2024/11/16(土) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中。その4
_昨日
に続いて、blenderでアニメ風の木を作る手順を勉強中。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
ステップ4まで再現できたので、ステップ5にチャレンジ。茂みの数を増やして、木に見える形に整える。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
ステップ4まで再現できたので、ステップ5にチャレンジ。茂みの数を増やして、木に見える形に整える。
◎ 茂みの数を増やす :
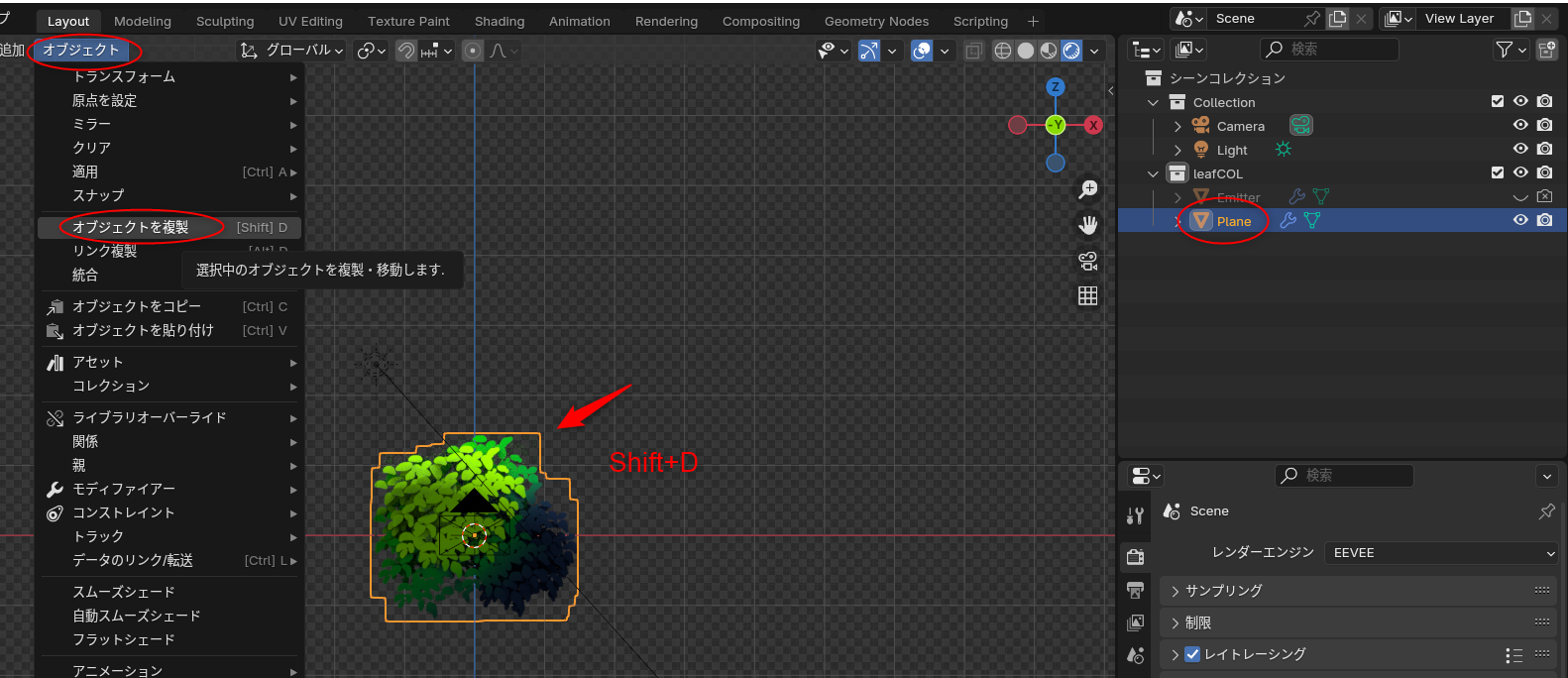
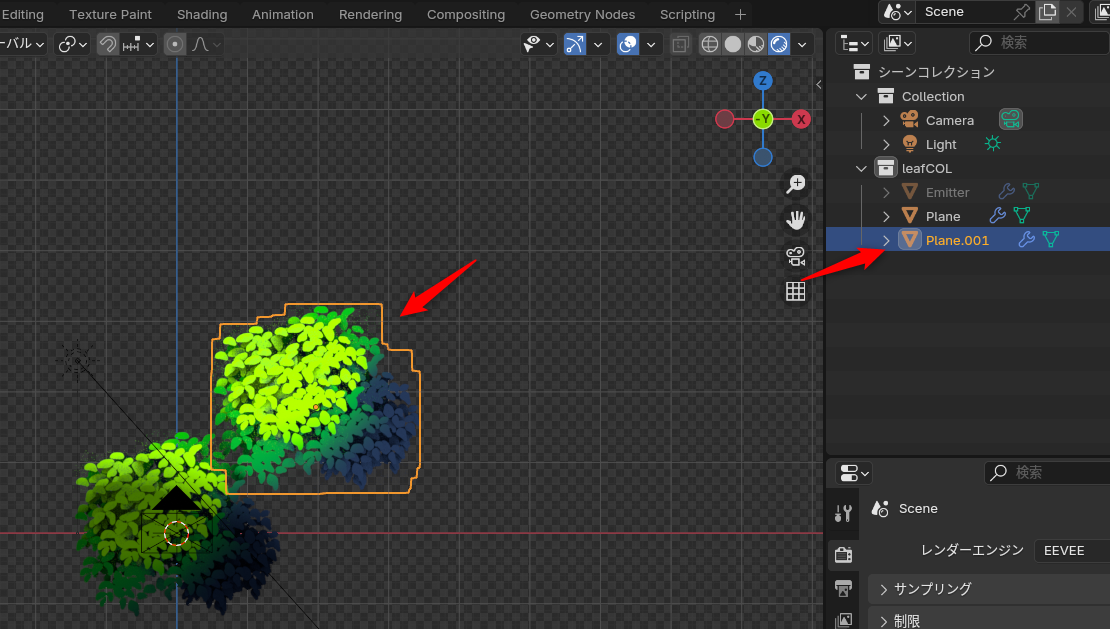
平面ポリゴンを選択して、「オブジェクトを複製」で増やしていく。
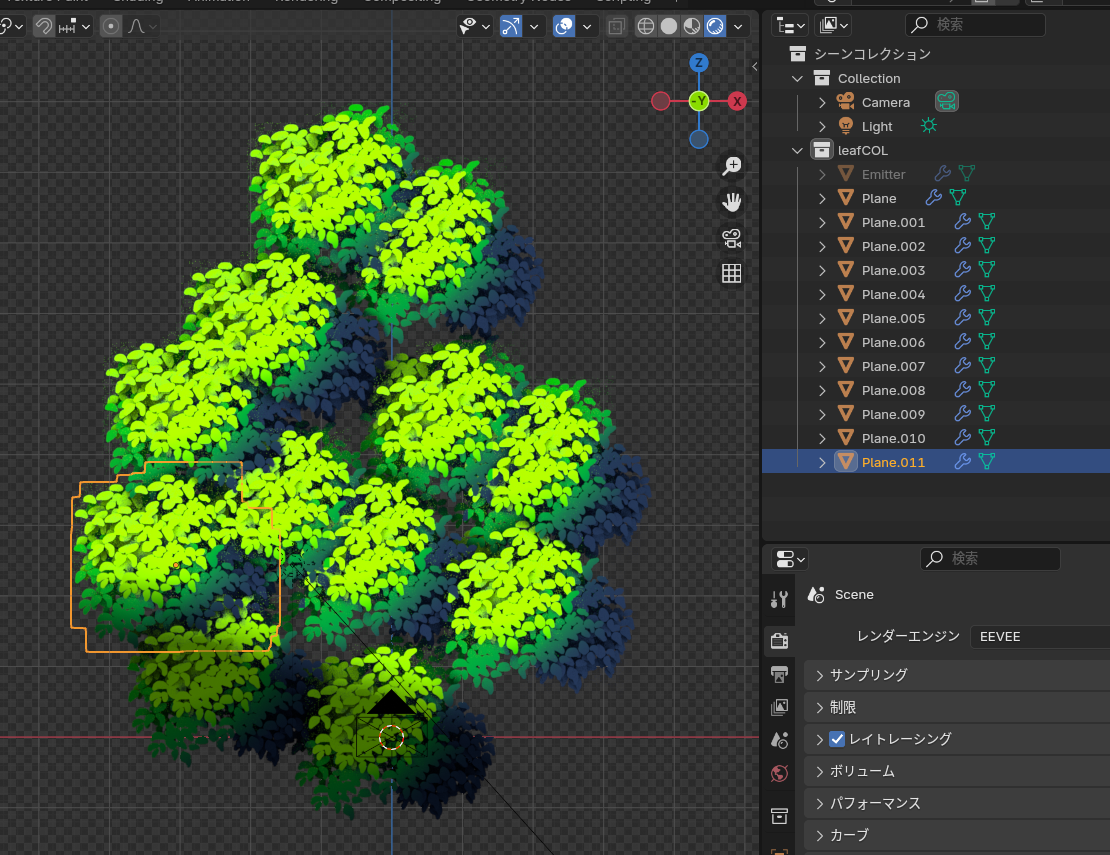
大量に増やして、それぞれを、それらしい位置に配置する。
そのままだと、どの茂みも同じ見た目なので、それぞれが違う見た目になるように調整する。
- オブジェクト → オブジェクト複製、で複製できる。
- もしくは Shift + Dキー。
大量に増やして、それぞれを、それらしい位置に配置する。
そのままだと、どの茂みも同じ見た目なので、それぞれが違う見た目になるように調整する。
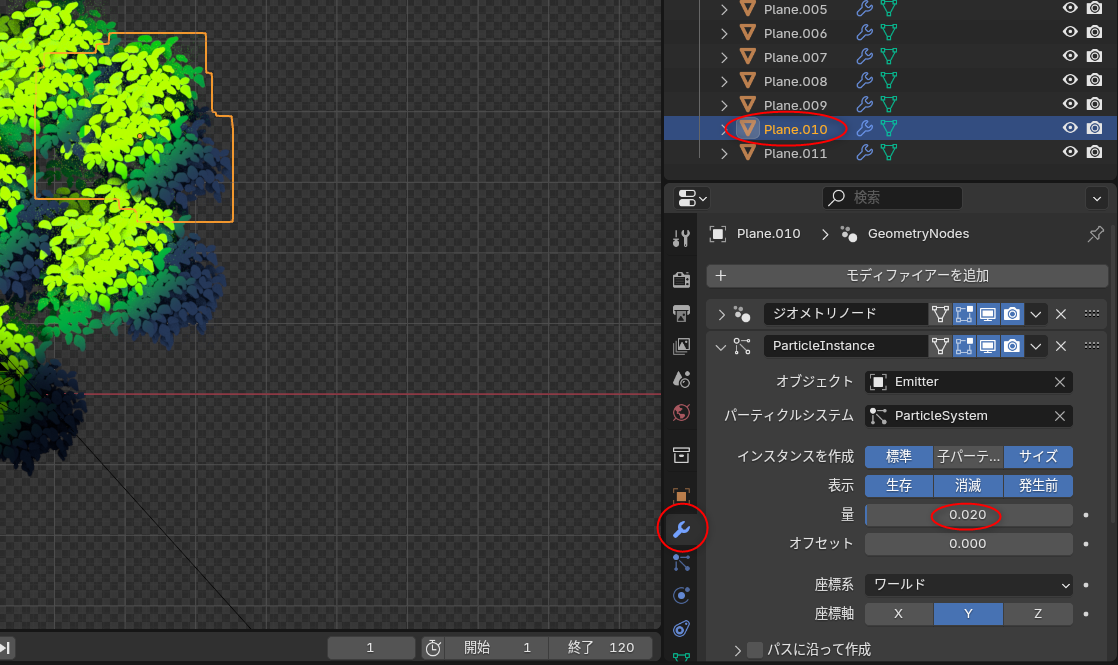
- モディファイアー設定 → パーティクルインスタンスの「量」を変更して、平面ポリゴンの発生個数を変更。
- 回転して見た目を変更。Rキー → Zキー → マウスを動かして左クリックで決定。
