2013/07/01(月) [n年前の日記]
#1 [anime][neta] スペースコロニーにホームレスって居ないのかな
ドラえもんの未来の道具で、「スペースコロニー」じゃなくて「スペースコロリー」があったら大変なことになりそう。のび太が絶対に読み間違えてトラブルを…。何を「コロリ」しちゃんだろう? イデの発動みたいなことが起きるんだろうか?
さておき。唐突に、アニメや漫画等におけるスペースコロニー内にはホームレスって居ないのだろうか、てな疑問が湧いてしまったり。
例えば、ガンダムSEEDシリーズのスペースコロニー内には、美男美女でオシャレでハイソな、いかにも健全な市民様しか居ないように見えていたわけだけど。そのはるか奥のほうの隅っこのビルの影あたりにひっそりとダンボールハウスがあって、そこから顔を出してこっちを見てるホームレスの姿を目にしたら、どうしてそんな状況になっているのか、色々と想像を掻き立てられそうだなと。わざわざ宇宙まで連れていかれたのに、仕事を失ってホームレス…。かつての宇宙ステーション内では少数の宇宙飛行士が大量の任務をこなすのが当たり前だったのに、スペースコロニーが普及した時代には、その宇宙空間ですらホームレスが存在するのだ、みたいな。
もっとも、ガンダムSEEDシリーズにおいては、スペースコロニーに住んでいる人達はコーディネーターばかり ―― 遺伝子改造を受けて、美男美女、かつ、優秀な何かしらを必ず持った状態で誕生してきた個体ばかりという設定なので、あの世界にはホームレスなんて居ないだろうと思うわけだけど。遺伝子を弄られて人工的に生み出された優秀な指導者様が居るのだから、セーフティネットの類も完備されてる可能性が高いし。あるいは、人間の遺伝子をガンガン弄るぐらいの人達だから、その手の失敗作は秘密裡かつ合理的に処分する仕組みが存在しているのかもしれない。故に、ガンダムSEEDにおけるスペースコロニーの中には、ホームレスなんて居ない。見た目も美しく健全さが匂ってくる市民様しか目にしないのは、基本設定からして当然なのかもしれない…。
まあ、ガンダムSEEDのソレは、視聴者により強いショックを受けてもらう方向で各カットが設計されているので、そのあたりの整合性を考えてみても無意味なのだけど。地球人から核を撃ち込まれたスペースコロニー内でホームレスのおじさんが吹き飛ぶカットよりも、赤ん坊を抱いた若くて美人な母親が吹き飛ぶカットのほうがショックを受けるでしょ? という理由でそこに置かれるモブキャラが決まる。続編の主人公の両親や妹が悲惨な亡くなり方をするのも同じ理由だろう。どうしてそんな殺され方をするのか。それが見ていて一番キツイから。それ以外の理由はない。故に、あの世界にホームレスは居るんだろうか、なんて考えても全然意味はない。しかし、そこに描かれた光景がどうして成立しているのか、勝手に想像して無理矢理こじつけたら、ヤマト2199のガミラス二級市民のような納得がいく新設定が誕生する可能性もありそうな。
それはともかく、同じガンダムシリーズでも、1stから続く正史(?)においては、スペースコロニーの中にもホームレスが居そうな気がする…。また、カウボーイビバップやダーティペアあたりなら、やはりホームレスが居そうな気も。松本零士作品にも、絶対ホームレス相当が出てきそう。まあ、それらの作品にスペースコロニーが出ていたか記憶が怪しいけど。それぞれの街で、昼間から酒を飲んで酔いつぶれてるおじさんが居るということは、無職のおじさんだってゴロゴロしてそうだよなと。
スペースコロニーの中にホームレスが居るというのは、平均的な社会人になれるためのレールがしっかりとそこに存在していることの裏返し。そのレールから一旦外れた人間は、誰からも掬い上げてもらえる機会が無く、また、元のレールに戻るための社会的手段も用意されていない…という状況があるのだと示しているわけで。そのような状況では、おそらくは性の問題も、軽視されたり解決できてない可能性が高い。スペースコロニー内で、売春や買春はあるのか? あるだろうなと。ロリコンエロ漫画を描いて暮らしてる漫画家さんも居るだろうし、暴力団やマフィア等も、たぶん居ると思う。逆に、ガンダムSEEDのスペースコロニー内では、おそらくアニメーターさんは存在してない予感。そもそもアニメ自体を作ってないと思う。居るとしても、コロニー内で芸術家扱いされてるのではないかしら。
スペースコロニー内のホームレスがどうやって生計を立てているのか、そこを想像していくと、また違った設定が出てきそうな気も。スペースコロニーならでは、宇宙空間ならではの、見た目ビックリな小銭稼ぎの方法がありそうな。
さておき。唐突に、アニメや漫画等におけるスペースコロニー内にはホームレスって居ないのだろうか、てな疑問が湧いてしまったり。
例えば、ガンダムSEEDシリーズのスペースコロニー内には、美男美女でオシャレでハイソな、いかにも健全な市民様しか居ないように見えていたわけだけど。そのはるか奥のほうの隅っこのビルの影あたりにひっそりとダンボールハウスがあって、そこから顔を出してこっちを見てるホームレスの姿を目にしたら、どうしてそんな状況になっているのか、色々と想像を掻き立てられそうだなと。わざわざ宇宙まで連れていかれたのに、仕事を失ってホームレス…。かつての宇宙ステーション内では少数の宇宙飛行士が大量の任務をこなすのが当たり前だったのに、スペースコロニーが普及した時代には、その宇宙空間ですらホームレスが存在するのだ、みたいな。
もっとも、ガンダムSEEDシリーズにおいては、スペースコロニーに住んでいる人達はコーディネーターばかり ―― 遺伝子改造を受けて、美男美女、かつ、優秀な何かしらを必ず持った状態で誕生してきた個体ばかりという設定なので、あの世界にはホームレスなんて居ないだろうと思うわけだけど。遺伝子を弄られて人工的に生み出された優秀な指導者様が居るのだから、セーフティネットの類も完備されてる可能性が高いし。あるいは、人間の遺伝子をガンガン弄るぐらいの人達だから、その手の失敗作は秘密裡かつ合理的に処分する仕組みが存在しているのかもしれない。故に、ガンダムSEEDにおけるスペースコロニーの中には、ホームレスなんて居ない。見た目も美しく健全さが匂ってくる市民様しか目にしないのは、基本設定からして当然なのかもしれない…。
まあ、ガンダムSEEDのソレは、視聴者により強いショックを受けてもらう方向で各カットが設計されているので、そのあたりの整合性を考えてみても無意味なのだけど。地球人から核を撃ち込まれたスペースコロニー内でホームレスのおじさんが吹き飛ぶカットよりも、赤ん坊を抱いた若くて美人な母親が吹き飛ぶカットのほうがショックを受けるでしょ? という理由でそこに置かれるモブキャラが決まる。続編の主人公の両親や妹が悲惨な亡くなり方をするのも同じ理由だろう。どうしてそんな殺され方をするのか。それが見ていて一番キツイから。それ以外の理由はない。故に、あの世界にホームレスは居るんだろうか、なんて考えても全然意味はない。しかし、そこに描かれた光景がどうして成立しているのか、勝手に想像して無理矢理こじつけたら、ヤマト2199のガミラス二級市民のような納得がいく新設定が誕生する可能性もありそうな。
それはともかく、同じガンダムシリーズでも、1stから続く正史(?)においては、スペースコロニーの中にもホームレスが居そうな気がする…。また、カウボーイビバップやダーティペアあたりなら、やはりホームレスが居そうな気も。松本零士作品にも、絶対ホームレス相当が出てきそう。まあ、それらの作品にスペースコロニーが出ていたか記憶が怪しいけど。それぞれの街で、昼間から酒を飲んで酔いつぶれてるおじさんが居るということは、無職のおじさんだってゴロゴロしてそうだよなと。
スペースコロニーの中にホームレスが居るというのは、平均的な社会人になれるためのレールがしっかりとそこに存在していることの裏返し。そのレールから一旦外れた人間は、誰からも掬い上げてもらえる機会が無く、また、元のレールに戻るための社会的手段も用意されていない…という状況があるのだと示しているわけで。そのような状況では、おそらくは性の問題も、軽視されたり解決できてない可能性が高い。スペースコロニー内で、売春や買春はあるのか? あるだろうなと。ロリコンエロ漫画を描いて暮らしてる漫画家さんも居るだろうし、暴力団やマフィア等も、たぶん居ると思う。逆に、ガンダムSEEDのスペースコロニー内では、おそらくアニメーターさんは存在してない予感。そもそもアニメ自体を作ってないと思う。居るとしても、コロニー内で芸術家扱いされてるのではないかしら。
スペースコロニー内のホームレスがどうやって生計を立てているのか、そこを想像していくと、また違った設定が出てきそうな気も。スペースコロニーならでは、宇宙空間ならではの、見た目ビックリな小銭稼ぎの方法がありそうな。
[ ツッコむ ]
2013/07/02(火) [n年前の日記]
#1 [prog] Rubyスクリプトを再度改修し直し
先日改修したRubyスクリプトのUIを弟に試してもらったところ、「まったくわけがわからない」「何ができそうなソフトなのか、それすらわからない」とフルボッコで、かなり凹んだり。今のUI、シーケンス、アイコンデザイン等では、根本的に何もかもダメということらしい…。
かといって、最初に作った版のように、やたらめったら長々と、まるでこの日記ページのように、ひたすら説明文を画面に並べたところで、フツーの人は間違いなく拒否反応を示すだろうと予想できるし。どうすりゃいいんだ。
弟から、チュートリアルでもつけたら、との意見が。たしかに今時のゲームはえてしてチュートリアルがついてるのが当たり前だったりするのだから、この手のソフトにもチュートリアルをつけるべきなのかも。
と思ったけれど、ツール系ソフトにチュートリアルなんかつけるかなあ…? 大体はマニュアルやヘルプで説明しちゃうだろう…。そして、ヘルプやマニュアルは、ほとんど読まれないわけで…。でも、Flashなんかは、ヘルプ内、チュートリアルのページに、Flashが埋め込んであって、ユーザ自身がFlashの動作を変更して機能を理解できるようにしてたっけ。ああいうことができればいいのだろうけど。
チュートリアル動画へのリンクボタンを用意しとけばそれでいいんじゃないか、と弟からまた発案。なるほど、実際そういうソフトをいくつか見かけた気もする。たしか、 _RealWorld Paint というフリーのペイントソフトは、起動するとチュートリアル動画の一覧がずらりと表示されたはず。親切設計だなと感心した記憶が。
でも、チュートリアルって、そもそも見るかな? フツーの人はスルーするような気がする。 _【無料3Dソフト】StoneyDesignerを語るスレ の中でも、「チュートリアルがあることは知ってるけど面倒臭いから見ない」と言ってる人を目にしたし。フツーはそういう感覚なんだろう…。ゲームですら、チュートリアルを本編の最初のステージとして組み込んでおかないとプレイされないし。
ソフトの本質的な機能は実装済みなのに、見た目のウケを良くしよう、パッと見の拒否反応を少なくしよう、サクサク操作できるようにしよう、てなあたりを考えていくと、どんどん追加しなければいけない部分が増えてくるような。先日から弄ってるスクリプトだって、元々はたった1ファイルで動いてたのに、今はもうUI絡みで20ファイル以上のソース、UI用画像に至っては50以上のファイルになってるわけで。
こういう状況は、作る側からしたら、圧倒的に負担が大きいよなあ…。でも、そこらへんを作っておかないと、そもそも使ってすらもらえないだろうし…。
かといって、最初に作った版のように、やたらめったら長々と、まるでこの日記ページのように、ひたすら説明文を画面に並べたところで、フツーの人は間違いなく拒否反応を示すだろうと予想できるし。どうすりゃいいんだ。
弟から、チュートリアルでもつけたら、との意見が。たしかに今時のゲームはえてしてチュートリアルがついてるのが当たり前だったりするのだから、この手のソフトにもチュートリアルをつけるべきなのかも。
と思ったけれど、ツール系ソフトにチュートリアルなんかつけるかなあ…? 大体はマニュアルやヘルプで説明しちゃうだろう…。そして、ヘルプやマニュアルは、ほとんど読まれないわけで…。でも、Flashなんかは、ヘルプ内、チュートリアルのページに、Flashが埋め込んであって、ユーザ自身がFlashの動作を変更して機能を理解できるようにしてたっけ。ああいうことができればいいのだろうけど。
チュートリアル動画へのリンクボタンを用意しとけばそれでいいんじゃないか、と弟からまた発案。なるほど、実際そういうソフトをいくつか見かけた気もする。たしか、 _RealWorld Paint というフリーのペイントソフトは、起動するとチュートリアル動画の一覧がずらりと表示されたはず。親切設計だなと感心した記憶が。
でも、チュートリアルって、そもそも見るかな? フツーの人はスルーするような気がする。 _【無料3Dソフト】StoneyDesignerを語るスレ の中でも、「チュートリアルがあることは知ってるけど面倒臭いから見ない」と言ってる人を目にしたし。フツーはそういう感覚なんだろう…。ゲームですら、チュートリアルを本編の最初のステージとして組み込んでおかないとプレイされないし。
ソフトの本質的な機能は実装済みなのに、見た目のウケを良くしよう、パッと見の拒否反応を少なくしよう、サクサク操作できるようにしよう、てなあたりを考えていくと、どんどん追加しなければいけない部分が増えてくるような。先日から弄ってるスクリプトだって、元々はたった1ファイルで動いてたのに、今はもうUI絡みで20ファイル以上のソース、UI用画像に至っては50以上のファイルになってるわけで。
こういう状況は、作る側からしたら、圧倒的に負担が大きいよなあ…。でも、そこらへんを作っておかないと、そもそも使ってすらもらえないだろうし…。
[ ツッコむ ]
#2 [nitijyou] 弟が仙台に戻った
高速道路を使って帰ったらしいけど、やはり3時間ぐらいかかったらしい。本来はそのくらいの時間で移動するのがフツーなんじゃないのかなあ。
[ ツッコむ ]
2013/07/03(水) [n年前の日記]
#1 [cg_tools] Inkscape 0.48.2を入れ直し
Inkscape Portable 0.48.4 を使ってたのだけど、どう見てもスナップ機能が正常に働いてないような、そんな気がしてならないわけで。
ということで、setup版の 0.48.2-1 を入れ直してみたり。…やっぱり 0.48.2 だとスナップ機能がちゃんと働くなあ。
Portable版ではなくて、setup版の 0.48.4 ならスナップ機能が動くのかもしれないけれど。そちらはそちらで、GTK+ のバグがあって、数値入力欄等に何も表示されなくなるというバグがあるわけで。今のところ、0.48.2 を使ったほうがヨサゲ。もっとも、0.48.2 は、画面の書き換えが遅い・べろんべろんと書き換える様子が見えてしまうけど…。
ということで、setup版の 0.48.2-1 を入れ直してみたり。…やっぱり 0.48.2 だとスナップ機能がちゃんと働くなあ。
Portable版ではなくて、setup版の 0.48.4 ならスナップ機能が動くのかもしれないけれど。そちらはそちらで、GTK+ のバグがあって、数値入力欄等に何も表示されなくなるというバグがあるわけで。今のところ、0.48.2 を使ったほうがヨサゲ。もっとも、0.48.2 は、画面の書き換えが遅い・べろんべろんと書き換える様子が見えてしまうけど…。
◎ フラットデザイン用のパレットを導入。 :
以下のページで、GIMP / Inkscape で使える、フラットデザイン用のカラーパレットファイルをDLさせてもらったり。ありがたや。
_Rok Fajfar : Flat UI Color Palette for Inkscape / Gimp
_rfajfar/gplflat ・ GitHub
Inkscape のカラーパレット(?)は、GIMPのパレットファイル、.gpl をそのまま使うそうで。ちなみに .gpl の中身は、RGB値とカラー名が書かれたテキストファイル。
Inkscape のカラーパレットファイルは、Inkscapeインストールフォルダ\share\palettes\ の中にあるようで。そこに .gpl ファイルをコピーしたら選べるようになった。…もしかするとユーザフォルダがどこかにありそうな気もするけれど。
前述の、フラットデザイン用配色は、 _Flat UI Colors の値を参考にしているように見える。ちなみに、このサイトは、色を選ぶとクリップボードにRGB値がコピーされる模様。コピーする際のテキストフォーマットは上部のメニューで選択できる。
_Rok Fajfar : Flat UI Color Palette for Inkscape / Gimp
_rfajfar/gplflat ・ GitHub
Inkscape のカラーパレット(?)は、GIMPのパレットファイル、.gpl をそのまま使うそうで。ちなみに .gpl の中身は、RGB値とカラー名が書かれたテキストファイル。
Inkscape のカラーパレットファイルは、Inkscapeインストールフォルダ\share\palettes\ の中にあるようで。そこに .gpl ファイルをコピーしたら選べるようになった。…もしかするとユーザフォルダがどこかにありそうな気もするけれど。
前述の、フラットデザイン用配色は、 _Flat UI Colors の値を参考にしているように見える。ちなみに、このサイトは、色を選ぶとクリップボードにRGB値がコピーされる模様。コピーする際のテキストフォーマットは上部のメニューで選択できる。
[ ツッコむ ]
#2 [anime] ガルガンティア最終回を視聴
面白かった…。
なんだか色々考えてしまう展開だなと。 人間ではない存在が、 神になったり、逆に 人間らしくなったり。 「考え続けるから人間」「完全ではないから人間」「悩み続けるから人間」的な結論を 人間ではなくロボットのAIが導き出していく展開に、グッときてしまったり。
そして、ちゃんと せつなさとか希望とかが盛り込まれていて。上手いわ…。ラストカットが実にいい…。
実にいいものを見せていただきました。面白かったです。素晴らしい。
なんだか色々考えてしまう展開だなと。 人間ではない存在が、 神になったり、逆に 人間らしくなったり。 「考え続けるから人間」「完全ではないから人間」「悩み続けるから人間」的な結論を 人間ではなくロボットのAIが導き出していく展開に、グッときてしまったり。
そして、ちゃんと せつなさとか希望とかが盛り込まれていて。上手いわ…。ラストカットが実にいい…。
実にいいものを見せていただきました。面白かったです。素晴らしい。
[ ツッコむ ]
2013/07/04(木) [n年前の日記]
#1 [ruby] DXRubyとフォント
DXRubyのFontクラスは、ttf以外にも、otf、fnt,fon 等が使えるらしいのだけど。
ということは、美咲フォントのFONTX2形式(拡張子 .FNT)も使えるのかな? と思って試してみたものの。Font.install('4X8.FNT') とやってみても、「フォントのインストールに失敗」と言われてしまって利用できず。DXRuby は、FONTX2形式とやらには対応してないということかしら。
色々検索してみた感じでは、どうやら .fnt という拡張子は、何か特定のフォーマットを示しているわけではないようで。例えば、X68Kのフォントも、DOS/Vのフォントも、どっちも .fnt だったりして。それはおかしいだろうと。つまり、Windows3.1以前、DOSが主流だった時期は、フォントファイルだったらとにかく .fnt とつけておく、みたいなノリでつけられていた気配が。あくまで勝手な推測・印象だけど。
まあ、美咲フォントを使いたいだけなら、ttfも公開されているので、そちらを使えばいいのだろうけど。実際に、
と思ったら甘かった。Window.drawFont() では描画してくれたけど、Image.drawFont()では描画してくれず。
_4.13 フォント描画 によると、それぞれ処理が違っていて、Image.drawFont() は WIN32API に任せている関係で描画されないらしい。他のソフト・フォントビューワ系で表示確認をした場合も、ビットマップ埋め込みのフリーのフォントは描画されない時があるので、Windows が悪いのだろう。
美咲フォントは pngファイルとしても公開されているから、ASCIIコードから切り出し位置を求めて描画していく処理を書く、てなやり方でもいいのかもしれず。漢字の扱いはどうすればいいのか、ちと悩むけど。
ということは、美咲フォントのFONTX2形式(拡張子 .FNT)も使えるのかな? と思って試してみたものの。Font.install('4X8.FNT') とやってみても、「フォントのインストールに失敗」と言われてしまって利用できず。DXRuby は、FONTX2形式とやらには対応してないということかしら。
色々検索してみた感じでは、どうやら .fnt という拡張子は、何か特定のフォーマットを示しているわけではないようで。例えば、X68Kのフォントも、DOS/Vのフォントも、どっちも .fnt だったりして。それはおかしいだろうと。つまり、Windows3.1以前、DOSが主流だった時期は、フォントファイルだったらとにかく .fnt とつけておく、みたいなノリでつけられていた気配が。あくまで勝手な推測・印象だけど。
まあ、美咲フォントを使いたいだけなら、ttfも公開されているので、そちらを使えばいいのだろうけど。実際に、
Font.install("misaki_gothic_emb.ttf")
fnt_mini = Font.new(8, '美咲ゴシック')
としてみたところ、ちゃんと使えた。と思ったら甘かった。Window.drawFont() では描画してくれたけど、Image.drawFont()では描画してくれず。
_4.13 フォント描画 によると、それぞれ処理が違っていて、Image.drawFont() は WIN32API に任せている関係で描画されないらしい。他のソフト・フォントビューワ系で表示確認をした場合も、ビットマップ埋め込みのフリーのフォントは描画されない時があるので、Windows が悪いのだろう。
美咲フォントは pngファイルとしても公開されているから、ASCIIコードから切り出し位置を求めて描画していく処理を書く、てなやり方でもいいのかもしれず。漢字の扱いはどうすればいいのか、ちと悩むけど。
◎ FONTX2形式のフォントを閲覧確認するツール。 :
FONTX2形式のフォントを閲覧確認できないかなと検索してみたら、
_マイコン風雲録: fontx2v: FONTX2 ビューア
というページでツールが公開されていると知りました。ありがたや。実にイイ感じのツールで助かりました。
描画する文字列が既に決まっている・少数なら、このツールで文字列を表示させてキャプチャして画像にする流れでもいいのかもしれない。
描画する文字列が既に決まっている・少数なら、このツールで文字列を表示させてキャプチャして画像にする流れでもいいのかもしれない。
[ ツッコむ ]
#2 [prog] Notepad++のその後
以前、最新版の Notepad++ を、Windows7 x64 + IME2010 使用の環境でインストールしたところ、そもそも起動すらしてくれない状態で困ってしまったのだけど。今現在の、6.4.1 の zip で試しに上書きしてみたところ、すんなり起動してくれた。助かった。
ちなみに、 _#4315 V. 6.6.3 crashes always on Japanese Windows 7 という記事によると、以前起動しなかったのは、DSpellCheck.dll というファイルが関係していたようで。該当ファイルを削除した状態なら起動する云々、と書いてあるように見える。今後似たような症状が出たら、試してみるのもアリかも。
ちなみに、 _#4315 V. 6.6.3 crashes always on Japanese Windows 7 という記事によると、以前起動しなかったのは、DSpellCheck.dll というファイルが関係していたようで。該当ファイルを削除した状態なら起動する云々、と書いてあるように見える。今後似たような症状が出たら、試してみるのもアリかも。
[ ツッコむ ]
#3 [windows] フォントインストーラーSAKURAがフリーズするのだけど
環境は、Windows7 x64。未インストールフォント一覧を表示しようとすると、100%固まる。
_ロジSetPointと『フォントインストーラー SAKURA』のバッティング:株ログ(茨華仙) に気になる話が。
_ロジSetPointと『フォントインストーラー SAKURA』のバッティング:株ログ(茨華仙) に気になる話が。
Win8(64bit)でのお話。現時点において、ロジクールのSetPointを起動させておくと『フォントインストーラー SAKURA』が未インストールフォントの読み込みに失敗してフリーズすることがわかった。SetPointを終了させておくと問題は発生しない。たしかにウチも常駐させてた。試しにSetPointを終了させてみたら、フリーズしなくなった。何故。SetPointは、裏で何をやってるんだ?
[ ツッコむ ]
2013/07/05(金) [n年前の日記]
#1 [ruby] bdfフォントをbmpに変換
DXRubyでビットマップフォントを描画するために、フリーのbdfフォントをbmpに変換しようと試みたり。
_bdf2bmp というツールを使わせてもらって変換してみたのだけど。JISの区点コードとやらの並びにしたかったものの、件のツールでは空いてる部分を全部詰めてしまうわけで。
Ruby/SDLを使えばbdfフォントを読み込めるらしいと知り、Surfaceに描画してbmp保存するスクリプトを試しに書いてみたり。
_bdf2bmp というツールを使わせてもらって変換してみたのだけど。JISの区点コードとやらの並びにしたかったものの、件のツールでは空いてる部分を全部詰めてしまうわけで。
Ruby/SDLを使えばbdfフォントを読み込めるらしいと知り、Surfaceに描画してbmp保存するスクリプトを試しに書いてみたり。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# Last updated: <2013/07/08 15:09:50 +0900>
#
# BDFフォントを読み込んで描画してみるテスト
#
# * Ruby/SDLを使用
# * Sキーで画像として保存
# * ESCで終了
#
# * ASCII部分は bdf2bmp で出力したほうがいいかもしれない。
# bdf2bmp -s0 -c16 hoge.bdf hoge.bmp とか。
require 'sdl'
# 描画するフォント種類
fontkind = 0
FG_KANJI = true
FG_ASCII = false
# BDFフォントファイル名, bmp保存ファイル名, フォント横幅, 縦幅, 漢字か否か
fname_list = [
['res/mplus_j10r.bdf', 'mplus_j10r.bmp', 10, 11, FG_KANJI],
['res/shnmk12.bdf', 'shnmk12.bmp', 12, 12, FG_KANJI],
['res/shnm6x12r.bdf', 'shnm6x12r.bmp', 6, 12, FG_ASCII],
]
# 半角カナを出力するか否か
hankana_on = true
bdf_fname, save_fname, fw, fh, kanji = fname_list[fontkind]
if kanji
x_num, y_num = 94, 94
else
x_num, y_num = 16, 16
end
fimgw = fw * x_num
fimgh = fh * y_num
scrw, scrh = 640, 480
SDL.init( SDL::INIT_VIDEO )
screen = SDL.setVideoMode( scrw, scrh, 16, SDL::SWSURFACE )
# フォントを描画するSurfaceを生成
fontimg = SDL::Surface.new(SDL::SWSURFACE, fimgw, fimgh, 16, 0, 0, 0, 0)
jis_enable = false
# BDFフォント読み込み
font = SDL::Kanji.open(bdf_fname, fh)
# エンコーディングを指定
unless jis_enable
# SJIS
font.set_coding_system(SDL::Kanji::SJIS)
else
# JIS
font.set_coding_system(SDL::Kanji::JIS)
end
# 描画する文字をリストアップ
codelist = []
if kanji
# 漢字
unless jis_enable
# SJIS
for u in 0x81..0x9f do
for l in 0x40..0xfc do
next if l == 0x7f
code = (u << 8) + l
s = sprintf("%c", code)
codelist.push(s)
end
end
for u in 0xe0..0xef do
for l in 0x40..0xfc do
next if l == 0x7f
code = (u << 8) + l
s = sprintf("%c", code)
codelist.push(s)
end
end
else
#JIS (上手くいかない…)
for u in 0x21..0x7e do
for l in 0x21..0x7e do
code = [u, l]
s = code.pack("C*")
codelist.push(s)
end
end
end
else
# ASCII
for u in 0x00..0x7f
codelist.push(u.chr)
end
if hankana_on
# 半角カナも出力
for u in 0x80..0xff
if 0xa1 <= u and u <= 0xdf
codelist.push(u.chr)
else
codelist.push(' ')
end
end
end
end
# Surfaceにフォントを描画
codelist.each_with_index do |s, i|
x = (i % x_num) * fw
y = (i / y_num) * fh
font.put(fontimg, s, x, y, 255, 255, 255)
end
interval = 1.0 / 60
save_fg = false
dispx, dispy = 0, 0
# メインループ
loop do
loop_start = SDL.getTicks / 1000.0
while event = SDL::Event2.poll
case event
when SDL::Event2::Quit
exit
when SDL::Event2::KeyDown
if event.sym == SDL::Key::S
# Surfaceを画像として保存
unless save_fg
fontimg.saveBMP(save_fname)
save_fg = true
end
elsif event.sym == SDL::Key::ESCAPE
exit
end
end
end
# マウスカーソル座標の位置に応じてスクロール
mx, my, lb, mb, rb = SDL::Mouse.state
spd = 0.3
if mx < scrw * 0.3
dispx += ((scrw * 0.3) - mx) * spd
if dispx > 0
dispx = 0
end
end
if mx > scrw * 0.7
dispx -= (mx - (scrw * 0.7)) * spd
fiw = fimgw - scrw
if dispx < -fiw
dispx = -fiw
end
end
if my < scrh * 0.3
dispy += ((scrh * 0.3) - my) * spd
if dispy > 0
dispy = 0
end
end
if my > scrh * 0.7
dispy -= (my - (scrh * 0.7)) * spd
fih = fimgh - scrh
if dispy < -fih
dispy = -fih
end
end
# 描画
screen.fillRect( 0, 0, scrw, scrh, [ 0, 0, 0 ] )
screen.put(fontimg, dispx, dispy)
screen.updateRect( 0, 0, 0, 0 )
loop_end = SDL.getTicks / 1000.0
if loop_end - loop_start < interval
sleep interval - (loop_end - loop_start)
end
end
[ ツッコむ ]
#2 [ruby] Ruby/SDLのインストールはどれが正解なんだろう
環境は、Windows7 x64 + ruby 1.9.3p429 (2013-05-15) [i386-mingw32]。
rubysdl-2.1.1.1-mswin32-1.9.1-p243.zip をDL・解凍して、ruby install_rubysdl.rb を実行する方法が公式のソレっぽいのだけど。gem search -r rubysdl と打ってみたら、
rubysdl-2.1.1.1-mswin32-1.9.1-p243.zip をDL・解凍して、ruby install_rubysdl.rb を実行する方法が公式のソレっぽいのだけど。gem search -r rubysdl と打ってみたら、
>gem search -r rubysdl *** REMOTE GEMS *** rubysdl (2.1.2) rubysdl-mswin32-1.8 (2.1.1.1) rubysdl-mswin32-1.9 (2.1.1.1)と出てきたので、
gem install rubysdl-mswin32-1.9でインストールしてしまったけど。これで正解なんだろうか…?
