2021/10/01(金) [n年前の日記]
#1 [cg_tools] ImageMagickで実験中
数字が書かれただけの画像を大量に作ってスプライトシートにしたい。ImageMagick を使えばできるかなと思って実験してるのだけど、大量の画像をタイル状に並べて結合する段階でハマっているところ。
何故か各画像の下にファイル名っぽいものが描画された状態で結合されてしまう。以前試したときはそういう症状が出なかったのだけどなあ…。
何故か各画像の下にファイル名っぽいものが描画された状態で結合されてしまう。以前試したときはそういう症状が出なかったのだけどなあ…。
[ ツッコむ ]
2021/10/02(土) [n年前の日記]
#1 [cg_tools][python] 数字が書かれた画像をたくさん作りたい
数字が書かれた画像を ―― 「0000」から「00xx」まで連番が書かれた感じの画像を複数作りたい。ImageMagick を使えばできるんじゃないかと思えてきたので試してみた。
環境は、Windows10 x64 21H1 + Python 3.9.5 64bit + ImageMagick 7.1.0-5 Q16 x64。
環境は、Windows10 x64 21H1 + Python 3.9.5 64bit + ImageMagick 7.1.0-5 Q16 x64。
◎ 数字を描画。 :
以下のページで、ImageMagick を使って画像に文字を描画する方法が説明されてたので参考にして作業。ありがたや。
_ImageMagickで画像に文字を描画 - エラーの向こうへ
まず、指定できるフォントの種類を把握しないといけない。.ttf を指定することでもいいらしいけど…。とりあえず、以下を打てば利用できるフォントの一覧を表示できるらしい。大量にずらずらと出てきたのでテキストファイルに書き込んでエディタで参照。
実際に文字を描画してみる。以下の指定で、96x96 の画像サイズの真ん中に、「Sample」という文字を描画できる。
背景を透明にして描画したい場合は以下。
これで、一枚だけ作るやり方は分ったので、スクリプトを書いて大量に生成してみたい。
今回は、make_seq_img.py というPythonスクリプトを書いて、0000 - 0063 までの数字が書かれた64枚の画像を out/ ディレクトリに出力するようにしてみた。
_make_seq_img.py
Python では、subprocess.call(文字列) で外部プログラムを実行することができるらしい。
以下で実行。
_ImageMagickで画像に文字を描画 - エラーの向こうへ
まず、指定できるフォントの種類を把握しないといけない。.ttf を指定することでもいいらしいけど…。とりあえず、以下を打てば利用できるフォントの一覧を表示できるらしい。大量にずらずらと出てきたのでテキストファイルに書き込んでエディタで参照。
magick convert -list font magick convert -list font > fontlist.txt
実際に文字を描画してみる。以下の指定で、96x96 の画像サイズの真ん中に、「Sample」という文字を描画できる。
magick convert -size 96x96 -gravity center -font Arial-Black -fill white -background gray -pointsize 32 label:Sample output.png
- -size 96x96 : 画像サイズを指定。
- -gravity center : 画像の真ん中の位置を指定。
- -font Arial-Black : Arial-Blackフォントを指定。
- -fill white : 色は白で描画。
- -background gray : 背景色を灰色に。
- -pointsize 32 : フォントの文字サイズを指定。
- label:Sample : 「Sample」という文字列を描画させる。
背景を透明にして描画したい場合は以下。
magick convert -size 96x96 -gravity center -font Inconsolata-Bold -fill black -background rgba(0,0,0,0) -pointsize 32 label:0000 png32:output.png
- -background rgba(0,0,0,0) : 背景を透明化。もしかすると -background none でもいいのだろうか。
- png32:output.png : 出力ファイル名の先頭に png32: を追加してアルファチャンネルを含むpng画像として出力することを明示。
これで、一枚だけ作るやり方は分ったので、スクリプトを書いて大量に生成してみたい。
今回は、make_seq_img.py というPythonスクリプトを書いて、0000 - 0063 までの数字が書かれた64枚の画像を out/ ディレクトリに出力するようにしてみた。
_make_seq_img.py
import os
import subprocess
mgk = "magick convert"
size = "-size 96x96"
pos = "-gravity center"
font = "-font Inconsolata-Bold"
col = "-fill black"
bg = "-background rgba(0,0,0,0)"
pt = "-pointsize 40"
for i in range(8 * 8):
lbl = "%04d" % i
fn = "png32:out/%04d.png" % i
cmd = f"{mgk} {size} {pos} {font} {col} {bg} {pt} label:{lbl} {fn}"
subprocess.call(cmd)
print("Output: %s" % fn)
Python では、subprocess.call(文字列) で外部プログラムを実行することができるらしい。
以下で実行。
mkdir out python make_seq_img.py
◎ タイル状に並べて結合したいが上手く行かない。 :
これで大量の画像が生成できたので、タイル状に並べて結合してスプライトシートっぽくしてみたい。
そういった処理も ImageMagick で出来たはず、なのだけど…。
