2013/09/01(日) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、17:10-20:10の間、自宅サーバ止めてました。申し訳ないです。
東京電力の雷情報ページが一時見れなかったのだけど、何かあったのかな…。関東方面でめちゃくちゃ雷が落ちたとか? …確認してみたら、栃木・茨城が凄いことになってたようで。アクセスが集中したということなんだろうか。
東京電力の雷情報ページが一時見れなかったのだけど、何かあったのかな…。関東方面でめちゃくちゃ雷が落ちたとか? …確認してみたら、栃木・茨城が凄いことになってたようで。アクセスが集中したということなんだろうか。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
#2 [haxe] まだHaxeを触ってたり
キーボードイベントの取得をしてみたり。
Main.hx
と思ったけど、サウンドはどうなんだろう。音が鳴らないのではゲームらしさが半減だろうけど。しかし、ブラウザによって鳴らせるサウンド形式が違うから、html5 で出力した際にマズイことになりそうな。
Main.hx
package ;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.Lib;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
/**
* OpenFLテスト。キーボードイベントを取得してみる。
* @author mieki256
*/
class Main extends Sprite
{
var inited:Bool;
var spr:Sprite;
var tf:TextField;
var scrw:Float;
var scrh:Float;
var keybuf:Array<Bool>;
static inline var KEY_UP:Int = 38;
static inline var KEY_DOWN:Int = 40;
static inline var KEY_LEFT:Int = 37;
static inline var KEY_RIGHT:Int = 39;
static inline var KEY_W:Int = 87;
static inline var KEY_A:Int = 65;
static inline var KEY_S:Int = 83;
static inline var KEY_D:Int = 68;
static inline var KEY_Z:Int = 90;
static inline var KEY_X:Int = 88;
static inline var KEY_C:Int = 67;
static inline var KEY_B:Int = 66;
static inline var KEY_N:Int = 78;
static inline var KEY_M:Int = 77;
static inline var KEY_SPC:Int = 32;
/* ENTRY POINT */
function resize(e)
{
if (!inited) init();
// else (resize or orientation change)
}
function init()
{
if (inited) return;
inited = true;
scrw = Lib.current.stage.stageWidth;
scrh = Lib.current.stage.stageHeight;
spr = new Sprite();
spr.graphics.beginFill(0x8080FF);
spr.graphics.drawRect( -32, -32, 64, 64);
spr.graphics.endFill();
spr.x = scrw / 2;
spr.y = scrh / 2;
Lib.current.stage.addChild(spr);
tf = new TextField();
tf.textColor = 0x333333;
tf.selectable = false;
tf.text = "WASD or Cursor , Z,X or B,N";
tf.autoSize = TextFieldAutoSize.CENTER;
tf.x = (scrw - tf.width) / 2;
Lib.current.stage.addChild(tf);
keybuf = new Array();
// キーボードイベントを登録
Lib.current.stage.addEventListener(KeyboardEvent.KEY_DOWN, function (e:KeyboardEvent):Void {
keybuf[e.keyCode] = true;
});
Lib.current.stage.addEventListener(KeyboardEvent.KEY_UP, function (e:KeyboardEvent):Void {
keybuf[e.keyCode] = false;
});
Lib.current.stage.addEventListener(Event.DEACTIVATE, function(e:Event):Void {
keybuf = new Array();
});
// 毎フレームの処理を登録
Lib.current.stage.addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
/**
* キーが押されたままかどうかを調べる
* @param keycode
* @return
*/
function keyIsDown(keycode:Int):Bool
{
return if (keybuf[keycode] == true) true else false;
}
/**
* 毎フレーム呼ばれる処理
* @param e
*/
function onEnterFrame(e:Event):Void
{
var spd:Float = 5;
// カーソルキー、もしくは wasdキーで座標を変更
if ( keyIsDown(KEY_UP) || keyIsDown(KEY_W)) {
spr.y -= spd;
} else if (keyIsDown(KEY_DOWN) || keyIsDown(KEY_S)) {
spr.y += spd;
}
if (keyIsDown(KEY_LEFT) || keyIsDown(KEY_A)) {
spr.x -= spd;
} else if (keyIsDown(KEY_RIGHT) || keyIsDown(KEY_D)) {
spr.x += spd;
}
// z,x、もしくは、b,nキーで拡大縮小率を変更
if (keyIsDown(KEY_Z) || keyIsDown(KEY_B)) {
spr.scaleX = 2.0;
} else {
spr.scaleX = 1.0;
}
if (keyIsDown(KEY_X) || keyIsDown(KEY_N)) {
spr.scaleY = 3.0;
} else {
spr.scaleY = 1.0;
}
spr.rotation += 3; // 回転
}
/* SETUP */
public function new()
{
super();
addEventListener(Event.ADDED_TO_STAGE, added);
}
function added(e)
{
removeEventListener(Event.ADDED_TO_STAGE, added);
stage.addEventListener(Event.RESIZE, resize);
#if ios
haxe.Timer.delay(init, 100); // iOS 6
#else
init();
#end
}
public static function main()
{
// static entry point
Lib.current.stage.align = flash.display.StageAlign.TOP_LEFT;
Lib.current.stage.scaleMode = flash.display.StageScaleMode.NO_SCALE;
Lib.current.addChild(new Main());
}
}
マウス座標も取得できたし、キーボードイベントも取得できたし、画像も表示できるみたいだから、ゲームっぽいものなら作れそう、かな…。と思ったけど、サウンドはどうなんだろう。音が鳴らないのではゲームらしさが半減だろうけど。しかし、ブラウザによって鳴らせるサウンド形式が違うから、html5 で出力した際にマズイことになりそうな。
◎ サウンドは鳴らせない予感。 :
サウンド関係について、色々検索して眺めてみたけど。application.xml 内の assets 云々の指定で、flash かそうでないかを判別して、mp3 と ogg のどちらを持つか切り替える方法はあるらしい。if="falsh" とか unless="flash" と最後につける、みたいな。
どんな指定ができるのかについては、 _OpenFL :: Project File Format に書いてあるっぽい。
ただ、html5出力時用に if="html5" とした場合でも、ブラウザによって対応してる音楽ファイル形式が異なるわけで。例えば…。
Haxe のソース内で、ブラウザ種別で読み込むファイル名を変える、ということができれば対応できるのかもしれないけど。ブラウザ種別の取得なんてできるのだろうか?
html5出力時は、サウンドを一切鳴らさないか、Google Chrome と Firefox にしか対応してないよとどこかに明記するか、そのくらいしか手が思いつかないなあ…。
いや待て。そもそも、ブラウザ上で動かしたいなら、Flash で出力すればいいのか。対応フォーマットすら足並みを揃えることができない html5 で無理矢理どうにか音を鳴らそうと四苦八苦するのも馬鹿馬鹿しいよな…。
どんな指定ができるのかについては、 _OpenFL :: Project File Format に書いてあるっぽい。
mobile, desktop, native, webこのあたりの文字列が指定出来るのかもしれない。自信ないけど。
ios, android, blackberry, webos, windows, mac, linux, html5
flash, cpp, neko, js
ただ、html5出力時用に if="html5" とした場合でも、ブラウザによって対応してる音楽ファイル形式が異なるわけで。例えば…。
- Google Chrome ... ogg, mp3, wav, aac が鳴らせる。
- Firefox ... ogg, wav が鳴らせる。mp3, aac は鳴らせない。
- Opera ... ogg, wav が鳴らせる。mp3, aac は鳴らせない。
- IE9〜10 ... mp3, aac が鳴らせる。ogg, wav は鳴らせない。
- Safari ... mp3, wav, aac が鳴らせる。ogg が鳴らせない。
Haxe のソース内で、ブラウザ種別で読み込むファイル名を変える、ということができれば対応できるのかもしれないけど。ブラウザ種別の取得なんてできるのだろうか?
html5出力時は、サウンドを一切鳴らさないか、Google Chrome と Firefox にしか対応してないよとどこかに明記するか、そのくらいしか手が思いつかないなあ…。
いや待て。そもそも、ブラウザ上で動かしたいなら、Flash で出力すればいいのか。対応フォーマットすら足並みを揃えることができない html5 で無理矢理どうにか音を鳴らそうと四苦八苦するのも馬鹿馬鹿しいよな…。
[ ツッコむ ]
2013/09/02(月) [n年前の日記]
#1 [haxe] Haxeで音を鳴らす実験
FlashDevelop + Haxe3 + OpenFL とやらで音が鳴らせるか実験中。一応鳴らせたように見えるけど…。
_Flash版
_html5版 (Firefox、Google Chrome、Opera は鳴る。IE10 と Safari は鳴りません)
サウンドファイルは、assets/sound/以下に入れておくとして。
application.xml
Main.hx
flash、neko で出力したら鳴ってくれた。
html5 で出力した場合は問題有り。
canPlayType() を使えれば、ブラウザで対応しているサウンドフォーマットを判別して、拡張子を変更して、対応ブラウザを増やすこともできそうなのだけど。Haxe3 でそれをやる方法が分からず。
まあ、全てのブラウザ上で音を鳴らしたいなら、Flash で出力すればいいだけの話なんだけど…。
_Flash版
_html5版 (Firefox、Google Chrome、Opera は鳴る。IE10 と Safari は鳴りません)
サウンドファイルは、assets/sound/以下に入れておくとして。
. ├─assets │ │ openfl.svg │ │ │ ├─img │ └─sound │ bgm.mp3 │ bgm.ogg │ bgm.wav │ se1.mp3 │ se1.ogg │ se1.wav │ se2.mp3 │ se2.ogg │ se2.wav
application.xml
<?xml version="1.0" encoding="utf-8"?>
<project>
<!-- NMML reference: https://gist.github.com/1763850 -->
<!-- metadata, make sure 'package' is at least 3 segments (ie. com.mycompany.myproject) -->
<meta title="haxe_openfl_sound" package="haxeopenflsound" version="1.0.0" company="mieki256" />
<!-- output -->
<app main="Main" file="haxeopenflsound" path="bin" />
<window background="#CCCCCC" fps="60" />
<window width="640" height="360" unless="mobile" />
<window orientation="landscape" vsync="false" antialiasing="4" if="cpp" />
<!-- classpath, haxe libs -->
<source path="src" />
<haxelib name="openfl" />
<haxelib name="actuate" />
<!-- assets -->
<icon path="assets/openfl.svg" />
<assets path="assets/img" rename="img" />
<assets path="assets/sound" rename="sound" />
<assets path="assets/sound/se1.mp3" id="se1" if="flash" />
<assets path="assets/sound/se2.mp3" id="se2" if="flash" />
<assets path="assets/sound/bgm.mp3" id="bgm" if="flash" />
<assets path="assets/sound/se1.ogg" id="se1" unless="flash" />
<assets path="assets/sound/se2.ogg" id="se2" unless="flash" />
<assets path="assets/sound/bgm.ogg" id="bgm" unless="flash" />
<!-- optimize output
<haxeflag name="-dce full" /> -->
</project>
肝(?)は、以下の部分。
<assets path="assets/sound/se1.mp3" id="se1" if="flash" />
<assets path="assets/sound/se1.ogg" id="se1" unless="flash" />
サウンドファイルにidを割り当てつつ、flash と flash以外で、使うファイルを変える。Main.hx
package ;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.Lib;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.text.TextField;
import openfl.Assets;
/**
* Haxe + OpenFLでサウンドを鳴らすテスト
* @author mieki256
*/
class Main extends Sprite
{
var inited:Bool;
var bgm:Sound;
var se1:Sound;
var se2:Sound;
var sekind:Int;
/* ENTRY POINT */
function resize(e)
{
if (!inited) init();
// else (resize or orientation change)
}
function init()
{
if (inited) return;
inited = true;
if (false) {
// application.xml 内で使うファイルを変えた場合
// BGM
bgm = Assets.getSound("bgm");
// SE read
se1 = Assets.getSound("se1");
se2 = Assets.getSound("se2");
} else {
// ソース内で使うファイルを決めていく場合
var ext:String = "ogg";
#if flash
// flash出力時はここを通る
ext = "mp3";
#elseif html5
// html5出力時はここを通る
ext = "ogg";
// ここで canPlayType() を使って対応形式を判別できれば
// 対応ブラウザを増やせるのだけど…
#end
// BGM
bgm = Assets.getSound('sound/bgm.$ext');
// SE
se1 = Assets.getSound('sound/se1.$ext');
se2 = Assets.getSound('sound/se2.$ext');
}
// BGM 再生開始
var channel:SoundChannel = bgm.play(0, 9999);
#if (flash || neko)
// 音量変更。html5出力時は利用できないみたい
var trans = channel.soundTransform;
trans.volume = 0.5;
channel.soundTransform = trans;
#end
// 文字表示
var tf:TextField = new TextField();
tf.selectable = false;
tf.text = "Click me!";
tf.textColor = 0x333333;
tf.width = 640;
Lib.current.stage.addChild(tf);
sekind = 0;
// マウス左クリック時のイベントを登録
Lib.current.stage.addEventListener(MouseEvent.CLICK, onMouseDown);
}
/**
* マウス左クリック時の処理
* @param e
*/
function onMouseDown(e:MouseEvent):Void
{
// SEを鳴らす
if (sekind == 0) {
se1.play();
} else {
se2.play();
}
sekind = (sekind + 1) % 2;
}
/* SETUP */
public function new()
{
super();
addEventListener(Event.ADDED_TO_STAGE, added);
}
function added(e)
{
removeEventListener(Event.ADDED_TO_STAGE, added);
stage.addEventListener(Event.RESIZE, resize);
#if ios
haxe.Timer.delay(init, 100); // iOS 6
#else
init();
#end
}
public static function main()
{
// static entry point
Lib.current.stage.align = flash.display.StageAlign.TOP_LEFT;
Lib.current.stage.scaleMode = flash.display.StageScaleMode.NO_SCALE;
Lib.current.addChild(new Main());
}
}
肝は、
se1 = Assets.getSound("se1");
se1.play();
だろうか…。xml内で、各サウンドファイルにidを割り当ててあれば、ide文字列を指定するだけで読み込める・再生できるはず。flash、neko で出力したら鳴ってくれた。
html5 で出力した場合は問題有り。
- Firefox、Google Chrome、Opera は鳴った。
- IE10では鳴らなかった。IE10 は ogg 再生に対応してないから、だと思う。
canPlayType() を使えれば、ブラウザで対応しているサウンドフォーマットを判別して、拡張子を変更して、対応ブラウザを増やすこともできそうなのだけど。Haxe3 でそれをやる方法が分からず。
まあ、全てのブラウザ上で音を鳴らしたいなら、Flash で出力すればいいだけの話なんだけど…。
[ ツッコむ ]
#2 [haxe] Flash上におけるmp3のループ再生
Haxe3 + OpenFL で Flash を出力した際、mp3をループ再生したらちゃんとループして聞こえたので首を捻ったり。数年前に試した際には、曲の始まりだか終わりだかでプチプチ切れてたような記憶があるのだけど…。
mp3 には、ギャップと呼ばれる無音部分がえてして入ってしまう。元々、映像とくっつけて使うことを前提にして作られた音声フォーマットなので、曲の長さがフレーム単位?なのだそうで。波形の長さがその単位と一致しない場合は無音が入る。だから、曲と曲が繋がって聴こえるCDアルバムをmp3に変換して連続再生したり、ループ再生したりすると、無音の部分も入ってしまって、プチプチ切れた感じで聴こえたりする。
Flash は基本的に mp3 しか再生できないけれど。 *1 Adobe Flash CS* で書き出した場合は、そのあたりを上手い具合に処理してくれる。wavを素材データとしてツッコむと、mp3に変換する際、ちゃんと繋がって聴こえるように謎調整してくれるようで。内部で何をやっているのか ―― ギャップ情報を別途持たせて無音部分をスキップして再生しているのか、あるいは波形の一部を生成・削除してるのか、そこまでは分かりませんけど。
しかし、フリーでFlashを作れる関連ソフト・ツールは、そこまでやってくれない。…数年前までは、そのはずで。仕方ないから、当時はサウンド部分だけ Flash CS* で書き出した記憶があり。
でも、今回、Haxe3 + OpenFL でやってみたら、ちゃんと繋がって聴こえたので、これはどうしたことだろうと。…以下の可能性があり得るかな、と。
ちなみに、html5 で出力すると ―― ブラウザ上で ogg をループ再生すると、ループ部分でガッチリ無音が入りました。Firefox が一番酷い。Google Chrome と Opera は、無音部分がちょっと短い感じ。まあ、どのブラウザでもしっかり無音が入るので、どのみち綺麗にループしてるようには全然聞こえませんけど。HTML5陣営は、このあたり、いつになったら修正するのだろう…。まあ、各ブラウザの対応フォーマットが、未だに mp3 と ogg に分かれてる時点で、音に関しては Flash を使い続けるしかないのかな、とも思うのですけど。PC用はそれでもいいけど、スマホはどうなるんだろう…。
mp3 には、ギャップと呼ばれる無音部分がえてして入ってしまう。元々、映像とくっつけて使うことを前提にして作られた音声フォーマットなので、曲の長さがフレーム単位?なのだそうで。波形の長さがその単位と一致しない場合は無音が入る。だから、曲と曲が繋がって聴こえるCDアルバムをmp3に変換して連続再生したり、ループ再生したりすると、無音の部分も入ってしまって、プチプチ切れた感じで聴こえたりする。
Flash は基本的に mp3 しか再生できないけれど。 *1 Adobe Flash CS* で書き出した場合は、そのあたりを上手い具合に処理してくれる。wavを素材データとしてツッコむと、mp3に変換する際、ちゃんと繋がって聴こえるように謎調整してくれるようで。内部で何をやっているのか ―― ギャップ情報を別途持たせて無音部分をスキップして再生しているのか、あるいは波形の一部を生成・削除してるのか、そこまでは分かりませんけど。
しかし、フリーでFlashを作れる関連ソフト・ツールは、そこまでやってくれない。…数年前までは、そのはずで。仕方ないから、当時はサウンド部分だけ Flash CS* で書き出した記憶があり。
でも、今回、Haxe3 + OpenFL でやってみたら、ちゃんと繋がって聴こえたので、これはどうしたことだろうと。…以下の可能性があり得るかな、と。
- Flash Player が改善されて、ギャップ情報を持ってる mp3 に対しては、イイ感じに処理をしてくれるようになった?
- mp3変換に使ってる LAME のバージョンが上がって、Flash Player が利用可能なギャップ情報も mp3 に埋め込んでくれるようになった?
- Haxe から出力された Flash は、そのあたりをイイ感じに処理してくれる?
- たまたま偶然、フレーム単位で一致するmp3ができちゃった?
- 自分の耳が腐っていて、ノイズを聞き取れてないだけ?
ちなみに、html5 で出力すると ―― ブラウザ上で ogg をループ再生すると、ループ部分でガッチリ無音が入りました。Firefox が一番酷い。Google Chrome と Opera は、無音部分がちょっと短い感じ。まあ、どのブラウザでもしっかり無音が入るので、どのみち綺麗にループしてるようには全然聞こえませんけど。HTML5陣営は、このあたり、いつになったら修正するのだろう…。まあ、各ブラウザの対応フォーマットが、未だに mp3 と ogg に分かれてる時点で、音に関しては Flash を使い続けるしかないのかな、とも思うのですけど。PC用はそれでもいいけど、スマホはどうなるんだろう…。
*1: 自力で頑張ればPCM相当も扱えるらしいけど…。
[ ツッコむ ]
#3 [zatta] カタカナの起源は新羅説
NHKのニュースを流してたら、カタカナの起源は新羅にあるという説が紹介されてたのだけど。気になって検索してみたら、2009年頃にもそういう話が出ていたようで。…なんで今頃になって報道されてるのだろう?
さらにググってたら、 _片仮名 - Wikipedia でも異説として紹介されてたことを知った。2002年頃から出ていた説、なのですな…。
個人的には、なんだかちょっと頼りない説だなあ、と思えたり。
仮にその説が本当なら、その新羅時代のアレコレに、カタカナと似た字形が残ってそうなものだけど…。角筆の跡とやらだけでは、説として弱くないかと…。また、Wikipedia にも記述があるけど、角筆の跡とやらは年代特定が難しいから、日本に届いてからガリガリやってた可能性はないのだろうか。奈良時代の紙だからガリガリしてたのも奈良時代、ってちょっと安直すぎないか…。まあ、そのガリガリ字形が新羅に残ってるアレコレと同じ、というところまで調べた上での説なのかなとも思うけど。日本でガリガリされたなら、日本のカタカナの原型がガリガリされてるはずだよな…。
しかし、新羅に起源があるなら、カタカナ相当はまず新羅で普及してそうな気もするのだけど。どうしてハングルが普及するまで、あの半島に、字形を省略したソレが普及しなかったのか、という疑問も。…でも、日本でカタカナが普及した時期・層や、言語の違いを考えると、当時普及しないのも当たり前、なのかな。よくわからんなあ…。
その後も検索してたら、そもそも角筆の跡とやらが怪しい気もしてきた。 _【国内】最古級の新羅写経に角筆の文字〜新羅語が片仮名に影響か | 今日の韓流通信 Act.? によると、
もちろん、大陸から漢字が伝わってきたように、他の文字も他国から伝わってきた可能性だってあり得るだろうなとは思うけど。でも、件の説は、ちょっと怪しい気がする…。石碑に残ってるとか、紙に筆で書かれてるならともかく…。
さらにググってたら、 _片仮名 - Wikipedia でも異説として紹介されてたことを知った。2002年頃から出ていた説、なのですな…。
個人的には、なんだかちょっと頼りない説だなあ、と思えたり。
仮にその説が本当なら、その新羅時代のアレコレに、カタカナと似た字形が残ってそうなものだけど…。角筆の跡とやらだけでは、説として弱くないかと…。また、Wikipedia にも記述があるけど、角筆の跡とやらは年代特定が難しいから、日本に届いてからガリガリやってた可能性はないのだろうか。奈良時代の紙だからガリガリしてたのも奈良時代、ってちょっと安直すぎないか…。まあ、そのガリガリ字形が新羅に残ってるアレコレと同じ、というところまで調べた上での説なのかなとも思うけど。日本でガリガリされたなら、日本のカタカナの原型がガリガリされてるはずだよな…。
しかし、新羅に起源があるなら、カタカナ相当はまず新羅で普及してそうな気もするのだけど。どうしてハングルが普及するまで、あの半島に、字形を省略したソレが普及しなかったのか、という疑問も。…でも、日本でカタカナが普及した時期・層や、言語の違いを考えると、当時普及しないのも当たり前、なのかな。よくわからんなあ…。
その後も検索してたら、そもそも角筆の跡とやらが怪しい気もしてきた。 _【国内】最古級の新羅写経に角筆の文字〜新羅語が片仮名に影響か | 今日の韓流通信 Act.? によると、
角筆は、木や竹などの先をとがらせた筆記具。墨を付けずに紙をへこませて書く。判読が難しく、1961年に小林氏が世界で初めて古文書にその痕跡を発見。とあるけれど。実は野口英世と同じ状態だったりしないのだろうか…。当人にしかソレが見えない、みたいな…。他の研究者も追試可能・再現可能な話なのかな…。
もちろん、大陸から漢字が伝わってきたように、他の文字も他国から伝わってきた可能性だってあり得るだろうなとは思うけど。でも、件の説は、ちょっと怪しい気がする…。石碑に残ってるとか、紙に筆で書かれてるならともかく…。
[ ツッコむ ]
#4 [anime] 宮崎駿引退説
なんだかNHKでガンガン報道されてるんだけど…。何度も引退宣言して、しかし作り続けてきた監督さんなのだから、本気で受け取らないほうがいいのでは…。
実は鈴木Pの作戦だったりするのかな。最後の作品ですよー、と宣伝すれば動員数が増えるかも、みたいな。
まあ、何かの病気を患っていて、ということなら、今度は本当っぽいのかもという話になりそうだけど。
実は鈴木Pの作戦だったりするのかな。最後の作品ですよー、と宣伝すれば動員数が増えるかも、みたいな。
まあ、何かの病気を患っていて、ということなら、今度は本当っぽいのかもという話になりそうだけど。
[ ツッコむ ]
2013/09/03(火) [n年前の日記]
#1 [pc][neta] MZ-700のプロッタプリンタをソフトウェアでエミュレーションできないかな
8bitPC の MZ-700 には、本体に内蔵、というか装着できる、ミニプロッタプリンタが用意されてたのだけど。アレをソフトウェアで再現できないものかなと…。
線を引くたびに、画面上でアニメーションしつつ、サウンドを鳴らして…。
この時代にソレをやってみたところで、何の意味があるんだ…。
図形を描くたびに、女の子の声で喋ってくれるほうが、まだ癒されるだろうか…?
待てよ。鳴らす音声をもっと短くして、それぞれに音階をつければ、印象が随分変わるかな…。
線を引くたびに、画面上でアニメーションしつつ、サウンドを鳴らして…。
「ブイーン」<紙送りローラー正回転。紙が上に移動。 「ブオーン」<紙送りローラー逆回転。紙が下に移動。 「ヴィーン」<ペン軸横方向移動 「カカカカカ」<ペン押し付け・押し付け解除 「ブイーン、カシャカシャカシャ」<ペン色変更結果、png画像が出来上がります。みたいな。
この時代にソレをやってみたところで、何の意味があるんだ…。
図形を描くたびに、女の子の声で喋ってくれるほうが、まだ癒されるだろうか…?
「御主人様! わたし、これから、絵を描きまーす!」 「縦に線を引きまーす!」 「横に線を引きまーす!」 「円を描きまーす!」癒されるどころか、かなりうっとおしいな…。
待てよ。鳴らす音声をもっと短くして、それぞれに音階をつければ、印象が随分変わるかな…。
「たーて♪」「たーて♪」 ... 縦線描画 「よーこ♪」「よーこ♪」 ... 横線描画 「お皿が♪」 ... 下向き曲線 「お月さん♪」「お日様♪」 ... 円描画 「お山が♪」 ... 上向きの曲線 「ちょん♪」「ちょん♪」「ちょん♪」 ... 点描画 or 距離が短い線描画既にそういうソフトがありそう。
[ ツッコむ ]
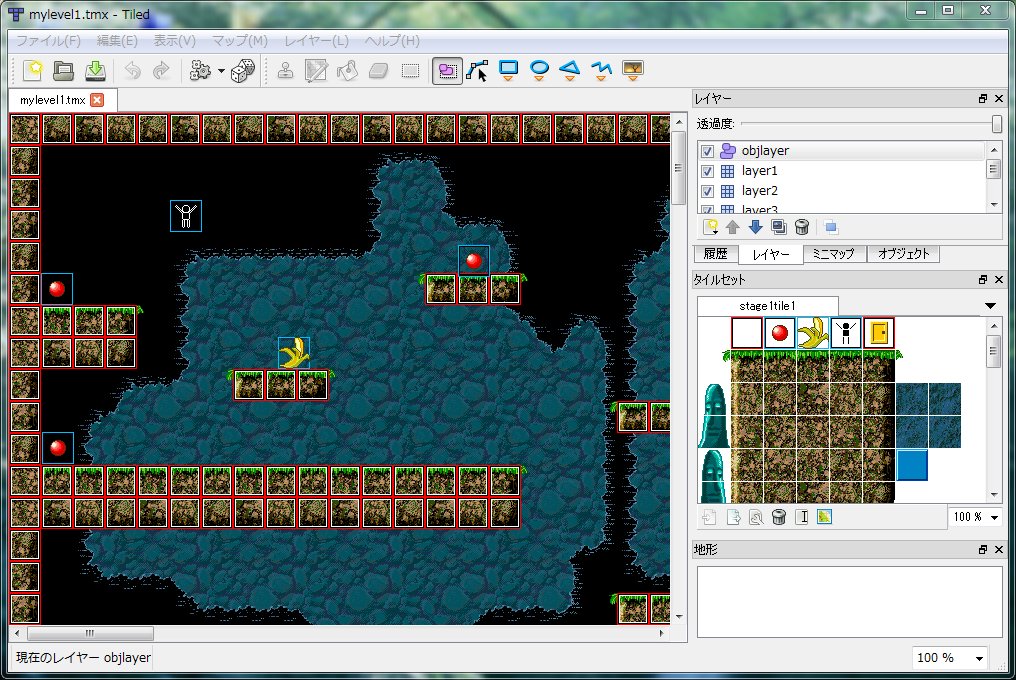
#2 [prog] マップエディタ Tiled を最新版にした
_Tiled Map Editor
2Dゲームのマップを作ることができるツール。 0.9.1 が公開されてたことに今頃気付いたのでアップデート。
このマップエディタ、個人的にオススメです。
2Dゲームのマップを作ることができるツール。 0.9.1 が公開されてたことに今頃気付いたのでアップデート。
このマップエディタ、個人的にオススメです。
- チップを配置していく際に、一つずつ配置したり、まとめて配置したりできる。
- ポリゴンも配置できる。おそらくはアタリ判定用に使えそう。
- レイヤー機能有り。
- オートマッピング機能有り。(設定の仕方がよくわからんけど)
- JSON形式等でも出力可能。
- 配置したマップの全体画像を出力可能。
[ ツッコむ ]
#3 [haxe] HaxeFlixelを少し触ってたり
Flashには、というか、ActionScript3 には、
_Flixel
なる、2Dゲーム用のライブラリが存在するらしいのだけど。それの Haxe版、
_HaxeFlixel
なるものもあると知り、試しに少し触ってみたり。
◎ 導入。 :
導入方法は、
_Installing HaxeFlixel | HaxeFlixel
に書いてある通り。
とりあえず、 _Hello World Command Line | HaxeFlixel に従って、任意のフォルダを作成後、その中で以下を実行。
HaxeFlixel 自体のドキュメントはほとんど見かけず、Flixel のドキュメントやチュートリアルに頼ってソースを書く状態に。
以下、若干ハマった点をメモ。
haxelib install flixelもちろん、Haxe や OpenFL がインストール済みであることが前提。
とりあえず、 _Hello World Command Line | HaxeFlixel に従って、任意のフォルダを作成後、その中で以下を実行。
haxelib run flixel -name "Hello World"おそらくは雛形となるファイル一式が自動生成された。中には FlashDevelop のプロジェクトファイル(Hello World.hxproj) が入っていたので、それを開いてみたところ、FlashDevelop 上で作業ができるようになった。
HaxeFlixel 自体のドキュメントはほとんど見かけず、Flixel のドキュメントやチュートリアルに頼ってソースを書く状態に。
以下、若干ハマった点をメモ。
◎ Assets云々。 :
Assets 云々は、openfl.Assets を使う。ソースの最初のほうに
import openfl.Assets;を書いておけば、
var spr:FlxSprite = new FlxSprite();
spr.loadGraphic(Assets.getBitmapData("image/charzera_0.png"), true, true, 25, 45);
といった記述で、FlxSprite に画像を割り当てることができる。FlxSprite てのは、名前の通り、スプライト相当のクラス。
◎ FlxSpriteに用意されてない定数がある。 :
Flixel には、本来、FlxSprite.LEFT、FlxSprite.RIGHT 等の定数があるのだけど。HaxeFlixel には用意されてないようで。その代わり(?)、FlxObject.LEFT、FlxObject.RIGHT を指定するらしい。
◎ 速度成分、加速度成分の単位がよく分からず。 :
FlxSprite には、速度成分として velocity、加速度成分として acceleration というプロパティが用意されているのだけれど。それぞれの単位が全くの謎。どうやらドット単位ではないらしい。また、velocity と acceleration の単位も一致していないように思える。
と思ったが、 _Flixel勉強会:第4回 | IPLFlex に解説があった。velocity は、1秒で何ドット移動するか、の値が入るのか…。1フレームで変化する値、ではないのだな。
と思ったが、 _Flixel勉強会:第4回 | IPLFlex に解説があった。velocity は、1秒で何ドット移動するか、の値が入るのか…。1フレームで変化する値、ではないのだな。
◎ tmxを読み込んでみたいのだけど。 :
Tiled で作ったマップファイル (.tmx)を読み込んで表示できる何かしらは無いのかな、と思って検索しているところだけれど。今一つ、よく分からず。とりあえず2つほどあるみたいだけど…。
_crazysam/HaxeFlixelTiled - GitHub
_po8rewq/HaxeFlixelTiled - GitHub
前者は、後者を fork?して作ったものらしい。ただ、nme を使うことが前提っぽいんだよな…。
_cooljith91112/HaxeFlixeltmx_test - GitHub という、おそらくはサンプル相当も見かけたのだけど。DLして FlashDevelop に読ませたところ、エラーが出てビルドできず。どうやらこれも、NME を使うことが前提のプロジェクトファイルらしい。
_ActionScript入門Wiki - タイルマップエディタ によると、AS3 + Flixel なら .tmx を読み込めるっぽいのだけど。
_crazysam/HaxeFlixelTiled - GitHub
_po8rewq/HaxeFlixelTiled - GitHub
前者は、後者を fork?して作ったものらしい。ただ、nme を使うことが前提っぽいんだよな…。
_cooljith91112/HaxeFlixeltmx_test - GitHub という、おそらくはサンプル相当も見かけたのだけど。DLして FlashDevelop に読ませたところ、エラーが出てビルドできず。どうやらこれも、NME を使うことが前提のプロジェクトファイルらしい。
_ActionScript入門Wiki - タイルマップエディタ によると、AS3 + Flixel なら .tmx を読み込めるっぽいのだけど。
[ ツッコむ ]
