2025/02/13(木) [n年前の日記]
#1 [zatta] 使い捨てのパジャマってないのかな
親父さんが汚したパジャマを下洗い。横殴りの雪が降っている屋外で、手足洗い場でバケツに水を溜めて、液体洗剤を入れながら1時間ほどジャブジャブと…。シンドイ。使い捨てパジャマって無いのかな…。
ググってみたら、使い捨てパジャマは存在するらしい。もっとも、見た目からしてペラペラっぽいので、この時期に着たら風邪をひいてしまいそう。
ポレチレンガウン、プラスチックガウンなるものも存在している模様。また、使い捨て不織布ズボンというものもあるっぽい。どういう使い方をするものなのか分からんけれど、そのあたりを使って何かしら状況を改善できないものか…。
ググってみたら、使い捨てパジャマは存在するらしい。もっとも、見た目からしてペラペラっぽいので、この時期に着たら風邪をひいてしまいそう。
ポレチレンガウン、プラスチックガウンなるものも存在している模様。また、使い捨て不織布ズボンというものもあるっぽい。どういう使い方をするものなのか分からんけれど、そのあたりを使って何かしら状況を改善できないものか…。
[ ツッコむ ]
#2 [nitijyou] お袋さんが病院に
詳細はGRPでメモ。
[ ツッコむ ]
2024/02/13(火) [n年前の日記]
#1 [basic] FreeBASICでCustom fontを使ってみたい
FreeBASICは、Draw String() を使うと、グラフィックス画面にテキストを描画することができる。ただ、使われるフォントが豆粒みたいに小さくて読みづらい…。もう少し大きいフォントを使いたい。
一応、Draw String はカスタムフォントを利用できるらしいので、そのあたりを試してみた。
ファイル一式は以下。
_fbcustomfont_20240213.zip
一応、Draw String はカスタムフォントを利用できるらしいので、そのあたりを試してみた。
ファイル一式は以下。
_fbcustomfont_20240213.zip
◎ カスタムフォントの仕様 :
bitmap font が敷き詰められたフォント画像(.bmp)を与えればすぐさま利用できるのかなと思ったけれど、どうやらそんな単純な仕様では無さそうで…。
_DrawString
_FBgfx Image and Font Buffers - FreeBASIC Wiki Manual | FBWiki
bitmap font画像を渡すまでは予想通りだったけど、そのbmp画像の中にフォント情報(対象文字コードや各文字の横幅)も含ませておかないといかんらしい。
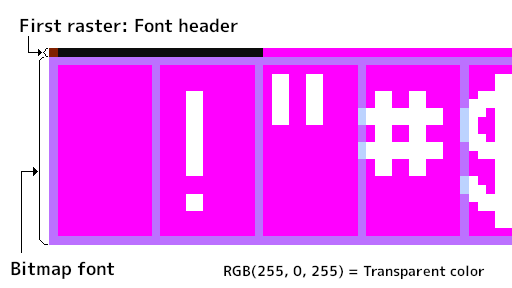
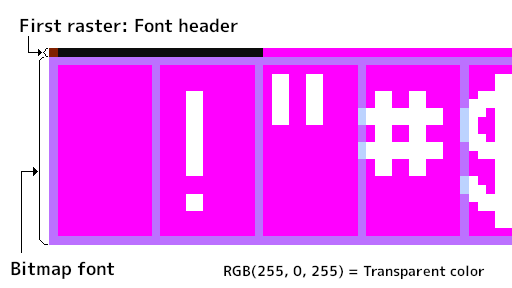
まず、bmp画像の最初の1ラスター目が、font header になっていて、そこにフォント情報を byte 単位で書き込まないといけないらしい。実際の bitmap font部分は、2ラスター目から置かれている。

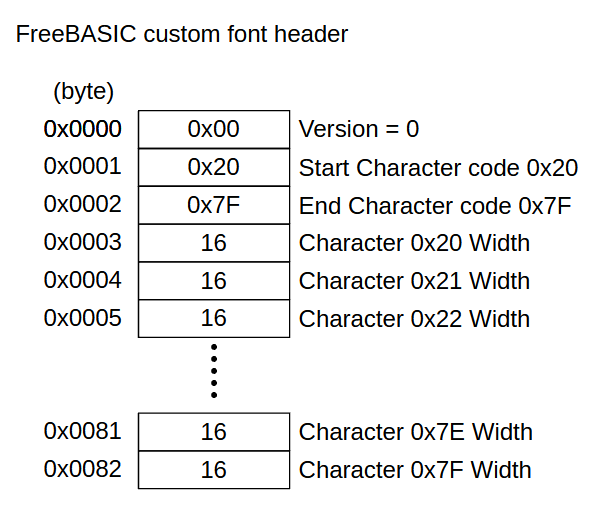
font header の内容は以下。
個人的に、この仕様はどうなんだと思えた。例えば画像編集ソフトでフォント画像を開いて、色調補正をしただけで、フォント情報が一発で破壊されてしまう。よろしくない気がする。いやまあ、フォント画像一つでカスタムフォントを扱いたい、フォント画像の中にフォント情報まで含めてしまいたい、と考えたらこうなったのだろうとは想像できるけど…。
_DrawString
_FBgfx Image and Font Buffers - FreeBASIC Wiki Manual | FBWiki
bitmap font画像を渡すまでは予想通りだったけど、そのbmp画像の中にフォント情報(対象文字コードや各文字の横幅)も含ませておかないといかんらしい。
まず、bmp画像の最初の1ラスター目が、font header になっていて、そこにフォント情報を byte 単位で書き込まないといけないらしい。実際の bitmap font部分は、2ラスター目から置かれている。

font header の内容は以下。
1 byte目 : Version情報。これは現在 0 しか用意されてないらしい。 2 byte目 : 開始文字コード。例えば ASCIIコードの「空白」から始まるなら、0x20になる。 3 byte目 : 終了文字コード。例えば ASCIIコードの「DEL」で終わるなら、0x7f になる。 4 byte目 : 開始文字 + 0 の横幅ドット数 5 byte目 : 開始文字 + 1 の横幅ドット数 6 byte目 : 開始文字 + 2 の横幅ドット数 ... ... N byte目 : 終了文字の横幅ドット数
個人的に、この仕様はどうなんだと思えた。例えば画像編集ソフトでフォント画像を開いて、色調補正をしただけで、フォント情報が一発で破壊されてしまう。よろしくない気がする。いやまあ、フォント画像一つでカスタムフォントを扱いたい、フォント画像の中にフォント情報まで含めてしまいたい、と考えたらこうなったのだろうとは想像できるけど…。
◎ 変換ツールを書いてみた :
とりあえず、使ってみよう…。
等幅フォント、色深度32bitに限定して、読み込んだ bitmapフォント画像(.bmp)に Font header情報を追加/書き込んでから、bmp画像として保存するツールを書いてみた。
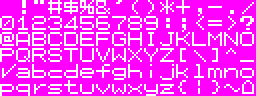
例えば、以下のように、ASCIIコード 0x20 - 0x7f の文字が、横一列に並んでいるbitmapフォント画像を用意して…。
_fbfont_bs_pet2015_16x16.bmp
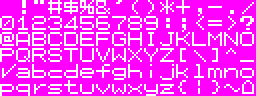
このbmp画像を読み込んで、Font header 情報を追加して、以下のようなカスタムフォント用画像として出力する。
_fbfont_pet2015_16x16.bmp
見た目で違いは分からないだろうけど、一番上に1ラスター分追加されていて、そこに Font header情報が書き込まれている。
変換ツールのソースは以下。
_make_mono_font.bas
fbc make_mono_font.bas でコンパイル。
使い方は以下。
等幅フォント、色深度32bitに限定して、読み込んだ bitmapフォント画像(.bmp)に Font header情報を追加/書き込んでから、bmp画像として保存するツールを書いてみた。
例えば、以下のように、ASCIIコード 0x20 - 0x7f の文字が、横一列に並んでいるbitmapフォント画像を用意して…。
_fbfont_bs_pet2015_16x16.bmp
このbmp画像を読み込んで、Font header 情報を追加して、以下のようなカスタムフォント用画像として出力する。
_fbfont_pet2015_16x16.bmp
見た目で違いは分からないだろうけど、一番上に1ラスター分追加されていて、そこに Font header情報が書き込まれている。
変換ツールのソースは以下。
_make_mono_font.bas
Const START_CHR = &H20
Const END_CHR = &H7f
Const SCRW = 800
Const SCRH = 600
Dim As Integer sdepth = 32
If Command(1) = "" And Command(2) = "" Then
Print "Usage: " & Command(0) & " INPUT.bmp OUTPUT.bmp" : End
End If
Dim As String infilename = Command(1)
Dim As String outfilename = Command(2)
Dim As Integer f
Dim As Long w, h
' open bitmap file
f = FreeFile()
Open infilename For Binary Access Read As #f
If Err > 0 Then Print "Error: Can not open file" : End
' get bitmap width and height
Get #f, 19, w ' get width
Get #f, , h ' get height
Close #f
ScreenRes SCRW, SCRH, sdepth
' load base font image
Dim As Any Ptr base_font = ImageCreate(w, h, RGB(0, 0, 0))
bload infilename, base_font
Print "Load : " & infilename
' create new font image
Dim As Any Ptr out_font = ImageCreate(w, h + 1, RGB(255, 0, 255))
Put out_font, (0, 1), base_font, PSet
' get custom font header address
Dim As ubyte Ptr headerp
ImageInfo out_font, , , , , headerp
' set header
headerp[0] = 0
headerp[1] = START_CHR ' first character code
headerp[2] = END_CHR ' end character code
' get 1 character Width
Dim As Integer cw = Int(w / (END_CHR - START_CHR + 1))
For i As Integer = 0 To (END_CHR - START_CHR)
headerp[3 + i] = cw
Next i
bsave outfilename, out_font
color RGB(255, 255, 255), RGB(0, 0, 0)
Print "Save : " & outfilename
Print "Push Any Key"
sleep
ImageDestroy out_font
ImageDestroy base_font
fbc make_mono_font.bas でコンパイル。
使い方は以下。
Usage: make_mono_font.exe INPUT_FONT.bmp OUTPUT_FONT.bmp
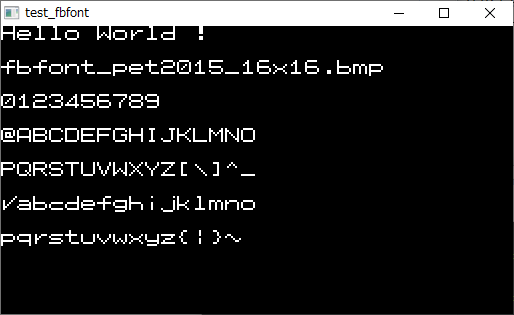
◎ テスト表示してみる :
変換して生成されたフォント画像(.bmp)を読み込んで、カスタムフォントとして利用してみる。
_test_fbfont.bas
fbc test_fbfont.bas でコンパイル。
使い方は以下。表示してみたいフォント画像をコマンドラインオプションで指定する。
たしかに、カスタムフォントが利用できた。
再度メモ。ファイル一式は以下。
_fbcustomfont_20240213.zip
_test_fbfont.bas
Const SCRW = 512
Const SCRH = 288
Dim As Integer sdepth = 32
If Command(1) = "" Then
Print "Usage : " & Command(0) & " INPUT_FONT.bmp" : end
End If
ScreenRes SCRW, SCRH, sdepth
Dim As String infilename = Command(1)
Dim As Integer f
Dim As Long w, h
' open bitmap file
f = FreeFile()
Open infilename For Binary Access Read As #f
If Err > 0 Then Print "Error: Can not open file" : End
' get bitmap width and height
Get #f, 19, w ' get width
Get #f, , h ' get height
Close #f
Dim As Any Ptr img = ImageCreate(w, h)
bload infilename, img
Color RGB(255, 255, 255), RGB(0, 0, 0)
cls
h = 34
Draw String (0, h * 0), "Hello World !", , img
Draw String (0, h * 1), infilename, , img
Draw String (0, h * 2), "0123456789", , img
Draw String (0, h * 3), "@ABCDEFGHIJKLMNO", , img
Draw String (0, h * 4), "PQRSTUVWXYZ[\]^_", , img
Draw String (0, h * 5), "`abcdefghijklmno", , img
Draw String (0, h * 6), "pqrstuvwxyz{|}~ ", , img
sleep
ImageDestroy img
fbc test_fbfont.bas でコンパイル。
使い方は以下。表示してみたいフォント画像をコマンドラインオプションで指定する。
Usage: test_fbfont.exe INPUT_FONT.bmp
たしかに、カスタムフォントが利用できた。
再度メモ。ファイル一式は以下。
_fbcustomfont_20240213.zip
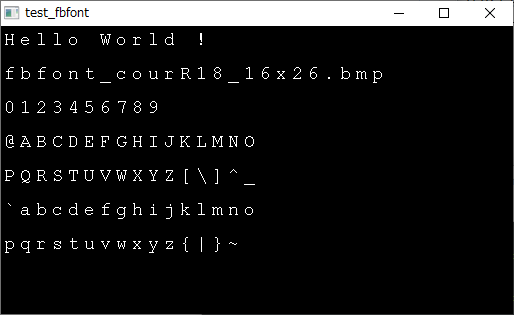
◎ 他のフォントを利用した際のスクリーンショット :
以前、
_OpenGLでビットマップフォントを描画した際
のフォントデータを利用して試してみた。
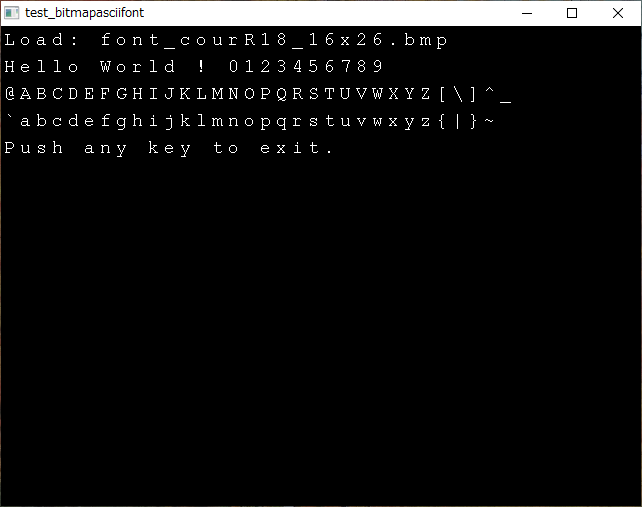
courR18 (16x26)
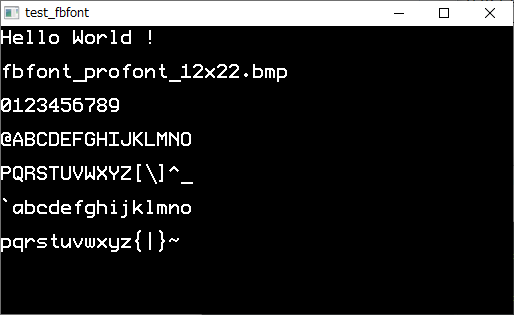
profont (12x22)
東雲フォント shnm8x16r (8x16)
東雲フォント2倍拡大 shnm8x16r x 2 (16x32)
Terminus font (12x24)
各フォントの入手先やライセンスは以下を参照のこと。
_readme.md
courR18 (16x26)
profont (12x22)
東雲フォント shnm8x16r (8x16)
東雲フォント2倍拡大 shnm8x16r x 2 (16x32)
Terminus font (12x24)
各フォントの入手先やライセンスは以下を参照のこと。
_readme.md
[ ツッコむ ]
#2 [basic] FreeBASICで等幅ビットマップフォントのみを使って描画
FreeBASIC の Draw string でカスタムフォントを使ってみたけれど、フォント画像を用意するのが面倒臭いだろうなと思えてきた。これがもし、等幅フォントのみを扱うことを前提にするなら、もっと簡単にフォント画像を用意できそうだし、描画処理も簡単にできそうな気がする。試してみた。
環境は、Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
環境は、Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
◎ フォント画像の用意 :
まずは、以下のような文字が並んでいる画像を、等幅フォントで作成。
透明色=RGB(255, 0, 255) として扱う。以下のような画像になる。

これなら、1文字当たりの横幅、縦幅は、(画像横幅 / 16), (画像縦幅 / 6) で求められる。
後は、与えらえた文字列の、各文字に対応する領域を Put() で描画していけばいい。
!"#$%&'()*+,-./
0123456789:;<=>?
@ABCDEFGHIJKLMNO
PQRSTUVWXYZ[\]^_
`abcdefghijklmno
pqrstuvwxyz{|}~
透明色=RGB(255, 0, 255) として扱う。以下のような画像になる。

これなら、1文字当たりの横幅、縦幅は、(画像横幅 / 16), (画像縦幅 / 6) で求められる。
後は、与えらえた文字列の、各文字に対応する領域を Put() で描画していけばいい。
◎ 描画処理 :
そんな感じで、描画処理は以下のようになった。
画像の読み込み、テキスト描画をする部分。
_bitmapasciifont.bi
簡単な使用サンプル。
_simple_sample.bas
フォント画像を渡して描画するサンプル。
_test_bitmapasciifont.bas
スクリーンショットは以下。
ファイル一式を置いておきます。御自由にどうぞ。
_bitmapasciifont_20240213.zip
これなら、フォント画像を作るのも簡単なのではないかな…。
フォントの入手先は以下を参照のこと。
_readme.md
画像の読み込み、テキスト描画をする部分。
_bitmapasciifont.bi
簡単な使用サンプル。
_simple_sample.bas
#include "bitmapasciifont.bi"
ScreenRes 320, 240, 32
Dim fnt As BitmapAsciiFont
fnt.load_image("font_profont_12x22.bmp")
fnt.draw_string(10, 10, "Hello World !")
sleep
fnt.destroy()
フォント画像を渡して描画するサンプル。
_test_bitmapasciifont.bas
#include "bitmapasciifont.bi"
If Command(1) = "" Then
Print "Usage: " & Command(0) & " INPUT_FONT.bmp" : end
End If
Dim As String fontfile = Command(1)
Const SCRW = 640
Const SCRH = 480
Dim As Integer sdepth = 32
ScreenRes SCRW, SCRH, sdepth
Dim fnt As BitmapAsciiFont
fnt.load_image(fontfile)
Dim As Integer h = fnt.cheight + 1
fnt.draw_string(0, h * 0, "Load: " & fontfile)
fnt.draw_string(0, h * 1, "Hello World ! 0123456789")
fnt.draw_string(0, h * 2, "@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_")
fnt.draw_string(0, h * 3, "`abcdefghijklmnopqrstuvwxyz{|}~ ")
fnt.draw_string(0, h * 4, "Push any key to exit.")
sleep
fnt.destroy()
スクリーンショットは以下。
ファイル一式を置いておきます。御自由にどうぞ。
_bitmapasciifont_20240213.zip
これなら、フォント画像を作るのも簡単なのではないかな…。
フォントの入手先は以下を参照のこと。
_readme.md
[ ツッコむ ]
#3 [basic] FreeBASICでテキストファイル読み込みをしたい
FreeBASIC で、テキストファイルを行単位で読み込みたい。環境は Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
以下が参考になった。
_ファイル入出力関連
_Freefile
_Open
_Eof
_LineinputPp
動作確認するために、サンプルソースを書いてみた。
_lineinput.bas
fbc lineinput.bas でコンパイル。
_test.txt を用意して読み込ませてみた。
_test.txt
たしかに、1行ずつ読み込みができた。
行末については、LF か CRLF があれば行末/改行コードとして扱う、と書いてある。本当にそうなっているのか、読み込むテキストファイルの改行コードを LF もしくは CRLF にして試してみたけど、どちらも行単位で読み込んでくれた。
以下が参考になった。
_ファイル入出力関連
_Freefile
_Open
_Eof
_LineinputPp
- FreeFile() で空いているファイル番号を取得して、
- Open でファイルを開いて、
- EOF() でファイルの終端かどうかをチェックしつつ、
- Line Input で1行読み込んで、
- 処理が終わったら Close
動作確認するために、サンプルソースを書いてみた。
_lineinput.bas
Const infile = "test.txt"
' Open file
Dim As Long f = FreeFile()
If (Open(infile For Input As #f)) Then
Print "Error: Cano not open " & infile : End -1
End If
' Read lines
Dim As Integer count = 0
Do until EOF(f)
count += 1
Dim As String s
Line Input #f, s ' Read 1 line
Print Str(count) & ": " & s
Loop
' Close file
Close #f
fbc lineinput.bas でコンパイル。
_test.txt を用意して読み込ませてみた。
_test.txt
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
> lineinput.exe 1: Lorem ipsum dolor sit amet, 2: consectetur adipiscing elit, 3: 4: sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. 5: 6: Ut enim ad minim veniam, quis nostrud exercitation ullamco 7: laboris nisi ut aliquip ex ea commodo consequat.