これが上手く行かない。各画像の下に、何故かファイル名っぽいものが描き込まれてしまう。何だコレ。
どうやら label なるものが描き込まれてしまっているらしい…。
-label "" (*NIX の場合は -label '' だろうか)をつけることで、label を描かない指定ができるらしいのだけど…。
たしかに label は無くなったけど、これでもまだ結果としてはよろしくない。96 x 96ドットの画像を 8 x 8個並べてるから、768 x 768ドットの画像になるはずだけど、実際は 768 x 912ドットになってしまっている。縦方向に余計な隙間が入ってるわけで。何だコレ。
以下のページを眺めてみたけど、解決方法は見つからず。
_Montage -- IM v6 Examples
以下のやりとりを眺めて、状況が分かってきた。数字画像を作成する際に label を指定したものだから、生成された画像のメタデータにも label 情報が残っていて、「この画像は label を持っている画像だな。では label も描き込まねば」と処理されてしまうようで。label を持った画像を扱うと、-label "" や -set label "" を指定しても label 用の描画領域が含まれてしまうのだとか。しかも、簡単な解決策は無いらしい。
_ImageMagick montage always includes labels - Stack Overflow
そういった処理も ImageMagick で出来たはず、なのだけど…。
magick montage -geometry +0+0 -background none out/*.png spritesheet.png
これが上手く行かない。各画像の下に、何故かファイル名っぽいものが描き込まれてしまう。何だコレ。
どうやら label なるものが描き込まれてしまっているらしい…。
-label "" (*NIX の場合は -label '' だろうか)をつけることで、label を描かない指定ができるらしいのだけど…。
magick montage -geometry +0+0 -background none -label "" out/*.png spritesheet.png
たしかに label は無くなったけど、これでもまだ結果としてはよろしくない。96 x 96ドットの画像を 8 x 8個並べてるから、768 x 768ドットの画像になるはずだけど、実際は 768 x 912ドットになってしまっている。縦方向に余計な隙間が入ってるわけで。何だコレ。
以下のページを眺めてみたけど、解決方法は見つからず。
_Montage -- IM v6 Examples
以下のやりとりを眺めて、状況が分かってきた。数字画像を作成する際に label を指定したものだから、生成された画像のメタデータにも label 情報が残っていて、「この画像は label を持っている画像だな。では label も描き込まねば」と処理されてしまうようで。label を持った画像を扱うと、-label "" や -set label "" を指定しても label 用の描画領域が含まれてしまうのだとか。しかも、簡単な解決策は無いらしい。
_ImageMagick montage always includes labels - Stack Overflow
◎ Python + Pillow でタイル状に並べて結合。 :
仕方ないので、ImageMagick で結合するのは諦めて、Python 3.9.5 64bit + Pillow 8.3.2 で画像結合するスクリプトを書いた。スクリプト内にマジックナンバーがその他が列挙されちゃってるけど…。まあ、処理ができればいいか…。
_joint_image.py
_output.png
一応これで、数字が書かれている画像をタイル状に並べることができた。
GIMP 2.10.22 x64 Portable samj版を使って、背景に少し模様っぽいものも追加してみた。96 x 96 ドットの画像を作ってから、フィルタ → カラーマッピング → 並べる、で、800% x 800% にして並べて、前述の画像と重ね合わせた。
以下が完成画像。CC0 / Public Domain ってことで。まあ、どこでこんなの使うんだよって感じだけど…。
_spritesheet_number.png
ということで、ImageMagick の挙動でハマったものの、なんとか目的は果たせた。
それにしても、結局 Python スクリプトを書いて対応したわけだから…。だったら最初から、数字を描き込む処理も含めて、全部 Python + Pillow で処理してしまえばよかったのではないか…な…。
_joint_image.py
from PIL import Image, ImageFilter
import glob
inputfiles = "out/*.png"
output = "output.png"
xloop = 8
l = sorted(glob.glob(inputfiles))
w, h = 0, 0
imgs = []
for s in l:
im = Image.open(s)
if im.size[0] > w:
w = im.size[0]
if im.size[1] > h:
h = im.size[1]
imgs.append(im)
yloop = len(l) // xloop
if len(l) % xloop != 0:
yloop += 1
tw = w * xloop
th = h * yloop
nim = Image.new("RGBA", (tw, th), (0, 0, 0, 0))
xi, yi = 0, 0
idx = 0
while yi < yloop:
x, y = xi * w, yi * h
nim.paste(imgs[idx].copy(), (x, y))
idx += 1
if idx >= len(l):
break
xi += 1
if xi >= xloop:
xi = 0
yi += 1
nim.save(output)
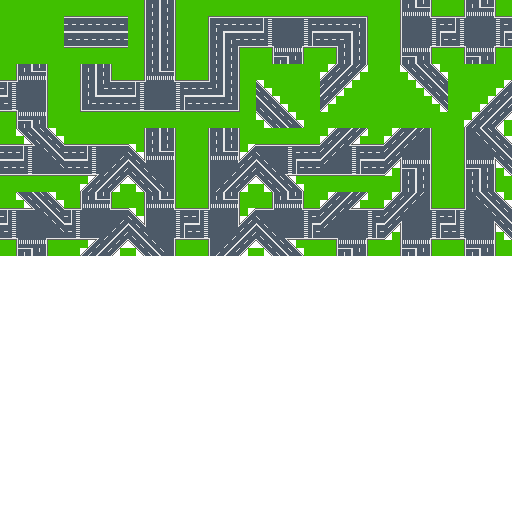
_output.png
一応これで、数字が書かれている画像をタイル状に並べることができた。
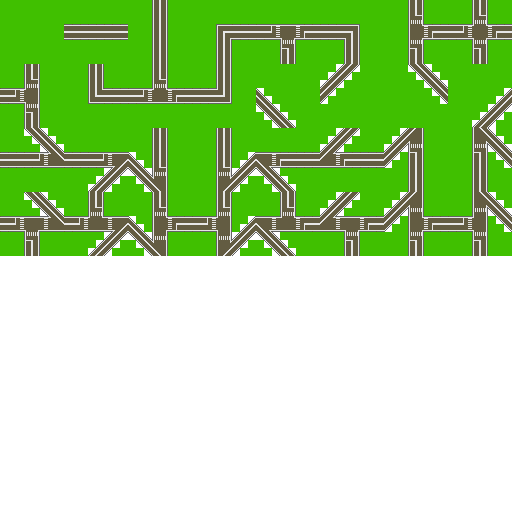
