2017/02/19(日) [n年前の日記]
#1 [cg_tools][animeeffects] AnimeEffectsの使い方、ボーン編をメモ
_AnimeEffects
は、ボーン(骨)を設定して静止画を動かすこともできるので、そのあたりの使い方をメモ。
今回、実験用の元画像には、 _コミPo! のレンダリング結果を使ってみたり。せっかく買ったのに全然使ってなかったし…。ちなみにコミPo!というのは、絵が描けない人でも漫画が作れてしまうソフト、という説明でいいのかな。
_test03.zip (test03.psdが入ってる)
とりあえず、プロジェクトを新規作成して、初期リソースにpsdを指定して、目的のレイヤーをクリックして選択してから…。
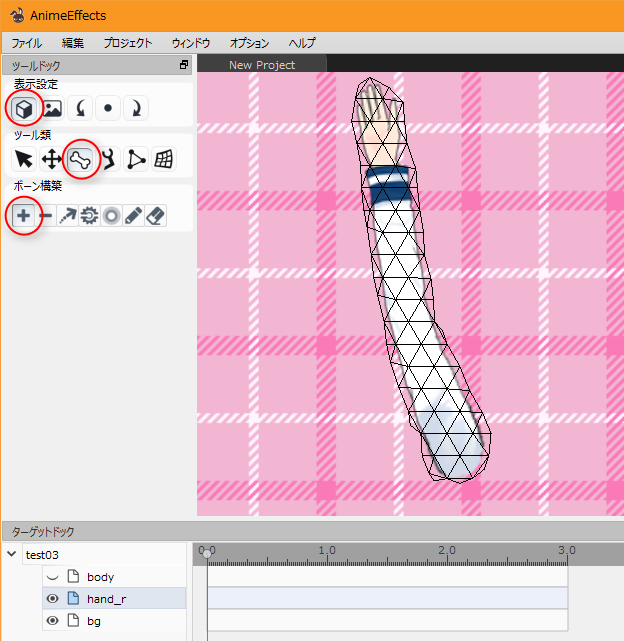
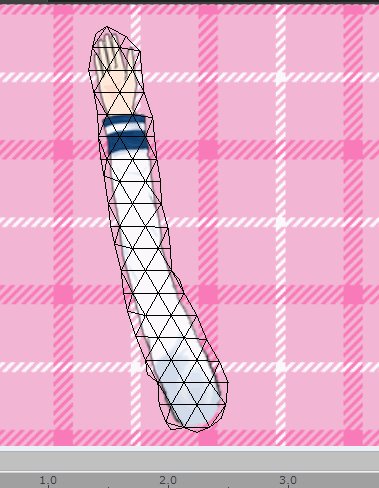
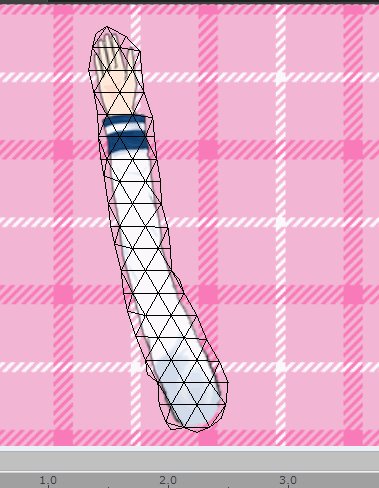
まずは「ボーン」を構築する。「ボーンを構築する」をクリック → 「ボーンを追加する」をクリック。ポリゴンのワイヤーフレーム表示を有効にしておいたほうが作業がしやすいかもしれない。
キャンバス上で左クリックしていくと、ボーンの根本 → ボーンの先端 → ボーンの先端、の順番でボーンを作れる。
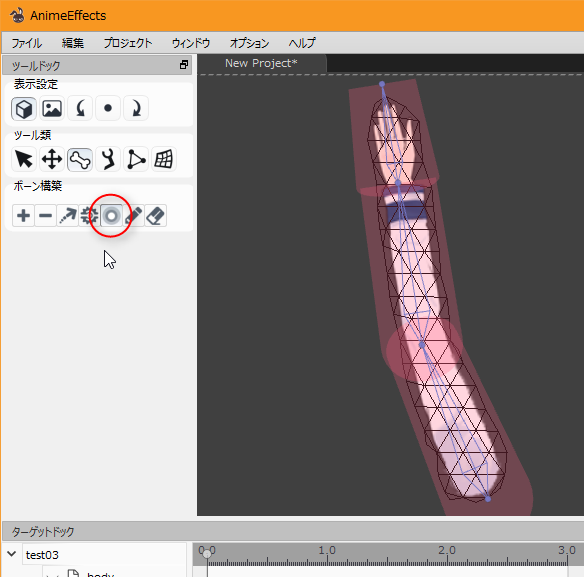
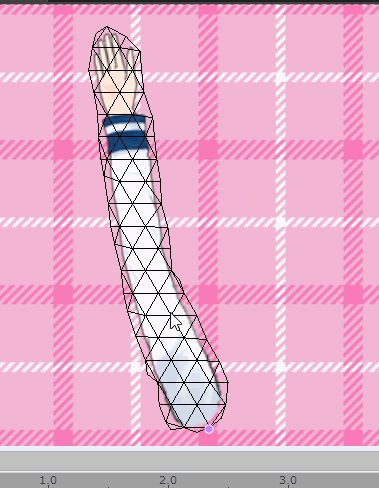
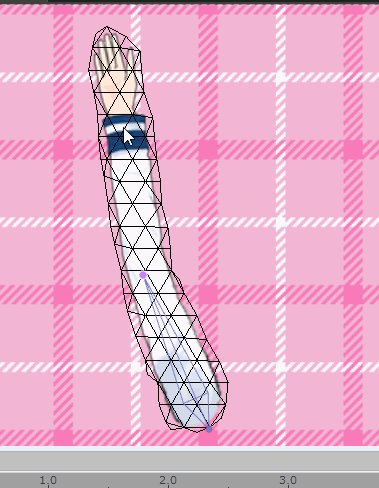
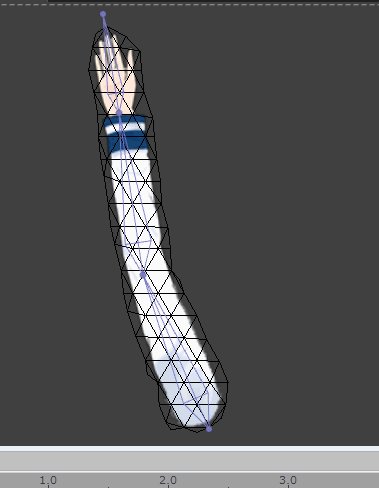
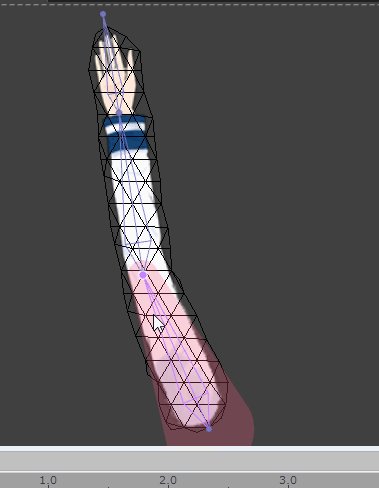
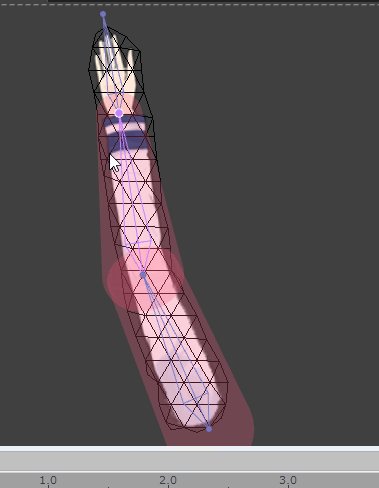