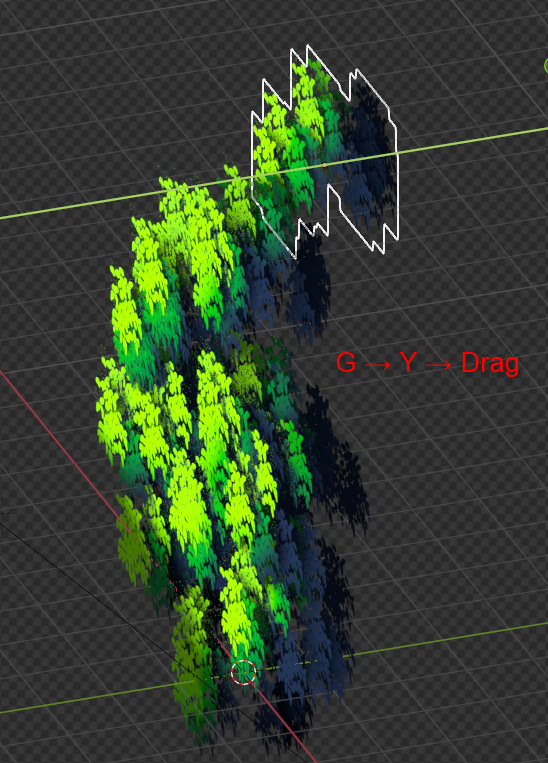
- 奥行きを変更。Gキー → Yキー → マウスを動かして左クリックで決定。
◎ 木の幹を用意する :
木の幹を用意する。動画では事前に作った幹モデルを持ってきてどうにかしていたけれど、今回は木を作れるアドオン Sapling Tree Gen を使って幹だけを仮作成してみた。
Sapling Tree Gen のインストール方法は以下が参考になるかと。
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
_無料の3DCG統合環境「Blender 4.2」の新しい拡張機能は導入・管理が簡単! - Blender ウォッチング - 窓の杜
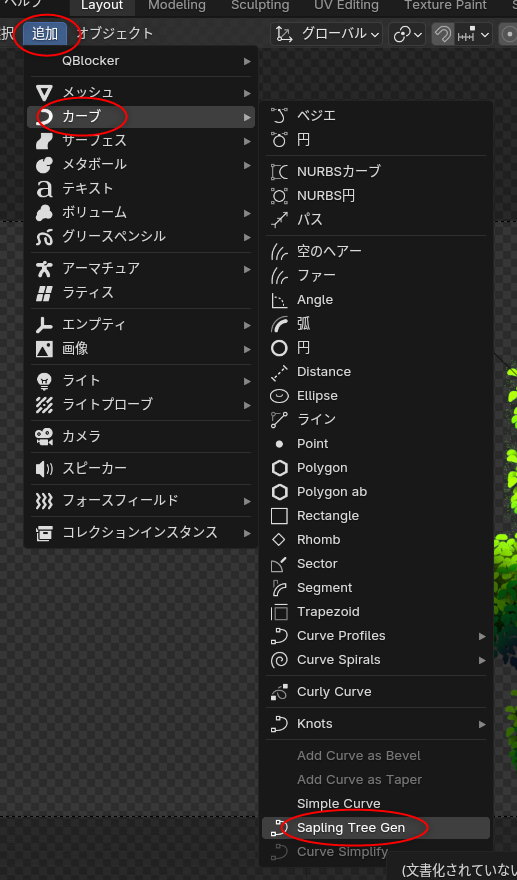
アドオンを追加できたら、カーブ → Sapling Tree Gen を選べば、木のモデルデータを追加できる。
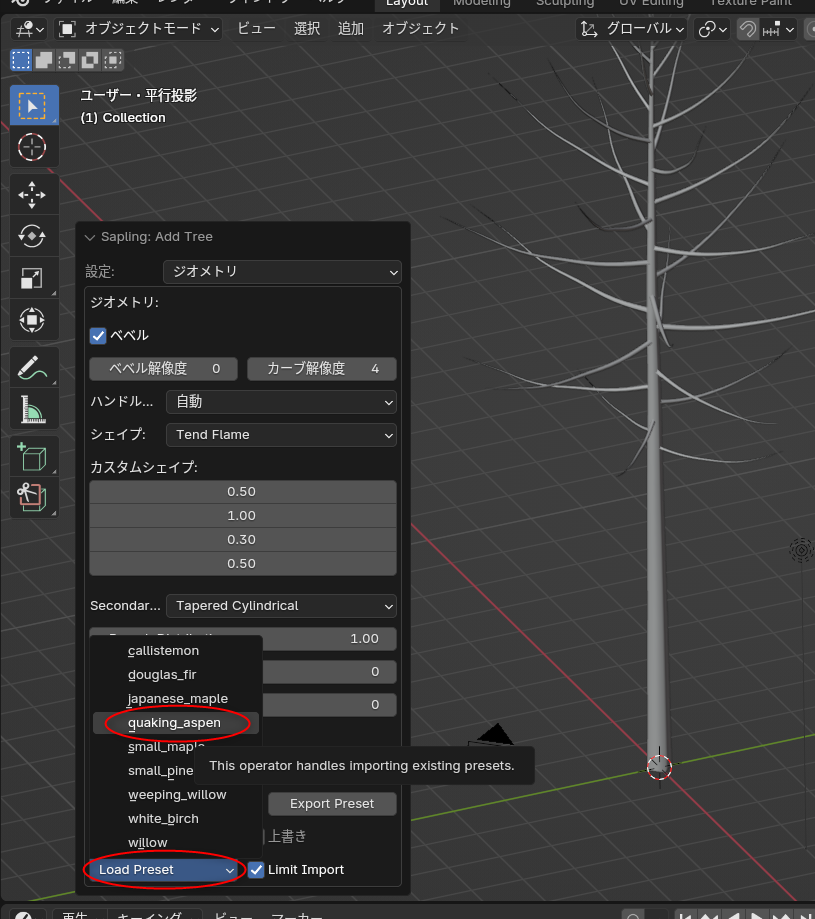
生成直後はウインドウの左下のほうに設定ウインドウがあるので、そこで形を調整。Load Preset でざっくりとした木の種類を選んで、他のパラメータを弄れば形を変えられる。
Sapling Tree Gen のインストール方法は以下が参考になるかと。
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
_無料の3DCG統合環境「Blender 4.2」の新しい拡張機能は導入・管理が簡単! - Blender ウォッチング - 窓の杜
アドオンを追加できたら、カーブ → Sapling Tree Gen を選べば、木のモデルデータを追加できる。
