2017/02/18(土) [n年前の日記]
#1 [cg_tools][animeeffects] AnimeEffectsを試用
静止画像・静止画イラストをアニメーションさせることができる、AnimeEffectsなるソフトがあると知ったので試用してみたり。今現在はオープンソース、かつ、無料で使うことができて、しかも Windows、Mac、Linux で動作するらしい。
_AnimeEffects | 2D Animation Tool
_GitHub - hidefuku/AnimeEffects: 2D Animation Tool
_AnimeEffects Workflow - YouTube
少し触ってたみた程度だけど、メッシュ変形・ポリゴン変形機能が実にイイ感じで。(今現在は)フリーソフトなのに、有償ソフトの _Live2D や _Spine のようなアニメショーンをさせることができる…。素晴らしい。
_AnimeEffects | 2D Animation Tool
_GitHub - hidefuku/AnimeEffects: 2D Animation Tool
_AnimeEffects Workflow - YouTube
少し触ってたみた程度だけど、メッシュ変形・ポリゴン変形機能が実にイイ感じで。(今現在は)フリーソフトなのに、有償ソフトの _Live2D や _Spine のようなアニメショーンをさせることができる…。素晴らしい。
◎ 静止画を動かすことについて少し説明。 :
コンピュータを使って静止画像を2D的に動かす場合、いくつか方法があるのだけど。そのあたり、知らない人でも多少は分かるように少し説明。
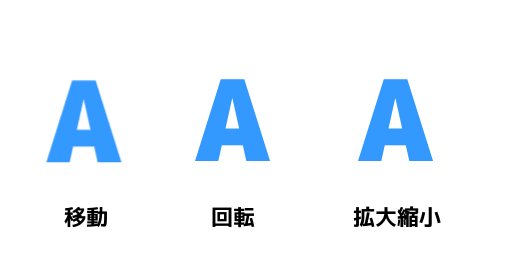
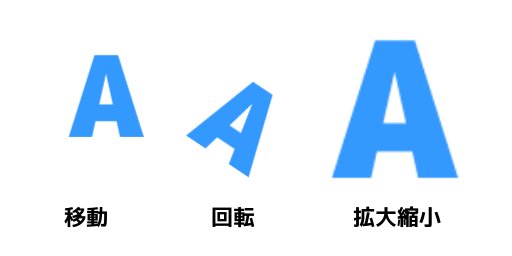
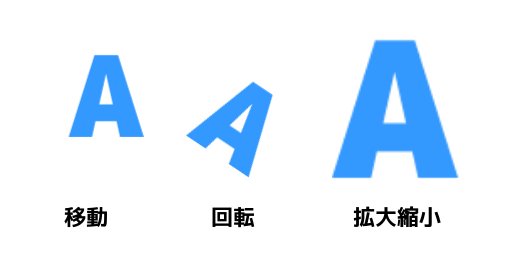
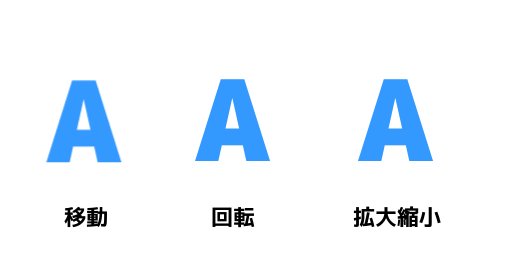
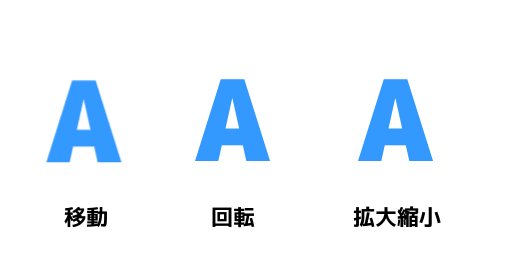
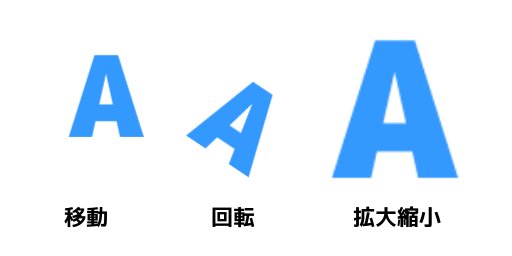
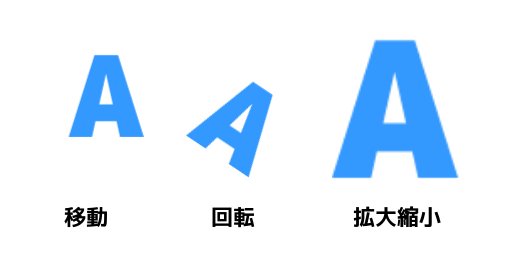
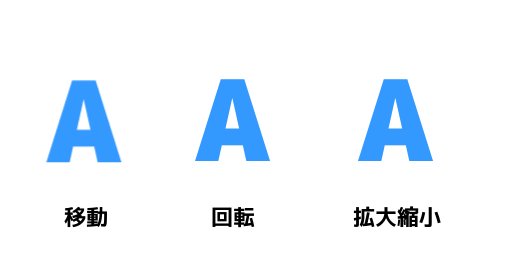
