2024/11/22(金) [n年前の日記]
#1 [blender] blenderでobjエクスポートした際の色について調べてた。その2
_昨日
に引き続き、blender 4.2.3 LTS で svg をインポートして Wavefront (.obj) でエクスポートした際に、マテリアルカラー(.mtl) 内の値(Kd、Diffuse color)が svg のソレとは全然違う値になる/全体的に色が暗くなる件について調べてた。
svg をインポートした際に、scripts\addons\io_curve_svg\import_svg.py 内で、srgb_to_linearrgb() を経由してRGB値が変換されることは分かった。ということは、逆の計算をする関数を作れば、.mtl内のRGB値を、元々のsvgのRGB値に戻すことができるのではないかと。
関数の名前からして、逆の計算をする関数が ―― linearrgb_to_srgb() が既に書かれてそうだなと…。ググってみたら見つかった。
_color management - What's the exact gamma correction Blender uses? - Blender Stack Exchange
_blender/source/blender/blenlib/intern/math_color.c at master - dfelinto/blender
_#94202 - crash or error when using GPUFrameBuffer.read_color(... data=data) - blender - Blender Projects
_FBX SDK Python2020 の使用例2(マテリアル書き込み編 ブレンダーからクリップスタジオモデラーマテリアル画面へ)|ハイドロキャリス
C言語で書かれている事例は以下。
Pythonで書くなら以下になるのだろうか。
svg をインポートした際に、scripts\addons\io_curve_svg\import_svg.py 内で、srgb_to_linearrgb() を経由してRGB値が変換されることは分かった。ということは、逆の計算をする関数を作れば、.mtl内のRGB値を、元々のsvgのRGB値に戻すことができるのではないかと。
関数の名前からして、逆の計算をする関数が ―― linearrgb_to_srgb() が既に書かれてそうだなと…。ググってみたら見つかった。
_color management - What's the exact gamma correction Blender uses? - Blender Stack Exchange
_blender/source/blender/blenlib/intern/math_color.c at master - dfelinto/blender
