2021/09/01(水) [n年前の日記]
#1 [povray][ubuntu][debian] qtpovmodelerを動かせないか実験中
POV-Ray専用モデリングツール kpovmodeler からKDE関連の記述を削除して Qt に置き換えたらしい qtpovmodeler を、Ubuntu Linux 20.04 LTS 上で動かせないものか実験中。
_dickbalaska/qtpovmodeler: povray modeler
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?
ビルドの仕方は以下…だと思う。たぶん。
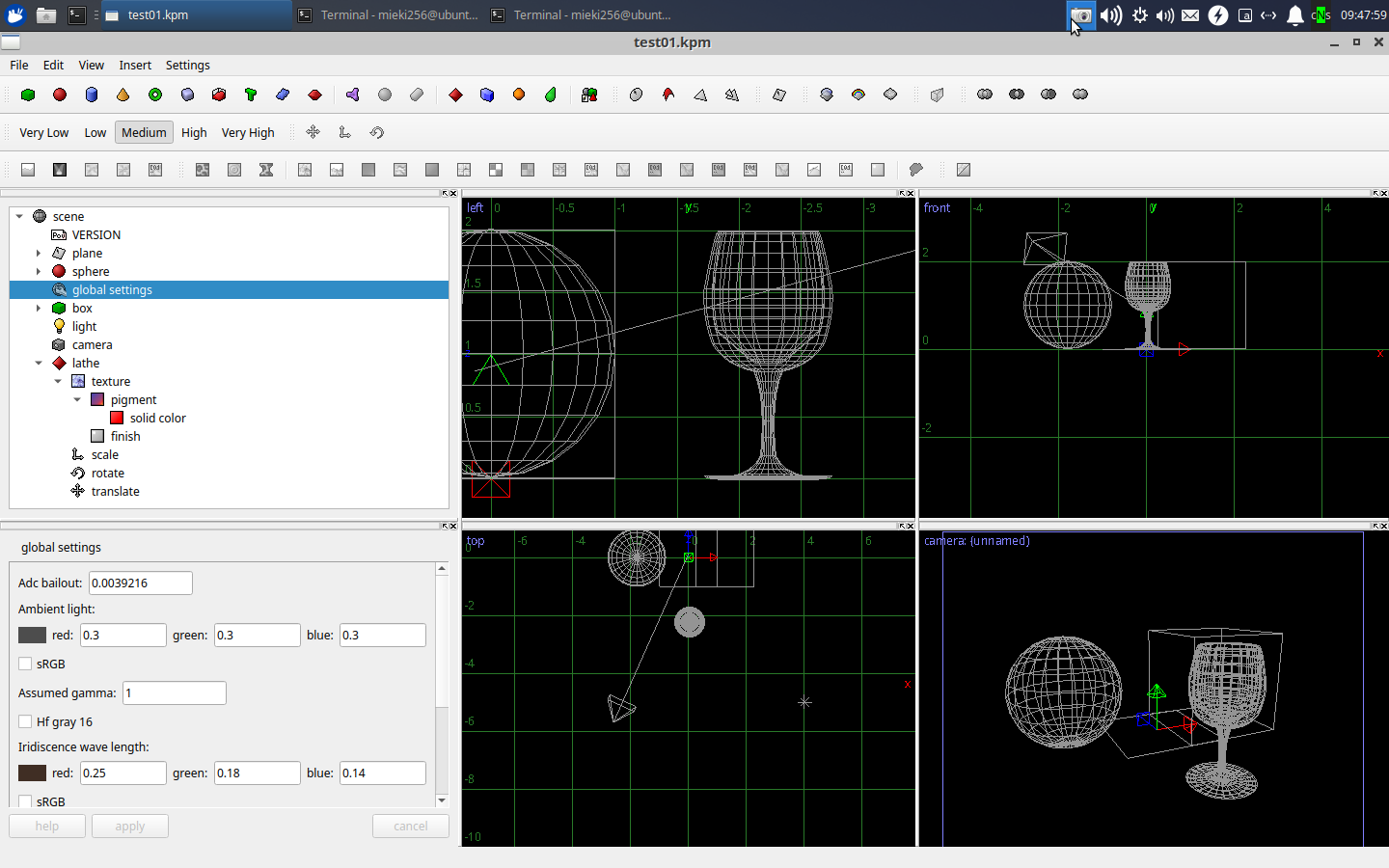
ビルドは通ったし、画面も表示されたけど、プリミティブを何一つ追加できないのが気になるわけで。惜しい。もうちょっとで動きそうな感じに見えるのだけどな…。
起動時に baseinsertrules.xml が見つからないと言っているのが気になる。ファイル名からして、基本形状の挿入時に必要になるファイルではないのだろうか…。
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?: Re: building povmodeler?
上記のやり取りで、「/usr/share/povmodeler/ 内に以下のファイル群が入っている」みたいな話をしているように見える。
作者さんは、他の版の .deb をインストールしてから qtpovmodeler 本体を制作しているので、必要な関連ファイルは .deb でインストール済みであることを前提にしている模様。ただ、その .deb ファイルは404なんだよな…。
各ファイルは、git clone してビルドした際のディレクトリの中に、いくつか存在している。であれば、/usr/share/povmodeler/ を作成して、コピーしてやれば済むのではないか…? 試してみる。
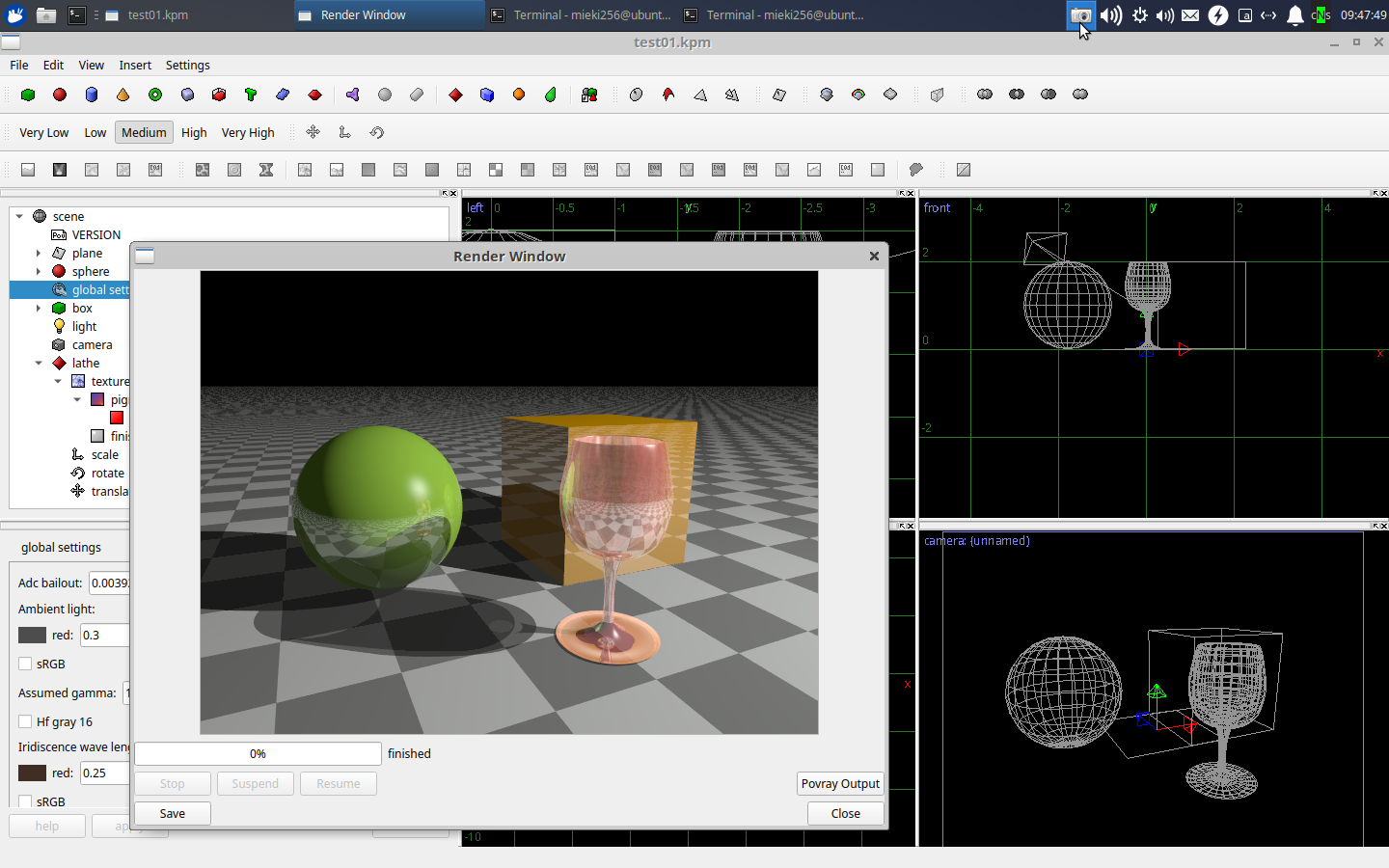
この状態で qtpovmodeler を実行してみたところ、プリミティブが追加できるようになった。また、POV-Ray でレンダリングすることもできた。
_dickbalaska/qtpovmodeler: povray modeler
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?
ビルドの仕方は以下…だと思う。たぶん。
sudo apt install libfreetype6 libfreetype6-dev libqt5x11extras5 libqt5x11extras5-dev libqt5opengl5 libqt5opengl5-dev mkdir qtpovmodeler cd qtpovmodeler git clone https://github.com/dickbalaska/qtpovmodeler.git cd qtpovmodeler qmake make -j4 ./qtpovmodeler
ビルドは通ったし、画面も表示されたけど、プリミティブを何一つ追加できないのが気になるわけで。惜しい。もうちょっとで動きそうな感じに見えるのだけどな…。
起動時に baseinsertrules.xml が見つからないと言っているのが気になる。ファイル名からして、基本形状の挿入時に必要になるファイルではないのだろうか…。
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?: Re: building povmodeler?
上記のやり取りで、「/usr/share/povmodeler/ 内に以下のファイル群が入っている」みたいな話をしているように見える。
- baseinsertrules.xml
- examples
- library
- povraydocmap.xml
- questionmark.png
作者さんは、他の版の .deb をインストールしてから qtpovmodeler 本体を制作しているので、必要な関連ファイルは .deb でインストール済みであることを前提にしている模様。ただ、その .deb ファイルは404なんだよな…。
各ファイルは、git clone してビルドした際のディレクトリの中に、いくつか存在している。であれば、/usr/share/povmodeler/ を作成して、コピーしてやれば済むのではないか…? 試してみる。
sudo mkdir /usr/share/povmodeler sudo cp baseinsertrules.xml /usr/share/povmodeler sudo cp -r examples /usr/share/povmodeler sudo cp povraydocmap.xml /usr/share/povmodeler sudo cp questionmark.png /usr/share/povmodelerlibrary とやらは見当たらなかったのでコピーできなかった。
この状態で qtpovmodeler を実行してみたところ、プリミティブが追加できるようになった。また、POV-Ray でレンダリングすることもできた。
◎ 雑感。 :
いくつか気になる点はあるけれど…。
それでも、GUIでプリミティブ配置を確認しつつ作業していけるあたりはイイ感じだなと。
また、レンダリングする直前、POV-Ray 3.7 に渡すコマンドラインオプションを編集できるダイアログを表示してくれるので、本家 kpovmodeler のように、利用できないオプションを勝手に出力されて POV-Ray 3.7 がエラーを出して終わりというトホホな状況も避けられる。 *1
何より、KDE (TDE) をインストールしてない環境でも動いてくれるのはありがたい…。
- ツールバー上からレンダリングボタンが無くなっていて、View → Render を選ばないとレンダリングできない。地味に面倒臭い。
- .pov をエクスポートする際、毎回保存先フォルダを指定し直さないといけない。地味に面倒臭い。
- 端末上から実行すると、ガンガン警告メッセージが出てくる。結構不具合を抱えた状態でどうにか動いてるらしい。
それでも、GUIでプリミティブ配置を確認しつつ作業していけるあたりはイイ感じだなと。
また、レンダリングする直前、POV-Ray 3.7 に渡すコマンドラインオプションを編集できるダイアログを表示してくれるので、本家 kpovmodeler のように、利用できないオプションを勝手に出力されて POV-Ray 3.7 がエラーを出して終わりというトホホな状況も避けられる。 *1
何より、KDE (TDE) をインストールしてない環境でも動いてくれるのはありがたい…。
◎ povmodelerの種類についてメモ。 :
POV-Ray公式のニュースグループ上のやり取りによると、kpovmodeler のフォーク版は、少なくとも3種類あるようで。
_eticre/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
_tribad/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
_dickbalaska/qtpovmodeler: povray modeler
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?
eticre版 povmodeler は、kpovmodeler からKDE関連を削除してQtに置き換えてみた最初のフォーク版。cmakeを使用する。まだ一部にKDE関連の記述が残っているらしい。
simbad(tribad)版 povmodeler は、eticre版を元にして、UIデザインを変更、KDE関連の記述を更に削除、一部のバグを修正した版。これも cmakeを使用する。一時期は .debファイルも配布していたが、現在それらの .debファイルは404になってる。
dickbalaska版 qtpovmodeler は、おそらく eticre版を元にして、qmakeを使用するようにした版。povmodeler という名前は eticre版や simbad(tribad)版で既に使っているという理由で、qtpovmodeler にリネームしたらしい。一度ビルドが通った後は、qtcreator を使って開発作業を進めてるとのこと。
ちなみに、手元の環境、Ubuntu Linux 20.04 LTS x64上では、dickbalaska版 qtpovmodeler しかビルドできなかった。eticre版 povmodeler と simbad(tribad)版 povmodeler はビルドが通らなかった。
もしかすると、Debian Linux上なら、eticre版やsimbad(tribad)版もビルドが通ったりするのだろうか…?
- eticreさんが作った povmodeler。
- simbad(tribad)さんが作った povmodeler。
- Dick Balaskaさんが作った qtpovmodeler。
_eticre/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
_tribad/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
_dickbalaska/qtpovmodeler: povray modeler
_POV-Ray: Newsgroups: povray.tools.general: building povmodeler?
eticre版 povmodeler は、kpovmodeler からKDE関連を削除してQtに置き換えてみた最初のフォーク版。cmakeを使用する。まだ一部にKDE関連の記述が残っているらしい。
simbad(tribad)版 povmodeler は、eticre版を元にして、UIデザインを変更、KDE関連の記述を更に削除、一部のバグを修正した版。これも cmakeを使用する。一時期は .debファイルも配布していたが、現在それらの .debファイルは404になってる。
dickbalaska版 qtpovmodeler は、おそらく eticre版を元にして、qmakeを使用するようにした版。povmodeler という名前は eticre版や simbad(tribad)版で既に使っているという理由で、qtpovmodeler にリネームしたらしい。一度ビルドが通った後は、qtcreator を使って開発作業を進めてるとのこと。
ちなみに、手元の環境、Ubuntu Linux 20.04 LTS x64上では、dickbalaska版 qtpovmodeler しかビルドできなかった。eticre版 povmodeler と simbad(tribad)版 povmodeler はビルドが通らなかった。
もしかすると、Debian Linux上なら、eticre版やsimbad(tribad)版もビルドが通ったりするのだろうか…?
◎ Debian Linux 11 bullseye上で試してみた。 :
Windows10 x64 21H1 + VMware Workstation 16 Player 上で Debian Linux 11 64bit bullseye をインストールして試してみた。debian-11.0.0-amd64-netinst.iso を使ってインストールしようとしたけれど、パッケージのダウンロードが遅くて遅くて3時間ぐらいかかった…。
さておき、ビルドに必要になりそうなパッケージをインストール。
simbad(tribad)版 povmodeler を git clone して cmake。
エラーが出た。
Debian ならビルドが通るわけでもないみたいだなと…。
eticre版povmodeler はどうだろう。そちらも試してみた。
警告メッセージが色々出てきたけど、こちらはビルドが通った。つまり、比較的素の状態に近い Debian Linux 上なら、eticre版 povmodeler もビルドできそう、ということになるのだろうか。
make install をしたら、 ~/.local/share/povmodeler/ 以下にインストールされた。中に入ってたファイル群は以下。
libraryフォルダがある…。qtpovmodeler も、この libraryフォルダを /usr/share/povmodeler/ にコピーすればいいのかな。
それはともかく、~/.local/share/povmodeler/povmodeler を実行したら画面が表示された。POV-Ray でレンダリングもできた。しかし、POV-Ray のウインドウを閉じることができない…。povmodeler を終了させて、killall povray でプロセスを殺すしかないな…。
今のところ、dickbalaska版 qtpovmodeler が、一番イイ感じで動いてくれた印象。関連ファイルを手動でコピーしてやる必要はあるけれど…。
さておき、ビルドに必要になりそうなパッケージをインストール。
apt install build-essential cmake git apt install libfreetype6 libfreetype6-dev libqt5x11extras5 libqt5x11extras5-dev libqt5opengl5 libqt5opengl5-dev apt install libx11-dev xorg-dev libglu1-mesa libglu1-mesa-dev libgl1-mesa-glx libgl1-mesa-dev libglfw3 libglfw3-dev libglew-dev apt install libxml2-dev apt install povray
simbad(tribad)版 povmodeler を git clone して cmake。
mkdir povmodeler cd povmodeler git clone https://github.com/tribad/povmodeler.git cd povmodeler mkdir build cd build cmake .. make -j4
エラーが出た。
[100%] Linking CXX executable povmodeler /usr/bin/ld: missing --end-group; added as last command line option /usr/bin/ld: ../modelifc/libmodelifc.so: undefined reference to `xmlFree' /usr/bin/ld: ../modelifc/libmodelifc.so: undefined reference to `xmlGetProp' collect2: error: ld returned 1 exit status make[2]: *** [src/modeller/CMakeFiles/povmodeler.dir/build.make:603: src/modeller/povmodeler] エラー 1 make[1]: *** [CMakeFiles/Makefile2:339: src/modeller/CMakeFiles/povmodeler.dir/all] エラー 2 make: *** [Makefile:171: all] エラー 2Ubuntu Linux 20.04 LTS で試したときと同じエラー。
Debian ならビルドが通るわけでもないみたいだなと…。
eticre版povmodeler はどうだろう。そちらも試してみた。
git clone https://github.com/eticre/povmodeler.git cd povmodeler mkdir build cd build cmake .. make -j4
警告メッセージが色々出てきたけど、こちらはビルドが通った。つまり、比較的素の状態に近い Debian Linux 上なら、eticre版 povmodeler もビルドできそう、ということになるのだろうか。
make install をしたら、 ~/.local/share/povmodeler/ 以下にインストールされた。中に入ってたファイル群は以下。
$ ls ~/.local/share/povmodeler/
baseinsertrules.xml examples/ liblpovmodeler.a libpovmodelerpart.a library/ org.povmodeler.xml povmodeler povmodeler.desktop povraydocmap.xml questionmark.png
libraryフォルダがある…。qtpovmodeler も、この libraryフォルダを /usr/share/povmodeler/ にコピーすればいいのかな。
それはともかく、~/.local/share/povmodeler/povmodeler を実行したら画面が表示された。POV-Ray でレンダリングもできた。しかし、POV-Ray のウインドウを閉じることができない…。povmodeler を終了させて、killall povray でプロセスを殺すしかないな…。
今のところ、dickbalaska版 qtpovmodeler が、一番イイ感じで動いてくれた印象。関連ファイルを手動でコピーしてやる必要はあるけれど…。
*1: もっとも、コマンドラインオプションを一旦ダイアログで表示する機能は将来削除したい、みたいな話も出ていたようだけど…。それをやると、kpovmodeler と同じトラップが将来発動すると思うんだけどな…。
[ ツッコむ ]
2021/09/02(木) [n年前の日記]
#1 [povray][ubuntu][debian] povmodelerのビルドエラーについて少し調べた
POV-Ray専用モデリングツール、eticre版 povmodeler を、Ubuntu Linux 20.04 LTS上でビルドするとエラーを出してしまう件について少し調べてみた。ちなみに、Debian Linux 11 bullseye 上でビルドするとバイナリ作成まで辿り着く。
_eticre/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
Ubuntu 20.04 LTS上でビルドすると、pmobjectdrag.cpp 内の Qt::endl という記述でエラーが出てしまう。ググってみたら、Qt のバージョンに起因するらしい。
Debina 11 に入っている Qt は 5.15.2。
Ubuntu 20.04 LTS に入ってる Qt は 5.12.8。Ubuntu 20.04 LTS に入ってる Qt のバージョンは、Debian のソレより古い。
Qt 5.14, 5.15 では Qt::endl という記述を使うことを強制されるけど、Qt 5.12.8 には Qt::endl という定義(?)は存在しないらしい。
_error: ‘endl’ is not a member of ‘Qt’ and library dependencies - Issue #22 - AD-Vega/qarv
_‘endl’ is not a member of ‘Qt’, Ubuntu 20.04 - Issue #27 - bullet-physics-playground/bpp
_[QTBUG-82680] QtWebEngine 5.15.0 cannot be built with Qt 5.12 (and 5.9) because Qt::endl does not exist - Qt Bug Tracker
_Port away from deprecated ::endl - KDE/kdevelop@929a7a0
ということで、Ubuntu 20.04 LTS に入ってる Qt が古いので、eticre版 povmodeler はビルドできないというオチだった。
解決策は…ソースを書き換えるしかないのかもしれない…。しかし、書き換えると、今度は Qt 5.14.x 以降で警告が出てしまうのだとか。でもまあ、警告が出てもビルドが通るなら、それでいいじゃんという気もする…。警告を全部消そうとソースを弄ってビルドが通らなくなるほうが馬鹿げてる…。
Ubuntu 20.04 LTS 上の Qt をアップデートできないかググってみたけど、簡単にアップデートできる方法は用意されてないっぽい。そもそも LTS版なので、そのあたりのバージョンを安易に上げられる方法が用意されるわけもないというか…。他に影響を及ぼす可能性が高過ぎるし…。
_eticre/povmodeler: povray modeler
_POV-Ray: Newsgroups: povray.programming: povmodeler
Ubuntu 20.04 LTS上でビルドすると、pmobjectdrag.cpp 内の Qt::endl という記述でエラーが出てしまう。ググってみたら、Qt のバージョンに起因するらしい。
Debina 11 に入っている Qt は 5.15.2。
$ qmake -v QMake version 3.1 Using Qt version 5.15.2 in /usr/lib/x86_64-linux-gnu
Ubuntu 20.04 LTS に入ってる Qt は 5.12.8。Ubuntu 20.04 LTS に入ってる Qt のバージョンは、Debian のソレより古い。
Qt 5.14, 5.15 では Qt::endl という記述を使うことを強制されるけど、Qt 5.12.8 には Qt::endl という定義(?)は存在しないらしい。
_error: ‘endl’ is not a member of ‘Qt’ and library dependencies - Issue #22 - AD-Vega/qarv
_‘endl’ is not a member of ‘Qt’, Ubuntu 20.04 - Issue #27 - bullet-physics-playground/bpp
_[QTBUG-82680] QtWebEngine 5.15.0 cannot be built with Qt 5.12 (and 5.9) because Qt::endl does not exist - Qt Bug Tracker
_Port away from deprecated ::endl - KDE/kdevelop@929a7a0
ということで、Ubuntu 20.04 LTS に入ってる Qt が古いので、eticre版 povmodeler はビルドできないというオチだった。
解決策は…ソースを書き換えるしかないのかもしれない…。しかし、書き換えると、今度は Qt 5.14.x 以降で警告が出てしまうのだとか。でもまあ、警告が出てもビルドが通るなら、それでいいじゃんという気もする…。警告を全部消そうとソースを弄ってビルドが通らなくなるほうが馬鹿げてる…。
Ubuntu 20.04 LTS 上の Qt をアップデートできないかググってみたけど、簡単にアップデートできる方法は用意されてないっぽい。そもそも LTS版なので、そのあたりのバージョンを安易に上げられる方法が用意されるわけもないというか…。他に影響を及ぼす可能性が高過ぎるし…。
◎ ソースを書き換えて試してみた。 :
ダメ元で、ソースを書き換えて試してみた。*.cpp 内の Qt::endl を endl に置換。
他の部分でもエラーが出た。pmglview.cpp の PMGLView::wheelEvent() 内で「QWheelEventクラスに position なんて無いよ」と言われる。dickbalaska版 tpovmodeler を参考にして修正。
_qtpovmodeler/pmglview.cpp at qmake - dickbalaska/qtpovmodeler
_povmodeler/pmglview.cpp at master - eticre/povmodeler
この状態でビルドしてみたら、Ubuntu 20.04 LTS 上でもビルドが通った。make install で、~/.local/share/povmodeler/ 内に、実行ファイル povmodeler や関連ファイルもコピーされた。また、povmodeler も実行することができた。
一応、ビルド手順をメモ。
必要になりそうなパッケージをインストール。
github から git で clone してビルド。
もっとも、このあたりを修正済みの dickbalaska版 qtpovmodeler をビルドして触ってみたほうがいいような気もする…。
他の部分でもエラーが出た。pmglview.cpp の PMGLView::wheelEvent() 内で「QWheelEventクラスに position なんて無いよ」と言われる。dickbalaska版 tpovmodeler を参考にして修正。
_qtpovmodeler/pmglview.cpp at qmake - dickbalaska/qtpovmodeler
_povmodeler/pmglview.cpp at master - eticre/povmodeler
- e->angleDelta().y() を、e->delta() に変更。
- e->position().x()、e->position().y() を、e->x()、e->y() に変更。
この状態でビルドしてみたら、Ubuntu 20.04 LTS 上でもビルドが通った。make install で、~/.local/share/povmodeler/ 内に、実行ファイル povmodeler や関連ファイルもコピーされた。また、povmodeler も実行することができた。
一応、ビルド手順をメモ。
必要になりそうなパッケージをインストール。
sudo apt install build-essential cmake git sudo apt install qt5-default qtbase5-dev qttools5-dev-tools sudo apt install libfreetype6 libfreetype6-dev sudo apt install libqt5x11extras5 libqt5x11extras5-dev libqt5opengl5 libqt5opengl5-dev sudo apt install libx11-dev xorg-dev sudo apt install libglu1-mesa libglu1-mesa-dev libgl1-mesa-glx libgl1-mesa-dev libglfw3 libglfw3-dev libglew-dev sudo apt install libxml2-dev sudo apt install povray
github から git で clone してビルド。
mkdir ~/povmodeler cd ~/povmodeler git clone https://github.com/eticre/povmodeler.git cd povmodeler ... *.cpp を修正 ... mkdir build cd build cmake .. make -j4 make install
もっとも、このあたりを修正済みの dickbalaska版 qtpovmodeler をビルドして触ってみたほうがいいような気もする…。
◎ POV-Rayウインドウの閉じ方。 :
eticre版 povmodeler で、POV-Ray を使ってレンダリングすると、POV-Ray のレンダリング結果表示ウインドウを閉じることができなくて困ってしまったのだけど。
povmodeler 側の「stop」ボタンをクリックしてみたら POV-Ray のウインドウを閉じることができて、かつ、 povmodeler 側のウインドウにレンダリング結果が表示されることが分かった。そういう操作をすることが前提だったのかもしれない…。
povmodeler 側の「stop」ボタンをクリックしてみたら POV-Ray のウインドウを閉じることができて、かつ、 povmodeler 側のウインドウにレンダリング結果が表示されることが分かった。そういう操作をすることが前提だったのかもしれない…。
[ ツッコむ ]
2021/09/03(金) [n年前の日記]
#1 [povray] CityGenとPOV-Rayを試用
CityGen という都市景観自動生成ツールがあるらしい。POV-Ray用の .pov を生成できるのだとか。
_POV-Ray CityGen: Terragen、Blender で楽しむ3DCG
_「リンク、その他の3DCGソフト」のページに POV-Ray を追加: Terragen、Blender で楽しむ3DCG
_all in a dither - 3D graphics and utilites
1999年頃に作られたソフトらしい…。気になったので試用してみる。
citygen.zip をDLして解凍。
中に、Dskies.inc, winsolid.inc, wintxt.inc 等の *.inc ファイルが入っているので、POV-Ray の includeフォルダ内にコピーしておく。
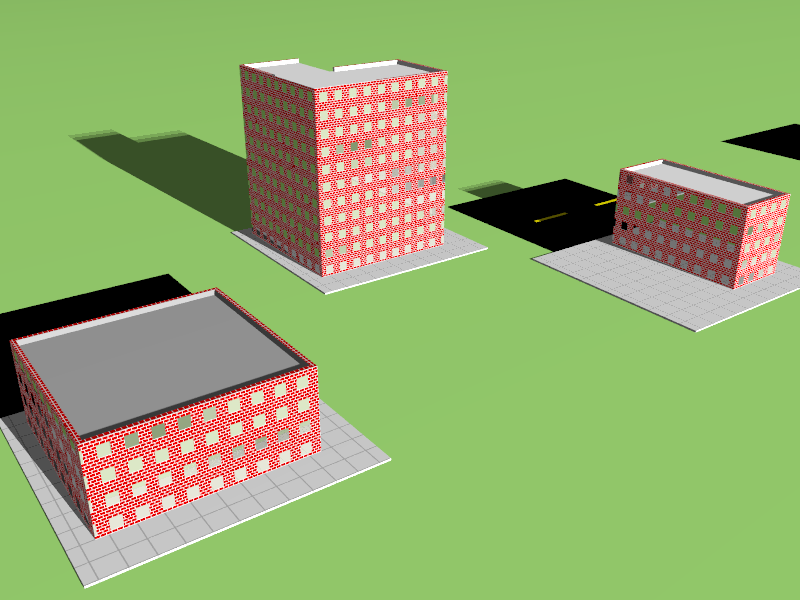
CityGen.exe を実行。道路を生成後、ビル群を生成して、.pov でエクスポート。
POV-Ray 3.7 で開いて、一部を修正。
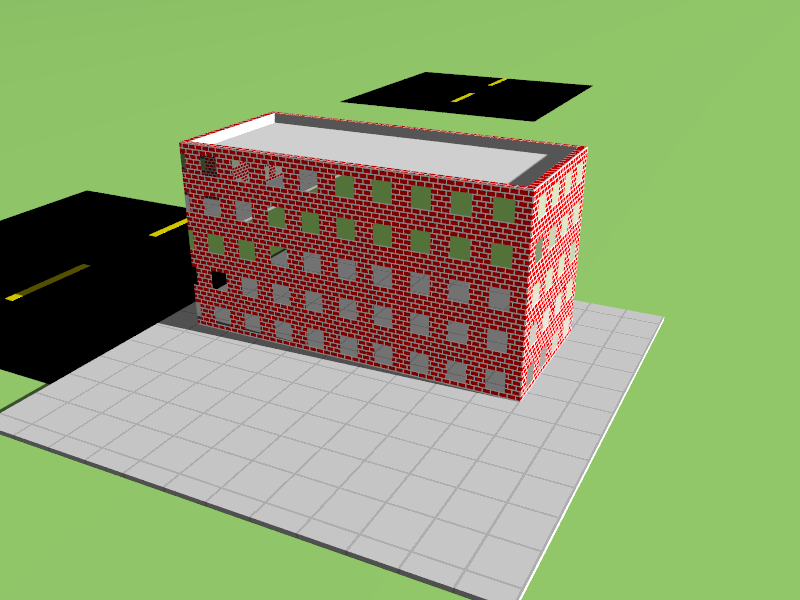
色々試していたら、こんな感じの動画が得られた。
1920x1080ドット、240フレームをレンダリングして、24FPSのmp4動画に ffmpeg で変換。
10秒の動画を作成するのに1時間ぐらいかかった。(AMD Ryzen 7 1700 (8コア16スレッド、3GHz))。
使った .pov は以下。
_povcity01.pov (1.19MB)
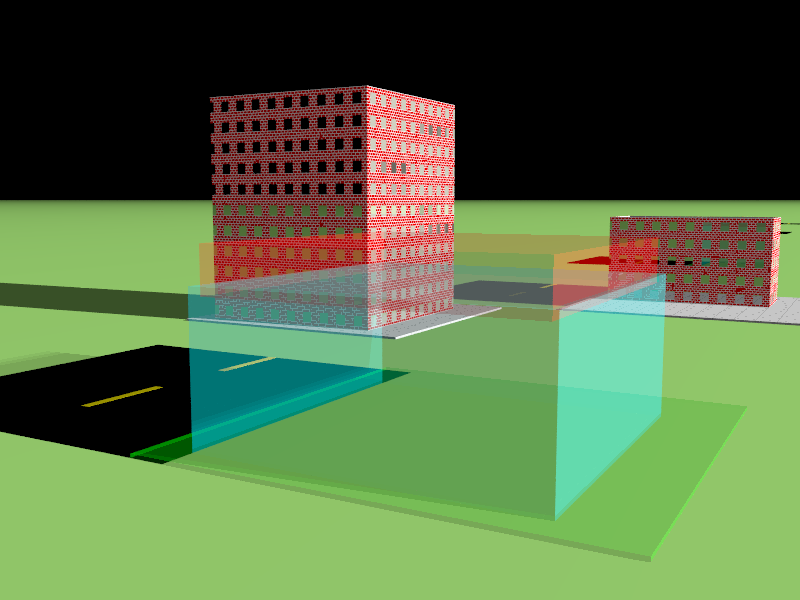
道路やビルのモデルがアレなせいか1990年代感ビンビンだけど自動生成にはロマンがあるなと…。
それはともかく。少し遠くにある、道路の交差点の白い線が、チラチラと出たり消えたりする…。今回はカメラをそれなりの速度で動かしたからそこまで目立ってないけど、ゆっくり動かすと不自然なぐらいにチラチラする。アンチエイリアスの有効無効を切り替えて試してみたけど改善せず。なかなか難しい。やはり POV-Ray は静止画用レンダラーと捉えるべきなのかな…。
_POV-Ray CityGen: Terragen、Blender で楽しむ3DCG
_「リンク、その他の3DCGソフト」のページに POV-Ray を追加: Terragen、Blender で楽しむ3DCG
_all in a dither - 3D graphics and utilites
1999年頃に作られたソフトらしい…。気になったので試用してみる。
citygen.zip をDLして解凍。
中に、Dskies.inc, winsolid.inc, wintxt.inc 等の *.inc ファイルが入っているので、POV-Ray の includeフォルダ内にコピーしておく。
CityGen.exe を実行。道路を生成後、ビル群を生成して、.pov でエクスポート。
POV-Ray 3.7 で開いて、一部を修正。
#declare WinAmbient = 0; #declare WinDiffuse = 0.25; // #include "winsolid.inc" #include "wintxt.inc" ... #declare SunAngle = 210;
- 「#declare」行の最後に「;」を追加。
- winsolid.inc の代わりに wintxt.inc を include する。
色々試していたら、こんな感じの動画が得られた。
1920x1080ドット、240フレームをレンダリングして、24FPSのmp4動画に ffmpeg で変換。
ffmpeg -framerate 24 -i frames\%04d.png -vcodec libx264 -pix_fmt yuv420p -r 24 out.mp4
10秒の動画を作成するのに1時間ぐらいかかった。(AMD Ryzen 7 1700 (8コア16スレッド、3GHz))。
使った .pov は以下。
_povcity01.pov (1.19MB)
道路やビルのモデルがアレなせいか1990年代感ビンビンだけど自動生成にはロマンがあるなと…。
それはともかく。少し遠くにある、道路の交差点の白い線が、チラチラと出たり消えたりする…。今回はカメラをそれなりの速度で動かしたからそこまで目立ってないけど、ゆっくり動かすと不自然なぐらいにチラチラする。アンチエイリアスの有効無効を切り替えて試してみたけど改善せず。なかなか難しい。やはり POV-Ray は静止画用レンダラーと捉えるべきなのかな…。
◎ macroを使うべきだったかも。 :
カメラの移動にイージングを使ってみたけれど。
_Easing Equations
_イージング処理の計算式 - 強火で進め
関数にしたほうが良かったのかもしれない。でも、POV-Ray で関数って定義できるのかな。
ググってみたら、macro を使えば関数のように記述できるらしい。
_POV-Ray:3
しかし、戻り値はどうすれば…?
