2012/02/01(水) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて買い物に。セブンイレブンとケーズデンキに。
ケーズデンキを出たところで雪が降り始めた。吹雪(?)にならないうちに、急いで帰宅。
ケーズデンキを出たところで雪が降り始めた。吹雪(?)にならないうちに、急いで帰宅。
[ ツッコむ ]
#2 [processing][digital] USBカメラを購入
ケーズデンキで、
_BUFFALO BSWHD01BK
を購入。980円…だったかな。100万画素、1280x720までキャプチャ可能、UVC対応、らしい。
とりあえず、UVC対応品なら実験ができそうなので、安いものを選んだ。…昔、USBカメラの類を買った時は、千円未満ではせいぜい30万画素の品しか購入できなかった記憶がある。じわじわと性能が上がり、じわじわと価格も下がってるのだなと改めて実感。
帰宅後、Win7 x64上で繋いでみたが、すんなり動いてくれた。UVC対応を謳っているだけあって、接続すると自動でドライバをインストールしてくれる。また、AMCAPなるソフトがCD-ROMに入っていたので実行してみたところ、アプリのインストーラが起動した。インストール後、スタートメニューでAMCapと打てば見つかる。…とあるサイトで配布されている、AMCAP日本語版と、動作内容は同じに見えた。そちらをDLして起動したほうが楽かもしれない。
WinVDIG 1.0.1 インストール済みの環境で、Processing 上からもキャプチャできた。しかし、Processing + GSVideo Windows版は反応しなかった。GSVideo なるソレは、Linux上でしか動作しないのだろうか。まあ、現状でもキャプチャできているから問題はないのかもしれないけれど。
USBカメラの画質については、自分の手持ちのアレコレと変わらない印象。どうせ、どれもこれも安物CMOSセンサだし、期待してはいけない。
とりあえず、UVC対応品なら実験ができそうなので、安いものを選んだ。…昔、USBカメラの類を買った時は、千円未満ではせいぜい30万画素の品しか購入できなかった記憶がある。じわじわと性能が上がり、じわじわと価格も下がってるのだなと改めて実感。
帰宅後、Win7 x64上で繋いでみたが、すんなり動いてくれた。UVC対応を謳っているだけあって、接続すると自動でドライバをインストールしてくれる。また、AMCAPなるソフトがCD-ROMに入っていたので実行してみたところ、アプリのインストーラが起動した。インストール後、スタートメニューでAMCapと打てば見つかる。…とあるサイトで配布されている、AMCAP日本語版と、動作内容は同じに見えた。そちらをDLして起動したほうが楽かもしれない。
WinVDIG 1.0.1 インストール済みの環境で、Processing 上からもキャプチャできた。しかし、Processing + GSVideo Windows版は反応しなかった。GSVideo なるソレは、Linux上でしか動作しないのだろうか。まあ、現状でもキャプチャできているから問題はないのかもしれないけれど。
USBカメラの画質については、自分の手持ちのアレコレと変わらない印象。どうせ、どれもこれも安物CMOSセンサだし、期待してはいけない。
[ ツッコむ ]
#3 [processing] Processingをまだ触っていたり
せっかくUSBカメラを買ってきたので、もうちょっと実験。こんな感じ。
_http://youtu.be/ZKj8iJ5kWh0
_http://youtu.be/ZKj8iJ5kWh0
import processing.video.*;
/*
Webカメラのキャプチャテストその2.
cap.available() を利用してみる。
sキーを押せば動画保存処理開始
eキーを押せば動画保存処理終了
*/
Capture cap;
int imgw = 240;
int imgh = 180;
PImage img;
PImage[] p = new PImage[imgh];
int frame;
int rframe;
int idx;
boolean stop_fg;
boolean mov_out = false;
MovieMaker mm;
void setup()
{
size(240 * 3, 180 * 3);
background(0);
cap = new Capture(this, imgw, imgh);
img = new PImage(imgw, imgh);
for ( int i=0; i<p.length; i++ ) {
p[i] = new PImage(imgw, imgh);
}
frame = 0;
rframe = 0;
idx = 0;
stop_fg = false;
mov_out = false;
frameRate(15);
}
void draw()
{
if (cap.available()) {
cap.read(); // Webカメラからキャプチャ
image(cap, 0, 0); // キャプチャ結果を左画面に描画
if ( !stop_fg ) {
int xb = imgw;
int yb = 0;
for ( int mode=0; mode <= 5; mode++ ) {
switch(mode) {
case 0:
// 過去画像をラスター単位で遅らせて描画
// 画像を記憶
p[idx].copy(cap, 0, 0, imgw, imgh, 0, 0, imgw, imgh);
int j = idx;
idx++;
idx %= p.length;
// ラスター(?)単位で過去画像をずらしつつ描画
int h = imgh / 80;
for ( int y=0; y<imgh; y += h ) {
copy(p[j], 0, y, imgw, h, xb, yb+y, imgw, h);
j--;
if ( j < 0 ) j += p.length;
}
break;
case 1:
// 疑似多重露光
int m = 32;
int n = m - 1;
for (int y=0; y<imgh; y++) {
for (int x=0; x<imgw; x++) {
color c0 = get(xb+x, yb+y);
color c1 = cap.get(x, y);
float r = (red(c0) * n + red(c1)) / m;
float g = (green(c0) * n + green(c1)) / m;
float b = (blue(c0) * n + blue(c1)) / m;
set(xb+x, yb+y, color(r, g, b));
}
}
break;
case 2:
// ネガポジ反転
for ( int y=0; y<imgh; y++ ) {
for (int x=0; x<imgw; x++) {
color c = cap.get(x, y);
float r = 255 - red(c);
float g = 255 - green(c);
float b = 255 - blue(c);
set(xb+x, yb+y, color(r, g, b));
}
}
break;
case 3:
// モザイク
int cw = 8;
noStroke();
for ( int y=0; y<imgh; y+=cw ) {
for ( int x=0; x<imgw; x+=cw ) {
fill(get(x, y));
rect(xb+x, yb+y, cw, cw);
}
}
break;
case 4:
// ラスタスクロールもどき
for ( int y=0; y<imgw; y++ ) {
float ang = radians(y * 8 + rframe * 20);
int rw = 8;
int x0 = (int)(rw * sin(ang) + rw);
x0 %= imgw;
for ( int x=0; x<imgw; x++ ) {
color c = cap.get(x0, y);
set(xb+x, yb+y, c);
x0++;
x0 %= imgw;
}
}
break;
case 5:
// 某シューティングのタイトル画面風
for ( int y=0; y<imgw; y++ ) {
int y0 = y + (int)(10 * cos(radians(y * 5 + rframe * 4)));
if ( y0 < 0 ) y0 = 0;
if ( y0 >= imgh ) y0 = imgh-1;
copy(cap, 0, y0, imgw, 1, xb, yb+y, imgw, 1);
}
break;
}
xb += imgw;
if ( xb >= width ) {
xb = 0;
yb += imgh;
}
}
}
rframe++;
}
else {
println("not available frame = "+frame);
}
frame++;
if ( mov_out ) {
mm.addFrame();
}
}
// マウスボタンを押した時の処理
void mousePressed() {
// 画面を停止
stop_fg = !stop_fg;
}
// キー入力
void keyPressed() {
if ( key == 's' ) {
if ( !mov_out ) {
mm = new MovieMaker(this, width, height, "test.mov", 15, MovieMaker.MOTION_JPEG_A, MovieMaker.BEST);
mov_out = true;
}
}
else if ( key == 'e' ) {
if ( mov_out ) {
mm.finish();
mov_out = false;
}
}
}
◎ Processingのエディタのフォントを変更。 :
「:」「;」の見分けがつかないので、フォントを変更。自分の環境の場合、
Rictyフォントについては、VMware PlayerでUbuntuを動かして、そこで作成したものをWin7機にインストール済み。
C:\Users\(アカウント名)\AppData\Roaming\Processing\preferences.txtが設定ファイルだった。xyzzyで開いて、
editor.font=Ricty,plain,13に修正。
Rictyフォントについては、VMware PlayerでUbuntuを動かして、そこで作成したものをWin7機にインストール済み。
◎ ぬいぐるみの類が欲しいかもしれない。 :
カメラの被写体として適切なモノが部屋の中に見当たらず。ぬいぐるみでもあれば便利なんだろうけど。
自分の顔を映す…のはちょっと気が引ける。玩具店でプリキュアのお面でも買ってこようか。嘘。というか、そもそも須賀川市に玩具店は無かったような気もする。ダイソーあたりでその手の品が売ってないかな。今度行ったときに探してみようか。
上から紐で吊るした操り人形でもあれば便利かもしれない。自作してみようかしら。…何か本筋とずれてきている気もするけど。
自分の顔を映す…のはちょっと気が引ける。玩具店でプリキュアのお面でも買ってこようか。嘘。というか、そもそも須賀川市に玩具店は無かったような気もする。ダイソーあたりでその手の品が売ってないかな。今度行ったときに探してみようか。
上から紐で吊るした操り人形でもあれば便利かもしれない。自作してみようかしら。…何か本筋とずれてきている気もするけど。
[ ツッコむ ]
#4 [anime][neta] 鳥に乗る
ダチョウに乗って移動する夢を見た。
目が覚めて考え込んでしまった。なんでダチョウなんだろう。気が付いた。ナウシカだ。夢の中で、ユパ様が乗ってたカイとクイの記憶に電気が流れたのだろう。
アレって、どうして鳥なんだろう…? フツーの人なら、フツーに馬を設定すると思うのだけど。
二足歩行だからか? STAR WARS EP5でも、 _二足歩行の生物を人間の移動手段として使っていた 記憶がある。また、 _キャプテンフューチャーの表紙絵 でも、同様の絵を見たことがある。つまりSF作品において二足歩行する生物を移動手段として使う設定は定番なのではあるまいか。
宮崎駿作品においては、他にも変わった動物が移動手段として使われている気がしてきた。「シュナの旅」「もののけ姫」に出てくるヤックルとか。アレは馬ではなく鹿の類だと思うのだけど。…これは四足歩行か。ファンタジー作品では二足歩行の生物を移動手段にしない設定が定番、だったりするのかしら。二足歩行生物ではリアリティが無くなってしまうとか?
娯楽コンテンツ中で、移動手段として使われる動物をリストアップしてみたい気分になってきた。
意外とやり尽くされている感じがする。
「ソレに乗せるのはちょっと無理が」と思えてくる動物って何かないかな。見た瞬間、笑える動物はないものか。
全然関係ないけど。鳥が地面を走ることしかできなくて、代わり?に、人工的に作った鳥に似せたモノ ―― メーヴェやガンシップが空を飛んでいるナウシカの世界設定って、面白いというか、何か意味が込められてたのかなと思えてきた。
更に関係ないけど。動物が移動手段として使われる設定だと、動物もキャラクターとして扱える利点がありそうだなと思えてきた。「シュナの旅」「もののけ姫」におけるヤックルの活躍が思い起こされる。言葉は交わせないけど、乗り物が搭乗者に対して意思を見せることができる。車やバイクではこうはいかない。と思ったが、ナイト2000や、ライダー555のオートバジンがあったか。
目が覚めて考え込んでしまった。なんでダチョウなんだろう。気が付いた。ナウシカだ。夢の中で、ユパ様が乗ってたカイとクイの記憶に電気が流れたのだろう。
アレって、どうして鳥なんだろう…? フツーの人なら、フツーに馬を設定すると思うのだけど。
二足歩行だからか? STAR WARS EP5でも、 _二足歩行の生物を人間の移動手段として使っていた 記憶がある。また、 _キャプテンフューチャーの表紙絵 でも、同様の絵を見たことがある。つまりSF作品において二足歩行する生物を移動手段として使う設定は定番なのではあるまいか。
宮崎駿作品においては、他にも変わった動物が移動手段として使われている気がしてきた。「シュナの旅」「もののけ姫」に出てくるヤックルとか。アレは馬ではなく鹿の類だと思うのだけど。…これは四足歩行か。ファンタジー作品では二足歩行の生物を移動手段にしない設定が定番、だったりするのかしら。二足歩行生物ではリアリティが無くなってしまうとか?
娯楽コンテンツ中で、移動手段として使われる動物をリストアップしてみたい気分になってきた。
| 生物 | 使ってる作品等 |
|---|---|
| 鳥 | 風の谷のナウシカ |
| ヤックル | シュナの旅、もののけ姫 |
| 犬 | もののけ姫 |
| 猫 | となりのトトロ、猫の恩返し |
| 馬 | 暴れん坊将軍、仮面ライダー |
| イルカ | イルカに乗った少年、海のトリトン |
| クジラ | ストライダー飛竜 |
| 亀 | 浦島太郎 |
| くらげ | 犬夜叉(かごめ+子狐妖怪変化形態) |
| トカゲ(ワニ?) | 獣の奏者エリン |
| 象 | アルスラーン戦記 |
| クマ | 金太郎 |
| パンダ | 遊園地 |
| 人間 | アイドルマスター(ハムスター?が人間を操縦) |
「ソレに乗せるのはちょっと無理が」と思えてくる動物って何かないかな。見た瞬間、笑える動物はないものか。
全然関係ないけど。鳥が地面を走ることしかできなくて、代わり?に、人工的に作った鳥に似せたモノ ―― メーヴェやガンシップが空を飛んでいるナウシカの世界設定って、面白いというか、何か意味が込められてたのかなと思えてきた。
更に関係ないけど。動物が移動手段として使われる設定だと、動物もキャラクターとして扱える利点がありそうだなと思えてきた。「シュナの旅」「もののけ姫」におけるヤックルの活躍が思い起こされる。言葉は交わせないけど、乗り物が搭乗者に対して意思を見せることができる。車やバイクではこうはいかない。と思ったが、ナイト2000や、ライダー555のオートバジンがあったか。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2012/02/02(木) [n年前の日記]
#1 [nitijyou] 風が凄い
夜と昼頃、非常に強い風。家が揺れるほどの強さ。昼頃のソレは、真横に雪が飛んでいく感じだった。
[ ツッコむ ]
#2 [zatta] 糸操り人形を仮で作成しようとして挫折
USBカメラの被写体として何かテキトーなものがないかと考えてるうちに、糸で動かす人形もどきを試しに作ってみたくなった。

ケント紙に描いて、ハサミとカッターで切り抜いて、糸をテープで張って割り箸で吊っただけ。
仮で作ってみたものの、いくつか気付いた点が。
CGでモデルを作ってモーションをつけていけば正確な動きをつけられるけど、作業としては直観的ではない。アナログの操り人形なら、その場で動かせて気持ちがいい、が、正確に細かい動きをつけるのが大変で、アバウトにならざるをえない。DTMの、リアルタイム入力とステップ入力(ピアノロール入力)の違いのようなものを感じた。それぞれの長所を融合できないものか…。

仮で作ってみたものの、いくつか気付いた点が。
- 紙を動かしてるだけなのに、結構面白い。人形劇にハマる人の気持ちが少し分かったような気がした。仕組みが分かりやすいだけに、もっと上手に動かしてみたいという欲がすぐに湧いてくる。
- 本体の吊り方がよくわからず、フラフラしてしまったので、結局割り箸を裏から張り付けてしまった。
- 本体はある程度の重さが必要。手の先や足の先が重いほうが動かしやすいかもしれない。
- 手板?とやらの形状にも工夫が必要かもしれず。
- 針金と紙粘土で作って色を塗ったら結構それらしくなる予感。
CGでモデルを作ってモーションをつけていけば正確な動きをつけられるけど、作業としては直観的ではない。アナログの操り人形なら、その場で動かせて気持ちがいい、が、正確に細かい動きをつけるのが大変で、アバウトにならざるをえない。DTMの、リアルタイム入力とステップ入力(ピアノロール入力)の違いのようなものを感じた。それぞれの長所を融合できないものか…。
[ ツッコむ ]
2012/02/03(金) [n年前の日記]
#1 [pc][doll] ペーパークラフトを作ろうとして挫折
2頭身ミク?のペーパークラフトが公開されている記事を目にして、これを利用すれば糸操り人形が作れるのではと思いつき、試しに作ってみることに。しかし、どれが何のパーツか把握できず、また、のりしろ部分が細か過ぎて、半分ほどパーツを切り出したところで挫折。個人的にはダンボーレベルの形状で十分なのだが…。
自分で作ることにした。以前購入した、「パソコンでつくるペーパークラフト」というムック?についてきた「紙龍」というソフトで作業開始。メタセコ+ペパクラデザイナーと比べると、積み木をくっつける形でしか作れないけど、今回の目的は十分果たせるはず。
と思ったが、立方体の各面に、1枚ずつ、テクスチャを制作して指定する作業で発狂しそうになる。まとめて指定できないのだろうか…。仕方ないので、手描きでざっくりとアタリだけ描いて、設定を変えて印刷時にプリンタ出力ではなくbmpファイルとして出力し、そのbmpをGIMPで開いてテクスチャを描き込んでいくことにした。
テクスチャを描き終えて、プリンタで印刷。IrfanViewから印刷しようとしたらプレビュー画面がおかしい。バグだろうか…。仕方ないので Photoshop Elements 8.0で開いてCanon iP4600で印刷。用紙には、Canon純正のマットフォトペーパーを使った。少し厚みのある紙で、この手の工作向きの用紙。
テクスチャを描いている時からうすうす気付いていたが、紙に印刷されたパーツをカッターで切り出していく途中で、展開図が非常に賢くないことをはっきりと認識。基本的には単なる立方体しか使っていないのに、それだけでものりしろの配置がよろしくなく、組み立て?貼り付け?が一苦労。また、各テクスチャが描かれている面も、てんでバラバラになっている。本来なら、極力連続しているような配置にしたほうが…。途中から、ソフトが吐き出したのりしろを無視して、自分なりに勝手にのりしろを作って切り出す始末。
ペーパークラフト作成支援ソフトは、えてしてポリゴンベースであることも問題だなと感じた。円柱や円錐で作れば、テクスチャが描きやすく、工作もしやすくなる場面であっても、無理矢理ポリゴンで形状を作っていく。そのため、かえって面倒なことになる。いや、ペパクラデザイナーは触ってないので、そちらならそういった形状をサポートしているのかもしれないが。
また、単なる立方体すら組み立てるのが大変なのは、どうにかならないものかと。自分達の身の回りには、紙で作った箱が大量にある。それらの箱の蓋部分などは、折って差し込むだけで済んでしまう。そういった作りをある程度導入できないものか。
でもまあ、とにかくのりしろをつけるという発想から、折って差し込むという発想にガラリと切り替えないといけないので、実現の難易度は高そうな気もするけれど。
巷に溢れるその手の箱は、誰がどうやって設計しているんだろう? それらの技術は、ソフトウェアで実現出来ないものだろうか? それとも既に、実現されているのだろうか?
自分で作ることにした。以前購入した、「パソコンでつくるペーパークラフト」というムック?についてきた「紙龍」というソフトで作業開始。メタセコ+ペパクラデザイナーと比べると、積み木をくっつける形でしか作れないけど、今回の目的は十分果たせるはず。
と思ったが、立方体の各面に、1枚ずつ、テクスチャを制作して指定する作業で発狂しそうになる。まとめて指定できないのだろうか…。仕方ないので、手描きでざっくりとアタリだけ描いて、設定を変えて印刷時にプリンタ出力ではなくbmpファイルとして出力し、そのbmpをGIMPで開いてテクスチャを描き込んでいくことにした。
テクスチャを描き終えて、プリンタで印刷。IrfanViewから印刷しようとしたらプレビュー画面がおかしい。バグだろうか…。仕方ないので Photoshop Elements 8.0で開いてCanon iP4600で印刷。用紙には、Canon純正のマットフォトペーパーを使った。少し厚みのある紙で、この手の工作向きの用紙。
テクスチャを描いている時からうすうす気付いていたが、紙に印刷されたパーツをカッターで切り出していく途中で、展開図が非常に賢くないことをはっきりと認識。基本的には単なる立方体しか使っていないのに、それだけでものりしろの配置がよろしくなく、組み立て?貼り付け?が一苦労。また、各テクスチャが描かれている面も、てんでバラバラになっている。本来なら、極力連続しているような配置にしたほうが…。途中から、ソフトが吐き出したのりしろを無視して、自分なりに勝手にのりしろを作って切り出す始末。
ペーパークラフト作成支援ソフトは、えてしてポリゴンベースであることも問題だなと感じた。円柱や円錐で作れば、テクスチャが描きやすく、工作もしやすくなる場面であっても、無理矢理ポリゴンで形状を作っていく。そのため、かえって面倒なことになる。いや、ペパクラデザイナーは触ってないので、そちらならそういった形状をサポートしているのかもしれないが。
また、単なる立方体すら組み立てるのが大変なのは、どうにかならないものかと。自分達の身の回りには、紙で作った箱が大量にある。それらの箱の蓋部分などは、折って差し込むだけで済んでしまう。そういった作りをある程度導入できないものか。
でもまあ、とにかくのりしろをつけるという発想から、折って差し込むという発想にガラリと切り替えないといけないので、実現の難易度は高そうな気もするけれど。
巷に溢れるその手の箱は、誰がどうやって設計しているんだろう? それらの技術は、ソフトウェアで実現出来ないものだろうか? それとも既に、実現されているのだろうか?
[ ツッコむ ]
#2 [cg_tools] DAZ Studio その他が期間限定で無料配布されているらしい
のでDLしてみた。Windows7 x64上でも、インストールできたし、起動もした。
使い方が分からん…。
使い方が分からん…。
[ ツッコむ ]
2012/02/04(土) [n年前の日記]
#1 [pc][doll] 糸操り人形を試作
昨日作成したペーパークラフトで糸操り人形モドキを作ってみたのだが、なかなか思ったように動かない。
SDキャラを、既存の手板・糸のつけ方で操作しようとしていることに、根本的問題があるような気がした。
試しに針金だけで、まっとうな頭身の操り人形モドキを作ってみた。糸をつけて動かしてみたところ、おじぎもできるし、頭を左右に傾げることもできた。やはり、 _自分が参考にしていたページの手板 は、まっとうな頭身の人形じゃないとその真価を発揮できないらしい。
SDキャラを操り人形にするためには、どういう手板・糸のつけ方をすればいいのだろうか…。
SDキャラを、既存の手板・糸のつけ方で操作しようとしていることに、根本的問題があるような気がした。
試しに針金だけで、まっとうな頭身の操り人形モドキを作ってみた。糸をつけて動かしてみたところ、おじぎもできるし、頭を左右に傾げることもできた。やはり、 _自分が参考にしていたページの手板 は、まっとうな頭身の人形じゃないとその真価を発揮できないらしい。
SDキャラを操り人形にするためには、どういう手板・糸のつけ方をすればいいのだろうか…。
[ ツッコむ ]
#2 [digital] 東芝RD-BZ710がフリーズした
昼12:00ちょっと過ぎに、TV画面がピタリと静止してしまった。リモコンから電源OFFを押しても無反応。どうやらフリーズしてしまったらしい。
本体の電源ボタンを長押しして、強制終了。リモコン操作で電源を入れたら立ち上がった。
今まで、ここまで明らかな固まり方は、見たことが無かったのだが…。
本体の電源ボタンを長押しして、強制終了。リモコン操作で電源を入れたら立ち上がった。
今まで、ここまで明らかな固まり方は、見たことが無かったのだが…。
[ ツッコむ ]
2012/02/05(日) [n年前の日記]
#1 [digital] 東芝RD-BZ710がずっとフリーズしてたらしい
昨日の昼頃フリーズしてたのだけど。その後も、どこかの時点でフリーズしていたようで。自分、寝てしまっていたので気付かなかった…。
日曜の朝にふと気が付くと、液晶窓に「□07:34」と表示されたまま、予約録画実行中の赤いマークの表示もなく、リモコン操作を一切受け付けない状態になっていた。HDMI接続しているRDT233WX-3DのHDMI1をONにしても、画面には何も映らない。
ちなみに、「□07:34」の「□」は、番組表に対して何か処理をしていますよ、という表示らしい。つまり、番組表を検索して、予約録画情報を生成しているうちに、無限ループにでも陥った、ということではないかと邪推できる。
仕方ないので、本体の電源ボタンを長押しして強制終了したが、HDD内に昨晩の番組は何一つ録画されてなかった。おかげで、
全部、録画失敗。日常とか、偽物語とか、けいおんとか、毎週楽しみにしてたのに…。泣いたところで番組が見れるわけでもないし諦めるしかないけれど。東芝製品に対する憎悪ゲージは上昇中。もうすぐ超必殺技を出せそうなぐらい。「東芝製HDDレコーダを買うんじゃなかった」と、今、激しく後悔している。馬鹿だった。こんな製品を買ってしまった自分が馬鹿だった。東芝製品を甘く見てた。アナログ放送時代のRDシリーズは便利だったから、無駄に贔屓目で見てた。コイツは本当にダメダメだ。どんなに機能豊富でも、フリーズしてごっそり録画失敗するんじゃ意味が無い。
土曜の昼前の時点で、設定を変えた点と言えば…。おまかせ自動予約(シリーズ予約)の入力欄を全部(11個)埋めたことぐらい。今まで4〜5本登録していて問題なく動作していたので、どうにか使える機能なのかなと思っていたのだが…。
根拠はないが、おかませ自動予約に対して、
自動で動作テストをするプログラムとか、どのくらい書いているのだろう。あるいは、バグの洗い出しをする、バグチェッカー要員とか居ないのかしら。単なる玩具に過ぎないTVゲームの制作時すらバグチェッカーを用意するのだから、工場を動かして大量にハードを作って出荷する家電製品のソフトウェア開発なら、そういう職が無ければ絶対におかしいだろうけど。いくら何でも用意している…と思うけど…まさかな…。
日曜の朝にふと気が付くと、液晶窓に「□07:34」と表示されたまま、予約録画実行中の赤いマークの表示もなく、リモコン操作を一切受け付けない状態になっていた。HDMI接続しているRDT233WX-3DのHDMI1をONにしても、画面には何も映らない。
ちなみに、「□07:34」の「□」は、番組表に対して何か処理をしていますよ、という表示らしい。つまり、番組表を検索して、予約録画情報を生成しているうちに、無限ループにでも陥った、ということではないかと邪推できる。
仕方ないので、本体の電源ボタンを長押しして強制終了したが、HDD内に昨晩の番組は何一つ録画されてなかった。おかげで、
| 番組名 | 放送局 | 時間帯 |
|---|---|---|
| バクマン | NHK教育 | 土17:30〜17:55 |
| 日常 | NHK教育 | 土17:55〜18:20 |
| 天空のエスカフローネ | BS11 | 土23:00〜23:30 |
| 偽物語 | BS11 | 土23:30〜00:00 |
| [W録] ゼロの使い魔F | BS11 | 日00:00〜00:30 |
| [W録] TO | BS-TBS | 日00:00〜00:30 |
| [W録] ハイスクールDxD | BS11 | 日00:30〜01:00 |
| キルミーベイベー | BS-TBS | 日01:00〜01:30 |
| [W録] アマガミSS+plus | BS-TBS | 日01:30〜02:00 |
| [W録] テルマエ・ロマエ | BSフジ | 日01:30〜02:00 |
| [W録] ギルティクラウン | BSフジ | 日02:00〜02:30 |
| [W録] けいおん! | テレビユー福島 | 日02:18〜02:48 |
| デジモンクロスウォーズ | 福島放送 | 日06:30〜07:00 |
| べるぜバブ | 福島中央テレビ | 日07:00〜07:30 |
| [W録] HUNTERxHUNTER | 福島中央テレビ | 日07:30〜08:00 |
| [W録] ゴーカイジャー | 福島放送 | 日07:30〜08:00 |
土曜の昼前の時点で、設定を変えた点と言えば…。おまかせ自動予約(シリーズ予約)の入力欄を全部(11個)埋めたことぐらい。今まで4〜5本登録していて問題なく動作していたので、どうにか使える機能なのかなと思っていたのだが…。
根拠はないが、おかませ自動予約に対して、
- 「TO」という番組タイトルを指定してしまった。
- ジャンル指定で「アニメ/特撮全種」を指定してしまった。
- 11個の入力欄を全部埋めてしまった。
- 「TO」でキーワード検索すると、極めて短い文字列であるが故、番組表内で頻繁にヒットしてしまう可能性が高い。すると、検索結果の保持だけでワークエリアを使い切って、バッファオーバーフローを起こしてしまう…とか?
- ワークを使い切ってしまっても、一応対策処理を入れているはずが、そのあたりの動作テストは全く行っておらず、そこに処理が飛んでくると無限ループに陥ってしまう…とか?
- 検索条件を追加することで、処理時間が指数関数的増加をしてしまう、珍妙な作りになっている…とか?
