2017/03/01(水) [n年前の日記]
#1 [autohotkey] AutoHotkeyをまだまだまだ勉強中
AutoHotkeyは言語仕様がなんとなく酷い気がする。ところどころにトラップが仕込んであるというか。いやまあ、AutoHotkeyを言語と呼んでいいのかどうかも分からないけど。Python や Ruby って、ちゃんと作られてるんだなあと改めて感心。AutoHotkeyに比べると、HSPすら美しい言語仕様に思えてくる。
おそらく後から色々仕様が追加されて、過去に書かれたスクリプトとの互換性を重視した結果こうなったのかなと思わないでもなかったり。
おそらく後から色々仕様が追加されて、過去に書かれたスクリプトとの互換性を重視した結果こうなったのかなと思わないでもなかったり。
◎ 名前を間違えてた。 :
「AutoHotKey」じゃなくて「AutoHotkey」なのですな。前者と思い込んでた。他の日記ページを修正。
◎ 三項演算子がよく分からん。 :
; 三項演算子のテスト a=D ; OK b := a="D" ? 1 : 0 ;=> 1 MsgBox % b ; NG b := a=D ? 1 : 0 ;=> 0 MsgBox % b ; NG b = a=D ? 1 : 0 ;=> a=D ? 1 : 0 MsgBox % b ExitApp ~!Q:: ExitApp二番目の書き方をしてしまって、思ったように動かなくてハマったり。
◎ 配列の種類が2つあるような気がする。 :
AutoHotkeyには、配列の種類が少なくとも2つあるようで。
- StringSplitで配列にした場合。
- Object() を配列のように使った場合。
; StringSplit を利用して文字列を分割、配列にする例 ; 結果は、Object を使った配列相当とは違う種類の配列になる模様 inputvar := "Pen Pineapple Apple Pen" StringSplit, outvar, inputvar, %A_space% ; Display the length of the array. 配列の長さを表示 MsgBox % outvar0 ; OK MsgBox % outvar.MaxIndex() ; NG MsgBox % outvar.length() ; NG ; Display elements of an array. 配列の要素を表示 MsgBox % outvar2 ; OK MsgBox % outvar[2] ; NG
; Loop, Parse を利用して文字列を分割、配列にする例 ; Objectを配列相当として扱う inputvar := "Pen Pineapple Apple Pen" outvar := Object() Loop, Parse, inputvar, %A_space% outvar.Insert(A_LoopField) ; Display the length of the array. 配列の長さを表示 MsgBox % outvar0 ; NG MsgBox % outvar.MaxIndex() ; OK MsgBox % outvar.length() ; OK ; Display elements of an array. 配列の要素を表示 MsgBox % outvar2 ; NG MsgBox % outvar[2] ; OK
◎ Object()を連想配列として使う。 :
Object()を使うと連想配列っぽいことができるようで。
; スペース区切りの文字列を分割してObject()を連想配列として扱いつつ記録していく例
; Object() へアクセスする記述もテスト
ks=a b c d e `, -
ks := Trim(ks, " ")
cnt = 9000
lst_a := Object()
lst_b := Object()
; like StringSplit
Loop, Parse, ks, %A_space%
{
k=%A_LoopField%
v=%k%
lst_a.Insert(k, v) ; a: "a"
lst_b.Insert(k, cnt) ; a: 9000
cnt+=1
}
For k, v in lst_a
{
If lst_b[k]=9002
{
s := k . " : " . lst_b[k]
MsgBox % s
}
}
[ ツッコむ ]
#2 [pc] M/B上のボタン型電池を取り外す工具って無いのだろうか
たまに、PCのM/B上についてるボタン型電池を取り外して交換することがあるのだけど。ていうか昨日もCMOSクリアのために取り外したのだけど、電池を外す時にどうも毎回苦労していて。爪でアレすると爪が削れるし。小さいマイナスドライバーを突っ込むと壊しそうだし。
サクッと外せる専用の工具とか無いのかなあ…。あるいは、簡単に取り外せるホルダーを上乗せできるアダプタみたいなソレとか。
あるわけないか。年に何回作業するんだよ、てな状況だし。皆、頻繁にやるわけでもないからこのくらいは我慢してチマチマ作業しますよ、って感じなんだろう…。
簡単に取り外せるということは輸送中に外れる可能性も高くなるわけだし。コスト的な問題もあるのだから、これ以上改善のしようがないのだろうな。
サクッと外せる専用の工具とか無いのかなあ…。あるいは、簡単に取り外せるホルダーを上乗せできるアダプタみたいなソレとか。
あるわけないか。年に何回作業するんだよ、てな状況だし。皆、頻繁にやるわけでもないからこのくらいは我慢してチマチマ作業しますよ、って感じなんだろう…。
簡単に取り外せるということは輸送中に外れる可能性も高くなるわけだし。コスト的な問題もあるのだから、これ以上改善のしようがないのだろうな。
[ ツッコむ ]
#3 [zatta][neta] 流行ってるものを歌にするとヒットする時があるらしい
数日前にTVを見てたら、集団就職がメジャーだった時期に上野駅をテーマにした歌が大ヒット、てな映像が流れていて。
それを見ながら、それぞれの時期に流行していたもの、メジャーだったものをテーマにして歌を作るとヒットする時があるのだなあ、てなことを今更ながら思ったわけで。
だとすれば…。今、そういう方向性で歌を作るとしたら、どんな歌が作れそうだろう。
心筋梗塞とか、メタボとか、ブラック企業をテーマにした歌はどうかな?
売れるわけねえだろ馬鹿じゃねえの>自分。
いや待て。ホントにそうか? 「魚魚魚 魚を食べるとー」的方向性のような曲として売れたりしないかな。無理か。
それを見ながら、それぞれの時期に流行していたもの、メジャーだったものをテーマにして歌を作るとヒットする時があるのだなあ、てなことを今更ながら思ったわけで。
だとすれば…。今、そういう方向性で歌を作るとしたら、どんな歌が作れそうだろう。
心筋梗塞とか、メタボとか、ブラック企業をテーマにした歌はどうかな?
売れるわけねえだろ馬鹿じゃねえの>自分。
いや待て。ホントにそうか? 「魚魚魚 魚を食べるとー」的方向性のような曲として売れたりしないかな。無理か。
[ ツッコむ ]
2017/03/02(木) [n年前の日記]
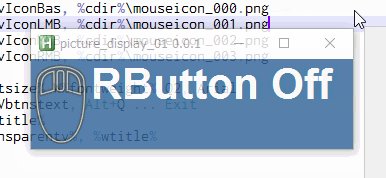
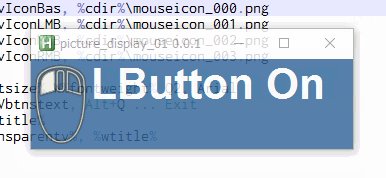
#1 [autohotkey] AutoHotkeyでマウスボタンの状態を画像表示
こんな感じかな…と…。
_picture_display_01.ahk
動作に必要な画像は以下。CC0 / Public Domainってことで。
_mouseicon_000.png
_mouseicon_001.png
_mouseicon_002.png
_mouseicon_003.png
動作に必要ではないけれど、元にしたsvg画像もzipで置いておくです。
_mouseicon_svg.zip
こんな感じの結果に。

終了は、ALt+Q を押すか、タスクトレイのアイコンを右クリックしてExitを選択。
_picture_display_01.ahk
; picture display test
;
; use AutoHotKey v1.1.24.05
appliname=picture_display_01
appliver=0.0.1
wtitle=%appliname% %appliver%
; 0 is transparent. 255 is opaque
transparentv=210
bgcol=336699
fgcol=FFFFFF
fontsize=32
fontweight=700
; Window init
; Gui, +Owner +AlwaysOnTop +Resize -SysMenu -MinimizeBox -MaximizeBox -Disabled -Caption -Border +ToolWindow
Gui, +Owner +AlwaysOnTop +Resize
Gui, Margin, 8, 0
Gui, Color, %bgcol%
cdir=%A_ScriptDir%
opt=X0 Y0 AltSubmit BackgroundTrans
Gui, Add, Picture, %opt% vIconBas, %cdir%\mouseicon_000.png
Gui, Add, Picture, %opt% vIconLMB, %cdir%\mouseicon_001.png
Gui, Add, Picture, %opt% vIconMMB, %cdir%\mouseicon_002.png
Gui, Add, Picture, %opt% vIconRMB, %cdir%\mouseicon_003.png
Gui, Font, C%fgcol% S%fontsize% W%fontweight% Q2, Arial
Gui, Add, Text, x+0 yp+0 Vbtnstext, Alt+Q ... Exit
Gui, Show, NoActivate, %wtitle%
WinSet, Transparent, %transparentv%, %wtitle%
; GuiControl, , btnstext,
GuiControl, Hide, IconLMB
GuiControl, Hide, IconMMB
GuiControl, Hide, IconRMB
; work init
btnslist := Object("LButton", "IconLMB", "MButton", "IconMMB", "RButton", "IconRMB")
nowstate := Object()
oldstate := Object()
For k, v in btnslist
{
nowstate.Insert(k, 0)
oldstate.Insert(k, 0)
}
Loop
{
; check status of mouse button
For k, v in btnslist
{
oldstate[k] := nowstate[k]
GetKeyState, s, %k%
nowstate[k] := s="D" ? 1 : 0
If (nowstate[k] + oldstate[k]) <> 1
Continue
If nowstate[k]<>0
{
; pushed button
GuiControl, Show, %v%
GuiControl, , btnstext, %k% On
}
Else
{
; released button
GuiControl, Hide, %v%
GuiControl, , btnstext, %k% Off
}
}
Sleep, 16 ; 60 FPS
}
EXIT:
GuiClose:
ExitApp
~!Q Up::
; Alt + Q ... Exit
ExitApp
動作に必要な画像は以下。CC0 / Public Domainってことで。
_mouseicon_000.png
_mouseicon_001.png
_mouseicon_002.png
_mouseicon_003.png
動作に必要ではないけれど、元にしたsvg画像もzipで置いておくです。
_mouseicon_svg.zip
こんな感じの結果に。

終了は、ALt+Q を押すか、タスクトレイのアイコンを右クリックしてExitを選択。
◎ 補足説明。 :
ずっと無限ループさせてるけど、何もwaitを入れなかったらマウスボタンを押した際に処理待ち?のアイコンが出てしまって少し困ったり。60 FPS程度で回ることを期待して Sleep, 16 を入れてみたら出にくくなった。ちなみに Slepp に指定する数値の単位はms(ミリ秒)。
_Sleep - AutoHotkey Wiki
また、ループするたびに画像の表示/非表示を設定すると該当部分がチラチラしてしまった。ボタンの状態に変化があった時だけ表示/非表示を変更する、みたいなソースにしておかないと表示が見苦しくなるなと。
ボタンの押し下げ状態は、GetKeyState で取得できる。
_GetKeyState - AutoHotkey Wiki
画像の表示は Gui, Add, Picture, を使うけど。表示した画像の表示/非表示の切り替えは、GuiControl, Show, xxxx や GuiControl, Hide, xxxx でいいらしい。対象を指定する xxxx の部分は、Gui, Add, Picture, Vxxxx , 画像ファイル名、と言った形で指定しておく。「v」「V」のどっちを書いたらいいのかは、よく分からない。大文字小文字は区別するのか、区別しないのか…。こういうところにも微かなトラップ臭が。
_Sleep - AutoHotkey Wiki
また、ループするたびに画像の表示/非表示を設定すると該当部分がチラチラしてしまった。ボタンの状態に変化があった時だけ表示/非表示を変更する、みたいなソースにしておかないと表示が見苦しくなるなと。
ボタンの押し下げ状態は、GetKeyState で取得できる。
GetKeyState, 変数, ボタンやキー種類という形で書く。キー種類の後ろに「, P」もつけられるけど、「P」をつけるとキーカスタマイズソフトの類がキー割り当てを変更してしまう前の状態を返してくるので…。例えば、キー操作・ボタン操作を表示したい、といった場合は「P」をつけないほうが目的を果たせる気もする。要は、とにかく「P」をつけとけばいいのだ、というわけでもなさそうだよ、と。
_GetKeyState - AutoHotkey Wiki
画像の表示は Gui, Add, Picture, を使うけど。表示した画像の表示/非表示の切り替えは、GuiControl, Show, xxxx や GuiControl, Hide, xxxx でいいらしい。対象を指定する xxxx の部分は、Gui, Add, Picture, Vxxxx , 画像ファイル名、と言った形で指定しておく。「v」「V」のどっちを書いたらいいのかは、よく分からない。大文字小文字は区別するのか、区別しないのか…。こういうところにも微かなトラップ臭が。
[ ツッコむ ]
#2 [comic] 「漫勉」清水玲子先生の回を視聴
NHK教育で放送されてる「漫勉」。漫画家さんが漫画原稿を描いていくその様子を延々撮影して、漫画家の浦沢直樹先生+ゲストの漫画家さんが映像を見ながら言及していく、という番組。第4シリーズが始まったらしい。
最初のゲストは、清水玲子先生。ここ最近は、 _「秘密 -トップ・シークレット-」 が代表作、だろうか。
映像を見ていて、溜息しか出てこない。やっぱり凄い…。よくまあこんな線を描けるなあ…。
最初のゲストは、清水玲子先生。ここ最近は、 _「秘密 -トップ・シークレット-」 が代表作、だろうか。
映像を見ていて、溜息しか出てこない。やっぱり凄い…。よくまあこんな線を描けるなあ…。
[ ツッコむ ]
2017/03/03(金) [n年前の日記]
#1 [autohotkey] Windows上でのキー入力やマウスボタンの状態を画面に表示するスクリプトを書いた
AutoHotkeyを使って、Windows上でのキー入力やマウスボタンの状態を画面に表示するスクリプトを書いてみたり。githubにアップしておきました。
_mieki256/tinyosdkey
exeファイルのダウンロードは Releasesページから。
_Releases - mieki256/tinyosdkey
マウスホイール回転も検出できてるので、CGソフトの操作画面等を動画キャプチャする時には使えるのかもしれない。けど、KeyCastOW 等が今でも入手できるならそっちを使ったほうがいいのかも。そっちは履歴等が表示されるし。
_キー入力を表示しながらスクリーンショットGifを撮る
まあ、コレはスクリプトのソースを公開してあるから、「ここが気に入らん」と思った方は好きに弄ってください…。添付画像も自由に使ってくれれば、と。
_mieki256/tinyosdkey
exeファイルのダウンロードは Releasesページから。
_Releases - mieki256/tinyosdkey
マウスホイール回転も検出できてるので、CGソフトの操作画面等を動画キャプチャする時には使えるのかもしれない。けど、KeyCastOW 等が今でも入手できるならそっちを使ったほうがいいのかも。そっちは履歴等が表示されるし。
_キー入力を表示しながらスクリーンショットGifを撮る
まあ、コレはスクリプトのソースを公開してあるから、「ここが気に入らん」と思った方は好きに弄ってください…。添付画像も自由に使ってくれれば、と。
◎ 課題。 :
キーを連続で叩いた時にそれが分からないという問題が。「G x 2」「W x 4」みたいな感じで表示できればいいのだけど、どう書けばいいのやら。
ていうかやっぱり、履歴が残っていかないと、ちと分かりづらいよなと。しかし、どういう処理をすればいいのだろう…。
ていうかやっぱり、履歴が残っていかないと、ちと分かりづらいよなと。しかし、どういう処理をすればいいのだろう…。
[ ツッコむ ]
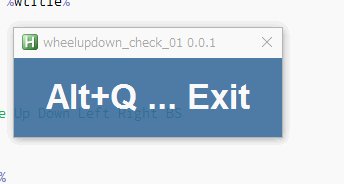
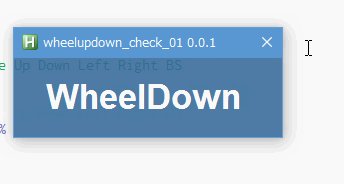
#2 [autohotkey] AutoHotkeyでマウスホイールの回転を検出
こんな感じだろうか…。
_wheelupdown_check_01.ahk
結果はこんな感じに。

_wheelupdown_check_01.ahk
; wheel up/down check
; use AutoHotKey v1.1.24.05
#SingleInstance, Force
#InstallMouseHook
appliname=wheelupdown_check_01
appliver=0.0.1
wtitle=%appliname% %appliver%
; GUI settings
; Gui, +Owner +AlwaysOnTop +Resize -SysMenu -MinimizeBox -MaximizeBox -Disabled -Caption -Border +ToolWindow
Gui, +Owner +AlwaysOnTop +Resize -MinimizeBox -MaximizeBox
Gui, Color, 336699
Gui, Font, CFFFFFF S26 W700 Q2, Arial
Gui, Add, Text, Vkeystext, Alt+Q ... Exit
Gui, Show, NoActivate, %wtitle%
; GuiControl, , keystext,
WinSet, Transparent, 220, %wtitle%
cwheeldown = 0
cwheelup = 0
check_cwheeldown = 0
check_cwheelup = 0
ks=WheelDown WheelUp Space Up Down Left Right BS
keyslist := Object()
nowstate := Object()
oldstate := Object()
Loop, Parse, ks, %A_Space%
{
k=%A_LoopField%
v=%k%
keyslist.Insert(k, v)
nowstate.Insert(k, 0)
oldstate.Insert(k, 0)
}
Loop,
{
For k, v in keyslist
{
n := nowstate[k]
oldstate[k] := n
nowstate[k] := 0
If k=WheelDown
{
If cwheeldown<>%check_cwheeldown%
{
check_cwheeldown := cwheeldown
nowstate[k] := 1
}
}
Else If k=WheelUp
{
If cwheelup<>%check_cwheelup%
{
check_cwheelup := cwheelup
nowstate[k] := 1
}
}
Else
{
nowstate[k] := GetKeyState(k)
}
}
keys=
For k, v in keyslist
{
If (nowstate[k] + oldstate[k])=1
If nowstate[k]<>0
keys=%keys% %k%
}
keys := Trim(keys, " ")
If keys<>
GuiControl, , keystext, %keys%
Sleep, 16
}
EXIT:
GuiClose:
ExitApp
~*WheelDown::
cwheeldown += 1
return
~*WheelUp::
cwheelup += 1
return
~!Q Up::
; Alt + Q ... Exit
Goto, EXIT
結果はこんな感じに。

◎ 補足説明。 :
以下のやり取りを参考にして書いてみたり。
_getkeystate wheel (Getkeystate not wheely good!) - Ask for Help - AutoHotkey Community
GetKeyStateを使ってホイール回転を検出しようとすると、ホイールを回した途端、そこからずっとOnが返ってくる状態になってしまう。しかし、ホットキーラベル(WheelDown::、WheelUp:: 等)を使うと、そこはホイールを回した瞬間だけ呼ばれるようで。なので、そこで変数の内容をインクリメントして、メインループ内で「変数の内容が今までと違っているか」を調べて、ホイール回転があったかどうかを判断してる。
GetKeyState は、「GetKeyState, 変数, キー種類」という形でも書けるけど、「n := GetKeyState(キー種類)」という形で書けば、1/0で状態を取得できるらしい。
_getkeystate wheel (Getkeystate not wheely good!) - Ask for Help - AutoHotkey Community
GetKeyStateを使ってホイール回転を検出しようとすると、ホイールを回した途端、そこからずっとOnが返ってくる状態になってしまう。しかし、ホットキーラベル(WheelDown::、WheelUp:: 等)を使うと、そこはホイールを回した瞬間だけ呼ばれるようで。なので、そこで変数の内容をインクリメントして、メインループ内で「変数の内容が今までと違っているか」を調べて、ホイール回転があったかどうかを判断してる。
GetKeyState は、「GetKeyState, 変数, キー種類」という形でも書けるけど、「n := GetKeyState(キー種類)」という形で書けば、1/0で状態を取得できるらしい。
[ ツッコむ ]
#3 [anime] 「龍の歯医者」後編を視聴
凄いアニメだった…。
なんとなくだけど、このスタッフならナウシカ漫画原作版もアニメ化できてしまうのではあるまいか。たしか似たシーンがナウシカ漫画版にもあったような…。ナウシカ漫画版を読んでた時は「これはアニメ化は無理だなあ」「漫画だから好き放題やれているなあ」と思ったけど、今回、このアニメを見ていて、「アレ? 今なら映像化も可能?」てな印象に。そのぐらい、このアニメ、映像面は凄いことになってた気がするわけで。
なんとなくだけど、このスタッフならナウシカ漫画原作版もアニメ化できてしまうのではあるまいか。たしか似たシーンがナウシカ漫画版にもあったような…。ナウシカ漫画版を読んでた時は「これはアニメ化は無理だなあ」「漫画だから好き放題やれているなあ」と思ったけど、今回、このアニメを見ていて、「アレ? 今なら映像化も可能?」てな印象に。そのぐらい、このアニメ、映像面は凄いことになってた気がするわけで。
[ ツッコむ ]
#4 [anime] 「リトルウィッチアカデミア」8話を視聴
「カウボーイビバップ」「スペース☆ダンディ」の渡辺信一郎監督からボンクラ主人公を書かせたら世界一と評されてる、うえの脚本+「グレンラガン」「キルラキル」の今石コンテ回。
とんでもない回だった…。この回は凄い…。たしかに世界一レベルのボンクラ主人公…。
とんでもない回だった…。この回は凄い…。たしかに世界一レベルのボンクラ主人公…。
[ ツッコむ ]
2017/03/04(土) [n年前の日記]
#1 [nitijyou] 体調が悪い
昨日の朝からなんだか妙な感じが続いていて。早く寝る。
[ ツッコむ ]
2017/03/05(日) [n年前の日記]
#1 [autohotkey] AutoHotkeyスクリプトをexeファイルに変換するやり方をメモ
メモしておかないと忘れそうなのでメモ。いや、メモしても忘れそうだけど…。
AutoHotkey現行版(v1.1.24.05)には ahk2exe.exe (Ahk2Exe.exe) というツールが同梱されているので、ソレを使えば AutoHotkeyスクリプト(.ahk) を .exe に変換できる。
ahk2exe の場所は、AutoHotkeyインストールフォルダ\Compiler\Ahk2Exe.exe。
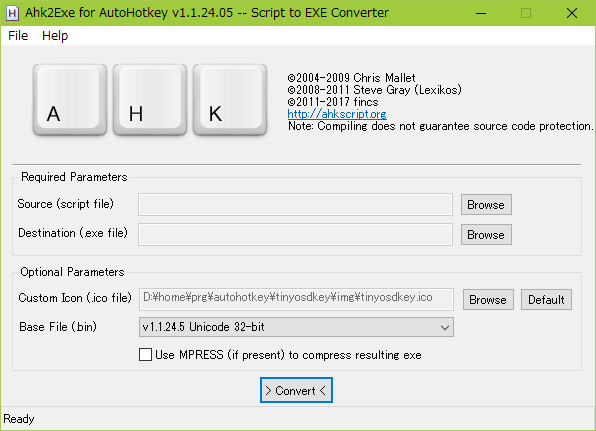
オプションを何もつけないで実行すると、GUIでウインドウが開く。
スクリーンショットを見れば分かるけど…。
オプションをつけて実行することで、CUIでも使える。そのあたりは以下のページで解説されてる。
_ahk2exe (スクリプト コンパイラ) | AutoHotKey
_使用方法 - AutoHotkey Wiki
AutoHotkey現行版(v1.1.24.05)には ahk2exe.exe (Ahk2Exe.exe) というツールが同梱されているので、ソレを使えば AutoHotkeyスクリプト(.ahk) を .exe に変換できる。
ahk2exe の場所は、AutoHotkeyインストールフォルダ\Compiler\Ahk2Exe.exe。
オプションを何もつけないで実行すると、GUIでウインドウが開く。
スクリーンショットを見れば分かるけど…。
- 元になるスクリプトファイルのパス(.ahk)
- 出力するexeファイルのパス
- (お好みで)アイコンファイル(.ico)
- (お好みで)ベースとするファイル種類(ASCII対応, Unicode対応 32bit, Unicode対応 64bit)
- (場合によっては)MPRESSなるツールで実行ファイルを圧縮するかどうか
オプションをつけて実行することで、CUIでも使える。そのあたりは以下のページで解説されてる。
_ahk2exe (スクリプト コンパイラ) | AutoHotKey
_使用方法 - AutoHotkey Wiki
Unicode 64bit以外のコンパイルにMPRESSを使用すると、作成されたファイルはNortonによってマルウェア (Suspicious.Cloud.5) とみなされることがあります。むう。であれば、下手に圧縮しないほうが良さそうな…。
[ ツッコむ ]
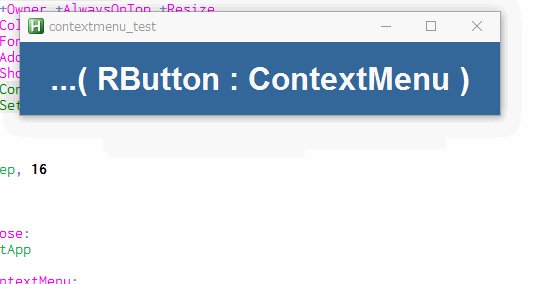
#2 [autohotkey] AutoHotkeyで右クリックメニュー
AutoHotkeyで表示したウインドウ上で右クリックしたら、右クリックメニューを表示したい。
以下が参考になった。
_[SOLVED] GUIcontextmenu and Menu - Ask for Help - AutoHotkey Community
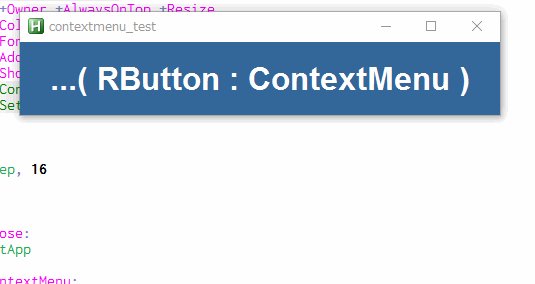
こんな感じかな…。
_contextmenu_test.ahk
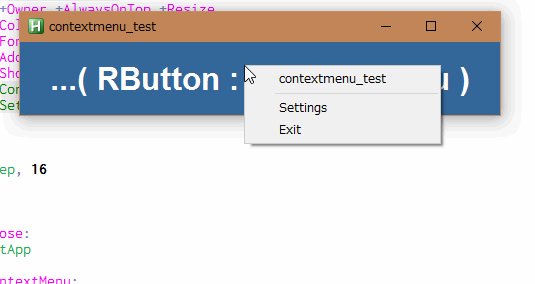
右クリックメニューが表示された。
以下が参考になった。
_[SOLVED] GUIcontextmenu and Menu - Ask for Help - AutoHotkey Community
こんな感じかな…。
_contextmenu_test.ahk
; gui context menu test
; use AutoHotKey v1.1.24.05
#SingleInstance, Force
#InstallMouseHook
CoordMode, Mouse, Screen
appliname=contextmenu_test
wtitle=%appliname%
; set context menu
Menu, ctmenu, Add, %wtitle%, SettingsLable
Menu, ctmenu, Add,
Menu, ctmenu, Add, Settings, SettingsLable
Menu, ctmenu, Add, Exit, EXIT
; GUI settings
; Gui, +Owner +AlwaysOnTop -Resize -SysMenu -MinimizeBox -MaximizeBox -Disabled -Caption -Border -ToolWindow
Gui, +Owner +AlwaysOnTop +Resize
Gui, Color, 336699
Gui, Font, CFFFFFF S24 W700 Q2, Arial
Gui, Add, Text, Vkeytext, ...( RButton : ContextMenu )
Gui, Show, NoActivate, %wtitle%
; GuiControl, , keytext, Alt+Q : Exit
; WinSet, Transparent, 200, %wtitle%
Loop
{
Sleep, 16
}
EXIT:
GuiClose:
ExitApp
GuiContextMenu:
Menu, ctmenu, Show, %A_GuiX%, %A_GuiY%
Return
SettingsLable:
MsgBox, Settings
Return
~!Q Up::
; Alt+Q ... Exit
Goto, EXIT
右クリックメニューが表示された。
◎ 補足説明。 :
GuiContextMenu というラベルを書くと、ウインドウ上で右クリックした時にそこに飛んでくるらしい。
メニューは、Menu コマンド?で生成しておくようで。
_Menu - AutoHotkey Wiki
メニュー(カスタムメニュー)への項目追加は以下のような記述になる模様。
メニューの表示は以下。
メニューは、Menu コマンド?で生成しておくようで。
_Menu - AutoHotkey Wiki
メニュー(カスタムメニュー)への項目追加は以下のような記述になる模様。
Menu, カスタムメニュー名, Add, メニュー項目, その項目が選ばれた時の飛び先のラベル名
メニューの表示は以下。
Menu, カスタムメニュー名, Show, %A_GuiX%, %A_GuiY%%A_GuiX% , %A_GuiY% は、イベント発生時のマウスカーソル座標。
[ ツッコむ ]
#3 [zatta][neta] 放射能を浴びて体が光ると噂の福島県人のソレ
バカ妄想と言うか思考メモというかそんな感じのソレをメモ。
福島県人の自分としてはちょっと気になるニュースを見かけて。
_「放射能浴びているから光る」 福島出身女子学生に差別発言 関西学院大の外国人講師(1/2ページ) - 産経WEST
_「放射能浴びて光るかと」=福島出身学生に差別発言-外国人講師を懲戒処分・関学大:時事ドットコム
_【原潜ジョーク】放射能を浴びると体が光る - Togetterまとめ
あちらはジョークのつもりで言ったのだろうということは容易に想像できるけど、とは言えこれが小中学生〜高校生なら当然ショックを受けるだろうとも思えるわけで。しかし大学生ぐらいなら頭もそれなりに回るようになってるのだから、できれば鮮やかな返しができたら理想的ではあるよなと。でもまあ、ソレって難しいけど。自分が大学生だった頃に上手い返しができたかと言うと「いや、無理。全然無理」なのでアレなんだけど。 *1
とは言え。例えばだけど、「五体不満足」の著者、乙武氏のその手の返しを見てると「この人スゲエな」「敵わねえな」と思うわけで。あのレベルは到底無理だとしても、ちょっとぐらいは近づく努力をしてみたい、てな気分もあったりなかったり。
どうせ今後も福島県人はこの手のブラックジョークを外国人はもちろん他県の日本人からも未来永劫子々孫々言われ続けるのだろうけど、そういう場面でも上手に返して「福島県人、やるな…」と少しは思われてみたい、そんな気もしてくるなと。
が、しかし、どういう返しをすればウケそうなのか、ちょっと思いつかない…。そういう場面では、どういう返しができるんだろう…?
福島県人の自分としてはちょっと気になるニュースを見かけて。
_「放射能浴びているから光る」 福島出身女子学生に差別発言 関西学院大の外国人講師(1/2ページ) - 産経WEST
_「放射能浴びて光るかと」=福島出身学生に差別発言-外国人講師を懲戒処分・関学大:時事ドットコム
_【原潜ジョーク】放射能を浴びると体が光る - Togetterまとめ
あちらはジョークのつもりで言ったのだろうということは容易に想像できるけど、とは言えこれが小中学生〜高校生なら当然ショックを受けるだろうとも思えるわけで。しかし大学生ぐらいなら頭もそれなりに回るようになってるのだから、できれば鮮やかな返しができたら理想的ではあるよなと。でもまあ、ソレって難しいけど。自分が大学生だった頃に上手い返しができたかと言うと「いや、無理。全然無理」なのでアレなんだけど。 *1
とは言え。例えばだけど、「五体不満足」の著者、乙武氏のその手の返しを見てると「この人スゲエな」「敵わねえな」と思うわけで。あのレベルは到底無理だとしても、ちょっとぐらいは近づく努力をしてみたい、てな気分もあったりなかったり。
どうせ今後も福島県人はこの手のブラックジョークを外国人はもちろん他県の日本人からも未来永劫子々孫々言われ続けるのだろうけど、そういう場面でも上手に返して「福島県人、やるな…」と少しは思われてみたい、そんな気もしてくるなと。
が、しかし、どういう返しをすればウケそうなのか、ちょっと思いつかない…。そういう場面では、どういう返しができるんだろう…?