[ ツッコむ ]
2013/07/06(土) [n年前の日記]
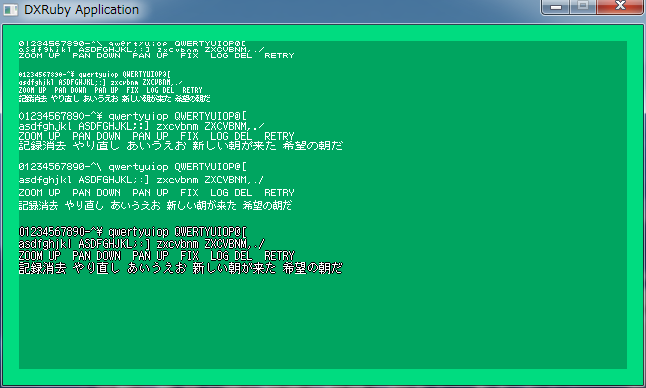
#1 [ruby] DXRubyでビットマップフォントを表示するテストをしていたり
美咲フォントやM+フォントを利用させてもらって動作確認。以下のような感じに。
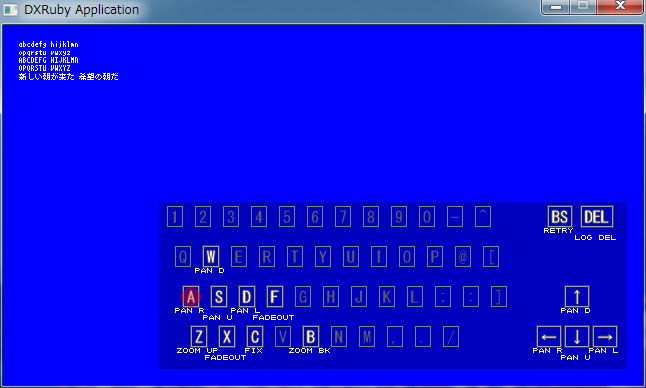
ついでにキーボード画像の生成もテスト。
ビットマップフォント描画のソースは以下のような感じに。
キーボード画像の生成は以下のような感じに。
画像その他も置いときます。→ _ruby_btimapfont_test_20130706.zip
ついでにキーボード画像の生成もテスト。
ビットマップフォント描画のソースは以下のような感じに。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# Last updated: <2013/07/06 22:00:15 +0900>
#
# ビットマップフォント描画用クラス
# 美咲フォント、k12x10フォント、5x5フォントなどをDXRubyで使用してみる
#
# 8×8ドット日本語フォント「美咲フォント」
# http://www.geocities.jp/littlimi/misaki.htm
#
# k12x10 font
# http://z.apps.atjp.jp/k12x10/
#
# 5x5フォント - 2006-08-14 - 兼雑記
# http://d.hatena.ne.jp/shinichiro_h/20060814#1155567183
#
# M+ FONTS
# http://mplus-fonts.sourceforge.jp/
#
# 東雲フォント
# http://openlab.ring.gr.jp/efont/shinonome/
#
# bdf2bmp
# http://hp.vector.co.jp/authors/VA013241/font/bdf2bmp.html
require 'dxruby'
require 'benchmark'
class BitmapFont
# ビットマップフォントの画像種類を定義
FONT_IMG_LIST = [
# ASCII/kanji=0/1 , filename, width, height, font-width, font-height
# kind 0 - 5x5フォント
[0, 'res/5x5_ascii.png', 96, 96, 6, 6],
[1, '', 96, 96, 6, 6],
# kind 1 - 美咲フォント
[0, 'res/misaki_4x8_jisx0201.png', 64, 128, 4, 8],
[1, 'res/misaki_gothic.png', 752, 752, 8, 8],
# kind 2 - k12x10フォント
[0, 'res/k12x10_ascii.png', 96, 160, 6, 10],
[1, 'res/k12x10_kanji.png', 1128, 940, 12, 10],
# kind 3 - M+フォント
[0, 'res/mplus_f10r_6x13.png', 96, 182, 6, 13],
[1, 'res/mplus_j10r_10x11.png', 940, 1034, 10, 11],
# kind 4 - 東雲フォント 12x12
[0, 'res/shnm6x12r.png', 96, 192, 6, 12],
[1, 'res/shnmk12_12x12.png', 1128, 1128, 12, 12],
]
def initialize
@ascii_imgs = Array.new
@kanji_imgs = Array.new
FONT_IMG_LIST.each do |dt|
kind, fn, iw, ih, w, h = dt
if fn != ''
su = iw / w # 分割数を取得
sv = ih / h
imgs = Image.loadTiles(fn, su, sv) # 画像を分割してロード
if kind == 0
# ASCII
@ascii_imgs.push(imgs)
else
# 漢字
@kanji_imgs.push(imgs)
end
else
if kind == 0
@ascii_imgs.push(nil)
else
@kanji_imgs.push(nil)
end
end
end
end
# Imageに文字列を描画する
def drawFont(x, y, img, str, fontkind)
str.split("").each do |s|
code = s.bytes.to_a[0]
if (0x81 <= code and code <= 0x9f) or (0xe0 <= code and 0xfc)
# SJIS漢字
code_l = s.bytes.to_a[1]
seq = ((code <= 0x9f)? (code - 0x81) : (code - 0xc1)) * 0xbc
seq += ((code_l <= 0x7e)? (code_l - 0x40) : (code_l - 0x41))
# ku = seq / 94
# ten = seq % 94
fontimg = @kanji_imgs[fontkind]
if fontimg
img.draw(x, y, fontimg[seq])
x += fontimg[seq].width
end
else
# ASCII
fontimg = @ascii_imgs[fontkind]
if fontimg
img.draw(x, y, fontimg[code])
x += fontimg[code].width
end
end
end
end
# フォントの横幅を取得
def get_font_width(fontkind)
return @ascii_imgs[fontkind][0x20].width
end
# フォントの縦幅を取得
def get_font_height(fontkind)
return @ascii_imgs[fontkind][0x20].height
end
# フォント画像に境界線を1ドット追加する
# 引数は、フォント種類, フォントのドット色([a,r,g,b]), 境界線色([a,r,g,b])
#
# ※ めちゃくちゃ処理時間がかかる・待たされるので注意
#
def add_border(fontkind, fgcol, bdcol)
aimgs = @ascii_imgs[fontkind]
add_border_one2(aimgs, fgcol, bdcol) if aimgs != nil
kimgs = @kanji_imgs[fontkind]
add_border_one2(kimgs, fgcol, bdcol) if kimgs != nil
end
# フォント画像に対して境界線を追加する(1ドットずつ調べてつけていく方法)
def add_border_one(imgs, fgcol, bdcol)
a = [[-1, 0], [1, 0], [0, -1], [0, 1]]
imgs.each do |img|
imgw = img.width
imgh = img.height
imgh.times do |y|
imgw.times do |x|
if img.compare(x, y, fgcol)
# ドットがある
a.each do |v|
tx = x + v[0]
next if (tx < 0 or imgw <= tx)
ty = y + v[1]
next if (ty < 0 or imgh <= ty)
img[tx, ty] = bdcol unless img.compare(tx, ty, fgcol)
end
end
end
end
end
end
# フォント画像に対して境界線を追加する(上下左右にずらして何度か描画する方法)
def add_border_one2(imgs, fgcol, bdcol)
# a = [[-1, 0], [1, 0], [0, -1], [0, 1], [-1, -1], [1, -1], [-1, 1], [1, 1]]
a = [[-1, 0], [1, 0], [0, -1], [0, 1]]
imgs.each do |img|
imgw = img.width
imgh = img.height
timg = Image.new(imgw, imgh)
bimg = img.clone
# 境界線色で描かれたフォント画像を生成
imgh.times do |y|
imgw.times do |x|
bimg[x, y] = bdcol if bimg.compare(x, y, fgcol)
end
end
# 位置をずらして描画
a.each do |v|
timg.draw(v[0], v[1], bimg)
end
timg.draw(0, 0, img)
# 上書き
img.draw(0, 0, timg)
end
end
end
# 動作テスト用
if $0 == __FILE__
sw, sh = 640, 360
Window.resize(sw, sh)
Window.bgcolor = [0, 220, 128]
img = Image.new(sw - 32, sh - 32, [64, 0, 0, 0])
t = BitmapFont.new
puts Benchmark::CAPTION
puts Benchmark.measure {
# 境界線の追加テスト
t.add_border(4, [255, 255, 255, 255], [255, 0, 0, 0])
}
strlist = [
"01234567890-^\\ qwertyuiop QWERTYUIOP@[",
"asdfghjkl ASDFGHJKL;:] zxcvbnm ZXCVBNM,./",
"ZOOM UP PAN DOWN PAN UP FIX LOG DEL RETRY",
"記録消去 やり直し あいうえお 新しい朝が来た 希望の朝だ",
""
]
x = 0
y = 0
5.times do |fontkind|
h = t.get_font_height(fontkind)
strlist.each do |s|
t.drawFont(x, y, img, s, fontkind)
y += h
end
end
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(16, 16, img)
end
end
キーボード画像の生成は以下のような感じに。
#!ruby -Ks
# -*- mode: ruby; encoding: sjis -*-
# Last updated: <2013/07/06 20:51:44 +0900>
#
# キーボード画像生成用クラス
require 'dxruby'
require_relative 'bitmapfont'
class KeyboardImage
# キーの描画位置
KEY_LINE = 40
KEY_POS_LIST2 = [
[0, "1234567890-^", 0, 0], # 文字列を1文字ずつ分割して描画
[1, "bs", 365 + 16, 0], # 1文字ずつ個別に描画
[1, "del", 398 + 16, 0],
[0, "qwertyuiop@[", 8, KEY_LINE * 1],
[0, "asdfghjkl;:]", 16, KEY_LINE * 2],
[1, "up", 426 - 28, KEY_LINE * 2],
[0, "zxcvbnm,./", 24, KEY_LINE * 3],
[1, "left", 398 - 28, KEY_LINE * 3],
[1, "down", 426 - 28, KEY_LINE * 3],
[1, "right", 454 - 28, KEY_LINE * 3],
]
# テスト用:有効なキーの一覧
TEST_KEY_LIST = [['z', 'ZOOM UP', K_Z ],
['x', 'FADEOUT', K_X ],
['f', 'FADEOUT', K_F ],
['c', 'FIX', K_C ],
['b', 'ZOOM BK', K_B ],
['w', 'PAN D', K_W ],
['a', 'PAN R', K_A ],
['s', 'PAN U', K_S ],
['d', 'PAN L', K_D ],
['up', 'PAN D', K_UP ],
['left', 'PAN R', K_LEFT ],
['down', 'PAN U', K_DOWN ],
['right', 'PAN L', K_RIGHT ],
['bs', 'RETRY', K_BACKSPACE],
['del', 'LOG DEL', K_DELETE ],
]
#
# キーマップ画像を生成するメソッド
#
# _key_list_ :: 有効なキーの一覧を文字列の配列で渡す.
# _about_list_ :: 各キーに対する説明文字列をハッシュで渡す.
#
# 返り値:: 生成した Image , 各キーの中心座標を記憶したハッシュ
#
def KeyboardImage.make_image(key_list, about_list)
img = Image.new(640, 480, [64, 0, 0, 0])
pos_dic = Hash.new
about_atari = Struct.new("About", :x, :y, :w, :h)
atari = Array.new
# キー内を描画するフォントを指定
fnt_key = Font.new(16, 'MS ゴシック')
# ビットマップフォントを用意
bmpfnt = BitmapFont.new
fontkind = 0
afw = bmpfnt.get_font_width(fontkind)
afh = bmpfnt.get_font_height(fontkind)
# 描画位置と描画文字列を配列にまとめる
pos_list = []
w = 28
KEY_POS_LIST2.each do |dt|
datakind, str, x, y = dt
if datakind == 0
# まとめて登録
str.split(//).each do |ch|
pos_list.push([ch, x, y])
x += w
end
else
# 1キーずつ登録
pos_list.push([str, x, y])
end
end
xmax = 0
ymax = 0
# 描画色の定義
fgcol_enable = [255, 255, 255]
fgcol_disable = [96, 96, 96]
fgcol_gray = [160, 160, 160]
fgcol_gray2 = [128, 128, 128]
bdcol = [64, 64, 64]
line_down_fg = false
rep_str = {
'left' => '←',
'right' => '→',
'up' => '↑',
'down' => '↓'
}
# Imageに描画していく
pos_list.each_with_index do |dt, i|
str, x, y = dt
key_use = key_list.include?(str)
strlen = str.length
draw_str = str
if rep_str.has_key?(str)
draw_str = rep_str[str]
strlen = draw_str.length * 2
end
fwidth = strlen * 8
x += 8
y += 4
# キーの枠の座標を決定
bw = fwidth + 7
bh = 20
x1 = x + bw
y1 = y + bh
xmax = (x1 + 1) if xmax < (x1 + 1)
ymax = (y1 + 1) if ymax < (y1 + 1)
# キーの中心位置を記憶
cx = x + (bw / 2) + 1
cy = y + (bh / 2) + 1
pos_dic[str] = [cx, cy]
# キーの文字を描画
fx = x + 4
fy = y + 3
if key_use
# 有効なキーとして描画
img.box(x - 1, y - 1, x1 + 1, y1 + 1, bdcol)
img.box(x, y, x1, y1, fgcol_gray)
img.drawFontEx(fx, fy, draw_str.upcase, fnt_key,
:color => fgcol_enable, :edge => true,
:edge_width => 1, :edge_color => bdcol,
:edge_level => 4)
else
# 無効なキーとして描画
img.box(x, y, x1, y1, fgcol_gray2)
img.drawFontEx(fx, fy, draw_str.upcase, fnt_key,
:color => fgcol_disable, :edge => false)
end
if about_list.has_key?(str)
# 説明文字列が存在するので描画
about_str = about_list[str]
w = about_str.length * afw
h = afh
x = ((x + x1) / 2) - (w/2)
y = y1 + 2
# 他の説明文字列と重なってないか調べる
fg = false
atari.each do |dt|
next if dt.x + dt.w < x
next if dt.y + dt.h < y
next if x + w < dt.x
next if y + h < dt.y
fg = true
end
y += (afh + 1) if fg
bmpfnt.drawFont(x, y, img, about_str, fontkind)
atari.push(about_atari.new(x, y, w + 4, h))
x2 = x + w
y2 = y + h
xmax = x2 if x2 > xmax
ymax = y2 if y2 > ymax
line_down_fg = !line_down_fg
end
end
return img.slice(0, 0, xmax + 8, ymax + 8), pos_dic
end
# テスト用:有効なキーの一覧を配列で返す
# ["z", "x", "c"] といった形。
def KeyboardImage.get_enable_list
lst = Array.new
TEST_KEY_LIST.each { |dt| lst.push(dt[0]) }
return lst
end
# テスト用:キーの説明文字列一覧をハッシュで返す
# {"z" => "zoom", "x" => "fix"} といった形。
def KeyboardImage.get_about_dic
a = Hash.new
TEST_KEY_LIST.each { |dt| a[dt[0]] = dt[1] }
return a
end
# テスト用:キー入力用のハッシュを返す
# {K_Z => "z", K_DELETE => "delete"} といった形。
def KeyboardImage.get_input_dic
a = Hash.new
TEST_KEY_LIST.each { |dt| a[dt[2]] = dt[0] }
return a
end
end
# 動作テスト用
if $0 == __FILE__
sw,sh = 640, 360
Window.resize(sw, sh)
# 美咲ゴシックフォントを一時インストール
Font.install("res/misaki_gothic_emb.ttf")
fnt_mini = Font.new(8, '美咲ゴシック')
# キーボード画像作成
enables = KeyboardImage.get_enable_list
abouts = KeyboardImage.get_about_dic
img, pos_dic = KeyboardImage.make_image(enables, abouts)
inp = KeyboardImage.get_input_dic
# キーを押した際の表示マークを作成
onimg = Image.new(20, 20).circleFill(10,10,10,[255,0,0])
test_str = ["abcdefg hijklmn",
"opqrstu vwxyz",
"ABCDEFG HIJKLMN",
"OPQRSTU VWXYZ",
"新しい朝が来た 希望の朝だ"
]
test_bgcol = [
[0,0,0],
[0,0,255],
[255,0,0],
[255,0,255],
[0,255,0],
[0,255,255],
[255,255,0],
[255,255,255]
]
alpha = 0
mx, my = 0
bgcol_num = 1
# メインループ
Window.loop do
Window.bgcolor = test_bgcol[bgcol_num]
break if Input.keyPush?(K_ESCAPE)
# MISAKIフォント(ビットマップ埋め込みタイプ)でテスト描画
# 注意点:
# Window.drawFont() では描画できるが、
# Image.drawFont() では描画できない。
x = 16
y = 16
test_str.each do |s|
Window.drawFont(x, y, s, fnt_mini)
y += 8
end
# キーボードイメージを描画
x = sw - img.width - 16
y = sh - img.height - 16
bx = x
by = y
Window.draw(x, y, img)
# キーが押されたかチェック
inp.each_key do |key|
if Input.keyPush?(key)
keykind = inp[key]
mx, my = pos_dic[keykind]
mx += bx - (onimg.width / 2)
my += by - (onimg.height / 2)
alpha = 255
end
end
# 押されたキーの位置にマークを描画
if alpha > 0
Window.drawAlpha(mx, my, onimg, alpha)
alpha -= 8
end
if Input.keyPush?(K_C)
bgcol_num = (bgcol_num + 1) % test_bgcol.length
end
end
end
画像その他も置いときます。→ _ruby_btimapfont_test_20130706.zip
◎ フォントに枠をつける処理も書いてはみたものの。 :
めちゃくちゃ処理時間がかかる。膨大な文字数に対して一ドットずつ調べてるから当たり前だけど…。
事前に枠をつけた画像を生成して読み込んだほうが、効率が良さそうな気もしてきた。
事前に枠をつけた画像を生成して読み込んだほうが、効率が良さそうな気もしてきた。
[ ツッコむ ]
#2 [anime] グレンラガン最終回を視聴
BS11で放送されたソレを視聴。かなり昔に放送された作品のはずだけど、円盤やら新作アニメの関係で、また放送された、のかなと。
螺旋にまつわる台詞の数々にグッときたりして。昔、とあるロボットアニメの最終回を見ていて、輪じゃなくて螺旋と絡めて進化がどうとかの設定を持ち込んだほうがよかったのでは、みたいなことを思ったことがあって。ようやく、そういう設定のアニメを見れた気がして、なんだか嬉しく思ったり。いや、延々とループし続ける、つまりは輪に支配された設定も好きではあるんだけど。
それにしても、とんでもなく勢いのあるアニメだったなと…。今石監督+中島脚本、凄いな…。熱さx熱さ、みたいな印象でした。
螺旋にまつわる台詞の数々にグッときたりして。昔、とあるロボットアニメの最終回を見ていて、輪じゃなくて螺旋と絡めて進化がどうとかの設定を持ち込んだほうがよかったのでは、みたいなことを思ったことがあって。ようやく、そういう設定のアニメを見れた気がして、なんだか嬉しく思ったり。いや、延々とループし続ける、つまりは輪に支配された設定も好きではあるんだけど。
それにしても、とんでもなく勢いのあるアニメだったなと…。今石監督+中島脚本、凄いな…。熱さx熱さ、みたいな印象でした。
[ ツッコむ ]
2013/07/07(日) [n年前の日記]
#1 [ruby][prog] ffmpegの配布条件ってどうなってるんだろう
Rubyスクリプト群にffmpegを同梱して動画を生成できるようにしたいなと思ったのだけど、検索してみたら、ffmpegの配布条件は、特許が絡んでるから色々厳しいようで。同梱は無理っぽいなと。
ならば、Rubyだけで avi 生成ができないかな。と思って検索してみたけど、そういうライブラリは見当たらず。基本的には、ffmpeg に渡してどうにかせい、みたいな話が多いようで。考えてみれば、Ruby だけでは処理が遅すぎて実用性がないだろうし。外部プログラムにお願いするのが当たり前、なのだろうな。
可逆圧縮の avi が生成できれば助かりそうなのだけど。avi のフォーマットを把握して自前でどうにか、とかちょっと無理だろうし。
何か上手い手はないものか。連番画像出力はできたけど…。そこから先の手順も用意しておかないといかんのでは、という気もするわけで。
ならば、Rubyだけで avi 生成ができないかな。と思って検索してみたけど、そういうライブラリは見当たらず。基本的には、ffmpeg に渡してどうにかせい、みたいな話が多いようで。考えてみれば、Ruby だけでは処理が遅すぎて実用性がないだろうし。外部プログラムにお願いするのが当たり前、なのだろうな。
可逆圧縮の avi が生成できれば助かりそうなのだけど。avi のフォーマットを把握して自前でどうにか、とかちょっと無理だろうし。
何か上手い手はないものか。連番画像出力はできたけど…。そこから先の手順も用意しておかないといかんのでは、という気もするわけで。
[ ツッコむ ]
2013/07/08(月) [n年前の日記]
#1 [prog][windows] batファイルで少しハマった
ffmpeg を呼ぶbatファイルを書こうとして少しハマった。
ffmpeg は、連番画像を指定する際、例えば以下のように書くのだけど。
検索してみたら、batファイル中で「%%」と書けば、「%」として扱ってくれるらしい。
_「%」 - DOS コマンド一覧
ffmpeg は、連番画像を指定する際、例えば以下のように書くのだけど。
ffmpeg -r 24 -i "output\%08d.png" -i sampledata\sample2.ogg -vcodec mjpeg -qscale 0 output\output.avibatファイル中では、「%d」が何か意味を持った変数として扱われてしまうようで。
検索してみたら、batファイル中で「%%」と書けば、「%」として扱ってくれるらしい。
ffmpeg -r 24 -i "output\%%08d.png" -i sampledata\sample2.ogg -vcodec mjpeg -qscale 0 output\output.avi
_「%」 - DOS コマンド一覧
なお、バッチファイル内で「%」文字を出力したい場合は「%%」と記述します。
[ ツッコむ ]
#2 [anime] 「Free!」1話を視聴
「けいおん」「涼宮ハルヒの憂鬱」等で有名な、京都アニメーションの新作、なのかな。水泳をテーマにしたアニメ、のように見えるけど。
このアニメ、以前京アニのCMで、「京アニの新たな挑戦」てな感じのコピーで煽ってた記憶があるけど。たしかにこれは、挑戦かもしれないなと思えてきたり。京アニ作品と言えば以下のような印象があるけど。
さらに、技術的に見るべきところもありそうで。
1話本編の、少年の半裸・筋肉の影を見ていたら、なんだか _ディズニーのターザン を連想してしまったり。 *2
まあ、TVアニメでそのレベルに到達するのは難しいのだろうけど、目標としてはあのあたり、になってしまう怖い企画なのかもしれないと思えてきたり。…カットを厳選して作らないと大変そう。「今週の筋肉カットはココだ!」みたいな。制作が終わった頃には、「筋肉なら任せろ! 特に少年の裸なら負けないぞ!」と豪語するアニメーターさんが増えてたら嬉しいのですが。
でも、野球アニメなのかなと思って見始めたら全然野球は関係なかったリトルバスターズ、みたいな流れになる可能性もあるのかな…。アレは元々その手のゲームが原作で野球アニメになるわけがない企画だったらしいけど。自分、経緯を知らなかったので、途中まで首を捻りながら見てましたよ。…「Free!」もそういうアレだったらどうしよう。途中で少年達がアイドルデビューしたり、水泳で異星人と戦ったり、少年同士でカップルができたり…。まあ、そうなる覚悟もしながら眺めたほうがいいのかな。
このアニメ、以前京アニのCMで、「京アニの新たな挑戦」てな感じのコピーで煽ってた記憶があるけど。たしかにこれは、挑戦かもしれないなと思えてきたり。京アニ作品と言えば以下のような印象があるけど。
- 女の子がたくさん出てくる。
- 文化系サークルやオタク文化がテーマ。
- 男の子ばかり出てくる。
- スポーツアニメ。
さらに、技術的に見るべきところもありそうで。
- 一般的に、アニメは水の表現が苦手、ということになっている。
- 水泳選手は半裸かつダイナミックな動きをするので、筋肉を意識した作画が必須。
1話本編の、少年の半裸・筋肉の影を見ていたら、なんだか _ディズニーのターザン を連想してしまったり。 *2
まあ、TVアニメでそのレベルに到達するのは難しいのだろうけど、目標としてはあのあたり、になってしまう怖い企画なのかもしれないと思えてきたり。…カットを厳選して作らないと大変そう。「今週の筋肉カットはココだ!」みたいな。制作が終わった頃には、「筋肉なら任せろ! 特に少年の裸なら負けないぞ!」と豪語するアニメーターさんが増えてたら嬉しいのですが。
でも、野球アニメなのかなと思って見始めたら全然野球は関係なかったリトルバスターズ、みたいな流れになる可能性もあるのかな…。アレは元々その手のゲームが原作で野球アニメになるわけがない企画だったらしいけど。自分、経緯を知らなかったので、途中まで首を捻りながら見てましたよ。…「Free!」もそういうアレだったらどうしよう。途中で少年達がアイドルデビューしたり、水泳で異星人と戦ったり、少年同士でカップルができたり…。まあ、そうなる覚悟もしながら眺めたほうがいいのかな。
[ ツッコむ ]
#3 [anime] 右上の少女漫画風イラストが気になる
_Drawing Rapunzel with Disney Animator Glen Keane - YouTube
を眺めてたら、右上の少女漫画風イラストが目に入って、とても気になってしまったわけで。何故、グレン・キーンの仕事部屋にそんなものが…? 参考資料なのかな? まさか自分で描いたのかな?
_Ceron.jp - Drawing Rapunzel with Disney Animator Glen Keane - YouTube に回答が。 しょこたんが送った絵だったのか…!今頃知りました。ていうか、 しょこたん上手過ぎるわ…。
_Ceron.jp - Drawing Rapunzel with Disney Animator Glen Keane - YouTube に回答が。 しょこたんが送った絵だったのか…!今頃知りました。ていうか、 しょこたん上手過ぎるわ…。
◎ ターザンは解剖学も関係してたらしい。 :
_キーンは、白人的演技に留まる従来のターザン演技を否定し... on Twitpic
という画像に遭遇。当人が筋肉を描き込んだのではなくて、解剖学の教授に描き込んでもらって参考資料にしてた、ということだったらしく。道理で緻密な書き込みだったわけで。にしても、これが日本のアニメだったら、そこまでしないだろうし。リターンが大きいから出来ることとはいえ、敵わんなと。
◎ タップの位置。 :
_Glen Keane walkthrough a mermaid shot part 2 CTNX 2012 - YouTube
を見ると、あちらは下にタップがあるらしいけど。以前、スタジオジブリのアニメーターさんが、紙を何度もめくる時の風でお腹を冷やして壊してしまうからシャツのボタンを云々、という話を読んだ記憶があるわけで。日本も、アメリカと同様に、下にタップがあればそんな苦労はしなくて済んだのに。でも、あちらは、風が頭にぶつかるから、それで髪の毛が…。それは関係ないかな。いや、どうかな。
[ ツッコむ ]
#4 [anime][neta] CG特撮は日本人向き
今一つ考えがまとまってないけど思考メモ。
ものづくりは、失敗する場面まで考えながら行うもの。らしい。
要するに、トライ&エラーが多ければ、その分野は進歩するのだと思う。
大昔の日本が、特撮分野で評価を得ていたのは、ミニチュアの精巧さによるところが大きい。つまり、「作り込み」に関して、日本人は強い。
しかし、ミニチュアや着ぐるみを撮影する時は ―― 特に破壊シーンは、一発勝負。トライ&エラーが許されない。「作り込み」ができない場面と言える。
これが、日本におけるアナログ特撮の限界。一発勝負は現場ではウケがいいだろうけど、しかし「作り込み」「トライ&エラー」ができない。日本人が持つ強みを活かせない。
その点、CG特撮は、常にトライ&エラーの繰り返し。そして、「作り込み」が必須。モデリングにしろ、カメラワークにしろ、レンダリングにしろ、一発で決まることはまずない。
故に、日本人が強い「作り込み」を活かしながら、トライ&エラーを繰り返せるCG特撮は、極めて日本人向きだと思う。
前例・実証例として、アニメがあるようにも思える。
CG特撮も、おそらく同様。日本人が持つ職人気質を活かせるやり方・作り方ではないだろうか。
でも、前述のソレが仮に正しいなら、ミニチュアや着ぐるみその他のアナログ特撮も、一発勝負を極力排除できる工夫が盛り込まれていけば、復権できる・生き残れる…?