生成直後はウインドウの左下のほうに設定ウインドウがあるので、そこで形を調整。Load Preset でざっくりとした木の種類を選んで、他のパラメータを弄れば形を変えられる。
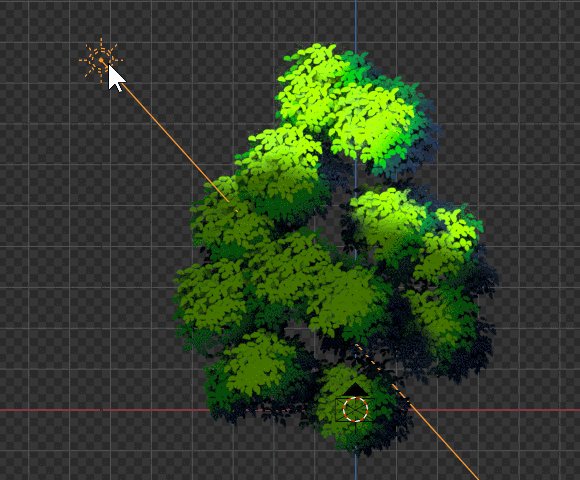
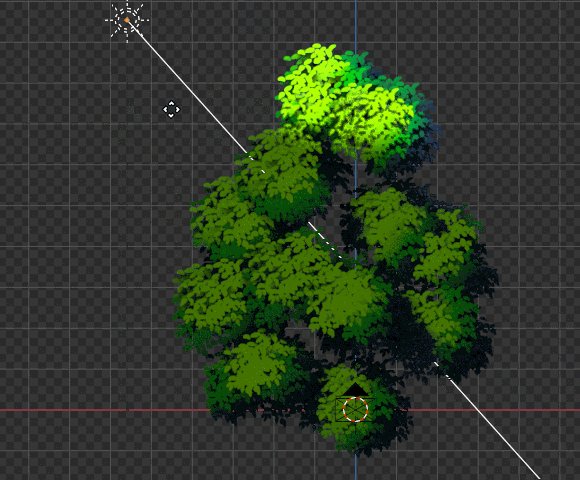
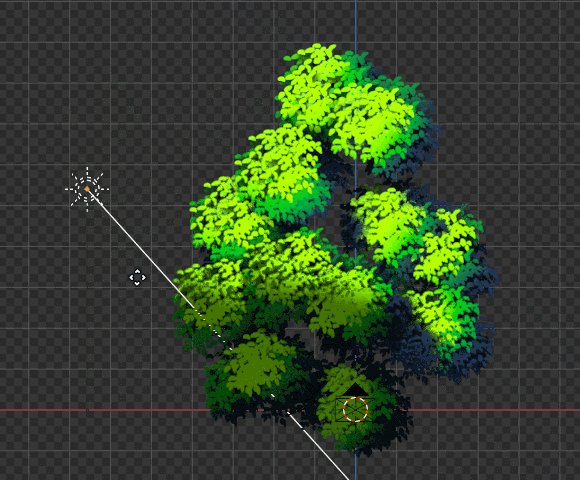
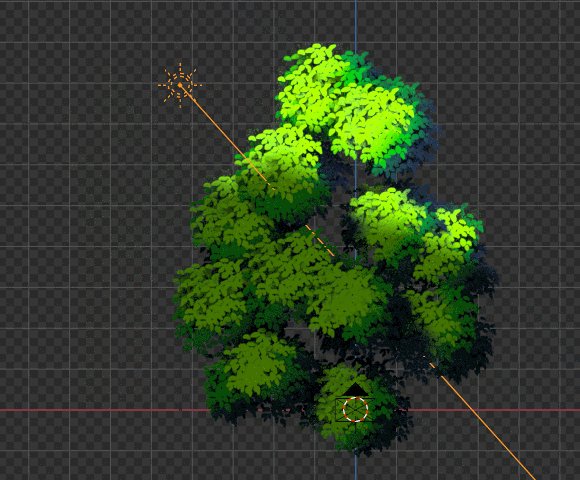
◎ ライトの位置を調整 :
◎ 出来上がり :
これでアニメ風の木が作成できた。レンダリングした結果は以下。
_このテクスチャ画像1枚 から、こういう見た目のモノを作れるなんて、blenderってスゴイなと…。チュートリアルを作成してくれた方もスゴイ。ありがたや。
さて、これを風でサワサワさせたいわけで…。
_このテクスチャ画像1枚 から、こういう見た目のモノを作れるなんて、blenderってスゴイなと…。チュートリアルを作成してくれた方もスゴイ。ありがたや。
さて、これを風でサワサワさせたいわけで…。
◎ 見落としがあった :
ライトの位置や角度を変更した際に、変なところにグラデーションがつくなと首を捻っていたけれど、動画を確認してみたらマテリアル設定のグラデーション部分でパラメータを変更していることを見落としていたことに気づいた。
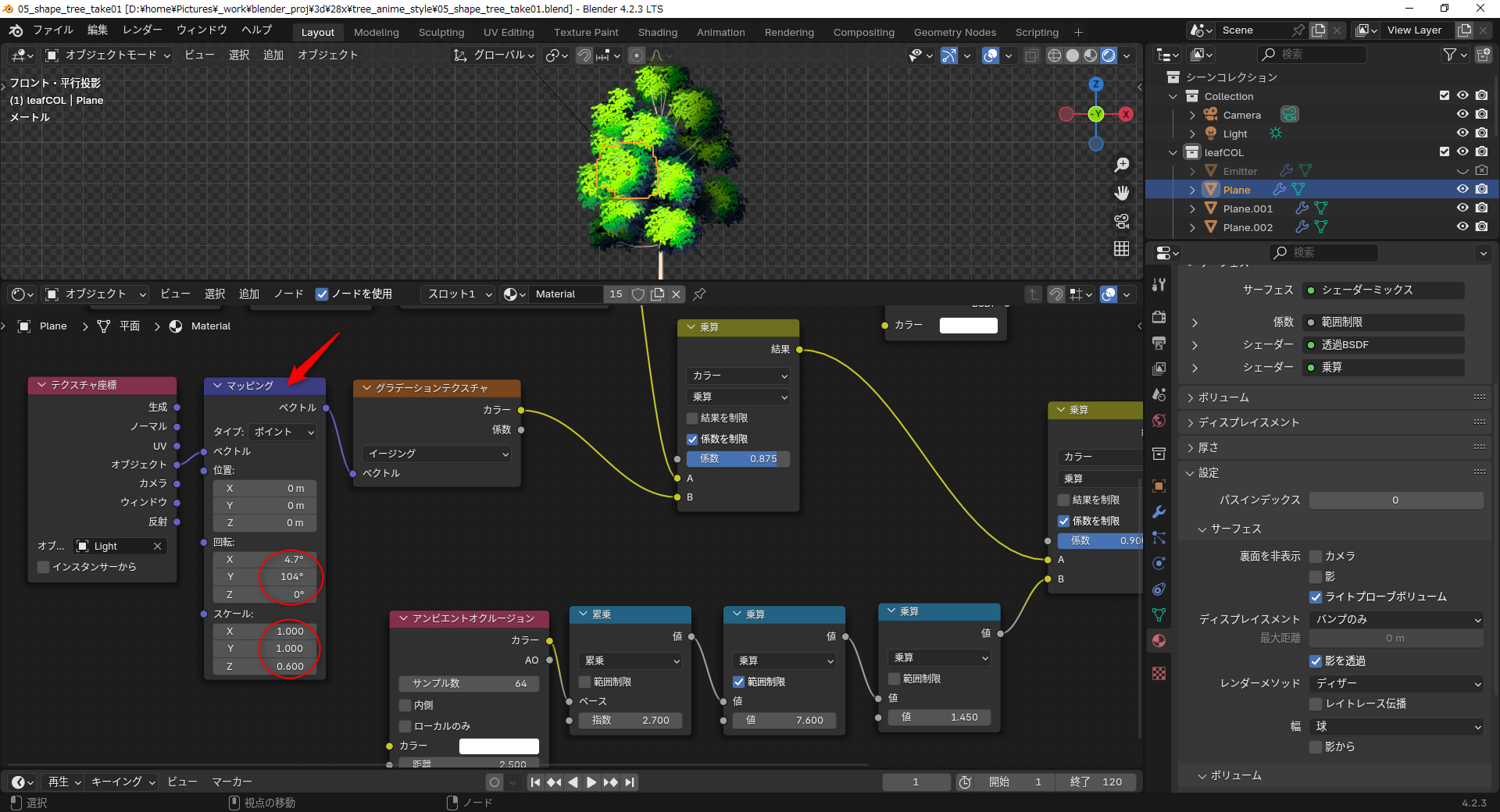
正解(?)は以下。マッピングノードで、回転やスケールの値を変更しておく。
これで、ライトの位置や角度と、グラデーションの付き方が、それらしく対応している感じになった。
正解(?)は以下。マッピングノードで、回転やスケールの値を変更しておく。
- 回転 X,Y,Z が、4.7, 104, 0 に。
- スケール X,Y,Z が、1.0, 1.0, 0.6 に。