◎ 例えばだけど。 :
例えば髪の毛がアレな人だったら、「ああ、体は光りませんけど、ココは光ってますよ?」と言いつつ頭をペチン、とかやって返せそう。それともアレかな。「また髪の話してる…」とつぶやいて「そっちじゃねえよ!」的ツッコミを誰かが入れてくれるのを待つとか。
いや、髪の話にすり替えるのも微妙か。それも放射能絡みになっちゃうか。「俺の髪がこんな状態になったのも東電のせいですよ東電許せませんよ一族皆この頭ですよひいおじいちゃんの代からコレですよ東電マジ許せない」てのはどうか。もちろん「お前ソレ遺伝だろ!」のツッコミ待ちなんですが。
「体は光りませんが瞳は若々しさで常に輝いてます。さりげなくギンギラギンです」てのはどうか。カッコつけすぎか…。ていうか「さりげなくギンギラギン」って言い出すあたり全然若くねえ…。
「そうなんですよ懐中電灯要らずでコレ結構便利、ってねえから! 光らねえから!」と話に乗りつつキレて〆るとか。芸人さんがよくやってますな。
「体は光りませんが俺のビッグマグナムは光るらしいです。コレ使うと相手の方がスパークするともっぱらの噂で」てのはちょっと意味分かりづらいですね何言ってんだこいつ的冷たい視線に晒されそう。
全然関係ないけど本当に股間が光ったらそれはそれで面白いんだけどな。福島県人がズボンとパンツをすっと下ろすと激しい光がカッ!。周囲の人達が「うわああ!」「目が〜目が〜!」とムスカ状態ってソレ一体どんな光景やねん。「福島県人には気をつけろ。やつらはバルスを持ってる…」って無いから。残念ながらこれっぽっちも光らないので。何? そんなもん見たら違う意味で目が潰れる? 貴方酷いことを仰る。
などと他県人からアレコレ言われることを想定して上手い返しができないものかと繰り返しシミュレーションしているうちにそれらの返しが蓄積かつ洗練されて結果「原発漫才」「フクイチ漫才」と呼ばれる新ジャンルが福島県人の中から誕生してしまうのです。「逆境を笑いに転化して乗り越えていく福島県人のタフさを如実に感じさせる文化である」とWikipediaあたりに書かれちゃったりしてってないか。その展開は無理があるか。全然タフじゃないし。既にかなりグロッキー状態だし。
アメコミヒーローみたいに放射能を浴びて特殊能力が身に付いたならまだしも何もないですからね…。目からビーム出せるようになるとか特典ぐらいつけろよと。いや実際ビーム出たら困るけど。これじゃ被曝損ですよ…。せめて何か捻って少しは美味しい状況に持っていけないか。難しいか。難しいな。かなり難しい…。
いや、髪の話にすり替えるのも微妙か。それも放射能絡みになっちゃうか。「俺の髪がこんな状態になったのも東電のせいですよ東電許せませんよ一族皆この頭ですよひいおじいちゃんの代からコレですよ東電マジ許せない」てのはどうか。もちろん「お前ソレ遺伝だろ!」のツッコミ待ちなんですが。
「体は光りませんが瞳は若々しさで常に輝いてます。さりげなくギンギラギンです」てのはどうか。カッコつけすぎか…。ていうか「さりげなくギンギラギン」って言い出すあたり全然若くねえ…。
「そうなんですよ懐中電灯要らずでコレ結構便利、ってねえから! 光らねえから!」と話に乗りつつキレて〆るとか。芸人さんがよくやってますな。
「体は光りませんが俺のビッグマグナムは光るらしいです。コレ使うと相手の方がスパークするともっぱらの噂で」てのはちょっと意味分かりづらいですね何言ってんだこいつ的冷たい視線に晒されそう。
全然関係ないけど本当に股間が光ったらそれはそれで面白いんだけどな。福島県人がズボンとパンツをすっと下ろすと激しい光がカッ!。周囲の人達が「うわああ!」「目が〜目が〜!」とムスカ状態ってソレ一体どんな光景やねん。「福島県人には気をつけろ。やつらはバルスを持ってる…」って無いから。残念ながらこれっぽっちも光らないので。何? そんなもん見たら違う意味で目が潰れる? 貴方酷いことを仰る。
などと他県人からアレコレ言われることを想定して上手い返しができないものかと繰り返しシミュレーションしているうちにそれらの返しが蓄積かつ洗練されて結果「原発漫才」「フクイチ漫才」と呼ばれる新ジャンルが福島県人の中から誕生してしまうのです。「逆境を笑いに転化して乗り越えていく福島県人のタフさを如実に感じさせる文化である」とWikipediaあたりに書かれちゃったりしてってないか。その展開は無理があるか。全然タフじゃないし。既にかなりグロッキー状態だし。
アメコミヒーローみたいに放射能を浴びて特殊能力が身に付いたならまだしも何もないですからね…。目からビーム出せるようになるとか特典ぐらいつけろよと。いや実際ビーム出たら困るけど。これじゃ被曝損ですよ…。せめて何か捻って少しは美味しい状況に持っていけないか。難しいか。難しいな。かなり難しい…。
◎ 体が光る設定と言えば。 :
銀河鉄道999に、そういう設定の回があったような…。ゲストの美少女キャラがそのことで
コンプレックスを抱えていて部屋の隅で小さくなって「見ないでください…見ないでください…」と口走るんだけど、見てしまった鉄郎が思わず
「綺麗だ…」ってつぶやくんですよね…。
「もし、お前の体が光ったとしても、俺が鉄郎のように 『綺麗だ』って言ってやるよ」とか言いながら口説けるぐらいの男になってみせろ! てのは無理か。そもそも福島県人は光りませんので。
考えてみたら銀河鉄道999のソレで出てくる光は、夢とか希望とかその手のメタファー、だった気がしてきたり。
「福島県人の体は光らない。でも、心の中には○○と言う名の光がある」ぐらいのことを言えるようになりたいなあ。や、その○○がさっぱり思いつかないんですけど。 コシヒカリとかどうか。なんでや。意味分からん。コメントに困りますな。米だけに。
「もし、お前の体が光ったとしても、俺が鉄郎のように 『綺麗だ』って言ってやるよ」とか言いながら口説けるぐらいの男になってみせろ! てのは無理か。そもそも福島県人は光りませんので。
考えてみたら銀河鉄道999のソレで出てくる光は、夢とか希望とかその手のメタファー、だった気がしてきたり。
「福島県人の体は光らない。でも、心の中には○○と言う名の光がある」ぐらいのことを言えるようになりたいなあ。や、その○○がさっぱり思いつかないんですけど。 コシヒカリとかどうか。なんでや。意味分からん。コメントに困りますな。米だけに。
◎ 元ネタは何だろう。 :
真面目な話、「放射線を浴びて体が光る」という与太話の元ネタが
_ロシア(ソ連)の原潜絡みのジョーク
らしい、というのは分かったけど、そのジョークの元ネタが分からないなと。ちょっとググった程度では出てこなくて。まあ、検索キーワードが悪いのだろうけど…。
仮に、「放射線を浴びた物質が光る」という現象が存在するなら、「人体が光るほどの放射線を浴びるとなると○○シーベルトを浴びなければならないがその○○分の一の○○シーベルトを浴びた時点で人間は即死する。故に、放射能で光るようになった人間が目の前に居たとしたらその人は生まれた時から地球人ではなかった可能性が極めて高いので放射能がどうこう言ってる場合じゃないですぞ?」みたいな似非理系っぽい返しもひょっとするとアリなんじゃないかと妄想したのですが。そもそも「放射線を浴びた物質が光る」という現象が実在しなかったらそんな返しもできないし、同時に、「そのジョークって一体どこから連想したの?」「どうして光ると貴方達は思ってしまったの?」という謎が浮かんでくるわけですよ。
まあ、専門家さんや、あるいはSF作家さん、SF考証をやってる方なら、「ああ、あのネタの元ネタはねえ…」と解説できるのかもしれませんが…。
まさか、映画「ゴジラ」からの連想だったりしないだろうな…。となると、日本人は「アレはロシアのジョークが元ネタだから」とか言ってロシア人のせいにしてたけど、実は元凶は日本人じゃねえか! って話になってきそうで嫌な感じだなと。日本人は一体どんだけ罪を重ねれば気が済むのか。なんと恥ずべき民族であらうか。
でもまあ、その場合、「そもそも生物だったはずのゴジラを、どうして光らせようと思いついたんだろう?」「ゴジラは何故光るのか? 元ネタは何なのか? どうしてそんな発想に至ったのか?」という話に繋がっていきそうですけど。当時劇場で見ていた人達は「なんで生き物が光るんだ?」と疑問を持たなかったのだろうか。持たなかったとしたらそれは何故か。まあ、蛍なんかも光るけど、蛍とゴジラはデザイン的にも飛躍し過ぎてないか、とも。
やっぱり _このあたり とか _このあたり からの連想なのかな…。しかし、電球も、蛍光灯も、LEDだって光るよな…。「TVばかり見てると液晶TVの電磁波で体が光るようになるよ!」とか言われてもおかしくなさそうだけど、そういうことはあまり言われないのは何故だろう。
どうも世の中、「これは体に移らない」「これは体に移るかもしれない」的な境界線が非科学的に引かれている可能性が。どこにその境界線があるのか分からんけど、何か奇妙な心理というか、判断基準が日本人の中にありそうな気がする。いや、日本人に限った話じゃないか。外国でもその手のジョークが存在するわけだし。
まあ、個人的には、件のジョークの元ネタが気になるなと思った次第です。謎だ。どうして我々人類は、「放射能を浴びると光る」と思ったんだろう…。
仮に、「放射線を浴びた物質が光る」という現象が存在するなら、「人体が光るほどの放射線を浴びるとなると○○シーベルトを浴びなければならないがその○○分の一の○○シーベルトを浴びた時点で人間は即死する。故に、放射能で光るようになった人間が目の前に居たとしたらその人は生まれた時から地球人ではなかった可能性が極めて高いので放射能がどうこう言ってる場合じゃないですぞ?」みたいな似非理系っぽい返しもひょっとするとアリなんじゃないかと妄想したのですが。そもそも「放射線を浴びた物質が光る」という現象が実在しなかったらそんな返しもできないし、同時に、「そのジョークって一体どこから連想したの?」「どうして光ると貴方達は思ってしまったの?」という謎が浮かんでくるわけですよ。
まあ、専門家さんや、あるいはSF作家さん、SF考証をやってる方なら、「ああ、あのネタの元ネタはねえ…」と解説できるのかもしれませんが…。
まさか、映画「ゴジラ」からの連想だったりしないだろうな…。となると、日本人は「アレはロシアのジョークが元ネタだから」とか言ってロシア人のせいにしてたけど、実は元凶は日本人じゃねえか! って話になってきそうで嫌な感じだなと。日本人は一体どんだけ罪を重ねれば気が済むのか。なんと恥ずべき民族であらうか。
でもまあ、その場合、「そもそも生物だったはずのゴジラを、どうして光らせようと思いついたんだろう?」「ゴジラは何故光るのか? 元ネタは何なのか? どうしてそんな発想に至ったのか?」という話に繋がっていきそうですけど。当時劇場で見ていた人達は「なんで生き物が光るんだ?」と疑問を持たなかったのだろうか。持たなかったとしたらそれは何故か。まあ、蛍なんかも光るけど、蛍とゴジラはデザイン的にも飛躍し過ぎてないか、とも。
やっぱり _このあたり とか _このあたり からの連想なのかな…。しかし、電球も、蛍光灯も、LEDだって光るよな…。「TVばかり見てると液晶TVの電磁波で体が光るようになるよ!」とか言われてもおかしくなさそうだけど、そういうことはあまり言われないのは何故だろう。
どうも世の中、「これは体に移らない」「これは体に移るかもしれない」的な境界線が非科学的に引かれている可能性が。どこにその境界線があるのか分からんけど、何か奇妙な心理というか、判断基準が日本人の中にありそうな気がする。いや、日本人に限った話じゃないか。外国でもその手のジョークが存在するわけだし。
まあ、個人的には、件のジョークの元ネタが気になるなと思った次第です。謎だ。どうして我々人類は、「放射能を浴びると光る」と思ったんだろう…。
*1: そもそもロシアのジョークなんて無知だったから知らないし。双方に知識が無いとジョークは通じないという問題が。
[ ツッコむ ]
2017/03/06(月) [n年前の日記]
#1 [autohotkey] キー操作を画面に表示するAutoHotkeyスクリプトを修正
_mieki256/tinyosdkey
_Releases - mieki256/tinyosdkey
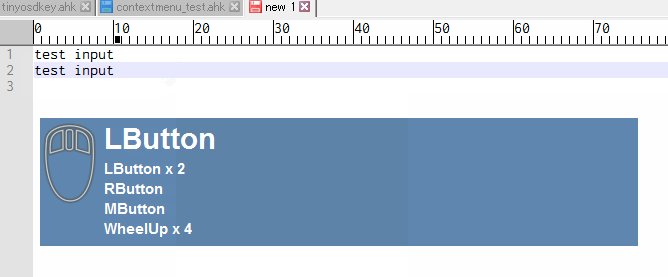
キー入力の履歴を表示する機能を追加できた。かつ、連続でキーを叩いた時も「G x 4」「WheelUp x 3」みたいな表示ができるようになった。
_Releases - mieki256/tinyosdkey
キー入力の履歴を表示する機能を追加できた。かつ、連続でキーを叩いた時も「G x 4」「WheelUp x 3」みたいな表示ができるようになった。
◎ 課題。 :
Windowsは、キーを押しっぱなしにするとキーリピートが働いて、連続でキー入力されるわけだけど。その種類の入力をAutoHotkeyで検出する方法が分からなくて。AutoHotkey関連ページを色々眺めてみたものの、ヒントすら見つからず。
AutoHotkeyのメインウインドウを表示して key history を確認すると、キー押しっぱなしの連続入力時も履歴が残っているのだけど…。GetKeyState だけを使ってどうにかするのは難しい、ということかもしれず。
AutoHotkeyのメインウインドウを表示して key history を確認すると、キー押しっぱなしの連続入力時も履歴が残っているのだけど…。GetKeyState だけを使ってどうにかするのは難しい、ということかもしれず。
[ ツッコむ ]
2017/03/07(火) [n年前の日記]
#1 [ruby] Rubyを使ってwavefront形式のファイルを読み込もうとしているところ
Ruby を使って、wavefront形式(.obj)で保存された3Dモデルデータを読み込むソースを書いてたり。
_OpenGLプログラミング/Modern OpenGL Tutorial Load OBJ - Wikibooks
_Wavefront .objファイル - Wikipedia
_OBJファイルフォーマット
_OpenGLプログラミング/Modern OpenGL Tutorial Load OBJ - Wikibooks
_Wavefront .objファイル - Wikipedia
_OBJファイルフォーマット
◎ 謎な行が混じってる。 :
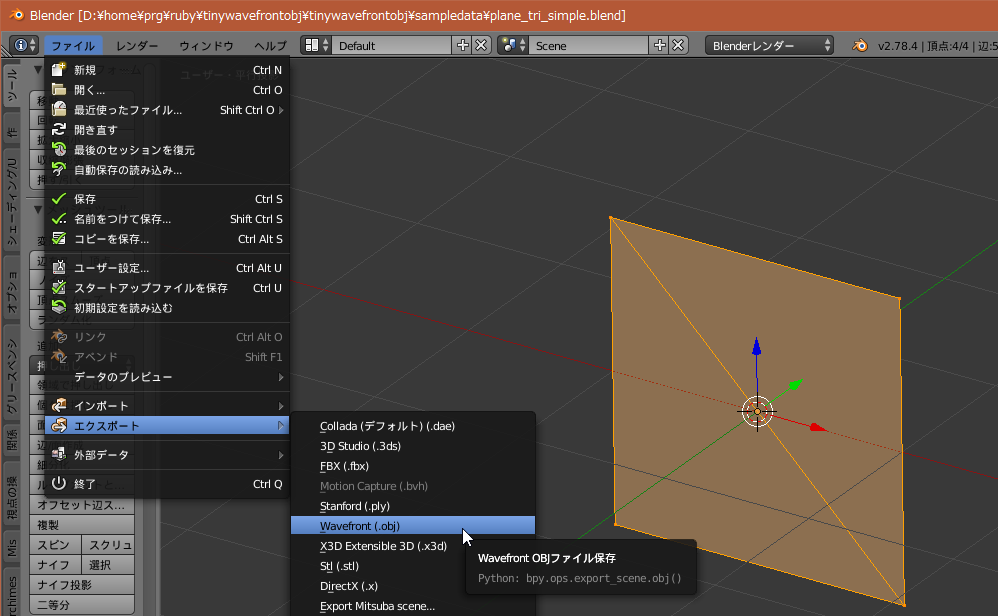
blenderでテキトーなモデルを作成して .obj (.mtl) でエクスポートしてみたのだけど。行頭に「l」が入ってる行が。何だろコレ…。もしかして、ランプ? いや、違うな…。ランプを削除してから .obj をエクスポートしても相変わらず存在するし。何だろコレ。
_Object Files (.obj) を眺めていて分かってきた。「l」は「Line」の「l」か…。って、なんでそんなものが入っちゃっているのやら。
blender側で、メッシュ → クリーンアップ → 孤立を削除、を選んでみたら、どうやら孤立してた辺を削除できた模様。
_Object Files (.obj) を眺めていて分かってきた。「l」は「Line」の「l」か…。って、なんでそんなものが入っちゃっているのやら。
blender側で、メッシュ → クリーンアップ → 孤立を削除、を選んでみたら、どうやら孤立してた辺を削除できた模様。
[ ツッコむ ]
2017/03/08(水) [n年前の日記]
#1 [firefox] Firefoxのアドオンが動かなくなっていた
Firefox 52.0が公開されたらしいのでアップデートしたのだけど、ふと、
_AutoCopy 2
という、選択範囲を自動でクリップボードにコピーしてくれるアドオンが動かなくなっていたことに気づいたり。
どうやら昨今の Firefox は、マルチプロセスモードだか e10s だかに移行中らしくて。マルチプロセスモードに対応していないアドオンは動作しなくなることが多々あるそうで。件の AutoCopy 2 も e10s 非対応で、気づくのが遅かったけど Firefox 51 の時点で動かない状態になっていたらしい。
代替アドオンは無いものかと探してみたら、 _AutocopySelection2Clipboard というアドオンがe10sに対応しているようで。ちと残念なことに、AutoCopy 2 っぽく、クリップボードにコピーした直後に右クリックメニューを表示する機能は無いけれど、一応自動でコピーしてくれる模様。助かった。
どうやら昨今の Firefox は、マルチプロセスモードだか e10s だかに移行中らしくて。マルチプロセスモードに対応していないアドオンは動作しなくなることが多々あるそうで。件の AutoCopy 2 も e10s 非対応で、気づくのが遅かったけど Firefox 51 の時点で動かない状態になっていたらしい。
代替アドオンは無いものかと探してみたら、 _AutocopySelection2Clipboard というアドオンがe10sに対応しているようで。ちと残念なことに、AutoCopy 2 っぽく、クリップボードにコピーした直後に右クリックメニューを表示する機能は無いけれど、一応自動でコピーしてくれる模様。助かった。
[ ツッコむ ]
#2 [nitijyou] 犬の散歩用の紐を購入
夕方、犬を散歩させてたら、犬がグンと散歩用の紐(リード?)を引っ張ったタイミングで金具がバキンと。幸い予備の紐を持っていったので逃げられずに済んだけど…。
帰宅後、ホームセンターのホーマック、ダイユーエイト、サンデーまで電動自転車で足を延ばして新しい紐を物色したり。しかし、前の紐と同じタイプが売ってない…。とりあえず一番近い形状・長さのモノを買ってみたけど、実際使ってみたらどうなることやら。
ていうか、グイグイ引っ張らないように犬を躾けたいのだけど、どうすればいいのだろう…。
帰宅後、ホームセンターのホーマック、ダイユーエイト、サンデーまで電動自転車で足を延ばして新しい紐を物色したり。しかし、前の紐と同じタイプが売ってない…。とりあえず一番近い形状・長さのモノを買ってみたけど、実際使ってみたらどうなることやら。
ていうか、グイグイ引っ張らないように犬を躾けたいのだけど、どうすればいいのだろう…。
[ ツッコむ ]
2017/03/09(木) [n年前の日記]
#1 [ruby] Rubyを使ってwavefront形式のファイルをまだ読み込もうとしているところ
とりあえず、ジオメトリ? 頂点情報? を読み込んで Ruby + gosu + opengl で描画するところまではできたのだけど、マテリアル情報を読み込むあたりで少々ハマっていたり。
マテリアル情報は .mtl ファイルの中に記述されているのだけど、「Ke」から始まる行が。コレは何だろう…。 _Wavefront .objファイル - Wikipedia にも書いてないし…。
もしかして、「Ke」は「Emission」だろうか。 _3d - KE Attribute in MTL Files - Stack Overflow を眺めると「Ke stands for emissive coeficient.」と説明されてる。放射関係の数値かな…。
複数のテクスチャが利用されている時の、OpenGL側の指定方法も分からず。glBegin 〜 glEnd の中で頻繁にテクスチャを切り替えることなんてできるのだろうか…。いやまあ、フツーは、モデルを一つ描画する際の使用テクスチャは一枚にしておくもの、かもしれないけど。
マテリアル情報は .mtl ファイルの中に記述されているのだけど、「Ke」から始まる行が。コレは何だろう…。 _Wavefront .objファイル - Wikipedia にも書いてないし…。
もしかして、「Ke」は「Emission」だろうか。 _3d - KE Attribute in MTL Files - Stack Overflow を眺めると「Ke stands for emissive coeficient.」と説明されてる。放射関係の数値かな…。
複数のテクスチャが利用されている時の、OpenGL側の指定方法も分からず。glBegin 〜 glEnd の中で頻繁にテクスチャを切り替えることなんてできるのだろうか…。いやまあ、フツーは、モデルを一つ描画する際の使用テクスチャは一枚にしておくもの、かもしれないけど。
[ ツッコむ ]
#2 [anime] グランブルーファンタジーアニメ版を視聴
結構前に1〜2話がBSで放送されてたのだけど、録画してたソレをようやく視聴。
導入部分としてはイイ感じの出来だったような気がしたり。ゲーム(?)の基本設定はこういう感じなのですか、なるほどなるほど、みたいな。
しかし最近のアニメ映像は恐ろしい…。ここまで作り込まないといかんのか…。
導入部分としてはイイ感じの出来だったような気がしたり。ゲーム(?)の基本設定はこういう感じなのですか、なるほどなるほど、みたいな。
しかし最近のアニメ映像は恐ろしい…。ここまで作り込まないといかんのか…。
◎ 失われたアナログ感を再び求めていくソレ。 :
画面を眺めていて気になったところが。おそらくは撮影段階で、手描きっぽく見える何かをかけている感じがして。線をかすれさせたり、若干塗りミスがあるかのように色の範囲を少し膨張させたり等。パッと見の雰囲気はイイ感じだなと。
しかし、なんだか不思議な状況になってきているような…。昔、セルでアニメを作ってた頃は、トレス線がかすれるとか、塗りが線からはみ出すなんてのは基本的にNGというか許されないこと、てな方向で努力してたはずなのだけど…。 *1
デジタル制作に移行して、仕上げ前の線画は二値化されたから線がかすれてしまうこともなく、バケツツールで塗るから線から塗りがうっすらはみ出てしまうなんてこともなくなったはずなのに。そこにフィルタの類を適用して、わざわざ線をかすれさせてボソボソゴツゴツさせたり、塗りミスっぽく見えるギリギリのところを攻めてみたり…。
セルで作ってた当時であれば、今のデジタル制作のソレは、ある面では理想と言うか究極の仕上げ状態・映像に思えたはずだよなと。なのに今、当時の感覚では「プロならこんな仕上げをやっちゃダメ」てな状態を、あえて苦労して再現してるという…。
当時追い求めていたはずの「綺麗なアニメ映像」って、一体何だったんだろう? ソレは、苦労して神経擦り減らして追求すべき理想の映像だったんだろうか? そんなところにアニメとしての価値はあったんだろうか?
それは同時に、今のアニメが追求してる映像の方向性にも疑問が湧いてしまうわけで。例えば、やたらめったら線が多くて手描きアニメーターさんが地獄を見ているそういう方向の映像って、これは本当に追及すべき理想の映像なんだろうか。十数年後「アレは一体何だったんだろう」「何のためにあんなことしてんだろう」「○○使えば一発だったのにわざわざ手描きして…」とか言ってたりして。
とりあえずそんな感じで、なんだか不思議な状態になってるなと思いました。とメモ。
しかし、なんだか不思議な状況になってきているような…。昔、セルでアニメを作ってた頃は、トレス線がかすれるとか、塗りが線からはみ出すなんてのは基本的にNGというか許されないこと、てな方向で努力してたはずなのだけど…。 *1
デジタル制作に移行して、仕上げ前の線画は二値化されたから線がかすれてしまうこともなく、バケツツールで塗るから線から塗りがうっすらはみ出てしまうなんてこともなくなったはずなのに。そこにフィルタの類を適用して、わざわざ線をかすれさせてボソボソゴツゴツさせたり、塗りミスっぽく見えるギリギリのところを攻めてみたり…。
セルで作ってた当時であれば、今のデジタル制作のソレは、ある面では理想と言うか究極の仕上げ状態・映像に思えたはずだよなと。なのに今、当時の感覚では「プロならこんな仕上げをやっちゃダメ」てな状態を、あえて苦労して再現してるという…。
当時追い求めていたはずの「綺麗なアニメ映像」って、一体何だったんだろう? ソレは、苦労して神経擦り減らして追求すべき理想の映像だったんだろうか? そんなところにアニメとしての価値はあったんだろうか?
それは同時に、今のアニメが追求してる映像の方向性にも疑問が湧いてしまうわけで。例えば、やたらめったら線が多くて手描きアニメーターさんが地獄を見ているそういう方向の映像って、これは本当に追及すべき理想の映像なんだろうか。十数年後「アレは一体何だったんだろう」「何のためにあんなことしてんだろう」「○○使えば一発だったのにわざわざ手描きして…」とか言ってたりして。
とりあえずそんな感じで、なんだか不思議な状態になってるなと思いました。とメモ。
*1: トレスマシンの普及前と普及後で鉛筆の線を活かすか殺すかの流れも違ってたはずなので、単純に「かすれた線はNG」とも言えないんだけど、人がセルに線を描き移してた頃であれば「綺麗な線」が良いものとされていたのだろうなと想像したりもするわけで。
[ ツッコむ ]
2017/03/10(金) [n年前の日記]
#1 [ruby] Ruby + gosu + opengl で wavefront形式の3Dモデルを描画
Ruby + gosu + opengl で、wavefront(.obj)形式の3Dモデルをなんとか描画できるようになってきた。環境は Windows10 x64 + Ruby 2.2.6 p396 mingw32 + gosu 0.11.1 + opengl 0.9.2。
先に結果を。こういう感じになった。
先に結果を。こういう感じになった。
◎ ソースその他。 :
ソースは以下。wavefront形式のファイルを読み込むクラスと、gosu + opengl で描画するスクリプトの2つ。
_wavefrontobj.rb - gist
_gosu_opengl_test3.rb - gist
動作確認に使ったモデルデータは以下。suzanne.* 以外は自作データなので、CC0 / Public Domain ってことで。
_wavefront_models_20170310.zip
各ファイル・フォルダを以下のように置いて、ruby gosu_opengl_test3.rb を実行すれば描画される。また、カーソルキーの左右でモデルを変更できる。
gosu や opengl のインストールについては、 _2017/02/07の日記 を参考に。と言っても、 _RubyInstaller for Windows がインストールされてる環境なら、
_wavefrontobj.rb - gist
_gosu_opengl_test3.rb - gist
動作確認に使ったモデルデータは以下。suzanne.* 以外は自作データなので、CC0 / Public Domain ってことで。
_wavefront_models_20170310.zip
各ファイル・フォルダを以下のように置いて、ruby gosu_opengl_test3.rb を実行すれば描画される。また、カーソルキーの左右でモデルを変更できる。
./
| gosu_opengl_test3.rb
| wavefrontobj.rb
|
+---wavefront/
*.obj
*.mtl
*.png
gosu や opengl のインストールについては、 _2017/02/07の日記 を参考に。と言っても、 _RubyInstaller for Windows がインストールされてる環境なら、
gem install gosu gem install opengl gem install glu gem install glutをするだけでいいのかな。たぶん。
◎ 複数のテクスチャ使用について。 :
OpenGLで複数のテクスチャを使用するやり方が分からなかったのだけど。結局、wavefront形式のファイルを読み込む際に、マテリアル別、というかテクスチャ別に面情報を配列に記録して、描画する際はマテリアル毎、というかテクスチャ毎にガーッと面の描画を一気に指定、みたいな形になってしまったり。
_gosu-opengl-tutorials/lesson10_advance.rb も複数のテクスチャ画像を扱って描画してたので参考にしたのだけど、モデルデータであろう _world.json を眺めると、テクスチャ画像別に面情報を列挙して、テクスチャ毎に描画の指定をしてるようで。そういうやり方が無難なのかなと。
_gosu-opengl-tutorials/lesson10_advance.rb も複数のテクスチャ画像を扱って描画してたので参考にしたのだけど、モデルデータであろう _world.json を眺めると、テクスチャ画像別に面情報を列挙して、テクスチャ毎に描画の指定をしてるようで。そういうやり方が無難なのかなと。
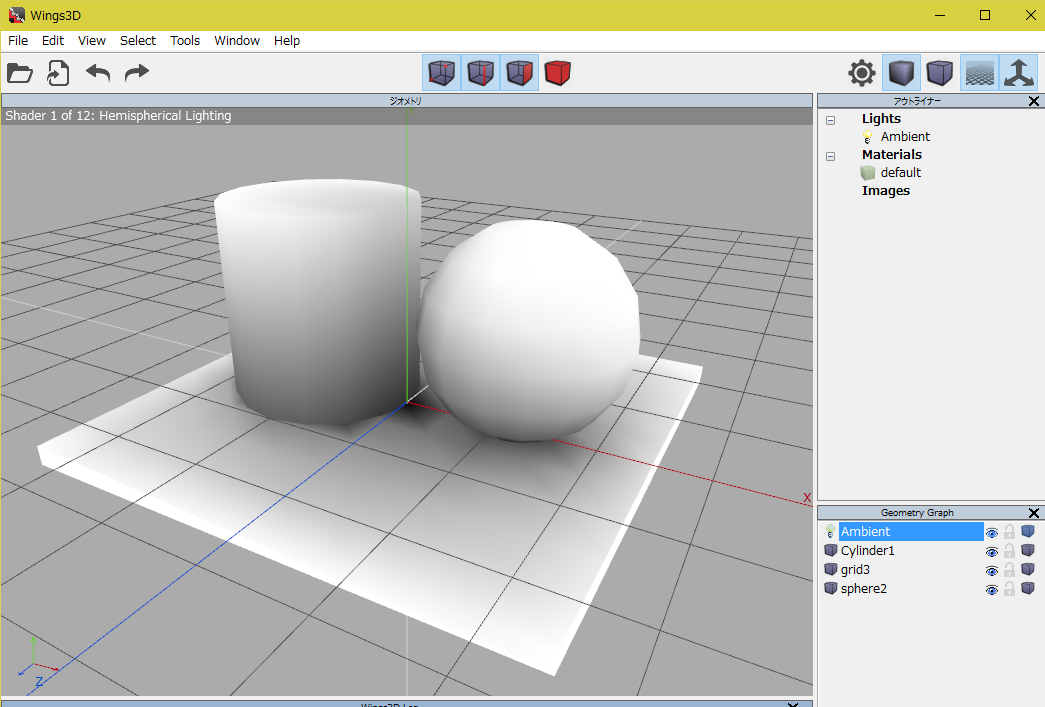
◎ 使用した3DCGソフト。 :
wavefront(.obj)形式ファイルは、blender 2.78、及び、Metasequoia 3.1 からエクスポートして用意した。
Metasequoia 3.1 から wavefront形式でエクスポートする際は、マテリアル(材質設定)のシェーダをランバート以外にして各数値を弄らないとOpenGL上では妙な見え方になった、とメモ。現行版の Metasequoia 4.x は持ってないので、そちらではどうなるのか不明。
Metasequoia 3.1 から wavefront形式でエクスポートする際は、マテリアル(材質設定)のシェーダをランバート以外にして各数値を弄らないとOpenGL上では妙な見え方になった、とメモ。現行版の Metasequoia 4.x は持ってないので、そちらではどうなるのか不明。
◎ 課題。 :
前述のソースは、opengl の glBegin, glEnd を使ってチマチマと面の描画を指定してるのだけど。ググってたら OpenGL 3.0 以降は glBegin, glEnd は非推奨、てな話を見かけて。10年ぐらい前から、VBO を使え、ということになってるっぽい…。DirectX を使って描画する際もVBOのようなソレを使う、てな話を見かけたので、そういうやり方も勉強してみないと…。
そこまでできれば、DXRuby開発版の CustomRenderTarget を使って…とかできたりするのだろうか。どうなんだろう。
そこまでできれば、DXRuby開発版の CustomRenderTarget を使って…とかできたりするのだろうか。どうなんだろう。
[ ツッコむ ]
2017/03/11(土) [n年前の日記]
#1 [ruby] Ruby + opengl で頂点配列だのVBOだのを勉強中
[ ツッコむ ]
2017/03/12(日) [n年前の日記]
#1 [ruby] Ruby + gosu + opengl で頂点配列とかVBOとか
_Ruby
+
_gosu
+
_opengl
で、OpenGL の glBegin, glEnd を使ってポリゴンを描画する書き方は分かったけれど。頂点配列とかVBOとかを使う際の書き方が分からなかったので、そのあたりを実験。
以下の記事が分かりやすくて、とても参考になった。OpenGL って、どんどん面倒臭くなっていったのだな…。
_算譜記録帳: OpenGLでの頂点データの扱いの変化
とりあえず、結果はこんな感じに。
一応描画できてるっぽい。
以下の記事が分かりやすくて、とても参考になった。OpenGL って、どんどん面倒臭くなっていったのだな…。
_算譜記録帳: OpenGLでの頂点データの扱いの変化
とりあえず、結果はこんな感じに。
一応描画できてるっぽい。
◎ 頂点配列を渡すやり方。 :
前述の記事によると OpenGL 1.1 で頂点配列を渡せるようになったらしいので、まずはそこから試してみたり。以下のようなソースになった。
_gosu_opengl_11.rb
ソース中で、UVグリッドのテクスチャ画像を使ってるけど、以下で公開されてる画像を使わせてもらったり。Public Domainらしいので安心して使えます。ありがたや。
_Arahnoid/UVChecker-map: A collection of free images what can be used during unwrapping of 3D models
ちなみに、他にもヨサゲなUVグリッド画像があったりしないかとWeb上で結構探してみたものの、えてしてどれもライセンスが CC-BY だったりして。サンプルソース等に同梱したい、てな時は CC-BY は不便ではないのかと思うのだけど…。その点、上記の画像群は実にありがたい。作者様にはひたすら感謝。
さておき。とりあえず、ソース中のポイントになる部分だけメモ。「Ruby + opengl ではこう書く」みたいなところだけでも伝わればいいかなと…。
頂点配列をそのまま渡して描画する例。glDrawArrays を使う。
頂点配列と、頂点インデックス番号の配列を渡して描画する例。glDrawElements を使う。
ところで。頂点インデックス配列、法線インデックス配列、uvインデックス配列を別々に渡せないっぽいあたりで首を捻ったり。
頂点を共有できれば扱うデータ数は少なくなるわけだけど…。頂点座標、法線ベクトル、uv座標の全てが他の頂点とピッタリ一致することってまず無いので、つまり各頂点が共有される場面なんてほとんどあり得なくて、結局はずらずらと重複値を並べていくことになるわけで。これじゃわざわざインデックスを使う意味ねえなと思いました。
いや、待て。自分の書いたソースは四角形で描画してるからそうなっちゃうのか。これがもし、全部三角形で描画するとなれば、一つの四角形を二つの三角形で表現することになるから、共有可能な頂点が結構出てくる、のかな。であれば、インデックスを使う意味があるか…。
_gosu_opengl_11.rb
ソース中で、UVグリッドのテクスチャ画像を使ってるけど、以下で公開されてる画像を使わせてもらったり。Public Domainらしいので安心して使えます。ありがたや。
_Arahnoid/UVChecker-map: A collection of free images what can be used during unwrapping of 3D models
ちなみに、他にもヨサゲなUVグリッド画像があったりしないかとWeb上で結構探してみたものの、えてしてどれもライセンスが CC-BY だったりして。サンプルソース等に同梱したい、てな時は CC-BY は不便ではないのかと思うのだけど…。その点、上記の画像群は実にありがたい。作者様にはひたすら感謝。
さておき。とりあえず、ソース中のポイントになる部分だけメモ。「Ruby + opengl ではこう書く」みたいなところだけでも伝わればいいかなと…。
頂点配列をそのまま渡して描画する例。glDrawArrays を使う。
# 頂点配列を渡して三角形を描画する例
def draw_triangle
glEnableClientState(GL_VERTEX_ARRAY) # 頂点配列を有効化
glEnableClientState(GL_NORMAL_ARRAY) # 法線配列を有効化
# 頂点配列の指定
glVertexPointer(
3, # size. 1頂点に値をいくつ使うか。x,yなら2 x,y,zなら3
GL_FLOAT, # 値の型
0, # stride. データの間隔。詰まってるなら0
@vertexs_a # 頂点データが入った配列
)
# 法線配列の指定
# 法線は1頂点につき必ずx,y,zの3値を持っているのでsize指定は不要
glNormalPointer(
GL_FLOAT, # 値の型
0, # stride
@normals_a # 法線データが入った配列
)
# 頂点群を渡して描画. glDrawArrays を使う
glDrawArrays(
GL_TRIANGLE_STRIP, # プリミティブの種類
0, # スタート地点
3 # 頂点数
)
glDisableClientState(GL_VERTEX_ARRAY) # 頂点配列を無効化
glDisableClientState(GL_NORMAL_ARRAY) # 法線配列を無効化
end
頂点配列と、頂点インデックス番号の配列を渡して描画する例。glDrawElements を使う。
# 頂点配列とインデックス配列を渡してcubeを描画する例
def draw_cube
glEnableClientState(GL_VERTEX_ARRAY) # 頂点配列を有効化
glEnableClientState(GL_NORMAL_ARRAY) # 法線配列を有効化
glEnableClientState(GL_TEXTURE_COORD_ARRAY) # uv配列を有効化
glVertexPointer(3, GL_FLOAT, 0, @vertexs_b) # 頂点配列の指定
glNormalPointer(GL_FLOAT, 0, @normals_b) # 法線配列の指定
glTexCoordPointer(2, GL_FLOAT, 0, @uvs_b) # uv配列の指定
glEnable(GL_TEXTURE_2D) # テクスチャ有効化
id = @texinfo.tex_name
glBindTexture(GL_TEXTURE_2D, id) # テクスチャ割り当て
# インデックス配列を渡して描画. glDrawElements を使う
glDrawElements(
GL_QUADS, # プリミティブ種類
@indices_b.size, # インデックス数
GL_UNSIGNED_SHORT, # インデックスの型
@indices_b # 頂点インデックスの配列
)
glDisable(GL_TEXTURE_2D) # テクスチャ無効化
# 頂点配列、法線配列、uv配列を無効化
glDisableClientState(GL_VERTEX_ARRAY)
glDisableClientState(GL_NORMAL_ARRAY)
glDisableClientState(GL_TEXTURE_COORD_ARRAY)
end
ところで。頂点インデックス配列、法線インデックス配列、uvインデックス配列を別々に渡せないっぽいあたりで首を捻ったり。
頂点を共有できれば扱うデータ数は少なくなるわけだけど…。頂点座標、法線ベクトル、uv座標の全てが他の頂点とピッタリ一致することってまず無いので、つまり各頂点が共有される場面なんてほとんどあり得なくて、結局はずらずらと重複値を並べていくことになるわけで。これじゃわざわざインデックスを使う意味ねえなと思いました。
いや、待て。自分の書いたソースは四角形で描画してるからそうなっちゃうのか。これがもし、全部三角形で描画するとなれば、一つの四角形を二つの三角形で表現することになるから、共有可能な頂点が結構出てくる、のかな。であれば、インデックスを使う意味があるか…。
◎ VBOを使うやり方。 :
前述の、頂点配列を渡して描画するやり方は、頂点データがメインメモリ上に載ってるので、ちと処理が遅いらしくて。
GPUが管理してるメモリ(VRAM?)上にそれらデータを置けたら処理を速くできるんじゃね? そっちにデータを置いちゃおうぜ! てのがVBO(Vertex Buffer Object)、らしいです。それが OpenGL 1.5 あたりから使えるようになった、と。
ということで、ソースは以下。
_gosu_opengl_15.rb
ポイントになるところをメモ。
描画は以下のような感じ。
「使い終わったらバッファを削除せよ」と、その手の説明ページには書いてあったのだけど。C++での書き方は載ってるものの、Ruby でどう書けばいいのかが分からなくて。こういう書き方でいいのだろうか…?