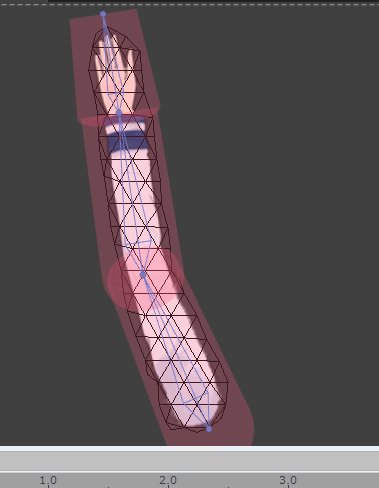
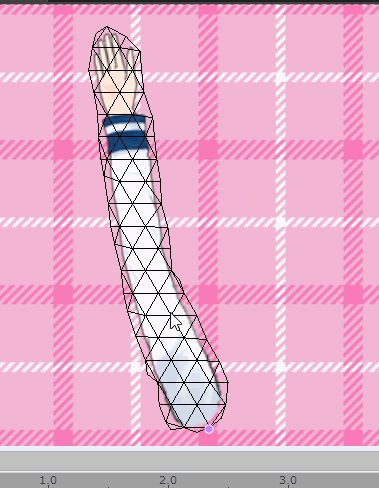
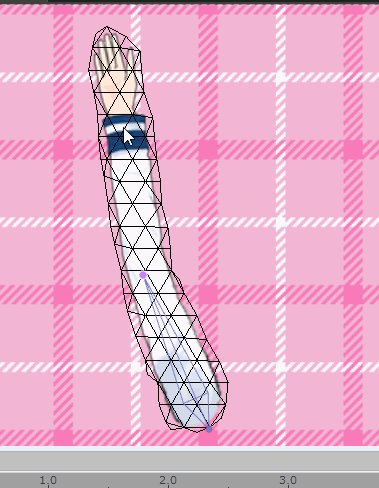
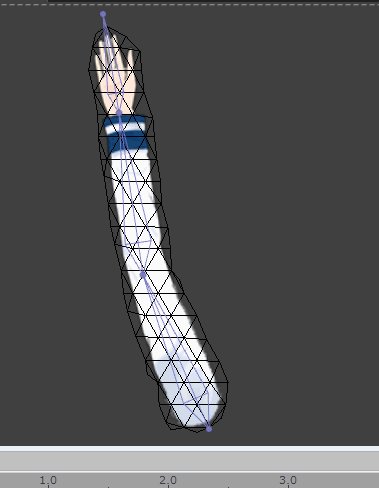
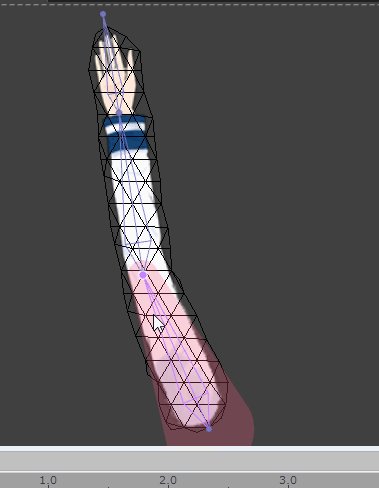
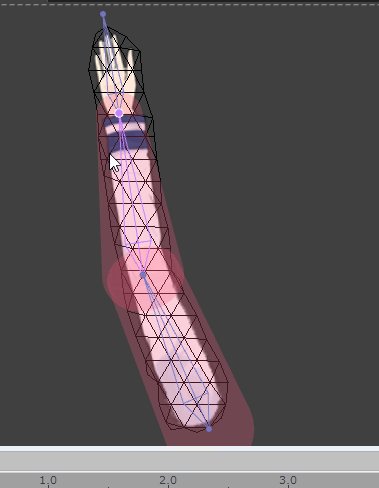
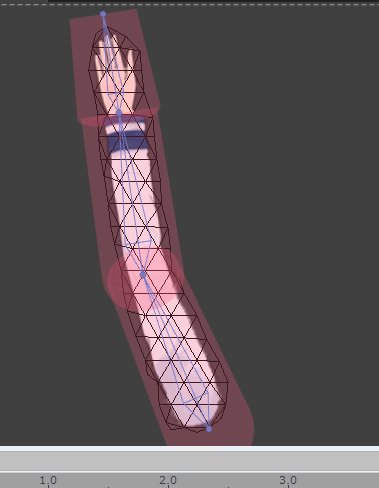
ボーンを構築し終わったら、各ボーンがどのポリゴンを動かすのか、「影響範囲を操作」する。「影響範囲を操作する」をクリック。
ここの操作がちょっと分かりづらいかもしれんけど…。ボーンの根元、もしくはボーンの先端に近いところを左ボタンでドラッグすると、半透明で塗られた範囲が表示されるので、上下左右にドラッグしてポリゴンが含まれるように影響範囲の大きさを調整する。端を円状にするか、スパッと切った形状にするかも、左ボタンドラッグの向きで設定できる模様。
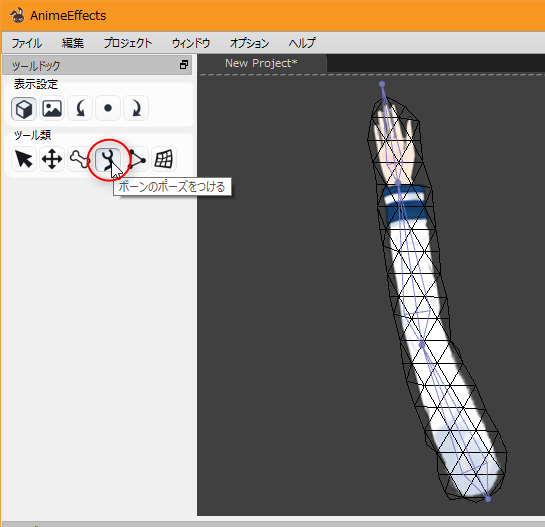
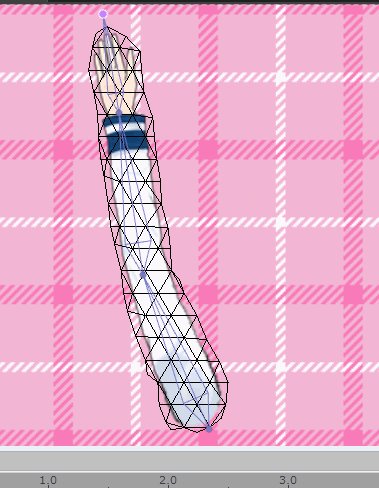
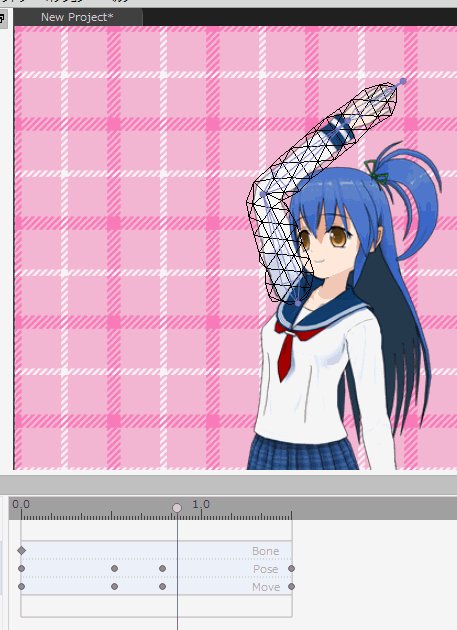
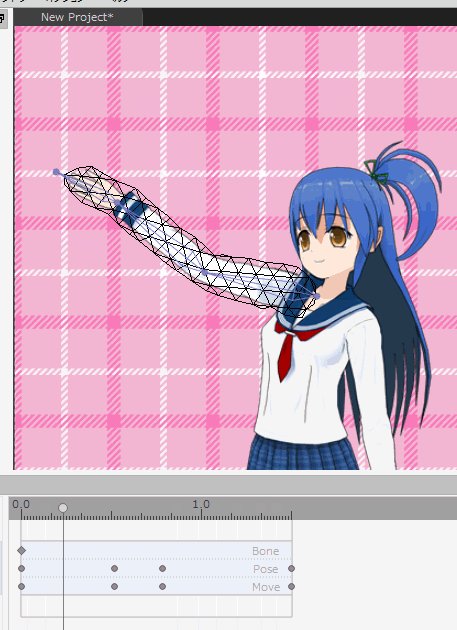
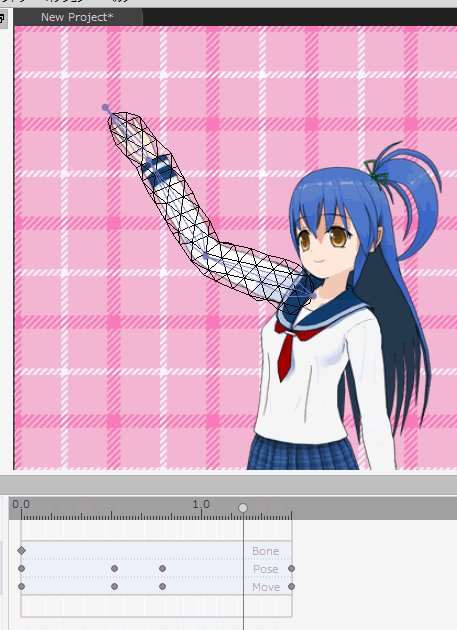
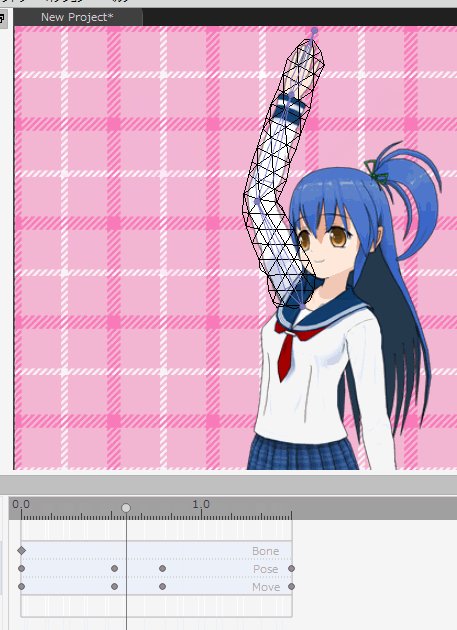
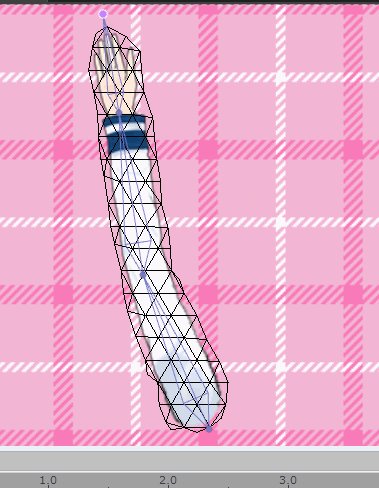
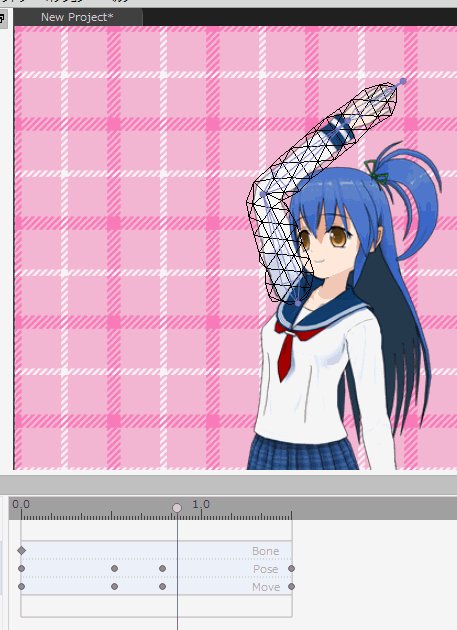
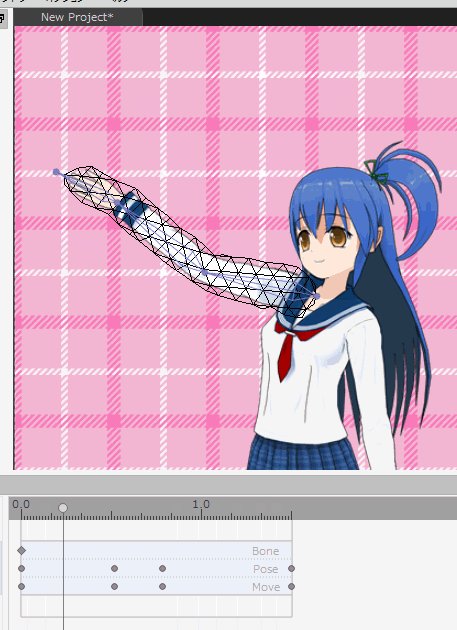
