2017/02/01(水) [n年前の日記]
#1 [linux] Tiny Core Linuxを触った時のメモ
初期設定関係をメモ。
◎ Frugalについての前提条件。 :
Frugalという仕組みでインストールした場合、何か作業をしても、その状態はメモリ上で持っているだけで、HDDには保存されてないらしい。なので、「現在の状態をHDDに保存せよ」と指示してやる必要がある。
Tiny Core Linux の場合は、以下を実行することで、/home と /opt の内容がHDDに保存される。
あるいは、Exitアイコンをクリックして Shutdown や Reboot を選ぶ際、下のほうで「backup」を選んでおけば、現在の状態を保存してからシャットダウンやリブート(再起動)をしてくれる。

何を保存するかは、/opt/.filetool.lst 内で指定されていて、標準状態では home と opt が記述してある。
ということで、何か作業をするたびに、
Tiny Core Linux の場合は、以下を実行することで、/home と /opt の内容がHDDに保存される。
filetool.sh -b
あるいは、Exitアイコンをクリックして Shutdown や Reboot を選ぶ際、下のほうで「backup」を選んでおけば、現在の状態を保存してからシャットダウンやリブート(再起動)をしてくれる。


何を保存するかは、/opt/.filetool.lst 内で指定されていて、標準状態では home と opt が記述してある。
ということで、何か作業をするたびに、
filetool.sh -bを実行するよう意識しておくこと、てな感じでいいのかなと。
◎ キーボード配列について。 :
HDDにインストールした直後はキーボード配列が英語配列になってるので、日本語キーボード配列に設定し終わるまでは苦労する。以下のページを参考にしながら作業。
_キーボードUS配列の違いとか - palm84.hatenablog.com
_キーボード。日本語配列と英語配列。 - ツクモゲーム部
_USキーボードと日本のキーボードの違い
「~」の入力で悩んだけど、Shift + 半角/全角、で入力するのか…。
_キーボードUS配列の違いとか - palm84.hatenablog.com
_キーボード。日本語配列と英語配列。 - ツクモゲーム部
_USキーボードと日本のキーボードの違い
「~」の入力で悩んだけど、Shift + 半角/全角、で入力するのか…。
◎ アプリのインストールの仕方。 :
画面下のドック?の中に Apps があるのでクリックして起動。

最初の実行時は、一番速いミラーサーバを探してくれるので少し待つ。
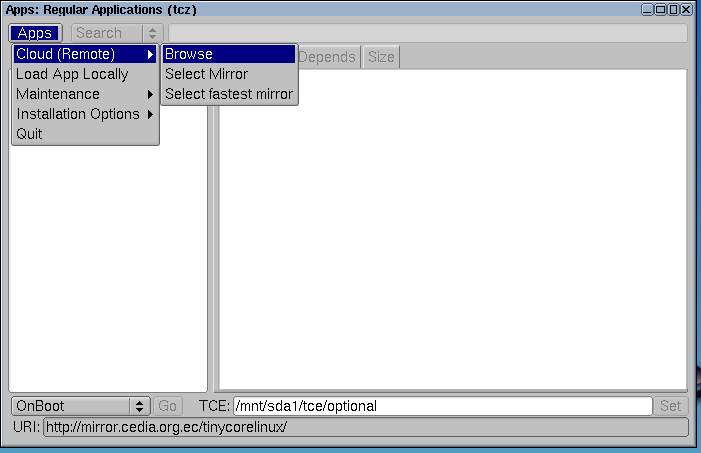
左上の「Apps」ボタンをクリックしてメニューを表示。Cloud (Remote) → Browse を選択。
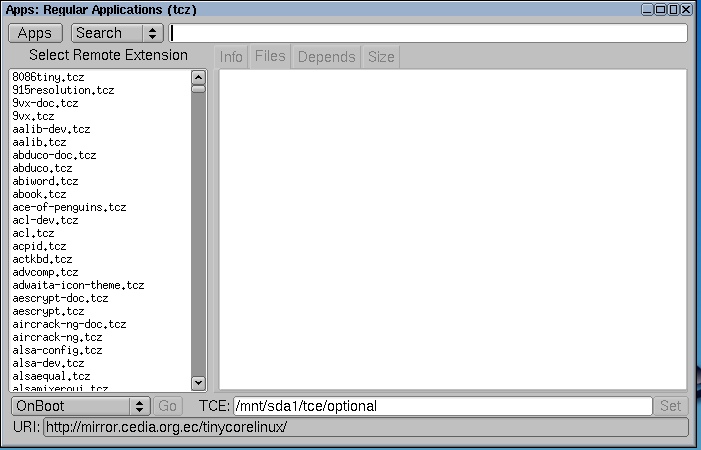
左側に、インストールできるアプリがずらりと並ぶ。
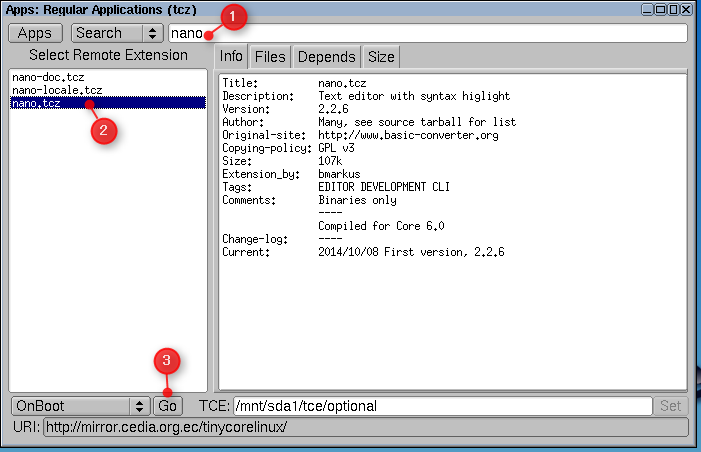
上の検索欄(Search)に何か打ってEnterを叩けばリストアップされる。インストールしたいアプリ(*.tcz)をクリックして選択。下のほうにある Go ボタンを押せばインストールされる。
Goボタンの左側で、OnBoot、OnDemand などを選べるが…。
とりあえず、ターミナル上で使える小さなエディタ、nano.tcz でもインストールして、ターミナル上で nano と打って、実行できるか試してみるとか。
ちなみに、nano 使用時、保存は Ctrl+O、終了は Ctrl+X。

最初の実行時は、一番速いミラーサーバを探してくれるので少し待つ。
左上の「Apps」ボタンをクリックしてメニューを表示。Cloud (Remote) → Browse を選択。
左側に、インストールできるアプリがずらりと並ぶ。
上の検索欄(Search)に何か打ってEnterを叩けばリストアップされる。インストールしたいアプリ(*.tcz)をクリックして選択。下のほうにある Go ボタンを押せばインストールされる。
Goボタンの左側で、OnBoot、OnDemand などを選べるが…。
- OnBoot は起動時からメモリに読み込むように指定。
- OnDemand は、実行を指示してからメモリに読み込む。
とりあえず、ターミナル上で使える小さなエディタ、nano.tcz でもインストールして、ターミナル上で nano と打って、実行できるか試してみるとか。
ちなみに、nano 使用時、保存は Ctrl+O、終了は Ctrl+X。
◎ 起動オプションで日本語キーボード配列等にしてみる。 :
まずは kmaps.tcz をインストール。この中に日本語キーボード配列情報が入ってる、らしい。
/etc/sysconfig/tcedir/boot/extlinux/extlinux.conf を編集。
APPEND 行の適当な箇所に、
/etc/sysconfig/tcedir/boot/extlinux/extlinux.conf を編集。
sudo editor /etc/sysconfig/tcedir/boot/extlinux/extlinux.confnanoエディタを使うと、長い行を編集した際に妙なところで改行が入ってしまうので、vi とか vim とか最初から入ってる editor とか、別のエディタを使って編集したほうがいいのかもしれない。ちなみに vi を使うとキーボード配列が英語配列になっているから「:」が入力できなくてハマるけど、英語配列では「Shift + ;」で「:」を入力できるよ。みたいな。
APPEND 行の適当な箇所に、
lang=ja_JP.utf8 tz=JST-9 noutc kmap=qwerty/jp106だか、
lang=ja_JP.UTF-8 tz=JST-9 noutc kmap=qwerty/jp106だかを追加。おそらく以下の指定をしている。
- エンコードを ja_JP.utf8 (ja_JP.UTF-8 ?) に。
- タイムゾーンを日本時間(JST-9)に。
- UTCを無効に。
- キーマップをjp106に。
◎ キーボードの英語配列を日本語配列に変更。 :
前述の起動オプションで、キーボードが日本語配列になってるならそれでいいのだけど。xorgとやらで X を表示してる時は、キーボード配列が英語のままになってる時がある。別途設定をしないといけない。
_Xのキーボード設定 - Akionux-wiki
terminal を開いて以下を打ち込めば、とりあえず即座に日本語配列にできる。が、セッションが終わると元に戻ってしまう。
起動時から反映させたい時は、
このままだと件のファイルが保存されないらしいので、/opt/.filetool.lst に件のファイルパスを追加して、シャットダウン時等に保存するよう指定する。
filetool.sh -b を実行してバックアップ(保存)。再起動して、キーボードが日本語配列になっていたら成功。
_Xのキーボード設定 - Akionux-wiki
terminal を開いて以下を打ち込めば、とりあえず即座に日本語配列にできる。が、セッションが終わると元に戻ってしまう。
setxkbmap -model jp106 -layout jp,us
起動時から反映させたい時は、
/etc/X11/xorg.conf.d/10-keyboard.confを作成して、その中で設定しておけばいいらしい。
cd /etc/X11 sudo mkdir xorg.conf.d cd xorg.conf.d sudo nano 10-keyboard.conf以下を記述。
Section "InputClass" Identifier "system-keyboard" MatchIsKeyboard "on" Option "XkbLayout" "jp,us" Option "XkbModel" "jp106" EndSection
このままだと件のファイルが保存されないらしいので、/opt/.filetool.lst に件のファイルパスを追加して、シャットダウン時等に保存するよう指定する。
nano /opt/.filetool.lst以下を追加。
etc/X11/xorg.conf.d/10-keyboard.conf最初のあたりは /etc ではなくて etc から始まること。
filetool.sh -b を実行してバックアップ(保存)。再起動して、キーボードが日本語配列になっていたら成功。
◎ Firefoxのインストール。 :
日本語フォントをWeb経由で入手したいのだけど、そのためにはWebブラウザが必要になるわけで。何かしらをインストールしないと…。
とりあえず、Firefox をインストールすることにする。
ちなみに、Tiny Core Linux では QtWebという軽量ブラウザもインストールできるので、そちらを使うのも手かも。
_QtWeb - Wikipedia
サイズがめちゃくちゃ小さいのでHDDに優しい。ただ、この QtWeb、2013年頃から開発停止している模様。
Firefox にしろ、QtWeb にしろ、最初は日本語フォントがインストールされてないので、あらゆる文字が豆腐になる。日本語フォントをインストールしないといけない。
とりあえず、Firefox をインストールすることにする。
- Apps で firefox_getLatest.tcz をインストール。
- terminal上で firefox_getLatest を実行。Firefoxの最新版がインストールされる。
- OnBoot.lst (/etc/sysconfig/tcedir/onboot.lst) に firefox.tcz を追記。
sudo nano /etc/sysconfig/tcedir/onboot.lst一番最後に、以下を追記。
firefox.tcz
ちなみに、Tiny Core Linux では QtWebという軽量ブラウザもインストールできるので、そちらを使うのも手かも。
_QtWeb - Wikipedia
サイズがめちゃくちゃ小さいのでHDDに優しい。ただ、この QtWeb、2013年頃から開発停止している模様。
Firefox にしろ、QtWeb にしろ、最初は日本語フォントがインストールされてないので、あらゆる文字が豆腐になる。日本語フォントをインストールしないといけない。
◎ 日本語フォントをインストール。 :
まずは、zip-unzip.tcz をインストールして、zipファイルを解凍できるようにしておく。
とりあえず、各Linuxの日本語版で一般的によく使われてる Takaoフォント(TakaoFonts_00303.01.zip) を入手してインストールしてみる。ブラウザでアクセスして zip をダウンロード。
_Takao Fonts in Launchpad
とりあえず、各Linuxの日本語版で一般的によく使われてる Takaoフォント(TakaoFonts_00303.01.zip) を入手してインストールしてみる。ブラウザでアクセスして zip をダウンロード。
_Takao Fonts in Launchpad
mkdir ~/.fonts unzip TakaoFonts_00303.01.zip cd TakaoFonts_00303.01 mv *.ttf ~/.fonts fc-cache -fv filetool.sh -b
- unzip を使えば zip ファイルを解凍できる。
- Linuxでは、ユーザディレクトリ内に ~/.fonts というディレクトリを作って、そこにフォントファイル(.ttf等)を保存しておくのが一般的らしい。
- fc-cache -fv で、~/.fonts 内のフォントを反映することができる。
◎ 表示だけでも日本語化。 :
各アプリのメニューが英語表示なので、できれば日本語表示にしたいわけで。以下のページを参考にしつつ作業。
_Tiny Core(8)ロケール設定|見よう見まねのブログ
_Tiny Core(12)日本語化インストール手順|見よう見まねのブログ
Apps で、以下をインストールしておく。
_Tiny Core(8)ロケール設定|見よう見まねのブログ
_Tiny Core(12)日本語化インストール手順|見よう見まねのブログ
Apps で、以下をインストールしておく。
kmaps.tcz getlocale.tcz
sudo nano /opt/bootlocal.sh以下を追記して保存。
loadkmap < /usr/share/kmap/qwerty/jp106.kmap mkdir -p /usr/lib/locale/
sudo nano /opt/.filetool.lst以下を追記。
usr/lib/locale
sudo getlocale.shja_JP.UTF-8 を選択して「OK」。
sudo localedef -i ja_JP -f UTF-8 ja_JP.UTF-8Apps から Maintenance → OnBoard Maintenace で mylocale.tcz が登録されていることを確認してから、再起動。
locale -a localeja_JP.UTF-8 に設定されていることを確認。
◎ 画面解像度の変更。 :
Xvesa とやらを使ってデスクトップが表示されている場合は、ControlPanel → Xvesa で設定できる。
が、おそらく xorg を使ってる場合は、該当ツールは使えない。
xrandr と打てば、現在接続されてるディスプレイや画面解像度が表示される。
以下のように打てば画面解像度を変更できる。
X起動直後に変更したいなら、~/.X.d/ 以下にそれらしいスクリプトを書けば処理してくれる。 *1
例えば、~/.X.d/10_resolution.sh というファイルを作成して…。
ただ、Tiny Core Linux は、画面解像度の変更を検知して壁紙サイズまで変更してくれたりはしないので、変更後は見た目がよろしくない。一応、~/.setbackground を実行すると壁紙を再設定するようではあるので、スクリプトの書き方次第でどうにかできるのかもしれないけれど…。
また、画面解像度を変更すると、ドック(wbarと呼ぶらしい)からアプリを起動した際、妙な場所にウインドウが作られてしまう。おそらくドック側が、画面解像度変更前の状態を覚えていて、以前のサイズで調整してウインドウを出してしまうのではないかと。
ちなみに、xorg利用時、lxrandr.tcz をインストールすれば、GUIで画面解像度を変更できるようになる。ただし、再起動すると元に戻ってしまう。
が、おそらく xorg を使ってる場合は、該当ツールは使えない。
xrandr と打てば、現在接続されてるディスプレイや画面解像度が表示される。
$ xrandr Screen 0: minimum 1 x 1, current 1024 x 768, maximum 8192 x 8192 Virtual1 connected 1024x768+0+0 (normal left inverted right x axis y axis) 0mm x 0mm 1280x768 60.00 + 59.87 2560x1600 59.99 1920x1440 60.00 ...上記の例では、Virtual1 というディスプレイが接続されてる。
以下のように打てば画面解像度を変更できる。
xrandr --output Virtual1 --mode 1152x864あるいは以下。
xrandr -s 1152x864
X起動直後に変更したいなら、~/.X.d/ 以下にそれらしいスクリプトを書けば処理してくれる。 *1
例えば、~/.X.d/10_resolution.sh というファイルを作成して…。
nano ~/.X.d/10_resolution.sh以下を書いてみたり。
#!/bin/sh xrandr -s 1152x864スクリプトに実行権限をつける。
chmod +x ~/.X.d/10_resolution.shこれで、X起動直後に画面解像度が変更される。
ただ、Tiny Core Linux は、画面解像度の変更を検知して壁紙サイズまで変更してくれたりはしないので、変更後は見た目がよろしくない。一応、~/.setbackground を実行すると壁紙を再設定するようではあるので、スクリプトの書き方次第でどうにかできるのかもしれないけれど…。
また、画面解像度を変更すると、ドック(wbarと呼ぶらしい)からアプリを起動した際、妙な場所にウインドウが作られてしまう。おそらくドック側が、画面解像度変更前の状態を覚えていて、以前のサイズで調整してウインドウを出してしまうのではないかと。
ちなみに、xorg利用時、lxrandr.tcz をインストールすれば、GUIで画面解像度を変更できるようになる。ただし、再起動すると元に戻ってしまう。
◎ VMwareの共有フォルダ機能を使う :
以下のページを参考にして作業。
_installing Tiny Core Linux 7.2 on Vmware ESXi virtual machine
_VMware tools/Open VM tools problem (x86_64 port)
open-vm-tools と open-vm-tools-desktop をインストール。Xが動いてる状態でインストールすると画面がおかしくなって手が出せなくなるので、もしかするとコンソール(Ctrl+Alt+F1)を表示して、以下を打ち込んでインストールしたほうがいいのかもしれない。
_wiki:tce-load - Tiny Core Linux Wiki
どうしてインストール時に画面がおかしくなるのかと言えば…。おそらくだけど、open-vm-tools-desktop をインストールすることで、xvesa から xorg を使ってXを表示するようになるので、そこでおかしくなるのかなと。
運良くインストールできたら、以下を打って再起動。
共有フォルダを使えるように設定。
~/.profile に以下を追加。
クリップボード共有、ウインドウドラッグで画面解像度を変えるための設定。
~/.xsession に以下を追加。
これで、VMwareのウインドウをドラッグすることで画面解像度が変更できるようになる。
ただ、前述のページ内では、「ドック(wbar)を画面下に置いておくと画面解像度変更時にドックが見えなくなるから、上のほうに配置しておいたほうがいいよ」という話も出ている。wbar の表示位置は、ControlPanel → tcWbarConf で変更できる。
_installing Tiny Core Linux 7.2 on Vmware ESXi virtual machine
_VMware tools/Open VM tools problem (x86_64 port)
open-vm-tools と open-vm-tools-desktop をインストール。Xが動いてる状態でインストールすると画面がおかしくなって手が出せなくなるので、もしかするとコンソール(Ctrl+Alt+F1)を表示して、以下を打ち込んでインストールしたほうがいいのかもしれない。
tce-load -wi open-vm-tools tce-load -wi open-vm-tools-desktopちなみに、-w は、ダウンロードの指定で、-i は、OnBootの指定。
_wiki:tce-load - Tiny Core Linux Wiki
どうしてインストール時に画面がおかしくなるのかと言えば…。おそらくだけど、open-vm-tools-desktop をインストールすることで、xvesa から xorg を使ってXを表示するようになるので、そこでおかしくなるのかなと。
運良くインストールできたら、以下を打って再起動。
filetool.sh -b sudo reboot
共有フォルダを使えるように設定。
~/.profile に以下を追加。
[ $(which vmware-checkvm) ] && [ vmware-checkvm ] && [ -d /mnt/hgfs ] && vmhgfs-fuse /mnt/hgfsこれで、/mnt/hgfs/ 内に、VMware側で設定した共有フォルダが見えるようになる。
クリップボード共有、ウインドウドラッグで画面解像度を変えるための設定。
~/.xsession に以下を追加。
[ $(which vmware-checkvm) ] && [ vmware-checkvm ] && vmware-user &
これで、VMwareのウインドウをドラッグすることで画面解像度が変更できるようになる。
ただ、前述のページ内では、「ドック(wbar)を画面下に置いておくと画面解像度変更時にドックが見えなくなるから、上のほうに配置しておいたほうがいいよ」という話も出ている。wbar の表示位置は、ControlPanel → tcWbarConf で変更できる。
◎ VMware上で動かすと起動時にエラーが出る。 :
起動時、「Host SMBus controller not enabled」というエラーが出る。
これは、i2c_piix4 なるモジュール?を読み込んでるのがよろしくないらしい。
一般的には /etc/modprobe.d/blacklist.conf でブラックリスト登録するらしいが、Tiny Core Linux の場合は該当ファイルを読まないらしい。代わりに、起動オプションで指定するのだとか。
_modprobe blacklist not working
これは、i2c_piix4 なるモジュール?を読み込んでるのがよろしくないらしい。
一般的には /etc/modprobe.d/blacklist.conf でブラックリスト登録するらしいが、Tiny Core Linux の場合は該当ファイルを読まないらしい。代わりに、起動オプションで指定するのだとか。
_modprobe blacklist not working
sudo vi /etc/sysconfig/tcedir/boot/extlinux/extlinux.confAPPEND 行の途中に、以下を追加。
blacklist=i2c_piix4
◎ 他にインストールしたアプリ。 :
色々インストールしてみたり。
色を自由に変更できるターミナルソフトが欲しいのだけど、ちと見当たらず。
標準で入ってるターミナルは、おそらく aterm じゃないかと思うのだけど、これは ttfフォントを指定できないらしい。lxterminal なら ttfフォントも利用できる。が、コレも色を自由に変更できないので…。
- ファイラー : pcmanfm.tcz , pcmanfm-locale.tcz , rox-filer.tcz , xfe.tcz , emelfm2.tcz , emelfm2-locale.tcz
- ターミナル : lxterminal.tcz , lxterminal-locale.tcz , urxvt.tcz
- 軽量ブラウザ : QtWeb.tcz
- エディタ : leafpad.tcz , leafpad-locale.tcz , vim.tcz , vim-locale.tcz
- プログラミング用エディタ : geany.tcz , geany-locale.tcz , geany-plugins.tcz , geany-plugins-locale.tcz
- OpenGL動作確認 : glxgears.tcz
- 画面解像度変更 : lxrandr.tcz , lxrandr-locale.tcz
色を自由に変更できるターミナルソフトが欲しいのだけど、ちと見当たらず。
標準で入ってるターミナルは、おそらく aterm じゃないかと思うのだけど、これは ttfフォントを指定できないらしい。lxterminal なら ttfフォントも利用できる。が、コレも色を自由に変更できないので…。
◎ 日本語フォントを選ぶとアンダーバーが表示されない。 :
Takaoフォントを使うと、アンダーバー? アンダースコア? アンダーライン? ローライン? 正確にはなんと呼ぶのか分からんけど、「_」が表示されないことに気づいた。フォントサイズを11ぐらいにすると表示されるようになるけど、13等にすると表示されない。
ググってみたら、Takaoフォントに限った話ではなく、Xがフォントをレンダリングする基本部分の関係で、他のフォントでも起きてしまう問題なのだとか。
とりあえず、 _VLゴシック をインストールして使ってみたら表示されるようになったけど、これはこれで行間が大きいわけで…。
_Ricty Diminished をインストールしたら表示されるようになった。しばらくコレを使ってみようか…。
ググってみたら、Takaoフォントに限った話ではなく、Xがフォントをレンダリングする基本部分の関係で、他のフォントでも起きてしまう問題なのだとか。
とりあえず、 _VLゴシック をインストールして使ってみたら表示されるようになったけど、これはこれで行間が大きいわけで…。
_Ricty Diminished をインストールしたら表示されるようになった。しばらくコレを使ってみようか…。
◎ 起動時間が遅くなった。 :
インストールしたばかりの状態なら数秒で起動したのだけど、色々インストールしていったら起動時間が30秒以上かかるように。うーん。
◎ /homeと/optを圧縮保存しないようにする。 :
通常、filetool.sh -b を実行すると、/home と /opt の内容を圧縮保存するので、例えば /home 内に大量 or 巨大なファイルがあるとシャットダウン時に時間がかかるけど。
HDDにインストールした場合は、起動オプションに
その場合、/opt/.filetool.lst 内から home と opt の記述を削除できるので、シャットダウンする前のバックアップ時、/home と /opt を、毎回圧縮保存しなくて済む ―― シャットダウンが早くなる、らしい。
試してみたところ、たしかにシャットダウンが早くなった。ただ、起動時間はさほど変わらなかった。おそらく .tcz を読み込むところで時間がかかってる、ような気がする。
HDDにインストールした場合は、起動オプションに
home=sda1 opt=sda1等を指定することで、/home , /opt の内容を、指定したHDDのパーティションに“圧縮せずに保存”してくれるそうで。
その場合、/opt/.filetool.lst 内から home と opt の記述を削除できるので、シャットダウンする前のバックアップ時、/home と /opt を、毎回圧縮保存しなくて済む ―― シャットダウンが早くなる、らしい。
試してみたところ、たしかにシャットダウンが早くなった。ただ、起動時間はさほど変わらなかった。おそらく .tcz を読み込むところで時間がかかってる、ような気がする。
◎ 日本語入力を(一部)可能にする。 :
日本語入力ができない点がちょっと気になったので、以下のページを参考にして試行錯誤してみたり。
_ほぼ素人がTiny Core Linux 7.2の日本語化に挑戦してみた - ネットの片隅で
_Tiny Core 7.0の日本語化|見よう見まねのブログ
_日本語入力 - FunMatrixWiki
Tiny Core Linux 日本語版の中から、日本語入力用の .tcz を持ってくることで、日本語入力ができるようになる、かもしれない、らしいので試してみる。
_Tiny Core Linux 5.1の日本語対応 - PukiWiki の一番下のリンクを頼りに、CorePlus-5.1-ja.iso を入手させてもらう。ただし、.iso のURLが現在は違っている模様。
CorePlus-5.1-ja.iso を何かでマウントして、/cde/optional/ の中から以下を取り出す。
Tiny Core Linux 4.7.7 や 5.1 の頃は、gtk2.tcz , libxcb.tcz , libpng12.tcz 等も取り出して使ったらしいけど、7.2 でソレをやると(上書きしてしまうと)色々と壊れてしまってターミナルその他が動かなくなったりするので注意。というか、一度そういう状態になってしまって、VMware上でのインストールから全部やり直したり。トホホ。
コピー後は以下の作業をする。
Apps を起動して、Apps → Load App Locally。
scim , scim-anthy , anthy , libiconv , mplus-fonts を、それぞれクリックして選んでから、下のほうにある Load ボタンをクリック。上手くいけば右側に「〜 OK」と表示された、ような気がする。
Apps → Maintenance → OnBoot Maintenance で、左側の一覧の中から、先ほど選んだそれぞれをクリックして Add Item。
これで、起動時にそれぞれが読み込まれるようになった、はず。
さらに、Apps → Cloud (Remote) → Browse で、libffi5.tcz をインストール。
Appsを終了。
~/.profile を編集。startx を呼び出す箇所よりも前のほうで、以下を追加。
バックアップ(filetool.sh -b) をしてからOS再起動。
terminal を開いて、scim -d と打ってみて、何か色々出てきたらインストールはできている、のだろうと思う。自分の環境では以下のような表示になった。
leafpad というエディタをインストールして起動。半角/全角キーを押すと、右下のほうにIMEツールバーっぽいものが表示されて、日本語入力ができた。
しかし、この状態では QtWeb 等で日本語入力できない。
色々ググってみたけど、Tiny Core Linux 7.x では、今のところ日本語入力は上手くいかないところがあるらしい…。
ちなみに、scim とやらの設定は、scim-setup を実行するとできる模様。
_ほぼ素人がTiny Core Linux 7.2の日本語化に挑戦してみた - ネットの片隅で
_Tiny Core 7.0の日本語化|見よう見まねのブログ
_日本語入力 - FunMatrixWiki
Tiny Core Linux 日本語版の中から、日本語入力用の .tcz を持ってくることで、日本語入力ができるようになる、かもしれない、らしいので試してみる。
_Tiny Core Linux 5.1の日本語対応 - PukiWiki の一番下のリンクを頼りに、CorePlus-5.1-ja.iso を入手させてもらう。ただし、.iso のURLが現在は違っている模様。
http://www.asu.ac.jp/hachi/v3/attach/FrontPage/CorePlus-5.1-ja.iso ↓ http://www2.asu.ac.jp/hachi/v3/attach/FrontPage/CorePlus-5.1-ja.iso
CorePlus-5.1-ja.iso を何かでマウントして、/cde/optional/ の中から以下を取り出す。
anthy.tcz anthy.tcz.md5.txt libiconv.tcz libiconv.tcz.md5.txt mplus-fonts.tcz mplus-fonts.tcz.dep mplus-fonts.tcz.md5.txt scim.tcz scim.tcz.dep scim.tcz.md5.txt scim-anthy.tcz scim-anthy.tcz.dep scim-anthy.tcz.md5.txtこれらを、Tiny Core Linux の /mnt/sda1/tce/optional/ 内にコピー。
Tiny Core Linux 4.7.7 や 5.1 の頃は、gtk2.tcz , libxcb.tcz , libpng12.tcz 等も取り出して使ったらしいけど、7.2 でソレをやると(上書きしてしまうと)色々と壊れてしまってターミナルその他が動かなくなったりするので注意。というか、一度そういう状態になってしまって、VMware上でのインストールから全部やり直したり。トホホ。
コピー後は以下の作業をする。
Apps を起動して、Apps → Load App Locally。
scim , scim-anthy , anthy , libiconv , mplus-fonts を、それぞれクリックして選んでから、下のほうにある Load ボタンをクリック。上手くいけば右側に「〜 OK」と表示された、ような気がする。
Apps → Maintenance → OnBoot Maintenance で、左側の一覧の中から、先ほど選んだそれぞれをクリックして Add Item。
これで、起動時にそれぞれが読み込まれるようになった、はず。
さらに、Apps → Cloud (Remote) → Browse で、libffi5.tcz をインストール。
Appsを終了。
~/.profile を編集。startx を呼び出す箇所よりも前のほうで、以下を追加。
export XMODIFIERS=@im=scim export GTK_IM_MODULE=scim export QT_IM_MODULE=scim # scim -d export G_FILENAME_ENCODING=@locale本来は scim -d を実行すべきだけど、これで本当に動くのか確認するために、ひとまずコメントアウトしておく。
バックアップ(filetool.sh -b) をしてからOS再起動。
terminal を開いて、scim -d と打ってみて、何か色々出てきたらインストールはできている、のだろうと思う。自分の環境では以下のような表示になった。
$ scim -d Smart Common Input Method 1.4.9 Launching a SCIM process with x11... Loading socket Config module ... Creating backend ... Loading x11 FrontEnd module ... Failed to load x11 FrontEnd module. Failed to launch SCIM.何かが失敗(Failed)してるっぽい…。
leafpad というエディタをインストールして起動。半角/全角キーを押すと、右下のほうにIMEツールバーっぽいものが表示されて、日本語入力ができた。
しかし、この状態では QtWeb 等で日本語入力できない。
色々ググってみたけど、Tiny Core Linux 7.x では、今のところ日本語入力は上手くいかないところがあるらしい…。
ちなみに、scim とやらの設定は、scim-setup を実行するとできる模様。
◎ HDDインストール時は5秒待たなくていい。 :
Tiny Core Linux を、HDD or USBメモリにインストールした時は、起動時に5秒ほど待つようになっている。USBメモリが認識されるまでに時間がかかる時があるから、という理由らしい。
しかし、HDDにインストールした際はわざわざ待たなくてもいいので、5秒待つ処理を省くことができる。
_wiki:install_hd - Tiny Core Linux Wiki
/etc/sysconfig/tcedir/boot/extlinux/extlinux.conf を編集して、APPEND行の waitusb=5:UUID="long-number" を削除。これで5秒ほど起動時間を短縮できる。はず。
しかし、HDDにインストールした際はわざわざ待たなくてもいいので、5秒待つ処理を省くことができる。
_wiki:install_hd - Tiny Core Linux Wiki
/etc/sysconfig/tcedir/boot/extlinux/extlinux.conf を編集して、APPEND行の waitusb=5:UUID="long-number" を削除。これで5秒ほど起動時間を短縮できる。はず。
*1: Tiny Core Linux の場合、~/.xsession の中で、~/.X.d/ 以下にスクリプトがあったら実行するように処理が書かれている。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2017/02/02(木) [n年前の日記]
#1 [linux] Tiny Core Linux 7.2上でscimがエラーを出す原因が分かってきた
Tiny Core Linux 7.2のターミナル上で scim -d を実行すると、
scim.tcz , scim-anthy.tcz , anthy.tcz を日本語版isoから取り出してインストールすると(onboot に含めると)、何故か ~/.X.d/ 内に scim というファイルが作られてしまうようで。更にその中で、scim -d がわざわざ記述されてる。
つまり、Xが起動すると、~/.xsession が呼ばれる → ~/.X.d/scim が呼ばれる → scim -d が実行されてしまう。
既に起動していることを知らずにターミナル上で scim -d を実行していたので、「もうデーモンは起動してるからそんなことされてもあかんがな」的にエラーが出ていた、のかもしれない。
ちなみに、~/.X.d/scim の所有者はrootだった。また、中身をコメントアウトしても、あるいは削除してみても、OSを再起動すると元に戻ってる・復活してしまう。
おそらく、OS起動中にどこかのタイミングで、しかもroot権限で、
Tiny Core Linux 7.2 は、scim -d をどのタイミングで呼ぶかで動作が変わってくるらしいので、勝手に(?)こういうことをされると困る…。一体誰だ…こんなファイルを作ってるのは…。
更に、/etc/profile.d/scim.sh というファイルが存在していて、中では以下が指定されてることにも気がついた。
$ scim -d Smart Common Input Method 1.4.9 Launching a SCIM process with x11... Loading socket Config module ... Creating backend ... Loading x11 FrontEnd module ... Failed to load x11 FrontEnd module. Failed to launch SCIM.てな感じで最後のあたりでエラーが出るのだけど。少し原因が分かってきた。
scim.tcz , scim-anthy.tcz , anthy.tcz を日本語版isoから取り出してインストールすると(onboot に含めると)、何故か ~/.X.d/ 内に scim というファイルが作られてしまうようで。更にその中で、scim -d がわざわざ記述されてる。
つまり、Xが起動すると、~/.xsession が呼ばれる → ~/.X.d/scim が呼ばれる → scim -d が実行されてしまう。
既に起動していることを知らずにターミナル上で scim -d を実行していたので、「もうデーモンは起動してるからそんなことされてもあかんがな」的にエラーが出ていた、のかもしれない。
ちなみに、~/.X.d/scim の所有者はrootだった。また、中身をコメントアウトしても、あるいは削除してみても、OSを再起動すると元に戻ってる・復活してしまう。
おそらく、OS起動中にどこかのタイミングで、しかもroot権限で、
echo "scim -d" > /home/tc/.X.d/scimみたいなことをしてる輩が居るのではなかろうか。
Tiny Core Linux 7.2 は、scim -d をどのタイミングで呼ぶかで動作が変わってくるらしいので、勝手に(?)こういうことをされると困る…。一体誰だ…こんなファイルを作ってるのは…。
更に、/etc/profile.d/scim.sh というファイルが存在していて、中では以下が指定されてることにも気がついた。
export GTK_IM_MODULE=scim export XMODIFIERS=@im=SCIM/etc/profile が /etc/profile.d/ 内のスクリプトを呼んでいて、/etc/profile はユーザがログインした際に呼ばれるファイルらしいので、つまりは ~/.profile 内でわざわざ指定をしなくても、最低限の環境変数は設定されてる状態、だったらしい。
◎ atermが無反応になる。 :
環境変数の書き方次第で、aterm が無反応になる・キー入力が一切できなくなることも分かった。~/.profile 内で、以下の記述をしている場合は aterm も反応するが…。
ここで、
ただ、aterm が死ぬ代わりに(?)、QtWebで表示してるWebページ上でも日本語入力ができるようになった。もっとも、何故か右上の検索欄では日本語入力できないけど…。
ちなみに、改めてググってみると、以下の記述のほうが正しいらしい。
_SCIM スレッド - 87
_kde4-4.4.5+qt-4.6.3 環境の scim-1.4.7。 >> かけまわる子犬。
_Help:多言語対応 (インド系文字) - Wikipedia
それにしても。atermを殺して他で日本語入力可能にするか、atermを活かして日本語入力を諦めるか、どうしたもんか。
export G_FILENAME_ENCODING=@locale export GTK_IM_MODULE=scim export QT_IM_MODULE=scim export XMODIFIERS=@im=scim # scim -d
ここで、
export XMODIFIERS=@im=scimを、
export XMODIFIERS=@im=SCIMと書くと、aterm が無反応になる。ちなみに、lxterminal を使えばキー入力はできるが…。
ただ、aterm が死ぬ代わりに(?)、QtWebで表示してるWebページ上でも日本語入力ができるようになった。もっとも、何故か右上の検索欄では日本語入力できないけど…。
ちなみに、改めてググってみると、以下の記述のほうが正しいらしい。
export XMODIFIERS=@im=SCIMこの環境変数は、大文字・小文字を区別するのだとか。
_SCIM スレッド - 87
_kde4-4.4.5+qt-4.6.3 環境の scim-1.4.7。 >> かけまわる子犬。
_Help:多言語対応 (インド系文字) - Wikipedia
それにしても。atermを殺して他で日本語入力可能にするか、atermを活かして日本語入力を諦めるか、どうしたもんか。
◎ scimの設定で気になる部分。 :
_Smart Common Input Method platform - ArchWiki
の中で、気になる箇所が。キーボードのロケールが en_US.UTF-8 ではない場合、~/.scim/global の1行目に
/SupportedUnicodeLocales = en_US.UTF-8,ja_JP.UTF-8を追加せよ、と書いてあった。これは試したほうがいいのだろうか…?
◎ rxvt-unicode.tczについて。 :
日本語版のisoから rxvt-unicode.tcz を持ってきてインストールすると、scim と同様に、~/.X.d/rxvt-unicode というファイルが作られることも分かった。中には、~/.Xdefaults に、rxvt-unicode用のリソース設定(?)を追記する処理が書かれていて、かつ、ビットマップのmplusフォントも指定されてる。
一度 rxvt-unicode.tcz をインストールすると、公式が配布してる urxvt.tcz すら起動しなくなったのはそのせいだった。一応、日本語版isoからmplusフォントも取り出してインストールすれば起動するようになるけれど…。
一度 rxvt-unicode.tcz をインストールすると、公式が配布してる urxvt.tcz すら起動しなくなったのはそのせいだった。一応、日本語版isoからmplusフォントも取り出してインストールすれば起動するようになるけれど…。
[ ツッコむ ]
#2 [anime] セーラームーンR以降についてもやもや考えてしまったり
NHK-BSで放送されてる「美少女戦士セーラームーンR」を一応録画して視聴してるのだけど。
次回予告で「新シリーズに向けて〜」云々の台詞が出てきたタイミングで「新シリーズは放送いたしません」と非情なテロップが。あまりにもドンピシャのタイミングでテロップが出てきたので思わず笑ってしまった。テロップ一つで笑いが取れるとは…。ツッコミの勘所はタイミング、なのだなと再認識。
しかし、そうか…。NHK-BSでは、セーラームーンR以降は放送しないのか…。いやまあ、R以降は正直グダグダな印象があるのでそれはそれで。というか、Rですら後半は結構怪しい雰囲気が。
個人的に、アニメ版セーラームーンは、シリーズディレクターが幾原監督から五十嵐監督に代わった時点で何か方向性が変わったような印象があって。ずっとシリアスぶってる方向になったとでもいうか…。や、ソレを言ったら最初のシリーズの最終回だってかなりアレなんだけど。それでも、佐藤順一監督が担当してた(と思われる)時期はマイルドな笑い、幾原監督が担当してた(と思われる)時期は若干暴走気味の笑いが練り込まれていて、それが五十嵐監督担当になるとぱったり無くなる、てな印象を当時は受けたわけで。そのほうが人気が出ると踏んでそうしていたのか、単に監督がシリアスっぽいソレが好きなのか…。もっとも、改めて眺めたら印象が変わる可能性もありそうだけど。
セーラームーンRは…。コレ、何度もつぶやいてるけど。劇場版 *1 を見に行った際の光景が記憶に残っていて。自分の後ろの席で、小さい子供さん(おそらく弟)が「つまんないよー。帰ろうよー」と親に向かって駄々をこねていて…。前半、ギャグシーンが入ってるあたりは全然そういう反応を見せなかったのだけど、後半、シリアスなシーンがずっと続いたらそういう反応に。ただ、おそらく数歳上のお姉ちゃんはスクリーンに釘付けで。
今になって考えると、小さいお子さんは悲しい雰囲気の場面を見続けるというのが結構な苦痛で、しかし自分の感情を的確に伝える言葉を持たないから「つまんない」という言葉がでてきたのかなと。「つまんない」=「おもしろくない」ではなくて、「つまんない」=「見続けるのがツライ」、みたいな。
その予想が当たってるとしたら、小さいお子さんを相手にした映像作品を作る際はそこかしこにちょっとした笑い・ある種の息抜きを盛り込んでおくことが必要だったりするのだろうと。ただ、もうちょっと上の年齢になると、シリアスな場面も見続けることができるようになってきて…とかあるのではないかと。
といったことを考えると、セーラームーンR以降の若干シリアス方向に寄せていた作りはどうだったのだろうかと。合っていたのか、合ってなかったのか。正解なのか、不正解なのか。まあ、今でもちょっと判断つかないけど。
それとは別に。子供向けアニメは、視聴者が作品シリーズから卒業していくあたりも無視できないし。セーラームーンは、視聴者が卒業していって、入園・入学が無かったからシリーズとして終わったのかなと。
その点、プリキュアは随分と上手いことやってるなと思えてきたり。そのあたり、色々なノウハウがありそうだなと。
次回予告で「新シリーズに向けて〜」云々の台詞が出てきたタイミングで「新シリーズは放送いたしません」と非情なテロップが。あまりにもドンピシャのタイミングでテロップが出てきたので思わず笑ってしまった。テロップ一つで笑いが取れるとは…。ツッコミの勘所はタイミング、なのだなと再認識。
しかし、そうか…。NHK-BSでは、セーラームーンR以降は放送しないのか…。いやまあ、R以降は正直グダグダな印象があるのでそれはそれで。というか、Rですら後半は結構怪しい雰囲気が。
個人的に、アニメ版セーラームーンは、シリーズディレクターが幾原監督から五十嵐監督に代わった時点で何か方向性が変わったような印象があって。ずっとシリアスぶってる方向になったとでもいうか…。や、ソレを言ったら最初のシリーズの最終回だってかなりアレなんだけど。それでも、佐藤順一監督が担当してた(と思われる)時期はマイルドな笑い、幾原監督が担当してた(と思われる)時期は若干暴走気味の笑いが練り込まれていて、それが五十嵐監督担当になるとぱったり無くなる、てな印象を当時は受けたわけで。そのほうが人気が出ると踏んでそうしていたのか、単に監督がシリアスっぽいソレが好きなのか…。もっとも、改めて眺めたら印象が変わる可能性もありそうだけど。
セーラームーンRは…。コレ、何度もつぶやいてるけど。劇場版 *1 を見に行った際の光景が記憶に残っていて。自分の後ろの席で、小さい子供さん(おそらく弟)が「つまんないよー。帰ろうよー」と親に向かって駄々をこねていて…。前半、ギャグシーンが入ってるあたりは全然そういう反応を見せなかったのだけど、後半、シリアスなシーンがずっと続いたらそういう反応に。ただ、おそらく数歳上のお姉ちゃんはスクリーンに釘付けで。
今になって考えると、小さいお子さんは悲しい雰囲気の場面を見続けるというのが結構な苦痛で、しかし自分の感情を的確に伝える言葉を持たないから「つまんない」という言葉がでてきたのかなと。「つまんない」=「おもしろくない」ではなくて、「つまんない」=「見続けるのがツライ」、みたいな。
その予想が当たってるとしたら、小さいお子さんを相手にした映像作品を作る際はそこかしこにちょっとした笑い・ある種の息抜きを盛り込んでおくことが必要だったりするのだろうと。ただ、もうちょっと上の年齢になると、シリアスな場面も見続けることができるようになってきて…とかあるのではないかと。
といったことを考えると、セーラームーンR以降の若干シリアス方向に寄せていた作りはどうだったのだろうかと。合っていたのか、合ってなかったのか。正解なのか、不正解なのか。まあ、今でもちょっと判断つかないけど。
それとは別に。子供向けアニメは、視聴者が作品シリーズから卒業していくあたりも無視できないし。セーラームーンは、視聴者が卒業していって、入園・入学が無かったからシリーズとして終わったのかなと。
その点、プリキュアは随分と上手いことやってるなと思えてきたり。そのあたり、色々なノウハウがありそうだなと。
*1: 劇場版は幾原監督が担当。
[ ツッコむ ]
2017/02/03(金) [n年前の日記]
#1 [ubuntu] i3ウインドウマネージャを試用
VMware上で動かしてる Ubuntu 16.04 LTS に、i3 という、タイル型ウインドウマネージャをインストールしてみた。使うことで起動が速くならないものか、と。
_i3 wm タイル型ウィンドウマネージャを使う | Jenemal Notes
_i3 wm タイル型ウィンドウマネージャを使う (2) | Jenemal Notes
_タイル型WMに手を出してみた (i3) - opamp_sando's blog _i3 - Linux を入れよう
Ubuntuの場合、以下でインストールできる。
最初の起動時に初期設定をするのだけど、うっかり Modキーを Winキーで設定してしまった。ところが、例えば Winキー + L 等を使おうとすると、ホストOSであるWindowsが入力を検知してロック画面を出してしまう。
仕方ないので Modキー = Altキーに設定し直し。
前述の各ページを見ながら操作してみたけど、使い方はそれほど難しくない、ような気がする。キーボード主体で操作したい人にはかなり便利、なのではあるまいか。起動も一瞬。圧倒的な速さ。
ただ、この i3 は、VMware上ではホストOS側とのクリップボード共有が働かない模様。VMware上で使うにはちと不便、かもしれない。それとも設定次第でどうにかなるのだろうか。
_i3 wm タイル型ウィンドウマネージャを使う | Jenemal Notes
_i3 wm タイル型ウィンドウマネージャを使う (2) | Jenemal Notes
_タイル型WMに手を出してみた (i3) - opamp_sando's blog _i3 - Linux を入れよう
Ubuntuの場合、以下でインストールできる。
sudo aptitude install i3
最初の起動時に初期設定をするのだけど、うっかり Modキーを Winキーで設定してしまった。ところが、例えば Winキー + L 等を使おうとすると、ホストOSであるWindowsが入力を検知してロック画面を出してしまう。
仕方ないので Modキー = Altキーに設定し直し。
- ~/.config/i3/config を編集。
- set $mod Mod4 を set $mod Mod1 に変更。
前述の各ページを見ながら操作してみたけど、使い方はそれほど難しくない、ような気がする。キーボード主体で操作したい人にはかなり便利、なのではあるまいか。起動も一瞬。圧倒的な速さ。
ただ、この i3 は、VMware上ではホストOS側とのクリップボード共有が働かない模様。VMware上で使うにはちと不便、かもしれない。それとも設定次第でどうにかなるのだろうか。
[ ツッコむ ]
#2 [pc] VMware仮想HDDイメージを圧縮してみたり
VMware上でインストールしてある Ubuntu 16.04 LTS の仮想HDDイメージが22GBほどになっていて。Ubuntu側 ―― ゲストOS側では、10GB前後しか使ってない状態に見えるのだけど…。これは仮想HDDイメージを圧縮・コンパクト化してみないとアレかなと。
ググってみたら、ゲストOSがLinuxの場合、かつ、open-vm-tools をインストールしてある状態なら、仮想HDDイメージの圧縮は以下でできる模様。
ただ、Ubuntuのデスクトップ上でターミナルを開いて上記のコマンドを打つと、最後のあたり、99%の表示になったところで、Ubuntuが無反応・フリーズっぽくなってしまった。仕方なく VMware のウインドウからシャットダウンをしたけれど。もしかすると、Xが起動してない状態で行ったほうがいいのだろうか…。
ググってみたら、ゲストOSがLinuxの場合、かつ、open-vm-tools をインストールしてある状態なら、仮想HDDイメージの圧縮は以下でできる模様。
sudo vmware-toolbox-cmd disk shrink /試してみたところ、22GB → 10GB前後になってくれた。
ただ、Ubuntuのデスクトップ上でターミナルを開いて上記のコマンドを打つと、最後のあたり、99%の表示になったところで、Ubuntuが無反応・フリーズっぽくなってしまった。仕方なく VMware のウインドウからシャットダウンをしたけれど。もしかすると、Xが起動してない状態で行ったほうがいいのだろうか…。
◎ 他の方法も一応メモ。 :
以下のような方法もあるようで、最初はコレを試していた。ただ、上手くいくときもあれば、上手くいかない時もあるようで…。
事前に、ゲストOS上で、zerofree をインストール。HDD上のゴミをゼロクリアしてくれるツールらしい。
シングルユーザでログイン。
Ubuntuを標準的にインストールすると、/dev/sda1 に / が割り当てられてると思うので…。
再起動して、シャットダウン。
VMwareの仮想マシン設定画面から、仮想HDDイメージの圧縮(コンパクト)を選ぶ。
しかし、これで上手くいくときもあったけど、上手くいかない時もあった。
事前に、ゲストOS上で、zerofree をインストール。HDD上のゴミをゼロクリアしてくれるツールらしい。
sudo aptitude install zerofree
シングルユーザでログイン。
- Ubuntuの場合、起動時に Shiftキーを押し続けてgrub画面を出す。
- デフォルト項目上で eキー。
- linuxを指定してる行で、ro を rw にして、最後に linux single init=/bin/sh をつけて Ctrl + X。
Ubuntuを標準的にインストールすると、/dev/sda1 に / が割り当てられてると思うので…。
mount -o ro,remount / zerofree -v /dev/sda1 mount -o rw,remount /
再起動して、シャットダウン。
VMwareの仮想マシン設定画面から、仮想HDDイメージの圧縮(コンパクト)を選ぶ。
しかし、これで上手くいくときもあったけど、上手くいかない時もあった。
◎ 参考ページ。 :
_ubuntu 14.04 のパスワードを忘れたのでシングルユーザーモードでパスワードを変更する備忘録 - Qiita
_ESXi5でシンプロビジョニングされた仮想ディスクを圧縮する・続き - しょぼんメモリ (´・ω・`)
_シングルユーザモードの忘備録: むらさきのくも
_VMware Workstation Player 12.1.1でUbuntu 14.04を使うには | K'zlog
_ESXi5でシンプロビジョニングされた仮想ディスクを圧縮する・続き - しょぼんメモリ (´・ω・`)
_シングルユーザモードの忘備録: むらさきのくも
_VMware Workstation Player 12.1.1でUbuntu 14.04を使うには | K'zlog
◎ Linux上でのデフラグについて。 :
e4defrag を使うと性能は悪いらしいけどデフラグ相当のことができる、らしい。一応メモ。
-c をつけると、断片化状態を検査できる。以下のような指定ができる。
-c を外すとデフラグを開始する。
_e4defrag UbuntuでExt4の断片化の検査とデフラグを実行するコマンドラインツール | Ubuntuアプリのいいところ
_e4defrag - Linuxのext4ファイルシステムをデフラグ - 憩いの場【Linux】
_Ubuntu 12.04でデフラグする(e4defrag編) - 旧ID:itiriのブログ
-c をつけると、断片化状態を検査できる。以下のような指定ができる。
sudo e4defrag -c / sudo e4defrag -c /dev/sda1
-c を外すとデフラグを開始する。
sudo e4defrag / sudo e4defrag /dev/sda1
_e4defrag UbuntuでExt4の断片化の検査とデフラグを実行するコマンドラインツール | Ubuntuアプリのいいところ
_e4defrag - Linuxのext4ファイルシステムをデフラグ - 憩いの場【Linux】
_Ubuntu 12.04でデフラグする(e4defrag編) - 旧ID:itiriのブログ
[ ツッコむ ]
#3 [nitijyou] 風がめちゃくちゃ強かった
昨日の午前中もそうだったけど、今日も朝からめちゃくちゃ風が強くて。ヘッドフォンでTVの音を聞こうとしてもビュービューと風切り音がうるさくて何も聞こえないし。家もギシギシと揺れるし。このままだと家が吹き飛ぶのではないかとすら。夕方になってようやく治まってくれたけど。参ったというか、ちと怖かった。
[ ツッコむ ]
2017/02/04(土) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
ケーズデンキでプリンタのインクを購入。ダイソーとリオンドールでアレコレ購入。
歩道の雪もある程度は溶けていたので、自転車で走ることができた。
歩道の雪もある程度は溶けていたので、自転車で走ることができた。
[ ツッコむ ]
2017/02/05(日) [n年前の日記]
#1 [nitijyou] 歯の詰め物が取れたかも
夕飯後に歯を磨いていたら、急に前歯の裏がザクザクした舌触りになって。鏡で確認してみたけど、何かぽっかり穴が開いてる、ような気がしないでもなく。もしかすると治療した歯の詰め物?が取れてしまったのかもしれず。歯医者さんで診てもらわないと…。しかし、前歯の裏側って治療が大変そうな予感も。
[ ツッコむ ]
2017/02/06(月) [n年前の日記]
#1 [ruby][gosu] Ruby + Gosu + opengl で実験中
Ruby + Gosu + opengl で実験中。
ソースは書けたけど、動作画面のキャプチャ等がちと面倒で。明日の日記でまとめるつもり。
ソースは書けたけど、動作画面のキャプチャ等がちと面倒で。明日の日記でまとめるつもり。
[ ツッコむ ]
#2 [nitijyou] 歯医者の予約を入れた
前歯の裏側の詰め物がおそらく取れてしまったので、近所のS歯科に電話を入れて予約を取った。来週にならないと空いてないらしい…。それまで持つだろうか…。痛まなければいいのだけど…。
[ ツッコむ ]
#3 AKIBA'S TRIP 5話を視聴
AKIBA'S TRIP は、秋葉原を舞台にしたアニメ、という説明でいいのだろうか。
5話はゲームをネタにした回。どうやらCAPCOMから許可を貰えたらしくて、ストIIやストVのゲーム画面が本当にそのままバンバン出てくる、アニメ作品としてはちょっと珍しい回になっていて。ゲームネタということであらゆるカットに色んな小ネタが…。アレ全部分かる人が居たらそれだけでも凄いんじゃないかと。自分はゲームセンターあらしや高橋名人のあたりしか分からなかった…。
スタッフロールで、プレイ画面の撮影に協力したゲーマーさんの名前が出てきてなんだか感動してしまったり。この回は凄い。ような気がする。たぶん。
5話はゲームをネタにした回。どうやらCAPCOMから許可を貰えたらしくて、ストIIやストVのゲーム画面が本当にそのままバンバン出てくる、アニメ作品としてはちょっと珍しい回になっていて。ゲームネタということであらゆるカットに色んな小ネタが…。アレ全部分かる人が居たらそれだけでも凄いんじゃないかと。自分はゲームセンターあらしや高橋名人のあたりしか分からなかった…。
スタッフロールで、プレイ画面の撮影に協力したゲーマーさんの名前が出てきてなんだか感動してしまったり。この回は凄い。ような気がする。たぶん。
[ ツッコむ ]
2017/02/07(火) [n年前の日記]
#1 [ruby][gosu] Ruby + Gosu + opengl の動作確認
Windows10 x64上で、
_Ruby 2.2.6p396 mingw32
+
_gosu 0.11.1
+
_opengl 0.9.2
を使って、OpenGLの描画ができそうか実験。
ちなみに、Ruby というのはプログラミング言語の一つで…。そのRubyを使って2Dゲームを作れるライブラリとして、gosu というのがあって。という説明でいいのだろうか。
Ruby を使ってゲームを作れるライブラリとしては、他にも DXRuby があるけれど。
ちなみに、Ruby というのはプログラミング言語の一つで…。そのRubyを使って2Dゲームを作れるライブラリとして、gosu というのがあって。という説明でいいのだろうか。
Ruby を使ってゲームを作れるライブラリとしては、他にも DXRuby があるけれど。
- DXRuby ... DirectXを使うのでWindows専用(なのだけど、Linux上ではWineを使うと動かすこともできるらしい)。3D描画機能は無い。Sprite等の便利なクラスがある。
- gosu ... Windows、Mac、Linuxで動く。opengl というライブラリと組み合わせて使えば3D描画もできる。DXRubyほど便利なクラスは用意されてない。比較的、最低限の機能だけを揃えてある雰囲気。
◎ OpenGLが動くかどうかだけを確認。 :
まずは gosu と関係なく、opengl というライブラリが動くかどうかを確認。以下のページを参考に、というかそのままコピペさせてもらって試してみたり。ありがたや。
_RubyでOpenGL - verus diary
_ruby-openglでお手軽3Dプログラミング | Gemの紹介 | DoRuby
_MF / Ruby で OpenGL
opengl、glu、glut なるライブラリをインストールする。Rubyがインストールされてる環境なら、以下でインストールできる。
ところで、GLU とか GLUTって何だろう?
_OpenGL Utility Toolkit - Wikipedia によると…。
さておき。動作確認したソースはこんな感じに。
_opengl_glut_only_test.rb
こういう結果になった。ティーボットが表示された。
ソースの中にコメントを書きまくったので、ソースを見れば何をやってるか大体分かるかなと。
_RubyでOpenGL - verus diary
_ruby-openglでお手軽3Dプログラミング | Gemの紹介 | DoRuby
_MF / Ruby で OpenGL
opengl、glu、glut なるライブラリをインストールする。Rubyがインストールされてる環境なら、以下でインストールできる。
gem install opengl gem install glu gem install glut
ところで、GLU とか GLUTって何だろう?
_OpenGL Utility Toolkit - Wikipedia によると…。
- OpenGL Utility Library の略で「GLU」。
- OpenGL Utility Toolkit の略で「GLUT」。
さておき。動作確認したソースはこんな感じに。
_opengl_glut_only_test.rb
# gosu + opengl のテスト
# とりあえず、opengl + glut のテストだけをしてみる。
require "opengl"
require "glut"
require "glu"
# 表示処理
display = proc {
GL.Clear(GL::COLOR_BUFFER_BIT) # カラーバッファをクリア
GL.Color3f(0.0 , 1.0 , 0.0) # 色を指定
GLUT.WireTeapot(0.5) # ティーポットを表示
GLUT.SwapBuffers() # 画面を入れ替え(ダブルバッファ)
}
# ウインドウが変形したり最初に生成された際に呼ばれる処理
reshape = proc { |w, h|
GL.Viewport(0, 0, w, h) # ビューポートを設定
GL.MatrixMode(GL::GL_PROJECTION) # 演算ターゲットを射影行列に
GL.LoadIdentity() # 変換行列を単位行列に
GLU.Perspective(30.0, w.to_f/h, 1.0, 100.0) # 透視投影を指定
GL.MatrixMode(GL::GL_MODELVIEW) # 演算ターゲットをモデルビュー行列に
GL.LoadIdentity() # 変換行列を単位行列に
GLU.LookAt(3.0, 2.0, 1.0, # カメラ位置
0.0, 0.0, 0.0, # 注視点の位置
0.0, 1.0, 0.0 # どっちが上かを指定
);
}
# 一定時間ごとに呼ばれる処理
timer = proc {
GL.Rotate(2.0, 0.0, 1.0, 0.0) # Y軸を回転 (ang, x, y, z)
GLUT.PostRedisplay() # 再描画を要求
GLUT.TimerFunc(16, timer, 0) # 16ms毎に呼び直す
}
GLUT.Init() # GLUTの初期化
GLUT.InitWindowSize(512, 512) # ウインドウサイズを指定
GLUT.CreateWindow("OpenGL:Teapot") # ウインドウを生成
GLUT.DisplayFunc(display) # ディスプレイコールバックの登録
GLUT.ReshapeFunc(reshape) # リシェイプコールバックの登録
GLUT.TimerFunc(10, timer, 0) # 一定時間ごとに呼ばれる処理を登録
GL.ClearColor(0.2,0.2,0.2,0.0) # 画面クリア時の色を指定
GLUT.MainLoop() # メインループ
こういう結果になった。ティーボットが表示された。
ソースの中にコメントを書きまくったので、ソースを見れば何をやってるか大体分かるかなと。
◎ gosu + opengl で3D描画の動作確認。 :
gosu と opengl を組み合わせて、3D描画ができるのか確認してみる。gosu + opengl ができると何が嬉しいかと言うと…。例えば、「背景は3D描画でカッコよく」「だけど手前は2D描画・2Dゲームで」みたいなことができる、かもしれない。要は、2Dゲーム内でも演出として3D描画を使えるかもしれないよね、みたいな。
gosu には、 _gosu-examples という、サンプルファイルがいくつか入ったライブラリ(?)が用意されている。その中の _gosu-examples/opengl_integration.rb が、gosu + opengl のサンプルになっていて。
件のサンプルの中から、gosu の描画関係を省いて、opengl の描画部分だけを残して色々弄って動作確認してみたり。
ちなみに、gosu のインストールは以下でできる。
動作確認に使ったソースは以下。
_gosu_opengl_test1.rb

