2021/02/12(金) [n年前の日記]
#1 [hsp] HSP勉強中
Windows10 x64 20H2 + HSP3.6beta4 で、HSPについて勉強中。
今時のHSPは、hsp3dish (HSP3Dish) という、色んな環境で描画その他ができる機能を持っているのだけど。自分は使い方が分かってないので、この際把握しておこうかなと。サンプルを写経しながら動作確認中。
課題としては…。
今時のHSPは、hsp3dish (HSP3Dish) という、色んな環境で描画その他ができる機能を持っているのだけど。自分は使い方が分かってないので、この際把握しておこうかなと。サンプルを写経しながら動作確認中。
課題としては…。
- スプライトシート画像を読み込んでアニメ表示できるか。
- 背景画像をオーバーラップさせて切替表示できるか。
◎ スプライト表示を試す。 :
まずは、標準スプライト機能とやらを使って、スプライトを表示できるかどうか試してみたり。
_hsp3dish_sprite.hsp
使用画像は以下。CC0 ってことで。
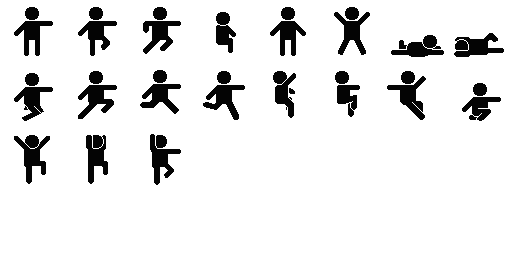
_player_64x64_512x256.png
_HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。以下のページを開けば動く…のではないかな…。たぶん。
_hsp3dish_sprite.html
手元の環境では、Firefox 85.0.2 x64、GoogleChrome 88.0.4324.150 x64 で動作した。ローカル環境のみならず、Webブラウザ上でも動作させられるなんて…。HSPってスゴイ。素晴らしい。
さておき。とりあえず分かったことは…。
_hsp3dish_sprite.hsp
; hsp3dish でスプライトを表示してみるテスト
#include "hsp3dish.as"
#packopt name "hsp3dish_sprite"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish sprite test"
sw = ginfo_sx
sh = ginfo_sy
; スプライト初期化
es_ini
; 画像読み込み。バッファID=3 に読み込んでる
imgid = 3
buffer imgid
picload "player_64x64_512x256.png"
; スプライトサイズを指定
; w, h, 当たりサイズの割合(%)
es_size 64, 64, 100
n = 8
repeat n
; キャラ画像定義
; キャラNo, x, y, (フレーム数), (バッファID)
es_pat cnt, 64 * cnt, 0
; スプライトを登録
; スプライトNo, x, y, キャラNo
es_set cnt, 0, 0, cnt
loop
; 描画先を指定。ウインドウID=0 を指定してる。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $3070a0
ang = 0.0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
; スプライトの表示位置を変更
a = 20
repeat n
ra = double(ang + (a * cnt)) * M_PI / 180
w = sw / 2
h = sh / 2
x = 0.8 * w * cos(ra) + w
y = 0.8 * h * sin(ra) + h
; スプライトの座標を設定
; スプライトNo, x, y, (オプション)
es_pos cnt, x - 32, y - 32
loop
es_draw ; スプライトを描画
redraw 1 ; 描画終了
ang = ang + 0.5
await (1000 / 60) ; 処理待ち
goto *mainloop
*jobend
es_bye ; スプライトシステム開放
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
_HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。以下のページを開けば動く…のではないかな…。たぶん。
_hsp3dish_sprite.html
手元の環境では、Firefox 85.0.2 x64、GoogleChrome 88.0.4324.150 x64 で動作した。ローカル環境のみならず、Webブラウザ上でも動作させられるなんて…。HSPってスゴイ。素晴らしい。
さておき。とりあえず分かったことは…。
- hsp3dish を使いたい時は、最初のあたりで #include "hsp3dish.as" と書いておく。
- redraw 0 で描画開始、redraw 1 で描画終了。redraw 0 と redraw1 の間に描画処理を書く。