自動で動作テストをするプログラムとか、どのくらい書いているのだろう。あるいは、バグの洗い出しをする、バグチェッカー要員とか居ないのかしら。単なる玩具に過ぎないTVゲームの制作時すらバグチェッカーを用意するのだから、工場を動かして大量にハードを作って出荷する家電製品のソフトウェア開発なら、そういう職が無ければ絶対におかしいだろうけど。いくら何でも用意している…と思うけど…まさかな…。
◎ 通常の録画予約に難があって困ってる。 :
おまかせ自動録画機能はバグがありそうだから、できれば使いたくないのだけど。BS-TBS、BSフジ、テレビユー福島が、結構頻繁に放送時間を変更してしまうため、通常の録画予約ができなくて。…通常の予約録画で、R1、R2の2つのチューナが交互に使われるようせっかく割り振っても、放送時間帯が変更になってしまうと、1つのチューナで2つの番組を録画しようとする奇妙な予約スケジュールになってしまう。これでは問題が起きる。また、地上デジタル放送は、何故か「番組追っかけ」をしてくれない。そういう理由で、件の機能を恐る恐る使っている。
このあたり、自動的に使用チューナを変更してくれる機能は入ってないのだろうか? 「W録自動振り替え設定」を「入」にすればどうにかなるのだろうか。でも、これもバグがありそうだし。
R1、R2のチューナが、どちらも同じ機能を有しているなら、その時空いているチューナで録画するようスケジュールを変更するだけで済みそうだが。しかし、マニュアルを確認したところ、VR録画はR1でしかできないと書いてあった。そういった、「このチューナでしかこの機能は使えない」という制限が積み重なっていくと、処理がどんどん面倒臭いことになる。そして、バグが入ったり、収拾がつかなくなって機能そのものが削除されたりする。
結局、部品の値段が安い分、貧相なハードウェア構成がそこにあるが故、ソフトウェアが本来やらなくていい余計なことをたくさんやらなきゃいけなくなって、バグがどんどん増えているのではないか、という気もする。どこかの時点で、ガツンと強力なハードを作ったほうが、ソフトウェア開発込みで考えると、トータルでは安く上がるんじゃないだろうか。
あるいは録画予約のシステムなんて、丸々PCに肩代わりさせる手もあるのではないか。貧相なハードと出来の悪い手持ちのプログラマーだけで全てをやろうとするからおかしなことになる。ソフトウェア処理が得意なハードが別にあるなら、ソイツに処理を肩代わりしてもらったほうがいいのではないか。…結局、PC+PT2が安定動作に関しては最強、と言うことになりそうで頭が痛いけど。
まあ、このあたりを発展させていくと、昨今東芝が出してきた、24時間延々と録画し続けるサーバ、という製品になるのかもしれない。そもそも録画予約なんて必要無い、全て録画されてるからそこから探して見ればよい、というアプローチは、根本的な発想の転換なのだろう。…ユーザが絶対に見るはずのない番組を延々録画しているというのも電気代等を考えるとどうなんだと思わないでもないが。電気代が安いこと前提の仕組みだよな。
見たい番組だけ、TV局から放送してもらうわけにはいかんのだろうか。まあ、ネット配信ということになるのだろうけど。視聴率だって正確に取れる等メリットは多々ありそうだが。しかし、回線のことを考えると画質がアレになるか…。
このあたり、自動的に使用チューナを変更してくれる機能は入ってないのだろうか? 「W録自動振り替え設定」を「入」にすればどうにかなるのだろうか。でも、これもバグがありそうだし。
R1、R2のチューナが、どちらも同じ機能を有しているなら、その時空いているチューナで録画するようスケジュールを変更するだけで済みそうだが。しかし、マニュアルを確認したところ、VR録画はR1でしかできないと書いてあった。そういった、「このチューナでしかこの機能は使えない」という制限が積み重なっていくと、処理がどんどん面倒臭いことになる。そして、バグが入ったり、収拾がつかなくなって機能そのものが削除されたりする。
結局、部品の値段が安い分、貧相なハードウェア構成がそこにあるが故、ソフトウェアが本来やらなくていい余計なことをたくさんやらなきゃいけなくなって、バグがどんどん増えているのではないか、という気もする。どこかの時点で、ガツンと強力なハードを作ったほうが、ソフトウェア開発込みで考えると、トータルでは安く上がるんじゃないだろうか。
あるいは録画予約のシステムなんて、丸々PCに肩代わりさせる手もあるのではないか。貧相なハードと出来の悪い手持ちのプログラマーだけで全てをやろうとするからおかしなことになる。ソフトウェア処理が得意なハードが別にあるなら、ソイツに処理を肩代わりしてもらったほうがいいのではないか。…結局、PC+PT2が安定動作に関しては最強、と言うことになりそうで頭が痛いけど。
まあ、このあたりを発展させていくと、昨今東芝が出してきた、24時間延々と録画し続けるサーバ、という製品になるのかもしれない。そもそも録画予約なんて必要無い、全て録画されてるからそこから探して見ればよい、というアプローチは、根本的な発想の転換なのだろう。…ユーザが絶対に見るはずのない番組を延々録画しているというのも電気代等を考えるとどうなんだと思わないでもないが。電気代が安いこと前提の仕組みだよな。
見たい番組だけ、TV局から放送してもらうわけにはいかんのだろうか。まあ、ネット配信ということになるのだろうけど。視聴率だって正確に取れる等メリットは多々ありそうだが。しかし、回線のことを考えると画質がアレになるか…。
◎ _東芝、BDレコーダ「DBR-Z160/Z150」ファームに不具合 -AV Watch :
_REGZA Phone T-01D、通話・通信が出来ない不具合により販売停止 | スラッシュドット・ジャパン IT
_REGZA Phone T-01D、不具合の原因が明らかに | スラッシュドット・ジャパン IT
起動しないBDレコーダ。通話もネットもできないスマートフォン。そして、録画失敗するHDDレコーダ、RD-BZ710。
東芝はソフトウェアに関して、極めて技術力が低いように見える。
_REGZA Phone T-01D、不具合の原因が明らかに | スラッシュドット・ジャパン IT
起動しないBDレコーダ。通話もネットもできないスマートフォン。そして、録画失敗するHDDレコーダ、RD-BZ710。
東芝はソフトウェアに関して、極めて技術力が低いように見える。
この記事へのツッコミ
- Re: 東芝RD-BZ710がずっとフリーズしてたらしい by がんした 2012/04/12 23:53
- ウチは東芝 RD-W301 と NEC AX300 を長年愛用してたが、地デジ化を機に PT2 に移行したよ。
録画データを自由に扱えるのは勝手がイイよ、お勧め。
今年の6月に新型の PT3 が発売予定らしいので、予備機として購入を考えてる。
http://earthsoft.jp/PT3/specification.html - Re: 東芝RD-BZ710がずっとフリーズしてたらしい by 名無しさん 2013/05/05 21:45
- 私も同じ症状に悩まされてます。
2011年11月に購入してから保障期間内にHDDのクラッシュと異音により修理。
そしてこの症状では、強制終了後、当日録画されたものは
殆ど削除されており、正常に録画されている間に、
再生をしてゴミ箱に入れた番組がフォルダーに戻ってNEWになります。
症状は、2ヶ月に1回程度ですがかなりへこみます。 - Re: 東芝RD-BZ710がずっとフリーズしてたらしい by 更なる録画失敗者 2013/11/17 01:50
- 先ほど、
まどマギ 7話
物語シリーズセカンド 20話
ペルソナ 7話
ヴァルヴレイヴ18話
キルラキル7話
がレコーダーのフリーズにより録画失敗しました。
物語シリーズはブルーレイに落として保存しようと思っていたので、かなりダメージが大きいです。
東芝製品は二度と買わないです。 - Re: 東芝RD-BZ710がずっとフリーズしてたらしい by 名無しさん 2014/01/19 22:08
- 当方でも同じ症状で悩んでいます。
初発は購入後半年後くらいでしたが、それ以後は2〜3か月おきに発生する(実際には何か別のタイミングらしいが)ので、ときどき、電源Off状態でコンセントを抜いてリセットしています。
なお、母が東芝製アイロンですぐにスチーム口から汚れが出るようになり、すぐに他社製品に買換えました。
ソフトだけではなく、一般家電でさえも品質低下が著しいようです。
[ ツッコミを読む(4) | ツッコむ ]
#2 [anime][pc] 命名って難しい
名前を考えるのって、難しい。
◎ 「TO」という番組タイトルはあんまりだと思う :
「TO」という番組名では、タイニー番組ナビゲータすら正常に番組追跡ができないことに気付いた。「TO」が含まれた他の番組名を拾ってきてしまう。検索時のあいまい度をどれだけ厳密にしてみてもダメ。まあ、処理内容を想像すると、当然の結果なのだろうけど。
このタイトルをつけた人は、一体何を考えてこんなタイトルにしてしまったのだろう。わざわざデジタル機器・各種ソフトウェアが誤動作するタイトルを選ぶこともあるまいに。内容以前の問題、作品内容とは関係ない部分で、ダメ番組として扱われてしまったらもったいないではないか。苦労して作っただろうに、もったいない。
このタイトルをつけた人は、一体何を考えてこんなタイトルにしてしまったのだろう。わざわざデジタル機器・各種ソフトウェアが誤動作するタイトルを選ぶこともあるまいに。内容以前の問題、作品内容とは関係ない部分で、ダメ番組として扱われてしまったらもったいないではないか。苦労して作っただろうに、もったいない。
◎ 「日常」もマズい。 :
似たような問題だが、「日常」というアニメのタイトルもどうかと思った。一見して、アニメのタイトルとは気付かんだろう…。自分、番組表を見て、最初のうちはアニメ番組と気付かなかった。NHKで放送されている番組だから、何かのドキュメンタリー番組だろう、それが誤検出でリストアップされたのかな、とすら思ってた。
例えばの話、子供さんがこの番組名を見て、アニメが放送されていると気付くだろうか? 気付いてくれなきゃ、見てもらえるわけがない。せっかく全国放送しているのに、タイトルでスルーされているとしたら、実にもったいない話。非常にダサいけど、「アニメ・日常」とでもしておけば、幾分かマシだったのではないか。いや、ダサいけど。しかし、アニメ番組として気付いてもらえないよりはマシだろう…。
こういうことを書くと、「フツーは番組名を知ってるものだ」「俺は○○と言うアニメがあることを知っていた」「お前の感覚がおかしい」とか言い出す人が出てきて話を台無しにしてしまう予感。いやいや、君はもう「フツー」じゃないから。ずっとその番組・そのジャンルに入り浸ってる人は、感覚が麻痺していることすら忘れてしまいがちなので気を付けていただきたい。というか、「TO」とか「日常」とか書いてあって、アニメのタイトルだと思う人が居たら、そのほうが常識的に考えて異常だ。そんなことも分からなくなってるから、こんなタイトルつけておいて何ら危機感を持たないのだ。悔い改めよ。
とはいうものの。漫画やアニメやゲームの世界では、無難なタイトルをつけてしまうと膨大な作品群の中に埋没してしまうから、タイトル決めるのってとにかく難しそうだなと想像するわけで。如何にして他作品と差別化するかを考えていったら、これらのタイトルになってしまったのだろう…。命名という行為は、本当に頭が痛いですな。
例えばの話、子供さんがこの番組名を見て、アニメが放送されていると気付くだろうか? 気付いてくれなきゃ、見てもらえるわけがない。せっかく全国放送しているのに、タイトルでスルーされているとしたら、実にもったいない話。非常にダサいけど、「アニメ・日常」とでもしておけば、幾分かマシだったのではないか。いや、ダサいけど。しかし、アニメ番組として気付いてもらえないよりはマシだろう…。
こういうことを書くと、「フツーは番組名を知ってるものだ」「俺は○○と言うアニメがあることを知っていた」「お前の感覚がおかしい」とか言い出す人が出てきて話を台無しにしてしまう予感。いやいや、君はもう「フツー」じゃないから。ずっとその番組・そのジャンルに入り浸ってる人は、感覚が麻痺していることすら忘れてしまいがちなので気を付けていただきたい。というか、「TO」とか「日常」とか書いてあって、アニメのタイトルだと思う人が居たら、そのほうが常識的に考えて異常だ。そんなことも分からなくなってるから、こんなタイトルつけておいて何ら危機感を持たないのだ。悔い改めよ。
とはいうものの。漫画やアニメやゲームの世界では、無難なタイトルをつけてしまうと膨大な作品群の中に埋没してしまうから、タイトル決めるのってとにかく難しそうだなと想像するわけで。如何にして他作品と差別化するかを考えていったら、これらのタイトルになってしまったのだろう…。命名という行為は、本当に頭が痛いですな。
◎ コンピュータ関係も酷い。 :
「Processing」というプログラミング環境があるけど、あまりに一般的な単語過ぎて、検索しても全然関係ないページが出てくる。仕方ないから、最初のうちはユーザレベルで「Proce55ing」とか呼んでた。だったら最初からそういう名前にしておけよ…。
コンピュータ関係は、どうもそういうノリの命名が多い。わざわざ、他情報と混ざってしまいやすい、一般的な単語を選んでつけてしまう。何故なんだろう? 名前を覚えてもらいやすくするため? しかしそのせいで、情報の海の中に埋没してしまうのでは…。
コンピュータ関係は、どうもそういうノリの命名が多い。わざわざ、他情報と混ざってしまいやすい、一般的な単語を選んでつけてしまう。何故なんだろう? 名前を覚えてもらいやすくするため? しかしそのせいで、情報の海の中に埋没してしまうのでは…。
[ ツッコむ ]
#3 [pc][doll] 先日作成した人形モドキを動画にしてアップしてみた
今までYoutubeにアップロードしてたけど。今回は試しに、ニコニコ動画にアップロードしてみた。
さて、どう見えるのだろうか…。
さて、どう見えるのだろうか…。
◎ ニコニコ動画用のエンコード作業をメモ。 :
元動画は、先日購入したWebカメラ、BUFFALO BSWHD01BKで撮影したもの。どうやら、Logicool QCAM S7500 QCAM-130XHより、動画のキレが良い感じなので、そちらを使ってみた。価格は、Logicool製品のほうが高かったはずなのだけど…。
これは想像だけど。
音声は、 _SofTalk を利用させてもらった。「ゆっくりしていってね」と喋る例のキャラのソレ。らしい。
動画の部分削除や、テロップの追加は、Corel VideoStudio 12 Plusを使った。しかし、このくらいの編集なら、フリーソフトやバンドルソフトでもやれそうな気がする…。最終出力ファイルは、あくまで作業用の中間ファイルなので、可逆圧縮のコーデック、Ut Video Codec を使って保存した。
ニコニコ動画は、動画サイズを512x384にしなければいけないらしい。リサイズ作業には、AviUtlを使用。これも、可逆圧縮コーデックを使ってavi保存。
MP4とやらに変換すれば、アップロード後に再エンコードされずに済むという話を見かけた。MediaCoderを使用してMP4にエンコード。 _MediaCoder @Wiki - ニコニコ動画用H.264作成 で、ニコニコ動画用のプリセットファイルが公開されていたので利用させてもらった。ファイル→プリセットの読み込み、で利用できる。このプリセットファイルでは、保存先が自分の環境とは異なっているので、そこについては選択し直さないといけない。後で気が付いたが、512x384へのリサイズも行ってくれる模様。AviUtlでリサイズする必要はなかったかもしれず。
ニコニコ動画にログイン?して、動画をアップロード。一応再生できている模様。…音声が妙に小さい。ノーマライズをかけるのを忘れていた。まあ、あくまで実験なので、このままでいいか…。
動画再生ページの、動画の下のほうに、「メニュー」という文字列がある。そこをクリックすると、「ブログに貼付」というアイコンが表示されるので、クリックすれば貼り付け用のタグ情報が表示される。それをコピーして、この記事に貼り付けてみた。
この手の作業に慣れてない上、VideoStudio 12 Plusが何度か不正終了したので、昼頃〜夜の9:00ぐらいまでかかってしまった。
これは想像だけど。
- S7500は、自動露光?調整時間が存在していて、フレームレートが安定していないか、あるいは1フレームの中に複数フレームが混ざってしまってボケている予感。
- もしくは、BUFFALOのほうはMJPEGで転送できるのでUSBの帯域が足りているが、S7500にはそういう機能が無く、ベタで転送していて帯域が足りてないのかもしれない。
音声は、 _SofTalk を利用させてもらった。「ゆっくりしていってね」と喋る例のキャラのソレ。らしい。
動画の部分削除や、テロップの追加は、Corel VideoStudio 12 Plusを使った。しかし、このくらいの編集なら、フリーソフトやバンドルソフトでもやれそうな気がする…。最終出力ファイルは、あくまで作業用の中間ファイルなので、可逆圧縮のコーデック、Ut Video Codec を使って保存した。
ニコニコ動画は、動画サイズを512x384にしなければいけないらしい。リサイズ作業には、AviUtlを使用。これも、可逆圧縮コーデックを使ってavi保存。
MP4とやらに変換すれば、アップロード後に再エンコードされずに済むという話を見かけた。MediaCoderを使用してMP4にエンコード。 _MediaCoder @Wiki - ニコニコ動画用H.264作成 で、ニコニコ動画用のプリセットファイルが公開されていたので利用させてもらった。ファイル→プリセットの読み込み、で利用できる。このプリセットファイルでは、保存先が自分の環境とは異なっているので、そこについては選択し直さないといけない。後で気が付いたが、512x384へのリサイズも行ってくれる模様。AviUtlでリサイズする必要はなかったかもしれず。
ニコニコ動画にログイン?して、動画をアップロード。一応再生できている模様。…音声が妙に小さい。ノーマライズをかけるのを忘れていた。まあ、あくまで実験なので、このままでいいか…。
動画再生ページの、動画の下のほうに、「メニュー」という文字列がある。そこをクリックすると、「ブログに貼付」というアイコンが表示されるので、クリックすれば貼り付け用のタグ情報が表示される。それをコピーして、この記事に貼り付けてみた。
この手の作業に慣れてない上、VideoStudio 12 Plusが何度か不正終了したので、昼頃〜夜の9:00ぐらいまでかかってしまった。
[ ツッコむ ]
2012/02/06(月) [n年前の日記]
#1 [cg_tools] Google SketchUpにプラグインを追加すれば展開図が作れるらしい
ペーパークラフト関係の記事を検索してたら遭遇した。
_Sketchupで展開図を作成 | Surely You're Joking, Mr.KUTAI!
_Jim's SketchUp [Plugins] Blog: Plugin: Unfold Tool
_Smustard(TM) - the Companion to Sketchup(TM) - ProgressBar
こんなものがあったとは…。興味が湧いたので試しに導入。
Google SketchUp 8 (Proではない、無料のほう)をDLしてインストール。環境はWindows7 x64。C:\Program Files (x86)\Google\Google SketchUp 8\ にインストールされた。
unfoldtool.zip と progressbar.rb をDL。zipを解凍。SketchUpインストールフォルダの下にPluginsというフォルダがあるので、そこにコピー。
SketchUpを起動すると、メニューに「プラグイン」という項目が増えている。簡単な形状を作って、プラグイン → Unfold Tool。マウスカーソルが変化する。最初にクリックした面が、次にクリックした面と平行になる。モデル以外の場所をクリックすれば選択解除。Ctrl/Shift/Altを押しながらクリックすれば更に色々できるらしいが、まだ把握してない。
自動で全部展開してくれるのかなと想像していたので、最初は首を傾げてしまった。要するに、処理が一番難しい、どの面とどの面を繋げて展開するか判断する部分は、全て御主人様(=人間)にお任せするぜと。俺はひたすら面と面を平行にすることだけ専念しますぜと。そういうアプローチなのだろう。これなら、出力結果を見て、「どうしてそんな展開図を…」と頭を抱えることはない。賢い展開図が作れなかったら、それは御主人様が賢くないだけ、という話になる。
やっていることは、 _SketchUp でペーパークラフトの台紙を作ってみる - SketchUp (r) を楽しむ に書かれている作業と同等であろう気がする。基本機能だけでも頑張ればやれなくはないのだが、ある程度自動化して少しは楽にできるようにしてみた、という印象。
_Sketchupで展開図を作成 | Surely You're Joking, Mr.KUTAI!
_Jim's SketchUp [Plugins] Blog: Plugin: Unfold Tool
_Smustard(TM) - the Companion to Sketchup(TM) - ProgressBar
こんなものがあったとは…。興味が湧いたので試しに導入。
Google SketchUp 8 (Proではない、無料のほう)をDLしてインストール。環境はWindows7 x64。C:\Program Files (x86)\Google\Google SketchUp 8\ にインストールされた。
unfoldtool.zip と progressbar.rb をDL。zipを解凍。SketchUpインストールフォルダの下にPluginsというフォルダがあるので、そこにコピー。
SketchUpを起動すると、メニューに「プラグイン」という項目が増えている。簡単な形状を作って、プラグイン → Unfold Tool。マウスカーソルが変化する。最初にクリックした面が、次にクリックした面と平行になる。モデル以外の場所をクリックすれば選択解除。Ctrl/Shift/Altを押しながらクリックすれば更に色々できるらしいが、まだ把握してない。
自動で全部展開してくれるのかなと想像していたので、最初は首を傾げてしまった。要するに、処理が一番難しい、どの面とどの面を繋げて展開するか判断する部分は、全て御主人様(=人間)にお任せするぜと。俺はひたすら面と面を平行にすることだけ専念しますぜと。そういうアプローチなのだろう。これなら、出力結果を見て、「どうしてそんな展開図を…」と頭を抱えることはない。賢い展開図が作れなかったら、それは御主人様が賢くないだけ、という話になる。
やっていることは、 _SketchUp でペーパークラフトの台紙を作ってみる - SketchUp (r) を楽しむ に書かれている作業と同等であろう気がする。基本機能だけでも頑張ればやれなくはないのだが、ある程度自動化して少しは楽にできるようにしてみた、という印象。
◎ _Flattery Papercraft Tools :
Unfold Tool の作者が、「Unfold Tool よりゴイスなプラグインもあるぜ」と紹介しているソレ。らしい。
試しに使ってみた。たしかに、簡単にサクサクと展開してくれる。が、使い方がよく分からん…。
試しに使ってみた。たしかに、簡単にサクサクと展開してくれる。が、使い方がよく分からん…。
[ ツッコむ ]
#2 [pc] タブというUIについて思ったことをメモ
親父さんのPC操作を後ろから眺めていたら、どうも親父さんは、タブブラウザの「タブ」を把握できてないように思えてきた。現在のタブや、新しく開かれたタブを、認知していないようで、混乱してる場面を何度か目にした。とりあえず、IE9については、タブブラウズ機能を無効にしてもらって様子を見ることに。おそらく親父さんは、「ウインドウ」で管理するスタイル以外は受け付けないのだろう…。
そんなやりとりをキッカケにして、なんだか考え込んでしまった。
どうしてタブブラウザが登場したかと言えば、OSのウインドウ管理がヘボかったからで。Webページを切り替えることぐらいでOSのヘボなウインドウ管理を使ってられない、から、アプリ内で完結する切替方法・選択方法が出てきたに過ぎない。タブと言うUIは「まにあわせ」「その場しのぎ」。今現在、他に「これだ!これだよ!」と賞賛されるUIを誰も思いついてないから、せめてコレにしておこうかと、消極的な理由で使われているに過ぎない。
だから、UIにタブをつければそれでOK、という問題じゃないのだよなと。その証拠に、ウチの親父さんはタブがついたことで操作に関して無駄に混乱していた。タブは、正解じゃない。
そんなやりとりをキッカケにして、なんだか考え込んでしまった。
どうしてタブブラウザが登場したかと言えば、OSのウインドウ管理がヘボかったからで。Webページを切り替えることぐらいでOSのヘボなウインドウ管理を使ってられない、から、アプリ内で完結する切替方法・選択方法が出てきたに過ぎない。タブと言うUIは「まにあわせ」「その場しのぎ」。今現在、他に「これだ!これだよ!」と賞賛されるUIを誰も思いついてないから、せめてコレにしておこうかと、消極的な理由で使われているに過ぎない。
だから、UIにタブをつければそれでOK、という問題じゃないのだよなと。その証拠に、ウチの親父さんはタブがついたことで操作に関して無駄に混乱していた。タブは、正解じゃない。
◎ 関連して思ったこと。 :
自分の場合も、なんだか思い当たることがある。例えばアプリを切り替える際、Alt+Tabを連打して、目的のアプリを通り過ぎて2〜3周してしまう場面が結構ある。Shift+Alt+Tabを押せば逆に進むことは知ってるし、カーソルキーで選べることも知ってるけれど、どうしても瞬間的に、Alt+Tabを連打して数周回るほうを選んでしまう。どう考えても無駄な操作。だが、そのほうがやりやすいと感じてしまう何かがある。
*1
ウインドウ管理を、もう少し改善できないものだろうか。Windowsも、各ウインドウのサムネイルを表示してみたり、3次元的に並べてみたり、色々模索をしているのは分かっているのだが。
ウインドウ管理・アプリ管理も、タブになれば解決するのだろうか。いや、だから、それは正解じゃないだろう…。
ウインドウ管理を、もう少し改善できないものだろうか。Windowsも、各ウインドウのサムネイルを表示してみたり、3次元的に並べてみたり、色々模索をしているのは分かっているのだが。
ウインドウ管理・アプリ管理も、タブになれば解決するのだろうか。いや、だから、それは正解じゃないだろう…。
*1: おそらく、一度押したキーからは指を離したくない・別のキーを新たに押し直したくない、という心理が働いている気がする。このあたり、エディタやファイラーの操作でも感じていて。例えば、emacsの、C-x o よりは、自分で定義し直した C-o を頻繁に使っていたり。Ctrl+oは「ワンキー」感覚だが、Citrl+x o は2キー感覚になるので、煩わしさを感じるのだろう。
[ ツッコむ ]
#3 [papercraft] ペーパークラフトについて自分の好みが分かってきたのでメモ
巷のペーパークラフト関連記事を眺めていて、なんとなく自分の好みが分かってきた、というか、考えがまとまってきたのでメモ。
結論から先に書くと、「形はシンプルでいい」「大事なのはテクスチャ」ということ。
以下、余談。
結論から先に書くと、「形はシンプルでいい」「大事なのはテクスチャ」ということ。
以下、余談。
◎ その考えに至った経緯。 :
世の中には、「どうやって紙だけでこんな形状を作り上げたんだ」と驚愕するゴイスな作品がたくさん存在していて。見ている分には感嘆の溜息しか出てこない。
しかし、自分自身でそれらを作ってみたくなるのかというと、全然まったくそんな気持ちにならないことに気が付いた。だって、面倒臭い。やってられない。
自分は、小学生の頃、「紙工作ペーパークラフト入門 (小学館入門百科シリーズ)という本を読んで、ペーパークラフトに興味を持ち始めた。そして、掲載されていた機関車を作ろうとしたものの、作業の大変さに挫折した。それ以来、ペーパークラフトに若干興味がある状態が続いているのだけど。小学生の頃からずっと、作ろうとしては面倒臭くて挫折してばかりで。
ここにきてようやく、どうやら自分が好むペーパークラフトは、世間一般のソレとは違うような気がしてきたわけで。自分は、世間の皆様ほどの根性はない。
では、どういうペーパークラフトならいいのだろう。…関連しそうな事例を3つほど思い浮かべた。
NHK教育のとある番組で、紙コップにマジックで顔を描いてアニメをさせているコーナーがある。紙コップというシンプルな形状。しかし豊かな表情。…アレは素晴らしい。
昔NHKで「テラホークス」というSF人形劇が放送されていて、その中で、ボール型ロボットとサイコロ型ロボットがバトルをしていた。ボールとサイコロと言うシンプルな形状。しかし表面はメカ。…アレは素晴らしい。
ネットで時々見かける有名な写真。ダンボールをかぶり、表面に「GUNDAM」とだけ書いて、ビシッとポーズを決めているコスプレ写真。極限までシンプルな形状。そこに描かれた重要な意味を持つテクスチャ。…アレは素晴らしい。
この3つに共通するのは、「形はシンプル」「テクスチャが肝」。
ペーパークラフトも同様なのではないか。自分が好む、というか、作ってみようかなと思えるペーパークラフトは、そういう方向性のような気がする。
つまり、こんなシンプルな形でも、
テクスチャを頑張れば、
印象が随分変わる。自分の場合はこれでいいんじゃないかと。
しかし、自分自身でそれらを作ってみたくなるのかというと、全然まったくそんな気持ちにならないことに気が付いた。だって、面倒臭い。やってられない。
自分は、小学生の頃、「紙工作ペーパークラフト入門 (小学館入門百科シリーズ)という本を読んで、ペーパークラフトに興味を持ち始めた。そして、掲載されていた機関車を作ろうとしたものの、作業の大変さに挫折した。それ以来、ペーパークラフトに若干興味がある状態が続いているのだけど。小学生の頃からずっと、作ろうとしては面倒臭くて挫折してばかりで。
ここにきてようやく、どうやら自分が好むペーパークラフトは、世間一般のソレとは違うような気がしてきたわけで。自分は、世間の皆様ほどの根性はない。
では、どういうペーパークラフトならいいのだろう。…関連しそうな事例を3つほど思い浮かべた。
NHK教育のとある番組で、紙コップにマジックで顔を描いてアニメをさせているコーナーがある。紙コップというシンプルな形状。しかし豊かな表情。…アレは素晴らしい。
昔NHKで「テラホークス」というSF人形劇が放送されていて、その中で、ボール型ロボットとサイコロ型ロボットがバトルをしていた。ボールとサイコロと言うシンプルな形状。しかし表面はメカ。…アレは素晴らしい。
ネットで時々見かける有名な写真。ダンボールをかぶり、表面に「GUNDAM」とだけ書いて、ビシッとポーズを決めているコスプレ写真。極限までシンプルな形状。そこに描かれた重要な意味を持つテクスチャ。…アレは素晴らしい。
この3つに共通するのは、「形はシンプル」「テクスチャが肝」。
ペーパークラフトも同様なのではないか。自分が好む、というか、作ってみようかなと思えるペーパークラフトは、そういう方向性のような気がする。
つまり、こんなシンプルな形でも、

テクスチャを頑張れば、

