2024/11/17(日) [n年前の日記]
#1 [cg_tools] ノードは不便な気がする
思考メモ。
ここ最近、3DCGソフト blender での操作を勉強していたけれど、ノードってちょっと不便だなと感じてる。ノードの接続だの配置だのを別の誰かに伝えようとした時に、スクリーンショットを撮ってアップロードでもしないといけないあたりがなんだか面倒臭い。
こういうのってテキストで記述することはできないのだろうか? 例えばフローチャートはソースコードにできたりするわけだから、アレと似たような感じで…。何かしら手はあるんじゃないのか。
そう思ってググってみたけれど、そういった記法/フォーマットは見つからなかった。そもそも「ノード」で検索すると Node.js の解説ページばかりが出てきてしまうし。いや、その問題は「-node.js」と追加すればいいんだけど…。何にせよ、関連する情報には遭遇できず。
その手の記法の需要自体がそもそも無いのかな…。まあ、記法だけがあっても、読むほうもその記法を知ってないと意味がないから普及しにくいか。
ここ最近、3DCGソフト blender での操作を勉強していたけれど、ノードってちょっと不便だなと感じてる。ノードの接続だの配置だのを別の誰かに伝えようとした時に、スクリーンショットを撮ってアップロードでもしないといけないあたりがなんだか面倒臭い。
こういうのってテキストで記述することはできないのだろうか? 例えばフローチャートはソースコードにできたりするわけだから、アレと似たような感じで…。何かしら手はあるんじゃないのか。
そう思ってググってみたけれど、そういった記法/フォーマットは見つからなかった。そもそも「ノード」で検索すると Node.js の解説ページばかりが出てきてしまうし。いや、その問題は「-node.js」と追加すればいいんだけど…。何にせよ、関連する情報には遭遇できず。
その手の記法の需要自体がそもそも無いのかな…。まあ、記法だけがあっても、読むほうもその記法を知ってないと意味がないから普及しにくいか。
[ ツッコむ ]
#2 [movie] 「ゴジラ キング・オブ・モンスターズ」を視聴
BS12で放送されていたので視聴。ハリウッド版ゴジラ。2019年公開の映画らしい。初見かなと思ってたけど、最後のあたりは見覚えがあるなと…。途中から見たとかそんな感じだったのかな。
モスラや ラドンや キングギドラが登場してそりゃもう世界中大騒ぎさ、みたいな展開。CGで描かれた怪獣達のスケールがどれもこれも圧倒的に大きくて、しかし動きについては細部までしっかり作り込まれていて、とにかく見応えがあった…。怪獣達が戦ってる場所もとにかく派手にする何かが盛り込まれていて…。猛吹雪に加えて雷まで光りまくりの中、ゆらりと登場するソレとか。これが邦画なら猛吹雪にしたところでもう十分と言い出して終わるんじゃないか。盛って盛って盛りまくる画の数々。そこがハリウッドらしい…。
日本人の博士として登場していた渡辺謙さん演じる芹沢博士が今作で退場ということらしくて、そこはちょっと残念だなと…。あの映像ではさすがに 復活は無理だよな…。佐渡先生が 「誤診してしまったわい」と言い出しても無理だろう…。
モスラや ラドンや キングギドラが登場してそりゃもう世界中大騒ぎさ、みたいな展開。CGで描かれた怪獣達のスケールがどれもこれも圧倒的に大きくて、しかし動きについては細部までしっかり作り込まれていて、とにかく見応えがあった…。怪獣達が戦ってる場所もとにかく派手にする何かが盛り込まれていて…。猛吹雪に加えて雷まで光りまくりの中、ゆらりと登場するソレとか。これが邦画なら猛吹雪にしたところでもう十分と言い出して終わるんじゃないか。盛って盛って盛りまくる画の数々。そこがハリウッドらしい…。
日本人の博士として登場していた渡辺謙さん演じる芹沢博士が今作で退場ということらしくて、そこはちょっと残念だなと…。あの映像ではさすがに 復活は無理だよな…。佐渡先生が 「誤診してしまったわい」と言い出しても無理だろう…。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2024/09/23を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2023/11/17(金) [n年前の日記]
#1 [windows] メインPC上でアプリをいくつかアンインストールした
Windows10 x64 22H2を動かしてるメインPCが不調。何かの拍子にBSOD(ブルースクリーン)になる。
とりあえず、使っていないアプリをCドライブからアンインストールしてみた。
システムに食い込んでそうなのは、Apple関係のソレぐらいだろうか…。他はたぶん関係無さそう…。
とりあえず、使っていないアプリをCドライブからアンインストールしてみた。
- trueSpace 7.6 : 3DCG統合ソフト
- - Caligari trueSpace7.6 Modelside Edition V2.1 Version 2.1
- - Manual video for trueSpave7.6
- - Uninstall trueSpace7.61 Beta8
- Apple Mobile Device Support 15.0.0.16
- Apple Software Update 2.6.3.1
- ... Bonjour 3.1.0.1 : これは残しておくことにした
- Cyberduck 8.6.2.40032 : FTP over SSL が使えるFTPクライアント
- Dream Aquarium : スクリーンセーバ。水中の魚を描画
- pCon.planner STD 8.8.1.100 : 3DCGフォーマット変換ツール
- EGR-ShellExtension 1.3.3.100 : 3DCGフォーマット変換ツール
- BASIC-256 : プログラミング言語 BASIC
- sdlBasic Alcor : プログラミング言語 BASIC
- sdlBrt Alcor : プログラミング言語 BASIC
- wxBasic 2.8.12.37 : プログラミング言語 BASIC
- Yabasic 2.89.1 : プログラミング言語 BASIC
- FMSLogo 8.1.0 : プログラミング言語 LOGO
- Berkeley Logo (UCBLogo) 6.2 : プログラミング言語 LOGO
- Smart SVG Viewer 1.050.1302.0 : SVGビューワ
システムに食い込んでそうなのは、Apple関係のソレぐらいだろうか…。他はたぶん関係無さそう…。
◎ PxHlpa64.sys を削除した :
色々ググってるうちに、PxHlpa64.sys というファイルがよろしくない、といった記事を見かけたので、それも削除してみることにした。
なんでも、古いAdobe製ソフトについてくることが多いらしい。たしかに自分の環境は Adobe Photoshop Elements 8 をインストールしてあった…。
C:\Windows\System32\drivers\ 内の PxHlpa64.sys を削除すればいいらしいけど…。後で必要になったら怖いので、該当ファイルを別フォルダに移動しておくことにした…。 *1
加えて、C:\Windows\System32\CatRoot\ 内の、pxhlpa64.cat も削除しないといかんらしいけど、そちらは探しても見つからなかった。
以下のレジストリも変更する必要があるらしい。
以下、参考ページ。
_備忘録 : PxHlpa64.sysを削除してメモリ整合性をONにする(Windows11)
_メモリ整合性(コア分離)がオフのpxhlpa64.sysとは?削除は?|windows 11更新 | 令和の知恵袋
_「pxhlpa64.sys」、お前なのか!: ASAKAIの部屋
_Windows10/11にて古いAdobeソフトをインストール後にPC起動できない時の対策法(PhotoshopやCS6等)|alicetale
_仮想ドライブにISOファイルをマウント出来なくなった件 Windows10 | 豆腐の角
_CD/DVDドライブが認識されなくなったら (WebArchive)
_第6世代CPUのPCで Windows11に挑戦 3 アップグレードから二月経過: のんびり写真館
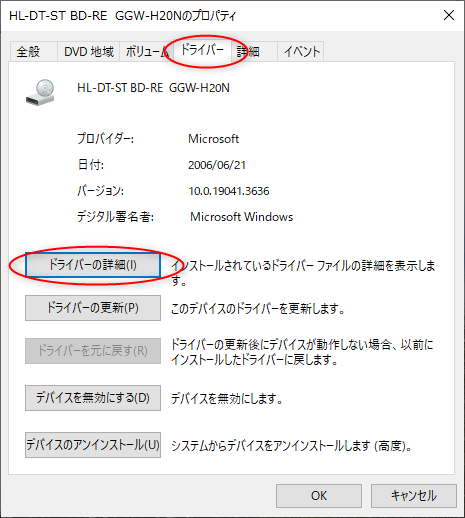
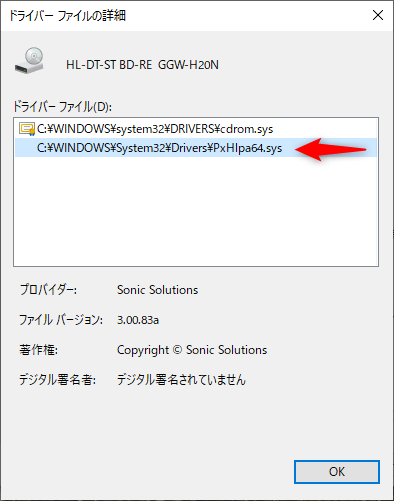
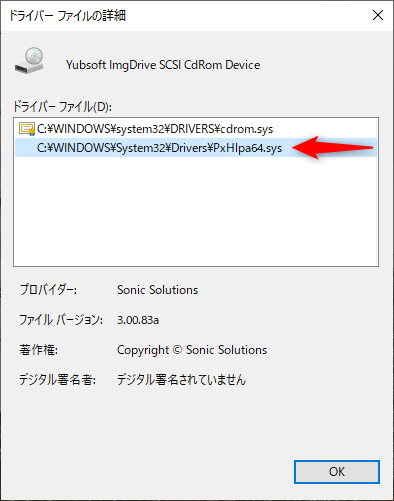
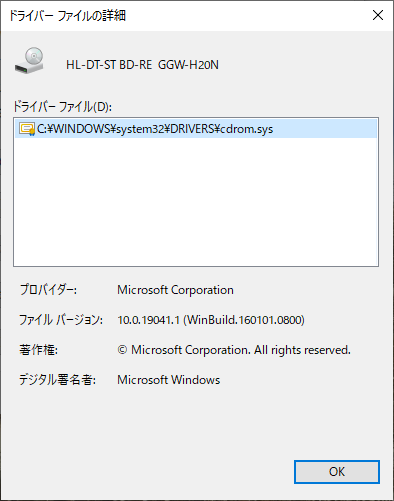
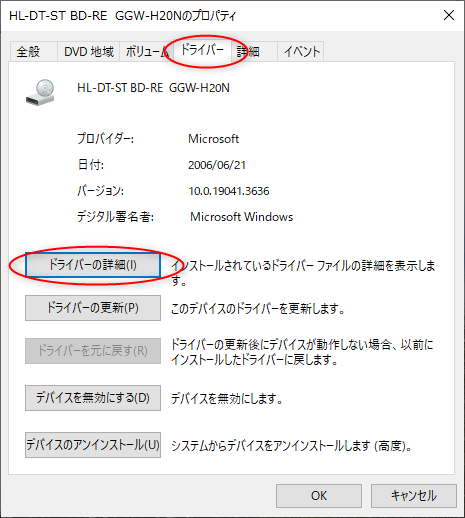
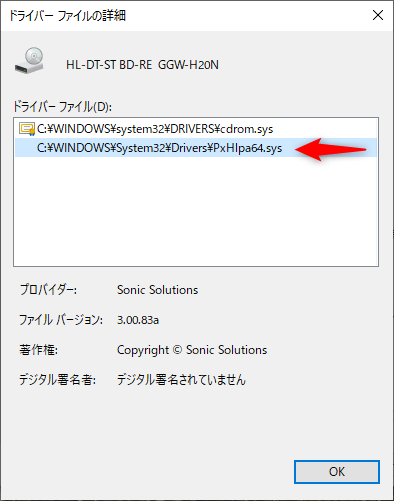
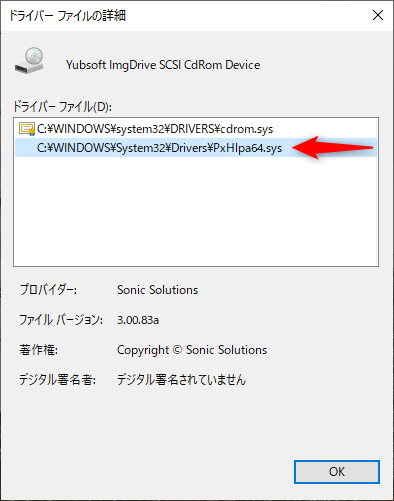
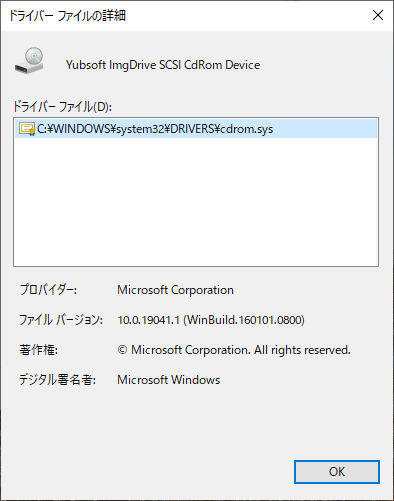
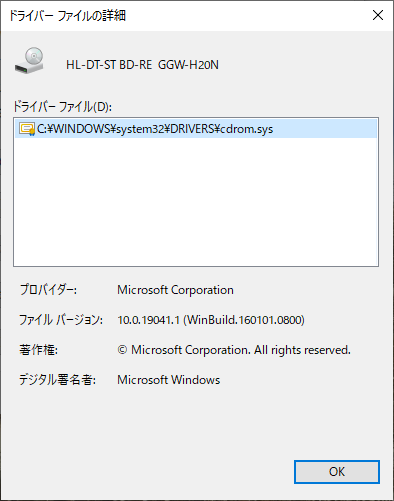
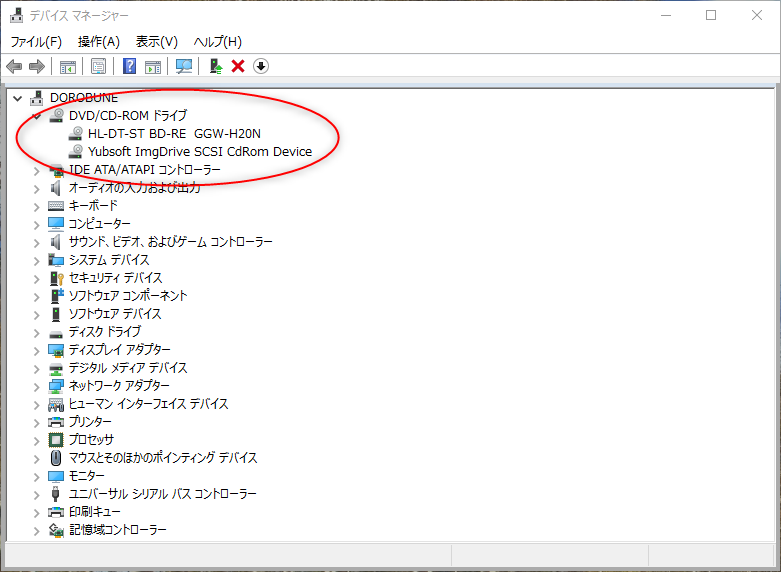
この PxHlpa64.sys、CD/DVDドライブのドライバとして登録されてしまっていることが多いらしい。デバイスマネージャで「DVD/CD-ROM ドライブ」を確認すると、ドライバとして登録されていたりするそうで。各ドライブの「ドライバーの詳細」をクリックして、記述が無いか確認。



たしかに、自分のメインPCでもドライバとして登録されてしまっていた。
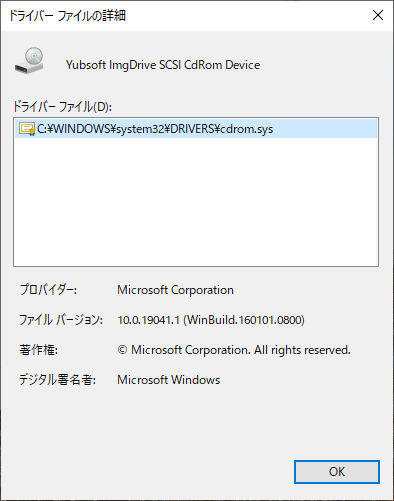
PxHlpa64.sys を別のどこかに移動して、レジストリを修正してからOS再起動したところ、登録されない状態になった。


なんでも、古いAdobe製ソフトについてくることが多いらしい。たしかに自分の環境は Adobe Photoshop Elements 8 をインストールしてあった…。
C:\Windows\System32\drivers\ 内の PxHlpa64.sys を削除すればいいらしいけど…。後で必要になったら怖いので、該当ファイルを別フォルダに移動しておくことにした…。 *1
加えて、C:\Windows\System32\CatRoot\ 内の、pxhlpa64.cat も削除しないといかんらしいけど、そちらは探しても見つからなかった。
以下のレジストリも変更する必要があるらしい。
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Class\{4d36e965-e325-11ce-bfc1-08002be10318}
HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Control\Class\{4D36E965-E325-11CE-BFC1-08002BE10318}
LowerFilters または UpperFilters に、PxHlpa64 という記述があるので、値を削除、とのこと。以下、参考ページ。
_備忘録 : PxHlpa64.sysを削除してメモリ整合性をONにする(Windows11)
_メモリ整合性(コア分離)がオフのpxhlpa64.sysとは?削除は?|windows 11更新 | 令和の知恵袋
_「pxhlpa64.sys」、お前なのか!: ASAKAIの部屋
_Windows10/11にて古いAdobeソフトをインストール後にPC起動できない時の対策法(PhotoshopやCS6等)|alicetale
_仮想ドライブにISOファイルをマウント出来なくなった件 Windows10 | 豆腐の角
_CD/DVDドライブが認識されなくなったら (WebArchive)
_第6世代CPUのPCで Windows11に挑戦 3 アップグレードから二月経過: のんびり写真館
この PxHlpa64.sys、CD/DVDドライブのドライバとして登録されてしまっていることが多いらしい。デバイスマネージャで「DVD/CD-ROM ドライブ」を確認すると、ドライバとして登録されていたりするそうで。各ドライブの「ドライバーの詳細」をクリックして、記述が無いか確認。



たしかに、自分のメインPCでもドライバとして登録されてしまっていた。
PxHlpa64.sys を別のどこかに移動して、レジストリを修正してからOS再起動したところ、登録されない状態になった。


◎ 2023/11/18追記 :
PxHlpa64.sys はサービスとして起動するようになってるようなので、レジストリを弄って無効化しておいたほうがいいのかもしれない。
_Question - Can only boot Windows 11 Pro in Safe Mode after installing Adobe CS6 and Windows Update ... Auto-Repair, System Restore, etc. all fail | Tom's Hardware Forum
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\PxHlpa64Start を 0x00000000 から 4 に変更して、サービスとして起動しないようにしておいた。
_Question - Can only boot Windows 11 Pro in Safe Mode after installing Adobe CS6 and Windows Update ... Auto-Repair, System Restore, etc. all fail | Tom's Hardware Forum
*1: 今回は、D:\home\AppliData\pxhlpa64_sys_bkup\ に保存しておいた、と念のためにメモ。
[ ツッコむ ]
#2 [digital] BUFFALO製NASを設置して初期設定をした
昨日届いたNAS (Network Attached Storage)、BUFFALO LinkStation LS210D0201G (2TB) を設置して初期設定をした。
_LS210D0201G : ネットワーク対応HDD(NAS) : LinkStation | バッファロー
LANハブにLANケーブルで繋いでから電源を入れたら、白色LEDがしばらく点滅して、その後点灯状態になった。点滅しているときは起動中の処理が行われているらしい。
_LS210D0201G : ネットワーク対応HDD(NAS) : LinkStation | バッファロー
LANハブにLANケーブルで繋いでから電源を入れたら、白色LEDがしばらく点滅して、その後点灯状態になった。点滅しているときは起動中の処理が行われているらしい。
◎ 管理ソフトをインストール :
Windows10 x64 22H2機に、管理ソフト NAS Navigator2 をインストール。
_LS210D0201G : ソフトウェア | バッファロー
「NAS Navigator2 (Windows) 2021/03/09 3.0.4」、nasnavi-304.exe を入手して実行。C:\Program Files (x86)\BUFFALO\NASNAVI\ にインストールされたっぽい。NasNavi.exe が NAS Navigator2 らしい。
起動すると、LAN上に存在するNASの一覧が表示された。機器名は、LS210D29A になっていた。エクスプローラ上の「ネットワーク」からも、同じ名前で見えている。
機器のアイコンを右クリックして、「Web設定画面を開く」を選択。Webブラウザで設定画面が開く。
管理者ユーザ名は admin で決め打ちされていた。管理者パスワードはデフォルトで password になっているらしいので変更しておく。加えて、ユーザを追加。
ホーム画面 → 詳細設定 → 管理 → アップデート、を選択。ファームウェアは最新版になっていた。
ファイル共有 → 共有フォルダ―、を選択。共有フォルダとして、pub を追加。
ワークグループを WORKGROUP から変更。ネットワーク → ワークグループ/ドメイン、を選択。ウチのLANは別のワークグループ名になっているので…。このあたり、デフォルトの WORKGROUP にしておけば楽だっただろうな…。
NASにアクセスする際は、ユーザ名: guest、パスワード: 空欄、にすれば、ゲストユーザとしてアクセスできるらしい。フォルダを作成したり、ファイルを作成したりできることを確認した。
とりあえず、PCからアクセスする分にはフツーに使えそう。問題はHDDレコーダからどう見えるのか…。
_LS210D0201G : ソフトウェア | バッファロー
「NAS Navigator2 (Windows) 2021/03/09 3.0.4」、nasnavi-304.exe を入手して実行。C:\Program Files (x86)\BUFFALO\NASNAVI\ にインストールされたっぽい。NasNavi.exe が NAS Navigator2 らしい。
起動すると、LAN上に存在するNASの一覧が表示された。機器名は、LS210D29A になっていた。エクスプローラ上の「ネットワーク」からも、同じ名前で見えている。
機器のアイコンを右クリックして、「Web設定画面を開く」を選択。Webブラウザで設定画面が開く。
管理者ユーザ名は admin で決め打ちされていた。管理者パスワードはデフォルトで password になっているらしいので変更しておく。加えて、ユーザを追加。
ホーム画面 → 詳細設定 → 管理 → アップデート、を選択。ファームウェアは最新版になっていた。
ファイル共有 → 共有フォルダ―、を選択。共有フォルダとして、pub を追加。
ワークグループを WORKGROUP から変更。ネットワーク → ワークグループ/ドメイン、を選択。ウチのLANは別のワークグループ名になっているので…。このあたり、デフォルトの WORKGROUP にしておけば楽だっただろうな…。
NASにアクセスする際は、ユーザ名: guest、パスワード: 空欄、にすれば、ゲストユーザとしてアクセスできるらしい。フォルダを作成したり、ファイルを作成したりできることを確認した。
とりあえず、PCからアクセスする分にはフツーに使えそう。問題はHDDレコーダからどう見えるのか…。
◎ シリーズ名がよく分からない :
型番からすると LS210DG になるのかなと思ったけれど、各所で表示されるソレは LS210D になってる。どちらが正しいのか…。まあ、使えてるみたいだからいいか。
◎ Linux機から管理できないのだろうか :
この製品、Windows と Mac は管理ソフトが用意されているけれど、Linux からは設定できないのだろうか…?
ただ、アクセス自体は、smb://(IPアドレス) でできる模様。ファイラー thunar のアドレス欄に smb://(IPアドレス) と打ったら開けたし、匿名ユーザを選んだらアクセスもできた。
ただ、アクセス自体は、smb://(IPアドレス) でできる模様。ファイラー thunar のアドレス欄に smb://(IPアドレス) と打ったら開けたし、匿名ユーザを選んだらアクセスもできた。
[ ツッコむ ]
2022/11/17(木) [n年前の日記]
#1 [povray] Bishop3Dの導入方法
Bishop3D は POV-Ray専用のモデリングツール。球(sphere)や箱(box)等のプリミティブをGUIでレイアウトして、POV-Ray を呼び出してレンダリングすることができる。
使っている様子をキャプチャして、YouTube にアップロードしてみた。雰囲気が伝わるだろうか…。
手元の環境では、以下のバージョンの組み合わせで動いてる。POV-Ray 3.7 に対して少々フォルダ構成を工夫する必要があるけど…。
せっかくだから、導入の仕方をメモしておく。
- Windows上で動作する。
- 現状では無料で利用できる。
- 開発は停止していて、公式サイトも消滅している。インストーラの入手は可能。
使っている様子をキャプチャして、YouTube にアップロードしてみた。雰囲気が伝わるだろうか…。
手元の環境では、以下のバージョンの組み合わせで動いてる。POV-Ray 3.7 に対して少々フォルダ構成を工夫する必要があるけど…。
- Windows10 x64 22H2
- POV-Ray 3.7 32bit
- Bishop3D 1.0.5.2
せっかくだから、導入の仕方をメモしておく。
◎ POV-Ray 3.7 をインストール。 :
まずは POV-Ray 3.7 を入手してインストール。
_POV-Ray: Download
上記リンク先ページの、「Download Windows Installer」と書かれたリンクをクリックすると、Windows用のインストーラ、povwin-3.7-agpl3-setup.exe がダウンロードできる。
実行すればインストールが始まるけれど、インストール場所は、C:\Program Files や C:\Program Files (x86) ではないほうが望ましい。後で、フォルダ構成を少し弄ることになるので…。自分の場合は、C:\Prog\POV-Ray\v3.7\ にインストールしている。
インストール後、(POV-Ray 3.7 インストールフォルダ)\bin\pvengine.exe を実行してみる。起動すればインストールはできている。
ちなみに、各exeファイルは以下のようになっている。
_POV-Ray: Download
上記リンク先ページの、「Download Windows Installer」と書かれたリンクをクリックすると、Windows用のインストーラ、povwin-3.7-agpl3-setup.exe がダウンロードできる。
実行すればインストールが始まるけれど、インストール場所は、C:\Program Files や C:\Program Files (x86) ではないほうが望ましい。後で、フォルダ構成を少し弄ることになるので…。自分の場合は、C:\Prog\POV-Ray\v3.7\ にインストールしている。
インストール後、(POV-Ray 3.7 インストールフォルダ)\bin\pvengine.exe を実行してみる。起動すればインストールはできている。
ちなみに、各exeファイルは以下のようになっている。
- pvengine.exe : 32bit版 POV-Ray 3.7
- pvengine32-sse2.exe : 32bit版 POV-Ray 3.7。SSE2が有効になっている版。
- pvengine64.exe : 64bit版 POV-Ray 3.7。
◎ POV-Ray 3.7 のフォルダ構成を少し変更。 :
POV-Ray 3.7 をインストールすると、Windowsユーザのドキュメントフォルダ内に POV-Ray\v3.7\ というフォルダが作成される。中には、include フォルダや ini フォルダが入ってる。
Bishop3D から POV-Ray 3.7 を使うためには、この include フォルダと ini フォルダが、POV-Ray 3.7 インストールフォルダの中に存在するように見せかけないといけない。 *1
そのあたりは以前もメモしたけど、要するに、Windowsのシンボリックリンクを使えばいい。 *2
_mieki256's diary - Bishop3DからPOV-Ray3.7を呼び出すことができた
例えば、自分の環境は以下のようになっているので…。
_管理者権限でコマンドプロンプト(cmd.exe)を開いて、 以下を打てば、POV-Ray 3.7 のインストールフォルダの中に、include や ini が存在しているかのような状態になる。
Bishop3D から POV-Ray 3.7 を使うためには、この include フォルダと ini フォルダが、POV-Ray 3.7 インストールフォルダの中に存在するように見せかけないといけない。 *1
そのあたりは以前もメモしたけど、要するに、Windowsのシンボリックリンクを使えばいい。 *2
_mieki256's diary - Bishop3DからPOV-Ray3.7を呼び出すことができた
例えば、自分の環境は以下のようになっているので…。
- POV-Ray 3.7 インストールフォルダ: C:\Prog\POV-Ray\v3.7\
- ドキュメントフォルダ : D:\home\
_管理者権限でコマンドプロンプト(cmd.exe)を開いて、 以下を打てば、POV-Ray 3.7 のインストールフォルダの中に、include や ini が存在しているかのような状態になる。
mklink /d C:\Prog\POV-Ray\v3.7\ini D:\home\POV-Ray\v3.7\ini mklink /d C:\Prog\POV-Ray\v3.7\include D:\home\POV-Ray\v3.7\include
> dir c:\Prog\POV-Ray\v3.7
ドライブ C のボリューム ラベルは SYSDRV です
ボリューム シリアル番号は 6CAE-B750 です
c:\Prog\POV-Ray\v3.7 のディレクトリ
2021/08/25 12:12 <DIR> .
2021/08/25 12:12 <DIR> ..
2013/09/24 20:15 35,181 agpl-3.0.txt
2021/08/19 02:16 <DIR> bin
2013/09/24 20:15 148,678 changes.txt
2022/06/17 19:52 <DIR> help
2021/08/25 12:12 <SYMLINKD> include [D:\home\POV-Ray\v3.7\include]
2021/08/25 12:10 <SYMLINKD> ini [D:\home\POV-Ray\v3.7\ini]
2021/08/30 10:18 164,114 povwin-3.7-uninstall.exe
2013/09/24 20:21 247,673 revision.txt
2021/08/20 06:40 <DIR> sounds
2021/08/19 02:15 <DIR> tiles
4 個のファイル 595,646 バイト
8 個のディレクトリ 167,254,790,144 バイトの空き領域
include や ini が <SYMLINKD> になっていて、リンク元も表示されているのが分かるかと。
◎ Bishop3Dを入手。 :
Bishop3D 1.0.5.2 を入手する。公式サイトは消滅しているけれど、Web Archive に残っているので、そちらからインストーラを入手する。
_Bishop3D - POV-Ray Modeler and Animation System (WebArchive)
「Bishop3D 1.0.5.2 setup package」をクリックすれば、bishop3d1052setup.exe が入手できる。
また、件のページには、ライセンスネームとライセンスキーも書かれているので、コピペしてどこかにメモしておくこと。インストール後に入力して、ライセンス登録状態にするので…。
bishop3d1052setup.exe を実行すればインストール処理が始まる。自分の場合は、C:\Prog\Bishop3D\ にインストールした。
_Bishop3D - POV-Ray Modeler and Animation System (WebArchive)
「Bishop3D 1.0.5.2 setup package」をクリックすれば、bishop3d1052setup.exe が入手できる。
また、件のページには、ライセンスネームとライセンスキーも書かれているので、コピペしてどこかにメモしておくこと。インストール後に入力して、ライセンス登録状態にするので…。
Licensee Name: Bishop3D
License Key: ZDTDRKAB-TZKWBLWZ-DZPJYRTC-WDJC
bishop3d1052setup.exe を実行すればインストール処理が始まる。自分の場合は、C:\Prog\Bishop3D\ にインストールした。
◎ Bishop3Dを起動。 :
Bishop3Dをインストールすると、デスクトップにショートカットアイコンが作成されるので、クリックして起動。あるいは、インストールフォルダ\Bishop3D.exe を実行すれば起動する。
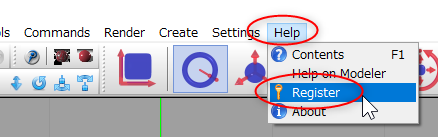
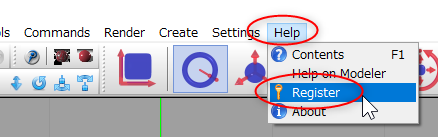
Help → Register を選んで、ライセンスネームとライセンスキーを登録。

