2025/11/06(木) [n年前の日記]
#1 [movie] 「大怪獣ガメラ」を視聴
BS12で放送されていた版を録画していたので視聴。ガメラシリーズの第1作。4Kリマスター版。白黒フィルム映画。
自分はおそらく初見のはずだけど、見ている途中で寝てしまった…。疲れてたのかな…。いや、それとも…。昔、押井守監督作品「紅い眼鏡」を見ていた時も途中で寝てしまったので、ひょっとすると自分は白黒フィルム映画を見ると寝てしまうのではないか? という疑惑が出てきた…。 *1
一応最後まで見たけれど、この映画って評価できるポイントはあるのだろうかと、かなり失礼なことを思ってしまった…。いやまあ、あの時代にゴジラの後追いで怪獣映画を作ってみせたという点が一番の評価ポイントなのかもしれないけれど。しかし、例えば1stガンダムやカリ城は何度見ても新たな発見があるけれど、この映画には「この時代にこんなことしてたんか…」的驚きはこれと言って無さそうな…。
ただ、最後のあたりでマットペイントのカットが出てきて「おっ」と思ってしまった。考えてみたら、手前にフツーの光景を置いて、奥にガメラを出す感じの、比較的大胆な構図の合成カットが結構多かった気もする。誰かが「大映の特撮映画は合成が妙に上手い」と評していた記憶もあるけれど、たしかにそんな印象を受けたような気もした。
ガメラが空を飛ぶあたりはおそらくアニメーションで実現してるのだろうけど、そのことで実に奇怪な光景が実現できていた気がする。また、平成ガメラシリーズではCGアニメを活用してたりするわけで、ガメラシリーズと言えば実写とアニメの融合でしょう、第1作からしてアニメを活用してますよ、という見方もアリなのかなと…。
飛行機が墜落して「原爆実験か?」と言い出したり、ガメラを倒すために原爆を使おうと日本人が言い出したり、被爆国日本とは思えない、どこか雑な核の扱いが気になったりもした。アメリカ映画ならともかく、邦画なのにそんな扱いでいいのか? もしかすると当時の日本は核に対してその程度の感覚だったのかな…? いや、でも、第五福竜丸事件が1954年、ガメラが1965年に公開なのだから、もうちょっと…。それとも脚本家さんの思想的なものが入ってたんだろうか。
自分はおそらく初見のはずだけど、見ている途中で寝てしまった…。疲れてたのかな…。いや、それとも…。昔、押井守監督作品「紅い眼鏡」を見ていた時も途中で寝てしまったので、ひょっとすると自分は白黒フィルム映画を見ると寝てしまうのではないか? という疑惑が出てきた…。 *1
一応最後まで見たけれど、この映画って評価できるポイントはあるのだろうかと、かなり失礼なことを思ってしまった…。いやまあ、あの時代にゴジラの後追いで怪獣映画を作ってみせたという点が一番の評価ポイントなのかもしれないけれど。しかし、例えば1stガンダムやカリ城は何度見ても新たな発見があるけれど、この映画には「この時代にこんなことしてたんか…」的驚きはこれと言って無さそうな…。
ただ、最後のあたりでマットペイントのカットが出てきて「おっ」と思ってしまった。考えてみたら、手前にフツーの光景を置いて、奥にガメラを出す感じの、比較的大胆な構図の合成カットが結構多かった気もする。誰かが「大映の特撮映画は合成が妙に上手い」と評していた記憶もあるけれど、たしかにそんな印象を受けたような気もした。
ガメラが空を飛ぶあたりはおそらくアニメーションで実現してるのだろうけど、そのことで実に奇怪な光景が実現できていた気がする。また、平成ガメラシリーズではCGアニメを活用してたりするわけで、ガメラシリーズと言えば実写とアニメの融合でしょう、第1作からしてアニメを活用してますよ、という見方もアリなのかなと…。
飛行機が墜落して「原爆実験か?」と言い出したり、ガメラを倒すために原爆を使おうと日本人が言い出したり、被爆国日本とは思えない、どこか雑な核の扱いが気になったりもした。アメリカ映画ならともかく、邦画なのにそんな扱いでいいのか? もしかすると当時の日本は核に対してその程度の感覚だったのかな…? いや、でも、第五福竜丸事件が1954年、ガメラが1965年に公開なのだから、もうちょっと…。それとも脚本家さんの思想的なものが入ってたんだろうか。
◎ 「昭和再生ファクトリー」も視聴 :
「大怪獣ガメラ」4Kリマスター版の放送に合わせて、その直後に「船越英一郎の昭和再生ファクトリー 『大怪獣ガメラ』4Kデジタル修復作業に密着」も放送されていたので録画して視聴したのだけど、実に興味深い内容で、こっちが本編なのでは? とすら…。
4Kリマスター作業は樋口真嗣監督が監修(?)をしながら行われたらしいけど、ワイヤーはあえて残すという方針が打ち出されて、自分も「ヨシッ!」と…。例えばウルトラマンシリーズもリマスター作業をしてたはずだけど、あっちはバンバンワイヤー消しちゃってるから…。このあたり、作り手と観客の見たいものが違ってるのだろうな…。作り手にとってはワイヤーが見えるカットは失敗作だから消せるものなら消したいと思うだろうし、機会があれば実際に消しちゃうけれど。観客はワイヤーで吊ってる飛行機を見て「オイオイ。ワイヤー見えちゃってるよー。やっぱり昭和特撮だなあ」と言いつつもそのこと自体を楽しんでるところがあるので…。
当時子役として出演していた方がリマスター作業の現場に訪れて、リマスター作業の関係者からの質問に答えていたのだけど。たった一言二言でも当時の状況が聞けると、謎があっさり解決して実に良いなと…。
本編中、子役の方が木箱に入ったら、その木箱がクレーンで空中に吊り上げられてしまうシーンがあって。アレは実際に吊り上げられたのかと質問したら、後ろに穴があってそこから出た後に木箱が吊り上げられたはず、との答えで…。その証言を意識しながら該当カットを再確認してみると、たしかに木箱とコンテナの隙間から、後ろのほうで急いで逃げ出している人影がしっかり見えて、いやはやこんなところで密かな脱出劇が繰り広げられていたのかと感心してしまった。
花火をジェット噴射に見立てて回転するガメラのミニチュアは、1点で吊ると綺麗に回らないから3点で吊って回してるとか、モーター直付けで回すとモーターが停止した時にミニチュアもピタリと止まろうとしてグラグラ揺れてしまうから、自転車用のゆるゆると回り続ける部品を間に挟んで回転させてるとか…。アナログ特撮の工夫も紹介されていて勉強になった…。
4Kリマスター作業は樋口真嗣監督が監修(?)をしながら行われたらしいけど、ワイヤーはあえて残すという方針が打ち出されて、自分も「ヨシッ!」と…。例えばウルトラマンシリーズもリマスター作業をしてたはずだけど、あっちはバンバンワイヤー消しちゃってるから…。このあたり、作り手と観客の見たいものが違ってるのだろうな…。作り手にとってはワイヤーが見えるカットは失敗作だから消せるものなら消したいと思うだろうし、機会があれば実際に消しちゃうけれど。観客はワイヤーで吊ってる飛行機を見て「オイオイ。ワイヤー見えちゃってるよー。やっぱり昭和特撮だなあ」と言いつつもそのこと自体を楽しんでるところがあるので…。
当時子役として出演していた方がリマスター作業の現場に訪れて、リマスター作業の関係者からの質問に答えていたのだけど。たった一言二言でも当時の状況が聞けると、謎があっさり解決して実に良いなと…。
本編中、子役の方が木箱に入ったら、その木箱がクレーンで空中に吊り上げられてしまうシーンがあって。アレは実際に吊り上げられたのかと質問したら、後ろに穴があってそこから出た後に木箱が吊り上げられたはず、との答えで…。その証言を意識しながら該当カットを再確認してみると、たしかに木箱とコンテナの隙間から、後ろのほうで急いで逃げ出している人影がしっかり見えて、いやはやこんなところで密かな脱出劇が繰り広げられていたのかと感心してしまった。
花火をジェット噴射に見立てて回転するガメラのミニチュアは、1点で吊ると綺麗に回らないから3点で吊って回してるとか、モーター直付けで回すとモーターが停止した時にミニチュアもピタリと止まろうとしてグラグラ揺れてしまうから、自転車用のゆるゆると回り続ける部品を間に挟んで回転させてるとか…。アナログ特撮の工夫も紹介されていて勉強になった…。
*1: ちなみに「紅い眼鏡」は本当の白黒フィルム映画ではなくて、部分的にカラーになってるカットがあってそこを印象的に見せるためにほとんどのカットを白黒にしている、と聞いた記憶がある。
[ ツッコむ ]
2024/11/06(水) [n年前の日記]
#1 [movie] 「ゴジラ×メカゴジラ」を視聴
BS12で放送されていたのを録画しておいたので視聴。初見。
2002年に公開された映画らしい。そのせいかエヴァンゲリオンの影響があったような気もする。 ゴジラの骨を元にして作られるとか、 バッテリーで動いてるから活動可能時間が設定されてるとか、 何故か暴走するとか、 電気が足りなくて日本中の電気を集めて動かすとか。ここまで持ってくるならいっそのことエヴァの実写版も作ったら良かったのではと…。着ぐるみでムッチリしてるエヴァも面白そうだし。いや、ブーイングの嵐だろうけど…。
メカゴジラの中に放射能除去装置なるものが設置してあって、なんだか原発事故前の映画だなと感じた。実写版宇宙戦艦ヤマトもそうだったけど、原発事故前の日本映画では放射能というものが妙な捉え方をされている…。いやまあ、この映画のソレは比較的正しい描写ではあったのだろうか。体に付着した放射性物質を吹き飛ばす装置としてはアレもアリなのかな…。そもそも設定上、何が放射線を発しているのか分からんけど。ゴジラがそうなのか、それともメカゴジラが核で動いているのか。
物理的(?)にありえない動きが多くて、そこはちょっと萎えた。その小さい飛行機でメカゴジラを空中輸送するのは無理だろ、とか。翼が無いのにその飛び方はどうなの、とか。尻尾掴んで振り回すのはこの手のお約束だけどやっぱり無理あるなあ、とか。ゴジラそのものがあり得ないとは言え、もうちょっと…。見ていて燃えてくるありえなさと、見ていて萎えてしまうありえなさがあるんだろうけど、この映画については後者が多かった印象。
特技監督さんは、平成ウルトラシリーズや平成ガメラ3に参加してた方らしい。そのせいか平成ウルトラシリーズや平成ガメラのノリもちょっと感じられた気もする。Wikipediaの記述によると、時間がかかりがちという理由で、極力CGは使わない方針で作られたそうで…。
_ゴジラ×メカゴジラ - Wikipedia
本編の監督さんもゴジラ好きだったそうで…。まさかそのせいで「ゴジラと言えば着ぐるみとミニチュアだろう」となったのだろうか…? いや、分からんけど。
_手塚昌明 - Wikipedia
それはさておき。「機龍」という名前は良いなと。機龍だけで話を作れないものかな…。
2002年に公開された映画らしい。そのせいかエヴァンゲリオンの影響があったような気もする。 ゴジラの骨を元にして作られるとか、 バッテリーで動いてるから活動可能時間が設定されてるとか、 何故か暴走するとか、 電気が足りなくて日本中の電気を集めて動かすとか。ここまで持ってくるならいっそのことエヴァの実写版も作ったら良かったのではと…。着ぐるみでムッチリしてるエヴァも面白そうだし。いや、ブーイングの嵐だろうけど…。
メカゴジラの中に放射能除去装置なるものが設置してあって、なんだか原発事故前の映画だなと感じた。実写版宇宙戦艦ヤマトもそうだったけど、原発事故前の日本映画では放射能というものが妙な捉え方をされている…。いやまあ、この映画のソレは比較的正しい描写ではあったのだろうか。体に付着した放射性物質を吹き飛ばす装置としてはアレもアリなのかな…。そもそも設定上、何が放射線を発しているのか分からんけど。ゴジラがそうなのか、それともメカゴジラが核で動いているのか。
物理的(?)にありえない動きが多くて、そこはちょっと萎えた。その小さい飛行機でメカゴジラを空中輸送するのは無理だろ、とか。翼が無いのにその飛び方はどうなの、とか。尻尾掴んで振り回すのはこの手のお約束だけどやっぱり無理あるなあ、とか。ゴジラそのものがあり得ないとは言え、もうちょっと…。見ていて燃えてくるありえなさと、見ていて萎えてしまうありえなさがあるんだろうけど、この映画については後者が多かった印象。
特技監督さんは、平成ウルトラシリーズや平成ガメラ3に参加してた方らしい。そのせいか平成ウルトラシリーズや平成ガメラのノリもちょっと感じられた気もする。Wikipediaの記述によると、時間がかかりがちという理由で、極力CGは使わない方針で作られたそうで…。
_ゴジラ×メカゴジラ - Wikipedia
本編の監督さんもゴジラ好きだったそうで…。まさかそのせいで「ゴジラと言えば着ぐるみとミニチュアだろう」となったのだろうか…? いや、分からんけど。
_手塚昌明 - Wikipedia
それはさておき。「機龍」という名前は良いなと。機龍だけで話を作れないものかな…。
[ ツッコむ ]
2023/11/06(月) [n年前の日記]
#1 [hsp] HGIMG3を使ってスクリーンセーバを作成してみた
Windows10 x64 22H2 + HSP 3.7 beta7 + HGIMG3 を使って、スクリーンセーバが作れそうか実験中。
一応、ここまでの経緯について再度メモ。
そんなわけで、HGIMG3 を使ってもスクリーンセーバを作れた、ような気がする。たぶん。github にサンプルを ―― 「宇宙飛行」スクリーンセーバと似た感じの見た目になってるスクリーンセーバをアップロードしてみた。
_mieki256/ssstarshsp: Screensaver like ssstars.scr created by HGIMG3.
余談。かなり昔にHSPで作ったスクリーンセーバは、プレビュー画面を終了する度に、Windowsイベントビューアにエラーを残してしまう状態になってしまったので、今回はそういう不具合が発生してないか気にしながら動作確認しているのだけど、今のところWindowsイベントビューアに変な記録は残っていない。スクリーンセーバとしては正常に動作している状態なのではないかなと。たぶん。そうであってほしい…。
一応、ここまでの経緯について再度メモ。
- HSPを使ってスクリーンセーバを作ったものの、HSPの標準機能による描画処理は遅かった。
- DirectX や OpenGL を利用する描画プラグインを使って、速く描画できないものかと調べ始めた。
- HSPでスクリーンセーバを作る際は、ID=2の表示ウインドウを新規作成して、ウインドウID=0とID=2の2つが存在する状態にしないといけない。
- hsp3dish と HGIMG4 は、複数の表示ウインドウを持てないので、スクリーンセーバを作れなかった。
- HGIMG3なら複数の表示ウインドウを持てるように見えたので、スクリーンセーバを作れそうかどうか試していた。
そんなわけで、HGIMG3 を使ってもスクリーンセーバを作れた、ような気がする。たぶん。github にサンプルを ―― 「宇宙飛行」スクリーンセーバと似た感じの見た目になってるスクリーンセーバをアップロードしてみた。
_mieki256/ssstarshsp: Screensaver like ssstars.scr created by HGIMG3.
余談。かなり昔にHSPで作ったスクリーンセーバは、プレビュー画面を終了する度に、Windowsイベントビューアにエラーを残してしまう状態になってしまったので、今回はそういう不具合が発生してないか気にしながら動作確認しているのだけど、今のところWindowsイベントビューアに変な記録は残っていない。スクリーンセーバとしては正常に動作している状態なのではないかなと。たぶん。そうであってほしい…。
◎ 別サンプル :
せっかくだから、ソースをもっとシンプルにしたサンプルも載せてみる。1つのボールが画面の中を跳ね回るだけの、いつもの処理にしてみた。
_sshgimg3.hsp
使用画像は以下。
_ball.png
_font.png
_preview.png
動かすと以下のような感じになる。この手のソレでよく見かける処理。
_sshgimg3.hsp
; screensaver sample for HGIMG3. fork arusave.hsp
;
; HSP + HGIMG3を使ってスクリーンセーバを作れるか実験
;
; Windows10 x64 22H2 + HSP 3.7 beta7, 2023/11/06 by mieki256
#include "hgimg3.as"
#include "d3m.hsp"
; 以下の行をコメントアウトすればexeになる
;#define SCREENSAVER_ENABLE
#define TITLESTR "Screensaver for HGIMG3"
#define VERSTR "0.0.1"
#packopt name "sshgimg3"
#ifdef SCREENSAVER_ENABLE
#packopt type 2 ; generate ".scr"
#else
#packopt type 0 ; generate ".exe"
#endif
#packopt xsize 640 ; 設定画面横幅
#packopt ysize 320 ; 設定画面縦幅
#define TEXFILE "ball.png"
#define PREVIEWFILE "preview.png"
#define FONTFILE "font.png"
#pack TEXFILE
#pack PREVIEWFILE
#pack FONTFILE
#define KB_ESC $000080
#define NWDW_ID 2
; paramater
framerate = 60
fps_disp_enable = 1
; ----------------------------------------
; コマンドラインオプションを解析
s = dir_cmdline ; コマンドラインオプション文字列を取得
i = instr(s, 0, "/") ; "/" の出現位置を検索
if i == -1 {
; オプション無し
#ifdef SCREENSAVER_ENABLE
goto *config_mode
#else
goto *fullscreen_mode
#endif
; goto *preview_mode
}
a = strmid(s, i, 2) ; 2文字だけ取り出し
if a == "/p" or a == "/P" : goto *preview_mode ; プレビュー
if a == "/s" or a == "/S" : goto *fullscreen_mode ; フルスクリーン
if a == "/c" or a == "/C" : goto *config_mode ; コンフィグ
; コマンドラインがどれでもない時はエラー表示
dialog "Unknown switch [" + s + "]"
end
*config_mode
; 設定画面モード
goto *display_config_dialog_only
*preview_mode
; プレビュー画面モード
goto *display_preview
; ----------------------------------------
*fullscreen_mode
; フルスクリーン描画処理
; デスクトップサイズを取得
dispw = ginfo_dispx
disph = ginfo_dispy
; ウインドウID=2で枠無しウインドウを新規作成
; これができないとHSPでスクリーンセーバを作れない
; bgscr WindowID, width, height, mode, x, y, width, height
bgscr NWDW_ID, dispw, disph, 0, 0, 0, dispw, disph
; HGIMG3初期化
hgini
; ビットマップフォントを設定。フォント画像を読み込み
setfont 20, 20, 18, 1 ; 20x20 font
texload FONTFILE
; 画像を読み込み
texload2 TEXFILE
texid = stat ; get texture ID
texw = 128
texh = 128
gsel NWDW_ID, 1
clscolor $000000 ; set clear color
; clsblur 24 ; set blur. 0 - 255
randomize
; ワーク初期化
x = dispw / 2
y = disph / 2
dy = double(disph) / double(framerate)
dx = dy
time_start = d3timer() ; get time
endfg = 0
; ----------------------------------------
*mainloop
while endfg == 0
tm = d3timer() - time_start
fps = d3getfps() ; get FPS
#ifndef SCREENSAVER_ENABLE
; ESC key to exit
stick key, 0
if key & KB_ESC : endfg = 1
#endif
; move ball
x += dx
y += dy
wh = texw / 2
hh = texh / 2
if (x - wh) < 0 or (x + wh) > dispw : dx *= -1
if (y - hh) < 0 or (y + hh) > disph : dy *= -1
; ----------------------------------------
; draw start
hgdraw
; clear screen
; color 64, 128, 192
; boxf
; draw ball
src_w = texw
src_h = texh
dst_w = texw
dst_h = texh
rot = 0.0
gmode gmode_rgb0, texw, texh
pos x, y
hgrotate texid, src_w, src_h, rot, dst_w, dst_h
; draw text
if fps_disp_enable {
gmode gmode_rgb0
fprt strf("[%dx%d] %d/%dFPS", dispw, disph, fps, framerate), 10, 10
}
; draw end. screen refersh. wait
t = (1000 / framerate) - 1
if t <= 0 : t = 1
hgsync t
wend ; end main loop
*jobend:
end
; ----------------------------------------
; プレビュー画面表示
; 「スクリーンセーバの変更」ウインドウ内で表示されるプレビュー処理。
; HSPのWindow ID0がプレビュー画面に合わせて小さくなっているので、
; ginfo_winx, ginfo_winy で画面サイズを取得後、その中に描画する。
;
; 経験上、単に画像を表示してstopしたほうが不具合が起きにくい。
; ここでアニメーションさせると、プログラム終了時に、
; Windowsイベントビューアにエラーが残る状態になったりする。
;
; ここではHGIMG3の描画機能を使わず、
; HSP標準の描画機能を使ってレイアウトしている。
*display_preview
; get preview window size
wdw_w = ginfo_winx
wdw_h = ginfo_winy
; load image
imgid = 3
w = 152
h = 112
buffer imgid, w, h ; reserve image buffer
picload PREVIEWFILE ; load image file
iw = ginfo_winx ; get image size
ih = ginfo_winy
; draw
gsel 0
redraw 0 ; draw start
cls 4
; 画像をウインドウ全体に引き延ばして描画
gmode gmode_gdi, iw, ih
gzoom wdw_w, wdw_h, imgid, 0, 0, iw, ih, 1
redraw 1 ; draw end. Refresh
stop
; ----------------------------------------
; 設定画面を描画
; 本来は動作パラメータを設定できるウインドウになるはず。
; 今回は、プログラム名、バージョン、終了のためのOKボタンを表示しかしない。
;
; ここではHGIMG3の描画機能を使わず、
; HSP標準の描画機能を使ってレイアウトしている。
*display_config_dialog_only
screen 0, 640, 320, 0 ; Reset window ID=0
title TITLESTR + " " + VERSTR ; set window title
gsel 0, 1 ; select window
cls ; clear window
font "Tahoma", 18, 1 ; set font kind, font size, bold
redraw 0 ; draw start
gmode gmode_rgb0
color 0, 0, 0
pos 20, 20
mes "Config - " + TITLESTR
pos 20, 50
mes "Version : " + VERSTR
pos 520, 260
button "OK", *config_end
redraw 1 ; draw end. refresh
await 15
stop
*config_end
end
使用画像は以下。
_ball.png
_font.png
_preview.png
動かすと以下のような感じになる。この手のソレでよく見かける処理。
[ ツッコむ ]
#2 [tv] 「X年後の関係者たち あのムーブメントの舞台裏 #53 山崎貴と日本VFX」を視聴
BS-TBSで放送されてる番組を TVer で視聴。日本の映画/VFX監督、山崎貴監督をゲストに迎えて、日本のVFXについて語ってもらう回。
山崎監督が語っていた、ハリウッドと日本のVFXはトライアンドエラーの回数が一桁違うという話が興味深かった。ハリウッドは1カットにつき200回以上トライアンドエラーができる予算を最初から組むけれど、日本はせいぜい10〜15回できたらマシなほう、だそうで…。そりゃ最終的に出来上がる映像のクオリティが違ってくるわなと…。何故そんなに予算が違うのかと言えば市場規模の違い故だそうで、日本の映画は国内だけで元が取れれば良しと考えるから、最初からそれに見合った予算しか用意しない、と…。国内市場が中途半端(?)に成立していることは幸せなことなのか、それとも不幸なことなのか…。なかなか難しいものだなと…。
昨今出てきたAIがクリエイティブ面に与える影響についても多少語っていて、そのあたりも興味深かった。監督さん曰く、既存のアイデアの組み合わせを考えていくことがクリエイティブとされていたし、それは人間にしかできない行為と今まで思われていたけれど、実はAIのほうがそのあたりは得意なのだと分かってきて、さてどうしたものか、今はまだ仕事に使えないレベルだけど、この先どうなるか…。みたいな話で。このあたり、当初は使い物にならなかったCG技術がモリモリと力をつけて進歩して、やれる範囲を広げていった、その展開/光景をずっと目の当たりにしてきた監督さんだからこそ、AIの将来についても容易に想像できる面がありそうだなと…。
山崎監督が語っていた、ハリウッドと日本のVFXはトライアンドエラーの回数が一桁違うという話が興味深かった。ハリウッドは1カットにつき200回以上トライアンドエラーができる予算を最初から組むけれど、日本はせいぜい10〜15回できたらマシなほう、だそうで…。そりゃ最終的に出来上がる映像のクオリティが違ってくるわなと…。何故そんなに予算が違うのかと言えば市場規模の違い故だそうで、日本の映画は国内だけで元が取れれば良しと考えるから、最初からそれに見合った予算しか用意しない、と…。国内市場が中途半端(?)に成立していることは幸せなことなのか、それとも不幸なことなのか…。なかなか難しいものだなと…。
昨今出てきたAIがクリエイティブ面に与える影響についても多少語っていて、そのあたりも興味深かった。監督さん曰く、既存のアイデアの組み合わせを考えていくことがクリエイティブとされていたし、それは人間にしかできない行為と今まで思われていたけれど、実はAIのほうがそのあたりは得意なのだと分かってきて、さてどうしたものか、今はまだ仕事に使えないレベルだけど、この先どうなるか…。みたいな話で。このあたり、当初は使い物にならなかったCG技術がモリモリと力をつけて進歩して、やれる範囲を広げていった、その展開/光景をずっと目の当たりにしてきた監督さんだからこそ、AIの将来についても容易に想像できる面がありそうだなと…。
[ ツッコむ ]
2022/11/06(日) [n年前の日記]
#1 [tic80] TIC-80で使える言語について調べてた
TIC-80 は基本的にLua言語でスクリプトを書いていくことになっているけれど、他にも色んな言語が使える。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
TIC-80 1.0 でサポートしているのは以下の言語。
TIC-80 のコンソール上で、new の後に、(lua|moon|js|wren|fennel|ruby) を打てば、その言語を使った Hello World が新規作成される。
_Console - nesbox/TIC-80 Wiki
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
TIC-80 1.0 でサポートしているのは以下の言語。
- Lua
- JavaScript
- Ruby
- MoonScript
- Wren
- Fennel
- Squirrel
TIC-80 のコンソール上で、new の後に、(lua|moon|js|wren|fennel|ruby) を打てば、その言語を使った Hello World が新規作成される。
new lua new ruby
_Console - nesbox/TIC-80 Wiki
◎ 各言語の傾向。 :
それぞれどういう雰囲気の言語なのか分からなかったので少し調べてみた。
_leafo/moonscript: A language that compiles to Lua
_Language Guide - MoonScript 0.5.0
_MoonScript, a language that compiles to Lua
_MoonScriptしようや... - Qiita
_糖衣がけのMoonScriptはいかが? - Ryusei’s Notes (a.k.a. M59のブログ)
_MoonScript - ねっけつメモ
_wren-lang/wren: The Wren Programming Language. Wren is a small, fast, class-based concurrent scripting language.