これで、ライトの位置や角度と、グラデーションの付き方が、それらしく対応している感じになった。
◎ 風でサワサワさせる。その1 :
風で木がサワサワしている感じのアニメを追加したい。
動画によると、ジオメトリノードを使って、大きい動き(枝の動きに相当)と小さい動き(葉の動きに相当)を作って、それを組み合わせて動きを作るらしい。
ひとまず、大きい動きだけを先につけてみる。
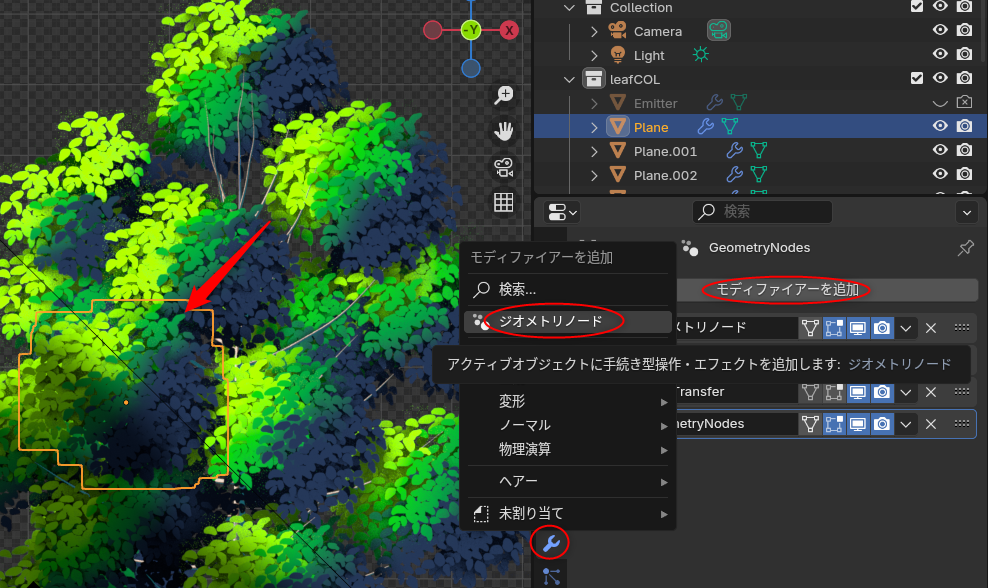
平面ポリゴンを選択して、モディファイアー設定で、「モディファイアーを追加」。「ジオメトリノード」を選ぶ。
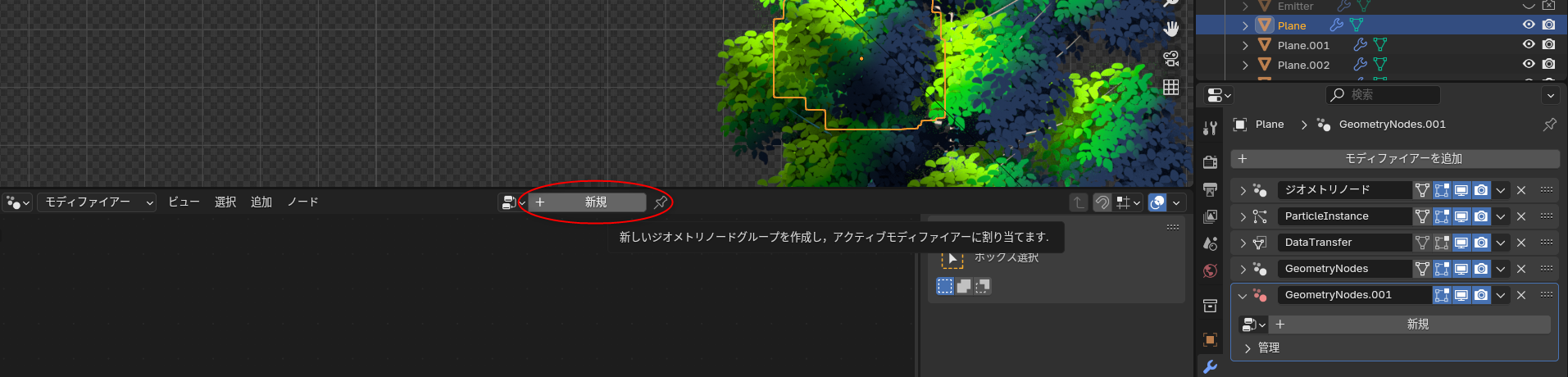
ジオメトリノードエディターにして、「新規」をクリックして、ジオメトリノードグループを作成。名前をつけておく。今回は「GN_AddWind」にしてみた。
以下のノードが必要になるので追加していく。

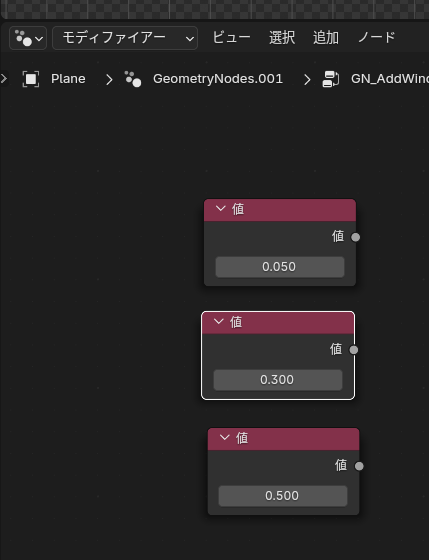
値ノードには、分かりやすくするために名前をつけることができる。


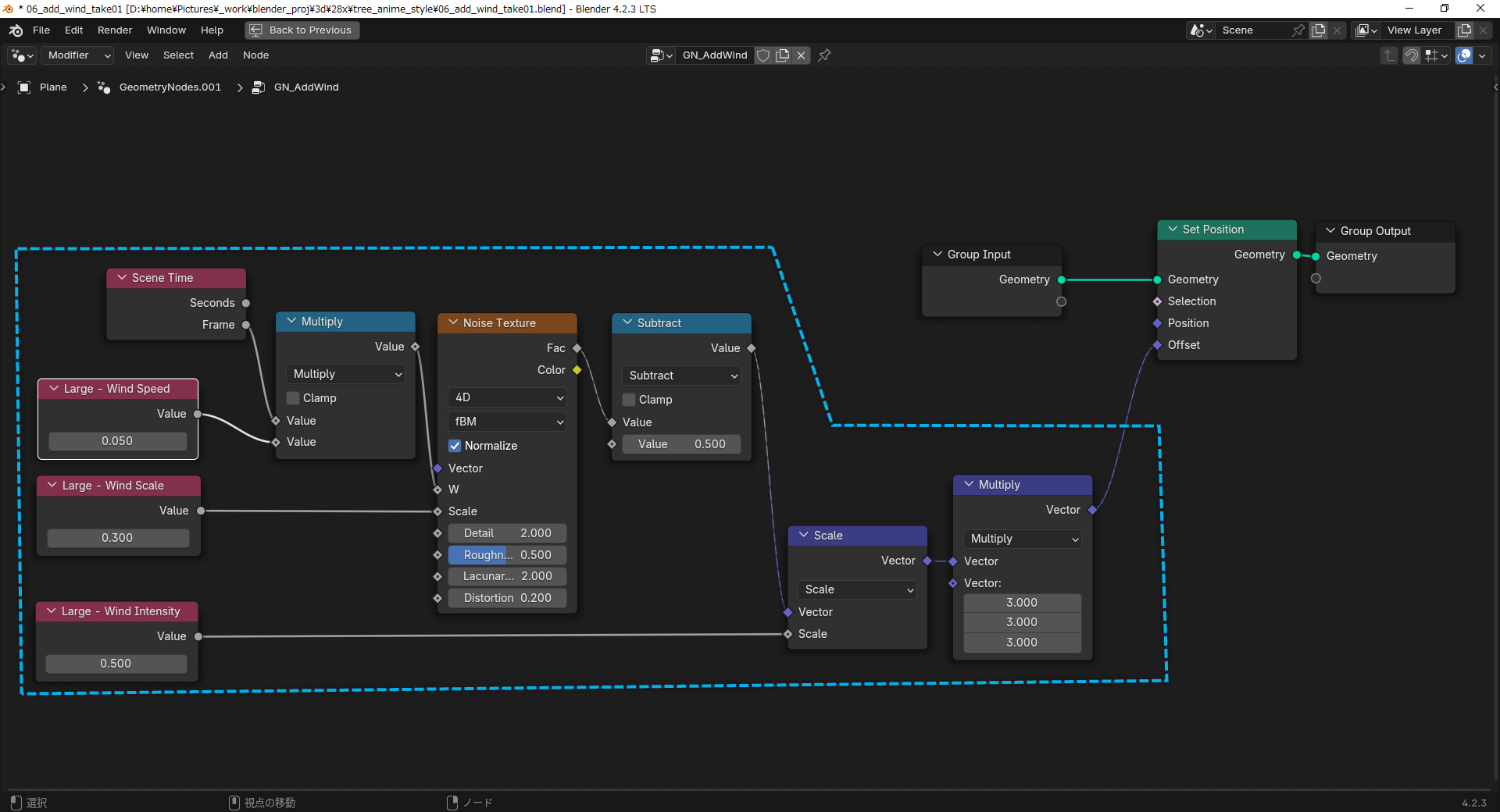
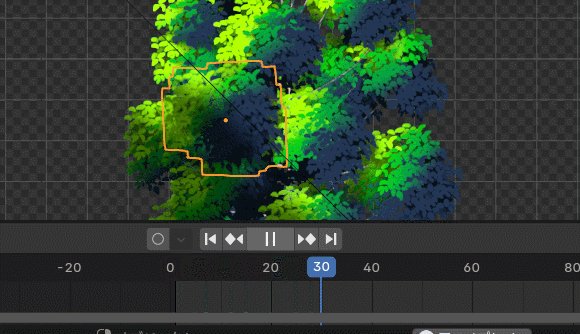
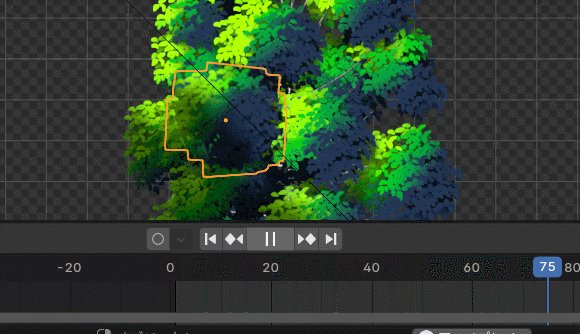
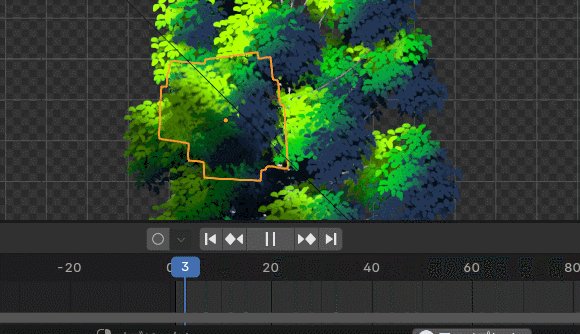
以下のような配置、パラメータにする。上が日本語表示で、下が英語表示。水色の点線で囲んだところが、動きを出力してくれるノード群。
この状態で再生してみれば、大雑把ではあるけど平面ポリゴンがもわもわと動いてくれる。
動画によると、ジオメトリノードを使って、大きい動き(枝の動きに相当)と小さい動き(葉の動きに相当)を作って、それを組み合わせて動きを作るらしい。