- 標準スプライトを使いたい時は、es_ini, es_size, es_pat, es_set, es_pos, es_draw 等を使う。
◎ 余談。ローカルWebサーバについて。 :
Python がインストールされている環境なら、ローカルでWebサーバを立てて、HSPスクリプト WebGL版(?)の動作確認ができる。
目的のフォルダでDOS窓(コマンドプロンプト)を起動して、以下を打って…。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる - Qiita
_Python の http.server を使って簡単にWebサーバーを立てる - サーバーワークスエンジニアブログ
_【Tips】Windows 10で選択したフォルダからコマンドプロンプトを開く方法 - ソフトアンテナブログ
目的のフォルダでDOS窓(コマンドプロンプト)を起動して、以下を打って…。
- Python 3.x の場合 : python -m http.server 8000
- Python 2.x の場合 : python -m SimpleHTTPServer 8000
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる - Qiita
_Python の http.server を使って簡単にWebサーバーを立てる - サーバーワークスエンジニアブログ
_【Tips】Windows 10で選択したフォルダからコマンドプロンプトを開く方法 - ソフトアンテナブログ
◎ celputでアニメを表示する。 :
標準スプライトを表示する方法は分ったけれど、アニメを表示する方法が分からなかったので、celput を使ってアニメを表示する方法を試してみた。
_celput_anime.hsp
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも、HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。
_celput_anime.html
とりあえず分かったことは…。
_celput_anime.hsp
; hsp3dish で celput を使って描画できるかテスト
#include "hsp3dish.as"
#packopt name "celput_anime"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish cellput test"
sw = ginfo_sx
sh = ginfo_sy
; スプライトシート画像を読み込み
imgid = 3
buffer imgid
celload "player_64x64_512x256.png", imgid
; 画像を分割。
; 64 x 64 で分割して、基準座標を (32, 32) にしている
celdiv imgid, 64, 64, 32, 32
n = 19
; 描画先を指定。ウインドウID=0 を指定してる。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $4080c0
an = 0.0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
gmode 2 ; αチャンネル有効、半透明無効でコピーを指定
x = sw / 2 - 32
y = sh / 2 - 32
imgnum = int(an) \ n
; celput で描画
pos x, y
celput imgid, imgnum
redraw 1 ; 描画終了
an = an + 0.2
await (1000 / 60)
goto *mainloop
*jobend:
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも、HSP3Dish Helper (hsp3dh.exe) を使って、Webブラウザ上で動く状態にしてみた。
_celput_anime.html
とりあえず分かったことは…。
- celload で、画像を読み込み。
- celdiv で、読み込んだ画像を分割。
- pos x, y で表示位置を指定してから、celput で画像を描画。
◎ 標準スプライトでアニメ表示。 :
その後、ドキュメントを眺めていたら、標準スプライトでアニメを表示する方法がちゃんと説明されていたので試してみた。
_hsp3dish_sprite_anime.hsp
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも Webブラウザ上で動くようにしてみた。
_hsp3dish_sprite_anime.html
分かったことは…。
_hsp3dish_sprite_anime.hsp
; hsp3dish でスプライトを表示してアニメしてみるテスト
#include "hsp3dish.as"
#packopt name "hsp3dish_sprite_anime"
#packopt type 0