_#94202 - crash or error when using GPUFrameBuffer.read_color(... data=data) - blender - Blender Projects
_FBX SDK Python2020 の使用例2(マテリアル書き込み編 ブレンダーからクリップスタジオモデラーマテリアル画面へ)|ハイドロキャリス
C言語で書かれている事例は以下。
float linearrgb_to_srgb(float c)
{
if (c < 0.0031308f) {
return (c < 0.0f) ? 0.0f : c * 12.92f;
}
return 1.055f * powf(c, 1.0f / 2.4f) - 0.055f;
}
Pythonで書くなら以下になるのだろうか。
def linearrgb_to_srgb(c):
if c < 0.0031308:
if c < 0.0:
return 0.0
return c * 12.92
return (1.055 * pow(c, (1.0 / 2.4)) - 0.055)
◎ 検証 :
手持ちのsvgファイル内では「#242424」と書かれていたRGB値が、blenderからエクスポートした .mtl内では以下の値になっていた。
PythonのIDLE上で計算してみる。
linearrgb_to_srgb() を定義して試してみた。
0x24になった。合ってる気がする。
他の値も入れて確認してみたけれど、一部の値で誤差が出るのか全てがピッタリにはならなかったものの、ほとんど大体は合ってる値になった。
ということで、blender からエクスポートした Wavefront (.obj) の色が全体的に暗い場合は、この関数を通してRGB値を求め直してやれば本来のRGB値に近づいてくれる可能性が高い。
ただ、blender に .obj をインポートする際は、RGB値を変更しちゃうと二重に変換がかかってしまってマズイことになりそう。
newmtl Black01 Ns 96.078431 Ka 1.000000 1.000000 1.000000 Kd 0.017642 0.017642 0.017642 Ks 0.500000 0.500000 0.500000 Ke 0.000000 0.000000 0.000000 Ni 1.000000 d 1.000000 illum 0
PythonのIDLE上で計算してみる。
>>> hex(int(0.017642 * 255.0)) '0x4'0x24 になってほしいのに、0x04 になってる。全然違う。
linearrgb_to_srgb() を定義して試してみた。