ひとまず、大きい動きだけを先につけてみる。
平面ポリゴンを選択して、モディファイアー設定で、「モディファイアーを追加」。「ジオメトリノード」を選ぶ。
ジオメトリノードエディターにして、「新規」をクリックして、ジオメトリノードグループを作成。名前をつけておく。今回は「GN_AddWind」にしてみた。
以下のノードが必要になるので追加していく。
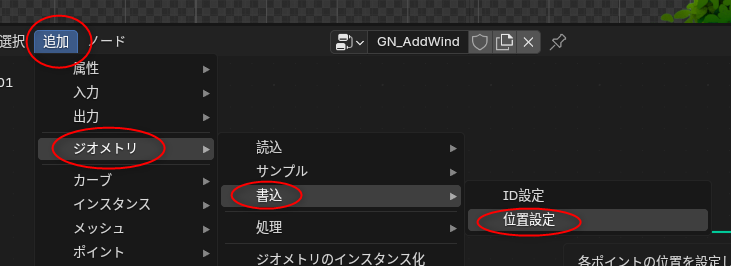
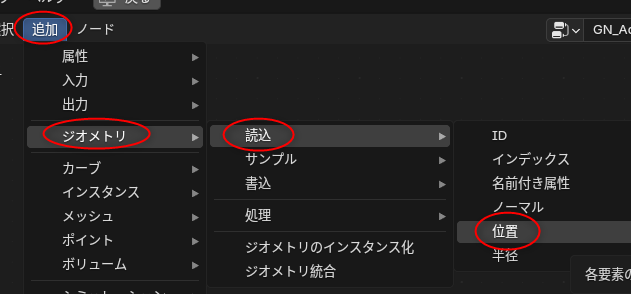
- 位置設定 (Set Position) : 追加 → ジオメトリ → 書込 → 位置設定
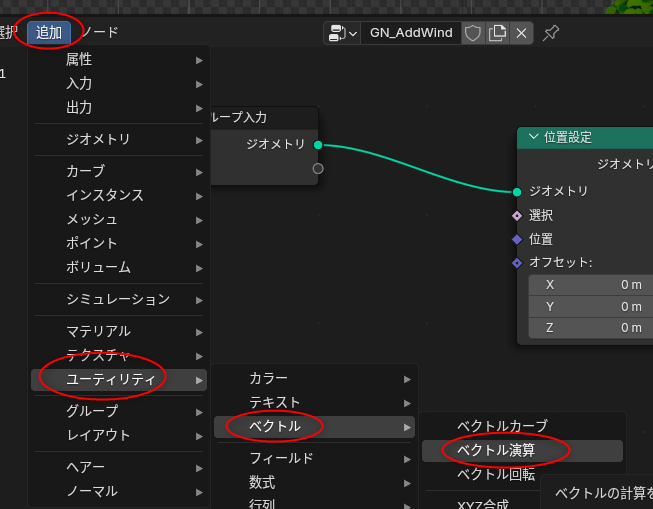
- ベクトル演算 x 2 (乗算 (Multiply)、スケール (Scale)): 追加 → ユーティリティ → ベクトル → ベクトル演算
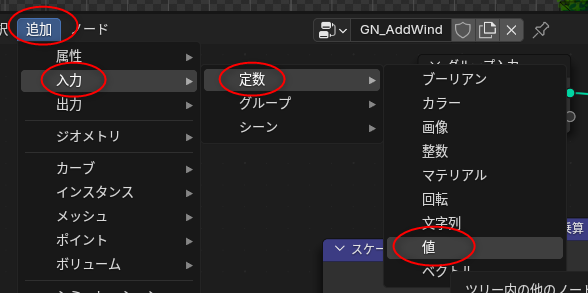
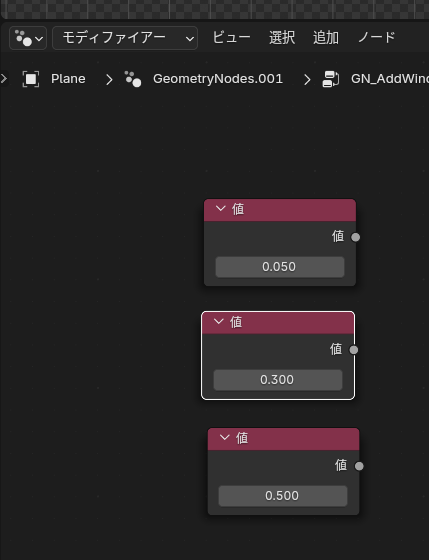
- 値 x 3 : 追加 → 入力 → 定数 → 値
- シーンタイム (Scene Time) : 追加 → 入力 → シーン → シーンタイム
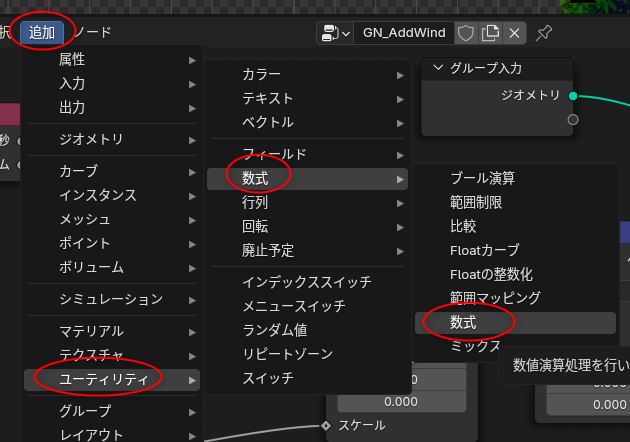
- 数式 x 2 (乗算 (Multiply)、減算 (Subtract)) : 追加 → ユーティリティ → 数式 → 数式
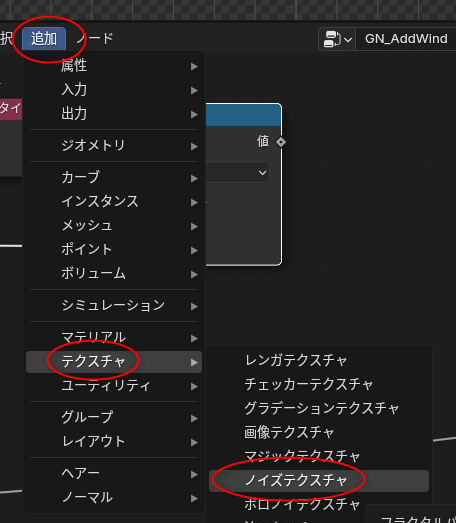
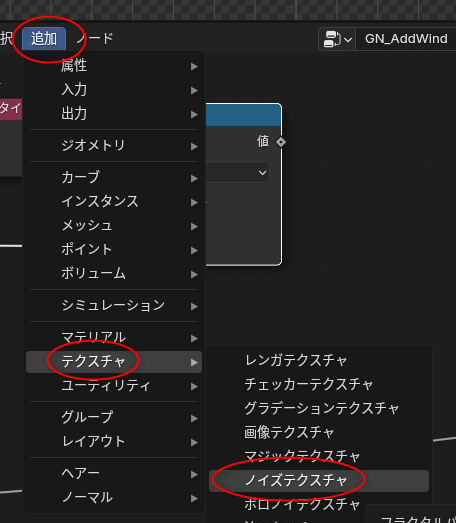
