2014/02/01(土) [n年前の日記]
#1 [pc] Vectorで配布されてるプログラムもちょっと怪しくなってきた印象
Vectorから、
_Light Image Resizer
という、画像リサイズをしてくれるソフトをDLしてインストールしようとしたのだけど。インストール時に、なんだかよく分からないプログラムを次から次へとインストールされそうになって、こりゃ危ないなと。
英文メッセージをよく読んで、デフォルトでアクティブになってないほうのボタン ―― Accept じゃなくて Decline をクリックしていけば、インストールされずに済むみたいだけど。フツーの人はポンポンとクリックしてインストールしちゃうのではないかと。本体ソフトのインストーラは日本語化されてるけど、怪しげなプログラムは全部英文でメッセージが出てくるあたり、やっかいだなと。
Vectorも、こんなヤバゲなソフトを配布するようになっちゃったのかと、ちとガックリ。
英文メッセージをよく読んで、デフォルトでアクティブになってないほうのボタン ―― Accept じゃなくて Decline をクリックしていけば、インストールされずに済むみたいだけど。フツーの人はポンポンとクリックしてインストールしちゃうのではないかと。本体ソフトのインストーラは日本語化されてるけど、怪しげなプログラムは全部英文でメッセージが出てくるあたり、やっかいだなと。
Vectorも、こんなヤバゲなソフトを配布するようになっちゃったのかと、ちとガックリ。
[ ツッコむ ]
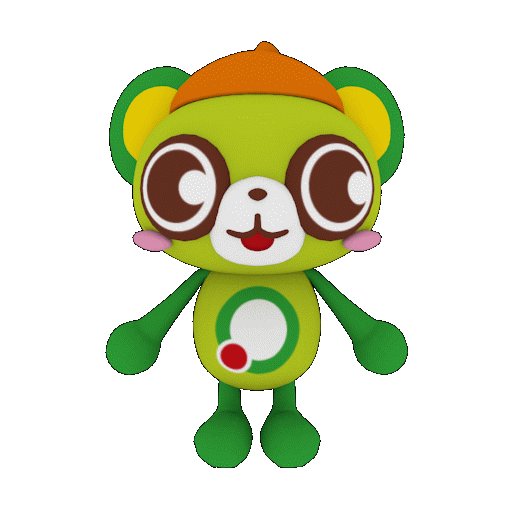
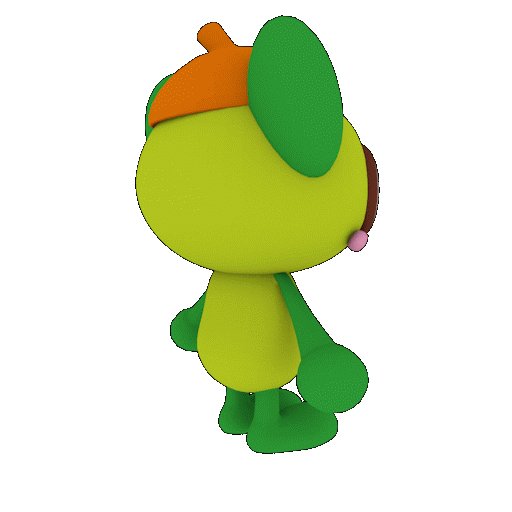
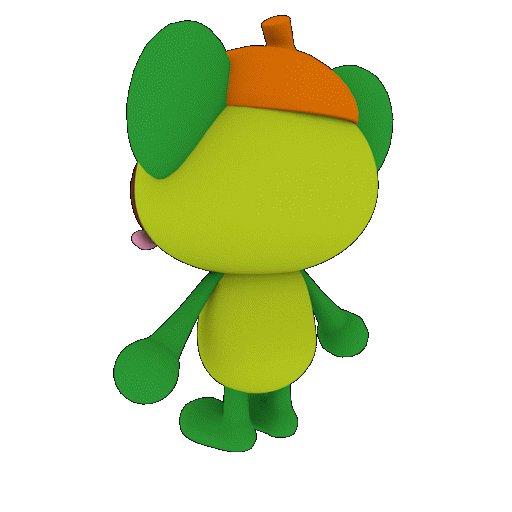
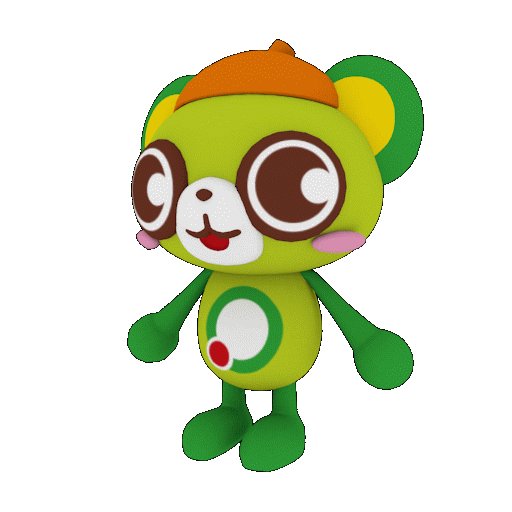
#2 [cg_tools] 大崎一番太郎の3Dモデルデータをblenderで開いてみたり
大崎一番太郎なる、ゆるキャラの3DモデルデータがCC0で公開された、という話を見かけて気になったり。
_ご当地キャラ「大崎一番太郎」、キャラデータの著作権を放棄 -INTERNET Watch
_大崎一番太郎がクリエイティブ・コモンズ・ライセンスで著作権を放棄する理由 - NAVER まとめ
_ark-project/ark-project
.fbx らしいので、blender 2.69 で読み込めるかなと試してみたり。
読み込み直後のスケールはとんでもなく大きいけれど、.fbx だから仕方ないのかなと。UV設定はされているので、テクスチャ画像を割り当てればそれらしい見た目になる、のだけど。何故か体の中央に、パーティングライン? 繋ぎ目? が入っている状態で。値段の高い真っ当な3DCGツールなら、それらしく表示されるのだろうか…?
_ご当地キャラ「大崎一番太郎」、キャラデータの著作権を放棄 -INTERNET Watch
_大崎一番太郎がクリエイティブ・コモンズ・ライセンスで著作権を放棄する理由 - NAVER まとめ
_ark-project/ark-project
.fbx らしいので、blender 2.69 で読み込めるかなと試してみたり。
読み込み直後のスケールはとんでもなく大きいけれど、.fbx だから仕方ないのかなと。UV設定はされているので、テクスチャ画像を割り当てればそれらしい見た目になる、のだけど。何故か体の中央に、パーティングライン? 繋ぎ目? が入っている状態で。値段の高い真っ当な3DCGツールなら、それらしく表示されるのだろうか…?
◎ 2014/02/02追記。 :
パーティングラインは、テクスチャのUVが原因だったらしい。テクスチャの各パーツの境界ギリギリにUVが割り当てられていたので、その周辺の黒色まで拾ってしまい、線になって描画されてた模様。UV設定をテクスチャより少し小さくしたら、線が出てこなくなった。
たぶん、高級な3DCGソフトなら、UV設定の境界周辺をキッチリ処理してくれるのかなと想像。blenderはそのあたり、ちょっと甘目・大味なのかも?
たぶん、高級な3DCGソフトなら、UV設定の境界周辺をキッチリ処理してくれるのかなと想像。blenderはそのあたり、ちょっと甘目・大味なのかも?
[ ツッコむ ]
#3 [anime] ヴァルブレイブ2期、最終話まで視聴
ようやく最期まで見れました。
個人的には、とても面白かったです。もっとも、前にも書いたけど、暴れ馬のようなアニメなので、落ち着いた展開等を期待してる人には「なんじゃこりゃ」だろうなと。しかし、俺は振り落とされないぞー、しがみついてやるぞー、と思いながら眺めると、これが結構面白い、みたいな印象で。
時々思い出したように、 未来の光景を挿入するあたり、上手いなーと思いました。目的地を提示しておけば、この迷走(?)状態からどうやってそこまで辿り着くんだろう、てなあたりも気になってくるわけで。や、「この調子だと、あの光景は無かったことにされてしまうのでは…」と結構不安でしたが。そこも含めてハラハラドキドキ。ちゃんと辿り着いて良かった…。
最期のあたり、 ZガンダムTV版を連想したりもして。考えてみたら、あの手のラストを最初にやった作品は、どれなんだろう…。ちょっと分からないな…。
さておき、他の方の感想が気になってググっていたら、 _革命機ヴァルヴレイヴが暴いた普遍的な人の営み #valvrave - 玖足手帖-アニメ&創作- という記事に遭遇して。「一期のソレは学生運動」という捉え方に、今頃目ウロコ。あの気持ち悪い合唱シーンも、非常事態なのにお祭り感覚も、学生だけのアホな王国も、言われてみればたしかに学生運動ノリ。「先輩達がやってた学生運動って、上手く行ってたら、こんな恐ろしい展開になってたんじゃないスか?」的皮肉も入ってたのかなあ、などと思えてきたり。
色々な謎を残して終わったあたりに不満を述べてる意見も見かけたけど、EVAあたりに比べたらそれなりに風呂敷たたんでるほうだからこれはこれで、と個人的には思ってしまったり。それぞれの謎も、視聴者側で想像可能な範囲だろうと。…まあ、EVAと比べちゃいかんだろ、という気もしますけど。アレは「風呂敷を千切って捨てる」とハッキリ意識して作ったラストだし。
ただ、全般的に気になった点もあって。台詞上では全世界を巻き込んでどうのこうのとやってるらしいのだけど、印象としては、スケールが妙に小さいというか…。もっともこのあたり、例えば、STAR WARS あたりを見ていても、自分は同じように感じてしまって。帝国軍がどうとか、反乱軍がどうとか、なんかスケールのデカい設定は提示されてるけど、結局は田舎の兄ちゃん達がドタバタアクションしてるだけだよなあ、みたいな。おそらく、作劇をする上で、スケールの大きさを感じさせる手管、みたいなものもあったりして、STAR WARS も含めてその手管が使われてなかったりするのかな、てな気もしてきたり。…いや、このあたり、自分の想像力が無いだけかもしれないのでアレですね。スケールの大きさを感じさせるトリガーは、ちゃんと各所に埋め込まれているのに、自分がそこに反応できてないだけかもしれず。
それにしても、 記憶を食べて動くロボットという設定は、面白いなと…。いや、各所の感想記事を眺めてたら、 テッカマンブレードと比較してる感想があって、「ああ、それかー!」と今になって思い出したりもしたのですけど。どうしたってラストは、えてして 廃人決定なので、悲劇性が出てきて美味しい(?)設定だよなと…。
ロボットの戦闘シーンは凄かったなと。本当に3DCGなのだろうかと…。手描きの動き・ハッタリの効いた画を、かなり再現できてたのではないかしらん。ここまで動かせたら全然OKだわ、と思えました。もし、自分が中学生の頃に、こんな映像を目にしたら、失禁してたかもしれんなと…。いやはや、スゴイ時代になった…。
何にせよ、面白かったです。「えー、これどうなっちゃうんだ?」とハラハラドキドキさせていただきました。…でも、こういう作りが広く受けるのか、多くの人に絶賛されるのかと言うと、そこはちょっとよく分からないのですが。自分が、「これは面白い」と思ったモノって、えてしてウケないことが多くて…。
個人的には、とても面白かったです。もっとも、前にも書いたけど、暴れ馬のようなアニメなので、落ち着いた展開等を期待してる人には「なんじゃこりゃ」だろうなと。しかし、俺は振り落とされないぞー、しがみついてやるぞー、と思いながら眺めると、これが結構面白い、みたいな印象で。
時々思い出したように、 未来の光景を挿入するあたり、上手いなーと思いました。目的地を提示しておけば、この迷走(?)状態からどうやってそこまで辿り着くんだろう、てなあたりも気になってくるわけで。や、「この調子だと、あの光景は無かったことにされてしまうのでは…」と結構不安でしたが。そこも含めてハラハラドキドキ。ちゃんと辿り着いて良かった…。
最期のあたり、 ZガンダムTV版を連想したりもして。考えてみたら、あの手のラストを最初にやった作品は、どれなんだろう…。ちょっと分からないな…。
さておき、他の方の感想が気になってググっていたら、 _革命機ヴァルヴレイヴが暴いた普遍的な人の営み #valvrave - 玖足手帖-アニメ&創作- という記事に遭遇して。「一期のソレは学生運動」という捉え方に、今頃目ウロコ。あの気持ち悪い合唱シーンも、非常事態なのにお祭り感覚も、学生だけのアホな王国も、言われてみればたしかに学生運動ノリ。「先輩達がやってた学生運動って、上手く行ってたら、こんな恐ろしい展開になってたんじゃないスか?」的皮肉も入ってたのかなあ、などと思えてきたり。
色々な謎を残して終わったあたりに不満を述べてる意見も見かけたけど、EVAあたりに比べたらそれなりに風呂敷たたんでるほうだからこれはこれで、と個人的には思ってしまったり。それぞれの謎も、視聴者側で想像可能な範囲だろうと。…まあ、EVAと比べちゃいかんだろ、という気もしますけど。アレは「風呂敷を千切って捨てる」とハッキリ意識して作ったラストだし。
ただ、全般的に気になった点もあって。台詞上では全世界を巻き込んでどうのこうのとやってるらしいのだけど、印象としては、スケールが妙に小さいというか…。もっともこのあたり、例えば、STAR WARS あたりを見ていても、自分は同じように感じてしまって。帝国軍がどうとか、反乱軍がどうとか、なんかスケールのデカい設定は提示されてるけど、結局は田舎の兄ちゃん達がドタバタアクションしてるだけだよなあ、みたいな。おそらく、作劇をする上で、スケールの大きさを感じさせる手管、みたいなものもあったりして、STAR WARS も含めてその手管が使われてなかったりするのかな、てな気もしてきたり。…いや、このあたり、自分の想像力が無いだけかもしれないのでアレですね。スケールの大きさを感じさせるトリガーは、ちゃんと各所に埋め込まれているのに、自分がそこに反応できてないだけかもしれず。
それにしても、 記憶を食べて動くロボットという設定は、面白いなと…。いや、各所の感想記事を眺めてたら、 テッカマンブレードと比較してる感想があって、「ああ、それかー!」と今になって思い出したりもしたのですけど。どうしたってラストは、えてして 廃人決定なので、悲劇性が出てきて美味しい(?)設定だよなと…。
ロボットの戦闘シーンは凄かったなと。本当に3DCGなのだろうかと…。手描きの動き・ハッタリの効いた画を、かなり再現できてたのではないかしらん。ここまで動かせたら全然OKだわ、と思えました。もし、自分が中学生の頃に、こんな映像を目にしたら、失禁してたかもしれんなと…。いやはや、スゴイ時代になった…。
何にせよ、面白かったです。「えー、これどうなっちゃうんだ?」とハラハラドキドキさせていただきました。…でも、こういう作りが広く受けるのか、多くの人に絶賛されるのかと言うと、そこはちょっとよく分からないのですが。自分が、「これは面白い」と思ったモノって、えてしてウケないことが多くて…。
[ ツッコむ ]
2014/02/02(日) [n年前の日記]
#1 [cg_tools][game] 大崎一番太郎をblenderで弄っていたり
_せっかくCC0で公開
してくれたのだから、感謝しつつ、活用せねば、と…。
とりあえず意味も無く回転させたり。
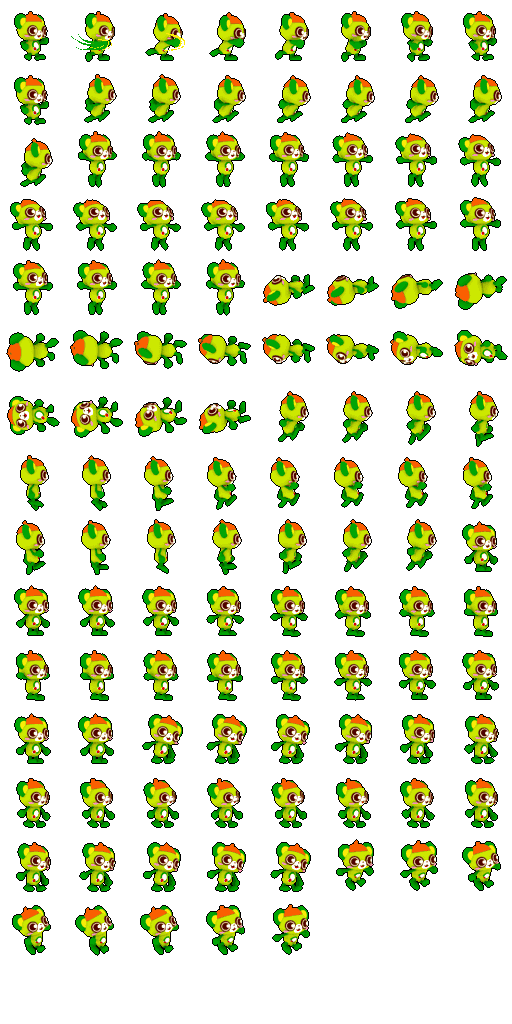
64x64ドットのスプライトシートにしてみたり。





_レンダリング直後の画像 (anime2.zip、512x512ドット x 74ファイル、7.4MB)
無料で使える3DCGソフト、 _blender 用のデータも置いときます。たぶん開けるだろうとは思いますけど、開けなかったらゴメンナサイ。
_osaki_ichibantaro_blender_model.zip (812KB)
blender で開けたら、Alt+Aを押してみると、アニメ再生できると思います。再生停止は、 ESCキーか、Alt+A。
元データのライセンスがCC0なので、この記事でアップロードしてる画像やデータも、CC0にしておきます。例えば、2Dゲームのサンプル・プロトタイプ等を作る時には、仮画像として使えるのではないかなあ、と。もちろん、その勢いで、大崎一番太郎が大活躍する2Dゲームを作っちゃってWebで配布したりコミケで売ったりしても全然OKでしょうけど。CC0だから、そういうこともOKなはず。
ちなみに、blenderのレンダリング画像から、スプライトシートへの変換は、ImageMagick を使いました。 _2013/09/07の日記 で書いたbatファイルの定義部分だけ修正して変換してみたり。GIFアニメは、 _EDGE2 で作成。
とりあえず意味も無く回転させたり。

64x64ドットのスプライトシートにしてみたり。





_レンダリング直後の画像 (anime2.zip、512x512ドット x 74ファイル、7.4MB)
無料で使える3DCGソフト、 _blender 用のデータも置いときます。たぶん開けるだろうとは思いますけど、開けなかったらゴメンナサイ。
_osaki_ichibantaro_blender_model.zip (812KB)
blender で開けたら、Alt+Aを押してみると、アニメ再生できると思います。再生停止は、 ESCキーか、Alt+A。
元データのライセンスがCC0なので、この記事でアップロードしてる画像やデータも、CC0にしておきます。例えば、2Dゲームのサンプル・プロトタイプ等を作る時には、仮画像として使えるのではないかなあ、と。もちろん、その勢いで、大崎一番太郎が大活躍する2Dゲームを作っちゃってWebで配布したりコミケで売ったりしても全然OKでしょうけど。CC0だから、そういうこともOKなはず。
ちなみに、blenderのレンダリング画像から、スプライトシートへの変換は、ImageMagick を使いました。 _2013/09/07の日記 で書いたbatファイルの定義部分だけ修正して変換してみたり。GIFアニメは、 _EDGE2 で作成。
◎ fbxファイルの変換ツールについて。 :
fbxファイルをobjファイルその他に変換できるツールがあるようで。
_FBX Export, Plug-In | Download FBX Converter | Autodesk
_Autodesk - Autodesk FBX - FBX 2013.3 Converter
_【Blender】インポート&エクスポート:BlenderでFBX形式ファイルをインポート
ボーンは読めるのかよく分からなかったので、前述のデータは、ボーン、というかアーマチュアを設定し直しましたが。
一応 blender 最新版なら、fbxインポータが入ってた、ような記憶もあるのだけど、どうだったかな。
_FBXインポートをサポートした「Blender 2.69」が公開 | SourceForge.JP Magazine
記憶は正しかったみたい。モデルデータだけなら、blenderでも、そのまま読めるはず。…アドオン設定で有効にする必要があったかな。どうだったかな。
_FBX Export, Plug-In | Download FBX Converter | Autodesk
_Autodesk - Autodesk FBX - FBX 2013.3 Converter
_【Blender】インポート&エクスポート:BlenderでFBX形式ファイルをインポート
ボーンは読めるのかよく分からなかったので、前述のデータは、ボーン、というかアーマチュアを設定し直しましたが。
一応 blender 最新版なら、fbxインポータが入ってた、ような記憶もあるのだけど、どうだったかな。
_FBXインポートをサポートした「Blender 2.69」が公開 | SourceForge.JP Magazine
記憶は正しかったみたい。モデルデータだけなら、blenderでも、そのまま読めるはず。…アドオン設定で有効にする必要があったかな。どうだったかな。
◎ 余談。 :
ホントはボータンでこういうことをしてみたかった…。
_福島県須賀川市のマスコットキャラクター、ボータン。
ボータンは見るからに、アクションゲーム向きのデザインだよなと常々思っていて。「爆誕」「爆熱」「ファイアー」「火の玉アタック」「ボータンダイナマイト」等の過激な仕様が似合いそうで。彼の周囲は常に火の海と化す、みたいな。…まあ、そういうゲームを作ったら、たぶん色んな人から大目玉、だろうから妄想するだけで終わってしまったのですが。
なので、CC0と言う、「コレ使って何やってもいいよー」なライセンスを出してきた大崎一番太郎に、自分はちょっと感動しております。ストリートファイトする大崎一番太郎の姿も不可能じゃないよなと。関係者に苦笑されることはあっても、大目玉は無いだろうと。
そのうち、Unityちゃんが使えるようになったら…。Unityちゃんの周りでふわふわ浮いてるオプション大崎一番太郎もヨサゲ。プリキュアみたいな光景になりそう。あるいは、Unityちゃんに、やたらと「僕と契約して〜」と迫る大崎一番太郎とか。夢が広がりんぐ。
それにしても本当に、「一番」太郎だなあ…。ご当地キャラでこういう展開は、日本で一番、でしょうな。
_福島県須賀川市のマスコットキャラクター、ボータン。
ボータンは見るからに、アクションゲーム向きのデザインだよなと常々思っていて。「爆誕」「爆熱」「ファイアー」「火の玉アタック」「ボータンダイナマイト」等の過激な仕様が似合いそうで。彼の周囲は常に火の海と化す、みたいな。…まあ、そういうゲームを作ったら、たぶん色んな人から大目玉、だろうから妄想するだけで終わってしまったのですが。
なので、CC0と言う、「コレ使って何やってもいいよー」なライセンスを出してきた大崎一番太郎に、自分はちょっと感動しております。ストリートファイトする大崎一番太郎の姿も不可能じゃないよなと。関係者に苦笑されることはあっても、大目玉は無いだろうと。
そのうち、Unityちゃんが使えるようになったら…。Unityちゃんの周りでふわふわ浮いてるオプション大崎一番太郎もヨサゲ。プリキュアみたいな光景になりそう。あるいは、Unityちゃんに、やたらと「僕と契約して〜」と迫る大崎一番太郎とか。夢が広がりんぐ。
それにしても本当に、「一番」太郎だなあ…。ご当地キャラでこういう展開は、日本で一番、でしょうな。
◎ 2014/02/07追記。 :
スプライトシートが、環境によってはゴミを表示してしまうので、ドット修正した版と差し替えておきました。
64x64ドットでギリギリまでドットを書いちゃうと、Unity や HTML5+JavaScriptで使おうとした際、隣のパターンのドットを拾ってきてゴミが表示されてしまって。上下左右に、1ドット幅の余白を作っておかないと、どこでも使えるスプライトシートにならないのですな…。DXRubyでは問題が出なかったから、そのへん忘れてました。
64x64ドットでギリギリまでドットを書いちゃうと、Unity や HTML5+JavaScriptで使おうとした際、隣のパターンのドットを拾ってきてゴミが表示されてしまって。上下左右に、1ドット幅の余白を作っておかないと、どこでも使えるスプライトシートにならないのですな…。DXRubyでは問題が出なかったから、そのへん忘れてました。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2014/02/03(月) [n年前の日記]
#1 [cg_tools] 円錐台展開図計算ページにバグがあると思ったらバグじゃなかった
_2012/02/11の日記で公開
した
_円錐台展開図計算ページ
にバグがある、と思ったら、バグじゃなかった…。
自分、高さhと、dを混同していて。出力結果のdを定規で測って、「アレ…? 直径aとbの差が大きくなると、高さhが大きくなっていく…。これはバグでは…」と焦ってしまったのだけど。
そこは高さhじゃないよ、dだよ、と、1時間ぐらい経ってからようやく気づいた次第。自分で書いたページなのに、自分で勘違い。トホホ。
また自分で勘違いしないように、図を追加してみたり。
自分、高さhと、dを混同していて。出力結果のdを定規で測って、「アレ…? 直径aとbの差が大きくなると、高さhが大きくなっていく…。これはバグでは…」と焦ってしまったのだけど。
そこは高さhじゃないよ、dだよ、と、1時間ぐらい経ってからようやく気づいた次第。自分で書いたページなのに、自分で勘違い。トホホ。
また自分で勘違いしないように、図を追加してみたり。
[ ツッコむ ]
#2 [nitijyou] 体がだるい
昼頃には外出する予定だったけど、体がだるくて、というかとにかく横になりたくて、一日中寝てました。
夜になって多少動けそうな感じになってきたので、親父さんの電動自転車を借りてカワチまで。夜食等購入。
夜になって多少動けそうな感じになってきたので、親父さんの電動自転車を借りてカワチまで。夜食等購入。
[ ツッコむ ]
#3 [unity] Unity勉強中
Unity2Dを勉強中。解説ページのスクリプトを写経して感覚を掴もうとしているところ。ジャンプ処理がちとよく分からず。Rigidbody 2Dで重力関係の処理をしたほうがいいのだろうか。それとも自前でやったほうがいいのだろうか。空中足場の真下からジャンプして乗ることを考えると、自前でやったほうがいいのかもしれないけど。
せっかくだから、昨日作成した、大崎一番太郎のスプライトシートと差し替えてみたり。一気に画面がソレらしくなった、ような気がする。
せっかくだから、昨日作成した、大崎一番太郎のスプライトシートと差し替えてみたり。一気に画面がソレらしくなった、ような気がする。
◎ 火の玉のアニメ画像作成で悩んでいたり。 :
プレイヤーキャラが火の玉を出す処理を入れたいなと。であれば、火の玉画像が必要だなと。
_Prominence を使って、炎が上に向かっていく画像を作って、それを反時計回りに回転させてアニメ画像を作ろうかなと思ったのだけど。画像の端まで煙が描かれているので、そこらへんをぼかさないといけない。さて、どうやって誤魔化そうか…。
ループアニメになってない点も気になる。どんな作業をすれば、ループしてるように誤魔化せるだろうか…。
_Prominence を使って、炎が上に向かっていく画像を作って、それを反時計回りに回転させてアニメ画像を作ろうかなと思ったのだけど。画像の端まで煙が描かれているので、そこらへんをぼかさないといけない。さて、どうやって誤魔化そうか…。
ループアニメになってない点も気になる。どんな作業をすれば、ループしてるように誤魔化せるだろうか…。
[ ツッコむ ]
2014/02/04(火) [n年前の日記]
#1 [cg_tools] GIMPで全レイヤーに○○をするスクリプト
GIMPで、全レイヤーにレイヤーマスクをつけて、それを適用していく作業をしてたのだけど。ちょっと面倒臭いなと。手作業でやってられないよなと。Script-fuで自動化できないのかなと。
レイヤーマスクを1回コピーするスクリプトは、以下のページが見つかった。
_GIMP Script-fu: sg-copy-mask-from-above
1つ上のレイヤーから、レイヤーマスクをコピーできるスクリプト、らしい。導入後、レイヤーリスト?上で右クリックすると、「Copy Layer Mask From Above」という項目が増えてるので、それを選べばコピーできる。ただ、全レイヤーに対して一括してやってくれるわけではないので、やっぱり面倒臭い。でもまあ、手作業でコピーしていくよりは楽かなと。
全レイヤーのレイヤーマスクを適用する処理については、以下のページのスクリプトが参考になった。
_Script-Fu: すべてのレイヤーに対する処理(よく使うもの)を簡単に呼び出せるようにした | anobota
anbt-proc-for-all-layers:proc-list に、以下を定義。
ただ、このスクリプトが、GIMP 2.8以降で追加されたレイヤーグループに対してどう働くのかは不明。まあ、レイヤーグループ内のレイヤーを取得する処理って、地味に面倒臭いので、たぶんそこまでは対応してないんじゃないかと予想しますが。
GIMP 2.6 と GIMP 2.8 って、レイヤーグループ云々のあたり、互換性が無いんですよね…。双方の違いを吸収する関数でも作ってしまえばいいのかもしれないけど…。
レイヤーマスクを1回コピーするスクリプトは、以下のページが見つかった。
_GIMP Script-fu: sg-copy-mask-from-above
1つ上のレイヤーから、レイヤーマスクをコピーできるスクリプト、らしい。導入後、レイヤーリスト?上で右クリックすると、「Copy Layer Mask From Above」という項目が増えてるので、それを選べばコピーできる。ただ、全レイヤーに対して一括してやってくれるわけではないので、やっぱり面倒臭い。でもまあ、手作業でコピーしていくよりは楽かなと。
全レイヤーのレイヤーマスクを適用する処理については、以下のページのスクリプトが参考になった。
_Script-Fu: すべてのレイヤーに対する処理(よく使うもの)を簡単に呼び出せるようにした | anobota
anbt-proc-for-all-layers:proc-list に、以下を定義。
(define anbt-proc-for-all-layers:proc-list
'(
("不透明度を100に"
. (lambda (img layer) (gimp-layer-set-opacity layer 100)))
("階調の反転"
. (lambda (img layer) (gimp-invert layer)))
("アルファチャンネルを削除"
. (lambda (img layer) (gimp-layer-flatten layer)))
("アルファチャンネルを追加"
. (lambda (img layer) (gimp-layer-add-alpha layer)))
("レイヤーモードを「乗算」に"
. (lambda (img layer) (gimp-layer-set-mode layer MULTIPLY-MODE)))
("レイヤーをキャンバスに合わせる"
. (lambda (img layer) (gimp-layer-resize-to-image-size layer)))
("レイヤーマスクを適用"
. (lambda (img layer) (gimp-image-remove-layer-mask img layer 0)))
("レイヤーマスクを削除"
. (lambda (img layer) (gimp-image-remove-layer-mask img layer 1)))
))
全レイヤーに対して、レイヤーマスクを適用、及び、レイヤーマスクを削除ができるようになった。ただ、このスクリプトが、GIMP 2.8以降で追加されたレイヤーグループに対してどう働くのかは不明。まあ、レイヤーグループ内のレイヤーを取得する処理って、地味に面倒臭いので、たぶんそこまでは対応してないんじゃないかと予想しますが。
GIMP 2.6 と GIMP 2.8 って、レイヤーグループ云々のあたり、互換性が無いんですよね…。双方の違いを吸収する関数でも作ってしまえばいいのかもしれないけど…。
[ ツッコむ ]
#2 [anime] ズビなんとか、煙草の回を視聴
タイトル覚えられないです。ググってみたら、「世界征服〜謀略のズヴィズダー〜」というタイトルだったようで。
数日前に見たのだけど、ずっともやもやしちゃっていて。この際、何かメモして、スッキリしようかなと。
話としては、喫煙者の度重なる横暴な振舞いにブチ切れた悪の組織が、喫煙者を次々に爆殺。その活動を多くの市民が支持・賛同して、結果、喫煙者は皆殺し、という感じの話、でいいのかしら。
自分、恥ずかしながら喫煙者なのですが。それでも、「子供の前で煙草吸ったらいかんやろ」「歩き煙草はあかんやろ」「車から火のついた煙草をポイ捨てなんて絶対にあかんわ」と(今現在は)思ってまして。なので、それら喫煙者が爆殺されるあたりは、見ていてちょっとスッキリしちゃったのですが。「このぐらいやってしかるべき」みたいな。 *1
しかし、中盤、分煙ができてる状況下で、喫煙者が嫌煙派から殴る蹴るの暴行を受けるシーンが出てきたあたりから、どうももやもやしちゃって。そして最後のあたりで、 「実は喫煙者は全員人間ではなかったのだ」てな妙なオチが出たあたりも、もやもやと。
この話を書いた人は、嫌煙派なのか、それとも喫煙者なのか、どっちなんだろうと。そのへんが気になり始めちゃって。
前者が、日頃の鬱憤を晴らすべく、小説・漫画・脚本等でこういうのを書いたということなら、ちょっとソレ醜悪過ぎませんかと思うし。後者が、「最近ちょっと嫌煙派のソレは異常性が出てきてるよね…」と言いたくてこの話を書いたなら、ちと分かりづらいというか、伝え方として弱かったんじゃないかと。てなわけで、話を書いた人の立ち位置が分からなくて、もやもやしちゃいました。
さておき。「こうしたほうが良かったりしないか」と妄想しちゃった点が、2点ほどあって。
一つは、反抗する喫煙者の中に、どう見ても宮崎駿監督にしか見えないキャラを入れといて欲しかったなと。カットが切り替わった直後、宮崎駿監督にしか見えないキャラがアップになって「俺に煙草を吸わせろ!」と叫んでたら、見た瞬間に、たぶん笑ってしまうよなと。
そして、笑った直後に、こっちは考え込むだろうなと想像するのです。「喫煙」だけを判断材料にして、その人物を人間扱いせず、迫害しちゃっても構わんのだ、てな振舞いってどうなんだろうね、とチラリと考えたりしないかなー、と。
漠然と、想像上の、「悪しき喫煙者」だけをイメージして考えちゃうから「やり過ぎ」が起きてしまうのであって、知人・友人・具体的な人物をイメージしながら考えていけば、適切な落としどころが見つかりそうだと気づくんじゃないか、と。そんなことをちょっぴり考えてもらいやすくするために、誰もが良く知ってる喫煙者を、若干笑いも交えつつ、スルリと挿入しておいた方が良かったんじゃないのかなあ、みたいな。
もう一つは、ラストのあたりに、「やがてこの活動は、エッチな漫画焼却運動、アニメオタク消毒運動、メイド喫茶撲滅運動、韓流ドラマゼロ運動、その他モロモロへと発展していくのであった」みたいな感じのナレーションでも入ってたら、またちょっと違った印象になったかもと。
喫煙云々、非実在青少年問題云々、アキバの表通りで白濁液ポスターがバーン問題、いつでもBSは韓流ドラマばかり問題…。結局、根底には、「他者の嗜好を許容するかしないか」という共通の問題があったりしないかと思うわけで。どこまでなら社会的に許せて、どこまでなら社会的に許されないのか。その境界線はどこにあるのか。その境界線上で「住み分け」ができているか。「住み分け」を模索する前に、0か1かで短絡的に、ソレをこの世界から消滅させようとしてないか。
煙草だか喫煙だかの問題は、つまりは根が同じ、多数の問題の中の一つ。喫煙行為を絶滅に追いやった、世間様のその刀で、自分の趣味・嗜好に斬り付けられても、こっちは文句は言えなくなるのだけど、その恐ろしさが分かってますか…? てなあたりをチラリと匂わせたら、もうちょっと話が広がった・問題提起をしてるように見せかけられたかもしれないなと。 *2
まあ、そんなどうでもいいことを、もやもや考えてしまったあたり、もしかするとこの回は、それなりに問題作だったのかしら、と思えてきたのでした。
ていうか、喫煙者をひたすらボコボコにしてるだけでも、既に結構、問題作なのかな…。昭和の中頃だったら、こんな話を作っても世に出せなかったでしょうな…。当時なら、逆に喫煙者の大群からフルボッコを食らってたかもしれず。時代は変わるもんですなあ。
数日前に見たのだけど、ずっともやもやしちゃっていて。この際、何かメモして、スッキリしようかなと。
話としては、喫煙者の度重なる横暴な振舞いにブチ切れた悪の組織が、喫煙者を次々に爆殺。その活動を多くの市民が支持・賛同して、結果、喫煙者は皆殺し、という感じの話、でいいのかしら。
自分、恥ずかしながら喫煙者なのですが。それでも、「子供の前で煙草吸ったらいかんやろ」「歩き煙草はあかんやろ」「車から火のついた煙草をポイ捨てなんて絶対にあかんわ」と(今現在は)思ってまして。なので、それら喫煙者が爆殺されるあたりは、見ていてちょっとスッキリしちゃったのですが。「このぐらいやってしかるべき」みたいな。 *1
しかし、中盤、分煙ができてる状況下で、喫煙者が嫌煙派から殴る蹴るの暴行を受けるシーンが出てきたあたりから、どうももやもやしちゃって。そして最後のあたりで、 「実は喫煙者は全員人間ではなかったのだ」てな妙なオチが出たあたりも、もやもやと。
この話を書いた人は、嫌煙派なのか、それとも喫煙者なのか、どっちなんだろうと。そのへんが気になり始めちゃって。
前者が、日頃の鬱憤を晴らすべく、小説・漫画・脚本等でこういうのを書いたということなら、ちょっとソレ醜悪過ぎませんかと思うし。後者が、「最近ちょっと嫌煙派のソレは異常性が出てきてるよね…」と言いたくてこの話を書いたなら、ちと分かりづらいというか、伝え方として弱かったんじゃないかと。てなわけで、話を書いた人の立ち位置が分からなくて、もやもやしちゃいました。
さておき。「こうしたほうが良かったりしないか」と妄想しちゃった点が、2点ほどあって。
一つは、反抗する喫煙者の中に、どう見ても宮崎駿監督にしか見えないキャラを入れといて欲しかったなと。カットが切り替わった直後、宮崎駿監督にしか見えないキャラがアップになって「俺に煙草を吸わせろ!」と叫んでたら、見た瞬間に、たぶん笑ってしまうよなと。
そして、笑った直後に、こっちは考え込むだろうなと想像するのです。「喫煙」だけを判断材料にして、その人物を人間扱いせず、迫害しちゃっても構わんのだ、てな振舞いってどうなんだろうね、とチラリと考えたりしないかなー、と。
漠然と、想像上の、「悪しき喫煙者」だけをイメージして考えちゃうから「やり過ぎ」が起きてしまうのであって、知人・友人・具体的な人物をイメージしながら考えていけば、適切な落としどころが見つかりそうだと気づくんじゃないか、と。そんなことをちょっぴり考えてもらいやすくするために、誰もが良く知ってる喫煙者を、若干笑いも交えつつ、スルリと挿入しておいた方が良かったんじゃないのかなあ、みたいな。
もう一つは、ラストのあたりに、「やがてこの活動は、エッチな漫画焼却運動、アニメオタク消毒運動、メイド喫茶撲滅運動、韓流ドラマゼロ運動、その他モロモロへと発展していくのであった」みたいな感じのナレーションでも入ってたら、またちょっと違った印象になったかもと。
喫煙云々、非実在青少年問題云々、アキバの表通りで白濁液ポスターがバーン問題、いつでもBSは韓流ドラマばかり問題…。結局、根底には、「他者の嗜好を許容するかしないか」という共通の問題があったりしないかと思うわけで。どこまでなら社会的に許せて、どこまでなら社会的に許されないのか。その境界線はどこにあるのか。その境界線上で「住み分け」ができているか。「住み分け」を模索する前に、0か1かで短絡的に、ソレをこの世界から消滅させようとしてないか。
煙草だか喫煙だかの問題は、つまりは根が同じ、多数の問題の中の一つ。喫煙行為を絶滅に追いやった、世間様のその刀で、自分の趣味・嗜好に斬り付けられても、こっちは文句は言えなくなるのだけど、その恐ろしさが分かってますか…? てなあたりをチラリと匂わせたら、もうちょっと話が広がった・問題提起をしてるように見せかけられたかもしれないなと。 *2
まあ、そんなどうでもいいことを、もやもや考えてしまったあたり、もしかするとこの回は、それなりに問題作だったのかしら、と思えてきたのでした。
ていうか、喫煙者をひたすらボコボコにしてるだけでも、既に結構、問題作なのかな…。昭和の中頃だったら、こんな話を作っても世に出せなかったでしょうな…。当時なら、逆に喫煙者の大群からフルボッコを食らってたかもしれず。時代は変わるもんですなあ。
*1: 特に、「車から煙草ポイ捨て」は絶対やったらいかんと思ってて。以前、親戚の家が、それで火事になりかけたんですよ。当時その家には、小学生が3人居まして。もし、煙草のポイ捨てが原因で小学生3人焼死、なんてことになってたら…もうね…。喫煙者たる者、ポイ捨ては人命に関わってくるヤバイ行為なんだ、てな認識ぐらいは持てよと。
*2: 「煙草は無関係の人に実害を与えるけれど、アニメその他は害を与えないじゃないか。一緒にするな」と言い出す人が出てきそうだけど。手塚治虫の漫画が校庭で悪書として燃やされてしまった件、宮崎勤事件の際にアニメオタクが世間様(というかマスコミ)からどんな目で見られてどんな報道をされたか、非実在青少年なんて意味不明の概念が出てきた流れ、等々を知ってたら、「害は与えてないだろ」で反論できると考えるのは甘いですよ。正義を実行してるのだと思い込んでる人達・世間様には、どんな説得もなかなか通用しないだろうな、と予想しておくべきじゃないかと。
*2: 「煙草は無関係の人に実害を与えるけれど、アニメその他は害を与えないじゃないか。一緒にするな」と言い出す人が出てきそうだけど。手塚治虫の漫画が校庭で悪書として燃やされてしまった件、宮崎勤事件の際にアニメオタクが世間様(というかマスコミ)からどんな目で見られてどんな報道をされたか、非実在青少年なんて意味不明の概念が出てきた流れ、等々を知ってたら、「害は与えてないだろ」で反論できると考えるのは甘いですよ。正義を実行してるのだと思い込んでる人達・世間様には、どんな説得もなかなか通用しないだろうな、と予想しておくべきじゃないかと。
[ ツッコむ ]
#3 [nitijyou] お腹が痛い
夕食を食べる前から、お腹がなんだかジリジリしてたのだけど。夕食後、さらに強い、鈍い痛みが。単に空腹だから妙な感じがするのかなと思ってたけど、食べた後で痛くなるってのは、どういことなんだろう…。
胃なのか、腸なのか、それもよく分からず。背中が痛いわけではなくて、前のほうが痛いし…。
実は、運動不足故に、腹筋が筋肉痛、とかだったらいいのだけど。恥ずかしながら、高校時代に1回あったのですよ。体育の授業で腹筋を鍛えるアレをやらされたら、翌日にお腹が痛くて休んじゃったという…。内臓で何かが、と思って病院に行ったけど何も見つからなくて。後になって、アレは腹筋が筋肉痛だったんじゃないかと気付いたという…。
昨晩食べたポテチにガラス片が、みたいな話だったらどうしよう。ポテチの袋を確認したら、製造日 2014/01/16、製造所固有番号 NU、と書いてあった。すると、新宇都宮工場か…。
_製造所固有記号のアルファベットや数字は、それぞれ何を意味しているのですか。 | お客様相談室 | カルビー株式会社
_以前起きた事故 は、湖南工場だったはずだから、それじゃないな。ていうか、製造時期からして当時のソレが店頭にあるわけないし。
そもそも、そういうのを食べたら、口の中で異常に気付くはずだろう…。
とりあえず、様子見します。
胃なのか、腸なのか、それもよく分からず。背中が痛いわけではなくて、前のほうが痛いし…。
実は、運動不足故に、腹筋が筋肉痛、とかだったらいいのだけど。恥ずかしながら、高校時代に1回あったのですよ。体育の授業で腹筋を鍛えるアレをやらされたら、翌日にお腹が痛くて休んじゃったという…。内臓で何かが、と思って病院に行ったけど何も見つからなくて。後になって、アレは腹筋が筋肉痛だったんじゃないかと気付いたという…。
昨晩食べたポテチにガラス片が、みたいな話だったらどうしよう。ポテチの袋を確認したら、製造日 2014/01/16、製造所固有番号 NU、と書いてあった。すると、新宇都宮工場か…。
_製造所固有記号のアルファベットや数字は、それぞれ何を意味しているのですか。 | お客様相談室 | カルビー株式会社
_以前起きた事故 は、湖南工場だったはずだから、それじゃないな。ていうか、製造時期からして当時のソレが店頭にあるわけないし。
そもそも、そういうのを食べたら、口の中で異常に気付くはずだろう…。
とりあえず、様子見します。
[ ツッコむ ]
2014/02/05(水) [n年前の日記]
#1 [nitijyou] めちゃ寒い
予想では、一日中氷点下になるらしく。道理で寒いわけで…。
[ ツッコむ ]
#2 [cg_tools] GIMP 2.6 + GAPで火の玉のループアニメを作ろうとして四苦八苦
GAP(Gimp Animation Package)の使い方を完全に忘れてる…。とりあえず、Windows7 + GIMP 2.6 + GAP で作業。
火の玉画像は、 _Prominence で作成。連番pngで書き出した。このままではループアニメになってないので、ループアニメにするために、何か手を加えないといけない。
GIMP上での、ショートカットキーの割り当て方は以下の通り。
火の玉画像は、 _Prominence で作成。連番pngで書き出した。このままではループアニメになってないので、ループアニメにするために、何か手を加えないといけない。
◎ GAPで連番pngを扱う前準備について。 :
GIMP + GAPを使って、連番pngを、連番xcfにして保存する手順をメモ。もっと簡単な手順があるかもしれないけど、今現在分かってるやり方は、このくらい。
- ファイル → 開く → 連番pngの一番最初の画像を開く。
- ファイル → レイヤーとして開く → 残りの連番png画像を全て開く。各連番pngが、レイヤーになっている画像ができる。(膨大なレイヤー数になる…)
- frame.xcf として保存。
- Video → Split Image to Frames を選ぶ。連番xcfとして、frame_*.xcf が保存できる。保存先フォルダは、先ほど frame.xcf を保存した場所が勝手に設定されてしまう模様。
- frame_*.xcf ができたら、frame.xcf は閉じていい。後は、frame_*.xcf に対して作業をしていく。
◎ 頻繁に使うコマンドについて。 :
- Video → Go To → Next Frame で、次のフレームに移動できる。(frame_000001.xcf を開いていたら、frame_000002.xcf が開かれる)
- Video → Go To → Previous Frame で、前のフレームに移動できる。(frame_000002.xcf を開いていたら、frame_000001.xcf が開かれる)
GIMP上での、ショートカットキーの割り当て方は以下の通り。
- 編集 → 環境設定 → ユーザーインターフェイス → 「動的なキーボードショートカットを使用」「終了時にキーボードショートカットを保存」にチェックを入れておく。各メニューを表示、かつ、項目にマウスカーソルを合わせた状態でキーを押すと、その項目に対して、そのキーが、ショートカットキーとして割り当てられるようになる。
- あるいは、編集 → キーボードショートカット、でも割り当てができる。検索欄に、目的の機能に関係ありそうな単語を打ち込めば、リストの絞り込みをしてくれる。ただ、時々、似たような名前の関係ない機能に間違って割り当ててしまうことがあったので、個人的にはこっちはあまり使ってなかったり。
◎ ちと上手く行かない点が。 :
前後のフレームに移動しながら、レイヤーを追加したり、編集等をして。最後に動画なり、連番画像として保存したいわけだけど。ここが上手く行かない…。各フレーム ―― frame_*.xcf が複数レイヤーを持っている状態で、フレーム→レイヤー変換をしたら、GIMPが固まってしまった。
一応、Video → Frames Flatten を選べば、全フレームに対して、全レイヤーを画像統合してくれる。この状態なら ―― 各フレームが、レイヤーを1つしか含まない状態なら、Video → Frames to Image で、フレーム→レイヤー変換ができるのだけど。
しかし、Frames Flatten を選んだ時点で、各フレームのアルファチャンネルが無くなってしまって、背景色でベタ塗りされた状態になってしまう。ゲーム用の画像を作りたい場合、コレはちょっと困るわけで。
仕方ないので、複数レイヤーがあるフレームは、手作業で「可視レイヤーの統合」をしていったけど…。どう考えてもこのあたり、自動化できそうな気がする。
ちなみに、GIMPを使って、全レイヤーを連番画像として保存するには、 _continuous-save が使える、はず。ありがたや。
_Layer Export GIMP Script - Uzebox で、sg-save-all-layers.scm なるスクリプトも紹介されてた。英語圏ではこっちのほうが知られてるっぽい? スクリプト名が分かりやすいのかしら…。
一応、Video → Frames Flatten を選べば、全フレームに対して、全レイヤーを画像統合してくれる。この状態なら ―― 各フレームが、レイヤーを1つしか含まない状態なら、Video → Frames to Image で、フレーム→レイヤー変換ができるのだけど。
しかし、Frames Flatten を選んだ時点で、各フレームのアルファチャンネルが無くなってしまって、背景色でベタ塗りされた状態になってしまう。ゲーム用の画像を作りたい場合、コレはちょっと困るわけで。
仕方ないので、複数レイヤーがあるフレームは、手作業で「可視レイヤーの統合」をしていったけど…。どう考えてもこのあたり、自動化できそうな気がする。
ちなみに、GIMPを使って、全レイヤーを連番画像として保存するには、 _continuous-save が使える、はず。ありがたや。
_Layer Export GIMP Script - Uzebox で、sg-save-all-layers.scm なるスクリプトも紹介されてた。英語圏ではこっちのほうが知られてるっぽい? スクリプト名が分かりやすいのかしら…。
◎ GAPの他の操作についてメモ。 :
昔は、GAPのメニューを日本語にしてくれるファイルがあったような記憶もあるのだけど…。
ちなみに、GAPのコマンドはUndoがほとんど効かない・元に戻すことができないので、何かクリティカルな変更をする場合は、frame_*.xcf をバックアップしてから行うべし。
もしかして、Frames Modify 使って、可視レイヤー統合もできるのかな? 試してみたら、できたっぽい。Function → Merge Layers → どれかしらを選んで、Layer Selection は All visible を選択。
Frames Convert を使えば、フレームを連番pngで保存できる。拡張子に「.png」を入力して、Flatten のチェックを外せば、アルファチャンネルを残したまま連番pngになった。ただし、各フレームが複数レイヤーを含んでいると、1枚保存するたびに「可視レイヤー統合するか、画像統合するか?」と尋ねてくるので鬱陶しい、というか面倒臭い。100フレームあったら、100回尋ねてくる予感。
| メニュー項目(Video → xxxx) | 処理内容 |
|---|---|
| Split Image to Frames | 一つの画像(多数のレイヤーを含む)を、多数のフレーム(frame_*.xcf)にする。 |
| Frames to Image | 多数のフレーム(frame_*.xcf)を、一つの画像(多数のレイヤーを含む)にする。 |
| VCR Navigator | 動画テスト再生。開いたウインドウの下のほうにある再生ボタンをクリックすれば再生確認ができる。ただし、デフォルトではサムネイル画像を使って再生するので画像が荒い。チェックボックスにチェックを入れれば、フルサイズ画像で再生もできるけど、めっちゃ重い。 |
| Delete Frames | 現在開いているフレームから、指定フレームまで、フレームを削除する。 |
| Duplicate Frames | フレームを増やす・複製する。何も描いてないフレームを用意してから、そのフレームを複製すれば、好きなだけフレームが作れる。 |
| Frames Layer Delete | 指定範囲のフレームに対して、特定レイヤーだけを削除する。 |
| Frames Flatten | 指定範囲のフレームに対して「画像統合」をする。アルファチャンネルが無くなって、透明部分は背景色になる。 |
| Frames Modify | 指定範囲のフレームに対して、レイヤーマスクをつけたり、選択範囲をアレしたり…色々できるっぽい。Functionボタンをクリックして処理を選べる。 |
| Frames Convert | フレーム(連番xcf)を、別フォーマットの連番画像で保存。 |
| Split Video into Frames | 動画ファイル(.mpg等)を読み込み。 |
もしかして、Frames Modify 使って、可視レイヤー統合もできるのかな? 試してみたら、できたっぽい。Function → Merge Layers → どれかしらを選んで、Layer Selection は All visible を選択。
Frames Convert を使えば、フレームを連番pngで保存できる。拡張子に「.png」を入力して、Flatten のチェックを外せば、アルファチャンネルを残したまま連番pngになった。ただし、各フレームが複数レイヤーを含んでいると、1枚保存するたびに「可視レイヤー統合するか、画像統合するか?」と尋ねてくるので鬱陶しい、というか面倒臭い。100フレームあったら、100回尋ねてくる予感。
◎ GAPで動画ファイルの読み込み。 :
_How to use Gimp Gap (Gimp Animation Package) - YouTube
を眺めると、動画ファイルをいきなり読み込んで、GIFアニメに変換するところまで、GIMP + GAPだけで実現できているらしい。Video → Split Video into Frames → Extract Videorange を選ぶ模様。
試してみたら、巨大なファイルサイズのaviは無理だったけど(動画の解析ができない)、数MBのaviなら、たしかに読み込めた。
まあ、動画からGIFアニメに変換したいなら、専用ソフト使ったほうが速いでしょうけど。それでも一応、GIMP + GAP で、動画をいきなり読むことも(状況によっては)可能と分かったから良し。
試してみたら、巨大なファイルサイズのaviは無理だったけど(動画の解析ができない)、数MBのaviなら、たしかに読み込めた。
まあ、動画からGIFアニメに変換したいなら、専用ソフト使ったほうが速いでしょうけど。それでも一応、GIMP + GAP で、動画をいきなり読むことも(状況によっては)可能と分かったから良し。
◎ 簡単なデータで試したらGIMPがフリーズしなかった。 :
Frames to Image のオプション指定を変えたら GIMPが固まらずに済むのかな、と気になったので、簡単なデータを作って試してみたのだけど。複数のレイヤーがあっても、固まらずに処理が終わった。どうやら、必ず固まるというわけではなくて、固まる場合と固まらない場合・何か不具合が起きる条件があるらしい。
[ ツッコむ ]
#3 [cg_tools][unity][dxruby] ループする火の玉画像を作成
GIMP + GAP でどうにかできないかとアレコレ試してたけど。結局、ImageMagick でなんとかしてしまったり。
案としては、ループしてない連番画像のうち、最後の数フレームを、最初の数フレームに、割合を変えながら合成したら、ループしてるように見えないかなと。
とりあえず、ループしてない元画像はこんな感じ。20フレーム。
最後のフレームから最初のフレームに変わる際に、「ガクッ」となってる。
これを、最後の4フレーム分だけ、最初の4フレームに合成して、16フレームにした。結果はこんな感じ。
違いが分かる…かなあ…。どうなんだろう。それなりに改善できたように思っているのだけど。
合成には、以下のようなbatファイルを書いた。実験用なので、べた書きだけど。
_comp.bat
最初は、合成する際の2つの画像を、合成する際の割合? アルファ値?を、20:80 とか 40:60 等にして試したのだけど。それだと、合成してるフレームだけ、全体的に半透明になってしまって、よろしくなくて。なので、片方を下地画像として、その上にもう片方の画像をうっすら載せていく、てな感じの合成をしてみたところ、合成してるフレームも不透明度が維持できたように見えた。ただ、元々半透明だったところが濃くなったりもして、完璧な結果が得られたわけでもなく。
ImageMagick (composite) に与えるパラメータについては、 _Compose -- IM v6 Examples - Dissolve One Image Over Another を参考にした。もしかして、dissolve じゃなくて、blend を与えたほうがいいのだろうか。
案としては、ループしてない連番画像のうち、最後の数フレームを、最初の数フレームに、割合を変えながら合成したら、ループしてるように見えないかなと。
とりあえず、ループしてない元画像はこんな感じ。20フレーム。