Bishop3D は一旦終了。
Help → Register を選んで、ライセンスネームとライセンスキーを登録。

Bishop3D は一旦終了。
◎ POV-Ray 3.7 に Bishop3D用のDLLを登録。 :
POV-Ray 3.7 32bit版を起動して、Bishop3D と連携するための設定を追加する。pvengine.exe か pvengine32-sse2.exe を起動。pvengine64.exe は64bit版なので起動させない。
*3
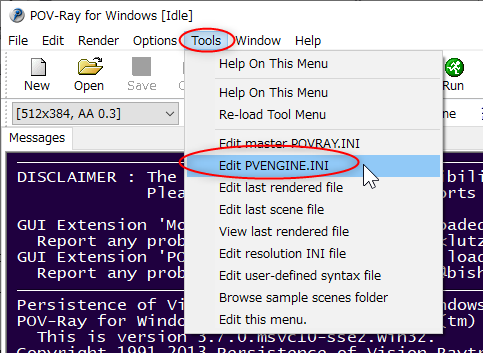
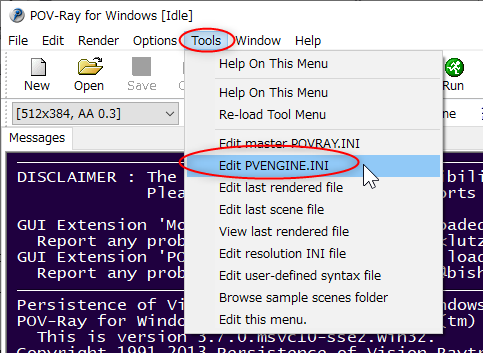
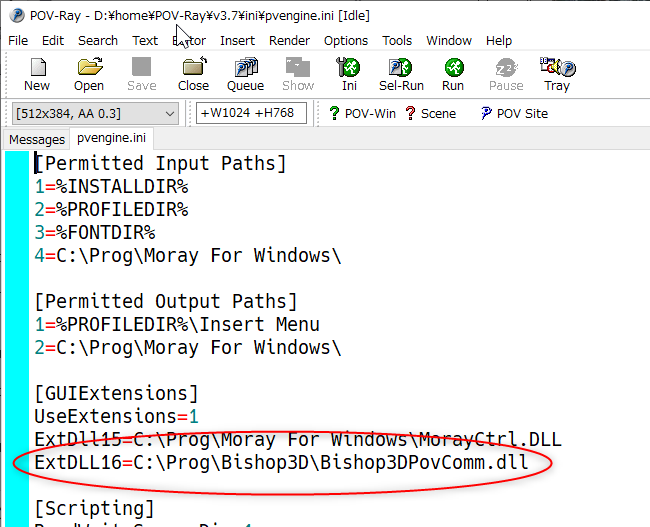
Tools → Edit PVENGINE.INI、を選ぶ。POV-Rayのエディタで、pvengine.ini が開かれる。

[GUIExtensions] という項目の最後に、Bishop3D用のDLL、Bishop3DPovComm.dll を追加する。
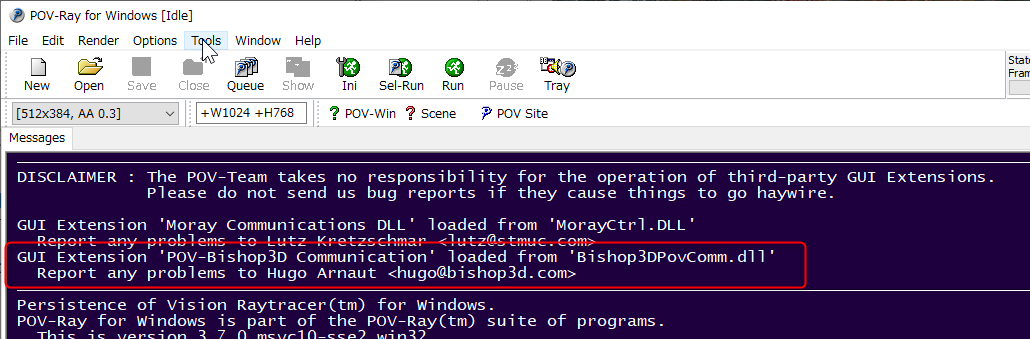
POV-Ray 3.7 を終了して、再度起動。POV-Ray 3.7 の Messages ウインドウ内に、以下が表示されていたら登録できている。
Tools → Edit PVENGINE.INI、を選ぶ。POV-Rayのエディタで、pvengine.ini が開かれる。

[GUIExtensions] という項目の最後に、Bishop3D用のDLL、Bishop3DPovComm.dll を追加する。
[GUIExtensions] UseExtensions=1 ExtDLL16=C:\Prog\Bishop3D\Bishop3DPovComm.dll
POV-Ray 3.7 を終了して、再度起動。POV-Ray 3.7 の Messages ウインドウ内に、以下が表示されていたら登録できている。
GUI Extension 'POV-Bishop3D Communication' loaded from 'Bishop3DPovComm.dll' Report any problems to Hugo Arnaut <hugo@bishop3d.com>
◎ Bishop3D側で設定。 :
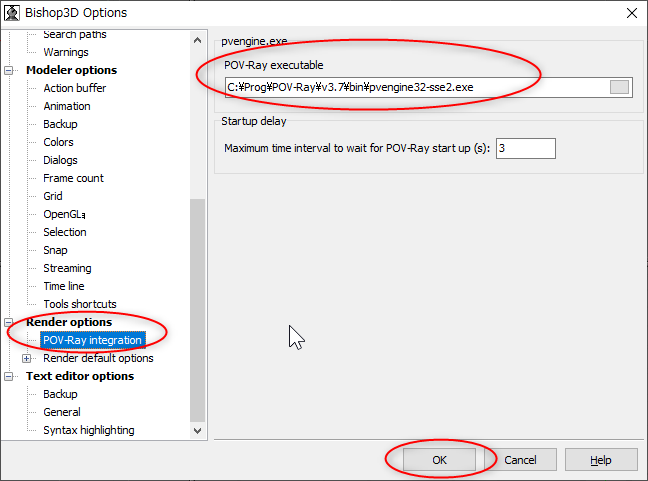
Bishop3D を起動。POV-Ray 3.7 (pvengine.exe or pvengine32-sse2.exe)の場所を指定する。

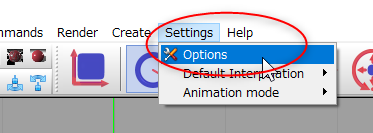
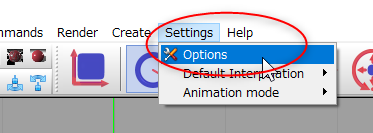
- Settings → Options。
- Render options → POV-Ray integration
- POV-Ray executable に、pvengine.exe の置いてある場所を指定。(例: C:\Prog\POV-Ray\v3.7\bin\pvengine.exe)

◎ Bishop3Dの使い方。 :
Bishop3D の使い方は、前述の動画を眺めれば、大体分かるかなと…。
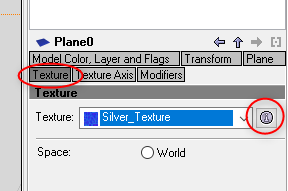
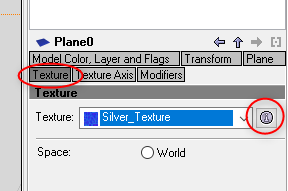
注意点。各プリミティブは「Texture」を指定しないと真っ黒な見た目でレンダリングされてしまう。必ず何かしらを選んで設定しておくこと。
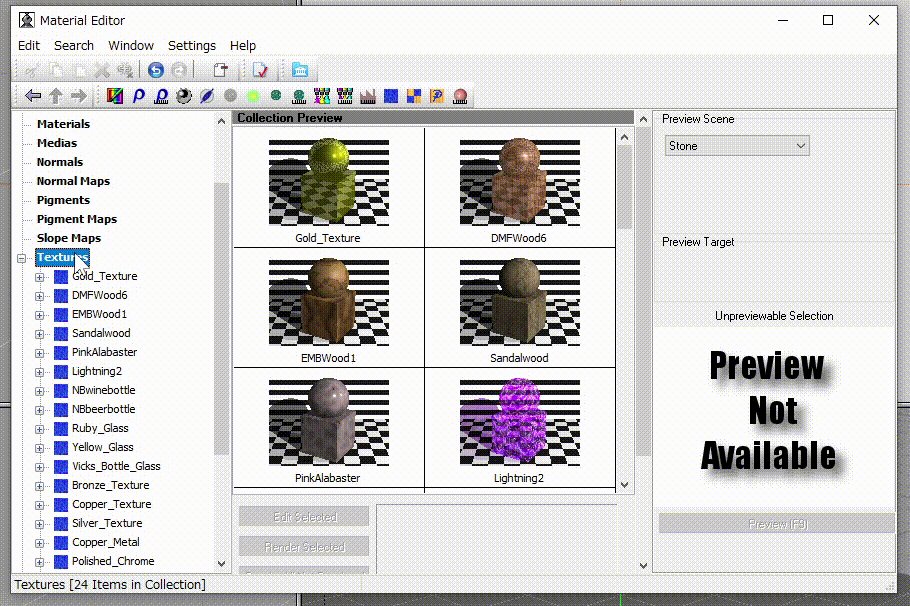
Texture(マテリアル)は、マテリアルエディタ(Material Editor)を利用することでカスタイマイズもできる。例えば前述の動画の中では市松模様(チェッカー模様)を追加して利用してる。
マテリアルエディタ(Material Editor)は、以下のどれかの操作で開くことができる。

マテリアルエディタが表示されたら、「Textures」を右クリックして色々追加していけばいい。
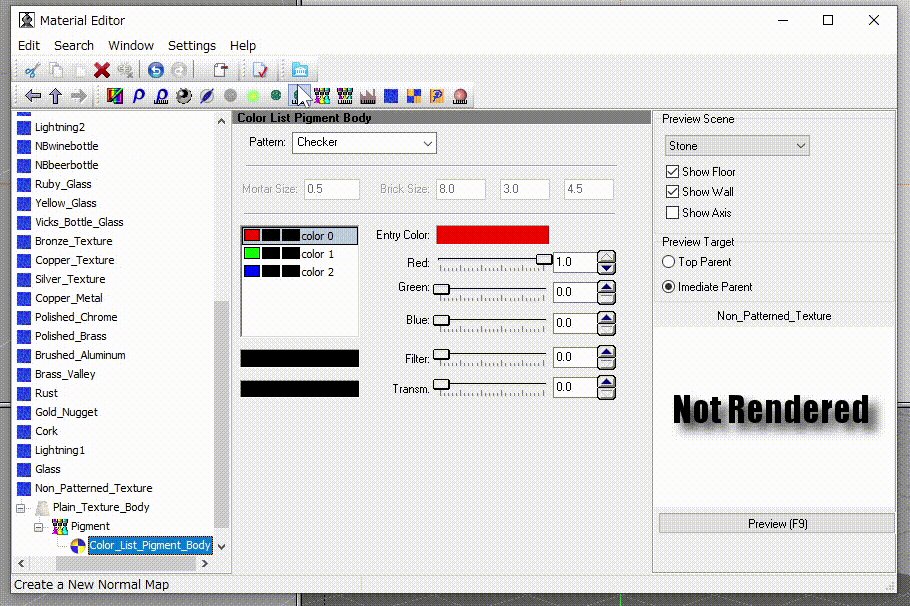
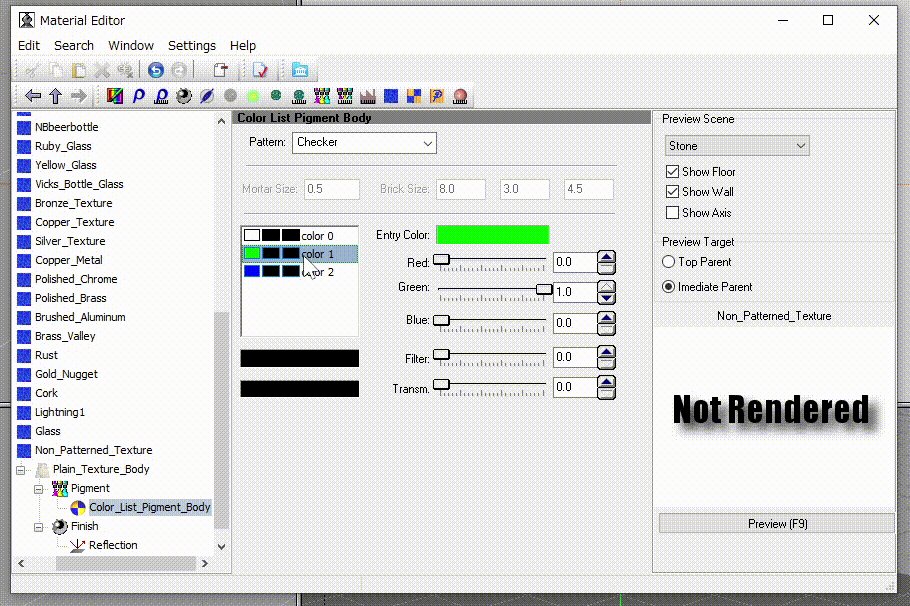
以下は、チェッカー模様を追加してみた例。Pigment の下に color list pigment を追加すれば、Checker模様を指定することができる。
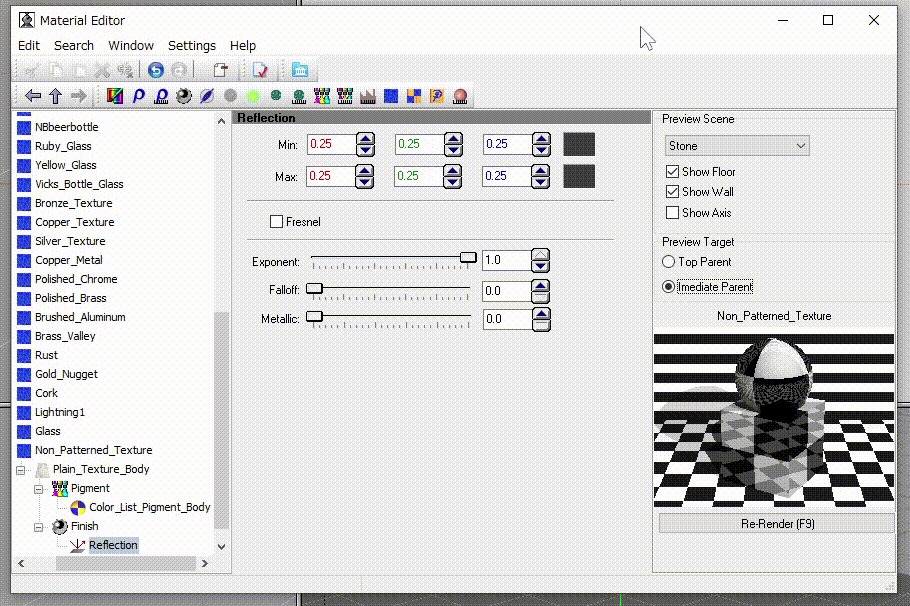
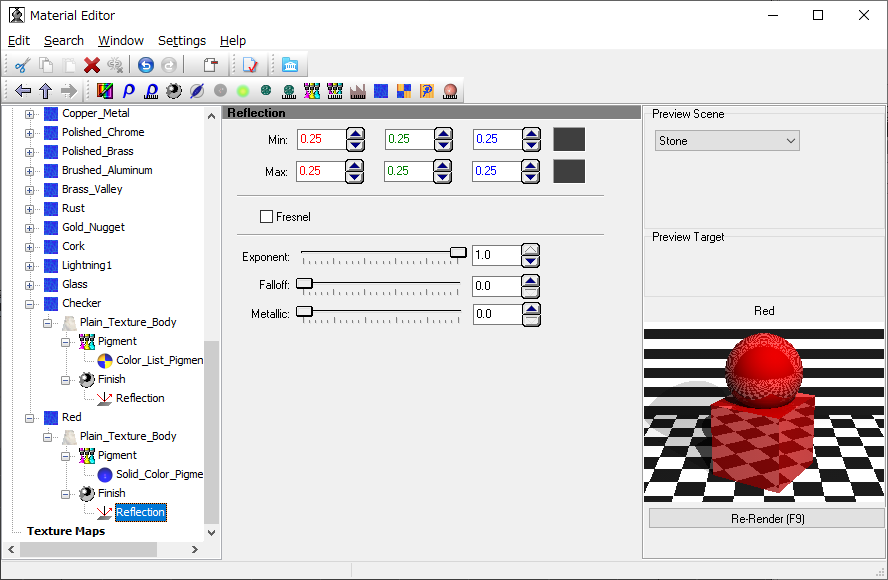
以下は、周りを反射する赤いマテリアルを追加した例。Finish の下に Reflection を追加して、Reflection の値を 0.25 や 0.5 等にしてやれば反射するマテリアルになる。
- Create → Box 等で、プリミティブを追加。
- ツールバー上のアイコンをクリックしてツールを切り替えれば、選択しているプリミティブに対して移動や回転ができる。
- Render Current Frame (F9キー) で、POV-Ray を呼び出してレンダリングができる。
注意点。各プリミティブは「Texture」を指定しないと真っ黒な見た目でレンダリングされてしまう。必ず何かしらを選んで設定しておくこと。
Texture(マテリアル)は、マテリアルエディタ(Material Editor)を利用することでカスタイマイズもできる。例えば前述の動画の中では市松模様(チェッカー模様)を追加して利用してる。
マテリアルエディタ(Material Editor)は、以下のどれかの操作で開くことができる。
- プリミティブ設定ウインドウ内の、「Texture」の横のギアっぽいアイコンをクリック。
- または、F12キーを叩く。
- あるいは、Window → Material Editor を選択する。

マテリアルエディタが表示されたら、「Textures」を右クリックして色々追加していけばいい。
以下は、チェッカー模様を追加してみた例。Pigment の下に color list pigment を追加すれば、Checker模様を指定することができる。
以下は、周りを反射する赤いマテリアルを追加した例。Finish の下に Reflection を追加して、Reflection の値を 0.25 や 0.5 等にしてやれば反射するマテリアルになる。
*1: Bishop3D は POV-Ray 3.6 時代のフォルダ構成を前提にして作られているので、POV-Ray 3.7 のフォルダ構成のままでは Bishop3D から POV-Ray 3.7 を呼び出せない。POV-Ray 3.6 のフォルダ構成のように見せかけておかないと動作しない。
*2: iniフォルダとincludeフォルダをコピーしても一応動くのかもしれないけれど、POV-Ray 3.7側で iniファイルを変更した際、それはドキュメントフォルダ内のファイルに対して行われるので、コピーしてきた ini\*.ini には変更内容が反映されない。そのことが原因で後々ハマる可能性が高そうなので、シンボリックリンクを使って実体は1つにしておいたほうがいいのではないかと思う。
*3: Bishop3D が 32bit版のプログラムなので、POV-Ray も32bit版を利用しないといけない。
*2: iniフォルダとincludeフォルダをコピーしても一応動くのかもしれないけれど、POV-Ray 3.7側で iniファイルを変更した際、それはドキュメントフォルダ内のファイルに対して行われるので、コピーしてきた ini\*.ini には変更内容が反映されない。そのことが原因で後々ハマる可能性が高そうなので、シンボリックリンクを使って実体は1つにしておいたほうがいいのではないかと思う。
*3: Bishop3D が 32bit版のプログラムなので、POV-Ray も32bit版を利用しないといけない。
[ ツッコむ ]
2021/11/17(水) [n年前の日記]
#1 [anime] アニメの口パクについて少し調べてた
ネットを眺めてたら、「テスラノートの口パクがしっくりこない」「萌え絵的なキャラデザ+3DCGの口パクは不自然」という感想を見かけて、なんだか気になった。そんなに不自然かな…。
ちなみに「テスラノート」は、深夜に放送されてるTVアニメ。全身が映るカットは基本的に3DCGで作られているけれど、顔がアップになった時は手描きだったり3DCGだったりする感じの映像。
ということで「テスラノート」の映像を確認して口パクの動きを眺めてたのだけど。基本的には顎まで動く上に、口を開いた時の種類がどうやら複数あるっぽくて(「あ(a)」以外にも「い(i)」「う(u)」等が用意されてる?)、なんだか逆に感心してしまった。一般的な日本のTVアニメの口パクって、顔の輪郭は動かさずに口だけを動かすものがほとんどだし、口の開き具合も、閉じ、中開き、開き、の3枚で済ませる場合が多いわけで。 さすがにCGアニメは違うなあ…。口パクに関してはリッチな動き…。 *1
もっとも、一般的な手描きアニメより贅沢な口パクの動きにしている分、違和感を覚える人も居るのかもしれないなと…。
となると、例えば手描きアニメにかなり寄せたCGアニメ映像を繰り出すサンジゲン作品ではどういう見た目にしているのだろう。そのあたり疑問が湧いたので、「D4DJ」の口パクを確認してみたのだけど。「D4DJ」も一応顎まで動いているものの、その動く量が非常に小さい幅になっていて、なるほどこういう部分でも手描きの再現を試みているのだなと感心したりもして。いやまあ、たまたま偶然そういうカットを目にしただけかもしれないけど…。少なくとも、「テスラノート」の顎はどのカットでもガバガバ動くけど、「D4DJ」の顎はプルプル動くので、やはり何かしら意識して作ってそうな気配がするなと。
何にせよ、手描きアニメにおいては顎まで動かす口パクってどちらかといえばおそらく少数派だろうけど、CGアニメの場合、むしろ顎まで動かすほうがどちらかといえばデフォルトっぽいのだなと今頃になって気づいた次第。口パク云々について言及してた人に感謝。勉強になった…。
ちなみに「テスラノート」は、深夜に放送されてるTVアニメ。全身が映るカットは基本的に3DCGで作られているけれど、顔がアップになった時は手描きだったり3DCGだったりする感じの映像。
ということで「テスラノート」の映像を確認して口パクの動きを眺めてたのだけど。基本的には顎まで動く上に、口を開いた時の種類がどうやら複数あるっぽくて(「あ(a)」以外にも「い(i)」「う(u)」等が用意されてる?)、なんだか逆に感心してしまった。一般的な日本のTVアニメの口パクって、顔の輪郭は動かさずに口だけを動かすものがほとんどだし、口の開き具合も、閉じ、中開き、開き、の3枚で済ませる場合が多いわけで。 さすがにCGアニメは違うなあ…。口パクに関してはリッチな動き…。 *1
もっとも、一般的な手描きアニメより贅沢な口パクの動きにしている分、違和感を覚える人も居るのかもしれないなと…。
となると、例えば手描きアニメにかなり寄せたCGアニメ映像を繰り出すサンジゲン作品ではどういう見た目にしているのだろう。そのあたり疑問が湧いたので、「D4DJ」の口パクを確認してみたのだけど。「D4DJ」も一応顎まで動いているものの、その動く量が非常に小さい幅になっていて、なるほどこういう部分でも手描きの再現を試みているのだなと感心したりもして。いやまあ、たまたま偶然そういうカットを目にしただけかもしれないけど…。少なくとも、「テスラノート」の顎はどのカットでもガバガバ動くけど、「D4DJ」の顎はプルプル動くので、やはり何かしら意識して作ってそうな気配がするなと。
何にせよ、手描きアニメにおいては顎まで動かす口パクってどちらかといえばおそらく少数派だろうけど、CGアニメの場合、むしろ顎まで動かすほうがどちらかといえばデフォルトっぽいのだなと今頃になって気づいた次第。口パク云々について言及してた人に感謝。勉強になった…。
◎ 横顔の閉じ口問題。 :
口パク関連の情報をググっていたら、手描きアニメにおける、横顔の口パクの閉じ口問題、とやらに遭遇した。
アニメにおける口パクは、閉じた口、少し開いた口、開いた口、の3枚を、顔全体を描いたセル(レイヤー?)上に重ねて動かすのが基本らしいのだけど。会社側から「動画枚数を少しでも減らせ!」と強要されて、閉じた口を顔のセルに描き込んでしまう場合があるそうで。
しかし、正面顔ならともかく、横顔で口パクとなると、本来は唇のシルエットも口パクに応じて動くわけだから…。顔のセルに閉じ口まで描いてしまうと、少し開いた口、開いた口、を重ねた際に口が2つあるような状態になってしまう。
_こういう口パクタイプのやつで本当に見かけますね - Twitter
_口パクのNGな作り方【 アニメ 作り方 】 - YouTube
そんな素材では撮影できないから、素材作成ミスとして前工程の仕上げの人のところに戻されるけど、本来そのミスは、原画まで戻して修正させるべきミスなわけで…。でも一々戻してられないから、仕上げの人が泣く泣く作業して誤魔化してるとかで…。原画や動画や演出は「一枚減らしてやったぜ!」と自慢気だけど、仕上げ段階で結局一枚増やして対応してるわけで、本来仕上げの人が貰うはずだったその一枚分の報酬を会社が掠め取っている、みたいな状況に近いとかなんとか…。
CGアニメが、顎まで動かすリッチ(?)な口パクを、映像クオリティ的にはちょっとアレな作品ですらバンバン披露してる現状と比べてしまうと…。日本の手描きアニメって…。
でもまあ、そういう話を聞いてしまうと、原画マンに相当する人が動画や仕上げの工程まで一人で終わらせてしまうCGアニメってメリットが大きいなと思えてくるわけで。フツーに考えたら、CGアニメに移行しない理由は無いよな…。
アニメにおける口パクは、閉じた口、少し開いた口、開いた口、の3枚を、顔全体を描いたセル(レイヤー?)上に重ねて動かすのが基本らしいのだけど。会社側から「動画枚数を少しでも減らせ!」と強要されて、閉じた口を顔のセルに描き込んでしまう場合があるそうで。
しかし、正面顔ならともかく、横顔で口パクとなると、本来は唇のシルエットも口パクに応じて動くわけだから…。顔のセルに閉じ口まで描いてしまうと、少し開いた口、開いた口、を重ねた際に口が2つあるような状態になってしまう。
_こういう口パクタイプのやつで本当に見かけますね - Twitter
_口パクのNGな作り方【 アニメ 作り方 】 - YouTube
そんな素材では撮影できないから、素材作成ミスとして前工程の仕上げの人のところに戻されるけど、本来そのミスは、原画まで戻して修正させるべきミスなわけで…。でも一々戻してられないから、仕上げの人が泣く泣く作業して誤魔化してるとかで…。原画や動画や演出は「一枚減らしてやったぜ!」と自慢気だけど、仕上げ段階で結局一枚増やして対応してるわけで、本来仕上げの人が貰うはずだったその一枚分の報酬を会社が掠め取っている、みたいな状況に近いとかなんとか…。
CGアニメが、顎まで動かすリッチ(?)な口パクを、映像クオリティ的にはちょっとアレな作品ですらバンバン披露してる現状と比べてしまうと…。日本の手描きアニメって…。
でもまあ、そういう話を聞いてしまうと、原画マンに相当する人が動画や仕上げの工程まで一人で終わらせてしまうCGアニメってメリットが大きいなと思えてくるわけで。フツーに考えたら、CGアニメに移行しない理由は無いよな…。
*1: ただ、手描きアニメでも、作品によって口パクの描き方は違っていて。例えば「AKIRA」は、台詞に合わせて口パクが正確に動くし、色んな口の開き方が描かれてたりする。
[ ツッコむ ]
2020/11/17(火) [n年前の日記]
#1 [godot] Godot Engineでダメージエフェクトを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は、プレイヤーや敵に弾が当たったことを分かりやすくするために簡単なダメージエフェクトをつけてみる。
今回は、プレイヤーや敵に弾が当たったことを分かりやすくするために簡単なダメージエフェクトをつけてみる。
◎ プレイヤーの点滅表示処理を追加。 :
やはりアクションゲームの類で自機がダメージを受けたら点滅するものだろう。って一体いつの時代の話ですか…昭和か…。何にせよ、とりあえず点滅表示処理を追加してみる。
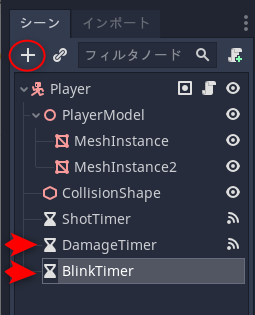
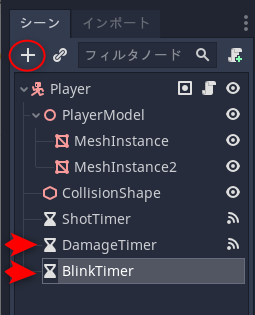
プレイヤーのシーン、res://assets/Player.tscn を開いて、Timer を2つ追加。DmagaeTimer と BlinkTimer にリネーム。

DamageTimer には、ダメージを受けてから何秒間はダメージを受けないかを指定。

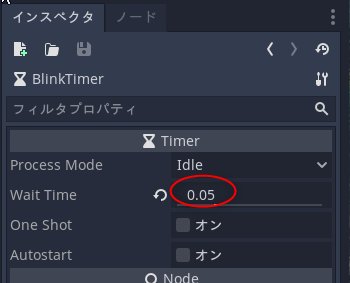
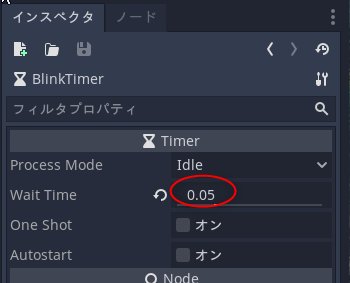
BlinkTimer には、表示と非表示を切り替える時間間隔を指定。

それぞれの timeoutシグナルにメソッドを接続してやる。
スクリプトファイル Player.gd に処理を追加。内容は以下。今回の処理に関係があるところだけ貼っておく。
_Player.gd
これで、プレイヤーに敵弾が当たってダメージを受けると一定時間点滅するようになった。
プレイヤーのシーン、res://assets/Player.tscn を開いて、Timer を2つ追加。DmagaeTimer と BlinkTimer にリネーム。