>>> def linearrgb_to_srgb(c): ... if c < 0.0031308: ... if c < 0.0: ... return 0.0 ... return c * 12.92 ... return (1.055 * pow(c, (1.0 / 2.4)) - 0.055) ... >>> hex(int(linearrgb_to_srgb(0.017642) * 255.0)) '0x24'
0x24になった。合ってる気がする。
他の値も入れて確認してみたけれど、一部の値で誤差が出るのか全てがピッタリにはならなかったものの、ほとんど大体は合ってる値になった。
ということで、blender からエクスポートした Wavefront (.obj) の色が全体的に暗い場合は、この関数を通してRGB値を求め直してやれば本来のRGB値に近づいてくれる可能性が高い。
ただ、blender に .obj をインポートする際は、RGB値を変更しちゃうと二重に変換がかかってしまってマズイことになりそう。
◎ 実際に表示してみた :
しばらく前に、Wavefront形式(.obj .mtl)を読み込んで、C言語のヘッダファイルの形に変換するPythonスクリプトを書いたのだけど。
_mieki256's diary - OpenGLでモデルデータを読み込めそうか調べてる。その6
そのスクリプトに、前述の関数を追加して、.mtl内の Kd にガンマ補正をかけたRGB値を出力するように修正して、見た目がどう変わるか確認してみた。
せっかくだから github にアップロードしておいた。pyobj2c.py が、obj → c に変換するPythonスクリプト。
_mieki256/pyobj2c
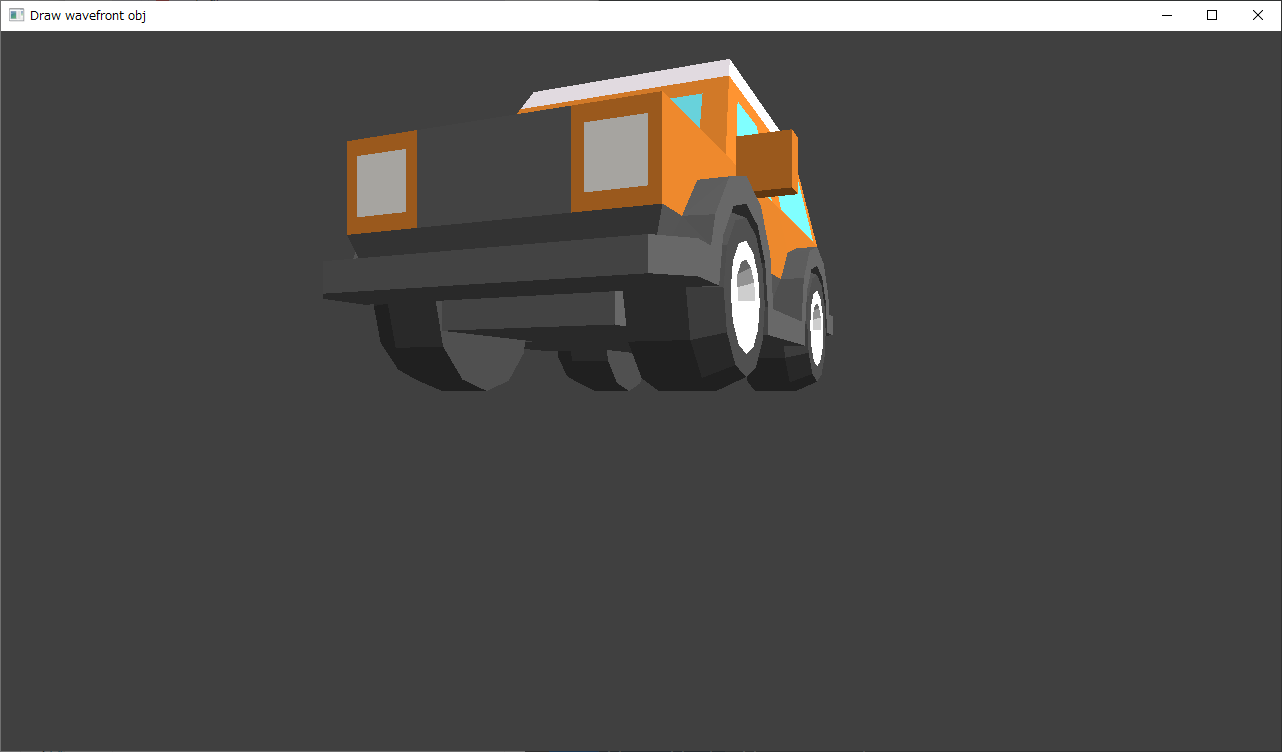
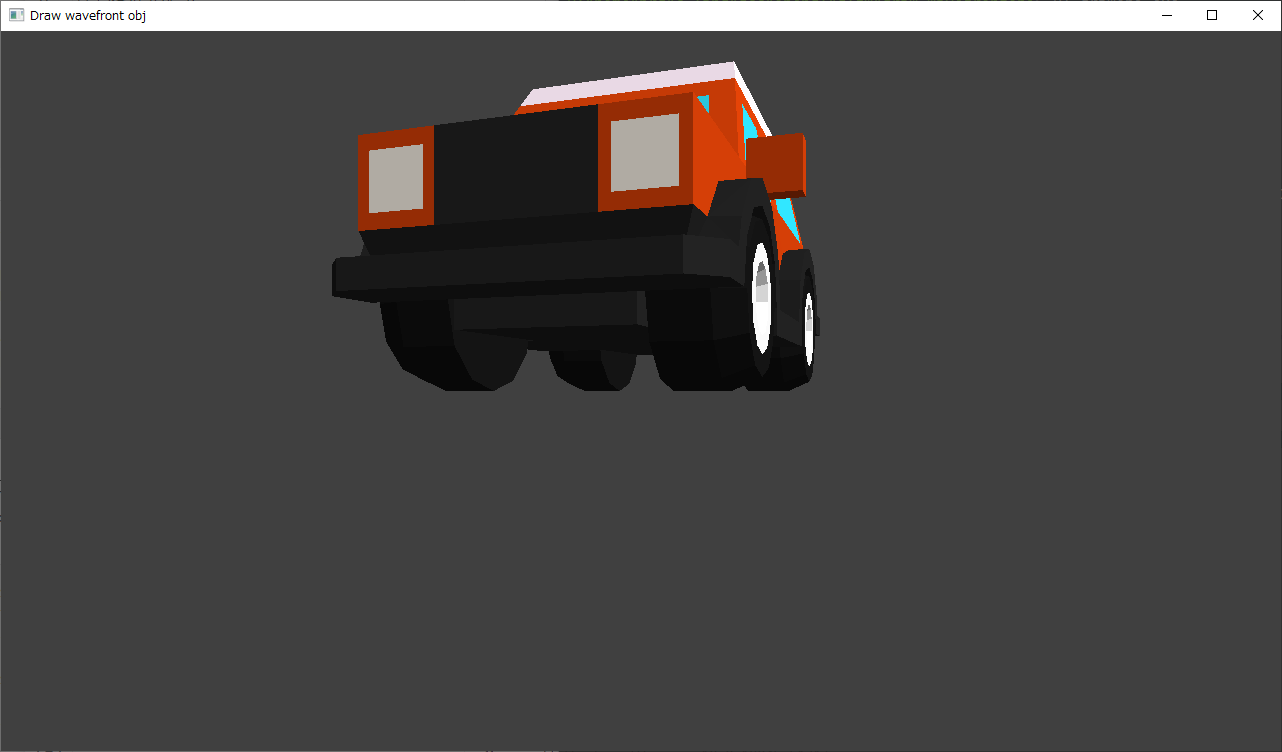
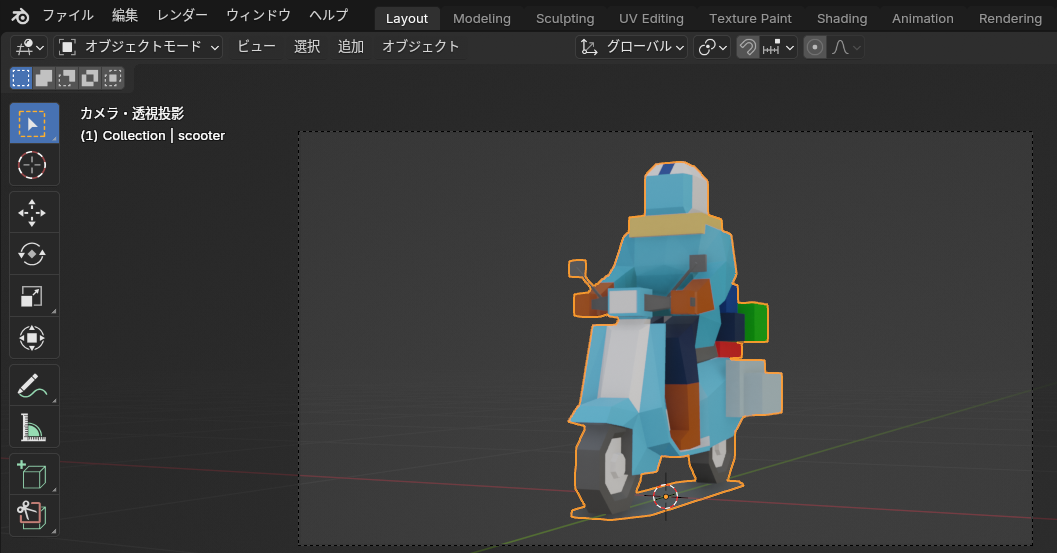
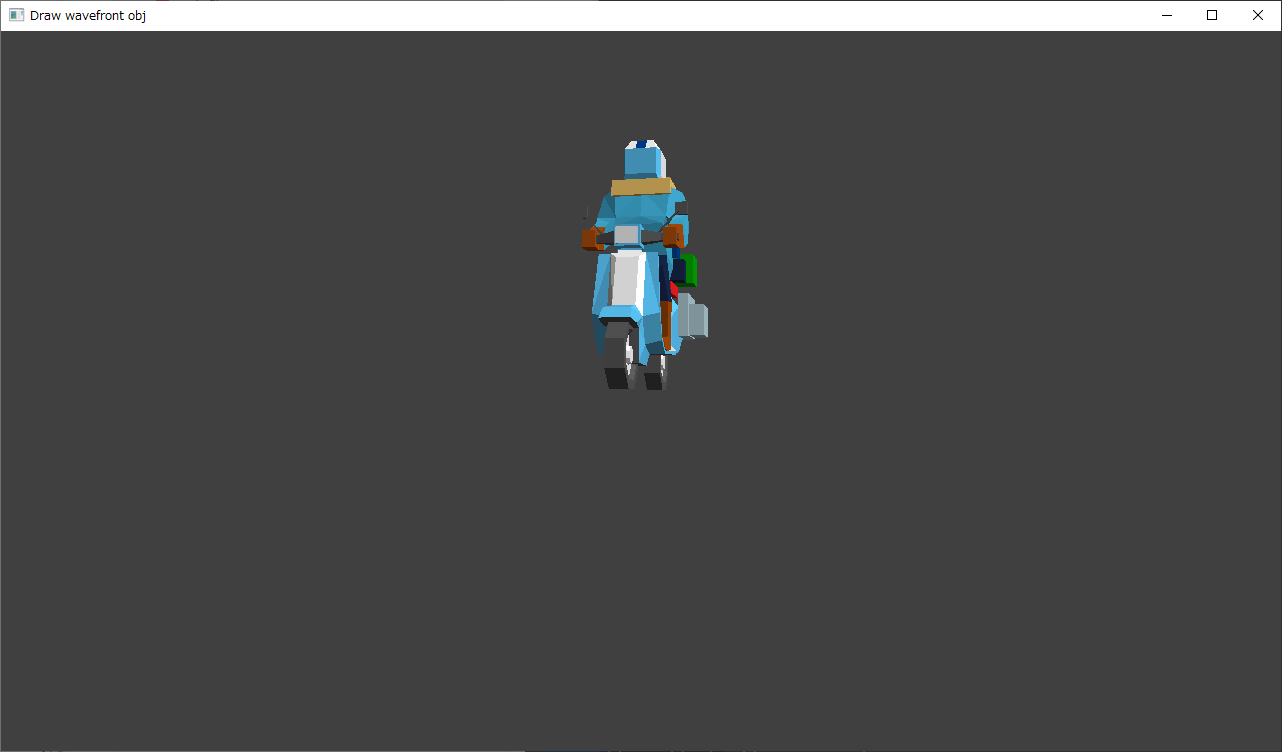
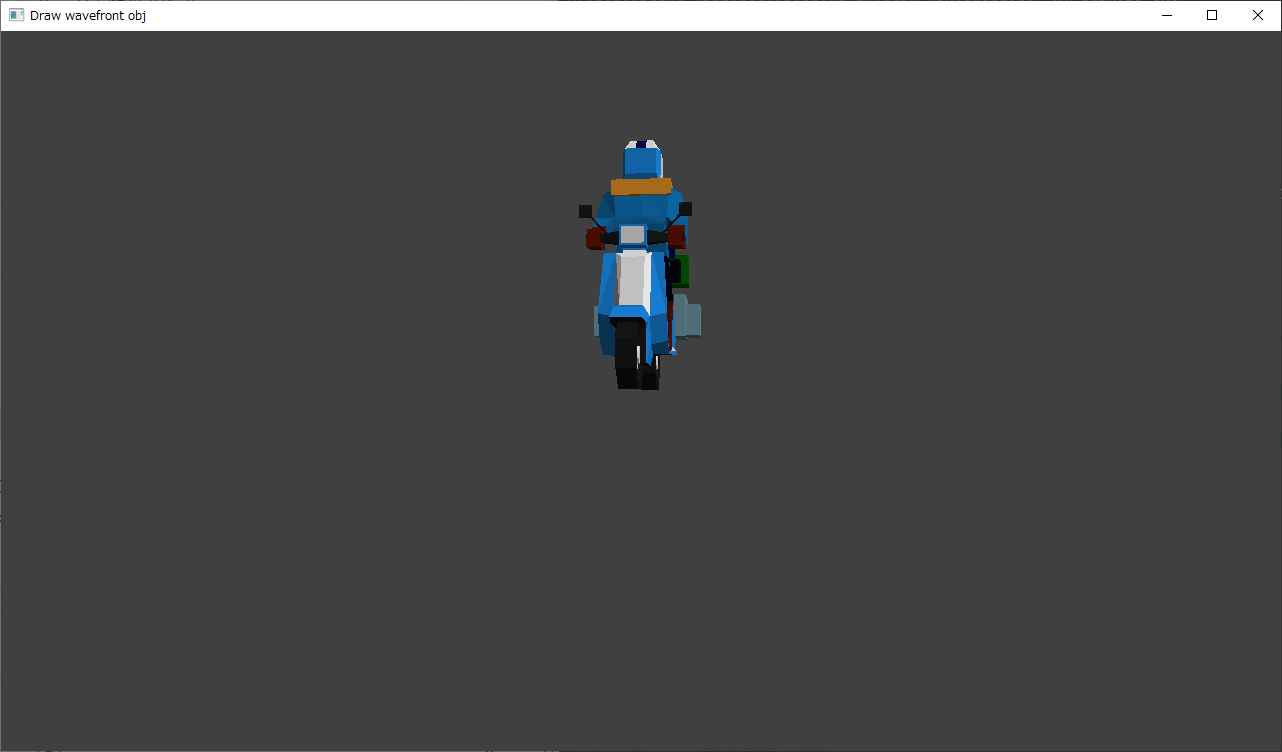
OpenGLで描画するサンプルソース 01_drawobj.c をコンパイルして動かしてみた。スクリーンショットを以下の順番で並べてある。
ガンマ補正をかけたほうが、全体的に色が明るくなって、blender上での見た目に近い色になっていることが分かる。まあ、照明の当て方次第で色は変わってしまうものだけど…。それでも、今までの .obj .mtl より全然マシな見た目になってくれたかなと…。
_mieki256's diary - OpenGLでモデルデータを読み込めそうか調べてる。その6
そのスクリプトに、前述の関数を追加して、.mtl内の Kd にガンマ補正をかけたRGB値を出力するように修正して、見た目がどう変わるか確認してみた。
せっかくだから github にアップロードしておいた。pyobj2c.py が、obj → c に変換するPythonスクリプト。
