2015/02/01(日) [n年前の日記]
#1 [dxruby] プレイヤーキャラの仮画像はできた
Spriter でエクスポートした連番画像を、アニメ種類別にフォルダで分けて格納。Rubyスクリプトは側では、指定されたフォルダ内のサブフォルダ名を、アニメ種類のシンボル名として扱うようにしてみたり。Ruby の場合、文字列に .to_sym をつければシンボルに変換してくれるらしい。
各アニメ種類に対して、ループ再生するかどうかをどうやって指定するかで少し悩んだけど、フォルダ名の最後に「_loop」とつけてあるものはループする、という安直なルールにしてみたり。
各画像の表示オフセット置は、フォルダ名に追加するわけにもいかんので、YAMLファイルを読み込んだり書き込んだりして調整できるようにした。
アタリの範囲指定作業をどんな感じでやっていくかで少し悩んでいたり。数値を手で打って表示してみて、とかやってられないし。どうしようかな。
各アニメ種類に対して、ループ再生するかどうかをどうやって指定するかで少し悩んだけど、フォルダ名の最後に「_loop」とつけてあるものはループする、という安直なルールにしてみたり。
各画像の表示オフセット置は、フォルダ名に追加するわけにもいかんので、YAMLファイルを読み込んだり書き込んだりして調整できるようにした。
アタリの範囲指定作業をどんな感じでやっていくかで少し悩んでいたり。数値を手で打って表示してみて、とかやってられないし。どうしようかな。
[ ツッコむ ]
2015/02/02(月) [n年前の日記]
#1 [dxruby] キャラクターを表示したり仮ステージを表示したり
プレイヤーキャラを仮表示。カーソルキーで移動、攻撃ボタンを押したら攻撃アニメを再生、ジャンプボタンを押したらジャンプ、といったところを書いてたり。
背景無しだとそれらしく移動できてるのか分からなかったので、BGも仮表示。GIMP で 64x64ドットのタイル画像を作って、Tiled Map Editor (以下 Tiled と記述) で配置して、.tmx とは別に .json でエクスポート。
以前、DXRubyでBG表示のスクリプトを書いた時は、.tmx を直接読んで表示していたけど。tmx読み込み用ライブラリが gem でインストールできない時があったりするので、Rubyが標準でサポートしてるはずの json を使ったほうがいいかなと。
BGレイヤー毎にスクロール速度を変えたいのと、描画優先順位をあらかじめ指定しておきたかったので、Tiled 上でレイヤーのプロパティにカスタム値を設定。xspd、yspd、z を新規作成して値を設定。
一番奥の背景画像が雑過ぎて気になっているところ。仮画像とは言え、もう少しちゃんと描いたほうがヨサゲ。
背景無しだとそれらしく移動できてるのか分からなかったので、BGも仮表示。GIMP で 64x64ドットのタイル画像を作って、Tiled Map Editor (以下 Tiled と記述) で配置して、.tmx とは別に .json でエクスポート。
以前、DXRubyでBG表示のスクリプトを書いた時は、.tmx を直接読んで表示していたけど。tmx読み込み用ライブラリが gem でインストールできない時があったりするので、Rubyが標準でサポートしてるはずの json を使ったほうがいいかなと。
BGレイヤー毎にスクロール速度を変えたいのと、描画優先順位をあらかじめ指定しておきたかったので、Tiled 上でレイヤーのプロパティにカスタム値を設定。xspd、yspd、z を新規作成して値を設定。
一番奥の背景画像が雑過ぎて気になっているところ。仮画像とは言え、もう少しちゃんと描いたほうがヨサゲ。
[ ツッコむ ]
#2 [cg_tools] GIMPのレイヤーを複数画像で保存できるスクリプトについてメモ
_Releases - khalim19/gimp-plugin-export-layers
で公開されてる Python-fu スクリプトを使ったら、レイヤー名をファイル名として保存することができた。ありがたや。
DLしたファイルを解凍して、~/.gimp-2.*/plug-ins/ 以下にコピーすれば使えるようになる。GIMPのファイルメニューに、Export Layers ... という項目が増えているのでソレを選べばOK。
DLしたファイルを解凍して、~/.gimp-2.*/plug-ins/ 以下にコピーすれば使えるようになる。GIMPのファイルメニューに、Export Layers ... という項目が増えているのでソレを選べばOK。
[ ツッコむ ]
2015/02/03(火) [n年前の日記]
#1 [dxruby] BG画像作成中
CC0の夜景写真を入手して、64x64ドット単位で切り貼りしたり、レタッチしたり。
[ ツッコむ ]
#2 [pc] 親父さん用PCのUSB接続無線LAN子機を交換
_2015/01/23
に、親父さん用PCのUSB接続無線LAN子機を、
_BUFFALO WLI-UC-GNM
から
_ELECOM WDC-300SU2SWH
に交換したのだけど。親父さんから「交換してからインターネットに繋がらない」と度々クレームが入って。自分が様子を見に行くとフツーに繋がるので、どうもWindows7の起動時にすぐに繋がらないことで文句が出ているようで。「前のを使ってた時はすぐに繋がった。これはダメだ」と言われたので、Ubuntu(Lubuntu)機の IdeaPad S10-2 から WLI-UC-GNM を外して元に戻すことに。
ところが、これがなかなか元に戻らない。
もう一度、BUFFALO WLI-UC-GNM のソフトウェア+ドライバをアンインストールして、Windows を再起動、ドライバやソフトウェアを再インストール。
途中で、ソフトウェアルータは 32bit版OSでしか動かないよ、と注意書きがあることに気がついた。親父さん用PCは Windows7 x64 だから、そのせいかな…。ソフトウェアルータをアンインストール。
今度は接続できるようになった。もしかすると各作業を行った際、一々Windowsを再起動しないといけないか、あるいはソフトウェアルータなるものが悪さをしていたか。なのかな。
しかし困った。ELECOM WDC-300SU2SWH は、Ubuntu では使えないのではないかなあ…。Ubuntu 上でも使える無線LAN子機を新規購入しないといけない。となると、ELECOM WDC-300SU2SWH が余るわけで…。買わなきゃよかった、というか、ちゃんと下調べしてから店頭に行くべきだった…。
ところが、これがなかなか元に戻らない。
- ELECOM WDC-300SU2SWH のソフトウェアをコントロールパネルからアンインストール後、ELECOM WDC-300SU2SWH を外して。
- BUFFALO WLI-UC-GNM 関係のドライバやソフトウェアをインストール。
- 途中で「無線LAN子機をUSB接続せよ」と言ってくるので、USB端子に接続。認識されて、ドライバがインストールされる。
- ルータと接続するためのプロファイルを作成。
もう一度、BUFFALO WLI-UC-GNM のソフトウェア+ドライバをアンインストールして、Windows を再起動、ドライバやソフトウェアを再インストール。
途中で、ソフトウェアルータは 32bit版OSでしか動かないよ、と注意書きがあることに気がついた。親父さん用PCは Windows7 x64 だから、そのせいかな…。ソフトウェアルータをアンインストール。
今度は接続できるようになった。もしかすると各作業を行った際、一々Windowsを再起動しないといけないか、あるいはソフトウェアルータなるものが悪さをしていたか。なのかな。
しかし困った。ELECOM WDC-300SU2SWH は、Ubuntu では使えないのではないかなあ…。Ubuntu 上でも使える無線LAN子機を新規購入しないといけない。となると、ELECOM WDC-300SU2SWH が余るわけで…。買わなきゃよかった、というか、ちゃんと下調べしてから店頭に行くべきだった…。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて、ケーズデンキ、ザ・ビッグに寄ってきた。
ケーズデンキで以下を購入。
ケーズデンキで以下を購入。
- USB接続無線LAN子機 BUFFALO WLI-UC-GNM2、1,277円。
- USb接続ゲームパッド ELECOM JC-U3613MBK、2,773円。
- マウスパッド サンワサプライ MPD-OP16G、296円。
[ ツッコむ ]
#4 [ubuntu] Lubuntu機に無線LAN子機を接続
Lubuntu 14.04 を入れてある IdeaPad S10-2 に、USB接続無線LAN子機、BUFFALO WLI-UC-GNM2 を接続してみたり。
と、その前に、まだ残してある Windows XP 側で使えるか確認。
以前入れていた WLI-UC-GNM の関連ソフトウェアやドライバをアンインストール。 _ドライバーダウンロード WLI-UC-GNMシリーズ | BUFFALO バッファロー からセットアップCD相当をDLして実行。セットアップCDの中身がルートフォルダに解凍されて、その後セットアッププログラムが起動する。オプションを選んで、ソフトウェアのアンインストール後、ドライバのアンインストール。
一旦再起動してから、続いて WLI-UC-GNM2 のドライバその他をインストールする。 _ドライバーダウンロード WLI-UC-GNM2シリーズ | BUFFALO バッファロー から、同じようにセットアップCD相当をDLして実行。後は簡単インストールだかを選べば、途中で「WLI-UC-GNM2を接続しなさいな」と言ってくるのでそのタイミングで接続。
Windows XP側では問題無く使えた。続けて、Lubuntu 14.04 上で使えるかテスト。
Lubuntu 14.04 なら、BUFFALO WLI-UC-GNM2 を自動認識してくれた。スタートボタン → 設定 → ネットワーク接続、を選んで、必要な情報を入力。
ここで少しハマったのだけど、内蔵無線LANと外付け無線LAN子機のどちらを使うのか選択しておかないといけない。MACアドレス入力欄の右側の小さい三角を押せば、wlan1、wlan2 が選べるので、外付け無線LAN子機のほうを選んで、保存。
ということで、スンナリ使えた。とメモ。
と、その前に、まだ残してある Windows XP 側で使えるか確認。
以前入れていた WLI-UC-GNM の関連ソフトウェアやドライバをアンインストール。 _ドライバーダウンロード WLI-UC-GNMシリーズ | BUFFALO バッファロー からセットアップCD相当をDLして実行。セットアップCDの中身がルートフォルダに解凍されて、その後セットアッププログラムが起動する。オプションを選んで、ソフトウェアのアンインストール後、ドライバのアンインストール。
一旦再起動してから、続いて WLI-UC-GNM2 のドライバその他をインストールする。 _ドライバーダウンロード WLI-UC-GNM2シリーズ | BUFFALO バッファロー から、同じようにセットアップCD相当をDLして実行。後は簡単インストールだかを選べば、途中で「WLI-UC-GNM2を接続しなさいな」と言ってくるのでそのタイミングで接続。
Windows XP側では問題無く使えた。続けて、Lubuntu 14.04 上で使えるかテスト。
Lubuntu 14.04 なら、BUFFALO WLI-UC-GNM2 を自動認識してくれた。スタートボタン → 設定 → ネットワーク接続、を選んで、必要な情報を入力。
ここで少しハマったのだけど、内蔵無線LANと外付け無線LAN子機のどちらを使うのか選択しておかないといけない。MACアドレス入力欄の右側の小さい三角を押せば、wlan1、wlan2 が選べるので、外付け無線LAN子機のほうを選んで、保存。
ということで、スンナリ使えた。とメモ。
[ ツッコむ ]
2015/02/04(水) [n年前の日記]
#1 [cg_tools] Inkscape 0.91 をインストール
_フリーの高機能ドローソフト「Inkscape」がv0.91に大幅なアップデート - 窓の杜
というニュースを見かけて、早速 Windows7 x64 上にインストール。
以前 Inkscape 0.91 pre版を使った際にはスナップ機能が全然動いてない感じだったのだけど、今回インストールしてみた版では動いてる、ような気がしたけど、やっぱり以前の動作に比べると、ところどころ怪しい。
例えばペンツールでシェイプを作成した後に、ノードツールでノードの位置を変更してもグリッドにスナップされない。オプション設定でどうにかならんか…。
相変わらずスナップインジケータは豆腐文字。オプションで表示を無効にしてどうにか。
メニュー部分のフォントがなんだか妙な感じだったので、以下の記事を参考にして修正。
_既知の不具合 | Inkscape@JP
_Inkscape Portable の日本語化とフォントを変更する - @mekemoke
不具合情報を探していたら、Inkscape 0.91 はグラデーションメッシュが使えるぞ、という話を見かけた。
_Inkscape 0.91 Beta Gradient Mesh test.
_InkscapeForum.com - View topic - Gradient mesh
C:\Users\ユーザアカウント名\AppData\Roaming\inkscape\keys\default.xml を以下のような内容に修正。
何かシェイプを作成した状態で、Ctrl+m を押すと、上の方にいつもと少し違うツールバーが表示された。その状態でシェイプの塗ってある部分の上で少しドラッグすると、グラデーションメッシュっぽいものが設定された、らしい。四角の四隅のどれかをクリックして色を選択したら、たしかにメッシュ状のグラデーションになっている、ような気がする。
どうやら、背景にグラデーションメッシュを作成して、それをシェイプの形でクリッピングすることで実現しているように見える。さらに、グラデーションメッシュの形状自体も、パスとして修正できる。
以前 Inkscape 0.91 pre版を使った際にはスナップ機能が全然動いてない感じだったのだけど、今回インストールしてみた版では動いてる、ような気がしたけど、やっぱり以前の動作に比べると、ところどころ怪しい。
例えばペンツールでシェイプを作成した後に、ノードツールでノードの位置を変更してもグリッドにスナップされない。オプション設定でどうにかならんか…。
相変わらずスナップインジケータは豆腐文字。オプションで表示を無効にしてどうにか。
メニュー部分のフォントがなんだか妙な感じだったので、以下の記事を参考にして修正。
_既知の不具合 | Inkscape@JP
_Inkscape Portable の日本語化とフォントを変更する - @mekemoke
不具合情報を探していたら、Inkscape 0.91 はグラデーションメッシュが使えるぞ、という話を見かけた。
_Inkscape 0.91 Beta Gradient Mesh test.
_InkscapeForum.com - View topic - Gradient mesh
C:\Users\ユーザアカウント名\AppData\Roaming\inkscape\keys\default.xml を以下のような内容に修正。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<keys
name="My custom shortcuts">
<bind
key="m"
modifiers="Ctrl"
action="ToolMesh"
display="true" />
<bind
action="MeshPrefs" />
<bind
key="m"
modifiers="Ctrl,Shift"
action="Mesh_Prefs"
display="true" />
<bind
key="M"
modifiers="Ctrl,Shift"
action="Mesh_Prefs" />
</keys>
何かシェイプを作成した状態で、Ctrl+m を押すと、上の方にいつもと少し違うツールバーが表示された。その状態でシェイプの塗ってある部分の上で少しドラッグすると、グラデーションメッシュっぽいものが設定された、らしい。四角の四隅のどれかをクリックして色を選択したら、たしかにメッシュ状のグラデーションになっている、ような気がする。
どうやら、背景にグラデーションメッシュを作成して、それをシェイプの形でクリッピングすることで実現しているように見える。さらに、グラデーションメッシュの形状自体も、パスとして修正できる。
[ ツッコむ ]
2015/02/05(木) [n年前の日記]
#1 [anime][neta] アニメの中の効果線とか集中線とか
とあるサイトで、「アニメは動きを表現できるのに、漫画でよくある効果線や集中線をそのまま画面に出すのはいかがなものか」てな話を見かけて。
「そういえばそうだなあ」と思いながらも、「ホントにそうかなあ」という気もしてきて、なんだかもやもやと考え始めてしまったり。
ということで、そのあたりの思考をメモ。ただの思考メモです。
まとめを先に書いとくと。
以下はダラダラと考えをメモしただけだから読まなくていいです。
「そういえばそうだなあ」と思いながらも、「ホントにそうかなあ」という気もしてきて、なんだかもやもやと考え始めてしまったり。
ということで、そのあたりの思考をメモ。ただの思考メモです。
まとめを先に書いとくと。
- 漫画の効果線はブラーの簡略化。スピードを表現。集中線は動きと視線誘導。
- アニメは24コマ/秒だからブラー無しでは爆速を表現できない。ブラー必須。ブラー使ったら効果線と見た目変わらない。
- 集中線のアニメ風な見せ方はEVAを見るべし。
- 漫画を読んでる時の感覚そのものを再現するために使う場合もある。これはもう、動き云々は関係ない使い方。
以下はダラダラと考えをメモしただけだから読まなくていいです。
◎ こういうことを考えたとメモ。 :
そもそも漫画で効果線 ―― 効果線と言っても色々あるけどおそらく「スピード線」「流線」とか言われるものじゃないかと仮定 ―― を使うのは何故だろうと。どうしてそれが表現として生まれてきたんだろう、それを描くことで一体どんな効果を得たいと思ったのだろう、と、そこから考えてみたりして。効果線とはなんぞや、集中線とはなんぞや、そこから捉えないと使用・非使用の是非も語れんやろと。
おそらくだけど、静止した絵しか描けない漫画において、速さ・スピードをどうにかして見せたいと思ったから、じゃないのかなと。言ってみれば、「ブラーの簡略化した表現」が効果線。
ならば、アニメの場合は動きを表現できるから、ブラーの簡略化としての効果線なんて不要ですね。とは言えない。何故ならアニメは、24コマ/秒のフレームレートしかないから。
例えば、60FPSの2Dゲームの高速スクロール面を作っていた時ですら、ブラー無しのBGをスクロールさせただけでは、「遅い」「もっと速いイメージなんだけどな」「でも、これ以上スクロール速度を上げると、逆方向に進んでるように見えちゃうし」とモヤモヤしたわけで。脳内の理想のゲーム映像ではもっと爆速なのだけど、60FPSのブラー無しでは、理想の映像に到達できない。
ましてや、2Dゲームの半分〜1/3しかフレームレートがないアニメ映像で、ブラー無し・平面的な動きで、圧倒的なスピードを見せようとしても、そんなのたかがしれてる。
ということで、アニメにおいても効果線は必要。「この瞬間、べらぼうにスゴイ速さで動いてるんスよ」と視聴者に思わせたい時、やっぱり効果線を ―― 見た目がブラーに近い何かを使わないと、その感じは伝えられないよなと。
では、集中線はどうだろう。これも漫画においては、効果線と同様に、奥行き方向の動きを表現しようとしている時があるけれど。どちらかというと読者の視線誘導で使ってる場合が多そうだなと。「お客さん、ココですよ、この表情に注目!」みたいな。
アニメの場合、集中線に相当する見せ方が既にあるし、多用されてる気もしたり。例えば、EVAでミサトさんの顔のアップから急速にズームアウトするカットがやたらとあったりするけれど。アレがソレじゃないかと。奥行き方向の動きも表現できてるし、視線誘導だってできてる。漫画の集中線をアニメでやるならコレだろ、コレが正解だろ、漫画が本当にやりたかったのって実はコレじゃないの? とすら自分は思うのですが。
ただ、「効果線」「集中線」は、「速度」「スピード」「動く方向」を表現したいという目的とは全く違う目的で使われてる場合もありそうな気がしてきたり。「自分達の世代は既に漫画の文法に慣れ親しんでいるはずだ」という前提に立って、「漫画のその手のシーンを見た時の感覚をアニメでも呼び起こしたい」という狙いで使ってる場合もあるよなと。
例えば、トリガー作品で集中線が出てきた時は、昔読んだ永井豪作品だの、熱血漫画だの、あのへんのノリでこのカットを受け止めてくれい、という意図が絶対そこにあるだろうと。自分達の世代は、集中線が出てきた瞬間、「そのキャラは熱く叫んでるのだ」「今すごいことが起きたのだ」と思い込む、そんな条件反射ができちゃってる。できちゃってるから、 _こういうアプリ も世に出てくるわけで。そこを期待して使ってるだろうと。これはもう、「漫画は何故その表現を生み出したのか」なんてレベルの話より、次の段階に進んでる使い方、のような気がしたり。
とは言うものの。効果線や集中線を使えば作画作業の省略化にも繋がりそうなので、本来アニメとはグリグリ動かすもの、という思い込みに囚われてしまった人は、「効果線や集中線は手抜き」と言い出しそうでもあるよなと。
別に手抜きと思い続けてもいいけど、「そもそも漫画では、ソレを使って何を得ようとしていたのか?」「読者にどんな感覚を味わってもらおうとしていたのか?」ぐらいは一度考えてみてほしいし、「アニメだったら、どう見せれば同じ効果が得られそうか?」も考えてみてほしいよなと…。そのへん考えてたら、新表現に辿り着いて、「あ、その見せ方のほうが正解じゃね? スゲー伝わってくるぞ?」と思えるものが…出てきたらいいな。きっと、コロンブスの卵的な見せ方なんですよ。何故思いつかなかったと皆で悔しがる見せ方なんですよ。そんな予感。
てな感じのどうでもいいことをふわふわ考えてしまったのでメモ。
おそらくだけど、静止した絵しか描けない漫画において、速さ・スピードをどうにかして見せたいと思ったから、じゃないのかなと。言ってみれば、「ブラーの簡略化した表現」が効果線。
ならば、アニメの場合は動きを表現できるから、ブラーの簡略化としての効果線なんて不要ですね。とは言えない。何故ならアニメは、24コマ/秒のフレームレートしかないから。
例えば、60FPSの2Dゲームの高速スクロール面を作っていた時ですら、ブラー無しのBGをスクロールさせただけでは、「遅い」「もっと速いイメージなんだけどな」「でも、これ以上スクロール速度を上げると、逆方向に進んでるように見えちゃうし」とモヤモヤしたわけで。脳内の理想のゲーム映像ではもっと爆速なのだけど、60FPSのブラー無しでは、理想の映像に到達できない。
ましてや、2Dゲームの半分〜1/3しかフレームレートがないアニメ映像で、ブラー無し・平面的な動きで、圧倒的なスピードを見せようとしても、そんなのたかがしれてる。
ということで、アニメにおいても効果線は必要。「この瞬間、べらぼうにスゴイ速さで動いてるんスよ」と視聴者に思わせたい時、やっぱり効果線を ―― 見た目がブラーに近い何かを使わないと、その感じは伝えられないよなと。
では、集中線はどうだろう。これも漫画においては、効果線と同様に、奥行き方向の動きを表現しようとしている時があるけれど。どちらかというと読者の視線誘導で使ってる場合が多そうだなと。「お客さん、ココですよ、この表情に注目!」みたいな。
アニメの場合、集中線に相当する見せ方が既にあるし、多用されてる気もしたり。例えば、EVAでミサトさんの顔のアップから急速にズームアウトするカットがやたらとあったりするけれど。アレがソレじゃないかと。奥行き方向の動きも表現できてるし、視線誘導だってできてる。漫画の集中線をアニメでやるならコレだろ、コレが正解だろ、漫画が本当にやりたかったのって実はコレじゃないの? とすら自分は思うのですが。
ただ、「効果線」「集中線」は、「速度」「スピード」「動く方向」を表現したいという目的とは全く違う目的で使われてる場合もありそうな気がしてきたり。「自分達の世代は既に漫画の文法に慣れ親しんでいるはずだ」という前提に立って、「漫画のその手のシーンを見た時の感覚をアニメでも呼び起こしたい」という狙いで使ってる場合もあるよなと。
例えば、トリガー作品で集中線が出てきた時は、昔読んだ永井豪作品だの、熱血漫画だの、あのへんのノリでこのカットを受け止めてくれい、という意図が絶対そこにあるだろうと。自分達の世代は、集中線が出てきた瞬間、「そのキャラは熱く叫んでるのだ」「今すごいことが起きたのだ」と思い込む、そんな条件反射ができちゃってる。できちゃってるから、 _こういうアプリ も世に出てくるわけで。そこを期待して使ってるだろうと。これはもう、「漫画は何故その表現を生み出したのか」なんてレベルの話より、次の段階に進んでる使い方、のような気がしたり。
とは言うものの。効果線や集中線を使えば作画作業の省略化にも繋がりそうなので、本来アニメとはグリグリ動かすもの、という思い込みに囚われてしまった人は、「効果線や集中線は手抜き」と言い出しそうでもあるよなと。
別に手抜きと思い続けてもいいけど、「そもそも漫画では、ソレを使って何を得ようとしていたのか?」「読者にどんな感覚を味わってもらおうとしていたのか?」ぐらいは一度考えてみてほしいし、「アニメだったら、どう見せれば同じ効果が得られそうか?」も考えてみてほしいよなと…。そのへん考えてたら、新表現に辿り着いて、「あ、その見せ方のほうが正解じゃね? スゲー伝わってくるぞ?」と思えるものが…出てきたらいいな。きっと、コロンブスの卵的な見せ方なんですよ。何故思いつかなかったと皆で悔しがる見せ方なんですよ。そんな予感。
てな感じのどうでもいいことをふわふわ考えてしまったのでメモ。
◎ 余談。 :
EVAのアレって、特撮ヒーロー番組からの引用だったりしないのかな。戦隊シリーズで急速なズームイン・ズームアウトとかやってなかったっけ…。宇宙刑事シリーズとかも、3回ヒュッヒュッヒュッ、とかあったような。偽記憶かな。
3回ヒュッ、ってなんだか出崎演出っぽいな…。特撮ヒーロー番組のソレも、実は出崎演出が始祖…? でも、当時の実写畑の人がアニメを見てるとは思えないし。もっと昔の、時代劇ヒーロー映画あたりで、3回ヒュッ、があったりして?