ものづくりは、失敗する場面まで考えながら行うもの。らしい。
- 宇宙兄弟の主人公も言ってた。「ものづくりは失敗することを前提にして」云々。
- パナソニックがポータブルDVDプレイヤーを開発した時も、何度も破壊実験を行って各部品の性能を高めていった。
- アイアンマンのモデリングだかCGだかを担当した日本人の人も、「ハリウッド映画では1カットを何十回も作り直す」と言っていた。
要するに、トライ&エラーが多ければ、その分野は進歩するのだと思う。
大昔の日本が、特撮分野で評価を得ていたのは、ミニチュアの精巧さによるところが大きい。つまり、「作り込み」に関して、日本人は強い。
しかし、ミニチュアや着ぐるみを撮影する時は ―― 特に破壊シーンは、一発勝負。トライ&エラーが許されない。「作り込み」ができない場面と言える。
- 予算や時間があるなら、一発勝負を何回も繰り返せるが、日本は貧乏なので何度もそんなことができない。
- 失敗が許されないから、以前に使った、「そこそこ」実績がある手法を再利用する。
- 作品ごとに要求される画はそれぞれ異なるのだから、毎回、手法も、その都度違って当たり前。
- なのに、失敗が許されないので、作品にとってベストな手法ではなく、今一つ合ってないがとりあえず出来上がる手法を選んでしまう。
- 結果、技術的に進歩しない。手数を増やせない。せっかく作り込んだミニチュアがあっても、時代遅れの画しか出来上がってこない。
これが、日本におけるアナログ特撮の限界。一発勝負は現場ではウケがいいだろうけど、しかし「作り込み」「トライ&エラー」ができない。日本人が持つ強みを活かせない。
その点、CG特撮は、常にトライ&エラーの繰り返し。そして、「作り込み」が必須。モデリングにしろ、カメラワークにしろ、レンダリングにしろ、一発で決まることはまずない。
故に、日本人が強い「作り込み」を活かしながら、トライ&エラーを繰り返せるCG特撮は、極めて日本人向きだと思う。
前例・実証例として、アニメがあるようにも思える。
- 原画マンが1本線を引くたびに、美術の人が筆で1点色を足すたびに、そこでは「作り込み」が行われてる。
- 監督や演出家が、上がってきた原画にリテイクを出すたびに、そこでは「トライ&エラー」が行われている。
CG特撮も、おそらく同様。日本人が持つ職人気質を活かせるやり方・作り方ではないだろうか。
でも、前述のソレが仮に正しいなら、ミニチュアや着ぐるみその他のアナログ特撮も、一発勝負を極力排除できる工夫が盛り込まれていけば、復権できる・生き残れる…?
◎ 全然関係ないようで関係ありそうな話。 :
ちなみに。そういう視点で見ても、原発は日本人向きじゃない。アレは失敗が許されないモノの代表例だから。本当なら、もんじゅの爆発実験が許されるぐらいの社会じゃないと進歩は得られない。でも、そんなの無理。
失敗することが許されないなら、失敗が許される別のやり方を検討したほうがいい。太陽光発電にしろ、風力発電にしろ、失敗してもトンデモなことにはならない。つまり、トライ&エラーが比較的許されるので、進歩が早い。実際、原発事故後、他の発電分野では新技術がいくつ産まれたか・発見されたかチェックしてみれば、進歩する速度の違いが分かるはず。発電分野に限らず、節電技術も同様。失敗しても大惨事にならないから、新技術が生まれやすい。
将来モノになるかどうかの賭けをしなきゃいけないなら、「ソレは失敗がどの程度許されるか」「トライ&エラーがしやすいか」を判断してから賭けたほうがいい。失敗が許される分野は、成長も早い。「今、実用になるか」ではなくて、「成長しそうか」を見抜くには、「失敗することが許されているか」を見るべき。
もっとも、原発だって、失敗が許される状況を実現するための基礎技術 ―― 例えば放射性物質の半減期を短くする技術などが発見されたら状況は全く変わってくる。湯川秀樹が言っていた、「原子力には『急がば回れ』があてはまる」てのは、そういう面も含まれていたはず、と勝手に想像しているのだけど。
失敗することが許されないなら、失敗が許される別のやり方を検討したほうがいい。太陽光発電にしろ、風力発電にしろ、失敗してもトンデモなことにはならない。つまり、トライ&エラーが比較的許されるので、進歩が早い。実際、原発事故後、他の発電分野では新技術がいくつ産まれたか・発見されたかチェックしてみれば、進歩する速度の違いが分かるはず。発電分野に限らず、節電技術も同様。失敗しても大惨事にならないから、新技術が生まれやすい。
将来モノになるかどうかの賭けをしなきゃいけないなら、「ソレは失敗がどの程度許されるか」「トライ&エラーがしやすいか」を判断してから賭けたほうがいい。失敗が許される分野は、成長も早い。「今、実用になるか」ではなくて、「成長しそうか」を見抜くには、「失敗することが許されているか」を見るべき。
もっとも、原発だって、失敗が許される状況を実現するための基礎技術 ―― 例えば放射性物質の半減期を短くする技術などが発見されたら状況は全く変わってくる。湯川秀樹が言っていた、「原子力には『急がば回れ』があてはまる」てのは、そういう面も含まれていたはず、と勝手に想像しているのだけど。
*1: もちろん実写も、役者の演技等であればトライ&エラーができるけど、例えば車がひっくり返るようなシーン、セットを燃やすシーンなどは、失敗できない。
[ ツッコむ ]
2013/07/09(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、19:05-22:25の間、自宅サーバ止めてました。申し訳ないです。
[ ツッコむ ]
#2 [windows] Windows7 x64上の関連付けで少しハマった
ちとハマった。
◎ svgファイルがIEに関連付けられてしまう。 :
- svg は Inkscape に関連付けしていたはずなのだけど。再起動したら、何故かIEが割り当てられていた。
- 右クリックして「プログラムから開く」を選んでも、Inkscape Portable は出てくるものの、Inkscape 0.48.2 が選べず。
- レジストリを修正して、Inkscape Portable 関係を削除したものの、その後の関連付け作業は相変わらずできなくて。
◎ chmファイルが開けなくなった。 :
chmファイルが開けず。関連付けされたプログラムが無いよ、みたいなダイアログが出てくる。レジストリを弄ったり、FileTypesMan で作業したせいだろうか。
_*.chmファイルを開けない.Windows ヘルプとサポートを利用できない. - マイクロソフト コミュニティ を参考にレジストリ内容をチェック。
.chm が開けるようにはなったけど、アイコンが真っ白なまま。これで正常な状態なのだろうか…?
OSを再起動したら、いかにもヘルプファイルらしいアイコンになっていた。どうやら正常な状態になったらしい。しかし、どうして関連付けが消えてしまったんだろう。他にも設定が消えてそうで怖いな…。
_*.chmファイルを開けない.Windows ヘルプとサポートを利用できない. - マイクロソフト コミュニティ を参考にレジストリ内容をチェック。
レジストリエディタを起動して、画面左側のツリーでHKEY_CLASSES_ROOT\chm.file\shell\open\command は正常だったものの、HKEY_CLASSES_ROOT\.chm のデータは指定なしだった。chm.file に修正。
HKEY_CLASSES_ROOT\chm.file\shell\open\command
というキーを探します。画面右側で名前が(既定)になっているものの
種類はREG_EXPAND_SZ
データは"%SystemRoot%\hh.exe" %1
となっていますか?
また、同様に画面左側のツリーで
HKEY_CLASSES_ROOT\.chm
というキーを探します。画面右側で名前が(既定)になっているものの
種類はREG_SZ
データはchm.file
となっていますか?
.chm が開けるようにはなったけど、アイコンが真っ白なまま。これで正常な状態なのだろうか…?
OSを再起動したら、いかにもヘルプファイルらしいアイコンになっていた。どうやら正常な状態になったらしい。しかし、どうして関連付けが消えてしまったんだろう。他にも設定が消えてそうで怖いな…。
[ ツッコむ ]
#3 [windows][cg_tools] AviUtlが進化してた
ffmpeg を使って、連番画像を avi にする実験をしていたのだけど。AviUtl でも同じ作業ができるのではないか、そっちを使ったほうが楽じゃないのかと思えてきたので、AviUtl でも実験を。
どうせなら最新版にしようとして色々入れてたら、「拡張編集プラグイン」なるものが気になった。どんな機能を持ったプラグインなのか、検索してみてビックリ。静止画像や動画に対して、移動・拡大縮小・回転・透明度変更・フィルタ処理、その他諸々、様々なことができてしまうプラグインらしい。
要するに、Flashムービーの制作に近いことができるというか…TVゲームにおけるスプライトやBGのような表示・扱い・処理が簡単にできてしまう。素晴らしい。というか、凄過ぎる。
1ドット未満の移動・スクロールもできてしまうあたりに惚れました。これだけのことができるなら、他のツールで AviUtl のプロジェクトファイルを作れたら、色々なことができそうな。半自動で動画作成、みたいなことが結構できるのではないかしら。
AviUtlのプロジェクトファイルについて調べたところ、標準の .aup はバイナリファイルっぽいので手を出せそうにないけれど、拡張編集プラグインからエクスポート・インポートできる .exo ファイルはテキストファイルで記述されているようで。であれば、なんとかなりそう。
どうせなら最新版にしようとして色々入れてたら、「拡張編集プラグイン」なるものが気になった。どんな機能を持ったプラグインなのか、検索してみてビックリ。静止画像や動画に対して、移動・拡大縮小・回転・透明度変更・フィルタ処理、その他諸々、様々なことができてしまうプラグインらしい。
要するに、Flashムービーの制作に近いことができるというか…TVゲームにおけるスプライトやBGのような表示・扱い・処理が簡単にできてしまう。素晴らしい。というか、凄過ぎる。
1ドット未満の移動・スクロールもできてしまうあたりに惚れました。これだけのことができるなら、他のツールで AviUtl のプロジェクトファイルを作れたら、色々なことができそうな。半自動で動画作成、みたいなことが結構できるのではないかしら。
AviUtlのプロジェクトファイルについて調べたところ、標準の .aup はバイナリファイルっぽいので手を出せそうにないけれど、拡張編集プラグインからエクスポート・インポートできる .exo ファイルはテキストファイルで記述されているようで。であれば、なんとかなりそう。
[ ツッコむ ]
2013/07/10(水) [n年前の日記]
#1 [cg_tools] 素材集「具満タンDX」の使用条件がよく分からない
動画作成ツール的な自作フリーソフト用のサンプル素材画像を用意しようと、昔購入した「具満タンDX 01-04」の画像を、Photoshop Elements や GIMP で開いてフィルタをガンガンかけて加工していたのだけど。
ふと、なんだか不安になって、添付の「01_はじめにお読みください.txt」を読んでみたら、どうも微妙なことが書いてあって。
引用させてもらうけど。
9番が気になる。要するに、動画作成作業に、この画像素材を使ってはいかん! と書いてあるのかな? すると、自作フリーソフトのサンプル素材画像群として、画像素材を加工して添付するってのもダメってこと?
8番も気になる。ホームページ制作に使うな、と書いてあるように見えるのですが。するとコレ、一体何に使えるんだ?
せいぜい、個人で年賀状を出す時ぐらいしか使えないような気がしてきた。そんな不自由なものを、何千円も出して、自分は買ってしまったのか…。いや、単体で買ったわけじゃなくて、たしかホームページビルダーにバンドルされてた版だったような気もする。ホームページビルダーにバンドルされてたのに、ホームページ制作に使えないって、なんだか凄いな。まあ、個人サイトを作るときは使えるのかもしれないのか。…本当に使えるのかな。実はソレも禁止されてないか?
ちなみに、他の手持ちの素材集、「雲・空天才」「写真素材1000」のほうは、具満タンのような珍妙制限はついてない模様。「買ってくれた人は営利非営利問わず何度でも自由に加工して使えるよ」「だけどオリジナルデータをガンガンコピーできる形で配布したりしてウチに被害出すようなことはするなよ」みたいなことが書いてあった。
ふと、なんだか不安になって、添付の「01_はじめにお読みください.txt」を読んでみたら、どうも微妙なことが書いてあって。
引用させてもらうけど。
2.制限事由 ユーザーは、次の行為をしてはならないものとします。 1)本ソフトウェアを1台のコンピュ−タシステムで使用するために必要な場合および前項の素材利用の場合を除き、本ソフトウェアの全部または一部を複製すること 2)本ソフトウェアに付属しているマニュアルなどの文書を複製すること 3)本ソフトウェアライセンス契約書に基づくライセンスを他に譲渡し、または本ソフトウェアの貸与その他の方法で本ソフトウェアを他者に使用させること 4)本ソフトウェアの全部または一部を逆アセンブル、逆コンパイルすること 5)本ソフトウェアと類似のソフトウェア製品を製造・販売するために素材を流用すること 6)素材を利用してインターネットによるダウンロードサービスを行うこと(グリーティングカード・サービスを含む) 7)素材をホームページ上で公開する場合に、オリジナル・データがダウンロード可能となる環境を作ること 8)素材を利用して、ハガキ、名刺、イラスト集、ホームページなどの製作販売または製作サ−ビスを行うこと 9)素材を利用してビデオ撮影・編集などの製作販売または製作サービスを行うこと 10)素材をポストカード、カレンダー、シールなどで利用すること 11)素材を特定企業の商品およびサービスを象徴するイメージ(VI=ビジュアル・アイデンティティ)として利用すること 12)素材を企業のロゴマークや企業理念を表現したキャラクター(CI=コーポレイト・アイデンティティ)として利用すること 13)素材を公序良俗に反する目的、誹謗・中傷目的で利用すること 14)被写体の利益を損なうような素材の利用をすること単なる画像素材集なのに、逆アセンブルがどうとか意味不明なのだけど。何かのソフトのソレをコピペして作ったのではあるまいか。しかし、添付されているからにはソレに従うしかない。
9番が気になる。要するに、動画作成作業に、この画像素材を使ってはいかん! と書いてあるのかな? すると、自作フリーソフトのサンプル素材画像群として、画像素材を加工して添付するってのもダメってこと?
8番も気になる。ホームページ制作に使うな、と書いてあるように見えるのですが。するとコレ、一体何に使えるんだ?
せいぜい、個人で年賀状を出す時ぐらいしか使えないような気がしてきた。そんな不自由なものを、何千円も出して、自分は買ってしまったのか…。いや、単体で買ったわけじゃなくて、たしかホームページビルダーにバンドルされてた版だったような気もする。ホームページビルダーにバンドルされてたのに、ホームページ制作に使えないって、なんだか凄いな。まあ、個人サイトを作るときは使えるのかもしれないのか。…本当に使えるのかな。実はソレも禁止されてないか?
ちなみに、他の手持ちの素材集、「雲・空天才」「写真素材1000」のほうは、具満タンのような珍妙制限はついてない模様。「買ってくれた人は営利非営利問わず何度でも自由に加工して使えるよ」「だけどオリジナルデータをガンガンコピーできる形で配布したりしてウチに被害出すようなことはするなよ」みたいなことが書いてあった。
◎ PAKUTASOさんの画像を使わせてもらうことにした。 :
_PAKUTASO/ぱくたそ-WEB制作向けの無料写真素材/商用可
_写真素材のご利用規約 を眺めた限りでは、加工した画像を自作フリーソフトに添付等できそうな感じ。ゲームにも利用できるのだから、ゲームと同程度の画像の使い方なら、たぶんOKだろう…。ありがたや。
でも、念のために、加工後の画像にPAKUTASOのロゴも載せておこう…。
ちなみに、個人的には大川竜弥さんの写真群が好みです。しかし、もっとカッコイイ写真が欲しい…。できれば、他の男性モデルと絡んでる写真とか…。腐女子が喜びそうな感じの…。
_写真素材のご利用規約 を眺めた限りでは、加工した画像を自作フリーソフトに添付等できそうな感じ。ゲームにも利用できるのだから、ゲームと同程度の画像の使い方なら、たぶんOKだろう…。ありがたや。
でも、念のために、加工後の画像にPAKUTASOのロゴも載せておこう…。
ちなみに、個人的には大川竜弥さんの写真群が好みです。しかし、もっとカッコイイ写真が欲しい…。できれば、他の男性モデルと絡んでる写真とか…。腐女子が喜びそうな感じの…。
[ ツッコむ ]
#2 [cg_tools] セルシスのソフトの素材使用条件がわからない
例えば CLIP STUDIO PAINT には、3Dモデルを表示する機能があるのだけど。
そのあたりの使用条件について検索してみたけれど、検索キーワードが悪いのか、そのものズバリの情報には遭遇せず。
これが「コミPo!」だったら、そういうことも許されているのだろうか…? どうだったかな…。
CLIP STUDIO PAINT のソレは、元々デッサン人形として使うことを想定していたようにも見えるし…。レンダリング結果を別の何かに使うことは想定されてない・許可されてない可能性もありそうな。
しかしそれにしては、ゴイスな3Dモデルも販売・配布してるようだし。デッサン人形代わりとして使うことしか許されてないモデルデータにしては、随分な作り込みだけど。それらのデータは、どういう使用状況を想定しているんだろう?
もうちょっと、検索してみよう…。
CLIP STUDIO の _ライセンス素材 のページを見ると、「ライセンス素材は『素材を探す』の素材と違って使用範囲・条件を素材ごとに決められる」と書いてある。ということは、「素材を探す」の素材は、どれも同じ条件になっているのだろう。その条件がどこに明記されているのかを知りたいのだけど…。
_素材をさがすサービス利用規約 | CLIP に書いてあるのだろうか?
よく分からないな…。3Dモデルのレンダリング結果も、素材に含まれるのかな…?
_素材の著作権 | CLIP STUDIOのみんなに聞いてみよう | CLIP に、おそらくは関連するやり取りが。でも、やっぱりよく分からん…。どうやら、「背景素材の上に自分が描いたキャラを載せただけではアウト」と言っているように見える。
自分の場合、自分の作品とは、プログラムのことになるのだろうけど。そのプログラムに添付する画像群 ―― CLIP STUDIO PAINT を使って作ったソレは、レンダリング画像が写真の上にポンと載ってるだけ、に見えなくもない。この程度の加工では、その画像群も自作品と呼べるかというと、ちと難しい気もする。
しかし、そのレンダリング画像が、3Dモデルデータまで含んでいるわけではないあたりがややこしい。レンダリング画像から3Dモデルデータを復元できるなら、CLIP STUDIO PAINT に添付の素材をそのまま配布しているからアウト、ということになるだろうけど、実際には復元なんてできるわけないし。
3Dレンダリング機能で作った画像は、素材扱いになるのかどうか? レンダリングして2D画像になった段階で、元の素材データとして復元不可能なのだから、素材データそのものとしては扱われない、イコール、自作品扱いになりそうな気もするけれど。実際の扱いとしてはどうなるんだろう。
結局、よく分からなかった。
- 3Dモデル表示機能を使って、レンダリングして、静止画像として保存して。
- その静止画像を Photoshop Elements や GIMP で開いて、フィルタその他で加工して画像を作って。
- その加工画像を、自作ソフトのサンプルデータ画像群として添付してもいいのかどうか…?
そのあたりの使用条件について検索してみたけれど、検索キーワードが悪いのか、そのものズバリの情報には遭遇せず。
これが「コミPo!」だったら、そういうことも許されているのだろうか…? どうだったかな…。
CLIP STUDIO PAINT のソレは、元々デッサン人形として使うことを想定していたようにも見えるし…。レンダリング結果を別の何かに使うことは想定されてない・許可されてない可能性もありそうな。
しかしそれにしては、ゴイスな3Dモデルも販売・配布してるようだし。デッサン人形代わりとして使うことしか許されてないモデルデータにしては、随分な作り込みだけど。それらのデータは、どういう使用状況を想定しているんだろう?
もうちょっと、検索してみよう…。
CLIP STUDIO の _ライセンス素材 のページを見ると、「ライセンス素材は『素材を探す』の素材と違って使用範囲・条件を素材ごとに決められる」と書いてある。ということは、「素材を探す」の素材は、どれも同じ条件になっているのだろう。その条件がどこに明記されているのかを知りたいのだけど…。
_素材をさがすサービス利用規約 | CLIP に書いてあるのだろうか?
第8条 素材の使用許諾範囲
購入者等は、購入または取得した素材について、ソフトウェアに読み込み、当該素材を購入者等自身の作品の制作に使用し、当該作品を公衆送信、アップロード、頒布、譲渡、貸与等することができます。当社または出品者は購入者等に対し、以下の各号に定める範囲でその非独占的な使用を許諾するものとします。
(1)使用許諾地域は日本国内のみ
ただし、素材を使用して制作した作品については、日本国内、国外を問わず公衆送信、アップロード、頒布、譲渡、貸与等することができます。
(2)再使用許諾禁止
ただし、自己に代わり履行する者としての履行補助者にのみ、購入者等の管理のもとで使用させることができます。
(3)使用期間の制限なし
(4)使用回数の制限なし
(5)商用利用可
(6)複製可
素材情報に含まれる画像、テキスト、その他形態の如何にかかわらず一切の情報について、当社または出品者は購入者等に対し、その使用を許諾するものではありません。無断転載、二次利用は一切禁止します。
第9条 セルシス素材の使用許諾範囲に関する特約
セルシス素材について、素材情報に別途制限等が明記されている場合、当該制限等が第8条第1項に優先して適用されます。購入者等は、素材情報の内容をすべて確認し同意をした上でセルシス素材を購入または取得し、これを使用するものとします。
よく分からないな…。3Dモデルのレンダリング結果も、素材に含まれるのかな…?