_mieki256/pyobj2c
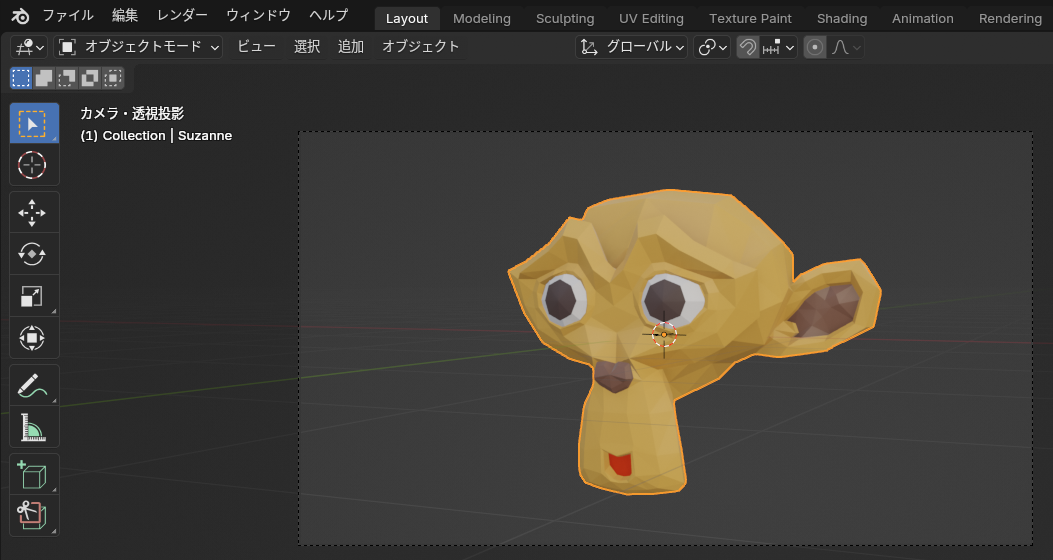
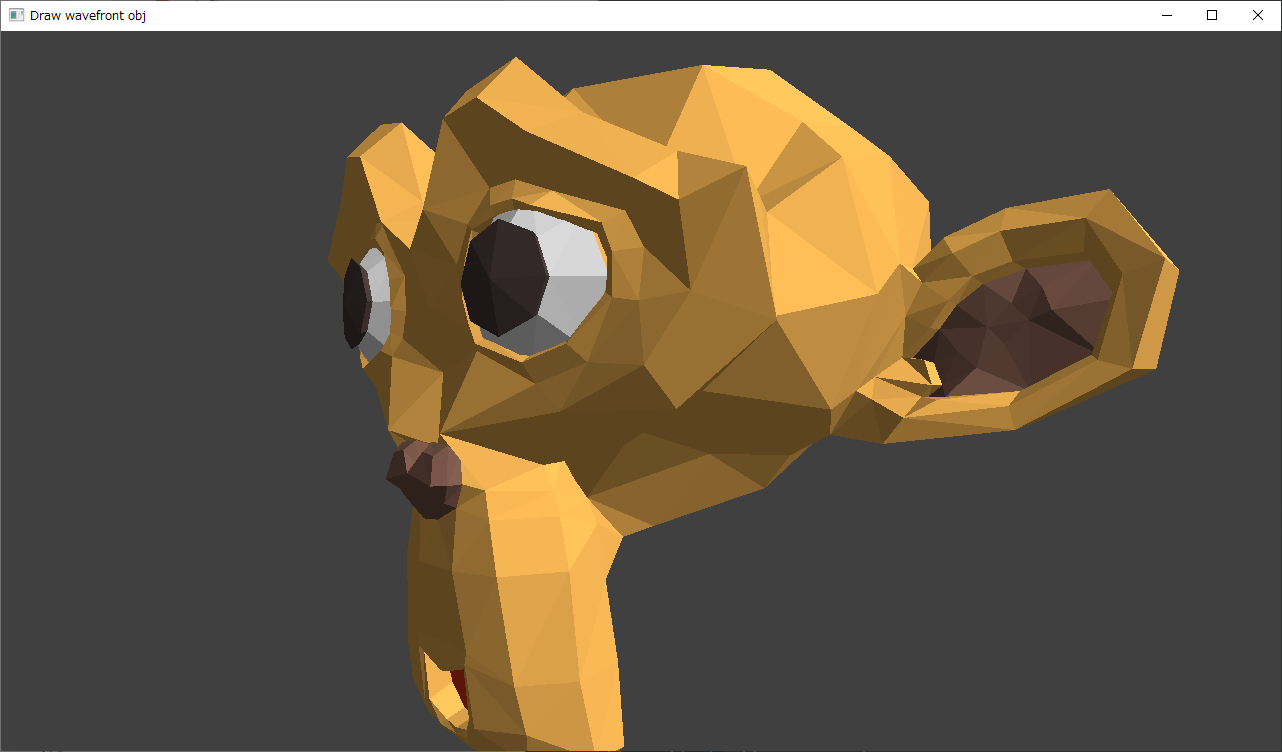
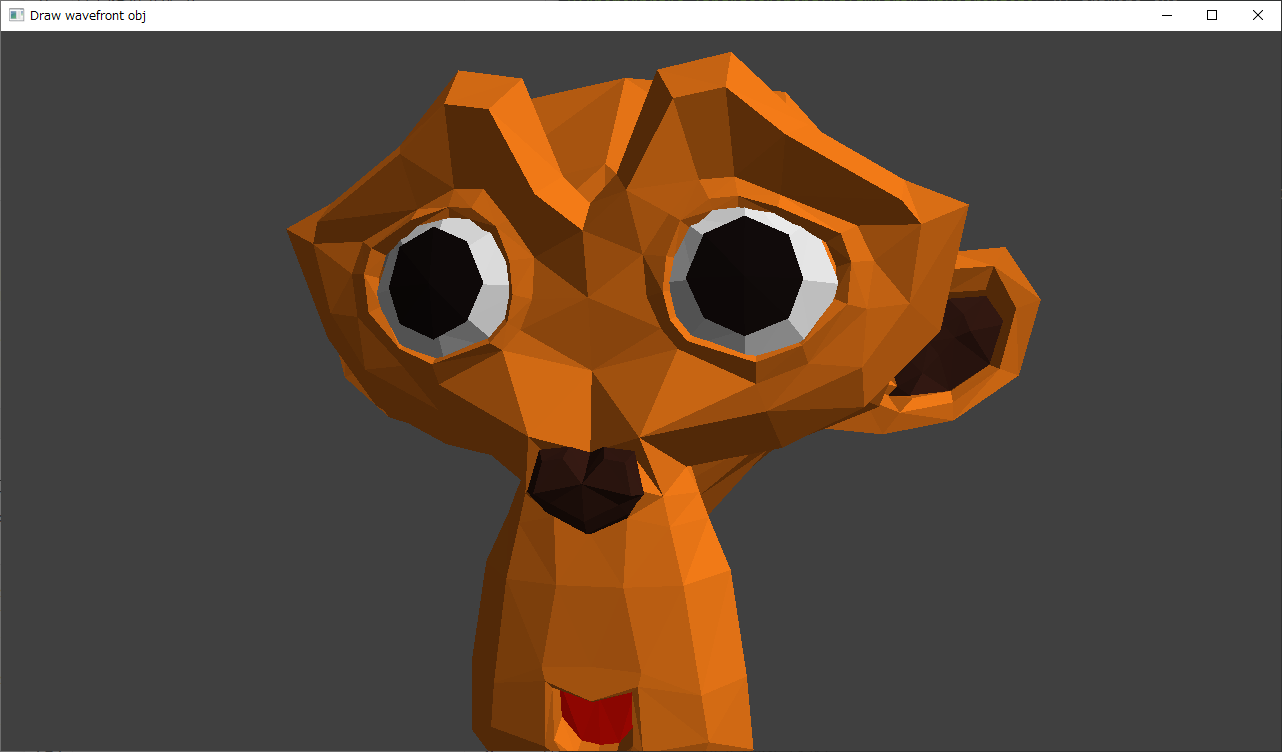
OpenGLで描画するサンプルソース 01_drawobj.c をコンパイルして動かしてみた。スクリーンショットを以下の順番で並べてある。
- blender 4.2.3 LTSのマテリアルプレビュー
- pyobj2c.pyでガンマ補正した描画結果
- ガンマ補正無しの描画結果
ガンマ補正をかけたほうが、全体的に色が明るくなって、blender上での見た目に近い色になっていることが分かる。まあ、照明の当て方次第で色は変わってしまうものだけど…。それでも、今までの .obj .mtl より全然マシな見た目になってくれたかなと…。
[ ツッコむ ]
#2 [cg_tools] Ghostscriptをインストールした
Windows10 x64 22H2上で、Ghostscript 10.04.0 32bit と 64bit をインストールしてみた。
◎ 経緯 :
3DCGソフト Shade は、epsf (eps?) をインポートできるという情報を見かけて、試してみるかと Inkscape 1.4 64bit で eps を保存してみたものの、本当に保存できたのか確認しようとして悩んでしまった。epsファイルを閲覧するためのソフトがない…。
IrfanView なら eps も開けるっぽいので、IrfanView 4.70 32bit で開こうとしたところ、「開けない。Ghostscriptがインストールされてないのとちゃうか?」と言ってきた。Ghostscript が必要になるのか…。
ググってみたら、Inkscape で eps を開くためにも、Ghostscript が必要になるらしい。
しかし困った。Inkscapeは64bit版で、IrfanViewは32bit版。Ghostscriptも32bit/64bitを合わせなければいけないのでは。…とりあえず32bit版と64bit版の両方をインストールしてみよう。
IrfanView なら eps も開けるっぽいので、IrfanView 4.70 32bit で開こうとしたところ、「開けない。Ghostscriptがインストールされてないのとちゃうか?」と言ってきた。Ghostscript が必要になるのか…。
ググってみたら、Inkscape で eps を開くためにも、Ghostscript が必要になるらしい。
しかし困った。Inkscapeは64bit版で、IrfanViewは32bit版。Ghostscriptも32bit/64bitを合わせなければいけないのでは。…とりあえず32bit版と64bit版の両方をインストールしてみよう。
