2022/03/01(火) [n年前の日記]
#1 [pc] LEDを購入
ホームセンター ホーマックに立ち寄って、LEDを買ってきた。ELPA(朝日電器) HK-LED3H(G)。直径3mm(Φ3mm)。砲弾型。緑色。5個入り。330Ωの抵抗も5本同梱されている。税込217円。
_LED 3mm グリーン HK-LED3H(G) | 電気配線用品,家庭用配線,補修パーツ(家庭用) | エルパ・ダイレクト[ELPA DIRECT]
パッケージ裏には、動作温度 -20〜75度、定格電流25mA、としか書いてなかった。それ以外のスペック情報は一切無し。
勝手な想像だけど、元々工作用として売られている商品シリーズっぽいので、例えば小学生の夏休みの自由研究あたりで使えれば十分、光ればええやろ、的なノリの商品なのだろうなと。おそらく、その時々で一番安く入手できる部品を袋に詰めて売ってるのだろうし、パッケージその他に細かいスペックを書いてしまうと実際に入ってるLEDと違いが出てしまってマズいから最低限のスペックしか書いてないのかもしれない。分からんけど。
何にせよ、田舎には電子部品屋さんなんてまず存在しないので…。 *1 ホームセンターでLEDが買えるだけでもかなり助かるなと。ありがとう、ELPAブランド。できればもっと種類が多いと助かるけれど…。
_LED 3mm グリーン HK-LED3H(G) | 電気配線用品,家庭用配線,補修パーツ(家庭用) | エルパ・ダイレクト[ELPA DIRECT]
パッケージ裏には、動作温度 -20〜75度、定格電流25mA、としか書いてなかった。それ以外のスペック情報は一切無し。
勝手な想像だけど、元々工作用として売られている商品シリーズっぽいので、例えば小学生の夏休みの自由研究あたりで使えれば十分、光ればええやろ、的なノリの商品なのだろうなと。おそらく、その時々で一番安く入手できる部品を袋に詰めて売ってるのだろうし、パッケージその他に細かいスペックを書いてしまうと実際に入ってるLEDと違いが出てしまってマズいから最低限のスペックしか書いてないのかもしれない。分からんけど。
何にせよ、田舎には電子部品屋さんなんてまず存在しないので…。 *1 ホームセンターでLEDが買えるだけでもかなり助かるなと。ありがとう、ELPAブランド。できればもっと種類が多いと助かるけれど…。
◎ PCケースの電源LEDとして使おうとして問題発生。 :
PCケースの電源LEDが切れてしまったので、交換用としてLEDを入手したわけだけど。ブレッドボード等を使って入手したLEDが点灯することは確認できたものの、PCケースのフロントパネルに収まっていた、透明なプラスチックのパーツにLEDを埋め込もうとしたところで問題発生。
パーツに開いてる穴に、入らない…。元々は直径3mmの砲弾型LEDが入ってたのとちゃうんか…。
ノギスで測ってみたけれど、元々入ってたLEDは直径3.1mmに見えた。今回購入したLEDは…直径3.2mm。なるほど、ちょっとだけ大きいのか。これは困った。
仕方ないので、LEDの樹脂部分を削って細くする。ダイソーやSeriaで購入してあったダイヤモンドヤスリを部屋の中から発掘。おそらく、以下で紹介されてる半丸型。
_ダイソーの「精密ダイヤモンドヤスリ」を買ってみました 安いけどしっかり削れる 細長の形状で狭い場所も削りやすい | うさ吉のDIYブログ
このヤスリを使って、LEDの樹脂部分を30分ほどガリガリと削った。
パーツに入るようにはなったけど、ヤスリで削ったせいか、LEDの光が拡散されて暗くなってしまったような気がする。これをPCケースのフロントパネルに入れても、明るさが足りなくて、下手すると外から光が見えないのではないかな…。もっと明るいLEDを入手しないとダメっぽい気がしてきた。さて、どうしよう。
念のために書いておくけど、今回購入したLEDは、直視で点灯してるかどうか分かるぐらいの明るさはちゃんと持っているので、フツーに使う分には何の問題もないはず。
ただ、自分が修理しようとしているPCケースの電源LEDは、透明プラスチックパーツを経由して、フロントパネルの端に光を当てる感じで点灯状態を見せる作りなので、直視したら目を痛めそうなぐらいの明るさが必要になりそうだなと。
ていうか、こういうのは簡単に交換可能な作りにしておいてくれよ、という気もする。昔のPCケースのフロントパネルは、もうちょっとシンプルな作りだった気もするのだけど。お洒落なデザインを追求していくと、色々ややこしい形になっていくのかな…。
パーツに開いてる穴に、入らない…。元々は直径3mmの砲弾型LEDが入ってたのとちゃうんか…。
ノギスで測ってみたけれど、元々入ってたLEDは直径3.1mmに見えた。今回購入したLEDは…直径3.2mm。なるほど、ちょっとだけ大きいのか。これは困った。
仕方ないので、LEDの樹脂部分を削って細くする。ダイソーやSeriaで購入してあったダイヤモンドヤスリを部屋の中から発掘。おそらく、以下で紹介されてる半丸型。
_ダイソーの「精密ダイヤモンドヤスリ」を買ってみました 安いけどしっかり削れる 細長の形状で狭い場所も削りやすい | うさ吉のDIYブログ
このヤスリを使って、LEDの樹脂部分を30分ほどガリガリと削った。
パーツに入るようにはなったけど、ヤスリで削ったせいか、LEDの光が拡散されて暗くなってしまったような気がする。これをPCケースのフロントパネルに入れても、明るさが足りなくて、下手すると外から光が見えないのではないかな…。もっと明るいLEDを入手しないとダメっぽい気がしてきた。さて、どうしよう。
念のために書いておくけど、今回購入したLEDは、直視で点灯してるかどうか分かるぐらいの明るさはちゃんと持っているので、フツーに使う分には何の問題もないはず。
ただ、自分が修理しようとしているPCケースの電源LEDは、透明プラスチックパーツを経由して、フロントパネルの端に光を当てる感じで点灯状態を見せる作りなので、直視したら目を痛めそうなぐらいの明るさが必要になりそうだなと。
ていうか、こういうのは簡単に交換可能な作りにしておいてくれよ、という気もする。昔のPCケースのフロントパネルは、もうちょっとシンプルな作りだった気もするのだけど。お洒落なデザインを追求していくと、色々ややこしい形になっていくのかな…。
*1: 学生時代は、隣の郡山市にヤマト無線という電子部品屋さんがあって、自分の母校の工業高校では電子部品を入手する時はそこに発注してたのだけど、今も営業してるのかよく分からず…。
[ ツッコむ ]
2022/03/02(水) [n年前の日記]
#1 [pc] LEDケーブルにQIコネクタを圧着した
PCケースの電源LED(POWER LED)ケーブルのLED側に、QIコネクタを圧着してみた。
自分が使っているM/B、GIGABYTE B450M S2H rev. 1.x は、LED関係のピンがM/Bの下のほうに並んでいるので、LEDケーブルを抜き差しする際、一旦ビデオカードを外したり差し直したりしないと作業できない。LEDを交換するためだけに、一々ビデオカードの抜き差しをしていたら、そのうちビデオカードを壊してしまいそうなので、LEDケーブル自体の抜き差しを極力避けたいところだなと。そこで、LEDケーブルのLED側に、QIコネクタをつけておけば、そこから先を交換することでLED交換作業にも対応できるだろう、と思いついた。
ということで、工具箱からQIコネクタや圧着ペンチ PA-20を発掘。以下のページを参考にしながらQIコネクタを圧着。
_デジットBlog:【Tips】電子工作でよく使う『QIコネクタ』の圧着方法
LEDケーブルの芯線が細過ぎて、圧着具合がちょっと怪しい感じになったけど、一応通電してることは確認できたので、まあ、これでいいかなと…。変に引っ張ったりしなければ外れないだろう…。もし外れた時は、ハウジングを外して、半田付けして、熱収縮チューブで包んでしまって使うことにしよう…。
そろそろQIコネクタの予備が無くなってきた。補充したいけど、通販で買うしかないんだよな…。
自分が使っているM/B、GIGABYTE B450M S2H rev. 1.x は、LED関係のピンがM/Bの下のほうに並んでいるので、LEDケーブルを抜き差しする際、一旦ビデオカードを外したり差し直したりしないと作業できない。LEDを交換するためだけに、一々ビデオカードの抜き差しをしていたら、そのうちビデオカードを壊してしまいそうなので、LEDケーブル自体の抜き差しを極力避けたいところだなと。そこで、LEDケーブルのLED側に、QIコネクタをつけておけば、そこから先を交換することでLED交換作業にも対応できるだろう、と思いついた。
ということで、工具箱からQIコネクタや圧着ペンチ PA-20を発掘。以下のページを参考にしながらQIコネクタを圧着。
_デジットBlog:【Tips】電子工作でよく使う『QIコネクタ』の圧着方法
LEDケーブルの芯線が細過ぎて、圧着具合がちょっと怪しい感じになったけど、一応通電してることは確認できたので、まあ、これでいいかなと…。変に引っ張ったりしなければ外れないだろう…。もし外れた時は、ハウジングを外して、半田付けして、熱収縮チューブで包んでしまって使うことにしよう…。
そろそろQIコネクタの予備が無くなってきた。補充したいけど、通販で買うしかないんだよな…。
[ ツッコむ ]
2022/03/03(木) [n年前の日記]
#1 [pc] 電源LEDの手前にアクリルの棒をつけてみた
PCケースの電源LED(POWER LED)が、角度的に下から覗かないと見えないので、どうにかならんかなと試行錯誤。
透明なアクリルの棒をメンディングテープで貼り付けてみたら、なぜか真正面から光が見えるようになった。
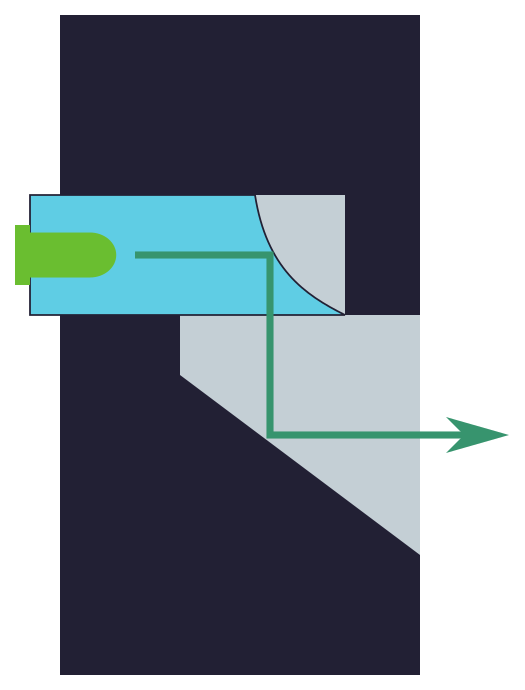
それにしても、どうしてコレで光が見えるのか、仕組みがよく分からない。横から見たら以下のような状態になっているのだろうけど、何故コレで光が見えるのだろう…。
さておき。メンディングテープで固定しているあたりが見た目としては良くないので違う方法で固定したいけれど、案が浮かばない…。ガッチリと接着はしたくないし…。
余談。この透明なアクリル棒は、以前ダイソーで購入した、アクリルピックラウンド ロング 6本入りをニッパーで切断して用意した。少し大き目な、アクリル樹脂製のつまようじ、なのではないかと思う。違うのかな。おそらく以下で紹介されているものと同じ製品だろうか。
_アトリエGino 100均 - 糸収納
透明なアクリルの棒をメンディングテープで貼り付けてみたら、なぜか真正面から光が見えるようになった。
それにしても、どうしてコレで光が見えるのか、仕組みがよく分からない。横から見たら以下のような状態になっているのだろうけど、何故コレで光が見えるのだろう…。
さておき。メンディングテープで固定しているあたりが見た目としては良くないので違う方法で固定したいけれど、案が浮かばない…。ガッチリと接着はしたくないし…。
余談。この透明なアクリル棒は、以前ダイソーで購入した、アクリルピックラウンド ロング 6本入りをニッパーで切断して用意した。少し大き目な、アクリル樹脂製のつまようじ、なのではないかと思う。違うのかな。おそらく以下で紹介されているものと同じ製品だろうか。
_アトリエGino 100均 - 糸収納
◎ 透明なプラスチックパーツを入れてみた。 :
アクリル棒をどうやって固定するか悩むより、本来の状態に修理するほうが妥当だなと思えてきた。そんなわけで、先日購入した緑色のLEDを、元々フロントパネルについていた透明なプラスチックパーツに埋め込んで、PCケースを開けて電源LEDを交換してみた。
LEDとプラスチックパーツの固定は、とりあえず裏からビニールテープを貼ってどうにかした。そのうち剥がれてくるだろうけど、その時はホットボンドなるものを購入して試行錯誤してみよう…。
もしかするとLEDの明るさが足りなくて、外から見ても光ってるかどうかわからないのではと不安だったけれど、実際に入れてみたら、一応かろうじて光ってることが確認できた。
もっとも、元々PCケースについていたHDD LED(青色、左のほうで光ってる)や、リムーバブルHDDケースについている電源LED(緑色、上のほうで光ってる)と比べると、やはり明るさが足りないのか、かなりぼんやりと光ってる感じの見た目で、なんだかちょっとアレではあるなと…。
でもまあ、これでも一応電源が入ってること自体は分かるから、しばらくはコレでいいかなと。もし、どうしても気になるようであれば、通販でもっと高輝度なLEDを購入して入れ替えることになるのだろう…。
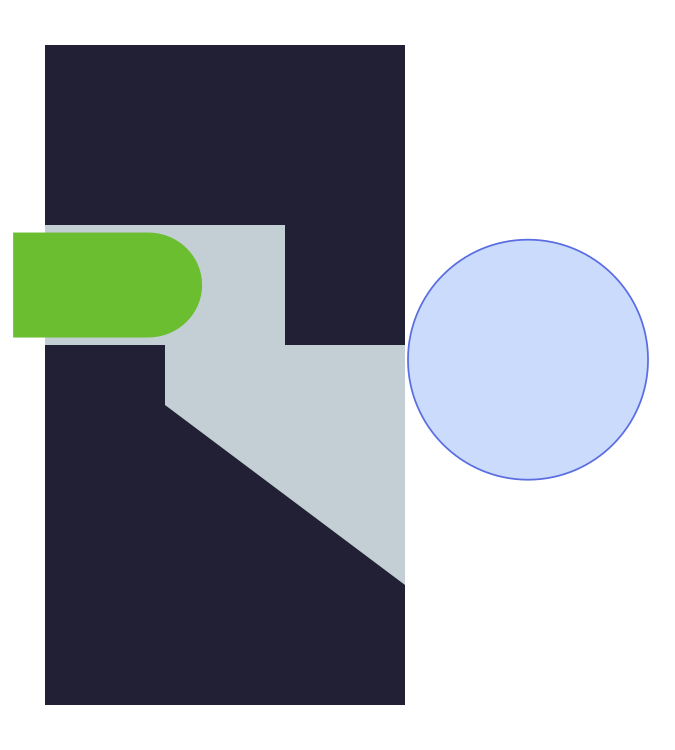
余談。この場合、以下のような仕組みで光が見えているはず。
透明なプラスチックパーツがあるだけで、見え方が結構違ってくるのだなと。
LEDとプラスチックパーツの固定は、とりあえず裏からビニールテープを貼ってどうにかした。そのうち剥がれてくるだろうけど、その時はホットボンドなるものを購入して試行錯誤してみよう…。
もしかするとLEDの明るさが足りなくて、外から見ても光ってるかどうかわからないのではと不安だったけれど、実際に入れてみたら、一応かろうじて光ってることが確認できた。
もっとも、元々PCケースについていたHDD LED(青色、左のほうで光ってる)や、リムーバブルHDDケースについている電源LED(緑色、上のほうで光ってる)と比べると、やはり明るさが足りないのか、かなりぼんやりと光ってる感じの見た目で、なんだかちょっとアレではあるなと…。
でもまあ、これでも一応電源が入ってること自体は分かるから、しばらくはコレでいいかなと。もし、どうしても気になるようであれば、通販でもっと高輝度なLEDを購入して入れ替えることになるのだろう…。
余談。この場合、以下のような仕組みで光が見えているはず。
透明なプラスチックパーツがあるだけで、見え方が結構違ってくるのだなと。
[ ツッコむ ]
#2 [nitijyou] ランプシェードのディフューザを改良しようとして失敗
PCデスクの上に設置してある、自作ランプシェードのディフューザモドキをもうちょっと奇麗な見た目にしたいなと思えてきた。ダンボール+トレーシングペーパーで作ったディフューザモドキだけど、ダンボールがそのままの見た目で頭上にあるのはダサイ…。
以前ダイソーで購入した、白くて半透明のPPシート(ポリプロピレンシート)を丸く切って、ディフューザモドキを作り直してみた。
しかし、失敗。PPシートが反り返ってしまっていて、マグネットシール如きでは、ランプシェードの端の部分に貼り付いてくれない。何度試してもポトリと落ちてしまう。どうやらきっちりと平らになってくれる素材で作らないとダメっぽい。PPシートを平らにできたらいいのだけど、いい方法が思いつかない。
要するに、白い素材で作ってあれば見た目はそんなに気にならないのかもしれない。せめてそのうちスチレンボード(カラーボード)で作り直してみようか…。それとも白い厚紙で工作したほうがいいだろうか…。
以前ダイソーで購入した、白くて半透明のPPシート(ポリプロピレンシート)を丸く切って、ディフューザモドキを作り直してみた。
しかし、失敗。PPシートが反り返ってしまっていて、マグネットシール如きでは、ランプシェードの端の部分に貼り付いてくれない。何度試してもポトリと落ちてしまう。どうやらきっちりと平らになってくれる素材で作らないとダメっぽい。PPシートを平らにできたらいいのだけど、いい方法が思いつかない。
要するに、白い素材で作ってあれば見た目はそんなに気にならないのかもしれない。せめてそのうちスチレンボード(カラーボード)で作り直してみようか…。それとも白い厚紙で工作したほうがいいだろうか…。
[ ツッコむ ]
2022/03/04(金) [n年前の日記]
#1 [pc] 電源LEDの近くに透明プラ板を貼ってみた
PCケースの電源LEDを交換して、電源LEDが一応光る状態になったものの、明るさが足りなくて、ぼんやりとした感じに見えてしまう点が気になり始めた。もっとクッキリした見た目にしたいけれど、そのためにはやはり高輝度LEDを入手して交換するしかないのかなと。
そこでふとなんとなく、LEDの光が反射してる場所に透明プラ板を貼ってみたらどうなるだろうと思いついた。
以下は、貼り付ける前の状態。ぼんやりした見た目になっている。
以下は、透明プラ板を貼ってみた後。活き活き(?)とした明るさの電源LEDに様変わりした。HDD LEDや、リムーバブルHDDケースの電源LEDと、それほど違いがない明るさになったように見える。
要するに、下地が黒の素材の上に、透明で光沢がある素材を置いたので、より鏡に近い状態になったのだろう。この明るさなら、高輝度LEDを買って交換しなくても済みそうな気がする。
ただ、透明プラ板を貼り付ける際に両面テープを使ったので、その部分だけ見た目がちょっと…。透明な見た目の接着材で貼り付けたほうが良さそう。しかし、ガッチリと接着してしまうと、後から剥がしたくなった時に困るだろうし…。何度も貼り直しができて、かつ、透明な接着剤ってあるのだろうか…。ググってみることにしよう…。
そこでふとなんとなく、LEDの光が反射してる場所に透明プラ板を貼ってみたらどうなるだろうと思いついた。
以下は、貼り付ける前の状態。ぼんやりした見た目になっている。
以下は、透明プラ板を貼ってみた後。活き活き(?)とした明るさの電源LEDに様変わりした。HDD LEDや、リムーバブルHDDケースの電源LEDと、それほど違いがない明るさになったように見える。
要するに、下地が黒の素材の上に、透明で光沢がある素材を置いたので、より鏡に近い状態になったのだろう。この明るさなら、高輝度LEDを買って交換しなくても済みそうな気がする。
ただ、透明プラ板を貼り付ける際に両面テープを使ったので、その部分だけ見た目がちょっと…。透明な見た目の接着材で貼り付けたほうが良さそう。しかし、ガッチリと接着してしまうと、後から剥がしたくなった時に困るだろうし…。何度も貼り直しができて、かつ、透明な接着剤ってあるのだろうか…。ググってみることにしよう…。
◎ 透明な両面テープがあるらしい。 :
ググったところ、透明な両面テープは存在しているらしい。透明両面テープと、透明なプラスチック用の両面テープの2種類を見かけた。
_ナイスタック 透明タイプ - ニチバン株式会社
_ナイスタック 透明プラスチック用 - ニチバン株式会社
また、乾くと塊になって何度も貼り直しができる接着剤も存在するらしい。
_BBX|接着剤|家庭用|セメダイン株式会社
そういえば、以前、何度も貼り直しができる不思議な両面テープ、なるものを購入したことがあったなと思い出した。発掘してみたら、厚さが2mm。これはちょっと…。おそらくは耐震マット(?)と似たような材質なのだろう。試しに小さく切って使ってみたけれど、やはり厚みがあって今回はちょっと厳しい。透明プラ板が宙に浮いてしまう。
_ナイスタック 透明タイプ - ニチバン株式会社
_ナイスタック 透明プラスチック用 - ニチバン株式会社
また、乾くと塊になって何度も貼り直しができる接着剤も存在するらしい。
_BBX|接着剤|家庭用|セメダイン株式会社
そういえば、以前、何度も貼り直しができる不思議な両面テープ、なるものを購入したことがあったなと思い出した。発掘してみたら、厚さが2mm。これはちょっと…。おそらくは耐震マット(?)と似たような材質なのだろう。試しに小さく切って使ってみたけれど、やはり厚みがあって今回はちょっと厳しい。透明プラ板が宙に浮いてしまう。
◎ ダイソーで透明両面シールを入手。 :
ダイソーに寄ったら透明両面シールなるものを見かけたので購入してみた。10 x 10mm の正方形なシール。何度も貼り直しができるらしい。