#4 [haxe] HaxePunkという2Dゲームライブラリもあるらしい
HaxeFlixel について検索してたら、
_HaxePunk
なる2Dゲームライブラリがあることを知った。これもまた、AS3 における Flixel と同様、AS3 における
_FlashPunk
の Haxe版…を目指してるのだろうか。よくわからんけど。
AS3 にも、Haxe にも、色々なライブラリがあるんだなあ。
試しにインストールしてみようとしたら、今まで OpenFL 1.0.6 が入ってたところに、OpenFL 1.0.5 まで入ってしまって。サンプルも、OpenFL のバージョンが2つあるぞと文句を言ってきてビルドも通らず。こりゃいかん…。
AS3 にも、Haxe にも、色々なライブラリがあるんだなあ。
試しにインストールしてみようとしたら、今まで OpenFL 1.0.6 が入ってたところに、OpenFL 1.0.5 まで入ってしまって。サンプルも、OpenFL のバージョンが2つあるぞと文句を言ってきてビルドも通らず。こりゃいかん…。
haxelib remove haxepunk haxelib remove openfl 1.0.5と打って、アンインストール。
[ ツッコむ ]
#5 [haxe] インストールしたHaxe関係のライブラリをメモ
> haxelib list actuate: [1.6.4] createjs: [1.4.1] flixel: [2.0.0-alpha.3] format: [3.0.3] hxcpp: [3.0.2] jQueryExtern: [2.0.0-alpha.3] openfl: [1.0.6] openfl-compatibility: [1.0.1] openfl-html5: [1.0.5] openfl-native: [1.0.8] openfl-samples: [1.0.0] openfl-tools: [1.0.10] polygonal-core: [1.0.4] polygonal-ds: [1.4.1] polygonal-gl: [1.0.4] polygonal-motor: [0.2.0] polygonal-printf: [1.0.0-beta] polygonal-ui: [1.0.2] spritesheet: [1.2.0] svg: [1.0.7] swf: [1.0.2] tilelayer: [0.0.1] tmx: [0.2.0]
[ ツッコむ ]
2013/09/04(水) [n年前の日記]
#1 [haxe] HaxeFlixelTiledでハマり中
HaxeFlixel で、マップデータファイル、.tmx を読み取れるらしい、
_crazysam/HaxeFlixelTiled - GitHub
というソースがあるわけだけど。使い方というか、組み込み方が分からなくてハマっていたり。
FlashDevelop 上で、import org.flixel.tmx.TmxMap; を書いても、「そんなクラスは見つからねえよ」と言われ続けて、一体どこに置けばいいんだろうと。
src/org/flixel/tmx/ となるように置けばよかったらしい。ファイルの配置としてはこんな感じ。
しかし今度は、TmxMap.hx 内等で、「Hash は削除されたよ。Map 使え」と言われて。Haxe 2 から Haxe 3 になった際に、言語仕様が変わったらしい。
_Haxe 2 から 3 へ - rfなブログ
_Haxe 3 Migration - Haxe
しかし最後は、ビルド中にエラーが。
Hash と Map の件でエラーが出たあたり、件のライブラリ?は、Haxe 3 や OpenFL に対応していない、最新の Haxe や OpenFL に合わせてメンテナンスされてない、ということだよなと…。これ以上試してみても、無駄に終わりそうな気がしてきた。
_lib.haxe.org - tmx というライブラリもあるらしいのだけど。こちらは、使用例・サンプルがどこにも見つからず。ソースを眺めた感じでは、.tmx を解析して、各変数に各値を代入・記録してるように見えたけど…。.tmx は、xml、base64、csv等、色々な形式でレイヤー情報を持っているのだけど、それぞれにちゃんと対応して解析しているように見えた。至れり尽くせりなライブラリっぽいけど、使い方が分からんのではなあ…。
FlashDevelop 上で、import org.flixel.tmx.TmxMap; を書いても、「そんなクラスは見つからねえよ」と言われ続けて、一体どこに置けばいいんだろうと。
src/org/flixel/tmx/ となるように置けばよかったらしい。ファイルの配置としてはこんな感じ。
.
│ Sample2.hxproj
│ Sample2.xml
│
└─source
│ Gbl.hx
│ Main.hx
│ MenuState.hx
│ Player.hx
│ ProjectClass.hx
│ Reg.hx
│ Stage1.hx
│
└─org <---- ココ
└─flixel
└─tmx
TmxLayer.hx
TmxMap.hx
TmxObject.hx
TmxObjectGroup.hx
TmxPropertySet.hx
TmxTileSet.hx
しかし今度は、TmxMap.hx 内等で、「Hash は削除されたよ。Map 使え」と言われて。Haxe 2 から Haxe 3 になった際に、言語仕様が変わったらしい。
_Haxe 2 から 3 へ - rfなブログ
_Haxe 3 Migration - Haxe
Code example:仕方ないので、サンプルを参考にしつつ修正。
// haxe 2
var hash = new Hash();
var intHash = new IntHash();
var typedHash : Hash<MyClass>;
// haxe 3
var hash = new Map();
var intHash = new Map();
var typedHash : Map<String,MyClass>;
hash.set("foo", 1);
intHash.set(1, 2);
しかし最後は、ビルド中にエラーが。
source/org/flixel/tmx/TmxTileSet.hx:87: lines 87-95 : Please use set_image to name your property access method source/org/flixel/tmx/TmxTileSet.hx:83: lines 83-86 : Please use get_image to name your property access method一体何を怒られてるのか分からない…。
Hash と Map の件でエラーが出たあたり、件のライブラリ?は、Haxe 3 や OpenFL に対応していない、最新の Haxe や OpenFL に合わせてメンテナンスされてない、ということだよなと…。これ以上試してみても、無駄に終わりそうな気がしてきた。
_lib.haxe.org - tmx というライブラリもあるらしいのだけど。こちらは、使用例・サンプルがどこにも見つからず。ソースを眺めた感じでは、.tmx を解析して、各変数に各値を代入・記録してるように見えたけど…。.tmx は、xml、base64、csv等、色々な形式でレイヤー情報を持っているのだけど、それぞれにちゃんと対応して解析しているように見えた。至れり尽くせりなライブラリっぽいけど、使い方が分からんのではなあ…。
◎ 結局、jsonを読み込んでどうにかした。 :
Tiled Map Editor は、json でエクスポートもできるので、それでどうにかすることにした。.tmx を直接読むのは諦める。
以下、Haxe 3 L OpenFL 用のソース。
application.xml に、以下の指定を追加。
Tiled が出力した json の文字列の中から、必要なところだけ取り出すためのクラスを作成。 src/ フォルダの中に、TmxJson.hx というファイル名で作成した。
TmxJson.hx
使いたいファイルの中に、記述を追加。
ハマるかと思ったけど、そうでもなかった。結構あっさりBGが表示された。
コレ、DXRuby あたりも、同じやり方でできそうだなと思えてきたり。Ruby にも、json を扱うための何かがあったような気もするし。とりあえず、マップデータを json で出力できれば、後はどうにでもなりそうな。
以下、Haxe 3 L OpenFL 用のソース。
application.xml に、以下の指定を追加。
<assets path="assets/maps" rename="maps" />
<assets path="assets/maps" include="*.tmx" type="text" />
<assets path="assets/maps" include="*.csv" type="text" />
<assets path="assets/maps" include="*.json" type="text" />
- assets/maps/ フォルダを、プログラム中からは "maps/" として扱えるようにリネーム扱いにしてる。
- .tmx、.csv、.json ファイルは、テキストファイルとして扱え、と指定をしている。
Tiled が出力した json の文字列の中から、必要なところだけ取り出すためのクラスを作成。 src/ フォルダの中に、TmxJson.hx というファイル名で作成した。
TmxJson.hx
package ;
import haxe.Json;
/**
* Tiled Map Editor で export した json を解析
* @author mieki256
*/
class TmxJson {
public var width:Int;
public var height:Int;
public var bgcolor:Int;
public var layerTileData:Map<String,String>;
public var layerWidth:Map<String,Int>;
public var layerHeight:Map<String,Int>;
public function new(jsondata:String) {
// jsonを解析
var d = Json.parse(jsondata);
// タイルの縦横個数を取得
width = Std.parseInt(d.width);
height = Std.parseInt(d.height);
// 背景色を取得
var s:String = untyped d.backgroundcolor;
s = "0x" + StringTools.replace(s, "#", "");
bgcolor = Std.parseInt(s);
layerTileData = new Map();
layerWidth = new Map();
layerHeight = new Map();
// 各レイヤーのタイル並び情報を取得
var layernum:Int = Std.parseInt(d.layers.length);
for (i in 0...layernum) {
var name:String = untyped d.layers[i].name;
// レイヤーの縦横タイル個数を取得
var w:Int = Std.parseInt(untyped d.layers[i].width);
var h:Int = Std.parseInt(untyped d.layers[i].height);
layerWidth.set(name, w);
layerHeight.set(name, w);
// タイル並びを整形
var tiledata:Array<Int> = untyped d.layers[i].data;
var count = 0;
var layer:String = "";
for (y in 0...h) {
var row = new Array();
for (x in 0...w) {
var c:Int = Std.parseInt(untyped tiledata[count]);
// Tiledのデータは、
// 0番が透明、1番からチップ番号が始まるので、
// 若干番号を調整する。
if ( c > 0 ) c -= 1;
row.push(c);
count++;
}
layer += row.join(",") + "\n";
}
layerTileData.set(name, layer);
}
}
// 与えられたレイヤー名のタイル並びを返す
public function getLayer(layerName:String):String {
return layerTileData.get(layerName);
}
}
使いたいファイルの中に、記述を追加。
import org.flixel.FlxTilemap; import flash.display.BitmapData; import flash.Lib; import openfl.Assets; import TmxJson;
// BGを生成
var mapimg:BitmapData = Assets.getBitmapData("maps/area01_level_tiles.png");
var mapdata:String = Assets.getText("maps/level1.json");
var mapcsv:TmxJson = new TmxJson(mapdata);
bg_a = new FlxTilemap();
bg_a.loadMap(mapcsv.getLayer("layer1"), mapimg, 16, 16, FlxTilemap.OFF);
bg_a.solid = false; // アタリなしを指定
add(bg_a);
- Assets.getText("maps/level1.json"); で、jsonファイルの中身を文字列として取得している。
- new TmxJson(mapdata); で、json文字列の中から、マップレイヤーのタイルの並びデータ等を解析・記録。
- mapcsv.getLayer("layer1") で、"layer1" という名前をつけたレイヤーの、タイルの並びデータを csv的な文字列の形で得られる。
ハマるかと思ったけど、そうでもなかった。結構あっさりBGが表示された。
コレ、DXRuby あたりも、同じやり方でできそうだなと思えてきたり。Ruby にも、json を扱うための何かがあったような気もするし。とりあえず、マップデータを json で出力できれば、後はどうにでもなりそうな。
◎ 20013/09/10追記。 :
上の TmxJson.hx はバグってることが分かった。
- Tiled上で背景色を指定していないデータを作った場合、TmxJson.hx を通すと止まってしまう。bgcolor 関係の部分は全部削除しといたほうが良さそう。どうせ背景色なんか使わないだろうし…。
- Std.parseInt() を使って、文字列を数値化しようとしている部分は、html5 で出力した場合におかしな動作になる。
[ ツッコむ ]
#2 [cg_tools] MMDを勉強中
キャラクターが走ってるドット絵を描こうと思ったのだけど、アニメパターンを描いていくのがキツイ。せめて、下絵になる何か、動きを微調整できる何かしらが、欲しい…。
動きを微調整できる何か、となれば、3DCGツールだろうと。ここは一つ、KOFのソレを見習って、3DCGツールでレンダリングしたソレにドット修正を加えていくソレを試してみるかと。
動きをひたすら検討できるフリーの3DCGツールと言えば…。やっぱりMMDだろうと。初心者向けの記事もたくさんありそうだし。
ということで、公式サイト(?)の、 _VPVP から、MikuMikuDance_v202.zip と MikuMikuDance_v803x64.zip をDL・解凍・インストール。MikuMikuDance_v202.zip は、チュートリアル記事の通りに試す際に必要になるらしい。MMD最新版では、読み込めるファイル形式等が違ってるらしいので。
公式サイトで紹介されていた、 _みくだん MMDチュートリアル正式版とVer3導入マニュアル修正版 から辿って、MMD Ver2用 チュートリアルドキュメント+ファイルセットをDLして、眺めながらポチポチと。なるほど分かりやすい…。ありがたや。
毎回、「フレーム登録」ボタンを押さないといかんのが面倒だなと思ったら、Enterキーがショートカットキーだったのね…。
動きを微調整できる何か、となれば、3DCGツールだろうと。ここは一つ、KOFのソレを見習って、3DCGツールでレンダリングしたソレにドット修正を加えていくソレを試してみるかと。
動きをひたすら検討できるフリーの3DCGツールと言えば…。やっぱりMMDだろうと。初心者向けの記事もたくさんありそうだし。
ということで、公式サイト(?)の、 _VPVP から、MikuMikuDance_v202.zip と MikuMikuDance_v803x64.zip をDL・解凍・インストール。MikuMikuDance_v202.zip は、チュートリアル記事の通りに試す際に必要になるらしい。MMD最新版では、読み込めるファイル形式等が違ってるらしいので。
公式サイトで紹介されていた、 _みくだん MMDチュートリアル正式版とVer3導入マニュアル修正版 から辿って、MMD Ver2用 チュートリアルドキュメント+ファイルセットをDLして、眺めながらポチポチと。なるほど分かりやすい…。ありがたや。
毎回、「フレーム登録」ボタンを押さないといかんのが面倒だなと思ったら、Enterキーがショートカットキーだったのね…。
◎ アルファチャンネルつき連番pngにしたい。 :
MMDで作った動画を、アルファチャンネルつき連番pngにしたい。以下、その手順。
まず、MMDでAVI出力する際に、RGBA が使えるコーデックを選択する。Ut Video (RGBA) とか。
そして、出力したAVIを、AviUtl + _PNGエクスポータープラグイン ver.001 で開いて、ファイル → エクスポート → RGBA(32bit) → 連番PNG、を選択。これで、アルファチャンネルつき連番pngが得られた。
ちなみに、AviUtl に標準(?)でついている連番BMP出力も、アルファチャンネルつきのbmpを出力できるらしいのだけど。アルファチャンネルつきのbmpは、扱えるCGソフトがあまり多くないので、まだ png で出力したほうがいいかなと個人的には思っていたり。…まあ、アルファチャンネルつきbmpも、GIMPなら開けるらしいけど。
ただ、この、PNGエクスポータープラグインは、フィルタ等が一切かけられず。もっとも、フィルタをかけると、内部でアルファチャンネルが消滅してしまいそうな予感もあるので、仕方ないのかも。ただ、AviUtlに放り込む前に、サイズや色調やトリミング等を詰めておかないといかんのがちょっと面倒だなと。
まず、MMDでAVI出力する際に、RGBA が使えるコーデックを選択する。Ut Video (RGBA) とか。
そして、出力したAVIを、AviUtl + _PNGエクスポータープラグイン ver.001 で開いて、ファイル → エクスポート → RGBA(32bit) → 連番PNG、を選択。これで、アルファチャンネルつき連番pngが得られた。
ちなみに、AviUtl に標準(?)でついている連番BMP出力も、アルファチャンネルつきのbmpを出力できるらしいのだけど。アルファチャンネルつきのbmpは、扱えるCGソフトがあまり多くないので、まだ png で出力したほうがいいかなと個人的には思っていたり。…まあ、アルファチャンネルつきbmpも、GIMPなら開けるらしいけど。
ただ、この、PNGエクスポータープラグインは、フィルタ等が一切かけられず。もっとも、フィルタをかけると、内部でアルファチャンネルが消滅してしまいそうな予感もあるので、仕方ないのかも。ただ、AviUtlに放り込む前に、サイズや色調やトリミング等を詰めておかないといかんのがちょっと面倒だなと。
[ ツッコむ ]
2013/09/05(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、03:30-07:20の間、自宅サーバを止めてました。申し訳ないです。
夜中の3:00頃からドーン、ドーン、と…。04:00〜05:00には、バリバリバリチュワオーン、と…。サーバとメインPCは、コンセントスイッチを切ってLANケーブル引っこ抜いてたから大丈夫かなと思うけど、それ以外で何か壊れててもおかしくないよなと…。
夜中の3:00頃からドーン、ドーン、と…。04:00〜05:00には、バリバリバリチュワオーン、と…。サーバとメインPCは、コンセントスイッチを切ってLANケーブル引っこ抜いてたから大丈夫かなと思うけど、それ以外で何か壊れててもおかしくないよなと…。
[ ツッコむ ]
#2 [cg_tools] ImageMagickで画像の結合
作業メモ。例えば、64x64ドット、アルファチャンネルつきpng、20枚程度を、1枚のアルファチャンネルつきpng画像に結合したければ、ImagemMagick の montage が使える。
_Montage -- IM v6 Examples
montage -tile 8x8 -geometry 64x64 -background none runtest_*.png output.png
- -tile 8x8 が、画像を8x8個で並べなさい、という指定。
- -geometry 64x64 が、1枚の画像は 64x64 のサイズにしなさい(このサイズに縮小しろ)、という指定。
- -background none が、出力画像には背景色を含めるな、という指定。つまり背景は透明になる。
- runtest_*.png は、結合に使う元画像群。
- output.png は、出力画像ファイル名。
_Montage -- IM v6 Examples
[ ツッコむ ]
#3 [cg_tools] MMDを勉強中
走りや歩きのアニメをするドット絵を書くための下絵用に、MMDで動画を出力して、それを元にして…てな作業をしようとしていたのだけど。
MMDから出力されたソレの変換結果画像が、意外とイイ感じで。これはもしかすると、ドット絵を描かずに、MMDの出力結果を加工・若干修正して、比較的そのままの形でゲーム画面に出したほうがいいんじゃないかと思えてきたり。
となると、元になるMMDモデル(pmdファイル)のライセンスが重要になってくる。レンダリング結果をゲーム画面内に出すことも許可されているMMDモデルデータがあればいいけれど。そんなモデルデータは、あるんかいな?
MMDから出力されたソレの変換結果画像が、意外とイイ感じで。これはもしかすると、ドット絵を描かずに、MMDの出力結果を加工・若干修正して、比較的そのままの形でゲーム画面に出したほうがいいんじゃないかと思えてきたり。
となると、元になるMMDモデル(pmdファイル)のライセンスが重要になってくる。レンダリング結果をゲーム画面内に出すことも許可されているMMDモデルデータがあればいいけれど。そんなモデルデータは、あるんかいな?
◎ 制限が緩いMMDモデルデータが見つからず。 :
あちこち検索してみたものの。予想通り、どのモデルデータもライセンス面が厳しくて。以下は単に印象だけど…。
もちろん、それぞれのモデルデータを作る際に、一体どれだけ苦労したのかを想像すれば、制限が厳しいのは当たり前だよなと。それに元々、誰かに使ってもらいたくて作ったわけではなく、動画を作る際に必要だから作ったのであろうものを少しお裾分け、みたいな感覚で公開してる方がほとんどだろうと。だから、これは自然な流れ、仕方ない話、と思うわけですが。
にしても、モデルデータを紹介する際に、ライセンス面も紹介しておいてくれたら助かるのに…と思ったけれど、オレオレライセンスばかりだから説明のしようもないのか。下手すると紹介文より制限事項の記述のほうが多くなりそう。コミュニティ間でやり取りする際にちょっと面倒な状態になってないか。そのあたりを解消するために、CCライセンスその他が存在すると思うのだけど、どうして日本のMMD職人さん達はそのあたりをガン無視するのか、ちと疑問が湧いたりもして。
あ、そうか。MMDで使って動画にすることを前提にしてるモデルデータだから、そこだけOK、他はNG、と言っておけばコミュニティ内では充分、なので、コミュニティ外が提唱したライセンスを使う必要性を感じないのだな。なんだか納得。でも、閉じてるなあ…。同人文化って昔からそういうノリだけど、デジタルデータが普及した現代では創作物が違う分野へ活用される展開もあり得るわけで、何かこう…。いや、逆にそういう展開を予防したい人が多いからこうなってるのか。なんだかそのへん難しいというか、もったいない気もするけど、現状は仕方ないのだろうな。
- 一般的に普及してる「○○ライセンス」等の単語を一切使わず、制限事項をひたすら羅列したオレオレライセンス・ガラパゴスライセンスがほとんど。
- 大半は、商用利用禁止。改造禁止。加工禁止。再配布禁止。アダルトへの利用禁止。…要するに、アレもコレも全部禁止。
- すると一体何に使えるのかと言えば、MMDで作った動画をニコニコ動画やYouTubeにアップする程度なら許すよ、みたいな感じで。
もちろん、それぞれのモデルデータを作る際に、一体どれだけ苦労したのかを想像すれば、制限が厳しいのは当たり前だよなと。それに元々、誰かに使ってもらいたくて作ったわけではなく、動画を作る際に必要だから作ったのであろうものを少しお裾分け、みたいな感覚で公開してる方がほとんどだろうと。だから、これは自然な流れ、仕方ない話、と思うわけですが。
にしても、モデルデータを紹介する際に、ライセンス面も紹介しておいてくれたら助かるのに…と思ったけれど、オレオレライセンスばかりだから説明のしようもないのか。下手すると紹介文より制限事項の記述のほうが多くなりそう。コミュニティ間でやり取りする際にちょっと面倒な状態になってないか。そのあたりを解消するために、CCライセンスその他が存在すると思うのだけど、どうして日本のMMD職人さん達はそのあたりをガン無視するのか、ちと疑問が湧いたりもして。
あ、そうか。MMDで使って動画にすることを前提にしてるモデルデータだから、そこだけOK、他はNG、と言っておけばコミュニティ内では充分、なので、コミュニティ外が提唱したライセンスを使う必要性を感じないのだな。なんだか納得。でも、閉じてるなあ…。同人文化って昔からそういうノリだけど、デジタルデータが普及した現代では創作物が違う分野へ活用される展開もあり得るわけで、何かこう…。いや、逆にそういう展開を予防したい人が多いからこうなってるのか。なんだかそのへん難しいというか、もったいない気もするけど、現状は仕方ないのだろうな。
◎ pmdの作り方が分からない。 :
制限が厳しいモデルデータばかりに遭遇したことで、これはやっぱり自分でモデルデータを作るしかないのかな、と。
てなわけで、pmdファイルを作成する手順について調べ始めたのだけど。これがまた、よくわからない。情報がやたらと分散しているというか、新旧の情報の見分けがつかないというか。
Metasequoia でモデルデータを作り、.xファイル ―― DirectXで使うファイルフォーマットらしい ―― で出力して、それを RokDeBone2 に通して、といった内容が _VPVP wiki - モデルデータ作成までの流れ に書いてあるのだけど。その RokDeBone2 が、そもそも見つからなかったり。
_MDJ:Easy3D(RokDeBone2)の公式サイト消滅と今後 という解説記事によると、今年になってから、公式サイトが作者様の思想的な理由で消滅して、今後も公開される予定はないらしい。というかそもそも、RokDeBone2 は有料ソフトだったらしいけど。ということは、これからモデルデータを作りたいと思った人は門前払いなのだろうか…。
と思ったら、Metasequoia + PMDEditor で作れるという話もあれば、Metasequoia + keynoteプラグインが必要という話もあって。そもそも何を使って作れるのか、そこからして今一つわからない。結局、RokDeBone2 は必要なのか、必要じゃないのか。無くても作れるけど苦労するとかそういう話なのか。そんな感じで、分かりやすい情報、最新のチュートリアルに遭遇できずに困ってしまったり。
いっそのこと、MMD を使ってどうにかするのは諦めて、最初から終わりまで blender でモデルデータ作成+アニメーション作成までやってしまったほうがいいのだろうか…。MakeHuman で人体モデルを作って、全裸で走るプレイヤーキャラ画像を…。なんだかやっかいな話になってきた…。
などと困りながら検索していたら、「モブ子さん」と出会えたのです。
てなわけで、pmdファイルを作成する手順について調べ始めたのだけど。これがまた、よくわからない。情報がやたらと分散しているというか、新旧の情報の見分けがつかないというか。
Metasequoia でモデルデータを作り、.xファイル ―― DirectXで使うファイルフォーマットらしい ―― で出力して、それを RokDeBone2 に通して、といった内容が _VPVP wiki - モデルデータ作成までの流れ に書いてあるのだけど。その RokDeBone2 が、そもそも見つからなかったり。
_MDJ:Easy3D(RokDeBone2)の公式サイト消滅と今後 という解説記事によると、今年になってから、公式サイトが作者様の思想的な理由で消滅して、今後も公開される予定はないらしい。というかそもそも、RokDeBone2 は有料ソフトだったらしいけど。ということは、これからモデルデータを作りたいと思った人は門前払いなのだろうか…。
と思ったら、Metasequoia + PMDEditor で作れるという話もあれば、Metasequoia + keynoteプラグインが必要という話もあって。そもそも何を使って作れるのか、そこからして今一つわからない。結局、RokDeBone2 は必要なのか、必要じゃないのか。無くても作れるけど苦労するとかそういう話なのか。そんな感じで、分かりやすい情報、最新のチュートリアルに遭遇できずに困ってしまったり。
いっそのこと、MMD を使ってどうにかするのは諦めて、最初から終わりまで blender でモデルデータ作成+アニメーション作成までやってしまったほうがいいのだろうか…。MakeHuman で人体モデルを作って、全裸で走るプレイヤーキャラ画像を…。なんだかやっかいな話になってきた…。
などと困りながら検索していたら、「モブ子さん」と出会えたのです。
◎ 「モブ子さん」は女神様。 :
_matoさんのぶろぐ PMCAv0.0.6について
にて、PMCA(PMD Mob Character Assembler) という、パーツを組み合わせてpmdモデルを生成できるソフトが紹介・公開されているのだけど。このソフトで作れるシリーズが、
_通称「モブ子さん」
と呼ばれているそうで。
このソフト、ありがたいことに、使ってるパーツのライセンスがパブリックドメインなので、合成したモデルデータもパブリックドメイン相当で。これなら、加工その他の制限も無く。また、ローポリで作られている点も、ゲーム用の素材としては助かるわけで。ありがたい。このソフトは素晴らしい。作者様、ありがとう。モブ子さんが女神に見える…。
なんとなくだけど。○○式モデルなるソレは、芸能界のアイドルみたいなもんだなと。まず会えない。会話もさせてもらえない。握手もしてもらえない。雲の上の存在。自分のPCの画面の中で動いてるのに雲の上の存在ってなんか変だけど、ライセンス面ではそういう存在。
それに比べるとモブ子さんは、学校で同じクラスの、フツーに会話もしてくれる、ちょっと可愛い女の子。学生映画撮りたいんだけど主演やってくれない? とお願いしたら快諾してくれそうな存在。…それぞれのライセンスの違いからして、そんな印象を受けました。
ということで、モブ子さんでゲーム用のキャラ画像を作成開始。ありがとう、モブ子さん。ありがとう、作者様。
にしても、Haxe を勉強してみるかと思っていたはずなのに、どうしてこうなった。>自分。
このソフト、ありがたいことに、使ってるパーツのライセンスがパブリックドメインなので、合成したモデルデータもパブリックドメイン相当で。これなら、加工その他の制限も無く。また、ローポリで作られている点も、ゲーム用の素材としては助かるわけで。ありがたい。このソフトは素晴らしい。作者様、ありがとう。モブ子さんが女神に見える…。
なんとなくだけど。○○式モデルなるソレは、芸能界のアイドルみたいなもんだなと。まず会えない。会話もさせてもらえない。握手もしてもらえない。雲の上の存在。自分のPCの画面の中で動いてるのに雲の上の存在ってなんか変だけど、ライセンス面ではそういう存在。
それに比べるとモブ子さんは、学校で同じクラスの、フツーに会話もしてくれる、ちょっと可愛い女の子。学生映画撮りたいんだけど主演やってくれない? とお願いしたら快諾してくれそうな存在。…それぞれのライセンスの違いからして、そんな印象を受けました。
ということで、モブ子さんでゲーム用のキャラ画像を作成開始。ありがとう、モブ子さん。ありがとう、作者様。
にしても、Haxe を勉強してみるかと思っていたはずなのに、どうしてこうなった。>自分。
[ ツッコむ ]
2013/09/06(金) [n年前の日記]
#1 [cg_tools] MakeHumanが起動しなくてちょっとハマった
人体モデルを生成できるCGソフト、MakeHuman。出力されたモデルデータはCC0扱いされるそうで、素体にする等もできそうな感じなので、試しに導入してみることに。
_Download Alpha 7 | Makehuman から、makehuman-1.0a7-win32.exe をDL・実行・インストール。Python 2.7 も入ってるらしい。
しかし、makehuman.exe を実行してみたところ、以下のようなエラーメッセージが表示されて起動しない。
環境変数 PATH の中に Python 2.6 へのパスがあるからマズいのかなと思ったけど、そういうわけではなかったらしい。PYTHONPATH に Python 2.6 のソレが指定されてたことが問題だったようで。
PYTHONPATH って何に使ってるんだろう…。とにかく設定しとけとPythonの入門記事に書いてあったからとりあえず設定してる状態で…。
それはともかく、モデルさんみたいなモデルデータができるのかなと期待してたら…。何かこう、「うわぁ…」って感じのモデルデータが出来上がるようで、ちょっとビックリしたり。Poser1〜2 の頃を思い出す…。あの頃も、「どうすんだ、コレ…」って感じだったよなあ…。
アジア人寄りの顔に調整バーを動かしたら、なんだか落ち込んできた。外国人にとっては、アジア人ってこんな風に見えてるのか…。いや、たぶんこれが、平均的なアジア人らしい顔なんだろうけど。TVに映ってる芸能人等は、本来アジア人らしさから随分離れたところにあるモデリングなんだろうな。
_Download Alpha 7 | Makehuman から、makehuman-1.0a7-win32.exe をDL・実行・インストール。Python 2.7 も入ってるらしい。
しかし、makehuman.exe を実行してみたところ、以下のようなエラーメッセージが表示されて起動しない。
Trying to load numpy
Traceback (most recent call last):
File "<string>", line 1, in <module>
File "main.py", line 92, in <module>
import mh2obj, mh2bvh, mh2mhx
(中略)
File "C:\Python26\Lib\site-packages\numpy\core\__init__.py", line 5, in <module>
import multiarray
ImportError: Module use of python26.dll conflicts with this version of Python.
Could not run main Python script
自分の環境は Python 2.6 をインストールしてあるから、そのせいかな…。GIMPその他が、Python 2.6 を要求してくるから、仕方なく入れてるのだけど…。環境変数 PATH の中に Python 2.6 へのパスがあるからマズいのかなと思ったけど、そういうわけではなかったらしい。PYTHONPATH に Python 2.6 のソレが指定されてたことが問題だったようで。
set PYTHONPATH= cd C:\hoge\fuga\MakeHUman makehuman.exeというバッチファイルを書いて実行したら起動してくれた。
PYTHONPATH って何に使ってるんだろう…。とにかく設定しとけとPythonの入門記事に書いてあったからとりあえず設定してる状態で…。
それはともかく、モデルさんみたいなモデルデータができるのかなと期待してたら…。何かこう、「うわぁ…」って感じのモデルデータが出来上がるようで、ちょっとビックリしたり。Poser1〜2 の頃を思い出す…。あの頃も、「どうすんだ、コレ…」って感じだったよなあ…。
アジア人寄りの顔に調整バーを動かしたら、なんだか落ち込んできた。外国人にとっては、アジア人ってこんな風に見えてるのか…。いや、たぶんこれが、平均的なアジア人らしい顔なんだろうけど。TVに映ってる芸能人等は、本来アジア人らしさから随分離れたところにあるモデリングなんだろうな。
◎ Blenderで読み込めず。 :
.mhx で export すれば、Blender で import できるらしいのだけど。(Blender側の Add-on設定で、.mhx importer を有効にしておく必要有。)
makeHuman 1.0 alpha 7 で export した .mhx を、Blender 2.68.2 x64 で import しようとしても、よくわからんエラーが大量に出て、インポートできず。
結局、色々試して、以下の条件で import できた。
makeHuman 1.0 alpha 7 で export した .mhx を、Blender 2.68.2 x64 で import しようとしても、よくわからんエラーが大量に出て、インポートできず。
- io_import_scene_mhx.py を、MakeHuman インストールフォルダ\tools\ 以下からコピーしてきたり。
- MakeHuman の Nightly Builds版を導入してみたり。
- Blender 2.64 x64 で試してみたり。
結局、色々試して、以下の条件で import できた。
- 公式版の Blender 2.64a x64 zip版を利用。今まで GraphicAll.org で入手した版を使ってた。
- MakeHuman 1.0 alpha 7 版を利用。
- MakeHuman に同梱されている io_import_scene_mhx.py を、Blender インストールフォルダ\2.64\scripts\addons\ にコピー。
◎ MakeHuman の Nightly Builds 版について。 :
動かす際には注意が必要。1.0 alpha 7 をアンインストール、かつ、ホームフォルダ内の makehuman\ フォルダを消去してから Nightly Builds 版を起動しないと、変な動作をする。
ちなみに、Nightly Builds 版は、1.0 alpha 7 に比べると、描画・設定値の変更処理が爆速になってました。
ちなみに、Nightly Builds 版は、1.0 alpha 7 に比べると、描画・設定値の変更処理が爆速になってました。
[ ツッコむ ]
2013/09/07(土) [n年前の日記]
#1 [cg_tools] MMDで出力したモブ子さん動画をゲーム用のキャラ画像に変換
こんな感じになった。