これを、最後の4フレーム分だけ、最初の4フレームに合成して、16フレームにした。結果はこんな感じ。

合成には、以下のようなbatファイルを書いた。実験用なので、べた書きだけど。
_comp.bat
@echo off rem ImageMagickを使って、ループしてない連番画像をループアニメにしてみる rem ImageMagickのフォルダパスを指定 set IMPATH=C:\Prog\ImageMagick-6.8.7-Q16 rem 元画像フォルダ set SRC=src rem 出力フォルダ set DST=dst rem 連番画像の終わりの方を、最初のほうに合成する @echo on %IMPATH%\composite -dissolve 30 %SRC%\0001.png %SRC%\0017.png -alpha Set %DST%\0001.png %IMPATH%\composite -dissolve 60 %SRC%\0002.png %SRC%\0018.png -alpha Set %DST%\0002.png %IMPATH%\composite -dissolve 60 %SRC%\0019.png %SRC%\0003.png -alpha Set %DST%\0003.png %IMPATH%\composite -dissolve 30 %SRC%\0020.png %SRC%\0004.png -alpha Set %DST%\0004.png @echo off copy /Y %SRC%\0005.png %DST% copy /Y %SRC%\0006.png %DST% copy /Y %SRC%\0007.png %DST% copy /Y %SRC%\0008.png %DST% copy /Y %SRC%\0009.png %DST% copy /Y %SRC%\0010.png %DST% copy /Y %SRC%\0011.png %DST% copy /Y %SRC%\0012.png %DST% copy /Y %SRC%\0013.png %DST% copy /Y %SRC%\0014.png %DST% copy /Y %SRC%\0015.png %DST% copy /Y %SRC%\0016.png %DST% :ENDsrc\ 以下に元画像20フレーム分の連番画像を入れといて、dst\ 以下に出力する、みたいな。
最初は、合成する際の2つの画像を、合成する際の割合? アルファ値?を、20:80 とか 40:60 等にして試したのだけど。それだと、合成してるフレームだけ、全体的に半透明になってしまって、よろしくなくて。なので、片方を下地画像として、その上にもう片方の画像をうっすら載せていく、てな感じの合成をしてみたところ、合成してるフレームも不透明度が維持できたように見えた。ただ、元々半透明だったところが濃くなったりもして、完璧な結果が得られたわけでもなく。
ImageMagick (composite) に与えるパラメータについては、 _Compose -- IM v6 Examples - Dissolve One Image Over Another を参考にした。もしかして、dissolve じゃなくて、blend を与えたほうがいいのだろうか。
◎ 成果物を置いときます。 :
[ ツッコむ ]
#4 [web][windows] IEって、まだGIFアニメの再生速度がおかしいの?
この手のGIFアニメを載せる際、昔は、「IEだけが0.06秒より少ないウェイト値(ディレイ)を無視しちゃうぞ」って話があったので、仕方なく今でも0.06秒のウェイト値を入れてたりするのですが。
今も、IEって、そのあたりの仕様は、そのままなのかな…? IE11等も、未だに進歩してないのですかねえ…?
そのへん気になって、巷の検証用ページを、Windows7 + IE11 で確認してみたのだけど。さすがに IE11 は、0.06秒より少ないウェイト値も ―― 0.05秒〜0.02秒までのウェイト値を、ちゃんと反映してるようで。
まあ、0.01秒のウェイト値は、IE11も、Firefoxも、反映できてないみたいだけど。
さて、こうなると、IEのシェアが今現在どうなっているかで、このあたりの対応も変えたほうが良さそうだなと。しかし、どのバージョンから改善されたのかな。ググってみても、そのあたりの情報に遭遇しないのですが…。IE9,IE10,IE11の変更点について、MSのサイトを眺めても書いてないし…。修正・改善してくれるのはありがたいのだけど、黙ったまま、だとしたら、それはそれで困る…。
今も、IEって、そのあたりの仕様は、そのままなのかな…? IE11等も、未だに進歩してないのですかねえ…?
そのへん気になって、巷の検証用ページを、Windows7 + IE11 で確認してみたのだけど。さすがに IE11 は、0.06秒より少ないウェイト値も ―― 0.05秒〜0.02秒までのウェイト値を、ちゃんと反映してるようで。
まあ、0.01秒のウェイト値は、IE11も、Firefoxも、反映できてないみたいだけど。
さて、こうなると、IEのシェアが今現在どうなっているかで、このあたりの対応も変えたほうが良さそうだなと。しかし、どのバージョンから改善されたのかな。ググってみても、そのあたりの情報に遭遇しないのですが…。IE9,IE10,IE11の変更点について、MSのサイトを眺めても書いてないし…。修正・改善してくれるのはありがたいのだけど、黙ったまま、だとしたら、それはそれで困る…。
[ ツッコむ ]
2014/02/06(木) [n年前の日記]
#1 [anime] 幸福充填プリキュア、1話を視聴
「ハピネスチャージプリキュア」を日本語で読んだら、巨大ロボットアニメっぽいタイトルになりそうな。と思ったのだけど、実際試してみたら、全然それらしくないな…。「幸福武装プリキュア」とか「幸福装填プリキュア」だったら、もうちょっと…。
さておき。プリキュアが社会に認知されてる設定というのは面白いなと。前作のラストのあたりで、「世界を守っているのだから、隠す必要などない!」てな台詞があって感心したけれど。ソレをさらに発展させた感じの設定だなと。
考えてみれば、アメコミヒーローもそういう感じだったりするので、別に全然おかしくはないような。正義の名の元に行動を起こすが、しかし社会的には認知されないようコソコソ活動するってのは、むしろ不自然だなと思えてきたり。フィクションではあっても、社会に対する働きかけをしている人物なのだから、社会から認知されていて当然、というアメリカのソレのほうが、まだ健全性があるように思える。日本人は一体どんだけ闇とか裏とかが好きやねん。みたいな。ということで、プリキュアも、ン周年を迎えて、若干健全な設定に変化してきた、てのは考え過ぎかしらん。
感想記事を眺めていたら、「史上最弱のプリキュア」というフレーズを見かけて、なるほどと思ったり。色んな部分で冒険してるなあ…。
さておき。プリキュアが社会に認知されてる設定というのは面白いなと。前作のラストのあたりで、「世界を守っているのだから、隠す必要などない!」てな台詞があって感心したけれど。ソレをさらに発展させた感じの設定だなと。
考えてみれば、アメコミヒーローもそういう感じだったりするので、別に全然おかしくはないような。正義の名の元に行動を起こすが、しかし社会的には認知されないようコソコソ活動するってのは、むしろ不自然だなと思えてきたり。フィクションではあっても、社会に対する働きかけをしている人物なのだから、社会から認知されていて当然、というアメリカのソレのほうが、まだ健全性があるように思える。日本人は一体どんだけ闇とか裏とかが好きやねん。みたいな。ということで、プリキュアも、ン周年を迎えて、若干健全な設定に変化してきた、てのは考え過ぎかしらん。
感想記事を眺めていたら、「史上最弱のプリキュア」というフレーズを見かけて、なるほどと思ったり。色んな部分で冒険してるなあ…。
[ ツッコむ ]
#2 [anime][neta] アニメの実時間と体感時間
思考メモ。
「東京レイヴンズ」というアニメを見ていたら、なんだか妙なコンテ・演出を目にして。たぶん17話だと思いますが。話としては…。続々出現する巨大モンスター。次々に迫る予想外の事態。主人公側、大ピンチ。精神的に追い込まれた主人公の、隠された能力が、今、発動する…! みたいなソレだったのですが。どうも緊迫感が無いなと。(意見には個人差があります。)
島本和彦先生の漫画作品の対極に位置する作りかもしれないなと。島本漫画って、かなりどうでもいい実にくだらないことでも大ピンチに見えるじゃないですか。アレの逆だなと。状況的にはどう考えても大ピンチのはずなのに、そうは見えないという。(意見には個人差があります。)
これはこれで勉強になるコンテかもしれぬ、と思えてきたのです。何かが欠落してるのだろう、抑えるべきところを抑えてないのだろう。さて、ソレは何だろうと。 以前、どこかの新聞社が、「この娘に萌えない理由を3つ挙げよ」てなお題を出してたけど。「このコンテではピンチに思えてこない理由を3つ挙げよ」みたいなお題が出されたも同然、かもしれんと。…島本漫画が、ひたすら手管を駆使して大ピンチシーンを成立させちゃってることを考えると、単純に、手管・技が足りてないのだろうと予想するのですが。
そんなことを、もやもや考えていていたのですが。所詮自分は素人なので、そんなのさっぱり分からんわ、と。が、しかし、もしかすると、そのコンテは実時間と体感時間のスイッチングがよろしくなかった可能性はないか、てなことをもやもやと思い始めちゃったのでした。
あくまで思考メモです。
「東京レイヴンズ」というアニメを見ていたら、なんだか妙なコンテ・演出を目にして。たぶん17話だと思いますが。話としては…。続々出現する巨大モンスター。次々に迫る予想外の事態。主人公側、大ピンチ。精神的に追い込まれた主人公の、隠された能力が、今、発動する…! みたいなソレだったのですが。どうも緊迫感が無いなと。(意見には個人差があります。)
島本和彦先生の漫画作品の対極に位置する作りかもしれないなと。島本漫画って、かなりどうでもいい実にくだらないことでも大ピンチに見えるじゃないですか。アレの逆だなと。状況的にはどう考えても大ピンチのはずなのに、そうは見えないという。(意見には個人差があります。)
これはこれで勉強になるコンテかもしれぬ、と思えてきたのです。何かが欠落してるのだろう、抑えるべきところを抑えてないのだろう。さて、ソレは何だろうと。 以前、どこかの新聞社が、「この娘に萌えない理由を3つ挙げよ」てなお題を出してたけど。「このコンテではピンチに思えてこない理由を3つ挙げよ」みたいなお題が出されたも同然、かもしれんと。…島本漫画が、ひたすら手管を駆使して大ピンチシーンを成立させちゃってることを考えると、単純に、手管・技が足りてないのだろうと予想するのですが。
そんなことを、もやもや考えていていたのですが。所詮自分は素人なので、そんなのさっぱり分からんわ、と。が、しかし、もしかすると、そのコンテは実時間と体感時間のスイッチングがよろしくなかった可能性はないか、てなことをもやもやと思い始めちゃったのでした。
あくまで思考メモです。
◎ 実時間と体感時間。 :
小説や漫画は持ってない、映像作品の特長として、時間の制御ができる・時間を提示できるという点があるわけで。そのあたり、音楽と似てるのですが、それはちょっと横に置いといて。
「時間を提示」と言っても、大別すると2種類あって。実時間を見せてる場面と、体感時間(心理描写)を見せてる場面がある、と思うわけですよ。
実時間ってのは、1秒の動作を撮影したら、1秒かけて再生するソレ。現実の風景を等速撮影して等速再生する。これは映像作品の基本。例えば、御家庭でお父さんが撮影した子供のビデオは、えてして実時間しか入ってない。そのくらい、誰でもカメラを回せば作れてしまう。それが、実時間の映像。
対して、体感時間ってのは、そこに居るキャラがその風景をどのように感じているか、その瞬間何を考えているか、そういった部分を説明する映像。1秒の動作でも、3秒、3分、30分、いくらでも長い時間をかけて見せられる。
実写作品の場合、実時間を忠実に再現してる場合がほとんど。せいぜいスローモーションが時々入るかどうか、ぐらいなもんで。もっとも最近は、視聴者側の、映像に対する文法の理解が進んだので、早回し映像や、連続した動きを分断して繋ぎ直す映像もOKになっていますが。
アニメの場合、実写と同様、実時間の映像を見せることもできますが。実写以上に、体感時間の映像を見せやすいという性質があって。
「時間を提示」と言っても、大別すると2種類あって。実時間を見せてる場面と、体感時間(心理描写)を見せてる場面がある、と思うわけですよ。
実時間ってのは、1秒の動作を撮影したら、1秒かけて再生するソレ。現実の風景を等速撮影して等速再生する。これは映像作品の基本。例えば、御家庭でお父さんが撮影した子供のビデオは、えてして実時間しか入ってない。そのくらい、誰でもカメラを回せば作れてしまう。それが、実時間の映像。
対して、体感時間ってのは、そこに居るキャラがその風景をどのように感じているか、その瞬間何を考えているか、そういった部分を説明する映像。1秒の動作でも、3秒、3分、30分、いくらでも長い時間をかけて見せられる。
- (自分は未見ですが)「巨人の星」で、一球投げるのに丸々一話使った回があるそうで。それはどう考えても、体感時間の映像だよなと。
- 1stガンダムで、アムロがララァを殺してしまったシーンは、体感時間の映像。本来は一瞬の出来事だけど、アムロとララァの意識の交錯が描かれる。これは実時間を見せてるわけじゃない。
- 聖闘士星矢で、敵が星矢に殴り飛ばされる直前に、「何ィ…! このコスモは…まさか…」とか色々ブツブツ言ってたりするけど、アレも体感時間。実時間では、音速だか光速だかで殴り飛ばされてるはずですから、ブツブツ言ってる余裕なんてない。
- 出崎演出の3回PANは、体感時間。正確には、1回目は実時間、2回目3回目は体感時間なのかなと思いますが。…アレって、文法を知らない人が見ると、「この人は3回殴られてるんだな」「この人どうして一瞬のうちに3回もボールを打ち返してるんだろう」と勘違いするのかしらん。
実写作品の場合、実時間を忠実に再現してる場合がほとんど。せいぜいスローモーションが時々入るかどうか、ぐらいなもんで。もっとも最近は、視聴者側の、映像に対する文法の理解が進んだので、早回し映像や、連続した動きを分断して繋ぎ直す映像もOKになっていますが。
アニメの場合、実写と同様、実時間の映像を見せることもできますが。実写以上に、体感時間の映像を見せやすいという性質があって。
- 日本のTVアニメは、漫画原作の映像化で発展してきたので、漫画で多用される体感時間の表現を多く取り込んできた。
- そもそも人が描いた絵が動いてるから、現実の風景をそのまま見ているわけではなく、実時間から体感時間に切り替わる際の拒否反応が少ない。
- ずっとそういう作りを続けてきたので、作る側も、見る側も、文法として慣れてしまっている。
◎ 実時間系の作家と体感時間系の作家。 :
例えば、宮崎駿監督は、作家性としては実時間系だろうと。明らかな体感時間映像を見せてるシーンは、かなり少ない印象で。まあ、宮崎駿監督は、体感時間を実時間のように見せてしまう魔術師、てなところもあるのですけど。
勝手な印象だけど、昔の東映動画出身者は、実時間系の作家性を持つ人が多いような気もしますな。東映動画は、映画会社が作ったスタジオ、だからなのかな…。あまり関係ないかな…。
体感時間系の監督と言うと…たくさん居るだろうけど、例えば、故・出崎監督などはそうだったのかなあ。
これもまた、虫プロやタツノコプロ出身者は、体感時間を見せることに躊躇しない印象が。元々、虫プロも、タツノコプロも、漫画をアニメにするために作ったスタジオだったので、漫画の各種表現を再現することも課題として与えられてた…てな点も関係してるのかなと。
さらに、虫プロから分かれて作られた、マッドハウスやサンライズも、その傾向があるような。そしてそれらのスタジオ作品を見て育った今の作り手も、同じ傾向が…と想像しますが。
勝手な印象だけど、昔の東映動画出身者は、実時間系の作家性を持つ人が多いような気もしますな。東映動画は、映画会社が作ったスタジオ、だからなのかな…。あまり関係ないかな…。
体感時間系の監督と言うと…たくさん居るだろうけど、例えば、故・出崎監督などはそうだったのかなあ。
これもまた、虫プロやタツノコプロ出身者は、体感時間を見せることに躊躇しない印象が。元々、虫プロも、タツノコプロも、漫画をアニメにするために作ったスタジオだったので、漫画の各種表現を再現することも課題として与えられてた…てな点も関係してるのかなと。
さらに、虫プロから分かれて作られた、マッドハウスやサンライズも、その傾向があるような。そしてそれらのスタジオ作品を見て育った今の作り手も、同じ傾向が…と想像しますが。
◎ 実時間と体感時間の切り替えスイッチ。 :
てなわけで、アニメというジャンルは、やたらと実時間ではない映像が挿入される傾向がある、と、自分は思っているのですけど。
しかし、無頓着に、体感時間を実時間の中に入れてしまって構わないというわけでもなくて。「今まで実時間映像を見せてたけど、このカットは体感時間を見せてますよ」と、映像のモードを切り替えてることを伝えるための、スイッチ・記号的表現が必要で。
しかし、無頓着に、体感時間を実時間の中に入れてしまって構わないというわけでもなくて。「今まで実時間映像を見せてたけど、このカットは体感時間を見せてますよ」と、映像のモードを切り替えてることを伝えるための、スイッチ・記号的表現が必要で。
- 1stガンダムで、ガンダムハンマー(?)をゴッグが受け止めちゃうシーンがあるけれど。受け止めた直後、ガンダムとゴッグが静止しますが、背景が謎模様になったり、色指定が通常時と変わったりしてた…ような記憶が。謎模様の背景、あるいは、いつもと違う色指定が、「体感時間を見せてますよ」のスイッチ、だろうなと。そういう見せ方は、ダンバイン、エルガイム、Zガンダムでも見かけた記憶もあり。
- 「風の谷のナウシカ」で、ナウシカがユパ様の腕に剣を刺しちゃった直後、ナウシカの周囲がどんどん暗くなって、ユパ様のテレパシー音声が聞こえてくるシーンがあるけれど。真昼間なのに背景が急激に暗くなっていくあたりが、スイッチ。
- 出崎演出のハーモニー効果は、セル画タッチから、手塗りタッチにオーバーラップしていく見せ方だけど。塗りの質感が変化するあたりが、スイッチ。
◎ 件の回のお題に対する仮説。 :
てなわけで。「東京レイヴンズ」の件のコンテって、もしかするとそこが欠けてたんじゃないのかなと疑問を持ったのでした。コンテ・演出は、それぞれのカットで体感時間を描いてるつもりでいたけれど。画としてのスイッチが足りてなくて、結果、こっちは実時間と勘違いしたまま見てしまったカットがいくつかあり、「緊迫してるように見えないなあ」と思ってしまったのかしら、と。
*1
まあ、分かんないですけど。
とりあえず、件の回をキッカケにして、映像作品中で実時間と体感時間の切り替えが上手く行ってないと緊迫感が出なかったりするのかもしれん、てな仮説を、こんな感じで捻り出してしまった…てなだけの話でした。この仮説、当たってるのか、外してるのか、分かんないですけど。
スイッチ云々は、誰でも知ってれば使えるだろうけど、知らないままだと使えないし、使ってないことをマズイとも思わない、てな話だろうなと。こういうのって、センス云々で片づけちゃいかん気もしてきたり。「技を知ってるけどあえて使わない」「(予算やスケジュールが足りなくて)状況的に使えない」のと、「知らないから使えない」のは、違うよなと。
とりあえず、件の回をキッカケにして、映像作品中で実時間と体感時間の切り替えが上手く行ってないと緊迫感が出なかったりするのかもしれん、てな仮説を、こんな感じで捻り出してしまった…てなだけの話でした。この仮説、当たってるのか、外してるのか、分かんないですけど。
スイッチ云々は、誰でも知ってれば使えるだろうけど、知らないままだと使えないし、使ってないことをマズイとも思わない、てな話だろうなと。こういうのって、センス云々で片づけちゃいかん気もしてきたり。「技を知ってるけどあえて使わない」「(予算やスケジュールが足りなくて)状況的に使えない」のと、「知らないから使えない」のは、違うよなと。
◎ 余談。 :
件の回のコンテは、平池芳正氏だったようで。気になってググってみたら、「WORKING!!」「AKB0048」の監督さんだったり、「ポスト佐藤順一」と一部で呼ばれてたりする方だそうで。…変だな。監督さんクラスなのに。何か実験でもしてたのかな。あるいは単に、話の内容と作家性の相性なのかも、と思えてきたり。日常シーンが多めの回や、ギャグ回なら、イイ感じになったのかも。
企画・脚本と、コンテ・演出の相性って、絶対にあるよなと思うわけで。例えば、佐藤順一監督に「ブラックマジックM-66みたいなコンテ描いて」とお願いしても絶対無理だし。山田洋次監督に「トランスフォーマー実写版の監督して」とお願いしても絶対無理だし。相性って重要だよなと。
でも、何度か試しにやってみないと、向いてるか向いてないかも分からんですわな。
そう考えると…。なんだか、山田洋次監督のトランスフォーマーを見てみたい気もしてきたり。意外と面白かったり…いや…どうだろ…。
企画・脚本と、コンテ・演出の相性って、絶対にあるよなと思うわけで。例えば、佐藤順一監督に「ブラックマジックM-66みたいなコンテ描いて」とお願いしても絶対無理だし。山田洋次監督に「トランスフォーマー実写版の監督して」とお願いしても絶対無理だし。相性って重要だよなと。
でも、何度か試しにやってみないと、向いてるか向いてないかも分からんですわな。
そう考えると…。なんだか、山田洋次監督のトランスフォーマーを見てみたい気もしてきたり。意外と面白かったり…いや…どうだろ…。
*1: もっとも、例えば主人公の能力覚醒直後などは、明確なスイッチが ―― 通常時と違う色の輪郭線で画を描いてる、等の工夫は入ってたので、そのあたりに気付いてないはずはないのですが。ただ、色んなシーンで主人公がブツブツと心の声をやたら喋ってるのに、スイッチの数・種類が妙に少なかった、そんな印象もあって…。スケジュールが厳しくて時間をかけてられない、等の事情もあったりしたのかなあ。
[ ツッコむ ]
#3 [anime][neta] 「寅さん」のアニメ版
「山田洋次監督版トランスフォーマー」というフレーズを書いてるうちに、「逆に『寅さん』をロボットアニメにできんかな」とバカ妄想。コンボイ司令官みたいなロボットが「おいちゃん、久しぶり!」とか。スイマセン。イメージ湧きません。どんなロボットアニメなんだ。設定が分からん。
まだ、「トラック野郎」シリーズをトランスフォーマーにしちゃう方が…いや…それもどうなの…。
「寅さん」を、いかにもアニメらしくアレンジした版なら、「たまこまーけっと」がソレじゃないかと思ってるのですが、どうなんでしょうかね。当時、「『寅さん』も、こんな風にアレンジすると、結構楽しく見れるものだなあ」と、妙な感心をしていたのですけど。
そもそも「寅さん」って、一度もアニメ化されてないのだろうか。なんだかありそうな気もするけど。
気になってググってみたら、本家「男はつらいよ」のアニメ版が存在していたと今頃になって知りました。 _「アニメ 男はつらいよ〜寅次郎忘れな草〜」 だそうで。1998年に放映されたのか…。自分、その頃は色々あって、TVなんか見れてなかった気がする。
絵柄が気になってググってみたけど。あー。個人的には、そっちじゃないな…。リアル系のほうが良かったりしないか…。あの絵柄では、実写版を知ってる人、アニメオタク、両方からそっぽを向かれそうな。無難なところを狙って、どこにも引っ掛からない、ネタにすらしてもらえないソレが出てきちゃう、実に日本人らしい典型的な展開…。でも、当時はどんな反応だったのだろう。意外とウケたのか、それともスルーされたのか…。
まだ、「トラック野郎」シリーズをトランスフォーマーにしちゃう方が…いや…それもどうなの…。
「寅さん」を、いかにもアニメらしくアレンジした版なら、「たまこまーけっと」がソレじゃないかと思ってるのですが、どうなんでしょうかね。当時、「『寅さん』も、こんな風にアレンジすると、結構楽しく見れるものだなあ」と、妙な感心をしていたのですけど。
そもそも「寅さん」って、一度もアニメ化されてないのだろうか。なんだかありそうな気もするけど。
気になってググってみたら、本家「男はつらいよ」のアニメ版が存在していたと今頃になって知りました。 _「アニメ 男はつらいよ〜寅次郎忘れな草〜」 だそうで。1998年に放映されたのか…。自分、その頃は色々あって、TVなんか見れてなかった気がする。
絵柄が気になってググってみたけど。あー。個人的には、そっちじゃないな…。リアル系のほうが良かったりしないか…。あの絵柄では、実写版を知ってる人、アニメオタク、両方からそっぽを向かれそうな。無難なところを狙って、どこにも引っ掛からない、ネタにすらしてもらえないソレが出てきちゃう、実に日本人らしい典型的な展開…。でも、当時はどんな反応だったのだろう。意外とウケたのか、それともスルーされたのか…。
[ ツッコむ ]
2014/02/07(金) [n年前の日記]
#1 [tv] スコラ、日本の伝統音楽編1回目を視聴
電子音楽編は終わって、今回から日本の伝統音楽編、らしい。
石笛その他について紹介してたけど。竹等の植物を使った楽器は、えてして腐ってしまって発掘できないので、実際にどんな楽器があったのか・使われていたのかは不明で、ほとんど想像になってしまうそうで。おそらく、頓珍漢な解釈をしちゃってる発掘品がたくさんありそうだなと。
男女が歌を使って求愛をするという風習が、アジアの一部に今も残っているという話を聞いて、「この風習を盛り込んで、マクロスの新作を作れないかな…」と妄想してしまったり。…考えてみたら、ラブソングが流れる中でミサイル乱舞する劇場版って、そういうノリにちょっと近い気もしてきたり。
石笛その他について紹介してたけど。竹等の植物を使った楽器は、えてして腐ってしまって発掘できないので、実際にどんな楽器があったのか・使われていたのかは不明で、ほとんど想像になってしまうそうで。おそらく、頓珍漢な解釈をしちゃってる発掘品がたくさんありそうだなと。
男女が歌を使って求愛をするという風習が、アジアの一部に今も残っているという話を聞いて、「この風習を盛り込んで、マクロスの新作を作れないかな…」と妄想してしまったり。…考えてみたら、ラブソングが流れる中でミサイル乱舞する劇場版って、そういうノリにちょっと近い気もしてきたり。
[ ツッコむ ]
#2 [movie] 「NEXT」を視聴
実写映画。2分先の未来を予知できる男が、云々という設定。録画したままだったけど、ようやく消化。
面白かった。なんとなくだけど、「うる星やつらビューティフルドリーマー」のアップグレード版、みたいな印象。
たった2分先の未来しか予知できないあたり、一見すると、なんだか地味な特殊能力設定だなと思いつつ見始めたのだけど。ここまで話が広げられる・盛り上げられるのかと感心したり。
気になってググってみたら、フィリップ・K・ディックの短編小説「ゴールデン・マン」が原作、だったそうで。ただ、原作とは全然違うとか、能力設定ぐらいしか共通点はないという話もあり。
そういえば、昨日、実時間映像と体感時間映像の切り替えスイッチが云々、みたいな思考メモを書いたけど。この映画は、そのスイッチを極力入れないことを意識した作りだったなと。スイッチが無いことで、観客が一瞬混乱するけど、直後に「ああ、こういうことか」と理解できるので、各シーンで「?」→「!」が頻繁に体験できる、みたいな。「ビューティフルドリーマー」もそうだし、「めぞん一刻」の五代君の妄想シーンも若干そういうところがあるけれど、いつも使ってるお約束を逆に利用する、こんな作りも面白いなと感心を。
ラストに不満を持った人がチラホラ、てな話も見かけたけど。最初から「観客をこういう方向で混乱させよう」という意図が明確だったので、個人的には納得できるラストだったり。あのラストに持っていくために、そのしばらく前から、「スイッチ」の使い方を細かく調整してたあたりも好印象。映画という形で、ある種のマジックを見せてもらえた感覚。…ああ、だから主人公はマジシャン設定なのか。今頃気付きました。主人公の設定が、映画全体を比喩していたのかもしれない…。
面白かった。なんとなくだけど、「うる星やつらビューティフルドリーマー」のアップグレード版、みたいな印象。
たった2分先の未来しか予知できないあたり、一見すると、なんだか地味な特殊能力設定だなと思いつつ見始めたのだけど。ここまで話が広げられる・盛り上げられるのかと感心したり。
気になってググってみたら、フィリップ・K・ディックの短編小説「ゴールデン・マン」が原作、だったそうで。ただ、原作とは全然違うとか、能力設定ぐらいしか共通点はないという話もあり。
そういえば、昨日、実時間映像と体感時間映像の切り替えスイッチが云々、みたいな思考メモを書いたけど。この映画は、そのスイッチを極力入れないことを意識した作りだったなと。スイッチが無いことで、観客が一瞬混乱するけど、直後に「ああ、こういうことか」と理解できるので、各シーンで「?」→「!」が頻繁に体験できる、みたいな。「ビューティフルドリーマー」もそうだし、「めぞん一刻」の五代君の妄想シーンも若干そういうところがあるけれど、いつも使ってるお約束を逆に利用する、こんな作りも面白いなと感心を。
ラストに不満を持った人がチラホラ、てな話も見かけたけど。最初から「観客をこういう方向で混乱させよう」という意図が明確だったので、個人的には納得できるラストだったり。あのラストに持っていくために、そのしばらく前から、「スイッチ」の使い方を細かく調整してたあたりも好印象。映画という形で、ある種のマジックを見せてもらえた感覚。…ああ、だから主人公はマジシャン設定なのか。今頃気付きました。主人公の設定が、映画全体を比喩していたのかもしれない…。
[ ツッコむ ]
#3 [cg_tools][unity][dxruby] レンダリング画像からドット絵モドキを作るbatファイルを作り込んだり
_2014/02/02にアップロードした大崎一番太郎のスプライトシート
を、Unity上で表示してみたところ、なんだかゴミが表示されてしまって。
Unityに限らず、HTML5+JavaScriptでゲームを作る時もそうだけど。ドット絵の各パターンの上下左右に、1ドット程度の余白を入れておかないと、隣のパターン内のドットまで拾ってきて描画されてしまうことをすっかり忘れていたわけで。
仕方ないので、EDGE2で怪しいところを修正したけれど。今後もこういう実験をする機会がありそうだなと。
なので、 _2013/09/07に書いたbatファイル を ―― 3DCGソフトのレンダリング画像を縮小・黒縁をつけて、ドット絵っぽくするbatファイルを修正して、上下左右に1ドット幅の余白をつけるようにしてみたり。例えば、64x64ドットの出力結果を要求すると、62x62ドットで一旦作って、その画像の周囲に枠をつける、みたいな。
ついでに、/? や /h をつけると、ヘルプを表示するようにしてみたり。
_png2dotimg.bat
使い方はこんな感じ。
Unityに限らず、HTML5+JavaScriptでゲームを作る時もそうだけど。ドット絵の各パターンの上下左右に、1ドット程度の余白を入れておかないと、隣のパターン内のドットまで拾ってきて描画されてしまうことをすっかり忘れていたわけで。
仕方ないので、EDGE2で怪しいところを修正したけれど。今後もこういう実験をする機会がありそうだなと。
なので、 _2013/09/07に書いたbatファイル を ―― 3DCGソフトのレンダリング画像を縮小・黒縁をつけて、ドット絵っぽくするbatファイルを修正して、上下左右に1ドット幅の余白をつけるようにしてみたり。例えば、64x64ドットの出力結果を要求すると、62x62ドットで一旦作って、その画像の周囲に枠をつける、みたいな。
ついでに、/? や /h をつけると、ヘルプを表示するようにしてみたり。
_png2dotimg.bat
@echo off rem ImageMagickのフォルダパス set IMPATH=C:\Prog\ImageMagick-6.8.7-Q16 rem 縮小画像ファイルの頭につける文字列 set SMALL_STR=__tmp_small if "%1"=="" goto USAGE if "%1"=="/?" goto USAGE if "%1"=="/h" goto USAGE if "%1"=="-h" goto USAGE if "%1"=="--help" goto USAGE goto JOB :USAGE echo ImageMagickを使って、ドット絵モドキを作ります。以下の処理をします。 echo 縮小 → 黒縁追加 → 画像の周りに1ドットの余白を追加 → 一つの画像にまとめる echo. echo usage: echo. echo png2dotimg.bat 元画像名 出力画像名 縮小横ドット数 縮小縦ドット数 横に並べる個数 echo png2dotimg.bat 元画像名 出力画像名 縮小横ドット数 縮小縦ドット数 横に並べる個数 noborder echo png2dotimg.bat /? echo. echo example: echo. echo png2dotimg.bat src_*.png out.png 64 64 8 echo png2dotimg.bat src_*.png out.png 64 64 8 noborder echo png2dotimg.bat /? echo. echo * 元画像名は、hoge_*.png の形で指定 echo * noborderをつけると、1ドット余白を追加する処理をしない echo * /? , /h , -h , --help を渡すと、このヘルプを表示 echo. goto END :JOB set SRC=%1 set OUTIMG=%2 set IW=%3 set IH=%4 set TW=%5 if "%6"=="" goto BORDER if "%6"=="noborder" goto NOBORDER :BORDER rem 1ドットの余白をつける場合の処理 set /a SW=IW-2 set /a SH=IH-2 set SIMGSIZE=%SW%x%SH% set IMGSIZE=%IW%x%IH% set INUM=0 for %%A in (%SRC%) do ( rem 縮小、かつ、アルファチャンネルを2値化 %IMPATH%\convert %%A -resize %SIMGSIZE% -channel A -threshold 70%% __tmp0.png rem 黒縁をつける %IMPATH%\convert __tmp0.png ^( +clone -channel A -morphology EdgeOut Diamond +channel +level-colors black ^) -compose DstOver -composite __tmp1.png rem 上下左右に1ドットの余白をつける %IMPATH%\convert __tmp1.png -matte -bordercolor none -border 1 %SMALL_STR%_%%~nA.png rem 一時ファイルを削除 del __tmp0.png del __tmp1.png set /a INUM=INUM+1 ) goto TILES :NOBORDER rem 1ドットの余白をつけない場合の処理 set SIMGSIZE=%IW%x%IH% set IMGSIZE=%IW%x%IH% set INUM=0 for %%A in (%SRC%) do ( %IMPATH%\convert %%A -resize %SIMGSIZE% -channel A -threshold 70%% __tmp0.png %IMPATH%\convert __tmp0.png ^( +clone -channel A -morphology EdgeOut Diamond +channel +level-colors black ^) -compose DstOver -composite %SMALL_STR%_%%~nA.png del __tmp0.png set /a INUM=INUM+1 ) :TILES rem 一枚の画像に結合 set /a TH=((INUM-1)/TW)+1 echo image count = %INUM% echo tile = %TW% x %TH% %IMPATH%\montage -tile %TW%x%TH% -geometry %IMGSIZE% -background none %SMALL_STR%*.png %OUTIMG% echo %OUTIMG% を作成しました goto END :END
使い方はこんな感じ。
> png2dotimg.bat /? ImageMagickを使って、ドット絵モドキを作ります。以下の処理をします。 縮小 → 黒縁追加 → 画像の周りに1ドットの余白を追加 → 一つの画像にまとめる usage: png2dotimg.bat 元画像名 出力画像名 縮小横ドット数 縮小縦ドット数 横に並べる個数 png2dotimg.bat 元画像名 出力画像名 縮小横ドット数 縮小縦ドット数 横に並べる個数 noborder png2dotimg.bat /? example: png2dotimg.bat src_*.png out.png 64 64 8 png2dotimg.bat src_*.png out.png 64 64 8 noborder png2dotimg.bat /? * 元画像名は、hoge_*.png の形で指定 * noborderをつけると、1ドット余白を追加する処理をしない * /? , /h , -h , --help を渡すと、このヘルプを表示
> png2dotimg.bat src\osaki_*.png out.png 64 64 8 image count = 74 tile = 8 x 10 out.png を作成しました
◎ ImageMagickに与えるオプションについてメモ。 :
画像の周りに余白をつけたい場合、以下の指定でもできるらしい。
_Cutting and Bordering -- IM v6 Examples : Adding/Removing Image Edges
_Masks -- IM v6 Examples : Controlling Image Transparency
convert src.png -matte -bordercolor none -border 1 dst.png
- -matte は、アルファチャンネル情報に関係してるらしいけど、ちょっとよく分からず。+matte 、-alpha off 、-alpha on 等、色々あるようで。
- -bordercolor none で、枠の色を指定してる。フツーは、gray とか black とかを指定するけど、noneを指定してるので…たぶん透明色を指定してるのかなと。
- -border 1 で、1ドット幅の枠を指定してる。-border 10x0 なら、左右に10ドット枠をつけるけど上下にはつけない。-border 0x10 なら、上下に10ドット枠をつけるけど左右にはつけない、という指定になる。
_Cutting and Bordering -- IM v6 Examples : Adding/Removing Image Edges
_Masks -- IM v6 Examples : Controlling Image Transparency
[ ツッコむ ]
2014/02/08(土) [n年前の日記]
#1 [cg_tools] JavieとNiVEを試用中
ループアニメを作成する際に、動画編集ソフトを使ったほうが楽なんじゃないかと思えてきたので、フリーで使える
_Javie
、及び、
_NiVE(NicoVisualEffects)
を試しに使ってみたり。
ただ、Javie はループ再生をする方法が分からなくて…。ループアニメを作るのはちょっと向いてないかもしれない。NiVEはループ再生をしてくれるので、ループアニメを作るならNiVEのほうが向いているかも。
巷のチュートリアルを眺めつつ作業したけど。どちらも使い方は似たような感じらしい。
ループアニメの作り方は、以下の通り。
書き出しは、ファイル → 書き出し → 連番イメージ出力。NiVEの場合、レンダーキューウインドウの「ファイルパス」という文字列をダブルクリックすれば保存場所やファイルフォーマットを変更できる模様。拡張子をpng等にしないとアルファチャンネルが無くなってしまうので注意。Javieの場合は、hoge_.png のように出力ファイル名を指定すると、hoge_01.png 等のファイル名で出力してくれる。
ただ、NiVEの出力結果はイイ感じだったのだけど、Javieの出力結果はアルファチャンネル情報がちとおかしくなっているように見えた。何かバグがあるのか、あるいはアルファチャンネル絡みは、意図してそういう仕様にしてるのだろうか…?
ただ、Javie はループ再生をする方法が分からなくて…。ループアニメを作るのはちょっと向いてないかもしれない。NiVEはループ再生をしてくれるので、ループアニメを作るならNiVEのほうが向いているかも。
巷のチュートリアルを眺めつつ作業したけど。どちらも使い方は似たような感じらしい。
- 新規プロジェクト(新規コンポジション)を作成。
- 素材ウインドウ?上で右クリック → 読み込み → 連番イメージを読み込み(or イメージシーケンス) → 連番画像の最初の画像を選択。
- 素材ウインドウ上の連番画像を右クリック → タイムラインに追加。(or タイムラインウインドウにD&D)
ループアニメの作り方は、以下の通り。
- タイムライン上の動画が、発生→終了の動画だとしたら、真ん中あたりでレイヤーを分割する。編集 → レイヤーを分割。あるいは、タイムライン上でレイヤーを右クリックして、編集 → 分割。(or レイヤーの分割)
- 前半と重なるように、後半の動画を前にずらす。タイムライン上で、バー? グラフ? をドラッグすれば位置をずらせる。
- 各レイヤーのトランスフォーム → 不透明度を変更して、一部で、徐々に薄く or 濃くなるように調整する。トランスフォーム → 不透明度を表示させて、時計アイコンをクリックすれば、現在のフレームにキーフレームが作られる。その後、別フレームを表示した状態で、いきなり不透明度の数値を変更すれば、そのフレームにもキーフレームが作成される。
- 場合によっては、レイヤーのレンダラ → ブレンドを、通常から加算に変更したほうがループ具合が馴染む(?)かもしれない。(Javie の場合は、レイヤーの「モード」で変更できる。)
- 全体の長さを、コンポジション設定を変更して調整する。設定 → コンポジションの設定。デュレーションを変更。Javieは、タイムラインウインドウの右上のあたりに、「コンポジション設定」というアイコンがあるのでクリック。
書き出しは、ファイル → 書き出し → 連番イメージ出力。NiVEの場合、レンダーキューウインドウの「ファイルパス」という文字列をダブルクリックすれば保存場所やファイルフォーマットを変更できる模様。拡張子をpng等にしないとアルファチャンネルが無くなってしまうので注意。Javieの場合は、hoge_.png のように出力ファイル名を指定すると、hoge_01.png 等のファイル名で出力してくれる。
ただ、NiVEの出力結果はイイ感じだったのだけど、Javieの出力結果はアルファチャンネル情報がちとおかしくなっているように見えた。何かバグがあるのか、あるいはアルファチャンネル絡みは、意図してそういう仕様にしてるのだろうか…?
◎ レンダリング結果の再生確認。 :
_DJV Imaging
というビューワが、連番画像を動画として再生可能との話を見かけたので、試用してみたり。ウインドウを開いて、連番画像の最初の一枚をD&Dすれば動画再生してくれる。
Memory Cache を有効(enable)にしておけば、再生が軽くなるらしい。
ただ、背景色を指定するとか、透明部分にチェック模様を表示してくれる、等の機能は見当たらず。R,G,B,Aキーを押せば、R,G,B,Aチャンネルだけを表示することができるので、それである程度は確認できるだろうけど、完全に結果を把握できるわけでもなく。
同種のビューワとして、 _JefeCheck というソフトもあるらしいのだけど。試用してみようかと思ったらユーザ登録が必要・メールアドレスを渡さないとDLできないようなので、諦めた。
Memory Cache を有効(enable)にしておけば、再生が軽くなるらしい。
ただ、背景色を指定するとか、透明部分にチェック模様を表示してくれる、等の機能は見当たらず。R,G,B,Aキーを押せば、R,G,B,Aチャンネルだけを表示することができるので、それである程度は確認できるだろうけど、完全に結果を把握できるわけでもなく。
同種のビューワとして、 _JefeCheck というソフトもあるらしいのだけど。試用してみようかと思ったらユーザ登録が必要・メールアドレスを渡さないとDLできないようなので、諦めた。
◎ 感想。 :
GIMP + GAP と比較しての感想をメモ。
1フレームずつ目視で確認して、フレーム単位でそれぞれ別の処理を加えたい場合は、GIMP + GAP のほうが楽なのだけど。「このフレームからこのフレームまでこういう処理をしたい」てな時は、NiVE等で作業したほうが全然楽だなと。
学習コスト・作業概念の把握は…。
動画プレビューについては、GIMP + GAP より、圧倒的に NiVEのほうが早いなと。…それにしても、Javieにループ再生機能が見当たらないのは謎。
1フレームずつ目視で確認して、フレーム単位でそれぞれ別の処理を加えたい場合は、GIMP + GAP のほうが楽なのだけど。「このフレームからこのフレームまでこういう処理をしたい」てな時は、NiVE等で作業したほうが全然楽だなと。
学習コスト・作業概念の把握は…。
- 既に画像編集ツールに慣れてる場合、GIMP + GAP のほうが楽だろうなと。今まで習得した内容に対し、フレームの移動という概念を付け加えるだけなので。
- 逆に、動画編集ソフトに慣れてる場合、NiVE等のほうが習得が早い、可能性もあるのかもしれない。が、動画編集ソフトは、3DCGツールと同様、アプリによって癖が強い・独特の操作を強要される部分がありそうなので、ちと自信無し。
動画プレビューについては、GIMP + GAP より、圧倒的に NiVEのほうが早いなと。…それにしても、Javieにループ再生機能が見当たらないのは謎。
[ ツッコむ ]
#2 [neta] 少女漫画を読んでいる男は結婚できない