◎ PC上で動くペーパークラフト作成支援ソフトの問題点。 :
そのあたりを考えると、PC上で動作するペーパークラフト作成支援ソフトも、微妙に問題があるような気がする。ソフト自体に問題があるのではなく、ソフトの利用のされ方、あるいは、特定の方向のみを意識したソフトしか存在していない状況に問題があるというか。
それらソフトは、えてして複雑な形状を如何にして展開するかということに重点を置いているように見える。方針として、まず形状ありき。テクスチャは二の次。ではあるまいか。
支援ソフトに渡すデータを作る際には、3DCGモデリングソフトを使うが。そういったソフトを使って作業していると形状作成に力が入ってしまう。ポリゴンだけでどれだけ滑らかな曲面を表現するか。どれほど入り組んだ形状を構成してみせるか。便利なソフトだから、ついつい凝り始める。そして、プリンタで印刷してから、途方に暮れる。切り出しも、のり付けも、面倒臭いデータが出来上がる。ソフトが便利過ぎて、いつの間にか、簡単に作れるようにしようという意識がどこかに飛んで行ってしまう。…いや、元々、そんな意識は持たないのがペーパークラフトの世界かも知れないのだけど。
個人的には、そっちじゃないよなと思えてきた。形状なんて、展開しやすくて、組み立てもしやすい、あらかじめ事前に準備した、数種類の基本形だけでもいいのではないか。その分、テクスチャを描きやすくしたほうが、楽しい気分で心も折れずに作れるのではないか。
テクスチャが描きにくくなるぐらいなら。作る際にゲンナリするぐらいなら。形をどんどんシンプルにしたほうがいい。ラクガキする子供さんの側に寄った、あるいは、絵描きさんの側に寄った、そんなペーパークラフトを模索できないものか。
でもそうなると、ソフトを作る必要はないような気もしてくる。テンプレートだけ用意して、お絵かきソフトで上から描いていくだけでも良いのかもしれない。あるいは、ソフトで支援するとしても、あくまで部分的に、テクスチャ画像を変形させて1パーツ分程度を出力するツールとか。その程度でもどうにかなりそうな。
それらソフトは、えてして複雑な形状を如何にして展開するかということに重点を置いているように見える。方針として、まず形状ありき。テクスチャは二の次。ではあるまいか。
支援ソフトに渡すデータを作る際には、3DCGモデリングソフトを使うが。そういったソフトを使って作業していると形状作成に力が入ってしまう。ポリゴンだけでどれだけ滑らかな曲面を表現するか。どれほど入り組んだ形状を構成してみせるか。便利なソフトだから、ついつい凝り始める。そして、プリンタで印刷してから、途方に暮れる。切り出しも、のり付けも、面倒臭いデータが出来上がる。ソフトが便利過ぎて、いつの間にか、簡単に作れるようにしようという意識がどこかに飛んで行ってしまう。…いや、元々、そんな意識は持たないのがペーパークラフトの世界かも知れないのだけど。
個人的には、そっちじゃないよなと思えてきた。形状なんて、展開しやすくて、組み立てもしやすい、あらかじめ事前に準備した、数種類の基本形だけでもいいのではないか。その分、テクスチャを描きやすくしたほうが、楽しい気分で心も折れずに作れるのではないか。
テクスチャが描きにくくなるぐらいなら。作る際にゲンナリするぐらいなら。形をどんどんシンプルにしたほうがいい。ラクガキする子供さんの側に寄った、あるいは、絵描きさんの側に寄った、そんなペーパークラフトを模索できないものか。
でもそうなると、ソフトを作る必要はないような気もしてくる。テンプレートだけ用意して、お絵かきソフトで上から描いていくだけでも良いのかもしれない。あるいは、ソフトで支援するとしても、あくまで部分的に、テクスチャ画像を変形させて1パーツ分程度を出力するツールとか。その程度でもどうにかなりそうな。
◎ のり付けは必要なのか。 :
最近のガンプラは、接着剤を使わなくても組み立てられると聞く。
ペーパークラフトも、接着を省けないものか。接着は面倒臭い。手にボンドがベタベタつくし、紙のあちこちにもボンド跡が残るし、一度くっつけたらバラすこともできない。
例えば、日本の折り紙は、基本的にはのりを使わずとも立体になる。何かそのあたりの手法を取り込むことはできないか。と夢想中。
ペーパークラフトも、接着を省けないものか。接着は面倒臭い。手にボンドがベタベタつくし、紙のあちこちにもボンド跡が残るし、一度くっつけたらバラすこともできない。
例えば、日本の折り紙は、基本的にはのりを使わずとも立体になる。何かそのあたりの手法を取り込むことはできないか。と夢想中。
[ ツッコむ ]
#4 [papercraft] 接着しないで組み立てられるペーパークラフトについて試行錯誤中
箱だけなら作れそう、と思ってやってみた。
_20120206_face_box.pdf
_20120206_face_box.svg (Inkscape用svg)
余談だが、Inkscapeって、A4サイズを指定してもちゃんとしたA4にならないのだな。プリンタが、ユーザ指定サイズとして扱ってしまう。
それはそれとして。太い線には切れ目を入れて、そこに、のりしろモドキを差し込みます。PCパーツの箱の蓋でよく見かけるアレ。
やはりこのほうが、少しは気楽に組める気がした。組み立て後にバラすこともできる。例えば前記事中のラクガキも、組んだ後でまたバラして描いている。しかし、ぼんやり予想はしてたけど、やはり強度に問題が。何かもう少し、上手な引っ掛け方はないものか。改善策はありそうなのだが。
まあ、強度に不安があったら、接着するなり、セロハンテープを表から貼ってしまうという手も。ガンプラも、本格的に作る場合はやはり接着剤を使うとどこかで聞いた記憶もあるし。手軽に作るなら接着無しで。きっちり作るなら接着して、というのもアリかもしれない。
_20120206_face_box.pdf
_20120206_face_box.svg (Inkscape用svg)
余談だが、Inkscapeって、A4サイズを指定してもちゃんとしたA4にならないのだな。プリンタが、ユーザ指定サイズとして扱ってしまう。
それはそれとして。太い線には切れ目を入れて、そこに、のりしろモドキを差し込みます。PCパーツの箱の蓋でよく見かけるアレ。
やはりこのほうが、少しは気楽に組める気がした。組み立て後にバラすこともできる。例えば前記事中のラクガキも、組んだ後でまたバラして描いている。しかし、ぼんやり予想はしてたけど、やはり強度に問題が。何かもう少し、上手な引っ掛け方はないものか。改善策はありそうなのだが。
まあ、強度に不安があったら、接着するなり、セロハンテープを表から貼ってしまうという手も。ガンプラも、本格的に作る場合はやはり接着剤を使うとどこかで聞いた記憶もあるし。手軽に作るなら接着無しで。きっちり作るなら接着して、というのもアリかもしれない。
[ ツッコむ ]
#5 [papercraft] 円錐台についても試行錯誤中。
円錐の上のほうをズバッと切った形状を、円錐台と呼ぶらしい。
展開図を作る段階で悩んでしまったが、以下の記事がとても参考になった。ありがたや。
_久々に頭ひねったw ドールハウス図面づくり 円錐台|くまごろう☆のブログ
_horirium | ペーパークラフト:ルビンの壷
メモ用紙に図を描きながら、SpeedCrunchという電卓ソフトで計算して。求めた値を元に、AR-CADで展開図を描き。プリンタでコピー用紙に印刷して、実際に組んでみたり。
ちまちま計算して算出できたのだから、おそらく支援プログラムを作ることも可能であろう予感。扇形の計算はもちろんだが、矩形でテクスチャを描いて、展開図に合うように変形して描画すれば、随分楽になりそうな。側面については、どうにかなりそう。
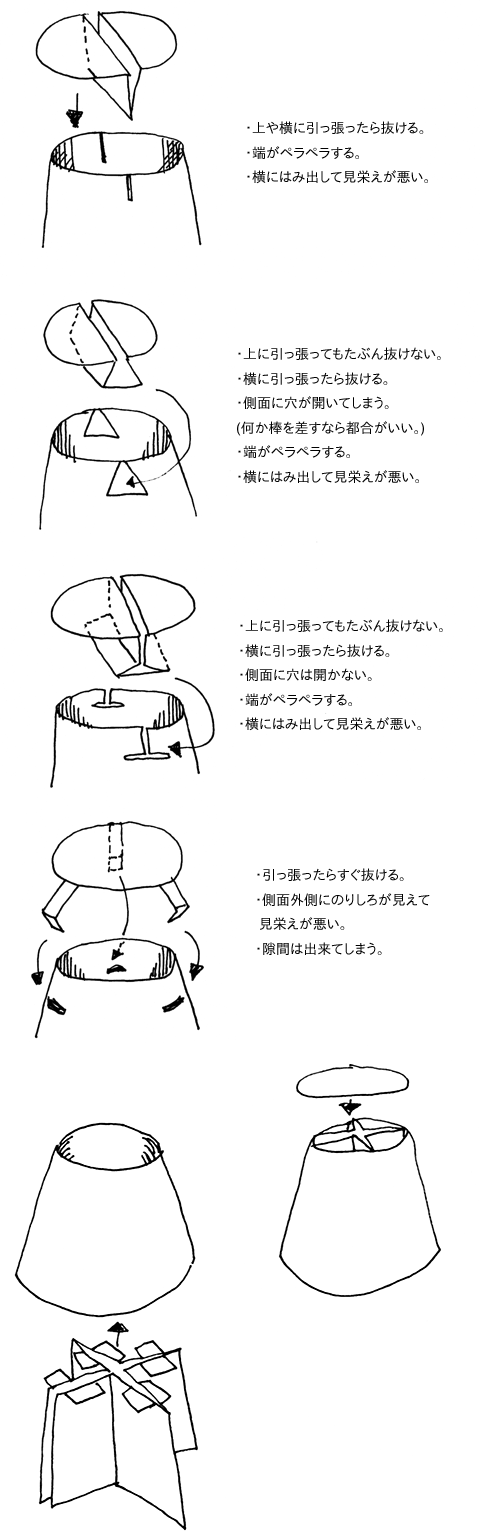
だが。側面を作った直後、上蓋・下蓋の接着で悩んでしまった。どうやってくっつけようか。巷のペーパークラフト台紙(?)を色々閲覧させてもらったが、どれも _ギザギザしたノコギリ状ののりしろ で処理している。…うん。その方法は知ってる。知ってるのだけど、それは切り出すのも、接着するのも大変だ。自分が小学生の頃に挫折したのも、その作業のせいだった。ちと記憶が怪しいが。
なんとか、簡易な形ののりしろにできないものか。できれば、接着無しでやりたいが。改善策はないか。
紙コップや、マーブルチョコレート、チップスターの底や蓋は、どうやってくっつけているんだろう…。圧着?だろうか。となると応用できないだろう。
身の回りの品で、上手にくっつけているもの…。うーん。参考になりそうなものが思いつかないな…。
展開図を作る段階で悩んでしまったが、以下の記事がとても参考になった。ありがたや。
_久々に頭ひねったw ドールハウス図面づくり 円錐台|くまごろう☆のブログ
_horirium | ペーパークラフト:ルビンの壷
メモ用紙に図を描きながら、SpeedCrunchという電卓ソフトで計算して。求めた値を元に、AR-CADで展開図を描き。プリンタでコピー用紙に印刷して、実際に組んでみたり。
ちまちま計算して算出できたのだから、おそらく支援プログラムを作ることも可能であろう予感。扇形の計算はもちろんだが、矩形でテクスチャを描いて、展開図に合うように変形して描画すれば、随分楽になりそうな。側面については、どうにかなりそう。
だが。側面を作った直後、上蓋・下蓋の接着で悩んでしまった。どうやってくっつけようか。巷のペーパークラフト台紙(?)を色々閲覧させてもらったが、どれも _ギザギザしたノコギリ状ののりしろ で処理している。…うん。その方法は知ってる。知ってるのだけど、それは切り出すのも、接着するのも大変だ。自分が小学生の頃に挫折したのも、その作業のせいだった。ちと記憶が怪しいが。
なんとか、簡易な形ののりしろにできないものか。できれば、接着無しでやりたいが。改善策はないか。
紙コップや、マーブルチョコレート、チップスターの底や蓋は、どうやってくっつけているんだろう…。圧着?だろうか。となると応用できないだろう。
身の回りの品で、上手にくっつけているもの…。うーん。参考になりそうなものが思いつかないな…。
◎ なんとなくだけど。 :
TVマガジン等、幼児向けの雑誌の付録は凄いなと思えてきた。アレは、どんな人達が設計してるんだろう。紙工作に関してノウハウの塊ではあるまいか。師匠や先輩から学んだのか、それとも各人が自力で発明してきたのか。一般には知られていない歴史がそこにありそうな予感。
◎ 気になる記事に遭遇。 :
_折り紙の科学で知的な形を作りたい!(前篇) 立体図形、折り紙研究者・三谷 純 WEDGE Infinity(ウェッジ)
_折り紙の科学で知的な形を作りたい!(後篇) 立体図形、折り紙研究者・三谷 純 WEDGE Infinity(ウェッジ)
ペパクラデザイナーを作った方って、大学の先生だったのか…。いや、今は、の話だけど。
_折り紙の科学で知的な形を作りたい!(後篇) 立体図形、折り紙研究者・三谷 純 WEDGE Infinity(ウェッジ)
ペパクラデザイナーを作った方って、大学の先生だったのか…。いや、今は、の話だけど。
[ ツッコむ ]
#6 [zatta] 現実世界と画面の中の世界
ネットで、「Appleのデザインは統一されてない。ハードのデザインはシンプルなのに、UIのデザインはてんこ盛り」という言及を目にして、考え込んでしまった。
昔、庵野監督が、「アニメを作ってる時は、画面密度を高めようと努力してたのに、実写映画を撮ったら、画面密度を少なくする方向に変化していった」「アニメは足し算、実写は引き算」みたいなことをどこかで言っていた記憶が。なんだかそのへんと関係がありそうな気がする。
現実世界は立体的。目の前にあるハードウェアは、既に立体としての情報を多く持ちすぎている。だから、情報を削る。画面の中は平面的。立体としての情報を全く持っていないから、少しでも見た目で立体的なアレコレを追加する。とか? よく分からないけど。何か、このぐらいが心地いい情報量、というものが存在していて、それぞれがそこに向かって、情報量の調整を試みているのかしら。と根拠なく妄想してみたけれど実際どうなのかはよく分からない。
昔、庵野監督が、「アニメを作ってる時は、画面密度を高めようと努力してたのに、実写映画を撮ったら、画面密度を少なくする方向に変化していった」「アニメは足し算、実写は引き算」みたいなことをどこかで言っていた記憶が。なんだかそのへんと関係がありそうな気がする。
現実世界は立体的。目の前にあるハードウェアは、既に立体としての情報を多く持ちすぎている。だから、情報を削る。画面の中は平面的。立体としての情報を全く持っていないから、少しでも見た目で立体的なアレコレを追加する。とか? よく分からないけど。何か、このぐらいが心地いい情報量、というものが存在していて、それぞれがそこに向かって、情報量の調整を試みているのかしら。と根拠なく妄想してみたけれど実際どうなのかはよく分からない。
[ ツッコむ ]
#7 [zatta][hns] メモするの忘れてたのでメモ
数日前から、試しにGoogle AdSense?ってヤツをページの下に表示してみました。と一応報告。
自宅サーバの電気代や回線費用ぐらいはどうにかならんかな、てなノリで。しかし表示してる場所がアレだから一銭も入らない予感。さりとて巷でよく見かける、ページ上部の特等席に広告をレイアウトするなんて、個人的にはゲンナリだから絶対やりたくないし。…まあ、しばらくこのまま様子見ということで。
このあたり、前々から興味はあったのだけど、手続きその他がよく分からなくて、まあ、今回どうにか重い腰を。みたいな。申し込んでから1〜2週間ぐらいかかって表示されるようになった、ような気がします。記憶が怪しいですが。田舎者故に大変お世話になっている、Amazonの広告?なども興味があるのだけど、やはり手続きその他がよく分からず。今後の課題。
当初、Googleから「違反してるぞ」メールが来て審査が落とされた(?)のですが。理由が「そもそもページが見れないよ」だったという。どうも、hnsのユーザーアクセス追跡機能が有効になっていたことで、Googleからのアクセス時に「リロードしてくれよ」ページが真っ先に表示されてたようで。面倒臭いので、そのあたりの機能は今回無効にしてみたり。そもそも自分、件の機能は使い方が分からなくてそのままだったという。…特定の人にだけ秘密日記を見せるときには使わざるを得ないのだろうか。よく分からんですが。
自宅サーバの電気代や回線費用ぐらいはどうにかならんかな、てなノリで。しかし表示してる場所がアレだから一銭も入らない予感。さりとて巷でよく見かける、ページ上部の特等席に広告をレイアウトするなんて、個人的にはゲンナリだから絶対やりたくないし。…まあ、しばらくこのまま様子見ということで。
このあたり、前々から興味はあったのだけど、手続きその他がよく分からなくて、まあ、今回どうにか重い腰を。みたいな。申し込んでから1〜2週間ぐらいかかって表示されるようになった、ような気がします。記憶が怪しいですが。田舎者故に大変お世話になっている、Amazonの広告?なども興味があるのだけど、やはり手続きその他がよく分からず。今後の課題。
当初、Googleから「違反してるぞ」メールが来て審査が落とされた(?)のですが。理由が「そもそもページが見れないよ」だったという。どうも、hnsのユーザーアクセス追跡機能が有効になっていたことで、Googleからのアクセス時に「リロードしてくれよ」ページが真っ先に表示されてたようで。面倒臭いので、そのあたりの機能は今回無効にしてみたり。そもそも自分、件の機能は使い方が分からなくてそのままだったという。…特定の人にだけ秘密日記を見せるときには使わざるを得ないのだろうか。よく分からんですが。
[ ツッコむ ]
2012/02/07(火) [n年前の日記]
#1 [prog] Aptana Studio 3 をインストールしてみた
JavaScriptをちょっと勉強してみたい。ので、IDEを探してみたところ、やはり Aptana がメジャーな印象を受けたので、試用してみることに。
以前、eclipseにプラグインの形で導入したら、大変酷い目に合った記憶がある。 ので、ここはスタンドアロン版を導入する。Aptana_Studio_3_Setup_3.0.8.exe をDLして実行。 セットアップ画面が出てくるまでずいぶん待たされた。また、インストール先フォルダがなんだか奇妙な場所になっている。ユーザフォルダの直下にインストール先フォルダを作るなんて一体何を考えているのやら。とりあえず、後で色んなファイルをコピーしないといけないはずなので、問題が起きにくいであろうルートフォルダに ―― C:\Aptana Studio 3 というフォルダを作成してインストールすることにした。
日本語化も行う。 _Pleiades - Eclipse プラグイン日本語化プラグイン から、pleiades_1.3.3.zip をDLして解凍。Aptana のインストール先フォルダにコピー。
_Aptana3インストール・各種設定 | hot white snow を参考にさせてもらって、jQueryとやらも入れておく。バンドルビューを表示させておいて、コマンド → Bundle Development → Install Bundle。jQueryを選択してOK。
_memo+ > Aptana3の日本語化と設定など も参考にさせてもらって設定。
以前、eclipseにプラグインの形で導入したら、大変酷い目に合った記憶がある。 ので、ここはスタンドアロン版を導入する。Aptana_Studio_3_Setup_3.0.8.exe をDLして実行。 セットアップ画面が出てくるまでずいぶん待たされた。また、インストール先フォルダがなんだか奇妙な場所になっている。ユーザフォルダの直下にインストール先フォルダを作るなんて一体何を考えているのやら。とりあえず、後で色んなファイルをコピーしないといけないはずなので、問題が起きにくいであろうルートフォルダに ―― C:\Aptana Studio 3 というフォルダを作成してインストールすることにした。
日本語化も行う。 _Pleiades - Eclipse プラグイン日本語化プラグイン から、pleiades_1.3.3.zip をDLして解凍。Aptana のインストール先フォルダにコピー。
_Aptana3インストール・各種設定 | hot white snow を参考にさせてもらって、jQueryとやらも入れておく。バンドルビューを表示させておいて、コマンド → Bundle Development → Install Bundle。jQueryを選択してOK。
_memo+ > Aptana3の日本語化と設定など も参考にさせてもらって設定。
[ ツッコむ ]
#2 [nitijyou] 自転車で床屋と買い物に
雨が降りそうな感じの曇り空だったので、親父さんの電動自転車ではなくて、フツーの自転車で。
最近貧乏なので試しに千円カットの床屋さんに入ってみたけれど予想通りコレジャナイ感の仕上がりに。その手の店でスポーツ刈りは難易度が高い注文なのだろうか。ただ、バリカンが全然痛くなかったのと、切った後に掃除機のような何かでドギューンと吸い込むことに感心。いつも行っていたところはバリカンが髪を食い込むわ、頭にサクッと先端が刺さるわで。業務用もしくは旧式のバリカンなんだろうか。それとも単に刃の交換をサボってるだけなんだろうか。その代り、カッチリした仕上がりにはなるのだけど。
ダイソーで釣り用のテグスその他を、ザ・ビッグで食材その他を購入。
電動自転車はやっぱり楽だなと痛感。須賀川市は坂道が比較的多いので、フツーの自転車では結構ツライ。
最近貧乏なので試しに千円カットの床屋さんに入ってみたけれど予想通りコレジャナイ感の仕上がりに。その手の店でスポーツ刈りは難易度が高い注文なのだろうか。ただ、バリカンが全然痛くなかったのと、切った後に掃除機のような何かでドギューンと吸い込むことに感心。いつも行っていたところはバリカンが髪を食い込むわ、頭にサクッと先端が刺さるわで。業務用もしくは旧式のバリカンなんだろうか。それとも単に刃の交換をサボってるだけなんだろうか。その代り、カッチリした仕上がりにはなるのだけど。
ダイソーで釣り用のテグスその他を、ザ・ビッグで食材その他を購入。
電動自転車はやっぱり楽だなと痛感。須賀川市は坂道が比較的多いので、フツーの自転車では結構ツライ。
[ ツッコむ ]
2012/02/08(水) [n年前の日記]
#1 [pc] 数式エディタなるものを使ってみた
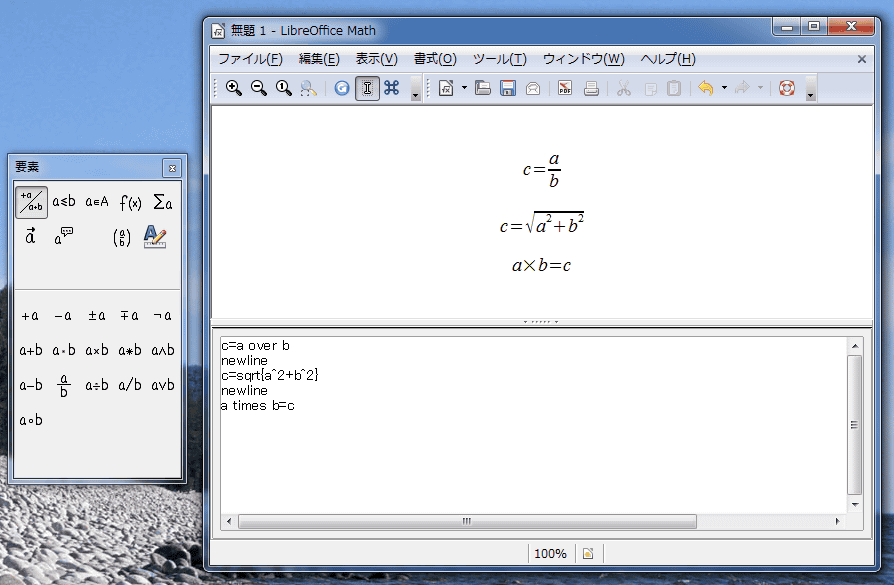
円錐台の展開図を求める手順をメモしておかないと絶対に忘れるだろうと思えてきたので、そのあたりの文書を LibreOffice で作成。その際、数式エディタなるものを初めて使ってみた。
コマンド?を書くと、それに応じた表現をしてくれる。結構面白い。綺麗に書けるものなんだなあ…。
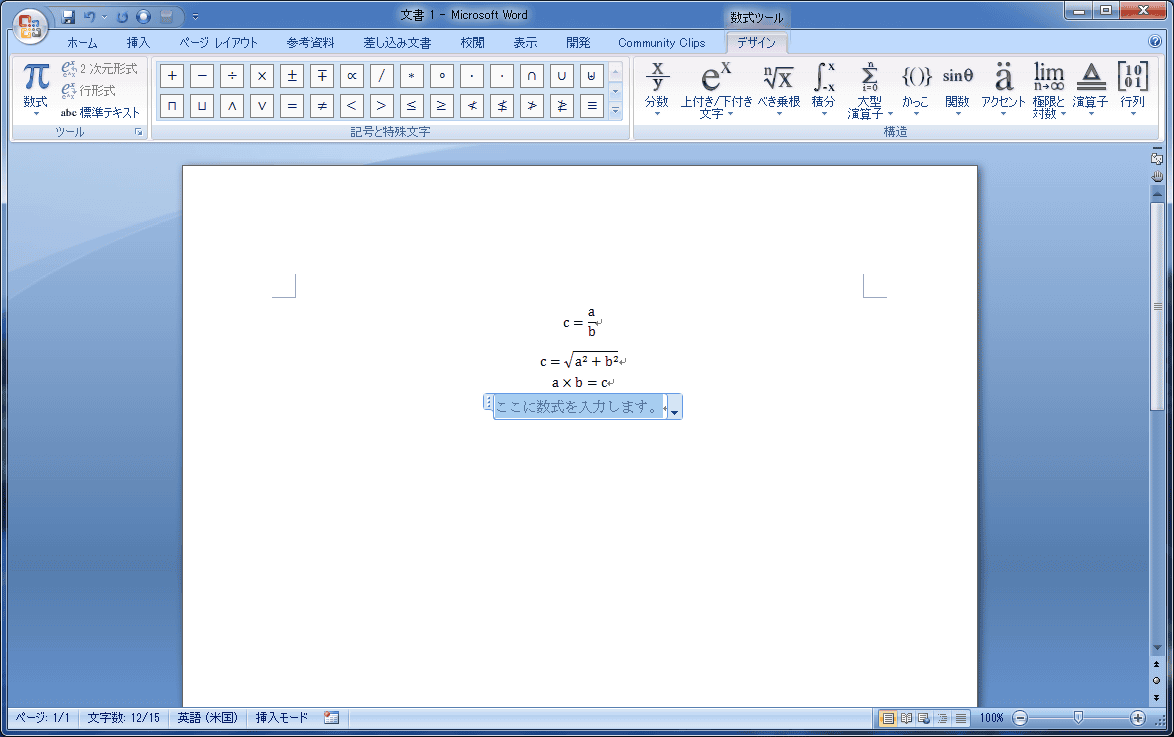
Microsoft Wordではどうなるのだろうと思って Word 2007 を起動したら、例の初期化ダイアログが表示されて待たされた。ガッデム。前回は Word 2003を使っていたのか。…この、Word達の「ハッ!? レジストリに俺以外のワープロが登録されている! ええい、俺様がデフォルトのワープロじゃい!」的レジストリ上書き合戦はどうにかならんのですか。
それはさておき、Word 2007で数式を入力しようとしたら、あまりに分かりやすいグラフィカルなUIで、大変感心してしまった。
ただ、連続で入力するのは苦痛。タブを切り替えて、ツールバーのボタンを押して、キーボードを操作して入力、という流れになるので、何度も何度もキーボードとマウスを行ったり来たりすることに。その点、LibreOfficeのほうは、とっつきは悪いけど、慣れれば・コマンドを覚えてしまえば、キーボードから指を離さずにガンガン入力できるような気がする。
もっとも、Word 2007のほうも、「行形式」?なるものに表示を変えれば、キーボードだけで入力ができるのかもしれず。あくまで想像だけど。
何にせよ、無意味に数式を挿入したくなるぐらい、綺麗な仕上がりが得られて感心。
コマンド?を書くと、それに応じた表現をしてくれる。結構面白い。綺麗に書けるものなんだなあ…。
Microsoft Wordではどうなるのだろうと思って Word 2007 を起動したら、例の初期化ダイアログが表示されて待たされた。ガッデム。前回は Word 2003を使っていたのか。…この、Word達の「ハッ!? レジストリに俺以外のワープロが登録されている! ええい、俺様がデフォルトのワープロじゃい!」的レジストリ上書き合戦はどうにかならんのですか。
それはさておき、Word 2007で数式を入力しようとしたら、あまりに分かりやすいグラフィカルなUIで、大変感心してしまった。
ただ、連続で入力するのは苦痛。タブを切り替えて、ツールバーのボタンを押して、キーボードを操作して入力、という流れになるので、何度も何度もキーボードとマウスを行ったり来たりすることに。その点、LibreOfficeのほうは、とっつきは悪いけど、慣れれば・コマンドを覚えてしまえば、キーボードから指を離さずにガンガン入力できるような気がする。
もっとも、Word 2007のほうも、「行形式」?なるものに表示を変えれば、キーボードだけで入力ができるのかもしれず。あくまで想像だけど。
何にせよ、無意味に数式を挿入したくなるぐらい、綺麗な仕上がりが得られて感心。
[ ツッコむ ]
#2 [pc] Aptanaって画像ファイルをリネームできないのだな
正確には、
LibreOffice でエクスポートしたhtmlと紐づけられた画像ファイルは、やたらと長いファイル名で、かつ、何の画像かまったく分からない謎の16進数が列挙されたファイル名になってしまうので、多少は分かりやすい画像ファイル名にしておきたいと思ったわけで。しかし、Aptanaでは、そういったリファクタリングができない。
いや。HTML編集にプログラミング用IDEのソレを求めること自体が間違いかもしれない。が、逆に、そのあたりを応用することで何か効率が上がる可能性は…。いや、効率を追求すればCMSに移行するわな。
- 画像ファイル名をリネームしても、html中のファイル名記述まで自動で変更してくれない。
- html中の画像ファイル名の記述を変更しても、実際の画像ファイル名までは変更してくれない。
LibreOffice でエクスポートしたhtmlと紐づけられた画像ファイルは、やたらと長いファイル名で、かつ、何の画像かまったく分からない謎の16進数が列挙されたファイル名になってしまうので、多少は分かりやすい画像ファイル名にしておきたいと思ったわけで。しかし、Aptanaでは、そういったリファクタリングができない。
いや。HTML編集にプログラミング用IDEのソレを求めること自体が間違いかもしれない。が、逆に、そのあたりを応用することで何か効率が上がる可能性は…。いや、効率を追求すればCMSに移行するわな。
[ ツッコむ ]
#3 [windows][hns] シンボリックリンクとやらを使ってみた
hnsをローカルで表示させる際、画像の縦横幅を正常に取得できていないことに気が付いた。色々実験をするために、本番用ディレクトリとは別のディレクトリにcgi関係を置いてあって、画像は本番用のソレを参照していることで何か不整合が起きていたらしい。
ローカル表示に使っている、04WebServerの設定を眺めたが、解決できそうな予感がしない。ふと、昨今のWindowsでは装備済みの、ジャンクションだかシンボリックリンクだかを使えば、開発用ディレクトリの中に、本番用のデータディレクトリが存在しているように見せかけられるかもしれないと思いついた。
コマンドプロンプトを管理者権限で起動。
ローカル表示に使っている、04WebServerの設定を眺めたが、解決できそうな予感がしない。ふと、昨今のWindowsでは装備済みの、ジャンクションだかシンボリックリンクだかを使えば、開発用ディレクトリの中に、本番用のデータディレクトリが存在しているように見せかけられるかもしれないと思いついた。
コマンドプロンプトを管理者権限で起動。
mklink /d img C:\hoge\fuga\piyo\img上手く行った模様。
[ ツッコむ ]
#4 [papercraft] 円錐台の展開図を求める計算プログラム
一応書いた。
_円錐台の展開図を求める計算プログラム。
ここまで求まれば、あとはCADソフトで作図できるけど。せっかくだから、計算結果を図で出力できないものか。今流行りのcanvasとやらを使えばどうにかなるのかな? いや、しかし、大きさがきっちり決まった図を描くには無理があるような。svgで描くべきか、それともpdf出力を念頭におくべきか。
考えてみたら、大きさ・寸法がきっちり決まった作図をするための、言語・ライブラリ・ツールを自分は知らない。何を使うのが無難なんだろうか。
_円錐台の展開図を求める計算プログラム。
ここまで求まれば、あとはCADソフトで作図できるけど。せっかくだから、計算結果を図で出力できないものか。今流行りのcanvasとやらを使えばどうにかなるのかな? いや、しかし、大きさがきっちり決まった図を描くには無理があるような。svgで描くべきか、それともpdf出力を念頭におくべきか。
考えてみたら、大きさ・寸法がきっちり決まった作図をするための、言語・ライブラリ・ツールを自分は知らない。何を使うのが無難なんだろうか。
◎ 円錐台の蓋について、まだ考えてる。 :
[ ツッコむ ]
2012/02/09(木) [n年前の日記]
#1 [windows] Windows7上でスリープにするアイコンをデスクトップに置きたいのだが
検索したら一応情報が出てくるのだが…。
_電源プロパティのショートカットアイコンを作成する方法 - ワトソンのパソコン教室 - MB-Support パソコン初心者のサポートページ
_スリープモード移行ショートカットの作成方法 (OS:Windows 7 ): enajet
更に検索したらこんな話もあって。
_rundll32.exe powrprof.dll,SetSuspendState Sleepって大嘘は誰が言い出したん - xcaqhbajのメモ
_rundll32 powrprof.dll,SetSuspendState Sleep その後 - xcaqhbajのメモ
_プログラミングTips : SetSystemPowerState() の罠
_rundll32 PowrProf.dll,SetSuspendState: 11月の猫の戯言
_Windows7の休止状態が非常に使えるので、シャットダウンのボタンと換えてみた。|caraldo.net | WebとiPhoneとロードバイクが大好き!
_コマンドラインからWindows PCを停止(スリープなど)する方法 | TipsZone
suspend.rbw を実行してみたが、自分の環境では動いてくれてるように見える。ありがたや。
_電源プロパティのショートカットアイコンを作成する方法 - ワトソンのパソコン教室 - MB-Support パソコン初心者のサポートページ
_スリープモード移行ショートカットの作成方法 (OS:Windows 7 ): enajet
更に検索したらこんな話もあって。
_rundll32.exe powrprof.dll,SetSuspendState Sleepって大嘘は誰が言い出したん - xcaqhbajのメモ
よくネットに挙がってるTIPSの一つである、コマンドラインからスリープに入れるって奴。
rundll32.exe powrprof.dll,SetSuspendState Sleep
この"Sleep"はスリープ状態になることを入ることを意味せず、指定しようがしまいが動作は変化しないウソTIPSである。rundll32.exe powrprof.dll,SetSuspendState Sleepって大嘘は誰が言い出したん - xcaqhbajのメモ より
_rundll32 powrprof.dll,SetSuspendState Sleep その後 - xcaqhbajのメモ
未だにYahoo知恵遅れで、MSNで、GooでSleepを抜かしてるアホが大勢いるんだなあ。
rundll32.exe powrprof.dll,SetSuspendState 0,1,0
http://oshiete.goo.ne.jp/qa/6095271.html
なんて新種も現れる始末。ああ、どこまで馬鹿なん。rundll32 powrprof.dll,SetSuspendState Sleep その後 - xcaqhbajのメモ より
_プログラミングTips : SetSystemPowerState() の罠
また、よく「システムを休止状態にするショートカットを作成する」などと称してこんなコマンドが掲載されていますが、
rundll32.exe PowrProf.dll,SetSuspendState
これでは自動復帰できません。理由は SetSuspendState() の引数と rundll の仕様を考えれば分かります。そもそも rundll は 任意の API 関数を呼び出せるプログラムではありません。
これには以下のような変種もありますが、
rundll32.exe PowrProf.dll,SetSuspendState 0,1,0
これは lpszCmdLine に "0,1,0" という文字列(へのポインタ)が渡されるだけです。0,1,0 の部分が Sleep となっていたりするものもありますが、何の意味もありません。(この 0,1,0 や Sleep というのは、いったいどこから出てきたのでしょうか?)