たしかに、1行ずつ読み込みができた。
行末については、LF か CRLF があれば行末/改行コードとして扱う、と書いてある。本当にそうなっているのか、読み込むテキストファイルの改行コードを LF もしくは CRLF にして試してみたけど、どちらも行単位で読み込んでくれた。
[ ツッコむ ]
2023/02/13(月) [n年前の日記]
#1 [windows] EPSON Scanが起動しない問題についてまだまだ調べてる
EPSON Scan が起動しない問題についてまだ調べてる。
関係するレジストリの場所について言及されてる記事を見かけたのでメモ。
_価格.com - 『EPSON Scan起動とレジストリ』 EPSON GT-X770 のクチコミ掲示板
HKEY_CURRENT_USER\Software\EPSON 内を本来読み書きするっぽいなと…。ただ、HKEY_LOCAL_MACHINE\SOFTWARE\EPSON\EPSON Scan にのみ書き込まれてしまう場合もあるっぽい。HKEY_CURRENT_USER\Software\EPSON のアクセス権を変更することで改善した、と書いてある。ただ、2009年頃の話なので、今現在はどうなのか…。
関係するレジストリの場所について言及されてる記事を見かけたのでメモ。
_価格.com - 『EPSON Scan起動とレジストリ』 EPSON GT-X770 のクチコミ掲示板
HKEY_CURRENT_USER\Software\EPSON 内を本来読み書きするっぽいなと…。ただ、HKEY_LOCAL_MACHINE\SOFTWARE\EPSON\EPSON Scan にのみ書き込まれてしまう場合もあるっぽい。HKEY_CURRENT_USER\Software\EPSON のアクセス権を変更することで改善した、と書いてある。ただ、2009年頃の話なので、今現在はどうなのか…。
[ ツッコむ ]
2022/02/13(日) [n年前の日記]
#1 [pc] A2サイズをA4サイズで出力したいのだが
AR_CAD 1.7.0 という、無料で利用できる2DのCADソフトで、A2サイズの図面を作成した。
_「AR_CAD」直感的な操作で手軽に図面を作成できる2次元CAD - 窓の杜
_フリーの2D汎用CADソフト「AR_CAD」 - オフィシャルサイト『AR_CAD MANIA』
この図面を、最大A4サイズで印刷できるインクジェットプリンタ Canon iP4600 を使って、等倍で出力したい。
プリンタには、分割印刷、あるいはポスター印刷と呼ばれる機能があるそうで、例えばA3サイズのように大きいサイズでも、何枚かに分割して印刷して貼り合わせることでA4より大きいサイズの印刷物を作れるらしい。自分が使っている Canon iP4600 にも、プリンタ設定にポスター印刷という名前の機能があって、コレを使えば分割印刷ができる模様。
ただ、AR_CAD 1.7.0 から印刷しようとしても、等倍では印刷できなかった…。プリンタドライバ側の設定で以下を設定したけれど…。
元の図面がA2サイズでも、分割印刷して貼り合わせるため、のりしろ部分の余裕が必要になってしまうので、「4分割(2x2)」では収まらなくて縮小印刷になってしまうし、「9分割(3x3)」では大き過ぎて引き延ばされてしまうのだろうなと。そもそも、用紙サイズとして「A2 (拡大縮小)」を選んでしまっているので、印刷用紙に合わせて拡大縮小されてしまうから等倍印刷にはならないのだろう…。かといって、「〜(拡大縮小)」がついてない用紙サイズは選択リストの中に並んでいない。どうやらプリンタドライバの設定だけでは目的を果たせないようだなと。
まあ、ちゃんとした図面ではなくて、ポスターだの、店舗その他に飾るPOP(?)の類であれば、拡大縮小されても問題にはならないので、そういう場面であれば全然使える機能なのだろう。
_「AR_CAD」直感的な操作で手軽に図面を作成できる2次元CAD - 窓の杜
_フリーの2D汎用CADソフト「AR_CAD」 - オフィシャルサイト『AR_CAD MANIA』
この図面を、最大A4サイズで印刷できるインクジェットプリンタ Canon iP4600 を使って、等倍で出力したい。
プリンタには、分割印刷、あるいはポスター印刷と呼ばれる機能があるそうで、例えばA3サイズのように大きいサイズでも、何枚かに分割して印刷して貼り合わせることでA4より大きいサイズの印刷物を作れるらしい。自分が使っている Canon iP4600 にも、プリンタ設定にポスター印刷という名前の機能があって、コレを使えば分割印刷ができる模様。
ただ、AR_CAD 1.7.0 から印刷しようとしても、等倍では印刷できなかった…。プリンタドライバ側の設定で以下を設定したけれど…。
- 用紙サイズとして「A2 (拡大縮小)」を選択。
- 出力用紙サイズとして「A4」を選択。
- ポスター印刷を選んで「4分割(2 x 2)」または「9分割(3 x 3)」を選択。
元の図面がA2サイズでも、分割印刷して貼り合わせるため、のりしろ部分の余裕が必要になってしまうので、「4分割(2x2)」では収まらなくて縮小印刷になってしまうし、「9分割(3x3)」では大き過ぎて引き延ばされてしまうのだろうなと。そもそも、用紙サイズとして「A2 (拡大縮小)」を選んでしまっているので、印刷用紙に合わせて拡大縮小されてしまうから等倍印刷にはならないのだろう…。かといって、「〜(拡大縮小)」がついてない用紙サイズは選択リストの中に並んでいない。どうやらプリンタドライバの設定だけでは目的を果たせないようだなと。
まあ、ちゃんとした図面ではなくて、ポスターだの、店舗その他に飾るPOP(?)の類であれば、拡大縮小されても問題にはならないので、そういう場面であれば全然使える機能なのだろう。
◎ AR_CAD Ver.3には分割印刷機能があるらしい。 :
自分が使っているのは AR_CAD 1.7.0 だけど、ググっていたら AR_CAD Ver.3 には分割印刷機能が搭載されているという説明ページを見かけた。
_フリーの2D汎用CADソフト「AR_CAD」 - Ver.3の主なバージョンアップ内容
AR_CAD 3.0.0 を起動して確認してみた。ファイル → 印刷、で印刷前の設定ダイアログが開くけれど、「印刷位置を指示」にチェックを入れてからOKをクリックすると、指定位置印刷ダイアログが開く。そこに行と列の入力欄があるので、2 x 2 や 3 x 3 を指定すると、図面ウインドウ(?)内で「この範囲が印刷されるよ」的に赤い線で印刷範囲が表示される模様。
「枠描画」にチェックを入れれば、印刷結果の片側に黒い線が引かれて、どこからどこまでが印刷された部分なのか多少は分かりやすくなるっぽい。ただ、これでもまだ、ちょっと分かりづらいなと…。トンボ(トリムマーク)っぽい十字が四隅に入ってるといいのだけど…。
_フリーの2D汎用CADソフト「AR_CAD」 - Ver.3の主なバージョンアップ内容
AR_CAD 3.0.0 を起動して確認してみた。ファイル → 印刷、で印刷前の設定ダイアログが開くけれど、「印刷位置を指示」にチェックを入れてからOKをクリックすると、指定位置印刷ダイアログが開く。そこに行と列の入力欄があるので、2 x 2 や 3 x 3 を指定すると、図面ウインドウ(?)内で「この範囲が印刷されるよ」的に赤い線で印刷範囲が表示される模様。
「枠描画」にチェックを入れれば、印刷結果の片側に黒い線が引かれて、どこからどこまでが印刷された部分なのか多少は分かりやすくなるっぽい。ただ、これでもまだ、ちょっと分かりづらいなと…。トンボ(トリムマーク)っぽい十字が四隅に入ってるといいのだけど…。
◎ Adobe Acrobat Reader DC でも分割印刷ができそう。 :
AR_CAD から pdf としてエクスポートして、Adobe Acrobat Reader DC で開いて、分割印刷することもできる模様。Acrobat Reader DC のバージョンは 2021.011.20039 だった。
印刷ダイアログを表示してから、ページサイズ処理で、ポスターを選べば分割印刷ができそうではある…。「タイルマーク」にチェックを入れれば、四隅に十字を追加して印刷してくれそう。「ラベル」にチェックを入れれば、印刷された各ページがどの位置なのか示すラベルをフッター位置に追加してくれる。
ただ、比較的余裕をもって印刷範囲を決めているようで、A2サイズのPDFは、ほぼA1サイズ相当の大きさで分割印刷されてしまう模様。
印刷ダイアログを表示してから、ページサイズ処理で、ポスターを選べば分割印刷ができそうではある…。「タイルマーク」にチェックを入れれば、四隅に十字を追加して印刷してくれそう。「ラベル」にチェックを入れれば、印刷された各ページがどの位置なのか示すラベルをフッター位置に追加してくれる。
ただ、比較的余裕をもって印刷範囲を決めているようで、A2サイズのPDFは、ほぼA1サイズ相当の大きさで分割印刷されてしまう模様。
[ ツッコむ ]
2021/02/13(土) [n年前の日記]
#1 [hsp][hns] hns上でHSPのスクリプトソースを色付け表示してみたい
この日記ページは、hns (Hyper NIKKI System) というWeb日記生成システムで表示しているのだけど。
*1
_Hyper NIKKI System Project
プログラムソース部分については、SyntaxHighlighter という JavaScript を利用させてもらって色付け表示していて。
_syntaxhighlighter/syntaxhighlighter
SyntaxHighlighter は、メジャーなプログラミング言語には対応しているのだけど、HSP には対応していない。どうにかできないものか…。と思ってググってみたら、HSP用の SyntaxHighlighter Brush ファイルを公開してくれている方が。ありがたや。使わせてもらったり。
_HSP用のSyntaxHighlighter定義用ファイル(shBrushHsp.js) | Codetter(こーどったー)
brushファイルというのは、それぞれの言語の色分け表示に対応させるための定義が書かれているファイル、とでも言うか…。例えば C++ソースの色分け表示なら shBrushCpp.js で定義されてるし、Perlの色分け表示なら shBrushPerl.js で定義されてる。なので、HSPに対応させるなら、shBrushHsp.js を作って対応させることになる。
_Hyper NIKKI System Project
プログラムソース部分については、SyntaxHighlighter という JavaScript を利用させてもらって色付け表示していて。
_syntaxhighlighter/syntaxhighlighter
SyntaxHighlighter は、メジャーなプログラミング言語には対応しているのだけど、HSP には対応していない。どうにかできないものか…。と思ってググってみたら、HSP用の SyntaxHighlighter Brush ファイルを公開してくれている方が。ありがたや。使わせてもらったり。
_HSP用のSyntaxHighlighter定義用ファイル(shBrushHsp.js) | Codetter(こーどったー)
brushファイルというのは、それぞれの言語の色分け表示に対応させるための定義が書かれているファイル、とでも言うか…。例えば C++ソースの色分け表示なら shBrushCpp.js で定義されてるし、Perlの色分け表示なら shBrushPerl.js で定義されてる。なので、HSPに対応させるなら、shBrushHsp.js を作って対応させることになる。
◎ ちと問題があった。 :
試してみたところ、一部で問題が…。




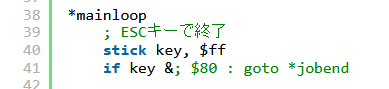
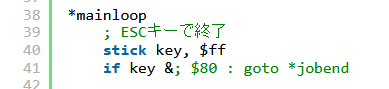
- 「key & $80」が「key &; $80」に。
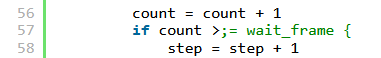
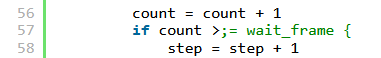
- 「count >= wait_frame」が「count >;= wait_frame」に。
◎ コメント行への対応がアレっぽい。 :
色々試してみたけれど、どうやら shBrushHsp.js 内で、「;」を使ったコメント行に対応させるための行を入れると、件の症状が出るようで。
「;」がコメントになってる言語って他に何があったかなと調べてみたら、Lisp がそういう言語仕様のようで。であれば、shBrushLisp.js を参考にすればどうにかなりそうな予感。
shBrushHsp.js の一部を、以下のように書き換えてみた。
「;」がコメントになってる言語って他に何があったかなと調べてみたら、Lisp がそういう言語仕様のようで。であれば、shBrushLisp.js を参考にすればどうにかなりそうな予感。
shBrushHsp.js の一部を、以下のように書き換えてみた。
this.regexList=[
{regex:SyntaxHighlighter.regexLib.singleLineCComments, css:'comments'},
{regex:SyntaxHighlighter.regexLib.multiLineCComments, css:'comments'},
{regex:SyntaxHighlighter.regexLib.doubleQuotedString, css:'string'},
{regex: new RegExp('&\\w+;', 'g'), css:'plain'},
{regex: new RegExp(';.*', 'g'), css:'comments'},
{regex: /\#\w+/gm, css:'preprocessor'},
{regex: /\*\w+/gm, css:'functions'},
{regex: /\$\w+/gm, css:'value'},
{regex:new RegExp(this.getKeywords(keywords),'gm'), css:'keyword'}
];
◎ 動作テスト。 :
試しに、HSPスクリプトっぽいものを仮で書いて動作確認してみる。
言語の指定をしない場合は以下のように表示される。
SyntaxHighlighter で色付け表示してみる。これでどうかな…。
おかしな表示ではなさそう。これでどうにかなった…かな…。たぶん。
一応、修正した版も置いておきます。
_shbrushhsp.js.txt
言語の指定をしない場合は以下のように表示される。
; HSPスクリプトソースの色分け表示のテスト
; コメント文
// これもコメント文
/*
これもコメント文
*/
#define winid 3
a = $80
*mainloop
stick key, $FF
if key & $80 : goto *endjob
if count >= wait_frame {
step = step + 1
}
if count <= 10 : goto *endjob
if count = 0 : goto *endjob
if count ! 0 : goto *endjob
goto *mainloop
*jobend
end
SyntaxHighlighter で色付け表示してみる。これでどうかな…。
; HSPスクリプトソースの色分け表示のテスト
; コメント文
// これもコメント文
/*
これもコメント文
*/
#define winid 3
a = $80
*mainloop
stick key, $FF
if key & $80 : goto *endjob
if count >= wait_frame {
step = step + 1
}
if count <= 10 : goto *endjob
if count = 0 : goto *endjob
if count ! 0 : goto *endjob
goto *mainloop
*jobend
end
おかしな表示ではなさそう。これでどうにかなった…かな…。たぶん。
一応、修正した版も置いておきます。
_shbrushhsp.js.txt
◎ 自分の手元の hns を修正。 :
一応、自分の手元の hns について修正した部分をメモしておく。他の人にとっては意味不明でも、作業メモを残しておかないと、後で似た作業をする時に自分が困るので…。
手元で動いている SyntaxHighlighter は、Version 3.0.83 (July 02 2010)。前述の shBrushHsp.js とバージョンは一致してた。
theme.ph の最初のあたりは、こんな感じの記述になった。
加えて、lib/HNS/Hnf/Command.pm を弄って、「PRE perl」「PRE hsp」といった指定もできるようにしてあった…はず…。このあたりは記憶が怪しい…。
手元で動いている SyntaxHighlighter は、Version 3.0.83 (July 02 2010)。前述の shBrushHsp.js とバージョンは一致してた。
- scripts/ 以下に shBrushHsp.js として保存。
- hns の theme.ph 内に「,"hsp scripts/shBrushHsp.js"」を追記。
theme.ph の最初のあたりは、こんな感じの記述になった。
################################################################
# Extend HTML
package HNS::ExtHTML;
$DOCTYPE = qq(<?xml version="1.0"?>\n<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"\n"http://www.w3.org/TR/html4/loose.dtd">\n);
#$Head = undef;
$Head = qq[
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="shortcut icon" href="icons/favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS" href="${HNS::System::MyDiaryURI}rss.cgi">
<META http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="./import.css" type="text/css" media="all">
<link type="text/css" rel="stylesheet" href="styles/shCore.css">
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shAutoloader.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<script type="text/javascript">
window.onload=function(){
SyntaxHighlighter.autoloader(
"bash scripts/shBrushBash.js"
,"as3 actionscript3 scripts/shBrushAS3.js"
,"cpp c scripts/shBrushCpp.js"
,"c-sharp csharp scripts/shBrushCSharp.js"
,"css scripts/shBrushCss.js"
,"js jscript javascript scripts/shBrushJScript.js"
,"perl pl scripts/shBrushPerl.js"
,"text plain scripts/shBrushPlain.js"
,"python py scripts/shBrushPython.js"
,"ruby rails ror scripts/shBrushRuby.js"
,"vb vbnet scripts/shBrushVb.js"
,"lisp scripts/shBrushLisp.js"
,"lua scripts/shBrushLua.js"
,"hsp scripts/shBrushHsp.js"
);
SyntaxHighlighter.all();
}
</script>
];
加えて、lib/HNS/Hnf/Command.pm を弄って、「PRE perl」「PRE hsp」といった指定もできるようにしてあった…はず…。このあたりは記憶が怪しい…。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd
$TemplateWithCode $EndTemplateWithCode
$TemplateWithoutCode $EndTemplateWithoutCode);
@ISA = qw(HNS::Hnf::Command::Cite);
$NumAttr = 1;
$Template = qq(<pre class="plain">);
$EndTemplate = qq(</pre>);
$TemplateWithoutCode = qq(<pre class="plain">);
$EndTemplateWithoutCode = qq(</pre>);
$TemplateWithCode = qq(<pre class="brush: %1">);
$EndTemplateWithCode = "</pre>";
# $TemplateWithCode = qq(<pre><code>);
# $EndTemplateWithCode = qq(</code></pre>);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
sub AsHTML ($$$){
my ($self, $start, $params) = @_;
my $codelang = $self->{attr}->[1];
if ( $codelang ) {
$Template = $TemplateWithCode;
$EndTemplate = $EndTemplateWithCode;
} else {
$Template = $TemplateWithoutCode;
$EndTemplate = $EndTemplateWithoutCode;
}
return $self->SUPER::AsHTML($start, $params);
}
*1: ブログじゃなくて、ウェブ日記。
[ ツッコむ ]
#2 [python][pygame] PygameをWindows10上でインストール
Pygame というのは…Pythonを使って2Dゲームを作れるライブラリ、という説明でいいのだろうか。
_pygame.org/news
_pygame - Wikipedia
メインPCにインストールしてみたり。環境は以下。
_pygame.org/news
_pygame - Wikipedia
メインPCにインストールしてみたり。環境は以下。
- Windows10 x64 20H2 + Python 3.8.7 x64。
- CPU: AMD Ryzen 7 1700 (8コア16スレッド、3GHz)
- RAM: 16GB
- GPU: NVIDIA GeForce GTX 1060 6GB
◎ 経緯。 :
ツッコミが入ったことをキッカケにして
_昔の日記ページ
に目を通したのだけど。自分自身も過去の自分にツッコミを入れたくなってしまった…。
「Pygameで描画するスクリプトって、どのプログラムのことだよ!?」
「Python のバージョンは? Pygame のバージョンは? なんでそこらへんをメモしてないのよ!?」
みたいな。コレじゃダメだよ…>過去の自分。動作ログにすらなってないやん。
まあ、Raspberry Pi Zero W が想像していた以上に非力でガッカリしました、という当時の気分だけは分かるのだけど…。おそらく、ガッカリし過ぎて、それ以外のことがどうでもよくなって、環境その他をメモするのをスポンと忘れたのだろう…。
さておき。当時動かしたスクリプトって一体どれだっけ? 今も残ってるのかな? とHDDの中を漁ってたら、そもそも今のメインPC(Windows10機)に Pygame をインストールしてなかったことに気付いた。去年の8月頃にSSDが突然死して、Windows10を再インストールしてから、そのあたりの環境復旧をしてなかったので、この際 Pygame をインストールしておこう、と。
「Pygameで描画するスクリプトって、どのプログラムのことだよ!?」
「Python のバージョンは? Pygame のバージョンは? なんでそこらへんをメモしてないのよ!?」
みたいな。コレじゃダメだよ…>過去の自分。動作ログにすらなってないやん。
まあ、Raspberry Pi Zero W が想像していた以上に非力でガッカリしました、という当時の気分だけは分かるのだけど…。おそらく、ガッカリし過ぎて、それ以外のことがどうでもよくなって、環境その他をメモするのをスポンと忘れたのだろう…。
さておき。当時動かしたスクリプトって一体どれだっけ? 今も残ってるのかな? とHDDの中を漁ってたら、そもそも今のメインPC(Windows10機)に Pygame をインストールしてなかったことに気付いた。去年の8月頃にSSDが突然死して、Windows10を再インストールしてから、そのあたりの環境復旧をしてなかったので、この際 Pygame をインストールしておこう、と。
◎ Pygame をインストール。 :
pip でインストール。
…えっ。2.0.1?
pip install pygame
> pip list | grep pygame pygame 2.0.1Pygame 2.0.1 がインストールされた。
…えっ。2.0.1?
◎ Pygame が 2.x.x になってた。 :
インストールしてみて驚いた。Pygame って 2.0.0 になってたの? ずっと 1.9.x だったはずだけど、とうとう 2.0.0 に?