使ってみたところ、透明プラ板をPCケースのフロントパネルに隙間が無い状態でピッチリと貼り付けることができた。うむ。これでいいんじゃないかな…。
使ってみたところ、透明プラ板をPCケースのフロントパネルに隙間が無い状態でピッチリと貼り付けることができた。うむ。これでいいんじゃないかな…。
[ ツッコむ ]
#2 [nitijyou] 工作用の材料を購入してきた
ダイソーに寄って、工作用の材料を色々と購入してきた。
スチレンボードと厚紙は、ランプシェードのディフューザモドキを作り直すために購入。
透明両面シールは、PCケースの電源LEDの下に透明プラ板を貼ることに使えないかなと。ちなみに、両面テープじゃなくて両面シール。両面テープが置いてあるコーナーの端っこのほうでぶら下がって陳列されていた。
おゆプラは、おそらく樹脂粘土と呼ばれる製品なのかなと。小さくて半透明な何かを作りたい時に使えればいいなと。
お値打ちはぎれは、汚れたスリッパに貼り付けて汚れを隠せないかなと。本当は「貼れる布」なる商品が欲しかったのだけど、近所のダイソーの店頭では見かけなかった。残念。
工作材料(木材)は、あればあったで色々と使い道がありそうなので…。
- カラーボード(スチレンボード)。白。450 x 300mm。厚さ5mm。材質: 一般用ポリスチレン、紙。
- A3厚紙。両面白色。445 x 306mm。厚さ0.50mm。4枚入り。
- 掲示用 貼ってはがせる透明両面シール。正方形。10 x 10mm。28枚入り。
- おゆプラ。お湯でやわらかくして何度でも作れるねんど。3個入り。日本製。材質: エラストマー。
- お値打ちはぎれ(布) アニマル柄。45 x 90mm。ポリエステル80%、綿20%。MADE IN CHINA。
- 工作材料 P-9 直方体。木材。60 x 30 x 15mm。8個入り。
- 工作材料 S-6 角棒。木材。9 x 9 x 450mm。2本入り。
スチレンボードと厚紙は、ランプシェードのディフューザモドキを作り直すために購入。
透明両面シールは、PCケースの電源LEDの下に透明プラ板を貼ることに使えないかなと。ちなみに、両面テープじゃなくて両面シール。両面テープが置いてあるコーナーの端っこのほうでぶら下がって陳列されていた。
おゆプラは、おそらく樹脂粘土と呼ばれる製品なのかなと。小さくて半透明な何かを作りたい時に使えればいいなと。
お値打ちはぎれは、汚れたスリッパに貼り付けて汚れを隠せないかなと。本当は「貼れる布」なる商品が欲しかったのだけど、近所のダイソーの店頭では見かけなかった。残念。
工作材料(木材)は、あればあったで色々と使い道がありそうなので…。
◎ ディフューザモドキを作り直した。 :
カラーボード(スチレンボード)を丸く切って、ディフューザモドキを作り直してみた。マグネットシール4個を貼って、ランプシェードモドキの縁に吸着するようにしてみた。加えて、カラーボードに、トレーシングペーパーを1枚、白い半透明のPPシートを1枚、メンディングテープを貼りまくって固定した。
パッと見は白いので、遠目に見る分にはダンボールで作ったディフューザモドキよりマシな見た目になった。近づいてよく見ると、メンディングテープをベタベタと貼りまくってるのが見えてしまって、かなりダサイけど…。
接着剤でビッチリと接着すればもう少しマシな見た目になるのだろうけど…。カラーボードは表面に紙が貼ってあるのだろうから、木工用ボンドでどうにかなるとして、PPシートは使える接着剤に制限があるので作業が面倒なことになりそうだなと。
パッと見は白いので、遠目に見る分にはダンボールで作ったディフューザモドキよりマシな見た目になった。近づいてよく見ると、メンディングテープをベタベタと貼りまくってるのが見えてしまって、かなりダサイけど…。
接着剤でビッチリと接着すればもう少しマシな見た目になるのだろうけど…。カラーボードは表面に紙が貼ってあるのだろうから、木工用ボンドでどうにかなるとして、PPシートは使える接着剤に制限があるので作業が面倒なことになりそうだなと。
[ ツッコむ ]
2022/03/05(土) [n年前の日記]
#1 [nitijyou] ディフューザモドキを少し修正
昨日、ランプシェードにつけるディフューザモドキを作り直したのだけど、夜中に作業をしていたらどうも目が痛くなってきた。どうやら新しく作ったディフューザモドキが以前と比べて明る過ぎるのが原因ではないかという気がする。ほんのちょっと明るくなっただけなのに、それでも結構ダメージを受けてしまうのだなと。
そんなわけで、PPシート+トレーシングペーパー1枚で作っていたソレを、トレーシングペーパー3枚に変更してみた。以前はトレーシングペーパー2枚で作ってたけど、明るさを抑えたほうが目が痛くならないのであれば、もう1枚ぐらい枚数を増やしてもいいのかもしれないなと。
ちなみに、トレーシングペーパー3枚で作ったディフューザモドキの前に、今まで使っていたトレーシングペーパー2枚のディフューザモドキを重ねてみたら、目に見えて暗くなってしまった。2枚から3枚になってもそれほど違いがあるようには見えなかったけれど、さすがに5枚重ねは厳しいらしい。
トレーシングペーパーより、半透明のゴミ袋を素材にして作ったほうがいいのだろうか…。でも、あの手の袋って、材質は何だろう…。フツーの接着剤では接着できないよな。たぶん。
確認してみたら、あの手の袋はポリエチレンだった。GPクリヤーなら接着できるかな…。
そんなわけで、PPシート+トレーシングペーパー1枚で作っていたソレを、トレーシングペーパー3枚に変更してみた。以前はトレーシングペーパー2枚で作ってたけど、明るさを抑えたほうが目が痛くならないのであれば、もう1枚ぐらい枚数を増やしてもいいのかもしれないなと。
ちなみに、トレーシングペーパー3枚で作ったディフューザモドキの前に、今まで使っていたトレーシングペーパー2枚のディフューザモドキを重ねてみたら、目に見えて暗くなってしまった。2枚から3枚になってもそれほど違いがあるようには見えなかったけれど、さすがに5枚重ねは厳しいらしい。
トレーシングペーパーより、半透明のゴミ袋を素材にして作ったほうがいいのだろうか…。でも、あの手の袋って、材質は何だろう…。フツーの接着剤では接着できないよな。たぶん。
確認してみたら、あの手の袋はポリエチレンだった。GPクリヤーなら接着できるかな…。
[ ツッコむ ]
#2 [nitijyou] スリッパに布を貼ってみた
昨日ダイソーで購入した布のはぎれを切り抜いて、お袋さんのスリッパに両面テープで貼ってみた。
お袋さんのスリッパは、お袋さんがマーカーの類で汚れを塗り潰そうとして、かえって汚くなってしまっていて。目にするたびにずっと気になっていて…もうちょっとどうにかならんかと…。
以前、プリンタで印刷した紙を貼ってみたところ、貼った直後はイイ感じの見た目だったけど、所詮は紙だったものだから、数日経つとグシャグシャになって、ますます汚くなったので結局剥がしてしまった、という経緯があって。しかし今回は布だから、グシャグシャになることはないだろうと。
ただ、手持ちの両面テープが古いテープだったせいか、変色していた上に、粘着力も弱く…。一応、布も貼れると謳っている両面テープだったのだけど、それなりに新しいモノを購入して作業しないとダメだったかなと。まあ、そのうち剥がれてくるようであれば、ボンドの類で完全に貼り付けてしまうのもアリだろう…。もっとも、そのあたり、今回貼った布で問題が無ければの話だけど。
お袋さんのスリッパは、お袋さんがマーカーの類で汚れを塗り潰そうとして、かえって汚くなってしまっていて。目にするたびにずっと気になっていて…もうちょっとどうにかならんかと…。
以前、プリンタで印刷した紙を貼ってみたところ、貼った直後はイイ感じの見た目だったけど、所詮は紙だったものだから、数日経つとグシャグシャになって、ますます汚くなったので結局剥がしてしまった、という経緯があって。しかし今回は布だから、グシャグシャになることはないだろうと。
ただ、手持ちの両面テープが古いテープだったせいか、変色していた上に、粘着力も弱く…。一応、布も貼れると謳っている両面テープだったのだけど、それなりに新しいモノを購入して作業しないとダメだったかなと。まあ、そのうち剥がれてくるようであれば、ボンドの類で完全に貼り付けてしまうのもアリだろう…。もっとも、そのあたり、今回貼った布で問題が無ければの話だけど。
[ ツッコむ ]
2022/03/06(日) [n年前の日記]
#1 [anime] 「鋼の錬金術師 シャンバラを往くもの」を視聴
BS12で放送されていたので視聴。大ヒットした漫画「鋼の錬金術師」の、後半がアニメオリジナルだったTVアニメのその後を描いた劇場版アニメ。
たしか昔、NHK-BS2で放送された際に一応視聴した記憶があるのだけど。初見時も思ったけれど、改めて見ても、やっぱりフツーに面白いなと。
もっとも、TVアニメ版を見てないとキャラ設定その他が分からないアニメだろうとは思うのだけど。それでも一応、何かしらが登場するたびに、登場人物が一言二言、簡単に台詞で設定を説明していたので、TVアニメ版を見てない人でもそこそこ分かる作りを心掛けていた気配を感じた。ちなみに、後から当時のインタビュー記事をググって眺めてみたら、やはり監督さんはこの映画単独でも視聴可能な作りにしていたつもりらしい。
パラレルワールド設定を持ち込んだのはTVアニメ版と劇場版の脚本を担当した會川昇さんらしい。 *1 後に會川さんは、パラレルワールドがずらりと並んだ設定の「仮面ライダーディケイド」にも参加するわけで。まあ、ディケイドでは、途中でメインライターを降ろされてしまったらしいけど…。何にせよ、パラレルワールドモノと言えば會川さんでしょう、鋼の錬金術師でそのへんバッチリ見せてくれたし、みたいなところがあったのかなと思えてきたりもして。
さておき。ほとんどの部分でイイ感じの出来だけど、やはりラストが…。個人的には、これはないよなあ…。でもまあ、このラストに不満があれば、原作、もしくは、原作準拠版のTVアニメを見れば大満足できるはずなので。
一説によると、原作者からどういうラストにするか、当時のアニメスタッフは教えられていたそうで。となると、原作より先にそのラストを見せちゃうわけにはいかないだろうし、どうしても原作とは異なるラストにしなければいけないよなと。そんな条件下でこのラストを捻り出したのだと想像すると、これはこれで全然アリというか、かなりマシなラストかもしれないと思えてきた。いやまあ、初見時は、ちょっと女性ファンに媚び過ぎだろうと思った記憶もあるのだけど。
なんとなく気になって、Twitterあたりで感想を検索したら、予想通り、このラストに大満足した女性ファンも一定数いらっしゃる模様。喜んでる人が居るなら、これはこれでアリなのだろう…。まあ、不満があれば原作読もうぜ、ってことで。
たしか昔、NHK-BS2で放送された際に一応視聴した記憶があるのだけど。初見時も思ったけれど、改めて見ても、やっぱりフツーに面白いなと。
もっとも、TVアニメ版を見てないとキャラ設定その他が分からないアニメだろうとは思うのだけど。それでも一応、何かしらが登場するたびに、登場人物が一言二言、簡単に台詞で設定を説明していたので、TVアニメ版を見てない人でもそこそこ分かる作りを心掛けていた気配を感じた。ちなみに、後から当時のインタビュー記事をググって眺めてみたら、やはり監督さんはこの映画単独でも視聴可能な作りにしていたつもりらしい。
パラレルワールド設定を持ち込んだのはTVアニメ版と劇場版の脚本を担当した會川昇さんらしい。 *1 後に會川さんは、パラレルワールドがずらりと並んだ設定の「仮面ライダーディケイド」にも参加するわけで。まあ、ディケイドでは、途中でメインライターを降ろされてしまったらしいけど…。何にせよ、パラレルワールドモノと言えば會川さんでしょう、鋼の錬金術師でそのへんバッチリ見せてくれたし、みたいなところがあったのかなと思えてきたりもして。
さておき。ほとんどの部分でイイ感じの出来だけど、やはりラストが…。個人的には、これはないよなあ…。でもまあ、このラストに不満があれば、原作、もしくは、原作準拠版のTVアニメを見れば大満足できるはずなので。
一説によると、原作者からどういうラストにするか、当時のアニメスタッフは教えられていたそうで。となると、原作より先にそのラストを見せちゃうわけにはいかないだろうし、どうしても原作とは異なるラストにしなければいけないよなと。そんな条件下でこのラストを捻り出したのだと想像すると、これはこれで全然アリというか、かなりマシなラストかもしれないと思えてきた。いやまあ、初見時は、ちょっと女性ファンに媚び過ぎだろうと思った記憶もあるのだけど。
なんとなく気になって、Twitterあたりで感想を検索したら、予想通り、このラストに大満足した女性ファンも一定数いらっしゃる模様。喜んでる人が居るなら、これはこれでアリなのだろう…。まあ、不満があれば原作読もうぜ、ってことで。
*1: 企画の初期段階で會川さんが設定を提示して、しかし水島精二監督はそのへん見逃しちゃってて、TVアニメ版でその設定が見えてきた際に「ああ、こういう設定にするんだ」と監督さんは思ってたけど、制作が終わった頃に資料を整理してたら最初から設定メモにちゃんと書かれてたことに気づいた、と、監督さんがインタビューで語ってた。
[ ツッコむ ]
2022/03/07(月) [n年前の日記]
#1 [anime][neta] ○○なMS乗り
妄想メモ。
寝ていたら夢の中で、何故か1stガンダムにオネエキャラが乗り込むシチュエーションが出てきた。
目が覚めてからちょっと考え込んでしまった。もしかして、オネエキャラのMS乗りという設定は新しいのではないか。と思った直後に、そういや鉄血ガンダムでそういうMS乗りが出てたよなと。特に新しくはなかった。既存作品でもう出てますがな…。
他にも、ガンダムシリーズではないけれど、古くはモスピーダというアニメで、女装したイケメンの元軍人キャラが出てきたりもしたわけで。そんなわけで、昔から、オネエキャラが巨大ロボットを操縦する設定はちょくちょくあるような気がする。
今になって考えてみると、ひょっとして1stガンダムのカイ・シデンというキャラは微妙にそっち系の要素を含めたキャラだったのかなという気もしてきた。セイラさんに軟弱者呼ばわりされるし。戦闘中に「〜なのよね」と言い出すし。もっとも、結果的にはフツーに男性キャラな感じになってるけれど。
それはともかく、巨大ロボットを操縦するキャラの性別を考えると、男が乗り込む設定も、女が乗り込む設定も、マジンガーZの頃からあったわけで、そのあたりで新規性を提示するのは難しそうだなと。オネエキャラが乗り込む設定も、前述のようにちょくちょくあるし。後は、男装の麗人が乗り込む設定ぐらいか…。それも何かの作品でやってそう。ちょっと思い出せないけど、絶対どこかでやってるはず。
男女云々で広げられないなら、後は生物としての種を変えてみるぐらいかな…。犬が操縦してるとか。鳥が操縦してるとか。いや、それも「魔神英雄伝ワタル」でやってそうな気がする。自分はそのあたりほとんど未見なのでよく知らないけれど、あのへんのシリーズでそういう設定がフツーに出てきそうな印象。
なら、そもそも生物以外が操縦してるとか。もっとも、コンピュータが自動操縦してる系の設定もよくあるほうだわな。
職業で新規性を持たせるのはどうか。例えば社長が巨大ロボットを操縦、するのは「トライダーG7」だわな。なら、アイドルが巨大ロボットを操縦…。それはアレだな。見たことないけどたぶんアレがそうなんだろう。なら、プログラマーが操縦、って「ガンダムSEED」かな。彼はいきなりOS書き換えちゃうし。
でもまあ、職業の分類ってたくさんあるので、ひたすらリストアップして当てはめていくと新規性が見つかるかもしれない。
「えっ。○○が巨大ロボットを操縦してるのかよ」とビックリしちゃう設定って、何かあるかなあ…。
妄想メモです。オチは無いです。
寝ていたら夢の中で、何故か1stガンダムにオネエキャラが乗り込むシチュエーションが出てきた。
目が覚めてからちょっと考え込んでしまった。もしかして、オネエキャラのMS乗りという設定は新しいのではないか。と思った直後に、そういや鉄血ガンダムでそういうMS乗りが出てたよなと。特に新しくはなかった。既存作品でもう出てますがな…。
他にも、ガンダムシリーズではないけれど、古くはモスピーダというアニメで、女装したイケメンの元軍人キャラが出てきたりもしたわけで。そんなわけで、昔から、オネエキャラが巨大ロボットを操縦する設定はちょくちょくあるような気がする。
今になって考えてみると、ひょっとして1stガンダムのカイ・シデンというキャラは微妙にそっち系の要素を含めたキャラだったのかなという気もしてきた。セイラさんに軟弱者呼ばわりされるし。戦闘中に「〜なのよね」と言い出すし。もっとも、結果的にはフツーに男性キャラな感じになってるけれど。
それはともかく、巨大ロボットを操縦するキャラの性別を考えると、男が乗り込む設定も、女が乗り込む設定も、マジンガーZの頃からあったわけで、そのあたりで新規性を提示するのは難しそうだなと。オネエキャラが乗り込む設定も、前述のようにちょくちょくあるし。後は、男装の麗人が乗り込む設定ぐらいか…。それも何かの作品でやってそう。ちょっと思い出せないけど、絶対どこかでやってるはず。
男女云々で広げられないなら、後は生物としての種を変えてみるぐらいかな…。犬が操縦してるとか。鳥が操縦してるとか。いや、それも「魔神英雄伝ワタル」でやってそうな気がする。自分はそのあたりほとんど未見なのでよく知らないけれど、あのへんのシリーズでそういう設定がフツーに出てきそうな印象。
なら、そもそも生物以外が操縦してるとか。もっとも、コンピュータが自動操縦してる系の設定もよくあるほうだわな。
職業で新規性を持たせるのはどうか。例えば社長が巨大ロボットを操縦、するのは「トライダーG7」だわな。なら、アイドルが巨大ロボットを操縦…。それはアレだな。見たことないけどたぶんアレがそうなんだろう。なら、プログラマーが操縦、って「ガンダムSEED」かな。彼はいきなりOS書き換えちゃうし。
でもまあ、職業の分類ってたくさんあるので、ひたすらリストアップして当てはめていくと新規性が見つかるかもしれない。
「えっ。○○が巨大ロボットを操縦してるのかよ」とビックリしちゃう設定って、何かあるかなあ…。
妄想メモです。オチは無いです。
[ ツッコむ ]
2022/03/08(火) [n年前の日記]
#1 [windows] 定規ソフトを試用
Windows10 x64 21H2のデスクトップ画面上で、定規ソフト(?)を使ってピクセル値を測定したいなと。
ググってみたら、ruler なるソフトがなんだかヨサゲだったので試用してみた。ソースが github で公開されているらしい。
_GitHub - andrijac/ruler: Simple on-screen pixel ruler.
Ruler-2.0.0.zip をDLして解凍。Ruler.exe を実行すれば起動する。
右クリックでメニューが出てくるので、項目を選べば状態を変えることができる。
ただ、フォント設定ができないあたりは、ちょっとアレだなと…。自分はもう老眼なので、小さいフォントは見辛い…。それと、起動する度にデフォルト設定になってしまう点もちょっと残念。
ちなみに、他に使用している定規ソフトは以前の日記でメモしてあった。
_mieki256's diary - デスクトップ上で使える定規ソフトを試用
ググってみたら、ruler なるソフトがなんだかヨサゲだったので試用してみた。ソースが github で公開されているらしい。
_GitHub - andrijac/ruler: Simple on-screen pixel ruler.