「使い終わったら」の意味もちょっと不明で。毎フレーム、描画が終わったタイミングで削除しないといかんのかなと試してみたら異常終了するようになってしまって。いや、次回のフレームでも描画に使うんだから当たり前だろうけど。「もう、このデータを使って描画する機会は今後無い」という状態ならバッファを削除せよ、という話なのかも。
GPUが管理してるメモリ(VRAM?)上にそれらデータを置けたら処理を速くできるんじゃね? そっちにデータを置いちゃおうぜ! てのがVBO(Vertex Buffer Object)、らしいです。それが OpenGL 1.5 あたりから使えるようになった、と。
ということで、ソースは以下。
_gosu_opengl_15.rb
ポイントになるところをメモ。
# VBOを作成
# 頂点、法線、uv、インデックス用に、4つのバッファを生成
@buffers = glGenBuffers(4)
# 頂点群
glBindBuffer(GL_ARRAY_BUFFER, @buffers[0]) # バッファの種類を設定
vtx = @vtx_b.pack("f*")
glBufferData(GL_ARRAY_BUFFER, vtx.size, vtx, GL_STATIC_DRAW)
# 法線群
glBindBuffer(GL_ARRAY_BUFFER, @buffers[1])
nml = @nml_b.pack("f*")
glBufferData(GL_ARRAY_BUFFER, nml.size, nml, GL_STATIC_DRAW)
# uv群
glBindBuffer(GL_ARRAY_BUFFER, @buffers[2])
uv = @uvs_b.pack("f*")
glBufferData(GL_ARRAY_BUFFER, uv.size, uv, GL_STATIC_DRAW)
# インデックス群。他と違って GL_ELEMENT_ARRAY_BUFFER を指定してることに注意
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, @buffers[3])
face = @face_b.pack("S*")
glBufferData(GL_ELEMENT_ARRAY_BUFFER, face.size, face, GL_STATIC_DRAW)
- Ruby上では、配列を作って、ソレを pack して渡すことで VBO が作れるらしい。
- 頂点群、法線群、uv群は GL_ARRAY_BUFFER を指定するけど、インデックス群は他と違って GL_ELEMENT_ARRAY_BUFFER を指定する。
- VBOは毎フレーム作らなくてもいいらしい。初期化処理時に一度作って、毎フレーム使い回す模様。
描画は以下のような感じ。
# VBOを使ってcubeを描画
def draw_cube
# バッファのデータと関連付け
glEnableClientState(GL_VERTEX_ARRAY) # 頂点配列を有効化
glEnableClientState(GL_NORMAL_ARRAY) # 法線配列を有効化
glEnableClientState(GL_TEXTURE_COORD_ARRAY) # uv配列を有効化
# 頂点配列を関連付け
glBindBuffer(GL_ARRAY_BUFFER, @buffers[0])
glVertexPointer(3, GL_FLOAT, 0, 0)
# 法線配列を関連付け
glBindBuffer(GL_ARRAY_BUFFER, @buffers[1])
glNormalPointer(GL_FLOAT, 0, 0)
# uv配列を関連付け
glBindBuffer(GL_ARRAY_BUFFER, @buffers[2])
glTexCoordPointer(2, GL_FLOAT, 0, 0)
# インデックス配列を関連付け
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, @buffers[3])
glEnable(GL_TEXTURE_2D) # テクスチャ有効化
glBindTexture(GL_TEXTURE_2D, @texinfo.tex_name) # テクスチャ割り当て
# 描画
glDrawElements(
GL_QUADS, # プリミティブ種類
@face_b.size, # インデックスの個数
GL_UNSIGNED_SHORT, # インデックスの型
0 # バッファオフセット
)
glDisable(GL_TEXTURE_2D) # テクスチャ無効化
# 頂点配列、法線配列、uv配列を無効化
glDisableClientState(GL_VERTEX_ARRAY)
glDisableClientState(GL_NORMAL_ARRAY)
glDisableClientState(GL_TEXTURE_COORD_ARRAY)
# バッファを削除
# glDeleteBuffers(@buffers)
end
「使い終わったらバッファを削除せよ」と、その手の説明ページには書いてあったのだけど。C++での書き方は載ってるものの、Ruby でどう書けばいいのかが分からなくて。こういう書き方でいいのだろうか…?
「使い終わったら」の意味もちょっと不明で。毎フレーム、描画が終わったタイミングで削除しないといかんのかなと試してみたら異常終了するようになってしまって。いや、次回のフレームでも描画に使うんだから当たり前だろうけど。「もう、このデータを使って描画する機会は今後無い」という状態ならバッファを削除せよ、という話なのかも。
◎ 参考ページ。 :
[ ツッコむ ]
#2 [ruby] Rubyでsizeofを得るのってどうやるんだろう
C言語系ではsizeofてのがあって、型や変数のメモリサイズを取得することができるのだけど。
_sizeof演算子
_sizeof演算子について - Qiita
Ruby でそういうことをしたいなら、何を使えばいいのだろう…。OpenGL でオフセット等を指定したい時に、float(C言語で言うところのfloat) はバイトサイズで何バイトか、てなあたりを知りたいわけですよ。バイナリデータにするのは pack を使えばいいらしいけど…。
例えばだけど。
_sizeof演算子
_sizeof演算子について - Qiita
Ruby でそういうことをしたいなら、何を使えばいいのだろう…。OpenGL でオフセット等を指定したい時に、float(C言語で言うところのfloat) はバイトサイズで何バイトか、てなあたりを知りたいわけですよ。バイナリデータにするのは pack を使えばいいらしいけど…。
例えばだけど。
nf = [0.0].pack("f*").size
こういうことをして調べられなくはない。けど、他にもっとスッキリした書き方がありそうな。
[ ツッコむ ]
2017/03/13(月) [n年前の日記]
#1 [ruby] Ruby + opengl でプログラムシェーダとやらを勉強中
_算譜記録帳: OpenGLでの頂点データの扱いの変化
によると、OpenGL 2.0 からプログラマブルシェーダが ―― 頂点シェーダ(バーテックスシェーダ) + フラグメントシェーダ、なるものが使えるようになって、しかも OpenGL 3.0 以降はソレを使って処理することが前提に、てな話らしいのでそのあたりを勉強中。C言語に似た、GLSLというプログラミング言語を使って、シェーダのプログラムを書いていくらしい。DXRuby関連でチラホラ出てくる、HLSL みたいなものなんだろう。たぶん。
_OpenGLプログラミング/モダンOpenGL イントロダクション - Wikibooks によると、OpenGL 3.0以降はジオメトリシェーダなるものも使えるらしいのだけど、OpenGL ES では対応してない、と書かれてたりもするので、おそらくそのジオメトリシェーダとやらまでは勉強しなくてもいいのかなと。
_OpenGLプログラミング/モダンOpenGL イントロダクション - Wikibooks によると、OpenGL 3.0以降はジオメトリシェーダなるものも使えるらしいのだけど、OpenGL ES では対応してない、と書かれてたりもするので、おそらくそのジオメトリシェーダとやらまでは勉強しなくてもいいのかなと。
[ ツッコむ ]
#2 [nitijyou] 親父さんが入院
親父さんが2回目の手術のために入院。詳細はGRPでメモ。
[ ツッコむ ]
2017/03/14(火) [n年前の日記]
#1 [movie] 「イン・ザ・ヒーロー」を視聴
NHK-BSで、邦画の実写映画「イン・ザ・ヒーロー」が放送されてたので見てみたり。初見。
主人公はスーツアクターさんという設定で、しかも演じるのは、かつてライダーマンの中の人だった唐沢寿明氏、しかも共演がライダーフォーゼの変身前の人だった福士蒼汰氏という、既に企画レベルで「おいおいおい! それは見ておかなきゃいかんだろう!」と思えてくる映画というか。戦隊シリーズや平成ライダーを見てる人ならこりゃ要チェックや、みたいな。
しかし。見てみたら、なんだかかなりもやもや。
いやまあ、自分はティッシュペーパー並みに薄い特撮ファン、いや、特撮ファンを名乗るもおこがましいほどのにわかレベルだから、枝葉の部分が気になってしまうだけかもしれんし。あるいは無知故に脳内で勝手に作り上げてしまった何ら根拠のない理想のファンタジー撮影現場と比較しちゃって「コレジャナイ」と言ってるだけかもしれんのだけど。
主人公はスーツアクターさんという設定で、しかも演じるのは、かつてライダーマンの中の人だった唐沢寿明氏、しかも共演がライダーフォーゼの変身前の人だった福士蒼汰氏という、既に企画レベルで「おいおいおい! それは見ておかなきゃいかんだろう!」と思えてくる映画というか。戦隊シリーズや平成ライダーを見てる人ならこりゃ要チェックや、みたいな。
しかし。見てみたら、なんだかかなりもやもや。
いやまあ、自分はティッシュペーパー並みに薄い特撮ファン、いや、特撮ファンを名乗るもおこがましいほどのにわかレベルだから、枝葉の部分が気になってしまうだけかもしれんし。あるいは無知故に脳内で勝手に作り上げてしまった何ら根拠のない理想のファンタジー撮影現場と比較しちゃって「コレジャナイ」と言ってるだけかもしれんのだけど。
◎ 感想をメモ。 :
「CG」「ワイヤーアクション」等の単語が出てくるあたり、映画の時代設定はどう見ても現代、それも比較的近年の設定だろうけど。それにしては、登場人物の各職種に対する差別意識が昭和ノリで。
例えば、ベテランのスーツアクターさん、スタントマンさん、スタッフさんを一段下に見て馬鹿にしてる、売り出し中の若手イケメンアイドル俳優なんて今時居るかよと。お前は昭和かと。おじさんキャラならともかく、今の若者を馬鹿にし過ぎてないかと。しかも本人は ハリウッドで通用するアクション俳優になりたがってて、だけどベテランのスーツアクターさんを馬鹿にして話も聞こうとしないとか…。どう考えても夢と行動が矛盾してる。
いやまあ、嫌な感じのキャラを置いとかないとドラマが盛り上がらないのだ、こういうキャラを途中で浄化させると観客は喜ぶのだ、と判断してそうしたことは分かるのだけど。にしても、もうちょっとどうにか…。いくらファンタジー部分と言っても、コレはちと杜撰では。
スタントマンやスーツアクターという職種が、顔出し俳優への単なる通過地点、という捉え方を最初から終わりまで描いてたのもなんだか引っ掛かったり。ソレ、違くねえか…。と言っても、主人公を演じてる方にとってはまさしくそういう感じでやってたんだろうから、ある意味ではリアルと言えるのかもしれんけど、しかしやっぱりソレって昭和感覚じゃねえのかなあ、と…。
例えば、昔は「声優」という職種を恥ずべきものとして捉えて、「私は声優じゃない。役者だ」と主張してた方が居たけれど、今はそうじゃないわけで。特撮ヒーローモノも同様に…。いや、アニメと違って実写の世界は未だに昭和のままで止まってるのだろうか。どうなんだろう。
クライマックスのあたりも、ツッコミどころが多過ぎて。劇中のアクション監督が、 「CG無し、マット無し、ワイヤー無し、ワンカットで!」と無茶苦茶なことを言い出したから主人公が、という展開なのだけど。肝心の映画の映像が、 「CG合成をすることが前提のグリーンバックのセット」+ 「ワイヤーアクションで吹き飛ぶ斬られ役」+ 「殺陣のシーンはカット切替しまくり」なので、「コレ、主人公が演じる必然性が無かったのでは…」「 危険だからと演じることを拒否した本来の役者が演じても全然OKな状況では…」「この映像では、状況設定が全部台無しじゃん…」と、もやもや。
本編中で主人公が、「脚本は、自分が出るシーンだけを読むんじゃなくて、全部目を通して自分の役どころを掴まないとダメだぞ!」みたいなことをイケメンアイドル俳優に指導するシーンがあったけど。もしかして、この映画のクライマックスシーンを担当したアクション監督さんは、脚本全部に目を通していないのではという疑念すら。脚本上の台詞や姿勢を、この映画のスタッフは一丸となって全否定してるという、なんだかメタな状況が…。いや、もしかすると、わざとかな。一応脚本は全部読んだけど、「こんな馬鹿なこと言いだすアクション監督なんて居ねえよ! なんだこの脚本! アクションの現場を舐めてんのか! ふざけんな!」と激しい怒りを感じて、わざとこういう映像にしたのかも…などと邪推してしまうほどにチグハグな作りで。
主人公の思想にも共感はできなくて。「子供に夢を見せるために」と言いながら自分の行動・選択を正当化してたけど、撮影現場で事故起こしてたら子供に夢を見せるどころじゃないわけで…。だから、事故を防ぐことは大前提で撮影に挑むのがプロ意識だろう、それでも時々事故は起きてしまうのだろうと想像するのだけど、生死が怪しくなるほどの無茶な要求に最初から無策で挑むのはどう考えてもNGで、お前は「子供に夢を」とか語る資格なんてねえ、プロじゃねえ、プロになってるつもりなだけのなんちゃって野郎だ、などと自分は思ってしまって萎えちゃったわけで。
とは言え、日本人は特攻大好き民族だから…。このほうがドラマとして盛り上がると判断して脚本を書いたのだろうな、てなあたりも分かってしまうし、しかも昭和の頃はとんでもないエピソードが実際に散らばってたりするので、ある意味リアルといえばリアルだったりして、「これはこれでいいのかなあ…。でも、こういう愚かしさを美化して見せてちゃダメだよなあ…バカ映画ならアリかなあ…にしてはバカ映画と分かるように作ってないんだよなあ…」などと悩んじゃうのですけど。うーん。
ちなみに、視聴後、脚本家さんのインタビュー記事をググって読んでみたら、ちゃんと取材して脚本を書いてたらしくて。つまり、本当は現状を知ってるけどドラマとして盛り上げるためにあえてこうしたとか、あるいは脚本として連名で名前が出てるプロデューサーが見るも無残な改変をしていったとか、そういうところかなと邪推したりもして。もしも前者であれば、まあ良し、という気もしてきたり。この手のソレは、リアル+ファンタジーのバランスが肝要だったりするし、分かっててやってるなら…「このほうがウケるんだ」「こっちが正解だ」と自信を持ってやったなら、それはそれでOKだろうと。
てな感じで、もやもやもやもやしてしまったのだけど。しかし、スーツアクターさんが主人公と言う設定がレアだし、しかも演じてる人が昔実際に、てな点もメタだし、なんだか扱いに困るなと。企画の時点で「勝ったなガハハ」状態の映画というか。特撮ヒーローモノが好きな人間としては、この映画の存在を肯定せざるを得ない…。
ということで、「ツッコミどころは多いけど、その分しっかりお話を盛り上げる方向に舵を切ったのであろう映画だから、見ても損は無い、かもしれない」「ツッコミ入れまくって楽しむも良し。フツーに盛り上がって見るも良し。誰でも何かしら楽しめる部分が見つかるんじゃないかなあ」てな感じの映画、だったような気がしました。
例えば、ベテランのスーツアクターさん、スタントマンさん、スタッフさんを一段下に見て馬鹿にしてる、売り出し中の若手イケメンアイドル俳優なんて今時居るかよと。お前は昭和かと。おじさんキャラならともかく、今の若者を馬鹿にし過ぎてないかと。しかも本人は ハリウッドで通用するアクション俳優になりたがってて、だけどベテランのスーツアクターさんを馬鹿にして話も聞こうとしないとか…。どう考えても夢と行動が矛盾してる。
いやまあ、嫌な感じのキャラを置いとかないとドラマが盛り上がらないのだ、こういうキャラを途中で浄化させると観客は喜ぶのだ、と判断してそうしたことは分かるのだけど。にしても、もうちょっとどうにか…。いくらファンタジー部分と言っても、コレはちと杜撰では。
スタントマンやスーツアクターという職種が、顔出し俳優への単なる通過地点、という捉え方を最初から終わりまで描いてたのもなんだか引っ掛かったり。ソレ、違くねえか…。と言っても、主人公を演じてる方にとってはまさしくそういう感じでやってたんだろうから、ある意味ではリアルと言えるのかもしれんけど、しかしやっぱりソレって昭和感覚じゃねえのかなあ、と…。
例えば、昔は「声優」という職種を恥ずべきものとして捉えて、「私は声優じゃない。役者だ」と主張してた方が居たけれど、今はそうじゃないわけで。特撮ヒーローモノも同様に…。いや、アニメと違って実写の世界は未だに昭和のままで止まってるのだろうか。どうなんだろう。
クライマックスのあたりも、ツッコミどころが多過ぎて。劇中のアクション監督が、 「CG無し、マット無し、ワイヤー無し、ワンカットで!」と無茶苦茶なことを言い出したから主人公が、という展開なのだけど。肝心の映画の映像が、 「CG合成をすることが前提のグリーンバックのセット」+ 「ワイヤーアクションで吹き飛ぶ斬られ役」+ 「殺陣のシーンはカット切替しまくり」なので、「コレ、主人公が演じる必然性が無かったのでは…」「 危険だからと演じることを拒否した本来の役者が演じても全然OKな状況では…」「この映像では、状況設定が全部台無しじゃん…」と、もやもや。
本編中で主人公が、「脚本は、自分が出るシーンだけを読むんじゃなくて、全部目を通して自分の役どころを掴まないとダメだぞ!」みたいなことをイケメンアイドル俳優に指導するシーンがあったけど。もしかして、この映画のクライマックスシーンを担当したアクション監督さんは、脚本全部に目を通していないのではという疑念すら。脚本上の台詞や姿勢を、この映画のスタッフは一丸となって全否定してるという、なんだかメタな状況が…。いや、もしかすると、わざとかな。一応脚本は全部読んだけど、「こんな馬鹿なこと言いだすアクション監督なんて居ねえよ! なんだこの脚本! アクションの現場を舐めてんのか! ふざけんな!」と激しい怒りを感じて、わざとこういう映像にしたのかも…などと邪推してしまうほどにチグハグな作りで。
主人公の思想にも共感はできなくて。「子供に夢を見せるために」と言いながら自分の行動・選択を正当化してたけど、撮影現場で事故起こしてたら子供に夢を見せるどころじゃないわけで…。だから、事故を防ぐことは大前提で撮影に挑むのがプロ意識だろう、それでも時々事故は起きてしまうのだろうと想像するのだけど、生死が怪しくなるほどの無茶な要求に最初から無策で挑むのはどう考えてもNGで、お前は「子供に夢を」とか語る資格なんてねえ、プロじゃねえ、プロになってるつもりなだけのなんちゃって野郎だ、などと自分は思ってしまって萎えちゃったわけで。
とは言え、日本人は特攻大好き民族だから…。このほうがドラマとして盛り上がると判断して脚本を書いたのだろうな、てなあたりも分かってしまうし、しかも昭和の頃はとんでもないエピソードが実際に散らばってたりするので、ある意味リアルといえばリアルだったりして、「これはこれでいいのかなあ…。でも、こういう愚かしさを美化して見せてちゃダメだよなあ…バカ映画ならアリかなあ…にしてはバカ映画と分かるように作ってないんだよなあ…」などと悩んじゃうのですけど。うーん。
ちなみに、視聴後、脚本家さんのインタビュー記事をググって読んでみたら、ちゃんと取材して脚本を書いてたらしくて。つまり、本当は現状を知ってるけどドラマとして盛り上げるためにあえてこうしたとか、あるいは脚本として連名で名前が出てるプロデューサーが見るも無残な改変をしていったとか、そういうところかなと邪推したりもして。もしも前者であれば、まあ良し、という気もしてきたり。この手のソレは、リアル+ファンタジーのバランスが肝要だったりするし、分かっててやってるなら…「このほうがウケるんだ」「こっちが正解だ」と自信を持ってやったなら、それはそれでOKだろうと。
てな感じで、もやもやもやもやしてしまったのだけど。しかし、スーツアクターさんが主人公と言う設定がレアだし、しかも演じてる人が昔実際に、てな点もメタだし、なんだか扱いに困るなと。企画の時点で「勝ったなガハハ」状態の映画というか。特撮ヒーローモノが好きな人間としては、この映画の存在を肯定せざるを得ない…。
ということで、「ツッコミどころは多いけど、その分しっかりお話を盛り上げる方向に舵を切ったのであろう映画だから、見ても損は無い、かもしれない」「ツッコミ入れまくって楽しむも良し。フツーに盛り上がって見るも良し。誰でも何かしら楽しめる部分が見つかるんじゃないかなあ」てな感じの映画、だったような気がしました。
◎ 時代設定って大事なのかも。 :
もし、この映画が昭和の頃の時代設定なら、さほどもやもやしなかったような、そんな気もしてきたり。時代設定って大事なんだな…。
とは言え、本気で昭和を描こうとしたら、映像面では「三丁目の夕日」シリーズと張り合う覚悟が必要になりそうだけど、当然そんな予算も、技術のあるスタッフも確保できないし…。であれば、やはり現代を舞台にしつつ、しかし昭和感覚と平成感覚を分離することを意識した脚本を、とかなるのかな…。となると、おそらく世代衝突とか世代交代とかそういうアレも描けたりするのかしらん。どちらかを悪にするのではなくて、昔の良かったところ、悪かったところ、今の良いところ、悪いところの両面を描いていけば、などと妄想。
とは言え、本気で昭和を描こうとしたら、映像面では「三丁目の夕日」シリーズと張り合う覚悟が必要になりそうだけど、当然そんな予算も、技術のあるスタッフも確保できないし…。であれば、やはり現代を舞台にしつつ、しかし昭和感覚と平成感覚を分離することを意識した脚本を、とかなるのかな…。となると、おそらく世代衝突とか世代交代とかそういうアレも描けたりするのかしらん。どちらかを悪にするのではなくて、昔の良かったところ、悪かったところ、今の良いところ、悪いところの両面を描いていけば、などと妄想。
[ ツッコむ ]
#2 [nitijyou] 右肩・背中が痛い
昨晩11:00頃、急に右肩、というか右の背中が痛み始めて。5〜10分のうちに痛みがどんどん増して、一時は右腕が動かせなくなったほど。何だろうコレ…。
心臓周りの血管が詰まると肩・背中が痛むことがある、という話があったはずなのでまさかそれでは、とググってみたものの。心臓のソレなら左肩・左の背中が痛むはず、という話を目にして。今回は右だから、違うということだろうか…。それとも、場合によっては右が痛むこともあるのだろうか…。
肩・背中が痛くなるのは、内臓に原因がある時と、筋肉等に原因がある時に大別できるという話も見かけて。じっとしていても痛むなら内蔵、動かすと痛いなら筋肉、という大雑把な判別ができなくもないらしい。が、動かなくても痛いような気もするけど、ちょっと自分でもよく分からない感じの痛みで。とりあえず、腕が上に動かせないということはないみたいだけど。
もっとも、Web上のその手の情報なんて、どれもこれも信憑性が…。この手のネタはアクセス数を稼げるからテキトーな改竄コピペで記事を増やしてるサイトが多いし。
どういう病院に行けばいいのかも分からず。循環器系も扱ってるところがいいのか、それとも胃腸系だろうか。まあ、まずはとにかく内科に行って、そこで予想を立てて専門の病院を紹介してもらう、ということになるのだろうけど。しかし、比較的近所の病院は、どこも評判が…。
結局、どういう種類の病院に行けばいいんだろう…。
心臓周りの血管が詰まると肩・背中が痛むことがある、という話があったはずなのでまさかそれでは、とググってみたものの。心臓のソレなら左肩・左の背中が痛むはず、という話を目にして。今回は右だから、違うということだろうか…。それとも、場合によっては右が痛むこともあるのだろうか…。
肩・背中が痛くなるのは、内臓に原因がある時と、筋肉等に原因がある時に大別できるという話も見かけて。じっとしていても痛むなら内蔵、動かすと痛いなら筋肉、という大雑把な判別ができなくもないらしい。が、動かなくても痛いような気もするけど、ちょっと自分でもよく分からない感じの痛みで。とりあえず、腕が上に動かせないということはないみたいだけど。
もっとも、Web上のその手の情報なんて、どれもこれも信憑性が…。この手のネタはアクセス数を稼げるからテキトーな改竄コピペで記事を増やしてるサイトが多いし。
どういう病院に行けばいいのかも分からず。循環器系も扱ってるところがいいのか、それとも胃腸系だろうか。まあ、まずはとにかく内科に行って、そこで予想を立てて専門の病院を紹介してもらう、ということになるのだろうけど。しかし、比較的近所の病院は、どこも評判が…。
結局、どういう種類の病院に行けばいいんだろう…。
[ ツッコむ ]
2017/03/15(水) [n年前の日記]
#1 [ruby] Wavefront形式ファイルを読み込むスクリプトを手直し中
Wavefront形式(.obj)の3Dモデルデータファイルを読み込んで、Rubyで扱いやすい形に整形するスクリプトを手直し中。json や yaml というフォーマットで標準出力に出力できるように変更しているところ。
しかし、出力結果を Ruby + gosu + opengl で描画しようとしたら、テクスチャを貼ったモデルはちゃんと表示されたものの、テクスチャを貼ってないモデルはおかしな表示になってしまって。データを整形するところにバグがあるのだろうか…。
整形部分のバグではなくて、表示に使っていたシェーダがよろしくなかったらしい。テクスチャがあることを前提にして色の計算をしてるから、テクスチャが無いと珍妙な色になってしまうのだな…。
そういう場合はシェーダ自体を切り替えないとダメ、なのかな…。でも、シェーダってそう頻繁に切り替えるものだろうか。モデルデータ側で、必ず何かしらのテクスチャを貼ること、みたいな制限でもつけたほうがいいのだろうか。
しかし、出力結果を Ruby + gosu + opengl で描画しようとしたら、テクスチャを貼ったモデルはちゃんと表示されたものの、テクスチャを貼ってないモデルはおかしな表示になってしまって。データを整形するところにバグがあるのだろうか…。
整形部分のバグではなくて、表示に使っていたシェーダがよろしくなかったらしい。テクスチャがあることを前提にして色の計算をしてるから、テクスチャが無いと珍妙な色になってしまうのだな…。
そういう場合はシェーダ自体を切り替えないとダメ、なのかな…。でも、シェーダってそう頻繁に切り替えるものだろうか。モデルデータ側で、必ず何かしらのテクスチャを貼ること、みたいな制限でもつけたほうがいいのだろうか。
[ ツッコむ ]
2017/03/16(木) [n年前の日記]
#1 [ruby] 3Dモデルデータファイルを読み込んでRubyから使いやすい形に整形するRubyスクリプトを書いた
Ruby + gosu + opengl で実験する際、一々モデルデータを紙に描いて座標を決めて配列にしていくのが面倒臭かったので、Wavefront形式(.obj)の3Dモデルデータファイルを読み込んで、Rubyから使いやすい形に整形して標準出力に出力する Rubyスクリプトを書いてみたり。
_mieki256/tinywavefrontobj
tinywavefrontobj.rb というファイルをダウンロードして実行すれば使える、はず。
Wavefront形式の全ての属性に対応してるわけではないけれど、実験用の頂点配列、法線配列、uv配列、面配列(頂点インデックス配列)をちょこっと作りたい時にはひとまず使える、のではないかなと。
_mieki256/tinywavefrontobj
tinywavefrontobj.rb というファイルをダウンロードして実行すれば使える、はず。
Wavefront形式の全ての属性に対応してるわけではないけれど、実験用の頂点配列、法線配列、uv配列、面配列(頂点インデックス配列)をちょこっと作りたい時にはひとまず使える、のではないかなと。
◎ 使用例その1。 :
例えば、blender でこういうモデルデータを作成して、Wavefront(.obj)形式でエクスポート。
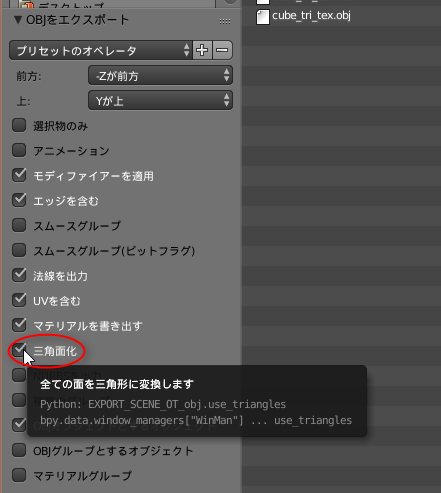
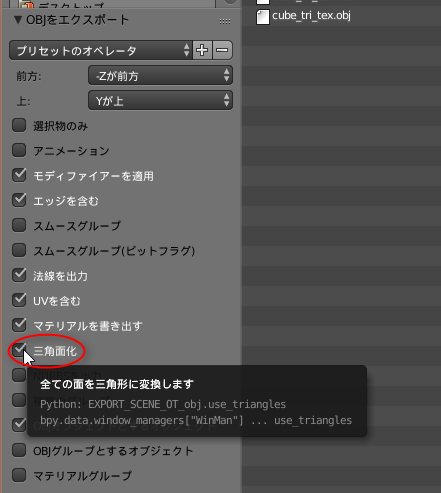
ちなみに、Wavefront形式は、三角形ポリゴンと四角形ポリゴンを混在できるのだけど…。後になってからRubyスクリプト側で、面配列(頂点インデックス配列)のみを眺めてそれぞれ三角ポリゴンか四角ポリゴンかを判別するのはおそらく不可能。故に、エクスポート時に「三角面化」にチェックを入れて、全てのポリゴンを三角ポリゴンにしちゃったほうがいいと思う。

tinywavefrontobj.rb を使って整形出力。
こういう結果が得られる。
ちなみに、Wavefront形式は、三角形ポリゴンと四角形ポリゴンを混在できるのだけど…。後になってからRubyスクリプト側で、面配列(頂点インデックス配列)のみを眺めてそれぞれ三角ポリゴンか四角ポリゴンかを判別するのはおそらく不可能。故に、エクスポート時に「三角面化」にチェックを入れて、全てのポリゴンを三角ポリゴンにしちゃったほうがいいと思う。

tinywavefrontobj.rb を使って整形出力。
ruby tinywavefrontobj.rb sample.obj
こういう結果が得られる。
@vertexes = [ 1.0, -1.0, 0.0, # 0 -1.0, 1.0, 0.0, # 1 -1.0, -1.0, 0.0, # 2 1.0, 1.0, 0.0, # 3 ] @normals = [ 0.0, 0.0, 1.0, # 0 0.0, 0.0, 1.0, # 1 0.0, 0.0, 1.0, # 2 0.0, 0.0, 1.0, # 3 ] @faces = [ 0, 1, 2, # 0 0, 3, 1, # 1 ]これをRubyソースに貼り付ければ実験に使えるだろうと。
◎ jsonやyamlで出力。 :
json や yaml でも出力できる。
Rubyスクリプト側で、例えば以下のような感じで書けば、jsonファイルを読み込んで、頂点配列、法線配列、uv配列、面配列(頂点インデックス配列)を得られる。
ruby tinywavefrontobj.rb sample.obj --json > sample.json
{"vertex":[1.0,-1.0,0.0,-1.0,1.0,0.0,-1.0,-1.0,0.0,1.0,1.0,0.0],"normal":[0.0,0.0,1.0,0.0,0.0,1.0,0.0,0.0,1.0,0.0,0.0,1.0],"face":[0,1,2,0,3,1]}
ruby tinywavefrontobj.rb sample.obj --yaml > sample.yml
--- vertex: - 1.0 - -1.0 - 0.0 - -1.0 - 1.0 - 0.0 - -1.0 - -1.0 - 0.0 - 1.0 - 1.0 - 0.0 normal: - 0.0 - 0.0 - 1.0 - 0.0 - 0.0 - 1.0 - 0.0 - 0.0 - 1.0 - 0.0 - 0.0 - 1.0 face: - 0 - 1 - 2 - 0 - 3 - 1
Rubyスクリプト側で、例えば以下のような感じで書けば、jsonファイルを読み込んで、頂点配列、法線配列、uv配列、面配列(頂点インデックス配列)を得られる。
require 'json'
...