_Releases - pygame/pygame
_Release pygame 2.0 - the happy dance birthday release - pygame/pygame
2020/10/29 に、2.0.0 が公開されていたらしい。一時期は開発が停滞してアレだったのに…。素晴らしい。よくぞここまで。
ということは、SDL も SDL1 から SDL2 になって描画が高速化されてたりするのだろうか?
とりあえず、pygame.get_sdl_version() を呼べば、(x, x, x) の形で、Pygame が使ってるSDLのバージョンが得られるらしい。
そもそもDOS窓上から Pygameを使ったスクリプトを実行したら、SDLのバージョンも表示されていた。
ちなみに、Pygame 1.x.x + SDL1 は、どんな環境でも安定動作させるためにデフォルトではソフトウェア描画をしていて、そのせいで描画速度が遅かったりしたのだけど。SDL2 はハードウェア描画を積極的に使うようになっているから高速に描画できる場面がほとんど、という話だったはず。「Pygameは描画が遅い」というのは過去の話ですよ、と思ってもいいのかも…しれない? たぶん。分からんけど。
_Releases - pygame/pygame
_Release pygame 2.0 - the happy dance birthday release - pygame/pygame
2020/10/29 に、2.0.0 が公開されていたらしい。一時期は開発が停滞してアレだったのに…。素晴らしい。よくぞここまで。
ということは、SDL も SDL1 から SDL2 になって描画が高速化されてたりするのだろうか?
libsdl version 2 support. Technically pygame 2.0 still works with SDL 1, but we recommend SDL2 which is vastly improved over SDL1 for most use cases. Probably we will remove SDL 1 support starting pygame 2.1.「libsdlバージョン2をサポートしてるけど、Pygame 2.0 は SDL1」ってどういうことやねん…。結局、SDL1 のままなのか、そうじゃないのか。
とりあえず、pygame.get_sdl_version() を呼べば、(x, x, x) の形で、Pygame が使ってるSDLのバージョンが得られるらしい。
sdlver = "SDL ver: %d.%d.%d" % (pygame.get_sdl_version())「2.0.14」と表示された。すると、Pygame 2.0.1 Windows版では、SDL2が使われていると考えていいのかな。
そもそもDOS窓上から Pygameを使ったスクリプトを実行したら、SDLのバージョンも表示されていた。
> python pygame_fullscreen.py pygame 2.0.1 (SDL 2.0.14, Python 3.8.7) Hello from the pygame community. https://www.pygame.org/contribute.htmlやはり SDL 2.0.14 を使っているっぽい。
ちなみに、Pygame 1.x.x + SDL1 は、どんな環境でも安定動作させるためにデフォルトではソフトウェア描画をしていて、そのせいで描画速度が遅かったりしたのだけど。SDL2 はハードウェア描画を積極的に使うようになっているから高速に描画できる場面がほとんど、という話だったはず。「Pygameは描画が遅い」というのは過去の話ですよ、と思ってもいいのかも…しれない? たぶん。分からんけど。
◎ Pygameを使ったスクリプトを動かしてみた。 :
HDDの中から、Pygame を使って描画するスクリプトを発掘してきた。Pygame 2.0.1 用に少し修正して実行。ていうか、昔の日記ページにも一応置いてあった模様…。
_Raspberry Pi3上でpygameのスクリプトを動かしてみた
_DXRubyその他の動作速度を確認した結果をメモ
スクリプトの処理内容は…。
これだけ表示して60FPSが出るようなら、昔風のリアルタイム2Dアクションゲームなら十分作れるはずだよなと…。
_pygame_fullscreen.py
使用画像、ogg、フォントファイルは以下。解凍して、res/ フォルダの中にコピー。画像とoggはCC0ライセンスってことで。
_res.zip
フォントは、CC0ライセンスの Vegur フォントを使わせてもらいました。ありがたや。
_Vegur | ドットコロン
とりあえず、これでメインPC(Windows10機)上に Pygame をインストールして使える状態になったことを確認できた。
_Raspberry Pi3上でpygameのスクリプトを動かしてみた
_DXRubyその他の動作速度を確認した結果をメモ
スクリプトの処理内容は…。
- ウインドウサイズは 640 x 480。
- 64 x 64ドットのスプライトを、160枚描画。
- BGを、2枚描画。
- oggを再生。
- 1キーを押すと、ウインドウ表示とフルスクリーン表示が切り替わる。
- 2,3,4キーでスプライトやBGの描画On/Offを切り替えられる。
これだけ表示して60FPSが出るようなら、昔風のリアルタイム2Dアクションゲームなら十分作れるはずだよなと…。
_pygame_fullscreen.py
import pygame
from pygame.locals import *
import math
import os
import sys
SCR_RECT = Rect(0, 0, 640, 480)
mode_v = 0
class MySprite(pygame.sprite.Sprite):
u"""スプライトクラス."""
def __init__(self, img, x, y, vx, vy):
u"""初期化処理."""
pygame.sprite.Sprite.__init__(self)
# self.image = pygame.image.load(filename).convert_alpha()
self.image = img
self.w = self.image.get_width()
self.h = self.image.get_height()
self.whf = self.w / 2
self.hhf = self.h / 2
self.fpx = float(x)
self.fpy = float(y)
self.fpvx = float(vx)
self.fpvy = float(vy)
self.rect = Rect(int(self.fpx - self.whf),
int(self.fpy - self.hhf),
self.w, self.h)
def update(self):
u"""毎フレーム呼ばれる処理."""
self.fpx += self.fpvx
self.fpy += self.fpvy
self.rect = Rect(int(self.fpx - self.whf),
int(self.fpy - self.hhf),
self.w, self.h)
if self.rect.left <= 0 or self.rect.right >= SCR_RECT.width:
self.fpvx *= -1
if self.rect.top <= 0 or self.rect.bottom >= SCR_RECT.height:
self.fpvy *= -1
# self.rect = self.rect.clamp(SCR_RECT)
def draw_bg(bx, by, bg, screen):
u"""BG描画処理."""
bx = int(bx)
by = int(by)
for ofs in [[0, 0], [512, 0], [0, -512], [512, -512]]:
screen.blit(bg, (bx + ofs[0], by + ofs[1]))
def main():
u"""メイン処理."""
global mode_v
fullscreen_flag = False
running = True
cap = ""
# pygame初期化
pygame.init()
if True:
mode_v = pygame.DOUBLEBUF
screen = pygame.display.set_mode(SCR_RECT.size, mode_v)
else:
mode_v = pygame.OPENGL | pygame.DOUBLEBUF
screen = pygame.display.set_mode(SCR_RECT.size, mode_v, vsync=1)
pygame.display.set_caption("Pygame Full Screen Demo")
# フォント指定
font = pygame.font.Font("res/Vegur-Bold.otf", 18)
# BG画像読み込み
bg1 = pygame.image.load("res/bg1.png").convert()
bg2 = pygame.image.load("res/bg2.png").convert_alpha()
# スプライトグループを作成してスプライトクラスに割り当て
sprgrp = pygame.sprite.OrderedUpdates()
# スプライトを作成
pmax = 160
sprimg = pygame.image.load("res/ufo.png").convert_alpha()
# ckey = sprimg.get_at((0,0))
# sprimg.set_colorkey(ckey)
x = SCR_RECT.width / 2
y = SCR_RECT.height / 2
for i in range(pmax):
rad = math.radians(i * 360 / pmax)
vx = 3.0 * math.cos(rad)
vy = 3.0 * math.sin(rad)
sprgrp.add(MySprite(sprimg, x, y, vx, vy))
# BGM start
pygame.mixer.music.load("res/bgm32.ogg")
pygame.mixer.music.play(-1)
drvname = "DRIVER: %s" % (pygame.display.get_driver())
sdlver = "SDL ver: %d.%d.%d" % (pygame.get_sdl_version())
bgx = [0, 0]
bgy = [0, 0]
sprdraw = True
bg0draw = True
bg1draw = True
frame_count = 0
clock = pygame.time.Clock()
# main loop
while running:
# キー入力に対する処理
for event in pygame.event.get():
if event.type == QUIT:
running = False
if event.type == KEYDOWN:
if event.key == K_ESCAPE or event.key == K_q:
# ESCキーで終了
running = False
elif event.key == K_1:
# フルスクリーンモードへの切り替え
fullscreen_flag = not fullscreen_flag
pygame.display.toggle_fullscreen()
drvname = "DRIVER: %s" % (pygame.display.get_driver())
elif event.key == K_2:
# スプライト描画のon/off切り替え
sprdraw = not sprdraw
elif event.key == K_3:
# BG0描画のon/off切り替え
bg0draw = not bg0draw
elif event.key == K_4:
# BG1描画のon/off切り替え
bg1draw = not bg1draw
# BG
bgx[0] = -64 + (64 * math.cos(math.radians(frame_count)))
bgx[1] = -128 + (128 * math.cos(math.radians(frame_count)))
bgy[0] = (bgy[0] + 2) % 512
bgy[1] = (bgy[1] + 6) % 512
if bg0draw:
draw_bg(bgx[0], bgy[0], bg1, screen)
if bg1draw:
draw_bg(bgx[1], bgy[1], bg2, screen)
# スプライト座標更新
sprgrp.update()
# スプライト描画
if sprdraw:
sprgrp.draw(screen)
# テキスト描画
strdt = [
cap,
drvname,
sdlver,
"1: FULL/WDW",
"2: SPR ON/OFF",
"3: BG0 ON/OFF",
"4: BG1 ON/OFF",
"ESC,Q: EXIT"
]
fontcolor = (255, 255, 255)
fy = 8
for s in strdt:
screen.blit(font.render(s, True, fontcolor), (16, fy))
fy += 18
# ウインドウタイトルの文字列を設定
if not fullscreen_flag:
pygame.display.set_caption(cap)
# 60fpsになるよう時間待ち
clock.tick(60)
# clock.tick_busy_loop(60)
# pygame.display.update()
pygame.display.flip()
cap = '%5.2f FPS' % clock.get_fps()
frame_count = frame_count + 1
pygame.quit()
sys.exit()
if __name__ == "__main__":
main()
使用画像、ogg、フォントファイルは以下。解凍して、res/ フォルダの中にコピー。画像とoggはCC0ライセンスってことで。
_res.zip
フォントは、CC0ライセンスの Vegur フォントを使わせてもらいました。ありがたや。
_Vegur | ドットコロン
とりあえず、これでメインPC(Windows10機)上に Pygame をインストールして使える状態になったことを確認できた。
◎ 補足。pygame.display.toggle_fullscreen() について。 :
以前書いたスクリプトでは、ウインドウ表示とフルスクリーン表示の切り替えに、pygame.display.set_mode() を使っていたのだけど。
_display - Pygameドキュメント 日本語訳
Pygame 2.0.0 以降は pygame.display.toggle_fullscreen() を呼ぶだけで、ウインドウ表示とフルスクリーン表示の切り替えができるようになっているらしいので、今回はソレを利用することにした。
_pygame.display - pygame v2.0.1.dev1 documentation
pygame.display.toggle_fullscreen() は Pygame 1.x.x の頃から存在していたのだけど、X11(Linuxのデスクトップ画面)でしか使えなかったそうで…。Pygame 2.0.0 からは Windows や Mac 上でも正常動作するようになったので、コレを使わない理由は無いよね、ということになっているらしい。
_Update display.toggle_fullscreen() docs for pygame 2 - Issue #1990 - pygame/pygame - GitHub
_display - Pygameドキュメント 日本語訳
Pygame 2.0.0 以降は pygame.display.toggle_fullscreen() を呼ぶだけで、ウインドウ表示とフルスクリーン表示の切り替えができるようになっているらしいので、今回はソレを利用することにした。
_pygame.display - pygame v2.0.1.dev1 documentation
pygame.display.toggle_fullscreen() は Pygame 1.x.x の頃から存在していたのだけど、X11(Linuxのデスクトップ画面)でしか使えなかったそうで…。Pygame 2.0.0 からは Windows や Mac 上でも正常動作するようになったので、コレを使わない理由は無いよね、ということになっているらしい。
_Update display.toggle_fullscreen() docs for pygame 2 - Issue #1990 - pygame/pygame - GitHub
[ ツッコむ ]
#3 [nitijyou] 夜に地震
23:08頃、大きな地震。かなり長い間、激しく揺れた。自分が居る福島県須賀川市は震度6弱だったらしい。今度こそ家が倒壊するのではと不安になるほどの揺れだった。
東日本大震災の時に部屋の中がめちゃくちゃになったので、以後それなりに地震対策をしていたつもりだったけど、全然足りてなかった…。PCデスクの上に置いてあった、光学メディア類のケースが床に落ちて、DVDケースやBDケースが割れてしまった。また、もうすっかり油断していて、ダンボール箱等も雑に積み重ねていたものだから、半数近くがひっくり返って、中に入ってたPCパーツ類も散乱。
ただ、本棚は壁に固定していたので、今回は倒れずに済んだ。箪笥(?)の類も、下のほうに重いモノを入れるように心掛けていたので、コレも倒れずに済んだ。
録画用PCは横倒しに。メインPCはPCデスクから落ちそうなところで留まってくれた。液晶ディスプレイを地震対策用のアレコレで固定してたので、PCデスクの柱と液晶ディスプレイに挟まれて若干移動距離が減らせたのかもしれない。
壁に立てかけてあったMIDIキーボードが倒れて、壁のコンセントのあたりを直撃して、コンセントが抜けそうになっていた…。
気象庁の会見によると、これからも同程度の余震があり得るとの話で。対策しておかないと…。
東日本大震災の時に部屋の中がめちゃくちゃになったので、以後それなりに地震対策をしていたつもりだったけど、全然足りてなかった…。PCデスクの上に置いてあった、光学メディア類のケースが床に落ちて、DVDケースやBDケースが割れてしまった。また、もうすっかり油断していて、ダンボール箱等も雑に積み重ねていたものだから、半数近くがひっくり返って、中に入ってたPCパーツ類も散乱。
ただ、本棚は壁に固定していたので、今回は倒れずに済んだ。箪笥(?)の類も、下のほうに重いモノを入れるように心掛けていたので、コレも倒れずに済んだ。
録画用PCは横倒しに。メインPCはPCデスクから落ちそうなところで留まってくれた。液晶ディスプレイを地震対策用のアレコレで固定してたので、PCデスクの柱と液晶ディスプレイに挟まれて若干移動距離が減らせたのかもしれない。
壁に立てかけてあったMIDIキーボードが倒れて、壁のコンセントのあたりを直撃して、コンセントが抜けそうになっていた…。
気象庁の会見によると、これからも同程度の余震があり得るとの話で。対策しておかないと…。
[ ツッコむ ]
2020/02/13(木) [n年前の日記]
#1 [prog] X11のプログラミング解説記事を眺めたり
X11関係のプログラミング解説記事を眺めて手元で試したりしているところ。VMware Player + Ubuntu 18.04 LTS 上で、以下のページに載っているソースをコンパイルして動作することを確認したり。
_X11で始めるGUIプログラミング - Segmentation Fault
_Super Technique 講座〜Xプログラミング入門〜プログラミング・モデル
_X11で始めるGUIプログラミング - Segmentation Fault
_Super Technique 講座〜Xプログラミング入門〜プログラミング・モデル
[ ツッコむ ]
2019/02/13(水) [n年前の日記]
#1 [cg_tools] コミPo!を触ってる
せっかく久々にコミPo!を起動したことだし、使い方について復習中というか学習中というか。
画像を3D的に変形させる機能がついてたのか。回転や拡大縮小ができるらしい。その際、斜めのコマも作れるようになっていたのだな。
キャラの新規作成ができるようになっていると今頃知って試していたり。もっとも、標準で入ってるキャラのパーツを組み合わせて作る感じなので、見た瞬間にコミPo!だなと分かる感じのキャラしか作れないけれど。
画像を3D的に変形させる機能がついてたのか。回転や拡大縮小ができるらしい。その際、斜めのコマも作れるようになっていたのだな。
キャラの新規作成ができるようになっていると今頃知って試していたり。もっとも、標準で入ってるキャラのパーツを組み合わせて作る感じなので、見た瞬間にコミPo!だなと分かる感じのキャラしか作れないけれど。
[ ツッコむ ]
2018/02/13(火) [n年前の日記]
#1 [windows] WSL + MobaXtermを試用
昨日 WSL用のUbuntuをアンインストールしたものの、その後ググってたら、MobaXterm なら OpenGLを使ったアレコレも動く、てな話を見かけて。
_MobaXterm free Xserver and tabbed SSH client for Windows
_MobaXterm が便利
_MobaXtermを使いBash On Windowsで簡単にX11を使う - Qiita
OpenGL まで動くなんて、マジか…と興味が湧いたので、またWSLを触ってみようかなと。
それにしても自分、一体何回 WSL + Ubuntu のインストールとアンインストールを繰り返すのか…。
_MobaXterm free Xserver and tabbed SSH client for Windows
_MobaXterm が便利
_MobaXtermを使いBash On Windowsで簡単にX11を使う - Qiita
OpenGL まで動くなんて、マジか…と興味が湧いたので、またWSLを触ってみようかなと。
それにしても自分、一体何回 WSL + Ubuntu のインストールとアンインストールを繰り返すのか…。
◎ MobaXtermをインストール。 :
以前、Portable版を試用したことがあるけれど、今回はインストーラ版を利用。MobaXterm_Installer_v10.5.zip をDLして解凍。中に入ってる MobaXterm_installer_10.5.msi を実行してインストール。
ただ、Portable版も、インストーラ版も、起動に数分かかるのがちょっと厳しい。
起動して、session → shell と選んでいくと、WSL が選択項目として用意されてる。親切だな…。
X11アプリが動くかどうか確認。
OpenGLのサンプルが動くかどうか確認。
glmark2、glmark2-es2 も一部動いた。
_OpenGL / OpenGL ES2.0 のパフォーマンスを確認する(glmark2/glmark2-es2 を使う) - Qiita
ただ、Portable版も、インストーラ版も、起動に数分かかるのがちょっと厳しい。
起動して、session → shell と選んでいくと、WSL が選択項目として用意されてる。親切だな…。
X11アプリが動くかどうか確認。
sudo apt install x11-apps xeyes &目玉が表示された。
OpenGLのサンプルが動くかどうか確認。
sudo apt install mesa-utils mesa-utils-extra glxgears -info es2gearsOpenGL、OpenGLES を使った例のギアが表示された。たしかにOpenGLアプリも動くっぽい。
glmark2、glmark2-es2 も一部動いた。
_OpenGL / OpenGL ES2.0 のパフォーマンスを確認する(glmark2/glmark2-es2 を使う) - Qiita
◎ love2dは動かなかった。 :
OpenGL が動くなら、love2d も動くのかな、と試してみたけど…。
これはやっぱりダメだった。
Ubuntu 16.04 LTS の公式リポジトリにある SDL2 や love2d は古いので、SDL2のソースをダウンロードしてビルドしたり、リポジトリを追加してlove2dの現行版をインストールしてみたけど、結果は変わらず。
_mieki256's diary - Ubuntu 16.04 LTS上にlove2dをインストール
_mieki256's diary - Ubuntu 16.04にgolangとgo-sdl2をインストール
export DISPLAY=:0 だの、export DISPLAY=localhost:0.0 だのを打ってから試してみたりもしたのだけど、やっぱりダメ。ちなみに MobaXterm 上では、デフォルトでは DISPLAY=127.0.0.1:0.0 になってる模様。
まあ、そもそも、love2d は Windows用バイナリが存在するわけで。
_LoVE - Free 2D Game Engine
あえて WSL上で動かさないといけない理由は、どこにも無いのだけど…。いやまあ、SDL2を使ったアプリまで動いたらスゴイな、と期待しちゃったけど、さすがにそれは無理っスよ、てな状況らしいなと。
sudo apt install love love
これはやっぱりダメだった。
# 公式リポジトリ版 love (0.9.1-3ubuntu1)
$ love
Error: No available displays
stack traceback:
[C]: at 0x00430780
[C]: in function 'require'
[string "boot.lua"]:324: in function <[string "boot.lua"]:241>
[C]: in function 'xpcall'
Ubuntu 16.04 LTS の公式リポジトリにある SDL2 や love2d は古いので、SDL2のソースをダウンロードしてビルドしたり、リポジトリを追加してlove2dの現行版をインストールしてみたけど、結果は変わらず。
_mieki256's diary - Ubuntu 16.04 LTS上にlove2dをインストール
_mieki256's diary - Ubuntu 16.04にgolangとgo-sdl2をインストール
# PPA版
$ love
Error: Could not initialize SDL video subsystem (No available displays)
stack traceback:
[C]: at 0x7f2a742d7f20
[C]: in function 'require'
[string "boot.lua"]:375: in function <[string "boot.lua"]:275>
[C]: in function 'xpcall'
export DISPLAY=:0 だの、export DISPLAY=localhost:0.0 だのを打ってから試してみたりもしたのだけど、やっぱりダメ。ちなみに MobaXterm 上では、デフォルトでは DISPLAY=127.0.0.1:0.0 になってる模様。
まあ、そもそも、love2d は Windows用バイナリが存在するわけで。
_LoVE - Free 2D Game Engine
あえて WSL上で動かさないといけない理由は、どこにも無いのだけど…。いやまあ、SDL2を使ったアプリまで動いたらスゴイな、と期待しちゃったけど、さすがにそれは無理っスよ、てな状況らしいなと。
◎ VMware + Ubuntuで試してみた。 :
実は Ubuntu 16.04上でSDL2は動かなかったりしないか、と不安になったので、以下のサンプルを使わせてもらって、VMware Player + Ubuntu 16.04上で動作確認してみたり。
_H4tch/Basic-SDL2-Demo: Game demo built on C++ and SDL2. Has Camera, Player, Timers, Spritesheets, and a basic Map functionality. MIT Licensed.
