2014/12/05(金) [n年前の日記]
#1 [dxruby] DXRubyと絵文字
気づいたら
_DXRuby Advent Calendar 2014
の予定が全部埋まってたので、なんだか一安心。埋まってくれて良かったです。
…実は、万が一全部埋まらなかったら、こういうしょーもない記事でも押し込んでしまおうかしら、空いてるよりはマシだろう、などと思ってチビリチビリと書いてたのでした。せっかく書いたことだし、ちょっともったいないから、こうして一応公開。と言っても、内容は _2014/03/29の日記 の焼き直しなので(´・ω・`)なのですけど。
…実は、万が一全部埋まらなかったら、こういうしょーもない記事でも押し込んでしまおうかしら、空いてるよりはマシだろう、などと思ってチビリチビリと書いてたのでした。せっかく書いたことだし、ちょっともったいないから、こうして一応公開。と言っても、内容は _2014/03/29の日記 の焼き直しなので(´・ω・`)なのですけど。
◎ DXRubyと絵文字 :
DXRubyを使ってサンプルスクリプトを書く時、こんな感じで書くわけですけど。
_sample1.rb
「なんだかちょっと寂しいなあ…」と思うわけですよ。それに、画像の向きも分からないから、回転させてもどっち向いてるかよく分からなくて、動作確認用としても少し困るし。
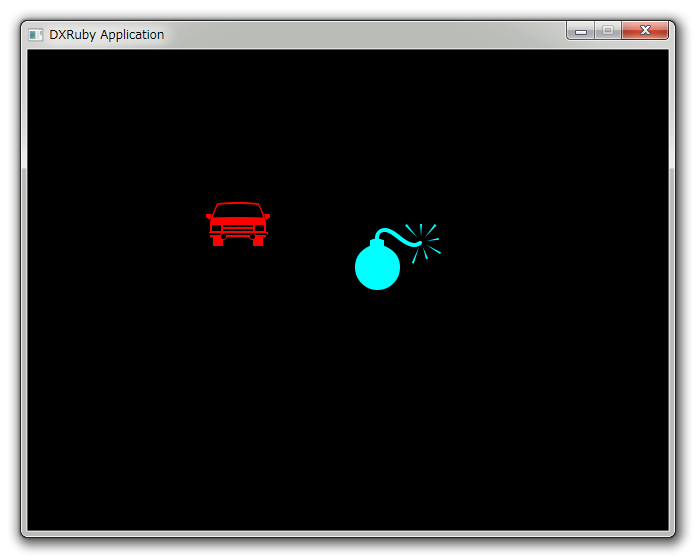
そこで、最初のあたりをちょっと書き換えてみたりして。
_sample2.rb.txt
ちょっとは楽しそうな見た目になったかな? え? 相変わらず寂しい? いやいや、四角だけよりはマシでしょう…と思うんだけど。
てなわけで、この記事は終わりです。以上!
_sample1.rb
require 'dxruby' img0 = Image.new(96,96, C_RED) img1 = Image.new(96,96, C_CYAN) Window.loop do break if Input.keyPush?(K_ESCAPE) Window.draw(160, 120, img0) Window.draw(320, 160, img1) end
「なんだかちょっと寂しいなあ…」と思うわけですよ。それに、画像の向きも分からないから、回転させてもどっち向いてるかよく分からなくて、動作確認用としても少し困るし。
そこで、最初のあたりをちょっと書き換えてみたりして。
_sample2.rb.txt
img0 = Image.new(96,96, C_RED) img1 = Image.new(96,96, C_CYAN) # ↓ img0 = Image.new(96, 96).drawFontEx(0, 0, "\u017d", Font.new(96, "Webdings"), :color => C_RED) img1 = Image.new(96, 96).drawFontEx(0, 0, "\u004d", Font.new(96, "Wingdings"), :color => C_CYAN)
ちょっとは楽しそうな見た目になったかな? え? 相変わらず寂しい? いやいや、四角だけよりはマシでしょう…と思うんだけど。
てなわけで、この記事は終わりです。以上!