vertex_array = nil
normal_array = nil
uv_array = nil
face_array = nil
File.open("sample.json") { |file|
hash = JSON.load(file)
vertex_array = hash["vertex"]
normal_array = hash["normal"] if hash.key?("normal")
uv_array = hash["uv"] if hash.key?("uv")
face_array = hash["face"]
}
...
if uv_array
puts "use texture"
end
if normal_array
puts "use normal"
end
◎ RUbyソース内から呼び出して使う。 :
以下のように書けば、Rubyソース内から呼び出して使うこともできる。
require_relative 'tinywavefrontobj'
...
o = TinyWaveFrontObj.new("sample.obj", true, true)
vertex_array = o.get_vertex_array
normal_array = o.get_normal_array
uv_array = o.get_uv_array
face_array = o.get_face_array
...
if o.use_uv
puts "use texture"
end
if o.use_normal
puts "use normal"
end
[ ツッコむ ]
#2 [ruby] Ruby + gosu + opengl でプログラマブルシェーダを利用してみる
_算譜記録帳: OpenGLでの頂点データの扱いの変化
を参考にして、OpenGL 2.0風の書き方を ―― プログラマブルシェーダ(頂点シェーダ、フラグメントシェーダ)を用意して3D描画するRubyスクリプトを書いてみたり。
正直、自分の書いたソースはグチャグチャでアレなのだけど…。Web上で紹介されてるOpenGL関係のソースは、そのほとんどがおそらくC++で書かれてるっぽいので、「Rubyで書くとこうなるよ」てな例としてアップロードしておくだけでも多少は意味があるのかなと。
正直、自分の書いたソースはグチャグチャでアレなのだけど…。Web上で紹介されてるOpenGL関係のソースは、そのほとんどがおそらくC++で書かれてるっぽいので、「Rubyで書くとこうなるよ」てな例としてアップロードしておくだけでも多少は意味があるのかなと。
◎ まずは三角形を描画。 :
まずは、三角形のみを描画してみる。
_gosu_opengl_20a.rb
こんな感じの結果画面に。
ポイントになる部分だけをメモ。
_DXRubyのShader と同様なのだけど、Ruby + OpenGL を使って実験する際、Rubyスクリプトのソース内に、シェーダプログラム(GLSL)のソースを直接ずらずらと書けるあたりはありがたいなと。気軽に実験できるというか。
_gosu_opengl_20a.rb
こんな感じの結果画面に。
ポイントになる部分だけをメモ。
# プログラマブルシェーダの初期化
def init_shader
# 頂点シェーダ(Vertex Shader)のソース
# gl_position に (x, y, 0.0, 1.0) を渡してる
vert_shader_src_a =<<EOS
#version 120
attribute vec2 coord2d;
void main(void) {
gl_Position = vec4(coord2d, 0.0, 1.0);
}
EOS
# フラグメントシェーダ(Fragment Shader)のソース
# gl_FragColor に (r,g,b,a)=(0, 0, 1, 1) を渡してるので、青一色になる
frag_shader_src =<<EOS
# #version 120
void main(void) {
gl_FragColor = vec4(0.0, 0.0, 1.0, 1.0);
}
EOS
# (r,g,b,a) の r,g をx,y座標で変化させるのでグラデーションになる
# frag_shader_src =<<EOS
# #version 120
# void main(void) {
# gl_FragColor[0] = gl_FragCoord.x / 640.0;
# gl_FragColor[1] = gl_FragCoord.y / 480.0;
# gl_FragColor[2] = 0.5;
# gl_FragColor[3] = 1.0;
# }
# EOS
# 頂点シェーダを設定
# ----------------------------------------
# 1. シェーダオブジェクトを作成
vert_shader = glCreateShader(GL_VERTEX_SHADER)
# 2. シェーダのソースを渡す
glShaderSource(vert_shader, vert_shader_src_a)
# 3. シェーダをコンパイル
glCompileShader(vert_shader)
# 4. 正しくコンパイルできたか確認
compiled = glGetShaderiv(vert_shader, GL_COMPILE_STATUS)
abort "Error : Compile error in vertex shader" if compiled == GL_FALSE
# フラグメントシェーダを設定
# ----------------------------------------
# 1. シェーダオブジェクトを作成
frag_shader = glCreateShader(GL_FRAGMENT_SHADER)
# 2. シェーダのソースを渡す
glShaderSource(frag_shader, frag_shader_src)
# 3. シェーダをコンパイル
glCompileShader(frag_shader)
# 4. 正しくコンパイルできたか確認
compiled = glGetShaderiv(frag_shader, GL_COMPILE_STATUS)
abort "Error : Compile error in fragment shader" if compiled == GL_FALSE
# 5. プログラムオブジェクトを作成
@shader = glCreateProgram
# 6. プログラムオブジェクトに対してシェーダオブジェクトを登録
glAttachShader(@shader, vert_shader)
glAttachShader(@shader, frag_shader)
# 7. シェーダプログラムをリンク
glLinkProgram(@shader)
# 8. 正しくリンクできたか確認
linked = glGetProgramiv(@shader, GL_LINK_STATUS)
abort "Error : Linke error" if linked == GL_FALSE
# 9. シェーダプログラムを適用
glUseProgram(@shader)
# 設定が終わったので後始末
glDeleteShader(vert_shader)
glDeleteShader(frag_shader)
# シェーダに渡す属性のインデックス値(0,1,2,3等)を得る
attr_name = "coord2d"
@coord2d = glGetAttribLocation(@shader, attr_name)
abort "Error : Could not bind attribute #{attr_name}" if @coord2d == -1
end
OpenGL 2.0 でシェーダを用意する手順としては…。
- シェーダオブジェクトを作成
- シェーダのソースを渡す
- シェーダをコンパイル
- 正しくコンパイルできたか確認
- プログラムオブジェクトを作成
- プログラムオブジェクトに対してシェーダオブジェクトを登録
- シェーダプログラムをリンク
- 正しくリンクできたか確認
- シェーダプログラムを適用
_DXRubyのShader と同様なのだけど、Ruby + OpenGL を使って実験する際、Rubyスクリプトのソース内に、シェーダプログラム(GLSL)のソースを直接ずらずらと書けるあたりはありがたいなと。気軽に実験できるというか。
◎ もう少し複雑な描画をしてみる。 :
正直なところ、シェーダをどんな風に書けばいいのかまだ全然分かってない状態なのだけど。以下の記事で参考として紹介されてるシェーダを使わせてもらって、もう少し複雑な描画を試してみたり。
_床井研究室 - 第1回 シェーダプログラムの読み込み
_床井研究室 - 第2回 Gouraud シェーディングと Phong シェーディング
_床井研究室 - 第3回 テクスチャの参照
Rubyスクリプトは、こんな感じに。
_gosu_opengl_20g_read_json.rb
結果画面は、こんな感じに。
ということで、Ruby + gosu + opengl を使っても、OpenGL 2.0風の書き方はできるみたいだなと。
_床井研究室 - 第1回 シェーダプログラムの読み込み
_床井研究室 - 第2回 Gouraud シェーディングと Phong シェーディング
_床井研究室 - 第3回 テクスチャの参照
Rubyスクリプトは、こんな感じに。
_gosu_opengl_20g_read_json.rb
- jsonファイルになってるモデルデータは、tinywavefrontobj.rb を使って用意した。
- 頂点シェーダのソースファイル(.vert)と、フラグメントシェーダのソースファイル(.frag)は、前述の参考記事内で紹介されてるものを利用させてもらって実験。
結果画面は、こんな感じに。
ということで、Ruby + gosu + opengl を使っても、OpenGL 2.0風の書き方はできるみたいだなと。
◎ 課題。 :
今回、マテリアル(材質設定)を一種類に決め打ちして描画したけれど。複数のマテリアルを使ったモデルデータを描画したい場合は、どういう書き方をすればいいのかなと…。
_glBegin と glEnd を使って描画した場合 は、処理が遅い代わりに、ポリゴン一枚ごとに材質設定をし直すこともできたので、複数のマテリアルを使っていても描画ができたけど。頂点インデックス配列を渡して一気に描画する場合は…。
もしかしてそのあたり、マテリアル毎に分割した頂点インデックス配列を用意して対応することになるのだろうか。それとも、「この面にはこのマテリアルを使う」てな指定も可能になる書き方があったりするのだろうか。マテリアル情報をVRAMに転送しておいて、マテリアルインデックス配列を渡して、みたいな。…そんなことできるのかな。
テクスチャを使ってる時と使ってない時で、違うシェーダを使って処理してるあたりも気になる。1つのシェーダでどちらにも対応できないものか…。
_glBegin と glEnd を使って描画した場合 は、処理が遅い代わりに、ポリゴン一枚ごとに材質設定をし直すこともできたので、複数のマテリアルを使っていても描画ができたけど。頂点インデックス配列を渡して一気に描画する場合は…。
もしかしてそのあたり、マテリアル毎に分割した頂点インデックス配列を用意して対応することになるのだろうか。それとも、「この面にはこのマテリアルを使う」てな指定も可能になる書き方があったりするのだろうか。マテリアル情報をVRAMに転送しておいて、マテリアルインデックス配列を渡して、みたいな。…そんなことできるのかな。
テクスチャを使ってる時と使ってない時で、違うシェーダを使って処理してるあたりも気になる。1つのシェーダでどちらにも対応できないものか…。
◎ 参考ページ。 :
_Ruby/Qt/OpenGL で GLSL を使ってみる - tuedaの日記
_床井研究室 - 第1回 シェーダプログラムの読み込み
_床井研究室 - 第2回 Gouraud シェーディングと Phong シェーディング
_床井研究室 - 第3回 テクスチャの参照
_算譜記録帳: OpenGLでの頂点データの扱いの変化
_OpenGLプログラミング - Wikibooks
_OpenGLプログラミング/モダンOpenGL イントロダクション - Wikibooks
_OpenGLプログラミング/モダンOpenGL チュートリアル 02 - Wikibooks
_OpenGLプログラミング/モダンOpenGL チュートリアル 03 - Wikibooks
_GLSL編01 - OpenGL de プログラミング
_床井研究室 - 第1回 シェーダプログラムの読み込み
_床井研究室 - 第2回 Gouraud シェーディングと Phong シェーディング
_床井研究室 - 第3回 テクスチャの参照
_算譜記録帳: OpenGLでの頂点データの扱いの変化
_OpenGLプログラミング - Wikibooks
_OpenGLプログラミング/モダンOpenGL イントロダクション - Wikibooks
_OpenGLプログラミング/モダンOpenGL チュートリアル 02 - Wikibooks
_OpenGLプログラミング/モダンOpenGL チュートリアル 03 - Wikibooks
_GLSL編01 - OpenGL de プログラミング
[ ツッコむ ]
#3 [prog] オンボードビデオ上でのVBOって意味あるのかな
ここ数日、OpenGL関係の勉強をしてるのだけど、なんとなく疑問が。
メインメモリ上に頂点配列その他を置いておくとアクセスが遅くなるから、GPUが管理してるメモリにその手のデータをあらかじめ転送しといてそっち使うと速くなるよ、ソレをVBOって呼ぶよ、みたいな話があるわけだけど。
今時のPCってオンボードビデオが多かったりするし、そのオンボードビデオはVRAMとしてメインメモリを使ってるわけで。そんな状況下で、GPUが管理するメモリ上にデータを転送してみても、速度の違いが出るのかなと。結局どっちもメインメモリを使ってるやん、と。VBOが有効だったのは、高速なメモリを入手するのがコスト的にちと厳しくてビデオカード上にしか載せられなかった時代、3D描画したかったらGPUが載ったビデオカードを増設するのが当たり前だった時代、そんな時代の話だったりしないのだろうかと。
もちろん今でもゴイスなビデオカードはフツーに売られてるし、複雑な3D描画をしてるゲームを遊びたいなんて時はデスクトップPCを買ってビデオカード増設して、てのが当たり前だったりするから、VBO的なソレがは有効な場面がほとんどやで、とも言えそうだけど。
でも、CPUの中にGPUまで入っていて、ソレを使って画面表示してるPC上では、どの程度意味があるんだろうと。意味があるとしたら、それは何故なんだろうと。CPUもGPUも同じ速度のメモリを使ってるはずなのに、どのあたりの仕組みで速度差が出てくるのだろう…。
いやまあ、「それなりのスペックのPCではそれなりの速度で描かれるけど、ゴイスなビデオカードを積んでるPCではゴイスな速度で描かれるのだから、後者を意識してソースを書くべき」という方針もアリなのかな。逆に、「今時皆が持ってるのはえてしてそれなりレベルのPCなんだから、それなりの速度で動いて、その代わりソースが書きやすければそれで十分じゃん」てのもアリかもしれないけど。
まあ、そんな疑問を持ちました。とメモ。
メインメモリ上に頂点配列その他を置いておくとアクセスが遅くなるから、GPUが管理してるメモリにその手のデータをあらかじめ転送しといてそっち使うと速くなるよ、ソレをVBOって呼ぶよ、みたいな話があるわけだけど。
今時のPCってオンボードビデオが多かったりするし、そのオンボードビデオはVRAMとしてメインメモリを使ってるわけで。そんな状況下で、GPUが管理するメモリ上にデータを転送してみても、速度の違いが出るのかなと。結局どっちもメインメモリを使ってるやん、と。VBOが有効だったのは、高速なメモリを入手するのがコスト的にちと厳しくてビデオカード上にしか載せられなかった時代、3D描画したかったらGPUが載ったビデオカードを増設するのが当たり前だった時代、そんな時代の話だったりしないのだろうかと。
もちろん今でもゴイスなビデオカードはフツーに売られてるし、複雑な3D描画をしてるゲームを遊びたいなんて時はデスクトップPCを買ってビデオカード増設して、てのが当たり前だったりするから、VBO的なソレがは有効な場面がほとんどやで、とも言えそうだけど。
でも、CPUの中にGPUまで入っていて、ソレを使って画面表示してるPC上では、どの程度意味があるんだろうと。意味があるとしたら、それは何故なんだろうと。CPUもGPUも同じ速度のメモリを使ってるはずなのに、どのあたりの仕組みで速度差が出てくるのだろう…。
いやまあ、「それなりのスペックのPCではそれなりの速度で描かれるけど、ゴイスなビデオカードを積んでるPCではゴイスな速度で描かれるのだから、後者を意識してソースを書くべき」という方針もアリなのかな。逆に、「今時皆が持ってるのはえてしてそれなりレベルのPCなんだから、それなりの速度で動いて、その代わりソースが書きやすければそれで十分じゃん」てのもアリかもしれないけど。
まあ、そんな疑問を持ちました。とメモ。
[ ツッコむ ]
#4 [nitijyou] 親父さんが退院
手術も無事に済んで今日の午後退院。
もう1回手術しないといけないはず、なのだけど。何故か、次回対処すべき患部が、今回の検査中に見つからなかったそうで。造影剤が少なかったのか、それとも前回の手術で状態が変わったのか分からないとのことだけど、映像は撮れているので探してみるとお医者さんは言ってたらしい。どのみちしばらくしたら診察しないといかんので、その時には状況が分かるのだろう…。
もう1回手術しないといけないはず、なのだけど。何故か、次回対処すべき患部が、今回の検査中に見つからなかったそうで。造影剤が少なかったのか、それとも前回の手術で状態が変わったのか分からないとのことだけど、映像は撮れているので探してみるとお医者さんは言ってたらしい。どのみちしばらくしたら診察しないといかんので、その時には状況が分かるのだろう…。
[ ツッコむ ]
2017/03/17(金) [n年前の日記]
#1 [dxruby] DXRuby開発版のCustomRenderTarget関係を勉強中
_DXRuby開発版 1.5.21
以降は CustomRenderTarget というクラスが追加されて、ソレを使うとDXRubyでも3D描画その他ができるようになる、ということで書き方を勉強中。と言っても、開発版のzipに同梱されてるサンプルの、3Dtest.rb、spheretest.rb をコピペして弄ってる段階だけど。
ひとまず、こんな感じに。
_crt_test03.rb
しかしコレ、テクスチャの描画はどうやるんだろう。…もしかして 2Dtest.rb を参考にすればいいのだろうか。
意味も分からずにあちこちコピペしてみたら、なんだかソレっぽくなってきた。
_crt_test04.rb
最終的に各ドットの色を決めてくれる、ピクセルシェーダのソースをどう書けばいいのかチンプンカンプンなので、なんだか色がおかしいような気もするのだけど…。とりあえずテクスチャも描画できるのだなと。
OpenGL上では、u,v の v を上下反転しないと正常な描画にならなかったけど。DirectX ではテクスチャ座標の上下の向きが違うから、u,v の v を反転しないまま使えば正常に、と思ったけれど実際試してみたら OpenGL と同様に v を上下反転すると正常描画されるようで。…ホントにそうかな。自分の書いた変換スクリプトがバグってないか。怪しいな。
ひとまず、こんな感じに。
_crt_test03.rb
しかしコレ、テクスチャの描画はどうやるんだろう。…もしかして 2Dtest.rb を参考にすればいいのだろうか。
意味も分からずにあちこちコピペしてみたら、なんだかソレっぽくなってきた。
_crt_test04.rb
最終的に各ドットの色を決めてくれる、ピクセルシェーダのソースをどう書けばいいのかチンプンカンプンなので、なんだか色がおかしいような気もするのだけど…。とりあえずテクスチャも描画できるのだなと。
OpenGL上では、u,v の v を上下反転しないと正常な描画にならなかったけど。DirectX ではテクスチャ座標の上下の向きが違うから、u,v の v を反転しないまま使えば正常に、と思ったけれど実際試してみたら OpenGL と同様に v を上下反転すると正常描画されるようで。…ホントにそうかな。自分の書いた変換スクリプトがバグってないか。怪しいな。
◎ tinywavefrontobj.rbを更新。 :
先日作成した tinywavefrontobj.rb を使って、Wavefront形式(.obj)の3Dモデルデータファイルを、実験用モデルデータへと変換出力しようとしたのだけど。
調べてみたら OpenGL と DirectX は座標系からして違うようで。OpenGLは +z が手前だけど、DirectX は +z が奥らしい。なので、OpenGL用に書いた件のスクリプトは、そのままでは使えなくて。
_OpenGLの座標系
また、現状の CustomRenderTarget、というか VertexBuffer は、頂点インデックス配列を使わないらしい。DXRuby開発版の readme.txt にはそのように書いてある、ように見えた。
ということで、tinywavefrontobj.rb に、いくつかオプションを追加して、DXRubyから使えるデータにも変換できるように修正。
_mieki256/tinywavefrontobj
とりあえずだけど、DXRuby で使えるデータを出力したいなら、--no-index --zflip --color --hexcolor オプションをつければなんとかなる、かなと…。
jsonファイルにしておけば、Rubyスクリプト側では以下のように書いて読み込める。
ところで、色の並びは 0xAARRGGBB でいいのかしらん。DirectX はそのへんどうなってるのかググってもよく分からなかったのだけど、0xRRGGBBAA とか 0xAABBGGRR もあるのだろうか…。
調べてみたら OpenGL と DirectX は座標系からして違うようで。OpenGLは +z が手前だけど、DirectX は +z が奥らしい。なので、OpenGL用に書いた件のスクリプトは、そのままでは使えなくて。
_OpenGLの座標系
また、現状の CustomRenderTarget、というか VertexBuffer は、頂点インデックス配列を使わないらしい。DXRuby開発版の readme.txt にはそのように書いてある、ように見えた。
■4-7. VertexBufferクラス
(中略) このバージョンではIndexBufferは用意されていません。
ということで、tinywavefrontobj.rb に、いくつかオプションを追加して、DXRubyから使えるデータにも変換できるように修正。
_mieki256/tinywavefrontobj
とりあえずだけど、DXRuby で使えるデータを出力したいなら、--no-index --zflip --color --hexcolor オプションをつければなんとかなる、かなと…。
ruby tinywavefrontobj.rb sample.obj --no-index --zflip --color --hexcolor --json > sample.jsonオプションの効果は以下。
- --no-index : 頂点インデックス配列をつけない。
- --zflip : z値を反転。OpenGLとDirectXはz軸の向きが逆、らしいので。
- --color : 頂点カラー配列も出力する。とりあえず、Wavefront形式(.obj)ファイル内の、マテリアル(材質設定)のdiffuse色を、頂点カラーとして代用。
- --hexcolor : 色を 0xAARRGGBB の形で出力。
jsonファイルにしておけば、Rubyスクリプト側では以下のように書いて読み込める。
require 'json'
...
vertex_array = nil
normal_array = nil
uv_array = nil
color_array = nil
File.open("sample.json") { |file|
hash = JSON.load(file)
vertex_array = hash["vertex"] # 頂点配列
normal_array = hash["normal"] # 法線配列
uv_array = hash["uv"] # uv配列
color_array = hash["color"] # 頂点カラー配列
}
ところで、色の並びは 0xAARRGGBB でいいのかしらん。DirectX はそのへんどうなってるのかググってもよく分からなかったのだけど、0xRRGGBBAA とか 0xAABBGGRR もあるのだろうか…。
◎ Matrixクラスで少し悩んだり。 :
_RubyのMatrixクラス
の中に look_at() なんてメソッドは見当たらないのに、サンプルは動いているぞ、どういうことだ? などと悩んでしまったりして。
コレ、DXRuby開発版自体に、Matrix という名前のクラスが含まれていたのですな…。考えてみたら、DXRubyのサンプル側では require 'matrix' が書かれていないから、Ruby標準添付ライブラリの Matrix じゃなくて DXRuby が持ってる Matrix が使われるのだな…。
_3度目のVectorとMatrix - mirichiの日記
_[Ruby][DXRuby] DXRuby ユーザのための 標準添付ライブラリの紹介(前編) - あおたくノート
DXRuby側の Matrix はゲーム用に特化したものらしい、とメモ。更に、Ruby標準添付ライブラリには、 _Vectorクラス もあるのですな。これも DXRuby側で独自のクラスを持っている、と…。
しかし、たしかにコレ、ちとハマりそうな気がする…。クラス名をビミョーに変える等は難しいのだろうか…。いや、難しいからこうなってるのだろうけど。
コレ、DXRuby開発版自体に、Matrix という名前のクラスが含まれていたのですな…。考えてみたら、DXRubyのサンプル側では require 'matrix' が書かれていないから、Ruby標準添付ライブラリの Matrix じゃなくて DXRuby が持ってる Matrix が使われるのだな…。
_3度目のVectorとMatrix - mirichiの日記
_[Ruby][DXRuby] DXRuby ユーザのための 標準添付ライブラリの紹介(前編) - あおたくノート
DXRuby側の Matrix はゲーム用に特化したものらしい、とメモ。更に、Ruby標準添付ライブラリには、 _Vectorクラス もあるのですな。これも DXRuby側で独自のクラスを持っている、と…。
しかし、たしかにコレ、ちとハマりそうな気がする…。クラス名をビミョーに変える等は難しいのだろうか…。いや、難しいからこうなってるのだろうけど。
◎ 参考ページ。 :
[ ツッコむ ]
2017/03/18(土) [n年前の日記]
#1 [dxruby] DXRubyのCustomRenderTargetを勉強中その2
_DXRuby開発版
を使ったスクリプト中で、
_tinywavefrontobj
を用いて Wavefront形式(.obj + .mtl)の3Dモデルデータを直接読み込んで描画してみたり。
_crt_test05_readobj.rb
こんな感じの結果に。
一応、.obj を直接読んで使えることが確認できた。
ついでに、3D描画部分の背景として、2D画像をフツーに描画できるかどうかもテスト。DXRuby ならこういう描画も可能であることを確認できた。コレ、Ruby + gosu + opengl では、OpenGL描画部分の背景に2D画像を描画できなかったわけで…。いや、もしかすると gosu も書き方次第でできるのかもしれないけど、ググってもヒントが見つからなくて。
さらに、頂点配列、法線配列、uv配列、頂点カラー配列を、別々の頂点バッファにして描画できるか試してみたり。一応描画できてるように見えるけど、これで合ってるのかどうか…。昔は、1つの頂点毎に、頂点座標、法線ベクトル、uv等をまとめてしまったほうが速かったらしいけど、最近のGPUは分かれてるほうが速い事例もあるそうで。まとめたほうがいいのが、分けてあるほうがいいのか、どっちを使ったほうがいいのかちょっと分からんけど。
_GPU本来の性能を引き出すWebGL頂点データ作成法 - Qiita
_wgld.org | WebGL: インターリーブ配列 VBO |
何はともあれ、こんな感じの描画ができるのであれば、例えば 2DのSTGやアクションゲームでも、背景をそれっぽく見せられそうな予感。
_crt_test05_readobj.rb
こんな感じの結果に。
一応、.obj を直接読んで使えることが確認できた。
ついでに、3D描画部分の背景として、2D画像をフツーに描画できるかどうかもテスト。DXRuby ならこういう描画も可能であることを確認できた。コレ、Ruby + gosu + opengl では、OpenGL描画部分の背景に2D画像を描画できなかったわけで…。いや、もしかすると gosu も書き方次第でできるのかもしれないけど、ググってもヒントが見つからなくて。
さらに、頂点配列、法線配列、uv配列、頂点カラー配列を、別々の頂点バッファにして描画できるか試してみたり。一応描画できてるように見えるけど、これで合ってるのかどうか…。昔は、1つの頂点毎に、頂点座標、法線ベクトル、uv等をまとめてしまったほうが速かったらしいけど、最近のGPUは分かれてるほうが速い事例もあるそうで。まとめたほうがいいのが、分けてあるほうがいいのか、どっちを使ったほうがいいのかちょっと分からんけど。
_GPU本来の性能を引き出すWebGL頂点データ作成法 - Qiita
_wgld.org | WebGL: インターリーブ配列 VBO |
何はともあれ、こんな感じの描画ができるのであれば、例えば 2DのSTGやアクションゲームでも、背景をそれっぽく見せられそうな予感。
◎ jsonと.objのどちらがいいのやら。 :
jsonファイルを解析して頂点配列等を取得するのと、.obj + .mtlファイルを解析して頂点配列等を取得するのでは、どちらがいいのだろう…。
例えば、RubyのjsonライブラリがCで書かれてたりするなら、一旦jsonにしておいて、jsonを読み込んだほうが処理時間も速いのだろうけど。
もっとも、パース(=解析)にかかる処理時間を気にするなら…。jsonになった時点で、もはや中身を眺めて修正したり等はほとんど不可能な状態になるのだから、いっそのことバイナリで保存したり読み込んだりするほうがいいのかな、とも思えてきたり。でも、エディタで開いて一応は内容が見れるテキストファイルと、何が何だか分からない謎バイナリでは、前者のほうが気分的に楽かな…。
例えば、RubyのjsonライブラリがCで書かれてたりするなら、一旦jsonにしておいて、jsonを読み込んだほうが処理時間も速いのだろうけど。
もっとも、パース(=解析)にかかる処理時間を気にするなら…。jsonになった時点で、もはや中身を眺めて修正したり等はほとんど不可能な状態になるのだから、いっそのことバイナリで保存したり読み込んだりするほうがいいのかな、とも思えてきたり。でも、エディタで開いて一応は内容が見れるテキストファイルと、何が何だか分からない謎バイナリでは、前者のほうが気分的に楽かな…。
◎ 頂点カラーを記録できる3Dモデルフォーマットを探していたり。 :
テキストで記述されていて、かつ、頂点カラーを記録できる3Dモデルフォーマットは無いのかなとググってるところ。
ここ数日使っている Wavefront形式は、テキストで記述されてるので解析しやすいものの、頂点カラーについては記録できないみたいで。いや、アプリによっては頂点情報に頂点カラーまで付加してしまうものもあるらしいのだけど…。
そもそも blender上で頂点カラーを指定するのって、どんな操作をすればいいんだろう。ソレ以前に、blenderは、頂点カラーを使える機能があるのだろうか。
仮に blender がそういう機能を持ってないとしても、Wings3Dあたりではどうだろう。Wings3Dは、ゲーム向けのローポリモデルを作成しやすい、という話を見かけたから、頂点カラーも指定できそうな。
ここ数日使っている Wavefront形式は、テキストで記述されてるので解析しやすいものの、頂点カラーについては記録できないみたいで。いや、アプリによっては頂点情報に頂点カラーまで付加してしまうものもあるらしいのだけど…。
そもそも blender上で頂点カラーを指定するのって、どんな操作をすればいいんだろう。ソレ以前に、blenderは、頂点カラーを使える機能があるのだろうか。
仮に blender がそういう機能を持ってないとしても、Wings3Dあたりではどうだろう。Wings3Dは、ゲーム向けのローポリモデルを作成しやすい、という話を見かけたから、頂点カラーも指定できそうな。
◎ 課題。 :
今のところテクスチャを使ってるモデルしか描画できないので、テクスチャを使ってないモデル、及び、複数のマテリアル(材質設定)も描画できるようにしたいのだけど、さて、どうすればいいのやら。シェーダを数種類用意して対応するのが妥当なのだろうか。それとも違う方法があるのだろうか…。
ピクセルシェーダ内の計算も、これで合ってるのかどうか…。意味も分からずコピペしただけなので…。 _グーローシェーディング(Gouraud shading) とか _フォンシェーディング(Phong shading) とか勉強しないと、なのかな…。
ピクセルシェーダ内の計算も、これで合ってるのかどうか…。意味も分からずコピペしただけなので…。 _グーローシェーディング(Gouraud shading) とか _フォンシェーディング(Phong shading) とか勉強しないと、なのかな…。
[ ツッコむ ]
#2 [nitijyou] ファンヒーターが壊れた
自室で使っていたダイニチ製のファンヒーターが壊れてしまった。運転開始ボタンを押してしばらくすると、液晶画面に「F06」のエラー表示が。
_エラーへの対処方法一覧 - 石油暖房機器 - DAINICHI によると、「F06」のエラー表示は、気化器サーミスタオープンなる症状らしい。修理が必要ですよ、と書いてある。
親父さんの運転する車で、近所にあるホームセンター、ホーマックまでファンヒーターを運んで修理をお願いしてきた。とりあえず見積もりを出してもらえるらしいけど、下手すると二週間ぐらいかかるかも、との話。
件の店では、既にファンヒーターをほとんど売ってないそうで。店頭にはコロナ製の製品しかなかった。値段は税抜き14,800円。
ついでに、ホーマックで犬の餌も購入。柴犬用と謳ってるドッグフードだけど、食べてくれるかどうか…。
_エラーへの対処方法一覧 - 石油暖房機器 - DAINICHI によると、「F06」のエラー表示は、気化器サーミスタオープンなる症状らしい。修理が必要ですよ、と書いてある。
親父さんの運転する車で、近所にあるホームセンター、ホーマックまでファンヒーターを運んで修理をお願いしてきた。とりあえず見積もりを出してもらえるらしいけど、下手すると二週間ぐらいかかるかも、との話。
件の店では、既にファンヒーターをほとんど売ってないそうで。店頭にはコロナ製の製品しかなかった。値段は税抜き14,800円。
ついでに、ホーマックで犬の餌も購入。柴犬用と謳ってるドッグフードだけど、食べてくれるかどうか…。
◎ 何時頃買った製品だったか。 :
検索してみたら、
_2007/11/05
に買った製品だったらしい。ダイニチ FW-322S とメモしてあった。
当時の店頭では9,980円で売られてたのか…。すると、今は製品価格が1.5倍に値上がりしてるんだな…。と思ったが、ググってみたら、9,980円前後で売ってるお店もあるな…。今回店頭で見かけた製品は、何かしらランクの高い製品だったのだろうか。
当時の店頭では9,980円で売られてたのか…。すると、今は製品価格が1.5倍に値上がりしてるんだな…。と思ったが、ググってみたら、9,980円前後で売ってるお店もあるな…。今回店頭で見かけた製品は、何かしらランクの高い製品だったのだろうか。
◎ 階下のファンヒーターを貸してもらえた。 :
親父さん曰く、「1階の奥の部屋に置いてある古いファンヒーターはほとんど使ってないので、ひとまずソレを使え」とのことで。助かった。
自室まで運んで動作確認。フツーに動いてくれた。
CORONA GT-3240、と書いてあるな…。 _道燃整組 コロナ年度表一覧 によると、1991年の製品らしい。…えっ? 1991年? 大丈夫かコレ。
コロナ製品は、一部にリコール対象製品があるようで。「手を汚さずに開け閉めできますぜ」てのが売りだったタンクの蓋部分に問題があるらしい。
_コロナ石油ストーブ 油タンク確認不足で火災の恐れ - リコール情報のお知らせ - ヤフオク!