Ruler-2.0.0.zip をDLして解凍。Ruler.exe を実行すれば起動する。
右クリックでメニューが出てくるので、項目を選べば状態を変えることができる。
- Vertical を選べば、縦方向の表示にできる。
- Duplicate を選べば、複数の定規を表示することができる。
ただ、フォント設定ができないあたりは、ちょっとアレだなと…。自分はもう老眼なので、小さいフォントは見辛い…。それと、起動する度にデフォルト設定になってしまう点もちょっと残念。
ちなみに、他に使用している定規ソフトは以前の日記でメモしてあった。
_mieki256's diary - デスクトップ上で使える定規ソフトを試用
[ ツッコむ ]
2022/03/09(水) [n年前の日記]
#1 [windows][cg_tools] Jw_cadを試用
定規ソフトについてググってたら2D CADソフトの紹介ページが出てきて、眺めているうちになんとなく、フリーで使える 2D CAD、Jw_cad に再挑戦してみようかな、という気分になってきた。たしか記憶では、今まで2〜3回試用して、しかし操作が難解で、毎回挫折していた記憶が…。
_Jw_cadのページ
_「Jw_cad」定番の無料2次元CADソフト - 窓の杜
環境は、Windows10 x64 21H2。jww824a.exe (Jw_cad 8.24a) をDLして実行してインストール。デフォルトでは C:\JWW\ にインストールされるけど、今回は C:\Prog\JWW\ にインストールした。
以下のサイトを眺めながら操作方法について勉強中。
_初心者でも超簡単Jwcad Jwcadの基本的な使い方
_JW_CAD for Windows再入門
_Jw_cadのページ
_「Jw_cad」定番の無料2次元CADソフト - 窓の杜
環境は、Windows10 x64 21H2。jww824a.exe (Jw_cad 8.24a) をDLして実行してインストール。デフォルトでは C:\JWW\ にインストールされるけど、今回は C:\Prog\JWW\ にインストールした。
以下のサイトを眺めながら操作方法について勉強中。
_初心者でも超簡単Jwcad Jwcadの基本的な使い方
_JW_CAD for Windows再入門
[ ツッコむ ]
2022/03/10(木) [n年前の日記]
#1 [cg_tools] Jw_cadをまだ試用中
Windows10 x64 21H2 上で、フリーで使える 2D CAD、Jw_cad 8.24a を試用中。
なんとなく操作方法は分かってきた。
そういえば、PDFでエクスポートする機能は無いっぽい。「CubePDF のようなPDF出力できる仮想プリンタをインストールしてどうにかしましょう」的な解説記事を多々見かけた。いやまあ、それでも目的は果たせるけれど、AR_CAD のようにPDFエクスポート機能を標準実装してあるほうが助かるわなと。
なんとなく操作方法は分かってきた。
- 作業を始める前に印刷枠を書き込んでおくと都合がいいらしい。印刷ボタンを左クリック → 「プリンターの設定」で用紙サイズや向きを指定 → 「回転 0°」をクリックして縦向きか横向きを変更 → 「枠書込」をクリックして、印刷枠を書き込む。
- 線を引いたり、矩形を描いたり、円を描く際は、右クリックで、既にある図形の端点や交点に吸着(スナップ)できる。左クリックは、自由な位置指定。
- 左右ボタンを同時押ししてドラッグすれば、拡大・縮小・全体表示等ができる。右上が全体表示、左上が縮小、右下が範囲を選択して拡大。
- 各コマンド(?)を選ぶとステータスバーに操作のヘルプが出てくるので、参考にして操作すればいい。
そういえば、PDFでエクスポートする機能は無いっぽい。「CubePDF のようなPDF出力できる仮想プリンタをインストールしてどうにかしましょう」的な解説記事を多々見かけた。いやまあ、それでも目的は果たせるけれど、AR_CAD のようにPDFエクスポート機能を標準実装してあるほうが助かるわなと。
◎ Jw_cadの感想。 :
思考メモ。というか感想メモ。感想には個人差があります。
Jw_cad を触っているうちに、普段使わせてもらっている AR_CAD の操作仕様が良くできていることを再認識した。
例えば…。2D CAD で、線を引く機能は基本中の基本と言うか、最も多く使われる機能だろうと想像するのだけど…。
Jw_cad の場合、線を引くだけでも、「さて、この場面では左クリックをするべきか、それとも右クリックをするべきか」と一瞬悩んでしまう。しかも直線と言うものは、始点と終点の2ヵ所を指定しなければ引けないので…。線を1本引くだけで2回も悩まされてしまう。 *1
それと比べると AR_CAD は、左クリックだけで線を引くから一切悩まなくていい。また、既に描かれている図形の、端点・交点・中点の近くにマウスカーソルを持っていくだけで、「ここに端点があるよ」「ここに中点があるよ」とマークを表示してくれて、そのマークが表示されているタイミングで左クリックすれば自動でそれらに吸着してくれる。要するに、左クリックだけで、自由な位置も、吸着位置も、どちらも打ててしまう。
2D CADの基本中の基本、「線を一本引く」という操作ですら、このような違いがあるわけで…。AR_CAD は初心者でも悩まずに操作できるけど、Jw_cad は、事あるごとに、「ココは左かな? 右かな?」と悩みながら操作することになってしまう。
もちろん、Jw_cad に慣れた人なら、
「そんなの使っているうちに慣れてきて、無意識レベルで左右クリックを使い分けるようになるよ。たいした問題じゃない」
と言い出すのだろうけど。それって、
「vimを使っていれば自然とhjklでカーソル移動できるようになるよ。カーソルキーなんて要らないだろ」
「vimを使っていれば文字打ち込む前にiやaやcwを無意識で打つようになるよ。ESCキー位置は指が自然と覚えるし」
と言い出しちゃうノリに近いというか…。そこにある理不尽さを「慣れろ」の一言で誤魔化しちゃいけない…。 *2
そんなわけで、Jw_cad は 2D CAD版 vim、かもしれないなと思えてきたりもして。慣れてしまった人はソレが無いと仕事にならない。でも、今からあえて習得するものでもない。他にもっと良い選択肢があるはず。そういう種類の道具じゃないのかなと…。たぶん。vim もそうだろうけど、どこかの職場でずっとソレしか使われてなくて、先輩達もすっかりソレに慣れちゃってて、仕方なく自分も使わざるを得ない状況になりましたトホホ、みたいな流れで渋々使うソフトではないだろうか。あえて今時、自ら選んで使うソフトではないのだろうな…。
これは勝手な想像だけど。Jw_cad は、元々はDOS時代に作られたCADらしいので、ユーザーが「○○の処理をせよ」と指示してくるまでソフト側では何もしないぞ、というのが基本設計としてあって、故に操作がしっくりこないのかもしれないなと。
当時はCPUリソースも描画性能も足りなかったので、例えばマウスカーソルを動かすたびに、「ここが端点」「ここが中点」「ここが交点」なんて逐一調べて結果を画面に出してたら、重くて重くてしょうがなかったのでは。だから、ユーザーがマウスを右クリックして「さあ、これから端点や交点を調べろ。(ちょっとぐらい時間がかかってもいいから処理をしろ)」と明確に指示を出してくるまで勝手な処理は一切しない ―― そういう潔い(?)作りにしておかないと実用にならなかったのではないかと。たぶん。
しかし、今はもう、そういう時代じゃないよな…。例えば Microsoft Visual Studio Code なんて、文字を1文字打ち込むたびに、「貴方がこれから打ち込みたいと思っている単語は、もしかしてこれじゃないでしょうか?」と予想リストをずらりと出してきたりする。
要するに、CPUリソースをガンガン使って、ユーザーが何をしたいのか絶えず推測し続けて、「もしかしてコレ?」と候補を出す。そうすることで作業効率を上げていく。それが今時のソフトの作りではないだろうか。
AR_CAD が、マウスカーソルを動かすたびに、既に描かれてる図形の、端点・交点・中点にマークを表示するのもそういうことだろう。AR_CADは、マウスカーソルが動くたびに、常時CPUリソースを割いて、周辺に何が有るのか判別する処理をしている。そして、「マウスカーソルが端点の近くに寄ってきているぞ…。このユーザーは、今この瞬間、その端点から線を引きたいと思っているのではないかな?」と推測して、マークを表示して、「今クリックするとココに吸着できます。貴方がやりたいのはこういうことではないですか?」と、これから行う作業の候補を伝えてくれる。今時のソフトなら、そのような方向でユーザーを手助けするように作るものなのだろうと。 *3
ということで、一応操作方法を勉強してみたものの、これから 2D CAD を触ってみたいという人には Jw_cad より AR_CAD をオススメしたいなと…。Jw_cad は先読みして助けてくれない。設計が古いので、こちらから細かく指示しない限り、本当に何もしてくれない。作業上必要になりそうな機能は実装済みなのだけど、とにかく気が利かない。そんな印象を受けてしまったというか。
もちろん、Jw_cad に慣れてる人は、そのまま Jw_cad を使い続ければいいわけで…。vim に慣れてる人はわざわざ別のエディタを使う必要なんてないのと同じで、各人、慣れてる道具を使うのが一番。そのほうが高い作業効率を得られる。
ただ、初心者相手に「(Jw_cad|vim)は便利だよ」と言って騙しちゃ(?)いかんよなと…。コレはお爺ちゃん達の愛用の道具に過ぎないので新人さん(?)は触らなくていいですよ。もっと今風の道具を選びましょう。みたいな。
もっとも、色々触ってみないと、何が古くて何が今風かも分からないだろうけど…。
思考メモ、というか感想メモです。感想には個人差があります。
Jw_cad を触っているうちに、普段使わせてもらっている AR_CAD の操作仕様が良くできていることを再認識した。
例えば…。2D CAD で、線を引く機能は基本中の基本と言うか、最も多く使われる機能だろうと想像するのだけど…。
Jw_cad の場合、線を引くだけでも、「さて、この場面では左クリックをするべきか、それとも右クリックをするべきか」と一瞬悩んでしまう。しかも直線と言うものは、始点と終点の2ヵ所を指定しなければ引けないので…。線を1本引くだけで2回も悩まされてしまう。 *1
それと比べると AR_CAD は、左クリックだけで線を引くから一切悩まなくていい。また、既に描かれている図形の、端点・交点・中点の近くにマウスカーソルを持っていくだけで、「ここに端点があるよ」「ここに中点があるよ」とマークを表示してくれて、そのマークが表示されているタイミングで左クリックすれば自動でそれらに吸着してくれる。要するに、左クリックだけで、自由な位置も、吸着位置も、どちらも打ててしまう。
2D CADの基本中の基本、「線を一本引く」という操作ですら、このような違いがあるわけで…。AR_CAD は初心者でも悩まずに操作できるけど、Jw_cad は、事あるごとに、「ココは左かな? 右かな?」と悩みながら操作することになってしまう。
もちろん、Jw_cad に慣れた人なら、
「そんなの使っているうちに慣れてきて、無意識レベルで左右クリックを使い分けるようになるよ。たいした問題じゃない」
と言い出すのだろうけど。それって、
「vimを使っていれば自然とhjklでカーソル移動できるようになるよ。カーソルキーなんて要らないだろ」
「vimを使っていれば文字打ち込む前にiやaやcwを無意識で打つようになるよ。ESCキー位置は指が自然と覚えるし」
と言い出しちゃうノリに近いというか…。そこにある理不尽さを「慣れろ」の一言で誤魔化しちゃいけない…。 *2
そんなわけで、Jw_cad は 2D CAD版 vim、かもしれないなと思えてきたりもして。慣れてしまった人はソレが無いと仕事にならない。でも、今からあえて習得するものでもない。他にもっと良い選択肢があるはず。そういう種類の道具じゃないのかなと…。たぶん。vim もそうだろうけど、どこかの職場でずっとソレしか使われてなくて、先輩達もすっかりソレに慣れちゃってて、仕方なく自分も使わざるを得ない状況になりましたトホホ、みたいな流れで渋々使うソフトではないだろうか。あえて今時、自ら選んで使うソフトではないのだろうな…。
これは勝手な想像だけど。Jw_cad は、元々はDOS時代に作られたCADらしいので、ユーザーが「○○の処理をせよ」と指示してくるまでソフト側では何もしないぞ、というのが基本設計としてあって、故に操作がしっくりこないのかもしれないなと。
当時はCPUリソースも描画性能も足りなかったので、例えばマウスカーソルを動かすたびに、「ここが端点」「ここが中点」「ここが交点」なんて逐一調べて結果を画面に出してたら、重くて重くてしょうがなかったのでは。だから、ユーザーがマウスを右クリックして「さあ、これから端点や交点を調べろ。(ちょっとぐらい時間がかかってもいいから処理をしろ)」と明確に指示を出してくるまで勝手な処理は一切しない ―― そういう潔い(?)作りにしておかないと実用にならなかったのではないかと。たぶん。
しかし、今はもう、そういう時代じゃないよな…。例えば Microsoft Visual Studio Code なんて、文字を1文字打ち込むたびに、「貴方がこれから打ち込みたいと思っている単語は、もしかしてこれじゃないでしょうか?」と予想リストをずらりと出してきたりする。
要するに、CPUリソースをガンガン使って、ユーザーが何をしたいのか絶えず推測し続けて、「もしかしてコレ?」と候補を出す。そうすることで作業効率を上げていく。それが今時のソフトの作りではないだろうか。
AR_CAD が、マウスカーソルを動かすたびに、既に描かれてる図形の、端点・交点・中点にマークを表示するのもそういうことだろう。AR_CADは、マウスカーソルが動くたびに、常時CPUリソースを割いて、周辺に何が有るのか判別する処理をしている。そして、「マウスカーソルが端点の近くに寄ってきているぞ…。このユーザーは、今この瞬間、その端点から線を引きたいと思っているのではないかな?」と推測して、マークを表示して、「今クリックするとココに吸着できます。貴方がやりたいのはこういうことではないですか?」と、これから行う作業の候補を伝えてくれる。今時のソフトなら、そのような方向でユーザーを手助けするように作るものなのだろうと。 *3
ということで、一応操作方法を勉強してみたものの、これから 2D CAD を触ってみたいという人には Jw_cad より AR_CAD をオススメしたいなと…。Jw_cad は先読みして助けてくれない。設計が古いので、こちらから細かく指示しない限り、本当に何もしてくれない。作業上必要になりそうな機能は実装済みなのだけど、とにかく気が利かない。そんな印象を受けてしまったというか。
もちろん、Jw_cad に慣れてる人は、そのまま Jw_cad を使い続ければいいわけで…。vim に慣れてる人はわざわざ別のエディタを使う必要なんてないのと同じで、各人、慣れてる道具を使うのが一番。そのほうが高い作業効率を得られる。
ただ、初心者相手に「(Jw_cad|vim)は便利だよ」と言って騙しちゃ(?)いかんよなと…。コレはお爺ちゃん達の愛用の道具に過ぎないので新人さん(?)は触らなくていいですよ。もっと今風の道具を選びましょう。みたいな。
もっとも、色々触ってみないと、何が古くて何が今風かも分からないだろうけど…。
思考メモ、というか感想メモです。感想には個人差があります。
◎ 図形は豊富。 :
Jw_cad の良いところも書いておきたいなと…。元々建築用途で使われていたCADだそうで、そのせいか建物関係の図形がめちゃくちゃたくさん標準添付されているので、その手の図面を作る際はおそらくペタペタと図形を貼っていくだけでサクサクと作れそうだなと。作業に必要な図形が揃ってさえいれば、まるでスタンプ感覚で図面を作れてしまうのではないかと。状況によっては線を一本も引かずに図面を作れそう。
もっとも、自分は建築関係の図面を引いたりはしないので、そういったメリットは享受できないのだけど。トホ。
ざっと見た感じ、トイレの図形が山のように用意されていて…。いやはや、トイレってこんなに種類があるのか、などと変な方向で感心を…。
もっとも、自分は建築関係の図面を引いたりはしないので、そういったメリットは享受できないのだけど。トホ。
ざっと見た感じ、トイレの図形が山のように用意されていて…。いやはや、トイレってこんなに種類があるのか、などと変な方向で感心を…。
*1: 慣れた人なら「基本的に右クリックしか使わないだろ」と言い出すのかもしれない。作図という作業をする上では、自由な位置に点を打つより、吸着して点を打つ瞬間のほうが圧倒的に多いはずなので。しかし、それはそれで、「だったらどうして左クリックをデフォルトで吸着にしなかったの?」「なぜそうまでして右クリック多用を強制してくるの?」という疑問が生じてしまう。頻繁に使う機能は左クリックに割り振っておくのが妥当ではないか。もっとも、例えば昔のblenderも右クリックが選択だったわけで…。ひょっとして、昔は右クリックをメインにするUI文化が一部に根強く存在していたのだろうか?