DamageTimer には、ダメージを受けてから何秒間はダメージを受けないかを指定。
- Wait Time を 2 に。
- One Shot を有効化。

BlinkTimer には、表示と非表示を切り替える時間間隔を指定。
- Wait Time を 0.05 に。

それぞれの timeoutシグナルにメソッドを接続してやる。
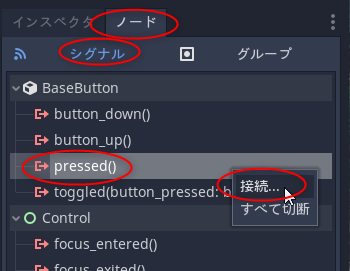
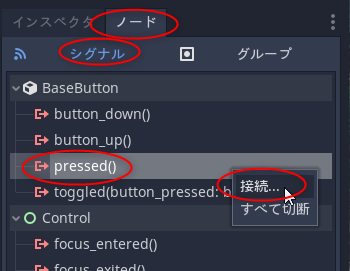
- DmagaeTimer や BlinkTimer を選んでから、ノードタブをクリック → シグナルをクリック。
- timeout を右クリックして「接続」。
- Player を選んで「接続」。
スクリプトファイル Player.gd に処理を追加。内容は以下。今回の処理に関係があるところだけ貼っておく。
_Player.gd
# ...
var damaging = false
func _ready():
# ...
damage = 0
damaging = false
# ...
func _physics_process(delta):
# ...
if not damaging:
if damage > 0:
hp -= damage
damage = 0
if hp <= 0:
hp = 0
emit_signal("player_damaged")
damaging = true
$DamageTimer.start()
$BlinkTimer.start()
# ...
func _on_DamageTimer_timeout():
$BlinkTimer.stop()
damage = 0
damaging = false
visible = true
if hp <= 0:
hp = 0
emit_signal("player_died")
func _on_BlinkTimer_timeout():
visible = not visible
- ダメージ中を示すフラグ、damaging を用意。
- ダメージ中は、自分がダメージを受けたかどうかは判定しない。
- ダメージを受けたら、ダメージ中フラグを立ててから、$DamageTimer.start()、$BlinkTimer.start() を呼んで、2つの Timer を開始させる。
- BlinkTimer は指定した時間間隔で timeoutシグナルを何度も繰り返し発行する。そのたびに _on_BlinkTimer_timeout() が呼ばれる。このメソッドの中で、visibleプロパティを反転させて、表示と非表示を切り替えている。
- DmagaeTimer は指定時間が経過すると timeoutシグナルを1回だけ発行。_on_DamageTimer_timeout() が呼ばれる。BlinkTimerを停止させて、ダメージ中フラグを降ろして、表示を有効化。
これで、プレイヤーに敵弾が当たってダメージを受けると一定時間点滅するようになった。
◎ 画面フラッシュを追加。 :
プレイヤーに弾が当たると点滅するようになったけど、これではまだダメージを受けたことが伝わりにくいので、画面を軽くフラッシュさせてみる。
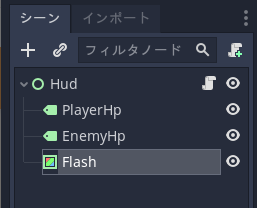
フラッシュさせるためのノードは、HUDシーンに追加する。res:/assets/Hud.tscn を開く。
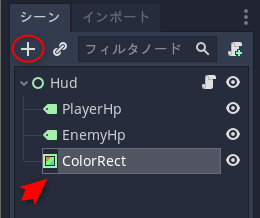
ColorRectノードを追加。ColorRectノードは指定色で矩形を描画できる。

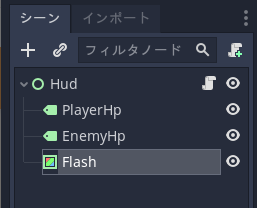
Flash にリネーム。

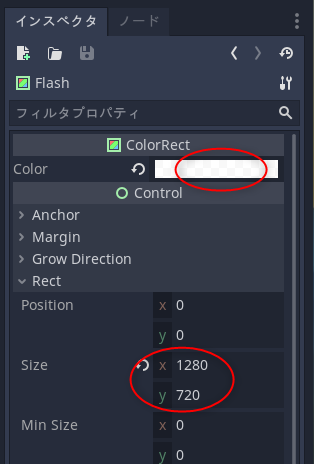
Flash (ColorRect) のプロパティを変更。

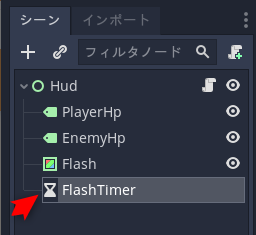
Timer を追加。FlashTimer にリネーム。この Timer を使って、一定時間が過ぎたらフラッシュ状態を終了させる。

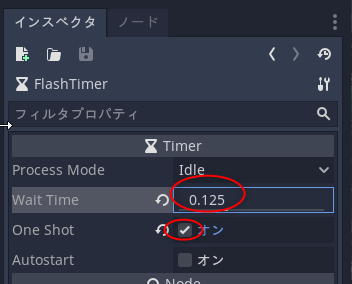
FlashTimer のプロパティを変更。

FlashTimer の timeoutシグナルにメソッドを接続。
Flash の表示順を変更。ノード一覧の一番上に置くことで、HP表示より奥に表示されるようにする。
HUDシーンのスクリプト、res://scripts/Hud.gd を修正。内容は以下。
_Hud.gd
Mainシーンのスクリプト、res://scripts/Main.gd も修正。内容は以下。
_Main.gd
これで、プレイヤーに敵弾が当たってダメージを受けると、一瞬画面がフラッシュするようになった。
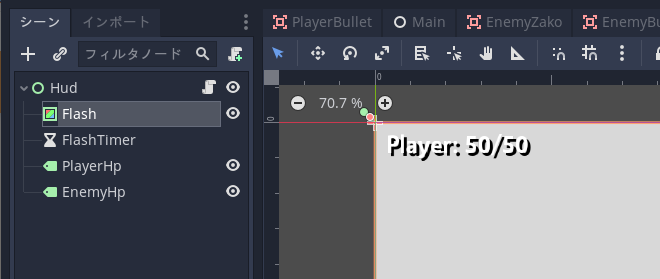
フラッシュさせるためのノードは、HUDシーンに追加する。res:/assets/Hud.tscn を開く。
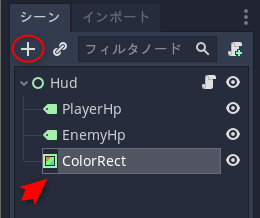
ColorRectノードを追加。ColorRectノードは指定色で矩形を描画できる。

Flash にリネーム。

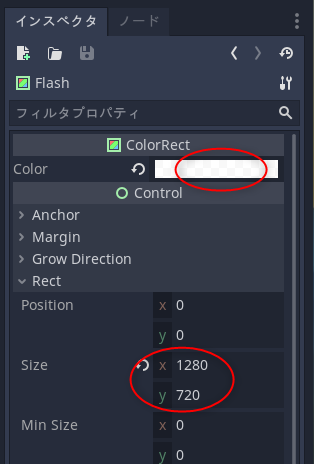
Flash (ColorRect) のプロパティを変更。
- Color を RGBA=(255, 255, 255, 200) に。
- Size x, y を (1280, 720) に。ゲームウインドウ全体を覆いつくすサイズを指定。

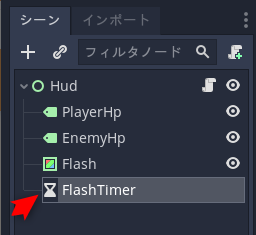
Timer を追加。FlashTimer にリネーム。この Timer を使って、一定時間が過ぎたらフラッシュ状態を終了させる。

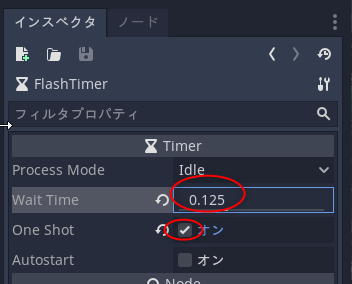
FlashTimer のプロパティを変更。
- Wait Time を 0.125 に。0.125秒だけ Flash を表示させる。
- One Shot を有効化。

FlashTimer の timeoutシグナルにメソッドを接続。
- FlashTimer を選択してから、ノードタブをクリック → シグナルをクリック。
- timeout を右クリックして「接続」。
- Hud を選択して「接続」。
Flash の表示順を変更。ノード一覧の一番上に置くことで、HP表示より奥に表示されるようにする。
HUDシーンのスクリプト、res://scripts/Hud.gd を修正。内容は以下。
_Hud.gd
# ...
func _ready():
$Flash.visible = false
# ...
func start_flash():
$Flash.visible = true
$FlashTimer.start()
func _on_FlashTimer_timeout():
$Flash.visible = false
- 初期化処理時に Flashノードを非表示にする。
- 画面フラッシュを開始するメソッド、start_flash() を追加。Flashノードの表示を有効化して、FlashTimer を開始している。
- FlashTimer は指定時間が経過すると timeout シグナルを発行して _on_FlashTimer_timeout() が呼ばれる。Flashノードを非表示にする。
Mainシーンのスクリプト、res://scripts/Main.gd も修正。内容は以下。
_Main.gd
# ...
func damage_player():
# ...
$Hud.start_flash()
# ...
- プレイヤーがダメージを受けると Main.gd内の damage_player() が呼ばれる。その中で $Hud.start_flash() を呼んで Hud の画面フラッシュを開始させる。
これで、プレイヤーに敵弾が当たってダメージを受けると、一瞬画面がフラッシュするようになった。
◎ 敵のダメージエフェクトを追加。 :
敵のスクリプト、res://scripts/EnemyZako.gd を修正して、敵がダメージを受けた時のエフェクト(?)を追加する。
今回は、一定時間(0.25秒)、ランダムに位置がぶれる処理を追加してみた。
_EnemyZako.gd
これで、プレイヤーや敵がダメージを受けた時に、少しは見た目で分かりやすくなった…かどうかは怪しいけれど、とりあえず簡易の処理は追加できた。
次回はタイトル画面やゲームオーバー画面を作成してみる。
今回は、一定時間(0.25秒)、ランダムに位置がぶれる処理を追加してみた。
_EnemyZako.gd
# ...
var damage_timer = 0
var rnd = RandomNumberGenerator.new()
func _ready():
# ...
damage = 0
damage_timer = 0
# ...
func _physics_process(delta):
# ...
check_damage()
damaging_animation(delta)
# ...
func check_damage():
if damage > 0:
hp -= damage
damage = 0
damage_timer = 0.25
if hp <= 0:
hp = 0
emit_signal("enemy_died")
emit_signal("enemy_damaged")
func damaging_animation(delta):
if damage_timer > 0:
damage_timer -= delta
var target_mesh = $EnemyZakoModel
if damage_timer <= 0:
damage_timer = 0
target_mesh.translation = Vector3()
else:
var r = 0.5
var x = rnd.randf_range(-r, r)
var z = rnd.randf_range(-r, r)
target_mesh.translation = Vector3(x, 0, z)
# ...
func _on_EnemyZako_area_entered(area):
if is_queued_for_deletion():
return
# print("playerbullet hit the enemy")
if area.is_in_group("playerbullets"):
damage = area.attack_point
# ...
- var rnd = RandomNumberGenerator.new() で疑似乱数生成器を用意する。
- rnd.randf_range(-r, r) で、-r から r の範囲で乱数を生成。
- 自分(EnemyZako)の座標ではなく、その下にぶら下がってる EnemyZakoModel(表示モデルを担当)の位置をずらしている。
- 時間経過を、Timerノードを使わずにスクリプト内の処理で測っている。
これで、プレイヤーや敵がダメージを受けた時に、少しは見た目で分かりやすくなった…かどうかは怪しいけれど、とりあえず簡易の処理は追加できた。
次回はタイトル画面やゲームオーバー画面を作成してみる。
[ ツッコむ ]
#2 [godot] Godot Engineでタイトル画面その他を作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
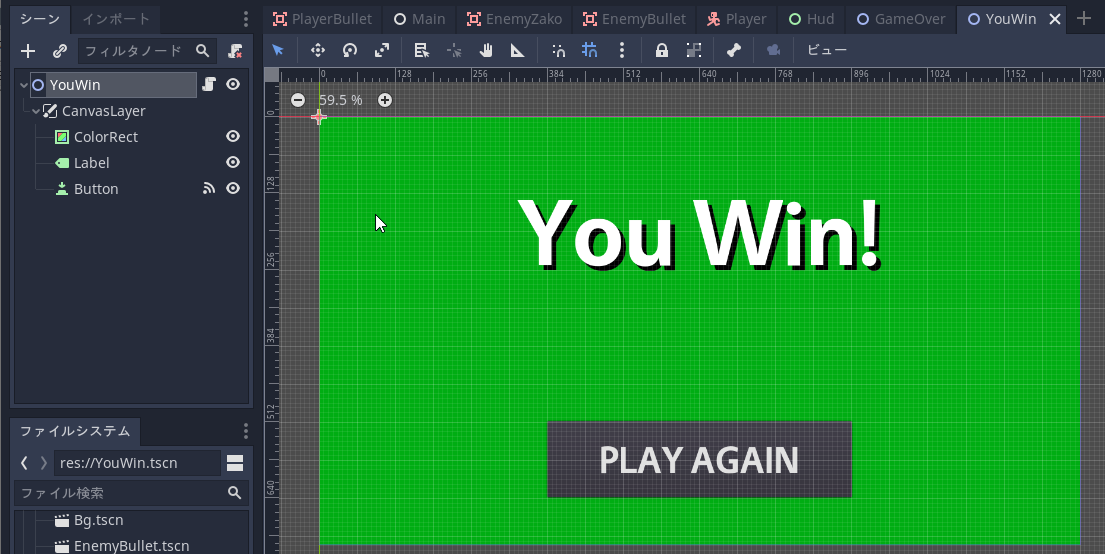
今回は、タイトル画面、ゲームオーバー画面、ステージクリア(You Win)画面を作成してみる。
今回は、タイトル画面、ゲームオーバー画面、ステージクリア(You Win)画面を作成してみる。
◎ タイトル画面を作成。 :
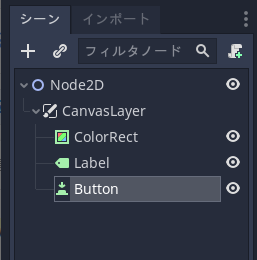
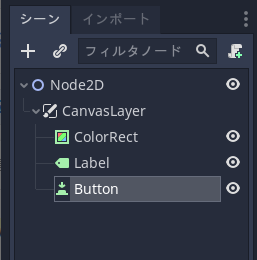
タイトル画面のシーンを作成。シーン → 新規シーン。
以下のようなノード構成を作成。

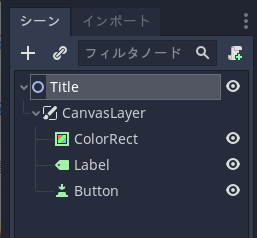
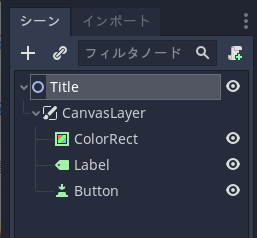
ルートノードを Title にリネーム。

res:// 直下に Title.tscn として保存。
以下のようなノード構成を作成。

ルートノードを Title にリネーム。

Title (Node2D)
│
└─ CanvasLayer
│
├─ ColorRect
│
├─ Label
│
└─ Button
res:// 直下に Title.tscn として保存。
◎ 各ノードをレイアウト。 :
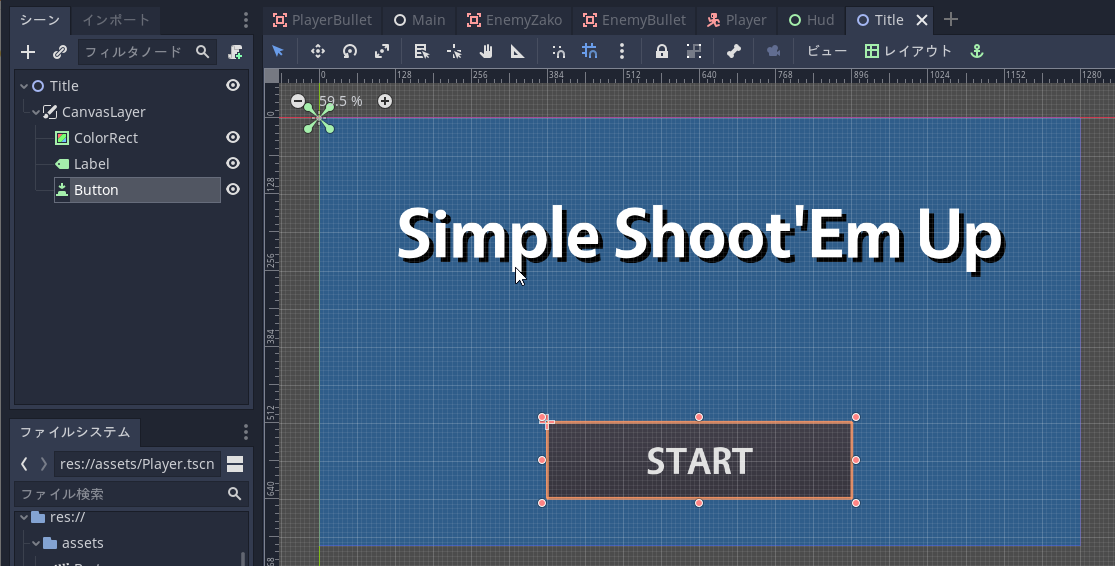
以下のような見た目になるように、各ノードのプロパティを設定した。
- ColorRect で指定色の矩形を描画できる。青色にして、画面一杯に表示される size にした。
- Label で文字を描画できる。ゲームのタイトル「Simple Shoot'Em Up」を表示させた。使ったフォントは Vegur-Bold.otf。
- Button でマウスクリックに反応するボタンを置ける。「START」と表示させて下のほうに配置した。
◎ スクリプトを書く。 :
Title にスクリプトをアタッチして、res://scripts/Title.gd として保存。
ボタン(Button)を押した時に発行される pressed() シグナルにメソッドを接続する。

Title.gd の最後に、_on_Button_pressed() というメソッドが追記された。ボタンをマウスでクリックすると、このメソッドが呼ばれる状態になった。
スクリプトファイル Title.gd を修正する。内容は以下。
_Title.gd
これで、ボタンをマウスクリックすると Main.tscn にシーンが切り替わる状態になった。
ボタン(Button)を押した時に発行される pressed() シグナルにメソッドを接続する。
- Button を選択
- ノードタブをクリック → シグナルをクリック
- pressed() を右クリックして「接続」
- Title を選択して「接続」

Title.gd の最後に、_on_Button_pressed() というメソッドが追記された。ボタンをマウスでクリックすると、このメソッドが呼ばれる状態になった。
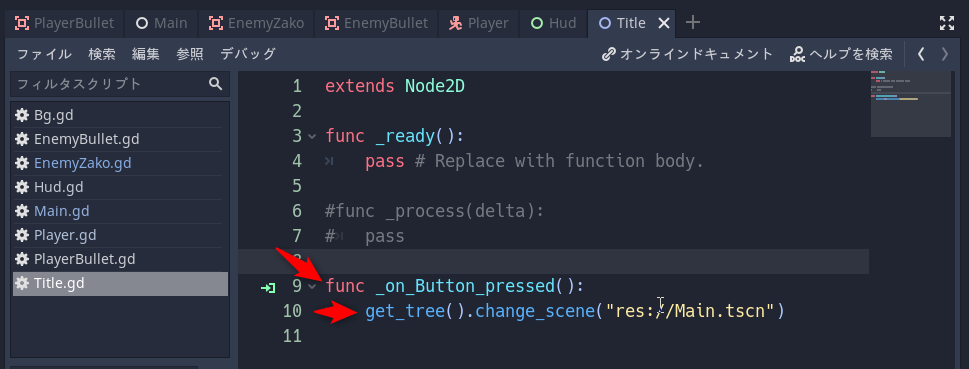
スクリプトファイル Title.gd を修正する。内容は以下。
_Title.gd
extends Node2D
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _on_Button_pressed():
get_tree().change_scene("res://Main.tscn")
- get_tree().change_scene("res://Main.tscn") で、res://Main.tscn にシーンを切り替える、という指定をしている。
これで、ボタンをマウスクリックすると Main.tscn にシーンが切り替わる状態になった。
◎ ボタンにショートカットキーを割り当て。 :
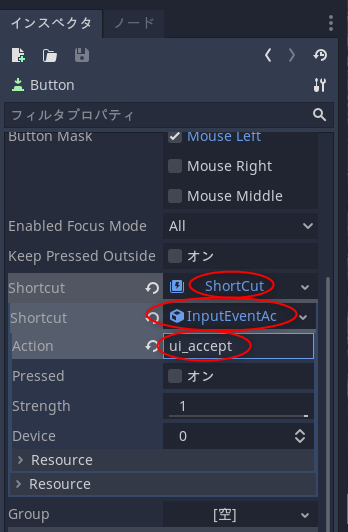
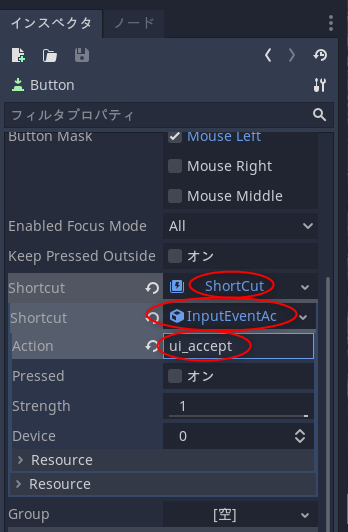
この状態では画面上のボタンをマウスでクリックしないと反応しないけど、できればキーボードを叩いた時も反応してほしい。Buttonノードにはショートカットキーを割り当てることもできるので、その設定をする。
Button を選択して、Shortcutプロパティを設定。

これで、スペースキーやEnterキーを叩いてもボタンが反応するようになった。
Button を選択して、Shortcutプロパティを設定。
- Shortcut の横の「空」をクリックして「新規 Shortcut」を選択。
- 作成された「Shortcut」をクリックするとその下にもShortcutの欄が出てくる。
- 横の「空」をクリックして「新規 InputEventAction」を選択。
- 作成された「InputEventAction」をクリックするとその下に Action 等が出てくる。
- Action に「ui_accept」と入力。

- ui_accept には、デフォルトでスペースキーやEnterキーが割り当てられている。プロジェクト設定で変更できる。
これで、スペースキーやEnterキーを叩いてもボタンが反応するようになった。
◎ メインシーンとして設定する。 :
ゲームを開始したら、Mainシーンではなく、この Titleシーンが真っ先に表示されてほしい。Title.tscn をメインシーンとして設定する。
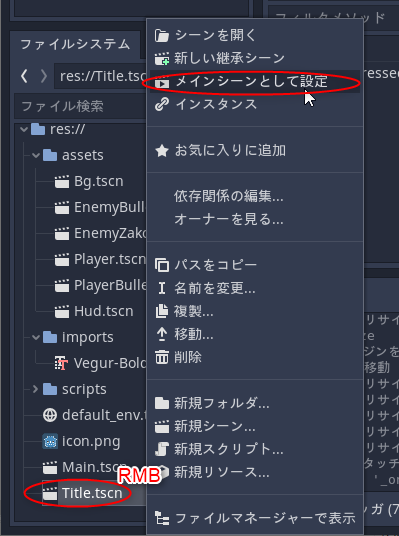
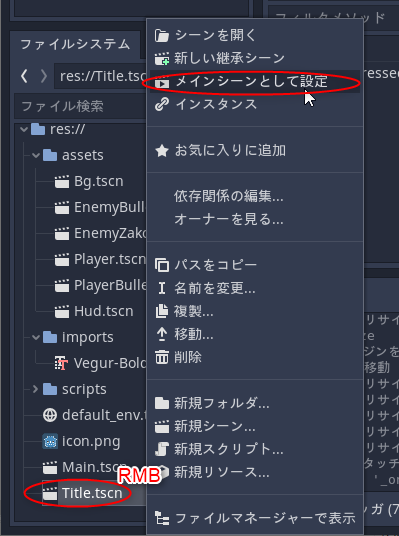
ファイル一覧ウインドウで Title.tscn を右クリックして「メインシーンとして設定」を選択。

これで、このプロジェクトのメインシーンは Title.tscn になった。今後はF5キーを押すとメインシーン(Title.tscn) から実行される。
ファイル一覧ウインドウで Title.tscn を右クリックして「メインシーンとして設定」を選択。

これで、このプロジェクトのメインシーンは Title.tscn になった。今後はF5キーを押すとメインシーン(Title.tscn) から実行される。
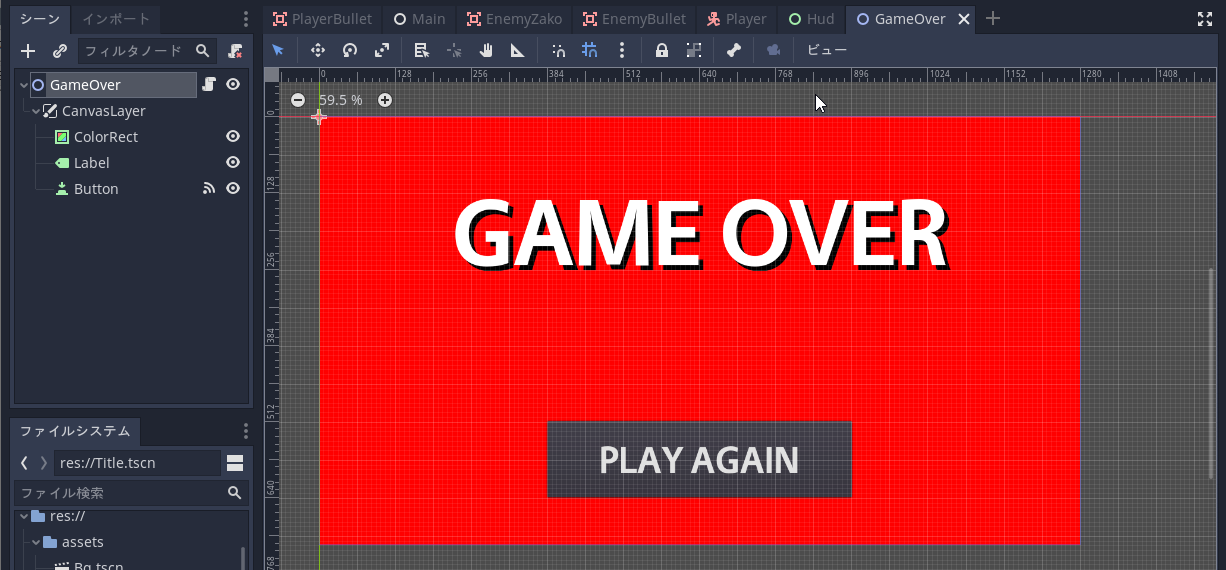
◎ ゲームオーバー画面やステージクリア画面を作成。 :
Titleシーンを作った時と同じ手順で、ゲームオーバー画面とステージクリア画面のシーンを作成する。
それぞれ、ルートノードを、「GameOver」「YouWin」にリネームしておく。
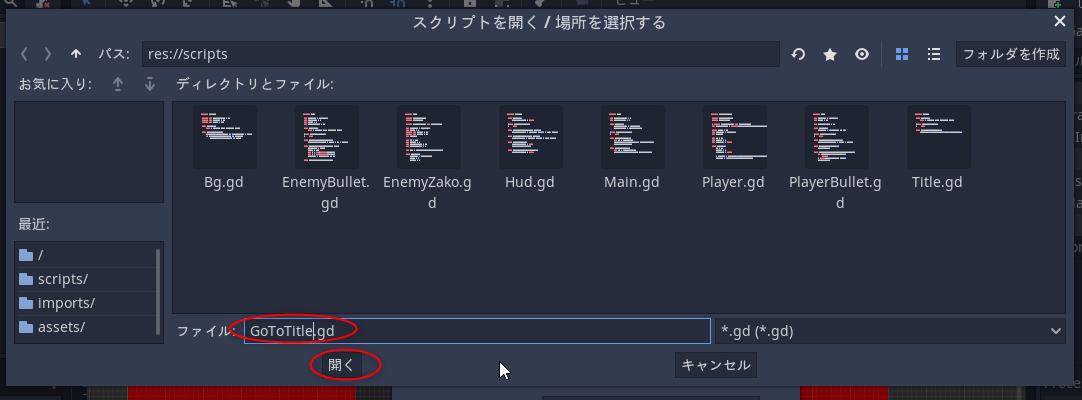
ゲームオーバー画面にスクリプトをアタッチする。このスクリプトはステージクリア画面でも共用したいので、スクリプトファイル名は「GoToTitle.gd」にして保存する。
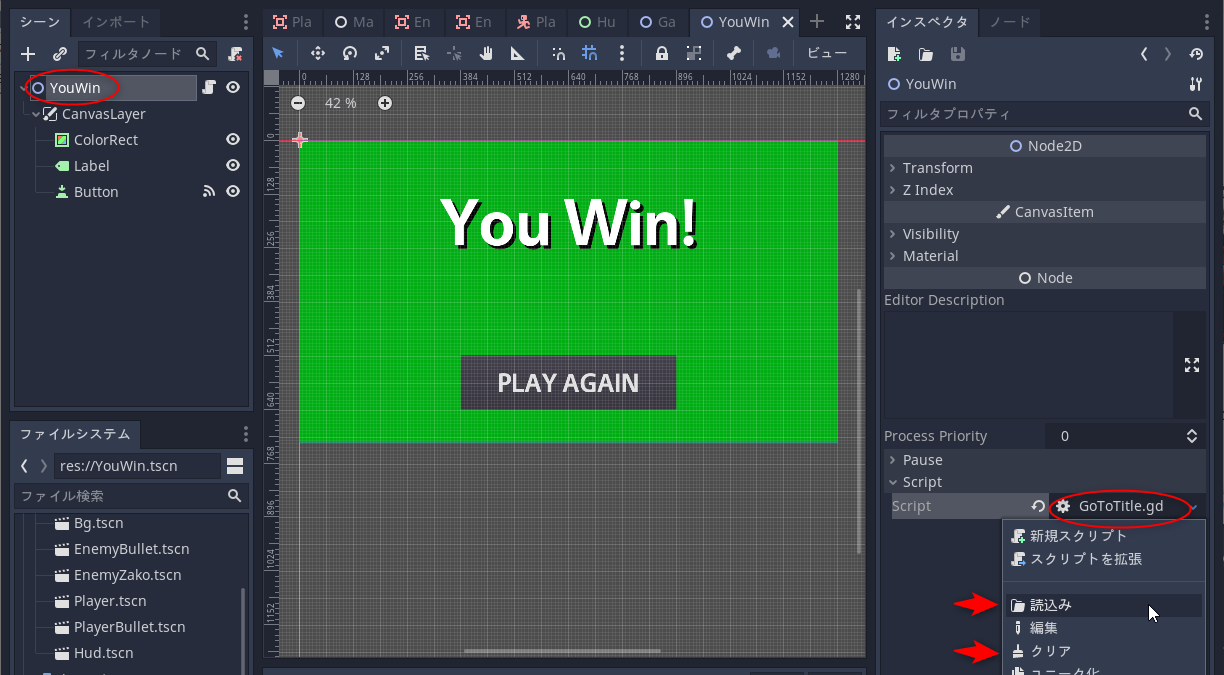
ステージクリア画面にも、ゲームオーバー画面と同じく GoToTitle.gd をアタッチ。Script → 「読込み」で GoToTitle.gd を選択してやる。もし操作を間違った時は、「クリア」を選べば「空」に戻る。
スクリプト GoToTitle.gd を修正。内容は以下。
_GoToTitle.gd
ゲームオーバー画面、ステージクリア画面の双方で、Button をマウスクリックした時に発行される pressed()シグナルにメソッドを接続してやる。
また、Button の Shortcut プロパティも設定して、キーボードを叩いてもボタンが反応するようにしておく。
それぞれ、ルートノードを、「GameOver」「YouWin」にリネームしておく。
ゲームオーバー画面にスクリプトをアタッチする。このスクリプトはステージクリア画面でも共用したいので、スクリプトファイル名は「GoToTitle.gd」にして保存する。
ステージクリア画面にも、ゲームオーバー画面と同じく GoToTitle.gd をアタッチ。Script → 「読込み」で GoToTitle.gd を選択してやる。もし操作を間違った時は、「クリア」を選べば「空」に戻る。
スクリプト GoToTitle.gd を修正。内容は以下。
_GoToTitle.gd
extends Node2D
func _ready():
pass # Replace with function body.
func _on_Button_pressed():
get_tree().change_scene("res://Title.tscn")
- get_tree().change_scene("res://Title.tscn") を呼ぶことで、res://Title.tscn にシーンを切り替える。
ゲームオーバー画面、ステージクリア画面の双方で、Button をマウスクリックした時に発行される pressed()シグナルにメソッドを接続してやる。
- GameOver、または YouWin を選択
- ノードタブをクリック → シグナルをクリック
- pressed() を右クリックして「接続」
- スクリプト GoToTitle.gd をアタッチしているノード(GameOver、YouWin)を選択
- メソッド名には _on_Button_pressed を入力して「接続」
また、Button の Shortcut プロパティも設定して、キーボードを叩いてもボタンが反応するようにしておく。
◎ ゲームオーバー画面にシーンを切り替える処理を追加。 :
Mainシーンのスクリプト Main.gd を修正。追加内容は以下。
_Main.gd
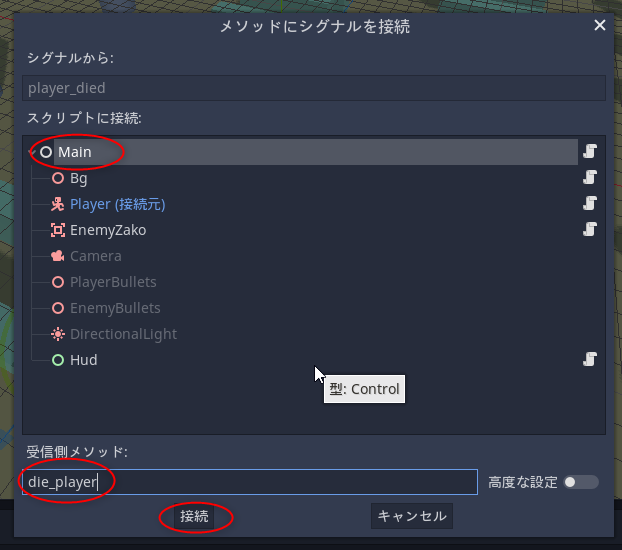
Player を選択して、プレイヤーが死んだ時に発行されるカスタムシグナル player_died() にメソッドを接続してやる。