- ノイズテクスチャ (Noise Texture) : 追加 → テクスチャ → ノイズテクスチャ

値ノードには、分かりやすくするために名前をつけることができる。
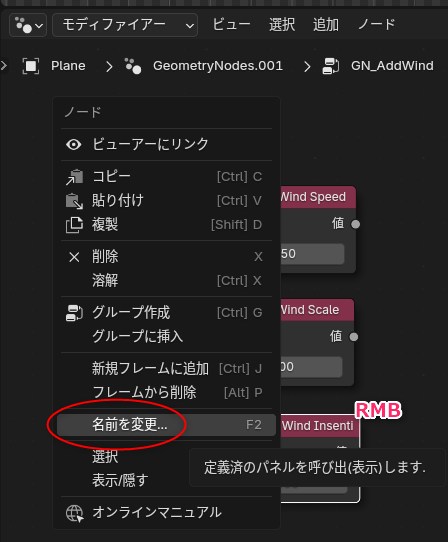
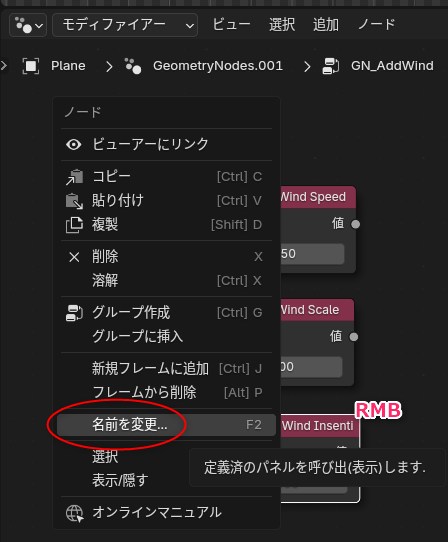
- ノードを選択して、右クリックするとメニューが表示されるので、名前を変更。
- もしくは、ノードを選択して、F2キーで名前を変更。
- Large - Wind Speed
- Large - Wind Scale
- Large - Wind Intensity


以下のような配置、パラメータにする。上が日本語表示で、下が英語表示。水色の点線で囲んだところが、動きを出力してくれるノード群。
この状態で再生してみれば、大雑把ではあるけど平面ポリゴンがもわもわと動いてくれる。
◎ 風でサワサワさせる。その2 :
ジオメトリノードを使って、大きい動き(枝の動きに相当)を再現することができたので、小さい動きも追加していく。
水色の点線で囲んだ部分のノード達を選択して、コピー、貼り付けをして、動きを出力してくれるノード群をもう一つ増やす。それを小さい動きとして利用する。
二つの動きを混ぜるためのノード群を追加していく。
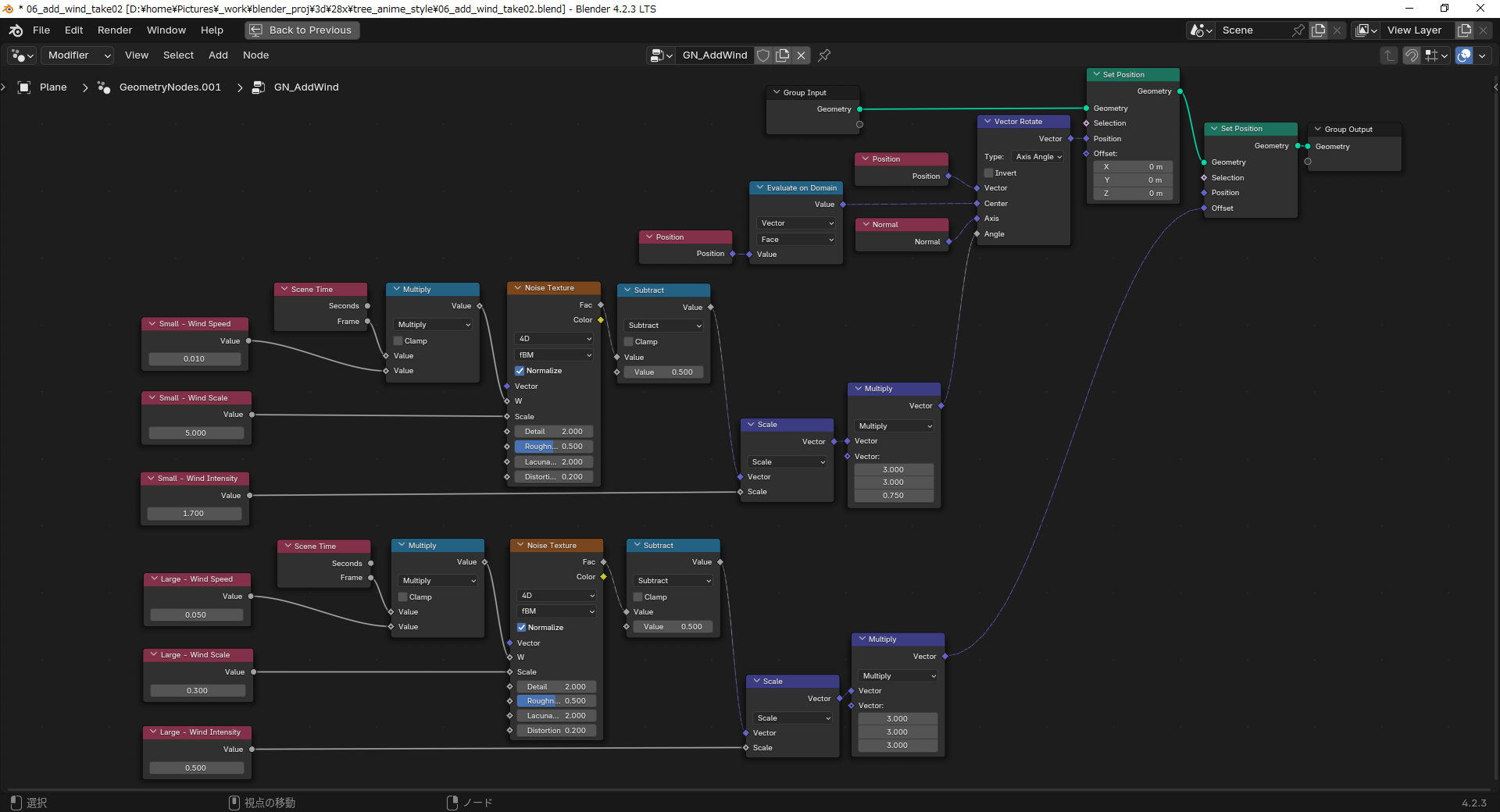
以下のように配置する。文字が小さくて見辛いけれど、全部のノードを収めようとするとこんなサイズになってしまう…。何か良い手は無いものか…。
これで、大きい動きと小さい動きが組み合わされた動きになる。
水色の点線で囲んだ部分のノード達を選択して、コピー、貼り付けをして、動きを出力してくれるノード群をもう一つ増やす。それを小さい動きとして利用する。
二つの動きを混ぜるためのノード群を追加していく。