色々試したところ、以下のような記述なら動いてくれた。
ただ、macro の中で変数を使おうとしたら、正常に動作してくれず。今後の課題だなと…。
_Easing Equations
_イージング処理の計算式 - 強火で進め
関数にしたほうが良かったのかもしれない。でも、POV-Ray で関数って定義できるのかな。
ググってみたら、macro を使えば関数のように記述できるらしい。
_POV-Ray:3
しかし、戻り値はどうすれば…?
色々試したところ、以下のような記述なら動いてくれた。
#macro easeoutcubic(tt, bb, cc, dd)
(cc*(((tm/dd)-1)*((tm/dd)-1)*((tm/dd)-1)+1)+bb)
#end
camera {
#declare tm = clock;
#declare cx = -5;
#declare cy = easeoutcubic(tm, 40, -38, 1.0);
#declare cz = easeoutcubic(tm, 285, -300, 1.0);
#declare lx = -150 + 400 * tm;
#declare ly = 2;
#declare lz = -10 - 40 * tm;
location <cx, cy, cz >
look_at <lx, ly, lz>
right x*image_width/image_height
angle 75
}
ただ、macro の中で変数を使おうとしたら、正常に動作してくれず。今後の課題だなと…。
◎ 2021/09/04追記。 :
上記の記述は変数名を間違えてることに気づいた…。引数を使ってないじゃん…。以下が修正版。
macroの中では、local を用いてローカル変数を利用できることも分かった。
#macro EaseOutCubic(TT, BB, CC, DD)
#local TP = (TT / DD) - 1.0;
(CC * (TP * TP * TP + 1.0) + BB)
#end
camera {
#declare tm = clock;
#declare cx = -5;
#declare cy = EaseOutCubic(tm, 40, -38, 1.0);
#declare cz = EaseOutCubic(tm, 285, -300, 1.0);
#declare lx = -150 + 400 * tm;
#declare ly = 2;
#declare lz = -10 - 40 * tm;
location <cx, cy, cz >
look_at <lx, ly, lz>
right x*image_width/image_height
angle 75
}
macroの中では、local を用いてローカル変数を利用できることも分かった。
[ ツッコむ ]
2021/09/04(土) [n年前の日記]
#1 [blender] blender GIS や blender-osm を試用
CityGen 1.5 + POV-Ray 3.7 を使って、都市景観っぽいCG画像を出力してみて、その手の生成は面白いなと思えてきた。
blender でも似たようなことができないものかとググってみたら、自動生成とは違うけれど、地図データを元にしてモデルデータを作れる blender GIS や blender-osm というものがあると知り、興味が湧いたので試用してみた。環境は、Windows10 x64 21H1 + blender 2.83.17 x64 LTS。
_domlysz/BlenderGIS: Blender addons to make the bridge between Blender and geographic data
_Blender GISを利用して街並みを作ってみる | STYLY
_Blender GISを利用して街並みを作ってみる・その2 | STYLY
_ASCII.jp:初めてのBlenderでかっこいいビル群を作る−倶楽部情報局
_blender-osm: OpenStreetMap and Terrain for Blender
_Blender-OSMに無料のベースバージョンが登場したので街の雛形を作ってみた | ken26uのメモ
_1分で街を作る Blender-osmを触ってみた - 夜風のMixedReality
_Blender-osmを使ってみた。|フジノタカシ|note
_blender-osm を使ってみる
OpenStreetMap のデータを元にして、blender上でモデルデータを作成するアドオンらしい。
試用してみたけど、面白い…。一気に都市っぽいものが出現する…。もっとも、テクスチャを貼ってない箱が出てくる感じなので、そのままでは都市景観にならないけれど…。
ちなみに、有料アドオンなら、都市を自動生成しつつ、それっぽいモデルデータを作るものもあるらしい。
blender でも似たようなことができないものかとググってみたら、自動生成とは違うけれど、地図データを元にしてモデルデータを作れる blender GIS や blender-osm というものがあると知り、興味が湧いたので試用してみた。環境は、Windows10 x64 21H1 + blender 2.83.17 x64 LTS。
_domlysz/BlenderGIS: Blender addons to make the bridge between Blender and geographic data
_Blender GISを利用して街並みを作ってみる | STYLY
_Blender GISを利用して街並みを作ってみる・その2 | STYLY
_ASCII.jp:初めてのBlenderでかっこいいビル群を作る−倶楽部情報局
_blender-osm: OpenStreetMap and Terrain for Blender
_Blender-OSMに無料のベースバージョンが登場したので街の雛形を作ってみた | ken26uのメモ
_1分で街を作る Blender-osmを触ってみた - 夜風のMixedReality
_Blender-osmを使ってみた。|フジノタカシ|note
_blender-osm を使ってみる
OpenStreetMap のデータを元にして、blender上でモデルデータを作成するアドオンらしい。
試用してみたけど、面白い…。一気に都市っぽいものが出現する…。もっとも、テクスチャを貼ってない箱が出てくる感じなので、そのままでは都市景観にならないけれど…。
ちなみに、有料アドオンなら、都市を自動生成しつつ、それっぽいモデルデータを作るものもあるらしい。
[ ツッコむ ]
#2 [prog] Qt 5.12.11をインストールした
昨日、Windows10 x64 21H1上に、Qt 5.12.11 をインストールしたことをメモしてなかったのでメモ。
DドライブのHDD内を見る限り、去年の時点で、Qt 5.14.1 をインストールしていたっぽいのだけど。随分前にCドライブのSSDが吹っ飛んじゃって呼び出せない状態になってたわけで。この際インストールし直し。
オンラインインストーラー、qt-unified-windows-x86-4.1.1-online.exe をDLして実行。今回は D:\Qt\ 以下にインストールしてみた。
今現在は Qt 5.15.x や Qt 6.x.xプレビュー版もインストールできるみたいだけど、Ubuntu Linux 20.04 LTS の Qtバージョンが 5.12.8 なので、ソレに合わせて 5.12.x (5.12.11) にしておいた。
コンパイラ用のアレコレは、MinGW 7.3.0用と、MSVC 2017用を選択。32bit版と64bit版の両方を選択。
cmake もインストール。cmake-3.21.2-windows-x86_64.msi をDLして実行。D:\Dev\CMake\ にインストールしてみた。
Qt Creator の使い方を完全に忘れているので、解説ページをググりながら試してみようと…。
DドライブのHDD内を見る限り、去年の時点で、Qt 5.14.1 をインストールしていたっぽいのだけど。随分前にCドライブのSSDが吹っ飛んじゃって呼び出せない状態になってたわけで。この際インストールし直し。
オンラインインストーラー、qt-unified-windows-x86-4.1.1-online.exe をDLして実行。今回は D:\Qt\ 以下にインストールしてみた。
今現在は Qt 5.15.x や Qt 6.x.xプレビュー版もインストールできるみたいだけど、Ubuntu Linux 20.04 LTS の Qtバージョンが 5.12.8 なので、ソレに合わせて 5.12.x (5.12.11) にしておいた。
コンパイラ用のアレコレは、MinGW 7.3.0用と、MSVC 2017用を選択。32bit版と64bit版の両方を選択。
cmake もインストール。cmake-3.21.2-windows-x86_64.msi をDLして実行。D:\Dev\CMake\ にインストールしてみた。
Qt Creator の使い方を完全に忘れているので、解説ページをググりながら試してみようと…。
[ ツッコむ ]
#3 [anime] 「風立ちぬ」の主人公の声の起用は失敗していた気がする
思考メモ。
階下に降りたら、お袋さんが宮崎アニメの「風立ちぬ」を見ていたのです。先週TV放送されたものを録画したまま見てなかったので今見ている、とのことで。
「見ていてどんな感じ?」と尋ねてみたら、お袋さんは開口一番、「主役の声がひどいんだけど…。何なのコレ」「ずっと一本調子で全然盛り上がらない」と…。
お袋さんは、アニメに対してさほど詳しくない人で。例えば、高畑勲監督の「かぐや姫」を見て、「随分絵が汚いアニメだね。鉛筆の線がそのまま残ってるじゃない」などと言っちゃうぐらいに詳しくなくて。当然、「風立ちぬ」の主人公の声を誰が当てているかなんて知るわけもなく。
ということで、お袋さんの感想を聞いた瞬間、「庵野監督を主役の声として起用したのは間違いだったのでは…。アニメに全然詳しくない人が真っ先に『ナニコレ』と思ってしまう起用は、それはもうダメだろ…」と自分は思ってしまったのでした。
階下に降りたら、お袋さんが宮崎アニメの「風立ちぬ」を見ていたのです。先週TV放送されたものを録画したまま見てなかったので今見ている、とのことで。
「見ていてどんな感じ?」と尋ねてみたら、お袋さんは開口一番、「主役の声がひどいんだけど…。何なのコレ」「ずっと一本調子で全然盛り上がらない」と…。
お袋さんは、アニメに対してさほど詳しくない人で。例えば、高畑勲監督の「かぐや姫」を見て、「随分絵が汚いアニメだね。鉛筆の線がそのまま残ってるじゃない」などと言っちゃうぐらいに詳しくなくて。当然、「風立ちぬ」の主人公の声を誰が当てているかなんて知るわけもなく。
ということで、お袋さんの感想を聞いた瞬間、「庵野監督を主役の声として起用したのは間違いだったのでは…。アニメに全然詳しくない人が真っ先に『ナニコレ』と思ってしまう起用は、それはもうダメだろ…」と自分は思ってしまったのでした。
◎ 何のためにリアルにするのか。本物を持ち込むのか。 :
たしかに、「風立ちぬ」の主人公のキャラ属性を考えると、庵野監督の起用は、ほぼ本物を起用した状態に近いだろうなと。モノづくりのことを優先しちゃって、それ以外はおろそかになりがちな、どこか求道者のような人種。めちゃくちゃリアル。もし、ひたすらリアルを追求することで価値が産まれるのであれば、庵野監督の起用は大正解だし、これ以上の理想的な起用は無い ―― と自分も思ってしまうのですが。
でも、アニメにおいて、本物を連れてくればそれでいいのか? とにかくリアルにしちゃえばそれで良いのでしょうか? という疑問も湧くわけで…。
一体何のためにリアルにするのか? それについては、人によって様々な理由があるのだろうけど…。これは想像だけど、観客にすんなりと作品世界に没入してもらうための一手段、としてのリアルの追及があるんじゃないかと。
ところが、本物を連れてきたことによって、観客が真っ先にそこで引っ掛かりを感じてしまって、作品世界にするりと没入する際の大きな障害になってしまったとしたら…。その場合、果たしてその起用は正しいと言えるのだろうか。
一体何のためにリアルを追求していたのか。目的を忘れてないか。リアルにすることは、おそらく一手段にしか過ぎなかったはず。だけど、リアルにすることがいつのまにやら目的になってないか。
それとも、元々、リアルにすることの意味なんて考えたことがなかったのだろうか…。実は、宮崎駿という映像作家は、高畑勲監督からとにかくリアルにリアルにと要求され続けて、リアルならそれでいいのだと思考停止してしまったのではないか…。
まあ、そんなわけないだろうとは思うのだけど。きっと1回ぐらいは、「パクさんってすぐに『リアルに』って言い出すけど、なんでリアルにしなきゃいけないの?」と素朴な疑問をぶつけたことがあるのでは。そして高畑監督のことだから、ぐうの音も出ない理由を返してきたのではないか。だから、リアルを追求する意味を毎回ちゃんと考えながらアニメを作ってきたはず…。
でも、だとすると、庵野監督を起用した理由が分からない。たしかにリアルだし本物相当だけど。本物を連れてくることより優先されること、実現しなきゃいけないことがあったような気がするわけで…。
アニメに詳しくないお婆ちゃんに、「声が酷いね」という感想を持ってもらいたくて、そのアニメを作ったわけじゃないだろうと…。
でも、アニメにおいて、本物を連れてくればそれでいいのか? とにかくリアルにしちゃえばそれで良いのでしょうか? という疑問も湧くわけで…。
一体何のためにリアルにするのか? それについては、人によって様々な理由があるのだろうけど…。これは想像だけど、観客にすんなりと作品世界に没入してもらうための一手段、としてのリアルの追及があるんじゃないかと。
ところが、本物を連れてきたことによって、観客が真っ先にそこで引っ掛かりを感じてしまって、作品世界にするりと没入する際の大きな障害になってしまったとしたら…。その場合、果たしてその起用は正しいと言えるのだろうか。
一体何のためにリアルを追求していたのか。目的を忘れてないか。リアルにすることは、おそらく一手段にしか過ぎなかったはず。だけど、リアルにすることがいつのまにやら目的になってないか。
それとも、元々、リアルにすることの意味なんて考えたことがなかったのだろうか…。実は、宮崎駿という映像作家は、高畑勲監督からとにかくリアルにリアルにと要求され続けて、リアルならそれでいいのだと思考停止してしまったのではないか…。
まあ、そんなわけないだろうとは思うのだけど。きっと1回ぐらいは、「パクさんってすぐに『リアルに』って言い出すけど、なんでリアルにしなきゃいけないの?」と素朴な疑問をぶつけたことがあるのでは。そして高畑監督のことだから、ぐうの音も出ない理由を返してきたのではないか。だから、リアルを追求する意味を毎回ちゃんと考えながらアニメを作ってきたはず…。
でも、だとすると、庵野監督を起用した理由が分からない。たしかにリアルだし本物相当だけど。本物を連れてくることより優先されること、実現しなきゃいけないことがあったような気がするわけで…。
アニメに詳しくないお婆ちゃんに、「声が酷いね」という感想を持ってもらいたくて、そのアニメを作ったわけじゃないだろうと…。
◎ アニメは偽物。 :
本来、アニメというものは、人の手で描かれた絵の世界なのだから、実写と比べてしまったら、最初から終わりまで偽物の映像と捉えることもできるよなと…。なのに、その偽物に魅了されてしまう人達が出てくるのは何故だろう。
一つは、偽物なのに、本物より本物らしく感じる瞬間が多々出現するから、ではないかと想像するわけで。所謂デフォルメってヤツだけど…。本物の特徴を抽出して、より強調して見せることで、本物以上のそれらしさを感じてしまうことができる。それがアニメの持つ魅力の一つ、ではなかったかと。
それを考えると、「風立ちぬ」の主人公の声も、本来ならデフォルメが必要だったのかなー、と。本物よりも本物らしく演技してくれる役者さんをどうにかして探し出すのが正解だったのでは…。庵野監督のような本物を連れてきてハイ終わり、てのは日和った結果に思えるわけで。そこにはデフォルメが一切無いわけだから…。
まあ、「映像が偽物なんだからせめて声は本物を」という考え方もありそうだけど、「映像が偽物なんだから声も偽物で統一しないとチグハグになるでしょ。だけどその代わり、本物より本物らしい偽物を揃えてみせますぞ」という考え方もアリかも、という気もする。偽物には偽物の矜持があるんじゃい、ポンと本物持ってきて悦に入るとは偽物作りの名折れじゃ、みたいな。
もっとも…。宮崎駿監督はアニメーター出身の監督だから、自身のリソースを注ぐとしたらそれは自ずと作画面に集中してしまうだろうし、声優さんや役者さんを選ぶ時期になるともうヘロヘロになっていてなんでもいいや状態に、てな可能性も高そうだけど…。鈴木Pもおじさん達の相手をしまくって一緒にヘロヘロになってそうだし…。
本当は、監督を名乗るからには、声優・役者を、根気強く、辛抱強く、最後まで選び抜くためのパワーをずっと温存しておかないといかんのだろうな…。コンテや作画で全部消耗するんじゃなくて…。もしくは、自分の代わりにコイツに選ばせておけば間違いない、そっち方面は全部任せた、俺はこっちに集中する、と思えるスタッフを用意しておくとか…。
まあ、そんなアレコレをぼんやりとなんとなく考えてしまったのでメモ。思考メモです。
一つは、偽物なのに、本物より本物らしく感じる瞬間が多々出現するから、ではないかと想像するわけで。所謂デフォルメってヤツだけど…。本物の特徴を抽出して、より強調して見せることで、本物以上のそれらしさを感じてしまうことができる。それがアニメの持つ魅力の一つ、ではなかったかと。
それを考えると、「風立ちぬ」の主人公の声も、本来ならデフォルメが必要だったのかなー、と。本物よりも本物らしく演技してくれる役者さんをどうにかして探し出すのが正解だったのでは…。庵野監督のような本物を連れてきてハイ終わり、てのは日和った結果に思えるわけで。そこにはデフォルメが一切無いわけだから…。
まあ、「映像が偽物なんだからせめて声は本物を」という考え方もありそうだけど、「映像が偽物なんだから声も偽物で統一しないとチグハグになるでしょ。だけどその代わり、本物より本物らしい偽物を揃えてみせますぞ」という考え方もアリかも、という気もする。偽物には偽物の矜持があるんじゃい、ポンと本物持ってきて悦に入るとは偽物作りの名折れじゃ、みたいな。
もっとも…。宮崎駿監督はアニメーター出身の監督だから、自身のリソースを注ぐとしたらそれは自ずと作画面に集中してしまうだろうし、声優さんや役者さんを選ぶ時期になるともうヘロヘロになっていてなんでもいいや状態に、てな可能性も高そうだけど…。鈴木Pもおじさん達の相手をしまくって一緒にヘロヘロになってそうだし…。
本当は、監督を名乗るからには、声優・役者を、根気強く、辛抱強く、最後まで選び抜くためのパワーをずっと温存しておかないといかんのだろうな…。コンテや作画で全部消耗するんじゃなくて…。もしくは、自分の代わりにコイツに選ばせておけば間違いない、そっち方面は全部任せた、俺はこっちに集中する、と思えるスタッフを用意しておくとか…。
まあ、そんなアレコレをぼんやりとなんとなく考えてしまったのでメモ。思考メモです。
◎ 余談。 :
「風立ちぬ」を最後まで見たお袋さんに改めて感想を聞いてみたら、「話は大体分かった。飛行機を設計する人の話でしょ」「最後まで見てたら、声もまあ慣れた」とは言ってました。良かった。「声が気になって話が分からなかった」と言い出したらどうしようとヒヤヒヤしてました。そこまでアレではなかったようで。良かった良かった。ただ、「ずっと盛り上がらないままだったのが、ちょっと」とも…。
しかし直後に、「『風立ちぬ』を見る前に『ローマの休日』を見てたから、それと比べちゃうと全然盛り上がらなくて」と言い出して。
うわあ。それはダメだぁ。たぶん、宮崎駿監督も、「『ローマの休日』見てから『風立ちぬ』を見るのはやめろ!」と叫ぶんじゃないかな…。その流れはあかんわ…。「ローマの休日」には、そりゃ勝てませんわ…。どっとはらい。
しかし直後に、「『風立ちぬ』を見る前に『ローマの休日』を見てたから、それと比べちゃうと全然盛り上がらなくて」と言い出して。
うわあ。それはダメだぁ。たぶん、宮崎駿監督も、「『ローマの休日』見てから『風立ちぬ』を見るのはやめろ!」と叫ぶんじゃないかな…。その流れはあかんわ…。「ローマの休日」には、そりゃ勝てませんわ…。どっとはらい。
[ ツッコむ ]
2021/09/05(日) [n年前の日記]
#1 [prog] Qtを少し勉強中
Qt Creator の使い方を少し勉強中。以下の記事を眺めながら Hello World。
_Qt6のUIプログラムでHelloWorldするためのメモ|かつお|note
_Qt をはじめよう! 第5回: Qt Creator を使ってみよう!
_Qt をはじめよう! 第13回: GUI デザイナを使おう
_Qt をはじめよう! 第14回: GUI デザイナでのレイアウトに慣れ~よう!
_Qt をはじめよう! 第15回: GUI デザイナでシグナル/スロットを接続しよう
_Qt をはじめよう! 第16回: GUI デザイナでスロットを作成しよう
_Tutor-1
_Qt6のUIプログラムでHelloWorldするためのメモ|かつお|note
_Qt をはじめよう! 第5回: Qt Creator を使ってみよう!
_Qt をはじめよう! 第13回: GUI デザイナを使おう
_Qt をはじめよう! 第14回: GUI デザイナでのレイアウトに慣れ~よう!