「EVA(のアレ)の先祖は○○天狗・○○童子だった!」というタイトルで、誰かブログ記事でも書かないかしら。アクセス数稼げそうだけど。もっとも、昔の映画・手法によほど詳しい人じゃないと書けない気もするけど。
3回ヒュッ、ってなんだか出崎演出っぽいな…。特撮ヒーロー番組のソレも、実は出崎演出が始祖…? でも、当時の実写畑の人がアニメを見てるとは思えないし。もっと昔の、時代劇ヒーロー映画あたりで、3回ヒュッ、があったりして?
「EVA(のアレ)の先祖は○○天狗・○○童子だった!」というタイトルで、誰かブログ記事でも書かないかしら。アクセス数稼げそうだけど。もっとも、昔の映画・手法によほど詳しい人じゃないと書けない気もするけど。
[ ツッコむ ]
2015/02/06(金) [n年前の日記]
#1 [dxruby] アタリ範囲とか雑魚敵とか
プレイヤーキャラのアタリ範囲を設定できるスクリプトを書けたので、ソレを使ってアタリ範囲は設定できた。
アタリ範囲の設定ができたのだから、何か雑魚敵を出して実際にアタリ判定をしたい。となると、雑魚敵の仮画像が必要になる。が、そこで詰まってしまったり。
ベルトスクロールアクションゲームの雑魚敵って、見た目どういう感じの画像・キャラデザインがいいんだろう。ファイナルファイトやベアナックルみたいに、筋肉質のお兄ちゃん達がウロウロしてる感じが無難なのかな、と思ってペンタブレットで少し落書きをしてみたけど全く描けそうな気がしない。そんなキャラ、今までも一度も描いたことないわけで。
ショッカーの戦闘員みたいなのはどうだろう、と思って画像検索してみたけど、こういうのがウロウロしてたら、なんだか日本テレ○ットやRI○Tのゲームを見てるような気分になって、プログラムを書くモチベもダダ下がりになる予感。
全身黒づくめでも良いなら、名探偵コナンの例の犯人の見た目でもいいんじゃないか。と思って画像検索して少し模写してみたけれど。こういうのがウロウロするゲーム画面てのも何か違う気がする。
MakeHuman を起動して、筋肉を増やしてレンダリングして眺めてみたけど。コレを blender に持っていってレンダリングして仮画像にするなら、プレイヤーキャラも同様に3DCGっぽくしないと全体の見た目がおかしくなるよなと。しかし、プレイヤーキャラをしっかりきっちりモデリングできるほどの自信も無いわけで。できれば手描き風で統一したい。
いっそ、敵はモンスターにしてしまおうか。でも、それならそれで背景もそれっぽい世界にしないと。そもそもコレって、どういう世界設定のゲームになりそうなのか、そこからして全然考えてないわけで。
そんな感じで悩んでしまったり。どういうのがいいのかなあ…。
自分の中では、「どうせサンプルなのだから仮画像なんてテキトーでいいよ」「極端な話、棒人間でもいいんじゃね?」という気持ちと、「それなりの見た目になってないとサンプルにもならないだろ」「フツーは見た目で、『お、ここまでできるの?』と思ってくれるもんだろう」という気持ちの両方があって。どうしたもんか。
とりあえず、キャラデザの方法論みたいなソレを、少しググってみよう…。それとも、世界設定を考えるほうが先だろうか。
どこかに、「僕の考えたキャラデザや設定で誰かゲームを作って」と言い出す人は居ないだろうかってそんな奇特な人が居るわけないよな…。ていうか、今書いてるスクリプトって、たぶんまたサンプルレベルで終わって、ちゃんとしたゲームになるわけでもないし。ちゃんとゲームになるなら、「その企画、使わせて」と言えるかもしれないけど…。
アタリ範囲の設定ができたのだから、何か雑魚敵を出して実際にアタリ判定をしたい。となると、雑魚敵の仮画像が必要になる。が、そこで詰まってしまったり。
ベルトスクロールアクションゲームの雑魚敵って、見た目どういう感じの画像・キャラデザインがいいんだろう。ファイナルファイトやベアナックルみたいに、筋肉質のお兄ちゃん達がウロウロしてる感じが無難なのかな、と思ってペンタブレットで少し落書きをしてみたけど全く描けそうな気がしない。そんなキャラ、今までも一度も描いたことないわけで。
ショッカーの戦闘員みたいなのはどうだろう、と思って画像検索してみたけど、こういうのがウロウロしてたら、なんだか日本テレ○ットやRI○Tのゲームを見てるような気分になって、プログラムを書くモチベもダダ下がりになる予感。
全身黒づくめでも良いなら、名探偵コナンの例の犯人の見た目でもいいんじゃないか。と思って画像検索して少し模写してみたけれど。こういうのがウロウロするゲーム画面てのも何か違う気がする。
MakeHuman を起動して、筋肉を増やしてレンダリングして眺めてみたけど。コレを blender に持っていってレンダリングして仮画像にするなら、プレイヤーキャラも同様に3DCGっぽくしないと全体の見た目がおかしくなるよなと。しかし、プレイヤーキャラをしっかりきっちりモデリングできるほどの自信も無いわけで。できれば手描き風で統一したい。
いっそ、敵はモンスターにしてしまおうか。でも、それならそれで背景もそれっぽい世界にしないと。そもそもコレって、どういう世界設定のゲームになりそうなのか、そこからして全然考えてないわけで。
そんな感じで悩んでしまったり。どういうのがいいのかなあ…。
自分の中では、「どうせサンプルなのだから仮画像なんてテキトーでいいよ」「極端な話、棒人間でもいいんじゃね?」という気持ちと、「それなりの見た目になってないとサンプルにもならないだろ」「フツーは見た目で、『お、ここまでできるの?』と思ってくれるもんだろう」という気持ちの両方があって。どうしたもんか。
とりあえず、キャラデザの方法論みたいなソレを、少しググってみよう…。それとも、世界設定を考えるほうが先だろうか。
どこかに、「僕の考えたキャラデザや設定で誰かゲームを作って」と言い出す人は居ないだろうかってそんな奇特な人が居るわけないよな…。ていうか、今書いてるスクリプトって、たぶんまたサンプルレベルで終わって、ちゃんとしたゲームになるわけでもないし。ちゃんとゲームになるなら、「その企画、使わせて」と言えるかもしれないけど…。
[ ツッコむ ]
#2 [prog][neta] キャラの自動生成サービスって作れないかな
キャラの自動生成と言っても、綺麗な最終画像を出力してくれるとかそういうのじゃなくて、髪の毛が長い短いとか、顔が丸い四角いとか、服の色がこんな感じとか、煮詰めていく前のたたき台を提示してくれるサービス、みたいな。登録しておいたパーツを福笑いでランダムに表示する、てな感じのヤツで。
ググってたら、以下のページに遭遇。
_キャラ作成支援システム - FANTASY FACTORY
_キャラ作成支援システム2 - FANTASY FACTORY
コレの画像生成版があったら…と思ったりして。
もう少しググってみたら、自分がイメージしてるソレとはちょっと違うけど、同じ仕組みで動いてるらしいソフトやサービスが既に結構あった。一応メモ。
_オリジナルキャラ作成ツールってありませんか? - 絵画・イラスト | 教えて!goo
_似顔絵・アバター作成ツール(似顔絵ジェネレータ)
_Mixiのプロフィール写真にいかが? 似顔絵ジェネレーター 9サイト | DesignWalker
_キャラクターなんとか機 - K.Hみっくす ふぁーすと えでぃしょん >Download
_コミューバ
_【無料】似顔絵イラストメーカー :フリーでプロフィール画像を作成
_ツイッターアイコンメーカー - 無料/フリーの似顔絵ジェネレーター
_ギャルゲーヒロイン自動生成
_Passion For The Future: オリジナルキャラクター原型を自動生成するキャラクターホイホイ
_キャラクタホイホイ
_Loose Leafキャラクター素材合成シミュレータ
_キャラメイクファクトリー -きせかえFlash-
そういえば、PIXARではモブキャラの3DCGモデルデータを自動生成で作ってる、という話を聞いた記憶が…。何かのメイキング映像で紹介してたような。
ググってたら、以下のページに遭遇。
_キャラ作成支援システム - FANTASY FACTORY
_キャラ作成支援システム2 - FANTASY FACTORY
コレの画像生成版があったら…と思ったりして。
もう少しググってみたら、自分がイメージしてるソレとはちょっと違うけど、同じ仕組みで動いてるらしいソフトやサービスが既に結構あった。一応メモ。
_オリジナルキャラ作成ツールってありませんか? - 絵画・イラスト | 教えて!goo
_似顔絵・アバター作成ツール(似顔絵ジェネレータ)
_Mixiのプロフィール写真にいかが? 似顔絵ジェネレーター 9サイト | DesignWalker
_キャラクターなんとか機 - K.Hみっくす ふぁーすと えでぃしょん >Download
_コミューバ
_【無料】似顔絵イラストメーカー :フリーでプロフィール画像を作成
_ツイッターアイコンメーカー - 無料/フリーの似顔絵ジェネレーター
_ギャルゲーヒロイン自動生成
_Passion For The Future: オリジナルキャラクター原型を自動生成するキャラクターホイホイ
_キャラクタホイホイ
_Loose Leafキャラクター素材合成シミュレータ
_キャラメイクファクトリー -きせかえFlash-
そういえば、PIXARではモブキャラの3DCGモデルデータを自動生成で作ってる、という話を聞いた記憶が…。何かのメイキング映像で紹介してたような。
[ ツッコむ ]
2015/02/07(土) [n年前の日記]
#1 [cg_tools] DAZ Studio 4.7をインストール
雑魚敵の下絵を3DCGで用意できないかと思ったので、DAZ Studio 4.7 を試しにインストール。
DAZ Studio は、人体のポーズ付け・レンダリングに比較的特化した3DCGソフト、という説明でいいのかしら。今現在、無料で使うことができる。おそらく何か機能制限があるのだろうと思うけど…。それともモデルデータをガンガン買ってもらうことが前提の商売の仕方なのかな。
以前の版をインストール済みだったことをすっかり忘れてて、インストールとアンインストールを繰り返してしまったり。そのせいか、フォルダ設定がなんだか巷の解説ページと違う状態に。でも、一応動いてるからいいか…。
とりあえずチュートリアルに従っておばさんをレンダリング後、お兄さんにテキトーなポーズを取らせてレンダリング。
DAZ Studio は、人体のポーズ付け・レンダリングに比較的特化した3DCGソフト、という説明でいいのかしら。今現在、無料で使うことができる。おそらく何か機能制限があるのだろうと思うけど…。それともモデルデータをガンガン買ってもらうことが前提の商売の仕方なのかな。
以前の版をインストール済みだったことをすっかり忘れてて、インストールとアンインストールを繰り返してしまったり。そのせいか、フォルダ設定がなんだか巷の解説ページと違う状態に。でも、一応動いてるからいいか…。
とりあえずチュートリアルに従っておばさんをレンダリング後、お兄さんにテキトーなポーズを取らせてレンダリング。
[ ツッコむ ]
#2 [dxruby][cg_tools] MakeHuman や 3Dカスタム少女でレンダリング
プレイヤーキャラや雑魚敵の下絵を一応3DCGで用意しておこうと思ったので、MakeHuman 1.0.2 + Blender 2.72b で筋肉ムキムキのモデルをレンダリングしたり、着せ替えさせた女の子をレンダリングしたり。
[ ツッコむ ]
2015/02/08(日) [n年前の日記]
#1 [cg_tools] Inkscapeを少し勉強中
3DCGレンダリング画像を下絵にして、Inkscape で清書を試みたり。キャラのパーツ毎に画像を作らないといかんのだけど、回転や拡大縮小をして向きや大きさを合わせていくと、ビットマップ編集ソフトでは画像が荒れる。その点、ベクターデータを扱うドローソフトなら、そのあたりの調整はいくらでもできるはず。
と思って作業をし始めたものの、フラットな塗りならともかく、グラデーションをつけた塗りはなかなか難しくて。直線状のグラデや、放射状のグラデだけでは、いかにもドローツールで描きました的なスッキリし過ぎの画像になるわけで。
一応、パスの補間を使って ―― エクステンション → パスの生成 → 補間、を使って複雑な形状のグラデを表現する方法も分かったのだけど。何回か試してみて、ちょっと作業が大変だなと。これならまだ、ビットマップ編集ソフトで数倍の画像サイズで作業をして最後に縮小したほうがいいのかもしれない。
と思って作業をし始めたものの、フラットな塗りならともかく、グラデーションをつけた塗りはなかなか難しくて。直線状のグラデや、放射状のグラデだけでは、いかにもドローツールで描きました的なスッキリし過ぎの画像になるわけで。
一応、パスの補間を使って ―― エクステンション → パスの生成 → 補間、を使って複雑な形状のグラデを表現する方法も分かったのだけど。何回か試してみて、ちょっと作業が大変だなと。これならまだ、ビットマップ編集ソフトで数倍の画像サイズで作業をして最後に縮小したほうがいいのかもしれない。
◎ Inkscapeからxcf保存できなくて悩む。 :
Inkscape の関連ページを眺めていたら、Inkscape はxcf保存もできるという情報を見かけて、試してみようと思ったのだけど。「名前をつけて保存」を選んでも、xcfが選択リストに出てこない。Windows7 + Inkscape 0.91 ではできないのかな…。Linux上ならできるのだろうか…。
以下のページによると、
_InkscapeでGIMP XCFファイルを出力する作業メモ:微々風々 〜 気まぐれブロマガ - ブロマガ
しかし、自分の環境で試してみてもエラーしか出てこない。自分の環境は、
_TIPS - Inkscape Wiki* にあった、gimp_xcf-for0.46.zip という版なら、GIMP Portable版も使えると書いてあるように見えたので試してみたけど、DOS窓が開いて次々とエラーメッセージが表示されるだけで終わってしまった。2008年頃、Inkscape 0.46 時代のスクリプトだから、色々と合わなくなってるのかな…。
担当してる gimp_xcf.py は、以下の処理をしているらしい。
ちなみに、仮想PCソフト VMware Player + Lubuntu Linux + Inkscape 0.48 + GIMP 2.8.10 で試してたら、たしかに xcf で保存できた。どうしてもそういうことをやりたいときは、Linux を起動しちゃったほうが楽、かもしれないか…。
以下のページによると、
- 環境変数 PATH に、GIMPインストールフォルダ\bin を追加。
- gimp-2.8.exe を gimp.exe としてコピー。
_InkscapeでGIMP XCFファイルを出力する作業メモ:微々風々 〜 気まぐれブロマガ - ブロマガ
しかし、自分の環境で試してみてもエラーしか出てこない。自分の環境は、
- GIMP 2.8 は Portable 版。
- GIMP 2.6 はインストーラ版だけど Python のパスを設定してからじゃないと Python-fu が動かない。
_TIPS - Inkscape Wiki* にあった、gimp_xcf-for0.46.zip という版なら、GIMP Portable版も使えると書いてあるように見えたので試してみたけど、DOS窓が開いて次々とエラーメッセージが表示されるだけで終わってしまった。2008年頃、Inkscape 0.46 時代のスクリプトだから、色々と合わなくなってるのかな…。
担当してる gimp_xcf.py は、以下の処理をしているらしい。
- テンポラリフォルダに各レイヤーをpngで保存。
- 更に、テンポラリフォルダに .scm を作成・保存。
- GIMPのバッチモードで .scm スクリプトを指定して、レイヤーにまとめて xcf 保存。
ちなみに、仮想PCソフト VMware Player + Lubuntu Linux + Inkscape 0.48 + GIMP 2.8.10 で試してたら、たしかに xcf で保存できた。どうしてもそういうことをやりたいときは、Linux を起動しちゃったほうが楽、かもしれないか…。
[ ツッコむ ]
2015/02/09(月) [n年前の日記]
#1 [cg_tools] Windwos版 Inkscapeでxcf保存できないか試してたり
Inkscape 0.91 x64 Windows版から、GIMP Portable 2.8.10 を呼んでxcf保存できないか試していたり。
とりあえず、以下のファイルがxcf保存を担当してるようで。
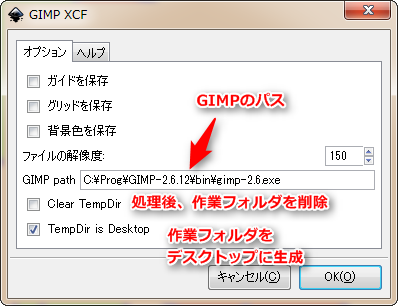
gimp_xcf.inx は、ファイル保存時のダイアログを定義してるっぽい。以下のように修正した。
また、以下の行を追加して、ダイアログ内で設定できる項目を増やした。
で、後は gimp_xcf.py を修正すればいいはずだけど、これがなかなか動いてくれず。
GIMP 2.6.12 インストーラ版を指定する分には動くのだけど、GIMP Portable 2.8.10 を呼び出そうとすると失敗する。GIMPPortable.exe を呼び出すべきなのか、gimp-2.8.exe を呼び出すべきなのか…。
とりあえず、以下のファイルがxcf保存を担当してるようで。
- Inkscapeインストールフォルダ\share\extensions\gimp_xcf.inx
- Inkscapeインストールフォルダ\share\extensions\gimp_xcf.py
gimp_xcf.inx は、ファイル保存時のダイアログを定義してるっぽい。以下のように修正した。
<?xml version="1.0" encoding="UTF-8"?>
<inkscape-extension xmlns="http://www.inkscape.org/namespace/inkscape/extension">
<_name>GIMP XCF</_name>
<id>org.ekips.output.gimp_xcf</id>
<dependency type="extension">org.inkscape.output.svg.inkscape</dependency>
<dependency type="executable" location="extensions">gimp_xcf.py</dependency>
<dependency type="executable" location="extensions">inkex.py</dependency>
<!-- <dependency type="executable" location="path">gimp</dependency> -->
<param name="tab" type="notebook">
<page name="Options" _gui-text="Options">
<param name="guides" type="boolean" _gui-text="Save Guides">false</param>
<param name="grid" type="boolean" _gui-text="Save Grid">false</param>
<param name="background" type="boolean" _gui-text="Save Background">false</param>
<param name="dpi" type="int" min="1" max="3000" _gui-text="File Resolution:">90</param>
<param name="gimp" type="string" _gui-text="GIMP path">gimp</param>
<param name="clrtmp" type="boolean" _gui-text="Clear TempDir">false</param>
</page>
<page name="Help" _gui-text="Help">
<_param name="instructions" type="description" xml:space="preserve">This extension exports the document to Gimp XCF format according to the following options:
* Save Guides: convert all guides to Gimp guides.