以下は、全部並べてスプライトシート(?)にした画像。
_スプライトシート png (512x512(=(64x64)x8x8)、32color)
PMCAで出力されたモブ子さんが Public Domain なので、せっかくだからこの画像も Public Domain ということで。2Dゲームのサンプルソースを書く際に使えるのではないかなと…。



以下は、全部並べてスプライトシート(?)にした画像。
_スプライトシート png (512x512(=(64x64)x8x8)、32color)

PMCAで出力されたモブ子さんが Public Domain なので、せっかくだからこの画像も Public Domain ということで。2Dゲームのサンプルソースを書く際に使えるのではないかなと…。
◎ 作業手順。 :
一応、作業手順もメモしとく。
一見すると、手順が多くて面倒そうに見えるけど。このパターン数をドット打ちで作っていくことを考えたら、圧倒的に楽で、早かったです。…もっとも、これが絵描きさんなら「ドット打ったほうが早いよ」と言い出しそうな予感。
利用したツールの入手先をメモ。
_VPVP - MikuMikuDance(MMD)
_或るプログラマの一生 >> Ut Video Codec Suite
_AviUtlのお部屋
_AviUtl 物置 - JPN takeshima - PNGエクスポータープラグイン
_ImageMagick: Install from Binary Distribution
_GIMP - Windows installers
_Windowsソフト|TAKABO SOFT - EDGE,EDGE2
今になって考えると…連番png を読み込んで、減色 → 黒縁をつける → タイル状に結合、といった処理をするスクリプトを書けば、ドット修正作業を減らせて楽だったかもしれないなあ…。
何はともあれ、MMD と、PMCA(モブ子さん)の作者様に感謝…。特に、モブ子さんが居なかったら、こんな作業を試す気にもならなかった。モブ子さん、マジ女神。
- MMDで動きを作成。
- RGBA(RGB+アルファチャンネルつき)をサポートした動画コーデックでAVI出力。今回、Ut Video RGBA を使って、256x256のサイズで出力した。
- AviUtl + PNGエクスポータープラグイン ver.001 で、AVI → アルファチャンネルつきの連番pngとして出力。
- ImageMagick の montage を使って、連番png を、256x256→64x64への縮小処理をしつつ、タイル状に並べて1枚の画像にする。
- GIMP で開いて、色調補正や、インデックスカラー化(フルカラー → 32色に変換)。
- EDGE2 で開く。
- 周囲に黒縁を追加。透明部分を選択領域にしてから選択領域反転。イメージ → 効果 → 縁を加える。
- つけた黒縁が任意のサイズからはみ出すので、ドット修正。ここが地味に面倒。
- キャプチャアニメ機能を使って動きを確認しつつドット修正。
- 問題が無ければ保存。ついでにアニメGIFもエクスポート。
- MMDで、最初から小さい画像サイズで出力するより、大きいサイズで出力しておいて、別のツールで縮小処理をしたほうがいいみたい。
- GIMPでインデックスカラーにすることで、透明部分と不透明部分の境界がハッキリする。また、わざと色数を減らすことで、ドット絵らしさも出てくる。
一見すると、手順が多くて面倒そうに見えるけど。このパターン数をドット打ちで作っていくことを考えたら、圧倒的に楽で、早かったです。…もっとも、これが絵描きさんなら「ドット打ったほうが早いよ」と言い出しそうな予感。
利用したツールの入手先をメモ。
_VPVP - MikuMikuDance(MMD)
_或るプログラマの一生 >> Ut Video Codec Suite
_AviUtlのお部屋
_AviUtl 物置 - JPN takeshima - PNGエクスポータープラグイン
_ImageMagick: Install from Binary Distribution
_GIMP - Windows installers
_Windowsソフト|TAKABO SOFT - EDGE,EDGE2
今になって考えると…連番png を読み込んで、減色 → 黒縁をつける → タイル状に結合、といった処理をするスクリプトを書けば、ドット修正作業を減らせて楽だったかもしれないなあ…。
何はともあれ、MMD と、PMCA(モブ子さん)の作者様に感謝…。特に、モブ子さんが居なかったら、こんな作業を試す気にもならなかった。モブ子さん、マジ女神。
◎ ImageMagickとBATファイルで頑張ってみた。 :
やっぱり自動化をしてみたい気分になってきたので、連番png書き出し後、縮小→黒縁追加→結合までを、ImageMagick だけで処理するBATファイルを書いてみたり。
その気になれば、ImageMagick で減色もできるし、アニメgif作成までやれてしまうのだけど。減色作業は、結果を目で見て確認しながら調整していくことが多いので、今回はそこまでやらないことにした。
出力結果は以下のような感じに。
減色は OPTPiX 1.31 を使って16色にした。また、EDGE2を使って、パレット内の色をいくつか調整。
予想はしてたけど、圧倒的に楽になった。ただ、アホ毛のあたりは見た目おかしくなったので、どうしてもドット修正は必要なのだろうなと。
使ったbatファイルは以下。
convdotimg.bat
convert に渡してるオプションの意味は、おおよそ以下の通り。
montage に渡しているオプションの意味は、おおよそ以下の通り。
batファイルを書く際にハマった箇所についてもメモ。
ImageMagick で黒縁をつける指定については、以下のページからのコピペ。
_Masks -- IM v6 Examples
_Morphology of Shapes -- IM v6 Examples
ImageMagick で減色までしたいなら、 _Quantization -- IM v6 Examples が参考になるかもしれず。ざっくり説明すると…。
ただ、自分が残したい色を ImageMagick に伝えられるかどうかが分からないので、今回は別のツールで減色したほうがいいだろう、と思ったわけで。
その気になれば、ImageMagick で減色もできるし、アニメgif作成までやれてしまうのだけど。減色作業は、結果を目で見て確認しながら調整していくことが多いので、今回はそこまでやらないことにした。
出力結果は以下のような感じに。

減色は OPTPiX 1.31 を使って16色にした。また、EDGE2を使って、パレット内の色をいくつか調整。
予想はしてたけど、圧倒的に楽になった。ただ、アホ毛のあたりは見た目おかしくなったので、どうしてもドット修正は必要なのだろうなと。
使ったbatファイルは以下。
convdotimg.bat
@echo off @rem 画像を縮小・黒縁をつけて一つの画像にまとめるbatファイル rem ---------------------------------------- rem 設定 rem ImageMagickのフォルダパスを指定 set IMPATH=C:\Prog\ImageMagick-6.8.5-Q8 rem 元画像を指定 set SRC=pat_*.png set IMGSIZE=64x64 rem 作業ファイル名の頭につける文字列を指定 set SMALLSTR=small rem スプライトシート画像ファイル名を指定 set OUTPUTIMG=spritesheet_fullcol.png set TILENUM=8x8 rem ---------------------------------------- for %%A in (%SRC%) do ( rem 縮小、かつ、アルファチャンネルを2値化 %IMPATH%\convert %%A -resize %IMGSIZE% -channel A -threshold 70%% __tmp0.png rem 黒縁をつける %IMPATH%\convert __tmp0.png ^( +clone -channel A -morphology EdgeOut Diamond +channel +level-colors black ^) -compose DstOver -composite %SMALLSTR%_%%~nA.png rem 一時ファイルを削除 del __tmp0.png ) rem 一枚の画像に結合 %IMPATH%\montage -tile %TILENUM% -geometry %IMGSIZE% -background none %SMALLSTR%*.png %OUTPUTIMG% echo %OUTPUTIMG% を作成しましたこのbatファイルの例では、pat_*.png という元画像(連番画像)を、spritesheet_fullcol.png という一つの画像にしている。
convert に渡してるオプションの意味は、おおよそ以下の通り。
- -resize 64x64 : 各画像を指定サイズに縮小。
- -channel A -threshold 70% : アルファチャンネルを70%の明るさを基準にして2値化。GIMPでインデックスカラー化することで得ていた効果 ―― 透明部分と不透明部分の境界をハッキリさせる効果を、これで得ている。50% や 25% にすれば、見た目がもっとほっそりとした感じの画像が得られる。(透明部分のドットが増える。)
- 黒縁をつけるオプションは自分もよく分かってない。とりあえず、+level-colors black で、黒縁になる。赤い縁にしたいなら、+level-colors red と指定するらしい。
montage に渡しているオプションの意味は、おおよそ以下の通り。
- -tile 8x8 : 8x8個で画像を並べる。
- -geometry 64x64 : 1枚分のサイズを指定。
- -background none : 背景色を透明にする。
batファイルを書く際にハマった箇所についてもメモ。
- コマンドのオプションに「%」を渡さないといけない場合、batファイル中では、「%」を「%%」にする。
- for %%A in (*.jpg) do ( 〜 ) の括弧の中に、「(」「)」が出てくる場合は、「^(」「^)」といった具合に、「^」を括弧の前につける。
- %%A にファイル名が入っていて、拡張子を取り除いたファイル名を取得したければ、%%~nA と書く。
ImageMagick で黒縁をつける指定については、以下のページからのコピペ。
_Masks -- IM v6 Examples
_Morphology of Shapes -- IM v6 Examples
ImageMagick で減色までしたいなら、 _Quantization -- IM v6 Examples が参考になるかもしれず。ざっくり説明すると…。
- -colors 32 : 32色に減色。
- +dither : ディザを無効化。(おそらく、デフォルトはディザ有効。)
ただ、自分が残したい色を ImageMagick に伝えられるかどうかが分からないので、今回は別のツールで減色したほうがいいだろう、と思ったわけで。
この記事へのツッコミ
- Re: MMDで出力したモブ子さん動画をゲーム用のキャラ画像に変換 by 通りすがり 2016/11/21 05:52
- これ、すごいおもしろそうですね、
情報、感謝ですw
[ ツッコミを読む(1) | ツッコむ ]
#2 [cg_tools][prog][neta] BGマップ用の素材画像が見つからず
HaxeFlixel で横スクロールゲームっぽいサンプルを書こうと思っているのだけれど。背景というか、マップに使う画像が問題で。ライセンス面が怖くて、各種サンプルに同梱されているソレは、迂闊に使えない…。
どこかに、制限が少ないライセンスになっている、BGチップ画像があれば助かるのだけど、巷で公開されているソレは、トップビュータイプのRPG向け画像ばかり。横スクロール用のBG素材は、まず見かけないわけで。
横スクロールゲームって、作る側にも遊ぶ側にも、もう需要が無いのかな。まあ、リアルタイム系ゲームのほとんどが3DCGに移行してる点が大きいのではと思うのだけど。
いずれ、ファミコンやスーファミ時代のゲームも、著作権が切れる時代が来るだろうけど。その頃にはマップ用画像も使い放題になるのだろうな…。いや、どうだろう…。そもそもそういうゲームは、誰も作ってないかもしれないか…。データだって残っているかどうか…。ROMやCD-ROMからの吸出し方とか、その頃には分からなくなってるよな…。画面解像度だって、間違いなく4K以上になってるだろうから、そのままコピペで使えないだろうし。
考えてみれば、江戸時代に描かれた大量の浮世絵を、著作権なんてとうに切れたはずの現代においてバンバン活用してるかというとそうでもないわけで。であれば、おそらく、現代のTVゲームも、未来ではガン無視されてる存在になってそう。あんなに苦労して作ったのになあ…。
どこかに、制限が少ないライセンスになっている、BGチップ画像があれば助かるのだけど、巷で公開されているソレは、トップビュータイプのRPG向け画像ばかり。横スクロール用のBG素材は、まず見かけないわけで。
横スクロールゲームって、作る側にも遊ぶ側にも、もう需要が無いのかな。まあ、リアルタイム系ゲームのほとんどが3DCGに移行してる点が大きいのではと思うのだけど。
いずれ、ファミコンやスーファミ時代のゲームも、著作権が切れる時代が来るだろうけど。その頃にはマップ用画像も使い放題になるのだろうな…。いや、どうだろう…。そもそもそういうゲームは、誰も作ってないかもしれないか…。データだって残っているかどうか…。ROMやCD-ROMからの吸出し方とか、その頃には分からなくなってるよな…。画面解像度だって、間違いなく4K以上になってるだろうから、そのままコピペで使えないだろうし。
考えてみれば、江戸時代に描かれた大量の浮世絵を、著作権なんてとうに切れたはずの現代においてバンバン活用してるかというとそうでもないわけで。であれば、おそらく、現代のTVゲームも、未来ではガン無視されてる存在になってそう。あんなに苦労して作ったのになあ…。
[ ツッコむ ]
2013/09/08(日) [n年前の日記]
#1 [cg_tools][prog] マップ用画像作成中
GIMPとEDGE2を使って、横スクロールゲームのマップ用画像を作成中。チップだかセルだかタイルだかを並べて作るソレ。
サンプルプログラムに使うことが目的なので、本格的な見た目じゃなくて、ぞんざいなものでも充分、と思って作業を始めたものの。やっぱりある程度はソレっぽく見えないとなあ、と思えてきてアレコレ試行錯誤を。
1チップ32x32ドットで作ってみたものの、Tiled Map Editor で並べてみたら、マップ作成作業がかなり大味になることに気付いたり。8x8ドットまで小さくするのは無理としても、せめて16x16ドットで作るべき、だったのだろうか…。
大昔のTVゲーム機は、たぶん8x8ドット単位で画像を扱ってたのだろうと思うけど。当時の解像度はQVGA = 320x240に近かったから…。今のPC上で動くゲームは、最低でもVGA=640x480と仮定すれば、16x16ドットで作ると、8x8ドットを並べていた昔のソレに近いのかな、と思えてきたりもして。でも、描き直すのが面倒。
サンプルプログラムに使うことが目的なので、本格的な見た目じゃなくて、ぞんざいなものでも充分、と思って作業を始めたものの。やっぱりある程度はソレっぽく見えないとなあ、と思えてきてアレコレ試行錯誤を。
1チップ32x32ドットで作ってみたものの、Tiled Map Editor で並べてみたら、マップ作成作業がかなり大味になることに気付いたり。8x8ドットまで小さくするのは無理としても、せめて16x16ドットで作るべき、だったのだろうか…。
大昔のTVゲーム機は、たぶん8x8ドット単位で画像を扱ってたのだろうと思うけど。当時の解像度はQVGA = 320x240に近かったから…。今のPC上で動くゲームは、最低でもVGA=640x480と仮定すれば、16x16ドットで作ると、8x8ドットを並べていた昔のソレに近いのかな、と思えてきたりもして。でも、描き直すのが面倒。
◎ EDGE2でもタイル画像を表示することができたことに気付いた。 :
キャプチャフレーム機能を使って、敷き詰めたい部分をキャプチャして、アニメーションプレイヤ上でタイル表示を有効にすれば、BGのように敷き詰めて表示することができる、ことに今頃気付いた。
アニメーションプレイヤー上に、ドット修正を即座に反映させたいときは、再生ボタンを押しておくといいみたい。
アニメーションプレイヤー上に、ドット修正を即座に反映させたいときは、再生ボタンを押しておくといいみたい。
[ ツッコむ ]
2013/09/09(月) [n年前の日記]
#1 [haxe] Haxe + HaxeFlixelで書いたプログラムがhtml5で出力できず
FlashDevelop + Haxe + OpenFL + HaxeFlixel で、サンプルプログラム程度のソレを書いてるのだけど。
flashで出力すると、画面も出るし、音も出る。しかし、html5で出力すると動かない。ローディング画面っぽいものが表示された後、読み込みバーが途中で止まったまま、ウンともスンとも言わなくなる。
色々検証してるのだけど…。
サウンドは、どうせブラウザ毎に対応フォーマットがバラバラだから、html5ではそもそも鳴らない、という扱いにしてもいいのだろうけど。jsonが読み込めないのでは…。
flashで出力すると、画面も出るし、音も出る。しかし、html5で出力すると動かない。ローディング画面っぽいものが表示された後、読み込みバーが途中で止まったまま、ウンともスンとも言わなくなる。
色々検証してるのだけど…。
- haxelib run flixel -name "Hello World" と打って、サンプルプロジェクトを生成直後なら、flash も html5 も動く。
- サンプルプロジェクト内の xml に assets で画像を追加して、画像表示処理を追加したら、これも動く。
- サウンド(mp3 と ogg)を追加。…このへんから動いたり動かなかったりする。mp3 を渡したら、Firefox は音が鳴らないが、GoogleChrome は鳴る状態になった。ogg を渡したら、どっちも鳴るはずなのに、Firefox はローディング画面で止まり始める。
- jsonファイルを assets に追加するところまでは動く。読み込みをしようとすると、charAt がどうとかエラーを出す。
サウンドは、どうせブラウザ毎に対応フォーマットがバラバラだから、html5ではそもそも鳴らない、という扱いにしてもいいのだろうけど。jsonが読み込めないのでは…。
◎ xml内の記述がなんだか怪しい。 :
それと、どうも xml 内に記述する assets 関連の記法が、あちこちおかしいんじゃないのかという気もしていて。
例えば、サウンドファイルを登録する際、Haxe や OpenFL の公式サイトのドキュメントを眺めた感じでは、以下のような記述ができそうだけど。
ちなみに、xml内のソレについて説明しておくと…。
例えば、サウンドファイルを登録する際、Haxe や OpenFL の公式サイトのドキュメントを眺めた感じでは、以下のような記述ができそうだけど。
<assets path="assets/sounds/se_jump.ogg" id="SeJump" if="html5" /> <assets path="assets/sounds/bgm_stage1.ogg" id="BgmStage1" if="html5" />
<assets path="assets/sounds/se_jump.ogg" id="SeJump" type="sound" if="html5" /> <assets path="assets/sounds/bgm_stage1.ogg" id="BgmStage1" type="music" if="html5" />
<sound path="assets/sounds/se_jump.ogg" id="SeJump" if="html5" /> <music path="assets/sounds/bgm_stage1.ogg" id="BgmStage1" if="html5" />
<assets path="assets" if="html5">
<sound path="sounds/se_jump.ogg" id="SeJump" />
<music path="sounds/bgm_stage1.ogg" id="BgmStage1" />
</assets>
本来、どの書き方でもいいはず、と思えたのだけど。書き換えてビルドするとエラーが出たり出なかったりで。特定の書き方をすると毎回必ずエラーが出るならまだしも…書き方を変えてないのにエラーが出たり出なかったりするあたりが、よく分からない…。ちなみに、xml内のソレについて説明しておくと…。
- if="flash" や if="html5" は、flash や html5 を出力する際に、定義(?)を変えるための記述。
- id="hoge" を指定しておくと、プログラム上では Assets.getSound("hoge") といった形で呼び出せる。
- type="sound" や type="music" は、ファイル形式の指定。効果音は "sound" で、BGMは "music"、らしいのだけど、扱いがどう違うのかは不明。
- type="〜" には、他にも、"text", "image", "binary", "font" が用意されてる。らしい。
- type="〜" は、本来なら、指定する必要はない。xml を読んで何かするソレが、ファイル拡張子を見て自動で対応付けをしている、という話も見かけた。でも、本当にやってくれてるのか怪しい…。それとは逆に、ファイル形式を指定するとかえっておかしくなる時があったような印象も。このへん、どうも怪しい。
- <assets path="〜" type="sound" /> といった書き方の他に、<sound path="〜" /> や <music path="〜" /> もあるらしいが、この記述が本当に反映されてるのかは不明。
[ ツッコむ ]
#2 [cg_tools][prog] BG画像が今一つ
奥の背景がなんだか寂しいので、巷のゲームの画面を見て勉強しようと。
クオリティの違いに凹んできたり。やっぱり絵描きさんは凄い。
クオリティの違いに凹んできたり。やっぱり絵描きさんは凄い。
[ ツッコむ ]
2013/09/10(火) [n年前の日記]
#1 [haxe] HaxeFlixel勉強中
Haxe + OpenFL + HaxeFlixel で書いたサンプルが、flashで書き出すと動くのに、html5で書き出すと動かない件。なんかちょっと分かってきた。
json を解析するところで止まってしまう症状は、json 解析後に、var w = Std.parseInt(d.width); 等、Std.parseInt() を使ってたせいらしい。json解析直後、数値にできる情報は既に数値になっているようで、また数値化しようとするとそこでコケる、のかなと。
04WebServer を経由して開いた html 上では、一応動くようになった。Firefox、Google Chrome、IE で動くことを確認。もちろん、サウンドは鳴ってないけど。
- html5出力時、サウンドは、mp3 にも ogg にも対応してない。どちらを使ってもブラウザのエラーコンソールに「mp3? ogg? 知らねえフォーマットだな。このブラウザは対応してねえよ」とメッセージが表示される。
- ただし、サウンドが鳴らせない点は、HaxeFlixel ―― FlxG.playMusic() 等の制限っぽい。HaxeFlixel を使わずに、Haxe + OpenFL で鳴らそうとすれば鳴らせなくもない。(以前試したら鳴ったし。) ただ、サウンド関係の管理部分を自分で書く羽目になるのでは、という気もする。
- jsonファイルは、そのままの拡張子では読み込めない。hoge.json を hoge.json.txt 等にして使う必要有り。
- 本来、json も、xml内で <assets path="hoge.json" type="text" /> と指定しておけば、text形式として扱ってもらえそうだけど…。そのあたり色々試しても上手く行かなかった。どうも type="text" や type="music" 等、ファイル形式の指定は怪しい部分がありそう。海外掲示板でも、「まとめて type を指定するとおかしくなるけど、1ファイルずつ指定していったら動いた」等の妙な報告も見かけたし。
- FlashDevelop 上で、何か動作が怪しいなと思ったら、プロジェクトのクリーンアップや、FlashDevelop の再起動をどんどんしていったほうが良さそう。例えば flash 出力状態でクリーンアップをしたら、一旦 html5 を選んでから、また flash に戻す、といった操作をするとハマらずに済む、ような気配がする。
json を解析するところで止まってしまう症状は、json 解析後に、var w = Std.parseInt(d.width); 等、Std.parseInt() を使ってたせいらしい。json解析直後、数値にできる情報は既に数値になっているようで、また数値化しようとするとそこでコケる、のかなと。
04WebServer を経由して開いた html 上では、一応動くようになった。Firefox、Google Chrome、IE で動くことを確認。もちろん、サウンドは鳴ってないけど。
◎ TmxJson.hx の修正版をメモ。 :
_Tiled Map Editor
でエクスポートした json を読んで、BG描画用の csv に変換するソース、の修正版をメモ。
TmxJson.hx
利用してる箇所をメモ。
ただ、Hxae + OpenFL には、そもそも tmx というライブラリがあって、ソレを使えば直接 tmx から ―― Tiled の保存ファイルから読み込みができそうなのだけど。使い方がどこにも載ってなかったので今回はアレだけど、そのあたりのドキュメント・サンプルが出てくるならそっちを使ったほうが良さそうだなと。
TmxJson.hx
package ;
import haxe.Json;
/**
* Tiled Map Editor で export した json を解析
* @author mieki256
*/
class TmxJson {
public var width:Int;
public var height:Int;
public var layerTileData:Map<String,String>;
public var layerWidth:Map<String,Int>;
public var layerHeight:Map<String,Int>;
public var tileWidth:Int;
public var tileHeight:Int;
public function new(jsondata:String) {
// jsonを解析
var d = Json.parse(jsondata);
// タイルの縦横個数を取得
width = d.width;
height = d.height;
// タイルのサイズを取得
tileWidth = d.tilewidth;
tileHeight = d.tileheight;
layerTileData = new Map();
layerWidth = new Map();
layerHeight = new Map();
// 各レイヤーのタイル並び情報を取得
var layernum:Int = d.layers.length;
for (i in 0...layernum) {
var name:String = untyped d.layers[i].name;
// レイヤーの縦横タイル個数を取得
var w:Int = untyped d.layers[i].width;
var h:Int = untyped d.layers[i].height;
layerWidth.set(name, w);
layerHeight.set(name, w);
// タイル並びを整形
var tiledata:Array<Int> = untyped d.layers[i].data;
var count = 0;
var layer:String = "";
for (y in 0...h) {
var row = new Array();
for (x in 0...w) {
var c:Int = untyped tiledata[count];
// Tiledのデータは、
// 0番が透明、1番からチップ番号が始まるので、
// 若干番号を調整する。
if ( c > 0 ) c -= 1;
row.push(c);
count++;
}
layer += row.join(",") + "\n";
}
layerTileData.set(name, layer);
//trace('tmx layer=$name is save');
}
}
// 与えられたレイヤー名のタイル並びを返す
public function getLayer(layerName:String):String {
if (layerTileData.exists(layerName)) {
return layerTileData.get(layerName);
}
else {
trace('$layerName layer is None');
return "0";
}
}
}
利用してる箇所をメモ。
import flash.display.BitmapData; import openfl.Assets; import org.flixel.FlxTilemap; import TmxJson;
// BGを生成
// BG用画像ファイル読み込み
var mapimg:BitmapData = Assets.getBitmapData("assets/maps/mylevel1_tiles.png");
// json読み込み
var mapdata:String = Assets.getText("assets/maps/mylevel1.json.txt");
// json解析・BG用データを記録
var dt:TmxJson = new TmxJson(mapdata);
// 奥のBG
bg_c = new FlxTilemap();
bg_c.loadMap(dt.getLayer("layer4"), mapimg, dt.tileWidth, dt.tileHeight, FlxTilemap.OFF);
bg_c.solid = false; // アタリなし
bg_c.scrollFactor.x = 0.25; // スクロール速度の割合
bg_c.scrollFactor.y = 0.25;
add(bg_c);
ただ、Hxae + OpenFL には、そもそも tmx というライブラリがあって、ソレを使えば直接 tmx から ―― Tiled の保存ファイルから読み込みができそうなのだけど。使い方がどこにも載ってなかったので今回はアレだけど、そのあたりのドキュメント・サンプルが出てくるならそっちを使ったほうが良さそうだなと。
[ ツッコむ ]
#2 [cg_tools] ImageMagickでインデックスカラーのpngをアルファチャンネルつきフルカラーpngにしたい
HaxeFlixel ではインデックスカラーのpngを扱えないように見えたので、アルファチャンネルつきフルカラー画像の png にしないといけない。EDGE2で編集するたびに、GIMPで開いて変換してたけど、いくらなんでもアホすぎるなと。
ImageMagick を使えば、以下でできるらしい。
これで変換できるかなと思ったのだけど、identify -verbose hoge.png で確認してみたら、Type: PaletteAlpha と表示されてるな…。ファイルサイズは増えているから、何かしら以前とは違った内容になっているのは間違いないけど。まあ、HaxeFlixel で扱えてるみたいだから、これでもいいのかな…。
そもそも、HaxeFlixel 上でも、インデックスカラーのpngは扱えるっぽい。256色のpngにしたらフツーに表示できた。以前試したときは色数が異常だったのだろうか…?
ImageMagick を使えば、以下でできるらしい。
convert hoge.png png32:hoge.pngpng32 てのが、32bit color = アルファチャンネルつきフルカラー、に相当するのだろうか。
これで変換できるかなと思ったのだけど、identify -verbose hoge.png で確認してみたら、Type: PaletteAlpha と表示されてるな…。ファイルサイズは増えているから、何かしら以前とは違った内容になっているのは間違いないけど。まあ、HaxeFlixel で扱えてるみたいだから、これでもいいのかな…。
そもそも、HaxeFlixel 上でも、インデックスカラーのpngは扱えるっぽい。256色のpngにしたらフツーに表示できた。以前試したときは色数が異常だったのだろうか…?
[ ツッコむ ]
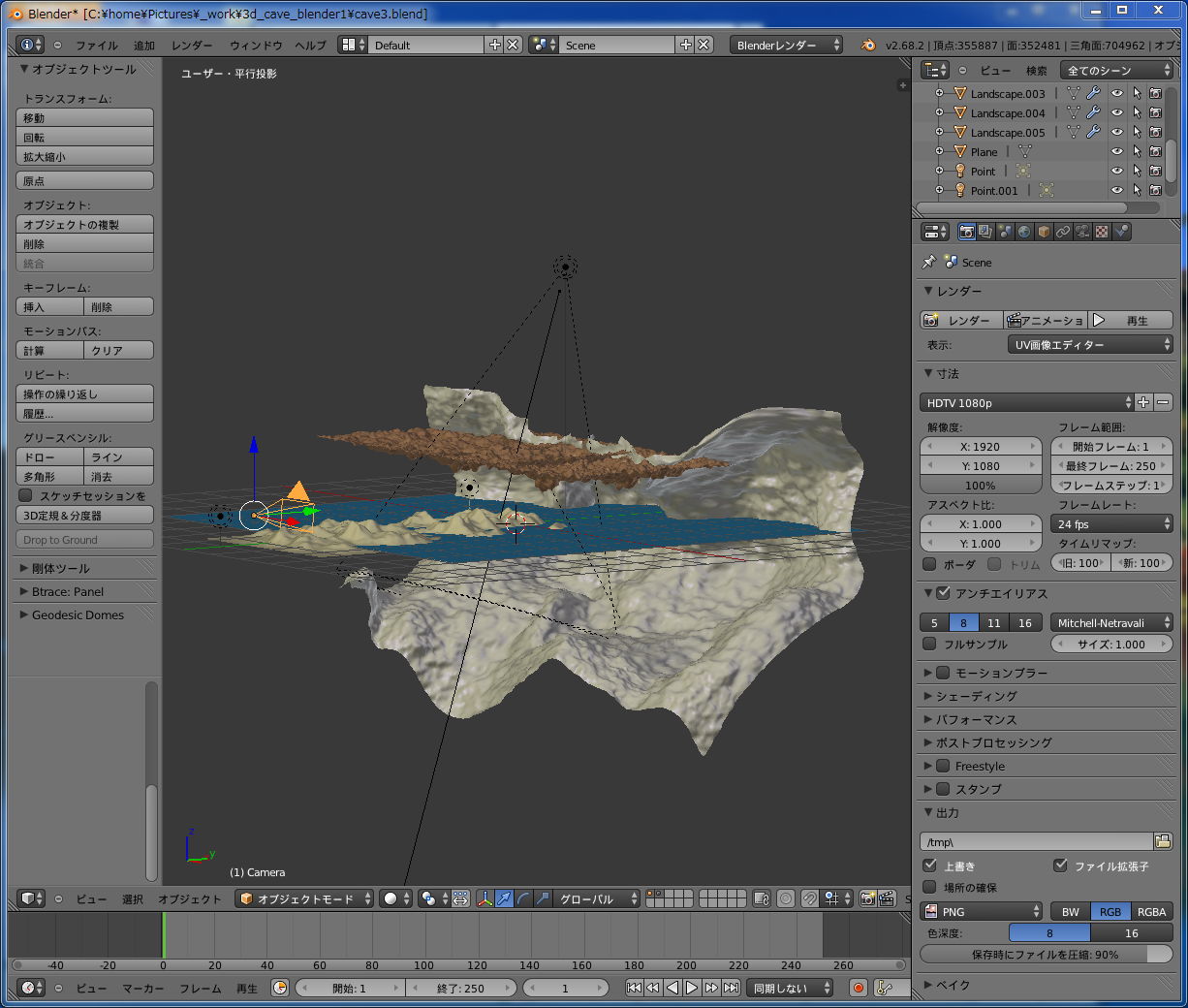
#3 [cg_tools] blenderで作業中
宝石アイテムがくるくる回転するアニメを作りたいなと思って作業してるのだけど。コレがなかなか上手く行かず。くるくる回ってる際にピカッピカッと光が反射する感じにしたいのだけど、ライトの位置が上手く調整できなくて。
最初のうちは、ダイヤモンドっぽい形のソレを回していたのだけど、縮小するとどうも回転してるように見えず。結局、ラピュタの飛行石みたいな形を作り直したり。
ちなみに、アドオンの _Add Extra Objects を追加すると、色々な形を一発で作ってくれる。 _Gemstones てのが宝石形状。
最初のうちは、ダイヤモンドっぽい形のソレを回していたのだけど、縮小するとどうも回転してるように見えず。結局、ラピュタの飛行石みたいな形を作り直したり。
ちなみに、アドオンの _Add Extra Objects を追加すると、色々な形を一発で作ってくれる。 _Gemstones てのが宝石形状。
[ ツッコむ ]
2013/09/11(水) [n年前の日記]
#1 [cg_tools] 宝石のアニメパターンを作り直し
blender で出力したソレを縮小してアニメパターンにしようと試行錯誤してたのだけど。どう見ても回転してるように見えず。
_ドット絵描こうZ : 第22ドット 『回転アニメについて』 を参考にさせてもらいながら、結局、全部ドット打ちで描き直したり。
こんな感じに。