*2: いやまあ、自分もサーバの設定ファイルを書き換える際には nanoエディタより vim をつい立ち上げちゃうようになったので、vim が便利に使える場面もあると知ってますけど。でも、初心者相手にオススメしちゃいけないエディタだよなあ…。まだ nano か gedit のほうが直感的に使えるだろうと…。
*3: ただ、AR_CAD も結構前からあるCADで、今風と呼べるほど新しいわけでもないのだけど…。このあたり、DOS時代とWindows時代の感覚の違いでしかないのかもしれず。
*2: いやまあ、自分もサーバの設定ファイルを書き換える際には nanoエディタより vim をつい立ち上げちゃうようになったので、vim が便利に使える場面もあると知ってますけど。でも、初心者相手にオススメしちゃいけないエディタだよなあ…。まだ nano か gedit のほうが直感的に使えるだろうと…。
*3: ただ、AR_CAD も結構前からあるCADで、今風と呼べるほど新しいわけでもないのだけど…。このあたり、DOS時代とWindows時代の感覚の違いでしかないのかもしれず。
[ ツッコむ ]
2022/03/11(金) [n年前の日記]
#1 [cg_tools] LibreCADを試用
Jw_cad 8.24a を触っているうちに、他の 2D CAD も気になってきて、LibreCAD 2.1.3 を試用。環境は Windows10 x64 21H2。
_LibreCAD - Free Open Source 2D CAD
_Releases - LibreCAD/LibreCAD ・ GitHub
LibreCAD は、無料で使える 2D CAD。元々 QCAD というGPLライセンスのCADが存在していて、その QCAD 2.0.5.0 を fork して作られたらしい。ちなみに本家 QCAD は、現在バージョンが 3.27.1。随分と差が開いてしまっているようで…。
_LibreCAD - Wikipedia
自分の環境には、既に LibreCAD 2.1.3 がインストールしてあった。ただ、今現在は LibreCAD 2.2.0 RC3 が配布されているようなので、試しに LibreCAD-Installer-2.2.0-rc3.exe をDL・実行してインストールしてみた。しかし、ステータスバー上に表示されているマウスのアイコンが異様に大きな表示になってしまった。仕方ないのでアンインストールして、LibreCAD-Installer-2.1.3.exe をDL・実行して、LibreCAD 2.1.3 を再インストールすることになった。
線の端点や、中点(中間点)に吸着(スナップ)させるあたりで悩んだけれど、下のほうにあるツールバーで、どこにスナップさせるかON/OFFができるようで。「終点」「要素の中間点」「交点」等を有効にしたら、既に描かれた図形の端点・中間点・交点に吸着される状態になった。
その他の操作は…。まあ、2D CAD を触ってみたことがある人なら、操作は大体分かる気がする…。
ちなみに、印刷プレビューをクリックすれば、どんな感じに印刷されるのか表示してくれる。
各描画ツールを使ってる際にスペースキーを叩くと、コマンドバーなる入力欄にフォーカスが移るので、「200,200」等を打てば絶対座標指定、「@200,200」を打てば現在の作業原点(?)からの相対座標で指定ができる。例えば、矩形描画を選んで、スペースキーを叩いて、「10,10」「287,200」と打てば、A4横(297 x 210mm)に対して、周囲に10mmほど余裕を持った状態で矩形を描けたりする。
中ボタンドラッグでキャンバス移動的な操作ができる。
_LibreCAD - Free Open Source 2D CAD
_Releases - LibreCAD/LibreCAD ・ GitHub
LibreCAD は、無料で使える 2D CAD。元々 QCAD というGPLライセンスのCADが存在していて、その QCAD 2.0.5.0 を fork して作られたらしい。ちなみに本家 QCAD は、現在バージョンが 3.27.1。随分と差が開いてしまっているようで…。
_LibreCAD - Wikipedia
自分の環境には、既に LibreCAD 2.1.3 がインストールしてあった。ただ、今現在は LibreCAD 2.2.0 RC3 が配布されているようなので、試しに LibreCAD-Installer-2.2.0-rc3.exe をDL・実行してインストールしてみた。しかし、ステータスバー上に表示されているマウスのアイコンが異様に大きな表示になってしまった。仕方ないのでアンインストールして、LibreCAD-Installer-2.1.3.exe をDL・実行して、LibreCAD 2.1.3 を再インストールすることになった。
線の端点や、中点(中間点)に吸着(スナップ)させるあたりで悩んだけれど、下のほうにあるツールバーで、どこにスナップさせるかON/OFFができるようで。「終点」「要素の中間点」「交点」等を有効にしたら、既に描かれた図形の端点・中間点・交点に吸着される状態になった。
その他の操作は…。まあ、2D CAD を触ってみたことがある人なら、操作は大体分かる気がする…。
ちなみに、印刷プレビューをクリックすれば、どんな感じに印刷されるのか表示してくれる。
各描画ツールを使ってる際にスペースキーを叩くと、コマンドバーなる入力欄にフォーカスが移るので、「200,200」等を打てば絶対座標指定、「@200,200」を打てば現在の作業原点(?)からの相対座標で指定ができる。例えば、矩形描画を選んで、スペースキーを叩いて、「10,10」「287,200」と打てば、A4横(297 x 210mm)に対して、周囲に10mmほど余裕を持った状態で矩形を描けたりする。
中ボタンドラッグでキャンバス移動的な操作ができる。
[ ツッコむ ]
2022/03/12(土) [n年前の日記]
#1 [cg_tools] QCADを試用
LibreCAD 2.1.3 を試用していたけれど、動作が不安定という話を見かけて。
_LibreCADという罠 | Bill Hatesの日記 | スラド
LibreCAD の元になった QCAD なら安定動作しているという話を目にして、なんだかQCADも気になってきた。試しに触ってみようかなと。
_QCAD - QCAD: 2D CAD
環境は、Windows10 x64 21H2。
Windows用 QCAD の実行バイナリは、有償版の QCAD Professional の体験版しか公開されていないらしい。qcad-3.27.1-trial-win64-installer.msi をDLしてインストール。
QCAD は有償版(QCAD Professional)と無償版(QCAD Community Edition)があるようで、違いはアドオンにあるらしい。以下のページを参考にして、アドオンを提供している *.dll を削除すると、体験版ではなく無償版として動作する状態になるそうで。
_無料Qcad : はじめての使い方(インストールから)
QCAD 3.27.1 の場合、インストールフォルダ\plugins\ 内の、以下のファイルを削除することで無償版になった。
_LibreCADという罠 | Bill Hatesの日記 | スラド
LibreCAD の元になった QCAD なら安定動作しているという話を目にして、なんだかQCADも気になってきた。試しに触ってみようかなと。
_QCAD - QCAD: 2D CAD
環境は、Windows10 x64 21H2。
Windows用 QCAD の実行バイナリは、有償版の QCAD Professional の体験版しか公開されていないらしい。qcad-3.27.1-trial-win64-installer.msi をDLしてインストール。
QCAD は有償版(QCAD Professional)と無償版(QCAD Community Edition)があるようで、違いはアドオンにあるらしい。以下のページを参考にして、アドオンを提供している *.dll を削除すると、体験版ではなく無償版として動作する状態になるそうで。
_無料Qcad : はじめての使い方(インストールから)
QCAD 3.27.1 の場合、インストールフォルダ\plugins\ 内の、以下のファイルを削除することで無償版になった。
- qcaddwg.dll
- qcadpdf.dll
- qcadpolygon.dll
- qcadproj.dll
- qcadproscripts.dll
- qcadspatialindexpro.dll
- qcadtriangulation.dll
◎ LibreCADとの違い。 :
LibreCAD と比べて、QCAD はスナップ(吸着)の機能実装具合がちょっと違うようだなと…。LibreCAD の場合、端点・中間点・交点に吸着させるには、ツールバー上の各アイコンをユーザーが意識してクリックしてそれぞれ有効にしないといけないけれど、QCAD の場合、AUTO さえ有効にしておけば、端点・中間点・交点のそれぞれに自動でイイ感じにスナップしてくれる。
また、QCAD の場合、線コマンド等の描画ツールアイコンをクリックすると、図形の種類を選んだ後、最後にスナップのアイコン群が表示される。図形を描くという操作に関して、作業の流れと言うか、手順を整理して提供しているように思えた。
更に、QCAD は印刷プレビューを表示した際、用紙の縦横を切り替えるアイコンがツールバー上に表示されて、その場で縦横を変更できる。LibreCADの場合、図面の設定ダイアログを表示して変更しないといけない。
そんなわけで、QCAD のほうが色々な場面でより使い易くなっている印象を受けた。LibreCAD は QCAD 2.0.5.0 の fork らしいけど、本家はバージョンが上がってるだけあって、より気が利く仕様になっているようだなと。
また、QCAD の場合、線コマンド等の描画ツールアイコンをクリックすると、図形の種類を選んだ後、最後にスナップのアイコン群が表示される。図形を描くという操作に関して、作業の流れと言うか、手順を整理して提供しているように思えた。
更に、QCAD は印刷プレビューを表示した際、用紙の縦横を切り替えるアイコンがツールバー上に表示されて、その場で縦横を変更できる。LibreCADの場合、図面の設定ダイアログを表示して変更しないといけない。
そんなわけで、QCAD のほうが色々な場面でより使い易くなっている印象を受けた。LibreCAD は QCAD 2.0.5.0 の fork らしいけど、本家はバージョンが上がってるだけあって、より気が利く仕様になっているようだなと。
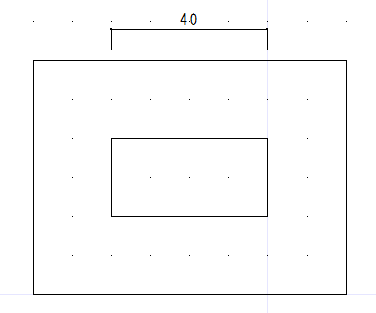
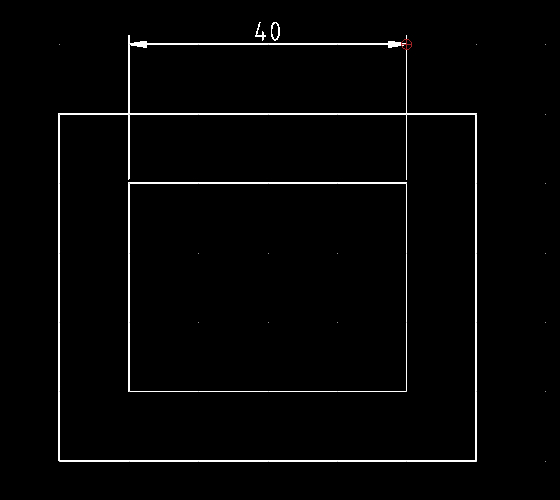
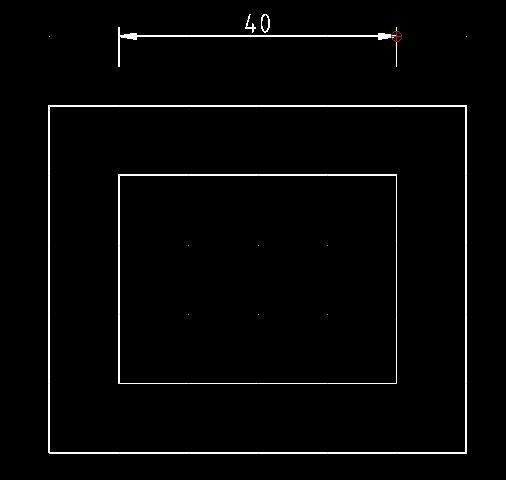
◎ 寸法を書き込む際に悩んだ。 :
[ ツッコむ ]
#2 [anime] 「SING/シング」を視聴
地上波で放送されてたので視聴。初見。歌をテーマにした動物擬人化CGアニメということでいいのだろうか。
フツーに面白かった。キャラの動きが実にいいなと…。例えば 洗車のシーンなどは動きを見ているだけで笑ってしまった。良い動きをするなあ…。
ミュージカルじゃない形で歌が流れて盛り上がるのも実にイイ感じ。いやまあ、歌が流れるアニメと言えばディズニーのようにミュージカルアニメがあったりするけど。自分、ミュージカルってどうもしっくりこないわけで…。その点、このアニメは、ストーリー上ちゃんと歌う必然性がそこにあるので、最初から最後まで安心(?)して視聴できた。
吹き替え版は本職の人達が歌ってるあたりもイイ感じだった。声優さんも起用されてるけど、歌が上手い系の声優さんばかりだったのでレベルがちゃんと統一されていた印象。
フツーに面白かった。キャラの動きが実にいいなと…。例えば 洗車のシーンなどは動きを見ているだけで笑ってしまった。良い動きをするなあ…。
ミュージカルじゃない形で歌が流れて盛り上がるのも実にイイ感じ。いやまあ、歌が流れるアニメと言えばディズニーのようにミュージカルアニメがあったりするけど。自分、ミュージカルってどうもしっくりこないわけで…。その点、このアニメは、ストーリー上ちゃんと歌う必然性がそこにあるので、最初から最後まで安心(?)して視聴できた。
吹き替え版は本職の人達が歌ってるあたりもイイ感じだった。声優さんも起用されてるけど、歌が上手い系の声優さんばかりだったのでレベルがちゃんと統一されていた印象。
[ ツッコむ ]
2022/03/13(日) [n年前の日記]
#1 [cg_tools][linux] Ubuntu Linux上で2D CADを試用
VMware Workstation Player 16.2.3 build-19376536 + Ubuntu Linux 20.04 LTS x64上で、2D CAD を色々試用してみた。
◎ sagcad。 :
sagcad という2D CADソフトがあるらしい。Ubuntu Linux 20.04 LTS の場合、sagcad 0.9.14-0ubuntu4 が公式リポジトリに標準で用意されていた。sudo apt install sagcad でインストールできた。
端末上で、sagcad で起動。しかし、設定ファイルが保存できないと文句を言ってくる。mkdir ~/.sagcad で、設定ファイルを保存するためのディレクトリを作成してやる必要がある。
とりあえず起動はしたけれど…。線一本すら描くことができない…。結構古いCADらしいので、操作方法が一般的ではないのかもしれない。
_SagCAD - 作図
上記のマニュアルページを眺めてみたけれど、少しだけ分かってきた。既に存在する図形を2回クリック、もしくは2つクリックして選択すると、点・線・円を選ぶダイアログが開くのでどれかを選ぶ。状況によって、角度やオフセット値を入力すると、そこでようやく図形が描画されるらしい。長さや角度等は上のほうにボタンと数値が表示されていて、そこをクリックすると変更できる。L が線の長さ、らしい。
やはり独特な操作方法のようだなと…。
端末上で、sagcad で起動。しかし、設定ファイルが保存できないと文句を言ってくる。mkdir ~/.sagcad で、設定ファイルを保存するためのディレクトリを作成してやる必要がある。
とりあえず起動はしたけれど…。線一本すら描くことができない…。結構古いCADらしいので、操作方法が一般的ではないのかもしれない。
_SagCAD - 作図
上記のマニュアルページを眺めてみたけれど、少しだけ分かってきた。既に存在する図形を2回クリック、もしくは2つクリックして選択すると、点・線・円を選ぶダイアログが開くのでどれかを選ぶ。状況によって、角度やオフセット値を入力すると、そこでようやく図形が描画されるらしい。長さや角度等は上のほうにボタンと数値が表示されていて、そこをクリックすると変更できる。L が線の長さ、らしい。
やはり独特な操作方法のようだなと…。
◎ LibreCAD。 :
LibreCAD も公式リポジトリに標準で用意されていた。sudo apt install librecad で、LibreCAD 2.1.3-1.2build1 がインストールできた。
ただ、起動してみたところ、ステータスバー上のマウスアイコンが異様に巨大な状態で表示された。
github の issue を検索してみたら、一応バグ報告はされている模様。
_Bug: Mouse icon is really big in v2.2.0-rc2 - Issue #1368 - LibreCAD/LibreCAD - GitHub
_Status bar redimensioning: mouse image is not redimensioned - Issue #1303 - LibreCAD/LibreCAD - GitHub
_statusbar clipped problem - Issue #1010 - LibreCAD/LibreCAD - GitHub
24x24ドットのpng画像を参照しなければいけないのに、80x80ドットのsvg画像を参照しちゃってるのが原因らしい。ソースファイル、librecad/src/ui/forms/qg_mousewidget.cpp 内を修正すれば解決するらしいけど…。
_librecad/src/ui/forms/qg_mousewidget.cpp
_Solved issue #1368 - melwyncarlo/LibreCAD@3115342 - GitHub
_Solved issue #1368 v2 - melwyncarlo/LibreCAD@f0c651e - GitHub
しかし、ビルドされたバイナリには反映されてない模様。
ただ、起動してみたところ、ステータスバー上のマウスアイコンが異様に巨大な状態で表示された。
github の issue を検索してみたら、一応バグ報告はされている模様。
_Bug: Mouse icon is really big in v2.2.0-rc2 - Issue #1368 - LibreCAD/LibreCAD - GitHub
_Status bar redimensioning: mouse image is not redimensioned - Issue #1303 - LibreCAD/LibreCAD - GitHub
_statusbar clipped problem - Issue #1010 - LibreCAD/LibreCAD - GitHub
24x24ドットのpng画像を参照しなければいけないのに、80x80ドットのsvg画像を参照しちゃってるのが原因らしい。ソースファイル、librecad/src/ui/forms/qg_mousewidget.cpp 内を修正すれば解決するらしいけど…。
_librecad/src/ui/forms/qg_mousewidget.cpp
_Solved issue #1368 - melwyncarlo/LibreCAD@3115342 - GitHub
_Solved issue #1368 v2 - melwyncarlo/LibreCAD@f0c651e - GitHub
しかし、ビルドされたバイナリには反映されてない模様。
◎ QCAD。 :
QCAD は PPA を追加すればインストールできる。
_QCAD - Computer Aided Drafting (CAD) software : Alexander Pozdnyakov
試してみたところ、QCAD 3.27.1.6 がインストールできた。端末上で qcad と打ったらフツーに起動した。
ヘルプ → ソフトウェアについて、を表示したところ、QCAD Community Edition と表示されていたので、有償版ではなく無償版が提供されているらしい。
_QCAD - Computer Aided Drafting (CAD) software : Alexander Pozdnyakov
sudo add-apt-repository ppa:alex-p/qcad sudo apt-get update sudo apt install qcad
試してみたところ、QCAD 3.27.1.6 がインストールできた。端末上で qcad と打ったらフツーに起動した。
ヘルプ → ソフトウェアについて、を表示したところ、QCAD Community Edition と表示されていたので、有償版ではなく無償版が提供されているらしい。
[ ツッコむ ]
#2 [anime] 「鋼の錬金術師 嘆きの丘の聖なる星」を視聴
BS12で放送されていたので視聴。初見。
「鋼の錬金術師」は2回TVアニメ化されていて、後半がアニオリになった無印版と、原作準拠のFA版(「鋼の錬金術師 FULLMETAL ALCHEMIST」)があるけれど。「嘆きの丘の聖なる星」は、FA版の世界観で作られた劇場アニメ。
監督は、スタジオジブリ出身で、「コードギアス」の副監督も務めていた村田和也監督。劇場版アニメについてはこれが初監督だったらしい。
キャラデザ・総作監は、ジブリ作品に多数参加してきた小西賢一さん。アニメーションディレクターは、有名アニメーターの押山清高さん。そういった方々が名を連ねていただけあって、アクション作画がとんでもないことになっていた。TVアニメ版とはちょっと絵柄が違っているのか、あるいは影無し作画を基本としていたせいなのか、どことなくジブリ風な感じがしたけれど、とにかくひたすら動く動く…。アクション作画を見ているだけでも大満足。これぞ正真正銘アクションアニメ、てな印象を受けた。
また、本編の各設定を勝手に改竄したりはせず、しかし話としては謎解き要素も含めてちゃんと作ってある感じで。スピンオフ作品はこう作るべし、みたいなアニメにもなっていたな、と…。
ただ、TVアニメ版に登場するキャラのうち、主人公の兄弟、上司、ヒロインぐらいしか出てこない上に、上司やヒロインとめっちゃ絡むわけでもないので、ファンにとっては物足りないところがあったかもしれないな、とも。まあ、たくさん登場させると本編との矛盾が発生してしまうだろうから、意識的に登場人物の数を少なくしたのかなと邪推したりもして。
何にせよ、とにかくアクションを堪能するぞ、「ハガレン」と言えばアクションが華やろ、てな気持ちで眺めれば楽しめそうな気がした。フツーによく出来ている劇場版アニメだよなと…。
「鋼の錬金術師」は2回TVアニメ化されていて、後半がアニオリになった無印版と、原作準拠のFA版(「鋼の錬金術師 FULLMETAL ALCHEMIST」)があるけれど。「嘆きの丘の聖なる星」は、FA版の世界観で作られた劇場アニメ。
監督は、スタジオジブリ出身で、「コードギアス」の副監督も務めていた村田和也監督。劇場版アニメについてはこれが初監督だったらしい。
キャラデザ・総作監は、ジブリ作品に多数参加してきた小西賢一さん。アニメーションディレクターは、有名アニメーターの押山清高さん。そういった方々が名を連ねていただけあって、アクション作画がとんでもないことになっていた。TVアニメ版とはちょっと絵柄が違っているのか、あるいは影無し作画を基本としていたせいなのか、どことなくジブリ風な感じがしたけれど、とにかくひたすら動く動く…。アクション作画を見ているだけでも大満足。これぞ正真正銘アクションアニメ、てな印象を受けた。
また、本編の各設定を勝手に改竄したりはせず、しかし話としては謎解き要素も含めてちゃんと作ってある感じで。スピンオフ作品はこう作るべし、みたいなアニメにもなっていたな、と…。
ただ、TVアニメ版に登場するキャラのうち、主人公の兄弟、上司、ヒロインぐらいしか出てこない上に、上司やヒロインとめっちゃ絡むわけでもないので、ファンにとっては物足りないところがあったかもしれないな、とも。まあ、たくさん登場させると本編との矛盾が発生してしまうだろうから、意識的に登場人物の数を少なくしたのかなと邪推したりもして。
何にせよ、とにかくアクションを堪能するぞ、「ハガレン」と言えばアクションが華やろ、てな気持ちで眺めれば楽しめそうな気がした。フツーによく出来ている劇場版アニメだよなと…。
[ ツッコむ ]
2022/03/14(月) [n年前の日記]
#1 [nitijyou] 体調がよくない
夜になってから、何故か鼻水が止まらない状態に。何だろうコレは…。