* Save Grid: convert the first rectangular grid to a Gimp grid (note that the default Inkscape grid is very narrow when shown in Gimp).
* Save Background: add the document background to each converted layer.
* File Resolution: XCF file resolution, in DPI.
Each first level layer is converted to a Gimp layer. Sublayers are concatenated and converted with their first level parent layer into a single Gimp layer.</_param>
</page>
</param>
<output>
<extension>.xcf</extension>
<mimetype>application/x-xcf</mimetype>
<_filetypename>GIMP XCF maintaining layers (*.xcf)</_filetypename>
<_filetypetooltip>GIMP XCF maintaining layers (*.xcf)</_filetypetooltip>
<dataloss>true</dataloss>
</output>
<script>
<command reldir="extensions" interpreter="python">gimp_xcf.py</command>
<helper_extension>org.inkscape.output.svg.inkscape</helper_extension>
</script>
</inkscape-extension>
<dependency type="executable" location="path">gimp</dependency> の部分で、環境変数PATHの中に gimp が居るか居ないかを調べてるっぽい。「このダイアログは gimp に依存してるよ」「だから gimp が見つからなかったら表示するなよ」てな動きになるのだと思う。コメントアウトしたので、gimp が PATH の中に見つからなくても、ファイル種類としてリストアップされるようになった。また、以下の行を追加して、ダイアログ内で設定できる項目を増やした。
<param name="gimp" type="string" _gui-text="GIMP path">gimp</param>
<param name="clrtmp" type="boolean" _gui-text="Clear TempDir">false</param>
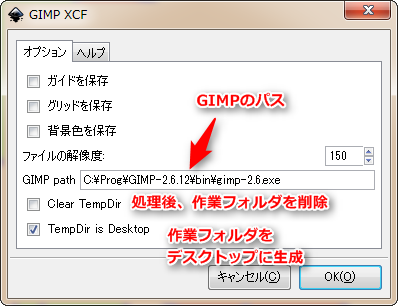
上が、GIMPのパス指定。下が、処理が終わったら作業フォルダを削除するか否か。動作に不具合が起きた際に作業フォルダが消されてしまうと原因が特定しづらいので、普段は残すようにしてみたり。で、後は gimp_xcf.py を修正すればいいはずだけど、これがなかなか動いてくれず。
GIMP 2.6.12 インストーラ版を指定する分には動くのだけど、GIMP Portable 2.8.10 を呼び出そうとすると失敗する。GIMPPortable.exe を呼び出すべきなのか、gimp-2.8.exe を呼び出すべきなのか…。
[ ツッコむ ]
2015/02/10(火) [n年前の日記]
#1 [cg_tools] Windows版Inkscapeでxcf保存できるようになった
自分の環境でも、Windows版 inkscape 0.91 から、GIMPの保存形式である xcfで保存できるようになった。使ってるGIMPは、GIMP 2.16.12インストーラ版と、GIMP Portable 2.8.10。
もっともコレは、自分の環境がおそらく変なせいなので…。フツーの環境なら、環境変数PATHに GIMPインストールフォルダ\bin を含めるだけで、Inkscapeからそのままxcf保存ができるはず。 _InkscapeでGIMP XCFファイルを出力する作業メモ:微々風々 〜 気まぐれブロマガ - ブロマガ が参考になるかと。
でも一応、自分の環境用に修正した以下のファイルを、バックアップも兼ねてアップロードしておこうかなと。
_gimp_xcf.inx
_gimp_xcf.py
この2つのファイルを、Inkscapeインストールフォルダ\share\extensions\ 以下に保存。元々あったファイルはリネームしてバックアップ。
保存の手順は以下。
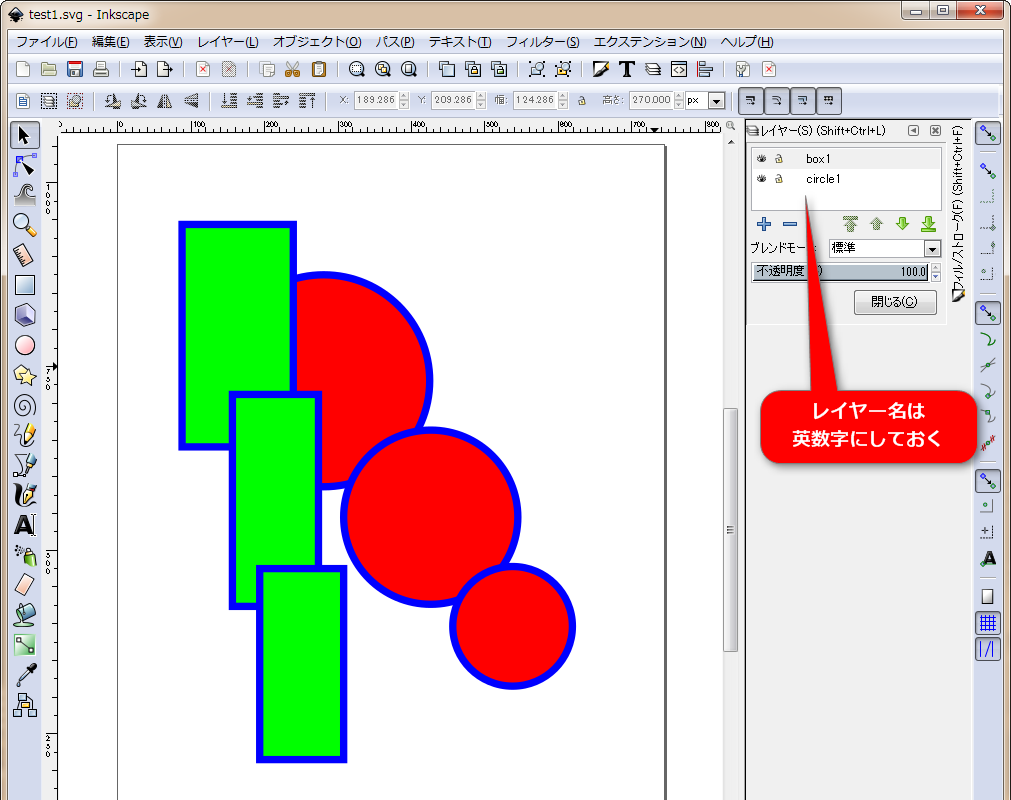
あらかじめ、Inkscape で svgファイルとして保存。レイヤー名は英数字だけにしておく。
ファイル → 名前を付けて保存。
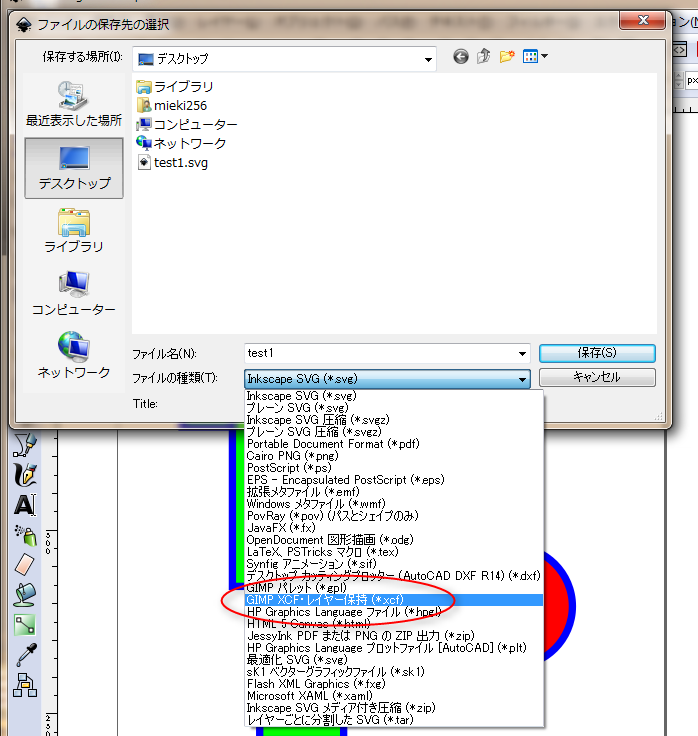
ファイルの種類を「GIMP XCF・レイヤー保持 (*.xcf)」に。
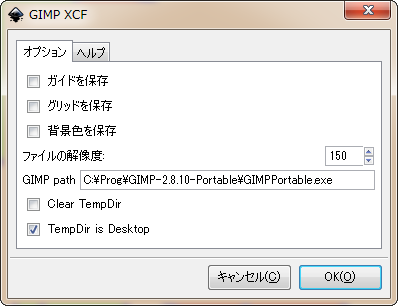
GIMPのパスを指定。

OKを押すとGIMPがコマンドラインで呼ばれてxcf保存をしてくれる。DOS窓が開いて色々表示されるけど、1分近く待ってれば文字化けしたメッセージが表示される。何かキーを押せばDOS窓が閉じる。DOS窓が閉じた後、Inkscape がxcfを保存し直しているので、微妙になんとなく少しだけ待つ。
保存されたxcfを GIMP Portable 2.8.10 で開いてみた。レイヤー情報がちゃんと反映されてる。もちろん、各レイヤーはビットマップになってるけれど。
もっともコレは、自分の環境がおそらく変なせいなので…。フツーの環境なら、環境変数PATHに GIMPインストールフォルダ\bin を含めるだけで、Inkscapeからそのままxcf保存ができるはず。 _InkscapeでGIMP XCFファイルを出力する作業メモ:微々風々 〜 気まぐれブロマガ - ブロマガ が参考になるかと。
でも一応、自分の環境用に修正した以下のファイルを、バックアップも兼ねてアップロードしておこうかなと。
_gimp_xcf.inx
_gimp_xcf.py
この2つのファイルを、Inkscapeインストールフォルダ\share\extensions\ 以下に保存。元々あったファイルはリネームしてバックアップ。
保存の手順は以下。
あらかじめ、Inkscape で svgファイルとして保存。レイヤー名は英数字だけにしておく。
ファイル → 名前を付けて保存。

ファイルの種類を「GIMP XCF・レイヤー保持 (*.xcf)」に。
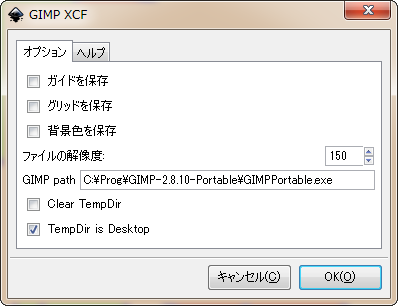
GIMPのパスを指定。
- GIMPインストーラ版なら、gimp-2.?.exe のパスを指定。
- GIMP Portable版なら、GIMPPortable.exe のパスを指定。
- パスにスペース(空白文字)が含まれている場合は動かない予感。ショートファイル名で指定すれば動くかもしれないけど試してない。


OKを押すとGIMPがコマンドラインで呼ばれてxcf保存をしてくれる。DOS窓が開いて色々表示されるけど、1分近く待ってれば文字化けしたメッセージが表示される。何かキーを押せばDOS窓が閉じる。DOS窓が閉じた後、Inkscape がxcfを保存し直しているので、微妙になんとなく少しだけ待つ。
保存されたxcfを GIMP Portable 2.8.10 で開いてみた。レイヤー情報がちゃんと反映されてる。もちろん、各レイヤーはビットマップになってるけれど。
[ ツッコむ ]
#2 [anime] グスコーブドリの伝記を視聴
BS11で放送されてたのを録画したままだったので、一応目を通しておこうかと。原作は…しっかり読んだ記憶が無いような。小中学生の頃に課題か何かで嫌々読まされたとかその程度。だった気がする。
感想としては…。見てる途中で幾原監督作品でも眺めてるような気分に。いやはや、これはキツイ。解説無しでは何が何だか。キツイわあ。
もしかして、「千と千尋」「ポニョ」のヒットを意識し過ぎちゃって、そっちに行っちゃったのかなあ…。「ワケワカラン映画なら俺のほうが」と発奮しちゃったとか。
意味不明で意図が見えない作りなのが気になって、視聴後少しググってみたら、色んな作品をミックスした作りだったのですな。今川版ジャイアントロボ宮沢賢治版と言うか、スーパー宮沢賢治大戦と言うか。
1994年に、故・中村隆太郎監督が一度アニメ化していて、そっちは原作に忠実な作りだそうで。ただ、高畑勲監督が作品批判をしたそうで…。まさかとは思うけど、それが理由で、こっちの作品は夢か現実か分からない、ふにゃふにゃした作りにして逃げたのかな…。高畑監督から言われるってのは、その世代の業界人にとってはキツイものがありそうだし。
元々作ってたスタジオが潰れたとか、文化庁の製作支援対象作品だったとか、どうやらフツーの扱いを受けてた作品では無さそうなので、何か事情があってこういうことになったのかなと…。アニメ界のΣプロジェクト、というフレーズが一瞬浮かんだけど、この作品は一応完成してるからマシなのかしら。
てな感じで、作品内容の解釈より、どういう状況で作ることになったのか、そっちが気になってしまう作品でした。
おじさんおばさんにはツライけど、幼児になら見せてもOKかなとは思ったり。幼児向けの絵本も意味不明なのがたまにあるし、そういうジャンル、てな扱いであればコレだってアリかなと。映像も綺麗だし。まあ、大半の幼児は途中で「つまんなーい」って言い出すだろうけど、じーっと見入ってる妙な幼児も絶対居るだろうから、そういう子達のお気に入りにでもなれば、みたいな。
感想としては…。見てる途中で幾原監督作品でも眺めてるような気分に。いやはや、これはキツイ。解説無しでは何が何だか。キツイわあ。
もしかして、「千と千尋」「ポニョ」のヒットを意識し過ぎちゃって、そっちに行っちゃったのかなあ…。「ワケワカラン映画なら俺のほうが」と発奮しちゃったとか。
意味不明で意図が見えない作りなのが気になって、視聴後少しググってみたら、色んな作品をミックスした作りだったのですな。今川版ジャイアントロボ宮沢賢治版と言うか、スーパー宮沢賢治大戦と言うか。
1994年に、故・中村隆太郎監督が一度アニメ化していて、そっちは原作に忠実な作りだそうで。ただ、高畑勲監督が作品批判をしたそうで…。まさかとは思うけど、それが理由で、こっちの作品は夢か現実か分からない、ふにゃふにゃした作りにして逃げたのかな…。高畑監督から言われるってのは、その世代の業界人にとってはキツイものがありそうだし。
元々作ってたスタジオが潰れたとか、文化庁の製作支援対象作品だったとか、どうやらフツーの扱いを受けてた作品では無さそうなので、何か事情があってこういうことになったのかなと…。アニメ界のΣプロジェクト、というフレーズが一瞬浮かんだけど、この作品は一応完成してるからマシなのかしら。
てな感じで、作品内容の解釈より、どういう状況で作ることになったのか、そっちが気になってしまう作品でした。
おじさんおばさんにはツライけど、幼児になら見せてもOKかなとは思ったり。幼児向けの絵本も意味不明なのがたまにあるし、そういうジャンル、てな扱いであればコレだってアリかなと。映像も綺麗だし。まあ、大半の幼児は途中で「つまんなーい」って言い出すだろうけど、じーっと見入ってる妙な幼児も絶対居るだろうから、そういう子達のお気に入りにでもなれば、みたいな。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2015/02/11(水) [n年前の日記]
#1 [anime][neta] カルト映画・カルトアニメ
先日見た「グスコーブドリの伝記」の感想をググってみたら、これが賛否両論で。その様子を見て、なんだか「CASSHERN」を思い出したりして。今となっては和製カルトムービーとして名高い「CASSHERN」も、大好きと大嫌いにパッキリ分かれて中間が無かったけど、アレと似た光景だなと。
ということは、もしかすると、「グスコーブドリの伝記」も、カルトアニメとして名を残すんじゃないか…と思えてきたり。大半の観客・視聴者が、「なんだこの糞アニメは!」「金返せ!」「こんな酷いアニメが存在してることすら許せない!」と憤る中で、「大好きです!」「最高!」「これは名作だ!」という声がチラホラ、みたいな。その状況自体がなんだか面白いような気もしてきたり。
ずっと夢でも見てるような不思議な映像だから、そこらへんを気に入る人が出てくるのも分かるような。幻想的としか言いようがない映像だし。
宮沢賢治作品をよく知ってる人ならニヤリとする場面も多々あったらしいから、人によっては発掘作業が楽しいのかも。でもまあ、宮沢賢治作品をほとんど読んでない人には何が何だか分からんよな…。自分も何が何だかのクチでした。スミマセン。
個人的に、賛否両論の作品は、賛否両論というその一点だけで結構好きで。周囲の顔色を伺い過ぎて、あるいは、誰に見せたいというビジョンも特になくて、あってもなくてもどうでもいい、無難なことしかしない、誰にも刺さらない作品が出てくるよりも、「大好き!」「大嫌い!」にパキッと分かれる作品のほうがマシだよな、などと自分は思っていたりします。
ということは、もしかすると、「グスコーブドリの伝記」も、カルトアニメとして名を残すんじゃないか…と思えてきたり。大半の観客・視聴者が、「なんだこの糞アニメは!」「金返せ!」「こんな酷いアニメが存在してることすら許せない!」と憤る中で、「大好きです!」「最高!」「これは名作だ!」という声がチラホラ、みたいな。その状況自体がなんだか面白いような気もしてきたり。
ずっと夢でも見てるような不思議な映像だから、そこらへんを気に入る人が出てくるのも分かるような。幻想的としか言いようがない映像だし。
宮沢賢治作品をよく知ってる人ならニヤリとする場面も多々あったらしいから、人によっては発掘作業が楽しいのかも。でもまあ、宮沢賢治作品をほとんど読んでない人には何が何だか分からんよな…。自分も何が何だかのクチでした。スミマセン。
個人的に、賛否両論の作品は、賛否両論というその一点だけで結構好きで。周囲の顔色を伺い過ぎて、あるいは、誰に見せたいというビジョンも特になくて、あってもなくてもどうでもいい、無難なことしかしない、誰にも刺さらない作品が出てくるよりも、「大好き!」「大嫌い!」にパキッと分かれる作品のほうがマシだよな、などと自分は思っていたりします。
[ ツッコむ ]
#2 [game][neta] 変な将棋
夢の中で、変な将棋を見た。
チェスの駒のように立体的な駒で、若干フィギュアっぽいのだけど、それぞれの能力はほとんど将棋と同じ。ただ、ところどこに変な能力の駒が混ざってて。特定方向からの攻撃を全て弾いてしまう壁の駒とか。使うと盤面が180度回転して、自分の陣と相手の陣が入れ替わる駒とか。
相手が、入れ替わり駒を使って、盤面がグルンと回転したところで自分はビックリ。
「そんなのアリ?」
「これはそういう駒なんだよ」
「そうなんですか…。えーと、持ち駒はどうなるんです? これも交換?」
と、戸惑ってるところで目が覚めた。
寝起きのぼんやりした頭で、コレをゲームにできんかなあと。チェスや将棋と言う、よく知られたゲームルールが存在するのに、そのアレンジ版を無神経に出してバリエーションを増やしちゃうのはどうなんだろうという気もするけれど。「どういうゲームなの?」と尋ねられた時に、「要するに将棋のプラスα版ですよ」で済ませられるのはヨサゲ。リアルタイムゲーじゃないから、スマホあたりでも動かしやすいだろうし。
もっとも、長い歴史を生き抜いてきたチェスや将棋に比べると、追加したルールがでかい穴になりそうだし。思考ルーチンも新規に考えないといかんだろうし。新規ルールをプレイヤーに上手に説明する方法も考えないと。ハードル高そう。
でも、ルールをそこそこ完成できれば、後は駒のデザインを変えることで色々出せそう。アニメのキャラがずらりと立ってるゲームとか。ドラえもんのキャラが印刷されたポンジャンみたいなノリで。
既に色んな人・会社が、実際に試してそう。
チェスの駒のように立体的な駒で、若干フィギュアっぽいのだけど、それぞれの能力はほとんど将棋と同じ。ただ、ところどこに変な能力の駒が混ざってて。特定方向からの攻撃を全て弾いてしまう壁の駒とか。使うと盤面が180度回転して、自分の陣と相手の陣が入れ替わる駒とか。
相手が、入れ替わり駒を使って、盤面がグルンと回転したところで自分はビックリ。
「そんなのアリ?」
「これはそういう駒なんだよ」
「そうなんですか…。えーと、持ち駒はどうなるんです? これも交換?」
と、戸惑ってるところで目が覚めた。
寝起きのぼんやりした頭で、コレをゲームにできんかなあと。チェスや将棋と言う、よく知られたゲームルールが存在するのに、そのアレンジ版を無神経に出してバリエーションを増やしちゃうのはどうなんだろうという気もするけれど。「どういうゲームなの?」と尋ねられた時に、「要するに将棋のプラスα版ですよ」で済ませられるのはヨサゲ。リアルタイムゲーじゃないから、スマホあたりでも動かしやすいだろうし。
もっとも、長い歴史を生き抜いてきたチェスや将棋に比べると、追加したルールがでかい穴になりそうだし。思考ルーチンも新規に考えないといかんだろうし。新規ルールをプレイヤーに上手に説明する方法も考えないと。ハードル高そう。
でも、ルールをそこそこ完成できれば、後は駒のデザインを変えることで色々出せそう。アニメのキャラがずらりと立ってるゲームとか。ドラえもんのキャラが印刷されたポンジャンみたいなノリで。
既に色んな人・会社が、実際に試してそう。
◎ 2015/05/07追記。 :
_将棋類の一覧 - Wikipedia
で山ほど紹介されてた。自分如きが思いつくようなことは、先人達が既にやってるはずだよなと、納得というか、再認識というか。
[ ツッコむ ]
#3 [zatta][pc] 仮想PCを信用し過ぎてた自分に気付かされたり
_2014/09/15
の日記に、「仮想PC・VMware上で動かしてるから wattOS R8 LXDE が不安定なのじゃよ。実機なら安定するのじゃ」とコメントを頂けて。「あー。その可能性を忘れてた」と思ったのでした。
仮想PCが便利過ぎるあまり、仮想PCを実機と思い込んでたところがあるなと。仮想PCは、ハードウェアをエミュレーションして動かしているのだから、それが原因で不具合に遭遇する可能性を忘れてしまってはいかんわけで。それを絶えず頭の片隅に置いとかないと。自戒せねば。
それにしても、マイナーディストリ等を少し試す分には仮想PCって便利なのですけど、実機では問題無いけど仮想PCではトラブルが起きるというのも、ちと厳しいお話ですな。
仮想PCが便利過ぎるあまり、仮想PCを実機と思い込んでたところがあるなと。仮想PCは、ハードウェアをエミュレーションして動かしているのだから、それが原因で不具合に遭遇する可能性を忘れてしまってはいかんわけで。それを絶えず頭の片隅に置いとかないと。自戒せねば。
それにしても、マイナーディストリ等を少し試す分には仮想PCって便利なのですけど、実機では問題無いけど仮想PCではトラブルが起きるというのも、ちと厳しいお話ですな。
◎ もう少しもやもやと想像。 :
それはともかく、件の日記のソレは、どうもサウンド絡みっぽい気がしてきたり。
たまたま、落ちやすいバージョンの iceweasel or Flash Player が入ってただけの可能性もありそう。今はパッケージがアップデートされていて、問題が起きない可能性もありそうな。
あるいは、メモリサイズが関係してたりはしないのだろうか。「実機では問題ない」コメントの環境は1GB「も」積んでるらしいけど、元記事のソレは、Windows XPの代替として検討してたので、RAM 512MB で設定して試していた記憶があって。しかし、ブラウザ + Flash Player + サウンド再生で、残り200MB も使い切るものだろうか。足りなかったらスワップしてくれるやろ、という気もする。
いや。やっぱりサウンド絡みじゃないかな。VMware上でサウンド関係のトラブルは、ググるとちょくちょく見つかるし。
- Debianベースの軽量マイナーディストリ(wattOS、Kona Linux)は、.vmx 内で sound.virtualdev = "hdaudio" を指定しないとは音が鳴らなかったし。
- SoundCloud は音楽サイトなので、サウンドが絡んでくる。
たまたま、落ちやすいバージョンの iceweasel or Flash Player が入ってただけの可能性もありそう。今はパッケージがアップデートされていて、問題が起きない可能性もありそうな。
あるいは、メモリサイズが関係してたりはしないのだろうか。「実機では問題ない」コメントの環境は1GB「も」積んでるらしいけど、元記事のソレは、Windows XPの代替として検討してたので、RAM 512MB で設定して試していた記憶があって。しかし、ブラウザ + Flash Player + サウンド再生で、残り200MB も使い切るものだろうか。足りなかったらスワップしてくれるやろ、という気もする。
いや。やっぱりサウンド絡みじゃないかな。VMware上でサウンド関係のトラブルは、ググるとちょくちょく見つかるし。
[ ツッコむ ]
#4 [zatta] この日記ページのツッコミ欄・コメント欄について一応説明
コレ、数年前にも書いた記憶があるんですけど。なんとなくまたメモしてみたり。
この日記、たまに記事にツッコミを入れてもらえて、そのことに感謝していたり。ありがたや。ただ、元記事を書いた自分が必ずレスを返すわけではないので、そこはご勘弁を。 *1
どうしてレスを返さないかというと、ここ数年は、「元記事を書いた人がレスをつける意味ってあまりないよな」「『ちゃんと読んだよ』的なカキコって、検索で飛んできた読者にとってはノイズかも」と思ってるからで。 *2
元記事にツッコミが入ったら、本来はそれだけで十分意味があって。例えば、検索で飛んできた人が、記事とツッコミを読んで、「なるほど、元記事は間違ったことが書いてあって、ツッコミ欄で正しいことが書いてあるな」と認識してくれれば、それでもう大体はOKじゃないかと。自分も、他の方のblogを読んでいて、コメント欄に正解が書いてあって「助かったー」と思った場面が何度もあるわけで。