◎ 補足情報。 :
ダラダラ続けます。
上のソレ、やってることは、Image.new() で画像を作った直後に、.drawFontEx() で「絵文字」を描いてるだけです。
また、Windows には最初から、以下の絵文字フォントが入ってますので、これらのフォント名を指定すれば絵文字が使えます。
どんな絵文字があるかは、 _IMEパッド を開いて確認することができます。
しかしですね。仕組みを説明するサンプルスクリプトの類なら、ソースをパッと見で何をやってるか分かりやすくしないといけないので、こういう余計(?)な小技を使うのもどうかと思うわけですよ。なので、こういうソレは実際には使わんだろうなと。
でもまあ、それでも、「見た目をもうちょっとどうにかしたいよなあ」「だけど画像を添付するのもアレだなあ」「ドット絵を描くのも面倒だなあ」てなときには使えるかもしれません。
上のソレ、やってることは、Image.new() で画像を作った直後に、.drawFontEx() で「絵文字」を描いてるだけです。
img0 = Image.new(96, 96).drawFontEx(0, 0, "\u017d", Font.new(96, "Webdings"), :color => C_RED)「"\u017d"」てのは、「Unicodeで何番目の文字か」を指定してます。ここを変えれば違う絵文字を選べるわけですな。Ruby 1.9 以降ならこの書き方ができるそうです。
また、Windows には最初から、以下の絵文字フォントが入ってますので、これらのフォント名を指定すれば絵文字が使えます。
- "Wingdings"
- "Wingdings 2"
- "Wingdings 3"
- "Webdings"
- "MS ゴシック"
どんな絵文字があるかは、 _IMEパッド を開いて確認することができます。
しかしですね。仕組みを説明するサンプルスクリプトの類なら、ソースをパッと見で何をやってるか分かりやすくしないといけないので、こういう余計(?)な小技を使うのもどうかと思うわけですよ。なので、こういうソレは実際には使わんだろうなと。
でもまあ、それでも、「見た目をもうちょっとどうにかしたいよなあ」「だけど画像を添付するのもアレだなあ」「ドット絵を描くのも面倒だなあ」てなときには使えるかもしれません。
◎ 補足情報その2。 :
「〜なときには使えるかもしれません」と書いてみたものの。「ホントに使えるのかよ?」と不安になってきたのでした。
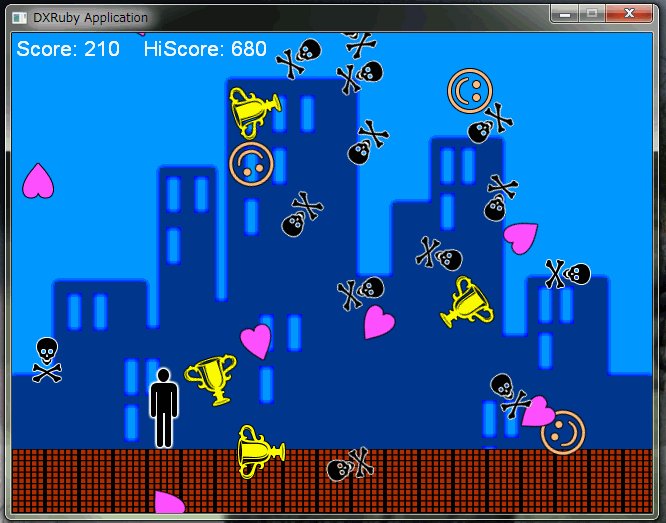
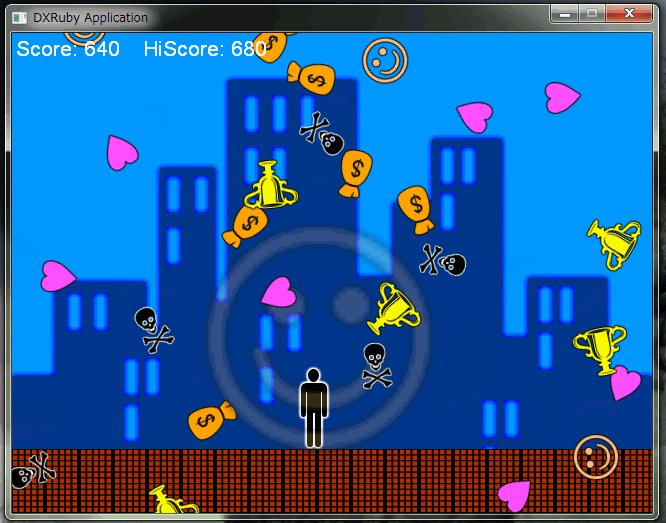
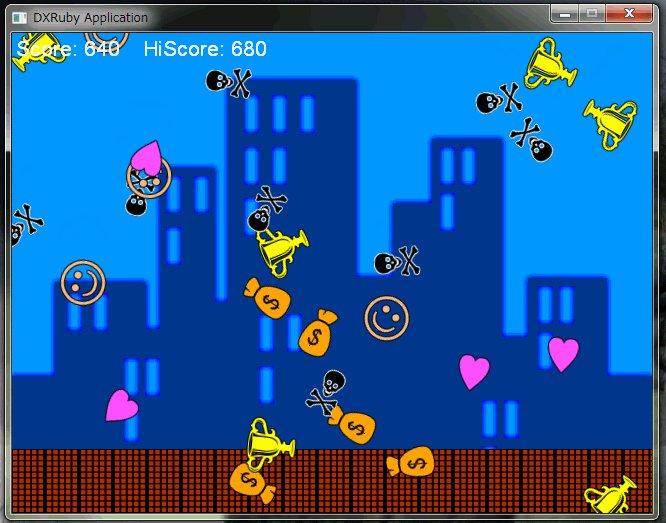
そこで試しに、絵文字だけでミニゲームっぽいものも書いてみました。
うむ。見た目は悪くないんじゃないかな。
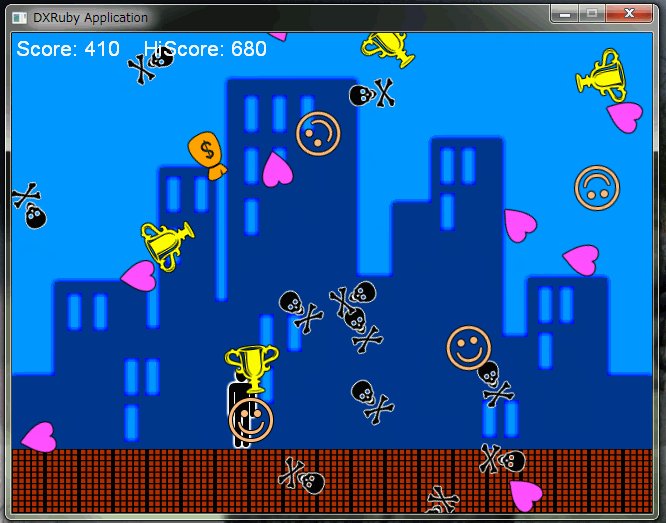
ちなみに、これが四角になると…。
…アレ? これはこれでアリなんじゃ…。アレレ? まあ、判断は読者に委ねます。と、お茶を濁したりして。
そこで試しに、絵文字だけでミニゲームっぽいものも書いてみました。
- プレイヤーキャラをカーソルキーの左右で動かして、ドクロマーク以外を取るミニゲームです。
- ドクロに当たると点数が0点になってしまいます。