なかなか結婚ができない男性の共通点ってあったりしないのかなと少し考えたのだけど。もしかすると、少女漫画を愛読していた時期がある男は、結婚が難しいのではないか、てな気がしてきたり。もちろん例外も見かけるわけだけど、全体の傾向としては、そういう面があったりしないかと。
少女漫画を読んでしまったから結婚できなくなっちゃうのか、元々結婚できそうにない属性だから少女漫画に手を出せるのか、そのあたりの因果関係は不明。
冗談のつもりで書いてたけど…なんだか不安に。実はそこそこ当たってたら嫌だなあ。
少女漫画を読んでしまったから結婚できなくなっちゃうのか、元々結婚できそうにない属性だから少女漫画に手を出せるのか、そのあたりの因果関係は不明。
冗談のつもりで書いてたけど…なんだか不安に。実はそこそこ当たってたら嫌だなあ。
[ ツッコむ ]
#3 [pc] PC操作が苦手な年配者に見られる症状についてもやもや考えてしまったり
はてな匿名ダイアリーで、
_両親がPCをうまく使えない
という記事を見かけて、「これはUIの改善箇所について多くの課題・問題提起をしているなあ」と感心(?)したのでメモ。あの場所は、すぐに記事が消滅するので、コピペしておこうと。
自分も、親父さんのPC操作を後ろで眺めていて、似たような問題点を感じる時があるわけですよ。
2014-02-08 ■両親がPCをうまく使えない
キーボードで決まったフォームにものを打つ仕事はできるのに、変則的なwebとかになると途端にブラウジングすらできなる、原因を考えた。
画面の文字が小さい、情報量が多くて読めない。
画面を拡大すると全体が見渡せずyahooでさえどこにログインボタンがあるのかわからない。
基本的にポータルのログインフォームがどのにあるのかわからない
スクロールがうまくできない、スクロールしすぎて最後の画面に行く
スクロールのバーがうまくマウスでくりっくできない。
ブラウザから出てくる警告に対応できない、サイトからの警告と勘違いする
NumLockをBackspaceと間違えて押して、戻し方が分からない
全角と半角の違いが理解できない
アットマークやドット、ハイフンなどが入力できない、
ドットが見えない
キーボードの文字を強く押すので、同じ文字がいくつも入力される
マウスの右クリックと左クリックの区別がつかない、あるいは右のつもりで左を押す
マウスをクリックしようとするとカーソルが動いてしまう
WebフォームなどWebの画面上のボタンを押すというのが、いまいちピンとこない
サイトがリンクだらけでどれを押したらいいのかがわからない
入力していない必須フォームがどれかわからない
フォームの入力エラーが出ていることに気づかない、エラーが出ている場所が分からない。
自分のメールアドレスが分からない
webじゃないけどUSBメモリ刺したあとどうしたらいいかわからない。
自分も、親父さんのPC操作を後ろで眺めていて、似たような問題点を感じる時があるわけですよ。
◎ 老眼はかなりキツイらしい。 :
一つは、老眼対策はかなり重要だなと。PC操作を教えてる際に、「このサイズの文字も読みづらいとは…」と、ショックを受けた時が何度かあって。一応、親父さんPCのデスクトップフォントサイズは大に設定してあるけれど、それでも厳しい時があるようで。
◎ 画面全体をぼんやり把握できるかどうか。 :
もう一つ。デスクトップ画面をぼんやり眺めて全体を把握することが意外と難しいらしい、てな傾向がありそうな気がしていて。例えば、ウチの親父さんは…。
もっとも、これについては、自分自身も該当する瞬間があって。
例えば、3DCGツールやCADツールで、ツールバー上のアイコンにマウスカーソルを合わせると、ステータスバーに簡単な説明が出てくる仕様が存在する ―― GIMP、Inkscape、AR-CAD、Metasequoia等がソレなのだけど。うっかりすると、その仕様の存在に全然気付いてない・忘れている場合が。これがもし、アイコンの上にポップアップで説明が出てくる仕様だったら、気付くのだけど…。
この、「画面全体をぼんやり眺める」云々は、どうもファミコンゲームを遊んでた世代と、そうではない世代で、訓練の度合いが違うのではないかと思えていて。TV画面をぼんやり眺めて、各オブジェクトの状況を把握する、なんて作業は、TVゲームぐらいでしかやらないわけで…。
とは言うものの。例えば、車の運転等、視覚情報の全体像を漠然と大まかに把握する、てな作業は、誰でも日常生活の中で、どこかしらでやってるはずで。故に、ほとんどの人は、それをこなせる能力を本来持ってるはずで。だけど、PC画面を眺めた瞬間に、何かそのあたりのモードが切り替わる ―― 「特定の部分のみ注視しないといかんのだ」モードになってしまうのではないか、と想像してるのだけど。
- タスクバー上でアイコンが点滅していることに気付かない。
- タスクトレイのアイコンがバルーンを出していることに気付かない。
- Google Chrome、IEのダウンロードバーが出現していることに気付かない。
- 場合によっては、ダイアログが表示されていて、通常の操作ができなくなっていることに気付かない。
もっとも、これについては、自分自身も該当する瞬間があって。
例えば、3DCGツールやCADツールで、ツールバー上のアイコンにマウスカーソルを合わせると、ステータスバーに簡単な説明が出てくる仕様が存在する ―― GIMP、Inkscape、AR-CAD、Metasequoia等がソレなのだけど。うっかりすると、その仕様の存在に全然気付いてない・忘れている場合が。これがもし、アイコンの上にポップアップで説明が出てくる仕様だったら、気付くのだけど…。
この、「画面全体をぼんやり眺める」云々は、どうもファミコンゲームを遊んでた世代と、そうではない世代で、訓練の度合いが違うのではないかと思えていて。TV画面をぼんやり眺めて、各オブジェクトの状況を把握する、なんて作業は、TVゲームぐらいでしかやらないわけで…。
とは言うものの。例えば、車の運転等、視覚情報の全体像を漠然と大まかに把握する、てな作業は、誰でも日常生活の中で、どこかしらでやってるはずで。故に、ほとんどの人は、それをこなせる能力を本来持ってるはずで。だけど、PC画面を眺めた瞬間に、何かそのあたりのモードが切り替わる ―― 「特定の部分のみ注視しないといかんのだ」モードになってしまうのではないか、と想像してるのだけど。
◎ 「俺は問題無い」の意見は害悪。 :
もう一点、マズいなと思うのは、この手の話が出てくると「俺は平気だよ」「俺はソレできるよ」と、優越感ゲームを始めちゃう頭の悪い人が出てくることで。
そのUIに問題が存在することがせっかく明らかになっているのに、「そもそも問題じゃない」などと言い出したら、改善できるものの改善できなくなるだろこのバカ。てめえはGUIなんか使わずにCUI使ってろ。DOSで充分だろ。マウスも要らんだろ。どんなUIでも使いこなしちゃうんだろ? 誰でもPCを使えるようにするにはどうしたらいいかねえ、って話をしてんだよ。何でも使いこなす変態野郎の自慢話なんか聞いてねえよ。
と、なんだかちょっとdisってしまったところで、「アレ?」と気づいた。もしかして、CUIだったら、画面全体をぼんやり眺める、なんてことは不要なのでは…?
そういや、PC-9801のDOS画面、あるいはワープロ専用機の画面が当たり前だった頃、ウチの親父さんがその手の操作で困ってた記憶はないわけで。40x25とか、80x50とかの文字数で、かつ、自分が文字を打ち込んでいるその部分だけ注視してればいい、てなUIなら、問題は出ないんじゃないか。
もっとも、その場合、提示できる情報量が圧倒的に少なくなるわけで…。パッと見で、誰でもそれに触りたいと思うかと言えば、そこもかなり難しくなりそうだし。
どうもこのあたり、万人が満足できるUIは難しい気もしてきたり。作業効率を高めなければいけないUIと、誰でも使えるUIは、違うものになりそうな。
そのUIに問題が存在することがせっかく明らかになっているのに、「そもそも問題じゃない」などと言い出したら、改善できるものの改善できなくなるだろこのバカ。てめえはGUIなんか使わずにCUI使ってろ。DOSで充分だろ。マウスも要らんだろ。どんなUIでも使いこなしちゃうんだろ? 誰でもPCを使えるようにするにはどうしたらいいかねえ、って話をしてんだよ。何でも使いこなす変態野郎の自慢話なんか聞いてねえよ。
と、なんだかちょっとdisってしまったところで、「アレ?」と気づいた。もしかして、CUIだったら、画面全体をぼんやり眺める、なんてことは不要なのでは…?
そういや、PC-9801のDOS画面、あるいはワープロ専用機の画面が当たり前だった頃、ウチの親父さんがその手の操作で困ってた記憶はないわけで。40x25とか、80x50とかの文字数で、かつ、自分が文字を打ち込んでいるその部分だけ注視してればいい、てなUIなら、問題は出ないんじゃないか。
もっとも、その場合、提示できる情報量が圧倒的に少なくなるわけで…。パッと見で、誰でもそれに触りたいと思うかと言えば、そこもかなり難しくなりそうだし。
どうもこのあたり、万人が満足できるUIは難しい気もしてきたり。作業効率を高めなければいけないUIと、誰でも使えるUIは、違うものになりそうな。
◎ 使う人が悪いんじゃなくてUIが悪い。 :
何にせよ、そのUIが使いづらいのは使う人が悪いんじゃなくてUI設計が間違ってる、と思うわけで。靴のサイズに合わせて足の大きさを変えるべき、みたいなこと言ってちゃあかんよなと。人間が機械に合わせるんじゃなくて機械を人間に合わせるべき。
[ ツッコむ ]
2014/02/09(日) [n年前の日記]
#1 [nitijyou] 雪かき
昨日もそこそこ積もってたのだけど、今朝になったらかなり積もってて、これはちょっと雪かきしないとダメかなと。親父さんと一緒に1時間ぐらい玄関前その他を雪かきしたり。1mはいかないまでも、50cm以上は積もってたのだろうか。
作業効率が悪くて、どうにかならんかなと…。今時、人力で、スコップ上げ下げはないだろう…。とはいえ、年に何回こういうことがあるのかと考えると…。
作業効率が悪くて、どうにかならんかなと…。今時、人力で、スコップ上げ下げはないだろう…。とはいえ、年に何回こういうことがあるのかと考えると…。
◎ 雪かき道具についてググったり。 :
もうちょっと効率改善できる道具はないのかな、例えば…などと妄想したけど。ググってみたら、自分が妄想したような道具は既に誰かしら作ってる・販売してるようで、そりゃそうだよなと。雪国の人は、毎年戦ってるわけだし。いくらなんでも、何かしら考えるよなと。
_雪庇落とし用金具 雪落とし革命|危険な屋根の雪庇を屋根に上がらず楽々除去。雪下ろしに革命をもたらす、豪雪地帯ならではの雪対策。|有限会社 中鉢工業
電動除雪機ってのもあるらしい。こういうのがあったら、ずいぶん楽になるんだろうな。
_【積雪をブッ飛ばす!除雪機の決定版】コードレスの家庭用小型ハイパワー除雪機、女性も安心な電動除雪機 - NAVER まとめ
道具を上手に使い分けるのがコツ、てな話も勉強になったり。
_除雪のコツおしえます。 | 雪かきのコツ(2)雪かき道具を使いこなす
_スコップを持つ手は下からではなく上から持つ という話も勉強になった。これを知った上で作業するのだった…。
自転車のペダルを踏むと除雪できる人力除雪機とかないのだろうか。あるいは、普通の乗用車の駆動力を除雪に使う何か、とか。軽自動車ですら数十馬力はあるみたいだし。ガソリンで動く数十頭分の人工馬が御家庭にあるわけだから、コレを利用しない手はないだろうと。リアルな馬一頭を働かせたら、雪かきも少しは楽になりそうなイメージがあるわけで。その数十倍の馬力があるのに…。
_雪庇落とし用金具 雪落とし革命|危険な屋根の雪庇を屋根に上がらず楽々除去。雪下ろしに革命をもたらす、豪雪地帯ならではの雪対策。|有限会社 中鉢工業
電動除雪機ってのもあるらしい。こういうのがあったら、ずいぶん楽になるんだろうな。
_【積雪をブッ飛ばす!除雪機の決定版】コードレスの家庭用小型ハイパワー除雪機、女性も安心な電動除雪機 - NAVER まとめ
道具を上手に使い分けるのがコツ、てな話も勉強になったり。
_除雪のコツおしえます。 | 雪かきのコツ(2)雪かき道具を使いこなす
_スコップを持つ手は下からではなく上から持つ という話も勉強になった。これを知った上で作業するのだった…。
自転車のペダルを踏むと除雪できる人力除雪機とかないのだろうか。あるいは、普通の乗用車の駆動力を除雪に使う何か、とか。軽自動車ですら数十馬力はあるみたいだし。ガソリンで動く数十頭分の人工馬が御家庭にあるわけだから、コレを利用しない手はないだろうと。リアルな馬一頭を働かせたら、雪かきも少しは楽になりそうなイメージがあるわけで。その数十倍の馬力があるのに…。
[ ツッコむ ]
#2 [anime] キルラキル、7〜9話を視聴
録画しっぱなしだった分を消化。
毎回凄いな…。密度が濃い…。
毎回凄いな…。密度が濃い…。
[ ツッコむ ]
2014/02/10(月) [n年前の日記]
#1 [cg_tools] ブロックを積み重ねるタイプの3DCGソフトをいくつか試用
Unityで使う仮画像を ―― ステージクリア時の門やら、取得アイテムやらを、EDGE2でドット打ちしてたのだけど。なんだか面倒臭いなと。
仮画像作成をもっと楽にできんかなー、と思えてきたので、ブロック・立方体を積み重ねて3DCGモデルを作るタイプのソフトをいくつか試用してみたり。環境は、Windows7 x64。
仮画像作成をもっと楽にできんかなー、と思えてきたので、ブロック・立方体を積み重ねて3DCGモデルを作るタイプのソフトをいくつか試用してみたり。環境は、Windows7 x64。
◎ _CUBE-GYM :
制作会社のサイトにはアクセスできなかったので、窓の杜からDL。
最初、ブロックを置いていく階層をどうやって変更するのか分からなかったけど、右上の、マス目に「+」「-」がついたアイコンをクリックすれば階層がずらせるようで。
右下にカメラのようなアイコンがあるので、それをクリックすると、画面キャプチャが取れる。ただし、デフォルトだと画面上のグリッドまでキャプチャしてしまうので、グリッド等を無効にした状態で押さないといけない。右上のほうの、「枠」アイコンをクリックすればグリッドの表示/非表示が切り替えられる。同様に、「キャンバス」「地面」等も非表示にしておいたほうがヨサゲ。
パッと見では平行投影のように見えたのだけど、キャプチャ画像を眺めてみると、水平線になるべきラインが水平線になってなくて。計算誤差か、それともカメラ位置の問題なのか…。
作成したモデルを外部にエクスポートする機能が無いので、このソフトの中だけで全ての作業を ―― レンダリング結果の取得まで完結させないといけない。しかし、レンダリング結果が前述のとおり、今一つ満足できず。
エクスポートさえできれば、他の3DCGソフト・レンダラーを利用できるので、使える幅が広がりそうだけど…。このあたり、閉じてしまっているソフトは厳しいなと。
最初、ブロックを置いていく階層をどうやって変更するのか分からなかったけど、右上の、マス目に「+」「-」がついたアイコンをクリックすれば階層がずらせるようで。
右下にカメラのようなアイコンがあるので、それをクリックすると、画面キャプチャが取れる。ただし、デフォルトだと画面上のグリッドまでキャプチャしてしまうので、グリッド等を無効にした状態で押さないといけない。右上のほうの、「枠」アイコンをクリックすればグリッドの表示/非表示が切り替えられる。同様に、「キャンバス」「地面」等も非表示にしておいたほうがヨサゲ。
パッと見では平行投影のように見えたのだけど、キャプチャ画像を眺めてみると、水平線になるべきラインが水平線になってなくて。計算誤差か、それともカメラ位置の問題なのか…。
作成したモデルを外部にエクスポートする機能が無いので、このソフトの中だけで全ての作業を ―― レンダリング結果の取得まで完結させないといけない。しかし、レンダリング結果が前述のとおり、今一つ満足できず。
エクスポートさえできれば、他の3DCGソフト・レンダラーを利用できるので、使える幅が広がりそうだけど…。このあたり、閉じてしまっているソフトは厳しいなと。
◎ _Block Designer :
昔使った記憶があるのだけど。DLして起動してみたら、ウインドウサイズを変更できなくて。低解像度のデスクトップ画面に合わせた画面レイアウトっぽい。少し作業してみたけど、1920x1080、23インチディスプレイでは、グリッドもアイコンも小さ過ぎて、作業が辛かった。
dxfでエクスポート可能なあたりは、ヨサゲなのだけど…。
dxfでエクスポート可能なあたりは、ヨサゲなのだけど…。
◎ _LEGO Digital Designer :
LEGOの公式ソフト、ということでいいのだろうか。いや、公式なのかどうかは分からないのだけど。
LEGOブロックの種類を網羅してるらしく、この手のソフトでは間違いなく遊べるソフト、だと思えたり。メニュー等が全部英語なのは厳しいけれど、操作に関しては、触ってれば大体は分かるかなと。右ボタンドラッグで画面回転、ホイール回転で拡大縮小とか。
作ったモデルを、LDraw形式(.ldr)でエクスポートすれば、他のソフトで読み込める可能性もあるらしい。
LEGOブロックの種類を網羅してるらしく、この手のソフトでは間違いなく遊べるソフト、だと思えたり。メニュー等が全部英語なのは厳しいけれど、操作に関しては、触ってれば大体は分かるかなと。右ボタンドラッグで画面回転、ホイール回転で拡大縮小とか。
作ったモデルを、LDraw形式(.ldr)でエクスポートすれば、他のソフトで読み込める可能性もあるらしい。
◎ LDraw形式の読み込みを試したり。 :
LDraw形式(.ldr)を blender でインポートするためのアドオンがあるらしいので、入れてみたのだけど。それだけではインポートできず。
_Extensions:2.6/Py/Scripts/Import-Export/LDRAW Importer - BlenderWiki
_Releases - le717/LDR-Importer
_Blender LDraw Importer - Spencer Alves's Website
どうも、LDraw Parts Library が必要、と書いてあるような。よく分からんな…。
_LeoCAD なるソフトを使えば .obj でエクスポートできる、てな話も見かけたので、そちらを試してみたり。LeoCAD-Windows-0.80.2-7931.exe をDLしてインストール後、LDD(LEGO Digital Designer)でエクスポートした .ldr ファイルを読みこんでみたら、一応表示はされた。つまり、LDD → LeoCAD はOK。
しかし、LeoCAD 上から、.obj でエクスポートして、blender でインポートしてみたところ、やっぱり何も表示されない。うーん。
仕方ないので、LDraw Parts Library とやらをインストール。 _LDraw.org - Get Started から辿って、LDraw_AIOI_2013-02_setup_32bit_v1.exe をDL。実行したら、「前のバージョンが入ってるぞ」と言ってきた。もしかすると、LDD か LeoCAD が、既にインストールしていたのかもしれない。
よく分からんので、そのままインストール作業を進めていったら、インストールするアレコレのリスト中に、LeoCAD の名前があった。どうやら LDraw_AIOI_2013-02_setup_32bit_v1.exe をDL・インストールするだけで、必要なソフト・関連するソフトを全部一緒にインストールできる模様。
さておき、blenderで .ldr をインポートする際、LDraw のインストールフォルダパスを指定する欄があることに気がついた。ココに、先ほどインストールした LDraw のパスを入れておけばいいらしい。
どうにか blender で読み込めた。インポート時は数秒〜十数秒ほど待たされる感じ。
ということで、LDDでモデルを作って、.ldr でエクスポートして、blender で読み込んで、それらしくレンダリング、という作業はできそう。
と思ったけど、人形等を入れてみたら blenderで読み込めなくなった。LeoCADでは読み込めているのだけど…。現状、読めるデータと読めないデータがある模様。
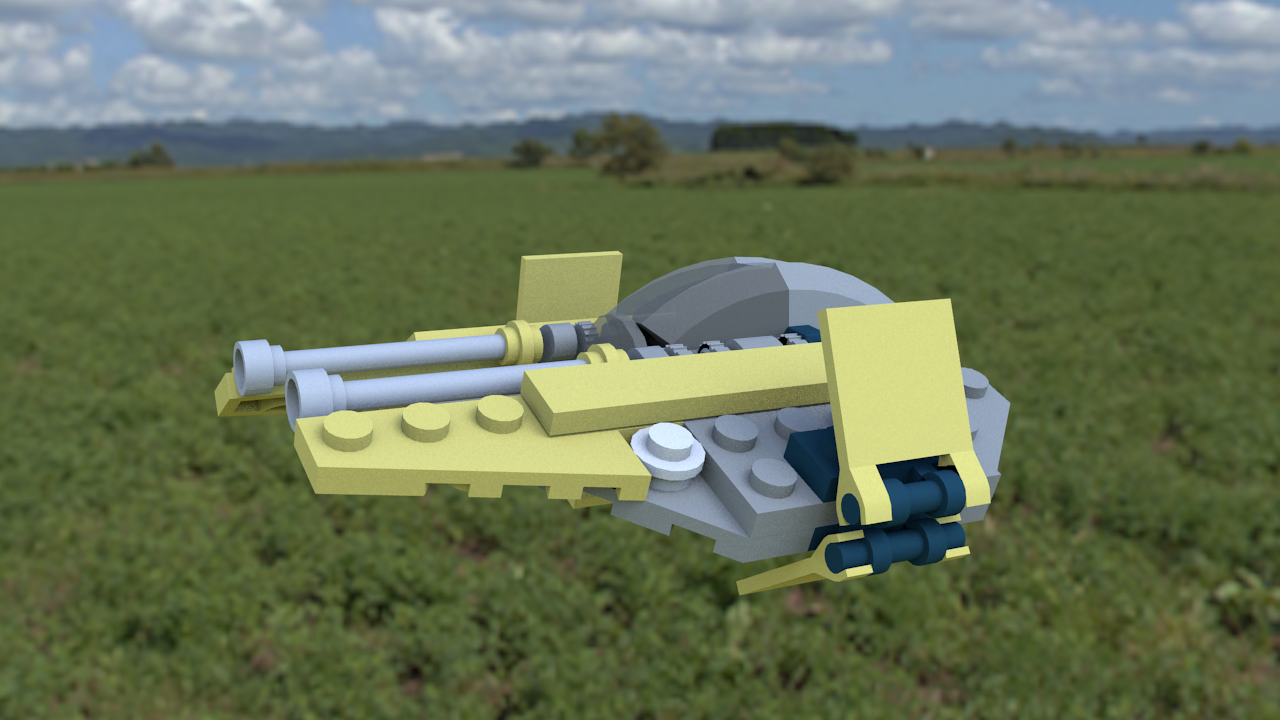
ちなみに、LDrawインストール時に、サンプルファイルもいくつかインストールしてくれるようで。マイドキュメント\LDraw\Models\ 以下に、STAR WARS に出てくる戦闘機等が入ってた。比較的精巧というか、ソレらしい形なので、「LEGOってここまで作れるのか…」と感心したり。ただ、それらモデルは、.mpd とやらで保存されてて。LeoCAD で一旦開いて、.ldr で保存し直さないと、blender で読み込めなかった。
一応、blender でインポートできた証拠画像を。
_Extensions:2.6/Py/Scripts/Import-Export/LDRAW Importer - BlenderWiki
_Releases - le717/LDR-Importer
_Blender LDraw Importer - Spencer Alves's Website
どうも、LDraw Parts Library が必要、と書いてあるような。よく分からんな…。
_LeoCAD なるソフトを使えば .obj でエクスポートできる、てな話も見かけたので、そちらを試してみたり。LeoCAD-Windows-0.80.2-7931.exe をDLしてインストール後、LDD(LEGO Digital Designer)でエクスポートした .ldr ファイルを読みこんでみたら、一応表示はされた。つまり、LDD → LeoCAD はOK。
しかし、LeoCAD 上から、.obj でエクスポートして、blender でインポートしてみたところ、やっぱり何も表示されない。うーん。
仕方ないので、LDraw Parts Library とやらをインストール。 _LDraw.org - Get Started から辿って、LDraw_AIOI_2013-02_setup_32bit_v1.exe をDL。実行したら、「前のバージョンが入ってるぞ」と言ってきた。もしかすると、LDD か LeoCAD が、既にインストールしていたのかもしれない。
よく分からんので、そのままインストール作業を進めていったら、インストールするアレコレのリスト中に、LeoCAD の名前があった。どうやら LDraw_AIOI_2013-02_setup_32bit_v1.exe をDL・インストールするだけで、必要なソフト・関連するソフトを全部一緒にインストールできる模様。
さておき、blenderで .ldr をインポートする際、LDraw のインストールフォルダパスを指定する欄があることに気がついた。ココに、先ほどインストールした LDraw のパスを入れておけばいいらしい。
どうにか blender で読み込めた。インポート時は数秒〜十数秒ほど待たされる感じ。
ということで、LDDでモデルを作って、.ldr でエクスポートして、blender で読み込んで、それらしくレンダリング、という作業はできそう。
と思ったけど、人形等を入れてみたら blenderで読み込めなくなった。LeoCADでは読み込めているのだけど…。現状、読めるデータと読めないデータがある模様。
ちなみに、LDrawインストール時に、サンプルファイルもいくつかインストールしてくれるようで。マイドキュメント\LDraw\Models\ 以下に、STAR WARS に出てくる戦闘機等が入ってた。比較的精巧というか、ソレらしい形なので、「LEGOってここまで作れるのか…」と感心したり。ただ、それらモデルは、.mpd とやらで保存されてて。LeoCAD で一旦開いて、.ldr で保存し直さないと、blender で読み込めなかった。
一応、blender でインポートできた証拠画像を。
[ ツッコむ ]
#2 [anime] スペース☆ダンディ、幼女回を視聴
幼女回と言うか、5話、なのかな。たぶん。
ええ話や…。普段の主人公がアレだから、尚のこと、こういう回が映えますな…。ベタと言えばベタだし、考えてみたらヤンキー効果全開なのだけど、こういう企画・キャラ設定で、こういう話は強いというか。なんとなくシティハンターを連想したりもして。いやー、コレは上手いなあ。
などと感心していたら、脚本家の名前を見て、さらにビックリ。さすがや…。しかも、コンテ・演出は有名アニメーターの…。「アニ*クリ」でグッドなソレを作ってた記憶もあるので、たぶんゲストキャラの可愛らしさについて、かなりの部分をコンテ・演出で付加できていたのかなと想像。
それにしても、主人公に あの技が効かないその理由に、笑いながら納得してしまいました。そうだね…彼はそういうヤツだ…。
前回の ゾンビ回のBパートも驚いたけど、なんでもありの企画って面白いなと思えてきたり。もちろん、1話目からして毎回リセットするじゃんよと明確にしてみせたから色々できるのだろうけど。…考えてみたら、なんだか銀魂に近い気がする。ボンズが作るスペース銀魂、なのかしら。
ええ話や…。普段の主人公がアレだから、尚のこと、こういう回が映えますな…。ベタと言えばベタだし、考えてみたらヤンキー効果全開なのだけど、こういう企画・キャラ設定で、こういう話は強いというか。なんとなくシティハンターを連想したりもして。いやー、コレは上手いなあ。
などと感心していたら、脚本家の名前を見て、さらにビックリ。さすがや…。しかも、コンテ・演出は有名アニメーターの…。「アニ*クリ」でグッドなソレを作ってた記憶もあるので、たぶんゲストキャラの可愛らしさについて、かなりの部分をコンテ・演出で付加できていたのかなと想像。
それにしても、主人公に あの技が効かないその理由に、笑いながら納得してしまいました。そうだね…彼はそういうヤツだ…。
前回の ゾンビ回のBパートも驚いたけど、なんでもありの企画って面白いなと思えてきたり。もちろん、1話目からして毎回リセットするじゃんよと明確にしてみせたから色々できるのだろうけど。…考えてみたら、なんだか銀魂に近い気がする。ボンズが作るスペース銀魂、なのかしら。
[ ツッコむ ]
#3 [anime] 「中二病でも〜」二期、昼寝回を視聴
どうでもいいことかもしれないけど、OP映像で魔方陣の回転が止まる際に、ヒロインがその反動でコケてることに今頃になって気付きました。いやはや、芸が細かい…。いや、細かすぎて、視聴者に伝わってるのかどうなのか、なんだか不安になる…。と思ったが、ググってみたらとうの昔に話題(?)になってたらしい。良かった…。
[ ツッコむ ]
2014/02/11(火) [n年前の日記]
#1 [unity] Unity勉強中
テストで書いてるソレに縦スクロールステージを追加したり、雑魚敵のドット絵作成+スクリプトを書いたり。
洞窟っぽい背景にしたかったので、blenderで岩肌をレンダリング。しかし、他の仮画像が手抜き画像なのにそこだけリアルでもなあ、と思い直して、Inkscapeでシンプルな仮画像を作成し直し。こんなことをしてるから、勉強が進まないのでは…。
洞窟っぽい背景にしたかったので、blenderで岩肌をレンダリング。しかし、他の仮画像が手抜き画像なのにそこだけリアルでもなあ、と思い直して、Inkscapeでシンプルな仮画像を作成し直し。こんなことをしてるから、勉強が進まないのでは…。
[ ツッコむ ]
2014/02/12(水) [n年前の日記]
#1 [unity] Unityをまだまだ勉強中
雑魚敵爆発エフェクトや、アイテム取得時エフェクトを調整したり。プレイヤーキャラ死亡時のデモを追加したり。
画面サイズで悩んでしまった。Windows用に .exe を出力したものの、起動すると色々な画面サイズを選択できるダイアログが開いてしまって。16:9を前提にして作ってたけど、試しに4:3の画面サイズで表示してみたら、見た目がとんでもないことに。どうすればいいのやら。
選択できる画面サイズに関して、「このアスペクト比のサイズだけ表示しろ」みたいな設定ができるらしいので、一応そのあたりを弄ってみたりして。
画面サイズで悩んでしまった。Windows用に .exe を出力したものの、起動すると色々な画面サイズを選択できるダイアログが開いてしまって。16:9を前提にして作ってたけど、試しに4:3の画面サイズで表示してみたら、見た目がとんでもないことに。どうすればいいのやら。
選択できる画面サイズに関して、「このアスペクト比のサイズだけ表示しろ」みたいな設定ができるらしいので、一応そのあたりを弄ってみたりして。
[ ツッコむ ]
2014/02/13(木) [n年前の日記]
#1 [unity] UnityのCustom Font設定スクリプトが動かなくなっていた
Unityには Custom Fontってのがあって、ソレを使うとビットマップフォントを表示できるのだけど。各文字のuv値を設定していくのが大変なので、
_2013/10/05
の時点で設定を楽にするスクリプトを書いたのです。
が、Unity 4.3.3f1上では動かなくなっていたようで。正確には、テクスチャ画像を選択するboxが表示されなくて、処理ができないという。
ということで、動くように修正して、github にアップし直したり。
_mieki256/ChrRectSet - GitHub
_ChrRectSet/Assets/Editor/ChrRectSet.cs at master - mieki256/ChrRectSet - GitHub
ついでに、ソース中の日本語コメントを全部削除。というのも先日、外国の方が、「このスクリプト、使えるかもしれん」→「ソースに日本語が書いてあるぞ。こりゃ使えんわ」みたいなやり取りをしてた場面を見かけてしまったので。ソース内に日本語コメントがあるとよろしくないのか…。だったら消しとくかなと。ただ、自分は英語が分からない人なので、なんか無茶苦茶なコメントを書いてそう。
しかしコレ、車輪の再発明だったりしないのかな。実は標準機能でも設定できる、等のオチがありそう。あるいは、自分が知らないだけで、もっとメジャーな Asset が存在しているのでは…。もっとも、フツーは有償で便利なアレやコレを使ってるのかなと想像するのですけど。
が、Unity 4.3.3f1上では動かなくなっていたようで。正確には、テクスチャ画像を選択するboxが表示されなくて、処理ができないという。
ということで、動くように修正して、github にアップし直したり。
_mieki256/ChrRectSet - GitHub
_ChrRectSet/Assets/Editor/ChrRectSet.cs at master - mieki256/ChrRectSet - GitHub
ついでに、ソース中の日本語コメントを全部削除。というのも先日、外国の方が、「このスクリプト、使えるかもしれん」→「ソースに日本語が書いてあるぞ。こりゃ使えんわ」みたいなやり取りをしてた場面を見かけてしまったので。ソース内に日本語コメントがあるとよろしくないのか…。だったら消しとくかなと。ただ、自分は英語が分からない人なので、なんか無茶苦茶なコメントを書いてそう。
しかしコレ、車輪の再発明だったりしないのかな。実は標準機能でも設定できる、等のオチがありそう。あるいは、自分が知らないだけで、もっとメジャーな Asset が存在しているのでは…。もっとも、フツーは有償で便利なアレやコレを使ってるのかなと想像するのですけど。
[ ツッコむ ]
#2 [nitijyou] 温泉に行ってきた
昨晩、なんだか疲れて寝てしまって風呂に入りそびれたのだけど。親父さんが、「だったら温泉にでも行くか」と言い出してくれたので、一緒に行ってきたり。
_岩瀬悠久の里
…でいいのかな。たぶんココだったはず。以前も1度、親父さんと行ったことがあるはず…だったような…。なんだか記憶が怪しいけど。
入る際に入浴券を購入。3時間で350円、だったかな…。
帰りに、親父さんの写真撮影にちょっとだけ付き合って、あちこちドライブ。
カワチに寄ってもらって、夜食その他を購入。
帰宅後、電動自転車でリオンドールまで。夕飯のおかずを購入。
入る際に入浴券を購入。3時間で350円、だったかな…。
帰りに、親父さんの写真撮影にちょっとだけ付き合って、あちこちドライブ。
カワチに寄ってもらって、夜食その他を購入。
帰宅後、電動自転車でリオンドールまで。夕飯のおかずを購入。
[ ツッコむ ]
2014/02/14(金) [n年前の日記]
#1 [unity] unitypackage形式でエクスポートするとレイヤー設定が消滅してしまう
Unity は、Assets(素材やスクリプト等)を、unitypackage という拡張子のファイルにまとめてエクスポートすることができるのだけど。試しにエクスポートした .unitypackage を、空のプロジェクトにインポートしてみたら、レイヤー設定がごっそり消滅していて首を捻ったり。
ググってみたところ、unitypackage でエクスポートする際は、レイヤー設定はエクスポートされないようで。Assets フォルダ以下しかエクスポートできないのだけど、そこにレイヤー設定のファイルは入ってない。
すると、レイヤー設定はどこに記録されているかというと…プロジェクト設定として記録されているようで。具体的には、プロジェクトフォルダ\ProjectSettings\TagManager.asset が、タグやレイヤー設定を保存しているファイルらしい。
ところが。Unity公式の各サンプルをインポートした場合は、ちゃんとレイヤー設定もインポートされる ―― ProjectSettings\*.asset も、インポートするファイルのリストに並んでるわけで。つまり、.unitypackage に、ProjectSettings\*.asset を含めることは、不可能ではない模様。
しかし、それを実現する方法が分からず。Unityのメニューを辿って色々眺めてみたり、海外の掲示板を眺めてみたりしたけれど、どこにもそれらしい答えが無い。
無料で使える版と、Pro版の違いなのだろうか。とも思ったが、Pro版との違いについて列挙してある解説ページを眺めても、それらしい記述はない。というか、そういう仕様であれば、海外の掲示板で「それはPro版でしかできないよ」と誰かが言及してそうな気がする。
今のところ、解決策としては、「別途マニュアルを書いて、レイヤー設定について説明すべし」てな話しか見つからなかった。いやいや、そんな馬鹿な…。いくらなんでも、そんなわけないだろ…。もうちょっと調べてみよう…。
ググってみたところ、unitypackage でエクスポートする際は、レイヤー設定はエクスポートされないようで。Assets フォルダ以下しかエクスポートできないのだけど、そこにレイヤー設定のファイルは入ってない。
すると、レイヤー設定はどこに記録されているかというと…プロジェクト設定として記録されているようで。具体的には、プロジェクトフォルダ\ProjectSettings\TagManager.asset が、タグやレイヤー設定を保存しているファイルらしい。
ところが。Unity公式の各サンプルをインポートした場合は、ちゃんとレイヤー設定もインポートされる ―― ProjectSettings\*.asset も、インポートするファイルのリストに並んでるわけで。つまり、.unitypackage に、ProjectSettings\*.asset を含めることは、不可能ではない模様。
しかし、それを実現する方法が分からず。Unityのメニューを辿って色々眺めてみたり、海外の掲示板を眺めてみたりしたけれど、どこにもそれらしい答えが無い。
無料で使える版と、Pro版の違いなのだろうか。とも思ったが、Pro版との違いについて列挙してある解説ページを眺めても、それらしい記述はない。というか、そういう仕様であれば、海外の掲示板で「それはPro版でしかできないよ」と誰かが言及してそうな気がする。
今のところ、解決策としては、「別途マニュアルを書いて、レイヤー設定について説明すべし」てな話しか見つからなかった。いやいや、そんな馬鹿な…。いくらなんでも、そんなわけないだろ…。もうちょっと調べてみよう…。
[ ツッコむ ]
2014/02/15(土) [n年前の日記]
#1 [nitijyou] またかなりの雪が積もった
夕方頃に、親父さん、お袋さんと一緒に雪かき。
前回の雪かきが結構きつかったので、直後に親父さんがスノーダンプを購入してきたのだけど。無駄にならなくて、ある意味よかった…のかなあ…どうなんだろ…。 しかし、スノーダンプの使い方が、今一つよく分からない…。
前回の雪かきが結構きつかったので、直後に親父さんがスノーダンプを購入してきたのだけど。無駄にならなくて、ある意味よかった…のかなあ…どうなんだろ…。 しかし、スノーダンプの使い方が、今一つよく分からない…。
[ ツッコむ ]
#2 [unity] unitypackageでエクスポートするとレイヤー設定が消えてしまう問題
その後も、解決策を探してたけど、どうにも見つからず。
ただ、.unitypackage をインポートした後で、元のプロジェクトフォルダ中の ProjectSettings\*.asset をコピーしてきたら、レイヤー設定が反映された。
つまり、.unitypackage を作ると同時に、ProjectSettings\ 以下も zip にして入手可能にしておけば、どうにかなりそうな気がする。
いや待て。だったら、そもそもプロジェクトフォルダをそのままzipにしたほうが、早い上に確実なのでは…?
大体にして、.unitypackage なるファイルのフォーマットも分からないし。後で中身を取り出そうとしても、その頃は Unity というソフト自体が消滅していて、苦労する場面もあるかもしれん。その点、zip なら、将来的にもおそらく解凍ぐらいはできるだろうし。
うむ…。なんだかプロジェクトフォルダをzipにしちゃうほうがヨサゲな気がしてきたり。
ただ、.unitypackage をインポートした後で、元のプロジェクトフォルダ中の ProjectSettings\*.asset をコピーしてきたら、レイヤー設定が反映された。
つまり、.unitypackage を作ると同時に、ProjectSettings\ 以下も zip にして入手可能にしておけば、どうにかなりそうな気がする。
いや待て。だったら、そもそもプロジェクトフォルダをそのままzipにしたほうが、早い上に確実なのでは…?
大体にして、.unitypackage なるファイルのフォーマットも分からないし。後で中身を取り出そうとしても、その頃は Unity というソフト自体が消滅していて、苦労する場面もあるかもしれん。その点、zip なら、将来的にもおそらく解凍ぐらいはできるだろうし。
うむ…。なんだかプロジェクトフォルダをzipにしちゃうほうがヨサゲな気がしてきたり。
[ ツッコむ ]
#3 [unity] テクスチャを修正中
Unity 2D を勉強するため、あちこちのblogの解説記事を眺めながら写経をしているところだけれど、それはさておき。画面サイズを拡大して動作確認していたら、テクスチャのあちこちにゴミっぽい何かがあることに気付いたり。各テクスチャは、DXT5 なる圧縮フォーマットで圧縮されているのだけど。このフォーマットは、4x4ドット単位で圧縮処理をするという話を見かけた。なるほど…たしかに4x4ドット程度のゴミが入ってるような気がする。
どうせ仮画像なので、ゴミが入る境界線のあたりを、4x4ドットでぶつ切りにすることにした。見た目も一風変わった状態になって、これはこれで。まあ、本番画像でこういうことはできないだろうけど。
プレイヤーキャラもゴミだらけなことに気付いたり。テクスチャのFormatを Truecolor にしたら、結構綺麗になった。ただ、これは一番容量を食うフォーマットのはずで。もしかすると、最初から16bitカラーで画像を作っておいた方がいいのだろうか。
考えてみたら、3DCGの見た目であれば、その手の圧縮をしても分かりづらいかもしれんけど。1ドット1ドットがとても重要なドット絵の類で、この手の圧縮をしたらあかんのでは、てな気もしてきたり。ちと容量は増えちゃうけど、2Dゲームなのだから、綺麗な見た目じゃないといかんよな…。
どうせ仮画像なので、ゴミが入る境界線のあたりを、4x4ドットでぶつ切りにすることにした。見た目も一風変わった状態になって、これはこれで。まあ、本番画像でこういうことはできないだろうけど。
プレイヤーキャラもゴミだらけなことに気付いたり。テクスチャのFormatを Truecolor にしたら、結構綺麗になった。ただ、これは一番容量を食うフォーマットのはずで。もしかすると、最初から16bitカラーで画像を作っておいた方がいいのだろうか。
考えてみたら、3DCGの見た目であれば、その手の圧縮をしても分かりづらいかもしれんけど。1ドット1ドットがとても重要なドット絵の類で、この手の圧縮をしたらあかんのでは、てな気もしてきたり。ちと容量は増えちゃうけど、2Dゲームなのだから、綺麗な見た目じゃないといかんよな…。
[ ツッコむ ]
#4 [unity][cg_tools] RGBA4444に変換できるツール
Unity上で16bitカラーフォーマットと言うと、RGBAがそれぞれ4bitの画像を示すようで。テクスチャの「Format」で「16 bits」を選択すれば一応16bitカラーになるのだけど、下位4bitを問答無用で切り捨てているような感じで、グラデーション部分のマッハバンドが目立ってしまい、かなりとんでもない状態に。
ディザをかけながら減色した画像をあらかじめ用意することで。そのあたりの問題は緩和できるはずだけど。しかし、そんな変換をしてくれるツールは存在するのだろうか…?
ディザをかけながら減色した画像をあらかじめ用意することで。そのあたりの問題は緩和できるはずだけど。しかし、そんな変換をしてくれるツールは存在するのだろうか…?
◎ 有償ソフトを使う事例。 :
ググってみたところ、有償ソフトならそういう機能を持っているようで。
_Unityで、もっとキレイな16bitカラーテクスチャを使おう! | OPTPiX Labs Blog
_OPTPiX imesta for Mobile & Social | ウェブテクノロジ
OPTPiX imesta は、1ヶ月あたり、24,800円〜35,000円の使用料が必要らしい。
_TexturePacker features
複数の画像を一つの画像(スプライトシート)にまとめてくれる、TexturePacker にも、RGBA4444 をサポートした減色機能があるらしい。値段は…現時点では4,204円と表示されてた。
_Unityで、もっとキレイな16bitカラーテクスチャを使おう! | OPTPiX Labs Blog
_OPTPiX imesta for Mobile & Social | ウェブテクノロジ
OPTPiX imesta は、1ヶ月あたり、24,800円〜35,000円の使用料が必要らしい。
_TexturePacker features
複数の画像を一つの画像(スプライトシート)にまとめてくれる、TexturePacker にも、RGBA4444 をサポートした減色機能があるらしい。値段は…現時点では4,204円と表示されてた。
◎ フリーソフトを使う事例。 :
フリーソフト・無料ソフトではできないのかな、と思ったけれど、一応 GIMP を使ってできるらしい。そういう変換処理をするスクリプトを公開してくれている方が。ありがたや。
_16-bit (was ARGB4444) Dither Script | GIMP Plugin Registry
導入・使用方法は以下の通り。
_How to create a texture optimized for conversion to RGBA-4444 - YouTube
動画中では、 RGBAチャンネルを分解して、それぞれを、ディザとカスタムパレットを使いつつ減色。RGBAとして再合成 ―― といった作業をしてるように見えた。
ただ、そもそもGIMPの減色機能は、品質的にちとよろしくない印象もあって…。それでも、フリーソフトで一応こういう変換作業ができるのは、ありがたいなと。
_16-bit (was ARGB4444) Dither Script | GIMP Plugin Registry
導入・使用方法は以下の通り。
- dither16bit.scm と Grayscales.zip をDL。
- dither16bit.scm は、GIMPのユーザフォルダ\scripts\ 以下にコピー。
- Grayscales.zip は解凍して、中に入ってる .gpl を、GIMPのユーザフォルダ\palettes\ 以下にコピー。
- GIMPを起動。画像を開く。画像 → モード → Dither to ARGB 4444 という項目が増えているので、それを選べば変換してくれる。
_How to create a texture optimized for conversion to RGBA-4444 - YouTube
動画中では、 RGBAチャンネルを分解して、それぞれを、ディザとカスタムパレットを使いつつ減色。RGBAとして再合成 ―― といった作業をしてるように見えた。
ただ、そもそもGIMPの減色機能は、品質的にちとよろしくない印象もあって…。それでも、フリーソフトで一応こういう変換作業ができるのは、ありがたいなと。
◎ Unityを拡張する事例。 :
Unityを拡張して、ディザを使った減色をすることもできるらしい。
_keijiro/unity-dither4444 - GitHub
一応試してみたのだけど。どうも上手く行かず。ファイル名末尾に「Dither」とついてるテクスチャが対象になるはずだけど…。
_keijiro/unity-dither4444 - GitHub
一応試してみたのだけど。どうも上手く行かず。ファイル名末尾に「Dither」とついてるテクスチャが対象になるはずだけど…。
- 該当テクスチャのテクスチャタイプが、強制的に「GUI」になってしまって変更できない。
- 関係ない、他のいくつかのテクスチャも、テクスチャタイプが強制的にGUIになってしまう。
◎ ImageMagickでもRGBA4444に変換できそう。 :
_ImageMagick - View topic - bad alpha in -remap from RGBA8888 to RGBA4444
で、それらしいやり取りが。しかし英語なのでよく分からず…。
色々試してたら、たぶんできた、ような気がする。環境は Windows7 + ImageMagick 6.8.7-10 Q16 (x86 2013-12-08)。
remapに使ったgif画像(16色分=4bit分)も置いておきます。ただ、パレットデータは、「0xf0f0f0」といった形がいいのか、「0xffffff」といった形がいいのか、ちと分からなかったので両方用意してみたり。Unity上で下位4bitを単に切り捨てているのであれば、どちらでもいいのだろうけど。

