2021/02/01(月) [n年前の日記]
#1 [prog] Luaスクリプトのexe化を試してみたり
Luaスクリプトをexe化できそうかどうかを試してみたり。環境は Windows10 x64 20H2。
以下のページを参考にしつつ作業。
_天地有情 LuaスクリプトをEXE化する
以下から、Windows用のLuaをDL。
_Lua - Joe DF's Builds
exe化を試すスクリプトは以下。
hello.lua
以下で Luaスクリプトをexe化できるはずだったけど…。
出来上がった hello.exe を実行すると以下のエラーが出る。
ググったところ、「MinGW gcc 6 でビルドされた lua53.dll は LIBGCC_S_DW2-1.DLL を必要とします。」ということらしい。
_nyagos で lua53.dll のかわりに GopherLua を使おう - Qiita
前述のサイト、 _Lua - Joe DF's Builds をよくよく眺めてみたら、libgcc_s_dw2-1.dll.zip も公開されていた。DL・解凍して、libgcc_s_dw2-1.dll を入手。exeファイルと同じ場所にコピーしてみた。また、lua53.dll も一緒にコピーした。この状態なら hello.exe を実行することができた。
ちなみに、Lua 5.2.3 (lua-5.2.3_Win32_bin.zip , srlua-5.2.3_Win32_bin.zip) で試したところ、.dll をコピーしなくても hello.exe を動作させることができたように見えた。
以下のページを参考にしつつ作業。
_天地有情 LuaスクリプトをEXE化する
以下から、Windows用のLuaをDL。
_Lua - Joe DF's Builds
- lua-5.3.4_Win32_bin.zip
- srlua-5.3.4_Win32_bin.zip
- libgcc_s_dw2-1.dll.zip
exe化を試すスクリプトは以下。
hello.lua
-- sample
print("Hello world!")
print("Wuff Wuff Lua")
以下で Luaスクリプトをexe化できるはずだったけど…。
glue.exe C:\tools\lua\srlua.exe hello.lua hello.exe
出来上がった hello.exe を実行すると以下のエラーが出る。
> libgcc_s_dw2-1.dll が見つからないため、コードの実行を続行できません。 > プログラムを再インストールすると、この問題が解決する可能性があります。
ググったところ、「MinGW gcc 6 でビルドされた lua53.dll は LIBGCC_S_DW2-1.DLL を必要とします。」ということらしい。
_nyagos で lua53.dll のかわりに GopherLua を使おう - Qiita
前述のサイト、 _Lua - Joe DF's Builds をよくよく眺めてみたら、libgcc_s_dw2-1.dll.zip も公開されていた。DL・解凍して、libgcc_s_dw2-1.dll を入手。exeファイルと同じ場所にコピーしてみた。また、lua53.dll も一緒にコピーした。この状態なら hello.exe を実行することができた。
ちなみに、Lua 5.2.3 (lua-5.2.3_Win32_bin.zip , srlua-5.2.3_Win32_bin.zip) で試したところ、.dll をコピーしなくても hello.exe を動作させることができたように見えた。
◎ uLuaを利用してexe化。 :
ググっていたら、uLua というツール(?)を使うことでもexe化できるらしいと知った。
_uLua (REPL/インタプリタ/コンパイラ/リンカ 兼用) (utf8用) - 秀丸マクロ.net
DL・解凍して、C:\tools\lua\ に uLua.exe も置いておいた。
使い方は以下。一応メモ。
uLua を使って hello.exe を作ってみたところ、.dll のコピー等をしなくても動作するように見えた。
_uLua (REPL/インタプリタ/コンパイラ/リンカ 兼用) (utf8用) - 秀丸マクロ.net
DL・解凍して、C:\tools\lua\ に uLua.exe も置いておいた。
使い方は以下。一応メモ。
- Luaスクリプトを実行 : uLua.exe hello.lua
- Luaスクリプトをコンパイル : uLua.exe -o hello.out hello.lua -compile
- コメントを削除してコンパイル : uLua.exe -s -o hello.out hello.lua -compile
- コンパイルしたファイルを実行 : uLua.exe hello.out
- exe化 / リンカとして実行 : uLua.exe hello.lua hello.exe -link
uLua を使って hello.exe を作ってみたところ、.dll のコピー等をしなくても動作するように見えた。
[ ツッコむ ]
2021/02/02(火) [n年前の日記]
#1 [prog] スクリーンセーバの作り方を調べてる
love2d を使ってWindows用のスクリーンセーバを作れないものかなと疑問が湧いて、スクリーンセーバの作り方についてググっているところ。
love2d を使った事例は見かけなかったけど、Processing (Proce55ing) を使ってスクリーンセーバを作る事例はいくつか見かけた。ただ、コマンドラインオプションを渡すことまで想定しながら実装してる事例は少ないようで…。呼び出せばフルスクリーンで表示される、それ以外は知らん、という実装のようだなと…。
VC++、VB、VC# を使って作成する解説ページは結構見かけたけれど、眺めてみても何が何だか。とりあえず、scrnsave.h、scrnsave.lib というライブラリが用意されたことで、スクリーンセーバの描画処理や設定ダイアログの部分だけを記述すればスクリーンセーバが作れる状態になったらしい、ということは分った。昔(1990年代?)と比べると随分楽になったらしい。
せっかく Python が流行っているのだし、Python + pygame で実装した事例ぐらいはあるんじゃないかとググってみたけど、これが全然見つからず。
HSP を使えば VC++等ほど面倒臭くない感じで作れるけれど、ていうか以前作ったこともあるけれど、HSPの言語仕様は、ちょっとなあ…。
描画処理だけ書けばスクリーンセーバになっちゃう、みたいな何かは無いのかな。
love2d を使った事例は見かけなかったけど、Processing (Proce55ing) を使ってスクリーンセーバを作る事例はいくつか見かけた。ただ、コマンドラインオプションを渡すことまで想定しながら実装してる事例は少ないようで…。呼び出せばフルスクリーンで表示される、それ以外は知らん、という実装のようだなと…。
VC++、VB、VC# を使って作成する解説ページは結構見かけたけれど、眺めてみても何が何だか。とりあえず、scrnsave.h、scrnsave.lib というライブラリが用意されたことで、スクリーンセーバの描画処理や設定ダイアログの部分だけを記述すればスクリーンセーバが作れる状態になったらしい、ということは分った。昔(1990年代?)と比べると随分楽になったらしい。
せっかく Python が流行っているのだし、Python + pygame で実装した事例ぐらいはあるんじゃないかとググってみたけど、これが全然見つからず。
HSP を使えば VC++等ほど面倒臭くない感じで作れるけれど、ていうか以前作ったこともあるけれど、HSPの言語仕様は、ちょっとなあ…。
描画処理だけ書けばスクリーンセーバになっちゃう、みたいな何かは無いのかな。
◎ Flashは福音だった。 :
「スクリーンセーバ作成ソフト」的なジャンルは無いのかなとググってみたら、出てくるのがどれもこれも「Flash(swf)をスクリーンセーバにできます」と謳うツールばかりで…。
「Windows用のスクリーンセーバを作成する」という、少々ニッチな需要に対して、Flashという技術の存在が、制作に関する難易度を今まで大きく引き下げていてくれていたのだなと、今頃になって再認識。しかし、Flash は殺された。Flash で動いてたスクリーンセーバは、もう動作しない。
では、Flash亡き今、その需要を ―― 難解なプログラミングの知識を持たなくても Windows用のスクリーンセーバを作成できる、代替技術・代替ツール群が存在するのかというと…。これがさっぱり見当たらない。
HTML5 + JavaScript で作れますよ、みたいな何かがあっても良さそうな気もするのだけど。いや、Mac ならそういう解説記事があったりするんだけど。Windows向けでは見かけないのだよなあ…。たぶん、コマンドラインオプションを渡すと動作が変わるあたりが障害になってそうな気もする。
「Windows用のスクリーンセーバを作成する」という、少々ニッチな需要に対して、Flashという技術の存在が、制作に関する難易度を今まで大きく引き下げていてくれていたのだなと、今頃になって再認識。しかし、Flash は殺された。Flash で動いてたスクリーンセーバは、もう動作しない。
では、Flash亡き今、その需要を ―― 難解なプログラミングの知識を持たなくても Windows用のスクリーンセーバを作成できる、代替技術・代替ツール群が存在するのかというと…。これがさっぱり見当たらない。
HTML5 + JavaScript で作れますよ、みたいな何かがあっても良さそうな気もするのだけど。いや、Mac ならそういう解説記事があったりするんだけど。Windows向けでは見かけないのだよなあ…。たぶん、コマンドラインオプションを渡すと動作が変わるあたりが障害になってそうな気もする。
◎ スクリーンセーバはCGアート。 :
このあたり、「今更スクリーンセーバってwww」と言い出す人が出てくるだろうけど。
そこは前にも言った通り、スクリーンセーバというソフトジャンルは、時折眺めて、生活に多少の潤いを与えてくれる、日常の中で触れられる身近なCGアート作品に変貌しちゃってるんだよ、っていう。ディスプレイの焼き付き防止という当初の目的から既に変わってしまっているのです。
てな話は、200x年頃のスクリーンセーバ作成手順の紹介ページでも、えてして書かれていたことに今頃気が付いたりもして。10年以上前から観賞品扱いだったのだよな…。
CGアートなのであれば、CGで作った動画でも流しとけば事足りるんじゃないか、などと思ったりもして。わざわざCPUリソースだの電力だのを消費して、リアルタイムに描画する意味はあるのか? どうせマウスもキーボードも操作できないし、操作したら終了しちゃうし、つまりインタラクティブ性はそこにほとんど無く、ただCG映像が垂れ流されてるだけ。だったら動画でいいじゃん、という考えもアリかもしれない。
そこらへんは、もしかするとメガデモの感覚に近いのかもしれない。目の前で計算してリアルタイムに映像を生成する。それはもう、ある種の浪漫なのでは。俺の目の前にあるPCってスゲエ、このプログラムはスゲエ、みたいな。スクリーンセーバには、どこかそんな浪漫があったのかも。
そこは前にも言った通り、スクリーンセーバというソフトジャンルは、時折眺めて、生活に多少の潤いを与えてくれる、日常の中で触れられる身近なCGアート作品に変貌しちゃってるんだよ、っていう。ディスプレイの焼き付き防止という当初の目的から既に変わってしまっているのです。
てな話は、200x年頃のスクリーンセーバ作成手順の紹介ページでも、えてして書かれていたことに今頃気が付いたりもして。10年以上前から観賞品扱いだったのだよな…。
CGアートなのであれば、CGで作った動画でも流しとけば事足りるんじゃないか、などと思ったりもして。わざわざCPUリソースだの電力だのを消費して、リアルタイムに描画する意味はあるのか? どうせマウスもキーボードも操作できないし、操作したら終了しちゃうし、つまりインタラクティブ性はそこにほとんど無く、ただCG映像が垂れ流されてるだけ。だったら動画でいいじゃん、という考えもアリかもしれない。
そこらへんは、もしかするとメガデモの感覚に近いのかもしれない。目の前で計算してリアルタイムに映像を生成する。それはもう、ある種の浪漫なのでは。俺の目の前にあるPCってスゲエ、このプログラムはスゲエ、みたいな。スクリーンセーバには、どこかそんな浪漫があったのかも。
[ ツッコむ ]
2021/02/03(水) [n年前の日記]
#1 [prog][windows] Visual Studio関係をインストールした
スクリーンセーバのサンプルをビルドしてみたいので、Visual Studio関係を色々インストールしてみたり。環境は Windows10 x64 20H2。
以下をインストールしてみた。
clang は、Visual Studio Community 2019 をインストールする際に、「Windows 用 C++ Clang コンパイラ」にチェックを入れてインストールした。「x64 Native Tools Command Prompt for VS 2019」を起動した際、where clang でPATHが出てきたので、インストールされているのだろう…。
cmake は、自分の環境では D:\Dev\CMake\ にインストールした、とメモ。環境変数 PATH に、D:\Dev\CMake\bin を追加しておいた。
Windows 10 SDK、MSVC v14* は、Visual Studio Community 2019 をインストールする際にチェックを入れてインストール。
以下をインストールしてみた。
- Visual Studio Community 2019
- Visual C++ ビルドツール 2019
- Visual C++ ビルドツール 2015
- Microsoft Visual C++ Compiler for Python 2.7
- cmake for Windows
- clang
- Windows 10 SDK (10.0.17763.0)
- MSVC v141 - VS 2017 C++ x64/x86 build tools
- MSVC v140 - VS 2015 C++ build tools
clang は、Visual Studio Community 2019 をインストールする際に、「Windows 用 C++ Clang コンパイラ」にチェックを入れてインストールした。「x64 Native Tools Command Prompt for VS 2019」を起動した際、where clang でPATHが出てきたので、インストールされているのだろう…。
cmake は、自分の環境では D:\Dev\CMake\ にインストールした、とメモ。環境変数 PATH に、D:\Dev\CMake\bin を追加しておいた。
Windows 10 SDK、MSVC v14* は、Visual Studio Community 2019 をインストールする際にチェックを入れてインストール。
◎ 参考ページ。 :
_Visual C++ ビルドツール 2019 (Build Tools for Visual Studio 2019) のインストール(Windows 上)
_Visual C++ ビルドツール 2015 のインストール(Windows 上)
_Microsoft Visual C++ Compiler for Python 2.7 のインストール(Windows 上)
_Windows のコマンドで C コンパイラを動かす
_cmake for Windows のインストール(Windows 上)
_clang, flang, ninja (C/C++コンパイラ,FORTRAN コンパイラ,ビルドシステム)のインストール(miniconda3 を使用)(Windows 上)
_(2019年版)コマンドラインからclを使ってコンパイルできるようにしたので共有する - Qiita
_プログラムのビルド | Visual C++の使用方法
_Visual C++ ビルドツール 2015 のインストール(Windows 上)
_Microsoft Visual C++ Compiler for Python 2.7 のインストール(Windows 上)
_Windows のコマンドで C コンパイラを動かす
_cmake for Windows のインストール(Windows 上)
_clang, flang, ninja (C/C++コンパイラ,FORTRAN コンパイラ,ビルドシステム)のインストール(miniconda3 を使用)(Windows 上)
_(2019年版)コマンドラインからclを使ってコンパイルできるようにしたので共有する - Qiita
_プログラムのビルド | Visual C++の使用方法
◎ Windows Defenderがちょっかいを出してくる。 :
cl.exe で、hello.cpp の類をコンパイル・ビルドできるか試していたら、Windows Defender が「マルウェアだから削除したで」と言ってきた。自分の環境でコンパイルして出来上がった .exe なのにどういうことやねん。
_C - VisualStudio 2019 C 誤検知?|teratail
_Visual Studio 2019 で Hello World するとマルウェア扱いされる?
誤検知らしい…。
_C - VisualStudio 2019 C 誤検知?|teratail
x86のDebugビルドのみ誤検知が発生し、x86のReleaseビルドやx64のDebug/Releaseビルドでは誤検知されないようです。
_Visual Studio 2019 で Hello World するとマルウェア扱いされる?
誤検知らしい…。
[ ツッコむ ]
#2 [prog] スクリーンセーバのサンプルをビルドしてみた
以下で紹介されている、Windows用のスクリーンセーバのソースを、Visual C++ でビルドしてみた。環境は Windows10 x64 20H2 + Visual C++ ビルドツール 2019。
_Screen Saver 入門
saver01.txt をDLして、saver01.cpp にリネーム。x64 Native Tools Command Prompt for VS 2019 を起動。
以下を打ち込んでコンパイル。
saver01.exe が出来上がるので、フルスクリーン表示を指定する /s をつけて実行してみる。
とりあえず、DOS窓(コマンドプロンプト)上で cl.exe を使って、スクリーンセーバになる .exe を作れるようではあるなと…。GUI の Visual Studio Community 2019 を起動して作業しなきゃいけないのかなと思っていたけどそういうわけでもないらしい。
_Screen Saver 入門
saver01.txt をDLして、saver01.cpp にリネーム。x64 Native Tools Command Prompt for VS 2019 を起動。
以下を打ち込んでコンパイル。
cl saver01.cpp user32.lib shell32.lib gdi32.lib advapi32.lib comctl32.lib /link /SUBSYSTEM:WINDOWS /RELEASE
- cl.exe がコンパイラ。
- user32.lib shell32.lib gdi32.lib advapi32.lib comctl32.lib は、saver01.cpp を exe にする際に必要になるライブラリ。
- /link /SUBSYSTEM:WINDOWS /RELEASE で、Windowsアプリケーションとしてビルドするように指定してるらしい。
saver01.exe が出来上がるので、フルスクリーン表示を指定する /s をつけて実行してみる。
saver01.exe /sフルスクリーン状態で、画面一杯に四角が次々に描かれていった。
とりあえず、DOS窓(コマンドプロンプト)上で cl.exe を使って、スクリーンセーバになる .exe を作れるようではあるなと…。GUI の Visual Studio Community 2019 を起動して作業しなきゃいけないのかなと思っていたけどそういうわけでもないらしい。
[ ツッコむ ]
2021/02/04(木) [n年前の日記]
#1 [love2d] love2dでコマンドラインオプションを取得
love2dスクリプトで、コマンドラインオプション(コマンドライン引数)を取得できるか試してみたり。環境は Windows10 x64 20H2 + love2d 11.3。
ググったところ、arg というテーブルにコマンドラインオプションが入った状態で love2dスクリプトが実行されるらしい。
とりあえず、サンプルを書いてみる。今回、コマンドラインオプションを取得して画面に表示するサンプルを書いてみた。
getarg というフォルダを作成して、conf.lua と main.lua を置く。
_conf.lua
以下のようにループを回せば、arg テーブルのキーと値を順々に取り出すことができる。
動かしてみる。love フォルダ名、で実行できる。まずはコマンドラインオプションを付けない状態で試してみる。
コマンドラインオプションを付けて実行してみる。
ググったところ、arg というテーブルにコマンドラインオプションが入った状態で love2dスクリプトが実行されるらしい。
とりあえず、サンプルを書いてみる。今回、コマンドラインオプションを取得して画面に表示するサンプルを書いてみた。
getarg というフォルダを作成して、conf.lua と main.lua を置く。
_conf.lua
function love.conf(t) t.window.title = "get arg with love2d" t.window.vsync = true t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end_main.lua
-- get arg with love2d
function love.load(arg)
-- Check command line options
ssmode = ""
for k, v in pairs(arg) do
lv = string.lower(v)
if lv == "/s" then
ssmode = "fullscreen"
elseif lv == "/c" then
ssmode = "config"
elseif lv == "/p" then
ssmode = "preview"
elseif lv == "/a" then
ssmode = "passwordlock"
end
end
if ssmode == "" then
ssmode = "none"
end
min_dt = 1 / 60
next_time = love.timer.getTime()
end
function love.update(dt)
next_time = next_time + min_dt
if dt > 0.75 then
return
end
end
function love.draw()
love.graphics.setCanvas()
love.graphics.clear(0, 0, 0.2, 1.0)
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 10, 10)
y = 32
for k, v in pairs(arg) do
love.graphics.print(string.format("arg[%d] : %s", k, v), 10, y)
y = y + 18
end
y = y + 18
love.graphics.print("Mode : " .. ssmode, 10, y)
if love.system.getOS() == "Windows" then
-- wait
local cur_time = love.timer.getTime()
if next_time <= cur_time then
next_time = cur_time
else
love.timer.sleep(next_time - cur_time)
end
end
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
end
end
以下のようにループを回せば、arg テーブルのキーと値を順々に取り出すことができる。
for k, v in pairs(arg) do
-- key, value
end
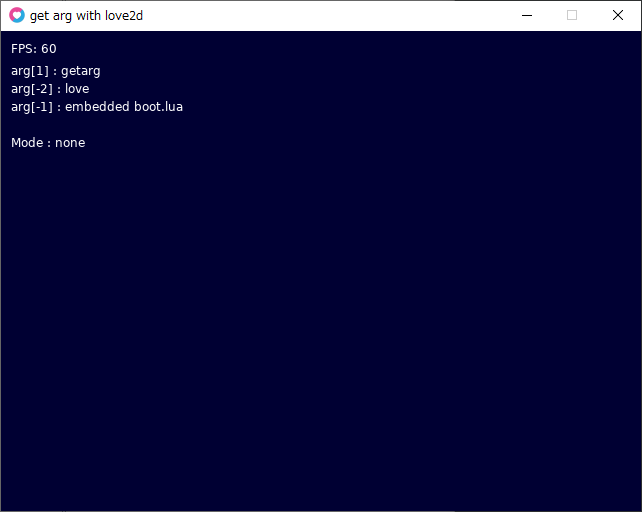
動かしてみる。love フォルダ名、で実行できる。まずはコマンドラインオプションを付けない状態で試してみる。
love getarg
arg[1] : getarg arg[-2] : love arg[-1] : embedded boot.lua Mode : none
- arg[1] にフォルダ名が入ってることがわかる。
- arg[-2] には、love が入っている。
- arg[-1] には、love2d を動かした際に、一番最初に呼び出されてる内蔵luaスクリプト名が表示されているのだろうと思われる。
コマンドラインオプションを付けて実行してみる。
love getarg /s
arg[1] : getarg arg[2] : /s arg[-2] : love arg[-1] : embedded boot.lua Mode : fullscreen
- arg[2] に「/s」が入ってる。
- love.load(arg) 内で、「/s」「/c」「/p」「/a」等が指定されてるかチェックしているが、「/s」が指定されてることを検出できている。(Mode : fullscreen になっている)
◎ .loveファイルを作成。 :
この love2dスクリプトを、.loveファイルに変換してみる。.loveファイルと言ってるけれど、実態は .zip ファイル。
動作確認してみる。
- conf.lua と main.lua を、1つのzipファイル、getarg.zip に圧縮する。(getargフォルダごとzip圧縮しないように注意。)
- getarg.zip の .zip を .love にリネームする。
動作確認してみる。
love getarg.love /s
arg[1] : getarg.love arg[2] : /s arg[-2] : love arg[-1] : embedded boot.lua Mode : fullscreen
- フォルダ名を指定した時と違って、arg[1] が getarg から getarg.love に変わっている。
- それ以外は、love getarg /s を動かしたときと同じ。
◎ exe化する。 :
getarg.love を exe化してみる。
love2dスクリプトの exe化は、love.exe の末尾に .love ファイルを結合するだけでいいらしい。
これで、getarg.exe を作ることができた。
getarg.exe を動かすためには、love.exe に同梱されているDLLファイル群が必要になる。こうして .exe化した exeファイルを配布する際は、それら .dll も一緒に配布しておかないと動作しないよ、ということになっているけれど…。
とりあえず、今回は love2d をインストールしてある環境で動作確認しているので ―― OSの環境変数PATHに love2d のインストールフォルダが登録してあるので、DLLが必要になったら PATH の中からDLLを探して呼び出して一応実行することはできるだろう、と。実際、getarg.exe をいきなり呼び出しても動いてくれた。
動作確認してみる。
とりあえず…。
love2dスクリプトの exe化は、love.exe の末尾に .love ファイルを結合するだけでいいらしい。
copy /b love.exe+getarg.love getarg.exe
これで、getarg.exe を作ることができた。
getarg.exe を動かすためには、love.exe に同梱されているDLLファイル群が必要になる。こうして .exe化した exeファイルを配布する際は、それら .dll も一緒に配布しておかないと動作しないよ、ということになっているけれど…。
とりあえず、今回は love2d をインストールしてある環境で動作確認しているので ―― OSの環境変数PATHに love2d のインストールフォルダが登録してあるので、DLLが必要になったら PATH の中からDLLを探して呼び出して一応実行することはできるだろう、と。実際、getarg.exe をいきなり呼び出しても動いてくれた。
動作確認してみる。
getarg.exe /s
arg[1] : /s arg[-2] : getarg.exe arg[-1] : embedded boot.lua Mode : fullscreen
- arg[1] が「/s」になった。
- arg[-2] が getarg.exe になった。
とりあえず…。
- love2dスクリプトのままでも、
- .loveファイルにしても、
- exe化しても、
[ ツッコむ ]
#2 [love2d] love2dでWindows用のスクリーンセーバを作成してみる
love2d を使って、Windows用のスクリーンセーバを作成してみる。環境は、Windows10 x64 20H2 + love2d 11.3。
◎ Windows用スクリーンセーバについてのおさらい。 :
Windows用のスクリーンセーバは、拡張子が .scr になっているけれど、実態は exeファイル。
以下のコマンドラインオプションを渡して実行した際に、それぞれ処理が変わるように作っておけばスクリーンセーバとして使える、らしい。
また、スクリーンセーバのファイル名は、8文字以下(拡張子を除く)にしておかないといけない、という話もどこかで見かけた。それって Windows 9x 時代の話じゃないのか、今も適用されるのか、という疑問も湧くけど、一応合わせておいたほうが無難だろうなと…。
以下、参考ページ。
_スクリーンセーバー
_Borland C++ 5.5 フリーでスクリーンセーバを作る
以下のコマンドラインオプションを渡して実行した際に、それぞれ処理が変わるように作っておけばスクリーンセーバとして使える、らしい。
- /s : フルスクリーン表示。スクリーンセーバとして動いている時はこの状態。
- /c : 設定ダイアログを表示する。
- /p xxxx : プレビューモード。スクリーンセーバの種類を選択する際に表示されている小さい窓部分を返す。xxxx はウインドウハンドルらしい。
- /a : パスワード設定。
また、スクリーンセーバのファイル名は、8文字以下(拡張子を除く)にしておかないといけない、という話もどこかで見かけた。それって Windows 9x 時代の話じゃないのか、今も適用されるのか、という疑問も湧くけど、一応合わせておいたほうが無難だろうなと…。
以下、参考ページ。
_スクリーンセーバー
_Borland C++ 5.5 フリーでスクリーンセーバを作る
◎ love2dスクリプトを書く。 :
とりえず、フルスクリーンで表示して、丸が画面の中で跳ね回るだけのlove2dスクリプトを書いてみた。
lovescr1 というフォルダを作って、中に conf.lua と main.lua を置く。
_conf.lua
_main.lua
動作確認。
フルスクリーン表示で、丸が動いた。
何かキーを押したり、マウスを勢いよく動かすと終了する。
lovescr1 というフォルダを作って、中に conf.lua と main.lua を置く。
_conf.lua
function love.conf(t) t.window.title = "Windows Screensaver with love2" t.window.vsync = true t.window.width = 1280 t.window.height = 720 t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
- t.window.fullscreen = true を書いて、フルスクリーン表示を指定している。
_main.lua
-- Windows screensaver with love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
-- get screen size
wdw_w, wdw_h = love.graphics.getDimensions()
-- Check command line options
ssmode = ""
for k, v in pairs(arg) do
lv = string.lower(v)
if lv == "/s" then
ssmode = "fullscreen"
elseif lv == "/c" then
ssmode = "config"
elseif lv == "/p" then
ssmode = "preview"
elseif lv == "/a" then
ssmode = "passwordlock"
end
end
if ssmode == "" then
ssmode = "none"
end
if ssmode == "config" then love.event.quit() end
if ssmode == "preview" then love.event.quit() end
if ssmode == "passwordlock" then love.event.quit() end
if ssmode == "none" then love.event.quit() end
-- hide mouse cursor
love.mouse.setVisible(false)
min_dt = 1 / 60
next_time = love.timer.getTime()
dx = wdw_w / 2
dy = dx / 3
x = wdw_w / 2
y = wdw_h / 2
r = wdw_w / 100
end
function love.update(dt)
next_time = next_time + min_dt
if dt > 0.75 then return end
-- move ball
x = x + dx * dt
y = y + dy * dt
if (x - r) < 0 or (x + r) > wdw_w then dx = dx * -1 end
if (y - r) < 0 or (y + r) > wdw_h then dy = dy * -1 end
end
function love.draw()
-- clear screen
love.graphics.setCanvas()
love.graphics.clear(0, 0, 0, 1.0)
-- draw ball
love.graphics.setColor(0.1, 0.3, 1.0, 1.0)
love.graphics.circle("fill", x, y, r)
-- draw FPS
love.graphics.setColor(0.5, 0.5, 0.5, 1.0)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
if love.system.getOS() == "Windows" then
-- wait
local cur_time = love.timer.getTime()
if next_time <= cur_time then
next_time = cur_time
else
love.timer.sleep(next_time - cur_time)
end
end
end
function love.keypressed(key, isrepeat)
-- Pressed any key to exit
love.mouse.setVisible(true)
love.event.quit()
end
function love.mousemoved( x, y, dx, dy, istouch )
-- Moved the mouse cursor a lot to exit
if dx * dx + dy * dy >= 16 * 16 then
love.mouse.setVisible(true)
love.event.quit()
end
end
- コマンドラインオプションを取得して、/s の時だけ動作させる。
- /c、/p、/a、及び、コマンドラインオプション無しの場合は、いきなり終了させている。
- 何かキー入力があったら終了させる。love.keypressed(key, isrepeat) で検出。
- マウスカーソルが16ドット以上動いたら終了させる。love.mousemoved( x, y, dx, dy, istouch ) で検出。
動作確認。
love lovescr1 /s
フルスクリーン表示で、丸が動いた。
何かキーを押したり、マウスを勢いよく動かすと終了する。
◎ scr化する。 :
.loveファイルを作成。conf.lua と main.lua を、lovescr1.zip に圧縮して、.zip を .love にリネーム。
.loveファイルをexe化(scr化)する。
.loveファイルをexe化(scr化)する。
copy /b love.exe+lovescr1.love lovescr1.scrlovescr1.scr が出来上がった。
◎ 所定の場所にコピー。 :
出来上がった lovescr1.scr を、所定の場所にコピーしてみる。
今回の環境は、64bit版の Windows10。また、今回利用した love2d は 32bit版だったので、C:\Windows\SysWOW64\ に lovescr1.scr を置いてみた。
本来、lovescr1.scr と一緒に、love2d を動かすための以下のDLL群も C:\Windows\SysWOW64\ 以下にコピーしないといけないのだけど…。
こんなに大量の .dll を、C:\Windows\SysWOW64\ 以下にコピーするのはちょっとヤバイ気がするわけで。
なので、環境変数 PATH に、love2d のインストール場所を追加しておいて、.dll のコピーはしないことにする。love2d を利用する exe が実行されて、.dll が必要になったら、PATH の中から探して呼び出してくれるだろう…。たぶん。
- 32bit版 Windows の場合、C:\Windows\System32\
- 64bit版 Windows、かつ、スクリーンセーバが32bit版プログラムの場合、C:\Windows\SysWOW64\
- 64bit版 Windows、かつ、スクリーンセーバが64bit版プログラムの場合、C:\Windows\System32\
今回の環境は、64bit版の Windows10。また、今回利用した love2d は 32bit版だったので、C:\Windows\SysWOW64\ に lovescr1.scr を置いてみた。
本来、lovescr1.scr と一緒に、love2d を動かすための以下のDLL群も C:\Windows\SysWOW64\ 以下にコピーしないといけないのだけど…。
game.ico love.dll love.ico lua51.dll mpg123.dll msvcp120.dll msvcr120.dll OpenAL32.dll SDL2.dll
こんなに大量の .dll を、C:\Windows\SysWOW64\ 以下にコピーするのはちょっとヤバイ気がするわけで。
なので、環境変数 PATH に、love2d のインストール場所を追加しておいて、.dll のコピーはしないことにする。love2d を利用する exe が実行されて、.dll が必要になったら、PATH の中から探して呼び出してくれるだろう…。たぶん。
◎ 動作確認。 :
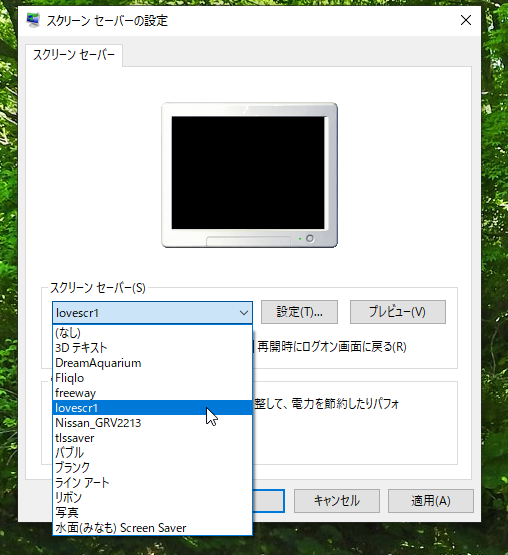
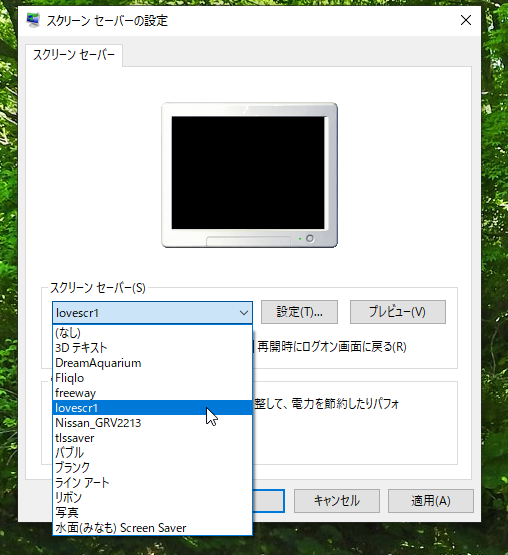
Windows10 のスクリーンセーバ設定を呼び出してみる。デスクトップ画面を右クリック → 個人用設定 → ロック画面 → スクリーンセーバー設定。

lovescr1 が選べるようになっている。
スクリーンセーバが実行されるまでの時間を1分に設定して、本当に呼びされるのか眺めてみたけれど、一応実行してくれた、ように見えている。

lovescr1 が選べるようになっている。
- プレビュー画面には、何も出てこない。/p xxxx を与えて実行した時は、即座に終了するようにしているので。
- 設定ボタンを押しても、何も出てこない。/c を与えて実行した時も、即座に終了するようにしているので。
- プレビューボタンを押すと(/s を与えて実行されると)、フルスクリーンで表示される。
スクリーンセーバが実行されるまでの時間を1分に設定して、本当に呼びされるのか眺めてみたけれど、一応実行してくれた、ように見えている。
◎ 試してみた感想。 :
何かの拍子にプロセスが残り続けたりしないか、等々が気になるし、プレビュー表示も設定画面も出せないあたりがちょっともやもやするけれど。でもまあ、一応、love2d を使って Windows用のスクリーンセーバを作れなくもないっぽい雰囲気ではあるな、と…。
ただ、動作に必要なDLL群をどこに置くか、という問題は残るなと。今回は love2d をインストールしてある環境だから動いているけれど、どの環境でも動作する形にして配布するのは結構難しそう。
ただ、動作に必要なDLL群をどこに置くか、という問題は残るなと。今回は love2d をインストールしてある環境だから動いているけれど、どの環境でも動作する形にして配布するのは結構難しそう。
[ ツッコむ ]
2021/02/05(金) [n年前の日記]
#1 [prog][windows] スクリーンセーバのラッパーを作れないものか
Windows用のスクリーンセーバを love2d 以外で作れないものか、最終的に1つのexeファイルにできて、コマンドラインオプションを取得することが可能なら、どうにかなるんじゃないか、などと考えながらググっていたけれど。
ふと、別途用意されたフルスクリーン表示用の exe ファイルを呼び出すことしかしない、スクリーンセーバのラッパーっぽいプログラムがあれば解決するのではないかなと思えてきて。
例えば…。
ふと、別途用意されたフルスクリーン表示用の exe ファイルを呼び出すことしかしない、スクリーンセーバのラッパーっぽいプログラムがあれば解決するのではないかなと思えてきて。
例えば…。
- hoge.scr と一緒に、hoge.ini も用意しておく。
- hoge.scr が実行されると hoge.ini を読み込む。
- hoge.ini には、フルスクリーン表示用、及び、設定ダイアログ表示用のプログラムのパスが書いてある。
- hoge.ini には、プレビューウインドウに表示する画像ファイルのパスも書いてある。
- hoge.scr は、/s が与えられたらフルスクリーン表示用プログラムを、/c が与えられたら設定ダイアログ表示用プログラムを呼ぶ。
- /p #### が与えられたら、#### が示すウインドウハンドルを使って画像を表示する。
◎ 似た発想のプログラムはあるっぽい。 :
ググっていたら、似たような発想のプログラムは既にあるっぽい。C# で書いてあるのかな。たぶん。
_131/screensaver-proxy: A windows screensaver proxy wrapper (to help you deploy everything as a screensaver)
git clone して、Visual Studio Community 2019 で ScreenSaver.sln を開いて、ビルドしてみた。ScreenSaver.exe と ScreenSaver.pdb ができた。.pdb はデバッグ情報ファイルらしいので、.exe さえあればいいのだろう…。
ScreenSaver.exe を lovessw.scr にリネームして、lovessw.ini を作成。必要な内容を記述。
しかし、C:\Windows\System32\ 以下に lovessw.scr と lovessw.ini をコピーしても、動かない…。スクリーンセーバ設定の選択リストには出てくるけれど、選んでもプレビューウインドウには何も表示されないし、プレビューボタンを押しても何も起動しない…。
.sln を眺めたら、Visual Studio 2010 で作られたっぽい。当時の環境じゃないと動作する exe を作れないのだろうか。よくわからん…。
_131/screensaver-proxy: A windows screensaver proxy wrapper (to help you deploy everything as a screensaver)
git clone して、Visual Studio Community 2019 で ScreenSaver.sln を開いて、ビルドしてみた。ScreenSaver.exe と ScreenSaver.pdb ができた。.pdb はデバッグ情報ファイルらしいので、.exe さえあればいいのだろう…。
ScreenSaver.exe を lovessw.scr にリネームして、lovessw.ini を作成。必要な内容を記述。
しかし、C:\Windows\System32\ 以下に lovessw.scr と lovessw.ini をコピーしても、動かない…。スクリーンセーバ設定の選択リストには出てくるけれど、選んでもプレビューウインドウには何も表示されないし、プレビューボタンを押しても何も起動しない…。
.sln を眺めたら、Visual Studio 2010 で作られたっぽい。当時の環境じゃないと動作する exe を作れないのだろうか。よくわからん…。
[ ツッコむ ]
2021/02/06(土) [n年前の日記]
#1 [prog][tcltk] Tcl/TkをWindows10にインストール
Windows10 x64 20H2上で、Tcl/Tk (ActiveTcl) をインストールしてみた。
_Enterprise-grade Tcl with ActiveTcl | ActiveState
ActiveState から、ActiveTcl8.5.18.0.298892-win32-ix86-threaded.exe を入手。今回は D:\Tcl\ にインストールした。
しかし、動作確認をしてみたら、Iwidgets が見つからないと言われてしまう…。teacup install --with-recommends Iwidgets と打ってもダメ。エラーが出る。
ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe を入手して、D:\Tcl\ にインストールし直したところ、Iwidgets を使ったスクリプトも動いてくれた。
_Enterprise-grade Tcl with ActiveTcl | ActiveState
ActiveState から、ActiveTcl8.5.18.0.298892-win32-ix86-threaded.exe を入手。今回は D:\Tcl\ にインストールした。
しかし、動作確認をしてみたら、Iwidgets が見つからないと言われてしまう…。teacup install --with-recommends Iwidgets と打ってもダメ。エラーが出る。
ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe を入手して、D:\Tcl\ にインストールし直したところ、Iwidgets を使ったスクリプトも動いてくれた。
◎ exe化を試してみた。 :
.tcl のexe化を試してみた。手順は、以前メモしたやり方を踏襲。
_mieki256's diary - Tcl/Tkのスクリプトをexe化
_Google Code Archive - Long-term storage for Google Code Project Hosting.