- クソゲーです。クソゲーです。大事なことなので2回言いました。
うむ。見た目は悪くないんじゃないかな。
ちなみに、これが四角になると…。
…アレ? これはこれでアリなんじゃ…。アレレ? まあ、判断は読者に委ねます。と、お茶を濁したりして。
◎ DXRubyとLigature Symbols :
絵文字を出す時、指定が分かりづらいですね。「"\u017d" とか書かれても、何が出てくるのかわかんねえよ!」と言われそうです。
もしかすると、Ligature Symbols フォントを使えば、そのあたり少しは解決するかもしれません。
_Ligature Symbols
_【レビュー】キーワードをタイプすることで印字可能な絵文字フォント「Ligature Symbols」 - 窓の杜
どういうフォントかというと、「mail」と書けばメールの絵文字が出てくる不思議な(?)フォントです。
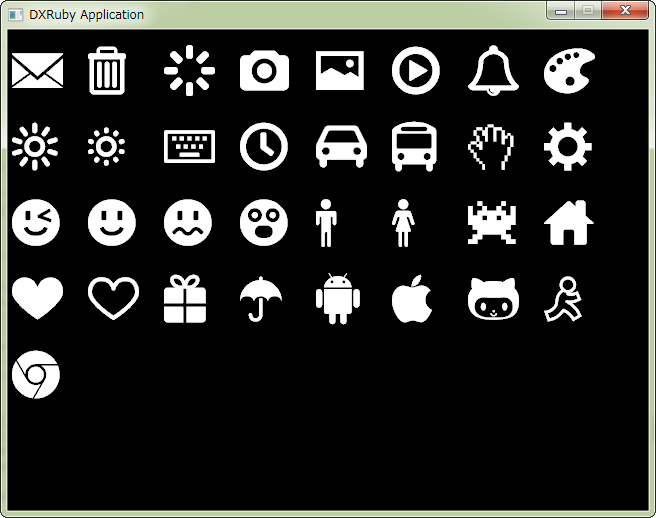
DXRubyでも使えるか実験してみました。
_sample4_ligaturesymbols.rb.txt
単語をずらずらと drawFont() に渡してますが、表示されているのは絵文字ですね。うむ。表示できるようですよ。
ただ、Ligature Symbols フォントの ttf ファイルを、スクリプトに同梱しないといけないのがアレですね。「画像を同梱したほうが確実だし早いだろ…」と言われそうですなあ…。
でもまあ、ファイルサイズについてはメリットがありそうです。Ligature Symbols フォントの ttfファイルは、たったの 81.4KByte。これっぽっちのファイルサイズで、色んな画像が出せるわけで。
あくまで夢想レベルですが…DXRubyに標準で画像を内包させる、なんて話になった時は、こういう方法でデータを持っておくのも手かもしれないよなあ、てなことをチラリと思ったりもします。元がベクターデータだから、得られる画像サイズは自由自在だし。データファイルサイズも少なくて済むし。利用時は、意味が分かる単語を指定できるので、ソースも分かりやすくなるし。
多色化できないのが難点ですけど(木亥火暴)
もしかすると、Ligature Symbols フォントを使えば、そのあたり少しは解決するかもしれません。
_Ligature Symbols
_【レビュー】キーワードをタイプすることで印字可能な絵文字フォント「Ligature Symbols」 - 窓の杜
どういうフォントかというと、「mail」と書けばメールの絵文字が出てくる不思議な(?)フォントです。
DXRubyでも使えるか実験してみました。
_sample4_ligaturesymbols.rb.txt
# LigatureSymbolsフォントをDXRubyで表示できるかテスト
require 'dxruby'
# カレントフォルダに置いたttfを一時的にインストール
Font.install("./LigatureSymbols-2.11.ttf")
fnt = Font.new(72, "LigatureSymbols")
sz = 72 + 4
Window.loop do
break if Input.keyPush?(K_ESCAPE)
chrlist = [
"mail", "delete", "clear", "camera", "image", "playmedia", "bell",