プログラムだってバグがあったらパッチを当てるけれど、blogやWeb日記の類も、バグがあったらツッコミ・コメントでパッチを当てればいいんだよな、と。パッチさえ当たってれば、それで問題無いはずだと。
仮に、元記事を書いた人が間違ったことを言い続けていても、その人が考えを改めるまで食い下がる必要も無くて。何故なら、その人以外 ―― 読者の大半は、ツッコミを読むことで何が正しいかちゃんと分かってくれているはずだから。元記事を書いた人のことは放置でいいよと。正誤や価値の判定は全部読者にお任せでいいよなと。
ただ、記事内容が間違ってるのに誰もツッコミを入れてないとか、「間違ってる」「嘘を書くな」しか書いてないのは、読者が間違った内容を正しいと思い込んでしまう可能性があるので危ないなと思っていたり。でも、ツッコミ・具体的な指摘があれば、その危険はひとまず回避できる。だから _マサカリはひとまず投げておくべし と思うのですが。 *3
ということで、自分がもし間違ったことを書いてたら、ツッコミ入れて訂正しといてくれると助かります。レスは返さないけど「ありがたや」と思っております。何より、検索で飛んできた人が助かるはずなので。
考えてみれば、ツッコミが入った時に、ようやく記事がそれなりに完成するのかも。もしかすると、それがWeb2.0、だったりするのかしら。
てなことを今現在は思っているとメモしておくのです。 *4
この日記、たまに記事にツッコミを入れてもらえて、そのことに感謝していたり。ありがたや。ただ、元記事を書いた自分が必ずレスを返すわけではないので、そこはご勘弁を。 *1
どうしてレスを返さないかというと、ここ数年は、「元記事を書いた人がレスをつける意味ってあまりないよな」「『ちゃんと読んだよ』的なカキコって、検索で飛んできた読者にとってはノイズかも」と思ってるからで。 *2
元記事にツッコミが入ったら、本来はそれだけで十分意味があって。例えば、検索で飛んできた人が、記事とツッコミを読んで、「なるほど、元記事は間違ったことが書いてあって、ツッコミ欄で正しいことが書いてあるな」と認識してくれれば、それでもう大体はOKじゃないかと。自分も、他の方のblogを読んでいて、コメント欄に正解が書いてあって「助かったー」と思った場面が何度もあるわけで。
プログラムだってバグがあったらパッチを当てるけれど、blogやWeb日記の類も、バグがあったらツッコミ・コメントでパッチを当てればいいんだよな、と。パッチさえ当たってれば、それで問題無いはずだと。
仮に、元記事を書いた人が間違ったことを言い続けていても、その人が考えを改めるまで食い下がる必要も無くて。何故なら、その人以外 ―― 読者の大半は、ツッコミを読むことで何が正しいかちゃんと分かってくれているはずだから。元記事を書いた人のことは放置でいいよと。正誤や価値の判定は全部読者にお任せでいいよなと。
ただ、記事内容が間違ってるのに誰もツッコミを入れてないとか、「間違ってる」「嘘を書くな」しか書いてないのは、読者が間違った内容を正しいと思い込んでしまう可能性があるので危ないなと思っていたり。でも、ツッコミ・具体的な指摘があれば、その危険はひとまず回避できる。だから _マサカリはひとまず投げておくべし と思うのですが。 *3
ということで、自分がもし間違ったことを書いてたら、ツッコミ入れて訂正しといてくれると助かります。レスは返さないけど「ありがたや」と思っております。何より、検索で飛んできた人が助かるはずなので。
考えてみれば、ツッコミが入った時に、ようやく記事がそれなりに完成するのかも。もしかすると、それがWeb2.0、だったりするのかしら。
てなことを今現在は思っているとメモしておくのです。 *4
*1: 絶対にレスをつけないというわけでもないのですけど。
*2: 「お前の書いてる全記事がノイズじゃねえか」というツッコミもありそうだけど、各読者にとってどれが信号でどれがノイズかは違うし、読者は一人じゃないので。
*3: と言っても、リンク先のスライドの場合、最初のソレはマサカリじゃないよなと…。自分だったら「優越感ゲームに興じてる、他者を煽りたいだけの人だろうな。相手するのも馬鹿馬鹿しい」と判断して、具体的な内容を聞き出す気も起きないし、結果、間違った内容は訂正されずに終わると思う。キーワード一つでも含めてあればそれだけで随分違うのだけど、そこすらサボってたら、煽りかマサカリか判断しようがない。「○○○でググレカス」は愛を含んでるけど、「ググレカス」だけではノイズ。
*4: これはこれで、blogやWeb日記の類をコミュニケーションツールとして使うことを放棄してるのだけど。でも、LINEがどうとか言ってる時代に、blogやWeb日記をコミュニケーションツールとして使うのも…。違うツールとして捉えたほうが…。いや、でも、公開してる時点で、既に広義のコミュニケーションツールではあるし。このへんどうなんですかね。よく分かりません。
*2: 「お前の書いてる全記事がノイズじゃねえか」というツッコミもありそうだけど、各読者にとってどれが信号でどれがノイズかは違うし、読者は一人じゃないので。
*3: と言っても、リンク先のスライドの場合、最初のソレはマサカリじゃないよなと…。自分だったら「優越感ゲームに興じてる、他者を煽りたいだけの人だろうな。相手するのも馬鹿馬鹿しい」と判断して、具体的な内容を聞き出す気も起きないし、結果、間違った内容は訂正されずに終わると思う。キーワード一つでも含めてあればそれだけで随分違うのだけど、そこすらサボってたら、煽りかマサカリか判断しようがない。「○○○でググレカス」は愛を含んでるけど、「ググレカス」だけではノイズ。
*4: これはこれで、blogやWeb日記の類をコミュニケーションツールとして使うことを放棄してるのだけど。でも、LINEがどうとか言ってる時代に、blogやWeb日記をコミュニケーションツールとして使うのも…。違うツールとして捉えたほうが…。いや、でも、公開してる時点で、既に広義のコミュニケーションツールではあるし。このへんどうなんですかね。よく分かりません。
[ ツッコむ ]
#5 [zatta] 今日の自分は調子に乗ってる気がする
なんだか時々ガーッと書きたくなる時が。コレって何かの病気なのでしょうか。
書くことで何か考えがまとまったような気分にはなるのだけど。たぶん気のせいで、実際はたいしてまとまってないんじゃないかという不安が。
気分がすっきりするなら別にいいんじゃねえの、コレはそういうツールなんだろ、という気もしますが。
書くことで何か考えがまとまったような気分にはなるのだけど。たぶん気のせいで、実際はたいしてまとまってないんじゃないかという不安が。
気分がすっきりするなら別にいいんじゃねえの、コレはそういうツールなんだろ、という気もしますが。
[ ツッコむ ]
2015/02/12(木) [n年前の日記]
#1 [dxruby] キャラクターの仮画像作成中
CLIP STUDIO PAINT PRO で、パーツ分けしたプレイヤーキャラ仮画像を作成中。
少し前に作成した仮画像は、減色処理をしてドット絵っぽくして作っていたのだけど。背景画像作成時に色数を多くしたら、なんだかキャラ画像がしょぼく見えてしまって…。ここはグラデーションをガンガン使って、フルカラーのキャラ画像にしたほうがいいのかな、と思えてきたので作り直しを始めたり。
Spriter で動かすこと前提で描いてるけど、パーツを描いてる間は、「自分、何やってるんだろ…」って気分に。もっとも、2D画像だから1〜2日でも少しはソレっぽい画像が作れるわけで、これが3DCGモデルだったらもっと時間がかかりそうだから、この程度の作業ならまだ全然マシな気も。いや、そうでもないのかな。慣れれば3DCGモデル作成も早いのだろうか。どうなんだろ。
さておき、元画像の4倍の画像サイズ、かつ、塗りを2値化して作業していたり。さすがに1/4に縮小すれば雑なところも見えなくなるだろう…。Inkscape のビットマップエクスポート設定を見ると2x2でアンチエイリアスをかけてるっぽいので、もしかすると2倍程度の大きいサイズでいいのかもしれないけど。でも、今時のゲーム機の画面は、4x4でナントカサンプリングを、てな話を見かけたような記憶もあるし。このへんどうなんだろう。
少し前に作成した仮画像は、減色処理をしてドット絵っぽくして作っていたのだけど。背景画像作成時に色数を多くしたら、なんだかキャラ画像がしょぼく見えてしまって…。ここはグラデーションをガンガン使って、フルカラーのキャラ画像にしたほうがいいのかな、と思えてきたので作り直しを始めたり。
Spriter で動かすこと前提で描いてるけど、パーツを描いてる間は、「自分、何やってるんだろ…」って気分に。もっとも、2D画像だから1〜2日でも少しはソレっぽい画像が作れるわけで、これが3DCGモデルだったらもっと時間がかかりそうだから、この程度の作業ならまだ全然マシな気も。いや、そうでもないのかな。慣れれば3DCGモデル作成も早いのだろうか。どうなんだろ。
さておき、元画像の4倍の画像サイズ、かつ、塗りを2値化して作業していたり。さすがに1/4に縮小すれば雑なところも見えなくなるだろう…。Inkscape のビットマップエクスポート設定を見ると2x2でアンチエイリアスをかけてるっぽいので、もしかすると2倍程度の大きいサイズでいいのかもしれないけど。でも、今時のゲーム機の画面は、4x4でナントカサンプリングを、てな話を見かけたような記憶もあるし。このへんどうなんだろう。
[ ツッコむ ]
#2 [anime][neta] TRPGで漫画やアニメやゲームのシナリオを作れないかな
などと唐突に思ったり。いや、ソレ、「ロードス島戦記」だけど。
昔、何かのエロゲー雑誌で、読者投稿を元にして小説を連載していく、みたいな作品があったような気もする。アレもソレの一種なんだろうか。
考えてみたら、「電車男」もソレか…。ネットを使ってロールプレイングして、それを商品にしたようなものだし。
そういうやり方のメリットって何だろう。シナリオライターさんが思いつかない台詞・行動・展開が出てくることかな。逆に、全てを自分で制御したいと思ってる人には、イライラする作り方だったりして。
昔、何かのエロゲー雑誌で、読者投稿を元にして小説を連載していく、みたいな作品があったような気もする。アレもソレの一種なんだろうか。
考えてみたら、「電車男」もソレか…。ネットを使ってロールプレイングして、それを商品にしたようなものだし。
そういうやり方のメリットって何だろう。シナリオライターさんが思いつかない台詞・行動・展開が出てくることかな。逆に、全てを自分で制御したいと思ってる人には、イライラする作り方だったりして。
◎ もう少し妄想。 :
まだ全然売れてなくて、だけどこれから伸びそうで、今はまだ時間的に余裕のある声優さん達、もしくはアイドルの卵を集めて、合宿っぽく数日拘束して。監督さんと脚本家さんが舞台設定・状況設定を説明して、後はそれぞれに担当キャラをロールプレイしてもらう。それを脚本家さんが整理整頓してアニメにして、演じた人達も一緒にして売り出す、とか。おそらく台詞回しがリアルと言うか、妙な雰囲気の変わったアニメが…。
何かの作品で既に試してそうだなあ。
声優さんじゃなくて、脚本家志望・演出家志望の人を集めてそういうことをしたら、またちょっと違う雰囲気になったりするのだろうか。
でも、そういう作品を見かけないってのは、効率が悪過ぎるのだろうな。あるいは、予想範囲内の結果しか得られないとか。はたまた、制御できない展開になりがちとか。分からんですけど。
何かの作品で既に試してそうだなあ。
声優さんじゃなくて、脚本家志望・演出家志望の人を集めてそういうことをしたら、またちょっと違う雰囲気になったりするのだろうか。
でも、そういう作品を見かけないってのは、効率が悪過ぎるのだろうな。あるいは、予想範囲内の結果しか得られないとか。はたまた、制御できない展開になりがちとか。分からんですけど。
[ ツッコむ ]
#3 [zatta] 不具合情報も大事
PCのトラブル関係の話について、ですけど。
対策・改善策を載せるところまで全然行かず、単に不具合事例を公開してるだけでも意味はあるよなあ、と自分は思っていたり。
だから、ユーザ数をどんどん増やして、同時に不具合情報もどんどん出してもらわないと。各自が情報を隠してしまう方向に持ってくなんてとんでもない話で。「不具合を書くな」「見つけるな」じゃなくて、「もっと書け」「もっと見つけろ」と言わないと。
このへん、一般人にはおそらく理解し難い話だろうなと。「製品の悪いところをわざわざ公開するなんて正気じゃない」と言い出しそう。
でも、たくさんのPCトラブルに接して苦労してきた人なら、
「トラブル一切無しが理想ではあるけど、そうもいかんよなあ」
「どうしてもトラブルが不可避なら、せめて情報ぐらいは揃ってないと困る」
「情報がたくさん手に入る製品が良い製品」
と思うはずで。
ググっても似た事例すらさっぱり出てこない時が、一番面倒臭いのですよ。
また、OS種類、アプリのバージョン、スペック等々も載せておかないと、共通点も見出せないから原因の予想もできない。だから、不具合情報を書く時は環境もメモしておかないと。それが無いとノイズになっちゃう。
と、分かっているし、意識してるつもりでも、うっかりバージョンその他を書き忘れて、トラブル部分だけをメモしちゃう自分が…。時々、自分の日記を検索して確認しながら、「オイオイ…そこメモってないとわかんねえよ!」と過去の自分に対して怒ったりするのでした。トホ。
必要な情報って、えてして後になってから気付くんだよなあ。
対策・改善策を載せるところまで全然行かず、単に不具合事例を公開してるだけでも意味はあるよなあ、と自分は思っていたり。
- ググってみて、他でも同じような症状を見かければ、「自分の環境固有の問題ではない」「他の環境でもあり得る不具合」と分かる。
- それぞれの環境の違いを精査していけば共通点が見つかって、原因特定に繋がることもある。
- 技術っぽいソレから少しずれるけど、先に不具合内容が知られていれば後で不具合が出てきてもさほどショックを受けない。ユーザにとって未知の不具合に遭遇した時が製品の印象が悪化する時なので。
だから、ユーザ数をどんどん増やして、同時に不具合情報もどんどん出してもらわないと。各自が情報を隠してしまう方向に持ってくなんてとんでもない話で。「不具合を書くな」「見つけるな」じゃなくて、「もっと書け」「もっと見つけろ」と言わないと。
このへん、一般人にはおそらく理解し難い話だろうなと。「製品の悪いところをわざわざ公開するなんて正気じゃない」と言い出しそう。
でも、たくさんのPCトラブルに接して苦労してきた人なら、
「トラブル一切無しが理想ではあるけど、そうもいかんよなあ」
「どうしてもトラブルが不可避なら、せめて情報ぐらいは揃ってないと困る」
「情報がたくさん手に入る製品が良い製品」
と思うはずで。
ググっても似た事例すらさっぱり出てこない時が、一番面倒臭いのですよ。
また、OS種類、アプリのバージョン、スペック等々も載せておかないと、共通点も見出せないから原因の予想もできない。だから、不具合情報を書く時は環境もメモしておかないと。それが無いとノイズになっちゃう。
と、分かっているし、意識してるつもりでも、うっかりバージョンその他を書き忘れて、トラブル部分だけをメモしちゃう自分が…。時々、自分の日記を検索して確認しながら、「オイオイ…そこメモってないとわかんねえよ!」と過去の自分に対して怒ったりするのでした。トホ。
必要な情報って、えてして後になってから気付くんだよなあ。
[ ツッコむ ]
2015/02/13(金) [n年前の日記]
#1 [dxruby][cg_tools] まだキャラ仮画像作成中
CLIP STUDIO PAINT PRO で作業をしていて思ったけれど、レイヤー名の頭に自動で連番をつけるのは難しいのだろうか。
パーツ分けしたキャラ画像は、レイヤーの順番・重なり方が重要で。各レイヤーを単体画像ファイルとして出力しようとした際に、レイヤー名=ファイル名に番号がついてないと、別のツールにインポートした際に重なり方が滅茶苦茶になって困るわけで。
なので、事前にレイヤー名に番号・連番をつけることができれば混乱せずに済みそうだなと。しかし、レイヤーが十数枚〜数十枚あったりすると、手作業でレイヤー名に番号を追加していくのは大変で。レイヤーの上から下まで自動で連番をつける機能が欲しいところだなと。
少しググってみた感じでは、CLIP STUDIO PAINT PRO にそんな機能はないらしい。まあ、お絵描きに特化したソフトだから、仕方ないよな…。
そういう処理はスクリプトを書けるGIMPでやるべきかも。
パーツ分けしたキャラ画像は、レイヤーの順番・重なり方が重要で。各レイヤーを単体画像ファイルとして出力しようとした際に、レイヤー名=ファイル名に番号がついてないと、別のツールにインポートした際に重なり方が滅茶苦茶になって困るわけで。
なので、事前にレイヤー名に番号・連番をつけることができれば混乱せずに済みそうだなと。しかし、レイヤーが十数枚〜数十枚あったりすると、手作業でレイヤー名に番号を追加していくのは大変で。レイヤーの上から下まで自動で連番をつける機能が欲しいところだなと。
少しググってみた感じでは、CLIP STUDIO PAINT PRO にそんな機能はないらしい。まあ、お絵描きに特化したソフトだから、仕方ないよな…。
そういう処理はスクリプトを書けるGIMPでやるべきかも。
[ ツッコむ ]
2015/02/14(土) [n年前の日記]
#1 [dxruby] 雑魚敵の仮画像を作成中
プレイヤーキャラの仮画像はできたので、雑魚敵の仮画像を作成開始。
しかし…。自分、絵がヘタクソ過ぎて、泣けてくる。
しかし…。自分、絵がヘタクソ過ぎて、泣けてくる。
[ ツッコむ ]
#2 [cg_tools] GIMPのレイヤー名に連番をつけるスクリプトを書いた
昨日、レイヤー群の各レイヤー名に連番をつける機能が欲しい、と思ったので、以前作ったスクリプトを修正して対応。
_all-layers-process-serial-number_m256.scm
_GIMPの全レイヤーを連番リネーム、または連番テキストを描画するスクリプト - mieki256 wiki を少しだけ修正。
_all-layers-process-serial-number_m256.scm
_GIMPの全レイヤーを連番リネーム、または連番テキストを描画するスクリプト - mieki256 wiki を少しだけ修正。
- メニュー → レイヤー → 全レイヤーに連番関連処理、で呼び出せる。
- 「レイヤー名を保持」にチェックを入れて実行すれば、各レイヤー名の先頭に連番を追加する、
◎ レイヤーのエクスポート。 :
ちなみに、レイヤー群を画像ファイルとしてエクスポートする作業には、以下を使いました。とメモ。
_khalim19/gimp-plugin-export-layers
_Export Layers | GIMP Plugin Registry
_khalim19/gimp-plugin-export-layers
_Export Layers | GIMP Plugin Registry
◎ 他の連番リネームスクリプトもメモ。 :
既に色んな方が連番リネームするスクリプトを作ってた。
_gimp-plug-ins/python_layers_rename_to_serial.py at master - t87rtp/gimp-plug-ins
_レイヤー名の一括返還 - GIMP質問掲示板
GIMP質問掲示板のソレはPythonスクリプトなのに、インデントが全部消滅していて、こういう時に Python って困るよなと…。人様が書いたスクリプトではあるけど、一応インデントをちゃんと直した版も _ココにこっそり置いとく です。メニュー → レイヤー → Layer Numbering で呼び出せるように少し修正。
_gimp-plug-ins/python_layers_rename_to_serial.py at master - t87rtp/gimp-plug-ins
_レイヤー名の一括返還 - GIMP質問掲示板
GIMP質問掲示板のソレはPythonスクリプトなのに、インデントが全部消滅していて、こういう時に Python って困るよなと…。人様が書いたスクリプトではあるけど、一応インデントをちゃんと直した版も _ココにこっそり置いとく です。メニュー → レイヤー → Layer Numbering で呼び出せるように少し修正。
[ ツッコむ ]
#3 [cg_tools] GIMPのScript-fuコンソール上で実験する時のアレコレをメモ
GIMPのスクリプト ―― Script-fuを書く際に、Script-fuコンソールを立ち上げて、どのコマンド(?)がどんな動きをするか確認する時があるのですけど。その確認手順を忘れてしまってググり直したりしたので、一応少しだけメモ。
コマンド名は、ある程度、規則に従って決められてる。
コマンドの中には、パラメーター・引数として、
画像IDの他に、レイヤーIDも存在する。レイヤーの一つ一つに番号が割り当てられてる。レイヤーに対して何かしたいときは、レイヤーIDを指定して、「このレイヤーIDのレイヤーに○○をせよ」と命令していく、みたいな。
- Script-fuコンソールは、メニュー → フィルター → Script-fu → Script-fuコンソール、で起動。
- Script-fuコンソールの「参照」ボタンを押すと、呼び出せるコマンドの一覧 ―― Script-fuプロシージャブラウザーが表示される。
- Script-fuプロシージャブラウザーで、コマンド名?の一部を打ち込めば、コマンド名の絞り込みができる。
- コマンドを選んで「適用」を押せば、Script-fuコンソールの入力欄にコマンドがコピペされる。
コマンド名は、ある程度、規則に従って決められてる。
- 「get」とついてるのは、何かの情報を取得するコマンド。
- 「layer」とついてるのは、レイヤーに関係するコマンド。
- 「layers」とついてるのは、レイヤー群に関係するコマンド。
- 「selection」とついてるのは、選択範囲に関係するコマンド。
コマンドの中には、パラメーター・引数として、
image IMAGE The imageを要求するものがあるけれど、これは画像IDを指定する。画像IDってのは、現在 GIMP で開いてる画像の一つ一つに割り当てられた管理(?)番号。
画像IDの他に、レイヤーIDも存在する。レイヤーの一つ一つに番号が割り当てられてる。レイヤーに対して何かしたいときは、レイヤーIDを指定して、「このレイヤーIDのレイヤーに○○をせよ」と命令していく、みたいな。
◎ 実践。 :
例えば、今現在、GIMP で画像を1枚だけ開いてるとする。レイヤーは4枚ほど持ってる。