比較的簡単なのは、移動・回転・拡大縮小。

これは、大昔のゲーム機 ―― 例えばスーパーファミコンの2Dゲームでもやっていた動かし方なので、誰でも分かるアニメーションのさせ方、じゃないかなと。
こういうやり方だけでもいいのであれば、 _Spriter 等でも動かすことができるけど。AnimeEffects は更に凝った動かし方が可能で。
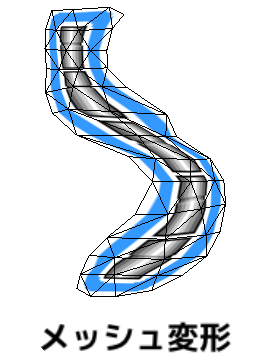
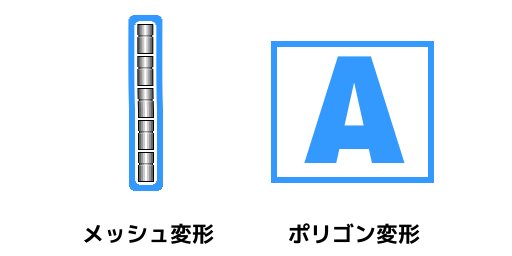
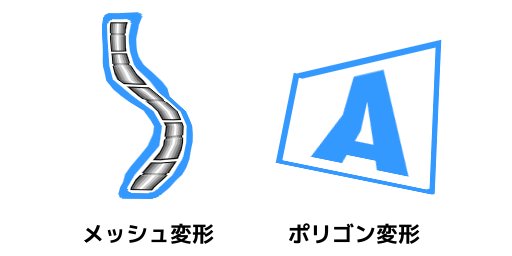
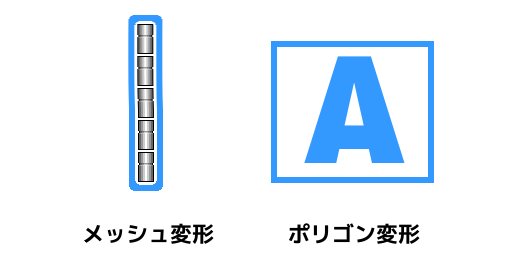
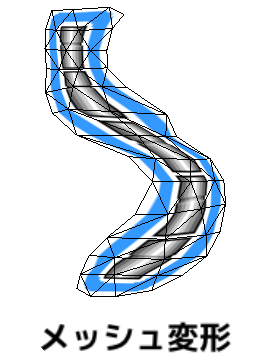
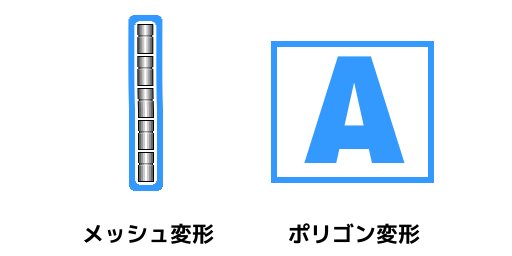
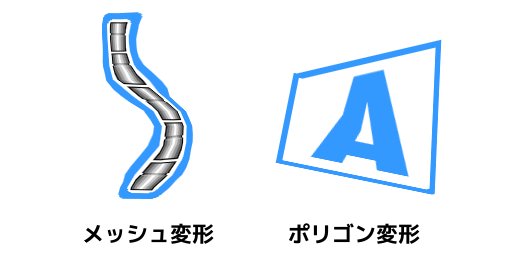
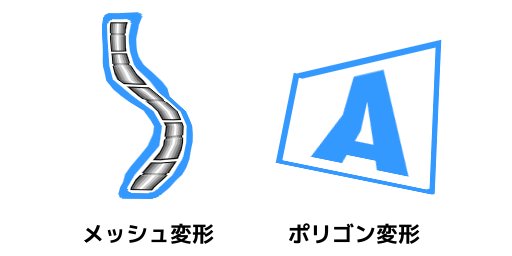
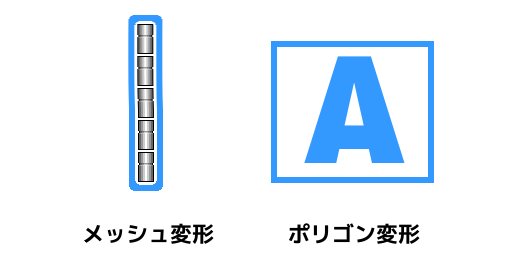
一つは、メッシュ変形。

画像を細かいメッシュ状のポリゴンで分割して、各ポリゴンの頂点を移動させれば歪んだ形に見えてくれるわけで。ちなみに AnimeEffects は、メッシュを自動で作ってくれる模様。
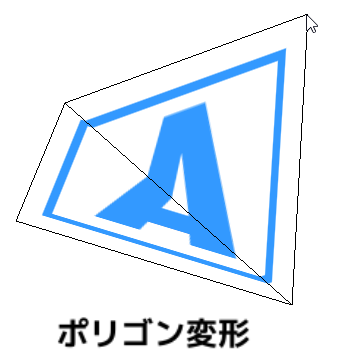
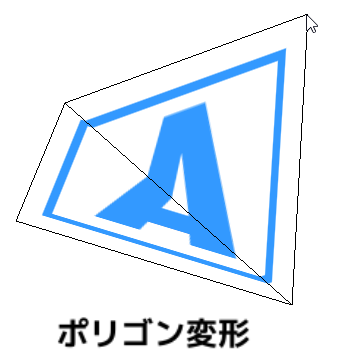
もう一つは、ポリゴン変形。

手作業でポリゴンを指定して、ポリゴンの頂点を移動させれば、これも歪んだ形に見えてくれるわけで。 *1

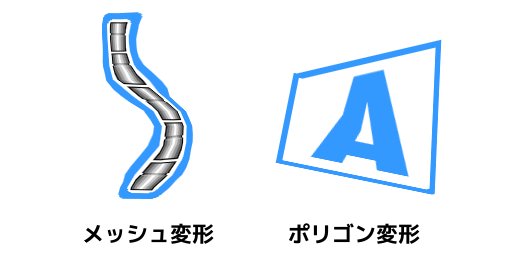
とりあえず、メッシュ変形とポリゴン変形を使ってみたら、こんな動きを作ることができた。
こういう動きを _Spriter のような「移動・回転・拡大縮小」しかできないソフトでやろうとすると、かなり難しい。肩のあたりの若干立体的に見える動きはつけられないし、肘のような関節部分は必ずパーツ分けしておかないといけないわけで。
一応、GIMP、Krita等の画像編集ソフトも、静止画を変形させる機能があるので頑張ればできないこともないけれど。