_16graycolor_f0.gif (パレットの下位4bitは0。例: 0xf0f0f0)

_16graycolor_ff.gif (パレットの下位4bitは上位4bitと同じ。例: 0xffffff)
前述の掲示板で、サンプルとして上がってた画像に対して、自分も処理をしてみたり。
オリジナル画像。
ImageMagick の変換結果。
GIMP + dither16bit.scm の変換結果。
以下、参考にしたページ。
_Quantization -- IM v6 Examples
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagickを使おう
_フロイド-スタインバーグ・ディザリング - Wikipedia
_ディザ - Wikipedia
色々試してたら、たぶんできた、ような気がする。環境は Windows7 + ImageMagick 6.8.7-10 Q16 (x86 2013-12-08)。
convert uranus.png -channel RGBA -separate ( -dither FloydSteinberg -remap 16graycolor.gif ) -channel RGBA -combine uranus_im_rgba4444.png
- uranus.png が入力画像ファイル名。uranus_im_rgba4444.png が出力画像ファイル名。
- -channel RGBA -separate で、R,G,B,Aチャンネルに分解。
- その後に続く「 ( 〜 ) 」で、分解された各チャンネルに対して個別にこの処理をせよ、と指定。
- -dither FloydSteinberg で、フロイド-スタインバーグ方式のディザを指定。
- -remap 16graycolor.gif で、16graycolor.gif の中で使われている色で置き換える(減色する)ように指定。
- -channel RGBA -combine で、R,G,B,Aチャンネルを一つの画像に合成。
remapに使ったgif画像(16色分=4bit分)も置いておきます。ただ、パレットデータは、「0xf0f0f0」といった形がいいのか、「0xffffff」といった形がいいのか、ちと分からなかったので両方用意してみたり。Unity上で下位4bitを単に切り捨てているのであれば、どちらでもいいのだろうけど。
前述の掲示板で、サンプルとして上がってた画像に対して、自分も処理をしてみたり。
オリジナル画像。

ImageMagick の変換結果。

GIMP + dither16bit.scm の変換結果。

以下、参考にしたページ。
_Quantization -- IM v6 Examples
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagickを使おう
_フロイド-スタインバーグ・ディザリング - Wikipedia
_ディザ - Wikipedia
[ ツッコむ ]
2014/02/16(日) [n年前の日記]
#1 [unity] シングルトンについて勉強中
以下の解説ページを参考にして実験中。
_naichilab - Android iOSアプリ開発メモ: 【Unity】なんちゃらManagerクラスを作ろう(シングルトン)
_ざんないプログラマァのアプリ開発日記 Unity3D Singleton
_テラシュールウェア [Unity3D]もっと楽なシングルトンの実装
_Unity勉強 六日目(STG作成開始・シングルトン) - ぼっちプログラマのメモ
_[Unity]Generic Based Singleton for MonoBehaviours完全版(?) | ケットシーウェア
既に該当オブジェクトが存在してた場合、 Destroy() で自分を削除、しているつもりが削除できなくてハマったり。一応、こんな感じにしたら消えてくれたけど…合ってるのかな…。
SingletonMonoBehaviour.cs
GWk.cs
StartButton.cs
最初に実行されるシーンにあらかじめ配置しておく分には問題無いのだけど。途中のシーンをいきなり実行しようとすると、「そんなオブジェクトは無い」と言われてしまうので…。hoge.Instance が null を返した場合は、該当オブジェクトが無いから Prefab から発生( Instantiate(hoge); )、ということにしてしのいでいるけど、これも合ってるのかどうか…。
_naichilab - Android iOSアプリ開発メモ: 【Unity】なんちゃらManagerクラスを作ろう(シングルトン)
_ざんないプログラマァのアプリ開発日記 Unity3D Singleton
_テラシュールウェア [Unity3D]もっと楽なシングルトンの実装
_Unity勉強 六日目(STG作成開始・シングルトン) - ぼっちプログラマのメモ
_[Unity]Generic Based Singleton for MonoBehaviours完全版(?) | ケットシーウェア
既に該当オブジェクトが存在してた場合、 Destroy() で自分を削除、しているつもりが削除できなくてハマったり。一応、こんな感じにしたら消えてくれたけど…合ってるのかな…。
SingletonMonoBehaviour.cs
using UnityEngine;
// using System.Collections;
// Singletonを簡単に使う
public class SingletonMonoBehaviour<T> : MonoBehaviour where T : MonoBehaviour {
private static T instance;
public static T Instance {
get {
if (instance == null) {
System.Type type = typeof(T);
instance = FindObjectOfType(type) as T;
if (instance == null) {
Debug.LogError(typeof(T) + " is nothing");
}
}
return instance;
}
}
protected void Awake() {
if (instance == null) {
instance = this as T;
DontDestroyOnLoad(this.gameObject);
}
else {
// Debug.LogError(typeof(T) + " exist");
Destroy(this.gameObject);
}
}
}
GWk.cs
using UnityEngine;
using System.Collections;
// グローバルワーク。Singletonを使う
public class GWk : SingletonMonoBehaviour<GWk> {
public static int PlayerLife = 100;
public static int PlayerLifeMax = 100;
void Start() {
}
void Update() {
}
}
とりあえず、シーンに空の GameObject を配置して、その GameObject に GWk.cs を追加、かつ、GameObjectの名前を GWk に変更。さらに、その GameObject を Prefab化。StartButton.cs
using UnityEngine;
using System.Collections;
public class StartButton : MonoBehaviour {
public string NextSceneName = "";
public string ButtonText = "";
private bool pushEnable = false;
private bool nextScened = false;
private float timer = 0;
public GameObject gwk;
public GameObject fadeManager;
void Awake() {
}
void Start() {
pushEnable = false;
nextScened = false;
timer = 0.5f;
}
void Update() {
if (nextScened || pushEnable) return;
timer -= Time.deltaTime;
if (timer > 0) return;
if (Input.GetKeyDown(KeyCode.Space)
|| Input.GetButtonDown("Fire1")
|| Input.GetButtonDown("Jump")) {
// ボタンが押されたらフラグを立てる
pushEnable = true;
}
}
void OnGUI() {
if (nextScened) return;
int w = 200;
int h = 32;
int x = (Screen.width - w) / 2;
int y = (Screen.height - h - 32);
if (GUI.Button(new Rect(x, y, w, h), ButtonText)) pushEnable = true;
if (pushEnable) {
// ボタンが押された
if (GWk.Instance == null)
Instantiate(gwk);
if (Application.loadedLevelName == "about") {
// aboutシーンなら、ゲーム用ワークを初期化
GWk.PlayerLife = 100;
GWk.PlayerLifeMax = 100;
}
if (FadeManager.Instance == null)
Instantiate(fadeManager);
// シーン移行
// Application.LoadLevel(NextSceneName);
FadeManager.Instance.LoadLevel(NextSceneName, 0.3f);
nextScened = true;
}
}
}
最初に実行されるシーンにあらかじめ配置しておく分には問題無いのだけど。途中のシーンをいきなり実行しようとすると、「そんなオブジェクトは無い」と言われてしまうので…。hoge.Instance が null を返した場合は、該当オブジェクトが無いから Prefab から発生( Instantiate(hoge); )、ということにしてしのいでいるけど、これも合ってるのかどうか…。
[ ツッコむ ]
2014/02/17(月) [n年前の日記]
#1 [unity] C#の継承について勉強中
Unity上で、雑魚敵の種類を増やしたいなと。しかし、敵種類を増やすごとに、アタリ判定部分に種類を追加していくのは馬鹿馬鹿しいなと。ここは、敵を管理する元クラスを作って、それを継承して雑魚敵クラスを作ったほうがいいのだろうなと。
てなわけで、C#で継承ってどうやるのか勉強中。ググってあちこち斜め読みして試してみて、変だなー、警告が出るなー、と悩んでたけど。
元クラスのメソッドを呼びたい場合は、base.Hoge(); と入れておくらしいけど、これはまだ試してなかったり。
このあたりの簡単な実験ができる、C# の環境って無いのかな。Ruby の irb とか、Python の IDLE(だったっけ?) みたいな…。そんなもの、あるんだろうか…。
てなわけで、C#で継承ってどうやるのか勉強中。ググってあちこち斜め読みして試してみて、変だなー、警告が出るなー、と悩んでたけど。
- 元クラス(基底クラス)内のメソッドに public virtual void Hoge() { } みたいな感じで、public virtual をつける。
- 継承したクラス(派生クラス)内のメソッドに、public override void Hoge() { } みたいな感じで、public override をつける。
元クラスのメソッドを呼びたい場合は、base.Hoge(); と入れておくらしいけど、これはまだ試してなかったり。
このあたりの簡単な実験ができる、C# の環境って無いのかな。Ruby の irb とか、Python の IDLE(だったっけ?) みたいな…。そんなもの、あるんだろうか…。
[ ツッコむ ]
#2 [unity] Unity 2Dを使った横スクロールアクションゲームっぽいソレがある程度出来上がってきた
大崎一番太郎のレンダリング画像を利用して、Unity 2Dの勉強、というか実験をしてたのだけど。とりあえず、現時点ではこんな感じに。2面しか作ってないけど。
_実行サンプル (Unity Web Player が必要) (2014/06/28 に差し替え)(2016/09/04,2017/03/19 置き場所変更)
「宝箱を全部取ってゴールを目指せ!」みたいなよくあるソレです。操作方法は以下の通り。
せっかくだから、現時点のプロジェクトフォルダを、zipにして置いときます。Unity も C# も初心者なので、ソースはグチャグチャだけど、それでも何かの参考になればと。
_test15_unity2d_first_20140628.zip (2014/06/28に差し替え)(2016/09/04,2017/03/19 置き場所変更)
zipに入ってる画像は、自作した画像なので好きに使ってください。プロトタイプを作る時の仮画像ぐらいにはなるんじゃないのかなと。Public Domain / CC0 ってことで。大崎一番太郎のスプライトシートも、CC0で公開されてるモデルデータを元にしてレンダリングした画像なので、自由に使えるはず。
スクリプトソースは、あちこちの解説記事のソレを、写経したり、そのままコピペしたりしてるので、ライセンスがどうなるのかよくわかりません…。とりあえず、元記事・元ネタがあるソースには、コメントで元記事URLも書いておきましたので、そちらを眺めてみていただければと。
_実行サンプル (Unity Web Player が必要) (2014/06/28 に差し替え)(2016/09/04,2017/03/19 置き場所変更)
「宝箱を全部取ってゴールを目指せ!」みたいなよくあるソレです。操作方法は以下の通り。
- 横に移動 : 左右カーソルキー
- ジャンプ : SPACEキー
- ショット : 左側のCtrlキー
- ※ Windows上なら、ジョイパッドも使えるはず。
せっかくだから、現時点のプロジェクトフォルダを、zipにして置いときます。Unity も C# も初心者なので、ソースはグチャグチャだけど、それでも何かの参考になればと。
_test15_unity2d_first_20140628.zip (2014/06/28に差し替え)(2016/09/04,2017/03/19 置き場所変更)
zipに入ってる画像は、自作した画像なので好きに使ってください。プロトタイプを作る時の仮画像ぐらいにはなるんじゃないのかなと。Public Domain / CC0 ってことで。大崎一番太郎のスプライトシートも、CC0で公開されてるモデルデータを元にしてレンダリングした画像なので、自由に使えるはず。
スクリプトソースは、あちこちの解説記事のソレを、写経したり、そのままコピペしたりしてるので、ライセンスがどうなるのかよくわかりません…。とりあえず、元記事・元ネタがあるソースには、コメントで元記事URLも書いておきましたので、そちらを眺めてみていただければと。
◎ 画像も一応貼っておいたり。 :
使った画像も一部貼っておきます。



画像だけ、zipでまとめて置いときます。Public Domain / CC0 ってことで。
_test15_unity2d_first_image.zip (5.6MB)