以下のファイルを入手してリネーム。
sdx.bat も作成。
_SDX under Windows
sdx.bat
hoge.tcl というスクリプトがあると仮定する。exe化の流れは以下。
hoge.tcl を hoge.kit (VFS,仮想ファイルシステム) にラッピング。
hoge.kit を逆ラッピングして hoge.vfs/ に展開。
hoge.vfs/ 以下を hoge.exe にパッケージング。つまりexe化する。
_mieki256's diary - Tcl/Tkのスクリプトをexe化
_Google Code Archive - Long-term storage for Google Code Project Hosting.
以下のファイルを入手してリネーム。
- sdx-20110317.kit -> sdx.kit
- tclkit-8.5.9-win32.upx.exe -> tclkit.exe
- tclkitsh-8.5.9-win32.upx.exe -> tclkitsh.exe
sdx.bat も作成。
_SDX under Windows
sdx.bat
@tclkitsh sdx.kit %1 %2 %3 %4 %5 %6 %7 %8 %9
hoge.tcl というスクリプトがあると仮定する。exe化の流れは以下。
hoge.tcl を hoge.kit (VFS,仮想ファイルシステム) にラッピング。
sdx.bat qwrap hoge.tcl
hoge.kit を逆ラッピングして hoge.vfs/ に展開。
sdx.bat unwrap hoge.kit
hoge.vfs/ 以下を hoge.exe にパッケージング。つまりexe化する。
sdx.bat wrap hoge.exe -runtime tclkit.exe
◎ MSYS2上でも動作確認。 :
MSYS2上でも、Tcl/Tk が動作するか確認してみた。関連パッケージは既にインストールされていた。pacman -Ss tcl と打てば、おそらく関連パッケージがリストアップされるのではないか、と。間違ってるかもしれんけど。
*NIX上ではどうやって動かすのかなと思ったけれど、各スクリプトの先頭に以下の1行を書いておけばいいらしい。
もしかすると、スクリプトの改行コードを LF にしておかないといけないのかもしれない。面倒な時は、dos2unix *.tcl を動かせば改行コードをLFに変換してくれる。pacman -S dos2unix でインストールできる。
*NIX上ではどうやって動かすのかなと思ったけれど、各スクリプトの先頭に以下の1行を書いておけばいいらしい。
#!/usr/bin/env wishwish が Tcl/Tk を動かすためのプログラムなのだろう…。/usr/bin/env wish で、PATHの中から wish を探し出してくれる。
もしかすると、スクリプトの改行コードを LF にしておかないといけないのかもしれない。面倒な時は、dos2unix *.tcl を動かせば改行コードをLFに変換してくれる。pacman -S dos2unix でインストールできる。
[ ツッコむ ]
#2 [prog] PandocをWindows10にインストール
Markdown を html に変換したいので、Pandoc をインストールした。環境は Windows10 x64 20H2。
_Releases - jgm/pandoc
pandoc-2.11.4-windows-x86_64.msi を入手してインストール。
インストール先は尋ねてこなかった。後で確認したら以下にインストールされていた。
インストールされたか確認。
Markdown を html に変換するなら以下。
css等を指定しつつ変換するなら、もう少し指定が必要。
_Pandoc で Windows に作るmarkdown to html, docx 環境 - Qiita
_Pandoc で github 風 CSS を使った standalone な html を生成 - Qiita
_Releases - jgm/pandoc
pandoc-2.11.4-windows-x86_64.msi を入手してインストール。
インストール先は尋ねてこなかった。後で確認したら以下にインストールされていた。
C:\Users\(アカウント名)\AppData\Local\Pandoc\ユーザー側の環境変数 PATH に追加。
インストールされたか確認。
> pandoc --version pandoc 2.11.4 Compiled with pandoc-types 1.22, texmath 0.12.1, skylighting 0.10.2, citeproc 0.3.0.5, ipynb 0.1.0.1 (以下略)
Markdown を html に変換するなら以下。
pandoc hoge.md -t html5 -o hoge.html
css等を指定しつつ変換するなら、もう少し指定が必要。
_Pandoc で Windows に作るmarkdown to html, docx 環境 - Qiita
_Pandoc で github 風 CSS を使った standalone な html を生成 - Qiita
pandoc hoge.md -s --self-contained -t html5 -c github.css -o hoge.html
[ ツッコむ ]
#3 [hsp] HSPでiniファイルの読み込み
スクリーンセーバのラッパーっぽいプログラムをHSPで書けないものかなと思い立った。HSPにはスクリーンセーバを作成するサンプルが同梱されているので、ソレを参考にして改造すれば作れるのではないかと。
HSPというのは、ゲームやツールを作れるプログラミング環境、という説明でいいのだろうか。Windows / Linux上で利用できる。
_プログラミング言語 HSP 公式 - HSPTV!
_onitama/OpenHSP: Hot Soup Processor
Windows10 x64 20H2上に、HSP3.51 と HSP3.6beta4 をインストールした。基本的には HSP3.6beta4 で動作確認をしていく。
余談。最近は心理学関係の何かでHSPなる略称が流行ってしまったようで、ググってもそっちばかり出てくる…。
HSPというのは、ゲームやツールを作れるプログラミング環境、という説明でいいのだろうか。Windows / Linux上で利用できる。
_プログラミング言語 HSP 公式 - HSPTV!
_onitama/OpenHSP: Hot Soup Processor
Windows10 x64 20H2上に、HSP3.51 と HSP3.6beta4 をインストールした。基本的には HSP3.6beta4 で動作確認をしていく。
余談。最近は心理学関係の何かでHSPなる略称が流行ってしまったようで、ググってもそっちばかり出てくる…。
◎ 実行プログラムのパスを取得。 :
まずは、実行プログラムである自分自身のファイルパスを取得できそうか試してみる。それができれば、(自身のファイル名).ini のファイルパスを得ることもできるだろう…。
以下のページが参考になった。ありがたや。
_HSP3 あれこれ 【ファイル関連サンプルソース】 - Let's HSP!
_getexeloc.hsp
HSPスクリプトエディタで開いて、Ctrl + F9 を叩いて exeファイルを作成。実行してみる。
取得できたっぽい。
以下のページが参考になった。ありがたや。
_HSP3 あれこれ 【ファイル関連サンプルソース】 - Let's HSP!
_getexeloc.hsp
; 実行プログラムの名前やパスを取得してみる ;; 実行ファイル名を指定 #packopt name "getexeloc" ;; exe生成を指定 #packopt type 0 #uselib "kernel32" #func GetModuleFileName "GetModuleFileNameA" int, int, int sdim filepath, 256 GetModuleFileName, varptr(filepath), 256 cls mes "dir_cur : " + dir_cur mes "dir_exe : " + dir_exe mes "filepath : " + filepath ;; ファイル名のみ取得 mes "filename : " + getpath(filepath, 8) ;; 拡張子を除外してiniファイル名にする mes "ini file : " + getpath(filepath, 1) + ".ini"
HSPスクリプトエディタで開いて、Ctrl + F9 を叩いて exeファイルを作成。実行してみる。
取得できたっぽい。
◎ iniファイルを読み込む。 :
iniファイルを読み込んでみる。
_read_ini.hsp
iniファイルは以下。
_read_ini.ini
HSPスクリプトエディタで Ctrl + F9 を叩いて exeファイルを生成。実行してみる。
iniファイルの内容を取得できた。
一応少しだけ解説。
これで、"自分自身のファイル名".ini を読み込んで、中に書かれた文字列を取り出すことができた。
_read_ini.hsp
; iniファイルを読み込んでみる
;; 実行ファイル名とexe生成を指定
#packopt name "read_ini"
#packopt type 0
fullscreen_bin = ""
config_bin = ""
preview_img = ""
#uselib "kernel32"
#func GetModuleFileName "GetModuleFileNameA" int, int, int
;; 自分自身のファイル名を取得
sdim filepath, 256
GetModuleFileName, varptr(filepath), 256
;; iniファイルのファイルパスを生成
ini_filepath = getpath(filepath, 1) + ".ini"
;; iniファイル読み込み
ini_data = ""
notesel ini_data
; iniファイル存在チェック
exist ini_filepath
if strsize = -1 {
mes "Not found " + ini_filepath
} else {
; iniファイルを読み込む
noteload ini_filepath
; 1行ずつ内容を解析して記録
sdim ld, 512
repeat notemax
noteget ld, cnt ; 1行分を取得
if instr(ld, 0, "fullscreen_bin=") >= 0 {
split ld, "=", kind, cmd
gosub *checkfileexist
fullscreen_bin = cmd
}
if instr(ld, 0, "config_bin=") >= 0 {
split ld, "=", kind, cmd
gosub *checkfileexist
config_bin = cmd
}
if instr(ld, 0, "preview_img=") >= 0 {
split ld, "=", kind, cmd
gosub *checkfileexist
preview_img = cmd
}
loop
}
cls
mes "fullscreen : " + fullscreen_bin
mes "config : " + config_bin
mes "preview : " + preview_img
; main loop
repeat
; ESC key to exit
stick key, 128
if key & 128 : end
await (1000 / 60)
loop
end
; ファイルの存在チェック。
; cmd にファイルパスを入れて呼ぶ。
; ファイルが存在しなかったら cmd が空文字列になって返る。
*checkfileexist
if cmd = "" : return
exist cmd
if strsize = -1 {
cmd = ""
}
return
iniファイルは以下。
_read_ini.ini
fullscreen_bin=D:\home\prg\hsp\fullscreen\boundball.exe config_bin=D:\home\prg\hsp\fullscreen\boundball_cfg.exe preview_img=D:\home\prg\hsp\fullscreen\sample.bmp
HSPスクリプトエディタで Ctrl + F9 を叩いて exeファイルを生成。実行してみる。
iniファイルの内容を取得できた。
一応少しだけ解説。
- テキストファイルを読み込むには、notesel, noteload, noteget, notemax 等を使える。
- ファイルの存在確認は、exist ファイルパス、が使える。その直後に strsize を調べてみて -1 だったらファイルは存在していない。
- instr() で、指定文字列が入ってるかどうかを調べられる。
- split を使って、任意の区切り文字で文字列を分割できる。
これで、"自分自身のファイル名".ini を読み込んで、中に書かれた文字列を取り出すことができた。
◎ 外部プログラムを実行。 :
HSPから外部プログラムを実行してみる。以下が参考になった。
_exec命令 (外部プログラムの起動) HSP3入門講座 - Let's HSP!
_exec_tes.hsp
実行すると、Windowsの電卓が起動する。
とりあえず、iniファイルの読み込みと、外部プログラムの実行はできたので、これをスクリーンセーバのサンプルに組み込んでいけば…。どうかな…。
_exec命令 (外部プログラムの起動) HSP3入門講座 - Let's HSP!
_exec_tes.hsp
; 外部プログラムを実行
#packopt name "exec_tes"
#packopt type 0
exe_path = "C:/Windows/System32/calc.exe"
exist exe_path
if strsize = -1 {
mes "Not found " + exe_path
wait 5 * 100
end
}
exec exe_path
end
実行すると、Windowsの電卓が起動する。
とりあえず、iniファイルの読み込みと、外部プログラムの実行はできたので、これをスクリーンセーバのサンプルに組み込んでいけば…。どうかな…。
[ ツッコむ ]
2021/02/07(日) [n年前の日記]
#1 [hsp] HSPでスクリーンセーバのラッパーを作ってみた
Windows10 x64 20H2 + HSP 3.6 beta4 で、Windows用のスクリーンセーバのラッパーを作ってみた。スクリーンセーバが起動する際、iniファイルに記述されたフルスクリーン表示をするプログラムを呼び出して、自身は終了するスクリーンセーバ。
一応、github にアップロードしておいた。
_mieki256/scrsavwr: Screensaver wrapper on Windows
Windows用のスクリーンセーバを作成する際は、コマンドライン引数、/p, /s, /c 等に応じて動作を変えないといけないので、作成が面倒だけど。こういったラッパーを利用すれば、フルスクリーン表示(かつ、キー入力その他で終了)するプログラムさえ作ってしまえばスクリーンセーバとして利用できるようになるので、スクリーンセーバの作成が楽になる…のではないかなあ、と。 *1
HSPに同梱されていたスクリーンセーバのサンプル(「あるがーまんスクリーンセーバー for HSP3」)をfork・改造して作ってあるので、ライセンスはちょっとよく分からない。HSP自体はBSDライセンス系らしいのだけど、サンプル群はどんなライセンスになっているのか…。
_HSP3 概要
まあ、もし、サンプル群もBSDライセンスなのであれば、自分が今回書いたソレもそれに従います、ってことで。
一応、github にアップロードしておいた。
_mieki256/scrsavwr: Screensaver wrapper on Windows
Windows用のスクリーンセーバを作成する際は、コマンドライン引数、/p, /s, /c 等に応じて動作を変えないといけないので、作成が面倒だけど。こういったラッパーを利用すれば、フルスクリーン表示(かつ、キー入力その他で終了)するプログラムさえ作ってしまえばスクリーンセーバとして利用できるようになるので、スクリーンセーバの作成が楽になる…のではないかなあ、と。 *1
HSPに同梱されていたスクリーンセーバのサンプル(「あるがーまんスクリーンセーバー for HSP3」)をfork・改造して作ってあるので、ライセンスはちょっとよく分からない。HSP自体はBSDライセンス系らしいのだけど、サンプル群はどんなライセンスになっているのか…。
_HSP3 概要
まあ、もし、サンプル群もBSDライセンスなのであれば、自分が今回書いたソレもそれに従います、ってことで。
*1: でもまあ、今からスクリーンセーバを作る人が居るのだろうか、という疑問はあるけど…。
[ ツッコむ ]
#2 [hsp][ubuntu] HSPをUbuntu Linux上にインストール
VMware Player + Ubuntu Linux 20.04 LTS、及び、足元のサブPC Ubuntu Linux 20.04 LTS 実機上で、HSP3.6beta をインストールしてみた。デスクトップ環境は Xubuntu (Xfce)。
_HSP3 for Linux/Raspberry Pi
_onitama/OpenHSP: Hot Soup Processor
github上の説明に従って作業したらすんなり動いてくれた。
今回は、~/bin/ 以下にインストールしてみた。
./setup.sh を動かすと、Ubuntu系で必要になるライブラリを sudo apt でインストールしてくれた後、make も実行してビルドしてくれる。
~/.bashrc の最後に以下を追加して、環境変数 PATH に HSPのインストール場所を追加してみた。
また、hsed.desktop というファイルが、HSP Script Editor (hsed) のデスクトップショートカット(?)になっている模様。中身はおそらく Raspberry Pi 用の指定になっているので、Ubuntu用に変更。
また、/usr/share/pixmaps/ 以下に hsed.png があることを期待してるようにも見えたので、一応コピーしておいた。
OpenHSP/sample/ ディレクトリ以下にHSPのサンプルファイルがたくさん入っているので、hsed を起動後、各サンプルを開いてみて、F5キーを押して動作確認できる。
_HSP3 for Linux/Raspberry Pi
_onitama/OpenHSP: Hot Soup Processor
github上の説明に従って作業したらすんなり動いてくれた。
今回は、~/bin/ 以下にインストールしてみた。
mkdir ~/bin cd ~/bin git clone https://github.com/onitama/OpenHSP.git cd OpenHSP ./setup.sh
./setup.sh を動かすと、Ubuntu系で必要になるライブラリを sudo apt でインストールしてくれた後、make も実行してビルドしてくれる。
~/.bashrc の最後に以下を追加して、環境変数 PATH に HSPのインストール場所を追加してみた。
export PATH="$PATH:/home/mieki256/bin/OpenHSP"これで、どの場所でも HSP (hsed等)を呼び出せるようになる。
また、hsed.desktop というファイルが、HSP Script Editor (hsed) のデスクトップショートカット(?)になっている模様。中身はおそらく Raspberry Pi 用の指定になっているので、Ubuntu用に変更。
Exec=/home/pi/OpenHSP/hsed ↓ Exec=/home/(アカウント名)/bin/OpenHSP/hsed~/.local/share/applications/ 以下にコピーすれば、スタートメニューの開発カテゴリ内に表示されるようになる。
cp hsed.desktop ~/.local/share/applications/
また、/usr/share/pixmaps/ 以下に hsed.png があることを期待してるようにも見えたので、一応コピーしておいた。
sudo cp hsed.png /usr/share/pixmaps/
OpenHSP/sample/ ディレクトリ以下にHSPのサンプルファイルがたくさん入っているので、hsed を起動後、各サンプルを開いてみて、F5キーを押して動作確認できる。
[ ツッコむ ]
2021/02/08(月) [n年前の日記]
#1 [godot] Godot Engineを使ってデモプログラムを作成中
Windows10 x64 20H2上で、Godot Engine 3.2.3 x64 を使って、フルスクリーン表示をするデモプログラムを作成しているところ。
せっかく HSP を使ってスクリーンセーバのラッパーを書けたのだから、何かそれっぽいフルスクリーン表示をするプログラムを作成して、スクリーンセーバとして動かしてみたいなと思えてきたわけで。どうせなら、3Dでそれっぽく動くソレを作ってみたい。ということで、Godot Engine を起動。
Godot Engine には、AnimationPlayer というノードがあって、コレを使うとキーフレーム指定でアニメをつけることができる。例えば、3DCGモデルの表示位置や角度、カメラの位置や角度、ライトの角度や色も、時間の経過で徐々に変化していくように作れてしまうので…。今回スクリプトで書いたのは、キー入力やマウスの移動で終了する処理だけ。他の、アニメをするあたりは、全部GUIで指定。こういう作業の進め方ができるあたりは楽だなと。
せっかく HSP を使ってスクリーンセーバのラッパーを書けたのだから、何かそれっぽいフルスクリーン表示をするプログラムを作成して、スクリーンセーバとして動かしてみたいなと思えてきたわけで。どうせなら、3Dでそれっぽく動くソレを作ってみたい。ということで、Godot Engine を起動。
Godot Engine には、AnimationPlayer というノードがあって、コレを使うとキーフレーム指定でアニメをつけることができる。例えば、3DCGモデルの表示位置や角度、カメラの位置や角度、ライトの角度や色も、時間の経過で徐々に変化していくように作れてしまうので…。今回スクリプトで書いたのは、キー入力やマウスの移動で終了する処理だけ。他の、アニメをするあたりは、全部GUIで指定。こういう作業の進め方ができるあたりは楽だなと。
[ ツッコむ ]
2021/02/09(火) [n年前の日記]
#1 [godot] Godot EngineでWindows用のスクリーンセーバを作成してみた
Windows10 x64 20H2 + Godot Engine 3.2.3 x64 で、Windows用のスクリーンセーバを作成してみた。
バイナリは以下。Windows10 x64 20H2 上でしか動作確認していない。32bit版Windows上では動かないのではないかな…。
※ 2021/02/11追記。車のヘッドライトが点灯するようにしてみた。
_driveqp_scrsaver_1.1.zip (12.62MByte)
_driveqp_scrsaver_1.0.zip (12.63MByte)
Godot Engine のプロジェクトファイル群は、一応 github にアップロードしてみた。このまま git clone して使えるのかどうかは分らんけど…。
_mieki256/driveqp_scrsaver: Screensaver for Windows. Created with the Godot engine.
ちなみに、driveqp_scrsaver.exe を実行すれば、スクリーンセーバとして利用しなくても、デモ(?)がフルスクリーンで表示されます。
バイナリは以下。Windows10 x64 20H2 上でしか動作確認していない。32bit版Windows上では動かないのではないかな…。
※ 2021/02/11追記。車のヘッドライトが点灯するようにしてみた。
_driveqp_scrsaver_1.1.zip (12.62MByte)
Godot Engine のプロジェクトファイル群は、一応 github にアップロードしてみた。このまま git clone して使えるのかどうかは分らんけど…。
_mieki256/driveqp_scrsaver: Screensaver for Windows. Created with the Godot engine.
◎ スクリーンショット。 :
インストールの流れや動作画面は、以下のような感じ。
◎ インストール手順。 :
- driveqp_scrsaver_*.zip をダウンロードして、任意の場所に解凍(展開)。
- replace_ini.vbs を実行。driveqp.ini 内のパス指定が、現在フォルダの場所で書き換えられる。
- driveqp.scr と driveqp.ini を、C:\Windows\SysWOW64\ にコピー。(管理者権限が必要)
- Windowsの「スクリーンセーバーの変更」ダイアログを表示して、driveqp を選択。
ちなみに、driveqp_scrsaver.exe を実行すれば、スクリーンセーバとして利用しなくても、デモ(?)がフルスクリーンで表示されます。
◎ 終了方法。 :
以下のいずれかの操作をすれば、スクリーンセーバが終了します。
- ESCキーを叩く。
- マウスクリックする。
- マウスを大きく動かす。
◎ 使用モデルデータについて。 :
モデルデータは、OpenGameArt で公開されている CC0ライセンスのモデルデータを利用させてもらいました。作者様方には感謝です。助かりました。
_Landscape Asset v2 | OpenGameArt.org
_Vehicles Assets pt1 | OpenGameArt.org
_OpenGameArt.org
_Landscape Asset v2 | OpenGameArt.org
_Vehicles Assets pt1 | OpenGameArt.org
_OpenGameArt.org
◎ 余談。 :
先日作成したスクリーンセーバのラッパー、scrsavwr のおかげで、フルスクリーン表示をするプログラムさえ作成してしまえばWindows用のスクリーンセーバとして利用できますよ、という例は一応示せたかなあ、と…。
_mieki256/scrsavwr: Screensaver wrapper on Windows
まあ、フルスクリーン表示をするプログラム側で、キー入力やマウス移動を検出して、自分自身を終了させる処理が必要になりますけど…。
_mieki256/scrsavwr: Screensaver wrapper on Windows
まあ、フルスクリーン表示をするプログラム側で、キー入力やマウス移動を検出して、自分自身を終了させる処理が必要になりますけど…。
[ ツッコむ ]
#2 [prog] VBScriptでiniファイルを書き換える処理を書いてみた
.iniファイル内に書かれたフォルダパス(ディレクトリパス)を、現在フォルダで書き換えたいなと。
エディタで iniファイルを開いて、手作業で書き換えても目的は果たせるけれど、何度も試していると面倒臭い。ここは少しでも自動化したい。
ということで、WSH(VBScript)を使って、.ini ファイルを書き換えられないか試してみたり。環境は、Windows10 x64 20H2。
処理としては、以下のような感じ。
テンプレートファイルは以下。
_template_ini.txt
VBScript は以下。
_replace_ini.vbs
これで、以下のようなファイルを同じフォルダに置いておいて…。
エディタで iniファイルを開いて、手作業で書き換えても目的は果たせるけれど、何度も試していると面倒臭い。ここは少しでも自動化したい。
ということで、WSH(VBScript)を使って、.ini ファイルを書き換えられないか試してみたり。環境は、Windows10 x64 20H2。
処理としては、以下のような感じ。
- スクリプトの置いてあるフォルダパス(カレントフォルダ)を取得。
- iniファイルの元になるテンプレートファイルが存在するか調べる。
- iniファイルがカレントフォルダ内に存在するか探す。
- テンプレートファイルを読み込んで、特定文字列(今回は "[INSTALL_DIR]") をフォルダパスで置換。
- 置換後の内容で、iniファイルを上書き更新。
テンプレートファイルは以下。
_template_ini.txt
fullscreen_bin=[INSTALL_DIR]\driveqp_scrsaver.exe config_bin=wscript [INSTALL_DIR]\driveqp_scrsaver_about.vbs preview_img=[INSTALL_DIR]\driveqp_scrsaver_preview.bmp
VBScript は以下。
_replace_ini.vbs
' スクリーンセーバラッパー scrsavwr 用の ini ファイルを生成するvbs(VBScript)
' フルスクリーン表示用プログラム群が入っているディレクトリ内で実行すると、
' template_ini.txt の内容に従って、パスを反映させたiniファイルを生成する。
'
' Generate an ini file for scrsavwr (screensaver wrapper).
' Run in the directory that contains the full screen program.
' Generate an ini file that reflects the path according to the contents of template_ini.txt.
Option Explicit
Dim objFso
Dim objFile
Dim objDir
Dim cdir
Dim ini_name
Dim template_path
Dim ret
Dim cmdstr
Dim i
Dim s
ini_name = ""
template_path = "template_ini.txt"
set objFso = createObject("Scripting.FileSystemObject")
If Err.Number <> 0 Then
MsgBox "Error : " & Err.Description
WScript.Quit
End If
' Get folder path of the script file
cdir = objFso.getParentFolderName(WScript.ScriptFullName)
' Check exists template file
If objFso.FileExists(template_path) = False Then
MsgBox "Not found : " & template_path, , "Error"
Set objFso = Nothing
WScript.Quit
End If
' Search ini file
Set objDir = objFso.GetFolder(cdir)
For Each objFile In objDir.Files
If Right(objFile.Name, 4) = ".ini" Then
ini_name = objFile.name
End If
Next
If ini_name = "" Then
' Not found ini file
MsgBox "Not found .ini file",, "Error"
Set objFso = Nothing
WScript.Quit
Else
' Found ini file
ret = MsgBox("Found " & ini_name & vbCrLf & "Replace ?", vbYesNo + vbQuestion)
If ret <> vbYes Then
MsgBox "Cancel the process."
Set ret = Nothing
Set objFso = Nothing
WScript.Quit
End If
Set ret = Nothing
End If
' Open template file
Set objFile = objFso.OpenTextFile(template_path)
' Record the contents of the file line by line in an array
i = 0
Do Until objFile.AtEndOfStream
' Extends the size of the array while preserving its contents
redim Preserve lines(i)
' Read one line
cmdstr = objFile.ReadLine
' Replace folder path
lines(i) = Replace(cmdstr, "[INSTALL_DIR]", cdir)
i = i + 1
Loop
objFile.Close
' Export to ini file
Set objFile = objFso.OpenTextFile(ini_name, 2, True)
For Each s In lines
objFile.WriteLine(s)
Next
objFile.Close
MsgBox "Replace " & ini_name
Set objFso = Nothing
Set ObjFile = Nothing
これで、以下のようなファイルを同じフォルダに置いておいて…。
- replace_ini.vbs
- template_ini.txt
- hoge.ini
[ ツッコむ ]
#3 [prog] VBScriptを編集できるヨサゲなエディタは無いものか
VBScriptを編集できるヨサゲなエディタは無いものか…。補完を使いたい…。
一応、今回は、xyzzy (+ basic-mode) で作業してしまったけれど。vbs特有のキーワードに対する補完が使えなくて、不便だなと…。
Visual Studio Code も試してみるか…。
_VBS - Visual Studio Marketplace
なんだかいくつか拡張があるっぽいけど…。どれがいいのやら…。
一応、今回は、xyzzy (+ basic-mode) で作業してしまったけれど。vbs特有のキーワードに対する補完が使えなくて、不便だなと…。
Visual Studio Code も試してみるか…。
_VBS - Visual Studio Marketplace
なんだかいくつか拡張があるっぽいけど…。どれがいいのやら…。
[ ツッコむ ]
#4 [smallbasic] Microsoft Small Basic が起動しない
Windows10 x64 20H2 + Microsoft ストア経由で Small Basic 1.3 をインストールしてみた。
しかし、起動してくれない。
イベントビューアで見たらエラーが出ていた。
ファイル名からして x86 版のように見えるのだけど、64bit版Windows の C:\Program Files\ にインストールされているように見える。そこは 64bit版のアプリをインストール場所ではないのだろうか。これっていいのだろうか…? *1
それとも、自分のメインPCの CPU は AMD Ryzen 7 1700 だから…? Intel製CPUじゃないと動かないアプリなのか…?
しかし、起動してくれない。
イベントビューアで見たらエラーが出ていた。
アプリケーション:SB.exe フレームワークのバージョン:v4.0.30319 説明: ハンドルされない例外のため、プロセスが中止されました。 例外情報:例外コード e0434352、例外アドレス 00007FFF2C92D759 スタック:
障害が発生しているアプリケーション名: SB.exe、バージョン: 1.3.0.0、タイム スタンプ: 0x5979095b 障害が発生しているモジュール名: KERNELBASE.dll、バージョン: 10.0.19041.662、タイム スタンプ: 0xec58f015 例外コード: 0xe0434352 障害オフセット: 0x000000000002d759 障害が発生しているプロセス ID: 0x245c 障害が発生しているアプリケーションの開始時刻: 0x01d6fed569ab3d56 障害が発生しているアプリケーション パス: C:\Program Files\WindowsApps\Microsoft.SmallBasic_1.3.0.0_x86__8wekyb3d8bbwe\Small Basic\SB.exe 障害が発生しているモジュール パス: C:\Windows\System32\KERNELBASE.dll レポート ID: 83a875a1-0379-447f-b9ff-20a0d8e17eee 障害が発生しているパッケージの完全な名前: Microsoft.SmallBasic_1.3.0.0_x86__8wekyb3d8bbwe 障害が発生しているパッケージに関連するアプリケーション ID: SmallBasic
ファイル名からして x86 版のように見えるのだけど、64bit版Windows の C:\Program Files\ にインストールされているように見える。そこは 64bit版のアプリをインストール場所ではないのだろうか。これっていいのだろうか…? *1
それとも、自分のメインPCの CPU は AMD Ryzen 7 1700 だから…? Intel製CPUじゃないと動かないアプリなのか…?
◎ .msi版をインストールしたら動いた。 :
Microsoftストア経由でインストールした版は起動すらしなかったけど、公式サイトから入手できる SmallBasic.msi を実行してインストールしてみたら、そちらの版なら起動してくれた。
_Small Basic
ただし、バージョンは 1.2 だった。Microsoftストア版は Version 1.3 らしいのだけど…。
_Small Basic
ただし、バージョンは 1.2 だった。Microsoftストア版は Version 1.3 らしいのだけど…。
◎ フォントサイズを変えたいのだけど。 :
自分は老眼なので、エディタ上のフォントサイズが小さ過ぎて困る。しかし、フォントサイズを変更するためのオプション設定等が何も無い。
ググったら、以下の情報に遭遇。
_Small Basic Tips - 開発環境の文字フォントの大きさを変えるには : @jsakamoto
Ctrl + マウスホイール回転で変更できるらしい。
しかし、あくまで一時的な変更のようで、ウインドウを閉じて、またファイルを開くと、小さい文字になった。
子供さんを対象にしたアプリだから、このあたりは仕方ないのかな。そりゃ子供さんなら豆粒みたいな文字すら読めるだろうし…。
あるいは、子供さんが何かの拍子に設定を変えてしまって、読めない文字サイズにしてしまわないようにとその手の設定機能を全部省いているのだろうか。だとしたら、.iniファイルや settings.json 等で、こっそり変更できるようにしておいてくれたらいいのになと…。
ググったら、以下の情報に遭遇。
_Small Basic Tips - 開発環境の文字フォントの大きさを変えるには : @jsakamoto
Ctrl + マウスホイール回転で変更できるらしい。
しかし、あくまで一時的な変更のようで、ウインドウを閉じて、またファイルを開くと、小さい文字になった。
子供さんを対象にしたアプリだから、このあたりは仕方ないのかな。そりゃ子供さんなら豆粒みたいな文字すら読めるだろうし…。
あるいは、子供さんが何かの拍子に設定を変えてしまって、読めない文字サイズにしてしまわないようにとその手の設定機能を全部省いているのだろうか。だとしたら、.iniファイルや settings.json 等で、こっそり変更できるようにしておいてくれたらいいのになと…。
*1: まあ、32bit/64bitアプリをインストールする時はそれぞれこの場所に、という取り決めにしているだけだったりして、問題は無いのかもしれないけれど、このあたりをそれらしくやれてないあたりで、このアプリは大丈夫かと不安になったりもして。
[ ツッコむ ]
2021/02/10(水) [n年前の日記]
#1 [prog] vscodeってキーボードマクロは無いのだろうか
vscode (Microsoft Visual Studio Code) ってキーボードマクロは無いのだろうか。
一応エディタ扱いされているアプリなのだから、そのくらいは機能として当然持っているだろう、と思ってググってみたけど、これがなんだか無さそうな気配で…。
もしかして、エディタのキーボードマクロ機能って日本特有の機能で、海外のエディタではそんなものは無いのが当たり前なのだろうか。と不安になってググってみたけど、Emacs も Vim もフツーに機能として持っているよなと。海外ではそんな機能は求められていない、というわけではなさそう…。
_[Emacs] キーボードマクロを使って作業効率アップ! | DevelopersIO
_文字列に同じ処理を繰り返し実行したい時に便利なキーボードマクロ - Qiita
_Vimのキーボードマクロ - Qiita
_Vim のキーボードマクロの記録と実行。 - 全力で怠けたい
vscodeの作りからして実装できない制約でもあるんだろうか。例えばインテリセンス機能があることで、キー入力を絶えず取得する処理が書けないようになってる、とか。
一応エディタ扱いされているアプリなのだから、そのくらいは機能として当然持っているだろう、と思ってググってみたけど、これがなんだか無さそうな気配で…。
もしかして、エディタのキーボードマクロ機能って日本特有の機能で、海外のエディタではそんなものは無いのが当たり前なのだろうか。と不安になってググってみたけど、Emacs も Vim もフツーに機能として持っているよなと。海外ではそんな機能は求められていない、というわけではなさそう…。
_[Emacs] キーボードマクロを使って作業効率アップ! | DevelopersIO
_文字列に同じ処理を繰り返し実行したい時に便利なキーボードマクロ - Qiita
_Vimのキーボードマクロ - Qiita
_Vim のキーボードマクロの記録と実行。 - 全力で怠けたい
vscodeの作りからして実装できない制約でもあるんだろうか。例えばインテリセンス機能があることで、キー入力を絶えず取得する処理が書けないようになってる、とか。
◎ 別エディタで開けるようにしてみる。 :
どうしてもキーボードマクロを使いたくなったら、別のエディタでファイルを開き直してどうにかしよう…。
_Visual Studio Code から外部エディタを開く。 - Qiita
Windows10 x64 20H2上で、上記ページを参考にして、Open in Editor という拡張を入れてみた。
ひとまず、xyzzy を開く設定にしてみたり。settings.json の該当部分の記述は以下のような感じ。
_Visual Studio Code から外部エディタを開く。 - Qiita
Windows10 x64 20H2上で、上記ページを参考にして、Open in Editor という拡張を入れてみた。
ひとまず、xyzzy を開く設定にしてみたり。settings.json の該当部分の記述は以下のような感じ。
"alt-editor.binary": "D:\\home\\bin\\xyzzy\\xyzzycli.exe",
"alt-editor.args": "{filename} -go {line} -column {column}"
[ ツッコむ ]
#2 [prog] 最も簡単にexeを作れる環境って何だろう
Windows環境上での話だけど。何かしらの処理をするスクリプトを書いたとして、それを最も簡単に、1つのexeファイルに出来る言語・環境って何だろうなと。
自分の環境で動けばそれでOKなら、PerlでもRubyでもPythonでも、何を使って書いてもいいのだけど。自分の環境は、PerlもRubyもPythonもインストールしてあるし。
ただ、他の環境でも動かせるような配布の仕方を、と欲を出して考え始めると悩んでしまうなと。動作に不満があったら勝手に改造できるように、元のソースも同梱できるようにしたいけど、(Perl|Ruby|Python)のスクリプトだけでは、各環境にその言語をインストールしないといけない。できれば、exeファイルも同梱する感じにしたい…。
Perl も Ruby も Python も一応exe化はできるけど、Windowsのテンポラリフォルダに展開してからスクリプトを実行するという仕組みなので、起動は遅いし、テンポラリフォルダに関連ファイルがごっそり残ってしまう場合もあったりして、あまりよろしくない。
そう考えると、HSPって便利だよなと…。exe化するための指定をあらかじめスクリプトソースに書いておけば、エディタ上で、キー一発でexeにできる。Rubyでは、こういうわけにはいかない。
ただ、HSPは言語仕様が…。フツーの言語っぽい感じで、HSPに近いノリでexe化できる何かって無いものか…。
まあ、WSH (VBScript) あたりで書いてしまうという手もあるのかもしれんけど…。PowerShellも気になるけど、アレはスクリプトを実行するために設定だかポリシーだかを変えないといかんあたりが…。
自分の環境で動けばそれでOKなら、PerlでもRubyでもPythonでも、何を使って書いてもいいのだけど。自分の環境は、PerlもRubyもPythonもインストールしてあるし。
ただ、他の環境でも動かせるような配布の仕方を、と欲を出して考え始めると悩んでしまうなと。動作に不満があったら勝手に改造できるように、元のソースも同梱できるようにしたいけど、(Perl|Ruby|Python)のスクリプトだけでは、各環境にその言語をインストールしないといけない。できれば、exeファイルも同梱する感じにしたい…。
Perl も Ruby も Python も一応exe化はできるけど、Windowsのテンポラリフォルダに展開してからスクリプトを実行するという仕組みなので、起動は遅いし、テンポラリフォルダに関連ファイルがごっそり残ってしまう場合もあったりして、あまりよろしくない。
そう考えると、HSPって便利だよなと…。exe化するための指定をあらかじめスクリプトソースに書いておけば、エディタ上で、キー一発でexeにできる。Rubyでは、こういうわけにはいかない。
ただ、HSPは言語仕様が…。フツーの言語っぽい感じで、HSPに近いノリでexe化できる何かって無いものか…。
まあ、WSH (VBScript) あたりで書いてしまうという手もあるのかもしれんけど…。PowerShellも気になるけど、アレはスクリプトを実行するために設定だかポリシーだかを変えないといかんあたりが…。
[ ツッコむ ]
2021/02/11(木) [n年前の日記]
#1 [tcltk] Windows用のTcl/Tkが終わってたっぽい
結論から先に書くと、Tcl/Tk の拡張パッケージをネット経由でインストールできる teacup や teapot というサービスが終了していたようで、となると、どうやら Tcl/Tk はオワコンっぽいなと。Linux上ではどうなのか分らんけど、Windows上ではそんな感じっぽい。たぶん。
以下、作業メモ。環境は Windows10 x64 20H2。
以下、作業メモ。環境は Windows10 x64 20H2。
◎ ActiveTcl 8.5をインストールし直した。 :
ActiveTcl 8.6 をインストールしようとすると、今現在は64bit版しか入手できないっぽいあたりが気になる。できれば、32bit版を入手してインストールしたい。ActiveTcl 8.5 なら32bit版が入手できるようなのでそちらを試した。
ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe をコントロールパネル経由でアンインストールしてから、ActiveTcl8.5.18.0.298892-win32-ix86-threaded.exe をDLしてインストール。今回は D:\Tcl\ にインストールした。
インストール時に、current user を選んだら、インストールの経過表示の際に、
「カレントユーザのみ使える状態でインストールしたから、コントロールパネルからアンインストールはできないよ」
「アンインストールしたい時は、スタートメニューのアンインストールを選べ」
と表示されていた。
一旦、スタートメニュー経由でアンインストールしてから、全てのユーザ(all user)が使える状態でインストールし直そうとしたが、グレーアウトしていて選べない。管理者権限が必要だった模様。インストーラを管理者として実行したら、all user が選べた。
ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe をコントロールパネル経由でアンインストールしてから、ActiveTcl8.5.18.0.298892-win32-ix86-threaded.exe をDLしてインストール。今回は D:\Tcl\ にインストールした。
インストール時に、current user を選んだら、インストールの経過表示の際に、
「カレントユーザのみ使える状態でインストールしたから、コントロールパネルからアンインストールはできないよ」
「アンインストールしたい時は、スタートメニューのアンインストールを選べ」
と表示されていた。
一旦、スタートメニュー経由でアンインストールしてから、全てのユーザ(all user)が使える状態でインストールし直そうとしたが、グレーアウトしていて選べない。管理者権限が必要だった模様。インストーラを管理者として実行したら、all user が選べた。
◎ teacup が反応しない。 :
teacup update と打ってみたが、更新は何も無いと言われる…。妙だな…。
teacup list と打ってみたが…。
これ、もしかして、http://teapot.activestate.com が無反応と言うことでは?
teacup list と打ってみたが…。
0 entities found Problems which occurred during the operation: * http://teapot.activestate.com :
これ、もしかして、http://teapot.activestate.com が無反応と言うことでは?