#packopt xsize 640
#packopt ysize 480
; ウインドウID=0を初期化
screen 0, 640, 480, screen_normal
title "hsp3dish sprite anime test"
; スプライト初期化
es_ini
; キャラ画像読み込み
imgid = 3
buffer imgid
picload "player_64x64_512x256.png"
; スプライトサイズを指定。w, h, 当たりサイズの割合(%)
es_size 64, 64, 0
; キャラ画像定義。ここでは4キャラ分定義している
; フレーム数を指定すると、そのフレーム数が経過したら
; 次のキャラに表示が変わる。つまりアニメができる。
;
; es_pat キャラNo, x, y, (フレーム数), (バッファID)
frm = 6
es_pat 0, 64 * 0, 64, frm
es_pat 1, 64 * 1, 64, frm
es_pat 2, 64 * 2, 64, frm
es_pat 3, 64 * 3, 64, frm
; スプライトアニメ設定
; キャラNo 3 を表示し終わったら、キャラNo 0 に戻るように指定
es_link 3, 0
; キャラ画像定義は、以下のような書き方もできる
; ただし、キャラが横に並んでいること
; es_patanim キャラNo, 定義個数, x, y, (フレーム数), (バッファID)
es_patanim 4, 4, 0, 64, frm
es_link 7, 4
; スプライトを登録
; スプライトNo, x, y, キャラNo
es_set 0, (64 * 1), 64, 0
es_set 1, (64 * 3), 64, 4
; 描画先を指定。ウインドウID=0 を指定している。
gsel 0
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $3070a0
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
es_draw ; スプライトを描画
redraw 1 ; 描画終了
await (1000 / 60) ; 処理待ち
goto *mainloop
*jobend
es_bye ; スプライトシステム開放
end
使用画像は以下。CC0 ってことで。
_player_64x64_512x256.png
これも Webブラウザ上で動くようにしてみた。
_hsp3dish_sprite_anime.html
分かったことは…。
- 標準スプライトは、es_pat を使ってキャラNo.を定義できる。
- es_pat の後ろのほうには、フレーム数を指定できる。
- そのフレーム数が経過すると、次のキャラNo. に自動で移行してくれる。つまり、アニメを作れる。
- es_link を使うと、特定のキャラNo. が表示された後、任意のキャラNo.に移行するように設定できる。つまり、ループアニメを作れる。
- もし、キャラ画像が横並びの状態なら、es_patanim を使って一気にキャラNo.を定義することもできる。
◎ 背景画像をオーバーラップで切り替える。 :
背景画像をオーバーラップで切り替えてみる。…オーバーラップという言い方でいいのかな?
_オーバーラップ(ディゾルブ)とは?その効果を知ると、面白い!
こんな感じだろうか…。
_celput_overlap.hsp
使用画像は以下。元画像がCC0だったはずなので、加工後の、これらの画像もCC0ってことで…。 *1
_bg_1280x720_0b.jpg
_bg_1280x720_1b.jpg
_bg_1280x720_2b.jpg
_bg_1280x720_3b.jpg
_black.png
Webブラウザ上でも動作するようにしてみた。
_celput_overlap.html
hsp3dish から話が反れるけど、文字列配列を使うあたりで少し悩んだ。
_オーバーラップ(ディゾルブ)とは?その効果を知ると、面白い!
オーバーラップとは、映像のトランジション手法のことです。なるほど…。
映像Aが徐々に消えて(フェードアウトして)、映像Bが徐々に現れる(フェードインする)トランジションのことを、オーバーラップと呼びます。
他の言い方としては「ディゾルブ(dissolve)」という言葉もあります。英語のdisolveを映像以外で使う場合「溶かす」という意味があるので、映像Aと映像Bが互いに溶けて混ざり合うイメージで覚えるといいかもしれません。
こんな感じだろうか…。
_celput_overlap.hsp
; hsp3dish の celput で背景画像のオーバーラップ切り替えをするテスト
#include "hsp3dish.as"
#packopt name "celput_overlap"
#packopt type 0
#packopt xsize 1280
#packopt ysize 720
; ウインドウID:0 初期化