_Qt をはじめよう! 第15回: GUI デザイナでシグナル/スロットを接続しよう
_Qt をはじめよう! 第16回: GUI デザイナでスロットを作成しよう
_Tutor-1
[ ツッコむ ]
2021/09/06(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、06:45-08:50の間、自宅サーバ止めてました。申し訳ないです。
朝から雷ですよ…。なんだかな…。
朝から雷ですよ…。なんだかな…。
[ ツッコむ ]
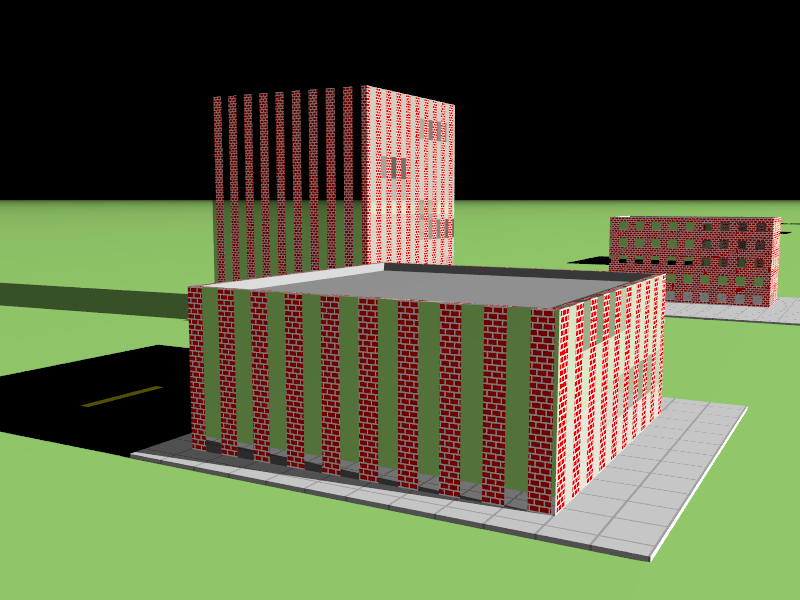
#2 [povray] CityGenが生成したビルについて少し調べた
POV-Ray用の都市景観シーンを生成してくれる CityGen 1.5 について、どういうモデルデータを生成しているのか気になったので少し調べてみた。
とりあえず、道路の個数やビルの個数を少なめにして、各記述をコメントアウトしながら確認。
_one_povcity_test.pov
とりあえず、道路の個数やビルの個数を少なめにして、各記述をコメントアウトしながら確認。
_one_povcity_test.pov
◎ ビルの形。 :
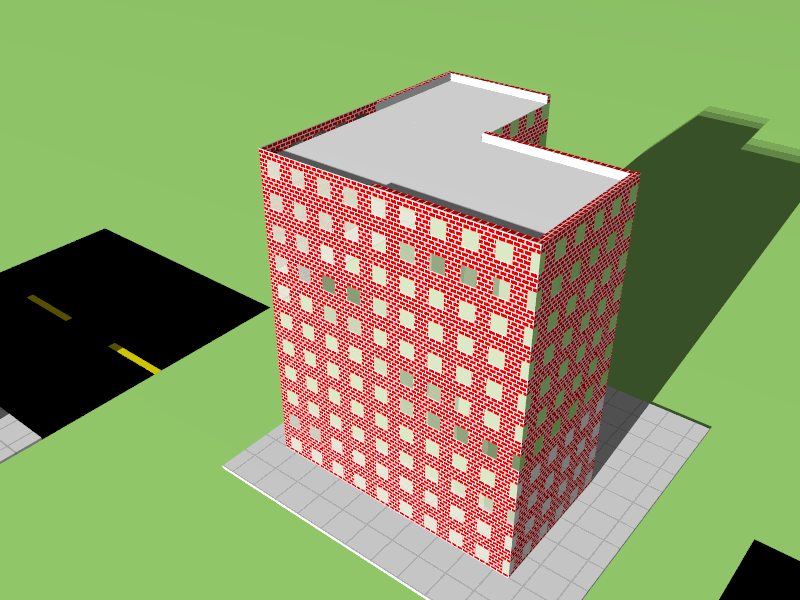
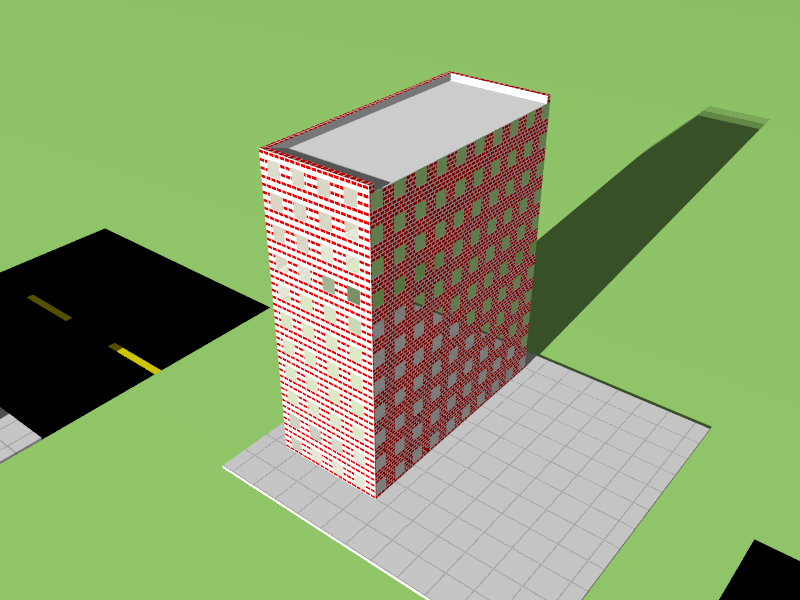
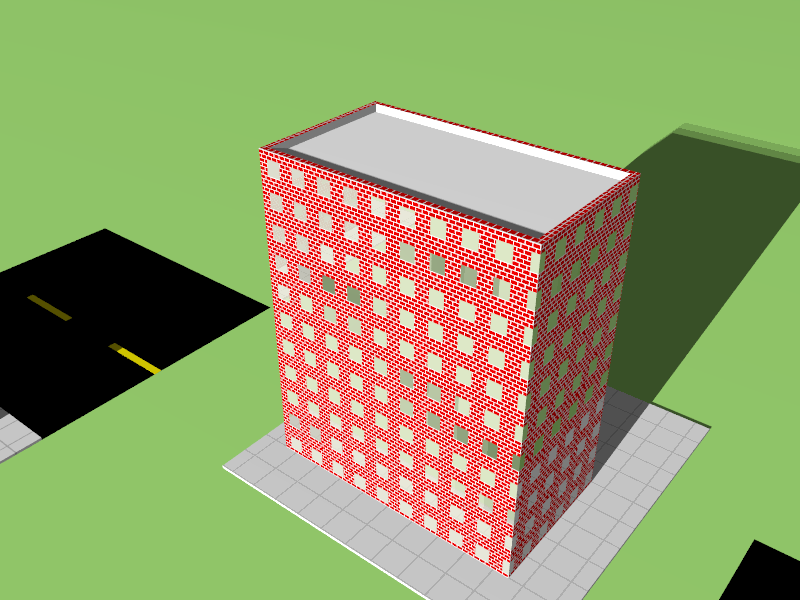
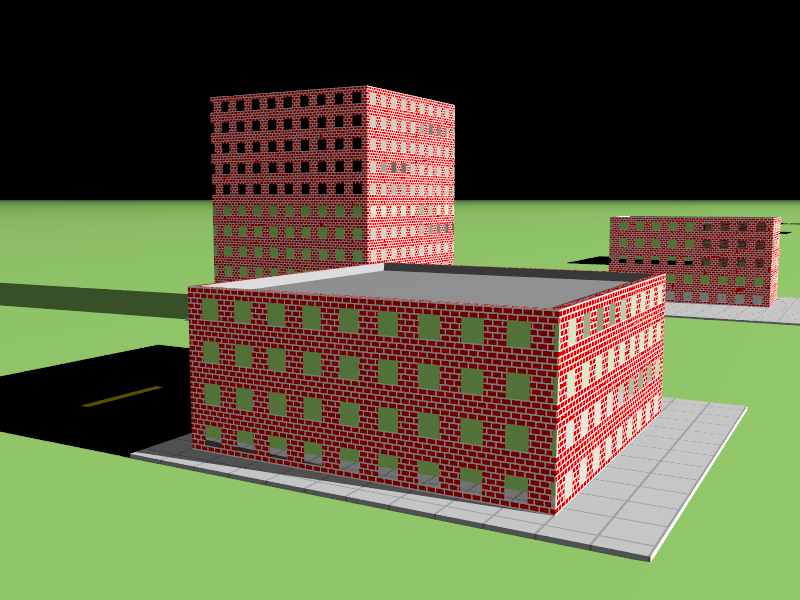
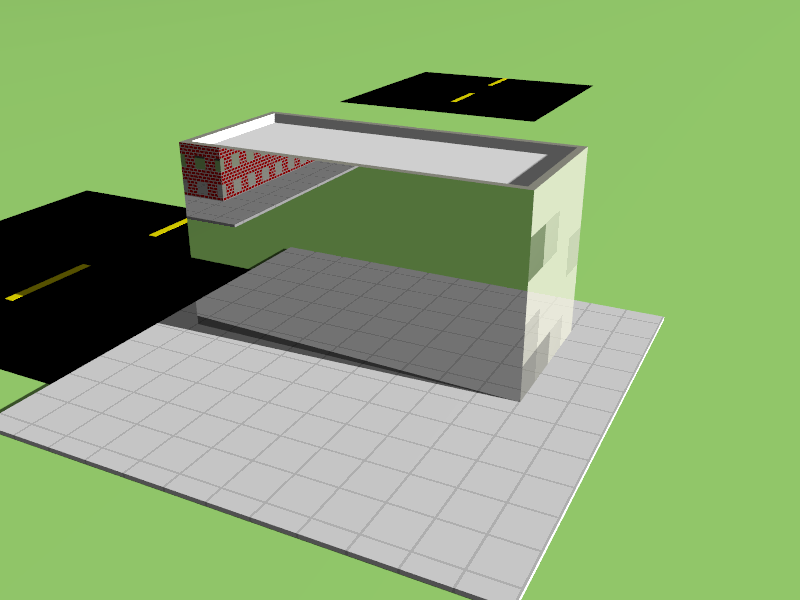
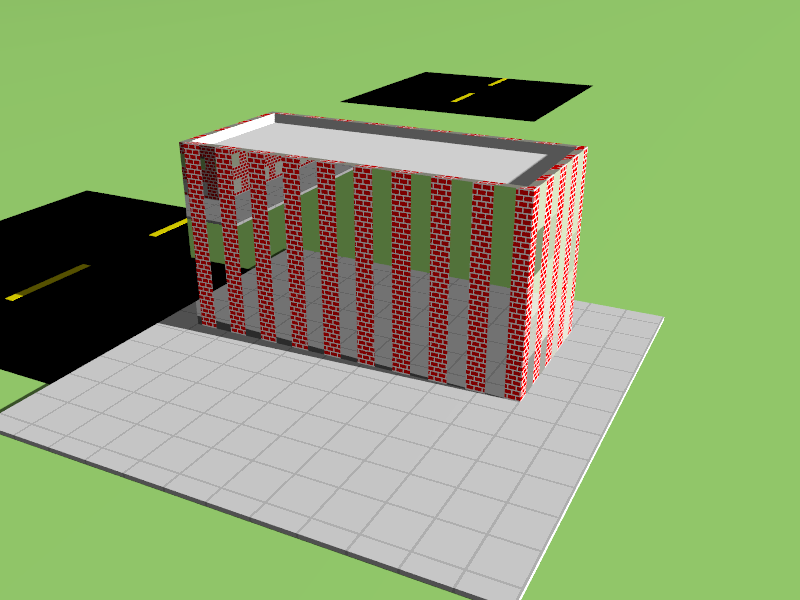
まず、ビル1つあたりは、わずか3個の box で作られているようだなと…。
見た目の複雑さはテクスチャでどうにかしているらしい。
L型のビルもあったけど、これは2つの箱を重ねてL型にしていた。
- ビル本体を担当する box。
- ビルの屋上部分を削り取るための box。
- ビルの下に広がってる敷地部分を担当する box。
見た目の複雑さはテクスチャでどうにかしているらしい。
L型のビルもあったけど、これは2つの箱を重ねてL型にしていた。
◎ テクスチャの重ね方。 :
テクスチャは3枚ほど重ねてある模様。
1枚目のテクスチャは下地を ―― 窓ガラス部分を担当。reflection を強めに指定して周囲を反射するようにしつつ、窓毎に明るさが変わるように、 _bozo とやらを指定して、ランダムなノイズを元にしながら明度の違いを出していた。
2枚目のテクスチャは、窓ガラスを含まないビルの壁面を担当。ただし縦方向の壁面のみ。
3枚目のテクスチャも、窓ガラスを含まないビルの壁面を担当。これは横方向の壁面のみ。
以上、3枚のテクスチャで、ビルの見た目を実現していたらしい。
上記は WinTxt5 というテクスチャだけど、WinTxt1 も同様に、3枚のテクスチャで構成されてた。
1枚目のテクスチャは下地を ―― 窓ガラス部分を担当。reflection を強めに指定して周囲を反射するようにしつつ、窓毎に明るさが変わるように、 _bozo とやらを指定して、ランダムなノイズを元にしながら明度の違いを出していた。
2枚目のテクスチャは、窓ガラスを含まないビルの壁面を担当。ただし縦方向の壁面のみ。
3枚目のテクスチャも、窓ガラスを含まないビルの壁面を担当。これは横方向の壁面のみ。
以上、3枚のテクスチャで、ビルの見た目を実現していたらしい。
上記は WinTxt5 というテクスチャだけど、WinTxt1 も同様に、3枚のテクスチャで構成されてた。
◎ 道路について。 :
道路は、3つのboxで構成されてた。
交差点部分は調べてないけど、おそらく似たような感じじゃないのかなと…。
- box1 : 道路全体。色は黒。
- box2 : 白線部分。色は黄色。
- box3 : 白線部分。色は黄色。
交差点部分は調べてないけど、おそらく似たような感じじゃないのかなと…。
◎ 余談。pov内のコマンドラインオプション。 :
.pov を眺めていると、「// +W800 +H600」みたいな記述があって気になっていたのだけど。POV-Ray 3.6 のマニュアルページを眺めてたら謎が解けた。
_POV-Ray: Documentation: 3.5.10.9 Copy "..." to Command-Line
POV-Rayエディタで .pov を開いてから、該当行を右クリックすると、右クリックメニュー内に「Copy 〜 to Command-Line」という項目が出てきて、それを選ぶとツールバー上のコマンドラインオプション入力箇所にコピーされるらしい。それであちこちの .pov に記述があったのだな…。
ただ、POV-Ray 3.7 Windows版 + 自分で書いた .pov で試してみたけど、右クリックメニュー内に該当項目が出てくる時と出てこない時があって…。この機能の発動条件が分からない…。
でもまあ、該当行をコピーして、コマンドラインオプション入力箇所に貼り付けても事足りるので、動かないとめちゃくちゃ困るというわけでもないかなと…。もちろん、ちゃんと動けば便利機能なんだろうけど。
_POV-Ray: Documentation: 3.5.10.9 Copy "..." to Command-Line
POV-Rayエディタで .pov を開いてから、該当行を右クリックすると、右クリックメニュー内に「Copy 〜 to Command-Line」という項目が出てきて、それを選ぶとツールバー上のコマンドラインオプション入力箇所にコピーされるらしい。それであちこちの .pov に記述があったのだな…。
ただ、POV-Ray 3.7 Windows版 + 自分で書いた .pov で試してみたけど、右クリックメニュー内に該当項目が出てくる時と出てこない時があって…。この機能の発動条件が分からない…。
でもまあ、該当行をコピーして、コマンドラインオプション入力箇所に貼り付けても事足りるので、動かないとめちゃくちゃ困るというわけでもないかなと…。もちろん、ちゃんと動けば便利機能なんだろうけど。
[ ツッコむ ]
2021/09/07(火) [n年前の日記]
#1 [povray] CityGenの生成povを眺めてる
CityGen 1.5 からエクスポートした .pov を眺めてる。CityGen は、POV-Ray用の都市景観データを生成できるソフト。
出力サイズ?を小さくしてエクスポートしてみて、その結果を眺めているのだけど。
_povcity02.pov
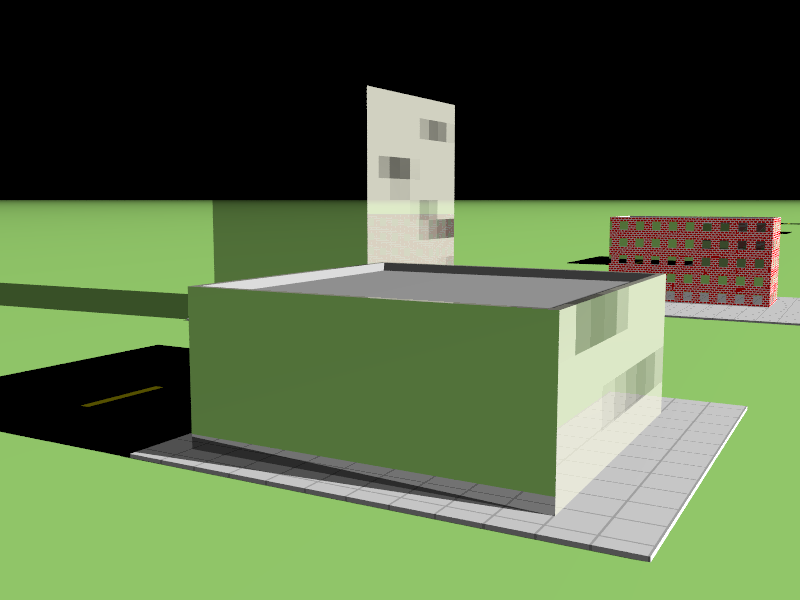
結構色々な形のビルが生成されるようだなと。ただ、.pov を眺めた感じでは…。
基本的にはグリッド上に道路かビルを配置していくっぽいくのだけど、道路の生成処理がよく分からない。街の真ん中として扱う範囲を別途指定して、その範囲には碁盤の升目のようにきっちりと道路を配置していくけれど、その範囲外には途切れ途切れの道路が存在するわけで…。どういう処理をして、途切れ途切れの道路にしているんだろう…。
道路が敷かれてない升目にはビルを置く、という処理をしているっぽいけど、升目1つ分に必ずビルが収まるわけでもなくて、2つの升目、あるいは4つの升目にまたがったビルも存在するようだなと。
升目一つ分の道路の形状を確認したところ、box に指定されてる座標値が他の升目とは違ったものの、形状自体は同じものだった。POV-Ray の #macro を使って、rotate で向き変更、translate で位置変更だけすれば、圧倒的に少ない記述で道路部分を表現できそう。当時は #macro が無かったのだろうか…。いや、#declare を使っても記述量を少なくできそうな気も…。まあ、自動生成されるデータだから、記述量を気にする必要は無かったのかな…。あるいは、当時はデータをべた書きしたほうがレンダリング時間が短くて済んだ可能性も…?
出力サイズ?を小さくしてエクスポートしてみて、その結果を眺めているのだけど。
_povcity02.pov
結構色々な形のビルが生成されるようだなと。ただ、.pov を眺めた感じでは…。
- 上から見て十字に見えるビルは、2つのboxを重ねている。
- L型に見えるビルは、2つのboxを重ねている。
- 円のように見えるビルは、3つのboxを重ねている。
基本的にはグリッド上に道路かビルを配置していくっぽいくのだけど、道路の生成処理がよく分からない。街の真ん中として扱う範囲を別途指定して、その範囲には碁盤の升目のようにきっちりと道路を配置していくけれど、その範囲外には途切れ途切れの道路が存在するわけで…。どういう処理をして、途切れ途切れの道路にしているんだろう…。
道路が敷かれてない升目にはビルを置く、という処理をしているっぽいけど、升目1つ分に必ずビルが収まるわけでもなくて、2つの升目、あるいは4つの升目にまたがったビルも存在するようだなと。
升目一つ分の道路の形状を確認したところ、box に指定されてる座標値が他の升目とは違ったものの、形状自体は同じものだった。POV-Ray の #macro を使って、rotate で向き変更、translate で位置変更だけすれば、圧倒的に少ない記述で道路部分を表現できそう。当時は #macro が無かったのだろうか…。いや、#declare を使っても記述量を少なくできそうな気も…。まあ、自動生成されるデータだから、記述量を気にする必要は無かったのかな…。あるいは、当時はデータをべた書きしたほうがレンダリング時間が短くて済んだ可能性も…?
[ ツッコむ ]
2021/09/08(水) [n年前の日記]
#1 [prog] 地図を見てる
GoogleマップやGoogleストリートビューを眺めてる。眺めながら、現実世界の都市の道路って碁盤の目のような奇麗な配置に全然なってないよなあ、みたいなことを思ってる最中。
CityGen みたいなことを ―― ボタンをクリックするだけで架空の都市のモデルデータが自動生成されます、みたいな処理をやってみたい。ただ、そのためには、まずは道路を自動生成しないといけない。
グリッド上に道路を置いていく処理ならある程度はできそうだけど、そういった処理で、らしさが出るのかどうかは…。とは言え、大昔の「シムシティ」や「A列車で行こう」を思い出すと、グリッドで管理するソレでもある程度はそれっぽくなりそうな気もするわけで。まあ、今時のその手のゲームはどう見てもグリッドで管理してない感じの見た目だけど…。道路のデータはベクターデータというかパスで持ってるよな…。違うのかな…。
とりあえず、Googleストリートビューを眺めて、道路には太さの違いがあるんだなと今頃になって認識してるレベルで…。CityGen は1種類の太さの道路しかないけれど、片側3車線、2車線、1車線と太さを細くしながら配置していけば少しはらしさが増すのかな、みたいな妄想をしているところ。メインとなる道路を数本描いてみて、その道路を繋ぐように細い道路を置いていったら、とか。
CityGen みたいなことを ―― ボタンをクリックするだけで架空の都市のモデルデータが自動生成されます、みたいな処理をやってみたい。ただ、そのためには、まずは道路を自動生成しないといけない。
グリッド上に道路を置いていく処理ならある程度はできそうだけど、そういった処理で、らしさが出るのかどうかは…。とは言え、大昔の「シムシティ」や「A列車で行こう」を思い出すと、グリッドで管理するソレでもある程度はそれっぽくなりそうな気もするわけで。まあ、今時のその手のゲームはどう見てもグリッドで管理してない感じの見た目だけど…。道路のデータはベクターデータというかパスで持ってるよな…。違うのかな…。
とりあえず、Googleストリートビューを眺めて、道路には太さの違いがあるんだなと今頃になって認識してるレベルで…。CityGen は1種類の太さの道路しかないけれど、片側3車線、2車線、1車線と太さを細くしながら配置していけば少しはらしさが増すのかな、みたいな妄想をしているところ。メインとなる道路を数本描いてみて、その道路を繋ぐように細い道路を置いていったら、とか。
[ ツッコむ ]
2021/09/09(木) [n年前の日記]
#1 [nitijyou] 市の健康診断に行ってきた
須賀川市の健康診断・集団検診に行ってきた。
場所は、西袋地域体育館。電動自転車で移動。10:11に自宅を出発して、10:35頃に到着。24分ほどで着いた。検診を終えたのが10:56頃。約20分ぐらいかかった感じ。
曇り空で、天気予報は小雨、降水確率40%だったので、雨合羽を着て走ったけれど、幸い雨には降られなかった。
混み具合は…ほとんどガラガラ状態。自分以外には数人しか居なかった。今年は年齢に応じて受付けをする時間帯が違っていたせいもあるのかなと…。あるいは、天気模様が怪しいから諦めた人が多いのか。はたまた、人が集まる場所ではコロナ感染が怖いから近隣の病院で受けた人がほとんどなのか。
例年なら近所の北団地集会所で検診を受けられたのだけど、おそらくコロナウイルスの感染対策絡みで、体育館の類でしか受けられないことにしたのだろうなと。集会所の類では狭過ぎて密になるし。
ちなみに、去年はコロナ禍で感染が怖かったので自分は受診しなかった。そもそも集団検診も取り止めになって、近隣の病院で予約を取って受けてくれ、という話だったから面倒臭くなってしまって…。
場所は、西袋地域体育館。電動自転車で移動。10:11に自宅を出発して、10:35頃に到着。24分ほどで着いた。検診を終えたのが10:56頃。約20分ぐらいかかった感じ。
曇り空で、天気予報は小雨、降水確率40%だったので、雨合羽を着て走ったけれど、幸い雨には降られなかった。
混み具合は…ほとんどガラガラ状態。自分以外には数人しか居なかった。今年は年齢に応じて受付けをする時間帯が違っていたせいもあるのかなと…。あるいは、天気模様が怪しいから諦めた人が多いのか。はたまた、人が集まる場所ではコロナ感染が怖いから近隣の病院で受けた人がほとんどなのか。
例年なら近所の北団地集会所で検診を受けられたのだけど、おそらくコロナウイルスの感染対策絡みで、体育館の類でしか受けられないことにしたのだろうなと。集会所の類では狭過ぎて密になるし。
ちなみに、去年はコロナ禍で感染が怖かったので自分は受診しなかった。そもそも集団検診も取り止めになって、近隣の病院で予約を取って受けてくれ、という話だったから面倒臭くなってしまって…。
◎ 帰りにあちこちに寄ってみた。 :
帰りに、西袋地域体育館の近くの笹平池の周辺をウロウロして、スマホで写真を撮ってきた。曇り空じゃなければ、もう少しそれらしい写真が撮れたのだろうけど…。
カワチにも寄って夜食その他を購入。
カワチにも寄って夜食その他を購入。
[ ツッコむ ]
2021/09/10(金) [n年前の日記]
#1 [python] Pythonスクリプトを弄ってる
随分昔に書いたPythonスクリプトを発掘して少し弄ってるところ。Requestsモジュールを使ってWebページを取得して、htmlを1行ずつ正規表現でチェックしていって特定のリンクや文字列を取得、てな感じの処理をしているのだけど…。
◎ 文字コードの変換でエラー。 :
今までとは違うWebページを取得しようとしたら文字コードの変換でエラーが出て悩んでしまった。どうやら euc-jp で書かれたhtmlを読み込むとutf-8に変換できない場面が発生するようで。今まではutf-8のページを読み込んでいたから不具合に遭遇しなかったのだな…。
問題が発生しているのは丸数字(丸付き数字)らしい。本来、euc-jp に丸数字は存在しないらしいのだけど、読み込んだWebページに何故か丸数字が入ってる時があって、そこでエラーが出る模様。
解決策をググったら以下のページに遭遇。
_[python3] EUC-JPなのにShift-JISの機種依存文字が入っててUTF-8にできなかったときの対策 - Qiita
_pythonで丁寧な文字コード変換 - シコウサクゴ()
euc_jp 以外に、euc_jis_2004 や euc_jisx0213 もあるのか…。euc_jis_2004 を指定してみたらエラーが出なくなった。助かった。
r = requests.get(uri)
s = r.content.decode("euc_jp")
問題が発生しているのは丸数字(丸付き数字)らしい。本来、euc-jp に丸数字は存在しないらしいのだけど、読み込んだWebページに何故か丸数字が入ってる時があって、そこでエラーが出る模様。
解決策をググったら以下のページに遭遇。
_[python3] EUC-JPなのにShift-JISの機種依存文字が入っててUTF-8にできなかったときの対策 - Qiita
_pythonで丁寧な文字コード変換 - シコウサクゴ()
euc_jp 以外に、euc_jis_2004 や euc_jisx0213 もあるのか…。euc_jis_2004 を指定してみたらエラーが出なくなった。助かった。
◎ User Agentやrefererを指定。 :
html内のリンクを辿って、その先のリンク先を取得しようとしたら403になった。原因をググってみたら、User Agent を見て一般的なブラウザ以外は弾くサイトや、referer を指定しないとファイルを取得できないサイトもあるとのことで。
requests.get() に headers を渡してやれば、そのあたりの情報を渡せる模様。Firefox の User-Agent を調べておいて、その文字列を渡すようにしてみたり、元ページのURLを referer として渡すようにしてみたり。
この状態ならリンク先も取得できるようになった。
requests.get() に headers を渡してやれば、そのあたりの情報を渡せる模様。Firefox の User-Agent を調べておいて、その文字列を渡すようにしてみたり、元ページのURLを referer として渡すようにしてみたり。
uagent = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:92.0) Gecko/20100101 Firefox/92.0'
...
headers = {
'User-Agent': uagent,
'referer': ref_uri
}
r = requests.get(uri, headers = headers)
この状態ならリンク先も取得できるようになった。
[ ツッコむ ]
2021/09/11(土) [n年前の日記]
#1 [python] pygameを復習中
Python で何かしらの処理を書いた際に結果を視覚的に分かりやすくしたいなと思ったので pygame を使おうとしたら書き方を忘れていて勉強中というか復習中。
テスト表示用のpng画像がなんだか今一つに感じたので、ドットエディタ EDGE2 を使って修正しているうちに、ビットマップフォントで文字を入れたくなってきて、BDFから変換した系のフォントをHDDから発掘してインストールして…。作業内容がどんどんずれていく…。
テスト表示用のpng画像がなんだか今一つに感じたので、ドットエディタ EDGE2 を使って修正しているうちに、ビットマップフォントで文字を入れたくなってきて、BDFから変換した系のフォントをHDDから発掘してインストールして…。作業内容がどんどんずれていく…。
[ ツッコむ ]
2021/09/12(日) [n年前の日記]
#1 [prog] JSONをNotepad++で編集
とあるJSONデータファイルを編集しようとしたのだけど、元のJSONは改行も空白もない状態でびっしりと1行に収まっていて、これでは編集作業がしづらいなと。人間が目視で確認できる状態にしてから作業したい。
その手の整形ツールをググったら、オンラインサービスとして提供されているページが結構存在するようで。ただ、一々コピペして、整形して、またエディタにコピペするのは面倒臭い。
オフラインと言うかローカルで整形できるツールはないものか。たしか以前その手のツールをインストールしたような記憶もあるけれど、ツール名が思い出せない…。
ググっていたら、Notepad++というエディタにプラグインを入れればJSONの編集が楽になる、という解説ページを目にした。
_Notepad++ プラグイン「JSTool」は JavaScript を整形、圧縮、JSON ビューワ付き | みどりのウェブ開発日記
_JSToolNpp | Notepad++のプラグイン解説
_JSONを使いこなすためにおすすめなViewer・Editor厳選6選!! | 侍エンジニアブログ
幸い、Notepad++ 8.1.4 32bit版をインストール済みだったので、試用してみることにした。プラグインは、JSTool と JSON Viewer をインストールすればいいのだろう…。
JSONファイルを開いて、プラグイン → JSTool → JSFormat を選んだら、人間にも分かりやすい状態に整形することができた。逆に、1行にまとめたい時は、プラグイン → JSTool → JSMin を選べばいい。これで目的は果たせた。
それはさておき。コマンドラインで動作する整形ツールもあった気がするのだけど…。やはりツール名が思い出せない…。
その手の整形ツールをググったら、オンラインサービスとして提供されているページが結構存在するようで。ただ、一々コピペして、整形して、またエディタにコピペするのは面倒臭い。
オフラインと言うかローカルで整形できるツールはないものか。たしか以前その手のツールをインストールしたような記憶もあるけれど、ツール名が思い出せない…。
ググっていたら、Notepad++というエディタにプラグインを入れればJSONの編集が楽になる、という解説ページを目にした。
_Notepad++ プラグイン「JSTool」は JavaScript を整形、圧縮、JSON ビューワ付き | みどりのウェブ開発日記
_JSToolNpp | Notepad++のプラグイン解説
_JSONを使いこなすためにおすすめなViewer・Editor厳選6選!! | 侍エンジニアブログ
幸い、Notepad++ 8.1.4 32bit版をインストール済みだったので、試用してみることにした。プラグインは、JSTool と JSON Viewer をインストールすればいいのだろう…。
JSONファイルを開いて、プラグイン → JSTool → JSFormat を選んだら、人間にも分かりやすい状態に整形することができた。逆に、1行にまとめたい時は、プラグイン → JSTool → JSMin を選べばいい。これで目的は果たせた。
それはさておき。コマンドラインで動作する整形ツールもあった気がするのだけど…。やはりツール名が思い出せない…。
◎ 2021/09/13追記。 :
ググっていてツール名を思い出せた。jq だった…。jq 1.6 をHDDにインストール済みだった。
_Windowsでjqコマンドを導入してJSONレスポンスを整形・抽出する
_jqをWindowsマシンにインストールして使ってみる - Qiita
_jqコマンド(jsonデータの加工, 整形)の使い方 - わくわくBank
_Windowsでjqコマンドを導入してJSONレスポンスを整形・抽出する
_jqをWindowsマシンにインストールして使ってみる - Qiita
_jqコマンド(jsonデータの加工, 整形)の使い方 - わくわくBank
cat hoge.json | jq .
cat hoge.json | jq -c .