_CORONA Information web
_recallpapaer.pdf
_株式会社コロナが製造した石油ストーブのリコールが行われます(無料点検・部品交換)(METI/経済産業省)
幸い、型番リストの中に GT-3240 は入ってなかった。古過ぎて、タンクの蓋が昔ながらの金属製なので、リコールにはならなかった模様。
自室まで運んで動作確認。フツーに動いてくれた。
CORONA GT-3240、と書いてあるな…。 _道燃整組 コロナ年度表一覧 によると、1991年の製品らしい。…えっ? 1991年? 大丈夫かコレ。
コロナ製品は、一部にリコール対象製品があるようで。「手を汚さずに開け閉めできますぜ」てのが売りだったタンクの蓋部分に問題があるらしい。
_コロナ石油ストーブ 油タンク確認不足で火災の恐れ - リコール情報のお知らせ - ヤフオク!
_CORONA Information web
_recallpapaer.pdf
_株式会社コロナが製造した石油ストーブのリコールが行われます(無料点検・部品交換)(METI/経済産業省)
幸い、型番リストの中に GT-3240 は入ってなかった。古過ぎて、タンクの蓋が昔ながらの金属製なので、リコールにはならなかった模様。
[ ツッコむ ]
2017/03/19(日) [n年前の日記]
#1 [blender] blenderと頂点カラー
blenderを触ってるうちに、頂点カラーを指定する機能があることは分かった。おそらく「頂点ペイント」モードを使えばいいのではないかな、と。
下のほうで、普段は「オブジェクトモード」か「編集モード」と表示されてるところで、「頂点ペイント」を選べば頂点毎に色を指定できるモードになる。と思う。たぶん。
しかし、この状態で、Wavefront形式でエクスポートしてみても、出力された .obj、.mtl の中に頂点カラーの情報は含まれていない。これでは他の何かから、頂点カラーを利用できない…。
下のほうで、普段は「オブジェクトモード」か「編集モード」と表示されてるところで、「頂点ペイント」を選べば頂点毎に色を指定できるモードになる。と思う。たぶん。
しかし、この状態で、Wavefront形式でエクスポートしてみても、出力された .obj、.mtl の中に頂点カラーの情報は含まれていない。これでは他の何かから、頂点カラーを利用できない…。
◎ 他形式でエクスポートしてみる。 :
3Dモデルデータを記述するフォーマットは他にも色々あるようで。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
試しにblender上から、DirectX(.x)形式でエクスポートしてみた。出力時のオプションの中に、「Export Vertex Colors」という項目があるので、そこにチェックを入れて出力すると頂点カラー配列も含めて出力してくれる。.xファイルはテキスト形式とバイナリ形式があるらしいけど、blender はテキスト形式で出力してくれる模様。助かった。
しかし…。.xファイルの中身を初めて眺めてみたけど、ちょっと難解だな…。いやまあ、形状データだけなら、どこに何の情報が書かれてるか分かりやすいほうだけど。
FBX形式(.fbx)でエクスポートしてみた。出力時のオプション項目としてテキスト出力とバイナリ出力が選べる。テキスト出力されたソレを眺めたら、ギャッ。これはまだ .x を相手にするほうが現実的かもしれず。
.plyファイルでエクスポートしてみた。コレもテキストファイルっぽい。…ああ、コレは分かりやすい。各頂点毎に、x,y,z、法線ベクトル, u,v, 頂点カラー R,G,B が列挙されて、最後に頂点インデックスが並んでる。ただ、マテリアル(材質設定)情報は含まれてないのだな…。どのテクスチャ画像を使うか、等の情報すら含まれてない。実物を計測してポリゴン群にする際に使うことが多いフォーマットらしいので、表面の材質や反射等は気にする必要無し、そんなの撮影・計測状況でいくらでも変わっちゃうし、ということかな…。
_COLLADA形式(.dae) でエクスポートしてみた。コレもテキストファイルになってる。元々プレステ3やPSP用に考えられたフォーマットらしいので、ゲーム向けのデータが網羅されてるように見えた。
.x3dファイルでエクスポートしてみた。これもテキストファイル。VRMLの後継ファイル、と紹介されてるけど、中身がxmlになってるのはそのせいだろうか。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
試しにblender上から、DirectX(.x)形式でエクスポートしてみた。出力時のオプションの中に、「Export Vertex Colors」という項目があるので、そこにチェックを入れて出力すると頂点カラー配列も含めて出力してくれる。.xファイルはテキスト形式とバイナリ形式があるらしいけど、blender はテキスト形式で出力してくれる模様。助かった。
しかし…。.xファイルの中身を初めて眺めてみたけど、ちょっと難解だな…。いやまあ、形状データだけなら、どこに何の情報が書かれてるか分かりやすいほうだけど。
FBX形式(.fbx)でエクスポートしてみた。出力時のオプション項目としてテキスト出力とバイナリ出力が選べる。テキスト出力されたソレを眺めたら、ギャッ。これはまだ .x を相手にするほうが現実的かもしれず。
.plyファイルでエクスポートしてみた。コレもテキストファイルっぽい。…ああ、コレは分かりやすい。各頂点毎に、x,y,z、法線ベクトル, u,v, 頂点カラー R,G,B が列挙されて、最後に頂点インデックスが並んでる。ただ、マテリアル(材質設定)情報は含まれてないのだな…。どのテクスチャ画像を使うか、等の情報すら含まれてない。実物を計測してポリゴン群にする際に使うことが多いフォーマットらしいので、表面の材質や反射等は気にする必要無し、そんなの撮影・計測状況でいくらでも変わっちゃうし、ということかな…。
_COLLADA形式(.dae) でエクスポートしてみた。コレもテキストファイルになってる。元々プレステ3やPSP用に考えられたフォーマットらしいので、ゲーム向けのデータが網羅されてるように見えた。
.x3dファイルでエクスポートしてみた。これもテキストファイル。VRMLの後継ファイル、と紹介されてるけど、中身がxmlになってるのはそのせいだろうか。
◎ どうして頂点カラーにこだわるかというと。 :
例えばだけど。
_2015/09/09の日記
でアップロードした、ベルトスクロールアクションゲームのステージ開始時に、「STAGE 1」「FIGHT」てな大きいロゴがドーンと表示されたりするのだけど。大きく表示された際にロゴの輪郭がぼやけるのが嫌だったので、結構巨大な画像をそのまんま持ってたりして、そこがなんだかちょっとアレだなと思ってたわけで。
もし、こういう場面で、ポリゴン+グラデーションを使えれば、巨大画像を持たなくても描画ができるのではないかと。そのためには、頂点カラーを指定してグラデーションを表示できたりするとありがたい。
ということで、モデルデータに対して頂点カラーを指定して、ソレをRubyスクリプト側に渡す方法はないかな、と思ってたりするのです。
いやまあ、ロゴ画像のデータをわざわざ3DCGツールで作るってのもどうなんだと思わないでもないけど、使えそうな道具は使ってしまえ、みたいなノリで。
もし、こういう場面で、ポリゴン+グラデーションを使えれば、巨大画像を持たなくても描画ができるのではないかと。そのためには、頂点カラーを指定してグラデーションを表示できたりするとありがたい。
ということで、モデルデータに対して頂点カラーを指定して、ソレをRubyスクリプト側に渡す方法はないかな、と思ってたりするのです。
いやまあ、ロゴ画像のデータをわざわざ3DCGツールで作るってのもどうなんだと思わないでもないけど、使えそうな道具は使ってしまえ、みたいなノリで。
[ ツッコむ ]
#2 [web] DropboxのPublicフォルダが完全死亡してた
気付いたら、DropboxのPublicフォルダからファイルがダウンロードできなくなっていた…。
_Dropboxの「Public」フォルダがサービス終了 | AppBank - iPhone, スマホのたのしみを見つけよう
_DropboxのPublicフォルダ、無料ユーザーは2017年3月15日で廃止・終了 - 再起動戦士はなろぐZ
_DropboxのPublicフォルダが非公開に! でも、共有リンクはちゃんと使えるようです。 | JunJunWeb.Net
「自宅サーバからDLしてもらうと重いかな」と不安になる程度に少し大きめのファイルについてはDropboxに置いてたけど…。マズいな…。リンクを修正するか、置き場所を変えないと…。
ていうか、この調子だと、将来的にDropbox自体が消滅してもおかしくないよな…。OneDriveに移しとくか…。でも、OneDrive は謎基準でファイルを削除する、という話も見かけたし…。
_人の思い出を勝手にゴミ箱に入れる OneDrive (原因不明) - Smart-PDA.net 管理者のブログ
_PC Watchのライター、OneDriveにバイナリファイルをアップロードしていたところアカウントをロックされる | スラド IT
結局、速度が遅くてもファイルが入手できなくなるよりはマシだろうと考えて、自宅サーバ上に全部置き直すことにした。まあ、それもそれで、自宅サーバが死んでたらマズいのだけど。近くで雷が鳴り始めると電源落としてコンセントを引っこ抜いてしまうサーバだし。
_Dropboxの「Public」フォルダがサービス終了 | AppBank - iPhone, スマホのたのしみを見つけよう
_DropboxのPublicフォルダ、無料ユーザーは2017年3月15日で廃止・終了 - 再起動戦士はなろぐZ
_DropboxのPublicフォルダが非公開に! でも、共有リンクはちゃんと使えるようです。 | JunJunWeb.Net
「自宅サーバからDLしてもらうと重いかな」と不安になる程度に少し大きめのファイルについてはDropboxに置いてたけど…。マズいな…。リンクを修正するか、置き場所を変えないと…。
ていうか、この調子だと、将来的にDropbox自体が消滅してもおかしくないよな…。OneDriveに移しとくか…。でも、OneDrive は謎基準でファイルを削除する、という話も見かけたし…。
_人の思い出を勝手にゴミ箱に入れる OneDrive (原因不明) - Smart-PDA.net 管理者のブログ
_PC Watchのライター、OneDriveにバイナリファイルをアップロードしていたところアカウントをロックされる | スラド IT
結局、速度が遅くてもファイルが入手できなくなるよりはマシだろうと考えて、自宅サーバ上に全部置き直すことにした。まあ、それもそれで、自宅サーバが死んでたらマズいのだけど。近くで雷が鳴り始めると電源落としてコンセントを引っこ抜いてしまうサーバだし。
◎ GitHub上のアレコレもDropboxのせいで面倒なことに。 :
昔、GitHub は、「メディアファイルはDropboxあたりにでも置けよ」「ウチはソースコードをアップする場所だぞ」てなことを言ってたのだけど。
当時の自分は、その主張を真に受けて、Dropbox にいくつかのファイルをアップしていたものだから、今頃になって面倒なことに…。スクリーンショット等の画像ファイルが見れなくなってる…。
_Repositories - mieki256 - GitHub
気が付いた範囲でリンク等を修正してみたけれど、どこかしら見逃してそうな…。
当時の自分は、その主張を真に受けて、Dropbox にいくつかのファイルをアップしていたものだから、今頃になって面倒なことに…。スクリーンショット等の画像ファイルが見れなくなってる…。
_Repositories - mieki256 - GitHub
気が付いた範囲でリンク等を修正してみたけれど、どこかしら見逃してそうな…。
[ ツッコむ ]
2017/03/20(月) [n年前の日記]
#1 [cg_tools][dxruby] Wings 3Dで頂点カラーを指定できるか試していたり
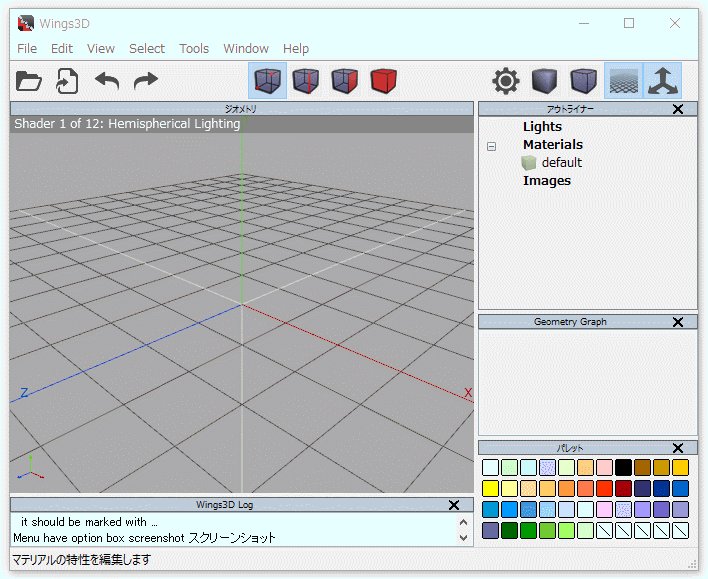
blenderを使って頂点カラーの指定ができるか試していたけど、もしかして Wings 3D を使うともっと楽に作業できるのかなと思えてきたので試したり。
結論を先に書いとくけど、Wings 3D上でテクスチャを貼ったり頂点カラーを指定したり等をしてはいけない感じだなと。何故なら、そのあたりの情報はまともにエクスポートできなくて結果ハマるから。あくまで、頂点座標群を作るツールとして扱って、3Dモデルの形ができた段階で blender に持っていって、そっちでテクスチャを貼ったり等したほうがヨサゲ。
でもまあ、一応、調べたアレコレについてメモ。
結論を先に書いとくけど、Wings 3D上でテクスチャを貼ったり頂点カラーを指定したり等をしてはいけない感じだなと。何故なら、そのあたりの情報はまともにエクスポートできなくて結果ハマるから。あくまで、頂点座標群を作るツールとして扱って、3Dモデルの形ができた段階で blender に持っていって、そっちでテクスチャを貼ったり等したほうがヨサゲ。
でもまあ、一応、調べたアレコレについてメモ。
◎ 頂点カラーの指定方法。 :
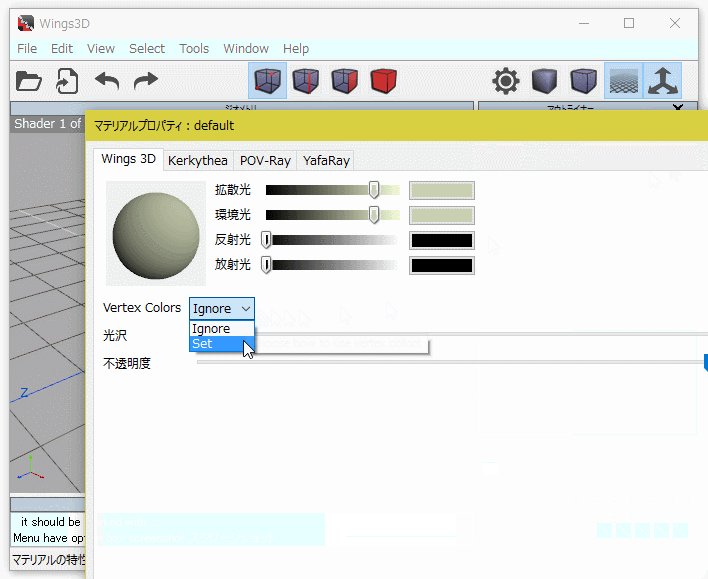
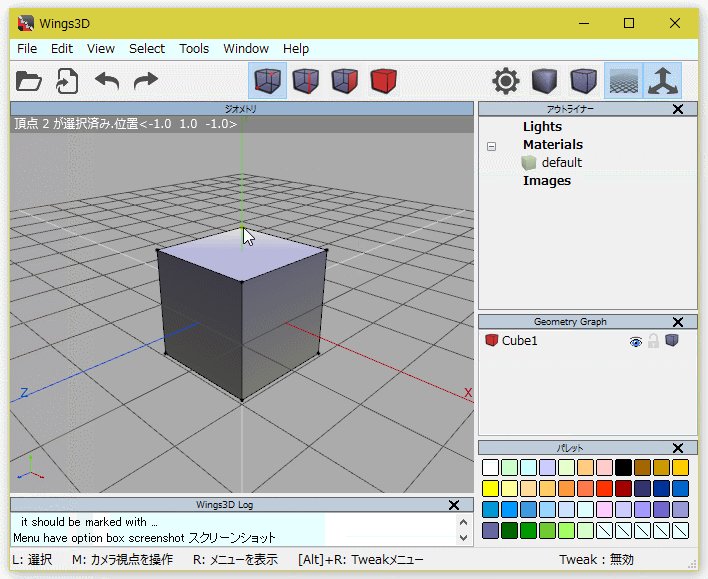
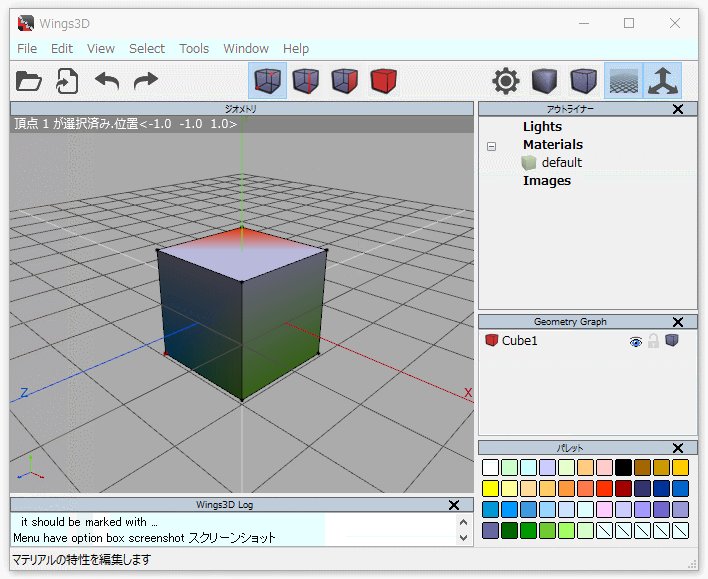
とりあえず、頂点を選択して、パレット上の色をクリックするだけで、その頂点に色を割り当てることができた。ただし、Matrialの設定で、Vertex Colors を「Set」もしくは「Multiply」にしておかないとダメ。
例えば Cube を新規作成した状態なら、デフォルトで Cube全体に、「default」という名前のマテリアルが割り当てられてる。アウトライナーウインドウで、その「default」を右クリックして「マテリアル編集」を選べば、Vertex Colors の指定を変えられるはず。
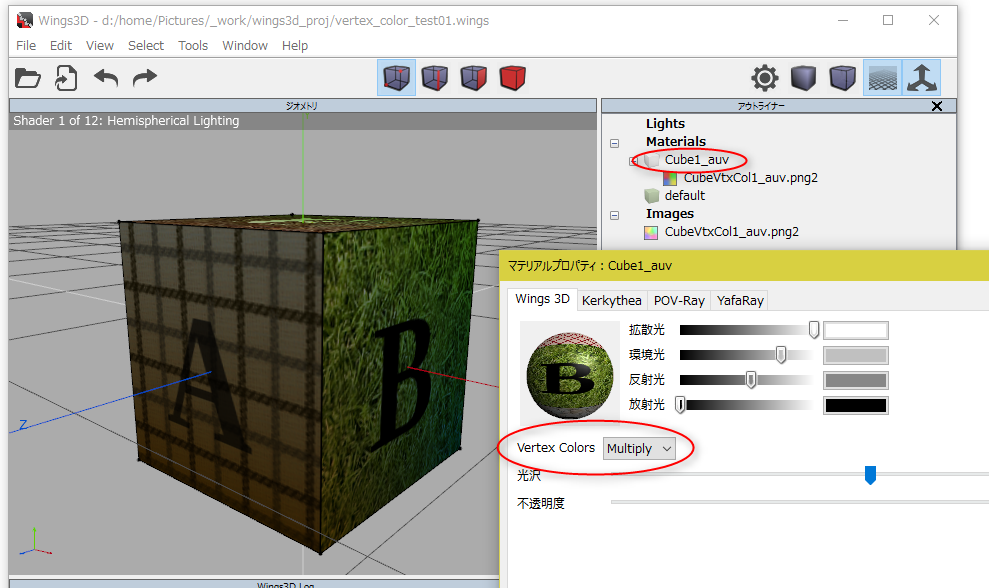
マテリアルの Vertex Colors は、テクスチャが貼ってない状態なら「Set」でOK。ただし、テクスチャが貼ってある状態なら、「Multiply」にしておかないと、テクスチャと頂点カラーの両方が反映されないらしい。
例えば Cube を新規作成した状態なら、デフォルトで Cube全体に、「default」という名前のマテリアルが割り当てられてる。アウトライナーウインドウで、その「default」を右クリックして「マテリアル編集」を選べば、Vertex Colors の指定を変えられるはず。
マテリアルの Vertex Colors は、テクスチャが貼ってない状態なら「Set」でOK。ただし、テクスチャが貼ってある状態なら、「Multiply」にしておかないと、テクスチャと頂点カラーの両方が反映されないらしい。
◎ テクスチャの貼り方。 :
テクスチャの貼り方は、以下の記事が参考になりました。ありがたや。
_操作に慣れる9 Wings 3D: おじさんのCG日記
_操作に慣れる10 Wings 3D: おじさんのCG日記
_操作に慣れる11 Wings 3D: おじさんのCG日記
しかし、Wings 3D 2.1.5 では、UVマップを作る際に辺で分けていく操作がよく分からず。昔の版では、別に開くウインドウ上で辺選択モードも選べたらしいけど、面選択モードにしかならない…。まあ、右クリックメニュー → セグメント化する → 自動セグメント化、で、ある程度分けてくれるようではあるけれど。
む。辺選択と面選択の両方が使える時があるような。メインウインドウ側の、辺選択、面選択ボタンの状態で、何が選択できるのか違ってくるらしい。辺選択モードにして辺を選択したら、右クリックメニューを出して手動で分割する辺を指定することができた。
_操作に慣れる9 Wings 3D: おじさんのCG日記
_操作に慣れる10 Wings 3D: おじさんのCG日記
_操作に慣れる11 Wings 3D: おじさんのCG日記
しかし、Wings 3D 2.1.5 では、UVマップを作る際に辺で分けていく操作がよく分からず。昔の版では、別に開くウインドウ上で辺選択モードも選べたらしいけど、面選択モードにしかならない…。まあ、右クリックメニュー → セグメント化する → 自動セグメント化、で、ある程度分けてくれるようではあるけれど。
む。辺選択と面選択の両方が使える時があるような。メインウインドウ側の、辺選択、面選択ボタンの状態で、何が選択できるのか違ってくるらしい。辺選択モードにして辺を選択したら、右クリックメニューを出して手動で分割する辺を指定することができた。
◎ アンビエントオクルージョンの利用。 :
_Wings3D Misc Memo
によると、アンビエントオクルージョンの結果を頂点カラーに反映させることもできるらしい。Tools → アンビエントオクルージョン、で適用される。
「アンビエントオクルージョンってなんや?」…以下の記事が参考になりそう。
_アンビエントオクルージョン・はじめの一歩 - アンビエントオクルージョンちゃん
試してみたら、たしかにそれっぽくなった。
ただ、テクスチャ画像への反映のさせ方が分からん…。
「アンビエントオクルージョンってなんや?」…以下の記事が参考になりそう。
_アンビエントオクルージョン・はじめの一歩 - アンビエントオクルージョンちゃん
試してみたら、たしかにそれっぽくなった。
ただ、テクスチャ画像への反映のさせ方が分からん…。
◎ .xファイルでエクスポートしてみた。 :
DirectX(.x)ファイルでエクスポートしてみたけど、中身を眺めて若干困惑。blenderからエクスポートされた .xファイルとは、色々違うな…。
例えば、「Mesh」のあたり。Wings 3D は、こんな感じ。
blender は、こんな感じ。
各数値の区切り文字からして違う…。
また、blenderからエクスポートした .xファイルには、
blender からエクスポートする際、デフォルトでは「Export Vertex Colors」のチェックが外れているので、ひょっとすると標準的な .xファイルは頂点カラー情報を含まないもの、とされているのだろうか。でも、Wings 3D から .xファイルでエクスポートする際も、「頂点カラーの書き出し」というオプションがあるんだよな…。わざわざオプションが用意されていてチェックを入れてるのに出てこないということは単にバグなのか、それとも何かの仕様と絡んでいてコレで正解なのだろうか…。
考えてみれば、頂点カラーについてはテクスチャ画像側であらかじめその色にしておくことで、ある程度代用できそうな気もするし…。
実際、Wings 3Dは、例えばアンビエントオクルージョンの結果を頂点カラーに反映させつつも、ソレをテクスチャに焼き込む(?)ことで陰影があるように見せる、てなやり方を前提にしているっぽいし。
このあたり、わざわざ頂点カラーをモデルデータに持たせなくていいよ、テクスチャに焼いとけよ、てなノリがフツーなのだろうか…。どうなんだろう。でも、頂点カラーを指定できたほうが、同じテクスチャを使っていても見た目を色々と変化させられるよな…。リソース節約を考えたら対応してるほうが…。
例えば、「Mesh」のあたり。Wings 3D は、こんな感じ。
Frame Cube1 {
Mesh {
36;
-0.5, -0.5, -0.5;,
-0.5, -0.5, 0.5;,
-0.5, 0.5, -0.5;,
blender は、こんな感じ。
Mesh { // Cube mesh
36;
-0.500000;-0.500000; 0.500000;,
-0.500000; 0.500000;-0.500000;,
-0.500000;-0.500000;-0.500000;,
各数値の区切り文字からして違う…。
また、blenderからエクスポートした .xファイルには、
MeshVertexColors { // Cube vertex colors
36;
0; 0.619608; 1.000000; 0.000000; 1.000000;;,
1; 0.000000; 0.031373; 1.000000; 1.000000;;,
2; 0.619608; 1.000000; 0.000000; 1.000000;;,
てな感じで、おそらく頂点カラー情報が含まれているけど。Wings 3D 2.1.5 or 1.5.4 からエクスポートした .xファイルには、頂点カラー情報が含まれていないように見えた。blender からエクスポートする際、デフォルトでは「Export Vertex Colors」のチェックが外れているので、ひょっとすると標準的な .xファイルは頂点カラー情報を含まないもの、とされているのだろうか。でも、Wings 3D から .xファイルでエクスポートする際も、「頂点カラーの書き出し」というオプションがあるんだよな…。わざわざオプションが用意されていてチェックを入れてるのに出てこないということは単にバグなのか、それとも何かの仕様と絡んでいてコレで正解なのだろうか…。
考えてみれば、頂点カラーについてはテクスチャ画像側であらかじめその色にしておくことで、ある程度代用できそうな気もするし…。
実際、Wings 3Dは、例えばアンビエントオクルージョンの結果を頂点カラーに反映させつつも、ソレをテクスチャに焼き込む(?)ことで陰影があるように見せる、てなやり方を前提にしているっぽいし。
このあたり、わざわざ頂点カラーをモデルデータに持たせなくていいよ、テクスチャに焼いとけよ、てなノリがフツーなのだろうか…。どうなんだろう。でも、頂点カラーを指定できたほうが、同じテクスチャを使っていても見た目を色々と変化させられるよな…。リソース節約を考えたら対応してるほうが…。
◎ wrlファイルでエクスポートしてみた。 :
昔のVRMLは .wrlフォーマットなるものを使っていたらしい。テキストファイル形式。Wings 3D にも .wrl のエクスポータが同梱されてるので、試しに .wrl でエクスポートしてみた。
.wrl なら、頂点カラー情報が含まれていた。が、しかし、今度はテクスチャのUV情報が含まれてない…。出力時のオプションに「UV情報を書きだす」というチェックボックスが用意されているのに、出力してみると含まれていない…。
一体どうなってるんだ。Wings 3D。
.wrl なら、頂点カラー情報が含まれていた。が、しかし、今度はテクスチャのUV情報が含まれてない…。出力時のオプションに「UV情報を書きだす」というチェックボックスが用意されているのに、出力してみると含まれていない…。
一体どうなってるんだ。Wings 3D。
◎ 試行錯誤。 :
まさか Wings 3Dは、テクスチャのUV情報と頂点カラー情報についてエクスポート時に排他になるのでは。と予想して頂点カラーのみ指定したモデルを .x でエクスポートしてみたけど、やっぱり頂点カラーは含まれてなかった。
◎ 当時のやり取りを発見。 :
その後も諦めきれずにググってたけど…。
_Wings 3D .X Exporter - SEWiki
_Wings 3D .X Export Plugin :: Spaceempires.net
_.x形式 は、DirectX10 からサポート外になったらしいし…。 _DirectX - Wikipedia を眺めると、2002年にDirectX9、2006年にDirectX10が公開されたらしいから…。
もしかすると、Wings 3D の .xエクスポータは2005年頃に作られたものの、直後に .xフォーマットがサポート外になってしまって改良するモチベを失って、当時の仕様のまま放置、だったりするのかな。他の3DCGソフトとの連携用途や、DirectX の標準機能以外での使い道までは考えてなかったのかもしれない。
_Wings 3D .X Exporter - SEWiki
Note: Vertex colors are not supported and must be converted to materials before exporting, or else they won't show up.「.x のエクスポータは頂点カラーをサポートしてないよん」と明言されてた。やっぱりそうか…。
_Wings 3D .X Export Plugin :: Spaceempires.net
As for vertex colors, I'm not sure if DirectX even supports those; it seems to support only assigning colors on a per-face basis, not per-vertex. But you should be able to convert your vertex colors to a UV-mapped texture inside of Wings with a few commands... I think it's "convert vertex colors to materials" then "UV mapping" then do your mapping then "create texture"... then once I get the textures to export you can just do that procedure when you're finished with a model.2005年頃のやり取りだけど、「DirectXって頂点カラーをサポートしてねえだろ」「面単位でしか色をつけられねえよ」「似たようなことしたければテクスチャに焼けや」と言ってる、のかな。つまり「対応する気はねえ」「これが仕様だ」と…。
_.x形式 は、DirectX10 からサポート外になったらしいし…。 _DirectX - Wikipedia を眺めると、2002年にDirectX9、2006年にDirectX10が公開されたらしいから…。
もしかすると、Wings 3D の .xエクスポータは2005年頃に作られたものの、直後に .xフォーマットがサポート外になってしまって改良するモチベを失って、当時の仕様のまま放置、だったりするのかな。他の3DCGソフトとの連携用途や、DirectX の標準機能以外での使い道までは考えてなかったのかもしれない。
◎ blenderに持っていければなんとかなるだろうか。 :
Wings 3D 側で、頂点カラーを含めて出力してくれる何かしらのフォーマットでエクスポートして、ソレをblenderでインポートして .x でエクスポート、とかやればなんとかなるだろうか…。
ていうか、Wings 3D のファイルを直接インポートできないのかな。と思ってググってたら。
_Wings3d import plugin for Blender 2.57
_kayosiii/blender_io_scene_wings: Wings3d import and export plugins for Blender
コレは! と思ったものの、blender 2.78 ではエラーが出ちゃってインストールできず。残念。
まあ、頂点カラーやUV情報を無視すれば、 _.obj にしてインポートできるという話 も見かけたし…。
_Import Wings 3D files to Blender?