画像だけ、zipでまとめて置いときます。Public Domain / CC0 ってことで。
_test15_unity2d_first_image.zip (5.6MB)
◎ 2014/06/28追記。 :
コメント欄で、「プロジェクトフォルダをDLしたけど、キャラが地面の下に落ちていく」と報告していただけました。ありがとうございます。感謝します。
自分の環境でも調べてみましたが、当時使ってた Unity 4.3 と、現在の Unity 4.5 では、Box Collider 2D という、2Dアタリを判定する機能の仕様が変わっていて、そのせいで地面をすり抜けてしまうようです。( _2014/06/28の日記 に、状況をもう少し詳しく書いておきました。)
とりあえず、 _Unity 4.5 でも動くように修正した版 をアップロードしておきましたので、再度DLしていただければ…と思います。
また、「実行すると GWkが無いとエラーが出る」件ですが、タイトル画面のシーン、Assets\title.unity から実行していただければエラーは出ませんので、あまり気にしないでいただければ…と。
自分の環境でも調べてみましたが、当時使ってた Unity 4.3 と、現在の Unity 4.5 では、Box Collider 2D という、2Dアタリを判定する機能の仕様が変わっていて、そのせいで地面をすり抜けてしまうようです。( _2014/06/28の日記 に、状況をもう少し詳しく書いておきました。)
とりあえず、 _Unity 4.5 でも動くように修正した版 をアップロードしておきましたので、再度DLしていただければ…と思います。
また、「実行すると GWkが無いとエラーが出る」件ですが、タイトル画面のシーン、Assets\title.unity から実行していただければエラーは出ませんので、あまり気にしないでいただければ…と。
- GWk は、グローバル変数代わりのオブジェクト。プレイヤーのライフ数等が入ってます。
- タイトル画面に GWk を置いておいて、stage1.unity、stage2.unity では、タイトル画面からずっと生き残り続けてるはずの GWk を参照して処理をしています。
- stage1.unity や stage2.unity では、GWk を参照してエラーが出たら開発作業中と判断して、その場で GWk を発生させて、その後の処理を続ける、という流れになってます。この時に、「GWkが見つからない」とエラーが出ます。タイトル画面から順に実行されている時は、GWk が存在してるのでエラーは出ません。
◎ 2017/03/19追記。 :
DropboxのPublicフォルダが死んだのでファイルを置き直し。
2017/03/19現在、Firefox、GoogleChrome の最新版では、Unity Web Player がそもそも動かないので、この日記で公開してるソレも動かなくなってますな…。Windows10 + IE11 なら動きましたが…。
2017/03/19現在、Firefox、GoogleChrome の最新版では、Unity Web Player がそもそも動かないので、この日記で公開してるソレも動かなくなってますな…。Windows10 + IE11 なら動きましたが…。
この記事へのツッコミ
- Re: Unity 2Dを使った横スクロールアクションゲームっぽいソレがある程度出来上がってきた by kozzila 2014/06/27 01:21
- Unityを勉強をはじめたばかりの初心者です。
参考にさせて頂こうとプロジェクトをダウンロードさせて頂いたのですが、キャラクターが地面の下に落ちて行ってしまうのと、
GWk is nothing
UnityEngine.Debug:LogError(Object)
SingletonMonoBehaviour`1:get_Instance() (at Assets/Scripts/SingletonMonoBehaviour.cs:26)
Player:LoadLifeValue() (at Assets/Scripts/Player.cs:329)
Player:Start() (at Assets/Scripts/Player.cs:94)
というエラーが出ています。
これはどのように対処すれば良いのでしょうか? - Re: Unity 2Dを使った横スクロールアクションゲームっぽいソレがある程度出来上がってきた by mieki256 2014/06/28 09:39
- > キャラクターが地面の下に落ちて行ってしまう
報告ありがとうございます。感謝します。
記事に追記、かつ、修正版をアップしておきましたので
そちらを読んでいただければと思います。
[ ツッコミを読む(2) | ツッコむ ]
2014/02/18(火) [n年前の日記]
#1 [anime] 「正体は秘密」設定
ハピネスチャージプリキュアを見ていたら、「正体は秘密にしてくれ」「親しい人が危険に晒されるから」てな台詞があって。なるほど、今回はスパイダーマンみたいなソレなのですね、と納得。ひょっとして、前作のラストのように、
実名(?)で活躍しちゃうプリキュアになるのかなと思ってたけど…。
考えてみたら、アメコミヒーローだって、えてして正体を隠してるよな…。スーパーマンも、バットマンも…。そっちのほうが、色々な話を作りやすいのだろうなと。
それはともかく。 プリキュア内で恋愛禁止の設定に笑いました。たしかプロデューサーさんが、何かのインタビュー記事内で、シリーズの禁止事項として挙げていたような…。公式設定にしてしまったあたり、なんだか面白いです。もちろん、禁止されてるからこそ、逆に当人達は…という展開もできるだろうし。考えたなあ…。
考えてみたら、アメコミヒーローだって、えてして正体を隠してるよな…。スーパーマンも、バットマンも…。そっちのほうが、色々な話を作りやすいのだろうなと。
それはともかく。 プリキュア内で恋愛禁止の設定に笑いました。たしかプロデューサーさんが、何かのインタビュー記事内で、シリーズの禁止事項として挙げていたような…。公式設定にしてしまったあたり、なんだか面白いです。もちろん、禁止されてるからこそ、逆に当人達は…という展開もできるだろうし。考えたなあ…。
[ ツッコむ ]
#2 [unity] タッチパネルと十字キーとABボタンについてもやもやと考え中
昨日アップロードした、Unityで作ったソレを、Android機に持っていって動かしてみたいなと。
しかし、十字キー+ABボタンで操作することが前提のアプリを、タッチパネルしか持ってないAndroid機で動かしても、何も操作できないなと気がついて。どうしたもんか。
しかし、十字キー+ABボタンで操作することが前提のアプリを、タッチパネルしか持ってないAndroid機で動かしても、何も操作できないなと気がついて。どうしたもんか。
◎ Unityとタッチパネルについてメモ。 :
一応 Unity には、仮想ジョイスティックだか、バーチャルパッドだかを実装できる Asset が入ってるそうで。
_Unity でスマフォ向けに仮想ジョイスティックをつける。 | Lonely Mobiler
_テラシュールウェア [Unity3D]スマートフォンに仮想パットを付ける
しかし、見るからに、アナログスティック。
アナログスティックでは、デジタルな十字キーの代替にならない。これは既に、自分が中高生の頃に、MZ-700上で体験した。ゲームをもっと快適に遊びたいなーと思って、MZ-700に接続できる、独自規格のSHARP純正ジョイスティックを買ったのだけど。X軸とY軸が0〜255の値を返すアナログスティックだったので、快適になるどころか拷問レベルのプレイ感覚を味わって。…「知らないまま買っちゃったのかよ?」と笑われそうだけど、アナログなジョイスティックがこの世に存在するなんて、当時の自分は知らなかったのです。
てなわけで、「ジョイスティック」を使えば遊びやすくなるとは一概に言えない。ジョイスティックの種類によりますよ、と。
ということで、Unityが標準で用意してるバーチャルパッドは使えない。自分で、デジタルな十字キー相当を実装する必要がある。そのためには、タッチパネル上のどのへんを押されたか、情報を取得できないと話にならない。
タッチ情報を取得するなら、Unity の場合、 _Input.GetTouch てのが使える模様。
であれば、PC + Unity Editor でアプリを動かした際、このタッチ情報を、マウス情報で代替・エミュレートしてくれるのだろうな。
と思いきや、さにあらず。Unity上では、マウス情報は、あくまでマウス情報。タッチ情報は、あくまでタッチ情報。別々になったまま。つまり、PC + Unity Editor しか持ってない状況では、タッチパネル操作を取得・エミュレートする手段が無い。要するに、このままではAndroidアプリが作れない。
そこで、 _Unity Remote というAndroidアプリが関係してくる。らしい。
と、ここまでは調べたのだけど。
_Unity でスマフォ向けに仮想ジョイスティックをつける。 | Lonely Mobiler
_テラシュールウェア [Unity3D]スマートフォンに仮想パットを付ける
しかし、見るからに、アナログスティック。
アナログスティックでは、デジタルな十字キーの代替にならない。これは既に、自分が中高生の頃に、MZ-700上で体験した。ゲームをもっと快適に遊びたいなーと思って、MZ-700に接続できる、独自規格のSHARP純正ジョイスティックを買ったのだけど。X軸とY軸が0〜255の値を返すアナログスティックだったので、快適になるどころか拷問レベルのプレイ感覚を味わって。…「知らないまま買っちゃったのかよ?」と笑われそうだけど、アナログなジョイスティックがこの世に存在するなんて、当時の自分は知らなかったのです。
てなわけで、「ジョイスティック」を使えば遊びやすくなるとは一概に言えない。ジョイスティックの種類によりますよ、と。
ということで、Unityが標準で用意してるバーチャルパッドは使えない。自分で、デジタルな十字キー相当を実装する必要がある。そのためには、タッチパネル上のどのへんを押されたか、情報を取得できないと話にならない。
タッチ情報を取得するなら、Unity の場合、 _Input.GetTouch てのが使える模様。
- Input.touchCount に、押された点の数が入ってくるから、それが0より大きければ、タッチされてることが分かる。
- タッチされてるなら、Input.GetTouch(n).phase を見て、指が触れた瞬間か、指を動かしてるのか、指が離されたのかを調べる。
であれば、PC + Unity Editor でアプリを動かした際、このタッチ情報を、マウス情報で代替・エミュレートしてくれるのだろうな。
と思いきや、さにあらず。Unity上では、マウス情報は、あくまでマウス情報。タッチ情報は、あくまでタッチ情報。別々になったまま。つまり、PC + Unity Editor しか持ってない状況では、タッチパネル操作を取得・エミュレートする手段が無い。要するに、このままではAndroidアプリが作れない。
そこで、 _Unity Remote というAndroidアプリが関係してくる。らしい。
- このアプリを、PCとUSB接続したAndroid機にインストールして実行する。
- Android機のタッチパネル情報や傾きセンサ情報を、Unity Remote が、USB経由で、PC側に送ってくれる。
- PC上の Unity Editor が、それら情報を使って画面をレンダリング。
- PC上でレンダリングされた画像が、USB経由で、Android機(の Unity Remote)に送られて、Android機で表示される。
と、ここまでは調べたのだけど。
◎ タッチパネルで十字キー+ABボタンは無理じゃないかな。 :
実際に、どんなボタン配置にしようかなと考え始めたところで、詰まってしまった。どう考えても、イライラムカムカしてくる、クソなバーチャルパッドしかイメージできない…。
てなわけで、諦めました。画面をタップするだけで遊べるゲームじゃないとあかんよなと。あるいは、リアルタイムゲームは綺麗さっぱり諦めるとか。タッチパネルでそういうのは無理。
- ←、→、ジャンプ、ショットの、4つのボタンが必要。たったの4つ。しかし、どんな配置にするか。
- 左右に移動するだけなら、画面の左端と右端のどちらかがタップされたかで判別できそう。しかし、そこにジャンプとショットが追加されると…。
- ショットとジャンプはトリガーだから、タッチした瞬間だけ取得できれば、処理はできる。でも、2種類のボタンを、手触りで確認できないタッチパネル操作で用意するのは、アウトな仕様だよなと。
- 横移動には傾きセンサを使うとか? しかし、傾きセンサはアバウトな入力になるので、イライラするはず。アレはアナログスティックと同類。しかも、傾きセンサや加速度センサを使うと、画面の見え方が変わってしまう。プレイに必要な視覚情報が正確に伝達できなくなるので、当然、シビアな操作も無理になる。
てなわけで、諦めました。画面をタップするだけで遊べるゲームじゃないとあかんよなと。あるいは、リアルタイムゲームは綺麗さっぱり諦めるとか。タッチパネルでそういうのは無理。
この記事へのツッコミ
- Re: タッチパネルと十字キーとABボタンについてもやもやと考え中 by Jacob 2014/07/19 05:24
- 今まさに記事で書かれている状況(つまり、諦めた)です。
あまりに身につまされて思わずコメントしてしまいました。
自分もいくつかアセットストアから入手したもの、あるいは自作のもの、
色々試してみましたがストレスなく操作・・・とはいきませんでした。
[ ツッコミを読む(1) | ツッコむ ]
#3 [unity][game][neta] タッチパネルはファミコンの光線銃
誰かが言ってたことの受け売りのような気もするけど。
タッチパネルは、ファミコンの光線銃だよなと。
それを前提にして考えると。
ファミコンの光線銃で、スーパーマリオをプレイできるか?
ファミコンの光線銃で、悪魔城ドラキュラをプレイできるか?
ファミコンの光線銃で、グラディウスをプレイできるか?
ファミコンの光線銃で、スト2やファイナルファイトがプレイできるか?
無理。明らかに拷問。賽の河原で小石を積むに等しい、無意味で虚しい作業。賢いゲーム制作者なら、そんな地獄に自ら進んで足を踏み入れちゃいけない。ましてや、ユーザを、そんな地獄に突き落としちゃいけない。
誠実なゲーム制作者なら、フォークしか持ってないお客さんの前に、スープを出しちゃったらいかんよなと。フォークしか持ってないと分かってるのだから、スパゲッティとか出さないと。どうしてもスープを出したいなら、どうにかしてスプーンも一緒につけるための方法を考えないと。
タッチパネル上のバーチャルパッドは、スープにとろみをつけて、「これならフォークで掬えるんじゃない?」と考えてしまってるようなもんで。無理があるなと。
しかし、頭が痛いのは、おそらくお客さんは、自分がフォークしか ―― 「ファミコンの光線銃」相当の入力デバイスしか持ってないことに、今一つ気付いて無さそうな点で。いや、ゲーム制作側も、気づいてない場面がありそうだけど。ていうか、ついさっきまで、自分が気付いてませんでした。トホ。
まあ、スマホもタブレットも、「これはファミコンの光線銃だ」とハッキリ意識すれば…。それに合ったゲームを考えればいいだけ、ですわな…。
タッチパネルは、ファミコンの光線銃だよなと。
- 銃の引き金を引くまで(画面をタッチするまで)、どの場所が指されたのか、コンピュータには分からない。
- どこを常に狙い続けているのか、知る術がない。(これがマウスだったら、ソレは分かる。マウスカーソルのある場所が、狙い続けてる場所。)
- ユーザが狙った場所と、実際に指された場所が、微妙にずれている。
それを前提にして考えると。
ファミコンの光線銃で、スーパーマリオをプレイできるか?
ファミコンの光線銃で、悪魔城ドラキュラをプレイできるか?
ファミコンの光線銃で、グラディウスをプレイできるか?
ファミコンの光線銃で、スト2やファイナルファイトがプレイできるか?
無理。明らかに拷問。賽の河原で小石を積むに等しい、無意味で虚しい作業。賢いゲーム制作者なら、そんな地獄に自ら進んで足を踏み入れちゃいけない。ましてや、ユーザを、そんな地獄に突き落としちゃいけない。
誠実なゲーム制作者なら、フォークしか持ってないお客さんの前に、スープを出しちゃったらいかんよなと。フォークしか持ってないと分かってるのだから、スパゲッティとか出さないと。どうしてもスープを出したいなら、どうにかしてスプーンも一緒につけるための方法を考えないと。
タッチパネル上のバーチャルパッドは、スープにとろみをつけて、「これならフォークで掬えるんじゃない?」と考えてしまってるようなもんで。無理があるなと。
しかし、頭が痛いのは、おそらくお客さんは、自分がフォークしか ―― 「ファミコンの光線銃」相当の入力デバイスしか持ってないことに、今一つ気付いて無さそうな点で。いや、ゲーム制作側も、気づいてない場面がありそうだけど。ていうか、ついさっきまで、自分が気付いてませんでした。トホ。
まあ、スマホもタブレットも、「これはファミコンの光線銃だ」とハッキリ意識すれば…。それに合ったゲームを考えればいいだけ、ですわな…。
◎ ゲーム業界でタックル組んでゲームコントローラを売り出せないかな。 :
上記のようなことを考えてるうちに、くだらないバカ妄想をしてしまったり。
ファミコンゲーの時代から蓄えてきた、十字キー+ABボタンのゲーム文法・ノウハウを、新興勢力に踏みにじられて台無しにされてドブに捨てるのは惜しい気がするわけで。
ということで、ゲーム業界全体で一致団結して、「昔風のゲームを遊びたいなら、このゲームコントローラをスマホやタブレットに追加購入してくれ」みたいなムーブメントは起こせないものかなと。スクエニ、バンナム、セガ、コナミ等、全社で総力を挙げて共同開発しました、とか嘯いて箔をつけて…。実際は、HORI とか Logicool のOEM製品を売ったりするのかもしれないけれど。
NDS とか PSほにゃらら等のゲーム専用機を買わなくていいですよと。お手持ちのスマホやタブレットに、数千円でゲームコントローラを買い足すだけで、専用機と同じ体験ができまっせ、とホラを吹いて。
スマホやタブレットに寄生しつつ、たった数千円のハードウェアで、特定の市場を独占していく、新勢力のプラットフォーム。ゲームを動かすためのCPUは、Apple や Google が御親切に普及させてくれたのだから、俺達は、わざわざ専用機を設計・生産・販売しなくて済むぞと。現状に欠けてる入力デバイスだけを売り込んで天下を治めたる、みたいな。
仮にそういうことをするなら、「このアプリはタッチパネルでも遊べますよ」とか言い出したらダメだろうな。アプリの動作条件に、ゲームコントローラ必須を記載して売り出さないと。リッジレーサーのネジコンみたいなやり方では ―― 「標準入力デバイスでも遊べるけど、専用デバイスならもっと楽しく〜」なんてこと言ってたら絶対に普及しないので。「スマホやタブレットでリアルタイムゲームをプレイしたいなら、ゲームコントローラ購入は必須だろJK」と誰もが思い込むぐらいに流れを持っていかないと…。
まあ、今時、リアルタイムゲームはウケないから、コレは絶対失敗しますわな。ていうか、そういうのが遊びたい人は、専用機を買うよな…。スープを飲みたい人は、スプーンを用意するはずで。フォークしか持ってない人は、最初からスープは要らんわけで。
ということで、本当にくっだらないバカ妄想でした。
と思ったけど、十字キー付きのAndroid機を売り出そうとしてるソレは、このへんと関係あるんだろうか。いや、かつては任天堂やSEGAやSONYがやったことを、今なら自分達もできそうだ、てな感じの、ある種の浪漫を求めたソレだったりするのかな。昔風のゲームを提供したいだけなら、ゲームコントローラだけを用意すればいい ―― CPUや液晶等の本体部分はユーザの手元にあるものを流用すればいいわけだし。本体まで提示するってことは、ゲームを作りたい・売り込みたいわけじゃなくて、違う何かを得たいのでは。どうなんだろ。
ファミコンゲーの時代から蓄えてきた、十字キー+ABボタンのゲーム文法・ノウハウを、新興勢力に踏みにじられて台無しにされてドブに捨てるのは惜しい気がするわけで。
ということで、ゲーム業界全体で一致団結して、「昔風のゲームを遊びたいなら、このゲームコントローラをスマホやタブレットに追加購入してくれ」みたいなムーブメントは起こせないものかなと。スクエニ、バンナム、セガ、コナミ等、全社で総力を挙げて共同開発しました、とか嘯いて箔をつけて…。実際は、HORI とか Logicool のOEM製品を売ったりするのかもしれないけれど。
NDS とか PSほにゃらら等のゲーム専用機を買わなくていいですよと。お手持ちのスマホやタブレットに、数千円でゲームコントローラを買い足すだけで、専用機と同じ体験ができまっせ、とホラを吹いて。
スマホやタブレットに寄生しつつ、たった数千円のハードウェアで、特定の市場を独占していく、新勢力のプラットフォーム。ゲームを動かすためのCPUは、Apple や Google が御親切に普及させてくれたのだから、俺達は、わざわざ専用機を設計・生産・販売しなくて済むぞと。現状に欠けてる入力デバイスだけを売り込んで天下を治めたる、みたいな。
仮にそういうことをするなら、「このアプリはタッチパネルでも遊べますよ」とか言い出したらダメだろうな。アプリの動作条件に、ゲームコントローラ必須を記載して売り出さないと。リッジレーサーのネジコンみたいなやり方では ―― 「標準入力デバイスでも遊べるけど、専用デバイスならもっと楽しく〜」なんてこと言ってたら絶対に普及しないので。「スマホやタブレットでリアルタイムゲームをプレイしたいなら、ゲームコントローラ購入は必須だろJK」と誰もが思い込むぐらいに流れを持っていかないと…。
まあ、今時、リアルタイムゲームはウケないから、コレは絶対失敗しますわな。ていうか、そういうのが遊びたい人は、専用機を買うよな…。スープを飲みたい人は、スプーンを用意するはずで。フォークしか持ってない人は、最初からスープは要らんわけで。
ということで、本当にくっだらないバカ妄想でした。
と思ったけど、十字キー付きのAndroid機を売り出そうとしてるソレは、このへんと関係あるんだろうか。いや、かつては任天堂やSEGAやSONYがやったことを、今なら自分達もできそうだ、てな感じの、ある種の浪漫を求めたソレだったりするのかな。昔風のゲームを提供したいだけなら、ゲームコントローラだけを用意すればいい ―― CPUや液晶等の本体部分はユーザの手元にあるものを流用すればいいわけだし。本体まで提示するってことは、ゲームを作りたい・売り込みたいわけじゃなくて、違う何かを得たいのでは。どうなんだろ。
[ ツッコむ ]
#4 [game][neta] 「野球拳」って英語でなんて言うんだろ
光線銃でも遊べるゲームって何があるかなと妄想してたのだけど。野球拳はできそうかなと。グー、チョキ、パーを選ぶだけだし。…どうしてそこで野球拳なんだと思わないでもないけど、それは横に置いといて。
しかし、「野球拳」というアプリ名では、なんとかストアだかなんとかPlayだかに出した途端に、アプリ名だけで削除されるなと。それとは分からないアプリ名にしないといけない。
英語表記にしたらちょっとは違うのかな。「ベースボールナックル」とか。
なんだか「ベアナックル」みたいな響きだな…。
「ベアナックル」のパロディゲームで、「ベースボールナックル」てのはどうだろう。グラフィックも古代サウンドもそのままで、タイトルロゴが「BASEBALL KNUCKLE」になってるだけ。プレイヤーキャラ選択画面もそのまんま。
ゲームが始まると、プレイヤーキャラは勝手に歩いて行って、勝手に敵とぶつかる。敵にぶつかると、画面一杯に一枚絵で、モヒカン男、拳法男、鉤爪男等が表示されて。BGMは、ステージボスのソレに切り替わる。「キシャーッ! ここを通りたければ、俺と BASEBALL KNUCKLE で勝負だ!」
相手の服を全部脱がせると、通常画面に戻って、全裸ドット絵の敵が宙に舞い、「うわあ…うわあ…うわあ…(エコー)」。ステージクリアジングル。チャララチャラッチャー(中略)、チャラチャチャッチャン。
ラスボスの Mr. X は強い。ヤツは、ネクタイを取っただけで1回分、靴下脱いだだけで1回分と言い張る。しかも、腹巻や股引まで装備してる。やることが汚ねえぜ!
うーん…それって面白いの…?
「北斗の拳」ならぬ「野球の拳」てのも考えたけど、まあ、似たようなもんです。「お前はもう脱いでいる」とか…。
しかし、「野球拳」というアプリ名では、なんとかストアだかなんとかPlayだかに出した途端に、アプリ名だけで削除されるなと。それとは分からないアプリ名にしないといけない。
英語表記にしたらちょっとは違うのかな。「ベースボールナックル」とか。
なんだか「ベアナックル」みたいな響きだな…。
「ベアナックル」のパロディゲームで、「ベースボールナックル」てのはどうだろう。グラフィックも古代サウンドもそのままで、タイトルロゴが「BASEBALL KNUCKLE」になってるだけ。プレイヤーキャラ選択画面もそのまんま。
ゲームが始まると、プレイヤーキャラは勝手に歩いて行って、勝手に敵とぶつかる。敵にぶつかると、画面一杯に一枚絵で、モヒカン男、拳法男、鉤爪男等が表示されて。BGMは、ステージボスのソレに切り替わる。「キシャーッ! ここを通りたければ、俺と BASEBALL KNUCKLE で勝負だ!」
相手の服を全部脱がせると、通常画面に戻って、全裸ドット絵の敵が宙に舞い、「うわあ…うわあ…うわあ…(エコー)」。ステージクリアジングル。チャララチャラッチャー(中略)、チャラチャチャッチャン。
ラスボスの Mr. X は強い。ヤツは、ネクタイを取っただけで1回分、靴下脱いだだけで1回分と言い張る。しかも、腹巻や股引まで装備してる。やることが汚ねえぜ!
うーん…それって面白いの…?
「北斗の拳」ならぬ「野球の拳」てのも考えたけど、まあ、似たようなもんです。「お前はもう脱いでいる」とか…。
◎ 英語では存在しないっぽい。 :
_野球拳って英語でなんて言いますか? Baseball Hand? Take off Game? - Yahoo!知恵袋
なるほど、Strip Poker てのはあるのか…。ポーカーではない単語を入れれば、意味は通じるのかな。
Strip STG とか。Strip FPS とか。
いや待て。「Strip」がアプリ名に入った時点で、なんとかストアから削除される予感。考えてみたら、この場合、意味が通じてしまったらダメなんだな…。
そういうものが英語圏には存在しないのだから、作り出すか説明する以外にない。Strip Poker ってのはある。じゃんけんは、知っている人ならrock-paper-scissors で通じる。それを組み合わせるってのが一番じゃないですか。野球のフォームを真似るって部分は入ってないけど。野球拳って英語でなんて言いますか? Baseball Hand? Take off Game? - Yahoo!知恵袋 より
なるほど、Strip Poker てのはあるのか…。ポーカーではない単語を入れれば、意味は通じるのかな。
Strip STG とか。Strip FPS とか。
いや待て。「Strip」がアプリ名に入った時点で、なんとかストアから削除される予感。考えてみたら、この場合、意味が通じてしまったらダメなんだな…。
◎ 野球拳の面白さって何だろう。 :
そもそも、野球拳の面白さって何だろう?
ゲームと称して、多数の人間が居る前で、相手の服を合法的に脱がしていけるあたりが、ある種の浪漫なのだろうか。
しかし、「ゲーム」と呼ばれる娯楽が、ほとんど身の回りに存在しなかったであろう昔ならともかく。現代は、コンピュータゲームというものが存在するわけで。要するに、エロゲーってものがあるわけで。コンピュータを使って、ゲームという形で、(えてして絵画の形ではあるけれど)相手の裸を見ることは比較的容易。となると、当時の野球拳が持っていた面白さは、現代においては希少価値というわけでもない、ということになるのかな。
でも、現代でも、王様ゲームなんてものもあったりするらしいし…。いや、自分はやったことないから知らないんですけど。アレも、別に服を脱がせたりはしないだろうけど、野球拳と似た面白さを保持してたりしないのかな…。これはゲームだから、これはルールだから、と称することで、相手の行動に影響を与える…あたりが、やってる側の面白さなのだろうか。だけどソレ、なんだかちょっとイジメと似た何かをゲフゲフゴフン。
そうではなくて、仮に、衣服を脱がせるということ自体に面白さがあるのであれば…。別にそれは、衣服でないものを剥ぎ取っていっても、似た感覚を味わえそうな。何かを奪う、あるいは、何かを露わにしていくことで…。そういうゲームを作れないことも無い…?
このへん考えていけば、何か思いつきそうな気もしたけど、ちと思いつきませんでした。野球拳の面白さって何だろう? その面白さを、別の何かに変えて、提供できないかな?
ゲームと称して、多数の人間が居る前で、相手の服を合法的に脱がしていけるあたりが、ある種の浪漫なのだろうか。
しかし、「ゲーム」と呼ばれる娯楽が、ほとんど身の回りに存在しなかったであろう昔ならともかく。現代は、コンピュータゲームというものが存在するわけで。要するに、エロゲーってものがあるわけで。コンピュータを使って、ゲームという形で、(えてして絵画の形ではあるけれど)相手の裸を見ることは比較的容易。となると、当時の野球拳が持っていた面白さは、現代においては希少価値というわけでもない、ということになるのかな。
でも、現代でも、王様ゲームなんてものもあったりするらしいし…。いや、自分はやったことないから知らないんですけど。アレも、別に服を脱がせたりはしないだろうけど、野球拳と似た面白さを保持してたりしないのかな…。これはゲームだから、これはルールだから、と称することで、相手の行動に影響を与える…あたりが、やってる側の面白さなのだろうか。だけどソレ、なんだかちょっとイジメと似た何かをゲフゲフゴフン。
そうではなくて、仮に、衣服を脱がせるということ自体に面白さがあるのであれば…。別にそれは、衣服でないものを剥ぎ取っていっても、似た感覚を味わえそうな。何かを奪う、あるいは、何かを露わにしていくことで…。そういうゲームを作れないことも無い…?
このへん考えていけば、何か思いつきそうな気もしたけど、ちと思いつきませんでした。野球拳の面白さって何だろう? その面白さを、別の何かに変えて、提供できないかな?
[ ツッコむ ]
2014/02/19(水) [n年前の日記]
#1 [movie] うさぎドロップ実写版を視聴
昨日TV放送されてたので一応録画、していたので視聴。
自分、原作→アニメ版の順で既に見てしまっているので、どうしてもそれらと比較しちゃって評価は悪くなるわけだけど。また、キャラ設定が原作から変更されたと聞いていたので、これはかなりダメなんじゃないかなーと期待せずに一応見始めたのだけど。
意外と原作通りの台詞が多くて、脚本の人はちゃんと原作を読んだ上で書いてるっぽいなと感心。や、失礼ながら実写畑って、原作すら読まずに脚本書いてるんじゃないの? と首を捻る時もたまにあったりするので…。そういう事例と比べれば、まだ、原作を尊重してるほうかもしれないなと思えたり。
とはいえ、モデル設定はやっぱり謎。何を考えてたんだろう…。意図が見えない…。あるいは、どんな大人の事情があったのだろう…。まあ、この映画から入る人にとっては、この設定でも別に問題無いかも、という気もするのですが。
漫画原作は、主人公の心情・思考をことごとく _モノローグ ? _傍白 ? で説明していたので、ほとんどのシーンの意味合いが伝達できていたわけだけど。アニメ版は、そういった手法を結構排除していたし、特に実写版は徹底的に排除していたので、そのあたりの変換作業が興味深かったり。「これで伝わるのか…?」「ああ、ここは上手いなあ」とチラチラ思ったりして。
りん役の子役さんがリアル幼女なので、見てるだけで可愛いなと。もっとも、原作が活用していた漫画の記号的表現は一切使えないわけで、そっち方向の可愛らしさは提示できるわけもなく。また、生きている役者さんが演じることで発生する説得力という面もあって、実写ならではのメリット・デメリットを各所で感じたり。
最後のあたりでオリジナル展開を入れたのは、となりのトトロあたりと似た効果を狙って入れてきたのかしら。「このままじゃさっぱり盛り上がらずに映画が終わってしまう…どうしよう…」てな悩みは、例えば宮崎駿監督も毎回抱えて、結果ああなってしまうらしいし…。映画の脚本って大変だなと。
総じて、「これは見るべき」とまでは言えないけれど、「まあ…フツーに見れるよ」と言えそうな映画になっていた気もしたり。もちろんそれは、この映画から入るなら、という前提で。原作やアニメ版を見てる人には、ちとオススメできないかもしれず。細かい部分の改変理由がうっすら見えるならまだしも…。
実写版→アニメ版→原作、の順で見ていけば、楽しめるかもしれない、と思えました。自分は一番損をする順番で見ちゃったので、ちと失敗。
自分、原作→アニメ版の順で既に見てしまっているので、どうしてもそれらと比較しちゃって評価は悪くなるわけだけど。また、キャラ設定が原作から変更されたと聞いていたので、これはかなりダメなんじゃないかなーと期待せずに一応見始めたのだけど。
意外と原作通りの台詞が多くて、脚本の人はちゃんと原作を読んだ上で書いてるっぽいなと感心。や、失礼ながら実写畑って、原作すら読まずに脚本書いてるんじゃないの? と首を捻る時もたまにあったりするので…。そういう事例と比べれば、まだ、原作を尊重してるほうかもしれないなと思えたり。
とはいえ、モデル設定はやっぱり謎。何を考えてたんだろう…。意図が見えない…。あるいは、どんな大人の事情があったのだろう…。まあ、この映画から入る人にとっては、この設定でも別に問題無いかも、という気もするのですが。
漫画原作は、主人公の心情・思考をことごとく _モノローグ ? _傍白 ? で説明していたので、ほとんどのシーンの意味合いが伝達できていたわけだけど。アニメ版は、そういった手法を結構排除していたし、特に実写版は徹底的に排除していたので、そのあたりの変換作業が興味深かったり。「これで伝わるのか…?」「ああ、ここは上手いなあ」とチラチラ思ったりして。
りん役の子役さんがリアル幼女なので、見てるだけで可愛いなと。もっとも、原作が活用していた漫画の記号的表現は一切使えないわけで、そっち方向の可愛らしさは提示できるわけもなく。また、生きている役者さんが演じることで発生する説得力という面もあって、実写ならではのメリット・デメリットを各所で感じたり。
最後のあたりでオリジナル展開を入れたのは、となりのトトロあたりと似た効果を狙って入れてきたのかしら。「このままじゃさっぱり盛り上がらずに映画が終わってしまう…どうしよう…」てな悩みは、例えば宮崎駿監督も毎回抱えて、結果ああなってしまうらしいし…。映画の脚本って大変だなと。
総じて、「これは見るべき」とまでは言えないけれど、「まあ…フツーに見れるよ」と言えそうな映画になっていた気もしたり。もちろんそれは、この映画から入るなら、という前提で。原作やアニメ版を見てる人には、ちとオススメできないかもしれず。細かい部分の改変理由がうっすら見えるならまだしも…。
実写版→アニメ版→原作、の順で見ていけば、楽しめるかもしれない、と思えました。自分は一番損をする順番で見ちゃったので、ちと失敗。
◎ どうしてモデル設定がしっくりこないかと言うと。 :
以前、漫画家の渡辺多恵子先生が、「作品中で、一つの大きな嘘を成立させるためには、たくさんの事実を積み重ねないといけない」てな話をどこかで書いていて。自分も、その考え方というか、手法に同意するのですけど。
独身男が幼女を引き取って育てる、てのは、かなり大きな嘘だと思うわけで。その嘘を成立させるためには、周りは「リアル」で固めておかないと。そこに、モデル設定という大きな嘘を、また一つ入れてる余裕はないんじゃないの? と思ったわけです。身近にモデルさんが居るなんて、見てるこっちにとってはファンタジーなので。ファンタジーだらけにしたら、この作品の、(前半の)魅力は弱まるのではないか、と。
でも。りんの母親も、 漫画家設定だったか…。フツー、身近に 漫画家なんて居ないよな…。りんの出自にしても…。原作からしてファンタジー設定だらけ、だよなあ…。そう考えると今更かもしれず…。
それに、映画関係者にとっては、身近にモデルさんが居ることなんて、ファンタジーでも何でもなくて「リアル」だろうし。ただ、そういう感覚で改変したのだとしたら、ちとマズイのかも。お客さんにとっての「リアル」が見えなくなってる・想像できなくなってる状態で、ウケる娯楽作品を作れるものだろうか、という疑問も。あまりいい傾向ではないのかもしれず。
もっとも、「設定を変えることで、こういう効能が期待できる」「この部分を強化できる」等の理論武装がそこにあったのかもしれないし。その理論武装を知れば、自分の印象は変わる可能性もあるのですが。いや、意図が見えてこない時点で、その理論武装は外してた可能性もありそうですけど。
でもまあ、他のドラマや映画に比べたら、「リアル」を比較的混ぜていた方だろうし。このくらいなら許容範囲なのかなあ…。どうなんだろ。
変えることで面白くなるなら、全然OKなんですけど。「これは面白くなったのか?」と悩むソレだからアレなわけで。かといって、メディア自体が異なっている原作のソレをトレースして、映像作品として面白くなるかというと、悩んでしまうわけで。
なんでもそうだろうけど、こういった「見極め」って難しいですな。
独身男が幼女を引き取って育てる、てのは、かなり大きな嘘だと思うわけで。その嘘を成立させるためには、周りは「リアル」で固めておかないと。そこに、モデル設定という大きな嘘を、また一つ入れてる余裕はないんじゃないの? と思ったわけです。身近にモデルさんが居るなんて、見てるこっちにとってはファンタジーなので。ファンタジーだらけにしたら、この作品の、(前半の)魅力は弱まるのではないか、と。
でも。りんの母親も、 漫画家設定だったか…。フツー、身近に 漫画家なんて居ないよな…。りんの出自にしても…。原作からしてファンタジー設定だらけ、だよなあ…。そう考えると今更かもしれず…。
それに、映画関係者にとっては、身近にモデルさんが居ることなんて、ファンタジーでも何でもなくて「リアル」だろうし。ただ、そういう感覚で改変したのだとしたら、ちとマズイのかも。お客さんにとっての「リアル」が見えなくなってる・想像できなくなってる状態で、ウケる娯楽作品を作れるものだろうか、という疑問も。あまりいい傾向ではないのかもしれず。
もっとも、「設定を変えることで、こういう効能が期待できる」「この部分を強化できる」等の理論武装がそこにあったのかもしれないし。その理論武装を知れば、自分の印象は変わる可能性もあるのですが。いや、意図が見えてこない時点で、その理論武装は外してた可能性もありそうですけど。
でもまあ、他のドラマや映画に比べたら、「リアル」を比較的混ぜていた方だろうし。このくらいなら許容範囲なのかなあ…。どうなんだろ。
変えることで面白くなるなら、全然OKなんですけど。「これは面白くなったのか?」と悩むソレだからアレなわけで。かといって、メディア自体が異なっている原作のソレをトレースして、映像作品として面白くなるかというと、悩んでしまうわけで。
なんでもそうだろうけど、こういった「見極め」って難しいですな。
[ ツッコむ ]
#2 [prog] HSPはどうなんだろうと思ってしまった話
_テラシュールウェア 「ゲーム 作り方」
という、大変グッドな記事を眺めていたのですが。
記事中で、
こういう場面でHSPの名前を出すのは分かる。ていうか自分も、その手の記事中では一応HSPの名前も出しておくべき、と思うのだけど。しかし、本当にそれでいいのだろうかと不安になってきて。
まあ、件の記事はUnityを薦めてるし、自分もUnityを薦めるべきと思ってるので、本筋とは関係ない話なのですが。以下は、ただの思考メモです。
他にアレコレ、とりとめなくメモ。
気軽に使えるという点では、DXRuby が個人的に一押しで。まあ、これは再三書いてますけど。
記事中で、
Unity以外の場合はHSP3やenchant.jsをお勧め。とにかくセットアップが簡単で成果物が即見れるものが良い。という一文を見かけて、件の記事の本筋とは全く違う部分で、なんだかもやもやと考え始めてしまったり。
こういう場面でHSPの名前を出すのは分かる。ていうか自分も、その手の記事中では一応HSPの名前も出しておくべき、と思うのだけど。しかし、本当にそれでいいのだろうかと不安になってきて。
まあ、件の記事はUnityを薦めてるし、自分もUnityを薦めるべきと思ってるので、本筋とは関係ない話なのですが。以下は、ただの思考メモです。
◎ HSPについてもやもやする部分。 :
HSPは、言語仕様がアセンブラライクというかBATファイルライクなので…。
「21世紀にもなって、今から新たに学ぶべき言語なのですか?」
「これを初心者に教えてしまっていいのですか?」
と自分に問うてみると、さて、どうなんだろうなー、と。
HSPって、習得・習熟しても他に応用が利かないよなと。実際、HSPでプログラミングを覚えちゃった人は、えてしてなんでもHSPで作ろうと頑張ってしまう傾向があるように思えていて。それって、ステップアップを無駄に阻害する、ヤバイ何かを内包してんじゃね? と。そんなもんを今時オススメしちゃっていいのだろうか、と。 *1 *2
例えば、最初に覚える外国語として、古代ギリシャ語とかラテン語とかを覚えてみても虚しいわけですよ。特定分野では使えるけど、他で使えない。まずは、世界中で広く使われている英語あたりを覚えたほうが後々美味しいのではあるまいかと。
プログラミング言語も同じで、真っ先にマイナー言語? 古代語? に触れてしまって、しかもそこで止まっちゃうのは、どうなのだろうと。
そう考えると、HSPの名前を出す時は、一緒に、DXRuby や PyGame 等、現代風の言語を使うこと前提のライブラリも併記しておくべき、かもしれないなと。「どれを選ぶかは君の自由だが、こっちはとりあえず紹介はしたぞ」「HSPがとにかくオススメなんて言ってないぞ」「選択肢の一つ、ぐらいに捉えてくれ」みたいな。
これがもし、Ruby や Python あたりなら、言語として筋がいいので、学んだことが無駄にならないはず。「Ruby(Python)ではこう書いたけど、○○ではこう書くのか」と、覚えた概念が後に使い回せる場面が多々あるだろうと。
特に Python は、「初心者にプログラミングを学ばせるなら」という視点で言語仕様が決められてる面もあるし。また、CG関連ソフトでは、「アプリにスクリプト言語も一緒に載せるならとりあえずPythonでしょ」てなムードで普及しつつあるので…。ゲームに興味がある≒映像表現にもそこそこ興味がある=CG関連ソフトに触れる機会が多い=Pythonを覚えておくと役に立つ、というメリットもありそうで。
とは言え。そのあたりを考えていくと、JavaScript を学習できる enchant.js は、HSPのマズいところをカバーしてくれるだろうから、HSP と enchant.js を併記するだけでも充分かな、とも思えてきました。HSPしか紹介していない、という最悪(?)の事態さえ回避しとけばOKなのかもしれないなと。
まあ、どう考えても、ゲームを作りたくて今から何かを学ぶなら、Unity ですわな…。
ということで、件の記事では Unity を薦めてるけど、それは実に正しいなと。今なら Unity ですよねえ。と思ったのでした。
「21世紀にもなって、今から新たに学ぶべき言語なのですか?」
「これを初心者に教えてしまっていいのですか?」
と自分に問うてみると、さて、どうなんだろうなー、と。
HSPって、習得・習熟しても他に応用が利かないよなと。実際、HSPでプログラミングを覚えちゃった人は、えてしてなんでもHSPで作ろうと頑張ってしまう傾向があるように思えていて。それって、ステップアップを無駄に阻害する、ヤバイ何かを内包してんじゃね? と。そんなもんを今時オススメしちゃっていいのだろうか、と。 *1 *2
例えば、最初に覚える外国語として、古代ギリシャ語とかラテン語とかを覚えてみても虚しいわけですよ。特定分野では使えるけど、他で使えない。まずは、世界中で広く使われている英語あたりを覚えたほうが後々美味しいのではあるまいかと。
プログラミング言語も同じで、真っ先にマイナー言語? 古代語? に触れてしまって、しかもそこで止まっちゃうのは、どうなのだろうと。
そう考えると、HSPの名前を出す時は、一緒に、DXRuby や PyGame 等、現代風の言語を使うこと前提のライブラリも併記しておくべき、かもしれないなと。「どれを選ぶかは君の自由だが、こっちはとりあえず紹介はしたぞ」「HSPがとにかくオススメなんて言ってないぞ」「選択肢の一つ、ぐらいに捉えてくれ」みたいな。
これがもし、Ruby や Python あたりなら、言語として筋がいいので、学んだことが無駄にならないはず。「Ruby(Python)ではこう書いたけど、○○ではこう書くのか」と、覚えた概念が後に使い回せる場面が多々あるだろうと。
特に Python は、「初心者にプログラミングを学ばせるなら」という視点で言語仕様が決められてる面もあるし。また、CG関連ソフトでは、「アプリにスクリプト言語も一緒に載せるならとりあえずPythonでしょ」てなムードで普及しつつあるので…。ゲームに興味がある≒映像表現にもそこそこ興味がある=CG関連ソフトに触れる機会が多い=Pythonを覚えておくと役に立つ、というメリットもありそうで。
とは言え。そのあたりを考えていくと、JavaScript を学習できる enchant.js は、HSPのマズいところをカバーしてくれるだろうから、HSP と enchant.js を併記するだけでも充分かな、とも思えてきました。HSPしか紹介していない、という最悪(?)の事態さえ回避しとけばOKなのかもしれないなと。
まあ、どう考えても、ゲームを作りたくて今から何かを学ぶなら、Unity ですわな…。
- C# と JavaScript、好きな方を選べるし。(UnityのJavaScriptは真のJavaScriptじゃねえ、という意見もあるけど。)
- 描画も処理も早いし。
- Windows、Mac、Linux、iOS、Android、ブラウザ上でも動いちゃうし。
- ユーザ数も多いし。何せ全世界で使われているし。
- 商品レベルのゲームも作れるし。
ということで、件の記事では Unity を薦めてるけど、それは実に正しいなと。今なら Unity ですよねえ。と思ったのでした。
◎ 各環境の一覧も書いてみたり。 :
このままだと、「コイツ、HSPばかりdisってやがる。許せん!」と叩かれそうなので、もう少し、他の面もメモしておこうかなと…。初心者の自分が、それぞれ触ってみた印象は、下のような感じだったりするのですが。(感想には個人差があります。)
HSPは、言語仕様はアレだけど、表で示したとおり、他に強みがたくさんあって。個人的には、低スペックPCでも結構な速度で動いたり、多様なハードウェアの制御までできちゃうあたりが凄いなと。めちゃくちゃ非力な、Intel Atom搭載ネットブック上でも、他のアレコレと違ってHSPだけはそれなりの速度で動いてしまって、かなり感心した記憶もあり。もっとも、そのために言語仕様がアレになってる部分もありそうで、いわゆるトレードオフってヤツなのかしら、と想像しているのですけど。
しかし、こうして表にしてみると、Unity と FLASH(Adobe AIR)は強いなあ…。隙が無い…。
ただ、FLASHは、導入が…。「Starling 使うにはどうしたらいいの?」「FlashDevelopのアップグレードはどうすりゃいいの?」みたいなところで、ちょっとハマった記憶が。FLASH は、描画速度も処理速度も比較的速いし、どこでも動くので、個人的には好きなのですけどねえ…。
「enchant.js なんて劇遅ライブラリを引き合いに出すなや。爆速の _tmlib.js や _Pixi.js を出せや」
「Cocos2D系は? 今はアレが一番ホットでしょ?」
という意見もあるのだろうな。自分、そのへんは触ったことがないので、どんな感じなのか分からなかったり。 *3
_Scratch も一見良さそうだけど、アレは1命令が1フレームで動くから、リアルタイムゲームが作りづらくて。プログラミングを学ぶ入り口としてはグッドだけど、リアルタイムゲームを作るための環境としては、とってもバッドな印象。
ということで、「ゲームを作りたい? だったら Unity かなあ」てのが鉄板だよなと。Unity 4.3以降は、2Dゲームも随分作りやすくなりましたし。
ただ、Unityは、学習コストがちと微妙な印象で。「俺はゲームを作ってるのか? それともUnityの使い方を勉強してるだけなのか?」と迷う時が。MS Office製品の使い方を勉強してる感覚に近いというか。…高機能と学習コストはトレードオフだから、仕方ないですけど。
| Unity | HSP | enchant.js | DXRuby | PyGame | FLASH(Adobe AIR) | |
|---|---|---|---|---|---|---|
| 導入が簡単 | ◎ | ◎ | ? | ○ | ○ | △ |
| ユーザ数の多さ | ◎ | ◎ | ○ | × | ○ | ○ |
| ライブラリの充実 | ◎ | ◎ | ? | ? | ? | ○ |
| 描画速度・処理速度 | ◎ | ○ | × | ○ | × | ◎ |
| 更新されているか | ◎ | ○ | ○ | ○ | × | ◎ |
| 言語仕様 | ○ | × | ○ | ○ | ◎ | ○ |
| 英語圏でも使われてる | ○ | × | △ | × | ○ | ○ |
| ブラウザ上で動作 | ○ | × | ◎ | × | × | ◎ |
| exe化可能 | ○ | ○ | × | ○ | ○ | ○ |
| Windows/Mac/Linuxで動く | ○ | × | ○ | × | ? | ○ |
| スマホ等でも動く | ○ | △ | △ | × | × | ○ |
| ジョイスティック対応 | ○ | ○ | × | ○ | ○ | ○ |
| 2Dゲーム制作可能 | ○ | ○ | ○ | ○ | ○ | ○ |
| 3Dゲーム制作可能 | ○ | ○ | △ | × | × | ○ |
HSPは、言語仕様はアレだけど、表で示したとおり、他に強みがたくさんあって。個人的には、低スペックPCでも結構な速度で動いたり、多様なハードウェアの制御までできちゃうあたりが凄いなと。めちゃくちゃ非力な、Intel Atom搭載ネットブック上でも、他のアレコレと違ってHSPだけはそれなりの速度で動いてしまって、かなり感心した記憶もあり。もっとも、そのために言語仕様がアレになってる部分もありそうで、いわゆるトレードオフってヤツなのかしら、と想像しているのですけど。
しかし、こうして表にしてみると、Unity と FLASH(Adobe AIR)は強いなあ…。隙が無い…。
ただ、FLASHは、導入が…。「Starling 使うにはどうしたらいいの?」「FlashDevelopのアップグレードはどうすりゃいいの?」みたいなところで、ちょっとハマった記憶が。FLASH は、描画速度も処理速度も比較的速いし、どこでも動くので、個人的には好きなのですけどねえ…。
「enchant.js なんて劇遅ライブラリを引き合いに出すなや。爆速の _tmlib.js や _Pixi.js を出せや」
「Cocos2D系は? 今はアレが一番ホットでしょ?」
という意見もあるのだろうな。自分、そのへんは触ったことがないので、どんな感じなのか分からなかったり。 *3
_Scratch も一見良さそうだけど、アレは1命令が1フレームで動くから、リアルタイムゲームが作りづらくて。プログラミングを学ぶ入り口としてはグッドだけど、リアルタイムゲームを作るための環境としては、とってもバッドな印象。
ということで、「ゲームを作りたい? だったら Unity かなあ」てのが鉄板だよなと。Unity 4.3以降は、2Dゲームも随分作りやすくなりましたし。
ただ、Unityは、学習コストがちと微妙な印象で。「俺はゲームを作ってるのか? それともUnityの使い方を勉強してるだけなのか?」と迷う時が。MS Office製品の使い方を勉強してる感覚に近いというか。…高機能と学習コストはトレードオフだから、仕方ないですけど。
◎ 補足・余談。 :
- 導入が簡単、てのは、セットアップファイルを実行するだけでインストールできるかどうか。中には、それをインストールするだけで、エディタまでついてくる便利なものもある。(Unity、HSP等。)
- ユーザ数が多いと、情報を探しやすい。
- ライブラリが充実してると、やりたいことは、まず大体できる。例えばHSPは、PCに繋いだモーターの制御までやれたりする。(enchant.js、DXRuby、PyGame は、ソレ自体がライブラリなので「?」にしました。)
- 英語圏でも使われてると、スーパーハカーが参加してくれる確率が上がるので、有意義な情報が出てきやすい・拡張機能が揃いやすい。英語の勉強にもなる。作ったものを世界に向けて見せることもできる。
- ブラウザ上で動作すると、誰にでも気軽に見せてプレイしてもらえるので、学習モチベーションが維持しやすい。
- 言語仕様は…。自分は、Python が最も初心者向けじゃないかと思ってるので…。このあたりは反論がたくさんありそうですけど。
他にアレコレ、とりとめなくメモ。
- PyGame は開発が終わってるし、描画が遅いので、今現在は、ちとオススメできない感じ。
- PyGame 後継の PySDL2は、仕様がガラリと変わってしまったので、PyGame が持っていた手軽さ・気軽さは、もう無いなと。
- pygletもヨサゲですが、そっちも開発が止まってないか? という不安が。ていうか pyglet は Radeon 上で描画がバグるから選択肢としては無しかな…。Radeon の OpenGL が腐ってるせいですが…。
気軽に使えるという点では、DXRuby が個人的に一押しで。まあ、これは再三書いてますけど。
- ゲーム制作に必要最低限な基本機能だけを提供するスタンスで作られてる。覚えなきゃいけないことが少なくて済む。
- メインループが超シンプルに書ける。お手軽な実験・プロトタイプ作成に最適。
- DirectX を使ってるので描画が速い。BGを数枚描画しただけでガクガクしちゃって頭を抱える、等の余計なトラブルは回避できる。(でも、DirectXがそもそも遅いPCでは、目も当てられないことになるのですが、今時そういうPCは少数派かなと…)
*1: もっとも、「やりたいことが、その道具を使ってちゃんとできているのだから、全然マズくねえよ。とにかく動けばいいんだよ!」「ステップアップ? 余計なお世話だ!」という意見もありそうで。それもそれで一理ある。ような気も。色んな道具を使えるけど、何も完成させられないより、一つの道具でアレコレ完成品を作っていく人のほうが偉いよね、みたいな。
*2: そもそも、HSPの作者様が、「言語を作ってるつもりはない」と、どこかで明言していた記憶もあり…。「言語仕様」云々は、HSPに対しては頓珍漢な見方なのかもしれないと思えたりもして。
*3: ちなみに enchant.js は、学習用として中身を分かりやすく、と意識して書かれてるらしいので、そこもトレードオフ、でしょうから遅い遅いとdisらないで欲しい…。とは言え、手持ちのAndroid機で動かしたら紙芝居だったのは泣けました。それが理由で学習意欲も萎えました。古くてヘボいAndroid機なので仕方ないのですけど。
*4: でも、「Ruby対応のグッドなエディタ・IDEって無いよね」てな意見も出てきそうな。たしかに、作業効率を高めようとすると、Rubyは環境整備に苦労しますな…。メモ帳+αのエディタで、ちょこっと書く分にはいいのですけど。
*2: そもそも、HSPの作者様が、「言語を作ってるつもりはない」と、どこかで明言していた記憶もあり…。「言語仕様」云々は、HSPに対しては頓珍漢な見方なのかもしれないと思えたりもして。
*3: ちなみに enchant.js は、学習用として中身を分かりやすく、と意識して書かれてるらしいので、そこもトレードオフ、でしょうから遅い遅いとdisらないで欲しい…。とは言え、手持ちのAndroid機で動かしたら紙芝居だったのは泣けました。それが理由で学習意欲も萎えました。古くてヘボいAndroid機なので仕方ないのですけど。
*4: でも、「Ruby対応のグッドなエディタ・IDEって無いよね」てな意見も出てきそうな。たしかに、作業効率を高めようとすると、Rubyは環境整備に苦労しますな…。メモ帳+αのエディタで、ちょこっと書く分にはいいのですけど。
[ ツッコむ ]
2014/02/20(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
家の電気工事のため、14:10-16:10の間、自宅サーバを止めてました。申し訳ないです。
両親の寝室の電灯?が壊れたそうで、その交換作業のためにブレーカを落としてました。外す時にシーリングコンセントを壊してしまったそうで、そこからして交換しないといけない事態に…。
両親の寝室の電灯?が壊れたそうで、その交換作業のためにブレーカを落としてました。外す時にシーリングコンセントを壊してしまったそうで、そこからして交換しないといけない事態に…。
[ ツッコむ ]
#2 [windows] OneDriveフォルダの謎
Microsoftが提供していたオンラインストレージサービス SkyDrive が、OneDrive という名前に変更されたわけだけど。
メインPC上に入れている、SkyDrive と同期をするためのアプリも、知らないうちに OneDrive という名前に変わっていて。おやおや、何時の間に、と驚いたり。
しかも、エクスプローラ上で同期フォルダを眺めると、今までは SkyDrive というフォルダ名だったのが、OneDrive に変わっていて。
ところが。あふや、DOS窓で、件のフォルダを見ると、SkyDrive というフォルダ名のままなのですよ。
Microsoft は、一体どんな技を使って、エクスプローラを使う時だけ、フォルダ名を変更してるんだろう…? まさか、エクスプローラに、例外処理を追加してるんじゃ…?
しかしコレ、他のアプリから件のフォルダにアクセスする際は、一体どんなパスを指定すればいいのでしょうかね? SkyDrive? OneDrive? どっちを指定すれば件のフォルダが使えるの?
とりあえず、今まで通り SkyDrive というフォルダ名でアクセスできるみたいだけど。しかしエクスプローラ上では OneDrive という名前に見えているわけで。なんだか気持ち悪いな…。でも、裁判云々が関係してるらしいから、仕方ないか…。SkyDrive というパスがあることを前提にしてたアプリが動かなくなっても困るし…。
メインPC上に入れている、SkyDrive と同期をするためのアプリも、知らないうちに OneDrive という名前に変わっていて。おやおや、何時の間に、と驚いたり。
しかも、エクスプローラ上で同期フォルダを眺めると、今までは SkyDrive というフォルダ名だったのが、OneDrive に変わっていて。
ところが。あふや、DOS窓で、件のフォルダを見ると、SkyDrive というフォルダ名のままなのですよ。
Microsoft は、一体どんな技を使って、エクスプローラを使う時だけ、フォルダ名を変更してるんだろう…? まさか、エクスプローラに、例外処理を追加してるんじゃ…?
しかしコレ、他のアプリから件のフォルダにアクセスする際は、一体どんなパスを指定すればいいのでしょうかね? SkyDrive? OneDrive? どっちを指定すれば件のフォルダが使えるの?
とりあえず、今まで通り SkyDrive というフォルダ名でアクセスできるみたいだけど。しかしエクスプローラ上では OneDrive という名前に見えているわけで。なんだか気持ち悪いな…。でも、裁判云々が関係してるらしいから、仕方ないか…。SkyDrive というパスがあることを前提にしてたアプリが動かなくなっても困るし…。
[ ツッコむ ]
#3 [cg_tools][windows] graph-easy、ditaa、Graphvizを試用したり
graph-easy という Perlのモジュール? ライブラリ? を使うと、テキストから図が作れると知ったので試してみたり。
環境は、 Windows7 x64 + ActivePerl 5.14.4 build 1405。
インストールは、PPM(Perl Package Manager)から行った。Windowsのスタートメニュー → すべてのプログラム → ActivePerl → Perl Package Manager、だったかな…。検索欄に「graph」と打ち込むと、それらしい名前のアレコレがリストアップされるので、右クリックしてインストールを指定して、ツールバー上の「Run」ボタンをクリック、だったような。
動作確認。以下の内容で、test.txt を作成。
graph-easy に渡してみる。
こんな感じの出力結果になった。
環境は、 Windows7 x64 + ActivePerl 5.14.4 build 1405。
インストールは、PPM(Perl Package Manager)から行った。Windowsのスタートメニュー → すべてのプログラム → ActivePerl → Perl Package Manager、だったかな…。検索欄に「graph」と打ち込むと、それらしい名前のアレコレがリストアップされるので、右クリックしてインストールを指定して、ツールバー上の「Run」ボタンをクリック、だったような。
動作確認。以下の内容で、test.txt を作成。
[ hoge ] -- fuga --> [ piyo ] , [ hogehoge ]
graph-easy に渡してみる。
graph-easy test.txt --output=test_ascii.txt
こんな感じの出力結果になった。
+-------+ fuga +----------+ | hoge | ------> | hogehoge | +-------+ +----------+ | | fuga v +-------+ | piyo | +-------+
◎ ditaaを試用。 :
さらに、ditaa なる Javaプログラムを使うと、画像にもできるらしい。もちろん、Javaがインストールされてる環境じゃないと動かない。
_ditaa 経由で、ditaa0_9.zip をDL・解凍。適当なフォルダに置いておく。
以下を実行。
test_ascii.png が出力された。
ただ、もうちょっと修正したほうが良いらしい。test_ascii.txt をエディタで開いてちょっと修正する。
ditaa で出力し直し。こうなった。
ただ、この ditaa は、日本語を含めたテキストを渡すと、ちとおかしなことになる、という話も。
_ditaa 経由で、ditaa0_9.zip をDL・解凍。適当なフォルダに置いておく。
以下を実行。
java -jar インストールしたフォルダ\ditaa0_9.jar test_ascii.txt
test_ascii.png が出力された。