フツーに画面が表示された。
もちろん、love2d も動く。
ということは、実機、もしくは仮想PC上なら SDL2 は動くけど、WSL + MobaXterm 上で SDL2 を動かすのは無理、ということだな…。
考えてみたら、MobaXterm が起動するまでの時間と、VMware Player + Ubuntu が利用可能になるまでの時間が、ほとんど変わらないのだよな…。それに、WSLはファイルアクセスが体感でも遅い…。現状では、LinuxのGUIアプリをどうしても使いたいなら、VMware + Ubuntu上で使ったほうがいい、ということになるのだろう。
もちろん、単にコマンドラインツールをパッと呼び出して使いたいという需要であれば、WSL(bash)だけならすぐに起動できるので、メリットはあるはず。
_H4tch/Basic-SDL2-Demo: Game demo built on C++ and SDL2. Has Camera, Player, Timers, Spritesheets, and a basic Map functionality. MIT Licensed.
sudo apt install libsdl2-dev libsdl2-image-dev libsdl2-ttf-dev libsdl2-mixer-dev libsdl2-net-dev libsdl2-gfx-dev
git clone https://github.com/H4tch/Basic-SDL2-Demo.git cd Basic-SDL2-Demo make ./sdl2-demo
フツーに画面が表示された。
もちろん、love2d も動く。
sudo apt install love love
ということは、実機、もしくは仮想PC上なら SDL2 は動くけど、WSL + MobaXterm 上で SDL2 を動かすのは無理、ということだな…。
考えてみたら、MobaXterm が起動するまでの時間と、VMware Player + Ubuntu が利用可能になるまでの時間が、ほとんど変わらないのだよな…。それに、WSLはファイルアクセスが体感でも遅い…。現状では、LinuxのGUIアプリをどうしても使いたいなら、VMware + Ubuntu上で使ったほうがいい、ということになるのだろう。
もちろん、単にコマンドラインツールをパッと呼び出して使いたいという需要であれば、WSL(bash)だけならすぐに起動できるので、メリットはあるはず。
[ ツッコむ ]
#2 [nitijyou] オリンピックの映像ばかりでゲンナリ
ニュースを見たいなとNHKにチャンネルを合わせると十中八九オリンピックの映像しか流れてなくて結構ゲンナリ。しかもコレ、受信料で権利買ってきて流してるはずで。こんなことのために受信料がザブザブ使われている状況は納得がいかない…。民放が流してるならまだしも…。
[ ツッコむ ]
2017/02/13(月) [n年前の日記]
#1 [nitijyou] 親父さんの病室に行ってきた
昨晩メンテナンスしたWindows Vista入りのノートPCを、親父さんの病室まで届けに。妹の運転する車に乗せてもらって行ってきた。
病室でPCを使っていいのかどうかが不安だったけど、看護婦さんに尋ねたところPC本体を使うだけなら大丈夫、との話で。ただ、無線LANは使えないと言われた。一応、無線LANのスイッチはOFFにしてあるけど、これで大丈夫なのだろうか。
夕方、親父さんから連絡が。同梱しておいたワイヤレスマスが全然動かないとのこと。たぶん、マウス裏面の受信機を抜いてノートPCのUSB端子に差してない、というオチではあるまいか。自分、少しエスパーっぽくなってきた。というか直接持って行ったのだから、その場で説明しとけばよかったなと。ちと失敗。
病室でPCを使っていいのかどうかが不安だったけど、看護婦さんに尋ねたところPC本体を使うだけなら大丈夫、との話で。ただ、無線LANは使えないと言われた。一応、無線LANのスイッチはOFFにしてあるけど、これで大丈夫なのだろうか。
夕方、親父さんから連絡が。同梱しておいたワイヤレスマスが全然動かないとのこと。たぶん、マウス裏面の受信機を抜いてノートPCのUSB端子に差してない、というオチではあるまいか。自分、少しエスパーっぽくなってきた。というか直接持って行ったのだから、その場で説明しとけばよかったなと。ちと失敗。
[ ツッコむ ]
2016/02/13(土) [n年前の日記]
#1 [prog][dxruby] 曲線について調べていたり
ベジェ曲線とか、エルミート曲線とか、Catmull-Romスプライン曲線とか、そのあたりについて調べてたり。そのあたりを使って道路を自動生成できないものかなと。
_1.エルミート曲線軌道
_エルミート曲線 | ゲームを作りたい人のためのソースコード集
_デジタル・フロンティア-Digital Frontier | DF TALK | スプライン曲線の話
_Catmull-Rom 補間 - blog.seyself.com
_その34 スプライン曲線上をおおよそ等速で移動する(丸み不均一スプライン)
_【なめらかな曲線補間】-Nonuniform spline- | 株式会社ヘキサドライブ | HEXADRIVE | ゲーム制作を中心としたコンテンツクリエイト会社
丸み不均一スプラインなるものがレースゲームの軌道等には向いているという話も見かけたのだけど。とある書籍でしか解説されてないらしくて、手元で実験できなかった。
_1.エルミート曲線軌道
_エルミート曲線 | ゲームを作りたい人のためのソースコード集
_デジタル・フロンティア-Digital Frontier | DF TALK | スプライン曲線の話
_Catmull-Rom 補間 - blog.seyself.com
_その34 スプライン曲線上をおおよそ等速で移動する(丸み不均一スプライン)
_【なめらかな曲線補間】-Nonuniform spline- | 株式会社ヘキサドライブ | HEXADRIVE | ゲーム制作を中心としたコンテンツクリエイト会社
丸み不均一スプラインなるものがレースゲームの軌道等には向いているという話も見かけたのだけど。とある書籍でしか解説されてないらしくて、手元で実験できなかった。
◎ DXRubyでエルミート曲線を試してみたり。 :
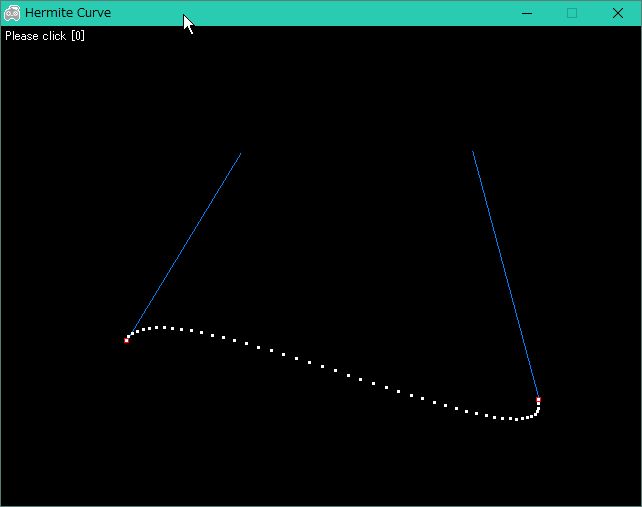
こんな感じに。
起動後、ウインドウ内でマウスクリックすれば、始点、始点ベクトル、終点、終点ベクトル、の順で位置を指定できる。
ソースは、こんな感じに。
_hermite_curve.rb
ソースは、こんな感じに。
_hermite_curve.rb
# エルミート曲線をDXRubyで描画してみる
#
# 参考ページ
#
# 1.エルミート曲線軌道
# http://1st.geocities.jp/shift486909/program/hermite.html
#
# 2005-09-18 - ゲームプログラムめも日記
# http://d.hatena.ne.jp/kenmo/20050918#p1
#
# エルミート曲線 | ゲームを作りたい人のためのソースコード集
# http://blog.higashisanmyaku.jp/?eid=123
require 'dxruby'
Window.caption = "Hermite Curve"
fnt = Font.new(12)
# 始点、終点
p = [ [100, 200], [500, 300] ]
# 始点ベクトル、終点ベクトル
v = [ [50, -150], [20, -200] ]
mode = 0
# 四角を描画
def draw_dot(x, y, size, color)
x1, y1 = x - size, y - size
x2, y2 = x + size, y + size
Window.drawBoxFill(x1, y1, x2, y2, color)
end
# ベクトルを描画
def draw_vec(x, y, vx, vy, color)
Window.drawLine(x, y, x + vx, y + vy, color)
end
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if Input.mousePush?(M_LBUTTON)
# マウスの左ボタンが押されたので各座標を指定する
mx, my = Input.mousePosX.to_f, Input.mousePosY.to_f
case mode
when 0
p[0] = [mx, my]
when 1
v[0] = [mx - p[0][0], my - p[0][1]]
when 2
p[1] = [mx, my]
when 3
v[1] = [mx - p[1][0], my - p[1][1]]
end
mode += 1
mode = 0 if mode >= 4
end
p0x, p0y = p[0]
p1x, p1y = p[1]
v0x, v0y = v[0]
v1x, v1y = v[1]
# 始点、終点、始点ベクトル、終点ベクトルを描画
draw_dot(p0x, p0y, 2, [255, 0, 0])
draw_dot(p1x, p1y, 2, [255, 0, 0])
draw_vec(p0x, p0y, v0x, v0y, [0, 128, 255])
draw_vec(p1x, p1y, v1x, v1y, [0, 128, 255])
d = 48 # 分解度
d.times do |i|
t1 = (0.0 + i) / (d - 1.0)
t2= t1 * t1
t3= t1 * t1 * t1
mp0= t3 * 2.0 - t2 * 3.0 + 1.0
mv0= t3 - t2 * 2.0 + t1
mp1= -t3 * 2.0 + t2 * 3.0
mv1= t3 - t2
x= p0x * mp0 + v0x * mv0 + p1x * mp1 + v1x * mv1
y= p0y * mp0 + v0y * mv0 + p1y * mp1 + v1y * mv1
draw_dot(x, y, 1, C_WHITE)
end
Window.drawFont(4, 4, "Please click [#{mode}]", fnt)
end
◎ DXRubyでCatmull-Romスプライン曲線を試してみたり。 :
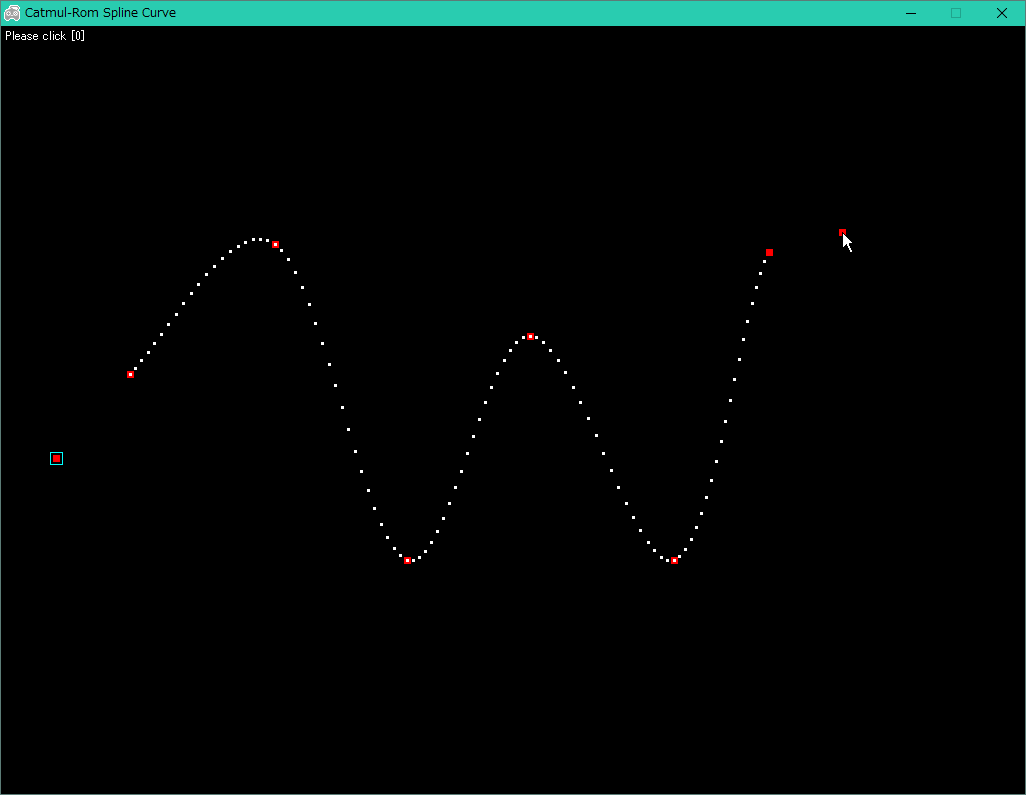
こんな感じに。
起動後、ウインドウ内でマウスクリックすれば、各点の位置を順々に指定できる。
ソースはこんな感じに。
_catmul_rom_curve.rb.txt
ソースはこんな感じに。
_catmul_rom_curve.rb.txt
# DXRubyでCatmull-Romスプライン曲線を描画してみる
#
# Catmull-Rom 補間 - blog.seyself.com
# http://blog.seyself.com/2008/06/post_2008061020.html
#
# デジタル・フロンティア-Digital Frontier | DF TALK | スプライン曲線の話
# http://www.dfx.co.jp/dftalk/?p=10576
require 'dxruby'
Window.caption = "Catmul-Rom Spline Curve"
# Catmul-Rom補間の値を取得
#
# @param p0 [Number] 値0
# @param p1 [Number] 値1
# @param p2 [Number] 値2
# @param p3 [Number] 値3
# @param t [Number] t値 (0.0 - 1.0)
# @return [Number] 結果 (p1 - p2 の間で値を返す)
def get_catmul_rom(p0, p1, p2, p3, t)
t = t.to_f
v0 = (p2 - p0).to_f * 0.5
v1 = (p3 - p1).to_f * 0.5
t2 = t * t
t3 = t2 * t
return ((p1 - p2) * 2 + v0 + v1) * t3 + \
((p2 - p1) * 3 - 2 * v0 - v1) * t2 + v0 * t + p1
end
# 四角(塗り潰し)を描画
def draw_dot(x, y, sz, color)
Window.drawBoxFill(x - sz, y - sz, x + sz, y +sz, color)
end
# 四角(線)を描画
def draw_box(x, y, sz, color)
x1, y1 = x - sz, y - sz
x2, y2 = x + sz, y + sz
Window.drawLine(x1, y1, x2, y1, color)
Window.drawLine(x2, y1, x2, y2, color)
Window.drawLine(x1, y1, x1, y2, color)
Window.drawLine(x1, y2, x2, y2, color)
end
fnt = Font.new(12)
# 制御点を初期化
x = 16
y = 64
dx = 120
dy = 40
p = []
8.times do |i|
p.push([x, y])
x += dx
y += dy
end
mode = 0
Window.resize(1024, 768)
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
if Input.mousePush?(M_LBUTTON)
# マウスボタンが押されたので制御点の座標を変更
p[mode] = [Input.mousePosX.to_f, Input.mousePosY.to_f]
mode += 1
mode = 0 if mode >= p.length
end
# 制御点を描画
p.each_with_index do |c, i|
x, y = c
draw_dot(x, y, 3, C_RED)
draw_box(x, y, 6, C_CYAN) if i == mode
end
# Catmul-Rom Spline を描画
(p.length - 3).times do |i|
n0, n1, n2, n3 = i, i+1, i+2, i+3
x0, x1, x2, x3 = p[n0][0], p[n1][0], p[n2][0], p[n3][0]
y0, y1, y2, y3 = p[n0][1], p[n1][1], p[n2][1], p[n3][1]
0.step(1.0 - 0.05, 0.05) do |t|
x = get_catmul_rom(x0, x1, x2, x3, t)
y = get_catmul_rom(y0, y1, y2, y3, t)
draw_dot(x, y, 1, C_WHITE)
end
end
Window.drawFont(4, 4, "Please click [#{mode}]", fnt)
end
[ ツッコむ ]
#2 [nitijyou] 体調がよろしくない
鼻水は治まってきたけど、相変わらず咳が出る。
[ ツッコむ ]
2015/02/13(金) [n年前の日記]
#1 [dxruby][cg_tools] まだキャラ仮画像作成中
CLIP STUDIO PAINT PRO で作業をしていて思ったけれど、レイヤー名の頭に自動で連番をつけるのは難しいのだろうか。
パーツ分けしたキャラ画像は、レイヤーの順番・重なり方が重要で。各レイヤーを単体画像ファイルとして出力しようとした際に、レイヤー名=ファイル名に番号がついてないと、別のツールにインポートした際に重なり方が滅茶苦茶になって困るわけで。
なので、事前にレイヤー名に番号・連番をつけることができれば混乱せずに済みそうだなと。しかし、レイヤーが十数枚〜数十枚あったりすると、手作業でレイヤー名に番号を追加していくのは大変で。レイヤーの上から下まで自動で連番をつける機能が欲しいところだなと。
少しググってみた感じでは、CLIP STUDIO PAINT PRO にそんな機能はないらしい。まあ、お絵描きに特化したソフトだから、仕方ないよな…。
そういう処理はスクリプトを書けるGIMPでやるべきかも。
パーツ分けしたキャラ画像は、レイヤーの順番・重なり方が重要で。各レイヤーを単体画像ファイルとして出力しようとした際に、レイヤー名=ファイル名に番号がついてないと、別のツールにインポートした際に重なり方が滅茶苦茶になって困るわけで。
なので、事前にレイヤー名に番号・連番をつけることができれば混乱せずに済みそうだなと。しかし、レイヤーが十数枚〜数十枚あったりすると、手作業でレイヤー名に番号を追加していくのは大変で。レイヤーの上から下まで自動で連番をつける機能が欲しいところだなと。
少しググってみた感じでは、CLIP STUDIO PAINT PRO にそんな機能はないらしい。まあ、お絵描きに特化したソフトだから、仕方ないよな…。
そういう処理はスクリプトを書けるGIMPでやるべきかも。
[ ツッコむ ]
2014/02/13(木) [n年前の日記]
#1 [unity] UnityのCustom Font設定スクリプトが動かなくなっていた
Unityには Custom Fontってのがあって、ソレを使うとビットマップフォントを表示できるのだけど。各文字のuv値を設定していくのが大変なので、
_2013/10/05
の時点で設定を楽にするスクリプトを書いたのです。
が、Unity 4.3.3f1上では動かなくなっていたようで。正確には、テクスチャ画像を選択するboxが表示されなくて、処理ができないという。
ということで、動くように修正して、github にアップし直したり。
_mieki256/ChrRectSet - GitHub
_ChrRectSet/Assets/Editor/ChrRectSet.cs at master - mieki256/ChrRectSet - GitHub
ついでに、ソース中の日本語コメントを全部削除。というのも先日、外国の方が、「このスクリプト、使えるかもしれん」→「ソースに日本語が書いてあるぞ。こりゃ使えんわ」みたいなやり取りをしてた場面を見かけてしまったので。ソース内に日本語コメントがあるとよろしくないのか…。だったら消しとくかなと。ただ、自分は英語が分からない人なので、なんか無茶苦茶なコメントを書いてそう。
しかしコレ、車輪の再発明だったりしないのかな。実は標準機能でも設定できる、等のオチがありそう。あるいは、自分が知らないだけで、もっとメジャーな Asset が存在しているのでは…。もっとも、フツーは有償で便利なアレやコレを使ってるのかなと想像するのですけど。
が、Unity 4.3.3f1上では動かなくなっていたようで。正確には、テクスチャ画像を選択するboxが表示されなくて、処理ができないという。
ということで、動くように修正して、github にアップし直したり。
_mieki256/ChrRectSet - GitHub
_ChrRectSet/Assets/Editor/ChrRectSet.cs at master - mieki256/ChrRectSet - GitHub
ついでに、ソース中の日本語コメントを全部削除。というのも先日、外国の方が、「このスクリプト、使えるかもしれん」→「ソースに日本語が書いてあるぞ。こりゃ使えんわ」みたいなやり取りをしてた場面を見かけてしまったので。ソース内に日本語コメントがあるとよろしくないのか…。だったら消しとくかなと。ただ、自分は英語が分からない人なので、なんか無茶苦茶なコメントを書いてそう。
しかしコレ、車輪の再発明だったりしないのかな。実は標準機能でも設定できる、等のオチがありそう。あるいは、自分が知らないだけで、もっとメジャーな Asset が存在しているのでは…。もっとも、フツーは有償で便利なアレやコレを使ってるのかなと想像するのですけど。
[ ツッコむ ]
#2 [nitijyou] 温泉に行ってきた
昨晩、なんだか疲れて寝てしまって風呂に入りそびれたのだけど。親父さんが、「だったら温泉にでも行くか」と言い出してくれたので、一緒に行ってきたり。
_岩瀬悠久の里
…でいいのかな。たぶんココだったはず。以前も1度、親父さんと行ったことがあるはず…だったような…。なんだか記憶が怪しいけど。
入る際に入浴券を購入。3時間で350円、だったかな…。
帰りに、親父さんの写真撮影にちょっとだけ付き合って、あちこちドライブ。
カワチに寄ってもらって、夜食その他を購入。
帰宅後、電動自転車でリオンドールまで。夕飯のおかずを購入。
入る際に入浴券を購入。3時間で350円、だったかな…。
帰りに、親父さんの写真撮影にちょっとだけ付き合って、あちこちドライブ。
カワチに寄ってもらって、夜食その他を購入。
帰宅後、電動自転車でリオンドールまで。夕飯のおかずを購入。
[ ツッコむ ]
2013/02/13(水) [n年前の日記]
#1 [neta] 「じゃん」ってどう聞こえてるんだろう
唐突になんとなく。英語圏の人にとって、日本語はどう聞こえているんだろうと気になったり。もしかして、「〜じゃん」という言い方などは、日本人にとっての「〜ニダ」「〜アルヨ」みたいな感じで聞こえてたりしないだろうかと。
それが当たっているならば。日本人の真似をするときは、「This is a pen JYAN!」「Good morning JYAN!」と語尾に「じゃん」をつけるとそれっぽくなる、のかも。
「〜やねん」のほうが、日本のTV等でよく耳にするような気もしてきた。「This is a pen YANEN」「Good morning YANEN」のほうが、日本人らしくなるのだろうか。
アメコミに、そういう日本人キャラが出てこないかな。語尾に必ず「〜 JYAN!」か「〜 YANEN」をつけるキャラ。日本の漫画で言えば、中国人のキャラが登場すると「〜アルヨ」と必ず語尾につける、みたいな話で。それをアメコミでやると、「〜 JYAN!」「〜 YANEN」になる、とか。
