2014/12/13(土) [n年前の日記]
#2 [dxruby][cg_tools] BMFontの作り方
一応、
_ShoeBox
を使った BMFont の作り方もメモ。
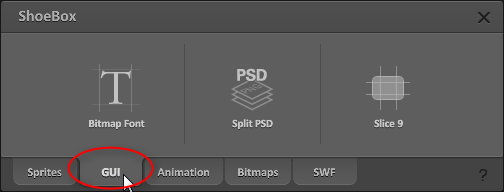
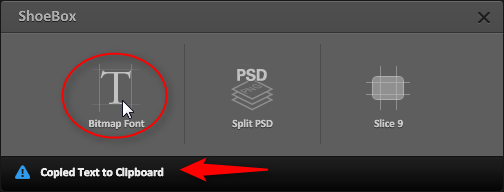
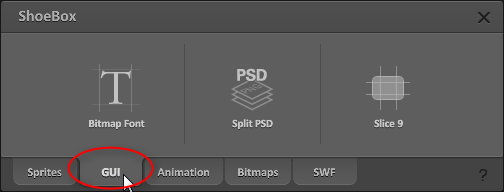
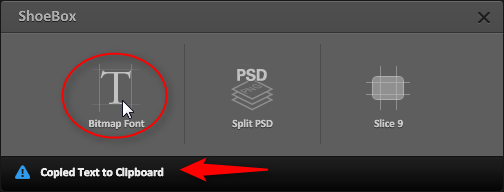
ShoeBox を起動して、「GUI」タブを選択。
「Bitmap Font」のアイコンをクリックすると、「Cpoied Text to Clipboard」ってメッセージが点滅表示されて、必要な文字列がクリップボードにコピーされます。
_bmfont_string.txt
に、文字列を貼り付けときました。
この文字列を使って、一旦、横に長いフォント画像を作成します。
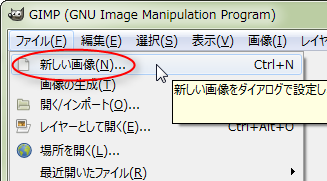
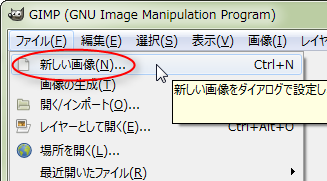
自分の場合はGIMPで作成。画像を新規作成。
横幅が6,000ドットぐらいの、でかい画像に。
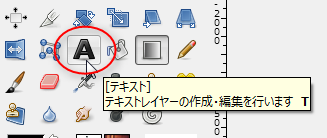
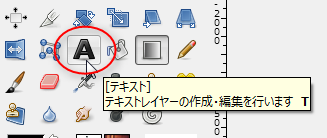
テキストツールを選択。
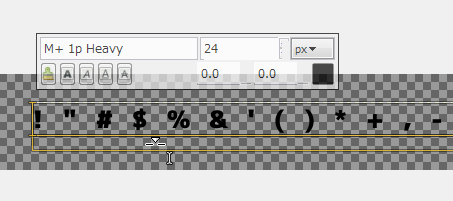
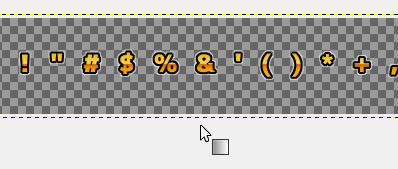
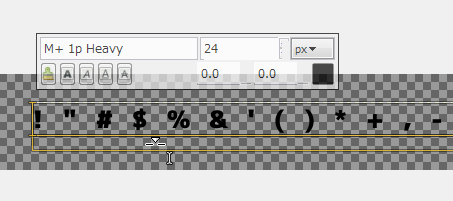