_rundll32 PowrProf.dll,SetSuspendState: 11月の猫の戯言
てか「rundll32 PowrProf.dll,SetSuspendState」でスタンバイするとアプリによるスタンバイからの復帰が出来ない。具体的にはIOのテレビキャプチャmAgicTVで録画に失敗する。もちろんスタート→電源オプションでスタンバイに移行した時は問題は無い。どーも「rundll32 PowrProf.dll,SetSuspendState」のスタンバイは通常のスタート→電源オプションやキーボードのSleepボタンと挙動が違うらしいなるほど、巷で流布しているソレは間違ってるらしいことは分かった。が、正解が書いてないので非常に困る。C/C++で専用アプリを書くしかない、とかそういう話なのだろうか?
_Windows7の休止状態が非常に使えるので、シャットダウンのボタンと換えてみた。|caraldo.net | WebとiPhoneとロードバイクが大好き!
これで「ウインドウズボタン」→「→」→「Enter」で休止状態にすぐなれます。これで様子見するかな…。Windows7の休止状態が非常に使えるので、シャットダウンのボタンと換えてみた。|caraldo.net | WebとiPhoneとロードバイクが大好き! より
_コマンドラインからWindows PCを停止(スリープなど)する方法 | TipsZone
スリープ・休止 (お勧めしない方法)
以下のコマンドでスリープまたは休止状態へ移行できます。
> rundll32.exe PowrProf.dll,SetSuspendState
※お勧めしない理由
この方法でスリープへ移行した場合、ハイブリッドスリープにはなりません。 したがって、電源が切れるとメモリ上のデータが失われます。
この方法でスリープ(スタンバイ)へ移行した場合、タスクスケジューラからの自動復帰ができないことがあるようです。
スリープ・休止 (お勧めの方法)おお…。Rubyでやれるのか。素晴らしい。ありがたや。
PowrProf.dll の SetSuspendState 関数を適切なパラメータを指定して呼び出します。この方法だとタスクスケジューラからの自動復帰も問題ありませんし、ハイブリッドスリープと休止を自由に使い分けることができます。以下の Ruby スクリプトにより可能です。ダウンロードしてご利用ください。拡張子が exe の方であれば、Ruby をインストールしていなくても実行できます。(Exerbで変換したものです。)
suspend.rbw を実行してみたが、自分の環境では動いてくれてるように見える。ありがたや。
◎ 再起動するためのアイコンもデスクトップ上に置いた。 :
Windows7 なら shutdown.exe というコマンドが用意されてる。ショートカットファイルを作成して、
shutdown /r /t 0と設定。
[ ツッコむ ]
#2 [windows] アイコンを作成
スリープや再起動をするためのショートカットをデスクトップ上に作ったが、せっかくだから、それらしいアイコンを指定したい。
_Power V2 という、いかにもな画像を見かけたのでDLしたけれど、どうもDLしたアイコンの境界がギザギザする。おそらく境界部分のαチャンネルが二値になっている予感。であればと、αチャンネルを持った大きいサイズのpngを元にして、各サイズのアイコン画像を複数含んだ.icoを作ってくれるソフトを探す。
_Frico Free Icon Maker が簡単そうに見えたのでDL・インストールしてみたが、インストール処理がフツーのソレとは異なることに加え、謎な場所に勝手にインストールされてしまうのがなんだか怖い。が、一応目的は果たせた、と思ったら、 _@icon変換 では開けないファイルが出来てしまった。なんだか色々と怪しい。
_PNGtoICO のほうが良さそう。ウインドウ内で右クリックすると含めるサイズを選択できる。@icon変換で開けるicoが出来た。ありがたや。
_Power V2 という、いかにもな画像を見かけたのでDLしたけれど、どうもDLしたアイコンの境界がギザギザする。おそらく境界部分のαチャンネルが二値になっている予感。であればと、αチャンネルを持った大きいサイズのpngを元にして、各サイズのアイコン画像を複数含んだ.icoを作ってくれるソフトを探す。
_Frico Free Icon Maker が簡単そうに見えたのでDL・インストールしてみたが、インストール処理がフツーのソレとは異なることに加え、謎な場所に勝手にインストールされてしまうのがなんだか怖い。が、一応目的は果たせた、と思ったら、 _@icon変換 では開けないファイルが出来てしまった。なんだか色々と怪しい。
_PNGtoICO のほうが良さそう。ウインドウ内で右クリックすると含めるサイズを選択できる。@icon変換で開けるicoが出来た。ありがたや。
[ ツッコむ ]
#3 [zatta] 最近の自分のアレがなんだかソレな気がしたのでメモ
作業というか思考の流れのメモ。
某アニメを見て、曲と映像のタイミングを合わせるのは難しいのかなと疑問を持つ。そういうツールは既にあるんじゃないのか。
↓
アニメ制作用のストップウォッチを検索。
↓
夢想してたようなツールは無かった。雛形を作るのは大変だろうか。
↓
Ruby+DXRubyを勉強。雛形作成。
↓
あくまでストップウォッチだから、そういう機能もつけたい。時計盤が必要だが、手作業で描く気がしない。プログラムで描きたい。
↓
cairo(rcairo、PyCairo)を勉強。
↓
cairoは、まだどこか面倒臭い印象。他にいいツールはないか。
↓
Processingを勉強。こりゃ便利。時計盤は描けた。
↓
Processingはアニメができる。このままストップウォッチを作っちゃえ。
↓
ProcessingはUSBカメラからキャプチャできるらしい。少し遊んでみようか。
↓
USBカメラが安定しない。別の製品を買ってきた。
↓
USBカメラの被写体が無い。人形が欲しい。どうせなら動く人形がいい。操り人形があれば被写体になるかな。
↓
操り人形について調べる。手板や骨組が難しそう。
↓
とりあえずペーパークラフトで人形の本体を仮作成。
↓
ペーパークラフトを作るのは面倒臭い。箱じゃなくて円筒・円錐台で作れたら、そして糊付け無しなら、簡単になりそう。
↓
円錐台の展開図を求める方法を調べた。
↓
計算が面倒。プログラムでやらせたい。
↓
JavaScriptを勉強。計算プログラム作成。
↓
せっかくだから図まで描かせたい。でも大きさがきっちりした図を何で描けばいいのか。
↓
試しにSVG勉強中。←今ココ。
どこかしらで留まって、ソレを深く勉強していけば、何かしらモノになるのかもしれないのだろうけど、こうも目移りして、目的を忘れ、フラフラと浮気しているようでは…。
某アニメを見て、曲と映像のタイミングを合わせるのは難しいのかなと疑問を持つ。そういうツールは既にあるんじゃないのか。
↓
アニメ制作用のストップウォッチを検索。
↓
夢想してたようなツールは無かった。雛形を作るのは大変だろうか。
↓
Ruby+DXRubyを勉強。雛形作成。
↓
あくまでストップウォッチだから、そういう機能もつけたい。時計盤が必要だが、手作業で描く気がしない。プログラムで描きたい。
↓
cairo(rcairo、PyCairo)を勉強。
↓
cairoは、まだどこか面倒臭い印象。他にいいツールはないか。
↓
Processingを勉強。こりゃ便利。時計盤は描けた。
↓
Processingはアニメができる。このままストップウォッチを作っちゃえ。
↓
ProcessingはUSBカメラからキャプチャできるらしい。少し遊んでみようか。
↓
USBカメラが安定しない。別の製品を買ってきた。
↓
USBカメラの被写体が無い。人形が欲しい。どうせなら動く人形がいい。操り人形があれば被写体になるかな。
↓
操り人形について調べる。手板や骨組が難しそう。
↓
とりあえずペーパークラフトで人形の本体を仮作成。
↓
ペーパークラフトを作るのは面倒臭い。箱じゃなくて円筒・円錐台で作れたら、そして糊付け無しなら、簡単になりそう。
↓
円錐台の展開図を求める方法を調べた。
↓
計算が面倒。プログラムでやらせたい。
↓
JavaScriptを勉強。計算プログラム作成。
↓
せっかくだから図まで描かせたい。でも大きさがきっちりした図を何で描けばいいのか。
↓
試しにSVG勉強中。←今ココ。
どこかしらで留まって、ソレを深く勉強していけば、何かしらモノになるのかもしれないのだろうけど、こうも目移りして、目的を忘れ、フラフラと浮気しているようでは…。
[ ツッコむ ]
#4 [svg] svgについて勉強中
html中にsvgタグを書いてどういう図が描けそうか実験してたのだけど。
考えてみたら、JavaScriptでsvgタグを生成するとしても、それをInkscape等に持っていくことができないような気がする。そもそも html内に記述する<svg>〜</svg>と一般的なsvgファイルは中身が違うのでは…。
別の言語で実現したほうがいいのかな。RubyあたりでSVGを生成できないか。
考えてみたら、JavaScriptでsvgタグを生成するとしても、それをInkscape等に持っていくことができないような気がする。そもそも html内に記述する<svg>〜</svg>と一般的なsvgファイルは中身が違うのでは…。
別の言語で実現したほうがいいのかな。RubyあたりでSVGを生成できないか。
◎ RubyとSVG。 :
検索してみたら、色々選択肢がある模様。
_日本 Ruby 会議 2008 - サブセッション・プログラム
の中で、
ああ、でも、Rubyでは、標準状態でGUIが作れないか…。単に数個の入力欄を表示させたいだけなのに、別途Tcl/Tkや、Gtk等をインストールしなきゃいけない。あるいは、Windows上で使うことを決め打ちしてVisualuRubyを使うか。自分の環境だけで使うなら、それら整備も、面倒ではあるけどさほど問題にはならないのかもしれない。でも、他の誰かにも使ってもらおうなどと考え始めると…。Rubyはそういうところが不便だ。
Pythonなら、標準でTkinterが入っている。そっちでやったほうがいいのだろうか。
- rcairo
- RubySVG
- RVG
- SVuGy
- DYI
ああ、でも、Rubyでは、標準状態でGUIが作れないか…。単に数個の入力欄を表示させたいだけなのに、別途Tcl/Tkや、Gtk等をインストールしなきゃいけない。あるいは、Windows上で使うことを決め打ちしてVisualuRubyを使うか。自分の環境だけで使うなら、それら整備も、面倒ではあるけどさほど問題にはならないのかもしれない。でも、他の誰かにも使ってもらおうなどと考え始めると…。Rubyはそういうところが不便だ。
Pythonなら、標準でTkinterが入っている。そっちでやったほうがいいのだろうか。
◎ PythonとSVG。 :
_NAL研卒業研究ノート:: pythonでSVGライブラリを使おう
でライブラリが紹介されてた。
待てよ。svg生成ライブラリを導入するとなると、それもまた障害になってしまうような。
- pySVG
- simpleSVG
- libsvg
待てよ。svg生成ライブラリを導入するとなると、それもまた障害になってしまうような。
◎ やっぱりJavaScriptでどうにかならんかな。 :
[ ツッコむ ]
#5 [ruby] Rubyのアレコレをメモ
_Shoooes!
GUIを簡単に、ということならコレが使えるかもしれない。
_海谷の凧: ruby1.9.2 + tk-win
_tk-win | RubyGems.org | your community gem host
RubyGemsとやらをアップデートしなきゃダメなんだろうか。 _Windows で Ruby バージョン 1.8.7 あるいは 1.9.2 のインストール (RubyInstaller を使用) を参考に。
GUIを簡単に、ということならコレが使えるかもしれない。
_海谷の凧: ruby1.9.2 + tk-win
_tk-win | RubyGems.org | your community gem host
install > gem install tk-winこれは…! と思ったがやってみたら、
C:\hoge>gem install tk-win Successfully installed tk-win-0.2.2-x86-mingw32 1 gem installed Installing ri documentation for tk-win-0.2.2-x86-mingw32... unable to convert "\xC5" to UTF-8 in conversion from ASCII-8BIT to UTF-8 to Windows-31J for lib/tcltk.rb, skipping Installing RDoc documentation for tk-win-0.2.2-x86-mingw32... unable to convert "\xC5" to UTF-8 in conversion from ASCII-8BIT to UTF-8 to Windows-31J for lib/tcltk.rb, skippingと出てくる。環境は、ruby 1.9.2p290 (2011-07-09) [i386-mingw32]。
RubyGemsとやらをアップデートしなきゃダメなんだろうか。 _Windows で Ruby バージョン 1.8.7 あるいは 1.9.2 のインストール (RubyInstaller を使用) を参考に。
gem install rubygems-update update_rubygems…やっぱりダメだ。unable to convert 〜と出てくる。
[ ツッコむ ]
#6 [nitijyou] お風呂が壊れた
給湯器の液晶表示に、760とか740とか出てくる。取扱説明書を読んだら、通信異常を示すステータスらしい。電源プラグを入れ直せと書いてあったが、試してみても表示は同じ。
親父さんが業者に電話で連絡。明日の朝、来てくれることに。
親父さんが業者に電話で連絡。明日の朝、来てくれることに。
[ ツッコむ ]
2012/02/10(金) [n年前の日記]
#1 [ruby] Rubyとgem
Windows7環境。
gem install tk-win をすると unable to convert と言われてしまう件だけど、ActiveScriptRuby 1.9.2上でやったらエラーが出なかった。mingw32版がエラーを出すのは何でだろう。
まあ、gem install tk-win --no-ri --no-rdoc とかやればいいのかもしれないけど。riとrdoc関係の処理をしている時に怒られるみたいだし。
gem install tk-win をすると unable to convert と言われてしまう件だけど、ActiveScriptRuby 1.9.2上でやったらエラーが出なかった。mingw32版がエラーを出すのは何でだろう。
>ruby -v ruby 1.9.2p290 (2011-07-09 revision 32553) [i386-mswin32_100] >gem install --platform x86-mingw32 tk-win Successfully installed tk-win-0.2.2-x86-mingw32 1 gem installed Installing ri documentation for tk-win-0.2.2-x86-mingw32... Installing RDoc documentation for tk-win-0.2.2-x86-mingw32...と思ったら、mswin32版は、そもそもtkを使ったスクリプトが動かないな…。
>ruby helloworldtk.rb
<internal:lib/rubygems/custom_require>:29:in `require': tcltklib: fail to open tcl_dll (LoadError)
from <internal:lib/rubygems/custom_require>:29:in `require'
from C:/ruby192mswin32/lib/ruby/1.9.1/tk.rb:6:in `<top (required)>'
from <internal:lib/rubygems/custom_require>:29:in `require'
from <internal:lib/rubygems/custom_require>:29:in `require'
from helloworldtk.rb:5:in `<main>'
mingw32版Ruby上なら動くのだけど。まあ、gem install tk-win --no-ri --no-rdoc とかやればいいのかもしれないけど。riとrdoc関係の処理をしている時に怒られるみたいだし。
[ ツッコむ ]
#2 [javascript] JavaScriptを勉強中
JavaScriptでSVGタグの内容を生成する処理を書いてたのだけど。最初のうちは、タグ内容を文字列の結合でずらずらと書いてたものの、検索しているうちに SVG DOM なるものがあることを知り、そっちを使ったほうが綺麗に書けるのだろうかと手を付け始めたり。
SVG DOMで描くことはできた。が、そこから先でハマる。
SVG DOMで描くことはできた。が、そこから先でハマる。
- DOMとやらをXMLにしてtextareaに表示したいのだが、DOM→XML変換の方法が分からない。
- 描画ボタンを押すたびに、SVGが何度も追加されてページが長くなっていく。特定のDIVの中に1つだけ入れたいのだが…。
◎ DOM→XML変換。 :
前者の問題は、FirefoxとGoogle Chrome限定だけど、
_XMLSerializer
なるものが使えそうだと知る。
_DOM Elementオブジェクトをテキストダンプしてデバッグ - hogehoge @teramako
_[jQuery] jQuery1.4によるXMLデータの送信 | idocsq.net
制限付きではあるけれど、なんとかなりそう。…そもそもインラインSVGを使っている時点で制限付きのような気もするけれど。
_DOM Elementオブジェクトをテキストダンプしてデバッグ - hogehoge @teramako
_[jQuery] jQuery1.4によるXMLデータの送信 | idocsq.net
制限付きではあるけれど、なんとかなりそう。…そもそもインラインSVGを使っている時点で制限付きのような気もするけれど。
◎ appendChild。 :
後者は、さっぱりわからない。
_スタートアップ SVG:第2回 SVG実習|gihyo.jp … 技術評論社
を参考にしてやっているが、appendChild() を呼ぶとどんどん増える…。いや、増えるのは当然だけど。増やしたソレを削除する方法が分からず。子が居るかチェックして、居るようなら削除、とやるべきだろうけど。子は全員削除、でも構わないのだが…どうやれば…。
結局、jQueryの _replaceWith(content) を使って、元々html中に書いてあるソレを書き換えるようにしてみたが。本当にコレでいいんだろうか。
結局、jQueryの _replaceWith(content) を使って、元々html中に書いてあるソレを書き換えるようにしてみたが。本当にコレでいいんだろうか。
◎ Aptana3でちょっとトラブル。 :
Aptana3は、Ctrl+Shift+Fで、ソースを綺麗に整形(フォーマット)してくれるのだけど。ある時点から、左下にエラーを出して整形してくれなくなった。詳細はエラーログを見ろ、と言っているようだが、そのエラーログとやらはどこに…。
ヘルプ→Aptana→View Log Fileで閲覧できる模様。しかし、眺めても何が問題かよく分からない、が、どうも長さが云々と書いてあるように見える。試しに、html中に記述していたJavaScript部分を別ファイルにして読み込むようにしてみた。…フォーマットが使えるようになった。どうやらAptanaは、扱うhtmlの長さに関して何か制限がある模様。不便だ…。いや、まあ、整形機能がついているだけでもありがたいのだけど。
ヘルプ→Aptana→View Log Fileで閲覧できる模様。しかし、眺めても何が問題かよく分からない、が、どうも長さが云々と書いてあるように見える。試しに、html中に記述していたJavaScript部分を別ファイルにして読み込むようにしてみた。…フォーマットが使えるようになった。どうやらAptanaは、扱うhtmlの長さに関して何か制限がある模様。不便だ…。いや、まあ、整形機能がついているだけでもありがたいのだけど。
[ ツッコむ ]
#3 [nitijyou] 給湯器は修理してもらえた
朝、業者さんが来訪してくれて、修理してくれた。ありがたや。本当に助かった。
業者さんの話によると。
という話をしたら、昨今は、北海道で起きた事故をキッカケに、各メーカがとにかく安全性を確保する方向に動いていて、確実に保証できる期間をキッチリ決めるが、その分短めの期間になる傾向がある、と言っていた。たしかに、人命に関わる要素が多い製品なので、納得できる話。
それはともかく。風呂側のリモコンを交換したとしても、それからさほど間をおかずに、ボイラー本体、もしくは台所に設置しているリモコンが故障でもしたら…。その時はボイラーごと交換になる可能性が高いから、リモコン交換の費用も無駄になる予感。…とりあえず、リモコンを交換するかどうかは家族と相談をしてまた連絡したいと伝えた。
業者さんの話によると。
- 故障原因は、ボイラー本体の中に入っている制御基板。経年劣化で壊れた可能性が高い。
- リモコン(コントローラ)側が壊れているわけではない。以前ケーブルをネズミにかじられて壊れたことがあったが、今回は違う。
- 以前から風呂側の「追いだき」ボタンが反応しなくなっていたのだけど、それは単にスイッチが壊れているとの見立て。押した時の音が、他のボタンとそもそも異なる。
- 風呂側のリモコンを交換すると、更に3〜4万かかる。
- 10年ほど使っている製品なので、そろそろ部品の在庫が無くなる時期。次に壊れた頃には、修理用部品が入手できない可能性が高い。
- ボイラーを交換すると30万以上かかる。
- 「追いだき」をしなくても、「ふろ自動」を押せば、温度をチェックして沸かしたり、お湯が足りなければ追加する。だから、本来「追いだき」の利用頻度は低くて済むはず。
- 風呂側リモコンの在庫は店にない。取り寄せになるが、土日祝日を挟まなければ2〜3日で入手できそう。
という話をしたら、昨今は、北海道で起きた事故をキッカケに、各メーカがとにかく安全性を確保する方向に動いていて、確実に保証できる期間をキッチリ決めるが、その分短めの期間になる傾向がある、と言っていた。たしかに、人命に関わる要素が多い製品なので、納得できる話。
それはともかく。風呂側のリモコンを交換したとしても、それからさほど間をおかずに、ボイラー本体、もしくは台所に設置しているリモコンが故障でもしたら…。その時はボイラーごと交換になる可能性が高いから、リモコン交換の費用も無駄になる予感。…とりあえず、リモコンを交換するかどうかは家族と相談をしてまた連絡したいと伝えた。
◎ 発想レベルで負けたと感じた。 :
浴槽側にはセンサがついてないのに、ボイラーはどうやって浴槽内の水の量を把握できるのか、それができないと「ふろ自動」が機能しないのではないか。と尋ねたところ、業者さん曰く、お湯になるまでの時間から浴槽内の水の量を推測しているのです、との話で。それを聞いた瞬間、ガーンと来た。
自分、圧力を使って推測する方法は、その場で咄嗟に思いついたけど。温度の上がり方で推測する方法は完全に盲点だった。かつては一応技術者の端くれだった時期があるようなないようなそんな身としては何かこう完全に負けた気がする。やられた。その手があったか。発想レベルで思いもつかなかったのは悔しい。…メーカの技術者・設計者って凄いなあ。素晴らしい。
自分、圧力を使って推測する方法は、その場で咄嗟に思いついたけど。温度の上がり方で推測する方法は完全に盲点だった。かつては一応技術者の端くれだった時期があるようなないようなそんな身としては何かこう完全に負けた気がする。やられた。その手があったか。発想レベルで思いもつかなかったのは悔しい。…メーカの技術者・設計者って凄いなあ。素晴らしい。
[ ツッコむ ]
2012/02/11(土) [n年前の日記]
#1 [papercraft][javascript][svg] 円錐台の展開図を求めるページを改良
先日アップロードした、
_円錐台の展開図を計算するページ
を改良した。計算結果を元に展開図を描画して、SVGファイルとして保存できる機能をつけた。
保存したSVGファイルは、Inkscape(無料で使えるドローソフト)で開けることを確認済み。というか開けるようにするところで苦労した。最低限groupを1つ作ってそこに登録しないといけない気がする。そのあたりの、Inkscape独自の制約は未だよく分からず。
とりあえずここまではできたけれど。生成したSVGファイルをInkscapeで開いた直後、悩んでしまった。
- SVGファイルとして保存する際、ファイル名を自分で指定する必要あり。test.svgとかそんな感じで。
- 展開図の描画にインラインSVGを利用しているので、最近のブラウザじゃないと動かないはず。
- Firefox 10.0.1、Google Chrome 17.0.963.46 で動作確認済み。
- IE9、Opera 11.61 では、ファイル保存機能が使えないことを確認。
- JavaScriptでやってます。
保存したSVGファイルは、Inkscape(無料で使えるドローソフト)で開けることを確認済み。というか開けるようにするところで苦労した。最低限groupを1つ作ってそこに登録しないといけない気がする。そのあたりの、Inkscape独自の制約は未だよく分からず。
とりあえずここまではできたけれど。生成したSVGファイルをInkscapeで開いた直後、悩んでしまった。
◎ SVGファイルの活用のされ方について考え込んでしまった。 :
そもそも Inkscape は、長さや角度を正確に測定しながら作業していく種類のソフトではない。せっかくSVGファイルとして出力して、それを開いてみても、のりしろをつけようとするだけで一苦労だった。これではSVG保存をできるようにした意味が無い。
それら正確な測定をしながらの作業は、CADソフトが得意とするところ。しかし、フリーで使えるCADソフトはSVGインポート機能なんぞついてない。少なくとも、自分が普段利用しているAR-CADにそんな機能はなかった。 *1
つまり…。先ほどのページで展開図を描画するところまでは、結果が分かりやすくなるからよしとしても。SVG保存機能をつけたあたりは蛇足だったかもしれず。使い道が無い。まあ、JavaScriptやSVGの勉強にはなったから良しとするけれど。展開図を描くための数値が得られた時点で、後はCADソフト上で作図を始めたほうが良さそうな気がした。
そんなことをもやもやと考えているうちに。SVGファイルというものは、現状、最終出力ファイルフォーマットになってしまっている気がしてきた。PDF、exe、jpgあたりと同類とでもいうか。 *2 最後にその形式で出力して、閲覧・参照・実行だけしてそれで終わりなフォーマット。インポートして別の何かと組み合わせたり、編集したりということは、基本的には考えられてない、そんな現状があるのかもしれない。
SVGは、単位にmm等も使えるし、ベクター画像だから拡大しても画質が落ちたりしないし、中身はテキストファイルだから編集しやすいし、昨今はブラウザでも表示できるようになってきたし、メリットがあるように思うのだが。なんだかもったいない気もする。まあ、HTML5?の普及と共に状況が少しずつ変わっていく可能性もありそうだけど。
それら正確な測定をしながらの作業は、CADソフトが得意とするところ。しかし、フリーで使えるCADソフトはSVGインポート機能なんぞついてない。少なくとも、自分が普段利用しているAR-CADにそんな機能はなかった。 *1
つまり…。先ほどのページで展開図を描画するところまでは、結果が分かりやすくなるからよしとしても。SVG保存機能をつけたあたりは蛇足だったかもしれず。使い道が無い。まあ、JavaScriptやSVGの勉強にはなったから良しとするけれど。展開図を描くための数値が得られた時点で、後はCADソフト上で作図を始めたほうが良さそうな気がした。
そんなことをもやもやと考えているうちに。SVGファイルというものは、現状、最終出力ファイルフォーマットになってしまっている気がしてきた。PDF、exe、jpgあたりと同類とでもいうか。 *2 最後にその形式で出力して、閲覧・参照・実行だけしてそれで終わりなフォーマット。インポートして別の何かと組み合わせたり、編集したりということは、基本的には考えられてない、そんな現状があるのかもしれない。
SVGは、単位にmm等も使えるし、ベクター画像だから拡大しても画質が落ちたりしないし、中身はテキストファイルだから編集しやすいし、昨今はブラウザでも表示できるようになってきたし、メリットがあるように思うのだが。なんだかもったいない気もする。まあ、HTML5?の普及と共に状況が少しずつ変わっていく可能性もありそうだけど。
◎ SVG→DXFはどうだろう。 :
AR-CADはDXFをインポートできるらしいので、SVGをDXFに変換すれば、と思いついた。
_VectorToVector を使えばSVG→DXF変換ができるらしい。が、試用してみたところ、AR-CADで読み込めるデータは出てこなかった。そもそも VectorToVector上で、SVGをプレビューできていない。自分が無理矢理出力したSVGは、正常なものではない可能性が否定できない。
Inkscapeで開いたSVGをプレーンSVGとして保存し直してみた。それをVectorToVectorでプレビューしてみる。…とんでもない表示になった。Inkscape上では正常に表示されているのだが。
Inkscapeには、DXF保存できる機能があると知る。保存する際に拡張子を選択するだけ。試しにDXFで保存して、AR-CADで読み込んでみた。…形状は合っている。だが、大きさがおかしい。61.84659mmが、17.45mmになっている。何故だ…。
Inkscape上からSVGをプリンタで印刷して、それを定規で測ってみた。大体62mm。ということは、件のページから保存したSVGは、Inkscapeで扱う限り大きさに関しても合っている、ということだろう…。
emf,eps,pdf,psなど、Inkscapeからエクスポートできる色々な形式で保存して、gsview等、別の何かでDXF変換して、AR-CADにインポートしてみたが、どれも上手く行かない。
DXFにして読み込ませるという方法は手詰まりかもしれず。
_VectorToVector を使えばSVG→DXF変換ができるらしい。が、試用してみたところ、AR-CADで読み込めるデータは出てこなかった。そもそも VectorToVector上で、SVGをプレビューできていない。自分が無理矢理出力したSVGは、正常なものではない可能性が否定できない。
Inkscapeで開いたSVGをプレーンSVGとして保存し直してみた。それをVectorToVectorでプレビューしてみる。…とんでもない表示になった。Inkscape上では正常に表示されているのだが。
Inkscapeには、DXF保存できる機能があると知る。保存する際に拡張子を選択するだけ。試しにDXFで保存して、AR-CADで読み込んでみた。…形状は合っている。だが、大きさがおかしい。61.84659mmが、17.45mmになっている。何故だ…。
Inkscape上からSVGをプリンタで印刷して、それを定規で測ってみた。大体62mm。ということは、件のページから保存したSVGは、Inkscapeで扱う限り大きさに関しても合っている、ということだろう…。
emf,eps,pdf,psなど、Inkscapeからエクスポートできる色々な形式で保存して、gsview等、別の何かでDXF変換して、AR-CADにインポートしてみたが、どれも上手く行かない。
DXFにして読み込ませるという方法は手詰まりかもしれず。
◎ 2013/08/28追記。 :
_円錐台の展開図を計算するページ
が、今時のブラウザでは動作しなくなってた・ファイル保存できなくなってたので修正しておきました。バグ報告ありがとうございますです。
◎ 2014/02/02追記。 :
おかしな計算結果が出てくることに、今頃気付きました…。直径aとbの差が大きくなるにつれ、高さがどんどんおかしくなっていくようで…。今まで全然気づきませんでした。どうしてこうなっちゃうのか調べてみます。バグ報告ありがとうございます。
◎ 2014/02/03追記。 :
ごめんなさい。自分、勘違いしてました。これ、バグじゃなくて正常動作ですね。高さhと、dを混同してました…。直径aとbの差が大きくなれば、dが大きくなるのは当たり前…。バグではなかった…。
アプリによって印刷サイズがおかしくなる件は謎です…。Windows + Inkscapeで印刷した場合に、正しいサイズになることは確認しましたが…。
svgの中身を見れば分かりますが、幅と高さに「mm」を記述して、「ミリ単位で数値を扱いなさい」と指定してますので…。ミリ単位を解釈できないsvgビューア・アプリでは、おかしいサイズで印刷されるのかもしれません…が、そのあたり自信ないです。
計算結果内の「扇形上辺半径」と「扇形下辺半径」で、2つの円を描いて、「扇形角度」でぶった切れば展開図が作れますので、svgの印刷サイズがおかしくなる場合は、他のCGソフト・CADソフト等で作図・印刷してみていただければと。
アプリによって印刷サイズがおかしくなる件は謎です…。Windows + Inkscapeで印刷した場合に、正しいサイズになることは確認しましたが…。
svgの中身を見れば分かりますが、幅と高さに「mm」を記述して、「ミリ単位で数値を扱いなさい」と指定してますので…。ミリ単位を解釈できないsvgビューア・アプリでは、おかしいサイズで印刷されるのかもしれません…が、そのあたり自信ないです。
計算結果内の「扇形上辺半径」と「扇形下辺半径」で、2つの円を描いて、「扇形角度」でぶった切れば展開図が作れますので、svgの印刷サイズがおかしくなる場合は、他のCGソフト・CADソフト等で作図・印刷してみていただければと。
この記事へのツッコミ
- Re: 円錐台の展開図を求めるページを改良 by 名無しさん 2013/08/22 22:39
- こんばんは!突然すみません。以前こちらの円錐台の展開図を求めるページで作成させていただいた図をそのままプリントアウトできたと思うのですが、今日やってみようと思ったら出来なくなってしまいました><PCの知識がほとんどないのでお問い合わせをさせていただこうと思いこちらに記入しています。
確か以前はSVGファイル作成の下?にプレビューを表示できるところがあったと思うのですが・・・・なくなってしまったのですか??