◎ インストール :
_Ghostscript : Downloads
_Ghostscript/Windows - TeX Wiki
_【Ghostscript】InkscapeでEPSファイルを開く方法 - きまぐれモノログ。
_InkscapeでEPSファイルを読み込むための設定手順 | tipLog - kimama blog
_InkscapeでEPSファイルを開く方法、Ghostscriptのインストール
公式サイトから gs10040w32.exe と gs10040w64.exe を入手。それぞれ実行して、D:\gs\gs10.04.0.32bit\ と D:\gs\gs10.04.0.64bit\ にインストールしてみた。
環境変数で、GS_PATH と GS32_PATH を作成。Ghostscript の bin/ とlib/ を指定。
環境変数PATHに、前述の変数を追記。
この状態なら、IrfanView 4.70 32bit で eps を開けたし、Inkscape 1.4 64bit でも eps を開けた。
ちなみに、前述のページによると、Inkscape で開こうとした際、ファイル選択ダイアログ内に epsファイルが見えなかったら、Ghostscript が Inkscapeから見えてなくて、epsを開けない状態になっている、とのこと。
_Ghostscript/Windows - TeX Wiki
_【Ghostscript】InkscapeでEPSファイルを開く方法 - きまぐれモノログ。
_InkscapeでEPSファイルを読み込むための設定手順 | tipLog - kimama blog
_InkscapeでEPSファイルを開く方法、Ghostscriptのインストール
公式サイトから gs10040w32.exe と gs10040w64.exe を入手。それぞれ実行して、D:\gs\gs10.04.0.32bit\ と D:\gs\gs10.04.0.64bit\ にインストールしてみた。
環境変数で、GS_PATH と GS32_PATH を作成。Ghostscript の bin/ とlib/ を指定。
GS_PATH=D:\gs\gs10.04.0.64bit\bin;D:\gs\gs10.04.0.64bit\lib GS32_PATH=D:\gs\gs10.04.0.32bit\bin;D:\gs\gs10.04.0.32bit\lib
環境変数PATHに、前述の変数を追記。
PATH=%PATH%;%GS_PATH%;%GS32_PATH%
この状態なら、IrfanView 4.70 32bit で eps を開けたし、Inkscape 1.4 64bit でも eps を開けた。
ちなみに、前述のページによると、Inkscape で開こうとした際、ファイル選択ダイアログ内に epsファイルが見えなかったら、Ghostscript が Inkscapeから見えてなくて、epsを開けない状態になっている、とのこと。