[ ツッコむ ]
2021/09/13(月) [n年前の日記]
#1 [neta] 夢の中で気になる映像を見た
寝ていたら夢の中でなんだか気になる映像を見たのでメモ。大昔の2Dアクションゲームの映像が出てたのだけど、2点ほど気になる点があって、目が覚めてから、それってどうしたら実現できるのかと悩んでしまって。
◎ 動物が人間に変わってしまう展開。 :
気になった点、1つ目。ゲーム本編では主人公キャラが動物キャラだったのに、エンディングでは人間のおじさんが主人公キャラとして出てきて…。エンディングのデモ映像で、「あれから数十年経って、私は映画監督になった。あの時の体験が今も仕事で活きている」みたいな台詞が出てきて、いやお前ずっと動物だったやん、なんでしれっと人間になってんの、などと夢の中でツッコんでしまったのだけど…。目が覚めてから、そういう繋がりが可能になる設定・シチュエーションってあるのかなと悩んでしまって。
つまり、お題としては、「主人公は動物キャラとして本編内で活躍するが、ラスト近辺で人間キャラになる。その流れが不自然ではないと思える設定を考えなさい」みたいな感じかなと。さて、どんな設定を思いつくだろうか…。
こんな感じかなあ…。
動物じゃなくてロボットにすれば、結構印象が変わるかもしれない。本編ではずっとロボットとして活躍するけど最後は人間になるお話、みたいな。「ピノキオ」「キカイダー」系っぽいな…。
「『○○○○がラスト近辺で人間になるお話』 ―― ○○○○に入る言葉を考えなさい」というお題もアリかもしれない。プログラムとか。宇宙戦艦とか。惑星とか。他に何があるだろうか。
つまり、お題としては、「主人公は動物キャラとして本編内で活躍するが、ラスト近辺で人間キャラになる。その流れが不自然ではないと思える設定を考えなさい」みたいな感じかなと。さて、どんな設定を思いつくだろうか…。
こんな感じかなあ…。
- 主人公は子供の頃に、悪い魔法使いから動物になる呪いをかけられた。冒険の末、ラスボスの魔法使いを倒したので人間に戻れた。
- 主人公は狸か狐。後に人間に化けて、人間社会に溶け込むことになる。
- 異世界で動物キャラとして数々の冒険をしていた主人公が、異世界転生してこっちの世界に来てしまった。
- 主人公が子供時代に空想して作っていたお話の主人公が動物キャラ。
動物じゃなくてロボットにすれば、結構印象が変わるかもしれない。本編ではずっとロボットとして活躍するけど最後は人間になるお話、みたいな。「ピノキオ」「キカイダー」系っぽいな…。
「『○○○○がラスト近辺で人間になるお話』 ―― ○○○○に入る言葉を考えなさい」というお題もアリかもしれない。プログラムとか。宇宙戦艦とか。惑星とか。他に何があるだろうか。
◎ ショボいハードウェアなのに背景が立体的。 :
気になった点、2つ目。夢の中に出来てたゲーム機がメガドラだったのだけど、背景スクロールが妙に立体的な見せ方で、拡大縮小もポリゴンも使えないのにコレってどうやって実現してるんだろうと夢の中で悩んでしまって、目が覚めてからも、あんな処理は実現できるのかなと悩んでしまった。
頭が少し冴えてきてから、とあるゲームの映像が夢の中で再生されただけっぽいと気づいたけれど。
_Mega Drive Longplay [259] The Adventures of Batman & Robin (a) - YouTube
改めて映像を眺めてみたら、ますます悩んでしまった。コレってどうやったら実現できるんだろう…?
ラスタースクロールを使ってるのであろうことは分かるのだけど、実際にどんな背景画/BGを事前に描いておけばいいのか、そして、各ラインのスクロール値をどう変化させていけばいいのか、そのあたりで悩んでしまう…。
32ドットとか64ドットとかその程度のドット数の幅でループしてる背景画なら、スクロール値を適度にリセットすればいいよなと思いつくけど。ていうか自分も以前、 _DXRuby を使ってそういう処理を試して上手くいった 記憶があるので…。しかし、件のゲームの背景は、ほぼ画面幅相当でループしてるわけで…。スクロールに合わせてBGを書き換えているシーンもあるし…。メガドラはBG1枚につき、横2画面、縦2画面分を持ってるので、その面積でやり繰りしないといけないはず。さて、どういう作りにすればいいのやら…。実現できることは分かってるけど、実際やろうとすると細かいところでちょっとした工夫が必要になるはず…。
まあ、ポリゴンをバンバン描画できる今のハードウェア上で、ラスタースクロールを駆使して云々なんて考えること自体が無意味だけど。どうせラスタースクロールそのものが疑似的な再現になってしまうし…。もっとも、頭の体操、遊びの類としては、方法を考えてみたり、HSP等々で再現してみるのもアリな気がする。
頭が少し冴えてきてから、とあるゲームの映像が夢の中で再生されただけっぽいと気づいたけれど。
_Mega Drive Longplay [259] The Adventures of Batman & Robin (a) - YouTube
改めて映像を眺めてみたら、ますます悩んでしまった。コレってどうやったら実現できるんだろう…?
ラスタースクロールを使ってるのであろうことは分かるのだけど、実際にどんな背景画/BGを事前に描いておけばいいのか、そして、各ラインのスクロール値をどう変化させていけばいいのか、そのあたりで悩んでしまう…。
32ドットとか64ドットとかその程度のドット数の幅でループしてる背景画なら、スクロール値を適度にリセットすればいいよなと思いつくけど。ていうか自分も以前、 _DXRuby を使ってそういう処理を試して上手くいった 記憶があるので…。しかし、件のゲームの背景は、ほぼ画面幅相当でループしてるわけで…。スクロールに合わせてBGを書き換えているシーンもあるし…。メガドラはBG1枚につき、横2画面、縦2画面分を持ってるので、その面積でやり繰りしないといけないはず。さて、どういう作りにすればいいのやら…。実現できることは分かってるけど、実際やろうとすると細かいところでちょっとした工夫が必要になるはず…。
まあ、ポリゴンをバンバン描画できる今のハードウェア上で、ラスタースクロールを駆使して云々なんて考えること自体が無意味だけど。どうせラスタースクロールそのものが疑似的な再現になってしまうし…。もっとも、頭の体操、遊びの類としては、方法を考えてみたり、HSP等々で再現してみるのもアリな気がする。
◎ 余談。 :
「寝床で思いついたネタは使えない」と任天堂の宮本茂さんが何かのインタビュー記事で発言していて、たしかにその通りなんだよなあ、と自分も思っているのだけど。
何故使えないかと言うと…。夢の中って、名案が思い付いた時の高揚感すら、その時見ている夢の内容と全く関係無く突然再生されちゃうので、何かのネタが出てきて「これは使えるのでは?」と夢の中でワクワクしても、目が覚めてからよく考えてみると「どこが使えるねん…」となっちゃう。
ただ、お題を思いつく分には使えなくもないかな、という気もしていて。「動物が人間になるシチュを考えよ」なんて出題は、日頃生活していてそうそう出てくるものでもないし。目が覚めてる状態では「なんでそんな馬鹿げたこと考えないとあかんねん」で終わってしまってお題すら出てこない。
夢の中って、頭の中で勝手にサイコロが振られてランダムなお題が出続ける、そういう状態ではあるよなと…。まともな答えは一切期待できないけど、馬鹿げた質問ならポンポン出てくる時間というか…。ゴールは無いけどスタート地点はありそうというか…。
何故使えないかと言うと…。夢の中って、名案が思い付いた時の高揚感すら、その時見ている夢の内容と全く関係無く突然再生されちゃうので、何かのネタが出てきて「これは使えるのでは?」と夢の中でワクワクしても、目が覚めてからよく考えてみると「どこが使えるねん…」となっちゃう。
ただ、お題を思いつく分には使えなくもないかな、という気もしていて。「動物が人間になるシチュを考えよ」なんて出題は、日頃生活していてそうそう出てくるものでもないし。目が覚めてる状態では「なんでそんな馬鹿げたこと考えないとあかんねん」で終わってしまってお題すら出てこない。
夢の中って、頭の中で勝手にサイコロが振られてランダムなお題が出続ける、そういう状態ではあるよなと…。まともな答えは一切期待できないけど、馬鹿げた質問ならポンポン出てくる時間というか…。ゴールは無いけどスタート地点はありそうというか…。
[ ツッコむ ]
2021/09/14(火) [n年前の日記]
#1 [love2d] love2dを復習中
love2dを使って実験をしようとしたのだけど。画像の読み込み方も、スプライトシート相当の切り出し方も、描画の仕方も完全に忘れている…。昔書いたスクリプトを眺めながら復習中。
画像の読み込みは love.graphics.newImage() を使うのだな…。
スプライトシート相当の切り出しは、Quad を使っていた模様。
描画は、love.graphics.draw() を使えばいいらしい。
画像の読み込みは love.graphics.newImage() を使うのだな…。
img = love.graphics.newImage("bg_2560x720.png")
スプライトシート相当の切り出しは、Quad を使っていた模様。
imgs[i] = love.graphics.newQuad(x, y, img:getWidth(), 1, img:getDimensions())
描画は、love.graphics.draw() を使えばいいらしい。
love.graphics.setColor(1.0, 1.0, 1.0)
for i = 1, scr_h do
love.graphics.draw(img, imgs[i], bg_x_list[i], (i-1))
end
[ ツッコむ ]
2021/09/15(水) [n年前の日記]
#1 [love2d] love2dで疑似ラスタースクロール
_love2d 11.3
を使って、疑似的にラスタースクロールっぽい見た目の処理ができるか試してみた。環境は Windows10 x64 21H1。
ちなみに、Shader を使った実装は以前試してみたことがあるのだけど。
_love2dのShaderについて試していたり
GLSLで処理を書くのは結構シンドイ感じがして、もうちょっと分かりやすくできないものかと…。
例えばメガドライブでは、特定のメモリ領域にBG(BackGround、背景)のライン毎の横スクロール値をずらずらと列挙しておくと、画面にBGが表示される際に、そのスクロール値群に従って自動(?)でラスタースクロール(ラインスクロール)してくれたわけで。ファミコンみたいに0番スプライトがどうとか考えなくていいので楽ちん。後は、メモリにどんな値を入れておくのか、そこだけを試行錯誤すれば済んだ。
love2d で処理を書く際も、配列にスクロール値をずらずらと指定しておくだけで、そのスクロール値群に従ってラスタースクロールができたら…。そういう状態なら実験するのも楽だろうなと。
そんなわけで、似たようなことができないか実験。
こんな感じになった。
_main.lua
_conf.lua
使用画像。
_bg_1280x720.png
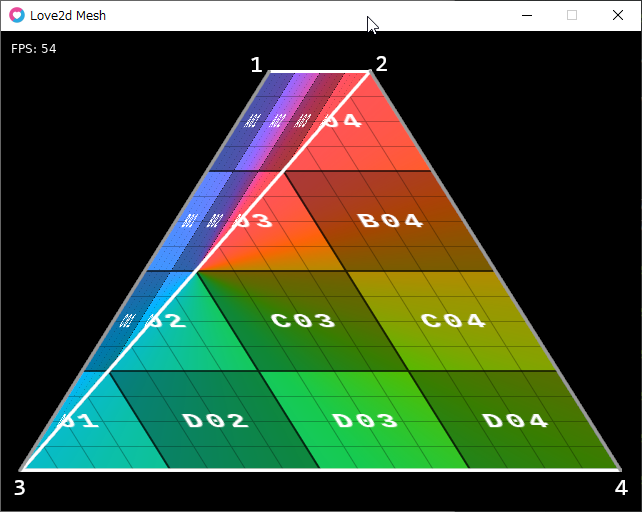
実行すると以下のような見た目になった。
1280x720のウインドウサイズで実行したので、720個もスプライト相当を描画しているはずだけど、AMD Ryzen 7 1700 + GeForce GTX 1060 6GB の環境では60FPSで動いてくれた。
さて、これで別の実験に進むことができそう…。
ちなみに、Shader を使った実装は以前試してみたことがあるのだけど。
_love2dのShaderについて試していたり
GLSLで処理を書くのは結構シンドイ感じがして、もうちょっと分かりやすくできないものかと…。
例えばメガドライブでは、特定のメモリ領域にBG(BackGround、背景)のライン毎の横スクロール値をずらずらと列挙しておくと、画面にBGが表示される際に、そのスクロール値群に従って自動(?)でラスタースクロール(ラインスクロール)してくれたわけで。ファミコンみたいに0番スプライトがどうとか考えなくていいので楽ちん。後は、メモリにどんな値を入れておくのか、そこだけを試行錯誤すれば済んだ。
love2d で処理を書く際も、配列にスクロール値をずらずらと指定しておくだけで、そのスクロール値群に従ってラスタースクロールができたら…。そういう状態なら実験するのも楽だろうなと。
そんなわけで、似たようなことができないか実験。
- BG相当に使う元画像を、横1ライン毎にスプライト扱いにして(Quad を指定してスプライトシートっぽく切り出す)。
- 画面横幅 x 縦1ドットのスプライトを、画面の縦幅分、上から下までずらりと描画。
こんな感じになった。
_main.lua
-- Fake raster scroll
-- init
function love.load()
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
-- set canvas size
scr_w, scr_h = 1280, 720
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load image
img = love.graphics.newImage("bg_1280x720.png")
-- make Quad (raster)
imgs = {}
bg_x = {}
for i=1,scr_h do
local x = 0
local y = i - 1
imgs[i] = love.graphics.newQuad(x, y, scr_w, 1, img:getDimensions())
bg_x[i] = 0
end
ang = 0
end
-- update
function love.update(dt)
-- set bg_x
for i=1,scr_h do
a = ang + 2 * (i-1)
bg_x[i] = 16 * math.sin(math.rad(a))
end
ang = ang + 360 * dt
end
-- draw
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- fill BG color
love.graphics.setColor(0, 0, 1.0)
love.graphics.rectangle("fill", 0, 0, scr_w, scr_h)
-- draw raster
love.graphics.setColor(1.0, 1.0, 1.0)
for i=1,scr_h do
love.graphics.draw(img, imgs[i], bg_x[i], (i-1))
end
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(1.0, 1.0, 1.0)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
-- print FPS
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.title = "Fake Raster Scroll" t.window.width = 1280 t.window.height = 720 t.window.vsync = true -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
使用画像。
_bg_1280x720.png
実行すると以下のような見た目になった。
1280x720のウインドウサイズで実行したので、720個もスプライト相当を描画しているはずだけど、AMD Ryzen 7 1700 + GeForce GTX 1060 6GB の環境では60FPSで動いてくれた。
さて、これで別の実験に進むことができそう…。
[ ツッコむ ]
2021/09/16(木) [n年前の日記]
#1 [love2d] love2dで疑似ラスタスクロールを使って立体的な見た目にできるか試した
love2d 11.3 を使って、疑似ラスタースクロールのみを利用して、立体的な見た目にできるか実験してみた。
いやまあ、仕組み自体は分かっているのだけど、どんな元画像を用意すればいいのか、どんなスクロール値を設定すればいいのか、そこらへんが分からなかったので…。実際に描いて/書いてみないと分からんなと…。
こんな感じになった。マウスカーソルの横位置によってスクロール速度が変わるようにしてみた。
一応、love.js ( _LoVE Web Builder )を使って、Webブラウザ上でも動く版も用意してみた。
_05_fake_rasterscroll_e
Windows10 x64 21H1 + Firefox 92.0 64bit、Google Chrome 93.0.4577.82 64bit では動いてるように見えるけど、どうだろう…。
いやまあ、仕組み自体は分かっているのだけど、どんな元画像を用意すればいいのか、どんなスクロール値を設定すればいいのか、そこらへんが分からなかったので…。実際に描いて/書いてみないと分からんなと…。
こんな感じになった。マウスカーソルの横位置によってスクロール速度が変わるようにしてみた。
一応、love.js ( _LoVE Web Builder )を使って、Webブラウザ上でも動く版も用意してみた。
_05_fake_rasterscroll_e
Windows10 x64 21H1 + Firefox 92.0 64bit、Google Chrome 93.0.4577.82 64bit では動いてるように見えるけど、どうだろう…。
◎ ソースと使用画像。 :
ソースと使用画像は以下。
_main.lua
_conf.lua
_bg1.png (1.25MB)
_bg2.png (528KB)
_main.lua
-- Fake raster scroll
-- init
function love.load()
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
-- set canvas size
scr_w, scr_h = 1280, 720
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load image
img = love.graphics.newImage("bg1.png")
img2 = love.graphics.newImage("bg2.png")
-- make Quad (raster)
imgs = {}
bg_x_list = {}
for i = 1, img:getHeight() do
local x = 0
local y = i - 1
imgs[i] = love.graphics.newQuad(x, y, img:getWidth(), 1, img:getDimensions())
bg_x_list[i] = 0
end
bg_x = 0
end
-- update
function love.update(dt)
local w0 = 684
local w1 = 1195
local mx = love.mouse.getX()
local d = mx - (scr_w / 2)
bg_x = (bg_x + 2 * d * dt) % w0
-- set bg_x_list
local x0 = -bg_x
local x1 = -bg_x * w1 / w0
for i = 1, img:getHeight() do
local y = i - 1
bg_x_list[i] = x0 + y * (x1 - x0) / (img:getHeight() - 1)
end
end
-- draw
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- fill BG color
love.graphics.setColor(0, 0, 1.0)
love.graphics.rectangle("fill", 0, 0, scr_w, scr_h)
-- draw bg upper
love.graphics.setColor(1.0, 1.0, 1.0)
love.graphics.draw(img2, -bg_x, 0)
-- draw raster
local y = scr_h - img:getHeight()
love.graphics.setColor(1.0, 1.0, 1.0)
for i = 1, img:getHeight() do
love.graphics.draw(img, imgs[i], bg_x_list[i], (y + i - 1))
end
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(1.0, 1.0, 1.0)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
-- print FPS
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.title = "Fake Raster Scroll" t.window.width = 1280 t.window.height = 720 t.window.vsync = true t.modules.joystick = false -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_bg1.png (1.25MB)
_bg2.png (528KB)
◎ 分かったこと。 :
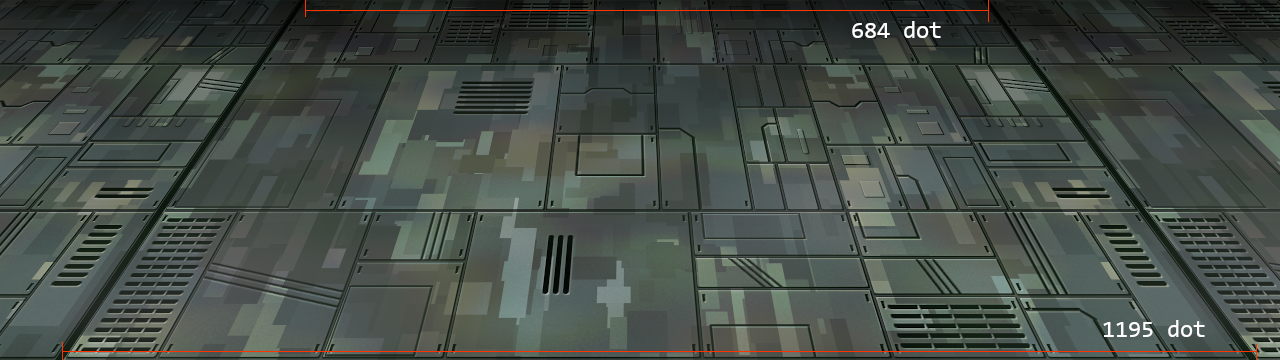
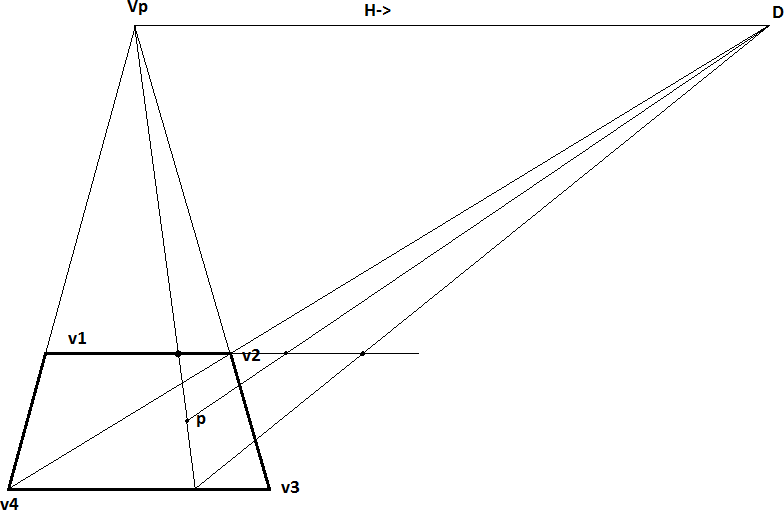
台形に見えている部分がループするわけだけど、台形の、上辺の幅と下辺の幅が分かれば、プログラム側の処理というか、ラスタースクロール値の算出については全然難しくなかったなと…。幅の狭いほうを基準として、幅の広いほうは何倍の速度でスクロールするかを考えれば楽かもしれない。
また、ループ部分がこのくらいの幅であっても、結局のところ、「ある程度スクロールしたらスクロール値をリセットする」という方法で対処できると分かった。
元画像についても、初期状態の見た目が画像の左半分に収まるように描けばどうにかなる、と分かった。ただ、その元画像を作るのがちょっと面倒だった気もするけれど…。
さておき、今のハードウェアならこのくらいの大きさの画像をベタで持っても問題無いだろうけど、昔のゲーム機 ―― メガドラあたりでこういうBGを持とうとしたらセル? パターン? キャラ? の領域(1セル8x8ドット)をかなり圧迫しそうだなと今更ながら気付いたりもして。節約術が求められそう。
念のために書いておくけど、今時のハードウェアで、ラスタースクロールをわざわざ疑似的に再現してまで、新規にこういう処理を書く必要は全く無いです…。3DCGだのポリゴンだので描画すればいいじゃん、で済んでしまうので…。まあ、こういうのって、プログラマーにとっての頭の体操と言うかお遊びパズルと言うかそういう感じのアレってことで…。
また、ループ部分がこのくらいの幅であっても、結局のところ、「ある程度スクロールしたらスクロール値をリセットする」という方法で対処できると分かった。
元画像についても、初期状態の見た目が画像の左半分に収まるように描けばどうにかなる、と分かった。ただ、その元画像を作るのがちょっと面倒だった気もするけれど…。
さておき、今のハードウェアならこのくらいの大きさの画像をベタで持っても問題無いだろうけど、昔のゲーム機 ―― メガドラあたりでこういうBGを持とうとしたらセル? パターン? キャラ? の領域(1セル8x8ドット)をかなり圧迫しそうだなと今更ながら気付いたりもして。節約術が求められそう。
- 初期画面の左半分は、右半分を水平反転してキャラ数を節約。
- ループ幅を狭くしたラインをキャラ単位で部分的に用意してキャラ数を節約。
- ベタ部分を極力増やしてキャラ数を節約。
念のために書いておくけど、今時のハードウェアで、ラスタースクロールをわざわざ疑似的に再現してまで、新規にこういう処理を書く必要は全く無いです…。3DCGだのポリゴンだので描画すればいいじゃん、で済んでしまうので…。まあ、こういうのって、プログラマーにとっての頭の体操と言うかお遊びパズルと言うかそういう感じのアレってことで…。
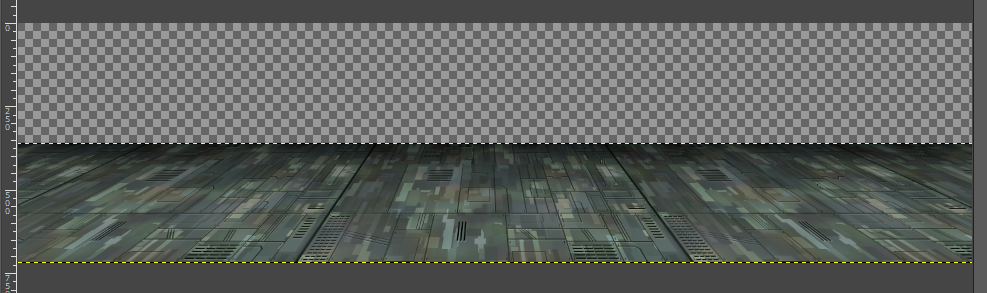
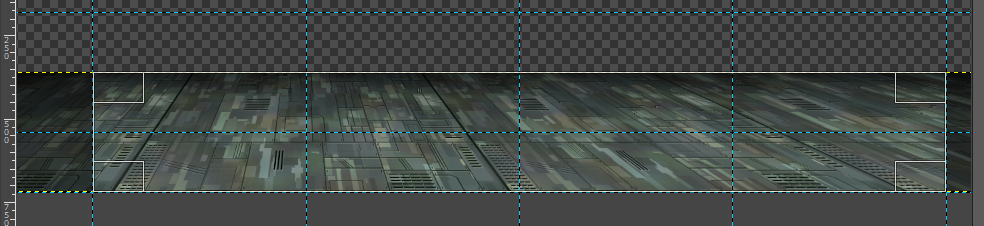
◎ 元画像の作り方。 :
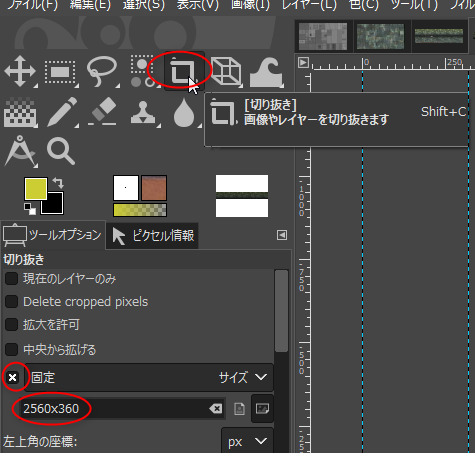
メモしておかないと作業手順を忘れそうなので一応メモしておく。
*1
今回は、GIMP 2.10.22 x65 Portable samj版を使って作業した。
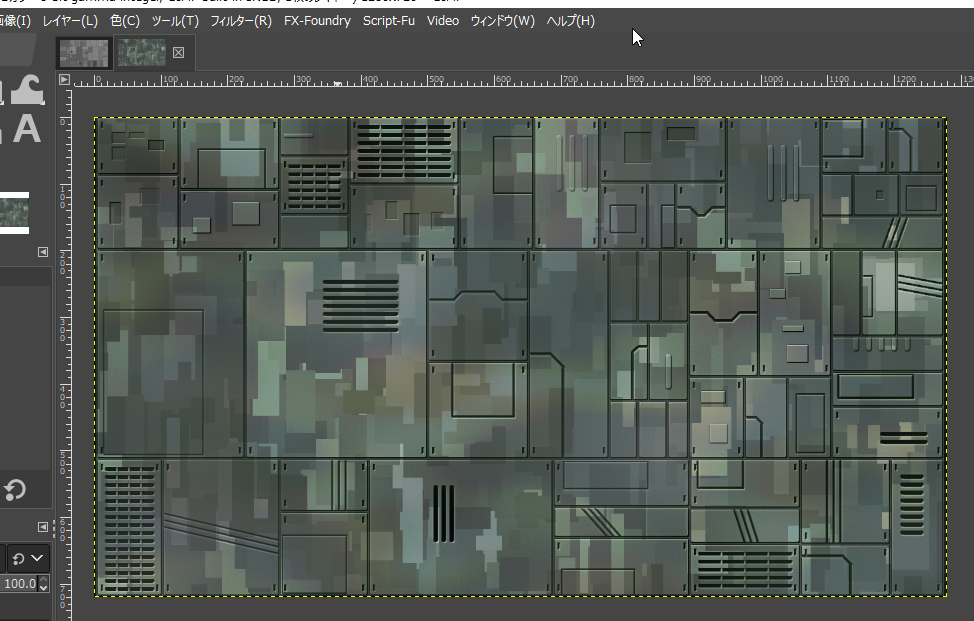
まずは、ループ部分になる画像を用意する。今回は 1280x720 のウインドウサイズで表示するので、ループ部分も 1280x720 のサイズにしておいた。
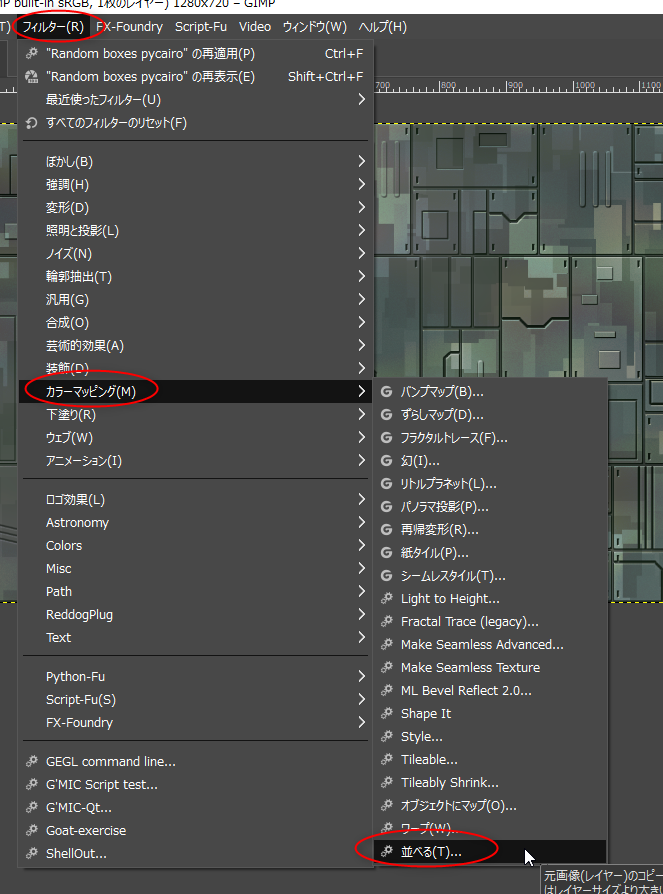
横方向に並べる。フィルター → カラーマッピング → 並べる、を選択。ちなみに、GIMP 2.8 の場合は、カラーマッピングではなくてマップになってた気がする。
11枚とか15枚とかそのぐらいの数を並べる。単位を「%」にすると楽。

ずらりと横に並んだ画像ができた。