型紙を作るのにとても便利で、たくさん活用させていただいていたので、
もし今後も利用させていただくことが可能でしたら
作った図をプリントアウトできる方法を教えていただけますと嬉しいです。
無知ですみませんがよろしくお願いいたします。 - Re: 円錐台の展開図を求めるページを改良 by mieki256 2013/08/28 21:48
- 報告ありがとうございます。
気付くのが遅くなって申し訳ないです。
件のページは、今時のブラウザでは動作しない作りになってたようで…
今時の仕様に合わせて、修正しておきました。 - Re: 円錐台の展開図を求めるページを改良 by 名無しさん 2013/09/04 20:10
- こんばんは(^-^)お忙しいのに修正をしてくださってありがとうございます!
早々に対応してくださって助かりました♪
PCに疎い私でも数字をいれるだけで図ができるのは
本当にありがたくて感謝しています。
これからも使わせていただいてよろしいでしょうか?
よろしくお願いいたします(^-^) - Re: 円錐台の展開図を求めるページを改良 by kapp 2014/02/02 08:41
- 円錐台の展開図なのですが、寸法が正確に印刷できず困っております。。
Google CromeでOSはMacです。Macだからでしょうか?
ぜひ教えていただたらうれしいです。 - Re: 円錐台の展開図を求めるページを改良 by mieki256 2014/02/02 22:34
- 報告ありがとうござます。
自分の環境 ―― Windows7 + Firefox で出力したsvgを
Inkscapeで開いた場合も、おかしな結果になることを確認しました。
おそらくバグです。申し訳ない…。
どうしてこうなっちゃうのか、原因を調べてみます。 - Re: 円錐台の展開図を求めるページを改良 by mieki256 2014/02/03 00:21
- 申し訳ないです。バグだと思ったのは勘違いでした…。
正しい結果が出てるようです…。
Mac + Google Chromeで印刷サイズが違ってしまう件は、よく分かりません。
自分、Macは持ってないもので…。
計算結果の数値を使えば、他アプリで作図することもできると思うので、
そういうやり方で凌いでいただければと…。
[ ツッコミを読む(6) | ツッコむ ]
2012/02/12(日) [n年前の日記]
#1 [papercraft] のり付け無しのペーパークラフトを試作中
胴体と手足は出来た。ような気がする。後は…ツインテールをどうやってつけるか。
[ ツッコむ ]
#2 [anime] 「TO」と「テルマエ・ロマエ」
昨晩、「TO」と「テルマエ・ロマエ」というアニメを見た。どちらも、CGという道具をフル活用して作られたアニメ。CG無しでは作れなかった映像。そしてどちらも、評価の高い漫画を原作としている。
見終わった後、考え込んでしまった。
「TO」は3DCGアニメ。おそらくは、3DCGの「APPLESEED」シリーズ(?)で培ってきたノウハウを元にして作ったのだろう。見た目はゴージャス。それでいて不気味の谷を回避するため、キャラをトゥーンレンダリングで統一するという気配りも見せている。また、自分は原作未読だから自信はないが、おそらく各カットのレイアウトは原作に準じているのだろう。
「テルマエ・ロマエ」はFLASHアニメ。元々は一人でアニメ制作を実現するために、極端なまでに表現の幅を絞り切った制作技法。ただ、この作品は別に一人で作ってるわけではないようで、スタッフロールに数名のアニメーター名が出ていた。映像の見た目は、白黒TV時代の鉄腕アトムのアニメを彷彿とさせるが、細かいところはCGならでは。一度描いた絵は全編を通して使い回される。ある意味究極のバンクシステム。レイアウトの違いは、そのほとんどが、キャラと背景絵の拡大縮小率、及び、表示位置の変更のみという割り切りぶり。ライブラリ管理とベクターデータのメリットを活かして映像が作られていると言える。…原作は読んだことがあるが、フツーのネーム・各コマのレイアウトだった。アニメ版は、原作と比べるとはるかにグレードダウンした見た目と言える。ここまで原作の視覚情報を劣化させてしまったアニメを、自分は他に知らない。
見た目だけに限って言えば、「TO」と「テルマエ・ロマエ」は比較対象にすらならない。「TO」の圧勝だろう…。
しかし、見ていてどちらが面白かったかと言えば、これもまた「TO」と「テルマエ・ロマエ」は比較対象にならない。「テルマエ・ロマエ」が圧勝だった。スタッフには大変申し訳ないが、「TO」は話にならなかった。
故に考え込んでしまった。どうしてこんな印象を受ける結果になったのか。
SFとコメディの違いだろうか。原作の面白さがそもそも勝負にならないのだろうか。あらゆる娯楽作品にSF要素が浸透してしまった現在において、SF作品は既に発想レベルでの面白さを感じられない存在になっているのだろうか。考えてみれば、「テルマエ・ロマエ」だってタイムスリップ作品と言えなくもない。しかし、もはやソレが面白さの本質ではない。
いや。コンテの「間」ではないか。もっともらしく言えば、映像作品として成立させるための時間軸の制御が、「TO」には欠落していたのではないか。…そういえば、「このカットをこの秒数にしたのは何故なんだろう。ダラダラしてるなあ」と疑問が湧いたシーンがいくつかあったような気もする。ジャンルや発想や設定より見せ方が大事だ、とは美内すずえの言だが、音楽と並んで時間軸を制御できる映像作品においては、見せ方とは「間」ではないのか。
それとも、見ている自分に原因があるのだろうか。ゴージャスな画を見せられた場合と、いかにもなアニメ風の画を見せられた場合とで、無意識のうちに期待してしまうものが違っているのかもしれない。「TO」の映像を目にした瞬間、自分は知らず知らずに、もっと壮大な何かを期待してしまったのだろうか。
何にせよ、考え込んでしまった。何故にこうなってしまうんだろう。
見終わった後、考え込んでしまった。
「TO」は3DCGアニメ。おそらくは、3DCGの「APPLESEED」シリーズ(?)で培ってきたノウハウを元にして作ったのだろう。見た目はゴージャス。それでいて不気味の谷を回避するため、キャラをトゥーンレンダリングで統一するという気配りも見せている。また、自分は原作未読だから自信はないが、おそらく各カットのレイアウトは原作に準じているのだろう。
「テルマエ・ロマエ」はFLASHアニメ。元々は一人でアニメ制作を実現するために、極端なまでに表現の幅を絞り切った制作技法。ただ、この作品は別に一人で作ってるわけではないようで、スタッフロールに数名のアニメーター名が出ていた。映像の見た目は、白黒TV時代の鉄腕アトムのアニメを彷彿とさせるが、細かいところはCGならでは。一度描いた絵は全編を通して使い回される。ある意味究極のバンクシステム。レイアウトの違いは、そのほとんどが、キャラと背景絵の拡大縮小率、及び、表示位置の変更のみという割り切りぶり。ライブラリ管理とベクターデータのメリットを活かして映像が作られていると言える。…原作は読んだことがあるが、フツーのネーム・各コマのレイアウトだった。アニメ版は、原作と比べるとはるかにグレードダウンした見た目と言える。ここまで原作の視覚情報を劣化させてしまったアニメを、自分は他に知らない。
見た目だけに限って言えば、「TO」と「テルマエ・ロマエ」は比較対象にすらならない。「TO」の圧勝だろう…。
しかし、見ていてどちらが面白かったかと言えば、これもまた「TO」と「テルマエ・ロマエ」は比較対象にならない。「テルマエ・ロマエ」が圧勝だった。スタッフには大変申し訳ないが、「TO」は話にならなかった。
故に考え込んでしまった。どうしてこんな印象を受ける結果になったのか。
SFとコメディの違いだろうか。原作の面白さがそもそも勝負にならないのだろうか。あらゆる娯楽作品にSF要素が浸透してしまった現在において、SF作品は既に発想レベルでの面白さを感じられない存在になっているのだろうか。考えてみれば、「テルマエ・ロマエ」だってタイムスリップ作品と言えなくもない。しかし、もはやソレが面白さの本質ではない。
いや。コンテの「間」ではないか。もっともらしく言えば、映像作品として成立させるための時間軸の制御が、「TO」には欠落していたのではないか。…そういえば、「このカットをこの秒数にしたのは何故なんだろう。ダラダラしてるなあ」と疑問が湧いたシーンがいくつかあったような気もする。ジャンルや発想や設定より見せ方が大事だ、とは美内すずえの言だが、音楽と並んで時間軸を制御できる映像作品においては、見せ方とは「間」ではないのか。
それとも、見ている自分に原因があるのだろうか。ゴージャスな画を見せられた場合と、いかにもなアニメ風の画を見せられた場合とで、無意識のうちに期待してしまうものが違っているのかもしれない。「TO」の映像を目にした瞬間、自分は知らず知らずに、もっと壮大な何かを期待してしまったのだろうか。
何にせよ、考え込んでしまった。何故にこうなってしまうんだろう。
[ ツッコむ ]
#3 [digital] RD-BZ710の設定画面で工場出荷状態にしてみた
ファームウェアをアップデートしたときには工場出荷状態にすること、みたいな話をどこかで見かけた記憶があるので試しにやってみた。これで安定動作するだろうか。
でも、あまり関係ないような気がする。各種設定が変わっていると不具合が出た時の条件を絞りにくいから、あるいは門前払いをするために、窓口でそういう風にしろと決まり文句で言ってるだけなのとちゃうか。いや、各種設定の記録フォーマットが変わってとおかしくなる、とかありえるのかもしれんか。何にせよ、これで様子見。
そういえば昨晩はフリーズしなかった。となると、工場出荷状態云々は関係なく、やっぱり、おまかせ自動録画にバグがありそうな気がする。
と思ったが、先日完全フリーズした時に、CS放送の設定を弄ったことを今頃思い出した。その時は、アニメ関係のチャンネルを試しに有効にしたのだが…。(契約してないので実際には見れない) …もしかして、番組表情報が圧倒的に増えたことで、膨大な処理時間がかかるようになってしまってフリーズしてしまったのだろうか。どちらにせよ、その場合も、おまかせ自動録画にバグがあるからそうなる、という話になりそうな。
おそらく窓口から開発のほうに、不具合情報が行ってないんじゃないか、という気もしている。誰かが途中で握りつぶしているのでは。でなければ、製品型番が変わっても、フリーズするだの、録画失敗するだの、それら致命的な不具合が残り続けているわけがない…。
でも、あまり関係ないような気がする。各種設定が変わっていると不具合が出た時の条件を絞りにくいから、あるいは門前払いをするために、窓口でそういう風にしろと決まり文句で言ってるだけなのとちゃうか。いや、各種設定の記録フォーマットが変わってとおかしくなる、とかありえるのかもしれんか。何にせよ、これで様子見。
そういえば昨晩はフリーズしなかった。となると、工場出荷状態云々は関係なく、やっぱり、おまかせ自動録画にバグがありそうな気がする。
と思ったが、先日完全フリーズした時に、CS放送の設定を弄ったことを今頃思い出した。その時は、アニメ関係のチャンネルを試しに有効にしたのだが…。(契約してないので実際には見れない) …もしかして、番組表情報が圧倒的に増えたことで、膨大な処理時間がかかるようになってしまってフリーズしてしまったのだろうか。どちらにせよ、その場合も、おまかせ自動録画にバグがあるからそうなる、という話になりそうな。
おそらく窓口から開発のほうに、不具合情報が行ってないんじゃないか、という気もしている。誰かが途中で握りつぶしているのでは。でなければ、製品型番が変わっても、フリーズするだの、録画失敗するだの、それら致命的な不具合が残り続けているわけがない…。
[ ツッコむ ]
2012/02/13(月) [n年前の日記]
#1 [papercraft] ツインテールの試作中
ツインテールなる呼び方をするのはアニメオタクだけという話もあるのだけど。それはさておき。
電卓(SpeedCrunch)を叩いて、AR-CADで作図してみたり。あるいはblenderでポリゴンモデルを作ってUV展開図をpng保存してみたり。それらをプリンタで印刷して組み立ててみたけれど。どう見てもシンプルな形状には程遠く。
諦めて、ただの紙をぶら下げる形にしてみたり。
電卓(SpeedCrunch)を叩いて、AR-CADで作図してみたり。あるいはblenderでポリゴンモデルを作ってUV展開図をpng保存してみたり。それらをプリンタで印刷して組み立ててみたけれど。どう見てもシンプルな形状には程遠く。
諦めて、ただの紙をぶら下げる形にしてみたり。
[ ツッコむ ]
#2 [blender][papercraft] blenderでペーパークラフト
作業メモ。
blender上でUV展開図を作ればペーパークラフトの下地画像が作れる。
ポリゴンモデルを作成後、分割線を指定。辺を選択して Mark Seam を選ぶ。線がオレンジ色になる。Clear Seamで分割線の指定を解除できる。Ctrl+Eでもメニューが出てくるが、左側のツールボタン?群がMesh Tools になっているなら、Mark Seam も Clear Seam もボタンが用意されているので、辺選択後、それらのボタンを押せばいい。
分割線を指定し終わったら、UV展開図を自動作成。aキーを押して全選択してから、UV Unwrap をしてUV展開図を作る。uキー、あるいは左側のツールボタン群中から UV Unwrap を選ぶ。その際、左下のほうに表示されている Method で、Angle Based ではなく、Conformalを選ぶと歪みが少なくなる場合もあるらしい。
UV展開図を表示するのは、上のほうのレイアウト?選択欄から、UV Editing を選ぶと楽。
展開図はpng保存することができる。ウインドウの下のほうのメニュー中から、UVs → Export UV Layout。
後は保存したpngをGIMPで開いてのりしろを付けてみたり。
参考ページ。
_matoさんのぶろぐ UV UnwrapのMethodについて
_mi-zmix's Gimmicks: Blender手探りメモ:UV展開
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
blender上でUV展開図を作ればペーパークラフトの下地画像が作れる。
ポリゴンモデルを作成後、分割線を指定。辺を選択して Mark Seam を選ぶ。線がオレンジ色になる。Clear Seamで分割線の指定を解除できる。Ctrl+Eでもメニューが出てくるが、左側のツールボタン?群がMesh Tools になっているなら、Mark Seam も Clear Seam もボタンが用意されているので、辺選択後、それらのボタンを押せばいい。
分割線を指定し終わったら、UV展開図を自動作成。aキーを押して全選択してから、UV Unwrap をしてUV展開図を作る。uキー、あるいは左側のツールボタン群中から UV Unwrap を選ぶ。その際、左下のほうに表示されている Method で、Angle Based ではなく、Conformalを選ぶと歪みが少なくなる場合もあるらしい。
UV展開図を表示するのは、上のほうのレイアウト?選択欄から、UV Editing を選ぶと楽。
展開図はpng保存することができる。ウインドウの下のほうのメニュー中から、UVs → Export UV Layout。
後は保存したpngをGIMPで開いてのりしろを付けてみたり。
参考ページ。
_matoさんのぶろぐ UV UnwrapのMethodについて
_mi-zmix's Gimmicks: Blender手探りメモ:UV展開
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
[ ツッコむ ]
#3 [blender][cg_tools][neta] 手に持ってくるくる回しながら形を確認していくそのノリを入力機器にできないだろうか
組み立てたペーパークラフトを手に持って、くるくる回して、色んな角度から眺めつつ、改良点を見出そうとしていたのだけど。ふと、この行為を、3DCGソフトの入力機器・UIにできないものかと。
一応、今の3DCGソフトも、マウス操作で似たようなことをしているけれど。例えば blender なら、中ボタン(ホイールボタン)を押しつつマウスを動かせば、そういう操作ができる。でも、個人的には、まだ直観的ではないような気がしていたり。
加速度センサが入っている長方形の箱を手で持ってくるくる回すと、画面の中でカメラが動いてそのように見える、という感じの操作だったら、作業は楽にならないだろうか?
加速度センサ付きの箱…と言うと…。携帯電話の中にも加速度センサは入っている。これをPCからリアルタイムに読み取れないものか。無理だろうな。携帯電話はPCの入力機器として使えるように設計されてないし。…携帯電話のソレが流用できたら色々遊べたのだろうけど。
もし、似たようなことをするとしたら、Wiiリモコンを買ってきてPCの入力機器として使ってみるのが妥当だろうか。
まあ、そのうち、Kinect が普及してくれるだろうし。そっちに期待するほうがいいのかも。Kinectの前で手を捻ったり、両手をかかげて位置を変えると、画面の中で3DCGモデルがそのようにくるくる回ってくれるとか。そうなれば、もう少し作業が楽になるかもしれず。
一応、今の3DCGソフトも、マウス操作で似たようなことをしているけれど。例えば blender なら、中ボタン(ホイールボタン)を押しつつマウスを動かせば、そういう操作ができる。でも、個人的には、まだ直観的ではないような気がしていたり。
加速度センサが入っている長方形の箱を手で持ってくるくる回すと、画面の中でカメラが動いてそのように見える、という感じの操作だったら、作業は楽にならないだろうか?
加速度センサ付きの箱…と言うと…。携帯電話の中にも加速度センサは入っている。これをPCからリアルタイムに読み取れないものか。無理だろうな。携帯電話はPCの入力機器として使えるように設計されてないし。…携帯電話のソレが流用できたら色々遊べたのだろうけど。
もし、似たようなことをするとしたら、Wiiリモコンを買ってきてPCの入力機器として使ってみるのが妥当だろうか。
まあ、そのうち、Kinect が普及してくれるだろうし。そっちに期待するほうがいいのかも。Kinectの前で手を捻ったり、両手をかかげて位置を変えると、画面の中で3DCGモデルがそのようにくるくる回ってくれるとか。そうなれば、もう少し作業が楽になるかもしれず。
[ ツッコむ ]
2012/02/14(火) [n年前の日記]
#1 [papercraft] のり付け無しのペーパークラフトを試作
今現在こんな感じに。

台紙(?)を置いておきますので、興味が湧いた方はテクスチャを描く等ご自由にどうぞ。
_頭の部分(PDF)
_体と手足(PDF)
_ツインテール(PDF)
_頭の部分(png,A4,300dpi)
_体と手足(png,A4,300dpi)
_ツインテール(png,A4,300dpi)
_AR-CAD 1.5.3 のデータ
組み立て方は、 _ペーパークラフトの作り方 - ヤマハ発動機株式会社 が参考になった。動画で教えてくれるのでとても分かりやすい。最低限、以下の2つをやるだけでも結構違う印象。
さて、ここから作例を作りたい。png をGIMPで開いて、テクスチャを描き込んで、てな感じで作業する予定。

台紙(?)を置いておきますので、興味が湧いた方はテクスチャを描く等ご自由にどうぞ。
_頭の部分(PDF)
_体と手足(PDF)
_ツインテール(PDF)
_頭の部分(png,A4,300dpi)
_体と手足(png,A4,300dpi)
_ツインテール(png,A4,300dpi)
_AR-CAD 1.5.3 のデータ
組み立て方は、 _ペーパークラフトの作り方 - ヤマハ発動機株式会社 が参考になった。動画で教えてくれるのでとても分かりやすい。最低限、以下の2つをやるだけでも結構違う印象。
- 折り線は、固い何かでなぞっておくと折りやすい。芯を出してないシャープペンシル、インクの切れたボールペン、定規の角、鉄筆などが使える。
- 丸めるときは、丸い棒を押しつけて紙を反らせると作業しやすい。丸い鉛筆、軸が丸いマジック、丸い割り箸などが使える。
さて、ここから作例を作りたい。png をGIMPで開いて、テクスチャを描き込んで、てな感じで作業する予定。
[ ツッコむ ]
#2 [pc] PDFをpngに変換しようとして悩む
- GIMPでpdfを開いてビットマップ化したら、文字が全部消えてしまった。うーん。
- ImageMagick の convert.exe でpdf→png変換してみた。奇妙な色になった。線もあちこち消えている。うーん。
- convert.exe で pdf→bmp変換してみたところそれらしくなった、と思ったがよく見てみると線がギザギザしている。うーん。
ということで、pdf→ビットマップ変換するなら、PDF-XChange Viewer が便利。
[ ツッコむ ]
#3 [zatta] どんな道具を使って描いてもいいよなあ
録画してたNHK教育の番組、「あなたもアーティスト 増山修のアニメ流風景スケッチ術」(だったっけ?)を、少しずつ消化しているのだけど。
番組中、「定規」を使って透視図を描いた後、余計な線を「消しゴム」で消していく、その作業手順を見て。「ですよね! それでいいですよね!」と盛り上がってしまったり。
当時どういう理由があったのかわからんけど。自分、義務教育時のその手の授業内で、「絵を描く時に定規を使うな」「絵を描く時に消しゴムを使うな」という教育を受けてしまっていたので。後になってから、「なんでそんなことを児童に強制してたんだろう…」とゲンナリしていたわけで。だから、番組内でスイスイと、定規や消しゴムを使って描いていくその様子を見て、胸がスッとしたという。
このあたり、「CGで作画するなんて手抜きだ」とか、「漫画家ならGペンや丸ペンで描くべき。ミリペンなんてとんでもない」とか、「スクリーントーンより手描きのほうが偉い」とか、そういうのと共通するところがありそうな気がする。何を使ってもいいじゃないか。自分に合ってる道具や手法で描けば、それでいいじゃないか。
にしても、子供の頃に、こういう先生に教えてもらっていたら、絵を描くことがもっと楽しくなったのかもしれず。技法についての知識を得ると、みるみる自分の絵がそれらしくなっていく、そんな体験をすれば、絵を描くことが楽しくて、もっと描いてみたいと思えたのかもしれない。「俺はセンスが」「俺は才能が」等の言葉の空虚さも実感できただろうし。…もっとも、技法ばかりを叩き込むような教育方針になると、それはそれで嫌になってしまう子供が出てくる予感。何事もバランスが大事、ということなのかしら。
当時どういう理由があったのかわからんけど。自分、義務教育時のその手の授業内で、「絵を描く時に定規を使うな」「絵を描く時に消しゴムを使うな」という教育を受けてしまっていたので。後になってから、「なんでそんなことを児童に強制してたんだろう…」とゲンナリしていたわけで。だから、番組内でスイスイと、定規や消しゴムを使って描いていくその様子を見て、胸がスッとしたという。
このあたり、「CGで作画するなんて手抜きだ」とか、「漫画家ならGペンや丸ペンで描くべき。ミリペンなんてとんでもない」とか、「スクリーントーンより手描きのほうが偉い」とか、そういうのと共通するところがありそうな気がする。何を使ってもいいじゃないか。自分に合ってる道具や手法で描けば、それでいいじゃないか。
にしても、子供の頃に、こういう先生に教えてもらっていたら、絵を描くことがもっと楽しくなったのかもしれず。技法についての知識を得ると、みるみる自分の絵がそれらしくなっていく、そんな体験をすれば、絵を描くことが楽しくて、もっと描いてみたいと思えたのかもしれない。「俺はセンスが」「俺は才能が」等の言葉の空虚さも実感できただろうし。…もっとも、技法ばかりを叩き込むような教育方針になると、それはそれで嫌になってしまう子供が出てくる予感。何事もバランスが大事、ということなのかしら。
[ ツッコむ ]
2012/02/15(水) [n年前の日記]
#1 [papercraft] のり付け無しのペーパークラフト作例
_素の台紙
を相手にGIMPでお絵かき。こんな感じになった。

あのキャラをどうにか。既にゴイスなペーパークラフトが巷でいくつか公開されているけど、こっちは極力簡単に作れることを目指して、みたいな。
_頭部(A4,png,300dpi相当)
_胴体(A4,png,300dpi相当)
_ツインテール(A4,png,300dpi相当)
細かいところが組み立てにくい気もするけど、いざとなったらセロハンテープでペタペタくっつけて終わりにするのもありのような気もしたり。どうせ「紙」だし。
手のあたりは解決策が思いつかなかった。何か丸い感じのものを腕の先にくっつけたかったけど、のり付け無しで固定する方法が思いつかず。テープで貼ってしまうしかナサゲ。
腕は、立体じゃなくてもいいような気もした。紙を一枚差し込んで終わりにして、その代わり、いろんな種類の腕を用意したほうが面白いかもしれない。ジタバタしてる腕とか、バンザイしてる腕とか、グリーンアスパラを持ってる腕とか。日替わりで交換。してどうする。

_頭部(A4,png,300dpi相当)
_胴体(A4,png,300dpi相当)
_ツインテール(A4,png,300dpi相当)
細かいところが組み立てにくい気もするけど、いざとなったらセロハンテープでペタペタくっつけて終わりにするのもありのような気もしたり。どうせ「紙」だし。
手のあたりは解決策が思いつかなかった。何か丸い感じのものを腕の先にくっつけたかったけど、のり付け無しで固定する方法が思いつかず。テープで貼ってしまうしかナサゲ。
腕は、立体じゃなくてもいいような気もした。紙を一枚差し込んで終わりにして、その代わり、いろんな種類の腕を用意したほうが面白いかもしれない。ジタバタしてる腕とか、バンザイしてる腕とか、グリーンアスパラを持ってる腕とか。日替わりで交換。してどうする。
[ ツッコむ ]
#2 [papercraft][neta] 自分の顔写真でペーパークラフト人形を作れないかな
と思って検索してみたら、
_怖い
感じの
_ペーパークラフト
の
_記事
がたくさん出てきた。
そういうんじゃなくて…。ただの箱に自分の顔写真がペタッと貼られてる二頭身キャラ、みたいなそういう…。机の片隅にちょこんと置いておけるぐらいのサイズで…。
プリクラみたいなソレでパシャッとやると切り抜き済みで組み立てるだけの紙がウイーンと出てくる、みたいな? なんだか既にありそうな気もするけど。…カットする機構が大変か。修理の人が大忙しな予感。
フィギュアにしてくれるサービスはあるみたいだけど。
そういうんじゃなくて…。ただの箱に自分の顔写真がペタッと貼られてる二頭身キャラ、みたいなそういう…。机の片隅にちょこんと置いておけるぐらいのサイズで…。
プリクラみたいなソレでパシャッとやると切り抜き済みで組み立てるだけの紙がウイーンと出てくる、みたいな? なんだか既にありそうな気もするけど。…カットする機構が大変か。修理の人が大忙しな予感。
フィギュアにしてくれるサービスはあるみたいだけど。
[ ツッコむ ]
#3 [papercraft] ここ数日ペーパークラフトに関して試行錯誤してたけど
一通り作れば何か見えてくるところがあるかなと思って作業をしてたけど。ちょっと見えたような気もするので、ひとまずメモ。
のり付け無しなら簡単に作れるのでは、と想像したものの、予想はちと外れた感じ。手元に接着剤の類が無くても、台紙とカッターさえあれば作り始めることができるのはメリットだけど…。 *1
形状について。円柱や円錐台ならテクスチャが描きやすいのではと予想していたけど、実際作ってみたらそうでもなかった。
円錐のテクスチャは、矩形のテクスチャを変形して当てはめれば楽かなと軽く考えていたけれど。GIMP上で矩形テクスチャを描いて極座標変換してみたところ、かなり線がボヤけてしまい、更に上下で線の太さが変わることにも気付いた。考えてみれば当たり前。…ビットマップで描くのは無理があるのか。ベクターデータならどうにかなるだろうか。いや、アニメ調では無く、実写風のテクスチャなら気にならないか。パーツを回転させていくつも重ねていく作りなら楽になるだろうか。何にせよ、ちと考えが甘かった。
円柱・円錐に蓋をする方法は、結局思いつくことができなかった。見た目をそれなりに綺麗にしようと考えると、のり付けするしか手は無さそう。
別のアプローチで自動化・作成支援ツールが作れないかと夢想してたけど。形の自由度を考慮すれば、既存ソフトの、ポリゴンモデルを作って展開図を作るやり方が汎用性があって妥当だなと。ただ、せっかく紙を使うのだから、もう少し曲面を活かせないかとも思うのだけど。いや、そうなるとテクスチャが…。うーん。
のり付け無しなら簡単に作れるのでは、と想像したものの、予想はちと外れた感じ。手元に接着剤の類が無くても、台紙とカッターさえあれば作り始めることができるのはメリットだけど…。 *1
- のり付け無しは、大きいところはともかく、細かいところは針の穴に糸を通すような作業になる。貼っちゃったほうが早い…。
- のり付けしてしまえば、それだけで強度が増す。
- 仕上がりも、のり付けのほうがえてして綺麗。
- のり付けすればバラバラにならない。
形状について。円柱や円錐台ならテクスチャが描きやすいのではと予想していたけど、実際作ってみたらそうでもなかった。
- 円に沿って、かつ、曲面を意識しながら、描いていくのはシンドイ。キャンバスを回転して描けるCGソフトが欲しくなった。
- その代わり、相手にするテクスチャは1枚で済む。
- 平面相手だからサクサク描ける。
- その代り、テクスチャが分断されてしまうので、複数枚のテクスチャの繋がり方を意識するのが面倒。
円錐のテクスチャは、矩形のテクスチャを変形して当てはめれば楽かなと軽く考えていたけれど。GIMP上で矩形テクスチャを描いて極座標変換してみたところ、かなり線がボヤけてしまい、更に上下で線の太さが変わることにも気付いた。考えてみれば当たり前。…ビットマップで描くのは無理があるのか。ベクターデータならどうにかなるだろうか。いや、アニメ調では無く、実写風のテクスチャなら気にならないか。パーツを回転させていくつも重ねていく作りなら楽になるだろうか。何にせよ、ちと考えが甘かった。
円柱・円錐に蓋をする方法は、結局思いつくことができなかった。見た目をそれなりに綺麗にしようと考えると、のり付けするしか手は無さそう。
別のアプローチで自動化・作成支援ツールが作れないかと夢想してたけど。形の自由度を考慮すれば、既存ソフトの、ポリゴンモデルを作って展開図を作るやり方が汎用性があって妥当だなと。ただ、せっかく紙を使うのだから、もう少し曲面を活かせないかとも思うのだけど。いや、そうなるとテクスチャが…。うーん。
*1: 実際、自分の部屋にはのりが無いわけで。両面テープはあるけど、ソレを使って細かい貼り付けは面倒だし。
[ ツッコむ ]
#4 [windows7] Inkscapeが起動しなくなっていた
起動しようとしたら以下のトラブルが。
_「0xc0000005」エラー - パソコントラブルと自己解決
アンインストール → 再インストールしてもダメ。まさかメモリが壊れているのではと memtest86+ を動かしてメモリをテストしてみたけどエラーは出ない。Windows Update をしたら起動したとか、再起動したら起動したという話を見かけたので、Windows Update して再起動。…起動した。一体何が起きているのやら。
_「0xc0000005」エラー - パソコントラブルと自己解決
アンインストール → 再インストールしてもダメ。まさかメモリが壊れているのではと memtest86+ を動かしてメモリをテストしてみたけどエラーは出ない。Windows Update をしたら起動したとか、再起動したら起動したという話を見かけたので、Windows Update して再起動。…起動した。一体何が起きているのやら。
[ ツッコむ ]
#5 [cg_tools] GIMP-painter-をインストール。
タブレットで描く際に補正が欲しいなと思ったのでインストール。おそらくG-Penを使えばいいのだろうけど、パラメータの指定の仕方がよく分からず。
[ ツッコむ ]
2012/02/16(木) [n年前の日記]
#1 [windows] Gladinet Cloud Desktopをインストール
SkyDriveをもう少し活用できないかなと急に思い立ったので、試しに
_Gladinet Cloud Desktop
をインストール。Windows7 x64環境なのに、最初は32bit版をDLしてしまって、「インストールできねえよ」と言われてしまった。64bit版をDLして実行したらインストールできた。
Zドライブは既にRAM DISKで使っているので、Xドライブに変更。Management Console を開いて、Advanced を選んで、Setting Manager タブの、Cloud Drive 設定の、Drive Letter に「X:」を入力、でいいのかな。
使ってみた感想は…よくわからない。キャッシュを使うけど、ローカルと同期を取るというわけではなさそう。
考えてみたら、そもそもネットが使えない状態になるとファイルにアクセスできなくなってしまうので、自分の場合は、あまり使い道が…。
Zドライブは既にRAM DISKで使っているので、Xドライブに変更。Management Console を開いて、Advanced を選んで、Setting Manager タブの、Cloud Drive 設定の、Drive Letter に「X:」を入力、でいいのかな。
使ってみた感想は…よくわからない。キャッシュを使うけど、ローカルと同期を取るというわけではなさそう。
考えてみたら、そもそもネットが使えない状態になるとファイルにアクセスできなくなってしまうので、自分の場合は、あまり使い道が…。
[ ツッコむ ]
2012/02/17(金) [n年前の日記]
#1 [prog] ドットインストールで勉強中
もう少し JavaScript をちゃんと勉強してみたいと思ったので、前々から興味があった
_ドットインストール
に登録して勉強中。というか、レッスン動画を視聴中。
自分は8bitPC世代だし、プログラミング言語についてもほんのちょっとは知識があるほうだろうから、件のサイトが初心者に対して本当に分かりやすい作りになってるかどうか判断するのが難しいのだけど。しかし、自分程度が勉強する分には、とんでもなく分かりやすいサイトになってるなと思えた。スイスイ進んで、実にイイ感じ。ありがたや。
とはいえ。自分が子供の頃にこういうサイトを眺めたと仮定して、興味が持続したであろうかと考えると…。学校の勉強もそうだろうけど、それぞれがどういう形で実を結ぶのか想像できないまま勉強するからツライものがありそうだな、とも。さりとて、最終的にはこういうものが作れますよと見せたところで、そこに至る過程の長さに辟易してやる気がなくなったりもするだろうし。どうすれば目の前に適切なニンジンを絶えずぶら下げられるかは、課題として残りそうだなと。…課題をクリアするごとに賞賛されるゲーム的な何かがあれば違うのかもしれないけれど。でも、そこまで行くとレッスン内容を揃えるのが大変か。なんとなく、ADVゲームのシナリオのようなフォーマットが役に立つのかもしれない、という気もしてきたり。
自分は8bitPC世代だし、プログラミング言語についてもほんのちょっとは知識があるほうだろうから、件のサイトが初心者に対して本当に分かりやすい作りになってるかどうか判断するのが難しいのだけど。しかし、自分程度が勉強する分には、とんでもなく分かりやすいサイトになってるなと思えた。スイスイ進んで、実にイイ感じ。ありがたや。