今現在 GIMP で開いてる画像の枚数と、画像IDの一覧を取得したい。画像に対する処理だから、名前に image が入ってそう。Script-fuプロシージャブラウザーに、「image」と打って検索してみる。
(gimp-image-list) てのがあった。これじゃないかな。
Script-fuプロシージャブラウザーで、gimp-image-list を選んで「適用」ボタンを押す。 Script-fuコンソールの入力欄に、(gimp-image-list) とコピペされた。入力欄にカーソルを合わせてから、Enterキーを押してみる。下のような結果が得られた。
毎回コマンドを確認するたびに画像IDを打ち込み直すのは面倒なので、グローバル変数 image に画像IDを指定しておく。コンソールの入力欄に、(define image 1) と打ち込んでEnter。
レイヤーの一覧を取得したい。たくさんのレイヤーに対するソレだから、名前に layers が入ってそう。検索してみる。
(gimp-image-get-layers image) てのが、なんだかソレっぽいな。
レイヤー名を取得したい。取得するのは、たぶん「get」だろう。「get」で検索してみる。
(gimp-layer-get-name item) が、いかにもそれっぽい。
どうやら、名前を取得するコマンドは、「get-name」とついてるっぽい。検索したら、画像名だのレイヤー名だのを取得するコマンドが表示された。
レイヤー名を変更してみる。レイヤーに関する処理だから、layer ってついてそう。あるいは、取得じゃなくて指定だから、get の反対、set ってついてそう。検索。
(gimp-layer-set-name item name) じゃないかな。item にはレイヤーIDを、name には変更レイヤー名を指定する。
と、そんな感じで、「たぶん getナントカじゃねえかなあ」「おそらく layerナントカっぽいな」と想像しながら検索欄に打ち込んでみて、リストアップされたコマンドを眺めて「たぶんコレだろ」と当たりをつけて、そのコマンドの動作を確認しながら Script-fu を書いてたりしますですよ。とメモ。
そのうちまた忘れそう。頻繁に Script-fu を書いてるわけでもないし。
今現在 GIMP で開いてる画像の枚数と、画像IDの一覧を取得したい。画像に対する処理だから、名前に image が入ってそう。Script-fuプロシージャブラウザーに、「image」と打って検索してみる。
(gimp-image-list) てのがあった。これじゃないかな。
Script-fuプロシージャブラウザーで、gimp-image-list を選んで「適用」ボタンを押す。 Script-fuコンソールの入力欄に、(gimp-image-list) とコピペされた。入力欄にカーソルを合わせてから、Enterキーを押してみる。下のような結果が得られた。
> (gimp-image-list) (1 #(1))最初の「1」が画像枚数。次の「#(1)」が画像IDの一覧。今、GIMPは、画像ID = 1 の画像を1枚だけ開いていますよ、と分かる。
毎回コマンドを確認するたびに画像IDを打ち込み直すのは面倒なので、グローバル変数 image に画像IDを指定しておく。コンソールの入力欄に、(define image 1) と打ち込んでEnter。
> (define image 1) imageこれで、image というグローバル変数に、1を代入できた。
レイヤーの一覧を取得したい。たくさんのレイヤーに対するソレだから、名前に layers が入ってそう。検索してみる。
(gimp-image-get-layers image) てのが、なんだかソレっぽいな。
> (gimp-image-get-layers image) (4 #(5 4 3 2))レイヤーが4枚あって、レイヤーID?が、2〜5まで割り当てられてるよ、と分かる。
レイヤー名を取得したい。取得するのは、たぶん「get」だろう。「get」で検索してみる。
(gimp-layer-get-name item) が、いかにもそれっぽい。
> (gimp-layer-get-name 5)
("レイヤー #2")
> (gimp-layer-get-name 4)
("レイヤー #1")
> (gimp-layer-get-name 3)
("レイヤー")
> (gimp-layer-get-name 2)
("背景")
レイヤー名が取得できた。どうやら、名前を取得するコマンドは、「get-name」とついてるっぽい。検索したら、画像名だのレイヤー名だのを取得するコマンドが表示された。
レイヤー名を変更してみる。レイヤーに関する処理だから、layer ってついてそう。あるいは、取得じゃなくて指定だから、get の反対、set ってついてそう。検索。
(gimp-layer-set-name item name) じゃないかな。item にはレイヤーIDを、name には変更レイヤー名を指定する。
> (gimp-layer-set-name 5 "hogefuga") (#t)レイヤーID = 5 のレイヤー名を、「hogefuga」にしてみた。処理が成功したので「(#t)」が返ってきた。GIMPウインドウ内を眺めると、一番上のレイヤーの名前が「hogefuga」になってる。たしかにレイヤー名を変更できた。
と、そんな感じで、「たぶん getナントカじゃねえかなあ」「おそらく layerナントカっぽいな」と想像しながら検索欄に打ち込んでみて、リストアップされたコマンドを眺めて「たぶんコレだろ」と当たりをつけて、そのコマンドの動作を確認しながら Script-fu を書いてたりしますですよ。とメモ。
そのうちまた忘れそう。頻繁に Script-fu を書いてるわけでもないし。
この記事へのツッコミ
- Re: GIMPのScript-fuコンソール上で実験する時のアレコレをメモ by 名無しさん 2015/08/15 22:21
- 本当に助かります、有難うございました!
- Re: GIMPのScript-fuコンソール上で実験する時のアレコレをメモ by JUN 2018/01/22 14:07
- 入り口の敷居が跨げずに四苦八苦して投げ出そうかと思っていたところです。
次へ進むことが出来て感謝します。
[ ツッコミを読む(2) | ツッコむ ]
2015/02/15(日) [n年前の日記]
#1 [cg_tools] ImageMagickで減色の実験
キャラクター仮画像のファイルサイズが大き過ぎるので、何かしら減色処理をして減らせないかなと試行錯誤中。
ひとまず、ImageMagick を使って実験。環境は、Windows7 x64 + ImageMagick 6.8.7-8 Q16 x86。
以下を参考にしながらテスト。
_Threshold Dithering Methods -- Quantization -- IM v6 Examples
_Ordered Dither using Uniform Color Levels -- Quantization -- IM v6 Examples
_Color Quantization and Transparency -- Quantization -- IM v6 Examples
以下の指定で、フルカラー画像をRGBA4444に ―― 4096色の範囲に収められないか実験。
-ordered-dither ○○○ で、ディザのかけ方を変えられる。
アルファチャンネルの2値化も試してみたけど、輪郭が凸凹した状態になってしまって悩んだり。DOS窓上で、コマンドを以下のように直接打つと、期待通りの結果になるのだけど。
原因が分かった。batファイルの中で「50%」と記述しただけでは「%」が無くなってしまう。batファイル中で「%」をコマンド等に渡したい場合は、「%%」と書かないといけない。コレ、前にもハマったような…。
とりあえず、以下のようなbatファイルを書いて、アルファチャンネルの2値化と4096色化をしてみたり。
_CPシステムII - Wikipedia によると、「最大同時発色数: 4096色」とあるので…。昔風の2Dゲームを作る場合は、4096色(RGB各チャンネルが4bit分)あれば間に合うんじゃないかなと。
ひとまず、ImageMagick を使って実験。環境は、Windows7 x64 + ImageMagick 6.8.7-8 Q16 x86。
以下を参考にしながらテスト。
_Threshold Dithering Methods -- Quantization -- IM v6 Examples
_Ordered Dither using Uniform Color Levels -- Quantization -- IM v6 Examples
_Color Quantization and Transparency -- Quantization -- IM v6 Examples
以下の指定で、フルカラー画像をRGBA4444に ―― 4096色の範囲に収められないか実験。
mogrify -ordered-dither threshold,16 *.png
- mogrify は、複数の画像に対して処理ができるコマンド。
- 1枚の画像に対して処理をする際は convert を使うけど、複数画像を一括して処理したいときは mogrify を使う。
- mogrify を使うと、元画像は処理後の画像で上書きされる。
- -ordered-dither threshold,16 の指定で、RGBの各チャンネルを16段階(= 4bit分)にしてる、のではないかと思う。たぶん。
- *.png の指定で、カレントディレクトリ内の *.png 全てに対して処理をする。
-ordered-dither ○○○ で、ディザのかけ方を変えられる。
- threshold 〜 で2値化。
- checks で市松模様。
- o2x2、o4x4、o8x8 等でディザ。
アルファチャンネルの2値化も試してみたけど、輪郭が凸凹した状態になってしまって悩んだり。DOS窓上で、コマンドを以下のように直接打つと、期待通りの結果になるのだけど。
mogrify -channel A -threshold 50% *.pngコレをbatファイルに書いても動作してくれない。
原因が分かった。batファイルの中で「50%」と記述しただけでは「%」が無くなってしまう。batファイル中で「%」をコマンド等に渡したい場合は、「%%」と書かないといけない。コレ、前にもハマったような…。
とりあえず、以下のようなbatファイルを書いて、アルファチャンネルの2値化と4096色化をしてみたり。
@echo off @rem アルファチャンネルを50%で2値化 @rem RGB444に変更 SET CVT=C:\Prog\ImageMagick-6.8.7-Q16\mogrify.exe for /d %%a in (.\*) do ( echo convert %%a\*.png cd %%a %CVT% -channel A -threshold 50%% *.png @rem %CVT% -channel A -ordered-dither checks *.png @rem %CVT% -ordered-dither threshold,16 *.png %CVT% -ordered-dither checks,16 *.png cd .. )for /d %%a in (.\*) do ( 〜 ) で、カレントディレクトリ内のサブフォルダ群に対して処理をする。この場合、%%a にサブフォルダ名が入る。
_CPシステムII - Wikipedia によると、「最大同時発色数: 4096色」とあるので…。昔風の2Dゲームを作る場合は、4096色(RGB各チャンネルが4bit分)あれば間に合うんじゃないかなと。
◎ ポスタライズの動作がよく分からず。 :
ポスタライズって、てっきり、RGBの上位何ビットだけを残すか、という処理かと思ってたけど、ImageMagick で試してみたらどうもそういう感じに見えなくて。
_Quantization -- IM v6 Examples を眺めてみたら、
手元で試してみたら、盛大に画像が壊れたというか、妙な場所に大きい四角形のグレー部分ができてしまった。このあたり、仕様なのかバグなのか、よく分からない。
_Quantization -- IM v6 Examples を眺めてみたら、
- 2 を指定すると 8色。
- 3 を指定すると 27色。
- 4 を指定すると 64色。
- 5 を指定すると 125色。
- 6 を指定すると 216色。
手元で試してみたら、盛大に画像が壊れたというか、妙な場所に大きい四角形のグレー部分ができてしまった。このあたり、仕様なのかバグなのか、よく分からない。
[ ツッコむ ]
2015/02/16(月) [n年前の日記]
#1 [dxruby] 雑魚敵にパンチが当たるようになった
ソースをリファクタリング。キャラクター画像を使い回すことを考えて、アニメ管理クラスではなく、別クラスで読み込み・管理するようにしたり、グローバル変数相当のクラスを用意したり。プレイヤーやBGの座標値を敵が取得する際には、やはりグローバル変数っぽくアクセスできたほうが便利だよなと。…しかし今時は、そのあたりをどんな風に書くのが正解なのだろう。
簡単な衝突判定処理を書いてみて、プレイヤーキャラのパンチが雑魚敵に当たることを確認。ただ、当たる距離が短すぎる気がする。
敵が殴られた時にブルブル震えるように動きを追加したけど、どうも何か違う感じがする。横方向にだけずらしたほうがいいのかな。
簡単な衝突判定処理を書いてみて、プレイヤーキャラのパンチが雑魚敵に当たることを確認。ただ、当たる距離が短すぎる気がする。
敵が殴られた時にブルブル震えるように動きを追加したけど、どうも何か違う感じがする。横方向にだけずらしたほうがいいのかな。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて、Seria、ホーマック、ヨークベニマルまで。
犬の散歩に使うリード?が壊れたので、代わりの品をホーマックで購入。また、犬の糞取り用アイテムがどこかに消えてしまったので、Seriaで湯船のゴミ取りグッズを購入。網の部分を切れば使えないかなと。
ヨークベニマルで夜食や具材を購入。
犬の散歩に使うリード?が壊れたので、代わりの品をホーマックで購入。また、犬の糞取り用アイテムがどこかに消えてしまったので、Seriaで湯船のゴミ取りグッズを購入。網の部分を切れば使えないかなと。
ヨークベニマルで夜食や具材を購入。
[ ツッコむ ]
2015/02/17(火) [n年前の日記]
#1 [cg_tools] Krita や G'MICプラグインを試していたり
Kritaの変形ツールを紹介する、以下の動画を見て、どんな機能なのか気になったので触ってみようと。
_Krita Cage Tool Demo - YouTube
_Last Beta release for Krita 2.9 | Krita から、Windouws用のBeta版、krita_x64_2.8.93.0.msi をDLしてインストール。
使い方は、以下のような感じ。
これを使えば簡易アニメが作れそう。もし、全制御点を保存・読み込み可能なら、たくさんレイヤーを複製しておいて、各レイヤーを少しずつ変形させていくことで…。もっとも、現状では全制御点を保存できる機能はついてないので、これでアニメを作るなんて現実的ではないけれど。レイヤーを複製する度に、制御点を打ち直さないといけない。やってられない。…何か別の方法でどうにかできないものかな。
_Krita Cage Tool Demo - YouTube
_Last Beta release for Krita 2.9 | Krita から、Windouws用のBeta版、krita_x64_2.8.93.0.msi をDLしてインストール。
使い方は、以下のような感じ。
- transformツール(レイヤーまたは選択領域を変形・移動)を選ぶ。
- ツールオプションの Cage ボタンをクリック。
- 画像内をクリックして制御点を作成。変形させたい部分を一周するように範囲を作る。
- 制御点をクリックして選択。Ctrl+クリックで制御点を複数選択できる。
- 範囲に近いとカーソルポインタが移動マークになる。選択してる部分を移動できる。
- 範囲から遠いとカーソルポインタが回転マークになる。選択してる部分を回転できる。
これを使えば簡易アニメが作れそう。もし、全制御点を保存・読み込み可能なら、たくさんレイヤーを複製しておいて、各レイヤーを少しずつ変形させていくことで…。もっとも、現状では全制御点を保存できる機能はついてないので、これでアニメを作るなんて現実的ではないけれど。レイヤーを複製する度に、制御点を打ち直さないといけない。やってられない。…何か別の方法でどうにかできないものかな。
◎ GIMP + G'MICプラグインを試したり。 :
ゲームの仮画像を作成する際に色塗りが面倒だなと思ったわけですよ。せめて下塗りだけでも楽にできないものかと。
で、 _G'MIC プラグインの Colorize 機能を使うと白黒画像にイイ感じに色を塗ってくれるという話を目にして、以下を参考にしながら試してみたり。
_【翻訳】線画の塗りが劇的に簡単に!?Gmicを使った線画色塗り自動化チュートリアル - Kritaでぐるぐるお絵かきブログ
一応念のために自分も使い方をメモ。
「色塗りしたい場所をクリックしていくならバケツツールで塗り潰せばええやん」と思わないでもないけど。
コレを使えば、アニメ制作の色塗り作業も少しは楽になりそうだけど、どうなんだろう。いや、RETAS あたりなら、こういう機能も実装済みじゃないのか、という気もする。触ったことないから分からんけど、いくらなんでも実装されてるやろ…。
で、 _G'MIC プラグインの Colorize 機能を使うと白黒画像にイイ感じに色を塗ってくれるという話を目にして、以下を参考にしながら試してみたり。
_【翻訳】線画の塗りが劇的に簡単に!?Gmicを使った線画色塗り自動化チュートリアル - Kritaでぐるぐるお絵かきブログ
一応念のために自分も使い方をメモ。
- GIMP に G'MICプラグインをインストール。
- GIMPを起動。白黒線画の画像を読み込む。
- フィルター → G'MIC を選択。
- 真ん中のフィルター一覧から、Black & White → Colorize [interactive] を選ぶ。
- 右側の Input type を Lineart に。
- 右側の Output type を Image + Colors (2 layers) に。
- 右側の 1st additional palette (.gl file) で、自分が使いたい GIMP のパレットファイル(.gpl)を選ぶ。(特に使いたいパレットが無いなら選ばなくてもOK)
- OKボタンを押す。色指定をする画像ウインドウ、パレットウインドウ、色選択ウインドウが表示される。
- パレットから色を選んで、画像ウインドウ内の「このへんをこの色にしたい」と思った場所をクリック。マーカーが追加される。
- マーカーの削除は、マーカーを右クリック。
- マーカー以外の場所を右クリックすると、色を取得。
- 画像ウインドウ内で、マウスホイール回転するとズーム。
- 画像ウインドウ内で、ホイールボタンを押しながらマウスを動かすと表示場所を移動(PAN?)。
- SPACEキーを押すと、色塗り結果をプレビューできる。
- 「そこはその色じゃないんだよな」と思ったら、パレットから色を選んで、違ってる場所をクリックしてマーカーを追加。またSPACEキーを叩いてプレビュー。
- こんな感じでいいなと思ったら Enterキーで確定。GIMPのウインドウ内に、色塗りレイヤーが別レイヤーとして作られる。
「色塗りしたい場所をクリックしていくならバケツツールで塗り潰せばええやん」と思わないでもないけど。
- 線画の隙間を閉じておかなくてもイイ感じに塗ってくれる。
- マーカーの追加削除移動をするだけで、色塗り結果を変えられるから、試行錯誤がしやすい = 作業が早い。
コレを使えば、アニメ制作の色塗り作業も少しは楽になりそうだけど、どうなんだろう。いや、RETAS あたりなら、こういう機能も実装済みじゃないのか、という気もする。触ったことないから分からんけど、いくらなんでも実装されてるやろ…。
[ ツッコむ ]
2015/02/18(水) [n年前の日記]
#1 [cg_tools] GIMPにツールバーとボタンを追加するのは難しいのかな
ペンタブレット WACOM Intuos 3 をPCデスクに置くと、キーボードの置き場所が無くなってしまう・ペンタブレットの奥に置いておく状態になるので、CGツールを使ってる時にショートカットキーが使いづらくなってしまってシンドイのです。
なので、できるだけ Intuos 3 のファンクションボタンやトラックパッド *1 を活用したいよなと。
しかし、GIMP上では、Intuos 3 のトラックパッドを触ってもズーム表示(拡大縮小)が使えなくて。「ワコムタブレットのプロパティ」で、GIMP のズーム表示変更ショートカットキーをトラックパッドに割り当ててみても無反応。うーん。
そもそも、GIMPウインドウのどこかに、拡大縮小ボタンがあれば済む話なのかもしれない。特定機能を割り当てたボタンを自由に配置できる機能があれば便利なのかなあ。
今のところ、「ナビゲーション」タブを表示して、そこにある拡大縮小ボタンを押すぐらいしか解決策が思いつかず。これ、画像ウインドウ下部の、ズーム率表示部分の真横にボタンとして欲しいよな…。と思ったけどズーム率のリストを表示して目的のズーム率を選ぶ操作と手間は変わらんかな…。どうなんだろ。
ちなみに、PAN(キャンバスの表示位置を変更)する機能も、Intuos 3 のファンクションボタンではできなくて。Intuos 3 のファンクションボタンに、PANのショートカットキー = SPACEキーを割り当ててみたものの、一度叩いたら、ずっとPAN状態になる症状が出てしまって首を捻ったり。
まあ、PANについては、画像ウインドウの右下にある移動アイコンをドラッグすれば、サムネイルが表示されてどこを表示するか指定できるので、さほど困らないというか、代替可能なのだけど。
なので、できるだけ Intuos 3 のファンクションボタンやトラックパッド *1 を活用したいよなと。