_uv.png
こういう結果に。それっぽく描画されている、ような気がする。
gosu で opengl を使う手管は…。基本的には、gosu と gl を require して。
OpenGLで描画したい箇所で、
_Method: Gosu.gl - Documentation for gosu/gosu (master)
上記のドキュメントによると、注意事項として…。
また、 _GitHub - tjbladez/gosu-opengl-tutorials: Fun with opengl, gosu and ruby によると、もうちょっと違う書き方もできるのかもしれない。
_gosu-opengl-tutorials/lesson01.rb を眺めた感じでは、Gosu::Window を継承したクラスのdraw内で、
gosu には、 _gosu-examples という、サンプルファイルがいくつか入ったライブラリ(?)が用意されている。その中の _gosu-examples/opengl_integration.rb が、gosu + opengl のサンプルになっていて。
件のサンプルの中から、gosu の描画関係を省いて、opengl の描画部分だけを残して色々弄って動作確認してみたり。
ちなみに、gosu のインストールは以下でできる。
gem install gosu
動作確認に使ったソースは以下。
_gosu_opengl_test1.rb
# gosu + opengl の動作確認
# gosu-examplesの opengl_integration.rb を弄って、
# OpenGL 絡みの部分だけを列挙
# 横スクロールで地形の上を進むイメージで描画
require 'gosu'
require 'gl'
WIDTH, HEIGHT = 640, 480
# OpenGLを使って背景描画するためのクラス
class GLBackground
# Height map size
POINTS_X = 16
POINTS_Y = 16
# Scrolling speed
SCROLLS_PER_STEP = 20
# 初期化
def initialize
@image = Gosu::Image.new("uv.png", :tileable => true) # テクスチャ読み込み
@scrolls = 0
@height_map = Array.new(POINTS_Y) { Array.new(POINTS_X) { rand } }
end
# 更新処理
def update
@scrolls += 1
if @scrolls == SCROLLS_PER_STEP
@scrolls = 0
@height_map.shift
@height_map.push Array.new(POINTS_X) { rand }
end
end
# 描画処理
def draw(z)
# Gosu.gl(z値)でOpenGLの描画を行う
# 描画後、Gosuの描画ができるようにしてくれるらしい
Gosu.gl(z) { exec_gl }
end
private
include Gl
# OpenGL関係の処理
def exec_gl
glClearColor(0.2, 0.2, 0.2, 1.0) # 画面クリア色を指定 (r,g,b,a)
glClearDepth(1.0) # デプスバッファをクリア
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT) # 画面クリア
# テクスチャ情報が取得できないなら何もせずに戻る
info = @image.gl_tex_info
return unless info
# 奥行き比較関数の種類を指定。デフォルトではGL_LESSが指定されてるらしい
# glDepthFunc(GL_GEQUAL)
glDepthFunc(GL_LESS)
glEnable(GL_DEPTH_TEST) # デプスバッファを使う
# glEnable(GL_BLEND) # アルファブレンドを有効化
glMatrixMode(GL_PROJECTION) # 透視投影の設定
glLoadIdentity
# glFrustum(-0.10, 0.10, -0.075, 0.075, 1, 100)
glFrustum(-0.04, 0.04, -0.075, 0.075, 0.1, 100)
glMatrixMode(GL_MODELVIEW) # モデルビュー変換の指定
glLoadIdentity
glRotate(35.0, 1.0, 0.0, 0.0) # 回転させる (ang, x, y, z)
glTranslate(0, -0.35, -0.8) # 位置をずらす
glEnable(GL_TEXTURE_2D) # テクスチャマッピングを有効化
glBindTexture(GL_TEXTURE_2D, info.tex_name)
# スクロールオフセット値を得る
offs_y = 1.0 * @scrolls / SCROLLS_PER_STEP
dy = 0.2
dz = 1.5
0.upto(POINTS_Y - 2) do |y|
0.upto(POINTS_X - 2) do |x|
glBegin(GL_TRIANGLE_STRIP) # 三角ポリゴンを連続で描画
px0 = -0.5 + (x - 0.0) / (POINTS_X - 1)
px1 = -0.5 + (x + 1.0) / (POINTS_X - 1)
py0 = -0.5 + (y - 0.0 - offs_y) / (POINTS_Y - 2)
py1 = -0.5 + (y + 1.0 - offs_y) / (POINTS_Y - 2)
z = @height_map[y][x]
# glColor4d(1, 1, 1, z) # 透過度を指定してフォグに近い効果を出してる
glTexCoord2d(info.left, info.top) # テクスチャ座標を指定
# 頂点を指定
glVertex3d(py0, z * dy, px0 * dz)
z = @height_map[y + 1][x]
# glColor4d(1, 1, 1, z)
glTexCoord2d(info.left, info.bottom)
glVertex3d(py1, z * dy, px0 * dz)
z = @height_map[y][x + 1]
# glColor4d(1, 1, 1, z)
glTexCoord2d(info.right, info.top)
glVertex3d(py0, z * dy, px1 * dz)
z = @height_map[y+1][x + 1]
# glColor4d(1, 1, 1, z)
glTexCoord2d(info.right, info.bottom)
glVertex3d(py1, z * dy, px1 * dz)
glEnd
end
end
end
end
class MyWindow < Gosu::Window
# 初期化
def initialize
super WIDTH, HEIGHT
self.caption = "Ruby + Gosu + OpenGL Test" # ウインドウタイトルを指定
@gl_background = GLBackground.new
end
# 更新処理
def update
@gl_background.update
end
# 描画処理
def draw
@gl_background.draw(0)
end
end
MyWindow.new.show
テストで使った画像は以下。スクリプトと同じフォルダに置いておく。
こういう結果に。それっぽく描画されている、ような気がする。
gosu で opengl を使う手管は…。基本的には、gosu と gl を require して。
require 'gosu' require 'gl'
OpenGLで描画したい箇所で、
Gosu.gl(z値) { OpenGL描画処理をする関数 }
を呼べば、OpenGL で描画してくれる模様。この、Gosu.gl() は、OpenGLの描画が終わったら、その後gosuで描画できるように色々リセットしてくれるらしい。_Method: Gosu.gl - Documentation for gosu/gosu (master)
上記のドキュメントによると、注意事項として…。
- 「gosu自体は、OpenGL APIを提供してないから、OpenGLを使えるようにする何かと一緒に使ってね。例えば ruby-opengl と組み合わせて使うとか」
- 「Gosu.gl() の中で gosuの描画機能は使えないよ」
- 「Gosu.gl() は Gosu::Window の draw() の中で呼んでね」
また、 _GitHub - tjbladez/gosu-opengl-tutorials: Fun with opengl, gosu and ruby によると、もうちょっと違う書き方もできるのかもしれない。
_gosu-opengl-tutorials/lesson01.rb を眺めた感じでは、Gosu::Window を継承したクラスのdraw内で、
gl do ... ... ... endと書いて、そこで OpenGL 関係の処理を書いてある。手元で試してないので本当にその書き方で動くのかどうかは分からんけど、そういう書き方もあるっぽい、ってことで。
◎ gosu + opengl で3D描画の動作確認その2。 :
前述のソースを流用して、もうちょっと違う処理を書いてみた。
_gosu_opengl_test2.rb
使った画像は以下。
_mecha.png
こんな結果に。
手前のほうで、gosu を使ってSTGの自機だの敵だのを2D描画するだけでも、それっぽくなりそうな予感。
_gosu_opengl_test2.rb
# gosu + opengl の動作確認
# gosu-examplesの opengl_integration.rb を弄って、
# OpenGL 絡みの部分だけを列挙
# 円柱の中を進むイメージで描画
require 'gosu'
require 'gl'
WIDTH, HEIGHT = 640, 480
# OpenGLを使って背景描画するためのクラス
class GLBackground
# 初期化
def initialize
# テクスチャ読み込み
@image = Gosu::Image.new("mecha.png", :tileable => true)
@scrolls = 0
@rot_v = 0
@rot_v2 = 0
end
# 更新処理
def update
@scrolls += 1
@rot_v = (@rot_v + 0.3) % 360.0
@rot_v2 = (@rot_v2 + 0.5) % 360.0
if @scrolls == SCROLLS_PER_STEP
@scrolls = 0
end
end
# 描画処理
def draw(z)
# Gosu.gl(z値)でOpenGLの描画を行う
# 描画後、Gosuの描画ができるようにしてくれるらしい
Gosu.gl(z) { exec_gl }
end
private
include Gl
# Scrolling speed
SCROLLS_PER_STEP = 15
# OpenGL関係の処理
def exec_gl
glClearColor(0.0, 0.0, 0.0, 1.0) # 画面クリア色を指定 (r,g,b,a)
glClearDepth(1.0) # デプスバッファをクリア
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT) # 画面クリア
# テクスチャ情報が取得できないなら何もせずに戻る
info = @image.gl_tex_info
return unless info
# 奥行き比較関数の種類を指定。デフォルトではGL_LESSが指定されてるらしい
# glDepthFunc(GL_GEQUAL)
glDepthFunc(GL_LESS)
glEnable(GL_DEPTH_TEST) # デプスバッファを使う
glEnable(GL_BLEND) # アルファブレンドを有効化
glMatrixMode(GL_PROJECTION) # 透視投影の設定
glLoadIdentity
glFrustum(-0.10, 0.10, -0.075, 0.075, 0.1, 100)
glMatrixMode(GL_MODELVIEW) # モデルビュー変換の指定
glLoadIdentity
glTranslate(0, 0.0, -0.8) # 位置をずらす
ry = 25.0 * Math.sin(@rot_v * Math::PI / 180.0)
glRotate(ry, 0.0, 1.0, 0.0) # 回転
rz = 20.0 * Math.sin(@rot_v2 * Math::PI / 180.0)
glRotate(rz, 0.0, 0.0, 1.0) # 回転
# スクロールオフセット値を得る
offs_y = 1.0 * @scrolls / SCROLLS_PER_STEP
glEnable(GL_TEXTURE_2D) # テクスチャマッピングを有効化
glBindTexture(GL_TEXTURE_2D, info.tex_name) # テクスチャを割り当て
# テクスチャの補間を指定
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
mx = 15.0
my = 1.2
mz = 1.2
ra = @rot_v * 4.0
lx = 28
0.upto(lx) do |bx|
px0 = (-0.5 + (bx - 0.0 - offs_y) / lx) * mx
px1 = (-0.5 + (bx + 0.6 - offs_y) / lx) * mx
aa = 15
0.step(360, aa) do |ang|
rad0 = (ang + ra) * Math::PI / 180.0
pz0 = Math.cos(rad0) * mz
py0 = Math.sin(rad0) * my
rad1 = (ang + ra + aa) * Math::PI / 180.0
pz1 = Math.cos(rad1) * mz
py1 = Math.sin(rad1) * my
glBegin(GL_TRIANGLE_STRIP)
glTexCoord2d(info.left, info.top)
glVertex3d(px0, py0, pz0)
glTexCoord2d(info.left, info.bottom)
glVertex3d(px0, py1, pz1)
glTexCoord2d(info.right, info.top)
glVertex3d(px1, py0, pz0)
glTexCoord2d(info.right, info.bottom)
glVertex3d(px1, py1, pz1)
glEnd
end
end
end
end
class MyWindow < Gosu::Window
# 初期化
def initialize
super WIDTH, HEIGHT
self.caption = "Ruby + Gosu + OpenGL Test" # ウインドウタイトルを指定
@gl_background = GLBackground.new
@bg_img = Gosu::Image.new("bg.png", :tileable => true)
end
# 更新処理
def update
@gl_background.update
end
# 描画処理
def draw
@gl_background.draw(2)
@bg_img.draw(0, 0, 0)
end
end
MyWindow.new.show
使った画像は以下。