_GIMP: Cage-based Free Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
それらは動画を作ることを前提にしていないので、かなり大変な作業になるはず。かなり当てずっぽうで各フレームを変形させないといけない。
ということで、AnimeEffects、イイ感じです。素晴らしい。
比較的簡単なのは、移動・回転・拡大縮小。

これは、大昔のゲーム機 ―― 例えばスーパーファミコンの2Dゲームでもやっていた動かし方なので、誰でも分かるアニメーションのさせ方、じゃないかなと。
こういうやり方だけでもいいのであれば、 _Spriter 等でも動かすことができるけど。AnimeEffects は更に凝った動かし方が可能で。
一つは、メッシュ変形。

画像を細かいメッシュ状のポリゴンで分割して、各ポリゴンの頂点を移動させれば歪んだ形に見えてくれるわけで。ちなみに AnimeEffects は、メッシュを自動で作ってくれる模様。
もう一つは、ポリゴン変形。

手作業でポリゴンを指定して、ポリゴンの頂点を移動させれば、これも歪んだ形に見えてくれるわけで。 *1

とりあえず、メッシュ変形とポリゴン変形を使ってみたら、こんな動きを作ることができた。
こういう動きを _Spriter のような「移動・回転・拡大縮小」しかできないソフトでやろうとすると、かなり難しい。肩のあたりの若干立体的に見える動きはつけられないし、肘のような関節部分は必ずパーツ分けしておかないといけないわけで。
一応、GIMP、Krita等の画像編集ソフトも、静止画を変形させる機能があるので頑張ればできないこともないけれど。
_GIMP: Cage-based Free Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
それらは動画を作ることを前提にしていないので、かなり大変な作業になるはず。かなり当てずっぽうで各フレームを変形させないといけない。
ということで、AnimeEffects、イイ感じです。素晴らしい。
◎ AnimeEffectsの使い方をメモ。 :
全機能を試したわけじゃないのであちこち怪しいだろうけど、分かった範囲で使い方をメモ。AnimeEffects のバージョンは、1.0。
