだイケるか。未来の映像を思い浮かべながら、まだ全然足りてねえよ、もっとイケるよ、そう踏んでる人もたくさん居そう。
それはともかく。見ているうちに、「これはこれでスゴイ」と思えてきたり。宇宙船のモデリングや、地形のモデリング等、今の自分ですら(?)、このレベルで作れる気がしない…。しかも、手作業で各フレームにアタリをつけていったと聞いた記憶もあるし。作業量を想像すると吐きそう。よくまあ作ったもんだよなあ…。
例えば、
- 地球の表面の細かい模様
- 回転してる岩の、面の明度をディザで表現
- 宇宙船の表面の細かい凹凸
再生してみるまでは、「内部では、実機が持ってるハードウェア的転送機能を利用していたステージも…ソレをエミュレートしている可能性も…」などと思ってたけど、いくつか動画を見ているうちに、各ステージに合わせて描画の仕組みを変えているとは思えないなと。どれも細かすぎる。どう見ても動画ですよね。
しかしそうなると、パッケージに描かれてる「リアルタイムポリゴン描画」って、一体どこで使われてるのだろう…?
ただの「ポリゴン描画」なら、「プリレンダリング中はポリゴン描画してましたよ?」と言い逃れもできるけど、「リアルタイムポリゴン描画」とまで書いちゃうと言い逃れできないよなあ…。おそらくどこかで部分的に使っているのだろうとは思うけど。嘘はついてなくても、仕組みが分かったら、「え? そこがソレ? …騙された!」みたいなことになりそうな。
さておき。パッケージをよく見てみると、
- 4万画面を超える背景画像
- 独自のCG、動画技術による〜
しかし、それでいて、
- 3CPU完全並列動作による高速演算
でもまあ、こうやって、お客さんに夢を見せてた時代もあったってことで。
当時に比べると、今は凄いよなあ。ガチでリアルタイム計算して、ゴイスな画面が次から次へと。もっとも、技術で夢を見せられる時代は既に…。でもないか。まだまだイケるか。未来の映像を思い浮かべながら、まだ全然足りてねえよ、もっとイケるよ、そう踏んでる人もたくさん居そう。
それはともかく。見ているうちに、「これはこれでスゴイ」と思えてきたり。宇宙船のモデリングや、地形のモデリング等、今の自分ですら(?)、このレベルで作れる気がしない…。しかも、手作業で各フレームにアタリをつけていったと聞いた記憶もあるし。作業量を想像すると吐きそう。よくまあ作ったもんだよなあ…。
*1: 一応 VMware Player + WinXP でも試してみたのだけど、そちらだと怒られはしないものの、ヘルプメッセージが出なかった。
この記事へのツッコミ
- Re: MEGA-CD版シルフィードの背景動画を再生 by youkan 2015/04/17 12:08
- こんにちは。
TRASYSさんのHIDOGA.COMを個人的に解析してWin32アプリに移植したものがリンク先にあります。
動画の圧縮展開方式は、同梱のCソースを見ていただくのが早いかと思います。
ご参考まで…。
リアルタイムポリゴン描画は、自機・敵機など動くキャラクタに使用されているようですね。 - Re: MEGA-CD版シルフィードの背景動画を再生 by 名無しさん 2021/10/28 09:45
- すでに突っ込まれていますが、自機や敵機はポリゴンですね。
背景は動画ですが、背景の当たり判定などもきっちり同期させており相当な技術となります。
動画と言っても動画再生チップが入っているわけでもないのでそのあたりの技術も自前でしょうし。
広告のキャッチコピーについては煽りも入っているでしょうけどもメガCDの中ではトップクラスの技術を持っているかと思います。
現代のプログラマに当時の開発機材だけで同じもの作れと言って作るのは相当骨が折れるでしょうね。
[ ツッコミを読む(2) | ツッコむ ]
#4 [zatta][neta] 画像を三角ポリゴンにするフィルタってないのかな
MEGA-CD版シルフィードの背景動画について、事前にポリゴンの描画座標だけ求めて実機は描画に専念して、みたいな妄想をしてたわけだけど。
ソレを逆に考えて、実写動画の各フレームを、無理矢理三角ポリゴンに変換し続けながら再生したら、変わった映像にならないかなー、などと妄想。
と思ったけど、既にあった。
_ポリゴン風イラストを自動で作成できるアプリまとめと、その可能性 - 聴く耳を持たない(片方しか)
もっとも、紹介されてるアニメGIFを見ると、各フレームが不連続なわけで。これがもし、フレームが連続した状態で変換可能なら、もうちょっと違う映像になりそうだな、とも。
ソレを逆に考えて、実写動画の各フレームを、無理矢理三角ポリゴンに変換し続けながら再生したら、変わった映像にならないかなー、などと妄想。
と思ったけど、既にあった。
_ポリゴン風イラストを自動で作成できるアプリまとめと、その可能性 - 聴く耳を持たない(片方しか)
もっとも、紹介されてるアニメGIFを見ると、各フレームが不連続なわけで。これがもし、フレームが連続した状態で変換可能なら、もうちょっと違う映像になりそうだな、とも。
◎ 展開を余計にやっちゃうことで変な映像にならないかな。 :
[ ツッコむ ]
2014/12/31(水) [n年前の日記]
#1 [nitijyou] 掃除したり年賀状を描いてたり
弟が帰省するので部屋の掃除を。
年賀状も描いてるところ。結局ダジャレは思いつかず。別の方向でポチポチと。
年賀状も描いてるところ。結局ダジャレは思いつかず。別の方向でポチポチと。
[ ツッコむ ]
以上、31 日分です。
































DXRuby Advent Calendar では勝手ながら記事を参照させていだだきました。事後報告ですみません。
お困りの箇所ですが、たぶん直前の行のコメント「分解能」が 0x5c で終わっているからではないでしょうか。
https://sites.google.com/site/fudist/Home/grep/sjis-damemoji-jp
DevKit のコンパイラは UTF-8 対応だったように思いますので、
UTF-8 に変換するか、
S-JIS/CP932 対応のコンパイラを使うか、
簡易的にコメントの後にスペース等の文字を付け足してやるか
をしてやると動くのではないかと思います。
また、Ayame.DLL 用のライブラリがなさそうなので、あらかじめ pexport と dlltool などで .a ファイルを作っておいた方がよいように思います。
http://d.hatena.ne.jp/arakik10/touch/20100504/p1
いずれも試してはいませんので確実ではありません。
解決済みでしたらすみません。
-finput-charset=CP932 -fexec-charset=CP932 というオプションで文字コードを指定するのが正しいやり方のようです。
http://d.hatena.ne.jp/hake/touch/20120505/p1
pexport、dlltool は知らなかったので、これも試してみたいと思います。