こんな結果に。
手前のほうで、gosu を使ってSTGの自機だの敵だのを2D描画するだけでも、それっぽくなりそうな予感。
◎ OpenGL描画の後ろに何かを描画。 :
OpenGLで描画したソレの後ろに星空を表示したくてアレコレ試してたのだけど、どうやら OpenGLで描画した部分の後ろ・奥・背景に、gosuで何かを描画、てなことはできないっぽい。
どうやら、OpenGLで描画したソレは、全面が不透明になるようで。gosuの描画をz値指定で奥にしようとしてもOpenGL描画部分で上書きされてしまう、ような気がする。
つまり、OpenGLで描いた何かを、gosu描画の手前に持ってくることはできない ―― 背景は全部OpenGLで、手前はgosu描画で、という形にしかできない可能性が高いなと。もしかすると回避策・解決策があるのかもしれないけど、ちょっと見つけられなかった。
どうやら、OpenGLで描画したソレは、全面が不透明になるようで。gosuの描画をz値指定で奥にしようとしてもOpenGL描画部分で上書きされてしまう、ような気がする。
つまり、OpenGLで描いた何かを、gosu描画の手前に持ってくることはできない ―― 背景は全部OpenGLで、手前はgosu描画で、という形にしかできない可能性が高いなと。もしかすると回避策・解決策があるのかもしれないけど、ちょっと見つけられなかった。
[ ツッコむ ]
#2 [ruby] Ruby の OpenGL関係ライブラリは競合するのかも
Ruby上で OpenGL を使えるようにするライブラリはいくつかあるようだけど。
_opengl と _opengl-bindings をインストールしてみたら、どうやら競合するようで。というか opengl をインストールすると opengl-bindings 用のスクリプトが動作しない状態になる、というべきかしら。opengl-bindings だけを入れた状態なら、opengl-bindings 用のサンプルスクリプトがちゃんと動いた。
一応メモしておくけど、Ruby で OpenGL を使えるようにするライブラリの中で、メジャーなのは以下のような感じっぽい。たぶん。
_opengl-bindings | RubyGems.org | your community gem host
_GitHub - vaiorabbit/ruby-opengl: Yet another OpenGL wrapper for Ruby (and wrapper code generator).
_opengl | RubyGems.org | your community gem host
_GitHub - larskanis/opengl: The official repository of the ruby-opengl wrapper
_ruby-opengl | RubyGems.org | your community gem host
_RubyGems.org | your community gem host で、「opengl」で検索すると他にも色々と。
_opengl と _opengl-bindings をインストールしてみたら、どうやら競合するようで。というか opengl をインストールすると opengl-bindings 用のスクリプトが動作しない状態になる、というべきかしら。opengl-bindings だけを入れた状態なら、opengl-bindings 用のサンプルスクリプトがちゃんと動いた。
一応メモしておくけど、Ruby で OpenGL を使えるようにするライブラリの中で、メジャーなのは以下のような感じっぽい。たぶん。
- opengl-bindings ... Windowsの場合、別途 freeglut.dll か glfw3.dll を、スクリプトのあるフォルダにコピーしてやることで動作する。
- opengl ... C拡張(.so)が同梱されてるので、gem install opengl をするだけで OpenGL が使えるようになる。gosuと組み合わせて使うのはコレ。
- ruby-opengl ... Ruby 1.9 の頃は使われていたけど、今はメンテナンスされてないらしい。ソースコードを見ようとして github のページを開くと「openglのページを見てくれ」とだけ書いてあったりするので、どうやら「opengl を使ってほしい」ということになってるのかもしれない。
_opengl-bindings | RubyGems.org | your community gem host
_GitHub - vaiorabbit/ruby-opengl: Yet another OpenGL wrapper for Ruby (and wrapper code generator).
_opengl | RubyGems.org | your community gem host
_GitHub - larskanis/opengl: The official repository of the ruby-opengl wrapper
_ruby-opengl | RubyGems.org | your community gem host
_RubyGems.org | your community gem host で、「opengl」で検索すると他にも色々と。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロードした
気が付いたら01/07を最後に日記をアップロードしてなかった…のでアップロード。
[ ツッコむ ]
2017/02/08(水) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
PCトラブルの相談が来たので犬の散歩のついでに某所に立ち寄ったり。詳細はGRPでメモ。
[ ツッコむ ]
#2 [nitijyou] 親父さんが手術・入院することに
急遽、親父さんが手術・入院することに。詳細はGRPでメモ。
状況について関連情報をググってみたけど、手術の内容・治療方法等はともかくとして、ソレ以外についてはネット上の情報はどれもこれもあてにならないものばかりだなと…。どれもこれもアクセス稼ぎを狙ってテキトーなことばかり…。いやまあ、ネットに限らず書籍・マスコミも似たようなものだろうけど。
状況について関連情報をググってみたけど、手術の内容・治療方法等はともかくとして、ソレ以外についてはネット上の情報はどれもこれもあてにならないものばかりだなと…。どれもこれもアクセス稼ぎを狙ってテキトーなことばかり…。いやまあ、ネットに限らず書籍・マスコミも似たようなものだろうけど。
[ ツッコむ ]
2017/02/09(木) [n年前の日記]
#1 [nitijyou] 外は雪
犬の散歩がツライ。
[ ツッコむ ]
2017/02/10(金) [n年前の日記]
#1 [pc] 親父さんPCのメモリを増設
弟が正月に帰省した際、「親父さんPCの増強に使いたまえ」と言いつつ持ってきてくれた、4GB(2GB x 2)のメモリがあって。今頃になってようやく親父さんPCに増設。
追加したメモリの型番は、 _Patriot PSD34G1600KH (DDR3 2GB x 2, PC3-12800, 1600MHz)。今までは親父さんPCに8GB(4GB x 2)のメモリを積んでいたので、8+4=12GBに。家にあるPCの中では、一番メモリを積んでいるPCになった。
追加したメモリの型番は、 _Patriot PSD34G1600KH (DDR3 2GB x 2, PC3-12800, 1600MHz)。今までは親父さんPCに8GB(4GB x 2)のメモリを積んでいたので、8+4=12GBに。家にあるPCの中では、一番メモリを積んでいるPCになった。
◎ 盲点だった。 :
MEMTEST86+ を実行した段階でようやく「アレ?」と気が付いた。今まで親父さんPCに積んでたメモリは、
_ARES G.SKILL F3-2400C11D-8GAB
、DDR3-2400(PC3-19200)のメモリで…。
親父さんPCのM/Bは、 _GIGABYTE GA-A75M-UD2H (rev. 1.0) 。DDR3 2400(OC)/1866/1600/1333/1066MHzのメモリをサポートしてるので、今までは DDR3-2400 のメモリアクセス速度で動いてた。しかし、今回 DDR3-1600 のメモリを追加したことで、アクセス速度が DDR3-1600 に。つまり、メモリ容量は1.5倍になったけど、メモリアクセス速度が遅くなったわけで。どうしたもんか。
まあ、自分のメインPCなんて DDR3-1333 のメモリを使ってたりするのだから、それより微妙に速い DDR3-1600 で動くだけでも親父さんPCのほうがスペックは上だしこれでもいいじゃん、という気もしてくるのだけど。とは言え、せっかくDDR3-2400のメモリを積んでるのに、わざわざあえて遅い速度で使うというのも…。今までだって、親父さんPCのメモリが足りなくて困ったことはなかったし。元に戻して、今までと同様の速度で使ったほうが良かったりしないか…。
弟の思惑からは外れるけれど、いっそ自分のメインPCのメモリ増設に使わせてもらおうか…。と思ったものの、自分のメインPCのM/Bは _Intel DH67BL なので、DDR3-1066/1333 にしか対応してない。DDR3-1600のメモリを追加しても宝の持ち腐れ。というか、そもそも使えるかどうかもちょっと分からんわけで。
さて、どうしたもんか。
親父さんPCのM/Bは、 _GIGABYTE GA-A75M-UD2H (rev. 1.0) 。DDR3 2400(OC)/1866/1600/1333/1066MHzのメモリをサポートしてるので、今までは DDR3-2400 のメモリアクセス速度で動いてた。しかし、今回 DDR3-1600 のメモリを追加したことで、アクセス速度が DDR3-1600 に。つまり、メモリ容量は1.5倍になったけど、メモリアクセス速度が遅くなったわけで。どうしたもんか。
まあ、自分のメインPCなんて DDR3-1333 のメモリを使ってたりするのだから、それより微妙に速い DDR3-1600 で動くだけでも親父さんPCのほうがスペックは上だしこれでもいいじゃん、という気もしてくるのだけど。とは言え、せっかくDDR3-2400のメモリを積んでるのに、わざわざあえて遅い速度で使うというのも…。今までだって、親父さんPCのメモリが足りなくて困ったことはなかったし。元に戻して、今までと同様の速度で使ったほうが良かったりしないか…。
弟の思惑からは外れるけれど、いっそ自分のメインPCのメモリ増設に使わせてもらおうか…。と思ったものの、自分のメインPCのM/Bは _Intel DH67BL なので、DDR3-1066/1333 にしか対応してない。DDR3-1600のメモリを追加しても宝の持ち腐れ。というか、そもそも使えるかどうかもちょっと分からんわけで。
さて、どうしたもんか。
◎ 一番メモリを積んでるPCではなかった。 :
夕食前、親父さんPCのメモリを12GBに増設した話を妹にしたら、「自分のPCは16GB積んでるけど?」と妹が言い出した。
知らなかった…。家の中のPCで一番メモリを積んでるのは、ずっと妹のPCだったのか…。
知らなかった…。家の中のPCで一番メモリを積んでるのは、ずっと妹のPCだったのか…。
[ ツッコむ ]
#2 [nitijyou] 親父さんが入院してる病院に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
2017/02/11(土) [n年前の日記]
#1 [anime] ジュウオウジャー最終回を視聴
録画してたソレを視聴。フツーに面白かった…。そういうオチになるとは…。
最終回らしく 顔出し変身、やっぱりカッコイイなと。見ていて盛り上がってしまったり。
戦隊メンバーの 家族が数カット登場するけど、それぞれの日常が妄想できる見せ方をしていたような気がしたり。ネタの入れ方・選び方が上手いというか。
全然関係ないけど、ジュウオウジャーと書くつもりで、ついジュウレンジャーと書いてしまう…。自分、今までも間違えてメモしてた可能性が…。
最終回らしく 顔出し変身、やっぱりカッコイイなと。見ていて盛り上がってしまったり。
戦隊メンバーの 家族が数カット登場するけど、それぞれの日常が妄想できる見せ方をしていたような気がしたり。ネタの入れ方・選び方が上手いというか。
全然関係ないけど、ジュウオウジャーと書くつもりで、ついジュウレンジャーと書いてしまう…。自分、今までも間違えてメモしてた可能性が…。
[ ツッコむ ]
2017/02/12(日) [n年前の日記]
#1 [dxruby] DXRuby 1.5.21dev版を試用
Ruby から DirectX を扱える 2Dゲーム制作ライブラリ、DXRuby の新しい開発版が公開されたらしいので試用してみたり。ありがたや。ちなみに環境は Windows10 x64 +
_Ruby 2.2.6 p396 mingw32版 (32bit版)
。
_DXRuby1.5.21dev - mirichiの日記
_DXRuby1.5.21dev - mirichiの日記
◎ インストールしてみる。 :
_Home - mirichi/dxruby-doc Wiki - GitHub
から、dxruby-1.5.21dev.zip をダウンロード。
以前のDXRuby開発版は Rubyのバージョン毎に異なるバイナリが用意されていたのだけど。今回公開された版は、Ruby 2.1/2.2/2.3 用のバイナリが一つのファイルに全部入っているらしい。ありがたや。
解凍すると、中には dxruby-1.5.21dev.gem が入ってる。DOS窓を開いて、以下でインストール。
ちゃんとインストールできたのか、 _irb を起動して確認してみる。ちなみに irb ってのは、Interactive Ruby の略で、インタラクティブ(=対話形式)でRubyの動作を確認できるツール、てな説明でいいのかしらん。
たしかに 1.5.21dev がインストールされた模様。
以前のDXRuby開発版は Rubyのバージョン毎に異なるバイナリが用意されていたのだけど。今回公開された版は、Ruby 2.1/2.2/2.3 用のバイナリが一つのファイルに全部入っているらしい。ありがたや。
解凍すると、中には dxruby-1.5.21dev.gem が入ってる。DOS窓を開いて、以下でインストール。
gem install --local dxruby-1.5.21dev.gemググった感じでは、gem install --local 〜.gem で、ローカルHDD内にある .gem をインストールことができるらしい。
ちゃんとインストールできたのか、 _irb を起動して確認してみる。ちなみに irb ってのは、Interactive Ruby の略で、インタラクティブ(=対話形式)でRubyの動作を確認できるツール、てな説明でいいのかしらん。
> irb irb(main):001:0> require "dxruby" => true irb(main):002:0> DXRuby::VERSION => "1.5.21dev" irb(main):003:0> exitirb と打って irb を起動。require "dxruby" をして、DXRuby::VERSION と打てば、現在インストールされてるDXRubyのバージョンが分かる。
たしかに 1.5.21dev がインストールされた模様。
◎ 新機能が動くのか確認してみる。 :
dxruby-1.5.21dev.zip を解凍すると、中に sample フォルダが入ってる。その中の、customrendertarget_sample フォルダの中に、新機能、CustomRenderTargetクラス等を使った動作サンプルが入ってる。
3Dtest.rb てのが、ファイル名からして凄そうな予感。動かしてみる。
おお…。2Dゲーム制作ライブラリのはずの DXRuby のウインドウ内で、3D表示が…。
新機能の使い方については、作者様の blog で詳細解説が連載される予定らしい…。期待大。
_CustomRenderTarget - mirichiの日記
3Dtest.rb てのが、ファイル名からして凄そうな予感。動かしてみる。
ruby 3Dtest.rb
おお…。2Dゲーム制作ライブラリのはずの DXRuby のウインドウ内で、3D表示が…。
新機能の使い方については、作者様の blog で詳細解説が連載される予定らしい…。期待大。
_CustomRenderTarget - mirichiの日記
[ ツッコむ ]
#2 [nitijyou] 朝は雪が積もってた
うっすらと積もってたので、犬の散歩もそれほど大変ではないのでは、と思ったけど甘かった。うっすら積もった雪の下が凍っていて3回ぐらい転びそうに。普段の2倍ぐらい時間がかかった…。
[ ツッコむ ]
#3 [windows] Windows Vista上のWindows Updateで一苦労
入院中の親父さんが、暇潰し用にPCが欲しいと言うので、階下に置きっぱなしだったノートPCをメンテナンスしようとしたのだけど。Windows Vista が入ってるPCだったもので、Windows Update が全く進まず。「更新を検索」と表示したまま先に進む気配がなく。
ググってみたら、 _MicrosoftUpdateカタログ なるページから、Vista用のWindows Updateファイルを一つずつDLして手動でインストールすると改善する時もある、ということになってるようで。
_http://catalog.update.microsoft.com/v7/site/Home.aspx
_Windows Vista にて Windows Update がなかなか終わらない事象について ・ Japan WSUS Support Team Blog
とりあえず、ググって辿り着いた色々な記事で紹介されてるアレやソレを片っ端からDL。以下のファイルを入手した。
手動でインストールする前に、LAN接続の無効化と、WindowsUpdateの自動更新を無効化。
番号の若い順からインストール。再起動を求められる時もあるけど、再起動はせずにそのまま続行して次々にインストールしていく。
全部インストールしたら、再起動。無線LANと、Windows Updateの自動更新を有効化。再起動。
ここまでやって、Windows Update が進むようになった。が、重要な更新ファイルが50個も…。夕方から始めて、作業が終わったのは夜中の01:00。
Windows Vista は、延長サポートすら今年の4月(2017/04)で切れる上に、 _元Microsoft CEOが「Vistaは失敗」と自身で名言 したほどの製品なので、もはやこのあたりを修正する気はさらさら無さそうだなと。まあ、その気になれば一つ一つ落とせるし、運が良ければWindows Updateだって動く時があるんだし、 _サポート期間だって延長 してやったんや、それだけでも感謝せえ、てな感じ、なのかもしれず。
ググってみたら、 _MicrosoftUpdateカタログ なるページから、Vista用のWindows Updateファイルを一つずつDLして手動でインストールすると改善する時もある、ということになってるようで。
_http://catalog.update.microsoft.com/v7/site/Home.aspx
_Windows Vista にて Windows Update がなかなか終わらない事象について ・ Japan WSUS Support Team Blog
とりあえず、ググって辿り着いた色々な記事で紹介されてるアレやソレを片っ端からDL。以下のファイルを入手した。
ie9-windows6.0-kb3197655-x86_*.msu ie9-windows6.0-kb3203621-x86_*.msu mpam-fe.exe mpsyschk_*.exe windows6.0-kb2999226-x86_*.msu windows6.0-kb3065979-x86_*.msu windows6.0-kb3077715-x86_*.msu windows6.0-kb3092627-x86_*.msu windows6.0-kb3109094-x86_*.msu windows6.0-kb3112148-x86_*.msu windows6.0-kb3118401-x86_*.msu windows6.0-kb3138378-x86_*.msu windows6.0-kb3139921-x86_*.msu windows6.0-kb3145739-x86_*.msu windows6.0-kb3147071-x86_*.msu windows6.0-kb3148851-x86_*.msu windows6.0-kb3162835-x86_*.msu windows6.0-kb3164033-x86_*.msu windows6.0-kb3168965-x86_*.msu windows6.0-kb3177723-x86_*.msu windows6.0-kb3182203-x86_*.msu windows6.0-kb3185662-x86_*.msu windows6.0-kb3187022-x86_*.msu Windows6.0-KB3191203-x86.msu windows6.0-kb3192321-x86_*.msu windows6.0-kb3200006-v2-x86_*.msu windows6.0-kb3203859-x86_*.msu windows6.0-kb3203884-x86_*.msu windows6.0-kb3204723-x86_*.msu windows6.0-kb3204724-x86_*.msu windows6.0-kb3205638-x86_*.msu windows6.0-kb3208481-x86_*.msu windows6.0-kb3216775-x86_*.msu
手動でインストールする前に、LAN接続の無効化と、WindowsUpdateの自動更新を無効化。
- 無線LANで接続してるノートPCなので、側面の無線LANスイッチをOFFに。
- コントロールパネル経由で、Windows Update の自動更新等を無効に。
番号の若い順からインストール。再起動を求められる時もあるけど、再起動はせずにそのまま続行して次々にインストールしていく。
全部インストールしたら、再起動。無線LANと、Windows Updateの自動更新を有効化。再起動。
ここまでやって、Windows Update が進むようになった。が、重要な更新ファイルが50個も…。夕方から始めて、作業が終わったのは夜中の01:00。
Windows Vista は、延長サポートすら今年の4月(2017/04)で切れる上に、 _元Microsoft CEOが「Vistaは失敗」と自身で名言 したほどの製品なので、もはやこのあたりを修正する気はさらさら無さそうだなと。まあ、その気になれば一つ一つ落とせるし、運が良ければWindows Updateだって動く時があるんだし、 _サポート期間だって延長 してやったんや、それだけでも感謝せえ、てな感じ、なのかもしれず。
◎ このノートPCのOSはどうしたもんか。 :
Windows Vistaは、もうすぐ延長サポートすら切れるので、このノートPCを今後も何かしらに使いたいなら別のOSを入れないといけない。
いっそ、Windows10を買ってインストール…というわけにもいかない。今は亡きGatewayのノートPCなので、Windows10用ドライバなんて用意されてないだろうと。ていうかそもそもWindows7用ドライバすらあったかどうかも怪しい。不思議なことに、ググって出てきたGatewayのサイトで型番(M-2408j)を頼りに探しても、そんな型番は見つからない。正体不明のノートPC。
まあ、Windows10を単体で新規購入するコストを考えると、Atom CPUが乗ってるWindows10入りタブレットでも買ったほうが全然マシだったりして…。ググってみたら、Windows10 Home でも2万円前後のようだけど、そこまでコストを払って延命したくなるほどの高スペックなノートPCでも無いわけで…。
Ubuntu Linuxを入れたら、動いてくれないかなあ…。
いっそ、Windows10を買ってインストール…というわけにもいかない。今は亡きGatewayのノートPCなので、Windows10用ドライバなんて用意されてないだろうと。ていうかそもそもWindows7用ドライバすらあったかどうかも怪しい。不思議なことに、ググって出てきたGatewayのサイトで型番(M-2408j)を頼りに探しても、そんな型番は見つからない。正体不明のノートPC。
まあ、Windows10を単体で新規購入するコストを考えると、Atom CPUが乗ってるWindows10入りタブレットでも買ったほうが全然マシだったりして…。ググってみたら、Windows10 Home でも2万円前後のようだけど、そこまでコストを払って延命したくなるほどの高スペックなノートPCでも無いわけで…。
Ubuntu Linuxを入れたら、動いてくれないかなあ…。
[ ツッコむ ]
2017/02/13(月) [n年前の日記]
#1 [nitijyou] 親父さんの病室に行ってきた
昨晩メンテナンスしたWindows Vista入りのノートPCを、親父さんの病室まで届けに。妹の運転する車に乗せてもらって行ってきた。
病室でPCを使っていいのかどうかが不安だったけど、看護婦さんに尋ねたところPC本体を使うだけなら大丈夫、との話で。ただ、無線LANは使えないと言われた。一応、無線LANのスイッチはOFFにしてあるけど、これで大丈夫なのだろうか。
夕方、親父さんから連絡が。同梱しておいたワイヤレスマスが全然動かないとのこと。たぶん、マウス裏面の受信機を抜いてノートPCのUSB端子に差してない、というオチではあるまいか。自分、少しエスパーっぽくなってきた。というか直接持って行ったのだから、その場で説明しとけばよかったなと。ちと失敗。
病室でPCを使っていいのかどうかが不安だったけど、看護婦さんに尋ねたところPC本体を使うだけなら大丈夫、との話で。ただ、無線LANは使えないと言われた。一応、無線LANのスイッチはOFFにしてあるけど、これで大丈夫なのだろうか。
夕方、親父さんから連絡が。同梱しておいたワイヤレスマスが全然動かないとのこと。たぶん、マウス裏面の受信機を抜いてノートPCのUSB端子に差してない、というオチではあるまいか。自分、少しエスパーっぽくなってきた。というか直接持って行ったのだから、その場で説明しとけばよかったなと。ちと失敗。
[ ツッコむ ]
2017/02/14(火) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
近所のS歯科まで。詳細はGRPでメモ。
[ ツッコむ ]
#2 [cg_tools][natron] Natronをインストール
_Natron
という、オープンソース、かつ、Windows、Mac、Linuxで利用できる動画作成ソフトがあると知り、試しにインストール。画像や動画を合成する系のソフト、らしい。もしかすると Adobe After Effects あたりに近いのかもしれない。
ダウンロードしようとしたら、どうもユーザ登録が必要なようで。今時メルアド収集とか…そんなのやめとけばいいのに…。
とりあえず、Natron-2.2.4-Windows-x86_64bit-setup.exe をDLしてインストール。起動してみたけど、ノードを繋げて合成していく感じっぽい。が、使い方が全く分からず。
YouTubeで関連動画を検索したら、グリーンバック撮影した動画を合成等もできるみたいで。そのへんちょっと気になるなと。
ダウンロードしようとしたら、どうもユーザ登録が必要なようで。今時メルアド収集とか…そんなのやめとけばいいのに…。
とりあえず、Natron-2.2.4-Windows-x86_64bit-setup.exe をDLしてインストール。起動してみたけど、ノードを繋げて合成していく感じっぽい。が、使い方が全く分からず。
YouTubeで関連動画を検索したら、グリーンバック撮影した動画を合成等もできるみたいで。そのへんちょっと気になるなと。
[ ツッコむ ]
2017/02/15(水) [n年前の日記]
#1 [cg_tools][natron] 動画合成ソフト Natron の使い方を少しメモ
_Natron
は、オープンソースの動画合成ソフト。Windows、Mac、Linuxで使えるらしい。おそらく無料、というかフリーで使えるのだと思う。たぶん。
YouTubeの関連動画を見ながらちょこちょこ触ってるうちに、少し使い方が分かってきたのでメモ。
YouTubeの関連動画を見ながらちょこちょこ触ってるうちに、少し使い方が分かってきたのでメモ。
◎ 実験用画像の入手。 :
実験用の画像は、
_ぱくたそ
さんや、
_Pixabay
で探して使わせてもらったり。ありがたや。「グリーンバック」「クロマキー」「グリーンスクリーン」等のキーワードで検索すれば、クロマキー合成の実験に使えそうな画像が見つかる、はず。
_グリーンバック - ぱくたそ
_クロマキー - Pixabey
_グリーンスクリーン - Pixabey
_グリーンバック - ぱくたそ
_クロマキー - Pixabey
_グリーンスクリーン - Pixabey
◎ 画像や動画の読み込み。 :
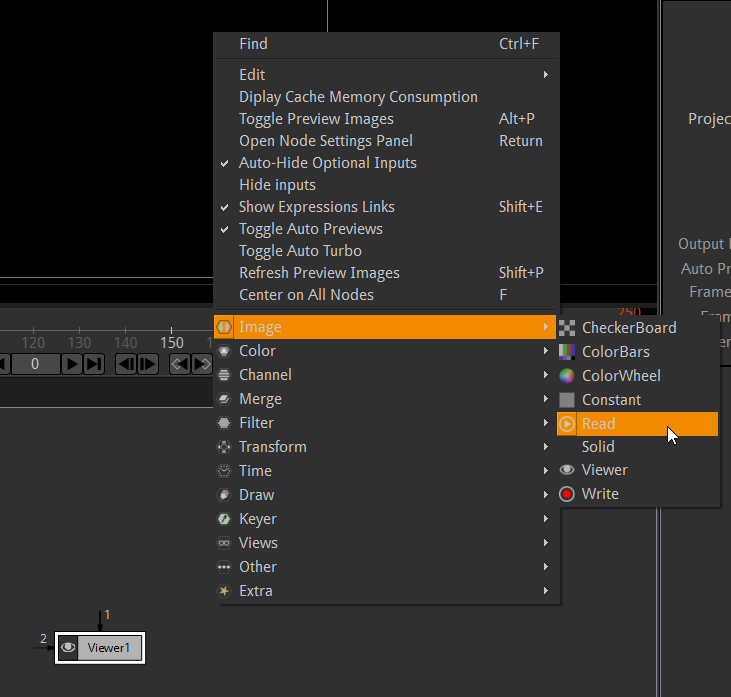
画面下のほうにノードウインドウ(?)があるけど、そこで右クリックして、Image → Read を追加すると、静止画像、連番画像、動画等を読み込むことができる。
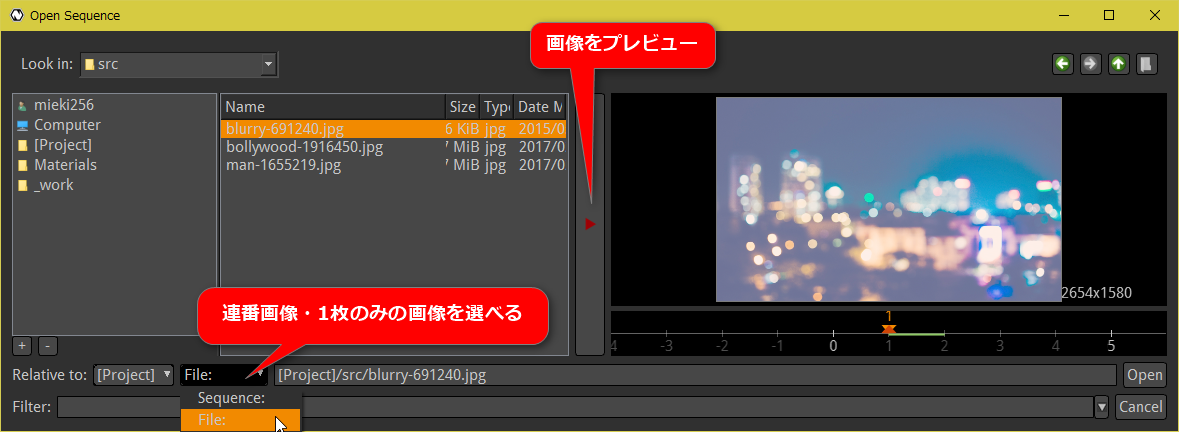
ファイル選択ダイアログで、右側の三角をクリックすると画像をプレビューできるし、下のほうで「Sequence」を選べば連番画像、「File」を選べば静止画像や動画が読み込める模様。
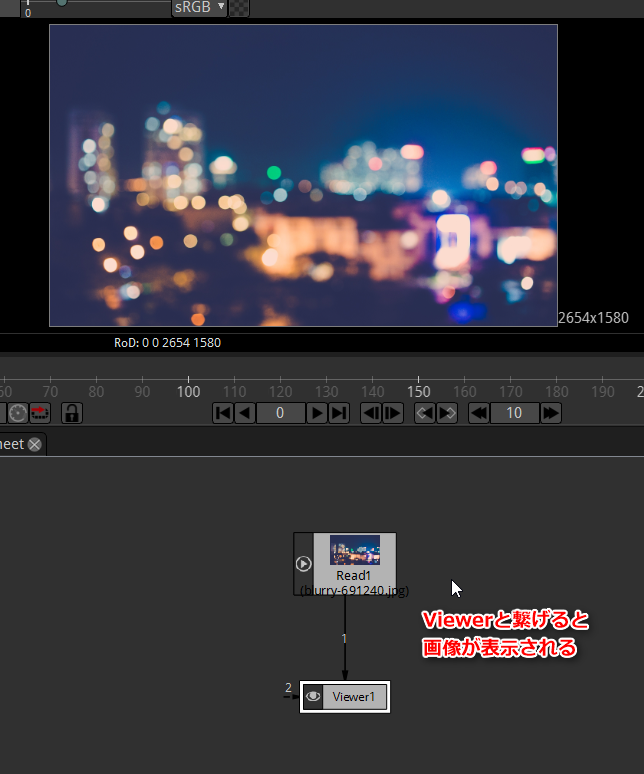
追加したReadと、Viewer を繋げれば、プレビューウインドウに結果が表示される。線の繋げ方は、それぞれをクリックすると周りにちょろっと線の端が出るので、ソレを左ボタンでドラッグして目的地まで持っていけば繋いでくれる。
線の削除は、線を何もないところまでドラッグ。
Read等、それぞれの削除は、選択して Backspaceキー。
ファイル選択ダイアログで、右側の三角をクリックすると画像をプレビューできるし、下のほうで「Sequence」を選べば連番画像、「File」を選べば静止画像や動画が読み込める模様。
追加したReadと、Viewer を繋げれば、プレビューウインドウに結果が表示される。線の繋げ方は、それぞれをクリックすると周りにちょろっと線の端が出るので、ソレを左ボタンでドラッグして目的地まで持っていけば繋いでくれる。
線の削除は、線を何もないところまでドラッグ。
Read等、それぞれの削除は、選択して Backspaceキー。
◎ プロジェクト設定の仕方。 :
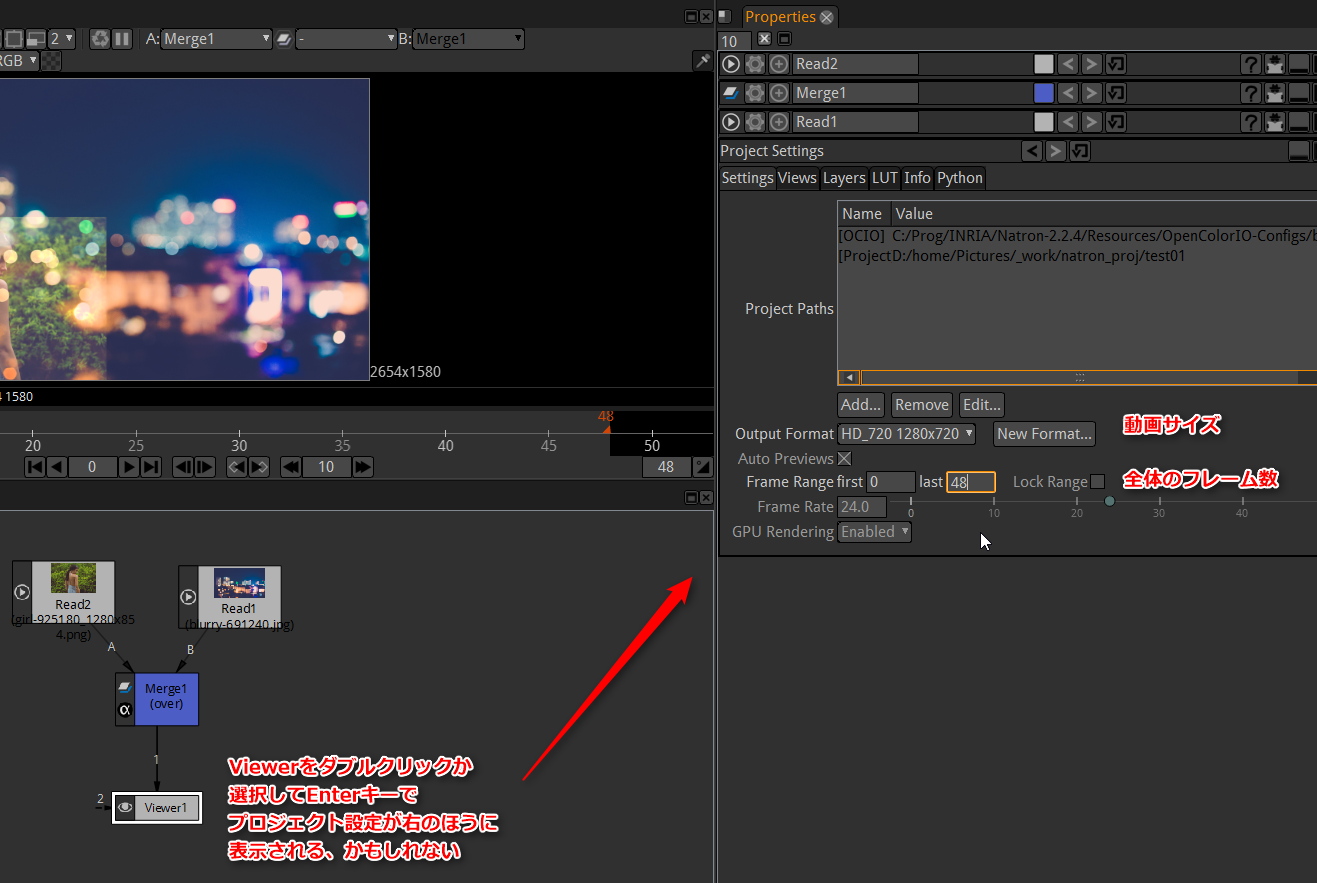
Viewerをダブルクリックするか、選択してからEnterキーを叩けば、右側にプロパティが表示される(時もある)ので、そこでプロジェクトの設定ができる。もしかすると下のほうに隠れてるかもしれないので、その時はプロパティウインドウ内をスクロール。
と書いたけど、もしかするとメニューのDisplay → Show Project Settings、を選ぶべきだろうか。あるいはSキーで表示できるっぽい。
動画サイズや、全体のフレーム数、フレームレート等を設定できる模様。
基本的に、ノードウインドウ上でそれぞれをダブルクリック、もしくは選択してEnterキーで、右側にプロパティが出てくるようになっているらしい。
と書いたけど、もしかするとメニューのDisplay → Show Project Settings、を選ぶべきだろうか。あるいはSキーで表示できるっぽい。
動画サイズや、全体のフレーム数、フレームレート等を設定できる模様。
基本的に、ノードウインドウ上でそれぞれをダブルクリック、もしくは選択してEnterキーで、右側にプロパティが出てくるようになっているらしい。
◎ クロマキー合成の仕方。 :
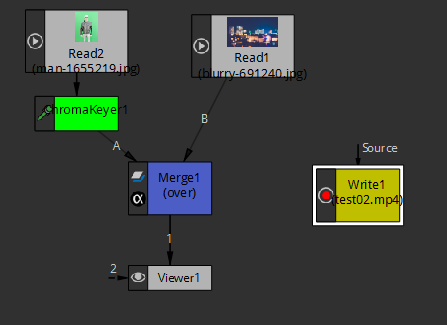
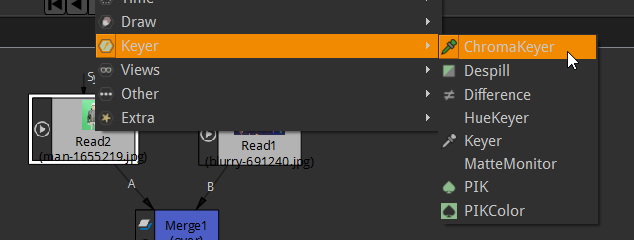
グリーンバックやブルーバックで撮影した動画を使って合成することを、えてしてクロマキー合成というのだけど、Natronにも該当機能がある。ノードウインドウで右クリックして、Keyer → ChromaKeyer。
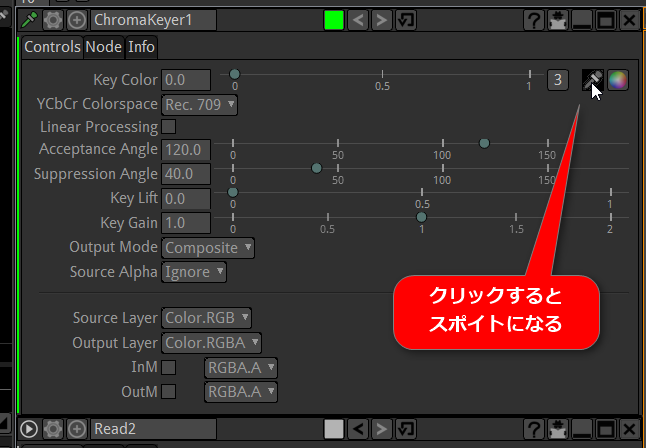
右側のプロパティ上で、切り抜き(?)に使いたいを色を指定することができる。例えばカラースポイトを使いたい時は、色アイコンの左の黒いところをクリックするとスポイトモードになる。
Ctrl + 左クリックで色を取得できる。取得し終わったら、先ほどプロパティ上でクリックしたところを再度クリックしてスポイトモードを抜ける。
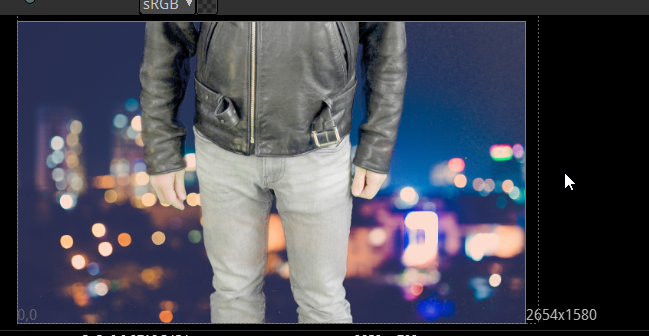
ご覧の通り、指定した色の部分だけが抜けた。
右側のプロパティ上で、切り抜き(?)に使いたいを色を指定することができる。例えばカラースポイトを使いたい時は、色アイコンの左の黒いところをクリックするとスポイトモードになる。
Ctrl + 左クリックで色を取得できる。取得し終わったら、先ほどプロパティ上でクリックしたところを再度クリックしてスポイトモードを抜ける。
ご覧の通り、指定した色の部分だけが抜けた。
◎ 動画出力・保存。 :
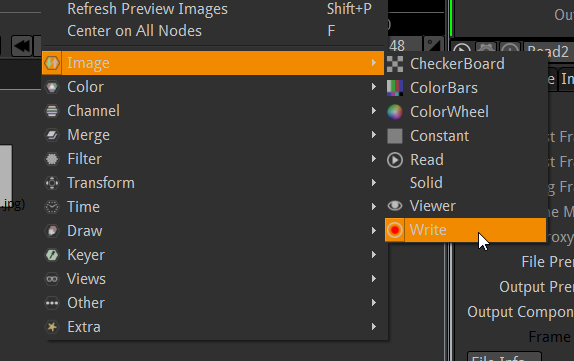
結果動画を出力・保存したい時は、Image → Write を追加する。
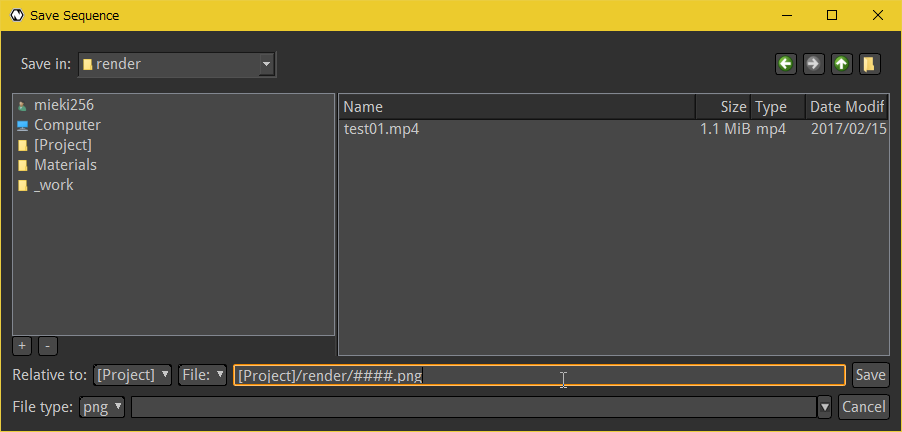
保存先を指定する。例えば、「####.png」とファイル名を指定すれば、0000.png 〜 9999.png の連番png画像で保存できたりする。ちなみに、いきなり拡張子まで打ち込めば、左下の「File type」が自動で拡張子と同じものになるので、わざわざ File type の一覧を表示してマウスで選ばなくてもよい。
mp4等、動画ファイル形式を指定して保存することもできる模様。
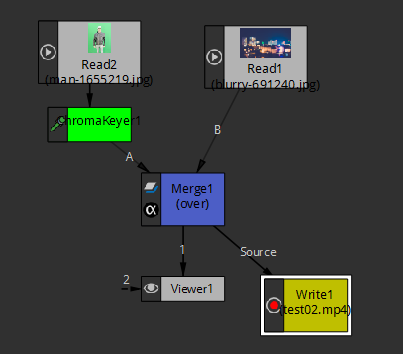
保存ファイル名を指定すると、ノードウインドウに「Write」が追加されるので…。
Write の Source を、Viewer の一段前に繋いでやる。
メニューの Render → Render All Writers を選べば、出力開始。
出力処理の進行状況が表示されて、成功すればステータスが「Finished」になる。
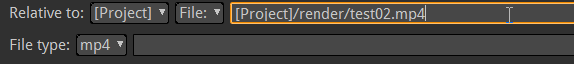
保存先を指定する。例えば、「####.png」とファイル名を指定すれば、0000.png 〜 9999.png の連番png画像で保存できたりする。ちなみに、いきなり拡張子まで打ち込めば、左下の「File type」が自動で拡張子と同じものになるので、わざわざ File type の一覧を表示してマウスで選ばなくてもよい。
mp4等、動画ファイル形式を指定して保存することもできる模様。
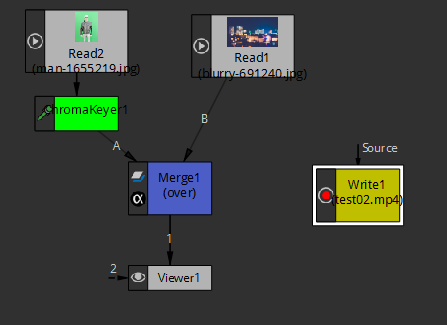
保存ファイル名を指定すると、ノードウインドウに「Write」が追加されるので…。