しかし、GIMP上では、Intuos 3 のトラックパッドを触ってもズーム表示(拡大縮小)が使えなくて。「ワコムタブレットのプロパティ」で、GIMP のズーム表示変更ショートカットキーをトラックパッドに割り当ててみても無反応。うーん。
そもそも、GIMPウインドウのどこかに、拡大縮小ボタンがあれば済む話なのかもしれない。特定機能を割り当てたボタンを自由に配置できる機能があれば便利なのかなあ。
今のところ、「ナビゲーション」タブを表示して、そこにある拡大縮小ボタンを押すぐらいしか解決策が思いつかず。これ、画像ウインドウ下部の、ズーム率表示部分の真横にボタンとして欲しいよな…。と思ったけどズーム率のリストを表示して目的のズーム率を選ぶ操作と手間は変わらんかな…。どうなんだろ。
ちなみに、PAN(キャンバスの表示位置を変更)する機能も、Intuos 3 のファンクションボタンではできなくて。Intuos 3 のファンクションボタンに、PANのショートカットキー = SPACEキーを割り当ててみたものの、一度叩いたら、ずっとPAN状態になる症状が出てしまって首を捻ったり。
まあ、PANについては、画像ウインドウの右下にある移動アイコンをドラッグすれば、サムネイルが表示されてどこを表示するか指定できるので、さほど困らないというか、代替可能なのだけど。
◎ 入力機器があったほうが便利なのかも。 :
もしかすると…。
要するに、 _Tab-Mate Controller なんだろうけど。しかしコレ、CLIPS STUDIO あたりなら使えるけど、GIMP用としては使えないんじゃないかな…。
いや、なんとかなるのかも。 _Tab-Mate ControllerをSAIで使ってみた > Retrovirus NOTE によると、ジョイスティックとして認識されてるらしい。なら、その手のユーティリティでどうにかなりそう。
しかしコレ、ボタン数が足りない気がする。
ググってたら、プログラマブルテンキーというジャンルに遭遇。 _NT-19UH2BK とか。
仮想プログラマブルキーボードというジャンルにも遭遇。USB接続のテンキーなどを仮想プログラマブルキーボード相当にして使えるらしい。ちと試してみようかなと。
以前もこのあたり、調べた記憶があるような。
- 左手で持つことができて。
- ショートカットキーを自由に割り当てられる。
要するに、 _Tab-Mate Controller なんだろうけど。しかしコレ、CLIPS STUDIO あたりなら使えるけど、GIMP用としては使えないんじゃないかな…。
いや、なんとかなるのかも。 _Tab-Mate ControllerをSAIで使ってみた > Retrovirus NOTE によると、ジョイスティックとして認識されてるらしい。なら、その手のユーティリティでどうにかなりそう。
しかしコレ、ボタン数が足りない気がする。
ググってたら、プログラマブルテンキーというジャンルに遭遇。 _NT-19UH2BK とか。
仮想プログラマブルキーボードというジャンルにも遭遇。USB接続のテンキーなどを仮想プログラマブルキーボード相当にして使えるらしい。ちと試してみようかなと。
以前もこのあたり、調べた記憶があるような。
*1: タッチパッドみたいなもの。+/- の入力だけができる。
[ ツッコむ ]
#2 [pc] 仮想プログラマブルキーボードを試す
以下の記事に遭遇。外付けテンキーをショートカットキー入力用にしてしまうことができるらしい。
_【レビュー】USBキーボードやテンキーを仮想プログラマブルキーボードに「HidKeySequence」 - 窓の杜
_K(p)B MagicKeypadの代わりのHidKeySequenceのこと
_「【紹介】デジ絵に便利?ショートカット割当ソフト※補足あり」/ pixiv
_「【補足説明】」/ pixiv
USB接続テンキー _ ELECOM TK-TCM004WH を発掘してきた。一時期コンパクトキーボードにハマっていて、それらと一緒に使うことを前提にして購入した記憶が。これで試してみようかと。環境は Windows7 x64。
_【レビュー】USBキーボードやテンキーを仮想プログラマブルキーボードに「HidKeySequence」 - 窓の杜
_K(p)B MagicKeypadの代わりのHidKeySequenceのこと
_「【紹介】デジ絵に便利?ショートカット割当ソフト※補足あり」/ pixiv
_「【補足説明】」/ pixiv
USB接続テンキー _ ELECOM TK-TCM004WH を発掘してきた。一時期コンパクトキーボードにハマっていて、それらと一緒に使うことを前提にして購入した記憶が。これで試してみようかと。環境は Windows7 x64。
◎ テンキーがそもそも認識されない。 :
Windows7 x64機に TK-TCM004WH をUSB接続してみたものの、ドライバインストールに失敗する。おかしいな…。専用ドライバは必要ないはずでは…。
ググってみたら、どうも C:\Windows\inf\ 以下の usb.inf、usb.PNF が削除されてしまうと、USB機器のドライバがインストールされない状態になるそうで、自分の環境もソレだった。何かのアプリをアンインストールする際、消さなくてもいいそれらのファイルまで削除してしまう時があるのだとか。こんなヤバいことをするのは、どのアプリなんだ…。
_【Tips】Windows 7でUSBデバイスがどうしても認識しないときは「usb.inf」を復活させると良い
_Windows 7 でUSB Composite Deviceが認識されないときの対処法 | Butaman-kun Project
C:\Windows\System32\DriverStore\FileRepository\ 以下の usb.inf_* というフォルダを探して、一番最新の usb.inf、usb.PNF を、C:\Windows\inf\ 以下にコピーしてOSを再起動。
この状態で TK-TCM004WH を接続してみたら…。デバイスマネージャ上でダメマークがついてる。右クリックして削除。TK-TCM004WH を引っこ抜いて、またUSB端子に差し込んだ。ドライバがすんなりインストールされた。
ググってみたら、どうも C:\Windows\inf\ 以下の usb.inf、usb.PNF が削除されてしまうと、USB機器のドライバがインストールされない状態になるそうで、自分の環境もソレだった。何かのアプリをアンインストールする際、消さなくてもいいそれらのファイルまで削除してしまう時があるのだとか。こんなヤバいことをするのは、どのアプリなんだ…。
_【Tips】Windows 7でUSBデバイスがどうしても認識しないときは「usb.inf」を復活させると良い
_Windows 7 でUSB Composite Deviceが認識されないときの対処法 | Butaman-kun Project
C:\Windows\System32\DriverStore\FileRepository\ 以下の usb.inf_* というフォルダを探して、一番最新の usb.inf、usb.PNF を、C:\Windows\inf\ 以下にコピーしてOSを再起動。
この状態で TK-TCM004WH を接続してみたら…。デバイスマネージャ上でダメマークがついてる。右クリックして削除。TK-TCM004WH を引っこ抜いて、またUSB端子に差し込んだ。ドライバがすんなりインストールされた。
◎ HidKeySequenceを試用。 :
以下から辿って、HidKeySequence_1.22.zip を入手。
_MagicKeyPadの後継ソフトが公開されました。(2012年8月末) - hid_ahk @ ウィキ - トップページ
解凍して HidKeySequence.exe を実行。前述の記事を参考にして設定。
とりあえず GIMP のショートカットキーを色々割り当ててみたけど、なんだか快適な気がする。ペンタブレットの向こうまで手を伸ばしてキーを叩かずに済むのはかなり楽。18個のカスタマイズ可能なキーがあるのは便利。
もちろん、広い机・PCデスクを持ってる人は、ペンタブレットの横にキーボードを置いとけばいいわけで。
_MagicKeyPadの後継ソフトが公開されました。(2012年8月末) - hid_ahk @ ウィキ - トップページ
解凍して HidKeySequence.exe を実行。前述の記事を参考にして設定。
とりあえず GIMP のショートカットキーを色々割り当ててみたけど、なんだか快適な気がする。ペンタブレットの向こうまで手を伸ばしてキーを叩かずに済むのはかなり楽。18個のカスタマイズ可能なキーがあるのは便利。
もちろん、広い机・PCデスクを持ってる人は、ペンタブレットの横にキーボードを置いとけばいいわけで。
◎ 一部のアプリと相性があるっぽい。 :
HidKeySequence を常駐させてる状態だと、Firefox + Flash Player が落ちる時があるっぽい。自分の環境でも落ちて「?」となった。
_AutoHotkey を利用してテンキーを多機能にする - KainokiKaede's diary
_AutoHotkey を利用してテンキーを多機能にする - KainokiKaede's diary
[ ツッコむ ]
#3 [windows] Notepas++を更新したらなんだか変なメッセージが表示されて困惑
1文字ずつメッセージがゆっくりと表示されてなんじゃこりゃと。英語がさっぱり分からないので何が書いてあるか分からない。
自動翻訳したりググってたら少しだけ事情が分かってきた。フランスで起きた新聞社への襲撃テロに抗議するバージョンを出したら、イスラム教徒達からサイトをハッキングされて、しかし作者さんは「俺は圧力に屈しないぞ」とメッセージで表示、てな話らしい。
現行版は 6.7.4 だけど、機能面では 6.7.3 と変わってなくて、メッセージが表示されるかどうかの違いしかないらしい。作者さんも「こういうのが気に入らないなら6.7.3を使え」と言ってるように見えたし、改竄されるとしたら 6.7.4 だろうから、とりあえず 6.7.4をアンインストール。6.7.3をDLしてきて、改竄されてないか SHA1を計算してチェックして、6.7.3 をインストール後、アップデート確認機能を無効に設定。
自動翻訳したりググってたら少しだけ事情が分かってきた。フランスで起きた新聞社への襲撃テロに抗議するバージョンを出したら、イスラム教徒達からサイトをハッキングされて、しかし作者さんは「俺は圧力に屈しないぞ」とメッセージで表示、てな話らしい。
現行版は 6.7.4 だけど、機能面では 6.7.3 と変わってなくて、メッセージが表示されるかどうかの違いしかないらしい。作者さんも「こういうのが気に入らないなら6.7.3を使え」と言ってるように見えたし、改竄されるとしたら 6.7.4 だろうから、とりあえず 6.7.4をアンインストール。6.7.3をDLしてきて、改竄されてないか SHA1を計算してチェックして、6.7.3 をインストール後、アップデート確認機能を無効に設定。
◎ Lorem ipsumプラグインがインストールできないのが気になる。 :
随分前からだけど、Notepad++ の Lorem ipsum プラグインがインストールできないんだよな…。元のファイルがネット上から消滅してるようで。それでいて、Plugin Manager 上では「Good」とか表示されていて困る。
ググってみても、 _Notepad++ Plugins / Feature Requests / #132 Lorem Ipsum plugin won't install using plugin manager ぐらいしか情報が無く。
とりあえず、Emmet 使えば lorem と打って同じようなことができるからソレでどうにか…。
ただ、Emmet の実行ショートカットキーを、デフォルトの Ctrl + Alt + Enter から Ctrl + E あたりに変更しないと Emmet が使えなかった。
以下の記事で原因が説明されてた。他の機能にショートカットキーが割り当てられていたのか…。
_notePad++にEmmet(Zen-coding)入れたけど、動かなかった時にしたこと
ググってみても、 _Notepad++ Plugins / Feature Requests / #132 Lorem Ipsum plugin won't install using plugin manager ぐらいしか情報が無く。
とりあえず、Emmet 使えば lorem と打って同じようなことができるからソレでどうにか…。
ただ、Emmet の実行ショートカットキーを、デフォルトの Ctrl + Alt + Enter から Ctrl + E あたりに変更しないと Emmet が使えなかった。
以下の記事で原因が説明されてた。他の機能にショートカットキーが割り当てられていたのか…。
_notePad++にEmmet(Zen-coding)入れたけど、動かなかった時にしたこと
[ ツッコむ ]
#4 [comic] 「乙嫁語り」7巻(森薫著)を読んだ
妹から借りて以下略。姉妹妻云々の話らしい。
妹が、「これは人前で読むのが難しい巻だぞ」と言ってたのでどういうことやねんと思ったけれど。読み進めていくうちに「ああ、これは人前では読めないです」と思いました。いやー、極めて健全な内容・作品なのですけど。人前ではちょっと。もちろん、そこがイイ。
表紙を見た瞬間、絵柄が随分変わったなと思ったけれど。あとがきによると、話の内容に合わせて意識的に絵柄を変えてみたそうで。たしかに、この話・このキャラなら、こういう絵柄だよなと。納得です。
なんとなく、途中で「マリア様がみてる」を連想しました。が、「マリ見て」好きがそういうアレを期待して読んでしまうと、年齢・地域・時代がアレなために迎えてしまう結末に「コレジャナイ」と言い出しそうだなと…。個人的には、こういう結末は結構好きなんですけど。ある意味では現実的な展開なのに、なんだかおとぎ話のようでもあるし。いや、漫画だからおとぎ話だけど。…少しずれるけど、日本の戦国時代を舞台にしても、こういう展開が描けそうだなと思ったりもして。
何にせよ、面白かったです。森薫先生の作品はスゴイな…。どの方向にメーターの針を振ってくるかわからないあたりがスゴイ。
巻末のカラーピンナップを開いてみて吹きました。そこまでやるか。作家さんが「サービス、サービスぅ」と叫んでる、そんな姿が脳裏に。
全然関係ないけど、ネタバレ無しで感想を書こうとすると難しいですね。これ、後から読み返して内容思い出せるのかな。どうなんだろ。
妹が、「これは人前で読むのが難しい巻だぞ」と言ってたのでどういうことやねんと思ったけれど。読み進めていくうちに「ああ、これは人前では読めないです」と思いました。いやー、極めて健全な内容・作品なのですけど。人前ではちょっと。もちろん、そこがイイ。
表紙を見た瞬間、絵柄が随分変わったなと思ったけれど。あとがきによると、話の内容に合わせて意識的に絵柄を変えてみたそうで。たしかに、この話・このキャラなら、こういう絵柄だよなと。納得です。
なんとなく、途中で「マリア様がみてる」を連想しました。が、「マリ見て」好きがそういうアレを期待して読んでしまうと、年齢・地域・時代がアレなために迎えてしまう結末に「コレジャナイ」と言い出しそうだなと…。個人的には、こういう結末は結構好きなんですけど。ある意味では現実的な展開なのに、なんだかおとぎ話のようでもあるし。いや、漫画だからおとぎ話だけど。…少しずれるけど、日本の戦国時代を舞台にしても、こういう展開が描けそうだなと思ったりもして。
何にせよ、面白かったです。森薫先生の作品はスゴイな…。どの方向にメーターの針を振ってくるかわからないあたりがスゴイ。
巻末のカラーピンナップを開いてみて吹きました。そこまでやるか。作家さんが「サービス、サービスぅ」と叫んでる、そんな姿が脳裏に。
全然関係ないけど、ネタバレ無しで感想を書こうとすると難しいですね。これ、後から読み返して内容思い出せるのかな。どうなんだろ。
[ ツッコむ ]
2015/02/19(木) [n年前の日記]
#1 [cg_tools] GIMP上の複数レイヤーに色調補正をかけたい
GIMPを使って、パーツをレイヤー分けしてあるキャラクター画像の、色を変えたい。環境は Windows7 x64 + GIMP 2.8.10 Portable。
ググってみたけど、いくつか方法があるようで。
ググってみたけど、いくつか方法があるようで。
◎ GAP (Gimp Animation Package)を使う。 :
GAPをインストールすると、フィルター → Filter all Layers というフィルターが増えて、全レイヤーにフィルターをかけられるようになるらしい。
_GAP-2.6 for Gimp 2.6-Windows by photocomix-resources on DeviantArt
_Andrew Bonnington's blog: Installing GAP for Gimp 2.8 on Windows
_GAP and GimpHelp for GIMP Portable 2.8.2 - GIMP Chat
_gimp port help gap - YouTube
GIMP 2.6.x Windows版用の GAP を、GIMP 2.8.x Portable にもインストールできるらしいので、試しにインストールしてみたり。GAP のインストール先として、GIMP Portableインストールフォルダ\App\gimp\ を指定すればいいようで。
しかし、一応GAPのインストールはできたのだけど、目的の Filter all Layers を選んで使いたいフィルターを選んでも、オプション指定のダイアログが表示されると応答なしになる・フリーズしてしまう。
ただ、GIMP 2.8.10 Portable ではダメだけど、GIMP 2.6.12 インストーラ版なら件のフィルタが動いてくれた。
_GAP-2.6 for Gimp 2.6-Windows by photocomix-resources on DeviantArt
_Andrew Bonnington's blog: Installing GAP for Gimp 2.8 on Windows
_GAP and GimpHelp for GIMP Portable 2.8.2 - GIMP Chat
_gimp port help gap - YouTube
GIMP 2.6.x Windows版用の GAP を、GIMP 2.8.x Portable にもインストールできるらしいので、試しにインストールしてみたり。GAP のインストール先として、GIMP Portableインストールフォルダ\App\gimp\ を指定すればいいようで。
しかし、一応GAPのインストールはできたのだけど、目的の Filter all Layers を選んで使いたいフィルターを選んでも、オプション指定のダイアログが表示されると応答なしになる・フリーズしてしまう。
ただ、GIMP 2.8.10 Portable ではダメだけど、GIMP 2.6.12 インストーラ版なら件のフィルタが動いてくれた。
◎ Script-fuを使う。 :
以下のスクリプトが、全レイヤーに対していくつかの効果をかけられるらしい。
_Multiple Layer Actions - GIMP Scripts
インストールすると、レイヤー → Multiple Layer Actions という項目が増える。
リンクしたレイヤーだけ選んで処理をすることもできるあたり、前述の Filter all Layers より便利かもしれない。ただ、選べる効果の種類が少ないので、場合によっては自分でスクリプトを修正してどうにかすることになるのかも。
_Multiple Layer Actions - GIMP Scripts
インストールすると、レイヤー → Multiple Layer Actions という項目が増える。
リンクしたレイヤーだけ選んで処理をすることもできるあたり、前述の Filter all Layers より便利かもしれない。ただ、選べる効果の種類が少ないので、場合によっては自分でスクリプトを修正してどうにかすることになるのかも。
◎ G'MICプラグインを使う。 :
G'MICプラグインの Input/Output で、入力に All visibles あたりを選ぶと、表示されている全レイヤーに対してフィルタ処理をかけられる模様。ちと自信ないけど。
ただ、大量のレイヤーがある場合は途中で処理が打ち切られてしまう、という話も見かけた。手元の環境でレイヤー枚数を30枚ぐらいにして動作確認した範囲ではそういう不具合は出なかったけど…。
ただ、大量のレイヤーがある場合は途中で処理が打ち切られてしまう、という話も見かけた。手元の環境でレイヤー枚数を30枚ぐらいにして動作確認した範囲ではそういう不具合は出なかったけど…。
[ ツッコむ ]
#2 [pc][cg_tools] 手持ちの Intuos 3 が壊れてた
Intuos 3 PTZ-630 のトラックパッドの動作を確認していたら、右側のトラックパッドは反応するけど、左側のトラックパッドが全く反応しないことに気がついて。
「ワコムタブレットのプロパティ」を起動して、タブレットについて → 診断、を選んで確認したところ、左側のトラックパッドは何の値も返ってこない。いつから壊れてたんだろう。トホホ。
まあ、ペン入力はできているから、ペンタブレットとして全然使えないわけではなさそうだけど。トラックパッドも使ったことが無いので今後も特に困らないとは思うけど。でも、なんだか残念。
仮に買い替えるとしたら今時は何の製品を選べばいいのやら、と思ってググってみたけど。WACOM Bamboo は Intuos という名前で売られるようになってたのか…。全然知らなかった。スペック面は Intuos 3 より低いようだけど。
「ワコムタブレットのプロパティ」を起動して、タブレットについて → 診断、を選んで確認したところ、左側のトラックパッドは何の値も返ってこない。いつから壊れてたんだろう。トホホ。
まあ、ペン入力はできているから、ペンタブレットとして全然使えないわけではなさそうだけど。トラックパッドも使ったことが無いので今後も特に困らないとは思うけど。でも、なんだか残念。
仮に買い替えるとしたら今時は何の製品を選べばいいのやら、と思ってググってみたけど。WACOM Bamboo は Intuos という名前で売られるようになってたのか…。全然知らなかった。スペック面は Intuos 3 より低いようだけど。
[ ツッコむ ]
2015/02/20(金) [n年前の日記]