"color", "light", "dark", "keyboard", "time", "car", "bus",
"grab", "setting", "wink", "smile", "trouble", "surprise",
"man", "woman", "game", "home", "heart", "heartempty",
"gift", "umbrella", "android", "apple", "github",
"aim", "chrome"
]
x, y = 4, 4
chrlist.each do |s|
Window.drawFont(x, y, s, fnt)
x += sz
if x > Window.width - sz
x = 4
y += sz
end
end
end
単語をずらずらと drawFont() に渡してますが、表示されているのは絵文字ですね。うむ。表示できるようですよ。
ただ、Ligature Symbols フォントの ttf ファイルを、スクリプトに同梱しないといけないのがアレですね。「画像を同梱したほうが確実だし早いだろ…」と言われそうですなあ…。
でもまあ、ファイルサイズについてはメリットがありそうです。Ligature Symbols フォントの ttfファイルは、たったの 81.4KByte。これっぽっちのファイルサイズで、色んな画像が出せるわけで。
あくまで夢想レベルですが…DXRubyに標準で画像を内包させる、なんて話になった時は、こういう方法でデータを持っておくのも手かもしれないよなあ、てなことをチラリと思ったりもします。元がベクターデータだから、得られる画像サイズは自由自在だし。データファイルサイズも少なくて済むし。利用時は、意味が分かる単語を指定できるので、ソースも分かりやすくなるし。
多色化できないのが難点ですけど(木亥火暴)
◎ 今回使ったスクリプト・フォントファイル :
今回使ったスクリプトやフォントファイルの一式を以下に置いておきます。
_font_disp_unicode_20141205.zip
スクリプトは Public Domain。フォントファイルは各フォントのライセンスに従う、ということで。common_icons.ttf、LigatureSymbols-2.11.ttf、どちらもOFL(SIL Open Font License)のはずです。
_font_disp_unicode_20141205.zip
スクリプトは Public Domain。フォントファイルは各フォントのライセンスに従う、ということで。common_icons.ttf、LigatureSymbols-2.11.ttf、どちらもOFL(SIL Open Font License)のはずです。
◎ 2014/12/06追記。 :
DXRubyの作者様が、このお遊び(?)について興味深いお話をされてましたので、せっかくですから引用させていただきます。
マジすか。手元でも早速試してみたところ…。
そして、驚愕の事実が。
何故動いてるんだ、コレ…。まあ、DXRubyの七不思議の一つ、てことにしちゃ…ダメですかね…。
ちなみに、Windows7 x64 上で、GIMP、メモ帳、Paint.NET は Ligature Symbols が使えてますが、LibreOffice、Inkscape、Word 2003、Word 2007 では使えないので、たしかにアプリによって、合字フォントへの対応・未対応が違うようです。OSが全てイイ感じにやってくれるわけではない、ってことなのかしら。