GIMP 2.10.22 x64 Portable samj版を使って、背景に少し模様っぽいものも追加してみた。96 x 96 ドットの画像を作ってから、フィルタ → カラーマッピング → 並べる、で、800% x 800% にして並べて、前述の画像と重ね合わせた。
以下が完成画像。CC0 / Public Domain ってことで。まあ、どこでこんなの使うんだよって感じだけど…。
_spritesheet_number.png
ということで、ImageMagick の挙動でハマったものの、なんとか目的は果たせた。
それにしても、結局 Python スクリプトを書いて対応したわけだから…。だったら最初から、数字を描き込む処理も含めて、全部 Python + Pillow で処理してしまえばよかったのではないか…な…。
[ ツッコむ ]
#2 [pygame] Pyagmeで画像を分割して描画
Python + Pygame で、スプライトシート画像を読み込んで、各パーツに分割してウインドウ内に描画したい。考えてみたら、今までそういう処理は試してなかったな…。さて、どうすれば…。
環境は、Windows10 x64 21H1 + Python 3.9.5 64bit + pygame 2.0.1。
使用画像は以下。
_spritesheet_number.png
環境は、Windows10 x64 21H1 + Python 3.9.5 64bit + pygame 2.0.1。
使用画像は以下。
_spritesheet_number.png
◎ blit()を使う方法。 :
Pygame は、Surface.blit() を使うことで、Surface から Surface へと画像を転送することができる。この blit() に pygame.Rect という矩形範囲を渡すことで、元画像の任意の範囲だけを転送、ということができるらしい。
これを使えばスプライトシート画像の一部だけを抜き出して描画できるんじゃないかな…。ということで、試してみた。
_02_blit_mn.py
pygame.Rect(x, y, width, height) で矩形範囲を指定できる。それを配列 rects に蓄えておいて…。スクリーンに相当する Surface、を格納している screen に blit() で描画する際に、area=rects[index] という形で渡して、「元画像の、この範囲だけを抜き出して描画せよ」的な処理をしている。
実行したら、こうなった。

元画像の一部だけを描画できている。
ということで、blit() に pygame.Rect を渡せば、目的は果たせると分かった。
ちなみに、上記のスクリプトでは pygame.Rect() を使ってるけど、その後ググってみたら、blit(img, (px, py), (x, y, w, h)) という書き方もできると知った。
処理速度で違いはあったりするのかな…。どうなんだろう。
これを使えばスプライトシート画像の一部だけを抜き出して描画できるんじゃないかな…。ということで、試してみた。
_02_blit_mn.py
import pygame
import sys
SCRW, SCRH = 320, 240
pygame.init()
screen = pygame.display.set_mode((SCRW, SCRH), pygame.DOUBLEBUF)
imgname = "spritesheet_number.png"
img = pygame.image.load(imgname).convert_alpha()
# make split area list
rects = []
w, h = 96, 96
for y in range(8):
for x in range(8):
rects.append(pygame.Rect(x * w, y * h, w, h))
index = 0
running = True
clock = pygame.time.Clock()
# Main loop
while running:
# check event
for ev in pygame.event.get():
if ev.type == pygame.QUIT:
running = False
if ev.type == pygame.KEYDOWN:
if ev.key == pygame.K_ESCAPE or ev.key == pygame.K_q:
# Push ESC or Q key
running = False
screen.fill((40, 60, 200)) # clear screen
# draw image
x = 160 - 96 / 2
y = 120 - 96 / 2
screen.blit(img, (x, y), area=rects[index])
index = (index + 1) % len(rects)
pygame.display.flip()
clock.tick_busy_loop(60)
cap = "Image Split - %5.2f FPS" % (clock.get_fps())
pygame.display.set_caption(cap)
pygame.quit()
sys.exit()
pygame.Rect(x, y, width, height) で矩形範囲を指定できる。それを配列 rects に蓄えておいて…。スクリーンに相当する Surface、を格納している screen に blit() で描画する際に、area=rects[index] という形で渡して、「元画像の、この範囲だけを抜き出して描画せよ」的な処理をしている。
実行したら、こうなった。
元画像の一部だけを描画できている。
ということで、blit() に pygame.Rect を渡せば、目的は果たせると分かった。
ちなみに、上記のスクリプトでは pygame.Rect() を使ってるけど、その後ググってみたら、blit(img, (px, py), (x, y, w, h)) という書き方もできると知った。
# make split area list
rects = []
w, h = 96, 96
for y in range(8):
for x in range(8):
rects.append((x * w, y * h, w, h))