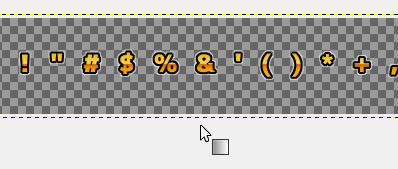
テキストツールを使って、先ほどクリップボードにコピーしてあった文字列を貼り付けて(Ctrl +V で貼り付け)、文字を描画。
ブレンドツール(グラデーション塗りするツール)その他を使って化粧。
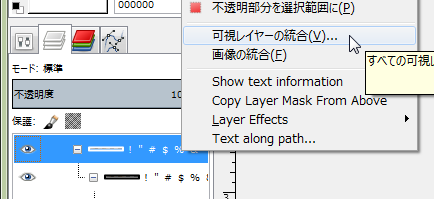
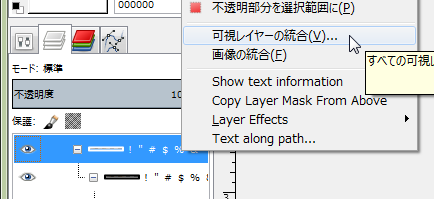
レイヤーウインドウで右クリックして「可視レイヤーの統合」。
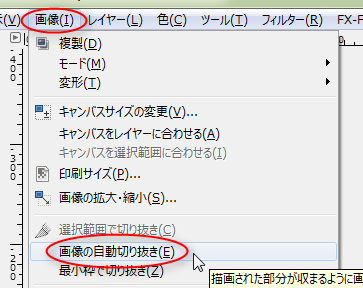
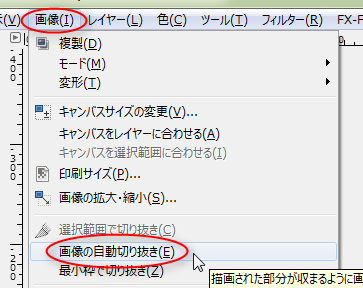
「画像」→「画像の自動切り抜き」で、最小限の大きさの画像に。レイヤー統合する前にコレ使うと切り取られ過ぎちゃうので、レイヤー統合してから使ってます。
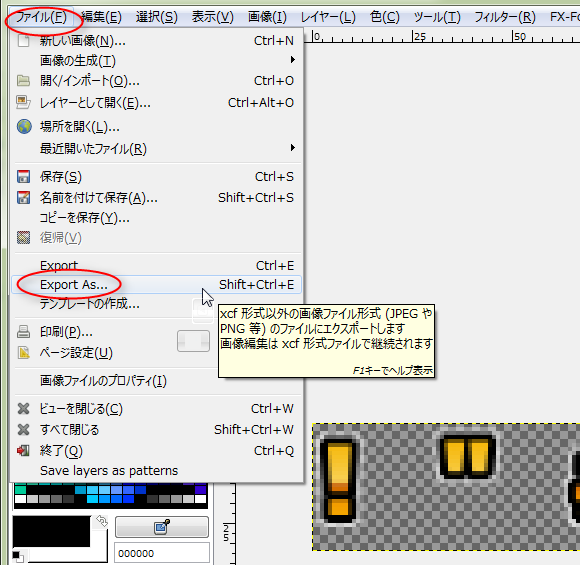
「ファイル」→「Export As...」で、png画像として保存。
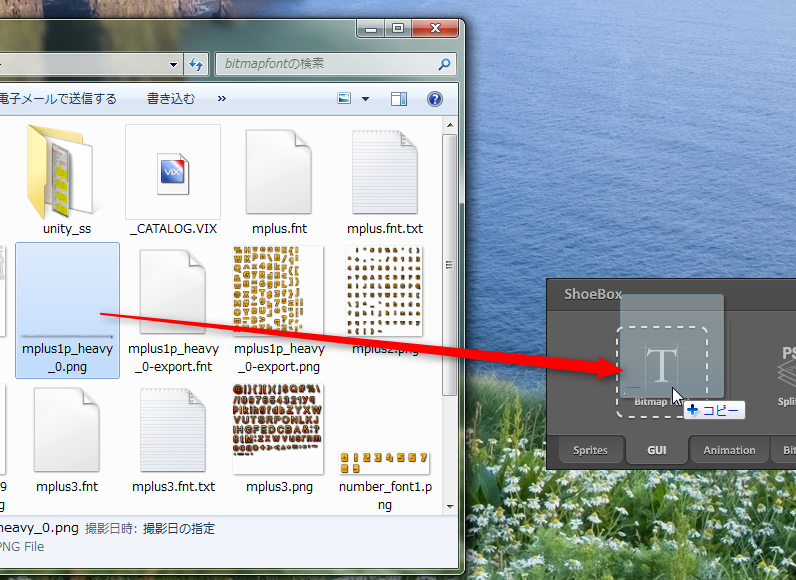
ShoeBox に、今保存したpng画像をドラッグアンドドロップ。
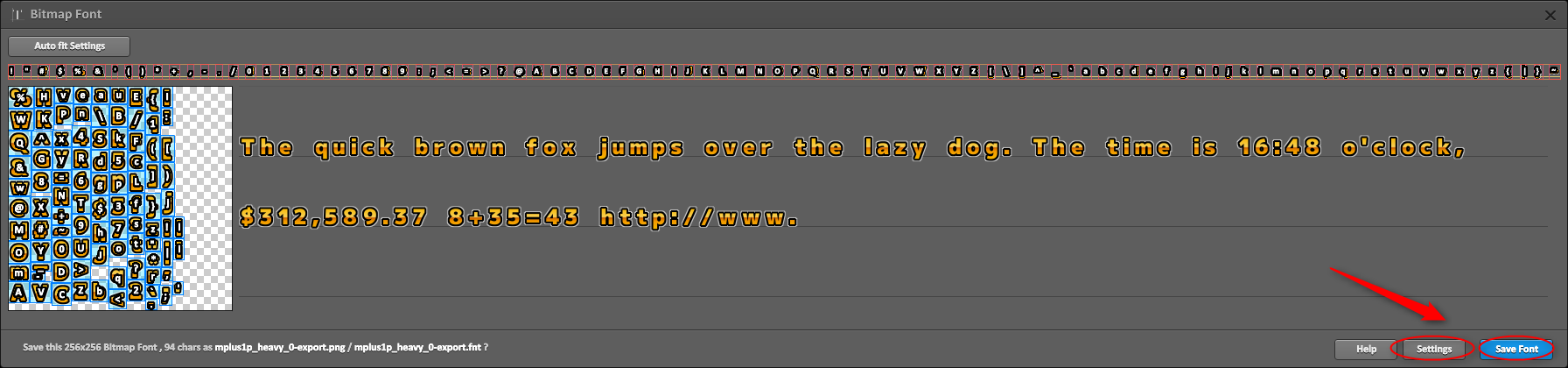
すると、下のようなウインドウが開く…はず。
右下の「Settings」で、テクスチャの詰め方や、ビットマップフォントのフォーマットを選べるようですが、とりあえず「Default」にしておけばヨサゲ。
「Save Font」をクリックすれば、元のpng画像のあるフォルダに、
ShoeBox を起動して、「GUI」タブを選択。