英語圏のフォーラムでも、「いくらなんでもどれかしらのフォーマットでいけるやろ」ということになってるっぽい。
COLLADA形式(.dae) で試したら、一応頂点カラーも含めて blender にインポートできたように見えたけど。Wings 3D関係のどこかのフォーラムで「.dae のエクスポータがちゃんと動いてねえ」という話も見かけたような…。
ていうか、Wings 3D のファイルを直接インポートできないのかな。と思ってググってたら。
_Wings3d import plugin for Blender 2.57
_kayosiii/blender_io_scene_wings: Wings3d import and export plugins for Blender
コレは! と思ったものの、blender 2.78 ではエラーが出ちゃってインストールできず。残念。
まあ、頂点カラーやUV情報を無視すれば、 _.obj にしてインポートできるという話 も見かけたし…。
_Import Wings 3D files to Blender?
英語圏のフォーラムでも、「いくらなんでもどれかしらのフォーマットでいけるやろ」ということになってるっぽい。
COLLADA形式(.dae) で試したら、一応頂点カラーも含めて blender にインポートできたように見えたけど。Wings 3D関係のどこかのフォーラムで「.dae のエクスポータがちゃんと動いてねえ」という話も見かけたような…。
◎ 結論。 :
頂点カラーに絞って調べた範囲では、だけど。Wings 3Dは、エクスポータがどれもボロボロな印象。あくまで頂点座標群のみを作るツール、と思っておいたほうがいいのかもしれない。
テクスチャを貼ったり、頂点カラーを指定したり等のお化粧は blender に持っていってからやるべき、かもしれず。いや、Wings 3D でやってもいいけど、他のソフトに持っていった際に何かしらの情報が失われて作業が二度手間になる予感。
テクスチャを貼ったり、頂点カラーを指定したり等のお化粧は blender に持っていってからやるべき、かもしれず。いや、Wings 3D でやってもいいけど、他のソフトに持っていった際に何かしらの情報が失われて作業が二度手間になる予感。
[ ツッコむ ]
2017/03/21(火) [n年前の日記]
#1 [cg_tools] Metasequoia 3.1 と MetasequoiaLE 3.0 を触っていたり
フリーの3Dモデリングソフトと言えば、昔は MetasequoiaLE が有名だったなと思い出して。MetasequoiaLE 3.0 は頂点カラーが使えるのだろうかと気になってきたので、インストールして試用してみたり。
MetasequoiaLE は、頂点カラー機能がついてなかった…。
有償版の Metasequoia 3.1 は購入してあるのでそちらを起動してみたところ、こちらは頂点カラー機能がついていた。こういった部分で有償版と無料版の差をつけていたのか。
今現在 Metasequoia は 4.5.8 まで出ているけど、機能比較表には昔のソレが載ってないんだよな…。お綺麗なサイトにリニューアルしたのはいいけれど、肝心の、欲しい情報が載ってないのは…商売する気があるのかな、と思わないでもないけど、今更どうでもいいか。 *1
MetasequoiaLE は、頂点カラー機能がついてなかった…。
有償版の Metasequoia 3.1 は購入してあるのでそちらを起動してみたところ、こちらは頂点カラー機能がついていた。こういった部分で有償版と無料版の差をつけていたのか。
今現在 Metasequoia は 4.5.8 まで出ているけど、機能比較表には昔のソレが載ってないんだよな…。お綺麗なサイトにリニューアルしたのはいいけれど、肝心の、欲しい情報が載ってないのは…商売する気があるのかな、と思わないでもないけど、今更どうでもいいか。 *1
◎ 頂点カラー機能を持ってるソフトって少ないのだな。 :
xismo はどうだろうと少し触ってみたけど、頂点カラー機能はついてないらしい。
今のところ、blender と Wings 3D しか頂点カラー機能を持ってるソフトが見つからず。しかも Wings 3D は頂点カラー情報をほとんどエクスポートできないという。
なるほど、「頂点カラーなんて使わねえだろ」とエクスポータの作者様が言っちゃうのも分かる。周りを見渡すとサポートしてないソフトばかりだもんな…。いや、調べてないけど、たぶん値段の高いソフトなら対応してるんだろう。要はプロ向けの機能だから、フリーソフトでサポートする意味が見出せない、みたいなところがあるのかもと邪推。
今のところ、blender と Wings 3D しか頂点カラー機能を持ってるソフトが見つからず。しかも Wings 3D は頂点カラー情報をほとんどエクスポートできないという。
なるほど、「頂点カラーなんて使わねえだろ」とエクスポータの作者様が言っちゃうのも分かる。周りを見渡すとサポートしてないソフトばかりだもんな…。いや、調べてないけど、たぶん値段の高いソフトなら対応してるんだろう。要はプロ向けの機能だから、フリーソフトでサポートする意味が見出せない、みたいなところがあるのかもと邪推。
*1: Metasequoia は 3.1 が出た後、ずっと開発停止状態で、このまま終わるソフトなんだろうなと思ってたわけで。4.x になってアップデートが活発になったと思ったらお値段も高くなったし、3.x時代のプラグインがごっそり使えなくなったという話も見かけたしで、今更頑張られてもなあ…てな個人的な印象が。Firefoxもそうだけど、今まで拡張機能を作って機能増強に貢献してくれた方々に後足で砂をかける姿勢が、なんだかちょっと。
[ ツッコむ ]
#2 [zatta] ハードウェアスペックが上がると使い物になるアレコレってあるよなと
_Google製JPEGエンコーダー「Guetzli」 - Qiita
という記事を読んで、「Guetzli使えねえな…」と思ってしまったのだけど、その直後に「いや待てよ」と思い直したり。
今のハードウェアスペックでは実用にならないけど、スペックが上がっていくことで実用になる技術って結構あるよなと。ソレを考えると、未来の爆速ハード上では、コレを使って圧縮するのが当たり前になってるかもしれない、などと夢想してしまったり。
今のハードウェアスペックでは実用にならないけど、スペックが上がっていくことで実用になる技術って結構あるよなと。ソレを考えると、未来の爆速ハード上では、コレを使って圧縮するのが当たり前になってるかもしれない、などと夢想してしまったり。
◎ 思い出語り。 :
自分が高校生だった頃、Intel 8085の載ったワンボードマイコンを使って4bit程度のPCM録音再生実験をしながら、「PCMが一般に普及するのはまだまだ先だろうなあ」「メモリ高いもんなあ」「コスト的に折り合わないよな」と感じてたわけで。
ところが、CDという、デジタルデータをメモリ以外の何かに比較的安く記録できる媒体が出てきて、PCM再生なんて当たり前になってしまったわけで。大学生の頃にはCDを買ったりレンタルしてたわけだから、たった数年で未来がやってきたというか。そして今では、皆が当たり前のように、PCM録音再生ができる機器を持ち歩いてるわけで。 *1
デジタルTV放送だって、MPEG-2を使ってるから映像が汚いけど…。今はMPEG-4で圧縮展開が実用レベルになってる、というかブルーレイでもネット配信でも普及してるから、今なら使わない手はないわけで。MPEG-1すらビデオカードの支援機能を使わないとPC上では再生が厳しいね、なんて時代も昔はあったけど…。その頃にMPEG-4的な処理はどうかと口走っても「そんなの使い物になるわけねえだろ」「処理が重すぎるわ。絵に描いた餅だわ」「お前馬鹿じゃねえの」と言われただろうなと。
つまり、現状では使い物にならないけど、未来のハードウェア上では実用になる、実用になるハードウェアが作られる展開っていくらでもあるよなと。
なので、この手のソレって、「現状ではアレだけどこれからの発展に期待」ぐらいに思っておいたほうがいいのだろう、などと反省を。今は使えなくても、未来ではどうなってるか分からない。コンピュータ関係、デジタル関係は、特にそういう世界だし。
そういや大学生の頃、64bit CPU だか 128bit CPU だかが載ったPCが今後出現するかしないかで喧嘩してた場面を目撃した記憶も…。「出ない」側は、重い処理は専用チップを用意して担当するのが妥当だからCPU自体はそれほど発展する必要がない、故に ○○bit CPUは出てこない、と主張してて、それもそれで一理あると自分は思ってしまったっけ…。まさかCPUで扱えるビット数が増えた上に専用チップ相当まで全部ツッコんでくる展開になるとは…。
未来って、予測がつかない…。
ところが、CDという、デジタルデータをメモリ以外の何かに比較的安く記録できる媒体が出てきて、PCM再生なんて当たり前になってしまったわけで。大学生の頃にはCDを買ったりレンタルしてたわけだから、たった数年で未来がやってきたというか。そして今では、皆が当たり前のように、PCM録音再生ができる機器を持ち歩いてるわけで。 *1
デジタルTV放送だって、MPEG-2を使ってるから映像が汚いけど…。今はMPEG-4で圧縮展開が実用レベルになってる、というかブルーレイでもネット配信でも普及してるから、今なら使わない手はないわけで。MPEG-1すらビデオカードの支援機能を使わないとPC上では再生が厳しいね、なんて時代も昔はあったけど…。その頃にMPEG-4的な処理はどうかと口走っても「そんなの使い物になるわけねえだろ」「処理が重すぎるわ。絵に描いた餅だわ」「お前馬鹿じゃねえの」と言われただろうなと。
つまり、現状では使い物にならないけど、未来のハードウェア上では実用になる、実用になるハードウェアが作られる展開っていくらでもあるよなと。
なので、この手のソレって、「現状ではアレだけどこれからの発展に期待」ぐらいに思っておいたほうがいいのだろう、などと反省を。今は使えなくても、未来ではどうなってるか分からない。コンピュータ関係、デジタル関係は、特にそういう世界だし。
そういや大学生の頃、64bit CPU だか 128bit CPU だかが載ったPCが今後出現するかしないかで喧嘩してた場面を目撃した記憶も…。「出ない」側は、重い処理は専用チップを用意して担当するのが妥当だからCPU自体はそれほど発展する必要がない、故に ○○bit CPUは出てこない、と主張してて、それもそれで一理あると自分は思ってしまったっけ…。まさかCPUで扱えるビット数が増えた上に専用チップ相当まで全部ツッコんでくる展開になるとは…。
未来って、予測がつかない…。
*1: いやまあ、それでも波形を圧縮して使う場合が多いけど。しかしソレだって昔のハード上ではリアルタイムに圧縮とか無理だったわけで。と言っても、大学生の頃にはX68Kとかあったし、音質はともかくADPCMも使えてた・リアルタイムで圧縮展開できてたっけ。アレは留守番電話用のチップでやってたらしいけど、つまり既に電話関係では普及してたわけだから、何をもって「一般に普及」と捉えるべきか、という問題が。
[ ツッコむ ]
#3 [anime] エヴァTVシリーズ最終回を視聴
NHK-BSで放送されてた、エヴァTVシリーズの最終回を視聴。
やっぱり、ある意味、面白い…。凄い最終回だ…。
次週からは連続で旧劇場版を放送、とな…。NHK、攻めてる…。
やっぱり、ある意味、面白い…。凄い最終回だ…。
次週からは連続で旧劇場版を放送、とな…。NHK、攻めてる…。
[ ツッコむ ]
2017/03/22(水) [n年前の日記]
#1 [blender] blenderのUV編集を強化するアドオンをいくつかインストール
_Blender Addon List: UV
で、blenderのUV編集を強化するアドオンが色々紹介されてたのでインストールして試してみたり。このまとめサイト、ありがたいなあ…。
◎ Uv Squares :
_Blender Addon List: Addon: Uv Squares 1.4
_Radivarig/UvSquares: Blender addon for reshaping UV selection into grid.
_[Addon] UvSquares v1.4 (updated - any shape supported)
UV頂点を水平 or 垂直に整列したり、正方形に整形してくれるアドオン。今現在は 1.5.0 が最新版、なのかな。
UV画像エディターウインドウ上で、Tキーを押すと左側にツールウインドウが開くけど。Miscタブの中に UV Squares という項目があるので、そこでボタンを押せば使える。
自分が実験用モデルデータを作る際は、ポリゴンとグリッドテクスチャ画像をきっちり対応させることが多いので、このアドオンはとても便利。ありがたや。
_Radivarig/UvSquares: Blender addon for reshaping UV selection into grid.
_[Addon] UvSquares v1.4 (updated - any shape supported)
UV頂点を水平 or 垂直に整列したり、正方形に整形してくれるアドオン。今現在は 1.5.0 が最新版、なのかな。
UV画像エディターウインドウ上で、Tキーを押すと左側にツールウインドウが開くけど。Miscタブの中に UV Squares という項目があるので、そこでボタンを押せば使える。
- Alt + E に「To Grid By Shape」が割り当てられているので、横一列でUV頂点を選択して Alt + E を押せば水平に並ぶし、縦一列でUV頂点を選択して Alt + E を押せば垂直に並ぶ。
- Alt + V に「Rip faces」が割り当てられてるので、面になるようにUV頂点を選択しておいて Alt + V を押せば選択部分だけが別のUV頂点群になる。直後にGキー(移動のショートカットキー)を押して別の場所に移動させたりできる。
- 「Snap with Equal Distance」ボタン : 選択されてるUV頂点群が等間隔になるように整形。
- 「To Square Grid」ボタン : 選択されてるUV頂点群が正方形になるように整形。
自分が実験用モデルデータを作る際は、ポリゴンとグリッドテクスチャ画像をきっちり対応させることが多いので、このアドオンはとても便利。ありがたや。
◎ Quad Unwrap :
_Blender Addon List: Addon: Quad Unwrap
歪んだ形で展開されたUVを、グリッド状に整形してくれるアドオン。
UV画像エディターウインドウ上でスペースキーを押して「Quad Unwrap」と打ち込むとコマンドが表示されるので、ソレを選ぶと実行できる。
UV Squares と、機能が被ってる…?
歪んだ形で展開されたUVを、グリッド状に整形してくれるアドオン。
UV画像エディターウインドウ上でスペースキーを押して「Quad Unwrap」と打ち込むとコマンドが表示されるので、ソレを選ぶと実行できる。
UV Squares と、機能が被ってる…?
◎ UV/ Image Tools :
_Blender Addon List: Addon: UV/ Image Tools
_[Addon] UV/ Image Tools
UV頂点群を綺麗に配置し直す時に便利な機能をアレコレ追加するアドオン。最新版は 1.0.7、でいいのだろうか。blender上では「UV Tools」というアドオン名で表示されてるな…。
UV画像エディターウインドウ上でTキーを押して左側にツールウインドウを出して、ツールタブの中の UV Tools を使う。
例えば、何かUV頂点を一つ選択して、Slection → リンク、をクリックすれば、その頂点から繋がってる部分を選択してくれる。
また、配置を変える際に形状を変えたくないUV頂点群があったら、UV頂点を選択後、Editing → ピン止め をクリックして、「この頂点群は形を変えるんじゃねえぞ」的に指定することができる。ピン止めされた頂点には赤い点が表示される。ピン止めを外したい時は、Editing → UnPin。
辺を選択して、Editing → Stitch をクリックすると、「この辺とこっちのUV頂点群は綺麗に並べることができるんじゃないかなあ」的に予測が表示される。もう一度 Stitch をクリックすると、「あ、この予測通りでいいのね」と、配置を変えてくれる。途中でキャンセルしたい時は ESCキー。
Island → Mark Seams をクリックすれば、UV画像エディタ上で選択されてる辺を使って3Dビュー上のモデルにシーム(UV展開する時の切れ目相当)をつけることもできる。
他にも色々。
_[Addon] UV/ Image Tools
UV頂点群を綺麗に配置し直す時に便利な機能をアレコレ追加するアドオン。最新版は 1.0.7、でいいのだろうか。blender上では「UV Tools」というアドオン名で表示されてるな…。
UV画像エディターウインドウ上でTキーを押して左側にツールウインドウを出して、ツールタブの中の UV Tools を使う。
例えば、何かUV頂点を一つ選択して、Slection → リンク、をクリックすれば、その頂点から繋がってる部分を選択してくれる。
また、配置を変える際に形状を変えたくないUV頂点群があったら、UV頂点を選択後、Editing → ピン止め をクリックして、「この頂点群は形を変えるんじゃねえぞ」的に指定することができる。ピン止めされた頂点には赤い点が表示される。ピン止めを外したい時は、Editing → UnPin。
辺を選択して、Editing → Stitch をクリックすると、「この辺とこっちのUV頂点群は綺麗に並べることができるんじゃないかなあ」的に予測が表示される。もう一度 Stitch をクリックすると、「あ、この予測通りでいいのね」と、配置を変えてくれる。途中でキャンセルしたい時は ESCキー。
Island → Mark Seams をクリックすれば、UV画像エディタ上で選択されてる辺を使って3Dビュー上のモデルにシーム(UV展開する時の切れ目相当)をつけることもできる。
他にも色々。
- Transform 内のボタン一つで、左右反転、上下反転、180度回転、左90度回転、右90度回転ができる。
- Align で、グリッド上に配置したり、左揃え、中央揃え、右揃え、上揃え、下揃え、等間隔配置、等々ができる。
◎ Simple Box UVW Map Modifier :
_Blender Addon List: Addon: Simple Box UVW Map Modifier
_[Addon] Simple Box UVW Map Modifier
モデルに対してざっくりとテクスチャを貼りつけていくことができるアドオン。最新版は 0.5、かな。
動画を見ないと機能が分からない気がする…。
_Sure UVW Map Addon for Blender (Box and Best Planar) - YouTube
仮でサクサクとテクスチャを貼っていきたい時は便利そう。
_[Addon] Simple Box UVW Map Modifier
モデルに対してざっくりとテクスチャを貼りつけていくことができるアドオン。最新版は 0.5、かな。
動画を見ないと機能が分からない気がする…。
_Sure UVW Map Addon for Blender (Box and Best Planar) - YouTube
仮でサクサクとテクスチャを貼っていきたい時は便利そう。
◎ Move UV :
_Blender Addon List: Addon: Move UV
3Dビュー上からUV座標を変更することを可能にするアドオン。テクスチャの貼られ方を目視で確認しつつ作業できるので、UV座標の微調整時は快適に作業ができそう。
Alt + G にショートカットキーが割り当てられているので…。
ちなみに、このスクリプトファイルはそのままDLできないみたいなので…。ローカルに move_uv.py てなファイルを新規作成して、ソースをコピー&ペーストして保存。そのファイルをインストールした。
3Dビュー上からUV座標を変更することを可能にするアドオン。テクスチャの貼られ方を目視で確認しつつ作業できるので、UV座標の微調整時は快適に作業ができそう。
Alt + G にショートカットキーが割り当てられているので…。
- ざっくりとUV指定をしておく。
- 3Dビュー上で頂点を選択。
- Alt + G を押す。
- マウスを動かしてUV座標を調整。
- 右クリックで決定。
ちなみに、このスクリプトファイルはそのままDLできないみたいなので…。ローカルに move_uv.py てなファイルを新規作成して、ソースをコピー&ペーストして保存。そのファイルをインストールした。
[ ツッコむ ]
#2 [dxruby][ruby] COLLADA形式の3Dモデルデータファイルを解析するスクリプトを書いてたり
Ruby を使って、COLLADA形式(.dae)の3Dモデルデータファイルを解析するスクリプトを書いてたり。
_COLLADA - Wikipedia
中身が xml なので、Ruby の rexml ライブラリを使えば各情報を取り出すところは簡単にできるだろう、と。
_library rexml (Ruby 2.4.0)
_library rexml/document (Ruby 2.4.0)
_XML処理 REXMLの使い方 - プログラムメモ
うむ。なんだか取り出せそうな気がしてきたぞ…。
_COLLADA - Wikipedia
元々は、ソニー・コンピュータエンタテインメントがPlayStation 3とPlayStation Portable向けの開発用公式フォーマットとして策定した。
中身が xml なので、Ruby の rexml ライブラリを使えば各情報を取り出すところは簡単にできるだろう、と。
_library rexml (Ruby 2.4.0)
_library rexml/document (Ruby 2.4.0)
_XML処理 REXMLの使い方 - プログラムメモ
> irb
irb(main):001:0> require 'rexml/document'
=> true
irb(main):002:0> doc = REXML::Document.new(File.read("vtxcoltest01.dae"))
=> <UNDEFINED> ... </>
irb(main):003:0> mesh = doc.elements["COLLADA/library_geometries/geometry/mesh"]
=> <mesh> ... </>
irb(main):004:0> puts mesh.elements["polylist"]
<polylist count='12' material='Material_001-material'>
<input offset='0' semantic='VERTEX' source='#Cube-mesh-vertices'/>
<input offset='1' semantic='NORMAL' source='#Cube-mesh-normals'/>
<input offset='2' semantic='TEXCOORD' set='0' source='#Cube-mesh-map-0'/>
<input offset='3' semantic='COLOR' set='0' source='#Cube-mesh-colors-Col'/>
<vcount>3 3 3 3 3 3 3 3 3 3 3 3 </vcount>
<p>1 0 0 0 2 0 1 1 0 0 2 2 3 1 3 3 6 1 4 4 2 1 5 5 7 2 6 6 4 2 7 7 6 2 8 8 5 3 9 9 0 3 10 10 4 3 11 11 6 4 12 12 0 4 13 13 2 4 14 14 3 5 15 15 5 5 16 16 7 5 17 17 1 0 18 18 3 0 19 19 2 0 20 20 3 1 21 21 7 1 22 22 6 1 23 23 7 2 24 24 5 2 25 25 4 2 26 26 5 3 27 27 1 3 28 28 0 3 29 29 6 4 30 30 4 4 31 31 0 4 32 32 3 5 33 33 1 5 34 34 5 5 35 35</p>
</polylist>
=> nil
irb(main):008:0> puts mesh.elements["polylist"].attributes["count"]
12
=> nil
irb(main):009:0> plst = mesh.elements["polylist"]
=> <polylist material='Material_001-material' count='12'> ... </>
irb(main):010:0> plst.elements.each("input") {|d| puts d}
<input offset='0' semantic='VERTEX' source='#Cube-mesh-vertices'/>
<input offset='1' semantic='NORMAL' source='#Cube-mesh-normals'/>
<input offset='2' semantic='TEXCOORD' set='0' source='#Cube-mesh-map-0'/>
<input offset='3' semantic='COLOR' set='0' source='#Cube-mesh-colors-Col'/>
=> [<input semantic='VERTEX' source='#Cube-mesh-vertices' offset='0'/>, <input semantic='NORMAL' source='#Cube-mesh-normals' offset='1'/>, <input semantic='TEXCOORD' source='#Cube-mesh-map-0' offset='2' set='0'/>, <input semantic='COLOR' source='#Cube-mesh-colors-Col' offset='3' set='0'/>]
うむ。なんだか取り出せそうな気がしてきたぞ…。
◎ glTF なるフォーマットもあるらしい。 :
OpenGL的には、COLLADA形式の後継相当の、glTF(openGL Transmission Format) なるフォーマットもあるらしい。xmlを解析しなくても済むように、というか実機(?)上で比較的そのまま使えるように改良されたフォーマット、だそうで。
_今話題の3Dファイル形式「glTF」でWebGLの表現力を高めよう! - Qiita
_glTF を触ってみた | shikihuiku
_COLLADAワーキンググループの次のプロジェクトとしてglTFプロジェクトがスタート - 強火で進め
blenderからglTFでエクスポートするアドオンも存在している模様。
_Kupoman/blendergltf: A glTF exporter for Blender
試しに、blender 2.78 にインストールして使ってみた。エクスポートすると、.gltf と .bin の2つのファイルが出力された。.gltf は .json(テキスト形式)の模様。バイナリファイル .bin の中にどんな情報が列挙されているかが .gltf 側で記述されているっぽい。
_今話題の3Dファイル形式「glTF」でWebGLの表現力を高めよう! - Qiita
_glTF を触ってみた | shikihuiku
_COLLADAワーキンググループの次のプロジェクトとしてglTFプロジェクトがスタート - 強火で進め
blenderからglTFでエクスポートするアドオンも存在している模様。
_Kupoman/blendergltf: A glTF exporter for Blender
試しに、blender 2.78 にインストールして使ってみた。エクスポートすると、.gltf と .bin の2つのファイルが出力された。.gltf は .json(テキスト形式)の模様。バイナリファイル .bin の中にどんな情報が列挙されているかが .gltf 側で記述されているっぽい。
[ ツッコむ ]
#3 [anime] 昭和元禄落語心中、二期11話を視聴
凄いな…。丸々一話使って、コレを描くか…。しかも展開が落語のソレで、実にこの作品らしい…。
おそらく原作からして凄いのだろうけど、アニメ版も間違いなく名作、ではなかろうか…。
おそらく原作からして凄いのだろうけど、アニメ版も間違いなく名作、ではなかろうか…。
[ ツッコむ ]
2017/03/23(木) [n年前の日記]
#1 [dxruby][ruby] COLLADA形式ファイルと格闘中
blenderからエクスポートした COLLADA形式(.dae)の3Dモデルデータを読み込むRubyスクリプトを書いてるところ。
DXRubyを使ってとりあえず描画できた、と喜んだものの、複数のマテリアルを使ったら頂点インデックス群を記述するタグも複数になってることに気づいて結構書き直す展開に。最初から複数マテリアルを使った実験用モデルを作って作業すべきだった…。
DXRubyを使ってとりあえず描画できた、と喜んだものの、複数のマテリアルを使ったら頂点インデックス群を記述するタグも複数になってることに気づいて結構書き直す展開に。最初から複数マテリアルを使った実験用モデルを作って作業すべきだった…。
[ ツッコむ ]
2017/03/24(金) [n年前の日記]
#1 [dxruby][ruby] COLLADA形式について分かった範囲でメモ
COLLADA形式について分かった範囲でメモ。あくまで blender からエクスポートしたCOLLADA形式(.dae)について、だけど。他の3DCGソフトからエクスポートすると違う記述になってるのかもしれない。
ざっと眺めただけでも、おおよその見当がつくのでイイ感じのフォーマットだなと。
library_geometries タグの中身は…。
更に、polylist タグの中身は…。
ざっと眺めただけでも、おおよその見当がつくのでイイ感じのフォーマットだなと。
- library_effects は、マテリアルの実際の値が記述されてる。ambient とか diffuse とかそういうの。
- library_materials は、マテリアル情報実値へのリンク。library_effects の中のどれを使いますよ、てな情報だけが書かれてる。
- library_geometries タグは、形状データ。マテリアルに関係なく形状データだけ取り出したいなら、たぶんここだけ見ればいい。
library_geometries タグの中身は…。
- source タグは、頂点座標配列、法線ベクトル配列、UV座標配列、頂点カラー配列、等々が書かれてる。それぞれを何に使ってるか(頂点座標なのか、法線ベクトルなのか、等)の情報は含まれてなくて、そのあたりは polylist タグのほうで指定されてる。
- polylist タグは、頂点インデックス群の情報。マテリアルを複数使ってる場合は、複数の polylist タグがマテリアル毎に分かれて存在する。たぶん。
更に、polylist タグの中身は…。
- input タグは、「頂点座標(or 法線 or UV or 頂点カラー)群はこの source を使うよ」等の指定。offset が、頂点インデックス配列の何番目がこの source に対応してるのか、という情報。
- vcount タグは、面1つにつき何個の頂点を使うのかが列挙されてる。例えば「3 3 3 3」と並んでたら、三角形が4つありますよ、ということ。
- p タグは、頂点インデックス群。
◎ pタグについて補足。 :
pタグは、頂点インデックス群だけど…。
例えば、polylist の中に input が4つあって、頂点座標(VERTEX)、法線ベクトル(NORMAL)、UV座標(TEXCOORD)、頂点カラー(COLOR) の順で並んでたら…。
p タグの中は、
例えば vcount が、「3 3」だったら「三角形が2つありますよ」ということだから、pタグの中は…。
例えば、polylist の中に input が4つあって、頂点座標(VERTEX)、法線ベクトル(NORMAL)、UV座標(TEXCOORD)、頂点カラー(COLOR) の順で並んでたら…。
p タグの中は、
頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点0 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点1 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点2 ...てな感じでインデックス値がずらずらと列挙されることになる。
例えば vcount が、「3 3」だったら「三角形が2つありますよ」ということだから、pタグの中は…。
頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点0 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点1 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点2 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点3 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点4 頂点インデックス, 法線インデックス, UVインデックス, 頂点カラーインデックス, // 頂点5こうなるんじゃないかなと…。4 x 3 x 2 = 計24個の値が並ぶ、みたいな。
[ ツッコむ ]
2017/03/25(土) [n年前の日記]
#1 [gosu][ruby] OpenGLの固定機能って
OpenGL の固定機能って、頂点カラーは使えないのだろうか…。GL_COLOR_ARRAY とは一体…。いや、もしかするとテクスチャを貼ったら無効になってしまうのだろうか。かもしれない。
一応、固定機能ではなく、シェーダを書けば…。頂点シェーダ内で、
一応、固定機能ではなく、シェーダを書けば…。頂点シェーダ内で、
gl_FrontColor = gl_Color;を追加して、フラグメントシェーダ内で、gl_Color を色の計算のソレに掛けてやったら頂点カラーが反映されたけど。
gl_FragColor = gl_Color * tcolor
* (gl_LightSource[0].diffuse * gl_FrontMaterial.diffuse * diffuse
+ gl_LightSource[0].ambient * gl_FrontMaterial.ambient)
+ gl_LightSource[0].specular * gl_FrontMaterial.specular * specular;
これで合ってるのだろうか…。
◎ プログラミングについての余談。 :
なんというか、OpenGL の勉強をしてると、少々もやもやしてくる。「OpenGLは○○の機能を持っているのか」「機能を持っているとしたら、どう書けば使えるのか」てなあたりをググって調べるだけで随分と時間がかかってるような。自分の脳内で処理の流れを考えるソレとは異質な作業というか。
プログラミングって、自分が使おうとしてる言語なりライブラリなりの機能や書き方を把握する段階と、どんな処理をさせればやりたことが実現できるのか悩む段階の2つがあるわけだけど。前者で時間が奪われるのがツライ。どうせ「誰かが作った○○の使い方」を学習しなきゃいけないなら、もっとリターンが大きい何か、例えば Unity 等の使い方でも勉強したほうがよほど実があるんじゃないか…。と思ったり思わなかったり。
プログラミングって、自分が使おうとしてる言語なりライブラリなりの機能や書き方を把握する段階と、どんな処理をさせればやりたことが実現できるのか悩む段階の2つがあるわけだけど。前者で時間が奪われるのがツライ。どうせ「誰かが作った○○の使い方」を学習しなきゃいけないなら、もっとリターンが大きい何か、例えば Unity 等の使い方でも勉強したほうがよほど実があるんじゃないか…。と思ったり思わなかったり。
[ ツッコむ ]
#2 [cg_tools][gosu][dxruby] Wings 3DでエクスポートしたCOLLADA形式を眺めてたり
blenderからエクスポートした COLLADA形式(.dae)は、Rubyスクリプトを使ってある程度は読めるようになってきたけど。ふと、Wings 3D からエクスポートしたCOLLADA形式ファイルにも対応できたらヨサゲかもしれないと思いついて対応作業を始めたりして。
しかし、Wings 3D からエクスポートした .dae を使おうとすると、色々な問題が。
しかし、Wings 3D からエクスポートした .dae を使おうとすると、色々な問題が。
◎ diffuseが出てこない。 :
テクスチャが貼ってあるモデルデータを .dae でエクスポートしたところ、マテリアル情報のあたりで、ちと問題が。
例えば、blender からエクスポートした .dae の場合、diffuse には RGBA を記述してくれるけど。
Wings 3D からエクスポートした .dae は、(テクスチャを使ってた場合)diffuse に以下のような記述が入るので RGBA を取得できない。
どうやら Wings 3D上のマテリアル設定で指定された diffuse 値は、エクスポートした .dae 内に含めてくれない模様。どこにもそれらしい情報が無い…。
ただ、テクスチャを貼らない場合は blender と同様に出力してくれる模様。
対処としては…。colorタグの有無を調べて、もし無ければ、diffuse を RGBA = 1.0, 1.0, 1.0, 1.0 にでもしておく、みたいな感じだろうか。
例えば、blender からエクスポートした .dae の場合、diffuse には RGBA を記述してくれるけど。
<diffuse>
<color sid="diffuse">0.8 0.72 0.64 1</color>
</diffuse>
Wings 3D からエクスポートした .dae は、(テクスチャを使ってた場合)diffuse に以下のような記述が入るので RGBA を取得できない。
<diffuse>
<texture texcoord="CHANNEL1" texture="uvchecker512_png-sampler"/>
</diffuse>
まあ、「テクスチャ画像がRGBAを持ってるんだからそれをdiffuseとして使えや」ってことだろうけど。どうやら Wings 3D上のマテリアル設定で指定された diffuse 値は、エクスポートした .dae 内に含めてくれない模様。どこにもそれらしい情報が無い…。
ただ、テクスチャを貼らない場合は blender と同様に出力してくれる模様。
対処としては…。colorタグの有無を調べて、もし無ければ、diffuse を RGBA = 1.0, 1.0, 1.0, 1.0 にでもしておく、みたいな感じだろうか。
◎ 座標系で悩む。 :
座標系の扱いも、ちと悩む。
blender がエクスポートした座標値やベクトルを DXRuby (DirectX) から使う場合、z と y を交換すればいいのかな…。Wings 3D の場合は、追加でz値の反転も必要になる、のかな。DirectX は、前が -Z らしいので。
更に、OpenGL から使う場合、DXRuby で扱う座標値やベクトルとは、zの向きを逆にしないと…。OpenGL は、前が +Z なので。
- blender は、右が +X、上が +Z、前が -Y。.dae には「Z_UP」の記述が入る。
- Wings 3D は、右が +X、上が +Y、前が +Z。.dae には「Y_UP」の記述が入る。
+Z +Y
| +Y |
| / |
| / |
|/ |
+------ +X +------ +X
/
/
/
+Z
blender Wings 3D
まあ、これは blender が変わっていて、Wings 3D のほうが素直なのだけど。blender がエクスポートした座標値やベクトルを DXRuby (DirectX) から使う場合、z と y を交換すればいいのかな…。Wings 3D の場合は、追加でz値の反転も必要になる、のかな。DirectX は、前が -Z らしいので。
更に、OpenGL から使う場合、DXRuby で扱う座標値やベクトルとは、zの向きを逆にしないと…。OpenGL は、前が +Z なので。
+Y +Y
| +Z |
| / |
| / |
|/ |
+------ +X +------ +X
/
/
/
+Z
DirectX OpenGL
◎ 三角形化してくれない。 :
blender は、daeエクスポート時のオプション項目に「三角形化」があるのだけど、Wings 3D のエクスポータには無い。故に、Wings 3D では、元々のモデルデータを「テッセレート」→「三角ポリゴン化」してからエクスポートしないといけない。
元のモデルデータを三角ポリゴンだらけに変換してしまうと、後から修正するのが面倒な状態に…。一々別名保存してバックアップを取ってから作業することになるのだろうか。
元のモデルデータを三角ポリゴンだらけに変換してしまうと、後から修正するのが面倒な状態に…。一々別名保存してバックアップを取ってから作業することになるのだろうか。
◎ すべてがスムーズになる。 :
Wings 3D上の、ハードエッジ、ソフトエッジの指定が、エクスポートした .dae には反映されてないことに気づいた。滑らかに見えるように自動スムージングをかけると、全てのポリゴンがスムージング表示になってしまう。全部フラットにするか、全部スムーズにするか、二択なのか…。
◎ ちともったいない。 :
なんとなくだけど、Wings 3D ってエクスポータが癌になってる気がしないでもない。かなり機能豊富なモデリングソフトなのに、エクスポータがバグってたり仕様が足りてなくて、他のソフトと連携しづらい点が痛いというか、実にもったいない。
いっそ Wings 3D ファイル形式がテキスト形式だったら、まだコンバータを作ってどうにか、等もあったのかもしれんけど、どうやらバイナリファイルっぽいし…。しかも Wings 3D は Erlang で書かれてるあたりが…。
なんだか世界が閉じてる印象を受けるソフトだなと。オープンソースなのに、変な話だけど。
いっそ Wings 3D ファイル形式がテキスト形式だったら、まだコンバータを作ってどうにか、等もあったのかもしれんけど、どうやらバイナリファイルっぽいし…。しかも Wings 3D は Erlang で書かれてるあたりが…。
なんだか世界が閉じてる印象を受けるソフトだなと。オープンソースなのに、変な話だけど。
[ ツッコむ ]
2017/03/26(日) [n年前の日記]
#1 [xyzzy][emacs] エディタで図を書く
昨日の日記を書いてる最中、AsciiArt というか、文字だけを使ってちょっとした図を入れたいなと思いついてしまって、ちと四苦八苦したわけで。
エディタを使って絵を書く(描く)何かってないのかなと。少し調べてみた。
エディタを使って絵を書く(描く)何かってないのかなと。少し調べてみた。
◎ xyzzyの罫線モード。 :
xyzzy なら罫線モードという機能がある。ツール(T) → 罫線モード(R) を選べば、Ctrl + 矢印キーで線が描ける。Ctrl + Shift + 矢印キーで消去。
_xyzzy - emacs like editor in windows
_xyzzy 関連
ただ、この罫線モード、水平線、垂直線、四角を書くことにしか対応してない。
_xyzzy - emacs like editor in windows
_xyzzy 関連
ただ、この罫線モード、水平線、垂直線、四角を書くことにしか対応してない。
◎ emacsのpicture-mode。 :
emacs なら、picture-mode という機能がある。手元の NTEmacs 24.5.1 でも動作した。
_GNU Emacs Manual(Japanese Translation): Picture Mode
_Emacs で図を描く - Higepon’s blog
_Meadow/Emacs memo: 表・図・画像などの表示・作成
例えば C-SPC で矩形範囲のマークを設定して、C-c C-r を叩けば四角が描かれる…のだけど。
C-c . や C-c ^ 等を叩くとカーソルの移動方向が固定されるので、後は描画したい文字を入力していけばいい。
英語フォントなら _バックスラッシュ が「/」の左右反転で表示されるので、ちゃんと斜め線も表現できるけど。日本語フォントを表示してる環境では「\」になっちゃう点がなんだかアレではあるなと…。でもまあ、 _歴史的経緯 があるので仕方ない。
_日本語文字コード問題: 円記号とバックスラッシュを区別して入力したい - Windows編
なかなか面倒臭い。
設定によっては、picture-mode を使う際に勝手にタブ文字が入力されて表示がずれる時があるかもしれない。そんな時は、タブ文字を空白文字で置き換える機能を有効にする。
- M-x picture-mode あるいは M-x edit-picture でモードに入れる。
- C-c C-c でモード終了。
_GNU Emacs Manual(Japanese Translation): Picture Mode
_Emacs で図を描く - Higepon’s blog
_Meadow/Emacs memo: 表・図・画像などの表示・作成
例えば C-SPC で矩形範囲のマークを設定して、C-c C-r を叩けば四角が描かれる…のだけど。
+-----------------+
| |
+--------+ +--------------------+
| | | | | |
| | | | | |
| | | | | |
| +----|-----|------+ |
| | | |
+--------+ +--------------------+
このキー割り当てはどこで設定してあるのだか。手元の環境で M-x describe-bindings をしたらそういう割り当てになってたんだけど…。C-c . や C-c ^ 等を叩くとカーソルの移動方向が固定されるので、後は描画したい文字を入力していけばいい。
+------------+------------+---------------+ | C-c ` | C-c ^ | C-c ' | | or | or | or | | C-c Home | C-c Up | C-c PageUp | +------------+------------+---------------+ | | | | | | ` ^ ' | | | | ` | ' | | | C-c < | `|' | C-c > | | or | <---+---> | or | | C-c Left | /|\ | C-c Right | | | / | \ | | | | / . \ | | | | | | +------------+------------+---------------+ | C-c / | C-c . | C-c \ | | or | or | or | | C-c End | C-c Down | C-c PageDown | +------------+------------+---------------+
英語フォントなら _バックスラッシュ が「/」の左右反転で表示されるので、ちゃんと斜め線も表現できるけど。日本語フォントを表示してる環境では「\」になっちゃう点がなんだかアレではあるなと…。でもまあ、 _歴史的経緯 があるので仕方ない。
_日本語文字コード問題: 円記号とバックスラッシュを区別して入力したい - Windows編
なかなか面倒臭い。
設定によっては、picture-mode を使う際に勝手にタブ文字が入力されて表示がずれる時があるかもしれない。そんな時は、タブ文字を空白文字で置き換える機能を有効にする。
M-x set-variable RET indent-tabs-mode RET nilM-x set-variable で変数の値を変更できる。変数 indent-tabs-mode に nil を設定してやると、タブ文字が空白文字で置き換わる状態になる。この設定は、設定したバッファのみで有効。
◎ emacsのartist-mode。 :
emacs の artist-mode を使えば、マウスを使って絵を描くこともできる。
手元の NTEmacs 24.5.1 では、以下のような割り当てになっていた。
- M-x artist-mode でモードになる。
- C-c C-c でモード終了。
手元の NTEmacs 24.5.1 では、以下のような割り当てになっていた。
- 左ボタンを押してマウスを動かすと描画。
- 右ボタンを押してマウスを動かすと消しゴム。
- Shift + 右ボタンで、線になる感じで描画。
- 中ボタンで、モード切替メニュー。四角を描いたり塗り潰したり等のモードをメニューから選べる。
...