# ...
# draw image
x = 160 - 96 / 2
y = 120 - 96 / 2
screen.blit(img, (x, y), rects[index])
処理速度で違いはあったりするのかな…。どうなんだろう。
◎ subsurface() を使う方法。 :
Pygame の Surface には、subsurface() というメソッドがあって、コレを使うと、元画像の一部を新たな Surface として得ることができるらしい。引数として、やはり pygame.Rect を渡す模様。
ということで試してみた。
_03_subsurface.py
Rect を配列に蓄える代わりに、subsurface を配列 imgs に蓄えている。また、screen に blit() で描画する際、元画像として subsurface を渡している。
実行したら、こうなった。

ということで、subsurface を使っても、元画像の一部を切り出した感じで描画できると分かった。
ただ、Surface のドキュメントを読むと、ハードウェア描画がどうのこうの、みたいなことが書いてあるような…。
_pygame.Surface - pygame v2.0.1.dev1 documentation
ディスプレイモードがハードウェア描画じゃない場合は、表示に使ってる Surface から subsurface を作ることもできる、と言ってるのかな…。逆に言うと、ハードウェア描画の場合は表示に使ってる Surface から subsurface を作れませんよ、ということだろうな…。
ということで試してみた。
_03_subsurface.py
import pygame
import sys
SCRW, SCRH = 320, 240
pygame.init()
screen = pygame.display.set_mode((SCRW, SCRH), pygame.DOUBLEBUF)
imgname = "spritesheet_number.png"
img = pygame.image.load(imgname).convert_alpha()
# make subsurface
imgs = []
w, h = 96, 96
for y in range(8):
for x in range(8):
_rect = pygame.Rect(x * w, y * h, w, h)
imgs.append(img.subsurface(_rect))
index = 0
running = True
clock = pygame.time.Clock()
# Main loop
while running:
# check event
for ev in pygame.event.get():
if ev.type == pygame.QUIT:
running = False
if ev.type == pygame.KEYDOWN:
if ev.key == pygame.K_ESCAPE or ev.key == pygame.K_q:
# Push ESC or Q key
running = False
screen.fill((40, 60, 200)) # clear screen
# draw image
x = 160 - 96 / 2
y = 120 - 96 / 2
screen.blit(imgs[index], (x, y))
index = (index + 1) % len(imgs)
pygame.display.flip()
clock.tick_busy_loop(60)
cap = "Image Split - %5.2f FPS" % (clock.get_fps())
pygame.display.set_caption(cap)
pygame.quit()