まず、元画像を用意する。jpg、png、gif画像も読み込めるらしいけど、レイヤーでパーツ分けしておくことを考えたらpsdファイル(Photoshop形式)で用意しておくのが良さそう。一応、フリーソフトの GIMP や Krita からエクスポートしたpsdファイルを、AnimeEffectsで読み込めることは確認できた。
ただし、各レイヤー名に日本語文字列が入ってるとAnimeEffects側で文字化けするので、レイヤー名は英数字のみにしておいたほうがヨサゲ。まあ、AnimeEffects側で一つ一つレイヤー名を変更することもできるけど…。
とりあえず、前述のテストに使ったpsdを、zip圧縮して置いときますです。→ _test01.zip
AnimeEffects上で、ファイル → プロジェクトの新規作成。
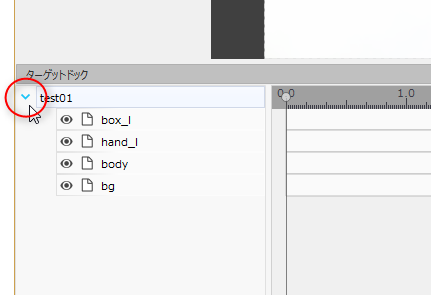
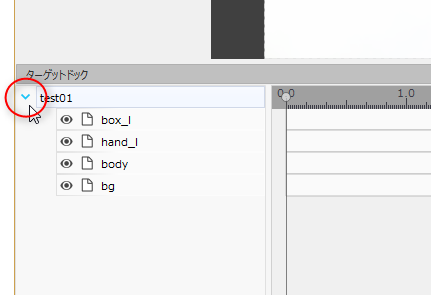
プロジェクトが作れたら、下のほうにある「ターゲットドック」ウインドウの、画像ファイル名の左をクリック。レイヤーの構成が展開されるはず。
キャンバスや、タイムラインのズームは、マウスホイールで。
キャンバスのPAN(表示位置変更)は、Spaceキーを押しながらマウスの左ボタンでドラッグ。あるいは、左上の「ツール類」の一番左の矢印、「カメラを操作する」に切り替えてキャンバスをドラッグ。…中ボタンドラッグでPANができたら良かったのだけど、さすがにそこまではサポートしてないらしい。
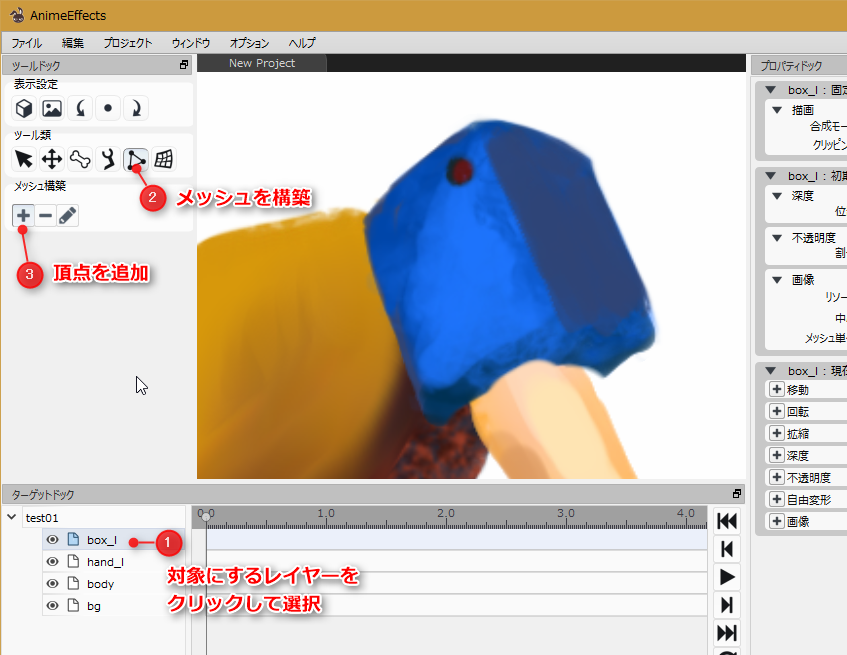
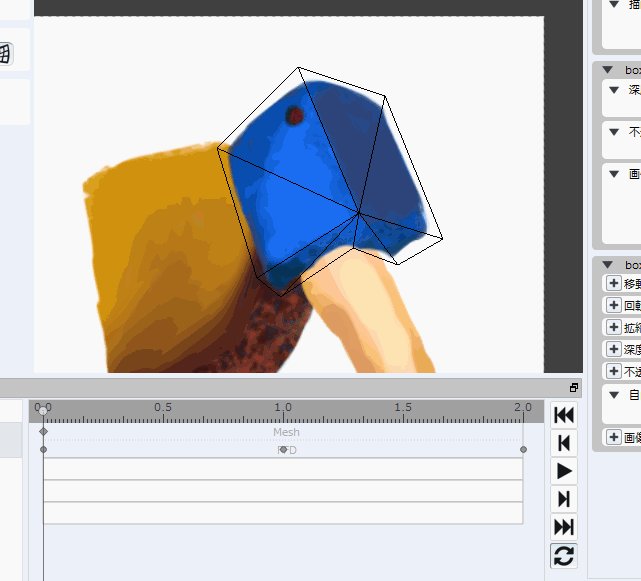
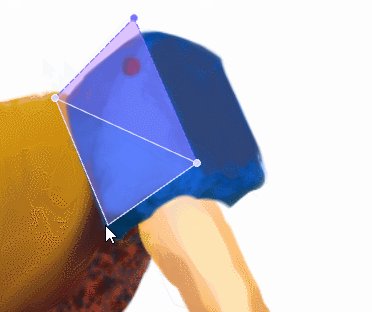
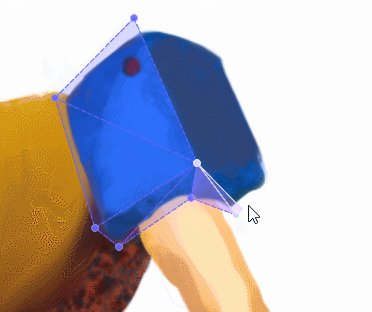
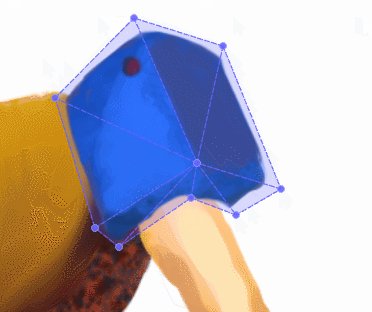
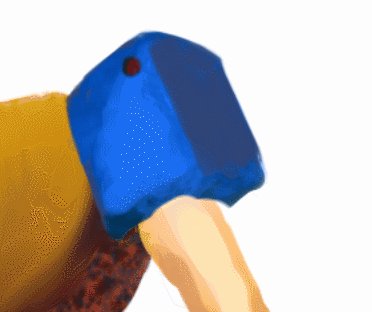
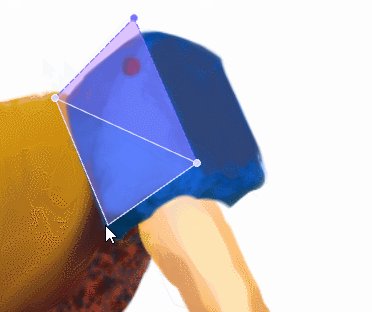
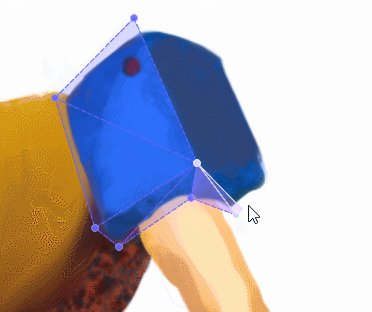
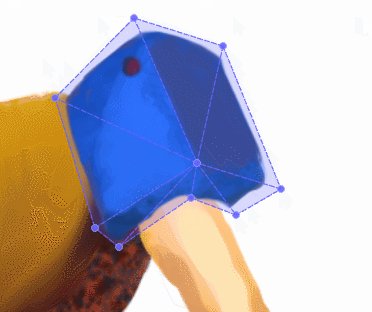
ひとまず、ポリゴン変形を試してみる。そのためには「メッシュを構築」しないといけない。対象にしたいレイヤーをクリックして選択してから、ツール類の「メッシュを構築」をクリック → 「頂点を追加」をクリック。