. ..
.. . .. ..
... . . .. . .. ..
.... ... . . .. .. . .
... .... . ... . . ........... . ..
.. .. . ..... . .... . ....... .. . .
... .. . ............ . .. . ........... .... ... . .
. . . .. .. ... . ..... ..... .... ... . .
. .... . . . ....... ... . ... ..... ... .. ...... .
. .. . .... ..... .. .. ..... ..... . .. .. .. .
. . .. . .... . . .. ... ... ..... .. . .. ..
.. . .... .. . . ..... . ... . . . . .. .
.. .. .. ... ... . ... . .. .. . ... . .
. . ..... . . .. ........ . . . ..
.. .. .... ..... ..... . ... ... ..
.. ... . .. .. . . . ... .....
.. . .. . .. .. ........ ........ .....
..... .. . . ... .. . . . ..
.. . .. . .... .. ...
.. .. . . ... ...... ..
. .... .. ... . ... ....
. . ... .. . .. ...
. . ... ... .. ... ... .... ...
. .. .. ............ ... .. ..... ...
. . . .... .... .. .......... .
. . .. .... ... .. .. . .. .......
.. . .. ..... ....... .. .. . ...
.. . .. .... ..... ....... ... . ..
..... ... .......... ........ ... .
.. .... .. ... .. .
..... .. . .
.. .
.
なんとか描けないでもない。
◎ Vimでも描けるらしい。 :
Vim に DrawIt というプラグインを追加すると、線や四角を描けるようになるらしい。
_Vimエディタで線を描画する - 名無しのvim使い
_scripts/26 - VimWiki
_vim + drawit + ditaa でテキストダイアグラムを画像に - Engineer in garage
手元の環境、Windows10 x64 + Kaoriya版 gvim 8.0.134 に導入して試したところ動作した。emacs の picture-mode と違って事前に空間を作っておく必要があるけれど、xyzzy の罫線モードっぽいノリで描けるのはイイ感じ。Home、End、PageUp、PageDown でいきなり斜め線が描けるのもグッド。
_Vimエディタで線を描画する - 名無しのvim使い
_scripts/26 - VimWiki
_vim + drawit + ditaa でテキストダイアグラムを画像に - Engineer in garage
手元の環境、Windows10 x64 + Kaoriya版 gvim 8.0.134 に導入して試したところ動作した。emacs の picture-mode と違って事前に空間を作っておく必要があるけれど、xyzzy の罫線モードっぽいノリで描けるのはイイ感じ。Home、End、PageUp、PageDown でいきなり斜め線が描けるのもグッド。
◎ エディタじゃない選択肢。 :
文字を使って絵が描ける専用ソフトを使う。
_JavE - Java Ascii Versatile Editor
あるいはWebサービスを利用する手も。
_ASCIIFlow Infinity
_Asciiflow - ASCII Flow Diagram Tool
_JavE - Java Ascii Versatile Editor
あるいはWebサービスを利用する手も。
_ASCIIFlow Infinity
_Asciiflow - ASCII Flow Diagram Tool
◎ 2017/03/29追記。 :
せっかくだから、各エディタの機能を使って図を描くソレをキャプチャしてみたり。
こんなノリで描けるようですよ、と。
ただ、vimの操作がちょっと怪しいけど…。\dsi → Ctrl+V → 矩形選択 → \b や \e で四角や円が描けるはずなのだけど、カーソルが妙なところに飛んでいってしまう…。
こんなノリで描けるようですよ、と。
ただ、vimの操作がちょっと怪しいけど…。\dsi → Ctrl+V → 矩形選択 → \b や \e で四角や円が描けるはずなのだけど、カーソルが妙なところに飛んでいってしまう…。
[ ツッコむ ]
2017/03/27(月) [n年前の日記]
#1 [prog] gvimの設定をしていたり
昨日、vim(gvim)の DrawIt というプラグインの動作確認をしているうちに、Windows上でもそこそこ vim が使えるように設定しておきたい、てな欲が出てきてそのあたり弄り始めてしまったり。環境は、Windows 10 x64 + Kaoriya版 vim(gvim) 8.0。
◎ 設定ファイルについて。 :
Windows の場合、vimインストールフォルダに入ってる vimrc と gvimrc を、_vimrc と _gvimrc のファイル名でコピーして編集すればいいらしい。
一応試したところ .vimrc、.gvimrc というファイル名でも反映してくれたけど、他の vim が設定ファイルを読みにいってしまう可能性もあるなと気づいて。_vimrc、_gvimrc のままにしておこう…。
と思ったが、MSYS版 vim.exe も _vimrc を読みにいってしまう…。どうしたもんか。
~/.vimrc_first.vim と ~/.gvimrc_first.vim を作成して、そちらに設定を記述することにした。それぞれ存在していれば、_vimrc、_gvimrc が読みにいく。_vimrc は修正しなくても ~/.vimrc_first.vim を読みにいってくれるけど、_gvimrc は一部を修正しないと ~/.gvimrc_first.vim を読みにいかないので注意。
Kaoriya版 vim と MSYS版 vim のどちらで動いてるのかを判別する方法って無いのかな? それができれば、一つの .vimrc で済みそうだけど。
_vim-jp >> Hack #115: Vimのバージョンや拡張機能をチェックする
_.vimrcに書くべきでないVimの設定項目 (Vim Advent Calendar 2012, 165日目) - 余白の書きなぐり
OSやvimのバージョンを判別することはできるらしいけど…。
一応試したところ .vimrc、.gvimrc というファイル名でも反映してくれたけど、他の vim が設定ファイルを読みにいってしまう可能性もあるなと気づいて。_vimrc、_gvimrc のままにしておこう…。
と思ったが、MSYS版 vim.exe も _vimrc を読みにいってしまう…。どうしたもんか。
~/.vimrc_first.vim と ~/.gvimrc_first.vim を作成して、そちらに設定を記述することにした。それぞれ存在していれば、_vimrc、_gvimrc が読みにいく。_vimrc は修正しなくても ~/.vimrc_first.vim を読みにいってくれるけど、_gvimrc は一部を修正しないと ~/.gvimrc_first.vim を読みにいかないので注意。
Kaoriya版 vim と MSYS版 vim のどちらで動いてるのかを判別する方法って無いのかな? それができれば、一つの .vimrc で済みそうだけど。
_vim-jp >> Hack #115: Vimのバージョンや拡張機能をチェックする
_.vimrcに書くべきでないVimの設定項目 (Vim Advent Calendar 2012, 165日目) - 余白の書きなぐり
OSやvimのバージョンを判別することはできるらしいけど…。
◎ プラグインのインストール。 :
neobundle というプラグインを使うと各プラグインのインストールが楽になるらしいので使ってみたり。
_Windowsでgvimを使う(neobundleのインストール) - .logbook
_Windows で GVim 環境の構築 - xykの日記
ここまではすんなり設定できて動いたけれど。たしか今は、後継の _dein.vim というプラグインがあったはず、と思い出して。ググってみたら、dein.vim は Windows上でも使えるらしい。
_Shougo/dein.vim: Dark powered Vim/Neovim plugin manager
_NeoBundle から dein.vim に乗り換えた - Qiita
_dein.vimのインストール自体にハマってしまったメモ - Qiita
_NeoBundle から dein.vim に乗り換えたら爆速だった話 - Qiita
_vimrc あるいは ~/.vimrc_first.vim に以下を書いたら動いてくれた。この例では、~/.cache/dein/ をdein関係の保存先に設定してる。
プラグインの追加は、 call dein#add('hogehoge') を増やしていけばできるらしい。別ファイルで追加プラグインを指定する方法もあるらしいけど、そちらはよく分かってない。
_Windowsでgvimを使う(neobundleのインストール) - .logbook
_Windows で GVim 環境の構築 - xykの日記
ここまではすんなり設定できて動いたけれど。たしか今は、後継の _dein.vim というプラグインがあったはず、と思い出して。ググってみたら、dein.vim は Windows上でも使えるらしい。
_Shougo/dein.vim: Dark powered Vim/Neovim plugin manager
_NeoBundle から dein.vim に乗り換えた - Qiita
_dein.vimのインストール自体にハマってしまったメモ - Qiita
_NeoBundle から dein.vim に乗り換えたら爆速だった話 - Qiita
_vimrc あるいは ~/.vimrc_first.vim に以下を書いたら動いてくれた。この例では、~/.cache/dein/ をdein関係の保存先に設定してる。
" ----------------------------------------
" dein Scripts
if &compatible
set nocompatible
endif
" dein path
let s:dein_dir = expand('~/.cache/dein')
let s:dein_repo_dir = s:dein_dir . '/repos/github.com/Shougo/dein.vim'
" install dein.vim if not found
if &runtimepath !~# '/dein.vim'
if !isdirectory(s:dein_repo_dir)
execute '!git clone https://github.com/Shougo/dein.vim' s:dein_repo_dir
endif
set runtimepath+=~/.cache/dein/repos/github.com/Shougo/dein.vim
endif
if dein#load_state(s:dein_dir)
call dein#begin(s:dein_dir)
call dein#add(s:dein_repo_dir)
call dein#add('Shougo/neocomplete.vim')
call dein#add('Shougo/neocomplcache')
call dein#add('Shougo/neosnippet.vim')
call dein#add('Shougo/neosnippet-snippets')
call dein#add('Shougo/unite.vim')
call dein#add('itchyny/lightline.vim')
call dein#add('Drawit')
call dein#end()
call dein#save_state()
endif
filetype plugin indent on
syntax enable
" If you want to install not installed plugins on startup.
if dein#check_install()
call dein#install()
endif
この記述だと、最初の起動時に dein.vim が見つからない場合、git clone を使ってdein本体を自動でDLしてくれる。もちろん git がインストールされていて、DOS窓? コマンドライン? から使えるようになってることが前提。プラグインの追加は、 call dein#add('hogehoge') を増やしていけばできるらしい。別ファイルで追加プラグインを指定する方法もあるらしいけど、そちらはよく分かってない。
◎ フォントを変更。 :
デフォルトでは MSゴシックが使われるようなので、Rictyフォントに変更。_gvimrc を修正。
_プログラミング用フォント Ricty を gvim で使う
_Gvimでフォントの表示が欠けないようにする方法 - cd01 の blog
更に、vim 8.0 の Windows版は DirectWrite なる機能が使えるので、フォントを少し綺麗に表示することができるらしい。そのあたりも設定。
_Windows の Vim でフォントを綺麗に表示する方法 | RANDOM.SOFT
_Vimのrenderoptionsオプション - ウェブログ - Hail2u.net
_renderoptions の設定のしかた - KaoriYa
_VimのDirectWriteの設定方法 - KaoriYa
_プログラミング用フォント Ricty を gvim で使う
_Gvimでフォントの表示が欠けないようにする方法 - cd01 の blog
更に、vim 8.0 の Windows版は DirectWrite なる機能が使えるので、フォントを少し綺麗に表示することができるらしい。そのあたりも設定。
_Windows の Vim でフォントを綺麗に表示する方法 | RANDOM.SOFT
_Vimのrenderoptionsオプション - ウェブログ - Hail2u.net
_renderoptions の設定のしかた - KaoriYa
_VimのDirectWriteの設定方法 - KaoriYa
◎ 色設定を変更。 :
colorscheme なるものを変更すると見た目の色設定を変えられるらしい。_gvimrc で設定。ただ、WebからDLしてきた *.vim をどこに置けば反映されるのか分からず。
_vimエディタのプラグインファイルの置き場所を変更する - 名無しのvim使い
~/vimfiles/colors/ というフォルダを作成して、そこに入れてやれば良かったのか…。
_vimエディタのプラグインファイルの置き場所を変更する - 名無しのvim使い
~/vimfiles/colors/ というフォルダを作成して、そこに入れてやれば良かったのか…。
◎ ウインドウサイズ等を記憶。 :
◎ メニューの文字化け。 :
デフォルトで UTF-8 にするために set encoding=utf-8 と _vimrc に書いたら、gvim のメニューが文字化け。以下を参考に修正。
_Windows GVimのメニューが文字化けした場合の解決方法
_【gvim】メニュー部分の文字化け - うみやま亭
_Windows GVimのメニューが文字化けした場合の解決方法
_【gvim】メニュー部分の文字化け - うみやま亭
◎ undoファイルをまとめるように設定。 :
ファイルを編集してると、 *.~un なるファイルが作られるようになってしまった。undo用のファイルらしい。以下を参考にして、特定の場所にまとめるように設定。
_Vimが変なファイルを作るようになった - KaoriYa
_WindowsでVimが勝手に作成する4つのファイルを作成されないようにするには。 - システムオペレータの週末
_Vimが変なファイルを作るようになった - KaoriYa
_WindowsでVimが勝手に作成する4つのファイルを作成されないようにするには。 - システムオペレータの週末
◎ 多重起動しないように設定。 :
普段使ってるファイラー、あふからファイルを渡して起動すると、ファイル毎に別々の gvim が起動してしまう。多重起動しないようにしたい。
_GVIM をコマンドラインから起動する時、多重起動しない +行番号指定 - Qiita
_gvim の起動パラメーター - Numb.
_たびろぐテクニカル gVim導入
_Windows版のgvimをタブエディタ化する | WEBサービス創造記
_gVim をタブエディタ風にする! - mk-mode BLOG
コマンドラインオプションで、--remote-silent や --remote-tab-silent を追加してやればいいらしい。ひとまず今回はタブ表示をしたかったので、--remote-tab-silent を指定。
タブの切り替えは、gt または gT と叩けばいいらしい。
_GVIM をコマンドラインから起動する時、多重起動しない +行番号指定 - Qiita
_gvim の起動パラメーター - Numb.
_たびろぐテクニカル gVim導入
_Windows版のgvimをタブエディタ化する | WEBサービス創造記
_gVim をタブエディタ風にする! - mk-mode BLOG
コマンドラインオプションで、--remote-silent や --remote-tab-silent を追加してやればいいらしい。ひとまず今回はタブ表示をしたかったので、--remote-tab-silent を指定。
タブの切り替えは、gt または gT と叩けばいいらしい。
[ ツッコむ ]
2017/03/28(火) [n年前の日記]
#1 [xyzzy][neta] xyzzyってどうなるんだろう
思考メモ。
気が付いたら、xyzzy の netinstaller のまとめページが消滅していて。netinstaller が使えないのは痛い…。新しく使ってみよう、拡張してみようというユーザさんに厳しいなと…。いやまあ、個別にURLを追加していけば使えますが。まとめてドン、が現状ではできないだけで。
それにしても、この状態がずっと続いてるということは、新規利用者がほとんど居ないということでもあるのだろうなと。xyzzy は今後どうなるのだろう…。
気が付いたら、xyzzy の netinstaller のまとめページが消滅していて。netinstaller が使えないのは痛い…。新しく使ってみよう、拡張してみようというユーザさんに厳しいなと…。いやまあ、個別にURLを追加していけば使えますが。まとめてドン、が現状ではできないだけで。
それにしても、この状態がずっと続いてるということは、新規利用者がほとんど居ないということでもあるのだろうなと。xyzzy は今後どうなるのだろう…。
◎ ネットで拡張を入手するソレ。 :
ネット経由で拡張機能を追加インストールする仕組みは、今はあらゆるアプリ・言語・OSが導入してるので今更ではあるのだけど。例えば Perl の CPAN、Ruby の Rubygems、Python の pip、Debian や Ubuntu の apt、等々…。
しかし、それぞれ、今回の xyzzy のような状況になった時はどうなるのだろうと気になってしまったり。メインとなるサイトが落ちたり消えたりしても、その後もなんとか使えなくもない状態にするには、どういう形でそれら情報を提供したほうがいいのか、てなことをぼんやり考えてしまったりもして。
Wikiのようなシステムがどこかのサーバで動いてhtmlをブラウザその他に渡す、みたいなソレで提供するのは、今回のような状態になるから危ないのかもしれないなと。ミラーを作りやすい形で提供するほうが望ましい、とすれば、それこそ xyzzy の netinstaller の packages.l のように、テキストファイルを一つWeb上のどこかに置いておけばそれでどうにか、みたいな感じが良かったりするのだろうか。packages.l のURLをまとめた packages.l 的な何か、みたいな。
もっとも xyzzy の場合、他のアプリのソレと違って各拡張が個々のサイトで公開されてるので、例えば niftyのホームページサービスが終了したことで入手できなくなった拡張もあるし、その前は infoseek、isweb のサービス終了で消えてしまったページもあるし…。それを考えると、どこかで一元管理されてるほうが、という気もするけどその一元管理するサイトが落ちたら何も入手できなくなるという問題も。
このあたり、どういう仕組みがベターなのかなあ…。全てがキッチリと足並みをそろえてなくてもなんとかなる状態をキッチリ決める、みたいな妙な矛盾が…。
しかし、それぞれ、今回の xyzzy のような状況になった時はどうなるのだろうと気になってしまったり。メインとなるサイトが落ちたり消えたりしても、その後もなんとか使えなくもない状態にするには、どういう形でそれら情報を提供したほうがいいのか、てなことをぼんやり考えてしまったりもして。
Wikiのようなシステムがどこかのサーバで動いてhtmlをブラウザその他に渡す、みたいなソレで提供するのは、今回のような状態になるから危ないのかもしれないなと。ミラーを作りやすい形で提供するほうが望ましい、とすれば、それこそ xyzzy の netinstaller の packages.l のように、テキストファイルを一つWeb上のどこかに置いておけばそれでどうにか、みたいな感じが良かったりするのだろうか。packages.l のURLをまとめた packages.l 的な何か、みたいな。
もっとも xyzzy の場合、他のアプリのソレと違って各拡張が個々のサイトで公開されてるので、例えば niftyのホームページサービスが終了したことで入手できなくなった拡張もあるし、その前は infoseek、isweb のサービス終了で消えてしまったページもあるし…。それを考えると、どこかで一元管理されてるほうが、という気もするけどその一元管理するサイトが落ちたら何も入手できなくなるという問題も。
このあたり、どういう仕組みがベターなのかなあ…。全てがキッチリと足並みをそろえてなくてもなんとかなる状態をキッチリ決める、みたいな妙な矛盾が…。
◎ そもそもemacs系エディタってどうなるんだろう。 :
考えてみれば、今時は Atomエディタだの Visual Studio Code だのがあるし。xyzzy に限らず、emacs系エディタをあえて選択する必要は…。Ctrl + C、Ctrl + V でコピペできないあたりからして初心者にとっては厳しいだろうし。いやまあ、ソレを言ったら emacs系に限らず vim もアレだけど。起動直後は文字を入力できないエディタってなんだソレ、と思われそうな。
それはともかく。 _Emacsは衰退しました - Qiita を読むと、emacs も危ない雰囲気が。いや、 _謹賀新年!Emacsは衰退しません という話もあるけれど。
0.5秒が5秒ぐらいに遅くなるのは許せねえ云々、という話が出てるけど…。しかし自分の手元の環境では NTEmacs が起動するまで23秒かかってるから、今更…。ちなみに、Atomエディタが起動するまで、測ってみたら48秒かかった…。拡張を入れ過ぎなのだろうか…。そして Visual Studio Code は起動まで28秒だった。HDDなので仕方ない…。
xyzzyの起動は3秒。この軽さ故に使い続けてるわけですが。
それはともかく。 _Emacsは衰退しました - Qiita を読むと、emacs も危ない雰囲気が。いや、 _謹賀新年!Emacsは衰退しません という話もあるけれど。
0.5秒が5秒ぐらいに遅くなるのは許せねえ云々、という話が出てるけど…。しかし自分の手元の環境では NTEmacs が起動するまで23秒かかってるから、今更…。ちなみに、Atomエディタが起動するまで、測ってみたら48秒かかった…。拡張を入れ過ぎなのだろうか…。そして Visual Studio Code は起動まで28秒だった。HDDなので仕方ない…。
xyzzyの起動は3秒。この軽さ故に使い続けてるわけですが。
[ ツッコむ ]
#2 [anime][neta] Zガンダムってなんだか凄いなと
BS-11でZガンダムが放送されているので見ているのですが。内容をすっかり忘れているので、コレが意外と面白いというか、考えさせられるというか。
なんというか…。とにかく殴ったり殴られたりするアニメだなと…。一体何をキッカケにして、どこの誰が殴られ始めるのか予測がつかない。地獄のような未来世界。
ちとネタバレになるけど。一話からして 主人公が エリートさんを殴り、そして エリートさん達から 主人公が殴られまくって。
あの ブライトさんまで 上官達から殴る蹴るの暴行を。相手が床に倒れても、いつまでも蹴りが続く。1stでアムロをアレしたソレがここに来て…てのは考え過ぎかしら。
そして先日見た回では、開始数分で 主人公が お姉さんパイロットから殴られて。 スポンサーらしいおじさんからも通りすがりに殴られて。ボコボコにされて傷の手当てをした直後にまた お姉さんパイロットから傷口を狙って殴られて。Aパートで何回殴られてるんだ。地面に倒れたら腹にローキックを入れてくるあたり、このアニメは格ゲーですか…。
しかし、これでもまだ、例の「修正してやるー」が出てきてないからなあ…。いやあ、コレは凄いアニメですよ…。
なんというか…。とにかく殴ったり殴られたりするアニメだなと…。一体何をキッカケにして、どこの誰が殴られ始めるのか予測がつかない。地獄のような未来世界。
ちとネタバレになるけど。一話からして 主人公が エリートさんを殴り、そして エリートさん達から 主人公が殴られまくって。
あの ブライトさんまで 上官達から殴る蹴るの暴行を。相手が床に倒れても、いつまでも蹴りが続く。1stでアムロをアレしたソレがここに来て…てのは考え過ぎかしら。
そして先日見た回では、開始数分で 主人公が お姉さんパイロットから殴られて。 スポンサーらしいおじさんからも通りすがりに殴られて。ボコボコにされて傷の手当てをした直後にまた お姉さんパイロットから傷口を狙って殴られて。Aパートで何回殴られてるんだ。地面に倒れたら腹にローキックを入れてくるあたり、このアニメは格ゲーですか…。
しかし、これでもまだ、例の「修正してやるー」が出てきてないからなあ…。いやあ、コレは凄いアニメですよ…。
◎ ちゃんと見てなかった理由が分かったような。 :
当時、自分はこのアニメをちゃんと見てなかったのだけど。いや、一応ロボットが出てくるから毎週見てはいたけれど、ドラマ部分は全然…。
今になって思えば、現実世界では時代的に校内暴力云々等に怯えながら生活していたわけで、そのうえアニメの中でまで殴る蹴るのシーンなんか見たくもないよなと…。精神的な逃げ場がどこにも無くなってしまう。追い込まれてる子供達を更に追い詰めるんだから、このアニメの監督さん、鬼ですな。
ちなみに自分、このZガンダムで受けてしまった嫌な感じの印象を、ZZからVまでずっと引き摺ってしまって…。未だに逆シャアとか「ケッ」「どうせあのガンダムシリーズだろ」てな印象が…。いや、ロボット出てるから見ますけど…。
それもあって、雰囲気をガラリと変えてくれたGガンダムが好きなんですよね…。いやまあ、アレも殴ったり殴られたりのアニメというか殴る蹴るに関しては他のガンダム作品の追随を許さないレベルだったりするけれど、殴る蹴るの種類が違うというか。
考えてみたら、視聴者側が持ってるであろう攻撃性や暴力性の部分は、ロボットの戦闘シーンで充足されているような気もしてきたり。だとすれば、ドラマ部分まで攻撃性や暴力性は要らないよな…。唐辛子にタバスコかけてるようなもんだよな…。
が、しかし、だったらドラマ部分はほんわかさせよう、などと企むと、主人公が学園に通いながらアレコレしつつも、しかしロボットに乗ったらハードな展開が、的な、なんだかどこか歪んでる、いかにもアニメ的な設定の作品に…。いや、でも、そういうアニメのほうが売れてるみたいだし、それもまた正解の一つ、なのかなあ。
Zガンダムには、そういう気持ち悪さがないあたり、ある意味では、まだまだ健全さがあったのかもしれないなと。一貫してギスギス、最初から終わりまで殺伐。芯が通ってる、とは言えるのかも。
今になって思えば、現実世界では時代的に校内暴力云々等に怯えながら生活していたわけで、そのうえアニメの中でまで殴る蹴るのシーンなんか見たくもないよなと…。精神的な逃げ場がどこにも無くなってしまう。追い込まれてる子供達を更に追い詰めるんだから、このアニメの監督さん、鬼ですな。
ちなみに自分、このZガンダムで受けてしまった嫌な感じの印象を、ZZからVまでずっと引き摺ってしまって…。未だに逆シャアとか「ケッ」「どうせあのガンダムシリーズだろ」てな印象が…。いや、ロボット出てるから見ますけど…。
それもあって、雰囲気をガラリと変えてくれたGガンダムが好きなんですよね…。いやまあ、アレも殴ったり殴られたりのアニメというか殴る蹴るに関しては他のガンダム作品の追随を許さないレベルだったりするけれど、殴る蹴るの種類が違うというか。
考えてみたら、視聴者側が持ってるであろう攻撃性や暴力性の部分は、ロボットの戦闘シーンで充足されているような気もしてきたり。だとすれば、ドラマ部分まで攻撃性や暴力性は要らないよな…。唐辛子にタバスコかけてるようなもんだよな…。
が、しかし、だったらドラマ部分はほんわかさせよう、などと企むと、主人公が学園に通いながらアレコレしつつも、しかしロボットに乗ったらハードな展開が、的な、なんだかどこか歪んでる、いかにもアニメ的な設定の作品に…。いや、でも、そういうアニメのほうが売れてるみたいだし、それもまた正解の一つ、なのかなあ。
Zガンダムには、そういう気持ち悪さがないあたり、ある意味では、まだまだ健全さがあったのかもしれないなと。一貫してギスギス、最初から終わりまで殺伐。芯が通ってる、とは言えるのかも。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
犬の散歩の後、自転車でホーマック、Seria、サンドラッグまで。
A4縦の一枚の紙を挟んでぶら下げる何かが欲しかったのだけど、なかなか見つからず。真ん中だけをクリップで挟んで台所の壁にぶら下げてたけど、それだと端が丸まって見えなくなるわけで。紙の左上と右上をクリップで挟む感じのソレがあれば…。
サンドラッグでVerbatimブランドのBD-Rを発見。試してみたいと思っていたので購入。近所の電気屋さんやホームセンターには何故か maxell のBD-Rしかなくて…。どうして maxell ばかりなんだろう…。いやまあ、どうせもどっちも品質はゲフゲフゴフン。
A4縦の一枚の紙を挟んでぶら下げる何かが欲しかったのだけど、なかなか見つからず。真ん中だけをクリップで挟んで台所の壁にぶら下げてたけど、それだと端が丸まって見えなくなるわけで。紙の左上と右上をクリップで挟む感じのソレがあれば…。
サンドラッグでVerbatimブランドのBD-Rを発見。試してみたいと思っていたので購入。近所の電気屋さんやホームセンターには何故か maxell のBD-Rしかなくて…。どうして maxell ばかりなんだろう…。いやまあ、どうせもどっちも品質はゲフゲフゴフン。
[ ツッコむ ]
2017/03/29(水) [n年前の日記]
#1 [emacs] emacsの拡張をアップデートしたり設定を見直したり
emacsの設定を弄ってるところ。環境は Windows10 x64 + NTEmacs 24.5.1。
◎ 拡張をアップデートしたら動作が怪しくなってしまった。 :
最近の emacs は、 M-x package-list-packages をするとネット経由で拡張がインストールできたりするのだけど。Uキーを押して、アップデートできそうな拡張に全部マークをつけて、xキーを押して実行・アップデートしてみたら、その後動作が怪しくなって困ったり。
症状としては、Rubyスクリプトを書く際にスペースキーを1回押すと空白が2つ入ってしまったり、ファイルを修正後に C-x C-s を叩いても何故か保存できずに「ファイル名は?」と尋ねられたり。
~/.emacs の中身を色々書き換えて犯人を探してみたら、悪さをしていたのはこのあたりだった…。
ググってみたら、ruby-electric は emacs 24.x 以降で動作が怪しいとのことで。
_Emacs24 で ruby-electric的なruby-modeを実現するには: invisible colors, inherent shapes and impassible emotion
ruby-electric は使わずに、ruby-end.el をインストールしつつ、括弧等の補完は emacs24.x 以降で使える新機能で対応、という手があるらしい。試してみたところ、余分なスペースも入らないし、ファイル保存もできるようになった。
ただ、「|v|」と打ちたい時に、「|」だけ打てば「||」に補完してくれないのはちょっとアレだけど。この文字は括弧じゃないから判別と補完が難しいのだろうな…。今までは ruby-electric が頑張っていたということだろうか。
にしても、上記ページは 2012年頃の記事だし…。今もダメなんだろうか。いやまあ、手元の環境では実際こうしてダメになったのだから、今でもダメなんだろうけど。
症状としては、Rubyスクリプトを書く際にスペースキーを1回押すと空白が2つ入ってしまったり、ファイルを修正後に C-x C-s を叩いても何故か保存できずに「ファイル名は?」と尋ねられたり。
~/.emacs の中身を色々書き換えて犯人を探してみたら、悪さをしていたのはこのあたりだった…。
(require 'ruby-electric) (add-hook 'ruby-mode-hook '(lambda () (ruby-electric-mode t)))
ググってみたら、ruby-electric は emacs 24.x 以降で動作が怪しいとのことで。
_Emacs24 で ruby-electric的なruby-modeを実現するには: invisible colors, inherent shapes and impassible emotion
ruby-electric は使わずに、ruby-end.el をインストールしつつ、括弧等の補完は emacs24.x 以降で使える新機能で対応、という手があるらしい。試してみたところ、余分なスペースも入らないし、ファイル保存もできるようになった。
ただ、「|v|」と打ちたい時に、「|」だけ打てば「||」に補完してくれないのはちょっとアレだけど。この文字は括弧じゃないから判別と補完が難しいのだろうな…。今までは ruby-electric が頑張っていたということだろうか。
にしても、上記ページは 2012年頃の記事だし…。今もダメなんだろうか。いやまあ、手元の環境では実際こうしてダメになったのだから、今でもダメなんだろうけど。
◎ ruby-electricは使えるのか使えないのか。 :
_qoobaa/ruby-electric: Improved ruby-electric mode
を眺めたら、「このリポジトリはもうメンテナンスしてねえよ」「でもMELPAで扱ってるのは Ruby SVN のソレだよ」と書いてあった。
_[Home] Ruby Mode によると、 _[ruby] Index of /trunk/misc が、その Ruby SVN リポジトリらしい。ruby-electric の最後の更新は2年前、ということかな…。
そもそも ruby-mode.el もどれが最新なのか分からない。NTEmacsのインストールフォルダ内を眺めたら、標準で ruby-mode.el が入ってたけど、これは古いのか新しいのか。
ruby-mode 以外はどこから入手するのがいいのだろう。などと思いながら M-x package-list-packages で ruby-additional.el をインストールしてみたら、rdoc-mode.el、ruby-style.el、rubydb2x.el、rubydb3x.el も一緒に入ってた。また、inf-ruby.el も M-x package-list-packages でインストールできるらしい。
つまり、ruby-additional と inf-ruby をインストールすれば、ひとまずファイルは揃うはず、ということだろうか。しかし、それぞれの中身は、新しいのか古いのか…。中身を見ても、そもそもヘッダー部分からして全然違っていたりして、バージョンすら判別できず。途中で別の方がごっそり書き直したとかそういうアレかな…。
でもまあ、emacs に標準で ruby-mode が入ってるだけでも御の字、かもしれん…。
_[Home] Ruby Mode によると、 _[ruby] Index of /trunk/misc が、その Ruby SVN リポジトリらしい。ruby-electric の最後の更新は2年前、ということかな…。
そもそも ruby-mode.el もどれが最新なのか分からない。NTEmacsのインストールフォルダ内を眺めたら、標準で ruby-mode.el が入ってたけど、これは古いのか新しいのか。
ruby-mode 以外はどこから入手するのがいいのだろう。などと思いながら M-x package-list-packages で ruby-additional.el をインストールしてみたら、rdoc-mode.el、ruby-style.el、rubydb2x.el、rubydb3x.el も一緒に入ってた。また、inf-ruby.el も M-x package-list-packages でインストールできるらしい。
つまり、ruby-additional と inf-ruby をインストールすれば、ひとまずファイルは揃うはず、ということだろうか。しかし、それぞれの中身は、新しいのか古いのか…。中身を見ても、そもそもヘッダー部分からして全然違っていたりして、バージョンすら判別できず。途中で別の方がごっそり書き直したとかそういうアレかな…。
でもまあ、emacs に標準で ruby-mode が入ってるだけでも御の字、かもしれん…。
◎ tabbarの設定を見直し。 :
emacs上でタブバーを表示してくれる tabbar てのがあるのだけど、ファイル編集した際のタブ表示が反映されなくて悩んだり。
tabbar.el を眺めたら分かってきた。tabbar-selected-modified と tabbar-modified があるのね…。両方設定してやらないといかんのだな…。
とりあえず、~/.emacs 内では現状こんな感じに。
tabbar.el を眺めたら分かってきた。tabbar-selected-modified と tabbar-modified があるのね…。両方設定してやらないといかんのだな…。
とりあえず、~/.emacs 内では現状こんな感じに。
;; ----------------------------------------
;; tabbar - バッファの上部にタブを表示
;;
;; M-Left、M-Right タブ間を移動
;; home、S-home タブ間を移動
;; C-TAB、C-S-TAB タブ間を移動
(require 'tabbar)
(tabbar-mode)
;; (require 'cl)
;; (load "~/.emacs.d/elisp/tabbar_init")
(tabbar-mwheel-mode nil) ;; タブ上でマウスホイール無効
(setq tabbar-buffer-groups-function nil) ;; グループ化無効
(setq tabbar-auto-scroll-flag t) ;; タブを自動スクロール
(setq tabbar-use-images nil) ;; 画像を使わない
;; 左に表示されるボタンを無効化
(dolist (btn '(tabbar-buffer-home-button
tabbar-scroll-left-button
tabbar-scroll-right-button))
(set btn (cons (cons "" nil)
(cons "" nil))))
;; scratch 以外で先頭に「*」がついてるタブを表示しない
(setq tabbar-buffer-list-function
(lambda ()
(remove-if
(lambda(buffer)
(unless (string= (buffer-name buffer) "*scratch*")
(find (aref (buffer-name buffer) 0) " *")))
(buffer-list))))
;; 外観変更
;; タブセパレータの長さ
(setq tabbar-separator '(0.4))
(set-face-attribute
'tabbar-default nil
:family (face-attribute 'default :family)
:foreground "#cccccc"
:background "#666666"
:height 1.0)
;; タブセパレータの見た目
(set-face-attribute
'tabbar-separator nil
:foreground "#222222"
:background "#666666")
;; 非選択・未変更タブ
(set-face-attribute
'tabbar-unselected nil
:foreground "#333333"
:background "#bbbbbb"
:weight 'medium
:box nil)
;; 非選択・変更タブ
(set-face-attribute
'tabbar-modified nil
:foreground "red"
:background "#bbbbbb"
:weight 'medium
:box nil)
;; 選択・未変更タブ
(set-face-attribute
'tabbar-selected nil
:foreground "blue"
:background "#eeeeee"
:weight 'bold
:box nil)
;; 選択・変更タブ
(set-face-attribute
'tabbar-selected-modified nil
:foreground "red"
:background "#eeeeee"
:weight 'bold
:box nil)
(set-face-attribute
'tabbar-button nil
:box nil)
;; (set-face-attribute 'tabbar-default nil :background "brightblue" :foreground "white")
;; (set-face-attribute 'tabbar-selected nil :background "#ff5f00" :foreground "brightwhite" :box nil)
;; (set-face-attribute 'tabbar-modified nil :background "brightred" :foreground "brightwhite" :box nil)
;; 編集されたらタブのラベルに記号を追加
;; Add a buffer modification state indicator in the tab label, and place a
;; space around the label to make it looks less crowd.