_- Wren
_the Fennel programming language
_Fennel-lang - zenwerk public
_Matt Roelle | Fennel: The Practical Lisp
_Squirrel (programming language) - Wikipedia
_Squirrel - The Programming Language
もしこの中からどれかを選ぶとしたら…。Python に近い、MoonScript かなあ…。いやまあ、フツーは Lua、JavaScript、Ruby のどれかを使いそうだけど。
_leafo/moonscript: A language that compiles to Lua
_Language Guide - MoonScript 0.5.0
_MoonScript, a language that compiles to Lua
_MoonScriptしようや... - Qiita
_糖衣がけのMoonScriptはいかが? - Ryusei’s Notes (a.k.a. M59のブログ)
_MoonScript - ねっけつメモ
_wren-lang/wren: The Wren Programming Language. Wren is a small, fast, class-based concurrent scripting language.
_- Wren
_the Fennel programming language
_Fennel-lang - zenwerk public
_Matt Roelle | Fennel: The Practical Lisp
_Squirrel (programming language) - Wikipedia
_Squirrel - The Programming Language
- MoonScript ... インデントがブロックを示すあたり Python に似ている。元々は CoffeeScript を参考にしてるとのこと。
- Wren ... Smalltalk と Erlang の影響を受けている…らしい。
- Fennel ... Lisp っぽい。ソースは括弧だらけ。
- Squirrel ... C/C++/Javaに似てる、と書いてある。
もしこの中からどれかを選ぶとしたら…。Python に近い、MoonScript かなあ…。いやまあ、フツーは Lua、JavaScript、Ruby のどれかを使いそうだけど。
[ ツッコむ ]
2021/11/06(土) [n年前の日記]
#1 [pc] USBデバイスサーバについて調べてた
Windows Update をインストールするとUSB接続した共有プリンタから印刷できなくなる問題について、そもそも共有プリンタがUSB接続されてなければ良いのでは、WindowsにUSB接続プリンタを管理させるからいかんのでは ―― Windowsをプリントサーバにするから問題が起きるのではと思えてきたわけで。
であれば、USBデバイスサーバなるものを使って、LAN内の各Windows機が、USB接続プリンタを直接利用しているような状態にできれば問題は回避できるのかなと。てなわけで、USBデバイスサーバについての導入例やレビュー記事をググって探して眺めていたりするところ。
であれば、USBデバイスサーバなるものを使って、LAN内の各Windows機が、USB接続プリンタを直接利用しているような状態にできれば問題は回避できるのかなと。てなわけで、USBデバイスサーバについての導入例やレビュー記事をググって探して眺めていたりするところ。
[ ツッコむ ]
2020/11/06(金) [n年前の日記]
#1 [godot] Godot Engineで3D表示の簡単なシューティングゲームを作成中
せっかく Godot Engine を触り始めたことだし、3D表示の簡単なシューティングゲームを作成してみようかと。以前もある程度は作ったのだけど、復習を兼ねて、同じ作業をしながら作業画面をキャプチャしているところ。
[ ツッコむ ]
2019/11/06(水) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
電動自転車でS歯科まで。PM02:00-02:10まで治療。今回は検査とやらで、今まで薬を塗っていたところが改善されたのかどうかをチェック。出血無しで、歯と歯茎の間の深さもそれほどではなくなってた模様。
[ ツッコむ ]
#2 [pc] 耐水なまえラベルを購入
歯医者の帰りに、ヤマダ電機まで行ってきた。
近所のケーズデンキが、先日の台風で水没してずっと休業中なので、ヤマダ電機まで、Canon製プリンタ iP4600の予備のインクを買いに行ったのだけど。店頭で、耐水なまえラベル、ELECOM ED-TNM3なるものを見かけて、ついついソレも購入。
_耐水なまえラベル - EDT-TNM3
何故購入したかと言うと…。
自分は、WACOM Intuis 3 という、めちゃ古いUSB接続ペンタブレットを使っているのだけど、未だに、脇のほうについているボタンの割り当てを記憶できなくて。一応、割り当てをメモした紙を周辺に貼っているけど、時々手にぶつかって鬱陶しい。この際、ボタンの上に直接シールを貼ってしまおうかと。
てなわけで、件のなまえラベルを試してみようかと。耐水を謳うのだから、ちょっとやそっと指で触っても大丈夫だろう。大丈夫だといいな…。

ダサい。超絶ダサい。気はたしかかと言いたくなるぐらいダサい。どこかのコンビニのコーヒーの機械にペタペタ貼られたアレぐらいにダサい。
でもまあ、これで便利になるなら…。なってほしいな…。
さておき。今時のペンタブレットなら、このあたり改善されていたりしないのだろうか。
でも、達人(?)は、キーボードの上に左手を置いてショートカットキーを使ったり、あるいは、片手で持てるサブ入力デバイスを使ってそうだし、わざわざペンタブレット付属のスイッチは使わなかったりするのかな…。
近所のケーズデンキが、先日の台風で水没してずっと休業中なので、ヤマダ電機まで、Canon製プリンタ iP4600の予備のインクを買いに行ったのだけど。店頭で、耐水なまえラベル、ELECOM ED-TNM3なるものを見かけて、ついついソレも購入。
_耐水なまえラベル - EDT-TNM3
何故購入したかと言うと…。
自分は、WACOM Intuis 3 という、めちゃ古いUSB接続ペンタブレットを使っているのだけど、未だに、脇のほうについているボタンの割り当てを記憶できなくて。一応、割り当てをメモした紙を周辺に貼っているけど、時々手にぶつかって鬱陶しい。この際、ボタンの上に直接シールを貼ってしまおうかと。
てなわけで、件のなまえラベルを試してみようかと。耐水を謳うのだから、ちょっとやそっと指で触っても大丈夫だろう。大丈夫だといいな…。
◎ 印刷でちょっとハマった。 :
帰宅後、ELECOM らくちんプリント 2.0 を利用して印刷しようとしたけれど。
_ダウンロード | らくちんプリント2.0
Adobe Flash (Adobe AIR)で作られてるせいなのか、それとも Windows10上で使おうとしているせいなのか、印刷時に処理が帰ってこなくなって不正終了したり、印刷時の解像度が妙に荒かったりで。
手持ちの年賀状ソフト、筆まめ Ver.21 でもラベル印刷が可能だった気がしてきたので、そちらで作業し直し。一応、ELECOM EDT_TNM3 は、筆まめが持っている用紙リスト内にあった。助かった。また、筆まめから CubePDF経由でPDF出力したら、印刷データも荒くはならなかった。
_ダウンロード | らくちんプリント2.0
Adobe Flash (Adobe AIR)で作られてるせいなのか、それとも Windows10上で使おうとしているせいなのか、印刷時に処理が帰ってこなくなって不正終了したり、印刷時の解像度が妙に荒かったりで。
手持ちの年賀状ソフト、筆まめ Ver.21 でもラベル印刷が可能だった気がしてきたので、そちらで作業し直し。一応、ELECOM EDT_TNM3 は、筆まめが持っている用紙リスト内にあった。助かった。また、筆まめから CubePDF経由でPDF出力したら、印刷データも荒くはならなかった。
◎ 結果。 :

ダサい。超絶ダサい。気はたしかかと言いたくなるぐらいダサい。どこかのコンビニのコーヒーの機械にペタペタ貼られたアレぐらいにダサい。
でもまあ、これで便利になるなら…。なってほしいな…。
さておき。今時のペンタブレットなら、このあたり改善されていたりしないのだろうか。
でも、達人(?)は、キーボードの上に左手を置いてショートカットキーを使ったり、あるいは、片手で持てるサブ入力デバイスを使ってそうだし、わざわざペンタブレット付属のスイッチは使わなかったりするのかな…。
[ ツッコむ ]
#3 [pc][windows] 画像のトリミングはビューアを使えばよかった
今まで、各種実験用の画像を作成する際、GIMP を起動したり、あるいは、フリーで使えて、GIMPより機能は無いけど起動は早い画像編集ソフトの類を使っていたけれど。
ふと、「そういう作業って、画像ビューアを使えばいいんじゃね?」と気が付いたわけで。
確認してみたところ、ViX も、XnView も、そういう機能を持っていた…。しかも、リサイズ時のアルゴリズムも、数種類から選べるようで。
わざわざ、起動に数分かかる GIMP だの、トリミング後の画像の縦横比が妙なことになったり、リサイズ時のアルゴリズムが選べない画像編集ソフトの類を使う必要は無かった…。どうして今まで気づかなかったのか…。
これからは、「その程度の加工なら画像ビューアでできないか?」と一旦考えるように心掛けよう、と思ってしまったのでこうしてメモ。
もっとも、なんだかそのうちまた忘れちゃってGIMPを起動しそうな予感も…。
ふと、「そういう作業って、画像ビューアを使えばいいんじゃね?」と気が付いたわけで。
確認してみたところ、ViX も、XnView も、そういう機能を持っていた…。しかも、リサイズ時のアルゴリズムも、数種類から選べるようで。
わざわざ、起動に数分かかる GIMP だの、トリミング後の画像の縦横比が妙なことになったり、リサイズ時のアルゴリズムが選べない画像編集ソフトの類を使う必要は無かった…。どうして今まで気づかなかったのか…。
これからは、「その程度の加工なら画像ビューアでできないか?」と一旦考えるように心掛けよう、と思ってしまったのでこうしてメモ。
もっとも、なんだかそのうちまた忘れちゃってGIMPを起動しそうな予感も…。
◎ トリミング機能について。 :
トリミング機能がついているビューアは多いけれど、トリミングする際の縦横比まで指定できるビューアはそれほど多くない印象を受けたりもして。実装が難しいのだろうか…。
縦横比を指定しても、何故か1ドットおかしくなるソフトもあったりして。1:1でトリミングしてリサイズしようとしても、512x513 になったり。16:9でトリミングしてリサイズしようとしても、1920x1081 になったり。実数で計算する際に誤差が出てしまうのだろうか…。
縦横比を指定しても、何故か1ドットおかしくなるソフトもあったりして。1:1でトリミングしてリサイズしようとしても、512x513 になったり。16:9でトリミングしてリサイズしようとしても、1920x1081 になったり。実数で計算する際に誤差が出てしまうのだろうか…。
[ ツッコむ ]
2018/11/06(火) [n年前の日記]
#1 [pc] LibreOffice Writerでテキストボックスの中にリストを入れたいのだけど
LibreOffice Writer 6.1.2.1 x64 上で、テキストボックス(テキスト枠?)を作成して、その中でリスト(箇条書き)を使いたいのだけど…。どうすれば可能なのか…。
ググってみたら、どうやらそんなことはできないらしい。機能として持ってないそうで。
_How do I add a numbered list inside of a text box? [closed] - Ask LibreOffice
しかし、代わりにフレームを使えるという話も見かけた。
_[Solved] Can't use bullets or numbering in Text Box (View topic) - Apache OpenOffice Community Forum
_Bullet List in Text Box (View topic) - Apache OpenOffice Community Forum
試しにフレームを挿入してみたところ、たしかにリストが使えた。コレを使ってどうにかするしかないか…。
ちなみに、LibreOffice Writer ではなく、LibreOffice Draw なら、テキストボックスの中でリストが使える。…どちらもテキストボックスと呼びつつ、それぞれ別の実装・別の機能なのだろうか。
ググってみたら、どうやらそんなことはできないらしい。機能として持ってないそうで。
_How do I add a numbered list inside of a text box? [closed] - Ask LibreOffice
しかし、代わりにフレームを使えるという話も見かけた。
_[Solved] Can't use bullets or numbering in Text Box (View topic) - Apache OpenOffice Community Forum
_Bullet List in Text Box (View topic) - Apache OpenOffice Community Forum
試しにフレームを挿入してみたところ、たしかにリストが使えた。コレを使ってどうにかするしかないか…。
ちなみに、LibreOffice Writer ではなく、LibreOffice Draw なら、テキストボックスの中でリストが使える。…どちらもテキストボックスと呼びつつ、それぞれ別の実装・別の機能なのだろうか。
[ ツッコむ ]
#2 [pc] 本当にパソコンが必要なのだろうか
親父さんの友人が新しいPCを購入したらしく、親父さん経由でPC関係の質問を受けたのだけど。なんでもその御仁、PCはネットに繋げてないし、そのPCでやることと言えば、デジカメ写真の取り込み・管理・整理・色調補正等の簡易なレタッチぐらい、なのだそうで。
その話を聞いて、なんだかちょっと考え込んでしまった。この場合、本当にPCは必要なのだろうか?
まあ、たしかに、今現在のこの状況では、写真の取り込みだの管理だのができる機器と言えばPCぐらいしか存在しないので、PCを導入する流れは当たり前かもしれないけれど。しかし、行いたい作業範囲はある程度決まってるのに、やれWindowsへのログインがどうとか、パスワード変更の操作方法の把握とか、そのあたりの知識の習得は本当に必要なのだろうか。その人しか使わないPCなのに、アカウントという概念は必要なのかな。みたいな。 *1
昔、日本にはワープロ専用機というものが存在していて、印刷用の文書を作るだけならPCなど買わなくても、ワープロ専用機を導入するだけで目的を十分果たせていた、そんな時期もあるわけで。
あるいは、世の中にはゲーム専用機というものが存在していて、ゲームをプレイするだけならPCなど買わなくても、ゲーム専用機を買えば目的を果たせたりもするわけで。
それを考えると、デジカメで撮影した写真をアレコレできる専用機、という商品ジャンルだって本当はアリだったりしないか…。年配で、視力が弱っているから大きな画面に大きな文字じゃないと読めなくて、PC操作なんてよく分からないような方々でも、サクサク使える何かがあれば…。
どの日本メーカも、PCの販売は伸び悩んで、関連事業部を中国企業に売却しちゃったわけだけど。ユーザにとってもメーカにとっても、見た目も中身も複雑怪奇なPCという商品をわざわざ用意して、しかも他社製品との差別化がなかなか出来ずに、結局は全てを手放す展開になったのは、なんだかアレな気もしてくるなと。本当は、ユーザがやりたいことをバラバラに分解して、一つ一つの需要に特化した機器を打ち出したほうが、生き残る道もあったのではないか…。例えば、次々に産まれてくる各種Webサービスは、Web利用者のやりたいことをバラバラに分解して、それぞれの需要に特化したサービスとして提示しているわけで。それと同じことをハードウェアの分野でもできた可能性はないか。「なんでもできますよ」ではなく、「コレしかできませんけど圧倒的に簡単です。他の製品ジャンルには負けませんよ」的な製品…。
もっとも、そういった製品を作る場合も、結局中身はPC相当になるよなと。例えば今時の据え置きゲーム機だって中身はPCそのものだったりするわけで。
その話を聞いて、なんだかちょっと考え込んでしまった。この場合、本当にPCは必要なのだろうか?
まあ、たしかに、今現在のこの状況では、写真の取り込みだの管理だのができる機器と言えばPCぐらいしか存在しないので、PCを導入する流れは当たり前かもしれないけれど。しかし、行いたい作業範囲はある程度決まってるのに、やれWindowsへのログインがどうとか、パスワード変更の操作方法の把握とか、そのあたりの知識の習得は本当に必要なのだろうか。その人しか使わないPCなのに、アカウントという概念は必要なのかな。みたいな。 *1
昔、日本にはワープロ専用機というものが存在していて、印刷用の文書を作るだけならPCなど買わなくても、ワープロ専用機を導入するだけで目的を十分果たせていた、そんな時期もあるわけで。
あるいは、世の中にはゲーム専用機というものが存在していて、ゲームをプレイするだけならPCなど買わなくても、ゲーム専用機を買えば目的を果たせたりもするわけで。
それを考えると、デジカメで撮影した写真をアレコレできる専用機、という商品ジャンルだって本当はアリだったりしないか…。年配で、視力が弱っているから大きな画面に大きな文字じゃないと読めなくて、PC操作なんてよく分からないような方々でも、サクサク使える何かがあれば…。
どの日本メーカも、PCの販売は伸び悩んで、関連事業部を中国企業に売却しちゃったわけだけど。ユーザにとってもメーカにとっても、見た目も中身も複雑怪奇なPCという商品をわざわざ用意して、しかも他社製品との差別化がなかなか出来ずに、結局は全てを手放す展開になったのは、なんだかアレな気もしてくるなと。本当は、ユーザがやりたいことをバラバラに分解して、一つ一つの需要に特化した機器を打ち出したほうが、生き残る道もあったのではないか…。例えば、次々に産まれてくる各種Webサービスは、Web利用者のやりたいことをバラバラに分解して、それぞれの需要に特化したサービスとして提示しているわけで。それと同じことをハードウェアの分野でもできた可能性はないか。「なんでもできますよ」ではなく、「コレしかできませんけど圧倒的に簡単です。他の製品ジャンルには負けませんよ」的な製品…。
もっとも、そういった製品を作る場合も、結局中身はPC相当になるよなと。例えば今時の据え置きゲーム機だって中身はPCそのものだったりするわけで。
◎ 妄想。 :
Linuxのディストリを作るっぽいノリで、専用機モドキを用意できたりしないかな…。ハードウェアはPCだし、OSも既存OSだけど、起動して真っ先に立ち上がるのが、ジャンルに特化した専用デスクトップ+専用アプリ、みたいな…。
ファミコンにカセットを差し込む感覚で使えるPC、とか。HDDやSSDは入ってなくて、USBポートにUSBメモリや外付けSSDを差し込むことで起動する構成なら似た感じになるのだろうか。
そこまでやる必要は無いか。昔あった、 _98ランチ みたいなものを用意すればいいだけか。…昔は邪魔者扱いされてた98ランチだけど、もしかして状況によっては、ああいうアプローチはアリだったのだろうか。まあ、Windows8のスタート画面でもあるのだけど。「この作業しかしません」的にやることが決まってる場合はアリのような気もする。
ファミコンにカセットを差し込む感覚で使えるPC、とか。HDDやSSDは入ってなくて、USBポートにUSBメモリや外付けSSDを差し込むことで起動する構成なら似た感じになるのだろうか。
そこまでやる必要は無いか。昔あった、 _98ランチ みたいなものを用意すればいいだけか。…昔は邪魔者扱いされてた98ランチだけど、もしかして状況によっては、ああいうアプローチはアリだったのだろうか。まあ、Windows8のスタート画面でもあるのだけど。「この作業しかしません」的にやることが決まってる場合はアリのような気もする。
*1: Windows10上で自動ログインを有効にすればいいのだろうけど、誰か詳しい人がその設定をした後で、よく分かってないユーザ当人が何か起きた際に対処できるかというと疑問が…。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
2017/11/06(月) [n年前の日記]
#1 [lua][love2d] love2dでタイルマップの表示その2
love2dでタイルマップBGを表示できるかどうか実験中。昨日は表示までできたけど、スクロールはどうするのかなと。
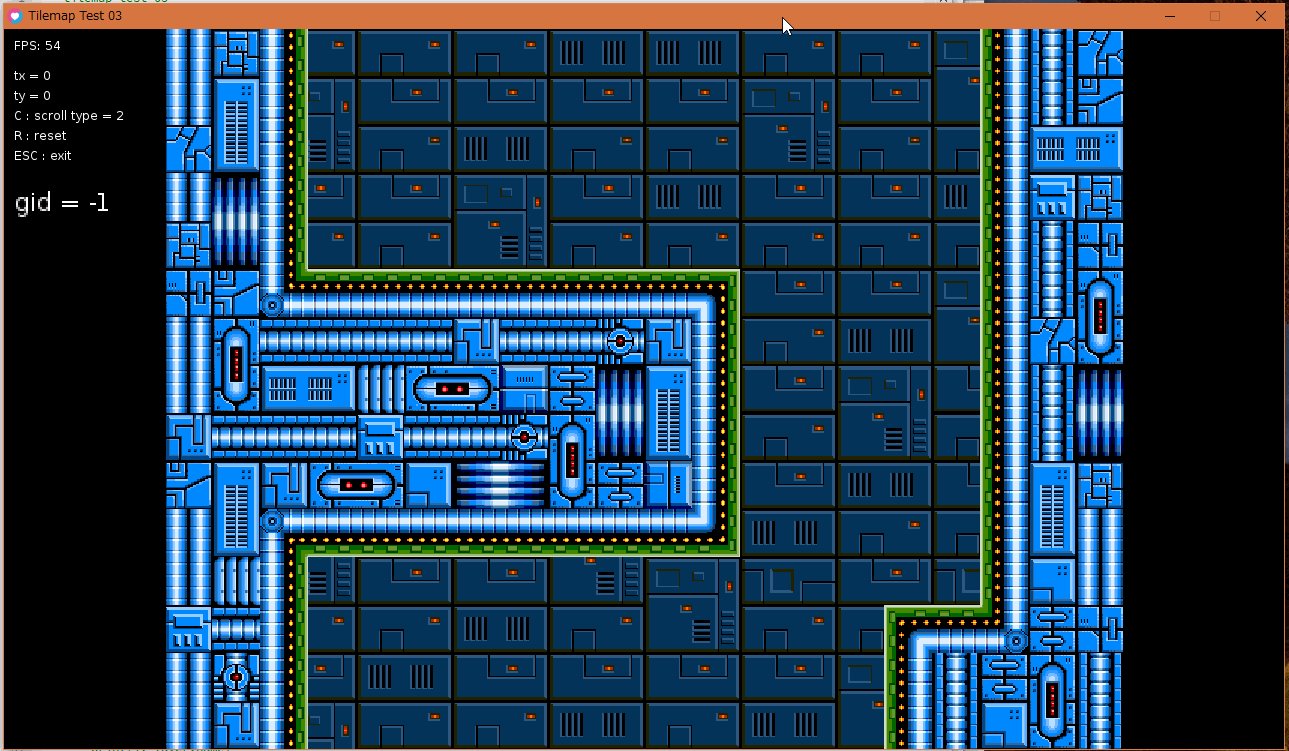
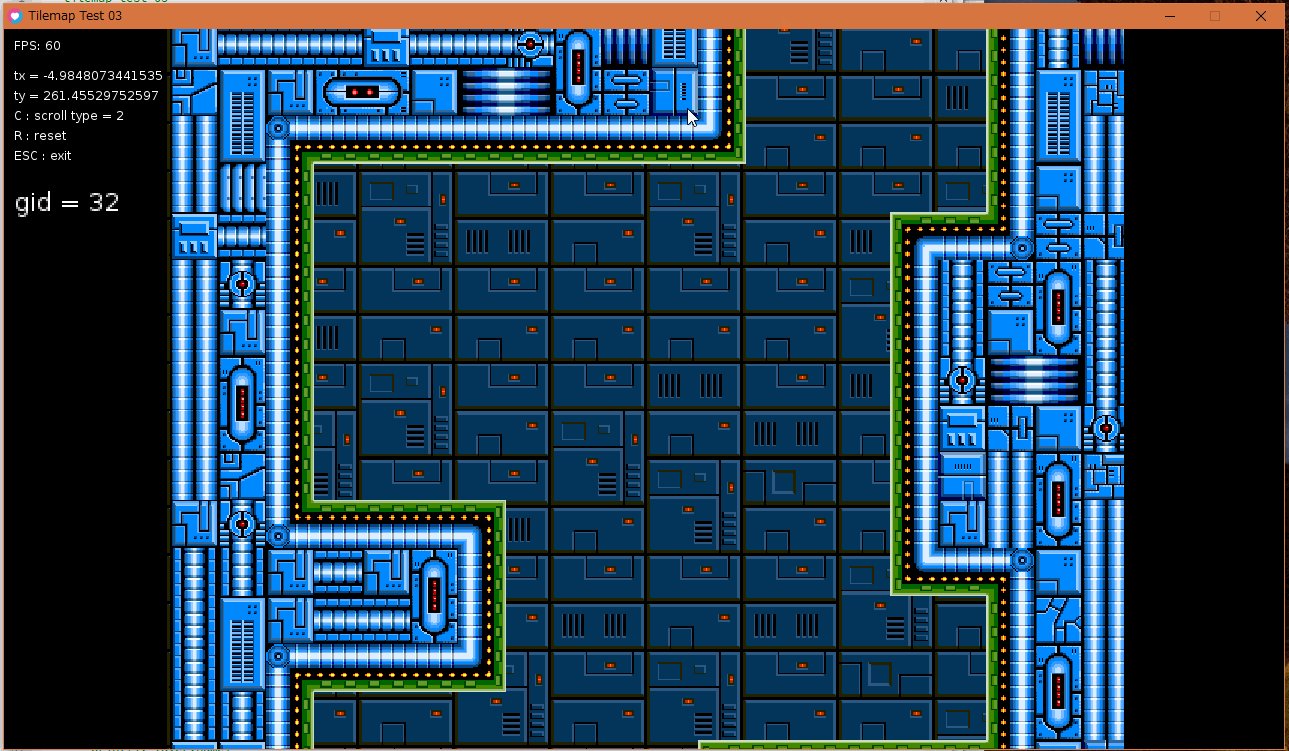
色々試して、こんな感じに。Windows10 x64 と Raspberry Pi Zero W、love2d 0.10.2上で動作確認した。
色々試して、こんな感じに。Windows10 x64 と Raspberry Pi Zero W、love2d 0.10.2上で動作確認した。
◎ 使用画像とマップデータ。 :
自作した、
_Tiled Map Editor
用のデータは以下。License : CC0 / Public Domain ってことで。
_tile01.png
_mecha_bg_map.tmx
love2d + _sti (Simple-Tiled-Implementation) で読み込むためのデータは以下。
_mecha_bg_map.lua
_tile01.png
_mecha_bg_map.tmx
love2d + _sti (Simple-Tiled-Implementation) で読み込むためのデータは以下。
_mecha_bg_map.lua
◎ ソース。 :
ソースは以下。動作には、
_sti(Simple-Tiled-Implementation)
が必要。
_conf.lua
_main.lua
実行の仕方は、テキトーなフォルダを作成して、conf.lua、main.lua、mecha_bg_map.lua、tile01.png と、stiフォルダを入れて、「love フォルダ名」で実行。
_conf.lua
function love.conf(t) t.window.title = "Tilemap Test 03" t.window.width = 1280 t.window.height = 720 t.window.vsync = true t.console = true -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- tilemap test 03
local sti = require "sti"
local scroll_type
function love.load()
-- init
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
-- set canvas size
scr_w = 640
scr_h = 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load tilemap
map = sti("mecha_bg_map.lua")
map.getGidByPixel = function(self, x, y, layerindex)
local tilex, tiley = self:convertPixelToTile(math.floor(x), math.floor(y))
tilex = math.floor(tilex)
tiley = math.floor(tiley)
local layer = map.layers[layerindex]
local tilew = layer.width