_赤い飛行石のスプライトシート(24x24 dot x 7 pattern)
Public Domain の画像として置いときます。
一応なんだかごちょごちょ動いてるようには見えるけど、やっぱり回転してるようには見えない…。何がいかんのかなあ…。
作業中は試しにアンチエイリアスもかけていたのだけど、どうも今一つで。こういうのはベタッとジャギッとしてるほうがいいような気がしてきたので、その方向で。
というか、よく動くパターンは、ドットそのままのほうがいいんじゃないかという気もする。セルアニメと同様、視覚情報を意図的に少なくしたほうが動きがよく伝わる場面もあるんじゃないのかしら。
_ドット絵描こうZ : 第22ドット 『回転アニメについて』 を参考にさせてもらいながら、結局、全部ドット打ちで描き直したり。
こんな感じに。
Public Domain の画像として置いときます。
一応なんだかごちょごちょ動いてるようには見えるけど、やっぱり回転してるようには見えない…。何がいかんのかなあ…。
作業中は試しにアンチエイリアスもかけていたのだけど、どうも今一つで。こういうのはベタッとジャギッとしてるほうがいいような気がしてきたので、その方向で。
というか、よく動くパターンは、ドットそのままのほうがいいんじゃないかという気もする。セルアニメと同様、視覚情報を意図的に少なくしたほうが動きがよく伝わる場面もあるんじゃないのかしら。
◎ バナナと星も描いた。 :
プレイヤーキャラの栄養補給には、やっぱりバナナだろうと…。背中にロケットを背負った青い
ネズミ
オポッサムもバナナで栄養補給してた記憶があるし。
星のパターンもあると色々便利。パーティクルにして飛ばしたり。


_バナナスプライトシート(24x24 dot x 3 pattern)


_星スプライトシート(16x16 dot x 4 pattern)
これも Public Domain の画像として置いときます。…星は、背景が黒じゃないと分かりづらい気がする。
バナナもアニメさせないとアイテムとして分かりにくいんじゃないかな、と思って動かしてみたけれど…。まだ回転させたほうがそれらしく見えたのだろうか…。いや、そもそもバナナは動いたりしないものだけど…。
星のパターンもあると色々便利。パーティクルにして飛ばしたり。
これも Public Domain の画像として置いときます。…星は、背景が黒じゃないと分かりづらい気がする。
バナナもアニメさせないとアイテムとして分かりにくいんじゃないかな、と思って動かしてみたけれど…。まだ回転させたほうがそれらしく見えたのだろうか…。いや、そもそもバナナは動いたりしないものだけど…。
[ ツッコむ ]
#2 [haxe] HaxeFlixelをまだ勉強中
Tiled Map Editor のオブジェクトレイヤーの情報も取得できるように修正したり。と言っても、タイル画像を置いたものにしか対応してないけれど。ポリゴン等は、実際使う場面が出てきたら対応しよう…。
アイテムを取ったら消えるように処理を入れてみたり。なんだかゲームっぽくなってきた。
アイテムを取った際に、FlxEmitter を使ってパーティクルを飛ばしてみようとしたのだけど、FlxEmitter.makeParticle() が思った通りに動かなくてハマったり。第一引数に画像を ―― BitmapData を与えれば表示してくれるのかなと思ったら、反映されずに標準画像(default.png)が表示されてしまう。結局、FlxParticle を生成して、その FlxParticle に画像割り当て・アニメパターンを設定して、必要な個数分、FlxEmitter に add していくやり方で表示できるようになった。
本来、Flixel の FlxEmitter には、minParticleSpeed や maxParticleSpeed というプロパティがあるらしいけど。HaxeFlixel の FlxEmitter には存在してないらしい。とりあえずそこは諦める。
Flixel には、 FlxU という、便利なメソッドがまとめられたクラスがあるらしいのだけど。HaxeFlixel には FlxU 自体が見つからなくておかしいなと。情報を検索してみたら、HaxeFlixel は鋭意開発中のライブラリなので、FlxU はバラバラになった状態であちこちに分散してる状態、かつ、結構なメソッドが未実装だそうで。具体的には、FlxU.getTicks() 等が無かったり。仕方ないので、OpenFL 内のメソッドを代用・流用することでどうにかした。FlxU.getTicks() は、flash.Lib.getTimer() を使う、みたいな。
Haxe には sprintf() が無いので、StringTools.lpad(元文字列, 埋め用文字, 全文字数) を使ってどうにかした。
アイテムを取ったら消えるように処理を入れてみたり。なんだかゲームっぽくなってきた。
アイテムを取った際に、FlxEmitter を使ってパーティクルを飛ばしてみようとしたのだけど、FlxEmitter.makeParticle() が思った通りに動かなくてハマったり。第一引数に画像を ―― BitmapData を与えれば表示してくれるのかなと思ったら、反映されずに標準画像(default.png)が表示されてしまう。結局、FlxParticle を生成して、その FlxParticle に画像割り当て・アニメパターンを設定して、必要な個数分、FlxEmitter に add していくやり方で表示できるようになった。
本来、Flixel の FlxEmitter には、minParticleSpeed や maxParticleSpeed というプロパティがあるらしいけど。HaxeFlixel の FlxEmitter には存在してないらしい。とりあえずそこは諦める。
Flixel には、 FlxU という、便利なメソッドがまとめられたクラスがあるらしいのだけど。HaxeFlixel には FlxU 自体が見つからなくておかしいなと。情報を検索してみたら、HaxeFlixel は鋭意開発中のライブラリなので、FlxU はバラバラになった状態であちこちに分散してる状態、かつ、結構なメソッドが未実装だそうで。具体的には、FlxU.getTicks() 等が無かったり。仕方ないので、OpenFL 内のメソッドを代用・流用することでどうにかした。FlxU.getTicks() は、flash.Lib.getTimer() を使う、みたいな。
Haxe には sprintf() が無いので、StringTools.lpad(元文字列, 埋め用文字, 全文字数) を使ってどうにかした。
[ ツッコむ ]
#3 [dtm] SE作成中
アイテムを取る時の音や、走ってる時の音を、FL Studio を使って作成中。
アイテムを取る時の音は、Sytrus や Autogun でベルっぽい音を鳴らしてどうにか。「パキーン」という音を鳴らしたいので、「パ」と「キーン」で、音色や音程を変えてみたりとかそんな感じ。
走ってる時の音については、テンポ(?)の求め方について少し悩んでしまったり。
本当は地形によって足音を変えたほうがいいのだろうけど、HaxeFlixel で、キャラのすぐ下の地形コードを取得する方法はあるのだろうか…。自前でアタリ判定すればそういうこともできるだろうけど。
アイテムを取る時の音は、Sytrus や Autogun でベルっぽい音を鳴らしてどうにか。「パキーン」という音を鳴らしたいので、「パ」と「キーン」で、音色や音程を変えてみたりとかそんな感じ。
走ってる時の音については、テンポ(?)の求め方について少し悩んでしまったり。
- アニメパターンは、20枚で1ループ。なので、片足分なら半分の10枚。イコール、10枚かけて片足が1回着地する。
- 30FPSで表示していて、片足着地に10枚かかるのだから、1秒間に足が着地する回数は、30/10=3回。
- 1秒間に3回着地するのだから、1分間なら、3x60=180回、足が着地する。
- ということは、180BPM(=Beats Per Minute、1分間に何拍か)になるはず?
本当は地形によって足音を変えたほうがいいのだろうけど、HaxeFlixel で、キャラのすぐ下の地形コードを取得する方法はあるのだろうか…。自前でアタリ判定すればそういうこともできるだろうけど。
[ ツッコむ ]
2013/09/12(木) [n年前の日記]
#1 [dtm] 「ゴゴゴゴゴ」のSEってどんな音なんだろう
漫画ではよくある「ゴゴゴゴゴ」。アレを、SE・効果音として作りたい。
ゲーム内で画面が揺れて、地震が起きたよーとユーザに伝える際に、音も出したいのですよ。おそらくは地鳴りと呼ばれるソレだろうけど。さて、どうやって作ったらいいのだろう。
そもそも、「ゴゴゴゴゴ」の「ゴ」って、どんな音なんだ…?
とりあえず、爆発音に近いのかもしれないと仮説を立てて、そこから加工していけばどうにかなるかなと予想。
ゲーム内で画面が揺れて、地震が起きたよーとユーザに伝える際に、音も出したいのですよ。おそらくは地鳴りと呼ばれるソレだろうけど。さて、どうやって作ったらいいのだろう。
そもそも、「ゴゴゴゴゴ」の「ゴ」って、どんな音なんだ…?
とりあえず、爆発音に近いのかもしれないと仮説を立てて、そこから加工していけばどうにかなるかなと予想。
◎ 効果音作成ツールをメモ。 :
ファミコンっぽい音を作れるツールを、以下のページを参考にしてインストール・起動。爆発音を作り始めたり。
_効果音編集ソフトまとめ << BABARAGEO
_サウンドエフェクトを自分で細かく設定して作り出すことができる「Bfxr」 - GIGAZINE
_ファミコンっぽい効果音をクリック一発で作成できるフリーソフト「LabChirp」 - GIGAZINE
_DrPetter's homepage - sfxr
_ツール紹介:sfxr - だめだめはきだめ
_Bfxr. Make sound effects for your games.
_LabChirp - Labbed.net
Sfxr、Bfxr、LabChirp を試用してみたけど、たしかにファミコンゲームの音だ…。
いくつか爆発音をwavで書き出して、FL Studio に読み込ませて配置。各音のフィルタを弄ったりして、なんとなくそれっぽい音を作成…したつもり。
_効果音編集ソフトまとめ << BABARAGEO
_サウンドエフェクトを自分で細かく設定して作り出すことができる「Bfxr」 - GIGAZINE
_ファミコンっぽい効果音をクリック一発で作成できるフリーソフト「LabChirp」 - GIGAZINE
_DrPetter's homepage - sfxr
_ツール紹介:sfxr - だめだめはきだめ
_Bfxr. Make sound effects for your games.
_LabChirp - Labbed.net
Sfxr、Bfxr、LabChirp を試用してみたけど、たしかにファミコンゲームの音だ…。
いくつか爆発音をwavで書き出して、FL Studio に読み込ませて配置。各音のフィルタを弄ったりして、なんとなくそれっぽい音を作成…したつもり。
[ ツッコむ ]
#2 [dtm] アイテム取得音も作ろうとしたけど失敗
音声で「×××!」と喋らせたいのだけど…。できれば女性っぽい声が欲しいわけで。
自分の声を録音して、Audacity + KeroVee 等で弄ってみたけど、上手く行かず。こういう声ではないのだ…違うんだ…。
それはともかく。自分の声の録音時に SONY ECM-PC50 という小さいマイクを使ったのだけど、息がサーサー入ってしまってよろしくないなと。どうにかできないものか。
自分の声を録音して、Audacity + KeroVee 等で弄ってみたけど、上手く行かず。こういう声ではないのだ…違うんだ…。
それはともかく。自分の声の録音時に SONY ECM-PC50 という小さいマイクを使ったのだけど、息がサーサー入ってしまってよろしくないなと。どうにかできないものか。
◎ 風防のソレについて少し調べたり。 :
風防? 防風フード? ウインドジャマー? ウインドマフ? ポップガード? どう呼ぶのか分からんけど。自作できないものなのかな、と。
_ソニーDSC-HX5Vの自作マイクフード!とても効果的 - YouTube という動画を見て、その効果に感心。こういうソレを見つけてきて被せたほうが良さそうだなと。
_価格.com - 『ECM-HGZ1のウインドジャマー』 クチコミ掲示板 によると、クイックルワイパーとやらをウインドジャマーにしてる方も居るらしく。
_超チープ!低予算で作るポップノイズフィルター を見て、コスト的に試してみたいなと思えてきたり。
_自作ウインドジャマー - blog.coluli.net/ によると、フェイクファーなるものを入手できると具合がいいらしい。100円ショップで売ってるキーホルダーでも上手くいくとは…。そのうち探してみよう。
_ソニーDSC-HX5Vの自作マイクフード!とても効果的 - YouTube という動画を見て、その効果に感心。こういうソレを見つけてきて被せたほうが良さそうだなと。
_価格.com - 『ECM-HGZ1のウインドジャマー』 クチコミ掲示板 によると、クイックルワイパーとやらをウインドジャマーにしてる方も居るらしく。
_超チープ!低予算で作るポップノイズフィルター を見て、コスト的に試してみたいなと思えてきたり。
_自作ウインドジャマー - blog.coluli.net/ によると、フェイクファーなるものを入手できると具合がいいらしい。100円ショップで売ってるキーホルダーでも上手くいくとは…。そのうち探してみよう。
◎ SONY ECM-PC60が現行製品らしい。 :
自分の手元にあるのは ECM-PC50だけど、後継製品の ECM-PC60 が出ていたらしい。違いはなんだろう…。
ケーブルが太くなって切れにくくなって、お値段も安くなったらしい。ただ、マイクの性能は…。感度がよくなった分、雑音も拾いやすくなったらしいけど、それはフードの類をつけたら改善したりしないのだろうか。
ケーブルが太くなって切れにくくなって、お値段も安くなったらしい。ただ、マイクの性能は…。感度がよくなった分、雑音も拾いやすくなったらしいけど、それはフードの類をつけたら改善したりしないのだろうか。
[ ツッコむ ]
#3 [dtm] 効果音は重要
以下のページを見て、重要性を再認識。
_Super Mario Bros. NEXTGEN AAA - YouTube
_現代風の音響効果で「スーパーマリオブラザーズ」がまるで別のゲームに - GIGAZINE
_ULTRA NEXTGEN AAA Sound Design - YouTube
_ファミコン時代の名作の効果音を現代風に変えることで雰囲気をぶち壊したムービー - GIGAZINE
魂斗羅は、かえってピッタリ合っている気がする…。あのゲームは、元々、ちょっと考えてみたら極めておかしい状況もリアルに見せたら面白いよね的ノリで最初から作られてた気がするので、画にしても効果音にしても本当はリアルにしたいのだけど今はコレしかできないから、てな状態だったのかなと思ったりもするけど自信無し。
バカバカしいことをリアルに見せるから面白くなるのだけど、その逆方向に、蛭子能収氏の漫画などがありそうな気もしたり。バカっぽい絵柄で反社会的な展開を描く、みたいな。いや待て。考えてみたら、赤塚不二夫のギャグマンガ等からして、そういうアレか…。
そういう考え方って、効果音にも使えるのだろうけど。というか、実際ソレを試したみたのが前述の動画だったか…。
_Super Mario Bros. NEXTGEN AAA - YouTube
_現代風の音響効果で「スーパーマリオブラザーズ」がまるで別のゲームに - GIGAZINE
_ULTRA NEXTGEN AAA Sound Design - YouTube
_ファミコン時代の名作の効果音を現代風に変えることで雰囲気をぶち壊したムービー - GIGAZINE
魂斗羅は、かえってピッタリ合っている気がする…。あのゲームは、元々、ちょっと考えてみたら極めておかしい状況もリアルに見せたら面白いよね的ノリで最初から作られてた気がするので、画にしても効果音にしても本当はリアルにしたいのだけど今はコレしかできないから、てな状態だったのかなと思ったりもするけど自信無し。
バカバカしいことをリアルに見せるから面白くなるのだけど、その逆方向に、蛭子能収氏の漫画などがありそうな気もしたり。バカっぽい絵柄で反社会的な展開を描く、みたいな。いや待て。考えてみたら、赤塚不二夫のギャグマンガ等からして、そういうアレか…。
そういう考え方って、効果音にも使えるのだろうけど。というか、実際ソレを試したみたのが前述の動画だったか…。
[ ツッコむ ]
#4 [dtm][prog] CeVIOで出力した音声ファイルのライセンスがよく分からず
無料で音声合成ができる
_CeVIO
というソフトがあるわけだけど。
このソフトで出力した音声ファイルを、自作ゲーム等で使っていいのか、そこらへんがよく分からなくて。ライセンスのページを眺めても、この CeVIO というソフトに割り当てられている、さとうささらというキャラクターに関する使用ライセンスが書かれているように見えたわけで。それってつまり、初音ミクと同様、キャラデザインは同人等で使えるよ、という話じゃないのかなと。肝心の出力音声のライセンスはどうなるんだろう…。
_お問い合わせ | さとうささら.com のページに、そのあたりが書いてある、ように見える。
_CeVIOキャラクターライセンス によると、趣味レベルか、原価程度のお金のやり取りをする同人活動は、非商用利用に含める、と書いてある。「商用利用」「非商用利用」の分類は、これに従うということなのかな…? コミケ会場でダンボール箱にお札を次々に入れていくような、どう見てもソレで飯を食べてますよねレベルの同人サークルは、非商用利用には含まれない、のかもしれない…?
結局、それで飯を食えるほどの何かを作れていないなら利用制限はないよ、みたいな話でいいのかしら。よくわからんけど。
このあたり、Unityのライセンスは上手いかもと思えてきたり。コレを使って○○ドル以上の利益が出たらフリー版ライセンスは使わないで有料版買ってね、みたいなソレ。さすがに○○ドルも儲かってたら有料版ライセンス購入も全然苦じゃないでしょうなあ、みたいな印象を受けるから反発も少なそうだよなと。…そこまでの儲けがさっぱり出なかったら、所詮その程度のツール群・開発環境だったという証明にもなるのだろうし。
このソフトで出力した音声ファイルを、自作ゲーム等で使っていいのか、そこらへんがよく分からなくて。ライセンスのページを眺めても、この CeVIO というソフトに割り当てられている、さとうささらというキャラクターに関する使用ライセンスが書かれているように見えたわけで。それってつまり、初音ミクと同様、キャラデザインは同人等で使えるよ、という話じゃないのかなと。肝心の出力音声のライセンスはどうなるんだろう…。
_お問い合わせ | さとうささら.com のページに、そのあたりが書いてある、ように見える。
Q. CCSで作成した音声を使用しても良いですか?商用利用は特別扱い、と書いてあるから、フリーソフトのゲームなら怒られない、ということなのかな…?
A. 個人使用の範囲内であれば自由にご使用下さい。詳しくはエンドユーザー使用許諾契約書及びキャラクターライセンスをご確認頂ければと思います。 ただし商用利用の場合は別途ご相談となりますので、メールフォームよりご連絡頂きたいと思います。お問い合わせ種別を「お仕事の依頼」にしてお問い合わせ下さい。
_CeVIOキャラクターライセンス によると、趣味レベルか、原価程度のお金のやり取りをする同人活動は、非商用利用に含める、と書いてある。「商用利用」「非商用利用」の分類は、これに従うということなのかな…? コミケ会場でダンボール箱にお札を次々に入れていくような、どう見てもソレで飯を食べてますよねレベルの同人サークルは、非商用利用には含まれない、のかもしれない…?
結局、それで飯を食えるほどの何かを作れていないなら利用制限はないよ、みたいな話でいいのかしら。よくわからんけど。
このあたり、Unityのライセンスは上手いかもと思えてきたり。コレを使って○○ドル以上の利益が出たらフリー版ライセンスは使わないで有料版買ってね、みたいなソレ。さすがに○○ドルも儲かってたら有料版ライセンス購入も全然苦じゃないでしょうなあ、みたいな印象を受けるから反発も少なそうだよなと。…そこまでの儲けがさっぱり出なかったら、所詮その程度のツール群・開発環境だったという証明にもなるのだろうし。
◎ 他の音声合成ソフトのライセンスはどうなっているのだろう。 :
_まほろば::合成音声ファイルの二次使用
というページに遭遇。
_明日,明後日のLD学会発表 | CogDiv+ のコメント欄で気になる話が。
● 二次使用が認められているとりあえず、AquesTalk と Galatea Talk なら、制限がないらしい。
◆ AquesTalk
AquesTalk BBS 音声の利用についてより、
Win版に同梱のAqTkApp.exeで生成した音声を、素材として利用することは制限していません。生成した音声そのものやエフェクトをかけたものを動画や楽音のコンテンツ作成にご自由にお使いください。
◆ Galatea Talk
Galatea Toolkit 使用許諾書より、
ただし本ソフトウェアによって生成された合成音声の配布においては、本使用条件第2項に定められた著作権表示及び本使用条件の添付は 必要ありません。
_明日,明後日のLD学会発表 | CogDiv+ のコメント欄で気になる話が。
さて,二次使用の件,ばたばたしておりお返事を失念しており申し訳ないです。私もマイクロソフトの中の人に教えていただきましたが,光敏さんにも上記に書いていただいたように,MS社の無料の音声エンジンを試用して生成された音声ファイルは「商用,非商用問わずAgreementに書いてないので使用してOK」とのことです。MSさんが障害支援目的で配布しておられるドキュメントトーカに関しても,同じ判断でOK,とのことでした。安心して子どもの支援に生成された音声を使えますね。この話が本当なら、Microsoft Speech Platform で出力した音声を自作ゲーム内で鳴らしても大丈夫そう。でも、実際どうなんだろうな…。
[ ツッコむ ]
#5 [haxe][cg_tools] Tiledのオブジェクトレイヤーの各座標値について
Tiled のオブジェクトレイヤーに配置したタイルの座標値が今一つよく分からなかったので調べたり。
どうやら、タイルの左下の座標が記録されているっぽい。てっきり左上の座標が記録されているものとばかり思ってた。
どうやら、タイルの左下の座標が記録されているっぽい。てっきり左上の座標が記録されているものとばかり思ってた。
[ ツッコむ ]
2013/09/13(金) [n年前の日記]
#1 [dtm] ジングル作成中
ステージクリア時に鳴らす短い音楽を ――
_ジングル? ステッカー? アタック?
を作成中。なのだけど。なんかイメージと違うんだよなあ…。もっとパキッとした感じのイメージにしたいのだけど…。
[ ツッコむ ]
#2 [haxe] HaxeFlixelにはtweenが用意されてたらしい
tween だの、イージングだの呼ばれているソレは、プログラム中で「このオブジェクトをこんな風にアニメしといて」と設定しておくと、「合点承知之助!」とばかりに、後は自動でそのように動かしてくれるソレ。
ActionScript や JavaScript の世界ではフツーに存在するらしいけど、HaxeFlixel にも用意されてたらしい。いや、もしかすると Flixel にも用意されているのかもしれないのだけど。
_Tutoriales HaxeFlixel のソースが大変参考になった。ありがたや。
まずは以下を import して。
初期化処理などで、以下のようなことをして。
ちなみに、update() を override した中で、super.update(); を呼ぶのを忘れていて、「動かないなあ…」とハマってました。update() を override するときは、super.update(); を入れておくことを忘れずに。
一応、他の例もメモ。
不透明→透明→不透明…を繰り返す・alpha を弄る例。
_Easing Function 早見表
_Easing Equations
_jQuery入門講座:イージングの追加
_jQueryのイージングを拡張する「jquery.easing(ver1.3)」のサンプル
_ActionScriptのトゥイーン制御ライブラリTweenerの使い方 | creator note
ちなみに、 _Demos | HaxeFlixel の中にも、そもそも _FlxTween | HaxeFlixel というサンプルがあった。
こんな便利な機能が実装されるとは知らなくて、自前で動かしてましたわ…。
ActionScript や JavaScript の世界ではフツーに存在するらしいけど、HaxeFlixel にも用意されてたらしい。いや、もしかすると Flixel にも用意されているのかもしれないのだけど。
_Tutoriales HaxeFlixel のソースが大変参考になった。ありがたや。
まずは以下を import して。
import org.flixel.tweens.FlxTween; import org.flixel.tweens.misc.MultiVarTween; import org.flixel.tweens.util.Ease;
初期化処理などで、以下のようなことをして。
// 拡大表示しておく
scale.x = 3.0;
scale.y = 3.0;
// Tweenを設定
// この例では、一瞬(0.3秒)で勢いよく縮小する(scaleを変化させる)動きを指定
var mvt1 = new MultiVarTween(null, FlxTween.ONESHOT);
mvt1.tween(this.scale, { "x":1.0, "y":1.0 }, 0.3, Ease.backOut);
// tweenを登録
addTween(mvt1);
- var hoge = new MultiVarTween(null, FlxTween.ONESHOT); で、1回だけイージングせよ、と指定している。
- ONESHOT の他にも、LOOPING、PINGPONG、BACKWARD、PERSIST が指定できるらしい。LOOPING は繰り返し、PINGPONG は行ったり来たりだろうけど、他はどういう指定なのかまだ分からず。BACKWARD は逆再生かな…?
- hoge.tween(fuga, {"piyo":3.0}, 2.0, Ease.backOut); で、fugaというオブジェクトの、piyoというプロパティを変化させろ、最終目標値は 3.0 だよ、と指定している。その後に続く 2.0 は、イージングをする秒数。0.5 と書けば0.5秒で、4.0 と書けば4秒かけて変化する。最後に書くのが、イージングの種類。いきなり動いたり、のんびり動いたり、ウニョーンムニュウと動いたり等が指定できる。
- addTween(hoge); で登録?
ちなみに、update() を override した中で、super.update(); を呼ぶのを忘れていて、「動かないなあ…」とハマってました。update() を override するときは、super.update(); を入れておくことを忘れずに。
一応、他の例もメモ。
不透明→透明→不透明…を繰り返す・alpha を弄る例。
// スプライトを発生・登録
var pressz = new FlxSprite(x, y);
pressz.loadGraphic(Assets.getBitmapData("assets/images/pressz.png"));
add(pressz);
// tweenで点滅させる
var mvt:MultiVarTween = new MultiVarTween(null, FlxTween.PINGPONG);
mvt.tween(pressz, { "alpha":0.0 }, 0.5);
pressz.addTween(mvt);
イージングの種類については、JavaScript や ActionScript 関係の解説ページを眺めたほうがいいのかもしれず。_Easing Function 早見表
_Easing Equations
_jQuery入門講座:イージングの追加
_jQueryのイージングを拡張する「jquery.easing(ver1.3)」のサンプル
_ActionScriptのトゥイーン制御ライブラリTweenerの使い方 | creator note
ちなみに、 _Demos | HaxeFlixel の中にも、そもそも _FlxTween | HaxeFlixel というサンプルがあった。
こんな便利な機能が実装されるとは知らなくて、自前で動かしてましたわ…。
[ ツッコむ ]
2013/09/14(土) [n年前の日記]
#1 [haxe] HaxeFlixelをまだまだ勉強中
ステージクリア時の処理も追加したことで、かなりゲームっぽい体裁になってきたのだけど。もはやサンプルプログラムとは呼べない状態になってしまったような気もする…。ソースがぐちゃぐちゃに…。これはサンプルとして不適切では…。
それはともかく、色々と問題も。
それはともかく、色々と問題も。
◎ HaxeFlixelのFLASHウインドウフォーカスを外して戻すとまたBGMが鳴ってしまう問題。 :
FlxG.music.stop() でBGMを停止したはずなのに、ウインドウのフォーカスを外して、またフォーカスを戻すと、BGMが鳴り始めてしまう…。これはバグだろうか…。
_Bug in stopping music? で、このあたりについて議論?がされてるみたいで。これはバグだよ直そうよ、いやその直し方では別の不具合が出るよ、等のやり取りが。
「無音のmp3を鳴らしてしまおう。俺って天才!」てな意見も。身も蓋もない富豪的な策だけど、確実に解決できそうではあるなと。
_Bug in stopping music? で、このあたりについて議論?がされてるみたいで。これはバグだよ直そうよ、いやその直し方では別の不具合が出るよ、等のやり取りが。
「無音のmp3を鳴らしてしまおう。俺って天才!」てな意見も。身も蓋もない富豪的な策だけど、確実に解決できそうではあるなと。
◎ mp3のタグ情報は消しておくこと。 :
mp3に関しては、もう一つ注意点をメモ。前にも書いたかもしれんけど。mp3にタグ情報を入れておくと、Haxe だか OpenFL だか HaxeFlixel だかで使おうとした際に動作がおかしくなるので削っておくこと。
自分の場合、foobar2000 で、wav → mp3,ogg 変換しちゃってるのだけど。foobar2000 の場合は、ファイルを右クリック → プロパティ → Tools → Remove tags を選べばタグ情報が全削除できるので、wav に対してそれをしてから mp3 や ogg に変換していたり。これなら問題無く再生できる。
自分の場合、foobar2000 で、wav → mp3,ogg 変換しちゃってるのだけど。foobar2000 の場合は、ファイルを右クリック → プロパティ → Tools → Remove tags を選べばタグ情報が全削除できるので、wav に対してそれをしてから mp3 や ogg に変換していたり。これなら問題無く再生できる。
◎ 出力swfが100MBを超えてた。 :
ふと気になって、flash出力結果 ―― 出力したswfのファイルサイズを確認したら、120MBになってた。
いやいやいやいや。おかしいだろ! 例えばAssetsフォルダは、wav等まで含めても64MBなのに。なんで2倍の容量になってるんだ…!?
xmlの書き方がマズかったらしい。FLASH版は *.ogg や *.wav を含まないようにしてくれ、と指定してたはずが、全然有効になってなかったらしくて。xmlのできるだけ最初のほうで以下のような行を書いたら、swfのサイズが8MBぐらいになってくれた。
いやいやいやいや。おかしいだろ! 例えばAssetsフォルダは、wav等まで含めても64MBなのに。なんで2倍の容量になってるんだ…!?
xmlの書き方がマズかったらしい。FLASH版は *.ogg や *.wav を含まないようにしてくれ、と指定してたはずが、全然有効になってなかったらしくて。xmlのできるだけ最初のほうで以下のような行を書いたら、swfのサイズが8MBぐらいになってくれた。
<assets path="assets" exclude="*.wav|*.ogg" if="flash" />
[ ツッコむ ]
2013/09/15(日) [n年前の日記]
#1 [cg_tools] Vue 5 Easelを久々に起動
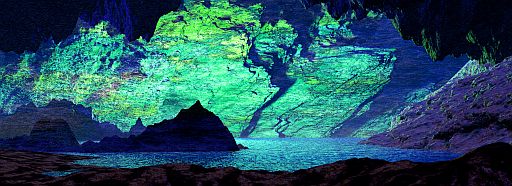
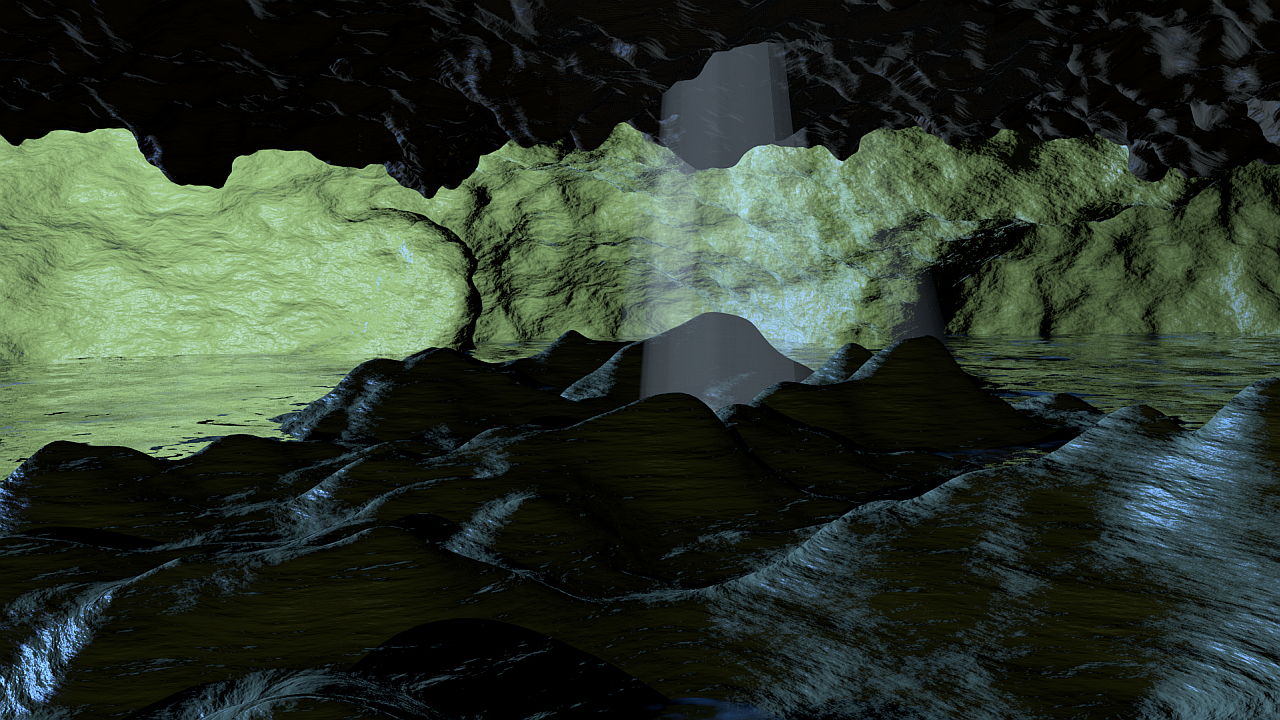
Vue は、風景っぽいCGを作ることに比較的特化している3DCGソフト。
地下洞窟ステージの背景に相当する画像を作りたいなと思ったのだけど。大昔に Shade と一緒に買った Vue 5 Easel があるので、ソレでどうにかできんかなと。そもそもWindows7機にインストールすらしてなくて、CD-ROMの発掘作業から始める始末。ちなみに、現在販売されてる版は Vue 10 で、Vue 11 がもうすぐ出るから予約受付をしている状態らしい。自分の使ったソレは、もう5世代も古いヤツ…。
一応ソレっぽい画像ができたのだけど、ゲーム画面に出してみたら何かが違う。スケールが違うとでもいうか…。それともパースがおかしいのだろうか…。手前に表示されてるその手の2Dゲーム風マップって、望遠みたいなもんだよな…。
とりあえず、せっかく作ったのにもったいないから、ここに置いときます。何かに使えそうなのか使えないのかわからんけど、Public Domain ってことで。