とはいえ。自分が子供の頃にこういうサイトを眺めたと仮定して、興味が持続したであろうかと考えると…。学校の勉強もそうだろうけど、それぞれがどういう形で実を結ぶのか想像できないまま勉強するからツライものがありそうだな、とも。さりとて、最終的にはこういうものが作れますよと見せたところで、そこに至る過程の長さに辟易してやる気がなくなったりもするだろうし。どうすれば目の前に適切なニンジンを絶えずぶら下げられるかは、課題として残りそうだなと。…課題をクリアするごとに賞賛されるゲーム的な何かがあれば違うのかもしれないけれど。でも、そこまで行くとレッスン内容を揃えるのが大変か。なんとなく、ADVゲームのシナリオのようなフォーマットが役に立つのかもしれない、という気もしてきたり。
[ ツッコむ ]
2012/02/18(土) [n年前の日記]
#1 [anime] 録画してたアニメを消化中
500GBでは、すぐに一杯になるなあ…。でも、これ以上増えてしまったら消化しきれない予感。
[ ツッコむ ]
#2 [anime] 「ベクシル 2077日本鎖国」を視聴
BSで放送してたので視聴。初見。
◎ CG映像と死人。 :
CGで描かれるキャラはどれも見た目が死人のようだ、まるで究極のIG作品映像を見ているようだ、と思ったら。実はキャラのほとんどが
本当に死人だったという設定で。現段階のCGの限界を逆手に取った秀逸な設定。脱帽。これはやられた。
◎ 高速スクロールは正義。 :
高速スクロールというか、トンネル突入というか、スピード感というか。アクションシーン? バトルシーン?の各カットは見ていて大満足。メカが出てくるカットは、そのほとんどがイイ感じ。
小さいメカが大量に集まってグネグネするワーム(?)みたいなソレもイイ感じ。ああいうのはCGじゃないと作れない。さすがに強みを分かってらっしゃる。素晴らしい。
小さいメカが大量に集まってグネグネするワーム(?)みたいなソレもイイ感じ。ああいうのはCGじゃないと作れない。さすがに強みを分かってらっしゃる。素晴らしい。
◎ 動きについてもやもやと考えてしまった。 :
トゥーンレンダリングをモーションキャプチャで動かすやり方に、ふと疑問が湧いた。見た目がセル画っぽいなら、動きも現実から乖離させないと。動きだけ現実風味でヌルヌルしていても気持ちが悪い。動きをリアルにするなら、見た目もリアルを目指さないと。
もっとも、制作効率を追求してそういう組み合わせを選んだ可能性もありそうだし。また、CGアニメーターのほとんどが、セルアニメっぽい動きに関して無知な現状があるのだとしたら、リミテッドな動きの再現なんて絶望的だろうし。やりたくてもやれない状況がそこにあるのかもしれない。
まあ、ゲームのムービーを見慣れている層が大半になれば、そういうもんだと思うかもしれないから、その組み合わせを続けていてもOKなのかも。結局は慣れだろうし。
それにそもそも。セルアニメだって、最初はフルアニメを目指していたのだし。期間とコストの都合で3コマ撮りが主流になった日本のアニメ業界が特殊過ぎるのかもしれず。ある意味、モーションキャプチャによる動きは、アニメの原点に戻っただけ、と言えるかも。
でも、だったら、見た目をセルアニメ風にしなくてもいいような。そのあたり、なんだかチグハグな印象を受けた。どんな理論武装がそこにあるのだろうか。
もっとも、制作効率を追求してそういう組み合わせを選んだ可能性もありそうだし。また、CGアニメーターのほとんどが、セルアニメっぽい動きに関して無知な現状があるのだとしたら、リミテッドな動きの再現なんて絶望的だろうし。やりたくてもやれない状況がそこにあるのかもしれない。
まあ、ゲームのムービーを見慣れている層が大半になれば、そういうもんだと思うかもしれないから、その組み合わせを続けていてもOKなのかも。結局は慣れだろうし。
それにそもそも。セルアニメだって、最初はフルアニメを目指していたのだし。期間とコストの都合で3コマ撮りが主流になった日本のアニメ業界が特殊過ぎるのかもしれず。ある意味、モーションキャプチャによる動きは、アニメの原点に戻っただけ、と言えるかも。
でも、だったら、見た目をセルアニメ風にしなくてもいいような。そのあたり、なんだかチグハグな印象を受けた。どんな理論武装がそこにあるのだろうか。
◎ どうにも間延びしていた感が。 :
「TO」の視聴時も思ったけれど、各カットが妙に長くて辛かった。「どうしてここで、このキャラのアップをこんなに長く見せるんだろう」と疑問が湧いた場面が多く。尺を無駄に伸ばすことを強いられているのだろうか…。
キャラのアップを見せることで、何かを伝えようとしたのだろうか。だとしたら、それは見せ方を間違えている。ような気がする。
実写なら、役者の演技、微妙な表情で、たとえ無言でもそこにある感情を観客にぼんやり伝えることは可能だと思う。自分達は常日頃、生きている人間の仕草や表情から、そこにある感情を読み取ろうとする訓練をしている。だから、実写映像ならソレをある程度利用できる。
でも、CG映像でそれは無理。自分達は、CGで描かれたキャラの硬質な表情から何かを読み取る訓練なんて、日常的に行っていない。
手描きのアニメでも難易度は高い。例えば宮崎アニメですら、キャラの感情が高ぶると髪の毛を逆立てたりする。つまり、表現力が圧倒的に不足してる映像ジャンルだとアニメ業界は自覚している。だからこそ、別の何かでどうにか伝えようと工夫を重ねてきた歴史がある。
CGアニメもそういう工夫が必要なのではあるまいか。別に髪の毛を逆立たせる必要はないけれど。レイアウトでも照明でもSEでも体の動きでも何を使ってもOKなんだけど。何かしら工夫が欲しい。
PIXAR作品ですら、あえて漫画っぽいキャラデザにして、更に顔をあれだけ動かして、どうにか伝えようと努力してる。それに比べると、たいして動かない、シリアスっぽいキャラデザのアップで何かを伝えようというのは無理がある。
まあ、無理を続けているうちに、漫符のような独自表現がCG映像の世界でも誕生する可能性は否定できないから、続けていてもOKなのかもしれないか。CGならではの表現が誕生したら、それはそれで面白いし。
でも…。漫画業界やアニメ業界の先人達が、せっかく苦労して生み出してきた技があるのだから、もっと利用しちゃってもいいと思うんだけど。わざわざ再発明しなくてもいいのに。まあ、勉強するのは面倒臭いか…。
キャラのアップを見せることで、何かを伝えようとしたのだろうか。だとしたら、それは見せ方を間違えている。ような気がする。
実写なら、役者の演技、微妙な表情で、たとえ無言でもそこにある感情を観客にぼんやり伝えることは可能だと思う。自分達は常日頃、生きている人間の仕草や表情から、そこにある感情を読み取ろうとする訓練をしている。だから、実写映像ならソレをある程度利用できる。
でも、CG映像でそれは無理。自分達は、CGで描かれたキャラの硬質な表情から何かを読み取る訓練なんて、日常的に行っていない。
手描きのアニメでも難易度は高い。例えば宮崎アニメですら、キャラの感情が高ぶると髪の毛を逆立てたりする。つまり、表現力が圧倒的に不足してる映像ジャンルだとアニメ業界は自覚している。だからこそ、別の何かでどうにか伝えようと工夫を重ねてきた歴史がある。
CGアニメもそういう工夫が必要なのではあるまいか。別に髪の毛を逆立たせる必要はないけれど。レイアウトでも照明でもSEでも体の動きでも何を使ってもOKなんだけど。何かしら工夫が欲しい。
PIXAR作品ですら、あえて漫画っぽいキャラデザにして、更に顔をあれだけ動かして、どうにか伝えようと努力してる。それに比べると、たいして動かない、シリアスっぽいキャラデザのアップで何かを伝えようというのは無理がある。
まあ、無理を続けているうちに、漫符のような独自表現がCG映像の世界でも誕生する可能性は否定できないから、続けていてもOKなのかもしれないか。CGならではの表現が誕生したら、それはそれで面白いし。
でも…。漫画業界やアニメ業界の先人達が、せっかく苦労して生み出してきた技があるのだから、もっと利用しちゃってもいいと思うんだけど。わざわざ再発明しなくてもいいのに。まあ、勉強するのは面倒臭いか…。
◎ この手のジャンルの今後に期待。 :
何にせよ、もっとCGアニメが出てきてほしいなと。作るのは大変だろうけど、裾野が広くならないと名作は生まれてこないので。というか数を作らないとノウハウは溜まらないだろうし。
今の日本のCGアニメは、東映動画が白蛇伝を作っているような、そんな時期に相当するのだろうか。もうそこは過ぎたのか。それともまだ到達してないのか。
今の日本のCGアニメは、東映動画が白蛇伝を作っているような、そんな時期に相当するのだろうか。もうそこは過ぎたのか。それともまだ到達してないのか。
[ ツッコむ ]
2012/02/19(日) [n年前の日記]
#1 [anime] 録画してたアニメを消化中
どんどん見て消し。
[ ツッコむ ]
#2 [anime] 「キルミーベイベー」というアニメを視聴
見ていて不安になった。間を入れる場所がほとんどずれている。かつ、間の挿入だけで削除が皆無。例えば、間髪入れずツッコミすれば笑えるシーンで、何故か一呼吸入れる。見ていて何度も「えっ? なんでそうするの?」と思ってしまった。わざとやってるのか、わかってないのか、どっちなんだろう。奇妙なアニメだなあ…。
[ ツッコむ ]
#3 [anime] ギャグアニメについてなんとなく思ったことをメモ
もしかしてこういうことを意識するとその手のジャンルは作りやすくなったりせんかなあ、とド素人が根拠なく妄想しただけの話なのでアレなのだけど、一応メモ。
◎ 「間」は、挿入と削除を両方含む。 :
落語や漫才ではそれぞれ別の用語で呼ばれているのではという気がするけれど、自分は無学なのでどっちも「間」と言っちゃっているのですが。何にせよ「間」には挿入と削除があるよなと。一呼吸入れることで笑いが取れる場面もあるし、矢継ぎ早に間髪入れず畳みかけることで笑いが取れる場面もある。
しかし、「笑いは間が命」等の言葉を耳にした時、一呼吸入れることだけをイメージしてしまう人が多かったりしないか。だとしたら、ちょっとマズイ。
たぶん片方だけじゃダメで、コントラストがそこに生まれないと、笑いにならないのかもしれない。緊張と緩和、とでもいうか。
しかし、「笑いは間が命」等の言葉を耳にした時、一呼吸入れることだけをイメージしてしまう人が多かったりしないか。だとしたら、ちょっとマズイ。
たぶん片方だけじゃダメで、コントラストがそこに生まれないと、笑いにならないのかもしれない。緊張と緩和、とでもいうか。
◎ シナリオの分量がそもそも少ない。 :
無駄な間が多い=そもそもシナリオ分量が少ない。分量の少ない脚本を無理矢理一定時間にぴっちり引き延ばしたら間延びして当然。
ギャグアニメの種類にもよるのだろうけど、単純にシナリオの分量を増やしておけば後の作業が楽にならないか。通常の1.x倍ぐらいでちょうどいいテンポになったりしないか。
とあるギャグアニメは、声優さんの音声の無音部分を編集技術で削除して異様なテンションを作ってたっけ。時間内に収めるシナリオ分量を増加させるための策だろうけど、結果、偶然生まれた微小な間すら事前に全消去しておくことで作品中の間を完全に作り手の制御下に置いていた、とも考えられる。そこまで行けば、ここはどうしても間の挿入をしないと笑いにならない、等の絞り込みもできるので、漫然としたテンポにはならないのだろう。…にしても、そこまでやるか、という気もする。でも、実際にやってみせた監督さんが居るわけだし。
ギャグアニメの種類にもよるのだろうけど、単純にシナリオの分量を増やしておけば後の作業が楽にならないか。通常の1.x倍ぐらいでちょうどいいテンポになったりしないか。
とあるギャグアニメは、声優さんの音声の無音部分を編集技術で削除して異様なテンションを作ってたっけ。時間内に収めるシナリオ分量を増加させるための策だろうけど、結果、偶然生まれた微小な間すら事前に全消去しておくことで作品中の間を完全に作り手の制御下に置いていた、とも考えられる。そこまで行けば、ここはどうしても間の挿入をしないと笑いにならない、等の絞り込みもできるので、漫然としたテンポにはならないのだろう。…にしても、そこまでやるか、という気もする。でも、実際にやってみせた監督さんが居るわけだし。
◎ コーナーを作る。 :
シナリオ分量を増やそうにも、原作ストックの消化速度の関係でそれが無理な場合もありそう。そんな時は、コーナーを作ってみるとか。
例えば、京アニ作品のギャグアニメ「日常」には、フィルム撮影風の日常的風景や、幼女とお姉さんのじゃんけんする様子が時々挿入される。また、タイムボカンシリーズでは、本編と無関係なギャグの数々が挿入される。「豚もおだてりゃ木に登る」「おろカブ」「シュビビン、シュビビン、シュビビンビーン」「全国の女子高生ファンの皆様」等々。それらは「コーナー」なのだけど。
本編の間の取り方を煮詰めて時間が余ってしまっても、コーナーがあれば穴埋めできる。作る際に気が楽なのでは。少なくとも、本編を間延びさせるよりマシ。
更にコーナーがそれぞれ独自発展を遂げる可能性も期待できる。本編とは無関係な、極めて無責任なコーナーだから、予算と期間と枚数と放送コードの許す限り、やりたい放題のはず。そこだけ別の誰かに丸投げもできる。
例えば、タイムボカンシリーズのソレなどは、最初のうちは単なるバンクシーンだったのに、いつのまにかスタッフが暴走を始め、新作が当たり前になり、作品の面白さを増す結果に繋がっていた、ような気がする。…当初、斜めにスライドするだけだったのに、画面奥から手前に向かって空中で捻りを加えながら飛んでくる新作「シュビビンビーン」を見た時は、その凝り具合に大笑いした記憶が。
作る側の遊び心さえ失われていなければ、それらの穴埋めコーナーも有効活用できる。…まあ、スタッフの疲れ具合が伝わるコーナーもたまに見かけるけど。
例えば、京アニ作品のギャグアニメ「日常」には、フィルム撮影風の日常的風景や、幼女とお姉さんのじゃんけんする様子が時々挿入される。また、タイムボカンシリーズでは、本編と無関係なギャグの数々が挿入される。「豚もおだてりゃ木に登る」「おろカブ」「シュビビン、シュビビン、シュビビンビーン」「全国の女子高生ファンの皆様」等々。それらは「コーナー」なのだけど。
本編の間の取り方を煮詰めて時間が余ってしまっても、コーナーがあれば穴埋めできる。作る際に気が楽なのでは。少なくとも、本編を間延びさせるよりマシ。
更にコーナーがそれぞれ独自発展を遂げる可能性も期待できる。本編とは無関係な、極めて無責任なコーナーだから、予算と期間と枚数と放送コードの許す限り、やりたい放題のはず。そこだけ別の誰かに丸投げもできる。
例えば、タイムボカンシリーズのソレなどは、最初のうちは単なるバンクシーンだったのに、いつのまにかスタッフが暴走を始め、新作が当たり前になり、作品の面白さを増す結果に繋がっていた、ような気がする。…当初、斜めにスライドするだけだったのに、画面奥から手前に向かって空中で捻りを加えながら飛んでくる新作「シュビビンビーン」を見た時は、その凝り具合に大笑いした記憶が。
作る側の遊び心さえ失われていなければ、それらの穴埋めコーナーも有効活用できる。…まあ、スタッフの疲れ具合が伝わるコーナーもたまに見かけるけど。
◎ 他にも色々あるんだろうな。 :
経験豊富な監督さんやプロデューサーなら、色々な手管を知っている予感。そういうアレコレが書籍にならないものだろうか。富野監督の「映像の原則」のギャグアニメ版。無理か。飯の種だもんな。
[ ツッコむ ]
#4 [anime] 落語を分析することは勉強にならないのかな
実況板で「このスタッフは落語とか見てないのかな」と書き込んだら馬鹿にされてしまって首を捻ってしまったのだけど。落語を分析することは、勉強にならないのかな?
落語は、
また、漫画家さんは落語に詳しい人が多い、という話をどこかで聞いた記憶も。それらの先生方は、漫然と見ていたわけではないはずで。ある程度は、趣味と実益を兼ねてたんだろうけど、どこらへんがコンテンツを制作するうえで肝になるのか、分析しながら見ていたはず。何にせよ、漫画業界には落語から学んで成功した人達が結構居る。では、アニメはどうか。
なので、アニメオタクが馬鹿にしていいジャンルではないだろう? と自分は思ったのでした。まあ、漫才でも、映画でも、分析や勉強に使えるものは落語以外にもあるだろうから、「落語より漫才のほうが参考になるだろ」等の意見を元に馬鹿にされたならまだ分かるんだけど。
というか。アニメばかり見て育ってきた層が作ってるから、全然笑えないギャグアニメがこうして出来上がってしまうんじゃねえの、という不安もあって。
日本のアニメは、他ジャンルから色んな要素を取り込んでくることで発展してきた歴史があるので、他ジャンルを無意味に否定する傾向が作り手にもファンにも蔓延しつつあるのだとしたら、アニメの未来は暗いかもしれぬと。そういう傾向が出てくると、そのジャンルはえてして衰退する。邦画も、TV業界も、特撮業界も、そんな感じだった。前例はたくさんある。
他ジャンル・他作品から「学ぶところ」を見つける力すら失ってしまった業界はヤバイ。と思うので、落語を馬鹿にする、増長したアニメ業界の空気が仮にあるのだとしたら、それはマズい傾向かもしれぬ。…と無駄に話を大きくしてみたり。
でもまあ忙しくて他のアレコレを見ている時間なんてないよね…。義務感で見ても身につかないし。それを考えると、趣味と実益を兼ねる自分だけの何かを発見できた人は、それだけで戦闘力が高いのだろう。落語を見るよりソレを探したほうがいいのかも。学ぶ気持ちさえあれば、何を見ても学び取れる、と思いたいし。
落語は、
- 演者がたった一人。
- 音声と演者の仕草だけで状況を伝える。
- ストーリーが存在する。
- 演目は多岐にわたり、喜劇もあれば悲劇もある。
- 会話で話が進む。
- 「間」で笑いを作る。
また、漫画家さんは落語に詳しい人が多い、という話をどこかで聞いた記憶も。それらの先生方は、漫然と見ていたわけではないはずで。ある程度は、趣味と実益を兼ねてたんだろうけど、どこらへんがコンテンツを制作するうえで肝になるのか、分析しながら見ていたはず。何にせよ、漫画業界には落語から学んで成功した人達が結構居る。では、アニメはどうか。
なので、アニメオタクが馬鹿にしていいジャンルではないだろう? と自分は思ったのでした。まあ、漫才でも、映画でも、分析や勉強に使えるものは落語以外にもあるだろうから、「落語より漫才のほうが参考になるだろ」等の意見を元に馬鹿にされたならまだ分かるんだけど。
というか。アニメばかり見て育ってきた層が作ってるから、全然笑えないギャグアニメがこうして出来上がってしまうんじゃねえの、という不安もあって。
日本のアニメは、他ジャンルから色んな要素を取り込んでくることで発展してきた歴史があるので、他ジャンルを無意味に否定する傾向が作り手にもファンにも蔓延しつつあるのだとしたら、アニメの未来は暗いかもしれぬと。そういう傾向が出てくると、そのジャンルはえてして衰退する。邦画も、TV業界も、特撮業界も、そんな感じだった。前例はたくさんある。
他ジャンル・他作品から「学ぶところ」を見つける力すら失ってしまった業界はヤバイ。と思うので、落語を馬鹿にする、増長したアニメ業界の空気が仮にあるのだとしたら、それはマズい傾向かもしれぬ。…と無駄に話を大きくしてみたり。
でもまあ忙しくて他のアレコレを見ている時間なんてないよね…。義務感で見ても身につかないし。それを考えると、趣味と実益を兼ねる自分だけの何かを発見できた人は、それだけで戦闘力が高いのだろう。落語を見るよりソレを探したほうがいいのかも。学ぶ気持ちさえあれば、何を見ても学び取れる、と思いたいし。
◎ 余談。 :
なんとなく思ったけど、落語家を呼んできて監修してもらうのはどうか。「今の会話はこうしたほうがいいね」と言ってもらえるだけでもガラリと変わりそうだし、「○○亭○○監修」は多少なりとも宣伝文句にならないか。でも、つまんない落語をする人も居るから、誰にお願いするかで結果が全然違ってしまいそう。それに、優れた落語家は忙しくて、協力してくれる時間なんて無いわな。
分業化が進めば、「笑い」だけを担当する職種が登場したりするのだろうか。編集と監督の中間のような感じ? わからんけど。
分業化が進めば、「笑い」だけを担当する職種が登場したりするのだろうか。編集と監督の中間のような感じ? わからんけど。
[ ツッコむ ]
2012/02/20(月) [n年前の日記]
#1 [prog][neta] eclipseよりemacsを使うべき、てな巷の記事を目にして
どんな罰ゲームだよ、と思った。
自分、普段はemacs系エディタのxyzzyを使ってるし、emacsも触り始めてから15年ぐらい経つけれど。今、プログラムソース書くための道具を探すなら、IDEだよなと思う。客観的に見て、今からemacsはないわ。アレはできれば避けておくべきエディタ。いや、慣れてる人は別だけど。
emacs等、エディタにおける作業効率追求は、近視眼的な手法による打鍵数削減が主軸。あまり複雑なことはせずに、しかしできるだけ打鍵数を減らそうという視点で機能が実装される。最小限の工夫で、最大限の効果を。PCスペックが低い時代なら、それは絶対的に正しい戦い方。だったけど。現代のGHz級のCPUが当たり前な状況でベストなやり方ではない。IDEは、エディタのソレに構文解析その他モロモロを加味することで、更なる作業効率向上を成そうと模索している道具。概念からしてエディタの延長線上に位置している上位の存在、エディタ+αのハイブリッドな仕組みと言ってもいい。何故今更過去に戻る必要があるのか。IDEを使うことに引け目を感じる必要もない。概念レベルでIDEはエディタのソレを内包しているのだから、胸を張って使うべき。 *1
そもそもemacsは環境構築が面倒臭い。Web検索すれば山ほどその手の記事が出てくるけれど、それこそが面倒臭い道具である証拠。「記事がたくさんあるから便利な道具なのかな?」と思うのは間違いで、「記事がたくさんあるからこの道具はヤバイ」と思うべき。eclipseでできることをemacsでもできるようにするために、どれほど時間が無駄に浪費されるのか想像してみたほうがいい。最初から全部入りの道具を使ったほうが早い。…しかしこのへん逆に言うと、最初から全部入りのemacsバイナリパッケージを誰かが配布しちゃえば問題解決しちゃうのかなとちらりと思ったりもするけど。
ハッカーはemacsやvimを使うから、てな理由で使い始めるのも馬鹿げている。アレはハッカー達のファッション、単なる見栄だから無視すべき。ファッション=肉体を痛めつけること、という定義があるけれど。ショートカットキーやコマンド文字列を覚えることは、脳のリソースの無駄使い。こんなもん覚えずに作業できたほうがいいに決まってる。もっと実利を取ったほうがいい。
慣れている人が使う分には便利な道具であることは否定しないけど。自分もこうして使ってるし。でも、慣れてないなら使う必要はない。30年前のエディタだよ。今更使わんでも。まあ、30年分の蓄積があるから、凄そうに見えちゃうんだけど。決定的に便利な機能は、えてしてIDEにも入ってるから、そっち使ったほうがいいよ…。
難しくて面倒臭いものには価値があるのだ、こんだけ苦労したからコレは価値あるものだ、と思い込む病気にかかったままの人達がemacsだのvimの世界にはゴロゴロしてるので、そういう人達の言葉は話半分で聞いておいたほうがいいですよ。と自分は思います。
てな文章を、emacs系エディタのxyzzyで書いてるあたりが、なんだかややこしいのですが…。
自分、普段はemacs系エディタのxyzzyを使ってるし、emacsも触り始めてから15年ぐらい経つけれど。今、プログラムソース書くための道具を探すなら、IDEだよなと思う。客観的に見て、今からemacsはないわ。アレはできれば避けておくべきエディタ。いや、慣れてる人は別だけど。
emacs等、エディタにおける作業効率追求は、近視眼的な手法による打鍵数削減が主軸。あまり複雑なことはせずに、しかしできるだけ打鍵数を減らそうという視点で機能が実装される。最小限の工夫で、最大限の効果を。PCスペックが低い時代なら、それは絶対的に正しい戦い方。だったけど。現代のGHz級のCPUが当たり前な状況でベストなやり方ではない。IDEは、エディタのソレに構文解析その他モロモロを加味することで、更なる作業効率向上を成そうと模索している道具。概念からしてエディタの延長線上に位置している上位の存在、エディタ+αのハイブリッドな仕組みと言ってもいい。何故今更過去に戻る必要があるのか。IDEを使うことに引け目を感じる必要もない。概念レベルでIDEはエディタのソレを内包しているのだから、胸を張って使うべき。 *1
そもそもemacsは環境構築が面倒臭い。Web検索すれば山ほどその手の記事が出てくるけれど、それこそが面倒臭い道具である証拠。「記事がたくさんあるから便利な道具なのかな?」と思うのは間違いで、「記事がたくさんあるからこの道具はヤバイ」と思うべき。eclipseでできることをemacsでもできるようにするために、どれほど時間が無駄に浪費されるのか想像してみたほうがいい。最初から全部入りの道具を使ったほうが早い。…しかしこのへん逆に言うと、最初から全部入りのemacsバイナリパッケージを誰かが配布しちゃえば問題解決しちゃうのかなとちらりと思ったりもするけど。
ハッカーはemacsやvimを使うから、てな理由で使い始めるのも馬鹿げている。アレはハッカー達のファッション、単なる見栄だから無視すべき。ファッション=肉体を痛めつけること、という定義があるけれど。ショートカットキーやコマンド文字列を覚えることは、脳のリソースの無駄使い。こんなもん覚えずに作業できたほうがいいに決まってる。もっと実利を取ったほうがいい。
慣れている人が使う分には便利な道具であることは否定しないけど。自分もこうして使ってるし。でも、慣れてないなら使う必要はない。30年前のエディタだよ。今更使わんでも。まあ、30年分の蓄積があるから、凄そうに見えちゃうんだけど。決定的に便利な機能は、えてしてIDEにも入ってるから、そっち使ったほうがいいよ…。
難しくて面倒臭いものには価値があるのだ、こんだけ苦労したからコレは価値あるものだ、と思い込む病気にかかったままの人達がemacsだのvimの世界にはゴロゴロしてるので、そういう人達の言葉は話半分で聞いておいたほうがいいですよ。と自分は思います。
てな文章を、emacs系エディタのxyzzyで書いてるあたりが、なんだかややこしいのですが…。
◎ ところで。 :
eclipseの起動時間の遅さはどうにかならないのかしら…。アレは、プログラマーの三大美徳の一つ、「短気」を逆撫でしますな…。その一点でeclipseを否定する気持ちも分かってしまうあたりがなんとも。でも、そのへん言い出したらvimを使わないと筋が通らない。emacsも起動遅いよ…。「emacsは一度起動したらずっとそのままだからいいんだ」って言い始めたらeclipseだってその論理で肯定できちゃうじゃん。
*1: でもまあ、完成度が低く、エディタの持つ雑多な機能性を実装してない部位も多々残ってるので、emacsならできることが何故できない、とIDEを使っていてモヤモヤする場面もあるのだけれど。そして非力なPCスペック上では、やっぱり重い。諸般の事情で今時のハードウェアが入手できない状況では、IDE使用を諦めるのは妥当、とも思うけど。
[ ツッコむ ]
2012/02/21(火) [n年前の日記]
#1 [zatta] エディタの良し悪しと義務教育方針ってなんか似ている
誰もがついつい何か言いたくなるあたりが似てる。何なんだろうコレ。
[ ツッコむ ]
#2 [pc] 機能を呼び出す方法についてもやもやと
各ソフトが持っている機能を呼び出す際の種類について、なんとなくもやもやと考えてしまったのでメモ。ただの思考メモ。
◎ メニュー方式。 :
メリット。
ただ、脳内でコマンド名がはっきり思い浮かんでいるのに、メニューを辿っていく、その操作が面倒臭い。であれば、利用頻度でメニュー項目の並びを変えれば楽になるだろうか。しかし、メニュー内の位置で項目の場所を覚えてる時が多いから、かえって鬱陶しくなる時もあるし。
項目にアイコンがついていると分かりやすくならないか。しかし、全機能にアイコンを用意するのは、現実的には厳しい…。アイコン画像の自動生成とか無理だろうか。機能内容を示すアイコン、ではなくて、位置を認知しやすくするためだけのアイコンとでもいうか。そういう方向のアイコンデザインなら自動生成できないか。…ソレ、アイコンである必要があるのか? 別の視覚要素でも代用できそうな。htmlやcssを応用できないかしら。
MS-Officeもそうだけど、メニューの改善は、誰もが頭を悩ませている印象。とにかくメニューにしておけばいいのだ、という問題ではない。メニュー方式自体にデメリットがあるわけで。
- 目視で、どんな機能があるか知ることができる。
- うろ覚えでも、メニューを辿っていけばなんとか見つかる。
- 機能名を日本語化できる。これは結構重要だと思う。
- 目的の機能を呼び出すまでに時間がかかる。階層化されてると更に時間がかかる。
- 登録する項目については、分類が必須。意外と悩む。
- 項目が増えると、どこに何があるのか分かりづらくなる。
- 連続で呼び出しづらい。
- メニューのデザインや実装にもよるが、作りがマズいとマウス操作が必要になる。
ただ、脳内でコマンド名がはっきり思い浮かんでいるのに、メニューを辿っていく、その操作が面倒臭い。であれば、利用頻度でメニュー項目の並びを変えれば楽になるだろうか。しかし、メニュー内の位置で項目の場所を覚えてる時が多いから、かえって鬱陶しくなる時もあるし。
項目にアイコンがついていると分かりやすくならないか。しかし、全機能にアイコンを用意するのは、現実的には厳しい…。アイコン画像の自動生成とか無理だろうか。機能内容を示すアイコン、ではなくて、位置を認知しやすくするためだけのアイコンとでもいうか。そういう方向のアイコンデザインなら自動生成できないか。…ソレ、アイコンである必要があるのか? 別の視覚要素でも代用できそうな。htmlやcssを応用できないかしら。
MS-Officeもそうだけど、メニューの改善は、誰もが頭を悩ませている印象。とにかくメニューにしておけばいいのだ、という問題ではない。メニュー方式自体にデメリットがあるわけで。
◎ ツールバー方式。 :
ツールバーなのかツールボタンなのか悩むけど。
メリット。
あの領域は、なんだかもったいない気がする。もっと有効活用できそうな気もするんだけど。
メニューで選んだ項目が、ツールバー上に溜まっていくのはどうか。最初の一発目はメニューを辿らないといかんけど、それ以後はツールバー上のボタンを押すだけで済む。しかしその場合、やっぱりアイコンの自動生成が必要になりそう。
メリット。
- 目視で、どんな機能があるか、はっきりと分かる。
- クリックすれば機能が働く。機能呼び出しが早い。
- クリック連打すれば、連続で呼び出せる。
- 一定の面積を占有するので項目数を増やしづらい。
- えてしてマウス操作が必須。
あの領域は、なんだかもったいない気がする。もっと有効活用できそうな気もするんだけど。
メニューで選んだ項目が、ツールバー上に溜まっていくのはどうか。最初の一発目はメニューを辿らないといかんけど、それ以後はツールバー上のボタンを押すだけで済む。しかしその場合、やっぱりアイコンの自動生成が必要になりそう。
◎ ショートカットキー方式。 :
メリット。
しかし、キー割り当てを忘れる・把握しづらいのは致命的。何かこう、割り当て一覧を、目視で瞬時に把握できる、上手い見せ方はないものか…。この手があったかと感動するような解決策、いや、レイアウトがありそうな気もするんだけど。
ツールバーと関連付けて使えないものか。連打できるという点は同じだし。
- いきなり機能を呼び出すことができる。呼び出し時間は最速。
- キー割り当てにもよるが、連打することで、機能を連続して実行できる。
- 人間が、割り当てを覚えていないと使えない。
- どのキーに何が割り当てられてるか、忘れる。
- どのキーに何が割り当てられているか、把握しづらい。
- 割り当てられる数に限りがある。
しかし、キー割り当てを忘れる・把握しづらいのは致命的。何かこう、割り当て一覧を、目視で瞬時に把握できる、上手い見せ方はないものか…。この手があったかと感動するような解決策、いや、レイアウトがありそうな気もするんだけど。
ツールバーと関連付けて使えないものか。連打できるという点は同じだし。
◎ コマンド入力方式。 :
メリット。
しかし時々、コマンド文字列を忘れてしまって困る。最近はWindows7のスタートメニューもそんな感じなので、ちと考え込んでしまう。補完が使えるとはいえ、最初の一文字すら思い出せないと途方に暮れる。
初心者に一番厳しいのがコレじゃないかと自分は思ってる。要するに、attach族になりやすい。何十年もattach族を放置し続けて、そこで浪費された時間を思うと、これは人類にとって計り知れない損失である。デゼニランドで先に進めなかった自分は心の底からそう思う。この方式は、根本的なところで問題を抱えている。
コマンド文字列を日本語化できたら、多少は違うのだろうか。でも、本家(英語圏)と日本語圏でコマンド文字列が異なると、各種ノウハウが応用できなくなりそう。コマンド文字列は、できるだけ英語圏に合わせておくほうが都合がいい。のだが。英単語はやっぱり分かりづらい。このへん、エイリアスの概念を流用できないものか。いや、それ以前に、日本語入力は打鍵数が多くなりがちだし。コマンド入力方式という時点で無駄に打鍵数が増えているのに、更に増やしてどうするのだという印象も。
他の呼び出し方のメリットを応用して、改善できないものか…。メニュー方式のいいとこ取りというか…。
- 英語ができる人なら、機能名とコマンド名がほぼ一致しているので分かりやすい。
- 際限なく機能を増やせる。
- 補完が使える。
- 英語ができない人には、コマンド名から機能内容を推測することができない。
- コマンド名を忘れると機能が呼び出せない。
- 打鍵数が増える。
しかし時々、コマンド文字列を忘れてしまって困る。最近はWindows7のスタートメニューもそんな感じなので、ちと考え込んでしまう。補完が使えるとはいえ、最初の一文字すら思い出せないと途方に暮れる。
初心者に一番厳しいのがコレじゃないかと自分は思ってる。要するに、attach族になりやすい。何十年もattach族を放置し続けて、そこで浪費された時間を思うと、これは人類にとって計り知れない損失である。デゼニランドで先に進めなかった自分は心の底からそう思う。この方式は、根本的なところで問題を抱えている。
コマンド文字列を日本語化できたら、多少は違うのだろうか。でも、本家(英語圏)と日本語圏でコマンド文字列が異なると、各種ノウハウが応用できなくなりそう。コマンド文字列は、できるだけ英語圏に合わせておくほうが都合がいい。のだが。英単語はやっぱり分かりづらい。このへん、エイリアスの概念を流用できないものか。いや、それ以前に、日本語入力は打鍵数が多くなりがちだし。コマンド入力方式という時点で無駄に打鍵数が増えているのに、更に増やしてどうするのだという印象も。
他の呼び出し方のメリットを応用して、改善できないものか…。メニュー方式のいいとこ取りというか…。
◎ ジェスチャ方式。 :
普段ブラウザ上で当たり前のように使っているのに、この方式を忘れてた。
メリット。
方式について、ポインティングデバイスを使って呼び出す場合と、キーボードを使って呼び出す場合で、分けて考えたほうがいいのだろうか。
メリット。
- マウスから手を離さずに機能を呼び出せる。
- 入力可能な領域が圧倒的に広い。どこでも機能を呼び出せる。
- 動きと機能内容が一致した時は、分かりやすい。
- キーボードで入力できない場合がほとんど。
- 各段階で、4方向か8方向ぐらいしか入力できない。
- 割り当てを忘れやすい。
- 一部の割り当てを除いて、大半は連続して入力することが面倒。
方式について、ポインティングデバイスを使って呼び出す場合と、キーボードを使って呼び出す場合で、分けて考えたほうがいいのだろうか。
◎ 何かいい手はないかなあ。 :
とにかく人間は、忘れっぽい。そのための補完機能、だったりするけれど、滅多に使わない機能は名前すら忘れるし。機能の存在すら忘れるよりはマシかもしれないけど。
ユーザ操作をカウントして、「この局面で、貴方が使いたい機能というと…コレですか?」と候補リストを出してくれる、とか? つまりは機能の絞り込みをコンピュータで自動化するという方針。なんだかGoogleっぽいけど。ひょっとして、IDEが目指すのはこのへんなのかな?