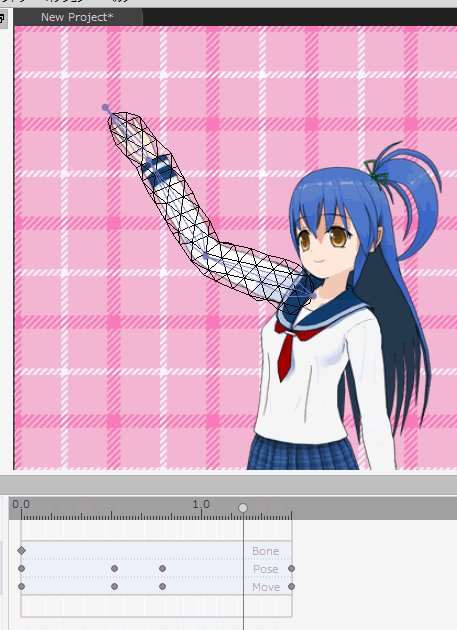
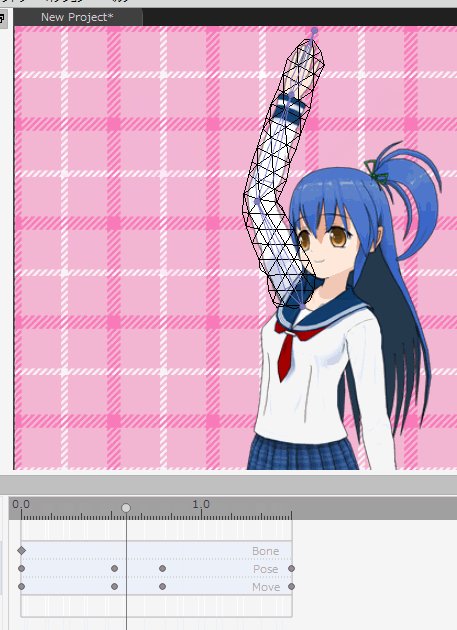
ボーンの影響範囲を設定できたら、ボーンにポーズをつけていく。「ボーンのポーズをつける」を選択。後は、ボーンの先端や根元の点をドラッグしてやれば、ボーンに追従して画像が変形されるはず。
こんな感じの動きをつけた。
一旦、無圧縮aviでエクスポートして、DOS窓というかコマンドラインで、ffmpegを使ってmp4に変換。
わざわざ無圧縮avi → ffmpeg.exe で mp4 に変換してるのは、AnimeEffects v1.0 から直接mp4をエクスポートすると互換性が厳しい mp4 ができてしまって、ブラウザ(Firefox)によっては「この動画ファイル壊れてるよ?」と怒られてしまうから。
とりあえず、こんな結果になった。
なんだかショボい動きだけど、今回はボーンを使って動かせることが分かればそれでいいかなと…。
この程度の動きなら Spriter 等を使ってもできそうな気もするけど、関節部分をパーツ分けしてない点は AnimeEffects の強み、ではあるまいかと思うわけです。
今回、実験用の元画像には、 _コミPo! のレンダリング結果を使ってみたり。せっかく買ったのに全然使ってなかったし…。ちなみにコミPo!というのは、絵が描けない人でも漫画が作れてしまうソフト、という説明でいいのかな。
_test03.zip (test03.psdが入ってる)
とりあえず、プロジェクトを新規作成して、初期リソースにpsdを指定して、目的のレイヤーをクリックして選択してから…。
まずは「ボーン」を構築する。「ボーンを構築する」をクリック → 「ボーンを追加する」をクリック。ポリゴンのワイヤーフレーム表示を有効にしておいたほうが作業がしやすいかもしれない。
キャンバス上で左クリックしていくと、ボーンの根本 → ボーンの先端 → ボーンの先端、の順番でボーンを作れる。