_素材の著作権 | CLIP STUDIOのみんなに聞いてみよう | CLIP に、おそらくは関連するやり取りが。でも、やっぱりよく分からん…。どうやら、「背景素材の上に自分が描いたキャラを載せただけではアウト」と言っているように見える。
自分の場合、自分の作品とは、プログラムのことになるのだろうけど。そのプログラムに添付する画像群 ―― CLIP STUDIO PAINT を使って作ったソレは、レンダリング画像が写真の上にポンと載ってるだけ、に見えなくもない。この程度の加工では、その画像群も自作品と呼べるかというと、ちと難しい気もする。
しかし、そのレンダリング画像が、3Dモデルデータまで含んでいるわけではないあたりがややこしい。レンダリング画像から3Dモデルデータを復元できるなら、CLIP STUDIO PAINT に添付の素材をそのまま配布しているからアウト、ということになるだろうけど、実際には復元なんてできるわけないし。
3Dレンダリング機能で作った画像は、素材扱いになるのかどうか? レンダリングして2D画像になった段階で、元の素材データとして復元不可能なのだから、素材データそのものとしては扱われない、イコール、自作品扱いになりそうな気もするけれど。実際の扱いとしてはどうなるんだろう。
結局、よく分からなかった。
◎ 3Dカスタム少女はどうだろう。 :
セルシスのソフトは、どうもこのあたり面倒臭いな…。もちろん、手を動かしてガシガシと線を描くことが前提の使い方なら、きわめて緩い条件が提示されてるように見えるのだけど。そこから少しでも外れると…。絵描きさん用のソフトだから仕方ないけど。
いっそ、3Dカスタム少女でどうにかしようか…。3Dカスタム少女XP以降は、スクリーンショットを加工して販売することすら許可されているし。であれば、フリーソフトのサンプルデータとしてスクリーンショット画像を使うのも問題ないだろう。フリーソフトなんだから金銭のやり取りすらそもそも発生しないし。もちろん、MODについては、えてして厳しい使用条件がついているので、そっちは一切使わないよう心掛ける・本体添付の標準データだけ使うよう注意しないといかんのだけど。
ライセンス面・使用条件が不明瞭なカタギのソフトより、そのへん明確にしてくれたエロゲーを使うほうが、まだ安心、なのかな…。
いや、エロゲーと言っても、3Dカスタム少女は、その範疇を越えているような気もするのだけど。使い方を極めたユーザさんのスクリーンショットを眺めていると、もはや何のソフトなんだか…。
いっそ、3Dカスタム少女でどうにかしようか…。3Dカスタム少女XP以降は、スクリーンショットを加工して販売することすら許可されているし。であれば、フリーソフトのサンプルデータとしてスクリーンショット画像を使うのも問題ないだろう。フリーソフトなんだから金銭のやり取りすらそもそも発生しないし。もちろん、MODについては、えてして厳しい使用条件がついているので、そっちは一切使わないよう心掛ける・本体添付の標準データだけ使うよう注意しないといかんのだけど。
ライセンス面・使用条件が不明瞭なカタギのソフトより、そのへん明確にしてくれたエロゲーを使うほうが、まだ安心、なのかな…。
いや、エロゲーと言っても、3Dカスタム少女は、その範疇を越えているような気もするのだけど。使い方を極めたユーザさんのスクリーンショットを眺めていると、もはや何のソフトなんだか…。
◎ MMDはどうだろう。 :
MMD関係はどうだろうかと一瞬思ったけど。少し検索しただけでも、「モデルデータ制作者が提示した条件を守ってもらえなかったから配布停止」みたいな事例にいくつか遭遇。まるで、3Dカスタム少女のMODと同じノリ。
しっかり調べていないからたしかなことは言えないけれど、おそらくは動画を作ってニコ動にアップする以外の使い方は全部禁止、てなガチガチで厳しい条件がほとんどなのではあるまいか。スクリーンショットだけ利用させてほしい、なんて珍妙な要望は、コミュニティの空気からして門前払いの予感。
もっとも、見た目・デザインからして、権利面ではグレーなモデルが多いだろうから、コミュニティの自衛を考えれば厳しい使用条件は仕方ないのかもしれない。
と思いきや、オリジナルモデルを同様の展開で配布停止しちゃってる人も居るな…。意味が分からん…。オリジナルモデルは権利面について問題ないから、自由な使用条件をつけられるはずでは。他モデルのガチガチな条件に右ならえをする必要はないと思うのだけど。
それにしても、初音ミクはCCライセンスを(一部)採用してるのに、そこから派生した各モデルデータが独自の厳しい使用条件をつけているのであろう状況に、なんだかモヤモヤ。でも、大変な思いをして作ったデータなのだから、色々と禁止事項を言いたくなる気持ちになるのは当たり前かもしれない。しかしソレを考えると、GPLとかBSDライセンスとかCCで自作品を公開してる人達は、聖者みたいなものだな…。
しっかり調べていないからたしかなことは言えないけれど、おそらくは動画を作ってニコ動にアップする以外の使い方は全部禁止、てなガチガチで厳しい条件がほとんどなのではあるまいか。スクリーンショットだけ利用させてほしい、なんて珍妙な要望は、コミュニティの空気からして門前払いの予感。
もっとも、見た目・デザインからして、権利面ではグレーなモデルが多いだろうから、コミュニティの自衛を考えれば厳しい使用条件は仕方ないのかもしれない。
と思いきや、オリジナルモデルを同様の展開で配布停止しちゃってる人も居るな…。意味が分からん…。オリジナルモデルは権利面について問題ないから、自由な使用条件をつけられるはずでは。他モデルのガチガチな条件に右ならえをする必要はないと思うのだけど。
それにしても、初音ミクはCCライセンスを(一部)採用してるのに、そこから派生した各モデルデータが独自の厳しい使用条件をつけているのであろう状況に、なんだかモヤモヤ。でも、大変な思いをして作ったデータなのだから、色々と禁止事項を言いたくなる気持ちになるのは当たり前かもしれない。しかしソレを考えると、GPLとかBSDライセンスとかCCで自作品を公開してる人達は、聖者みたいなものだな…。
◎ 各アニメ作品の宣伝画像を含めることができればいいのに。 :
「○月○日ブルーレイ発売!」とか「○○系列局で絶賛放送中!」とか、ガッチリとデカデカと書いてある宣伝用の画像を、その手のソフトのサンプル画像群として含めることができればなあ、と夢想したりもするのですけど。
アニメ公式サイトで壁紙配布、等のアレコレをたまに目にするけれど。あの手の壁紙を添付したらいかんのだろうか。いかんよな。絶対怒られるよな。お店で配ってる宣伝チラシをそのままソフトにも添付する、みたいな行為に若干近い気もするけど。あるいは、スマホの無料アプリで表示される広告部分が自社商品の広告になる、みたいな状態にかなり近い気もするけど。それでも、訴えられるよなあ。
てな妄想をしているうちに、なんだか昔のパチンコ屋ののぼり?を思い出しました。どこかで見たようなアニメキャラが描いてあって、「コレ、いいのかなあ…」と子供心にも不安に思ったものですが。アレは不正利用だったろうけど、もし、のぼりに、「○月○日ブルーレイ発売!」と印刷されてたら、あの行為は許されたのだろうか。…当時はそもそも映像作品そのものを売る商売は成立してなかったからあり得ないのだけど。
お金を払ってTVCM流したり広告打ったりする反面、タダで宣伝してくれそうなアレコレには許可もしないし訴えちゃうし、みたいなソレに、なんだかモヤモヤ。とはいえ、TVCMその他の影響力と、その手のマイナーなソフトで宣伝できる可能性を比較したら…。そもそも比較にすらならないわけで。怒られたり訴えられるのも、仕方ないのかもしれない。許可を貰える・大目に見てもらえるほど、宣伝に繋がるとも思えないし。
アニメ公式サイトで壁紙配布、等のアレコレをたまに目にするけれど。あの手の壁紙を添付したらいかんのだろうか。いかんよな。絶対怒られるよな。お店で配ってる宣伝チラシをそのままソフトにも添付する、みたいな行為に若干近い気もするけど。あるいは、スマホの無料アプリで表示される広告部分が自社商品の広告になる、みたいな状態にかなり近い気もするけど。それでも、訴えられるよなあ。
てな妄想をしているうちに、なんだか昔のパチンコ屋ののぼり?を思い出しました。どこかで見たようなアニメキャラが描いてあって、「コレ、いいのかなあ…」と子供心にも不安に思ったものですが。アレは不正利用だったろうけど、もし、のぼりに、「○月○日ブルーレイ発売!」と印刷されてたら、あの行為は許されたのだろうか。…当時はそもそも映像作品そのものを売る商売は成立してなかったからあり得ないのだけど。
お金を払ってTVCM流したり広告打ったりする反面、タダで宣伝してくれそうなアレコレには許可もしないし訴えちゃうし、みたいなソレに、なんだかモヤモヤ。とはいえ、TVCMその他の影響力と、その手のマイナーなソフトで宣伝できる可能性を比較したら…。そもそも比較にすらならないわけで。怒られたり訴えられるのも、仕方ないのかもしれない。許可を貰える・大目に見てもらえるほど、宣伝に繋がるとも思えないし。
[ ツッコむ ]
#3 [anime] 激しい雨でBSが受信できず
「録画できる信号がありません」と表示したまま、東芝製HDDレコーダがだんまり状態。
時々チラチラと画像が写るけど、画面は色々壊れまくり。音声と画像がずれっぱなし。しかもずれが戻らない。ずっとずれたまま。こんな状態になるのか…。
この調子だと、「空の境界」とやらは見れないかも…。
時々チラチラと画像が写るけど、画面は色々壊れまくり。音声と画像がずれっぱなし。しかもずれが戻らない。ずっとずれたまま。こんな状態になるのか…。
この調子だと、「空の境界」とやらは見れないかも…。
[ ツッコむ ]
2013/07/11(木) [n年前の日記]
#1 [cg_tools] 3Dカスタム少女のスクリーンショットを撮って加工中
結局、3Dカスタム少女を使うことにした。
グラビアモード上でSPACEキーを押すだけで、次々といかにもな決めポーズが出てくるので、実は CLIP STUDIO PAINT よりポーズ選びがはるかに楽であることに気付かされたり。まあ、あちらはあちらで、好みのポーズのアイコンをD&Dするだけでポーズが読み込まれるという簡単さがあるけれど。
キーを押すだけで次々にポーズ確認できるのと、マウスをゴリゴリ動かして毎回D&Dするのでは、前者のほうが楽かな、という気もする。しかし前者は、ポーズ数が多くなると選ぶ作業が厳しくなるというデメリットもあって。
一応、3Dカスタム少女も、ポーズ自作モード上で、アイコンを選ぶだけでポーズ読み込みができる・CLIP STUDIO PAINT と似たような操作も可能なのだけど。ただ、基本的に、上か下、もしくは左か右のボタンを押して、アイコンリストが一定の速度で更新されていく様子を延々待たないといけないあたりがツラい。数が少ない場合はその仕様で問題ないけれど、多くなると拷問になってしまう。スクロールバー、もしくは、押しっぱなしなら徐々に加速していく機能があれば良かったのだけど。
このあたり、ゲームにしろ、HDDレコーダ等の家電製品にしろ、膨大な選択肢の中から選びやすくするUIという点では、機能実装が足りてないものがたまにあるような気もしてきたり。開発中、少ないデータファイルのみを相手にして動作確認していると、その仕様に問題があることにすら気付けない、みたいな状態がそこにありそうな予感。
それはさておき。背景を青画面にしてスクリーンショットを撮って、Photoshop Elements で開いて魔法の杖(自動選択ツール)で選択範囲を作って削除、とかやっていたのだけど。枚数が多い上に、髪の毛の周辺が選択しづらくて。クロマキー合成みたいなことを静止画に対してできないものかと。でも、モデル表示部分内の青色の箇所も削除されそうだし。
今時のTVその他のクロマキー合成って、どんな風にやってるんだろう。昔と同様、青いネクタイ等をつけてたら透けて見えてしまうのだろうか。回避するためのアルゴリズムがあるんじゃないかという気もするのだけど。
せっかく Photoshop Elements を使っているのだから、GIMPには実装されてないフリンジ削除機能も活用しよう、と思いきや、モデル表示の輪郭線を黒フリンジと誤認してしまうようで、輪郭線が消えてしまった。白背景にして、白フリンジ削除、みたいなやり方のほうが良かっただろうか。後々加工しやすい状態にするにはどんな背景がいいのか、そのあたり把握できてない状態。
てな感じで、ゲームのスクリーンショットも、加工しようとすると作業手順で悩むところが色々出てくるものだなと再認識。
そのうち忘れてしまいそうな気がするので、一応、ショートカットキーをメモ。
グラビアモード上でSPACEキーを押すだけで、次々といかにもな決めポーズが出てくるので、実は CLIP STUDIO PAINT よりポーズ選びがはるかに楽であることに気付かされたり。まあ、あちらはあちらで、好みのポーズのアイコンをD&Dするだけでポーズが読み込まれるという簡単さがあるけれど。
キーを押すだけで次々にポーズ確認できるのと、マウスをゴリゴリ動かして毎回D&Dするのでは、前者のほうが楽かな、という気もする。しかし前者は、ポーズ数が多くなると選ぶ作業が厳しくなるというデメリットもあって。
一応、3Dカスタム少女も、ポーズ自作モード上で、アイコンを選ぶだけでポーズ読み込みができる・CLIP STUDIO PAINT と似たような操作も可能なのだけど。ただ、基本的に、上か下、もしくは左か右のボタンを押して、アイコンリストが一定の速度で更新されていく様子を延々待たないといけないあたりがツラい。数が少ない場合はその仕様で問題ないけれど、多くなると拷問になってしまう。スクロールバー、もしくは、押しっぱなしなら徐々に加速していく機能があれば良かったのだけど。
このあたり、ゲームにしろ、HDDレコーダ等の家電製品にしろ、膨大な選択肢の中から選びやすくするUIという点では、機能実装が足りてないものがたまにあるような気もしてきたり。開発中、少ないデータファイルのみを相手にして動作確認していると、その仕様に問題があることにすら気付けない、みたいな状態がそこにありそうな予感。
それはさておき。背景を青画面にしてスクリーンショットを撮って、Photoshop Elements で開いて魔法の杖(自動選択ツール)で選択範囲を作って削除、とかやっていたのだけど。枚数が多い上に、髪の毛の周辺が選択しづらくて。クロマキー合成みたいなことを静止画に対してできないものかと。でも、モデル表示部分内の青色の箇所も削除されそうだし。
今時のTVその他のクロマキー合成って、どんな風にやってるんだろう。昔と同様、青いネクタイ等をつけてたら透けて見えてしまうのだろうか。回避するためのアルゴリズムがあるんじゃないかという気もするのだけど。
せっかく Photoshop Elements を使っているのだから、GIMPには実装されてないフリンジ削除機能も活用しよう、と思いきや、モデル表示の輪郭線を黒フリンジと誤認してしまうようで、輪郭線が消えてしまった。白背景にして、白フリンジ削除、みたいなやり方のほうが良かっただろうか。後々加工しやすい状態にするにはどんな背景がいいのか、そのあたり把握できてない状態。
てな感じで、ゲームのスクリーンショットも、加工しようとすると作業手順で悩むところが色々出てくるものだなと再認識。
そのうち忘れてしまいそうな気がするので、一応、ショートカットキーをメモ。
- ScrollLock を入れておくと、カメラが勝手に動かないので、カメラ位置の調整が楽。
- PrintScreen を押すだけで、スクリーンショットをユーザフォルダ内にどんどんファイル保存してくれる。
[ ツッコむ ]
#2 [zatta][neta] ポーズの著作権を主張されたらどうしよう
そのうち各ポーズにも著作権が発生したら困るなと急に思えてきたりもして。JoJo立ちするだけで犯罪者扱いとか。
おそらくは、リアルワールドで生きているモデルさん達にも、それぞれ自分なりの決めポーズがあって。それらのポーズは、自身で苦心して考案していたりするのだろうけど。せっかく苦労して作ったポーズを他者にコピーされるなんて許せない、という気持ちがあったりしそうだから、「ポーズにも著作権を」と叫び始めてもおかしくない気もするわけで。
でも、そのポーズをとってビシッと決まるのは、そのモデルさんだけだし。例えば江頭2:50が同じポーズを取ったらモデルさん並みに決まるかというと全くそうではないわけで。つまり、そのポーズが商品価値を持つのは、そのモデルさんが使った時だけなのだから、コピーしてるように見えても実は全然コピーできてない、というかコピーが不可能な種類の何かであろう気もする。
となると、ポーズには著作権が発生するのだろうか。いや、作ったものだから発生するとしても、それは何かしらの権利を行使できるものなのだろうか。
まあ、そんな世の中になったら、著作権切れのポーズを探すしかないのだろうな。
おそらくは、リアルワールドで生きているモデルさん達にも、それぞれ自分なりの決めポーズがあって。それらのポーズは、自身で苦心して考案していたりするのだろうけど。せっかく苦労して作ったポーズを他者にコピーされるなんて許せない、という気持ちがあったりしそうだから、「ポーズにも著作権を」と叫び始めてもおかしくない気もするわけで。
でも、そのポーズをとってビシッと決まるのは、そのモデルさんだけだし。例えば江頭2:50が同じポーズを取ったらモデルさん並みに決まるかというと全くそうではないわけで。つまり、そのポーズが商品価値を持つのは、そのモデルさんが使った時だけなのだから、コピーしてるように見えても実は全然コピーできてない、というかコピーが不可能な種類の何かであろう気もする。
となると、ポーズには著作権が発生するのだろうか。いや、作ったものだから発生するとしても、それは何かしらの権利を行使できるものなのだろうか。
まあ、そんな世の中になったら、著作権切れのポーズを探すしかないのだろうな。
[ ツッコむ ]
2013/07/12(金) [n年前の日記]
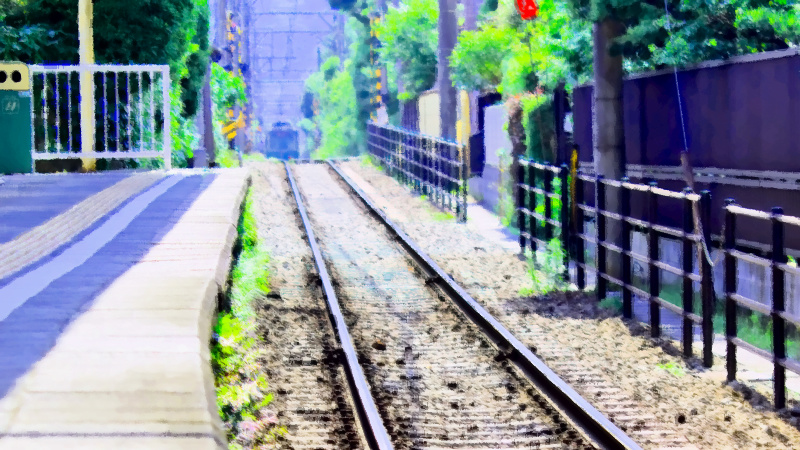
#1 [cg_tools] 写真をアニメの背景っぽくできないか実験
_写真を絵のように見せる写真加工技術「PhotoDramatica」トップ - あやえも研究所
を参考にしながら Photoshop Elements で実験してたのだけど。数が多いと大変だなと。ImageMagick を使って、自動でまとめて処理できないかなと。
ImageMagick で -segment を使ってどうにかできないかと思ったけれど、結果も全然違うし、異様に時間がかかる時があるし。なかなか難しい。
一応batファイルは書いてみたけど…。カレントフォルダ中の src*.jpg、src*.png 等を次々に変換するbatファイル。
以下のような結果が得られた。元画像、結果画像、の順。
手描きに見えるかというと、なんとも微妙。
ちなみに、Photoshop Elements で処理すると、以下のような感じに。 ImageMagick の結果画像よりも、かなりソレっぽい気がする。やはり、カットアウトフィルタ相当の処理ができないあたりが厳しいのではと。
元画像は、 _PAKUTASO さんのソレを使わせてもらいました。ありがたや。
- HDR画像を作るのは早々に諦める。
- 「ぼかし(表面)」は、メディアンフィルタで代用できそうな気がする。
ImageMagick で -segment を使ってどうにかできないかと思ったけれど、結果も全然違うし、異様に時間がかかる時があるし。なかなか難しい。
一応batファイルは書いてみたけど…。カレントフォルダ中の src*.jpg、src*.png 等を次々に変換するbatファイル。
@echo off
@rem ImageMagick を使って写真を手描きイラスト風に変換できるかどうかのテスト
@rem カレントフォルダ中の src??.* ファイルに対して処理を行う。
setlocal enabledelayedexpansion
for %%i in (src*.*) do (
set SRC=%%i
set OUTFN=result_%%~ni
echo ----------------------------------------
echo !SRC! に対して処理をします
echo リサイズします
convert -resize 800x !SRC! !OUTFN!_tmp1.png
echo コントラスト調整・彩度調整・色相をずらします
@rem convert tmp1.png -auto-level tmp2_0.png
convert -contrast -contrast -contrast -modulate 100,130,105 !OUTFN!_tmp1.png !OUTFN!_tmp3.png
echo cutoutっぽいフィルタをかけます
@rem convert -resize 1024x !OUTFN!_tmp3.png !OUTFN!_tmp_s_3.png
@rem convert -segment 2x3 !OUTFN!_tmp_s_3.png !OUTFN!_tmp_s_4.png
@rem convert -resize 1920x !OUTFN!_tmp_s_4.png !OUTFN!_tmp4.png
convert -segment 1x3 !OUTFN!_tmp3.png !OUTFN!_tmp4.png
echo 合成用マスク画像を生成します
convert !OUTFN!_tmp4.png -fill "#9a9a9a" -draw "color 0,0 reset" !OUTFN!_tmpg60.png
convert !OUTFN!_tmp4.png -fill "#c0c0c0" -draw "color 0,0 reset" !OUTFN!_tmpg75.png
echo 合成します
convert !OUTFN!_tmp3.png !OUTFN!_tmp4.png !OUTFN!_tmpg60.png -composite !OUTFN!_tmp4_1.png
echo medianフィルタをかけます
convert -median 3 !OUTFN!_tmp4_1.png !OUTFN!_tmp5.png
echo 合成します
convert !OUTFN!_tmp4_1.png !OUTFN!_tmp5.png !OUTFN!_tmpg75.png -composite !OUTFN!_tmp6.png
@rem @echo 輪郭を抽出して合成します
@rem convert +dither -colorspace Gray -colors 2 -edge 1 -negate -antialias !OUTFN!_tmp6.png !OUTFN!_tmp7.png
@rem convert !OUTFN!_tmp6.png !OUTFN!_tmp7.png -compose multiply -composite !OUTFN!_tmp8.png
del !OUTFN!_tmpg*.png
echo !SRC! に対する処理は終了しました
)
endlocal
echo 終了しました
せめてフルHDサイズで処理をしたかったのだけど、-segment の処理が返ってこないわ、medianフィルタの結果が今一つだわで。仕方なく 800x* で処理をしたり。以下のような結果が得られた。元画像、結果画像、の順。
手描きに見えるかというと、なんとも微妙。
ちなみに、Photoshop Elements で処理すると、以下のような感じに。 ImageMagick の結果画像よりも、かなりソレっぽい気がする。やはり、カットアウトフィルタ相当の処理ができないあたりが厳しいのではと。
元画像は、 _PAKUTASO さんのソレを使わせてもらいました。ありがたや。
◎ GIMPでもカットアウトフィルタが使えないものか。 :
_Cutout filter for gimp 2.6.6? - Gimptalk - Premier Gimp Community
_GIMP : scripts for photo effects(web.archive)
_Photo effects | GIMP Plugin Registry
昔はカットアウトフィルタっぽいことができるスクリプトがあったらしい…。が、GIMP 2.4時代のスクリプトらしくて。
諦めきれずに検索していたら、GIMP2.6、GIMP2.8 用に修正されたスクリプトがあるらしいと知り。
_scripts that work in gimp 2.6
_scripts that work in gimp 2.8
ありがたや。しかし、早速導入してみたものの、減色処理を肝として使っているせいか、全然違う結果になるような…。
Photoshopのカットアウトフィルタって、ベクターデータというかポリゴン単位で境界を作ってるっぽいのだけど。どういう処理をしているんだろう…。
_GIMP : scripts for photo effects(web.archive)
_Photo effects | GIMP Plugin Registry
昔はカットアウトフィルタっぽいことができるスクリプトがあったらしい…。が、GIMP 2.4時代のスクリプトらしくて。
諦めきれずに検索していたら、GIMP2.6、GIMP2.8 用に修正されたスクリプトがあるらしいと知り。
_scripts that work in gimp 2.6
_scripts that work in gimp 2.8
ありがたや。しかし、早速導入してみたものの、減色処理を肝として使っているせいか、全然違う結果になるような…。
Photoshopのカットアウトフィルタって、ベクターデータというかポリゴン単位で境界を作ってるっぽいのだけど。どういう処理をしているんだろう…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2013/07/13(土) [n年前の日記]
#1 [cg_tools] 写真をアニメの背景っぽくできないかもうちょっと実験
ImageMagick の -paint を使って手塗り風にできないかなと試行錯誤。また、合成に関しては、compiste と -dissolve を使えば合成時の割合が指定できるので、マスク画像を新規作成しなくて済みそうだなと。
昨日書いたbatファイルより、微妙に短くなった。処理も早い。
結果画像は以下のような感じに。(2013/07/14に画像を追加)
手描き感は増した気がする。でも、Photoshop Elements で処理した画像には、やっぱり負けてる気がする。
昨日書いたbatファイルより、微妙に短くなった。処理も早い。
@echo off
@rem ImageMagick を使って写真を手描きイラスト風に変換できるかどうかのテスト
@rem カレントフォルダ中の src??.* ファイルに対して処理を行う。
setlocal enabledelayedexpansion
set OUTSIZE=800x
for %%i in (src*.*) do (
set SRC=%%i
set OUTFN=result_%%~ni
echo ----------------------------------------
echo !SRC! に対して処理をします
echo リサイズ
convert !SRC! -resize %OUTSIZE% !OUTFN!_tmp1.png
echo コントラスト調整・彩度調整・色相をずらす
convert !OUTFN!_tmp1.png -modulate 100,175,110 -contrast -contrast -contrast !OUTFN!_tmp3.png
echo 手塗り風フィルタをかける
convert !OUTFN!_tmp3.png -paint 4 !OUTFN!_tmp4_11.png
convert !OUTFN!_tmp3.png -paint 1 !OUTFN!_tmp4_12.png
echo 合成
composite -dissolve 50 !OUTFN!_tmp4_12.png !OUTFN!_tmp4_11.png !OUTFN!_tmp4_2.png
composite -dissolve 33 !OUTFN!_tmp3.png !OUTFN!_tmp4_2.png !OUTFN!_tmp4_3.png
echo medianフィルタ
convert !OUTFN!_tmp4_3.png -median 6 !OUTFN!_tmp5.png
echo 合成
composite -dissolve 25 !OUTFN!_tmp5.png !OUTFN!_tmp4_3.png !OUTFN!_tmp6.png
echo !SRC! に対する処理終了
)
:END
endlocal
echo 終了
結果画像は以下のような感じに。(2013/07/14に画像を追加)
手描き感は増した気がする。でも、Photoshop Elements で処理した画像には、やっぱり負けてる気がする。
◎ PhotoScapeもイイ感じかもしれない。 :
[ ツッコむ ]
2013/07/14(日) [n年前の日記]
#1 [cg_tools] 写真加工作業中
やっぱり Photoshop Elements でフィルタをかけたものが一番らしく見えるなと。自動化は出来ないけれど、我慢してひたすら作業を。…画像毎に見た目で設定値を変える必要があるので、自動化は無理な気もするけど。
[ ツッコむ ]
#2 [anime] 昭和白黒アニメと昭和カラー特撮番組
ここ一週間ほど、NHK-BSで、手塚治虫・石ノ森章太郎の特集が組まれていて。手塚原作、もしくは石ノ森原作の映像作品群の、初回と最終回をセットで流す、という特集だったのですが。
基本的に、民放BSが新作アニメを流している時間帯にわざわざぶつけてくるという、相変わらずのNHKらしいトンチキスケジュールだったので、ほとんど見ることができなかったのですけど。幸い、何本か目にすることができたり。
変身忍者嵐、ロボコン、マグマ大使の最終回を見て、少し悲しい気持ちに。これでは当時ジャリ番と呼ばれて馬鹿にされるのも致し方ないよなあと結構納得。とにかく脚本が酷い。やっつけ感が半端無い。一番最後に、「という夢だったのさ」と脳内でナレーション追加でもしないと直視していられない。
ところが、その後、サイボーグ009の最終回を見て、唸ってしまいまして。核戦争の恐怖・異常性についてテーマにした脚本だったわけですけど。同じ子供向け番組のはずなのに、脚本の真摯さが全然違うというか、熱量が違うというか。
考えてみれば、鉄腕アトムの最終回だって、脚本面は頑張っていたなと。今見るとツッコミどころ満載だけど、当時としては科学的と思える色々なネタをガンガン突っ込んで、最後は悲劇・英雄劇に仕立て上げていった。アトムの最後のほうの制作状況は劣悪だったと、アトムで演出家デビューした富野監督が言及してた気もするけど、それでも脚本面は踏ん張っていたのだなと。
サイボーグ009も鉄腕アトムも白黒アニメ。変身忍者嵐やロボコンやマグマ大使はカラー実写作品。だから、後者が後から作られたはず。なのに、後から作ったほうがガッカリ脚本って、どういうことなんだろう…。
しかも当時、アニメは実写畑から馬鹿にされてたそうで。おかしいなあ。コレを見たら逆に思えてくる。実写のほうが馬鹿にされるべきだろう。最下層に位置していたのは、実写だったとしか思えない…。
もっとも、当時のアニメには、映像面でアピールできる要素が全く無く。「テレビ紙芝居」をどうにかコンテンツとして成立させるためには、脚本で頑張るしかない、という事情があったから、こういうことになったのかなと思うわけですが。
また、実写・特撮畑も、「子供に見せるものなんだから最後はこうじゃないと」てな強迫観念があって、故に、とってつけたようなハッピーエンドが挿入されていたのかなと。どちらかがプロか、どちらが真剣に仕事をしていたかという点では、別にどちらかが劣っていたわけでもなく、どっちも真剣にやってたけど単に方向性・目指すところが違っていただけ ―― そんな可能性もありそうな。
ただ、その後、アニメは大人向けの商品としても成立していくけど、実写・特撮は停滞したままという状況になっていくわけで。そのあたり、実は白黒アニメの時代からして、脚本の方向性からそんな未来が運命づけられていたのかもしれない、と思えてきたのでした。
まあ、当時は、実写番組の脚本に落とし穴が出てくるシーンを書いただけで、監督から「アニメ業界に行け」と言われる時代だったらしいから、実写畑は意識的に、成長の芽を自分達で摘み取っていたんでしょうな。
もちろん、今の特撮業界は全然違いますけど。アニメを見て育った世代が作り手になってるし、アニメの脚本家が特撮番組の脚本も書いてたりするし。脚本レベルでの境界線は無くなってると感じるわけで。どっちもめっちゃ頑張ってて、どっちも結構な高みにある印象が。
例えば、少し古いけどシャンゼリオンの最終回などは、既存の特撮ヒーロー番組に対するアンチテーゼ?でもあったろうし。やっつけ感バリバリの最終回ばかりを目にして、「いつまでこんなことやってんだ」とムカついてなかったら、そういう脚本は出てこないだろうと想像するわけで。「このままではいけない」と思ってくれる人達が作り手として参加してくれて、開けた未来へと特撮業界の舵を変えてくれたのかなあ、と、そんな気もしているのですが。
何にせよ、古い作品を見れる機会はなかなか無いので、興味深く視聴させていただきました。…放送スケジュールがもうちょっとなんとかなってたら、一応全部目を通しただろうけど、そこは残念。NHKは、どうして他のアニメにぶつけてしまうのかなあ。
たかだか数作品を目にしただけで早とちりな総論をぶつんじゃねえ、と怒られそうではあるけど。上記のようなことを迂闊に思ってしまうぐらい、1作目のサイボーグ009の最終回にはビックリしてしまったのです、ということで大目に見てほしいなと。
基本的に、民放BSが新作アニメを流している時間帯にわざわざぶつけてくるという、相変わらずのNHKらしいトンチキスケジュールだったので、ほとんど見ることができなかったのですけど。幸い、何本か目にすることができたり。
- 白黒アニメとしては、鉄腕アトム、サイボーグ009の初回と最終回を視聴。
- カラー特撮番組としては、変身忍者嵐、がんばれロボコン、マグマ大使の初回と最終回を視聴。
変身忍者嵐、ロボコン、マグマ大使の最終回を見て、少し悲しい気持ちに。これでは当時ジャリ番と呼ばれて馬鹿にされるのも致し方ないよなあと結構納得。とにかく脚本が酷い。やっつけ感が半端無い。一番最後に、「という夢だったのさ」と脳内でナレーション追加でもしないと直視していられない。
ところが、その後、サイボーグ009の最終回を見て、唸ってしまいまして。核戦争の恐怖・異常性についてテーマにした脚本だったわけですけど。同じ子供向け番組のはずなのに、脚本の真摯さが全然違うというか、熱量が違うというか。
考えてみれば、鉄腕アトムの最終回だって、脚本面は頑張っていたなと。今見るとツッコミどころ満載だけど、当時としては科学的と思える色々なネタをガンガン突っ込んで、最後は悲劇・英雄劇に仕立て上げていった。アトムの最後のほうの制作状況は劣悪だったと、アトムで演出家デビューした富野監督が言及してた気もするけど、それでも脚本面は踏ん張っていたのだなと。
サイボーグ009も鉄腕アトムも白黒アニメ。変身忍者嵐やロボコンやマグマ大使はカラー実写作品。だから、後者が後から作られたはず。なのに、後から作ったほうがガッカリ脚本って、どういうことなんだろう…。
しかも当時、アニメは実写畑から馬鹿にされてたそうで。おかしいなあ。コレを見たら逆に思えてくる。実写のほうが馬鹿にされるべきだろう。最下層に位置していたのは、実写だったとしか思えない…。
もっとも、当時のアニメには、映像面でアピールできる要素が全く無く。「テレビ紙芝居」をどうにかコンテンツとして成立させるためには、脚本で頑張るしかない、という事情があったから、こういうことになったのかなと思うわけですが。
また、実写・特撮畑も、「子供に見せるものなんだから最後はこうじゃないと」てな強迫観念があって、故に、とってつけたようなハッピーエンドが挿入されていたのかなと。どちらかがプロか、どちらが真剣に仕事をしていたかという点では、別にどちらかが劣っていたわけでもなく、どっちも真剣にやってたけど単に方向性・目指すところが違っていただけ ―― そんな可能性もありそうな。
ただ、その後、アニメは大人向けの商品としても成立していくけど、実写・特撮は停滞したままという状況になっていくわけで。そのあたり、実は白黒アニメの時代からして、脚本の方向性からそんな未来が運命づけられていたのかもしれない、と思えてきたのでした。
まあ、当時は、実写番組の脚本に落とし穴が出てくるシーンを書いただけで、監督から「アニメ業界に行け」と言われる時代だったらしいから、実写畑は意識的に、成長の芽を自分達で摘み取っていたんでしょうな。
もちろん、今の特撮業界は全然違いますけど。アニメを見て育った世代が作り手になってるし、アニメの脚本家が特撮番組の脚本も書いてたりするし。脚本レベルでの境界線は無くなってると感じるわけで。どっちもめっちゃ頑張ってて、どっちも結構な高みにある印象が。
例えば、少し古いけどシャンゼリオンの最終回などは、既存の特撮ヒーロー番組に対するアンチテーゼ?でもあったろうし。やっつけ感バリバリの最終回ばかりを目にして、「いつまでこんなことやってんだ」とムカついてなかったら、そういう脚本は出てこないだろうと想像するわけで。「このままではいけない」と思ってくれる人達が作り手として参加してくれて、開けた未来へと特撮業界の舵を変えてくれたのかなあ、と、そんな気もしているのですが。
何にせよ、古い作品を見れる機会はなかなか無いので、興味深く視聴させていただきました。…放送スケジュールがもうちょっとなんとかなってたら、一応全部目を通しただろうけど、そこは残念。NHKは、どうして他のアニメにぶつけてしまうのかなあ。
たかだか数作品を目にしただけで早とちりな総論をぶつんじゃねえ、と怒られそうではあるけど。上記のようなことを迂闊に思ってしまうぐらい、1作目のサイボーグ009の最終回にはビックリしてしまったのです、ということで大目に見てほしいなと。
◎ 2013/07/23追記。 :
後になって調べてみて知ったのだけど。当時の脚本家さんも、アニメと特撮番組の両方を手掛ける事例はフツーだったようで。仮面ライダーや変身忍者嵐のメインライターだった伊上勝氏もアニメの脚本書いてるし。サイボーグ009最終話を手掛けた辻真先氏も、白黒時代から特撮番組の脚本を書いてるし。
アニメも、特撮番組も、脚本を書いてるのは同じ人達だったのに。どうして脚本レベルで違いが出てきたんだろう…? なんだか不思議。当時の脚本も、結構現場で改変されちゃう・無視されてしまうものだったのかな。
アニメも、特撮番組も、脚本を書いてるのは同じ人達だったのに。どうして脚本レベルで違いが出てきたんだろう…? なんだか不思議。当時の脚本も、結構現場で改変されちゃう・無視されてしまうものだったのかな。
[ ツッコむ ]
#3 [anime] モンスターインクを視聴
TVで流れてたので見てみたり。ちなみに初見。
参りました。やっぱりピクサーは凄いわ…。CG技術の高さ・動きの丁寧さはもちろんだけど、脚本もコンテも文句なしというか。
吹き替え版の声をあててるのが芸人さんと知って驚いたり。この手のソレでは、演者(?)の知名度使って宣伝しようとしたらあまりに下手過ぎて作品そのものを台無しにしてしまう事例も ―― 何年もの時間をかけて、各カットに何度もリテイク出して、丁寧に映像を作ったのに、最後の最後で演技力のない芸能人に声をあてさせて全てを台無しにする事例もたまにあるけど。この作品は、そのあたり大丈夫そうだなと。フツーに上手いのではと思えたり。
参りました。やっぱりピクサーは凄いわ…。CG技術の高さ・動きの丁寧さはもちろんだけど、脚本もコンテも文句なしというか。
吹き替え版の声をあててるのが芸人さんと知って驚いたり。この手のソレでは、演者(?)の知名度使って宣伝しようとしたらあまりに下手過ぎて作品そのものを台無しにしてしまう事例も ―― 何年もの時間をかけて、各カットに何度もリテイク出して、丁寧に映像を作ったのに、最後の最後で演技力のない芸能人に声をあてさせて全てを台無しにする事例もたまにあるけど。この作品は、そのあたり大丈夫そうだなと。フツーに上手いのではと思えたり。
[ ツッコむ ]
2013/07/15(月) [n年前の日記]
#1 [zatta] 残存者バイアス? 生存者バイアス? 生存バイアス?