考えてみたら、そのあたり、英語圏の人が来日した際に地味に使えるテクニック、だったりするのかもしれない。
例えば、「This is a pen」「Good morning」と発しただけでは、聞いた日本人側が、「うわ。英語だ。ヤバイ。自分英語全然分からんし。もう何を言ってるか全然分からない、こりゃダメだ」と最初から聞き取りについて諦めモードになってしまい、一切コミュニケーションができない可能性が高いけど。
もしコレが、「This is a pen JYAN!」「Good morning YANEN」だったら、聞いた日本人側は、「アレ? この人、一応頑張って日本語を喋ろうとしてるけど、一部の単語が分からなくてそこだけ英語になってるのかな? じゃあ、こっちが頑張って聞き取ってあげないと…」と勘違いして、何を言おうとしているのか理解しようという気分になってくれて、コミュニケーションができる可能性が出てくるのではないかと。
いや待て。考えてみたら、「〜じゃん」「〜やねん」より、「〜です」のほうが、はるかに汎用性があるなあ。
「This is a pen DEATH!」「Good morning DEATH!」
日本人という民族は、SAMURAI文化からくる「HARAKIRI」や、戦争中の「BANZAI Attack」からも見て取れるように、とにかく人命を軽視する傾向が強い民族なわけですが、それが日本語にも現れていて、何かというと語尾に「DEATH」を付けてしまいます。だから、会話の語尾に「DEATH」をつけて喋るだけで、コミュニケーションがとりやすくなります。…などとガイドブックに書いてあったらなんだか面白いのだけど。
語尾に「DEATH」をつけるネタは、外人さんがTVで披露してたような気がしてきた。誰だったっけ。
それが当たっているならば。日本人の真似をするときは、「This is a pen JYAN!」「Good morning JYAN!」と語尾に「じゃん」をつけるとそれっぽくなる、のかも。
「〜やねん」のほうが、日本のTV等でよく耳にするような気もしてきた。「This is a pen YANEN」「Good morning YANEN」のほうが、日本人らしくなるのだろうか。
アメコミに、そういう日本人キャラが出てこないかな。語尾に必ず「〜 JYAN!」か「〜 YANEN」をつけるキャラ。日本の漫画で言えば、中国人のキャラが登場すると「〜アルヨ」と必ず語尾につける、みたいな話で。それをアメコミでやると、「〜 JYAN!」「〜 YANEN」になる、とか。
考えてみたら、そのあたり、英語圏の人が来日した際に地味に使えるテクニック、だったりするのかもしれない。
例えば、「This is a pen」「Good morning」と発しただけでは、聞いた日本人側が、「うわ。英語だ。ヤバイ。自分英語全然分からんし。もう何を言ってるか全然分からない、こりゃダメだ」と最初から聞き取りについて諦めモードになってしまい、一切コミュニケーションができない可能性が高いけど。
もしコレが、「This is a pen JYAN!」「Good morning YANEN」だったら、聞いた日本人側は、「アレ? この人、一応頑張って日本語を喋ろうとしてるけど、一部の単語が分からなくてそこだけ英語になってるのかな? じゃあ、こっちが頑張って聞き取ってあげないと…」と勘違いして、何を言おうとしているのか理解しようという気分になってくれて、コミュニケーションができる可能性が出てくるのではないかと。
いや待て。考えてみたら、「〜じゃん」「〜やねん」より、「〜です」のほうが、はるかに汎用性があるなあ。
「This is a pen DEATH!」「Good morning DEATH!」
日本人という民族は、SAMURAI文化からくる「HARAKIRI」や、戦争中の「BANZAI Attack」からも見て取れるように、とにかく人命を軽視する傾向が強い民族なわけですが、それが日本語にも現れていて、何かというと語尾に「DEATH」を付けてしまいます。だから、会話の語尾に「DEATH」をつけて喋るだけで、コミュニケーションがとりやすくなります。…などとガイドブックに書いてあったらなんだか面白いのだけど。
語尾に「DEATH」をつけるネタは、外人さんがTVで披露してたような気がしてきた。誰だったっけ。
[ ツッコむ ]
#2 [anime] MAGネットが終わるらしいのだけど
NHKの地上波で放送されている、アニメやゲームの総合情報番組、MAGネット。月1回の放送ペース。この番組がもうすぐ終了するそうで、スタッフの方が「時代に合わないのかな」等の愚痴っぽいことをちょっぴり言ってる、みたいな話を見かけたのだけど。
MAGネットについては、個人的に「なんだかなあ…」と思ってたことがあるので、この際そのあたりをメモっておこうかと。
あくまで、自分の場合は、という話でしかないですけど。
MAGネットについては、個人的に「なんだかなあ…」と思ってたことがあるので、この際そのあたりをメモっておこうかと。
あくまで、自分の場合は、という話でしかないですけど。
◎ 放送日時が変。 :
あの番組、放送日時が分かっても、ガッカリした記憶しかなくて。BSアニメが集中してる曜日・時間帯と、まともにぶつかってる時がほとんどで。手持ちのW録画可能なHDDレコーダが、その2つしか持ってないチューナーをフルに動かして、せっせとBSアニメを録画している、その最悪のタイミングで出現する3つ目の番組。こりゃもう物理的に視聴や録画は不可能なわけで。
そういうことが何度か続いたので、もう途中から、「MAGネットは、物理的に見ることができない番組なのだ」「他のアニメに必ずぶつけてくるNHKのいやがらせ番組」という印象になってしまいました…。
それでもまだ、再放送なら見れるかも、などとチェックしてたりもしたんですけど。集中再放送すらアニメにぶつけてきた記憶もあり…。NHKは一体どんだけアニメが憎いんですか、みたいな。
自分は地方に住んでますけど、地方ってのは、アニメ砂漠なわけですよ。地上波ではほとんどアニメを放送していない。だから、BSアニメは、地方のアニメオタクにとって至福の時、まるでオアシスだったりするわけで。
「プハーッ! 生き返るうぅ! このオアシスの水(=BSアニメ)、うんめいべや! …おっと、いかんいかん。水筒(=HDDレコーダ)にもこの水を入れとかんと。これからまた、砂漠を歩かにゃいかんのだ。ちびちび飲んでいかんと干からびてしまうわい」
そこに、ラクダを引いたおじさんがやってくる。ラクダの背中には、たっぷり入った水瓶が。
「あー、そこのお前さん達。ワシが持ってきたこの水を飲まんかね?」
「えっ? いや…俺達ちょうど今、このオアシスの水飲んでるとこだから…」
「そう言わずに。おや、水筒をお持ちかね? ならそこに、この水をどうかね?」
「いやいや。水筒にも、このオアシスの水を入れるんで」
おじさんは肩を落として去っていく。何かをボソボソと呟く。
「まったくもう、今どきの連中は理解不能じゃ。『水なんぞいらない』とぬかしよる。こんな時代になってしもうたのか…」
ちょっと待てオイ、珍妙な結論出すんじゃねえよ、と。これがもし、こっちが砂漠で喉をカラカラにしてるタイミングで「飲まんかね?」と言われたら、手を合わせて涙を流して拝みながら感謝しつつありがたく飲ませてもらうわけですが。最悪のタイミングでやってきて「飲まんかね?」と言われても…。
と、そんな状況だったような印象があるのでした。放送日時、もう少しどうにかならなかったのかな…。
そういうことが何度か続いたので、もう途中から、「MAGネットは、物理的に見ることができない番組なのだ」「他のアニメに必ずぶつけてくるNHKのいやがらせ番組」という印象になってしまいました…。
それでもまだ、再放送なら見れるかも、などとチェックしてたりもしたんですけど。集中再放送すらアニメにぶつけてきた記憶もあり…。NHKは一体どんだけアニメが憎いんですか、みたいな。
自分は地方に住んでますけど、地方ってのは、アニメ砂漠なわけですよ。地上波ではほとんどアニメを放送していない。だから、BSアニメは、地方のアニメオタクにとって至福の時、まるでオアシスだったりするわけで。
「プハーッ! 生き返るうぅ! このオアシスの水(=BSアニメ)、うんめいべや! …おっと、いかんいかん。水筒(=HDDレコーダ)にもこの水を入れとかんと。これからまた、砂漠を歩かにゃいかんのだ。ちびちび飲んでいかんと干からびてしまうわい」
そこに、ラクダを引いたおじさんがやってくる。ラクダの背中には、たっぷり入った水瓶が。
「あー、そこのお前さん達。ワシが持ってきたこの水を飲まんかね?」
「えっ? いや…俺達ちょうど今、このオアシスの水飲んでるとこだから…」
「そう言わずに。おや、水筒をお持ちかね? ならそこに、この水をどうかね?」
「いやいや。水筒にも、このオアシスの水を入れるんで」
おじさんは肩を落として去っていく。何かをボソボソと呟く。
「まったくもう、今どきの連中は理解不能じゃ。『水なんぞいらない』とぬかしよる。こんな時代になってしもうたのか…」
ちょっと待てオイ、珍妙な結論出すんじゃねえよ、と。これがもし、こっちが砂漠で喉をカラカラにしてるタイミングで「飲まんかね?」と言われたら、手を合わせて涙を流して拝みながら感謝しつつありがたく飲ませてもらうわけですが。最悪のタイミングでやってきて「飲まんかね?」と言われても…。
と、そんな状況だったような印象があるのでした。放送日時、もう少しどうにかならなかったのかな…。
◎ 地上波全国放送の利点を活かせてなかった印象も。 :
一応、たった数回なれど、番組を見ることができたこともあるのですが。NHKの地上波で放送するアドバンテージが、今一つ分かってないなと思った記憶もあり。
NHKの地上波で放送することの強みって、一体何でしょうかね?
そのあたりを考えると、番組内容がなんだか変だった気も。扱うネタからして、都市圏しか相手にしてないんじゃないのコレ、みたいな。まあ、そういう番組は他にも多々あるので、MAGネットだけがおかしいわけじゃないのですが…。何にせよ、なにかこう、もうちょっと…。
何にせよ、「時代のせいにしないでよ」と、ちと思ったりしましたです。とメモ。
NHKの地上波で放送することの強みって、一体何でしょうかね?
そのあたりを考えると、番組内容がなんだか変だった気も。扱うネタからして、都市圏しか相手にしてないんじゃないのコレ、みたいな。まあ、そういう番組は他にも多々あるので、MAGネットだけがおかしいわけじゃないのですが…。何にせよ、なにかこう、もうちょっと…。
何にせよ、「時代のせいにしないでよ」と、ちと思ったりしましたです。とメモ。
[ ツッコむ ]
2012/02/13(月) [n年前の日記]
#1 [papercraft] ツインテールの試作中
ツインテールなる呼び方をするのはアニメオタクだけという話もあるのだけど。それはさておき。
電卓(SpeedCrunch)を叩いて、AR-CADで作図してみたり。あるいはblenderでポリゴンモデルを作ってUV展開図をpng保存してみたり。それらをプリンタで印刷して組み立ててみたけれど。どう見てもシンプルな形状には程遠く。
諦めて、ただの紙をぶら下げる形にしてみたり。
電卓(SpeedCrunch)を叩いて、AR-CADで作図してみたり。あるいはblenderでポリゴンモデルを作ってUV展開図をpng保存してみたり。それらをプリンタで印刷して組み立ててみたけれど。どう見てもシンプルな形状には程遠く。
諦めて、ただの紙をぶら下げる形にしてみたり。
[ ツッコむ ]
#2 [blender][papercraft] blenderでペーパークラフト
作業メモ。
blender上でUV展開図を作ればペーパークラフトの下地画像が作れる。
ポリゴンモデルを作成後、分割線を指定。辺を選択して Mark Seam を選ぶ。線がオレンジ色になる。Clear Seamで分割線の指定を解除できる。Ctrl+Eでもメニューが出てくるが、左側のツールボタン?群がMesh Tools になっているなら、Mark Seam も Clear Seam もボタンが用意されているので、辺選択後、それらのボタンを押せばいい。
分割線を指定し終わったら、UV展開図を自動作成。aキーを押して全選択してから、UV Unwrap をしてUV展開図を作る。uキー、あるいは左側のツールボタン群中から UV Unwrap を選ぶ。その際、左下のほうに表示されている Method で、Angle Based ではなく、Conformalを選ぶと歪みが少なくなる場合もあるらしい。
UV展開図を表示するのは、上のほうのレイアウト?選択欄から、UV Editing を選ぶと楽。
展開図はpng保存することができる。ウインドウの下のほうのメニュー中から、UVs → Export UV Layout。
後は保存したpngをGIMPで開いてのりしろを付けてみたり。
参考ページ。
_matoさんのぶろぐ UV UnwrapのMethodについて
_mi-zmix's Gimmicks: Blender手探りメモ:UV展開
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
blender上でUV展開図を作ればペーパークラフトの下地画像が作れる。
ポリゴンモデルを作成後、分割線を指定。辺を選択して Mark Seam を選ぶ。線がオレンジ色になる。Clear Seamで分割線の指定を解除できる。Ctrl+Eでもメニューが出てくるが、左側のツールボタン?群がMesh Tools になっているなら、Mark Seam も Clear Seam もボタンが用意されているので、辺選択後、それらのボタンを押せばいい。
分割線を指定し終わったら、UV展開図を自動作成。aキーを押して全選択してから、UV Unwrap をしてUV展開図を作る。uキー、あるいは左側のツールボタン群中から UV Unwrap を選ぶ。その際、左下のほうに表示されている Method で、Angle Based ではなく、Conformalを選ぶと歪みが少なくなる場合もあるらしい。
UV展開図を表示するのは、上のほうのレイアウト?選択欄から、UV Editing を選ぶと楽。
展開図はpng保存することができる。ウインドウの下のほうのメニュー中から、UVs → Export UV Layout。
後は保存したpngをGIMPで開いてのりしろを付けてみたり。
参考ページ。
_matoさんのぶろぐ UV UnwrapのMethodについて
_mi-zmix's Gimmicks: Blender手探りメモ:UV展開
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
[ ツッコむ ]
#3 [blender][cg_tools][neta] 手に持ってくるくる回しながら形を確認していくそのノリを入力機器にできないだろうか
組み立てたペーパークラフトを手に持って、くるくる回して、色んな角度から眺めつつ、改良点を見出そうとしていたのだけど。ふと、この行為を、3DCGソフトの入力機器・UIにできないものかと。
一応、今の3DCGソフトも、マウス操作で似たようなことをしているけれど。例えば blender なら、中ボタン(ホイールボタン)を押しつつマウスを動かせば、そういう操作ができる。でも、個人的には、まだ直観的ではないような気がしていたり。
加速度センサが入っている長方形の箱を手で持ってくるくる回すと、画面の中でカメラが動いてそのように見える、という感じの操作だったら、作業は楽にならないだろうか?
加速度センサ付きの箱…と言うと…。携帯電話の中にも加速度センサは入っている。これをPCからリアルタイムに読み取れないものか。無理だろうな。携帯電話はPCの入力機器として使えるように設計されてないし。…携帯電話のソレが流用できたら色々遊べたのだろうけど。
もし、似たようなことをするとしたら、Wiiリモコンを買ってきてPCの入力機器として使ってみるのが妥当だろうか。
まあ、そのうち、Kinect が普及してくれるだろうし。そっちに期待するほうがいいのかも。Kinectの前で手を捻ったり、両手をかかげて位置を変えると、画面の中で3DCGモデルがそのようにくるくる回ってくれるとか。そうなれば、もう少し作業が楽になるかもしれず。
一応、今の3DCGソフトも、マウス操作で似たようなことをしているけれど。例えば blender なら、中ボタン(ホイールボタン)を押しつつマウスを動かせば、そういう操作ができる。でも、個人的には、まだ直観的ではないような気がしていたり。
加速度センサが入っている長方形の箱を手で持ってくるくる回すと、画面の中でカメラが動いてそのように見える、という感じの操作だったら、作業は楽にならないだろうか?
加速度センサ付きの箱…と言うと…。携帯電話の中にも加速度センサは入っている。これをPCからリアルタイムに読み取れないものか。無理だろうな。携帯電話はPCの入力機器として使えるように設計されてないし。…携帯電話のソレが流用できたら色々遊べたのだろうけど。
もし、似たようなことをするとしたら、Wiiリモコンを買ってきてPCの入力機器として使ってみるのが妥当だろうか。
まあ、そのうち、Kinect が普及してくれるだろうし。そっちに期待するほうがいいのかも。Kinectの前で手を捻ったり、両手をかかげて位置を変えると、画面の中で3DCGモデルがそのようにくるくる回ってくれるとか。そうなれば、もう少し作業が楽になるかもしれず。
[ ツッコむ ]
2011/02/13(日) [n年前の日記]
#1 [nitijyou] 生活リズムがどうにも
夜に寝て朝に起きようとしたのだけど、眠れない。結局朝05:00頃起きてゴソゴソと。
[ ツッコむ ]
2010/02/13(土) [n年前の日記]
#1 [comic] 妹から漫画本をいくつか借りて読んだり
「薬師アルジャン」山下友美著、「新Good Job」かたおかみさお著、「スキップ・ビート!」仲村佳樹著、といったあたりを。
「薬師〜」は、作者が薬剤師だったせいか、自由研究系に豚の背中系が合体して良作になってるような印象。作者の希望云々はどうであれ、個人的には理想的な企画のように思えたり。
「新Good Job」は、相変わらず上手いなと。
「スキップ・ビート!」は、雑誌連載で読んでたら辛かっただろうけど、単行本にまとまった形で読むと面白い、ような印象を。
「薬師〜」は、作者が薬剤師だったせいか、自由研究系に豚の背中系が合体して良作になってるような印象。作者の希望云々はどうであれ、個人的には理想的な企画のように思えたり。
「新Good Job」は、相変わらず上手いなと。
「スキップ・ビート!」は、雑誌連載で読んでたら辛かっただろうけど、単行本にまとまった形で読むと面白い、ような印象を。
[ ツッコむ ]
2009/02/13(金) [n年前の日記]
#1 [pc] 親父さんがe-taxに挑戦したのだけど
ハードルが高いっぽい。
◎ e-taxを利用するには数千円かかるらしい。 :
地方公共団体による「公的個人認証サービス」を受けるためには、住民票のある市区町村の窓口で住民基本台帳カード(ICカード)を入手し、電子証明書発行申請書等を提出して電子証明書の発行を受けます。発行手続きで、500+500=1,000円かかったそうで。かつ、住基カードを読むために、ICカードリーダライタが必要らしく。親父さんは電器店で買ってきた、と言っていた。電子証明書の取得 より
◎ 親父さんが常用してるブラウザはFirefoxなのだが…。 :
政府関係・自治体関係のサイトは、えてしてIEのみ対応だったりするせいか、親父さんの話では、Firefoxでやっていくと途中でエラーが出るそうで。
Linuxユーザや、Macユーザは、どうするんだろう…。IEなんて動かないよな…。Microsoftという一企業が販売するOS+ブラウザしか使えません、と、国(?)が提供するサービスが言い切っちゃうのってどうなのかなと思わないでもないのですが。
Linuxユーザや、Macユーザは、どうするんだろう…。IEなんて動かないよな…。Microsoftという一企業が販売するOS+ブラウザしか使えません、と、国(?)が提供するサービスが言い切っちゃうのってどうなのかなと思わないでもないのですが。
◎ 親父さんのWindows環境に入っているのはIE7なのだが…。 :
どうもIE6使用を前提にしてe-taxが作られているらしく、IE7では
_Microsoft Windows Vista及びMicrosoft Internet Explorer 7への対応について - 信頼済みサイトへの登録について
等、別に作業をしないといけないらしい。
Microsoftですら、「もうIE6なんて捨てろや」的態度だろうと思うのだけど。何せIE7をDLしようとすると、IE8 RC版のDLリンクが真っ先に表示されてしまうような状態だったりするし。こういう状況下で、IE6の使用が前提、IE7使用はマイナー派扱い、という姿勢でサイトを作ってあるのはどうなのかと思わないでもないのですが。
ということで親父さんから、「途中でエラー画面が出る」「どうなってるんだ」と質問されたので、Firefixに IE view 拡張を入れて、e-taxのURLは必ず IE で開くように設定。IE7では、前述の作業をしてもらうように指示。
Microsoftですら、「もうIE6なんて捨てろや」的態度だろうと思うのだけど。何せIE7をDLしようとすると、IE8 RC版のDLリンクが真っ先に表示されてしまうような状態だったりするし。こういう状況下で、IE6の使用が前提、IE7使用はマイナー派扱い、という姿勢でサイトを作ってあるのはどうなのかと思わないでもないのですが。
ということで親父さんから、「途中でエラー画面が出る」「どうなってるんだ」と質問されたので、Firefixに IE view 拡張を入れて、e-taxのURLは必ず IE で開くように設定。IE7では、前述の作業をしてもらうように指示。
◎ _【確定申告書等作成コーナー】-推奨環境 :
確定申告書作成だけなら、MacOS + Safari でも出来るらしい?