ボーンを構築し終わったら、各ボーンがどのポリゴンを動かすのか、「影響範囲を操作」する。「影響範囲を操作する」をクリック。
ここの操作がちょっと分かりづらいかもしれんけど…。ボーンの根元、もしくはボーンの先端に近いところを左ボタンでドラッグすると、半透明で塗られた範囲が表示されるので、上下左右にドラッグしてポリゴンが含まれるように影響範囲の大きさを調整する。端を円状にするか、スパッと切った形状にするかも、左ボタンドラッグの向きで設定できる模様。

ボーンの影響範囲を設定できたら、ボーンにポーズをつけていく。「ボーンのポーズをつける」を選択。後は、ボーンの先端や根元の点をドラッグしてやれば、ボーンに追従して画像が変形されるはず。
こんな感じの動きをつけた。

一旦、無圧縮aviでエクスポートして、DOS窓というかコマンドラインで、ffmpegを使ってmp4に変換。
ffmpeg -i hoge.avi -preset placebo -tune animation -crf 10 -vf format=yuv420p -movflags +faststart hoge.mp4どんなオプションをつけているかは、 _H.264でエンコード:tech.ckme.co.jp や _FFmpegことはじめ - Qiita を参考に。
わざわざ無圧縮avi → ffmpeg.exe で mp4 に変換してるのは、AnimeEffects v1.0 から直接mp4をエクスポートすると互換性が厳しい mp4 ができてしまって、ブラウザ(Firefox)によっては「この動画ファイル壊れてるよ?」と怒られてしまうから。
とりあえず、こんな結果になった。
なんだかショボい動きだけど、今回はボーンを使って動かせることが分かればそれでいいかなと…。
この程度の動きなら Spriter 等を使ってもできそうな気もするけど、関節部分をパーツ分けしてない点は AnimeEffects の強み、ではあるまいかと思うわけです。