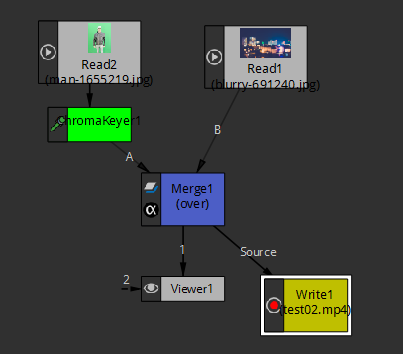
Write の Source を、Viewer の一段前に繋いでやる。

メニューの Render → Render All Writers を選べば、出力開始。

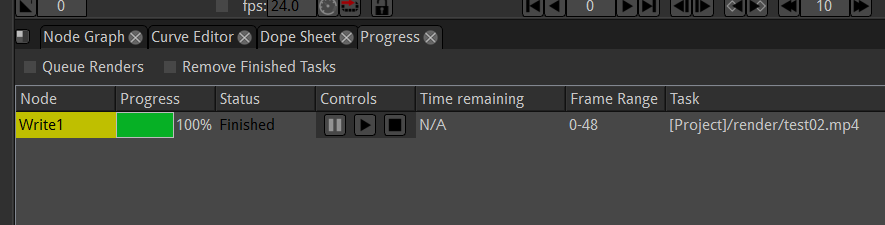
出力処理の進行状況が表示されて、成功すればステータスが「Finished」になる。
◎ 表示位置の変更等。 :
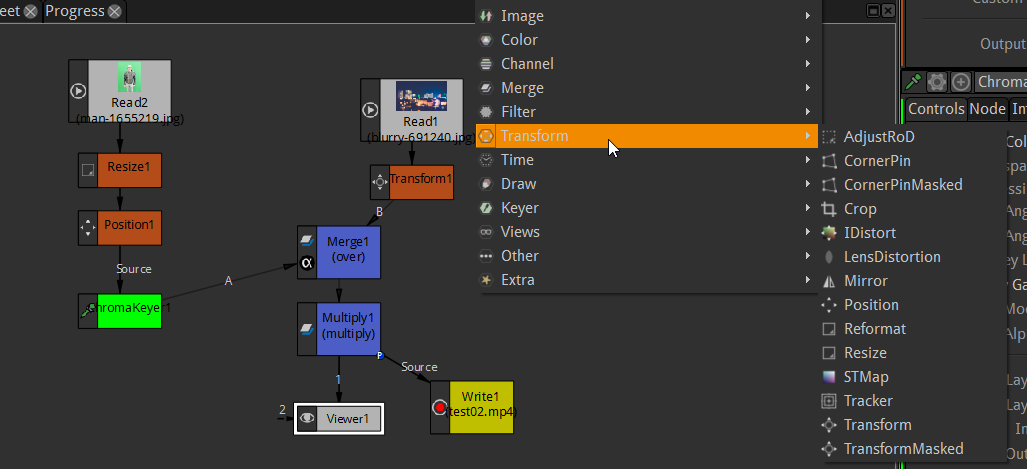
表示位置の変更等は、Transform → Transform で可能。
ちなみに、Resize を追加すればリサイズできるし、Position を選べば二次元的に表示位置のみを変更(というか移動)できる。移動・回転・拡大縮小等をする時は Transform。
ちなみに、Resize を追加すればリサイズできるし、Position を選べば二次元的に表示位置のみを変更(というか移動)できる。移動・回転・拡大縮小等をする時は Transform。
◎ キーフレームの設定。 :
キーフレームを設定することで、キーフレームからキーフレームまで、補間、というかアニメーションをつけることができる。キーフレームの設定は、例えば Transform のプロパティ上、入力欄の上で右クリックしてやるとメニューが出るので、Set Key 等を選んでやれば設定することができる。

一度設定してやれば、現在フレーム変更 → プロパティ変更をしても、自動でそのフレームにもキーフレームが設定される模様。

一度設定してやれば、現在フレーム変更 → プロパティ変更をしても、自動でそのフレームにもキーフレームが設定される模様。
◎ アニメーションの変化の仕方を変える。 :
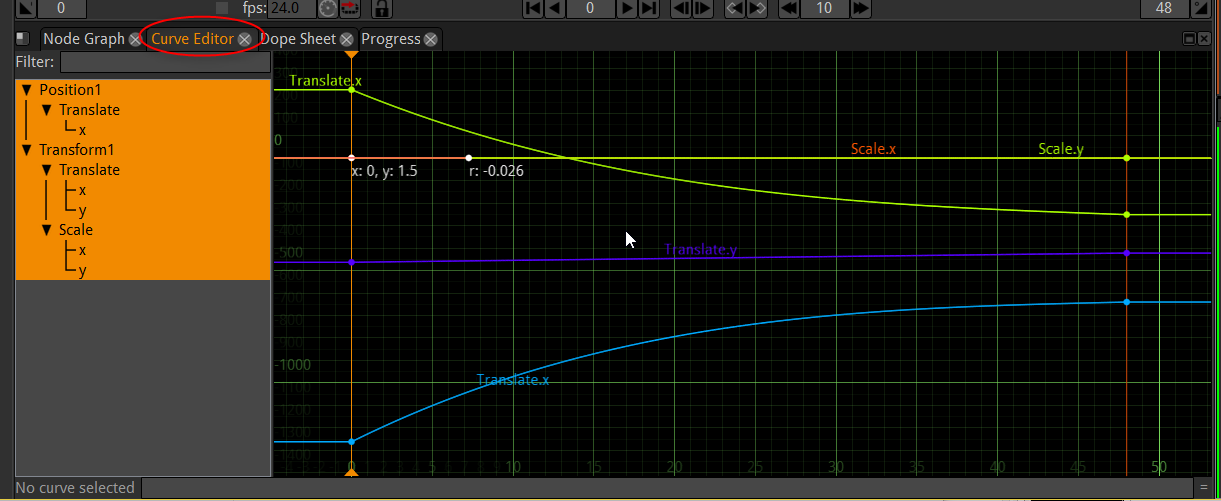
アニメーション(移動・回転・拡大縮小等)の変化の仕方を変えたい時は、Curve Editor を使う。ノードウインドウの上のほうにあるタブを切り替えれば表示される。
Curve Editor 上で右クリックすると、メニューが表示される。
制御点を左クリックして選択した状態で、右クリック → Interpolationで、直線的な変化にしたり等色々選べる。
Curve Editor 上で右クリックすると、メニューが表示される。
- 例えばカーブ全体を表示したいなら View → Frame All Curves、もしくは Aキーを押す。
- 選択してるカーブだけ真ん中に表示したいなら、View → Center on Curve、もしくはFキー。

制御点を左クリックして選択した状態で、右クリック → Interpolationで、直線的な変化にしたり等色々選べる。
◎ 参考ページ・参考動画。 :
_Natron for Beginners - Intro / Overview (Really Basic #00) - YouTube
_Natron for Beginners - Animation: Transform Node and Curve Editor (Really Basic #01) - YouTube
動画を見てると、謎のショートカットキーを使っているようで…。どのキーを押せば、そんな機能が…。
_Natron for Beginners - Animation: Transform Node and Curve Editor (Really Basic #01) - YouTube
動画を見てると、謎のショートカットキーを使っているようで…。どのキーを押せば、そんな機能が…。
[ ツッコむ ]
#2 [nitijyou] 親父さんの見舞いに行ってきた
妹の運転する車に乗せてもらって、親父さんの病室まで、加湿器、靴、マスクを差し入れに。
喉が渇いて咳が出ると訴えるわりに、マスクをつけると眼鏡が曇るという理由で親父さんはマスクをつけたがらなかったのだけど。今回は、眼鏡が曇らないというのが謳い文句のマスクを持って行ったので満足してもらえた模様。その代わり、このマスク、7枚で税抜き298円なので値段がちと高い…。
喉が渇いて咳が出ると訴えるわりに、マスクをつけると眼鏡が曇るという理由で親父さんはマスクをつけたがらなかったのだけど。今回は、眼鏡が曇らないというのが謳い文句のマスクを持って行ったので満足してもらえた模様。その代わり、このマスク、7枚で税抜き298円なので値段がちと高い…。
[ ツッコむ ]
2017/02/16(木) [n年前の日記]
#1 [pc] フリーの麻雀ゲームその他を探したり
親父さんから「トランプゲームばかりだと飽きる」「麻雀や囲碁のゲームはないのか」と要望があったので、フリーのその手のゲームを探したり。親父さんの手元にあるノートPCのOSは Windows Vista だから、動くかどうかちと不安だけど。一応自分のメインPCの Windows10 x64上ではそれぞれ動いてくれた。
ついでにゴルフゲームはどうだろう、と思って手持ちのPS1用ゲームの動作確認をしていたのだけど。ふと、メガドライブ向けのゴルフゲームってどの程度あったのか気になってしまったり。ググってみると、3Dで描画するゴルフゲームもそれなりにあったようだけど…。動画等を見ると、さすがに描画速度がとんでもなく遅い。あのハードウェアスペックで、3D描画はキツイよな…。ていうかアレでどうやって描画していたのか、ちょっと謎。
囲碁や将棋はどうだろう、と思ってググってみたけど、どうもメガドライブは海外市場かつ若者向けを意識していただけあって、タイトルがほとんど見つからず。逆に、スーファミはそこそこタイトルがあったようで。さすが、スーパーなファミリーコンピュータと命名しただけのことはある…。任天堂も、サードパーティーも、ファミリー向けを意識してたところがあるのだな…。
ついでにゴルフゲームはどうだろう、と思って手持ちのPS1用ゲームの動作確認をしていたのだけど。ふと、メガドライブ向けのゴルフゲームってどの程度あったのか気になってしまったり。ググってみると、3Dで描画するゴルフゲームもそれなりにあったようだけど…。動画等を見ると、さすがに描画速度がとんでもなく遅い。あのハードウェアスペックで、3D描画はキツイよな…。ていうかアレでどうやって描画していたのか、ちょっと謎。
囲碁や将棋はどうだろう、と思ってググってみたけど、どうもメガドライブは海外市場かつ若者向けを意識していただけあって、タイトルがほとんど見つからず。逆に、スーファミはそこそこタイトルがあったようで。さすが、スーパーなファミリーコンピュータと命名しただけのことはある…。任天堂も、サードパーティーも、ファミリー向けを意識してたところがあるのだな…。
[ ツッコむ ]
2017/02/17(金) [n年前の日記]
#1 [anime] 宇宙戦隊キュウレンジャー、第1話を視聴
宇宙人が9人集まって戦隊になる、という設定の戦隊シリーズ、という説明でいいのだろうか。
特撮ヒーローモノはえてして最初の数話に力を入れるものだけど。 *1 にしても、凄かった…。どこを切り取ってもパワーを感じるというか、アレもコレも(良い意味で)「無茶しやがって…」状態。見ていてずっと「マジかよ…マジかよ…うわあとんでもねえ…何コレ、マジかよ…」と心中で呟いてしまったぐらいに凄かった。
そういえば、見ていて某ゲームを思い出してしまったり。まさか「○○は乗り物」をしっかり実写で見せてもらえるとは夢にも思ってなかった。いいぞ、もっとやれ。いや、あんなのそうそう何度もできるわけないけど。何はともあれ、この1話は凄い。素晴らしい。
海をバックにしてアレコレするシーンにシビレタ。荒れている波がイイ…。良い画を撮れたもんだなあ…。
他の惑星に居ることを示す記号を映像に盛り込んでいくのが結構大変そう。でもまあ、そのあたりは先人達が培ったテクニックを駆使していくしかないだろうけど。STAR WARSも、夕日が2つ出てるだけで「ああ、地球じゃないんだな」と伝えたりしていたし。アイデア勝負なところがありそうだなと。
メカにコクピットが合体する際、ネジがカチャッと回るあたり、芸が細かいなと。ああいうカットが一瞬入るだけでも、おそらく子供さんはワクワクするような気がするわけで。…いやまあ、その手のソレって、大人になってから考えると「そのギミック必要なの?」と疑問を持っちゃうものだけど、子供時代は「カッコイイ!」「本物っぽい!」と思うもので。例えば、グレンダイザーのコクピットがクルックルッと回るソレとか「なんでここで回るんだろう?」と少々疑問を持ちながらも結局はカッコイイと感じていたものだし。EVAが出撃する時に頭上の扉がシャカシャカと開いていったり、路線図モドキの上を光る点がクネクネしながら進んだり、地面からまず柱が出てから本体がジャカッと出てきたり、等々も子供時代はカッコイイと感じていたはずで。そういった細かいギミック(?)を見せることで子供さんの妄想がグンと捗るのでそういうカットは大事ではなかろうか、と思ってるのですが。
EDがテンポアップしていくあたりは面白いなと。子供の頃はそういう仕掛けで盛り上がったことを思い出しました。全周カメラ映像も、こういう使い方ができるんだなと感心してしまったり。頭が大きく見えてSDキャラっぽく見えるから、自然と可愛らしさが付加されるのだな…。なるほどなあ…。
9人の戦隊というと多過ぎるような気もしてくるけど、考えてみたらサイボーグ009も9人だし…。サイボーグ009も一人一人のキャラは立ってたわけで、そのへん全然大丈夫じゃないかなと。
しかし、こんなに力を入れた映像ばかりで予算面は大丈夫なのだろうか…。などと余計な心配をしてしまうぐらいに、凄い1話だったなと。素晴らしい。
特撮ヒーローモノはえてして最初の数話に力を入れるものだけど。 *1 にしても、凄かった…。どこを切り取ってもパワーを感じるというか、アレもコレも(良い意味で)「無茶しやがって…」状態。見ていてずっと「マジかよ…マジかよ…うわあとんでもねえ…何コレ、マジかよ…」と心中で呟いてしまったぐらいに凄かった。
そういえば、見ていて某ゲームを思い出してしまったり。まさか「○○は乗り物」をしっかり実写で見せてもらえるとは夢にも思ってなかった。いいぞ、もっとやれ。いや、あんなのそうそう何度もできるわけないけど。何はともあれ、この1話は凄い。素晴らしい。
海をバックにしてアレコレするシーンにシビレタ。荒れている波がイイ…。良い画を撮れたもんだなあ…。
他の惑星に居ることを示す記号を映像に盛り込んでいくのが結構大変そう。でもまあ、そのあたりは先人達が培ったテクニックを駆使していくしかないだろうけど。STAR WARSも、夕日が2つ出てるだけで「ああ、地球じゃないんだな」と伝えたりしていたし。アイデア勝負なところがありそうだなと。
メカにコクピットが合体する際、ネジがカチャッと回るあたり、芸が細かいなと。ああいうカットが一瞬入るだけでも、おそらく子供さんはワクワクするような気がするわけで。…いやまあ、その手のソレって、大人になってから考えると「そのギミック必要なの?」と疑問を持っちゃうものだけど、子供時代は「カッコイイ!」「本物っぽい!」と思うもので。例えば、グレンダイザーのコクピットがクルックルッと回るソレとか「なんでここで回るんだろう?」と少々疑問を持ちながらも結局はカッコイイと感じていたものだし。EVAが出撃する時に頭上の扉がシャカシャカと開いていったり、路線図モドキの上を光る点がクネクネしながら進んだり、地面からまず柱が出てから本体がジャカッと出てきたり、等々も子供時代はカッコイイと感じていたはずで。そういった細かいギミック(?)を見せることで子供さんの妄想がグンと捗るのでそういうカットは大事ではなかろうか、と思ってるのですが。
EDがテンポアップしていくあたりは面白いなと。子供の頃はそういう仕掛けで盛り上がったことを思い出しました。全周カメラ映像も、こういう使い方ができるんだなと感心してしまったり。頭が大きく見えてSDキャラっぽく見えるから、自然と可愛らしさが付加されるのだな…。なるほどなあ…。
9人の戦隊というと多過ぎるような気もしてくるけど、考えてみたらサイボーグ009も9人だし…。サイボーグ009も一人一人のキャラは立ってたわけで、そのへん全然大丈夫じゃないかなと。
しかし、こんなに力を入れた映像ばかりで予算面は大丈夫なのだろうか…。などと余計な心配をしてしまうぐらいに、凄い1話だったなと。素晴らしい。
*1: あちこちに営業する時に最初の数話を見せて、「どうです? 面白そうでしょう? これは良い商品ですよ」と売り込むために力を入れる、と、どこかで見かけた記憶が。
[ ツッコむ ]
#2 [anime] ライダーエグゼイド、主人公が秘密をアレする回を視聴
敵を攻撃したら敵が吹っ飛んで地面の上を土煙を上げながら滑っていって崖にぶつかって爆発するシーンでシビレタ。アニメなどではたまに見かけるシーンで、例えばEVAで二体の使徒を同時攻撃するソレとかがあるけれど。あんな映像を日本の実写、しかもTVシリーズで作れる時代になったんだなと…。素晴らしい。
◎ ライダーエグゼイドの感想。 :
そういえば、ライダーエグゼイドの感想をメモしてなかったような気がする…のでメモ。
自分、企画というか基本設定を見ただけで「やられた」「その手があったか」という感想を持ってしまったので、その時点で既に評価が高くて。
まず、SDキャラっぽい見た目。アレで目ウロコ。
自分、何故か、SDキャラの類は漫画やアニメでしか表現できないモノ、実写じゃ映像化不可能なモノと思い込んでて。しかし画像を見た瞬間に「あー。その手があったか」と。考えてみれば、ゆるキャラの類の着ぐるみってどれもSDキャラみたいなものだし、そういうノリで着ぐるみを作れば実写でもなんとかなるのだなと。これは盲点でした。しかも、バンダイが持っているであろう、SDキャラを子供達に売り込んでいく様々な手管が活用できそうでもあるなと。「おもしろカッコイイぜ!」とか…って間違えた。アレはタカラだった。まあ、バンダイさんならSDガンダム等々色々なノウハウを持ってるはずだから、商売としては上手く転がるかもしれないよなと。
ただ、せっかくのSDキャラっぽい見た目なのに、ふなっしー成分と言うかドアラ成分というかそのあたりが入ってないのがなんだか惜しいなと。子供が爆笑しそうな独特で奇妙な動きが付加されてたら更に良かったのに、などと贅沢なことを思ったりもして。
そして、ライダーとゲームの組み合わせ。その発想は無かった。頭のイイ人が居るもんだなあ…。よくまあ思いつくもんだなあ…。
や、考えてみればゲームだって玩具の中の一ジャンルなのだから、組み合わせられないことはないよなと。しかも、絡んでるメーカがあのバンダイナムコさんだし。バンダイさんもナムコさんも、昔から山ほどゲームタイトルを世に出してきた企業なわけで。パックマンとのコラボなんて、たしかに美味しいよなと。
加えて、医者がライダー。そうきたか、と。
まあ、今までも医者がライダーという設定はチラホラあったので、コレが初めてというわけでもないけれど。アギトでも出ていたし、龍騎にも白衣の人が出ていたし。そもそも1号2号がV3を作っちゃうのだから、1号2号からしてアレは医者みたいなものと言えなくもないわけで。
ただ、響鬼において、少年が 医者を目指すという展開が個人的に気になっていたわけで。あの企画では、おそらくはライダーに憧れて目指すのであろう初期案の少年像と、放送開始してからの少年像が二人のキャラに分裂してラストを迎えたと言えるのだろうけど、医者にしろライダーにしろ「人を救うヒーロー」という点では同じ、と捉えると医者がライダーという設定は根底でしっくりくるというか。なので、エグゼイドの設定を知った時に、「ああ…それは噛み合ってる気がする。響鬼で分裂して描いたものがこの企画で一つになったのかも…」と。
もっとも、例えば「ブラックジャックによろしく」あたりを読んでしまうと、研修医が副業でライダーまでやるのは時間的に無理じゃねえかな当人倒れちゃうだろ、という気もしてきてちょっとアレだけど。副業じゃなくて本業です、ということになってるから、まあ、これはこれで…。
そんな感じで、企画と言うか基本設定だけでもコレは全然アリだなと。なので、仮に万が一グダグダになっても「いやいや、あの基本設定だけでもう全部オッケー」と自分は言い続けそうな、そんな予感すら持ちつつ毎週視聴しているのでした。
自分、企画というか基本設定を見ただけで「やられた」「その手があったか」という感想を持ってしまったので、その時点で既に評価が高くて。
まず、SDキャラっぽい見た目。アレで目ウロコ。
自分、何故か、SDキャラの類は漫画やアニメでしか表現できないモノ、実写じゃ映像化不可能なモノと思い込んでて。しかし画像を見た瞬間に「あー。その手があったか」と。考えてみれば、ゆるキャラの類の着ぐるみってどれもSDキャラみたいなものだし、そういうノリで着ぐるみを作れば実写でもなんとかなるのだなと。これは盲点でした。しかも、バンダイが持っているであろう、SDキャラを子供達に売り込んでいく様々な手管が活用できそうでもあるなと。「おもしろカッコイイぜ!」とか…って間違えた。アレはタカラだった。まあ、バンダイさんならSDガンダム等々色々なノウハウを持ってるはずだから、商売としては上手く転がるかもしれないよなと。
ただ、せっかくのSDキャラっぽい見た目なのに、ふなっしー成分と言うかドアラ成分というかそのあたりが入ってないのがなんだか惜しいなと。子供が爆笑しそうな独特で奇妙な動きが付加されてたら更に良かったのに、などと贅沢なことを思ったりもして。
そして、ライダーとゲームの組み合わせ。その発想は無かった。頭のイイ人が居るもんだなあ…。よくまあ思いつくもんだなあ…。
や、考えてみればゲームだって玩具の中の一ジャンルなのだから、組み合わせられないことはないよなと。しかも、絡んでるメーカがあのバンダイナムコさんだし。バンダイさんもナムコさんも、昔から山ほどゲームタイトルを世に出してきた企業なわけで。パックマンとのコラボなんて、たしかに美味しいよなと。
加えて、医者がライダー。そうきたか、と。
まあ、今までも医者がライダーという設定はチラホラあったので、コレが初めてというわけでもないけれど。アギトでも出ていたし、龍騎にも白衣の人が出ていたし。そもそも1号2号がV3を作っちゃうのだから、1号2号からしてアレは医者みたいなものと言えなくもないわけで。
ただ、響鬼において、少年が 医者を目指すという展開が個人的に気になっていたわけで。あの企画では、おそらくはライダーに憧れて目指すのであろう初期案の少年像と、放送開始してからの少年像が二人のキャラに分裂してラストを迎えたと言えるのだろうけど、医者にしろライダーにしろ「人を救うヒーロー」という点では同じ、と捉えると医者がライダーという設定は根底でしっくりくるというか。なので、エグゼイドの設定を知った時に、「ああ…それは噛み合ってる気がする。響鬼で分裂して描いたものがこの企画で一つになったのかも…」と。
もっとも、例えば「ブラックジャックによろしく」あたりを読んでしまうと、研修医が副業でライダーまでやるのは時間的に無理じゃねえかな当人倒れちゃうだろ、という気もしてきてちょっとアレだけど。副業じゃなくて本業です、ということになってるから、まあ、これはこれで…。
そんな感じで、企画と言うか基本設定だけでもコレは全然アリだなと。なので、仮に万が一グダグダになっても「いやいや、あの基本設定だけでもう全部オッケー」と自分は言い続けそうな、そんな予感すら持ちつつ毎週視聴しているのでした。
[ ツッコむ ]
#3 [anime] AKIBA'S TRIP、PC自作の回を視聴
初見時は「ピュー子」と思い込んでたけど、感想記事を眺めてたら、「『ぴゅう太』からの流れで『ぴゅう子』だろう」という意見を見かけて「ああー」となってしまったり。自分、おじさんのくせして気付けなかった。なんだか悔しい。
更に、「『ぴゅう子』というかコレ『フー子』だろう」という意見も見かけて、「フー子」って何だろうとググってみて「ああー」と。そういうことか…。たしかにそういう話があったわ…。
ギャグアニメの中でこういう話が入ってくると光るよなと。そういえばおそ松さんもそういう話が…。あっちはオチをつけてたけど、綺麗にまとめるか、無理矢理でも何かオチをつけるか、どちらにするかは判断が難しそう。普段おちゃらけてるのに急に真面目になるのはしっくりこない、という感想もあるだろうし、せっかくキャラの意外性を見せたのにこれじゃいつもと同じになって台無しだよ、という感想もあるだろうし。どちらにするにしてもバランス感覚が要求されるというか。
更に、「『ぴゅう子』というかコレ『フー子』だろう」という意見も見かけて、「フー子」って何だろうとググってみて「ああー」と。そういうことか…。たしかにそういう話があったわ…。
ギャグアニメの中でこういう話が入ってくると光るよなと。そういえばおそ松さんもそういう話が…。あっちはオチをつけてたけど、綺麗にまとめるか、無理矢理でも何かオチをつけるか、どちらにするかは判断が難しそう。普段おちゃらけてるのに急に真面目になるのはしっくりこない、という感想もあるだろうし、せっかくキャラの意外性を見せたのにこれじゃいつもと同じになって台無しだよ、という感想もあるだろうし。どちらにするにしてもバランス感覚が要求されるというか。
[ ツッコむ ]
#4 [nitijyou] 親父さんの見舞いに行ってきた
妹の運転する車に乗せてもらって、のど飴だのデジカメだの色々と病室に持っていったり。
とりあえず、親父さんの手元にあるノートPCに、麻雀ソフトや囲碁ソフト等をインストールしてきた。
_3D麻雀「龍匠」 - Vector
_対局囲碁「彩」 - Vector
_K-Shogi - 窓の杜ライブラリ
_クリックパズル ナンプレ - Vector
OSは Windows Vista だけど、どのソフトも起動してくれた。
PS1エミュレータもインストールしてみたけど、コレは起動せず。Windows Vista は既に非サポートなのかもしれない。と思ったが、帰宅後ググってみたら、Vista以上を要求、と書いてあるな…。何か設定が必要なんだろうか。まあ、ゴルフゲームで遊ぶつもりはないと親父さんは言ってたので、動かなくても問題ないけど。
とりあえず、親父さんの手元にあるノートPCに、麻雀ソフトや囲碁ソフト等をインストールしてきた。
_3D麻雀「龍匠」 - Vector
_対局囲碁「彩」 - Vector
_K-Shogi - 窓の杜ライブラリ
_クリックパズル ナンプレ - Vector
OSは Windows Vista だけど、どのソフトも起動してくれた。
PS1エミュレータもインストールしてみたけど、コレは起動せず。Windows Vista は既に非サポートなのかもしれない。と思ったが、帰宅後ググってみたら、Vista以上を要求、と書いてあるな…。何か設定が必要なんだろうか。まあ、ゴルフゲームで遊ぶつもりはないと親父さんは言ってたので、動かなくても問題ないけど。
[ ツッコむ ]
2017/02/18(土) [n年前の日記]
#1 [cg_tools][animeeffects] AnimeEffectsを試用
静止画像・静止画イラストをアニメーションさせることができる、AnimeEffectsなるソフトがあると知ったので試用してみたり。今現在はオープンソース、かつ、無料で使うことができて、しかも Windows、Mac、Linux で動作するらしい。
_AnimeEffects | 2D Animation Tool
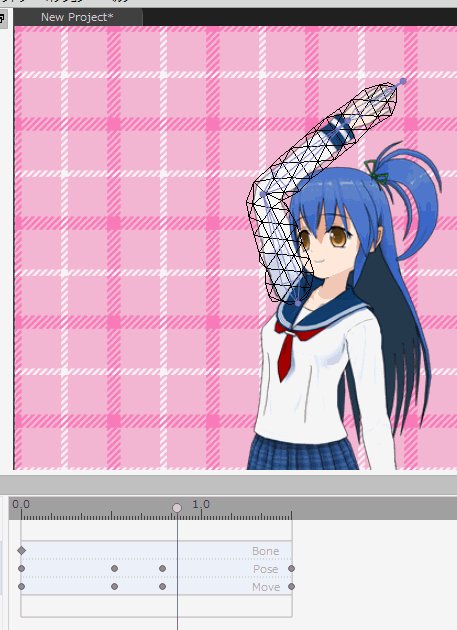
_GitHub - hidefuku/AnimeEffects: 2D Animation Tool
_AnimeEffects Workflow - YouTube
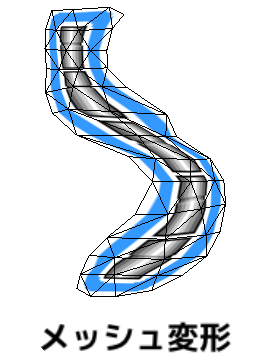
少し触ってたみた程度だけど、メッシュ変形・ポリゴン変形機能が実にイイ感じで。(今現在は)フリーソフトなのに、有償ソフトの _Live2D や _Spine のようなアニメショーンをさせることができる…。素晴らしい。
_AnimeEffects | 2D Animation Tool
_GitHub - hidefuku/AnimeEffects: 2D Animation Tool
_AnimeEffects Workflow - YouTube
少し触ってたみた程度だけど、メッシュ変形・ポリゴン変形機能が実にイイ感じで。(今現在は)フリーソフトなのに、有償ソフトの _Live2D や _Spine のようなアニメショーンをさせることができる…。素晴らしい。
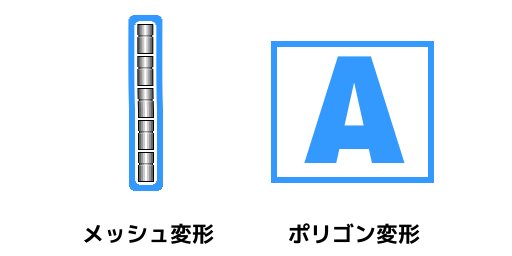
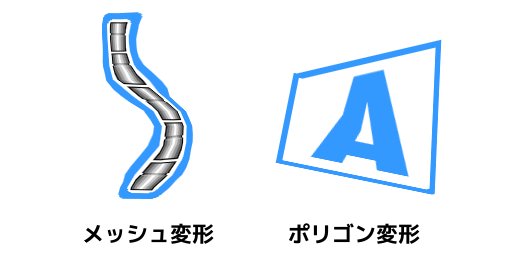
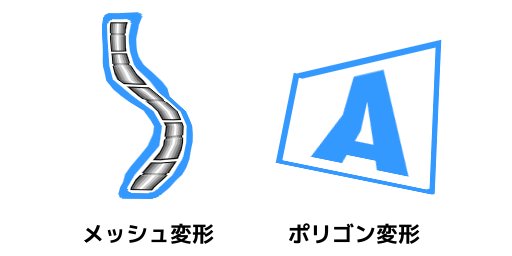
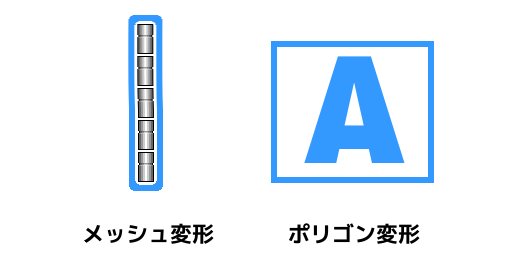
◎ 静止画を動かすことについて少し説明。 :
コンピュータを使って静止画像を2D的に動かす場合、いくつか方法があるのだけど。そのあたり、知らない人でも多少は分かるように少し説明。
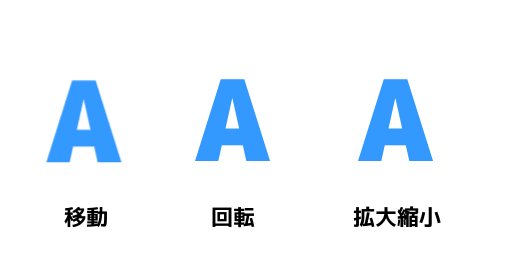
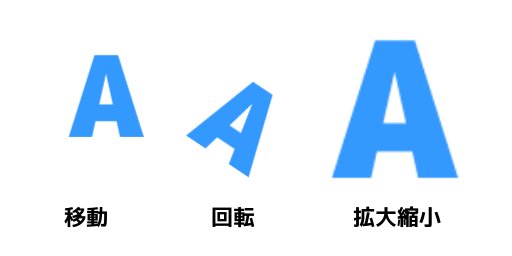
比較的簡単なのは、移動・回転・拡大縮小。