奥のほうをちょっと暗めにしておくと後々遠近感が出るので、グラデーションツールで少し化粧する。
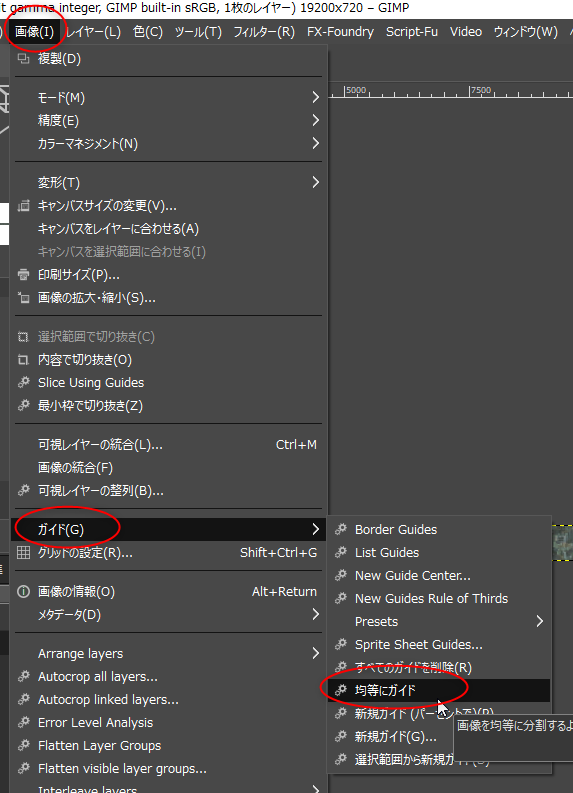
ここから遠近感をつけた変形をするけれど、ガイドを作って、制御点をガイドに吸着させると作業が楽。画像 → ガイド → 均等にガイド、を選択。この「均等にガイド」は追加スクリプト。
_均等にガイド(Grid of guides)
ちなみに、かつて日本のGeoCitiesで公開されていた 「GIMP2を使おう」というサイトは、GeoCities のサービス終了で消滅してしまったのだけど、GeoLog Project のおかげで閲覧だけなら今でも可能らしい。ありがたや…。
_GeoLog Project
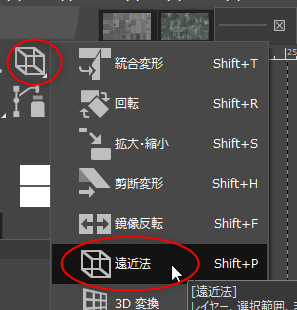
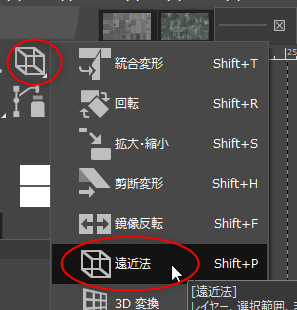
閑話休題。遠近感をつけて変形させる。遠近法ツールを選択。

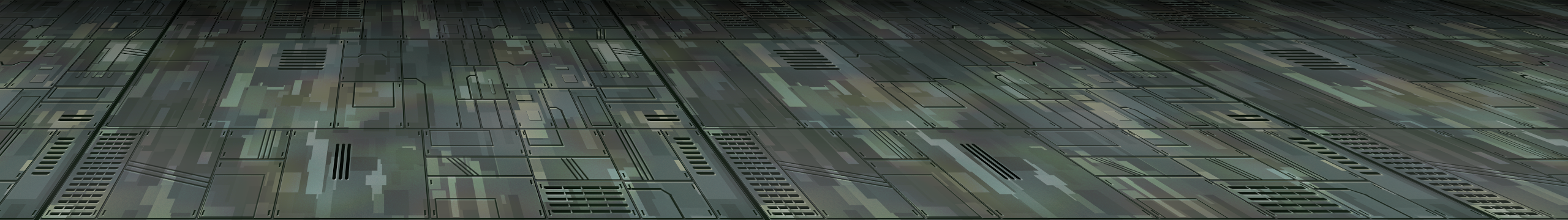
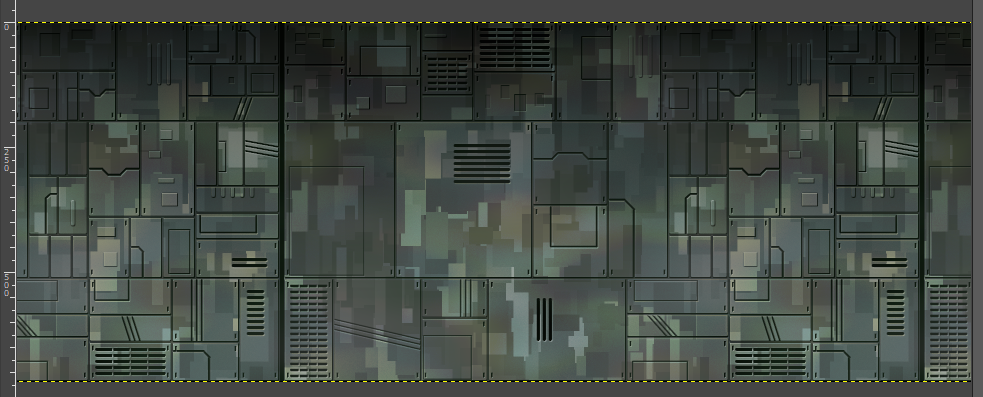
遠近感をつけた変形ができた。ポイントとしては、台形の幅の広い辺(この場合は下辺)が、画面横幅(今回は1280ドット)よりちょっと狭い程度の長さになるようにしておくと、最終的な画像の横幅が画面2枚分よりは少なくなってイイ感じかもしれない。
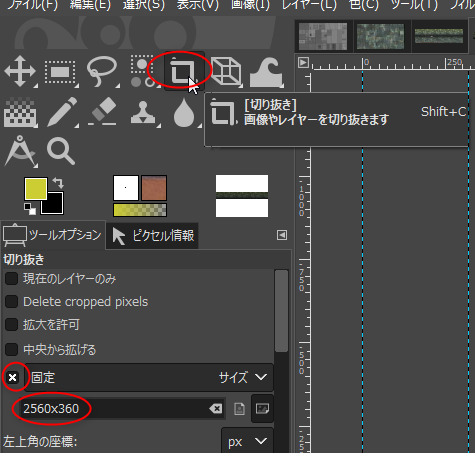
切り抜きツールを選択。サイズは固定にして、(画面横幅 x 2) x 任意の縦幅、を指定。

画像の左半分に初期状態の見た目が収まるような配置にする。
Enterキーを叩いて切り抜きを実行。画像が得られた。
それにしても、なんだか作業が富豪的というか…。メガドラ時代は Photoshop の類は使えなくて、なんでもかんでもドットエディタで頑張ってた記憶があるので、当時のツールでこういう画像を作ろうとしたら結構大変だったのではないかしらん。いや、でも、数年後のPS1やSS向けの開発では Photoshop をガンガン使ってた記憶も…。メガドラも末期の開発では Photoshop 等を使えたのだろうか。どうなんだろう。そういえばX68Kも既にあったっけ…。
今回は、GIMP 2.10.22 x65 Portable samj版を使って作業した。
まずは、ループ部分になる画像を用意する。今回は 1280x720 のウインドウサイズで表示するので、ループ部分も 1280x720 のサイズにしておいた。
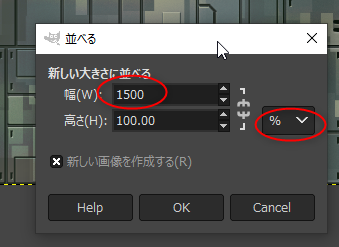
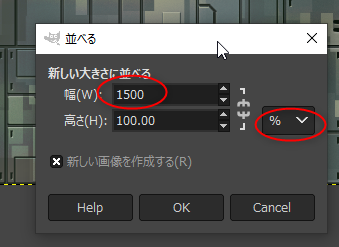
横方向に並べる。フィルター → カラーマッピング → 並べる、を選択。ちなみに、GIMP 2.8 の場合は、カラーマッピングではなくてマップになってた気がする。
11枚とか15枚とかそのぐらいの数を並べる。単位を「%」にすると楽。

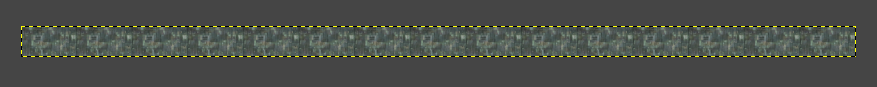
ずらりと横に並んだ画像ができた。
奥のほうをちょっと暗めにしておくと後々遠近感が出るので、グラデーションツールで少し化粧する。
ここから遠近感をつけた変形をするけれど、ガイドを作って、制御点をガイドに吸着させると作業が楽。画像 → ガイド → 均等にガイド、を選択。この「均等にガイド」は追加スクリプト。
_均等にガイド(Grid of guides)
ちなみに、かつて日本のGeoCitiesで公開されていた 「GIMP2を使おう」というサイトは、GeoCities のサービス終了で消滅してしまったのだけど、GeoLog Project のおかげで閲覧だけなら今でも可能らしい。ありがたや…。
_GeoLog Project
閑話休題。遠近感をつけて変形させる。遠近法ツールを選択。

遠近感をつけた変形ができた。ポイントとしては、台形の幅の広い辺(この場合は下辺)が、画面横幅(今回は1280ドット)よりちょっと狭い程度の長さになるようにしておくと、最終的な画像の横幅が画面2枚分よりは少なくなってイイ感じかもしれない。
切り抜きツールを選択。サイズは固定にして、(画面横幅 x 2) x 任意の縦幅、を指定。

画像の左半分に初期状態の見た目が収まるような配置にする。
Enterキーを叩いて切り抜きを実行。画像が得られた。
それにしても、なんだか作業が富豪的というか…。メガドラ時代は Photoshop の類は使えなくて、なんでもかんでもドットエディタで頑張ってた記憶があるので、当時のツールでこういう画像を作ろうとしたら結構大変だったのではないかしらん。いや、でも、数年後のPS1やSS向けの開発では Photoshop をガンガン使ってた記憶も…。メガドラも末期の開発では Photoshop 等を使えたのだろうか。どうなんだろう。そういえばX68Kも既にあったっけ…。
*1: いやまあ、メモしてどうするんだという気もするけど…。今後、新規にこんな画像を作らなければいけない機会はまず無いだろうけど…。
[ ツッコむ ]
#2 [love2d] Firefox 92.0 で love.js が動かない
love2d用の .love ファイルは、LoVE Web Builder というオンラインサービス、love.js というプログラムを使うことで、Webブラウザ上でも動かせる状態に変換できるのだけど。
_LoVE Web Builder - Home
_Davidobot/love.js: LOVE ported to the web using Emscripten, updated to the latest Emscripten and LOVE (v11.3)
しかし、以前日記ページにアップロードしていた love.js使用ファイル群が、Firefox 92.0 64bit上で動かなくなっていた…。環境は Windows10 x64 21H1。ちなみに、Google Chrome 93.0.4577.82 64bit なら動く。Firefox だと動かない。以前の Firefox なら動いていたのだけどな…。なんでだろ。
_love2dをWebブラウザ上で動かしたい
_love.jsをnpm経由でインストールしてみた
当時と今とでは、WebサーバのバージョンとOS種類が違っているけど…。以前は、Apache2 2.2.31-3vl6 + Vine Linux 6.5 32bit だった。と思う。たぶん。今現在は、Apache2 2.4.38-3+deb10u5 + Debian Linux 10 buster 32bit。そのあたりは関係しているのか、いないのか。
Firefox上でF12キーを押して、ウェブ開発ツールを表示して、コンソールに切り替えてみたところ、以下のエラーメッセージが出ていた。
ジョイスティックなんて使ってないんだけどな…。
これが不思議なことに、ローカル環境(Windows10 x64 21H1上)で Python 3.9.5 64bit を使って簡易httpサーバを立ち上げて、Firefox で該当ページ(http://localhost:8000/)を開くと、同じ .html + .js なのに動作してしまう…。
また、 _LoVE Web Builder の Run a LoVE Project で .loveファイルを渡して動作確認してみると、そちらでも動いてしまう。何故。Webサーバの設定に問題があるのだろうか…?
_LoVE Web Builder - Home
_Davidobot/love.js: LOVE ported to the web using Emscripten, updated to the latest Emscripten and LOVE (v11.3)
しかし、以前日記ページにアップロードしていた love.js使用ファイル群が、Firefox 92.0 64bit上で動かなくなっていた…。環境は Windows10 x64 21H1。ちなみに、Google Chrome 93.0.4577.82 64bit なら動く。Firefox だと動かない。以前の Firefox なら動いていたのだけどな…。なんでだろ。
_love2dをWebブラウザ上で動かしたい
_love.jsをnpm経由でインストールしてみた
当時と今とでは、WebサーバのバージョンとOS種類が違っているけど…。以前は、Apache2 2.2.31-3vl6 + Vine Linux 6.5 32bit だった。と思う。たぶん。今現在は、Apache2 2.4.38-3+deb10u5 + Debian Linux 10 buster 32bit。そのあたりは関係しているのか、いないのか。
Firefox上でF12キーを押して、ウェブ開発ツールを表示して、コンソールに切り替えてみたところ、以下のエラーメッセージが出ていた。
Error: Could not initialize SDL joystick subsystem (Could not set gamepad connect callback)
ジョイスティックなんて使ってないんだけどな…。
これが不思議なことに、ローカル環境(Windows10 x64 21H1上)で Python 3.9.5 64bit を使って簡易httpサーバを立ち上げて、Firefox で該当ページ(http://localhost:8000/)を開くと、同じ .html + .js なのに動作してしまう…。
python -m http.server 8000
また、 _LoVE Web Builder の Run a LoVE Project で .loveファイルを渡して動作確認してみると、そちらでも動いてしまう。何故。Webサーバの設定に問題があるのだろうか…?
◎ とりあえずの対策。 :
ググっていたら、以下のやり取りに遭遇。
_Error: Could not initialize SDL joystick subsystem on Firefox : love2d
ジョイスティック関連でエラーが出ていて、しかし元々のスクリプト内でジョイスティックを使っていないなら、conf.lua の中でジョイスティック用モジュールを無効化することで状況が変わるかもしれない、具体的には以下を記述せよ、とのことで。
試してみたところ、この対応で一応動作するようになった。でも、どうしてこんなことになるんだろう…。
_Error: Could not initialize SDL joystick subsystem on Firefox : love2d
ジョイスティック関連でエラーが出ていて、しかし元々のスクリプト内でジョイスティックを使っていないなら、conf.lua の中でジョイスティック用モジュールを無効化することで状況が変わるかもしれない、具体的には以下を記述せよ、とのことで。
-- at conf.lua function love.conf(t) t.modules.joystick = false end
試してみたところ、この対応で一応動作するようになった。でも、どうしてこんなことになるんだろう…。
◎ 今までアップロードしてたそれぞれをアップロードし直し。 :
今までアップロードしてたそれぞれを、conf.lua を修正した状態でアップロードしておいた。
_helloworld_like_tic80
_cubic_bezier
_snake_lovewebbuilder
_05_fake_rasterscroll_e
後で過去ページも修正しておかないと…。
_helloworld_like_tic80
_cubic_bezier
_snake_lovewebbuilder
_05_fake_rasterscroll_e
後で過去ページも修正しておかないと…。
[ ツッコむ ]
2021/09/17(金) [n年前の日記]
#1 [love2d] love2dでテクスチャ付きポリゴンを描画したい
love2d 11.3 を使って、テクスチャ付きポリゴンを描画してみたい。
◎ polygonかと思ったら違った。 :
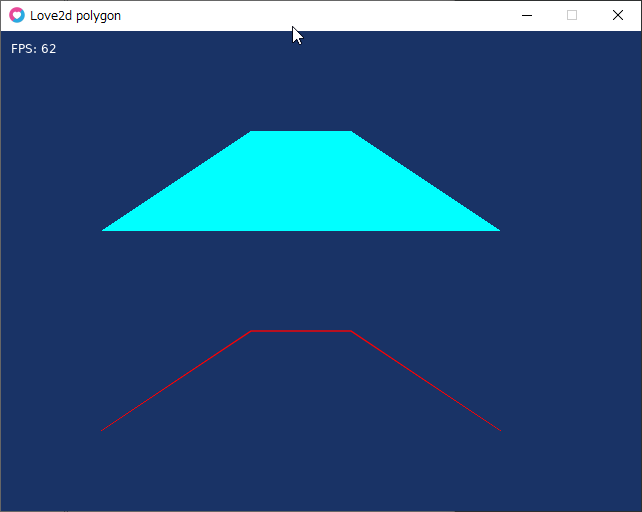
ググったら、love2d には love.graphics.polygon() という描画命令があるっぽい。さてはコレを使うのかなと思ったのだけど。
_love.graphics.polygon - LOVE
試してみたら、多角形を一色でベタ塗り、もしくは、多角形の線分を描画する命令だった。テクスチャ付きで描画できるわけではないらしい…。
_conf.lua
_main.lua
_love.graphics.polygon - LOVE
試してみたら、多角形を一色でベタ塗り、もしくは、多角形の線分を描画する命令だった。テクスチャ付きで描画できるわけではないらしい…。
_conf.lua
function love.conf(t) t.window.title = "Love2d polygon" t.window.width = 640 t.window.height = 480 t.window.vsync = true t.modules.joystick = false -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Love2d Polygon
-- init
function love.load()
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
end
-- update
function love.update(dt)
end
-- draw
function love.draw()
-- fill BG color
love.graphics.setColor(0.1, 0.2, 0.4)
love.graphics.rectangle("fill", 0, 0, wdw_w, wdw_h)
-- draw polygon (fill)
love.graphics.setColor(0, 1, 1)
local x0, y0 = 250, 100
local x1, y1 = 350, 100
local x2, y2 = 500, 200
local x3, y3 = 100, 200
love.graphics.polygon("fill", x0, y0, x1, y1, x2, y2, x3, y3)
-- draw polygon (line)
love.graphics.setColor(1, 0, 0)
local vertices = {250, 300, 350, 300, 500, 400, 100, 400}
love.graphics.polygon("line", vertices)
-- print FPS
love.graphics.setColor(1, 1, 1)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
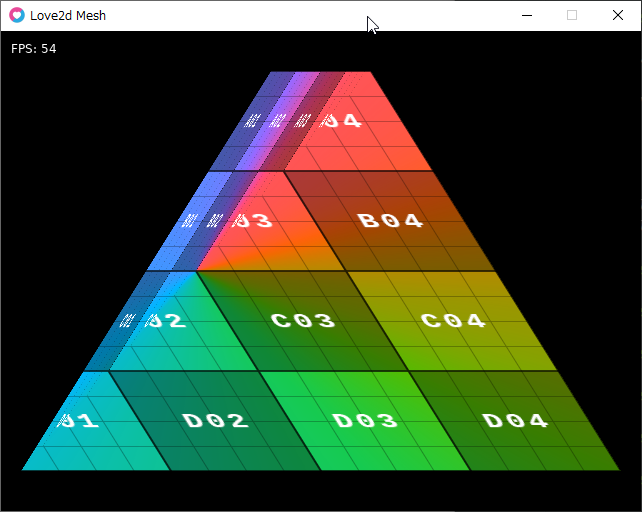
◎ Meshがテクスチャ付きだった。 :
更にググったら、どうやら Mesh とやらがテクスチャ付きポリゴンに相当するっぽいなと。
_Mesh - LOVE
1つの頂点につき、x, y, u, v, r ,g, b, a を指定したテーブルを用意して生成するらしい。
_conf.lua
_main.lua
以下はソースで使った使用画像。
_uvcheckermap01-512.png
実行すると、こうなった。
めっちゃ歪んでる…。
どうして歪むかというと、love2d の Mesh は、多角形を三角形で分割して描画しているからで…。今回は四角形だから、三角形2つに分割されてる。前述のソースでは、Mesh の分割方法で "strip" を指定しているので、以下のような分割のされ方になっている。
そりゃ歪むわなと。こちらが期待した結果にならないのは当然。
解決策は別途考えることにする。
ちなみに、分割の仕方と言うか、三角形の並べ方は、"fan", "strip", "triangles" 等が選べるらしい。
_MeshDrawMode - LOVE
_Mesh - LOVE
1つの頂点につき、x, y, u, v, r ,g, b, a を指定したテーブルを用意して生成するらしい。
- (x, y) は描画位置。
- (u, v) はテクスチャ上の座標。0.0 - 1.0 を指定。
- (r, g, b, a) は、赤(Red)、緑(Green)、青(Blue)、透明度(Alpha)の指定。0.0 - 1.0 を指定。
_conf.lua
function love.conf(t) t.window.title = "Love2d Mesh" t.window.width = 640 t.window.height = 480 t.window.vsync = true t.modules.joystick = false -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Love2d Mesh
-- init
function love.load()
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
img = love.graphics.newImage("uvcheckermap01-512.png")
bx, by = wdw_w / 2, wdw_h / 2
vertices = {
{
-- top left
-- x, y, u, v, r, g, b, a
bx - 50, by - 200, 0, 0, 1, 1, 1, 1
},
{
-- top right
-- x, y, u, v, r, g, b, a
bx + 50, by -200, 1, 0, 1, 1, 1, 1
},
{
-- bottom left
-- x, y, u, v, r, g, b, a
bx - 300, by + 200, 0, 1, 1, 1, 1, 1
},
{
-- bottom right
-- x, y, u, v, r, g, b, a
bx + 300, by + 200, 1, 1, 1, 1, 1, 1
},
}
mesh = love.graphics.newMesh(vertices, "strip")
mesh:setTexture(img)
end
-- update
function love.update(dt)
end
-- draw
function love.draw()
-- fill BG color
love.graphics.setColor(0, 0, 0)
love.graphics.rectangle("fill", 0, 0, wdw_w, wdw_h)
-- draw mesh
love.graphics.setColor(1, 1, 1)
love.graphics.draw(mesh, 0, 0)
-- print FPS
love.graphics.setColor(1, 1, 1)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
以下はソースで使った使用画像。
_uvcheckermap01-512.png
実行すると、こうなった。
めっちゃ歪んでる…。
どうして歪むかというと、love2d の Mesh は、多角形を三角形で分割して描画しているからで…。今回は四角形だから、三角形2つに分割されてる。前述のソースでは、Mesh の分割方法で "strip" を指定しているので、以下のような分割のされ方になっている。
そりゃ歪むわなと。こちらが期待した結果にならないのは当然。
解決策は別途考えることにする。
ちなみに、分割の仕方と言うか、三角形の並べ方は、"fan", "strip", "triangles" 等が選べるらしい。
_MeshDrawMode - LOVE
◎ 頂点を動かしてみる。 :
ひとまず、Mesh の各頂点の位置を動かせないと使い道がなさそうなので、頂点を動かせそうか試してみる。
ググった感じでは、Mesh:setVertex() が使えそうだなと…。生成済みの Mesh 内で、特定の番号の頂点情報を変更できる模様。
_Mesh:setVertex - LOVE
以下のソースでは、1番目と2番目の頂点の、x座標だけを変更している。
_conf.lua
_main.lua
使用画像は以下。
_uvcheckermap01-512.png
実行してみると、こうなった。
ということで、Mesh の頂点を動かすことは一応できそうだなと…。
さておき。Mesh:setVertex() は、x, y, u, v, r, g, b, a、頂点が持つ全部のパラメータを指定しないといけないようで。試しに x だけ指定してみたら、残りのパラメータは全部 0.0 になってしまった…。
もしかすると、Mesh:setVertexAttribute() を使えば、(x, y) だけとか、(u, v)だけとか、特定の属性のみを変更できるのかもしれない…?
_Mesh:setVertexAttribute - LOVE
試してみたところ、Mesh:setVertexAttribute() でも同じ処理ができた。
ググった感じでは、Mesh:setVertex() が使えそうだなと…。生成済みの Mesh 内で、特定の番号の頂点情報を変更できる模様。
_Mesh:setVertex - LOVE
以下のソースでは、1番目と2番目の頂点の、x座標だけを変更している。
_conf.lua
function love.conf(t) t.window.title = "Love2d Mesh" t.window.width = 640 t.window.height = 480 t.window.vsync = true t.modules.joystick = false -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Love2d Mesh
-- init
function love.load()
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
img = love.graphics.newImage("uvcheckermap01-512.png")
bx, by = wdw_w / 2, wdw_h / 2
v = {
{
-- top left
-- x, y, u, v, r, g, b
bx - 50, by - 200, 0.0, 0.0, 1.0, 1.0, 1.0
},
{
-- top right
-- x, y, u, v, e, g, b
bx + 50, by -200, 1.0, 0.0, 1.0, 1.0, 1.0
},
{
-- bottom left
-- x, y, u, v, e, g, b
bx - 300, by + 200, 0.0, 1.0, 1.0, 1.0, 1.0
},
{
-- bottom right
-- x, y, u, v, e, g, b
bx + 300, by + 200, 1.0, 1.0, 1.0, 1.0, 1.0
},
}
mesh = love.graphics.newMesh(v, "strip")
mesh:setTexture(img)
ang = 0
end
-- update
function love.update(dt)
ang = ang + 180 * dt
local d = 150 + 100 * math.sin(math.rad(ang))
-- mesh:setVertex(index, x, y, u, v, r, g, b, a)
local i = 1
mesh:setVertex(i, (bx - d), v[i][2], v[i][3], v[i][4], v[i][5], v[i][6], v[i][7], v[i][8])
i = 2
mesh:setVertex(i, (bx + d), v[i][2], v[i][3], v[i][4], v[i][5], v[i][6], v[i][7], v[i][8])
-- v[1][1] = bx - d
-- v[2][1] = bx + d
-- mesh:setVertex(1, v[1])
-- mesh:setVertex(2, v[2])
end
-- draw
function love.draw()
-- fill BG color
love.graphics.setColor(0.1, 0.2, 0.4)
love.graphics.rectangle("fill", 0, 0, wdw_w, wdw_h)
-- draw mesh
love.graphics.setColor(1, 1, 1)
love.graphics.draw(mesh, 0, 0)
-- print FPS
love.graphics.setColor(1, 1, 1)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
使用画像は以下。
_uvcheckermap01-512.png
実行してみると、こうなった。
ということで、Mesh の頂点を動かすことは一応できそうだなと…。
さておき。Mesh:setVertex() は、x, y, u, v, r, g, b, a、頂点が持つ全部のパラメータを指定しないといけないようで。試しに x だけ指定してみたら、残りのパラメータは全部 0.0 になってしまった…。
もしかすると、Mesh:setVertexAttribute() を使えば、(x, y) だけとか、(u, v)だけとか、特定の属性のみを変更できるのかもしれない…?