sys.exit()
Rect を配列に蓄える代わりに、subsurface を配列 imgs に蓄えている。また、screen に blit() で描画する際、元画像として subsurface を渡している。
実行したら、こうなった。
ということで、subsurface を使っても、元画像の一部を切り出した感じで描画できると分かった。
ただ、Surface のドキュメントを読むと、ハードウェア描画がどうのこうの、みたいなことが書いてあるような…。
_pygame.Surface - pygame v2.0.1.dev1 documentation
ディスプレイモードがハードウェア描画じゃない場合は、表示に使ってる Surface から subsurface を作ることもできる、と言ってるのかな…。逆に言うと、ハードウェア描画の場合は表示に使ってる Surface から subsurface を作れませんよ、ということだろうな…。
[ ツッコむ ]
2021/10/03(日) [n年前の日記]
#1 [cg_tools] ドット絵を弄ってる
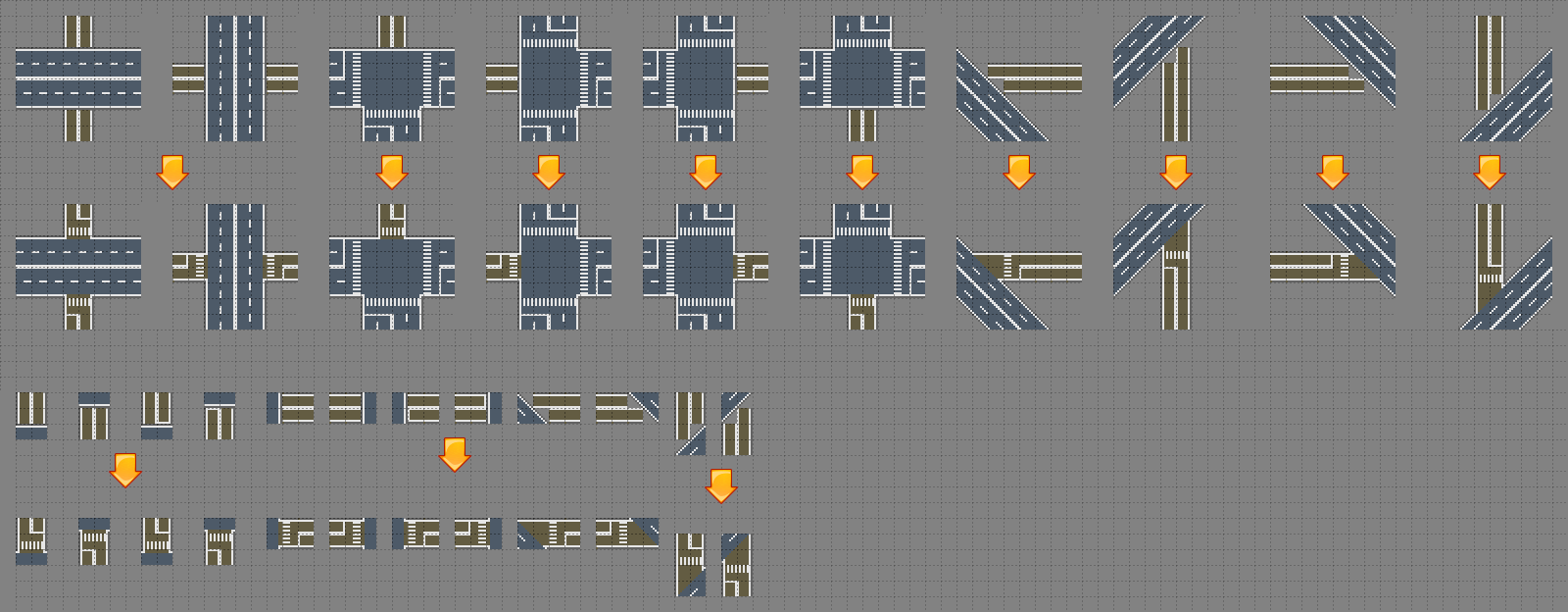
道路のパターンを描いたドット絵の並びを弄ってるところ。
マップエディタ Tiled でそこそこ配置した後で、元画像となるタイル(?)画像の並びを弄ろうとしたものだから、面倒臭いことになっていて…。
Tiled のタイルセットウインドウ上で、Ctrl + クリックで2つのタイルを選んでから、右クリックメニュー → タイルの交換、を選べば、マップ上に配置済みの指定タイルを別のタイルで置き換えることができるのだけど…。位置を変更したタイルが1つや2つじゃないものだから、一つ一つ「タイルの交換」を選んでいると時間がかかってしょうがない…。
マップ上のタイルについて、ID min - ID max に対して任意の値を加算・減算、みたいな機能があれば楽になりそうだけど…。そういう機能、もしくはプラグインは無いのだろうか。
いやまあ、マップを作成した後で、タイルセット上のタイルの配置を変更するという行為がおかしいのかもしれんけど。
マップエディタ Tiled でそこそこ配置した後で、元画像となるタイル(?)画像の並びを弄ろうとしたものだから、面倒臭いことになっていて…。
Tiled のタイルセットウインドウ上で、Ctrl + クリックで2つのタイルを選んでから、右クリックメニュー → タイルの交換、を選べば、マップ上に配置済みの指定タイルを別のタイルで置き換えることができるのだけど…。位置を変更したタイルが1つや2つじゃないものだから、一つ一つ「タイルの交換」を選んでいると時間がかかってしょうがない…。
マップ上のタイルについて、ID min - ID max に対して任意の値を加算・減算、みたいな機能があれば楽になりそうだけど…。そういう機能、もしくはプラグインは無いのだろうか。
いやまあ、マップを作成した後で、タイルセット上のタイルの配置を変更するという行為がおかしいのかもしれんけど。
[ ツッコむ ]
2021/10/04(月) [n年前の日記]
#1 [pygame] PygameでタイルマップBGを描画
Python + Pygame でタイルマップのBGを描画できるか試してみた。
環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pygame 2.0.1。
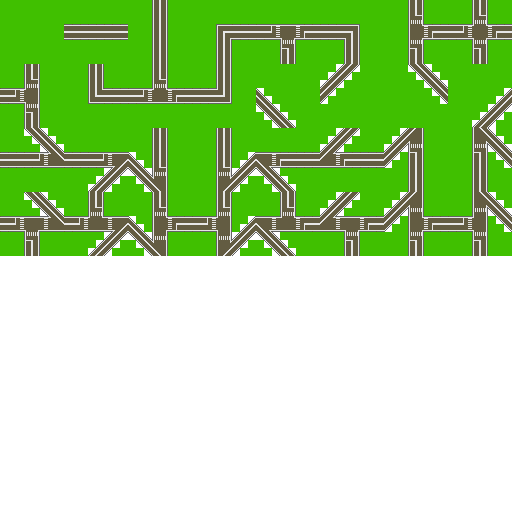
こんな感じになった。800x600ドットのウインドウ上で描画。カーソルキー、あるいはWASDキーでスクロールができる。
手抜きをして、タイルチップ単位 = 8x8ドット単位でスクロールさせてるから、一般的な2Dゲームのようにドット単位で動かすにはもうちょっとアレコレ処理を入れないといかんのだけど…。でもまあ、とりあえず、Pygame を使った場合でも、こういった描画はできそうだと分かった。