Linux の存在は無視してるあたりがどうも引っ掛かるが…。
Linux の存在は無視してるあたりがどうも引っ掛かるが…。
[ ツッコむ ]
#2 [pc] Macってまだ不安定なのだろうか
Macにおけるe-tax関係の利用に関してWeb検索してたら、
_銀行関係のサイトを MacOS + Safari で開くとガンガン落ちる
的な話を見かけたり。
昔、Flashアニメを作ってサイトで公開したときに、「FlashがあるとMacが落ちるからやめてくれ」的な話を聞いて、公開を極力控えるようにしたことがあったのだけど。今でもまだ似たような状況があるのかとゲンナリしてきた。WebにおいてMacの存在は、もはや癌の類なのではないか。
でも、Mac OS Xって、BSDベースになって、プログラマーから高評価を受けている、という話もどこかで見かけたような。プログラマーから高評価を受けてる環境なのに、なんで落ちるんだ…。OSは落ちなくて、ブラウザがガンガン落ちるという話なのかしら。
昔、Flashアニメを作ってサイトで公開したときに、「FlashがあるとMacが落ちるからやめてくれ」的な話を聞いて、公開を極力控えるようにしたことがあったのだけど。今でもまだ似たような状況があるのかとゲンナリしてきた。WebにおいてMacの存在は、もはや癌の類なのではないか。
でも、Mac OS Xって、BSDベースになって、プログラマーから高評価を受けている、という話もどこかで見かけたような。プログラマーから高評価を受けてる環境なのに、なんで落ちるんだ…。OSは落ちなくて、ブラウザがガンガン落ちるという話なのかしら。
[ ツッコむ ]
#3 [windows] 久々にSafariをインストールしてみた
以前自分の環境 ―― Windows XP Home SP3 ―― にインストールしたときは、ガンガン落ちてしまって「これは試用すらできん」と判断したわけで。今はどうなんだろうと。
おお。プラグインの確認ページがちゃんと表示される。以前は、開くと必ず落ちていたのに。結構バグが取れてきている、ということだろうか。
でも、設定画面のフォント指定リストがおかしい。インストールされているフォントの種類が全部表示されないようで。
なんとなくだけど、自分の環境はフォントを入れ過ぎていて、それで以前も落ちていたのだろうか、という気もしたり。あるいは、今現在のWindowsで使うとマズイフォントデータを入れちゃってるのかもしれん。Safariに限らず、無料でPDF出力できるツールなどを入れても、フォント指定ダイアログを開こうとすると、そのツールの設定画面が落ちたりするわけで。Windows98時代に入手したフォントや、個人が作成した無料フォント等を入れてたりするしなあ…。フォントデータの整合性・ヘッダ情報の類が正常かどうかをチェックするツールとかないのかしら。
おお。プラグインの確認ページがちゃんと表示される。以前は、開くと必ず落ちていたのに。結構バグが取れてきている、ということだろうか。
でも、設定画面のフォント指定リストがおかしい。インストールされているフォントの種類が全部表示されないようで。
なんとなくだけど、自分の環境はフォントを入れ過ぎていて、それで以前も落ちていたのだろうか、という気もしたり。あるいは、今現在のWindowsで使うとマズイフォントデータを入れちゃってるのかもしれん。Safariに限らず、無料でPDF出力できるツールなどを入れても、フォント指定ダイアログを開こうとすると、そのツールの設定画面が落ちたりするわけで。Windows98時代に入手したフォントや、個人が作成した無料フォント等を入れてたりするしなあ…。フォントデータの整合性・ヘッダ情報の類が正常かどうかをチェックするツールとかないのかしら。
[ ツッコむ ]
#4 [nitijyou] 歯医者に行く予定だったけど電話でキャンセルした
起きれなかった…。
[ ツッコむ ]
2008/02/13(水) [n年前の日記]
#1 [game][neta] 織田信長や濃姫との恋愛シミュレーションゲームってないのかな
光栄あたりで出してないだろうか。少女漫画に出てくるようなキャラデザの信長とかで。ありがちネタか。ていうか前にもコレ書いたような。
恋愛シミュレーションゲームに歴史云々を突っ込んだタイトルというと「遥かなる〜」がソレか。さすがに信長がお相手ではイメージがアレだろうということなんだろうか。超絶美形で頭脳優秀なのに「猿」と呼ばれてる秀吉とか、美少年・ショタ系だが人質としてあちこち回されてて孤独な影を背負っている家康とか、面白そうではないか。でもないか。
ゲームメーカが抱えてるキャラとの恋愛ゲーはどうか。シモン・ベルモンドやゴエモンやエビス丸やビル・ライザーやビックバイパーからデートを申し込まれたりっていやなんでもないです。…既に似たような何かが出てそうで怖い。
アニメキャラとの恋愛ゲーはどうか。タツノコ作品あたりなら使えそうなキャラがたくさん居そうだなとなんとなく。
恋愛シミュレーションゲームに歴史云々を突っ込んだタイトルというと「遥かなる〜」がソレか。さすがに信長がお相手ではイメージがアレだろうということなんだろうか。超絶美形で頭脳優秀なのに「猿」と呼ばれてる秀吉とか、美少年・ショタ系だが人質としてあちこち回されてて孤独な影を背負っている家康とか、面白そうではないか。でもないか。
ゲームメーカが抱えてるキャラとの恋愛ゲーはどうか。シモン・ベルモンドやゴエモンやエビス丸やビル・ライザーやビックバイパーからデートを申し込まれたりっていやなんでもないです。…既に似たような何かが出てそうで怖い。
アニメキャラとの恋愛ゲーはどうか。タツノコ作品あたりなら使えそうなキャラがたくさん居そうだなとなんとなく。
[ ツッコむ ]
#2 [tv][zatta][neta] 「ためしてガッテン」の枕の回が未だに納得いかない
先週、放送を見てからというもの、ずっと納得がいかない。昨日の深夜に再放送しているソレをまた見たけれど、やっぱり納得いかない。
首が15度になるような枕の高さが良いですよ、と発表するまでは実にそれっぽい見せ方だったからイイとして。 *1 座布団とタオルで枕を作って首の角度が15度になるように調整したその後に。手を胸の前でクロスして体を横向きにして、「ここで顔が水平になったら、横向きから元に戻したときに首が15度になってますよ」と女医さん?が言ってた、そこの話が判らない。なんで? どうして? 首が15度になる枕の高さと、顔を横向きにして水平になるかどうかは関係ないのでは。横向きにして水平になる枕の高さというのは、顔の幅と肩幅の差に基づくものであって、首の角度とは関係ないような気がする。女医さんの言葉に「なるほどねー」とか言ってる場合じゃないだろ。>ゲストのコロッケ。何が「なるほどねー」なのかちょっと説明してみてくれないか。>コロッケ。つーかそこは「どうしてそうなるの?」とバカなふりして解説を引き出す場面だろう。何のためにお前をゲストで呼んだと思ってるんだ。>コロッケ。期待されてる役割を果たせ。なんちて。
ていうか日本人は義務教育中に三角関数について勉強してるわけだから、首の角度が15度になる枕の高さ云々は、首の長さを測れば計算でさくっと求められるであろう感も。肉の厚み等、誤差はあるとしても、大体の値は求められるのではないか。図を書いて「こうやって計算で求められます」と説明すれば済むんじゃないのかと。
関数電卓がないから無理? いやいや、Windowsにだって関数電卓は標準で入ってますから。Excel使いだったらExcel使ってもOKですよ。これで計算できますよね? できない? おいおい、ちょっと待てよ…。日本人は、何のために学校で数学を勉強してきたのかと。目の前にあるその高度な電子計算機を一体何だと思ってるのかと。こんなときに使わないで、どこでそれらを使うんだよと言いたい。日本の義務教育って一体何だ。何のためにやってるんだ。所詮ランク付けのためだけに使ってるのか。知識は道具じゃなかったのか。「この話はおかしいぞ」「コレだったらアレを使えばどうにかなるよな」と考えられる道具が既に頭の中に存在してるのに、どうして他人の発した怪しい話に「なるほどねー」なんて言ってしまうのか。
つーか実は女医さんなりの理屈があって「顔が水平になったら15度」なのかもしれないけれど。そこの説明をスッ飛ばされたら困ってしまうわけで。番組スタッフは「アレ? この話おかしくね?」と誰も思わなかったのだろうか。…まさか「あるある」の制作下請け会社が、ガッテンのソレにも潜り込んでしまった? だから説明に飛躍があっても平気で流してしまうのか?
どうも納得がいかない。それどころか、日本の義務教育の存在意義についてまで疑問が。<話が大げさに。
首が15度になるような枕の高さが良いですよ、と発表するまでは実にそれっぽい見せ方だったからイイとして。 *1 座布団とタオルで枕を作って首の角度が15度になるように調整したその後に。手を胸の前でクロスして体を横向きにして、「ここで顔が水平になったら、横向きから元に戻したときに首が15度になってますよ」と女医さん?が言ってた、そこの話が判らない。なんで? どうして? 首が15度になる枕の高さと、顔を横向きにして水平になるかどうかは関係ないのでは。横向きにして水平になる枕の高さというのは、顔の幅と肩幅の差に基づくものであって、首の角度とは関係ないような気がする。女医さんの言葉に「なるほどねー」とか言ってる場合じゃないだろ。>ゲストのコロッケ。何が「なるほどねー」なのかちょっと説明してみてくれないか。>コロッケ。つーかそこは「どうしてそうなるの?」とバカなふりして解説を引き出す場面だろう。何のためにお前をゲストで呼んだと思ってるんだ。>コロッケ。期待されてる役割を果たせ。なんちて。
ていうか日本人は義務教育中に三角関数について勉強してるわけだから、首の角度が15度になる枕の高さ云々は、首の長さを測れば計算でさくっと求められるであろう感も。肉の厚み等、誤差はあるとしても、大体の値は求められるのではないか。図を書いて「こうやって計算で求められます」と説明すれば済むんじゃないのかと。
関数電卓がないから無理? いやいや、Windowsにだって関数電卓は標準で入ってますから。Excel使いだったらExcel使ってもOKですよ。これで計算できますよね? できない? おいおい、ちょっと待てよ…。日本人は、何のために学校で数学を勉強してきたのかと。目の前にあるその高度な電子計算機を一体何だと思ってるのかと。こんなときに使わないで、どこでそれらを使うんだよと言いたい。日本の義務教育って一体何だ。何のためにやってるんだ。所詮ランク付けのためだけに使ってるのか。知識は道具じゃなかったのか。「この話はおかしいぞ」「コレだったらアレを使えばどうにかなるよな」と考えられる道具が既に頭の中に存在してるのに、どうして他人の発した怪しい話に「なるほどねー」なんて言ってしまうのか。
つーか実は女医さんなりの理屈があって「顔が水平になったら15度」なのかもしれないけれど。そこの説明をスッ飛ばされたら困ってしまうわけで。番組スタッフは「アレ? この話おかしくね?」と誰も思わなかったのだろうか。…まさか「あるある」の制作下請け会社が、ガッテンのソレにも潜り込んでしまった? だから説明に飛躍があっても平気で流してしまうのか?
どうも納得がいかない。それどころか、日本の義務教育の存在意義についてまで疑問が。<話が大げさに。
*1: 事実と異なることを仮に言ってるとしても、もっともらしく見せる作りにさえなっていれば、それはそれで良し。と考えてしまう自分なので。
[ ツッコむ ]
#3 [nitijyou] 体調が悪い
吐き気・腹痛・お腹ピーピー。風邪でもひいたのかな。
[ ツッコむ ]
2007/02/13(火) [n年前の日記]
#1 [linux][ubuntu] Ubuntuの電源が切れない
Uuntu 6.10 で、シャットダウンを選んでも電源が切れてくれない。HDDの電源?回転? は切れてくれるようなのだけど。それ以外は入ったまま。knoppix では切れてたんだけどなぁ。
◎ _APM/ACPIに関して :
カーネル起動時にオプションで指定できるらしい。ということで、/boot/grub/menu.lst 中で acpi=off apm=on を追加。
効果なし。うーん。
効果なし。うーん。
◎ _シャットダウン時に電源が切れない :
_カーネルを 2.6 系にしたら色々と問題が出た
ふと、BIOS設定がまずいのではないか、という気もしてきた。
Q. シャットダウン時に自動で電源が落ちなくなった A. マシンのACPIの仕様が古いのが原因です。 カーネルのブートオプションに"acpi=force"を加えると良いかも。試してみた。効果なし。うーん。
ふと、BIOS設定がまずいのではないか、という気もしてきた。
◎ _MS-6163 マニュアル日本語化計画 :
Ubuntu を入れたPCの M/B は、MSI MS-6163。なのでこちらのサイトを参考に。
_POWER MANAGRMENT SETUP
の、Reserve IRQ 9 を Yes にしてみた。Win98 で ACPI を有効にする場合は Yes に、という話なので、Linux も Win98 時代のソレを参照してるのかもしれないと。
_INTEGRATED PERIPHERALS の、Init Display First も、PCI Slot から AGP に変更。以前は PCI接続のビデオカードを使ってたけど、AGP接続のビデオカードに入れ替えたのにこっちの設定は変えてなかった。忘れてたですわ。
_PNP/PCI CONFIGURATION SETUP の、PnP OS Installed を No に。もしかすると拡張カードの初期化で何か変なことが起きてるのかもしれない。
てなあたりを変更してみたら。やった。電源が切れるようになった。…どこが絡んでるのか疑問ではあるけれど、怖いからもう触らない。<モノグサ。
_INTEGRATED PERIPHERALS の、Init Display First も、PCI Slot から AGP に変更。以前は PCI接続のビデオカードを使ってたけど、AGP接続のビデオカードに入れ替えたのにこっちの設定は変えてなかった。忘れてたですわ。
_PNP/PCI CONFIGURATION SETUP の、PnP OS Installed を No に。もしかすると拡張カードの初期化で何か変なことが起きてるのかもしれない。
てなあたりを変更してみたら。やった。電源が切れるようになった。…どこが絡んでるのか疑問ではあるけれど、怖いからもう触らない。<モノグサ。
[ ツッコむ ]
#2 [linux][ubuntu] _Grub splash image
_GRUB splash screen download
_GRUB splash screen download - page 2
_GNU GRUB splashimage 1
_GNU GRUB splashimage 2
_GNU GRUB splashimage 3
_Ubuntu Grub Boot Splash
_Linux: Alterando as imagens de splash no Ubuntu [Artigo]
_SplashImage di Grub
_GNOME-Look.org
Linux のメジャーなブートローダ、grub の splash 画像。たくさんあるなぁ…。
UbuntuタンだかUbuntuたんだかは無いのか? 色数が多いから無理か。14色しか使えんし。PC-98時代のドット打ち・タイリング・ジャギ消し技術が必要になりそうな予感。…それ以前に、子供たちから白い目で見られそうだから使えないけど。いや、思いっきり、ゲームのドット絵っぽくアレンジすればなんとかならんこともないか。ブロックを殴ってキノコを出してるUbuntuタンとか。フィールド上を行列で歩いてるUbuntuタンとか。触手に味噌を撃ち込んでるUbuntuタンとか。味噌?
_GRUB splash screen download - page 2
_GNU GRUB splashimage 1
_GNU GRUB splashimage 2
_GNU GRUB splashimage 3
_Ubuntu Grub Boot Splash
_Linux: Alterando as imagens de splash no Ubuntu [Artigo]
_SplashImage di Grub
_GNOME-Look.org
Linux のメジャーなブートローダ、grub の splash 画像。たくさんあるなぁ…。
UbuntuタンだかUbuntuたんだかは無いのか? 色数が多いから無理か。14色しか使えんし。PC-98時代のドット打ち・タイリング・ジャギ消し技術が必要になりそうな予感。…それ以前に、子供たちから白い目で見られそうだから使えないけど。いや、思いっきり、ゲームのドット絵っぽくアレンジすればなんとかならんこともないか。ブロックを殴ってキノコを出してるUbuntuタンとか。フィールド上を行列で歩いてるUbuntuタンとか。触手に味噌を撃ち込んでるUbuntuタンとか。味噌?
