2014/02/15(土) [n年前の日記]
#1 [nitijyou] またかなりの雪が積もった
夕方頃に、親父さん、お袋さんと一緒に雪かき。
前回の雪かきが結構きつかったので、直後に親父さんがスノーダンプを購入してきたのだけど。無駄にならなくて、ある意味よかった…のかなあ…どうなんだろ…。 しかし、スノーダンプの使い方が、今一つよく分からない…。
前回の雪かきが結構きつかったので、直後に親父さんがスノーダンプを購入してきたのだけど。無駄にならなくて、ある意味よかった…のかなあ…どうなんだろ…。 しかし、スノーダンプの使い方が、今一つよく分からない…。
[ ツッコむ ]
#2 [unity] unitypackageでエクスポートするとレイヤー設定が消えてしまう問題
その後も、解決策を探してたけど、どうにも見つからず。
ただ、.unitypackage をインポートした後で、元のプロジェクトフォルダ中の ProjectSettings\*.asset をコピーしてきたら、レイヤー設定が反映された。
つまり、.unitypackage を作ると同時に、ProjectSettings\ 以下も zip にして入手可能にしておけば、どうにかなりそうな気がする。
いや待て。だったら、そもそもプロジェクトフォルダをそのままzipにしたほうが、早い上に確実なのでは…?
大体にして、.unitypackage なるファイルのフォーマットも分からないし。後で中身を取り出そうとしても、その頃は Unity というソフト自体が消滅していて、苦労する場面もあるかもしれん。その点、zip なら、将来的にもおそらく解凍ぐらいはできるだろうし。
うむ…。なんだかプロジェクトフォルダをzipにしちゃうほうがヨサゲな気がしてきたり。
ただ、.unitypackage をインポートした後で、元のプロジェクトフォルダ中の ProjectSettings\*.asset をコピーしてきたら、レイヤー設定が反映された。
つまり、.unitypackage を作ると同時に、ProjectSettings\ 以下も zip にして入手可能にしておけば、どうにかなりそうな気がする。
いや待て。だったら、そもそもプロジェクトフォルダをそのままzipにしたほうが、早い上に確実なのでは…?
大体にして、.unitypackage なるファイルのフォーマットも分からないし。後で中身を取り出そうとしても、その頃は Unity というソフト自体が消滅していて、苦労する場面もあるかもしれん。その点、zip なら、将来的にもおそらく解凍ぐらいはできるだろうし。
うむ…。なんだかプロジェクトフォルダをzipにしちゃうほうがヨサゲな気がしてきたり。
[ ツッコむ ]
#3 [unity] テクスチャを修正中
Unity 2D を勉強するため、あちこちのblogの解説記事を眺めながら写経をしているところだけれど、それはさておき。画面サイズを拡大して動作確認していたら、テクスチャのあちこちにゴミっぽい何かがあることに気付いたり。各テクスチャは、DXT5 なる圧縮フォーマットで圧縮されているのだけど。このフォーマットは、4x4ドット単位で圧縮処理をするという話を見かけた。なるほど…たしかに4x4ドット程度のゴミが入ってるような気がする。
どうせ仮画像なので、ゴミが入る境界線のあたりを、4x4ドットでぶつ切りにすることにした。見た目も一風変わった状態になって、これはこれで。まあ、本番画像でこういうことはできないだろうけど。
プレイヤーキャラもゴミだらけなことに気付いたり。テクスチャのFormatを Truecolor にしたら、結構綺麗になった。ただ、これは一番容量を食うフォーマットのはずで。もしかすると、最初から16bitカラーで画像を作っておいた方がいいのだろうか。
考えてみたら、3DCGの見た目であれば、その手の圧縮をしても分かりづらいかもしれんけど。1ドット1ドットがとても重要なドット絵の類で、この手の圧縮をしたらあかんのでは、てな気もしてきたり。ちと容量は増えちゃうけど、2Dゲームなのだから、綺麗な見た目じゃないといかんよな…。
どうせ仮画像なので、ゴミが入る境界線のあたりを、4x4ドットでぶつ切りにすることにした。見た目も一風変わった状態になって、これはこれで。まあ、本番画像でこういうことはできないだろうけど。
プレイヤーキャラもゴミだらけなことに気付いたり。テクスチャのFormatを Truecolor にしたら、結構綺麗になった。ただ、これは一番容量を食うフォーマットのはずで。もしかすると、最初から16bitカラーで画像を作っておいた方がいいのだろうか。
考えてみたら、3DCGの見た目であれば、その手の圧縮をしても分かりづらいかもしれんけど。1ドット1ドットがとても重要なドット絵の類で、この手の圧縮をしたらあかんのでは、てな気もしてきたり。ちと容量は増えちゃうけど、2Dゲームなのだから、綺麗な見た目じゃないといかんよな…。
[ ツッコむ ]
#4 [unity][cg_tools] RGBA4444に変換できるツール
Unity上で16bitカラーフォーマットと言うと、RGBAがそれぞれ4bitの画像を示すようで。テクスチャの「Format」で「16 bits」を選択すれば一応16bitカラーになるのだけど、下位4bitを問答無用で切り捨てているような感じで、グラデーション部分のマッハバンドが目立ってしまい、かなりとんでもない状態に。
ディザをかけながら減色した画像をあらかじめ用意することで。そのあたりの問題は緩和できるはずだけど。しかし、そんな変換をしてくれるツールは存在するのだろうか…?