◎ ActivTcl 8.6 をインストールし直し。 :
ActiveTck 8.5 を使うのは諦めた。大昔にDLしてHDDに残してあった、ActiveTcl8.6.4.1.299124-win32-ix86-threaded.exe を使ってみることにする。
これもダメだった。teacup list で何も出てこない。
もしかして、32bit版で teacup は一切利用できない状態になったのだろうか?
現行版、ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe をインストールし直してみたところ、そもそも teacup がインストールされていないことに気づいた。
ということは…。
これもダメだった。teacup list で何も出てこない。
もしかして、32bit版で teacup は一切利用できない状態になったのだろうか?
現行版、ActiveTcl-8.6.9.8609.2-MSWin32-x64-5ccbd9ac8.exe をインストールし直してみたところ、そもそも teacup がインストールされていないことに気づいた。
ということは…。
◎ teacup は終わってた。 :
どうやら、ActiveTcl において、teacup を利用したネット経由のパッケージインストールは終了していたらしい…。
_The ActiveState of Tcl: TEApot and TEAcup Are Now Open Source | ActiveState
_ActiveState/teapot: Tcl TEApot
上記記事によると、2017年の時点で teapot と teacup はオープンソースになっていたらしい。しかし、github上のソレは3年前から放置中のようで。Issues で質問が書き込まれてるけど、誰一人、返事をしない。まるで、日本の新型コロナウイルス接触確認アプリのようだ…。
_Tcl is (not) almost dead
「teacup も teapot も、もう無いよ」という話を見かけた。やっぱり消滅していたらしい…。
ということは、少なくとも Windows上の Tcl/Tk、ActiveTcl はオワコンってことだろうなと。パッケージがインストールできないのではなあ…。
でもまあ、インストーラに同梱されてるパッケージ分でどうにか解決できる処理内容であれば、その範囲では使えなくもないかもよ、とは言えるのだろうけど。
Tcl/Tk が簡単にexe化できるなら使い道があるのではと、ここ最近試していたけど。こんな状態ではなあ…。ちと残念。
ちなみに、Python + tkinter を使えば、Python から Tk を使ってGUIアプリを作れたりするので、「パンが無ければお菓子を」
「Tclが無ければPythonを使えばいいじゃない」と言われそうな気もしたり。
「板垣死すとも自由は死せず」
「Tcl死すともTkは死せず」みたいな…。
_The ActiveState of Tcl: TEApot and TEAcup Are Now Open Source | ActiveState
_ActiveState/teapot: Tcl TEApot
上記記事によると、2017年の時点で teapot と teacup はオープンソースになっていたらしい。しかし、github上のソレは3年前から放置中のようで。Issues で質問が書き込まれてるけど、誰一人、返事をしない。まるで、日本の新型コロナウイルス接触確認アプリのようだ…。
_Tcl is (not) almost dead
「teacup も teapot も、もう無いよ」という話を見かけた。やっぱり消滅していたらしい…。
ということは、少なくとも Windows上の Tcl/Tk、ActiveTcl はオワコンってことだろうなと。パッケージがインストールできないのではなあ…。
でもまあ、インストーラに同梱されてるパッケージ分でどうにか解決できる処理内容であれば、その範囲では使えなくもないかもよ、とは言えるのだろうけど。
Tcl/Tk が簡単にexe化できるなら使い道があるのではと、ここ最近試していたけど。こんな状態ではなあ…。ちと残念。
ちなみに、Python + tkinter を使えば、Python から Tk を使ってGUIアプリを作れたりするので、
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#2 [anime][neta] 「ゆるキャン△」のスクリーンセーバを誰か作らないかな
妄想メモ。
自分は、メインPCの壁紙設定をスライドショーにしてあるのだけど。たまたまキャンプ場っぽい写真になったので、少しの間、ぼんやり眺めてしまったり。
そこでふと妄想してしまって。この写真の中に、「ゆるキャン△」のキャラがとことこ歩いてきてキャンプを始めたら面白いんじゃないかなあ、みたいな。できればスクリーンセーバだったりするとイイ感じ。
仕様としてはこんな感じだろうか…。
必要な画像素材は何だろうか…。各キャンプ場は、昼、夕方、夜、朝、の4種類の画像があればなんとかなるかな…。ロケが大変そうだけど…。
手前のキャラは、ドット絵風のほうがそれっぽいだろうか。
などと妄想してみたけれど。これだったら動画で用意してしまって、動画を流せるスクリーンセーバで表示しちゃったほうが、作るのは楽かもしれないなと。容量は食うかもしれんけど、例えばキャンプ場の風景をタイムラプス映像として撮影して、とかやってみたら面白いかもしれんし。
妄想メモでした。
自分は、メインPCの壁紙設定をスライドショーにしてあるのだけど。たまたまキャンプ場っぽい写真になったので、少しの間、ぼんやり眺めてしまったり。
そこでふと妄想してしまって。この写真の中に、「ゆるキャン△」のキャラがとことこ歩いてきてキャンプを始めたら面白いんじゃないかなあ、みたいな。できればスクリーンセーバだったりするとイイ感じ。
仕様としてはこんな感じだろうか…。
- どこかのキャンプ場の写真が、黒画面からフェードインで表示される。
- しばらく経つと、娘さんが画面外からトコトコと歩いてくる。
- テントをせっせと張る。
- 椅子に座って本を読み始める。
- 夕方になる。
- 夜になる。娘さんが夕食を作って食事をする。
- 娘さんがテントに入って明かりを消す。
- 朝になる。テントから出てくる。
- テントを片付け。
- 画面外にトコトコと去っていく。
- キャンプ場の写真がフェードアウト。
- 別のキャンプ場の写真がフェードイン。
- 2に戻る。
必要な画像素材は何だろうか…。各キャンプ場は、昼、夕方、夜、朝、の4種類の画像があればなんとかなるかな…。ロケが大変そうだけど…。
手前のキャラは、ドット絵風のほうがそれっぽいだろうか。
などと妄想してみたけれど。これだったら動画で用意してしまって、動画を流せるスクリーンセーバで表示しちゃったほうが、作るのは楽かもしれないなと。容量は食うかもしれんけど、例えばキャンプ場の風景をタイムラプス映像として撮影して、とかやってみたら面白いかもしれんし。
妄想メモでした。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2021/01/28を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2021/02/12(金) [n年前の日記]
#1 [hsp] HSP勉強中
Windows10 x64 20H2 + HSP3.6beta4 で、HSPについて勉強中。
今時のHSPは、hsp3dish (HSP3Dish) という、色んな環境で描画その他ができる機能を持っているのだけど。自分は使い方が分かってないので、この際把握しておこうかなと。サンプルを写経しながら動作確認中。
課題としては…。
今時のHSPは、hsp3dish (HSP3Dish) という、色んな環境で描画その他ができる機能を持っているのだけど。自分は使い方が分かってないので、この際把握しておこうかなと。サンプルを写経しながら動作確認中。
課題としては…。
- スプライトシート画像を読み込んでアニメ表示できるか。
- 背景画像をオーバーラップさせて切替表示できるか。
◎ スプライト表示を試す。 :
まずは、標準スプライト機能とやらを使って、スプライトを表示できるかどうか試してみたり。
_hsp3dish_sprite.hsp
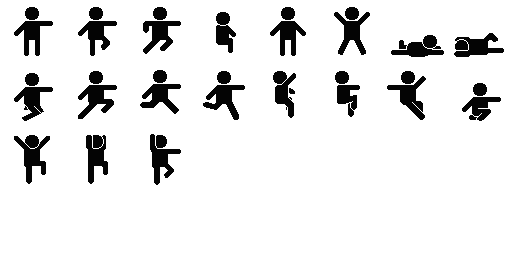
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
_HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。以下のページを開けば動く…のではないかな…。たぶん。
_hsp3dish_sprite.html
手元の環境では、Firefox 85.0.2 x64、GoogleChrome 88.0.4324.150 x64 で動作した。ローカル環境のみならず、Webブラウザ上でも動作させられるなんて…。HSPってスゴイ。素晴らしい。
さておき。とりあえず分かったことは…。
_hsp3dish_sprite.hsp
; hsp3dish でスプライトを表示してみるテスト
#include "hsp3dish.as"
#packopt name "hsp3dish_sprite"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish sprite test"
sw = ginfo_sx
sh = ginfo_sy
; スプライト初期化
es_ini
; 画像読み込み。バッファID=3 に読み込んでる
imgid = 3
buffer imgid
picload "player_64x64_512x256.png"
; スプライトサイズを指定
; w, h, 当たりサイズの割合(%)
es_size 64, 64, 100
n = 8
repeat n
; キャラ画像定義
; キャラNo, x, y, (フレーム数), (バッファID)
es_pat cnt, 64 * cnt, 0
; スプライトを登録
; スプライトNo, x, y, キャラNo
es_set cnt, 0, 0, cnt
loop
; 描画先を指定。ウインドウID=0 を指定してる。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $3070a0
ang = 0.0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
; スプライトの表示位置を変更
a = 20
repeat n
ra = double(ang + (a * cnt)) * M_PI / 180
w = sw / 2
h = sh / 2
x = 0.8 * w * cos(ra) + w
y = 0.8 * h * sin(ra) + h
; スプライトの座標を設定
; スプライトNo, x, y, (オプション)
es_pos cnt, x - 32, y - 32
loop
es_draw ; スプライトを描画
redraw 1 ; 描画終了
ang = ang + 0.5
await (1000 / 60) ; 処理待ち
goto *mainloop
*jobend
es_bye ; スプライトシステム開放
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
_HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。以下のページを開けば動く…のではないかな…。たぶん。
_hsp3dish_sprite.html
手元の環境では、Firefox 85.0.2 x64、GoogleChrome 88.0.4324.150 x64 で動作した。ローカル環境のみならず、Webブラウザ上でも動作させられるなんて…。HSPってスゴイ。素晴らしい。
さておき。とりあえず分かったことは…。
- hsp3dish を使いたい時は、最初のあたりで #include "hsp3dish.as" と書いておく。
- redraw 0 で描画開始、redraw 1 で描画終了。redraw 0 と redraw1 の間に描画処理を書く。
- 標準スプライトを使いたい時は、es_ini, es_size, es_pat, es_set, es_pos, es_draw 等を使う。
◎ 余談。ローカルWebサーバについて。 :
Python がインストールされている環境なら、ローカルでWebサーバを立てて、HSPスクリプト WebGL版(?)の動作確認ができる。
目的のフォルダでDOS窓(コマンドプロンプト)を起動して、以下を打って…。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる - Qiita
_Python の http.server を使って簡単にWebサーバーを立てる - サーバーワークスエンジニアブログ
_【Tips】Windows 10で選択したフォルダからコマンドプロンプトを開く方法 - ソフトアンテナブログ
目的のフォルダでDOS窓(コマンドプロンプト)を起動して、以下を打って…。
- Python 3.x の場合 : python -m http.server 8000
- Python 2.x の場合 : python -m SimpleHTTPServer 8000
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる - Qiita
_Python の http.server を使って簡単にWebサーバーを立てる - サーバーワークスエンジニアブログ
_【Tips】Windows 10で選択したフォルダからコマンドプロンプトを開く方法 - ソフトアンテナブログ
◎ celputでアニメを表示する。 :
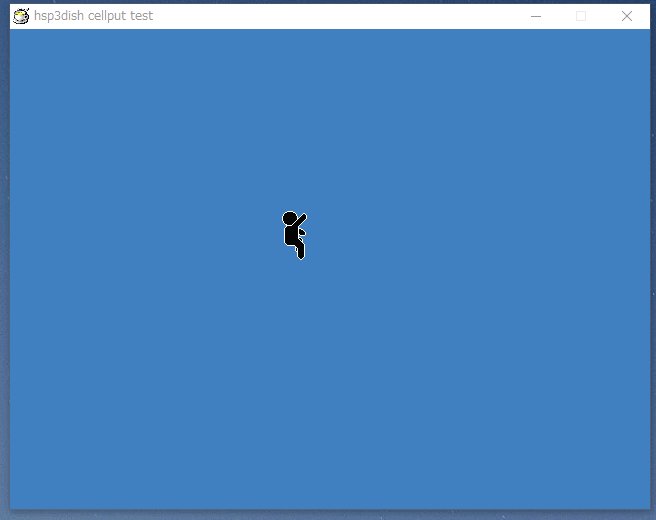
標準スプライトを表示する方法は分ったけれど、アニメを表示する方法が分からなかったので、celput を使ってアニメを表示する方法を試してみた。
_celput_anime.hsp
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも、HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。
_celput_anime.html
とりあえず分かったことは…。
_celput_anime.hsp
; hsp3dish で celput を使って描画できるかテスト
#include "hsp3dish.as"
#packopt name "celput_anime"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish cellput test"
sw = ginfo_sx
sh = ginfo_sy
; スプライトシート画像を読み込み
imgid = 3
buffer imgid
celload "player_64x64_512x256.png", imgid
; 画像を分割。
; 64 x 64 で分割して、基準座標を (32, 32) にしている
celdiv imgid, 64, 64, 32, 32
n = 19
; 描画先を指定。ウインドウID=0 を指定してる。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $4080c0
an = 0.0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
gmode 2 ; αチャンネル有効、半透明無効でコピーを指定
x = sw / 2 - 32
y = sh / 2 - 32
imgnum = int(an) \ n
; celput で描画
pos x, y
celput imgid, imgnum
redraw 1 ; 描画終了
an = an + 0.2
await (1000 / 60)
goto *mainloop
*jobend:
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも、HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。
_celput_anime.html
とりあえず分かったことは…。
- celload で、画像を読み込み。
- celdiv で、読み込んだ画像を分割。
- pos x, y で表示位置を指定してから、celput で画像を描画。
◎ 標準スプライトでアニメ表示。 :
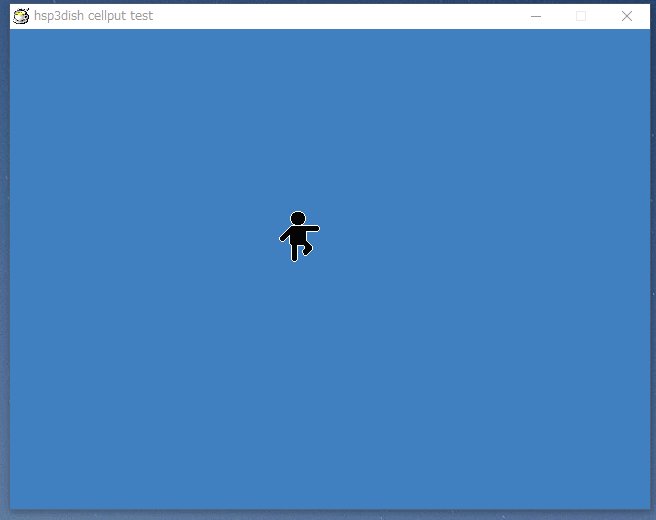
その後、ドキュメントを眺めていたら、標準スプライトでアニメを表示する方法がちゃんと説明されていたので試してみた。
_hsp3dish_sprite_anime.hsp
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも Webブラウザ上で動くようにしてみた。
_hsp3dish_sprite_anime.html
分かったことは…。
_hsp3dish_sprite_anime.hsp
; hsp3dish でスプライトを表示してアニメしてみるテスト
#include "hsp3dish.as"
#packopt name "hsp3dish_sprite_anime"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish sprite anime test"
; スプライト初期化
es_ini
; キャラ画像読み込み
imgid = 3
buffer imgid
picload "player_64x64_512x256.png"
; スプライトサイズを指定。w, h, 当たりサイズの割合(%)
es_size 64, 64, 0
; キャラ画像定義。ここでは4キャラ分定義している
; フレーム数を指定すると、そのフレーム数が経過したら
; 次のキャラに表示が変わる。つまりアニメができる。
;
; es_pat キャラNo, x, y, (フレーム数), (バッファID)
frm = 6
es_pat 0, 64 * 0, 64, frm
es_pat 1, 64 * 1, 64, frm
es_pat 2, 64 * 2, 64, frm
es_pat 3, 64 * 3, 64, frm
; スプライトアニメ設定
; キャラNo 3 を表示し終わったら、キャラNo 0 に戻るように指定
es_link 3, 0
; キャラ画像定義は、以下のような書き方もできる
; ただし、キャラが横に並んでいること
; es_patanim キャラNo, 定義個数, x, y, (フレーム数), (バッファID)
es_patanim 4, 4, 0, 64, frm
es_link 7, 4
; スプライトを登録
; スプライトNo, x, y, キャラNo
es_set 0, (64 * 1), 64, 0
es_set 1, (64 * 3), 64, 4
; 描画先を指定。ウインドウID=0 を指定している。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $3070a0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
es_draw ; スプライトを描画
redraw 1 ; 描画終了
await (1000 / 60) ; 処理待ち
goto *mainloop
*jobend
es_bye ; スプライトシステム開放
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも Webブラウザ上で動くようにしてみた。
_hsp3dish_sprite_anime.html
分かったことは…。
- 標準スプライトは、es_pat を使ってキャラNo.を定義できる。
- es_pat の後ろのほうには、フレーム数を指定できる。
- そのフレーム数が経過すると、次のキャラNo. に自動で移行してくれる。つまり、アニメを作れる。
- es_link を使うと、特定のキャラNo. が表示された後、任意のキャラNo.に移行するように設定できる。つまり、ループアニメを作れる。
- もし、キャラ画像が横並びの状態なら、es_patanim を使って一気にキャラNo.を定義することもできる。
◎ 背景画像をオーバーラップで切り替える。 :
背景画像をオーバーラップで切り替えてみる。…オーバーラップという言い方でいいのかな?
_オーバーラップ(ディゾルブ)とは?その効果を知ると、面白い!
こんな感じだろうか…。
_celput_overlap.hsp
使用画像は以下。元画像がCC0だったはずなので、加工後の、これらの画像もCC0ってことで…。 *1
_bg_1280x720_0b.jpg
_bg_1280x720_1b.jpg
_bg_1280x720_2b.jpg
_bg_1280x720_3b.jpg
_black.png
Webブラウザ上でも動作するようにしてみた。
_celput_overlap.html
hsp3dish から話が反れるけど、文字列配列を使うあたりで少し悩んだ。
_オーバーラップ(ディゾルブ)とは?その効果を知ると、面白い!
オーバーラップとは、映像のトランジション手法のことです。なるほど…。
映像Aが徐々に消えて(フェードアウトして)、映像Bが徐々に現れる(フェードインする)トランジションのことを、オーバーラップと呼びます。
他の言い方としては「ディゾルブ(dissolve)」という言葉もあります。英語のdisolveを映像以外で使う場合「溶かす」という意味があるので、映像Aと映像Bが互いに溶けて混ざり合うイメージで覚えるといいかもしれません。
こんな感じだろうか…。
_celput_overlap.hsp
; hsp3dish の celput で背景画像のオーバーラップ切り替えをするテスト
#include "hsp3dish.as"
#packopt name "celput_overlap"
#packopt type 0
#packopt xsize 1280
#packopt ysize 720
; ウインドウID:0 初期化
screen 0, 1280, 720, screen_normal
title "celput overlap"
; 画像ファイル群を列挙
sdim bgs, 256, 4
bgs(0) = "black.png"
bgs(1) = "bg_1280x720_0b.jpg"
bgs(2) = "bg_1280x720_1b.jpg"
bgs(3) = "bg_1280x720_2b.jpg"
bgs(4) = "bg_1280x720_3b.jpg"
bgmax = length(bgs)
; 画像読み込み
bgid = 4
repeat bgmax
id = bgid + cnt
celload bgs(cnt), id
loop
; 描画先ウインドウIDを指定
gsel 0
step = 0
bg_current = 0
wait_frame = 60 * 3
count = wait_frame
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
; 現在、及び、次の描画元画像バッファIDを取得
nowid = bgid + bg_idx
newid = bgid + ((bg_idx + 1) \ bgmax)
switch step
case 0
; 通常描画
gmode 2
pos 0, 0
celput nowid
count = count + 1
if count >= wait_frame {
step = step + 1
count = 0
}
swbreak
case 1
; オーバーラップで描画
count = count + 4
if count >= 256 {
; 次の画像に切り替わった
gmode 2
pos 0, 0
celput newid
step = 0
count = 0
bg_idx = bg_idx + 1
if bg_idx >= bgmax {
bg_idx = 0
count = wait_frame
}
} else {
; 切替中
gmode 2
pos 0, 0
celput nowid
; 透明度を指定して描画
gmode 3, , ,count
pos 0, 0
celput newid
}
swbreak
swend
redraw 1 ; 描画終了
await (1000/60) ; 時間待ち
goto *mainloop
*jobend
end
使用画像は以下。元画像がCC0だったはずなので、加工後の、これらの画像もCC0ってことで…。 *1
_bg_1280x720_0b.jpg
_bg_1280x720_1b.jpg
_bg_1280x720_2b.jpg
_bg_1280x720_3b.jpg
_black.png
Webブラウザ上でも動作するようにしてみた。
_celput_overlap.html
- どうやって背景画像を描画したらいいのか悩んだけれど、とりあえず celload と celput を使えばなんとかなる模様。
- gmode 2 で、アルファチャンネルを反映させた描画を指定。
- gmode 3, , , xxx で、アルファチャンネルを反映させた半透明描画を指定。
hsp3dish から話が反れるけど、文字列配列を使うあたりで少し悩んだ。
- 文字列配列は、sdim 変数名, 最大文字数, 配列個数 で確保する。
- 変数名 = "a", "b", "c" という記述でもいいし、変数名(0) = "a"、変数名(1) = "b"、変数名(2) = "c" という記述でもいいらしい。
- 配列個数は length(変数名) で取得できる。
◎ ということで。 :
ということで、当初挙げた課題、
- スプライトシート画像を読み込んでアニメ表示できるか。
- 背景画像をオーバーラップさせて切替表示できるか。
◎ HSP3Dish Helper利用の際にちょっと気になった点。 :
HSP3Dish Helper (hsp3dh.exe) を使うと、HSPのスクリプトをWebブラウザ上でも動かせる状態にできるわけだけど、ちょっと気になった点が…。
変換する際、「画像ファイル等は data という名前のフォルダに入れておくこと」となっているのだけど。
HSPエディタ上で、HSPスクリプトの動作確認をする際に、
以下のように書けば、Webブラウザ上でも動作してくれる…。
つまり、「HSPエディタで動作確認しつつ、それをWebブラウザ上でも動くように変換する」となると、.hspファイルと同階層にも画像ファイルその他を置いておかないといけない…。
何か解決策はないのだろうか…。
どういう状態で動作してるか検出できれば、フォルダパスをつけたり、つけなかったりと、処理を分けられるかもしれんけど、そんな検出はできるのだろうか…。
変換する際、「画像ファイル等は data という名前のフォルダに入れておくこと」となっているのだけど。
HSPエディタ上で、HSPスクリプトの動作確認をする際に、
picload "data/hoge.png"
picload "data\\hoge.png"と記述しても動作してくれるのだけど、これをWebブラウザ上でも動作するように変換すると、「ファイルが読み込めないぞ (#Error 13 --> Picture file missing)」てなエラーが出てしまう。
以下のように書けば、Webブラウザ上でも動作してくれる…。
picload "hoge.png"
つまり、「HSPエディタで動作確認しつつ、それをWebブラウザ上でも動くように変換する」となると、.hspファイルと同階層にも画像ファイルその他を置いておかないといけない…。
- ./hoge.png
- ./data/hoge.png
何か解決策はないのだろうか…。
どういう状態で動作してるか検出できれば、フォルダパスをつけたり、つけなかったりと、処理を分けられるかもしれんけど、そんな検出はできるのだろうか…。
*1: _Free Nature Stock
の、
_Golden Autumn Maple Tree
を使わせてもらった。GIMP 2.10.22 x64 Portable samj版を使って、G'MICフィルタで加工。Artistic -> Sharp Abstract, Photoillustration、Black & White -> Pencil Portrait を使った…ような気がする。たぶん。
[ ツッコむ ]
#2 [anime] 「エクスアーム」の映像に慣れてきてしまった
思考メモ。
深夜に放送されてるTVアニメ「エクスアーム」を眺めていて、その独特な映像スタイルに、なんだか慣れてきてしまったような、そんな気がしたわけで。人間の慣れというのは、なかなか恐ろしいなと。こんな映像もアリな気分になってしまうのか…。いや、柔軟性があると肯定的に捉えるべきかな…。
考えてみたら、初期のセルアニメを眺めていた人達もこんな感じだったのかなと。何せ、背景画は筆のタッチが残っている、見るからにそれらしい絵画なのに、手前のキャラは単にベタ塗りなわけで…。一つの画面の中に、二つの絵柄・スタイルが同居してしまっている。それまでフツーの絵画に慣れ親しんできた人が初めて目にした時は困惑したのではなかろうか。何故統一しないのか、見ていて気持ち悪くないのか、みたいな。
「エクスアーム」にも似たような面があるわけで。CGキャラは比較的高いフレームレートで常時ふらふらと動くけど、手描きキャラは3コマベースでカクカクと動く。何故フレームレートを統一しないのか…と、最初に見た時はかなり困惑していたのに、何話も見ていると、これはもうこういう映像スタイルだからと気にならなくなってくる…。
手塚治虫が日本初のTVアニメ「鉄腕アトム」を作った時も、2コマベースでキャラを動かしてた東映動画の人達は、虫プロの3コマベースで動く映像を気持ち悪がっていたと聞くわけで。しかし、その東映動画も、虫プロの後追いをして、3コマベースの作画になっていって…。東映動画出身の宮崎駿監督ですら、未だに3コマベースで劇場版アニメを作ってるわけで…。
そう考えると、未来のCGアニメも、「エクスアーム」のような映像ばかりになるのだろうか…? 「キャラがそこに立ってることが分かればそれで充分だろ?」「フレームレート? 混在してたら何がマズいんだい?」みたいな。
どうなんだろうなあ…。ちょっとよく分からんなあ…。
深夜に放送されてるTVアニメ「エクスアーム」を眺めていて、その独特な映像スタイルに、なんだか慣れてきてしまったような、そんな気がしたわけで。人間の慣れというのは、なかなか恐ろしいなと。こんな映像もアリな気分になってしまうのか…。いや、柔軟性があると肯定的に捉えるべきかな…。
考えてみたら、初期のセルアニメを眺めていた人達もこんな感じだったのかなと。何せ、背景画は筆のタッチが残っている、見るからにそれらしい絵画なのに、手前のキャラは単にベタ塗りなわけで…。一つの画面の中に、二つの絵柄・スタイルが同居してしまっている。それまでフツーの絵画に慣れ親しんできた人が初めて目にした時は困惑したのではなかろうか。何故統一しないのか、見ていて気持ち悪くないのか、みたいな。
「エクスアーム」にも似たような面があるわけで。CGキャラは比較的高いフレームレートで常時ふらふらと動くけど、手描きキャラは3コマベースでカクカクと動く。何故フレームレートを統一しないのか…と、最初に見た時はかなり困惑していたのに、何話も見ていると、これはもうこういう映像スタイルだからと気にならなくなってくる…。
手塚治虫が日本初のTVアニメ「鉄腕アトム」を作った時も、2コマベースでキャラを動かしてた東映動画の人達は、虫プロの3コマベースで動く映像を気持ち悪がっていたと聞くわけで。しかし、その東映動画も、虫プロの後追いをして、3コマベースの作画になっていって…。東映動画出身の宮崎駿監督ですら、未だに3コマベースで劇場版アニメを作ってるわけで…。
そう考えると、未来のCGアニメも、「エクスアーム」のような映像ばかりになるのだろうか…? 「キャラがそこに立ってることが分かればそれで充分だろ?」「フレームレート? 混在してたら何がマズいんだい?」みたいな。
どうなんだろうなあ…。ちょっとよく分からんなあ…。
[ ツッコむ ]
2021/02/13(土) [n年前の日記]
#1 [hsp][hns] hns上でHSPのスクリプトソースを色付け表示してみたい
この日記ページは、hns (Hyper NIKKI System) というWeb日記生成システムで表示しているのだけど。
*1
_Hyper NIKKI System Project
プログラムソース部分については、SyntaxHighlighter という JavaScript を利用させてもらって色付け表示していて。
_syntaxhighlighter/syntaxhighlighter
SyntaxHighlighter は、メジャーなプログラミング言語には対応しているのだけど、HSP には対応していない。どうにかできないものか…。と思ってググってみたら、HSP用の SyntaxHighlighter Brush ファイルを公開してくれている方が。ありがたや。使わせてもらったり。
_HSP用のSyntaxHighlighter定義用ファイル(shBrushHsp.js) | Codetter(こーどったー)
brushファイルというのは、それぞれの言語の色分け表示に対応させるための定義が書かれているファイル、とでも言うか…。例えば C++ソースの色分け表示なら shBrushCpp.js で定義されてるし、Perlの色分け表示なら shBrushPerl.js で定義されてる。なので、HSPに対応させるなら、shBrushHsp.js を作って対応させることになる。
_Hyper NIKKI System Project
プログラムソース部分については、SyntaxHighlighter という JavaScript を利用させてもらって色付け表示していて。
_syntaxhighlighter/syntaxhighlighter
SyntaxHighlighter は、メジャーなプログラミング言語には対応しているのだけど、HSP には対応していない。どうにかできないものか…。と思ってググってみたら、HSP用の SyntaxHighlighter Brush ファイルを公開してくれている方が。ありがたや。使わせてもらったり。
_HSP用のSyntaxHighlighter定義用ファイル(shBrushHsp.js) | Codetter(こーどったー)
brushファイルというのは、それぞれの言語の色分け表示に対応させるための定義が書かれているファイル、とでも言うか…。例えば C++ソースの色分け表示なら shBrushCpp.js で定義されてるし、Perlの色分け表示なら shBrushPerl.js で定義されてる。なので、HSPに対応させるなら、shBrushHsp.js を作って対応させることになる。
◎ ちと問題があった。 :
試してみたところ、一部で問題が…。




- 「key & $80」が「key &; $80」に。
- 「count >= wait_frame」が「count >;= wait_frame」に。
◎ コメント行への対応がアレっぽい。 :
色々試してみたけれど、どうやら shBrushHsp.js 内で、「;」を使ったコメント行に対応させるための行を入れると、件の症状が出るようで。
「;」がコメントになってる言語って他に何があったかなと調べてみたら、Lisp がそういう言語仕様のようで。であれば、shBrushLisp.js を参考にすればどうにかなりそうな予感。
shBrushHsp.js の一部を、以下のように書き換えてみた。
「;」がコメントになってる言語って他に何があったかなと調べてみたら、Lisp がそういう言語仕様のようで。であれば、shBrushLisp.js を参考にすればどうにかなりそうな予感。
shBrushHsp.js の一部を、以下のように書き換えてみた。
this.regexList=[
{regex:SyntaxHighlighter.regexLib.singleLineCComments, css:'comments'},
{regex:SyntaxHighlighter.regexLib.multiLineCComments, css:'comments'},
{regex:SyntaxHighlighter.regexLib.doubleQuotedString, css:'string'},
{regex: new RegExp('&\\w+;', 'g'), css:'plain'},
{regex: new RegExp(';.*', 'g'), css:'comments'},
{regex: /\#\w+/gm, css:'preprocessor'},
{regex: /\*\w+/gm, css:'functions'},
{regex: /\$\w+/gm, css:'value'},
{regex:new RegExp(this.getKeywords(keywords),'gm'), css:'keyword'}
];
◎ 動作テスト。 :
試しに、HSPスクリプトっぽいものを仮で書いて動作確認してみる。
言語の指定をしない場合は以下のように表示される。
SyntaxHighlighter で色付け表示してみる。これでどうかな…。
おかしな表示ではなさそう。これでどうにかなった…かな…。たぶん。
一応、修正した版も置いておきます。
_shbrushhsp.js.txt
言語の指定をしない場合は以下のように表示される。
; HSPスクリプトソースの色分け表示のテスト
; コメント文
// これもコメント文
/*
これもコメント文
*/
#define winid 3
a = $80
*mainloop
stick key, $FF
if key & $80 : goto *endjob
if count >= wait_frame {
step = step + 1
}
if count <= 10 : goto *endjob
if count = 0 : goto *endjob
if count ! 0 : goto *endjob
goto *mainloop
*jobend
end
SyntaxHighlighter で色付け表示してみる。これでどうかな…。
; HSPスクリプトソースの色分け表示のテスト
; コメント文
// これもコメント文
/*
これもコメント文
*/
#define winid 3
a = $80
*mainloop
stick key, $FF
if key & $80 : goto *endjob
if count >= wait_frame {
step = step + 1
}
if count <= 10 : goto *endjob
if count = 0 : goto *endjob
if count ! 0 : goto *endjob
goto *mainloop
*jobend
end
おかしな表示ではなさそう。これでどうにかなった…かな…。たぶん。
一応、修正した版も置いておきます。
_shbrushhsp.js.txt
◎ 自分の手元の hns を修正。 :
一応、自分の手元の hns について修正した部分をメモしておく。他の人にとっては意味不明でも、作業メモを残しておかないと、後で似た作業をする時に自分が困るので…。
手元で動いている SyntaxHighlighter は、Version 3.0.83 (July 02 2010)。前述の shBrushHsp.js とバージョンは一致してた。
theme.ph の最初のあたりは、こんな感じの記述になった。
加えて、lib/HNS/Hnf/Command.pm を弄って、「PRE perl」「PRE hsp」といった指定もできるようにしてあった…はず…。このあたりは記憶が怪しい…。
手元で動いている SyntaxHighlighter は、Version 3.0.83 (July 02 2010)。前述の shBrushHsp.js とバージョンは一致してた。
- scripts/ 以下に shBrushHsp.js として保存。
- hns の theme.ph 内に「,"hsp scripts/shBrushHsp.js"」を追記。
theme.ph の最初のあたりは、こんな感じの記述になった。
################################################################
# Extend HTML
package HNS::ExtHTML;
$DOCTYPE = qq(<?xml version="1.0"?>\n<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"\n"http://www.w3.org/TR/html4/loose.dtd">\n);
#$Head = undef;
$Head = qq[
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="shortcut icon" href="icons/favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS" href="${HNS::System::MyDiaryURI}rss.cgi">
<META http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="./import.css" type="text/css" media="all">
<link type="text/css" rel="stylesheet" href="styles/shCore.css">
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shAutoloader.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<script type="text/javascript">
window.onload=function(){
SyntaxHighlighter.autoloader(
"bash scripts/shBrushBash.js"
,"as3 actionscript3 scripts/shBrushAS3.js"
,"cpp c scripts/shBrushCpp.js"
,"c-sharp csharp scripts/shBrushCSharp.js"
,"css scripts/shBrushCss.js"
,"js jscript javascript scripts/shBrushJScript.js"
,"perl pl scripts/shBrushPerl.js"
,"text plain scripts/shBrushPlain.js"
,"python py scripts/shBrushPython.js"
,"ruby rails ror scripts/shBrushRuby.js"
,"vb vbnet scripts/shBrushVb.js"
,"lisp scripts/shBrushLisp.js"
,"lua scripts/shBrushLua.js"
,"hsp scripts/shBrushHsp.js"
);
SyntaxHighlighter.all();
}
</script>
];
加えて、lib/HNS/Hnf/Command.pm を弄って、「PRE perl」「PRE hsp」といった指定もできるようにしてあった…はず…。このあたりは記憶が怪しい…。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd
$TemplateWithCode $EndTemplateWithCode
$TemplateWithoutCode $EndTemplateWithoutCode);
@ISA = qw(HNS::Hnf::Command::Cite);
$NumAttr = 1;
$Template = qq(<pre class="plain">);
$EndTemplate = qq(</pre>);
$TemplateWithoutCode = qq(<pre class="plain">);
$EndTemplateWithoutCode = qq(</pre>);
$TemplateWithCode = qq(<pre class="brush: %1">);
$EndTemplateWithCode = "</pre>";
# $TemplateWithCode = qq(<pre><code>);
# $EndTemplateWithCode = qq(</code></pre>);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
sub AsHTML ($$$){
my ($self, $start, $params) = @_;
my $codelang = $self->{attr}->[1];
if ( $codelang ) {
$Template = $TemplateWithCode;
$EndTemplate = $EndTemplateWithCode;
} else {
$Template = $TemplateWithoutCode;
$EndTemplate = $EndTemplateWithoutCode;
}
return $self->SUPER::AsHTML($start, $params);
}
*1: ブログじゃなくて、ウェブ日記。
[ ツッコむ ]
#2 [python][pygame] PygameをWindows10上でインストール
Pygame というのは…Pythonを使って2Dゲームを作れるライブラリ、という説明でいいのだろうか。
_pygame.org/news
_pygame - Wikipedia
メインPCにインストールしてみたり。環境は以下。
_pygame.org/news
_pygame - Wikipedia
メインPCにインストールしてみたり。環境は以下。
- Windows10 x64 20H2 + Python 3.8.7 x64。
- CPU: AMD Ryzen 7 1700 (8コア16スレッド、3GHz)
- RAM: 16GB
- GPU: NVIDIA GeForce GTX 1060 6GB
◎ 経緯。 :
ツッコミが入ったことをキッカケにして
_昔の日記ページ
に目を通したのだけど。自分自身も過去の自分にツッコミを入れたくなってしまった…。
「Pygameで描画するスクリプトって、どのプログラムのことだよ!?」
「Python のバージョンは? Pygame のバージョンは? なんでそこらへんをメモしてないのよ!?」
みたいな。コレじゃダメだよ…>過去の自分。動作ログにすらなってないやん。
まあ、Raspberry Pi Zero W が想像していた以上に非力でガッカリしました、という当時の気分だけは分かるのだけど…。おそらく、ガッカリし過ぎて、それ以外のことがどうでもよくなって、環境その他をメモするのをスポンと忘れたのだろう…。
さておき。当時動かしたスクリプトって一体どれだっけ? 今も残ってるのかな? とHDDの中を漁ってたら、そもそも今のメインPC(Windows10機)に Pygame をインストールしてなかったことに気付いた。去年の8月頃にSSDが突然死して、Windows10を再インストールしてから、そのあたりの環境復旧をしてなかったので、この際 Pygame をインストールしておこう、と。
「Pygameで描画するスクリプトって、どのプログラムのことだよ!?」
「Python のバージョンは? Pygame のバージョンは? なんでそこらへんをメモしてないのよ!?」
みたいな。コレじゃダメだよ…>過去の自分。動作ログにすらなってないやん。
まあ、Raspberry Pi Zero W が想像していた以上に非力でガッカリしました、という当時の気分だけは分かるのだけど…。おそらく、ガッカリし過ぎて、それ以外のことがどうでもよくなって、環境その他をメモするのをスポンと忘れたのだろう…。
さておき。当時動かしたスクリプトって一体どれだっけ? 今も残ってるのかな? とHDDの中を漁ってたら、そもそも今のメインPC(Windows10機)に Pygame をインストールしてなかったことに気付いた。去年の8月頃にSSDが突然死して、Windows10を再インストールしてから、そのあたりの環境復旧をしてなかったので、この際 Pygame をインストールしておこう、と。
◎ Pygame をインストール。 :
pip でインストール。
…えっ。2.0.1?
pip install pygame
> pip list | grep pygame pygame 2.0.1Pygame 2.0.1 がインストールされた。
…えっ。2.0.1?