_Mesh:setVertexAttribute - LOVE
試してみたところ、Mesh:setVertexAttribute() でも同じ処理ができた。
- attributeindex = 1 なら (x, y) を変更 ... Mesh:setVertexAttribute(index, 1, x, y) と記述。
- attributeindex = 2 なら (u, v) を変更 ... Mesh:setVertexAttribute(index, 2, u, v) と記述。
- attributeindex = 3 なら (r, g, b, a) を変更 ... Mesh:setVertexAttribute(index, 3, r, g, b, a) と記述。
-- update function love.update(dt) ang = ang + 180 * dt local d = 150 + 100 * math.sin(math.rad(ang)) -- change vertex x, y mesh:setVertexAttribute(1, 1, (bx - d), v[1][2]) mesh:setVertexAttribute(2, 1, (bx + d), v[2][2]) end
[ ツッコむ ]
2021/09/18(土) [n年前の日記]
#1 [windows] WindowsUpdateのせいで共有プリンタから印刷できなくなっていた
数日前に、某所から、「プリンタで印刷できない」と不具合相談を受けていたのだけど。
構成としては、Windows8.1機にUSBケーブル接続で EPSON PX-M6711FT が繋がっていて、かつ、共有プリンタに設定してある状態。LAN内の他のPC(Windows8.1機)から、共有プリンタに ―― プリンタが繋がってる Windows8.1機に対して印刷指示を出しても、「印刷できない」と言ってくる、とのことで。
某所の方に頼んで、ping を打ってもらって、各IPアドレスまで届いてるか、名前解決ができているか、等々を調べてもらっていたのだけど、そのあたりは問題が無く…。
結論を先に書くと、おそらく、2021/09/15から配布が始まった WindowsUpdate のせいだろうと…。
_KB5005565に印刷ができなくなる不具合。対処方法あり | ニッチなPCゲーマーの環境構築Z
_Windows 10に新たな印刷問題 〜2021年8月のセキュリティパッチ以降で - 窓の杜
_Print server and Print Nightmare update - Microsoft Q&A
_New Windows security updates break network printing
_【WinUp個別】急報・・・9/15のWinUp後にUSBプリンタ共有に不具合発生中か?【2021/9/17】 - 自作PCの道楽新館
構成としては、Windows8.1機にUSBケーブル接続で EPSON PX-M6711FT が繋がっていて、かつ、共有プリンタに設定してある状態。LAN内の他のPC(Windows8.1機)から、共有プリンタに ―― プリンタが繋がってる Windows8.1機に対して印刷指示を出しても、「印刷できない」と言ってくる、とのことで。
某所の方に頼んで、ping を打ってもらって、各IPアドレスまで届いてるか、名前解決ができているか、等々を調べてもらっていたのだけど、そのあたりは問題が無く…。
結論を先に書くと、おそらく、2021/09/15から配布が始まった WindowsUpdate のせいだろうと…。
_KB5005565に印刷ができなくなる不具合。対処方法あり | ニッチなPCゲーマーの環境構築Z
_Windows 10に新たな印刷問題 〜2021年8月のセキュリティパッチ以降で - 窓の杜
_Print server and Print Nightmare update - Microsoft Q&A
_New Windows security updates break network printing
_【WinUp個別】急報・・・9/15のWinUp後にUSBプリンタ共有に不具合発生中か?【2021/9/17】 - 自作PCの道楽新館
◎ 我が家のLAN内でも不具合に遭遇。 :
ふと今頃になって、考えてみたら我が家のLAN内でも似た構成になっていることに気が付いて。
自分のメインPC(Windows10 x64 21H1)には、USBケーブル接続で Canon iP4600 が繋がっていて、かつ、共有プリンタとしても設定してある。普段、妹のPC(Windows10)から、自分のメインPCに向けて印刷指示を出して印刷していたのだけど。
妹に頼んでテスト印刷ができるかどうか確認してもらったら、エラーメッセージも何も出さずにだんまり状態になってしまった。メッセージが出る・出ないとか、OS種類とか、プリンタの型番の違いはあるけれど、某所と構成は似ているし、印刷できない点は同じ。
試しに、2021/09/16〜17にインストールされた KB5005565 を、ホスト側PC、クライアント側PCの両方からアンインストールしたところ、実にあっけなく、すんなりと、印刷ができてしまった…。
ということで、これはもう、どう考えても、WindowsUpdate のせいだろうと…。
ちなみに、KB5005565 をアンインストールしようとしたら、再起動してデスクトップが表示されるまで、以下の時間がかかった…。
自分のメインPC(Windows10 x64 21H1)には、USBケーブル接続で Canon iP4600 が繋がっていて、かつ、共有プリンタとしても設定してある。普段、妹のPC(Windows10)から、自分のメインPCに向けて印刷指示を出して印刷していたのだけど。
妹に頼んでテスト印刷ができるかどうか確認してもらったら、エラーメッセージも何も出さずにだんまり状態になってしまった。メッセージが出る・出ないとか、OS種類とか、プリンタの型番の違いはあるけれど、某所と構成は似ているし、印刷できない点は同じ。
試しに、2021/09/16〜17にインストールされた KB5005565 を、ホスト側PC、クライアント側PCの両方からアンインストールしたところ、実にあっけなく、すんなりと、印刷ができてしまった…。
ということで、これはもう、どう考えても、WindowsUpdate のせいだろうと…。
ちなみに、KB5005565 をアンインストールしようとしたら、再起動してデスクトップが表示されるまで、以下の時間がかかった…。
- HDD環境では20分以上。
- SSD環境ですら10分前後。
◎ USB接続がマズいらしい。 :
この不具合は、プリンタがUSB接続されていて、かつ、共有プリンタに設定されている場合に発生する模様。
例えば、自分のメインPCからプリンタで印刷する場合は問題無く印刷できた。しかし、同じLAN内に居る別のPCから印刷しようとすると印刷できない、という症状で…。
また、プリンタが、LANケーブルによる有線接続、もしくは、Wi-Fiによる無線接続で、LANに直接参加してる場合も問題は起きない。某所でも、LANに直接参加してるプリンタからは印刷ができている、と報告があった。
今時のプリンタ(複合機)は、Wi-Fiによる無線接続でLANに直接参加してる場合が多いのだろうから、その場合はトラップが発動しないのだろうなと…。
例えば、自分のメインPCからプリンタで印刷する場合は問題無く印刷できた。しかし、同じLAN内に居る別のPCから印刷しようとすると印刷できない、という症状で…。
また、プリンタが、LANケーブルによる有線接続、もしくは、Wi-Fiによる無線接続で、LANに直接参加してる場合も問題は起きない。某所でも、LANに直接参加してるプリンタからは印刷ができている、と報告があった。
今時のプリンタ(複合機)は、Wi-Fiによる無線接続でLANに直接参加してる場合が多いのだろうから、その場合はトラップが発動しないのだろうなと…。
[ ツッコむ ]
#2 [love2d] love2dでテクスチャ付きポリゴンを歪めずに描画したい
love2d 11.3 上で、テクスチャ付きポリゴンを描画したい。
Mesh を使えば描画できることは分った。ただ、そのまま描画すると、四角形等を描画した際に見た目がめっちゃ歪んでしまう。
_love2dでテクスチャ付きポリゴンを描画したい
解決策は無いものか。
とりあえず、四角形を細かく分割して描画すれば、見た目ではさほど歪みが気にならなくなるのではないか…と思ったので試してみた。
Mesh を使えば描画できることは分った。ただ、そのまま描画すると、四角形等を描画した際に見た目がめっちゃ歪んでしまう。
_love2dでテクスチャ付きポリゴンを描画したい
解決策は無いものか。
とりあえず、四角形を細かく分割して描画すれば、見た目ではさほど歪みが気にならなくなるのではないか…と思ったので試してみた。
◎ ソースと使用画像。 :
ソースと使用画像は以下。
_conf.lua
_main.lua
使用画像は以下。
_uvcheckermap01-512.png
以下で公開されてる画像を利用させてもらいました。ありがたや。
_Arahnoid/UVChecker-map: A collection of free images what can be used during unwrapping of 3D models
_conf.lua
function love.conf(t) t.window.title = "Love2d Mesh divide" t.window.width = 640 t.window.height = 480 t.window.vsync = true t.modules.joystick = false -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Love2d Mesh
function makeVertices(src, xc, yc)
xyuv = {}
local xi, yi, u, v
local yi = 0
for yi = 0, yc do
v = yi / yc
local sx0 = (src[4][1] - src[1][1]) * v + src[1][1]
local sy0 = (src[4][2] - src[1][2]) * v + src[1][2]
local sx1 = (src[3][1] - src[2][1]) * v + src[2][1]
local sy1 = (src[3][2] - src[2][2]) * v + src[2][2]
for xi = 0, xc do
u = xi / xc
local x = (sx1 - sx0) * u + sx0
local y = (sy1 - sy0) * u + sy0
table.insert(xyuv, {x, y, u, v})
end
end
vidx = {}
for y = 1, yc do
for x = 1, xc do
local i0 = x + ((xc + 1) * (y - 1))
local i1 = i0 + 1
local i2 = i0 + (xc + 1)
local i3 = i2 + 1
table.insert(vidx, i0)
table.insert(vidx, i1)
table.insert(vidx, i2)
table.insert(vidx, i2)
table.insert(vidx, i1)
table.insert(vidx, i3)
end
end
vt = {}
for j = 1, #vidx do
local i = vidx[j]
local x, y, u, v
x, y = xyuv[i][1], xyuv[i][2]
u, v = xyuv[i][3], xyuv[i][4]
table.insert(vt, {x, y, u, v, 1.0, 1.0, 1.0, 1.0})
end
return vt, xyuv
end
-- init
function love.load()
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
img = love.graphics.newImage("uvcheckermap01-512.png")
divide = 3
-- src = { {270, 40}, {370, 40}, {620, 440}, {20, 440} }
-- src = { {270, 20}, {370, 60}, {620, 350}, {20, 440} }
src = { {270, 240}, {370, 240}, {630, 460}, {10, 460} }
vert, xyuv = makeVertices(src, divide, divide)
mesh = love.graphics.newMesh(vert, "triangles")
mesh:setTexture(img)
guide = true
mesh_refresh = false
ang = 0
end
-- update
function love.update(dt)
if mesh_refresh then
vert, xyuv = makeVertices(src, divide, divide)
mesh = love.graphics.newMesh(vert, "triangles")
mesh:setTexture(img)
end
ang = ang + 90 * dt
local d = 140 * math.sin(math.rad(ang))
-- change x0, x1
src[1][1] = (wdw_w / 2) - 150 + d
src[2][1] = (wdw_w / 2) + 150 - d
vert, xyuv = makeVertices(src, divide, divide)
mesh:setVertices(vert, 1)
end
-- draw
function love.draw()
-- fill BG color
love.graphics.setColor(0.1, 0.2, 0.4)
love.graphics.rectangle("fill", 0, 0, wdw_w, wdw_h)
-- draw mesh
love.graphics.setColor(1, 1, 1)
love.graphics.draw(mesh, 0, 0)
if guide then
-- draw lines
love.graphics.setColor(1, 1, 1, 0.5)
for i=1, #vert, 3 do
local vlst = {vert[i][1], vert[i][2], vert[i+1][1], vert[i+1][2], vert[i+2][1], vert[i+2][2]}
love.graphics.polygon("line", vlst)
end
--draw points
love.graphics.setColor(0, 1, 1, 0.5)
for i = 1, #xyuv do
local x = xyuv[i][1]
local y = xyuv[i][2]
love.graphics.ellipse("line", x, y, 3, 3)
end
end
-- print FPS
love.graphics.setColor(1, 1, 1)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 2, 2)
love.graphics.print("Divide: "..tostring(divide), 2, 20)
love.graphics.print("G key : Guide on/off", 2, 40)
love.graphics.print("Up, Down : Divide +/-", 2, 60)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
if key == "g" then
guide = not guide
end
if key == "up" then
if divide < 32 then
divide = divide + 1
end
mesh_refresh = true
end
if key == "down" then
if divide > 2 then
divide = divide - 1
end
mesh_refresh = true
end
end
使用画像は以下。
_uvcheckermap01-512.png
以下で公開されてる画像を利用させてもらいました。ありがたや。
_Arahnoid/UVChecker-map: A collection of free images what can be used during unwrapping of 3D models
◎ 実行結果。 :
実行すると、Gキーで分割状態表示のON/OFFが切り替えられる。また、カーソルキーの上下で、分割数を 2 - 32 まで変更できる。
一応、 _LoVE Web Builder を利用させてもらって、Webブラウザ上でも動かせるようにしてみた。
_06_mesh_divide_c
Windows10 x64 21H1 + Firefox 92.0 64bit、Google Chrome 93.0.4577.82 64bit では動いているけど、どうだろう。
ちなみに、CPU は Ryzen 7 1700 (8コア、16スレッド、3.0GHz)、GPU(ビデオカード)は GeForce GTX 1060 6GB で動作確認した。このスペックなら 60FPS で動いてるように見える。ただ、それはローカルで動かした場合の話で、Webブラウザ上で動かすと11x11分割あたりから60FPSでは間に合わなくなってくる…。
一応、 _LoVE Web Builder を利用させてもらって、Webブラウザ上でも動かせるようにしてみた。
_06_mesh_divide_c
Windows10 x64 21H1 + Firefox 92.0 64bit、Google Chrome 93.0.4577.82 64bit では動いているけど、どうだろう。
ちなみに、CPU は Ryzen 7 1700 (8コア、16スレッド、3.0GHz)、GPU(ビデオカード)は GeForce GTX 1060 6GB で動作確認した。このスペックなら 60FPS で動いてるように見える。ただ、それはローカルで動かした場合の話で、Webブラウザ上で動かすと11x11分割あたりから60FPSでは間に合わなくなってくる…。
◎ 雑感。 :
4x4分割、もしくは、8x8分割ぐらいで、そこそこ歪みが気にならなくなった印象を受けた。16x16分割まで行けば、全然歪んでるようには見えない。まあ、描画面積も関係してくるのだろうけど…。今回、ウインドウサイズは 640x480 だけど、1280x720 や 1920x1080 なら歪みが感じられる可能性もありそう。
ただ、毎フレーム、四角形の頂点の描画位置が変わるとなると、分割のための再計算も毎フレーム必要になるわけで…。4x4分割なら25個の頂点を、8x8分割なら81個の頂点を再計算しないといけない。1〜2枚を処理するなら問題無いかもしれんけど、例えば何十枚も処理をしたらどうなるのかちょっと分からないなと。実際、前述したように、Webブラウザ上で動かしたら11x11分割あたりで処理落ちが始まった。
また、あくまで2D的に分割しているので、こういうソレを使って3D的な見せ方をしようとするなら、元テクスチャ自体に遠近感を盛り込む等の工夫が必要になるのかもしれない。
遠近感を意識した分割はできないのだろうか。やろうと思えばできるはず。ていうか、以前DXRubyを使ってやったことがあるし。
_DXRuby上で射影変換ができた
_DXRubyのShaderで射影変換
でも、使い道が…。そもそも 3Dっぽく見せたいなら Unity や Godot Engine を使ったほうが、という気分にもなるわけで。2Dゲームエンジンの love2d で無理してやらんでも、みたいな。
ただ、毎フレーム、四角形の頂点の描画位置が変わるとなると、分割のための再計算も毎フレーム必要になるわけで…。4x4分割なら25個の頂点を、8x8分割なら81個の頂点を再計算しないといけない。1〜2枚を処理するなら問題無いかもしれんけど、例えば何十枚も処理をしたらどうなるのかちょっと分からないなと。実際、前述したように、Webブラウザ上で動かしたら11x11分割あたりで処理落ちが始まった。
また、あくまで2D的に分割しているので、こういうソレを使って3D的な見せ方をしようとするなら、元テクスチャ自体に遠近感を盛り込む等の工夫が必要になるのかもしれない。
遠近感を意識した分割はできないのだろうか。やろうと思えばできるはず。ていうか、以前DXRubyを使ってやったことがあるし。
_DXRuby上で射影変換ができた
_DXRubyのShaderで射影変換
でも、使い道が…。そもそも 3Dっぽく見せたいなら Unity や Godot Engine を使ったほうが、という気分にもなるわけで。2Dゲームエンジンの love2d で無理してやらんでも、みたいな。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2021/09/03を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2021/09/19(日) [n年前の日記]
#1 [love2d] love2dでテクスチャ付きポリゴンを歪めずに描画したい。その2
love2d 11.3 上で、テクスチャ付きポリゴンを描画したい。できれば四角形を歪ませない状態で描画したい。
一応、昨日実験した内容で目的は果たせたけど。
_love2dでテクスチャ付きポリゴンを歪めずに描画したい
その後ググっていたら、Shaderを使って四角形ポリゴンにテクスチャを貼ってみた事例があると知った。
_graphics - Strange texture behavior on mesh in Love2D, Help needed to achieve the result I was expecting - Stack Overflow
_Textured Polygons for All! - LoVE
Perspective.lua というのが、Shader を設定したり描画したりする部分。Demo v8.love というのが、Perspective.lua を使ったデモサンプル。
ただ、かなり昔の love2d用に書かれたスクリプトのようで、love2d 11.3 では動作しない…。
love2d 0.10.2 で動作するように修正された、Demo v8 x1.love というデモサンプルも投稿されていたけれど。
_Textured Polygons for All! - Page 13 - LOVE
これも love2d 11.3 では動作しない。
どんな画面が出てくるのか気になる…。ということで、lov2d 11.3 で動作させられるように手元で修正できないか試しているところ。Lua の module関数がよく分からん…。
一応、昨日実験した内容で目的は果たせたけど。
_love2dでテクスチャ付きポリゴンを歪めずに描画したい
その後ググっていたら、Shaderを使って四角形ポリゴンにテクスチャを貼ってみた事例があると知った。
_graphics - Strange texture behavior on mesh in Love2D, Help needed to achieve the result I was expecting - Stack Overflow
_Textured Polygons for All! - LoVE
Perspective.lua というのが、Shader を設定したり描画したりする部分。Demo v8.love というのが、Perspective.lua を使ったデモサンプル。
ただ、かなり昔の love2d用に書かれたスクリプトのようで、love2d 11.3 では動作しない…。
love2d 0.10.2 で動作するように修正された、Demo v8 x1.love というデモサンプルも投稿されていたけれど。
_Textured Polygons for All! - Page 13 - LOVE
これも love2d 11.3 では動作しない。
どんな画面が出てくるのか気になる…。ということで、lov2d 11.3 で動作させられるように手元で修正できないか試しているところ。Lua の module関数がよく分からん…。
[ ツッコむ ]
#2 [emacs] NTEmacsでLuaを書き始めた。
今まで xyzzy + lua-mode を使って Luaスクリプトソースを書いてたけど、複数行のコメントや文字列に対して適切な処理をしてくれないのがちょっと気になってきた。自分で書いてる分には複数行コメント/文字列はそれほど書かないけど、他の方が書いたソースを修正する時は結構出てくるわけで…。
そんなわけで、Luaスクリプトソースを編集する際は、NTEmacs (emacs) 26.3 を使って作業することにした。emacs + Lua-mode なら複数行コメントや複数行の文字列も正しく解析してくれているように見える。
そんなわけで、Luaスクリプトソースを編集する際は、NTEmacs (emacs) 26.3 を使って作業することにした。emacs + Lua-mode なら複数行コメントや複数行の文字列も正しく解析してくれているように見える。
◎ バッファ全体のインデント。 :
バッファ全体のインデントを一発でやりたくなってググってみたら、以下の記事のコメント欄で便利そうな関数が投稿されてた。導入してみたら編集作業が随分と楽になった。ありがたや。
_emacsで、全行インデントを一括で行う方法 - Qiita
EmacsWiki にもやり方が書いてあった。
_[Home] Reformat Buffer
_emacsで、全行インデントを一括で行う方法 - Qiita
EmacsWiki にもやり方が書いてあった。
_[Home] Reformat Buffer
[ ツッコむ ]
#3 [anime] ゼンカイジャー、漫画怪人の回を視聴
ゼンカイジャーの漫画怪人登場回を視聴。
素晴らしい…。まさか戦隊メンバーが漫画になるとは…。いやまあ、お前は何を言ってるんだって感じの説明だけど、本編を見てもらえば納得するはず。発想がとんでもないなと…。何か元ネタはあったんだろうけど、それにしても本当に映像化してしまうとは。そのパワーに感服。
実写、漫画、漫画、実写、実写、漫画…と、3次元と2次元を行き来する映像の軽妙なテンポに思わず笑ってしまった。斬新だ…。しかも、 名乗りまで漫画になるとは…。
ゼンカイジャーは、磁石の回や透明人間の回も見ていてシビレタ記憶があるけど、なんというか…本当に毎回、全力全開だなと…。素晴らしい。
素晴らしい…。まさか戦隊メンバーが漫画になるとは…。いやまあ、お前は何を言ってるんだって感じの説明だけど、本編を見てもらえば納得するはず。発想がとんでもないなと…。何か元ネタはあったんだろうけど、それにしても本当に映像化してしまうとは。そのパワーに感服。
実写、漫画、漫画、実写、実写、漫画…と、3次元と2次元を行き来する映像の軽妙なテンポに思わず笑ってしまった。斬新だ…。しかも、 名乗りまで漫画になるとは…。
ゼンカイジャーは、磁石の回や透明人間の回も見ていてシビレタ記憶があるけど、なんというか…本当に毎回、全力全開だなと…。素晴らしい。
[ ツッコむ ]
2021/09/20(月) [n年前の日記]
#1 [love2d] love2dでテクスチャ付きポリゴンを歪めずに描画したい。その3
love2d 11.3 上で、テクスチャ付きポリゴンを描画したい。できれば四角形を歪ませない状態で描画したい。
昨日、公式フォーラムで、Shader を使って実現している事例を ―― Perspective.lua、Demo v8.love という実装例を見かけたわけだけど。
_Textured Polygons for All! - LoVE
_Textured Polygons for All! - Page 13 - LOVE
昔の love2d 用に書かれたスクリプトだから love2d 11.3 では動かなかったわけで。
ということで、love2d 11.3 でも動くように修正してみた。
_demo_v8_love2d_11_3.zip
ダウンロードして、拡張子 .zip を .love にリネームすれば、以下の指定で実行できる。
ちなみに、手元の環境、Windows10 x64 21H1 + love2d 11.3 では、.zip のままでも一応実行はできた。
念のために書いておくけど、.loveファイルの正体は、.zipファイルの拡張子を .love へとリネームしたもの。.love を .zip にリネームし直せば、解凍して中身を取り出すことができる。
動作させた際の様子は以下。
ちゃんと遠近感がついた感じの見た目で変形できていることが分かるかなと。素晴らしい。
昨日、公式フォーラムで、Shader を使って実現している事例を ―― Perspective.lua、Demo v8.love という実装例を見かけたわけだけど。
_Textured Polygons for All! - LoVE
_Textured Polygons for All! - Page 13 - LOVE
昔の love2d 用に書かれたスクリプトだから love2d 11.3 では動かなかったわけで。
ということで、love2d 11.3 でも動くように修正してみた。
_demo_v8_love2d_11_3.zip
ダウンロードして、拡張子 .zip を .love にリネームすれば、以下の指定で実行できる。
love demo_v8_love2d_11_3.love
ちなみに、手元の環境、Windows10 x64 21H1 + love2d 11.3 では、.zip のままでも一応実行はできた。
love demo_v8_love2d_11_3.zip
念のために書いておくけど、.loveファイルの正体は、.zipファイルの拡張子を .love へとリネームしたもの。.love を .zip にリネームし直せば、解凍して中身を取り出すことができる。
動作させた際の様子は以下。
ちゃんと遠近感がついた感じの見た目で変形できていることが分かるかなと。素晴らしい。
◎ 構成ファイルについて。 :
一応念のために、各ファイルも置いておく。
_Perspective.lua
_shader.fs
_conf.lua
_main.lua
使用画像は、main.lua と同階層に textures というフォルダを作って、その中に入れておく。実際に使うのはどれか1ファイルだけど…。
_uvcheckermap01-512.png
_breaking_benjamin.png
_ff_nub.png
_lenac.jpg
これまた一応、構成ファイルや使い方も少し説明。
Perspective.lua と shader.fs が、処理の本体部分を担当。
元々のスクリプトでは、Perspective.lua の中に GLSLコードも含まれていたけど、今回は GLSLコード部分を shader.fs として別ファイルに分けてみた。こちらの使ってるエディタ(xyzzy)の関係で、複数行の文字列があると、ソースのフォーマットがしづらかったので…。
conf.lua と main.lua が、デモ用スクリプト。実行すると、四角形の各頂点を、マウスを使ってドラッグすることができる。
Perspective.lua (+ shader.fs) の利用の仕方は、以下のような感じ。
以下の記述で分かるだろうか…。
_Perspective.lua
_shader.fs
_conf.lua
_main.lua
使用画像は、main.lua と同階層に textures というフォルダを作って、その中に入れておく。実際に使うのはどれか1ファイルだけど…。
_uvcheckermap01-512.png
_breaking_benjamin.png
_ff_nub.png
_lenac.jpg
これまた一応、構成ファイルや使い方も少し説明。
Perspective.lua と shader.fs が、処理の本体部分を担当。
元々のスクリプトでは、Perspective.lua の中に GLSLコードも含まれていたけど、今回は GLSLコード部分を shader.fs として別ファイルに分けてみた。こちらの使ってるエディタ(xyzzy)の関係で、複数行の文字列があると、ソースのフォーマットがしづらかったので…。
conf.lua と main.lua が、デモ用スクリプト。実行すると、四角形の各頂点を、マウスを使ってドラッグすることができる。
Perspective.lua (+ shader.fs) の利用の仕方は、以下のような感じ。
- Perspective.lua を require で読み込んで、
- 貼り付けたい画像も読み込んでおいて、
- 四角形の頂点群(時計回り)をテーブルで用意して、
- 描画時に :quad() を呼ぶ。
以下の記述で分かるだろうか…。
function love.load()
tp = require 'Perspective'
img = love.graphics.newImage('textures/uvcheckermap01-512.png')
vert = {{100, 100}, {400, 100}, {400, 400}, {100, 400}}
end
function love.draw()
tp:quad(img, vert[1], vert[2], vert[3], vert[4])
end
◎ ライセンスについて。 :
ライセンスについては、元々の Perspective.lua、Demo v8.love の作者様(xXxMoNkEyMaNxXxさん)が「MITライセンスみたいな扱いでよろしく」と書いてくれているように見える。自分は英語がダメダメなのでちょっと自信無いけど…。
一応、該当する投稿を引用しておく。
_Textured Polygons for All! - Page 14 - LoVE
ということで、自由に使っていいんじゃないかな…。たぶん。
一応、該当する投稿を引用しておく。
_Textured Polygons for All! - Page 14 - LoVE
Post by xXxMoNkEyMaNxXx > Mon Dec 04, 2017 3:47 am
Returned from the grave to clarify that I would like people to use this as they see fit (something like an MIT liscence), just give me credit for my math! I love what you've done with it ghurk, I hope that people will continue to make useful modifications to this as long as it is still relevant. I am shocked at how well-commented the math in my original code is. I would usually just pile it all into one line using those mathy single letter variables. Looking through this from the start, I regret arguing with Ref about modifying my code, but it looks like I also regretted it in 2013 in one of my posts back then. I won't be active in this forum, but I'll probably visit again one day!
