2014/12/02(火) [n年前の日記]
#2 [pc] UIって難しいなあ
_DXRuby Advent Calendar 2014
という催しが開かれてるわけですよ。
Web上の Advent Calendar てのは、何かしらのテーマを決めて、12月中は、1日1記事、誰かしらが何かしら書いてみる、てなイベントで。たしかクリスマスまで続くのだったかな。
ということで、DXRuby Advent Calendar は、「DXRuby に関係する何かしらの記事を、12月中はクリスマスまで、1日1記事書いてみませう」てなイベントなわけですけど。
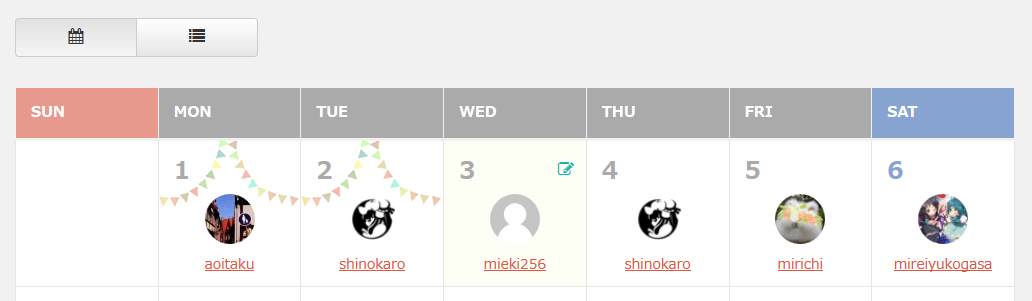
で。去年自分も書かせてもらったので、「今年も何か書けそうなら書いてみようかしらん」と思ってページを開いたんですけど、そこで悩んでしまって。
うーむ。これでは、各人が予定してる「お題」がさっぱり分からん。
ネタが被ったら困るなあ。どうしよう。この状態ではお題を決められない。仕方ない。今年は不参加ということにさせてもらおうかな。
…などと思ってたんですよ。しかし数日前?に、あることに気付いて。
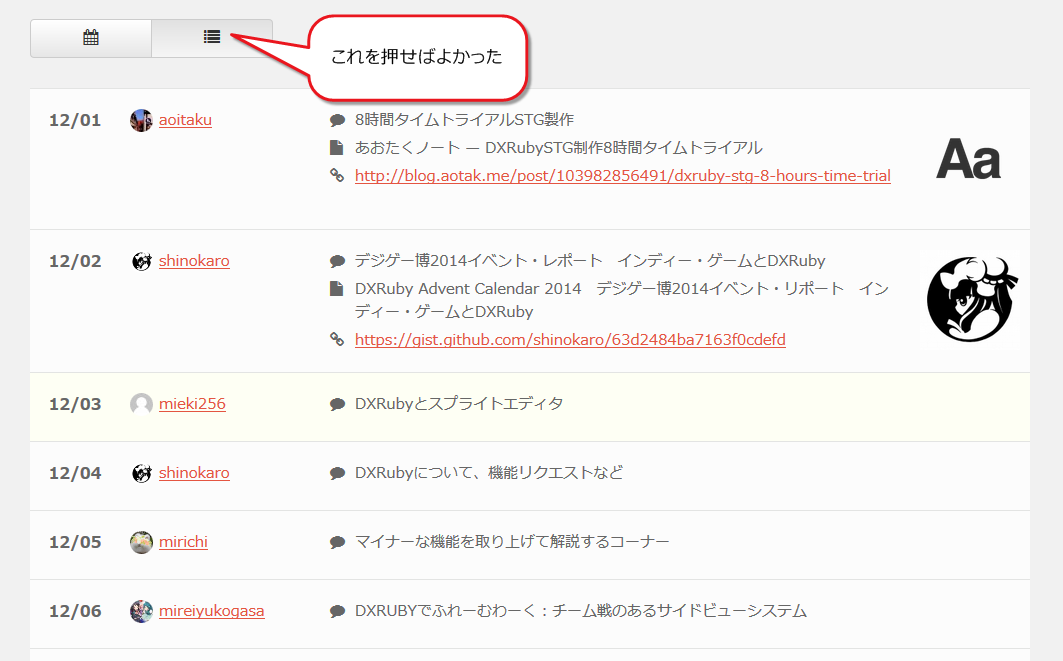
「お題」、見れるじゃん! だったら書きますわ、と。
しかしコレ、難しい問題だなと。おそらくは、UIデザインの問題として難しい。UIデザインの不備によって、自分の行動が決定されたという場面なわけで。これは難しい。
Web上の Advent Calendar てのは、何かしらのテーマを決めて、12月中は、1日1記事、誰かしらが何かしら書いてみる、てなイベントで。たしかクリスマスまで続くのだったかな。
ということで、DXRuby Advent Calendar は、「DXRuby に関係する何かしらの記事を、12月中はクリスマスまで、1日1記事書いてみませう」てなイベントなわけですけど。
で。去年自分も書かせてもらったので、「今年も何か書けそうなら書いてみようかしらん」と思ってページを開いたんですけど、そこで悩んでしまって。
うーむ。これでは、各人が予定してる「お題」がさっぱり分からん。
ネタが被ったら困るなあ。どうしよう。この状態ではお題を決められない。仕方ない。今年は不参加ということにさせてもらおうかな。
…などと思ってたんですよ。しかし数日前?に、あることに気付いて。
「お題」、見れるじゃん! だったら書きますわ、と。
しかしコレ、難しい問題だなと。おそらくは、UIデザインの問題として難しい。UIデザインの不備によって、自分の行動が決定されたという場面なわけで。これは難しい。
◎ どうすればよかったんだろう。 :
余計な情報が無い方がすっきりするし、すっきりしてれば、そこに書いてあることを把握しやすいので、「誰が書くか(書いたか)の一覧」「お題の一覧」、この2つを、ボタンを押して切り替えることにしてみようか、てな考えでこうなってる、というところまでは分かるわけですよ。
しかし、自分のように、パッと見で、「これではお題が分からんわ」と思ってしまってそれっきり、てな人も居るだろうなと…。
スマホのUIに慣れ親しんでいる人、あるいは、Windows8あたりを既に使いこなしてる人なら、「このアイコンは…詳細表示かな? これを押せば表示が切り替わりそう」と思って、実際に押してみて、目的の情報が得られることに気付くのだろうけど。
しかし、自分は、このボタンの存在に気付かなかった。なんでだろう。スマホUI文化に慣れ親しんでないし、未だにWindows7 を使ってる人だから、なのかな。いや、この手のページでボタンを押してわざわざ表示を切り替えるとは夢にも思ってなかったから、なのかしら。わかんないなあ…。
自分のような勘違いを起こさないためには、どういうUIデザインにしておけばよかったのだろう…。悩んじゃうわけですよ。どういうデザインが望ましいのかなあ。