◎ Pygame が 2.x.x になってた。 :
インストールしてみて驚いた。Pygame って 2.0.0 になってたの? ずっと 1.9.x だったはずだけど、とうとう 2.0.0 に?
_Releases - pygame/pygame
_Release pygame 2.0 - the happy dance birthday release - pygame/pygame
2020/10/29 に、2.0.0 が公開されていたらしい。一時期は開発が停滞してアレだったのに…。素晴らしい。よくぞここまで。
ということは、SDL も SDL1 から SDL2 になって描画が高速化されてたりするのだろうか?
とりあえず、pygame.get_sdl_version() を呼べば、(x, x, x) の形で、Pygame が使ってるSDLのバージョンが得られるらしい。
そもそもDOS窓上から Pygameを使ったスクリプトを実行したら、SDLのバージョンも表示されていた。
ちなみに、Pygame 1.x.x + SDL1 は、どんな環境でも安定動作させるためにデフォルトではソフトウェア描画をしていて、そのせいで描画速度が遅かったりしたのだけど。SDL2 はハードウェア描画を積極的に使うようになっているから高速に描画できる場面がほとんど、という話だったはず。「Pygameは描画が遅い」というのは過去の話ですよ、と思ってもいいのかも…しれない? たぶん。分からんけど。
_Releases - pygame/pygame
_Release pygame 2.0 - the happy dance birthday release - pygame/pygame
2020/10/29 に、2.0.0 が公開されていたらしい。一時期は開発が停滞してアレだったのに…。素晴らしい。よくぞここまで。
ということは、SDL も SDL1 から SDL2 になって描画が高速化されてたりするのだろうか?
libsdl version 2 support. Technically pygame 2.0 still works with SDL 1, but we recommend SDL2 which is vastly improved over SDL1 for most use cases. Probably we will remove SDL 1 support starting pygame 2.1.「libsdlバージョン2をサポートしてるけど、Pygame 2.0 は SDL1」ってどういうことやねん…。結局、SDL1 のままなのか、そうじゃないのか。
とりあえず、pygame.get_sdl_version() を呼べば、(x, x, x) の形で、Pygame が使ってるSDLのバージョンが得られるらしい。
sdlver = "SDL ver: %d.%d.%d" % (pygame.get_sdl_version())「2.0.14」と表示された。すると、Pygame 2.0.1 Windows版では、SDL2が使われていると考えていいのかな。
そもそもDOS窓上から Pygameを使ったスクリプトを実行したら、SDLのバージョンも表示されていた。
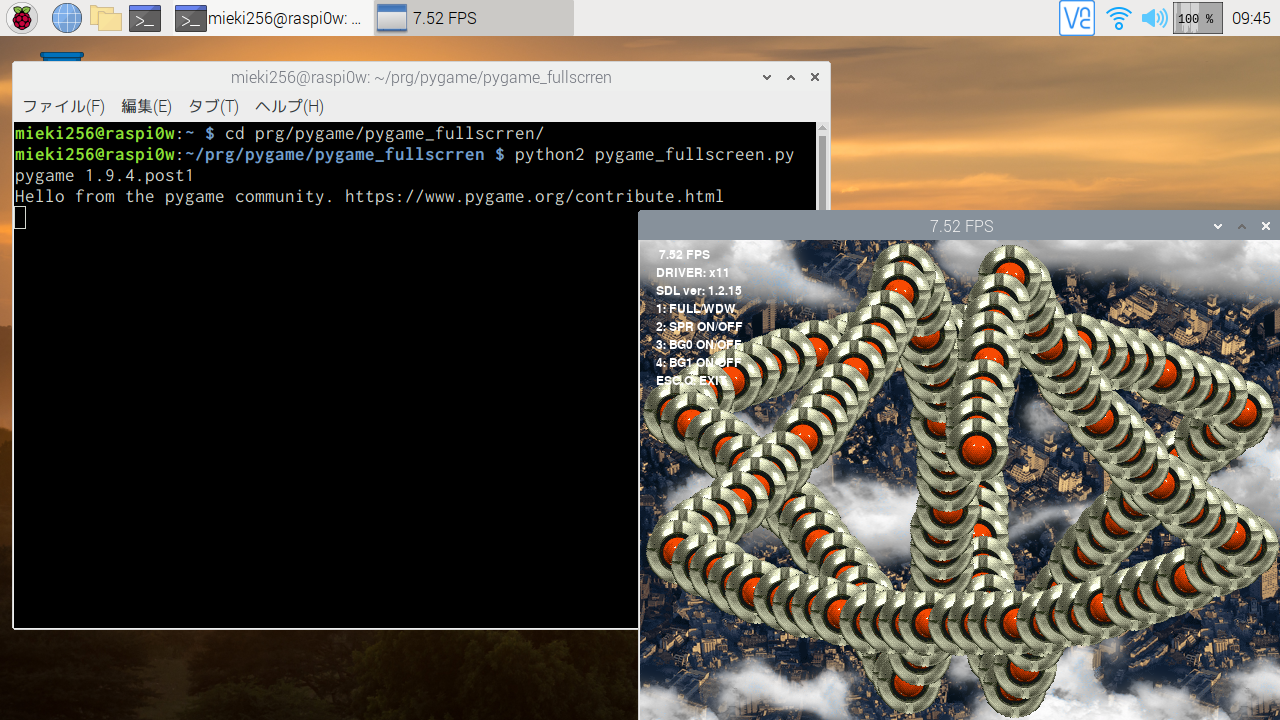
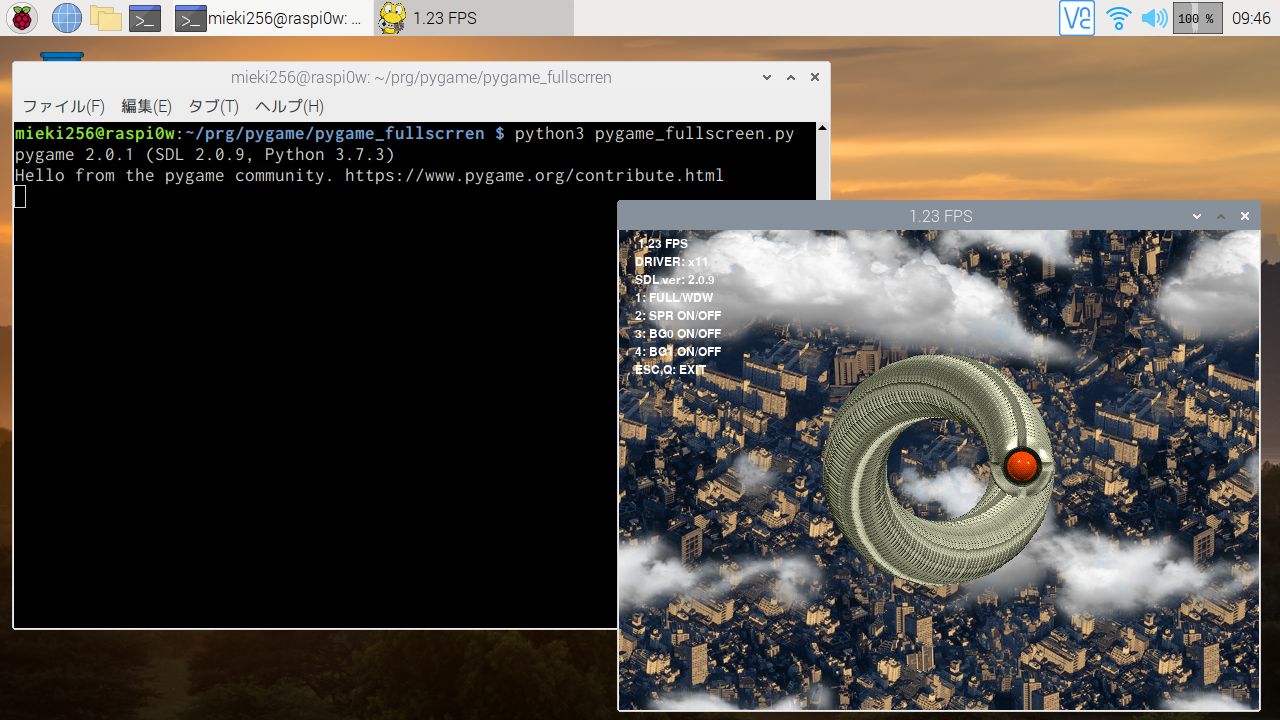
> python pygame_fullscreen.py pygame 2.0.1 (SDL 2.0.14, Python 3.8.7) Hello from the pygame community. https://www.pygame.org/contribute.htmlやはり SDL 2.0.14 を使っているっぽい。
ちなみに、Pygame 1.x.x + SDL1 は、どんな環境でも安定動作させるためにデフォルトではソフトウェア描画をしていて、そのせいで描画速度が遅かったりしたのだけど。SDL2 はハードウェア描画を積極的に使うようになっているから高速に描画できる場面がほとんど、という話だったはず。「Pygameは描画が遅い」というのは過去の話ですよ、と思ってもいいのかも…しれない? たぶん。分からんけど。
◎ Pygameを使ったスクリプトを動かしてみた。 :
HDDの中から、Pygame を使って描画するスクリプトを発掘してきた。Pygame 2.0.1 用に少し修正して実行。ていうか、昔の日記ページにも一応置いてあった模様…。
_Raspberry Pi3上でpygameのスクリプトを動かしてみた
_DXRubyその他の動作速度を確認した結果をメモ
スクリプトの処理内容は…。
これだけ表示して60FPSが出るようなら、昔風のリアルタイム2Dアクションゲームなら十分作れるはずだよなと…。
_pygame_fullscreen.py
使用画像、ogg、フォントファイルは以下。解凍して、res/ フォルダの中にコピー。画像とoggはCC0ライセンスってことで。
_res.zip
フォントは、CC0ライセンスの Vegur フォントを使わせてもらいました。ありがたや。
_Vegur | ドットコロン
とりあえず、これでメインPC(Windows10機)上に Pygame をインストールして使える状態になったことを確認できた。
_Raspberry Pi3上でpygameのスクリプトを動かしてみた
_DXRubyその他の動作速度を確認した結果をメモ
スクリプトの処理内容は…。
- ウインドウサイズは 640 x 480。
- 64 x 64ドットのスプライトを、160枚描画。
- BGを、2枚描画。
- oggを再生。
- 1キーを押すと、ウインドウ表示とフルスクリーン表示が切り替わる。
- 2,3,4キーでスプライトやBGの描画On/Offを切り替えられる。
これだけ表示して60FPSが出るようなら、昔風のリアルタイム2Dアクションゲームなら十分作れるはずだよなと…。
_pygame_fullscreen.py
import pygame
from pygame.locals import *
import math
import os
import sys
SCR_RECT = Rect(0, 0, 640, 480)
mode_v = 0
class MySprite(pygame.sprite.Sprite):
u"""スプライトクラス."""
def __init__(self, img, x, y, vx, vy):
u"""初期化処理."""
pygame.sprite.Sprite.__init__(self)
# self.image = pygame.image.load(filename).convert_alpha()
self.image = img
self.w = self.image.get_width()
self.h = self.image.get_height()
self.whf = self.w / 2
self.hhf = self.h / 2
self.fpx = float(x)
self.fpy = float(y)
self.fpvx = float(vx)
self.fpvy = float(vy)
self.rect = Rect(int(self.fpx - self.whf),
int(self.fpy - self.hhf),
self.w, self.h)
def update(self):
u"""毎フレーム呼ばれる処理."""
self.fpx += self.fpvx
self.fpy += self.fpvy
self.rect = Rect(int(self.fpx - self.whf),
int(self.fpy - self.hhf),
self.w, self.h)
if self.rect.left <= 0 or self.rect.right >= SCR_RECT.width:
self.fpvx *= -1
if self.rect.top <= 0 or self.rect.bottom >= SCR_RECT.height:
self.fpvy *= -1
# self.rect = self.rect.clamp(SCR_RECT)
def draw_bg(bx, by, bg, screen):
u"""BG描画処理."""
bx = int(bx)
by = int(by)
for ofs in [[0, 0], [512, 0], [0, -512], [512, -512]]:
screen.blit(bg, (bx + ofs[0], by + ofs[1]))
def main():
u"""メイン処理."""
global mode_v
fullscreen_flag = False
running = True
cap = ""
# pygame初期化
pygame.init()
if True:
mode_v = pygame.DOUBLEBUF
screen = pygame.display.set_mode(SCR_RECT.size, mode_v)
else:
mode_v = pygame.OPENGL | pygame.DOUBLEBUF
screen = pygame.display.set_mode(SCR_RECT.size, mode_v, vsync=1)
pygame.display.set_caption("Pygame Full Screen Demo")
# フォント指定
font = pygame.font.Font("res/Vegur-Bold.otf", 18)
# BG画像読み込み
bg1 = pygame.image.load("res/bg1.png").convert()
bg2 = pygame.image.load("res/bg2.png").convert_alpha()
# スプライトグループを作成してスプライトクラスに割り当て
sprgrp = pygame.sprite.OrderedUpdates()
# スプライトを作成
pmax = 160
sprimg = pygame.image.load("res/ufo.png").convert_alpha()
# ckey = sprimg.get_at((0,0))
# sprimg.set_colorkey(ckey)
x = SCR_RECT.width / 2
y = SCR_RECT.height / 2
for i in range(pmax):
rad = math.radians(i * 360 / pmax)
vx = 3.0 * math.cos(rad)
vy = 3.0 * math.sin(rad)
sprgrp.add(MySprite(sprimg, x, y, vx, vy))
# BGM start
pygame.mixer.music.load("res/bgm32.ogg")
pygame.mixer.music.play(-1)
drvname = "DRIVER: %s" % (pygame.display.get_driver())
sdlver = "SDL ver: %d.%d.%d" % (pygame.get_sdl_version())
bgx = [0, 0]
bgy = [0, 0]
sprdraw = True
bg0draw = True
bg1draw = True
frame_count = 0
clock = pygame.time.Clock()
# main loop
while running:
# キー入力に対する処理
for event in pygame.event.get():
if event.type == QUIT:
running = False
if event.type == KEYDOWN:
if event.key == K_ESCAPE or event.key == K_q:
# ESCキーで終了
running = False
elif event.key == K_1:
# フルスクリーンモードへの切り替え
fullscreen_flag = not fullscreen_flag
pygame.display.toggle_fullscreen()
drvname = "DRIVER: %s" % (pygame.display.get_driver())
elif event.key == K_2:
# スプライト描画のon/off切り替え
sprdraw = not sprdraw
elif event.key == K_3:
# BG0描画のon/off切り替え
bg0draw = not bg0draw
elif event.key == K_4:
# BG1描画のon/off切り替え
bg1draw = not bg1draw
# BG
bgx[0] = -64 + (64 * math.cos(math.radians(frame_count)))
bgx[1] = -128 + (128 * math.cos(math.radians(frame_count)))
bgy[0] = (bgy[0] + 2) % 512
bgy[1] = (bgy[1] + 6) % 512
if bg0draw:
draw_bg(bgx[0], bgy[0], bg1, screen)
if bg1draw:
draw_bg(bgx[1], bgy[1], bg2, screen)
# スプライト座標更新
sprgrp.update()
# スプライト描画
if sprdraw:
sprgrp.draw(screen)
# テキスト描画
strdt = [
cap,
drvname,
sdlver,
"1: FULL/WDW",
"2: SPR ON/OFF",
"3: BG0 ON/OFF",
"4: BG1 ON/OFF",
"ESC,Q: EXIT"
]
fontcolor = (255, 255, 255)
fy = 8
for s in strdt:
screen.blit(font.render(s, True, fontcolor), (16, fy))
fy += 18
# ウインドウタイトルの文字列を設定
if not fullscreen_flag:
pygame.display.set_caption(cap)
# 60fpsになるよう時間待ち
clock.tick(60)
# clock.tick_busy_loop(60)
# pygame.display.update()
pygame.display.flip()
cap = '%5.2f FPS' % clock.get_fps()
frame_count = frame_count + 1
pygame.quit()
sys.exit()
if __name__ == "__main__":
main()
使用画像、ogg、フォントファイルは以下。解凍して、res/ フォルダの中にコピー。画像とoggはCC0ライセンスってことで。
_res.zip
フォントは、CC0ライセンスの Vegur フォントを使わせてもらいました。ありがたや。
_Vegur | ドットコロン
とりあえず、これでメインPC(Windows10機)上に Pygame をインストールして使える状態になったことを確認できた。
◎ 補足。pygame.display.toggle_fullscreen() について。 :
以前書いたスクリプトでは、ウインドウ表示とフルスクリーン表示の切り替えに、pygame.display.set_mode() を使っていたのだけど。
_display - Pygameドキュメント 日本語訳
Pygame 2.0.0 以降は pygame.display.toggle_fullscreen() を呼ぶだけで、ウインドウ表示とフルスクリーン表示の切り替えができるようになっているらしいので、今回はソレを利用することにした。
_pygame.display - pygame v2.0.1.dev1 documentation
pygame.display.toggle_fullscreen() は Pygame 1.x.x の頃から存在していたのだけど、X11(Linuxのデスクトップ画面)でしか使えなかったそうで…。Pygame 2.0.0 からは Windows や Mac 上でも正常動作するようになったので、コレを使わない理由は無いよね、ということになっているらしい。
_Update display.toggle_fullscreen() docs for pygame 2 - Issue #1990 - pygame/pygame - GitHub
_display - Pygameドキュメント 日本語訳
Pygame 2.0.0 以降は pygame.display.toggle_fullscreen() を呼ぶだけで、ウインドウ表示とフルスクリーン表示の切り替えができるようになっているらしいので、今回はソレを利用することにした。
_pygame.display - pygame v2.0.1.dev1 documentation
pygame.display.toggle_fullscreen() は Pygame 1.x.x の頃から存在していたのだけど、X11(Linuxのデスクトップ画面)でしか使えなかったそうで…。Pygame 2.0.0 からは Windows や Mac 上でも正常動作するようになったので、コレを使わない理由は無いよね、ということになっているらしい。
_Update display.toggle_fullscreen() docs for pygame 2 - Issue #1990 - pygame/pygame - GitHub
[ ツッコむ ]
#3 [nitijyou] 夜に地震
23:08頃、大きな地震。かなり長い間、激しく揺れた。自分が居る福島県須賀川市は震度6弱だったらしい。今度こそ家が倒壊するのではと不安になるほどの揺れだった。
東日本大震災の時に部屋の中がめちゃくちゃになったので、以後それなりに地震対策をしていたつもりだったけど、全然足りてなかった…。PCデスクの上に置いてあった、光学メディア類のケースが床に落ちて、DVDケースやBDケースが割れてしまった。また、もうすっかり油断していて、ダンボール箱等も雑に積み重ねていたものだから、半数近くがひっくり返って、中に入ってたPCパーツ類も散乱。
ただ、本棚は壁に固定していたので、今回は倒れずに済んだ。箪笥(?)の類も、下のほうに重いモノを入れるように心掛けていたので、コレも倒れずに済んだ。
録画用PCは横倒しに。メインPCはPCデスクから落ちそうなところで留まってくれた。液晶ディスプレイを地震対策用のアレコレで固定してたので、PCデスクの柱と液晶ディスプレイに挟まれて若干移動距離が減らせたのかもしれない。
壁に立てかけてあったMIDIキーボードが倒れて、壁のコンセントのあたりを直撃して、コンセントが抜けそうになっていた…。
気象庁の会見によると、これからも同程度の余震があり得るとの話で。対策しておかないと…。
東日本大震災の時に部屋の中がめちゃくちゃになったので、以後それなりに地震対策をしていたつもりだったけど、全然足りてなかった…。PCデスクの上に置いてあった、光学メディア類のケースが床に落ちて、DVDケースやBDケースが割れてしまった。また、もうすっかり油断していて、ダンボール箱等も雑に積み重ねていたものだから、半数近くがひっくり返って、中に入ってたPCパーツ類も散乱。
ただ、本棚は壁に固定していたので、今回は倒れずに済んだ。箪笥(?)の類も、下のほうに重いモノを入れるように心掛けていたので、コレも倒れずに済んだ。
録画用PCは横倒しに。メインPCはPCデスクから落ちそうなところで留まってくれた。液晶ディスプレイを地震対策用のアレコレで固定してたので、PCデスクの柱と液晶ディスプレイに挟まれて若干移動距離が減らせたのかもしれない。
壁に立てかけてあったMIDIキーボードが倒れて、壁のコンセントのあたりを直撃して、コンセントが抜けそうになっていた…。
気象庁の会見によると、これからも同程度の余震があり得るとの話で。対策しておかないと…。
[ ツッコむ ]
2021/02/14(日) [n年前の日記]
#1 [raspberrypi] 手持ちの Raspberry Pi Zero Wをメンテナンス
手持ちの Raspberry Pi Zero W を久々に起動。少しメンテナンス。OS は Raspbian buster。
最近は Raspbian じゃなくて Raspberry Pi OS に名前が変わったんだっけか…。
_Raspberry Pi OS - Wikipedia
sudo apt update をしたら200個ほどパッケージが更新されていたようで、sudo apt upgrade で3〜4時間ほどかけて最新状態になった。
$ lsb_release -a No LSB modules are available. Distributor ID: Raspbian Description: Raspbian GNU/Linux 10 (buster) Release: 10 Codename: buster
最近は Raspbian じゃなくて Raspberry Pi OS に名前が変わったんだっけか…。
_Raspberry Pi OS - Wikipedia
sudo apt update をしたら200個ほどパッケージが更新されていたようで、sudo apt upgrade で3〜4時間ほどかけて最新状態になった。
◎ Bluetoothリモコン用スクリプトを無効にした。 :
以前、Raspberry Pi Zero W を使って、Bluetoothリモコンからの信号を受け取る実験をしていたのだけど。
_BluetoothリモコンをRaspberry Pi Zero Wで認識させてみた
_Raspberry Pi Zero Wで自動実行
少しでも余計な処理を省いて動作を軽くしたいので、OS起動時に cron で立ち上げていた関連スクリプトを無効化した。
プロセスが動いてることを確認。
crontab -e で編集。行頭に # を打ってコメントアウト。
OS再起動。
プロセスが無くなっていることを確認。
スクリプトの自動起動を無効にできた。
_BluetoothリモコンをRaspberry Pi Zero Wで認識させてみた
_Raspberry Pi Zero Wで自動実行
少しでも余計な処理を省いて動作を軽くしたいので、OS起動時に cron で立ち上げていた関連スクリプトを無効化した。
$ crontab -l ... @reboot /usr/local/bin/bluebutton -d="Shutter3" -c /home/piuser/.config/bluebutton
プロセスが動いてることを確認。
$ ps aux | grep bluebutton piuser 343 0.0 0.2 1924 1144 ? Ss 21:22 0:00 /bin/sh -c /usr/local/bin/bluebutton -d="Shutter3" -c /home/piuser/.config/bluebutton piuser 348 1.8 2.9 24480 12828 ? Sl 21:22 0:13 /usr/bin/ruby2.5 /usr/local/bin/bluebutton -d=Shutter3 -c /home/piuser/.config/bluebutton piuser 1143 0.0 0.4 4032 2116 pts/0 S+ 21:34 0:00 grep --color=auto bluebutton既にスクリプトが動いてることが分かる。
crontab -e で編集。行頭に # を打ってコメントアウト。
$ crontab -e ... # @reboot /usr/local/bin/bluebutton -d="Shutter3" -c /home/piuser/.config/bluebutton
OS再起動。
$ sudo reboot
プロセスが無くなっていることを確認。
$ ps aux | grep bluebutton piuser 962 0.0 0.4 3900 2092 pts/0 S+ 21:40 0:00 grep --color=auto bluebutton
スクリプトの自動起動を無効にできた。
◎ lighttpd の自動起動を無効化。 :
Raspberry Pi Zero W + Raspbian buster 上で自動起動していた lighttpd を自動起動しないようにした。
状態を確認。
アクティブかどうかを確認。
サービスを停止。
サービスの自動起動を無効化。
サービスの自動起動設定を確認。
sudo reboot でOSを再起動して、設定が反映されているか、lighttpd が動いていない状態になったか確認。
参考ページ。
_systemdによる自動起動 | そう備忘録
状態を確認。
$ sudo systemctl status lighttpd
● lighttpd.service - Lighttpd Daemon
Loaded: loaded (/lib/systemd/system/lighttpd.service; enabled; vendor preset: enabled)
Active: active (running) since Sun 2021-02-14 21:37:41 JST; 7min ago
Process: 298 ExecStartPre=/usr/sbin/lighttpd -tt -f /etc/lighttpd/lighttpd.conf (code=exited, stat
Main PID: 409 (lighttpd)
Tasks: 6 (limit: 877)
CGroup: /system.slice/lighttpd.service
├─409 /usr/sbin/lighttpd -D -f /etc/lighttpd/lighttpd.conf
├─484 /usr/bin/php-cgi
├─493 /usr/bin/php-cgi
├─494 /usr/bin/php-cgi
├─495 /usr/bin/php-cgi
└─496 /usr/bin/php-cgi
2月 14 21:37:27 raspi0w systemd[1]: Starting Lighttpd Daemon...
2月 14 21:37:40 raspi0w lighttpd[298]: 2021-02-14 21:37:28: (plugin.c.190) Cannot load plugin mod_c
2月 14 21:37:40 raspi0w lighttpd[298]: 2021-02-14 21:37:28: (plugin.c.190) Cannot load plugin mod_f
2月 14 21:37:41 raspi0w systemd[1]: Started Lighttpd Daemon.
2月 14 21:37:49 raspi0w lighttpd[409]: 2021-02-14 21:37:42: (plugin.c.190) Cannot load plugin mod_c
2月 14 21:37:49 raspi0w lighttpd[409]: 2021-02-14 21:37:42: (plugin.c.190) Cannot load plugin mod_f
アクティブかどうかを確認。
$ sudo systemctl is-active lighttpd active
サービスを停止。
$ sudo systemctl stop lighttpd $ sudo systemctl is-active lighttpd inactive
サービスの自動起動を無効化。
$ sudo systemctl disable lighttpd Synchronizing state of lighttpd.service with SysV service script with /lib/systemd/systemd-sysv-install. Executing: /lib/systemd/systemd-sysv-install disable lighttpd Removed /etc/systemd/system/multi-user.target.wants/lighttpd.service.
サービスの自動起動設定を確認。
$ sudo systemctl is-enabled lighttpd disabled
sudo reboot でOSを再起動して、設定が反映されているか、lighttpd が動いていない状態になったか確認。
$ sudo systemctl is-active lighttpd inactive
参考ページ。
_systemdによる自動起動 | そう備忘録
[ ツッコむ ]
#2 [zatta] ダイソーで買ってきたタッチライトを設置
数日前にダイソーで、COBタッチライトを購入していたのでメモ。色はホワイト。昼白色。単4x3本。株式会社グリーンオーナメント製。No.31139、と書いてある。裏側の電池の蓋はネジ止め式。壁にぶら下げるための穴もある。おそらく以下の製品かなと…。
_100均のCOBタッチライト[ホワイト・オレンジ]のレビュー【2020版】
電池を入れて使えるようにしておいた。これでもし停電になっても、多少は役立つはず…。
スイッチを押すたびに、強 → 弱 → 消灯に切り替わるけれど、強は直視できないほどの明るさ。視界に入らない感じで設置できればイイ感じかもしれず。
_100均のCOBタッチライト[ホワイト・オレンジ]のレビュー【2020版】
電池を入れて使えるようにしておいた。これでもし停電になっても、多少は役立つはず…。
スイッチを押すたびに、強 → 弱 → 消灯に切り替わるけれど、強は直視できないほどの明るさ。視界に入らない感じで設置できればイイ感じかもしれず。
[ ツッコむ ]
#3 [nitijyou] 犬が逃げた
ここ最近、夜は家の門を閉めて、門の下の隙間を塞ぐ板を置いて、庭に犬を放していたのだけど。夜中の2時頃、門のあたりで、犬がクンクンと鳴く声と、門の下に置いていた板がカタカタする音が聞こえてきて。まさか、と思って見に行ったら、庭に居るはず犬の姿が見当たらず。野郎、逃げやがったな…。
おそらく、昨晩の大きな地震で、板の位置がずれてしまったのだろう…。更に、揺れで恐怖を感じて、寝床から出て庭をウロウロしてたら、「おや、ここから出られるぞ」的に隙間を見つけてしまったのだろう…。
朝になっても夕方になっても帰ってこなくて。親父さんは、車で乙字ヶ滝や未来博跡地のあたりまで探しに行ったけど見つからず。自分も、電動自転車で、17:05-18:32ほど普段の散歩コースの3ルート分を走ってみたけど見つからず。もしや国道4号線を渡ろうとして轢かれて毛皮状態になっているのではとあちこち走って凝視してみたけれど、それらしいものは見えず。
しかし、自分が探している間に、お袋さんが家の裏のあたりで犬を見つけてくれた。名前を呼んだらダッシュで走ってきたとか。良かった…。見つかって良かった…。近所をウロウロしてたらしいのは助かった…。とりあえず今晩は、鎖で繋いでおくことにする…。
おそらく、昨晩の大きな地震で、板の位置がずれてしまったのだろう…。更に、揺れで恐怖を感じて、寝床から出て庭をウロウロしてたら、「おや、ここから出られるぞ」的に隙間を見つけてしまったのだろう…。
朝になっても夕方になっても帰ってこなくて。親父さんは、車で乙字ヶ滝や未来博跡地のあたりまで探しに行ったけど見つからず。自分も、電動自転車で、17:05-18:32ほど普段の散歩コースの3ルート分を走ってみたけど見つからず。もしや国道4号線を渡ろうとして轢かれて毛皮状態になっているのではとあちこち走って凝視してみたけれど、それらしいものは見えず。
しかし、自分が探している間に、お袋さんが家の裏のあたりで犬を見つけてくれた。名前を呼んだらダッシュで走ってきたとか。良かった…。見つかって良かった…。近所をウロウロしてたらしいのは助かった…。とりあえず今晩は、鎖で繋いでおくことにする…。
[ ツッコむ ]
2021/02/15(月) [n年前の日記]
#1 [digital] HDDレコーダの調子が悪い
HDDレコーダ 東芝 RD-BZ710 の調子が悪い。見るナビボタンを押して録画ファイルの一覧を表示しようとしても十数秒待たされる。一昨日、震度6弱の地震が発生した時に、通電・録画中だったから、HDDが壊れかけてしまったのでは…。一応、各ファイルの再生はできるようだけど…。たしか「22/7検算中」を録画中に地震が来たはずなので、該当ファイルを削除してみたけれど変化は無く。
HDDレコーダって、HDDのエラーチェックを任意のタイミングで行うコマンド等が無いから、こういう時に不便だなと。
HDDレコーダって、HDDのエラーチェックを任意のタイミングで行うコマンド等が無いから、こういう時に不便だなと。
[ ツッコむ ]
#2 [raspberrypi] Raspberry Pi Zero W をメンテナンス中その2
_昨日の作業
の続き。
◎ Bluetoothリモコンとのペアリングを解除した。 :
_2020/08/25の日記
を参考にしつつ、bluetoothctl を起動して、以下を打ち込んでペアリングを解除した。
以下は作業時の表示結果。
$ bluetoothctl disconnect FF:FF:3F:FD:D8:F0 remove FF:FF:3F:FD:D8:F0 quit
以下は作業時の表示結果。
以下は作業時の表示結果。
$ bluetoothctl
Agent registered
[AB Shutter3 ]# power on
Changing power on succeeded
[AB Shutter3 ]# scan on
Discovery started
[CHG] Controller B8:27:EB:93:58:00 Discovering: yes
[AB Shutter3 ]# info
Device FF:FF:3F:FD:D8:F0 (public)
Name: AB Shutter3
Alias: AB Shutter3
Paired: yes
Trusted: yes
Blocked: no
Connected: yes
LegacyPairing: no
UUID: Generic Access Profile (00001800-0000-1000-8000-00805f9b34fb)
UUID: Generic Attribute Profile (00001801-0000-1000-8000-00805f9b34fb)
UUID: Device Information (0000180a-0000-1000-8000-00805f9b34fb)
UUID: Battery Service (0000180f-0000-1000-8000-00805f9b34fb)
UUID: Human Interface Device (00001812-0000-1000-8000-00805f9b34fb)
Modalias: usb:v248Ap8266d0001
[AB Shutter3 ]# disconnect FF:FF:3F:FD:D8:F0
Attempting to disconnect from FF:FF:3F:FD:D8:F0
[CHG] Device FF:FF:3F:FD:D8:F0 ServicesResolved: no
Successful disconnected
[CHG] Device FF:FF:3F:FD:D8:F0 Connected: no
[CHG] Device FF:FF:3F:FD:D8:F0 RSSI: -64
[CHG] Device FF:FF:3F:FD:D8:F0 Appearance: 0x03c1
[CHG] Device FF:FF:3F:FD:D8:F0 Icon: input-keyboard
[CHG] Device FF:FF:3F:FD:D8:F0 Connected: yes
[CHG] Device FF:FF:3F:FD:D8:F0 Icon is nil
[CHG] Device FF:FF:3F:FD:D8:F0 Appearance is nil
[CHG] Device FF:FF:3F:FD:D8:F0 ServicesResolved: yes
[AB Shutter3 ]# remove FF:FF:3F:FD:D8:F0
[CHG] Device FF:FF:3F:FD:D8:F0 ServicesResolved: no
Device has been removed
[CHG] Device FF:FF:3F:FD:D8:F0 Connected: no
[DEL] Descriptor
/org/bluez/hci0/dev_FF_FF_3F_FD_D8_F0/service0001/char0002/desc0004
00002902-0000-1000-8000-00805f9b34fb
Client Characteristic Configuration
[DEL] Characteristic
/org/bluez/hci0/dev_FF_FF_3F_FD_D8_F0/service0001/char0002
00002a05-0000-1000-8000-00805f9b34fb
Service Changed
[DEL] Primary Service
/org/bluez/hci0/dev_FF_FF_3F_FD_D8_F0/service0001
00001801-0000-1000-8000-00805f9b34fb
Generic Attribute Profile
[DEL] Characteristic
/org/bluez/hci0/dev_FF_FF_3F_FD_D8_F0/service000c/char000d
00002a50-0000-1000-8000-00805f9b34fb
PnP ID
[DEL] Primary Service
/org/bluez/hci0/dev_FF_FF_3F_FD_D8_F0/service000c
0000180a-0000-1000-8000-00805f9b34fb
Device Information
[DEL] Device FF:FF:3F:FD:D8:F0 AB Shutter3
[NEW] Device FF:FF:3F:FD:D8:F0 AB Shutter3
[CHG] Device FF:FF:3F:FD:D8:F0 RSSI: -52
[bluetooth]# quit
◎ Bluetoothスピーカのペアリングを解除した。 :
_2020/09/22の日記
を参考にしつつ、Bluetoothスピーカとのペアリングを解除。
$ sudo bluetoothctl disconnect 41:42:9E:54:68:72 remove 41:42:9E:54:68:72 quit
◎ Windows10機にWinSCPをインストール。 :
メインPC(Windows10機)から Raspberry Pi Zero W にファイルを転送するために、WinSCP をインストール。WinSCP-5.17.10-Setup.exe をDLして実行。
接続は SFTP と SCP があるけれど、ひとまず SFTP にしてみた。SCP は軽いけど機能は少なく、SFTP は機能が多いけどSCPほど軽くない、という話を見かけた。
接続は SFTP と SCP があるけれど、ひとまず SFTP にしてみた。SCP は軽いけど機能は少なく、SFTP は機能が多いけどSCPほど軽くない、という話を見かけた。
◎ HDMI接続で音が出ない。 :
Bluetoothスピーカを使わなくなったので、HDMI接続された液晶ディスプレイ(MITSUBISHI MDT243WG-SB、スピーカ付き)から音を出そうとしたのだけど、これが鳴ってくれなくて。
_Raspberry Pi3でサウンドを再生
_Raspberry Pi3のオーディオノイズが気になるならUSBオーディオを追加すべきかも
USBスピーカを繋いだらどうなるだろうと試してみた。
_Raspberry Pi Zero WにUSBスピーカを繋いでみた
aplay -D plughw:1,0 hoge.wav と打ったらUSBスピーカからフツーに音が鳴った。HDMI接続は音が出ないけど、USBスピーカからは出る…。うーん。
液晶ディスプレイが壊れているのではと、Ubuntu Linux 18.04 LTS をインストールしてある別PCに、同じHDMIケーブルで繋いでみたら、そちらではちゃんと音が鳴る。となると、液晶ディスプレイは壊れてない…。
Raspberry Pi Zero W が壊れているのか、それとも設定がおかしいだけなのか。
そもそも、デスクトップのパネル上に音量アイコンが表示されてない点も気になる。右クリックしてパネルの設定を開いて、音量コントロールを追加したけど、そのアイコンを右クリックしてもデバイスの選択メニューが出てこない。以前は色々選択できたはずなのに…。
- /boot/config.txt を開いて、hdmi_drive=2 や dtparam=audio=on がコメントアウトされてないか確認したり。
- aplay -l や aplay -L を打って hdmi云々が表示されるか確認したり。
- aplay -D plughw:0,0 hoge.wav と打ってみたり。
_Raspberry Pi3でサウンドを再生
_Raspberry Pi3のオーディオノイズが気になるならUSBオーディオを追加すべきかも
USBスピーカを繋いだらどうなるだろうと試してみた。
_Raspberry Pi Zero WにUSBスピーカを繋いでみた
aplay -D plughw:1,0 hoge.wav と打ったらUSBスピーカからフツーに音が鳴った。HDMI接続は音が出ないけど、USBスピーカからは出る…。うーん。
液晶ディスプレイが壊れているのではと、Ubuntu Linux 18.04 LTS をインストールしてある別PCに、同じHDMIケーブルで繋いでみたら、そちらではちゃんと音が鳴る。となると、液晶ディスプレイは壊れてない…。
Raspberry Pi Zero W が壊れているのか、それとも設定がおかしいだけなのか。
そもそも、デスクトップのパネル上に音量アイコンが表示されてない点も気になる。右クリックしてパネルの設定を開いて、音量コントロールを追加したけど、そのアイコンを右クリックしてもデバイスの選択メニューが出てこない。以前は色々選択できたはずなのに…。
[ ツッコむ ]
2021/02/16(火) [n年前の日記]
#1 [raspberrypi] Raspberry Pi Zero WのOSを再インストールした
Raspberry Pi Zero W + Raspbian buster 上で、HDMI接続した液晶ディスプレイから音が鳴らせなくてハマった。解決策が見つからず、面倒臭くなってOSを ―― Raspberry Pi OS buster を再インストールすることにした。作業の母艦(?)PCは、Windows10 x64 20H2。
まずは microSDカードをフォーマットしないといけない。今まで使ってた16GBのMicroSDカードを Raspberry Pi Zero W から抜き取って、microSDカードリーダーに挿入。リーダーは、おそらく BUFFALO BSCRMSDCBK、だった気がする。
_BSCRMSDCBK : カードリーダー/ライター | バッファロー
Windows上に、SDメモリーカードフォーマッター 5.0.1 をインストール。これを使ってmicroSDカードをフォーマット。
_SDメモリーカードフォーマッター | SD Association
Raspberry Pi OS を microSDカードに書き込む。昔は、microSDカードに NOOBS をコピーしてOSインストール作業を進めたり、OSのイメージファイルを Windows機 + Win32 Disk Image 等でmicroSDカードに書き込んでインストールしていた記憶があるけれど。昨今は Raspberry Pi Imager なるツールを使って、使いたいOSをどれか一つ選んでmicroSDカードに書き込む、という手段が提供されているっぽい。
Raspberry Pi の公式サイトから、imager_1.5.exe をDLしてインストール。