- ベクトル回転 (Vector Rotate) : 追加 → ユーティリティ → ベクトル → ベクトル回転
- 位置 (Position) x 2 : 追加 → ジオメトリ → 読込 → 位置
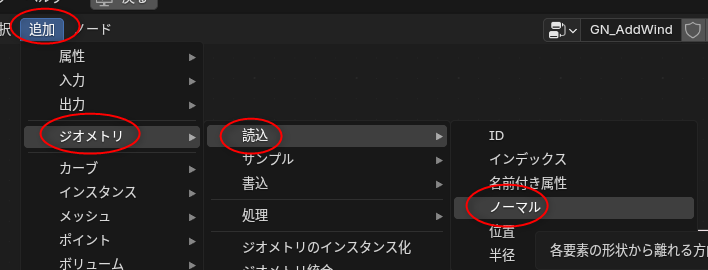
- ノーマル (Normal) : 追加 → ジオメトリ → 読込 → ノーマル
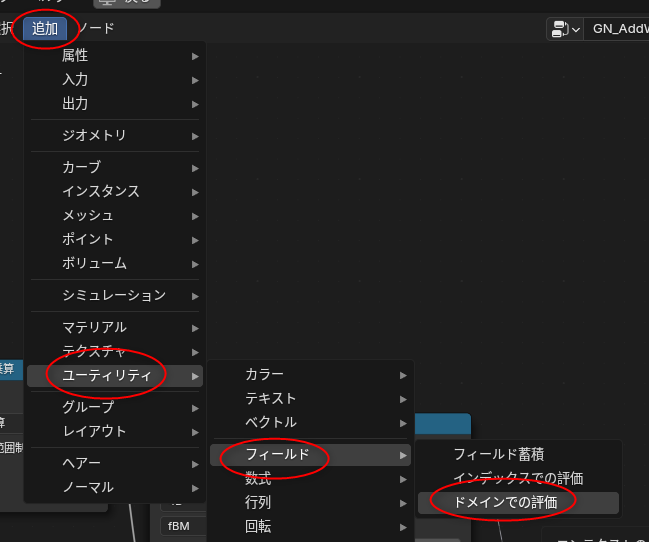
- ドメインでの評価 (Evaluate on Domain) : 追加 → ユーティリティ → フィールド → ドメインでの評価
以下のように配置する。文字が小さくて見辛いけれど、全部のノードを収めようとするとこんなサイズになってしまう…。何か良い手は無いものか…。
これで、大きい動きと小さい動きが組み合わされた動きになる。
◎ 全ての茂みに反映させる :
茂み1つ分を動かせたので、これを他の茂みにも適用したい。
動きを設定してない茂み達を、Shift + 左クリックで複数選択する。モディファイアー設定で、モディファイアーが4つ並んでることに注意。
動きを設定している茂みを、Ctrl + 左クリックで追加選択する。モディファイアー設定で、モディファイアーが5つ並んでることに注意。5つ目がさわさわ動きのためのモディファイアー。
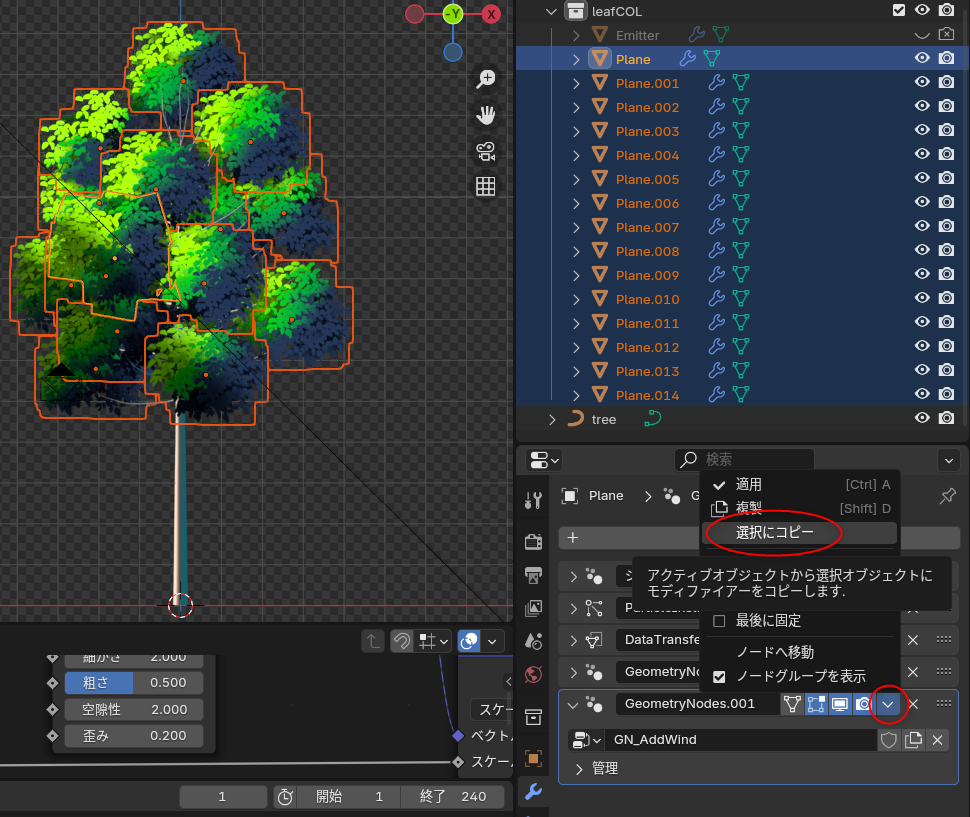
5つ目のモディファイアーの、右上の下向き三角をクリックしてメニューを表示。「選択にコピー」を選ぶ。これで、動きが設定されてなかった茂み達にも動き(モディファイアー)がコピーされた。
この状態で再生してみると、全ての茂みがさわさわと動いてくれる。
動きを設定してない茂み達を、Shift + 左クリックで複数選択する。モディファイアー設定で、モディファイアーが4つ並んでることに注意。