DXRuby の場合、DirectX がイイ感じにそのへんやってくれてるとか? と思って「directx 合字」「directx ligature」でググってみたけど何が何やら。うむ。七不思議です。
Image#draw_exで描画してるから1.4.1でも動いてるけど、これがWindow.draw_fontで描画してたら"\u017d"が描画エラーになるという困った問題がある。
Window.draw_fontでエラーになるのはSJISに存在しないコードだからであり、基本的には内部SJISなので色々と問題がある。1.5devではIME対応のついでに内部UNICODE化したのでこれが動くようになっている。はず。
じゃあなんでImage#draw_exは動くのかというと、1文字ずつフォントのグリフを取得する処理を簡単にするためにここだけUNICODEに変換してるからなのだな。Window.draw_font以外はこの処理が入ってるので動く。
マジすか。手元でも早速試してみたところ…。
require 'dxruby' fntwebdings = Font.new(96, "Webdings") Window.loop do Window.drawFont(10, 10, "\u017d", fntwebdings) end
> ruby sample2_b.rb
sample2_b.rb:8:in `encode': U+017D from UTF-8 to Windows-31J (Encoding::UndefinedConversionError)
from sample2_b.rb:8:in `drawFont'
from sample2_b.rb:8:in `block in <main>'
from sample2_b.rb:7:in `loop'
from sample2_b.rb:7:in `<main>'
ホントだ。Window.drawFont() でコレをすると、エラーになるのか…。自分、「毎フレーム文字書いてたら遅くなるやろ。ここは画像にしておくべし」的に何も考えずやってたけど、エラーを回避するルートを偶然選んでいたのですな。そして、驚愕の事実が。
UNICODEの合字に対応した覚えは無いのでLigature Symbolsが使えるとは思えないのだが、はて、なんでWindow.draw_fontで描画できてるんだろう。( ゚д゚) エエー
何故動いてるんだ、コレ…。まあ、DXRubyの七不思議の一つ、てことにしちゃ…ダメですかね…。
ちなみに、Windows7 x64 上で、GIMP、メモ帳、Paint.NET は Ligature Symbols が使えてますが、LibreOffice、Inkscape、Word 2003、Word 2007 では使えないので、たしかにアプリによって、合字フォントへの対応・未対応が違うようです。OSが全てイイ感じにやってくれるわけではない、ってことなのかしら。
DXRuby の場合、DirectX がイイ感じにそのへんやってくれてるとか? と思って「directx 合字」「directx ligature」でググってみたけど何が何やら。うむ。七不思議です。
[ ツッコむ ]
以上です。