Main を選択して、メソッド名に die_player を入力して「接続」。
これで、プレイヤーが死ぬと、Main.gd 内の die_player() が呼ばれて、ゲームオーバー画面に切り替わる状態になった。
同様に、敵にも設定をする。EnemyZako を選択して、敵が死んだ時に発行されるカスタムシグナル enemy_died() にメソッドを接続。

Main を選択して、メソッド名に die_enemy() を入力して「接続」。
これで、敵が死ぬと、Main.gd 内の die_enemy() が呼ばれて、ステージクリア画面に切り替わる状態になった。
_Main.gd
# ...
func die_player():
get_tree().change_scene("res://GameOver.tscn")
func die_enemy():
get_tree().change_scene("res://YouWin.tscn")
- ゲームオーバー画面にシーンを切り替えるメソッド、die_player() を追加。
- ステージクリア画面にシーンを切り替えるメソッド、die_enemy() を追加。
Player を選択して、プレイヤーが死んだ時に発行されるカスタムシグナル player_died() にメソッドを接続してやる。
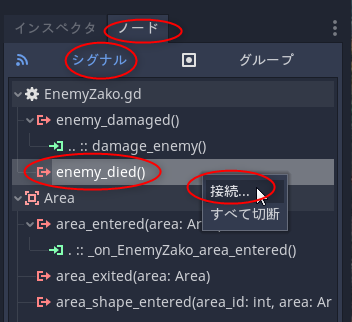
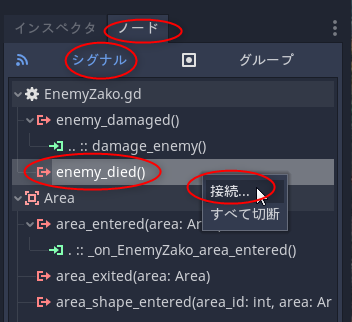
- ノードタブをクリック → シグナルをクリック
- player_died() を右クリックして「接続」

Main を選択して、メソッド名に die_player を入力して「接続」。
これで、プレイヤーが死ぬと、Main.gd 内の die_player() が呼ばれて、ゲームオーバー画面に切り替わる状態になった。
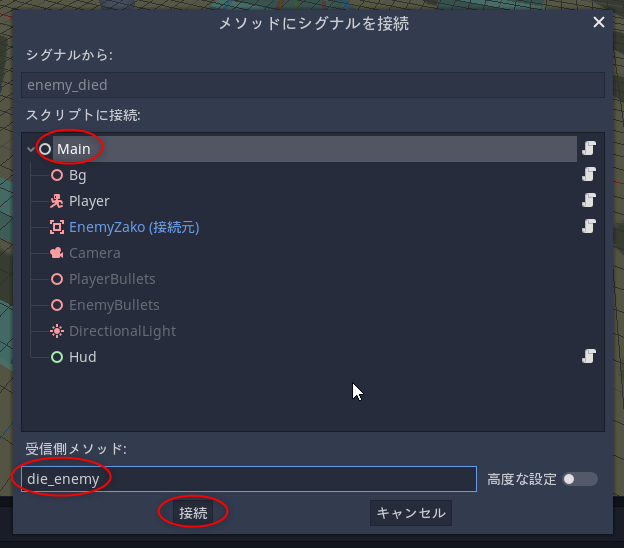
同様に、敵にも設定をする。EnemyZako を選択して、敵が死んだ時に発行されるカスタムシグナル enemy_died() にメソッドを接続。

Main を選択して、メソッド名に die_enemy() を入力して「接続」。
これで、敵が死ぬと、Main.gd 内の die_enemy() が呼ばれて、ステージクリア画面に切り替わる状態になった。
◎ 動作確認。 :
F5キーを押して実行してみる。

プロジェクトのメインシーンとして Title.tscn を設定済みなので、F5キーを押せば最初にタイトル画面が表示されるはず。
タイトル画面 → ゲーム画面 → ゲームオーバー or ステージクリア → タイトル画面、とシーンが切り替わっていくようになった。
次回は…。今現在はプレイヤーが画面端を超えても平気で移動できてしまうので、そのあたりをどうにかしてみたい。