キャンバスを左クリックしていくと、三角ポリゴンの頂点が追加されていく。最後まで指定できたら右クリックで終了。
ポリゴンの頂点を移動して変形させる。
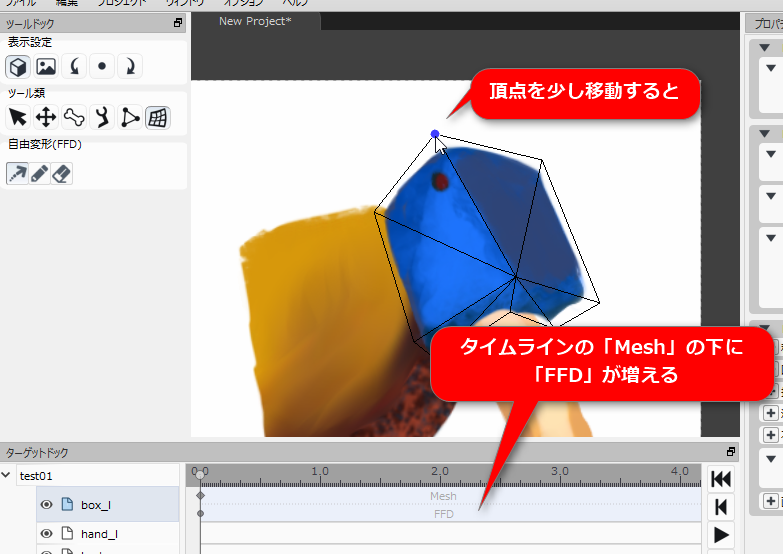
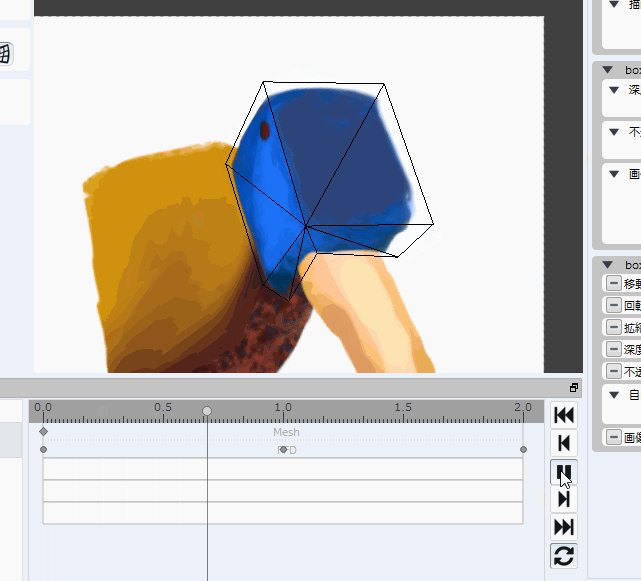
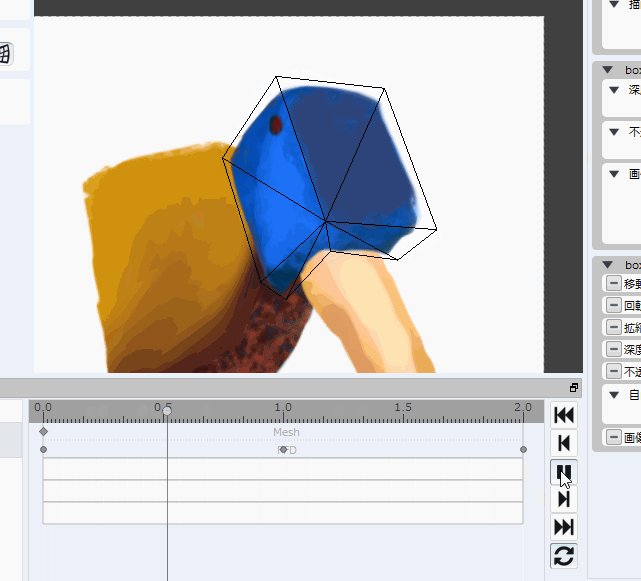
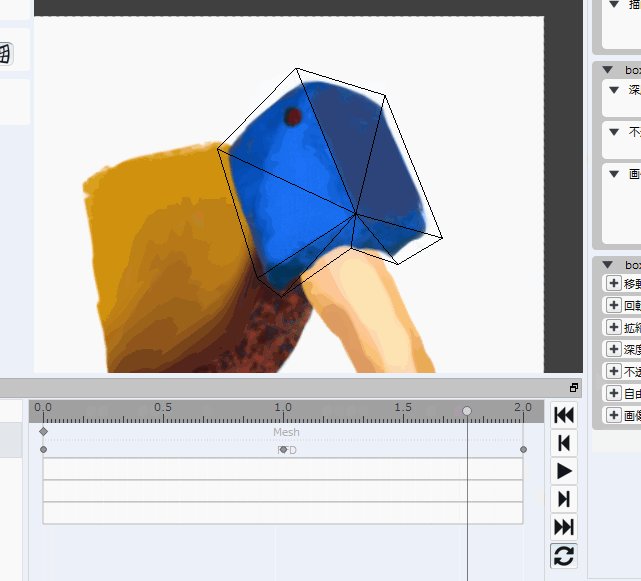
頂点を少し移動させると、下のタイムライン上で、現在フレームの位置に「FFD」(自由変形)のキーフレームが設定される。
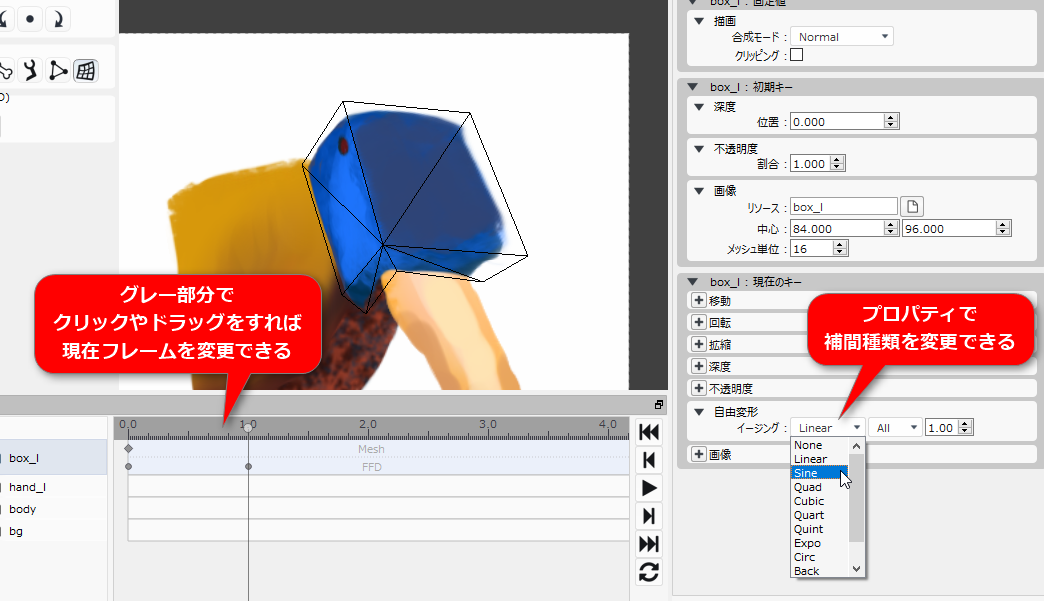
タイムラインのグレー部分をクリックしたりドラッグすれば現在フレームを変更できる。ひとまず、1秒のあたりのフレームで、ポリゴンの形を少し変形させてみた。ちなみに、プロパティを変更すれば、補間種類、というかイージング種類を変更することもできる。
イージングは…。Linearを選べば直線的な変化に、Sineを選べば、ゆっくり→速く→ゆっくり、な変化になる。 _Easing Function 早見表 を見れば変化の仕方がなんとなく分かるかなと。
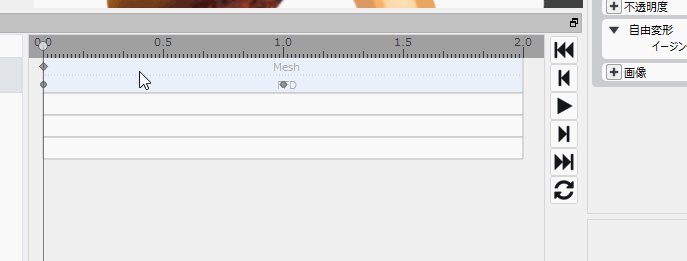
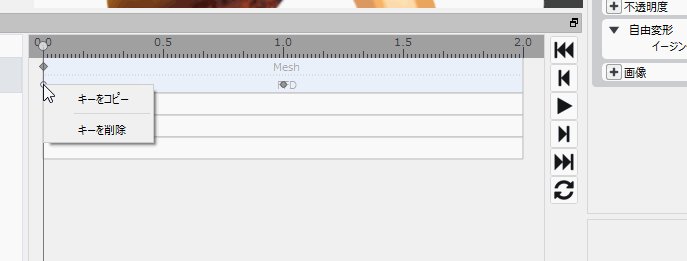
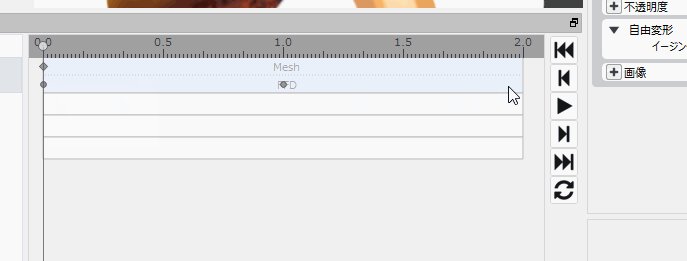
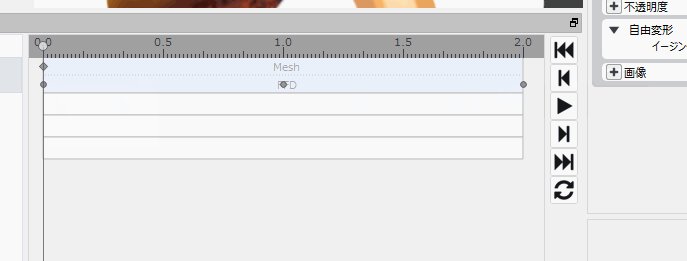
タイムライン上では、キーフレームのコピー、削除、貼り付けができる。キーフレームを左クリックして選択して、その上で右クリックすればメニューが出てくるので、コピーして、目的のフレームで貼り付け。
再生ボタンを押せば、再生される。「ループさせる」をONにしておけばループ再生もできる。
こんな感じで動かせた。
結果をエクスポートする。ファイル → 指定の形式で出力。連番PNGやGIFアニメ、mp4等でエクスポート可能。…なんだけど、ffmpeg が無いと動画出力はできないらしいので、 _Download | AnimeEffects 経由で ffmpeg.exe を入手して、/tools フォルダ以下にコピーしておく。