◎ 余談。 :
オープンソース、かつ、無料で使えるアニメ制作ソフトとして、
_OpenToonz
というソフトがあるのだけど。元になったソフトはスタジオジブリも使ってた、てのが宣伝文句になってるソフトで。
その OpenToonzも、ボーンを仕込んで静止画を動かす機能がついてますよと一応メモしておくのです。ググってみたら以下のページがとても分かりやすかった…。ありがたや。
_【OpenToonz】#019 リギング(ボーンツール) : あいるクリエイト
_【OpenToonz】#020 リギング(プラスチックツール) 前編 : あいるクリエイト
_【OpenToonz】#021 リギング(プラスチックツール) 後編 : あいるクリエイト
_【OpenToonz】#022 プラスチックツールの補足 : あいるクリエイト
AnimeEffects のソレは、OpenToonz のプラスチックツールに近い、と捉えればいいのだろうか…。
その OpenToonzも、ボーンを仕込んで静止画を動かす機能がついてますよと一応メモしておくのです。ググってみたら以下のページがとても分かりやすかった…。ありがたや。
_【OpenToonz】#019 リギング(ボーンツール) : あいるクリエイト
_【OpenToonz】#020 リギング(プラスチックツール) 前編 : あいるクリエイト
_【OpenToonz】#021 リギング(プラスチックツール) 後編 : あいるクリエイト
_【OpenToonz】#022 プラスチックツールの補足 : あいるクリエイト
AnimeEffects のソレは、OpenToonz のプラスチックツールに近い、と捉えればいいのだろうか…。
[ ツッコむ ]
#2 [pc] IEはvideoタグが使えないのか
今まで、Windows10 x64 + Firefox / GoogleChrome を使って、この日記ページの表示確認をしていたけど。ふと、IE11で表示確認してみたらmp4動画を貼り付けた部分が表示されてないことに気がついた。