_Raspberry Pi OS - Raspberry Pi
スタートメニュー → Raspberry Pi Imager を起動。OS種類と、書き込み先のSDカードを選択して Writeボタンをクリック。今回、OS種類は Raspberry Pi OS の FULL版を選んだ。microSDカードは容量16GB。
書き込みが終わった microSDカードを Raspberry Pi Zero W に差して電源投入。領域がmicroSDカードの容量一杯に自動調整された後、言語設定やパスワード入力、Wi-Fi接続パスワード入力、パッケージ更新等を尋ねられる。
パッケージ更新を選択したら、そこから数時間待たされる羽目になった…。でもまあ、とりあえず、使えるようにはなった。
ユーザを追加したり、SSH や VNC を有効にしたり、等々をしたけれど、ユーザ名 pi のままデスクトップ環境として使う分にはそのあたりの設定作業は要らないように思うので今回は省略。
まずは microSDカードをフォーマットしないといけない。今まで使ってた16GBのMicroSDカードを Raspberry Pi Zero W から抜き取って、microSDカードリーダーに挿入。リーダーは、おそらく BUFFALO BSCRMSDCBK、だった気がする。
_BSCRMSDCBK : カードリーダー/ライター | バッファロー
Windows上に、SDメモリーカードフォーマッター 5.0.1 をインストール。これを使ってmicroSDカードをフォーマット。
_SDメモリーカードフォーマッター | SD Association
Raspberry Pi OS を microSDカードに書き込む。昔は、microSDカードに NOOBS をコピーしてOSインストール作業を進めたり、OSのイメージファイルを Windows機 + Win32 Disk Image 等でmicroSDカードに書き込んでインストールしていた記憶があるけれど。昨今は Raspberry Pi Imager なるツールを使って、使いたいOSをどれか一つ選んでmicroSDカードに書き込む、という手段が提供されているっぽい。
Raspberry Pi の公式サイトから、imager_1.5.exe をDLしてインストール。
_Raspberry Pi OS - Raspberry Pi
スタートメニュー → Raspberry Pi Imager を起動。OS種類と、書き込み先のSDカードを選択して Writeボタンをクリック。今回、OS種類は Raspberry Pi OS の FULL版を選んだ。microSDカードは容量16GB。
書き込みが終わった microSDカードを Raspberry Pi Zero W に差して電源投入。領域がmicroSDカードの容量一杯に自動調整された後、言語設定やパスワード入力、Wi-Fi接続パスワード入力、パッケージ更新等を尋ねられる。
パッケージ更新を選択したら、そこから数時間待たされる羽目になった…。でもまあ、とりあえず、使えるようにはなった。
ユーザを追加したり、SSH や VNC を有効にしたり、等々をしたけれど、ユーザ名 pi のままデスクトップ環境として使う分にはそのあたりの設定作業は要らないように思うので今回は省略。
◎ HDMI接続で音が鳴った。 :
さておき、/boot/config.txt 内で hdmi_drive=2 を有効にして、HDMI接続した液晶ディスプレイから音が鳴ることは確認できた。Raspberry Pi Zero W がハードウェア的に壊れているわけではなかった。以前のOSで、何か変な設定を自分がしてしまっただけっぽいなと…。
ちなみに、デスクトップ画面のパネルに表示されている音量アイコンは、「Volume Control (PulseAudio)」だった。 *1 自分は「音量コントロール」を追加しちゃったから、それまでとは違う状態になってしまったのだな…。
ちなみに、デスクトップ画面のパネルに表示されている音量アイコンは、「Volume Control (PulseAudio)」だった。 *1 自分は「音量コントロール」を追加しちゃったから、それまでとは違う状態になってしまったのだな…。
*1: もしかすると、lxplug-volumepulse パッケージだろうか。
[ ツッコむ ]
#2 [raspberrypi][pygame] Raspberry Pi Zero W + buster で Pygame 2.0.1 を使ってみた
SDL2 を利用するようになったらしい Pygame 2.0.x を使えば、Raspberry Pi Zero W 上でも今までと比べて動作速度が変わったりしないかなと気になったので、Pygame 2.0.1 を試しにインストールして様子を見てみた。
まず、今現在、raspberry Pi OS buster 上で、Python や Pygame は以下のバージョンが入ってるっぽい。
おそらく、Pygame については以下のDebian向けパッケージでインストールされているのかなと。
_Debian -- buster の python-pygame パッケージに関する詳細
_Debian -- buster の python3-pygame パッケージに関する詳細
手元の Raspberry Pi Zero W の状態についてメモ。
まず、今現在、raspberry Pi OS buster 上で、Python や Pygame は以下のバージョンが入ってるっぽい。
- python 2.7 + pygame 1.9.4.post1
- python 3.7.3 + pygame 1.9.4.post1
おそらく、Pygame については以下のDebian向けパッケージでインストールされているのかなと。
_Debian -- buster の python-pygame パッケージに関する詳細
_Debian -- buster の python3-pygame パッケージに関する詳細
手元の Raspberry Pi Zero W の状態についてメモ。
- OS : Raspberry Pi OS buster
- OpenGL がソフトウェア処理で提供されている状態。(GL Driver : Legacy)
- デスクトップの解像度は 1280 x 720。
- GPUのメモリは 64MB を指定。
◎ Pygame 2.0.1をインストール。 :
Pygame 2.0.1 をインストールしてみる。
注意点。
加えて、Pygame 2.0.1 を動かすためには以下も必要になるっぽいのでインストール。
_Debian -- buster の libsdl2-image-dev パッケージに関する詳細
_Debian -- buster の libsdl2-ttf-dev パッケージに関する詳細
pip3 install -U pygame「-U」は「アップグレードせよ」という指定。これで、Pygame 2.0.1 がインストールされた。
注意点。
- sudo をつけて実行していないので、この Pygame 2.0.1 はユーザのホームディレクトリ以下にインストールされ、そのユーザだけが Pygame 2.0.1 を使える状態になる。
- システム側(?)には相変わらず Pygame 1.9.4.post1 が入ってるので、他のユーザ名でログインして Pygame を使うと 1.9.4.post1 が使われる。
- pip2 ではなく pip3 でインストールしているので、python3 利用時しか Pygame 2.0.1 は使えない。python2 を使うと Pygame 1.9.4.post1 が使われる。
加えて、Pygame 2.0.1 を動かすためには以下も必要になるっぽいのでインストール。
sudo apt install libsdl2-image-dev libsdl2-ttf-devlibsdl2-image* は png画像の読み込みで必要になる。また、libsdl2-ttf* はフォントファイルの読み込みで必要になる。
_Debian -- buster の libsdl2-image-dev パッケージに関する詳細
_Debian -- buster の libsdl2-ttf-dev パッケージに関する詳細
◎ Pygame 2.0.1 のアンインストール手順。 :
ちなみに、Pygame 2.0.1 のアンインストールは以下。
pip3 uninstall pygameユーザのホームディレクトリ以下の Pygame 2.0.1 が削除されて、システム側の Pygame 1.9.4.post1 が利用できるようになる。
◎ スクリプトを動かしてみる。 :
とりあえず、先日HDDから発掘して少し修正したスクリプトを使って、どの程度の速度で動くのか確認してみる。
_PygameをWindows10上でインストール
再度メモするけど、処理内容は以下。
実行は以下。
以下は、Python 2.7 + Pygame 1.9.4.post1 (SDL 1.2.15。Driver種別は X11) で動かした際の結果。7-8FPSが出てる。
一応、スマホで液晶ディスプレイを撮影したソレも載せとく。
そして、以下は、Python 3.7.3 + Pygame 2.0.1 (SDL 2.0.9。Driver種別は X11) で動かした際の結果。1FPS出たり出なかったり。Pygame 1.9.x より遅いという、個人的には予想外の結果になってしまった。
コレも一応、スマホで液晶ディスプレイを撮影したソレも載せとく。
フルスクリーン表示も試してみたけど…。
ちなみに、Raspberry Pi OS の /boot/config.txt を弄って、OpenGL を有効化した状態でも試してみたけど、Pygame 1.9.4.post1、Pygame 2.0.1、どちらもかえって数FPSほど遅くなった。もしかすると pygame.OPENGL を指定して動かすと結果は違ってきたのだろうか…。
何にせよ、Pygame を 1.9.x から 2.0.1 にしただけで動作速度が目に見えて改善するのではと期待してしまったけどそういうわけではないっぽいなと…。
動かしているハードウェアによっては効果が期待できないとか、スクリプトの手直しが必要とか、Pygame 2.0.1 の実力を発揮させるには注意点が色々ありそうな気配。
_PygameをWindows10上でインストール
再度メモするけど、処理内容は以下。
- ウインドウサイズ : 640 x 480
- 64 x 64 ドットのスプライトを160枚描画。
- BGを2枚描画。
- oggを常時再生。
実行は以下。
# Python 2.7 + Pygame 1.9.4.post1 で実行。 python2 pygame_fullscreen.py # Python 3.7.3 + Pygame 2.0.1 で実行。 python3 pygame_fullscreen.py
以下は、Python 2.7 + Pygame 1.9.4.post1 (SDL 1.2.15。Driver種別は X11) で動かした際の結果。7-8FPSが出てる。
一応、スマホで液晶ディスプレイを撮影したソレも載せとく。
そして、以下は、Python 3.7.3 + Pygame 2.0.1 (SDL 2.0.9。Driver種別は X11) で動かした際の結果。1FPS出たり出なかったり。Pygame 1.9.x より遅いという、個人的には予想外の結果になってしまった。
コレも一応、スマホで液晶ディスプレイを撮影したソレも載せとく。
フルスクリーン表示も試してみたけど…。
- Pygame 1.9.4.post1 では 7-8FPSが11FPS前後になって速度が改善した。
- Pygame 2.0.1 はフルスクリーン表示ができなかった。一瞬ウインドウ枠がちらついた後、元のウインドウ表示に戻ってしまった。
ちなみに、Raspberry Pi OS の /boot/config.txt を弄って、OpenGL を有効化した状態でも試してみたけど、Pygame 1.9.4.post1、Pygame 2.0.1、どちらもかえって数FPSほど遅くなった。もしかすると pygame.OPENGL を指定して動かすと結果は違ってきたのだろうか…。
何にせよ、Pygame を 1.9.x から 2.0.1 にしただけで動作速度が目に見えて改善するのではと期待してしまったけどそういうわけではないっぽいなと…。
動かしているハードウェアによっては効果が期待できないとか、スクリプトの手直しが必要とか、Pygame 2.0.1 の実力を発揮させるには注意点が色々ありそうな気配。
◎ 描画速度が遅くてもゲームは作れますよ。 :
一応念のために書いておくけど…。自分はファミコン時代の60FPSで動く2Dゲームに思い入れがあるから、60FPSで動かないと厳しいなとついついうっかり思ってしまうのだけど。しかし、ゲームを作る上で60FPSは絶対に必須というわけでもなくて。
速度が遅いなら遅いなりに、それでも楽しく遊べるゲームを考える方向でアイデアを出せばいいだけ、だよなと…。
- オセロだのパズルだの、あるいは紙芝居ゲーム等々、フレームレートが低くても何の問題もないゲームジャンルは山のようにあるし。
- アクションゲームの類でも、例えば固定画面で数キャラ程度が動く仕様なら、書き換えが必要なところだけ消去と再描画をする方法でフレームレートは高くできるし。
- 10FPS前後でもアクションゲームは作れるし。実際、ガラケー時代は10FPS前後でアクションゲームを作ってたし。
速度が遅いなら遅いなりに、それでも楽しく遊べるゲームを考える方向でアイデアを出せばいいだけ、だよなと…。
◎ Zero系はホントはもっとできる子。 :
これまた一応念のために書いておくけど。フツーのPC群と比べてしまうとさすがにアレだけど、それでも、Raspberry Pi Zero W のGPU(VideoCore IV (VC4))って本当はもっとできる子で…。同梱(/opt/vc/src/hello_pi/) のプログラム群をビルドしてみれば、全画面表示でもヌルヌル動いちゃったりするし。
*1
_Raspberry Pi のサンプル | Raspberry Pi
_デモプログラム − Raspberry Pi公式ドキュメントを日本語訳
あるいは、単に OpenGL を有効にするだけでも、 _glxgears が60FPSで動いちゃうし。 *2
Python + Pygame でサクッと書いてヌルヌル動いたら楽だなー、てな安易な期待を持ちながら動かしてしまったからアレな結果でソレだけど、大昔のゲーム機のようにハードをしゃぶりつくすぜ、チップを叩きまくるぜ、俺の技術力を見せつけてやるぜ、てなノリで弄っていけば結構なことができるスペックを Zero系も持ってるはずなので…。 *3
_Raspberry Pi のサンプル | Raspberry Pi
_デモプログラム − Raspberry Pi公式ドキュメントを日本語訳
あるいは、単に OpenGL を有効にするだけでも、 _glxgears が60FPSで動いちゃうし。 *2
Python + Pygame でサクッと書いてヌルヌル動いたら楽だなー、てな安易な期待を持ちながら動かしてしまったからアレな結果でソレだけど、大昔のゲーム機のようにハードをしゃぶりつくすぜ、チップを叩きまくるぜ、俺の技術力を見せつけてやるぜ、てなノリで弄っていけば結構なことができるスペックを Zero系も持ってるはずなので…。 *3
◎ 余談。Zero系で動画キャプチャは難しい。 :
前述の、スマホで撮影した動画を見て、「なんでもっと奇麗な状態でキャプチャしないんだよ」「Zero本体でキャプチャすればいいじゃん」と思う人が居るかもしれんので念のために書いておくけれど。Zero系で、自身のデスクトップ画面の動画キャプチャは厳しいのですよ。
何せ、ちょっと処理を走らせただけでCPU負荷がすぐ100%になるのに、そこに加えて動画キャプチャ処理も Zero本体にさせたら、そりゃもう結果は火を見るより明らかで。
更に、GPU の VC4 の出力結果は X11 の画面とは別レイヤーに表示される(らしい)ので、もし GPU の本気を見せるプログラムを動かした場合、X11の画面をキャプチャすることを前提にして作られてる動画キャプチャソフトでは VC4 の出力結果をキャプチャできない可能性もあって。
_raspi2png を使って Raspberry Pi のスクリーンショットを撮影する - Qiita
そんなわけで、フツーのPCっぽくデスクトップの動画キャプチャをするのは厳しくて、液晶ディスプレイの画面を別のカメラで撮影するぐらいしか手がないよなと…。HDMIキャプチャユニットでもあれば話は違ってくるのかもしれんけど。 *4
ちなみに、静止画だけならPrintScreenキーを叩くだけで、scrot というキャプチャプログラムが呼ばれて、ユーザのホームディレクトリにスクリーンショットが保存される模様。
何せ、ちょっと処理を走らせただけでCPU負荷がすぐ100%になるのに、そこに加えて動画キャプチャ処理も Zero本体にさせたら、そりゃもう結果は火を見るより明らかで。
更に、GPU の VC4 の出力結果は X11 の画面とは別レイヤーに表示される(らしい)ので、もし GPU の本気を見せるプログラムを動かした場合、X11の画面をキャプチャすることを前提にして作られてる動画キャプチャソフトでは VC4 の出力結果をキャプチャできない可能性もあって。
_raspi2png を使って Raspberry Pi のスクリーンショットを撮影する - Qiita
そんなわけで、フツーのPCっぽくデスクトップの動画キャプチャをするのは厳しくて、液晶ディスプレイの画面を別のカメラで撮影するぐらいしか手がないよなと…。HDMIキャプチャユニットでもあれば話は違ってくるのかもしれんけど。 *4
ちなみに、静止画だけならPrintScreenキーを叩くだけで、scrot というキャプチャプログラムが呼ばれて、ユーザのホームディレクトリにスクリーンショットが保存される模様。
*1: Raspberry Pi Zero W + Raspberry Pi OS buster にも /opt/vc/src/hello_pi/ が入ってたし、試したらビルドもできたし、動かしたらヌルヌル動いた。ただ、Video関係のデモを動かすにはGPUのメモリが足りてないっぽい。デフォルト設定を変えればなんとかなるのだろうか。
*2: いやまあ、「glxgears はベンチマークじゃねえぞ!」と再三言われてはいるけれど…。
*3: もっとも、本来 Zero系は、Lチカしたり、モータを制御したり、そういう用途を念頭に置いているのだろうし…。フツーのPCっぽく使いたいなら Pi3 や Pi4 を選ぶべきだろうし…。「Zero系に過度な期待をするほうがおかしい」と言われたとしても「その通りですね」と返すしかなさそうな。
*4: 今時は1,000円ぐらいのHDMIキャプチャユニットもあるらしいので、ちょっと気になっていたりもして。ただ、自分の場合、利用できたら嬉しい場面がほとんど無いので、購入するところまでは…。
*2: いやまあ、「glxgears はベンチマークじゃねえぞ!」と再三言われてはいるけれど…。
*3: もっとも、本来 Zero系は、Lチカしたり、モータを制御したり、そういう用途を念頭に置いているのだろうし…。フツーのPCっぽく使いたいなら Pi3 や Pi4 を選ぶべきだろうし…。「Zero系に過度な期待をするほうがおかしい」と言われたとしても「その通りですね」と返すしかなさそうな。
*4: 今時は1,000円ぐらいのHDMIキャプチャユニットもあるらしいので、ちょっと気になっていたりもして。ただ、自分の場合、利用できたら嬉しい場面がほとんど無いので、購入するところまでは…。
[ ツッコむ ]
2021/02/17(水) [n年前の日記]
#1 [debian][raspberrypi] Raspberry Pi Desktop を VMware Player上でインストールしてみた
Raspberry Pi Desktop buster を Windows10 + VMware Player上でインストールしてみた。環境は以下。
Raspberry Pi Desktop は、フツーのPCや、Intel製PCを積んでるMacにインストールできるLinux系のOS。Debian Linux をベースにして作られているディストリビューション。Raspberry Pi のデスクトップ画面とほぼ同じ見た目にカスタマイズしてあるので、Raspberry Pi を触っていた人なら似た感覚で利用できるらしい。
呼び名がちょっと紛らわしいのだけど…。
- Windows10 x64 20H2
- + VMware Workstation 16 Player 16.1.0 build-17198959
- + Raspberry Pi Desktop buster
Raspberry Pi Desktop は、フツーのPCや、Intel製PCを積んでるMacにインストールできるLinux系のOS。Debian Linux をベースにして作られているディストリビューション。Raspberry Pi のデスクトップ画面とほぼ同じ見た目にカスタマイズしてあるので、Raspberry Pi を触っていた人なら似た感覚で利用できるらしい。
呼び名がちょっと紛らわしいのだけど…。
- Raspberry Pi OS : Raspberry Pi にインストールするOS。
- Raspberry Pi Desktop : PCやMacにインストールするOS。
◎ インストールの流れ。 :
公式サイトからISOを入手。
_Raspberry Pi Desktop for PC and Mac - Raspberry Pi
上記ページから 2021-01-11-raspios-buster-i386.iso をDL。ファイル名に i386 と書いてあるから、おそらく 32bit版だろうなと。64bit版なら x86_64 とか x64 とか入ってるだろうし…。
_CPUのアーキテクチャの違いまとめ(x86/x64/x86_64/AMD64/i386/i686とはなんなのか?) - フラミナル
_rpm のファイル名にあるi386とかi686とは
VMware Player上で「新規仮想マシンの作成」を選択。ゲストOSの種類は「Linux」「Debian 10.x」を選択。Debian buster は Debian 10.x に相当するので…。
_Debianのバージョン履歴 - Wikipedia
ISOから起動すると、HDDにインストールするか、試しに実行するかを選ぶ画面が出てくる。Graphical Install を選べば、GUIでインストール作業を進めることができる。
インストールはすんなり終わった。
_Raspberry Pi Desktop for PC and Mac - Raspberry Pi
上記ページから 2021-01-11-raspios-buster-i386.iso をDL。ファイル名に i386 と書いてあるから、おそらく 32bit版だろうなと。64bit版なら x86_64 とか x64 とか入ってるだろうし…。
_CPUのアーキテクチャの違いまとめ(x86/x64/x86_64/AMD64/i386/i686とはなんなのか?) - フラミナル
_rpm のファイル名にあるi386とかi686とは
VMware Player上で「新規仮想マシンの作成」を選択。ゲストOSの種類は「Linux」「Debian 10.x」を選択。Debian buster は Debian 10.x に相当するので…。
_Debianのバージョン履歴 - Wikipedia
ISOから起動すると、HDDにインストールするか、試しに実行するかを選ぶ画面が出てくる。Graphical Install を選べば、GUIでインストール作業を進めることができる。
インストールはすんなり終わった。
◎ 使用感。 :
メニュー等は、たしかに Raspberry Pi OS とほぼ同じ。画面解像度の変更は、「Raspberry Pi の設定」ではなくて、設定 → Screen Configuration で変更する。
VMware Player上で動かしているので、open-vm-tools-desktop をインストール。コレを入れればクリップボード共有やフォルダ共有が使えるようになる、はず。たぶん。
lsb_release -a の結果は以下。Debian buster で合ってるっぽい。
VMware Player上で動かしているので、open-vm-tools-desktop をインストール。コレを入れればクリップボード共有やフォルダ共有が使えるようになる、はず。たぶん。
sudo apt install open-vm-tools-desktop
lsb_release -a の結果は以下。Debian buster で合ってるっぽい。
$ lsb_release -a No LSB modules are available. Distributor ID: Debian Description: Debian GNU/Linux 10 (buster) Release: 10 Codename: buster
◎ もしかして64bitなのだろうか。 :
uname -m と打ったら以下の結果に。
ググると、VMware 上で Debian 64ビット を選んで、Raspberry Pi Desktop をインストールしてる事例がほとんどのようだなと…。自分もそちらを選び直してインストールしてみよう…。
$ uname -m x86_64x86_64 ということは…64bitなの? VMware で「新規仮想マシンの作成」をする際に、「Debian 10.x 64ビット」を選ぶべきだった…?
ググると、VMware 上で Debian 64ビット を選んで、Raspberry Pi Desktop をインストールしてる事例がほとんどのようだなと…。自分もそちらを選び直してインストールしてみよう…。
◎ 2021/02/18追記。 :
仮想PC上で uname -m をしても正しい結果は得られないよ、という話を見かけた。
_(今更)稼働中の Linux が 32ビット版か 64bit 版かを確認する方法 - Qiita
getconf LONG_BIT で調べるのが正しいらしい。
VMware のソレを Debian 10.x にしてインストールし直すことにした。
_(今更)稼働中の Linux が 32ビット版か 64bit 版かを確認する方法 - Qiita
getconf LONG_BIT で調べるのが正しいらしい。
$ getconf LONG_BIT 32「32」と表示された…。やっぱり 32bit版だったのか…。love2d の AppImage を動かそうとしたら x86_64版は動かなくて i686版なら動いたからおかしいと思った…。
VMware のソレを Debian 10.x にしてインストールし直すことにした。
[ ツッコむ ]
2021/02/18(木) [n年前の日記]
#1 [debian][raspberrypi][love2d][godot] Raspberry Pi Desktopを触ってる
_昨日の作業
に続けて色々試してる。環境は以下。
- Windows10 x64 20H2
- + VMware Workstation 16 Player 16.1.0 build-17198959
- + Raspberry Pi Desktop buster
◎ love2dを動かしてみる。 :
love2d は2Dゲームを作れるゲームエンジン。SDL2で描画関係を処理して、Lua言語でスクリプトを書く。動くかどうか試してみたり。
sudo apt install love でもインストールできるけど、Debian buster用のパッケージはバージョンが 11.1-2。ちょっと古い版がインストールされてしまう。
_Debian -- buster の love パッケージに関する詳細
公式サイトから AppImage をDLして使えば最新版 11.3 が利用できるらしい。ちなみに、Raspberry Pi Desktop は32bit版なので、i686版をDLする。
_LoVE - Free 2D Game Engine
今回は ~/bin/ フォルダを作って、そこに置く。
AppImage は、chmod a+x hoge.AppImage でアクセス権を設定すれば、そのまま動くらしい。
シンボリックリンクを作っておいたほうが楽かもしれない。
~/.bashrc の最後に、~/bin/ へのPATHを追加しておく。
sudo apt install love でもインストールできるけど、Debian buster用のパッケージはバージョンが 11.1-2。ちょっと古い版がインストールされてしまう。
_Debian -- buster の love パッケージに関する詳細
公式サイトから AppImage をDLして使えば最新版 11.3 が利用できるらしい。ちなみに、Raspberry Pi Desktop は32bit版なので、i686版をDLする。
_LoVE - Free 2D Game Engine
今回は ~/bin/ フォルダを作って、そこに置く。
mkdir ~/bin cd ~/bin wget https://github.com/love2d/love/releases/download/11.3/love-11.3-i686.AppImage
AppImage は、chmod a+x hoge.AppImage でアクセス権を設定すれば、そのまま動くらしい。
chmod a+x love-11.3-i686.AppImage ./love-11.3-i686.AppImageヒヨコがふらふらするデモ画面が表示された。
シンボリックリンクを作っておいたほうが楽かもしれない。
ln -s love-11.3-i686.AppImage loveこれで、love と打つだけで、love-11.3-i686.AppImage が実行される。
~/.bashrc の最後に、~/bin/ へのPATHを追加しておく。
sudo vi ~/.bashrc
export PATH=$PATH:/home/(YOURACCOUNT)/bin/
◎ Godot Engineを動かしてみる。 :
Godot Engine は無料で使える2D/3Dゲームエンジン。これも動くか試してみる。
sudo apt install godot3 でもインストールできるけど、Debian buster用パッケージはバージョンが 3.0.6-2。ちょっと古い版がインストールされてしまう。
_Debian -- buster の godot3 パッケージに関する詳細
公式サイトからzipファイルをDLすれば、現行版の 3.2.3 が使えるので、今回はそちらを選ぶ。
_Godot Engine - Download | Linux
Standard version の 32bit版をDL。
zipファイルを解凍(展開)する。Linux上では unzip コマンドが使えるらしい。
実行してみる。
ColorRectノード や Labelノードを置いて、一応 Hello World はできた。とメモ。
sudo apt install godot3 でもインストールできるけど、Debian buster用パッケージはバージョンが 3.0.6-2。ちょっと古い版がインストールされてしまう。
_Debian -- buster の godot3 パッケージに関する詳細
公式サイトからzipファイルをDLすれば、現行版の 3.2.3 が使えるので、今回はそちらを選ぶ。
_Godot Engine - Download | Linux
Standard version の 32bit版をDL。
cd ~/bin wget https://downloads.tuxfamily.org/godotengine/3.2.3/Godot_v3.2.3-stable_x11.32.zip
zipファイルを解凍(展開)する。Linux上では unzip コマンドが使えるらしい。
$ which unzip /usr/bin/unzip
unzip Godot_v3.2.3-stable_x11.32.zipGodot_v3.2.3-stable_x11.32 が得られた。既に実行権限がついている。
実行してみる。
./Godot_v3.2.3-stable_x11.32起動してくれた。編集画面が表示されるまでちょっと待たされる感じはあるけれど…。
ColorRectノード や Labelノードを置いて、一応 Hello World はできた。とメモ。
[ ツッコむ ]
#2 [anime] 「メトロポリス」を視聴
BS12で放送されていたので録画しておいた「メトロポリス」を視聴。2001年の劇場公開アニメ。手塚治虫原作。大友克洋脚本。りんたろう監督作品。もう、20年前のアニメなのか…。
初見ではなくて、たしか以前もどこかのチャンネルで放送された版を視聴した気がする。
感想としては…。作画スゲー。CGスゲー。背景美術スゲー。キャラデザスゲー。メカデザスゲー。とにかく映像がスゲー。全カットがスゲー。映像を見てるだけで驚嘆。よくまあここまでやるわ…。作ってみせたもんだわ…。いやはや、このアニメ、何度見ても、やっぱりとんでもねー。何もかもスゲー。
そして、これほどの映像を繰り出していながら、話がこれっぽっちも面白くないという…。テンポも悪い。全てが冗長。どこもかしこもダラダラダラダラ。でもまあ、そのへんは、りんたろう監督作品だから…。
前にも書いた記憶があるけれど、自分はりんたろう監督作品を花火のようなアニメだと思っていて。
花火には、ストーリーとかテンポとか、そんなものは欠片も無い。だけど、瞬間瞬間はとにかく奇麗。迫力もある。見ているだけで「うわあ、奇麗だなあ」と誰もが思う。それが花火。それでいいじゃん。そういう映像作品があってもいいじゃん。皆が皆、考えさせられる脚本だの、ドキドキハラハラさせられるテンポだの、そういうアレコレを持ってなくてもいい。いやー、奇麗だったなー、凄かったなー、てな感想だけで終わってしまうアニメが存在してもいいじゃないか。それはそれで立派に希少価値があるわけで。そんなアニメはなかなか滅多に出てこないのだから。
ということで、やはり、このアニメは最高級の花火だなと…。映像を見ているだけで「これはこれで良し」と思えてくるというか。「面白いか?」と問われたら「いや全然」と即答するけど、「とにかくスゴイよ」「一見の価値は十分にあるよ」と自信を持って言えるアニメ、なのではないかと視聴しながら改めて思いました。
手塚治虫先生は1989年にお亡くなりになっていたけど。このアニメ、手塚先生に見せたかったよなあ…。
初見ではなくて、たしか以前もどこかのチャンネルで放送された版を視聴した気がする。
感想としては…。作画スゲー。CGスゲー。背景美術スゲー。キャラデザスゲー。メカデザスゲー。とにかく映像がスゲー。全カットがスゲー。映像を見てるだけで驚嘆。よくまあここまでやるわ…。作ってみせたもんだわ…。いやはや、このアニメ、何度見ても、やっぱりとんでもねー。何もかもスゲー。
そして、これほどの映像を繰り出していながら、話がこれっぽっちも面白くないという…。テンポも悪い。全てが冗長。どこもかしこもダラダラダラダラ。でもまあ、そのへんは、りんたろう監督作品だから…。
前にも書いた記憶があるけれど、自分はりんたろう監督作品を花火のようなアニメだと思っていて。
花火には、ストーリーとかテンポとか、そんなものは欠片も無い。だけど、瞬間瞬間はとにかく奇麗。迫力もある。見ているだけで「うわあ、奇麗だなあ」と誰もが思う。それが花火。それでいいじゃん。そういう映像作品があってもいいじゃん。皆が皆、考えさせられる脚本だの、ドキドキハラハラさせられるテンポだの、そういうアレコレを持ってなくてもいい。いやー、奇麗だったなー、凄かったなー、てな感想だけで終わってしまうアニメが存在してもいいじゃないか。それはそれで立派に希少価値があるわけで。そんなアニメはなかなか滅多に出てこないのだから。
ということで、やはり、このアニメは最高級の花火だなと…。映像を見ているだけで「これはこれで良し」と思えてくるというか。「面白いか?」と問われたら「いや全然」と即答するけど、「とにかくスゴイよ」「一見の価値は十分にあるよ」と自信を持って言えるアニメ、なのではないかと視聴しながら改めて思いました。
手塚治虫先生は1989年にお亡くなりになっていたけど。このアニメ、手塚先生に見せたかったよなあ…。
[ ツッコむ ]
#3 [nitijyou] 雪が積もった
朝起きたら、かなり雪が積もってた。一面真っ白。
夕方になっても溶けてなかった。犬の散歩がちと大変。
夕方になっても溶けてなかった。犬の散歩がちと大変。
[ ツッコむ ]
2021/02/19(金) [n年前の日記]
#1 [zatta] 紐の縛り方を調べてる
犬小屋の周りがちょっと状態的に荒れてるので、紐で縛り直して修理したいなと。
そんなわけで紐の縛り方を再勉強。もやい結びと馬つなぎ結びについて何度も練習。
_【ロープワーク完全マスター講座】第7回 もやい結び|BE-PAL
_現場で一番使う「もやい結び」定番ロープワークをそろそろ覚えておこう! | CAMP HACK[キャンプハック]
_役立つロープの結び方 - ヒント・ファイル - 東急ハンズ
_【普段使いのロープワーク】動物をつなぐのに便利な「馬つなぎ結び」|BE-PAL
もやい結びはともかく、馬つなぎ結びは色々なパターンがあるようで…。とりあえず一番簡単そうな結び方を練習しているけれど、簡単ということは何かデメリットがあるはずで。外れやすいとかそういうアレなんだろうか。
そんなわけで紐の縛り方を再勉強。もやい結びと馬つなぎ結びについて何度も練習。
_【ロープワーク完全マスター講座】第7回 もやい結び|BE-PAL
_現場で一番使う「もやい結び」定番ロープワークをそろそろ覚えておこう! | CAMP HACK[キャンプハック]
_役立つロープの結び方 - ヒント・ファイル - 東急ハンズ
_【普段使いのロープワーク】動物をつなぐのに便利な「馬つなぎ結び」|BE-PAL
もやい結びはともかく、馬つなぎ結びは色々なパターンがあるようで…。とりあえず一番簡単そうな結び方を練習しているけれど、簡単ということは何かデメリットがあるはずで。外れやすいとかそういうアレなんだろうか。
[ ツッコむ ]
#2 [nitijyou] また犬が逃げた
また犬が逃げてしまった…。朝の05:00から鳴き始めてしまったので、親父さんが門に板を置いて庭に放したところ、気づいたら居なくなってたそうで。これはもう数日前の逃亡で、脱走の仕方を完全に学習してしまったとしか思えない…。
近所を探してみたところ、一応雪の上に足跡が残っていて。しかし、崖を駆け下りて畑を突っ切っていたり、谷に下って林の中に走っていたりで、とても足跡を追っていける状況ではなく。行き先からして通っているのではと思われる道を徒歩で探してみたけれど見つからず。
が、午前中に、近所で犬を飼っている方が、うろついていた犬を保護してくれたそうで。助かった…。
もう、門に板を置くソレではダメだな…。何か対策を考えないと…。
近所を探してみたところ、一応雪の上に足跡が残っていて。しかし、崖を駆け下りて畑を突っ切っていたり、谷に下って林の中に走っていたりで、とても足跡を追っていける状況ではなく。行き先からして通っているのではと思われる道を徒歩で探してみたけれど見つからず。
が、午前中に、近所で犬を飼っている方が、うろついていた犬を保護してくれたそうで。助かった…。
もう、門に板を置くソレではダメだな…。何か対策を考えないと…。
[ ツッコむ ]
#3 [anime] 「アーヤと魔女」を再視聴
HDDレコーダから消す前に再視聴。スタジオジブリ制作のCGアニメ。宮崎吾朗監督作品。たしか去年(2020年)の年末にNHK総合で放送された、ような気がするけどどうだったかな…。
初見時も思ったけれど、キャラの表情が実にいいよなと。「エクスアーム」という、登場キャラがほぼ無表情なCGアニメを目にしてしまった後だから特にそう思うのかもしれんけど、キャラの心情に合わせて、キャラの表情がちゃんとしっかり変わるというのはとても大事なことなんだなと改めて痛感。
更に、ジブリアニメの中で、最も邪悪
意地悪な表情を見せるヒロインなわけで…。そこに新規性があるようにも感じるというか。
さておき。いずれ劇場公開されるという話も目にしたけれど、どういう結果になるのだろう…。TV放送されたソレを劇場公開してもそれほど客は入らないのではと一瞬思ったけれど、考えてみたら宇宙戦艦ヤマトやガンダムの事例もあるのだよな…。もっとも、ヤマトやガンダムはブームになったから劇場公開しても商売になったところがあるのだろうけど。
初見時も思ったけれど、キャラの表情が実にいいよなと。「エクスアーム」という、登場キャラがほぼ無表情なCGアニメを目にしてしまった後だから特にそう思うのかもしれんけど、キャラの心情に合わせて、キャラの表情がちゃんとしっかり変わるというのはとても大事なことなんだなと改めて痛感。
更に、ジブリアニメの中で、最も
さておき。いずれ劇場公開されるという話も目にしたけれど、どういう結果になるのだろう…。TV放送されたソレを劇場公開してもそれほど客は入らないのではと一瞬思ったけれど、考えてみたら宇宙戦艦ヤマトやガンダムの事例もあるのだよな…。もっとも、ヤマトやガンダムはブームになったから劇場公開しても商売になったところがあるのだろうけど。
◎ 人形劇と表情。 :
思考メモ。
「アーヤと魔女」を眺めているうちに、ふとなんとなく、人形劇との関係を考え始めてしまったり。
昔のCGアニメの中には、「アニメではなくて人形劇のつもりで作ります」というスタンスを打ち出しながら作っていたCGアニメ企画がいくつかあったなと…。何せ当時のPCは、スペック面で今ほど恵まれてなくて、静止画ならともかく動画を制作するとなるとなかなか厳しい部分があり、結果的に見た目がちょっとアレな出来になってしまって…。そこで出てきたのが、「コレは人形劇なのだ」という言い訳(?)だったのだろうと邪推をしているのだけど。「コレはアニメです」と胸を張って言えるほどのものは作れてないんだけど、人形劇として眺めればそこそこイケてませんかね、どうですかね、みたいな。まあ、人形劇というジャンルに対してちょっとソレは失礼な認識じゃないですかと思わないでもないけど。
更に、ゴロー監督は、学生時代に人形劇サークルに所属していた、という話もどこかで目にしたわけで…。
そして、人形劇に登場する人形は、種類にもよるだろうけど基本的にはそれほど表情を変えられないものがほとんどだろうと想像するわけで…。
それらを踏まえると、ゴロー監督の中で、「人形劇は表情が変わらないのに見ている人達を楽しませることができる」「ならばアニメも同じだったりしないか」「アニメだって表情が変わらなくても全然通用するのではないか」という仮説が誕生してしまって、結果的にドヤ顔で「エクスアーム」を作ってしまう世界線だって十分あり得たかもしれないのだよなと。
でも、ゴロー監督はそうはならなかった。「表情は大事でしょ」と思ってくれた。ゴロー監督自身がそういう認識に至る思考をしたのか、あるいは一緒に仕事をしている近藤勝也さんあたりが口を酸っぱくして「表情は大事ですよ」と言い続けてゴロー監督も感化されたのか分からんけど、何にせよ「表情は大事」という、ピクサーやディズニーのCGアニメスタッフと同じような、フツーの認識になってくれた。
つまり、ゴロー監督は、「エクスアーム」を作ってしまう世界線から、「アーヤと魔女」を作る世界線に移動することができたのだと ―― そう捉えることもできなくもないよなと。ゴロー監督はα世界線からβ世界線への移動に成功したアニメ監督なのである。
というのは冗談なのだけど、人形劇と表情について考えていくと、娯楽コンテンツにおいて表情の表現は本当に必要なのか? という疑問も浮かんでくるよなと。
例えば、自分が子供の頃に見ていた「プリンプリン物語」。あるいは、虚淵脚本の面白さを堪能できる「Thunderbolt Fantasy 東離劍遊紀」。どちらも、人形の表情は全く変わらない。では、全然見れたものではないのかというと、そういうわけでもなく。「プリンプリン」は楽しんで見ていた記憶があるし、「サンボル」は毎回面白いなーと思いながら視聴してたわけで。
人形劇は表情が変わらない。なのに、ちゃんと楽しんで見れる作品が多々ある。それは何故か? 一体どこを抑えておけば、表情が変わらないキャラ達を使っても、見る側が面白いと感じる作品を作ることができるのだろう?