まさかコロナウイルスではと不安になってググってみたけれど、たしかに鼻水が出るという症状もあるらしいけど、えてして菌やウイルスで調子が悪くなる場合は熱を伴う場合が多いようで。しかし、熱を測っても平熱…。また、コロナウイルスの場合、症状として咳が出るという話もあるようだけど、その症状も無く。また、今朝から何故か目が痒かったりするし。鼻水は水のようにサラサラ。菌やウイルスと戦った時の鼻水は黄色いドロドロになるはずで…。
素人判断は危ないだろうけど、色々ググって眺めてみた感じだと、これはひょっとして花粉症なのでは…? 自分もとうとう花粉症になってしまったのだろうか…。
まさかコロナウイルスではと不安になってググってみたけれど、たしかに鼻水が出るという症状もあるらしいけど、えてして菌やウイルスで調子が悪くなる場合は熱を伴う場合が多いようで。しかし、熱を測っても平熱…。また、コロナウイルスの場合、症状として咳が出るという話もあるようだけど、その症状も無く。また、今朝から何故か目が痒かったりするし。鼻水は水のようにサラサラ。菌やウイルスと戦った時の鼻水は黄色いドロドロになるはずで…。
素人判断は危ないだろうけど、色々ググって眺めてみた感じだと、これはひょっとして花粉症なのでは…? 自分もとうとう花粉症になってしまったのだろうか…。
[ ツッコむ ]
2022/03/15(火) [n年前の日記]
#1 [tv] 「サイエンスZERO」再放送回を視聴
NHK Eテレで放送されている「サイエンスZERO」の、東日本大震災関係の回を視聴。2021年に放送した3回分を再放送していたので録画して消化。
視聴した回のサブタイトルは以下。
地震も津波も、日本では今後も必ず発生する天災だし、原発事故もそのうちまたやらかしそうだしで、どの技術も重要になってくるのだなと…。
ちなみに、S-netについてググったら、特定範囲で1ヶ月近く障害が発生してデータが取れずに使えなかったと今頃知った。
_海へ伸びる地震津波観測網、その実態は光海底ケーブル | 日経クロステック(xTECH)
_NIED |海底地震津波観測網|日本海溝海底地震津波観測網:S-net
_日本海溝海底地震津波観測網(S-net)の障害に伴う緊急地震速報等への影響について - 気象庁|報道発表資料
_日本海溝海底地震津波観測網(S-net)の緊急地震速報等への活用再開について - 気象庁|報道発表資料
障害の原因が分かるまで1ヶ月近くかかったというのは、何かこう…。人手がアレなのかなあ…。
視聴した回のサブタイトルは以下。
- 3.11から10年 「地震学者たちが挑んだ“超巨大地震”」
- 3.11から10年 「命を救うための挑戦“津波防災”最前線」
- 3.11から10年 「廃炉10年 現在地と未来への挑戦」
地震も津波も、日本では今後も必ず発生する天災だし、原発事故もそのうちまたやらかしそうだしで、どの技術も重要になってくるのだなと…。
ちなみに、S-netについてググったら、特定範囲で1ヶ月近く障害が発生してデータが取れずに使えなかったと今頃知った。
_海へ伸びる地震津波観測網、その実態は光海底ケーブル | 日経クロステック(xTECH)
_NIED |海底地震津波観測網|日本海溝海底地震津波観測網:S-net
_日本海溝海底地震津波観測網(S-net)の障害に伴う緊急地震速報等への影響について - 気象庁|報道発表資料
_日本海溝海底地震津波観測網(S-net)の緊急地震速報等への活用再開について - 気象庁|報道発表資料
障害の原因が分かるまで1ヶ月近くかかったというのは、何かこう…。人手がアレなのかなあ…。
[ ツッコむ ]
2022/03/16(水) [n年前の日記]
#1 [nitijyou] 夜中に地震
夜、11:30頃、福島県沖で地震。震度6強。
PCで作業中、緊急地震速報を受信できるソフト、Kiwi Monitor が反応して、予測で震度4が表示されてこれはヤバイと部屋の入り口で揺れが収まるのを待ったけど…。かなり長い時間、強い揺れ。どうも2回揺れて、2回目のほうが大きかった気がする。さすがに今回はいよいよ家が倒壊するのではないかと思えたほどの揺れで気が気じゃなかった。
部屋の中のPCデスク、AVラックは位置が大きくずれて、かなり重いはずのスチール製デスクすら位置がずれてしまった。PCデスクやAVラックはキャスター付きだから元の位置に戻せそうだけど、スチール製デスクは自力で動かせる気がしない…。
部屋の隅に積み重ねてあった段ボール箱は、以前大きな地震が来た時に落下していたので、対策として滑り止めシートを敷いてから重ねていたけど、そのせいか今回は崩れずに済んだ。が、全体的に壁側に倒れてしまった…。重さで下のほうの箱が歪んでしまっているからだろう…。
外付けHDDは、100円ショップで買ったすのこに上に置いて、紐で固定して、すのこをスチール製デスクに養生テープで貼り付けてあったのだけど、今回の地震で紐が外れてしまって、上部にハメ込んであった空冷ファンアダプターも外れてしまった。中のHDDは…生きてるだろうか…。
玄関に置いてあった鉢植えが2つ落下して、玄関が一面土だらけ。また、ガラス製の花瓶も落下してガラスの破片だらけに。朝になったら更に被害状況が分かってくるかもしれない…。
昨日、サイエンスZEROの地震予測特集回を見て、「そのうちまた絶対地震が来るだろう」などと感想を書いた次の日にこんな大きい地震が来るとは…。
PCで作業中、緊急地震速報を受信できるソフト、Kiwi Monitor が反応して、予測で震度4が表示されてこれはヤバイと部屋の入り口で揺れが収まるのを待ったけど…。かなり長い時間、強い揺れ。どうも2回揺れて、2回目のほうが大きかった気がする。さすがに今回はいよいよ家が倒壊するのではないかと思えたほどの揺れで気が気じゃなかった。
部屋の中のPCデスク、AVラックは位置が大きくずれて、かなり重いはずのスチール製デスクすら位置がずれてしまった。PCデスクやAVラックはキャスター付きだから元の位置に戻せそうだけど、スチール製デスクは自力で動かせる気がしない…。
部屋の隅に積み重ねてあった段ボール箱は、以前大きな地震が来た時に落下していたので、対策として滑り止めシートを敷いてから重ねていたけど、そのせいか今回は崩れずに済んだ。が、全体的に壁側に倒れてしまった…。重さで下のほうの箱が歪んでしまっているからだろう…。
外付けHDDは、100円ショップで買ったすのこに上に置いて、紐で固定して、すのこをスチール製デスクに養生テープで貼り付けてあったのだけど、今回の地震で紐が外れてしまって、上部にハメ込んであった空冷ファンアダプターも外れてしまった。中のHDDは…生きてるだろうか…。
玄関に置いてあった鉢植えが2つ落下して、玄関が一面土だらけ。また、ガラス製の花瓶も落下してガラスの破片だらけに。朝になったら更に被害状況が分かってくるかもしれない…。
昨日、サイエンスZEROの地震予測特集回を見て、「そのうちまた絶対地震が来るだろう」などと感想を書いた次の日にこんな大きい地震が来るとは…。
[ ツッコむ ]
2022/03/17(木) [n年前の日記]
#1 [nitijyou] 部屋を片付け
地震でアレなことになってしまった部屋の中を片付け。PCパーツの箱は紐でまとめてバラバラにならないようにしてから、滑り止めシートを敷いてその上に置いてみたり。本棚から落ちた小物類は小さい箱に入れて、箱を耐震マットで固定させたり。
積み重ねて置いてあったHDDが地震で崩れて転がりまくったのがアレなので何かに入れて保管しておきたいものだけど、さて、どうしたもんか…。ダンボール工作でもしようか…。
滑り止めシートと耐震マットの予備が無くなってしまったので補充しておきたいけれど、たぶん、今はもう店頭から消滅している気がする…。店頭に並ぶのは何ヶ月後になることやら…。
積み重ねて置いてあったHDDが地震で崩れて転がりまくったのがアレなので何かに入れて保管しておきたいものだけど、さて、どうしたもんか…。ダンボール工作でもしようか…。
滑り止めシートと耐震マットの予備が無くなってしまったので補充しておきたいけれど、たぶん、今はもう店頭から消滅している気がする…。店頭に並ぶのは何ヶ月後になることやら…。
[ ツッコむ ]
2022/03/18(金) [n年前の日記]
#1 [nitijyou] 雪と雨
朝は雪が積もってた。夕方は雨。犬の散歩がシンドイ…。買出しにも行きたかったけど、この天気では…。
[ ツッコむ ]
#2 [anime][neta] 「ヴァイオレット・エヴァーガーデン外伝 永遠と自動手記人形」を視聴
以前地上波で放送されたソレを録画したまま見れてなかったので消化。放送日は2021/11/05だったらしい。京都アニメーション作品。TVアニメの外伝・劇場版。例の事件の前日に完成していた作品らしい。
フツーにいい話だった気がする。自分も歳なので、 幼女が泣くシーンはどうにも貰い泣きしてしまうなと…。
考えてみたら、携帯電話が普及してしまった現代を舞台にしてしまうと成立しない話なのかなと。手紙というアイテム/伝達手段が主流として使われてる時代設定だから作れる話というか。いや、携帯電話も使い方次第だろうか。例えば「ほしのこえ」などは上手に使ってみせた気がする。まあ、どちらも伝わるまでにタイムラグがあるとか、その瞬間の相手の表情等は分からないあたりが、話を作る上では便利だったりするのかなと。
フツーにいい話だった気がする。自分も歳なので、 幼女が泣くシーンはどうにも貰い泣きしてしまうなと…。
考えてみたら、携帯電話が普及してしまった現代を舞台にしてしまうと成立しない話なのかなと。手紙というアイテム/伝達手段が主流として使われてる時代設定だから作れる話というか。いや、携帯電話も使い方次第だろうか。例えば「ほしのこえ」などは上手に使ってみせた気がする。まあ、どちらも伝わるまでにタイムラグがあるとか、その瞬間の相手の表情等は分からないあたりが、話を作る上では便利だったりするのかなと。
◎ 思いを伝える何かしら。 :
その手のお話において、人の思いを伝えるための何かしらは、上手に使えると効果絶大なわけだけど。そういえば、ヒロインのペンダントも、その何かしらに相当するのだろうか。つまり、手紙や電話以外でも、思いを伝える何かしらは用意できるのだな。
例えば、「ニュー・シネマ・パラダイス」のアレだって、その何かしらだよな…。他にも、 写真がソレになってたPIXARアニメもあった気がする。
であれば、例えば祖父が孫に残してくれた巨大ロボットもその何かしらに仕立て上げたり、というのはちょっと難しいか…。車とかバイクとかそのあたりなら、まだそれっぽくできるだろうか。あるいは楽器とか。工具とか。銃とか。「銀河鉄道999」の戦士の銃はビミョーに近いような、全然違うような。
PCを、その何かしらにするのは難しいだろうか。と思ったけど、それはアレだな。 「よりもい」だな…。アレも上手かった。
まあ、色々と手はあるのだなと…。
祖父が残してくれた巨大ロボットと、祖父が残してくれた楽器では、印象が全然違うよな…。
例えば、「ニュー・シネマ・パラダイス」のアレだって、その何かしらだよな…。他にも、 写真がソレになってたPIXARアニメもあった気がする。
であれば、例えば祖父が孫に残してくれた巨大ロボットもその何かしらに仕立て上げたり、というのはちょっと難しいか…。車とかバイクとかそのあたりなら、まだそれっぽくできるだろうか。あるいは楽器とか。工具とか。銃とか。「銀河鉄道999」の戦士の銃はビミョーに近いような、全然違うような。
PCを、その何かしらにするのは難しいだろうか。と思ったけど、それはアレだな。 「よりもい」だな…。アレも上手かった。
まあ、色々と手はあるのだなと…。
祖父が残してくれた巨大ロボットと、祖父が残してくれた楽器では、印象が全然違うよな…。
[ ツッコむ ]
2022/03/19(土) [n年前の日記]
#1 [nitijyou] 体調が悪い
朝から腹の調子が…。夜中に食べた何かしらがアレだったのだろうか…。
[ ツッコむ ]
2022/03/20(日) [n年前の日記]
#1 [anime] 「ロング・ウェイ・ノース Long Way North 地球のてっぺん」を視聴
NHK Eテレで放送されたソレを録画してあったので視聴。海外制作の劇場アニメ。初見。随分前に録画していたのだけど、ようやく見れた…。
北極点を目指した冒険家の祖父を追う孫娘の話、という説明でいいのだろうか。救いのある「八甲田山」というか、絵柄がスッキリした「よりもい」というか。いや、「よりもい」のほうが後の作品なんだけど。何にせよ、これはなかなかイイ感じのアニメを見せてもらえたなと…。逞しさを感じさせるヒロイン像…イイ…。
絵柄が一風変わっていて、輪郭線が無く、塗りだけでキャラや背景を表現していくスタイルで、個人的にはかなり好みな絵柄だった。東映動画の「わんぱく王子の大蛇退治」を思い出したけど、ググってみたら「わんぱく王子」はフラットな見た目のスタイルではあるけど、輪郭線は描いてあったのだな…。もしかすると、「ゼルダの伝説 風のタクト」に近い絵柄と言ったほうが合ってるのだろうか。
高畑勲監督が、当時、「このアニメが日本で劇場公開されないのはおかしい」と憤ったエピソードがあるそうで。
_高畑勲監督がなぜ劇場公開されないのかと思った作品「Long Way North」上映会 - GIGAZINE
視聴してみたら、たしかに高畑監督の言う通りだなと思えてきた。いやまあ、最終的には日本でも公開できたらしいけど、こういうアニメが劇場で流れない国と言うのは、何かが貧しくなってしまったような感じもする…。もっとも、今後はネット配信で映像作品が公開されるスタイルもますます増えていくのだろうし、公開できるメディアがどこにもないという状況はまずありえないだろうから嘆く必要だって無いのかもしれない。どのメディアで流れようと、本物は残るはず。
北極点を目指した冒険家の祖父を追う孫娘の話、という説明でいいのだろうか。救いのある「八甲田山」というか、絵柄がスッキリした「よりもい」というか。いや、「よりもい」のほうが後の作品なんだけど。何にせよ、これはなかなかイイ感じのアニメを見せてもらえたなと…。逞しさを感じさせるヒロイン像…イイ…。
絵柄が一風変わっていて、輪郭線が無く、塗りだけでキャラや背景を表現していくスタイルで、個人的にはかなり好みな絵柄だった。東映動画の「わんぱく王子の大蛇退治」を思い出したけど、ググってみたら「わんぱく王子」はフラットな見た目のスタイルではあるけど、輪郭線は描いてあったのだな…。もしかすると、「ゼルダの伝説 風のタクト」に近い絵柄と言ったほうが合ってるのだろうか。
高畑勲監督が、当時、「このアニメが日本で劇場公開されないのはおかしい」と憤ったエピソードがあるそうで。
_高畑勲監督がなぜ劇場公開されないのかと思った作品「Long Way North」上映会 - GIGAZINE
視聴してみたら、たしかに高畑監督の言う通りだなと思えてきた。いやまあ、最終的には日本でも公開できたらしいけど、こういうアニメが劇場で流れない国と言うのは、何かが貧しくなってしまったような感じもする…。もっとも、今後はネット配信で映像作品が公開されるスタイルもますます増えていくのだろうし、公開できるメディアがどこにもないという状況はまずありえないだろうから嘆く必要だって無いのかもしれない。どのメディアで流れようと、本物は残るはず。
[ ツッコむ ]
2022/03/21(月) [n年前の日記]
#1 [python] インストールしてあったPythonを更新
メインPC Windows10 x64 21H2機にインストールしてあった Python 3.9.9 64bit を 3.9.11 にアップデートした。ついでに、pip でインストールしてあった各モジュールに対して、pip list -o で更新可能なものをリストアップして、pip install hoge -U で更新しておいた。
pycairo を使って、ちょっと実験をしようとしたのだけど、結果をGUIで表示するあたりで悩んでしまった。どのGUIライブラリを使うべきだろう…。
とりあえず Python 3.9.11 64bit + tkinter を使って表示できるように手元のスクリプトを修正していたけれど、Python 2.7.x + PyGTK を使って表示するスクリプトも発掘してしまったので、そちらも Python 3.9.11 + pygobject で動くように修正中。
ただ、Windows (Windows10 x64 21H2)上で Python 3.9.11 + pygobject を利用したい場合は、msys2上で Python 3.9.x や関連パッケージをインストールして、そちらを使うようにしないといけないので、ちょっと面倒で…。そもそも Windows上で PyGTK (pygobject) を使おうとするのがおかしいのかもしれない。PyQt や PySide があるんだからそっちを選んだほうがいいのかも。
pycairo を使って、ちょっと実験をしようとしたのだけど、結果をGUIで表示するあたりで悩んでしまった。どのGUIライブラリを使うべきだろう…。
とりあえず Python 3.9.11 64bit + tkinter を使って表示できるように手元のスクリプトを修正していたけれど、Python 2.7.x + PyGTK を使って表示するスクリプトも発掘してしまったので、そちらも Python 3.9.11 + pygobject で動くように修正中。
ただ、Windows (Windows10 x64 21H2)上で Python 3.9.11 + pygobject を利用したい場合は、msys2上で Python 3.9.x や関連パッケージをインストールして、そちらを使うようにしないといけないので、ちょっと面倒で…。そもそも Windows上で PyGTK (pygobject) を使おうとするのがおかしいのかもしれない。PyQt や PySide があるんだからそっちを選んだほうがいいのかも。
[ ツッコむ ]
2022/03/22(火) [n年前の日記]
#1 [python] pycairoの描画結果をtkinterで表示
Python + pycairo + tkinter を再勉強中。pycairo で描画した結果を、tkinter を使ってデスクトップ画面上に表示したい。
実験環境は、Windows10 x64 21H2。
実験環境は、Windows10 x64 21H2。
- Python 2.7.18 32bit + Pillow 6.2.2 + pycairo 1.8.10
- Python 3.9.11 64bit + Pillow 9.0.1 + pycairo 1.21.0
◎ 各モジュールについて。 :
一応簡単に説明。pycairo は、Python から cairo という描画ライブラリを呼び出して図形を描くためのモジュール。
_cairo - Wikipedia
_Overview - Pycairo documentation
tkinter は、Python から Tk というGUIツールキットを呼び出してGUIアプリを作れるモジュール。
_Tcl/Tk - Wikipedia
_tkinter --- Tcl/Tk の Python インターフェース - Python 3.10.0b2 ドキュメント
加えて、Pillow (PIL) という画像処理モジュールも必要。pycairo で描画した結果を tkinter で表示できるデータに変換する際に利用する。
_Pillow - Pillow (PIL Fork) 9.0.1 documentation
_cairo - Wikipedia
_Overview - Pycairo documentation
tkinter は、Python から Tk というGUIツールキットを呼び出してGUIアプリを作れるモジュール。
_Tcl/Tk - Wikipedia
_tkinter --- Tcl/Tk の Python インターフェース - Python 3.10.0b2 ドキュメント
加えて、Pillow (PIL) という画像処理モジュールも必要。pycairo で描画した結果を tkinter で表示できるデータに変換する際に利用する。
_Pillow - Pillow (PIL Fork) 9.0.1 documentation
◎ 必要なモジュールのインストール。 :
Windows版Pythonの場合、tkinter (Tkinter) は標準で同梱されているので、別途インストールしないで済む。
Python 3.x の場合、Pillow と pycairo は pip でインストールできる。
最後につけている「-U」は、更新も許可するオプション。今現在インストールされている版より新しい版がインターネットで公開されている場合は最新版に差し替えてくれる。
Python 2.7 の場合、Pillow は pip でインストールできるけど、pycairo は pip でインストールしようとするとエラーが出る。以下のページから、pygtk-all-in-one-2.24.2.win32-py2.7.msi を入手してインストールすれば、PyGTK、PyGObject、pycairo がインストールされる。
_Index of /binaries/win32/pygtk/2.24/
ちなみに、この PyGTK、PyGObject、pycairo は、昔のGIMP (2.6.x時代) で Python-Fu (GIMP-Python) を動かす際に必要になるモジュールだった。今の GIMP (Windows版、2.8.x以降) には最初から同梱されてると思う。
Python 3.x の場合、Pillow と pycairo は pip でインストールできる。
pip install Pillow -U pip install pycairo -U
最後につけている「-U」は、更新も許可するオプション。今現在インストールされている版より新しい版がインターネットで公開されている場合は最新版に差し替えてくれる。
Python 2.7 の場合、Pillow は pip でインストールできるけど、pycairo は pip でインストールしようとするとエラーが出る。以下のページから、pygtk-all-in-one-2.24.2.win32-py2.7.msi を入手してインストールすれば、PyGTK、PyGObject、pycairo がインストールされる。
_Index of /binaries/win32/pygtk/2.24/
ちなみに、この PyGTK、PyGObject、pycairo は、昔のGIMP (2.6.x時代) で Python-Fu (GIMP-Python) を動かす際に必要になるモジュールだった。今の GIMP (Windows版、2.8.x以降) には最初から同梱されてると思う。
◎ サンプルソース。 :
pycairo で描画して、Pillow で Tk 用に変換して、Tk でGUI表示をする動作サンプルを書いてみる。以下のサンプルを参考にした。
_python - Cairo with tkinter? - Stack Overflow
以下のような感じになった。
_01_pycairo_in_tkinter.py
実行すると、こんな感じのウインドウが表示される。
左上に赤、右上に緑、左下に青の四角を pycairo で描画して、結果を tkinter で表示してる。
_python - Cairo with tkinter? - Stack Overflow
以下のような感じになった。
_01_pycairo_in_tkinter.py
"""
pycairo in tkinter.