ただ、このやり方では、1280x720のウインドウサイズで描画した際に60FPSにならなかった…。AMD Ryzen 7 1700 (3GHz,8コア,16スレッド) + GeForce GTX 1060 6GB の環境で、2D、しかもBGを1枚しか表示してないのに、60FPSが出ないのはダメだよな…。相変わらず、Python + Pygame は遅い…。
もっとも、8x8ドット単位で処理してるのがいかんのではという気もする。32x32ドットや64x64ドットにして、ループ回数を減らすべきかも。もしくは、BG描画用の大きな Surface を用意して、スクロールに応じて書き換えが必要な部分だけ変更して、ウインドウへの描画はそのBG用Surfaceを使って行う、てな感じの処理にすれば負荷が違ってくるのかもしれない。
環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pygame 2.0.1。
こんな感じになった。800x600ドットのウインドウ上で描画。カーソルキー、あるいはWASDキーでスクロールができる。
手抜きをして、タイルチップ単位 = 8x8ドット単位でスクロールさせてるから、一般的な2Dゲームのようにドット単位で動かすにはもうちょっとアレコレ処理を入れないといかんのだけど…。でもまあ、とりあえず、Pygame を使った場合でも、こういった描画はできそうだと分かった。
ただ、このやり方では、1280x720のウインドウサイズで描画した際に60FPSにならなかった…。AMD Ryzen 7 1700 (3GHz,8コア,16スレッド) + GeForce GTX 1060 6GB の環境で、2D、しかもBGを1枚しか表示してないのに、60FPSが出ないのはダメだよな…。相変わらず、Python + Pygame は遅い…。
もっとも、8x8ドット単位で処理してるのがいかんのではという気もする。32x32ドットや64x64ドットにして、ループ回数を減らすべきかも。もしくは、BG描画用の大きな Surface を用意して、スクロールに応じて書き換えが必要な部分だけ変更して、ウインドウへの描画はそのBG用Surfaceを使って行う、てな感じの処理にすれば負荷が違ってくるのかもしれない。
◎ ソースと使用画像。 :
ソースは以下。
_02_tilemapbg.py
処理としては、以下のようなことをしている。
使用画像は以下。

_road_chip.png
読み込むタイルマップデータ(.json)は以下。Tiled で配置して、json でエクスポートした。
_road_layout.json
Tiled で編集し直したい場合は、以下の Tiled用ファイルを使えばよいかと…。
_road_layout.tmx
_road_chip.json
ソース、画像、Tiled用ファイルは、CC0 / Public Domain ってことで。
_02_tilemapbg.py
import json
import pygame
import sys
SCRW, SCRH = 800, 600
pygame.init()
screen = pygame.display.set_mode((SCRW, SCRH), pygame.DOUBLEBUF)
# load Tiled json file
bglayout = "road_layout.json"
with open(bglayout, 'r') as f:
data = json.load(f)
map_w = int(data["width"])
map_h = int(data["height"])
tile_w = int(data["tilewidth"])
tile_h = int(data["tileheight"])