現バージョン(v1.0)では、エクスポート時に終了フレームが自動で指定されないみたいなので、手動で入力・設定しておく。
まず、元画像を用意する。jpg、png、gif画像も読み込めるらしいけど、レイヤーでパーツ分けしておくことを考えたらpsdファイル(Photoshop形式)で用意しておくのが良さそう。一応、フリーソフトの GIMP や Krita からエクスポートしたpsdファイルを、AnimeEffectsで読み込めることは確認できた。
ただし、各レイヤー名に日本語文字列が入ってるとAnimeEffects側で文字化けするので、レイヤー名は英数字のみにしておいたほうがヨサゲ。まあ、AnimeEffects側で一つ一つレイヤー名を変更することもできるけど…。
とりあえず、前述のテストに使ったpsdを、zip圧縮して置いときますです。→ _test01.zip
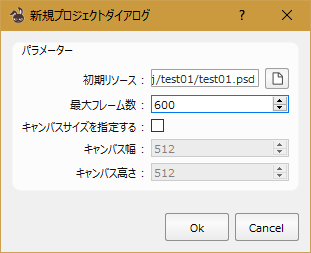
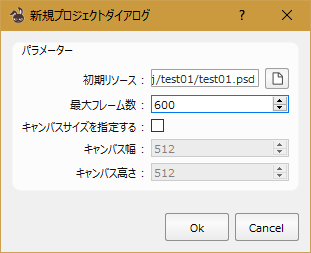
AnimeEffects上で、ファイル → プロジェクトの新規作成。

- 「初期リソース」に、用意した元画像を指定。右側のアイコンをクリックするとファイル選択ダイアログが開く。
- 最大フレーム数は、おそらく、1秒60フレームとして扱うのかなと。2秒なら、60 x 2 = 120フレーム。3秒なら、60 x 3 = 180フレーム。初期値では600が入ってるので、10秒が指定されてるのだと思う。
- キャンバスサイズを指定したいなら、「キャンバスサイズを指定する」にチェックを入れて、幅と高さを設定する。チェックが入ってなければ、キャンバスサイズは「初期リソース」の画像サイズになる模様。
プロジェクトが作れたら、下のほうにある「ターゲットドック」ウインドウの、画像ファイル名の左をクリック。レイヤーの構成が展開されるはず。

キャンバスや、タイムラインのズームは、マウスホイールで。
キャンバスのPAN(表示位置変更)は、Spaceキーを押しながらマウスの左ボタンでドラッグ。あるいは、左上の「ツール類」の一番左の矢印、「カメラを操作する」に切り替えてキャンバスをドラッグ。…中ボタンドラッグでPANができたら良かったのだけど、さすがにそこまではサポートしてないらしい。