* Windows10 x64 21H2 + Python 2.7.18 32bit + Pillow 6.2.2 + pycairo 1.8.10
* Windows10 x64 21H2 + Python 3.9.11 64bit + Pillow 9.0.1 + pycairo 1.21.0
"""
import sys
if sys.version_info.major == 2:
# Python 2.7
import Tkinter as tk
else:
# Python 3.x
import tkinter as tk
from PIL import Image
from PIL import ImageTk
import cairo
def conv_surface_to_photo(surface):
"""Convert pycairo surface to Tk PhotoImage."""
w, h = surface.get_width(), surface.get_height()
m = surface.get_data()
if sys.version_info.major == 2:
# Python 2.7
im = Image.frombuffer("RGBA", (w, h), m, "raw", "BGRA", 0, 1)
else:
# Python 3.x
im = Image.frombuffer("RGBA", (w, h), m, "raw", "RGBA", 0, 1)
# BGRA -> RGBA
r, g, b, a = im.split()
im = Image.merge("RGBA", (b, g, r, a))
# data = im.tobytes("raw", "BGRA", 0, 1)
# im = Image.frombytes("RGBA", (w, h), data)
return ImageTk.PhotoImage(im)
def main():
print(sys.version)
w, h = 640, 480
root = tk.Tk()
# root.geometry("{}x{}".format(w, h))
root.surface = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
w = root.surface.get_width()
h = root.surface.get_height()
# draw something with pycairo
ctx = cairo.Context(root.surface)
ctx.scale(w, h)
ctx.rectangle(0, 0, 0.5, 0.5)
ctx.set_source_rgba(1, 0, 0, 0.8)
ctx.fill()
ctx.rectangle(0.5, 0, 0.5, 0.5)
ctx.set_source_rgba(0, 1, 0, 0.8)
ctx.fill()
ctx.rectangle(0, 0.5, 0.5, 0.5)
ctx.set_source_rgba(0, 0, 1, 0.8)
ctx.fill()
# convert cairo image surface to tk.PhotoImage
root._image_ref = conv_surface_to_photo(root.surface)
label = tk.Label(root, image=root._image_ref)
label.pack(expand=True, fill="both")
root.mainloop()
if __name__ == "__main__":
main()
実行すると、こんな感じのウインドウが表示される。
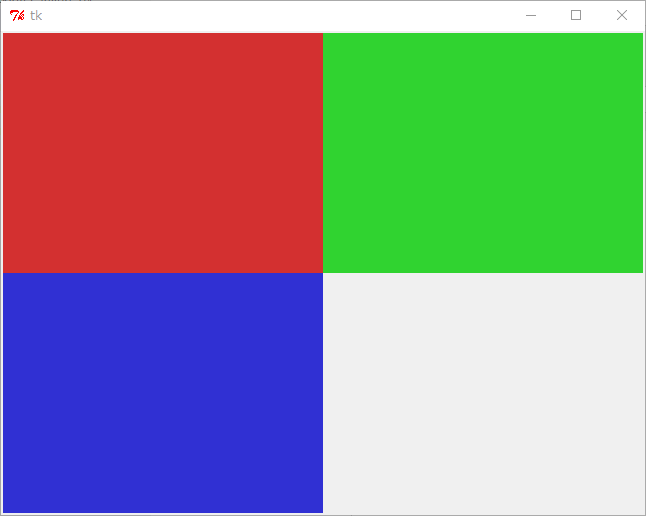
左上に赤、右上に緑、左下に青の四角を pycairo で描画して、結果を tkinter で表示してる。
◎ 少し解説。 :
Python 2.7 と 3.x に対応させるあたりでちょっと面倒だったのでメモ。
Python 2.7 では import Tkinter と記述するけど、Python 3.x では import tkinter と記述するように変わってた。
とりあえず、Python 2.7、3.x、どちらでも動かせるように、Python のメジャーバージョンを取得して、if文で処理を分けることにしてみた。
それと、pycairo の surface と Tk の PhotoImage は、RGBA と BGRA の違いがあるようで…。そのまま表示してしまうと、以下のように、R と B が入れ替わってしまう。
故に、pycairo で何かしらを描画した後、BGRA を RGBA に変換しないといけない。そのあたりは、conv_surface_to_photo(surface) の中で処理している。
ただ、Python 2.7 時代は Pillow 関係で「"BGRA"」という指定が使えたのだけど、Python 3.x では「"BGRA"」という指定はエラーになってしまった。今回は Pillow の .split() を使って R,G,B,Aの各チャンネルに分解してから、.merge() で並びを変更してみた。
あるいは、Pillow の .tobytes() と .frombytes() を使って BGRA と RGBA を変換することもできる。上記のソースではコメントアウトしているけれど、手元で試した感じでは動いてくれた。
Python 2.7 では import Tkinter と記述するけど、Python 3.x では import tkinter と記述するように変わってた。
とりあえず、Python 2.7、3.x、どちらでも動かせるように、Python のメジャーバージョンを取得して、if文で処理を分けることにしてみた。
import sys
if sys.version_info.major == 2:
# Python 2.7
import Tkinter as tk
else:
# Python 3.x
import tkinter as tk
それと、pycairo の surface と Tk の PhotoImage は、RGBA と BGRA の違いがあるようで…。そのまま表示してしまうと、以下のように、R と B が入れ替わってしまう。
故に、pycairo で何かしらを描画した後、BGRA を RGBA に変換しないといけない。そのあたりは、conv_surface_to_photo(surface) の中で処理している。
def conv_surface_to_photo(surface):
"""Convert pycairo surface to Tk PhotoImage."""
w, h = surface.get_width(), surface.get_height()
m = surface.get_data()
if sys.version_info.major == 2:
# Python 2.7
im = Image.frombuffer("RGBA", (w, h), m, "raw", "BGRA", 0, 1)
else:
# Python 3.x
im = Image.frombuffer("RGBA", (w, h), m, "raw", "RGBA", 0, 1)
# BGRA -> RGBA
r, g, b, a = im.split()
im = Image.merge("RGBA", (b, g, r, a))
# data = im.tobytes("raw", "BGRA", 0, 1)
# im = Image.frombytes("RGBA", (w, h), data)
return ImageTk.PhotoImage(im)
ただ、Python 2.7 時代は Pillow 関係で「"BGRA"」という指定が使えたのだけど、Python 3.x では「"BGRA"」という指定はエラーになってしまった。今回は Pillow の .split() を使って R,G,B,Aの各チャンネルに分解してから、.merge() で並びを変更してみた。
あるいは、Pillow の .tobytes() と .frombytes() を使って BGRA と RGBA を変換することもできる。上記のソースではコメントアウトしているけれど、手元で試した感じでは動いてくれた。
◎ 2022/03/24追記。 :
試していたら、Python 2.7.18 32bit Windows版 + tkinter も、import tkinter で動作することに気づいた…。import Tkinter じゃなくても良かったのか…。どこかの時点で変更されたのだろうか。それとも何かのモジュールをインストールすると使えるようになるのだろうか。ググってみたけれど、このあたりについて記述しているページが見つからない…。
「Python 2 は Tkinter だけど、Python 3 で tkinter にリネームされたから気をつけろ」と書かれたページなら見つかるのだけど…。
_tkinter Tutorial -> Getting started with tkinter
_24.1. Tkinter - Tcl/Tk への Python インタフェース - Python 2.7.18 ドキュメント
_TkInter - Python Wiki
「Python 2 は Tkinter だけど、Python 3 で tkinter にリネームされたから気をつけろ」と書かれたページなら見つかるのだけど…。
_tkinter Tutorial -> Getting started with tkinter
_24.1. Tkinter - Tcl/Tk への Python インタフェース - Python 2.7.18 ドキュメント
_TkInter - Python Wiki
[ ツッコむ ]
#2 [python] Python 2.7 と wxPython についてメモ
Windows版の Python 2.7.18 32bit に wxPython をインストールしようとして少し悩んだのでメモ。
pip install wxPython と打ったら wxPython 4.1.1 のインストール処理が始まったけど、しかしエラーが出てインストールできなかった。
ググってみたら、Python 2.7 で利用できる wxPython は 4.1.0 が最終版だった。それ以後は Python 2.7 に対応しないとの記述があった。
_wxPython Changelog | wxPython
wxPython 4.1.0 の .whl は以下から入手できる。
_wxPython - PyPI
ちなみに、以下で公開されている版は、wxPython 3.0.2.0 が最終版だった。
_Python Extension Packages for Windows - Christoph Gohlke
Python 3.9.11 64bit なら、2022/03/22現在、pip install wxPython -U とするだけで wxPython 4.1.1 がインストールできた。
pip install wxPython と打ったら wxPython 4.1.1 のインストール処理が始まったけど、しかしエラーが出てインストールできなかった。
ググってみたら、Python 2.7 で利用できる wxPython は 4.1.0 が最終版だった。それ以後は Python 2.7 に対応しないとの記述があった。
_wxPython Changelog | wxPython
wxPython Changelog
4.1.0 "Escaping the Quarantine"
24-April-2020
... This will be the last release to include binaries for Python 2.7. The code will likely still compile and be compatible with Python 2.7 for some time, but no effort will be put into keeping it that way.
wxPython 4.1.0 の .whl は以下から入手できる。
_wxPython - PyPI
- 32bit版 Python 2.7 なら、wxPython-4.1.0-cp27-cp27m-win32.whl を入手。pip install wxPython-4.1.0-cp27-cp27m-win32.whl でインストール。
- 64bit版 Python 2.7 なら、wxPython-4.1.0-cp27-cp27m-win_amd64.whl を入手。pip install wxPython-4.1.0-cp27-cp27m-win_amd64.whl でインストール。
ちなみに、以下で公開されている版は、wxPython 3.0.2.0 が最終版だった。
_Python Extension Packages for Windows - Christoph Gohlke
Python 3.9.11 64bit なら、2022/03/22現在、pip install wxPython -U とするだけで wxPython 4.1.1 がインストールできた。
[ ツッコむ ]
#3 [prog] Visual Studio Code に拡張をいくつかインストール
エディタ Microsoft Visual Studio Code (vscode)に、拡張をいくつかインストールした。
◎ Code Runner をインストール。 :
Ctrl + Alt + N で開いてるソースを実行できる拡張機能らしい。
_Code Runner - Visual Studio Marketplace
_Code Runnerを使いこなす - Qiita
_Code Runner - Visual Studio Marketplace
_Code Runnerを使いこなす - Qiita
◎ ConEmu Launcher をインストール。 :
ConEmu を各場面で右クリックメニューから開けるようにする。
_ConEmu - Handy Windows Terminal
_ConEmu Launcher - Visual Studio Marketplace
ConEmu.path に ConEmu のパスを指定しておくこと。ただ、vscodeを再起動しないと設定項目が出てこないかもしれない。また、ConEmu.showTitlebarIcon が true なら、vscode のタイトルバーにアイコンが表示される。
_ConEmu - Handy Windows Terminal
_ConEmu Launcher - Visual Studio Marketplace
ConEmu.path に ConEmu のパスを指定しておくこと。ただ、vscodeを再起動しないと設定項目が出てこないかもしれない。また、ConEmu.showTitlebarIcon が true なら、vscode のタイトルバーにアイコンが表示される。
[ ツッコむ ]
2022/03/23(水) [n年前の日記]
#1 [python] pip download と PySimpleGUI27 についてメモ
Python 2.7.18 で PySimpleGUI を使いたい場合、PySimpleGUI27 をインストールすることになるけれど、手元に .whl を残そうとしたところで悩んでしまったのでメモ。
環境は Windows10 x64 21H2 + Python 2.7.18。
PySimpleGUI は、Python + tkinter で GUIアプリを作る際に、ウィジェットのレイアウトを簡単に指定できるようにしてくれるモジュール。tkinter のラッパー、なのかな。たぶん。
Windows10 x64 21H2 + Python 2.7.18 の場合、本来であれば PySimpleGUI27-2.4.1-py2-none-any.whl が入手できるはずで。と言うのも、pip install PySimpleGUI27 と打ち込んでインストールをすると、件の .whl 名が表示されたので、どこかにその .whl があるはずだよなと…。
しかし、pip download hoge を使って、インストールに必要なファイルをダウンロードしようとしたら、PySimpleGUI27-2.4.1.tar.gz しか落ちてこない…。
Cドライブ内を探してみたら、自分の環境の場合、以下の場所に .whl が残ってた。
pip cache list で、pip が現在キャッシュしてるファイルの一覧が見れるらしいので確認してみた。
pip cache purge でキャッシュをクリアできるらしい。
_pipのキャッシュをクリアする - テクめも
pip のキャッシュをクリアしてから、pip uninstall PySimpleGUI27 と pip uninstall future を実行して PySimpleGUI27 をアンインストール後、再度 pip install PySimpleGUI27 を実行してインストールしてみたところ、PySimpleGUI27-2.4.1.tar.gz と future-0.18.2.tar.gz がダウンロードされて、そこから .whl が生成されたように見えた。
どうやら、pip donwload hoge で .tar.gz がダウンロードされるのは正常な動作らしい。.whl はインストール時にローカルで生成されてキャッシュされていた模様。そういうオチか…。
環境は Windows10 x64 21H2 + Python 2.7.18。
PySimpleGUI は、Python + tkinter で GUIアプリを作る際に、ウィジェットのレイアウトを簡単に指定できるようにしてくれるモジュール。tkinter のラッパー、なのかな。たぶん。
Windows10 x64 21H2 + Python 2.7.18 の場合、本来であれば PySimpleGUI27-2.4.1-py2-none-any.whl が入手できるはずで。と言うのも、pip install PySimpleGUI27 と打ち込んでインストールをすると、件の .whl 名が表示されたので、どこかにその .whl があるはずだよなと…。
しかし、pip download hoge を使って、インストールに必要なファイルをダウンロードしようとしたら、PySimpleGUI27-2.4.1.tar.gz しか落ちてこない…。
> pip download --no-deps PySimpleGUI27 ... Collecting PySimpleGUI27 Using cached PySimpleGUI27-2.4.1.tar.gz (398 kB) Saved d:\home\downloads\pysimplegui27-2.4.1.tar.gz Successfully downloaded PySimpleGUI27ちなみに、--no-deps は依存関係で必要になるモジュールまでダウンロードしないようにする指定。
Cドライブ内を探してみたら、自分の環境の場合、以下の場所に .whl が残ってた。
C:\Users\(USERNAME)\AppData\Local\pip\cache\wheels\3c\f7\51\f54942ffa2058cdca29a8bd7bd9114d8a5a1fb95bfcc76e67d\PySimpleGUI27-2.4.1-py2-none-any.whl
pip cache list で、pip が現在キャッシュしてるファイルの一覧が見れるらしいので確認してみた。
> pip cache list ... Cache contents: - PySimpleGUI27-2.4.1-py2-none-any.whl (110 kB) - future-0.18.2-py2-none-any.whl (502 kB) - pygubu-0.13-py2-none-any.whl (63 kB) - pygubu-0.19-py2-none-any.whl (65 kB) - pygubu_designer-0.18-py2-none-any.whl (288 kB) - pygubu_designer-0.23-py2-none-any.whl (342 kB)
pip cache purge でキャッシュをクリアできるらしい。
_pipのキャッシュをクリアする - テクめも
pip のキャッシュをクリアしてから、pip uninstall PySimpleGUI27 と pip uninstall future を実行して PySimpleGUI27 をアンインストール後、再度 pip install PySimpleGUI27 を実行してインストールしてみたところ、PySimpleGUI27-2.4.1.tar.gz と future-0.18.2.tar.gz がダウンロードされて、そこから .whl が生成されたように見えた。
どうやら、pip donwload hoge で .tar.gz がダウンロードされるのは正常な動作らしい。.whl はインストール時にローカルで生成されてキャッシュされていた模様。そういうオチか…。
◎ PySimpleGUIのインストールについて。 :
Python 3.x の場合は、pip install PySimpleGUI でインストールできる。
Python 2.7.18 32bit の場合は、pip install PySimpleGUI27 でインストールできるが、動作には future と typing が必要になる。
future は依存関係で一緒にインストールされるが、typing は依存関係に漏れがあるのかインストールされない。typing がインストールされてない状態では、import PySimpleGUI27 を実行しただけでエラーが出てしまう。
どうやら、別途 pip install typing と打って typing をインストールする必要がある模様。たぶん。自信無いけど。
2022/03/23現在、Windows10 x64 21H2 + Python 2.7.18 32bit上で以下のモジュールをインストールした。この状態なら PySimpleGUI の簡単なサンプルも動作した。
尚、PySimpleGUI27 は、PySimpleGUI と比べてめちゃくちゃバージョンが古いので、一部の機能(テーマ機能等)が実装されてないことに注意。まあ、これから使う人は Python 3.x を使うだろうから問題は起きないだろうけど…。
Python 2.7.18 32bit の場合は、pip install PySimpleGUI27 でインストールできるが、動作には future と typing が必要になる。
future は依存関係で一緒にインストールされるが、typing は依存関係に漏れがあるのかインストールされない。typing がインストールされてない状態では、import PySimpleGUI27 を実行しただけでエラーが出てしまう。
> python
Python 2.7.18 (v2.7.18:8d21aa21f2, Apr 20 2020, 13:19:08) [MSC v.1500 32 bit (Intel)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>> import PySimpleGUI27
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
File "C:\Python\Python27\Lib\site-packages\PySimpleGUI27\__init__.py", line 2, in <module>
from .PySimpleGUI27 import *
File "C:\Python\Python27\Lib\site-packages\PySimpleGUI27\PySimpleGUI27.py", line 136, in <module>
from typing import List, Any, Union, Tuple, Dict # because this code has to run on 2.7 can't use real type hints. Must do typing only in comments
ImportError: No module named typing
どうやら、別途 pip install typing と打って typing をインストールする必要がある模様。たぶん。自信無いけど。
2022/03/23現在、Windows10 x64 21H2 + Python 2.7.18 32bit上で以下のモジュールをインストールした。この状態なら PySimpleGUI の簡単なサンプルも動作した。
- PySimpleGUI27 2.4.1
- future 0.18.2
- typing 3.10.0.0
尚、PySimpleGUI27 は、PySimpleGUI と比べてめちゃくちゃバージョンが古いので、一部の機能(テーマ機能等)が実装されてないことに注意。まあ、これから使う人は Python 3.x を使うだろうから問題は起きないだろうけど…。
この記事へのツッコミ
- Re: pip download と PySimpleGUI27 についてメモ by 名無しさん 2022/07/29 13:19
- 情報が少なくこのサイトにたどり着きました。ありがとうございました。Python2系でどうしてもやりたかったんですが…。機能もアレなのでおとなしくPython3を使います。
[ ツッコミを読む(1) | ツッコむ ]
2022/03/24(木) [n年前の日記]
#1 [python] 矩形を分割していく処理について実験中
Python を使って、矩形(四角)をどんどん分割していく処理について試しているところ。環境は、Windows10 x64 21H2 + Python 2.7.18 32bit or Python 3.9.11 64bit。
試すと言っても、昔書いたスクリプトから関連処理を抜き出して動くように修正している感じだけど…。昔、メカっぽいテクスチャを生成できるGIMPスクリプトを書いたことがあって、そのスクリプトを元にして書き直しているというか…。
_GitHub - mieki256/sci-fi-texture-generator: Sci-Fi bump mapping texture generator with GIMP Script-fu.
_SFだかメカだかそれっぽいテクスチャを生成するGIMPスクリプトを修正
_GIMPでメカっぽいテクスチャ画像を生成するスクリプトを書いた
_メカっぽいテクスチャを作るツールを書いた
一応、動くところまで書き直せた気がする。
_dividerectangle.py
python dividerectangle.py で実行すると、1024 x 1024 の矩形を分割して、座標を配列に入れて返す。
ただ、こうして配列をずらずらと出力されても、本当にそれらしく分割されているのか分からない。tkinter等を使って結果を表示するようにしてみようかなと…。
試すと言っても、昔書いたスクリプトから関連処理を抜き出して動くように修正している感じだけど…。昔、メカっぽいテクスチャを生成できるGIMPスクリプトを書いたことがあって、そのスクリプトを元にして書き直しているというか…。
_GitHub - mieki256/sci-fi-texture-generator: Sci-Fi bump mapping texture generator with GIMP Script-fu.