local tileh = layer.height
local gid = -2
if tilex >= 0 and tiley >= 0 and tilex < tilew and tiley < tileh then
local tile = layer.data[tiley + 1][tilex + 1]
if tile == nil then
gid = -1
else
gid = tile.gid
end
end
return gid
end
scroll_type = 2
layers = {}
for i,layer in ipairs(map.layers) do
-- print(i, layer.name)
layers[i] = layer
end
-- init bg position
tx_start = 0
ty_start = 0
tx = tx_start
ty = ty_start
gid = 0
-- framerate steady
min_dt = 1 / 60
next_time = love.timer.getTime()
end
function love.update(dt)
-- update
next_time = next_time + min_dt
map:update(dt)
-- keyboard check
local speed = 160 * dt
local kd = love.keyboard.isDown
if kd("left") or kd("a") then
tx = tx - speed
elseif kd("right") or kd("d") then
tx = tx + speed
end
if kd("up") or kd("w") then
ty = ty - speed
elseif kd("down") or kd("s") then
ty = ty + speed
end
if kd("r") then
tx = tx_start
ty = ty_start
end
if scroll_type == 0 then
map.layers["bg_a"].x = 0
map.layers["bg_a"].y = 0
map.layers["bg_b"].x = 0
map.layers["bg_b"].y = 0
elseif scroll_type == 1 then
layers[2].x = -tx
layers[2].y = -ty
layers[1].x = -tx / 2
layers[1].y = -ty / 2
elseif scroll_type == 2 then
map.layers["bg_a"].x = -tx
map.layers["bg_a"].y = -ty
map.layers["bg_b"].x = -tx / 4
map.layers["bg_b"].y = -ty / 4
end
-- get mouse position
local mx, my = love.mouse.getPosition()
mx = (mx - scr_ofsx) / scr_scale
my = (my - scr_ofsy) / scr_scale
-- get tile gid
mx = mx + tx
my = my + ty
gid = map:getGidByPixel(mx, my, "bg_a")
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- draw BG color
love.graphics.setColor(0, 0, 0)
love.graphics.rectangle("fill", 0, 0, scr_w, scr_h)
-- draw tilemap BG
love.graphics.setColor(255, 255, 255)
if scroll_type == 0 then
map:draw(-tx, -ty)
elseif scroll_type == 1 then
for i, layer in ipairs(layers) do
map:drawLayer(layer)
end
elseif scroll_type == 2 then
map:draw()
end
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
love.graphics.print("tx = "..tostring(tx), 10, 40)
love.graphics.print("ty = "..tostring(ty), 10, 60)
love.graphics.print("C : scroll type = "..tostring(scroll_type), 10, 80)
love.graphics.print("R : reset", 10, 100)
love.graphics.print("ESC : exit", 10, 120)
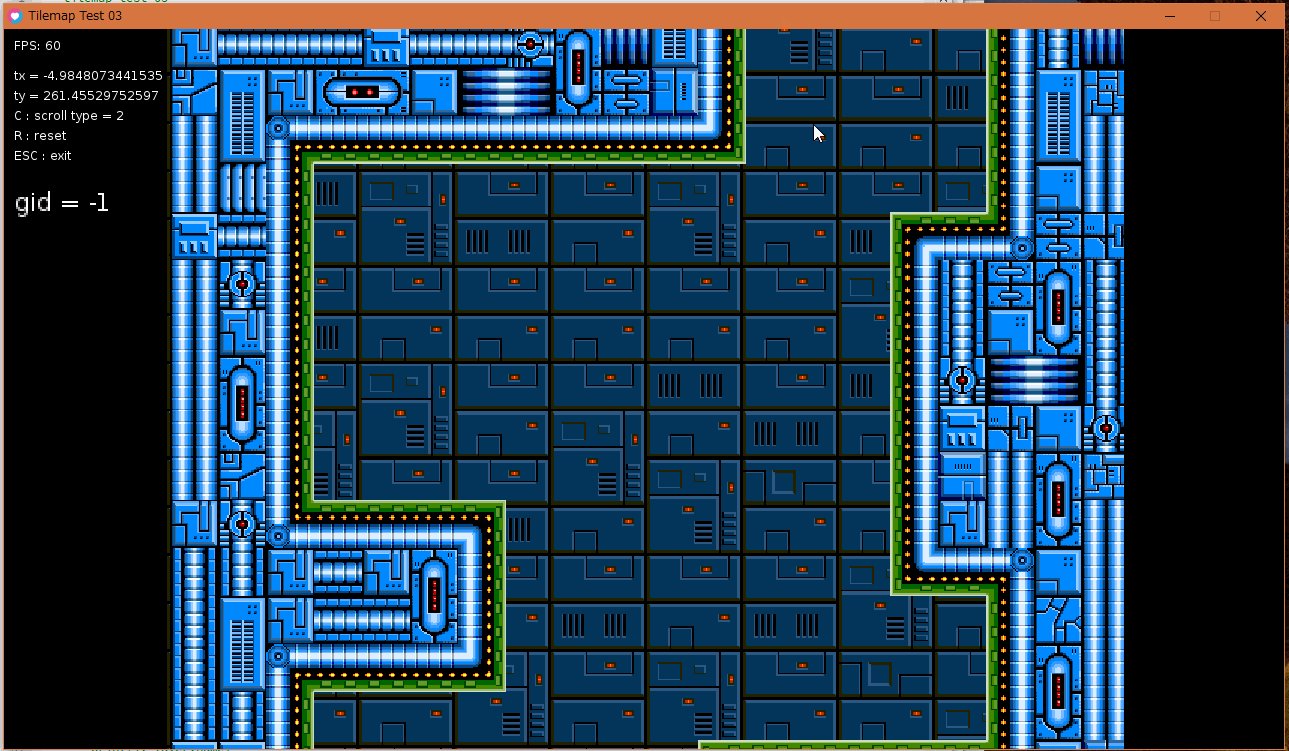
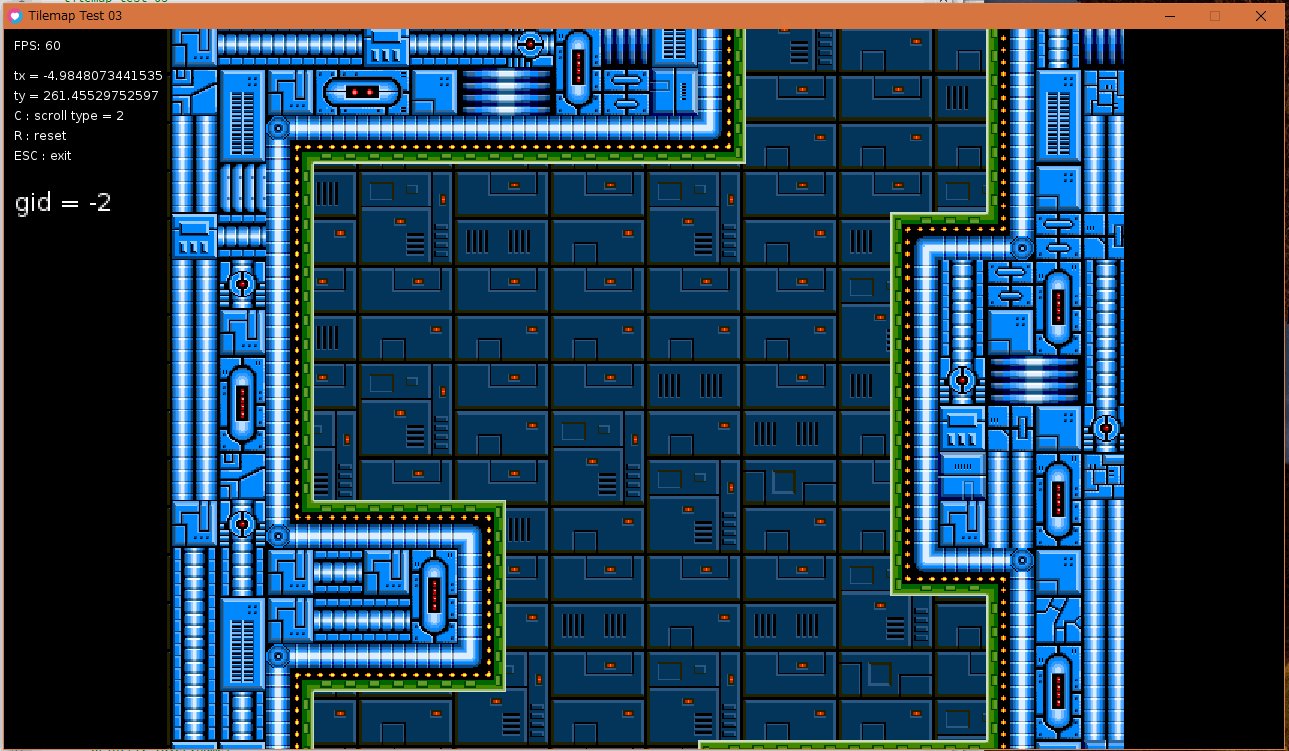
love.graphics.print("gid = "..tostring(gid), 10, 160, 0, 2.0, 2.0)
if love.system.getOS() == "Windows" then
-- wait
local cur_time = love.timer.getTime()
if next_time <= cur_time then
next_time = cur_time
else
love.timer.sleep(next_time - cur_time)
end
end
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
if key == "c" then
scroll_type = (scroll_type + 1) % 3
end
end
- カーソルキー or WASDキーでスクロール。
- Rキーで座標を初期化。
- Cキーで、パララックスの有無の切り替え。
- マウスカーソル位置のタイル番号が表示される。
実行の仕方は、テキトーなフォルダを作成して、conf.lua、main.lua、mecha_bg_map.lua、tile01.png と、stiフォルダを入れて、「love フォルダ名」で実行。
◎ 少し解説。 :
Tiled マップエディタで作成するマップデータには、複数のレイヤーを含めることができる。
全レイヤーを同じ表示位置でスクロールさせてもいいのなら、描画時に以下を指定するだけで済む。
各レイヤーの情報にアクセスしたいなら、map.layers["レイヤー名"] でアクセスできる。
各レイヤー(タイルレイヤー)は、以下のような値を持ってる。
例えば、各レイヤーの表示位置を別々にして、パララックス(視差効果。いわゆる多重スクロール)をしたいなら、以下のように書ける。
local tilex, tiley = map:convertPixelToTile(x, y) を呼べば、x,yのピクセル座標から、タイル位置を求めることができる。戻り値は小数点以下の値も含んでいるので、math.floor() を使って小数点以下切り捨てをしてから値を使うことになると思う。
タイルマップレイヤーのデータ部分(タイル番号がずらずら並んでる部分)にアクセスしたいなら、以下のような記述になる。
例えば、
タイルレイヤー上の空白部分は、nil で示されているので、
上記のソースでは、以下の部分がタイル番号を取得するメソッドになってる。
全レイヤーを同じ表示位置でスクロールさせてもいいのなら、描画時に以下を指定するだけで済む。
local sti = require "sti"
function love.load()
map = sti("mecha_bg_map.lua")
end
function love.update(dt)
map:update(dt)
end
function love.draw()
map:draw(表示位置x, 表示位置y)
end
各レイヤーの情報にアクセスしたいなら、map.layers["レイヤー名"] でアクセスできる。
各レイヤー(タイルレイヤー)は、以下のような値を持ってる。
- name : レイヤー名
- x : 表示位置 x
- y : 表示位置 y
- width : 横方向のタイル個数
- height : 縦方向のタイル個数
例えば、各レイヤーの表示位置を別々にして、パララックス(視差効果。いわゆる多重スクロール)をしたいなら、以下のように書ける。
map.layers["hoge"].x = -200 map.layers["hoge"].y = -400 map.layers["fuga"].x = -100 map.layers["fuga"].y = -200このように各レイヤーの表示位置を変更しておけば、描画時は map:draw() を呼ぶだけで済む。map:draw(x, y) のように書かなくていい。
local tilex, tiley = map:convertPixelToTile(x, y) を呼べば、x,yのピクセル座標から、タイル位置を求めることができる。戻り値は小数点以下の値も含んでいるので、math.floor() を使って小数点以下切り捨てをしてから値を使うことになると思う。
タイルマップレイヤーのデータ部分(タイル番号がずらずら並んでる部分)にアクセスしたいなら、以下のような記述になる。
map.layers["レイヤー名"].data[tiley+1][tilex+1]
例えば、
local gid = map.layers["hoge"].data[1][1].gidと書けば、「hogeという名前のレイヤーの、タイル位置 (0, 0) のタイル番号」を取得できる。Luaの配列は、えてして0ではなく1から始まる点に注意。
タイルレイヤー上の空白部分は、nil で示されているので、
map.layers["hoge"].data[1][1].gidでタイル番号を取得しようとして、そこが空白だったりすると、nil から .gid を取得しようとしてエラーになってしまう。なので、一旦 map.layers["hoge"].data[1][1] が nil かどうかを調べて、nil なら空白扱いに、nil じゃなければ .gid で取得、といった処理を書かないといけない。
上記のソースでは、以下の部分がタイル番号を取得するメソッドになってる。
map.getGidByPixel = function(self, x, y, layerindex)
local tilex, tiley = self:convertPixelToTile(math.floor(x), math.floor(y))
tilex = math.floor(tilex)
tiley = math.floor(tiley)
local layer = map.layers[layerindex]
local tilew = layer.width
local tileh = layer.height
local gid = -2
if tilex >= 0 and tiley >= 0 and tilex < tilew and tiley < tileh then
local tile = layer.data[tiley + 1][tilex + 1]
if tile == nil then
gid = -1
else
gid = tile.gid
end
end
return gid
end
◎ 参考ページ。 :
[ ツッコむ ]
2016/11/06(日) [n年前の日記]
#1 [python] PySideを使ってGIMPの着色処理っぽいことを再現してみたり
GIMPには、着色(色 → 着色)という機能があって、画像を任意の一色で塗ったような状態に変換することができるのだけど。ソレを Python + PySide を使って再現できないかテストしてみたり。
_convert_hsl2.py

こんな感じだろうか…。
ソースについて少し説明すると、make_lum_image() で、元画像の各ピクセルを調べて輝度を計算して、(輝度、アルファ値) のタプルとして配列に記録。また、change_pixmap_color() で、指定された HSL(色相、彩度、輝度)に従って着色処理をしてる。
ループ内はもう少し最適化できるけど、とりあえずサンプルなので、このぐらいで。
RGBから輝度への変換は、 _YUV - Wikipedia を参考にしてみたり。
_convert_hsl2.py
u"""
QSliderとQSpinBoxを1つのWidgetにまとめて並べてみるサンプル.
RGB/HSLのQSlider + QSpinBoxを用意して値を連動させる。
かつ、ビットマップ画像をGIMPの「着色」風に変更してみる。
Windows10 x64 + Python 2.7.11 + PySide 1.2.4
"""
import sys
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
IMG_FILE = "temp.png"
class LabelSliderSpinBox(QWidget):
"""Slider and SpinBox."""
# Signalを用意
valueChanged = Signal(int)
def __init__(self, text, parent=None):
"""init."""
super(LabelSliderSpinBox, self).__init__(parent)
# self.setContentsMargins(0, 0, 0, 0)
hl = QHBoxLayout()
hl.setContentsMargins(0, 0, 0, 0)
# hl.setSpacing(0)
self.lbl = QLabel(text, self)
self.sld = QSlider(Qt.Horizontal, self)
self.spb = QSpinBox(self)
hl.addWidget(self.lbl)
hl.addWidget(self.sld)
hl.addWidget(self.spb)
self.setLayout(hl)
self.sld.valueChanged[int].connect(self.changed_slider_value)
self.spb.valueChanged[int].connect(self.changed_spinbox_value)
# 用意したシグナルとスロットを関連付ける
self.valueChanged[int].connect(self.changedValue)
def setText(self, text):
"""set QLabel text."""
self.lbl.setText(text)
def setRange(self, start_v, end_v):
"""set range QSlider and QSpinBox."""
self.sld.setRange(start_v, end_v)
self.spb.setRange(start_v, end_v)
def setValue(self, value):
"""set value to QSlider and QSpinBox."""
self.sld.setValue(value)
self.spb.setValue(value)
def value(self):
"""get value."""
return self.spb.value()
def changed_slider_value(self, n):
"""changed slider value."""
self.spb.setValue(n)
def changed_spinbox_value(self, n):
"""changed spinbox value."""
self.sld.setValue(n)
self.valueChanged.emit(n) # 値が変わったのでシグナルを発行
# スロットを用意する
@Slot(int)
def changedValue(self, value):
"""changed slider or spinbox value."""
pass
# print("value = %d" % value)
class MyWidget(QWidget):
"""My Widget."""
def __init__(self, *argv, **keywords):
"""init."""
super(MyWidget, self).__init__(*argv, **keywords)
self.setWindowTitle("Color Slider")
self.event_ignore = False
l = QVBoxLayout()
# bitmap display label
im = QImage(IMG_FILE)
lbl = QLabel("", self)
lbl.setPixmap(QPixmap.fromImage(im))
l.addWidget(lbl)
self.im = im
self.lbl = lbl
self.lum_im = self.make_lum_image(im)
# color display button
btn = QPushButton()
btn.setFixedSize(32, 32)
# set button background-color
btn.setStyleSheet("QWidget { background-color: %s }"
% QColor(128, 128, 128).name())
l.addWidget(btn)
btn.clicked.connect(self.show_color_dialog)
self.btn = btn
# sliders
data = [
("R", 0, 255, 128), ("G", 0, 255, 128), ("B", 0, 255, 128),
("H", 0, 360, 180), ("S", 0, 255, 128), ("L", 0, 255, 128)]
self.sliders = []
for (i, d) in enumerate(data):
text, start_v, end_v, init_v = d
w = LabelSliderSpinBox(text, self)
w.setRange(start_v, end_v)
w.setValue(init_v)
l.addWidget(w)
self.sliders.append(w)
if i < 3:
w.valueChanged.connect(self.changed_rgb)
else:
w.valueChanged.connect(self.changed_hsl)
self.setLayout(l)
def update_rgb_disp(self, col):
"""update RGB disp button."""
# set background-color
self.btn.setStyleSheet("QWidget { background-color: %s }"
% col.name())
def set_sliders_rgb(self, col):
"""set RGB slider value."""
r, g, b = col.red(), col.green(), col.blue()
self.set_sliders(0, (r, g, b))
def set_sliders_hsl(self, col):
"""set HSL slider value."""
h, s, l = col.hslHue(), col.hslSaturation(), col.lightness()
self.set_sliders(3, (h, s, l))
def set_sliders(self, idx, v):
"""set 3 slider value."""
for i in range(3):
if self.sliders[idx + i].value() != v[i]:
self.sliders[idx + i].setValue(v[i])
def get_sliders(self, idx):
"""get 3 slider value."""
v = []
for i in range(3):
v.append(self.sliders[idx + i].value())
return tuple(v)
def changed_rgb(self, _):
"""changed RGB value."""
if not self.event_ignore:
self.event_ignore = True
r, g, b = self.get_sliders(0)
col = QColor(r, g, b)
self.set_sliders_hsl(col)
self.update_rgb_disp(col)
self.change_pixmap_color(self.lum_im)
self.event_ignore = False
def changed_hsl(self, _):
"""changed HSL value."""
if not self.event_ignore:
self.event_ignore = True
h, s, l = self.get_sliders(3)
col = QColor()
col.setHsl(h, s, l)
self.set_sliders_rgb(col)
self.update_rgb_disp(col)
self.change_pixmap_color(self.lum_im)
self.event_ignore = False
def show_color_dialog(self):
"""open QColorDialog."""
col = QColorDialog.getColor()
if col.isValid():
self.set_sliders_rgb(col)
def make_lum_image(self, im):
"""make luminance image."""
w, h = im.size().width(), im.size().height()
dst = []
for y in range(h):
d = []
for x in range(w):
c = im.pixel(x, y)
r, g, b = qRed(c), qGreen(c), qBlue(c)
# get luminance
l = int(0.2126 * r + 0.7152 * g + 0.0722 * b)
l = max(0, min(l, 255))
d.append((l, qAlpha(c)))
dst.append(d)
return dst
def change_pixmap_color(self, src):
"""change QPixmap color."""
b_h, b_s, b_l = self.get_sliders(3)
w, h = len(src), len(src[0])
dst = QImage(w, h, QImage.Format_ARGB32)
c2 = QColor()
for y in range(h):
for x in range(w):
l, a = src[y][x]
if b_l > 128:
l *= (255.0 - b_l) / 127.0
l += (255.0 - ((255 - b_l) * 255.0 / 127.0))
elif b_l < 128:
l *= b_l / 128.0
l = int(l)
if l < 0:
l = 0
if l > 255:
l = 255
c2.setHsl(b_h, b_s, l, a)
dst.setPixel(x, y, c2.rgba())
self.lbl.setPixmap(QPixmap.fromImage(dst))
def main():
"""Main."""