ディザをかけながら減色した画像をあらかじめ用意することで。そのあたりの問題は緩和できるはずだけど。しかし、そんな変換をしてくれるツールは存在するのだろうか…?
◎ 有償ソフトを使う事例。 :
ググってみたところ、有償ソフトならそういう機能を持っているようで。
_Unityで、もっとキレイな16bitカラーテクスチャを使おう! | OPTPiX Labs Blog
_OPTPiX imesta for Mobile & Social | ウェブテクノロジ
OPTPiX imesta は、1ヶ月あたり、24,800円〜35,000円の使用料が必要らしい。
_TexturePacker features
複数の画像を一つの画像(スプライトシート)にまとめてくれる、TexturePacker にも、RGBA4444 をサポートした減色機能があるらしい。値段は…現時点では4,204円と表示されてた。
_Unityで、もっとキレイな16bitカラーテクスチャを使おう! | OPTPiX Labs Blog
_OPTPiX imesta for Mobile & Social | ウェブテクノロジ
OPTPiX imesta は、1ヶ月あたり、24,800円〜35,000円の使用料が必要らしい。
_TexturePacker features
複数の画像を一つの画像(スプライトシート)にまとめてくれる、TexturePacker にも、RGBA4444 をサポートした減色機能があるらしい。値段は…現時点では4,204円と表示されてた。
◎ フリーソフトを使う事例。 :
フリーソフト・無料ソフトではできないのかな、と思ったけれど、一応 GIMP を使ってできるらしい。そういう変換処理をするスクリプトを公開してくれている方が。ありがたや。
_16-bit (was ARGB4444) Dither Script | GIMP Plugin Registry
導入・使用方法は以下の通り。
_How to create a texture optimized for conversion to RGBA-4444 - YouTube
動画中では、 RGBAチャンネルを分解して、それぞれを、ディザとカスタムパレットを使いつつ減色。RGBAとして再合成 ―― といった作業をしてるように見えた。
ただ、そもそもGIMPの減色機能は、品質的にちとよろしくない印象もあって…。それでも、フリーソフトで一応こういう変換作業ができるのは、ありがたいなと。
_16-bit (was ARGB4444) Dither Script | GIMP Plugin Registry
導入・使用方法は以下の通り。
- dither16bit.scm と Grayscales.zip をDL。
- dither16bit.scm は、GIMPのユーザフォルダ\scripts\ 以下にコピー。
- Grayscales.zip は解凍して、中に入ってる .gpl を、GIMPのユーザフォルダ\palettes\ 以下にコピー。