_SFだかメカだかそれっぽいテクスチャを生成するGIMPスクリプトを修正
_GIMPでメカっぽいテクスチャ画像を生成するスクリプトを書いた
_メカっぽいテクスチャを作るツールを書いた
一応、動くところまで書き直せた気がする。
_dividerectangle.py
python dividerectangle.py で実行すると、1024 x 1024 の矩形を分割して、座標を配列に入れて返す。
> python dividerectangle.py # image w,h = 1024, 1024 # divide min, max = 1, 3 # repeat count = 4 # random seed = 1648140585 [[0, 0, 189, 334], [189, 0, 303, 334], [303, 0, 471, 86], [303, 86, 471, 241], [303, 241, 471, 334], [471, 0, 648, 181], [471, 181, 648, 334], [648, 0, 819, 183], [648, 183, 819, 334], [819, 0, 1023, 334], [0, 334, 197, 766], [197, 334, 324, 766], [324, 334, 529, 766], [529, 334, 696, 417], [529, 417, 696, 532], [529, 532, 696, 604], [529, 604, 696, 766], [696, 334, 832, 372], [696, 372, 832, 449], [696, 449, 832, 489], [696, 489, 832, 550], [696, 550, 832, 584], [696, 584, 832, 635], [696, 635, 744, 766], [744, 635, 781, 766], [781, 635, 832, 766], [832, 334, 1023, 563], [832, 563, 1023, 766], [0, 766, 148, 1023], [148, 766, 268, 836], [148, 836, 268, 919], [148, 919, 268, 1023], [268, 766, 344, 834], [344, 766, 435, 834], [268, 834, 338, 943], [338, 834, 367, 943], [367, 834, 435, 943], [268, 943, 435, 1023], [435, 766, 480, 832], [480, 766, 520, 832], [520, 766, 548, 832], [548, 766, 615, 832], [435, 832, 522, 879], [435, 879, 522, 922], [435, 922, 522, 954], [522, 832, 615, 910], [522, 910, 615, 954], [435, 954, 477, 970], [435, 970, 477, 997], [435, 997, 477, 1023], [477, 954, 545, 1023], [545, 954, 575, 1023], [575, 954, 615, 1023], [615, 766, 679, 888], [679, 766, 729, 888], [729, 766, 777, 888], [615, 888, 777, 1023], [777, 766, 862, 811], [777, 811, 862, 861], [777, 861, 862, 1023], [862, 766, 1023, 858], [862, 858, 1023, 924], [862, 924, 1023, 1023]]
ただ、こうして配列をずらずらと出力されても、本当にそれらしく分割されているのか分からない。tkinter等を使って結果を表示するようにしてみようかなと…。
[ ツッコむ ]
2022/03/25(金) [n年前の日記]
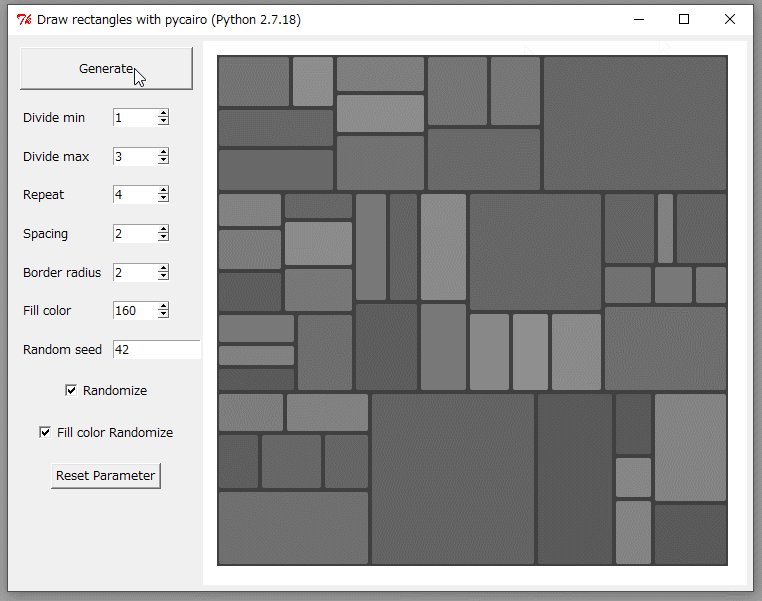
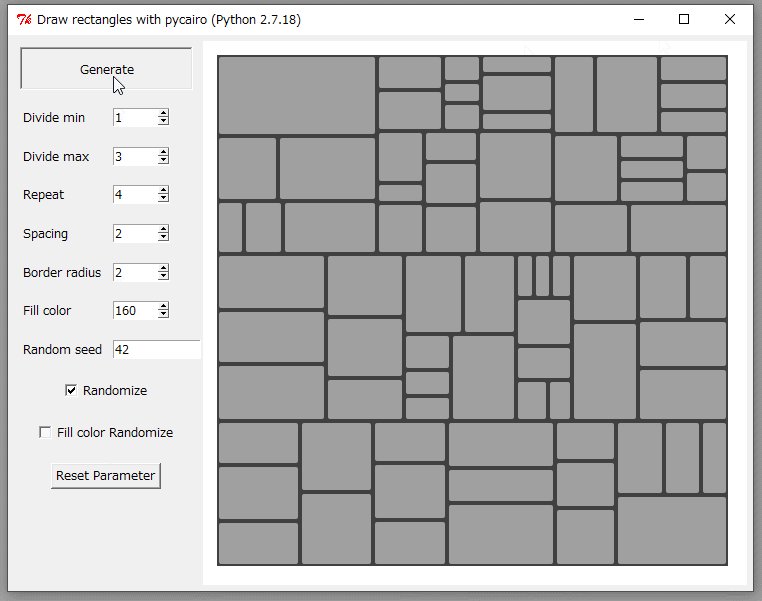
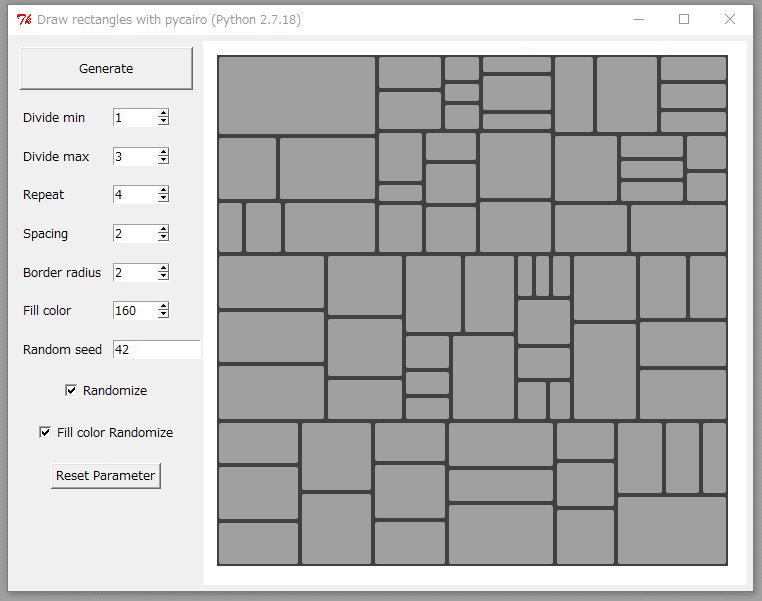
#1 [python] tkinterとpycairoで矩形分割処理の結果を表示
昨日、Python を使って矩形を分割していく処理を書き直したけれど。
_矩形を分割していく処理について実験中
_アルゴリズムについて
配列をずらずらと出力されても、それらしく分割されているのかさっぱり分からないので、tkinter と pycairo を使って結果を表示するようにしてみたい。
動作確認環境は以下。
とりあえず、それらしいスクリプトが書けたかなと…。
_04_pycairo_in_tkinter_with_rect2.py
_dividerectangle.py
04_pycairo_in_tkinter_with_rect2.py と dividerectangle.py を同じ場所に置いて、python 04_pycairo_in_tkinter_with_rect2.py を実行すれば動くかなと。
動作には pycairo と Pillow が必要。
Python 3.9.11 64bit は、以下で pycairo と Pillow がインストールできた。
Python 2.7.18 32bit は、Pillow については pip install Pillow でインストールできる。pycairo は、pygtk-all-in-one-2.24.2.win32-py2.7.msi を入手してインストールした。
_Index of /binaries/win32/pygtk/2.24/
_矩形を分割していく処理について実験中
_アルゴリズムについて
配列をずらずらと出力されても、それらしく分割されているのかさっぱり分からないので、tkinter と pycairo を使って結果を表示するようにしてみたい。
動作確認環境は以下。
- Windows10 x64 21H2 + Python 2.7.18 32bit + Pillow 6.2.2 + pycairo 1.8.10
- Windows10 x64 21H2 + Python 3.9.11 64bit + Pillow 9.0.1 + pycairo 1.21.0
とりあえず、それらしいスクリプトが書けたかなと…。
_04_pycairo_in_tkinter_with_rect2.py
_dividerectangle.py
04_pycairo_in_tkinter_with_rect2.py と dividerectangle.py を同じ場所に置いて、python 04_pycairo_in_tkinter_with_rect2.py を実行すれば動くかなと。
動作には pycairo と Pillow が必要。
Python 3.9.11 64bit は、以下で pycairo と Pillow がインストールできた。
pip install Pillow pip install pycairo
Python 2.7.18 32bit は、Pillow については pip install Pillow でインストールできる。pycairo は、pygtk-all-in-one-2.24.2.win32-py2.7.msi を入手してインストールした。
_Index of /binaries/win32/pygtk/2.24/
◎ 少し解説。 :
pycairo の描画結果(surface)を tkinter で表示できるように変換するあたりは Pillow を使う。RGBA と BGRA の違いがあるので注意。
_pycairoの描画結果をtkinterで表示
pycairo を使って角丸矩形を描画する処理は以前書いたものをコピペして使った。
_pycairoを勉強中
以下のページが参考になる。
_rounded rectangle
pycairo の使い方に関しては、以下のチュートリアル記事が参考になるはず。英語だけど、ソースとスクリーンショットを眺めれば、なんとなく記述の仕方が分かるのではないかと…。ちなみに、pycairo + PyGTK (PyGObject) を使って解説されてる。
_PyCairo tutorial
_pycairoの描画結果をtkinterで表示
pycairo を使って角丸矩形を描画する処理は以前書いたものをコピペして使った。
_pycairoを勉強中
以下のページが参考になる。
_rounded rectangle
pycairo の使い方に関しては、以下のチュートリアル記事が参考になるはず。英語だけど、ソースとスクリーンショットを眺めれば、なんとなく記述の仕方が分かるのではないかと…。ちなみに、pycairo + PyGTK (PyGObject) を使って解説されてる。
_PyCairo tutorial
[ ツッコむ ]
#2 [python] pycairoのクリッピングとマスキングについて勉強中
Python + pycairo を使って、角丸矩形の中にだけ何かしらを描画してみたい。
GIMP + Python-Fu なら、GIMP の選択範囲機能を使って角丸矩形の選択範囲を用意して、GIMPの描画機能で選択範囲の中だけに色々描いていく、という処理ができる。でも、同じことを pycairo だけで実現するにはどうしたらいいのだろう。
ググっていたら、pycairo にはクリッピング、あるいはマスキングという機能があるそうで。それらを使えば似たような処理ができるのではないかと思えてきた。
_Clipping and masking in PyCairo
動作確認環境は以下。
GIMP + Python-Fu なら、GIMP の選択範囲機能を使って角丸矩形の選択範囲を用意して、GIMPの描画機能で選択範囲の中だけに色々描いていく、という処理ができる。でも、同じことを pycairo だけで実現するにはどうしたらいいのだろう。
ググっていたら、pycairo にはクリッピング、あるいはマスキングという機能があるそうで。それらを使えば似たような処理ができるのではないかと思えてきた。
_Clipping and masking in PyCairo
動作確認環境は以下。
- Windows10 x64 21H2 + Python 2.7.18 32bit + Pillow 6.2.2 + pycairo 1.8.10
- Windows10 x64 21H2 + Python 3.9.11 64bit + Pillow 9.0.1 + pycairo 1.21.0
◎ マスキングを試す。 :
まずはマスキングについて試してみる。
マスキングは、pycairo の surface に含まれているアルファチャンネルだけをマスク情報として利用して、描画先の surface に対してマスク情報を反映しつつ描画する、という説明であっているのだろうか…。
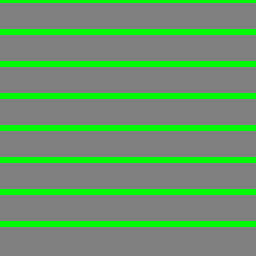
とりあえず、以下のような感じになった。
_02_masking.py
実行すると、3つのpng画像を出力する。
1つは、ベースとなる描画結果。ソース内では、bsae に入ってる内容。

もう1つは、マスクとなる描画結果。角丸矩形の周辺は透明になっている。ソース内では、mask に入ってる内容。

最後の1つは、ベース画像を描画ソースにして、マスクを指定しつつ描画した結果。角丸矩形の中にだけ、ベース画像の中身が描かれていることが分かる。

最後の画像を求めている部分は以下。
各種サンプルでは、直後に c.fill() を呼んでる事例が多いように見受けられたけど、どうやら .mask_surface() 自体が描画を指定する命令だそうで…。.mask_surface() を呼んだ時点で、マスク情報を反映しつつ描画せよ、と指示しているらしい。
ひとまずこれで、GIMP の選択範囲機能に近い感じの処理ができたような気がする。
マスキングは、pycairo の surface に含まれているアルファチャンネルだけをマスク情報として利用して、描画先の surface に対してマスク情報を反映しつつ描画する、という説明であっているのだろうか…。
とりあえず、以下のような感じになった。
_02_masking.py
import cairo
import math
def draw_rounder_rectangle(ctx, x, y, w, h, ra):
"""Set sub path rounded rectangle."""
deg = math.pi / 180.0
ctx.new_sub_path()
ctx.arc(x + w - ra, y + ra, ra, -90 * deg, 0 * deg)
ctx.arc(x + w - ra, y + h - ra, ra, 0 * deg, 90 * deg)
ctx.arc(x + ra, y + h - ra, ra, 90 * deg, 180 * deg)
ctx.arc(x + ra, y + ra, ra, 180 * deg, 270 * deg)
ctx.close_path()
def main():
w, h = 256, 256
# draw base surface
base = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(base)
# fill rectangle
c.set_source_rgb(0.5, 0.5, 0.5)
c.rectangle(0, 0, w, h)
c.fill()
# draw lines
c.set_source_rgb(0, 1.0, 0)
c.set_line_width(6)
for y in range(0, h, 32):
c.move_to(0, y)
c.line_to(w, y)
c.stroke()
# save surface as png image
base.write_to_png("02_masking_base.png")
# draw mask surface
mask = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(mask)
s = 16
draw_rounder_rectangle(c, s, s, w - s * 2, h - s * 2, 32)
c.set_source_rgb(0, 0, 0)
c.fill()
mask.write_to_png("02_masking_mask.png")
ims = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(ims)
c.set_source_surface(base, 0, 0)
c.mask_surface(mask, 0, 0)
# c.fill()
# save surface as png image
ims.write_to_png("02_masking_result.png")
if __name__ == '__main__':
main()
実行すると、3つのpng画像を出力する。
1つは、ベースとなる描画結果。ソース内では、bsae に入ってる内容。

もう1つは、マスクとなる描画結果。角丸矩形の周辺は透明になっている。ソース内では、mask に入ってる内容。

最後の1つは、ベース画像を描画ソースにして、マスクを指定しつつ描画した結果。角丸矩形の中にだけ、ベース画像の中身が描かれていることが分かる。

最後の画像を求めている部分は以下。
ims = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(ims)
c.set_source_surface(base, 0, 0)
c.mask_surface(mask, 0, 0)
# c.fill()
- base には、描画したい内容が入ってる。
- mask には、マスク情報として使う内容(角丸矩形)が入っている。
- c.set_source_surface(base, 0, 0) で、base を描画ソースとして指定している。
- c.mask_surface(mask, 0, 0) で、マスク情報として使う surface を渡している。
各種サンプルでは、直後に c.fill() を呼んでる事例が多いように見受けられたけど、どうやら .mask_surface() 自体が描画を指定する命令だそうで…。.mask_surface() を呼んだ時点で、マスク情報を反映しつつ描画せよ、と指示しているらしい。
ひとまずこれで、GIMP の選択範囲機能に近い感じの処理ができたような気がする。
◎ クリッピングを試す。 :
せっかくだからクリッピングも試す。
pycairo のクリッピングは、事前に何かしらのパスを指定してから .clip() を呼ぶと、直前に指定されていたパスをクリップ範囲として扱うようになる、という機能らしい。
_01_clipping.py
実行すると以下の画像が出力される。このスクリプトでも、角丸矩形の中にだけ何かしらを描くことができている。

以下が、クリッピングの指定をしている部分。
ということで、マスキングを使っても、クリッピングを使っても、GIMPの選択範囲内にのみ描画、みたいな処理ができそうだなと。
ところで、マスキングとクリッピングのどちらを使うべきだろう…?
クリッピングは、クリップ範囲をパスで指定するので、パスで表現できる程度に簡単な形の領域を指定する場合は使える、ということになるのだろうか。
逆に、マスキングは、パスで表現するのが難しい、複雑な図形で領域指定する場合には使える、ということになるのかもしれない。たぶん。自信無いけど。
pycairo のクリッピングは、事前に何かしらのパスを指定してから .clip() を呼ぶと、直前に指定されていたパスをクリップ範囲として扱うようになる、という機能らしい。
_01_clipping.py
import cairo
import math
def draw_rounder_rectangle(ctx, x, y, w, h, ra):
"""Set sub path rounded rectangle."""
deg = math.pi / 180.0
ctx.new_sub_path()
ctx.arc(x + w - ra, y + ra, ra, -90 * deg, 0 * deg)
ctx.arc(x + w - ra, y + h - ra, ra, 0 * deg, 90 * deg)
ctx.arc(x + ra, y + h - ra, ra, 90 * deg, 180 * deg)
ctx.arc(x + ra, y + ra, ra, 180 * deg, 270 * deg)
ctx.close_path()
def main():
w, h = 256, 256
# draw base surface
base = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(base)
# fill background
c.set_source_rgb(0.5, 0.5, 0.5)
c.rectangle(0, 0, w, h)
c.fill()
# draw lines
c.set_source_rgb(0, 1.0, 0)
c.set_line_width(6)
for y in range(0, h, 32):
c.move_to(0, y)
c.line_to(w, y)
c.stroke()
ims = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h)
c = cairo.Context(ims)
c.set_source_surface(base, 0, 0)
# set clipping path
s = 16
draw_rounder_rectangle(c, s, s, w - s * 2, h - s * 2, 32)
# clipping
c.clip()
c.paint()
# save surface as png image
ims.write_to_png("01_clipping_result.png")
if __name__ == '__main__':
main()
実行すると以下の画像が出力される。このスクリプトでも、角丸矩形の中にだけ何かしらを描くことができている。

以下が、クリッピングの指定をしている部分。
c.set_source_surface(base, 0, 0)
# set clipping path
s = 16
draw_rounder_rectangle(c, s, s, w - s * 2, h - s * 2, 32)
# clipping
c.clip()
c.paint()
- base に、描画したい内容を描いておく。
- .set_source_surface(base, 0, 0) で、base を描画ソースとして指定。
- draw_rounder_rectangle() で、角丸矩形のパスを指定。
- .clip() を呼んで、直前まで指定されていたパスを ―― この場合は角丸矩形をクリップ範囲として設定する。
- .paint() で、描画ソースの内容を描画先 surface に描画。クリップ範囲が適用された状態で描画される。
ということで、マスキングを使っても、クリッピングを使っても、GIMPの選択範囲内にのみ描画、みたいな処理ができそうだなと。
ところで、マスキングとクリッピングのどちらを使うべきだろう…?
クリッピングは、クリップ範囲をパスで指定するので、パスで表現できる程度に簡単な形の領域を指定する場合は使える、ということになるのだろうか。
逆に、マスキングは、パスで表現するのが難しい、複雑な図形で領域指定する場合には使える、ということになるのかもしれない。たぶん。自信無いけど。
[ ツッコむ ]
2022/03/26(土) [n年前の日記]
#1 [python] tkinterを勉強中
Python + tkinter について勉強中。
ウィジェットを追加していくための記述が面倒臭くなってきて、配列の中に必要な情報を列挙して、ループで回してウィジェットを生成するように書き換えているところなのだけど。このまま作業を進めていくと、PySimpleGUI に辿り着くなー、と思えてきた。
_PySimpleGUI
配列に必要な情報を列挙すればレイアウトができてしまう PySimpleGUI の発想は正しい気がする。自分も結局そういう記述の仕方になりつつある…。そして、日本国内で「ネ申Excel」が誕生する理由もなんだか分かったような気分になってきた。マス目を使ってレイアウトしていくのは、やっぱり分かりやすい…。
ウィジェットを追加していくための記述が面倒臭くなってきて、配列の中に必要な情報を列挙して、ループで回してウィジェットを生成するように書き換えているところなのだけど。このまま作業を進めていくと、PySimpleGUI に辿り着くなー、と思えてきた。
_PySimpleGUI
配列に必要な情報を列挙すればレイアウトができてしまう PySimpleGUI の発想は正しい気がする。自分も結局そういう記述の仕方になりつつある…。そして、日本国内で「ネ申Excel」が誕生する理由もなんだか分かったような気分になってきた。マス目を使ってレイアウトしていくのは、やっぱり分かりやすい…。
◎ OptionMenuについて。 :
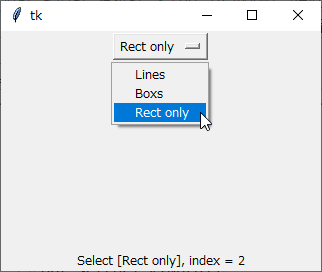
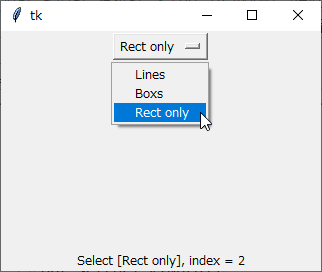
複数の選択肢の中から一つだけ選べる OptionMenu の使い方がよく分からなかったので手元で動作確認。
_02_optionmenu.py

_02_optionmenu.py
u"""
OptionMenu test.