_オリジナル画像 (1280x1280,フルカラー,3.25MB)
地下洞窟ステージの背景に相当する画像を作りたいなと思ったのだけど。大昔に Shade と一緒に買った Vue 5 Easel があるので、ソレでどうにかできんかなと。そもそもWindows7機にインストールすらしてなくて、CD-ROMの発掘作業から始める始末。ちなみに、現在販売されてる版は Vue 10 で、Vue 11 がもうすぐ出るから予約受付をしている状態らしい。自分の使ったソレは、もう5世代も古いヤツ…。
一応ソレっぽい画像ができたのだけど、ゲーム画面に出してみたら何かが違う。スケールが違うとでもいうか…。それともパースがおかしいのだろうか…。手前に表示されてるその手の2Dゲーム風マップって、望遠みたいなもんだよな…。
とりあえず、せっかく作ったのにもったいないから、ここに置いときます。何かに使えそうなのか使えないのかわからんけど、Public Domain ってことで。

[ ツッコむ ]
2013/09/16(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
今日は台風が通過したわけですけど、途中で雷が鳴り始めたので、13:29-14:37の間、自宅サーバを止めてました。申し訳ないです。
いつもよりは全然酷くない状態だったので、ちょっと助かりました…。
いつもよりは全然酷くない状態だったので、ちょっと助かりました…。
[ ツッコむ ]
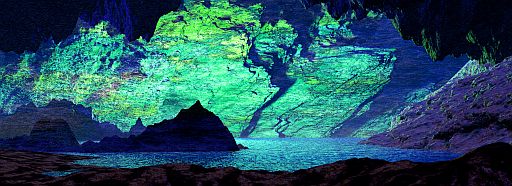
#2 [cg_tools] Vueでまだ作業中
背景になりそうな画像をもうちょっとどうにかして作れないものかと試行錯誤中。
こんな感じの画像を作成。Public domainってことで。

_オリジナルサイズ(1987x720,3.4MB)

_オリジナルサイズ(960x480,809KB)
前回は広角気味 ―― メインカメラの設定を24〜28mmにしてたので、今回は 50mm ぐらいにしてみたりして。望遠レンズってどのくらいの値が適切なのかわからんけど。
自分が使ってる Vue 5 Easel は、出力画像の縦横サイズを自由に決められないので、その点アレだなと。4:3やワイドスクリーン(16:9)の他、おそらくは写真や映画用の縦横比が10以上用意されていて、横幅もしくは縦幅を入力するだけでもう片方を自動設定してくれる点は便利だけど。それ以外の縦横比は選べないという…。便利なのか不便なのか、ちと判断に迷う。最新版では自由に設定できるようになってるのか、それとも単に廉価版故の制限なのか。まあ、後から自分でトリミングすればいいんだけど。
こんな感じの画像を作成。Public domainってことで。


前回は広角気味 ―― メインカメラの設定を24〜28mmにしてたので、今回は 50mm ぐらいにしてみたりして。望遠レンズってどのくらいの値が適切なのかわからんけど。
自分が使ってる Vue 5 Easel は、出力画像の縦横サイズを自由に決められないので、その点アレだなと。4:3やワイドスクリーン(16:9)の他、おそらくは写真や映画用の縦横比が10以上用意されていて、横幅もしくは縦幅を入力するだけでもう片方を自動設定してくれる点は便利だけど。それ以外の縦横比は選べないという…。便利なのか不便なのか、ちと判断に迷う。最新版では自由に設定できるようになってるのか、それとも単に廉価版故の制限なのか。まあ、後から自分でトリミングすればいいんだけど。
[ ツッコむ ]
2013/09/17(火) [n年前の日記]
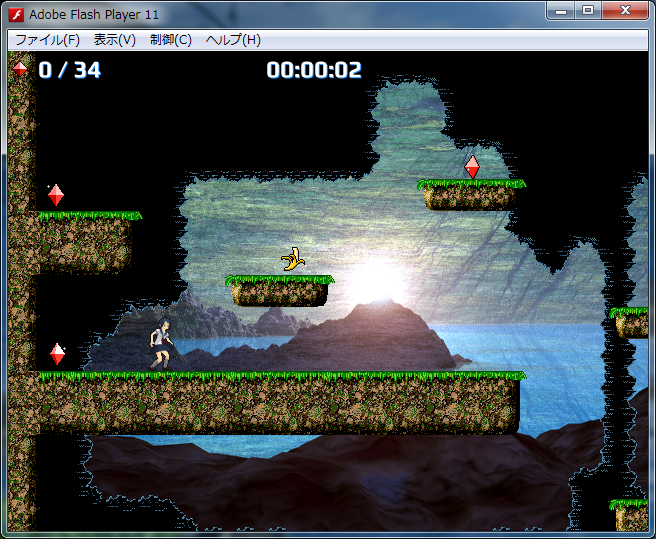
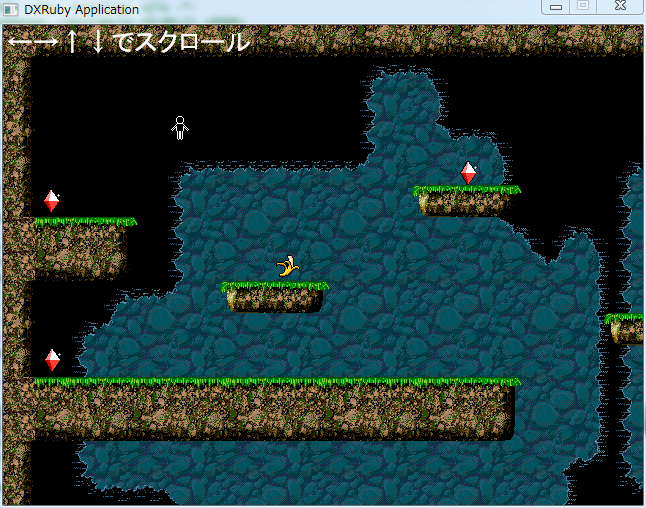
#1 [haxe] JKをひたすら眺め続ける羽目になるクソゲーをアップロードしてみました
_「クソゲー作った」と言いながら公開するとメリット多数
と聞いて「なるほど…」と思ったので、自分もその方向で。モブ子さんはJKなのかJCなのか分からないけど…。
Haxe + OpenFL + HaxeFlixel を使うと、こんな感じのゲームがサクッと作れるみたいですよ、というサンプルってことで。あくまでサンプルってことで。大事なことなので2回言いました。
_FLASH版DEMOページ(サウンド有り)
_HTML+JavaScript版DEMOページ(サウンド無し)
_ソースコード/FlashDevelopプロジェクト一式 : mieki256/jumpandrunsailorgirl - GitHub
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
こんなヘボサンプルでも、ソースさえ公開しておけば、Haxe関連ライブラリやメソッドの使用例ぐらいにはなるだろう、てなノリで公開、ということで一つ。ソースや自作データは Public domain にしておきます。
この手のゲームは、Flixel に限らず、2Dゲーム用ライブラリの Hello World モノとして定番のようで。HaxeFlixelの公式サイトのデモページにも、似たようなサンプルが置いてありました…。でも、こういったサンプルは全然ゲームになってないものが多い印象も。そのあたり、一応遊べるようにマップやSE等について努力…してみたつもりではあるけど、やっぱりクソゲーかも。プレイ時間が長すぎるし。4つぐらいのステージに分けたほうがよかったかも。
Haxe + OpenFL + HaxeFlixel を使うと、こんな感じのゲームがサクッと作れるみたいですよ、というサンプルってことで。あくまでサンプルってことで。大事なことなので2回言いました。
_FLASH版DEMOページ(サウンド有り)
_HTML+JavaScript版DEMOページ(サウンド無し)
_ソースコード/FlashDevelopプロジェクト一式 : mieki256/jumpandrunsailorgirl - GitHub
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
- ゲーム内容は、マップ上を走ってコインを集める系のよくあるソレ。宝石を全部集めて出口に行けばステージクリア。
- バナナは取っても何の効果も無し。HP回復アイテムになる予定だったけど…。色んなアイテムを配置できる例として残してある状態。
- FLASH版のほうがオススメです。サウンドの有無はゲームらしさという点でかなり重要。
- Google Chrome上ではスイスイ動くけど、Firefox上ではガクガク動く…。なんでだろ?
- DEMOページは Dropbox に置いてみました。
こんなヘボサンプルでも、ソースさえ公開しておけば、Haxe関連ライブラリやメソッドの使用例ぐらいにはなるだろう、てなノリで公開、ということで一つ。ソースや自作データは Public domain にしておきます。
この手のゲームは、Flixel に限らず、2Dゲーム用ライブラリの Hello World モノとして定番のようで。HaxeFlixelの公式サイトのデモページにも、似たようなサンプルが置いてありました…。でも、こういったサンプルは全然ゲームになってないものが多い印象も。そのあたり、一応遊べるようにマップやSE等について努力…してみたつもりではあるけど、やっぱりクソゲーかも。プレイ時間が長すぎるし。4つぐらいのステージに分けたほうがよかったかも。
◎ Haxeその他の感想。 :
- 1つのソースから、FLASH版(ActionScript)やJavaScript版を出力できるのは便利。
- Flixel(HaxeFlixel)は、2Dリアルタイムゲームの作成に特化した機能がいくつか実装されていて、とても楽。データさえあれば、あっという間にある程度動くものが出来てしまう印象。なんとなく、MSX版パロディウスってこんな感じの開発状況だったのかなとチラリと想像したり。
- HTML5・JavaScript出力は、ブラウザ側の問題もあって、まだ今一つなところも。サウンド関係は鳴らせないも同然な点がかなり惜しい…。でも、ブラウザのせいだし…。エラーが出ていても何が原因なのか判別しにくいのもちょっとアレ。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [dtm] SoundCloudにいくつかアップロードしておきました
自作ループサウンドがいくつか溜まってきたので、SoundCloud にアップロード。CC0/Public domain で置いときますので自由に使ってください。FLAC形式でダウンロード可能です。
_Game Loop BGM 3 by mieki256 on SoundCloud - Hear the world’s sounds
SoundCloud は、一番緩いライセンスでも CC-BY までしかつけられないあたりがちょっと残念…。CC0も用意してほしいのだけどな…。
_Game Loop BGM 3 by mieki256 on SoundCloud - Hear the world’s sounds
SoundCloud は、一番緩いライセンスでも CC-BY までしかつけられないあたりがちょっと残念…。CC0も用意してほしいのだけどな…。
[ ツッコむ ]
#3 [haxe][prog][cg_tools] マップ用画像を置いておくです
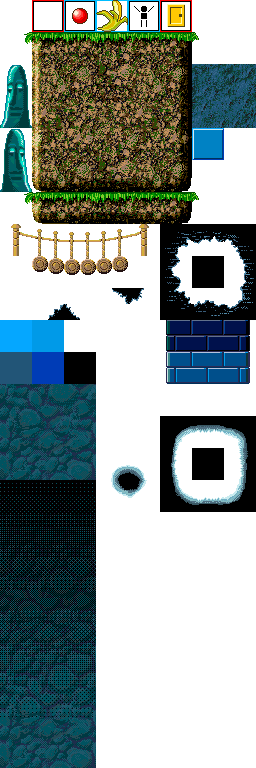
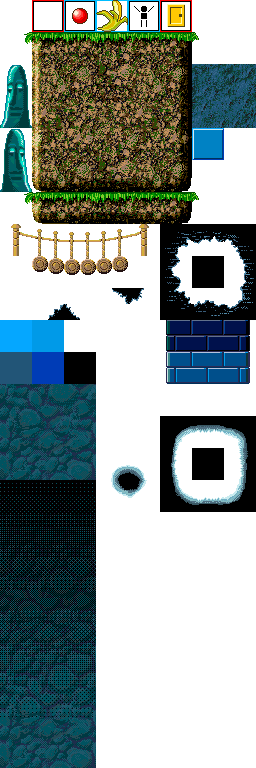
2Dゲーム(横スクロール用)のマップ画像を Public domain で置いておきます。

_オリジナル画像 (256x768,28KB)
こんな感じに使えます。 _Tiled map Editor 用ファイル (右クリックでDL後、拡張子を、.tmx.txt から .tmx にリネームのこと。)
ここ数日の作業のほとんどは、プログラムソースを弄ることより、画像データを作ることで潰れていたわけで。ゲーム用ライブラリを試用する際、制限無しで利用できる画像データ・サウンドデータがあるかどうかって、作業に響いてくるよなと…。
ということで、その手のサンプルを作る時にでも使ってもらえればと。
でもこういうのってどこか一ヶ所に集めておいたほうが便利だろうな…。どこかでそういうサービスやってないのかな。
もしかすると、OpenGameArt.org あたりが使えるのかもしれないか…。