動きを設定している茂みを、Ctrl + 左クリックで追加選択する。モディファイアー設定で、モディファイアーが5つ並んでることに注意。5つ目がさわさわ動きのためのモディファイアー。
5つ目のモディファイアーの、右上の下向き三角をクリックしてメニューを表示。「選択にコピー」を選ぶ。これで、動きが設定されてなかった茂み達にも動き(モディファイアー)がコピーされた。
この状態で再生してみると、全ての茂みがさわさわと動いてくれる。
◎ 結果 :
連番png画像としてアニメーションレンダリングをして、AviUtl + 拡張編集プラグインで他の素材と合成してみた。
これで、blender を使ってアニメ風の木を作ってさわさわさせる動画を作れることが分かった。
念のために再度書いておくけれど、以下が参考になったチュートリアル動画。ありがたや。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
件のチュートリアル動画のページにはプロジェクトファイルへのリンクもあるので、ダウンロードして内容を確認してみるのも良さそう。ただ、試しに入手して開いてみたら、Pythonスクリプトを実行できない云々とメッセージが表示されたけど…。
これで、blender を使ってアニメ風の木を作ってさわさわさせる動画を作れることが分かった。
念のために再度書いておくけれど、以下が参考になったチュートリアル動画。ありがたや。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
件のチュートリアル動画のページにはプロジェクトファイルへのリンクもあるので、ダウンロードして内容を確認してみるのも良さそう。ただ、試しに入手して開いてみたら、Pythonスクリプトを実行できない云々とメッセージが表示されたけど…。
[ ツッコむ ]
以上です。