「勘違いするお前が悪い」と言って切り捨てるのもアリなんだけど。そういうこと言ってると、そもそも、「WindowsやMacを使いこなせないお前が悪い」=スマホUIは生み出す必要なかっただろうし、「CUIを使いこなせないお前が悪い」=GUIもマウスも要らなかったんやという話になるしで。
例えばジョブズが、「俺の母ちゃんはコンピュータが使えない。母ちゃんは馬鹿だなあ」と母ちゃんを蔑んで終わりにしてたら、iPhoneは生まれなかった。でも、「母ちゃんでも使えるコンピュータって作れないものかなあ…(そういうのが作れたらバカ売れするはずやで! ウヒヒ)」とぼんやり考え続けてたから、iPhoneが生まれてきたわけですよ。
「使えないお前が悪い」で切り捨てるのは、モノを作る人間、デザインする人間として、「負け」だよなと思うわけで。なので、こういうソレも、スッキリさせつつ、自分のような勘違いも起こさない、正解に近いデザインがあるはずだ、と思いたいわけですけど。
まあ、そんなUIデザインが即座に思いつくようなら誰も苦労しませんわな。これは宿題ってことで。…問題意識が頭の片隅にあれば、いつかは「これだ! 正解はここにあった!」と気付くかもしれんし。問題意識も持ってなかったら正解には絶対気付かないけど。
しかし、自分のように、パッと見で、「これではお題が分からんわ」と思ってしまってそれっきり、てな人も居るだろうなと…。
スマホのUIに慣れ親しんでいる人、あるいは、Windows8あたりを既に使いこなしてる人なら、「このアイコンは…詳細表示かな? これを押せば表示が切り替わりそう」と思って、実際に押してみて、目的の情報が得られることに気付くのだろうけど。
- それがボタンに見えるのか見えないのか、という点では、ちゃんとボタンに見えるし。
- ボタンに見えるということは、コレは押せると認識してもらえるはずで。
- しかも、アイコンをよく見てみると、詳細表示だろうなコレ、と推測できそうな図形でもある。
しかし、自分は、このボタンの存在に気付かなかった。なんでだろう。スマホUI文化に慣れ親しんでないし、未だにWindows7 を使ってる人だから、なのかな。いや、この手のページでボタンを押してわざわざ表示を切り替えるとは夢にも思ってなかったから、なのかしら。わかんないなあ…。
自分のような勘違いを起こさないためには、どういうUIデザインにしておけばよかったのだろう…。悩んじゃうわけですよ。どういうデザインが望ましいのかなあ。
- 例えば、ボタンの上にカーソルを合わせると、「詳細表示」とバルーンメッセージが表示できれば…。そんなこと、Webページで実現できるのかな。
- あるいは、ボタンが、「簡易表示」「一覧表示」と、テキストになってたら…。でも、それだと、見た目ダサイと思われそうですわな。しかし、クールなデザインでも、そこに何があるか分からないのでは話にならないじゃん。
「勘違いするお前が悪い」と言って切り捨てるのもアリなんだけど。そういうこと言ってると、そもそも、「WindowsやMacを使いこなせないお前が悪い」=スマホUIは生み出す必要なかっただろうし、「CUIを使いこなせないお前が悪い」=GUIもマウスも要らなかったんやという話になるしで。
例えばジョブズが、「俺の母ちゃんはコンピュータが使えない。母ちゃんは馬鹿だなあ」と母ちゃんを蔑んで終わりにしてたら、iPhoneは生まれなかった。でも、「母ちゃんでも使えるコンピュータって作れないものかなあ…(そういうのが作れたらバカ売れするはずやで! ウヒヒ)」とぼんやり考え続けてたから、iPhoneが生まれてきたわけですよ。
「使えないお前が悪い」で切り捨てるのは、モノを作る人間、デザインする人間として、「負け」だよなと思うわけで。なので、こういうソレも、スッキリさせつつ、自分のような勘違いも起こさない、正解に近いデザインがあるはずだ、と思いたいわけですけど。
まあ、そんなUIデザインが即座に思いつくようなら誰も苦労しませんわな。これは宿題ってことで。…問題意識が頭の片隅にあれば、いつかは「これだ! 正解はここにあった!」と気付くかもしれんし。問題意識も持ってなかったら正解には絶対気付かないけど。
[ ツッコむ ]
以上です。