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
動作に必要な画像:
_temp.png

こんな感じだろうか…。
ソースについて少し説明すると、make_lum_image() で、元画像の各ピクセルを調べて輝度を計算して、(輝度、アルファ値) のタプルとして配列に記録。また、change_pixmap_color() で、指定された HSL(色相、彩度、輝度)に従って着色処理をしてる。
ループ内はもう少し最適化できるけど、とりあえずサンプルなので、このぐらいで。
RGBから輝度への変換は、 _YUV - Wikipedia を参考にしてみたり。
◎ PySide のアレコレをメモ。 :
QImage.pixel(x, y) で、指定座標のピクセル値を long値として取得できる。ソレを、qRed(long)、qGreen(long)、qBlue(long)、qAlpha(long) で、RGBA値に変換できる。
_python - How to get RGB values of QPixmap or QImage pixel - Qt, PyQt - Stack Overflow
QImage.setPixel(x, y, long値) で、QImage の指定座標のピクセル値を変更。
_python - How to get RGB values of QPixmap or QImage pixel - Qt, PyQt - Stack Overflow
QImage.setPixel(x, y, long値) で、QImage の指定座標のピクセル値を変更。
◎ GIMPのソースの該当する部分。 :
GIMP 2.8.18 のソース、gimp-2.8.18.tar.bz2 を入手して中身を眺めてみた。おそらくだけど、gimp-2.8.18\app\base\colorize.c のあたりが着色処理、に似た処理なのではないかと。たぶん。自信無いけど。
関係ありそうな箇所だけ抜き出してみたり。
関係ありそうな箇所だけ抜き出してみたり。
while (w--)
{
lum = (colorize->lum_red_lookup[s[RED]] +
colorize->lum_green_lookup[s[GREEN]] +
colorize->lum_blue_lookup[s[BLUE]]); /* luminosity */
if (colorize->lightness > 0)
{
lum = (gdouble) lum * (100.0 - colorize->lightness) / 100.0;
lum += 255 - (100.0 - colorize->lightness) * 255.0 / 100.0;
}
else if (colorize->lightness < 0)
{
lum = (gdouble) lum * (colorize->lightness + 100.0) / 100.0;
}
d[RED] = colorize->final_red_lookup[lum];
d[GREEN] = colorize->final_green_lookup[lum];
d[BLUE] = colorize->final_blue_lookup[lum];
if (alpha)
d[ALPHA] = s[ALPHA];
s += srcPR->bytes;
d += destPR->bytes;
}
lum が、画像から求めた輝度じゃないかなと。colorize->lightness は、ダイアログ上で指定した輝度値で、-100 から +100 の値を取るのだろうと。HSLからRGB値を求めるあたりは事前にテーブルを作って処理してそうな気がするけど自信無し。
[ ツッコむ ]
#2 [prog] 色選択部分のUIでちょっと悩む
RGB値を指定する部分のUIはどうあるべきかでなんとなく悩み始めたり。
一番シンプルなのは、コレかな…。

でも、一々「,」も入力していくのが面倒臭そう。だったらRGBを分けて入力したほうがいいのかな。

だけど、必ずキーボードから数値を入力させるのもなんだか面倒だなと。マウス操作でも数値を変更できたほうが良さそうな。

しかしこれでは、値を大きく変化させたい時に困りそう。となると…。

でも、これではどの数値がどんな色になるのか分かりづらいかもしれない。色見本相当が並んでるほうがいいのかな。
てな感じで悩み始めて、OS標準の色指定ダイアログや、GIMPの色選択ダイアログを眺めてるけど。何かこのあたり、更にグッドなUIがありそうな気もしてきたけど気がするだけで思いつかず。
一般的には、色相を円にして、彩度と輝度、もしくは明度で三角形を作って、という形がメジャーなのかな…。でもソレ、正確にRGB値を指定できてるわけではないよな…。
一番シンプルなのは、コレかな…。
でも、一々「,」も入力していくのが面倒臭そう。だったらRGBを分けて入力したほうがいいのかな。

だけど、必ずキーボードから数値を入力させるのもなんだか面倒だなと。マウス操作でも数値を変更できたほうが良さそうな。

しかしこれでは、値を大きく変化させたい時に困りそう。となると…。

でも、これではどの数値がどんな色になるのか分かりづらいかもしれない。色見本相当が並んでるほうがいいのかな。
てな感じで悩み始めて、OS標準の色指定ダイアログや、GIMPの色選択ダイアログを眺めてるけど。何かこのあたり、更にグッドなUIがありそうな気もしてきたけど気がするだけで思いつかず。
一般的には、色相を円にして、彩度と輝度、もしくは明度で三角形を作って、という形がメジャーなのかな…。でもソレ、正確にRGB値を指定できてるわけではないよな…。
[ ツッコむ ]
#3 [web] IEやMicrosoft Edgeはwebmを再生できないのか
最近、この日記にwebm形式で動画を貼り付けていたけれど。確認してみたら IE や Microsoft Edge では webm が再生できなかったようで。webmに変換する前の元動画は削除しちゃったから、別フォーマットを作ってアップロードし直すのも、ちと厳しい…。
とりあえず mp4 なら対応ブラウザが多いらしいので、今回から mp4 で貼っておこうかなと。
とりあえず mp4 なら対応ブラウザが多いらしいので、今回から mp4 で貼っておこうかなと。
[ ツッコむ ]
2015/11/06(金) [n年前の日記]
#1 [cg_tools] Lighworksをインストールしてみたけれど
一応どんなソフトか把握してみたいなと思ったので、試しにインストールしてみたり。
途中で、"Enter a machine number between 1 and 2703." みたいなダイアログがでてきた。インストールボタンはグレーアウト状態。1を入力し直したらインストールボタンが有効になって先に進むことができた。なんでも、利用するPCが複数台ある時に、それぞれ異なる番号をつけて管理できるらしい。何を管理できるのか分からんけど。とりあえず、1台でしか使わないなら1を入力しておけばいいんだろうと。たぶん。
起動してみたものの、ユーザ名とパスワードを入力せよ、と言ってくる。おそらく公式サイトでユーザアカウントを取らないといかんのだろうけど。YouTube用の動画しか出力できないという機能制限付き・ある意味では体験版相当なのに、わざわざユーザアカウントを取ってみても…。個人情報、取られ損やないか、てな印象。
なんだかゲンナリしたのでアンインストール。試用は諦めます。
それはともかく。解説ページを眺めてたら、画像の表示位置を変更するとかキーフレームを打てるとか説明されてたので、どうやらAEと同じ位置付けのソフト、なのかなと。たぶん。違うのかな。AEに比べるとこのあたりがスゴイよ、という情報でもあれば自分の中の印象も変わりそうだけど。
途中で、"Enter a machine number between 1 and 2703." みたいなダイアログがでてきた。インストールボタンはグレーアウト状態。1を入力し直したらインストールボタンが有効になって先に進むことができた。なんでも、利用するPCが複数台ある時に、それぞれ異なる番号をつけて管理できるらしい。何を管理できるのか分からんけど。とりあえず、1台でしか使わないなら1を入力しておけばいいんだろうと。たぶん。
起動してみたものの、ユーザ名とパスワードを入力せよ、と言ってくる。おそらく公式サイトでユーザアカウントを取らないといかんのだろうけど。YouTube用の動画しか出力できないという機能制限付き・ある意味では体験版相当なのに、わざわざユーザアカウントを取ってみても…。個人情報、取られ損やないか、てな印象。
なんだかゲンナリしたのでアンインストール。試用は諦めます。
それはともかく。解説ページを眺めてたら、画像の表示位置を変更するとかキーフレームを打てるとか説明されてたので、どうやらAEと同じ位置付けのソフト、なのかなと。たぶん。違うのかな。AEに比べるとこのあたりがスゴイよ、という情報でもあれば自分の中の印象も変わりそうだけど。
[ ツッコむ ]
#2 [movie] 「るろうに剣心」実写版3作目を視聴
まだ2作目を見てないのだけど、TV放映されてた3作目を視聴。
主人公の師匠として、NHK大河ドラマ「龍馬伝」の主役が出てきたり、ライバル役(?)に「白洲次郎」の主役が出てきたりして、どうやら監督さんが使える駒(?)を全部投入してきたのかなと感心したり。漫画版は読んだことが無いけど、実写版の師匠、カッコイイですな。これだけカッコよければ、仮に原作イメージとは違っていたとしても、これはこれでアリと思ってもらえるのではないか、と想像したけどどうなんだろう。
役者さん達の鬼気迫る演技も凄いけど、やっぱりアクションシーンが凄い。高速な斬り合いシーンを見てるだけでも時間が経つのを忘れてしまう。これはアクション監督さんの手柄でもあるのだろうかと。
そういえば、このアクション監督さん、川原泉先生原作「笑う大天使」実写版にも参加してたのだっけ。未見だけど、巷の評ではある種のアクション映画になってたらしいので、そりゃこんな凄い人が参加したらそういう作りにしたくなるだろうと思えてきました。
さておき、この映画の監督さんはNHKで活躍した後に独立した方だけど。全体的な印象として、こりゃNHKという枠の中に収まってるような器じゃないし、飛び出して正解だったのでは、と思えました。今後の活躍も大いに期待できそうな予感。そういえば、清水玲子先生原作「秘密」も手掛けるんだっけ…。「ハゲタカ」のようなピリピリハラハラした感じの映像になるんだろうか。
主人公の師匠として、NHK大河ドラマ「龍馬伝」の主役が出てきたり、ライバル役(?)に「白洲次郎」の主役が出てきたりして、どうやら監督さんが使える駒(?)を全部投入してきたのかなと感心したり。漫画版は読んだことが無いけど、実写版の師匠、カッコイイですな。これだけカッコよければ、仮に原作イメージとは違っていたとしても、これはこれでアリと思ってもらえるのではないか、と想像したけどどうなんだろう。
役者さん達の鬼気迫る演技も凄いけど、やっぱりアクションシーンが凄い。高速な斬り合いシーンを見てるだけでも時間が経つのを忘れてしまう。これはアクション監督さんの手柄でもあるのだろうかと。
そういえば、このアクション監督さん、川原泉先生原作「笑う大天使」実写版にも参加してたのだっけ。未見だけど、巷の評ではある種のアクション映画になってたらしいので、そりゃこんな凄い人が参加したらそういう作りにしたくなるだろうと思えてきました。
さておき、この映画の監督さんはNHKで活躍した後に独立した方だけど。全体的な印象として、こりゃNHKという枠の中に収まってるような器じゃないし、飛び出して正解だったのでは、と思えました。今後の活躍も大いに期待できそうな予感。そういえば、清水玲子先生原作「秘密」も手掛けるんだっけ…。「ハゲタカ」のようなピリピリハラハラした感じの映像になるんだろうか。
[ ツッコむ ]
#3 [anime][neta] アニメ業界とデジタル制作と表と裏
※ 2015/12/04追記。これを書いた時にはアナログ制作時代のセルについて完全に勘違いしたまま書いちゃってたけど、この日の思考のメモとして残しておきます。
CLIP STUDIO PAINT を弄ってるうちに今頃になって気づいたのだけど。もしかすると日本のアニメ業界は、デジタル制作への移行時に選択ミスをしたのかもしれないなと思えてきて。アニメ制作に特化した、「表」と「裏」を持っている画像フォーマットを新規に策定すべきだった、かもしれないよなと。
説明が必要かしら。
アナログ制作だった頃は、「1枚のセルで、線画と塗りの両方を表現できていた」よなと。セルの表には、主線と色トレス線が載っていて、セルの裏には色が塗られていた。「表」と「裏」を上手に使って、一枚で済ませていたわけで。
ところが、そのやり方を、そのままデジタル制作に適用すると、線画は線画レイヤー、塗りは塗りレイヤーに分かれることになる。つまり、今まで1枚で済んでたものが、2枚になっちゃう。
「1枚が2枚になるだけだろ? たいしたこっちゃねえだろ」と言われるかもだけど、とんでもない話で。仮に、とあるTVアニメ1話分を、今まで4,000枚で作ってたとしたら、デジタル制作になった途端、倍の8,000枚を相手にして作業することになる(ように一見すると思えてしまう)。当然現場からは「ふざけんな!」「俺達を殺す気か!」と怒りの声が上がるだろうと。これではデジタル導入も進まない。 *1
そこで、RETASを作ったセルシスさんは名案を思いついた。線画を2値化してしまおう。2値化して、線が描かれていない空間に、バケツツールでワンクリックで色を塗ってもらおう。これなら1枚の画像に、線画も塗りも同居させられる。
かくして日本のアニメ業界は、デジタル制作に移行しても、セルは1枚で済むようになりました。めでたしめでたし。
全然めでたくないです。
その方法だと、線画を2値化する際に、原画・動画が持っていた鉛筆の微妙なタッチがごっそり失われてしまう。 *2 さらに、2値化した画像はジャギだらけなので、色を塗った後、ジャギ消しするためにスムージングフィルタをかける。そこでまた、線のエッジが失われる。作業工程上、確実に2回も、画像情報の喪失・劣化が起きてるわけで。
今まで4,000枚で作ってたとしたら、その4,000枚には、トレスマシン経由でアニメーターの匠の技が定着していたはずで。しかし、その4,000枚分の匠の技が、デジタル制作では邪魔者扱い。そんな情報は不要とばかりに、問答無用でデジタル空間の虚無へと投げ捨てて、二度と戻ってこない。コレのどこが「めでたしめでたし」なのか。
しかし仮に、デジタル制作導入時に、もうちょっと考えていたら…。そのように夢想してしまったわけです。
「セルや紙には、表と裏があるよね」「アニメ業界は、表と裏を上手に使ってきた特殊な業界だよね」「であれば、その業界で使うデジタル画像フォーマットも、表と裏が含まれてないと、こりゃあかんやろね」と考えてたら。表には、鉛筆のタッチを含んだ線画をそのまま残し、裏にペタペタ塗ってたかもしれない。そうなってたら、失われるものは何も無かった、かもしれない。
てなことを思ってしまったのでした。
画像フォーマット策定と言っても、どうせ内部的には、RGB各8bitのbmp x 2枚 + アルファチャンネル相当のグレースケールbmp x 2枚を、それぞれzip圧縮でもして梱包しただけのコンテナフォーマット、とかそんな感じだったろうなと。そんなぞんざいなフォーマットでも、利用者からは「表」と「裏」を持った1枚の画像に見えて、拒否反応は抑えられたかもしれない、などと想像したりもするのでした。
CLIP STUDIO PAINT を弄ってるうちに今頃になって気づいたのだけど。もしかすると日本のアニメ業界は、デジタル制作への移行時に選択ミスをしたのかもしれないなと思えてきて。アニメ制作に特化した、「表」と「裏」を持っている画像フォーマットを新規に策定すべきだった、かもしれないよなと。
説明が必要かしら。
アナログ制作だった頃は、「1枚のセルで、線画と塗りの両方を表現できていた」よなと。セルの表には、主線と色トレス線が載っていて、セルの裏には色が塗られていた。「表」と「裏」を上手に使って、一枚で済ませていたわけで。
ところが、そのやり方を、そのままデジタル制作に適用すると、線画は線画レイヤー、塗りは塗りレイヤーに分かれることになる。つまり、今まで1枚で済んでたものが、2枚になっちゃう。
「1枚が2枚になるだけだろ? たいしたこっちゃねえだろ」と言われるかもだけど、とんでもない話で。仮に、とあるTVアニメ1話分を、今まで4,000枚で作ってたとしたら、デジタル制作になった途端、倍の8,000枚を相手にして作業することになる(ように一見すると思えてしまう)。当然現場からは「ふざけんな!」「俺達を殺す気か!」と怒りの声が上がるだろうと。これではデジタル導入も進まない。 *1
そこで、RETASを作ったセルシスさんは名案を思いついた。線画を2値化してしまおう。2値化して、線が描かれていない空間に、バケツツールでワンクリックで色を塗ってもらおう。これなら1枚の画像に、線画も塗りも同居させられる。
かくして日本のアニメ業界は、デジタル制作に移行しても、セルは1枚で済むようになりました。めでたしめでたし。
全然めでたくないです。
その方法だと、線画を2値化する際に、原画・動画が持っていた鉛筆の微妙なタッチがごっそり失われてしまう。 *2 さらに、2値化した画像はジャギだらけなので、色を塗った後、ジャギ消しするためにスムージングフィルタをかける。そこでまた、線のエッジが失われる。作業工程上、確実に2回も、画像情報の喪失・劣化が起きてるわけで。
今まで4,000枚で作ってたとしたら、その4,000枚には、トレスマシン経由でアニメーターの匠の技が定着していたはずで。しかし、その4,000枚分の匠の技が、デジタル制作では邪魔者扱い。そんな情報は不要とばかりに、問答無用でデジタル空間の虚無へと投げ捨てて、二度と戻ってこない。コレのどこが「めでたしめでたし」なのか。
しかし仮に、デジタル制作導入時に、もうちょっと考えていたら…。そのように夢想してしまったわけです。
「セルや紙には、表と裏があるよね」「アニメ業界は、表と裏を上手に使ってきた特殊な業界だよね」「であれば、その業界で使うデジタル画像フォーマットも、表と裏が含まれてないと、こりゃあかんやろね」と考えてたら。表には、鉛筆のタッチを含んだ線画をそのまま残し、裏にペタペタ塗ってたかもしれない。そうなってたら、失われるものは何も無かった、かもしれない。
てなことを思ってしまったのでした。
画像フォーマット策定と言っても、どうせ内部的には、RGB各8bitのbmp x 2枚 + アルファチャンネル相当のグレースケールbmp x 2枚を、それぞれzip圧縮でもして梱包しただけのコンテナフォーマット、とかそんな感じだったろうなと。そんなぞんざいなフォーマットでも、利用者からは「表」と「裏」を持った1枚の画像に見えて、拒否反応は抑えられたかもしれない、などと想像したりもするのでした。
◎ 上手くいくわけがない。 :
もっとも、仮にそういう画像フォーマットを作ったとしても、上手くいかなかっただろうと思えるのですが。
まず、PC上で作業する際、表と裏を間違えて作業しちゃうミスが頻発するだろうなと。
紙やセルの場合は、物理的にひっくり返すから表と裏を間違えないと思うのですけど。PC上では、おそらくクリックひとつで表と裏を切り替えることになる。うっかりクリックして表裏を切り替えたことを忘れてバケツツールでクリックして「あっ」が絶対あるだろうと。現場からは、「なんで表と裏があるんだ!」「面倒臭い!」「このクソ画像フォーマットを作ったのは誰だあっ!」と文句が出ただろう、と思うわけですよ。
もう一つは、他の画像・動画編集ソフトが対応してくれないよなと。
紙やセルの、表と裏を両方使う業界なんて、アニメ業界だけですから。漫画やイラストや写真は「表」しか使いませんから。故に、Photoshop や AE あたりは「需要少ないやろ」と無視を決め込みそう。となると、既存の画像フォーマットに変換しなおす・中身を解体するツールが必要になって、「どうしてわざわざ変換しないといけないんだ!」「面倒臭い!」「このクソ画像フォーマットを作ったのは誰だあっ!」と以下略。
そして、その手のアレに詳しい人から厳しいツッコミもあっただろうなと。
「コレ、ただのコンテナフォーマットじゃん」「中身をそのまま、複数枚の画像として外に出しとけば済むじゃん。他のソフトでも開けるようになるし」「このクソ画像フォーマットを作ったのは誰だ」。こういう人達は、自分でセルの色塗りをしたことがないので、見た目だけでも1枚に見えてれば、仕上げの人達が悲鳴を上げずに済むことも想像できなくて。「あ。ソレは言わないで。このまま誤魔化しといて」てな空気を読んでくれないから、画像フォーマットをフルボッコすること間違いなしですよ。
てなわけで、実際やっても上手くいかんかったやろ、とも思えるのでした。
まあ、今更どうしようもないですね。RETAS + 線画2値化がこれだけ普及しちゃったら、どうしようもない。
クリック一つでスイスイ塗れる、このやり方を体験してしまうと昔には戻れない。「今更『裏に塗れ』とか冗談じゃねえ」って感じですよ。もう遅い。線のタッチにこだわるアニメーターさんには申し訳ないけど、このまま行ってしまうのだろうと、素人の自分も思うのでした。とメモ。
まず、PC上で作業する際、表と裏を間違えて作業しちゃうミスが頻発するだろうなと。
紙やセルの場合は、物理的にひっくり返すから表と裏を間違えないと思うのですけど。PC上では、おそらくクリックひとつで表と裏を切り替えることになる。うっかりクリックして表裏を切り替えたことを忘れてバケツツールでクリックして「あっ」が絶対あるだろうと。現場からは、「なんで表と裏があるんだ!」「面倒臭い!」「このクソ画像フォーマットを作ったのは誰だあっ!」と文句が出ただろう、と思うわけですよ。
もう一つは、他の画像・動画編集ソフトが対応してくれないよなと。
紙やセルの、表と裏を両方使う業界なんて、アニメ業界だけですから。漫画やイラストや写真は「表」しか使いませんから。故に、Photoshop や AE あたりは「需要少ないやろ」と無視を決め込みそう。となると、既存の画像フォーマットに変換しなおす・中身を解体するツールが必要になって、「どうしてわざわざ変換しないといけないんだ!」「面倒臭い!」「このクソ画像フォーマットを作ったのは誰だあっ!」と以下略。
そして、その手のアレに詳しい人から厳しいツッコミもあっただろうなと。
「コレ、ただのコンテナフォーマットじゃん」「中身をそのまま、複数枚の画像として外に出しとけば済むじゃん。他のソフトでも開けるようになるし」「このクソ画像フォーマットを作ったのは誰だ」。こういう人達は、自分でセルの色塗りをしたことがないので、見た目だけでも1枚に見えてれば、仕上げの人達が悲鳴を上げずに済むことも想像できなくて。「あ。ソレは言わないで。このまま誤魔化しといて」てな空気を読んでくれないから、画像フォーマットをフルボッコすること間違いなしですよ。
てなわけで、実際やっても上手くいかんかったやろ、とも思えるのでした。
まあ、今更どうしようもないですね。RETAS + 線画2値化がこれだけ普及しちゃったら、どうしようもない。
クリック一つでスイスイ塗れる、このやり方を体験してしまうと昔には戻れない。「今更『裏に塗れ』とか冗談じゃねえ」って感じですよ。もう遅い。線のタッチにこだわるアニメーターさんには申し訳ないけど、このまま行ってしまうのだろうと、素人の自分も思うのでした。とメモ。
◎ 2015/11/16追記。 :
自分は勘違いしてました。アナログ制作時代、セルの表と裏は使われてなくて、裏しか使ってなかったのですね…。
◎ 2015/12/05追記。 :
アナログ制作時代も、セル1枚でありながらそこにはトレスマシンで転写された線画と、各絵の具を塗り重ねていくことによる「多層化」があったのだから、やっぱりレイヤーを内包してたようなものじゃないのかなと思えてきたりして。
*1: 実のところ、アナログ制作時代も、セルの「表」「裏」と言う2枚のレイヤーを使っていたわけですけど…。でも、物理的には1枚のセルに見えてるので、「これは1枚だ」と思ってた人が大半で、「1枚だけど、実は2枚なのだ」と思えていた人は少ないんじゃないか、と想像するのですが、どうだったんでしょうかね。
*2: もっとも実際は、原画を元に動画の人が実際に映像になる線を引き直してると思うので、原画の線のタッチは動画になる時点で全部消えてる気も…。それに今の動画は液晶タブレットやペンタブレットで最初から2値化した線を引いてるだろうから、今となってはタッチがどうとか関係なさそう。たぶん。紙と鉛筆で動画を描いてるスタジオもまだあるけど、Toei Phils だの中韓のスタジオはタブレット+2値化作画ではないのだろうか。素人だから知りませんけど。
*2: もっとも実際は、原画を元に動画の人が実際に映像になる線を引き直してると思うので、原画の線のタッチは動画になる時点で全部消えてる気も…。それに今の動画は液晶タブレットやペンタブレットで最初から2値化した線を引いてるだろうから、今となってはタッチがどうとか関係なさそう。たぶん。紙と鉛筆で動画を描いてるスタジオもまだあるけど、Toei Phils だの中韓のスタジオはタブレット+2値化作画ではないのだろうか。素人だから知りませんけど。
[ ツッコむ ]
#4 [nitijyou] 歯医者に行ってきた
歯茎の状態のチェックと、おそらくは歯石取り。
[ ツッコむ ]
2014/11/06(木) [n年前の日記]
#1 [pc] PDFファイルのファイルサイズ削減
WebサイトにアップロードするPDFファイルが届いたのだけど、ファイルサイズが5〜7MBもあって、アカウント容量面で厳しくて。
画像主体のPDFなので、内部の画像を再圧縮してファイルサイズを小さくできないものかと、関連ツールをググってみたり。
3つほどツールを試した。ちなみに環境は Windows7 x64。
画像主体のPDFなので、内部の画像を再圧縮してファイルサイズを小さくできないものかと、関連ツールをググってみたり。
3つほどツールを試した。ちなみに環境は Windows7 x64。
◎ _PDF Slim :
全くこれっぽっちも圧縮されなかった。何故。
_PDF Slim の評価・レビュー - フリーソフト100 のユーザレビューを見ると、他の方々も圧縮できなかったらしい。
表示項目等が日本語になってるから分かりやすいのだけど。圧縮されないのでは論外だなと。ちと残念。
_PDF Slim の評価・レビュー - フリーソフト100 のユーザレビューを見ると、他の方々も圧縮できなかったらしい。
表示項目等が日本語になってるから分かりやすいのだけど。圧縮されないのでは論外だなと。ちと残念。
◎ _Reduce PDF Size :
海外製ソフト。圧縮するレベルを5種類から選べる。ebook用を選んだところ、1ファイル1MB以下まで圧縮してくれた。素晴らしい。もちろん、JPEG特有のブロックノイズが結構目立つPDFになったけど、画質とファイルサイズはトレードオフなので仕方ない。
以下、解説ページ。
_PDFファイルを綺麗に高圧縮「Reduce PDF Size」:お得WEB
_Reduce PDF Size の評価・レビュー - フリーソフト100
以下、解説ページ。
_PDFファイルを綺麗に高圧縮「Reduce PDF Size」:お得WEB
_Reduce PDF Size の評価・レビュー - フリーソフト100
◎ _ORPALIS PDF Reducer Free Edition :
本来は有償ソフト。無料でも使えるけれど、処理の途中で頻繁に、10秒ほど待たされるタイマーダイアログが表示されるので、その都度クリックしないといけない。その代わり、設定できる項目は多い。
最初、200KB程度のファイルが出力されてバグってるのかと不安になったけど、JPEG2000形式で保存することで本当にそのサイズまで圧縮してくれたらしい。ただし画像はボケボケ。オプションでJPEG2000形式を無効にしたら、1ファイル1.5MB程度まで圧縮してくれた。
以下、解説ページ。
_無料でPDFファイルのサイズを大幅に削減できる「PDF Reducer」 - GIGAZINE
最初、200KB程度のファイルが出力されてバグってるのかと不安になったけど、JPEG2000形式で保存することで本当にそのサイズまで圧縮してくれたらしい。ただし画像はボケボケ。オプションでJPEG2000形式を無効にしたら、1ファイル1.5MB程度まで圧縮してくれた。
以下、解説ページ。
_無料でPDFファイルのサイズを大幅に削減できる「PDF Reducer」 - GIGAZINE
◎ その他。 :
以前は
_PDF Compressor
というツールもあったらしいけど。試してみたら圧縮はしてくれないし、オプション変更しようとすると有料版を云々と言ってくるしで。今現在は、無料で利用できなくなった模様。
[ ツッコむ ]
#2 [cg_tools] ドット絵作成中
_Spriter
というスプライトエディタが気になってるのです。
_Spriter Pro 1.0 - ボーン&IK機能等を備えた多機能な2Dスプライトアニメーションツール!プロ版がリリース!無料版もあるよ!