こんな感じに使えます。 _Tiled map Editor 用ファイル (右クリックでDL後、拡張子を、.tmx.txt から .tmx にリネームのこと。)
ここ数日の作業のほとんどは、プログラムソースを弄ることより、画像データを作ることで潰れていたわけで。ゲーム用ライブラリを試用する際、制限無しで利用できる画像データ・サウンドデータがあるかどうかって、作業に響いてくるよなと…。
ということで、その手のサンプルを作る時にでも使ってもらえればと。
でもこういうのってどこか一ヶ所に集めておいたほうが便利だろうな…。どこかでそういうサービスやってないのかな。
もしかすると、OpenGameArt.org あたりが使えるのかもしれないか…。
[ ツッコむ ]
#4 [game][prog][cg_tools] OpenGameArt.orgのアカウントを取ってみた
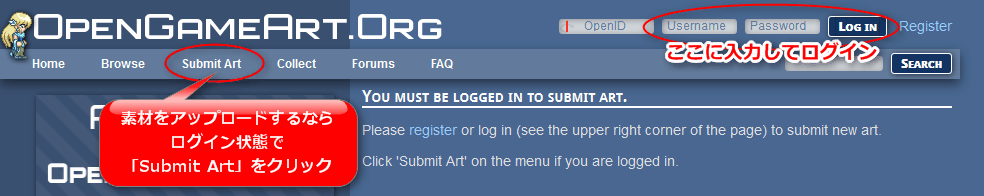
_OpenGameArt.org
は、「ゲーム作る時に、画像やサウンドを自分で用意するの大変だよねえ…。だから、皆でチマチマ作ったソレを持ち寄って共有して楽しようぜ」てなサイト。
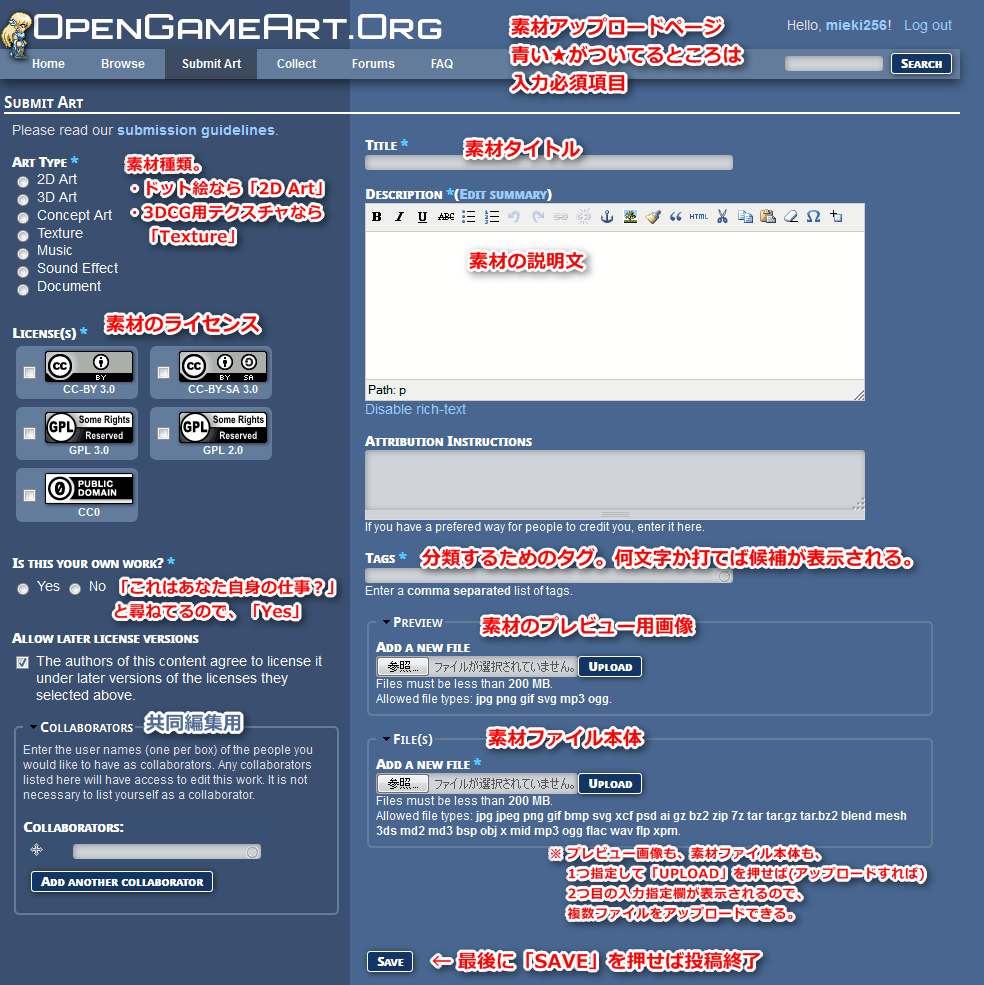
アップロードした素材に指定/選択できるライセンスは、商用利用OKなものだけに絞ってあるので、(各ライセンスの条件さえ満たせば)それらの素材を使って作ったゲームを売ることも可能。例えば自作ゲームをコミケで売っても問題無し、じゃないかなと。
以下が参考になるかも。
_OpenGameArt.org - Wikipedia
_テクスチャやサウンドを公開、共有するプロジェクト「OpenGameArt.org」| MOONGIFT
ということで。せっかくだから、前述の自作マップ画像や、先日作ったドット絵も試しにアップロードしてみたり。
_Cave tile map image | OpenGameArt.org
_Item Ruby, Banana, Star | OpenGameArt.org
アップロードした素材に指定/選択できるライセンスは、商用利用OKなものだけに絞ってあるので、(各ライセンスの条件さえ満たせば)それらの素材を使って作ったゲームを売ることも可能。例えば自作ゲームをコミケで売っても問題無し、じゃないかなと。
以下が参考になるかも。
_OpenGameArt.org - Wikipedia
_テクスチャやサウンドを公開、共有するプロジェクト「OpenGameArt.org」| MOONGIFT
ということで。せっかくだから、前述の自作マップ画像や、先日作ったドット絵も試しにアップロードしてみたり。
_Cave tile map image | OpenGameArt.org
_Item Ruby, Banana, Star | OpenGameArt.org
- 各素材をダウンロードして使う分には、アカウントが無くてもOK。誰でもダウンロードして使えます。
- CC0ってのは Public domain 相当のライセンス。
◎ アカウントの取り方。 :
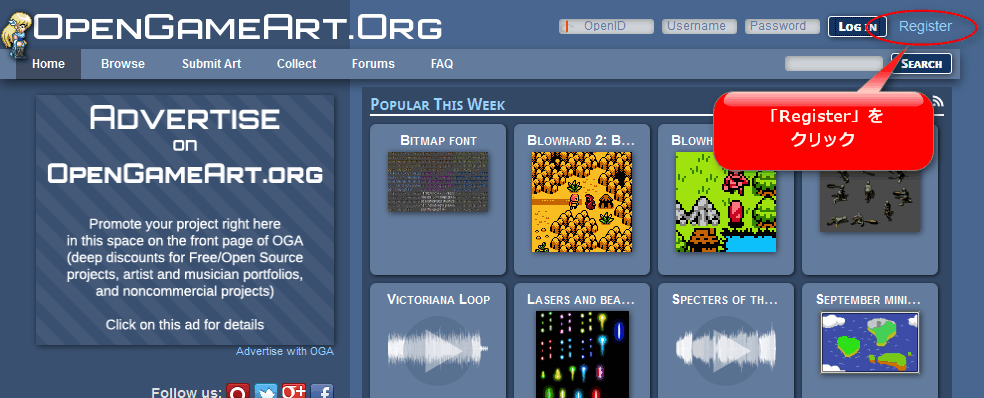
自作素材をアップロードする際にはアカウントが必要らしいのだけど。英文サイト故にアカウント取得の流れがよく分からなかったので、自分が分かる範囲で説明画像を貼ってみたりして。
まずは、サイト右上の「Register」をクリック。
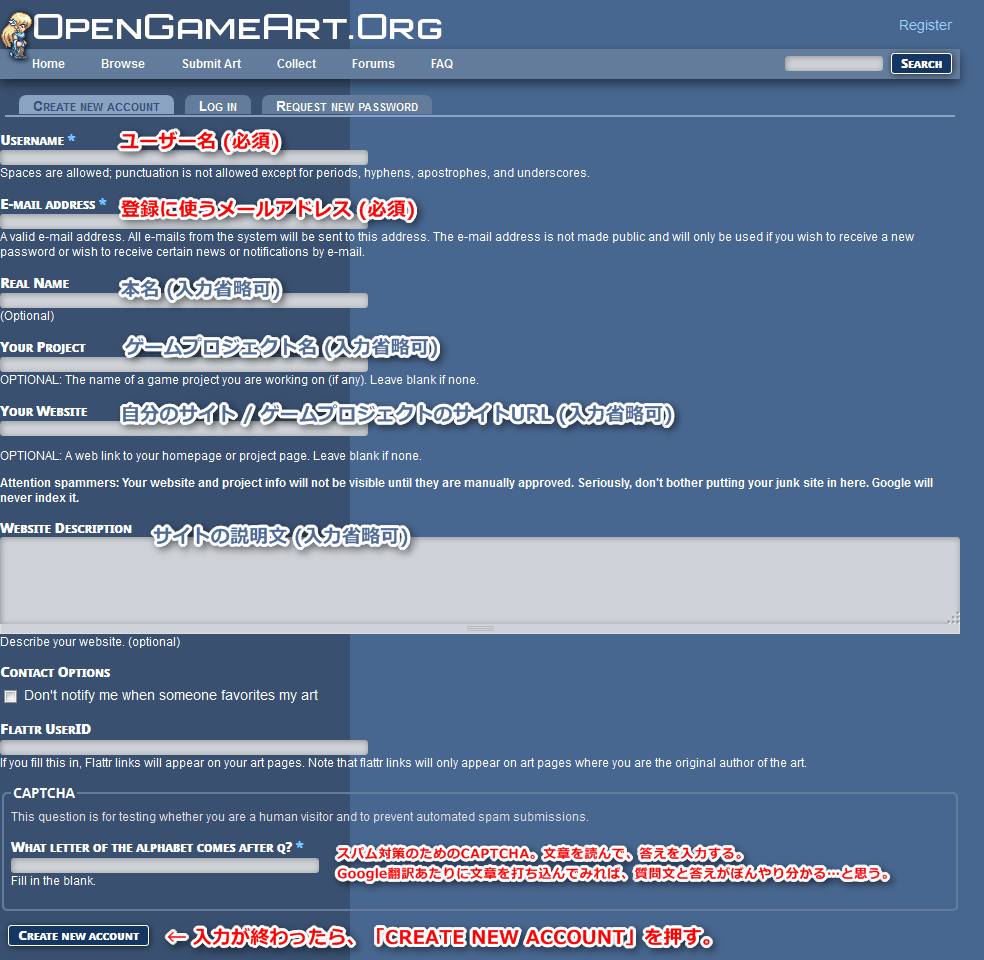
アカウント登録申し込みページが開くので、必須入力項目(赤い文字の項目)を埋めて、「CREATE NEW ACCONT」をクリック。
CAPTCHAがちとよく分からなかった。入力欄の下に「空白で埋めよ」とテキストで書いてあるけど、たぶんこれが ―― わざわざテキストで書いてあるあたりが、スパム対策なのかしらと。本当の質問文は入力欄の上に画像で表示されているので、そこを読んで答えを入力する、のではないかなと。
さておき。入力を終えると、登録したメールアドレスに、
「アカウント作ったから、このメールに書いてあるURLに飛んでパスワード設定してね。ただし、このURLは1回しか使えないぜ」
てな内容の英文メールが届くので、そのURLをブラウザで開く。
開いたページ内の、「PASSWORD」と書かれてる入力欄に、自分の設定したいパスワードを入力して、ページの一番下の「SAVE」を押して設定を反映させれば、アカウント取得終了。
以降は、サイト右上のIDやパスワード欄に入力、かつ、LOGINボタンを押すことで、ログイン可能になる。
まあ、素材をダウンロードするだけなら、ログインする必要はないんだけど。
まずは、サイト右上の「Register」をクリック。
アカウント登録申し込みページが開くので、必須入力項目(赤い文字の項目)を埋めて、「CREATE NEW ACCONT」をクリック。
CAPTCHAがちとよく分からなかった。入力欄の下に「空白で埋めよ」とテキストで書いてあるけど、たぶんこれが ―― わざわざテキストで書いてあるあたりが、スパム対策なのかしらと。本当の質問文は入力欄の上に画像で表示されているので、そこを読んで答えを入力する、のではないかなと。
さておき。入力を終えると、登録したメールアドレスに、
「アカウント作ったから、このメールに書いてあるURLに飛んでパスワード設定してね。ただし、このURLは1回しか使えないぜ」
てな内容の英文メールが届くので、そのURLをブラウザで開く。
開いたページ内の、「PASSWORD」と書かれてる入力欄に、自分の設定したいパスワードを入力して、ページの一番下の「SAVE」を押して設定を反映させれば、アカウント取得終了。
以降は、サイト右上のIDやパスワード欄に入力、かつ、LOGINボタンを押すことで、ログイン可能になる。
まあ、素材をダウンロードするだけなら、ログインする必要はないんだけど。
◎ 素材のアップロードの仕方。 :
以降、素材をアップロードしたい場合は、LOGIN(ログイン)してから、サイト上部の「Submit Art」をクリック。
素材投稿ページは以下のような感じ。
素材種類は、以下のような感じ…なのかな?
ライセンスは、ざっくりと説明すると…。
素材投稿ページは以下のような感じ。
- 複数ファイルも1度にアップロードできるらしい。1つファイルを指定して、「UPLOAD」を押せば、アップロード終了後に追加で入力欄が表示される。
- 分類タグは、数文字アルファベットを打ち込むと、候補をリストアップしてくれる。
素材種類は、以下のような感じ…なのかな?
- 2D Art : ドット絵の類。アニメパターンや、マップ画像等。2Dゲームの画像素材ならコレを選ぶのだと思う。
- 3D Art : 3DCGモデル。
- Concept Art : ゲームやキャラクターのイメージ画像/コンセプト画像…なのかな? 眺めてみたけどよく分からない。「俺のこのキャラデザで誰かゲーム作ってくれんかなー」なんて時に選ぶ?
- Texture : 3DCGなどで使うテクスチャ画像。
- Music : ゲーム用のBGMファイル。
- Sound Effect : ゲーム用の効果音ファイル。
- Document : ゲーム制作に関係する文書類、だと思う…。
ライセンスは、ざっくりと説明すると…。
- CC0 : 作者名の表示もしなくていいよ。魔改造しても、商売に使っても、全然OK。勝手に使え。好きにしろ。Public domain みたいなもんだよ。
- CC-BY 3.0 : 使う時に俺の名前を表示しろ。それさえしてくれれば、再配布も、魔改造も、商業利用も ―― 何に使ってもOKだよ。
- CC-BY-SA 3.0 : 使う時に俺の名前を表示しろ。それと、魔改造したブツにも、このライセンスを適用しろ。それをしてくれたら何に使ってもOK。
- GPL 3.0, GPL 2.0, LGPL 3.0, LGPL 2.1 : よく分からず。ただ、GPL関係は商業利用もOK。
◎ 使ってみてちょっと気になった点が。 :
せっかくアニメgifをプレビュー画像としてアップロードしたのに、アニメが再生されない…。ちと残念。
[ ツッコむ ]
#5 [prog] GPLって画像やサウンド等の素材ファイルに適用できるものなのかな?
画像やサウンドに対しては、GPLを適用するのは適切ではない、という話をどこかで見かけた記憶もあるのだけど…。
「GPL」って、プログラムに対して適用するもの、とは違うんだっけ?
同じ思想で、画像やサウンド等に適用しやすい何かが別に用意されてたような…。GFDL、でしたっけか…? そっちじゃダメなのかな。
少し検索してみたら、どうも GFDL は「ライセンス継承」の部分が機能しないと懸念されてるっぽくて。それでGPLが使われる…のかな? そういう認識で合ってます?
「GPL」って、プログラムに対して適用するもの、とは違うんだっけ?
- 「ソースを見せてくれ」と誰かに言われたら必ず見せろ。隠すな。だけど、ソースを常時公開しておく義務は無いよ。見せろと言われたときに「ハイどうぞ」と見せられる手段を用意してあるなら、それでOK。
- 魔改造を制限するな。糞なソースは書き換えさせろ。
- 魔改造版もGPLというライセンスを引き継げ。改造したヤツが勝手にライセンスを変えるな。
- 商売に使っても全然OK。むしろどんどんやってくれ。無料配布を強制するライセンスじゃねえよ、勘違いすんな。
同じ思想で、画像やサウンド等に適用しやすい何かが別に用意されてたような…。GFDL、でしたっけか…? そっちじゃダメなのかな。
少し検索してみたら、どうも GFDL は「ライセンス継承」の部分が機能しないと懸念されてるっぽくて。それでGPLが使われる…のかな? そういう認識で合ってます?
[ ツッコむ ]
2013/09/18(水) [n年前の日記]
#1 [dtm] 一部よろしくない効果音があったような気がする
昨日アップロードしたゲームサンプルだけど、どうも一部のSE(効果音)がライセンス的によろしくないような気がしてきたり。
以下のSEは、問題ないだろうと思うのだけど…。
ただ、「It's a new record」の音声は、Balabolka + Microsoft Speech Platform + ZiraPro で出したものを色々加工して作ったもので…。それはどうなんだろうなと。
調べた範囲では、Microsoft Speech Platform を経由して出力した音声ファイルは、商用利用も可能らしく。
_明日,明後日のLD学会発表 | CogDiv+
_BOOKSCANが始めた「音声化チューニング」がすごい - ただのにっき(2012-11-22)
_*--掲示板--*
だったら、ゲームの効果音の加工元素材として使っても大丈夫じゃないのか、と思っていたけど。商用利用可能だからと言って、加工だか改変だかが許可されているかというと分からんし、CC0で公開できるサウンドファイルになるかというと、それはまた別の話じゃないのかと思えてきて。というか、以下のスレを読んでるうちに、だんだんそう思えてきたのだけど。
_【音声合成】テキスト読み上げソフトスレ【SAPI5】
ということで、早急にそこだけは差し替えないといかんのであろうと思えてきたので、作り直しを始めたり。
以下のSEは、問題ないだろうと思うのだけど…。
- 宝石取得音はソフトシンセ ―― Fl Studio の Sytrus や Autogun で作った音だし。
- バナナ取得音は、FL Studio の Speech Synthesizer で出した音を加工して作ってるし。
- 地鳴りは、爆発音を重ねたりフィルタかけたりして作ってるけど、その元となる爆発音は、sfxrで作ってるし。
- 扉が開く音は、ドアが開く音のピッチを変えたりフィルタかけて作ってるし。
ただ、「It's a new record」の音声は、Balabolka + Microsoft Speech Platform + ZiraPro で出したものを色々加工して作ったもので…。それはどうなんだろうなと。
調べた範囲では、Microsoft Speech Platform を経由して出力した音声ファイルは、商用利用も可能らしく。
_明日,明後日のLD学会発表 | CogDiv+
_BOOKSCANが始めた「音声化チューニング」がすごい - ただのにっき(2012-11-22)
_*--掲示板--*
だったら、ゲームの効果音の加工元素材として使っても大丈夫じゃないのか、と思っていたけど。商用利用可能だからと言って、加工だか改変だかが許可されているかというと分からんし、CC0で公開できるサウンドファイルになるかというと、それはまた別の話じゃないのかと思えてきて。というか、以下のスレを読んでるうちに、だんだんそう思えてきたのだけど。
_【音声合成】テキスト読み上げソフトスレ【SAPI5】
ということで、早急にそこだけは差し替えないといかんのであろうと思えてきたので、作り直しを始めたり。
[ ツッコむ ]
#2 [dtm] Ubuntu上で音声合成出力を実験
Linux 界隈なら、フリーで使える音声合成ツールがあったりしないのかな、と思えてきたので少し調べたり。たぶん、GPL や BSD License のプログラムがあったりするんじゃないのかと。さすがに日本語で喋らせるツールは無いだろうと思うけど、今回自分にとっては英語で喋らせることができればひとまず充分だし。
とりあえず、Windows7 x64 + Vmware Player + Ubuntu 13.04 上で色々試してみたり。
とりあえず、Windows7 x64 + Vmware Player + Ubuntu 13.04 上で色々試してみたり。
◎ Festival を試用。 :
Festival というプログラムで音声合成ができるらしいと知り、以下の記事を参考にしながら試用。
_TextToSpeech - Community Ubuntu Documentation
_nishimotzの日記 - Festival in Ubuntu
_SVX日記 - チープに歌うLinux「妖音リナ」
wavファイルにするには、text2wave というツールが使えるらしい。.txt ファイルに文字列を書いておいて渡すようで。
_TextToSpeech - Community Ubuntu Documentation
_nishimotzの日記 - Festival in Ubuntu
_SVX日記 - チープに歌うLinux「妖音リナ」
- Ubuntuソフトウェアセンターを起動して、festival や festvox で検索して、ソレっぽいものをいくつかインストール。festvox てのが、音声・言語の種類らしい。
- 端末? ターミナル? を起動して、festival と打ち込むと、コマンドを受け付けるモードになる。
- help と打ち込むとヘルプが出る。
- TABキーでコマンド名の補完ができる。
- (SayText "Hello") と打ったら、「ハロー」と喋ってくれた。
- (voice_????_diphone) 等を打ちこむと、音声種類を切り替えることができる。
- 終了は、(exit) もしくは C-d。
wavファイルにするには、text2wave というツールが使えるらしい。.txt ファイルに文字列を書いておいて渡すようで。
text2wave -o hoge.wav hoge.txt
◎ Gespeaker を試用。 :
_gespeaker - A GTK+ frontend for the espeak system - Google Project Hosting
これも Ubuntuソフトウェアセンターからインストールできた。GUIで音声合成が指定できる。
これも Ubuntuソフトウェアセンターからインストールできた。GUIで音声合成が指定できる。
◎ 出力音声の品質。 :
音声の品質については…うーん。たしかに、喋ってるのだけど。何かこう…。うーん。
◎ gnuspeechも気になるのだけど。 :
_Gnuspeech - GNU Project - Free Software Foundation (FSF)
GNU とついているということは、かなり制限がないソフトなのかな、と想像するのだけど、どうやったら使えるようになるのかさっぱり分からず。
GNU とついているということは、かなり制限がないソフトなのかな、と想像するのだけど、どうやったら使えるようになるのかさっぱり分からず。
[ ツッコむ ]
2013/09/19(木) [n年前の日記]
#1 [linux][windows] VMware Player 6にアップデートしてみたり
VMware Player 6 が出たらしいので、5 からアップデート。…アップデートなのか、アップグレードなのか、わからんけど。
VMware Tools も 9.6.0 になってるらしいのでインストールしてみたけど、予想通り、共有フォルダ(hgfs?)が使えなくなった。前回の版、9.2.3 も、パッチを当てないと共有フォルダが使えなかったので、今回もパッチが無いか探してみたけど見つからず。
仕方ないので、VMware Tools だけ 9.2.3 に戻した。バージョンが合ってないことで、不具合が起きなければいいのだけど…。
VMware Tools も 9.6.0 になってるらしいのでインストールしてみたけど、予想通り、共有フォルダ(hgfs?)が使えなくなった。前回の版、9.2.3 も、パッチを当てないと共有フォルダが使えなかったので、今回もパッチが無いか探してみたけど見つからず。
仕方ないので、VMware Tools だけ 9.2.3 に戻した。バージョンが合ってないことで、不具合が起きなければいいのだけど…。
[ ツッコむ ]
#2 [dtm] 音声のピッチを変える系のツールを少し試したり
男声を女声に変換するボイスチェンジャーがあればいいのだけど…。ひとまず、それに近いことができるのではないかと思われるソフトを、いくつか試したり。
◎ VocalShifterを試用。 :
_Ackie Sound トップページ
_【レビュー】ピッチ編集機能などを備えたフリーのボーカル向け波形編集ソフト「VocalShifter」 - 窓の杜
今現在はシェアウェアだけど、フリー版もあるらしく。VocalShifterLE というのがソレらしい。
起動してみたけど何が何やら。しかし、公式サイトで配布されてるチュートリアルを眺めつつ操作したら、少し感じが分かってきた。ただ、基本的には歌声を修正していくツールのようで。ボイスチェンジャーと呼べるソレとはちょっと違うツールだったようで。
_【レビュー】ピッチ編集機能などを備えたフリーのボーカル向け波形編集ソフト「VocalShifter」 - 窓の杜
今現在はシェアウェアだけど、フリー版もあるらしく。VocalShifterLE というのがソレらしい。
起動してみたけど何が何やら。しかし、公式サイトで配布されてるチュートリアルを眺めつつ操作したら、少し感じが分かってきた。ただ、基本的には歌声を修正していくツールのようで。ボイスチェンジャーと呼べるソレとはちょっと違うツールだったようで。
◎ MorphVOX Juniorを試用。 :
_Voice Changer Software - MorphVOX Junior - Free Voice Changing Online
_窓の杜 - 【REVIEW】「Skype」などの音声チャットで使えるボイスチェンジャー「MorphVOX Junior」
_MorphVOX Pro の機能制限版?なのかな? こちらはたしかにボイスチェンジャーだった。音声出力品質を調整できないせいか、ノイズがかなり多いものの、男声が結構それらしい女声になってくれた。
最初、マイクから音声が入ってくれなくて随分ハマったのだけど。MorphVOX → Preferences → Device Settings で、マイクを設定したら、ようやく音声が入ってくれた。
Pro版は音質がどのくらい違ってくるのかちょっと気になるところ。それと、これで変換した音声データのライセンスはどうなるのかが気になる。やはり、二次利用、加工、商用利用等はできないのだろうな…。
_窓の杜 - 【REVIEW】「Skype」などの音声チャットで使えるボイスチェンジャー「MorphVOX Junior」
_MorphVOX Pro の機能制限版?なのかな? こちらはたしかにボイスチェンジャーだった。音声出力品質を調整できないせいか、ノイズがかなり多いものの、男声が結構それらしい女声になってくれた。
最初、マイクから音声が入ってくれなくて随分ハマったのだけど。MorphVOX → Preferences → Device Settings で、マイクを設定したら、ようやく音声が入ってくれた。
Pro版は音質がどのくらい違ってくるのかちょっと気になるところ。それと、これで変換した音声データのライセンスはどうなるのかが気になる。やはり、二次利用、加工、商用利用等はできないのだろうな…。
◎ 恋声を試用。 :
_恋声 萌 のホームページ
マイク入力、及び、wavファイルを開いて、ピッチとフォルマントを変更できるソフト、らしい。「M→W」というボタンを押したら、かなりそれっぽい変換をしてくれた。
一応フリーソフトらしいけど、使用に関しては有効期限が設定されているそうで。ペイントツールのSAIを思い出してしまった。そのうちシェアウェアになるのだろうか…?
マイク入力、及び、wavファイルを開いて、ピッチとフォルマントを変更できるソフト、らしい。「M→W」というボタンを押したら、かなりそれっぽい変換をしてくれた。
一応フリーソフトらしいけど、使用に関しては有効期限が設定されているそうで。ペイントツールのSAIを思い出してしまった。そのうちシェアウェアになるのだろうか…?
◎ 余談。 :
この手のソフトでは、
_AV Voice Changer Software Diamond Edition
というソフトが比較的あちこちで宣伝されてるようで。ただ、アクティベーションの条件が厳しいらしく…。1台のPCにしか入れられないらしいけど、そのPCが壊れた時はどうなるんだろう…。救済策はあるんかな…。
有償ソフトなら色々あるんじゃないのかと思って検索してるのだけど、これが全然見当たらず。もしかして、別の名称で呼ばれていることが多いのかな? キーワードが分からんなあ。
Creative製ハードウェア製品の中には、Voice FX なる機能を持ったソフトがバンドルされてるものがあるそうで。その、Voice FX とやらも、ボイスチェンジャー機能を持っているらしい。出力した音声のライセンスが気になるところ。何か制限付くのかな。
有償ソフトなら色々あるんじゃないのかと思って検索してるのだけど、これが全然見当たらず。もしかして、別の名称で呼ばれていることが多いのかな? キーワードが分からんなあ。
Creative製ハードウェア製品の中には、Voice FX なる機能を持ったソフトがバンドルされてるものがあるそうで。その、Voice FX とやらも、ボイスチェンジャー機能を持っているらしい。出力した音声のライセンスが気になるところ。何か制限付くのかな。
[ ツッコむ ]
#3 [windows][pc] Windows7の音声認識を少し試したり
マイク入力が正常に働いているかどうかを確認したくて、ついでのノリで、Windows7 の音声認識機能を少し試用してみたり。
最初、チュートリアルを延々やらされて、かなり辟易した。チュートリアルをやっている最中は全然認識してくれないのがまたツライ。しかし、次第に学習してきたようで、だんだん認識が上手く行くようになってきた。
「メモ帳を起動」「電卓を起動」「番号を表示。1。OK」等の声で、Windowsを操作できて、なんだか面白い。昭和のSFドラマに出てくるコンピュータを相手にしている感覚になってきたりして。
最初、チュートリアルを延々やらされて、かなり辟易した。チュートリアルをやっている最中は全然認識してくれないのがまたツライ。しかし、次第に学習してきたようで、だんだん認識が上手く行くようになってきた。
「メモ帳を起動」「電卓を起動」「番号を表示。1。OK」等の声で、Windowsを操作できて、なんだか面白い。昭和のSFドラマに出てくるコンピュータを相手にしている感覚になってきたりして。
[ ツッコむ ]
#4 [haxe] 先日公開したクソゲーの音声データを差し替え
半日ほど、自分で喋って録音して加工して、みたいな作業を繰り返していたのだけど。結局、FL Studio の Speech Synthesizer で出力したロボットっぽい音声を元に加工したソレと差し替えた。これならライセンス面で問題はないのでは、と。たぶん。
音声合成は、ライセンス面で、とにかく不自由だなあ…。
音声合成は、ライセンス面で、とにかく不自由だなあ…。
[ ツッコむ ]
#5 [dtm][neta] 音声合成の研究室には女性がまるっきり居ないのかもしれない
Linux上で使える音声合成のアレコレを触っていて、そういえば女性の声のデータが全然見当たらないのはなんでだろうなと不思議に思えてきたり。
もしかすると、音声合成の研究をしてる、その手の研究室って、男性しか居ないのかもしれないなと。音声合成に興味があり、かつ、Linux等にも詳しい学生さん・教授となると…そんな女性は居ないであろう予感。女性が居ないから、サンプルデータを集めるのも一苦労で、結果、気軽に集められる男性の声ばかりになってしまう、のかもしれないなと。
てなことを邪推したのですが、実際はどうなんだろう…。
もしかすると、音声合成の研究をしてる、その手の研究室って、男性しか居ないのかもしれないなと。音声合成に興味があり、かつ、Linux等にも詳しい学生さん・教授となると…そんな女性は居ないであろう予感。女性が居ないから、サンプルデータを集めるのも一苦労で、結果、気軽に集められる男性の声ばかりになってしまう、のかもしれないなと。
てなことを邪推したのですが、実際はどうなんだろう…。
[ ツッコむ ]
2013/09/20(金) [n年前の日記]
#1 [nitijyou] 深夜に地震
02:30前に、「ドドドドド」という感じの大きい揺れが突然来た。震源地は福島県内。緊急地震速報も出たらしい。
またあのクラスが来たのでは、とすぐに出口に走ったけど。とりあえず、揺れ続けなくてよかった。
またあのクラスが来たのでは、とすぐに出口に走ったけど。とりあえず、揺れ続けなくてよかった。
[ ツッコむ ]
#2 [dtm] ボイスチェンジャーっぽいツールを今日も試用してみたり
_Voxal Voice Changer
というソフトを試してみた。リアルタイムに、マイク入力した波形を変換再生してくれるらしい。
変換設定リスト内に「Female」があったので女性の声にできるのかなと期待したけど、ピッチ変更+エコー+イコライザの機能しか持っていない・フォルマントは変更できないツールのようで、これを女性の声と言い張るのは大変厳しいものがあるなと。
もちろん、リアルタイムにピッチ変更してくれるだけでもなかなか面白いとは思うのだけど。しかし、リアルタイム云を別にすれば、Audacity+標準プラグインでもピッチ変更はできてしまうし…。
変換設定リスト内に「Female」があったので女性の声にできるのかなと期待したけど、ピッチ変更+エコー+イコライザの機能しか持っていない・フォルマントは変更できないツールのようで、これを女性の声と言い張るのは大変厳しいものがあるなと。
もちろん、リアルタイムにピッチ変更してくれるだけでもなかなか面白いとは思うのだけど。しかし、リアルタイム云を別にすれば、Audacity+標準プラグインでもピッチ変更はできてしまうし…。
[ ツッコむ ]
#3 [nitijyou] 開店したヨークベニマルその他を覗いてきた
近所のグリーンモール跡地に、ヨークベニマル(食品系のスーパー)、ホーマック(ホームセンター)、Seria(100円ショップ)等ができたらしいので、ちょっと覗いてみたり。
_Frespo フレスポ須賀川グリーンモール
という名前らしい。
どの店も、できたばかりなだけあって、とても綺麗。ヨークベニマルは開店日だけあって混雑してたし、Seriaも家族連れがたくさん来ていて。ホーマックはそれほど客は居なかったけど、開店から一週間経っているし、ホームセンター系はいつもこんなもんだよなと。
それにしても、グリーンモール跡地って、こんなに広かったのか…。何にせよ、近所にこの手の店ができたことはありがたい。買い物が楽になるなと。
でも、あのあたりは地盤が弱いはずだよな…。国道4号線をトラックが走っただけで脇にある店舗がグラグラ揺れるぐらいに…。例の大地震でも、グリーンモールの建物に被害が出て再開が難しくなった、と聞いてるし。まあ、今回は二階建ての建物が無いから、またあのクラスが来ても、少しは被害が少なくて済む…といいけど。耐震基準も昔から変わって…いる…のかな…。あの手の大きな店はその手の対象外だったりしたらアレだろうけど…。
どの店も、できたばかりなだけあって、とても綺麗。ヨークベニマルは開店日だけあって混雑してたし、Seriaも家族連れがたくさん来ていて。ホーマックはそれほど客は居なかったけど、開店から一週間経っているし、ホームセンター系はいつもこんなもんだよなと。
それにしても、グリーンモール跡地って、こんなに広かったのか…。何にせよ、近所にこの手の店ができたことはありがたい。買い物が楽になるなと。
でも、あのあたりは地盤が弱いはずだよな…。国道4号線をトラックが走っただけで脇にある店舗がグラグラ揺れるぐらいに…。例の大地震でも、グリーンモールの建物に被害が出て再開が難しくなった、と聞いてるし。まあ、今回は二階建ての建物が無いから、またあのクラスが来ても、少しは被害が少なくて済む…といいけど。耐震基準も昔から変わって…いる…のかな…。あの手の大きな店はその手の対象外だったりしたらアレだろうけど…。
[ ツッコむ ]
#4 [dtm] ポップガードを自作
ポップガード、ポップブロッカー、ポップフィルター等呼ばれるソレ。マイクの前に置いて、ポップノイズ ―― 息やその他が録音されないようにするアイテム。「さしすせそ」「ぱぴぷぺぽ」を録音する際に効果があるそうで。
以下のページを眺めているうちに、自分も試しに作ってみたいと思えてきたり。
_【検証あり】210円でポップガードを自作しよう!【歌ってみた支援】 ‐ ニコニコ動画(原宿)
_超チープ!低予算で作るポップノイズフィルター
_ポップガードを自作するの巻 | 男前日記
_ポップブロッカー自作したったった | 日陰ごっこ
_kyo5884's Blog ポップブロッカーを自作してみた など
Seria で、カス揚げとやらと、黒のストッキングを購入。
そして完成。
試してみたところ、たしかに効果バッチリ。見た目はアレだけど、イイ感じ。
以下のページを眺めているうちに、自分も試しに作ってみたいと思えてきたり。
_【検証あり】210円でポップガードを自作しよう!【歌ってみた支援】 ‐ ニコニコ動画(原宿)
_超チープ!低予算で作るポップノイズフィルター
_ポップガードを自作するの巻 | 男前日記
_ポップブロッカー自作したったった | 日陰ごっこ
_kyo5884's Blog ポップブロッカーを自作してみた など
Seria で、カス揚げとやらと、黒のストッキングを購入。
そして完成。
試してみたところ、たしかに効果バッチリ。見た目はアレだけど、イイ感じ。
◎ フェイクファーとやらでも自作してみたけれど。 :
[ ツッコむ ]
#5 [dtm] 発泡スチロールと皿と水でSEの実験
_音を生み出すプロが語る「アニメ効果音の現場とこれからの音響効果」 - GIGAZINE
という記事の中で、発泡スチロール+皿+水で子猿やイルカの声を、みたいな話を読んで、自分も試してみようと思ったわけで。
謎の発泡スチロールを発掘。 カッターで小さく切って皿に水をつけてゴシゴシしてみたけど最初は音が出ず。ただ、力を入れて押し付けながら動かしてみたら音が出るようになってきた。
たしかにソレっぽい音。コレは面白い…。
謎の発泡スチロールを発掘。 カッターで小さく切って皿に水をつけてゴシゴシしてみたけど最初は音が出ず。ただ、力を入れて押し付けながら動かしてみたら音が出るようになってきた。
たしかにソレっぽい音。コレは面白い…。
[ ツッコむ ]
#6 [zatta] LED常夜灯とやらを買ってみたり
Seriaを覗いたらLED常夜灯なるものが売ってたので、気になってしまって購入。
LDT-01W、発売元・丸七株式会社、100V、0.5W、口金形状E12、と書いてある。もちろん(?)、MAID IN CHINA。
帰宅後にググってみたら分解されてる方の記事が。
_中年男の日記帳: LED常夜灯 電球色&白 (セリア 丸七株式会社)
なるほど。なかなか怖い…。使うのはやめておこう…。
日本の家電メーカ製品はどうなのだろうと思ったらソレも分解記事があるようで。
_中年男の日記帳: LDT1L-H-E12 (TOSHIBA LED電球 ECORE 常夜灯 電球色)
_中年男の日記帳: LDT1L-H-E12 (Panasonic LED電球 常夜灯 電球色)
ここまで中身が全然違うとは…。さすがに、日本メーカの名前使って売ってるだけのことはある…。
LDT-01W、発売元・丸七株式会社、100V、0.5W、口金形状E12、と書いてある。もちろん(?)、MAID IN CHINA。
帰宅後にググってみたら分解されてる方の記事が。
_中年男の日記帳: LED常夜灯 電球色&白 (セリア 丸七株式会社)
なるほど。なかなか怖い…。使うのはやめておこう…。
日本の家電メーカ製品はどうなのだろうと思ったらソレも分解記事があるようで。
_中年男の日記帳: LDT1L-H-E12 (TOSHIBA LED電球 ECORE 常夜灯 電球色)
_中年男の日記帳: LDT1L-H-E12 (Panasonic LED電球 常夜灯 電球色)
ここまで中身が全然違うとは…。さすがに、日本メーカの名前使って売ってるだけのことはある…。
[ ツッコむ ]
2013/09/21(土) [n年前の日記]
#1 [windows] Windows7起動時にエラーが出るようになってしまった
起動時に、loopBeMon(おそらくLoopBe1のプログラム)が、「システム コールに渡されるデータ領域が小さすぎます」てなエラーメッセージを表示するようになってしまって。
どうも、MorphVOX Junior か Voxal Voice Changer をインストールした際に変なファイルも入れられたか設定を変えられた可能性が…。アンインストールしてみたけど変化なし。仕方ないので、システムの復元を試してみたらエラーが出なくなった。何を弄られたんだろう…。
どうも、MorphVOX Junior か Voxal Voice Changer をインストールした際に変なファイルも入れられたか設定を変えられた可能性が…。アンインストールしてみたけど変化なし。仕方ないので、システムの復元を試してみたらエラーが出なくなった。何を弄られたんだろう…。
[ ツッコむ ]
#2 [ruby] DXRuby 1.5.6dev版が公開されてた
早速導入して試してみたり。とりあえず、以前作成した Anime PV Easy Maker ZERO は動いてるように見えたので一安心(?)。
◎ フォルダ選択ダイアログを表示する機能が追加されてた。 :
同梱の readme.txt を眺めていたら、フォルダ選択機能追加という一文が。1.5.3devで追加されていたらしい…。
早速試してみたり。
Ruby 1.8 の頃は、Windows上でRubyを使ってGUIアプリを作ろうとするなら VisualuRuby (vr/vruby) を使う、という選択肢があったのだけど。Ruby 1.9 になってからは、VisualuRuby は対応してない状態に。一応、ActiveScriptRuby を入れれば同梱されてるらしいけど…。RubyInstaller を入れた場合はどうすればいいのやら。
さりとて、他のGUI関連ライブラリは、開発が止まっていたり、導入が面倒だったり、exe化がすんなりいかなかったり、なんだか色々とボロボロな印象で。…まあ、そのあたりは、Python も似たようなものだけど。Python 3.x に対応できなくて放置されたライブラリがゴロゴロしてるし。
そんな状況なので、ファイル選択・フォルダ選択をしたい場合に、DXRuby だけでもソレができるというのは、ありがたいなと。もっとも、DXRuby は GUIアプリを作るためのライブラリではないのだけど…。ただ、ファイルやフォルダを読み込んで、ちょっと簡易に視覚化してみる、てなことに使えそうと思うわけで。
早速試してみたり。
#!ruby -Ks
# DXRubyを使ってフォルダを選択するサンプル
require 'dxruby'
folder = ""
font = Font.new(26)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
y = 16
yh = font.size + 4
Window.drawFont(10, y, "Push Z key -> Select Folder", font)
Window.drawFont(10, y + 1 * yh, "Folder:[#{folder}]", font)
if Input.keyPush?(K_Z)
folder = Window.folder_dialog("folder select")
if folder == nil
folder = "Cancel."
end
end
end
これで、Ruby を使って Windows 上でGUIアプリを作ろうとした場合に、ファイル選択/フォルダ選択をとりあえず DXRuby を使って行う、ということができそうだなと。ありがたや。Ruby 1.8 の頃は、Windows上でRubyを使ってGUIアプリを作ろうとするなら VisualuRuby (vr/vruby) を使う、という選択肢があったのだけど。Ruby 1.9 になってからは、VisualuRuby は対応してない状態に。一応、ActiveScriptRuby を入れれば同梱されてるらしいけど…。RubyInstaller を入れた場合はどうすればいいのやら。
さりとて、他のGUI関連ライブラリは、開発が止まっていたり、導入が面倒だったり、exe化がすんなりいかなかったり、なんだか色々とボロボロな印象で。…まあ、そのあたりは、Python も似たようなものだけど。Python 3.x に対応できなくて放置されたライブラリがゴロゴロしてるし。
そんな状況なので、ファイル選択・フォルダ選択をしたい場合に、DXRuby だけでもソレができるというのは、ありがたいなと。もっとも、DXRuby は GUIアプリを作るためのライブラリではないのだけど…。ただ、ファイルやフォルダを読み込んで、ちょっと簡易に視覚化してみる、てなことに使えそうと思うわけで。
◎ DXRuby のバージョン取得ってどうやるんだろう。 :