これは、大昔のゲーム機 ―― 例えばスーパーファミコンの2Dゲームでもやっていた動かし方なので、誰でも分かるアニメーションのさせ方、じゃないかなと。
こういうやり方だけでもいいのであれば、 _Spriter 等でも動かすことができるけど。AnimeEffects は更に凝った動かし方が可能で。
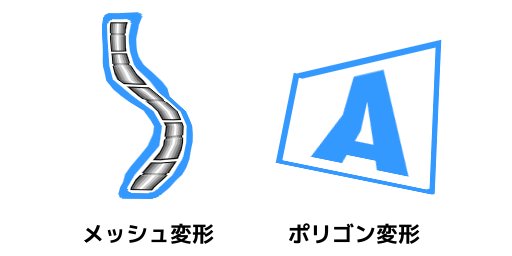
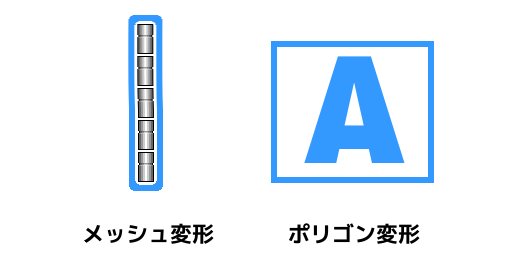
一つは、メッシュ変形。

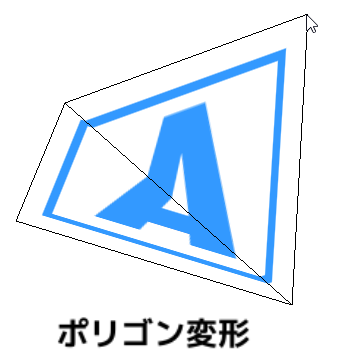
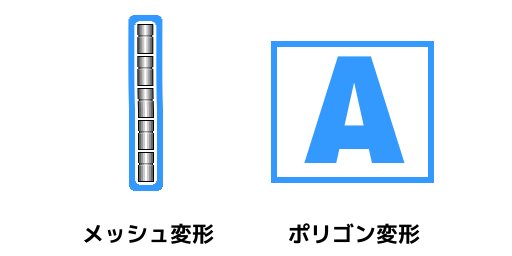
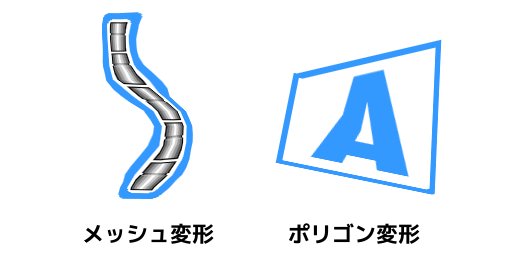
画像を細かいメッシュ状のポリゴンで分割して、各ポリゴンの頂点を移動させれば歪んだ形に見えてくれるわけで。ちなみに AnimeEffects は、メッシュを自動で作ってくれる模様。
もう一つは、ポリゴン変形。

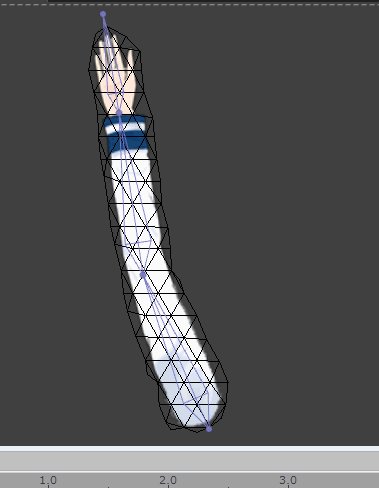
手作業でポリゴンを指定して、ポリゴンの頂点を移動させれば、これも歪んだ形に見えてくれるわけで。 *1

とりあえず、メッシュ変形とポリゴン変形を使ってみたら、こんな動きを作ることができた。
こういう動きを _Spriter のような「移動・回転・拡大縮小」しかできないソフトでやろうとすると、かなり難しい。肩のあたりの若干立体的に見える動きはつけられないし、肘のような関節部分は必ずパーツ分けしておかないといけないわけで。
一応、GIMP、Krita等の画像編集ソフトも、静止画を変形させる機能があるので頑張ればできないこともないけれど。
_GIMP: Cage-based Free Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
それらは動画を作ることを前提にしていないので、かなり大変な作業になるはず。かなり当てずっぽうで各フレームを変形させないといけない。
ということで、AnimeEffects、イイ感じです。素晴らしい。
比較的簡単なのは、移動・回転・拡大縮小。

これは、大昔のゲーム機 ―― 例えばスーパーファミコンの2Dゲームでもやっていた動かし方なので、誰でも分かるアニメーションのさせ方、じゃないかなと。
こういうやり方だけでもいいのであれば、 _Spriter 等でも動かすことができるけど。AnimeEffects は更に凝った動かし方が可能で。
一つは、メッシュ変形。

画像を細かいメッシュ状のポリゴンで分割して、各ポリゴンの頂点を移動させれば歪んだ形に見えてくれるわけで。ちなみに AnimeEffects は、メッシュを自動で作ってくれる模様。
もう一つは、ポリゴン変形。

手作業でポリゴンを指定して、ポリゴンの頂点を移動させれば、これも歪んだ形に見えてくれるわけで。 *1

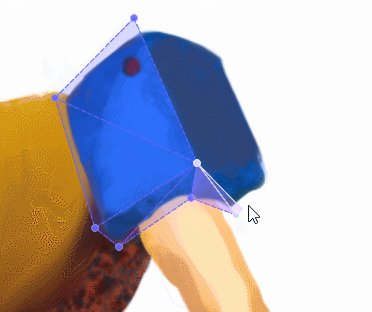
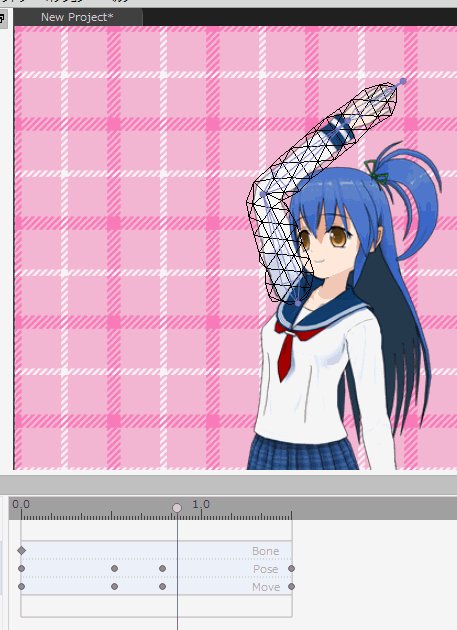
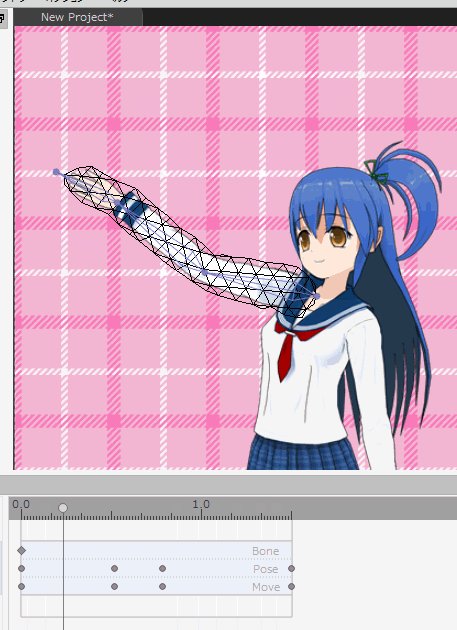
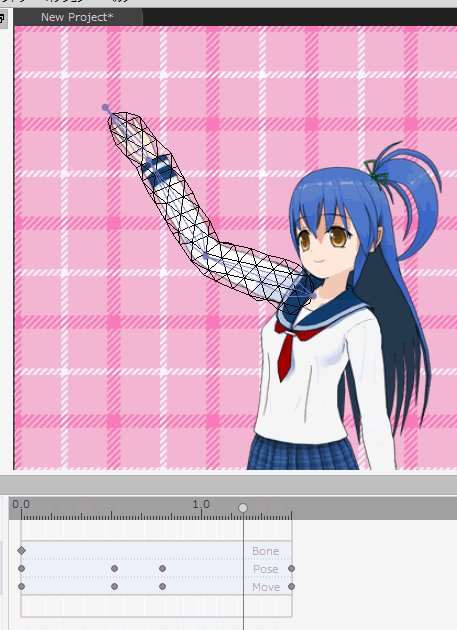
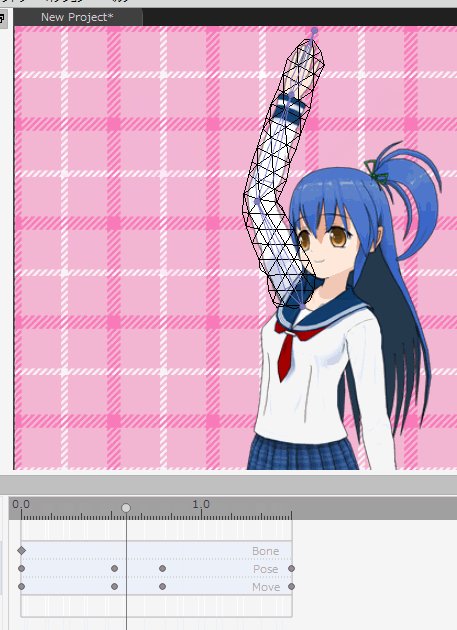
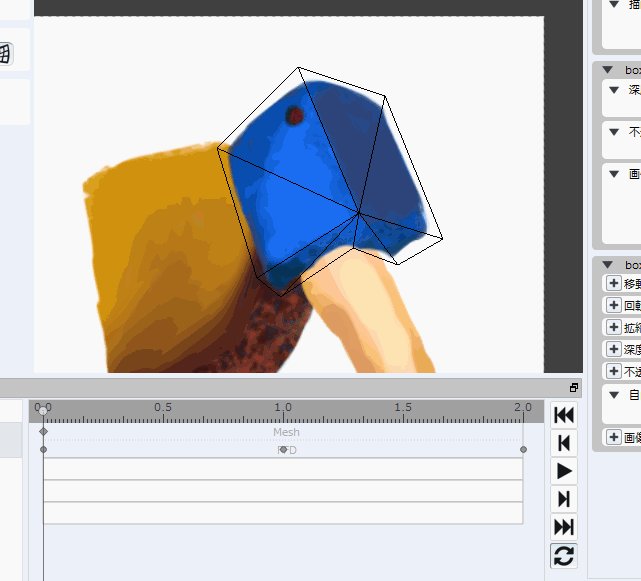
とりあえず、メッシュ変形とポリゴン変形を使ってみたら、こんな動きを作ることができた。
こういう動きを _Spriter のような「移動・回転・拡大縮小」しかできないソフトでやろうとすると、かなり難しい。肩のあたりの若干立体的に見える動きはつけられないし、肘のような関節部分は必ずパーツ分けしておかないといけないわけで。
一応、GIMP、Krita等の画像編集ソフトも、静止画を変形させる機能があるので頑張ればできないこともないけれど。
_GIMP: Cage-based Free Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
それらは動画を作ることを前提にしていないので、かなり大変な作業になるはず。かなり当てずっぽうで各フレームを変形させないといけない。
ということで、AnimeEffects、イイ感じです。素晴らしい。
◎ AnimeEffectsの使い方をメモ。 :
全機能を試したわけじゃないのであちこち怪しいだろうけど、分かった範囲で使い方をメモ。AnimeEffects のバージョンは、1.0。
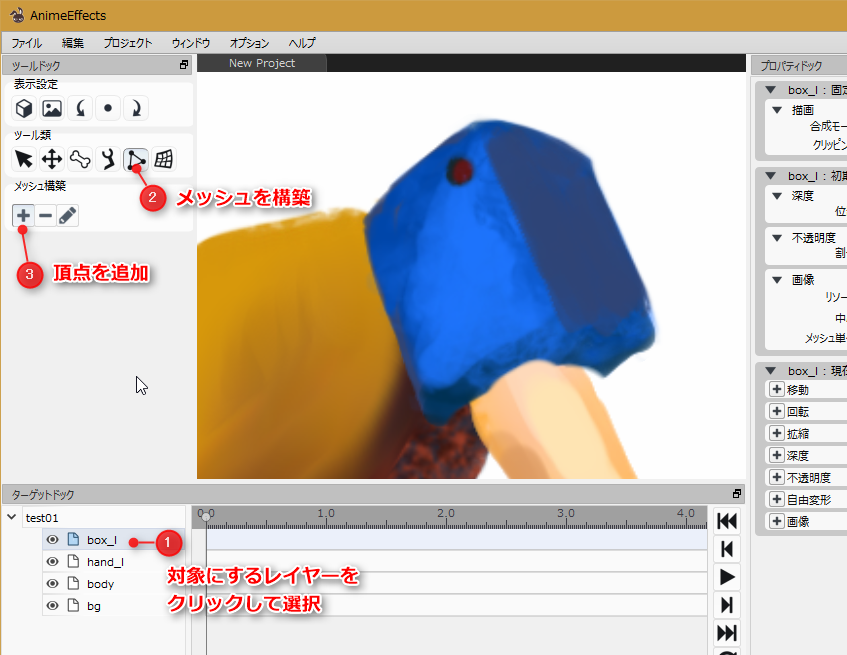
まず、元画像を用意する。jpg、png、gif画像も読み込めるらしいけど、レイヤーでパーツ分けしておくことを考えたらpsdファイル(Photoshop形式)で用意しておくのが良さそう。一応、フリーソフトの GIMP や Krita からエクスポートしたpsdファイルを、AnimeEffectsで読み込めることは確認できた。
ただし、各レイヤー名に日本語文字列が入ってるとAnimeEffects側で文字化けするので、レイヤー名は英数字のみにしておいたほうがヨサゲ。まあ、AnimeEffects側で一つ一つレイヤー名を変更することもできるけど…。
とりあえず、前述のテストに使ったpsdを、zip圧縮して置いときますです。→ _test01.zip
AnimeEffects上で、ファイル → プロジェクトの新規作成。
プロジェクトが作れたら、下のほうにある「ターゲットドック」ウインドウの、画像ファイル名の左をクリック。レイヤーの構成が展開されるはず。
キャンバスや、タイムラインのズームは、マウスホイールで。
キャンバスのPAN(表示位置変更)は、Spaceキーを押しながらマウスの左ボタンでドラッグ。あるいは、左上の「ツール類」の一番左の矢印、「カメラを操作する」に切り替えてキャンバスをドラッグ。…中ボタンドラッグでPANができたら良かったのだけど、さすがにそこまではサポートしてないらしい。
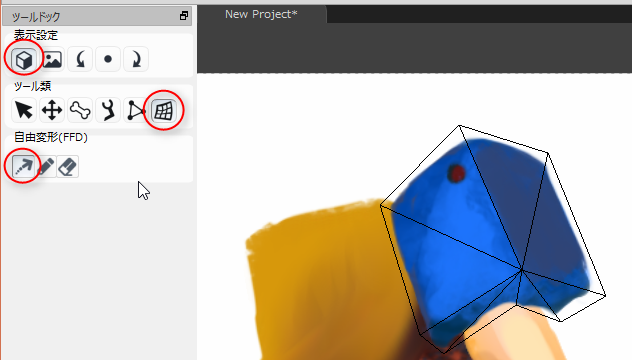
ひとまず、ポリゴン変形を試してみる。そのためには「メッシュを構築」しないといけない。対象にしたいレイヤーをクリックして選択してから、ツール類の「メッシュを構築」をクリック → 「頂点を追加」をクリック。
キャンバスを左クリックしていくと、三角ポリゴンの頂点が追加されていく。最後まで指定できたら右クリックで終了。
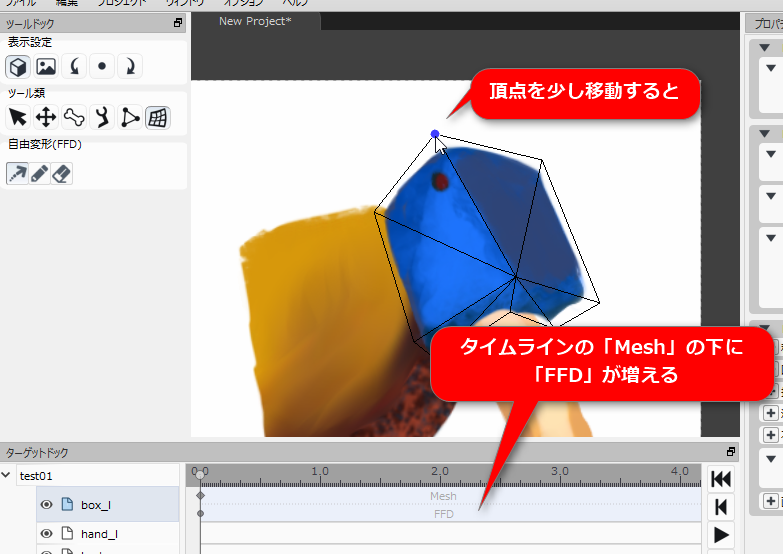
ポリゴンの頂点を移動して変形させる。
頂点を少し移動させると、下のタイムライン上で、現在フレームの位置に「FFD」(自由変形)のキーフレームが設定される。
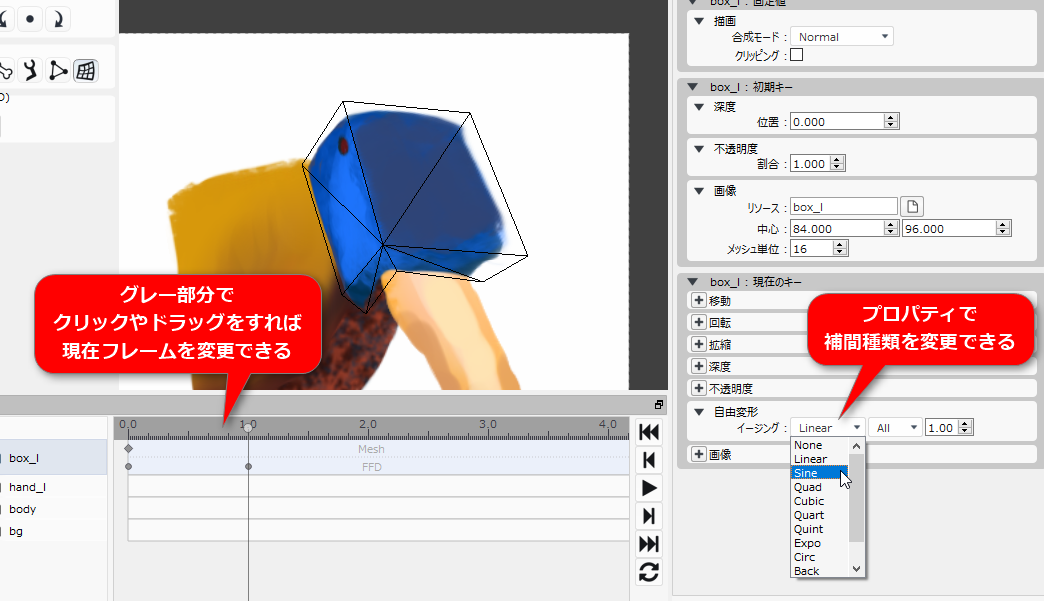
タイムラインのグレー部分をクリックしたりドラッグすれば現在フレームを変更できる。ひとまず、1秒のあたりのフレームで、ポリゴンの形を少し変形させてみた。ちなみに、プロパティを変更すれば、補間種類、というかイージング種類を変更することもできる。
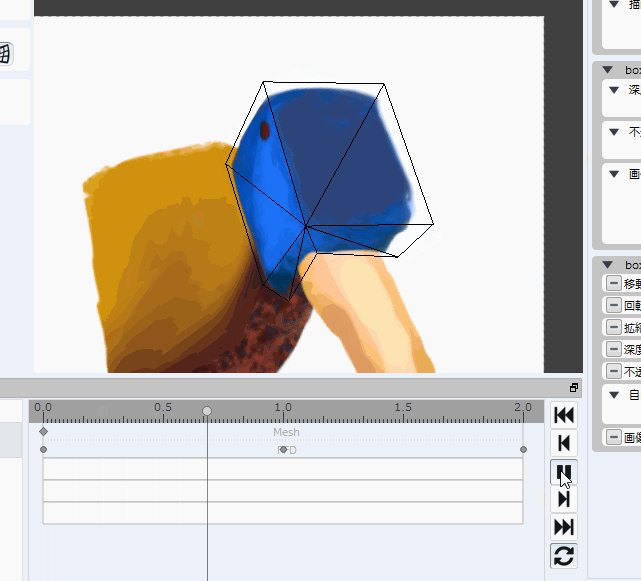
イージングは…。Linearを選べば直線的な変化に、Sineを選べば、ゆっくり→速く→ゆっくり、な変化になる。 _Easing Function 早見表 を見れば変化の仕方がなんとなく分かるかなと。
タイムライン上では、キーフレームのコピー、削除、貼り付けができる。キーフレームを左クリックして選択して、その上で右クリックすればメニューが出てくるので、コピーして、目的のフレームで貼り付け。
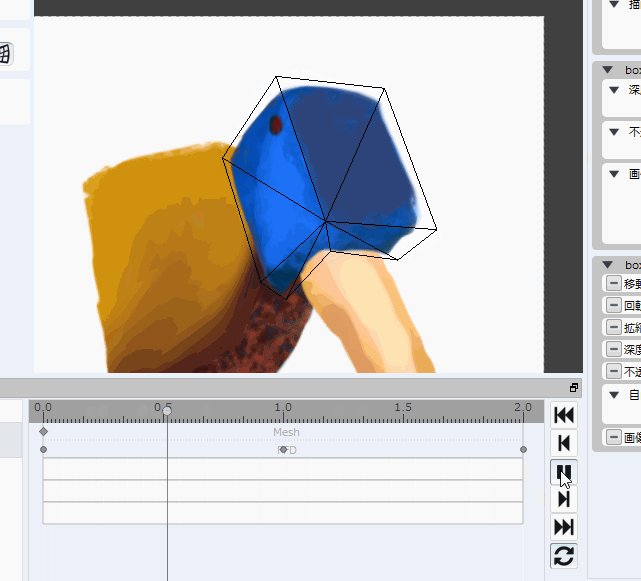
再生ボタンを押せば、再生される。「ループさせる」をONにしておけばループ再生もできる。
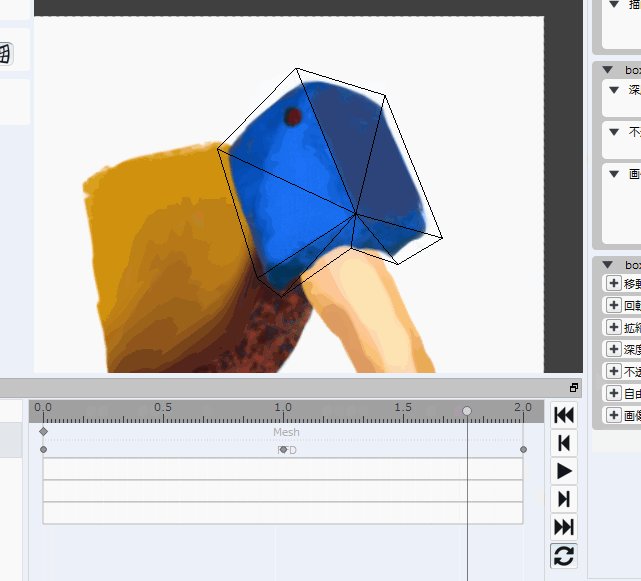
こんな感じで動かせた。
結果をエクスポートする。ファイル → 指定の形式で出力。連番PNGやGIFアニメ、mp4等でエクスポート可能。…なんだけど、ffmpeg が無いと動画出力はできないらしいので、 _Download | AnimeEffects 経由で ffmpeg.exe を入手して、/tools フォルダ以下にコピーしておく。
現バージョン(v1.0)では、エクスポート時に終了フレームが自動で指定されないみたいなので、手動で入力・設定しておく。
まず、元画像を用意する。jpg、png、gif画像も読み込めるらしいけど、レイヤーでパーツ分けしておくことを考えたらpsdファイル(Photoshop形式)で用意しておくのが良さそう。一応、フリーソフトの GIMP や Krita からエクスポートしたpsdファイルを、AnimeEffectsで読み込めることは確認できた。
ただし、各レイヤー名に日本語文字列が入ってるとAnimeEffects側で文字化けするので、レイヤー名は英数字のみにしておいたほうがヨサゲ。まあ、AnimeEffects側で一つ一つレイヤー名を変更することもできるけど…。
とりあえず、前述のテストに使ったpsdを、zip圧縮して置いときますです。→ _test01.zip
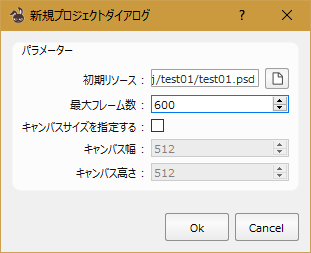
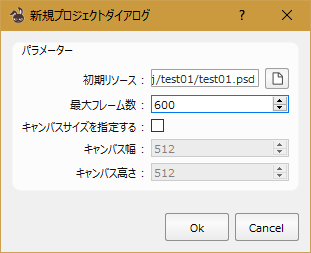
AnimeEffects上で、ファイル → プロジェクトの新規作成。

- 「初期リソース」に、用意した元画像を指定。右側のアイコンをクリックするとファイル選択ダイアログが開く。
- 最大フレーム数は、おそらく、1秒60フレームとして扱うのかなと。2秒なら、60 x 2 = 120フレーム。3秒なら、60 x 3 = 180フレーム。初期値では600が入ってるので、10秒が指定されてるのだと思う。
- キャンバスサイズを指定したいなら、「キャンバスサイズを指定する」にチェックを入れて、幅と高さを設定する。チェックが入ってなければ、キャンバスサイズは「初期リソース」の画像サイズになる模様。
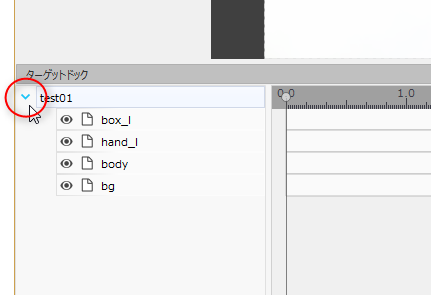
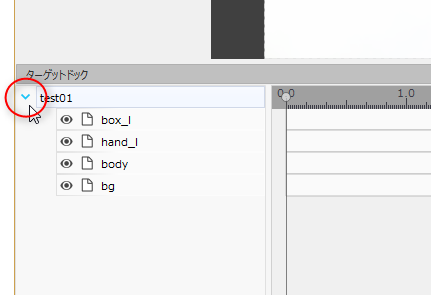
プロジェクトが作れたら、下のほうにある「ターゲットドック」ウインドウの、画像ファイル名の左をクリック。レイヤーの構成が展開されるはず。

キャンバスや、タイムラインのズームは、マウスホイールで。
キャンバスのPAN(表示位置変更)は、Spaceキーを押しながらマウスの左ボタンでドラッグ。あるいは、左上の「ツール類」の一番左の矢印、「カメラを操作する」に切り替えてキャンバスをドラッグ。…中ボタンドラッグでPANができたら良かったのだけど、さすがにそこまではサポートしてないらしい。
ひとまず、ポリゴン変形を試してみる。そのためには「メッシュを構築」しないといけない。対象にしたいレイヤーをクリックして選択してから、ツール類の「メッシュを構築」をクリック → 「頂点を追加」をクリック。
キャンバスを左クリックしていくと、三角ポリゴンの頂点が追加されていく。最後まで指定できたら右クリックで終了。

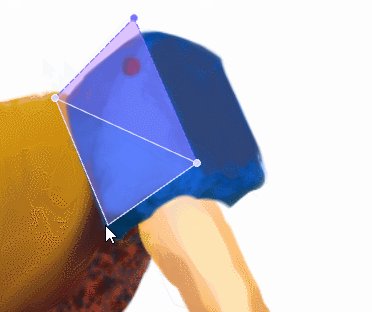
ポリゴンの頂点を移動して変形させる。
- ツールドッグ - 表示設定の、「ポリゴンのワイヤーフレームを表示させる」をONに。
- ツールドッグ - ツール類の、「自由な形状に変形させる」をONに。
- 自由変形(FFD)の、「頂点を操作する」を選択。
頂点を少し移動させると、下のタイムライン上で、現在フレームの位置に「FFD」(自由変形)のキーフレームが設定される。
タイムラインのグレー部分をクリックしたりドラッグすれば現在フレームを変更できる。ひとまず、1秒のあたりのフレームで、ポリゴンの形を少し変形させてみた。ちなみに、プロパティを変更すれば、補間種類、というかイージング種類を変更することもできる。
イージングは…。Linearを選べば直線的な変化に、Sineを選べば、ゆっくり→速く→ゆっくり、な変化になる。 _Easing Function 早見表 を見れば変化の仕方がなんとなく分かるかなと。
タイムライン上では、キーフレームのコピー、削除、貼り付けができる。キーフレームを左クリックして選択して、その上で右クリックすればメニューが出てくるので、コピーして、目的のフレームで貼り付け。
再生ボタンを押せば、再生される。「ループさせる」をONにしておけばループ再生もできる。