_「残存者バイアス」
という単語を見かけて「なんだっけソレ」とググったり。
ググってるうちに少し思い出した。ソレ、違う単語でも呼ばれてた気がする。「生存バイアス」だか、「生存者バイアス」だか、そんなアレじゃなかったっけか。
「生存者バイアス」「生存バイアス」でググったら、結構使用例が出てきた。なんか色々呼び方があるっぽいな。
また、「成功者バイアス」という単語も見かけたが、これは使ってる例が少ないっぽい。
一般的には、どういう単語で呼ぶと通じやすいんでしょうかね…?
_developer.kaburobo.jp >> 生存者バイアス
_MBA経営辞書「生存バイアス」 | GLOBIS.JP
英語では、 _Survivorship bias と呼ぶっぽいけど。
「生存バイアス」よりは、「残存者バイアス」「成功者バイアス」のほうが、意味が通じやすい感じもするのだけど。「生存」と「生き残り」では、ちょっと印象が違うような気もする。
む。「生き残りバイアス」と呼んでる人も居るな…。どの呼び方が通じやすいのかなあ。
ググってるうちに少し思い出した。ソレ、違う単語でも呼ばれてた気がする。「生存バイアス」だか、「生存者バイアス」だか、そんなアレじゃなかったっけか。
「生存者バイアス」「生存バイアス」でググったら、結構使用例が出てきた。なんか色々呼び方があるっぽいな。
また、「成功者バイアス」という単語も見かけたが、これは使ってる例が少ないっぽい。
一般的には、どういう単語で呼ぶと通じやすいんでしょうかね…?
_developer.kaburobo.jp >> 生存者バイアス
生存者バイアスとは、現在生き残っているものを抽出してしまうことで、生き残らなかった(株では上場廃止になった銘柄)ものを考慮に入れないために、バイアスがかかってしまうという現象です。
_MBA経営辞書「生存バイアス」 | GLOBIS.JP
脱落あるいは淘汰されていったサンプルが存在することを忘れてしまい、一部の「成功者」のサンプルのみに着目して間違った判断をしてしまうというバイアス。
たとえば、プロスポーツ選手の平均年俸が高いことを理由に、子どもをプロスポーツ選手にしようと考えるケースがこれにあたる。高給を受け取るスター選手は、基本的に、厳しい生存競争を勝ち抜いた勝者ばかりである。数年たっても芽が出ず、無名のまま去る若者のほうが多いことは容易に想像がつく。
つまり、我々が目にしている選手は、それほどのスター選手でない場合でも、残っているというだけで、かなりのエリートなのだ。そのエリートの数字のみを見て、「平均的なプロスポーツ選手像」を描いてしまうのは、実態以上に物事を過大評価することにつながるのである。
英語では、 _Survivorship bias と呼ぶっぽいけど。
「生存バイアス」よりは、「残存者バイアス」「成功者バイアス」のほうが、意味が通じやすい感じもするのだけど。「生存」と「生き残り」では、ちょっと印象が違うような気もする。
む。「生き残りバイアス」と呼んでる人も居るな…。どの呼び方が通じやすいのかなあ。
[ ツッコむ ]
#2 [web][neta] CSS3アニメーションを見てるともやもやする
なんかスゲースゲー言ってる人が居るけど、ソレ、Flashで(略。Webページ上でアニメするだけなら1996年頃から実現できてたんですけど…。えーと、今、何年だっけ? 車輪の再発明だよなあ…。もやもやする…。
まあ、ジョブズがひたすら我を通して、アレコレあって、結果スマホのブラウザ上でFlash全滅して、PCでもスマホでもどっちでも使える規格としてはHTML5+CSS3に活路を見出すしかない、って状態になってるから仕方ないのだけど。
しかし、アニメに感心してるのか、CSS3で実現できることに感心してるのか…。スゲースゲー言ってる人達はどっちに感心してるのか、見ていて時々不安になる。前者だったら、お前はWindows95の時代からコールドスリープでもしてたのかと。
個人的に、別規格で実現できたからといって喜んでも居られない、とも思っていて。歴史は繰り返すだろうと。たぶんそのうち、「Flashうぜえ」が「CSS3アニメうぜえ」になりそうな。さて、そうならないためにはどうしたらいいのか。…どうしたらいいんだろう?
もしかして、フラットデザインも、策の一つなのかしら。見た目がスッキリしてるだけでも印象ちゃうやろ、スッキリしたものがスイスイ動くとクールやろ、ウザいと思わんやろ、みたいな。わからんけど。
ただ、そんな具合に、Flash時代とはここが違うんやで、みたいなアレコレを今後各自工夫して用意していく必要があるのかな、とも思えてきたり。
まあ、文書構造と装飾を明確に分離できるというメリットはついて回るから、ソレだけでも全然違うのかな。Flashは加工して別の何かに使えないけど、HTML5+CSS3なら分離・整形・抽出ができるから、もっと便利なサービスを提供できるぜ、しかもアニメまでしちゃうぜ、と。…なんかこれなら車輪の再発明とは呼ばれない気がしてきた。
逆に考えると、アニメしてるだけで喜んでたらダメなんだろうな。何かしら、プラスアルファが無いと…。そのプラスアルファが思いつけないと、15年遅れてFlashモドキをやり直してるも同然になってしまう。
なんだか試されてる気がしてきた。実は今現在って、そういう怖さがある状況だったりして。
だけど、もしかすると、Flashというビッグウェーブに乗り損ねた人達が、15年後にやってきた、似たような波に乗って挽回できるチャンス、でもあるのでしょうか。だから盛り上げようとして・ビッグウェーブに仕立て上げようとして、スゲースゲー言ってるのかな。本当は、Flashの再発明レベルで大いに結構、商売になるなら全然OK、てな状態なのかもと思えてきたり。…だったら自分も乗っておかないといかん気がしてきた。自分も Flash に乗り損ねた組なので。
などとグダグダ書いてたけど。Flashプラグイン関係の記述を省けるだけでもプラスアルファになってる気がしてきた。HTMLソース内に object classid=〜 とか書くの面倒臭いし。コピペしなきゃやってられないし。いや、今時は JavaScript で…。でも、css に書ければ各ページで使い回せるし…。Flash使わずに済めば制作上のメリットあるよな…。
「見る側」と「作る側」の話がごっちゃになってますね。
全然関係ないけど。「ソレ○○でできるよ?」という定型句って無かったでしたっけか…? 検索しても見つからない…。
まあ、ジョブズがひたすら我を通して、アレコレあって、結果スマホのブラウザ上でFlash全滅して、PCでもスマホでもどっちでも使える規格としてはHTML5+CSS3に活路を見出すしかない、って状態になってるから仕方ないのだけど。
しかし、アニメに感心してるのか、CSS3で実現できることに感心してるのか…。スゲースゲー言ってる人達はどっちに感心してるのか、見ていて時々不安になる。前者だったら、お前はWindows95の時代からコールドスリープでもしてたのかと。
個人的に、別規格で実現できたからといって喜んでも居られない、とも思っていて。歴史は繰り返すだろうと。たぶんそのうち、「Flashうぜえ」が「CSS3アニメうぜえ」になりそうな。さて、そうならないためにはどうしたらいいのか。…どうしたらいいんだろう?
もしかして、フラットデザインも、策の一つなのかしら。見た目がスッキリしてるだけでも印象ちゃうやろ、スッキリしたものがスイスイ動くとクールやろ、ウザいと思わんやろ、みたいな。わからんけど。
ただ、そんな具合に、Flash時代とはここが違うんやで、みたいなアレコレを今後各自工夫して用意していく必要があるのかな、とも思えてきたり。
まあ、文書構造と装飾を明確に分離できるというメリットはついて回るから、ソレだけでも全然違うのかな。Flashは加工して別の何かに使えないけど、HTML5+CSS3なら分離・整形・抽出ができるから、もっと便利なサービスを提供できるぜ、しかもアニメまでしちゃうぜ、と。…なんかこれなら車輪の再発明とは呼ばれない気がしてきた。
逆に考えると、アニメしてるだけで喜んでたらダメなんだろうな。何かしら、プラスアルファが無いと…。そのプラスアルファが思いつけないと、15年遅れてFlashモドキをやり直してるも同然になってしまう。
なんだか試されてる気がしてきた。実は今現在って、そういう怖さがある状況だったりして。
だけど、もしかすると、Flashというビッグウェーブに乗り損ねた人達が、15年後にやってきた、似たような波に乗って挽回できるチャンス、でもあるのでしょうか。だから盛り上げようとして・ビッグウェーブに仕立て上げようとして、スゲースゲー言ってるのかな。本当は、Flashの再発明レベルで大いに結構、商売になるなら全然OK、てな状態なのかもと思えてきたり。…だったら自分も乗っておかないといかん気がしてきた。自分も Flash に乗り損ねた組なので。
などとグダグダ書いてたけど。Flashプラグイン関係の記述を省けるだけでもプラスアルファになってる気がしてきた。HTMLソース内に object classid=〜 とか書くの面倒臭いし。コピペしなきゃやってられないし。いや、今時は JavaScript で…。でも、css に書ければ各ページで使い回せるし…。Flash使わずに済めば制作上のメリットあるよな…。
「見る側」と「作る側」の話がごっちゃになってますね。
全然関係ないけど。「ソレ○○でできるよ?」という定型句って無かったでしたっけか…? 検索しても見つからない…。
[ ツッコむ ]
2013/07/16(火) [n年前の日記]
#1 [dtm] 曲データ作成中
アニメのOP・EDに合わせて1分30秒ぐらいの曲モドキを作成しようと試みているところ。しかし、出来上がったものは全然ダメダメで。音が足りないというか単調というかメロディーすら作れないというか。
頭の中ではカッコイイフレーズが浮かんだりするのだけど。FL Studio で確認のために音を一つでも出した瞬間、頭の中から吹っ飛んでどこかに消えてしまう。さっき思いついたフレーズってどんなんだったっけ、てな状態に。
この手の作業訓練が全く足りてないから、こんなことになるんだろうけど。例えば、プログラムを書こうとしてもキーボードに不慣れだと文字を探してるうちに書こうとしていたプログラムをすっかり忘れてしまう、みたいな状態だったりするのかもしれない。
鼻歌モドキを録音しておいて、後から思い出せるようにできないかと、ZOOM H4n を引っ張り出して、ヒューヒュヒューシーシシシーと口笛っぽいソレを録音してみたけど。後から聴いても意味不明。
鼻歌モドキを歌ってる時は、頭の中で色んな音が鳴ってるつもりになっているけど、それらは出せない・録音できないから、後から思い出すための情報としても記録量が圧倒的に不足してるのかも。あるいは、自分が音痴であることの証明、かも。
ハッキリした音量で録音できないのも関係してるかもしれず。大声でハナモゲラで歌って録音すれば、もう少し使える状態で記録できるかもしれないが、昨今の住宅事情を考えると警察に連絡されそうな予感。それでなくても近所からは気味悪がられているだろうし。なので、隣室に聞こえるか聞こえないかぐらいの大きさでヒューヒューシーシーして口元にマイクを密着させて録音しないといけない。こんなんで音程が取れるわけもなく。…布団でもかぶって録音しようか。いや、布団かぶっても音は結構漏れてしまうし。しかも今は夏なので、薄い布団しかない。
なんとなく夢想。 _個人用防音室 を購入・設置するのは、経済的にもスペース的にも難しいだろうけど。頭一つだけ外界から遮音できる、完全防音ヘルメットモドキとか作れないものだろうか。無理か。防音用の素材って、結構重量がありそうな気もする。首が折れるかも。
鼻歌がどうこうとか考える前に、ひたすら鍵盤を叩く練習をすべし、なのだろうけど。その場合、これから10〜20年ぐらいやり続けないと、望む能力が身に着かない予感も。なんとかインチキできんのか。
頭の中ではカッコイイフレーズが浮かんだりするのだけど。FL Studio で確認のために音を一つでも出した瞬間、頭の中から吹っ飛んでどこかに消えてしまう。さっき思いついたフレーズってどんなんだったっけ、てな状態に。
この手の作業訓練が全く足りてないから、こんなことになるんだろうけど。例えば、プログラムを書こうとしてもキーボードに不慣れだと文字を探してるうちに書こうとしていたプログラムをすっかり忘れてしまう、みたいな状態だったりするのかもしれない。
鼻歌モドキを録音しておいて、後から思い出せるようにできないかと、ZOOM H4n を引っ張り出して、ヒューヒュヒューシーシシシーと口笛っぽいソレを録音してみたけど。後から聴いても意味不明。
鼻歌モドキを歌ってる時は、頭の中で色んな音が鳴ってるつもりになっているけど、それらは出せない・録音できないから、後から思い出すための情報としても記録量が圧倒的に不足してるのかも。あるいは、自分が音痴であることの証明、かも。
ハッキリした音量で録音できないのも関係してるかもしれず。大声でハナモゲラで歌って録音すれば、もう少し使える状態で記録できるかもしれないが、昨今の住宅事情を考えると警察に連絡されそうな予感。それでなくても近所からは気味悪がられているだろうし。なので、隣室に聞こえるか聞こえないかぐらいの大きさでヒューヒューシーシーして口元にマイクを密着させて録音しないといけない。こんなんで音程が取れるわけもなく。…布団でもかぶって録音しようか。いや、布団かぶっても音は結構漏れてしまうし。しかも今は夏なので、薄い布団しかない。
なんとなく夢想。 _個人用防音室 を購入・設置するのは、経済的にもスペース的にも難しいだろうけど。頭一つだけ外界から遮音できる、完全防音ヘルメットモドキとか作れないものだろうか。無理か。防音用の素材って、結構重量がありそうな気もする。首が折れるかも。
鼻歌がどうこうとか考える前に、ひたすら鍵盤を叩く練習をすべし、なのだろうけど。その場合、これから10〜20年ぐらいやり続けないと、望む能力が身に着かない予感も。なんとかインチキできんのか。
◎ 個人用防音室のスペックが気になるのだけど。 :
_男の夢の“駆け込み部屋”、ヤマハの防音室「アビテックス マイルーム」
によると、30dB は減るらしい。大声で歌っても会話レベルになる…って意外と漏れているような気が。これだけの設備を導入しても、そのぐらいしか得られないのか。
_カワイ ペット用防音室 ワンだぁルーム を眺めていて、ここに頭だけツッコんで使えないかなとアホな妄想を。首のあたりに隙間が出来て漏れちゃうだろうな。まあ、ソレ以前に見た目異常な光景になりそうだけど。ただ、このサイズでも防音ができるという事実自体は、別ジャンルの商品を生み出せる可能性を示してくれているようにも思える。
_カワイ ペット用防音室 ワンだぁルーム を眺めていて、ここに頭だけツッコんで使えないかなとアホな妄想を。首のあたりに隙間が出来て漏れちゃうだろうな。まあ、ソレ以前に見た目異常な光景になりそうだけど。ただ、このサイズでも防音ができるという事実自体は、別ジャンルの商品を生み出せる可能性を示してくれているようにも思える。
[ ツッコむ ]
2013/07/17(水) [n年前の日記]
#1 [dtm] Cubase LE 5 をインストールしてみたり
もしかするとMIDI関係で FL Studio にない機能があるかもしれないと思えてきたので、Cubase LE 5 をインストールしてみたり。Zoom H4n にバンドルされてた版。環境は Windows7 x64。
ライセンスを有効にするまでが結構面倒。eLCCなるソフトをインストールして、サイトにユーザ登録して、等の手順をしないと試用期間制限解除ができないらしくて。
最初の起動途中で、強制終了してしまった。既にインストール済みの VST群の中に、動作を不安定にするものが混じっていた予感。ただ、2回目の起動では、問題のあった VST をスキップしてくれているようで、強制終了しなかった。
起動してみたものの、なんだか使いづらい…。ピアノロール上での操作方法がさっぱり分からない。他ソフトを触ってきたことで得ている操作感覚 ―― こういう作業をしたいときはこんな操作をするのではないか、こういう操作や機能も用意されているのではないか、みたいな想像・予想が、ほとんど通じない。昔はどうだったか知らないけど、どうやら波形データを扱うことをメインにしていて、シーケンサ部分の改善は考えていない・機能実装はしていても操作仕様の実用性を高めようとしていないソフトのような印象を受けた。
ただ、同梱されていたASIO関係ドライバ、
移調機能が気になっていたのだけど、操作方法・使い方がよく分からず。マニュアルPDFをもう少し眺めないと…。
ライセンスを有効にするまでが結構面倒。eLCCなるソフトをインストールして、サイトにユーザ登録して、等の手順をしないと試用期間制限解除ができないらしくて。
最初の起動途中で、強制終了してしまった。既にインストール済みの VST群の中に、動作を不安定にするものが混じっていた予感。ただ、2回目の起動では、問題のあった VST をスキップしてくれているようで、強制終了しなかった。
起動してみたものの、なんだか使いづらい…。ピアノロール上での操作方法がさっぱり分からない。他ソフトを触ってきたことで得ている操作感覚 ―― こういう作業をしたいときはこんな操作をするのではないか、こういう操作や機能も用意されているのではないか、みたいな想像・予想が、ほとんど通じない。昔はどうだったか知らないけど、どうやら波形データを扱うことをメインにしていて、シーケンサ部分の改善は考えていない・機能実装はしていても操作仕様の実用性を高めようとしていないソフトのような印象を受けた。
ただ、同梱されていたASIO関係ドライバ、
- Generic Low Latency ASIO Driver
- ASIO DirectX Full Duplex Driver
移調機能が気になっていたのだけど、操作方法・使い方がよく分からず。マニュアルPDFをもう少し眺めないと…。
[ ツッコむ ]
2013/07/18(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、10:40-12:15の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [windows] wmvが再生できなくなっていた
Windows7 x64上で wmv を再生すると、画面の上半分がまっ黒な状態になってしまって。mpeg等は問題無く再生できるのだけど。
ffdshow の設定その他がおかしいのかなと、追加した動画コーデックをアンインストール・再インストールしたり等してみたのだけど、変化なし。
色々調べてみたら、どうやら Windows Update でエンバグしたパッチを配信してしまったせいらしく。
_【対処法】ADOBE PREMIERE 編集画面の上半分が欠けて真っ黒に - YouTube
_Windows XP 用 Windows Media フォーマット ランタイム 11 のセキュリティ更新プログラム (KB2834904)でWMV動画エンコードに不具合 - wordtrendの日記
_Adobe Community: 【トラブル情報】モニター画面上で、画像の上部が黒く表示されてしまう等
_【トラブル情報】モニター画面上で、画像の上部が黒く表示されてしまう等 : 日々の歌 〜おまけの時間〜
_Microsoftのセキュリティ更新プログラムにWMVビデオが正常に再生できなくなる問題 - 窓の杜
KB2803821、もしくは KB2834904 が関係しているらしい。アンインストールしたら問題解決した。
しかし、自動でアップデートされてしまうようで、OSを再起動したらまた入ってた…。Windows Update の画面で該当項目を右クリックして、非表示設定に。これで、自動的にインストールされないはず。その代り、バグが修正されたかどうか自分で意識してチェックしておかないと。
ffdshow の設定その他がおかしいのかなと、追加した動画コーデックをアンインストール・再インストールしたり等してみたのだけど、変化なし。
色々調べてみたら、どうやら Windows Update でエンバグしたパッチを配信してしまったせいらしく。
_【対処法】ADOBE PREMIERE 編集画面の上半分が欠けて真っ黒に - YouTube
_Windows XP 用 Windows Media フォーマット ランタイム 11 のセキュリティ更新プログラム (KB2834904)でWMV動画エンコードに不具合 - wordtrendの日記
_Adobe Community: 【トラブル情報】モニター画面上で、画像の上部が黒く表示されてしまう等
_【トラブル情報】モニター画面上で、画像の上部が黒く表示されてしまう等 : 日々の歌 〜おまけの時間〜
_Microsoftのセキュリティ更新プログラムにWMVビデオが正常に再生できなくなる問題 - 窓の杜
KB2803821、もしくは KB2834904 が関係しているらしい。アンインストールしたら問題解決した。
しかし、自動でアップデートされてしまうようで、OSを再起動したらまた入ってた…。Windows Update の画面で該当項目を右クリックして、非表示設定に。これで、自動的にインストールされないはず。その代り、バグが修正されたかどうか自分で意識してチェックしておかないと。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
午前午後と激しい雨が降ったりしていたのだけど、合間にちょっとだけ晴れたので、その間に買い物に。親父さんでの電動自転車を借りてヨークベニマルまで。
[ ツッコむ ]
2013/07/19(金) [n年前の日記]
#1 [nitijyou] 一日中寝てました
なんだかものすごく疲れてしまったというか、背中がずっと居たくて。
まさか、昨日久々に自転車で動いたから、筋肉痛に…?
まさか、昨日久々に自転車で動いたから、筋肉痛に…?
[ ツッコむ ]
2013/07/20(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止まってました
AM09:55〜10:10の間、十数秒?ほど、謎の停電(瞬断?)がありまして。自宅サーバ、止まってしまいました。
サーバ機もメインPCもHDDレコーダも通電中だったのに全部落ちて参りました。サーバ機やメインPCはスキャンディスクができるけど、HDDレコーダは手の出しようがなく。HDDの中身が壊れていたとしても、状態確認ができないのは厳しいなあ…。
てっきり、自室周りのブレーカが落ちたのかなと思いきや、茶の間の家電も全部再起動していたので、家全体が落ちてたのは間違いなく。しかし、ブレーカは落ちてないし、勝手に復旧したので、送電側で何か問題があったとしか思えず。
_JR東の各新幹線 停電で運転見合わせ NHKニュース というニュースもあるみたいだし、東北電力が何か送電トラブルでも起こしているのかな、と。
サーバ機もメインPCもHDDレコーダも通電中だったのに全部落ちて参りました。サーバ機やメインPCはスキャンディスクができるけど、HDDレコーダは手の出しようがなく。HDDの中身が壊れていたとしても、状態確認ができないのは厳しいなあ…。
てっきり、自室周りのブレーカが落ちたのかなと思いきや、茶の間の家電も全部再起動していたので、家全体が落ちてたのは間違いなく。しかし、ブレーカは落ちてないし、勝手に復旧したので、送電側で何か問題があったとしか思えず。
_JR東の各新幹線 停電で運転見合わせ NHKニュース というニュースもあるみたいだし、東北電力が何か送電トラブルでも起こしているのかな、と。
◎ 2013/07/21追記。 :
_新幹線の送電トラブル 木の枝が原因か NHKニュース
その結果、16両編成の車両の13両目から14両目の屋根の上に長さ2メートル、太さ8ミリほどの木の枝が見つかり、車両の屋根と枝には焦げた跡があったということです。JR東日本は、車両のほかの設備に異常がないことから、架線の電流が木の枝によって通常と異なるところに流れてショートしたのがトラブルの原因とみて、引き続き調査しています。そんなオチか…。となると、ウチのソレは関係ないっぽいのかな。
[ ツッコむ ]
2013/07/21(日) [n年前の日記]
#1 [nitijyou] 選挙に行ってきた
親父さんの電動自転車を借りて公会堂まで。投票してきた。
まあ、どうせ自民が大勝しちゃうんだろうけど。原発再稼働を最も強く唱えている自民を勝たせるとか福島県民は馬鹿じゃねえの、と後で愚痴ることになりそうな予感。…いや、本当にそうだろうか。さすがに福島県内では別の政党が支持されるのでは。しかし、今までの流れからすると…。どうなんだろうなあ。
帰りにあちこちに回って買い物。
まあ、どうせ自民が大勝しちゃうんだろうけど。原発再稼働を最も強く唱えている自民を勝たせるとか福島県民は馬鹿じゃねえの、と後で愚痴ることになりそうな予感。…いや、本当にそうだろうか。さすがに福島県内では別の政党が支持されるのでは。しかし、今までの流れからすると…。どうなんだろうなあ。
帰りにあちこちに回って買い物。
[ ツッコむ ]
#2 [anime][neta] ヤマト2199、ビーメラ星の回を視聴
ヤマト艦内でゴソゴソしてた一派の動きが明確になった回、なのかな。
見ていて、2点ほど気になってしまったり。や、作品全体の素晴らしいクオリティからすれば、かなりどうでもいい箇所ではあるんですけど。
以下ネタバレ。未見の人は読まないでくださいな。
メガネ女子が真田さんに、移住可能惑星がせっかく見つかったのだから、ここから引き返して地球にこの情報を伝えるべき、と提言するのだけど。真田さんが「それはできない」「それはできない」とそればっかりで、見ていて首を捻ってしまったり。真田さんは真性(?)の科学者だから、そういう態度は取らんだろうと…。
自分の脳内の真田さんだったら…。
でも、こういう説明、本編の前のほうでちゃんとやってたような気もしてきた。偽記憶かな。
しかしカロリーメイトモドキを食べて「これで充分」とか言っちゃうキャラでもあるから、生物としての人間を最も軽視しそうな気も…。いや、心がどうとか言い出す人物でもあるし…。どういう理屈をこねるのか、ちょっと読めないな…。
もう一点気になったのは、キツネ目が島を処分しようとしたシーン。ここまで来るだけでも大変だったのに、ここで、ヤマト艦内でもっとも優秀であろうパイロット(?)を処分とかコイツ何考えてんだと。地球に帰還できなくなるやん。目的を見失ってますがな。ここまでじわじわと計画を立ててきたほどの人物が、なんでそういうことするかなと。
であれば、そこも、もうちょっと…。
ただ、そういうアレコレを脚本に盛り込めるかと考えたら、できるわけないよなと。単純に、こんな長々としたソレをやってたら、尺がいくらあっても足りないと思う。
そもそもヤマトというコンテンツで何をしたいのかと考えれば、それは、お客さんをハラハラドキドキさせたいわけで。真田さんやキツネ目の言うことに「ふんふんなるほど、それも一理ある」と思わせることが目的じゃないし。語弊があるかもしれないけれど、むしろ、その場のノリで話を進めて「えー、どうなっちゃうのー」と思わせていくほうが、はるかに正解に近いだろうと。オリジナルのヤマトだってそういう作品だった印象があるし。
とはいえ、それぞれの一派がもっともらしいことを常々口にしてたら、考えさせられる作品・深い作品として扱ってもらえて商品の魅力も増すだろうから、盛り込めるなら盛り込んだほうがいいんだろうけど。
もしかすると、真田さんやキツネ目が、思考停止状態に陥ったり、客観的な判断力を失ってる様子をより強調して見せて、それを _ミルグラム実験(アイヒマン実験) と絡めて説明する、なんて手もあったのかなと。任務を与えられた人間は、その瞬間からえてして正常な思考能力を失ってしまうのだ、みたいな。
ていうか真田さんが最後になんかそれっぽいこと言うと、大体は話が綺麗にまとまるような気がしてきました。真田さん、ステキ。チョー便利。真田さんが言うとなんでも説得力が出てくる、ような気がする。
見ていて、2点ほど気になってしまったり。や、作品全体の素晴らしいクオリティからすれば、かなりどうでもいい箇所ではあるんですけど。
以下ネタバレ。未見の人は読まないでくださいな。
メガネ女子が真田さんに、移住可能惑星がせっかく見つかったのだから、ここから引き返して地球にこの情報を伝えるべき、と提言するのだけど。真田さんが「それはできない」「それはできない」とそればっかりで、見ていて首を捻ってしまったり。真田さんは真性(?)の科学者だから、そういう態度は取らんだろうと…。
自分の脳内の真田さんだったら…。
真田 「たしかに君の言う通り、
移住可能な惑星を発見したと地球に伝えることには意義がある。
いずれ人類がこの星へ移住する未来もあり得るだろう」
メガネ女子 「だったら」
真田 「しかしそれは、人類がガミラスから攻撃を受けていなければの話だ。
この星まで到達できる地球の艦船は、現在ヤマト一隻しかない。
そして移住を果たせる船団を作る時間は、我々に残されていない。
人類移住計画は、時間の面から考えても不可能だ」
メガネ女子 「ヤマトだけで運べるだけ運べばいいじゃないですか。
それでも人類は、種として生き長らえることができます」
真田 「そうは思わん。君も知っていると思うが、
地球上の生物が種として存続するためには、最低限一定の個体数が必要だ。
ヤマトだけでそれを満たすことはできないだろう」
メガネ女子 「人間は他の生物と違います。
個体数も他の生物ほど必要ではないと思います」
真田 「はたしてそうだろうか?