(defadvice tabbar-buffer-tab-label (after fixup_tab_label_space_and_flag activate)
(setq ad-return-value
(if (and (buffer-modified-p (tabbar-tab-value tab))
(buffer-file-name (tabbar-tab-value tab)))
(concat " * " (concat ad-return-value " "))
(concat " " (concat ad-return-value " ")))))
;; 編集されるたびにタブのラベルを更新
;; Called each time the modification state of the buffer changed.
(defun ztl-modification-state-change ()
(tabbar-set-template tabbar-current-tabset nil)
(tabbar-display-update))
;; First-change-hook is called BEFORE the change is made.
(defun ztl-on-buffer-modification ()
(set-buffer-modified-p t)
(ztl-modification-state-change))
(add-hook 'after-save-hook 'ztl-modification-state-change)
;; This doesn't work for revert, I don't know.
;;(add-hook 'after-revert-hook 'ztl-modification-state-change)
(add-hook 'first-change-hook 'ztl-on-buffer-modification)
(dolist (func '(tabbar-mode tabbar-forward-tab tabbar-forward-group tabbar-backward-tab tabbar-backward-group))
(autoload func "tabbar" "Tabs at the top of buffers and easy control-tab navigation"))
(defmacro defun-prefix-alt (name on-no-prefix on-prefix &optional do-always)
`(defun ,name (arg)
(interactive "P")
,do-always
(if (equal nil arg)
,on-no-prefix
,on-prefix)))
(defun-prefix-alt shk-tabbar-next (tabbar-forward-tab) (tabbar-forward-group) (tabbar-mode 1))
(defun-prefix-alt shk-tabbar-prev (tabbar-backward-tab) (tabbar-backward-group) (tabbar-mode 1))
;; キー割り当て
(global-set-key [M-right] 'shk-tabbar-next)
(global-set-key [M-left] 'shk-tabbar-prev)
(global-set-key [(control tab)] 'shk-tabbar-next)
(global-set-key [(control shift tab)] 'shk-tabbar-prev)
(define-key global-map [home] 'shk-tabbar-next)
(define-key global-map [\S-home] 'shk-tabbar-prev)
見た目はこんな感じ。◎ 手動で入れたyasnippetを整理。 :
昔手動で yasnippet をインストールしたのだけど、ネット経由で最新版が入れられるのだからそっちを入れようと思い立って。手動で入れてた関連ファイルを別の場所に移動して M-x package-list-packages でインストール。自分用のスニペットは ~/.emacs.d/snippets/ にコピー。
emacs の起動がとんでもなく速くなった。20秒以上かかっていたのが、数秒で立ち上がる。今まで訳も分からずインストールしていた古いアレコレが、無駄に時間を食っていたのか…。
emacs の起動がとんでもなく速くなった。20秒以上かかっていたのが、数秒で立ち上がる。今まで訳も分からずインストールしていた古いアレコレが、無駄に時間を食っていたのか…。
◎ picture-modeを強化。 :
_Emacs picture-modeの拡張 - 屯遁のパズルとプログラミングの日記
で、picture-mode を強化する elisp が披露されてた。試しに導入。
xyzzy の罫線モードと同様に、C-カーソルキーでいきなり縦横の線が引けるようになった。これはたしかに快適。
ただ、C-c C-カーソルキーでリージョンを移動できるはずが、それについては動作せず。ひとまず、C-M-カーソルキーに割り当てたら動いたけど…。
む。分かった。tabbar が C-c C-right 等のショートカットキーを取ってしまっているのだな…。
tabbar側のキーの殺し方は、こんな感じだろうか。
xyzzy の罫線モードと同様に、C-カーソルキーでいきなり縦横の線が引けるようになった。これはたしかに快適。
ただ、C-c C-カーソルキーでリージョンを移動できるはずが、それについては動作せず。ひとまず、C-M-カーソルキーに割り当てたら動いたけど…。
(define-key picture-mode-map [C-M-right] 'picture-region-move-right) (define-key picture-mode-map [C-M-left] 'picture-region-move-left) (define-key picture-mode-map [C-M-up] 'picture-region-move-up) (define-key picture-mode-map [C-M-down] 'picture-region-move-down)しかし、どうして動かなかったのかよく分からず。emacsのバージョンによって記述の仕方が変わるのだろうか。
む。分かった。tabbar が C-c C-right 等のショートカットキーを取ってしまっているのだな…。
tabbar側のキーの殺し方は、こんな感じだろうか。
(define-key tabbar-mode-map [(control ?c) C-right] nil) ;; tabbar-forward (define-key tabbar-mode-map [(control ?c) C-left] nil) ;; tabbar-backward (define-key tabbar-mode-map [(control ?c) C-up] nil) ;; tabbar-backward-group (define-key tabbar-mode-map [(control ?c) C-down] nil) ;; tabbar-forward-groupちなみに自分の場合、C-tab、C-S-tab、Home、S-Home にタブの切り替えを割り当ててあるので殺しても困らない、とメモ。
[ ツッコむ ]
2017/03/30(木) [n年前の日記]
#1 [cg_tools] Fujiyamaレンダラーを試用
_Fujiyama Renderer
というレンダラーがあるらしいので試用してみたり。環境は Windows10x 64。
◎ インストールの仕方。 :
_ダウンロード
ページから、Fujiyama-Renderer-for-Win-0.3.3-x64.zip と、サンプルデータの all_ply.tar.gz をDLして解凍。更に加えて、
_High-Resolution Light Probe Image Gallery
からIBLに使うのであろうHDR画像を入手。とりあえず以下をDLさせてもらったり。
以下のようなフォルダ構成にして各ファイルをコピー。
環境変数を設定。
自分の場合、以下のようなbatファイルを作って、使う時だけ環境変数を設定するようにしてみたり。
glacier.hdr grace-new.hdr pisa.hdr uffizi-large.hdr
以下のようなフォルダ構成にして各ファイルをコピー。
./Fujiyama ├─Fujiyama-Renderer │ ├─bin プログラム群が入っている │ ├─include │ ├─lib │ ├─python │ └─scenes サンプルシーンファイルが入っている │ ├─hdr HDR画像を入れておく │ ├─mesh plyから変換した.meshファイルを入れておく │ ├─mip HDR画像から変換した .mipファイルを入れておく │ └─ply サンプル ply ファイルを入れておく。
環境変数を設定。
- 環境変数 PATH に、〜\Fujiyama-Renderer\bin を追加。
- 環境変数 PYTHONPATH に、〜\Fujiyama-Renderer\python を追加。
自分の場合、以下のようなbatファイルを作って、使う時だけ環境変数を設定するようにしてみたり。
set FUJIYAMA_ROOT=D:\Prog\Fujiyama\Fujiyama-Renderer set PATH=%PATH%;%FUJIYAMA_ROOT%\bin set PYTHONPATH=%PYTHONPATH%;%FUJIYAMA_ROOT%\python echo add %FUJIYAMA_ROOT% to PATH and PYTHONPATH
◎ レンダリングの前準備。 :
plyファイルは3Dファイルフォーマットの一種だけど、コレを .mesh ファイルに変換しないといけないらしい。bin\ にパスが通っていれば、DOS窓上で以下を打って変換できる。
Fujiyama-Renderer\scene\ 以下にサンプルシーンファイル(.scn)が入っているのだけど、各シーンファイル内では ../../mesh/*.mesh を呼び出してるので、.meshファイルは meshフォルダに入れておく。
HDR画像も、.mipファイルに変換しておく。
ply2mesh teapot.ply ..\mesh\teapot.mesh ply2mesh floor.ply ..\mesh\floor.mesh ply2mesh dome.ply ..\mesh\dome.mesh ply2mesh xyzrgb_dragon.ply ..\mesh\xyzrgb_dragon.meshxyzrgb_dragon.ply は結構巨大なファイルっぽいので変換に時間がかかる。
Fujiyama-Renderer\scene\ 以下にサンプルシーンファイル(.scn)が入っているのだけど、各シーンファイル内では ../../mesh/*.mesh を呼び出してるので、.meshファイルは meshフォルダに入れておく。
HDR画像も、.mipファイルに変換しておく。
hdr2mip glacier.hdr ..\mip\glacier.mip hdr2mip grace-new.hdr ..\mip\grace-new.mip hdr2mip pisa.hdr ..\mip\grace-new.mip hdr2mip uffizi-large.hdr ..\mip\uffizi-large.mipこれも、mipフォルダに入れておく。ファイルによっては 100MB近いファイルに変換されるのでHDDの空き容量に注意。
◎ レンダリング。 :
レンダリングの途中結果をプレビューできる、fbview.exe を、オプション --listen 付きで起動しておく。
scenesフォルダに入って、scene.exe サンプル.scn を実行。
fbview.exe は、マウスの右ボタンドラッグで拡大縮小表示。中ボタン(ホイールボタン)ドラッグでスクロール。
レンダリング結果は、scenesフォルダの一つ上に、*.fb として保存される模様。fb2exr.exe を使うと、fbファイルからexrファイルに変換できる。
とりあえず、 _Luminance HDR 2.4.0 を使って png にしてみたり。
ということで、サンプルシーンを試してみただけではあるけど、ちゃんとレンダリングできました、とメモ。
fbview --listen
scenesフォルダに入って、scene.exe サンプル.scn を実行。
scene teapot.scn scene xyzrgb_dragon.scnscene.exe が fbview.exe と通信(?)して、レンダリングの途中結果を少しずつ表示してくれる。
fbview.exe は、マウスの右ボタンドラッグで拡大縮小表示。中ボタン(ホイールボタン)ドラッグでスクロール。
レンダリング結果は、scenesフォルダの一つ上に、*.fb として保存される模様。fb2exr.exe を使うと、fbファイルからexrファイルに変換できる。
fb2exr teapot.fb teapot.exr fb2exr xyzrgb_dragon.fb xyzrgb_dragon.exrexrファイルは、たぶん _OpenEXR かな…。HDR画像ファイルフォーマットの一つ。
とりあえず、 _Luminance HDR 2.4.0 を使って png にしてみたり。
ということで、サンプルシーンを試してみただけではあるけど、ちゃんとレンダリングできました、とメモ。
[ ツッコむ ]
#2 [emacs] Windows + NTEmacs + markdown-mode でハマった
Windows10 x64 + NTEmacs 24.5.1 + markdown-mode でちとハマった。
markdown-mode は、例えば
markdown-mode.el を眺めてみたけど…分からん…。どうやら、一旦 emacsのバッファにhtmlソースを渡して、そこからhtml保存なりブラウザでプレビューなりしてるらしいのだけど、どうも各ツールがemacsのバッファにhtmlソースを渡す段階で文字化けしちゃってる気がする…。コレってたぶん、*NIX や Mac ならすんなり動くんだろうな。
markdown や GFM を書きたい時は、Atomエディタでも使えばいいか…。
markdown-mode は、例えば
(setq markdown-command "multimarkdown")等の設定をしておくことで、C-c C-c m でhtmlに変換、C-c C-c p でブラウザで表示、等ができるはずなのだけど、何をどうしても日本語文字列が文字化けしてしまって…。
- 元の .md ファイルは UTF-8 で書いてある。
- multimarkdown、pandoc を試した。
- DOS窓で multimarkdown README.md -o README.html をしたら文字化けしていない html が得られた。
- pandoc -f markdown_github -t html5 README.md -o README.html でも文字化けしていない html が得られた。
- markdown-command-needs-filename を t に設定してファイル名を渡すようにしてみたが、違う文字化け状態になるだけ。
markdown-mode.el を眺めてみたけど…分からん…。どうやら、一旦 emacsのバッファにhtmlソースを渡して、そこからhtml保存なりブラウザでプレビューなりしてるらしいのだけど、どうも各ツールがemacsのバッファにhtmlソースを渡す段階で文字化けしちゃってる気がする…。コレってたぶん、*NIX や Mac ならすんなり動くんだろうな。
markdown や GFM を書きたい時は、Atomエディタでも使えばいいか…。
[ ツッコむ ]
#3 [anime] 四畳半神話大系、最終回を視聴
BSで放送されてた四畳半神話大系というアニメの最終回を視聴。元々はノイタミナ枠で放送されてたのかな…。監督の劇場新作が公開されるので宣伝の一環として放送したらしい。
あちらこちらでやたらと高い評価を得ている作品なのでなんとなく気にはなっていたのだけど。視聴してみて納得。ああ…これは面白い…。間違いなく名作だ…。素晴らしい。
いやまあ、アニメと言えばジブリアニメしか見たことないようなお爺ちゃんお婆ちゃんが見たら目を白黒させそうな若干変わった作風なので万人にオススメできるわけではないのだけど、「EVAやまどマギ程度ならフツーに見たよ」てな人ならバッチリ面白がってくれそうなアニメではないだろうかと。いや、ノイタミナで放送されてたのは2010年頃らしいから今更何を言ってるんだコイツって話か。悪かったな福島じゃノイタミナなんて流れてなかったんだよコンチクショウ。しかもこんな絵柄じゃ「ナニコレ?」扱いでジャンルすら分からんしフツーはスルーして当然やん。まさかこれほど面白いとは予想できなかったですよ…。絶賛されるわけだ…。
にしても、何がどう面白いのか、言語化して説明できそうにないあたりが…。どうしてコレを面白いと自分は感じるのだろう…。わからん…。
あちらこちらでやたらと高い評価を得ている作品なのでなんとなく気にはなっていたのだけど。視聴してみて納得。ああ…これは面白い…。間違いなく名作だ…。素晴らしい。
いやまあ、アニメと言えばジブリアニメしか見たことないようなお爺ちゃんお婆ちゃんが見たら目を白黒させそうな若干変わった作風なので万人にオススメできるわけではないのだけど、「EVAやまどマギ程度ならフツーに見たよ」てな人ならバッチリ面白がってくれそうなアニメではないだろうかと。いや、ノイタミナで放送されてたのは2010年頃らしいから今更何を言ってるんだコイツって話か。悪かったな福島じゃノイタミナなんて流れてなかったんだよコンチクショウ。しかもこんな絵柄じゃ「ナニコレ?」扱いでジャンルすら分からんしフツーはスルーして当然やん。まさかこれほど面白いとは予想できなかったですよ…。絶賛されるわけだ…。
にしても、何がどう面白いのか、言語化して説明できそうにないあたりが…。どうしてコレを面白いと自分は感じるのだろう…。わからん…。
[ ツッコむ ]
2017/03/31(金) [n年前の日記]
#1 [dxruby][gosu][ruby] COLLADA形式の3Dモデルを読み込むRubyスクリプトを書いた
ここ最近、 DXRuby や gosu + opengl を使って3Dモデルの描画を試しているのだけど、3DCGソフトで作成したモデルデータを読み込んで描画できると、実験としては色々都合がいいので、COLLADA形式(.dae)の3Dモデルデータを読み込めるRubyスクリプトを書いてみたり。
_mieki256/tinydaeparser
モデルデータを json で出力して使ってもいいし、require_relative 'tinydaeparser' して daeファイルを直接読んでもいいし…。まあ、好きなやり方で使える、かなと。
モデルデータを読み込むだけなら、先日、 _Wavefront形式(.obj, .mtl)の3Dモデルを読み込むスクリプト を書いているので、ソレを使えばいいけれど。Wavefront形式は頂点カラーを含めることができないようで。COLLADA形式なら頂点カラーを含めることもできる点が大きな違い、だろうか。たぶん。
もっとも、現状では複数オブジェクトに対応してないし、複数のマテリアルを使った場合にも対応できてないので…。あくまで、描画の実験用に使えなくもないですよ、てな状態ですが。
ひとまず、頂点配列や頂点カラー配列は取得できるようになったから…。HLSLを勉強して頂点シェーダとピクセルシェーダを、などと夢想。
_mieki256/tinydaeparser
モデルデータを json で出力して使ってもいいし、require_relative 'tinydaeparser' して daeファイルを直接読んでもいいし…。まあ、好きなやり方で使える、かなと。
モデルデータを読み込むだけなら、先日、 _Wavefront形式(.obj, .mtl)の3Dモデルを読み込むスクリプト を書いているので、ソレを使えばいいけれど。Wavefront形式は頂点カラーを含めることができないようで。COLLADA形式なら頂点カラーを含めることもできる点が大きな違い、だろうか。たぶん。
もっとも、現状では複数オブジェクトに対応してないし、複数のマテリアルを使った場合にも対応できてないので…。あくまで、描画の実験用に使えなくもないですよ、てな状態ですが。
ひとまず、頂点配列や頂点カラー配列は取得できるようになったから…。HLSLを勉強して頂点シェーダとピクセルシェーダを、などと夢想。
◎ blenderからdaeファイルをエクスポートする際の注意点。 :
最初、blender から .dae をエクスポートして描画しようとしたところ、全然違う場所に描画されて悩んだり。
オブジェクトを移動・回転・拡大縮小すると、一見そこに存在するように見えても、内部では全然違う別の場所、異なる座標で存在している、という状態になるのだな…。
そんな時は、オブジェクトを選択した状態で、下のほうのメニューから、オブジェクト → 適用 → 位置・回転・拡縮、を選んでやればいいらしい。
Wavefront形式(.obj)でエクスポートした際は、そのあたり適用した状態でエクスポートしてくれるようで、先日実験していた時はモデルデータの位置がおかしいことに気づかなかったのだけど。COLLADA形式(.dae)でエクスポートすると、内部で持ってる座標値等は極力弄らず、座標変換するためのMatrix情報を付加した状態でエクスポートするっぽい。故に、今回変な位置に描画されてしまったのだろう。たぶん。
オブジェクトを移動・回転・拡大縮小すると、一見そこに存在するように見えても、内部では全然違う別の場所、異なる座標で存在している、という状態になるのだな…。
そんな時は、オブジェクトを選択した状態で、下のほうのメニューから、オブジェクト → 適用 → 位置・回転・拡縮、を選んでやればいいらしい。
Wavefront形式(.obj)でエクスポートした際は、そのあたり適用した状態でエクスポートしてくれるようで、先日実験していた時はモデルデータの位置がおかしいことに気づかなかったのだけど。COLLADA形式(.dae)でエクスポートすると、内部で持ってる座標値等は極力弄らず、座標変換するためのMatrix情報を付加した状態でエクスポートするっぽい。故に、今回変な位置に描画されてしまったのだろう。たぶん。
[ ツッコむ ]
#2 [prog] NVIDIA FX Composer を試用してみたり
NVIDIA FX Composer なるソフトを使うと、HLSLを書いてその場でコンパイルと表示確認ができる、てな話を見かけたので試用してみようと。環境は Windows10 x64。
_FX Composer | NVIDIA Developer から、FX_Composer2_Shader_Debugger_Bundle_2.53.0524.1905.exe をダウンロードして実行。ウイザード形式でインストールが進む。途中で名前と所属の入力を求められるけど…。以下を参考にして入力。
_ぼく用あれこれまとめ - NVIDIA FX Composer 導入メモ
インストール後、以下を参考にしながら操作。
_FX Composer 2.5再入門: 新 masafumi's Diary
_ぼく用あれこれまとめ - NVIDIA FX Composer 2 の使い方
まずはモデルデータをインポート。インポートできるフォーマットは、.dae、.obj、.x、.fbx、.3ds等。先日から実験に使ってる .dae を流用することにする。
インポートの仕方は、左側の下のほうのタブの中に「Assets」てのがあるからソレに切り替えて、Modelsを右クリック → Import。
次にシェーダ(?)を追加。Effects → Add Effect。色々な種類が選べるけど、ひとまず HLSL FX を選択 → Next → Phong を選択 → Next → Finish。これで、あらかじめ同梱されているのであろうシェーダのサンプルが追加される。同時に、対応したマテリアル(Material)も追加される。
追加された Material をドラッグして、右下のほうで3D表示されているモデルの上で落とすと、マテリアルが反映される。
テクスチャ画像を変更したい時は…。まずは画像を追加。Textures を右クリック → Add Texture From File → 画像を選択。
マテリアル設定を変更してテクスチャを差し替える。先ほど追加されたマテリアルをクリックすると、Propertiesウインドウの中に Diffuse Texture てのがあるから、ファイル名をクリック → 右の「...」ボタンをクリック → 先ほど追加した画像を選択。これでテクスチャが変更される。
要するに、何かを追加したい時は、Assets に並んでる何かを右クリック、みたいな。Lights 等も追加できる。
と、書いたところで気がついた。コレ、ほとんどは、メニューの Create から追加できるのだな…。
_FX Composer | NVIDIA Developer から、FX_Composer2_Shader_Debugger_Bundle_2.53.0524.1905.exe をダウンロードして実行。ウイザード形式でインストールが進む。途中で名前と所属の入力を求められるけど…。以下を参考にして入力。
_ぼく用あれこれまとめ - NVIDIA FX Composer 導入メモ
インストール後、以下を参考にしながら操作。
_FX Composer 2.5再入門: 新 masafumi's Diary
_ぼく用あれこれまとめ - NVIDIA FX Composer 2 の使い方
まずはモデルデータをインポート。インポートできるフォーマットは、.dae、.obj、.x、.fbx、.3ds等。先日から実験に使ってる .dae を流用することにする。
インポートの仕方は、左側の下のほうのタブの中に「Assets」てのがあるからソレに切り替えて、Modelsを右クリック → Import。
次にシェーダ(?)を追加。Effects → Add Effect。色々な種類が選べるけど、ひとまず HLSL FX を選択 → Next → Phong を選択 → Next → Finish。これで、あらかじめ同梱されているのであろうシェーダのサンプルが追加される。同時に、対応したマテリアル(Material)も追加される。
追加された Material をドラッグして、右下のほうで3D表示されているモデルの上で落とすと、マテリアルが反映される。
テクスチャ画像を変更したい時は…。まずは画像を追加。Textures を右クリック → Add Texture From File → 画像を選択。
マテリアル設定を変更してテクスチャを差し替える。先ほど追加されたマテリアルをクリックすると、Propertiesウインドウの中に Diffuse Texture てのがあるから、ファイル名をクリック → 右の「...」ボタンをクリック → 先ほど追加した画像を選択。これでテクスチャが変更される。
要するに、何かを追加したい時は、Assets に並んでる何かを右クリック、みたいな。Lights 等も追加できる。
と、書いたところで気がついた。コレ、ほとんどは、メニューの Create から追加できるのだな…。
◎ シェーダのソースを眺めてみる。 :
なんだかよく分からない情報が並んでるな…。と思ったら、コレ、Properties に表示する項目の情報も列挙されているのだな。
[ ツッコむ ]
#3 [prog] Live Coder の HLSL版もあるらしい
Live Coder というのは、OpenGL の GLSL をビシビシ書けばその場で結果を出してくれるツール、という説明でいいのだろうか。
_Live Coder
_2013/06/12 頃に、Windows7環境でインストールして試用していた模様。
HLSL版も公開されてることに今頃気が付いた。気になる。lc_hlsl20121228.zip をDLして解凍。
_githole/Live-Coder: Live Coder is a realtime GLSL editor/viewer mainly for demosceners. によると、
_OpenAL: Cross Platform 3D Audio
_Simple DirectMedia Layer - SDL version 1.2.15 (historic)
_The OpenGL Extension Wrangler Library - Browse /glew/1.7.0 at SourceForge.net
livecoder.exe を実行。凄い感じの映像が出てきた。このソースでどうしてこうなるのか分からないけど、とにかく凄い。しばらく映像に見入ってしまった…。
_Live Coder
_2013/06/12 頃に、Windows7環境でインストールして試用していた模様。
HLSL版も公開されてることに今頃気が付いた。気になる。lc_hlsl20121228.zip をDLして解凍。
_githole/Live-Coder: Live Coder is a realtime GLSL editor/viewer mainly for demosceners. によると、
Requirement: OpenAL 1.1 SDK, SDL 1.2, GLEW 1.7.0と書いてある。インストールしておいたほうがいいのかな…。lc20121208.zip をDLして解凍したら、oalinst.exe とか入ってたけど…。githole/Live-Coder: Live Coder is a realtime GLSL editor/viewer mainly for demosceners. より
_OpenAL: Cross Platform 3D Audio
_Simple DirectMedia Layer - SDL version 1.2.15 (historic)
_The OpenGL Extension Wrangler Library - Browse /glew/1.7.0 at SourceForge.net
livecoder.exe を実行。凄い感じの映像が出てきた。このソースでどうしてこうなるのか分からないけど、とにかく凄い。しばらく映像に見入ってしまった…。
[ ツッコむ ]
以上、31 日分です。