てな感じの問いに対して、おそらく各人、色々な答えを出せるだろうと思うけど…。
個人的には、抑えておくべき点は、キャラ設定じゃないのかなー、と思ったりもして。例えば、「プリンプリン」も「サンボル」も、出てくるキャラがどれも個性的なわけで…。
そう考えると、「エクスアーム」を見ていてツライと感じる理由もなんとなく分かるというか。あの作品に登場するキャラは、例えば「攻殻機動隊」の映像の中に混ぜてみても、ほとんど違和感が無い…。それはつまり、それほど個性的な見た目のキャラが並んでるわけではない、と言えるのではないか。
仮に、「エクスアーム」の中に、「ジビエート」の忍者や坊さんを並べてみたらどうなるだろう。それはそれで、あのCG映像であっても、十分楽しめそうな雰囲気になりそうな気もするわけで。見た目からして強烈なキャラが並んでいれば、表情の変化が無くてもどうにかなってしまうのではないか。
逆に考えれば、どこかで見たようなキャラが並ぶ作品なら、キャラの表情をちゃんとつける行為をサボってはいけないですよ、ということになってしまうのだろうか…。
まあ、そんなどうでもいいことを色々考えてしまったのでメモ。思考メモです。実際には、強烈なキャラ+豊かな表情のCGアニメがほとんどなので、わざわざ表情を削り落とす縛りプレイをしなくても、みたいな。
それはさておき、「アーヤと魔女」はジブリ内で人形劇も用意してる、という話も見かけたわけで。ジブリ制作の人形劇…。なんだか気になるよなあ。昔に比べると、TVその他で流れる人形劇ってめっきり少なくなったので、ジブリのブランドを使って少しでも復権してくれると嬉しいのだけど、そういう展開は無いのだろうか。「スタジオジブリ? 人形劇のスタジオでしょ?」「えっ。あそこって昔はアニメを作ってたの?」…そんな未来も全然アリかも。みたいな。要は、子供さんが笑顔になる何かしらを作り続けるスタジオ、それがスタジオジブリ、という定義(?)だってアリだったりするのだろうなと。ていうか、考えてみたらディズニーが既にそういうアレなんだよな…。
「アーヤと魔女」を眺めているうちに、ふとなんとなく、人形劇との関係を考え始めてしまったり。
昔のCGアニメの中には、「アニメではなくて人形劇のつもりで作ります」というスタンスを打ち出しながら作っていたCGアニメ企画がいくつかあったなと…。何せ当時のPCは、スペック面で今ほど恵まれてなくて、静止画ならともかく動画を制作するとなるとなかなか厳しい部分があり、結果的に見た目がちょっとアレな出来になってしまって…。そこで出てきたのが、「コレは人形劇なのだ」という言い訳(?)だったのだろうと邪推をしているのだけど。「コレはアニメです」と胸を張って言えるほどのものは作れてないんだけど、人形劇として眺めればそこそこイケてませんかね、どうですかね、みたいな。まあ、人形劇というジャンルに対してちょっとソレは失礼な認識じゃないですかと思わないでもないけど。
更に、ゴロー監督は、学生時代に人形劇サークルに所属していた、という話もどこかで目にしたわけで…。
そして、人形劇に登場する人形は、種類にもよるだろうけど基本的にはそれほど表情を変えられないものがほとんどだろうと想像するわけで…。
それらを踏まえると、ゴロー監督の中で、「人形劇は表情が変わらないのに見ている人達を楽しませることができる」「ならばアニメも同じだったりしないか」「アニメだって表情が変わらなくても全然通用するのではないか」という仮説が誕生してしまって、結果的にドヤ顔で「エクスアーム」を作ってしまう世界線だって十分あり得たかもしれないのだよなと。
でも、ゴロー監督はそうはならなかった。「表情は大事でしょ」と思ってくれた。ゴロー監督自身がそういう認識に至る思考をしたのか、あるいは一緒に仕事をしている近藤勝也さんあたりが口を酸っぱくして「表情は大事ですよ」と言い続けてゴロー監督も感化されたのか分からんけど、何にせよ「表情は大事」という、ピクサーやディズニーのCGアニメスタッフと同じような、フツーの認識になってくれた。
つまり、ゴロー監督は、「エクスアーム」を作ってしまう世界線から、「アーヤと魔女」を作る世界線に移動することができたのだと ―― そう捉えることもできなくもないよなと。ゴロー監督はα世界線からβ世界線への移動に成功したアニメ監督なのである。
というのは冗談なのだけど、人形劇と表情について考えていくと、娯楽コンテンツにおいて表情の表現は本当に必要なのか? という疑問も浮かんでくるよなと。
例えば、自分が子供の頃に見ていた「プリンプリン物語」。あるいは、虚淵脚本の面白さを堪能できる「Thunderbolt Fantasy 東離劍遊紀」。どちらも、人形の表情は全く変わらない。では、全然見れたものではないのかというと、そういうわけでもなく。「プリンプリン」は楽しんで見ていた記憶があるし、「サンボル」は毎回面白いなーと思いながら視聴してたわけで。
人形劇は表情が変わらない。なのに、ちゃんと楽しんで見れる作品が多々ある。それは何故か? 一体どこを抑えておけば、表情が変わらないキャラ達を使っても、見る側が面白いと感じる作品を作ることができるのだろう?
てな感じの問いに対して、おそらく各人、色々な答えを出せるだろうと思うけど…。
個人的には、抑えておくべき点は、キャラ設定じゃないのかなー、と思ったりもして。例えば、「プリンプリン」も「サンボル」も、出てくるキャラがどれも個性的なわけで…。
そう考えると、「エクスアーム」を見ていてツライと感じる理由もなんとなく分かるというか。あの作品に登場するキャラは、例えば「攻殻機動隊」の映像の中に混ぜてみても、ほとんど違和感が無い…。それはつまり、それほど個性的な見た目のキャラが並んでるわけではない、と言えるのではないか。
仮に、「エクスアーム」の中に、「ジビエート」の忍者や坊さんを並べてみたらどうなるだろう。それはそれで、あのCG映像であっても、十分楽しめそうな雰囲気になりそうな気もするわけで。見た目からして強烈なキャラが並んでいれば、表情の変化が無くてもどうにかなってしまうのではないか。
逆に考えれば、どこかで見たようなキャラが並ぶ作品なら、キャラの表情をちゃんとつける行為をサボってはいけないですよ、ということになってしまうのだろうか…。
まあ、そんなどうでもいいことを色々考えてしまったのでメモ。思考メモです。実際には、強烈なキャラ+豊かな表情のCGアニメがほとんどなので、わざわざ表情を削り落とす縛りプレイをしなくても、みたいな。
それはさておき、「アーヤと魔女」はジブリ内で人形劇も用意してる、という話も見かけたわけで。ジブリ制作の人形劇…。なんだか気になるよなあ。昔に比べると、TVその他で流れる人形劇ってめっきり少なくなったので、ジブリのブランドを使って少しでも復権してくれると嬉しいのだけど、そういう展開は無いのだろうか。「スタジオジブリ? 人形劇のスタジオでしょ?」「えっ。あそこって昔はアニメを作ってたの?」…そんな未来も全然アリかも。みたいな。要は、子供さんが笑顔になる何かしらを作り続けるスタジオ、それがスタジオジブリ、という定義(?)だってアリだったりするのだろうなと。ていうか、考えてみたらディズニーが既にそういうアレなんだよな…。
[ ツッコむ ]
2021/02/20(土) [n年前の日記]
#1 [hsp][raspberrypi] HSP3.6betaをraspberry Pi Zero W上でインストールしてみた
久々に Raspberry Pi Zero W の電源を入れたので、せっかくだから HSP をインストールして動作確認してみようかなと。HSP は Linux や Raspbeery Pi 上でも動くので…。
環境は以下。
環境は以下。
$ lsb_release -a No LSB modules are available. Distributor ID: Raspbian Description: Raspbian GNU/Linux 10 (buster) Release: 10 Codename: buster
$ uname -a Linux raspi0w 5.10.11+ #1399 Thu Jan 28 12:02:28 GMT 2021 armv6l GNU/Linuxデスクトップの画面解像度は 1280x720。
◎ HSPをインストール。 :
Linux/Raspberry Pi向けの HSP は、github上でソースが公開されている。
_onitama/OpenHSP: Hot Soup Processor
インストール方法も README.md に書いてある。Raspberry Pi系の場合は以下。
注意点。
ビルドが終わると、Raspberry Pi OS のデスクトップ画面のメインメニュー → プログラミング に、HSP Script Editor という項目が増えるのだけど。この項目は /home/pi/OpenHSP/hsed が存在することを前提にしているので、そういうディレクトリ構成を前提にして作業したほうがいいのだろうなと。
ちなみに、この項目(HSP Script Editor)は、/usr/share/applications/hsed.desktop に従って表示されている。別の場所に OpenHSPフォルダを置いてしまった場合は…。
_onitama/OpenHSP: Hot Soup Processor
インストール方法も README.md に書いてある。Raspberry Pi系の場合は以下。
cd ~/ git clone https://github.com/onitama/OpenHSP cd OpenHSP ./pisetup.sh数十分ほどかかったけれど、すんなりビルドできた。HSP、凄いな…。こんなに簡単にビルドできるとは…。
注意点。
- piユーザでログインしてることが前提。
- ~/ 以下に OpenHSP フォルダを置くことが前提。
ビルドが終わると、Raspberry Pi OS のデスクトップ画面のメインメニュー → プログラミング に、HSP Script Editor という項目が増えるのだけど。この項目は /home/pi/OpenHSP/hsed が存在することを前提にしているので、そういうディレクトリ構成を前提にして作業したほうがいいのだろうなと。
ちなみに、この項目(HSP Script Editor)は、/usr/share/applications/hsed.desktop に従って表示されている。別の場所に OpenHSPフォルダを置いてしまった場合は…。
- /usr/share/applications/hsed.desktop をエディタで開いて hsed の場所を変更すれば対応できる。
- あるいは、メインメニューから辿って、該当項目を右クリックしてプロパティ(Properties)を表示すれば、コマンド(hsed)が置かれた場所を指定し直すことができる。
◎ サンプルファイルを動かす。 :
OpenHSP/sample/ 以下にサンプルファイルが入っているので、hsed で開いてF5キーを押せば動かすことができる。
いくつか動かしてみたのだけど。かなり描画が速い気がする…。 _先日、Pygame の動作確認をしてみた わけだけど、それらと比べると圧倒的に速いのでは…。
おそらくだけど、HSPのソレが全画面表示されるあたり、HSP は Raspberry Pi のGPU(VC4)をちゃんと使ってる作りなのでは。それで描画が速いのかもしれない。
いくつか動かしてみたのだけど。かなり描画が速い気がする…。 _先日、Pygame の動作確認をしてみた わけだけど、それらと比べると圧倒的に速いのでは…。
おそらくだけど、HSPのソレが全画面表示されるあたり、HSP は Raspberry Pi のGPU(VC4)をちゃんと使ってる作りなのでは。それで描画が速いのかもしれない。
◎ キーボードやマウスとの相性がありそう。 :
Raspberry Pi Zero W に普段接続しているワイヤレスキーボード、Logicool K400r では、Ctrl+C や ESCキーの入力が効かず、HSPの表示画面を終了させることができなくて。Windows機からSSHでログインして、killall hsp3dish を打って強制終了させるしかなかったのだけど。
ふと、別のキーボードを使ってみたらどうなるのか気になって試してみたら、なんだか悩ましい結果に…。
ちなみに、Raspberry Pi OS のデスクトップ画面を操作する分には、どの機器も問題無く使えてる。今のところは、HSPを動かした時だけ妙な動作になることを確認。
_スティック型PCと一緒に絶対買っておきたいタッチパッド付きのド定番キーボード『k400r』 - 週刊アスキー
_ASCII.jp:まさにThinkPadな純正USB/Bluetoothキーボードが登場!
_BSKBW03WH - バッファロー
_ロジクール、超小型レシーバの無線レーザーマウス「VX Nano」
_5ボタンワイヤレスBlueLEDマウス - M-BL21DBSV
_EX-G 有線BlueLEDマウス Mサイズ - M-XGM10UBBK
マウスは、どれを使っても軒並み全滅・利用できなかったのが痛い。無線か有線かで結果が違うのかと思ったけど、そういうわけでもないようで。どうして Lenovo のトラックポイントだけ反応するのだろう…。
もしかして、Rspbeery Pi 公式のキーボードやマウスを使えば、こういう問題は起きないのだろうか…?
ふと、別のキーボードを使ってみたらどうなるのか気になって試してみたら、なんだか悩ましい結果に…。
ちなみに、Raspberry Pi OS のデスクトップ画面を操作する分には、どの機器も問題無く使えてる。今のところは、HSPを動かした時だけ妙な動作になることを確認。
| キーボード・マウス型番 | キー入力 | マウス操作 |
|---|---|---|
| ワイヤレス(無線)キーボード Logicool K400r (タッチパッド付) | No good | No good |
| USB有線接続キーボード Lenovo KU-1255 (トラックポイント付) | Good | Good |
| ワイヤレス(無線)キーボード BUFFALO BSKBW03WH | Good | None |
| ワイヤレスマウス Logicool VX Nano | None | No good |
| ワイヤレスマウス ELECOM M-BL21DBSV | None | No good |
| USB有線接続マウス ELECOM M-XGM10UBBK | None | No good |
- キーボードは、Logicool K400r 以外なら、Ctrl+C や ESCキー入力を受け付けて、HSPの表示画面を終了させることができた。
- マウスは、Lenovo KU-1255 以外は入力を受け付けない。(OpenHSP同梱の block3.hsp を動かせば、パッドがマウスの動きに反応するはずだけど、KU-1255以外は無反応だった。)
_スティック型PCと一緒に絶対買っておきたいタッチパッド付きのド定番キーボード『k400r』 - 週刊アスキー
_ASCII.jp:まさにThinkPadな純正USB/Bluetoothキーボードが登場!
_BSKBW03WH - バッファロー
_ロジクール、超小型レシーバの無線レーザーマウス「VX Nano」
_5ボタンワイヤレスBlueLEDマウス - M-BL21DBSV
_EX-G 有線BlueLEDマウス Mサイズ - M-XGM10UBBK
マウスは、どれを使っても軒並み全滅・利用できなかったのが痛い。無線か有線かで結果が違うのかと思ったけど、そういうわけでもないようで。どうして Lenovo のトラックポイントだけ反応するのだろう…。
もしかして、Rspbeery Pi 公式のキーボードやマウスを使えば、こういう問題は起きないのだろうか…?
◎ 注意点。 :
hsed + サンプルファイルを動かしていて、ちょっと気になるところが。
一つは、キー入力が hsed のソースにも打ち込まれてしまう点。例えばスペースキー入力を要求するサンプルを動かしたりすると、スペースキーを押した時に、hsed上のソースにもスペースが入力されて、ソースがぐちゃぐちゃになってしまう。
たしかこのあたりは、 _pi3d や love2d でも体験した記憶が…。キーボード入力が、端末に対しても行われてしまうので、 _shut-term-keys を利用してどうにか誤魔化そう、みたいな話があったような気がする。HSPでも利用できるかどうかは分からないけど…。
もう一つは、マウスカーソルが表示されない点。HSPでGUI部品を表示しても、マウスカーソルが表示されない=マウスカーソルの位置が分からないから操作できない。
これは、Raspberry Pi の GPU を活用してる場合、仕方ないのだろうなと…。GPU の出力画面は X11 とは別レイヤーで表示されるらしいので、X11 のマウスカーソルが見えなくなってしまうのだろうと…。HSPスクリプト側でも独自のマウスカーソルを表示してやる、みたいな対策をすればどうにかなるのだろうか。
一つは、キー入力が hsed のソースにも打ち込まれてしまう点。例えばスペースキー入力を要求するサンプルを動かしたりすると、スペースキーを押した時に、hsed上のソースにもスペースが入力されて、ソースがぐちゃぐちゃになってしまう。
たしかこのあたりは、 _pi3d や love2d でも体験した記憶が…。キーボード入力が、端末に対しても行われてしまうので、 _shut-term-keys を利用してどうにか誤魔化そう、みたいな話があったような気がする。HSPでも利用できるかどうかは分からないけど…。
もう一つは、マウスカーソルが表示されない点。HSPでGUI部品を表示しても、マウスカーソルが表示されない=マウスカーソルの位置が分からないから操作できない。
これは、Raspberry Pi の GPU を活用してる場合、仕方ないのだろうなと…。GPU の出力画面は X11 とは別レイヤーで表示されるらしいので、X11 のマウスカーソルが見えなくなってしまうのだろうと…。HSPスクリプト側でも独自のマウスカーソルを表示してやる、みたいな対策をすればどうにかなるのだろうか。
◎ 2021/02/21追記。 :
キーボードやマウスの相性問題(?)について、もう少し検証してみた。
_2021/02/21の日記
にメモ。
[ ツッコむ ]
#2 [raspberrypi] Ctrl+Alt+Tで期待している端末が起動してくれない問題
Raspberry Pi Zero W + Raspberry Pi OS buster で、いつの間にか、Ctrl + ALt + T を叩いても lxterminal が起動してくれない状態になった。解決しないと…。
Ctrl + Alt + T に何が割り当てられているのかは、 /etc/X11/openbox/lxde-pi-rc.xml を眺めたら分かりそう。
ググったら、以下の記事が参考になった。ありがたや。
_Debian/Ubuntuでデフォルトのターミナルエミュレータを変更する -- ぺけみさお
以下で、呼び出す端末を変更できるらしい。
3番を選んで、lxterminal が優先されるように設定した。
Ctrl + Alt + T に何が割り当てられているのかは、 /etc/X11/openbox/lxde-pi-rc.xml を眺めたら分かりそう。
<keybind key="C-A-T">
<action name="Execute">
<command>x-terminal-emulator</command>
</action>
</keybind>
x-teminal-emulator が割り当てられているらしい。ググったら、以下の記事が参考になった。ありがたや。
_Debian/Ubuntuでデフォルトのターミナルエミュレータを変更する -- ぺけみさお
以下で、呼び出す端末を変更できるらしい。
update-alternatives --config x-terminal-emulator
$ sudo update-alternatives --config x-terminal-emulator alternative x-terminal-emulator (/usr/bin/x-terminal-emulator を提供) には 5 個の選択肢があります。 選択肢 パス 優先度 状態 ------------------------------------------------------------ * 0 /usr/bin/lxterm 30 自動モード 1 /usr/bin/koi8rxterm 20 手動モード 2 /usr/bin/lxterm 30 手動モード 3 /usr/bin/lxterminal 20 手動モード 4 /usr/bin/uxterm 20 手動モード 5 /usr/bin/xterm 20 手動モード 現在の選択 [*] を保持するには <Enter>、 さもなければ選択肢の番号のキーを押してください: 3 update-alternatives: /usr/bin/x-terminal-emulator (x-terminal-emulator) を 提供するためにマニュアルモードで /usr/bin/lxterminal を使います
3番を選んで、lxterminal が優先されるように設定した。
[ ツッコむ ]
2021/02/21(日) [n年前の日記]
#1 [hsp][raspberrypi][linux] HSP3.6betaとキーボードやマウスの相性をもう少し調べたり
_昨日、
Raspberry Pi Zero W上で HSP3.6beta(OpenHSP)を動かした際、キーボードやマウスの型番によっては無反応になってしまう点が気になって。もうちょっと検証してみようかと。
ちなみに、Raspberry Pi OS のデスクトップ画面を操作する分には、キーボードもマウスもちゃんと反応する ―― どの機器も正常に動作しているように見える。あくまで、HSPを動かした時だけ、無反応になる・相性があるように見えるというか。
「Good」は正常動作。「No good」は無反応。
部屋の中から他のマウスを発掘して試してみたところ、USB有線接続マウス A4Tech XL-755BK ならマウスの動きを取得できることが分かった。ただ、それもすんなり動くわけでもなく…。
ちなみに、Logicool VX Nano、ELECOM M-BL21DBSV、Logitech(Logicool) MX300 は、キーボードを外してマウスだけ接続した状態でも無反応だった。
念のために再度書いておくけど、デスクトップ画面の操作ならどの機器も正常に動作してる。
一応、lsusb の結果もメモしておく。この情報だけでは何の役にも立たないかもしれないけれど、少なくとも、USB接続機器としてOSから認識できていることぐらいは分かるのではないかと…。
電流が足りてないのでは、とも思ったけれど、lsusb -v で確認すると、どれも MaxPower 100mA と言ってくるし、そもそも電流不足なら、デスクトップ画面の操作だってできないよなと…。デスクトップ画面の操作なら、どのキーボードも、どのマウスも動作してるのだから、電流不足ではないだろうと。
入力を取得できない機器の共通点が全然見えてこない…。有線無線もどうやら関係ないっぽいし…。わからんなあ…。
ちなみに、Raspberry Pi OS のデスクトップ画面を操作する分には、キーボードもマウスもちゃんと反応する ―― どの機器も正常に動作しているように見える。あくまで、HSPを動かした時だけ、無反応になる・相性があるように見えるというか。
| キーボード・マウス型番 | キー入力 | マウス操作 |
|---|---|---|
| ワイヤレス(無線)キーボード Logicool K400r (タッチパッド付) | No good | No good |
| USB有線接続キーボード Lenovo KU-1255 (トラックポイント付) | Good | Good |
| ワイヤレス(無線)キーボード BUFFALO BSKBW03WH (※2) | Good | None |
| ワイヤレス(無線)キーボード BUFFALO BSKBW03WH (※1) | No good | None |
| ワイヤレスマウス Logicool VX Nano | None | No good |
| ワイヤレスマウス ELECOM M-BL21DBSV | None | No good |
| USB有線接続マウス ELECOM M-XGM10UBBK | None | No good |
| USB有線接続マウス A4Tech XL-755BK (※1) | None | Good |
| USB有線接続マウス A4Tech XL-755BK (※2) | None | No good |
| USB有線接続マウス Logitech(Logicool) MX300 | None | No good |
- ※1 マウス接続 → キーボード接続の順で、USBポートに接続。もしくはマウスのみ接続。
- ※2 キーボード接続 → マウス接続の順で、USBポートに接続。
部屋の中から他のマウスを発掘して試してみたところ、USB有線接続マウス A4Tech XL-755BK ならマウスの動きを取得できることが分かった。ただ、それもすんなり動くわけでもなく…。
- マウスを先に接続して、その後キーボードを接続するか、あるいはマウスだけを接続した時にマウスが正常動作する。
- キーボードを先に接続してしまうと、マウスの動きを取得できない・無反応になる。
- マウスが正常に動いてる時は、キーボードのキー入力(ESCキー入力等)を受け付けてくれない。
ちなみに、Logicool VX Nano、ELECOM M-BL21DBSV、Logitech(Logicool) MX300 は、キーボードを外してマウスだけ接続した状態でも無反応だった。
念のために再度書いておくけど、デスクトップ画面の操作ならどの機器も正常に動作してる。
一応、lsusb の結果もメモしておく。この情報だけでは何の役にも立たないかもしれないけれど、少なくとも、USB接続機器としてOSから認識できていることぐらいは分かるのではないかと…。
# Logicool K400r $ lsusb Bus 001 Device 005: ID 046d:c52b Logitech, Inc. Unifying Receiver Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub # Lenovo KU-1255 $ lsusb Bus 001 Device 003: ID 17ef:6047 Lenovo Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub # Logicool VX Nano $ lsusb Bus 001 Device 016: ID 046d:c526 Logitech, Inc. Nano Receiver Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub # ELECOM M-BL21DBSV $ lsusb Bus 001 Device 017: ID 056e:00cb Elecom Co., Ltd Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub # A4Tech XL-755BK $ lsusb Bus 001 Device 007: ID 09da:9090 A4Tech Co., Ltd. XL-730K / XL-750BK / XL-755BK Mice Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub # Logitech MX300 $ lsusb Bus 001 Device 006: ID 046d:c024 Logitech, Inc. MX300 Optical Mouse Bus 001 Device 004: ID 17ef:6047 Lenovo Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
電流が足りてないのでは、とも思ったけれど、lsusb -v で確認すると、どれも MaxPower 100mA と言ってくるし、そもそも電流不足なら、デスクトップ画面の操作だってできないよなと…。デスクトップ画面の操作なら、どのキーボードも、どのマウスも動作してるのだから、電流不足ではないだろうと。
入力を取得できない機器の共通点が全然見えてこない…。有線無線もどうやら関係ないっぽいし…。わからんなあ…。
◎ もう少し機器の情報を集める。 :
Linuxの場合、/proc/bus/input/devices を調べることで、接続された入力機器の情報が得られたりするらしい。
例えば、Logicool K400r の場合は以下。
Lenovo SU-1255 (ThinkPad トラックポイントキーボード)の場合は以下。
hexdump /dev/input/event0 で、イベントが入ってた来た時の情報を表示できるっぽい。
しかし、/dev/input/event* で反応があると分かったところで…。デスクトップ画面では、どの機器も動いてるわけだし…。
参考ページ。
_Linux の入力デバイスをカスタマイズ - Qiita
_[Linux] /dev/input からマウスイベントを取得する - Qiita
_epics/powermate-event - Epics Users JP
_マウスをカスタマイズしよう linux編 : Yuki Nakata's Blog
例えば、Logicool K400r の場合は以下。
$ cat /proc/bus/input/devices I: Bus=0003 Vendor=046d Product=4024 Version=0111 N: Name="Logitech K400" P: Phys=usb-20980000.usb-1.2/input2:1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.2/0003:046D:C52B.0003/0003:046D:4024.0004/input/input12 U: Uniq=4024-73-8d-f5-e4 H: Handlers=sysrq kbd leds mouse0 event0 B: PROP=0 B: EV=12001f B: KEY=3f 301ff 0 0 0 0 483ffff 17aff32d bfd44446 0 0 ffff0001 130ff3 8b17c007 ffff7bfa d941dfff ffbeffdf ffefffff ffffffff fffffffe B: REL=1943 B: ABS=1 0 B: MSC=10 B: LED=1fHandlers のところがポイントらしくて、ここでどんな情報を取得できるかが分かる模様。K400r の場合、タッチパッド付のキーボードだから、kbd と mouse0 が列挙されているのかなと。
Lenovo SU-1255 (ThinkPad トラックポイントキーボード)の場合は以下。
$ cat /proc/bus/input/devices I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:17EF:6047.0005/input/input13 U: Uniq= H: Handlers=sysrq kbd leds event0 B: PROP=0 B: EV=120013 B: KEY=10000 7 ff800000 7ff febeffdf ffefffff ffffffff fffffffe B: MSC=10 B: LED=1f I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint Mouse" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:17EF:6047.0006/input/input14 U: Uniq= H: Handlers=mouse0 event1 B: PROP=0 B: EV=17 B: KEY=1f0000 0 0 0 0 0 0 0 0 B: REL=1943 B: MSC=10 I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint Consumer Control" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:17EF:6047.0006/input/input15 U: Uniq= H: Handlers=kbd event2 B: PROP=0 B: EV=1f B: KEY=300ff 0 0 0 0 483ffff 17aff32d bfd44446 0 0 1 130c73 b17c000 267bfa d9415fed 9e1680 4400 0 10000002 B: REL=1040 B: ABS=1 0 B: MSC=10 I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:17EF:6047.0006/input/input16 U: Uniq= H: Handlers=event3 B: PROP=0 B: EV=9 B: ABS=100 0 I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:17EF:6047.0006/input/input17 U: Uniq= H: Handlers=event4 B: PROP=0 B: EV=13 B: KEY=1 0 0 0 0 0 0 0 0 B: MSC=10 I: Bus=0003 Vendor=17ef Product=6047 Version=0100 N: Name="Lenovo ThinkPad Compact USB Keyboard with TrackPoint" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:17EF:6047.0006/input/input18 U: Uniq= H: Handlers=event5 B: PROP=0 B: EV=9 B: ABS=100 0K400r と比べると、情報が多い…。Handlers を見ると、event0 が kbd、event1 が mouse0、event2 も kbd、となってるみたいだなと。
hexdump /dev/input/event0 で、イベントが入ってた来た時の情報を表示できるっぽい。
$ hexdump /dev/input/event0 0000000 53c6 6032 18f9 0008 0004 0004 0004 0007 0000010 53c6 6032 18f9 0008 0001 001e 0001 0000 0000020 53c6 6032 18f9 0008 0000 0000 0000 0000 0000030 53c6 6032 bd21 0008 0004 0004 0004 0007 0000040 53c6 6032 bd21 0008 0001 001e 0000 0000 0000050 53c6 6032 bd21 0008 0000 0000 0000 0000たしかに、キーボードのキーを押したら、謎の値がずらずらと表示された。Ctrl+C で終了。
しかし、/dev/input/event* で反応があると分かったところで…。デスクトップ画面では、どの機器も動いてるわけだし…。
参考ページ。
_Linux の入力デバイスをカスタマイズ - Qiita
_[Linux] /dev/input からマウスイベントを取得する - Qiita
_epics/powermate-event - Epics Users JP
_マウスをカスタマイズしよう linux編 : Yuki Nakata's Blog
[ ツッコむ ]
#2 [anime] 「GHOST IN THE SHELL/攻殻機動隊2.0」を視聴
BS12で放送されていたので視聴。士郎正宗原作の漫画作品を押井守監督が劇場アニメ化…てな説明は要らないか…。2.0は、オリジナル版のあちこちをCG映像で置き換えた版だそうで。ググってみたら、オリジナル版は1995年、2.0は2008年の公開だったらしい。
恥ずかしながら、自分、攻殻機動隊の劇場版を今までちゃんと見たことが無くて。中途半端に、部分部分は見てるのだけど、全体を通して見た記憶は無く。てなわけで、なるほどこういう話だったのですねえ、てな感想を。これでなんだかスッキリしました。
記憶の信憑性が云々のあたりは面白いなと。SFだ…。
CGパートはテカテカ質感で、なんとなくだけど士郎正宗先生が描くイラストのタッチに近づいたような、そんな印象も受けた。まあ、キャラデザがアニメ版のソレなので、士郎正宗先生のイラストがそのまま動いてる、てな感覚にはならなかったのだけど…。そういえば、今はCGアニメ版の攻殻SACもあるのだったか。見比べるとCGの進歩が見えてきたりもするのかしら。どうなんだろう。
恥ずかしながら、自分、攻殻機動隊の劇場版を今までちゃんと見たことが無くて。中途半端に、部分部分は見てるのだけど、全体を通して見た記憶は無く。てなわけで、なるほどこういう話だったのですねえ、てな感想を。これでなんだかスッキリしました。
記憶の信憑性が云々のあたりは面白いなと。SFだ…。
CGパートはテカテカ質感で、なんとなくだけど士郎正宗先生が描くイラストのタッチに近づいたような、そんな印象も受けた。まあ、キャラデザがアニメ版のソレなので、士郎正宗先生のイラストがそのまま動いてる、てな感覚にはならなかったのだけど…。そういえば、今はCGアニメ版の攻殻SACもあるのだったか。見比べるとCGの進歩が見えてきたりもするのかしら。どうなんだろう。
[ ツッコむ ]
2021/02/22(月) [n年前の日記]
#1 [pyxel][python][raspberrypi] PyxelをRaspberry Pi Zero W上でインストールしてみた
Pyxel は、Python を使って2Dゲームを作成できるライブラリ・レトロゲームエンジン。
_pyxel/README.ja.md at master - kitao/pyxel
Pyxel を、Raspberry Pi Zero W + Raspberry Pi OS buster 上でビルド・インストールしてみる。
_pyxel/README.ja.md at master - kitao/pyxel
Pyxel を、Raspberry Pi Zero W + Raspberry Pi OS buster 上でビルド・インストールしてみる。
◎ インストール手順。 :
前述のページの中に、Raspberry Pi に導入するときの手順が書いてあるので、ソレに従って作業。~/ 以下に git clone して作業してみる。
しかし、エラーが出る。
ググってみたら以下の報告が。
_Pyxel install fails on Raspberry Pi 4 - Issue #286 - kitao/pyxel
gcc 9 が必要らしい…。Raspbeey Pi Zero W に gcc 9 をインストールしないといけない。
ちなみに、2021/02/22現在、標準では gcc 8.3.0 がインストールされている模様。
cd ~/ git clone https://github.com/kitao/pyxel.git cd pyxel make -C pyxel/core clean all pip3 install .
しかし、エラーが出る。
$ pip3 install .