_Spriterを使ってスプライトアニメーションを作る - おもちゃラボ
_Spriterを使ってボーンアニメーションする - おもちゃラボ
自分も試してみたいと思ったものの、パーツ分けした画像が無いわけで。ということでドット絵作成中。CLIP STUDIO PAINT EX
CLIP STUDIO PAINT PRO で3Dモデルを下書きにして線画だけを描いて、GIMPで縮小してpng保存して、ドットエディタ EDGE2 に読み込んでポチポチと。
久々にペンタブレットを引っ張り出してきて作業。埃だらけになってた。
_Spriter Pro 1.0 - ボーン&IK機能等を備えた多機能な2Dスプライトアニメーションツール!プロ版がリリース!無料版もあるよ!
_Spriterを使ってスプライトアニメーションを作る - おもちゃラボ
_Spriterを使ってボーンアニメーションする - おもちゃラボ
自分も試してみたいと思ったものの、パーツ分けした画像が無いわけで。ということでドット絵作成中。
久々にペンタブレットを引っ張り出してきて作業。埃だらけになってた。
◎ 2014/11/10修正。 :
CLIP STUDIO PAINT EXじゃなくて、 CLIP STUDIO PAINT PROだった。どうも自分、PRO と EX を間違えてしまう…。
[ ツッコむ ]
2013/11/06(水) [n年前の日記]
#1 [firefox] Firefox 25にしたら動いてくれない拡張が出てきたり
検索バーの単語をクリックするとその単語でページ内検索をしてくれる
_SearchWP
が動いてくれなくて困ったなと。
_白々メモ帳 【Firefox】SearchWPをFirefox25に対応させる で解決策が。ありがたや。助かりました…。
_白々メモ帳 【Firefox】SearchWPをFirefox25に対応させる で解決策が。ありがたや。助かりました…。
[ ツッコむ ]
#2 [pc] FDやらFDDやらが怪しい
妹から、「FD(フロッピーディスク)が余ってたら欲しい」と言われて、手持ちの2枚ほどを渡したのだけど。「ドライブが壊れたのかも…読めない…」と返されて。なんでも、妹の手持ちのFDも読めなくなっていたそうで。
自分の手持ちの USB接続FDD、IO-DATA USB-FDX2BK で確認してみたところ、たしかに読めない。1枚はフォーマットしたら読めるようになったけど、1枚は完全にダメで。
気になって他の数枚を試したら、軒並み全滅。これはメディアがダメなのか、ドライブがダメなのか…。
ダメになったメディアには、傷がついてしまっていて。傷のついてないメディアをドライブに入れても、傷がついた状態で出てきてしまう。ううーん。ドライブかなあ。このドライブ、全然使ってなかったんだけどな。あの大地震の際に壊れたのかな…。
それとも、5Vの電流が足りてないのだろうか。PC本体のUSB端子に接続してるのだけど。電源が死にかけてるとこういう状態になるのかな。
自分の手持ちの USB接続FDD、IO-DATA USB-FDX2BK で確認してみたところ、たしかに読めない。1枚はフォーマットしたら読めるようになったけど、1枚は完全にダメで。
気になって他の数枚を試したら、軒並み全滅。これはメディアがダメなのか、ドライブがダメなのか…。
ダメになったメディアには、傷がついてしまっていて。傷のついてないメディアをドライブに入れても、傷がついた状態で出てきてしまう。ううーん。ドライブかなあ。このドライブ、全然使ってなかったんだけどな。あの大地震の際に壊れたのかな…。
それとも、5Vの電流が足りてないのだろうか。PC本体のUSB端子に接続してるのだけど。電源が死にかけてるとこういう状態になるのかな。
[ ツッコむ ]
#3 [digital] MEGA-CDのスペックとかMEGA-CD版シルフィードの仕組みが気になってきたり
「フラクタル 地形」でググってたら、たまたまMEGA-CD版シルフィードについて語ってるスレッドが引っ掛かって。
「ムービー垂れ流しゲー」と揶揄しながら何年間も執拗に叩き続ける人達がこの世に存在するという事実に「…うわあ。とんでもないもの見ちゃった」と静かにブラウザのタブを閉じたのだけど。まあ、そのあたりも、削除人とやらが自演して煽ってた光景の一つかもしれないと邪推しちゃったりもしますが。
それはともかく。シルフィードって、MEGA-CD程度の非力なスペックで「ムービー垂れ流しゲー」モドキを作ろうとチャレンジしちゃったところが凄いんじゃん、と個人的には思っていて。全画面相当(真に全画面ではなかったはず)の動画を再生するだけでもかなりキツかったはずだよなと。
例えばニコ動あたりで、8bitPC使ってアイマス動画の再生実験してる方々がいらっしゃるわけだけど。ああいうレベルの技術に近いだろうと。アレをゲーム商品のレベルにまで持っていったわけだから、当時としてはよくやったもんだよなあ、とんでもねえなあ、と。
でも、本当にそうなのかな?
そもそもMEGA-CDって、どの程度のスペックを持ってたんだろう。自分、メガドラ(メガドライブ)はそこそこスペック知ってるけど、MEGA-CDは全然知らないんだよなあ…。回転拡大縮小機能とやらの実態すら知らなくて。
てな感じで、MEGA-CDのハードウェアスペック・仕様についてググってみたのだけど。
これがほとんど見つからず。なので、本当に凄いことをしてたのか、意外とそうでもなかったのか、結局分かりませんでした…。
ということで、以下は全て、伝聞の類から自分が想像したソレの垂れ流しです。計算ミスしていたり、事実誤認もあるだろうなと。…でも、「こうだったんじゃないか?」とアレコレ想像してたら、あのタイトルを作った人達は(良い意味で)頭おかしいと思えてきました。
まあ、どのみち、さすがに今見るとショボイんですけどね…。ゲーム映像って進歩したよなあ…。
無駄に長いから読まなくていいですよ。自分の考えをまとめるために書き出してるだけですから…。
「ムービー垂れ流しゲー」と揶揄しながら何年間も執拗に叩き続ける人達がこの世に存在するという事実に「…うわあ。とんでもないもの見ちゃった」と静かにブラウザのタブを閉じたのだけど。まあ、そのあたりも、削除人とやらが自演して煽ってた光景の一つかもしれないと邪推しちゃったりもしますが。
それはともかく。シルフィードって、MEGA-CD程度の非力なスペックで「ムービー垂れ流しゲー」モドキを作ろうとチャレンジしちゃったところが凄いんじゃん、と個人的には思っていて。全画面相当(真に全画面ではなかったはず)の動画を再生するだけでもかなりキツかったはずだよなと。
例えばニコ動あたりで、8bitPC使ってアイマス動画の再生実験してる方々がいらっしゃるわけだけど。ああいうレベルの技術に近いだろうと。アレをゲーム商品のレベルにまで持っていったわけだから、当時としてはよくやったもんだよなあ、とんでもねえなあ、と。
でも、本当にそうなのかな?
そもそもMEGA-CDって、どの程度のスペックを持ってたんだろう。自分、メガドラ(メガドライブ)はそこそこスペック知ってるけど、MEGA-CDは全然知らないんだよなあ…。回転拡大縮小機能とやらの実態すら知らなくて。
てな感じで、MEGA-CDのハードウェアスペック・仕様についてググってみたのだけど。
これがほとんど見つからず。なので、本当に凄いことをしてたのか、意外とそうでもなかったのか、結局分かりませんでした…。
ということで、以下は全て、伝聞の類から自分が想像したソレの垂れ流しです。計算ミスしていたり、事実誤認もあるだろうなと。…でも、「こうだったんじゃないか?」とアレコレ想像してたら、あのタイトルを作った人達は(良い意味で)頭おかしいと思えてきました。
まあ、どのみち、さすがに今見るとショボイんですけどね…。ゲーム映像って進歩したよなあ…。
無駄に長いから読まなくていいですよ。自分の考えをまとめるために書き出してるだけですから…。
◎ CPU。 :
_メガCD - Wikipedia
によると、CPU は MC68000。12.5MHz で動いてたらしい。
_メガドラ
が 7.67MHz だったらしいので、約1.6倍の速度アップ。
MC68000てのは、今のCPUと比べてどのくらいの性能なんだろう?
CPUの性能を示す値として、 _FLOPS があるけれど。これは浮動小数点演算の性能を見るものなので、浮動小数点演算機能を持ってなかった MC68000 では使えない感じ。リストにも載ってないし。
_MIPS という指標もあるけれど、異なるアーキテクチャでは比較できない、と書いてある。が、数値で見れるのはこのくらいしかないので、乱暴だけど、これで判断してみよう…。
ちょっと前にネットブックてのが流行って終わったけど。アレに使われてたのが、Intel Atom。遅い遅いと皆に叩かれまくったCPUだけど、アレでも 3,846 MIPS。
MC68000 を 8MHz で動作させると、0.7 MIPS。うわあ。桁が全然違う。
Intel系CPUとモトローラ系CPU(MPU)は、アーキテクチャが違う=各命令の性質が違うから、単純に比較をしたらマジで乱暴極まりないし、クロック数が 8MHz と 12.5MHz では結構違ってきそうだけど。それでもあえてそのへん無視して比較しちゃうと、今のCPUの、約 1/5500 の性能。
うーん。そんなもんか…。もっと性能低いかなと思ってたけど、意外に…。でも、今のCPUの1/5500の性能で動画再生を試みるって…どうなのソレ…。
MC68000てのは、今のCPUと比べてどのくらいの性能なんだろう?
CPUの性能を示す値として、 _FLOPS があるけれど。これは浮動小数点演算の性能を見るものなので、浮動小数点演算機能を持ってなかった MC68000 では使えない感じ。リストにも載ってないし。
_MIPS という指標もあるけれど、異なるアーキテクチャでは比較できない、と書いてある。が、数値で見れるのはこのくらいしかないので、乱暴だけど、これで判断してみよう…。
ちょっと前にネットブックてのが流行って終わったけど。アレに使われてたのが、Intel Atom。遅い遅いと皆に叩かれまくったCPUだけど、アレでも 3,846 MIPS。
MC68000 を 8MHz で動作させると、0.7 MIPS。うわあ。桁が全然違う。
Intel系CPUとモトローラ系CPU(MPU)は、アーキテクチャが違う=各命令の性質が違うから、単純に比較をしたらマジで乱暴極まりないし、クロック数が 8MHz と 12.5MHz では結構違ってきそうだけど。それでもあえてそのへん無視して比較しちゃうと、今のCPUの、約 1/5500 の性能。
うーん。そんなもんか…。もっと性能低いかなと思ってたけど、意外に…。でも、今のCPUの1/5500の性能で動画再生を試みるって…どうなのソレ…。
◎ RAM。 :
_メガCD - Wikipedia
によると、RAM は 6Mビット。てことは、768Kバイトかな? 8ビット=1バイトですから。
768Kバイトを、偉い人からニコニコしながら渡されて、「さあ、これでプログラムもデータもどうにかせい!」と。しかも、「これだけ豊富なメモリがあれば、動画再生しながらバンバン弾撃って敵やっつけるゲームだって作れるだろ?」と。できるのかよ。できたけど。
まあ、8bitPC時代は、RAM 16KB 〜 64KB とかそんな感じでしたから、「768Kバイトもある! ウッヒョー! ここはパライソじゃあ」てな印象も…。当時は夢が広がりんぐ、だったのかなあ…。どうなんだろ…。
ちなみに、ソニック1は4MビットROMだった記憶が。
そういや、当時のMEGA-CDタイトルの中に、「ベアナックル」「ザ・スーパー忍」「ゴールデンアックス」「コラムス」の4本がパックになったものがあったっけ。「どうしてこのラインナップなんだろ」と不思議に思ったものだけど、1本丸々MEGA-CDのRAMに読み込んでしまえば、そのまんま動かせるタイトル群だったからパックにしたのかな…?
768Kバイトを、偉い人からニコニコしながら渡されて、「さあ、これでプログラムもデータもどうにかせい!」と。しかも、「これだけ豊富なメモリがあれば、動画再生しながらバンバン弾撃って敵やっつけるゲームだって作れるだろ?」と。できるのかよ。できたけど。
まあ、8bitPC時代は、RAM 16KB 〜 64KB とかそんな感じでしたから、「768Kバイトもある! ウッヒョー! ここはパライソじゃあ」てな印象も…。当時は夢が広がりんぐ、だったのかなあ…。どうなんだろ…。
ちなみに、ソニック1は4MビットROMだった記憶が。
そういや、当時のMEGA-CDタイトルの中に、「ベアナックル」「ザ・スーパー忍」「ゴールデンアックス」「コラムス」の4本がパックになったものがあったっけ。「どうしてこのラインナップなんだろ」と不思議に思ったものだけど、1本丸々MEGA-CDのRAMに読み込んでしまえば、そのまんま動かせるタイトル群だったからパックにしたのかな…?
◎ CD-ROMドライブ。 :
CD-ROMドライブの速度がよく分からず。MEGA-CDって、等速・1倍速…だったよね? 違うのかな?
等速と仮定したら、転送速度はどのくらいになるのかな。等速てのは、音楽CDをフツーに再生できる速度、なんだけど…。
音楽CDは、44100Hz、16bit、ステレオ=2チャンネルで記録されているので、単純計算では 1秒間に 44100 x 2バイト x 2チャンネル = 1764000バイトが転送できる。約172Kバイト/秒、ですかね?
でも、 _CD-ROM - Wikipedia によると、等速では150Kバイト/秒、と書いてある。…アレ? 計算より少ないな? なんでだろ? エラー訂正ビットがどうとかなのかな。でもそれを含めたら、転送できる量はもっと増えるはずだよな。うーん。
まあいいや。1秒間に150Kバイト転送できる、として考えていこう…。
1秒間に画面を何回書き換えるかで、1フレームで使えるバイト数の目安が得られそう。シルフィードって、背景動画は何FPS(フレーム/秒)だったんだろう? 60FPSや30FPSは出てないよな…。20FPS〜10FPSぐらいなのかな…?
20FPSなら7680バイト、15FPSなら10240=10Kバイト、10FPSなら15360バイト=15Kバイト、が使えることになるのかな。
「1枚につき、7680〜15360バイト使っていいぞ! さあ、これで動画作れよな!」って話ですね。
等速と仮定したら、転送速度はどのくらいになるのかな。等速てのは、音楽CDをフツーに再生できる速度、なんだけど…。
音楽CDは、44100Hz、16bit、ステレオ=2チャンネルで記録されているので、単純計算では 1秒間に 44100 x 2バイト x 2チャンネル = 1764000バイトが転送できる。約172Kバイト/秒、ですかね?
でも、 _CD-ROM - Wikipedia によると、等速では150Kバイト/秒、と書いてある。…アレ? 計算より少ないな? なんでだろ? エラー訂正ビットがどうとかなのかな。でもそれを含めたら、転送できる量はもっと増えるはずだよな。うーん。
まあいいや。1秒間に150Kバイト転送できる、として考えていこう…。
1秒間に画面を何回書き換えるかで、1フレームで使えるバイト数の目安が得られそう。シルフィードって、背景動画は何FPS(フレーム/秒)だったんだろう? 60FPSや30FPSは出てないよな…。20FPS〜10FPSぐらいなのかな…?
20FPSなら7680バイト、15FPSなら10240=10Kバイト、10FPSなら15360バイト=15Kバイト、が使えることになるのかな。
「1枚につき、7680〜15360バイト使っていいぞ! さあ、これで動画作れよな!」って話ですね。
◎ 表示画面。 :
MEGA-CDの画面表示性能は、メガドライブのソレと同じ、と仮定して。
_メガドライブ - Wikipedia
によると、画面の解像度は 320x224 ドット。同時発色数は64色。
例えばコレを、今時のPC画面として計算すると、320x224ドット x 6ビット(=64色が表現できる) = 430080ビット = 53760バイト = 52.5Kバイト。
だけど、PCと同じような容量計算はできない。昔のゲーム機は画面表示の仕組みが違うので。
メガドライブでは ―― メガドラのBG画面(背景表示用の画面)では、この 320x224ドットは、8x8ドット単位で区切られている。その8x8ドット単位を、1キャラと呼ぶとして。
その1キャラには、4パレットの中から、1パレットを選んで割り当てることができる。1パレットは16色。だから、1キャラ=8x8ドットの中では、16色までしか使えない。…ややこしいなあ。
320x224ドットは、40x28キャラ=1120キャラ。1キャラにつき、4bit(16色) x 8x8ドット = 256ビット = 32バイトが必要になるので、メガドラの画面全体を表現するために必要なバイト数は、1120キャラ x 32バイト = 35840バイト = 35Kバイト。
プラス、パレット分も必要か…。メガドラは512色中16色を使えるとされているから、パレット内の1色分につき9ビットが必要…なんだけど、実際はどうだったかなあ…。RGB = 3:3:2 の8ビット、だったような…。でも、ググったら、1色に2バイト、という記述も見かけたし…。自分、何か別のハードと混同してる気がしてきた…。
とりあえず、1色2バイトと考えて。4パレット分に必要なバイト数は、2バイト x 16色 x 4パレット = 128バイト。…誤差の範囲だなあ。パレットデータ分は気にしなくていいか。ていうかたぶん、シルフィードの背景って、パレットを1つしか使ってない気がする。16色だけで表現してたりするんじゃないかな。そうしないと、手前のオブジェクトやステータス表示で使えるパレットが無くなっちゃうもん。だからパレット分は全然考えなくていいな。
ということで、35Kバイトあればメガドライブの1画面分をまるっと表現できるはず。計算間違ってるかもしれんけど。
今時の感覚でハードウェア仕様を決めちゃうと、1画面、52.5Kバイトになる。でも、仕組みを工夫することで、35Kバイトで済んでいる。当時のゲーム機はハードウェアレベルでも、容量の圧縮を必死に試みていたわけですよ。
ところで、CD-ROMから15FPSで動画をベタに転送すると、1フレーム10Kバイトしか送られてこない。だけど画面は35Kバイト。残り25Kバイトはどうやって埋め尽くすの? このままじゃ画面の真ん中に小さい小さい動画が再生された状態になっちゃうよ。まあ、そういうゲームも結構ありましたけどね…。
そもそも、320x224ドットは多過ぎじゃね? メガドラには 256x224ドットの画面モードもあるから、そっちを使うことにしよう。これなら28Kバイトで足りるぞ。イエッフー!
だけどこれでも、CD-ROMから送られてくるデータ量に対して、18Kバイト足りない…。 となると、動画データの圧縮と展開をするしかないですわな…。
圧縮は、国民機 NEC PC-9801 や、もしかすると X68K が頑張ってくれるかもしれない。でも、圧縮データの展開は…。今のCPUの 1/5500 の性能で、さてどこまでやれるのか…。
ということで、単純計算でも、なんだか結構とんでもないことしてたんじゃないの? と思えてきたのでした。
とはいえ、例えばアニメGIFがどのくらいの容量でアニメをしてるのかを考えたら、頑張れば不可能ではないのかも、という気も。と思ったけど当時のCPUでアニメGIFを展開したらどのくらいの速度になるのか、ちょっと想像つかないなあ。意外とイケルのか、それとも全然ダメなのか。15FPS前後で再生できますかね? X68KでアニメGIFがグリグリと表示できていたなら、意外とイケるということになりそうだけど。
余談。アニメGIFの仕様が入った GIF89a は、1990年に規格が公開されたらしい。そして、MEGA-CDの発売は1991年。アニメGIFのほうが先輩だったのか…。
例えばコレを、今時のPC画面として計算すると、320x224ドット x 6ビット(=64色が表現できる) = 430080ビット = 53760バイト = 52.5Kバイト。
だけど、PCと同じような容量計算はできない。昔のゲーム機は画面表示の仕組みが違うので。
メガドライブでは ―― メガドラのBG画面(背景表示用の画面)では、この 320x224ドットは、8x8ドット単位で区切られている。その8x8ドット単位を、1キャラと呼ぶとして。
その1キャラには、4パレットの中から、1パレットを選んで割り当てることができる。1パレットは16色。だから、1キャラ=8x8ドットの中では、16色までしか使えない。…ややこしいなあ。
320x224ドットは、40x28キャラ=1120キャラ。1キャラにつき、4bit(16色) x 8x8ドット = 256ビット = 32バイトが必要になるので、メガドラの画面全体を表現するために必要なバイト数は、1120キャラ x 32バイト = 35840バイト = 35Kバイト。
プラス、パレット分も必要か…。メガドラは512色中16色を使えるとされているから、パレット内の1色分につき9ビットが必要…なんだけど、実際はどうだったかなあ…。RGB = 3:3:2 の8ビット、だったような…。でも、ググったら、1色に2バイト、という記述も見かけたし…。自分、何か別のハードと混同してる気がしてきた…。
とりあえず、1色2バイトと考えて。4パレット分に必要なバイト数は、2バイト x 16色 x 4パレット = 128バイト。…誤差の範囲だなあ。パレットデータ分は気にしなくていいか。ていうかたぶん、シルフィードの背景って、パレットを1つしか使ってない気がする。16色だけで表現してたりするんじゃないかな。そうしないと、手前のオブジェクトやステータス表示で使えるパレットが無くなっちゃうもん。だからパレット分は全然考えなくていいな。
ということで、35Kバイトあればメガドライブの1画面分をまるっと表現できるはず。計算間違ってるかもしれんけど。
今時の感覚でハードウェア仕様を決めちゃうと、1画面、52.5Kバイトになる。でも、仕組みを工夫することで、35Kバイトで済んでいる。当時のゲーム機はハードウェアレベルでも、容量の圧縮を必死に試みていたわけですよ。
ところで、CD-ROMから15FPSで動画をベタに転送すると、1フレーム10Kバイトしか送られてこない。だけど画面は35Kバイト。残り25Kバイトはどうやって埋め尽くすの? このままじゃ画面の真ん中に小さい小さい動画が再生された状態になっちゃうよ。まあ、そういうゲームも結構ありましたけどね…。
そもそも、320x224ドットは多過ぎじゃね? メガドラには 256x224ドットの画面モードもあるから、そっちを使うことにしよう。これなら28Kバイトで足りるぞ。イエッフー!