# get tilemap, convert start ID 1 to 0.
bgtilemap = list(map(lambda x: x-1, data["layers"][0]["data"]))
# load bg chip image
imgname = "road_chip.png"
img = pygame.image.load(imgname).convert_alpha()
# split bg chip image
bgchips = []
w, h = tile_w, tile_h
xc = img.get_width() // w
yc = img.get_height() // h
for yi in range(yc):
for xi in range(xc):
x, y = xi * w, yi * h
bgchips.append(img.subsurface(pygame.Rect(x, y, w, h)))
xofs, yofs = 0, 0
xofs_max = max(0, map_w - (SCRW // tile_w))
yofs_max = max(0, map_h - (SCRH // tile_h))
running = True
clock = pygame.time.Clock()
# Main loop
while running:
# update
# check event
for ev in pygame.event.get():
if ev.type == pygame.QUIT:
running = False
if ev.type == pygame.KEYDOWN:
if ev.key == pygame.K_ESCAPE or ev.key == pygame.K_q:
# Push ESC or Q key
running = False
# scroll BG
pygame.event.pump()
pressed = pygame.key.get_pressed()
if pressed[pygame.K_LEFT] or pressed[pygame.K_a]:
xofs -= 1
if xofs < 0:
xofs = 0
if pressed[pygame.K_RIGHT] or pressed[pygame.K_d]:
xofs += 1
if xofs > xofs_max:
xofs = xofs_max
if pressed[pygame.K_UP] or pressed[pygame.K_w]:
yofs -= 1
if yofs < 0:
yofs = 0
if pressed[pygame.K_DOWN] or pressed[pygame.K_s]:
yofs += 1
if yofs > yofs_max:
yofs = yofs_max
# draw start
screen.fill((40, 60, 200)) # clear screen
# draw tilemap BG
xc = SCRW // tile_w
yc = SCRH // tile_h
for yi in range(yc):
for xi in range(xc):
xii = xi + xofs
yii = yi + yofs
if xii >= map_w or yii >= map_h:
continue
i = bgtilemap[yii * map_w + xii]
x = xi * tile_w
y = yi * tile_h
screen.blit(bgchips[i], (x, y))
pygame.display.flip()
clock.tick_busy_loop(60)
cap = "Tilemap BG - %5.2f FPS" % (clock.get_fps())
pygame.display.set_caption(cap)
pygame.quit()
sys.exit()
処理としては、以下のようなことをしている。
- マップエディタ Tiled からエクスポートした json を読み込んで、タイルマップの配列(一次元配列)を得る。
- タイルセット画像を読み込んで、8x8ドット単位で分割。
- タイルマップ配列に基づいて、8x8ドット単位で、タイルセット画像を描画。
使用画像は以下。

読み込むタイルマップデータ(.json)は以下。Tiled で配置して、json でエクスポートした。
_road_layout.json
Tiled で編集し直したい場合は、以下の Tiled用ファイルを使えばよいかと…。
_road_layout.tmx
_road_chip.json
ソース、画像、Tiled用ファイルは、CC0 / Public Domain ってことで。
◎ 余談。今後の課題。 :
こういった感じのタイルマップを自動生成できるようにしたいのだけど、さて、何をどうすればいいのやら。うーん。
道路の自動生成ができれば、道路が無い部分にビルを配置することだってできそうだなと。更に、2Dで道路やビルを配置できるなら、ソレを3Dで処理して…。例えば blender + Python で、道路+ビル街を生成するスクリプトを書けたりしないかなと。要するに、POV-Ray 用の CityGen みたいなことができないかと。
いやまあ、blenderなら、めっちゃリアルでゴイスなビル街を生成してくれる有償アドオンがあるらしいのだけど…。
_Blender の都市生成アドオン「SceneCity」 - 100光年ダイアリー
_SceneCity: 3D city generator addon for Blender 2.9+
この手のツール、アドオン、プラグインは結構作られているようで…。
_3Dソフトで都市を自動生成 - 100光年ダイアリー
ゴイスな映像を作りたいなら、買って使ったほうが早いはず。
道路の自動生成ができれば、道路が無い部分にビルを配置することだってできそうだなと。更に、2Dで道路やビルを配置できるなら、ソレを3Dで処理して…。例えば blender + Python で、道路+ビル街を生成するスクリプトを書けたりしないかなと。要するに、POV-Ray 用の CityGen みたいなことができないかと。