こんな感じで動かせた。
結果をエクスポートする。ファイル → 指定の形式で出力。連番PNGやGIFアニメ、mp4等でエクスポート可能。…なんだけど、ffmpeg が無いと動画出力はできないらしいので、 _Download | AnimeEffects 経由で ffmpeg.exe を入手して、/tools フォルダ以下にコピーしておく。
現バージョン(v1.0)では、エクスポート時に終了フレームが自動で指定されないみたいなので、手動で入力・設定しておく。
◎ 問題発生。 :
手元の環境、Windows10 x64 + ffmpeg 3.2.2 win64-static では、mp4のエクスポート時に問題が発生した。出力した mp4 を Firefox で開こうとしても「ファイルが壊れてる」と表示されてしまう。
MPC-BE、VLCメディアプレイヤー、GoogleChromeでは再生されるのだけどな…。いや、VLCメディアプレイヤーも、再生開始時か再生終了時に一瞬表示位置がおかしくなるので、やっぱりおかしなデータになってるのかもしれない。一応、ffmpeg を3.2.0 にしてみたり、64bit版ではなく32bit版にしてみたけれど改善せず。
一旦連番pngで出力して、 _AviUtl + x264guiEx で mp4 にした場合は問題なく再生されるので、ffmpeg側に何か問題があるのかもしれない…? オプション指定がアレなのかな…?
_H.264でエンコード:tech.ckme.co.jp を眺めてるうちに分かってきた。
AnimeEffectsから、一旦無圧縮aviでエクスポートしてから、以下でmp4に変換してみたらFirefoxでも再生できるmp4になった。
MPC-BE、VLCメディアプレイヤー、GoogleChromeでは再生されるのだけどな…。いや、VLCメディアプレイヤーも、再生開始時か再生終了時に一瞬表示位置がおかしくなるので、やっぱりおかしなデータになってるのかもしれない。一応、ffmpeg を3.2.0 にしてみたり、64bit版ではなく32bit版にしてみたけれど改善せず。
一旦連番pngで出力して、 _AviUtl + x264guiEx で mp4 にした場合は問題なく再生されるので、ffmpeg側に何か問題があるのかもしれない…? オプション指定がアレなのかな…?
_H.264でエンコード:tech.ckme.co.jp を眺めてるうちに分かってきた。
いくつかの古いプレーヤーは、YUV 4:2:0でエンコードされたファイルの再生しかサポートしていない。 また、Windowsエクスプローラーでサムネイルを表示させる場合や、PowerPointで再生するためには、このオプションが必須である。
YUV 4:2:0でエンコードするには、
-pix_fmt yuv420p
もしくは
-vf format=yuv420p
オプションを付加する。
AnimeEffectsから、一旦無圧縮aviでエクスポートしてから、以下でmp4に変換してみたらFirefoxでも再生できるmp4になった。
ffmpeg -i hoge.avi -vf format=yuv420p hoge.mp4
[ ツッコむ ]
2017/02/19(日) [n年前の日記]
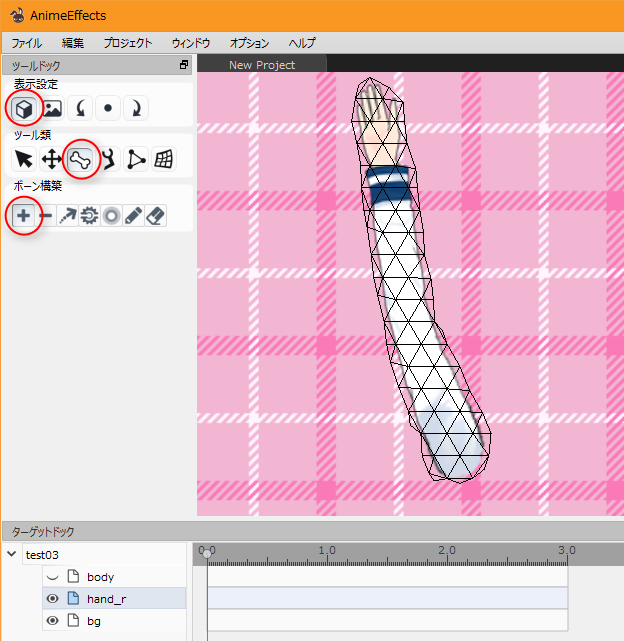
#1 [cg_tools][animeeffects] AnimeEffectsの使い方、ボーン編をメモ
_AnimeEffects
は、ボーン(骨)を設定して静止画を動かすこともできるので、そのあたりの使い方をメモ。
今回、実験用の元画像には、 _コミPo! のレンダリング結果を使ってみたり。せっかく買ったのに全然使ってなかったし…。ちなみにコミPo!というのは、絵が描けない人でも漫画が作れてしまうソフト、という説明でいいのかな。
_test03.zip (test03.psdが入ってる)
とりあえず、プロジェクトを新規作成して、初期リソースにpsdを指定して、目的のレイヤーをクリックして選択してから…。
まずは「ボーン」を構築する。「ボーンを構築する」をクリック → 「ボーンを追加する」をクリック。ポリゴンのワイヤーフレーム表示を有効にしておいたほうが作業がしやすいかもしれない。
キャンバス上で左クリックしていくと、ボーンの根本 → ボーンの先端 → ボーンの先端、の順番でボーンを作れる。
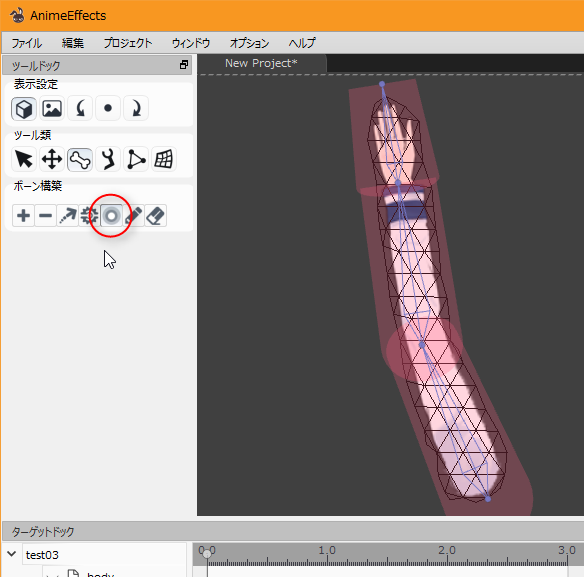
ボーンを構築し終わったら、各ボーンがどのポリゴンを動かすのか、「影響範囲を操作」する。「影響範囲を操作する」をクリック。
ここの操作がちょっと分かりづらいかもしれんけど…。ボーンの根元、もしくはボーンの先端に近いところを左ボタンでドラッグすると、半透明で塗られた範囲が表示されるので、上下左右にドラッグしてポリゴンが含まれるように影響範囲の大きさを調整する。端を円状にするか、スパッと切った形状にするかも、左ボタンドラッグの向きで設定できる模様。
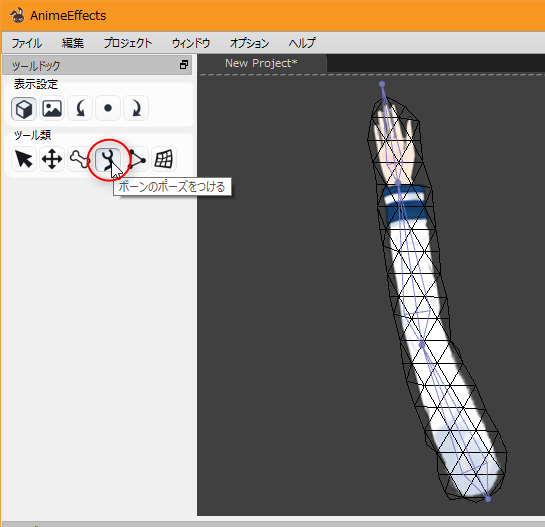
ボーンの影響範囲を設定できたら、ボーンにポーズをつけていく。「ボーンのポーズをつける」を選択。後は、ボーンの先端や根元の点をドラッグしてやれば、ボーンに追従して画像が変形されるはず。
こんな感じの動きをつけた。
一旦、無圧縮aviでエクスポートして、DOS窓というかコマンドラインで、ffmpegを使ってmp4に変換。
わざわざ無圧縮avi → ffmpeg.exe で mp4 に変換してるのは、AnimeEffects v1.0 から直接mp4をエクスポートすると互換性が厳しい mp4 ができてしまって、ブラウザ(Firefox)によっては「この動画ファイル壊れてるよ?」と怒られてしまうから。
とりあえず、こんな結果になった。
なんだかショボい動きだけど、今回はボーンを使って動かせることが分かればそれでいいかなと…。
この程度の動きなら Spriter 等を使ってもできそうな気もするけど、関節部分をパーツ分けしてない点は AnimeEffects の強み、ではあるまいかと思うわけです。
今回、実験用の元画像には、 _コミPo! のレンダリング結果を使ってみたり。せっかく買ったのに全然使ってなかったし…。ちなみにコミPo!というのは、絵が描けない人でも漫画が作れてしまうソフト、という説明でいいのかな。
_test03.zip (test03.psdが入ってる)
とりあえず、プロジェクトを新規作成して、初期リソースにpsdを指定して、目的のレイヤーをクリックして選択してから…。
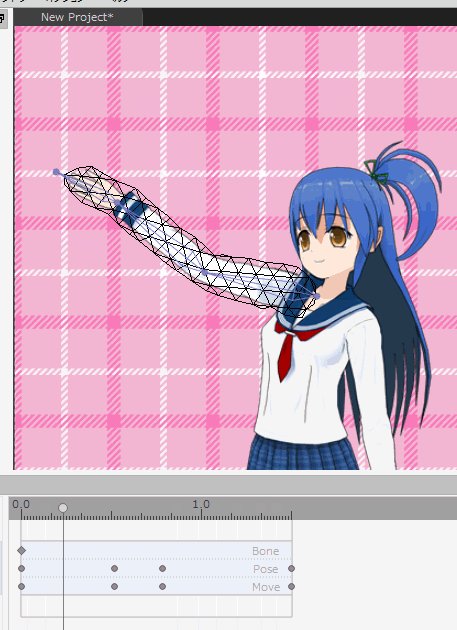
まずは「ボーン」を構築する。「ボーンを構築する」をクリック → 「ボーンを追加する」をクリック。ポリゴンのワイヤーフレーム表示を有効にしておいたほうが作業がしやすいかもしれない。
キャンバス上で左クリックしていくと、ボーンの根本 → ボーンの先端 → ボーンの先端、の順番でボーンを作れる。

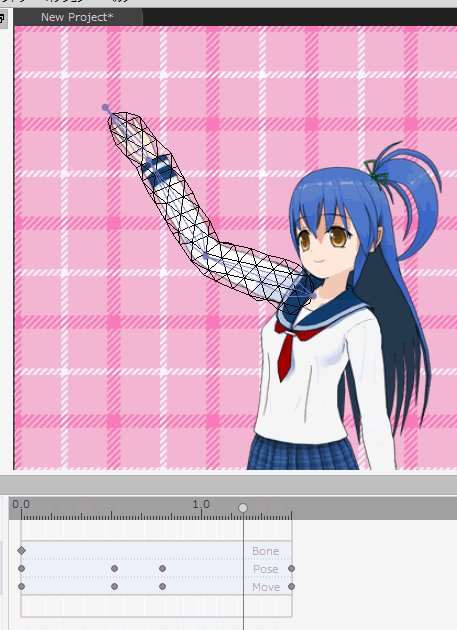
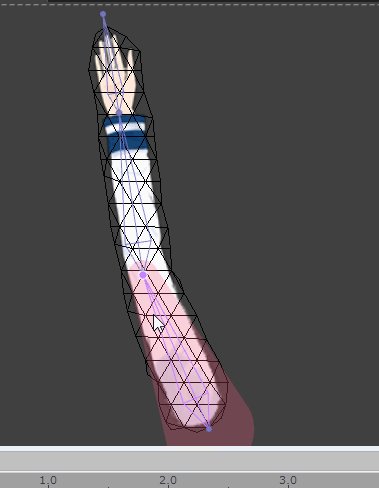
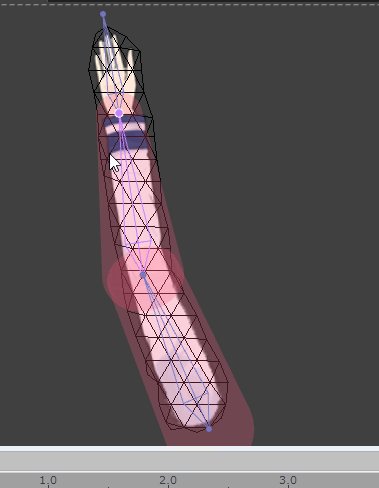
ボーンを構築し終わったら、各ボーンがどのポリゴンを動かすのか、「影響範囲を操作」する。「影響範囲を操作する」をクリック。
ここの操作がちょっと分かりづらいかもしれんけど…。ボーンの根元、もしくはボーンの先端に近いところを左ボタンでドラッグすると、半透明で塗られた範囲が表示されるので、上下左右にドラッグしてポリゴンが含まれるように影響範囲の大きさを調整する。端を円状にするか、スパッと切った形状にするかも、左ボタンドラッグの向きで設定できる模様。

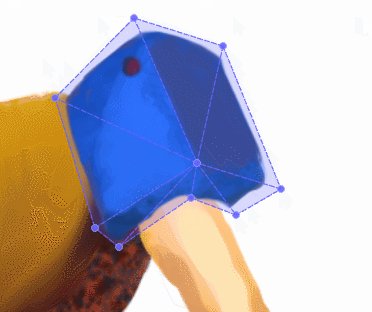
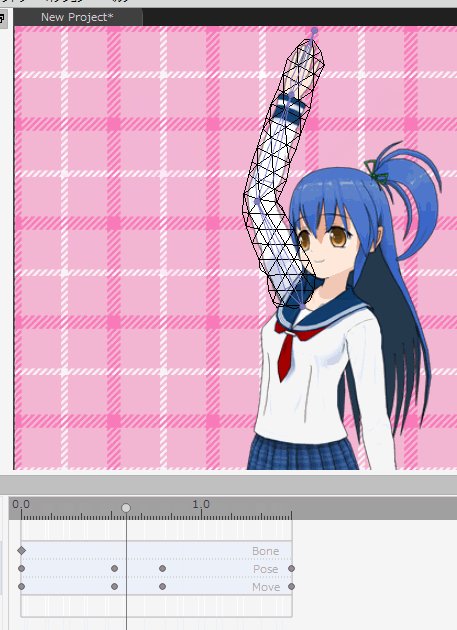
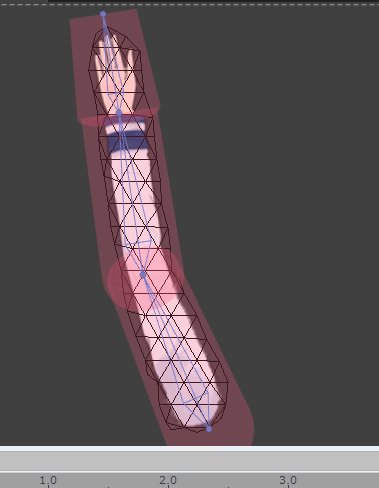
ボーンの影響範囲を設定できたら、ボーンにポーズをつけていく。「ボーンのポーズをつける」を選択。後は、ボーンの先端や根元の点をドラッグしてやれば、ボーンに追従して画像が変形されるはず。
こんな感じの動きをつけた。