そのような考え方は…人間の驕りとしか思えないね。
所詮人間も生物であることを自覚できていない意見だろう」
メガネ女子 「…たしかに真田先生の仰る通りかもしれません。でも…。
いいえ。そうじゃない。違うんです。
私は…私は、真田先生と一緒に」
キツネ目 「おやおや、交渉決裂のようですなあ」
とか。真田さんならそんな風に、どうしてダメなのか長々と丁寧に説明してくれるんじゃないかと。説明するのが好きで好きでたまらない人種なんだから。でも、こういう説明、本編の前のほうでちゃんとやってたような気もしてきた。偽記憶かな。
しかしカロリーメイトモドキを食べて「これで充分」とか言っちゃうキャラでもあるから、生物としての人間を最も軽視しそうな気も…。いや、心がどうとか言い出す人物でもあるし…。どういう理屈をこねるのか、ちょっと読めないな…。
もう一点気になったのは、キツネ目が島を処分しようとしたシーン。ここまで来るだけでも大変だったのに、ここで、ヤマト艦内でもっとも優秀であろうパイロット(?)を処分とかコイツ何考えてんだと。地球に帰還できなくなるやん。目的を見失ってますがな。ここまでじわじわと計画を立ててきたほどの人物が、なんでそういうことするかなと。
であれば、そこも、もうちょっと…。
メガネ女子 「馬鹿なことをしないで!
島君を失ったら私達は地球に戻れなくなるのよ!」
キツネ目 「いいえ。逆です。
命令に逆らうような人間は、これからも同じことをして私達を危機に陥れる。
反抗するエースパイロットより、ロボットのように従順な凡人のほうが、
まだ任務を果たせる確率は上がる。地球に戻れる可能性が増すんです。
幸い、予備のパイロットもこの船には乗っている。動かすだけなら問題ない。
…そういうわけです、島君。
これも人類存続のため。恨まないでください。(カチッ)」
みたいな、ありきたりな台詞でも置いてあったら違っただろうか、と。ただ、そういうアレコレを脚本に盛り込めるかと考えたら、できるわけないよなと。単純に、こんな長々としたソレをやってたら、尺がいくらあっても足りないと思う。
そもそもヤマトというコンテンツで何をしたいのかと考えれば、それは、お客さんをハラハラドキドキさせたいわけで。真田さんやキツネ目の言うことに「ふんふんなるほど、それも一理ある」と思わせることが目的じゃないし。語弊があるかもしれないけれど、むしろ、その場のノリで話を進めて「えー、どうなっちゃうのー」と思わせていくほうが、はるかに正解に近いだろうと。オリジナルのヤマトだってそういう作品だった印象があるし。
とはいえ、それぞれの一派がもっともらしいことを常々口にしてたら、考えさせられる作品・深い作品として扱ってもらえて商品の魅力も増すだろうから、盛り込めるなら盛り込んだほうがいいんだろうけど。
もしかすると、真田さんやキツネ目が、思考停止状態に陥ったり、客観的な判断力を失ってる様子をより強調して見せて、それを _ミルグラム実験(アイヒマン実験) と絡めて説明する、なんて手もあったのかなと。任務を与えられた人間は、その瞬間からえてして正常な思考能力を失ってしまうのだ、みたいな。
真田 「私と彼は、同じかもしれない…。
任務遂行を優先して考え過ぎたために、各状況に対して客観的判断力を失っていた。
そのことに気付けなかったという点では、私も彼も同類だ」
とか。それもそれで、なんだか綺麗に話がまとまりそうな気もする。ていうか真田さんが最後になんかそれっぽいこと言うと、大体は話が綺麗にまとまるような気がしてきました。真田さん、ステキ。チョー便利。真田さんが言うとなんでも説得力が出てくる、ような気がする。
真田 「男にロリコンが多いことは不自然なことではないさ。
生物として、実は意外と理に適っている現象だ」
ゴメン。真田さんを使った説得力にも限界がありますな。
[ ツッコむ ]
2013/07/22(月) [n年前の日記]
#1 [zatta] 福島選挙区で自民党議員が当選したらしいけど
原発再稼働を最も強く主張する自民党を選んだということは…。福島県民の総意としては、今後も原発を動かしてほしい、廃炉なんてもってのほか、ということなのかな…? そう捉えていいんだよね? どんだけ原発ラブな県民なんだろう。
もちろん、そう単純な話でもないんだろうけど…。
しかし、そもそも自民に要求しても通らないだろうという気も。原発政策推し進めてきたのは自民だし。議員当人が廃炉を語ってても、上の方針には従うしかないから、手の平返して終わりじゃないのかと。実際選挙活動の後半は、どうやら党本部?から釘を刺されたらしくて、言ってることが変わってたとも聞くわけで。
どうなんだろうな、この結果は…。実行力はあるけどやる気が無い政党と、実行力は無いけどやる気だけはある政党と。どっちを選ぶほうがマシだったのか…。まあ、実行力も無いしやる気もないけど、やる気があるかのように嘯いてる民主党だけはないわ、という判断だけは妥当かな、とは思うのですが。
でも、アレかな。津波に襲われて立地がヤバイことが明らかになった原発を、今後も使い続けていきたい、なんてことを一応脳みそ持ってる人なら言うわけもないか。しかし、政治家の頭の中って今一つ分からんし。
選挙が終わった今になって悩んでみてもしょうがないか。「選んでよかった。やっぱり自民は頼りになる」になるのか、「裏切られた! 自民もダメだ!」になるのか、さて、どうなるのだろう。
それはともかく、公明党も票を伸ばしたそうで。これで、児童ポルノにかこつけて、漫画やアニメの規制強化は確実、なんだろうな…。現実の被害者が存在しない事象を規制して、プチエンジェル事件みたいな現実に起きたことには見て見ぬふりとか、なんだか狂った国だなと…。
もちろん、そう単純な話でもないんだろうけど…。
- 実行力のある政党を選んでおかないと、こっちが何を主張したって、実際には何もしてもらえない。
- 廃炉その他を要求するとしても、実行力のある政党じゃないと話にならない。
しかし、そもそも自民に要求しても通らないだろうという気も。原発政策推し進めてきたのは自民だし。議員当人が廃炉を語ってても、上の方針には従うしかないから、手の平返して終わりじゃないのかと。実際選挙活動の後半は、どうやら党本部?から釘を刺されたらしくて、言ってることが変わってたとも聞くわけで。
どうなんだろうな、この結果は…。実行力はあるけどやる気が無い政党と、実行力は無いけどやる気だけはある政党と。どっちを選ぶほうがマシだったのか…。まあ、実行力も無いしやる気もないけど、やる気があるかのように嘯いてる民主党だけはないわ、という判断だけは妥当かな、とは思うのですが。
でも、アレかな。津波に襲われて立地がヤバイことが明らかになった原発を、今後も使い続けていきたい、なんてことを一応脳みそ持ってる人なら言うわけもないか。しかし、政治家の頭の中って今一つ分からんし。
選挙が終わった今になって悩んでみてもしょうがないか。「選んでよかった。やっぱり自民は頼りになる」になるのか、「裏切られた! 自民もダメだ!」になるのか、さて、どうなるのだろう。
それはともかく、公明党も票を伸ばしたそうで。これで、児童ポルノにかこつけて、漫画やアニメの規制強化は確実、なんだろうな…。現実の被害者が存在しない事象を規制して、プチエンジェル事件みたいな現実に起きたことには見て見ぬふりとか、なんだか狂った国だなと…。
[ ツッコむ ]
#2 [anime] 刀語、最終回を視聴
HDDレコーダに録画してたソレをようやく消化。
なんだろう…。この作品って、なんなんだろうな…。
作りとしてちゃんとしてるのかしてないのか、そのへん実はよく分からなかったのだけど。例えば、各カットに注目すると、演出意図があるとはいえ、こんなに1カットが長くてもええんかいなと不安になったりもしたわけで。
しかし、見終わった瞬間、とにかく凄かったとしか。ラストちょっと前のあたり、見ているだけで体温上がってきて、その後、目もウルウルしちゃって。コレは素晴らしい…のではないかなあ。いや、ちと自信ないけど。自分、何か騙されてるような気がする。…いやいや、でもやっぱり凄いんじゃないか。たぶん実際に凄いよなコレ。1話1時間というスタイルも絡んでるだろうけど、全体を眺めた時の構成・演出が上手いんじゃないか。わかんないけど。
漫画家の浦沢直樹氏が、色々な番組内で、とあるエピソードを ―― 子供の頃に手塚治虫の火の鳥を読んで、昼に読み終わったのに、夕方まで、縁側でただただ呆然としてしまった、という話を披露してたけど。
自分も、この作品で、おそらくソレに近い感覚を味わえた気がしたり。ラストシーンを見終わった後、いい歳して、しばらくボーッとしてしまったわけで。…まあ、さすがに火の鳥と並べちゃうのはどうなのという気もするけれど。ジャンルも内容も全然違うし。
映画のCMなんかで、「感動しました!」みたいな言葉がよく流れるけど。そんなありきたりの言葉でまとめたくない気分。この作品、なんなんだろうなあ…。
名作なのか、万人にオススメできるのかと問われたら、見る人によって違うんじゃないスかね、安全牌欲しかったらジブリアニメでも見てたら、と答えてしまいそうだけど。でも、人によっては結構ドストライクでズキュンと来る作品じゃないかなと。自分はなんかわからんけど、ズドンと来ましたよ。
とにかく、原作者・スタッフ・TV局にお礼を言いたいです。よくぞ作ってくれた、よくぞ放映してくれた、見せてくれてありがとう、みたいな。
しかし、この作品の一体どこらへんが良かったんだろう…。そこを具体的に言語化できなくて。やっぱり自分、騙されてないか…? なんなんだろう、この作品。
なんだろう…。この作品って、なんなんだろうな…。
作りとしてちゃんとしてるのかしてないのか、そのへん実はよく分からなかったのだけど。例えば、各カットに注目すると、演出意図があるとはいえ、こんなに1カットが長くてもええんかいなと不安になったりもしたわけで。
しかし、見終わった瞬間、とにかく凄かったとしか。ラストちょっと前のあたり、見ているだけで体温上がってきて、その後、目もウルウルしちゃって。コレは素晴らしい…のではないかなあ。いや、ちと自信ないけど。自分、何か騙されてるような気がする。…いやいや、でもやっぱり凄いんじゃないか。たぶん実際に凄いよなコレ。1話1時間というスタイルも絡んでるだろうけど、全体を眺めた時の構成・演出が上手いんじゃないか。わかんないけど。
漫画家の浦沢直樹氏が、色々な番組内で、とあるエピソードを ―― 子供の頃に手塚治虫の火の鳥を読んで、昼に読み終わったのに、夕方まで、縁側でただただ呆然としてしまった、という話を披露してたけど。
自分も、この作品で、おそらくソレに近い感覚を味わえた気がしたり。ラストシーンを見終わった後、いい歳して、しばらくボーッとしてしまったわけで。…まあ、さすがに火の鳥と並べちゃうのはどうなのという気もするけれど。ジャンルも内容も全然違うし。
映画のCMなんかで、「感動しました!」みたいな言葉がよく流れるけど。そんなありきたりの言葉でまとめたくない気分。この作品、なんなんだろうなあ…。
名作なのか、万人にオススメできるのかと問われたら、見る人によって違うんじゃないスかね、安全牌欲しかったらジブリアニメでも見てたら、と答えてしまいそうだけど。でも、人によっては結構ドストライクでズキュンと来る作品じゃないかなと。自分はなんかわからんけど、ズドンと来ましたよ。
とにかく、原作者・スタッフ・TV局にお礼を言いたいです。よくぞ作ってくれた、よくぞ放映してくれた、見せてくれてありがとう、みたいな。
しかし、この作品の一体どこらへんが良かったんだろう…。そこを具体的に言語化できなくて。やっぱり自分、騙されてないか…? なんなんだろう、この作品。
[ ツッコむ ]
#3 [anime] 刀語最終回の良さはトリガーのコンボにあったのかも
一眠りしたら、刀語のどのへんが良かったのか、なんか見えてきたような気がするのでメモ。
以下、ネタバレを含むので未見の人は読まないでほしいなと。それと、無駄に長いし、支離滅裂です。まあ、ただの思考メモなので…。
娯楽作品には、過去に登場したキャラクターの思い出を呼び起こす「トリガー」になるアイテム、てのがあるわけだけど。例えば。
刀語においては、「刀」がソレで。刀が出てくると、刀を使ってた対戦相手の「思い出」が、視聴者の頭の中で浮かんでくる。刀の一本一本がトリガーになっている。
「思い出」と一言で書いちゃったけど、そこも要注意で。思い出は、人それぞれ違うもの。元となる光景・風景・人物の言動を目にして、どこを記憶するかは人によって全く異なる。人によって、趣味・嗜好・理解力・記憶力は違うから、覚えてる部位も違う。
各人の脳内で、その人専用の「最適化」「デフラグ」「圧縮」等がされた後の記憶情報が、「思い出」と呼ばれてる情報なわけで。100人居たら100種類の思い出がある。
なので、例えば映像作品などで、「思い出」に相当する映像を挿入したつもりになっても、視聴者の持ってる「思い出」とはえてしてずれてるわけですが。視聴者一人一人は、作品に対して異なる思い出を持ってるから、提示した思い出っぽい映像が視聴者の持ってるソレと一致することは稀で。故に、思い出の実体(=元々の映像)を挿入するより、視聴者の中に眠ってる思い出を呼び起こすためのトリガーを生成・挿入できたほうが、美味しいというか効果的で。
てなあたりを踏まえた上で。
思い出を呼び起こすトリガーが散りばめられている作品は、えてして商品としても強いわけですよ。例えば。
前述の三作品は、思い出の実体は作品の外部にある。観客や視聴者が、日常生活の中で得た体験を思い出として持っていて、それを呼び起こすトリガーだけが作品内に散りばめられている。「思い出」のセットアップ作業はしておらず、再生処理だけをしている。
刀語は、それとはちょっと違う。1話につき1時間かけて各キャラを見せながら、それを十数話続けることで、丁寧にキャラの思い出作りをせっせと仕込んでた作品なんだろうなと。言うなれば、その作品単体でオッサンホイホイ状態を完成させていた。「思い出」のセットアップ作業と再生処理をセットで用意した作品。…まあ、フツーの娯楽作品も大体はそういう作りですけど。
てなあたりも踏まえた上で。
最終話で、これまで出てきた刀が再登場して、主人公は圧倒的な速度で一本一本を 破壊していくわけですが。今まで本編を見続けてきた視聴者は、それぞれの刀に関連付けたキャラの思い出を持ってるから、その刀の、前の持ち主が「本物」であり、新たな持ち主は「偽物」相当と思えているはず。そこで主人公が「偽物」を次々に 倒していくわけですから…。そこにはカタルシスが生まれる。
ノイタミナ放送時の、副音声のオーディオコメンタリーで、演者の人が「当時は自分と主人公がシンクロしてた」と言っていたけど。あの一連のシーンは、視聴者すらも、主人公とシンクロしちゃう状態を実現していたと言える。
主人公は、台詞には出さないけれど、「お前達は偽物に過ぎない」と思いながら動いていただろうけど。視聴者も、「こいつら偽物だ」と思いながら、主人公が 偽物に勝利し、トリガーとなるアイテムを 破壊していく様子を眺めている。そして、トリガーとなるアイテムの 破壊とは、主人公とヒロインが、これまで積み重ねてきた思い出の 喪失でもあるわけで。そりゃ見ているこっちも気分が盛り上がりますわ。主人公との一体感が得られますわ。
上手かったと思うのは、刀が再登場する際、前の持ち主の映像を挿入してない点。あのシーンは、たしかに刀だけ見せれば充分だった。スタッフが分かった上でやってたのか、偶然そうなったのか、そこは不明だけど。視聴者一人一人は違う思い出を持ってるのだから、下手に過去のキャラの映像を挿入してたら、興醒めになってたかもしれないと。…まあ、そういう興醒めな見せ方をしちゃう作品も時々見かけますけど。しかし、刀語においては、下手な追加をしてなかった。そこは上手かったんじゃないのかな、と。
そして、最後の対戦時、まるでとどめを刺すように、ヒロインが今まで何度か視聴者に見せてきた、あの台詞が挿入される。その台詞自体も、トリガーとして機能するアイテムだったわけで。 *2
でもって対戦直後、ヒロインの髪が映像としてチラリと出てくる。これもトリガー。 *3 そしてラスボス(?)を倒す際、主人公から発せられる、あの言葉。それも、ヒロインの思い出を呼び起こすトリガーになってる。
つまり、最後の数分〜十数分で、視聴者の中にじっくり溜め込まれてきた、作品にまつわる「思い出」を、怒涛の勢いで次から次へと呼び起こす作りになっていた。しかも、対戦シーンだから、それだけでも映像的に訴求力が強いわけで。ただ見せるだけでもインパクトがある映像の一つ一つに、思い出を呼び起こすトリガーも重ねちゃってる。それを視聴者に向けて、間髪入れず浴びせるように繰り出していたわけで…。
どうして自分は、見ていて「凄い」と思ってしまったのか。その時は今一つ分からなかったけど、こうして考えてみたら…。
要は、格ゲーで言うところのコンボだったのですよ。
視聴者の中に作られた「思い出」を、一つ二つどうにか引き出すだけでも、娯楽作品としては結構強いのに。それを十数回も、二枚重ねで、短い時間内に連続でやり遂げていた。主人公が画面の中でコンボ技を繰り出すと同時に、見ているこっちは、主人公とヒロインの旅路の思い出・美化された記憶を、コンボで再生させられていた。
一連のシーンを見終わった時、視聴者の頭上に「13HIT! x 2」と浮かんでるようなもんですわ。これでジーンとこなかったらおかしいやろと。「なんだコレ…スゲエ…」と思えたのは当然だなと。
ということで、どうして「凄い」と思えたのかは、なんとなく見えてきたのですけど。
しかしコレ、最終話だけ見ても全然面白くないでしょうな。全話視聴して、視聴者の脳内に思い出を溜めておかないと、ラストのあたりで全然グッとこないよなと。
劇場作品として作っていても弱かったでしょうな。2時間前後の尺では、観客の中に「思い出」を作ってる余裕が無い。記憶を最適化してる暇が無いですから。 TVシリーズ、それも、1話1時間の形でやれたから提示できた面白さ、のような気がします。 *4 本放送時は1年かけて放送したらしいけど。もしかすると、当時はそれも良い方向に働いていた予感も。時間がたっぷりあれば、記憶・思い出は、より美化されていくものですし。
オーディオコメンタリーで、「元永監督は静と動を意識する作家性」と言及されてたけど。そこも効いてたなと思えたり。監督さんによっては、最初から最後までアクセルべた踏みの人も居るし、最後まで徐行運転の人も居るし。そういう作家性だったら、こうはならない。この作品、元永監督が担当してくれて幸運だったのだろうなあ、とも思えてきました。
何にせよ、面白かったです。ええもん見せていただきました…。
以下、ネタバレを含むので未見の人は読まないでほしいなと。それと、無駄に長いし、支離滅裂です。まあ、ただの思考メモなので…。
娯楽作品には、過去に登場したキャラクターの思い出を呼び起こす「トリガー」になるアイテム、てのがあるわけだけど。例えば。
- 連城三紀彦著「私の叔父さん」の、写真。
- 「北の国から」の、カセットテープ。
- 「ニューシネマパラダイス」の、フィルム。
刀語においては、「刀」がソレで。刀が出てくると、刀を使ってた対戦相手の「思い出」が、視聴者の頭の中で浮かんでくる。刀の一本一本がトリガーになっている。
「思い出」と一言で書いちゃったけど、そこも要注意で。思い出は、人それぞれ違うもの。元となる光景・風景・人物の言動を目にして、どこを記憶するかは人によって全く異なる。人によって、趣味・嗜好・理解力・記憶力は違うから、覚えてる部位も違う。
各人の脳内で、その人専用の「最適化」「デフラグ」「圧縮」等がされた後の記憶情報が、「思い出」と呼ばれてる情報なわけで。100人居たら100種類の思い出がある。
なので、例えば映像作品などで、「思い出」に相当する映像を挿入したつもりになっても、視聴者の持ってる「思い出」とはえてしてずれてるわけですが。視聴者一人一人は、作品に対して異なる思い出を持ってるから、提示した思い出っぽい映像が視聴者の持ってるソレと一致することは稀で。故に、思い出の実体(=元々の映像)を挿入するより、視聴者の中に眠ってる思い出を呼び起こすためのトリガーを生成・挿入できたほうが、美味しいというか効果的で。
てなあたりを踏まえた上で。
思い出を呼び起こすトリガーが散りばめられている作品は、えてして商品としても強いわけですよ。例えば。
- となりのトトロ。
- 映画・三丁目の夕日シリーズ。
- ニコニコ動画で一時期流行ってた、「おっくせんまん」の歌。
前述の三作品は、思い出の実体は作品の外部にある。観客や視聴者が、日常生活の中で得た体験を思い出として持っていて、それを呼び起こすトリガーだけが作品内に散りばめられている。「思い出」のセットアップ作業はしておらず、再生処理だけをしている。
刀語は、それとはちょっと違う。1話につき1時間かけて各キャラを見せながら、それを十数話続けることで、丁寧にキャラの思い出作りをせっせと仕込んでた作品なんだろうなと。言うなれば、その作品単体でオッサンホイホイ状態を完成させていた。「思い出」のセットアップ作業と再生処理をセットで用意した作品。…まあ、フツーの娯楽作品も大体はそういう作りですけど。
てなあたりも踏まえた上で。
最終話で、これまで出てきた刀が再登場して、主人公は圧倒的な速度で一本一本を 破壊していくわけですが。今まで本編を見続けてきた視聴者は、それぞれの刀に関連付けたキャラの思い出を持ってるから、その刀の、前の持ち主が「本物」であり、新たな持ち主は「偽物」相当と思えているはず。そこで主人公が「偽物」を次々に 倒していくわけですから…。そこにはカタルシスが生まれる。
ノイタミナ放送時の、副音声のオーディオコメンタリーで、演者の人が「当時は自分と主人公がシンクロしてた」と言っていたけど。あの一連のシーンは、視聴者すらも、主人公とシンクロしちゃう状態を実現していたと言える。
主人公は、台詞には出さないけれど、「お前達は偽物に過ぎない」と思いながら動いていただろうけど。視聴者も、「こいつら偽物だ」と思いながら、主人公が 偽物に勝利し、トリガーとなるアイテムを 破壊していく様子を眺めている。そして、トリガーとなるアイテムの 破壊とは、主人公とヒロインが、これまで積み重ねてきた思い出の 喪失でもあるわけで。そりゃ見ているこっちも気分が盛り上がりますわ。主人公との一体感が得られますわ。
上手かったと思うのは、刀が再登場する際、前の持ち主の映像を挿入してない点。あのシーンは、たしかに刀だけ見せれば充分だった。スタッフが分かった上でやってたのか、偶然そうなったのか、そこは不明だけど。視聴者一人一人は違う思い出を持ってるのだから、下手に過去のキャラの映像を挿入してたら、興醒めになってたかもしれないと。…まあ、そういう興醒めな見せ方をしちゃう作品も時々見かけますけど。しかし、刀語においては、下手な追加をしてなかった。そこは上手かったんじゃないのかな、と。
そして、最後の対戦時、まるでとどめを刺すように、ヒロインが今まで何度か視聴者に見せてきた、あの台詞が挿入される。その台詞自体も、トリガーとして機能するアイテムだったわけで。 *2
でもって対戦直後、ヒロインの髪が映像としてチラリと出てくる。これもトリガー。 *3 そしてラスボス(?)を倒す際、主人公から発せられる、あの言葉。それも、ヒロインの思い出を呼び起こすトリガーになってる。
つまり、最後の数分〜十数分で、視聴者の中にじっくり溜め込まれてきた、作品にまつわる「思い出」を、怒涛の勢いで次から次へと呼び起こす作りになっていた。しかも、対戦シーンだから、それだけでも映像的に訴求力が強いわけで。ただ見せるだけでもインパクトがある映像の一つ一つに、思い出を呼び起こすトリガーも重ねちゃってる。それを視聴者に向けて、間髪入れず浴びせるように繰り出していたわけで…。
どうして自分は、見ていて「凄い」と思ってしまったのか。その時は今一つ分からなかったけど、こうして考えてみたら…。
要は、格ゲーで言うところのコンボだったのですよ。
視聴者の中に作られた「思い出」を、一つ二つどうにか引き出すだけでも、娯楽作品としては結構強いのに。それを十数回も、二枚重ねで、短い時間内に連続でやり遂げていた。主人公が画面の中でコンボ技を繰り出すと同時に、見ているこっちは、主人公とヒロインの旅路の思い出・美化された記憶を、コンボで再生させられていた。
一連のシーンを見終わった時、視聴者の頭上に「13HIT! x 2」と浮かんでるようなもんですわ。これでジーンとこなかったらおかしいやろと。「なんだコレ…スゲエ…」と思えたのは当然だなと。
ということで、どうして「凄い」と思えたのかは、なんとなく見えてきたのですけど。
しかしコレ、最終話だけ見ても全然面白くないでしょうな。全話視聴して、視聴者の脳内に思い出を溜めておかないと、ラストのあたりで全然グッとこないよなと。
劇場作品として作っていても弱かったでしょうな。2時間前後の尺では、観客の中に「思い出」を作ってる余裕が無い。記憶を最適化してる暇が無いですから。 TVシリーズ、それも、1話1時間の形でやれたから提示できた面白さ、のような気がします。 *4 本放送時は1年かけて放送したらしいけど。もしかすると、当時はそれも良い方向に働いていた予感も。時間がたっぷりあれば、記憶・思い出は、より美化されていくものですし。
オーディオコメンタリーで、「元永監督は静と動を意識する作家性」と言及されてたけど。そこも効いてたなと思えたり。監督さんによっては、最初から最後までアクセルべた踏みの人も居るし、最後まで徐行運転の人も居るし。そういう作家性だったら、こうはならない。この作品、元永監督が担当してくれて幸運だったのだろうなあ、とも思えてきました。
何にせよ、面白かったです。ええもん見せていただきました…。
*1: なんでか知らんけど、自分、「私の叔父さん」のタイトルを「恋文」と勘違いしてた…。「恋文」に収録されてた短編、が「私の叔父さん」なんだけど。ちなみに、数年前に映画化されていたようで。知らなかった…。
*2: 書いてて思い出したけど…。あの台詞が出てくる直前、フラッシュバックとして、ヒロインの表情がアップで次々に挿入されるわけですが。そこは自分、テンション下がっちゃったんですよね…。主人公がヒロインのことを思い出しながら戦いを始める場面なので、ヒロインの顔のアップが次々に出てくるのは正しい。ヒロインと一緒に旅をしてた主人公にとって、ヒロインの思い出とは、目まぐるしくクルクルと変わるあの表情だったはず。だから、ソレを見せるのは正しい。しかし、主人公が持っているはずの思い出としては正しくても、視聴者にとっての思い出とはずれてる可能性が高い。人によっては、ヒロインの貧乳ばかり思い出したり、太ももばかり思い出したりするかもしれない。例えば自分の場合は、主人公とヒロインがロングで収まってるカットばかり思い出すわけで。…刀が次々に再登場することで、主人公と視聴者のシンクロ率はグングン上がっていく。でも、ヒロインの顔がフラッシュバックされることで、一旦シンクロ率がドーンと下がっちゃう。惜しい。もったいない。…でも仕方ない。主人公の脳内ではそういう映像が浮かんでるんだからソレを描かないと。また、「じゃあ映像を入れるのはやめよう」という選択もマズい。あの台詞だけでトリガーになるか、刀ほどのトリガーぶりを出せるかというとそれは厳しいので、やっぱり映像が欲しい。しかしそこで、視聴者の中に眠る思い出を無理矢理引き出そうとして、主人公視点ではない映像を入れてしまったら、それもなんだかおかしい。…まあ、そういう場面で、主人公視点ではなく視聴者視点の映像を入れちゃう作品も時々見かけますけど。…台詞のみに留めたほうが効果的なのか、映像も入れたほうがトリガーになるのか、映像を入れるとしてもどっちの視点で入れるべきか、そのあたり判断が難しいよなと。なので、自分は萎えちゃったけど、まあ仕方ないですよねえ、と思うわけで。
*3: 主人公とヒロインの髪を絡めていたのは、このためにあったのかと、合点がいきました。
*4: もっとも、上手い劇場作品は、最適化する必要が無いほどにあらかじめデフォルメした印象的シーンを盛り込んでおくのが手管のような気もしますが。
*2: 書いてて思い出したけど…。あの台詞が出てくる直前、フラッシュバックとして、ヒロインの表情がアップで次々に挿入されるわけですが。そこは自分、テンション下がっちゃったんですよね…。主人公がヒロインのことを思い出しながら戦いを始める場面なので、ヒロインの顔のアップが次々に出てくるのは正しい。ヒロインと一緒に旅をしてた主人公にとって、ヒロインの思い出とは、目まぐるしくクルクルと変わるあの表情だったはず。だから、ソレを見せるのは正しい。しかし、主人公が持っているはずの思い出としては正しくても、視聴者にとっての思い出とはずれてる可能性が高い。人によっては、ヒロインの貧乳ばかり思い出したり、太ももばかり思い出したりするかもしれない。例えば自分の場合は、主人公とヒロインがロングで収まってるカットばかり思い出すわけで。…刀が次々に再登場することで、主人公と視聴者のシンクロ率はグングン上がっていく。でも、ヒロインの顔がフラッシュバックされることで、一旦シンクロ率がドーンと下がっちゃう。惜しい。もったいない。…でも仕方ない。主人公の脳内ではそういう映像が浮かんでるんだからソレを描かないと。また、「じゃあ映像を入れるのはやめよう」という選択もマズい。あの台詞だけでトリガーになるか、刀ほどのトリガーぶりを出せるかというとそれは厳しいので、やっぱり映像が欲しい。しかしそこで、視聴者の中に眠る思い出を無理矢理引き出そうとして、主人公視点ではない映像を入れてしまったら、それもなんだかおかしい。…まあ、そういう場面で、主人公視点ではなく視聴者視点の映像を入れちゃう作品も時々見かけますけど。…台詞のみに留めたほうが効果的なのか、映像も入れたほうがトリガーになるのか、映像を入れるとしてもどっちの視点で入れるべきか、そのあたり判断が難しいよなと。なので、自分は萎えちゃったけど、まあ仕方ないですよねえ、と思うわけで。