◎ インストールし直した :
その後ググっていたら、GSview 5.0 は Ghostscript 10.04.0 に対応していないという話を見かけた。Ghostscript 9.52 + GSview 5.0 の組み合わせがいいらしい…。そちらを使うことにしよう…。先ほどインストールした Ghostscript 10.04.0 32bit/64bit をコントロールパネル経由で両方アンインストール。
_Ghostscript と GSview のインストール #TeX - Qiita
_Ghostscript 9.54.0 and GSview 5.0 J (Official Site)
gs952w32full-gpl.exe と gsv50w32.exe を入手。実行してインストール。今回は、D:\gs\gs9.52_32bit\ と D:\gs\Ghostgum\ にインストールした。
環境変数 GS_PATH を設定。
環境変数 PATH を指定。
IrfanView 4.70 32bit と Inkscape 1.4 64bit で eps が開けることを確認。32bit版しかインストールしていないのに、どちらも動いてる。
_Ghostscript と GSview のインストール #TeX - Qiita
_Ghostscript 9.54.0 and GSview 5.0 J (Official Site)
gs952w32full-gpl.exe と gsv50w32.exe を入手。実行してインストール。今回は、D:\gs\gs9.52_32bit\ と D:\gs\Ghostgum\ にインストールした。
環境変数 GS_PATH を設定。
GS_PATH=D:\gs\gs9.52_32bit\bin;D:\gs\gs9.52_32bit\lib
環境変数 PATH を指定。
PATH=%PATH%;%GS_PATH%
IrfanView 4.70 32bit と Inkscape 1.4 64bit で eps が開けることを確認。32bit版しかインストールしていないのに、どちらも動いてる。
◎ GSviewが動かない :
GSview 5.0 で、Inkscape から保存した eps を開こうとするとエラーが出て開けない…。
_QA: Windows 用 gs-9.25 と gsview-5.0 について | TeX
_GSview - TeX Wiki
_QA: Windows 用 gs-9.25 と gsview-5.0 について | TeX
_GSview - TeX Wiki
- GSview のメニュー Options → Safer のチェックを外す。
- かつ、Options → Advanced Configure... → Ghostscript Options: に「-dSAFER」を追加。