◎ _GRUB/Splash - Gentoo Linux Wiki :
作り方。
◎ ubuntu の grub ってメニューの枠が大きいような。 :
どの画像を表示しても、枠が画像中の枠部分よりはみ出てしまう。
ubuntu のデフォルト状態では、grub のメニューを表示しないようになってるから、実用性のみ重視して枠は大きくしてあるのかもしれないか。
ubuntu のデフォルト状態では、grub のメニューを表示しないようになってるから、実用性のみ重視して枠は大きくしてあるのかもしれないか。
[ ツッコむ ]
#3 [windows] 相手によって送信時のメールアカウント情報を切り換えてくれるメーラはないものだろうか
ある人とメールのやり取りをしていたのだけど、HNと本名をゴチャゴチャにして送信してしまっていた。>自分。誰に対してどちらを使うかを意識して、手動で選択していたものだから、ミスが発生したわけで。…自動でそのへん選んでくれる・使用するように設定できるメーラはないものだろうか。できればシグネチャも選んでほしいが…。
気になって検索してみたが、Outlook Express にはそういう機能はないように見える。
もっとも、一般的には、えてして実名で送ってしまう場合がほとんどだろうから、普通の人は必要性など感じないのかもしれない。しかし、いかんせん、名前を晒すときはHNで、てなパソ通的常識をネットにも持ち込む人が多かったそんな時期にネットをやり始めちゃった自分なので、なんと申しましょうか。
気になって検索してみたが、Outlook Express にはそういう機能はないように見える。
もっとも、一般的には、えてして実名で送ってしまう場合がほとんどだろうから、普通の人は必要性など感じないのかもしれない。しかし、いかんせん、名前を晒すときはHNで、てなパソ通的常識をネットにも持ち込む人が多かったそんな時期にネットをやり始めちゃった自分なので、なんと申しましょうか。
[ ツッコむ ]
#4 [windows] _「Outlook Express」で迷惑メールを削除しやすくする「OE Rule」
こんなツールがあったのか。
[ ツッコむ ]
2006/02/13(月) [n年前の日記]
#1 [tv] TVシリーズの西遊記を見た
孫悟空をSMAPの香取君が演じてるヤツ。今回は鶏妖怪が出てくる話。
この番組、初めてみたのだけど。最初は随分ガシャガシャしてる作りだなと辟易しつつ。しかし、中盤から急にシリアス・泣かせ風味に。ギャグっぽい会話をふんだんに盛り込んでいた分、シリアス部分が引き立って(?)面白いなと。更に、 盛り上げてきたところで、衝撃の結末を用意。感心。上手いねえ。 *1
ただ、泣かせシーンで時間をかけ過ぎだったりはしないのだろうか。この作品、たしかアジア方面にも輸出するはずだけど、あちらではこういうテンポはどうなのかなと。いや、そのへん実状は知らないんだけど。
もう一つ、舞台の狭さも気になった。自分、西遊記に対しては、広大な風景の中を旅していくイメージ・印象があって。なもんで、基本的にはスタジオ内のセットの中で展開していくあたりがちょっと。とはいえ撮影スケジュールやロケ地への移動等を考えると、こういう作りにせざるをえないよなぁ。スケジュール的にはかなり厳しい状態になってるとも聞くし。無理はできんよな。…どこぞの国と同じ作り方 ―― 全話作ってから放映というスタイルは、日本じゃできないのかしら。
この番組、初めてみたのだけど。最初は随分ガシャガシャしてる作りだなと辟易しつつ。しかし、中盤から急にシリアス・泣かせ風味に。ギャグっぽい会話をふんだんに盛り込んでいた分、シリアス部分が引き立って(?)面白いなと。更に、 盛り上げてきたところで、衝撃の結末を用意。感心。上手いねえ。 *1
ただ、泣かせシーンで時間をかけ過ぎだったりはしないのだろうか。この作品、たしかアジア方面にも輸出するはずだけど、あちらではこういうテンポはどうなのかなと。いや、そのへん実状は知らないんだけど。
もう一つ、舞台の狭さも気になった。自分、西遊記に対しては、広大な風景の中を旅していくイメージ・印象があって。なもんで、基本的にはスタジオ内のセットの中で展開していくあたりがちょっと。とはいえ撮影スケジュールやロケ地への移動等を考えると、こういう作りにせざるをえないよなぁ。スケジュール的にはかなり厳しい状態になってるとも聞くし。無理はできんよな。…どこぞの国と同じ作り方 ―― 全話作ってから放映というスタイルは、日本じゃできないのかしら。
*1: まあ、時間をチェックしながら見てたし、シリーズ全体の構成を予想しながら見てたので、想像通りの結末だったけど。でも、上手い。視聴者の心情をどのようにコントロールしたいのか、そのへん判りやすい。
[ ツッコむ ]
#2 [anime] GyaOで「キャシャーン」が無料放送してるらしい
_無料放送GyaO
。1日1話ずつ流れるみたい。
◎ 見てみたけどPCのスペックが足りない。 :
Pen3 800MHz では wmvの再生に難有りということか。あるいは XPERT 128(RAGE128チップ)ではスペックが足りないのか。何にせよ悲しい。CPUがネックなのか、ビデオカードがネックなのか、そこからして判らんので改善策を考えるだけでも悩んでしまう。まあ、コストと得られる効果を考えれば、Socket754あたりのPCを新規購入したほうが安上がりなのでしょうな。
◎ さておき1話の内容 :
基本的には、「これからこういう設定でヒーローが戦いますよ」という紹介、なのだけど。
東博士が早速酷い。息子を突き飛ばしてオトリに使うわ、果敢にもブライキングボスに立ち向かった愛犬を置き去りにして車で逃走するわ。さすが、東博士! 置いてけぼりにされないよう、必死に車を追いかけるラッキー(= フレンダー)の姿が涙を誘う。アレな主人を持ってしまったばっかりに…。ラッキーは、本当に忠犬だなぁ。
ルナの反射神経・運動能力が尋常ではない描写もあり。ツメロボの攻撃をあそこまでかわせるとは。しかも生身で。主人公よりルナを新造人間にしたほうが対抗戦力として有効だったのでは。
一応、公害病云々という世界設定があったのだな。ていうか元々ブライキングボスは、公害云々を解決する目的で作られたと。実写版は、オリジナル版の設定を組み込みながら世界設定を作ってたんだなと今頃気づいた。<遅すぎ。
東博士が早速酷い。息子を突き飛ばしてオトリに使うわ、果敢にもブライキングボスに立ち向かった愛犬を置き去りにして車で逃走するわ。さすが、東博士! 置いてけぼりにされないよう、必死に車を追いかけるラッキー(= フレンダー)の姿が涙を誘う。アレな主人を持ってしまったばっかりに…。ラッキーは、本当に忠犬だなぁ。
ルナの反射神経・運動能力が尋常ではない描写もあり。ツメロボの攻撃をあそこまでかわせるとは。しかも生身で。主人公よりルナを新造人間にしたほうが対抗戦力として有効だったのでは。
一応、公害病云々という世界設定があったのだな。ていうか元々ブライキングボスは、公害云々を解決する目的で作られたと。実写版は、オリジナル版の設定を組み込みながら世界設定を作ってたんだなと今頃気づいた。<遅すぎ。
[ ツッコむ ]
#3 [anime] ケロロ軍曹、正月の回
酔っ払ったモアが、なんだかイイ感じ。さておき、福島で始まったときはちょうど1年遅れだったような気もするのだけど。途中で何か特番が入ってズレてきたのだろうか。
[ ツッコむ ]
#4 [anime] ウルトラマンマックス、バルタン1回目
変な脚本。酒でも飲みながら書いたのか、変な薬でもキメながら書いたのか。あるいは風邪で熱のある状態で書いたのか。整合性があるようでないようで。知識があるようでないようで。この脚本家、一体どんな人物なのだろう。…まさか、小学生とか。そんなバカな想像すらしてしまうほどに、常軌を逸した話。いや、キライじゃないけど。バルタンが、
女の子に変身したり、
更なる巨大化をしたあたりは単純に面白いし。特に後者。ウルトラマンが
小さくなるパターンはすぐに思いつくけど、逆パターンは思いつかなかったり。>自分。その手があったかと感心。まあ、頻繁に使える手ではないけど。
カットの繋がりが妙。整合性が取れてない。演出家も酒を飲みながらやってたのかな。<オイ。展開、というか発想が常軌を逸することは肯定したいけど、カットの繋がり云々は「商品レベルに仕上げる作業」だと思うので、そこが常軌を逸するのはちとどうかと。…それとも単に時間がなかったのかな。
カットの繋がりが妙。整合性が取れてない。演出家も酒を飲みながらやってたのかな。<オイ。展開、というか発想が常軌を逸することは肯定したいけど、カットの繋がり云々は「商品レベルに仕上げる作業」だと思うので、そこが常軌を逸するのはちとどうかと。…それとも単に時間がなかったのかな。
[ ツッコむ ]
#5 [anime] セイザーX、隊長の指示でヒーロー側が動き始める回
相変わらず、敵ボス3人のやりとりが面白い。笑いを取れる敵は個人的に好きだなぁ。タイムボカンの悪玉トリオを思い出す。そういや、最近そういう敵は少ないような。この作品は稀有な存在かもしれん。
隊長がニコリともせず淡々と指示を出すあたり、急にヒーロー側がカッコよく(?)なってきたような。同世代のヒーロー達の上に、おじさん・お兄さん・先生クラスの人物が居るという設定はなんだかグッド。そういや、デカレンジャー、マジレンジャーもそうだったか。ボスが居る ―― いや、敵のボスじゃなくて、ヒーロー側にボスが居るという設定は、いいよな。…「太陽にほえろ」も、石原裕次郎演じる「ボス」が居なかったら締まらないよ。
音楽の使い方が明確(?)で、なんだかグー。
隊長がニコリともせず淡々と指示を出すあたり、急にヒーロー側がカッコよく(?)なってきたような。同世代のヒーロー達の上に、おじさん・お兄さん・先生クラスの人物が居るという設定はなんだかグッド。そういや、デカレンジャー、マジレンジャーもそうだったか。ボスが居る ―― いや、敵のボスじゃなくて、ヒーロー側にボスが居るという設定は、いいよな。…「太陽にほえろ」も、石原裕次郎演じる「ボス」が居なかったら締まらないよ。
音楽の使い方が明確(?)で、なんだかグー。
[ ツッコむ ]
#6 [anime] BLOOD+、主人公が来るまでヘタレ兄が知恵の輪やる回 - 床に流れたガソリンと銃と爆発と
床に流れたガソリン(なのか?)を、銃で撃つと爆発するのは何故だろう。いや、あらゆる映像作品でそういう描写があるのだから、たぶんそうなるんだろうけど。
銃から飛んでいくのは弾丸 = 鉄の粒だよな。仕組みとしては、薬莢の後ろのほうについてる小さな火打石(?)を撃鉄で打つことで火花を出して、薬莢の中に入ってる火薬を爆発させ、弾丸に速度をつけて相手に撃ち込む。それが銃。飛んでいくのは、火じゃない。鉄の粒が飛んでいくはず。でも、ガソリンは爆発する。何故だろう。
アレかな。着弾の際の火花とか。弾丸が銃身を通る際に摩擦で熱を持っているとか。そういった熱で爆発するのかしら。
銃から飛んでいくのは弾丸 = 鉄の粒だよな。仕組みとしては、薬莢の後ろのほうについてる小さな火打石(?)を撃鉄で打つことで火花を出して、薬莢の中に入ってる火薬を爆発させ、弾丸に速度をつけて相手に撃ち込む。それが銃。飛んでいくのは、火じゃない。鉄の粒が飛んでいくはず。でも、ガソリンは爆発する。何故だろう。
アレかな。着弾の際の火花とか。弾丸が銃身を通る際に摩擦で熱を持っているとか。そういった熱で爆発するのかしら。
[ ツッコむ ]
#7 [anime]
「たとえその先に暗闇が広がろうとも、お前たちの通ったあとには道ができる」。ええ感じの台詞。なんだか「イデオン」やら「CASHERN」やらの一風変わった作品群を連想してしまった。
ラストにビックリ。 ダンバインみたいだな…。それともまさか、 マイトガインの方向だろうか。
OP曲のタイトルって「sakura」っていうのか。今頃気づいた。
ラストにビックリ。 ダンバインみたいだな…。それともまさか、 マイトガインの方向だろうか。
OP曲のタイトルって「sakura」っていうのか。今頃気づいた。
[ ツッコむ ]
#8 [anime] マジレンジャー最終回
顔だけ変身解除の図。しかもヘルメットを被った状態でも顔見せ。大判振舞い。…でも、元々顔見せを考えてないデザインだから、ちとアレな見え方に。
メガネ委員長が! *1 うむ。メガネ委員長に悪いやつはいないのだ、ということでこれはこれで。<オイ。見た目はちょっと怖いけど。メガネ委員長とはそんなものナリ。<オイ。
大団円。であらうか。ええ感じのラストではないかと。や、個人的には先生と青の人の子供とか見たかったかも…。普段はシブイお爺ちゃんが孫の前ではメロメロとか。おばさん呼ばわりされて複雑な気分のピンクの人とか。ってそんなん描いてる時間はないがな。
何はともあれ一年間お疲れ様でした。>スタッフの方々。楽しませていただきましたであります。
メガネ委員長が! *1 うむ。メガネ委員長に悪いやつはいないのだ、ということでこれはこれで。<オイ。見た目はちょっと怖いけど。メガネ委員長とはそんなものナリ。<オイ。
大団円。であらうか。ええ感じのラストではないかと。や、個人的には先生と青の人の子供とか見たかったかも…。普段はシブイお爺ちゃんが孫の前ではメロメロとか。おばさん呼ばわりされて複雑な気分のピンクの人とか。ってそんなん描いてる時間はないがな。
何はともあれ一年間お疲れ様でした。>スタッフの方々。楽しませていただきましたであります。
*1: メガネ委員長 = メガネをかけた敵のボス。闇の世界の神様の一人。
[ ツッコむ ]
#9 [anime] ライダーカブト、3話目
うわ。いきなり田村監督とは。これはちょっと期待してしまう。…おお。壊滅した街並みが。もしかしてこのへんが田村監督風、なのかしら。む。警察署内の描写もなかなか。雑然・ドタバタした感じがグー。
鯖ネタは毎回やるのかな。期待大。<いや、毎回はやらんだろうよ…。
アレ? デカレンジャーのピンクの人? ライダー555のXライダーの人も? 懐かしい顔ぶれ。ちょっと嬉しくなる。いっそのことライダー剣に出てた役者さんも出してくれないだろうか。
遊園地を舞台にして戦闘。 ジェットコースターのコースの上で戦ってて驚いた。合成…じゃないよな。 *1 アニメであれば別段驚く発想でもないけど、実写でコレをやるとなれば、ロケ地との交渉もあるし、高所でアクションしなきゃいかんしで、大変そうな予感。さておき、静止してる人間も積極的に画面に入れてるあたりもイイ感じ。マネキンの手も使ったりして工夫が見られる。<これはちと自信なし。
観覧車のガラスが割れたりするのもグー。実際にやろうとしたら、本物のガラスを変えるか、セットを作って合成するか、映像をCGで修正するか等々悩んでしまいそう。
怪人が落ちた場所の周辺が砕けてるのがグッド。落ちてる最中の映像を描いてないのに、こういう軌跡を描いて落ちてきたというのが判るし、怪人の体の異常な硬さも伝わる。
「これができたらスゴイだろうな」と次々と発想は出てきたとしても。「でも、日本の実写じゃ、それもTV番組じゃ無理だよな。手間がかかりすぎる」とブレーキをかけてしまいたくなるであろう、そんな映像にも果敢にチャレンジしてる雰囲気が伝わってくる。素晴らしいスタッフだな…。
遊園地の人ごみの中で堂々と変身。いや、その前に周囲の人が蜘蛛の子を散らすように逃げてるから、それで変身したのかもしれんけど。でも主人公の性格設定からして、正体を隠す隠さないなんてことは気にしないかもしれん。「お婆ちゃんは言っていた。本人が堂々としていれば、周りは以外と気にしないもんだ」とか言ってそれで終わりかもしれんし。<脇役からツッコミ入りそうだな。何にせよ、意味もなく正体を隠すことにこだわったりしないライダー像だったら、個人的には嬉しいかなと。ライダー剣じゃないけど、「人々を守ってる人間が、なんでこそこそしなきゃならんのだ」みたいな。…もちろん、正体を隠すほうが話が面白くなるなら、それっぽい理由をつけて隠すことにこだわるのもアリで。話が面白くなればどっちでもいいわけで。
鯖ネタは毎回やるのかな。期待大。<いや、毎回はやらんだろうよ…。
アレ? デカレンジャーのピンクの人? ライダー555のXライダーの人も? 懐かしい顔ぶれ。ちょっと嬉しくなる。いっそのことライダー剣に出てた役者さんも出してくれないだろうか。
遊園地を舞台にして戦闘。 ジェットコースターのコースの上で戦ってて驚いた。合成…じゃないよな。 *1 アニメであれば別段驚く発想でもないけど、実写でコレをやるとなれば、ロケ地との交渉もあるし、高所でアクションしなきゃいかんしで、大変そうな予感。さておき、静止してる人間も積極的に画面に入れてるあたりもイイ感じ。マネキンの手も使ったりして工夫が見られる。<これはちと自信なし。
観覧車のガラスが割れたりするのもグー。実際にやろうとしたら、本物のガラスを変えるか、セットを作って合成するか、映像をCGで修正するか等々悩んでしまいそう。
怪人が落ちた場所の周辺が砕けてるのがグッド。落ちてる最中の映像を描いてないのに、こういう軌跡を描いて落ちてきたというのが判るし、怪人の体の異常な硬さも伝わる。
「これができたらスゴイだろうな」と次々と発想は出てきたとしても。「でも、日本の実写じゃ、それもTV番組じゃ無理だよな。手間がかかりすぎる」とブレーキをかけてしまいたくなるであろう、そんな映像にも果敢にチャレンジしてる雰囲気が伝わってくる。素晴らしいスタッフだな…。
遊園地の人ごみの中で堂々と変身。いや、その前に周囲の人が蜘蛛の子を散らすように逃げてるから、それで変身したのかもしれんけど。でも主人公の性格設定からして、正体を隠す隠さないなんてことは気にしないかもしれん。「お婆ちゃんは言っていた。本人が堂々としていれば、周りは以外と気にしないもんだ」とか言ってそれで終わりかもしれんし。<脇役からツッコミ入りそうだな。何にせよ、意味もなく正体を隠すことにこだわったりしないライダー像だったら、個人的には嬉しいかなと。ライダー剣じゃないけど、「人々を守ってる人間が、なんでこそこそしなきゃならんのだ」みたいな。…もちろん、正体を隠すほうが話が面白くなるなら、それっぽい理由をつけて隠すことにこだわるのもアリで。話が面白くなればどっちでもいいわけで。
*1: 転がるところは合成だろうけど。
[ ツッコむ ]
#10 [zatta] ビデオデッキが本格的にマズイ
デッキ自身で録画したテープなのに、デッキ自身で再生できないという。画面の真ん中にノイズが走る。トラッキングとやらがたぶんおかしい。どうしたもんかなぁ。
代替機器の新規購入が必要だろうけど。HDDレコーダが気になってるものの、数年後には地上波アナログがなくなるわけだから、極力出費を抑える方向で ―― 1万円前後のビデオデッキあたりを考えたほうがいいのかな。デジタル放送対応チューナー内蔵機器は、どうせ時間が経過すれば安くなるだろうから、今の時期に購入するのも何だし。…それとは別に、レンタルビデオ店との兼ね合いもあるし。レンタルDVDはないけどレンタルビデオならある、てな作品も結構あるらしいから、最低限、再生に使えるビデオデッキは必要になりそうな予感。
後から、地上波デジタル/BSデジタルチューナーを追加できる機器とかってないのだろうか。「地上波アナログ放送が終わっても安心! チューナーだけ追加すればデッキは無駄になりません」とか宣伝文句になりそうだけど。まあ、解像度が違うのだろうから、デジタル放送のメリットは弱くなっちゃうけど。「見れればいいや」程度に思ってる客には訴求力があると思うのですが。…そういうのって開発が大変なのかな。
代替機器の新規購入が必要だろうけど。HDDレコーダが気になってるものの、数年後には地上波アナログがなくなるわけだから、極力出費を抑える方向で ―― 1万円前後のビデオデッキあたりを考えたほうがいいのかな。デジタル放送対応チューナー内蔵機器は、どうせ時間が経過すれば安くなるだろうから、今の時期に購入するのも何だし。…それとは別に、レンタルビデオ店との兼ね合いもあるし。レンタルDVDはないけどレンタルビデオならある、てな作品も結構あるらしいから、最低限、再生に使えるビデオデッキは必要になりそうな予感。
後から、地上波デジタル/BSデジタルチューナーを追加できる機器とかってないのだろうか。「地上波アナログ放送が終わっても安心! チューナーだけ追加すればデッキは無駄になりません」とか宣伝文句になりそうだけど。まあ、解像度が違うのだろうから、デジタル放送のメリットは弱くなっちゃうけど。「見れればいいや」程度に思ってる客には訴求力があると思うのですが。…そういうのって開発が大変なのかな。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#11 [java] eclipse にフォルダだけが残ってる project を登録するにはどうすればよいのだらう
以前は eclipse 2.x.x でiアプリの勉強(?)をしてたんだけど。eclipse 3.x.x でそれらの project を登録する方法がよくわからなかったり。project を新規作成してソース等をコピーしないとダメなのかな。
この記事へのツッコミ
- Re: eclipse にフォルダだけが残ってる project を登録するにはどうすればよいのだらう by 名無しさん 2006/02/15 09:14
とりあえず別の名前のプロジェクトを作成してから「インポート」→「ファイルシステム」とすれば同じディレクトリ構成でプロジェクトがインポートできますよ。- eclipse にprojectをインポート by mieki256 2006/02/16 05:35
- > 「インポート」→「ファイルシステム」
そんな機能が!
試してみたところ、以前のプロジェクトがインポートできました。
なるほど、コレを使えばよかったのか…!
いやはや助かりました。アドバイス、ありがとうございます!