だけどこれでも、CD-ROMから送られてくるデータ量に対して、18Kバイト足りない…。 となると、動画データの圧縮と展開をするしかないですわな…。
圧縮は、国民機 NEC PC-9801 や、もしかすると X68K が頑張ってくれるかもしれない。でも、圧縮データの展開は…。今のCPUの 1/5500 の性能で、さてどこまでやれるのか…。
ということで、単純計算でも、なんだか結構とんでもないことしてたんじゃないの? と思えてきたのでした。
とはいえ、例えばアニメGIFがどのくらいの容量でアニメをしてるのかを考えたら、頑張れば不可能ではないのかも、という気も。と思ったけど当時のCPUでアニメGIFを展開したらどのくらいの速度になるのか、ちょっと想像つかないなあ。意外とイケルのか、それとも全然ダメなのか。15FPS前後で再生できますかね? X68KでアニメGIFがグリグリと表示できていたなら、意外とイケるということになりそうだけど。
余談。アニメGIFの仕様が入った GIF89a は、1990年に規格が公開されたらしい。そして、MEGA-CDの発売は1991年。アニメGIFのほうが先輩だったのか…。
◎ VRAMの転送速度。 :
TV画面に表示する画像データを保持しておくメモリのことVRAMと呼ぶのですけど。メガドライブって、VRAMへの転送速度も、速くはなかった気がするんですよね…。いや、ぶっちゃけ遅いよね?
例えば、メガドラ版スト2は、画面の上のほうの何ラインかがまっ黒で、時々チラチラと色ノイズが出るんですけど。アレ、たぶん、キャラがアニメする時に、ROMからVRAMへの転送が間に合わなくて、仕方ないから上のほうを非表示にして、そこで転送時間を捻出してたんじゃないか、と想像するのです。今見ると、意外と小さいキャラですよ。それでもそのままじゃ間に合わなかった。そのくらい、メガドラは遅い。
で、シルフィードも、画面の上のほうがチラチラしてた記憶が…。
「圧縮データを展開するところまではどうにかなったな!」
「ああ…だけどVRAMへの転送が間に合わねえ…どうすんだコレ」
「しょうがねえから、ちょっと隠して転送時間を増やそうか」
「おっ。隠したことで画面面積も少し減った! 転送すべき量も、ちょっと減らせるぞ!」
「よし! これでなんとかならんか…なってくれ…」
みたいなことをしてたのではないかなと。いや、本当にチラチラしてたのか少し自信ないですけど。偽記憶かな。チラチラしてたかなあ。してたと思うんだけどなあ。
何にせよ、当時のメガドラのゲームで画面の上のほうがチラチラしてたら、「あっ。あっ。ダメッス! この転送量は無理ッス! 次のフレーム来るッス!あーっ、 間に合わないッス! 画面滅茶苦茶になるッス!」とメガドラが悲鳴を上げそうになってるところをプログラマーがどうにかなだめつつ動かしてたゲーム、と思っていただいてもよいのではないかと。
例えば、メガドラ版スト2は、画面の上のほうの何ラインかがまっ黒で、時々チラチラと色ノイズが出るんですけど。アレ、たぶん、キャラがアニメする時に、ROMからVRAMへの転送が間に合わなくて、仕方ないから上のほうを非表示にして、そこで転送時間を捻出してたんじゃないか、と想像するのです。今見ると、意外と小さいキャラですよ。それでもそのままじゃ間に合わなかった。そのくらい、メガドラは遅い。
で、シルフィードも、画面の上のほうがチラチラしてた記憶が…。
「圧縮データを展開するところまではどうにかなったな!」
「ああ…だけどVRAMへの転送が間に合わねえ…どうすんだコレ」
「しょうがねえから、ちょっと隠して転送時間を増やそうか」
「おっ。隠したことで画面面積も少し減った! 転送すべき量も、ちょっと減らせるぞ!」
「よし! これでなんとかならんか…なってくれ…」
みたいなことをしてたのではないかなと。いや、本当にチラチラしてたのか少し自信ないですけど。偽記憶かな。チラチラしてたかなあ。してたと思うんだけどなあ。
何にせよ、当時のメガドラのゲームで画面の上のほうがチラチラしてたら、「あっ。あっ。ダメッス! この転送量は無理ッス! 次のフレーム来るッス!あーっ、 間に合わないッス! 画面滅茶苦茶になるッス!」とメガドラが悲鳴を上げそうになってるところをプログラマーがどうにかなだめつつ動かしてたゲーム、と思っていただいてもよいのではないかと。
◎ PS1やSSはどうだったんだろう。 :
ここまでダラダラ書いて思い出したけど。PS1(プレイステーション1)やSS(セガサターン)も、CD-ROMだったような…。実は MEGA-CDと同じだったり? と思ってググってみたら、PS1、SSは、倍速ドライブだったのですな。さすがにそのくらいのスペックは上げてくるか…。
考えてみたら、既に当時、 _ビデオCD てのもあったんだよな…。それを考えると、CD-ROMに動画を入れる発想は、全然無茶じゃない…。実際、PS1やSSは、散々ムービーを流してたし。
でも、PS1は、MJPEG動画のデコーダ用にハードウェア載せてたっけ。あの当時は、まだまだハードウェアで処理しないと動画のデコードなんて厳しくて。自分も、動画再生支援機能付きを謳ってたから、ATIのビデオカードを買った記憶がありますけど。
SSは、「ソフトウェア処理でどうにかしちゃる!」と豪語してた記憶があるけど。PS1のソレと比べたら、やっぱりどうにかなってないように見えたなあ…。
まして、SSより前の製品のMEGA-CDで ―― MC68000でどうにかしちゃる、ってのは…。まともなことしてたら無理だよなあ。
考えてみたら、既に当時、 _ビデオCD てのもあったんだよな…。それを考えると、CD-ROMに動画を入れる発想は、全然無茶じゃない…。実際、PS1やSSは、散々ムービーを流してたし。
でも、PS1は、MJPEG動画のデコーダ用にハードウェア載せてたっけ。あの当時は、まだまだハードウェアで処理しないと動画のデコードなんて厳しくて。自分も、動画再生支援機能付きを謳ってたから、ATIのビデオカードを買った記憶がありますけど。
SSは、「ソフトウェア処理でどうにかしちゃる!」と豪語してた記憶があるけど。PS1のソレと比べたら、やっぱりどうにかなってないように見えたなあ…。
まして、SSより前の製品のMEGA-CDで ―― MC68000でどうにかしちゃる、ってのは…。まともなことしてたら無理だよなあ。
◎ 2013/11/07追記。 :
_2013/11/07の日記
で続きをメモしました。
[ ツッコむ ]
2012/11/06(火) [n年前の日記]
#1 [nitijyou] HDDレコーダの中身を消化中
TV放映版EVA破を録画したままちゃんと見てなかったのでようやく消化。アクションシーンで何やってるのかよくわかんないカットばかりだったけど、きっとBD買ってコマ送りすること前提の作りなんだろうなと勝手な想像をしつつ、消去。
[ ツッコむ ]
2011/11/06(日) [n年前の日記]
#1 [windows] XPモードのインストールでハマる
Windows7 Pro を使っているのでXPモードを入れたいのだけど。Virtual PC上で動かす本来の由緒正しいXPモードはすんなり動いてくれたものの、VirtualBox や VMware Player 上でXPモードを動かそうとしてハマってしまった。
VirtualBox 上でXPモードを動かす場合は、VirtualBox 3.1.2 + VMLite Plugin でXPモード用の.vhdを変換して云々というのがメジャーらしいのだけど。どうもXPモードを使う際にインストールする3つのファイルのうち、あとの2つをインストールしてしまうとエラーが出るようで。
例えば、2011/11/06の時点では、MS曰く以下の3つをインストールせよ、となっている。
最初の、WindowsXPMode_ja-jp.exe を入れた直後の状態で、VirtualBox 3.1.2 と VMLite Plugin をインストールして作業しないといけない。ような感じ。Virtual PC 上で一度でもXPモードを動かした状態、あるいは、前述の2つ目3つ目のファイルをインストールした状態で作業をすると、VMLite が「HDDイメージを作るのに失敗したぞ」とエラーを出して先に進まなくなった。
とりあえず、上記の点に気を付けて作業をして、 VMLite で動作確認した後、最新版の VirtualBox 4.1.6 で動かそうとしてまたハマった。作業としては以下のような感じで進めたのだけど。
そんなわけで、VirtualBox 上で動かすのは諦めることにした。VMware Player 上で動かすことにする。しかし、そこでまたハマり。
現時点で最新版の VMware Player 4.0.0 をインストールしたが。「Windows XP Mode仮想マシンのインポート」を実行すると、VMware vCenter Converter がどうのこうのと言われてエラーが出る。その vCenter Converter とやらをDLしてインストールしてみたが、VMware Player が「converter が使えなかった」云々とエラーが。
どうやら VMware Player 4.0.0 上では、件の機能は動作しない模様。仕方が無いので、4.0.0. をアンインストール。旧版の 3.1.5 をDLしてインストールしたところ、該当機能がすんなり動いてくれた。XPモードを VMware Player 上で使うなら 3.1.x をインストールして変換したほうが楽、ということかしら。
そして。今度はひたすら Windows Update 地獄。助けて。
VirtualBox 上でXPモードを動かす場合は、VirtualBox 3.1.2 + VMLite Plugin でXPモード用の.vhdを変換して云々というのがメジャーらしいのだけど。どうもXPモードを使う際にインストールする3つのファイルのうち、あとの2つをインストールしてしまうとエラーが出るようで。
例えば、2011/11/06の時点では、MS曰く以下の3つをインストールせよ、となっている。
- XPモードのvhd。WindowsXPMode_ja-jp.exe
- Virtual PC。Windows6.1-KB958559-x64.msu
- XPモード用のパッチ? Windows6.1-KB977206-x64.msu
最初の、WindowsXPMode_ja-jp.exe を入れた直後の状態で、VirtualBox 3.1.2 と VMLite Plugin をインストールして作業しないといけない。ような感じ。Virtual PC 上で一度でもXPモードを動かした状態、あるいは、前述の2つ目3つ目のファイルをインストールした状態で作業をすると、VMLite が「HDDイメージを作るのに失敗したぞ」とエラーを出して先に進まなくなった。
とりあえず、上記の点に気を付けて作業をして、 VMLite で動作確認した後、最新版の VirtualBox 4.1.6 で動かそうとしてまたハマった。作業としては以下のような感じで進めたのだけど。
- VMLite をアンインストールする前に、pcbios.bin をバックアップしておく。
- VMLite、VirtualBox 3.1.2 の順でアンインストール。
- VirtualBox 4.1.6 をインストール。
- .xml を書き換えて、先ほどバックアップした pcbios.bin の場所を指定。
そんなわけで、VirtualBox 上で動かすのは諦めることにした。VMware Player 上で動かすことにする。しかし、そこでまたハマり。
現時点で最新版の VMware Player 4.0.0 をインストールしたが。「Windows XP Mode仮想マシンのインポート」を実行すると、VMware vCenter Converter がどうのこうのと言われてエラーが出る。その vCenter Converter とやらをDLしてインストールしてみたが、VMware Player が「converter が使えなかった」云々とエラーが。
どうやら VMware Player 4.0.0 上では、件の機能は動作しない模様。仕方が無いので、4.0.0. をアンインストール。旧版の 3.1.5 をDLしてインストールしたところ、該当機能がすんなり動いてくれた。XPモードを VMware Player 上で使うなら 3.1.x をインストールして変換したほうが楽、ということかしら。
そして。今度はひたすら Windows Update 地獄。助けて。
[ ツッコむ ]
#2 [pc] とうとう片方の耳が完全に聞こえなくなってしまった
と思ったが、ヘッドフォンが壊れた模様。ビビった。マジでビビった。
壊れたのは、SONY MDR-EX51。何年ぐらい使ってるのかな…。日記を検索したら、 _2006/09/20頃に購入した らしい。そんなに長く使ってたのか…。
ヘッドフォンが壊れたと分からずに、接触不良を疑ったり、ドライバを疑ったり、M/Bのサウンド関係が壊れたのかと疑って、色々チェックしてしまった。
壊れたのは、SONY MDR-EX51。何年ぐらい使ってるのかな…。日記を検索したら、 _2006/09/20頃に購入した らしい。そんなに長く使ってたのか…。
ヘッドフォンが壊れたと分からずに、接触不良を疑ったり、ドライバを疑ったり、M/Bのサウンド関係が壊れたのかと疑って、色々チェックしてしまった。
[ ツッコむ ]
#3 [nitijyou] 部屋の中に蚊が居る
時々ふっと目の前を通る。ムキー。
蚊取り線香をつけたら、目が見えなくなってきた。自分のほうがはるかに強いダメージを受けそう。これはマズイ。
蚊取り線香をつけたら、目が見えなくなってきた。自分のほうがはるかに強いダメージを受けそう。これはマズイ。
[ ツッコむ ]
2010/11/06(土) [n年前の日記]
#1 [flash] 点と円の反射を作成中
AR-CADで円と直線をやたらめったら引いてこうすれば求まるんじゃないかと推測を。
実装してみてイイ感じだと思ったものの、円の半分に点が入った場合はそれっぽく反射するものの、同じ方向で反対側に入っていった場合はとんでもない方向に反射してしまう。…おそらく隠面処理判定のようなものが必要であろう予感。円から抜け出ようとしている方向・位置で動いているなら、反射させずにそのまま見逃して動いてもらうのがいいのかも。
円と直線の交点を求めずに処理をしていたけど、どうも不自然。やっぱり交点を求めてそこから反射するようにしないとダメか…。しかし直線の始点と終点が両方円の中に入ってしまった時はどうなる…?
実装してみてイイ感じだと思ったものの、円の半分に点が入った場合はそれっぽく反射するものの、同じ方向で反対側に入っていった場合はとんでもない方向に反射してしまう。…おそらく隠面処理判定のようなものが必要であろう予感。円から抜け出ようとしている方向・位置で動いているなら、反射させずにそのまま見逃して動いてもらうのがいいのかも。
円と直線の交点を求めずに処理をしていたけど、どうも不自然。やっぱり交点を求めてそこから反射するようにしないとダメか…。しかし直線の始点と終点が両方円の中に入ってしまった時はどうなる…?
[ ツッコむ ]
2009/11/06(金) [n年前の日記]
#1 [pc] EC-CURRENTからマウスとDTMソフトが届いた
マウスは、シグマAPO SLATSRF01BK。製品シリーズ名は「ONYX」。2.4GHzワイヤレス、レーザー式、5ボタン1チルトホイールマウス。Sサイズで、色はブラック。3,835円。メーカから直送扱いの品だったために、注文から1週間ほど経過した後に届いた。
DTMソフトは、Music Maker 2 Producer Edition 乗り換え版。6,859円。元々 Cakewalkなんたらを所有しているので、そこからの乗り換えのつもり。や、全然使い方判らなくて完全に埃をかぶってる状態なんだけど。>Cakewalkのソレ。
DTMソフトは、Music Maker 2 Producer Edition 乗り換え版。6,859円。元々 Cakewalkなんたらを所有しているので、そこからの乗り換えのつもり。や、全然使い方判らなくて完全に埃をかぶってる状態なんだけど。>Cakewalkのソレ。
◎ ONYXについての簡単なレビュー。 :
Sサイズなので、小さくて可愛い印象。側面が指で挟みやすいようにえぐれている形状で、かつ、側面にゴム状のものが張ってあるので、かなり持ちやすい。
本体重量については、単4電池2本を必要とするせいか、
マウスボタンは、カチカチと音が鳴るタイプ。OMRON製スイッチを使ってるという触れ込みだったので、クリック音は静かなのかなと期待してたけど、そういうわけでもなかった。低荷重型ではないスイッチを使ってるのかしら。いや、音に関してはそのへん関係ないのかな。判りません。
カーソル移動や、無線の届き具合については、特に問題は無いように思える。フツーにスイスイと動くし、上下左右の移動も把握しやすい。800dpiと1600dpiを切り替えられるあたりも、人によってはグッドかも。
サイドボタンは親指側に2つ。かなり押し込まないと反応しないが、これもカチカチと鳴るので、押したことはちゃんと判るし、また、異様に重いというわけでもなく。ただ、親指というやつは、上下には動かしやすいけど、前後には動かしにくいので、前後に並んだ拡張ボタンのどちらかは位置的に押しづらく、死にボタンが1つ発生してしまいそうな雰囲気。まあ、この手のボタン配置をしてるマウスは、全製品がそういう欠点を持ってるので、この製品だけ突出してダメとういうわけではないのだけれど。
チルトスイッチは軽い。ホイールを少し倒せば「カチッ」と入る。
ホイール回転は、重い。ホイールクリックも、重い。…サンワサプライ MA-LSW10BL を触ったときに、「ホイール回転もホイールクリックも重すぎる。これはダメだ」と思ったけど。この SLATSRF01BK を触った後で MA-LSW10BL を触ると、後者が軽いと感じてしまうぐらいに、この SLATSRF01BK は重い。…またしてもダメマウスを掴んでしまいました。
実は、ケーズデンキの店頭で ONYXシリーズを触ってみて、ホイール周りの感触が良かったので今回購入してみたのだけど。店頭に置いてあったのは有線版で、今回購入したのは無線版。なので、もしかすると微妙に内部構造が違っている可能性が。それでホイール周りがダメダメなのだろうか。
いや、ホイールの重さは、単に個体差かもしれない。と思えてきたので、買ったばかりだというのに早速分解することに。ソールを剥がすとネジが見えた。MA-LSW10BL と違って、プラスドライバーで扱えるフツーのネジ。助かった。これなら分解できる。
分解してみたけれど、ホイール周りを眺めて悩んでしまった。作りは非常にシンプル。
何にせよ、分解して内部の何かを弄って改善するということは出来ないように思えた。スイッチまで分解してなんとかする手もあるのかもしれないけど、正直そこまではやりたくないし。
まとめ。ホイールスクロールもホイールクリックもしない人にとっては、小さくて持ちやすいし、デザインもカッコいいし、結構使いやすいマウスかもしれず。
ただ、自分は、ホイールスクロールもホイールクリック(中ボタンクリック)も多用する人間なので、このマウスのホイール周りの重さには、とても我慢できません。ていうか数分使っただけで手の甲が痛くなってきた。<握力無さ過ぎ。
本体重量については、単4電池2本を必要とするせいか、
- 単3電池一本の、Microsoft Wireless Mobile Mouse 6000(以下 WMM6000 と記述)
- 単3電池一本の、サンワサプライ MA-LSW10BL
- 単3電池2本の Microsoft Natural Wireless Laser Mouse 6000 (以下 NWLM6000 と記述)
マウスボタンは、カチカチと音が鳴るタイプ。OMRON製スイッチを使ってるという触れ込みだったので、クリック音は静かなのかなと期待してたけど、そういうわけでもなかった。低荷重型ではないスイッチを使ってるのかしら。いや、音に関してはそのへん関係ないのかな。判りません。
カーソル移動や、無線の届き具合については、特に問題は無いように思える。フツーにスイスイと動くし、上下左右の移動も把握しやすい。800dpiと1600dpiを切り替えられるあたりも、人によってはグッドかも。
サイドボタンは親指側に2つ。かなり押し込まないと反応しないが、これもカチカチと鳴るので、押したことはちゃんと判るし、また、異様に重いというわけでもなく。ただ、親指というやつは、上下には動かしやすいけど、前後には動かしにくいので、前後に並んだ拡張ボタンのどちらかは位置的に押しづらく、死にボタンが1つ発生してしまいそうな雰囲気。まあ、この手のボタン配置をしてるマウスは、全製品がそういう欠点を持ってるので、この製品だけ突出してダメとういうわけではないのだけれど。
チルトスイッチは軽い。ホイールを少し倒せば「カチッ」と入る。
ホイール回転は、重い。ホイールクリックも、重い。…サンワサプライ MA-LSW10BL を触ったときに、「ホイール回転もホイールクリックも重すぎる。これはダメだ」と思ったけど。この SLATSRF01BK を触った後で MA-LSW10BL を触ると、後者が軽いと感じてしまうぐらいに、この SLATSRF01BK は重い。…またしてもダメマウスを掴んでしまいました。
実は、ケーズデンキの店頭で ONYXシリーズを触ってみて、ホイール周りの感触が良かったので今回購入してみたのだけど。店頭に置いてあったのは有線版で、今回購入したのは無線版。なので、もしかすると微妙に内部構造が違っている可能性が。それでホイール周りがダメダメなのだろうか。
いや、ホイールの重さは、単に個体差かもしれない。と思えてきたので、買ったばかりだというのに早速分解することに。ソールを剥がすとネジが見えた。MA-LSW10BL と違って、プラスドライバーで扱えるフツーのネジ。助かった。これなら分解できる。
分解してみたけれど、ホイール周りを眺めて悩んでしまった。作りは非常にシンプル。
- ホイール回転は、ロータリースイッチ?のようなスイッチが一手に担ってる。
- チルトスイッチは、ホイールを固定している板が軸を中心に左右に倒れて、スイッチを押しつけるようになっている。
- ホイールクリックも、ホイール固定の板の後ろのほうで、スイッチを押しつける構造。
何にせよ、分解して内部の何かを弄って改善するということは出来ないように思えた。スイッチまで分解してなんとかする手もあるのかもしれないけど、正直そこまではやりたくないし。
まとめ。ホイールスクロールもホイールクリックもしない人にとっては、小さくて持ちやすいし、デザインもカッコいいし、結構使いやすいマウスかもしれず。
ただ、自分は、ホイールスクロールもホイールクリック(中ボタンクリック)も多用する人間なので、このマウスのホイール周りの重さには、とても我慢できません。ていうか数分使っただけで手の甲が痛くなってきた。<握力無さ過ぎ。
[ ツッコむ ]
#2 [pc] ここ最近一体いくつ入力機器を買ったのだろう
妹から「なんか最近やたらとマウスを買ってないか?」と言われて我に返った。元々は Microsoft IntelliMouse Optical (通称IMO)を使ってたけど、右肩が痛くて痛くてしょうがない状態になってきたので、どうにか改善できないかとアレコレ買ってきたわけだけど。自分はここのところ、一体いくつ入力機器を買ったんだろう…。
それはさておき、ホイールクリックの重さに関しては、
でもIMOは、カーソルの動きが遅い…。
- Microsoft Natural Wireless Laser Mouse 6000 (人間工学に基づいた形状という触れ込みの5ボタンワイヤレスマウス。非常に持ちやすい。ホイールクリックが異様にやりづらい。拡張ボタンが位置的に押しづらい)
- アクロス AMS-24TBG (机から持ち上げるとミニトラックボールになるワイヤレスマウス。3ボタンしかない。トラックボールとして使うときは右ボタンを押すのが大変)
- DN-WR521W (指にくくりつけて使えるミニミニトラックボール。中ボタンが裏面、かつ、シャープペンの先で押すタイプなので、実質2ボタンしかない)
- Kensington Expert Mouse 7 (有線大玉トラックボール。でかくて邪魔で値段も結構高く、何よりトラボ初心者にはカーソル移動すらままならない。トラボ初心者は絶対にコレを買っちゃダメ。トラボに慣れ親しんでから興味を持つべき製品)
- Logicool TM-150 (有線中玉トラックボール。値段が安い上に、自分のような初心者でもすぐ慣れることができた。しかし、今時ホイールがない)