screen 0, 1280, 720, screen_normal
title "celput overlap"
; 画像ファイル群を列挙
sdim bgs, 256, 4
bgs(0) = "black.png"
bgs(1) = "bg_1280x720_0b.jpg"
bgs(2) = "bg_1280x720_1b.jpg"
bgs(3) = "bg_1280x720_2b.jpg"
bgs(4) = "bg_1280x720_3b.jpg"
bgmax = length(bgs)
; 画像読み込み
bgid = 4
repeat bgmax
id = bgid + cnt
celload bgs(cnt), id
loop
; 描画先ウインドウIDを指定
gsel 0
step = 0
bg_current = 0
wait_frame = 60 * 3
count = wait_frame
*mainloop
; ESCキーで終了
stick key, $ff
if key & $80 : goto *jobend
redraw 0 ; 描画開始
; 現在、及び、次の描画元画像バッファIDを取得
nowid = bgid + bg_idx
newid = bgid + ((bg_idx + 1) \ bgmax)
switch step
case 0
; 通常描画
gmode 2
pos 0, 0
celput nowid
count = count + 1
if count >= wait_frame {
step = step + 1
count = 0
}
swbreak
case 1
; オーバーラップで描画
count = count + 4
if count >= 256 {
; 次の画像に切り替わった
gmode 2
pos 0, 0
celput newid
step = 0
count = 0
bg_idx = bg_idx + 1
if bg_idx >= bgmax {
bg_idx = 0
count = wait_frame
}
} else {
; 切替中
gmode 2
pos 0, 0
celput nowid
; 透明度を指定して描画
gmode 3, , ,count
pos 0, 0
celput newid
}
swbreak
swend
redraw 1 ; 描画終了
await (1000/60) ; 時間待ち
goto *mainloop
*jobend
end
使用画像は以下。元画像がCC0だったはずなので、加工後の、これらの画像もCC0ってことで…。 *1
_bg_1280x720_0b.jpg
_bg_1280x720_1b.jpg
_bg_1280x720_2b.jpg
_bg_1280x720_3b.jpg
_black.png
Webブラウザ上でも動作するようにしてみた。
_celput_overlap.html
- どうやって背景画像を描画したらいいのか悩んだけれど、とりあえず celload と celput を使えばなんとかなる模様。
- gmode 2 で、アルファチャンネルを反映させた描画を指定。
- gmode 3, , , xxx で、アルファチャンネルを反映させた半透明描画を指定。
hsp3dish から話が反れるけど、文字列配列を使うあたりで少し悩んだ。
- 文字列配列は、sdim 変数名, 最大文字数, 配列個数 で確保する。
- 変数名 = "a", "b", "c" という記述でもいいし、変数名(0) = "a"、変数名(1) = "b"、変数名(2) = "c" という記述でもいいらしい。
- 配列個数は length(変数名) で取得できる。
◎ ということで。 :
ということで、当初挙げた課題、
- スプライトシート画像を読み込んでアニメ表示できるか。
- 背景画像をオーバーラップさせて切替表示できるか。
◎ HSP3Dish Helper利用の際にちょっと気になった点。 :
HSP3Dish Helper (hsp3dh.exe) を使うと、HSPのスクリプトをWebブラウザ上でも動かせる状態にできるわけだけど、ちょっと気になった点が…。
変換する際、「画像ファイル等は data という名前のフォルダに入れておくこと」となっているのだけど。
HSPエディタ上で、HSPスクリプトの動作確認をする際に、
以下のように書けば、Webブラウザ上でも動作してくれる…。
つまり、「HSPエディタで動作確認しつつ、それをWebブラウザ上でも動くように変換する」となると、.hspファイルと同階層にも画像ファイルその他を置いておかないといけない…。
何か解決策はないのだろうか…。
どういう状態で動作してるか検出できれば、フォルダパスをつけたり、つけなかったりと、処理を分けられるかもしれんけど、そんな検出はできるのだろうか…。
変換する際、「画像ファイル等は data という名前のフォルダに入れておくこと」となっているのだけど。
HSPエディタ上で、HSPスクリプトの動作確認をする際に、
picload "data/hoge.png"