一旦、無圧縮aviでエクスポートして、DOS窓というかコマンドラインで、ffmpegを使ってmp4に変換。
ffmpeg -i hoge.avi -preset placebo -tune animation -crf 10 -vf format=yuv420p -movflags +faststart hoge.mp4どんなオプションをつけているかは、 _H.264でエンコード:tech.ckme.co.jp や _FFmpegことはじめ - Qiita を参考に。
わざわざ無圧縮avi → ffmpeg.exe で mp4 に変換してるのは、AnimeEffects v1.0 から直接mp4をエクスポートすると互換性が厳しい mp4 ができてしまって、ブラウザ(Firefox)によっては「この動画ファイル壊れてるよ?」と怒られてしまうから。
とりあえず、こんな結果になった。
なんだかショボい動きだけど、今回はボーンを使って動かせることが分かればそれでいいかなと…。
この程度の動きなら Spriter 等を使ってもできそうな気もするけど、関節部分をパーツ分けしてない点は AnimeEffects の強み、ではあるまいかと思うわけです。
◎ 余談。 :
オープンソース、かつ、無料で使えるアニメ制作ソフトとして、
_OpenToonz
というソフトがあるのだけど。元になったソフトはスタジオジブリも使ってた、てのが宣伝文句になってるソフトで。
その OpenToonzも、ボーンを仕込んで静止画を動かす機能がついてますよと一応メモしておくのです。ググってみたら以下のページがとても分かりやすかった…。ありがたや。
_【OpenToonz】#019 リギング(ボーンツール) : あいるクリエイト
_【OpenToonz】#020 リギング(プラスチックツール) 前編 : あいるクリエイト
_【OpenToonz】#021 リギング(プラスチックツール) 後編 : あいるクリエイト
_【OpenToonz】#022 プラスチックツールの補足 : あいるクリエイト
AnimeEffects のソレは、OpenToonz のプラスチックツールに近い、と捉えればいいのだろうか…。
その OpenToonzも、ボーンを仕込んで静止画を動かす機能がついてますよと一応メモしておくのです。ググってみたら以下のページがとても分かりやすかった…。ありがたや。
_【OpenToonz】#019 リギング(ボーンツール) : あいるクリエイト
_【OpenToonz】#020 リギング(プラスチックツール) 前編 : あいるクリエイト
_【OpenToonz】#021 リギング(プラスチックツール) 後編 : あいるクリエイト
_【OpenToonz】#022 プラスチックツールの補足 : あいるクリエイト
AnimeEffects のソレは、OpenToonz のプラスチックツールに近い、と捉えればいいのだろうか…。
[ ツッコむ ]
#2 [pc] IEはvideoタグが使えないのか
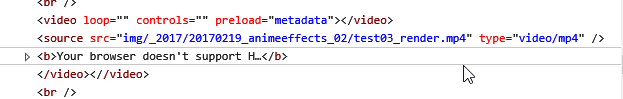
今まで、Windows10 x64 + Firefox / GoogleChrome を使って、この日記ページの表示確認をしていたけど。ふと、IE11で表示確認してみたらmp4動画を貼り付けた部分が表示されてないことに気がついた。
Windows10 + IE11って、HTML5のvideoタグをサポートしてなかったのか…。
いや、ググってみると、サポートしてるっぽい雰囲気もあるのだけど。しかし、F12開発者ツールを有効にして DOM Explorer で確認してみると、以下のような表示に。 ちゃんとvideoタグで挟まれてない…。
Firefoxだと、こう。
おかしいなあ…。ソースを表示すると、どちらも同じソースになってるのに…。
ちなみに、Microsoft Edge はフツーに表示・再生できた。
とりあえず、IE使って見てる人には動画の閲覧を諦めてもらおうか…。テキストだけでも一応説明にはなってるように書いてるつもりでもあるし。
にしても、IEはwebmに対応してないがmp4には対応してる、てな話を見かけたから、わざわざmp4にしていたのに、これじゃ意味が無い…。いや、Edgeでは見れるから一応意味はあるのだろうか。と思ったけど、 _Can I use... Support tables for HTML5, CSS3, etc を見ると、Edgeもwebmに対応してそうな気配が。うーん。
Windows10 + IE11って、HTML5のvideoタグをサポートしてなかったのか…。
いや、ググってみると、サポートしてるっぽい雰囲気もあるのだけど。しかし、F12開発者ツールを有効にして DOM Explorer で確認してみると、以下のような表示に。 ちゃんとvideoタグで挟まれてない…。
Firefoxだと、こう。
おかしいなあ…。ソースを表示すると、どちらも同じソースになってるのに…。
ちなみに、Microsoft Edge はフツーに表示・再生できた。
とりあえず、IE使って見てる人には動画の閲覧を諦めてもらおうか…。テキストだけでも一応説明にはなってるように書いてるつもりでもあるし。
にしても、IEはwebmに対応してないがmp4には対応してる、てな話を見かけたから、わざわざmp4にしていたのに、これじゃ意味が無い…。いや、Edgeでは見れるから一応意味はあるのだろうか。と思ったけど、 _Can I use... Support tables for HTML5, CSS3, etc を見ると、Edgeもwebmに対応してそうな気配が。うーん。
◎ 原因判明。 :
「<source 〜 >」の最後が「〜 />」になってないと、IE11では表示されないっぽい。そんなオチか…。今まで書いた部分を修正しないと…。トホホ。
◎ と思ったけど違った。 :
IE11で、サーバのPC名をURLに含めた形でアクセスすると表示されないけど、IPアドレスを直接指定したら表示されるようになった。どういうことだろう…。
ちなみに、最後が「〜 />」になってるかどうかは関係ないっぽい。最後が「〜 >」でも表示されてるし。
F12開発者ツールのコンソールを眺めていたら、「〜は、[イントラネット サイトを互換表示で表示する] がオンであるため、互換表示で実行中です。」と表示されてることに気が付いた。IE11の互換表示設定を開いて、「イントラネットサイトを互換表示で表示する」のチェックを外すと、動画部分も表示されるようになった。
ということは、LAN内のPCを相手にしつつ表示確認をしていたから動画部分が表示されなかっただけで、外部から見た場合はちゃんと表示できている可能性がある、ということかな…。だったら、気にしなくてもいいか…。
しかし、IE11は何を頼りにして、イントラネットとソレ以外を判断して切り替えているのだろう。
_IEのインターネット・イントラネットの判断は?? - QA@IT で回答されてた。ホスト名にドット(.)が無ければイントラネットと判断しているらしい。なるほど。たしかにLAN内の各PC名には、ドットが入ってない。
htmlのheader内におまじないを書くことで、互換表示を無効にすることができるらしい。
_IEに互換表示をさせないX-UA-Compatibleの指定 | loconoco
_HTML5 を使って Web ページでビデオ ファイルを再生する方法 (Windows)
_最近(2016年春)あったHTML5のIE8対策の話。 - ブログ名の設定は、まだ。
とりあえず追加しておいた。
ちなみに、最後が「〜 />」になってるかどうかは関係ないっぽい。最後が「〜 >」でも表示されてるし。
F12開発者ツールのコンソールを眺めていたら、「〜は、[イントラネット サイトを互換表示で表示する] がオンであるため、互換表示で実行中です。」と表示されてることに気が付いた。IE11の互換表示設定を開いて、「イントラネットサイトを互換表示で表示する」のチェックを外すと、動画部分も表示されるようになった。
ということは、LAN内のPCを相手にしつつ表示確認をしていたから動画部分が表示されなかっただけで、外部から見た場合はちゃんと表示できている可能性がある、ということかな…。だったら、気にしなくてもいいか…。
しかし、IE11は何を頼りにして、イントラネットとソレ以外を判断して切り替えているのだろう。
_IEのインターネット・イントラネットの判断は?? - QA@IT で回答されてた。ホスト名にドット(.)が無ければイントラネットと判断しているらしい。なるほど。たしかにLAN内の各PC名には、ドットが入ってない。
htmlのheader内におまじないを書くことで、互換表示を無効にすることができるらしい。
_IEに互換表示をさせないX-UA-Compatibleの指定 | loconoco
_HTML5 を使って Web ページでビデオ ファイルを再生する方法 (Windows)
_最近(2016年春)あったHTML5のIE8対策の話。 - ブログ名の設定は、まだ。
とりあえず追加しておいた。
[ ツッコむ ]
2017/02/20(月) [n年前の日記]
#1 [cg_tools][natron] Natronを試用中
オープンソースかつフリーで使える動画合成ソフト、Natronを少し触って、どんな機能がありそうなのか確認していたのだけど。
どうやらこのソフト、本当に動画合成ソフト、なのだなと…。例えば、z値を指定して3D的なカメラワークをつけたりはできないし、画像に対して凝った変形もできないようで。まあ、公式サイトを眺めたら、「将来のバージョンでは3Dワークスペースをつけられたらいいなあ」的なことが書いてあったから、現バージョンでは当然ついてないのだろうけど。After Effects みたいになんだか凄いことが色々できるソフトなのかなと勝手に思ってたけど、勘違いだった。
とはいえ、各画像・動画に対して、移動・回転・拡大縮小ぐらいはできるし、色調補正もできるから、シンプルな2D的カメラワークでいいなら一応つけられるし。各フレームを一度表示すると、そのフレームをキャッシュして、その後はプレビュー再生が軽くなるあたりもイイ感じだし。
よく分からずに勝手に期待しちゃって勝手にガッカリしたものの、使えそうな場面ではフツーに使えるソフトっぽい、てな印象。
まあ、アニメを作る際のアレコレっぽいことがやりたければ、AviUtl + 拡張編集プラグインを使ったほうが、と思ったりもして。
そういえば、AviUtlってめちゃくちゃ高機能だけど、メニュー等が日本語表示しかないから海外では全然知られてないのだろうな…。もし、AviUtlが多国語対応してたら、「なんだよコレがあれば今から動画作成ソフト作る必要ないじゃん」ってことになってたかも。…もしかすると、世界のあちこちにそういうフリーソフトがあるのだろうか。高機能だけど○○語の表示しかないから世界的に知られてないソフト、とか。
どうやらこのソフト、本当に動画合成ソフト、なのだなと…。例えば、z値を指定して3D的なカメラワークをつけたりはできないし、画像に対して凝った変形もできないようで。まあ、公式サイトを眺めたら、「将来のバージョンでは3Dワークスペースをつけられたらいいなあ」的なことが書いてあったから、現バージョンでは当然ついてないのだろうけど。After Effects みたいになんだか凄いことが色々できるソフトなのかなと勝手に思ってたけど、勘違いだった。
とはいえ、各画像・動画に対して、移動・回転・拡大縮小ぐらいはできるし、色調補正もできるから、シンプルな2D的カメラワークでいいなら一応つけられるし。各フレームを一度表示すると、そのフレームをキャッシュして、その後はプレビュー再生が軽くなるあたりもイイ感じだし。
よく分からずに勝手に期待しちゃって勝手にガッカリしたものの、使えそうな場面ではフツーに使えるソフトっぽい、てな印象。
まあ、アニメを作る際のアレコレっぽいことがやりたければ、AviUtl + 拡張編集プラグインを使ったほうが、と思ったりもして。
そういえば、AviUtlってめちゃくちゃ高機能だけど、メニュー等が日本語表示しかないから海外では全然知られてないのだろうな…。もし、AviUtlが多国語対応してたら、「なんだよコレがあれば今から動画作成ソフト作る必要ないじゃん」ってことになってたかも。…もしかすると、世界のあちこちにそういうフリーソフトがあるのだろうか。高機能だけど○○語の表示しかないから世界的に知られてないソフト、とか。
[ ツッコむ ]
#2 [anime] 「龍の歯医者」長編版・前編を視聴
_「龍の歯医者」長編版
は、EVA新劇場版を作ってるスタジオカラーの新作アニメ。NHK-BSで放送。監督は、「フリクリ」「トップをねらえ2!」の鶴巻監督。ちなみに、制作統括・音響監督として庵野監督もスタッフリストに名を連ねている模様。
タイトルに「龍」「歯医者」とか入ってるので、まんが日本昔ばなしみたいな雰囲気の作品なのかなと勝手にイメージしちゃってたけど、中身は全然違ってた。おそらくは太平洋戦争だかそのあたりの時代で、龍そのものが舞台装置になっている、みたいなソレで。設定からしてなんだか面白い。
手塚治虫先生が大好きだった、アニメにおけるメタモルフォーゼを存分に活用した作画は好印象。アニメはこうでなければ。ていうかこれもうほとんどEVAの使徒だらけだなと。
また、3DCG部分はもはや手描きと区別がつかないレベルの仕上り、だった気も。たしかメイキング映像で「もっと煙が中に巻き込むように」と監督さんが3DCGアニメーターさんに指示を出していて。それを見ていて「3DCGで何をどうすればそんな煙が作れるんや…」と自分などは悩んでしまったけれど。放送されたソレを見たら、「うわあ。本当に中に巻き込んでいく煙エフェクトになってる!」と感心してしまったり。一体どういう技を使ったんや…。たぶんコロンブスの卵っぽい技なんだろうけど…。とか書いちゃったけど、「ゴメン。アレ結局手描きでやることになったんだ」てな話だったらどうしよう。まあ、そのぐらい、3DCGと手描きの区別がつかない映像、だったような気もします。
さておき。この作品、 _日本アニメ(ーター)見本市 でパイロット版が作られていた企画、だったのですな…。恥ずかしながら知りませんでした…。
全然関係ないけど。ヒロインの中の人が…。なんだか複雑な気分…。アレは、運命とやらを受け入れた事例なのか、それとも抗った事例なのか、みたいな。
タイトルに「龍」「歯医者」とか入ってるので、まんが日本昔ばなしみたいな雰囲気の作品なのかなと勝手にイメージしちゃってたけど、中身は全然違ってた。おそらくは太平洋戦争だかそのあたりの時代で、龍そのものが舞台装置になっている、みたいなソレで。設定からしてなんだか面白い。
手塚治虫先生が大好きだった、アニメにおけるメタモルフォーゼを存分に活用した作画は好印象。アニメはこうでなければ。ていうかこれもうほとんどEVAの使徒だらけだなと。
また、3DCG部分はもはや手描きと区別がつかないレベルの仕上り、だった気も。たしかメイキング映像で「もっと煙が中に巻き込むように」と監督さんが3DCGアニメーターさんに指示を出していて。それを見ていて「3DCGで何をどうすればそんな煙が作れるんや…」と自分などは悩んでしまったけれど。放送されたソレを見たら、「うわあ。本当に中に巻き込んでいく煙エフェクトになってる!」と感心してしまったり。一体どういう技を使ったんや…。たぶんコロンブスの卵っぽい技なんだろうけど…。とか書いちゃったけど、「ゴメン。アレ結局手描きでやることになったんだ」てな話だったらどうしよう。まあ、そのぐらい、3DCGと手描きの区別がつかない映像、だったような気もします。
さておき。この作品、 _日本アニメ(ーター)見本市 でパイロット版が作られていた企画、だったのですな…。恥ずかしながら知りませんでした…。
全然関係ないけど。ヒロインの中の人が…。なんだか複雑な気分…。アレは、運命とやらを受け入れた事例なのか、それとも抗った事例なのか、みたいな。
[ ツッコむ ]
2017/02/21(火) [n年前の日記]
#1 [cg_tools] OpenFXなる3DCGソフトを試用
動画合成ソフト Natron は OpenFX なる規格だか仕様だかのプラグインを使えるらしいのだけど。その「OpenFX」なる名称と同じ名前の3DCGソフトがあると知り。
_OpenFX
元々は SoftF/X と呼ばれていたソフトらしい。なんか聞いたことある名前だな…。大昔の3DCG関係の雑誌で名前を見かけたようなおぼろげな記憶が…。1999年にソースコードが公開された際、OpenFXという名前に変えたのだとか。
気になったので試用してみたり。環境は Windows10 x64。試用したバージョンは OpenFX 2.4。Windows8までしか対応を謳ってないけれど、Windows10でも動くといいなと。install.msi をDLして実行するとインストールができる。
_OpenFX
元々は SoftF/X と呼ばれていたソフトらしい。なんか聞いたことある名前だな…。大昔の3DCG関係の雑誌で名前を見かけたようなおぼろげな記憶が…。1999年にソースコードが公開された際、OpenFXという名前に変えたのだとか。
気になったので試用してみたり。環境は Windows10 x64。試用したバージョンは OpenFX 2.4。Windows8までしか対応を謳ってないけれど、Windows10でも動くといいなと。install.msi をDLして実行するとインストールができる。
◎ 色々ウザい。 :
起動するたびに、必ず最大化表示になる。ウザい。ウインドウ表示で使いたいのだけど、設定ダイアログを眺めてみても解決できそうな項目が無い。File → Preferences → Startup → Use Last Window Positions にチェックを入れても反映されてる感じがしない。
UIの背景に妙な模様が表示されてる。ウザい。Use Background Image in View Windows のチェックを外して再起動したら消えてくれた。と思ったが設定ダイアログ等の背景には妙な模様が残り続けている。ウザい。
プレビュー表示がなんとなく前時代的。PCスペックが低かった頃のノリを感じる。その割には、レンダリング時の実行ボタンに、GPUレンダリングとソフトレンダリングの2つが用意されてたりする。
モデルを読み込もうとしたら、ファイル選択ダイアログの大きさが固定。何故変更できない…。
アニメーションをつけていく作業と、モデリング作業は、別々のソフトで行うらしい。モデリングは Designer なるソフト、というかウインドウが立ち上がる模様。
UIの背景に妙な模様が表示されてる。ウザい。Use Background Image in View Windows のチェックを外して再起動したら消えてくれた。と思ったが設定ダイアログ等の背景には妙な模様が残り続けている。ウザい。
プレビュー表示がなんとなく前時代的。PCスペックが低かった頃のノリを感じる。その割には、レンダリング時の実行ボタンに、GPUレンダリングとソフトレンダリングの2つが用意されてたりする。
モデルを読み込もうとしたら、ファイル選択ダイアログの大きさが固定。何故変更できない…。
アニメーションをつけていく作業と、モデリング作業は、別々のソフトで行うらしい。モデリングは Designer なるソフト、というかウインドウが立ち上がる模様。
◎ 感想。 :
アニメーションも作れるらしいけど…。ちょっと触っただけでは、コレといった特長が分からなかった。というか自分の場合、blenderが高機能過ぎて、ついついソレと比較してしまうからピンと来ないのだろうな。
使い方については、以下のサイトが参考になりそう。
_SFX Tutorial!! [3D modelling, animation and rendering]
使い方については、以下のサイトが参考になりそう。
_SFX Tutorial!! [3D modelling, animation and rendering]
[ ツッコむ ]
#2 [cg_tools][k3d] K-3Dなる3DCGソフトを試用
OpenFXという3DCGソフトについてググっていたら、K-3Dという3DCGソフトの存在を知って。これもオープンソースらしいので試用してみたり。環境は Windows10 x64。
_K-3D | Seven Degrees of Freedom
_K 3D - Basic Cup Tutorial - YouTube
最新バージョンは 8.0.1 (0.8.0.1 ?)。2010年頃に公開。つまり、現在開発停止状態に等しいソフトらしい。ソースだけならバージョン 8.0.5 のモノがあるらしいけど、残念ながら実行バイナリは作られていない模様。
とりあえず、k3d-setup-0.8.0.1.exe をDL・実行してインストールしてみた。
_K-3D | Seven Degrees of Freedom
_K 3D - Basic Cup Tutorial - YouTube
最新バージョンは 8.0.1 (0.8.0.1 ?)。2010年頃に公開。つまり、現在開発停止状態に等しいソフトらしい。ソースだけならバージョン 8.0.5 のモノがあるらしいけど、残念ながら実行バイナリは作られていない模様。
とりあえず、k3d-setup-0.8.0.1.exe をDL・実行してインストールしてみた。
◎ コレもちとウザイ。 :
コレもOpenFXと同様、最大化表示で起動する…。ウザい。
_FAQ を眺めると、「Tools → Option でウインドウサイズを設定できるんだぜ」と書いてあるけれど、そんなメニュー項目は無い。もしかすると、どこかの時点で大幅に作り直して、その際メニュー項目が無くなってしまったけどドキュメントは古い版のまま放置、てな状態なのかもしれない。
ただ、Layout → save layout で、現在のウインドウサイズや位置を保存できるようで。一度好みの状態にしてから save layout をすれば、次回からはその状態で起動してくれる。OpenFXよりちょっとマシかもしれない。
_FAQ を眺めると、「Tools → Option でウインドウサイズを設定できるんだぜ」と書いてあるけれど、そんなメニュー項目は無い。もしかすると、どこかの時点で大幅に作り直して、その際メニュー項目が無くなってしまったけどドキュメントは古い版のまま放置、てな状態なのかもしれない。
ただ、Layout → save layout で、現在のウインドウサイズや位置を保存できるようで。一度好みの状態にしてから save layout をすれば、次回からはその状態で起動してくれる。OpenFXよりちょっとマシかもしれない。
◎ モデリングの流れ。 :
チュートリアル動画を見た感じでは、以下のような流れでモデリングをしていくようで。
- ツールバー上のボタンを押して何かしらの形状を作成して。
- ツールバーの左上のほうに、頂点(point)選択、辺(edge)選択、面(face)選択を選べるボタンがあるので、ソレをクリック。あるいは、2キーで頂点選択、4キーで面選択に切り替えられる。
- 頂点 or 辺 or 面をクリックして選択。クリックじゃなくてドラッグすれば連続選択もできる。
- 右クリックメニューの中の「Mesh Modifier」を選べば、押し出し(Extrude)とか削除(Delete)とか色々な処理ができる。
- 選択解除はSpaceキー。もしくは画面の何も無いところを左クリック。
◎ その他。 :
右ドラッグで視点を回転。中ドラッグでPAN。
Render → Preview、もしくは F12キーを押せば、プレビューレンダリングができる。ただ、レンダリング画像のサイズをどこで指定できるのか分からず。…いや、分かった。左上に「Node List」ウインドウがあるけど、その中に RenderMan Engine てのが居るので、ソイツのプロパティで設定できるっぽい。
Mesh Modifier等のメニューを開くと、青い文字列(青いプラグイン名)があるけれど、それらは実験的プラグインだそうで。プラグインの仕様が変わったり、将来のバージョンでは削除されたりするかもしれんよ、ということらしい。が、一ユーザとしては気にせず使ってOK。
GTK+を使って実装してるせいか、Windows上で実行すると時々画面にゴミが出る。まあ、Windows用のGTK+はバグが多い、というのが定評なので、そのへんは諦める。そこそこ動くように移植してもらえただけでも御の字。というか、 _K-3Dのフォーラム でも、「バリバリ使いたいなら仮想PCをインストールしてLinux動かしてその上で使ったほうがいい」とまで言及されてる。
Render → Preview、もしくは F12キーを押せば、プレビューレンダリングができる。ただ、レンダリング画像のサイズをどこで指定できるのか分からず。…いや、分かった。左上に「Node List」ウインドウがあるけど、その中に RenderMan Engine てのが居るので、ソイツのプロパティで設定できるっぽい。
Mesh Modifier等のメニューを開くと、青い文字列(青いプラグイン名)があるけれど、それらは実験的プラグインだそうで。プラグインの仕様が変わったり、将来のバージョンでは削除されたりするかもしれんよ、ということらしい。が、一ユーザとしては気にせず使ってOK。
GTK+を使って実装してるせいか、Windows上で実行すると時々画面にゴミが出る。まあ、Windows用のGTK+はバグが多い、というのが定評なので、そのへんは諦める。そこそこ動くように移植してもらえただけでも御の字。というか、 _K-3Dのフォーラム でも、「バリバリ使いたいなら仮想PCをインストールしてLinux動かしてその上で使ったほうがいい」とまで言及されてる。
◎ 感想。 :
少し触った感じでは、フツーはblender使うよな、という印象も。コレは開発も止まってるし、日本語解説記事も皆無だし。
ただ、メニューが画面に収まらないぐらいにプラグイン数が多いので、作業が捗るプラグインが存在している可能性もありそうだなと。例えば、Metasequoia無料版を使ってモデリングをするよりはこっちを使ったほうがプラグインのおかげで楽になる場面だってあるのかもしれないけどないのかもしれない。
ただ、メニューが画面に収まらないぐらいにプラグイン数が多いので、作業が捗るプラグインが存在している可能性もありそうだなと。例えば、Metasequoia無料版を使ってモデリングをするよりはこっちを使ったほうがプラグインのおかげで楽になる場面だってあるのかもしれないけどないのかもしれない。
◎ 統合ソフトのほうが今時は快適、なのかも。 :
K-3Dを触っていて思ったけど…。コレは、モデル位置その他を編集する機能と、モデリング機能が統合されてるよなと。いわゆる統合ソフトってやつだけど。
対して、OpenFXは、その2つが分離して別のツールになっていて。そういう作りは古いのだろうなあ、と。
PCスペックが低かった時代なら、それぞれの作業内容は結構異なるのだから…。
まあ、例えばMacのアプリ設計関連文書でも、「モードレスを目指そうぜ」「そのほうが初心者は困惑しないんだぜ」と書かれてたものだし。このあたりも、そういう話に近いのかも。viみたいに、作業内容が違うんだからガツンとモードを切り替えるほうが便利なんだぜ、みたいな志向性は時代遅れというか、富豪的ではない、ということかしらん。と言っても、一見モードレスのように感じながらも、実質的・内部的にはモードに分かれてるのが実際のところではあるけれど。
対して、OpenFXは、その2つが分離して別のツールになっていて。そういう作りは古いのだろうなあ、と。
PCスペックが低かった時代なら、それぞれの作業内容は結構異なるのだから…。
- ツールが分離していることでリソース消費を抑えられて軽快に動作する。
- UIがかなり別物になるから、その特定作業に専念できる。その作業だけで全画面を使える。
まあ、例えばMacのアプリ設計関連文書でも、「モードレスを目指そうぜ」「そのほうが初心者は困惑しないんだぜ」と書かれてたものだし。このあたりも、そういう話に近いのかも。viみたいに、作業内容が違うんだからガツンとモードを切り替えるほうが便利なんだぜ、みたいな志向性は時代遅れというか、富豪的ではない、ということかしらん。と言っても、一見モードレスのように感じながらも、実質的・内部的にはモードに分かれてるのが実際のところではあるけれど。
[ ツッコむ ]
2017/02/22(水) [n年前の日記]
#1 [cg_tools][k3d] K-3Dをもう少し試用
オープンソースの3DCGソフト、K-3Dをもうちょっと試用。環境は Windows10 x64。
とりあえず、チュートリアル動画にあったカップの作り方を自分も試してみたり。こんな感じに。
一応説明しておくと…。
_SDS って何なのかちと分からんけど、もしかすると SubDivision Surface の略なのかもしれないし全然違うのかもしれない。ググってたら Subdivision and Damage Stability という文字列も見かけたけど、自分は英語赤点なので意味が分からないです。
とりあえず、チュートリアル動画にあったカップの作り方を自分も試してみたり。こんな感じに。
一応説明しておくと…。
- ExtrudeFaces ... いわゆる「押し出し」。面を押し出してくれる。プロパティの Distance で押し出す長さを指定。Inset で、内側に押し出したりできる。
- DissolveFaces ... 選択した複数の面を一つにしてくれる。繋がってない面は別々に一つにしてくれる模様。
- BridgeFaces ... 選択した複数の面を繋いだような面を生成してくれる。
- MakeSDS ... 選択中のモデルデータを SDS surfaces に変換してくれる。blender で言うところの細分割曲面と似たようなものだと思う。
_SDS って何なのかちと分からんけど、もしかすると SubDivision Surface の略なのかもしれないし全然違うのかもしれない。ググってたら Subdivision and Damage Stability という文字列も見かけたけど、自分は英語赤点なので意味が分からないです。
◎ 少しハマった点。 :
面をブリッジ(BridgeFaces)するあたりでちょっとハマった。プレビューレンダリングすると、ブリッジで生成した面だけが他と違う見た目になってしまって。
原因はマテリアル設定。BridgeFacesで生成された面はマテリアル指定に何も割り当てられてない状態になるので、プロパティの Suface Material で「Material」あたりを選んで指定しておかないといけない。
原因はマテリアル設定。BridgeFacesで生成された面はマテリアル指定に何も割り当てられてない状態になるので、プロパティの Suface Material で「Material」あたりを選んで指定しておかないといけない。
◎ 影が落ちない。 :
K-3D は、
_RenderMan
なる何かの規格に対応してるのが売りの3DCGソフトらしいのだけど、同梱されてるレンダラーが影を出してくれないレンダラーっぽくて。本来は何を使って最終レンダリングをするのか、そのあたりちょっと謎。
RenderManってよく分からんのだけど、ググってみたら以下のような話が。
_アメリカでCG屋をやってみる: レンダラを選んでみる その1
RenderManってよく分からんのだけど、ググってみたら以下のような話が。
_アメリカでCG屋をやってみる: レンダラを選んでみる その1
結論から申し上げますと、アメリカの映像業界ではRenderManは使われなくなりつつある、というのがお答えになります。2013年頃のお話。
◎ Portable版があった。 :
昨日は K-3D のインストーラ版をインストールしてしまったけど。その後ググってたら、Portable版があることに気が付いた。
_K-3D Portable | PortableApps.com - Portable software for USB, portable and cloud drives
環境を汚さないので、こっちを使ったほうがいいのかもしれない。インストーラ版はアンインストールして、Portable版を使うことにした。
_K-3D Portable | PortableApps.com - Portable software for USB, portable and cloud drives
環境を汚さないので、こっちを使ったほうがいいのかもしれない。インストーラ版はアンインストールして、Portable版を使うことにした。
◎ Pixieなるレンダラーをインストールしてみた。 :
K-3Dは、RenderMan互換のPixieというレンダラーも使える、と書いてあるように見えたので試しにPixieもインストールしてみたり。ちなみに、Windows用の最新バイナリは 2009/06/12頃に公開されたものなので、どうやらコレも開発停止っぽい。
_Pixie download | SourceForge.net
Pixie-2.2.6-Setup.exe をDLして実行するとインストールされる。環境変数 PIXIEHOME を設定、かつ、環境変数 PATH に、%PIXIEHOME%\bin を追加する模様。
K-3D上の RenderMan Engine のプロパティで、Render Engine を Pixie にしてみたけど。スポットライト等が反映されないな…。K-3D にバンドルされてる、BundledAqsis なるものを選んでおいたほうが無難、ということなのだろうか。
さておき。これもやっぱり床に影が落ちない。レンダラーを変えれば云々と言うわけではナサゲ。
_Pixie download | SourceForge.net
Pixie-2.2.6-Setup.exe をDLして実行するとインストールされる。環境変数 PIXIEHOME を設定、かつ、環境変数 PATH に、%PIXIEHOME%\bin を追加する模様。
K-3D上の RenderMan Engine のプロパティで、Render Engine を Pixie にしてみたけど。スポットライト等が反映されないな…。K-3D にバンドルされてる、BundledAqsis なるものを選んでおいたほうが無難、ということなのだろうか。
さておき。これもやっぱり床に影が落ちない。レンダラーを変えれば云々と言うわけではナサゲ。
◎ 影を落とすための設定がよく分からない。 :
_BasicsOfRenderman - K-3D
や
_Shadow Map Tutorial - K-3D
を眺めると、「影を落とすためには RenderManShadowMap を追加しないとダメだよ」みたいなことが書いてあるように見える。が、RenderManShadowMap とやらを作成するところまではともかく、その後の設定方法が分からず。RenderManShadowMapのカメラに何を設定するんだ…?
◎ LuxRenderでレンダリング。 :
ググっていたら、
_K-3D + LuxRenderでレンダリングした事例
を見かけて。LuxRenderは、RenderMan互換ではないけど数多あるレンダラーの一つ。blenderと組み合わせて使えたりするレンダラー。コレを使えば影も落ちるのだろうかと気になってきたので試してみようと。
_LuxRender - home
自分の環境では、以前 blender + LuxRender のテストをした際に、Standalone版をインストール済みのはず…。環境変数 PATH の中に、LuxRenderをインストールしてある場所が含まれてるかどうかを確認。例えばDOS窓上で「luxrender」と打ち込んでGUIが表示されたらPATHは通ってる。PATHが通っていれば、K-3D からも呼び出せるはず。
以下のような感じで操作してみたら、LuxRender でプレビュー表示ができた。ちなみに、K-3D 0.8.0.1 + LuxRender 1.6.0 No OpenCL 64bit + Windows10 x64 の組み合わせ。
手順としては以下。
LuxRender を使うと、RenderMan互換レンダラーでレンダリングした時と違って、特に何もしなくてもちゃんと影が落ちる。素晴らしい。
しかし、問題発生。LuxRender がレンダリング結果を画像として保存する際、「何だよこのファイルパスは! 保存できねえよ!」とエラーを出す…。どうやらファイルパスのパス区切り文字が消滅して、トンデモなファイルパスで保存しようとしてエラーが出ているらしい。
blender上からLuxRenderを使った際には、こんな問題は出ないので…。これは勝手な邪推だけど、K-3D が LuxRender に妙なファイルパスを渡しているのではないかしらん。例えば、「\\」をパス区切り文字として渡さなきゃいけないのに「\」しか渡してないとか、*NIXの流儀で「/」をそのまま渡しておかしなことになってるとか、Windows特有の対策をしてなくて、という可能性はどうだろう。まあ、実験段階のプラグインという扱いらしいから、「Windowsには対応してねえよ」「Linux使えよ」てなノリで片づけるのもアリなんだろう…。
というか結局 LuxRender を使ってレンダリングしてしまうなら、そもそも blender から LuxRender を呼び出してレンダリングしたほうがいいのではないかと思わないでもなかったり。あえてわざわざ K-3D から呼び出して使わなければいけない理由は、ちょっと見当たらないよなと…。
_LuxRender - home
自分の環境では、以前 blender + LuxRender のテストをした際に、Standalone版をインストール済みのはず…。環境変数 PATH の中に、LuxRenderをインストールしてある場所が含まれてるかどうかを確認。例えばDOS窓上で「luxrender」と打ち込んでGUIが表示されたらPATHは通ってる。PATHが通っていれば、K-3D からも呼び出せるはず。
以下のような感じで操作してみたら、LuxRender でプレビュー表示ができた。ちなみに、K-3D 0.8.0.1 + LuxRender 1.6.0 No OpenCL 64bit + Windows10 x64 の組み合わせ。
手順としては以下。
- LuxRender でレンダリングするには光源が必要なので、Create → LuxRender → LuxRenderSkyLight と LuxRenderSunLight を作成。
- LuxRenderSunLight の Direction で光の向きなのか光源の位置なのか分からんけどそのへんを設定。
- モデルをいくつか生成して。
- Render → Set Preview Engine で、Create LuxRender Engine を選択。
- Visible Nodes と Enabled Lights の横の Edit ボタンをクリックして、レンダリングに反映させたいものにチェックを入れる。
- Preview すれば、LuxRender のGUI画面が表示されて、レンダリングが進む。
LuxRender を使うと、RenderMan互換レンダラーでレンダリングした時と違って、特に何もしなくてもちゃんと影が落ちる。素晴らしい。
しかし、問題発生。LuxRender がレンダリング結果を画像として保存する際、「何だよこのファイルパスは! 保存できねえよ!」とエラーを出す…。どうやらファイルパスのパス区切り文字が消滅して、トンデモなファイルパスで保存しようとしてエラーが出ているらしい。
blender上からLuxRenderを使った際には、こんな問題は出ないので…。これは勝手な邪推だけど、K-3D が LuxRender に妙なファイルパスを渡しているのではないかしらん。例えば、「\\」をパス区切り文字として渡さなきゃいけないのに「\」しか渡してないとか、*NIXの流儀で「/」をそのまま渡しておかしなことになってるとか、Windows特有の対策をしてなくて、という可能性はどうだろう。まあ、実験段階のプラグインという扱いらしいから、「Windowsには対応してねえよ」「Linux使えよ」てなノリで片づけるのもアリなんだろう…。
というか結局 LuxRender を使ってレンダリングしてしまうなら、そもそも blender から LuxRender を呼び出してレンダリングしたほうがいいのではないかと思わないでもなかったり。あえてわざわざ K-3D から呼び出して使わなければいけない理由は、ちょっと見当たらないよなと…。
[ ツッコむ ]
#2 [cg_tools][wings3d] Wings 3DとYafaRayを組み合わせて使ってみたり
Wings 3D という、3Dモデル作成ソフト・モデリングソフトがあるのです。
_Wings 3D | A Polygon Modeler
_Wings3Dの紹介
詳しくは知らないし、自分が誤解してるかもしれないけど…。元々は Nendo、Mirai というゲーム開発向けのモデリングソフトがあって、その影響を受けて作られたモデリングソフトが Wings 3D、だそうで。Nendo と Mirai のどっちが使われてたのか分からんけど、マリオ64等の開発に使われてた、という話も。そういう経緯で出てきたソフトなので、ゲーム開発向けというか、ローポリモデルを作りやすいかもしれないよ、てな話をあちこちで見かけたり。
で。Wings 3Dは、基本的にはモデリング専用ソフトなのですが。YafaRayなるレンダラーと組み合わせればいきなりレンダリングすることもできるよ、という話を見かけて。気になったのでセットアップ作業を試みたり。
ちなみに環境は Windows10 x64。
_Wings 3D | A Polygon Modeler
_Wings3Dの紹介
詳しくは知らないし、自分が誤解してるかもしれないけど…。元々は Nendo、Mirai というゲーム開発向けのモデリングソフトがあって、その影響を受けて作られたモデリングソフトが Wings 3D、だそうで。Nendo と Mirai のどっちが使われてたのか分からんけど、マリオ64等の開発に使われてた、という話も。そういう経緯で出てきたソフトなので、ゲーム開発向けというか、ローポリモデルを作りやすいかもしれないよ、てな話をあちこちで見かけたり。
で。Wings 3Dは、基本的にはモデリング専用ソフトなのですが。YafaRayなるレンダラーと組み合わせればいきなりレンダリングすることもできるよ、という話を見かけて。気になったのでセットアップ作業を試みたり。
ちなみに環境は Windows10 x64。
◎ YafaRayの入手。 :
YafaRayは、以下から入手可能。
_Home | YafaRay
_Download | YafaRay
基本的には blender と組み合わせて使うことを前提にしてるレンダラーのようで、 _Releases - YafaRay/Blender-Exporter - GitHub から、blenderのアドオンとしての zip をDLできる模様。
とりあえず今回は、
_Home | YafaRay
_Download | YafaRay
基本的には blender と組み合わせて使うことを前提にしてるレンダラーのようで、 _Releases - YafaRay/Blender-Exporter - GitHub から、blenderのアドオンとしての zip をDLできる模様。
とりあえず今回は、
YafaRay.v3.1.1-beta.build.for.Blender.2.78.MinGW.Win7.Win8.1.Win10.64bit.zipを入手してみたり。しかしコレ、ファイル名が異様に長いな…。
◎ YafaRayのインストール。 :
もし、「blender にインストールして使いたいんだぜ」ってことなら…。
blender を起動して、ファイル → ユーザ設定 → アドオン → ファイルからインストールを選択。DLしたzipを指定してやれば、インストールできる。
どうやら zipの中に YafaRay本体もまるっと入っていて、以下のフォルダに、yafaray_v3 というフォルダごと、ごっそり全部インストールされる模様。
「いやいや、そうじゃねえんだ。blender以外のソフトから単体で呼び出して使いたいんだ」という場合は、zipを解凍・展開してどこかに置いて、bin\ 以下の yafaray-xml.exe という実行ファイルを呼び出せばよいようで。
blender を起動して、ファイル → ユーザ設定 → アドオン → ファイルからインストールを選択。DLしたzipを指定してやれば、インストールできる。
どうやら zipの中に YafaRay本体もまるっと入っていて、以下のフォルダに、yafaray_v3 というフォルダごと、ごっそり全部インストールされる模様。
C:\Users\アカウント名\AppData\Roaming\Blender Foundation\Blender\2.*\scripts\addons\
「いやいや、そうじゃねえんだ。blender以外のソフトから単体で呼び出して使いたいんだ」という場合は、zipを解凍・展開してどこかに置いて、bin\ 以下の yafaray-xml.exe という実行ファイルを呼び出せばよいようで。
◎ Wings 3DからYafaRayを呼び出せるようにする。 :
Wings 3D 2.0以降は、YafaRayを呼び出せるプラグインがあらかじめ入ってるらしい。後は設定をするだけ。YafaRayの置いてある場所を指定しないといけないので、Edit → プラグイン環境設定 → YafaRay。
ちなみに、最初は分からなくて、 _Oortman3D - Wings3D で公開されてるプラグインをインストールしちゃって Wings 3D 2.1.5 の動作がおかしくなってしまいました。ちゃんと「このプラグインは、1.4.1、1.5.3、1.5.4用だよ」「2.0以降では動かんよ」と注意書きがあったのに…。
- Executable に、yafaray-xml.exe のパスを指定。
- YafaRay Plugins Path に、YafaRayインストール場所\bin\plugins を指定。
ちなみに、最初は分からなくて、 _Oortman3D - Wings3D で公開されてるプラグインをインストールしちゃって Wings 3D 2.1.5 の動作がおかしくなってしまいました。ちゃんと「このプラグインは、1.4.1、1.5.3、1.5.4用だよ」「2.0以降では動かんよ」と注意書きがあったのに…。
◎ 使ってみる。 :
[ ツッコむ ]
2017/02/23(木) [n年前の日記]
#1 [cg_tools][wings3d] Wings 3Dを試用中
Wings 3Dというフリーで使える3Dモデリングソフトを少し触っているところ。環境は、Windows10 x64 + Wings 3D 2.1.5 64bit版。
_Wings 3D | A Polygon Modeler
_Downloads | Wings 3D
一応メモしておくけれど。インストールは wings-x64-2.1.5.exe をDLして実行するとインストーラが起動するので、そのままどんどんクリックしていけばOK。
日本語化は、Edit → Preferences → User Interface → Language を Japanese にして Wings 3D を再起動。ウインドウメニュー上は相変わらず「File」「Edit」等の英語表記のままだけど、各メニュー内は日本語に変わってるはず。
_Wings 3D | A Polygon Modeler
_Downloads | Wings 3D
一応メモしておくけれど。インストールは wings-x64-2.1.5.exe をDLして実行するとインストーラが起動するので、そのままどんどんクリックしていけばOK。
日本語化は、Edit → Preferences → User Interface → Language を Japanese にして Wings 3D を再起動。ウインドウメニュー上は相変わらず「File」「Edit」等の英語表記のままだけど、各メニュー内は日本語に変わってるはず。
◎ 動作に若干問題が。 :
Wings 3D は Erlang なるプログラミング言語で書かれていて、故に Wings 3D を実行すると erl.exe てのが動くのだけど。この erl.exe が、自分の環境では Wings 3Dの終了時に必ずエラーを出しているようで。イベントビューアにエラー報告がずらずらと。
まあ、Wings 3D自体は動いてるように見えなくもないから、いいか…。と言っても、時々Wings 3Dもクラッシュして、デスクトップにダンプファイルを残すけど…。一応、Wings 3D は自動保存の間隔も設定できるので、バンバン落ちる場合は自動保存を頼りに…。
まあ、Wings 3D自体は動いてるように見えなくもないから、いいか…。と言っても、時々Wings 3Dもクラッシュして、デスクトップにダンプファイルを残すけど…。一応、Wings 3D は自動保存の間隔も設定できるので、バンバン落ちる場合は自動保存を頼りに…。
◎ Wings 3D から Kerkytheaレンダラーを呼び出して使う。 :
昨日は Wings 3D から YafaRay を呼び出せるように設定してみたけれど。その後ググってたら、Kerkythea や POV-Ray も使えるらしいと知ったので、そのあたりも設定してみたり。ちなみにどちらも無料で使えるレンダラー、らしい。
Kerkythea は、以下から入手。ただし、ダウンロードページを開くにはメールアドレスの入力を求められる。今時どうなのソレ。
_Kerkythea - Home
Kerkythea-v2.0.19-Windows.exe をDLしてインストールしてみたけれど、起動してみたら Kerkythea 2008 Echo Edition と表示された。もしかするとこのレンダラーも開発停止状態なのかもしれない。
Wings 3D の、Edit → プラグイン環境設定 → Kerkythea を選択して、Executable に、Kerkythea.exe の場所を指定する。
後はモデルを作って、File → レンダリング → Kerkythea を選べばレンダリング設定ダイアログが開いて、OKを押せばレンダリングされる。
が、しかし。試してみたところ、めちゃくちゃ処理が遅い。画像が表示されるまで結構待たされる。
また、レンダリング設定次第では、バックグラウンドで延々と処理を続けて画質をじわりじわりと上げていくタイプのレンダリングになるようで、そのせいか Wings 3D を終了しても Kerkythea.exe のプロセスが erl.exe にぶら下がった形で残り続けてしまう。CPUパワーもずっと使いっぱなし。途中でレンダリング処理を打ち切る・正しく停止させるための操作手順が分からない。うーん。
Kerkythea は、以下から入手。ただし、ダウンロードページを開くにはメールアドレスの入力を求められる。今時どうなのソレ。
_Kerkythea - Home
Kerkythea-v2.0.19-Windows.exe をDLしてインストールしてみたけれど、起動してみたら Kerkythea 2008 Echo Edition と表示された。もしかするとこのレンダラーも開発停止状態なのかもしれない。
Wings 3D の、Edit → プラグイン環境設定 → Kerkythea を選択して、Executable に、Kerkythea.exe の場所を指定する。
後はモデルを作って、File → レンダリング → Kerkythea を選べばレンダリング設定ダイアログが開いて、OKを押せばレンダリングされる。
が、しかし。試してみたところ、めちゃくちゃ処理が遅い。画像が表示されるまで結構待たされる。
また、レンダリング設定次第では、バックグラウンドで延々と処理を続けて画質をじわりじわりと上げていくタイプのレンダリングになるようで、そのせいか Wings 3D を終了しても Kerkythea.exe のプロセスが erl.exe にぶら下がった形で残り続けてしまう。CPUパワーもずっと使いっぱなし。途中でレンダリング処理を打ち切る・正しく停止させるための操作手順が分からない。うーん。
◎ Wings 3DからPOV-Rayを呼び出して使う。 :
Kerkythea を使うのはちょっと問題がありそうなので、今度は POV-Ray を試してみる。
_POV-Ray - The Persistence of Vision Raytracer
_POV-Ray: Download
すっかり忘れてたけど、自分の環境は、POV-Ray 3.7 がインストール済みだった。
これも、Wings 3D の、Edit → プラグイン環境設定 → POV-Ray(.pov) を選択して、Executable に、pvengine.exe の場所を指定する。後はモデルを作って、File → レンダリング → POV-Ray(.pov) を選べばレンダリング設定ダイアログが開いて、OKを押せばレンダリングされる。