Windows10 + IE11って、HTML5のvideoタグをサポートしてなかったのか…。
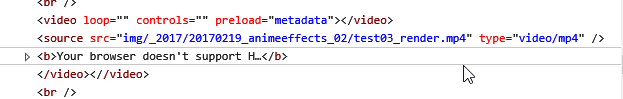
いや、ググってみると、サポートしてるっぽい雰囲気もあるのだけど。しかし、F12開発者ツールを有効にして DOM Explorer で確認してみると、以下のような表示に。 ちゃんとvideoタグで挟まれてない…。
Firefoxだと、こう。
おかしいなあ…。ソースを表示すると、どちらも同じソースになってるのに…。
ちなみに、Microsoft Edge はフツーに表示・再生できた。
とりあえず、IE使って見てる人には動画の閲覧を諦めてもらおうか…。テキストだけでも一応説明にはなってるように書いてるつもりでもあるし。
にしても、IEはwebmに対応してないがmp4には対応してる、てな話を見かけたから、わざわざmp4にしていたのに、これじゃ意味が無い…。いや、Edgeでは見れるから一応意味はあるのだろうか。と思ったけど、 _Can I use... Support tables for HTML5, CSS3, etc を見ると、Edgeもwebmに対応してそうな気配が。うーん。
Windows10 + IE11って、HTML5のvideoタグをサポートしてなかったのか…。
いや、ググってみると、サポートしてるっぽい雰囲気もあるのだけど。しかし、F12開発者ツールを有効にして DOM Explorer で確認してみると、以下のような表示に。 ちゃんとvideoタグで挟まれてない…。
Firefoxだと、こう。
おかしいなあ…。ソースを表示すると、どちらも同じソースになってるのに…。
ちなみに、Microsoft Edge はフツーに表示・再生できた。
とりあえず、IE使って見てる人には動画の閲覧を諦めてもらおうか…。テキストだけでも一応説明にはなってるように書いてるつもりでもあるし。