picload "data\\hoge.png"と記述しても動作してくれるのだけど、これをWebブラウザ上でも動作するように変換すると、「ファイルが読み込めないぞ (#Error 13 --> Picture file missing)」てなエラーが出てしまう。
以下のように書けば、Webブラウザ上でも動作してくれる…。
picload "hoge.png"
つまり、「HSPエディタで動作確認しつつ、それをWebブラウザ上でも動くように変換する」となると、.hspファイルと同階層にも画像ファイルその他を置いておかないといけない…。
- ./hoge.png
- ./data/hoge.png
何か解決策はないのだろうか…。
どういう状態で動作してるか検出できれば、フォルダパスをつけたり、つけなかったりと、処理を分けられるかもしれんけど、そんな検出はできるのだろうか…。
*1: _Free Nature Stock
の、
_Golden Autumn Maple Tree
を使わせてもらった。GIMP 2.10.22 x64 Portable samj版を使って、G'MICフィルタで加工。Artistic -> Sharp Abstract, Photoillustration、Black & White -> Pencil Portrait を使った…ような気がする。たぶん。
[ ツッコむ ]
#2 [anime] 「エクスアーム」の映像に慣れてきてしまった
思考メモ。
深夜に放送されてるTVアニメ「エクスアーム」を眺めていて、その独特な映像スタイルに、なんだか慣れてきてしまったような、そんな気がしたわけで。人間の慣れというのは、なかなか恐ろしいなと。こんな映像もアリな気分になってしまうのか…。いや、柔軟性があると肯定的に捉えるべきかな…。
考えてみたら、初期のセルアニメを眺めていた人達もこんな感じだったのかなと。何せ、背景画は筆のタッチが残っている、見るからにそれらしい絵画なのに、手前のキャラは単にベタ塗りなわけで…。一つの画面の中に、二つの絵柄・スタイルが同居してしまっている。それまでフツーの絵画に慣れ親しんできた人が初めて目にした時は困惑したのではなかろうか。何故統一しないのか、見ていて気持ち悪くないのか、みたいな。
「エクスアーム」にも似たような面があるわけで。CGキャラは比較的高いフレームレートで常時ふらふらと動くけど、手描きキャラは3コマベースでカクカクと動く。何故フレームレートを統一しないのか…と、最初に見た時はかなり困惑していたのに、何話も見ていると、これはもうこういう映像スタイルだからと気にならなくなってくる…。
手塚治虫が日本初のTVアニメ「鉄腕アトム」を作った時も、2コマベースでキャラを動かしてた東映動画の人達は、虫プロの3コマベースで動く映像を気持ち悪がっていたと聞くわけで。しかし、その東映動画も、虫プロの後追いをして、3コマベースの作画になっていって…。東映動画出身の宮崎駿監督ですら、未だに3コマベースで劇場版アニメを作ってるわけで…。
そう考えると、未来のCGアニメも、「エクスアーム」のような映像ばかりになるのだろうか…? 「キャラがそこに立ってることが分かればそれで充分だろ?」「フレームレート? 混在してたら何がマズいんだい?」みたいな。
どうなんだろうなあ…。ちょっとよく分からんなあ…。
深夜に放送されてるTVアニメ「エクスアーム」を眺めていて、その独特な映像スタイルに、なんだか慣れてきてしまったような、そんな気がしたわけで。人間の慣れというのは、なかなか恐ろしいなと。こんな映像もアリな気分になってしまうのか…。いや、柔軟性があると肯定的に捉えるべきかな…。
考えてみたら、初期のセルアニメを眺めていた人達もこんな感じだったのかなと。何せ、背景画は筆のタッチが残っている、見るからにそれらしい絵画なのに、手前のキャラは単にベタ塗りなわけで…。一つの画面の中に、二つの絵柄・スタイルが同居してしまっている。それまでフツーの絵画に慣れ親しんできた人が初めて目にした時は困惑したのではなかろうか。何故統一しないのか、見ていて気持ち悪くないのか、みたいな。
「エクスアーム」にも似たような面があるわけで。CGキャラは比較的高いフレームレートで常時ふらふらと動くけど、手描きキャラは3コマベースでカクカクと動く。何故フレームレートを統一しないのか…と、最初に見た時はかなり困惑していたのに、何話も見ていると、これはもうこういう映像スタイルだからと気にならなくなってくる…。
手塚治虫が日本初のTVアニメ「鉄腕アトム」を作った時も、2コマベースでキャラを動かしてた東映動画の人達は、虫プロの3コマベースで動く映像を気持ち悪がっていたと聞くわけで。しかし、その東映動画も、虫プロの後追いをして、3コマベースの作画になっていって…。東映動画出身の宮崎駿監督ですら、未だに3コマベースで劇場版アニメを作ってるわけで…。
そう考えると、未来のCGアニメも、「エクスアーム」のような映像ばかりになるのだろうか…? 「キャラがそこに立ってることが分かればそれで充分だろ?」「フレームレート? 混在してたら何がマズいんだい?」みたいな。
どうなんだろうなあ…。ちょっとよく分からんなあ…。
[ ツッコむ ]
以上、1 日分です。