ひとまず、ポリゴン変形を試してみる。そのためには「メッシュを構築」しないといけない。対象にしたいレイヤーをクリックして選択してから、ツール類の「メッシュを構築」をクリック → 「頂点を追加」をクリック。
キャンバスを左クリックしていくと、三角ポリゴンの頂点が追加されていく。最後まで指定できたら右クリックで終了。

ポリゴンの頂点を移動して変形させる。
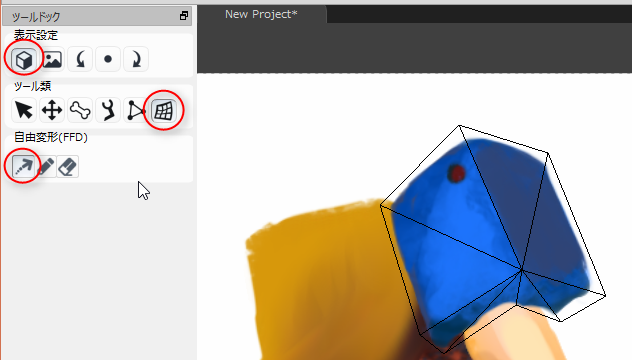
- ツールドッグ - 表示設定の、「ポリゴンのワイヤーフレームを表示させる」をONに。
- ツールドッグ - ツール類の、「自由な形状に変形させる」をONに。
- 自由変形(FFD)の、「頂点を操作する」を選択。
頂点を少し移動させると、下のタイムライン上で、現在フレームの位置に「FFD」(自由変形)のキーフレームが設定される。
タイムラインのグレー部分をクリックしたりドラッグすれば現在フレームを変更できる。ひとまず、1秒のあたりのフレームで、ポリゴンの形を少し変形させてみた。ちなみに、プロパティを変更すれば、補間種類、というかイージング種類を変更することもできる。
イージングは…。Linearを選べば直線的な変化に、Sineを選べば、ゆっくり→速く→ゆっくり、な変化になる。 _Easing Function 早見表 を見れば変化の仕方がなんとなく分かるかなと。
タイムライン上では、キーフレームのコピー、削除、貼り付けができる。キーフレームを左クリックして選択して、その上で右クリックすればメニューが出てくるので、コピーして、目的のフレームで貼り付け。
再生ボタンを押せば、再生される。「ループさせる」をONにしておけばループ再生もできる。

こんな感じで動かせた。
結果をエクスポートする。ファイル → 指定の形式で出力。連番PNGやGIFアニメ、mp4等でエクスポート可能。…なんだけど、ffmpeg が無いと動画出力はできないらしいので、 _Download | AnimeEffects 経由で ffmpeg.exe を入手して、/tools フォルダ以下にコピーしておく。
現バージョン(v1.0)では、エクスポート時に終了フレームが自動で指定されないみたいなので、手動で入力・設定しておく。
◎ 問題発生。 :
手元の環境、Windows10 x64 + ffmpeg 3.2.2 win64-static では、mp4のエクスポート時に問題が発生した。出力した mp4 を Firefox で開こうとしても「ファイルが壊れてる」と表示されてしまう。