検索してみても答えが見つからず。バージョン番号の取得ができたら、バージョンに応じて処理を変更することができそうだけど…。例えば drawFontEx() に :aa というアンチエイリアス指定用オプションが増えたみたいなので、1.5.6以降とそれより前で記述を変えたほうがいいのかなと。…まあ、:aa については、1.5.6devより前のバージョン上で :aa => true と指定してもエラーは出ないみたいだけど。
DXRuby に限らず、Ruby のライブラリについてバージョン確認する方法は、コレと言ったものが無いようで。 _require されているモジュールのバージョンを知りたい!調べたい! - はちゅにっき に、Gem.loaded_specs['hoge'].version というソレが紹介されてたので試してみたけど、自分の環境ではエラーが出てしまって。
_あーありがち - gem メソッドで gem ライブラリのバージョンを指定 によると、HOGE::VERSION で取得できる場合もあるらしいけど。統一された何かしらは用意されてない状態、なのかな。
ライブラリのバージョン毎の細かい違いをソース側で無理矢理(?)解決するのもどうなんだろうという不安もあるけれど。もっと適切な解決策があるのだろうか…?
DXRuby に限らず、Ruby のライブラリについてバージョン確認する方法は、コレと言ったものが無いようで。 _require されているモジュールのバージョンを知りたい!調べたい! - はちゅにっき に、Gem.loaded_specs['hoge'].version というソレが紹介されてたので試してみたけど、自分の環境ではエラーが出てしまって。
_あーありがち - gem メソッドで gem ライブラリのバージョンを指定 によると、HOGE::VERSION で取得できる場合もあるらしいけど。統一された何かしらは用意されてない状態、なのかな。
ライブラリのバージョン毎の細かい違いをソース側で無理矢理(?)解決するのもどうなんだろうという不安もあるけれど。もっと適切な解決策があるのだろうか…?
[ ツッコむ ]
#3 [anime][neta] ○○人留学生という設定
自分、最近、「きんいろモザイク」というアニメを見ていると、なんだかもやもやした気分になってくるのです。
件のアニメの基本設定は、「イギリス人の女の子が日本に留学してきて、日本の女子高生達とキャッキャウフフする」という設定。
異文化交流というネタに気付いて作品にしてみせた原作は上手いと思うし、ひたすらほわほわした感じに作り上げてるアニメスタッフもイイ感じの仕事をしてるのではと感心していたりするので、作品自体に対してどうこうという話ではないのですけど。
ただ、なんとなく、考えちゃうわけですよ。
これがもし、イギリス人留学生が「日本、面白いデース」と喜ぶ設定ではなくて、韓国人留学生が「日本、面白いニーダ」と喜ぶ、あるいは中国人留学生が「日本、面白いアール」と喜ぶ設定だったら…。もし、そんな設定のアニメだったら、どんな印象を受けるアニメになってたんだろうなと。
はたまた、日本人の女の子が(韓国|中国)に留学して、(韓国|中国)の女子高生とキャッキャウフフする、そんな設定のアニメが作られていて、それが(韓国|中国)で放送されて、(韓国|中国)のアニメオタクがニヤニヤしながらソレを眺めてる、なんて風景があったとしたら…。
というか、この「きんいろモザイク」というアニメの存在・基本設定をイギリス人が知った時、どんな印象・感想を持つのかなあ、とか…。
そんなことを妄想してると、なんだかもやもやした気分になってくるのでした。イギリス人留学生という設定を、そのままボーッと受け止めて眺めていてもいいのだろうか…。そんな不安が自分の中でもやもやと湧いてくるというか。
件のアニメの基本設定は、「イギリス人の女の子が日本に留学してきて、日本の女子高生達とキャッキャウフフする」という設定。
異文化交流というネタに気付いて作品にしてみせた原作は上手いと思うし、ひたすらほわほわした感じに作り上げてるアニメスタッフもイイ感じの仕事をしてるのではと感心していたりするので、作品自体に対してどうこうという話ではないのですけど。
ただ、なんとなく、考えちゃうわけですよ。
これがもし、イギリス人留学生が「日本、面白いデース」と喜ぶ設定ではなくて、韓国人留学生が「日本、面白いニーダ」と喜ぶ、あるいは中国人留学生が「日本、面白いアール」と喜ぶ設定だったら…。もし、そんな設定のアニメだったら、どんな印象を受けるアニメになってたんだろうなと。
はたまた、日本人の女の子が(韓国|中国)に留学して、(韓国|中国)の女子高生とキャッキャウフフする、そんな設定のアニメが作られていて、それが(韓国|中国)で放送されて、(韓国|中国)のアニメオタクがニヤニヤしながらソレを眺めてる、なんて風景があったとしたら…。
というか、この「きんいろモザイク」というアニメの存在・基本設定をイギリス人が知った時、どんな印象・感想を持つのかなあ、とか…。
そんなことを妄想してると、なんだかもやもやした気分になってくるのでした。イギリス人留学生という設定を、そのままボーッと受け止めて眺めていてもいいのだろうか…。そんな不安が自分の中でもやもやと湧いてくるというか。
◎ 「外国人が使われるのはどうしてなのか、考えてみよう」 :
このあたり、小学生の頃に何かの本で読んだ一文が、未だに頭の隅にこびりついているのです。
「日本製の車や家電製品の、CMやポスターに、外国人が使われることが多いけれど。それはどうしてなのか、考えてみよう」てな感じの問いかけで。昭和の頃の話なんで、そこで出てくる外国人ってのは、間違いなく白人のことだと思いますけど。当時はまだマイケル・ジャクソン等も見た記憶が無いし。
おじさんになった今でも、その問いに対する答えがスパッと出てこないのですよ。おぼろげに、たぶんこういう理由じゃねえのか、程度は思い浮かびますが…。小学生の頃に読んだ問いかけが、ずっと頭の隅に残ってる。アレやコレやで白人を起用するのは、なんでだろう。どうしてだろう。
ディズニーアニメでも、「この作品はディズニーアニメ初の黒人ヒロインだ」「初のアジア人ヒロインだ」なんて話があったじゃないですか。もちろん、それまでは、ヒロインは必ず白人の娘と決まっていたからこそ、そういう話が出てくるのだろうと思いますけど。
てなことを考えてしまって、もやもやしてくるというか。
「日本製の車や家電製品の、CMやポスターに、外国人が使われることが多いけれど。それはどうしてなのか、考えてみよう」てな感じの問いかけで。昭和の頃の話なんで、そこで出てくる外国人ってのは、間違いなく白人のことだと思いますけど。当時はまだマイケル・ジャクソン等も見た記憶が無いし。
おじさんになった今でも、その問いに対する答えがスパッと出てこないのですよ。おぼろげに、たぶんこういう理由じゃねえのか、程度は思い浮かびますが…。小学生の頃に読んだ問いかけが、ずっと頭の隅に残ってる。アレやコレやで白人を起用するのは、なんでだろう。どうしてだろう。
ディズニーアニメでも、「この作品はディズニーアニメ初の黒人ヒロインだ」「初のアジア人ヒロインだ」なんて話があったじゃないですか。もちろん、それまでは、ヒロインは必ず白人の娘と決まっていたからこそ、そういう話が出てくるのだろうと思いますけど。
てなことを考えてしまって、もやもやしてくるというか。
◎ 漫画やアニメの中の国籍ってそれほど問題ではないのかも。 :
単に考え過ぎかも。例えばコレが、中国娘が日本にやってきて〜てな設定だったら、今までもフツーにあったよなと。らんま1/2にも中国娘は出てくるし、サクラ大戦にも中国娘は出てくるし。今川版ジャイアントロボも、アレはたぶん中国娘だろうし。
それら作品を見て、何か複雑な気分になるかと言えば、別にそんなことはないわけで。となると、漫画やアニメの中の○○人設定・国籍・人種の類は、現実とは乖離した状態で捉えることができるもの、なのかもしれないと。
そういえば、中国嫁日記、という作品もあることを思い出したり。アレも、漫画で描かれることで、現実に存在する中国人女性が、漫画キャラとしての別の何かを獲得した状態で認知される、てな現象が起きていた事例のような気もしてきたり。
てなことを考えてるうちに、ここはひとつバランスを取るという意味で、中国嫁日記をアニメ化すればええんやないかと思えてきたりもして。何のバランスだか分からないけど。…異文化交流モノとしては商品訴求力ありそうだけどなあ。
それにしても、漫画やアニメの中に中国娘設定は結構出てくるけど、韓国娘設定って、まず見かけないなと気付いたり。なんでだろ。キャラとして弱いのかな? このあたり、関西弁キャラとの共通点がありそうな気もしてきた。
何の話だっけ。とりあえず、中国嫁日記のアニメ化希望ってことで。
それら作品を見て、何か複雑な気分になるかと言えば、別にそんなことはないわけで。となると、漫画やアニメの中の○○人設定・国籍・人種の類は、現実とは乖離した状態で捉えることができるもの、なのかもしれないと。
そういえば、中国嫁日記、という作品もあることを思い出したり。アレも、漫画で描かれることで、現実に存在する中国人女性が、漫画キャラとしての別の何かを獲得した状態で認知される、てな現象が起きていた事例のような気もしてきたり。
てなことを考えてるうちに、ここはひとつバランスを取るという意味で、中国嫁日記をアニメ化すればええんやないかと思えてきたりもして。何のバランスだか分からないけど。…異文化交流モノとしては商品訴求力ありそうだけどなあ。
それにしても、漫画やアニメの中に中国娘設定は結構出てくるけど、韓国娘設定って、まず見かけないなと気付いたり。なんでだろ。キャラとして弱いのかな? このあたり、関西弁キャラとの共通点がありそうな気もしてきた。
何の話だっけ。とりあえず、中国嫁日記のアニメ化希望ってことで。
[ ツッコむ ]
2013/09/22(日) [n年前の日記]
#1 [ruby] Rubyにもtmxファイルを読み込むライブラリがあるらしい
マップエディタ
_Tiled Map Editor
の保存ファイル ―― tmxファイルを読み込んで解析するライブラリが Ruby にもあるらしいと知ったので、ちょっと試してみたり。環境は、Windows7 x64 + ruby 1.9.3p429 mingw32 版。
_tmx | RubyGems.org | your community gem host
_shawn42/tmx - GitHub
ライセンスは、MIT License の模様。
とりあえず、gem install tmx でインストールできた。 _nokogiri と _oj というライブラリも必要らしくて、一緒にインストールされる。
下のような感じで使えるみたい。勘で試したので自信無いけど。
分かった範囲で注意点が2つほど。
_dxruby_and_tmx_20130922.zip
最初、Window.drawTile() の sizex,sizey に、100,100 とか入れちゃって、めちゃくちゃ処理が重くなってしまった。画面サイズ程度を指定しないといかんのですな…。
Flixel に比べると、DXRuby は _カメラ が無い分、スクロール処理が面倒臭い印象も。
_tmx | RubyGems.org | your community gem host
_shawn42/tmx - GitHub
ライセンスは、MIT License の模様。
とりあえず、gem install tmx でインストールできた。 _nokogiri と _oj というライブラリも必要らしくて、一緒にインストールされる。
下のような感じで使えるみたい。勘で試したので自信無いけど。
#!ruby -Ks
# Tmxライブラリを利用して、Tmxを読み込んでみるサンプル
require 'tmx'
tmx = Tmx.load("./assets/maps/mylevel1.tmx")
# マップサイズ(縦横のタイル個数)を取得
puts "map size : #{tmx.width} x #{tmx.height}"
# タイル1つの縦横サイズを取得
puts "tile size : #{tmx.tilewidth} x #{tmx.tileheight}"
# レイヤー枚数を取得
puts "layers length : #{tmx.layers.length}"
# 全レイヤー(タイルレイヤー)の情報にアクセス
tmx.layers.each do |layer|
name = layer.name # レイヤー名
w = layer.width # レイヤーサイズ
h = layer.height
ltype = layer.type # レイヤー種類
data = layer.data # レイヤーのマップテーブル
puts "name = #{name} , #{w} x #{h} , type : #{ltype} , Data length : #{data.length}"
end
# オブジェクトレイヤーの情報にアクセス
tmx.object_groups.each do |objg|
puts "object layer name : #{objg.name}"
objg.objects.each do |o|
name = o.name
x = o.x
y = o.y
puts "#{name} , (#{x},#{y})"
end
end
先日作った tmx で試したら、以下の情報が得られた。これなら使えそう。
map size : 100 x 100 tile size : 32 x 32 layers length : 4 name = layer4 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer3 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer2 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer1 , 100 x 100 , type : tilelayer , Data length : 10000 object layer name : objlayer ruby , (1281,160) ruby , (32,192) ruby , (33,351) (中略) ruby , (3135,1087) ruby , (2601,127) banana , (2592,1056) banana , (2160,2428) banana , (269,256) door , (3093,3136) playerborn , (161,119)
分かった範囲で注意点が2つほど。
- Tiled は、タイル番号0番が空白、タイル番号1番がタイルの一番左上のタイルなので、そのままではえてして使えない。フツー、その手の2Dゲーム用ライブラリは、一番左上のタイルを0番として扱うので、番号が1つずれちゃう。番号をずらしたデータを作り直す等の工夫が必要。
- このライブラリは、オブジェクトレイヤー上にタイルを置いていてもポリゴンデータとして変換してしまうようで、gid ―― タイル番号は得られない。各オブジェクトにつけた名前で種類を判断する等の工夫が必要。
◎ DXRubyで表示してみた。 :
#!ruby -Ks
# Tmxファイルを読み込んでDXRubyで描画するサンプル
require 'dxruby'
require 'tmx'
# BGマップデータ(二次元配列)を取得
def get_map_data(tmx, layer_name)
mapw = tmx.width
maph = tmx.height
mapdata = []
i = 0
tmx.layers.each do |layer|
next if layer.name != layer_name
maph.times do |my|
lines = []
mapw.times do |mx|
n = layer.data[i]
lines.push((n <= 0)? 0 : n - 1)
i += 1
end
mapdata.push(lines)
end
return mapdata
end
end
tmx = Tmx.load("mylevel1.tmx") # tmxファイルを読み込み・解析
# マップ用画像(32x32,256x768)とオブジェクト用画像(24x24,192x96)を読み込み
imgarr = Image.loadTiles("mylevel1_tiles.png", 256/32, 768/32)
objimgs = Image.loadTiles("item_mix_all.png", 192/24, 96/24)
# BGマップデータ(二次元配列)を取得
layers = []
layers.push(get_map_data(tmx, "layer4"))
layers.push(get_map_data(tmx, "layer3"))
layers.push(get_map_data(tmx, "layer2"))
# layers.push(get_map_data(tmx, "layer1")) # アタリ判定用
# BGマップのスクロール最大値を取得
bgxmax = tmx.tilewidth * tmx.width - 640
bgymax = tmx.tileheight * tmx.height - 480
# 画面縦横幅がタイル何個分かを取得
bgtw = 640 / tmx.tilewidth
bgth = 480 / tmx.tileheight
# オブジェクトレイヤー情報を取得
sprs = []
tmx.object_groups[0].objects.each do |obj|
x = obj.x + 16 - 12 # 配置したタイルの左下座標が得られる。左上座標ではない。
y = obj.y - 16 - 12
case obj.name
when "ruby"
sprs.push(Sprite.new(x, y, objimgs[6]))
when "banana"
sprs.push(Sprite.new(x, y, objimgs[8]))
when "playerborn"
sprs.push(Sprite.new(x, y, objimgs[16]))
when "door"
sprs.push(Sprite.new(x, y, objimgs[24]))
end
end
bx, by = 0, 0
font = Font.new(26)
framecount = 0
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# キー入力でスクロール
old_bx = bx
old_by = by
spd = 8
bx -= spd if Input.keyDown?(K_LEFT)
bx += spd if Input.keyDown?(K_RIGHT)
by -= spd if Input.keyDown?(K_UP)
by += spd if Input.keyDown?(K_DOWN)
bx = 0 if bx < 0
by = 0 if by < 0
bx = bgxmax if bx > bgxmax
by = bgymax if by > bgymax
# スクロール移動量を記録しておく
bx_diff = bx - old_bx
by_diff = by - old_by
# BGマップを描画
bgspd = [0.25, 0.5, 1.0, 1.0] # 各BGレイヤーのスクロール速度
layers.each_with_index do |dt, i|
bgx = bx * bgspd[i]
bgy = by * bgspd[i]
Window.drawTile(0, 0, dt, imgarr, bgx, bgy, bgtw, bgth)
end
# オブジェクト座標をスクロール移動量で変更
sprs.each do |spr|
spr.x -= bx_diff
spr.y -= by_diff
end
# オブジェクトを描画
Sprite.draw(sprs) if (framecount & 0x04 == 0)
# メッセージ描画
Window.drawFont(4, 4, "←→↑↓でスクロール", font)
framecount += 1
end
こんな感じに。
一応画像も含めて置いときます。Public domain ってことで。_dxruby_and_tmx_20130922.zip
最初、Window.drawTile() の sizex,sizey に、100,100 とか入れちゃって、めちゃくちゃ処理が重くなってしまった。画面サイズ程度を指定しないといかんのですな…。
Flixel に比べると、DXRuby は _カメラ が無い分、スクロール処理が面倒臭い印象も。
[ ツッコむ ]
#2 [hns] ソースコードに色付けをするようにしてみたり
この日記を出力している hns に、ソースコードの色分け・強調をする JavaScript を追加してみようと思い立った。検索した感じでは、以下が使えそうだなと。
_highlight.js
_highlight.jsの使い方 - MWソフト
_SyntaxHighlighter
_ソースコードの装飾表示方法 SyntaxHighlighter
一応両方試してみたのだけど、行番号を表示してくれる SyntaxHighlighter のほうが良さそうかなと。ファイル数が多くてちとアレではあるのだけど。
_highlight.js
_highlight.jsの使い方 - MWソフト
_SyntaxHighlighter
_ソースコードの装飾表示方法 SyntaxHighlighter
一応両方試してみたのだけど、行番号を表示してくれる SyntaxHighlighter のほうが良さそうかなと。ファイル数が多くてちとアレではあるのだけど。
◎ 導入手順メモ。 :
syntaxhighlighter_3.0.83.zip をDL・解凍して、scripts と styles フォルダを、hnsのあるフォルダにコピー。
hns の theme.ph 内の package HNS::ExtHTML; 以下のあたりに、css や JavaScript のソレを追加。
lib/HNS/Hnf/Command.pm の PRE のあたりを書き換え。
元々の記述。
↓ 修正後。
hnf中で、以下の書き方ができるようになった。
自分で付け加えといてなんだけど、たぶん数日後には書き方を忘れてそう。
hns の theme.ph 内の package HNS::ExtHTML; 以下のあたりに、css や JavaScript のソレを追加。
$Head = qq(
<link rel="shortcut icon" href="icons/favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS" href="${HNS::System::MyDiaryURI}rss.cgi">
<META http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="./import.css" type="text/css" media="all">
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushAS3.js"></script>
<script type="text/javascript" src="scripts/shBrushCss.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="scripts/shBrushPerl.js"></script>
<script type="text/javascript" src="scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="scripts/shBrushPython.js"></script>
<script type="text/javascript" src="scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
<script type="text/javascript">SyntaxHighlighter.all();</script>
);
lib/HNS/Hnf/Command.pm の PRE のあたりを書き換え。
元々の記述。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd);
@ISA = qw(HNS::Hnf::Command::Cite);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
$Template = "<pre>";
$EndTemplate = "</pre>";
↓ 修正後。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd
$TemplateWithCode $EndTemplateWithCode
$TemplateWithoutCode $EndTemplateWithoutCode);
@ISA = qw(HNS::Hnf::Command::Cite);
$NumAttr = 1;
$Template = qq(<pre class="plain">);
$EndTemplate = qq(</pre>);
$TemplateWithoutCode = qq(<pre class="plain">);
$EndTemplateWithoutCode = qq(</pre>);
$TemplateWithCode = qq(<pre class="brush: %1">);
$EndTemplateWithCode = "</pre>";
# $TemplateWithCode = qq(<pre><code>);
# $EndTemplateWithCode = qq(</code></pre>);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
sub AsHTML ($$$){
my ($self, $start, $params) = @_;
my $codelang = $self->{attr}->[1];
if ( $codelang ) {
$Template = $TemplateWithCode;
$EndTemplate = $EndTemplateWithCode;
} else {
$Template = $TemplateWithoutCode;
$EndTemplate = $EndTemplateWithoutCode;
}
return $self->SUPER::AsHTML($start, $params);
}
後は hns.css を少し修正したり等。… hns.css って、公式版に含まれてたかな? 自分で勝手に付け加えたのかもしれない。hnf中で、以下の書き方ができるようになった。
PRE ruby Rubyソースコード /PRE PRE perl Perlソースコード /PRE
自分で付け加えといてなんだけど、たぶん数日後には書き方を忘れてそう。
[ ツッコむ ]
#3 [python] PyGameのサイトが寂しい状態になってる…
[ ツッコむ ]
#4 [movie] トランスフォーマー実写版3を視聴
TV放映されてたので見てみたり。
参りました。技術的に。無茶苦茶な映像に、ただただ圧倒されてしまったり。
アナログ特撮時代は、こうやって作ってるのかなあ、てな想像がある程度は出来たものだけど。3DCGは、何をどうしたらこんな映像が作れるのか、そのへんさっぱり分かりませんな…。もっとも、宙を舞う車が、実写なのかミニチュアなのか3DCGなのか、それすらも分からないんだけど。
そういや、比較的最近のダイハードで、実車を本当に吹き飛ばして合成素材にしてたのに、監督(おそらくドラマ部分担当)が3DCGと思い込んでたという話もあったっけ。その映画を作ってる監督ですら判別ができないのだから、観客側にも分からないよな…。
参りました。技術的に。無茶苦茶な映像に、ただただ圧倒されてしまったり。
アナログ特撮時代は、こうやって作ってるのかなあ、てな想像がある程度は出来たものだけど。3DCGは、何をどうしたらこんな映像が作れるのか、そのへんさっぱり分かりませんな…。もっとも、宙を舞う車が、実写なのかミニチュアなのか3DCGなのか、それすらも分からないんだけど。
そういや、比較的最近のダイハードで、実車を本当に吹き飛ばして合成素材にしてたのに、監督(おそらくドラマ部分担当)が3DCGと思い込んでたという話もあったっけ。その映画を作ってる監督ですら判別ができないのだから、観客側にも分からないよな…。
[ ツッコむ ]
2013/09/23(月) [n年前の日記]
#1 [cg_tools] Sculptrisを試用
Sculptris は、粘土をこねるような感覚で3DCGモデルを作成できるCGソフト。粘土をこねるというか、クリックしたところの粘土が増えたり減ったりする感覚というか…。
_Pixologic :: Sculptris :: OakCorp WEB
一応無料で使えるっぽい。ダウンロードする際にはメールアドレスの登録が必要。登録したメールアドレスに、ダウンロードURLが書かれたメールが送られてくるタイプ。
少し触ってみたけれど、謎の生物があっという間に作れてしまうあたりが面白いなと。もちろん、技術を持った人・立体空間認識能力が高い人なら、人体等もちゃんと作れるみたいだけど。
_>> Sculptris - Female Head Part I - YouTube (女体作成例)
_>> sculptrisでドラゴン作ってみた - YouTube
_>> フリーソフト(Sculptris)で3DCG体験 - YouTube
より高機能・有償製品として、 _ZBrush があるらしいけど。使用例を眺めてビックリしてしまったり。
_>> Joseph Ducreux sculpture timelapse - YouTube
_>> Success Kid - sculpture timelapse - YouTube
絵描きさんって凄いな…。
_Pixologic :: Sculptris :: OakCorp WEB
一応無料で使えるっぽい。ダウンロードする際にはメールアドレスの登録が必要。登録したメールアドレスに、ダウンロードURLが書かれたメールが送られてくるタイプ。
少し触ってみたけれど、謎の生物があっという間に作れてしまうあたりが面白いなと。もちろん、技術を持った人・立体空間認識能力が高い人なら、人体等もちゃんと作れるみたいだけど。
_>> Sculptris - Female Head Part I - YouTube (女体作成例)
_>> sculptrisでドラゴン作ってみた - YouTube
_>> フリーソフト(Sculptris)で3DCG体験 - YouTube
より高機能・有償製品として、 _ZBrush があるらしいけど。使用例を眺めてビックリしてしまったり。
_>> Joseph Ducreux sculpture timelapse - YouTube
_>> Success Kid - sculpture timelapse - YouTube
絵描きさんって凄いな…。
[ ツッコむ ]
#2 [blender] blenderで地形を作成できないか実験中
先日、Vue 5 を使って洞窟? 地底湖? を作ったわけだけど。blender で似たようなことをできないものかなあ、と。
地面だけなら _A.N.T.Landscape というアドオンを有効にするだけでそこそこできるのだけど。たしか公式サイトで配布されてる版にも入ってたような…。まあ、もしも公式版には無かったとしても、 _GraphicAll.org から入手した blender なら入ってると思うけど。
ただ、洞窟の天井部分や壁部分はどうしたものかなと。そのあたりを簡単に作れる機能を探したり。
おそらく、 _Displace(ディスプレイスモディファイア) 、あるいは、 _テクスチャ設定 の _Influence(影響)→ディスプレイス でどうにかできそうな予感。 _Blender.jp - リリースノート-Blender2.32 Displacement_mapping を眺めた感じでは、グチャグチャした形のものをレンダリングしてくれそうだし。
形を歪ませるのは、 _Lattice モディファイア が使えそう。最初、変形したいオブジェクトとは別に、Lattice オブジェクトも追加しておかないといけないことに気付かなくて、ちょっとハマったけど。
地底の風景だから、木漏れ日?っぽいものが欲しいなと。そのあたりは、 _扉の先の無限の世界 〜Blender 2.5 & 2.6 で作る3DCG〜 光芒・ゴッドレイの作成 が参考になりそうだなと。ランプの種類はスポットライト限定だけど、buffer shadow を有効、Halo を有効にして、step を1以上にすれば、そういう見た目が作れるらしい。
_Blenderのボリュームライトの実験: 蜩の硯 によると、step は 1 が最も高品質、と書いてあった。てっきり、数値が大きければ品質が上がるのかと思い込んで、カチカチ増やしてしまってた…。
とりあえず、そういった、雲の間から漏れてる光のことを、ゴッドレイと呼ぶらしい。あるいは、CGの世界だとボリュームライトとか。とメモ。なんだかそのうち忘れそうだけど。
地面だけなら _A.N.T.Landscape というアドオンを有効にするだけでそこそこできるのだけど。たしか公式サイトで配布されてる版にも入ってたような…。まあ、もしも公式版には無かったとしても、 _GraphicAll.org から入手した blender なら入ってると思うけど。
ただ、洞窟の天井部分や壁部分はどうしたものかなと。そのあたりを簡単に作れる機能を探したり。
おそらく、 _Displace(ディスプレイスモディファイア) 、あるいは、 _テクスチャ設定 の _Influence(影響)→ディスプレイス でどうにかできそうな予感。 _Blender.jp - リリースノート-Blender2.32 Displacement_mapping を眺めた感じでは、グチャグチャした形のものをレンダリングしてくれそうだし。
形を歪ませるのは、 _Lattice モディファイア が使えそう。最初、変形したいオブジェクトとは別に、Lattice オブジェクトも追加しておかないといけないことに気付かなくて、ちょっとハマったけど。
地底の風景だから、木漏れ日?っぽいものが欲しいなと。そのあたりは、 _扉の先の無限の世界 〜Blender 2.5 & 2.6 で作る3DCG〜 光芒・ゴッドレイの作成 が参考になりそうだなと。ランプの種類はスポットライト限定だけど、buffer shadow を有効、Halo を有効にして、step を1以上にすれば、そういう見た目が作れるらしい。
_Blenderのボリュームライトの実験: 蜩の硯 によると、step は 1 が最も高品質、と書いてあった。てっきり、数値が大きければ品質が上がるのかと思い込んで、カチカチ増やしてしまってた…。
とりあえず、そういった、雲の間から漏れてる光のことを、ゴッドレイと呼ぶらしい。あるいは、CGの世界だとボリュームライトとか。とメモ。なんだかそのうち忘れそうだけど。
[ ツッコむ ]
2013/09/24(火) [n年前の日記]
#1 [cg_tools] カシミール3Dを少し試用してみたり
地図データと標高データを使って、山岳を3D表示したり等ができるソフト。分類としては地図ソフトということになっているみたいだけど、3Dレンダリング機能 ―― ソフト内ではカシバードと呼ばれている ―― があるらしいので試してみたり。とりあえず、スターターキットなるものを Windows7 x64 上にインストール。
現実の地図情報を元にしてレンダリングできるというのは面白いなと。まあ、Google Earth でも同じ体験はできるわけだけど。
少し触っているうちに、標高データが無いと、さほど遊べないことに気付いたり。そして標高データは、えてして有料で。無料で利用できる標高データも、入手のためには登録制だか会員制だかになっているようで。
また、他の3DCGソフトでも読め込める形式でエクスポートできるかどうかがよく分からず。昔はDXF形式でエクスポートできたらしいけど、機能は廃止しました、てな一文にも遭遇して。
ということで、なかなか面白いなと思ったけれど、アンインストール。
ファイル形式変換だけなら、 _PixTOPO というソフトでもできるらしい。ただ、Windows Vista/7 で動くかどうかは不明だった。
現実の地図情報を元にしてレンダリングできるというのは面白いなと。まあ、Google Earth でも同じ体験はできるわけだけど。
少し触っているうちに、標高データが無いと、さほど遊べないことに気付いたり。そして標高データは、えてして有料で。無料で利用できる標高データも、入手のためには登録制だか会員制だかになっているようで。
また、他の3DCGソフトでも読め込める形式でエクスポートできるかどうかがよく分からず。昔はDXF形式でエクスポートできたらしいけど、機能は廃止しました、てな一文にも遭遇して。
ということで、なかなか面白いなと思ったけれど、アンインストール。
ファイル形式変換だけなら、 _PixTOPO というソフトでもできるらしい。ただ、Windows Vista/7 で動くかどうかは不明だった。
[ ツッコむ ]
#2 [blender] blenderを勉強中
凸凹形状を作る方法を色々試しているところ。
[ ツッコむ ]
2013/09/25(水) [n年前の日記]
#1 [blender] blenderで地形作成する際に使えるアレコレをメモしてみたり
地形を作成する際には表面が凸凹したモデルを作らないといけない。それらをどうやって作れるのか、いくつか方法が分かってきたので、メモしてみたり。コレ、絶対に操作手順を忘れそう。つーか、メモしても忘れる予感。
_mieki256 @ ウィキ - blenderで地形作成する際に使えそうなアレコレ
Sculpt Mode は、まだきっちりと試してなくて。チュートリアル動画を探して眺めた感じでは、実は一番メジャーな方法ではないのかと思えてきたりもして。
プロポーショナル編集モードはある程度試したのだけど…手作業で調整していく感じなので、お手軽に実現するという感じではナサゲ。もちろん、思った通りの形を作れるのは、Sculpt Mode やプロポーショナル編集モードあたり、だと思うけど。