[ ツッコむ ]
#3 [cg_tools] 3DCGソフトでベクターファイルがインポートできるか試した
手持ちの3DCGソフトでベクターファイルがインポートできるか試してみた。
◎ blenderの場合 :
blender 4.2.3 LTS なら、Inkscape 1.4 から保存した svg も dxf もインポートすることができた。
- svg は面の色が反映される。
- dxf はパスの線だけが読み込まれる。塗りは反映されない。
◎ Shadeの場合 :
Shade 12 Standard 64bit は epsf(eps?) と dxf のインポートに対応している、と記述がある。しかし…。
epsのインポートは全然ダメ。Inkscape 1.4 で保存した eps をインポートしようとしたのだけど、ルートパートは追加されたものの、中身は空。インポートできてないっぽい。
ググった感じだと、Shade はかなり古いフォーマットの eps じゃないと読み込めないようで…。Adobe Illustrator から eps を書き出す際は Legacy なんとかを選べ云々という話を見かけた。
_Shade3D 公式 | Illustratorからのデータインポートについて。
古い eps を出力してくれるツールはないものかと、色々なアプリで eps を作成してインポートできないか試してみたけれど、どれもダメ。
_EPS-draw
_The Ipe extensible drawing editor
以下のページを参考にして、Windows10 x64 22H2上で仮想プリンタ(MS Publisher Color Printer)をインストールして、印刷結果をepsとしてファイル保存して Shade でインポートできるか試したけれど、これもダメ。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
どの eps もインポートできない。一体どんな eps ならインポートできるのか…。
eps と違って dxf なら、Inkscape から保存した dxfファイルもすんなりインポートできた。もっとも、全てが単なる直線になってしまうけれど…。下絵の代わりぐらいにはなるのだろうか。
svgをインポートできるようになる有料プラグインもあるらしい。
_SVG Importer - Shade3D 公式 | 商品紹介
ただ、動作環境が「Shade 3D ver.14 Standard/Professional 以降 (*Shade 3D Basicを除く)」となっている。自分が持ってる Shade 12 Standard では使えないかもしれない。
つまるところ、自分の手持ちの Shade でベクターデータをインポートする方法は無いと思っておいたほうが良さそう。blenderのようにはいかない…。