が、しかし。試してみたところ、レンダリングされた形状そのものがゴツゴツしてるというかボコボコしてるというか…。影もなんだかおかしい。面光源を置いたらダメなのかな…。まあ、設定ダイアログ上で各値をちゃんと設定できていない可能性が高いのだろうけど。
ということで、どうしても Wings 3D から即座にレンダリングしたいなら YafaRay を使ったほうが一番楽なのかもしれず。
_POV-Ray - The Persistence of Vision Raytracer
_POV-Ray: Download
すっかり忘れてたけど、自分の環境は、POV-Ray 3.7 がインストール済みだった。
これも、Wings 3D の、Edit → プラグイン環境設定 → POV-Ray(.pov) を選択して、Executable に、pvengine.exe の場所を指定する。後はモデルを作って、File → レンダリング → POV-Ray(.pov) を選べばレンダリング設定ダイアログが開いて、OKを押せばレンダリングされる。
が、しかし。試してみたところ、レンダリングされた形状そのものがゴツゴツしてるというかボコボコしてるというか…。影もなんだかおかしい。面光源を置いたらダメなのかな…。まあ、設定ダイアログ上で各値をちゃんと設定できていない可能性が高いのだろうけど。
ということで、どうしても Wings 3D から即座にレンダリングしたいなら YafaRay を使ったほうが一番楽なのかもしれず。
◎ ブーリアンを試してみたい。 :
Wings 3D はプラグインを追加することでブーリアン演算もできるようになるらしい。試してみたい。
が、どうも今現在は、そのあたりのプラグインを全部同梱した Wings 3D を別途配布している、という状態らしくて。
_Wings 3D Development Forum - ManifoldLab Plug-ins Collection
_About ManifoldLab plugins ...
_http://www.manifoldlab.com/ に飛ぶと、Dropbox の公開フォルダに転送された。
wings-x64-2.0.1.2016-07-19---10-17.mlab.exe をDL。
ちなみに、wings-x64-v2.0.0.2017-02-19---22-34.mlab.exe のほうが新しい版のように見えるのだけど、最初にそちらをインストールしたら、ブーリアン演算をするために必要になるという、以下のファイルが同梱されてなかった。
インストール作業は公式版と同じ手順で行う。公式版とは別フォルダにインストールして共存させられる模様。
公式版は 2.1.5 だけど、この ManifoldLab版は 2.0.1。なので、UIの見た目や機能が 1.5.4 寄りでちと古い。
しかし一応各プラグインは、右クリックメニュー → 「Lots More ...」を選べば利用できた。例えばブーリアンは…。
画面の縦一杯に並ぶほど、他にも色んなプラグインが用意されてるようで。どれがどんな機能なのかまだ調べてないけれど、なんだか凄そう。
が、どうも今現在は、そのあたりのプラグインを全部同梱した Wings 3D を別途配布している、という状態らしくて。
_Wings 3D Development Forum - ManifoldLab Plug-ins Collection
_About ManifoldLab plugins ...
_http://www.manifoldlab.com/ に飛ぶと、Dropbox の公開フォルダに転送された。
wings-x64-2.0.1.2016-07-19---10-17.mlab.exe をDL。
ちなみに、wings-x64-v2.0.0.2017-02-19---22-34.mlab.exe のほうが新しい版のように見えるのだけど、最初にそちらをインストールしたら、ブーリアン演算をするために必要になるという、以下のファイルが同梱されてなかった。
〜\lib\wings-*.mlab\plugins\xtras-lots-more\bin\win32\intersect.exe
インストール作業は公式版と同じ手順で行う。公式版とは別フォルダにインストールして共存させられる模様。
公式版は 2.1.5 だけど、この ManifoldLab版は 2.0.1。なので、UIの見た目や機能が 1.5.4 寄りでちと古い。
しかし一応各プラグインは、右クリックメニュー → 「Lots More ...」を選べば利用できた。例えばブーリアンは…。
- 最初に一つ、モデル(オブジェクト?)を選択しておく。
- オブジェクト選択モードの状態で右クリック → Lots More → Booleans Operations → 処理種類を選ぶ。
- 再度、オブジェクト選択モードにする。(上記操作をすると、モードを抜けてしまう模様。)
- もう一つのオブジェクトを左クリックして選択。
- 右クリックで決定。
画面の縦一杯に並ぶほど、他にも色んなプラグインが用意されてるようで。どれがどんな機能なのかまだ調べてないけれど、なんだか凄そう。
◎ Wings 3Dの不満点。 :
ついでにちょっとだけ個人的な印象もメモしておくのです。
Spaceキーを押すか、ウインドウメニューから辿っていかないと、選択解除できないのがちょっとツライなと。画面上の何もないところを左クリックしたら選択解除、ではいかんのだろうか。もしくは、右クリックメニュー内に選択解除が用意されていたら結構違う予感も。
Wings 3Dは、基本的に「とにかく右クリックすれば」てなノリなのに、選択関連作業についてはそうではないのが引っ掛かる。キーボードのキーにしろ、ウインドウメニューにしろ、「距離」があるわけで…。現在のマウスカーソル位置から最短距離で目的の項目に辿り着ける、右クリックメニューの利点を…。
と言いつつ、これは何だか矛盾してるけど、自分はblenderの操作に慣れてしまったところもあるので、拡大縮小(スケーリング)をしようとしてSキーを押してしまったり、移動をしようとしてGキーを押してしまったりして、「うっ」「しまった」となる場面もあって。ショートカットキーで各操作をしていくソレに比べると、一々右クリックメニューから選ぶのは面倒と感じる時も…。
もっとも、Wings 3Dの、
「左クリックで選択」
「中ボタンで視点変更」
「右クリックで、その状況下で選べる処理が一覧表示」
という仕様には一貫性があるわけで。blenderと違って初心者でもすぐに操作を覚えられそうなところは好印象。脳のリソースにひたすらショートカットキーを叩き込まなくてもなんとかなる。何かしたいなと思ったら、とにかく右クリックすればいい。最低限覚えなければいけない操作は少なくて済む。
その代わり作業効率はあまり良くない。初心者でも分かりやすいUI仕様は作業効率が犠牲になることも多くて。かといって、初心者に厳しいUIは必ずしも作業効率が高いのかというとそういうわけでもないのがアレだけど。なかなか難しい。
まあ、Wings 3D は独自にショートカットキーを割り当てる機能もあるらしいので、作業効率を上げたければガンガン登録すればそれで済みそうな気もしてきたり。
あ。閃いた。マウスの拡張ボタンにSpaceキーを割り当てればいいのでは…。自分、何のために多ボタンマウスを使っているのか…。
Spaceキーを押すか、ウインドウメニューから辿っていかないと、選択解除できないのがちょっとツライなと。画面上の何もないところを左クリックしたら選択解除、ではいかんのだろうか。もしくは、右クリックメニュー内に選択解除が用意されていたら結構違う予感も。
Wings 3Dは、基本的に「とにかく右クリックすれば」てなノリなのに、選択関連作業についてはそうではないのが引っ掛かる。キーボードのキーにしろ、ウインドウメニューにしろ、「距離」があるわけで…。現在のマウスカーソル位置から最短距離で目的の項目に辿り着ける、右クリックメニューの利点を…。
と言いつつ、これは何だか矛盾してるけど、自分はblenderの操作に慣れてしまったところもあるので、拡大縮小(スケーリング)をしようとしてSキーを押してしまったり、移動をしようとしてGキーを押してしまったりして、「うっ」「しまった」となる場面もあって。ショートカットキーで各操作をしていくソレに比べると、一々右クリックメニューから選ぶのは面倒と感じる時も…。
もっとも、Wings 3Dの、
「左クリックで選択」
「中ボタンで視点変更」
「右クリックで、その状況下で選べる処理が一覧表示」
という仕様には一貫性があるわけで。blenderと違って初心者でもすぐに操作を覚えられそうなところは好印象。脳のリソースにひたすらショートカットキーを叩き込まなくてもなんとかなる。何かしたいなと思ったら、とにかく右クリックすればいい。最低限覚えなければいけない操作は少なくて済む。
その代わり作業効率はあまり良くない。初心者でも分かりやすいUI仕様は作業効率が犠牲になることも多くて。かといって、初心者に厳しいUIは必ずしも作業効率が高いのかというとそういうわけでもないのがアレだけど。なかなか難しい。
まあ、Wings 3D は独自にショートカットキーを割り当てる機能もあるらしいので、作業効率を上げたければガンガン登録すればそれで済みそうな気もしてきたり。
あ。閃いた。マウスの拡張ボタンにSpaceキーを割り当てればいいのでは…。自分、何のために多ボタンマウスを使っているのか…。
[ ツッコむ ]
2017/02/24(金) [n年前の日記]
#1 [cg_tools][wings3d] Wings 3D で K-3D のチュートリアルを再現してみたり
フリーで使える3Dモデリングソフト
_Wings 3D 2.1.5
を使って、同じくフリーで使える3DCGソフト
_K-3D
の、
_マグカップ(Mug)を作成するチュートリアル
と同じことをしてみたり。ついでに、フリーで使えるレンダラー、
_YafaRay
を使ってレンダリングするところまでキャプチャ。
一応、以下の操作の説明にはなってるかなと…。
一応、以下の操作の説明にはなってるかなと…。
- 右クリックメニューから、基本プリミティブや光源を作成。各項目の右端のアイコンをクリックすれば、生成時に細かい設定もできる。
- 右クリックメニューから、移動、回転、拡大縮小、押し出しができる。
- 左クリックで、辺や面を選択。
- 左ボタンを押しながらドラッグすれば、面等を連続で選択できる。
- Spaceキーで選択解除。
- 中ボタン(ホイールクリック)で視点変更。
- 辺を選択してからGキーで、リング状に辺を選択。
- 「カット」で、辺を等分割。
- 「頂点の接続(Connect)」で、頂点の間に辺を作成。
- 「ブリッジ」で、面と面を繋げる新しい面を作成。
- 「くり抜き」で、オブジェクトをくり抜くことができる。
- 「スムーズ」で、blenderの細分割曲面と同じことができる。
- Shift+Aキーで、選択対象をズーム表示。
- x,y,zキーで、X,Y,Z方向からの視点に切り替え。
- File → レンダリングで、YafaRay等の外部レンダラーを呼び出せる。
◎ キャプチャ作業時に使ったソフト。 :
以下を使わせてもらったり。ありがたや。
_oCam - 窓の杜ライブラリ
_Vector 新着ソフトレビュー 「QiPress Lite」 - ユーザが行ったキー入力、マウス操作の内容をコンパクトなウィンドウに表示
_【レビュー】入力されたキーやマウスボタンをデスクトップ上に表示「QiPress」 - 窓の杜
_oCam - 窓の杜ライブラリ
_Vector 新着ソフトレビュー 「QiPress Lite」 - ユーザが行ったキー入力、マウス操作の内容をコンパクトなウィンドウに表示
_【レビュー】入力されたキーやマウスボタンをデスクトップ上に表示「QiPress」 - 窓の杜
◎ キャプチャ時の余談。 :
最初、Windowsのデスクトップ画面を 1280x720 に設定してから動画キャプチャしたのだけど、それだと文字がぼやけてしまって。デスクトップを1920x1080にして、1280x720の範囲をキャプチャするとぼやけないのだけど…。
Windows10 でデスクトップの解像度を変更すると、1280x720 のデスクトップを内部で一旦 1920x1080 にリサイズしてから表示してしまうようだなと…。回避方法はないのだろうか。
む。分かった。NVIDIAコントロールパネル上で、スケーリングなしを設定すれば良かったのか…。この設定だとディスプレイの真ん中に小さく画面が表示されるけど、その代わり文字はクッキリ。次回からコレでキャプチャを…。
と思ったけど、タスクバーの面積がもったいないな。いや、タスクバーは隠してしまえばいいのか…。
Windows10 でデスクトップの解像度を変更すると、1280x720 のデスクトップを内部で一旦 1920x1080 にリサイズしてから表示してしまうようだなと…。回避方法はないのだろうか。
む。分かった。NVIDIAコントロールパネル上で、スケーリングなしを設定すれば良かったのか…。この設定だとディスプレイの真ん中に小さく画面が表示されるけど、その代わり文字はクッキリ。次回からコレでキャプチャを…。
と思ったけど、タスクバーの面積がもったいないな。いや、タスクバーは隠してしまえばいいのか…。
[ ツッコむ ]
#2 [cg_tools][blender] blender で K-3D のチュートリアルを再現してみたり
blender 2.78 でも、K-3D の Mug Tutorial を再現してみたり。
どの3DCGソフトでもこの程度のモデルなら、大体似たような流れで作成できそうだなと…。
どの3DCGソフトでもこの程度のモデルなら、大体似たような流れで作成できそうだなと…。
[ ツッコむ ]
#3 [nitijyou] 電動自転車の後ろのタイヤを交換
犬の餌を買いに近所のホームセンターのホーマックまで電動自転車で行った帰り、後ろのタイヤがパンクして。家に帰ってから確認してみたら、チューブ(?)がもうちょっとで見えそうなぐらいにまでゴムの部分が擦り減っていて。これはもう交換しないとダメだなと。
幸い、ホーマックの近くに自転車専門店があるので、そこまで自転車を、歩いて押して持っていったり。
店員さんに相談したら、タイヤやチューブの交換作業もやってるらしい。助かった。
幸い、ホーマックの近くに自転車専門店があるので、そこまで自転車を、歩いて押して持っていったり。
店員さんに相談したら、タイヤやチューブの交換作業もやってるらしい。助かった。
◎ 交換作業のアレコレをメモ。 :
フツーのタイヤ(?)より100円高い、耐摩耗云々を謳ったタイヤと、フツーのチューブよりほんの少し肉厚タイプなチューブ、という組み合わせで交換を希望。
フツーの倍ぐらいのお値段の、パンクしても走り続けられるタイヤ、てのもあるらしいのだけど。逆に、パンクしてるかどうかが分かりづらいという話も聞いたので、はっきりと「あ。パンクしてる」と分かるほうが、まだいいだろうと。親父さんがパンクしてることに気づかずに乗ってしまいそうでもあるし。
また、前ブレーキも随分擦り減ってるとの話で、ソレも交換を希望。以前親父さんが交換した時からキーキー鳴ってたので、おそらく片側に寄って、変な削られ方をしてるのだろうと思ってたし…。前ブレーキは、アルミリム用の一番安い品を選択。タイヤは接地する部分だからともかくとして、自転車自体は安いやつだから、ブレーキのゴムだけが高くても、逆に何かおかしなことになりそうだし…。
交換作業は1時間ほど。プロ(?)の技を見れる機会はそうそう無いので、せっかくだから隣でずっと観察させてもらった。自転車を浮かせる台は随分便利そうだし、色んな工具を使うし、後輪周りの構造は想像以上に複雑だし、これはちょっと自分のような素人がやれる作業ではなさそうだなと。いや、調べればできるだろうけど、工具を揃える時点でコストがかかるし、おそらく半日〜丸一日の作業になる予感。お金払ってお願いしちゃったほうが、どう考えても早い上に安い…。さすがプロ。さすが専門店。なのかな。たぶんそうなのだろうと思うけど。
作業中、恥ずかしながら今頃になって、そもそも後輪の露出してるところにギアが一つしかないことに気づいたり。自分、何故か、昔ながらの大きさの違うギアが並んでるものと思い込んでた。今時の3段ギアは軸の中に密閉されてるのか…。どういう仕組みになってるんだ…。というか何度も乗ってるはずなのに、自分、全然見てないんだな…。実に情けない。
たるんでたチェーンの調整 *1 、ブレーキの調整等も合わせて、あれやこれやで6,500円前後の費用に。これでまだまだ、しばらくは走れるだろう…。と思いたいけど前輪タイヤも随分擦り減っているので、そっちもそのうち交換だろうな…。
フツーの油より長持ちと謳う油や、掃除用のスプレー等があることも教えてもらった。それぞれ1,000円前後。色々な種類・アイテムがあるんだなあ…。知らなかった…。ちとググってみないと…。
フツーの倍ぐらいのお値段の、パンクしても走り続けられるタイヤ、てのもあるらしいのだけど。逆に、パンクしてるかどうかが分かりづらいという話も聞いたので、はっきりと「あ。パンクしてる」と分かるほうが、まだいいだろうと。親父さんがパンクしてることに気づかずに乗ってしまいそうでもあるし。
また、前ブレーキも随分擦り減ってるとの話で、ソレも交換を希望。以前親父さんが交換した時からキーキー鳴ってたので、おそらく片側に寄って、変な削られ方をしてるのだろうと思ってたし…。前ブレーキは、アルミリム用の一番安い品を選択。タイヤは接地する部分だからともかくとして、自転車自体は安いやつだから、ブレーキのゴムだけが高くても、逆に何かおかしなことになりそうだし…。
交換作業は1時間ほど。プロ(?)の技を見れる機会はそうそう無いので、せっかくだから隣でずっと観察させてもらった。自転車を浮かせる台は随分便利そうだし、色んな工具を使うし、後輪周りの構造は想像以上に複雑だし、これはちょっと自分のような素人がやれる作業ではなさそうだなと。いや、調べればできるだろうけど、工具を揃える時点でコストがかかるし、おそらく半日〜丸一日の作業になる予感。お金払ってお願いしちゃったほうが、どう考えても早い上に安い…。さすがプロ。さすが専門店。なのかな。たぶんそうなのだろうと思うけど。
作業中、恥ずかしながら今頃になって、そもそも後輪の露出してるところにギアが一つしかないことに気づいたり。自分、何故か、昔ながらの大きさの違うギアが並んでるものと思い込んでた。今時の3段ギアは軸の中に密閉されてるのか…。どういう仕組みになってるんだ…。というか何度も乗ってるはずなのに、自分、全然見てないんだな…。実に情けない。
たるんでたチェーンの調整 *1 、ブレーキの調整等も合わせて、あれやこれやで6,500円前後の費用に。これでまだまだ、しばらくは走れるだろう…。と思いたいけど前輪タイヤも随分擦り減っているので、そっちもそのうち交換だろうな…。
フツーの油より長持ちと謳う油や、掃除用のスプレー等があることも教えてもらった。それぞれ1,000円前後。色々な種類・アイテムがあるんだなあ…。知らなかった…。ちとググってみないと…。
◎ 余談。 :
担当してくれた店員さんは、たまにロードバイク(?)で須賀川のサイクリングロードも走るらしいのだけど。他の市から須賀川市に入ると露骨に道が荒れる、と漏らして、こっちも思わず「ですよね!? やっぱりそうですよね!?」と何故かテンションが上がってしまったり。
良かった…。須賀川のサイクリングロードはちと酷いと思っていたのは、自分だけじゃなかった…。どっちの道がサイクリングロードだか分からなくなる場所がいくつかあるし、休憩所が休憩所として使える状態じゃなかったり等々。やっぱりアレって酷い状態だよな。うん。自分の気のせいじゃなかった。安心した。
良かった…。須賀川のサイクリングロードはちと酷いと思っていたのは、自分だけじゃなかった…。どっちの道がサイクリングロードだか分からなくなる場所がいくつかあるし、休憩所が休憩所として使える状態じゃなかったり等々。やっぱりアレって酷い状態だよな。うん。自分の気のせいじゃなかった。安心した。
*1: 「チェーンは伸びてくる」ということすら知らなかった自分…。
[ ツッコむ ]
#4 [zatta] 変速機についてググったり
自転車用の変速機が気になり始めたのでググったり。
_整備前提の外装、メンテナンスフリーだが重い内装タイプ - 日経トレンディネット
_内装3段変速機の分解 - サイクルショップはたの 自転車屋の修理日記
_インター3 - Wikipedia
内装3段変速機、と呼ぶのか…。こんな構造になってるとは…。
_買い物自転車の内装3段変速機整備 分解編 【TAKAよろず研究所】
2005年頃の記事でも紹介されてるってことは、結構昔から存在してるっぽい…。
_自転車の変速機
_はじめてのSturmey Archer(スターメーアーチャー) | サイクルスポット/ル・サイク
100年以上前に仕組みが考案されていたのか…。知らなかった…。
それはともかく。
_スーパーカブ | 自動遠心クラッチで蕎麦屋が片手で岡持ち運転 | ライティング攻略研究室
TVCMでもそこを宣伝してたのか…。
_君は「マルシン出前機」を知っているか。 - LAWRENCE - Motorcycle x Cars + α = Your Life.
_出前用バイクに付けられている”あれ”はステディカムの代わりになるのだろうか - gaahaa's junk workshop
これ、撮影用途に…。や、今時はステディカムだかスタビライザーだかがさすがにあるんじゃないのと思うけど。
話が変な方向にずれてきた。
_整備前提の外装、メンテナンスフリーだが重い内装タイプ - 日経トレンディネット
_内装3段変速機の分解 - サイクルショップはたの 自転車屋の修理日記
_インター3 - Wikipedia
内装3段変速機、と呼ぶのか…。こんな構造になってるとは…。
_買い物自転車の内装3段変速機整備 分解編 【TAKAよろず研究所】
2005年頃の記事でも紹介されてるってことは、結構昔から存在してるっぽい…。
_自転車の変速機
_はじめてのSturmey Archer(スターメーアーチャー) | サイクルスポット/ル・サイク
100年以上前に仕組みが考案されていたのか…。知らなかった…。
それはともかく。
ホンダのスーパーカブが開発時に「出前の岡持ちを片手で持っても運転できるようにしろ!」という本田宗一郎氏の一言から、右手にアクセル、前ブレーキ、ウインカーといった操作系統を集中し、遠心クラッチを使うことで左手はクラッチ不要でハンドルをつかむ以外何もしなくてもよいようになっているのと同様に、あー。なるほど。これまた知らなかった…。
_スーパーカブ | 自動遠心クラッチで蕎麦屋が片手で岡持ち運転 | ライティング攻略研究室
TVCMでもそこを宣伝してたのか…。
_君は「マルシン出前機」を知っているか。 - LAWRENCE - Motorcycle x Cars + α = Your Life.
_出前用バイクに付けられている”あれ”はステディカムの代わりになるのだろうか - gaahaa's junk workshop
これ、撮影用途に…。や、今時はステディカムだかスタビライザーだかがさすがにあるんじゃないのと思うけど。
話が変な方向にずれてきた。
[ ツッコむ ]
2017/02/25(土) [n年前の日記]
#1 [windows] キーボード操作を表示してくれるソフトを探しているのだけど
昨日、Windowsのデスクトップを動画キャプチャした際、キーボード操作を表示してくれるソフトも使ってみたのだけど。
QiPress Lite は色々イイ感じだけど、テンキー部分の入力を表示してくれないことに気づいてしまって。Pro版なら表示してくれるのかと思ったけれど、そのあたり公式サイトで明記されてないので怪しいし。
KeyCastOW もイイ感じだけど、ある時期からウイルス扱いされてDLできない状態のようで。作者は「ウイルス対策ソフトの誤認識」と主張してるけど…。
ということで他にヨサゲなソフトがないか探してみたりしたけれど、これがなかなか…。
AutoHotkeyを利用して押されたキーを表示する、 _ShowOff なるソフト、というかスクリプトがあるようで。試してみたけど、何故かマウスホイールだけ検知しない。何故。これはAutoHotkeyスクリプトを書いて、ホイール回転を検出できるか動作確認しないとダメかな…。
QiPress Lite は色々イイ感じだけど、テンキー部分の入力を表示してくれないことに気づいてしまって。Pro版なら表示してくれるのかと思ったけれど、そのあたり公式サイトで明記されてないので怪しいし。
KeyCastOW もイイ感じだけど、ある時期からウイルス扱いされてDLできない状態のようで。作者は「ウイルス対策ソフトの誤認識」と主張してるけど…。
ということで他にヨサゲなソフトがないか探してみたりしたけれど、これがなかなか…。
AutoHotkeyを利用して押されたキーを表示する、 _ShowOff なるソフト、というかスクリプトがあるようで。試してみたけど、何故かマウスホイールだけ検知しない。何故。これはAutoHotkeyスクリプトを書いて、ホイール回転を検出できるか動作確認しないとダメかな…。
[ ツッコむ ]
#2 [anime] 「小林さんちのメイドラゴン」コミケ回を視聴
コミケ会場内の群衆カットを見て「うわあああ」てな気分に。ひたすら、人、人、人…。どうやってあのカットを作ったんだろう。まさか、全部描いた…のか…?
いくらなんでもコピペを使って増やしてるのではないかと、一時停止して数分凝視してしまったけど、明らかにコピペと分かる部分がさっぱり見つからず。いや、仮にそれとなくコピペを使ってたとしても、元になるパターンを揃えるだけでも大変だったのでは…。基本、Tシャツとズボンとリュックという服装ではあるけど、ポーズにしろ色にしろ、バラエティに富んでるわけで…。
宮崎アニメ「風立ちぬ」の震災シーン・群衆シーンを連想したり。まあ、あちらは全員動かしてたから1カットに半年ぐらいかかったと宣伝してた記憶があるけど。こっちは止め絵+あちらこちらが動いてる程度に抑えてるとは言え、それでもあくまでTVアニメなわけで…。
全部描いてたとしたらゾッとするし、コピペを使ったとしてもバラエティにするための工夫ぶりが予想できないし、仮に3DCGだのプログラミングだのを駆使して生成したとしても技術的な仕組みが想像できないし。 *1 最近のアニメは恐ろしい…。どうなってるんだ…。どんな技を使ったんだ…。それとも気合いと根性で作ったのか…。
何にせよ、コミケ会場の人の多さで「うわああ」となる、あの感じが出せてたような気がするわけで。そして、その「うわああ」がしっかり伝わるからこそ、列に挟まれてポッカリ空いてしまった、あの悲しみがより一層際立って、それが視聴者の涙と笑いを誘うわけで…。さすが京アニ作品。素晴らしい。
というか、こういう回のモブ作画をライブラリ化しといたほうが後々良さそうな、などと要らぬ心配を。
いくらなんでもコピペを使って増やしてるのではないかと、一時停止して数分凝視してしまったけど、明らかにコピペと分かる部分がさっぱり見つからず。いや、仮にそれとなくコピペを使ってたとしても、元になるパターンを揃えるだけでも大変だったのでは…。基本、Tシャツとズボンとリュックという服装ではあるけど、ポーズにしろ色にしろ、バラエティに富んでるわけで…。
宮崎アニメ「風立ちぬ」の震災シーン・群衆シーンを連想したり。まあ、あちらは全員動かしてたから1カットに半年ぐらいかかったと宣伝してた記憶があるけど。こっちは止め絵+あちらこちらが動いてる程度に抑えてるとは言え、それでもあくまでTVアニメなわけで…。
全部描いてたとしたらゾッとするし、コピペを使ったとしてもバラエティにするための工夫ぶりが予想できないし、仮に3DCGだのプログラミングだのを駆使して生成したとしても技術的な仕組みが想像できないし。 *1 最近のアニメは恐ろしい…。どうなってるんだ…。どんな技を使ったんだ…。それとも気合いと根性で作ったのか…。
何にせよ、コミケ会場の人の多さで「うわああ」となる、あの感じが出せてたような気がするわけで。そして、その「うわああ」がしっかり伝わるからこそ、列に挟まれてポッカリ空いてしまった、あの悲しみがより一層際立って、それが視聴者の涙と笑いを誘うわけで…。さすが京アニ作品。素晴らしい。
というか、こういう回のモブ作画をライブラリ化しといたほうが後々良さそうな、などと要らぬ心配を。
*1: 3DCGのモブってえてして「ああ、モデルデータが動いてますね」って感じに見えちゃうのだけど、仮に手描きに見える映像が作れているのだとしたら、そのあたりの技術というか一工夫がちと想像できないわけで。トゥーンレンダリングすればハイオッケーなんて単純な話じゃねえんだよ、みたいな。
[ ツッコむ ]
#3 [anime][neta] 手塚治虫先生のモノマネ芸人ってどうだろう
寝ていたら夢の中に、手塚治虫先生のモノマネ芸人、てのが出てきて。目が覚めてから、ぼんやりとくだらないことを妄想してしまったり。
考えてみると、亡くなった有名人のモノマネ芸人ってほとんど居ない気がするなと。例えば、偉人伝に出てくるぐらいに有名な人物のモノマネができたら…。織田信長とか豊臣秀吉のモノマネ芸人が出てきたらウケそう…
というわけにはいかないよなと。そもそも、そんなモノマネは不可能で。有名な戦国大名がどういう動きをしていたか、どんな癖を持ってたか、現代人には分からない。その人物が生きてた頃の動きを、目にした人は居ないわけで。
などと考えてみると、これからの時代は亡くなった有名人のモノマネをする、という芸も不可能ではないのかもしれないよなと。何故かと言うと、映像と言うものが発明されたから。人物の姿を記録することもできるし、過去の人物の動きを後から見ることもできるようになった。その映像をどれだけ多くの人が目にしているのか、という問題はさておいても、故人の振る舞いその他を後から目にすることが可能ではある。もしかすると、ちょっと狙い目、なのかもしれない。過去の芸人さんはできなかったことが、今の芸人さんならできる、そんな状況が整いつつある、のかも。
ということで、これからは故人になった有名人のモノマネ芸人だってちょこちょこ出てくるかも、と夢想した上で。こういうことを書くのはちょっと、いや、かなり失礼かもしれないけど…。もし、宮崎駿監督や富野監督や押井監督が亡くなってしまった後で、宮崎駿監督、富野監督、押井監督、のモノマネ芸人等が出てきたら、それはそれでなんだかちょっと面白い状況になるかもしれないな、などとしょーもない妄想を。
手塚先生、宮崎駿監督、富野監督、押井監督、の、モノマネ芸人がずらりと並んで喧々諤々して険悪な雰囲気になってきたその横でムスッとした顔で一言も喋らずただ座ってるだけの高畑勲監督のモノマネ芸人、みたいな光景がってソレ狭すぎるわ。極一部の人にはウケるかもしれないけど大半はポカーンだわ。いやまあ、もしかするとそういうのが密室芸と呼ばれたり…するのかな…違うのかな…。
考えてみると、亡くなった有名人のモノマネ芸人ってほとんど居ない気がするなと。例えば、偉人伝に出てくるぐらいに有名な人物のモノマネができたら…。織田信長とか豊臣秀吉のモノマネ芸人が出てきたらウケそう…
というわけにはいかないよなと。そもそも、そんなモノマネは不可能で。有名な戦国大名がどういう動きをしていたか、どんな癖を持ってたか、現代人には分からない。その人物が生きてた頃の動きを、目にした人は居ないわけで。
などと考えてみると、これからの時代は亡くなった有名人のモノマネをする、という芸も不可能ではないのかもしれないよなと。何故かと言うと、映像と言うものが発明されたから。人物の姿を記録することもできるし、過去の人物の動きを後から見ることもできるようになった。その映像をどれだけ多くの人が目にしているのか、という問題はさておいても、故人の振る舞いその他を後から目にすることが可能ではある。もしかすると、ちょっと狙い目、なのかもしれない。過去の芸人さんはできなかったことが、今の芸人さんならできる、そんな状況が整いつつある、のかも。
ということで、これからは故人になった有名人のモノマネ芸人だってちょこちょこ出てくるかも、と夢想した上で。こういうことを書くのはちょっと、いや、かなり失礼かもしれないけど…。もし、宮崎駿監督や富野監督や押井監督が亡くなってしまった後で、宮崎駿監督、富野監督、押井監督、のモノマネ芸人等が出てきたら、それはそれでなんだかちょっと面白い状況になるかもしれないな、などとしょーもない妄想を。
手塚先生、宮崎駿監督、富野監督、押井監督、の、モノマネ芸人がずらりと並んで喧々諤々して険悪な雰囲気になってきたその横でムスッとした顔で一言も喋らずただ座ってるだけの高畑勲監督のモノマネ芸人、みたいな光景がってソレ狭すぎるわ。極一部の人にはウケるかもしれないけど大半はポカーンだわ。いやまあ、もしかするとそういうのが密室芸と呼ばれたり…するのかな…違うのかな…。
◎ 落語にできないものか。 :
落語と言うと、江戸時代の話を披露するイメージがあるけれど。江戸時代の落語家さんにとっては、江戸時代の話ってのは現代劇、みたいなものだったろうなと。
そう考えると、今の時代を舞台にした落語のほうが、江戸時代の落語というか、元々の落語のスタイルに近いのかもしれないよなと。せめて、そろそろ平成が終わるかもとか言ってるわけだから、昭和だの大正だのを舞台にした落語が作られてもいいのではないか…。
落語に出てくるお約束の人物というと、 _八っつぁん、熊さん、ご隠居さん 等があるけれど。昭和を舞台にした落語でも、お決まりの登場人物を設定できたらそれっぽくなるかもしれない。例えば「カントク」とかどうだろうと。
つまり、昭和を舞台にして、宮崎駿監督を宮さん、高畑勲監督をパクさん、と呼ばれる落語の人物として設定して…。いや、高畑監督は、落語で言えばご隠居ポジションだよな…。落語に出てくる富野監督とかどうなるんだろう…。興奮しちゃうとオネエ言葉が出てくる人物、てな設定だったりするとキャラが立つ、のかな。どうかな。
例えばだけど。
「おはようございます。高畑監督、いらっしゃいますか」
「ハイハイ、いますよ。君は誰だい」
「はじめまして。今日から監督の下で演出助手をしろと上からおおせつかりました、片渕と申します」
「なるほど、頼んでた新しい助手か。君はアレかい。アニメ業界は初めてかい」
「いえ、ついこないだまで宮崎監督の下で助手をしておりました」
「ほう。宮さんのところで仕事してたのか。それは心強い。じゃあ早速、レイアウトチェックでもしてもらおうか」
「へえ。かしこまりました。…えーと、このカット、ビルが海に沈んでないですが、リテイクだしたほうがいいですかい?」
「…なに? 今なんつった?」
「へえ。ですからこのビル、海に沈んでないんですが」
「…ビルは陸に建ってるもんだろう。それはそのままでいいよ」
「わかりやした。…えーと、このカット、犬小屋が海に沈んでないんですが」
「さっきから妙なこと言う人だねえ。どうしてビルや犬小屋が海に沈まなきゃいけないんだい」
「いや、だって。宮崎監督はこういうの見ると『どうして海に沈めてないんだ!』って怒りだすもんで。アニメってのはとりあえずなんでも海に沈めなきゃいけないもんかなと」
「そんなこと言うの宮さんだけだよ! あの人はねえ、なんでもすぐに沈めたがるんだ。こないだは津波の映画作った上にとうとう老人ホームまで海に沈めやがった。ああいう人の真似してちゃいけません」
「へえ。そういうもんですか」
みたいなノリで…。この後高畑監督から難題を次々に出されて疲れ切ってしまった片渕氏は逃げ出して、富野監督だの押井監督だのの下で助手をするのだけどそこでも難題が次々に…みたいな。史実とは全然違って時系列がむちゃくちゃだけど話として面白くなれば何でもアリ、みたいな感じで…って難しいか。色々と難しいですね。うん。
もしかすると、円谷英二監督や黒澤明監督を落語の人物として登場させたほうが面白く…。いや、まだちょっと怒られちゃうかな…。ジョージやスティーヴンといった人物も出てくると話が盛り上がったり…。いや…どうなんだろう…。
「落語の登場人物でおなじみの○○監督は、実際はこういう人だった」的なTV番組がたまに作られるようになったらしめたもの。なんちてぽっくん。
などとバカ妄想を書いてしまったけど。まあ、100年後200年後にそういう落語が披露されてたらなんだか面白いかもと。
いや、待てよ。未来世界の落語家を主人公にしたアニメ、とかどうだろうと…。難しいか…。
そう考えると、今の時代を舞台にした落語のほうが、江戸時代の落語というか、元々の落語のスタイルに近いのかもしれないよなと。せめて、そろそろ平成が終わるかもとか言ってるわけだから、昭和だの大正だのを舞台にした落語が作られてもいいのではないか…。
落語に出てくるお約束の人物というと、 _八っつぁん、熊さん、ご隠居さん 等があるけれど。昭和を舞台にした落語でも、お決まりの登場人物を設定できたらそれっぽくなるかもしれない。例えば「カントク」とかどうだろうと。
つまり、昭和を舞台にして、宮崎駿監督を宮さん、高畑勲監督をパクさん、と呼ばれる落語の人物として設定して…。いや、高畑監督は、落語で言えばご隠居ポジションだよな…。落語に出てくる富野監督とかどうなるんだろう…。興奮しちゃうとオネエ言葉が出てくる人物、てな設定だったりするとキャラが立つ、のかな。どうかな。
例えばだけど。
「おはようございます。高畑監督、いらっしゃいますか」
「ハイハイ、いますよ。君は誰だい」
「はじめまして。今日から監督の下で演出助手をしろと上からおおせつかりました、片渕と申します」
「なるほど、頼んでた新しい助手か。君はアレかい。アニメ業界は初めてかい」
「いえ、ついこないだまで宮崎監督の下で助手をしておりました」
「ほう。宮さんのところで仕事してたのか。それは心強い。じゃあ早速、レイアウトチェックでもしてもらおうか」
「へえ。かしこまりました。…えーと、このカット、ビルが海に沈んでないですが、リテイクだしたほうがいいですかい?」
「…なに? 今なんつった?」
「へえ。ですからこのビル、海に沈んでないんですが」
「…ビルは陸に建ってるもんだろう。それはそのままでいいよ」
「わかりやした。…えーと、このカット、犬小屋が海に沈んでないんですが」
「さっきから妙なこと言う人だねえ。どうしてビルや犬小屋が海に沈まなきゃいけないんだい」
「いや、だって。宮崎監督はこういうの見ると『どうして海に沈めてないんだ!』って怒りだすもんで。アニメってのはとりあえずなんでも海に沈めなきゃいけないもんかなと」
「そんなこと言うの宮さんだけだよ! あの人はねえ、なんでもすぐに沈めたがるんだ。こないだは津波の映画作った上にとうとう老人ホームまで海に沈めやがった。ああいう人の真似してちゃいけません」
「へえ。そういうもんですか」
みたいなノリで…。この後高畑監督から難題を次々に出されて疲れ切ってしまった片渕氏は逃げ出して、富野監督だの押井監督だのの下で助手をするのだけどそこでも難題が次々に…みたいな。史実とは全然違って時系列がむちゃくちゃだけど話として面白くなれば何でもアリ、みたいな感じで…って難しいか。色々と難しいですね。うん。
もしかすると、円谷英二監督や黒澤明監督を落語の人物として登場させたほうが面白く…。いや、まだちょっと怒られちゃうかな…。ジョージやスティーヴンといった人物も出てくると話が盛り上がったり…。いや…どうなんだろう…。
「落語の登場人物でおなじみの○○監督は、実際はこういう人だった」的なTV番組がたまに作られるようになったらしめたもの。なんちてぽっくん。
などとバカ妄想を書いてしまったけど。まあ、100年後200年後にそういう落語が披露されてたらなんだか面白いかもと。
いや、待てよ。未来世界の落語家を主人公にしたアニメ、とかどうだろうと…。難しいか…。
[ ツッコむ ]
2017/02/26(日) [n年前の日記]
#1 [autohotkey] AutoHotkeyを勉強中
AutoHotkeyは、Windows上でキーの割り当てを一時的に変更したり等色々なことができるツール。基本的にはデスクトップ上での操作の自動化を目的として使うことが多い、という説明で合ってるのだろうか。
_AutoHotkey Wiki
_AutoHotkey
AutoHotkeyを使うとキー入力をチェックして画面に表示することもできるようなのだけど、 _ShowOff というスクリプトを使ってもマウスホイールの回転が表示されなくて、どうやったら検出できるのか簡単なスクリプトを書きながら確認しているところ。
ただ、スクリプトの仕様がなんだかゴチャゴチャしてるようで、サンプルをコピペしてみても思ったように動いてくれない。ずっとハマりっぱなし。
_AutoHotkey Wiki
_AutoHotkey
AutoHotkeyを使うとキー入力をチェックして画面に表示することもできるようなのだけど、 _ShowOff というスクリプトを使ってもマウスホイールの回転が表示されなくて、どうやったら検出できるのか簡単なスクリプトを書きながら確認しているところ。
ただ、スクリプトの仕様がなんだかゴチャゴチャしてるようで、サンプルをコピペしてみても思ったように動いてくれない。ずっとハマりっぱなし。
[ ツッコむ ]
#2 [prog] Notepad++インストーラ版をインストール
AutoHotkeyスクリプトの編集作業に xyzzy + ahk-mode を使おうとしたのだけど、どうも不自然なオートインデントがされてしまう時が…。ということで、Notepad++ を使って編集してみようかなと。
ところが、インストールしてある Notepad++ Portable 7.32 の設定を変更しても保存されなくて悩んだり。そもそも日本語表示にすらならない…。切り替えるとその時は日本語表示になるのだけど、Notepad++ Portable を再起動すると英語表示に戻ってしまう。
ちなみに環境は Windows10 x64。C:\Program Files (x86)\以下等にNotepad++をインストールした場合は「管理者として実行」をしないと保存されない、という話を見かけたけど、自分の手元では C:\Program Files (x86)\ 以外の場所にインストールしてあるわけで…。一応「管理者として実行」をしてみたけれど設定変更が反映されない。うーん。
仕方ないので、Notepad++インストーラ版をインストールしてみたり。
ところが、インストールしてある Notepad++ Portable 7.32 の設定を変更しても保存されなくて悩んだり。そもそも日本語表示にすらならない…。切り替えるとその時は日本語表示になるのだけど、Notepad++ Portable を再起動すると英語表示に戻ってしまう。
ちなみに環境は Windows10 x64。C:\Program Files (x86)\以下等にNotepad++をインストールした場合は「管理者として実行」をしないと保存されない、という話を見かけたけど、自分の手元では C:\Program Files (x86)\ 以外の場所にインストールしてあるわけで…。一応「管理者として実行」をしてみたけれど設定変更が反映されない。うーん。
仕方ないので、Notepad++インストーラ版をインストールしてみたり。
[ ツッコむ ]
#3 [nitijyou] 親父さんが退院
詳細はGRPでメモ。
退院と言ってもあと2回手術しないといけないそうで。
退院と言ってもあと2回手術しないといけないそうで。
[ ツッコむ ]
2017/02/27(月) [n年前の日記]
#1 [autohotkey] AutoHotkeyをまだ勉強中
AutoHotkeyでマウスボタンの状態やキー入力を表示できないか動作確認中。
ホイール回転を検出する方法は、以下のやり取りが参考になった。
_getkeystate wheel (Getkeystate not wheely good!) - Ask for Help - AutoHotkey Community
全然関係ないけど、何故か上記サイトにアクセスすると、「俺はロボットじゃないよ」の確認を求められる…。しかも表示が結構遅い。サーバが非力なのか回線が細いのか。 *1
ホイール回転を検出する方法は、以下のやり取りが参考になった。
_getkeystate wheel (Getkeystate not wheely good!) - Ask for Help - AutoHotkey Community
全然関係ないけど、何故か上記サイトにアクセスすると、「俺はロボットじゃないよ」の確認を求められる…。しかも表示が結構遅い。サーバが非力なのか回線が細いのか。 *1
◎ If文の書き方がよく分からず。 :
AutoHotkeyは、スクリプトの書き方がどうも分かりづらい…。If 変数<>変数、でいいのか、それとも If 変数<>%変数% と書くべきなのか、そんなしょーもないところで頻繁にハマったり。
; variable compare
a := 1
b := 1
; OK
If a=%b%
MsgBox, %a% = %b% ;=> 1 = 1
Else
MsgBox, %a% <> %b%
; NG
If a=b
MsgBox, %a% = %b%
Else
MsgBox, %a% <> %b% ;=> 1 <> 1
; ----------------------------------------
c := Object("Apple", 0, "Ball", 0, "Cat", 0)
d := Object("Apple", 0, "Ball", 0, "Cat", 0)
k := 2
; NG : Error
; If c[k]=%d[k]%
; MsgBox % c[k] . "=" . d[k]
; Else
; MsgBox % c[k] . "<>" . d[k]
; OK, but ...
If c[k]=d[k]
MsgBox, c[k] = d[k] ;=> c[k] = d[k]
Else
MsgBox, c[k] <> d[k]
わからん…。Object() が絡んでくるとますますわからん…。
◎ コンソール出力は無いのだろうか。 :
一々、MsgBox で printfデバッグをするのが面倒。コンソール出力だの標準出力だのにメッセージを出せたりしないのだろうか。
*1: いやまあ、この日記ページもたぶん表示が遅いからアレなんだけど。
[ ツッコむ ]
2017/02/28(火) [n年前の日記]
#1 [autohotkey] AutoHotkeyをまだまだ勉強中
AutoHotkeyで画像を表示すべく実験中。マウスっぽい画像を出して、マウスボタンが押されたら各ボタンに印がつくようにしたいなと。
とりあえず、以下のように書けばひとまず表示されるようではあるなと。
_Gui,Add,Picture - AutoHotkeyJp
とりあえず、以下のように書けばひとまず表示されるようではあるなと。
; picture display test Gui, Color, 666666 cdir=%A_ScriptDir% opt=X0 Y0 AltSubmit BackgroundTrans Gui, Add, Picture, %opt% vIconBas, %cdir%\mouseicon_000.png Gui, Add, Picture, %opt% vIconLMB, %cdir%\mouseicon_001.png Gui, Add, Picture, %opt% vIconMMB, %cdir%\mouseicon_002.png Gui, Add, Picture, %opt% vIconRMB, %cdir%\mouseicon_003.png Gui, Show, NoActivate, Return GuiClose: ExitApp ~!Q:: ; Alt + Q ... Exit ExitAppGui, Add, Picture, のオプションに AltSubmit BackgroundTrans を渡すと、画像の透過部分の下にあるコントロールが透けて見える、らしい。上の例だと…。
- 右ボタンの印 : 一番上
- 中ボタンの印
- 左ボタンの印
- マウスの下地 : 一番下
_Gui,Add,Picture - AutoHotkeyJp
◎ 画像ファイルが読み込めなくてハマった。 :
Notepad++を使ってAutoHotkeyのスクリプトを書いているけど、Notepad++上からスクリプトを実行すると何故か画像が表示されなくてハマったり。
原因判明。 Notepad++ の、実行 → ファイル名を指定して実行、で、$(FULL_CURRENT_PATH) を指定した状態だと、スクリプトの置いてある場所をカレントディレクトリにしない状態でAutoHotkeyスクリプトが動いてしまうから、画像ファイルが見つからないのだなと。
AutoHotkeyスクリプト内で %A_ScriptDir% を使うとスクリプトの置いてあるフォルダを取得できるようなので、それを画像ファイル名の前につけてやったら画像を読み込むことができるようになった。
_組み込み変数 - AutoHotkey Wiki
原因判明。 Notepad++ の、実行 → ファイル名を指定して実行、で、$(FULL_CURRENT_PATH) を指定した状態だと、スクリプトの置いてある場所をカレントディレクトリにしない状態でAutoHotkeyスクリプトが動いてしまうから、画像ファイルが見つからないのだなと。
AutoHotkeyスクリプト内で %A_ScriptDir% を使うとスクリプトの置いてあるフォルダを取得できるようなので、それを画像ファイル名の前につけてやったら画像を読み込むことができるようになった。
_組み込み変数 - AutoHotkey Wiki
[ ツッコむ ]
#2 [pc] 親父さんPCのメモリを8GBに戻した
親父さんから、「PCの画面が一瞬消えてまた戻る不具合が出る」との相談が。
先日、親父さんPCのメモリを8GBから12GBに増やしたせいだろうか。DDR3-2400とDDR3-1600の速度が違うメモリを混在しちゃってるし…。AMD A8-3850 を積んでいるPC、つまりはCPUに内蔵されたGPUを使ってるので、ビデオメモリはメインメモリから取ってきているはずだから、メインメモリ増設は全然関係ない、とは言えない気もしてきたり。
それとも液晶ディスプレイの寿命だろうか。たしか震災の時に落下してパネルが割れて修理に出した記憶があるので、結構長い間使ってるディスプレイだし。しかし三菱製液晶ディスプレイだから、仮に壊れてたとしても修理できないよな。三菱は液晶ディスプレイ事業から撤退してるし。というか件の液晶ディスプレイはバックライトがLEDじゃないタイプだろうから、そろそろ経年劣化で色がアレなことになっててもおかしくはないし。万が一ディスプレイが壊れてるなら、新しいディスプレイを買うべきか…。
とりあえず、先日増設した4GBのメモリ(DDR3-1600, 2GB x 2)を取り外してみたり。
DDR3-2400、4GB x 2 のメモリしか積んでない状態だから、その速度で動かせるはず、と思ってBIOS設定をテキトーに弄ってたらPCが起動しない状態に。困った。ケースを開け直してボタン型電池を取り外して放置してCMOSクリアのジャンパを繋いでBIOS設定を初期化。
また起動しなくなると怖いので、仕方なく DDR3-1600の設定で動かして、親父さんにはそれで様子を見てもらうことに。一応設定の仕方を調べてみるつもりではあるけれど、弟が帰省した際にBIOS設定について教えてもらうのもアリかなと。
先日、親父さんPCのメモリを8GBから12GBに増やしたせいだろうか。DDR3-2400とDDR3-1600の速度が違うメモリを混在しちゃってるし…。AMD A8-3850 を積んでいるPC、つまりはCPUに内蔵されたGPUを使ってるので、ビデオメモリはメインメモリから取ってきているはずだから、メインメモリ増設は全然関係ない、とは言えない気もしてきたり。
それとも液晶ディスプレイの寿命だろうか。たしか震災の時に落下してパネルが割れて修理に出した記憶があるので、結構長い間使ってるディスプレイだし。しかし三菱製液晶ディスプレイだから、仮に壊れてたとしても修理できないよな。三菱は液晶ディスプレイ事業から撤退してるし。というか件の液晶ディスプレイはバックライトがLEDじゃないタイプだろうから、そろそろ経年劣化で色がアレなことになっててもおかしくはないし。万が一ディスプレイが壊れてるなら、新しいディスプレイを買うべきか…。
とりあえず、先日増設した4GBのメモリ(DDR3-1600, 2GB x 2)を取り外してみたり。
DDR3-2400、4GB x 2 のメモリしか積んでない状態だから、その速度で動かせるはず、と思ってBIOS設定をテキトーに弄ってたらPCが起動しない状態に。困った。ケースを開け直してボタン型電池を取り外して放置してCMOSクリアのジャンパを繋いでBIOS設定を初期化。
また起動しなくなると怖いので、仕方なく DDR3-1600の設定で動かして、親父さんにはそれで様子を見てもらうことに。一応設定の仕方を調べてみるつもりではあるけれど、弟が帰省した際にBIOS設定について教えてもらうのもアリかなと。
[ ツッコむ ]
以上、28 日分です。


































https://www.google.com/intl/ja/inputtools/try/
日本語入力ツール
これで、回避してます