ということで、自由に使っていいんじゃないかな…。たぶん。
◎ 解説図を眺めたけどよく分からない。 :
元々の Demo v8.love を解凍して中身を確認したら、中に Work というフォルダがあって、処理内容のヒントになるのであろう数式や解説図が入っていた。
しかし、自分の頭では、それらの解説図を眺めても処理内容がよく分からず…。以下でそのまま引用(?)してみるけれど…。
_maths.txt

四角形の各頂点の配置には、3つの状態がありえると考えて、パターンを分けて処理をしているところまでは分かる。 _GLSLコード にもif文があったので、そこでパターンを分けているのではないかなと…。
また、図を眺めた感じでは、消失点があるものと仮定して計算してそうな気もする。
ただ、分かるのはせいぜいそのぐらいで…。
まあ、何にせよ、件のGLSLのコードで、4点を与えれば遠近を意識した変形ができるのは間違いなさそう。実際動いているわけだし。
しかし、自分の頭では、それらの解説図を眺めても処理内容がよく分からず…。以下でそのまま引用(?)してみるけれど…。
_maths.txt
sin theta=sqrt(1-cos^2 theta) pA=v1+A*((p-v1) dot A) length(p-pA)=r*sqrt(1-dot(A,B)^2) r^2=((p.x-pA.x)^2+(p.y-pA.y)^2)/(1-dot(A,B)^2)

四角形の各頂点の配置には、3つの状態がありえると考えて、パターンを分けて処理をしているところまでは分かる。 _GLSLコード にもif文があったので、そこでパターンを分けているのではないかなと…。
また、図を眺めた感じでは、消失点があるものと仮定して計算してそうな気もする。
ただ、分かるのはせいぜいそのぐらいで…。
まあ、何にせよ、件のGLSLのコードで、4点を与えれば遠近を意識した変形ができるのは間違いなさそう。実際動いているわけだし。
◎ 昔のlove2d用のGLSLコードについて。 :
昔の love2d は、現在 Shader と呼んでいる機能を、PixelEffect という名前で提供していたらしいのだけど。
_PixelEffect - LOVE
_love.graphics.newPixelEffect - LOVE
現在の love2d 11.3上で、newPixelEffect() を newShader() に置換して動かした際、描画時の見た目がおかしくなってしまった。どうやら当時は、y座標だかv座標だかの上下が、今とは逆だったようで…。
もし、昔の love2d 用に書かれた PixelEffect を、今の love2d の Shader に移植(?)する時は、そのあたりを意識して修正したほうがいいのかもしれない。と、一応メモしておく。
_PixelEffect - LOVE
_love.graphics.newPixelEffect - LOVE
現在の love2d 11.3上で、newPixelEffect() を newShader() に置換して動かした際、描画時の見た目がおかしくなってしまった。どうやら当時は、y座標だかv座標だかの上下が、今とは逆だったようで…。
もし、昔の love2d 用に書かれた PixelEffect を、今の love2d の Shader に移植(?)する時は、そのあたりを意識して修正したほうがいいのかもしれない。と、一応メモしておく。
// before
vec4 effect(vec4 colour, Image UNUSED1, vec2 UNUSED2, vec2 inverted)
{
vec2 p = vec2(inverted.x, SIZEY - inverted.y); //SO ANNOYING
// after
vec4 effect(vec4 colour, Image UNUSED1, vec2 UNUSED2, vec2 inverted)
{
vec2 p = vec2(inverted.x, inverted.y);
◎ love2dのpolygonについて。 :
四角形を変形して描画するあたりは何を使ってるのかなと思ったら、love.graphics.polygon() を使っていたので結構驚いた。polygon() って単色塗りの多角形しか描画できないのとちゃうんか…。
polygon() で描画する前に、setShader( glsl ) でシェーダーを切り替えているのがポイントらしい。シェーダーを切り替えると、各描画機能は、切り替えたそのシェーダーを使った状態で動作するようで…。
待てよ? ということは、例えば長方形を描画する rectangle() を呼ぶ前に、遠近感が付くようなシェーダーに切り替えてから描画すれば…。画面の下半分に奥行きがあるような床を描画しちゃったりできるんだろうか? そういうことができるなら、色々使い道がありそうな…。
polygon() で描画する前に、setShader( glsl ) でシェーダーを切り替えているのがポイントらしい。シェーダーを切り替えると、各描画機能は、切り替えたそのシェーダーを使った状態で動作するようで…。
待てよ? ということは、例えば長方形を描画する rectangle() を呼ぶ前に、遠近感が付くようなシェーダーに切り替えてから描画すれば…。画面の下半分に奥行きがあるような床を描画しちゃったりできるんだろうか? そういうことができるなら、色々使い道がありそうな…。
[ ツッコむ ]
2021/09/21(火) [n年前の日記]
#1 [love2d] love2dでテクスチャ付きポリゴンを歪めずに描画したい。その4
love2d 11.3 上で、テクスチャ付きポリゴンを描画したい。できれば四角形を歪ませない状態で描画したい。
公式フォーラムに投稿されていた、Shaderを使って実現する Perspective.lua を、love2d 11.3 で動作するように修正してみたわけだけど。
_Textured Polygons for All! - LoVE
_Textured Polygons for All! - Page 13 - LOVE
_love2dでテクスチャ付きポリゴンを歪めずに描画したい。その3
例えば、長方形を描画する rectangle() を使う直前に、シェーダを Perspective.lua で用意したソレに切り替えれば、長方形の中身をテクスチャ付きポリゴンっぽい感じで描画できたりするのではないかと思いついたわけで…。本当にそんな結果になるのか気になったので試してみた。
以下のような感じになった。
ウインドウの下半分を rectangle() で描画する直前に、Perspective.lua 内のシェーダに切り替えてる。緑色の部分がシェーダに渡している四角形の頂点情報。パースがつくような形で頂点情報を渡しているので、rectangle() で描画する際の各ピクセルもパースがついたような見た目で描画されてる。みたいな。
ソースと使用画像は以下。
_main.lua
_conf.lua
_perspective.lua
_shader.fs
_scifitex02_tex.png
_uvcheckermap01-512.png
一応 .zip も置いときます。
_01_perspective.zip
.zip を .love にリネームして、以下を打てば実行できるはず。
とりあえず、こういった見た目については色々な方法で実現できそうだなと…。
_love2dで疑似ラスタスクロールを使って立体的な見た目にできるか試した
_love2dのShaderを使って某STGのアレ
公式フォーラムに投稿されていた、Shaderを使って実現する Perspective.lua を、love2d 11.3 で動作するように修正してみたわけだけど。
_Textured Polygons for All! - LoVE
_Textured Polygons for All! - Page 13 - LOVE
_love2dでテクスチャ付きポリゴンを歪めずに描画したい。その3
例えば、長方形を描画する rectangle() を使う直前に、シェーダを Perspective.lua で用意したソレに切り替えれば、長方形の中身をテクスチャ付きポリゴンっぽい感じで描画できたりするのではないかと思いついたわけで…。本当にそんな結果になるのか気になったので試してみた。
以下のような感じになった。
ウインドウの下半分を rectangle() で描画する直前に、Perspective.lua 内のシェーダに切り替えてる。緑色の部分がシェーダに渡している四角形の頂点情報。パースがつくような形で頂点情報を渡しているので、rectangle() で描画する際の各ピクセルもパースがついたような見た目で描画されてる。みたいな。
ソースと使用画像は以下。
_main.lua
_conf.lua
_perspective.lua
_shader.fs
_scifitex02_tex.png
_uvcheckermap01-512.png
一応 .zip も置いときます。
_01_perspective.zip
.zip を .love にリネームして、以下を打てば実行できるはず。
love 01_perspective.love
とりあえず、こういった見た目については色々な方法で実現できそうだなと…。
_love2dで疑似ラスタスクロールを使って立体的な見た目にできるか試した
_love2dのShaderを使って某STGのアレ
◎ love.jsでは動かなかった。 :
love.js を使ってWebブラウザ上で動かせないか試したけど、どうやら Shader/GLSL を使ったものは変換できないっぽい。出力された .html + .js を開いてみたけどエラーが出て動いてくれなかった。
以前は動いていたという話もあるらしいのだけど…。
_love.js supports shader? - LoVE
いや、よく読んでみると、やっぱり動かないみたいだな…。Shader を使うとWebブラウザ上では動かなくなると思っておいたほうがいいのだろう…。
以前は動いていたという話もあるらしいのだけど…。
_love.js supports shader? - LoVE
いや、よく読んでみると、やっぱり動かないみたいだな…。Shader を使うとWebブラウザ上では動かなくなると思っておいたほうがいいのだろう…。
[ ツッコむ ]
2021/09/22(水) [n年前の日記]
#1 [windows] 共有プリンタから印刷できない件についてまだ調べてる
Windows10 や Windows8.1上で、2021/09 の Windows Update を適用すると、USB接続された共有プリンタに対して、LAN内の他のPCから印刷できなくなる不具合が発生するのだけど。解決策は無いのかなと手元で少々実験をしているところ。
ちなみに、Windows8.1機でLANを構成している某所からも、Windows Update をアンインストールしたら印刷できるようになったが、また勝手にインストールされてしまって印刷できなくなった、と報告があった。Windows10のみならず、Windows8.1でも発生する不具合であることは間違いなさそうだなと…。
自室に、埃を被ってたWindows10機があることを思い出したので、それを使って実験。久々に起動して、Canon iP4600 のプリンタドライバをインストールして、メインPCに印刷指示を出してみたのだけど…。これが、すんなり印刷できてしまって…。何故。そこは印刷できない状態になってくれないと困る…。いやまあ、LAN上の共有プリンタが必ず使えなくなるわけでもない、環境によって結果は異なる、ということだろうけど…。
件のPCはずっと使ってなかったので、電源投入時の Windows10 のバージョンは 20H2 だった。その状態で KB5005565 がインストールされてから、直後に 21H1 に更新したのだけど、そのせいだろうか…。21H1 が何かしらを古いファイルで上書きしたとか…?
ちなみに、Windows8.1機でLANを構成している某所からも、Windows Update をアンインストールしたら印刷できるようになったが、また勝手にインストールされてしまって印刷できなくなった、と報告があった。Windows10のみならず、Windows8.1でも発生する不具合であることは間違いなさそうだなと…。
自室に、埃を被ってたWindows10機があることを思い出したので、それを使って実験。久々に起動して、Canon iP4600 のプリンタドライバをインストールして、メインPCに印刷指示を出してみたのだけど…。これが、すんなり印刷できてしまって…。何故。そこは印刷できない状態になってくれないと困る…。いやまあ、LAN上の共有プリンタが必ず使えなくなるわけでもない、環境によって結果は異なる、ということだろうけど…。
件のPCはずっと使ってなかったので、電源投入時の Windows10 のバージョンは 20H2 だった。その状態で KB5005565 がインストールされてから、直後に 21H1 に更新したのだけど、そのせいだろうか…。21H1 が何かしらを古いファイルで上書きしたとか…?
◎ レジストリ修正という対処方法もあるらしい。 :
レジストリを修正することで、脆弱性は放置されてしまうけど、一応印刷できる状態になる、という話も見かけた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
プリンタがUSB接続されてるPC上でレジストリを修正してから、妹のWindows10機から印刷できるか試してもらったものの、印刷不可。ちなみに、どちらも KB5005565 はインストールされてしまっている。
ホスト側だかプリンタサーバ側だかでレジストリを弄ってもダメで、クライアントPC側でレジストリを弄らないとダメという話なのかな…。いやまあ、両方修正しないといかんという話かもしれんけど。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
プリンタがUSB接続されてるPC上でレジストリを修正してから、妹のWindows10機から印刷できるか試してもらったものの、印刷不可。ちなみに、どちらも KB5005565 はインストールされてしまっている。
ホスト側だかプリンタサーバ側だかでレジストリを弄ってもダメで、クライアントPC側でレジストリを弄らないとダメという話なのかな…。いやまあ、両方修正しないといかんという話かもしれんけど。
◎ 2021/09/23追記。 :
某所から連絡があって、プリンタサーバ側、クライアント側PCの両方でレジストリを修正したら印刷できるようになったとのこと。やはりクライアント側でもレジストリ修正が必要らしい…。
[ ツッコむ ]
2021/09/23(木) [n年前の日記]
#1 [prog] 道路マップ用のドットパターンを試しに作成中
道路の自動生成をしてみたい。グリッドを埋めていく方法でできないかと妄想しているところだけど、道路の太さが複数あった場合にどういう組み合わせがあり得るのかよく分からなくなってきて、とりあえずドット絵で試してみるかと EDGE2 を起動して道路のパターンを描いているところ。
斜めの道路もアリで考えると、一気に組み合わせが増えてしまうな…。どうしよう…。見た目も、斜めのところだけ太さが不自然になるし…。
斜めの道路もアリで考えると、一気に組み合わせが増えてしまうな…。どうしよう…。見た目も、斜めのところだけ太さが不自然になるし…。
[ ツッコむ ]
2021/09/24(金) [n年前の日記]
#1 [nitijyou] 人感センサ付きLEDライトの土台を2つ作成
階下に設置していた人感センサ付きLEDライトの向きが、いつも変な方向になってるあたりが気になってきた。針金でぶら下げてるだけだから向きが安定しない…。
LEDライトの型番は…。ELPA PM-L255、と書いてある。単3電池 x 3本を入れるタイプ。
_LEDセンサー付ライト(PM-L255)│商品情報│ELPA 朝日電器株式会社
ということで、そこそこ安定して設置できるように、ライトの土台を作ってみた。
一つは、部屋に転がってた木材を使って作成。斜め45度になるように、裏側に木材を垂直に接着。接着は、以前買ったまま使ってなかったジェル状の瞬間接着剤を使用。たぶん、3M スコッチ 7055、じゃないかな…。あっという間にくっついてくれた。
_スコッチ 強力瞬間接着剤 7055, ジェル多用途 プロ・ホビー用, 5 g, 20 個/箱 | 3Mジャパングループ
また、紐や針金でぶら下げられるように、ヒートン? 洋灯吊金具? みたいな金具も上部にネジ止め(?)。
ただ、ノコギリでイイ感じの長さに切るのが、とにかく面倒臭くて…。もう一つの土台は、モノグサして、以前ダイソーで買ったPPシートをカッターで切って作ってしまった。
しかし、PPシート版を設置したら、十数分経った頃にライトが床に落下。面倒臭がって、ライトをはめ込むプラスチック部分をPPシートに両面テープでつけて済ませていたものだから、両面テープが剥がれて落ちてしまったという…。ちゃんとネジ止めするべきだった…。落下時に、ライトの裏部分をネジ止めするためのプラスチックの軸も折れてしまって、以前のような角度で取り付けることは強度的に不可能な状態になった。一応LEDは光ってくれたけど…。
さて、どうしよう。もうぶら下げるのは無理だろうし…。せめて、垂直に立てて、どこかに置けるような形状にできないか検討してみよう…。
LEDライトの型番は…。ELPA PM-L255、と書いてある。単3電池 x 3本を入れるタイプ。
_LEDセンサー付ライト(PM-L255)│商品情報│ELPA 朝日電器株式会社
ということで、そこそこ安定して設置できるように、ライトの土台を作ってみた。
一つは、部屋に転がってた木材を使って作成。斜め45度になるように、裏側に木材を垂直に接着。接着は、以前買ったまま使ってなかったジェル状の瞬間接着剤を使用。たぶん、3M スコッチ 7055、じゃないかな…。あっという間にくっついてくれた。
_スコッチ 強力瞬間接着剤 7055, ジェル多用途 プロ・ホビー用, 5 g, 20 個/箱 | 3Mジャパングループ
また、紐や針金でぶら下げられるように、ヒートン? 洋灯吊金具? みたいな金具も上部にネジ止め(?)。
ただ、ノコギリでイイ感じの長さに切るのが、とにかく面倒臭くて…。もう一つの土台は、モノグサして、以前ダイソーで買ったPPシートをカッターで切って作ってしまった。
しかし、PPシート版を設置したら、十数分経った頃にライトが床に落下。面倒臭がって、ライトをはめ込むプラスチック部分をPPシートに両面テープでつけて済ませていたものだから、両面テープが剥がれて落ちてしまったという…。ちゃんとネジ止めするべきだった…。落下時に、ライトの裏部分をネジ止めするためのプラスチックの軸も折れてしまって、以前のような角度で取り付けることは強度的に不可能な状態になった。一応LEDは光ってくれたけど…。
さて、どうしよう。もうぶら下げるのは無理だろうし…。せめて、垂直に立てて、どこかに置けるような形状にできないか検討してみよう…。
[ ツッコむ ]
2021/09/25(土) [n年前の日記]
#1 [nitijyou] 人感センサ付きLEDライトの土台を作り直し
人感センサ付きLEDライト ELPA PM-L255 の土台をPPシートで作ったものの上手く作れず、ライトが落下して一部壊れてしまったので、木材を使って作り直した。ノコギリで木材を適切なサイズ(4 x 18cm程度)に切り出すのがとにかく面倒だったけど、仕方ない…。
今回は、ライトをはめ込むプラスチック部分の固定を、両面テープのみで済ませずに、一応木ネジで固定した。もっとも、手元には小さい木ネジしかなかったので、一つの穴に2つネジを入れて、プラスチック部分を木ネジにちょっと引掛けてある、ぐらいの感じにしているけど…。まあ、落ちなければそれでいいかなと…。
板同士を垂直に接着。ジェル状の瞬間接着剤、3M スコッチ 7055 を使った。強度的に不安だったけど、押しても全然動かない感じだし、LEDライト+単3電池 x 3本ぐらいの重量なら、たぶん大丈夫だろう…。もし、折れたり倒れたりするようなら、その時はL型金具で補強しよう…。
ライトをはめ込もうとしたらハマってくれなくて困った。はめ込むためのプラスチック部分が落下時に壊れてしまったのか、それとも今まで長期間変な形ではめ込んでたから歪んでしまったのか…。100円ショップで購入した、コードの類をまとめるマジックテープ的なソレを発掘して、ライトと土台の板をぐるりと巻いて無理矢理固定してみた。いずれ電池を交換する必要があるから、必ず外せるようにしておかないといかんわけで。
玄関に置いてみたけど、一応光ってるように見えるし、これでいいかな…。
今回は、ライトをはめ込むプラスチック部分の固定を、両面テープのみで済ませずに、一応木ネジで固定した。もっとも、手元には小さい木ネジしかなかったので、一つの穴に2つネジを入れて、プラスチック部分を木ネジにちょっと引掛けてある、ぐらいの感じにしているけど…。まあ、落ちなければそれでいいかなと…。
板同士を垂直に接着。ジェル状の瞬間接着剤、3M スコッチ 7055 を使った。強度的に不安だったけど、押しても全然動かない感じだし、LEDライト+単3電池 x 3本ぐらいの重量なら、たぶん大丈夫だろう…。もし、折れたり倒れたりするようなら、その時はL型金具で補強しよう…。
ライトをはめ込もうとしたらハマってくれなくて困った。はめ込むためのプラスチック部分が落下時に壊れてしまったのか、それとも今まで長期間変な形ではめ込んでたから歪んでしまったのか…。100円ショップで購入した、コードの類をまとめるマジックテープ的なソレを発掘して、ライトと土台の板をぐるりと巻いて無理矢理固定してみた。いずれ電池を交換する必要があるから、必ず外せるようにしておかないといかんわけで。
玄関に置いてみたけど、一応光ってるように見えるし、これでいいかな…。
◎ 別の案も考えた。 :
三脚のネジ?と合うナット(1/4インチ)をLEDライトの裏面に瞬間接着剤でくっつけて、100円ショップで買えるミニミニ三脚をつけて設置する手もありそうだなと考えたけど。
_三脚ネジについて
田舎なので、その手のサイズのナットを入手するのがちょっと難しいわけで…。また、ダイソーで買ったミニミニ三脚も一応持ってるけど、大きさを確認したら足を広げた時に意外と面積が大きくなることにも気づいたわけで。玄関に置いたら邪魔者扱いされそう…。
ただ、それはそれで設置時に向きを変更することもできそうだし、何より工作の手間暇が少なくて済みそうだし、メリットもありそうだなと。
考えてみたら、スマホを三脚に固定するソレを買ってきて、瞬間接着剤でくっつけてしまう手もありそうか…。それならナットの入手云々で悩まずに済みそう。
_三脚ネジについて
田舎なので、その手のサイズのナットを入手するのがちょっと難しいわけで…。また、ダイソーで買ったミニミニ三脚も一応持ってるけど、大きさを確認したら足を広げた時に意外と面積が大きくなることにも気づいたわけで。玄関に置いたら邪魔者扱いされそう…。
ただ、それはそれで設置時に向きを変更することもできそうだし、何より工作の手間暇が少なくて済みそうだし、メリットもありそうだなと。
考えてみたら、スマホを三脚に固定するソレを買ってきて、瞬間接着剤でくっつけてしまう手もありそうか…。それならナットの入手云々で悩まずに済みそう。
[ ツッコむ ]
#2 [pc] DELL OptiPlex 3020 SFFのメモリ規格について調べてた
某所のPCについて、どうもメモリ不足っぽい話が届いたので、仮にメモリを増設するとしたらどのメモリを選ぶのか調べていたのだけど。これが意外に時間がかかってしまった。
ググったら、「Dell OptiPlex 3020 - スモールフォームファクター オーナーズマニュアル」というPDFに遭遇したので、仕様の項目を確認したのだけど、そこには以下が書かれていて。
_OptiPlex 3020のサポート | マニュアル | Dell 日本
ところが、他のページをググってみると、どうもフツーにデスクトップPC向けのDIMMを使う気配もあって…。
_数年前の低スペックPC改善計画!一番効果があるのは何だ!? | わしの!おもちゃブログ
メモリを販売してるメーカのサイト上で型番を検索してみたり、DELL製PCに対してメモリ増設をしている事例を探してみたりしたけれど。
要するに、DELL OptiPlex 3020 には、MT、SFF、Micro という3種類があって、MT と SFF はDIMMだけど、Micro は SODIMM、ということらしいなと…。ただ、本当にそうなのか、ちょっと自信が無い…。
_156362_jp_eu_pa_fy15q3_wk5_specsheet_optiplex_3020_online.pdf
最初に見かけたPDFに載ってる仕様は、Micro のソレっぽいな…。その記述が、何故か全種類のマニュアルに載っちゃってる気配がする。間違った記述が放置されてるのは問題になりそうな気もするけど、DELL製PCは買った当時のスペックのまま使う事例がほとんどで後々増設だの交換だのはえてしてしないとか、するとしても色々分かってる人が「DELL製PCでこういう種類ならこういうアレのはず」で作業しちゃう場合がほとんどだったりして、特に問題は起きてないのかもしれないなと…。
そもそも、某所のPCって、本当に OptiPlex 3020 SFF だっただろうか…。
ググったら、「Dell OptiPlex 3020 - スモールフォームファクター オーナーズマニュアル」というPDFに遭遇したので、仕様の項目を確認したのだけど、そこには以下が書かれていて。
_OptiPlex 3020のサポート | マニュアル | Dell 日本
表16. メモリDDR3-1600/PC3-12800 を使うのは間違いなさそうだけど、SODIMMソケット…? すると、ノートPC用のメモリを使うということだろうか?