ただ、もうちょっと修正したほうが良いらしい。test_ascii.txt をエディタで開いてちょっと修正する。
+-------+ fuga +----------+ | hoge +-------> | hogehoge | +-+-----+ +----------+ | | fuga v +-------+ | piyo | +-------+矢印の根元を「+」に変えて、「ここから矢印が出てますよ」と伝わる形にしてみたり。
ditaa で出力し直し。こうなった。

ただ、この ditaa は、日本語を含めたテキストを渡すと、ちとおかしなことになる、という話も。
◎ Graphvizを試用。 :
Graphviz なるツールを使っても似たようなことができるらしい。もしかするとそちらのほうが、エディタで修正等の作業が少なくて済むのではと思えてきたので試してみたり。
_windows | Graphviz - Graph Visualization Software から、graphviz-2.36.msi をDLしてインストール。
インストール時に、環境変数PATHに設定される、てな話も見かけたけど。どうもインストール時のオプション指定でそのへん間違えてしまったようで、PATHに追加はされなかった。
以下を実行。
こんな結果になった。
それにしても。キーボードで文字を打つだけで図を作れたら楽かな、と思って試してたけど。エディタで修正する必要有り、となると、なんだか微妙だなと…。文字で図を描くだけなら、xyzzy の罫線モードが使えるわけだし…。
_windows | Graphviz - Graph Visualization Software から、graphviz-2.36.msi をDLしてインストール。
インストール時に、環境変数PATHに設定される、てな話も見かけたけど。どうもインストール時のオプション指定でそのへん間違えてしまったようで、PATHに追加はされなかった。
以下を実行。
graph-easy test.txt --output=test.dot インストールフォルダ\bin\dot.exe -Tpng test.dot -o test.png
こんな結果になった。