Looking in indexes: https://pypi.org/simple, https://www.piwheels.org/simple
Processing /home/pi/pyxel
Complete output from command python setup.py egg_info:
Traceback (most recent call last):
File "<string>", line 1, in <module>
File "/tmp/pip-req-build-oteqvc1l/setup.py", line 2, in <module>
from pyxel import VERSION
File "/tmp/pip-req-build-oteqvc1l/pyxel/__init__.py", line 10, in <module>
from . import core # type: ignore
File "/tmp/pip-req-build-oteqvc1l/pyxel/core/__init__.py", line 42, in <module>
_lib = _load_library()
File "/tmp/pip-req-build-oteqvc1l/pyxel/core/__init__.py", line 39, in _load_library
return cdll.LoadLibrary(lib_path)
File "/usr/lib/python3.7/ctypes/__init__.py", line 434, in LoadLibrary
return self._dlltype(name)
File "/usr/lib/python3.7/ctypes/__init__.py", line 356, in __init__
self._handle = _dlopen(self._name, mode)
OSError: /tmp/pip-req-build-oteqvc1l/pyxel/core/bin/linux/libpyxelcore.so: undefined symbol: _ZNSt10filesystem7__cxx114path14_M_split_cmptsEv
----------------------------------------
Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-req-build-oteqvc1l/
ググってみたら以下の報告が。
_Pyxel install fails on Raspberry Pi 4 - Issue #286 - kitao/pyxel
gcc 9 が必要らしい…。Raspbeey Pi Zero W に gcc 9 をインストールしないといけない。
ちなみに、2021/02/22現在、標準では gcc 8.3.0 がインストールされている模様。
$ gcc --version gcc (Raspbian 8.3.0-6+rpi1) 8.3.0 Copyright (C) 2018 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
◎ gcc 9 のインストール。 :
ググったら、おそらくはビルドした gcc 9.1.0 を公開してくれてる方が居るようで。ありがたや。使わせてもらおう…。
_sol_prog / raspberry-pi-gcc-binary - Bitbucket
_Install GCC 9 on Raspberry Pi and build C++17 programs
上記ページに従ってインストール。
しかし、サンプルファイル test_fs.cpp のコンパイルでエラーが出る。
調べてみたら、/usr/include/sys のシンボリックリンク作成に失敗していたらしい…。
/usr/include/sys を sys_orig にリネームしてから、シンボリックリンクを作成し直し。
この状態で試したら、今度はコンパイルが通った。
_sol_prog / raspberry-pi-gcc-binary - Bitbucket
_Install GCC 9 on Raspberry Pi and build C++17 programs
上記ページに従ってインストール。
しかし、サンプルファイル test_fs.cpp のコンパイルでエラーが出る。
$ g++-9.1 -std=c++17 -Wall -pedantic test_fs.cpp -o test_fs
In file included from /opt/gcc-9.1.0/include/c++/9.1.0/arm-linux-gnueabihf/bits/os_defines.h:39,
from /opt/gcc-9.1.0/include/c++/9.1.0/arm-linux-gnueabihf/bits/c++config.h:524,
from /opt/gcc-9.1.0/include/c++/9.1.0/iostream:38,
from test_fs.cpp:4:
/usr/include/features.h:424:12: 致命的エラー: sys/cdefs.h: そのようなファイルやディレクトリはありま
せん
424 | # include <sys/cdefs.h>
| ^~~~~~~~~~~~
コンパイルを停止しました。
調べてみたら、/usr/include/sys のシンボリックリンク作成に失敗していたらしい…。
/usr/include/sys を sys_orig にリネームしてから、シンボリックリンクを作成し直し。
cd /usr/include sudo mv sys sys_orig sudo ln -s /usr/include/arm-linux-gnueabihf/sys /usr/include/sys
この状態で試したら、今度はコンパイルが通った。
◎ 再度Pyxelをビルド。 :
gcc 9 をインストールできたはずなので、再度、Pyxel のビルドに挑戦。
~/pyxel/pyxel/core/Makefile を修正する。
再度、Pyxel をビルド。
~/pyxel/pyxel/core/Makefile を修正する。
$ diff Makefile.orig Makefile -u --- Makefile.orig 2021-02-22 09:17:20.318631952 +0900 +++ Makefile 2021-02-22 09:18:22.998105983 +0900 @@ -46,7 +46,7 @@ endif ifeq ($(PF),linux) -CC = g++ +CC = g++-9.1 SDL2_CFLAGS = `sdl2-config --cflags` SDL2_LDFLAGS = `sdl2-config --libs` -lSDL2_image -static-libgcc -static-libstdc++ TARGET = $(BINDIR)/linux/$(LIBNAME).solinux向けの処理をする際に、g++ ではなく g++-9.1 を使うようにするらしい。
再度、Pyxel をビルド。
cd ~/pyxel make -C pyxel/core clean all pip3 install .ビルドができて、インストールもできた。
◎ Pyxelサンプルファイルのインストール。 :
~/.local/bin/ 以下に、Pyxel関係のコマンドがインストールされていた。
~/.local/bin/ にPATHを通しておいたほうが良さそう。~/.bashrc の最後のあたりに追加。
端末を再起動すれば反映される。たしか、source ~/.bashrc を実行しても反映された気もするけど…。
Pyxelのサンプルファイルをインストール。今回は ~/prg/pyxel/ 以下に置いてみた。
$ ls ~/.local/bin install_pyxel_examples pyxeleditor pyxelpackager
~/.local/bin/ にPATHを通しておいたほうが良さそう。~/.bashrc の最後のあたりに追加。
export PATH=$PATH:/home/(ACCOUNT_NAME)/.local/bin
端末を再起動すれば反映される。たしか、source ~/.bashrc を実行しても反映された気もするけど…。
Pyxelのサンプルファイルをインストール。今回は ~/prg/pyxel/ 以下に置いてみた。
mkdir ~/prg cd ~/prg mkdir pyxel cd pyxel install_pyxel_examples cd pyxel_examples
◎ サンプルを実行。 :
サンプルを実行してみた。
スマホで録画した動画を置いてみるけど、こんな感じで動いてる。このままでは、なかなか厳しい。
python3 01_hello_pyxel.py python3 02_jump_game.pyとんでもなく遅い。たぶん1FPSも出ていない。
スマホで録画した動画を置いてみるけど、こんな感じで動いてる。このままでは、なかなか厳しい。
◎ OpenGLを有効化。 :
OpenGL(OpenGLES) を有効にしたら状況が変わるだろうか? 試しに有効にしてみる。/boot/config.txt を編集。
以下を追加。
更に、一応、デスクトップの画面解像度を液晶ディスプレイの解像度と合わせておく。自分は普段、1920x1200の液晶ディスプレイに、1280x720@60Hz のデスクトップ画面を表示しているけど、このまま OpenGL を有効にすると画面が表示されない状態になる。sudo raspi-config → Display Options → Resolution → Default Monitor preferred resolution を選択して、液晶ディスプレイの解像度と合わせる設定にしておく。
設定変更後、OS再起動。これで、OpenGL(OpenGLES)が有効状態になったはず。
ちなみに、Raspberry Pi Zero系で OpenGL を有効にするのはサポート外だったはず。以前、公式(?)フォーラム内で、メモリが足りないのでまともに動かないはず、てな話が出ていたような記憶が…。でもまあ、それでも一応設定してみると、それらしく動く時もあったりするわけで…。
sudo vi /boot/config.txt
以下を追加。
gpu_mem=128 dtoverlay=vc4-kms-v3d,cma-128
更に、一応、デスクトップの画面解像度を液晶ディスプレイの解像度と合わせておく。自分は普段、1920x1200の液晶ディスプレイに、1280x720@60Hz のデスクトップ画面を表示しているけど、このまま OpenGL を有効にすると画面が表示されない状態になる。sudo raspi-config → Display Options → Resolution → Default Monitor preferred resolution を選択して、液晶ディスプレイの解像度と合わせる設定にしておく。
設定変更後、OS再起動。これで、OpenGL(OpenGLES)が有効状態になったはず。
ちなみに、Raspberry Pi Zero系で OpenGL を有効にするのはサポート外だったはず。以前、公式(?)フォーラム内で、メモリが足りないのでまともに動かないはず、てな話が出ていたような記憶が…。でもまあ、それでも一応設定してみると、それらしく動く時もあったりするわけで…。
◎ OpenGL有効状態でサンプルを実行。 :
各サンプルを動かしてみた。今度は滑らかに動いてくれた。何FPS出てるのか分からんけど、かなりイイ感じに見える。
上記の動画には入ってないけど、音楽もちゃんと鳴っているような気がする。処理が間に合わなくて音にノイズが混ざったり等はしてない感じ。
ただ、06_click_game.py は強制終了してしまった…。それ以外のサンプルは、全部動いた。
同梱のリソースエディタ(ドットエディタ+サウンドエディタ)、pyxeleditor も動かしてみたけれど、これはかなり重かった。CPU負荷がずっと100%のままで、マウスカーソルの動きもガクガク。ちょっと実用にはならないかもしれない。CPUコアを複数持っている Raspberry Pi で動かせばスイスイと動くのかもしれんけど、1コアの Zero系で使うのは少々厳しい気配。
上記の動画には入ってないけど、音楽もちゃんと鳴っているような気がする。処理が間に合わなくて音にノイズが混ざったり等はしてない感じ。
ただ、06_click_game.py は強制終了してしまった…。それ以外のサンプルは、全部動いた。
同梱のリソースエディタ(ドットエディタ+サウンドエディタ)、pyxeleditor も動かしてみたけれど、これはかなり重かった。CPU負荷がずっと100%のままで、マウスカーソルの動きもガクガク。ちょっと実用にはならないかもしれない。CPUコアを複数持っている Raspberry Pi で動かせばスイスイと動くのかもしれんけど、1コアの Zero系で使うのは少々厳しい気配。
◎ 雑感。 :
gcc 9 を導入したり、OpenGL を有効にしたり等、ちょっと色々やらないといけない部分はあるけれど。一通り設定できれば、ハードウェアスペック面では非力と思われている Raspberry Pi Zero W 上でも、Python + Pyxel を使えば結構滑らかに動くゲームを作れそうだなと分かった。
ただ、gcc 9 の導入が、ちょっと気になる。この作業をしたことで、ライブラリのパスを弄ってしまっただろうし、他の何かしらのビルド時に問題が出てきたりはしないのだろうか…。そのあたりがちょっと不安。
ただ、gcc 9 の導入が、ちょっと気になる。この作業をしたことで、ライブラリのパスを弄ってしまっただろうし、他の何かしらのビルド時に問題が出てきたりはしないのだろうか…。そのあたりがちょっと不安。
[ ツッコむ ]
#2 [pc] マウスの裏面がザラザラする
ここ数日、メインPCに繋いでいるマウスを動かすと、なんだかザラザラした感覚で。どうも気になる…。マウス裏面のソールが削れてしまったのだろうか。それともマウスパッドが削れてしまったのか。でも、マウスのソールも、マウスパッドも、指で触ってみてもそこまでザラザラしてるようには感じないのだけど…。
使っているマウスは、ELECOM M-XGM10UBXBK。 _2020/02/06に購入した、 とメモしてあるな…。約1年使ったのだな…。
マウスパッドは、SANWA SUPPLY MPD-OP54BK。 _2020/12/25に購入した、 とメモしてある。まだ2ヶ月しか使ってないのか…。
とりあえず、部屋の中からモイスチャーオイルとやらを発掘して、マウスの裏面に少し塗ってみた。元々、トラックボールのボール部分の滑りを良くするために100円ショップで買って使っていたものなので、マウスの滑りも少々改善したような気がする。シリコンスプレーがあればこういう時に使えるという話も聞いたことがあるので、そのうち入手して試してみたいものだなと。
使っているマウスは、ELECOM M-XGM10UBXBK。 _2020/02/06に購入した、 とメモしてあるな…。約1年使ったのだな…。
マウスパッドは、SANWA SUPPLY MPD-OP54BK。 _2020/12/25に購入した、 とメモしてある。まだ2ヶ月しか使ってないのか…。
とりあえず、部屋の中からモイスチャーオイルとやらを発掘して、マウスの裏面に少し塗ってみた。元々、トラックボールのボール部分の滑りを良くするために100円ショップで買って使っていたものなので、マウスの滑りも少々改善したような気がする。シリコンスプレーがあればこういう時に使えるという話も聞いたことがあるので、そのうち入手して試してみたいものだなと。
[ ツッコむ ]
2021/02/23(火) [n年前の日記]
#1 [love2d][raspberrypi] love2d を Raspberry Pi OS buster上でインストールしてみたい
love2d を Raspberry Pi Zero W + Raspberry Pi OS buster 上でインストールしてみたい。
love2d というのは、Lua言語 + SDL2 で2Dゲームを作れるフレームワーク・ゲームエンジン。Windows, Mac, Linux, Android, iOS上で動くらしい。無料で使える。
_LoVE - Free 2D Game Engine
love2d というのは、Lua言語 + SDL2 で2Dゲームを作れるフレームワーク・ゲームエンジン。Windows, Mac, Linux, Android, iOS上で動くらしい。無料で使える。
_LoVE - Free 2D Game Engine
◎ aptでインストールできる版について。 :
まずは、ディストリビューションに用意されてる版をインストールして試してみたい。
Debian Linux系(Raspberry Pi OSもDebian系)は、love という名前で love2d のパッケージが用意されている。
以下でインストールできる。
ただ、Raspberry Pi Zero W上でインストールして動かそうとしても、OpenGL(OpenGLES)が無効の状態だと、表示がめちゃくちゃになる上に、描画速度も遅い。
OpenGLを有効化すると、表示も正常になって、そこそこ滑らかに動いてくれた。OpenGLの有効化は、 _昨日の日記 にメモしてある。
Raspbian stretch の頃は音を出すだけで love2d がエラーを出して落ちてしまったけど、buster では少なくとも落ちたりはしなかった。一応、buster向けパッケージは、落ちない程度には修正されているということだろうか…?
ただ、love2d の現行版は 11.3 なので、できれば 11.3 を使いたい…。また、X11を経由(?)せずにGPU(VC4)を働かせる方向で表示すれば、OpenGLを有効にしなくても描画が速くなるので、できればその状態で動かしたい…。
Debian Linux系(Raspberry Pi OSもDebian系)は、love という名前で love2d のパッケージが用意されている。
- Debian buster の場合、love2d のバージョンは 11.1。
- Debian stretch の場合、love2d のバージョンは 0.9.1、
以下でインストールできる。
sudo apt install love/usr/bin/love にインストールされた。
$ ls -alF /usr/bin/love* lrwxrwxrwx 1 root root 22 2月 23 01:38 /usr/bin/love -> /etc/alternatives/love* -rwxr-xr-x 1 root root 2974432 8月 4 2018 /usr/bin/love-11.1* $ ls -alF /etc/alternatives/love* lrwxrwxrwx 1 root root 18 2月 23 01:38 /etc/alternatives/love -> /usr/bin/love-11.1* lrwxrwxrwx 1 root root 34 2月 23 01:38 /etc/alternatives/love.6.gz -> /usr/share/man/man6/love-11.1.6.gz
ただ、Raspberry Pi Zero W上でインストールして動かそうとしても、OpenGL(OpenGLES)が無効の状態だと、表示がめちゃくちゃになる上に、描画速度も遅い。
OpenGLを有効化すると、表示も正常になって、そこそこ滑らかに動いてくれた。OpenGLの有効化は、 _昨日の日記 にメモしてある。
Raspbian stretch の頃は音を出すだけで love2d がエラーを出して落ちてしまったけど、buster では少なくとも落ちたりはしなかった。一応、buster向けパッケージは、落ちない程度には修正されているということだろうか…?
ただ、love2d の現行版は 11.3 なので、できれば 11.3 を使いたい…。また、X11を経由(?)せずにGPU(VC4)を働かせる方向で表示すれば、OpenGLを有効にしなくても描画が速くなるので、できればその状態で動かしたい…。
◎ stretch向けスクリプトは動かず。 :
Raspbian stretch上なら、下記ページのスクリプトを使わせてもらうことで、ビルドが通って動いた記憶があるのだけど。
_Digitalians' Alchemy | LoVE (Love2D) 入門編 | インストール
しかし、Raspberry Pi OS buster (Raspbian buster) 上でスクリプトを動かすと、tslib が無いと言われてしまう。
ググってみたら、以下のやり取りを見かけた。
_adafruit-pitft.sh: Fails to install on buster since tslib was renamed to libts0 - Issue #46 - adafruit/Raspberry-Pi-Installer-Scripts
Debian stretch で tslib と呼ばれていたパッケージは、Debian buster で libts0 にリネームされてしまったらしい…。しかしソースパッケージとしては tslib が残ってるそうで…。
/usr/include/tslib.h も存在しているように見える。どこまで何を修正すればいいのやら。
また、スクリプト内で OpenAL のソースをDLするための記述があるけれど、OpenALの入手先URLが今現在は変わってしまったようで、そのあたりの修正も必要になりそうだなと…。
_Digitalians' Alchemy | LoVE (Love2D) 入門編 | インストール
しかし、Raspberry Pi OS buster (Raspbian buster) 上でスクリプトを動かすと、tslib が無いと言われてしまう。
ググってみたら、以下のやり取りを見かけた。
_adafruit-pitft.sh: Fails to install on buster since tslib was renamed to libts0 - Issue #46 - adafruit/Raspberry-Pi-Installer-Scripts
Debian stretch で tslib と呼ばれていたパッケージは、Debian buster で libts0 にリネームされてしまったらしい…。しかしソースパッケージとしては tslib が残ってるそうで…。
sudo apt install evtest libts0 libts-dev libts-bin
/usr/include/tslib.h も存在しているように見える。どこまで何を修正すればいいのやら。
また、スクリプト内で OpenAL のソースをDLするための記述があるけれど、OpenALの入手先URLが今現在は変わってしまったようで、そのあたりの修正も必要になりそうだなと…。
◎ X11版をビルド。 :
tslib 関係はどうもよく分からんので、まずは X11上で動く love2d 11.3 を用意できないか試してみる。以下のページを参考にさせてもらって作業。
_「子供の科学」Raspbian に LOVE (Love2D) をインストールする: Digitalians' Alchemy
必要なパッケージを入手。
love2d のソース、love-11.3-linux-src.tar.gz を、wget を使ってDLして解凍。
_love2d/love: LoVE is an awesome 2D game framework for Lua.
_Releases - love2d/love
3時間ほどかかったけれど、ビルドできた。configure を走らせた際に --prefix=/usr/local を指定しておいたので、/usr/local/bin/ に love がコピーされた。
自作のスクリプトを動かしてみた。
_mieki256/love2d_stg_sample02: love2d sample. top view scroll shooting game.
OpenGLは有効状態、かつ、1920 x 1080のデスクトップ画面上で動作確認。
しかし、Raspbian stretch上で、SDL2のX11サポートを無効にした版を使って動かした時は、1280x720@60Hzの画面上で50FPS前後で動いていたので、Raspberry Pi OS buster 上でも同様に、SDL2をビルドし直してみたい…。
_「子供の科学」Raspbian に LOVE (Love2D) をインストールする: Digitalians' Alchemy
必要なパッケージを入手。
sudo apt install autotools-dev automake libtool libdevil-dev libluajit-5.1-dev libphysfs-dev libsdl2-dev libopenal-dev libogg-dev libvorbis-dev libflac-dev libflac++-dev libmodplug-dev libmpg123-dev libmng-dev libturbojpeg0-dev libtheora-dev sudo apt install libudev-dev libasound2-dev libdbus-1-dev libfreeimage-dev libsndfile1-dev libtiff5-dev libwebp-dev cmake sudo apt install build-essential pkg-config libfreetype6-devbuster上では、libturbojpeg というパッケージは無いと言われてしまう。試しに libturbojpeg0-dev にしておいたけど、これでいいのだろうか…?
love2d のソース、love-11.3-linux-src.tar.gz を、wget を使ってDLして解凍。
_love2d/love: LoVE is an awesome 2D game framework for Lua.
_Releases - love2d/love
wget https://github.com/love2d/love/releases/download/11.3/love-11.3-linux-src.tar.gz tar xvzf love-11.3-linux-src.tar.gz cd love-11.3./configure --prefix=/usr/local | tee configure.log make | tee make.log sudo make install | tee makeinstall.log
3時間ほどかかったけれど、ビルドできた。configure を走らせた際に --prefix=/usr/local を指定しておいたので、/usr/local/bin/ に love がコピーされた。
自作のスクリプトを動かしてみた。
_mieki256/love2d_stg_sample02: love2d sample. top view scroll shooting game.
OpenGLは有効状態、かつ、1920 x 1080のデスクトップ画面上で動作確認。
- 640x480のウインドウ表示で動かしたところ、30FPS前後で動いた。
- F11キーを押してフルスクリーン表示にした場合は、10-15FPSぐらいで動いた。
しかし、Raspbian stretch上で、SDL2のX11サポートを無効にした版を使って動かした時は、1280x720@60Hzの画面上で50FPS前後で動いていたので、Raspberry Pi OS buster 上でも同様に、SDL2をビルドし直してみたい…。
◎ 2021/02/24追記。 :
[ ツッコむ ]
2021/02/24(水) [n年前の日記]
#1 [raspberrypi][love2d] SDL2をRaspberry Pi Zero W向けにビルドし直し
昨日、Raspberry Pi Zero W + Raspberry Pi OS buster 上で love2d の動作確認をしたけれど。
_love2d を Raspberry Pi OS buster上でインストールしてみたい
SDL2を、Raspberry Pi Zero W 上で、OpenGLを有効にしなくても速度が出るようにビルドし直したい。
examples/png2theora.c を修正。
_love2d を Raspberry Pi OS buster上でインストールしてみたい
SDL2を、Raspberry Pi Zero W 上で、OpenGLを有効にしなくても速度が出るようにビルドし直したい。
◎ SDL2関係のメモ。 :
SDL2をビルドし直す前に、SDL2関係のアレコレを一応メモしておく。
SDL2の公式サイトは以下。
_Simple DirectMedia Layer - SDL version 2.0.14 (stable)
Debian buster (Debian 10.x) の各パッケージは、以下のバージョンになってる。Raspberry Pi OS buster も、たぶん同じはず。
ちなみに、Debian bullseye (Debian 11.x) は SDL 2.0.14 になっているっぽい。
SDL2 入手先。
_Index of /release
_libsdl-org/SDL: Simple Directmedia Layer
_https://www.libsdl.org/release/SDL2-2.0.9.tar.gz
SDL_image 2.0 入手先。
_SDL_image 2.0
_libsdl-org/SDL_image: Image decoding for many popular formats for Simple Directmedia Layer.
_https://github.com/libsdl-org/SDL_image/archive/release-2.0.4.tar.gz
SDL_ttf 2.0 入手先。
_SDL_ttf 2.0
_libsdl-org/SDL_ttf: Support for TrueType (.ttf) font files with Simple Directmedia Layer.
_https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.15.tar.gz
SDL_mixer 2.0 入手先。
_SDL_mixer 2.0
_libsdl-org/SDL_mixer: An audio mixer that supports various file formats for Simple Directmedia Layer.
_https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.4.tar.gz
SDL_net 2.0 入手先。
_SDL_net 2.0
_libsdl-org/SDL_net: A simple, cross-platform wrapper over TCP/IP sockets.
_https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz
smpeg2 入手先。
_Index of /projects/smpeg/release
_https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz
openal-soft 入手先。
_kcat/openal-soft: OpenAL Soft is a software implementation of the OpenAL 3D audio API.
_https://github.com/kcat/openal-soft/archive/openal-soft-1.19.1.tar.gz
libtheora-dev 入手先。
_Theora.org :: downloads - Theora, video for everyone
_http://downloads.xiph.org/releases/theora/libtheora-1.1.1.tar.bz2
SDL2の公式サイトは以下。
_Simple DirectMedia Layer - SDL version 2.0.14 (stable)
Debian buster (Debian 10.x) の各パッケージは、以下のバージョンになってる。Raspberry Pi OS buster も、たぶん同じはず。
- SDL 2.0.9 (libsdl2-dev 2.0.9)
- libsdl2-image-dev 2.0.4
- libsdl2-mixer-dev 2.0.4
- libsdl2-ttf-dev 2.0.15
- libsdl2-net-dev 2.0.1
- libopenal-dev 1.19.1-1
- libtheora-dev 1.1.1
ちなみに、Debian bullseye (Debian 11.x) は SDL 2.0.14 になっているっぽい。
SDL2 入手先。
_Index of /release
_libsdl-org/SDL: Simple Directmedia Layer
_https://www.libsdl.org/release/SDL2-2.0.9.tar.gz
SDL_image 2.0 入手先。
_SDL_image 2.0
_libsdl-org/SDL_image: Image decoding for many popular formats for Simple Directmedia Layer.
_https://github.com/libsdl-org/SDL_image/archive/release-2.0.4.tar.gz
SDL_ttf 2.0 入手先。
_SDL_ttf 2.0
_libsdl-org/SDL_ttf: Support for TrueType (.ttf) font files with Simple Directmedia Layer.
_https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.15.tar.gz
SDL_mixer 2.0 入手先。
_SDL_mixer 2.0
_libsdl-org/SDL_mixer: An audio mixer that supports various file formats for Simple Directmedia Layer.
_https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.4.tar.gz
SDL_net 2.0 入手先。
_SDL_net 2.0
_libsdl-org/SDL_net: A simple, cross-platform wrapper over TCP/IP sockets.
_https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz
smpeg2 入手先。
_Index of /projects/smpeg/release
_https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz
openal-soft 入手先。
_kcat/openal-soft: OpenAL Soft is a software implementation of the OpenAL 3D audio API.
_https://github.com/kcat/openal-soft/archive/openal-soft-1.19.1.tar.gz
libtheora-dev 入手先。
_Theora.org :: downloads - Theora, video for everyone
_http://downloads.xiph.org/releases/theora/libtheora-1.1.1.tar.bz2
◎ SDL2関係のソースをまとめて入手。 :
SDL2関係のソースをまとめて入手する。~/tmp/ を作成して、その中にDLする。
url.txt に以下のURL群を記述。
wget でまとめてDL。
一部のファイルを分かりやすくリネーム。
mkdir ~/tmp cd ~/tmp vi url.txt
url.txt に以下のURL群を記述。
https://www.libsdl.org/release/SDL2-2.0.9.tar.gz https://github.com/libsdl-org/SDL_image/archive/release-2.0.4.tar.gz https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.4.tar.gz https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.15.tar.gz https://github.com/kcat/openal-soft/archive/openal-soft-1.19.1.tar.gz https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz http://downloads.xiph.org/releases/theora/libtheora-1.1.1.tar.bz2
wget でまとめてDL。
wget -nd -N -i url.txt
- -nd, --no-directories : 再帰ダウンロード時にディレクトリを作成しない
- -N, --timestamping : ファイルのタイムスタンプをサーバ上のタイムスタンプに変更
- -i ファイル名, --input-file=ファイル名 : 指定したファイルからダウンロードするURLを読み込む
一部のファイルを分かりやすくリネーム。
mv release-2.0.4.tar.gz SDL2_image-2.0.4.tar.gz
◎ ビルドするためのディレクトリを作成。 :
mkdir ~/src~/src/ 以下でビルドしていくことにする。
◎ ビルドに必要なパッケージをインストール。 :
昨日の作業で済ませてあるけど、一応、ビルドに必要らしいパッケージをインストール。不要なものも入ってるかもしれんけど…。
sudo apt install autotools-dev automake libtool libdevil-dev libluajit-5.1-dev libphysfs-dev libsdl2-dev libopenal-dev libogg-dev libvorbis-dev libflac-dev libflac++-dev libmodplug-dev libmpg123-dev libmng-dev libturbojpeg0-dev libtheora-dev sudo apt install libudev-dev libasound2-dev libdbus-1-dev libfreeimage-dev libsndfile1-dev libtiff5-dev libwebp-dev cmake sudo apt install build-essential pkg-config libfreetype6-dev
◎ SDL2をビルド。 :
「--disable-*」を付けていくことで、OpenGLを使わないSDL2をビルドする。
Raspberry Pi Zero W 上では、1時間ぐらいでビルドできた。
基本的に、出来上がった *.so は、/usr/local/lib/ の中にコピーされる。
cd ~/src tar xpf ~/tmp/SDL2-2.0.9.tar.gz cd SDL2-2.0.9 mkdir build && cd build ../configure --disable-pulseaudio --disable-esd --disable-video-mir --disable-video-wayland --disable-video-x11 --disable-video-opengl | tee configure.log make | tee make.log sudo make install | tee makeinstall.log
- *.log に、configure時、make時の結果が残ってるので、何か問題が起きた時は参照のこと。
- configure時の Video の中に「rpi」があれば、Raspberry Pi用(GPU VC4に特化)したビルド設定になっているはず。
Raspberry Pi Zero W 上では、1時間ぐらいでビルドできた。
基本的に、出来上がった *.so は、/usr/local/lib/ の中にコピーされる。
◎ SDL_image 2.0をビルド。 :
もしかすると、SDL_image 2.0 は、apt で入手できる版をそのまま使ってもいいのかもしれない…。そのへんよく分からんので、一応ビルドしてみる。
cd ~/src tar xpf ~/tmp/SDL2_image-2.0.4.tar.gz cd SDL_image-release-2.0.4 mkdir build && cd build ../configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log6分ほどでビルド。
◎ SMPEG 2.0をビルド。 :
これもビルドしなくていいのかもしれない…?
audio/hufftable.cpp を修正。「#include <climits>」を入れて、「0-1」と書かれた部分を「UINT_MAX」に置換。
12分ほどでビルド。
cd ~/src tar xpf ~/tmp/smpeg2-2.0.0.tar.gz cd smpeg2-2.0.0
audio/hufftable.cpp を修正。「#include <climits>」を入れて、「0-1」と書かれた部分を「UINT_MAX」に置換。
***************
*** 9,14 ****
--- 9,15 ----
#include "config.h"
#endif
+ #include <climits>
#include "MPEGaudio.h"
static const unsigned int
***************
*** 550,560 ****
const HUFFMANCODETABLE MPEGaudio::ht[HTN]=
{
{ 1, 2-1, 2-1, 0, 7,htd01},
{ 2, 3-1, 3-1, 0, 17,htd02},
{ 3, 3-1, 3-1, 0, 17,htd03},
{ 5, 4-1, 4-1, 0, 31,htd05},
{ 6, 4-1, 4-1, 0, 31,htd06},
{ 7, 6-1, 6-1, 0, 71,htd07},
--- 551,561 ----
const HUFFMANCODETABLE MPEGaudio::ht[HTN]=
{
{ 1, 2-1, 2-1, 0, 7,htd01},
{ 2, 3-1, 3-1, 0, 17,htd02},
{ 3, 3-1, 3-1, 0, 17,htd03},
{ 5, 4-1, 4-1, 0, 31,htd05},
{ 6, 4-1, 4-1, 0, 31,htd06},
{ 7, 6-1, 6-1, 0, 71,htd07},
***************
*** 564,570 ****
{11, 8-1, 8-1, 0,127,htd11},
{12, 8-1, 8-1, 0,127,htd12},
{13,16-1,16-1, 0,511,htd13},
{15,16-1,16-1, 0,511,htd15},
{16,16-1,16-1, 1,511,htd16},
{17,16-1,16-1, 2,511,htd16},
--- 565,571 ----
{11, 8-1, 8-1, 0,127,htd11},
{12, 8-1, 8-1, 0,127,htd12},
{13,16-1,16-1, 0,511,htd13},
{15,16-1,16-1, 0,511,htd15},
{16,16-1,16-1, 1,511,htd16},
{17,16-1,16-1, 2,511,htd16},
mkdir build && cd build ../configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log
12分ほどでビルド。
◎ SDL_mixer 2.0をビルド。 :
これもビルドしなくていいのかもしれない…?
cd ~/src tar xpf ~/tmp/SDL2_mixer-2.0.4.tar.gz cd SDL2_mixer-2.0.4 mkdir build && cd build ../configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log6分ほどでビルド。
◎ SDL_net 2.0をビルド。 :
これもビルドしなくていいのかもしれない…?
cd ~/src tar xpf ~/tmp/SDL2_net-2.0.1.tar.gz cd SDL2_net-2.0.1 mkdir build && cd build ../configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log5分ほどでビルド。
◎ SDL_ttf 2.0をビルド。 :
他と違って、OpenGLのサポートを無効にするように configure を変更してからビルドする。
cd ~/src tar xpf ~/tmp/SDL2_ttf-2.0.15.tar.gz cd SDL2_ttf-2.0.15 mkdir build && cd build sed -i -e 's/have_opengl=yes/have_opengl=no/' ../configure ../configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log4分ほどでビルド。
◎ OpenALをビルド。 :
以下を参考にしてオプション指定。JACK だの PULSEAUDIO だのを無効にしているらしい。
_LoVE (Love2D) を Raspbian Stretch で動かす: Digitalians' Alchemy
_LoVE (Love2D) を Raspbian Stretch で動かす: Digitalians' Alchemy
cd ~/src tar xpf ~/tmp/openal-soft-1.19.1.tar.gz cd openal-soft-openal-soft-1.19.1/build cmake -DALSOFT_BACKEND_JACK=OFF -DALSOFT_BACKEND_PULSEAUDIO=OFF .. or cmake .. make | tee make.log sudo make install | tee makeinstall.log11分ほどでビルド。
◎ Theoraをビルド。 :
cd ~/src tar xpf ~/tmp/libtheora-1.1.1.tar.bz2 cd libtheora-1.1.1
examples/png2theora.c を修正。
***************
*** 462,470 ****
png_set_strip_alpha(png_ptr);
row_data = (png_bytep)png_malloc(png_ptr,
row_pointers = (png_bytep *)png_malloc(png_ptr,
for(y = 0; y < height; y++) {
row_pointers[y] = row_data + y*(3*width);
}
--- 462,470 ----
png_set_strip_alpha(png_ptr);
row_data = (png_bytep)png_malloc(png_ptr,
row_pointers = (png_bytep *)png_malloc(png_ptr,
for(y = 0; y < height; y++) {
row_pointers[y] = row_data + y*(3*width);
}
./configure | tee configure.log make | tee make.log sudo make install | tee makeinstall.log13分ほどでビルド。
◎ 共有ライブラリの優先度を変更。 :
/etc/ld.so.conf を修正して、/usr/local/lib を先頭行に追加。
一応、/etc/ld.so.conf.d/ の中の libc.conf で該当場所は書かれているのだけど、呼ばれる優先順位は低いのではないか…。たぶん。
共有ライブラリを更新。
一応、/etc/ld.so.conf.d/ の中の libc.conf で該当場所は書かれているのだけど、呼ばれる優先順位は低いのではないか…。たぶん。
共有ライブラリを更新。
sudo ldconfig ldconfig -p | grep openal/usr/local/lib/ 以下の共有ライブラリのほうが先に出てくればOK。
◎ love2dをビルドし直し。 :
もしかするとやらなくてもいいのかもしれんけど…。一応、love2d をビルドし直しておく。
_love2d/love: LoVE is an awesome 2D game framework for Lua.
_Releases - love2d/love
configure を走らせた際に --prefix=/usr/local を指定しておいたので、/usr/local/bin/ に love がコピーされる。
_love2d/love: LoVE is an awesome 2D game framework for Lua.
_Releases - love2d/love
wget https://github.com/love2d/love/releases/download/11.3/love-11.3-linux-src.tar.gz tar xvzf love-11.3-linux-src.tar.gz cd love-11.3 ./configure --prefix=/usr/local | tee configure.log make | tee make.log sudo make install | tee makeinstall.log3時間ほどかかってビルド。
configure を走らせた際に --prefix=/usr/local を指定しておいたので、/usr/local/bin/ に love がコピーされる。
◎ 動作確認。 :
Ctrl + Alt + T で端末を開いて、love と打ち込めば、ヒヨコがふらふらするデモが全画面で表示される。apt でインストールされる版と違って、OpenGL を無効にしてあっても滑らかに動いてくれた。ただし、ウインドウ表示ではなく、必ず全画面表示になる。
自分が以前書いたスクリプトを動かしてみた。
_mieki256/love2d_stg_sample02: love2d sample. top view scroll shooting game.
ここで問題・不具合が発生…。
ということで、エラーが出たり動作が怪しくなる時は、デスクトップの画面解像度を落として試してみたほうが良いのかもしれない。おそらくだけど、Raspberry Pi Zero W のメモリは少ないので、メモリ不足が起きてる気がする…。
love とだけ打ってデモ表示をした時は、画面解像度 1920x1080 でもエラーが出ないので、スクリプトの書き方次第、描画関連バッファの持ち方次第で結果が変わってくるのかもしれない。
自分が以前書いたスクリプトを動かしてみた。
_mieki256/love2d_stg_sample02: love2d sample. top view scroll shooting game.