- GIMPを起動。画像を開く。画像 → モード → Dither to ARGB 4444 という項目が増えているので、それを選べば変換してくれる。
_How to create a texture optimized for conversion to RGBA-4444 - YouTube
動画中では、 RGBAチャンネルを分解して、それぞれを、ディザとカスタムパレットを使いつつ減色。RGBAとして再合成 ―― といった作業をしてるように見えた。
ただ、そもそもGIMPの減色機能は、品質的にちとよろしくない印象もあって…。それでも、フリーソフトで一応こういう変換作業ができるのは、ありがたいなと。
◎ Unityを拡張する事例。 :
Unityを拡張して、ディザを使った減色をすることもできるらしい。
_keijiro/unity-dither4444 - GitHub
一応試してみたのだけど。どうも上手く行かず。ファイル名末尾に「Dither」とついてるテクスチャが対象になるはずだけど…。
_keijiro/unity-dither4444 - GitHub
一応試してみたのだけど。どうも上手く行かず。ファイル名末尾に「Dither」とついてるテクスチャが対象になるはずだけど…。
- 該当テクスチャのテクスチャタイプが、強制的に「GUI」になってしまって変更できない。
- 関係ない、他のいくつかのテクスチャも、テクスチャタイプが強制的にGUIになってしまう。
◎ ImageMagickでもRGBA4444に変換できそう。 :
_ImageMagick - View topic - bad alpha in -remap from RGBA8888 to RGBA4444
で、それらしいやり取りが。しかし英語なのでよく分からず…。
色々試してたら、たぶんできた、ような気がする。環境は Windows7 + ImageMagick 6.8.7-10 Q16 (x86 2013-12-08)。
remapに使ったgif画像(16色分=4bit分)も置いておきます。ただ、パレットデータは、「0xf0f0f0」といった形がいいのか、「0xffffff」といった形がいいのか、ちと分からなかったので両方用意してみたり。Unity上で下位4bitを単に切り捨てているのであれば、どちらでもいいのだろうけど。

_16graycolor_f0.gif (パレットの下位4bitは0。例: 0xf0f0f0)

_16graycolor_ff.gif (パレットの下位4bitは上位4bitと同じ。例: 0xffffff)
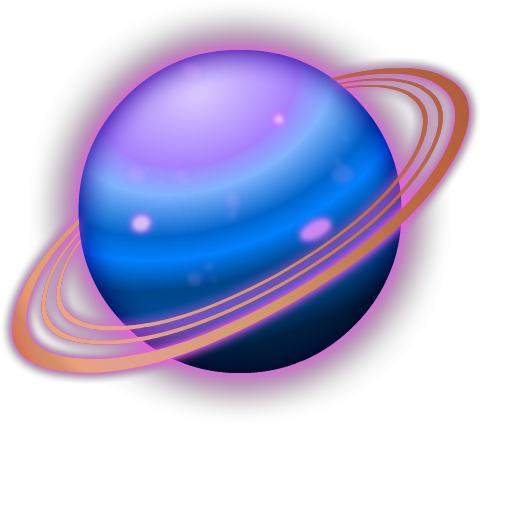
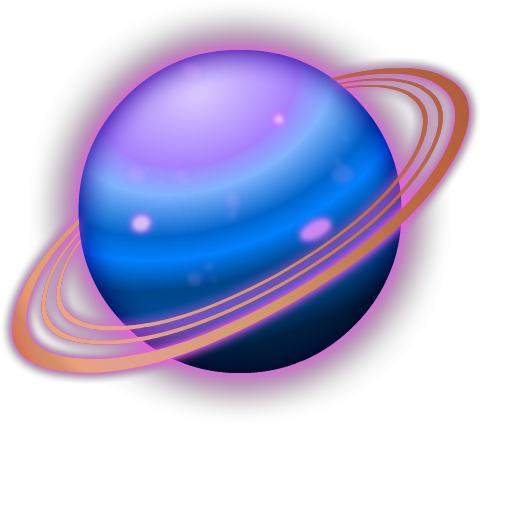
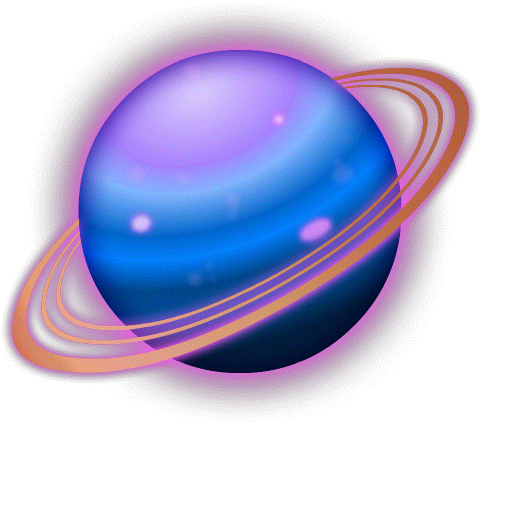
前述の掲示板で、サンプルとして上がってた画像に対して、自分も処理をしてみたり。
オリジナル画像。