* Windows10 x64 21H2 + Python 2.7.18 32bit + tkinter
* Windows10 x64 21H2 + Python 3.9.11 64bit + tkinter
"""
try:
# Python 2.7
import Tkinter as tk
except:
# Python 3.x
import tkinter as tk
OPT_KIND = [
"Lines",
"Boxs",
"Rect only"
]
root = tk.Tk()
root.geometry("320x240")
# reserve variable
opt = tk.StringVar(root)
opt.set(OPT_KIND[0])
lbl = tk.StringVar(root)
lbl.set("Please select")
# create widget and layout
optmenu = tk.OptionMenu(root, opt, *OPT_KIND).pack(side = tk.TOP)
label = tk.Label(root, textvariable=lbl).pack(side = tk.BOTTOM)
def callback(*args):
"""set lbl value from opt."""
v = opt.get()
if v in OPT_KIND:
idx = OPT_KIND.index(v)
else:
idx = -1
lbl.set("Select [%s], index = %d" % (v, idx))
# Call callback when variable opt is updated
opt.trace("w", callback)
root.mainloop()

- OptionMenu に指定した変数内には、配列のインデックス値ではなくて文字列が入る。
- OptionMenu に配列を指定する際は、「*lst」といった感じで、「*」を先頭につける。
- 指定した変数が更新、もしくは選択された際に特定の関数を呼びたかったら、.trace("w", hoge) を使う。
- 文字列で、配列の中身を検索して、インデックス値に変換するには、.index() を使う。
[ ツッコむ ]
2022/03/27(日) [n年前の日記]
#1 [cg_tools] Windows10上で動くsvgビューアを探してた
Windows10 x64 21H2上でsvgファイルの表示確認をしたくて、svgビューアを探してた。まあ、Inkscape を使えば svg は開けるけれど、Inkscape は svg編集ツールなので、起動が遅くて…。Inkscape には inkview.exe というビューアも付属してるけど、これはこれで機能があまりに少な過ぎて…。
せっかくだから、Windows10上でsvgを表示するための方法について、この際一応メモしておく。
せっかくだから、Windows10上でsvgを表示するための方法について、この際一応メモしておく。
◎ Webブラウザを使って表示する。 :
今時のWebブラウザなら ―― Microsoft Edge、Google Chrome、Firefox 等なら、svg を開くことができる。エクスプローラ等からWebブラウザのウインドウ内にsvgファイルをドラッグアンドドロップしてやれば表示されるはず。
特に Windows10 の場合、標準設定ならsvgファイルと Microsoft Edge が関連付けられているので、エクスプローラ上でsvgファイルをダブルクリック等すれば、Edge が起動して svg が表示される。
ただ、使い勝手が悪い…。
ちなみに、Webブラウザ上で svg を表示した際に、背景を市松模様にする Bookmarklet を公開してくれた方がいらっしゃる。
_GitHub - Myster/TransparentBackgroundRevealer: Adds a checkerboard background to a page/image/svg so you can see the transparency features
_microsoft edge - Best way to view white SVG on Windows - Super User
コレを使えば透明部分が分かりやすくなるので、多少改善できそう。
特に Windows10 の場合、標準設定ならsvgファイルと Microsoft Edge が関連付けられているので、エクスプローラ上でsvgファイルをダブルクリック等すれば、Edge が起動して svg が表示される。
ただ、使い勝手が悪い…。
- 背景が白で表示されるので、どこが透明部分なのか分からない。
- スクロールバーでスクロールさせるのがちょっとまどろっこしい。昔はスクロールすらできなかったのでマシにはなったけど…。
- 拡大縮小表示が少し面倒。一応、Ctrl と + で拡大、Ctrl と - で縮小、Ctrl と 0 で100%表示、あるいは、Ctrl + マウスホイールで拡大縮小できるけど…。
ちなみに、Webブラウザ上で svg を表示した際に、背景を市松模様にする Bookmarklet を公開してくれた方がいらっしゃる。
_GitHub - Myster/TransparentBackgroundRevealer: Adds a checkerboard background to a page/image/svg so you can see the transparency features
_microsoft edge - Best way to view white SVG on Windows - Super User
コレを使えば透明部分が分かりやすくなるので、多少改善できそう。
◎ エクスプローラに拡張を追加する。 :
SVG Viewer Extension for Windows Explorer という拡張ツールを追加することで、エクスプローラ上で svg のサムネイル表示ができるようになる模様。
_GitHub - tibold/svg-explorer-extension: Extension module for Windows Explorer to render SVG thumbnails, so that you can have an overview of your SVG files
_Releases - tibold/svg-explorer-extension - GitHub
サムネイルが表示されるだけでも随分と便利になる。ただ、実寸表示ができるわけではないっぽい?
あるいは、PowerToysというツールをインストールすることでも、svg のプレビューが可能になるらしい。
_「PowerToys」にMarkdown/SVGプレビューと画像リサイズ、検索ベースのタスク切り替えが追加 - 窓の杜
_SVG/Markdownを「エクスプローラー」上でプレビューできるようにする「File Explorer」 - 窓の杜
_GitHub - microsoft/PowerToys: Windows system utilities to maximize productivity
インストールして試してみた。エクスプローラを起動して、Alt + P を叩くと右側にプレビューウインドウ(プレビューペイン)が開く。その状態で svg を選択したらプレビュー表示された。ちなみに Alt + P でプレビューウインドウが開く機能は、エクスプローラが元々標準で持っていた機能らしい。
_GitHub - tibold/svg-explorer-extension: Extension module for Windows Explorer to render SVG thumbnails, so that you can have an overview of your SVG files
_Releases - tibold/svg-explorer-extension - GitHub
サムネイルが表示されるだけでも随分と便利になる。ただ、実寸表示ができるわけではないっぽい?
あるいは、PowerToysというツールをインストールすることでも、svg のプレビューが可能になるらしい。
_「PowerToys」にMarkdown/SVGプレビューと画像リサイズ、検索ベースのタスク切り替えが追加 - 窓の杜
_SVG/Markdownを「エクスプローラー」上でプレビューできるようにする「File Explorer」 - 窓の杜
_GitHub - microsoft/PowerToys: Windows system utilities to maximize productivity
インストールして試してみた。エクスプローラを起動して、Alt + P を叩くと右側にプレビューウインドウ(プレビューペイン)が開く。その状態で svg を選択したらプレビュー表示された。ちなみに Alt + P でプレビューウインドウが開く機能は、エクスプローラが元々標準で持っていた機能らしい。
◎ Apache Batik を使う。 :
Apache Batik という、svg画像フォーマット関連ツールが公開されてる。この Batik を使うことでも svg 表示はできる。
_Apache(tm) Batik SVG Toolkit - a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG)
_Download Apache(tm) Batik
batik-bin-1.14.zip をダウンロードして解凍すると、中に batik-squiggle-1.14.jar というファイルが入っているので、コレを実行するとsvgブラウザが起動する。動作には Java が必要。
使い方は昔の日記にメモしてあった。
_Batikの使い方をメモ
Shift + 左ドラッグでPAN、Shift + 右ドラッグでズーム。他に、Ctrl + ドラッグ等にも機能が割り当てられている。
_Apache(tm) Batik SVG Toolkit - a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG)
_Download Apache(tm) Batik
batik-bin-1.14.zip をダウンロードして解凍すると、中に batik-squiggle-1.14.jar というファイルが入っているので、コレを実行するとsvgブラウザが起動する。動作には Java が必要。
javaw -jar batik-squiggle-1.14.jar hoge.svg
使い方は昔の日記にメモしてあった。
_Batikの使い方をメモ
Shift + 左ドラッグでPAN、Shift + 右ドラッグでズーム。他に、Ctrl + ドラッグ等にも機能が割り当てられている。
◎ SGVs を使う。 :
ググったら SGVs というsvgビューアに遭遇した。svg 以外にも、bmp、jpg、png 等、メジャーなラスター画像フォーマットに対応しているらしい。
_SGVs Graphics Viewer - Software D.I.Y.
試用してみたところ、svg の再現性は比較的高いように見えた。ただ、batik に付属してきたサンプルsvgのうち、いくつかは正常に表示できなかった。それでも、サムネイル一覧が表示されるし、プレビューウインドウもあるしで便利に使えそうな印象を受けた。ありがたや…。
_SGVs Graphics Viewer - Software D.I.Y.
試用してみたところ、svg の再現性は比較的高いように見えた。ただ、batik に付属してきたサンプルsvgのうち、いくつかは正常に表示できなかった。それでも、サムネイル一覧が表示されるし、プレビューウインドウもあるしで便利に使えそうな印象を受けた。ありがたや…。
◎ SVG形式Susieプラグインを使う。 :
画像ビューア Susie で svg を開けるようにするプラグイン、ifsvg100.zip が公開されているので、Susieプラグインに対応している画像ビューアに導入すれば、それらのビューアでsvgが表示できる可能性が高い。
_Bay-side
試したところ、画像ビューア ViX 2.22b1 でも svg を表示できた。
_Bay-side
試したところ、画像ビューア ViX 2.22b1 でも svg を表示できた。
◎ nomacs を使う。 :
画像ビューア nomacs 3.16.1709 も、一応 svg を表示できたのだけど…。かなり簡単な svg は表示できたものの、ちょっと複雑な svg になると途端に表示が崩れてしまった。svg の表示はほとんどできないと思っておいたほうがいいのかもしれない。
_nomacs | Image Lounge
_Download | nomacs | Image Lounge
_nomacs | Image Lounge
_Download | nomacs | Image Lounge
◎ XnView を使う。 :
画像ビューア XnView 2.50.4 も、制限があるけれど一応は svg を表示できる。少なくともサムネイルはそれらしく表示された。
ただ、100%表示をしようとすると、画像の真ん中にテキストメッセージが表示されてしまう。これは、CAD Image DLL という有償プラグインを使っているからで、メッセージを消すためには、おそらく件のプラグインを購入しなければならないのだろう…。体験版が入ってるものと思っておいたほうが良さそう…。
ただ、100%表示をしようとすると、画像の真ん中にテキストメッセージが表示されてしまう。これは、CAD Image DLL という有償プラグインを使っているからで、メッセージを消すためには、おそらく件のプラグインを購入しなければならないのだろう…。体験版が入ってるものと思っておいたほうが良さそう…。
◎ IfranViewを使う。 :
画像ビューア IrfanView 4.60 32bit も試してみたけど、一応 svg を開けるものの、svg の見た目については、まずほとんど再現されなかった。昔は CAD Image DLL を使ってたような記憶もあるのだけど、独自実装に変更したのだろうか…? それとも記憶違いかな…。何にせよ、現状では svg 表示ができないも同然かなと…。
◎ 感想。 :
こうして一応調べてみたけれど、相変わらず svg は不遇な扱いを受けてるなー、という印象を受けた。jpg、png、gif、bmp等のラスター画像フォーマットと比べてしまうと、svgに対応している画像ビューアは圧倒的に少ない。もっとも、ベクター画像フォーマットなので仕方ないのかもしれない。Webブラウザが対応しているだけでもありがたいと思うべきかも。
どこまで仕様を満たすべきか、実装すべきかという問題もありそうで…。例えば batik に付属してきたサンプルsvgの一部はWebブラウザでも正しく表示できなかったりする。試しに LibreOffice Draw で開いてみたら、そちらも表示が崩れてしまった。なかなか厳しい。
svgは色々な機能が策定されているらしいけど、その分実装が大変なはずで…。盛りだくさんの仕様にしたら誰もライブラリを実装してくれなくて普及しないまま終わったMNGフォーマットを思い出してしまったりもする。アレと比べたらWebブラウザが対応してくれただけでも svg はマシ、だろうか…。
どこまで仕様を満たすべきか、実装すべきかという問題もありそうで…。例えば batik に付属してきたサンプルsvgの一部はWebブラウザでも正しく表示できなかったりする。試しに LibreOffice Draw で開いてみたら、そちらも表示が崩れてしまった。なかなか厳しい。
svgは色々な機能が策定されているらしいけど、その分実装が大変なはずで…。盛りだくさんの仕様にしたら誰もライブラリを実装してくれなくて普及しないまま終わったMNGフォーマットを思い出してしまったりもする。アレと比べたらWebブラウザが対応してくれただけでも svg はマシ、だろうか…。
◎ 2022/03/28追記。 :
ググっていたら、Smart SVG Viewer というビューアも見かけた。
_Smart SVG Viewer | Free SVG image viewer for Windows, with Thumbnail Gallery and Transparency Grid
試しに SmartSvgViewerSetup.msi をDLしてインストールしてみたところ、0.5.0 alpha がインストールされた。ただ、batik に添付されたサンプルsvgを開こうとしたら、null がどうとかのエラーが何度か表示されてしまった…。見た目についても、いくつかの svg は崩れていた。簡単な図形だけ並べた svg なら表示できるようではある。
「IrfanView も XnView も svg をちゃんと表示できなかったから作ってみた」という流れは、なんだか応援したい…。
XnView MP も svg に対応しているという話を見かけたので、XnView MP 0.99.7 64bit をインストールしてみた。
_Powerful Image Viewer・ XnView MP | XnView.com
初期設定状態では svg と svgz が除外リストに記述されているので表示されないけれど、ツール → 設定 → ファイルリスト → カスタムフィルター → 含まない、の欄に記述されている svg svgz を削除すると、サムネイル等が表示されるようになる。
簡単な図形が並んだ svg なら、サムネイルも等倍表示も表示することができた。XnView のように CAD Image DLL を使って表示しているわけではないようで、余計な(?)テキストメッセージも表示されない。
ただ、batik に添付されていたサンプルsvgに対しては、縦横比がおかしかったり、要素が表示されなかったりで、ちゃんと見た目を再現できなかった。それでも XnView と比べると、svg への対応が進んでいる印象を受けた。
_Smart SVG Viewer | Free SVG image viewer for Windows, with Thumbnail Gallery and Transparency Grid
試しに SmartSvgViewerSetup.msi をDLしてインストールしてみたところ、0.5.0 alpha がインストールされた。ただ、batik に添付されたサンプルsvgを開こうとしたら、null がどうとかのエラーが何度か表示されてしまった…。見た目についても、いくつかの svg は崩れていた。簡単な図形だけ並べた svg なら表示できるようではある。
「IrfanView も XnView も svg をちゃんと表示できなかったから作ってみた」という流れは、なんだか応援したい…。
XnView MP も svg に対応しているという話を見かけたので、XnView MP 0.99.7 64bit をインストールしてみた。
_Powerful Image Viewer・ XnView MP | XnView.com
初期設定状態では svg と svgz が除外リストに記述されているので表示されないけれど、ツール → 設定 → ファイルリスト → カスタムフィルター → 含まない、の欄に記述されている svg svgz を削除すると、サムネイル等が表示されるようになる。
簡単な図形が並んだ svg なら、サムネイルも等倍表示も表示することができた。XnView のように CAD Image DLL を使って表示しているわけではないようで、余計な(?)テキストメッセージも表示されない。
ただ、batik に添付されていたサンプルsvgに対しては、縦横比がおかしかったり、要素が表示されなかったりで、ちゃんと見た目を再現できなかった。それでも XnView と比べると、svg への対応が進んでいる印象を受けた。
[ ツッコむ ]
2022/03/28(月) [n年前の日記]
#1 [python] pycairoを勉強中
GIMP + Python-Fu で行っていた処理を、Python + pycairo で行うようにスクリプトを書き直しているところ。GIMP の選択範囲機能や描画機能で描いていたパターン生成処理を、pycairo で行うように、みたいな。
pycairo の .clip() でクリッピング領域を指定してから、線を引いたり(.stroke())、矩形を塗り潰したり(.fill())、そういった描画ができるかなと試してみたのだけど、思っていた通りの動作にはならず。何一つ描画されない…。仕方ないので、領域サイズの surface を新規作成して、その surface に線や矩形を描画して、出来上がった surface を return で返す処理にした。呼び出し元で、得られた surface を描画ソースにしてから、クリッピング領域を指定して .paint() してみたところ、期待通りの動作になった。その代わり、パターンを描画する際の基準となる座標値がずれたので、そのあたりを変更していく必要があって…。まあ、コツコツと少しずつ修正していくしかないわな…。
pycairo の .clip() でクリッピング領域を指定してから、線を引いたり(.stroke())、矩形を塗り潰したり(.fill())、そういった描画ができるかなと試してみたのだけど、思っていた通りの動作にはならず。何一つ描画されない…。仕方ないので、領域サイズの surface を新規作成して、その surface に線や矩形を描画して、出来上がった surface を return で返す処理にした。呼び出し元で、得られた surface を描画ソースにしてから、クリッピング領域を指定して .paint() してみたところ、期待通りの動作になった。その代わり、パターンを描画する際の基準となる座標値がずれたので、そのあたりを変更していく必要があって…。まあ、コツコツと少しずつ修正していくしかないわな…。
[ ツッコむ ]
2022/03/29(火) [n年前の日記]
#1 [python] pycairoをまだ勉強中
昨日に引き続き、GIMP + Python-Fu で行っていた処理を、Python + pycairo で行うようにスクリプトを書き直しているところ。
リベットを描き込む処理に手を付けた。リベットは半球みたいな形であろうという前提で、円の半径を少しずつ小さくしながら、半球の高さを得て明度にして塗り潰していく必要があるけれど…。
半球の高さを求めるところでちょっと悩んでしまった。三角関数の出番だろうかとそのへんの紙に図を描いて考えていたけれど、ふと、こんなの x * x + y * y = r * r で得られるじゃんと気がついて、自分は一体何を悩んでいたのかと少し落ち込んでしまった。ただ、本当にソレで合ってるのか自信が無いので、別スクリプトをちょっとだけ書いて結果を確認したりして。
リベットを描き込む処理に手を付けた。リベットは半球みたいな形であろうという前提で、円の半径を少しずつ小さくしながら、半球の高さを得て明度にして塗り潰していく必要があるけれど…。
半球の高さを求めるところでちょっと悩んでしまった。三角関数の出番だろうかとそのへんの紙に図を描いて考えていたけれど、ふと、こんなの x * x + y * y = r * r で得られるじゃんと気がついて、自分は一体何を悩んでいたのかと少し落ち込んでしまった。ただ、本当にソレで合ってるのか自信が無いので、別スクリプトをちょっとだけ書いて結果を確認したりして。
[ ツッコむ ]
2022/03/30(水) [n年前の日記]
#1 [python] tkinterについて勉強中
昨日に引き続き、GIMP + Python-Fu で行っていた処理を、Python + pycairo で行うようにスクリプトを書き直しているところ。
描画処理については、ほぼ再現できた気がする。GIMP + Python-Fu で処理した場合、画像を一枚生成するのに20〜30秒ぐらいかかっていたけど、Python + pycairo で描画してみたら一瞬で生成してくれた。
せっかくだから、得られた画像を png 等で保存できるようにしたい。しかし、tk.filedialog.asksaveasfilename() を使って、保存ダイアログを表示させたところで、妙な動作をしていることに気が付いた。ファイルダイアログを呼び出すためのボタンを押した後、ファイルダイアログを閉じても、呼び出し元のボタンが押し込まれたままになってしまう。
ググったところ、生成した tk.Button() に対して、.bind() を使って、押した際に呼ばれる関数を指定していたのがよろしくなかったらしい。tk.Button() を生成する際に、command=hoge を渡しておけば、そういった症状は出ない模様。何でも、ボタンを押して関数が呼ばれた際、その関数の中で処理に時間がかかってしまうと妙なことになるそうで…。
それとは別に。pycairo の Surface を .write_to_png() を使ってpng保存しようとしたら、Python 3.9.12 64bit + pycairo 1.21.0 では動作したものの、Python 2.7.18 32bit + pycairo 1.8.10 ではエラーになった。もしかすると、Python 2.7.18 にインストールしてある pycairo はバージョンが古くて .write_to_png() が実装されてないか、動作に問題があるのかなと…。とりあえず、pycairo の Surface から Pillow の Image を一旦作って、Pillow側でpng保存を ―― im.save() のような記述にして保存することにした。
描画処理については、ほぼ再現できた気がする。GIMP + Python-Fu で処理した場合、画像を一枚生成するのに20〜30秒ぐらいかかっていたけど、Python + pycairo で描画してみたら一瞬で生成してくれた。
せっかくだから、得られた画像を png 等で保存できるようにしたい。しかし、tk.filedialog.asksaveasfilename() を使って、保存ダイアログを表示させたところで、妙な動作をしていることに気が付いた。ファイルダイアログを呼び出すためのボタンを押した後、ファイルダイアログを閉じても、呼び出し元のボタンが押し込まれたままになってしまう。
ググったところ、生成した tk.Button() に対して、.bind() を使って、押した際に呼ばれる関数を指定していたのがよろしくなかったらしい。tk.Button() を生成する際に、command=hoge を渡しておけば、そういった症状は出ない模様。何でも、ボタンを押して関数が呼ばれた際、その関数の中で処理に時間がかかってしまうと妙なことになるそうで…。
それとは別に。pycairo の Surface を .write_to_png() を使ってpng保存しようとしたら、Python 3.9.12 64bit + pycairo 1.21.0 では動作したものの、Python 2.7.18 32bit + pycairo 1.8.10 ではエラーになった。もしかすると、Python 2.7.18 にインストールしてある pycairo はバージョンが古くて .write_to_png() が実装されてないか、動作に問題があるのかなと…。とりあえず、pycairo の Surface から Pillow の Image を一旦作って、Pillow側でpng保存を ―― im.save() のような記述にして保存することにした。
◎ 2022/04/02追記。 :
pycairo の .write_to_png() が Python 2.7.18 + pycairo 1.8.10 で動くかどうか試してたけど、最低限の処理しかしないスクリプトを書いて試したら動いてしまった。変だな…。何が原因でエラーを出すのだろう…。まあ、Pillow 側で保存できてるから、このままにしておこう…。
[ ツッコむ ]
2022/03/31(木) [n年前の日記]
#1 [python] Python勉強中
昨日に引き続き、GIMP + Python-Fu で行っていた処理を、Python + pycairo で行うようにスクリプトを書き直しているところ。
1つのスクリプトソースに関数をずらずらと書いていたけれど、見通しが悪くなってきたので、クラスを作ってその中に関数を移動できないかと思い立った。関数の前に @staticmethod とつければインスタンスを作らなくてもそのメソッドを呼び出せると知って、そういう書き方を試してみた。一応動いてるように見える。
1つのスクリプトソースに関数をずらずらと書いていたけれど、見通しが悪くなってきたので、クラスを作ってその中に関数を移動できないかと思い立った。関数の前に @staticmethod とつければインスタンスを作らなくてもそのメソッドを呼び出せると知って、そういう書き方を試してみた。一応動いてるように見える。
[ ツッコむ ]
以上、31 日分です。