#1 [cg_tools] GIMPの複数レイヤーに対して処理をするスクリプトを少しだけ勝手に修正
_Multiple Layer Actions - GIMP Scripts
で公開されているスクリプトに、自分がやりたい処理 ―― 「色相 - 彩度」「明るさ - コントラスト」を呼び出せるように追加してみたり。
_こっそりに置いときます。
問題があったら言ってください。言ってくれれば消しますので。
処理を増やしたい場合は、
とりあえず、自分が必要としてる処理はコレでできるようになったので、まあいいやと。
もちろん、昨日メモしたように、G'MICプラグインやGAPを使って複数レイヤーを処理することもできるので、スクリプトを必ず書かなきゃというわけではないですけど、と一応メモ。
処理を増やしたい場合は、
- (define actions-menu 〜 のあたりに処理項目を増やして。
- (= actionType 13)」の行を下にコピペして「(= actionType 14)」「(= actionType 15)」みたいに処理を増やす。
とりあえず、自分が必要としてる処理はコレでできるようになったので、まあいいやと。
もちろん、昨日メモしたように、G'MICプラグインやGAPを使って複数レイヤーを処理することもできるので、スクリプトを必ず書かなきゃというわけではないですけど、と一応メモ。
[ ツッコむ ]
2015/02/21(土) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて以下略。ダイソーとザ・ビッグに寄ってきた。
ダイソーで、透明な下敷きとiPadの保護シートを購入。手持ちのペンタブレット WACOM Intuos 3 PTZ-630 の表面に貼り付けたいなと。
ダイソーで、透明な下敷きとiPadの保護シートを購入。手持ちのペンタブレット WACOM Intuos 3 PTZ-630 の表面に貼り付けたいなと。
[ ツッコむ ]
#2 [cg_tools] ペンタブレットの表面に透明な下敷きを貼り付けた
一般的にはペンタブレットの表面が紙っぽい材質になってるほうが好まれるらしいのだけど。自分の場合、ペンタブレットをシリアル接続してた時代から触ってるせいか、当時と同様に表面がツルツルしてるほうがなんだか快適な感じがして。ペンをサササッと動かした時にガリガリガリとなるのがなんか嫌で。なので、今まで WACOM Intuos3 PTZ-630 の表面に透明なプラスチックの下敷きを貼ってたのですが、しかし最近傷だらけになってきたので、ダイソーで代わりの品を購入。
最初に、iPadの液晶保護シートを貼ってみたのだけど。気泡が入らないよう苦労して貼った割に、実際にペンを動かしてみたらかなりざらざらしていて気持ち悪くて。コレでは何も貼ってない状態の感触と変わらないなと。改めて商品説明を読んでみたら、手の油がつかない表面処理にしてあると謳っていて、それはつまり表面を小さな凸凹にすることで油が残らないようにしてるのかなと。であればペンを動かしてざらざらするのは仕方ないよなと。
てなわけで、液晶保護シートは剥がして、やっぱりフツーの透明プラスチック下敷きを貼ってみたり。
ただ、以前とは材質が違ってるのか、何かが削れて粉が出てくる感じが。もちろん、下敷きとは、何か紙の下に引くモノであって、その上で何かを動かす前提はないのだから、そういう使い方で耐久性があるわけないので仕方ないのだけど。
最初に、iPadの液晶保護シートを貼ってみたのだけど。気泡が入らないよう苦労して貼った割に、実際にペンを動かしてみたらかなりざらざらしていて気持ち悪くて。コレでは何も貼ってない状態の感触と変わらないなと。改めて商品説明を読んでみたら、手の油がつかない表面処理にしてあると謳っていて、それはつまり表面を小さな凸凹にすることで油が残らないようにしてるのかなと。であればペンを動かしてざらざらするのは仕方ないよなと。
てなわけで、液晶保護シートは剥がして、やっぱりフツーの透明プラスチック下敷きを貼ってみたり。
ただ、以前とは材質が違ってるのか、何かが削れて粉が出てくる感じが。もちろん、下敷きとは、何か紙の下に引くモノであって、その上で何かを動かす前提はないのだから、そういう使い方で耐久性があるわけないので仕方ないのだけど。
◎ 左手補助デバイスで試行錯誤。 :
先日、USB接続テンキー ELECOM TK-TCM004WH を、CGツール利用時の左手補助デバイスとして使えないか試したのだけど。仮想プログラマブルキーボードを実現する HidKeySequence を起動してると、Firefox + Flash Player が必ず落ちてしまうので、なんだかちょっと厳しいなと。
もしかすると、ジョイパッド・ゲームパッドの類を、左手補助デバイスにしたほうがいいのかもしれない。そのあたりを試行錯誤。
NanJoy や JoyToKey をDL・試用して、アレコレ設定。最初のうちは、 _BUFFALO BSGP801GY に割り当ててしばらく試してたけど。どうも奥のRLボタンが1つしか無い・人差し指分しかないのが気に入らない。ちとデカいけど、 _ELECOM JC-U3613MBK を繋ぎ直して設定したり。
ただ、JIC-U3613M は、振動機能付き・中にモータが入ってるので、持っていて重くて重くて。なんだか Tab-Mate Controller が欲しくなってきたり。でも、Tab-Mate Controller は、明らかにボタンが少ないんだよな…。
何かのボタンを押すとメニューが表示されて、その中からショートカットキーを選べる、みたいなことができるユーティリティがあれば、ボタンが少ない問題もある程度解消できるのになと。いや、Tab-Mate Controller をセルシス製品と組み合わせて使う際にはそういうことができるらしいのだけど、他のCGツールでも似たようなことができればなあ、と。
もしかすると、ジョイパッド・ゲームパッドの類を、左手補助デバイスにしたほうがいいのかもしれない。そのあたりを試行錯誤。
NanJoy や JoyToKey をDL・試用して、アレコレ設定。最初のうちは、 _BUFFALO BSGP801GY に割り当ててしばらく試してたけど。どうも奥のRLボタンが1つしか無い・人差し指分しかないのが気に入らない。ちとデカいけど、 _ELECOM JC-U3613MBK を繋ぎ直して設定したり。
ただ、JIC-U3613M は、振動機能付き・中にモータが入ってるので、持っていて重くて重くて。なんだか Tab-Mate Controller が欲しくなってきたり。でも、Tab-Mate Controller は、明らかにボタンが少ないんだよな…。
何かのボタンを押すとメニューが表示されて、その中からショートカットキーを選べる、みたいなことができるユーティリティがあれば、ボタンが少ない問題もある程度解消できるのになと。いや、Tab-Mate Controller をセルシス製品と組み合わせて使う際にはそういうことができるらしいのだけど、他のCGツールでも似たようなことができればなあ、と。
[ ツッコむ ]
#3 [pc] 片手用のジョイパッド・ゲームパッドがないかググってみたけど
CGツールの左手補助デバイスとして、片手用のジョイパッド・ゲームパッドを使えないかな、と思ってググってみたけど製品が全然出てこなくて。昔はプレステ用の製品が一応存在してたみたいだけど…。スマホ用の
_BUFFALO BSGPJS1
しか見つからなかった。これも在庫限りのようだけど。
もう、ゲームを片手でだらだらとプレイするというスタイル自体がありえない、そもそもゲームコントローラでゲームを遊ぶ場面が無いだろう、スマホで指スッスッで遊ぶもんだろうと。そういう空気なのかもと思えてきたり。それでは商品も出てこないよなと。
でも、PC用なら、ゲーム以外でも利用できそうな場面がありそうだけどな…。補助デバイスとして、片手で持てて、ボタンがやたらとついてる入力機器って、アイデア次第で…。
と言っても。
ゲーム用の左手入力キーボードを使ってる人も居るらしいけど、やはりそういうジャンルの製品を使ってどうにかするのがベストなのかなと。でも、あの手の製品はデカいだろうから机が広くないと使えないけど、机が広かったらそもそもキーボードを横に置けばええやん、ということに。なかなか難しい。
もう、ゲームを片手でだらだらとプレイするというスタイル自体がありえない、そもそもゲームコントローラでゲームを遊ぶ場面が無いだろう、スマホで指スッスッで遊ぶもんだろうと。そういう空気なのかもと思えてきたり。それでは商品も出てこないよなと。
でも、PC用なら、ゲーム以外でも利用できそうな場面がありそうだけどな…。補助デバイスとして、片手で持てて、ボタンがやたらとついてる入力機器って、アイデア次第で…。
と言っても。
- キーボード叩いてる時はキーボードから手を離したくないものだし。
- マウスを動かしてるときは極力マウスだけで何でもやりたいと思うし。
- 入力機器だけあっても対応ソフトウェアが無ければ使えないし。
ゲーム用の左手入力キーボードを使ってる人も居るらしいけど、やはりそういうジャンルの製品を使ってどうにかするのがベストなのかなと。でも、あの手の製品はデカいだろうから机が広くないと使えないけど、机が広かったらそもそもキーボードを横に置けばええやん、ということに。なかなか難しい。
[ ツッコむ ]
2015/02/22(日) [n年前の日記]
#1 [cg_tools] FloatingButtonを試用
FloatingButton は、デスクトップ画面にショートカットキーを割り当てたボタンを置くことができるツール。
_FloatingButton - 窓の杜ライブラリ
GIMP + ペンタブレット利用時にコレを使えば楽にならないかなと思えたので試用してみたり。環境は Windows7 x64。
Ctrl+Zのボタンを作って GIMP 2.8.10 Portable を起動して試してみたのだけど、最初の1回はGIMP側で受け付けてくれたものの、2回目以降は無反応で。FloatingButton を終了・再起動しても、GIMPを終了・再起動しても、ずっと無反応。
CLIP STUDIO PAINT PRO ならちゃんと何度も反応してくれるのだけど。謎。
ArtTips、Logicool SetPoint、タイプ数カウンタ等々、キーを横取りしてそうな常駐ソフトをあらかた終了させて試してみたけど変化無し。
GIMPだけ、何か違った処理をしてるのかなあ…。わからん。
_FloatingButton - 窓の杜ライブラリ
GIMP + ペンタブレット利用時にコレを使えば楽にならないかなと思えたので試用してみたり。環境は Windows7 x64。
Ctrl+Zのボタンを作って GIMP 2.8.10 Portable を起動して試してみたのだけど、最初の1回はGIMP側で受け付けてくれたものの、2回目以降は無反応で。FloatingButton を終了・再起動しても、GIMPを終了・再起動しても、ずっと無反応。
CLIP STUDIO PAINT PRO ならちゃんと何度も反応してくれるのだけど。謎。
ArtTips、Logicool SetPoint、タイプ数カウンタ等々、キーを横取りしてそうな常駐ソフトをあらかた終了させて試してみたけど変化無し。
GIMPだけ、何か違った処理をしてるのかなあ…。わからん。
[ ツッコむ ]
#2 [dxruby][game] 敵のライフゲージってどこに表示するのがいいのだろう
大昔のベルトスクロールアクションゲームは、敵を殴ると敵のライフゲージが画面の左上のほうにしばらく表示されて、時間が経つといつの間にか消えていたような記憶があって。敵が複数出てきてバカスカ殴ってると、殴るたびに殴った相手のライフゲージに切り替わる、みたいな感じ、じゃなかったかなと。
大昔のコンシューマゲーム機はハードウェアスペックが低かったから、敵の数だけライフゲージを表示するのも難しくて。故に敵1体分のライフゲージを表示するしかなかったのかな、と思っているのだけど。今ならそういう制限はないわけだから、プレイヤーさんにとって見やすい・把握しやすいライフゲージを表示するほうがいいだろうなと。
てなことを思ったところで悩んでしまった。どこに表示したらいいんだろう。敵の頭の上に表示するのが良さそうだけど、それぞれのライフゲージが重なった時に見づらいよなと。
このあたり、10年以上前、PSやらSSやらの次世代機が出てきたときに既に解決してるだろうと思うのだけど。自分、その手のジャンルのゲームをしっかり観察したことがないものだから、恥ずかしながら未だに正解を知らなかったり。
3Dの無双系のゲームも同じ問題がありそうだけど、どうやって解決したんだろう。…その手の動画でも探してみようかしらん。
大昔のコンシューマゲーム機はハードウェアスペックが低かったから、敵の数だけライフゲージを表示するのも難しくて。故に敵1体分のライフゲージを表示するしかなかったのかな、と思っているのだけど。今ならそういう制限はないわけだから、プレイヤーさんにとって見やすい・把握しやすいライフゲージを表示するほうがいいだろうなと。
てなことを思ったところで悩んでしまった。どこに表示したらいいんだろう。敵の頭の上に表示するのが良さそうだけど、それぞれのライフゲージが重なった時に見づらいよなと。
このあたり、10年以上前、PSやらSSやらの次世代機が出てきたときに既に解決してるだろうと思うのだけど。自分、その手のジャンルのゲームをしっかり観察したことがないものだから、恥ずかしながら未だに正解を知らなかったり。
3Dの無双系のゲームも同じ問題がありそうだけど、どうやって解決したんだろう。…その手の動画でも探してみようかしらん。
[ ツッコむ ]
2015/02/23(月) [n年前の日記]
#1 [ruby][emacs] YAMLの読み込みで少しハマった
YAMLファイルにタブ文字が入ってるとエラーになるのですな。気付かなかった。
NTEmacs に yaml-mode をインストールして書くのを少し楽にしたり。
タブ文字があったら赤く表示してくれるようになった。
NTEmacs に yaml-mode をインストールして書くのを少し楽にしたり。
- M-x package-list-packages でパッケージ一覧を出して
- yaml-mode で検索して
- 行頭でiキーを押してインストールマークをつけて
- xキーでインストール実行。
(require 'yaml-mode)
(add-to-list 'auto-mode-alist '("\\.yml$\\|\\.yaml$" . yaml-mode))
タブ文字があったら赤く表示してくれるようになった。
[ ツッコむ ]
#2 [dxruby] DXRubyのWindow#drawBoxFillがなんだか妙
Window#drawBoxFill、Window#draw_box_fillを使うと、矩形塗りつぶしができるのだけど。一番上のラインと一番左のラインが半透明っぽく描画されてしまって、はてなんでやろと。
環境は Windows7 x64 + Ruby 1.9.3 + DXRuby 1.4.1。ビデオカードは NVIDIA GeForec 9800GT GE。
回避策が思いつかなかったので、別途画像を用意して Window#drawScale でどうにか。
ちなみに、Window#drawBoxFill は右下座標も塗り潰す点も注意、なのかな。いや、その仕様のほうが正しい気もするし、今までその仕様だったなら変えられたら困るはずだけど。このあたり、他の言語・ライブラリで、右下の座標は塗り潰さないものも見かけた記憶があって。幅と高さ・ドット単位を意識してきっちり描画しようとする時は、右下の座標を含まないで塗り潰す仕様のほうが都合がいい場面もあるんだろうなと。だけどその場合、内部の数値計算で右下座標を含まないことを意識しながら書かないといかんので、どっちがいいかはちょっとよく分からないなと。
環境は Windows7 x64 + Ruby 1.9.3 + DXRuby 1.4.1。ビデオカードは NVIDIA GeForec 9800GT GE。
回避策が思いつかなかったので、別途画像を用意して Window#drawScale でどうにか。
ちなみに、Window#drawBoxFill は右下座標も塗り潰す点も注意、なのかな。いや、その仕様のほうが正しい気もするし、今までその仕様だったなら変えられたら困るはずだけど。このあたり、他の言語・ライブラリで、右下の座標は塗り潰さないものも見かけた記憶があって。幅と高さ・ドット単位を意識してきっちり描画しようとする時は、右下の座標を含まないで塗り潰す仕様のほうが都合がいい場面もあるんだろうなと。だけどその場合、内部の数値計算で右下座標を含まないことを意識しながら書かないといかんので、どっちがいいかはちょっとよく分からないなと。
[ ツッコむ ]
2015/02/24(火) [n年前の日記]
#1 [dxruby][cg_tools] エフェクト作成で悩んでいたり
敵を倒したらエリアが先に進む仕様を追加したけどそれはさておき。
敵を殴った時に「殴ったぞエフェクト」を出したいなと思ったのだけど、このエフェクト画像の作成で悩んだり。Prominence を使ってpng画像を書き出してみたものの、画面に描画してみると周囲に黒いゴミが入ってとても見苦しい。かといって加算合成すると真っ白になるし。
なんかこのへん、前にも悩んだ記憶があるなあ…。
とりあえず、GIMPで減色しながら、透明度にもディザをかけるようにしてみたり。減色後のインデックスカラーモードで、黒い色は明るい色に変更したりとか。でも、イメージとは違う画像に。コレジャナイ。うーん。
敵を殴った時に「殴ったぞエフェクト」を出したいなと思ったのだけど、このエフェクト画像の作成で悩んだり。Prominence を使ってpng画像を書き出してみたものの、画面に描画してみると周囲に黒いゴミが入ってとても見苦しい。かといって加算合成すると真っ白になるし。
なんかこのへん、前にも悩んだ記憶があるなあ…。
とりあえず、GIMPで減色しながら、透明度にもディザをかけるようにしてみたり。減色後のインデックスカラーモードで、黒い色は明るい色に変更したりとか。でも、イメージとは違う画像に。コレジャナイ。うーん。
[ ツッコむ ]
2015/02/25(水) [n年前の日記]
#1 [cg_tools] Tab-Mate Controllerを購入
CGツール利用時の左手補助デバイスを、手持ちのジョイパッド・ゲームパッドでどうにかできんかと試行錯誤してたけど、やっぱり重くてデカいブツではやりづらいなと。そこで、Tab-Mate Controller を試しに購入。数日前にサイト上で購入を申し込んでいたのだけど、今日の夕方届いた。自分は IllustStudio を持っているので、優待販売価格の 2,000円で購入。
ちなみに、Tab-Mate Controller だけを購入しても、CLIP STUDIO PAINT DEBUT という、少し機能を削減した CLIP STUDIO PAINT(のシリアル番号)が入ってるので、ペンタブレットは持っているけど CLIP STUDIO PAINT は持ってないという人でもコレを買えば美味しい、のかもしれない。
実際に持ってみた感想としては、軽くて小さくてイイ感じ。振動モータ入りのジョイパッド、あるいは両手持ちのジョイパッドを片手で持つのと比べたら、はるかに快適。
Windows7 x64 に接続してみたら、ドライバはすんなり入ってくれた。
モード切替ボタンを押してみて、マウスとしても使えることを確認。ジョイスティックを押し込んでボタンを押せばホイールスクロールモードに切り替わるので、Webブラウザ操作もできる。まあ、ジョイスティックでマウスカーソルを動かすので、そこはやっぱりちょっと苦痛だけど、自分が楽な姿勢で片手で操作できるのは便利、かもしれない。CGツールと一緒に使わなくなったとしても、他の操作に流用できそうだなと。
CLIP STUDIO PAINT 上での使い勝手は、そのうち確認するつもり。
ちなみに、Tab-Mate Controller だけを購入しても、CLIP STUDIO PAINT DEBUT という、少し機能を削減した CLIP STUDIO PAINT(のシリアル番号)が入ってるので、ペンタブレットは持っているけど CLIP STUDIO PAINT は持ってないという人でもコレを買えば美味しい、のかもしれない。
実際に持ってみた感想としては、軽くて小さくてイイ感じ。振動モータ入りのジョイパッド、あるいは両手持ちのジョイパッドを片手で持つのと比べたら、はるかに快適。
Windows7 x64 に接続してみたら、ドライバはすんなり入ってくれた。
モード切替ボタンを押してみて、マウスとしても使えることを確認。ジョイスティックを押し込んでボタンを押せばホイールスクロールモードに切り替わるので、Webブラウザ操作もできる。まあ、ジョイスティックでマウスカーソルを動かすので、そこはやっぱりちょっと苦痛だけど、自分が楽な姿勢で片手で操作できるのは便利、かもしれない。CGツールと一緒に使わなくなったとしても、他の操作に流用できそうだなと。
CLIP STUDIO PAINT 上での使い勝手は、そのうち確認するつもり。
[ ツッコむ ]
#2 [dxruby][cg_tools] エフェクト画像が上手く作れない
Prominence 以外にも、
_パチクリ
を使って試しに作っていたのだけど。どうも違う。全然違う。もっとこう、バシッ、ガシッ、シュボッ、としたイメージなんだけど…。
とりあえず、全体的にぼわっとした画像を GIMP で作って、ゲーム画面上で加算合成して光ってる感じを追加したり。これはこれで何か誤魔化しちゃってる気もする…。
プレイヤーキャラが攻撃された時のエフェクトが、記号として分かりづらくて悩んだり。パッと見で、敵のダメージ時と明らかに違う見た目にならないと出す意味が無いのだけど。もっと漫画的な記号にしたほうがいいのだろうか。どうしたもんか。
とりあえず、全体的にぼわっとした画像を GIMP で作って、ゲーム画面上で加算合成して光ってる感じを追加したり。これはこれで何か誤魔化しちゃってる気もする…。
プレイヤーキャラが攻撃された時のエフェクトが、記号として分かりづらくて悩んだり。パッと見で、敵のダメージ時と明らかに違う見た目にならないと出す意味が無いのだけど。もっと漫画的な記号にしたほうがいいのだろうか。どうしたもんか。
[ ツッコむ ]
#3 [zatta] 雨水云々
東京電力が福島第一原発の汚染された雨水を海に流してた件。去年の4月から分かってたけど隠してた、と聞いて呆れたり。さすが、