[ ツッコミを読む(2) | ツッコむ ]
2005/02/13(日) [n年前の日記]
#1 [mozilla] 翻訳パネルでexciteが利用できなくなってたのだけど
この記事へのツッコミ
- Re: 翻訳パネルでexciteが利用できなくなってたのだけど by まぁ 2009/01/21 11:05
- また、Exciteの仕様が変わったみたいで、使えなくなっています。暫定的に対応したものを公開していますので、リンク先をご覧下さい。ブログ主様および検索でたどりついた方への参考まで。
[ ツッコミを読む(1) | ツッコむ ]
#2 [windows] IEの右クリックメニューから選択文字列で検索したいのだけどな
Live2ch でスレを眺めてる最中、文字列を選択して、Mozilla Firefox で google検索したい。
今まで、Google It というツールを入れてたんだけど。Mozilla Firefox でタブが2つ開いてしまう。何故。何かヨサゲなツールはないものか。あるいは、Live2ch のツール設定で、どうにかならないかな。
今まで、Google It というツールを入れてたんだけど。Mozilla Firefox でタブが2つ開いてしまう。何故。何かヨサゲなツールはないものか。あるいは、Live2ch のツール設定で、どうにかならないかな。
[ ツッコむ ]
#3 [anime] マジレンジャー、1話
予想より面白かった。いや、コレ、面白いでしょう。
敵の秘密基地の画が気になった。建物そのものはCGで出来るかもしれないけど。中で動いてる雑魚は、実際に撮影した素材を合成してるのかしら。それとも、CGで動かしてるのかしら。
OPで、ほうき型メカに乗ってギュンギュン飛び回るの図に感心。あそこまで勢いよく動かすとは思わなかったなぁ。…でも、よく考えてみれば、ハリーポッターなのか。…アレに、魔女の宅急便みたいな細かい描写もプラスされたら、更に感心してしまうかもしれない。
住宅と同サイズのモンスター。いいスね。今までの戦隊シリーズにはなかったサイズ。かもしれん。なんだかボトムズを思い出す。…でも、なんとなく今回限りの予感も。
扇風機に笑った。自分、逆立ちしたって、あんなアイデアは一滴たりとも出てきませんわ。スタッフの柔軟な発想に感心。
最後のあたりの展開や、予告映像で驚いた。敵、カッコイイなぁ。しかも、お母さんまでまさかそうなるとは。いやー、参った。ビックリ箱みたい。イイヨイイヨー。
ただ、呪文は恥ずかしい…。謎言語に聞こえるくらいにやってほしかったなぁ。ってそこまでやったら子供が喋れなくなるから、いかんのか。
敵の秘密基地の画が気になった。建物そのものはCGで出来るかもしれないけど。中で動いてる雑魚は、実際に撮影した素材を合成してるのかしら。それとも、CGで動かしてるのかしら。
OPで、ほうき型メカに乗ってギュンギュン飛び回るの図に感心。あそこまで勢いよく動かすとは思わなかったなぁ。…でも、よく考えてみれば、ハリーポッターなのか。…アレに、魔女の宅急便みたいな細かい描写もプラスされたら、更に感心してしまうかもしれない。
住宅と同サイズのモンスター。いいスね。今までの戦隊シリーズにはなかったサイズ。かもしれん。なんだかボトムズを思い出す。…でも、なんとなく今回限りの予感も。
扇風機に笑った。自分、逆立ちしたって、あんなアイデアは一滴たりとも出てきませんわ。スタッフの柔軟な発想に感心。
最後のあたりの展開や、予告映像で驚いた。敵、カッコイイなぁ。しかも、お母さんまでまさかそうなるとは。いやー、参った。ビックリ箱みたい。イイヨイイヨー。
ただ、呪文は恥ずかしい…。謎言語に聞こえるくらいにやってほしかったなぁ。ってそこまでやったら子供が喋れなくなるから、いかんのか。
[ ツッコむ ]
#4 [anime] ライダーヒビキ、3話目
特撮ヒーローモノは、1、2話を営業用に使うから力を入れる、と聞いていたので、おそらく3話目からは幾分失速するだろうと思ってたけど。1、2話より、逆にパワーアップしていて驚いた。いやはや、よくやるなぁ。
冒頭のミュージカルシーンにビックリ。てっきり1話だけの表現かと思ってたのに。まさか2話毎にやるつもりなのか。…無茶だ。大変じゃないのか。気合入りすぎ。…まあ、そのうち無くなりそうな予感。
カメラワークが面白かった。登場人物が混乱状態にあるときは、カメラも一緒にグルグル回って視聴者にも混乱を与えてみたり。 *1 かと思いきや、少年が部屋で悶々としてるときは、ほどよい高さでピタリと静止したカメラになってたり。場面に応じて、意図を持って、演出してる感じが。他にも、早回し+効果音で、漫画的な表現・コミカルさをつけてたのも面白かった。 *2
敵の見せ方に感心。青(紫?)をバックに、木の上にポツンと座っているソレ。吊橋の柱(?)に座りながら、不安定な光を浴びているソレ。『あちら側の住人』、いや、『人ではないモノ』の見せ方が上手いな。
ヒビキおじさんの演技、いいですなぁ。新人さんの拙い演技が、次第に上手くなっていく様を見て楽しむのもいいけれど。役者の演技の上手さにすっかり安心しながら、内容に没入できるのも心地よい。かも。
式神一斉発射にドキドキした。カッコイイ! しかもキュキューとか会話してるし。可愛いのう。…が、こんなに動かして大丈夫なのか。スケジュール遅れとか、そのへん不安…。
戦闘シーンに驚いた。強い。圧倒的に強い。しかも情け容赦なし。仕事早っ。これは、『成長していくライダー』じゃなくて、『既に戦士として完成している大人のライダー』の姿なんだろうな。 *3
つーか、2話に1回、巨大モンスターを出して、それに乗るから「ライダー」なんだろうか。…いや、「ライダー」云々は別に気にならないけど。大丈夫かしら。2話に1回なんて、できるのかしら。そのうち、スタッフが力尽きて、等身大の怪人に馬乗りになってドンドコやり始めたら…のび太をいじめるジャイアンにしか見えない。
と、楽しみと不安が入り混じりつつ、鑑賞していたり。
冒頭のミュージカルシーンにビックリ。てっきり1話だけの表現かと思ってたのに。まさか2話毎にやるつもりなのか。…無茶だ。大変じゃないのか。気合入りすぎ。…まあ、そのうち無くなりそうな予感。
カメラワークが面白かった。登場人物が混乱状態にあるときは、カメラも一緒にグルグル回って視聴者にも混乱を与えてみたり。 *1 かと思いきや、少年が部屋で悶々としてるときは、ほどよい高さでピタリと静止したカメラになってたり。場面に応じて、意図を持って、演出してる感じが。他にも、早回し+効果音で、漫画的な表現・コミカルさをつけてたのも面白かった。 *2
敵の見せ方に感心。青(紫?)をバックに、木の上にポツンと座っているソレ。吊橋の柱(?)に座りながら、不安定な光を浴びているソレ。『あちら側の住人』、いや、『人ではないモノ』の見せ方が上手いな。
ヒビキおじさんの演技、いいですなぁ。新人さんの拙い演技が、次第に上手くなっていく様を見て楽しむのもいいけれど。役者の演技の上手さにすっかり安心しながら、内容に没入できるのも心地よい。かも。
式神一斉発射にドキドキした。カッコイイ! しかもキュキューとか会話してるし。可愛いのう。…が、こんなに動かして大丈夫なのか。スケジュール遅れとか、そのへん不安…。
戦闘シーンに驚いた。強い。圧倒的に強い。しかも情け容赦なし。仕事早っ。これは、『成長していくライダー』じゃなくて、『既に戦士として完成している大人のライダー』の姿なんだろうな。 *3
つーか、2話に1回、巨大モンスターを出して、それに乗るから「ライダー」なんだろうか。…いや、「ライダー」云々は別に気にならないけど。大丈夫かしら。2話に1回なんて、できるのかしら。そのうち、スタッフが力尽きて、等身大の怪人に馬乗りになってドンドコやり始めたら…のび太をいじめるジャイアンにしか見えない。
と、楽しみと不安が入り混じりつつ、鑑賞していたり。
[ ツッコむ ]
#5 [anime] プリキュアMax、2話
タイトルが出る前の作画は良かったのに、本編はちょっと怪しかったような。…玩具が売れても、スタッフ増強は難しいのだろうか。
あの爺さん、黒の人の部屋に住み込んじゃってるのかしら。たしかに、排泄とかどうしてるのか気になる…。排泄はしない生き物なのかな…。の割にはしょっちゅう何か食べてるし…。
女王らしき少女の目から赤いリング状の洗脳光線が出るのではないかと期待してしまいました。出るわけないけど。
あの爺さん、黒の人の部屋に住み込んじゃってるのかしら。たしかに、排泄とかどうしてるのか気になる…。排泄はしない生き物なのかな…。の割にはしょっちゅう何か食べてるし…。
女王らしき少女の目から赤いリング状の洗脳光線が出るのではないかと期待してしまいました。出るわけないけど。
[ ツッコむ ]
#6 [zatta] _漫画と現実で比べる電車男
左上の人のマウスの高さが快適そうに見えてなんだか気になった。首は逆に疲れそうだけど。
_(via ARTIFACT@ハテナ系)
[ ツッコむ ]
2004/02/13(金) [n年前の日記]
#1 [pc] プログラムとメール
プログラマの友人から貰ったメールが妙に読みやすく判りやすかった。何故だろう。ハタと気がつく。これはプログラムのソースだ。適切な空行を駆使してブロック化をした上でサブルーチンコールをしてる。なるほどなぁ。彼が仕事で書いてるソースが目に浮かぶよう。誰が見ても読みやすいソースに違いない。それにしても、プログラムの記述と文章記述の間には共通して利用できるテクニックがあるのだろうか。そもそもプログラムの記述はコンピュータ言語を駆使して行われるものだったっけ。とすると、赤川次郎的コンピュータ言語とか村上龍的コンピュータ言語を生み出せる余地があるのかもしれない。
*1
さあさあ、なんだか電波な話になってきましたよ。まじめにふまじめひらめいた。
*1: 言語と文体を混同してますな(爆)
この記事へのツッコミ
- Re: プログラムとメール by otsune 2004/02/14 16:49
- オープンソース系の開発者さんのWeb日記は、総じて文章も読みやすいですね。
読みやすいプログラムを書いていると、読みやすい文章を書く訓練になるのかな。
みんなあまりアクの無い、すっきりした文章を書くという特徴があるような。
[ ツッコミを読む(1) | ツッコむ ]
#2 [anime] 随分と表情が豊かだな
ゾロリ。時々見せるイリーガルな顔、漫画的表現に基づく多様性を持った表情デザインが非常に魅力的で、しかも妙に動く。どうなっちゃってるの、この作品。
[ ツッコむ ]
#3 [zatta] 色んな会社の制度があるのだな
友人から説明してもらった制度を聞いて目ウロコ。自分の中にあった「○○はこうあるべき」の思い込みを引っくり返された。これが驚かずにいられようか。世の中には頭のいい人が居るのだな。しかも本当に実行するとは。と感心してたら追加説明で実は想像してたほど斬新ではない事を聞いて盛り上がりが萎んでしまったり。ともあれ、これからはどこの会社もそうなっていくのだろう。人にかかるコストを考えれば必然。怠け者のオイラにはますます厳しい時代。いや、いつの時代も怠け者には厳しいか(爆) それにしても、アニメの中ですら表現されてる待遇の違いを、現実にその立場に居る(居た)人間が把握してない(なかった)とは。これもまた誰かが言ってた、「アニメ業界に比べるとゲーム業界は子供」の一例なんだろうか。人にもよるか。…友人達には色々な事を教えてもらってばっかりで。ありがたや。このお礼は別の形でいつか必ず。…何の事かさっぱりわかんない内容だけどいいのだ。オイラにとっては衝撃だったので記録を残しておくなり。
[ ツッコむ ]
2003/02/13(木) [n年前の日記]
#1 モデムが来ない
YahooBBからモデムが来ない。明日には届くのだろうか。
ネットで情報を探していたが、YahooBBモデム+corega BAR SW-4Pで問題無く使えてるユーザが存在し、しかもサーバを立てたりもしているようで。ということはルータが原因ではなさそう。
意図的にIP固定で繋いでるユーザが混じっていると、本来そのIPを取得するはずだった別ユーザの利用に悪影響を及ぼす、という話を目にした。まさか…
ネットで情報を探していたが、YahooBBモデム+corega BAR SW-4Pで問題無く使えてるユーザが存在し、しかもサーバを立てたりもしているようで。ということはルータが原因ではなさそう。
意図的にIP固定で繋いでるユーザが混じっていると、本来そのIPを取得するはずだった別ユーザの利用に悪影響を及ぼす、という話を目にした。まさか…
[ ツッコむ ]
2002/02/13(水) [n年前の日記]
#1 後進県
なんかまたサーバが落ちてましたよ… (;´Д`)
もしかして、寒さかな。部屋の温度1度だし。
寒くなる→HDDが動かない→ハング…とか <なことあるの?
や、HDDの油が固まって云々、とか大昔聞いたことあるから。
サーバ機に積んでるHDD、どれもその頃の、古いヤツばかりなんです。
「反応無いな〜落ちてんのか〜?」と思ったら、試しに ping でも打ってみてください。「ping blawat2015.no-ip.com」とDOS窓で打てばいいはず。それで反応なければ完全に落ちてます (T_T)(http、ftpサーバだけが不調だったりする時もあるんで、なんともアレですが…)
R焼きしてました。
4倍速だと、焼く前に覚悟が入りますね。処理時間的になんとなく。
新聞見て笑いました。
福島県のブロードバンド普及率が _(以下略)
もしかして、寒さかな。部屋の温度1度だし。
寒くなる→HDDが動かない→ハング…とか <なことあるの?
や、HDDの油が固まって云々、とか大昔聞いたことあるから。
サーバ機に積んでるHDD、どれもその頃の、古いヤツばかりなんです。
R焼きしてました。
4倍速だと、焼く前に覚悟が入りますね。処理時間的になんとなく。
新聞見て笑いました。
福島県のブロードバンド普及率が _(以下略)
[ ツッコむ ]
#2 [seiji] IT後進県
新聞見て笑いました。
総務省が、県別のブロードバンド普及率を算出したらしく。
我が福島県ですが…
堂々の、全国最下位(1.1%) イエイ!(爆)
普及してるところでは、10%前後とのことですから…
約10倍の「情報格差」というわけです <と記事に書いてあった
その結果について、新聞社が、県の情報対策課(だったか?)にコメントを求めたら。
「普及の為の政策は考えてない。県としては対策を打つ必要があるとは思わない」と明言。
嗚呼…
これが、
「未来博」を開催した県の発言
でしょうか。
未来博会場での、
「ADSLが使えるとこんなに便利!」
「光ファイバーで映像も送れる!」
等の展示物…
アレは一体何よ? 私の白昼夢でしたか? (;´ー`)y-~~
今年の正月番組で、県のお偉いさんが出てたのを、私、たまたま見てるんですけどね。
その方、自慢気に喋ってたんです。
光ファイバーを県内の公的機関に設置したから、福島県は、IT分野でも先進的な県だ!
…みたいなことを…
進んでない、進んでない(笑)
遅れてます。ある面では日本一な(涙)
ビリのランナーが、周回遅れになって、
「アレ? 俺って、もしかして…1位!? (゚∀゚)!!」
って勘違いしてるみたいなものかしら? <全然違うか
お上がこの程度の認識だから、その手の企業がココに根付かないのだろうか。
自ら進んで、企業誘致の為の各種政策を打ち出したり…
地域住民にブロードバンド環境を普及させようと努力したり…
そんな自治体もあるのにね。
同じ日の新聞記事の中に、
「国土交通省が、所有してた光ファイバー網を、民間・自治体に貸し出す(?)ことを検討」
なんてのも載ってたのが、なんとも皮肉です。
それにしても…
ネット上に、それらの記事のソース情報が無いんだよな…
総務省のサイト覗いてみたけど、サイト構成がグチャグチャしてて、さっぱりわからなかったです。
でも、自分の住んでる市で、ADSL利用世帯が75世帯ってのはわかった(爆) (2002/1の時点)
使わない→便利さがわからない→要求しない→サービス来ない→使わない…
これも一種の、なんとかスパイラル、なのだろうか。
総務省が、県別のブロードバンド普及率を算出したらしく。
我が福島県ですが…
堂々の、全国最下位(1.1%) イエイ!(爆)
普及してるところでは、10%前後とのことですから…
約10倍の「情報格差」というわけです <と記事に書いてあった
その結果について、新聞社が、県の情報対策課(だったか?)にコメントを求めたら。
「普及の為の政策は考えてない。県としては対策を打つ必要があるとは思わない」と明言。
嗚呼…
これが、
「未来博」を開催した県の発言
でしょうか。
未来博会場での、
「ADSLが使えるとこんなに便利!」
「光ファイバーで映像も送れる!」
等の展示物…
アレは一体何よ? 私の白昼夢でしたか? (;´ー`)y-~~
今年の正月番組で、県のお偉いさんが出てたのを、私、たまたま見てるんですけどね。
その方、自慢気に喋ってたんです。
光ファイバーを県内の公的機関に設置したから、福島県は、IT分野でも先進的な県だ!
…みたいなことを…
進んでない、進んでない(笑)
遅れてます。ある面では日本一な(涙)
ビリのランナーが、周回遅れになって、
「アレ? 俺って、もしかして…1位!? (゚∀゚)!!」
って勘違いしてるみたいなものかしら? <全然違うか
お上がこの程度の認識だから、その手の企業がココに根付かないのだろうか。
自ら進んで、企業誘致の為の各種政策を打ち出したり…
地域住民にブロードバンド環境を普及させようと努力したり…
そんな自治体もあるのにね。
同じ日の新聞記事の中に、
「国土交通省が、所有してた光ファイバー網を、民間・自治体に貸し出す(?)ことを検討」
なんてのも載ってたのが、なんとも皮肉です。
それにしても…
ネット上に、それらの記事のソース情報が無いんだよな…
総務省のサイト覗いてみたけど、サイト構成がグチャグチャしてて、さっぱりわからなかったです。
でも、自分の住んでる市で、ADSL利用世帯が75世帯ってのはわかった(爆) (2002/1の時点)
使わない→便利さがわからない→要求しない→サービス来ない→使わない…
これも一種の、なんとかスパイラル、なのだろうか。
[ ツッコむ ]
2001/02/13(火) [n年前の日記]
#1 fpsと縦横
残り半ケース。
vob→avi変換してみて気がついたんですが。
セルアニメなのに30fpsの作品ってあるんですね。
CG撮影してるようには見えないヘボアニメなんですが。
なんだか不思議。
ビデオデッキの調子がますます悪化。静電ノイズがバリバリ。
いや。悪いのはデッキではなくテープだろうか。
何にしても困った…
こんな再生画面じゃキャプチャできん。
ただでさえ信号不安定なのに。
_師匠の大幅リニューアルしたサイト を眺めていて、自分の弱点を発見。
水平垂直の両方向に、縦横無尽なレイアウトができない >自分
一度各要素の配置検討を始めたが最後、なぜか、縦もしくは横の1次元上から脱した発想ができないという…トホホ
vob→avi変換してみて気がついたんですが。
セルアニメなのに30fpsの作品ってあるんですね。
CG撮影してるようには見えないヘボアニメなんですが。
なんだか不思議。
ビデオデッキの調子がますます悪化。静電ノイズがバリバリ。
いや。悪いのはデッキではなくテープだろうか。
何にしても困った…
こんな再生画面じゃキャプチャできん。
ただでさえ信号不安定なのに。
_師匠の大幅リニューアルしたサイト を眺めていて、自分の弱点を発見。
水平垂直の両方向に、縦横無尽なレイアウトができない >自分
一度各要素の配置検討を始めたが最後、なぜか、縦もしくは横の1次元上から脱した発想ができないという…トホホ
[ ツッコむ ]
2000/02/13(日) [n年前の日記]
#1 (NoTitle)バイファム、ようやく...
バイファム、ようやく
_頭だけ
大体モデリング終了。ふぅ。後ろは資料が無いのでいい加減かも。基本の形状作るのに苦しんでましたが、アゴのあたりから作ってたらなんとかなったです。モデリングには発想の転換ってヤツが必要なんだなと勉強になりました。それにしても世間の3DCG職人さん達は凄いと改めて実感。日々の作業の中で絶えずそういう柔軟さを要求されて見事にそれに応えてるわけで、やっぱり凄い人達。
あーしかしオイラこんな調子で体まで作れるのかなぁ (-_-;)
犬の散歩で阿武隈川の土手に行ったら、首輪のつけてない様々なカラーリングの犬が数匹走り回ってたり。野良犬なのかな。それとも近所の農家で放し飼いにしている犬だろうか。頭撫でてやりたかったけど近づいてきてくれなかった。残念。
あーしかしオイラこんな調子で体まで作れるのかなぁ (-_-;)
犬の散歩で阿武隈川の土手に行ったら、首輪のつけてない様々なカラーリングの犬が数匹走り回ってたり。野良犬なのかな。それとも近所の農家で放し飼いにしている犬だろうか。頭撫でてやりたかったけど近づいてきてくれなかった。残念。
[ ツッコむ ]
1999/02/13(土) [n年前の日記]
#1 (NoTitle)メニュー選択をFLASH...
メニュー選択をFLASHで置き換えました。
しかし、入り口といい、メニュー選択といい、
絵の出方というかエフェクトがどこかで見た気がするのは…。
修行中ということでごかんべんを。
なぜか高校時代の知り合い(同じクラスではない)から
会えないかと突然の電話。
交友が今まで無かった人だったのでなんじゃろ、と思いつつ会ってみたら
宗教の勧誘でした。トホホ。日蓮がどうとかいう…。
とりあえず、大正時代の発電機が未だ現役とか、タイムパラドックス的な話とか
面白い話が聞けたのでいいかなと。入りませんけどね。
[ ツッコむ ]
以上、27 日分です。















本体よりチューナーのほうが高いことが
ばれてしまうのでやりません@家電メーカー
本当は1万5千円でできるけど6万円じゃないと
できないことになっているのでやりません@チューナーメーカー
中古なんてせこいこといわないで新しいやつ買ってください@経済産業省
http://www.meti.go.jp/policy/consumer/seian/denan/keikasochi/keikasochi_q&a.htm
つまるところ、
アナログ放送を一秒でも早くやめたい
(≒地上デジタル放送をなんとしてでもすすめたい)ので
お前らとっとと地上デジタル対応のテレビとかビデオ買えやゴルァ
@経済産業省&家電メーカー&携帯電話&テレビ局各社
って言うことだと勝手に解釈しています:-P
> 6万円じゃないとできないことになっているのでやりません
> 中古なんてせこいこといわないで新しいやつ買ってください
アハハ。まあ、そういうことなんでしょうな…
あの手この手でメーカーさんを儲けさせる → 経済を活発化、
とか考えてるのでしょうかねぇ。>上の人
さすがにここまでがっちりとタッグを組まれてしまうと、
消費者が口を挟める隙間なし、な感も。