プロジェクトのメインシーンとして Title.tscn を設定済みなので、F5キーを押せば最初にタイトル画面が表示されるはず。
タイトル画面 → ゲーム画面 → ゲームオーバー or ステージクリア → タイトル画面、とシーンが切り替わっていくようになった。
次回は…。今現在はプレイヤーが画面端を超えても平気で移動できてしまうので、そのあたりをどうにかしてみたい。
[ ツッコむ ]
#3 [godot] Godot Engineでプレイヤーが画面端を超えないように補正
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は、プレイヤーキャラが画面端を超えて移動しないように補正する処理を追加してみる。
Player のスクリプトファイル、res://scripts/Player.gd を修正。追記した内容は以下。
_Player.gd
何をやっているのかというと…。
カメラから見えている範囲のx,z座標を求めるあたりで、なんだか計算が面倒臭いことになっている。
ただ、Godot Engine のことだから、もっと簡単に値を求める機能が既に用意されてそうな気もする。ググってもそのものズバリの情報が出てこなくて、こんな処理を書いてしまったけれど…。もっと良い方法・便利なメソッドがあったら誰か教えてください。みたいな。
おそらく結構ダサいことをしている気もするけれど、何にせよ、これでプレイヤーが画面外に出ない状態になった。
次回は、3DCGソフトの blender で作成した飛行機モデルデータ、敵モデルデータをインポートして、ゲーム画面の見栄えを改善したい。
今回は、プレイヤーキャラが画面端を超えて移動しないように補正する処理を追加してみる。
Player のスクリプトファイル、res://scripts/Player.gd を修正。追記した内容は以下。
_Player.gd
# ...
export var padding = 1.7
var camera:Camera
var disparea = Vector2()
var btopleft = Vector3()
var bbottomright = Vector3()
func _ready():
# ...
init_adjust_work()
# ...
func _physics_process(delta):
# ...
adjust_pos(padding)
# ...
# ...
func init_adjust_work():
disparea = get_disp_area()
camera = get_tree().root.get_node("Main/Camera")
calc_move_area(camera, disparea.x, disparea.y)
# get project display width and height
func get_disp_area():
var w = ProjectSettings.get_setting("display/window/size/width")
var h = ProjectSettings.get_setting("display/window/size/height")
return Vector2(w, h)
func adjust_pos(padding):
if translation.z < btopleft.z + padding:
translation.z = btopleft.z + padding
if translation.z > bbottomright.z - padding:
translation.z = bbottomright.z - padding
var zd = btopleft.z - bbottomright.z
var lz = translation.z - bbottomright.z
var x = lz * (-btopleft.x - bbottomright.x) / zd + bbottomright.x
if translation.x > x - padding:
translation.x = x - padding
if translation.x < -x + padding:
translation.x = -x + padding
func calc_move_area(camera:Camera, w, h):
var cpos:Vector3 = camera.translation
var crot:Vector3 = camera.rotation_degrees
var fov = camera.fov
var d = (h/2) / tan(deg2rad(fov/2))
var p1 = Vector3(-w/2, h/2, -d)
var p2 = Vector3(w/2, -h/2, -d)
var q1:Vector3 = _get_border(p1, -crot.x, -cpos.y, cpos.z)
var q2:Vector3 = _get_border(p2, -crot.x, -cpos.y, cpos.z)
btopleft = q1
bbottomright = q2
if false:
print("topleft = (%f, %f, %f)" % [q1.x, q1.y, q1.z])
print("bottomright = (%f, %f, %f)" % [q2.x, q2.y, q2.z])
func _get_border(p:Vector3, rotx, y, cz):
var v2:Vector2 = _get_rot_pos(p.z, p.y, rotx)
var pr = Vector3(p.x, v2.y, v2.x)
var x = y * pr.x / pr.y
var z = y * pr.z / pr.y + cz
return Vector3(x, 0, z)
func _get_rot_pos(x, y, ang):
var a = deg2rad(ang)
var xr = x * cos(a) - y * sin(a)
var yr = x * sin(a) + y * cos(a)
return Vector2(xr, yr)
何をやっているのかというと…。
- カメラの情報と、プロジェクト設定内のゲームウインドウサイズを取得。(init_adjust_work(), get_disp_area())
- y = 0 の平面上でカメラから見えている範囲を計算。ゲームウインドウ左上の x,z 値と、右下の x,z値を得る。(calc_move_area(camera:Camera, w, h))
- プレイヤーの座標がゲームウインドウ左上・右上の x,z値を超えていたら、超えないような座標値に補正する。(adjust_pos(padding))
カメラから見えている範囲のx,z座標を求めるあたりで、なんだか計算が面倒臭いことになっている。
ただ、Godot Engine のことだから、もっと簡単に値を求める機能が既に用意されてそうな気もする。ググってもそのものズバリの情報が出てこなくて、こんな処理を書いてしまったけれど…。もっと良い方法・便利なメソッドがあったら誰か教えてください。みたいな。
おそらく結構ダサいことをしている気もするけれど、何にせよ、これでプレイヤーが画面外に出ない状態になった。
次回は、3DCGソフトの blender で作成した飛行機モデルデータ、敵モデルデータをインポートして、ゲーム画面の見栄えを改善したい。
◎ 関連ページ。 :
以前このあたりの処理で悩んでいた際に書き残したメモへのリンクも貼っておく。
_mieki256's diary - カメラ情報から自機の移動範囲を求めるソレを考えてるところ
_mieki256's diary - カメラ情報から自機の移動範囲を求めるソレがたぶんできた気がする
_mieki256's diary - カメラ情報から自機の移動範囲を求めるソレを考えてるところ
_mieki256's diary - カメラ情報から自機の移動範囲を求めるソレがたぶんできた気がする
◎ 余談。 :
Godot Engine には、3D空間内の座標が、カメラから見えている範囲の中にあるか、外にあるかを調べるメソッドが用意されているので、それを使って範囲外なら補正する処理を試したこともあったのだけど。
_mieki256's diary - 自機が画面外に行かないようにしたい
そのやり方だと、画面の端でプレイヤーを斜め移動させた時にガタガタした移動になっちゃって、このやり方ではダメだなと諦めた記憶が…。まあ、見た目は酷いけれど、画面外に出さない処理をそういうやり方でやれないこともない…と、一応メモしておきます。
他にも、画面の端に壁相当のオブジェクトを配置しておいて、その壁オブジェクトとプレイヤーでアタリ判定・衝突判定をして、画面外に出ないようにしてしまう、という方法もありそう。ただ、カメラの各プロパティをちょっと修正するたびに、壁オブジェクトの配置についても修正する手間が増えるであろう予感も…。
_mieki256's diary - 自機が画面外に行かないようにしたい
そのやり方だと、画面の端でプレイヤーを斜め移動させた時にガタガタした移動になっちゃって、このやり方ではダメだなと諦めた記憶が…。まあ、見た目は酷いけれど、画面外に出さない処理をそういうやり方でやれないこともない…と、一応メモしておきます。
他にも、画面の端に壁相当のオブジェクトを配置しておいて、その壁オブジェクトとプレイヤーでアタリ判定・衝突判定をして、画面外に出ないようにしてしまう、という方法もありそう。ただ、カメラの各プロパティをちょっと修正するたびに、壁オブジェクトの配置についても修正する手間が増えるであろう予感も…。
[ ツッコむ ]
2019/11/17(日) [n年前の日記]
#1 [gimp][prog] gimp-texturizeのループ高速化ができないか試行錯誤中
昨日、gimp-texturize プラグインのバグを取れた感じになったのだけど。その代わり、処理時間がグンと増えてしまったあたりが気になって。一番深いところのループを少しでも高速化できないかと試行錯誤中。
ループ内の座標値は、プラス方向にのみ増えるだけなのだから、画像の横幅、あるいは縦幅を超えた時だけ、ポインタ等をリセットしてやれば済むのではないか、そのほうが処理も速くなるはず、と予想しつつ書き直しているところ。
もっとも、こういうのは、ちゃんと実測してベンチマークを取ってみないと、たしかなことは分からない…。
ループ内の座標値は、プラス方向にのみ増えるだけなのだから、画像の横幅、あるいは縦幅を超えた時だけ、ポインタ等をリセットしてやれば済むのではないか、そのほうが処理も速くなるはず、と予想しつつ書き直しているところ。
もっとも、こういうのは、ちゃんと実測してベンチマークを取ってみないと、たしかなことは分からない…。
◎ C言語で時間取得。 :
ググってみたら、C言語で開始時間と終了時間を取得する場合、clock() を使うのが手っ取り早いらしい。
しかし、Windows上で使うと、10ms前後の精度しかないそうで。
もっとも、OS上では同時に色んな処理をしているのだから、他のプログラムとの兼ね合いで、実行するたびに処理時間も変わってくるはず。であれば、誤差の範囲だよな…。
#include <time.h>
...
int start = clock()
...
int end = clock()
printf("%f sec.\n", (double)(end - start) / CLOCKS_PER_SEC);
しかし、Windows上で使うと、10ms前後の精度しかないそうで。
もっとも、OS上では同時に色んな処理をしているのだから、他のプログラムとの兼ね合いで、実行するたびに処理時間も変わってくるはず。であれば、誤差の範囲だよな…。
◎ キャンセルボタンを押した際の動作も修正。 :
gimp-texturizeプラグインの動作確認をしていた際、キャンセルボタンを押したらエラーが出ることに気づいた。
main.c を眺めてみたら、キャンセルボタンが押された際に status = GIMP_PDB_CANCEL; をしてるのに、status の値をチェックせず、生成画像が存在することを前提にして後片付けをしているように見えた。キャンセルした時だけ、そのあたりをスキップするように修正。
ただ、このプラグインは、「フィルターの再適用」を呼んだ際にも必ずエラーが出るし、前回の入力値を覚えてくれたりもしないので、どうも GIMP側と連携するあたりが、現状の仕様と合ってない気もする。
元々、GIMP 2.2 時代のプラグインのようだし…。その後、プラグインを書く際のお約束が変わってしまった可能性もありそうだなと…。
main.c を眺めてみたら、キャンセルボタンが押された際に status = GIMP_PDB_CANCEL; をしてるのに、status の値をチェックせず、生成画像が存在することを前提にして後片付けをしているように見えた。キャンセルした時だけ、そのあたりをスキップするように修正。
ただ、このプラグインは、「フィルターの再適用」を呼んだ際にも必ずエラーが出るし、前回の入力値を覚えてくれたりもしないので、どうも GIMP側と連携するあたりが、現状の仕様と合ってない気もする。
元々、GIMP 2.2 時代のプラグインのようだし…。その後、プラグインを書く際のお約束が変わってしまった可能性もありそうだなと…。
[ ツッコむ ]
#2 [pc] お袋さん用のノートPCをメンテナンス中
茶の間に置きっぱなしで埃を被っていた、お袋さん用のノートPCをメンテナンス中。富士通製ノートPC。FMV、AHシリーズ、AH33/J。型番は、FMVA33JW1、だと思う。
Windows Update の最終インストール日が、去年の7月になってる…。どういうこと…。つまりは、そのぐらいの期間、電源すら入れてなかったということだろうけど。
Celeron B720 というCPU、しかも、プリインストールソフトがてんこもりで謎サービスが立ち上がりまくりの富士通製ノートPCのせいか、あらゆる処理がとんでもなく遅い。エクスプローラを開くだけでも数秒待たされる。コントロールパネルもなかなか開いてくれない。こんな状態では、そりゃ電源なんか入れないよな…。体感では、Raspberry Pi Zero W でデスクトップ環境を使おうとした時と似ている。そのぐらい重い。とにかく遅い。
真っ白な本体だし、液晶ディスプレイはつやつやだし、見た目はオシャレなんだけど…。こういうものを平気で売りつけてた日本メーカなんて、そりゃ落ち目になって当然、とすら思えてくるほどの遅さ。これは厳しい。
Windows Update の最終インストール日が、去年の7月になってる…。どういうこと…。つまりは、そのぐらいの期間、電源すら入れてなかったということだろうけど。
Celeron B720 というCPU、しかも、プリインストールソフトがてんこもりで謎サービスが立ち上がりまくりの富士通製ノートPCのせいか、あらゆる処理がとんでもなく遅い。エクスプローラを開くだけでも数秒待たされる。コントロールパネルもなかなか開いてくれない。こんな状態では、そりゃ電源なんか入れないよな…。体感では、Raspberry Pi Zero W でデスクトップ環境を使おうとした時と似ている。そのぐらい重い。とにかく遅い。
真っ白な本体だし、液晶ディスプレイはつやつやだし、見た目はオシャレなんだけど…。こういうものを平気で売りつけてた日本メーカなんて、そりゃ落ち目になって当然、とすら思えてくるほどの遅さ。これは厳しい。
[ ツッコむ ]
2018/11/17(土) [n年前の日記]
#1 [prog] Luaでクラスの継承を書く方法を調べていたり
Luaでクラス相当の継承をするにはどのように記述すればいいのか分からなかったので勉強中。
ググってみたら、色々な書き方があるらしくて、何がなんだか。その中でも以下を参考にして、手元で動作確認。環境は Windows10 x64 + Lua 5.3。
_お気楽 Lua プログラミング超入門
_Luaにおけるオブジェクト指向的記述の検討 - ぱろっと・すたじお
こんな感じだろうか…。
実行すると以下のような感じに。
スーパークラスのメソッドを明示的に呼ぶ方法が分からない。Ruby でいうところの super みたいなソレ。前述の記事内で、一旦別名で記憶しておいて使う方法が提示されていたけれど、他にも方法があるのだろうか…。
ググってみたら、色々な書き方があるらしくて、何がなんだか。その中でも以下を参考にして、手元で動作確認。環境は Windows10 x64 + Lua 5.3。
_お気楽 Lua プログラミング超入門
_Luaにおけるオブジェクト指向的記述の検討 - ぱろっと・すたじお
こんな感じだろうか…。
-- スーパークラス
SuperClass = {}
SuperClass.new = function()
local obj = {}
obj.a = "SuperClass"
return setmetatable(obj,{__index = SuperClass})
end
SuperClass.hello = function(self)
print("I am ".. self.a)
end
SuperClass.thx = function(self)
print("THX")
end
-- サブクラス
SubClass = {}
setmetatable(SubClass, {__index = SuperClass})
SubClass.new = function()
local obj = SuperClass.new()
obj.superclass_hello = obj.hello
obj.b = "SubClass"
return setmetatable(obj, {__index = SubClass})
end
SubClass.hello = function(self)
self:superclass_hello()
print("I am " .. self.b)
end
-- 確認
a = SuperClass.new()
print(a)
a:hello()
a:thx()
print()
b = SubClass.new()
print(b)
b:hello()
b:thx()
実行すると以下のような感じに。
> lua class_inheritance.lua table: 007e9d30 I am SuperClass THX table: 007e9b50 I am SuperClass I am SubClass THXサブクラスから、スーパークラスが持っているメソッドを呼び出せている。
スーパークラスのメソッドを明示的に呼ぶ方法が分からない。Ruby でいうところの super みたいなソレ。前述の記事内で、一旦別名で記憶しておいて使う方法が提示されていたけれど、他にも方法があるのだろうか…。
[ ツッコむ ]
2017/11/17(金) [n年前の日記]
#1 [raspberrypi] Raspberry Pi Zero Wにraspbian stretchを再インストール中
Raspberry Pi Zero W に、raspbian stretch を再インストール中。
前回は Transcend製 microSDHC 16GBにインストールしたけど、今回は東芝製 microSDHC 16GB にインストール。
_NOOBS_v2_4_4.zip をDLして解凍。 _SDメモリカードフォーマッタ でフォーマットしたmicroSDHCに、解凍して出てきたファイル群をそのままコピー。
Raspberry Pi Zero W に microSDHC を差して起動すると選択画面が出てくる。国の設定を日本に。WiFi(無線LAN)を設定。Raspbian を選択。1〜2時間ぐらいでインストール終了。
前回は Transcend製 microSDHC 16GBにインストールしたけど、今回は東芝製 microSDHC 16GB にインストール。
_NOOBS_v2_4_4.zip をDLして解凍。 _SDメモリカードフォーマッタ でフォーマットしたmicroSDHCに、解凍して出てきたファイル群をそのままコピー。
Raspberry Pi Zero W に microSDHC を差して起動すると選択画面が出てくる。国の設定を日本に。WiFi(無線LAN)を設定。Raspbian を選択。1〜2時間ぐらいでインストール終了。
[ ツッコむ ]
#2 [firefox] Firefox 57になるとこれだけ機能削減されるので困る
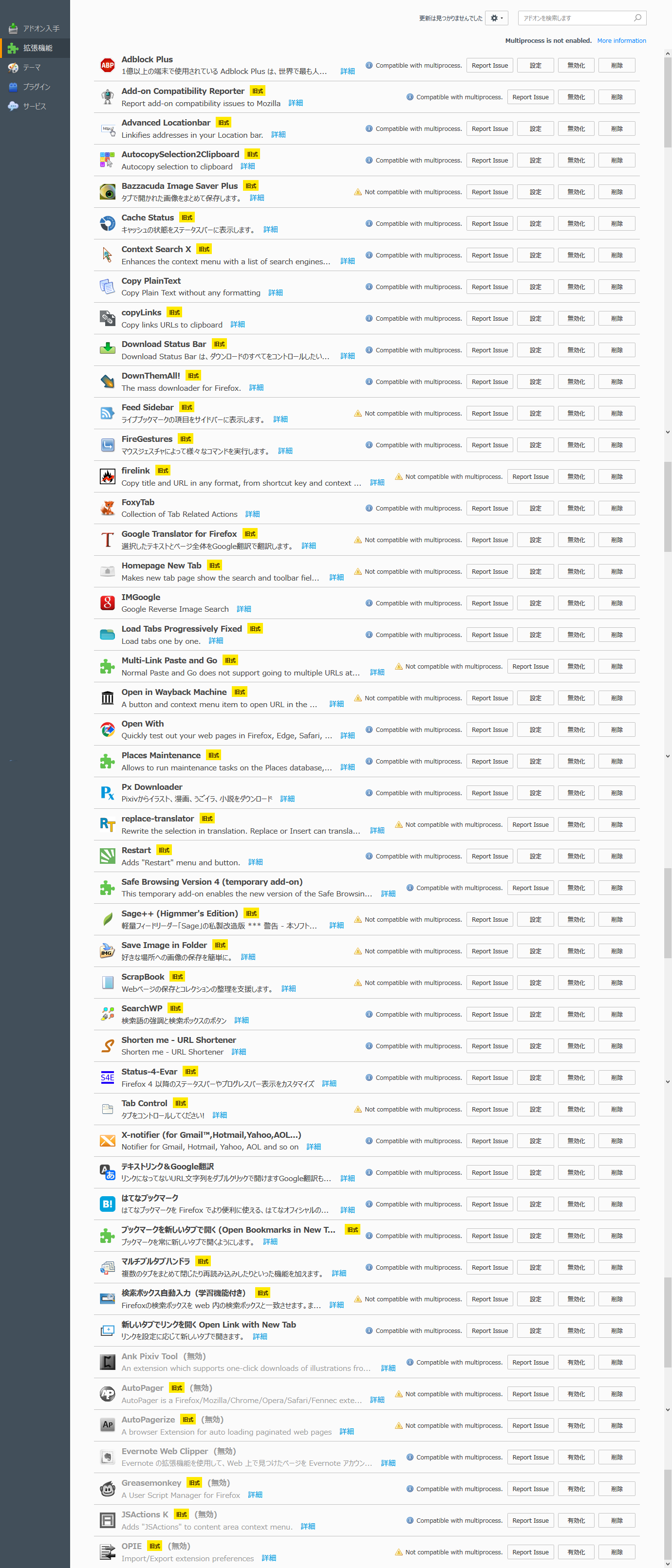
昨日、Firefox ESR をインストールする前に、Firefox 56 の拡張の状態をキャプチャしておいたのだけど。こんな状態で。
「旧式」と黄色く表示されてるのが、Firefox 57以降では動かなくなる拡張。数えてみたら29個あった。現状では、全体の3/4の拡張が使えなくなっちゃう。
どれもこれも、「コレが使えたら便利になりそう」とユーザが思って、わざわざ『能動的』にインストールした拡張なわけで。つまりはどれもユーザが望んでた機能と言えるわけだけど、その、ユーザが望んでた機能がざっくり数えて約30個も突然無くなってしまったら…。そりゃ当然「使えないソフト」「ダウングレード」扱いされるよなと。
代わりに劇的に速くなった、とかならまだしも、実測ではたいして違いはなさそうだし…。
_ASCII.jp:2倍速い最新ブラウザー「Firefox Quantum」正式版登場! 早速ベンチマークした (1/2)
なんだかなあ。
いやまあ、しばらくは Firefox ESR版を使ってどうにか、とは思っているけど…。
「旧式」と黄色く表示されてるのが、Firefox 57以降では動かなくなる拡張。数えてみたら29個あった。現状では、全体の3/4の拡張が使えなくなっちゃう。
どれもこれも、「コレが使えたら便利になりそう」とユーザが思って、わざわざ『能動的』にインストールした拡張なわけで。つまりはどれもユーザが望んでた機能と言えるわけだけど、その、ユーザが望んでた機能がざっくり数えて約30個も突然無くなってしまったら…。そりゃ当然「使えないソフト」「ダウングレード」扱いされるよなと。
代わりに劇的に速くなった、とかならまだしも、実測ではたいして違いはなさそうだし…。
_ASCII.jp:2倍速い最新ブラウザー「Firefox Quantum」正式版登場! 早速ベンチマークした (1/2)
なんだかなあ。
いやまあ、しばらくは Firefox ESR版を使ってどうにか、とは思っているけど…。
[ ツッコむ ]
2016/11/17(木) [n年前の日記]
#1 [python] PySideのツールバー関係を勉強中
QToolBar なるクラスを使うとツールバーが表示できるらしいので、その手のサンプルを探して眺めていたり。
_Menus and toolbars in PySide
どうやら、QAction を使って、メニューに表示する各項目を用意してから、メニューに追加、かつ、ツールバーにも追加していく模様。
_Menus and toolbars in PySide
どうやら、QAction を使って、メニューに表示する各項目を用意してから、メニューに追加、かつ、ツールバーにも追加していく模様。
◎ QActionの書き方。 :
今までは以下のような書き方をしてたけど。
_Examples/menus.py at master - PySide/Examples で、こういう書き方もできるらしいと知った。
どっちが分かりやすいのかは、ちょっとよく分からない。
eraser_action = QAction("Eraser", self)
eraser_icon = QIcon(self.icons[2])
eraser_action.setIcon(eraser_icon)
eraser_action.setCheckable(True)
eraser_action.setShortcut("E")
eraser_action.setStatusTip("Eraser tool")
eraser_action.triggered.connect(self.eraser_tool)
_Examples/menus.py at master - PySide/Examples で、こういう書き方もできるらしいと知った。
line_action = QAction(QIcon(self.icons[3]), "Line", self,
checkable=True, shortcut="L",
statusTip="Line tool",
triggered=self.line_tool)
どっちが分かりやすいのかは、ちょっとよく分からない。
◎ Qtが持っているアイコン画像を使う書き方。 :
自分で用意したアイコン画像を指定する際は以下のように書くけれど。
Qtが持ってるアイコン画像を使う場合は以下のように書けばいいらしい。
どういう種類のアイコン画像があるかは、以下のページが参考になった。
_Qt デフォルトで使用可能な組み込みアイコン QStyle::StandardPixmaps - unstable diary
_QStyle - PySide v1.0.7 documentation (PySide.QtGui.QStyle.StandardPixmap のあたりを参照)
_List of Qt Icons | Joe Kuan Defunct Code
qApp.setStyle(QStyleFactory.create('Cleanlooks')) 等を指定して全体の見た目を変えるとアイコンも変わるかもと思ったけれど。試してみたら一部のアイコンは変わったものの、大半は同じデザインのアイコンが表示された。
new_action = QAction("&New", self)
new_icon = QIcon(QPixmap("document-new.png"))
new_action.setIcon(new_icon)
Qtが持ってるアイコン画像を使う場合は以下のように書けばいいらしい。
new_action = QAction("&New", self)
new_icon = self.style().standardIcon(QStyle.SP_FileIcon)
new_action.setIcon(new_icon)
どういう種類のアイコン画像があるかは、以下のページが参考になった。
_Qt デフォルトで使用可能な組み込みアイコン QStyle::StandardPixmaps - unstable diary
_QStyle - PySide v1.0.7 documentation (PySide.QtGui.QStyle.StandardPixmap のあたりを参照)
_List of Qt Icons | Joe Kuan Defunct Code
qApp.setStyle(QStyleFactory.create('Cleanlooks')) 等を指定して全体の見た目を変えるとアイコンも変わるかもと思ったけれど。試してみたら一部のアイコンは変わったものの、大半は同じデザインのアイコンが表示された。
◎ QToolBar上のアイコンサイズ。 :
QToolBar上のアイコンサイズを指定する方法は、以下が参考になった。
_How to change Icon size in QMenu?
_How to change Icon size in QMenu?
self.view_tb = QToolBar("View")
self.view_tb.setIconSize(QSize(32, 32))
self.addToolBar(self.view_tb)
QToolBarに対し、setIconSize() を使えば、表示したいアイコンサイズを指定することができる。
◎ アクションのグループ化。 :
例えば、CGツールでよく見かける、ブラシツール、消しゴムツール、選択ツール等は、一つを選ぶと他の項目が非選択になる。要は、ラジオボタンっぽい感じだけど。
そういう感じのメニューやツールバーにしたい時は、QActionGroup を使う。
メニューバーやツールバーへの登録は、いつもと同じように行えばいい。QActionGroup 自体をメニューバーやツールバーに追加登録する必要はない。
そういう感じのメニューやツールバーにしたい時は、QActionGroup を使う。
# ツール群。checkableをTrueにしてることに注意
pen_action = QAction("Pen", self)
pen_action.setIcon(QIcon(self.icons[0]))
pen_action.setCheckable(True)
pen_action.setShortcut("P")
pen_action.triggered.connect(self.pen_tool)
eraser_action = QAction("Eraser", self)
eraser_action.setIcon(QIcon(self.icons[2]))
eraser_action.setCheckable(True)
eraser_action.setShortcut("E")
eraser_action.triggered.connect(self.eraser_tool)
# ツール群はグループ化する。どれか一つだけが選ばれる状態になる。
self.tools_grp = QActionGroup(self)
self.tools_grp.addAction(pen_action)
self.tools_grp.addAction(eraser_action)
pen_action.setChecked(True)
該当する QAction に対し、setCheckable(True) を設定してから、QActionGroup に追加登録してやる。また、初期状態では、setChecked(True) を使って、どれか一つを選択状態にしておく。メニューバーやツールバーへの登録は、いつもと同じように行えばいい。QActionGroup 自体をメニューバーやツールバーに追加登録する必要はない。
[ ツッコむ ]
#2 [pc] Markdownを分かってないヤツが多過ぎる
Atomエディタの拡張の、
_markdown-toc
てのが気になったのでインストールしてみたのだけど、toc = 目次が作れなくておかしいなと。
色々試していて気が付いた。この拡張は、行頭に「#」「##」を書くタイプの見出しにしか対応してないのだな。
この拡張の作者は、Markdownの売りが分かってないな…。よく見かける光景だけど、なんだかガックリ。
てなあたりから、どうでもいいことをもやもや考え始めたり。
色々試していて気が付いた。この拡張は、行頭に「#」「##」を書くタイプの見出しにしか対応してないのだな。
この拡張の作者は、Markdownの売りが分かってないな…。よく見かける光景だけど、なんだかガックリ。
てなあたりから、どうでもいいことをもやもや考え始めたり。
◎ Markdownの売り。 :
前にも書いた記憶があるけど…。Markdownの売りって、テキストファイルで眺めても視認性が高い、ってところで。
記述仕様/記述ルールの豊富さや、解析処理における厳格さで比較したら、他の記法のほうがはるかに充実していて。スペック(?)だけを見たらMarkdownを選ぶ理由なんて無い。
しかし他の記法は、ソースが呪文だらけ・謎記号だらけになってしまう。一般人お断りの文書ファイルになりがち。
そうはならないように「見た目」を重視してみたのが Markdown だし、その代わり記述仕様が今一つ充実してないのが Markdown。
「打ち込みやすさ」「できることの多さ」を重視したのが他の記法。「見栄え」「パッと見でわかるか」を意識したのが Markdown。そういう違いがあるわけで。
それを考えたら、二行で書くタイプの見出しには未対応で、行頭に「#」「##」を書くタイプの見出しにしか対応してないってのはNGだよなと。何のために Markdown を考え出したのか、そこからして分かってないからそうなっちゃうんだろう。いやまあ、行頭だけチェックする処理と、二行分をチェックする処理では、後者のほうが面倒だから対応したくないのは分かるのだけど、そこがいかにもプログラマー的なダメ思考というか。
個人的に、「Markdown とはなんぞや」が分かってるかどうかは、どっちの見出しの書き方をその人が選んでるかでおおよそ判断できそうな気がしていて。「#をつけると見出しになりますよ」しか説明しないヤツは、十中八九、分かってない。
というのも、「『#』が見出し」というルールを知らない人がソースを眺めてしまったら、その行が見出しとは分からないからで。つまり、「#」「##」の見出しを使いまくるというのは、謎記号を推奨するスタンスと言える。
だったら他の記法と何ら変わらないではないか。むしろ他の記法を選んだほうが良いではないか。他の記法なら謎記号を好きなだけ散りばめ放題。知らない人がソース(?)見て「ギャッ」となるファイルを書き放題。その代わり、Markdown よりも多種多様なコマンドを呼び出せて便利に使えるはず。謎記号カモーンなスタンスで書きたいなら、あえて Markdown なんぞ選ぶ必要は無いわけで。
というか、改めてGFM(GitHub Flavored Markdown)の仕様を眺めてみたら、謎記号がますます増えていて呆れたり。やっぱりプログラマーはダメだな。どんだけ謎記号が好きなんだ。いやまあ、打ち込む文字数が減るから、だろうけど。分かるけど。
そもそもLispのような括弧だらけの言語も平気で使いこなすのが優秀なプログラマーとされていたりするので、プログラマーという人種は謎記号に対する感覚が完全に麻痺しているのだろうなと。謎記号フェチ。それがプログラマー。だけどその割には、「Perlのソースは謎記号だらけ」とdisったりしてるし。Markdown すら謎記号だらけにしちゃう人種がソレを言うか…などと思ったり思わなかったり。
まあ、このあたり、「書きやすさ」と「読みやすさ」のどのへんでバランスをとるのか、という話でしかないのかしらん。
記述仕様/記述ルールの豊富さや、解析処理における厳格さで比較したら、他の記法のほうがはるかに充実していて。スペック(?)だけを見たらMarkdownを選ぶ理由なんて無い。
しかし他の記法は、ソースが呪文だらけ・謎記号だらけになってしまう。一般人お断りの文書ファイルになりがち。
そうはならないように「見た目」を重視してみたのが Markdown だし、その代わり記述仕様が今一つ充実してないのが Markdown。
「打ち込みやすさ」「できることの多さ」を重視したのが他の記法。「見栄え」「パッと見でわかるか」を意識したのが Markdown。そういう違いがあるわけで。
それを考えたら、二行で書くタイプの見出しには未対応で、行頭に「#」「##」を書くタイプの見出しにしか対応してないってのはNGだよなと。何のために Markdown を考え出したのか、そこからして分かってないからそうなっちゃうんだろう。いやまあ、行頭だけチェックする処理と、二行分をチェックする処理では、後者のほうが面倒だから対応したくないのは分かるのだけど、そこがいかにもプログラマー的なダメ思考というか。
個人的に、「Markdown とはなんぞや」が分かってるかどうかは、どっちの見出しの書き方をその人が選んでるかでおおよそ判断できそうな気がしていて。「#をつけると見出しになりますよ」しか説明しないヤツは、十中八九、分かってない。
というのも、「『#』が見出し」というルールを知らない人がソースを眺めてしまったら、その行が見出しとは分からないからで。つまり、「#」「##」の見出しを使いまくるというのは、謎記号を推奨するスタンスと言える。
だったら他の記法と何ら変わらないではないか。むしろ他の記法を選んだほうが良いではないか。他の記法なら謎記号を好きなだけ散りばめ放題。知らない人がソース(?)見て「ギャッ」となるファイルを書き放題。その代わり、Markdown よりも多種多様なコマンドを呼び出せて便利に使えるはず。謎記号カモーンなスタンスで書きたいなら、あえて Markdown なんぞ選ぶ必要は無いわけで。
というか、改めてGFM(GitHub Flavored Markdown)の仕様を眺めてみたら、謎記号がますます増えていて呆れたり。やっぱりプログラマーはダメだな。どんだけ謎記号が好きなんだ。いやまあ、打ち込む文字数が減るから、だろうけど。分かるけど。
そもそもLispのような括弧だらけの言語も平気で使いこなすのが優秀なプログラマーとされていたりするので、プログラマーという人種は謎記号に対する感覚が完全に麻痺しているのだろうなと。謎記号フェチ。それがプログラマー。だけどその割には、「Perlのソースは謎記号だらけ」とdisったりしてるし。Markdown すら謎記号だらけにしちゃう人種がソレを言うか…などと思ったり思わなかったり。
まあ、このあたり、「書きやすさ」と「読みやすさ」のどのへんでバランスをとるのか、という話でしかないのかしらん。
◎ 余談。 :
Visual Studio Code にも、
_Markdown Toc
という拡張があるらしいのでインストールしてみたけど、こっちも「#」タイプにしか対応してなかった。どいつもこいつも分かってねえ。
[ ツッコむ ]
2015/11/17(火) [n年前の日記]
#1 [cg_tools] FireAlpacaを少し触ってる
_FireAlpaca
はフリーで使えるお絵かきソフト。1.5.0から簡易アニメ制作機能がついたので、少し触って試しているところ。現行版は1.5.1。
FireAlpaca のアニメ制作機能は、レイヤー1枚を1フレームと見立ててアニメを、というかパラパラ漫画を描いていく感じ。要は、Photoshop、あるいは GIMPの、gifアニメ作成機能に近い。
レイヤー以外にも、レイヤーフォルダを1フレームとして扱えるようで。つまり、1フレーム = 1レイヤーフォルダの中に、線画レイヤーと塗りレイヤーが含まれてる、といった構成も可能。
もっとも、「このフレームを何コマ表示」みたいな指定は今のところできないので、アニメ制作機能と称していても、あくまでパラパラ漫画制作機能と捉えるべきかなと。タイムシート相当が無いものは、アニメじゃなくてパラパラ漫画と自分は思うわけで。
その点、CLIP STUDIO PAINT のアニメ制作機能は、しっかりタイムシート相当が存在してるから紛うことなきアニメ制作機能。さすがにRETASを作った会社だなと。その代り、どのレイヤーをどのフレームに割り当てるかの指定が必要になってくるので、巷のgifアニメ作成機能のつもりで触って「フレームを変えるとレイヤーに描けなくなる。どうなってるんだ」と迷う人が出てきたりするけど。痛し痒しというか。
FireAlpaca のアニメ制作機能は、レイヤー1枚を1フレームと見立ててアニメを、というかパラパラ漫画を描いていく感じ。要は、Photoshop、あるいは GIMPの、gifアニメ作成機能に近い。
レイヤー以外にも、レイヤーフォルダを1フレームとして扱えるようで。つまり、1フレーム = 1レイヤーフォルダの中に、線画レイヤーと塗りレイヤーが含まれてる、といった構成も可能。
もっとも、「このフレームを何コマ表示」みたいな指定は今のところできないので、アニメ制作機能と称していても、あくまでパラパラ漫画制作機能と捉えるべきかなと。タイムシート相当が無いものは、アニメじゃなくてパラパラ漫画と自分は思うわけで。