*3: 主人公とヒロインの髪を絡めていたのは、このためにあったのかと、合点がいきました。
*4: もっとも、上手い劇場作品は、最適化する必要が無いほどにあらかじめデフォルメした印象的シーンを盛り込んでおくのが手管のような気もしますが。
[ ツッコむ ]
2013/07/23(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、昨日の21:15から今日の03:45まで、自宅サーバ止めてました。申し訳ないです。
「バシッ」レベルは来なかったものの、「ドーン」レベルが十何回も。さらに、そろそろ大丈夫かなと思ったら「ゴロゴロ」となり始める状態が3回ぐらい繰り返されて。ほとんど一晩鳴り続けたようなもんで。しかも大雨で、福島県内に土砂災害警戒情報も発令(?)されて。勘弁してほしい…。
「バシッ」レベルは来なかったものの、「ドーン」レベルが十何回も。さらに、そろそろ大丈夫かなと思ったら「ゴロゴロ」となり始める状態が3回ぐらい繰り返されて。ほとんど一晩鳴り続けたようなもんで。しかも大雨で、福島県内に土砂災害警戒情報も発令(?)されて。勘弁してほしい…。
[ ツッコむ ]
#2 [comic] 手塚治虫の最後の言葉云々
NHK-BSで放送されてた、手塚×石ノ森特集番組の録画ファイルを消化してたのだけど。その中で気になるシーンが。
浦沢先生曰く。「手塚先生が最後の言葉でこういうことを言ってる。僕達以上に若い世代には漫画の形を壊してほしい。たとえば巻物に描くとか。(一同笑) …そりゃ無理だわー」みたいな。
自分も笑ってしまったけど。「アレ? それってWeb漫画じゃないスか…?」と思えてきて。スクロールしていくことで成立する漫画を、以前どこかで見たような記憶が。もしかすると、紙に印刷された漫画という形に拘らなければ、手塚先生が天国から「ズルイ! ボクもそれやりたい!」と嫉妬しちゃう、新しい漫画のスタイルが作れるのだろうかと。
でもまあ、結局は本として売ることができないと、飯を食えないのだろうなあ。
浦沢先生曰く。「手塚先生が最後の言葉でこういうことを言ってる。僕達以上に若い世代には漫画の形を壊してほしい。たとえば巻物に描くとか。(一同笑) …そりゃ無理だわー」みたいな。
自分も笑ってしまったけど。「アレ? それってWeb漫画じゃないスか…?」と思えてきて。スクロールしていくことで成立する漫画を、以前どこかで見たような記憶が。もしかすると、紙に印刷された漫画という形に拘らなければ、手塚先生が天国から「ズルイ! ボクもそれやりたい!」と嫉妬しちゃう、新しい漫画のスタイルが作れるのだろうかと。
でもまあ、結局は本として売ることができないと、飯を食えないのだろうなあ。
[ ツッコむ ]
2013/07/24(水) [n年前の日記]
#1 [web] WebPやAPNGやmPNGについて気になって調べたり
_とあるデスクトップキャプチャツールが「MPNG」なる動画フォーマットを実装した
という記事を読んで、興味が湧いたり。聞いたことないフォーマットだなと。
ググってみたけど、そのものズバリの説明が出てこなくて。もしかして、「mPNG」のことだろうか…。
Mozillaグループが提唱したAPNGに対して、PNG制定グループがあてつけ・いやがらせ的にぶつけてきたらしい、mPNG。MNGという規格が既にあったのに、なんで似たようなの出してくるんだか。
APNGはFirefoxしかサポートしてない状態だから死亡寸前だし。mPNG や MNG に至っては、どのブラウザもサポートしてないし。 *1 結果、今でも、ちょっとしたアニメ画像を載せようとすると、256色までしか出せないアニメGIFを使うしかないわけで。
GIF89aが制定されたのって1990年らしいですよ。20年以上経ってますよ。なのに今でもディザ表示。20年経ってもディザ表示。ドッグイヤーなんて言葉もあるけど20年も過ぎたら犬の寿命も尽きてますよ。それでも256色のディザ表示。どんだけあのツブツブが好きなんだよ。どんなフェチだよ。ディザって言ったらアレですよ。市松模様で塗って「メガドラも半透明表示できるよ!」って嘯いてたあの見た目ですよ。21世紀にもなってそりゃないよ。と個人的には思うんですが。
さておき。Google が出してきた WebP も、アニメーションをサポートするという話を昔見かけた記憶があって。現状どうなってるのかなと調べたのだけど、仕様として本決まりというわけではないようで。
_片鱗懐古のブログ: アニメーションWebPの計画、身内のツッコミで頓挫の危機
_Animated WebP graphics support no shoo-in for Chrome | Internet & Media - CNET News
上記の記事によると、 Chrome部門が「VP8でいいじゃん」とツッコミ入れて揉めてるらしく。
動画フォーマットとは、以下の点でちょっと違うと思うんだけど…。
せめてWebPがアニメをサポートして、かつ、他のブラウザも対応してくれたらなあ、と思うのだけど。なんかこの調子だと半世紀後もアニメGIFのディザ表示を眺めてそう。
もう少し前なら、「アニメにしたい? じゃあFlashで」という選択肢もアリだったのだろうか。今だと…JavaScriptでどうにかしよう、みたいな可能性が高いのかな。だけど、Flash にしても JavaScript にしても、気軽にアニメ画像を掲示板やblogに投稿、みたいな使い方・遊び方はできないよなあ…。
ググってみたけど、そのものズバリの説明が出てこなくて。もしかして、「mPNG」のことだろうか…。
Mozillaグループが提唱したAPNGに対して、PNG制定グループがあてつけ・いやがらせ的にぶつけてきたらしい、mPNG。MNGという規格が既にあったのに、なんで似たようなの出してくるんだか。
APNGはFirefoxしかサポートしてない状態だから死亡寸前だし。mPNG や MNG に至っては、どのブラウザもサポートしてないし。 *1 結果、今でも、ちょっとしたアニメ画像を載せようとすると、256色までしか出せないアニメGIFを使うしかないわけで。
GIF89aが制定されたのって1990年らしいですよ。20年以上経ってますよ。なのに今でもディザ表示。20年経ってもディザ表示。ドッグイヤーなんて言葉もあるけど20年も過ぎたら犬の寿命も尽きてますよ。それでも256色のディザ表示。どんだけあのツブツブが好きなんだよ。どんなフェチだよ。ディザって言ったらアレですよ。市松模様で塗って「メガドラも半透明表示できるよ!」って嘯いてたあの見た目ですよ。21世紀にもなってそりゃないよ。と個人的には思うんですが。
さておき。Google が出してきた WebP も、アニメーションをサポートするという話を昔見かけた記憶があって。現状どうなってるのかなと調べたのだけど、仕様として本決まりというわけではないようで。
_片鱗懐古のブログ: アニメーションWebPの計画、身内のツッコミで頓挫の危機
_Animated WebP graphics support no shoo-in for Chrome | Internet & Media - CNET News
上記の記事によると、 Chrome部門が「VP8でいいじゃん」とツッコミ入れて揉めてるらしく。
動画フォーマットとは、以下の点でちょっと違うと思うんだけど…。
- 可逆圧縮もサポートしているか。
- アルファチャンネルをサポートしているか。
- フレームごとに表示時間(wait時間)を自由に指定できるか。可変フレームレートが実現できるか。
せめてWebPがアニメをサポートして、かつ、他のブラウザも対応してくれたらなあ、と思うのだけど。なんかこの調子だと半世紀後もアニメGIFのディザ表示を眺めてそう。
もう少し前なら、「アニメにしたい? じゃあFlashで」という選択肢もアリだったのだろうか。今だと…JavaScriptでどうにかしよう、みたいな可能性が高いのかな。だけど、Flash にしても JavaScript にしても、気軽にアニメ画像を掲示板やblogに投稿、みたいな使い方・遊び方はできないよなあ…。
◎ mPNGについてもうちょっと分かってきた。 :
自分が
_2007/05/22
頃にクリップしてた記事に mPNGのことが書いてあった。
余談だけど。2007年頃は、自分も Chrome部門の人と似たようなこと言ってるな…。過去の自分にツッコミ入れたい。それじゃGIFの使い勝手、かつ、GIFよりまともな見た目を得られないんだよ。
さておき。ffdshow にも入ってる CorePNG が MPNG をサポートしてるらしいけど。CorePNG の最新版が出てきたのが2004年頃。mPNG が出てきたのは2007年頃。CorePNG の開発が停止した頃、mPNG はまだ存在してなかったから、CorePNG が言っている MPNG というのは、時期からして mPNG とは関係ない可能性が高いなと。
さらに、mPNG の「m」は、「モンタージュ」の「m」だったらしく。MotionPNG の「M」じゃないので、やっぱり mPNG は MPNG と全然関係ないっぽい。…MPNGって、一体何なのだろう。
それはともかく、mPNG だけど。
PNGグループに打診しないといけない規格は、何を出しても否決されそう。となると、もう WebP に期待するしかないような。しかし今度はChrome部門が立ち塞がるとは…。
実は WebP 関連の議論もPNGグループの人物が混入してて、各案に対して否定ばかりしていたりはしないのだろうか。議論に参加してる人の身元を一度洗ってみたほうが良かったりして。
余談だけど。2007年頃は、自分も Chrome部門の人と似たようなこと言ってるな…。過去の自分にツッコミ入れたい。それじゃGIFの使い勝手、かつ、GIFよりまともな見た目を得られないんだよ。
さておき。ffdshow にも入ってる CorePNG が MPNG をサポートしてるらしいけど。CorePNG の最新版が出てきたのが2004年頃。mPNG が出てきたのは2007年頃。CorePNG の開発が停止した頃、mPNG はまだ存在してなかったから、CorePNG が言っている MPNG というのは、時期からして mPNG とは関係ない可能性が高いなと。
さらに、mPNG の「m」は、「モンタージュ」の「m」だったらしく。MotionPNG の「M」じゃないので、やっぱり mPNG は MPNG と全然関係ないっぽい。…MPNGって、一体何なのだろう。
それはともかく、mPNG だけど。
2007年3月16〜17日:png-listにおいて「モンタージュPNG(mPNG)」という対案が提起される。これは「既存のPNGヴューアで見ると、アニメーションの全フレームが映写フィルムのように縦または横にずらーっと繋がって表示されるが、mPNG対応ヴューアで見ると、所定の大きさの枠内に、各フレームが所定の位置・所定のタイミングで表示される」という仕組み。ああ、やっぱり。mPNG はそういう表示になるよな…。非対応ブラウザでも、最初のフレームだけ表示して終わってくれるらしいAPNGのほうがマシだよな…。
「例えば640x480のフレームを5枚つなげたら3200x480になるけれど、これを既存のPNGヴューアで見ると、やはり3200x480の画像として表示されてしまうの?」という当然の疑問に対しては、「そう。でもimgタグのwidth/height属性で縮小すれば良い。横3列縦2段にすることでも小さくできる」という素晴らしいご回答。APNG・これまでの経緯 より
2007年5月5日〜19日:PNG開発者グループにおいてモンタージュPNGについての投票を行う。賛成多数ではあったもののこちらも承認のための条件(上記参照)を満たせず。mPNGって、PNGグループから出てきた案なのにPNGグループから否決されたのか…。APNG・これまでの経緯 より
2007年4月12日:PNG開発者グループが「GIFの中にPNGストリームを収めることで、PNGアニメーションが実現できる仕組み (PNG in GIF)」作りに着手。同28日から5月12日まで、「PiG (PNG in GIF) をPNGグループ公認のGIF拡張規格」とすることの是非を巡る投票を行うも、反対多数で否決される。PiG(PNG in GIF)なんて規格も出されてたのか…。
※ PNGに複数の画像を入れさせたくない一心から出た対案の一種。「GIF規格ならいじくっても誰も文句を言わないから」だそうです。なお後にこの案から、「PNGを丸ごと入れるのではなく、RGBAデータだけをGIFに入れる」という "RGBA in GIF" という案が派生しています。PiGが否決された背景には、PiGの提案者が "RGBA in GIF" の支持に回ってしまったせいもあります。APNG・これまでの経緯 より
PNGグループに打診しないといけない規格は、何を出しても否決されそう。となると、もう WebP に期待するしかないような。しかし今度はChrome部門が立ち塞がるとは…。
実は WebP 関連の議論もPNGグループの人物が混入してて、各案に対して否定ばかりしていたりはしないのだろうか。議論に参加してる人の身元を一度洗ってみたほうが良かったりして。
*1: 昔の Netscape は、一時期、MNGに対応してたんでしたっけ?
[ ツッコむ ]
2013/07/25(木) [n年前の日記]
#1 [cg_tools] インチキ黒板アニメが作れないか実験
昨日、「進撃の巨人」OP映像を黒板アニメで再現した映像を某所で目にして、「すげえなあ。よくやるなあ。たいしたもんだなあ」と感心していたのだけど。
動画につけられたコメントの中に、「黒板アニメと思い込んでるヤツが居るぞゲラゲラ」みたいな一文があって。「ああ、なるほど。その気になればCGで似たようなことができるかもしれないなあ」と興味が湧いてきたり。
てなわけで実験。
こんな感じになった。 …うむ。ダメだね。絵が綺麗過ぎる。コンピュータは、仕事が正確過ぎますな。なので、やはり、自分が目にした件の映像は、実際の黒板アニメか、もしくはそれに相当する手間暇がかかってそうな予感。
動画の各フレームを、1枚1枚手描きの線でトレースしていけばそれらしくなりそうだな、とも思ったけど。結局ソレってロトスコープなので、黒板アニメほどではないにしても作業としてシンドイことに違いはないわけで。こういう映像は、楽してサクッと作れませんな…。
ただ、この程度でも、例えば音楽PVの中で一瞬出して「おっ?」と思わせる、みたいな使い方はできるかもなと思えたり。一瞬で流れて消えていく映像だったら、結構ソレっぽく見えるかもしれない。
あるいは、写真をめっちゃ手描き風にしてくれる有償プラグイン等が世の中にはあるかもしれないし、常日頃AEを弄ってる人なら「こうすりゃもっと手描き風になるぜ」的ノウハウを持ってるかもしれないので、人・環境によっては、もっとそれっぽい映像を自動的に作れるかもなと思ったりもして。
とりあえず、Pythonスクリプトも載せときます。環境は Windows7 x64 + Python 2.6.6 + PIL。
PIL じゃなくて ImageMagick を使えば、色調補正等がもっと細かくできるから、アナログ感が増す予感も。なので本当はそっちを使いたかったのだけど、batファイル中で乱数を生成して渡す方法を知らなくて。…まあ、Python や Ruby から convert を呼び出す形でも実現できそうな気もするけど。
動画につけられたコメントの中に、「黒板アニメと思い込んでるヤツが居るぞゲラゲラ」みたいな一文があって。「ああ、なるほど。その気になればCGで似たようなことができるかもしれないなあ」と興味が湧いてきたり。
てなわけで実験。
- blender で元動画を作って、連番画像として出力。
- 写真を手描き風にしてくれる、XnSketch というフリーのソフトで、何枚かを手描き風に変換。…コマンドラインから呼んで一気に変換できると楽なんだけど、できるかどうか不明だったので、仕方なくチマチマと手作業で。助けて。
- ImageMagick で白黒反転。
- 画像素材を公開してくれている PAKUTASO さんから、黒板が写ってる画像を入手してトリミング。
- Python + PIL でスクリプトを書いて合成。
こんな感じになった。 …うむ。ダメだね。絵が綺麗過ぎる。コンピュータは、仕事が正確過ぎますな。なので、やはり、自分が目にした件の映像は、実際の黒板アニメか、もしくはそれに相当する手間暇がかかってそうな予感。
動画の各フレームを、1枚1枚手描きの線でトレースしていけばそれらしくなりそうだな、とも思ったけど。結局ソレってロトスコープなので、黒板アニメほどではないにしても作業としてシンドイことに違いはないわけで。こういう映像は、楽してサクッと作れませんな…。
ただ、この程度でも、例えば音楽PVの中で一瞬出して「おっ?」と思わせる、みたいな使い方はできるかもなと思えたり。一瞬で流れて消えていく映像だったら、結構ソレっぽく見えるかもしれない。
あるいは、写真をめっちゃ手描き風にしてくれる有償プラグイン等が世の中にはあるかもしれないし、常日頃AEを弄ってる人なら「こうすりゃもっと手描き風になるぜ」的ノウハウを持ってるかもしれないので、人・環境によっては、もっとそれっぽい映像を自動的に作れるかもなと思ったりもして。
とりあえず、Pythonスクリプトも載せときます。環境は Windows7 x64 + Python 2.6.6 + PIL。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# -*- mode: python;Encoding: utf8n -*-
'''
PILを使って画像合成するPythonスクリプト。
BG画像の、位置や明度をランダムに変化させながら、白黒画像を重ねていく。
'''
import glob
from PIL import Image, ImageOps, ImageEnhance, ImageChops
import random
infile = "frame_src\\*.png"
outfile = "output\\%08d.png"
outsize = 640, 360
dbg = False
def main():
bg = Image.open('bg.png')
cnt = 0
for file in glob.glob(infile):
# 画像読み込み
im = Image.open(file)
# キャンバス相当を作成
om = Image.new('RGBA', im.size, (0, 0, 0, 0))
# BG画像の位置や明度を変更
rw = bg.size[0] - im.size[0]
rh = bg.size[1] - im.size[1]
sx = - random.randint(0, rw / 2)
sy = - random.randint(0, rh / 2)
enh = ImageEnhance.Brightness(bg)
bg2 = enh.enhance(1.0 + random.random() * 0.25)
om.paste(bg2, (sx, sy))
# 画像の明るさを変更しつつ重ねる
if True:
enh = ImageEnhance.Brightness(im)
im2 = enh.enhance(2.0 + random.random() * 0.5)
out = ImageChops.lighter(om, im2)
else:
enh = ImageEnhance.Contrast(im)
im2 = enh.enhance(2.0 + random.random() * 0.4)
out = ImageChops.screen(om, im2)
# 縮小
out.thumbnail(outsize, Image.ANTIALIAS)
if dbg:
out.show()
break
else:
fn = outfile % cnt
out.save(fn) # 画像保存
print "output %s" % fn
cnt += 1
if __name__ == '__main__':
main()
PIL じゃなくて ImageMagick を使えば、色調補正等がもっと細かくできるから、アナログ感が増す予感も。なので本当はそっちを使いたかったのだけど、batファイル中で乱数を生成して渡す方法を知らなくて。…まあ、Python や Ruby から convert を呼び出す形でも実現できそうな気もするけど。
[ ツッコむ ]
2013/07/26(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:50〜23:00の間、自宅サーバ止めてました。申し訳ないです。
屋根から「バババ」という音が聞こえるぐらいに、雨も随分と激しくて。
屋根から「バババ」という音が聞こえるぐらいに、雨も随分と激しくて。
[ ツッコむ ]
#2 [prog] AviUtlのexoファイルを調べてたり
- AviUtl + 拡張編集プラグインで、スクロール・フェードイン・フェードアウト等を作ってみて。
- それをexoファイルとして出力して。
- テキストエディタで開いて記述を調べて。
- その記述に合った内容を Rubyスクリプトで出力して。
- AviUtl に読み込ませて意図通りになってるか確認。
exoファイルについては、機能追加と共にフォーマット仕様が変わるかも、みたいなことがドキュメントに書いてあるので、調べたことが無駄になる可能性も高いのだけど。テキストファイルで記述されたソレを読み込むと、動画が自動生成できる点がかなり魅力的なわけで、やっぱり対応できたら便利だろうなと思うわけで。
将来、仕様変更があった際に、できればプログラム本体を書き換えずに対応できたら嬉しい…のだけどその手段が思いつかず。Rubyに対するYAML、JavaScriptに対するJSON等、変数内容をそのまま記述できる何かしらで記述の肝を書ければどうにかなりそうだけど。あるいは独自にインタプリタ言語っぽいものを実装するか…。ただ、そういう作りにしていく面倒臭さを想像すると、仕様変更があってもプログラム本体を修正したほうが楽じゃないか、という気もしていて。
[ ツッコむ ]
2013/07/27(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、11:45-14:30、15:55-21:20の間、自宅サーバ止めてました。申し訳ないです。
朝からゴロゴロ鳴り始めて、昼ちょっと前からドーンドーンと鳴って、途中ちょっと落ち着いたかなと思ったら、夜までゴロゴロドーンドーン。ほとんど一日中、ひっきりなしに鳴ってましたわ…。東京電力サイトの雷情報ページでも、真っ赤なマーク(雷が落ちた場所を示すマーク)で、地図上が埋め尽くされていて。なんとも参りました。
朝からゴロゴロ鳴り始めて、昼ちょっと前からドーンドーンと鳴って、途中ちょっと落ち着いたかなと思ったら、夜までゴロゴロドーンドーン。ほとんど一日中、ひっきりなしに鳴ってましたわ…。東京電力サイトの雷情報ページでも、真っ赤なマーク(雷が落ちた場所を示すマーク)で、地図上が埋め尽くされていて。なんとも参りました。
[ ツッコむ ]
#2 [prog] 高橋メソッドで画像出力できるスクリプトを書けないかと試していたり
Python + PIL でできないかなと。
フォントサイズを自由に変更、かつ、Image に文字列を書き込む前に描画サイズを取得できれば、自動で画面一杯に大きい文字を書けるのだろうけど。そんなことできるのかな。もうちょっとググってみないと。
フォントサイズを自由に変更、かつ、Image に文字列を書き込む前に描画サイズを取得できれば、自動で画面一杯に大きい文字を書けるのだろうけど。そんなことできるのかな。もうちょっとググってみないと。
[ ツッコむ ]
#3 [web] YahooメールがFirefox上から使えない
いつからそうなってたのか記憶が無いのだけど、Windows7 x64 + Firefox 22.0 で Yahooメールのページを開いても一切操作ができない状態になっていた。Google Chrome で開くと操作できるのだけど…。
Adblock のせいだったらしい。ABP Japanese filters 等を有効にしたら操作できるようになった。ただ、わざわざ無効にしてた理由があったはずなんだよなあ…。
Adblock のせいだったらしい。ABP Japanese filters 等を有効にしたら操作できるようになった。ただ、わざわざ無効にしてた理由があったはずなんだよなあ…。
◎ 本当はAdblock入れたくないんですけど。 :
Adblock系はブラウザの動作が重くなるので、できれば入れたくないのだけど。しかし、表示するだけでCPUコア1つ分のリソースを100%を使い切っちゃう、そういうトホホな広告、糞実装したJavaScriptに時々遭遇するので、仕方なく入れてる状態で。
その手の広告作ってる人って、常時CPUリソースを表示して、重いか軽いかざっくりチェック、みたいなことすらやってないんですかねえ…。ブラウザが固まったように見えてしまう広告なんか出してたら、そりゃ閲覧者が広告を排除すべく動いてしまうのは当たり前だろうと。閲覧者はコンテンツを見るついでに広告も目にするのに、コンテンツすら見れなくなっちゃう広告出してたら、広告として機能しないでしょうに。なんで自分の首絞めてんだか。まあ、作ってしまえばお仕事終わり、後は野となれ山となれ、でやってるのでしょうけど…。
その手の広告作ってる人って、常時CPUリソースを表示して、重いか軽いかざっくりチェック、みたいなことすらやってないんですかねえ…。ブラウザが固まったように見えてしまう広告なんか出してたら、そりゃ閲覧者が広告を排除すべく動いてしまうのは当たり前だろうと。閲覧者はコンテンツを見るついでに広告も目にするのに、コンテンツすら見れなくなっちゃう広告出してたら、広告として機能しないでしょうに。なんで自分の首絞めてんだか。まあ、作ってしまえばお仕事終わり、後は野となれ山となれ、でやってるのでしょうけど…。
[ ツッコむ ]
2013/07/28(日) [n年前の日記]
#1 [prog] 高橋メソッドを画像として保存するPythonスクリプトを書いた
今頃高橋メソッドかよと言われそうな気もするけど。とりあえず、Python + PIL で書いてみた。
出力画像をアニメgifにしてみたり。
一応置いとくです。
_takahashi_method.py.txt (DL後、拡張子を.pyに変更のこと)
_mes.txt (表示テキストを記述したファイル。SJISで記述)
コマンドラインオプションはこんな感じ。
中身はこんな感じ。
takahashi_method.py
mes.txt。SJISで記述。区切りは「----」。
フォントサイズをスクリプト内で変えて、自動で画面一杯に文字を描けないかと思ったけれど。フォントサイズがパカパカ変わるのは見ていて何か妙な感じがするのでは、と思えてきたので、一定のフォントサイズで書くことに。ただ、処理自体は書けそうな気もする。
出力画像をアニメgifにしてみたり。
一応置いとくです。
_takahashi_method.py.txt (DL後、拡張子を.pyに変更のこと)
_mes.txt (表示テキストを記述したファイル。SJISで記述)
コマンドラインオプションはこんな感じ。
>takahashi_method.py --help
Usage: takahashi_method.py [option]
Options:
--version show program's version number and exit
-h, --help show this help message and exit
--font=FILE use TTF filename [default: HGRSGU.TTC]
--fontsize=INT font size [default: 160]
--width=INT image width [default: 1280]
--height=INT image height [default: 720]
-i FILE, --input=FILE
input text file [default: mes.txt]
--debug debug
takahashi_method.py -i mes.txt takahashi_method.py -i mes.txt --width 640 --height 360 --fontsize 72
中身はこんな感じ。
takahashi_method.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# -*- mode: python;Encoding: utf8n -*-
u'''高橋メソッドで画像保存するPythonスクリプト.