- FILCO SmartTrack Neo FTP500UB (USB接続外付けタッチパッド。ドライバのインストールに難あり。自分の指では反応がおかしくて使えなかった。ドライバ側にも感度調整が無いので改善不可能。まともに動けば超快適になりそうな予感はあるのだけど…。)
- Microsoft Wireless Mobile Mouse 6000 (5ボタンワイヤレスモバイルマウス。するするホイールになってスクロールは快適に。ホイールクリックもIMOほどではないが比較的軽め。しかし、ホイールクリックしようとホイールに触れただけで、するするホイールのせいでスクロールしてしまう。2つの拡張ボタンは位置的にどちらかが死にボタンに)
- サンワサプライ MA-LSW10BL (5ボタンワイヤレスマウス。ホイール回転もホイールクリックも重い。ネジが特殊で分解できず)
- シグマAPO SLATSRF01BK (5ボタンワイヤレスマウス。ホイール回転もホイールクリックも重い)
それはさておき、ホイールクリックの重さに関しては、
軽い← IMO < WMM6000 < MA-LSW10BL < SLATSRF01BK < NWLM6000 →重いという感じ。ホイールクリックの軽さに限っての話ではあるけれど、2,000円台のIMOのほうが、4,000円台や8,000円台のマウスよりも良くできてるって、どういうことやねん。
でもIMOは、カーソルの動きが遅い…。
[ ツッコむ ]
#3 [pc] 中ボタンが独立しているホイールマウスが出てこないものか
結論から言うと、ホイールという、くるくると回転する物体に、ボタン機能も持たせようというのがそもそもおかしい。その場にしっかりと静止しないものを押し込むという操作が、一体どれだけ難しいか、操作ミスを誘引するのか、よほどの馬鹿でもない限り少し考えればすぐに判るだろうに。なのにどうして別々にしないのか…。法律で決まってるわけでもないのに…。
ホイールはひたすら回転することに専念させたほうがいいし、ホイールクリック、いや、中ボタンは、ボタンとしてひたすら押すことに専念させたほうがいい。性質・属性が異なるモノを、いっしょくたにするのは無茶だ。しかもそうすることで、設計も製造もかえって面倒になっている。それぞれ別々にすれば、もっとシンプルで、しかも、もっともっと使いやすくなるのに。
中ボタンに相当する部分に、左ボタンを割当てて使ってみて、それでサクサクと問題無く使えるぐらいじゃないとダメだよなあ。3ボタンマウスって、そういうものでしょう。左も、右も、真ん中も、ボタンの重さ・押しやすさはそれほど変わらず、快適にカチカチといくらでも押せるのが、3ボタンマウスじゃないのかと。ホイールクリックだけで紙芝居型エロゲをクリアできるぐらい、快適な押し心地がそこになきゃダメ。いやまあ、最近のエロゲはホイール回転でメッセージ送りできちゃうんだけど。
3ボタンマウスの利便性が、一般ユーザ・初心者ユーザにそれほど認知されてないのは、市場・店頭に出回ってるホイールマウスのほとんどが、ホイールクリックがやりづらい設計になってるから、だろうなと。例えば、最初から3ボタンマウスが当たり前だった昔の X Window 環境では、当たり前のように中ボタンを使うわけで。中ボタンが要らないボタンだったら、そんなところに機能を割り当てるだろうか。つまり、中ボタンは、あればあったで、私達のPC操作を更に便利に快適にしてくれるボタンなわけで。
便利になるはずのボタンがどうして軽視され続けているのか。世の中ダメマウスばかりだから。ダメマウスばかりだから、アプリもOSも、ソレを使いこなす仕様を積極的に入れられない。どうしてダメマウスばかりなのかというと、ホイールをクリックさせてるのが入力デバイスの設計思想として根本的に間違っているから。…と思うわけであります。
自分の身の回りをざっと見渡してほしい。回る(もしくは回ってしまうかもしれない)モノを押し込む、という操作が要求されるインターフェイスって、どれだけありますか。仮にあったとして、ソレはどれほど使いやすいですか。
ということで、Microsoftのマウス2.0の動きに期待。アレはホイールが無くなるみたいだから、根本的な部分で改善されそうな予感。
ホイールはひたすら回転することに専念させたほうがいいし、ホイールクリック、いや、中ボタンは、ボタンとしてひたすら押すことに専念させたほうがいい。性質・属性が異なるモノを、いっしょくたにするのは無茶だ。しかもそうすることで、設計も製造もかえって面倒になっている。それぞれ別々にすれば、もっとシンプルで、しかも、もっともっと使いやすくなるのに。
- 左ボタンか右ボタンの端っこのほうに、小さく出っ張った突起を設けて、ソレを中ボタンとする。
- ホイールのある場所を、まるっと中ボタンにして、ホイールは左ボタンと中ボタンの間に配置する。
- マウス横の拡張ボタンと一緒に、中ボタンも配置してしまう。
中ボタンに相当する部分に、左ボタンを割当てて使ってみて、それでサクサクと問題無く使えるぐらいじゃないとダメだよなあ。3ボタンマウスって、そういうものでしょう。左も、右も、真ん中も、ボタンの重さ・押しやすさはそれほど変わらず、快適にカチカチといくらでも押せるのが、3ボタンマウスじゃないのかと。ホイールクリックだけで紙芝居型エロゲをクリアできるぐらい、快適な押し心地がそこになきゃダメ。いやまあ、最近のエロゲはホイール回転でメッセージ送りできちゃうんだけど。
3ボタンマウスの利便性が、一般ユーザ・初心者ユーザにそれほど認知されてないのは、市場・店頭に出回ってるホイールマウスのほとんどが、ホイールクリックがやりづらい設計になってるから、だろうなと。例えば、最初から3ボタンマウスが当たり前だった昔の X Window 環境では、当たり前のように中ボタンを使うわけで。中ボタンが要らないボタンだったら、そんなところに機能を割り当てるだろうか。つまり、中ボタンは、あればあったで、私達のPC操作を更に便利に快適にしてくれるボタンなわけで。
便利になるはずのボタンがどうして軽視され続けているのか。世の中ダメマウスばかりだから。ダメマウスばかりだから、アプリもOSも、ソレを使いこなす仕様を積極的に入れられない。どうしてダメマウスばかりなのかというと、ホイールをクリックさせてるのが入力デバイスの設計思想として根本的に間違っているから。…と思うわけであります。
自分の身の回りをざっと見渡してほしい。回る(もしくは回ってしまうかもしれない)モノを押し込む、という操作が要求されるインターフェイスって、どれだけありますか。仮にあったとして、ソレはどれほど使いやすいですか。
ということで、Microsoftのマウス2.0の動きに期待。アレはホイールが無くなるみたいだから、根本的な部分で改善されそうな予感。
[ ツッコむ ]
2008/11/06(木) [n年前の日記]
#1 [nitijyou] 某所でリカバリ作業
したことをメモ。
[ ツッコむ ]
2007/11/06(火) [n年前の日記]
#1 [anime][neta] ウルトラマン少女って居るのだろうか
雨後のタケノコのように作られるウルトラマンの全種類を知ってるわけではないのでもしかすると知らないだけかもしれないのだけど。成人男性的なウルトラマンではなく、少女のウルトラマンって、公式的には居ないのだろうかと、そのへん突如として気になり始めたのです。
◎ 男性ウルトラマンならそれなりに幅広い年齢で設定されている気がする。 :
少年ということなら、タロウの子供時代なんてのがあったような気もするし。<記憶が怪しいけど。若者ではないウルトラマンであれば、ウルトラの父やウルトラマンキングが居るわけで。
が。しかし。これが女性ウルトラマンとなると…。ウルトラの母ぐらいしか知らない自分。ウルトラの母は、それなりに年取ってるほうだよなぁ…。少女というには無理がある。ていうか万が一少女だったら「ウルトラの父はロリコン」になってしまってマズイ。
が。しかし。これが女性ウルトラマンとなると…。ウルトラの母ぐらいしか知らない自分。ウルトラの母は、それなりに年取ってるほうだよなぁ…。少女というには無理がある。ていうか万が一少女だったら「ウルトラの父はロリコン」になってしまってマズイ。
◎ ウルトラマンは男性しか居ないのでは。 :
考えてみると、ウルトラマンというキャラ設定周辺は気味が悪いほどに女性の姿がない。…もしかすると、ウルトラの母も、実は男性ウルトラマンなんじゃないのか。たとえば、オカマのウルトラマン、だったりして。ウルトラマンという一族は、マクロスのゼントラーディ軍よろしく、実は男性のみで構成された集団なのではないか。
男性のみで、どうやって子供を作るかといえば、それはもちろん、科学技術が半端じゃないほどに進化したウルトラの星ですから、科学技術を用いて作るのかもしれぬ。<マクロスのソレですな。あるいは、そもそも単一の性による生殖を行う生物であったのかもしれぬ。タロウの姿形がウルトラの父とは違うあたり、無性生殖ではなく有性生殖 ―― 複数の親の遺伝を引き継ぎ多様性を持つ ―― だろうとは思うのだけど。
ウルトラの母という存在は、もしかすると、ウルトラ一族にとって初のテストケースだったりしないか。生物として、あるいは文化的に、行き詰まりが出始めていたウルトラ一族だったが、地球人の、父と母が居るという生態を目撃したことにより、現状を打破すべく、保護者に2種類の性を設定することを試験的に導入してみた、とか。となると、ウルトラの母も、ウルトラの母になるまでには、何かしらドラマがあったのかもしれぬ。族長の、「誰か、母親役になってみるものはいないか」という呼びかけに対して、若者たちのほとんどがモゴモゴと口ごもる中、ただ一人、キッパリと、男の身でありながら「私がなります」と志願した、とか。志願するまでのウルトラの母の心の葛藤を想像すると、涙無しでは語れない。
てのは冗談だけど。それとは別に。ウルトラマンという設定に女性の影がほとんどないというのは、これはある種の男尊女卑の思想に基づいた設定ではないのか、とも。何せ円谷プロは、 _社長がセクハラ問題を起こす ぐらいの会社。<オイ…。当然社内には、女性を男性より一段と低く見る空気が蔓延してるはずであろう。<ホントかよ。そういう空気の中で、地球人を守る高次の生命体を創造しようとすれば、当然その生命体は男性でなければならないということになり、そこに女性が描かれるなどとはもってのほかである、ということになったのではないか。…むむぅ。これはちょっと非常にマズイ妄想になってきました。
や。要するに、「ポニーテールウルトラマン」とか「ロングヘアウルトラマン」とか「ガングロウルトラマン」とか「セーラームーンウルトラマン」とかそういうデザインは出来ないのかなー、と思いついたところから始まって、上記の妄想を無理矢理ひねり出しただけなんですけど。
男性のみで、どうやって子供を作るかといえば、それはもちろん、科学技術が半端じゃないほどに進化したウルトラの星ですから、科学技術を用いて作るのかもしれぬ。<マクロスのソレですな。あるいは、そもそも単一の性による生殖を行う生物であったのかもしれぬ。タロウの姿形がウルトラの父とは違うあたり、無性生殖ではなく有性生殖 ―― 複数の親の遺伝を引き継ぎ多様性を持つ ―― だろうとは思うのだけど。
ウルトラの母という存在は、もしかすると、ウルトラ一族にとって初のテストケースだったりしないか。生物として、あるいは文化的に、行き詰まりが出始めていたウルトラ一族だったが、地球人の、父と母が居るという生態を目撃したことにより、現状を打破すべく、保護者に2種類の性を設定することを試験的に導入してみた、とか。となると、ウルトラの母も、ウルトラの母になるまでには、何かしらドラマがあったのかもしれぬ。族長の、「誰か、母親役になってみるものはいないか」という呼びかけに対して、若者たちのほとんどがモゴモゴと口ごもる中、ただ一人、キッパリと、男の身でありながら「私がなります」と志願した、とか。志願するまでのウルトラの母の心の葛藤を想像すると、涙無しでは語れない。
てのは冗談だけど。それとは別に。ウルトラマンという設定に女性の影がほとんどないというのは、これはある種の男尊女卑の思想に基づいた設定ではないのか、とも。何せ円谷プロは、 _社長がセクハラ問題を起こす ぐらいの会社。<オイ…。当然社内には、女性を男性より一段と低く見る空気が蔓延してるはずであろう。<ホントかよ。そういう空気の中で、地球人を守る高次の生命体を創造しようとすれば、当然その生命体は男性でなければならないということになり、そこに女性が描かれるなどとはもってのほかである、ということになったのではないか。…むむぅ。これはちょっと非常にマズイ妄想になってきました。
や。要するに、「ポニーテールウルトラマン」とか「ロングヘアウルトラマン」とか「ガングロウルトラマン」とか「セーラームーンウルトラマン」とかそういうデザインは出来ないのかなー、と思いついたところから始まって、上記の妄想を無理矢理ひねり出しただけなんですけど。
◎ 地球守護を命じられた女性初のウルトラマンてな設定も面白そう。 :
怪獣とも戦うけれど、何より「ウルトラマン」というガチガチの男性社会に対しても果敢に戦いを挑む女性の姿を描くのであります。嘘です。
子供も一緒に連れてきて、子育てしながら地球を守ったりとか。怪獣が出てきても、子供を保育園に迎えに行かなきゃならない。どうやって怪獣退治と子育てを両立すればいいのか…。そもそも旦那は何をしてるんだ…。いや待て、そもそも子供のウルトラマンは、地球人への変身能力があるのかどうか…。仮に変身できたとしても、保育園で他の子供に叩かれて、カッときてスペシウム光線を撃ったりアイスラッガーで斬りかかったらどうしよう…。
独身だったら、地球人男性と恋愛しちゃって仕事が手に付かなくなったりとか。仕事と恋に悩む女性の姿を描くのです。嘘です。いや待て。その地球人男性に子供がいるのも面白そう。その子供を通して、現代社会が抱える子育ての問題点を浮き彫りにするのです。ウルトラの星は地球などよりよほど進んだ文明を持ってるだろうから、おそらくは次代の育成に関して社会全体で面倒をみる体制がしっかりしてるに違いない。そんな社会で育ってきた女性ウルトラマンが、地球の、なんでもかんでも各家庭の責任に落とし込めてそれで良しとしてしまう子育ての現状を目にして、「こんなことではいかんだろ!」と憤るのです。だけど、上司のウルトラマンから「地球人の文明に我々が干渉してはならないのだ」と諭されて悶々としちゃったりとか。もはやこれは文化衝突。さあ、どうやって折り合いをつけていくのでしょう。みたいな。
理想的な子育て環境ってのを監督や脚本家がイメージ・理論武装してないとそういう話は作れないから、実現は無理だなぁ。
つーか「ウルトラマン=男性」というのが視聴者側の中に確固としたイメージとして存在してそうだから、女性ウルトラマンが主人公になった時点で反発・否定されて商売的に失敗するよな。たぶん。
子供も一緒に連れてきて、子育てしながら地球を守ったりとか。怪獣が出てきても、子供を保育園に迎えに行かなきゃならない。どうやって怪獣退治と子育てを両立すればいいのか…。そもそも旦那は何をしてるんだ…。いや待て、そもそも子供のウルトラマンは、地球人への変身能力があるのかどうか…。仮に変身できたとしても、保育園で他の子供に叩かれて、カッときてスペシウム光線を撃ったりアイスラッガーで斬りかかったらどうしよう…。
独身だったら、地球人男性と恋愛しちゃって仕事が手に付かなくなったりとか。仕事と恋に悩む女性の姿を描くのです。嘘です。いや待て。その地球人男性に子供がいるのも面白そう。その子供を通して、現代社会が抱える子育ての問題点を浮き彫りにするのです。ウルトラの星は地球などよりよほど進んだ文明を持ってるだろうから、おそらくは次代の育成に関して社会全体で面倒をみる体制がしっかりしてるに違いない。そんな社会で育ってきた女性ウルトラマンが、地球の、なんでもかんでも各家庭の責任に落とし込めてそれで良しとしてしまう子育ての現状を目にして、「こんなことではいかんだろ!」と憤るのです。だけど、上司のウルトラマンから「地球人の文明に我々が干渉してはならないのだ」と諭されて悶々としちゃったりとか。もはやこれは文化衝突。さあ、どうやって折り合いをつけていくのでしょう。みたいな。
理想的な子育て環境ってのを監督や脚本家がイメージ・理論武装してないとそういう話は作れないから、実現は無理だなぁ。
つーか「ウルトラマン=男性」というのが視聴者側の中に確固としたイメージとして存在してそうだから、女性ウルトラマンが主人公になった時点で反発・否定されて商売的に失敗するよな。たぶん。
この記事へのツッコミ
- Re: ウルトラマン少女って居るのだろうか by けいと 2007/11/07 22:45
- 女性陣はウルトラの国で帰りを待っている、ということでいいのでは(;^_^A
ウルトラマンは出稼ぎ労働者。
#ワンコールワーカーだったりして(;´Д`) - ウルトラマン=出稼ぎ労働者 by mieki256 2007/11/20 06:30
- > ウルトラマンは出稼ぎ労働者。
本編中で地球人に対して何かとレベルの高い発言をしている、にも関わらず
ウルトラの星の中では地位が低いほう(?)という状況は面白そうですな…。
> ワンコールワーカー
その単語は知りませんでした。
http://ja.wikipedia.org/wiki/%E3%83%AF%E3%83%B3%E3%82%B3%E3%83%BC%E3%83%AB%E3%83%AF%E3%83%BC%E3%82%AB%E3%83%BC
なるほど、これは勉強になりました。 - Re: ウルトラマン少女って居るのだろうか by CANDY 2010/09/28 06:49
- 女性ウルトラマンなら
「ウルトラマンUSA」に登場した、ウルトラウーマンベス、
「ウルトラマン80」に登場した、ユリアン
がいます。
ユリアンはゲスト出演的な扱いですが、ウルトラウーマンベスは主役の一人なので、もしシリーズ化していたら主人公並に活躍する女性ウルトラマンが見れたかも
[ ツッコミを読む(3) | ツッコむ ]
#2 [neta][anime] 1stガンダムのOP曲の歌詞をガンダムOOのOP曲のメロディーに載せて歌う
という思考実験をシャワーを浴びてる最中に唐突に思いつき、鼻歌で歌ってみたり。
難しすぎる。少なくとも、歌詞の単語の順番を入れ替えたり等しないとメロディーに当てはまらない。難易度が高すぎる。かろうじて最後のあたりは綺麗に歌えるのだけど。「とべよ きどうせんしー ガンダムダブルオーーー」みたいな。ってダブルオーって歌ってるじゃん。ダメじゃん。
「シャアが来る」あたりの歌詞ならどうだ。…どうにも収まりが悪い。「いまはおやすみ」あたりも部分的に持ってきて入れてみる。さすがに3曲分の歌詞をコラージュするとそれっぽく歌えるようになってきた。
歌えたところで発表できるわけもないので実に無意味な遊びなんだけど。発表しちゃったら、ダブルオーならぬ、ダブル著作権違反。
難しすぎる。少なくとも、歌詞の単語の順番を入れ替えたり等しないとメロディーに当てはまらない。難易度が高すぎる。かろうじて最後のあたりは綺麗に歌えるのだけど。「とべよ きどうせんしー ガンダムダブルオーーー」みたいな。ってダブルオーって歌ってるじゃん。ダメじゃん。
「シャアが来る」あたりの歌詞ならどうだ。…どうにも収まりが悪い。「いまはおやすみ」あたりも部分的に持ってきて入れてみる。さすがに3曲分の歌詞をコラージュするとそれっぽく歌えるようになってきた。
歌えたところで発表できるわけもないので実に無意味な遊びなんだけど。発表しちゃったら、ダブルオーならぬ、ダブル著作権違反。
◎ 1stガンダムの挿入歌って戸田恵子さんが歌ってたのか…。 :
◎ この手の遊びをしてるうちに小室哲哉のカラオケのソレを思い出した。 :
何かの歌番組にTMNとして出演してたときの話では、仲間内でカラオケに行った際、カラオケの画面に出てくる歌詞を、即興で、オリジナルとは違うメロディーで歌う、てな遊びをやってたとかなんとか。いかに今風にカッコよく歌えるかを皆で競うのだけど、えてして歌詞を先に歌い終わってしまって困る、てなことも言ってたような。…TV出演用の作り話かもしれないので実際やってたかどうかはわからんけど。試しにやってみると、なんだか各種アレンジの元ネタが思いつきそうな、あるいは、遊びながらアレンジ能力を鍛えることに繋がりそうな、そんな予感も。
小説とかblogとかの文章に勝手なメロディーをつけて歌うのも面白そうだなぁ。まあ、無意味な遊びだけど。…そういう遊びで上手いことメロディーをつけられる人には、実は作曲家の才があったりするのかもしれんか。<なんだか素人考えっぽいな。
小説とかblogとかの文章に勝手なメロディーをつけて歌うのも面白そうだなぁ。まあ、無意味な遊びだけど。…そういう遊びで上手いことメロディーをつけられる人には、実は作曲家の才があったりするのかもしれんか。<なんだか素人考えっぽいな。
[ ツッコむ ]
#3 [nitijyou] HDDの中を整理
資料用に録画してた番組の動画データがやたらめったら容量を食ってた。静止画だけ残しておけばいいのだろうけど、取り出すカットをチェックするのも面倒だし…。面倒なので外部HDDに移動だけすることに。
そろそろ外部HDDも容量が厳しくなってきた。新しくHDDを買わないといかんか…。内蔵HDD増設は、ケースを開けるのが面倒だし。USB接続で増やすかな…。でも、まっとうなケースに入った外付けHDDは、電源やインターフェイス部分がその都度増えていくから、なんだかコスト的に無駄が発生してるような気がしないでもないし、場所も取ってしまうし。リムーバブルの外付けケースを買ってくるか。いや、そっちのほうが余計にコストはかかるかもしれんし、HDDのガワが入手不可能になったら導入の意味がなくなるし、複数のHDD間でファイルコピー・移動をしようとしたら面倒なことになるし。さて、何を選択すべきか、悩むなぁ…。
そろそろ外部HDDも容量が厳しくなってきた。新しくHDDを買わないといかんか…。内蔵HDD増設は、ケースを開けるのが面倒だし。USB接続で増やすかな…。でも、まっとうなケースに入った外付けHDDは、電源やインターフェイス部分がその都度増えていくから、なんだかコスト的に無駄が発生してるような気がしないでもないし、場所も取ってしまうし。リムーバブルの外付けケースを買ってくるか。いや、そっちのほうが余計にコストはかかるかもしれんし、HDDのガワが入手不可能になったら導入の意味がなくなるし、複数のHDD間でファイルコピー・移動をしようとしたら面倒なことになるし。さて、何を選択すべきか、悩むなぁ…。
この記事へのツッコミ
- Re: HDDの中を整理 by けいと 2007/11/07 22:47
- そんなあなたに…
SATA接続のハードディスクを突き刺して外付けにするドック
http://gigazine.net/index.php?/news/comments/20071021_satahdd_dock/ - SATA-HDDドック by mieki256 2007/11/20 06:33
- > SATA接続のハードディスクを突き刺して外付けにするドック
これ、なんだか良さそうですな。
SATAというインターフェイスだから可能になる簡単さ、でしょうか…。
でも、縦で裸は怖いな…。基盤面にうっかり触ってしまいそう。
[ ツッコミを読む(2) | ツッコむ ]
#4 [prog][iappli] python勉強中
バイナリデータを読み込んで画像に変換するスクリプトはできた。ちゃんと変換できてるっぽい。
さて、これをJavaで読み込んで、ポリゴンデータとして登録するようにしないと…。ただ、各升目の境界部分を分析?するところで悩みそう。何種類のテクスチャを用意しておけばいいのやら。パキッと四角・直線に境界線がなってたらマズイだろうしなぁ…。いや、その前に、処理速度や容量が間に合うか検証しないといかんか。
さて、これをJavaで読み込んで、ポリゴンデータとして登録するようにしないと…。ただ、各升目の境界部分を分析?するところで悩みそう。何種類のテクスチャを用意しておけばいいのやら。パキッと四角・直線に境界線がなってたらマズイだろうしなぁ…。いや、その前に、処理速度や容量が間に合うか検証しないといかんか。
[ ツッコむ ]
2006/11/06(月) [n年前の日記]
#1 [nitijyou] 家のTVアンテナを新しくした
一週間ぐらい前にVHFのアンテナが壊れた・向きが変わってしまったようで、VHFチャンネルにノイズが載りまくり状態で。親父さんが屋根に上って調整したけど、改善の様子はまったく見られず。ということで、親父さんが、昔から付き合いのある電気屋さんを呼んだ。