にしても、IEはwebmに対応してないがmp4には対応してる、てな話を見かけたから、わざわざmp4にしていたのに、これじゃ意味が無い…。いや、Edgeでは見れるから一応意味はあるのだろうか。と思ったけど、 _Can I use... Support tables for HTML5, CSS3, etc を見ると、Edgeもwebmに対応してそうな気配が。うーん。
◎ 原因判明。 :
「<source 〜 >」の最後が「〜 />」になってないと、IE11では表示されないっぽい。そんなオチか…。今まで書いた部分を修正しないと…。トホホ。
◎ と思ったけど違った。 :
IE11で、サーバのPC名をURLに含めた形でアクセスすると表示されないけど、IPアドレスを直接指定したら表示されるようになった。どういうことだろう…。
ちなみに、最後が「〜 />」になってるかどうかは関係ないっぽい。最後が「〜 >」でも表示されてるし。
F12開発者ツールのコンソールを眺めていたら、「〜は、[イントラネット サイトを互換表示で表示する] がオンであるため、互換表示で実行中です。」と表示されてることに気が付いた。IE11の互換表示設定を開いて、「イントラネットサイトを互換表示で表示する」のチェックを外すと、動画部分も表示されるようになった。
ということは、LAN内のPCを相手にしつつ表示確認をしていたから動画部分が表示されなかっただけで、外部から見た場合はちゃんと表示できている可能性がある、ということかな…。だったら、気にしなくてもいいか…。
しかし、IE11は何を頼りにして、イントラネットとソレ以外を判断して切り替えているのだろう。
_IEのインターネット・イントラネットの判断は?? - QA@IT で回答されてた。ホスト名にドット(.)が無ければイントラネットと判断しているらしい。なるほど。たしかにLAN内の各PC名には、ドットが入ってない。