epsのインポートは全然ダメ。Inkscape 1.4 で保存した eps をインポートしようとしたのだけど、ルートパートは追加されたものの、中身は空。インポートできてないっぽい。
ググった感じだと、Shade はかなり古いフォーマットの eps じゃないと読み込めないようで…。Adobe Illustrator から eps を書き出す際は Legacy なんとかを選べ云々という話を見かけた。
_Shade3D 公式 | Illustratorからのデータインポートについて。
古い eps を出力してくれるツールはないものかと、色々なアプリで eps を作成してインポートできないか試してみたけれど、どれもダメ。
- EPS-draw 4.51 : Shade が「EOFエラー: 読み込み中にファイルの終端に達しました。」とエラーダイアログを出す。
- Tgif 4.2 + Ubuntu Linux 20.04 LTS : 同じエラーが出る。
- Xfig 3.2.7b + Ubuntu Linux 20.04 LTS : 同じエラーが出る。
- Affinity Designer 2.5.5 : 同じエラーが出る。
- Ipe 7.2.29 x64 : エラーは出ないけど、ルートパートの中身は空。
- LibreOffice Draw 24.8.3.2 x64 : エラーは出ないけど、ルートパートの中身は空。
_EPS-draw
_The Ipe extensible drawing editor
以下のページを参考にして、Windows10 x64 22H2上で仮想プリンタ(MS Publisher Color Printer)をインストールして、印刷結果をepsとしてファイル保存して Shade でインポートできるか試したけれど、これもダメ。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
どの eps もインポートできない。一体どんな eps ならインポートできるのか…。
eps と違って dxf なら、Inkscape から保存した dxfファイルもすんなりインポートできた。もっとも、全てが単なる直線になってしまうけれど…。下絵の代わりぐらいにはなるのだろうか。
svgをインポートできるようになる有料プラグインもあるらしい。
_SVG Importer - Shade3D 公式 | 商品紹介
ただ、動作環境が「Shade 3D ver.14 Standard/Professional 以降 (*Shade 3D Basicを除く)」となっている。自分が持ってる Shade 12 Standard では使えないかもしれない。
つまるところ、自分の手持ちの Shade でベクターデータをインポートする方法は無いと思っておいたほうが良さそう。blenderのようにはいかない…。
◎ Wings 3Dの場合 :
[ ツッコむ ]
以上、1 日分です。