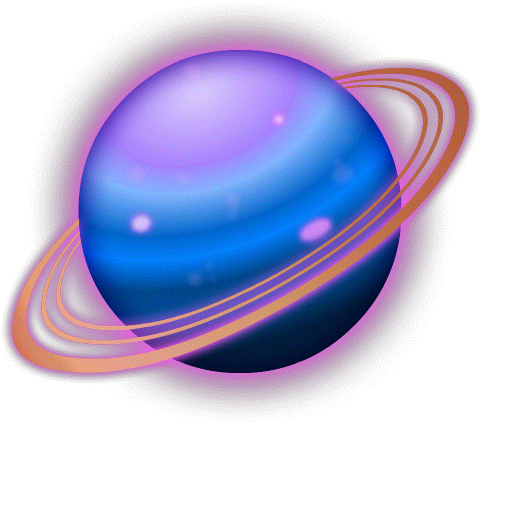
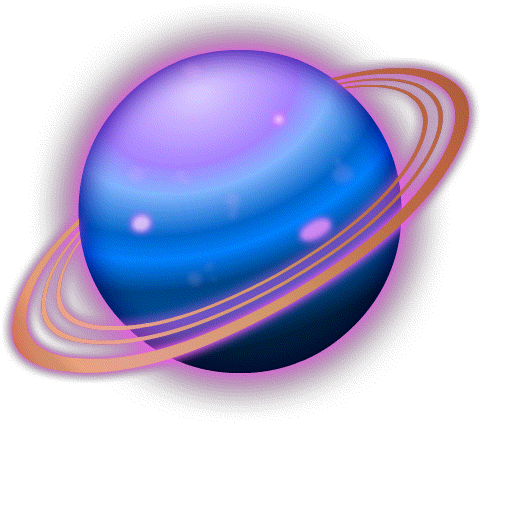
ImageMagick の変換結果。
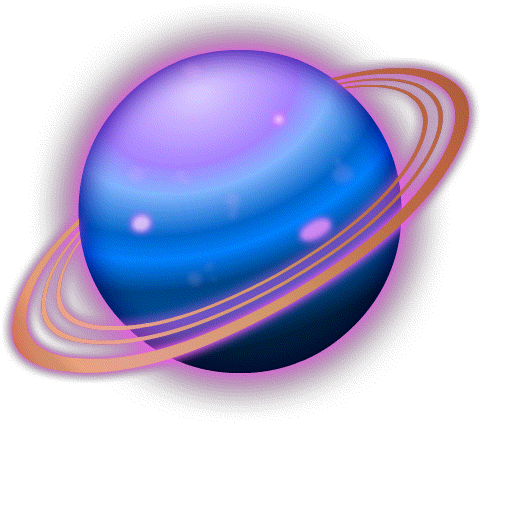
GIMP + dither16bit.scm の変換結果。
以下、参考にしたページ。
_Quantization -- IM v6 Examples
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagickを使おう
_フロイド-スタインバーグ・ディザリング - Wikipedia
_ディザ - Wikipedia
色々試してたら、たぶんできた、ような気がする。環境は Windows7 + ImageMagick 6.8.7-10 Q16 (x86 2013-12-08)。
convert uranus.png -channel RGBA -separate ( -dither FloydSteinberg -remap 16graycolor.gif ) -channel RGBA -combine uranus_im_rgba4444.png
- uranus.png が入力画像ファイル名。uranus_im_rgba4444.png が出力画像ファイル名。
- -channel RGBA -separate で、R,G,B,Aチャンネルに分解。
- その後に続く「 ( 〜 ) 」で、分解された各チャンネルに対して個別にこの処理をせよ、と指定。
- -dither FloydSteinberg で、フロイド-スタインバーグ方式のディザを指定。
- -remap 16graycolor.gif で、16graycolor.gif の中で使われている色で置き換える(減色する)ように指定。
- -channel RGBA -combine で、R,G,B,Aチャンネルを一つの画像に合成。
remapに使ったgif画像(16色分=4bit分)も置いておきます。ただ、パレットデータは、「0xf0f0f0」といった形がいいのか、「0xffffff」といった形がいいのか、ちと分からなかったので両方用意してみたり。Unity上で下位4bitを単に切り捨てているのであれば、どちらでもいいのだろうけど。
前述の掲示板で、サンプルとして上がってた画像に対して、自分も処理をしてみたり。
オリジナル画像。

ImageMagick の変換結果。

GIMP + dither16bit.scm の変換結果。

以下、参考にしたページ。
_Quantization -- IM v6 Examples
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagickを使おう
_フロイド-スタインバーグ・ディザリング - Wikipedia
_ディザ - Wikipedia
[ ツッコむ ]
以上、1 日分です。