git clone https://github.com/mieki256/love2d_stg_sample02.git love love2d_stg_sample02
ここで問題・不具合が発生…。
- デスクトップ画面解像度 1920x1080@60Hz, GPUメモリ=64MBでは、エラー(glGetError 0x505)を出して正常動作しない。画面すら出ない。
- デスクトップ画面解像度 1920x1080@60Hz, GPUメモリ=256MBでは、画面は表示されるけど、音声関係のエラーが端末に出力され続ける。(AL lib: (EE) ALCplaybackAlsa_mixerNoMMapProc: available update failed: Broken pipe)
- デスクトップ画面解像度 1280x720@60Hz, GPUメモリ=64MBなら、画面も表示されるし、音声関係のエラーも出ない。
- デスクトップ画面解像度 720x640@60Hz, GPUメモリ=64MBも、問題無し。
ということで、エラーが出たり動作が怪しくなる時は、デスクトップの画面解像度を落として試してみたほうが良いのかもしれない。おそらくだけど、Raspberry Pi Zero W のメモリは少ないので、メモリ不足が起きてる気がする…。
love とだけ打ってデモ表示をした時は、画面解像度 1920x1080 でもエラーが出ないので、スクリプトの書き方次第、描画関連バッファの持ち方次第で結果が変わってくるのかもしれない。
◎ 2Dゲーム制作ライブラリの雑感。 :
Raspberry Pi Zero W上で動作する、2Dゲーム制作向けのライブラリ・ゲームエンジン等をここ数日触ってみたけど、以下のような印象を受けた。
お試しで気楽にゲームっぽいものを作ってみるという用途なら、やっぱり Pygame になるのかなと…。導入が簡単だから、作ったスクリプトを誰かに渡すことも気兼ねなくできるだろうし…。その代わり描画は遅いので、作れる範囲に制約が出てくるだろうけど。
Python の学習も兼ねることができるという点で、Pyxel もイイ感じなのだけど、導入するために gcc 9 をインストールするあたりが、ちょっと面倒で…。
Raspberry Pi3、Pi4以降なら、OpenGLを有効にできるだろうから(昨今は標準で有効になっているという話も見かけた)、その場合は love2d がイイ感じかもしれない。
HSP は、導入に関して、git clone してスクリプトを実行してビルドを待つだけなので、とてもイイ感じなのだけど。相性が悪くて無反応になるキーボードやマウスを使ってしまうと、スクリプト実行後にラズパイ本体のみで終了させる方法が無くなるあたりが大変厳しいなと…。
念のために書いておくけど、これはあくまで Raspberry Pi Zero W上で試した場合の印象で。フツーのPC上で使うなら、どれも導入は簡単だし、描画も速いです。
- Python + Pygame : 導入が簡単。描画はかなり遅い。
- HSP : 導入は比較的簡単。描画は速い。ただ、現状では、利用できるキーボードやマウスが限られてしまう可能性が高い。相性がある。
- Python + Pyxel : 導入はちょっと面倒。OpenGL有効なら描画は速い。OpenGL無効では描画はとんでもなく遅い。
- love2d : apt でインストールするだけなら導入は簡単。OpenGL有効なら描画はそこそこ速い。OpenGLが無効でも実用になる版を導入するなら面倒なビルドが必要になる。その代わり描画は速くなる。
お試しで気楽にゲームっぽいものを作ってみるという用途なら、やっぱり Pygame になるのかなと…。導入が簡単だから、作ったスクリプトを誰かに渡すことも気兼ねなくできるだろうし…。その代わり描画は遅いので、作れる範囲に制約が出てくるだろうけど。
Python の学習も兼ねることができるという点で、Pyxel もイイ感じなのだけど、導入するために gcc 9 をインストールするあたりが、ちょっと面倒で…。
Raspberry Pi3、Pi4以降なら、OpenGLを有効にできるだろうから(昨今は標準で有効になっているという話も見かけた)、その場合は love2d がイイ感じかもしれない。
HSP は、導入に関して、git clone してスクリプトを実行してビルドを待つだけなので、とてもイイ感じなのだけど。相性が悪くて無反応になるキーボードやマウスを使ってしまうと、スクリプト実行後にラズパイ本体のみで終了させる方法が無くなるあたりが大変厳しいなと…。
念のために書いておくけど、これはあくまで Raspberry Pi Zero W上で試した場合の印象で。フツーのPC上で使うなら、どれも導入は簡単だし、描画も速いです。
[ ツッコむ ]
2021/02/25(木) [n年前の日記]
#1 [hsp][raspberrypi] HSP と /dev/input/by-id について調べてる
Raspberry Pi Zero W + Raspberry Pi OS buster 上で HSP3.6beta を動かすとキーボードやマウスが無反応なる件が気になって、もうちょっと調べていたり。
OpenHSP の hsp3dish.cpp を眺めてみると、/dev/input/by-id というパスを見ているようで。
_OpenHSP/hsp3dish.cpp at master - onitama/OpenHSP
キーボードやマウスが違うと、そのあたりでも違いが出てくるのだろうかと気になって。
まず、無反応になる Logicool K400r (USB接続ワイヤレスキーボード、タッチパッド付)はこんな感じ。
反応する、Lenovo トラックポイントキーボード(USB有線接続キーボード、トラックポイント付)はこんな感じ。
無反応の、ELECOM M-BL21DBSV (USB接続ワイヤレスマウス)だけを繋いだ状態。
/dev/input/by-id 以下に何も出てこないんじゃないかと思ったけど、そんなことは無いなと…。どれもそれっぽい名前が出てきているように見える。
OpenHSP の hsp3dish.cpp を眺めてみると、/dev/input/by-id というパスを見ているようで。
_OpenHSP/hsp3dish.cpp at master - onitama/OpenHSP
キーボードやマウスが違うと、そのあたりでも違いが出てくるのだろうかと気になって。
まず、無反応になる Logicool K400r (USB接続ワイヤレスキーボード、タッチパッド付)はこんな感じ。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 140 2月 25 22:15 ./ drwxr-xr-x 17 root root 3660 2月 25 22:15 ../ drwxr-xr-x 2 root root 100 2月 25 22:15 by-id/ drwxr-xr-x 2 root root 100 2月 25 22:15 by-path/ crw-rw---- 1 root input 13, 64 2月 25 22:15 event0 crw-rw---- 1 root input 13, 63 2月 25 22:14 mice crw-rw---- 1 root input 13, 32 2月 25 22:15 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 100 2月 25 22:15 ./ drwxr-xr-x 4 root root 140 2月 25 22:15 ../ lrwxrwxrwx 1 root root 9 2月 25 22:15 usb-Logitech_USB_Receiver-event-if02 -> ../event0 lrwxrwxrwx 1 root root 9 2月 25 22:15 usb-Logitech_USB_Receiver-if02-event-mouse -> ../event0 lrwxrwxrwx 1 root root 9 2月 25 22:15 usb-Logitech_USB_Receiver-if02-mouse -> ../mouse0
反応する、Lenovo トラックポイントキーボード(USB有線接続キーボード、トラックポイント付)はこんな感じ。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 240 2月 25 22:42 ./ drwxr-xr-x 17 root root 3660 2月 25 22:42 ../ drwxr-xr-x 2 root root 140 2月 25 22:42 by-id/ drwxr-xr-x 2 root root 120 2月 25 22:42 by-path/ crw-rw---- 1 root input 13, 64 2月 25 22:42 event0 crw-rw---- 1 root input 13, 65 2月 25 22:42 event1 crw-rw---- 1 root input 13, 66 2月 25 22:42 event2 crw-rw---- 1 root input 13, 67 2月 25 22:42 event3 crw-rw---- 1 root input 13, 68 2月 25 22:42 event4 crw-rw---- 1 root input 13, 69 2月 25 22:42 event5 crw-rw---- 1 root input 13, 63 2月 25 22:14 mice crw-rw---- 1 root input 13, 32 2月 25 22:42 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 140 2月 25 22:42 ./ drwxr-xr-x 4 root root 240 2月 25 22:42 ../ lrwxrwxrwx 1 root root 9 2月 25 22:42 usb-Lenovo_ThinkPad_Compact_USB_Keyboard_with_TrackPoint-event-if01 -> ../event5 lrwxrwxrwx 1 root root 9 2月 25 22:42 usb-Lenovo_ThinkPad_Compact_USB_Keyboard_with_TrackPoint-event-kbd -> ../event0 lrwxrwxrwx 1 root root 9 2月 25 22:42 usb-Lenovo_ThinkPad_Compact_USB_Keyboard_with_TrackPoint-if01-event-mouse -> ../event1 lrwxrwxrwx 1 root root 9 2月 25 22:42 usb-Lenovo_ThinkPad_Compact_USB_Keyboard_with_TrackPoint-if01-mouse -> ../mouse0 lrwxrwxrwx 1 root root 9 2月 25 22:15 usb-Logitech_USB_Receiver-event-if02 -> ../event0
無反応の、ELECOM M-BL21DBSV (USB接続ワイヤレスマウス)だけを繋いだ状態。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 200 2月 25 22:46 ./ drwxr-xr-x 17 root root 3640 2月 25 22:46 ../ drwxr-xr-x 2 root root 120 2月 25 22:46 by-id/ drwxr-xr-x 2 root root 100 2月 25 22:46 by-path/ crw-rw---- 1 root input 13, 64 2月 25 22:46 event0 crw-rw---- 1 root input 13, 65 2月 25 22:46 event1 crw-rw---- 1 root input 13, 66 2月 25 22:46 event2 crw-rw---- 1 root input 13, 67 2月 25 22:46 event3 crw-rw---- 1 root input 13, 63 2月 25 22:14 mice crw-rw---- 1 root input 13, 32 2月 25 22:46 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 120 2月 25 22:46 ./ drwxr-xr-x 4 root root 200 2月 25 22:46 ../ lrwxrwxrwx 1 root root 9 2月 25 22:46 usb-ELECOM_ELECOM_BlueLED_Mouse-event-if00 -> ../event2 lrwxrwxrwx 1 root root 9 2月 25 22:46 usb-ELECOM_ELECOM_BlueLED_Mouse-event-mouse -> ../event0 lrwxrwxrwx 1 root root 9 2月 25 22:46 usb-ELECOM_ELECOM_BlueLED_Mouse-mouse -> ../mouse0 lrwxrwxrwx 1 root root 9 2月 25 22:15 usb-Logitech_USB_Receiver-event-if02 -> ../event0
/dev/input/by-id 以下に何も出てこないんじゃないかと思ったけど、そんなことは無いなと…。どれもそれっぽい名前が出てきているように見える。
◎ なんとなく分かってきた。 :
hsp3dish.cpp の initKeyboard() の中で、/dev/input/by-id/ 以下から得られる文字列に対し、正規表現を使って "event-kbd" と "event-mouse" を探して、それをキーボードとマウスとして扱うっぽいのだけど。
キーボードやマウスによっては、"event-kbd" がキーボード、"event-mouse" がマウス、とは限らない文字列を返してくる場合があるのだな…。
例えば Logicool K400r の場合、usb-Logitech_USB_Receiver-event-if02 か usb-Logitech_USB_Receiver-if02-event-mouse がキーボード、usb-Logitech_USB_Receiver-if02-mouse がマウスっぽい気配がする。mouse0 にリンクされてるし。"event-kbd" と "event-mouse" が実態に合ってない。たぶん。
ELECOM M-BL21DBSV の場合、usb-ELECOM_ELECOM_BlueLED_Mouse-mouse がマウスっぽい。これまた、"event-kbd" と "event-mouse" が実態に合ってない。たぶん。
Lenovo トラックポイント付きキーボードだけが、event-kbd はキーボード、event-mouse はマウス(トラックポイント)と返してくるっぽい。それでこの製品だけが反応するのだな。たぶん。
event0 がキーボードに相当するのかなと思ってるけど、二つ出てくるあたりが気になる…。
キーボードやマウスによっては、"event-kbd" がキーボード、"event-mouse" がマウス、とは限らない文字列を返してくる場合があるのだな…。
例えば Logicool K400r の場合、usb-Logitech_USB_Receiver-event-if02 か usb-Logitech_USB_Receiver-if02-event-mouse がキーボード、usb-Logitech_USB_Receiver-if02-mouse がマウスっぽい気配がする。mouse0 にリンクされてるし。"event-kbd" と "event-mouse" が実態に合ってない。たぶん。
ELECOM M-BL21DBSV の場合、usb-ELECOM_ELECOM_BlueLED_Mouse-mouse がマウスっぽい。これまた、"event-kbd" と "event-mouse" が実態に合ってない。たぶん。
Lenovo トラックポイント付きキーボードだけが、event-kbd はキーボード、event-mouse はマウス(トラックポイント)と返してくるっぽい。それでこの製品だけが反応するのだな。たぶん。
event0 がキーボードに相当するのかなと思ってるけど、二つ出てくるあたりが気になる…。
[ ツッコむ ]
#2 [zatta] ダイソーで色々購入
100円ショップダイソーで色々購入。
マグネットフックは、先日の地震で今まで使っていたマグネットフックが壊れてしまったので、代わりの品を入手。USB接続ゲームパッド等をぶら下げる場所が欲しくて…。
4個入りキャスターは、前々から欲しかったけど、どのダイソーにも売ってなくて諦めていたのだけど。たまたま今日は見かけたので慌てて購入。家具の滑り止め等が陳列されてる場所ではなくて、木材だの金具だのが陳列されてる場所に置いてあった。そこかよ…。盲点だった…。
Wフックロークは、縁側に自転車を固定するために購入。しかし、ウチの犬が何かの拍子に、このロープを毎回噛み千切ってしまう…。既に何回買ってきたのかわからん…。何か対策が必要なのだけど、どうしたら…。
角型花台キャスター付きは、PCスタンド? CPUスタンド? の代わりに使えないかと。ただ、先日の地震で、この手の花台で立てていたPCケース2台が、どちらも倒れてしまって。しかし、そんな中、 _サンワサプライ CP-031 を使っていたPCだけは倒れなかったので、本当はちゃんとした製品を購入したほうがいいのかもしれない。
参考ページ。
_【車中泊】安い!簡単!DIY!車内にカーテンを取り付ける方法! | 人生はチャレンジの連続
_ダイソーの「ラクラクピタッ!とキャスター」で今ある収納ボックスが使いやすく変身! | ROOMIE(ルーミー)
_ダイソー Wフックロープ 2本入り 約50cm のパーツレビュー | ミゼットII(伴有兎(ばん・あると)) | みんカラ
_100均ダイソーのキャスター付き花台。商品一覧とサイズ、カラー【200円】
- スイングマグネットフック。可動式。2個入り。最大保持荷重約1kgと書いてある。E087、フック No.437。
- ラクラクピタッ!とキャスター。4個入り。耐荷重量約8kg(4個利用時)。キャスター No.59。2つ購入。
- Wフックロープ2本入り。長さ約50cm。自転車D11 No.9。2つ購入。
- 角型花台キャスター付き。22cm x 22cm。耐荷重量20kg。200円商品。2つ購入。
マグネットフックは、先日の地震で今まで使っていたマグネットフックが壊れてしまったので、代わりの品を入手。USB接続ゲームパッド等をぶら下げる場所が欲しくて…。
4個入りキャスターは、前々から欲しかったけど、どのダイソーにも売ってなくて諦めていたのだけど。たまたま今日は見かけたので慌てて購入。家具の滑り止め等が陳列されてる場所ではなくて、木材だの金具だのが陳列されてる場所に置いてあった。そこかよ…。盲点だった…。
Wフックロークは、縁側に自転車を固定するために購入。しかし、ウチの犬が何かの拍子に、このロープを毎回噛み千切ってしまう…。既に何回買ってきたのかわからん…。何か対策が必要なのだけど、どうしたら…。
角型花台キャスター付きは、PCスタンド? CPUスタンド? の代わりに使えないかと。ただ、先日の地震で、この手の花台で立てていたPCケース2台が、どちらも倒れてしまって。しかし、そんな中、 _サンワサプライ CP-031 を使っていたPCだけは倒れなかったので、本当はちゃんとした製品を購入したほうがいいのかもしれない。
参考ページ。
_【車中泊】安い!簡単!DIY!車内にカーテンを取り付ける方法! | 人生はチャレンジの連続
_ダイソーの「ラクラクピタッ!とキャスター」で今ある収納ボックスが使いやすく変身! | ROOMIE(ルーミー)
_ダイソー Wフックロープ 2本入り 約50cm のパーツレビュー | ミゼットII(伴有兎(ばん・あると)) | みんカラ
_100均ダイソーのキャスター付き花台。商品一覧とサイズ、カラー【200円】
[ ツッコむ ]
2021/02/26(金) [n年前の日記]
#1 [hsp][raspberrypi][linux] HSP と /dev/input/by-id についてもう少し調べてる
_昨日に続いて作業。
Raspberry Pi Zero W + Raspberry Pi OS buster 上で HSP3.6beta を動かすとキーボードやマウスが無反応なる件が気になって、もうちょっと調べていたり。
HSP3.6betaでは無反応だった入力機器について、/dev/input/by-id でどんな文字列を返してくるのか調べてみる。
昨日は書き忘れてたけど、メモ内に出てくる ll は、ls -alF のエイリアス。
無反応だった、USB接続ワイヤレスマウス Logicool VX Nano。マウスのみ接続してある状態。
無反応だった、USB有線接続マウス Logicool(Logitech) MX300。マウスのみ接続してある状態。
反応した、USB接続ワイヤレスキーボード BUFFALO BSKBW03WH。キーボードのみ接続してある状態。
反応する時もあった、USB有線接続マウス A4Tech XL-755BK。マウスのみ接続してある状態。
USB接続ワイヤレスキーボード BUFFALO BSKBW03WHと、USB有線接続マウス A4Tech XL-755BK の2つを接続した状態。キーボードは反応するけど、マウスは反応しない。
USB接続ワイヤレスキーボード BUFFALO BSKBW03WHと、USB有線接続マウス A4Tech XL-755BK の2つを接続した状態。マウスを接続した後からキーボードを接続してみた。マウスは反応するけど、キーボードは反応しない。
キーボードもマウスも接続してない状態。
さて、ここから分かることは何だろう。 _昨日調べた件 も眺めつつ考えると…。
となると、"event-kbd" や "event-mouse" という文字列を頼りに、それがキーボードかマウスかを判別するのは難しい、ということになってしまうのだろうか…。自信無いけど。
しかし、Linux のデスクトップ画面は、それらの入力機器でフツーに操作できているわけで…。ということは、Linux で入力機器の情報を読み取るときはえてしてこうすればいいのだ、てな作法が存在してそうな気がするなと…。
HSP3.6betaでは無反応だった入力機器について、/dev/input/by-id でどんな文字列を返してくるのか調べてみる。
昨日は書き忘れてたけど、メモ内に出てくる ll は、ls -alF のエイリアス。
無反応だった、USB接続ワイヤレスマウス Logicool VX Nano。マウスのみ接続してある状態。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 160 2月 25 23:40 ./ drwxr-xr-x 17 root root 3660 2月 25 23:41 ../ drwxr-xr-x 2 root root 100 2月 25 23:40 by-id/ drwxr-xr-x 2 root root 100 2月 25 23:40 by-path/ crw-rw---- 1 root input 13, 64 2月 25 23:40 event0 crw-rw---- 1 root input 13, 65 2月 25 23:40 event1 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 25 23:40 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 100 2月 25 23:40 ./ drwxr-xr-x 4 root root 160 2月 25 23:40 ../ lrwxrwxrwx 1 root root 9 2月 25 23:40 usb-Logitech_USB_Receiver-event-if01 -> ../event1 lrwxrwxrwx 1 root root 9 2月 25 23:40 usb-Logitech_USB_Receiver-event-mouse -> ../event0 lrwxrwxrwx 1 root root 9 2月 25 23:40 usb-Logitech_USB_Receiver-mouse -> ../mouse0
無反応だった、USB有線接続マウス Logicool(Logitech) MX300。マウスのみ接続してある状態。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 140 2月 26 07:52 ./ drwxr-xr-x 16 root root 3620 2月 26 07:52 ../ drwxr-xr-x 2 root root 80 2月 26 07:52 by-id/ drwxr-xr-x 2 root root 80 2月 26 07:52 by-path/ crw-rw---- 1 root input 13, 64 2月 26 07:52 event0 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 26 07:52 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 80 2月 26 07:52 ./ drwxr-xr-x 4 root root 140 2月 26 07:52 ../ lrwxrwxrwx 1 root root 9 2月 26 07:52 usb-B16_b_02_USB-PS_2_Optical_Mouse-event-mouse -> ../event0 lrwxrwxrwx 1 root root 9 2月 26 07:52 usb-B16_b_02_USB-PS_2_Optical_Mouse-mouse -> ../mouse0 $ cat /proc/bus/input/devices I: Bus=0003 Vendor=046d Product=c024 Version=0110 N: Name="B16_b_02 USB-PS/2 Optical Mouse" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:046D:C024.0006/input/input10 U: Uniq= H: Handlers=leds mouse0 event0 B: PROP=0 B: EV=20017 B: KEY=f0000 0 0 0 0 0 0 0 0 B: REL=903 B: MSC=10 B: LED=100
反応した、USB接続ワイヤレスキーボード BUFFALO BSKBW03WH。キーボードのみ接続してある状態。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 200 2月 26 07:04 ./ drwxr-xr-x 17 root root 3680 2月 26 07:04 ../ drwxr-xr-x 2 root root 120 2月 26 07:04 by-id/ drwxr-xr-x 2 root root 120 2月 26 07:04 by-path/ crw-rw---- 1 root input 13, 64 2月 26 07:04 event0 crw-rw---- 1 root input 13, 65 2月 26 07:04 event1 crw-rw---- 1 root input 13, 66 2月 26 07:04 event2 crw-rw---- 1 root input 13, 67 2月 26 07:04 event3 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 26 07:04 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 120 2月 26 07:04 ./ drwxr-xr-x 4 root root 200 2月 26 07:04 ../ lrwxrwxrwx 1 root root 9 2月 26 07:04 usb-JME_RF_Receiver-event-if02 -> ../event2 lrwxrwxrwx 1 root root 9 2月 26 07:04 usb-JME_RF_Receiver-event-kbd -> ../event0 lrwxrwxrwx 1 root root 9 2月 26 07:04 usb-JME_RF_Receiver-if01-event-mouse -> ../event1 lrwxrwxrwx 1 root root 9 2月 26 07:04 usb-JME_RF_Receiver-if01-mouse -> ../mouse0 $ cat /proc/bus/input/devices I: Bus=0003 Vendor=05af Product=3063 Version=0110 N: Name="JME RF Receiver" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:05AF:3063.0003/input/input4 U: Uniq= H: Handlers=sysrq kbd leds event0 B: PROP=0 B: EV=120013 B: KEY=10000 7 ff9f207a c14057ff febeffdf ffefffff ffffffff fffffffe B: MSC=10 B: LED=1f I: Bus=0003 Vendor=05af Product=3063 Version=0110 N: Name="JME RF Receiver" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:05AF:3063.0004/input/input5 U: Uniq= H: Handlers=mouse0 event1 B: PROP=0 B: EV=17 B: KEY=1f0000 0 0 0 0 0 0 0 0 B: REL=1943 B: MSC=10 I: Bus=0003 Vendor=05af Product=3063 Version=0110 N: Name="JME RF Receiver Consumer Control" P: Phys=usb-20980000.usb-1.2/input2 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.2/0003:05AF:3063.0005/input/input7 U: Uniq= H: Handlers=kbd event2 B: PROP=0 B: EV=1f B: KEY=300ff 0 0 0 0 483ffff 17aff32d bfd44446 0 0 1 130c73 b17c000 267bfa d9415fed 9e1680 4400 0 10000002 B: REL=1040 B: ABS=1 0 B: MSC=10 I: Bus=0003 Vendor=05af Product=3063 Version=0110 N: Name="JME RF Receiver System Control" P: Phys=usb-20980000.usb-1.2/input2 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.2/0003:05AF:3063.0005/input/input8 U: Uniq= H: Handlers=kbd event3 B: PROP=0 B: EV=13 B: KEY=c000 100000 0 0 0 B: MSC=10
反応する時もあった、USB有線接続マウス A4Tech XL-755BK。マウスのみ接続してある状態。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 220 2月 26 07:57 ./ drwxr-xr-x 17 root root 3660 2月 26 07:57 ../ drwxr-xr-x 2 root root 120 2月 26 07:57 by-id/ drwxr-xr-x 2 root root 120 2月 26 07:57 by-path/ crw-rw---- 1 root input 13, 64 2月 26 07:57 event0 crw-rw---- 1 root input 13, 65 2月 26 07:57 event1 crw-rw---- 1 root input 13, 66 2月 26 07:57 event2 crw-rw---- 1 root input 13, 67 2月 26 07:57 event3 crw-rw---- 1 root input 13, 68 2月 26 07:57 event4 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 26 07:57 mouse0 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 120 2月 26 07:57 ./ drwxr-xr-x 4 root root 220 2月 26 07:57 ../ lrwxrwxrwx 1 root root 9 2月 26 07:57 usb-A4TECH_USB_Device-event-if00 -> ../event1 lrwxrwxrwx 1 root root 9 2月 26 07:57 usb-A4TECH_USB_Device-event-kbd -> ../event0 lrwxrwxrwx 1 root root 9 2月 26 07:57 usb-A4TECH_USB_Device-if01-event-mouse -> ../event4 lrwxrwxrwx 1 root root 9 2月 26 07:57 usb-A4TECH_USB_Device-if01-mouse -> ../mouse0 $ cat /proc/bus/input/devices I: Bus=0003 Vendor=09da Product=9090 Version=0111 N: Name="A4TECH USB Device Keyboard" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:09DA:9090.0007/input/input11 U: Uniq= H: Handlers=sysrq kbd leds event0 B: PROP=0 B: EV=120013 B: KEY=10000 7 ff800000 7ff febeffdf ffefffff ffffffff fffffffe B: MSC=10 B: LED=1f I: Bus=0003 Vendor=09da Product=9090 Version=0111 N: Name="A4TECH USB Device System Control" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:09DA:9090.0007/input/input12 U: Uniq= H: Handlers=kbd event1 B: PROP=0 B: EV=1b B: KEY=400000 1000000 12 0 0 0 8 0 4000 10cc00 101680 0 0 0 B: ABS=100 0 B: MSC=10 I: Bus=0003 Vendor=09da Product=9090 Version=0111 N: Name="A4TECH USB Device Consumer Control" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:09DA:9090.0007/input/input13 U: Uniq= H: Handlers=kbd event2 B: PROP=0 B: EV=1f B: KEY=300ff 0 0 0 0 483ffff 17aff32d bfd44446 0 0 1 130c73 b17c000 267bfa d9415fed 9e1680 4400 0 10000002 B: REL=1040 B: ABS=1 0 B: MSC=10 I: Bus=0003 Vendor=09da Product=9090 Version=0111 N: Name="A4TECH USB Device" P: Phys=usb-20980000.usb-1.2/input0 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.0/0003:09DA:9090.0007/input/input14 U: Uniq= H: Handlers=event3 B: PROP=0 B: EV=9 B: ABS=100 0 I: Bus=0003 Vendor=09da Product=9090 Version=0111 N: Name="A4TECH USB Device" P: Phys=usb-20980000.usb-1.2/input1 S: Sysfs=/devices/platform/soc/20980000.usb/usb1/1-1/1-1.2/1-1.2:1.1/0003:09DA:9090.0008/input/input15 U: Uniq= H: Handlers=mouse0 event4 B: PROP=0 B: EV=17 B: KEY=ffff0000 0 0 0 0 0 0 0 0 B: REL=1943 B: MSC=10
USB接続ワイヤレスキーボード BUFFALO BSKBW03WHと、USB有線接続マウス A4Tech XL-755BK の2つを接続した状態。キーボードは反応するけど、マウスは反応しない。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 320 2月 26 08:02 ./ drwxr-xr-x 17 root root 3720 2月 26 08:02 ../ drwxr-xr-x 2 root root 200 2月 26 08:02 by-id/ drwxr-xr-x 2 root root 200 2月 26 08:02 by-path/ crw-rw---- 1 root input 13, 64 2月 26 08:02 event0 crw-rw---- 1 root input 13, 65 2月 26 08:02 event1 crw-rw---- 1 root input 13, 66 2月 26 08:02 event2 crw-rw---- 1 root input 13, 67 2月 26 08:02 event3 crw-rw---- 1 root input 13, 68 2月 26 08:02 event4 crw-rw---- 1 root input 13, 69 2月 26 08:02 event5 crw-rw---- 1 root input 13, 70 2月 26 08:02 event6 crw-rw---- 1 root input 13, 71 2月 26 08:02 event7 crw-rw---- 1 root input 13, 72 2月 26 08:02 event8 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 26 08:02 mouse0 crw-rw---- 1 root input 13, 33 2月 26 08:02 mouse1 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 200 2月 26 08:02 ./ drwxr-xr-x 4 root root 320 2月 26 08:02 ../ lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-event-if00 -> ../event7 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-event-kbd -> ../event4 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-if01-event-mouse -> ../event8 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-if01-mouse -> ../mouse1 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-JME_RF_Receiver-event-if02 -> ../event2 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-JME_RF_Receiver-event-kbd -> ../event0 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-JME_RF_Receiver-if01-event-mouse -> ../event1 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-JME_RF_Receiver-if01-mouse -> ../mouse0
USB接続ワイヤレスキーボード BUFFALO BSKBW03WHと、USB有線接続マウス A4Tech XL-755BK の2つを接続した状態。マウスを接続した後からキーボードを接続してみた。マウスは反応するけど、キーボードは反応しない。
$ ll /dev/input 合計 0 drwxr-xr-x 4 root root 320 2月 26 08:06 ./ drwxr-xr-x 17 root root 3720 2月 26 08:06 ../ drwxr-xr-x 2 root root 200 2月 26 08:06 by-id/ drwxr-xr-x 2 root root 200 2月 26 08:06 by-path/ crw-rw---- 1 root input 13, 64 2月 26 08:06 event0 crw-rw---- 1 root input 13, 65 2月 26 08:06 event1 crw-rw---- 1 root input 13, 66 2月 26 08:06 event2 crw-rw---- 1 root input 13, 67 2月 26 08:06 event3 crw-rw---- 1 root input 13, 68 2月 26 08:02 event4 crw-rw---- 1 root input 13, 69 2月 26 08:02 event5 crw-rw---- 1 root input 13, 70 2月 26 08:02 event6 crw-rw---- 1 root input 13, 71 2月 26 08:02 event7 crw-rw---- 1 root input 13, 72 2月 26 08:02 event8 crw-rw---- 1 root input 13, 63 2月 25 23:40 mice crw-rw---- 1 root input 13, 32 2月 26 08:06 mouse0 crw-rw---- 1 root input 13, 33 2月 26 08:02 mouse1 $ ll /dev/input/by-id 合計 0 drwxr-xr-x 2 root root 200 2月 26 08:06 ./ drwxr-xr-x 4 root root 320 2月 26 08:06 ../ lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-event-if00 -> ../event7 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-event-kbd -> ../event4 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-if01-event-mouse -> ../event8 lrwxrwxrwx 1 root root 9 2月 26 08:02 usb-A4TECH_USB_Device-if01-mouse -> ../mouse1 lrwxrwxrwx 1 root root 9 2月 26 08:06 usb-JME_RF_Receiver-event-if02 -> ../event2 lrwxrwxrwx 1 root root 9 2月 26 08:06 usb-JME_RF_Receiver-event-kbd -> ../event0 lrwxrwxrwx 1 root root 9 2月 26 08:06 usb-JME_RF_Receiver-if01-event-mouse -> ../event1 lrwxrwxrwx 1 root root 9 2月 26 08:06 usb-JME_RF_Receiver-if01-mouse -> ../mouse0
キーボードもマウスも接続してない状態。
$ ll /dev/input 合計 0 drwxr-xr-x 3 root root 80 2月 26 08:36 ./ drwxr-xr-x 16 root root 3600 2月 26 08:36 ../ drwxr-xr-x 2 root root 60 2月 26 08:36 by-path/ crw-rw---- 1 root input 13, 63 2月 25 23:40 mice
さて、ここから分かることは何だろう。 _昨日調べた件 も眺めつつ考えると…。
- キーボードしか接続していないのに、/dev/input/by-id/ 以下に "event-mouse" を含む文字列を返してくる機器がある。
- マウスしか接続していないのに、/dev/input/by-id/ 以下に "event-kbd" を含む文字列を返してくる機器がある。
- キーボードとマウスを接続すると、"event-kbd"、"event-mouse" を含む文字列が2回出現してしまう機器の組み合わせがある。
- マウスが "event-mouse" を含む文字列を返してきても、それが event0 にリンクされてる時がある。(※ これは問題無いっぽい?)
となると、"event-kbd" や "event-mouse" という文字列を頼りに、それがキーボードかマウスかを判別するのは難しい、ということになってしまうのだろうか…。自信無いけど。
しかし、Linux のデスクトップ画面は、それらの入力機器でフツーに操作できているわけで…。ということは、Linux で入力機器の情報を読み取るときはえてしてこうすればいいのだ、てな作法が存在してそうな気がするなと…。
◎ event0にもマウスの入力が入ってるっぽい。 :
hexdump /dev/input/event0 と打って、Logicool K400r のタッチパッドを操作したら、何かの値がずらずらと出てきた。てっきり、event0 がキー入力で、mouse0 がマウス入力と思い込んでた…。event0 にもマウスの入力値が含まれていて、/dev/input/mouse0 がマウス入力、というわけではないのだな…。
hexdump /dev/input/mouse0 も、タッチパッドを操作すると何かの値がずらずらと出てくる。ただ、キー入力をしても、何の値も出てこない。もしかして、mouse0 はマウス座標関係を返してくる、てな感じなのだろうか…? 分からんけど。
以下のページを眺めたら、event0 にはマウス関連情報も含まれている、と書いてあった。
_Linux Input Subsystemの使い方
event0 は、time(おそらく8byte), type(2byte), code(2byte), value(4byte) を返すらしい。
hexdump /dev/input/mouse0 も、タッチパッドを操作すると何かの値がずらずらと出てくる。ただ、キー入力をしても、何の値も出てこない。もしかして、mouse0 はマウス座標関係を返してくる、てな感じなのだろうか…? 分からんけど。
以下のページを眺めたら、event0 にはマウス関連情報も含まれている、と書いてあった。
_Linux Input Subsystemの使い方
event0 は、time(おそらく8byte), type(2byte), code(2byte), value(4byte) を返すらしい。
◎ evtestをインストール。 :
evtest というツールを使うと、入力機器がどんな値を返してきているかを分かりやすく表示してくれる、という話を見かけた。Raspberry Pi OS buster なら、以下でインストールできる。
evtest と打つと、event? を質問されるので、0 を打ってEnter。Shiftキーを押してみたり、タッチパッドを操作してみると、EV_MSC、EV_KEY(キー入力)、EV_REL(マウスの動き)等々が表示された。何のキーが押されたか、マウスはX座標とY座標のどちらに動いたか、等も表示してくれる。
sudo apt install evtest
evtest と打つと、event? を質問されるので、0 を打ってEnter。Shiftキーを押してみたり、タッチパッドを操作してみると、EV_MSC、EV_KEY(キー入力)、EV_REL(マウスの動き)等々が表示された。何のキーが押されたか、マウスはX座標とY座標のどちらに動いたか、等も表示してくれる。
◎ lsinputをインストール。 :
lsinput なるツールを使うと、入力機器の情報が得られるかもという話を見かけたのでインストールしてみる。input-utils というパッケージに入っているらしい。
sudo apt install input-utils
$ lsinput /dev/input/event0 bustype : BUS_USB vendor : 0x46d product : 0x4024 version : 273 name : "Logitech K400" phys : "usb-20980000.usb-1.1/input2:1" uniq : "4024-73-8d-f5-e4" bits ev : EV_SYN EV_KEY EV_REL EV_ABS EV_MSC EV_LED EV_REPEV_KEY と EV_REL が出ているあたり、この機器はキー入力とマウス入力を返すよ、ということなんだろうか。
[ ツッコむ ]
#2 [movie] 「STAR WARS/スカイウォーカーの夜明け」を視聴
TV放送されていたので視聴。EP9に相当するのだろうか。たぶん。
話というか展開については、全く気にせずに眺めてみたり。そもそも自分、EP4〜EP6からして、話についてはあまり面白いとは感じてなかった人なので…。
STAR WARS と言えば、やはりSFX・VFXだろうと。そこさえ良ければそれでええやろと。まあ、近年、ゴイスなVFXを見せまくりのハリウッド映画が多いので、もはやSTAR WARSだけが特別なシリーズというわけでもないだろうけど…。それでも、昔のSF小説の表紙イラストのような光景が、次々に映像として提示されていただけで結構満足。草原のはるか向こう側に不時着しているミレニアム・ファルコン号の図とか、巨大なデス・スターの残骸とか、空を埋め尽くす 宇宙戦艦の図とか、そういうアレコレを見れるだけで嬉しいなと。
それにしても、フォースって凄過ぎる。これほど強大な力を持っていたジェダイ達が絶滅したのが、このシリーズの最大の謎かも。いやまあ、絶滅した経緯をずっと描いてきたわけだけど、あんな力を見せつけられては、今までの各エピソードが結構矛盾してしまうのではと心配してしまったり。
話というか展開については、全く気にせずに眺めてみたり。そもそも自分、EP4〜EP6からして、話についてはあまり面白いとは感じてなかった人なので…。
STAR WARS と言えば、やはりSFX・VFXだろうと。そこさえ良ければそれでええやろと。まあ、近年、ゴイスなVFXを見せまくりのハリウッド映画が多いので、もはやSTAR WARSだけが特別なシリーズというわけでもないだろうけど…。それでも、昔のSF小説の表紙イラストのような光景が、次々に映像として提示されていただけで結構満足。草原のはるか向こう側に不時着しているミレニアム・ファルコン号の図とか、巨大なデス・スターの残骸とか、空を埋め尽くす 宇宙戦艦の図とか、そういうアレコレを見れるだけで嬉しいなと。
それにしても、フォースって凄過ぎる。これほど強大な力を持っていたジェダイ達が絶滅したのが、このシリーズの最大の謎かも。いやまあ、絶滅した経緯をずっと描いてきたわけだけど、あんな力を見せつけられては、今までの各エピソードが結構矛盾してしまうのではと心配してしまったり。
[ ツッコむ ]
2021/02/27(土) [n年前の日記]
#1 [hsp][raspberrypi][linux] HSPと/dev/input/についてまだ調べてる
HSP3.6beta を Raspberry Pi Zero W + Raspberry Pi OS buster 上で動かした際に、キーボードやマウスの入力が取得できない件について、まだ調べてる。
_HSP と /dev/input/by-id について調べてる
_HSP と /dev/input/by-id についてもう少し調べてる
/dev/input/by-id/ 以下に出現する文字列を頼りにして、どれがキーボードでどれがマウスかを判別するのはどうやら難しそう、という気配を感じているのだけど。
では、どうすれば、どれがキーボードでどれがマウスかを判別できるのだろうか?
Linux は、/proc/bus/input/devices を見れば、どんな入力機器が接続されているのか情報を得ることができる。cat /proc/bus/input/devices と打ってみれば、入力機器の名前だの、どの event番号に何が割り当てられているのか等々を取得できるわけで。
ならば、その /proc/bus/input/devices を読んで、これがキーボードでこれがマウス、と当たりをつけることができるのではないか。
と思って、Raspberry Pi Zero W上でそのあたりを確認してみたのだけど。こうすればいいのでは、という方法が見えてこなくて…。以下に、調べてみた結果を挙げておくけれど…。
_BUFFALO BSKBW03WH + Logicool VX Nano (キーボードは反応するけどマウスは無反応)
_Logicool K400r (キーボードもタッチパッドも無反応)
_Lenovo KU-1255 (キーボードもトラックポイントも反応)
/proc/bus/input/devices を眺めてみても、ココを頼りに判断すればいいのだ、という部分が見つからない…。
ちなみに、確認した機器は以下。
Linuxのデスクトップ画面上でキーボードもマウスも使えているのだから、これがキーボードでこれがマウスだと判別する方法が絶対必ずあるはずだけど。ググってみても、作法に遭遇しない…。それぞれどうやって実現しているのやら…。
_HSP と /dev/input/by-id について調べてる
_HSP と /dev/input/by-id についてもう少し調べてる
/dev/input/by-id/ 以下に出現する文字列を頼りにして、どれがキーボードでどれがマウスかを判別するのはどうやら難しそう、という気配を感じているのだけど。
では、どうすれば、どれがキーボードでどれがマウスかを判別できるのだろうか?
Linux は、/proc/bus/input/devices を見れば、どんな入力機器が接続されているのか情報を得ることができる。cat /proc/bus/input/devices と打ってみれば、入力機器の名前だの、どの event番号に何が割り当てられているのか等々を取得できるわけで。
ならば、その /proc/bus/input/devices を読んで、これがキーボードでこれがマウス、と当たりをつけることができるのではないか。
と思って、Raspberry Pi Zero W上でそのあたりを確認してみたのだけど。こうすればいいのでは、という方法が見えてこなくて…。以下に、調べてみた結果を挙げておくけれど…。
_BUFFALO BSKBW03WH + Logicool VX Nano (キーボードは反応するけどマウスは無反応)
_Logicool K400r (キーボードもタッチパッドも無反応)
_Lenovo KU-1255 (キーボードもトラックポイントも反応)
/proc/bus/input/devices を眺めてみても、ココを頼りに判断すればいいのだ、という部分が見つからない…。
ちなみに、確認した機器は以下。
- USB接続ワイヤレスキーボード BUFFALO BSKBW03WH
- USB接続ワイヤレスマウス Logicool VX Nano
- USB接続ワイヤレスキーボード(タッチパッド付) Logicool K400r
- USB有線接続キーボード(トラックポイント付) Lenovo KU-1255
Linuxのデスクトップ画面上でキーボードもマウスも使えているのだから、これがキーボードでこれがマウスだと判別する方法が絶対必ずあるはずだけど。ググってみても、作法に遭遇しない…。それぞれどうやって実現しているのやら…。
◎ EV値は今一つだった。 :
/proc/bus/input/devices の中に「B: EV=xxxxxx」という部分があって、その機器がどういう信号を出してくるのか、ビット単位のフラグで列挙されているのだけど。
もしかして、その値を見れば、どれがキーボードでどれがマウスか分かるのでは? と思ったものの…。同じ値が並ぶ場合が多くて、これだけでは判別できそうにないなと…。
ちなみに、16進数を眺めても何がなんだか分からんので、EV値がどういう内容なのか確認するための Pythonスクリプトを書いてしまった。
_evdump.py
動作させると以下のような感じになる。EV値(16進数)を打ち込むとフラグ内容を表示してくれる。exit と打ち込むと終了。
ちなみに、lsinput の出力結果と照らし合わせてみたけど、結果は一致した。処理は合ってるっぽい。というか、Raspberry Pi OS上では lsinput を使ったほうが楽。
ところで、lsinput を、PC + Ubuntu Linux 20.04 LTS で動作させたら、フラグ文字列が全部「(null)」になってしまった。何故? Raspberry Pi OS buster 上で lsinput を動かすと、ちゃんと表示されているのだけど…。
もしかして、その値を見れば、どれがキーボードでどれがマウスか分かるのでは? と思ったものの…。同じ値が並ぶ場合が多くて、これだけでは判別できそうにないなと…。
ちなみに、16進数を眺めても何がなんだか分からんので、EV値がどういう内容なのか確認するための Pythonスクリプトを書いてしまった。
_evdump.py
"""
EV値が何を示しているかを表示
Windows10 x64 20H2 + Python 3.8.7 64bit
"""
# reference material
#
# Programming for a Touchscreen on the Raspberry Pi | ozzmaker.com
# https://ozzmaker.com/programming-a-touchscreen-on-the-raspberry-pi/
#
# linux/input.h at master - spotify/linux
# https://github.com/spotify/linux/blob/master/include/linux/input.h
# ( 0 0 0 0 0 0)H
# (7654 .21. .... .... ..54 3210)B
# |||| || || ||||
# |||| || || |||+- EV_SYN
# |||| || || ||+-- EV_KEY
# |||| || || |+--- EV_REL
# |||| || || +---- EV_ABS
# |||| || |+------ EV_MSC
# |||| || +------- EV_SW
# |||| |+---------------------- EV_LED
# |||| +----------------------- EV_SND
# |||+-------------------------- EV_REP
# ||+--------------------------- EV_FF
# |+---------------------------- EV_PWR
# +----------------------------- EV_FF_STATUS
ev_list = {
0x00:"EV_SYN",
0x01:"EV_KEY",
0x02:"EV_REL",
0x03:"EV_ABS",
0x04:"EV_MSC",
0x05:"EV_SW",
0x11:"EV_LED",
0x12:"EV_SND",
0x14:"EV_REP",
0x15:"EV_FF",
0x16:"EV_PWR",
0x17:"EV_FF_STATUS",
0x1f:"EV_MAX"
}
def main():
allmask = 0
for k, v in ev_list.items():
allmask = allmask | (1 << k)
print("Please input, hexadecimal or 'exit'")
while True:
s = input("EV=")
if s == "" or s == "bye" or s == "quit" or s == "exit":
break
val = int(s, 16)
result = " -> "
for k, v in ev_list.items():
# print("0x%02x : %s" % (k, v))
mask = 1 << k
if (val & mask) != 0:
result = result + v + " "
print(result)
if (val & ~allmask) != 0:
v = val & ~allmask
print("Unknown : 0x%x" % v)
print()
if __name__ == '__main__':
main()
動作させると以下のような感じになる。EV値(16進数)を打ち込むとフラグ内容を表示してくれる。exit と打ち込むと終了。
> python evdump.py Please input, hexadecimal or 'exit' EV=120013 -> EV_SYN EV_KEY EV_MSC EV_LED EV_REP EV=17 -> EV_SYN EV_KEY EV_REL EV_MSC EV=1f -> EV_SYN EV_KEY EV_REL EV_ABS EV_MSC EV=
ちなみに、lsinput の出力結果と照らし合わせてみたけど、結果は一致した。処理は合ってるっぽい。というか、Raspberry Pi OS上では lsinput を使ったほうが楽。
ところで、lsinput を、PC + Ubuntu Linux 20.04 LTS で動作させたら、フラグ文字列が全部「(null)」になってしまった。何故? Raspberry Pi OS buster 上で lsinput を動かすと、ちゃんと表示されているのだけど…。
◎ 2021/02/28追記。 :
Ubuntu Linux 20.04 LTS + lsinput が「(null)」を表示する件。ビルドし直せば治るらしい…?
_Why is "bits ev" of mouse input device null? - Unix & Linux Stack Exchange
ビルドして、/usr/local/bin/ 以下に lsinput だけ置いてみた。これならそれらしく表示された。ただ、以前の版とは表示フォーマットが随分違うようだけど…。
_Why is "bits ev" of mouse input device null? - Unix & Linux Stack Exchange
$ wget https://www.kraxel.org/releases/input/input-1.3.tar.gz $ tar xf input-1.3.tar.gz $ cd input-1.3 $ make $ ./lsinput -v
ビルドして、/usr/local/bin/ 以下に lsinput だけ置いてみた。これならそれらしく表示された。ただ、以前の版とは表示フォーマットが随分違うようだけど…。
[ ツッコむ ]
2021/02/28(日) [n年前の日記]
#1 [anime] 「王立宇宙軍 オネアミスの翼」を視聴
BS12で放送されていたので視聴。何度目の視聴だろう。3回目か4回目だろうか。
異世界の作り込みがやっぱりスゴイ。近年、異文化をさほど作り込んでないように感じてしまう異世界転生アニメが多いので、尚のこと当時のスタッフの姿勢・取り組み方に感心してしまったり。本来はこのくらいやらないといかんのだろうか…。
異世界の作り込みがやっぱりスゴイ。近年、異文化をさほど作り込んでないように感じてしまう異世界転生アニメが多いので、尚のこと当時のスタッフの姿勢・取り組み方に感心してしまったり。本来はこのくらいやらないといかんのだろうか…。
[ ツッコむ ]
以上、28 日分です。










http://www.bawt.tcl3d.org/download.html#tclbi
に32bitインストーラもあります。ActiveTclにあったパッケージもたくさん入ってます。