地上波デジタルに完全に切り替わると、VHFアンテナは不要になってしまう。できれば、VHFについてはできるだけ出費を抑えたい。と、最初のうちはそんな話をしてたのだけど。地上波アナログが終わると言っても、実際にはまだ数年あるし。アンテナも、アンテナ線も、かなり古いものなので、その数年をヒドイ画質のまま見てるのも悲しいし。また、地上波デジタルでそのまま使えるはずのUHFアンテナも、ウチのは錆びてボロボロな状態だから、たぶん高い確率で障害が出るだろうと。ということで、この際、VHFアンテナ・UHFアンテナ・アンテナ線、全部取り替えてもらおうという話に。…地上波アナログ終了時までの日数で割って計算すれば、まだギリギリ元はとれるだろうと予想。
今までとの違い。
工事後、VHFチャンネルを見て、自分も親父さんもビックリ。ここまでクリアになるとは…。おそらくはブースターの効果が絶大、なのだろうな。こんなことならもっと前に交換しておくんだった。今までヒドイ画質で見ていたのが馬鹿馬鹿しい。金返せ>NHK。いや、NHKの画質が今まで一番酷かったんで。
でも、やっぱりNHK教育 = 2chは厳しい。2chは、ノイズが多い・障害が出やすい周波数帯なのだろうな。
地上波デジタルに完全に切り替わると、VHFアンテナは不要になってしまう。できれば、VHFについてはできるだけ出費を抑えたい。と、最初のうちはそんな話をしてたのだけど。地上波アナログが終わると言っても、実際にはまだ数年あるし。アンテナも、アンテナ線も、かなり古いものなので、その数年をヒドイ画質のまま見てるのも悲しいし。また、地上波デジタルでそのまま使えるはずのUHFアンテナも、ウチのは錆びてボロボロな状態だから、たぶん高い確率で障害が出るだろうと。ということで、この際、VHFアンテナ・UHFアンテナ・アンテナ線、全部取り替えてもらおうという話に。…地上波アナログ終了時までの日数で割って計算すれば、まだギリギリ元はとれるだろうと予想。
今までとの違い。
- 新しいアンテナ。
- 錆びてない。
- 混合器がアンテナの支柱についた。
- 今までは階下で混合してたけど、今回、屋根から階下の分配器までのアンテナ線が1本になってスッキリした。メンテナンス(?)が楽になりそう。
- ブースターを追加。アンテナの支柱につけた。
- 信号の減衰(?)によるS/N比悪化が改善される可能性大。
- ブースターの電源は茶の間に設置。
- ブースターを動作させるための電気って、アンテナ線を使って送電できたのか。知らなかった…。
- 接続端子がF端子に。
- ガッチリと接続。
工事後、VHFチャンネルを見て、自分も親父さんもビックリ。ここまでクリアになるとは…。おそらくはブースターの効果が絶大、なのだろうな。こんなことならもっと前に交換しておくんだった。今までヒドイ画質で見ていたのが馬鹿馬鹿しい。金返せ>NHK。いや、NHKの画質が今まで一番酷かったんで。
でも、やっぱりNHK教育 = 2chは厳しい。2chは、ノイズが多い・障害が出やすい周波数帯なのだろうな。
◎ 電気屋さんから話を聞いたり、作業の様子を見て感心したり。 :
電気屋さんの話によると、経験則的にTV2台までの分配なら、ブースターが無くてもどうにかなるときが多いが、3分配ならブースターが必要になってくるとのことで。なるほど、ウチはブースター無しで、無造作に3台に分配してたしなぁ。…その話を聞いて、改めてウチの周囲の家のアンテナを眺めてみると、そのほとんどが、混合器とブースターがついてるアンテナばかりであることに今頃気づいた。ウチは、家を建てた際に設置したアンテナを、そのまま延々と使ってたわけで。すっかり時代に取り残されていたのだなと。
作業の様子もだいぶ違った。電気屋さんは世間話をしながらサクサクと進めていく。さすがに慣れてるなぁ。自分だったら3倍ぐらいの時間がかかりそう。
アンテナ線を、アンテナを固定するワイヤーに縛り付けてるのも感心。たしかにそうしたほうがしっかり固定される・アンテナとの接合部分に余計な力が入らない。今まで、ただブラーンとさせてましたわ。
送信塔(?)の位置を確認しながら向きを調整する様子を見て膝を打ったり。親父さんなどは「周りの家が向けてる方向に合わせとけばいいんだ」などとアバウトなノリで調整してたし。向きを決めるというただそれだけでも、やってることが違うなと。
アンテナ線は、できるだけ切断・再接続しないようにしていた。今までは再接続してた部分も、切り落として分配器に入れ直したり。やっぱりそういうところで信号が減衰するらしい。…そのへん、自分も親父さんに言ってはいたんだけど。「大丈夫だ。お前は神経質過ぎる」と言われて却下・信号線やシールドを捻って繋げてビニールテープ巻いただけ、てな状況になってたわけで。…こういうのはプロに任せるべきですな。素人が、生半可な知識で、無神経に作業してたら、まともな画質は得られない。…いや、趣味なら話は別だと思うんだけど。
地上波デジタル導入時のトラブル話も耳にしたり。一応、総務省あたりの話では、UHFアンテナは結構流用できるということになってる(なってた?)らしいけど。現場では、そんなことはないらしく。古いアンテナ・古いアンテナ線では、受信に必要な信号レベルを得られない状況が発生しがちだそうで。特にこのへんでは、NHKが入らないという障害が多いと言ってた。民放は高いほうの周波数を割り当ててるから障害が出にくいけど、NHKは低いほうの周波数を割り当てられてるので障害が出やすいのだとか。 *1 受信料を払っておきながら、地上波デジタルにしたらNHKが見えなくなりました、やっぱりアンテナも取り替えてください、では、お客さんは怒るわな…。「今までTVが見れてたのに! なんでやねん!」となるわなと。
工事に使ってる同軸ケーブル ―― 「コレなら地上波デジタルでもそのまま使える」というヤツを見せてもらったけど。たしかに、シールド等が増えていて、大昔のソレとは違うみたいではある。端子も、あらゆるところがF型になってるし。しかもペンチでギュウギュウと締めてたから、風で外れたとか、鳥が乗ったら外れたとか、そういうことはまず起きない予感。
作業の様子もだいぶ違った。電気屋さんは世間話をしながらサクサクと進めていく。さすがに慣れてるなぁ。自分だったら3倍ぐらいの時間がかかりそう。
アンテナ線を、アンテナを固定するワイヤーに縛り付けてるのも感心。たしかにそうしたほうがしっかり固定される・アンテナとの接合部分に余計な力が入らない。今まで、ただブラーンとさせてましたわ。
送信塔(?)の位置を確認しながら向きを調整する様子を見て膝を打ったり。親父さんなどは「周りの家が向けてる方向に合わせとけばいいんだ」などとアバウトなノリで調整してたし。向きを決めるというただそれだけでも、やってることが違うなと。
アンテナ線は、できるだけ切断・再接続しないようにしていた。今までは再接続してた部分も、切り落として分配器に入れ直したり。やっぱりそういうところで信号が減衰するらしい。…そのへん、自分も親父さんに言ってはいたんだけど。「大丈夫だ。お前は神経質過ぎる」と言われて却下・信号線やシールドを捻って繋げてビニールテープ巻いただけ、てな状況になってたわけで。…こういうのはプロに任せるべきですな。素人が、生半可な知識で、無神経に作業してたら、まともな画質は得られない。…いや、趣味なら話は別だと思うんだけど。
地上波デジタル導入時のトラブル話も耳にしたり。一応、総務省あたりの話では、UHFアンテナは結構流用できるということになってる(なってた?)らしいけど。現場では、そんなことはないらしく。古いアンテナ・古いアンテナ線では、受信に必要な信号レベルを得られない状況が発生しがちだそうで。特にこのへんでは、NHKが入らないという障害が多いと言ってた。民放は高いほうの周波数を割り当ててるから障害が出にくいけど、NHKは低いほうの周波数を割り当てられてるので障害が出やすいのだとか。 *1 受信料を払っておきながら、地上波デジタルにしたらNHKが見えなくなりました、やっぱりアンテナも取り替えてください、では、お客さんは怒るわな…。「今までTVが見れてたのに! なんでやねん!」となるわなと。
工事に使ってる同軸ケーブル ―― 「コレなら地上波デジタルでもそのまま使える」というヤツを見せてもらったけど。たしかに、シールド等が増えていて、大昔のソレとは違うみたいではある。端子も、あらゆるところがF型になってるし。しかもペンチでギュウギュウと締めてたから、風で外れたとか、鳥が乗ったら外れたとか、そういうことはまず起きない予感。
*1: あくまで、ウチの地方の話。都市圏については知らんです。
[ ツッコむ ]
#2 [nitijyou] ここ数日、TVのヘッドフォンジャックにヘッドフォンを差して聞いているのだけど
今まで、TVの音をヘッドフォンで聴く時は、妹から貰った(借りた?)、CDだかカセットテープだかが壊れたコンポを使ってたのだけど。最近、ヘッドフォンジャックの接触がおかしくなったようで。LRのRしか聞こえない。仕方なく、TVのほうに接続。
コンポの電源を入れない分、消費する電気は少なくて済むのだろうけど。TVのソレは、高低音ブースト(っていうの?)等できないから、そういうアレな音が好きな自分には今一つで。また、TVのスピーカから音を出そうとしたら、一々、ヘッドフォン端子を抜かないといけないのも面倒。そのうちジャックが壊れそうです。
ヘッドフォンアンプを購入しようかしら。でも、一番安い _audio-technica AT-HA2 も、音質を変えることはできないみたいだし。そのへんやろうとすると、コンポになっちゃう。が、CDだのMDのカセットテープだの聞くわけでもないし。スピーカから音を出すとしても、せいぜいTVのソレで充分だし。
自分が学生の頃は、カーオーディオ用として、そのへん全部1チップで出来ちゃうようなICがあったような気もするのだけど。そういうのを使って自作できないものだろうか。…今時はそういうチップって無いのかな。
コンポの電源を入れない分、消費する電気は少なくて済むのだろうけど。TVのソレは、高低音ブースト(っていうの?)等できないから、そういうアレな音が好きな自分には今一つで。また、TVのスピーカから音を出そうとしたら、一々、ヘッドフォン端子を抜かないといけないのも面倒。そのうちジャックが壊れそうです。
ヘッドフォンアンプを購入しようかしら。でも、一番安い _audio-technica AT-HA2 も、音質を変えることはできないみたいだし。そのへんやろうとすると、コンポになっちゃう。が、CDだのMDのカセットテープだの聞くわけでもないし。スピーカから音を出すとしても、せいぜいTVのソレで充分だし。
自分が学生の頃は、カーオーディオ用として、そのへん全部1チップで出来ちゃうようなICがあったような気もするのだけど。そういうのを使って自作できないものだろうか。…今時はそういうチップって無いのかな。
◎ _さいたまAudio - ヘッドフォンアンプの自作記事その他 :
◎ 昔は秋月電子からヘッドホンアンプキットが販売されてたらしいのだけど :
今はラインナップにないみたいで。そういうのがあれば入門みたいな感じで試せるのだろうけどなぁ。
[ ツッコむ ]
2005/11/06(日) [n年前の日記]
#1 [nitijyou] 風邪ひきました
喉が痛いです。
[ ツッコむ ]
#2 [prog] 過去ログ更新スクリプト、たぶんできた
と思う。ひとまずg氏にメールで送ってみたり。
某お絵かき掲示板に特化してる・中は無駄な記述ばかりだろうけど、何かしらその手の処理をするときのサンプルになるところがあるかもしれんので、一応ココにも置いてみたり。
_説明書 (txt)
_oekakibkup.pl (txt)
_URL情報ファイル
_makekakolog.pl (txt)
もっとバリバリに短く書けそうな気もするのだけど。
某お絵かき掲示板に特化してる・中は無駄な記述ばかりだろうけど、何かしらその手の処理をするときのサンプルになるところがあるかもしれんので、一応ココにも置いてみたり。
_説明書 (txt)
_oekakibkup.pl (txt)
_URL情報ファイル
_makekakolog.pl (txt)
もっとバリバリに短く書けそうな気もするのだけど。
[ ツッコむ ]
#3 [windows] ArtTips 6.70が出ていた
クリップボード拡張関係のキー設定で、Insert や Delete が使えるようになってるらしい。アップデートした。
_xyzzy のコピー、切り取り、貼り付けのショートカットキー
を設定してみたり。動いてる。素晴らしい。
が、当然 _他アプリとは違う ショートカットキーなんだよなぁ…。どうしやう。やはり標準にしておくか。xyzzy は一時的にゲイツモードにできるけど、他アプリは絶対にショートカットキー設定を変えられないからなぁ…。どうしたもんか。うーむ。
が、当然 _他アプリとは違う ショートカットキーなんだよなぁ…。どうしやう。やはり標準にしておくか。xyzzy は一時的にゲイツモードにできるけど、他アプリは絶対にショートカットキー設定を変えられないからなぁ…。どうしたもんか。うーむ。
[ ツッコむ ]
#4 [windows] OpenOffice 2.0 をインストールしてみた
日本語版でも、公式版と独自ビルド版なるものがあるらしく。独自ビルド版はいくつか不具合を直してるらしいので、そちらをインストールしてみたり。
◎ HTMLソースを開くと漢字・日本語で書かれた文字列が文字化けするのですが :
まあ、OpenOffice で html編集するほうがおかしいか。
一度終了して、再度該当htmlを開くと、HTMLソースも文字化けせずに表示される。なんだかよくわからない動作。
一度終了して、再度該当htmlを開くと、HTMLソースも文字化けせずに表示される。なんだかよくわからない動作。
◎ _オープンオフィスの入り口 :
「OpenOffice ってなんですか?」等の疑問に対する、わかりやすい説明。
[ ツッコむ ]
#5 [anime] エウレカセブン、ネタバラシの回
おお。ちゃんと解説してくれた。ここまで説明してくれると、あれこれ想像ができて楽しいなぁ。
[ ツッコむ ]
#6 [anime] マジレンジャー、敵の神様その1と戦うの回
あー、等身大になるのか。そりゃそうだよなぁ。でないと話にならないし。
先生と青の人がなんだかいいムードでグー。そういうのって、小さい子供なら尚のこと照れて喜びながら見るだろう、と想像するわけで。
先生と青の人がなんだかいいムードでグー。そういうのって、小さい子供なら尚のこと照れて喜びながら見るだろう、と想像するわけで。
[ ツッコむ ]
#7 [anime] ライダーヒビキ、マラソンの回
猛烈な速度で走る、馬鬼なる新キャラが登場。ダッシュを始める瞬間に、土が後方に爆散する描写が秀逸。平成ウルトラマンシリーズの着地時の操演を、横方向に流用したかのような印象。嘘。マラソン中継でライダーヒビキはお休みでした。
[ ツッコむ ]
#8 [anime] プリキュアmax、校内マラソン大会の回
ブルマ姿だ。さては狙ってるな。嘘。マラソン中継でお休み。
ていうか今時ブルマ姿はないわな。死滅したはず。
ていうか今時ブルマ姿はないわな。死滅したはず。
[ ツッコむ ]
#9 [tv] 北野武版「座頭市」を見た
TVをつけてら流れ始めた。結構面白かった。考えてみたら、北野武監督の作品をちゃんと見るのはこれが初めてのような気がする。>自分
[ ツッコむ ]
#10 [zatta] _いきなり次回予告
エウレカセブン関係の2chスレを眺めてたら紹介されてた。本編とはミスマッチな次回予告をバンバン出力してくれる。面白い。
[ ツッコむ ]
2004/11/06(土) [n年前の日記]
#1 [anime] みんなのうた「月のワルツ」
TVをつけたらたまたま目にした。イイ。このアニメ、なんかイイ。見れてよかった。ラッキーだった。
_「みんなのうた」の公式サイト
を覗いてみたら、アニメーション:いしづかあつこ、とあった。Webアニメスタイルでも少し紹介されてた。あちこちで結構話題になっている映像らしい。知らなかった…。
◎ _放送スケジュール :
[ ツッコむ ]
#2 [anime] _MIND・GAME
アニメだったのか! 知らなかった。実写とばかり思ってスルーしてた。なんでやろ。…実写風の画面が表に出てたから、かしら。
宣伝ムービーを見てみた。…うーむ。イッちゃってる。こういうの大好き。
宣伝ムービーを見てみた。…うーむ。イッちゃってる。こういうの大好き。
[ ツッコむ ]
#3 [zatta] 方向は大事
「彼女が居る生活なんてファンタジーだ!」という発言は笑いになるけど。「彼女が居ない生活なんてファンタジーだ!」という発言は笑いに繋がらん気がする。下→上はイイけど、上→下はイクナイ。
◎ でも :
上沼恵美子レベルまでいけば笑いに。谷はある。ファイト一発飛び越えろ。
関係ないけどあのCMの登場人物は「ファイトくん」と「一発くん」だったりしないのだろうか。<ホントに関係ないな。
関係ないけどあのCMの登場人物は「ファイトくん」と「一発くん」だったりしないのだろうか。<ホントに関係ないな。
[ ツッコむ ]
#4 [web] はてな、どうしようかな
本当の本名と本当の住所を入力しないとアカウント削除するで、という警告がきていてユーザ間では大変な騒ぎになってるわけだけど。自分、本名は微妙に違うのを入れてるし、住所も入れてないわけで。住所を入れるのはまだ構わんけどせめて本名は微妙に変えたいよなぁ。どこから情報が流出したか判るようにしたいから。
面倒臭いから放置しておくか。どうせ打ち込んだテキストは、はてダラ等使ってたから、ローカルに残ってるし。そもそもそんなにテキスト打ってないし。はてなアンテナも使ってないし。いつ消えるかドキドキしながら使うのもアホらしいし。
というわけで、以前、「はてなダイアリー、オススメかも」と書きましたが、情勢的にはあまりオススメじゃない感じになってまいりました。スマソ>某氏。
面倒臭いから放置しておくか。どうせ打ち込んだテキストは、はてダラ等使ってたから、ローカルに残ってるし。そもそもそんなにテキスト打ってないし。はてなアンテナも使ってないし。いつ消えるかドキドキしながら使うのもアホらしいし。
というわけで、以前、「はてなダイアリー、オススメかも」と書きましたが、情勢的にはあまりオススメじゃない感じになってまいりました。スマソ>某氏。
[ ツッコむ ]
#5 [nitijyou] 買い物に
近所のコンビニとスーパーまで。
コンビニで商品棚を眺めてたら、2mほど左の商品棚からパンが落ちた。おそらく誰かが手にとったはいいがテキトーに置き直して、それが落ちたのだろう。どうしたもんか。拾おうか。しかし拾ってどうする。自分が落としたわけでもないし。拾ったら、店員はオイラが落としたものと勘違いして購入しろと要求してきそう。購入しないならしないでオイラが悪者扱いされるだろう。とはいえ床に落ちてる商品をそのままにしておくのも気分が悪い。しかし一応食品だから、床に落ちたものをそのまま棚に戻すのも気が引ける。どうしよう。
結局見て見ぬフリ。親切心で拾って、店員に犯人扱いされたらたまらん…。瓜田に履を納れず、李下に冠を整さず。君子、危うきに近寄らず。と自分を言いくるめつつその場を離れた。が、ずれた冠の装着具合は気持ち悪いのだった。
コンビニで商品棚を眺めてたら、2mほど左の商品棚からパンが落ちた。おそらく誰かが手にとったはいいがテキトーに置き直して、それが落ちたのだろう。どうしたもんか。拾おうか。しかし拾ってどうする。自分が落としたわけでもないし。拾ったら、店員はオイラが落としたものと勘違いして購入しろと要求してきそう。購入しないならしないでオイラが悪者扱いされるだろう。とはいえ床に落ちてる商品をそのままにしておくのも気分が悪い。しかし一応食品だから、床に落ちたものをそのまま棚に戻すのも気が引ける。どうしよう。
結局見て見ぬフリ。親切心で拾って、店員に犯人扱いされたらたまらん…。瓜田に履を納れず、李下に冠を整さず。君子、危うきに近寄らず。と自分を言いくるめつつその場を離れた。が、ずれた冠の装着具合は気持ち悪いのだった。
[ ツッコむ ]
2003/11/06(木) [n年前の日記]
#1 白い巨塔
面白い。そういや北条時宗もドロドロしてたっけ。井上由美子氏の得意分野なのだろうか。
[ ツッコむ ]
2002/11/06(水) [n年前の日記]
#1 ガラカメ
花とゆめに連載されてる仲村佳樹「スキップ・ビート!」って、
もしかすると、現代版ガラスの仮面かもしれないなと思ったり。
最初のうちは全然面白くなかったんだけど、
主人公が演技する話になってきたら俄然面白くなってきたような。
本棚整理したら、河原和音「先生!」を発掘。つい読み耽ってしまう…
コレ内容的にヤバイ漫画だよなぁ…
もっとも、 _少コミのラインナップ と比較すればまだマシでしょうか。
もしかすると、現代版ガラスの仮面かもしれないなと思ったり。
最初のうちは全然面白くなかったんだけど、
主人公が演技する話になってきたら俄然面白くなってきたような。
本棚整理したら、河原和音「先生!」を発掘。つい読み耽ってしまう…
コレ内容的にヤバイ漫画だよなぁ…
もっとも、 _少コミのラインナップ と比較すればまだマシでしょうか。
[ ツッコむ ]
2001/11/06(火) [n年前の日記]
#1 ダレてます
スイマセン。今現在、なんだかスイッチが入ってませんです。
歯医者の予約入れてたのに、キャンセルしちゃった…
妹から借りた花ゆめや「ヒロミ!GO!」をゴロゴロしながら読んでました。
なんか体を縦にしてるのがツライ…だれぱんだ状態。
アレは「たれ」か。
歯医者の予約入れてたのに、キャンセルしちゃった…
妹から借りた花ゆめや「ヒロミ!GO!」をゴロゴロしながら読んでました。
なんか体を縦にしてるのがツライ…だれぱんだ状態。
アレは「たれ」か。
[ ツッコむ ]
2000/11/06(月) [n年前の日記]
#1 ブースタ
ちょうど、2chが最悪の映りなんですよね >TV
他のVHFのチャンネルはそうでもないんだけど。
ネットで調べた範囲では、業者に頼むと工事費2万円ぐらいするみたい >TVアンテナ配線
想像してたより高い。むぅ
屋外用のブースタはあるみたい。
でも、これも2万円ぐらいするなぁ。
ブースタ以前に、問題は別のところにありそうな気も。
古いアンテナとか…
それとも、ケーブルを継ぎ足しているところが問題?
両方のケーブルの端をF型端子にして、中継用の部品で繋いだほうが損失は少ないらしいですが。
でも、屋内ならともかく、屋外でそゆことして大丈夫なのかな。
ビニールテープをぐるぐる巻いとけばOK…?
とりあえず、今日は、妹の部屋のTVにも配線しときました。
これで文句を言われずに済みそう。
こないだ買ってきた、C++の本を読んでたら。
数ページ読んだところで猛烈に眠気が。
まだクラス関連にさえ到達してないというに…
こんな調子で大丈夫なのか? >自分
他のVHFのチャンネルはそうでもないんだけど。
ネットで調べた範囲では、業者に頼むと工事費2万円ぐらいするみたい >TVアンテナ配線
想像してたより高い。むぅ
屋外用のブースタはあるみたい。
でも、これも2万円ぐらいするなぁ。
ブースタ以前に、問題は別のところにありそうな気も。
古いアンテナとか…
それとも、ケーブルを継ぎ足しているところが問題?
両方のケーブルの端をF型端子にして、中継用の部品で繋いだほうが損失は少ないらしいですが。
でも、屋内ならともかく、屋外でそゆことして大丈夫なのかな。
ビニールテープをぐるぐる巻いとけばOK…?
とりあえず、今日は、妹の部屋のTVにも配線しときました。
これで文句を言われずに済みそう。
こないだ買ってきた、C++の本を読んでたら。
数ページ読んだところで猛烈に眠気が。
まだクラス関連にさえ到達してないというに…
こんな調子で大丈夫なのか? >自分
[ ツッコむ ]
1999/11/06(土) [n年前の日記]
#1 (NoTitle)調子悪いので寝てまし...
調子悪いので寝てました。うーん。
[ ツッコむ ]
以上、27 日分です。

これができない、あれやるにはオプションが必要ってなって、結果PCが必要ってなるんだよねぇ。
まぁ、写真の整理tってことに絞るなら、バッファローのおもいでばこ一択かと思う。
レタッチ機能はないけど、オンラインサービスで割といけるのあるから、タブレットにデータさえ移せばなんとかなるんじゃないかな。
個人的にそういう機械があったとして、定価が1980円くらいなら買ってもいいかなとは思いますが、数万円となると誰も見向きもしないでしょう。
2016年初めにキングジムから「ポータブック」なる小型ノートPCが発売されました。
当時の格安タブレット並みのスペックに折りたたみ式のキーボードがついたもので9万円という価格で発売したものの全く売れず、
ほんの数ヶ月で1/3以下に値崩れして叩き売られてました。
小型低スペックとはいえ液晶もキーボードも付いてるフル機能のWindowsノートPCが2万円台でも魅力を感じないこのご時世に
ネットすら繋がらない専用機が商品として魅力を感じるには、超低価格路線か、使い勝手が超優れているくらい内部を作り込むか、
最低どちらかは満たす必要があるように思います。