_日本初の臨界事故を約30年隠し続けてた
企業だなと…。
記事を読んでたら、雨水については基準値が無い云々と書いてあるように見えて、これは政府・自民党・原子力規制委員会でグルになってわざとルールに穴を空けてたのかなー、と邪推したけど実際はどうなんだろうと。いざとなれば「雨水」扱いにして海に流しちまえ、みたいなことを思ってそう。
大昔、日本の原発推進に寄与した正力松太郎が、「事故が起きても川に流してしまえばいい」「使用済み核燃料なんか海に捨てればいい」と発言してたらしいけど、日本のソレは今もたいして変わらんのかもなと。
原発関係を書くと嫌な気持ちになってくるので極力書いてないのだけど、さすがにどうなのソレと思ってしまったので感想・印象を一応メモ。
記事を読んでたら、雨水については基準値が無い云々と書いてあるように見えて、これは政府・自民党・原子力規制委員会でグルになってわざとルールに穴を空けてたのかなー、と邪推したけど実際はどうなんだろうと。いざとなれば「雨水」扱いにして海に流しちまえ、みたいなことを思ってそう。
大昔、日本の原発推進に寄与した正力松太郎が、「事故が起きても川に流してしまえばいい」「使用済み核燃料なんか海に捨てればいい」と発言してたらしいけど、日本のソレは今もたいして変わらんのかもなと。
原発関係を書くと嫌な気持ちになってくるので極力書いてないのだけど、さすがにどうなのソレと思ってしまったので感想・印象を一応メモ。
[ ツッコむ ]
2015/02/26(木) [n年前の日記]
#1 [anime][neta] 姫プリキュアを視聴
Go! プリンセスプリキュア、1話から4話?までを視聴。
毎回色々と設定を考えるもんだなと。今度は学園が舞台、なのかな。もっとも、今までも学校が舞台の話がフツーにあったので、どのあたりで差別化をするのかなんだか気になるというか。
1話の最後のあたり、よく動いてるなと…。さすがに1話は力の入れ方が違うのだろうか。
本編内の必殺技シーンが3DCG。前作も特殊な技を出す時に3DCGだったけど、見た目に関しては全編3DCGでも問題無さそうだなと。もっとも、3DCGは制作時間が問題かもしれないけど…。プリパラ、アイカツ、ラブライブ等々、美少女キャラが激しく踊るシーンを3DCGでやってる作品が既にあるわけだし、ローニャに至っては全編3DCGだし。数年後〜十数年後にはプリキュア相当の作品が全編3DCG、てな状態になってるんだろうなと。
どの作品からそうなってたのか気づかなかった・覚えてないのだけど。予告映像冒頭のタイトルロゴ画像がズームする際、高解像度の画像になってたのだなと。昔のプリキュアの予告映像のソレは、解像度が低いタイトルロゴ画像を無理矢理拡大してズームさせてた記憶があるわけで、おそらく多少はデジタル制作のアレコレが分かってきたというか、こういうことをしたい時はこのぐらいの解像度で作っておくべし、みたいな話が周知されるようになったのかな、みたいな妄想を。考えてみたら、東映がデジタル制作に移行してから、何年ぐらい経つのだろう。かなり長いですよね。たぶん。
プリキュア映画のCMで「プリキュア総勢40人」と言っていてクラクラ。昔、100人目のプリキュアがどうとかバカ妄想したことを思い出したり。なんかホントにそのうち100人まで行きそう…。と思ったけど、おそらく前作に登場した国別プリキュア群をカウントしたら100人なんて軽く超えるよな…。「今年のプリキュア映画はプリキュア1,000人登場!」とかやらないかなー。とバカ妄想。コンピュータで乱数使ってモデルを自動生成して3DCGで画面に出さないと作れないですね。
毎回色々と設定を考えるもんだなと。今度は学園が舞台、なのかな。もっとも、今までも学校が舞台の話がフツーにあったので、どのあたりで差別化をするのかなんだか気になるというか。
1話の最後のあたり、よく動いてるなと…。さすがに1話は力の入れ方が違うのだろうか。
本編内の必殺技シーンが3DCG。前作も特殊な技を出す時に3DCGだったけど、見た目に関しては全編3DCGでも問題無さそうだなと。もっとも、3DCGは制作時間が問題かもしれないけど…。プリパラ、アイカツ、ラブライブ等々、美少女キャラが激しく踊るシーンを3DCGでやってる作品が既にあるわけだし、ローニャに至っては全編3DCGだし。数年後〜十数年後にはプリキュア相当の作品が全編3DCG、てな状態になってるんだろうなと。
どの作品からそうなってたのか気づかなかった・覚えてないのだけど。予告映像冒頭のタイトルロゴ画像がズームする際、高解像度の画像になってたのだなと。昔のプリキュアの予告映像のソレは、解像度が低いタイトルロゴ画像を無理矢理拡大してズームさせてた記憶があるわけで、おそらく多少はデジタル制作のアレコレが分かってきたというか、こういうことをしたい時はこのぐらいの解像度で作っておくべし、みたいな話が周知されるようになったのかな、みたいな妄想を。考えてみたら、東映がデジタル制作に移行してから、何年ぐらい経つのだろう。かなり長いですよね。たぶん。
プリキュア映画のCMで「プリキュア総勢40人」と言っていてクラクラ。昔、100人目のプリキュアがどうとかバカ妄想したことを思い出したり。なんかホントにそのうち100人まで行きそう…。と思ったけど、おそらく前作に登場した国別プリキュア群をカウントしたら100人なんて軽く超えるよな…。「今年のプリキュア映画はプリキュア1,000人登場!」とかやらないかなー。とバカ妄想。コンピュータで乱数使ってモデルを自動生成して3DCGで画面に出さないと作れないですね。
[ ツッコむ ]
#2 [anime][game][neta] ブラーについてなんだかちょっと考えたり
プリキュアのアクションシーンをコマ送りして眺めてたら、プリキュアや敵の攻撃時、衝撃の大きさを表現するために画面を揺らす・ぶれさせるコマで全体にブラーがかかっていて、撮影さんも大変だなあ、1コマ1コマ手間をかけてるんだなあ、と思ったのですけど。
もっとも、今はもう深夜アニメ ―― ラノベ原作の魔法バトルハーレムアニメですら、画面を揺らす時にブラーなんて当たり前のようにやってるからアレですけど。実はボタン一発だったりするのかしら。かもしれん。アクション登録等ができるツールを使ってそうだし。プラグインがデフォで入ってたりとか。
考えてみたら、そのあたり、デジタル撮影に移行したから実現できた映像かもしれないなと思えてきたり。フィルム撮影時代にブラーを駆使する・制御するのって難しかったのではないのかなと。
これが実写なら、カメラ揺らせば否応なく自然とブラーが入っちゃうけど。1コマ1コマ撮影して動いてるように見せるアニメ制作、かつ、フィルム制作時代は、ブラーまで含めて撮影するのってどうやって実現してたのかなと。多重露光でもするのかな。それとも、カシャッと撮影するその瞬間に「ハッ!」とカメラもしくはセルを置いてる台を揺らせばいいのだろうか。完全に職人技。失敗したら最初から撮影し直しだし。そんな作業はどう考えても地獄なので、フィルム撮影時代はめったにやらなかったのでは。でもないのかな。どうなんだろう。
何にせよ、デジタル撮影はありがたいなと。フィルタで一発だし、何度もやり直しができるし。
さておき。画面を揺らした際にブラーをかけるソレを見て、こういうのってゲームでもやってみたほうがいいんだろうかと悩んでしまったり。でも、どうなんだろ。
それはともかく。プリキュアや敵の手足にもそれぞれブラーがかかってたりして、これは大変な作業だなと。こういうのって…。
TVゲームなら、プログラムでキャラクターの手足に自動でブラーを付加してるタイトルがあった記憶もあるので、アニメ制作でも自動でブラーをかけることができそうな。きっと特徴点を抽出して移動量を見てブラーをかけるかけないを決めたり…。いや、実写映像ならともかくアニメのソレは画に含まれる情報が少なくて難しいのかな。どうなんだろう。目視でブラーをかけるかけないを決めたほうが早そうな気もしてきた。
そもそもブラーは必要なのだろうか。アニメ映像とは、断片的なコマを見せることで、その中間の映像については見る側の脳内で補間させる、そういう仕組みで成立してる映像なわけで。ブラーが無い方が、視聴者の脳内でより豊かなブレ映像を作ってもらえる可能性はないか。映像としてキレが増す、とでもいうか。それとも、適切なブラーが入ったほうが、視聴者の想像力をより多く働かせることができるのだろうか。さて、どっちなんだろう。
自分、面倒臭いことを考えながらアニメを見てるなあ。
もっとも、今はもう深夜アニメ ―― ラノベ原作の魔法バトルハーレムアニメですら、画面を揺らす時にブラーなんて当たり前のようにやってるからアレですけど。実はボタン一発だったりするのかしら。かもしれん。アクション登録等ができるツールを使ってそうだし。プラグインがデフォで入ってたりとか。
考えてみたら、そのあたり、デジタル撮影に移行したから実現できた映像かもしれないなと思えてきたり。フィルム撮影時代にブラーを駆使する・制御するのって難しかったのではないのかなと。
これが実写なら、カメラ揺らせば否応なく自然とブラーが入っちゃうけど。1コマ1コマ撮影して動いてるように見せるアニメ制作、かつ、フィルム制作時代は、ブラーまで含めて撮影するのってどうやって実現してたのかなと。多重露光でもするのかな。それとも、カシャッと撮影するその瞬間に「ハッ!」とカメラもしくはセルを置いてる台を揺らせばいいのだろうか。完全に職人技。失敗したら最初から撮影し直しだし。そんな作業はどう考えても地獄なので、フィルム撮影時代はめったにやらなかったのでは。でもないのかな。どうなんだろう。
何にせよ、デジタル撮影はありがたいなと。フィルタで一発だし、何度もやり直しができるし。
さておき。画面を揺らした際にブラーをかけるソレを見て、こういうのってゲームでもやってみたほうがいいんだろうかと悩んでしまったり。でも、どうなんだろ。
- アニメとゲームはフレームレートが違うし。アニメは24コマ/秒だからブラーが効果的な予感も。
- 本来、ブラーって、フィルムで撮影しないと発生しない現象だし。人間の目で見てる状態に近い場合、つまりはフレームレートがそこそこ高い ≒ 60FPS以上なら不要だったりしないか。
- ゲームの場合は、そこに何があってどんな状態か把握できないとプレイする上で困るから、一瞬とは言え画面内の情報を隠すことに等しい全体のブラーは避けたほうが良かったりしないか。鑑賞してればそれで済む映像作品とは違うのではないか。
- でも、画面全体のブラーって、技術的にどう実装したらいいのか、そこは気になるなあ。
- 可変フレームレートの場合、フレーム毎にブラーの量も変化したほうが自然に見えるのだろうか。それとも不自然に見えるのだろうか。
それはともかく。プリキュアや敵の手足にもそれぞれブラーがかかってたりして、これは大変な作業だなと。こういうのって…。
- 原画マンが撮影さんに向けて指示を出してるのか。
- 演出家が指示を出してるのか。
- それとも撮影さん一人一人のセンスにお任せなのか。
TVゲームなら、プログラムでキャラクターの手足に自動でブラーを付加してるタイトルがあった記憶もあるので、アニメ制作でも自動でブラーをかけることができそうな。きっと特徴点を抽出して移動量を見てブラーをかけるかけないを決めたり…。いや、実写映像ならともかくアニメのソレは画に含まれる情報が少なくて難しいのかな。どうなんだろう。目視でブラーをかけるかけないを決めたほうが早そうな気もしてきた。
そもそもブラーは必要なのだろうか。アニメ映像とは、断片的なコマを見せることで、その中間の映像については見る側の脳内で補間させる、そういう仕組みで成立してる映像なわけで。ブラーが無い方が、視聴者の脳内でより豊かなブレ映像を作ってもらえる可能性はないか。映像としてキレが増す、とでもいうか。それとも、適切なブラーが入ったほうが、視聴者の想像力をより多く働かせることができるのだろうか。さて、どっちなんだろう。
自分、面倒臭いことを考えながらアニメを見てるなあ。
[ ツッコむ ]
2015/02/27(金) [n年前の日記]
#1 [firefox] Firefox 36.0がガンガン落ちる
Google画像検索で、「画像を表示」をクリックするだけで落ちる。環境は Windows7 x64。
_SlightlyEnhancedViewImage というアドオンが原因だった模様。該当アドオンの有効無効を切り替えて動作確認をしていたら、Firefoxの起動直後にすぐ落ちてしまう状態になって困った。セーフモードで起動して、件のアドオンを削除してどうにか復活。
Firefox をセーフモードで起動するには、FirefoxのアイコンをShiftキーを押しながらクリックして起動する。とメモ。
_SlightlyEnhancedViewImage というアドオンが原因だった模様。該当アドオンの有効無効を切り替えて動作確認をしていたら、Firefoxの起動直後にすぐ落ちてしまう状態になって困った。セーフモードで起動して、件のアドオンを削除してどうにか復活。
Firefox をセーフモードで起動するには、FirefoxのアイコンをShiftキーを押しながらクリックして起動する。とメモ。
[ ツッコむ ]
#2 [dxruby][cg_tools] 背景仮画像を作成し直し
仮画像とは言え、前々から角度がおかしいことが気になってたわけで。
昔のベルトスクロールアクションゲームの背景って45度の角度で傾いてるものと思い込んで仮画像を作成してたけど、後になってから、もうちょっと倒した角度で描かれてるものがほとんどだったことに気がついて。要するに、2ドット横に進んで1ドット下に、みたいな感じで。ということで、この際作り直そうと。
タイリングが可能な正方形のテクスチャを斜めにずらして背景画像に貼り付けようと思ったものの、GIMPのフィルタではそれらしいものが見当たらず。単に斜めにするだけなら剪断変形で済むのだけど、はみ出した部分については反対側から回り込んでほしいわけで。
やりたいことは、y座標が1つ進んだらx方向は n * y ドットシフト、かつ、画像幅内で回り込ませるだけ。なので、Python + PIL あたりでスクリプトを書いて済ませられそうな気もするのだけど。
誰かしらそういうフィルタ・プラグインを作ってるんじゃないか。と思って色々探してたら、Paint.NET の _Obliqueプラグイン の解説記事に遭遇。まさしくコレ。ありがたや。
GIMPのプラグイン or スクリプトでありそうな気もするのだけど、検索キーワードが思いつかず。Oblique で検索しても、テキストツール関係の記事が出てきてしまう。
昔のベルトスクロールアクションゲームの背景って45度の角度で傾いてるものと思い込んで仮画像を作成してたけど、後になってから、もうちょっと倒した角度で描かれてるものがほとんどだったことに気がついて。要するに、2ドット横に進んで1ドット下に、みたいな感じで。ということで、この際作り直そうと。
タイリングが可能な正方形のテクスチャを斜めにずらして背景画像に貼り付けようと思ったものの、GIMPのフィルタではそれらしいものが見当たらず。単に斜めにするだけなら剪断変形で済むのだけど、はみ出した部分については反対側から回り込んでほしいわけで。
やりたいことは、y座標が1つ進んだらx方向は n * y ドットシフト、かつ、画像幅内で回り込ませるだけ。なので、Python + PIL あたりでスクリプトを書いて済ませられそうな気もするのだけど。
誰かしらそういうフィルタ・プラグインを作ってるんじゃないか。と思って色々探してたら、Paint.NET の _Obliqueプラグイン の解説記事に遭遇。まさしくコレ。ありがたや。
GIMPのプラグイン or スクリプトでありそうな気もするのだけど、検索キーワードが思いつかず。Oblique で検索しても、テキストツール関係の記事が出てきてしまう。
◎ 久々にShadeを起動。 :
街灯っぽい画像が欲しいなと思ったので、久しぶりに Shade 12 を起動して、開いた線形状の回転体で街灯モドキを作成。
ただ、どう見ても3DCGソフトで作りました的な画像になってしまって、他の画像と合わないわけで…。12色程度に減色してから、あちこちにドットをポチポチ打って誤魔化したり。
ただ、どう見ても3DCGソフトで作りました的な画像になってしまって、他の画像と合わないわけで…。12色程度に減色してから、あちこちにドットをポチポチ打って誤魔化したり。
◎ Paint.NETのプラグインも色々あって面白そう。 :
_3D Object Plugin| プラグイン | Paint.NET不完全マニュアル
経由で
_Make cool abstracts - Creations - Paint.NET Forum
の作例を目にして、ヒットマークに使えないかなと。
[ ツッコむ ]
2015/02/28(土) [n年前の日記]
#1 [ruby] Ruby 2.0.0 に移行できないか調べたり
昨日だか一昨日だかに作業してたけどメモするのを忘れてたのでメモ。
自分は普段、Windows7x 64 + Ruby 1.9.3 を常用してるのだけど。Ruby公式サイトで、 _「Ruby 1.9.3 はサポート終了しましたよ」 と書かれてたので、そろそろさすがに Ruby 2.0 に移行しないとあかんのかもしれんなあ、と思ったわけで。
ということで、手元の Ruby 1.9.3、Ruby 2.0.0 で、インストールしてあるライブラリ(gem?)を比較して、Ruby 1.9.3 で入れてたけど Ruby 2.0.0 では入れてなかったモノを、Ruby 2.0.0 にインストール。
ちなみに、gem の一覧は gem list で出力できるし、インストールは gem install hoge でOK。インストール前にその gem があるか確認したいなら、gem search --remote hoge。
Ruby 1.9.3 ではOKで、Ruby 2.0.0 ではNGだったのは以下ぐらいだった。
wxRuby は随分前から開発停止状態なので、使えるとしても Ruby 1.9 までしか使えないのだそうで。
そういや、VisualuRuby も Ruby 1.8 までしか使えなかったなと。Ruby の GUI関係って、Ruby のバージョンが上がるたびにポロポロと死んでいくなあ…。まあ、Python もそうだけど。wxPython も Python 2.x でしか使えない・Pyhon 3.x に対応できてないし。Python 本体は、もう 3.4 になってしまったのに。もしかして wxWidgets 自体がそもそもオワコンなんだろうか。今使うなら Qt ですか。分かりませんが。
ただ、ググってたら、 _Hanmac/rwx という wxRuby 代替品を見かけた。Windows環境で使えるかどうかは試してない。
ruby-opengl、opengl は、インストールはできたけど動かしてみたら真っ白なウインドウが出てくるだけで、しかもウインドウをクリックしたらクラッシュ。いわゆるSEGV。なのでしょうか。
ただ、Ruby 2.0 + OpenGL に関しては、 _vaiorabbit/ruby-opengl というライブラリがあって、コレをインストールしたら少なくともサンプルスクリプトは動いた。 *1 ただし、ruby-opengl 用に書いたスクリプトは動かない・ウインドウの初期化時にエラーが出て終了してしまったけど。とりあえず、どうしても Ruby 2.0 + OpenGL で何かしらをしたいのだ、という時でも選択肢はあるようで。
wxRuby も ruby-opengl も日常的に使ってるものではないので諦めてもいいかなと。これなら Ruby 2.0.0 に移行できそうかも、という印象。
自分は普段、Windows7x 64 + Ruby 1.9.3 を常用してるのだけど。Ruby公式サイトで、 _「Ruby 1.9.3 はサポート終了しましたよ」 と書かれてたので、そろそろさすがに Ruby 2.0 に移行しないとあかんのかもしれんなあ、と思ったわけで。
ということで、手元の Ruby 1.9.3、Ruby 2.0.0 で、インストールしてあるライブラリ(gem?)を比較して、Ruby 1.9.3 で入れてたけど Ruby 2.0.0 では入れてなかったモノを、Ruby 2.0.0 にインストール。
ちなみに、gem の一覧は gem list で出力できるし、インストールは gem install hoge でOK。インストール前にその gem があるか確認したいなら、gem search --remote hoge。
Ruby 1.9.3 ではOKで、Ruby 2.0.0 ではNGだったのは以下ぐらいだった。
- wxruby-ruby19、wx_sugar
- ruby-opengl、opengl
wxRuby は随分前から開発停止状態なので、使えるとしても Ruby 1.9 までしか使えないのだそうで。
そういや、VisualuRuby も Ruby 1.8 までしか使えなかったなと。Ruby の GUI関係って、Ruby のバージョンが上がるたびにポロポロと死んでいくなあ…。まあ、Python もそうだけど。wxPython も Python 2.x でしか使えない・Pyhon 3.x に対応できてないし。Python 本体は、もう 3.4 になってしまったのに。もしかして wxWidgets 自体がそもそもオワコンなんだろうか。今使うなら Qt ですか。分かりませんが。
ただ、ググってたら、 _Hanmac/rwx という wxRuby 代替品を見かけた。Windows環境で使えるかどうかは試してない。
ruby-opengl、opengl は、インストールはできたけど動かしてみたら真っ白なウインドウが出てくるだけで、しかもウインドウをクリックしたらクラッシュ。いわゆるSEGV。なのでしょうか。
ただ、Ruby 2.0 + OpenGL に関しては、 _vaiorabbit/ruby-opengl というライブラリがあって、コレをインストールしたら少なくともサンプルスクリプトは動いた。 *1 ただし、ruby-opengl 用に書いたスクリプトは動かない・ウインドウの初期化時にエラーが出て終了してしまったけど。とりあえず、どうしても Ruby 2.0 + OpenGL で何かしらをしたいのだ、という時でも選択肢はあるようで。
wxRuby も ruby-opengl も日常的に使ってるものではないので諦めてもいいかなと。これなら Ruby 2.0.0 に移行できそうかも、という印象。
*1: freeglut.dll、glfw3.dll をスクリプトと同じフォルダに置いておく必要有り。
[ ツッコむ ]
以上、28 日分です。




何も更新がないと体調を崩しているのかと心配です。