機能 : 仕様種類 最大 1,600 MHz DDR 3 同期 DRAM ECC 非対応メモリ
速度 : 1,600 MHz
コネクタ : 内部アクセス用 DDR3 SODIMM ソケット(2)
容量 : 最大 8 GB
最小メモリ : 2 GB
最大搭載メモリ : 16 GB
ところが、他のページをググってみると、どうもフツーにデスクトップPC向けのDIMMを使う気配もあって…。
_数年前の低スペックPC改善計画!一番効果があるのは何だ!? | わしの!おもちゃブログ
メモリを販売してるメーカのサイト上で型番を検索してみたり、DELL製PCに対してメモリ増設をしている事例を探してみたりしたけれど。
要するに、DELL OptiPlex 3020 には、MT、SFF、Micro という3種類があって、MT と SFF はDIMMだけど、Micro は SODIMM、ということらしいなと…。ただ、本当にそうなのか、ちょっと自信が無い…。
_156362_jp_eu_pa_fy15q3_wk5_specsheet_optiplex_3020_online.pdf
最初に見かけたPDFに載ってる仕様は、Micro のソレっぽいな…。その記述が、何故か全種類のマニュアルに載っちゃってる気配がする。間違った記述が放置されてるのは問題になりそうな気もするけど、DELL製PCは買った当時のスペックのまま使う事例がほとんどで後々増設だの交換だのはえてしてしないとか、するとしても色々分かってる人が「DELL製PCでこういう種類ならこういうアレのはず」で作業しちゃう場合がほとんどだったりして、特に問題は起きてないのかもしれないなと…。
そもそも、某所のPCって、本当に OptiPlex 3020 SFF だっただろうか…。
[ ツッコむ ]
2021/09/26(日) [n年前の日記]
#1 [pc] PCのお値段を少し調べてた
BTO PCや中古PCの値段を少し調べてた。RAM 8GB、SSD搭載、Windows10インストール済み、MS Office同梱のデスクトップPCはどのくらいのお値段で買えるのかな、みたいな。
新品を購入するとなると、安くても 80,000円ぐらいはかかりそうだなと…。中古PCならグンと安くなる場合もあるけれど、CPUは当然数世代前のモノで…。
RAM 8GBと言っても、おそらくデュアルチャネルではないのだろうな…。
新品を購入するとなると、安くても 80,000円ぐらいはかかりそうだなと…。中古PCならグンと安くなる場合もあるけれど、CPUは当然数世代前のモノで…。
RAM 8GBと言っても、おそらくデュアルチャネルではないのだろうな…。
[ ツッコむ ]
2021/09/27(月) [n年前の日記]
#1 [ubuntu] VMware上のUbuntu Linux 20.04 LTSで不要なアプリを削除した
VMware Player上で動かしてた Ubuntu Linux 20.04 LTS のストレージ空き容量が厳しくなってることに気づいた。32GBの仮想HDDイメージを用意して使っていたけど、残り容量が1.5GB。ちと厳しい。色々なアプリをインストールして試用するとなると、32GBでは足りなくなるのだな…。64GBぐらいは必要なのだろうか…。
ということで、今後滅多に使わないであろうアプリはアンインストールすることにした。
考えてみたら、インストール手順はよくメモするけれど、アンインストール手順はほとんどメモしたことが無かった…。
ということで、今後滅多に使わないであろうアプリはアンインストールすることにした。
考えてみたら、インストール手順はよくメモするけれど、アンインストール手順はほとんどメモしたことが無かった…。
◎ BASICをアンインストール。 :
BASIC言語は、もう触らないだろう…。そのあたりを書くなら Python 等を使うわな…。
apt でインストールしたBASIC等は、sudo apt purge hoge でアンインストール。ちなみに、apt purge は、設定ファイルまで含めたアンインストールを行う。設定ファイルを残したい場合は、apt remove を使う。
その後、sudo apt autoremove も実行して、不要になったパッケージを自動でアンインストール。
以前、何を試用したかは、以下でメモしてある。
_色々なBASICをちょっとだけ触ってみた
_色々なBASICをちょっとだけ触ってみた。その2
_FreeBASICのGUIライブラリを試用
_SmallBASIC(非Microsoft版、GPL版)を試用
_FreeBASICのグラフィックスライブラリを試用
_sdlBasicを試用
_wxBasicを試用
_BASICでGUIアプリを作れるGambas3を試用
当時は以下のBASICを試用したらしい。
apt でインストールしたBASIC等は、sudo apt purge hoge でアンインストール。ちなみに、apt purge は、設定ファイルまで含めたアンインストールを行う。設定ファイルを残したい場合は、apt remove を使う。
その後、sudo apt autoremove も実行して、不要になったパッケージを自動でアンインストール。
以前、何を試用したかは、以下でメモしてある。
_色々なBASICをちょっとだけ触ってみた
_色々なBASICをちょっとだけ触ってみた。その2
_FreeBASICのGUIライブラリを試用
_SmallBASIC(非Microsoft版、GPL版)を試用
_FreeBASICのグラフィックスライブラリを試用
_sdlBasicを試用
_wxBasicを試用
_BASICでGUIアプリを作れるGambas3を試用
当時は以下のBASICを試用したらしい。
- bwBASIC
- Chipmunk Basic
- FreeBASIC
- Basic-256
- Yabasic
- SmallBASIC(非Microsoft版、GPL版)
- sdlBasic
- Gambas3
◎ Processingもアンインストール。 :
Processing も使わないだろう…。使うとしても、まずは Windows上で書いて動作確認するだろうし。それに、足元のサブPCにも Ubuntu Linux はインストールしてあるので、もし Linux上で動作確認したい時はそちらを使えば済むはず。
Processing は、/opt/processing-3.5.4/ に関連ファイルをDLしてそこからインストールしていたらしい。
_ProcessingをUbuntu上でインストール
該当フォルダを覗いたら、uninstall.sh というファイルがあった。コレを使えばアンインストールできるのだろう…。sudo /opt/processing-3.5.4/uninstall.sh を実行したら、スタートメニュー内から項目が消えてくれた。その後、sudo rm -rf /opt/processing-3.5.4 でフォルダごと削除。
ユーザのホームフォルダ以下に、~/sketchbook/ というフォルダも残っていたので、それも rm -rf ~/sketchbook で削除。もちろん、消してはいけないファイルが入ってるなら、バックアップを取っておかないといかんだろうけど。
Processing は、/opt/processing-3.5.4/ に関連ファイルをDLしてそこからインストールしていたらしい。
_ProcessingをUbuntu上でインストール
該当フォルダを覗いたら、uninstall.sh というファイルがあった。コレを使えばアンインストールできるのだろう…。sudo /opt/processing-3.5.4/uninstall.sh を実行したら、スタートメニュー内から項目が消えてくれた。その後、sudo rm -rf /opt/processing-3.5.4 でフォルダごと削除。
ユーザのホームフォルダ以下に、~/sketchbook/ というフォルダも残っていたので、それも rm -rf ~/sketchbook で削除。もちろん、消してはいけないファイルが入ってるなら、バックアップを取っておかないといかんだろうけど。
◎ journalctlログを掃除。 :
journalctlログファイルとやらが数GB残ってるらしいことにも気づいた。以下のページを参考にして、3日分だけ残して少し掃除。
_journalctlログを削除する | mebee
_journalctlログを削除する | mebee
journalctl --disk-usage sudo journalctl --vacuum-time=3days
◎ LibreOfficeその他もアンインストール。 :
LibreOffice等もアンインストール。LibreOffice は Windows10上でもインストールしてあるし。と思ったけれど、今回の Ubuntu Linux 20.04 LTS上では既にアンインストール済みだった…。
メーラー Thunderbird もアンインストール。VMware上で動かしてるOSで、メールの読み書きはしないだろう…。
Synaptic を起動 → 状態 → インストール済み(ローカルまたは廃止)、を確認したところ、Trinityデスクトップ環境(TDE)関連のパッケージもたくさん入っていた。おそらく、kpovmodeler を試そうとした際にインストールしたのだろう…。関連してそうなパッケージを全部アンインストール。
ペイントツール lazpaint、Rassam-paint、Pinta もアンインストール。ちょっとした実験画像を作成する際に便利かなと思ってインストールしたけど、azpainter を使えば目的は果たせるなと…。azpainter は起動も早いし、ビルドしてでも使う価値はあると思う。いや、Ubuntuの場合、PPA を利用する手もあるのかな。
_AzPainter - 16bit RGB full color paint software : Alexander Pozdnyakov
ドローツール Inkscape もアンインストール。Windows10上で Inkscape はインストールしてあるから、そちらを使えば済むはず…。
メーラー Thunderbird もアンインストール。VMware上で動かしてるOSで、メールの読み書きはしないだろう…。
Synaptic を起動 → 状態 → インストール済み(ローカルまたは廃止)、を確認したところ、Trinityデスクトップ環境(TDE)関連のパッケージもたくさん入っていた。おそらく、kpovmodeler を試そうとした際にインストールしたのだろう…。関連してそうなパッケージを全部アンインストール。
ペイントツール lazpaint、Rassam-paint、Pinta もアンインストール。ちょっとした実験画像を作成する際に便利かなと思ってインストールしたけど、azpainter を使えば目的は果たせるなと…。azpainter は起動も早いし、ビルドしてでも使う価値はあると思う。いや、Ubuntuの場合、PPA を利用する手もあるのかな。
_AzPainter - 16bit RGB full color paint software : Alexander Pozdnyakov
ドローツール Inkscape もアンインストール。Windows10上で Inkscape はインストールしてあるから、そちらを使えば済むはず…。
◎ flatpakもアンインストール。 :
wxFormBuilder を使うためだけに flatpak もインストールしてあったけど、それだけで数GB使ってるみたいなので、flatpak関連を全部アンインストールした。
flatpak list で表示されたアレコレを全てアンインストールしてから、sudo apt purge flatpak でアンインストール。
sudo flatpak uninstall org.wxformbuilder.wxFormBuilder
flatpak list で表示されたアレコレを全てアンインストールしてから、sudo apt purge flatpak でアンインストール。
◎ Mirageもアンインストール。 :
Ubuntu Linux 20.04 LTSではパッケージが削除されてしまった Mirage という画像ビューアもインストールしてあったけど。
_画像ビューア Mirage を Ubuntu 20.04 にインストール
ストレージ容量が厳しいのに入れておくのもなあ、と思えてきたのでアンインストール。Synaptic を起動 → 状態 → インストール済み(ローカルまたは廃止)、から、関連パッケージを選んで完全削除を指定。
_画像ビューア Mirage を Ubuntu 20.04 にインストール
ストレージ容量が厳しいのに入れておくのもなあ、と思えてきたのでアンインストール。Synaptic を起動 → 状態 → インストール済み(ローカルまたは廃止)、から、関連パッケージを選んで完全削除を指定。
◎ ホームディレクトリ内のアレコレを削除。 :
ユーザホームディレクトリ内に残していたままだった、ダウンロードファイルの類を削除。
何故か壁紙画像もWindowsからコピーして入れてあったので、それらも削除。
そんなこんなで、空き容量は 1.5GB から 7.6GB ぐらいになった。それでも、仮想HDDイメージ上で23GBも使っているわけで…。
何故か壁紙画像もWindowsからコピーして入れてあったので、それらも削除。
そんなこんなで、空き容量は 1.5GB から 7.6GB ぐらいになった。それでも、仮想HDDイメージ上で23GBも使っているわけで…。
◎ snapd もアンインストールしたい。 :
snap (snapd) が数GBほど使っているようなのでアンインストールしたいのだけど、例えば apt で chromium-browser をインストールしようとすると、自動で snapd も一緒にインストールされてしまうのだな…。
昨今の Ubuntu は、chromium-browser をインストールしようとすると、snap版が入ることになっているらしい。snap版を利用することで最新版の chromium-browser がインストールされるのでメンテナンスの負担が減る、ということらしいけど…。その分、ストレージの空き容量は減ってしまうわけで…。
何かしらの動作確認をする際に chromium系のブラウザが無いと色々困るんだけどな…。Web上では、chromium系以外は知らん、みたいな空気になってしまったし…。
何か手は無いのかとググってみたら、Google Chrome をインストールしてしまえば chromium-browser をインストールしなくても済むという話を目にした。Google Chrome は .deb で提供されているからストレージ容量を最小限に抑えられそう。
ということで、chromium-browser と snapd をアンインストール後、Google Chrome をインストールしてみたところ、空き容量が 7.6GB から 11GB になってくれた。
昨今の Ubuntu は、chromium-browser をインストールしようとすると、snap版が入ることになっているらしい。snap版を利用することで最新版の chromium-browser がインストールされるのでメンテナンスの負担が減る、ということらしいけど…。その分、ストレージの空き容量は減ってしまうわけで…。
何かしらの動作確認をする際に chromium系のブラウザが無いと色々困るんだけどな…。Web上では、chromium系以外は知らん、みたいな空気になってしまったし…。
何か手は無いのかとググってみたら、Google Chrome をインストールしてしまえば chromium-browser をインストールしなくても済むという話を目にした。Google Chrome は .deb で提供されているからストレージ容量を最小限に抑えられそう。
ということで、chromium-browser と snapd をアンインストール後、Google Chrome をインストールしてみたところ、空き容量が 7.6GB から 11GB になってくれた。
[ ツッコむ ]
#2 [nitijyou] ちょっと目が見えなくなった
夜中に作業をしていたら、目の前にギザギザした光るアレが出てきた。コレはアレだ。たしか、閃輝暗点だ…。
_閃輝暗点 - Wikipedia
脳の中で血栓ができてアレしてるのかもしれない。ヤバイ。とりあえず横になって休むことにする。どうせディスプレイの類がほとんど見えない状態になって、作業も一切できなくなるから、休むことしかできないし。
数時間ほど寝たら、ギザギザは消えてくれた。
_閃輝暗点 - Wikipedia
脳の中で血栓ができてアレしてるのかもしれない。ヤバイ。とりあえず横になって休むことにする。どうせディスプレイの類がほとんど見えない状態になって、作業も一切できなくなるから、休むことしかできないし。
数時間ほど寝たら、ギザギザは消えてくれた。
[ ツッコむ ]
2021/09/28(火) [n年前の日記]
#1 [neta][anime] 喋るエヴァンゲリオン
思考メモというか妄想メモ。
寝ていたら夢の中で、喋るエヴァンゲリオンの映像が出てきた。
ミサト 「シンジ君、エヴァから降りなさい!」
シンジ 「嫌だ! もうお前達の命令なんか聞くもんか!」
エヴァ 「そうじゃそうじゃ! そもそもミサトはいつも無茶な命令ばかりじゃ! 付き合ってられんわ!」
ミサト 「チッ…このクソガキ共…!」
みたいな。
目が覚めてから、なんだかどこかで見たようなアレだなあ、元ネタは何だろうなあ、と考えたのだけど。このノリって、最近のウルトラマンのノリが夢の中で再生されただけなのでは、と気が付いた。「ご唱和ください! 我の名を!」的な。もしくはシンカリオンあたりかもしれないけど。
考えてみれば…。エヴァンゲリオンって、「鎧を着たウルトラマンが宇宙怪獣と戦うアニメです」とか、「巨神兵とウルトラマンが悪魔合体するとエヴァになります」とか、そういうことが言われてたわけだけど。そこで出てくるウルトラマンって、おそらく昭和のウルトラマン ―― 一番最初のウルトラマンだろうと想像するわけで。
でも、同じウルトラマンでも、最近のウルトラマンって随分違うよなと。声優さんがついていて、めちゃくちゃ喋ったりするから、ノリが全然違う。何せ本編内で、ウルトラシリーズ大好きキャラが、「最近のウルトラマンは喋り過ぎじゃ! 神秘性が薄れる!」とクレームを入れるぐらいによく喋るわけで。
つまり、昭和のウルトラマンをモチーフにすることでエヴァの設定に到達するのであれば…。今時のウルトラマンをモチーフにしてエヴァの設定を練り直したら、またちょっと違う印象のエヴァンゲリオンを作れたりしないかなと。
とにかくひたすらべらべら喋るエヴァ。もし、そんなエヴァだったら、庵野監督も作ってて鬱にならずに済んだのではないか…。いや、分からんけど。
例えばだけど、初号機がオネエ言葉で、三ツ矢雄二さんあたりが演じてたら…。「あらま。今度のパイロットは男の子なのね。やだーカワイイー」とか「ちょっとシンちゃん、どうしたのよー」とか「アンタ男の子でしょ。根性見せなさいよー」とか。あまり深刻な雰囲気にならずに済むのでは。いや、どうかな…。ミサトさんやアスカがアレコレ言ってくる状況と大して変わらんか…。
このあたり、「こんなエヴァ初号機はいやだ」というお題で色々妄想できそうな気もする…。
寝ていたら夢の中で、喋るエヴァンゲリオンの映像が出てきた。
ミサト 「シンジ君、エヴァから降りなさい!」
シンジ 「嫌だ! もうお前達の命令なんか聞くもんか!」
エヴァ 「そうじゃそうじゃ! そもそもミサトはいつも無茶な命令ばかりじゃ! 付き合ってられんわ!」
ミサト 「チッ…このクソガキ共…!」
みたいな。
目が覚めてから、なんだかどこかで見たようなアレだなあ、元ネタは何だろうなあ、と考えたのだけど。このノリって、最近のウルトラマンのノリが夢の中で再生されただけなのでは、と気が付いた。「ご唱和ください! 我の名を!」的な。もしくはシンカリオンあたりかもしれないけど。
考えてみれば…。エヴァンゲリオンって、「鎧を着たウルトラマンが宇宙怪獣と戦うアニメです」とか、「巨神兵とウルトラマンが悪魔合体するとエヴァになります」とか、そういうことが言われてたわけだけど。そこで出てくるウルトラマンって、おそらく昭和のウルトラマン ―― 一番最初のウルトラマンだろうと想像するわけで。
でも、同じウルトラマンでも、最近のウルトラマンって随分違うよなと。声優さんがついていて、めちゃくちゃ喋ったりするから、ノリが全然違う。何せ本編内で、ウルトラシリーズ大好きキャラが、「最近のウルトラマンは喋り過ぎじゃ! 神秘性が薄れる!」とクレームを入れるぐらいによく喋るわけで。
つまり、昭和のウルトラマンをモチーフにすることでエヴァの設定に到達するのであれば…。今時のウルトラマンをモチーフにしてエヴァの設定を練り直したら、またちょっと違う印象のエヴァンゲリオンを作れたりしないかなと。
とにかくひたすらべらべら喋るエヴァ。もし、そんなエヴァだったら、庵野監督も作ってて鬱にならずに済んだのではないか…。いや、分からんけど。
例えばだけど、初号機がオネエ言葉で、三ツ矢雄二さんあたりが演じてたら…。「あらま。今度のパイロットは男の子なのね。やだーカワイイー」とか「ちょっとシンちゃん、どうしたのよー」とか「アンタ男の子でしょ。根性見せなさいよー」とか。あまり深刻な雰囲気にならずに済むのでは。いや、どうかな…。ミサトさんやアスカがアレコレ言ってくる状況と大して変わらんか…。
このあたり、「こんなエヴァ初号機はいやだ」というお題で色々妄想できそうな気もする…。
◎ 乗り物になったウルトラマン。 :
昔のウルトラマンと今のウルトラマンは、喋るか喋らないかという点が大きく違うとは思うのだけど。他にも違う部分はありそうだよなと。強いて言えば、今のウルトラマンは「変身するもの」ではなくて「乗り物」になったというか…。
昭和のウルトラマンは、変身前の人がウルトラマンに変身すると、そこからは変身前の人の姿が画面にほとんど出てこない。何故なら、彼はウルトラマンに変身しちゃっているから…。変身後の姿が画面に映っているのに、変身前の彼の姿まで画面に出てくるなんてフツーに考えたらおかしいわけで。
だけど、今のウルトラマンは、変身後も、変身前の人の姿が画面に出てきて、ウルトラマンと会話しながら怪獣と戦ったりする。人間が主、ウルトラマンが従になってウルトラマンの体を動かしているのか、それとも逆なのか分からんけど、何にせよ、ウルトラマンに変身した後も、変身前の人は、ウルトラマンの体内だか精神世界だかでその存在を保ち続けている、という設定になった ―― ように見える。
それってつまり、ウルトラマンは変身して成るモノではなく、乗り込むもの、乗り物に変わったのだろうなと…。その変化は、日本のロボットアニメの歴史と重なってるのではないかと。
日本のロボットアニメは、大まかに考えて、鉄腕アトム → 鉄人28号 → マジンガーZ → ガンダム → エヴァ、と進化してきたわけだけど。マジンガーZの段階で、巨大ロボットが乗り物になって、それ以後のロボットアニメのほとんどが、マジンガーZの「ロボット=乗り物」の遺伝子を色濃く残しているわけで。
ということで、ウルトラマンの設定も、日本の巨大ロボットアニメをトレースしてるのかもな、と。おそらく、そういった設定のほうが、子供さんには分かりやすい、ウケがいいのかなあ、とも。子供さん向けのアレコレについて、設定や見せ方を最適化していくと、巨大な何かしらはえてして乗り物になっていくのかもしれない。
ただ、ウルトラマンが完全に乗り物と化したわけでもないあたりは興味深いというか…。いやまあ、作品によって、ウルトラマンの意識がそこにあったり全然無かったりと違ってるけど。
このまま行くと、いずれは只の巨大ロボットにしか見えないウルトラマンも登場するのだろうか。いや、たしかウルトラマンZで、ソレに近い感じの敵が出てた気もする…。ていうか、セブンガーなどはそういう発想のメカだろうな…。人類がウルトラマンを作るとこうなるだろうね、みたいな。
ていうか、それってエヴァじゃんと気が付いた。完全に乗り物と化したウルトラマン=エヴァ、だったのだな。
ただ、エヴァは、ロボットアニメとして見た場合、時代に逆行した設定かもしれない、とも思えてきた。只の乗り物に過ぎないはずの、意志を持たない巨大ロボットという設定に、意識のようなものを持たせて神秘性・謎を付加したというか…。いやまあ、そのあたり、イデオンやライディーンでもやってたか…。エヴァの設定って、温故知新の塊っぽいよな…。
となると、巨大ロボット=乗り物、という設定の企画が大半のこの状況で、鉄人28号や鉄腕アトムの時代まで発想を戻して、別のルートが無いか考えてみるのもアリかもしれないなと。
もっとも、例えば鉄腕アトムで見られた、ロボット=人類と共存可能な新たな知的生命体の存在、というソレの発展形として、トランスフォーマーが存在してたりするわけだけど…。海外では、巨大ロボット=乗り物、という最適化がそれほど進まなかったので、違うルートも見出し易い状況があったのだろうか…?
オチはないです。只の思考メモというか妄想メモです。
昭和のウルトラマンは、変身前の人がウルトラマンに変身すると、そこからは変身前の人の姿が画面にほとんど出てこない。何故なら、彼はウルトラマンに変身しちゃっているから…。変身後の姿が画面に映っているのに、変身前の彼の姿まで画面に出てくるなんてフツーに考えたらおかしいわけで。
だけど、今のウルトラマンは、変身後も、変身前の人の姿が画面に出てきて、ウルトラマンと会話しながら怪獣と戦ったりする。人間が主、ウルトラマンが従になってウルトラマンの体を動かしているのか、それとも逆なのか分からんけど、何にせよ、ウルトラマンに変身した後も、変身前の人は、ウルトラマンの体内だか精神世界だかでその存在を保ち続けている、という設定になった ―― ように見える。
それってつまり、ウルトラマンは変身して成るモノではなく、乗り込むもの、乗り物に変わったのだろうなと…。その変化は、日本のロボットアニメの歴史と重なってるのではないかと。
日本のロボットアニメは、大まかに考えて、鉄腕アトム → 鉄人28号 → マジンガーZ → ガンダム → エヴァ、と進化してきたわけだけど。マジンガーZの段階で、巨大ロボットが乗り物になって、それ以後のロボットアニメのほとんどが、マジンガーZの「ロボット=乗り物」の遺伝子を色濃く残しているわけで。
ということで、ウルトラマンの設定も、日本の巨大ロボットアニメをトレースしてるのかもな、と。おそらく、そういった設定のほうが、子供さんには分かりやすい、ウケがいいのかなあ、とも。子供さん向けのアレコレについて、設定や見せ方を最適化していくと、巨大な何かしらはえてして乗り物になっていくのかもしれない。
ただ、ウルトラマンが完全に乗り物と化したわけでもないあたりは興味深いというか…。いやまあ、作品によって、ウルトラマンの意識がそこにあったり全然無かったりと違ってるけど。
このまま行くと、いずれは只の巨大ロボットにしか見えないウルトラマンも登場するのだろうか。いや、たしかウルトラマンZで、ソレに近い感じの敵が出てた気もする…。ていうか、セブンガーなどはそういう発想のメカだろうな…。人類がウルトラマンを作るとこうなるだろうね、みたいな。
ていうか、それってエヴァじゃんと気が付いた。完全に乗り物と化したウルトラマン=エヴァ、だったのだな。
ただ、エヴァは、ロボットアニメとして見た場合、時代に逆行した設定かもしれない、とも思えてきた。只の乗り物に過ぎないはずの、意志を持たない巨大ロボットという設定に、意識のようなものを持たせて神秘性・謎を付加したというか…。いやまあ、そのあたり、イデオンやライディーンでもやってたか…。エヴァの設定って、温故知新の塊っぽいよな…。
となると、巨大ロボット=乗り物、という設定の企画が大半のこの状況で、鉄人28号や鉄腕アトムの時代まで発想を戻して、別のルートが無いか考えてみるのもアリかもしれないなと。
もっとも、例えば鉄腕アトムで見られた、ロボット=人類と共存可能な新たな知的生命体の存在、というソレの発展形として、トランスフォーマーが存在してたりするわけだけど…。海外では、巨大ロボット=乗り物、という最適化がそれほど進まなかったので、違うルートも見出し易い状況があったのだろうか…?
オチはないです。只の思考メモというか妄想メモです。
[ ツッコむ ]
2021/09/29(水) [n年前の日記]
#1 [prog] ドットを打ってる
道路の自動生成をしてみたくて、元になる道路のパターンをドット絵として作ってるところ。EDGE2でポチポチとドット打ち。
予想はしてたけど、斜めのパターンまで含めてしまうと、発生するであろう組み合わせが一気に増えてしまう。これはマズイ…。
マップエディタ Tiled 1.7.2 x64 をインストールして、ざっくりと最終的なイメージを手作業で作ってみたりもしたけれど、さて、これを自動生成するにはどうしたら…。
例えば初期の「A列車で行こう」はどういう処理をしていたのか気になってその手の動画を探してみた。線路は斜めパターンその他を色々持っていたけれど、道路に関しては直角に曲がるパターン、かつ、太さは一種類しか持ってなかったと知った。やはり複数の道路幅や斜めパターンがあると、処理というか場合分けが大変なことになると判断したのだろうな…。POV-Ray用の都市データを生成する CityGen も、道路は一種類、かつ、一直線だったもんな…。
予想はしてたけど、斜めのパターンまで含めてしまうと、発生するであろう組み合わせが一気に増えてしまう。これはマズイ…。
マップエディタ Tiled 1.7.2 x64 をインストールして、ざっくりと最終的なイメージを手作業で作ってみたりもしたけれど、さて、これを自動生成するにはどうしたら…。
例えば初期の「A列車で行こう」はどういう処理をしていたのか気になってその手の動画を探してみた。線路は斜めパターンその他を色々持っていたけれど、道路に関しては直角に曲がるパターン、かつ、太さは一種類しか持ってなかったと知った。やはり複数の道路幅や斜めパターンがあると、処理というか場合分けが大変なことになると判断したのだろうな…。POV-Ray用の都市データを生成する CityGen も、道路は一種類、かつ、一直線だったもんな…。
[ ツッコむ ]
2021/09/30(木) [n年前の日記]
#1 [python] Pygame + PyOpenGL で teapot が描画できない
Python + 2Dゲーム制作ライブラリ Pygame の復習を兼ねて、昔書いたスクリプトを動かして確認していたのだけど。Pyagme + 3D描画ライブラリ PyOpenGL を使ったスクリプト上で teapot の描画ができない ―― glutWireTeapot() や glutSolidTeapot() がエラーを出すことに気づいた。
環境は、Windows10 x64 21H1 + Python 3.9.5 x64 + pygame 2.0.1 + PyOpenGL 3.1.5 + PyOpenGL-accelerate 3.1.5。
動かなかったスクリプトは以下。
_01_teapot_on_pygame.py
以下のようなエラーメッセージが出る。
ちなみに、昔のバージョン、Python 2.7.18 x86 + pygame 2.0.1 + PyOpenGL 3.1.0 + PyOpenGL-accelerate 3.1.0 なら、ちゃんと動く。ウインドウ内に teapot が表示される。
解決方法は今のところ不明。
環境は、Windows10 x64 21H1 + Python 3.9.5 x64 + pygame 2.0.1 + PyOpenGL 3.1.5 + PyOpenGL-accelerate 3.1.5。
> python -VV Python 3.9.5 (tags/v3.9.5:0a7dcbd, May 3 2021, 17:27:52) [MSC v.1928 64 bit (AMD64)] > pip list | grep -e pygame -e PyOpenGL pygame 2.0.1 PyOpenGL 3.1.5 PyOpenGL-accelerate 3.1.5
動かなかったスクリプトは以下。
_01_teapot_on_pygame.py
以下のようなエラーメッセージが出る。
> python 01_teapot_on_pygame.py
pygame 2.0.1 (SDL 2.0.14, Python 3.9.5)
Hello from the pygame community. https://www.pygame.org/contribute.html
Traceback (most recent call last):
File "D:\home\prg\python\_test_sample\pygame_opengl\01_teapot_on_pygame.py", line 102, in <module>
glutWireTeapot(1.0) # wireframe
OSError: exception: access violation reading 0x0000000000000034
ちなみに、昔のバージョン、Python 2.7.18 x86 + pygame 2.0.1 + PyOpenGL 3.1.0 + PyOpenGL-accelerate 3.1.0 なら、ちゃんと動く。ウインドウ内に teapot が表示される。
> python -V Python 2.7.18 > pip list | grep -e pygame -e PyOpenGL pygame 2.0.1 PyOpenGL 3.1.0 PyOpenGL-accelerate 3.1.0
解決方法は今のところ不明。
◎ PyOpenGLのインストールについて。 :
Windows上で PyOpenGL を使おうとして、pip でネット経由のインストールを ―― pip install PyOpenGL でインストールしたら、GLUT関連が動かなくてハマった。別途 glut*.dll 等が必要になると思うのだけど、どの版を入手して、どこに置けばいいのやら。
以下のサイトから非公式版の .whl を入手してインストールすれば、すんなり動いてくれる。
_Python Extension Packages for Windows - Christoph Gohlke
今回、Python 3.9.5 x64上で使いたかったので、以下をDLしてインストールした。
ちなみに、Python 3.9.xインストールフォルダ\Lib\site-packages\OpenGL\DLLS\ 以下に、freeglut64.vc15.dll、gle64.vc15.dll、glut64.vc15.dll が入っている模様。
Python 2.7.18 上では、以下を実行してインストールした。
_pyopengl_310_win32_py27_setup.zip
以下のサイトから非公式版の .whl を入手してインストールすれば、すんなり動いてくれる。
_Python Extension Packages for Windows - Christoph Gohlke
今回、Python 3.9.5 x64上で使いたかったので、以下をDLしてインストールした。
- PyOpenGL-3.1.5-cp39-cp39-win_amd64.whl
- PyOpenGL_accelerate-3.1.5-cp39-cp39-win_amd64.whl
pip install PyOpenGL-3.1.5-cp39-cp39-win_amd64.whl pip install PyOpenGL_accelerate-3.1.5-cp39-cp39-win_amd64.whl
ちなみに、Python 3.9.xインストールフォルダ\Lib\site-packages\OpenGL\DLLS\ 以下に、freeglut64.vc15.dll、gle64.vc15.dll、glut64.vc15.dll が入っている模様。
Python 2.7.18 上では、以下を実行してインストールした。
- PyOpenGL-3.1.0.win32-py2.7.exe
- PyOpenGL-accelerate-3.1.0.win32-py2.7.exe
_pyopengl_310_win32_py27_setup.zip
◎ PyOpenGLだけなら問題無し。 :
PyOpenGL のバージョンが上がったことで teapot 関係の機能が削除されたのではと疑ったりもしたけれど、pygame と組み合わせず、PyOpenGL だけを使った場合は teapot もフツーに描画できた。以下は動作したスクリプト。
_teapot_draw.py
ということで、Pygame と PyOpenGL を組み合わせて、かつ、今現在のバージョンで動かした時だけ teapotの描画が何故かできないという…。
でもまあ、teapot描画を何かしら実用的なアレコレで使うかと言えば、そういうわけでもないし…。大体は、サンプルスクリプトの一例として使う場合がほとんどだから…。
そもそも、Pygame と PyOpenGL を組み合わせて使う場面自体がほとんど無いのではないかという気もするし…。こういう状態でも、実害は皆無かもしれず。
_teapot_draw.py
ということで、Pygame と PyOpenGL を組み合わせて、かつ、今現在のバージョンで動かした時だけ teapotの描画が何故かできないという…。
でもまあ、teapot描画を何かしら実用的なアレコレで使うかと言えば、そういうわけでもないし…。大体は、サンプルスクリプトの一例として使う場合がほとんどだから…。
そもそも、Pygame と PyOpenGL を組み合わせて使う場面自体がほとんど無いのではないかという気もするし…。こういう状態でも、実害は皆無かもしれず。
[ ツッコむ ]
#2 [anime] 「オッドタクシー」最終回を視聴
BSテレ東で放送されてたアニメ。最終回を視聴。
最初のうちは「何だろう、このアニメ」と、ジャンルも掴めないまま眺めてたけど、最後まで見たら、めちゃくちゃ面白かった…。設定からして、アニメ、もしくは漫画でしか実現できない作品かもしれないなと。実写でこの見た目は無理だろう…。一見するとほんわか動物アニメのように思ってしまうだろうけど、内容というか構成が…。いやはや、素晴らしい。
それにしても、説明が難しい作品だなと。どこを説明してもネタバレになってしまいそう。とにかく最後まで見てほしい、見れば面白さが分かる、としか言えない…。
そういえば、テレ東系のアニメにしては珍しく、BSテレ東で全国放送されたアニメなのだな…。テレ東のアニメって、滅多にBSでは放送しない印象があったけれど、さすがにこの作品は、CM映像だのPV映像だのをいくら見せても、誰からも注目されないと判断したのかなと…。本編を見なきゃ何が面白いのか全然分からないアニメだもんな…。
あまりに面白かったので、ネット配信されてるオーディオドラマとやらも全部聞いてしまった。ボールペンってそういうことか…。なるほどなあ…。となると、ますます本編のラストが…。これまでの展開を考えると、まあ、そうなるよなあ…。
最初のうちは「何だろう、このアニメ」と、ジャンルも掴めないまま眺めてたけど、最後まで見たら、めちゃくちゃ面白かった…。設定からして、アニメ、もしくは漫画でしか実現できない作品かもしれないなと。実写でこの見た目は無理だろう…。一見するとほんわか動物アニメのように思ってしまうだろうけど、内容というか構成が…。いやはや、素晴らしい。
それにしても、説明が難しい作品だなと。どこを説明してもネタバレになってしまいそう。とにかく最後まで見てほしい、見れば面白さが分かる、としか言えない…。
そういえば、テレ東系のアニメにしては珍しく、BSテレ東で全国放送されたアニメなのだな…。テレ東のアニメって、滅多にBSでは放送しない印象があったけれど、さすがにこの作品は、CM映像だのPV映像だのをいくら見せても、誰からも注目されないと判断したのかなと…。本編を見なきゃ何が面白いのか全然分からないアニメだもんな…。
あまりに面白かったので、ネット配信されてるオーディオドラマとやらも全部聞いてしまった。ボールペンってそういうことか…。なるほどなあ…。となると、ますます本編のラストが…。これまでの展開を考えると、まあ、そうなるよなあ…。
[ ツッコむ ]
以上、30 日分です。