2014/11/24(月) [n年前の日記]
#1 [dxruby][spriter] Cubic Bezierとやらを実験
Spriter の補間曲線は3種類から選べるのだけど。
3次ベジェ曲線は4つの制御点を必要とするけれど、Spriter の補間曲線設定画面を見る限り、以下のような値になってる予感。
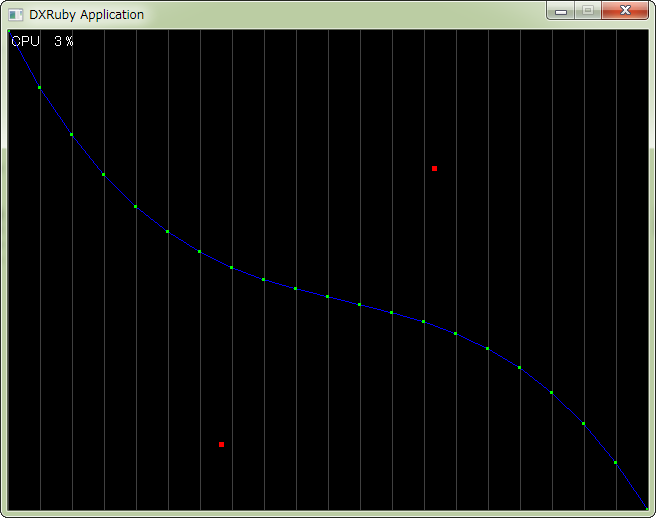
ということで、DXRuby を使って3次ベジェ曲線を描いて検証。
_3次ベジェ曲線の数式 を参考にさせてもらいました。ありがたや。
x座標値と t の値がずれるのかなと思ったけれど、見た目は同じっぽい。ということは、t を与えてy値だけを得て、その値を補間用の割合として使えそうかなと。x座標値は使わないし、y1 = 0、y4 = 1 なので、式も少し簡単にできそう。
- linear : 直線
- Instant : 補間なし
- Custom (Cubic) : Spriter free 版では Cubic のみ選べる。
3次ベジェ曲線は4つの制御点を必要とするけれど、Spriter の補間曲線設定画面を見る限り、以下のような値になってる予感。
- 開始点 : (0, 0)
- 制御点A : (1/3, c1)
- 制御点B : (2/3, c2)
- 終了点 : (1, 1)
ということで、DXRuby を使って3次ベジェ曲線を描いて検証。
# cubic-bezier test
require 'dxruby'
def draw_cubic_bezier(x1, y1, x2, y2, x3, y3, x4, y4, col0, col1)
ox, oy = x1, y1
0.step(1.0, 0.05) do |t|
tp = 1.0 - t
a = t ** 3
b = 3 * (t ** 2) * tp
c = 3 * t * (tp ** 2)
d = tp ** 3
x = a * x4 + b * x3 + c * x2 + d * x1
y = a * y4 + b * y3 + c * y2 + d * y1
Window.drawLine(ox, oy, x, y, col0, 10)
Window.drawBoxFill(x-1, y-1, x+1, y+1, col1, 20)
ox, oy = x, y
end
end
fnt = Font.new(14)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x1, y1 = 0, 0
x4, y4 = (Window.width - 1), (Window.height - 1)
r0 = (Input.mousePosX.to_f / Window.width)
r1 = (Input.mousePosY.to_f / Window.height)
x2, y2 = (Window.width * 0.333), Window.height * r0
x3, y3 = (Window.width * 0.666), Window.height * r1
0.step(1.0, 0.05) do |t|
x = t * Window.width
Window.drawLine(x, 0, x, Window.height, [64, 64, 64])
end
Window.drawBoxFill(x2 -2, y2 -2, x2 +2, y2 +2, C_RED)
Window.drawBoxFill(x3 -2, y3 -2, x3 +2, y3 +2, C_RED)
draw_cubic_bezier(x1, y1, x2, y2, x3, y3, x4, y4, C_BLUE, C_GREEN)
Window.drawFont(4, 4, sprintf("CPU %4d %", Window.getLoad), fnt)
end
マウスカーソルを動かすと、中間にある2つの制御点の位置が変わる。_3次ベジェ曲線の数式 を参考にさせてもらいました。ありがたや。
x座標値と t の値がずれるのかなと思ったけれど、見た目は同じっぽい。ということは、t を与えてy値だけを得て、その値を補間用の割合として使えそうかなと。x座標値は使わないし、y1 = 0、y4 = 1 なので、式も少し簡単にできそう。
[ ツッコむ ]
以上です。