_mieki256 @ ウィキ - blenderで地形作成する際に使えそうなアレコレ
Sculpt Mode は、まだきっちりと試してなくて。チュートリアル動画を探して眺めた感じでは、実は一番メジャーな方法ではないのかと思えてきたりもして。
プロポーショナル編集モードはある程度試したのだけど…手作業で調整していく感じなので、お手軽に実現するという感じではナサゲ。もちろん、思った通りの形を作れるのは、Sculpt Mode やプロポーショナル編集モードあたり、だと思うけど。
◎ 作例。 :
とりあえずこんな感じの画像を作ったり。こういう感じのモデルを作ってレンダリング。
先日 Vue 5 で作った画像に比べるとテクスチャが今一つな印象。blenderに標準で入ってるクラウドテクスチャ等を使ったけれど、画像を使ったほうがそれらしくなるんだろうか…。
湖(?)部分のマテリアルは、 _Blender Open Material Repository の、 _Ocean Water を使わせてもらいました。でも、それらしく出てないなあ…。
先日 Vue 5 で作った画像に比べるとテクスチャが今一つな印象。blenderに標準で入ってるクラウドテクスチャ等を使ったけれど、画像を使ったほうがそれらしくなるんだろうか…。
湖(?)部分のマテリアルは、 _Blender Open Material Repository の、 _Ocean Water を使わせてもらいました。でも、それらしく出てないなあ…。
◎ Unityを利用する事例も見かけた。 :
Unityにも地形編集エディタがあるらしくて、ソレを利用して地形を作成して、他の3DCGツールに持っていく、という事例も見かけたり。Unityはちゃんと触ったことがないのでどうやればいいのかわからんけど。
[ ツッコむ ]
#2 [cg_tools] SketchUpとGoogle Earthってどんな関係になってるんだろう
SketchUp に Google Earth の地形データを取り込むことができるという記事を見かけて、手元の環境に Google Earth をインストールして試そうとしたのだけど。そもそも SketchUp のツールメニューに該当項目が無く。Trimble に売却された際に消滅したのかな…?
_近頃の Google Earth と Sketchup 3Dギャラリー ビルディングメーカー の今後に関するお話 - ある元栃木の工業人blog @山形滞在中.jp - Yahoo!ブログ という記事によると、SketchUp と Google Earth は、2013/10/01の時点でモデルデータ自体も切断される、ということらしくて。なんかもう完全に別々のサービスっぽいな…。
とりあえず Google Earth をアンインストール。
_近頃の Google Earth と Sketchup 3Dギャラリー ビルディングメーカー の今後に関するお話 - ある元栃木の工業人blog @山形滞在中.jp - Yahoo!ブログ という記事によると、SketchUp と Google Earth は、2013/10/01の時点でモデルデータ自体も切断される、ということらしくて。なんかもう完全に別々のサービスっぽいな…。
とりあえず Google Earth をアンインストール。
◎ SketchUp make 2013を試しにインストール。 :
どうせ別々のサービスになっているなら古い版に拘る必要はないだろう。ということで試しに最新版らしい SketchUp Make 2013 をDL・インストールしてみようと。
公式サイトに飛んだら、DLにはメールアドレス登録必須だった。ゲンナリ。しかも、せっかくDL・インストールしたのに英語版…。日本語版は無いのか…なんだかな…。
_SketchUp Make 2013日本語版 : 現場施工図とSketchUp によると、日本語版は別のページからDLできるのかもしれないそうで。 _Download | SketchUp に、日本語版があるように見えた。
というか今気づいたけど、サイトの一番下に言語選択が。ここを日本語にすれば日本語版がDLできたのだろうか? 失敗した。
ただ、どのみち非商業用と書いてあるらしいのがなんだか気になるわけで。自分が SketchUp を使う時って、ダンボール等で何か工作する時の下絵を作る時ぐらいなので全然問題無さそうだけど。でもちょっと不安だから SketchUp 8 のほうをインストールし直してみたり。
古い版なら商用利用可能なのかというとそういうわけでもなさそうで。 _Google SketchUPは仕事で使えないはずなんですが・・・・ - 建築フォーラム(farchi) によると、SketchUp 5 までは商用利用不可で、6からライセンス内容が変わったとか。となると、バージョンによってそれぞれ違ってそうだなと。
公式サイトに飛んだら、DLにはメールアドレス登録必須だった。ゲンナリ。しかも、せっかくDL・インストールしたのに英語版…。日本語版は無いのか…なんだかな…。
_SketchUp Make 2013日本語版 : 現場施工図とSketchUp によると、日本語版は別のページからDLできるのかもしれないそうで。 _Download | SketchUp に、日本語版があるように見えた。
というか今気づいたけど、サイトの一番下に言語選択が。ここを日本語にすれば日本語版がDLできたのだろうか? 失敗した。
ただ、どのみち非商業用と書いてあるらしいのがなんだか気になるわけで。自分が SketchUp を使う時って、ダンボール等で何か工作する時の下絵を作る時ぐらいなので全然問題無さそうだけど。でもちょっと不安だから SketchUp 8 のほうをインストールし直してみたり。
古い版なら商用利用可能なのかというとそういうわけでもなさそうで。 _Google SketchUPは仕事で使えないはずなんですが・・・・ - 建築フォーラム(farchi) によると、SketchUp 5 までは商用利用不可で、6からライセンス内容が変わったとか。となると、バージョンによってそれぞれ違ってそうだなと。
[ ツッコむ ]
2013/09/26(木) [n年前の日記]
#1 [cg_tools][blender] SketchUp 8 から blender にモデルデータを持っていけないか試したり
以下の記事が参考になった。ありがたや。
_CG★ソフトなんでも覚書: Google SketchUp 無料版 >>3DCGソフト ファイル出力
方法その1。lwoファイルとしてエクスポート。 _lwo export-005 (SU Plugin) - Ruby Library Depot から、lwo_export-005.zip をDL・解凍して、SketchUp 8 インストールフォルダ\Plugins\ 以下にコピー。SketchUp を起動して、ウインドウ → 環境設定 → 機能拡張 → Basic LWO exporter にチェックを入れて有効化。実際使う時は、ツール → Export LWO。
方法その2。objファイルとしてエクスポート。 _OBJ Exporter (SU Plugin) - Ruby Library Depot から、OBJexporter.rb をDLして、SketchUp 8 インストールフォルダ\Plugins\ 以下にコピー。実際使う時は、ファイル → OBJexporter。
lwo も obj も、簡単なモデルデータならエクスポートすることができた。blender 2.68.2 でインポートもできることを確認。(blender側で、lwo をインポートするアドインを有効化しておく必要有。)
ただ、複雑なモデルになるとエクスポートに失敗したり、インポートできないファイルになる、という話もあるそうで。
また、lwoエクスポータは 0.0.6 が存在するらしいけど、検索した範囲ではDLできるURLが全部404だった。もう入手不可能らしい。
と、ここまで書いて気がついたけど。SketchUp 8 って、daeファイル(COLLADA形式)でエクスポートできるような…? ファイル → エクスポート → 3Dモデル を選んだら、.dae が選べたのだけど…。デフォルトで機能が入ってるのかな? 一応、エクスポートしたデータは、blender 2.68.2 でインポートできた。
_CG★ソフトなんでも覚書: Google SketchUp 無料版 >>3DCGソフト ファイル出力
方法その1。lwoファイルとしてエクスポート。 _lwo export-005 (SU Plugin) - Ruby Library Depot から、lwo_export-005.zip をDL・解凍して、SketchUp 8 インストールフォルダ\Plugins\ 以下にコピー。SketchUp を起動して、ウインドウ → 環境設定 → 機能拡張 → Basic LWO exporter にチェックを入れて有効化。実際使う時は、ツール → Export LWO。
方法その2。objファイルとしてエクスポート。 _OBJ Exporter (SU Plugin) - Ruby Library Depot から、OBJexporter.rb をDLして、SketchUp 8 インストールフォルダ\Plugins\ 以下にコピー。実際使う時は、ファイル → OBJexporter。
lwo も obj も、簡単なモデルデータならエクスポートすることができた。blender 2.68.2 でインポートもできることを確認。(blender側で、lwo をインポートするアドインを有効化しておく必要有。)
ただ、複雑なモデルになるとエクスポートに失敗したり、インポートできないファイルになる、という話もあるそうで。
また、lwoエクスポータは 0.0.6 が存在するらしいけど、検索した範囲ではDLできるURLが全部404だった。もう入手不可能らしい。
と、ここまで書いて気がついたけど。SketchUp 8 って、daeファイル(COLLADA形式)でエクスポートできるような…? ファイル → エクスポート → 3Dモデル を選んだら、.dae が選べたのだけど…。デフォルトで機能が入ってるのかな? 一応、エクスポートしたデータは、blender 2.68.2 でインポートできた。
[ ツッコむ ]
#2 [blender] blenderの Sculpt mode を勉強中
どうやってブラシ種類を変更するのか分からなかったけど、ブラシのサムネイル画像をクリックすれば選べたのか…。
最新のblenderならトポロジーなる機能が実装されていて、ブラシで塗ったところだけポリゴン数を増やす・サイズを細かくしてくれるらしくてイイ感じ。
ブラシサイズの変更はFキーを押してマウスをドラッグ・左クリックでできるらしい。強さの変更は SHift+Fキー。
調子に乗ってペタペタやってたら、HDDがガリガリ言い始めて Windows7 の操作がほとんどできない状態に。どうやらポリゴン数を増やし過ぎてしまった・細分化をし過ぎてしまったらしい。ほどほどにしないとダメっぽいな…。
リメッシュモディファイアを使うと、Sculpt mode 等で増やし過ぎてしまったポリゴンを再構築してくれるらしいけど、ところどころゴミのようなポリゴンが出てきてしまってちょっとよろしくない感じ。もっとも、この作業を全部手作業でやることを考えたらありがたいほうなのかもしれず。
最新のblenderならトポロジーなる機能が実装されていて、ブラシで塗ったところだけポリゴン数を増やす・サイズを細かくしてくれるらしくてイイ感じ。
ブラシサイズの変更はFキーを押してマウスをドラッグ・左クリックでできるらしい。強さの変更は SHift+Fキー。
調子に乗ってペタペタやってたら、HDDがガリガリ言い始めて Windows7 の操作がほとんどできない状態に。どうやらポリゴン数を増やし過ぎてしまった・細分化をし過ぎてしまったらしい。ほどほどにしないとダメっぽいな…。
リメッシュモディファイアを使うと、Sculpt mode 等で増やし過ぎてしまったポリゴンを再構築してくれるらしいけど、ところどころゴミのようなポリゴンが出てきてしまってちょっとよろしくない感じ。もっとも、この作業を全部手作業でやることを考えたらありがたいほうなのかもしれず。
[ ツッコむ ]
2013/09/27(金) [n年前の日記]
#1 [firefox] Firefox 24 にしてから「ご迷惑を」ページが結構頻繁に表示される
必ず出てくるというわけではないのだけど、起動時に結構な頻度で、「ご迷惑をおかけして申し訳ありません。Firefoxはウインドウとタブを正常に復元できませんでした。」てなページが表示されるようになってしまった。こんな感じのページだけど。
Firefoxを終了させるときは、全てのタブを閉じてから終了させてるつもりなんだけどな…。なんでだろ…。
Firefoxを終了させるときは、全てのタブを閉じてから終了させてるつもりなんだけどな…。なんでだろ…。
[ ツッコむ ]
#2 [ruby] pryをインストールしてみたり
Rubyというプログラミング言語には、えてして irb というツールが ―― 対話しながらインタプリタの動作を確認できるツールが入っているのだけど。その、irb の強化版らしい、pry というツールがあると知り、試しに少し使ってみようかと。TABキーで補完できたり、表示を色分けしてくれるらしい。
環境は、Windows7 x64 + ruby 1.9.3p429 [i386-mingw32]。その手のツールは *NIX か Mac でしか動かないものかチラホラあるので不安だったけど、幸い Windows上でも動くツールのようで。ありがたや。
以下の記事が参考になった。
_コラム - Ruby & Rails | 第3回 Pry 〜IRBをより見やすく、より便利に〜|CTC教育サービス 研修/トレーニング
_pikとPry - ぽひゅっとメモ
gem install pry pry-doc でインストールできるらしい。Windows環境では以下のモジュール?ライブラリ?も一緒にインストールされる。
cmd.exe を起動して pry と打ったら、それらしい画面になった。TABキーで補完もできるし、色分けもされている。
しかし、色が…。黒背景に青で文字を表示されても読めない…。何か設定を変える方法があるのかもしれないけど…。
環境は、Windows7 x64 + ruby 1.9.3p429 [i386-mingw32]。その手のツールは *NIX か Mac でしか動かないものかチラホラあるので不安だったけど、幸い Windows上でも動くツールのようで。ありがたや。
以下の記事が参考になった。
_コラム - Ruby & Rails | 第3回 Pry 〜IRBをより見やすく、より便利に〜|CTC教育サービス 研修/トレーニング
_pikとPry - ぽひゅっとメモ
gem install pry pry-doc でインストールできるらしい。Windows環境では以下のモジュール?ライブラリ?も一緒にインストールされる。
- slop-3.4.6
- method_source-0.8.2
- win32console-1.3.2-x86-mingw32
- yard-0.8.7.2
- pry-0.9.12.2-x86-mingw32
- pry-doc-0.4.6
cmd.exe を起動して pry と打ったら、それらしい画面になった。TABキーで補完もできるし、色分けもされている。
しかし、色が…。黒背景に青で文字を表示されても読めない…。何か設定を変える方法があるのかもしれないけど…。
◎ irbで補完を有効にした。 :
pry の配色が気に入らないので、やっぱり irb を使おうかなと。ただ、せめて補完機能ぐらいは欲しい。以下の記事を読んだら補完機能を追加することもできるらしいので試してみたり。
_irbを便利につかうために for windows - プログラマ 福重 伸太朗 〜基本へ帰ろう〜
_irb を快適に使うための Tips - すがブロ
とりあえず %HOME%\.irbrc というファイルを作って、
一応念のため、
TABキーで補完が使えるようになった。ありがたや。
_irbを便利につかうために for windows - プログラマ 福重 伸太朗 〜基本へ帰ろう〜
_irb を快適に使うための Tips - すがブロ
とりあえず %HOME%\.irbrc というファイルを作って、
require 'irb/completion'とだけ書いておくことに。
一応念のため、
IRB.conf[:IRB_RC] = "C:\ホームディレクトリ\.irbrc"も irb上で打ってみた。
TABキーで補完が使えるようになった。ありがたや。
[ ツッコむ ]
#3 [pc] CUIツールは色に関してはポリシーがぐちゃぐちゃな印象
CUIツールを使ってると、時々トホホな気分になるときがあって。
不思議なのは、*NIX上のツールですらそういうグチャグチャな初期設定になってること。*NIXの世界では、どんな背景色がメジャーなんだろう…?
まあ、.bashrc その他に好きな設定を書け、で済まされてるのかもしれないけど。マッチョな世界だなと。
- 黒背景では青で文字表示されても読めないし。
- 白背景では黄色で文字表示されても読めないし。
不思議なのは、*NIX上のツールですらそういうグチャグチャな初期設定になってること。*NIXの世界では、どんな背景色がメジャーなんだろう…?
まあ、.bashrc その他に好きな設定を書け、で済まされてるのかもしれないけど。マッチョな世界だなと。
[ ツッコむ ]
#4 [prog] Unityを勉強開始
そろそろ手を出してみないといかんだろうと思えてきたのでなんとなく勉強開始。環境は Windows7 x64。UnitySetup-4.2.1.exe をDLしてインストール。
以下の記事を参考にしつつソースの写経を。
_naichilab - Android iOSアプリ開発メモ: 【Unity無償化】Unityインストールから実機で実行するところまでやってみた。
_Unityで超入門3Dゲームを作ってみる
_Unity3Dのゲームの作り方講座
以下の記事を参考にしつつソースの写経を。
_naichilab - Android iOSアプリ開発メモ: 【Unity無償化】Unityインストールから実機で実行するところまでやってみた。
_Unityで超入門3Dゲームを作ってみる
_Unity3Dのゲームの作り方講座
[ ツッコむ ]
2013/09/28(土) [n年前の日記]
#1 [prog] Microsoft VisualStudio 2012 Express をインストールしてみたり
_Visual Studio 2012 Expressインストール - インコのWindowsSDK
を参考にインストール。2回もOS再起動を要求された…。
Unityに同梱された MonoDevelop より使いやすいという話を見かけたので試しに触ってみようかと思ってインストール作業を始めたわけだけど。それにしてはなんだかヘビー過ぎるインストール作業のような気がしてきたり。
Unityに同梱された MonoDevelop より使いやすいという話を見かけたので試しに触ってみようかと思ってインストール作業を始めたわけだけど。それにしてはなんだかヘビー過ぎるインストール作業のような気がしてきたり。
[ ツッコむ ]
#2 [unity] MonoDevelopを日本語化
Unity に同梱されてる MonoDevelop は、オプション設定を弄っても日本語化ができないので、日本語化したいなと。
最新版の MonoDevelop を一旦インストールして、locale/ja/LC_MESSAGES/monodevelop.mo を入手して、Unityに同梱されてるソレにコピーしてやれば日本語化できるという話を見かけたので試してみようと。まずは、最新版の MonoDevelop をインストールしないといけない…。
_Download - MonoDevelop から、Xamarin Studio 4.0.12 installer (XamarinStudio-4.0.12-3.msi) をDL。最近の MonoDevelop は、Xamarin Studio という名前になっているのだろうか? それとも、MonoDevelop を使っている開発環境の代表例として Xamarin Studio があるのでそれを利用してよ、という話なのかな?
.NET Framework 4.0 (リンク先は Microsoft Windows SDK for Windows 7 and .NET Framework 4 のDLページ) と GTK# for .NET 2.12.20 が必要だ、と書かれているので、DLしてインストールしようとしたのだけど。GTK# for .NET はすんなりインストールできたものの、Windows SDK for Windows 7 and .NET Framework 4 がインストールできず。途中で、インストールに失敗したぜと言ってくる。
諦めて、XamarinStudio-4.0.12-3.msi をインストール。一応起動した。すると、Windows SDK とやらは一体何に使うんだろう…。MonoDevelop をインストールするだけなら必要ない?
とりあえず、インストール先フォルダ内のlocaleフォルダを、Unityインストールフォルダ\MonoDevelop\bin\ 以下に丸々コピーした。
Xamarin Studio とやらはアンインストール。
これ、*.mo だけ欲しいよなあ…。せめて zip版とか無いのかな。
最新版の MonoDevelop を一旦インストールして、locale/ja/LC_MESSAGES/monodevelop.mo を入手して、Unityに同梱されてるソレにコピーしてやれば日本語化できるという話を見かけたので試してみようと。まずは、最新版の MonoDevelop をインストールしないといけない…。
_Download - MonoDevelop から、Xamarin Studio 4.0.12 installer (XamarinStudio-4.0.12-3.msi) をDL。最近の MonoDevelop は、Xamarin Studio という名前になっているのだろうか? それとも、MonoDevelop を使っている開発環境の代表例として Xamarin Studio があるのでそれを利用してよ、という話なのかな?
.NET Framework 4.0 (リンク先は Microsoft Windows SDK for Windows 7 and .NET Framework 4 のDLページ) と GTK# for .NET 2.12.20 が必要だ、と書かれているので、DLしてインストールしようとしたのだけど。GTK# for .NET はすんなりインストールできたものの、Windows SDK for Windows 7 and .NET Framework 4 がインストールできず。途中で、インストールに失敗したぜと言ってくる。
諦めて、XamarinStudio-4.0.12-3.msi をインストール。一応起動した。すると、Windows SDK とやらは一体何に使うんだろう…。MonoDevelop をインストールするだけなら必要ない?
とりあえず、インストール先フォルダ内のlocaleフォルダを、Unityインストールフォルダ\MonoDevelop\bin\ 以下に丸々コピーした。
Xamarin Studio とやらはアンインストール。
これ、*.mo だけ欲しいよなあ…。せめて zip版とか無いのかな。
[ ツッコむ ]
#3 [windows] Windows SDKをインストールしようとして四苦八苦
Windows7 x64 上に Xamarin Studio をインストールする際に、Windows SDK for Windows 7 and .NET Framework 4 がインストールできなかった件が気になったので、何度か検証を。
どうやら Windows SDK に原因があるらしく。セットアップファイル群が持ってるファイルより新しいファイルが既にインストールされてると、エラーを出してしまうそうで。故に、例えば Visual Studio 2010 SP1 をインストール済みの環境で Windows SDK をインストールしようとすると、ダメ状態に。
ということで、試しに Visual だの 2010 だの名前がついてるソレを、コントロールパネル → プログラムのアンインストールで、新しいほうからどんどん一旦アンインストール。その後、
作業中にハマった点。
OS再起動すること十回前後。ようやくインストールに成功…。
以下、参考にした記事。
_Visual Studio 2010 Service Pack 1 で起こる問題についての最新情報
_Visual Studio 2010 SP1 のインストールが続行できない場合がある - Visual Studio サポート チーム blog - Site Home - MSDN Blogs
_入手可能な Windows SDK について - JAPAN Platform SDK(Windows SDK) Support Team Blog - Site Home - MSDN Blogs
_Visual C++ 2010 Expressで64bitコンパイル - torutkの日記
_[Windows] Windows SDK 7.1 install error | Test better, code better
_PC Wide note: Windows SDK7のインストールが失敗するのはVC++コンパイラとかが新しいことが原因だったみたい
_トラブル:Windows SDK 7.1がインストールできない | nobukichiのちょっとした出来事
_JVR ― 自腹でバーチャルリアリティ ― Microsoft Windows SDK 7.1がインストールできない
_luluciの -Windows SDK 7.1 のインストールでハマった
_DIARY - Windows SDK 7.1がインストール出来ない
_Microsoft Windows SDK for Windows 7 and .NET Framework 4
_◎【Others】 Windows SDK 7.1 をインストールする | 『豆のCG回顧録』
_Visual Studio 2010 Express + Windows SDK 7.1のインストール(No.1):アシマネのIT奮闘日記:So-netブログ
_Visual Studio 2010 Express + Windows SDK 7.1のインストール(No.2):アシマネのIT奮闘日記:So-netブログ
_Visual C++ 2010 Express オフラインインストール - インコのWindowsSDK
_ねこや: WIA
_64bitOS に対応したVC++にする 猿めも/ウェブリブログ
_Win32API - C .h to D
どうやら Windows SDK に原因があるらしく。セットアップファイル群が持ってるファイルより新しいファイルが既にインストールされてると、エラーを出してしまうそうで。故に、例えば Visual Studio 2010 SP1 をインストール済みの環境で Windows SDK をインストールしようとすると、ダメ状態に。
ということで、試しに Visual だの 2010 だの名前がついてるソレを、コントロールパネル → プログラムのアンインストールで、新しいほうからどんどん一旦アンインストール。その後、
- Visual Studio 2010 Express (VS2010ExpressJPN.iso)
- Windows SDK (GRMSDKX_EN_DVD.iso)
- Visual Studio 2010 SP1 (VS2010SP1dvd1.iso)
- VC-Compiler-KB2519277.exe
作業中にハマった点。
- 何かしらを一つアンインストール or インストールするたびに、必ずOS再起動が必要。しないとハマる。何度繰り返してもアンインストールができず再インストールになったりとか。
- Windows SDK の DVD.iso には3種類ある。OS種類によって選ばないといけない。GRMSDK_EN_DVD.iso は x86。GRMSDKX_EN_DVD.iso は x64。GRMSDKIAI_EN_DVD.iso はAMD64、らしい。最初、Windows7 x64上で GRMSDK_EN_DVD.iso を使ってインストールしようとして WinSDK_amd64.msi が無いとエラーが出てハマったり。
OS再起動すること十回前後。ようやくインストールに成功…。
以下、参考にした記事。
_Visual Studio 2010 Service Pack 1 で起こる問題についての最新情報
_Visual Studio 2010 SP1 のインストールが続行できない場合がある - Visual Studio サポート チーム blog - Site Home - MSDN Blogs
_入手可能な Windows SDK について - JAPAN Platform SDK(Windows SDK) Support Team Blog - Site Home - MSDN Blogs
_Visual C++ 2010 Expressで64bitコンパイル - torutkの日記
_[Windows] Windows SDK 7.1 install error | Test better, code better
_PC Wide note: Windows SDK7のインストールが失敗するのはVC++コンパイラとかが新しいことが原因だったみたい
_トラブル:Windows SDK 7.1がインストールできない | nobukichiのちょっとした出来事
_JVR ― 自腹でバーチャルリアリティ ― Microsoft Windows SDK 7.1がインストールできない
_luluciの -Windows SDK 7.1 のインストールでハマった
_DIARY - Windows SDK 7.1がインストール出来ない
_Microsoft Windows SDK for Windows 7 and .NET Framework 4
_◎【Others】 Windows SDK 7.1 をインストールする | 『豆のCG回顧録』
_Visual Studio 2010 Express + Windows SDK 7.1のインストール(No.1):アシマネのIT奮闘日記:So-netブログ
_Visual Studio 2010 Express + Windows SDK 7.1のインストール(No.2):アシマネのIT奮闘日記:So-netブログ
_Visual C++ 2010 Express オフラインインストール - インコのWindowsSDK
_ねこや: WIA
_64bitOS に対応したVC++にする 猿めも/ウェブリブログ
_Win32API - C .h to D
この記事へのツッコミ
- Re: Windows SDKをインストールしようとして四苦八苦 by 名無しさん 2015/08/30 16:42
- 私も同じ問題で格闘中、記事を参考にさせていただき、インストールできました。ありがとうございます。
- Re: Windows SDKをインストールしようとして四苦八苦 by 名無しさん 2017/06/09 03:50
- > GRMSDKIAI_EN_DVD.iso はAMD64、らしい。
違います。GRMSDKIAI_EN_DVD.isoはItanium用でつまりIA-64です。
そして、x64とAMD64とIntel64(旧名称IA-32eまたはEM64T)はほぼ同じ物です。
# x86の別名はIA-32やIntel32となる。Intel XXとIA-XXの関係が32bitでは同等なのに対し64bitでは別物。
Intelが64bit時代に備えて作ったが大爆死したのがIA-64。
それを尻目にAMDがx86互換で作って大成功したのがAMD64。
Intel側の64bitアーキテクチャ関係の名前が悲惨なのは慌ててそれに乗っかったからですね。
64bit化に備え32bit系と64bit系を総括してIA-32とIA-64(IAはIntelArchitectureの筈)と銘打ったのに、
AMD64に舵を切ってIA-64を無かった事にするため名前を付け直したのが今のIntel 32とIntel 64。
しかもIA-64はサーバ市場をターゲットにしてしまったものだからMSもサポートを切るに切れず痕跡がアチコチに。
Itanium(IA-64)はそんな可哀想な子なんです。
大成功してIntelに逆輸入されx64なんて名前までもらったAMD64と誤解しないであげて下さい。
[ ツッコミを読む(2) | ツッコむ ]
#4 [unity] Unityの地形エディタを勉強中
terrain なるものが地形相当らしい。少し触ってみたけど、たしかに地形っぽいものが出来るなと…。blenderの Sculpt mode や、Vueの地形編集機能とほとんど同じ感覚で使えるというか。
[ ツッコむ ]
2013/09/29(日) [n年前の日記]
#1 [prog] Visual Studio 2012 Expressを再インストール
Unity から VS2012Express を起動できない状態になってしまった。おそらく、昨日、Windows SDK をインストールしようと色々試したせいだと思うけど。関連付けがおかしくなったか、本来インストールされているべきプログラムが削除されてしまったか。
ということで、VS2012Express をアンインストールして再インストールしようとしたのだけど、やたらと時間がかかってしまったり。OS再起動を要求されないからそのまま使えるのかなと思いきや、やっぱり再起動しないとダメらしくて。十数回、OS再起動したような気がする…。
ということで、VS2012Express をアンインストールして再インストールしようとしたのだけど、やたらと時間がかかってしまったり。OS再起動を要求されないからそのまま使えるのかなと思いきや、やっぱり再起動しないとダメらしくて。十数回、OS再起動したような気がする…。
[ ツッコむ ]
#2 [pc][neta] デフラグが終わらない
色々入れたせいかHDDアクセスが遅くなってしまったので、MyDefrag でデフラグを。しかし、これがなかなか終わらなくて。
とりあえず、Java や Python や Ruby の入ってるフォルダを Dドライブに移動してシンボリックリンクをCドライブに、みたいなことをしてみたり。その手のファイルって書き換えは頻繁に行われないだろうと。
滅多に書き換えが行われない .exe や .dll だけ固めてしまって1つのファイルに、とかできないのかな。フォルダ単位で1つのファイルにまとめるのでもいいけど。そういうことができれば、デフラグも多少は早くなるのではと。
例えば Knoppix DVD版などは、光学ドライブで読み込みを行う際に早くなるようなファイル配置をしてからiso化、みたいなことができているらしいのだけど。ソレに似たことをHDDに対して行ったりできないものだろうか。まあ、市販のデフラグソフトなどは、ソレができるかのようにアピールしてるみたいだけど。実際どれほど効果があるのかよくわからんし…。そもそも内部でどんな処理をしてるのか、えてして不明だし。
とりあえず、Java や Python や Ruby の入ってるフォルダを Dドライブに移動してシンボリックリンクをCドライブに、みたいなことをしてみたり。その手のファイルって書き換えは頻繁に行われないだろうと。
滅多に書き換えが行われない .exe や .dll だけ固めてしまって1つのファイルに、とかできないのかな。フォルダ単位で1つのファイルにまとめるのでもいいけど。そういうことができれば、デフラグも多少は早くなるのではと。
例えば Knoppix DVD版などは、光学ドライブで読み込みを行う際に早くなるようなファイル配置をしてからiso化、みたいなことができているらしいのだけど。ソレに似たことをHDDに対して行ったりできないものだろうか。まあ、市販のデフラグソフトなどは、ソレができるかのようにアピールしてるみたいだけど。実際どれほど効果があるのかよくわからんし…。そもそも内部でどんな処理をしてるのか、えてして不明だし。
[ ツッコむ ]
2013/09/30(月) [n年前の日記]
#1 [pc] VMware Player のHDDイメージを分割した
今まで、VMware Player のHDDイメージを1つのファイルにしていたのだけど、デフラグをかける際にファイルサイズが大き過ぎて不便だなと。なので分割形式に変換してみようと。
_vmware-vdiskmanager.exeでvmwareのディスクファイル .vmdkを2Gに分割する を参考に作業。 _VMWareでハードディスクのイメージが分割ファイルで管理されているのを1つにまとめる | レンタルサーバー・自宅サーバー設定・構築のヒント を参考に、vmware-vdiskmanager.exe を単体でDLして利用。
_vmware-vdiskmanager.exeでvmwareのディスクファイル .vmdkを2Gに分割する を参考に作業。 _VMWareでハードディスクのイメージが分割ファイルで管理されているのを1つにまとめる | レンタルサーバー・自宅サーバー設定・構築のヒント を参考に、vmware-vdiskmanager.exe を単体でDLして利用。
vmware-vdiskmanager.exe -n org.vmdk temp.vmdk vmware-vdiskmanager.exe -r temp.vmdk -t 1 org.vmdk問題無く変換することができた。ように見える。
[ ツッコむ ]
以上、30 日分です。















あと話変わりますがhttp://blawat2015.no-ip.com/~mieki256/diary/201204181.html#201204181でもコメントしたものです(名無しという名で)
長文なのでコメント返答しにくかったらすみません。
「おまうま」(?)のスタッフ制作意図考察コメント、ですよね?
「なるほど、そういう感じで作ってたのか」「映画1本作るって大変だなあ」
と興味深く読んだので、ご安心(?)を。
(濃い書き込み内容なので、迂闊なコメントつけられないな、
と思ってました… (^^; )
あと言い忘れがあったので追記しました。
http://blawat2015.no-ip.com/~mieki256/diary/201204181.html