コンピュータで絞り込みができないなら、できることを人間に選ばせるしかない。そのためには、目視で把握しやすい、機能一覧表示を工夫する必要がある。それが思いつけば、ショートカットキーの一覧表示も改善されるはず。たった1ヶ所が改善されるだけで、他の色んな問題が一気に解決する。…が、そうそうアイデアが出てくるものでもなく。
ポイントは、「場所を覚える」という行為なのだろうか。コマンド文字列も、ずらりと表示すれば、「場所」に変化する。結局は、場所を覚えやすくするための改善が求められている…? 全ては2Dデザインの領域に持ち込んで考えることが可能? それとも逆に、全てをテキスト情報に変化させて扱ったほうが…?
何にせよ、このあたり、もっと分かりやすくて便利にできる余地があるように思えていて。このまま何も改善できず、数十年後も人類がattach族をやってたら悲し過ぎる。
ユーザ操作をカウントして、「この局面で、貴方が使いたい機能というと…コレですか?」と候補リストを出してくれる、とか? つまりは機能の絞り込みをコンピュータで自動化するという方針。なんだかGoogleっぽいけど。ひょっとして、IDEが目指すのはこのへんなのかな?
コンピュータで絞り込みができないなら、できることを人間に選ばせるしかない。そのためには、目視で把握しやすい、機能一覧表示を工夫する必要がある。それが思いつけば、ショートカットキーの一覧表示も改善されるはず。たった1ヶ所が改善されるだけで、他の色んな問題が一気に解決する。…が、そうそうアイデアが出てくるものでもなく。
ポイントは、「場所を覚える」という行為なのだろうか。コマンド文字列も、ずらりと表示すれば、「場所」に変化する。結局は、場所を覚えやすくするための改善が求められている…? 全ては2Dデザインの領域に持ち込んで考えることが可能? それとも逆に、全てをテキスト情報に変化させて扱ったほうが…?
何にせよ、このあたり、もっと分かりやすくて便利にできる余地があるように思えていて。このまま何も改善できず、数十年後も人類がattach族をやってたら悲し過ぎる。
[ ツッコむ ]
#3 [windows][prog] NetBeans 7.1をインストール
NetBeans 7.1が出ていたみたいなので、7.0.1をアンインストールしてからインストール。
Ruby用のプラグインもインストール。以下の記事を参考にさせてもらった。ありがたや。
_NetBeans 7.1にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_NetBeans 7.1 で ruby on rails プラグインを利用する - ux00ffの日記
Ruby用のプラグインもインストール。以下の記事を参考にさせてもらった。ありがたや。
_NetBeans 7.1にRuby on Railsプラグインをインストールする手順 - Rails 雑感 - Ruby on Rails with OIAX
_NetBeans 7.1 で ruby on rails プラグインを利用する - ux00ffの日記
[ ツッコむ ]
#4 [javascript] Komodo Edit 7 をインストール
Aptana Studio 3上で enchant,js の勉強をしようと思ったのだけど補完が効かず。他に何か使えそうな環境はないかなと。試しに
_Komodo Edit 7
をインストール。
dabbrev相当は動いてるように見えるんだけど、うーん。だったらxyzzyで打っても同じなわけで、うーん。
dabbrev相当は動いてるように見えるんだけど、うーん。だったらxyzzyで打っても同じなわけで、うーん。
[ ツッコむ ]
#5 [comic] 「森薫拾遺集」を読んだ
妹が以下略。
数ページの読み切り作品や、各誌に書いた1ページイラストその他を集めた作品集。読んでいて、漫画の持つ力、漫画独特の表現力を思い知らされて、笑いながらも唸ってしまった。特に、エマがアニメ化された際に描かれたらしい、たった1ページの漫画に軽いショックを受けた。一言の台詞も無い。アニメを目にした原作者がのたうち回ってる様子が延々と描かれているだけ。なのに笑える。これを小説で再現できるだろうか。否。映像にしてこの面白さが伝わるだろうか。難しい。漫画以外でこの見せ方・伝え方は、おそらく無理ではあるまいか。たった1ページなのに、他ジャンルでは描けない。敵わんな、と思った。
つくづく、この作者は、漫画を描くために生まれてきたような人なのだなあ、と深く感心させられてしまった。素晴らしい…。
それと同時に、他の表現ジャンルは、これに近いことをどこまで実現できただろうかと不安にさせられた。
小説は、小説独自の表現を掴めている気がする。映画やドラマも、複合芸術ならではの見せ方を持っているような気がする。では、ゲームはどうか? 例えば、日本では、一般向け・成人向けも含めて、2D紙芝居ADVが山ほど作られてきたけれど。この表現は2D紙芝居ゲームならではだなあ、と感心してしまう見せ方をどの程度発明することができたのだろうか。昨今少しずつ数が増えているCGアニメは、CGアニメならではの見せ方をどれほど発見しつつあるのだろうか。それを考えると、漫画業界その他に比べ、コンピュータを通じて何かを表現しようとしてきた人達は…。いや、自分が気付いてないだけだろう。何かしら発芽はしているのだろう。そう思いたい。
数ページの読み切り作品や、各誌に書いた1ページイラストその他を集めた作品集。読んでいて、漫画の持つ力、漫画独特の表現力を思い知らされて、笑いながらも唸ってしまった。特に、エマがアニメ化された際に描かれたらしい、たった1ページの漫画に軽いショックを受けた。一言の台詞も無い。アニメを目にした原作者がのたうち回ってる様子が延々と描かれているだけ。なのに笑える。これを小説で再現できるだろうか。否。映像にしてこの面白さが伝わるだろうか。難しい。漫画以外でこの見せ方・伝え方は、おそらく無理ではあるまいか。たった1ページなのに、他ジャンルでは描けない。敵わんな、と思った。
つくづく、この作者は、漫画を描くために生まれてきたような人なのだなあ、と深く感心させられてしまった。素晴らしい…。
それと同時に、他の表現ジャンルは、これに近いことをどこまで実現できただろうかと不安にさせられた。
小説は、小説独自の表現を掴めている気がする。映画やドラマも、複合芸術ならではの見せ方を持っているような気がする。では、ゲームはどうか? 例えば、日本では、一般向け・成人向けも含めて、2D紙芝居ADVが山ほど作られてきたけれど。この表現は2D紙芝居ゲームならではだなあ、と感心してしまう見せ方をどの程度発明することができたのだろうか。昨今少しずつ数が増えているCGアニメは、CGアニメならではの見せ方をどれほど発見しつつあるのだろうか。それを考えると、漫画業界その他に比べ、コンピュータを通じて何かを表現しようとしてきた人達は…。いや、自分が気付いてないだけだろう。何かしら発芽はしているのだろう。そう思いたい。
[ ツッコむ ]
2012/02/22(水) [n年前の日記]
#1 [javascript] enchant.jsを勉強中
ドットインストールの動画は見終わったので、Web記事を探しつつ勉強中。
Aptana Studio 3 上で打って試しているのだけど。行数が増えるとソースフォーマッターがエラーを出してしまうことに気付いた。なんだコレ。functionの中が長くなると処理できなくなるのだろうか? 何にせよ困った。手作業でソース整形なんてやってられないし。そのあたりも含めて、javascript 対応のヨサゲなIDEって無いものかしら。
Aptana Studio 3 上で打って試しているのだけど。行数が増えるとソースフォーマッターがエラーを出してしまうことに気付いた。なんだコレ。functionの中が長くなると処理できなくなるのだろうか? 何にせよ困った。手作業でソース整形なんてやってられないし。そのあたりも含めて、javascript 対応のヨサゲなIDEって無いものかしら。
[ ツッコむ ]
#2 [pc] キーボードの配列図ってなかなか見つからない
キーボードを販売してるメーカでは公開されてたりするのだけど、「改変しちゃダメ」が前提のようで。自由に使える配列図がなかなか見つからず。「自分で描かなきゃダメなのか…」と途方に暮れていたところで、
_109日本語キーボード
というページに遭遇いたしました。おお…ありがたや。
こういった図を描くのは大変ですわな。ある程度描画を自動化できないものか。でも、作ったところで需要は滅多に無いか。
メーカではどうやって描いてるんだろう。コツコツ描いていくのだろうか。しかしそれでは、キー配列の検討作業すら一苦労だろうし。おそらく何か専用ツールがあるに違いない。どんなツールなのだろう。
こういった図を描くのは大変ですわな。ある程度描画を自動化できないものか。でも、作ったところで需要は滅多に無いか。
メーカではどうやって描いてるんだろう。コツコツ描いていくのだろうか。しかしそれでは、キー配列の検討作業すら一苦労だろうし。おそらく何か専用ツールがあるに違いない。どんなツールなのだろう。
[ ツッコむ ]
#3 [pc][neta] gvimでjとkを同時に押してみたり
何も起きなかった。hとlも同様。真っ当な作りになっているらしい。…チッ。<おい。
なんとなく思ったけど、これ、ショートカットキーの割り当てに使えないかな。もしかしてキーボード側で、ハードウェア的にソレはできないようになってるんだろうか。
仮にできたとしても、同時に押すタイミングがシビアだから実用にはならないかもしれず。入力を受け付けるために一定時間待っていたのでは反応が悪くなりそうだし。うむ。どう転んでも使い道は無さそう。
いや待て。本当にそうだろうか。「まさか、それとそれを同時に押すとは! そんな使い方があったなんて!」みたいな何かが…。
やっぱり思いつきませんが。
なんとなく思ったけど、これ、ショートカットキーの割り当てに使えないかな。もしかしてキーボード側で、ハードウェア的にソレはできないようになってるんだろうか。
仮にできたとしても、同時に押すタイミングがシビアだから実用にはならないかもしれず。入力を受け付けるために一定時間待っていたのでは反応が悪くなりそうだし。うむ。どう転んでも使い道は無さそう。
いや待て。本当にそうだろうか。「まさか、それとそれを同時に押すとは! そんな使い方があったなんて!」みたいな何かが…。
やっぱり思いつきませんが。
[ ツッコむ ]
#4 [windows] タイプ数カウンターをインストールしてみたり
久々にちょっと測定してみようかと、Windows7 x64上にタイプ数カウンターをインストール。ちゃんとカウントされているように見える。ありがたや。
画面を見ながらカウントされる様子を眺めていたら、異様に Ctrl と w の打鍵数が多いことに気が付いた。何故。…あ、そうか。マウス(A4tech X-718BK)の拡張ボタンに、Ctrl+wを割り当てているせいか。Firefoxでタブをガンガン閉じていく時に、入力されてしまうのだな。であれば、Ctrl と w の打鍵数は除外して分析しないと。
これ、記録をファイル保存できないのが痛い。せめて、ウインドウサイズが変更可能で、かつ、リスト表示領域を縦に長くすることができたら、テキストでは残せないまでも、キャプチャして記録を画像として残すことも可能なのだろうけど。
画面を見ながらカウントされる様子を眺めていたら、異様に Ctrl と w の打鍵数が多いことに気が付いた。何故。…あ、そうか。マウス(A4tech X-718BK)の拡張ボタンに、Ctrl+wを割り当てているせいか。Firefoxでタブをガンガン閉じていく時に、入力されてしまうのだな。であれば、Ctrl と w の打鍵数は除外して分析しないと。
これ、記録をファイル保存できないのが痛い。せめて、ウインドウサイズが変更可能で、かつ、リスト表示領域を縦に長くすることができたら、テキストでは残せないまでも、キャプチャして記録を画像として残すことも可能なのだろうけど。
[ ツッコむ ]
#5 [pc][neta] emacsのキー割り当てっておかしいよなあ
自分は軟弱者だから、emacs系エディタ上でも、カーソル移動にカーソルキーを使ってしまうのだけど。改めて考えてみれば、emacsのキー割り当てって、やっぱりおかしいよなあ…と唐突に思ったのでなんとなくメモ。
emacsの「『正統』なカーソル移動」は、 C-p,C-n,C-f,C-b、だっけ? 図にすると、こう。
どれが「↑↓←→」か分かります? 自分は分からない。知ってるけど、見ても分からない。
例えば、ゲーム界隈ではWASD配置(?)てのがあるんだけど。
比べてみて、どうスか?
*1
ちなみにvimは、HJKLがカーソル移動。
emacsよりはマシだけど、上下が分かりづらい。どうしてこうなったかというと、
_ADM-3aはhjklに矢印が刻印されてた
からだそうですが。なんというチート。まあ、ホームポジションから(さほど)指を離さずに操作できるから、これはこれで…うむむ。
再度確認するけど、emacsは、こう。
どんだけ理屈をこね回して肯定してみても、図にすれば一目瞭然。「emacsって…うわぁ…」とフツーの感性なら思うのではないかと…。ありえねえだろ、この割り当て。おかしいだろ。と。
などと言いつつも。どうしてこうなったのか明確な理由が。例えば _このページ を眺めると、
察するに、emacsには基本思想があるのだろうと思うわけですよ。「全ては言葉に支配される」という思想が。…勝手な想像ですが。
M-x で機能名を打ち込むのも、その思想の表れだろうなと。そして、カーソル移動すらその思想に基づいて割り当てがされている。最初から終わりまで、一つの方針を貫いている。いや、貫こうとしてきた。それがemacsであり、emacsの文化。なのだろうと。それに、道具の属性を思い返すと、筋は通っている気もする。延々とテキストを相手に戦う道具なのだから、各仕様についてどうしようかと悩んだ時は、「テキストは、名前は、単語は、どうなっているか?」を考えるべきだ! みたいな。…あくまで勝手な想像ですが。
でもね。それってどうなんだろうな、と。
自分は以前、半年ほど、キーのタイプ数をカウントするソフトを入れて、どのキーがどれだけ押されているか実測したことがあるのですけど。カーソルキーは、他のキーと比べて、打鍵数が数倍違うのです。そのくらい、カーソル移動ってヤツは、利用頻度が圧倒的に高い。けして、他のキーや、他の機能と、同列に扱っていい存在じゃない。…嘘だと思うなら試しに測ってみてください。測ってみれば、ほとんどの人は納得してくれるはず。「forwardのf」なんてノリで割り当てを決めていい機能じゃないですわ。なのにemacsは、このカーソル移動のデフォルト割り当てを、30年間(?)そのまま放置ですよ。
プログラムを作る時は、ベンチマークを取るでしょう? キー割り当ても同じ。本来は実測と分析が必要。自分も含めて皆サボって、頭の中だけで考えてテキトーに決めちゃって慣れてしまってこれで良かったんだと思い込んじゃってるけど。延々と触る道具だからこそ、本当なら、調べて、考えて、分かった上で決めていかないといけない。…面倒臭くてサボっちゃうけど。
そう考えるとemacsは、「分かってないままここまで来ちゃったエディタ」かも、と疑念が湧くのです。カーソル移動以外にも、「これはいかがなものか」という部分が、触った人なら思い浮かぶはず。アレとか、アレとか、アレとか。怪しいでしょ。ねえ。いかがなものかと。そんなアレコレも、実測してみれば、ここは特別扱いすべきだ、基本ルールから外れても効率を追求しなきゃいかん部分だと分かったのではないか。そんな夢想をするのです。どこかの時点で、「皆、今までスマンカッタ。この割り当ては合理的ではなかった。今からでも遅くない、こっちの割り当てに変更する!」という強権発動が出てきてもおかしくはなかったのではないかと。…実はそういう議論も昔はあったのかしら。絶対ありそう。分かりませんけど。
とはいえ。QWERTY配列と同様、「慣れ」の前では全ての合理性は否定されるのです。ここまで来たら、変えるわけにはいかない。変えたら達人の皆様からブーイングの嵐だろうし。 *3 しかし、だからといって。カーソル移動すらこんな状態で、「emacsを使うべき」とは…ちょっと…ねえ?
ま、カーソルキー使えば済む話なんですけど。
何はともあれ、emacsのキー割り当てはおかしいよなあ、という話でした。そんだけッス。
emacsの「『正統』なカーソル移動」は、 C-p,C-n,C-f,C-b、だっけ? 図にすると、こう。

例えば、ゲーム界隈ではWASD配置(?)てのがあるんだけど。

ちなみにvimは、HJKLがカーソル移動。

再度確認するけど、emacsは、こう。

などと言いつつも。どうしてこうなったのか明確な理由が。例えば _このページ を眺めると、
- C-f : f)orward-char
- C-b : b)ackward-char
- C-n : n)ext-line
- C-p : p)revious-line
察するに、emacsには基本思想があるのだろうと思うわけですよ。「全ては言葉に支配される」という思想が。…勝手な想像ですが。
M-x で機能名を打ち込むのも、その思想の表れだろうなと。そして、カーソル移動すらその思想に基づいて割り当てがされている。最初から終わりまで、一つの方針を貫いている。いや、貫こうとしてきた。それがemacsであり、emacsの文化。なのだろうと。それに、道具の属性を思い返すと、筋は通っている気もする。延々とテキストを相手に戦う道具なのだから、各仕様についてどうしようかと悩んだ時は、「テキストは、名前は、単語は、どうなっているか?」を考えるべきだ! みたいな。…あくまで勝手な想像ですが。
でもね。それってどうなんだろうな、と。
自分は以前、半年ほど、キーのタイプ数をカウントするソフトを入れて、どのキーがどれだけ押されているか実測したことがあるのですけど。カーソルキーは、他のキーと比べて、打鍵数が数倍違うのです。そのくらい、カーソル移動ってヤツは、利用頻度が圧倒的に高い。けして、他のキーや、他の機能と、同列に扱っていい存在じゃない。…嘘だと思うなら試しに測ってみてください。測ってみれば、ほとんどの人は納得してくれるはず。「forwardのf」なんてノリで割り当てを決めていい機能じゃないですわ。なのにemacsは、このカーソル移動のデフォルト割り当てを、30年間(?)そのまま放置ですよ。
プログラムを作る時は、ベンチマークを取るでしょう? キー割り当ても同じ。本来は実測と分析が必要。自分も含めて皆サボって、頭の中だけで考えてテキトーに決めちゃって慣れてしまってこれで良かったんだと思い込んじゃってるけど。延々と触る道具だからこそ、本当なら、調べて、考えて、分かった上で決めていかないといけない。…面倒臭くてサボっちゃうけど。
そう考えるとemacsは、「分かってないままここまで来ちゃったエディタ」かも、と疑念が湧くのです。カーソル移動以外にも、「これはいかがなものか」という部分が、触った人なら思い浮かぶはず。アレとか、アレとか、アレとか。怪しいでしょ。ねえ。いかがなものかと。そんなアレコレも、実測してみれば、ここは特別扱いすべきだ、基本ルールから外れても効率を追求しなきゃいかん部分だと分かったのではないか。そんな夢想をするのです。どこかの時点で、「皆、今までスマンカッタ。この割り当ては合理的ではなかった。今からでも遅くない、こっちの割り当てに変更する!」という強権発動が出てきてもおかしくはなかったのではないかと。…実はそういう議論も昔はあったのかしら。絶対ありそう。分かりませんけど。
とはいえ。QWERTY配列と同様、「慣れ」の前では全ての合理性は否定されるのです。ここまで来たら、変えるわけにはいかない。変えたら達人の皆様からブーイングの嵐だろうし。 *3 しかし、だからといって。カーソル移動すらこんな状態で、「emacsを使うべき」とは…ちょっと…ねえ?
ま、カーソルキー使えば済む話なんですけど。
何はともあれ、emacsのキー割り当てはおかしいよなあ、という話でした。そんだけッス。
◎ 余談。 :
どうしてわざわざキーのタイプ数を実測したことがあるかと言うと、
_Logicool K340がとにかく使いづらくて。
一体全体自分はどんだけカーソルキーを押してるのだと疑問が湧いたからなのですが。色々発見がありました。enterキーが可哀相とか。半年間一度も押されないキーとか。
あの製品、コンパクトでグッドな感じだったのだけど。いかんせん、カーソルキーがなあ…。
あの製品、コンパクトでグッドな感じだったのだけど。いかんせん、カーソルキーがなあ…。
◎ 更に余談。 :
emacsを日本に持ち込む際に、
いや…それは…どうだろうか…。む。ここで「どうだろうか」と思うってことは、emacsの方針がやっぱりおかしい証拠かもしれず。
改めてキーボードを眺めてみると、0〜9、a〜zのどこにカーソル移動を割り当てるかは実に悩ましい。記号キーに割り当てれば、文字の形から働きを類推しやすいかもしれないけれど、英語キーボードと日本語キーボードでは記号キーの配置が違うことも多いから、不都合が生じそう。そう考えると、vim のモード切替+HJKL割り当てが合理的に見えてくる。どこでも通用しそうだし。
カーソルキーが無い状態でカーソル移動しようとすると、悩みますな。「forwardのf」も分かります。悩むわ、コレ。難しい。「ああ、もう、forwardのfで!」も分かっちゃう。
それにしても、どんな割り当てが妥当だったんだろう…?
- C-m : m)igi
- C-h : h)idari
- C-s : s)hita
- C-u : u)e
いや…それは…どうだろうか…。む。ここで「どうだろうか」と思うってことは、emacsの方針がやっぱりおかしい証拠かもしれず。
改めてキーボードを眺めてみると、0〜9、a〜zのどこにカーソル移動を割り当てるかは実に悩ましい。記号キーに割り当てれば、文字の形から働きを類推しやすいかもしれないけれど、英語キーボードと日本語キーボードでは記号キーの配置が違うことも多いから、不都合が生じそう。そう考えると、vim のモード切替+HJKL割り当てが合理的に見えてくる。どこでも通用しそうだし。
カーソルキーが無い状態でカーソル移動しようとすると、悩みますな。「forwardのf」も分かります。悩むわ、コレ。難しい。「ああ、もう、forwardのfで!」も分かっちゃう。
それにしても、どんな割り当てが妥当だったんだろう…?