それにしても。キーボードで文字を打つだけで図を作れたら楽かな、と思って試してたけど。エディタで修正する必要有り、となると、なんだか微妙だなと…。文字で図を描くだけなら、xyzzy の罫線モードが使えるわけだし…。
◎ blockdiagも入れてみたけど。 :
_ブロック図生成ツール blockdiag - blockdiag 1.0 documentation
Windows7 x64 + Python 2.6.6 環境で、以下を実行してインストールしてみたり。
_出力サンプル - blockdiag 1.0 documentation をコピペして、動作テスト。
しかし、出力画像中のフォントがおかしい…。下のほうが切れちゃってる…。
フォント指定を試してみたけど、やっぱり下のほうが切れてしまう。
と思ったけど、 _出力サンプル - blockdiag 1.0 documentation も下のほうが切れてるな。これで正常動作してる、ということなのかな。
_Windowsでblockdaigに日本語を使うと、上部が少し欠ける - みちしるべ に、「svgで出力すれば問題解決」「そもそもPILのバグ」という話が。なるほど。
Windows7 x64 + Python 2.6.6 環境で、以下を実行してインストールしてみたり。
easy_install pillow easy_install blockdiag
_出力サンプル - blockdiag 1.0 documentation をコピペして、動作テスト。
blockdiag test.diag
しかし、出力画像中のフォントがおかしい…。下のほうが切れちゃってる…。
フォント指定を試してみたけど、やっぱり下のほうが切れてしまう。
blockdiag -f VL-Gothic-Regular.ttf test.diag謎だ…。
と思ったけど、 _出力サンプル - blockdiag 1.0 documentation も下のほうが切れてるな。これで正常動作してる、ということなのかな。
_Windowsでblockdaigに日本語を使うと、上部が少し欠ける - みちしるべ に、「svgで出力すれば問題解決」「そもそもPILのバグ」という話が。なるほど。
◎ 参考ページ。 :
[ ツッコむ ]
2014/02/21(金) [n年前の日記]
#1 [pc][neta] Flash Playeyの嫌な点
Flash Player は頻繁に脆弱性が見つかって「最新版に更新しませう」という情報が流れてくるわけだけど。そのたびに、なんだか嫌な気分になるわけで。
自動更新の仕組みがちゃんとしてないあたりがアレなんだろうな。どのくらいの間隔で、最新版の存在をチェックしてるのか、そんなことすら分からんし。毎日チェックとか可能なのかな? どこを弄ったらそういう設定にできるの? でも、毎日チェック、なんてことにしたら、Adobeのサーバが悲鳴を上げそうだな…。
いっそのこと、Windows Update に含めてもらうわけにはいかんのだろうか。
- IE用のFlash Playerと、Firefox用のFlash Player を、別々にインストールしないといけない。二度手間なあたりに、イラッ。
- 更新直後、Adobeのページがブラウザで開くけど。「おすすめ製品がもう一つあります」とか書かれているのが感情を逆なでしてきて、イラッ。「更新メンドクセー」とか思ってるタイミングでセールスしてくるんじゃねえよクソが。みたいな。
- Adobe の Flash Player ダウンロードページを開くと、マカフィーなんたらだの、Google Chrome だのを一緒にインストールされそうになって、イラッ。デフォルトではチェックを外しておこうよ…。しかもマカフィーなんとかって、名前から受ける印象とは裏腹に、ウイルス対策はしないプログラムじゃんよ…。家族のPCにいつのまにか入っていてゲンナリしたですよ…。
- Google Chrome は Flash Player を内蔵しちゃってるけど。時々、Flash Player に脆弱性が見つかっても Google Chrome 自体が更新されてなくて対応がワンテンポ遅くなる時があって、イラッ。
自動更新の仕組みがちゃんとしてないあたりがアレなんだろうな。どのくらいの間隔で、最新版の存在をチェックしてるのか、そんなことすら分からんし。毎日チェックとか可能なのかな? どこを弄ったらそういう設定にできるの? でも、毎日チェック、なんてことにしたら、Adobeのサーバが悲鳴を上げそうだな…。
いっそのこと、Windows Update に含めてもらうわけにはいかんのだろうか。
◎ 色々設定はできるらしい。 :
_Flash Playerをバックグラウンドで自動更新させる − @IT
で解説されてた。
コントロールパネルに、設定用のソレがあったのね…。スイマセン。今まで気づいてませんでした。自分、無知過ぎる。
タスクスケジューラを眺めたら、1時間おきにチェックしていたらしい。てっきり1週間〜1ヶ月おきとかそんな感じかと思ってた。実は全然はるかに細かい間隔でチェックしていたのだな…。なんだかゴメンナサイ。
しかし、だったら、どうしてこのあたり、その手の情報ページに書かれてないのだろう。自動でやってくれない場面・手動更新が必要な場面でもあるんだろうか。
あ。そうか。その手のページって、Mac、Linux向けの告知だったのかな? Windows版は(設定にもよるけど)自動更新してくれるから、わざわざ手動でやらなくても良かったのだろうか。
だとしたら、自分は無駄なことをしてたのだなと。バックグラウンドでやらせておいて、せいぜい、更新されてるか一応確認する、ぐらいの作業で良かったのかもしれず。
全然関係ない冗談だけど。「FLASHは死ね!」と思ってる人は、チェック間隔を5〜10分ぐらいにして、Adobeサーバに負荷をかけてやったら少しは気分もすっきりするんじゃないか、と思えてきたり。…実際には全世界からアクセスされるサーバのはずだから、そのくらいは軽くこなしてくれる強靭なシステムじゃないと困るわけで、「これは嫌がらせではない。サーバ性能の検証作業である」と主張して、みたいな。まあ、実際にそういう設定にすれば、その人の環境では1分でも早くFLASHプラグインがアップデートされるはずで、セキュリティ対策としてはさらに良い状態になるはずだし。
コントロールパネルに、設定用のソレがあったのね…。スイマセン。今まで気づいてませんでした。自分、無知過ぎる。
タスクスケジューラを眺めたら、1時間おきにチェックしていたらしい。てっきり1週間〜1ヶ月おきとかそんな感じかと思ってた。実は全然はるかに細かい間隔でチェックしていたのだな…。なんだかゴメンナサイ。
しかし、だったら、どうしてこのあたり、その手の情報ページに書かれてないのだろう。自動でやってくれない場面・手動更新が必要な場面でもあるんだろうか。
あ。そうか。その手のページって、Mac、Linux向けの告知だったのかな? Windows版は(設定にもよるけど)自動更新してくれるから、わざわざ手動でやらなくても良かったのだろうか。
だとしたら、自分は無駄なことをしてたのだなと。バックグラウンドでやらせておいて、せいぜい、更新されてるか一応確認する、ぐらいの作業で良かったのかもしれず。
全然関係ない冗談だけど。「FLASHは死ね!」と思ってる人は、チェック間隔を5〜10分ぐらいにして、Adobeサーバに負荷をかけてやったら少しは気分もすっきりするんじゃないか、と思えてきたり。…実際には全世界からアクセスされるサーバのはずだから、そのくらいは軽くこなしてくれる強靭なシステムじゃないと困るわけで、「これは嫌がらせではない。サーバ性能の検証作業である」と主張して、みたいな。まあ、実際にそういう設定にすれば、その人の環境では1分でも早くFLASHプラグインがアップデートされるはずで、セキュリティ対策としてはさらに良い状態になるはずだし。
[ ツッコむ ]
#2 [pc][neta] UnityやDXRubyやenchant.jsでスクリーンセーバって作れるのだろうか
昔、スクリーンセーバを作ってみたいなと思った時期があって。調べてみたら、HSPなら作れると知って、「HSP、スゲー。なんでもできちゃうなあ」と感心したのですけど。
今時の道具 ―― Unity や DXRuby や enchant.js で、スクリーンセーバは作れるのだろうかと疑問が。
どうせなら、HTML5 + JavaScript でスクリーンセーバが作れたら、なんだか凄いなと。ニュースサイトのRSSをゲットしてWebGLで3D表示するスクリーンセーバ、とか。
まあ、「今時スクリーンセーバを作るとか、そりゃねえわ」と笑われそうですかね…。技術的に可能かどうか、という点は気になるけれど、分かったところで実際作るかというと…。
今時の道具 ―― Unity や DXRuby や enchant.js で、スクリーンセーバは作れるのだろうかと疑問が。
どうせなら、HTML5 + JavaScript でスクリーンセーバが作れたら、なんだか凄いなと。ニュースサイトのRSSをゲットしてWebGLで3D表示するスクリーンセーバ、とか。
まあ、「今時スクリーンセーバを作るとか、そりゃねえわ」と笑われそうですかね…。技術的に可能かどうか、という点は気になるけれど、分かったところで実際作るかというと…。
[ ツッコむ ]
#3 [ubuntu] Ubuntu Linux上で色々試したり
VMware Player + Ubuntu Linux でいくつかのアプリを試用。
◎ asciio を試用。 :
asciio は、文字で図を描けるツール。
_アスキー文字のチャートをGUIで作れる『Asciio』 | IDEA*IDEA
を眺めると、雰囲気が掴めるかしら…? Windows上では動かなくて、*NIX上で使うしかないらしい。
Ubuntu の場合、apt-get でインストールできるそうで。自分は Synaptic でインストールしちゃったけど。
ターミナル上で「asciio」と打ち込んだら実行できた。が、使い方がよくわからず。右クリックメニューからボックスを挿入できたり、別ダイアログでボックス内のテキストを設定できるのは分かったけど…。
もしかすると、 _Asciiflow のほうが使いやすい、かもしれず。
Ubuntu の場合、apt-get でインストールできるそうで。自分は Synaptic でインストールしちゃったけど。
ターミナル上で「asciio」と打ち込んだら実行できた。が、使い方がよくわからず。右クリックメニューからボックスを挿入できたり、別ダイアログでボックス内のテキストを設定できるのは分かったけど…。
もしかすると、 _Asciiflow のほうが使いやすい、かもしれず。
◎ blockdiag も再度試用。 :
Windows上で blockdiag を使うと、文字の上だか下だかが切れてしまうわけで。もしかするとコレは Windows版のみの不具合なのかなと疑問が湧いたので、Ubuntu Linux 上でも試したり。
_blockdiag の概要 - blockdiag 1.0 documentation を参考に作業。Ubuntuにインストールするなら、Debianのソレが参考になるかなと。
python-imaging、ipafont 関係のパッケージ、及び、python-setuptools を、 apt-get、または Synaptic でインストール。その後、easy_install blockdiag でインストール。
Ubuntu 上でも、文字が切れてしまった。うーん。これじゃ使えないな…。
もっとも、svg で出力して、別のツールでビットマップ画像化すればいいのかも。ImageMagickあたりで、svg → png 変換できなかったかな…。
_blockdiag の概要 - blockdiag 1.0 documentation を参考に作業。Ubuntuにインストールするなら、Debianのソレが参考になるかなと。
python-imaging、ipafont 関係のパッケージ、及び、python-setuptools を、 apt-get、または Synaptic でインストール。その後、easy_install blockdiag でインストール。
Ubuntu 上でも、文字が切れてしまった。うーん。これじゃ使えないな…。
もっとも、svg で出力して、別のツールでビットマップ画像化すればいいのかも。ImageMagickあたりで、svg → png 変換できなかったかな…。
◎ Lubuntu にしてみたり。 :
Lubuntu なる版にすると動作が軽快になる、という話をどこかで見かけたので試してみようかなと。以下を参考に作業。
_UbuntuTips/Desktop/HowToIntroduceLxde - Ubuntu Japanese Wiki
_Ubuntu 13.04 で lubuntu, cinnamon, MATE を使うように設定
lubuntu-desktop を apt-get または Synaptic でインストール。
軽くなったかというと…どうなんだろう…。とりあえず、なんとも寂しい感じの画面で。しっくりこなかったので、元に戻そうかなと。以下を参考に作業。
_パソコンとかに関するメモ(テスト中): LubuntuをアンインストールしてUbnutuに戻す方法
_Getting Back to a Pure Gnome on Ubuntu
試してみたら、以前に入れていた Cinnamon の表示がおかしくなってしまった…。Synaptic で、theme で検索して、gnome 関係も含めてテキトーにインストールしたら直ってくれた。たぶんアイコンが無くなってたんだろうけど…。
_UbuntuTips/Desktop/HowToIntroduceLxde - Ubuntu Japanese Wiki
_Ubuntu 13.04 で lubuntu, cinnamon, MATE を使うように設定
lubuntu-desktop を apt-get または Synaptic でインストール。
軽くなったかというと…どうなんだろう…。とりあえず、なんとも寂しい感じの画面で。しっくりこなかったので、元に戻そうかなと。以下を参考に作業。
_パソコンとかに関するメモ(テスト中): LubuntuをアンインストールしてUbnutuに戻す方法
_Getting Back to a Pure Gnome on Ubuntu
試してみたら、以前に入れていた Cinnamon の表示がおかしくなってしまった…。Synaptic で、theme で検索して、gnome 関係も含めてテキトーにインストールしたら直ってくれた。たぶんアイコンが無くなってたんだろうけど…。
[ ツッコむ ]
#4 [cg_tools] yEd Graph Editor を試用
フローチャートっぽいものを描きやすいツールらしいので、試用してみようかなと。
_yEd - Graph Editor から、yEd-3.12_with-JRE_setup.exe をDL。実行してインストール。
自動レイアウト機能がなんだか凄いなと。メニューの Layout 以下を選ぶと、各ブロックが、ヒューンと動いてレイアウトされる。見た目がカッコイイ。
各ブロックに文字を打ち込んだ際に、サイズを自動変更してくれないあたりがちと気になったり。設定でどうにかなるのかな…?
たしかに、フローチャートっぽいものは描きやすいような気がしたり。まあ、そういう場面がどれだけあるのか、ちょっと分からないのだけど。
_yEd - Graph Editor から、yEd-3.12_with-JRE_setup.exe をDL。実行してインストール。
自動レイアウト機能がなんだか凄いなと。メニューの Layout 以下を選ぶと、各ブロックが、ヒューンと動いてレイアウトされる。見た目がカッコイイ。
各ブロックに文字を打ち込んだ際に、サイズを自動変更してくれないあたりがちと気になったり。設定でどうにかなるのかな…?
たしかに、フローチャートっぽいものは描きやすいような気がしたり。まあ、そういう場面がどれだけあるのか、ちょっと分からないのだけど。
◎ 参考ページ。 :
[ ツッコむ ]
#5 [anime] BPO審議入りしたアニメがあったのか
_アニメ「妹ちょ。」深夜に放送時間変更 BPO審議入りの後で - ねとらぼ
_BPOが審議 人気アニメ「妹ちょ」問題視された描写とは? (日刊ゲンダイ) - Yahoo!ニュース
一応視聴はしてたけど、「さすがにコレはまずくないか」と思ってたので、なんだか安心。やっぱりそうだよなと…。アレはやっぱりマズかったんだなと…。自分の感覚がおかしいわけじゃなかったのだな…。公共の電波を使って、ただのエロアニメを流してたらいかんわな。「このシーンはどう考えても作劇上必要」と思わせる理論武装も見えなかったし、ギャグにもなってなかったし。アレでは擁護しようがない…。
「アニメだけど文学性を感じる」とか「これは社会風刺だろう」とか、そういう意見が真面目そうなおじさんおばさんからも出てくるぐらいに、考えたり工夫した上で、そういうシーンが入っていたなら、まだ分かるんだけど。 *1 建前をおざなりにして、だけど好き勝手やりたいってのは甘いわなと。まあ、パロディ方向に路線変更したという話もどこかで見かけたので、それが本当なら、そっち方向で奮闘していただければ、みたいな。
それにしても。自分はBSで見てたので知らなかったけど。都市圏では、夜10時頃にアニメを放送してるのですか…。時代は変わったなあ。朝や夕方じゃないんだ…。や、朝からあんなアニメを流されてたら困るけど。そうか…夜10時頃も流してるのか…。まあ、田舎はそういうの関係ないけど…。
_BPOが審議 人気アニメ「妹ちょ」問題視された描写とは? (日刊ゲンダイ) - Yahoo!ニュース
一応視聴はしてたけど、「さすがにコレはまずくないか」と思ってたので、なんだか安心。やっぱりそうだよなと…。アレはやっぱりマズかったんだなと…。自分の感覚がおかしいわけじゃなかったのだな…。公共の電波を使って、ただのエロアニメを流してたらいかんわな。「このシーンはどう考えても作劇上必要」と思わせる理論武装も見えなかったし、ギャグにもなってなかったし。アレでは擁護しようがない…。
「アニメだけど文学性を感じる」とか「これは社会風刺だろう」とか、そういう意見が真面目そうなおじさんおばさんからも出てくるぐらいに、考えたり工夫した上で、そういうシーンが入っていたなら、まだ分かるんだけど。 *1 建前をおざなりにして、だけど好き勝手やりたいってのは甘いわなと。まあ、パロディ方向に路線変更したという話もどこかで見かけたので、それが本当なら、そっち方向で奮闘していただければ、みたいな。
それにしても。自分はBSで見てたので知らなかったけど。都市圏では、夜10時頃にアニメを放送してるのですか…。時代は変わったなあ。朝や夕方じゃないんだ…。や、朝からあんなアニメを流されてたら困るけど。そうか…夜10時頃も流してるのか…。まあ、田舎はそういうの関係ないけど…。
*1: 自分は未見だけど、たしか以前、そういうアニメがあったような。
[ ツッコむ ]
2014/02/22(土) [n年前の日記]
#1 [anime] キルラキル、18話まで視聴
スゴイわ…。このアニメ、凄過ぎてヤバいわ…。ひたすら圧倒されまくり…。素晴らしい。とにかく素晴らしい。もう無茶苦茶だ…。大暴れだ…。とんでもないことになってる…。
14話が摩砂雪コンテ、15話が樋口真嗣コンテ、16話が前田真宏コンテだったので驚いてしまったり。そしてやっぱり中身も凄かった…。
総集編云々のあたりに笑ってしまったり。「あー、総集編かー」と思って見てたら「ええっ!?」って感じで。
TRIGGER、大丈夫なのかな…。この一作で燃え尽きちゃいそうで怖いのですけど…。
14話が摩砂雪コンテ、15話が樋口真嗣コンテ、16話が前田真宏コンテだったので驚いてしまったり。そしてやっぱり中身も凄かった…。
総集編云々のあたりに笑ってしまったり。「あー、総集編かー」と思って見てたら「ええっ!?」って感じで。
TRIGGER、大丈夫なのかな…。この一作で燃え尽きちゃいそうで怖いのですけど…。
[ ツッコむ ]
#2 [unity] Unityで作ったアプリをAndroidで動かしてみたり
以下の解説記事を参考にして自分の手元でも実験。環境は、Windows7 x64 + Unity 4.3.3f1 + Lenovo IdeaPad Tablet A1。
_無償化されたUnityのスマートフォン書き出し機能でお手軽にAndroidゲームを作る方法まとめ - Unity部 | GMOメディア エンジニアブログ
_naichilab - Android iOSアプリ開発メモ: 【Unity無償化】Unityインストールから実機で実行するところまでやってみた。
_Lonovo IdeaPad Tablet A1 adb USB ドライバ
とりあえず、.apk を作って転送して動作することを確認。また、Unity Remote を Android側で実行して、Unity Editor 上でタッチ情報を取得することもできた。怖いぐらいにスンナリ動作してビックリ。
時々USB接続が働かない・adb とやらがエラーを返してくる場合があったのだけど。Unity Editor、Unity Remote を終了させて、USBケーブルを引っこ抜いて、もう一度差し直して、みたいなことをしたら動作してくれた。
_無償化されたUnityのスマートフォン書き出し機能でお手軽にAndroidゲームを作る方法まとめ - Unity部 | GMOメディア エンジニアブログ
_naichilab - Android iOSアプリ開発メモ: 【Unity無償化】Unityインストールから実機で実行するところまでやってみた。
_Lonovo IdeaPad Tablet A1 adb USB ドライバ
とりあえず、.apk を作って転送して動作することを確認。また、Unity Remote を Android側で実行して、Unity Editor 上でタッチ情報を取得することもできた。怖いぐらいにスンナリ動作してビックリ。
時々USB接続が働かない・adb とやらがエラーを返してくる場合があったのだけど。Unity Editor、Unity Remote を終了させて、USBケーブルを引っこ抜いて、もう一度差し直して、みたいなことをしたら動作してくれた。
◎ タッチ情報の取得についてメモ。 :
以下を参考に実験。
_GClue Unity blog: タッチされた座標を取得しGUI Textに表示する
_Unity:入力取得と機種の判別|ろくのじのブログ
_UnityでOS毎の処理を書く | みーのぺーじ
_Unity - Platform Dependent Compilation
以下の2つのどちらかでどうにかなるっぽい。
_GClue Unity blog: タッチされた座標を取得しGUI Textに表示する
_Unity:入力取得と機種の判別|ろくのじのブログ
_UnityでOS毎の処理を書く | みーのぺーじ
_Unity - Platform Dependent Compilation
以下の2つのどちらかでどうにかなるっぽい。
- SystemInfo.operationgSystem.Contains("Android") を使って、Android かソレ以外かを判別する。
- #if UNITY_ANDROID 〜 #endif で、処理を分けて書いておく。
[ ツッコむ ]
#3 [windows] Windows XPからWindows8にアップグレードできれば少しは違っただろうに
ただの愚痴です。
手持ちのAtom搭載ネットブックが Windows XPで動いてるので、あと1ヶ月もすれば、ネット接続に問題ありのマズいPCになってしまうのだけど。しかし、何のOSを入れたらいいのかで悩んでいたり。
本当は Windows8 を入れてみたいのだけど、件のネットブックの画面解像度が 1024x600なので、たしか Windows8 の最低動作条件を満たしていなかったはず。となると、これは Linux を入れるしかないのかなあ、と。
このあたり、Microsoft は変なことをしてるなー、と自分は思っていて。
「Windows XP から Windows8にアップグレードできますよ」「XP対応アプリもそこそこWindows8で動かせるようになってますよ」てな仕組み・状況だったら、Windows XP を使い続ける事例はほとんど無くなってるだろうなと。皆、「仕方ねえなあ…でもOS買うだけで済むんだからマシか…」とWindows8 を買って、結果的にMicrosoftは儲けてたはず。
しかし現実には…。
営業的なことを考えたら、「Windows XP から Windows8 にアップグレード可能」「XP時代のアプリにも対応」の2つの条件は、これはもう絶対外せない条件だったろうと。もちろんそんなもんを実現しようとしたら、プログラマーからは怨嗟の声が上がるけど。商売なんだからコレは外せない、仮に新OSが不具合だらけになったとしてもコレだけは絶対に実現しろ、企業ってのは利益を追求する組織なんだぞ、コレをやらなかったら儲けがガツンと減るんだから何が何でもやれ、と言われて当然の条件、だったのではないのかなと。
そもそも、「新PCを購入してください」なんてのは、「Microsoft Office しか日常の作業で使ってません」みたいな状況でしか通用しない話だよなと…。ユーザの利用状況を見ようとしてない・想像してない感がアリアリ・ユーザの実状を無視してる感が半端ないのに、だけど新製品買ってくださいってのは、感情的にも逆撫でしてるも同然で。
せめて、XP時代のPCでも(かろうじて、ノロノロと、息も絶え絶えで)動く、Windows8 の簡易版っぽいものを用意して、「いくらなんでもコレにアップグレードしろ。じゃないとサポートしてられないんだよ」と誘導しておけば…。あるいは、Windows8の動作条件を下げて、一旦導入はさせるけど「遅すぎてこりゃダメだ。PCを新調するしかないか」と思わせて、計2回、OSを買わせるように仕向けるとか。
まあ、そんな妄想をしてみても、もはや遅いのですが。
それにしても、昔はあれほど銭ゲバだった・商売熱心だった Microsoft にしては、どうしてこうも全方位でダメダメな商品を…。一体どうしちゃったんだ、Microsoft。OSの動作が安定してるとか、UIがどうとか、そういうレベルじゃないところでボロボロな印象。あの商売上手ぶりは、どこへ消えてしまったのだろう…。
もっともそのへん、Googleあたりもアレだなと思っていたり。こういうタイミングで Chrome OS を宣伝できたら、多少はシェアを取れたのでは…。いや、そのへん Google にとって、もはや黒歴史だったりするのかなと邪推したりもするけど。本気で売りたいという気配が見えないような。
まあ、愚痴っててもしょうがないので、Linuxの情報を集めないと…。やっぱり Ubuntu かな…。Linux Mint も気になるのだけど、半年毎にOSを新規インストールとか勘弁してって感じだし…。
手持ちのAtom搭載ネットブックが Windows XPで動いてるので、あと1ヶ月もすれば、ネット接続に問題ありのマズいPCになってしまうのだけど。しかし、何のOSを入れたらいいのかで悩んでいたり。
本当は Windows8 を入れてみたいのだけど、件のネットブックの画面解像度が 1024x600なので、たしか Windows8 の最低動作条件を満たしていなかったはず。となると、これは Linux を入れるしかないのかなあ、と。
このあたり、Microsoft は変なことをしてるなー、と自分は思っていて。
「Windows XP から Windows8にアップグレードできますよ」「XP対応アプリもそこそこWindows8で動かせるようになってますよ」てな仕組み・状況だったら、Windows XP を使い続ける事例はほとんど無くなってるだろうなと。皆、「仕方ねえなあ…でもOS買うだけで済むんだからマシか…」とWindows8 を買って、結果的にMicrosoftは儲けてたはず。
しかし現実には…。
- 「XPからアップグレードはできません。新規インストールしてください」
- 「XP時代のPCスペックでは動きません。PCを新規購入してください」
- 「XP時代のアプリは、Windows8では動かない可能性が高いです」
営業的なことを考えたら、「Windows XP から Windows8 にアップグレード可能」「XP時代のアプリにも対応」の2つの条件は、これはもう絶対外せない条件だったろうと。もちろんそんなもんを実現しようとしたら、プログラマーからは怨嗟の声が上がるけど。商売なんだからコレは外せない、仮に新OSが不具合だらけになったとしてもコレだけは絶対に実現しろ、企業ってのは利益を追求する組織なんだぞ、コレをやらなかったら儲けがガツンと減るんだから何が何でもやれ、と言われて当然の条件、だったのではないのかなと。
そもそも、「新PCを購入してください」なんてのは、「Microsoft Office しか日常の作業で使ってません」みたいな状況でしか通用しない話だよなと…。ユーザの利用状況を見ようとしてない・想像してない感がアリアリ・ユーザの実状を無視してる感が半端ないのに、だけど新製品買ってくださいってのは、感情的にも逆撫でしてるも同然で。
せめて、XP時代のPCでも(かろうじて、ノロノロと、息も絶え絶えで)動く、Windows8 の簡易版っぽいものを用意して、「いくらなんでもコレにアップグレードしろ。じゃないとサポートしてられないんだよ」と誘導しておけば…。あるいは、Windows8の動作条件を下げて、一旦導入はさせるけど「遅すぎてこりゃダメだ。PCを新調するしかないか」と思わせて、計2回、OSを買わせるように仕向けるとか。
まあ、そんな妄想をしてみても、もはや遅いのですが。
それにしても、昔はあれほど銭ゲバだった・商売熱心だった Microsoft にしては、どうしてこうも全方位でダメダメな商品を…。一体どうしちゃったんだ、Microsoft。OSの動作が安定してるとか、UIがどうとか、そういうレベルじゃないところでボロボロな印象。あの商売上手ぶりは、どこへ消えてしまったのだろう…。
もっともそのへん、Googleあたりもアレだなと思っていたり。こういうタイミングで Chrome OS を宣伝できたら、多少はシェアを取れたのでは…。いや、そのへん Google にとって、もはや黒歴史だったりするのかなと邪推したりもするけど。本気で売りたいという気配が見えないような。
まあ、愚痴っててもしょうがないので、Linuxの情報を集めないと…。やっぱり Ubuntu かな…。Linux Mint も気になるのだけど、半年毎にOSを新規インストールとか勘弁してって感じだし…。
[ ツッコむ ]
2014/02/23(日) [n年前の日記]
#1 [pc] MZ-700WINって今は入手できないのだろうか
MZ-700の野球拳のゲームの流れが気になり始めたので、ちょっと確認してみようかな、MZ-700のエミュレータ MZ-700WINを使って動かしてみよう、と思い立ったのだけど。そういや自分のPCに入ってるMZ-700WINって最新版なのかなと気になったわけで。
ググってみて、「アレ?」と。もしかして、現時点では、MZ-700WINって入手不可能だったりする…? 入手先として紹介されてるページが404ばかりで。
_Internet Archive で探して、MZ-700WIN 0.53版(mz700win_053.zip)を一応DLしておいたけれど。今後はこの手のエミュレータの入手は難しくなっていくのだろうかと、なんだか不安に。
ググってみて、「アレ?」と。もしかして、現時点では、MZ-700WINって入手不可能だったりする…? 入手先として紹介されてるページが404ばかりで。
_Internet Archive で探して、MZ-700WIN 0.53版(mz700win_053.zip)を一応DLしておいたけれど。今後はこの手のエミュレータの入手は難しくなっていくのだろうかと、なんだか不安に。
◎ MZ-700の野球拳をプレイ。 :
「や、野球拳をプレイだと!? なんて汚らわしい!」と思う人が出てくるかもしれないけど。MZ-700の野球拳って、
_こんな感じ
ですので…。コレでナニをどうしろと。自分はそこまでツワモノじゃないです。
それはさておき。動かし方をすっかり忘れていて。どうにか思い出してきたのでメモ。
毎回気になるたびに一々動かして確認するのは面倒臭い気がしてきたので、動作中の様子を、 _カハマルカの瞳 、 _アマレココ 等を使って録画。
カハマルカの瞳で録画する際は、 _MSU Screen Capture Lossless Codec を使ったり。 _- Mugen Replay - 無限動画塾: 最強可逆コーデック MSU Screen Capture Lossless Codec によると、圧倒的に圧縮率が高いらしくて。たしかに自分の手元でも、とんでもなく小さいファイルサイズになった。しかも可逆圧縮。素晴らしい。
しかし、そのままだと、コーデック云々の問題で、他の動画プレイヤーで再生できない。AviUtl を使って mp4 で保存し直し。
各シーンをビットマップ画像として保存しておきたいのだけど、AviUtl上でそれを効率的に行うやり方が思いつかず。シーン数が少ないから、フレームをクリップボードにコピー → GIMP で新規画像として作成、みたいなことをやってしまったけど。何かもっと上手い方法があるような気がする。後で調べておかないと。
それはさておき。動かし方をすっかり忘れていて。どうにか思い出してきたのでメモ。
- ROMSフォルダに、1z009.rom (1Z-009B) を入れて。
- MZ-700WIN起動後、Setting → MONITOR Rom で 1Z-009B を選択して。
- File → Set Load Tape で、Hu-BASIC.mzt を指定して。
- 画面内で、L[Enter]を入力。
- Hu-BASICが起動するから、File → Set Tape Load で野球拳のテープ(.mzt)を指定して。
- load[Enter] でロード。run[Enter] で起動。
毎回気になるたびに一々動かして確認するのは面倒臭い気がしてきたので、動作中の様子を、 _カハマルカの瞳 、 _アマレココ 等を使って録画。
カハマルカの瞳で録画する際は、 _MSU Screen Capture Lossless Codec を使ったり。 _- Mugen Replay - 無限動画塾: 最強可逆コーデック MSU Screen Capture Lossless Codec によると、圧倒的に圧縮率が高いらしくて。たしかに自分の手元でも、とんでもなく小さいファイルサイズになった。しかも可逆圧縮。素晴らしい。
しかし、そのままだと、コーデック云々の問題で、他の動画プレイヤーで再生できない。AviUtl を使って mp4 で保存し直し。
各シーンをビットマップ画像として保存しておきたいのだけど、AviUtl上でそれを効率的に行うやり方が思いつかず。シーン数が少ないから、フレームをクリップボードにコピー → GIMP で新規画像として作成、みたいなことをやってしまったけど。何かもっと上手い方法があるような気がする。後で調べておかないと。
この記事へのツッコミ
- Re: MZ-700WINって今は入手できないのだろうか by 名無しさん 2014/03/02 00:32
- http://www.maroon.dti.ne.jp/youkan/mz700/
- Re: MZ-700WINって今は入手できないのだろうか by youkan 2014/04/26 18:48
- はじめまして、お邪魔します。
もう解決済みかもしれませんが、MZ700Winのサイトは↓のURLにあります。ご参考までに。
http://www.retropc.net/mz-memories/mz700/
[ ツッコミを読む(2) | ツッコむ ]
2014/02/24(月) [n年前の日記]
#1 [pc][windows] ネットブック機を久々に起動
Windows XP が入ってるネットブック機、Lenovo IdeaPad S10-2 を、そろそろどげんかせんといかんなと。
◎ バッテリー関係で若干焦った。 :
電源を入れようとしたら、入らない。バッテリーが切れてしまっているらしい。ACアダプタを繋いだら、充電LEDがオレンジ色で点滅。ヤバイ。この光り方は見たことがない、ような気がする。放置しすぎて、バッテリーが過放電しちゃって死んだかな?
バッテリーを買い替えないとダメかー、と思ってネットで値段を調べてたけど。ふと気がついたら、充電LEDの色が変わってた。良かった。まだバッテリーは死んでなかったみたい。充電LEDのオレンジ色の点滅は、「起動に必要な電気すら残ってねえよ」状態を示していたのかもしれず。
ちなみに、調べた範囲では、純正バッテリーの型番は 57Y6276 (3セル)、57Y6274 (6セル)らしい。前者が\6,000。後者が\9,000。…最初期のAtom搭載劇遅ネットブックに、今からその額を払うのもどうなんだろう、という気もする。下手すると Androidタブレット端末より遅かったりしないのかな。どうなんだろう。
とりあえずACアダプタを繋いで充電したまま、Windows XPを起動して、Windows Update。
Windows Update が終了するまで、3時間かかった。トホホ。
バッテリーを買い替えないとダメかー、と思ってネットで値段を調べてたけど。ふと気がついたら、充電LEDの色が変わってた。良かった。まだバッテリーは死んでなかったみたい。充電LEDのオレンジ色の点滅は、「起動に必要な電気すら残ってねえよ」状態を示していたのかもしれず。
ちなみに、調べた範囲では、純正バッテリーの型番は 57Y6276 (3セル)、57Y6274 (6セル)らしい。前者が\6,000。後者が\9,000。…最初期のAtom搭載劇遅ネットブックに、今からその額を払うのもどうなんだろう、という気もする。下手すると Androidタブレット端末より遅かったりしないのかな。どうなんだろう。
とりあえずACアダプタを繋いで充電したまま、Windows XPを起動して、Windows Update。
Windows Update が終了するまで、3時間かかった。トホホ。
◎ デフラグをかけた。 :
Windows XPの入ってるパーティションを分割して、Ubuntu Linux をインストールしたいので、
_MyDefrag
を使ってデフラグをかけておいたり。
断片化が激しかったり、パーティションの後ろの方にファイルがゴロゴロしていると、Linux側のパーティション管理ソフトが不具合を起こしそうな予感。事前に、Windows側で、出来る範囲でHDDの中身を綺麗に並べといたほうがいいのだろうと。
MyDefrag は、処理はあまり速い方ではないのだけど。ファイルパスに従ってHDDの頭から並べていく機能(スクリプト)も用意されてるので、これで並べておけば綺麗になるかな、と。
断片化が激しかったり、パーティションの後ろの方にファイルがゴロゴロしていると、Linux側のパーティション管理ソフトが不具合を起こしそうな予感。事前に、Windows側で、出来る範囲でHDDの中身を綺麗に並べといたほうがいいのだろうと。
MyDefrag は、処理はあまり速い方ではないのだけど。ファイルパスに従ってHDDの頭から並べていく機能(スクリプト)も用意されてるので、これで並べておけば綺麗になるかな、と。
◎ USBメモリにUbuntuインストール用のアレコレをインストール。 :
_Homepage | Ubuntu Japanese Team
から、Ubuntu Linux 12.04 LTS デスクトップ版の iso、ubuntu-ja-12.04.2-desktop-i386.iso をDL。
最新版は 13.10なのだけど、LTS版の 12.04 のほうが、サポート期限が長いので。そのあたり、 _Ubuntu - Wikipedia の表が分かりやすいかなと。
_UNetbootin - Homepage and Downloads から unetbootin-windows-585.exe をDL。UNetbootin は、Linux インストール用のアレコレをUSBメモリにインストールしてくれるツール。
最新版は 13.10なのだけど、LTS版の 12.04 のほうが、サポート期限が長いので。そのあたり、 _Ubuntu - Wikipedia の表が分かりやすいかなと。
_UNetbootin - Homepage and Downloads から unetbootin-windows-585.exe をDL。UNetbootin は、Linux インストール用のアレコレをUSBメモリにインストールしてくれるツール。
[ ツッコむ ]
2014/02/25(火) [n年前の日記]
#1 [pc] IdeaPad S10-2 XP版に Ubuntu Linux 12.04 LTS をインストールしてみた
Lenovo IdeaPad S10-2 Windows XP版に、Ubuntu Linux 12.04 lTS版をインストールしてみたり。
昨日、UNetbootin と Ubuntu Linux 12.04 のISOで、Ubuntu インストール用のUSBメモリを作ったので、ソレを使ってインストール。
IdeaPad S10-2 は、起動時のBIOS表示画面でF12キーを押すと、ブートデバイスを選択できる。接続したUSBメモリを選択。
USBメモリから起動する際、黒地に青で何かメニューが出てくるのだけど。default を選んだら、Ubuntu が起動してくれた。
ただ、Ubuntuの画面表示は英語。日本語 Remix版ISOを使ったはずなのだけど…。おそらく UNetbootin が、英語版を前提にして起動用のアレコレを作ってしまうのかなと。
HDDにインストールする。デスクトップに、インストーラを起動するアイコンがあるのでダブルクリック。最初の画面で言語を選ぶリストが出てくるので、一番下の「日本語」を選択。
インストール時に「ネット接続が必要」と出てくるけど。無線LANの設定方法がさっぱり分からなかったので、LANケーブルを発掘して、有線接続でネットに接続した。
「インストール時にアップデートファイルもダウンロードして導入するか」のオプションは、無効にしておいたほうが早いような気もする。USBメモリ上から起動したUbuntuで、アップデートまでやろうとすると、どうもUSBメモリにそれらのファイルを書きこもうとして、ますますインストール作業が遅くなるようで。HDDにインストールしたUbuntu上でアップデートしたほうが、トータルでは早いのではないかと。
巷の解説記事によると、途中で「XPとは別パーティションにインストールする」てなソレを選択すれば、XPの入っているパーティションの容量を変更する画面になるらしいのだけど。IdeaPad S10-2 の場合、これがちとよろしくなくて。あらかじめ、Windows XP のCドライブ、Dドライブ、隠しパーティションの3つが存在するせいか、CドライブとDドライブのサイズの割合を変更することしかできない、ように見える。たぶん、このインストーラは、HDDにWindowsXPのパーティションが1つだけ入ってる、てな状態を想定してそう。
仕方ないので、Windows XP を起動し直して、事前に空きパーティションを作っておく。 _EASEUS Partition Master を使って、Windows XP のCドライブ容量を減らし、空きパーティションを作成。
その後、USBメモリからUbuntu起動、インストーラを起動したところ、「どのパーティションにインストールするか」等の質問も何もなく、問答無用で勝手に空きパーティションに対しインストールが開始された。…まあ、このほうが便利やろと思ってやってるのかもしれないけど。一応は、「ここにインストールするよ。いいのかい?」ぐらいは尋ねたほうがいいような気もするのだけど。
とりあえずそんな感じで、インストールは、すんなりできた。
次回からは、IdeaPad の電源投入後、Ubuntu を起動するか Windows XPを起動するかのメニュー画面が出てくるので、好きな方を選んで起動すればOK。
昨日、UNetbootin と Ubuntu Linux 12.04 のISOで、Ubuntu インストール用のUSBメモリを作ったので、ソレを使ってインストール。
IdeaPad S10-2 は、起動時のBIOS表示画面でF12キーを押すと、ブートデバイスを選択できる。接続したUSBメモリを選択。
USBメモリから起動する際、黒地に青で何かメニューが出てくるのだけど。default を選んだら、Ubuntu が起動してくれた。
ただ、Ubuntuの画面表示は英語。日本語 Remix版ISOを使ったはずなのだけど…。おそらく UNetbootin が、英語版を前提にして起動用のアレコレを作ってしまうのかなと。
HDDにインストールする。デスクトップに、インストーラを起動するアイコンがあるのでダブルクリック。最初の画面で言語を選ぶリストが出てくるので、一番下の「日本語」を選択。
インストール時に「ネット接続が必要」と出てくるけど。無線LANの設定方法がさっぱり分からなかったので、LANケーブルを発掘して、有線接続でネットに接続した。
「インストール時にアップデートファイルもダウンロードして導入するか」のオプションは、無効にしておいたほうが早いような気もする。USBメモリ上から起動したUbuntuで、アップデートまでやろうとすると、どうもUSBメモリにそれらのファイルを書きこもうとして、ますますインストール作業が遅くなるようで。HDDにインストールしたUbuntu上でアップデートしたほうが、トータルでは早いのではないかと。
巷の解説記事によると、途中で「XPとは別パーティションにインストールする」てなソレを選択すれば、XPの入っているパーティションの容量を変更する画面になるらしいのだけど。IdeaPad S10-2 の場合、これがちとよろしくなくて。あらかじめ、Windows XP のCドライブ、Dドライブ、隠しパーティションの3つが存在するせいか、CドライブとDドライブのサイズの割合を変更することしかできない、ように見える。たぶん、このインストーラは、HDDにWindowsXPのパーティションが1つだけ入ってる、てな状態を想定してそう。
仕方ないので、Windows XP を起動し直して、事前に空きパーティションを作っておく。 _EASEUS Partition Master を使って、Windows XP のCドライブ容量を減らし、空きパーティションを作成。
その後、USBメモリからUbuntu起動、インストーラを起動したところ、「どのパーティションにインストールするか」等の質問も何もなく、問答無用で勝手に空きパーティションに対しインストールが開始された。…まあ、このほうが便利やろと思ってやってるのかもしれないけど。一応は、「ここにインストールするよ。いいのかい?」ぐらいは尋ねたほうがいいような気もするのだけど。
とりあえずそんな感じで、インストールは、すんなりできた。
次回からは、IdeaPad の電源投入後、Ubuntu を起動するか Windows XPを起動するかのメニュー画面が出てくるので、好きな方を選んで起動すればOK。
◎ 無線LANが繋がらない。 :
Ubuntu上で無線LANが繋がらなくて2時間ぐらいアレコレしてたのだけど。Windows XPを起動してみたら、そもそも無線LANを無効にするモードにしてたようで。Windows XP上で、無線LANが接続できることを確認してから、Ubuntu を起動してみたところ、画面上部のメニュー内の無線LANっぽいアイコンをクリックした際に、SSIDの一覧が表示されるようになった。後は、繋ぎたいSSIDを選択して、なんとかkeyを入力するだけ。
ちなみに、IdeaPad S10-2 の無線LANは、Broadcom なるソレらしくて。システム設定 → 追加のドライバー、を選択して、「Broadcom STA 無線ドライバー」が有効になっていれば、無線LANが使えるっぽい。ウチの環境では、だけど。
ちなみに、IdeaPad S10-2 の無線LANは、Broadcom なるソレらしくて。システム設定 → 追加のドライバー、を選択して、「Broadcom STA 無線ドライバー」が有効になっていれば、無線LANが使えるっぽい。ウチの環境では、だけど。
◎ 日本語名のフォルダを英語表記に変更。 :
LANG=C xdg-user-dirs-gtk-updateで、英語表記になるらしい。
◎ Synapticをインストール。 :
Ubuntuソフトウェアセンターだけでは出てこないアレコレもあるので、Synaptic をインストール。
◎ CinnamonやLXDEをインストール。 :
Ubuntu標準の Unity は動作が重い気がしたので、Unityよりは軽いと言われる、Cinnamonをインストールしてみたり。でも、こっちも重いような気がする…。そもそも Atom N270 如きでは、このあたりのソレは実用にならないのかもしれない。
Cinnamon をインストールしただけでは、アイコンが表示されなかったので、以下のページを参考にしてアレコレインストール。
_mibuntu Ubuntu 12.04にCinnamonを追加したあとの作業
LXDE もインストールしてみたけど、インストール後、Unity が起動しなくなってしまって、Unity の設定ファイルを削除してリセットする羽目に。何か相性があるのかな? リセット作業は、以下を参考に。
_【Ubuntu 11.10】Uniyのパネルやメニューがなくなった場合の対処方法。 Unityを初期状態に戻す方法. メモ:なんでもかんでもコンピュータ:So-netブログ
Cinnamon をインストールしただけでは、アイコンが表示されなかったので、以下のページを参考にしてアレコレインストール。
_mibuntu Ubuntu 12.04にCinnamonを追加したあとの作業
LXDE もインストールしてみたけど、インストール後、Unity が起動しなくなってしまって、Unity の設定ファイルを削除してリセットする羽目に。何か相性があるのかな? リセット作業は、以下を参考に。
_【Ubuntu 11.10】Uniyのパネルやメニューがなくなった場合の対処方法。 Unityを初期状態に戻す方法. メモ:なんでもかんでもコンピュータ:So-netブログ
◎ 共有設定。 :
Windowsからアクセスできるフォルダを作りたかったので、Unity上のファイラーで、ホームディレクトリ内に適当なフォルダを作成。右クリック → 共有のオプション、を選択。SAMBAを入れろやと言ってくるので、指示に従って作業。
ウチの環境は WORKGROUP が違っているので、/etc/samba/smb.conf を修正した…ような気がする。以下を参考に作業。
_Ubuntu 11.10 メモ: Ubuntu 11:10:ワークグループの設定変更方法
その後、再度、共有したいフォルダに対して、右クリック → 共有のオプションを選んで、チェックボックスをチェック。…この設定、smb.conf に反映されてるように見えないのだけど。Ubuntu は何を使って、このあたりの共有を実現してるのだろう?
以下、参考ページ。
_パソコンを作ろう!(パソコン自作のすすめ) - Windowsネットワークに参加する
_パソコンを作ろう!(パソコン自作のすすめ) - Windowsネットワークに参加する(2)
ウチの環境は WORKGROUP が違っているので、/etc/samba/smb.conf を修正した…ような気がする。以下を参考に作業。
_Ubuntu 11.10 メモ: Ubuntu 11:10:ワークグループの設定変更方法
その後、再度、共有したいフォルダに対して、右クリック → 共有のオプションを選んで、チェックボックスをチェック。…この設定、smb.conf に反映されてるように見えないのだけど。Ubuntu は何を使って、このあたりの共有を実現してるのだろう?
以下、参考ページ。
_パソコンを作ろう!(パソコン自作のすすめ) - Windowsネットワークに参加する
_パソコンを作ろう!(パソコン自作のすすめ) - Windowsネットワークに参加する(2)
◎ Dropboxもインストール。 :
Ubuntuソフトウェアセンターで「dropbox」で検索。Dropboxというアプリ名が出てくるのでインストール。かなり時間がかかるけど、インストールできた。Windows側で使ってるメールアドレスとパスワードを入れてみたら、ホームディレクトリ下に dropbox というフォルダを作って、そのフォルダ内で同期してくれた。
◎ クリックロックを設定。 :
以下の解説記事を参考にして作業。
_無銘闇人の電脳ろぐ: Linux でノート PC のタッチパッドのクリックロックを有効にするとか
_Locked Drags (Click Lock) in Ubuntu (Linux)
クリックロックを有効にするスクリプトを書くところまでは同じだけど、Ubuntu 12.04 の場合、「自動起動するアプリケーション」という設定機能があるので、それを使って自動起動するようにした。結果的に、.desktop というファイルを作成して、~/.config/autostart/ 以下に保存してくれる点は同じらしい。
最新の Ubuntu では、「自動起動するアプリケーション」という設定項目は無くなってるらしいけど、設定アプリ自体は存在するようで。gnome-session-properties というプログラム名らしい。
以下、参考ページ。
_Ubuntu 12.04 ログイン時に起動するアプリケーションを管理する - Ubuntu kledgeb
_Ubuntu 12.10 自動起動するアプリケーションの管理 - Ubuntu kledgeb
_無銘闇人の電脳ろぐ: Linux でノート PC のタッチパッドのクリックロックを有効にするとか
_Locked Drags (Click Lock) in Ubuntu (Linux)
クリックロックを有効にするスクリプトを書くところまでは同じだけど、Ubuntu 12.04 の場合、「自動起動するアプリケーション」という設定機能があるので、それを使って自動起動するようにした。結果的に、.desktop というファイルを作成して、~/.config/autostart/ 以下に保存してくれる点は同じらしい。
最新の Ubuntu では、「自動起動するアプリケーション」という設定項目は無くなってるらしいけど、設定アプリ自体は存在するようで。gnome-session-properties というプログラム名らしい。
以下、参考ページ。
_Ubuntu 12.04 ログイン時に起動するアプリケーションを管理する - Ubuntu kledgeb
_Ubuntu 12.10 自動起動するアプリケーションの管理 - Ubuntu kledgeb
◎ sshをインストール。 :
メインPC(Windows7) + Puttyでアクセスして、各種設定作業を楽にしたいなと。ssh をインストール。
◎ ホスト名が長過ぎたので変更。 :
以下を参考に、/etc/hostname と /etc/hosts を修正。再起動。
_Ubuntu日本語フォーラム / ホスト名(コンピュータ名)の変更方法
_.com: Ubuntuのホスト名を変更する
_Ubuntu日本語フォーラム / ホスト名(コンピュータ名)の変更方法
_.com: Ubuntuのホスト名を変更する
◎ xscreensaverを使うように設定。 :
以下を参考にして作業。
_Ubuntu 12.04 LTS の便利なカスタマイズ方法 | Libre Free Gratis!
_【Ubuntu 11.10】スクリーンセーバーが無ので、Xscreensaverをいれてみました。ただ問題が・・・:なんでもかんでもコンピュータ:So-netブログ
_Ubuntu 12.04 LTS の便利なカスタマイズ方法 | Libre Free Gratis!
_【Ubuntu 11.10】スクリーンセーバーが無ので、Xscreensaverをいれてみました。ただ問題が・・・:なんでもかんでもコンピュータ:So-netブログ
◎ avahiとやらがエラーを出すソレ。 :
一応、以下を参考にして作業してみたけど…。Unity から Cinnamon に切り替えて起動したら、エラーが出てるような? それともコレは以前のエラー報告が出てるだけかな。よくわからん…。