「Bitmap Font」のアイコンをクリックすると、「Cpoied Text to Clipboard」ってメッセージが点滅表示されて、必要な文字列がクリップボードにコピーされます。

この文字列を使って、一旦、横に長いフォント画像を作成します。
自分の場合はGIMPで作成。画像を新規作成。

横幅が6,000ドットぐらいの、でかい画像に。

テキストツールを選択。

テキストツールを使って、先ほどクリップボードにコピーしてあった文字列を貼り付けて(Ctrl +V で貼り付け)、文字を描画。

ブレンドツール(グラデーション塗りするツール)その他を使って化粧。

レイヤーウインドウで右クリックして「可視レイヤーの統合」。

「画像」→「画像の自動切り抜き」で、最小限の大きさの画像に。レイヤー統合する前にコレ使うと切り取られ過ぎちゃうので、レイヤー統合してから使ってます。

「ファイル」→「Export As...」で、png画像として保存。
ShoeBox に、今保存したpng画像をドラッグアンドドロップ。
すると、下のようなウインドウが開く…はず。
右下の「Settings」で、テクスチャの詰め方や、ビットマップフォントのフォーマットを選べるようですが、とりあえず「Default」にしておけばヨサゲ。
「Save Font」をクリックすれば、元のpng画像のあるフォルダに、
- 元画像-export.fnt
- 元画像-export.png
[ ツッコむ ]
以上です。