MPC-BE、VLCメディアプレイヤー、GoogleChromeでは再生されるのだけどな…。いや、VLCメディアプレイヤーも、再生開始時か再生終了時に一瞬表示位置がおかしくなるので、やっぱりおかしなデータになってるのかもしれない。一応、ffmpeg を3.2.0 にしてみたり、64bit版ではなく32bit版にしてみたけれど改善せず。
一旦連番pngで出力して、 _AviUtl + x264guiEx で mp4 にした場合は問題なく再生されるので、ffmpeg側に何か問題があるのかもしれない…? オプション指定がアレなのかな…?
_H.264でエンコード:tech.ckme.co.jp を眺めてるうちに分かってきた。
AnimeEffectsから、一旦無圧縮aviでエクスポートしてから、以下でmp4に変換してみたらFirefoxでも再生できるmp4になった。
MPC-BE、VLCメディアプレイヤー、GoogleChromeでは再生されるのだけどな…。いや、VLCメディアプレイヤーも、再生開始時か再生終了時に一瞬表示位置がおかしくなるので、やっぱりおかしなデータになってるのかもしれない。一応、ffmpeg を3.2.0 にしてみたり、64bit版ではなく32bit版にしてみたけれど改善せず。
一旦連番pngで出力して、 _AviUtl + x264guiEx で mp4 にした場合は問題なく再生されるので、ffmpeg側に何か問題があるのかもしれない…? オプション指定がアレなのかな…?
_H.264でエンコード:tech.ckme.co.jp を眺めてるうちに分かってきた。
いくつかの古いプレーヤーは、YUV 4:2:0でエンコードされたファイルの再生しかサポートしていない。 また、Windowsエクスプローラーでサムネイルを表示させる場合や、PowerPointで再生するためには、このオプションが必須である。
YUV 4:2:0でエンコードするには、
-pix_fmt yuv420p
もしくは
-vf format=yuv420p
オプションを付加する。
AnimeEffectsから、一旦無圧縮aviでエクスポートしてから、以下でmp4に変換してみたらFirefoxでも再生できるmp4になった。
ffmpeg -i hoge.avi -vf format=yuv420p hoge.mp4
[ ツッコむ ]
以上、1 日分です。