その点、CLIP STUDIO PAINT のアニメ制作機能は、しっかりタイムシート相当が存在してるから紛うことなきアニメ制作機能。さすがにRETASを作った会社だなと。その代り、どのレイヤーをどのフレームに割り当てるかの指定が必要になってくるので、巷のgifアニメ作成機能のつもりで触って「フレームを変えるとレイヤーに描けなくなる。どうなってるんだ」と迷う人が出てきたりするけど。痛し痒しというか。
◎ オニオンスキン表示モードはもう一声欲しい。 :
ループアニメを作る時には、最初のフレームと終わりのフレームを繋げてオニオンスキン表示をしてほしいものだけど。そんな機能は残念ながらついてないように見えた。例えば、AzDrawing2 はそういった機能がついていて、実際使ってみると実に快適だったりするので、FireAlpaca も同様の機能が欲しいところ。
まあ、最初のレイヤーを、レイヤーウインドウ内でドラッグ移動して、終わりのレイヤーの後ろに持ってくれば作業できないことはないのだけど。一々ソレをするのもアレだよなと。
紙に描く場合と比べて、PCで描くことのメリットを追加できる部分があるのだとしたら。それはおそらく、そういった細かい気配り、だったりするのかなと思ったりもして。紙で描いてるとき、最初の1枚が終わりの1枚と繋がって見える、なんてことはできない。だけど、PCならできる。だったら実装してあるほうがいい。紙と同じものしか提供できないなら、わざわざPCを使って描く意味もないわけで。 *1
まあ、最初のレイヤーを、レイヤーウインドウ内でドラッグ移動して、終わりのレイヤーの後ろに持ってくれば作業できないことはないのだけど。一々ソレをするのもアレだよなと。
紙に描く場合と比べて、PCで描くことのメリットを追加できる部分があるのだとしたら。それはおそらく、そういった細かい気配り、だったりするのかなと思ったりもして。紙で描いてるとき、最初の1枚が終わりの1枚と繋がって見える、なんてことはできない。だけど、PCならできる。だったら実装してあるほうがいい。紙と同じものしか提供できないなら、わざわざPCを使って描く意味もないわけで。 *1
◎ 表示フレーム変更のショートカットキー割り当てを変えた、とメモ。 :
デフォルトでは、
Flash同様に、
「どうして『,』『.』なの?」と疑問に思う人が居るかもしれないけど、キーボードの刻印を確認すればピンと来るんじゃないかなと。
- Ctrl + ↑ : 次フレーム
- Ctrl + ↓ : 前フレーム
Flash同様に、
- 「.」 : 次フレーム
- 「,」 : 前フレーム
「どうして『,』『.』なの?」と疑問に思う人が居るかもしれないけど、キーボードの刻印を確認すればピンと来るんじゃないかなと。
◎ ブラシスクリプトは強力。 :
FireAlpaca 1.2.0から、ブラシスクリプトという機能が追加されていて、これがなかなか強力なようで。Lua言語でスクリプトを書けるらしい。また、mdiapp+のブラシスクリプトを流用できるようにも見えた。
巷で公開されてるブラシスクリプトを探してみたら、ヨサゲなものが色々と。素晴らしい。
_茂みブラシ
_このぶ : 鎖ブラシ(ver.4)
_このぶ : 鎖ブラシver.5(仮)
_タッチペンでハッチング【ブラシスクリプト紹介】 - mdiapp&コミラボ 非公式マニュアル
_改造タッチペンを使ってみる【ブラシスクリプト紹介】 - mdiapp&コミラボ 非公式マニュアル
_ブラシスクリプトを使ってみる:リンク集 - mdiapp&コミラボ 非公式マニュアル
ブラシスクリプトの追加・インストールは、DLしたスクリプトファイル(.bs)を FireAlpaca のブラシ一覧ウインドウにドラッグアンドドロップすればいいらしい。ユーザの設定フォルダ内にファイルがコピーされて登録される。あるいは、ブラシ一覧ウインドウの下に「ブラシの追加(スクリプト)」ボタンがあるのでソレを使ってもOK。
ブラシ名をダブルクリックすれば、名前の変更等も可能。
巷で公開されてるブラシスクリプトを探してみたら、ヨサゲなものが色々と。素晴らしい。
_茂みブラシ
_このぶ : 鎖ブラシ(ver.4)
_このぶ : 鎖ブラシver.5(仮)
_タッチペンでハッチング【ブラシスクリプト紹介】 - mdiapp&コミラボ 非公式マニュアル
_改造タッチペンを使ってみる【ブラシスクリプト紹介】 - mdiapp&コミラボ 非公式マニュアル
_ブラシスクリプトを使ってみる:リンク集 - mdiapp&コミラボ 非公式マニュアル
ブラシスクリプトの追加・インストールは、DLしたスクリプトファイル(.bs)を FireAlpaca のブラシ一覧ウインドウにドラッグアンドドロップすればいいらしい。ユーザの設定フォルダ内にファイルがコピーされて登録される。あるいは、ブラシ一覧ウインドウの下に「ブラシの追加(スクリプト)」ボタンがあるのでソレを使ってもOK。
ブラシ名をダブルクリックすれば、名前の変更等も可能。
*1: と言っても、Undoが使えたり、プレビューできたりするだけでも、PCを使うメリットは十分あるわけですが。
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
2014/11/17(月) [n年前の日記]
#1 [windows] Windows 10 Technical Preview 版を VMware Player 上にインストールして試したり
昨日 Windows8機を触っているうちに、なんとなく Windows10 が気になり始めたので、少し触ってみようかなと。以下の記事を参考にして、VMware Player 上にインストール。
_VMware PlayerにWindows 10 TP版をインストールする方法 | Will feel Tips
_ASCII.jp:Windows 10を一足早く使いこなすワザ【インストール編】 (1/3)|柳谷智宣の「真似したくなるPC活用術」
_無料Windows 10 TP版ダウンロードと安全に試す方法 - BTOパソコン.jp
英語版 WindowsTechnicalPreview-x64-EN-US.iso をDLして、VMware Player 上でインストール。
アカウントを作る際、Microsoftアカウントを入力せずに、ローカルアカウントを作成する方法で試したり。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ - アーカイブページ
_Windows 8.1ミニTips (15) ローカルアカウントを使う●つのメリット・デメリット | マイナビニュース
_【Windows 8.1】Microsoft アカウントじゃなくてローカルアカウントでインストール - Palm84 某所の日記
一般的には、Microsoftアカウントを入力してアカウントを作るやり方になるのだろうけど。その場合、Microsoftアカウントで登録してる日本語の氏名を使って、ユーザフォルダ名が決められてしまう。すると、 _各種アプリを動かす際に日本語フォルダ名・ファイル名に対応してないアプリがあったりして不具合に遭遇 しちゃうわけで。
故に、Windowsのユーザフォルダを作る時は、英数字のフォルダ名にしておくのが鉄則。てなわけで、ローカルアカウントをまずは英数字で作成して、その後、Microsoftアカウントと紐づけるほうがいいらしい。
このあたり、Microsoftがユーザフォルダ名の入力欄を別途用意しておけば済む話だと思うのだけど。英語圏で開発されてるOSだから問題に気付かないのだろうなと。
それはともかく。結局、Windows8のスタート画面はこんな形になってしまったのかと…。98ランチの失敗は活かせなかったのだな…。まあ、Microsoft は98ランチなんて知らないだろうけど…。
_VMware PlayerにWindows 10 TP版をインストールする方法 | Will feel Tips
_ASCII.jp:Windows 10を一足早く使いこなすワザ【インストール編】 (1/3)|柳谷智宣の「真似したくなるPC活用術」
_無料Windows 10 TP版ダウンロードと安全に試す方法 - BTOパソコン.jp
英語版 WindowsTechnicalPreview-x64-EN-US.iso をDLして、VMware Player 上でインストール。
アカウントを作る際、Microsoftアカウントを入力せずに、ローカルアカウントを作成する方法で試したり。
_Windows8.1 の初回設定時、「 ローカルアカウント 」 でサインインする方法 - mouse computer FAQ - アーカイブページ
_Windows 8.1ミニTips (15) ローカルアカウントを使う●つのメリット・デメリット | マイナビニュース
_【Windows 8.1】Microsoft アカウントじゃなくてローカルアカウントでインストール - Palm84 某所の日記
一般的には、Microsoftアカウントを入力してアカウントを作るやり方になるのだろうけど。その場合、Microsoftアカウントで登録してる日本語の氏名を使って、ユーザフォルダ名が決められてしまう。すると、 _各種アプリを動かす際に日本語フォルダ名・ファイル名に対応してないアプリがあったりして不具合に遭遇 しちゃうわけで。
故に、Windowsのユーザフォルダを作る時は、英数字のフォルダ名にしておくのが鉄則。てなわけで、ローカルアカウントをまずは英数字で作成して、その後、Microsoftアカウントと紐づけるほうがいいらしい。
このあたり、Microsoftがユーザフォルダ名の入力欄を別途用意しておけば済む話だと思うのだけど。英語圏で開発されてるOSだから問題に気付かないのだろうなと。
それはともかく。結局、Windows8のスタート画面はこんな形になってしまったのかと…。98ランチの失敗は活かせなかったのだな…。まあ、Microsoft は98ランチなんて知らないだろうけど…。
[ ツッコむ ]
#2 [anime] SHIROBAKO、2D vs 3Dの回を視聴
自分、2Dアニメ映像 vs 3Dアニメ映像、みたいな話がちょうど気になってた時期なので、ニコニコしながら視聴。そうだよそうだよ、敵同士じゃないんだよ、みたいな。3Dアニメーターの育成に力を入れてる板野一郎氏がモデルであろうキャラが登場したあたりも「キター」って感じだったし。異なる文化圏が衝突して云々のイデオン、をパロったイデポン、をキッカケに、てなあらすじも上手いなと感心を。
ただ、3DCGの実制作作業が完全にブラックボックス扱いな点が気になった。もしかして、脚本家さんや監督さん自身も、3DCG制作に全く詳しくないというか、3DCG=魔法と思ってるんじゃないか…? ちと具体的描写が無さ過ぎじゃないのか…?
もっとも、主人公の元サークル仲間に3DCG派が居るあたり、おそらく後になって3DCG制作現場のアレコレも描きそうだし。今回は手描きアニメーター側から見た3DCG、つまり意識的にブラックボックスとして描いていたのかもしれないなと思い直したり。
考えてみたら、主人公とその友人達を ―― 制作進行、アニメーター、声優の卵、3DCGアニメーターをそれぞれ追っていくだけでも、業界内の色んな部分を覗いていけそうで。上手い配置になってるなと今頃になって感心。
ただ、3DCGの実制作作業が完全にブラックボックス扱いな点が気になった。もしかして、脚本家さんや監督さん自身も、3DCG制作に全く詳しくないというか、3DCG=魔法と思ってるんじゃないか…? ちと具体的描写が無さ過ぎじゃないのか…?
もっとも、主人公の元サークル仲間に3DCG派が居るあたり、おそらく後になって3DCG制作現場のアレコレも描きそうだし。今回は手描きアニメーター側から見た3DCG、つまり意識的にブラックボックスとして描いていたのかもしれないなと思い直したり。
考えてみたら、主人公とその友人達を ―― 制作進行、アニメーター、声優の卵、3DCGアニメーターをそれぞれ追っていくだけでも、業界内の色んな部分を覗いていけそうで。上手い配置になってるなと今頃になって感心。
[ ツッコむ ]
2013/11/17(日) [n年前の日記]
#1 [pc][windows] Wake on LAN 関係のソフトをいくつか試用してみたり
親父さんPCからPT1機を起動させるために、親父さんでも使えそうな Wake on LAN(WOL)関係のフリーソフトをいくつか探して試用してみたり。環境は、Windows7 64。
WOLてのは、離れた場所にあるPCを、遠隔操作で電源オンにすることが可能な機能、という説明でいいのかな。LAN経由でマジックパケットとやらを受け取ったらPCの電源を入れる、てな仕組み。今時のPCなら、ほとんどはWOLに対応してると思うけど、事前に、BIOS、OS上のLAN設定で、WOLを有効にしておく必要があるらしい。
WOLてのは、離れた場所にあるPCを、遠隔操作で電源オンにすることが可能な機能、という説明でいいのかな。LAN経由でマジックパケットとやらを受け取ったらPCの電源を入れる、てな仕組み。今時のPCなら、ほとんどはWOLに対応してると思うけど、事前に、BIOS、OS上のLAN設定で、WOLを有効にしておく必要があるらしい。
◎ _Wake on LAN for Windows :
- 比較的シンプルなGUI。メニュー等は日本語表記。
- ツールバー上のアイコンをクリックするだけで、マジックパケットが送信できる。(WOLが使える。)
- PCのホスト名?だけ分かれば、IPアドレスやMACアドレスを取得して登録できる。(相手先PCの電源が入っている必要有り。)
- WOL利用可能な最低限のPCだけ登録しておく、といった使い方ができるので、パッと見でごちゃごちゃしなくて済みそう。
- 逆に、LAN内にあるPCをスキャンしてリストアップする機能はない・手入力で登録していかないといけないので、大量のPCを管理するのは難しい。
- ソフト起動と同時に、登録済みPCの電源が入ってるかどうかチェックしてくれる機能有り。
- 電源ON状態を「*」文字で表示してくれるものの、その意味を年配者が覚えていてくれるかどうか…ちょっと不安。
- ツールバー上のアイコンはそれほど大きくないので、これも年配者にはちょっと厳しい…かもしれない。
◎ _WakeMeOnLan :
- 比較的シンプルなGUI。英語圏のソフトだけど、日本語化ファイルがあるので、メニュー等を日本語化できる。
- ツールバー上のアイコンをクリックするだけで、マジックパケットが送信できる。
- LAN内のPCをスキャンしてリストアップする機能がある。目的のPCの電源が入っていれば、手作業で登録しなくて済む。
- 電源が入っているかどうかを、緑と赤のアイコンで伝えてくれるので、見た目では分かりやすいかもしれない。
- 一旦削除した項目を復活させる方法がよく分からず。電源が入っていれば再度スキャンした際にリストアップしてくれる…のかな?
- ツールバー上のアイコンはそれほど大きくない。
- マジックパケット送信ボタンの隣に「削除」ボタンがあるので、操作を間違えて、リストから目的のPCを削除する可能性がかなり高い…。
◎ _SoftPerfect Network Scanner :
- メニュー等が英語表記。
- 高機能。LAN内PCのスキャン・リストアップの他に、共有フォルダの一覧も表示してくれる。
- 電源が入ってないPCは、リストアップしてくれない。また、起動するたびにリストはクリアされる。
- マジックパケットの送信は、ちょっと面倒。Wake-On-LAN Manager (WOL Manager) ダイアログを開いて行う形になる。電球みたいなアイコンをクリックすれば開く。事前にMACアドレス等を登録しておく必要有り。
- 相手先PCの電源が入ってる状態なら、スキャンすればリストアップされるはずなので、WOL Manager への登録が少しだけ楽になる。該当PCを選択 → 右クリック → Wake-On-LAN → Save MAC to WOL Manager で、WOL Manager にMACアドレスを送って登録。
- ツールバー上のアイコンはそれほど大きくない。
◎ Wake on LAN for Windows を試用することに。 :
見た目が一番シンプルに思えた Wake on LAN for Windows を、しばらく試用させてもらうことに。親父さんPCに導入して、親父さんにも使い方を説明しておいた。
でも、しばらく使わなかったりすると、「なんだこのアイコンは?」状態になりそうな予感も。茶の間にREGZAがあって、親父さんはソレを見ながらPC作業をしてることが多いから、TVTest を使う場面はまずほとんど無いし。親父さんとお袋さんの見たい番組が競合しちゃった時ぐらいしか使わないだろうけど、その時には、TVTest の存在すら忘れてそう。
む。もしかして TVTest 自体に WOL関連機能が入ってたりは…しないな。設定ダイアログを眺めたけど、それらしいものはなかった。
でも、しばらく使わなかったりすると、「なんだこのアイコンは?」状態になりそうな予感も。茶の間にREGZAがあって、親父さんはソレを見ながらPC作業をしてることが多いから、TVTest を使う場面はまずほとんど無いし。親父さんとお袋さんの見たい番組が競合しちゃった時ぐらいしか使わないだろうけど、その時には、TVTest の存在すら忘れてそう。
む。もしかして TVTest 自体に WOL関連機能が入ってたりは…しないな。設定ダイアログを眺めたけど、それらしいものはなかった。
◎ コマンドラインツールでどうにかする方法もありそう。 :
batファイルの類を書いて、1クリックで TVTest 起動まで持っていけそうな気もしてきた。コマンドラインツールからマジックパケットを送信して、その後 TVTest を起動すれば…。
ググった感じでは、コマンドラインで使えるツールとしては、 _MagicSend がメジャーらしい。
Ruby が入ってる環境なら、Rubyを使ってもマジックパケットが送信できる模様。
_wol | RubyGems.org | your community gem host
_Wake On Lan についてのまとめ (リモートのマシンを起動) | TipsZone
_rubyでWake-on-LANのマジックパケットを送信する - kobaken75の日記
_コチョナナバ: rubyでWake On LAN
_Wake On LAN(WOL) tool/class for Ruby
Python でも Perl でもできるらしい。
_wol.py
_Source/Perl/WakeUp - 備忘録
ググった感じでは、コマンドラインで使えるツールとしては、 _MagicSend がメジャーらしい。
Ruby が入ってる環境なら、Rubyを使ってもマジックパケットが送信できる模様。
_wol | RubyGems.org | your community gem host
_Wake On Lan についてのまとめ (リモートのマシンを起動) | TipsZone
_rubyでWake-on-LANのマジックパケットを送信する - kobaken75の日記
_コチョナナバ: rubyでWake On LAN
_Wake On LAN(WOL) tool/class for Ruby
Python でも Perl でもできるらしい。
_wol.py
_Source/Perl/WakeUp - 備忘録
◎ 親父さんが操作できなかった。 :
親父さんから「チューナー機の電源が入らないぞ」と言われてしまった。変だな。あれだけテストしたのに…。
後ろから操作を眺めたら、Wake on LAN for Windows のリスト更新ボタンしか押してなくて、肝心のマジックパケット送信ボタンを押してなかった。このツール・操作手順では、やっぱりダメか…。
やはり、ワンクリックで、マジックパケット送信と TVTest.exe の起動までやってしまおう。
tvtest_exec.vbs
.vbs で ping を打つソレは、 _Systemメモメモ: VBScriptでPing をそのまま使わせてもらいました。ありがたや。
.vbs で ping を打つ方法について調べてたら、ping.exe を呼んで処理する方法も見つけた。
_Hey, Scripting Guy! : ping を使用するスクリプトを Windows 2000 コンピュータで実行できないのはなぜですか
ただ、コレは、Windows 2000 ではそうするしかない、みたいな話のようで。Windows XP や Windows 7 では、わざわざその方法を選ばなくてもいいらしい。
後ろから操作を眺めたら、Wake on LAN for Windows のリスト更新ボタンしか押してなくて、肝心のマジックパケット送信ボタンを押してなかった。このツール・操作手順では、やっぱりダメか…。
やはり、ワンクリックで、マジックパケット送信と TVTest.exe の起動までやってしまおう。
- ping を打ってPT1機が起きてるか調べる。
- 起きてなければ、MagicSend を呼んでマジックパケット送信を行う。
- ※ MagicSend は TVTest と同じフォルダに入れておくことにした。
tvtest_exec.vbs
' PT1機に MagicSend を使って Magic Packet を送信してから TVTest を起動する
Option Explicit
Const wol_exec = "MagicSend\MagicSend.exe 00-00-00-00-00-00"
Const hostip = "192.168.1.69"
Const tvtest = "TVTest.exe"
Dim wsh
Set wsh = WScript.CreateObject("WScript.Shell")
Dim res
If fncPing(hostip) = False Then
if MsgBox("チューナー機は起動していません。" & vbCr & "起動しますか?", _
vbYesNo + vbQuestion) = vbYes then
wsh.Run wol_exec, 2, True
res = wsh.Popup("チューナー機を起動しました。" _
& vbCr & "4秒ほどお待ちください。", 4)
If res = vbOK Then
WScript.Sleep(4000)
End If
end If
Else
res = wsh.Popup("チューナー機は既に起動しています。", 2)
End If
If MsgBox("TVTest を起動しますか?", vbYesNo + vbQuestion) = vbYes Then
wsh.Run tvtest, , False
End If
Set wsh = Nothing
WScript.quit
' ping送信をする関数。
' 以下のページ内容をそのまま使わせてもらいました。
' Systemメモメモ: VBScriptでPing
' http://happy44s.blogspot.jp/2012/03/vbscriptping.html
Function fncPing(host)
Dim objWMI
Dim colItems
Dim objItem
Set objWMI = GetObject("winmgmts:\\.\root\cimv2")
Set colItems = objWMI.ExecQuery("select * from Win32_PingStatus where address ='" _
& host & "'")
For Each objItem In colItems
If objItem.StatusCode = 0 Then
fncPing = True
Else
fncPing = False
End If
Next
Set objItem = Nothing
Set colItems = Nothing
Set objWMI = Nothing
End Function
使う際には「Const 〜」のあたりを環境に合わせて修正する必要有り。.vbs で ping を打つソレは、 _Systemメモメモ: VBScriptでPing をそのまま使わせてもらいました。ありがたや。
.vbs で ping を打つ方法について調べてたら、ping.exe を呼んで処理する方法も見つけた。
_Hey, Scripting Guy! : ping を使用するスクリプトを Windows 2000 コンピュータで実行できないのはなぜですか
ただ、コレは、Windows 2000 ではそうするしかない、みたいな話のようで。Windows XP や Windows 7 では、わざわざその方法を選ばなくてもいいらしい。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [windows] VBScriptを書く際に便利なエディタってないのかな
以前も「ないのかな」と思った記憶があるけれど。状況が変わってないかなあ、と。
ググってみたら _VbsEdit の評価が高いようで。シェアウェアらしいけど、試しに少し触ってみたり。ちなみに、お値段は 5,900円。とサイト上では表示されてる。「〜 JPY」って「〜 円」だよね? 違うのかな?
ああ…たしかに。これは便利かも。補完がガンガン効く。評価が高いのも納得。仕事で .vbs をやたらと書かなきゃいけない、なんて人にはチョー便利かもしれず。
納得できたので、アンインストール。
そういやインストール時にインストールフォルダを尋ねてこなかったけど、Program Files と Program Files(x86) の下に vbsedit というフォルダを作ってインストールされる模様。
他にないかなとググってみたけど、MS-Office の VBE を使う事例や、Visual Web Developer 2005 Express なるものを使う事例も見かけた。後者はもう入手が難しいっぽいけど。
やっぱり、今現在でもほとんど無いのだな…。Windows に必ず入ってる機能なのに…。ちょこっと書いて終わり、みたいな場面が多いので、あまり需要はない、みたいな状態なのだろうか…。
ググってみたら _VbsEdit の評価が高いようで。シェアウェアらしいけど、試しに少し触ってみたり。ちなみに、お値段は 5,900円。とサイト上では表示されてる。「〜 JPY」って「〜 円」だよね? 違うのかな?
ああ…たしかに。これは便利かも。補完がガンガン効く。評価が高いのも納得。仕事で .vbs をやたらと書かなきゃいけない、なんて人にはチョー便利かもしれず。
納得できたので、アンインストール。
そういやインストール時にインストールフォルダを尋ねてこなかったけど、Program Files と Program Files(x86) の下に vbsedit というフォルダを作ってインストールされる模様。
他にないかなとググってみたけど、MS-Office の VBE を使う事例や、Visual Web Developer 2005 Express なるものを使う事例も見かけた。後者はもう入手が難しいっぽいけど。
やっぱり、今現在でもほとんど無いのだな…。Windows に必ず入ってる機能なのに…。ちょこっと書いて終わり、みたいな場面が多いので、あまり需要はない、みたいな状態なのだろうか…。
[ ツッコむ ]
#3 [emacs] Emacs起動せず
.vbs を書くために NTEmacs を起動しようとしたら、起動してくれなくて。
EmacsWiki のサイトが死んでると、そうなるらしい。
_Emacs 起動時の .emacs 読み込みが終わらない原因の1つ - Qiita [キータ]
以下の行をコメントアウトすれば起動する、とのお話。φ(..)メモメモ
EmacsWiki のサイトが死んでると、そうなるらしい。
_Emacs 起動時の .emacs 読み込みが終わらない原因の1つ - Qiita [キータ]
以下の行をコメントアウトすれば起動する、とのお話。φ(..)メモメモ
(auto-install-update-emacswiki-package-name t)
◎ VBScriptのキーワード補完を使えるように。 :
_auto-complete-mode でメジャーモード毎の辞書を設定する - ichiroc subset
が参考になりました。
~/.emacs.d/ac-dict/ に vbnet-mode というファイルを作成して、そこに単語を並べていけば反映されるらしい。試してみたら補完ができるようになった。ありがたや。これで少し楽になりそう…。
~/.emacs.d/ac-dict/ に vbnet-mode というファイルを作成して、そこに単語を並べていけば反映されるらしい。試してみたら補完ができるようになった。ありがたや。これで少し楽になりそう…。
[ ツッコむ ]
#4 [game] シルフィードの資料を見かけた
_Future Driver シルフィードの誌面
平均で7.5FPSだったのか…。そんなにガクガク状態だったとは…。最高で15FPSと書いてあるから、可変フレームレートで流してたのは間違いない、のかな。
改めてスクリーンショットを眺めてみると、やっぱり動画再生してるように見えるな…。リアルタイムでポリゴン描画してるステージもたまに混ざってるとか、画面の一部分でそうしてるところがあるとか、そういう話なのではと思えてきたり。
平均で7.5FPSだったのか…。そんなにガクガク状態だったとは…。最高で15FPSと書いてあるから、可変フレームレートで流してたのは間違いない、のかな。
改めてスクリーンショットを眺めてみると、やっぱり動画再生してるように見えるな…。リアルタイムでポリゴン描画してるステージもたまに混ざってるとか、画面の一部分でそうしてるところがあるとか、そういう話なのではと思えてきたり。
[ ツッコむ ]
#5 [anime] 宇宙を旅する船に求められるもの
BS11でマクロスFを見ていたら、ちょっと気になるシーンがあって。
戦死した兵士の死体を何かの液体に沈めながら、「彼等の肉は我々の血肉となる」みたいな追悼の台詞が。そして、その次の回の冒頭で、「マクロス船団はあらゆる有機物を再利用して循環型システムを実現している」「いわば小さな地球なのだ」みたいな説明が挿入されていて。
なるほど…死体も再利用する社会になってる、という設定なのだろうなと。なんのかんの言っても、マクロスはやっぱりSF作品だなー。と感心したのでした。
それを考えると…。ヤマト2199の宇宙葬シーンはアレだよなと。もったいない! その、たんぱく質の塊、まだ食えるところがあるかもしれないのに!
もっとも、ヤマト2199とマクロスシリーズは、状況が違うなと思えてきて。
しかし、それでいて、ヤマト2199の一シーンでは、料理を作ってくれるシステムに対し、「この食堂の料理、チョーウメエ!」「でも、原材料をどこから調達してんだろ?」という船員の疑問に対し、真田さんが「知らないほうが幸せだと思うよ…(ニヤリ」と返していて。ヤマトもヤマトで、ちょっと吐き気を催しそうな設定を、裏でしっかり作ってあるのだろう…と想像するのですけど。
宇宙旅行って大変ですな。
戦死した兵士の死体を何かの液体に沈めながら、「彼等の肉は我々の血肉となる」みたいな追悼の台詞が。そして、その次の回の冒頭で、「マクロス船団はあらゆる有機物を再利用して循環型システムを実現している」「いわば小さな地球なのだ」みたいな説明が挿入されていて。
なるほど…死体も再利用する社会になってる、という設定なのだろうなと。なんのかんの言っても、マクロスはやっぱりSF作品だなー。と感心したのでした。
それを考えると…。ヤマト2199の宇宙葬シーンはアレだよなと。もったいない! その、たんぱく質の塊、まだ食えるところがあるかもしれないのに!
もっとも、ヤマト2199とマクロスシリーズは、状況が違うなと思えてきて。
- マクロス船団は、おそらくは何十年〜何百年という長期の民族大移動。ヤマトは、せいぜい1年間の、比較的短期の宇宙旅行。
- ヤマトは、あちこちの惑星に立ち寄って、航海に必要な物資を現地調達することが前提になっている。略奪上等! みたいな。
- ヤマト艦内において、自分達は戦友や敵兵の死肉を食べながら旅をしてる、なんて知ってしまったら、兵士の士気に関わる。作戦遂行が難しくなる。
- そもそも、循環型システムとやらを実用化できる技術があったら、コスモリバース〜なんぞ取りにいかなくて済む。地球の地下でひっそり暮らす、という選択肢もアリになる。コスモリバース〜を取りに行く=循環型システムを実用化できるほど科学技術が進歩してない世界。
- 宇宙葬は、ロマン。ロマンなんだから、もったいないとか言うなー!
しかし、それでいて、ヤマト2199の一シーンでは、料理を作ってくれるシステムに対し、「この食堂の料理、チョーウメエ!」「でも、原材料をどこから調達してんだろ?」という船員の疑問に対し、真田さんが「知らないほうが幸せだと思うよ…(ニヤリ」と返していて。ヤマトもヤマトで、ちょっと吐き気を催しそうな設定を、裏でしっかり作ってあるのだろう…と想像するのですけど。
宇宙旅行って大変ですな。
[ ツッコむ ]
2012/11/17(土) [n年前の日記]
#1 [neta][anime] サムゲタンとアニメとステマ
なんだかここ数日、サムゲタンなる韓国料理? 中国料理? が、ネット上でブームになっているらしく。とあるアニメの中で唐突に出てきて、「これは(韓流)ステマに違いない」と一部で騒ぎになってるとか、芸能人が何故かサムゲタンを話題にし始めたとかで。
サムゲタンと言うビッグウェーブが来ているのか? …いや、そこまで勢いがあるわけでもなさそうだけど。
サムゲタンと言うビッグウェーブが来ているのか? …いや、そこまで勢いがあるわけでもなさそうだけど。
◎ 騒げば彼等の思う壺。 :
実のところ、そもそも自分、そんな料理の存在すら今まで知らなかったわけで。なおかつ、自分の住んでいる地域では、そのアニメとやらは放映されてないので、問題のシーンとやらも目にしていない。だから、誰も騒がなければ、自分はその料理の存在を今後もずっと知ることなく過ごしてたよなと。
つまり、「これはステマだ」と騒ぐことで、ソレの存在がさらに多くの人に知られる結果に繋がっている、と言える。考え無しに騒げば、仕掛けた側にとって、より美味しい状態になってしまう。
さりとて、無視を決め込んでみても、ステマ行為 ―― この場合は単に「宣伝」という意味合いでの「ステマ」という言葉だろうけど ―― の存在を、そのまま肯定している気持ちになってきて、気分的によろしくないだろうなと。
騒いでも、無視しても、どっちに転んでも仕掛けた側にとって利がある状態になってしまう。ステマは気に食わんと思うなら、仕掛けた側にしっかりダメージを与える有効な策を、どうにか捻り出す必要があるように思う。…そんな策は、なかなか思いつかないけど。
つまり、「これはステマだ」と騒ぐことで、ソレの存在がさらに多くの人に知られる結果に繋がっている、と言える。考え無しに騒げば、仕掛けた側にとって、より美味しい状態になってしまう。
さりとて、無視を決め込んでみても、ステマ行為 ―― この場合は単に「宣伝」という意味合いでの「ステマ」という言葉だろうけど ―― の存在を、そのまま肯定している気持ちになってきて、気分的によろしくないだろうなと。
騒いでも、無視しても、どっちに転んでも仕掛けた側にとって利がある状態になってしまう。ステマは気に食わんと思うなら、仕掛けた側にしっかりダメージを与える有効な策を、どうにか捻り出す必要があるように思う。…そんな策は、なかなか思いつかないけど。
◎ アニメは最初からステマの塊。 :
自分も、アニメの中で唐突に、何かの宣伝行為が出てくるのは、あまり嬉しくない。「これはステマだ」と騒ぎたくなる人達の気持ちも、なんだか分かる。
と思ったが。そもそもアニメ自体、そのほとんどが全編CM映像みたいなもんだよなあ、と今頃になって気付いたりもして。
と思ったが。そもそもアニメ自体、そのほとんどが全編CM映像みたいなもんだよなあ、と今頃になって気付いたりもして。
- 昔のサンライズのロボットアニメは、玩具を売るためのCM映像として作られていたし。
- ママレードボーイ、おジャ魔女どれみ、プリキュアでも、唐突に玩具が登場するし。
- ラノベや漫画を原作としたアニメ化は、原作本を売りたいがための宣伝映像としての側面が強い、とも聞く。
- TIGER&BUNNYのように、キャラの体にスポンサーロゴを貼り付けるというアプローチも出てきているし。
◎ 理論武装か、ぶっちゃけるか。 :
ソレとは別に。どうせ盛り込むなら、演出上の理論武装をしっかりしておくか、あるいはぶっちゃけるかしてほしい、という気もしていたり。
例えば、未来少年コナンの制作時、宮崎駿監督と、総作画監督の大塚氏は、コナンとラナのどちらが先に木に登るかで議論をしたらしい。 *1
であれば、サムゲタンとやらが登場するシーンでも、こういった理論武装が出てこないとおかしいよなと。
昔のアニメに比べて、今のアニメは、作画に関してはかなり向上しているけど。では、脚本や演出についてはどうなのか? せめて、先輩方がアレコレ考えていた程度には、今の作り手も頭を悩ませながらアニメを作ってないと、なんだか恥ずかしいよねと。作画はレベル上がったけど、演出はレベルが落ちてますとか、そんなの嫌じゃん。
ということで、本来であれば、「何故サムゲタンなの?」と尋ねられた時に、スラスラとその理由が出てきて、かつ、聞いた人が納得するぐらい理論武装がしっかりしてる状況が、監督や演出家の姿としては望ましいのかもしれんなあ、と思ったりもしたのでした。
あるいは、「上から出せと言われたんだよ」とぶっちゃけてしまうのもアリだよなと。
宮崎駿も、これまた未来少年コナンで、「子供が煙草を吸ってるのはマズいとNHKからクレーム入ったからタバタバに変えたけど。なんで子供に煙草を吸わせちゃダメなんだ。意味分かんねえ」的なことをぶっちゃけてるので…。 *2 あの偉大な先輩ですら、そんな風に時々ぶっちゃけてるんだから、今の作り手もぶっちゃけてしまっていいんじゃないかと。
ぶっちゃけるのは、強い。聞いてる側も、それなら仕方ねえよなあ、としか思えなくなるから、アレは強い。「じょしらく」で、「京都方面ならできるけど、武蔵境的にはきついんだよ!振り向く動画だけでも厳しいんだよ!」という台詞が出てきた瞬間、ぶっちゃけることの強さを感じました。…強さと言っても、何の強さかよく分かんないんだけど。
例えば、未来少年コナンの制作時、宮崎駿監督と、総作画監督の大塚氏は、コナンとラナのどちらが先に木に登るかで議論をしたらしい。 *1
- ラナが先に木に登ると、コナンはラナのパンツを見てしまう。コナンは紳士だから、そんな状況を避けるはず。つまり、コナンが先に木に登ろうとするはずだ! というのが大塚氏の弁。
- ラナが木から滑り落ちた時、ラナをキャッチできるようにと、そういうことを絶えず考えながら行動するのがコナンだ。コナンはそのぐらい紳士なのだ。だから、コナンはラナの後から木に登るはずだ! というのが宮崎駿監督の弁。
であれば、サムゲタンとやらが登場するシーンでも、こういった理論武装が出てこないとおかしいよなと。
昔のアニメに比べて、今のアニメは、作画に関してはかなり向上しているけど。では、脚本や演出についてはどうなのか? せめて、先輩方がアレコレ考えていた程度には、今の作り手も頭を悩ませながらアニメを作ってないと、なんだか恥ずかしいよねと。作画はレベル上がったけど、演出はレベルが落ちてますとか、そんなの嫌じゃん。