_Ubuntu日本語フォーラム / ログイン直後のエラーメッセージについて
_nitrogen14 ログイン直後のエラーについて
_Ubuntu日本語フォーラム / ログイン直後のエラーメッセージについて
_nitrogen14 ログイン直後のエラーについて
◎ geditにプラグインを追加。 :
gmateなるソレが強力らしい。
_[Ruby on Rails]GMateが熱い件 << blog.udzura.jp
_NAMAKESUGI |[Rails][IDE環境]Gedit + Gmateがお手軽すぎる[Ubuntu]
しかし、解説記事通りに作業をしても、インストールできてるようには見えない。もしかすると、Ubuntu 12.04 では色々と古過ぎて、対応してないのだろうか。Ubuntu 最新版を入れれば導入できるのかな。しかし、最新版は gedit のAPIが変わったから動かんぞ、みたいな英文ページも見かけたわけで。
まあ、vim や emacs 入れとけや、って話かも。
_[Ruby on Rails]GMateが熱い件 << blog.udzura.jp
_NAMAKESUGI |[Rails][IDE環境]Gedit + Gmateがお手軽すぎる[Ubuntu]
しかし、解説記事通りに作業をしても、インストールできてるようには見えない。もしかすると、Ubuntu 12.04 では色々と古過ぎて、対応してないのだろうか。Ubuntu 最新版を入れれば導入できるのかな。しかし、最新版は gedit のAPIが変わったから動かんぞ、みたいな英文ページも見かけたわけで。
まあ、vim や emacs 入れとけや、って話かも。
◎ 感想。 :
IdeaPad S10-2 に、Ubuntu をインストールしてみた感想だけど。
とにかく遅い。とにかく重い。ブラウザを開くだけで、体感で10秒ぐらい待たされる。Atom N270 では無理がある、ということなのかなあ…。これでもメモリは2GBに増設してあるのですが…。それともHDDが遅いのだろうか…。
まあ、ネット接続しても問題ないOSをインストールできたので、これはこれで。
とにかく遅い。とにかく重い。ブラウザを開くだけで、体感で10秒ぐらい待たされる。Atom N270 では無理がある、ということなのかなあ…。これでもメモリは2GBに増設してあるのですが…。それともHDDが遅いのだろうか…。
まあ、ネット接続しても問題ないOSをインストールできたので、これはこれで。
[ ツッコむ ]
#2 [pc][neta] Unityという名前はどうにかならんのかな
Ubuntu の Unity と、ゲーム制作ツールの Unity が、名前が同じだから検索する時に困る。しかもややこしいことに、Ubuntu の Unity にも、Unity2D という分類があって。困るなあ…。
仕方ないので、「ubuntu unity」とか「unity -ubuntu」とかで検索して凌いでる状態なのですけど。どうして同じ名前にしちゃったんだろう…。
軽くググってみたら、ゲーム制作ツールの Unity は2005年ぐらいからあったけど、Ubuntu の Unity は2010年が初版だそうで。だったら…。仮に Ubuntu の Unity が後から出てきたという話であれば、Ubuntu のソレは名前を変えてほしかったなあ…。
仕方ないので、「ubuntu unity」とか「unity -ubuntu」とかで検索して凌いでる状態なのですけど。どうして同じ名前にしちゃったんだろう…。
軽くググってみたら、ゲーム制作ツールの Unity は2005年ぐらいからあったけど、Ubuntu の Unity は2010年が初版だそうで。だったら…。仮に Ubuntu の Unity が後から出てきたという話であれば、Ubuntu のソレは名前を変えてほしかったなあ…。
[ ツッコむ ]
2014/02/26(水) [n年前の日記]
#1 [ruby] RubyInstallerのアップデート方法が分からないのですが
Ruby 1.9.3 p545 の RubyInstaller版が出たらしいので、せっかくだからアップデートしておこうかなと思ったのだけど。アップデート方法が分かりません…。どうすりゃいいんだ…。上書きインストールでいいの? ダメなの? ググってもそのあたり言及してる人が居なくて、Rubyコミュニティって、一体どうなってんだろうと…。
仕方ないので、一旦Rubyの全ての版をアンインストールして、再インストール。
ところが、gem をインストールしようとしたら、Nokogiri がインストールできず。libxml2 が見つからないと言われる。以前インストールした時はすんなり入ったような気がするのだけど…。なんでだろ…。
Nokogiri が使えないと、tmxも使えないわけで、つまりは DXRuby でタイルチップマップも使えなくなってしまう。困った。
仕方ないので、一旦Rubyの全ての版をアンインストールして、再インストール。
ところが、gem をインストールしようとしたら、Nokogiri がインストールできず。libxml2 が見つからないと言われる。以前インストールした時はすんなり入ったような気がするのだけど…。なんでだろ…。
Nokogiri が使えないと、tmxも使えないわけで、つまりは DXRuby でタイルチップマップも使えなくなってしまう。困った。
◎ gemをアップデートしてたのがマズかったらしい。 :
数時間、アレコレ試してたけど。どうも Ruby インストール直後にいきなり gem をアップデートしてから作業してたのがマズかったようで。Ruby インストール時の gem をそのまま使って gem install nokogiri をしたら、すんなりインストールできた。まさか最新版(?)を入れるとトラブルが発生するとは…。
gem を使ってて、何か不具合が出た時に、gem をアップデートすることにしよう…。それまでは、Ruby インストール時のソレを、そのまま使うように心掛けようかなと…。
現時点では、gem -v の結果は以下の通り。
gem を使ってて、何か不具合が出た時に、gem をアップデートすることにしよう…。それまでは、Ruby インストール時のソレを、そのまま使うように心掛けようかなと…。
現時点では、gem -v の結果は以下の通り。
- ruby 1.9.3p545 (2014-02-24) [i386-mingw32] の gem バージョンは、1.8.28
- ruby 2.0.0p451 (2014-02-24) [i386-mingw32] の gem バージョンは、2.0.14
◎ gem update したらgemのバージョンが変わってしまった。 :
gem update とか gem update --system とかすると gem を更新できるらしいけど。試してみたら、gem のバージョンが変わってしまって 2.2.2 になってしまいました。当たり前だけど。
念のために、元のバージョンにダウングレード。
念のために、元のバージョンにダウングレード。
gem uninstall rubygems-update gem install rubygems-update -v=1.8.28 update_rubygems gem -vgem list をしてみて、rubygems-update があったら、アンインストール。-v=x.x.x は、バージョンを指定してるのかな…。
[ ツッコむ ]
#2 [anime][neta] 夢の中で見たウルトラマン設定についてメモ
夢の中でなんだかちょっと引っ掛かったウルトラマン設定を見たのでメモ。
若干ネクラな感じの男子学生さんに、ひょんなことからウルトラマンが憑依して、最初のうちはフツーに怪獣と戦ってるのだけど。途中でウルトラマンが大ダメージを受けて、変身も巨大化もできなくなって。学生さんに憑依し続けたまま休んでいれば、そのうち回復はするけれど、その間は怪獣に対抗できないぞ、どうしようと。ウルトラマン曰く、この街には、実はもう一人、ウルトラマンが居るのだ。諸事情で能力を失ってしまい、人間として暮らしているが、二人で力を合わせれば ―― 二人で合体すれば、ウルトラマンとして変身も巨大化もできるはずだと。さあ、彼女を探すのだ。…彼女? そのウルトラマンは女性で、しかも学生さんが今までずっと片思いしてた美少女さんだったのでした。どうする、学生さん。焦ってしまって「ぼ、ボクと合体してください」とか口走ったら絶対誤解されちゃうぞ。みたいな設定で。
目が覚めてから、なんだかボーッと考え込んでしまったり。何か引っ掛かる設定だなと。
若干ネクラな感じの男子学生さんに、ひょんなことからウルトラマンが憑依して、最初のうちはフツーに怪獣と戦ってるのだけど。途中でウルトラマンが大ダメージを受けて、変身も巨大化もできなくなって。学生さんに憑依し続けたまま休んでいれば、そのうち回復はするけれど、その間は怪獣に対抗できないぞ、どうしようと。ウルトラマン曰く、この街には、実はもう一人、ウルトラマンが居るのだ。諸事情で能力を失ってしまい、人間として暮らしているが、二人で力を合わせれば ―― 二人で合体すれば、ウルトラマンとして変身も巨大化もできるはずだと。さあ、彼女を探すのだ。…彼女? そのウルトラマンは女性で、しかも学生さんが今までずっと片思いしてた美少女さんだったのでした。どうする、学生さん。焦ってしまって「ぼ、ボクと合体してください」とか口走ったら絶対誤解されちゃうぞ。みたいな設定で。
目が覚めてから、なんだかボーッと考え込んでしまったり。何か引っ掛かる設定だなと。
◎ 女性のウルトラマン。 :
まず、女性のウルトラマンって少ないよなと。自分はウルトラの母ぐらいしか知らなかったり。他にも女性タイプのウルトラマンが居るらしいけど…。
もっとも、TVシリーズではそんなに居ないだろうけど、小説なら、 _女性ウルトラマンが主人公 の作品があるらしく。円谷プロのお墨付きだそうで。
ふと脈絡なく思ったけど。「妹ちょ」もそういう設定だったら、BPO審議入りとかならなかったのでは…。「最近俺に義理の妹ができたのだが、どうも時々ちょっと様子がおかしい…。と思ったら、実は彼女はウルトラマンだった!」「な、なんだってー」みたいな。まあ、別にウルトラマンじゃなくて、スーパーガールでもX-MENでも美人三姉妹の大怪盗でもなんでもいいんだろうけど。
ウルトラマンマックスでは、美少女のバルタン星人が登場する回があるし。最初のウルトラマンやウルトラセブン等でも、敵宇宙人が美女に化けて登場する回が結構あったような記憶も。敵に女性タイプがそこそこ出現しているのに、ウルトラマンは女性タイプが少ないというのは、なんだか釈然としない。ような気にもなってきたり。
もっとも、TVシリーズではそんなに居ないだろうけど、小説なら、 _女性ウルトラマンが主人公 の作品があるらしく。円谷プロのお墨付きだそうで。
ふと脈絡なく思ったけど。「妹ちょ」もそういう設定だったら、BPO審議入りとかならなかったのでは…。「最近俺に義理の妹ができたのだが、どうも時々ちょっと様子がおかしい…。と思ったら、実は彼女はウルトラマンだった!」「な、なんだってー」みたいな。まあ、別にウルトラマンじゃなくて、スーパーガールでもX-MENでも美人三姉妹の大怪盗でもなんでもいいんだろうけど。
ウルトラマンマックスでは、美少女のバルタン星人が登場する回があるし。最初のウルトラマンやウルトラセブン等でも、敵宇宙人が美女に化けて登場する回が結構あったような記憶も。敵に女性タイプがそこそこ出現しているのに、ウルトラマンは女性タイプが少ないというのは、なんだか釈然としない。ような気にもなってきたり。
◎ ウルトラマンの人間体の設定。 :
もう一点。自分が夢で見たソレは、ウルトラマンの人間体設定について混ざってしまっているなと。
ウルトラマンシリーズの人間体設定は二種類あって。一つは、憑依タイプ。最初のウルトラマンやネクサスがソレ。既に存在してる人間にウルトラマンが憑依して人間のふりをしている、てな設定。
もう一つは、変化タイプ。セブンやレオやメビウスがソレ。ウルトラマン自身が人間に化けて人間のふりをしている、てな設定。
えてして既存のウルトラマン作品は、そのどちらかで設定を統一してる印象があるのだけど。そこが混ざってしまってるのは、どうなんだろうと。
もっとも、各ウルトラ兄弟を演じていた年配の役者さんを登場させる際には、そのあたりの設定がちとテキトーなことになってたりしたので、別に問題じゃないのかもしれない。ハヤタ隊員と分離したはずの初代ウルトラマンが、どうしてハヤタとして出てくるんでしょうか、みたいな。まあ、その場合は変化タイプで出ています、と設定しているのだろうけど。
ウルトラマンシリーズの人間体設定は二種類あって。一つは、憑依タイプ。最初のウルトラマンやネクサスがソレ。既に存在してる人間にウルトラマンが憑依して人間のふりをしている、てな設定。
もう一つは、変化タイプ。セブンやレオやメビウスがソレ。ウルトラマン自身が人間に化けて人間のふりをしている、てな設定。
えてして既存のウルトラマン作品は、そのどちらかで設定を統一してる印象があるのだけど。そこが混ざってしまってるのは、どうなんだろうと。
もっとも、各ウルトラ兄弟を演じていた年配の役者さんを登場させる際には、そのあたりの設定がちとテキトーなことになってたりしたので、別に問題じゃないのかもしれない。ハヤタ隊員と分離したはずの初代ウルトラマンが、どうしてハヤタとして出てくるんでしょうか、みたいな。まあ、その場合は変化タイプで出ています、と設定しているのだろうけど。
◎ ウルトラマンエースの逆順かも。 :
さらに一点。自分が夢で見たソレは、単にウルトラマンエースの逆順だなと思ったり。エースは、最初のうちは男女二人が合体して一人のウルトラマンになる、という設定だったけど。中盤で、女性がどこかに行っちゃって、男性一人でウルトラマンになる設定に変わってしまった…ような記憶が。
もっとも、順番は結構大事かもしれない。エースのソレは、新婚夫婦が離婚しちゃって男だけ取り残されて頑張ってました、みたいな右肩下がりのちと寂しい印象が無きにしも非ず。これがもし逆ならば…。独身男が一人で頑張ってたけど、奥さんをゲットしてパワーアップ、しかもそのうち子供や孫まで出来て、となれば、これは右肩上がりの印象になりそうだなと。
もっとも、順番は結構大事かもしれない。エースのソレは、新婚夫婦が離婚しちゃって男だけ取り残されて頑張ってました、みたいな右肩下がりのちと寂しい印象が無きにしも非ず。これがもし逆ならば…。独身男が一人で頑張ってたけど、奥さんをゲットしてパワーアップ、しかもそのうち子供や孫まで出来て、となれば、これは右肩上がりの印象になりそうだなと。
◎ ウルトラ一族は男の園。 :
このあたりから話がずれていくけれど。
女性ウルトラマンが少ない → ウルトラ一族は男ばかり → 実はBL作り放題じゃないのか? と連想を。
マン「フフッ。どうしたんだ、お前…そんなに赤くなっちゃって」
セブン「ば、バカなこと言うなよっ! 赤いのは生まれつきだ!」
とか。
いや待て。「BL」の「B」は、「BOYS」の「B」だろう。ウルトラ一族って、「BOYS」かなあ…? どちらかというと、おじさんの集まりじゃないの…? せいぜい、ウルトラマンゼロがBOYS扱いできるかどうかギリギリのライン、かもしれず。
それに、BLキャラは、えてして美形揃いだけど。ウルトラ一族は…アレは「美形」云々の判断が可能な造形だろうか? 女性が、「レオって美形だよねー」等を語ってる光景を全くこれっぽっちも想像できないのですが。
そもそも、BLの濡れ場を描くにあたっては、どんな服を着ているか、どのように脱がせるかが、かなり重要な気がする。ウルトラ一族は、服を着てるのだろうか? 下手すると一年中素っ裸でそのへんをウロウロしてる連中だったりしないか? となると、BL的な浪漫もへったくれもないよなと。
そんなわけで、ウルトラマンを使ってBLを描くのは大変難しいのではないか、という結論に至りました。べらぼうに難易度が高いんじゃないかな…。
女性ウルトラマンが少ない → ウルトラ一族は男ばかり → 実はBL作り放題じゃないのか? と連想を。
マン「フフッ。どうしたんだ、お前…そんなに赤くなっちゃって」
セブン「ば、バカなこと言うなよっ! 赤いのは生まれつきだ!」
とか。
いや待て。「BL」の「B」は、「BOYS」の「B」だろう。ウルトラ一族って、「BOYS」かなあ…? どちらかというと、おじさんの集まりじゃないの…? せいぜい、ウルトラマンゼロがBOYS扱いできるかどうかギリギリのライン、かもしれず。
それに、BLキャラは、えてして美形揃いだけど。ウルトラ一族は…アレは「美形」云々の判断が可能な造形だろうか? 女性が、「レオって美形だよねー」等を語ってる光景を全くこれっぽっちも想像できないのですが。
そもそも、BLの濡れ場を描くにあたっては、どんな服を着ているか、どのように脱がせるかが、かなり重要な気がする。ウルトラ一族は、服を着てるのだろうか? 下手すると一年中素っ裸でそのへんをウロウロしてる連中だったりしないか? となると、BL的な浪漫もへったくれもないよなと。
そんなわけで、ウルトラマンを使ってBLを描くのは大変難しいのではないか、という結論に至りました。べらぼうに難易度が高いんじゃないかな…。
◎ ウルトラマンには生殖機能があるのだろうか。 :
このあたりを考えているうちに、もしかするとウルトラ一族は生殖機能が無かったりするのでは、という疑念が湧いてきたり。あるとしても、地球人のソレとは全然違うのだろうけど。股間のあたりに何かついてるようには見えないし…。
仮に生殖機能が無いとしたら、おそらくは「性的興奮」という概念も存在しない種族ではあるまいか。
そうなると…。例えば、人間に変化したウルトラマンの前で、美女が服を脱ぎ始めても、「どうしたんですか? 風邪を引きますよ」と、平然とした顔で返すのかもしれない。
横に居る先輩ウルトラマンが、ひじで小突いて、小声でアドバイス。
「その反応は失礼だぞ。地球人ならこういう時、ドキドキしてるかのように振る舞うものだ」
「そう言われても。我々には『ドキドキ』の感覚が分からないですよ」
「そうだな…喩えるなら…。おそらくだが、ポラシブルーリをベリフシャッテバンする感覚に近いのではないか」
「ああ! あの感覚ですか。すると、こんなポーズを取るべきですね」
「その調子だ。さらにこう言えば完璧だろう。ヤメテクダサイ。カンニンシテクダサイ」
地球に観光目的でやってきたウルトラマンの珍道中、みたいなネタで落語の小噺でも作れるんじゃないかと思えてきたり。…まあ、ウルトラマンメビウスがそういう感じだったけど。新人隊員を地球に配属しちゃったものだから、地球人(日本人)の文化が今一つ把握できてなくてトラブルを、てな場面があったような。
そう考えると、憑依タイプの人間体設定は、都合が良さそうだなと。憑依した人間の記憶を読み取ることで、地球人らしい行動が即座にとれる可能性が高いなと。変化タイプは、そのあたりに微妙なハンデがありそうな気がする。
もっとも、長期間、地球を観測してきたから、文化の把握もほとんどできていて問題はないとか。あるいはウルトラマンだから、テレパシーで相手のしてほしいことを読み取って行動していてボロが出にくい、てな設定も出せるかも。
テレパシーで行動を決めてる設定だと、周りに地球人が居ない場合に、何かおかしな行動を取っている可能性も…。個室トイレで、地球人の想像を超えた使い方をしていたり…。
そもそもウルトラマンは、排泄するのかどうかも分からないけれど。するとしても、どこから出すんだろうか…。人間体の時に何かしら食べてるシーンが存在するのだから、そのうち出すのだろうけど。…彼等は本当に食べているのだろうか。食べてるふりをしてるだけじゃないのか。飲み込んだはずの物質は、どこに消えているのか…。
まあ、ウルトラマンについて考えてると色々妄想ができて楽しいなと。一銭にもならないけど。
仮に生殖機能が無いとしたら、おそらくは「性的興奮」という概念も存在しない種族ではあるまいか。
そうなると…。例えば、人間に変化したウルトラマンの前で、美女が服を脱ぎ始めても、「どうしたんですか? 風邪を引きますよ」と、平然とした顔で返すのかもしれない。
横に居る先輩ウルトラマンが、ひじで小突いて、小声でアドバイス。
「その反応は失礼だぞ。地球人ならこういう時、ドキドキしてるかのように振る舞うものだ」
「そう言われても。我々には『ドキドキ』の感覚が分からないですよ」
「そうだな…喩えるなら…。おそらくだが、ポラシブルーリをベリフシャッテバンする感覚に近いのではないか」
「ああ! あの感覚ですか。すると、こんなポーズを取るべきですね」
「その調子だ。さらにこう言えば完璧だろう。ヤメテクダサイ。カンニンシテクダサイ」
地球に観光目的でやってきたウルトラマンの珍道中、みたいなネタで落語の小噺でも作れるんじゃないかと思えてきたり。…まあ、ウルトラマンメビウスがそういう感じだったけど。新人隊員を地球に配属しちゃったものだから、地球人(日本人)の文化が今一つ把握できてなくてトラブルを、てな場面があったような。
そう考えると、憑依タイプの人間体設定は、都合が良さそうだなと。憑依した人間の記憶を読み取ることで、地球人らしい行動が即座にとれる可能性が高いなと。変化タイプは、そのあたりに微妙なハンデがありそうな気がする。
もっとも、長期間、地球を観測してきたから、文化の把握もほとんどできていて問題はないとか。あるいはウルトラマンだから、テレパシーで相手のしてほしいことを読み取って行動していてボロが出にくい、てな設定も出せるかも。
テレパシーで行動を決めてる設定だと、周りに地球人が居ない場合に、何かおかしな行動を取っている可能性も…。個室トイレで、地球人の想像を超えた使い方をしていたり…。
そもそもウルトラマンは、排泄するのかどうかも分からないけれど。するとしても、どこから出すんだろうか…。人間体の時に何かしら食べてるシーンが存在するのだから、そのうち出すのだろうけど。…彼等は本当に食べているのだろうか。食べてるふりをしてるだけじゃないのか。飲み込んだはずの物質は、どこに消えているのか…。
まあ、ウルトラマンについて考えてると色々妄想ができて楽しいなと。一銭にもならないけど。
[ ツッコむ ]
2014/02/27(木) [n年前の日記]
#1 [ruby] Windows上でjekyllをインストール
某サイトのデザインを変更したいという話が来たのだけど。せっかくだから、この際サイト作成に便利なツールを導入できないものかと思い始めて。ただ、そのサイトは、cgiが動かせないサーバ上で公開されてるので、静的html生成機能が無いと困るわけで。てなわけで、以前からちょっと気になってた、jekyll を試用してみようかなと。
jekyllは、サイト作成ツール。以下の特長がある。
てなわけで、Windows7 x64 + _Ruby 2.0.0 p451 mingw32版 + Python 2.6.6 の環境で、以下の記事を参考にしてインストールしてみたり。
_Windows で Jekyll 1.3 を動かすまでの手順 - てっく煮ブログ
_Jekyll で Windows の UTF-8 - me-mo
_Fixing 'cannot load such file -- yajl' Windows 7 64bit, Rails, Ruby 2+
_Windows環境にJekyll 1.4を導入する(自家用メモ) - なか日記
_ruby - Jekyll - Error Running 'Jekyll Serve' - Stack Overflow
_Windows環境にjekyllをインストール | サイト運営の私的メモ
jekyllと、jekyllが要求するモジュール(?)は、以下でインストールできる。
ただし、pygments.rb 0.5.1 以降はWindows上で動作しないらしいので、ダウングレードする。
UTF-8で書かれた文書を読み込ませるとエラーが出るときがあるらしいので、対策をする。Ruby 2.0.0インストールフォルダ\bin\jekyll.bat の2行目に、以下の一文を追加。
ただ、jekyllで作成したプロジェクトフォルダ(?)にファイルを置くことでも同様の指定できるらしくて。_plugins\utf-8.rb を作成して、以下の一行を記述。
pygments なる、Pythonモジュールをインストール。easy_install (setuptools?) が使える環境で以下を実行。
ここで一旦、テスト用のプロジェクトフォルダ? サイトの雛形? を作る。テキトーなフォルダを作って、そこをカレントフォルダにしてDOS窓を開いて、以下を入力。
動作確認する。
現時点では、yajl-ruby でエラーが出るようで。「yajlが見つからねえよ」とか「yajiがロードできねえよ」とか言われてしまう。色々試してみたけど、以下の指定でエラーが出なくなった。
また、現在の jekyll 最新版は 1.4.3 だけど。それだと以下のようなエラーが出てしまう。
Markdownパーサが誤動作する時もあるらしいので、パーサを kramdown に変更。デフォルトでは Maruku とやらを使うらしい。 *1
今度こそ、動作確認。
「Ctrl + C を押せばサーバは止まるよ」と言ってるので、Ctrl+Cを押してサーバを停止。
元文書は、_portsフォルダ以下に入っているらしい。*-welcome-to-jekyll.markdown というファイルが入ってたので、エディタで開いて日本語文字列を書いて utf8n で保存した。jekyll serve を実行して確認したら、ちゃんと日本語が表示された。
jekyllは、サイト作成ツール。以下の特長がある。
- 静的html生成ができる。(一般的なCMSの類は、動的生成 ―― cgiやDBが動かせるサーバ上で、ブラウザからアクセスされるたびにhtmlを生成するのだけど。そういうサーバが無くても、サイト公開ができる。)
- DB不要。
- Markdownという、人間にも分かりやすい記法で、各ページ(の元文書)を書ける。
- Rubyで動く。
- Windows上でも(一応)動作する。(この手のツールは、Linux上で動作させることが前提で作られてるので、Windowsでは動かせないツールも結構存在する。)
てなわけで、Windows7 x64 + _Ruby 2.0.0 p451 mingw32版 + Python 2.6.6 の環境で、以下の記事を参考にしてインストールしてみたり。
_Windows で Jekyll 1.3 を動かすまでの手順 - てっく煮ブログ
_Jekyll で Windows の UTF-8 - me-mo
_Fixing 'cannot load such file -- yajl' Windows 7 64bit, Rails, Ruby 2+
_Windows環境にJekyll 1.4を導入する(自家用メモ) - なか日記
_ruby - Jekyll - Error Running 'Jekyll Serve' - Stack Overflow
_Windows環境にjekyllをインストール | サイト運営の私的メモ
jekyllと、jekyllが要求するモジュール(?)は、以下でインストールできる。
gem install jekyll
ただし、pygments.rb 0.5.1 以降はWindows上で動作しないらしいので、ダウングレードする。
gem uninstall pygments.rb --version "=0.5.4" gem install pygments.rb --version "=0.5.0"
UTF-8で書かれた文書を読み込ませるとエラーが出るときがあるらしいので、対策をする。Ruby 2.0.0インストールフォルダ\bin\jekyll.bat の2行目に、以下の一文を追加。
set RUBYOPT=-EUTF-8「デフォルトの文字コードはUTF-8だよ」と指定しているらしい。
ただ、jekyllで作成したプロジェクトフォルダ(?)にファイルを置くことでも同様の指定できるらしくて。_plugins\utf-8.rb を作成して、以下の一行を記述。
Encoding.default_external = Encoding::UTF_8こちらの指定でも問題が無いなら、環境を汚さなくて済むのでグッド、かもしれず。
pygments なる、Pythonモジュールをインストール。easy_install (setuptools?) が使える環境で以下を実行。
easy_install pygments
ここで一旦、テスト用のプロジェクトフォルダ? サイトの雛形? を作る。テキトーなフォルダを作って、そこをカレントフォルダにしてDOS窓を開いて、以下を入力。
> jekyll new jekyll-test New jekyll site installed in C:/home/web/jk/jekyll-test. > cd jekyll-testこの例では、jekyll-test というプロジェクトフォルダを作成してる。中には色々なファイルが作成される。
動作確認する。
> jekyll serveしかし、エラーが出て動かないはず。
現時点では、yajl-ruby でエラーが出るようで。「yajlが見つからねえよ」とか「yajiがロードできねえよ」とか言われてしまう。色々試してみたけど、以下の指定でエラーが出なくなった。
gem install bundler gem uninstall yajl-ruby gem install yajl-ruby -v=1.1.0 --platform=ruby現時点では yajl-ruby の 1.2.0 が最新版らしいけど、それでは動いてくれなかった。また、1.1.0 x86-mingw32 版もダメ。-v=1.1.0 --platform=ruby じゃないと動作しないらしい。
また、現在の jekyll 最新版は 1.4.3 だけど。それだと以下のようなエラーが出てしまう。
C:\home\web\jk\jekyll-test>jekyll serve
Configuration file: C:/home/web/jk/jekyll-test/_config.yml
Source: C:/home/web/jk/jekyll-test
Destination: C:/home/web/jk/jekyll-test/_site
Generating... error: Invalid argument - C:/home/web/jk/jekyll-test/_site/C:. Use --trace to view backtrace
1.4.2 なら動くらしいので、ダウングレードする。
gem uninstall jekyll gem install jekyll -v=1.4.2
Markdownパーサが誤動作する時もあるらしいので、パーサを kramdown に変更。デフォルトでは Maruku とやらを使うらしい。 *1
gem install kramdownjekyllプロジェクトフォルダ\_config.yml を編集。以下の一行を最後に追加。
markdown: kramdown
今度こそ、動作確認。
> jekyll serve
Configuration file: C:/home/web/jk/jekyll-test/_config.yml
Source: C:/home/web/jk/jekyll-test
Destination: C:/home/web/jk/jekyll-test/_site
Generating... done.
Server address: http://0.0.0.0:4000
Server running... press ctrl-c to stop.
_http://localhost:4000/
をブラウザで開いて、それっぽいページが表示されたらOK。「Ctrl + C を押せばサーバは止まるよ」と言ってるので、Ctrl+Cを押してサーバを停止。
元文書は、_portsフォルダ以下に入っているらしい。*-welcome-to-jekyll.markdown というファイルが入ってたので、エディタで開いて日本語文字列を書いて utf8n で保存した。jekyll serve を実行して確認したら、ちゃんと日本語が表示された。
◎ 勘違いしてたことに気付いた。 :
jekyll をインストールして動作確認して、そこでようやく気づいたのだけど。これって、blog用のツールやん…。あかんわ…。
今回は、「半年に1回ぐらいの頻度で商品が差し替わる、お店のサイト」みたいなものを作りたいわけで。blogを作りたいわけじゃない。これはちょっと違うジャンルのツールに手を出しちゃったなと。
もちろん、「俺はblogを作りたいのだ」って場合には、jkeyll はヨサゲな選択肢だろうと思えたり。Markdown記法で書けるし、静的html生成だからサーバを選ばないってのはグッドだなと。この手のツールがもっと増えてくれたらいいのに…。
今回は、「半年に1回ぐらいの頻度で商品が差し替わる、お店のサイト」みたいなものを作りたいわけで。blogを作りたいわけじゃない。これはちょっと違うジャンルのツールに手を出しちゃったなと。
もちろん、「俺はblogを作りたいのだ」って場合には、jkeyll はヨサゲな選択肢だろうと思えたり。Markdown記法で書けるし、静的html生成だからサーバを選ばないってのはグッドだなと。この手のツールがもっと増えてくれたらいいのに…。
*1: ちなみに、kramdown は、全部 Ruby で書かれてるので処理が遅い、という話も見かけたような…。その分、ちゃんと処理が行われる、ということなのかな?
[ ツッコむ ]
#2 [pc] Markdownについてぼんやり思ってることをメモ
思考メモです。
Markdownを知ってしまうと、はてな記法や、hnf等は、概念からして時代遅れだよなと ―― それら古い記法は比較の対象にすらならんのではと感じてしまうわけで。「この記号・省略語を使ってコンピュータに指示を出すのだ」「しかも極力タイプ数を減らすのだ」てなあたりで止まってる記法は、前世代っぽいというか。
以前、「Markdownは機能数が少ないからダメ」とdisってる人を見かけた記憶があるのだけど。機能数で見てるあたりが、全然分かってないなと。Markdownは、「パッと見でも人間がすらすら読める記法になっているか」「プログラムにとって優しい記法じゃなくて、人に優しい記法になっているか」を優先して考案したあたりが他の記法との違いだろうと。考えてる次元・階層が違うというか、もっと上のステージで考えた記法でしょうと。 *1
ただ、元々、はてな記法にしろ、hnfにしろ、出発点は同じだったはずで。
「htmlを直接打つとかやってられないよ。馬鹿馬鹿しい」
「普段使うタグなんて限られてるんだから、そこだけサポートして、入力を楽にしよう」
てなあたりは、Markdownとおそらくは同じ。しかし、「人間が見ても読みやすい」という視点が欠落していた or 煮詰め方が足りなかったのだろうなと。喩えるなら、ガラケーは作れたけどiPhoneは作れなかった、みたいなソレに近いかもしれず。機能は満たしてるけど、違うんだよ、そうじゃねえんだよ、みたいな。
どうしても大半のプログラマーは ―― もちろん自分も含めて ―― そのあたりの発想が弱い・視点を持ってないというか…。文書の見た目という、ある種の美的感覚・バランス感覚を持ってない。「一般人がこの文書を目にした時にどんな印象を受けるか」と想像する能力をどこかで失ってしまったというか。まあ、そのあたり、職業病かもしれないのですけど。「どんなプログラムを書いたらこれが実現できるだろう」と常に考えちゃうから、ついついコンピュータ側に思考が寄っていって、人間側のソレをおろそかにしちゃう、てなところがありそうな。 *2
何かの記法を考えるときに、「特殊記号や省略単語を打てば、タイプ数も少なくなるし、処理も楽になる。後から機能も増やせる」みたいなレベルで止まってたらマズイのだろうなと。その先に行かないと。いつまでも、Perlの変態特殊記号ノリモドキな仕様を重宝してるようではダメなのだろうと。
てなことを、Markdownで何かしら書いてる際には、チラチラ思ってしまうのでした。できる限り、Markdownのような方向を目指さないと、いかんのだろうなあ…。まあ、Markdown も、特殊記号がチョコチョコ混じってるので、もっとイケてる記法を生み出せる余地はありそうですけど。
なんとなく、そのあたり、漫符表現や顔文字と通じるところがありそうな気もしてきたり。見ただけで「ああ、こういう状態かな」と伝わる、みたいな。
Markdownを知ってしまうと、はてな記法や、hnf等は、概念からして時代遅れだよなと ―― それら古い記法は比較の対象にすらならんのではと感じてしまうわけで。「この記号・省略語を使ってコンピュータに指示を出すのだ」「しかも極力タイプ数を減らすのだ」てなあたりで止まってる記法は、前世代っぽいというか。
以前、「Markdownは機能数が少ないからダメ」とdisってる人を見かけた記憶があるのだけど。機能数で見てるあたりが、全然分かってないなと。Markdownは、「パッと見でも人間がすらすら読める記法になっているか」「プログラムにとって優しい記法じゃなくて、人に優しい記法になっているか」を優先して考案したあたりが他の記法との違いだろうと。考えてる次元・階層が違うというか、もっと上のステージで考えた記法でしょうと。 *1
ただ、元々、はてな記法にしろ、hnfにしろ、出発点は同じだったはずで。
「htmlを直接打つとかやってられないよ。馬鹿馬鹿しい」
「普段使うタグなんて限られてるんだから、そこだけサポートして、入力を楽にしよう」
てなあたりは、Markdownとおそらくは同じ。しかし、「人間が見ても読みやすい」という視点が欠落していた or 煮詰め方が足りなかったのだろうなと。喩えるなら、ガラケーは作れたけどiPhoneは作れなかった、みたいなソレに近いかもしれず。機能は満たしてるけど、違うんだよ、そうじゃねえんだよ、みたいな。
どうしても大半のプログラマーは ―― もちろん自分も含めて ―― そのあたりの発想が弱い・視点を持ってないというか…。文書の見た目という、ある種の美的感覚・バランス感覚を持ってない。「一般人がこの文書を目にした時にどんな印象を受けるか」と想像する能力をどこかで失ってしまったというか。まあ、そのあたり、職業病かもしれないのですけど。「どんなプログラムを書いたらこれが実現できるだろう」と常に考えちゃうから、ついついコンピュータ側に思考が寄っていって、人間側のソレをおろそかにしちゃう、てなところがありそうな。 *2
何かの記法を考えるときに、「特殊記号や省略単語を打てば、タイプ数も少なくなるし、処理も楽になる。後から機能も増やせる」みたいなレベルで止まってたらマズイのだろうなと。その先に行かないと。いつまでも、Perlの変態特殊記号ノリモドキな仕様を重宝してるようではダメなのだろうと。
てなことを、Markdownで何かしら書いてる際には、チラチラ思ってしまうのでした。できる限り、Markdownのような方向を目指さないと、いかんのだろうなあ…。まあ、Markdown も、特殊記号がチョコチョコ混じってるので、もっとイケてる記法を生み出せる余地はありそうですけど。
なんとなく、そのあたり、漫符表現や顔文字と通じるところがありそうな気もしてきたり。見ただけで「ああ、こういう状態かな」と伝わる、みたいな。
*1: もっとも、Markdownは、「機能が欲しい? だったらそこだけ、htmlで書きなよ」と、html仕様に丸投げできちゃうので…。「機能数が少ない」という評価が、そもそもおかしい気もしていて。html仕様を全て満たせるあたり、実は最も強力なのではないかしらん。
*2: しかし、そのあたり、プログラマーに限った話じゃないのかもしれず。例えば、紙芝居ゲーム作成ツールのスクリプト記法も、ゲロ吐きそうな記法だけど。シナリオライターさんが苦情を言ってる場面を見た記憶がなくて。シナリオを書いてるってことは、おそらくは小説家寄りの思考ができる人達のはずで、つまりは「文書の見た目」という視点も持ってるだろうと。であれば、
「こんな呪文、一々書いてられんわ。馬鹿げてる」
「俺はシナリオを書きたいんだ。文章表現に注力したいんだ。コンピュータへの命令書を書きたいわけじゃない」
「小説原稿としての見た目も兼ね備えたスクリプト記法を考えよう」
等の意見が出てきてもおかしくないだろうに…。まあ、その手のマゾ仕様に耐えちゃう人が、作業を延々と続けていて。耐えられない人は「こりゃ馬鹿馬鹿しいわ」と、フツーに小説その他を書く作業に移行しちゃって。結果、文句が出てこないのかもしれないか…。
*2: しかし、そのあたり、プログラマーに限った話じゃないのかもしれず。例えば、紙芝居ゲーム作成ツールのスクリプト記法も、ゲロ吐きそうな記法だけど。シナリオライターさんが苦情を言ってる場面を見た記憶がなくて。シナリオを書いてるってことは、おそらくは小説家寄りの思考ができる人達のはずで、つまりは「文書の見た目」という視点も持ってるだろうと。であれば、
「こんな呪文、一々書いてられんわ。馬鹿げてる」
「俺はシナリオを書きたいんだ。文章表現に注力したいんだ。コンピュータへの命令書を書きたいわけじゃない」
「小説原稿としての見た目も兼ね備えたスクリプト記法を考えよう」
等の意見が出てきてもおかしくないだろうに…。まあ、その手のマゾ仕様に耐えちゃう人が、作業を延々と続けていて。耐えられない人は「こりゃ馬鹿馬鹿しいわ」と、フツーに小説その他を書く作業に移行しちゃって。結果、文句が出てこないのかもしれないか…。
[ ツッコむ ]
2014/02/28(金) [n年前の日記]
#1 [ruby] Windows上でnanocをインストール
nanoc は、jekyll と同様、静的html生成してサイトを作れるツール。jekyll ほどblogに特化したわけではないように見えたので、試しにインストールしてみようかなと。
以下の解説記事を参考にして作業。
_nanocのインストール方法(Windows環境) | サイト運営の私的メモ
_nanoc導入メモ 2/5 「Basic Concepts」編 - ナレッジエース
_ruby2.0上にnanocをインストールしたり設定したり | iii ThreeTreesLight
_【Rails(3.2系)開発】GWも終盤だし社会復帰を兼ねてpryを使ってみる:ゆでだこカンタービレ:So-netブログ
_君がOpsでもRubyでググる前に色々できることはある - Qiita
環境は、Windows7 x64 + _Ruby 2.0.0 p451 mingw32版 。
guard を動かすと pry が走る模様。なので、おそらく事前に、pry もインストールしておく必要がありそう。pry は以下でインストールできるはず。
ファイル監視を開始。以下のどちらかを入力。
また、pry上で、shellコマンドとして nanoc view を実行することもできる。
pry が走ってるので、exit と打てば、pryごと guard を終了できる。その後、バッチファイル終了を尋ねてきたら、「y」を押す。もし、入力プロンプトが出ていない時は、Enterを連打すれば、入力プロンプトがそのうち出てくるはず。
ただし、pry (guard) を終了させても、nanoc view が裏で延々と動き続けてしまう時もあるようで…。バッチファイル終了もしてくれる時と、してくれない時があるのだけど、条件が分からない。それを考えると、DOS窓を複数起動して、guard と nanoc view を別々に実行しつつ作業したほうがいいのかもしれない。
以下の解説記事を参考にして作業。
_nanocのインストール方法(Windows環境) | サイト運営の私的メモ
_nanoc導入メモ 2/5 「Basic Concepts」編 - ナレッジエース
_ruby2.0上にnanocをインストールしたり設定したり | iii ThreeTreesLight
_【Rails(3.2系)開発】GWも終盤だし社会復帰を兼ねてpryを使ってみる:ゆでだこカンタービレ:So-netブログ
_君がOpsでもRubyでググる前に色々できることはある - Qiita
環境は、Windows7 x64 + _Ruby 2.0.0 p451 mingw32版 。
◎ gemでインストール。 :
gem install nanoc gem install adsf gem install mime-types gem install kramdownnanoc 3.6.7 がインストールされた。
◎ サイトの雛形を作成。 :
適当なフォルダに入って以下を実行。
contentフォルダ以下に原稿ファイル(*.html)が出来ている。しかし、デフォルトでは utf8nで保存されてる。このままだとエラーが出てしまったので、エディタで開いて、SJISで保存し直した。
_インストール - 日本nanocユーザ会 によると、環境変数に
nanoc create_site test_sample cd test_sampleこの場合、test_sample というサイトを作ってる。
contentフォルダ以下に原稿ファイル(*.html)が出来ている。しかし、デフォルトでは utf8nで保存されてる。このままだとエラーが出てしまったので、エディタで開いて、SJISで保存し直した。
_インストール - 日本nanocユーザ会 によると、環境変数に
set LANG=ja_JP.UTF-8を指定すべし、という話もあって。しかし、他のアプリに影響が出そうなので、今回は指定しなかった。
◎ Markdownで書けるようにする。 :
デフォルトでは、htmlタグをバシバシ書かないといかんのだけど、Markdownでも書けるようにする。Rules ファイルをエディタで開いて、以下のように修正。
compile '*' do
if item.binary?
# don’t filter binary items
else
filter :erb
filter :kramdown
layout 'default'
end
end
「filter :kramdown」という一行を追加して、「kramdown という Markdownパーサを通しなさい」と指示してる。
◎ コンパイルと閲覧。 :
コンパイル(ビルド)する。以下のどれかを入力すればコンパイルされる。
ブラウザで確認するためにサーバを起動。
巷の解説記事では、「nanoc view で起動したサーバは Ctrl+C で停止できる」と説明されてるけれど。Windows + DOS窓上では謎のメッセージが表示されるだけで停止してくれなかった。おそらく、Linux か Mac に限定した停止方法なのだろう…。
仕方ないので、DOS窓を閉じて終了。もしくは、タスクマネージャからプロセスを終了。もっとスマートな手はないのかな…?
nanoc compile nanoc co nanocoutput/ フォルダ以下に、htmlが生成された。
ブラウザで確認するためにサーバを起動。
nanoc view_http://localhost:3000/ にアクセスしてページが表示されればOK。
巷の解説記事では、「nanoc view で起動したサーバは Ctrl+C で停止できる」と説明されてるけれど。Windows + DOS窓上では謎のメッセージが表示されるだけで停止してくれなかった。おそらく、Linux か Mac に限定した停止方法なのだろう…。
仕方ないので、DOS窓を閉じて終了。もしくは、タスクマネージャからプロセスを終了。もっとスマートな手はないのかな…?
◎ ページを新規作成。 :
nanoc create_item appleapple.html が作成された。内容を修正してビルド。
nanoc
◎ オートコンパイル。 :
せっかくだから、オートコンパイルとローカルサーバ立ち上げの両方を行う。ファイルが変更されていて、かつ、ブラウザでそのページを開こうとしたタイミングで、自動でコンパイルして閲覧可能にしてくれる。以下のどちらかを入力。
とりあえず、現時点では、nanoc autocompile も一応動いてくれるけれど…。せっかくだから guard-nanoc も試す。
nanoc autocompile nanoc acoしかし、これは古いコマンドらしい。実行すると、「guard-nanoc を使え」と文句を言われる。
とりあえず、現時点では、nanoc autocompile も一応動いてくれるけれど…。せっかくだから guard-nanoc も試す。
◎ guard-nanocを導入。 :
gem install guard gem install guard-nanoc gem install wdm
guard init nanocGuardfile というファイルが作成される。このファイルの記述内容で、ファイル変更を監視するらしい。デフォルトでは、以下のファイルとフォルダ以下を監視するように指定されていた。
- nanoc.yaml ファイル、Rulesファイル
- content/、layouts/、lib/ フォルダ以下
guard を動かすと pry が走る模様。なので、おそらく事前に、pry もインストールしておく必要がありそう。pry は以下でインストールできるはず。
gem install pry pry-docもし、エラーが出る場合は、以下を試す。
gem uninstall pry pry-doc gem install pry pry-doc --no-ri --no-rdoc
ファイル監視を開始。以下のどちらかを入力。
guard guard startこの状態で、例えば content/*.html を修正・保存すると、コンパイルしたことを示すメッセージが表示される。
また、pry上で、shellコマンドとして nanoc view を実行することもできる。
.nanoc viewpry上では、頭に「.」をつけると、shellコマンドが実行できるらしい。
pry が走ってるので、exit と打てば、pryごと guard を終了できる。その後、バッチファイル終了を尋ねてきたら、「y」を押す。もし、入力プロンプトが出ていない時は、Enterを連打すれば、入力プロンプトがそのうち出てくるはず。
ただし、pry (guard) を終了させても、nanoc view が裏で延々と動き続けてしまう時もあるようで…。バッチファイル終了もしてくれる時と、してくれない時があるのだけど、条件が分からない。それを考えると、DOS窓を複数起動して、guard と nanoc view を別々に実行しつつ作業したほうがいいのかもしれない。
◎ ansiconを試す。 :
guard (というか pry)を実行すると「ansiconを使え。URLはココじゃ」と言ってくる。しかし、提示されたURLは404で。なんだかな。
ansiconのソースは、 _adoxa/ansicon - GitHub にある。バイナリは、 _ANSICON にあった。ansi166.zip をDL・解凍して…。64bit版OSを使ってるなら、x64フォルダ内のファイルを、32bit版OSを使ってるなら、x86フォルダ内のファイルを、PATHの通った場所にコピーしておく、らしい。
DOS窓上で ansicon 実行後、gurad を実行すれば、「ansicon を使え」の警告は出なくなる。しかし、DOS窓内のスクロールが一部おかしくなるような? 色付けもされてない…。ちゃんと動いてるのかどうか、よく分からない。
ansiconのソースは、 _adoxa/ansicon - GitHub にある。バイナリは、 _ANSICON にあった。ansi166.zip をDL・解凍して…。64bit版OSを使ってるなら、x64フォルダ内のファイルを、32bit版OSを使ってるなら、x86フォルダ内のファイルを、PATHの通った場所にコピーしておく、らしい。
DOS窓上で ansicon 実行後、gurad を実行すれば、「ansicon を使え」の警告は出なくなる。しかし、DOS窓内のスクロールが一部おかしくなるような? 色付けもされてない…。ちゃんと動いてるのかどうか、よく分からない。
◎ 感想。 :
とりあえず、nanoc を使ってサイト生成はできるっぽい。blogに特化したツールというわけではないようで、常用するかどうかは別にしても、jekyllよりは自分の目的にあってるかなと。
ちとやっかいなのは、nanoc は1ファイル作成するたびに、フォルダを作って階層にしてしまうこと。1つのフォルダ内に複数のhtmlを入れておく構成はできないっぽい。ただ、このあたり、 _nanoc 3.3.xを使うときのメモ - ひとりしずかに。 に解決策が提示されてた。
ちとやっかいなのは、nanoc は1ファイル作成するたびに、フォルダを作って階層にしてしまうこと。1つのフォルダ内に複数のhtmlを入れておく構成はできないっぽい。ただ、このあたり、 _nanoc 3.3.xを使うときのメモ - ひとりしずかに。 に解決策が提示されてた。
[ ツッコむ ]
#2 [css] CSSを再勉強中
CSSを使って段組レイアウトをするために再勉強中。
昔は float: left; 等を使ってやってた記憶があるけど、ググってみたら今時は display: box; が使えるらしい。早速使って表示確認してたけど。さらに調べてみたら、display: box; はガンガン仕様が変わっていって、現在は flexbox とやらになったそうで。しかもブラウザの対応状況がバラバラらしく。これじゃちょっと使えないな…。いや、ブラウザ毎にcssを変えればいいのだろうけど。うーん。
さらに調べてみたら、display: table;、display:table-cell; で、テーブルレイアウトっぽいことができるようで。こちらは比較的普及してるらしい。コレを使うか…。と思ったら、件の機能はIE8以降からの対応だそうで。となると、IE6、IE7のシェアが気になるところ。まだ多い・減る気配がないなら、display: table; の使用も諦めたほうがいいのだろうし…。
ググってみたけど…よく分からん…。IE6、IE7のシェアは…まだ多いと見るべきか、無視していいぐらいに少ないと見るべきか。どうなんだろうな…。 *1
float を使ってレイアウトできなくもないけど、「どうしてここの背景だけ色が合わせられないの?」とか言われそうだし、となると div を入れ子にしてアレなhtmlにするとか、あるいはこの御時勢に tableタグを使ってレイアウトとか。…せめて display: table; ぐらいは使わせてもらいたいのだけど。
てなことを考えながら、再勉強中です。
昔は float: left; 等を使ってやってた記憶があるけど、ググってみたら今時は display: box; が使えるらしい。早速使って表示確認してたけど。さらに調べてみたら、display: box; はガンガン仕様が変わっていって、現在は flexbox とやらになったそうで。しかもブラウザの対応状況がバラバラらしく。これじゃちょっと使えないな…。いや、ブラウザ毎にcssを変えればいいのだろうけど。うーん。
さらに調べてみたら、display: table;、display:table-cell; で、テーブルレイアウトっぽいことができるようで。こちらは比較的普及してるらしい。コレを使うか…。と思ったら、件の機能はIE8以降からの対応だそうで。となると、IE6、IE7のシェアが気になるところ。まだ多い・減る気配がないなら、display: table; の使用も諦めたほうがいいのだろうし…。
ググってみたけど…よく分からん…。IE6、IE7のシェアは…まだ多いと見るべきか、無視していいぐらいに少ないと見るべきか。どうなんだろうな…。 *1
float を使ってレイアウトできなくもないけど、「どうしてここの背景だけ色が合わせられないの?」とか言われそうだし、となると div を入れ子にしてアレなhtmlにするとか、あるいはこの御時勢に tableタグを使ってレイアウトとか。…せめて display: table; ぐらいは使わせてもらいたいのだけど。
てなことを考えながら、再勉強中です。
*1: もちろん、Web関連技術に傾倒してる人なら、「そんなの無視してガンガンCSS3使おうぜ」とか言い出すのだろうけど。シェアを無視するわけにもいかないよな…。ていうか、下手すると発注側がIE6を使って確認する場面もありそうで、どうしたもんかと。
[ ツッコむ ]
以上、28 日分です。





使用させていただきます♪ありがとうございました。