[ ツッコむ ]
2012/02/23(木) [n年前の日記]
#1 [emacs][xyzzy] ijklでカーソル移動を試してみたり
emacs系エディタのカーソル移動が ijkl だったら使いやすくならないかなと思いついたので試してみたり。右側のホームポジションから指を離さず、また、カーソルキーとほぼ同じ配置だろうから、使いやすいのではないかと夢想。ひとまず、emacs系エディタのxyzzy上で実験。
図にすると、こう。
C-i,C-j,C-k,C-lに割り当ててみたかったのだけど、何故か割り当てることができず。ひとまず、M-i,M-j,M-k,M-lに割り当てて試してみたが。結果は、予想以上。まさかここまで快適に操作できるとは。せいぜい15秒ほどで、すっかり慣れてしまった。emacsの標準的キー割り当ては、15年使っても慣れないのに…。また、自分は今まで、vim の hjkl 配置もまあまあそこそこ、と思っていたのだけれど、ijkl 配置を試した後では、hjkl 配置もありえないわと思えてきた。
もっとも、「生まれてこのかた俺はC-p,C-n,C-b,C-fでしかカーソル移動したことがないぜ!」という人は、ijkl 配置に180度異なる印象を持つかもしれないけれど…。
快適になることは分かった。が、設定は元に戻した。常用はしない。自分はやっぱりカーソルキーでカーソル移動しないとツライ人なので。それに、今時の一般的なエディタでは、hjkl や、C-p,C-n,C-b,C-f はもちろんのこと、ijkl でカーソル移動なんて絶対にありえないし。下手にそれらの変態(?)キー割り当てに慣れてしまうと、他の環境を使った際にそっちが拷問になってしまう。故に、使わずに済むならそれがベスト。
それはともかく。おそらく emacs においては、C-jあたりは重要なキー割り当てになっている気がするので、仮に ijkl 配置が良いと分かっても、おいそれと変更できないだろう。左手でCtrlを押し、右手でホームポジションを押すあたり、C-jは最も押しやすいショートカットキー。だから、emacsが、C-jに最も重要であろう機能呼び出しを割り当てたのは理に適っている。そして、C-jが塞がれてしまったことで、C-jを含めて一つのグループになるようなキー配置など検討することもままならず、結果として奇妙な割り当てが標準になってしまったのではないか…と邪推している次第。
さておき。これがもし、esdf 配置なら、どうなのだろう。…小指側にしかCtrlキーが無い場合、左手がつってしまいそうか。まだ wasd 配置のほうがマシなのだろうか。しかし、 wasd はホームポジションから指が離れる。esdf も、wasd も、ijkl に比べてキー割り当ての自由度はありそうだが、別の問題が発生しそう。
図にすると、こう。

C-i,C-j,C-k,C-lに割り当ててみたかったのだけど、何故か割り当てることができず。ひとまず、M-i,M-j,M-k,M-lに割り当てて試してみたが。結果は、予想以上。まさかここまで快適に操作できるとは。せいぜい15秒ほどで、すっかり慣れてしまった。emacsの標準的キー割り当ては、15年使っても慣れないのに…。また、自分は今まで、vim の hjkl 配置もまあまあそこそこ、と思っていたのだけれど、ijkl 配置を試した後では、hjkl 配置もありえないわと思えてきた。
もっとも、「生まれてこのかた俺はC-p,C-n,C-b,C-fでしかカーソル移動したことがないぜ!」という人は、ijkl 配置に180度異なる印象を持つかもしれないけれど…。
快適になることは分かった。が、設定は元に戻した。常用はしない。自分はやっぱりカーソルキーでカーソル移動しないとツライ人なので。それに、今時の一般的なエディタでは、hjkl や、C-p,C-n,C-b,C-f はもちろんのこと、ijkl でカーソル移動なんて絶対にありえないし。下手にそれらの変態(?)キー割り当てに慣れてしまうと、他の環境を使った際にそっちが拷問になってしまう。故に、使わずに済むならそれがベスト。
それはともかく。おそらく emacs においては、C-jあたりは重要なキー割り当てになっている気がするので、仮に ijkl 配置が良いと分かっても、おいそれと変更できないだろう。左手でCtrlを押し、右手でホームポジションを押すあたり、C-jは最も押しやすいショートカットキー。だから、emacsが、C-jに最も重要であろう機能呼び出しを割り当てたのは理に適っている。そして、C-jが塞がれてしまったことで、C-jを含めて一つのグループになるようなキー配置など検討することもままならず、結果として奇妙な割り当てが標準になってしまったのではないか…と邪推している次第。
さておき。これがもし、esdf 配置なら、どうなのだろう。…小指側にしかCtrlキーが無い場合、左手がつってしまいそうか。まだ wasd 配置のほうがマシなのだろうか。しかし、 wasd はホームポジションから指が離れる。esdf も、wasd も、ijkl に比べてキー割り当ての自由度はありそうだが、別の問題が発生しそう。
この記事へのツッコミ
- Re: ijklでカーソル移動を試してみたり by passerby 2012/03/03 07:04
- WordStar由来のダイヤモンドカーソル(esdx)というのもありますね。
私はキーバインド変更ユーティリティを使ってesdxとfbpnとhjklをアプリごとの都合で適当に設定または組み合わせて、それぞれのバインドで操作しています。たまに一瞬混乱するけど基本的にはけっこう慣れてしまいます。
なお手の(ポジションの)移動がわずらわしいので、カーソルキーは極力使いません。(xyzzyがEmacs系エディタのくせに、ポップアップメニュー系で結構カーソルキー使用が決め打ちだったりしてちょっとイヤ(^^;)
[ ツッコミを読む(1) | ツッコむ ]
#2 [pc][digital] ファミコンと十字ボタンとTVリモコンとガラケーとスマホの左と右
ある意味ファミコン世代である自分は、左側に十字キー相当があるほうが快適なのではないかと頭の中では想像するのだけど。しかし実際使ってみると、キーボード上での十字キー相当は、左側より右側にあるほうがまだしっくりくる。…何故だろう?
ファミコンの十字ボタンは、親指だけ使って上から押す形だが、キーボードの場合、手全体が上から被さるような形になる。手の置き方が違っている。そこがポイントなのだろうか? 家庭用ゲーム機のコントローラに対峙する場合と、PCのキーボードに対峙する場合は、人間の頭の中で、vimよろしく、それこそ「モード」が切り替わっているのかもしれない。
そもそも、ファミコンの十字ボタンが左側にあるのも、なんだか不思議な話だ。右利きの人のほうが多いのだから、細かい操作が要求される移動ボタンを、右手で操作したほうが都合がいいのではないか?
いや、そこは、正確なタイミングを取ることを右手側に担当させたからなのだろう。タイミングを取るなら、利き手のほうが都合がいい。初期はジャンプゲームが多かったから、そういう配置になったのかもしれぬ。
アレ? 変だな? タイミングが重要だと言うなら、PC上で動作するゲームにおいて、右手側にあるカーソルキーを移動ボタンとして扱うのは間違っているのではないか…? 「とりあえずカーソルキーがあるから、コレを移動ボタンに」「カーソルキーが右側だから、左側にある z,x,c をタイミングボタンに」と ―― そこにそれらしいキーがあるからという、たったそれだけの理由で、キーの割り当てを決めてしまう場面が多いけど。もしかして、正解は、逆の配置なのでは。どうなんだろう…?
ファミコンの十字ボタンは、親指だけ使って上から押す形だが、キーボードの場合、手全体が上から被さるような形になる。手の置き方が違っている。そこがポイントなのだろうか? 家庭用ゲーム機のコントローラに対峙する場合と、PCのキーボードに対峙する場合は、人間の頭の中で、vimよろしく、それこそ「モード」が切り替わっているのかもしれない。
そもそも、ファミコンの十字ボタンが左側にあるのも、なんだか不思議な話だ。右利きの人のほうが多いのだから、細かい操作が要求される移動ボタンを、右手で操作したほうが都合がいいのではないか?
いや、そこは、正確なタイミングを取ることを右手側に担当させたからなのだろう。タイミングを取るなら、利き手のほうが都合がいい。初期はジャンプゲームが多かったから、そういう配置になったのかもしれぬ。
アレ? 変だな? タイミングが重要だと言うなら、PC上で動作するゲームにおいて、右手側にあるカーソルキーを移動ボタンとして扱うのは間違っているのではないか…? 「とりあえずカーソルキーがあるから、コレを移動ボタンに」「カーソルキーが右側だから、左側にある z,x,c をタイミングボタンに」と ―― そこにそれらしいキーがあるからという、たったそれだけの理由で、キーの割り当てを決めてしまう場面が多いけど。もしかして、正解は、逆の配置なのでは。どうなんだろう…?
◎ TVのリモコンや、ガラケーはどうなのだろう。 :
昔と違って、今時のTVのリモコンは、やたらめったらボタンが増えている。また、ガラケーは、一定個数のボタンが必ずついている。さて、これは、右手で操作したほうがいいのか、左手で操作したほうがいいのか?
日本の家電メーカは、どちらを想定して設計しているのだろうか。そこには、どんな理論武装があるのだろう。右手でも左手でも操作できるようにしているのであれば、右利き用、左利き用に特化してデザインすると、とんでもなく使い勝手のいいリモコンが誕生するのだろうか?
日本の家電メーカは、どちらを想定して設計しているのだろうか。そこには、どんな理論武装があるのだろう。右手でも左手でも操作できるようにしているのであれば、右利き用、左利き用に特化してデザインすると、とんでもなく使い勝手のいいリモコンが誕生するのだろうか?
◎ スマホはどうなのだろう。 :
スマートフォンの場合は、仮想(?)ボタンの配置が比較的自由にできると思うが…。仮にゲームを作るとして、ファミコンのコントローラと同様、左側に移動ボタン、右側にタイミングボタンでいいのだろうか? 実は逆にしたほうが良かったりはしないか?
いや、持ち方にもよるのかもしれない。手で前後に挟み込むように持てるのであれば、家庭用ゲーム機のコントローラを踏襲したほうが都合がいいだろうし。机において上から押す形なら、PCのキーボードを真似たほうがいいのかもしれず。
そもそも、左右にボタンを配するアプリを開発すること自体、設計として間違っている?
いや、持ち方にもよるのかもしれない。手で前後に挟み込むように持てるのであれば、家庭用ゲーム機のコントローラを踏襲したほうが都合がいいだろうし。机において上から押す形なら、PCのキーボードを真似たほうがいいのかもしれず。
そもそも、左右にボタンを配するアプリを開発すること自体、設計として間違っている?
[ ツッコむ ]
#3 [windows] HDDをデフラグ
163GBほど容量を使っているが、8時間ぐらいかかった。
[ ツッコむ ]
2012/02/24(金) [n年前の日記]
#1 [javascript] Skept IDE スタンドアロン版をインストールしてみたけれど
spket-1.6.22.jar をDLして、java -jar spket-1.6.22.jar と打って、スタンドアロン版としてインストールしてみたけれど。起動してみても、プロジェクトが新規作成できず。Wizardと表示されたまま他には何も表示されない。Cancelボタンしか押せない。…何か他にインストールしなければいけないのだろうか?
よく分からないや。アンインストール…しようとしたが、コントロールパネルから辿って行っても、アンインストール用の項目が見当たらず。スタート → すべてのプログラムにも登録されてないし。…インストールしたフォルダを削除するだけでいいのだろうか。それしかできないと思うけど。ううーん。
よく分からないや。アンインストール…しようとしたが、コントロールパネルから辿って行っても、アンインストール用の項目が見当たらず。スタート → すべてのプログラムにも登録されてないし。…インストールしたフォルダを削除するだけでいいのだろうか。それしかできないと思うけど。ううーん。
[ ツッコむ ]
#2 [xyzzy] xyzzyにjavascript-modeをインストール
_拡張lisp/javascript-mode - XyzzyWiki
を参考にインストール。ただ、色々パッチを当てないといけないみたいで…。
以下の記事も参考にさせてもらいつつ作業。
_SE奮闘記: [xyzzy]jscript-modeからjavascript-modeに乗り換えた
以下の記事も参考にさせてもらいつつ作業。
_SE奮闘記: [xyzzy]jscript-modeからjavascript-modeに乗り換えた
[ ツッコむ ]
#3 [windows] Windows7上でpatch.exeが動かない
Vista以降は、ファイル名の中に特定文字列が含まれているプログラムを、問答無用で怪しいプログラムとして扱うらしく。
_Vistaがインストーラだと思い込む実行ファイルの名前について。patch.exeとか。 - 片っ端から忘れていけばいいじゃない。
そのせいで、patch.exe が動作せず。うーん。patch.exe.manifest なるものを用意して何かしないといかんらしいが…。
_Using GnuWin32 "patch" on Windows 7
管理者権限でDOS窓開いて、じゃダメかな。ダメな場面も出てくるんだろうな。
量が少なかったので、元ソースを手作業で修正。しかしコレ、いつかまた同じ問題に遭遇しそうな気がする。
_Vistaがインストーラだと思い込む実行ファイルの名前について。patch.exeとか。 - 片っ端から忘れていけばいいじゃない。
そのせいで、patch.exe が動作せず。うーん。patch.exe.manifest なるものを用意して何かしないといかんらしいが…。
_Using GnuWin32 "patch" on Windows 7
管理者権限でDOS窓開いて、じゃダメかな。ダメな場面も出てくるんだろうな。
量が少なかったので、元ソースを手作業で修正。しかしコレ、いつかまた同じ問題に遭遇しそうな気がする。
[ ツッコむ ]
#4 [nitijyou] CD-Rの中身をHDDにコピーして整理中
10年以上前に焼いたCD-Rが怖いので、HDDに移して整理しようかと。
BD-Rドライブを使って読んでいるけど、気のせいか、読取速度が遅い。こんなもんだっけか…。メディアがもうヤバいのか、ドライブが悪いのか。昔、DVD-ROMを購入した頃は、フツーのCDすら読み取りエラー続出で苦労したっけ。似たような問題がまだ残ってるんだろうか。
BD-Rドライブを使って読んでいるけど、気のせいか、読取速度が遅い。こんなもんだっけか…。メディアがもうヤバいのか、ドライブが悪いのか。昔、DVD-ROMを購入した頃は、フツーのCDすら読み取りエラー続出で苦労したっけ。似たような問題がまだ残ってるんだろうか。
この記事へのツッコミ
- Re: CD-Rの中身をHDDにコピーして整理中 by がんした 2012/04/12 23:25
- ウチにもDVDR(主にTV録画)がスピンドル状態で何十個も並び本棚を圧迫しつつあったので、
2TBのHDD8本にまとめた。
一番古いデータで約7年前程度だったが、読み込めないDVDRがちらほら出てきた。
つーても、HDDが7年持つかと言えば疑問ですけどね。
[ ツッコミを読む(1) | ツッコむ ]
2012/02/25(土) [n年前の日記]
#1 [nitijyou] CD-Rの中身をコピー中
HDDにコピーした後の分類がどうも面倒。Rubyスクリプトでも書いたほうが早いかしら…。
[ ツッコむ ]
2012/02/26(日) [n年前の日記]
#1 [ruby] Ruby勉強中
Rubyでディレクトリ移動をするスクリプトを作成中。
ディレクトリ内の総ファイル数と総ファイルサイズを簡単に取得する方法が分からず。いや、ファイル一覧を取得して一つ一つ調べて合計すればできるんだけど、というか今はそういう書き方してるけど、もっと簡単に書けるやり方があるのではとないか、という疑念が。
移動元と移動先のディレクトリを、ファイル数やファイルサイズで並び替えてリネームしつつ、という処理を書こうとして悩んでしまってハマリ中。どういう流れで処理をすればいいのやら。1ディレクトリ分の情報を格納するクラスを作って…それをどうやってソートするんだ…?
ディレクトリ内の総ファイル数と総ファイルサイズを簡単に取得する方法が分からず。いや、ファイル一覧を取得して一つ一つ調べて合計すればできるんだけど、というか今はそういう書き方してるけど、もっと簡単に書けるやり方があるのではとないか、という疑念が。
移動元と移動先のディレクトリを、ファイル数やファイルサイズで並び替えてリネームしつつ、という処理を書こうとして悩んでしまってハマリ中。どういう流れで処理をすればいいのやら。1ディレクトリ分の情報を格納するクラスを作って…それをどうやってソートするんだ…?
[ ツッコむ ]
2012/02/27(月) [n年前の日記]
#1 [ruby] Ruby勉強中
クラス配列のソートについては以下の記事が参考になりました。ありがたや。
_Knockin'on TechLog ≫ Blog Archive ≫ RubyのArrayクラスのsortメソッドに引数を渡す(1) 〜動作のおさらい〜
_rubyでsortするときに注意すること - (゚∀゚)o彡 sasata299's blog
_Ruby: pickup URL (Japanese)
複数の条件でソートするときは、こういう書き方ができる、らしく。勉強になりました。
ディレクトリに対する操作は、以下を使用。
_Knockin'on TechLog ≫ Blog Archive ≫ RubyのArrayクラスのsortメソッドに引数を渡す(1) 〜動作のおさらい〜
_rubyでsortするときに注意すること - (゚∀゚)o彡 sasata299's blog
_Ruby: pickup URL (Japanese)
複数の条件でソートするときは、こういう書き方ができる、らしく。勉強になりました。
#!/usr/bin/ruby
class C
attr_accessor :v1, :v2
def initialize(a, b)
@v1 = a
@v2 = b
end
end
c1 = C.new(10, 5)
c2 = C.new(10, 3)
c3 = C.new(5, 8)
c = [c1, c2, c3]
c.each {|v| puts "#{v.v1} #{v.v2}"}
# 10 5
# 10 3
# 5 8
c.sort! {|a,b| (a.v1 <=> b.v1).nonzero? or a.v2 <=> b.v2 }
puts "sort"
c.each {|v| puts "#{v.v1} #{v.v2}"}
# 5 8
# 10 3
# 10 5
ディレクトリに対する操作は、以下を使用。
- リネームは File.rename を。
- 移動は、FileUtils.mv を。
- 後者は、require 'fileutils' が必要。
[ ツッコむ ]
#2 [pc] vimはモードがあるからダメエディタ
てなことを、以下の記事を読みながら思った。
_パソコン教室でわかったシニアの「使いにくさ」を左右する要因 | マミオン有限会社
とはいえ、モードを無くすことは、かなり難しい気もする。それは別に、vimに限った話ではなく。例えばGIMP等の画像編集ソフトは、筆ツールやら選択範囲ツールやらを切り替えて操作するけど、これ自体がモードであろうし。筆ツールと選択範囲ツールの統合!なんて課題を思い浮かべただけで、クラクラしてくる。実現できそうな予感がしない。仮に実現できたとしたら、コンピュータのUIが概念レベルで一段階進化したとき、なのだろうなあ。
いや待て。モードと道具は違うような気がしてきた。ハサミを使って文字を書こうとする人は居ないし、電気炊飯器でコンビニに出かけようと思う人は居ない。つまり、モードと道具は違うのかもしれない。モードを道具に置き換えることができれば、それだけで印象が随分変わるのかしら。分からないけど。
_パソコン教室でわかったシニアの「使いにくさ」を左右する要因 | マミオン有限会社
パソコンを苦も無く使える人と、苦戦する人との違いの一つは、この「モード」という概念を意識できているか否かが大きいのではと思っています。実は自然界や昔から使われているモノは、「モード」がないものの方が圧倒的に多いです。未だvimの操作に慣れることができない自分は、この説に同意してしまう。
とはいえ、モードを無くすことは、かなり難しい気もする。それは別に、vimに限った話ではなく。例えばGIMP等の画像編集ソフトは、筆ツールやら選択範囲ツールやらを切り替えて操作するけど、これ自体がモードであろうし。筆ツールと選択範囲ツールの統合!なんて課題を思い浮かべただけで、クラクラしてくる。実現できそうな予感がしない。仮に実現できたとしたら、コンピュータのUIが概念レベルで一段階進化したとき、なのだろうなあ。
いや待て。モードと道具は違うような気がしてきた。ハサミを使って文字を書こうとする人は居ないし、電気炊飯器でコンビニに出かけようと思う人は居ない。つまり、モードと道具は違うのかもしれない。モードを道具に置き換えることができれば、それだけで印象が随分変わるのかしら。分からないけど。
この記事へのツッコミ
- Re: vimはモードがあるからダメエディタ by Write_Kakiko 2012/03/02 14:38
- むしろモードがあったほうが良いよ。
昔からあるエディタは、(元の作成者と閲覧者が違ってたりで)
基本的に編集禁止で閲覧するだけ(ページャーLess,Lvみたいな使い方)と
編集する(Vimとか)の2段階のモードがあるって感じ。
Vimは、慣れると難しくないし 他の系列のプログラム コマンドに応用が利くよ。
:r!DOSのコマンド
とかで編集中ファイルの現在のカーソル位置に実行結果を反映するとかあるので それを覚えるとかなり考え方が変わる。
もともとラインエディタだから一行ごとに対しての編集が強いけど、
複数行を行中の中途半端な位置からカットやコピーとかは、苦手なエディタね。
[ ツッコミを読む(1) | ツッコむ ]
#3 [neta][zatta] 寝る時の姿勢で夢の内容が変わるような気がしたり
体を右側に傾けて寝るか、左側に傾けて寝るかで、夢の内容が変わる、ような気がしてきた。右側に傾けて寝ると、夢の内容が比較的論理性を持った内容になり、左側に傾けて寝ると、論理性はないがバラエティに富んだ内容になる。ような気がする。単に気のせいかもしれないけど。
根拠のないオレオレトンデモ仮説だけど。右脳と左脳の違いに基づくのではないかと。
このトンデモ仮説が当たっていたら、横になって何かを考える時、姿勢を活用できるかもしれない。論理的なことを考えるなら、右側に傾けて横になる。絵や音楽のイメージを出したいなら、左側に傾けて横になる。積極的に動かしたい脳が上になるような姿勢を取る。
こういうのって、どうしたら検証できるんだろう。
根拠のないオレオレトンデモ仮説だけど。右脳と左脳の違いに基づくのではないかと。
- 体を右側に傾けると右脳が下になるので、左脳が夢の内容に大きな影響を与える。つまり論理性を持った夢の内容になる。
- 体を左側に傾けると左脳が下になるので、右脳が夢の内容に大きな影響を与える。つまり脈絡のない夢の内容になる。
このトンデモ仮説が当たっていたら、横になって何かを考える時、姿勢を活用できるかもしれない。論理的なことを考えるなら、右側に傾けて横になる。絵や音楽のイメージを出したいなら、左側に傾けて横になる。積極的に動かしたい脳が上になるような姿勢を取る。
こういうのって、どうしたら検証できるんだろう。
◎ 脳や体が疲れ切っていると悪夢を見る傾向があるような気もしたり。 :
回復するまでの間に、悪夢を見るような気がする。ある程度回復してしまえば状況は変わるだろうけど。
脳は肉体の影響を受けやすい。脳が肉体を制御する器官なのだから当たり前だけど。肉体の影響を脳がほんとど受けないとしたら、それはかえっておかしい。脳としての役目を果たしてない状態だから。脳の状態と体の状態を分離して考えてはいけない。…それを考えると、「気分が滅入った時はまず食事をとれ」「とにかく寝ろ」「話はそれからだ」という言説はたぶん正しい。
心配事、不安なことがあると悪夢を見るという話はよく聞くけれど。どちらかというと、肉体の影響を受ける場面のほうが多いような気もする。膀胱に尿が溜まってる状態だと、トイレに行く夢を見るようなもんで。
悪夢を見た時に、「なんでこんな夢を」と不安になるより、「脳が疲れているからだ」「体が意外と疲れているのだ」と思ったほうがいいような気がしたり。あるいは、「体が微小なストレスを受ける珍妙な寝相になっているのだ。枕の位置でも少し変えてみるか」とかそういう工夫のほうが効果が大きかったりするのではと。オレオレ仮説だけど。
脳は肉体の影響を受けやすい。脳が肉体を制御する器官なのだから当たり前だけど。肉体の影響を脳がほんとど受けないとしたら、それはかえっておかしい。脳としての役目を果たしてない状態だから。脳の状態と体の状態を分離して考えてはいけない。…それを考えると、「気分が滅入った時はまず食事をとれ」「とにかく寝ろ」「話はそれからだ」という言説はたぶん正しい。
心配事、不安なことがあると悪夢を見るという話はよく聞くけれど。どちらかというと、肉体の影響を受ける場面のほうが多いような気もする。膀胱に尿が溜まってる状態だと、トイレに行く夢を見るようなもんで。
悪夢を見た時に、「なんでこんな夢を」と不安になるより、「脳が疲れているからだ」「体が意外と疲れているのだ」と思ったほうがいいような気がしたり。あるいは、「体が微小なストレスを受ける珍妙な寝相になっているのだ。枕の位置でも少し変えてみるか」とかそういう工夫のほうが効果が大きかったりするのではと。オレオレ仮説だけど。
[ ツッコむ ]
2012/02/28(火) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて買い物に。晴れてはいたけど、あちこち路面が凍っていて危険な状態だった。
大東銀行に寄った後、カワチで夜食やら夕飯の食材を購入。ヨークベニマルにも寄る予定だったが、荷物が多くなりすぎたので諦めた。
車で買い物に行けば、車内に荷物を置けるから、どこにでも寄れるけど。自転車の場合、荷物を置きっぱなしにしたら盗まれてしまうので、全部持って歩くしかなく、行動が制約されてしまう。…スーパー等の店内で、荷物預かり所みたいなものがあればいいのに。いや。人件費を考えたら、そんなサービスはありえないか。そもそも田舎では、ほとんどの客が車で来ているし。…客が、車を運転できないぐらいにお歳を召した方ばかりになった頃には、その手のサービスも出現するのだろうか。…いや、宅配サービスに力を入れる展開になりそうな。
大東銀行に寄った後、カワチで夜食やら夕飯の食材を購入。ヨークベニマルにも寄る予定だったが、荷物が多くなりすぎたので諦めた。
車で買い物に行けば、車内に荷物を置けるから、どこにでも寄れるけど。自転車の場合、荷物を置きっぱなしにしたら盗まれてしまうので、全部持って歩くしかなく、行動が制約されてしまう。…スーパー等の店内で、荷物預かり所みたいなものがあればいいのに。いや。人件費を考えたら、そんなサービスはありえないか。そもそも田舎では、ほとんどの客が車で来ているし。…客が、車を運転できないぐらいにお歳を召した方ばかりになった頃には、その手のサービスも出現するのだろうか。…いや、宅配サービスに力を入れる展開になりそうな。
[ ツッコむ ]
#2 [prog] SciTEをインストール
Rubyスクリプトを書くにあたって、サクッと起動して、かつ、補完ができるエディタが欲しいなあ、と。検索してみたら、SciTE がヨサゲ。って以前も試用したような気もするけれど。
色々設定してみたが、どうも補完が…うーん。Ctrl+Space と Ctrl+Enter による補完があるようだけど。
ruby.api が必要らしいのだけど、公式サイトでは見当たらず。とりあえず、以下からDLさせてもらった。
_Koders Code Search: ruby.api
_SciTEを使おう - Okumatsu_Hiroshi Website - I = "Love Fluxbox !"
ruby_api.tar.gz、ruby_api2.tar.gz、ruby.api をDL。ruby.api は Download というボタンを押せばDLできる模様。
Komodo Edit と Notepad++ と SciTE と xyzzy を行ったり来たりしているけど、うーん。Ruby向きのヨサゲなエディタはないものか。…やっぱりNetBeansを使うか。うーん。
色々設定してみたが、どうも補完が…うーん。Ctrl+Space と Ctrl+Enter による補完があるようだけど。
ruby.api が必要らしいのだけど、公式サイトでは見当たらず。とりあえず、以下からDLさせてもらった。
_Koders Code Search: ruby.api
_SciTEを使おう - Okumatsu_Hiroshi Website - I = "Love Fluxbox !"
ruby_api.tar.gz、ruby_api2.tar.gz、ruby.api をDL。ruby.api は Download というボタンを押せばDLできる模様。
Komodo Edit と Notepad++ と SciTE と xyzzy を行ったり来たりしているけど、うーん。Ruby向きのヨサゲなエディタはないものか。…やっぱりNetBeansを使うか。うーん。
[ ツッコむ ]
2012/02/29(水) [n年前の日記]
#1 [pc][xyzzy] Markdown関連のメモ
テキストファイルとして開いてもそれなりの可読性を得られる上に、関連ツールを使えばほとんど一発でhtmlに変換できるので、個人的に Markdown形式は大好きなわけで。
_窓の杜 - 【REVIEW】“Markdown”記法を利用したテキストの閲覧・記述を支援する「DownMarker」
インストールしてみたり。たしかに、.md をダブルクリックすると html で表示されるようになった。日本語入力も問題無し。…編集画面の表示フォントを変更できればさらにありがたいのだけど。固定幅フォントを使いたいなあ。
_窓の杜 - 【REVIEW】“Markdown”記法を利用したテキストの閲覧・記述を支援する「DownMarker」
インストールしてみたり。たしかに、.md をダブルクリックすると html で表示されるようになった。日本語入力も問題無し。…編集画面の表示フォントを変更できればさらにありがたいのだけど。固定幅フォントを使いたいなあ。
◎ xyzzy関連についてもメモ。 :
普段は xyzzy + markdown.l を使っていたのだけど。検索してみたら
_改変 markdown-mode for #xyzzy (色付け & メジャーモード化) ? Gist
というページに遭遇。markdown.l はマイナーモードだけど、こちらはメジャーモードになっているので、.md に関連付けができそうな予感。~/.xyzzy に以下を追加してみた。
(load-library "markdown-mode")
(push '("\\.md$" . markdown-mode) *auto-mode-alist*)
.md を xyzzy で開くと自動的に markdown-mode になった。ありがたや。見出しその1 =========== 見出しその2 -----------に対して、色付けがちょっと、という気もするけれど。一般的には # や ## を使うことのほうが多いのだろうか。まあ、場所はともかく色がついてるだけでも見易さが違うか…。
[ ツッコむ ]
#2 [neta] D&Dでコースを作れないだろうか
レースゲーム等に出てきそうなコースをD&Dで作れないかと唐突に夢想。ウインドウに、直進やカーブのアイコンをD&Dすると形状が描かれて。草原だのビル街だの山だの海岸だののアイコンをD&Dするとテクスチャが貼られたり周りにオブジェクトが出現したり。ウインドウをクリックすると前に一つ進んで。
と思ったけど、キーボードで作業をしたほうがいいような。上下キーで前後に進んで。左右キーで曲がり具合を変えて。asdfや1234キーを押すと種類が指定出来て。
1マスずつ作るより、ラインを描いて分割していったほうが良さそうな…。いや、それだと、パーツが決まった形になってくれないか。
玩具の機関車の線路、あるいはNゲージ?の線路のように、パーツが何種類か決まっていて、それを組み合わせてコースを作る、というやり方のほうが、それぞれのパーツに関して表示その他も最適化が出来る上、アタリ判定の管理も楽になるんじゃないかと想像しているのだけど。実際はどうなんだろう。自由度が少なくなるから好まれないのかもしれないけど。
コースを作ること自体をゲームにできないものだろうか。と思ったりもするけど、具体的な仕様・遊びが思い浮かばず。
と思ったけど、キーボードで作業をしたほうがいいような。上下キーで前後に進んで。左右キーで曲がり具合を変えて。asdfや1234キーを押すと種類が指定出来て。
1マスずつ作るより、ラインを描いて分割していったほうが良さそうな…。いや、それだと、パーツが決まった形になってくれないか。
玩具の機関車の線路、あるいはNゲージ?の線路のように、パーツが何種類か決まっていて、それを組み合わせてコースを作る、というやり方のほうが、それぞれのパーツに関して表示その他も最適化が出来る上、アタリ判定の管理も楽になるんじゃないかと想像しているのだけど。実際はどうなんだろう。自由度が少なくなるから好まれないのかもしれないけど。
コースを作ること自体をゲームにできないものだろうか。と思ったりもするけど、具体的な仕様・遊びが思い浮かばず。
[ ツッコむ ]
以上、29 日分です。



ネコバスとか、猫ってより百足ぽいけど。
>ナイト2000や、ライダー555のオートバジンがあったか。
SPTレイズナーに出てきたホロンの事も、思い出してあげてください。