2013/10/04(金) [n年前の日記]
#2 [unity] Unity上でbitmap fontを表示しようとして四苦八苦
_自作のテクスチャをGUITextで使う | 生存日記
という記事で、Unity上でもビットマップフォントが表示できそうだと知り、試してみたのだけど。どうも Unity 4.2.1f4 では仕様が変わってるようで、ちとハマってしまったり。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
◎ フォント画像やMaterialについてメモ。 :
前述の記事そのままですが…。一応自分もメモ。
- ビットマップフォント(Custom Font)を使うには、フォント画像、Material、Custom Font が必要。Assets に追加する。
- 読み込んだ画像は、Texture Type : GUI、Filter mode : Point に。
- Material は、Texture にフォント画像をD&Dして設定した上で、Shader を Unlit/Transparent に。(Unlit → Transparent を選択。)
◎ Custom Font の設定部分についてメモ。 :
_Edit generated BitmapFont from Unity 4 for use in GUI - Unity Answers
が参考になった。
Wikipedia の _ASCIIコード のページも、参考になるかも。
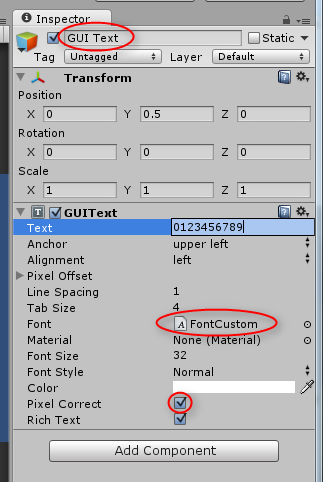
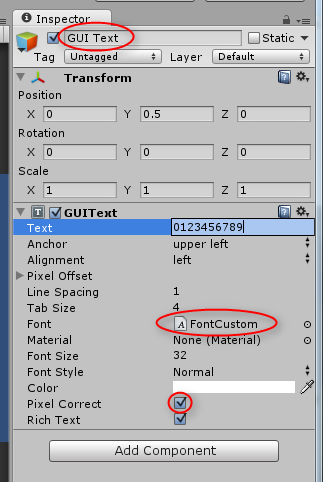
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。

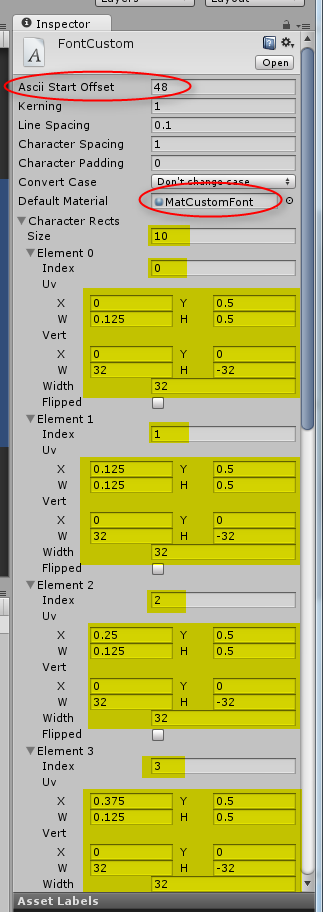
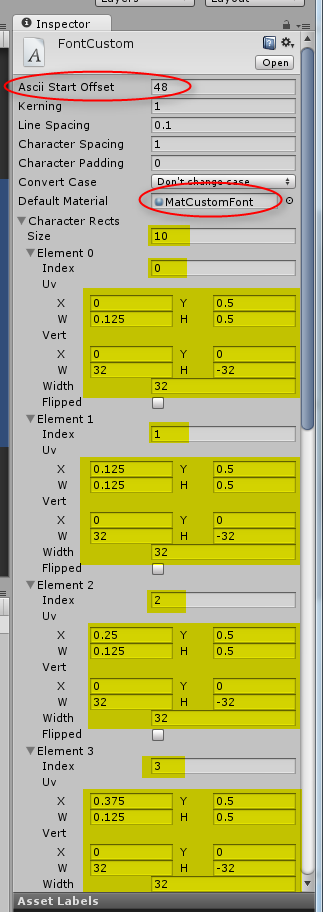
- Projectウインドウに追加した Custom Font を選択 → Inspector で各文字の位置やサイズを設定する。
- Ascii Start Offset に、ASCIIコードの何番目から使うかを設定する。数字だけなら、「0」から始まるから48を。アルファベットや記号も使うなら空白から始まるだろうから32を指定。
- Default Material には、フォント画像を Texture として割り当てた Material を設定。
- Character Rects が、各文字の位置やサイズを指定する項目。Size に使う文字数を指定。Elements 0、Elements 1、といった項目がずらりと増える。
- Index に、Ascii Start Offset で指定した番号から何番目か、を指定。数字だけなら、0〜9 を指定することになる。
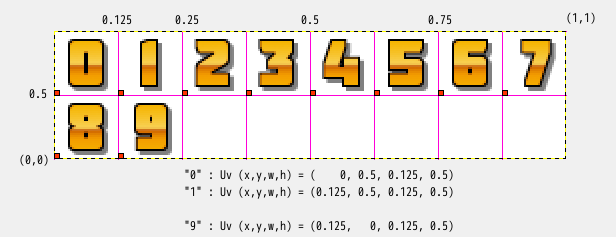
- Uv が、フォント画像のどこから文字を切り出してくるか。フォント画像の左下が (0.0 , 0.0) で、右上が (1.0 , 1.0) 。ちなみに、最初、0.0〜1.0の値で指定することを知らなくて、32とか64とか入れて首を捻ってました…。
- Vert は、よく分からず。たぶん頂点情報かなと思うけど…。とりあえず、32x32ドットのフォントなら、(x,y,w,h) = (0,0,32,-32) になるみたい。値を変えると拡大縮小ができる…?
- Width は、その1文字の横幅。32x32ドットのフォントなら、32を入れるのだろうと。
Wikipedia の _ASCIIコード のページも、参考になるかも。
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。


◎ 設定自動化はUnityEditorとやらで何とかなりそうな。 :
UnityEditor を import? using? してスクリプトを書けば、Unityのメニューを増やしたり、自作ウインドウを表示できたりするらしくて。以下の記事が参考になりました。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
[ ツッコむ ]
以上です。