ということで、本来であれば、「何故サムゲタンなの?」と尋ねられた時に、スラスラとその理由が出てきて、かつ、聞いた人が納得するぐらい理論武装がしっかりしてる状況が、監督や演出家の姿としては望ましいのかもしれんなあ、と思ったりもしたのでした。
あるいは、「上から出せと言われたんだよ」とぶっちゃけてしまうのもアリだよなと。
宮崎駿も、これまた未来少年コナンで、「子供が煙草を吸ってるのはマズいとNHKからクレーム入ったからタバタバに変えたけど。なんで子供に煙草を吸わせちゃダメなんだ。意味分かんねえ」的なことをぶっちゃけてるので…。 *2 あの偉大な先輩ですら、そんな風に時々ぶっちゃけてるんだから、今の作り手もぶっちゃけてしまっていいんじゃないかと。
ぶっちゃけるのは、強い。聞いてる側も、それなら仕方ねえよなあ、としか思えなくなるから、アレは強い。「じょしらく」で、「京都方面ならできるけど、武蔵境的にはきついんだよ!振り向く動画だけでも厳しいんだよ!」という台詞が出てきた瞬間、ぶっちゃけることの強さを感じました。…強さと言っても、何の強さかよく分かんないんだけど。
◎ 誰か描いてないのかな。 :
それはそれとして。誰か「さむげタン」という名の妙なキャラを描き始めたりしてないのかなー、と。「びんちょうタン」みたいなノリで。
[ ツッコむ ]
2011/11/17(木) [n年前の日記]
#1 [pc] トラックボールを繋いでみたのだけど
Logicool Trackman Marble を左手側に置いて繋いでみたのだけど、ボタンの設定で悩む。向かって左側の小ボタンには4thボタンを割り当てて、右側の小ボタンには中央ボタンを割り当てたいのだけど、setpoint 6.x は向かって左側の小ボタンにしか中央ボタンを割り当てられないようで。どうして自由に割り当て可能にしておかないのだろうか。
そもそも、左右対称で小さくてホイールと中央ボタンがついているトラックボールが欲しい。が、そんな製品は存在しない。左右対称のトラックボールはホイールがついていないし、ホイールが付いている製品は左右非対称だったりするし、左右対称でホイールがついていてもやたらと大きかったりで、選択肢が全く無い。左手である程度操作するためのポインティングデバイスはないものか。
そもそも、左右対称で小さくてホイールと中央ボタンがついているトラックボールが欲しい。が、そんな製品は存在しない。左右対称のトラックボールはホイールがついていないし、ホイールが付いている製品は左右非対称だったりするし、左右対称でホイールがついていてもやたらと大きかったりで、選択肢が全く無い。左手である程度操作するためのポインティングデバイスはないものか。
[ ツッコむ ]
2010/11/17(水) [n年前の日記]
#1 [sound] ドラゴンの鳴き声はなんとかなりそうな気がする
妹に出してもらったバイオリンの音を加工。前後を反転してピッチを下げたら、かなりそれっぽい音になってきた。もちろん、ゴジラの鳴き声にはならない。ならないが、たしかに基礎となる音にはなりそうな気もする。バイオリンではなくコントラバスでやれば、かつ、手で微妙に調整したり、テープの再生速度を手で制御すれば、かなり近づくのかもしれない。…まあ、実際には、他の音も色々重ねているのだろうなと想像するのだけど。
PC + ソフトウェアによる音程の変化は、結構厳しい気がする。手で回転速度を調整できるテープレコーダーがあれば、効果音作成時には重宝するのかもしれず。どうにかして作れないものか…。いや、それで飯を食っている・食っていく人ならともかく、今回はそこまでやる必要はないか…。
電撃SEも作った。「ビリビリビリビリ」って感じの音。よく考えてみると、電気でビリビリしても音は鳴らないよな…。鳴るとしたら「バチーン」「パシーン」だろうけど。しかしそこはゲーム。スト2の緑の肌のキャラも、「ビリビリビリ」というSEを出してた記憶がある。アレはどうやって作ったんだろう…。
PC + ソフトウェアによる音程の変化は、結構厳しい気がする。手で回転速度を調整できるテープレコーダーがあれば、効果音作成時には重宝するのかもしれず。どうにかして作れないものか…。いや、それで飯を食っている・食っていく人ならともかく、今回はそこまでやる必要はないか…。
電撃SEも作った。「ビリビリビリビリ」って感じの音。よく考えてみると、電気でビリビリしても音は鳴らないよな…。鳴るとしたら「バチーン」「パシーン」だろうけど。しかしそこはゲーム。スト2の緑の肌のキャラも、「ビリビリビリ」というSEを出してた記憶がある。アレはどうやって作ったんだろう…。
[ ツッコむ ]
2009/11/17(火) [n年前の日記]
#1 [windows] リモートデスクトップ接続を使ってみたり
メインPCとDELL機を切り替えて使うのが実に面倒なわけで。ディスプレイの入力切り替えを押して、キーボードをずらして置いて…。ええい、こんなのやってられるかと。
ということで、メインPCは WinXP Homeなれど、DELL機側は WinXP Pro なので、ここは一つリモートデスクトップ機能とやらを使えないものかと。
調べてみたところ、WinXP Home だからリモートデスクトップ機能が完全に何もかも使えないというわけではなく。たしかに、サーバにはなれないのだけど、クライアントにはなれるらしい。つまり、DELL機側=WinXP Pro側のサーバに、メインPC=WinXP Home側がクライアントとしてログインすればOK。なはず。
WinXP Pro側の、マイコンピュータを右クリックして、「リモート」を選択。リモートデスクトップ機能を有効にする。ログインできるユーザをリストに追加、というか許可。
WinXP Home側の、アクセサリ→通信→リモートデスクトップ接続、をクリック。…と巷の解説ページには書いてあるのだが、該当項目が見当たらない。どうもWinXP SP2用に、MicrosoftのサイトからクライアントのプログラムをDLできるらしいと知り、DLしてインストール。…インストールできない。「OSのバージョンが新しいからこのプログラムは要らねえよ」と言われる。うーん。…アクセサリをもう一度見てみたら、そもそも「通信」の中ではなく、「アクセサリ」の直下に「リモートデスクトップ接続」が見つかった。コレを起動すれば良かったのか。
それっぽいログイン画面が出てきた。喜んだものの、実際ログイン?ログオン?しようとすると、「アカウントの制限によってログオンできません」と言われる。調べてみたところ、どうやらアカウントにパスワードが設定されてないとログオンできない仕様になっているらしい。セキュリティ上は、それが正しいわな…。しかし、かといって、勝手にパスワードを設定するわけにもいかんし。いや、本来パスワードを設定するほうが正解だと思うのだけど。
更に調べてみると、 _「ポリシーを使用して、空のパスワードでもログオンできるようにする」 方法もあるらしい。
今まで、WinXP Proなんてイラネ、と思ってたけど。実際こうしてリモートデスクトップ機能を使ってみると、メインPC用には、XP Homeじゃなくて、XP Pro を買っておくべきだったなと…。いやまあ、自分の環境で使うときには、VNCでも十分な気もするんだけど。
何にせよ、リモートデスクトップ機能にしろ、件のポリシーとやらにしろ、後で元に戻しておかないと。
ということで、メインPCは WinXP Homeなれど、DELL機側は WinXP Pro なので、ここは一つリモートデスクトップ機能とやらを使えないものかと。
調べてみたところ、WinXP Home だからリモートデスクトップ機能が完全に何もかも使えないというわけではなく。たしかに、サーバにはなれないのだけど、クライアントにはなれるらしい。つまり、DELL機側=WinXP Pro側のサーバに、メインPC=WinXP Home側がクライアントとしてログインすればOK。なはず。
WinXP Pro側の、マイコンピュータを右クリックして、「リモート」を選択。リモートデスクトップ機能を有効にする。ログインできるユーザをリストに追加、というか許可。
WinXP Home側の、アクセサリ→通信→リモートデスクトップ接続、をクリック。…と巷の解説ページには書いてあるのだが、該当項目が見当たらない。どうもWinXP SP2用に、MicrosoftのサイトからクライアントのプログラムをDLできるらしいと知り、DLしてインストール。…インストールできない。「OSのバージョンが新しいからこのプログラムは要らねえよ」と言われる。うーん。…アクセサリをもう一度見てみたら、そもそも「通信」の中ではなく、「アクセサリ」の直下に「リモートデスクトップ接続」が見つかった。コレを起動すれば良かったのか。
それっぽいログイン画面が出てきた。喜んだものの、実際ログイン?ログオン?しようとすると、「アカウントの制限によってログオンできません」と言われる。調べてみたところ、どうやらアカウントにパスワードが設定されてないとログオンできない仕様になっているらしい。セキュリティ上は、それが正しいわな…。しかし、かといって、勝手にパスワードを設定するわけにもいかんし。いや、本来パスワードを設定するほうが正解だと思うのだけど。
更に調べてみると、 _「ポリシーを使用して、空のパスワードでもログオンできるようにする」 方法もあるらしい。
1. [スタート] をクリックし、[ファイル名を指定して実行] をポイントして、gpedit.msc と入力し、[OK] をクリックして、グループ ポリシー エディタを起動します。あくまで実験ということで、試しにやってみたり。…おお。ログオンできた。素晴らしい。
2. "コンピュータの構成\Windows の設定\セキュリティの設定\ローカル ポリシー\セキュリティ オプション\アカウント: ローカル アカウントの空のパスワードの使用をコンソール ログオンのみに制限する" を開きます。
3. [ローカル アカウントの空のパスワードの使用をコンソール ログオンのみに制限する] をダブルクリックします。
4. [無効] をクリックして、[OK] をクリックします。
5. グループ ポリシー エディタを終了します。
注 : デフォルトでは、このポリシーはオン (有効) になっています。
今まで、WinXP Proなんてイラネ、と思ってたけど。実際こうしてリモートデスクトップ機能を使ってみると、メインPC用には、XP Homeじゃなくて、XP Pro を買っておくべきだったなと…。いやまあ、自分の環境で使うときには、VNCでも十分な気もするんだけど。
何にせよ、リモートデスクトップ機能にしろ、件のポリシーとやらにしろ、後で元に戻しておかないと。
[ ツッコむ ]
#2 [pc] ENERMAX AURORA KB008W-Sのホイールがなんだかおかしい
Amazonから届いたときから微妙に変だなとは思ってたけど。トラックボール・ホイールつきワイヤレスキーボード KB008W-S のホイール部分がなんだかおかしい。
とはいえ、コレと製造元が同じなのであろう ミヨシ TK-24G04 に至っては、ホイール回転の上下が逆だったりしたらしいので…。製造元の技術レベルからしてコレが限界というか、「元からこういう仕様です」という可能性もありそうなのが実に怖い。どんなに頑張ってもこういうものしか作れない・全ての個体がこんな感じなのでは、Amazonからいくら交換品を受け取ってみても事態は何も解決しないわけで…。
とりあえず、 _ENERMAX日本法人 株式会社クーラージャイアント とやらにメールで問い合わせしてみたり。本当にこのサイト・会社でいいのかな。ENERMAXで検索しても色んなサイトが出てきてよくわからない。一応パッケージの箱の中に入ってた説明用紙には、件のサイトのURLが書いてあったけど…。
- ホイールを回転させるときに、異様に抵抗感がある。まるで机の上で消しゴムをかけているときのような抵抗感。要するに、なかなか回ってくれない。めちゃくちゃ重い。
- ホイールクリックすると、時々、押したままの状態でホイールが戻ってこなくなる。何かに引っ掛かってるのか?
とはいえ、コレと製造元が同じなのであろう ミヨシ TK-24G04 に至っては、ホイール回転の上下が逆だったりしたらしいので…。製造元の技術レベルからしてコレが限界というか、「元からこういう仕様です」という可能性もありそうなのが実に怖い。どんなに頑張ってもこういうものしか作れない・全ての個体がこんな感じなのでは、Amazonからいくら交換品を受け取ってみても事態は何も解決しないわけで…。
とりあえず、 _ENERMAX日本法人 株式会社クーラージャイアント とやらにメールで問い合わせしてみたり。本当にこのサイト・会社でいいのかな。ENERMAXで検索しても色んなサイトが出てきてよくわからない。一応パッケージの箱の中に入ってた説明用紙には、件のサイトのURLが書いてあったけど…。
◎ メールで連絡が来た。 :
1番目の症状は、なんだか元々そういうものらしく。一般的なホイールつきマウスより重いとのこと。2番目の症状については、これは初期不良の可能性が高いとのこと。
ということで、Amazonのサイトで交換手続きを。ただ、在庫がない。もしかすると返金になる可能性が。うーん。キータッチは実に良い感じなので、できれば交換が嬉しいのだけど。在庫がない場合、自動的に返金になってしまうという話も見かけたわけで、ちと不安。でもまあ、8,800円も払ってホイールが使えない状態ではアレだから、それはそれで。
ということで、Amazonのサイトで交換手続きを。ただ、在庫がない。もしかすると返金になる可能性が。うーん。キータッチは実に良い感じなので、できれば交換が嬉しいのだけど。在庫がない場合、自動的に返金になってしまうという話も見かけたわけで、ちと不安。でもまあ、8,800円も払ってホイールが使えない状態ではアレだから、それはそれで。
[ ツッコむ ]
2008/11/17(月) [n年前の日記]
#1 [prog] 日本語プログラミング言語「なでしこ」をインストールしてみた
どこぞで、なでしこを使ってツールを作ってるらしき事例を見かけ、ちと気になったので入れてみたり。
チュートリアルに従って数行打ち込んで見た限りではなかなかイイ感じ。何の下準備もなく「クジラを表示」と書くとクジラのビットマップ画像が表示されたり、画面全体にモザイクその他をかけたり等ができてしまうあたり、HSPと似たものを感じる。日本語になってる分、子供さんなどには判りやすいかもしれない。逆に、どの日本語文章が命令として通用するのかちと迷うところはありそうだけど、それを言い出したら英文字を使うプログラミング言語も似たようなものだし。
考えてみれば、英語圏の人間が、英文字を使ったプログラミング言語のソースを眺めている時は、こういう感じのテキストに見えてるのかもしれないなと。
チュートリアルに従って数行打ち込んで見た限りではなかなかイイ感じ。何の下準備もなく「クジラを表示」と書くとクジラのビットマップ画像が表示されたり、画面全体にモザイクその他をかけたり等ができてしまうあたり、HSPと似たものを感じる。日本語になってる分、子供さんなどには判りやすいかもしれない。逆に、どの日本語文章が命令として通用するのかちと迷うところはありそうだけど、それを言い出したら英文字を使うプログラミング言語も似たようなものだし。
考えてみれば、英語圏の人間が、英文字を使ったプログラミング言語のソースを眺めている時は、こういう感じのテキストに見えてるのかもしれないなと。
[ ツッコむ ]
#2 [zatta] 紙でクリップを作れないかな
外付けHDDを接続するためのUSBケーブルが、どれがどれやら判りづらい。
クリップでもつけて、ラベル?を張れないものかなと。テープでつけてしまう手もあるけど、剥がす時に汚くなるのは嫌なので、取り外しが容易なものがいいなと。なのでクリップ or 洗濯バサミ。しかし手頃なクリップがない。そのへんに転がってるメモ用紙や段ボールで、クリップもどきを作れないものかと妄想。メモ用紙をハサミで切りながら試行錯誤してみたけど、なかなか上手くいかない。
一応、紙製クリップという商品は世の中にあるらしいのだけど。どうやら特殊加工して強度を持たせているらしく。ある種プラ板のような強度になってるだろうから、切り方を工夫すればクリップになるのだろうと。でも、そうではなくて、立体的構造・折り方や切り方の工夫で、普通の紙だけでもクリップのバネに相当する部分を作りたい。が、どうにも思いつかない。
クリップでもつけて、ラベル?を張れないものかなと。テープでつけてしまう手もあるけど、剥がす時に汚くなるのは嫌なので、取り外しが容易なものがいいなと。なのでクリップ or 洗濯バサミ。しかし手頃なクリップがない。そのへんに転がってるメモ用紙や段ボールで、クリップもどきを作れないものかと妄想。メモ用紙をハサミで切りながら試行錯誤してみたけど、なかなか上手くいかない。
一応、紙製クリップという商品は世の中にあるらしいのだけど。どうやら特殊加工して強度を持たせているらしく。ある種プラ板のような強度になってるだろうから、切り方を工夫すればクリップになるのだろうと。でも、そうではなくて、立体的構造・折り方や切り方の工夫で、普通の紙だけでもクリップのバネに相当する部分を作りたい。が、どうにも思いつかない。
◎ ケーブルに印をつけたいだけならストローでいいんじゃないか。 :
と思いついた。大昔にコンビニで貰ったまま、引き出しの中に放置してたストローを発掘。ハサミで短く切って、縦方向にも切って、ケーブルにつけてみたり。
ケーブルのほうがはるかに細かった。残念。ほんのちょっとケーブルのほうが太い状態なら、紙を挟んでラベルをつけることもできただろうけど。
ケーブルのほうがはるかに細かった。残念。ほんのちょっとケーブルのほうが太い状態なら、紙を挟んでラベルをつけることもできただろうけど。
◎ _ケーブル用ネームタグ - EKC-NTN01 :
◎ _RFC2322邦訳 :
_読書(してない)日記 - RFC2322サーバ実例
_Implementation of RFC2322 - RFC2322 の実装例
_洗濯バサミの名刺
木製の洗濯バサミは色々使い道があるように思える。肝心要の洗濯物を挟む用途では色々問題があるけれど。
_Implementation of RFC2322 - RFC2322 の実装例
_洗濯バサミの名刺
木製の洗濯バサミは色々使い道があるように思える。肝心要の洗濯物を挟む用途では色々問題があるけれど。
[ ツッコむ ]
2007/11/17(土) [n年前の日記]
#1 [pc] _よろしくパソドック Vol.7 - 眩しい彼は王子様!? 恋のアクセスランプは100W!
あまりのバカバカしさに感動した。
◎ _馬鹿馬鹿しいことこの上ないけど、これ、正直おすすめしません。 :
馬鹿馬鹿しいことこの上ないけど、これ、正直おすすめしません。理由は単純、危険だから。相当しっかりした土台を作り、配線もしっかりさせないと、誤ってショートでもしたら重大な事故に繋がる虞が大きいです。
やじさん (2007-11-04 23:25) : つらつらと記事を読んだんですけど、基本的に100Vラインにヒューズの一つも噛ましてないようでは、ドリフのコントは必至ですね。ドリフのコント…。そこまで含んだバカバカしさだったのか…。
ょ (2007-11-06 06:53) : うわっ!そういえばヒューズが見当たんないや!こえ〜
[ ツッコむ ]
#2 [pc][neta] ディスプレイを全画面で使うステータスランプってのはどうか
HDDにアクセスするたびに全画面が点滅。…既に誰か作ってそう。ディスプレイの寿命が短くなるかしら。
◎ 各種駆動状態を音にして流すのはどうか。 :
CPU使用率をエンジン音にしてスピーカから再生。使用率が低いときは「ドッドッドッ」。高いときは「グォーン」。高い状態から低い状態になると急ブレーキで「キキーッ」。…そんな処理をしただけで常時100%になる=音が変わらなくなってしまいそう。
プロセス種類によって人の話し声・動物の鳴き声が聞こえてくるのはどうか。たとえばFirefoxが走ってると例の動物の鳴き声が。Operaが走ってるとオペラ歌手の歌声が。…たぶんかなりウルサイ。
プロセス種類によって人の話し声・動物の鳴き声が聞こえてくるのはどうか。たとえばFirefoxが走ってると例の動物の鳴き声が。Operaが走ってるとオペラ歌手の歌声が。…たぶんかなりウルサイ。
この記事へのツッコミ
- Re: ディスプレイを全画面で使うステータスランプってのはどうか by けいと 2007/11/22 00:26
- > HDDにアクセスするたびに全画面が点滅。
全画面じゃないけど、アクセスするたびにアイコンがちかちか変わる、
っていうおぱかなソフトがあったような。
Win95が出た直後で、タスクトレイの有効な使い方が
それほど無かった時代の産物だったような? - 技術的には可能ってことですな by 名無しさん 2007/12/04 06:28
- > アクセスするたびにアイコンがちかちか
なるほど、技術的にはHDDのアクセスを画面に反映することも可能、
ということですな…。
いや、実用性がないからアレですが。 - 名前が抜けてました by mieki256 2007/12/04 06:35
- > 技術的にはHDDのアクセスを画面に反映することも可能
書いたのは私でござりまする。
[ ツッコミを読む(3) | ツッコむ ]
2006/11/17(金) [n年前の日記]
#1 [digital] _動画のミニチュア化『新宿西口バス停』
現実の風景をミニチュアのように見せられるなら、その逆を行えばミニチュアを現実の風景のように見せることができるのだろうか。でも、失われた画像情報を復活させることはできんよな。うーん。
[ ツッコむ ]
#2 [anime] チャングムの夢、味噌の回
ハングル文字が本編に出ていたのが気になった。時代設定を考えるとハングル文字は無い or 普及してないだろうと思うんだが…。日本で言えば、江戸時代の宿屋にアルファベットが書いてあるようなものではないのか。…まあ、韓国内の視聴者のことを考えるとハングル文字が出てきたほうが判りやすいのかな。
味噌をネタにした ロミオとジュリエットな話わけだけど。最後、抱き合うのではなく、手を取り合うだけ。…宮崎駿がどこかで語ってたエピソード ―― 「母をたずねて三千里」本編でマルコとフィオリーナが再会した際、抱き合うようにしたかったのに、手を取り合ってグルグル回るだけなコンテ?レイアウト?にするよう上から要求されて不満を持った、てなエピソードを思い出した。 *1 …何故に抱き合っちゃいかんのだろう。そういうフェチなのか。いや、手を取り合うだけでもいいけどさ。手が絡み合ってくとか、スローモーションで手が触れ合うとか、顔のアップの後にお互い手に握り合うカットが入るとか、距離をとっていた二人が近づいていくことを表すアクションにするとか、何かしら一工夫欲しい気も。淡白すぎる。脚本レベルで「二人はこうなりました」という情報を伝えてるだけで、映像は何もやってないじゃん。ソレって演出と呼べるのか。…でも、そんなことしてたら尺とやらが足りなくなったり枚数とやらが増えちゃったりするからやらないほうがいいのか。それでなくても次第に作画の質が落ちてるし。スケジュール・予算的に厳しくなることはしないほうがいい。みたいな。
味噌をネタにした ロミオとジュリエットな話わけだけど。最後、抱き合うのではなく、手を取り合うだけ。…宮崎駿がどこかで語ってたエピソード ―― 「母をたずねて三千里」本編でマルコとフィオリーナが再会した際、抱き合うようにしたかったのに、手を取り合ってグルグル回るだけなコンテ?レイアウト?にするよう上から要求されて不満を持った、てなエピソードを思い出した。 *1 …何故に抱き合っちゃいかんのだろう。そういうフェチなのか。いや、手を取り合うだけでもいいけどさ。手が絡み合ってくとか、スローモーションで手が触れ合うとか、顔のアップの後にお互い手に握り合うカットが入るとか、距離をとっていた二人が近づいていくことを表すアクションにするとか、何かしら一工夫欲しい気も。淡白すぎる。脚本レベルで「二人はこうなりました」という情報を伝えてるだけで、映像は何もやってないじゃん。ソレって演出と呼べるのか。…でも、そんなことしてたら尺とやらが足りなくなったり枚数とやらが増えちゃったりするからやらないほうがいいのか。それでなくても次第に作画の質が落ちてるし。スケジュール・予算的に厳しくなることはしないほうがいい。みたいな。
*1: その不満が、コナンで爆発したということらしいのだけど。
[ ツッコむ ]
#3 [anime] 結界師、幽霊が見える同級生の回
OP映像の中で画面端に何か映ってるようなカットがあるのだけど。何があるのかわからない。16:9用で作っておいて、4:3用映像も用意する際に切っちゃったのかしら。TVアニメですら画面比率によって映す部分が異なる作品が増えてきた、てな話をどこかで見かけたけど。面倒な話だなぁ…。
同級生の女の子の声、というか演技が、あまりにもあんまり。どこぞのアイドルでも連れてきたのだろうか…。
コナンに切り替わるちょっと前に、結界師のキャラとコナンが共演してる映像がインサートされるのだけど。どっちのスタジオが作画してるのだろう。
同級生の女の子の声、というか演技が、あまりにもあんまり。どこぞのアイドルでも連れてきたのだろうか…。
コナンに切り替わるちょっと前に、結界師のキャラとコナンが共演してる映像がインサートされるのだけど。どっちのスタジオが作画してるのだろう。
[ ツッコむ ]
#4 [windows] _XPがなんとなくVista風になる隠しテーマ「Royale Noir」
_Royale Theme for Windows 1.1 - XP用のオフィシャルテーマ
_Windowsのビジュアルスタイルを黒基調の“Zune”風に「Zune Desktop Theme」
試しに入れてみたり。
xyzzyで選択範囲の色がおかしくなるな…。以前のテーマに戻しておくか…。
_Windowsのビジュアルスタイルを黒基調の“Zune”風に「Zune Desktop Theme」
試しに入れてみたり。
xyzzyで選択範囲の色がおかしくなるな…。以前のテーマに戻しておくか…。
この記事へのツッコミ
- Re: XPがなんとなくVista風になる隠しテーマ「Royale Noir」 by けいと 2006/11/20 19:18
- 私も入れてみたけど、
その直後にクラッシュ→再セットアップしたのは秘密です(;´Д`) - XPからVistaに乗換えを進めるテーマなのか…? by mieki256 2006/12/01 21:07
- > 入れてみたけど、その直後にクラッシュ→再セットアップ
ぎゃーーっ。恐ろしい話であります…。
さては、現行OSを破壊して、新発売のOSを購入させようというMSの罠…!
(…という商売もアリなんだろうか。うーん。)
[ ツッコミを読む(2) | ツッコむ ]
#5 [anime] _Yahoo!動画 - FREEDOM 1
カップヌードルのCMになってるアレ。期間限定で見れるっぽいので見てみたり。
CM映像を見た限りではあまり期待してなかったのだけど。良い意味で予想を裏切られた。比較的それなりの長さで見ると、なんだか、いや、かなり面白そう。まあ、制作がサンライズのようだし、コンテが片山一良氏だったりするみたいなので、アレな出来になるはずがない。のかもしれんけど。
OP映像にシビレてしまった。4〜5回繰り返して見てしまうほど。「ドドド」「ドギャギャ」の書き文字が動いてるシーンにグッとくる。実写シーンに地球の人々のカットがインサートするあたりもなんかイイ。あのOP映像だけDVDで欲しいかも、などと思ってしまったり。
てっきり動画は3DCGなのかと思ってたけど。スタッフロールに原画・動画が並んでいて、首を捻ったり。人の手による作画にしては違和感のある動きだし。どういう作り方をしているんだろうなぁ。視聴開始直後はかなりの違和感があったけど、終わりのほうはさほど気にならなくなっていた。このへん、単に見る側の慣れの問題、ということなんだろうな。…そもそも今までのソレ ―― セル画の後ろに手塗りの背景画という組み合わせ自体も、質感を考えれば違和感を覚えてしかるべきなはずで。<ということを押井守監督がどこかで口にしてた記憶が。アニメ鑑賞というのは、慣れで補ってる(?)ところが多々あるのだろうな。
CM映像を見た限りではあまり期待してなかったのだけど。良い意味で予想を裏切られた。比較的それなりの長さで見ると、なんだか、いや、かなり面白そう。まあ、制作がサンライズのようだし、コンテが片山一良氏だったりするみたいなので、アレな出来になるはずがない。のかもしれんけど。
OP映像にシビレてしまった。4〜5回繰り返して見てしまうほど。「ドドド」「ドギャギャ」の書き文字が動いてるシーンにグッとくる。実写シーンに地球の人々のカットがインサートするあたりもなんかイイ。あのOP映像だけDVDで欲しいかも、などと思ってしまったり。
てっきり動画は3DCGなのかと思ってたけど。スタッフロールに原画・動画が並んでいて、首を捻ったり。人の手による作画にしては違和感のある動きだし。どういう作り方をしているんだろうなぁ。視聴開始直後はかなりの違和感があったけど、終わりのほうはさほど気にならなくなっていた。このへん、単に見る側の慣れの問題、ということなんだろうな。…そもそも今までのソレ ―― セル画の後ろに手塗りの背景画という組み合わせ自体も、質感を考えれば違和感を覚えてしかるべきなはずで。<ということを押井守監督がどこかで口にしてた記憶が。アニメ鑑賞というのは、慣れで補ってる(?)ところが多々あるのだろうな。
◎ 鑑賞時の要求スペックが厳しいのだろうか。 :
横方向にPANをするカットで、動きがガクガクしてしまう。AMD Sempron 3100+ ではスペック的に足りませんか。いや、低画質を選択すればアレですけど。それだと見れたもんじゃないし。
再生画面を最大化した状態で、「これって再生時のプロパティを弄れないのかな…」と画面内で右クリックしたら、PCにリセットがかかってしまった。恐ろしい。リセットってのは尋常じゃない。ビデオカードは GeForce 6200A 使用カードなのだけど。ドライバに難あり、ということだろうか。これでもまだ、最新版ドライバを入れると動画再生に関して不具合が頻発するという話を見かけたので、比較的安定してると言われてるバージョンを入れてあるのだけどな…。NVIDIAにしろATIにしろ、ドライバの完成度が低い件はどうにかならんのか。
再生画面を最大化した状態で、「これって再生時のプロパティを弄れないのかな…」と画面内で右クリックしたら、PCにリセットがかかってしまった。恐ろしい。リセットってのは尋常じゃない。ビデオカードは GeForce 6200A 使用カードなのだけど。ドライバに難あり、ということだろうか。これでもまだ、最新版ドライバを入れると動画再生に関して不具合が頻発するという話を見かけたので、比較的安定してると言われてるバージョンを入れてあるのだけどな…。NVIDIAにしろATIにしろ、ドライバの完成度が低い件はどうにかならんのか。
◎ _「サンライズ・エモーションスタジオにみる3Dアニメの現在形」レポート :
_animecs TIFF 2006篇 サンライズ・エモーションスタジオにみる3Dアニメの現在形
やはり3DCGは使われてるっぽいが…。映像を見ただけでは、どんなやり方をしてるのか判断つかず。原画・動画はどんな作業をしてるのだらう。
やはり3DCGは使われてるっぽいが…。映像を見ただけでは、どんなやり方をしてるのか判断つかず。原画・動画はどんな作業をしてるのだらう。
[ ツッコむ ]
#6 [anime] 生物彗星WoOを見た
NHK総合でも放映開始。SAMURAI7を流してた時間帯で流すことになったらしい。
正直、期待し過ぎてたみたい。>自分。
どこをターゲットにしている作品なのか、よくわからない。子供向けにしては渋過ぎる。大人向けにしては稚拙過ぎる。「何か新しいことをしたい」等の気概はまだ見えてこない。「俺はこれが好きなんだ」的熱意を特に感じたわけでもない。…よくわからんなぁ。まあ、まだ1話だし。って1話でこんな印象じゃマズイか。なんだか「つかみ」を入れ損なってる・入れることを忘れてる感じがしたり。
正直、期待し過ぎてたみたい。>自分。
どこをターゲットにしている作品なのか、よくわからない。子供向けにしては渋過ぎる。大人向けにしては稚拙過ぎる。「何か新しいことをしたい」等の気概はまだ見えてこない。「俺はこれが好きなんだ」的熱意を特に感じたわけでもない。…よくわからんなぁ。まあ、まだ1話だし。って1話でこんな印象じゃマズイか。なんだか「つかみ」を入れ損なってる・入れることを忘れてる感じがしたり。
◎ ニュース映像が彗星云々を伝えているシーンを見て、ふと。 :
これが例えばウルトラマンマックスだったら、ナレーションで「謎の彗星が地球に近づいていた」とか言って済ませるところだろうなと。それを考えると、わざわざニュース映像を利用して状況説明するあたり、ちょっとリアル方向に振ってみたい、と考えているのかもしれない。と思ったけどそれにしちゃ今一つ作りこんでないニュース映像で興醒めするあたりがなんというか。うーん。
◎ _「WOO」とは :
◎ _ハイビジョン特撮ドラマ 生物彗星WoO - WoOのデザイン :
_ウルトラマン第15話『恐怖の宇宙線』より 二次元怪獣 ガヴァドンA
_「ガヴァドン」 登場
なるほど、これがデザインの元になったわけか…。が、WoOのソレは、ちょっと装飾しすぎな印象。生物から離れてるような。いや、地球外生命だから難しいとは思うのだけど。ていうかメインキャラともいうべき存在のデザインからして既に撤退戦(?)の様相が。このネタをどう活用するかと考える前に、制作時の都合を最優先で考えてネタを改変してる印象も。どうしてそのネタなのか、そのネタで視聴者に何を与えることができるか、改変したソレで同じものを得られるか、あるいは元ネタ以上の何かを得られるか…。そういうことを考えた上で改変してるのだろうか。と思ったがそもそも元々のWOOに含まれてた要素は、解体され、各作品に使われてるのだろうし。昔のソレを意識し過ぎては、他作品との差別化という点で非常によろしくないのかもしれん。とかそんなことをぼんやりと。
それにしても公式サイトの制作日記は面白い。当初は「NHKでウルトラマンを作りたい」という話だったが、「ネクサス」の企画が既に進行してたので断られた、とか。…「ネクサス」がNHKで流れたら、もうちょっと違った展開になってたかもしれないなぁ。また、主人公を変えた理由についても色々と説明されていて。かなり考えた・討議した上で結論を出しているのだなと感心したり。なるほど、少女の成長物語、か…。制作・放映時期の前後はともかく、ライダー響鬼が少年の成長物語だったけど。それに対してこちらはどんな出来になったのか。そのあたり気になるかもしれず。
_「ガヴァドン」 登場
なるほど、これがデザインの元になったわけか…。が、WoOのソレは、ちょっと装飾しすぎな印象。生物から離れてるような。いや、地球外生命だから難しいとは思うのだけど。ていうかメインキャラともいうべき存在のデザインからして既に撤退戦(?)の様相が。このネタをどう活用するかと考える前に、制作時の都合を最優先で考えてネタを改変してる印象も。どうしてそのネタなのか、そのネタで視聴者に何を与えることができるか、改変したソレで同じものを得られるか、あるいは元ネタ以上の何かを得られるか…。そういうことを考えた上で改変してるのだろうか。と思ったがそもそも元々のWOOに含まれてた要素は、解体され、各作品に使われてるのだろうし。昔のソレを意識し過ぎては、他作品との差別化という点で非常によろしくないのかもしれん。とかそんなことをぼんやりと。
それにしても公式サイトの制作日記は面白い。当初は「NHKでウルトラマンを作りたい」という話だったが、「ネクサス」の企画が既に進行してたので断られた、とか。…「ネクサス」がNHKで流れたら、もうちょっと違った展開になってたかもしれないなぁ。また、主人公を変えた理由についても色々と説明されていて。かなり考えた・討議した上で結論を出しているのだなと感心したり。なるほど、少女の成長物語、か…。制作・放映時期の前後はともかく、ライダー響鬼が少年の成長物語だったけど。それに対してこちらはどんな出来になったのか。そのあたり気になるかもしれず。
[ ツッコむ ]
2005/11/17(木) [n年前の日記]
#1 [jiji] _デポログ / DEPOLOG : 紀宮さまさまの夢 - 中学校時代からあこがれていたアニメのヒロインの衣装を模したドレス
_(via ARTIFACT@ハテナ系 - 紀宮のドレスはクラリスのドレスに似ているらしい。)
イラストを見て驚いた。筋金入りだ。なんか応援したくなってきた。いや、別に応援する必要性はもうないんだけど。
_犬にかぶらせろ!: 紀宮オタク説の真偽、ロールモデルとしてのサーヤさま
イラストを見て驚いた。筋金入りだ。なんか応援したくなってきた。いや、別に応援する必要性はもうないんだけど。
_犬にかぶらせろ!: 紀宮オタク説の真偽、ロールモデルとしてのサーヤさま
天皇家っていうのはその時代における模範となるモデルケースであって、(中略) そういう意味で独身で仕事を持ってサブカルチャーにも愛情を示すサーヤさま像というのは、まさに世相にかなった存在だった。負け犬のロールモデルとしてのサーヤさまだ。たしかに。<オイ。
そんな愛すべき紀宮様が“アニメ好き”っていうのは、知財立国だクールジャパンだとかいう政府方針にもろに合致しているのであって、がんがん宣伝していかなきゃいけなかった。その辺、宮内庁はなにをやってるんだ弾幕が薄すぎるぞ! といった感が大きい。
この記事へのツッコミ
- 王女による王女のコスプレ by がんした 2005/11/19 00:44
- どこのブログを覗いても、「サーヤのクラリスコス」ネタばかりで、一般ピープルの皇室好きに、改めて驚いたり。
お相手の黒田さんのキャラ設定として、こんな↓意見も。
-----
もう晴れて自由の身?になったサーヤがコミケに現れる日が近いかも、クロちゃんは車好きだからロータスやめてFIAT500を買えば、完全にルパンですよ、二人でルパンとクラリスのコスプレをしてコミケに現れたらネ申ですね
-----
http://deepend.blog3.fc2.com/blog-entry-230.html
ああ、見てみてみたい。クラリス&ルパン コス。
つーか、元・現人神の一族をネ申呼ばわりって、捻ってるんだかストレートなのかワカラン。 - Re: 王女による王女のコスプレ by mieki256 2005/11/21 21:37
- > 王女による王女のコスプレ
> FIAT500を買えば、完全にルパン
笑った。もう何がなにやら。母さん全然わかんないわよ!
( http://www.geocities.co.jp/HeartLand-Namiki/2627/ajio1.html )
まあ、なんというか、ある面では、確実に、
「国民に愛される皇室」ってヤツを実現させてしまってるのかもなぁ、と。
[ ツッコミを読む(2) | ツッコむ ]
#2 [prog] if と switch - case
_「内部的にはbool値の組み合わせで設定」
という一文を読んで、ふと。もしかしてフラグで管理するよりは選択肢で管理するほうが処理が速かったりしないか、てなことをぼんやり思ったり。
if ( flag1 ) {
...
}
if ( flag2 ) {
...
}
if ( flag3 ) {
...
}
if ( flag4 ) {
...
}
よりは、
switch ( n ) {
case 0:
...
break;
case 1:
...
break;
case 2:
...
break;
case 3:
...
break;
}
のほうが条件分岐が1回で済みそうな、とここまで書いたところで気がついた。switch - case って結局は、
if ( n == 0 ) {
...
} else if ( n == 1 ) {
...
} else if ( n == 2 ) {
...
} else if ( n == 3 ) {
...
}
になってしまうのではないか。としたら条件分岐の数は変わらない。つまり、速度的なメリットはないだろうと。アホだ。>自分。
◎ どうしてこんなアホなことをつい思ってしまったかというと :
条件分岐を使わない switch - case も、かつて、世の中にはあったからで。<過去形。アセンブラで組んでたときにやってたけど、テーブルを使って…。
条件分岐が入らないから、CPUの命令クロックを数えると多少は速かったりするのかしら。わからんけど。 *1 …クロック数を稼げると言っても微々たるものだけど、その処理が何十回も繰り返されれば結構違ってくるわけで。昔のCPUはそんなに速くなかったというのもあるし。
今となっては使う意味がないよなぁ。10年〜15年前、X68Kで動いてたコンパイラあたりでも、そのへん判断して適切なバイナリを作ってくれる・最適化してくれる等を聞いたような記憶もあったりするし。人間がわざわざCPUのつもりになって書く必要性なんてない。CPUの動作も今と昔では違うし。1命令1クロックとか当たり前で同時にいくつもの命令が走ってたりするんだろうし。こんなやり方を要求される場面なんてもはや存在しないわな。
と思ったが、例えば、100種類ぐらいの敵処理をメインループから呼び分けないといかん、てな場面では必要になったりもするのかしら。速度的なメリットではなく、管理する上でのメリットだろうけど。処理をする関数のアドレスをテーブルに列挙していくだけで済むだろうし。…まあ、そのへんよくわからんのだけど。
void (*adrs[])() = {
job0,
job1,
job2,
job3
};
(*adrs[n])();
Cの書き方は忘れちゃったので、こんな感じの記述で合ってるのかわかんないけど。条件分岐が入らないから、CPUの命令クロックを数えると多少は速かったりするのかしら。わからんけど。 *1 …クロック数を稼げると言っても微々たるものだけど、その処理が何十回も繰り返されれば結構違ってくるわけで。昔のCPUはそんなに速くなかったというのもあるし。
今となっては使う意味がないよなぁ。10年〜15年前、X68Kで動いてたコンパイラあたりでも、そのへん判断して適切なバイナリを作ってくれる・最適化してくれる等を聞いたような記憶もあったりするし。人間がわざわざCPUのつもりになって書く必要性なんてない。CPUの動作も今と昔では違うし。1命令1クロックとか当たり前で同時にいくつもの命令が走ってたりするんだろうし。こんなやり方を要求される場面なんてもはや存在しないわな。
と思ったが、例えば、100種類ぐらいの敵処理をメインループから呼び分けないといかん、てな場面では必要になったりもするのかしら。速度的なメリットではなく、管理する上でのメリットだろうけど。処理をする関数のアドレスをテーブルに列挙していくだけで済むだろうし。…まあ、そのへんよくわからんのだけど。
*1: シフト+メモリリード+ジャンプ命令のクロック数が、条件分岐命令のクロック数より少なければ、とか?
この記事へのツッコミ
- Re: if と switch - case by 名無しさん 2005/11/19 11:47
- switch-caseって最適化の結果によっては「飛ぶ」処理になったりすることもあったような…
- Re: if と switch - case by mieki256 2005/11/21 21:47
- > switch-caseって最適化の結果によっては「飛ぶ」処理になったりすることもあったような…
私もソレ、聞いたことがあります。
昔の Oh! X とかでもgcc絡みで載ってたような… <記憶違いかもしれず。
ただ、言語、というか、コンパイラというか、インタプリタというか、
あるいは最適化オプションによっては、違ってきそうではありますね。
gccはやってくれそうだけど、
Perl、Ruby、Python等のLLはどうなのかとか、
javaはそのへんちゃんとやってくれてるのか、とか…よーわからんです。 - Re: if と switch - case by otsune 2005/11/25 21:50
- Pythonにswitch-case文はありません。
http://aspn.activestate.com/ASPN/Cookbook/Python/Recipe/410695
で例外を使ってswitch caseを実現したり
http://simon.incutio.com/archive/2004/05/07/switch
でいろいろな方法のコメントがついていたりします。(if文で書くのがいちばんPythonっぽい気が) - Re: if と switch - case by mieki256 2005/11/28 18:25
- > Pythonにswitch-case文はありません
知らなかった…!
紹介されたページなり、関連ページを検索したりしましたが、
なるほど、プログラマー自身が処理のやり方を選べる・意識できるあたり、
(ジャンプテーブルにするか、if の羅列にするか等)
ちょっとメリットっぽい感じもしました。
各言語のポリシー(?)って、面白いなぁ…。
[ ツッコミを読む(4) | ツッコむ ]
#3 [neta][game] 夢の中で広告入りゲームの画面を見たのだけど
ゲームオーバーになったあと、ゲームのキャラクターを使った関連グッズの静止画広告が延々と表示される、みたいな夢で。フィギュアとか。ゲームの攻略本とか。夢の中ではあれど、ゲームオーバーになった直後にゲームの攻略本の宣伝を見せつけるというのはずいぶんアコギな商売だなと思ったり。あと、廃刊になった雑誌の広告もあった。ゲーム批評とか。…ちょっと待て! ゲーム批評は廃刊になってるのか? まあ、夢の中の話だから。
*1
とはいえゲームの中に広告を入れると、時期的に合わない宣伝も入ってしまうのが必然、みたいな予感も。
起きてからぼんやり思ったけど、ゲームのCD-ROM・DVD-ROMの中に、TV-CM映像を入れて売るってのはどうかなと思ったけど既にどこかでありそうだな。昔と違って映像バンバン流せるし。まあ、CM映像を入れたことで、どんなメリットが得られるのか思いつかないのだけど。
というかマクドナルドのドナルドが登場するトレジャー制作のアクションゲームは、ゲームそのものが広告と化してた気もするのだけど。アレ以来ほとんどその手の商品が出てこないように見えるということは、開発費の額の割りには宣伝効果が薄いと判断されてしまったということなのだらうか。ゲームって開発期間が結構かかるから宣伝すべき時期も逃しやすいしなぁ。
起きてからぼんやり思ったけど、ゲームのCD-ROM・DVD-ROMの中に、TV-CM映像を入れて売るってのはどうかなと思ったけど既にどこかでありそうだな。昔と違って映像バンバン流せるし。まあ、CM映像を入れたことで、どんなメリットが得られるのか思いつかないのだけど。
というかマクドナルドのドナルドが登場するトレジャー制作のアクションゲームは、ゲームそのものが広告と化してた気もするのだけど。アレ以来ほとんどその手の商品が出てこないように見えるということは、開発費の額の割りには宣伝効果が薄いと判断されてしまったということなのだらうか。ゲームって開発期間が結構かかるから宣伝すべき時期も逃しやすいしなぁ。
*1: 検索してみたら、隔月刊でちゃんと出てるらしい。>ゲーム批評。夢の中の話とはいえ、なんと失礼な。
[ ツッコむ ]
#4 [game] _ガンスタースーパーヒーローズ
GBAで続編が出ていたらしい。知らなかった。最近、ゲーム情報は全然チェックしてないからなぁ…。さておきプロモーション映像を見たら、CM映像を見てるだけなのに手に汗握ってしまった。これは熱い。当時の、ワクワクさせられた気持ちを思い出してしまったり。
_(via AB2)
_(via ARTIFACT@ハテナ系 - かつてセガマニアだった人におくる)
_(via AB2)
_(via ARTIFACT@ハテナ系 - かつてセガマニアだった人におくる)
[ ツッコむ ]
#5 [pc] 昨日、今日と、メインPCが安定してる気がする
青画面も見ないし、いきなりリセットがかかることもない。CPUクーラーの音は怪しいけど。なんか「リー」って鳴ってます。うーむ。
IRQの割り当ては、今のところこんな感じ。
とりあえず、G400 が専用のIRQを使ってるあたりが安定するか否かの鍵なのだろうか。…たしか、ATIのビデオカードであれば、IRQを使わないと聞いた記憶もあるのだけど。そっちのほうがトラブルに巻き込まれなくて済むのかしら。
IRQの割り当ては、今のところこんな感じ。
IRQ 00 排他 システム タイマ IRQ 01 排他 日本語 PS/2 キーボード (106/109 キー Ctrl+英数) IRQ 03 排他 通信ポート (COM2) IRQ 04 共有 SiS 900-Based PCI Fast Ethernet Adapter IRQ 05 共有 Conexant's BtPCI WDM Video Capture IRQ 05 共有 YAMAHA DS-XG PCI Audio CODEC (WDM) IRQ 06 排他 TOMCAT 3-mode floppy controller IRQ 08 排他 システム CMOS/リアル タイム クロック IRQ 09 共有 Microsoft ACPI-Compliant System IRQ 10 共有 Intel(r) 82371AB/EB PCI to USB Universal Host Controller IRQ 11 共有 Matrox Millennium G400 DualHead - English IRQ 12 排他 Logitech-compatible Mouse PS/2 IRQ 13 排他 数値データ プロセッサ IRQ 14 排他 プライマリ IDE チャネル IRQ 15 排他 セカンダリ IDE チャネルIRQ5 だけが共有されてるな。…どうしてパラレルポートをBIOSで無効にしても、IRQ7 を使ってくれないのか。COM1を無効にしたことで、IRQ4 は使ってくれているのに…。
とりあえず、G400 が専用のIRQを使ってるあたりが安定するか否かの鍵なのだろうか。…たしか、ATIのビデオカードであれば、IRQを使わないと聞いた記憶もあるのだけど。そっちのほうがトラブルに巻き込まれなくて済むのかしら。
この記事へのツッコミ
- Re: 昨日、今日と、メインPCが安定してる気がする by けいと 2005/11/19 19:24
- > Conexant's BtPCI WDM Video Capture
私の経験では、こいつも結構曲者… - Re: 昨日、今日と、メインPCが安定してる気がする by mieki256 2005/11/21 21:56
- > 私の経験では、こいつも結構曲者…
ああ、たしかに。「キャプチャボードは曲者」に同意なのであります。
Win9xのときはめっちゃハマった記憶が。
本来なら、真っ先に外すべき・除外していくべきはキャプチャボード、
という気もするでありますな…。
今なら、USB2.0接続・MPEG2キャプチャで、
転送速度はなんとかなりそう、なのかな。
であれば、
仮に、新規にキャプチャー機器を導入する場面があったとしても、
内蔵型をあえて選択する理由も無い、と言えるのかもしれんなぁ…。
手持ちの古いパーツをどうにか、
とか考えてるからハマるのかもしれん… >自分。
[ ツッコミを読む(2) | ツッコむ ]
#6 [pc] システム情報を出力してくれるツール
先日はデバイスマネージャを見ながら、IRQ割り当てを手打ちしてたけど。アホらしくなってきた。何かツールを使って楽できないか。
◎ _窓の杜 - PCView - パソコンのシステム情報を指定したメールアドレスに送信したり色々と :
このツールを使えばテキストで出力してくれるのだな。…と思ったが、IRQの割り当てまでは出力してくれないらしい。惜しい。
◎ _窓の杜 - EVEREST Home Edition :
完璧。あらゆる情報を出力してくれる。前述の記事内の、IRQ割り当ては、これで出力・コピペした。
[ ツッコむ ]
#7 [xyzzy] _xyzzy - xml-mode簡易ガイド
xml なるものを編集しなきゃいけない感じがしてきたので、インストール。
タグを閉じたときの文字色が黄色で文字が見えにくかったので、~/.xyzzy に、
タグを閉じたときの文字色が黄色で文字が見えにくかったので、~/.xyzzy に、
(setq xml::*xml-tag-attribute* '(:bold t :foreground 10))を追加して変更。これで合ってのかどうか自信はないけど。
[ ツッコむ ]
#8 [xyzzy] _xyzzy 関連の覚え書き - 選択・矩形操作
時々、矩形操作がよくわからなくなってしまうわけで。
とりあえず、Ctrl を押しながらマウスで選択して右クリック、が簡単かもしれん。ただ、右クリックメニューからの「貼り付け - 矩形」に2つあることに注意、かしら。片方は Windows 標準の矩形貼り付けで、片方が xyzzy の矩形貼り付け、らしい。
というか。C-SPC でマークして、M-x copy-rectangle or M-x kill-rectangle して、M-x yank-rectangle でいいのか。emacs と同じで。
とりあえず、Ctrl を押しながらマウスで選択して右クリック、が簡単かもしれん。ただ、右クリックメニューからの「貼り付け - 矩形」に2つあることに注意、かしら。片方は Windows 標準の矩形貼り付けで、片方が xyzzy の矩形貼り付け、らしい。
というか。C-SPC でマークして、M-x copy-rectangle or M-x kill-rectangle して、M-x yank-rectangle でいいのか。emacs と同じで。
[ ツッコむ ]
#9 [wsh] 時間をテキストファイルに記録するJScript
作業時間を記録しておかないといかん気がしてきたので作成。タイムレコーダ代わりに。
ついでに、TClock Light のマウス操作も設定。Ctrl + 左クリック or Shift + 左クリック で該当スクリプトを実行するように。
// timerecord.js
// 時間を特定ファイルに追加書き込みする。
function addWriteFile(fn,s)
{
var fs, a, ForAppending;
ForAppending = 8;
fs = new ActiveXObject("Scripting.FileSystemObject");
a = fs.OpenTextFile(fn, ForAppending, false);
a.WriteLine(s);
a.Close();
}
function str_right(n,l) {
var s = "0000" + n;
var p = s.length;
return(s.substr(p-l));
}
function getDateTimeString() {
var d, s = "";
var p = "/";
var c = ":";
d = new Date();
s += str_right(d.getFullYear(),4) + p;
s += str_right((d.getMonth() + 1),2) + p;
s += str_right(d.getDate(),2) + " ";
s += str_right(d.getHours(),2) + c;
s += str_right(d.getMinutes(),2) + c;
s += str_right(d.getSeconds(),2) + " ";
return(s);
}
function popupMes(s) {
var WshShell = WScript.CreateObject("WScript.Shell");
var BtnCode = WshShell.Popup(s, 2, "時間を書き込みました。", 0 + 64);
}
// 書き込むファイルを指定
var fn = "c:\\hoge\\timerecord.txt";
var s = getDateTimeString();
addWriteFile(fn,s);
popupMes(s);
c:\hoge\timerecord.txt の最後に、「2005/11/17 20:34:05」といった感じで時間を追加していくだけ。ついでに、TClock Light のマウス操作も設定。Ctrl + 左クリック or Shift + 左クリック で該当スクリプトを実行するように。
◎ 専用の機器として売ってないのであらうか :
いや、タイムレコーダがそれだけど。もっとデジタル化して、小さくして、個人用に。
◎ _パソコンでタイムレコーダー for Win :
_Access生産管理ソリューション-T'sFactory : タイムレコーダ - 社員コード入力 or 付属の社員証のバーコードを読み取るだけで入場時刻・退場時刻を記録
_KBタイムレコーダー - PCが出欠表示板のあるタイムレコーダーに
ソフトはあるみたいだ。
_KBタイムレコーダー - PCが出欠表示板のあるタイムレコーダーに
ソフトはあるみたいだ。
◎ _セイコープレシジョン株式会社 タイムレコーダ :
多拠点で発生するデータを一つのパソコンに収集することができるシステムタイムレコーダです。進化してるのだな。
[ ツッコむ ]
#10 [flash] _Macromedia Flash - XMLでJPEGスライドを作成する
コレを見ながら試してたのだけど、もしかしてこれって ActionScript 2.0 用だろうか。Flash Creator って、ActionScript 1.0 までしか対応してないわけで…。
いや。Flash Creator でも可能だった。ヘルプにも書いてあったわ。
なんか忘れそうなのでメモ。
(2005/11/19追記:下のはやっぱりおかしかった。 _書き直し。 )
最初のほうのフレーム。
xml を読ませるフレーム -1。
xml を読ませるフレーム + 0。
xml を読ませるフレーム +1;
後のほうのフレーム。
xml はこんな感じで。
_Macromedia - Flash TechNote : fl0262 - Macromedia Flash Player 6 以降でのエンコーディングについて
いや。Flash Creator でも可能だった。ヘルプにも書いてあったわ。
なんか忘れそうなのでメモ。
(2005/11/19追記:下のはやっぱりおかしかった。 _書き直し。 )
最初のほうのフレーム。
// 表示確認用変数
img_name = "name";
img_path = "image path";
img_nvalue = "node value";
enemy_length = 0;
xml_length = 0;
counter = 0;
// image に付随する情報。xml で渡される。
var enemy_name = new Array();
var enemy_imgpathA = new Array();
var enemy_nodeValue = new Array();
// 以下は後で呼ばれる
// 敵情報の格納をする関数
function setEnemyData(n) {
enemy_name.push(n.attributes.name);
enemy_imgpathA.push(n.attributes.jpegURL);
enemy_nodeValue.push(n.firstChild.nodeValue);
}
// ムービークリップにJPEG画像を読むための関数
function updateImg(n) {
img_name = enemy_name[n];
img_path = enemy_imgpathA[n];
img_nvalue = enemy_nodeValue[n];
loadMovie(img_path, this.targetClip);
}
xml を読ませるフレーム -1。
flag = 0;
xml を読ませるフレーム + 0。
// xml がロードできたときに呼ばれる関数
function myXmlOnLoad(success) {
if ( success ) {
//エラーが出ることなくXMLドキュメントがロードされた。処理を継続。
rn = myxml.firstChild;
xml_length = rn.childNodes.length;
node = rn.firstChild;
// xml の内容を、データ用配列に格納
do {
setEnemyData(node); // 格納
nextnode = node.nextSibling; // 次のノードを求める
node = nextnode;
} while ( node != null );
enemy_length = enemy_name.length;
flag = 1;
} else {
//XMLドキュメントがロードされなかった。処理を停止。
flag = -1;
}
}
// xml 読み込み
myxml = new XML();
myxml.onLoad = myXmlOnLoad;
myxml.ignoreWhite = true;
myxml.load("temp_utf8.xml");
if ( flag == 0 ) {
} else {
if ( flag == 1 ) {
this.gotoAndPlay("loadsuccess");
} else {
this.gotoAndPlay("loaderror");
}
}
xml を読ませるフレーム +1;
this.gotoAndPlay( _currentframe - 1 );xml を読ませるフレームを1回だけ経由したのではそれらしい結果が帰ってこなくて、何度もループするように書いてしまったのだけど、いいのかしら…。たぶん何かを間違えてる…。>自分。
後のほうのフレーム。
counter++;
if ( (counter % (24*1)) == 0 ) {
// 画像更新
updateImg(loadimgnum);
loadimgnum++;
if ( loadimgnum >= enemy_length ) {
loadimgnum = 0;
}
}
xml はこんな感じで。
<Cards> <cardNode name="ぬらりひょん" jpegURL="image/000a.jpg">node value A</cardNode> <cardNode name="蝙蝠男たけし" jpegURL="image/010a.jpg">node value B</cardNode> <cardNode name="ライダー1号" jpegURL="image/020a.jpg">node value C</cardNode> <cardNode name="ライダー2号" jpegURL="image/030a.jpg">node value D</cardNode> <cardNode name="ライダーV3" jpegURL="image/040a.jpg">node value E</cardNode> <cardNode name="ライダーマン" jpegURL="image/050a.jpg">node value F</cardNode> <cardNode name="ぬりかべさん" jpegURL="image/060a.jpg">node value G</cardNode> <cardNode name="ねずみ男さん" jpegURL="image/070a.jpg">node value H</cardNode> <cardNode name="亀太郎ちゃん" jpegURL="image/080a.jpg">node value I</cardNode> <cardNode name="雷鼠クローン" jpegURL="image/090a.jpg">node value J</cardNode> </Cards>xml の中に日本語を使う場合は、UTF-8 で保存しておかないといかんみたい。途中で読み込みが終わるわ、表示すると日本語部分が文字化けするわで悩んでしまった。…それとも、WinXP でやってるからそうなるわけで、Win9x のような SJIS で2バイト文字を管理してるような OS なら結果は違ってくるのだろうか。
_Macromedia - Flash TechNote : fl0262 - Macromedia Flash Player 6 以降でのエンコーディングについて
Flash Player バージョン 6 以降で作成された Flash ムービー (swf) 上に、loadVariables などを使って外部テキストを読み込んだ場合、日本語文字が化けてしまうことがあります。これは、Flash ムービーのバージョン 6 以降でのエンコーディングの扱いにおいて、マルチ言語に対応するための仕様が追加されているためで、デベロッパの方は、コンテンツを作成する際に以下のいずれかの作業を行っておく必要があります。これか。
1. コンテンツ 1 フレーム目のフレームスクリプト最上部に、「System.useCodepage = true;」という一行を付け加える。
2. 読み込むテキストのエンコーディングを UTF-8 として作成する。Macromedia - Flash TechNote : fl0262 - Macromedia Flash Player 6 以降でのエンコーディングについて より
◎ メモしづらいActionScript :
ActionScript ってソーススクリプト部分をずらずらと書けないのが厳しい。フレームとかムービークリップとかスクリプトがくっついてるからなぁ…。ただ、.as なるファイルで管理することもできる云々をあちこちで見かけるわけで。ActionScript 2.0 からはそういう管理ができるのかしら。それとも、本家 FLASH MX 等の特典機能なのだろうか。そのへん、まだ、よくわかってなかったり。
◎ _ActionScriptどこに書く? - MXスタイルからAS2.0まで :
◎ MovieClipLoader でハマる :
_Macromedia の解説ページ
や、
_Flash講座 - WEBチュートリアル - ActionScript 2.0の基礎とGraphの概念
というページを見ながら打ってみたのだけど。ウンともスンとも動く気配が無い。Flash Creator のヘルプには該当項目があるから、有効だろうと想像するのだけど。うーん。
◎ _Eclipse - Building Flash Applications :
ASDT(ActionScript Development Tool) のチュートリアル映像。たぶん。…これで動作確認して動いてしまったら、Flash Creator 側に何かあるのかもしれない。
Eclipse + ASDT 上で、試しに打ち込んでみた。動かない。ということは、Flash Creator 上のソレも、記述の仕方が悪いだけなのだろうか。
Eclipse + ASDT 上で、試しに打ち込んでみた。動かない。ということは、Flash Creator 上のソレも、記述の仕方が悪いだけなのだろうか。
[ ツッコむ ]
#11 [linux][vine] .htpasswd にユーザ追加
Basic認証を設定したフォルダを作成したのだけど、ユーザ追加の仕方をすっかり忘れてた。メモ。
_アクセス制御 についての記述を見ながら作業。
既にファイルはあるので、
ファイルを作ってなかった場合は、
_アクセス制御 についての記述を見ながら作業。
既にファイルはあるので、
$ /usr/bin/htpasswd /home/hoge/.htpasswd newhogeuserかしら。
ファイルを作ってなかった場合は、
$ /usr/bin/htpasswd -c /home/hoge/.htpasswd newhogeuser-c をつける。
[ ツッコむ ]
2004/11/17(水) [n年前の日記]
#1 [tv] ゴジラvsヘドラ
NHK-BSで流れてた。途中から見たのだけど。ヘドロの中から生まれたオタマジャクシが、1匹に合体してしまう解説描写に感心。細かいなぁ。
実験的な部分が見られて面白かった。アニメ表現の人の顔から、ヘドラに汚染された地域にオーバーラップしたりとか。
空飛ぶヘドラの画が秀逸。インパクトあるなぁ。水中→地上→空中と変化していく設定も、なかなか考えてるなと感心。
ゴジラが登場すると、それまでの積み重ね・細かい考証 *1 が全部吹っ飛んでしまうあたり、なかなか。別の意味でも堂々たる破壊神ぶりを披露>ゴジラ。特にゴジラの飛行シーンは素晴らしい。バカバカしさ、ここに極まれり。ゴジラ映画かくあるべし、でせうか。何はともあれ、面白かったであります。
実験的な部分が見られて面白かった。アニメ表現の人の顔から、ヘドラに汚染された地域にオーバーラップしたりとか。
空飛ぶヘドラの画が秀逸。インパクトあるなぁ。水中→地上→空中と変化していく設定も、なかなか考えてるなと感心。
ゴジラが登場すると、それまでの積み重ね・細かい考証 *1 が全部吹っ飛んでしまうあたり、なかなか。別の意味でも堂々たる破壊神ぶりを披露>ゴジラ。特にゴジラの飛行シーンは素晴らしい。バカバカしさ、ここに極まれり。ゴジラ映画かくあるべし、でせうか。何はともあれ、面白かったであります。
*1: いや、そんなに細かくないかもしれないけど。予想より頑張ってたので、そういう印象が。
[ ツッコむ ]
#2 [windows] _Sleipnir作者、開発マシンが盗難に遭う
ソースコード完全消失との話。
[ ツッコむ ]
#3 [mozilla][windows] Mozilla Firefox に拡張機能をちょこちょこ追加してるのだけど
右クリックメニューの項目順を変更したら、Linky なる拡張機能が右クリックメニューから消えてしまった。うーむ。
[ ツッコむ ]
#4 [windows] _フリーのアンチウイルスソフト「AVG Free Edition」v6の後継版v7.0.289が公開
[ ツッコむ ]
#5 [mozilla] _さらば巨大ブラウザ――Netscapeの失敗が生んだFirefoxの挑戦
そのInternet Explorerが普及した最大の理由を,Windowsにバンドルされていたことだと考える方は多いだろう。しかし,筆者はそれは理由のひとつに過ぎないと考えている。バンドルされていたために,選択肢として土俵に上がることができたのは確かだが,それだけでNetscape Navigatorを上回るユーザーを獲得できたわけではない。OSにバンドルされてたという、ただそれだけだと思うけどなぁ…。フツーのユーザは、そもそも「ブラウザ」なんて単語すら知らなかったり、インターネットを見る *1 =『e』のアイコンをクリック、ぐらいの認識だったりするし。インストールがインストロールだのインスコロールになってしまう世界で、バンドルされてるブラウザ以外の存在を認知・選択・自分でインストールする人なんてどれだけ居るのかと。そんな面倒なことをするのは、ちょっと特殊な人種だと思うけど。
ラーメン屋さんに、「My箸」を持って食べに行く人がどれだけ居るのかしら。フツーはテーブルの上に置いてある割り箸を使う。そういうレベルの話だと思うのだけどなぁ。
もっとも、そこで話を終わらせちゃうと、記事が書けないか…(爆)
*1: 「Webページ閲覧」なんて捉え方はしてない。「インターネットを見る」ですよ。
[ ツッコむ ]
2003/11/17(月) [n年前の日記]
#1 [pc][linux] Konquerorは軽いなぁ
これで表示が崩れず、タブ拡張・操作に関する機能が充実してれば言う事無しなんだけど。
[ ツッコむ ]
#2 [anime] 象徴的な食べ物
プラネテス。とある感想系サイトを読んだ事で、本編中に出てきた食べ物がその後の2つの展開を示唆してることを知る。しまった。少女萌えに意識が行ってたもんで気づかなんだ。いや待て。もう一つ意味がありそう。あの食べ物の種類についても意味がある。アレは人類が宇宙に出た事と絡んでくる象徴的な食べ物なわけで。それを主人公が齧り、あまつさえ否定的感想まで漏らした。…なんてこった。そこまで張られてたのに、スルーしてしまっていた。気づかなかった事が悔しい。たとえアニメと言えども、映像作品を鑑賞する側にも頭の良さが求められる事を再認識した次第。
[ ツッコむ ]
2002/11/17(日) [n年前の日記]
#1 変な紅茶
フルーツミックスとか書いてある紅茶パックを飲んでみたのです。
飲んだ後、唾液が出てしょうがない。梅干食べた後のような感覚。
妹がお茶に詳しいので尋ねてみたら、酸味の強い成分ばかりだそうで。道理で。
飲んだ後、唾液が出てしょうがない。梅干食べた後のような感覚。
妹がお茶に詳しいので尋ねてみたら、酸味の強い成分ばかりだそうで。道理で。
[ ツッコむ ]
2001/11/17(土) [n年前の日記]
#1 歯医者行ってきたよ
歯医者行ってきました。
メインの治療の歯は土台の型取り。
その隣の歯の虫歯部分を削って白いの埋めて。
それにしても、相変わらず丁寧に説明してくれる。
素晴らしい…素晴らしいッス…
いや、都会じゃ当たり前でしょうけど。田舎じゃ貴重な存在です。
帰りに古本屋によって、K長さんから依頼のあった原稿制作用に資料を買ってきました。
EXITの7巻を古本屋で見つけてビックリ。
5巻以降見かけなかったから、てっきり打ち切りになってるものだとばかり…
もちろん保護>7巻
帰ったら、妙に眠くて爆睡。
もしかして、歯医者でずっと力んでたせいだろうか <情けなー
メインの治療の歯は土台の型取り。
その隣の歯の虫歯部分を削って白いの埋めて。
それにしても、相変わらず丁寧に説明してくれる。
素晴らしい…素晴らしいッス…
いや、都会じゃ当たり前でしょうけど。田舎じゃ貴重な存在です。
帰りに古本屋によって、K長さんから依頼のあった原稿制作用に資料を買ってきました。
EXITの7巻を古本屋で見つけてビックリ。
5巻以降見かけなかったから、てっきり打ち切りになってるものだとばかり…
もちろん保護>7巻
帰ったら、妙に眠くて爆睡。
もしかして、歯医者でずっと力んでたせいだろうか <情けなー
[ ツッコむ ]
2000/11/17(金) [n年前の日記]
#1 脱走兵
外は雨。
歯医者の予約時間を1時間間違えていて、寝坊。
電話をかけてみたら、今日のPM5:00からの予約が空いてる、とのこと。
夕方、雨は止んだ模様。
ン年間治療途中で放置してた歯。
ようやく治療終了。
帰ってきてから犬の散歩。
道はビショビショ。
仕方なく歩きで。
引っ張られて手が痛い。
落ちつきが無い犬。
小屋に入れる一瞬の隙をつきバカ犬脱走。
30分近くも近所中を追いまわす羽目に。
他所様の庭に入りこみやがって。
このクソ犬め。
そんな淡々とした一日。
しかしホント、落ちつかない犬だこと。
オチつかない。
歯医者の予約時間を1時間間違えていて、寝坊。
電話をかけてみたら、今日のPM5:00からの予約が空いてる、とのこと。
夕方、雨は止んだ模様。
ン年間治療途中で放置してた歯。
ようやく治療終了。
帰ってきてから犬の散歩。
道はビショビショ。
仕方なく歩きで。
引っ張られて手が痛い。
落ちつきが無い犬。
小屋に入れる一瞬の隙をつきバカ犬脱走。
30分近くも近所中を追いまわす羽目に。
他所様の庭に入りこみやがって。
このクソ犬め。
そんな淡々とした一日。
しかしホント、落ちつかない犬だこと。
オチつかない。
[ ツッコむ ]
1999/11/17(水) [n年前の日記]
#1 (NoTitle)ようやくFLASHアニメ...
ようやくFLASHアニメのメニュー部分を変更しました。と同時にFLASHアニメを見ずに、かつMIDIを鳴らさずに他のページが覗けるようにも構成を変えました。おかげでトップページが2つあるようなわけのわからん状態になってますがご容赦下さい。どうもいきなりMIDIを鳴らすと落ちるブラウザ(しかもメジャーなヤツ)が存在するという話を某所で目にしたもので、これは急遽対策を打たねばと思った次第で。ついでに重いFLASHアニメをいきなり見なくて済むようにしよう、フレーム非対応でも見れるようにしよう、と変更したわけですが。でも考えてみればスタイルシートを使っている時点でフレーム無しに対応しても全く意味無しなのですが。
まあいいか。適当適当。落ちなきゃオッケーって感じで。
あと悩んだのは各ページを英単語でなんと読んだらいいのかということだったり。色々HP作成の雑誌を漁ってみたけど、このページはこう呼ぶ、みたいな情報は見つからず。なんとなくとんちんかんな単語を使っているのではという不安もありますが。まあそれを言い始めたらそもそも「ホームページ」とか「リンクフリー」はおかしいなんて話にもなってめんどくさそうだし。まあ適当でいいですよね>ナマケモノ
そういやなんでスタイルシートなんか導入したのだったか。たしか、テキストの行間の調整とフォントサイズの指定をしたかったからだったような。IEにしろNNにしろ標準での表示でズラズラとテキストが並んでいるページを読もうとしたとき、妙に読みづらいなと思って。でもそんなこと気にしてるのは少数派みたい。テキストがとりあえず読めさえすればそれでオッケーみたいな方が主流なのかな。でもこのままだとデザイン固めるために画像ベタベタ張りまくり、テーブル使いまくり、みたいな妙なページがいつまでたっても横行して、結果自分たちの首を締めることになるんじゃないかと心配です。せっかく軽いデータで色々調整できるような規格があるんだからそれを推進していかないのはもったいないと思うのですけどね。難しいものですね。
まあいいか。適当適当。落ちなきゃオッケーって感じで。
あと悩んだのは各ページを英単語でなんと読んだらいいのかということだったり。色々HP作成の雑誌を漁ってみたけど、このページはこう呼ぶ、みたいな情報は見つからず。なんとなくとんちんかんな単語を使っているのではという不安もありますが。まあそれを言い始めたらそもそも「ホームページ」とか「リンクフリー」はおかしいなんて話にもなってめんどくさそうだし。まあ適当でいいですよね>ナマケモノ
そういやなんでスタイルシートなんか導入したのだったか。たしか、テキストの行間の調整とフォントサイズの指定をしたかったからだったような。IEにしろNNにしろ標準での表示でズラズラとテキストが並んでいるページを読もうとしたとき、妙に読みづらいなと思って。でもそんなこと気にしてるのは少数派みたい。テキストがとりあえず読めさえすればそれでオッケーみたいな方が主流なのかな。でもこのままだとデザイン固めるために画像ベタベタ張りまくり、テーブル使いまくり、みたいな妙なページがいつまでたっても横行して、結果自分たちの首を締めることになるんじゃないかと心配です。せっかく軽いデータで色々調整できるような規格があるんだからそれを推進していかないのはもったいないと思うのですけどね。難しいものですね。
[ ツッコむ ]
以上、26 日分です。


















こちらの方が楽かも。