usage : takahashi_method.py -i textfile
takahashi_method.py --help
テキストは sjis で記述のこと。
Windows7 x64 + Python 2.6.6 + PIL 1.1.7 で動作確認した。
標準では HGRSGU.TTC (HGP創英角ゴシックUB) を使用。
HGRHM9.TTC (HGP平成明朝体W9) を使うのもいいかもしれない。
フォント指定は絶対パスで指定するべきだが、
Windows上では、警告が出るものの、
フォントファイル名を指定するだけでも動くように見える。
'''
import os
import codecs
from PIL import Image, ImageDraw, ImageFont
from optparse import OptionParser
def main():
p = OptionParser(usage="usage: %prog [option]", version="%prog 0.01")
p.add_option("--font", help="use TTF filename [default: %default]", metavar="FILE", default='HGRSGU.TTC')
p.add_option("--fontsize", help="font size [default: %default]", metavar="INT", default=160)
p.add_option("--width", help="image width [default: %default]", metavar="INT", default=1280)
p.add_option("--height", help="image height [default: %default]", metavar="INT", default=720)
p.add_option("-i", "--input", help="input text file [default: %default]", metavar="FILE", default="mes.txt")
p.add_option( "--debug", help="debug", action="store_true")
(opts, args) = p.parse_args()
sw, sh = int(opts.width), int(opts.height)
fnt = ImageFont.truetype(opts.font, int(opts.fontsize), encoding='shift_jis')
all_lines = codecs.open(opts.input, 'r', 'shift_jis').read()
count = 0
for page in all_lines.split("----"):
lines = page.strip().splitlines()
im = Image.new('RGB', (sw, sh), 'white')
draw = ImageDraw.Draw(im)
w, h = draw.textsize(lines[0], fnt)
spacing = h / 4
fsize_h = h + spacing
y = (sh - (fsize_h * len(lines) - spacing)) / 2
for s in lines:
w, h = draw.textsize(s, fnt)
draw.text(((sw - w) / 2, y), s, font = fnt, fill='black')
y += fsize_h
if opts.debug:
im.show()
else:
im.save("%04d.png" % count, 'PNG')
count += 1
if __name__ == '__main__':
main()
mes.txt。SJISで記述。区切りは「----」。
高橋メソッドを 画像保存 ---- 今頃かよと 言われそう ---- でも 気にしない ---- Python+PILで 実装 ---- テキストは SJISで書く ---- 「-」を4つ書くと ページ区切り ---- オプション 指定可能 --help とか ---- 文字が画像から はみだしちゃう時も あるけれど ---- --fontsizeで 調整してね
フォントサイズをスクリプト内で変えて、自動で画面一杯に文字を描けないかと思ったけれど。フォントサイズがパカパカ変わるのは見ていて何か妙な感じがするのでは、と思えてきたので、一定のフォントサイズで書くことに。ただ、処理自体は書けそうな気もする。
- ttfを使うための初期設定をする際に、異なるフォントサイズでいくつか用意してリストやハッシュに突っ込んで。
- フォントを描画する前に、.textsize() でフォント描画サイズを取得。
- 画像からはみ出すようなら、小さいフォントを選び直して、画像内にギリギリに収まるフォントサイズを得るまで再試行。
- 一旦別画像にフォント描画。
- 画像サイズに縮小して貼り付け。
◎ 2013/08/02追記。 :
ヘルプメッセージがおかしかったので、そこだけ修正してアップロードし直し。
[ ツッコむ ]
#2 [firefox] Firefox 22 でも動くLoad Tabs Progressivelyがあった
Load Tabs Progressively は、Firefox の拡張。導入すると、一気にタブを開こうとした際に、指定したタブ数だけ、ちょっとずつ開いてくれるので、Firefox が固まったりしない。
Firefox のバージョンが上がって動作しなくなって困っていたのだけど。どなたかが改造版を作ってくれたようで。
_Mozilla Firefox 拡張機能スレッド Part77 - ソフトウェア::unkar の900あたり。
自分、数十単位でタブ開いてバババと閉じて、てな感じでブラウジングしてるので、この拡張が動くかどうかは大きかったり。本当に助かりました…。
Firefox のバージョンが上がって動作しなくなって困っていたのだけど。どなたかが改造版を作ってくれたようで。
_Mozilla Firefox 拡張機能スレッド Part77 - ソフトウェア::unkar の900あたり。
900 : 名無しさん@お腹いっぱい。[sage] : 2013/07/15(月) 19:32:55.57 ID:3XDKFbFY0おお…。めっちゃ助かりました。ありがとうございます。
Load Tabs Progressively-1.6pre をベースに、>>612 氏の修正を適用しました。
check Compatibility なしでも動きます。
http://www1.axfc.net/uploader/so/2965369
自分、数十単位でタブ開いてバババと閉じて、てな感じでブラウジングしてるので、この拡張が動くかどうかは大きかったり。本当に助かりました…。
[ ツッコむ ]
#3 [dtm] 効果音作成で悩んだり
ボタンをクリックした際に音を鳴らしたいと思ったのだけど、どういう音が合ってるのか悩んでしまったり。FL Studio で3つぐらい作って鳴らしたけれど、どれも違う。自分の頭の中では、どういう音が鳴っているんだろう…。
フリーで使える効果音を公開してくれているサイトを眺めて、色々鳴らしてイメージを探したり。どういう音なんだろうなあ…。
それはともかく。それらサイトを眺めていた際、 _SOUNDICONS 経由で、 _Graph Arpeggiator 3 という、効果音作成に特化したツールの存在を知った。 _解説動画 を見る限り、結構便利そう。一般的なDTMソフトを使ってもどうにかやれそうな内容ではあるけれど、頻繁に変更するパラメータを絞って、サクサクとトライ&エラーを繰り返せるようにしているあたりがヨサゲ。楽曲作成用ソフトでは、パラメータ変更に面倒な操作手順を要求されてしまうから、件のツールと比べると作業効率が悪いなと思えてきたり。
フリーで使える効果音を公開してくれているサイトを眺めて、色々鳴らしてイメージを探したり。どういう音なんだろうなあ…。
それはともかく。それらサイトを眺めていた際、 _SOUNDICONS 経由で、 _Graph Arpeggiator 3 という、効果音作成に特化したツールの存在を知った。 _解説動画 を見る限り、結構便利そう。一般的なDTMソフトを使ってもどうにかやれそうな内容ではあるけれど、頻繁に変更するパラメータを絞って、サクサクとトライ&エラーを繰り返せるようにしているあたりがヨサゲ。楽曲作成用ソフトでは、パラメータ変更に面倒な操作手順を要求されてしまうから、件のツールと比べると作業効率が悪いなと思えてきたり。
[ ツッコむ ]
#4 [anime] 真田さんを誤解していたかも
ヤマト2199の、ナントカ航行装置の秘密を明かす回を視聴。
真田さんが「それはできない」と言い張ってた理由が分かって、なるほどと。ヤマトがイスカンダルに行く目的は 一つじゃなかったのだな…。そういう理由なら途中で引き返すことはできないわな…。しかも秘密にしとかないといけない話だし。
それはそれとして。波動砲の仕組みについて嬉しそうに解説してた回を見て以来、真田さんは説明大好き人間かと勝手に思ってたけど。今回の話を見て、逆に何かと説明が足りてない・説明すべき場面でちゃんと説明してくれないキャラかもしれないと思えてきたり。軽く説明しとけば 古代も森も余計な心配せずに済んだのに…。古代兄に対しても、ぼやかしつつ説明しとけば…。
メガネ女子が 古代兄とそういう仲だったという設定もでてきて、これもなるほどと。チラチラと写真?を見てたシーンがあったような気もするけど、そういうことだったのかと。自分、てっきり 真田さんにそういう感情を持っているのかと思ってたけど、そっちじゃなかったんだな…。
何にせよ、ヤマト2199、面白いです。
真田さんが「それはできない」と言い張ってた理由が分かって、なるほどと。ヤマトがイスカンダルに行く目的は 一つじゃなかったのだな…。そういう理由なら途中で引き返すことはできないわな…。しかも秘密にしとかないといけない話だし。
それはそれとして。波動砲の仕組みについて嬉しそうに解説してた回を見て以来、真田さんは説明大好き人間かと勝手に思ってたけど。今回の話を見て、逆に何かと説明が足りてない・説明すべき場面でちゃんと説明してくれないキャラかもしれないと思えてきたり。軽く説明しとけば 古代も森も余計な心配せずに済んだのに…。古代兄に対しても、ぼやかしつつ説明しとけば…。
メガネ女子が 古代兄とそういう仲だったという設定もでてきて、これもなるほどと。チラチラと写真?を見てたシーンがあったような気もするけど、そういうことだったのかと。自分、てっきり 真田さんにそういう感情を持っているのかと思ってたけど、そっちじゃなかったんだな…。
何にせよ、ヤマト2199、面白いです。
[ ツッコむ ]
2013/07/29(月) [n年前の日記]
#1 [prog] スクロール処理の計算でハマっていたり
スクロールに使う画像が画面より大きい場合はすんなり処理できるのだけど。小さい場合が、なんだかややこしくて。画面を覆うように拡大しつつ、画面からはみ出さない範囲でスクロールさせないと。画像・画面の左上が基準座標になって、拡大縮小の原点は画像の真ん中で、移動にかかるフレーム数が与えられて、拡大する前の移動量と拡大した後の移動量の関係は…えーとえーと、どうなるんだ、みたいな。
[ ツッコむ ]
#2 [anime][neta] アナライザーがもう一体あったらどうなってただろう
ヤマトにはアナライザーというロボットが出てくるわけだけど。アレがもう一体あったらどうなってたかな、となんとなく妄想。
考えてみれば、その手のジャンルの作品に登場するマスコットキャラ・マスコットロボットって、えてして1体だよなと。でも、2体あると印象が随分変わりそう。それは STAR WARS の、R2D2とC3PO のコンビで証明されてるような気もする。アレが一体だけなら、つまらないだろうと。
アナライザーの同型機がもう1体あれば…。設定面では合理性が出てきたかもしれないなと。2体あるから1体壊れても大丈夫。要するに、バックアップが存在するよ、と説明できるわけで。
ヤマトにおいては、船外調査にアナライザーを連れていく場面と、連れてかない場面があるけれど。
バックアップがあるということは、1体は壊れちゃう話を書けるということ。ロボットの自己犠牲の話とか、暴走して破壊せざるを得ない話を見せられそうだなと。同型機の形見のパーツを手の平に載せて佇んでるアナライザー、なんてシーンも作れるかもしれない。…まあ、ヤマト2199においては、ガミラス製のソレが出てくる回でそういう雰囲気の話を作っているので、同型機が出てこないと作れない話、というわけではないのだけど。
設定云々はともかく、2体あれば、漫才/コンビ/相棒/バディもの/夫婦、といった関係を見せることができる。キャラが1人だけそこに居ても会話が発生しないけど、2人居れば会話が発生する。一人で黙って立っているキャラを眺めていてもさっぱり面白くないけれど、二人が他愛のない会話をしてるだけでも面白さが増すわけで。そこは、ロボットキャラも同様なのではないかなと。…まあ、それってまさしく、STAR WARS ですが。いや、STAR WARSのソレはちょっと特殊か。片方が「ピーパペピポー」しか喋ってないし。それでも会話をしてるとちゃんと分かるあたり、作りとして実は凄いのではないかと思えてきた。まあ、犬猫等のペットと会話、みたいな見せ方に近いんだろうけど。もしかして、ディズニーアニメを見て育った世代が持ってる技だったりしないか、とも。
同型機が2体あれば、漫画やアニメでたまに見かける、双子キャラ設定にまつわる話も見せられそう。いや、双子キャラよりも、ロボットキャラのほうが、より分かりやすく見せられるのだろうけど。ハードウェアも、ソフトウェアも、入力される情報も同じなのに、どうして結果に違いが出てくるのか。なんでだろ、不思議だねえ、的な。…もちろん、そのあたりを明確に意識して話を作ってみせた、攻殻SACという名作が既にあるわけですが。
見た目ほとんど同じロボットが目の前に2体あったら、さて、どう呼び分けたらいいのだろう。周囲のキャラは、ソレを問われるわけで。「1号」「2号」で済ませちゃうキャラも居るだろうし、「アルフォンス」等、ニックネームをつけてくれるキャラも居るだろうなと。つまり、周囲のキャラの性格だの、キャラが持っている思い出だのを、うっすらと示すための材料としても使えそう。
てなことをもやもやと考えてたら、マスコットロボットは2体あったほうが便利なのかもしれないなあ、と思えてきたりもして。結構メリットありそうだなと。
考えてみれば、その手のジャンルの作品に登場するマスコットキャラ・マスコットロボットって、えてして1体だよなと。でも、2体あると印象が随分変わりそう。それは STAR WARS の、R2D2とC3PO のコンビで証明されてるような気もする。アレが一体だけなら、つまらないだろうと。
アナライザーの同型機がもう1体あれば…。設定面では合理性が出てきたかもしれないなと。2体あるから1体壊れても大丈夫。要するに、バックアップが存在するよ、と説明できるわけで。
ヤマトにおいては、船外調査にアナライザーを連れていく場面と、連れてかない場面があるけれど。
- 「なんでアナライザーを連れて行かないんだ。連れてけば便利だろう」というツッコミと。
- 「なんでアナライザーを連れて行くんだ。ヤマトの運航に必要なシステムなんだから危険に晒したらいかんだろう」というツッコミと。
バックアップがあるということは、1体は壊れちゃう話を書けるということ。ロボットの自己犠牲の話とか、暴走して破壊せざるを得ない話を見せられそうだなと。同型機の形見のパーツを手の平に載せて佇んでるアナライザー、なんてシーンも作れるかもしれない。…まあ、ヤマト2199においては、ガミラス製のソレが出てくる回でそういう雰囲気の話を作っているので、同型機が出てこないと作れない話、というわけではないのだけど。
設定云々はともかく、2体あれば、漫才/コンビ/相棒/バディもの/夫婦、といった関係を見せることができる。キャラが1人だけそこに居ても会話が発生しないけど、2人居れば会話が発生する。一人で黙って立っているキャラを眺めていてもさっぱり面白くないけれど、二人が他愛のない会話をしてるだけでも面白さが増すわけで。そこは、ロボットキャラも同様なのではないかなと。…まあ、それってまさしく、STAR WARS ですが。いや、STAR WARSのソレはちょっと特殊か。片方が「ピーパペピポー」しか喋ってないし。それでも会話をしてるとちゃんと分かるあたり、作りとして実は凄いのではないかと思えてきた。まあ、犬猫等のペットと会話、みたいな見せ方に近いんだろうけど。もしかして、ディズニーアニメを見て育った世代が持ってる技だったりしないか、とも。
同型機が2体あれば、漫画やアニメでたまに見かける、双子キャラ設定にまつわる話も見せられそう。いや、双子キャラよりも、ロボットキャラのほうが、より分かりやすく見せられるのだろうけど。ハードウェアも、ソフトウェアも、入力される情報も同じなのに、どうして結果に違いが出てくるのか。なんでだろ、不思議だねえ、的な。…もちろん、そのあたりを明確に意識して話を作ってみせた、攻殻SACという名作が既にあるわけですが。
見た目ほとんど同じロボットが目の前に2体あったら、さて、どう呼び分けたらいいのだろう。周囲のキャラは、ソレを問われるわけで。「1号」「2号」で済ませちゃうキャラも居るだろうし、「アルフォンス」等、ニックネームをつけてくれるキャラも居るだろうなと。つまり、周囲のキャラの性格だの、キャラが持っている思い出だのを、うっすらと示すための材料としても使えそう。
てなことをもやもやと考えてたら、マスコットロボットは2体あったほうが便利なのかもしれないなあ、と思えてきたりもして。結構メリットありそうだなと。
◎ 増やせばいいというわけでもないよな。 :
1体増やすだけで便利になるなら、3体にしてトリオにしたり、山ほど出してみたらもっと便利になるのでは。と一瞬思ったけど、そういうわけでもないような気もする。
ロボットキャラではないけれど。1stガンダムには、カツ・レツ・キッカというトリオが出てくる。でも、あのトリオ、活用できていたかというと、そんな印象はほとんどなく。実は、3人居てもあまり役に立たんのではないかと。…もっとも、1stガンダムの場合、「手がかかる子供達」がそこに居るのだと視聴者に思わせるためには、2人じゃなんとなく足りない感じがして、最低限3人は必要だったのかなと。アレは、3人で1人のキャラになってる事例だったのかもしれない。
また、ガンダムSEEDシリーズには、山ほどハロが出てくるけれど。これも活用できていたかというと、そんな印象は全くなくて。むしろ、ウザかったというか…。なので、山ほど出せば便利になる、というものでもないんだろうなと。
ていうか、マスコットキャラが山ほど居ると、キャラがどんどん弱くなっていくよな…。色んな見た目のマスコットキャラを抱えてる、球団だの、市町村だのがあったりするけど。数が増えれば増えた分、インパクトが無くなっていく。ドアラ、まんべくん、ふなっしーのように、かなり無理してはっちゃけないと、空気になっちゃう。
そもそも、マスコットキャラを作品中に置いてみたものの、さっぱり活用できずに空気になってる作品も結構ありそうな気もしてきたり。1体だけでも手に余るのに、2体に増やしてどうするんだよ、という気もする…。
いや、そこは逆かもしれないのか。1体だから手に余るのであって、2体にしとけば漫才させる等、何かしら使い道が出てくるのかもしれないか…。であれば、保険としてもう1体追加しておく、てのもアリだったりするのかな。…いや、2体置いてみたけど、それでも空気になってた作品もあったような気もしますが。なんとなく、プリキュアシリーズの、とある作品を思い出したり。
待てよ。そもそも、空気のような扱いを受けてるからこそ、マスコットキャラ、じゃないのか…? 存在感をバリバリ醸し出してるキャラって、マスコットキャラに分類してもいいのだろうか…? 根本的なところで、自分は勘違いをしてたような気がしてきたり。
それはともかく。考えてみたら、アニメの場合はそのキャラを作画しないといけないから、無頓着に増やせないよなと思えてきたりもして。CGが普及して、アナライザーもCGで描けるようになったからまだアレだろうけど。これが手描きの時代なら、「こんなメーターだらけのロボットを1体増やすとか…俺達を殺す気か!」「画面に2体登場するコンテを平然と描くな!」と怒られてた可能性も…。登場するロボットを増やすなら、その分、ハロやロボコン程度まで線を減らさないといかんのだろうなあ…。
ロボットキャラではないけれど。1stガンダムには、カツ・レツ・キッカというトリオが出てくる。でも、あのトリオ、活用できていたかというと、そんな印象はほとんどなく。実は、3人居てもあまり役に立たんのではないかと。…もっとも、1stガンダムの場合、「手がかかる子供達」がそこに居るのだと視聴者に思わせるためには、2人じゃなんとなく足りない感じがして、最低限3人は必要だったのかなと。アレは、3人で1人のキャラになってる事例だったのかもしれない。
また、ガンダムSEEDシリーズには、山ほどハロが出てくるけれど。これも活用できていたかというと、そんな印象は全くなくて。むしろ、ウザかったというか…。なので、山ほど出せば便利になる、というものでもないんだろうなと。
ていうか、マスコットキャラが山ほど居ると、キャラがどんどん弱くなっていくよな…。色んな見た目のマスコットキャラを抱えてる、球団だの、市町村だのがあったりするけど。数が増えれば増えた分、インパクトが無くなっていく。ドアラ、まんべくん、ふなっしーのように、かなり無理してはっちゃけないと、空気になっちゃう。
そもそも、マスコットキャラを作品中に置いてみたものの、さっぱり活用できずに空気になってる作品も結構ありそうな気もしてきたり。1体だけでも手に余るのに、2体に増やしてどうするんだよ、という気もする…。
いや、そこは逆かもしれないのか。1体だから手に余るのであって、2体にしとけば漫才させる等、何かしら使い道が出てくるのかもしれないか…。であれば、保険としてもう1体追加しておく、てのもアリだったりするのかな。…いや、2体置いてみたけど、それでも空気になってた作品もあったような気もしますが。なんとなく、プリキュアシリーズの、とある作品を思い出したり。
待てよ。そもそも、空気のような扱いを受けてるからこそ、マスコットキャラ、じゃないのか…? 存在感をバリバリ醸し出してるキャラって、マスコットキャラに分類してもいいのだろうか…? 根本的なところで、自分は勘違いをしてたような気がしてきたり。
それはともかく。考えてみたら、アニメの場合はそのキャラを作画しないといけないから、無頓着に増やせないよなと思えてきたりもして。CGが普及して、アナライザーもCGで描けるようになったからまだアレだろうけど。これが手描きの時代なら、「こんなメーターだらけのロボットを1体増やすとか…俺達を殺す気か!」「画面に2体登場するコンテを平然と描くな!」と怒られてた可能性も…。登場するロボットを増やすなら、その分、ハロやロボコン程度まで線を減らさないといかんのだろうなあ…。
[ ツッコむ ]
2013/07/30(火) [n年前の日記]
#1 [prog] 最大公約数ってどうやって求めるんだっけか
自分で計算するのは面倒臭いから、PCで求める方法を検索。…サボるなって? 自分で計算しろって? おいおい、お前の目の前にあるソイツは何だ? ン万円も出して買った「電子計算機」なのだから、計算ぐらいはコイツにやらせて少しは元を取らないと。
普段使ってる SpeedCrunch という電卓ソフトに関数があった。gcd(720;320) といった感じで打ち込めば出てくるらしい。
一般的に、その手のアプリにおいては gcd() という名前の関数で用意されてるらしく。Excel にも GCD関数が用意されてるし、emacs の calc にも用意されてる模様。
恥ずかしながら、今頃になって知りました。
普段使ってる SpeedCrunch という電卓ソフトに関数があった。gcd(720;320) といった感じで打ち込めば出てくるらしい。
一般的に、その手のアプリにおいては gcd() という名前の関数で用意されてるらしく。Excel にも GCD関数が用意されてるし、emacs の calc にも用意されてる模様。
恥ずかしながら、今頃になって知りました。
[ ツッコむ ]
#2 [ruby] Ocraでexe化しようとしてハマり始めたり
Ocra を使って Rubyスクリプトをexeファイルにしてみたのだけど。実行してみるとエラーが。
Rubyスクリプトと同じフォルダに置いてある外部ファイルを読み込んで処理をするところで、「そんなファイルは見つからねえよ」と言われる。エラーメッセージを眺めると、ユーザアカウントの作業用フォルダ以下に該当ファイルが無いぞ、と言われているようで。
Ocra で exe化したファイルを実行しようとした場合、exeに同梱されているファイル群を、一旦作業用フォルダに展開して、そこにある Rubyスクリプトを動かす仕組みだろうと想像するのだけど。その、同梱されるファイルの中に、スクリプトが読み込もうとする外部ファイルは含まれていないので、「んなファイル見つからねえよ」と言われるのだろうと。
解決策を検索してみたところ、いくつか策はありそうで。
_覚え書き: ocra による Ruby の EXE 化
_巳2已己のメモ帳 Ocraの豆知識 [環境変数:OCRA_EXECUTABLE 編]
それにしても、特に何もしなくても、Ocra で exe化したソレは、DXRubyで使う画像ファイルの類が読み込まれているのが不思議。前述の事例を鑑みると、画像ファイル群も同様に見つからないと言われそうなものだけど。DXRuby の側で、件の環境変数を覗いてパスを変更しつつ処理をしているんだろうか…?
Rubyスクリプトと同じフォルダに置いてある外部ファイルを読み込んで処理をするところで、「そんなファイルは見つからねえよ」と言われる。エラーメッセージを眺めると、ユーザアカウントの作業用フォルダ以下に該当ファイルが無いぞ、と言われているようで。
Ocra で exe化したファイルを実行しようとした場合、exeに同梱されているファイル群を、一旦作業用フォルダに展開して、そこにある Rubyスクリプトを動かす仕組みだろうと想像するのだけど。その、同梱されるファイルの中に、スクリプトが読み込もうとする外部ファイルは含まれていないので、「んなファイル見つからねえよ」と言われるのだろうと。
解決策を検索してみたところ、いくつか策はありそうで。
- Ocra で exe化する際に、読み込むべき外部ファイルも明示的に指定して、exeの中に一緒に同梱させる。ocra main.rb hoge.txt みたいな感じで列挙すればいいらしい。もちろん、書き換え等はできない。たぶん書き込んでも後で消えちゃう。
- Ocra で exe化されたexeを実行する際、環境変数 ENV['OCRA_EXECUTABLE'] に、Ocra で exe化したソレのパスが入っているので、その環境変数を使ってフォルダの場所を得て処理をする。
_覚え書き: ocra による Ruby の EXE 化
_巳2已己のメモ帳 Ocraの豆知識 [環境変数:OCRA_EXECUTABLE 編]
それにしても、特に何もしなくても、Ocra で exe化したソレは、DXRubyで使う画像ファイルの類が読み込まれているのが不思議。前述の事例を鑑みると、画像ファイル群も同様に見つからないと言われそうなものだけど。DXRuby の側で、件の環境変数を覗いてパスを変更しつつ処理をしているんだろうか…?
◎ __END__ と DATA についてもハマった。 :
Rubyスクリプトの最後のほうに「__END__」と書いてからその下にテキスト等を書けば、DATA.read(), DATA.each_line 等で読み込むことができるらしく。
であれば、前述の外部ファイルも、「__END__」以下に書いてしまえば…。と思ったけど甘かった。その状態にすると、「DATA」が使えない。
Rubyのドキュメントを眺めたら、どうも require で呼ばれた場合は、呼ばれた側のソースの一番下にある「__END__」以下は対象にならず、呼び出した側・実行しているスクリプトソースの中に「__END__」があることを期待して動くらしい。
であれば、前述の外部ファイルも、「__END__」以下に書いてしまえば…。と思ったけど甘かった。その状態にすると、「DATA」が使えない。
Rubyのドキュメントを眺めたら、どうも require で呼ばれた場合は、呼ばれた側のソースの一番下にある「__END__」以下は対象にならず、呼び出した側・実行しているスクリプトソースの中に「__END__」があることを期待して動くらしい。
[ ツッコむ ]
2013/07/31(水) [n年前の日記]
#1 [prog] Youtubeやニコニコ動画の推奨動画サイズが分からない
640x360で動画を作っておけばいいのかなと思っていたけど、検索してみたら、どうも怪しく。
とりあえず、512x288、640x360、1280x720に対応しとけばいいのかな。となると…。
今まで 640x360 で画面レイアウトを考えていたけど、それだと512x288にした際にはみ出してしまうので、全部 512x288 でレイアウトし直し。Inkscape 上で、ボタンの大きさを変更したり、位置を変えたりして、全パーツをチマチマとエクスポート。単純に全部縮小すればいいのではと思ったりもしたけど、それをやると文字が読めなくなったので。
- 512x288 (16:9)
- 512x384 (4:3)
- 640x360 (16:9)
- 640x384
- 640x480 (4:3)
- 854x480
- 1280x720 (16:9)
とりあえず、512x288、640x360、1280x720に対応しとけばいいのかな。となると…。
今まで 640x360 で画面レイアウトを考えていたけど、それだと512x288にした際にはみ出してしまうので、全部 512x288 でレイアウトし直し。Inkscape 上で、ボタンの大きさを変更したり、位置を変えたりして、全パーツをチマチマとエクスポート。単純に全部縮小すればいいのではと思ったりもしたけど、それをやると文字が読めなくなったので。
[ ツッコむ ]
#2 [ruby] DXRubyのRenderTargetでハマり中
画面に表示したソレを、全フレーム分、画像ファイルとして保存したいのですが。最低限、24FPSで1分30秒ぐらいは保存したい。
今までは、Window.getScreenShot() を使って保存してたのだけど。それだと、他のウインドウが上に重なった際に、そのウインドウの内容まで一緒に保存してしまってよろしくないことに気付いたり。
そこで、RenderTargetに一旦描画して、RenderTarget#toImage で Image に変換して、Image#save で画像ファイルとして保存するように変更してみたわけで。これなら、内部で画像を作って保存できるから、前述のような問題は出ないはずだと…。
ところが、数百フレームほど保存すると、セグメントエラーが発生してしまって。Windows.getScreenShot() を使ってる時は出なかったんだけどなあ。うーん。
まあ、元々ドキュメントにも、toImage や save は遅いから毎フレーム呼ぶようなことは避けろ、と書いてあったりするので、もしかすると今までそこそこ動いてたほうが不思議なのかなと思ったりもするわけですけど。
例外を補足して、何度かリトライするように書いてみたのだけど、どうも一度エラーを吐くと、その後は正常動作しないようで。RenderTarget の再生成をしてみたり、sleep を入れてみたり等してみたのだけど、上手く行かず。
今までは、Window.getScreenShot() を使って保存してたのだけど。それだと、他のウインドウが上に重なった際に、そのウインドウの内容まで一緒に保存してしまってよろしくないことに気付いたり。
そこで、RenderTargetに一旦描画して、RenderTarget#toImage で Image に変換して、Image#save で画像ファイルとして保存するように変更してみたわけで。これなら、内部で画像を作って保存できるから、前述のような問題は出ないはずだと…。
ところが、数百フレームほど保存すると、セグメントエラーが発生してしまって。Windows.getScreenShot() を使ってる時は出なかったんだけどなあ。うーん。
まあ、元々ドキュメントにも、toImage や save は遅いから毎フレーム呼ぶようなことは避けろ、と書いてあったりするので、もしかすると今までそこそこ動いてたほうが不思議なのかなと思ったりもするわけですけど。
例外を補足して、何度かリトライするように書いてみたのだけど、どうも一度エラーを吐くと、その後は正常動作しないようで。RenderTarget の再生成をしてみたり、sleep を入れてみたり等してみたのだけど、上手く行かず。
[ ツッコむ ]
以上、31 日分です。





















試しにぼかし(輪郭線の単純化)→ポスタリゼーション(諧調)で再現しようと思ってやってみたら全然それっぽくなくて涙目です
輪郭線もそうですが色調を損なわない色選びもよくできてますよね(範囲内のピクセルの平均取ってなんてやってたらもっとずっと重いはずですし)