htmlのheader内におまじないを書くことで、互換表示を無効にすることができるらしい。
_IEに互換表示をさせないX-UA-Compatibleの指定 | loconoco
_HTML5 を使って Web ページでビデオ ファイルを再生する方法 (Windows)
_最近(2016年春)あったHTML5のIE8対策の話。 - ブログ名の設定は、まだ。
とりあえず追加しておいた。
ちなみに、最後が「〜 />」になってるかどうかは関係ないっぽい。最後が「〜 >」でも表示されてるし。
F12開発者ツールのコンソールを眺めていたら、「〜は、[イントラネット サイトを互換表示で表示する] がオンであるため、互換表示で実行中です。」と表示されてることに気が付いた。IE11の互換表示設定を開いて、「イントラネットサイトを互換表示で表示する」のチェックを外すと、動画部分も表示されるようになった。
ということは、LAN内のPCを相手にしつつ表示確認をしていたから動画部分が表示されなかっただけで、外部から見た場合はちゃんと表示できている可能性がある、ということかな…。だったら、気にしなくてもいいか…。
しかし、IE11は何を頼りにして、イントラネットとソレ以外を判断して切り替えているのだろう。
_IEのインターネット・イントラネットの判断は?? - QA@IT で回答されてた。ホスト名にドット(.)が無ければイントラネットと判断しているらしい。なるほど。たしかにLAN内の各PC名には、ドットが入ってない。
htmlのheader内におまじないを書くことで、互換表示を無効にすることができるらしい。
_IEに互換表示をさせないX-UA-Compatibleの指定 | loconoco
_HTML5 を使って Web ページでビデオ ファイルを再生する方法 (Windows)
_最近(2016年春)あったHTML5のIE8対策の話。 - ブログ名の設定は、まだ。
とりあえず追加しておいた。
[ ツッコむ ]
以上、1 日分です。