いやまあ、blenderなら、めっちゃリアルでゴイスなビル街を生成してくれる有償アドオンがあるらしいのだけど…。
_Blender の都市生成アドオン「SceneCity」 - 100光年ダイアリー
_SceneCity: 3D city generator addon for Blender 2.9+
この手のツール、アドオン、プラグインは結構作られているようで…。
_3Dソフトで都市を自動生成 - 100光年ダイアリー
ゴイスな映像を作りたいなら、買って使ったほうが早いはず。
[ ツッコむ ]
2021/10/05(火) [n年前の日記]
#1 [python][pygame] 道路の自動生成処理ができないか試してる
Python + Pygame を使って、2D的なマップ上で道路の自動生成ができないか試しているところ。グリッド上でマス目を埋めていく感じで道路のタイルを置いていくことができないかと。
ただ、これがなかなか上手く行かない…。
処理としては、前、左90度、右90度しか方向を選べないロードローラーが、ランダムな回数分マス目を埋めて、方向を変えてまた進んで、みたいな感じなのだけど。要はタートルグラフィックスみたいなノリで…。
ただ、方向転換タイルや交差点タイルの検出が面倒臭くなってきて…。道路タイルを置くタイミングで交差点等の検出をするのを諦めて、ひとまず一旦全部の道を引いてしまった後で、マップをスキャンして交差点等になりそうな部分を見つけたらタイルを置き換える、という安易な処理を書き始めたのだけど…。このやり方だと、検出・置換すべきパターンがどんどん増えていってしまって…。どうもこれは間違ったやり方のような気がするなと…。
ただ、これがなかなか上手く行かない…。
処理としては、前、左90度、右90度しか方向を選べないロードローラーが、ランダムな回数分マス目を埋めて、方向を変えてまた進んで、みたいな感じなのだけど。要はタートルグラフィックスみたいなノリで…。
ただ、方向転換タイルや交差点タイルの検出が面倒臭くなってきて…。道路タイルを置くタイミングで交差点等の検出をするのを諦めて、ひとまず一旦全部の道を引いてしまった後で、マップをスキャンして交差点等になりそうな部分を見つけたらタイルを置き換える、という安易な処理を書き始めたのだけど…。このやり方だと、検出・置換すべきパターンがどんどん増えていってしまって…。どうもこれは間違ったやり方のような気がするなと…。
[ ツッコむ ]
#2 [anime] 「歴史秘話 仮面ライダーヒストリア」を視聴
NHK-BSで放送されていた番組を録画していたので視聴。NHK-BSだったような気がする。たぶん。
ライダーシリーズの各作品を、一つにつき1〜2分ほどで紹介していくだけなのに、1時間番組になっていた…。このシリーズがどれだけ長く続いているのか、改めて認識させられた…。
それにしても、こういう番組がNHKで紹介されるようになったんだなあ…。いや、結構前から扱ってくれてる状態ではあるのか。ライダー響鬼の時も紅白歌合戦でED曲が流れたし…。
ライダーシリーズの各作品を、一つにつき1〜2分ほどで紹介していくだけなのに、1時間番組になっていた…。このシリーズがどれだけ長く続いているのか、改めて認識させられた…。
それにしても、こういう番組がNHKで紹介されるようになったんだなあ…。いや、結構前から扱ってくれてる状態ではあるのか。ライダー響鬼の時も紅白歌合戦でED曲が流れたし…。
[ ツッコむ ]
2021/10/06(水) [n年前の日記]
#1 [python][pygame] 道路の自動生成処理を書き直し
Python + Pygame を使って道路の自動生成処理っぽいことができないか試しているのだけど。
道路相当を一旦全部引いた後で、マップ全体をスキャンして、交差点や角を探して置換する方法は無理がありそうだと分かってきた。交差点その他として判別すべきパターンが、あまりにも多過ぎる…。Tiled上で、マウスでポチポチと、置換前後のパターンを増やしてみたけど…。こんなの人間が目視と手作業でリストアップなんかしてられない…。絶対にパターンの見落としもあるだろうし…。
そもそも、ロードローラーモドキのオブジェクトを大量発生させて、一気に並列して動かすから処理が面倒臭くなるような気がしてきた。一本一本、順々に引いていけば、タイルを置いていく際に交差点かどうか等の判断も比較的できるようになるのでは…。
ということで、処理の書き直しを始めた。
パターン置き換え用辞書の生成スクリプトを書いたり等もしてたけど、そのあたりは没だな…。
道路相当を一旦全部引いた後で、マップ全体をスキャンして、交差点や角を探して置換する方法は無理がありそうだと分かってきた。交差点その他として判別すべきパターンが、あまりにも多過ぎる…。Tiled上で、マウスでポチポチと、置換前後のパターンを増やしてみたけど…。こんなの人間が目視と手作業でリストアップなんかしてられない…。絶対にパターンの見落としもあるだろうし…。
そもそも、ロードローラーモドキのオブジェクトを大量発生させて、一気に並列して動かすから処理が面倒臭くなるような気がしてきた。一本一本、順々に引いていけば、タイルを置いていく際に交差点かどうか等の判断も比較的できるようになるのでは…。
ということで、処理の書き直しを始めた。
パターン置き換え用辞書の生成スクリプトを書いたり等もしてたけど、そのあたりは没だな…。
◎ 2021/10/07追記。 :
せっかく書いたのにもったいないから一応アップロード。
動かすと以下のような感じになる。Spaceキーで生成し直し。
ソースや使用ファイルは以下。
_05_makeroadtilemap2.py
_rep_dic0.json
_road_chip.png
辞書生成用のスクリプトや、置換パターンの Tiled用ファイルは以下。
_04_make_replace_dic.py
_road_replace_pattern.json
_road_chip.json
_road_replace_pattern.tmx
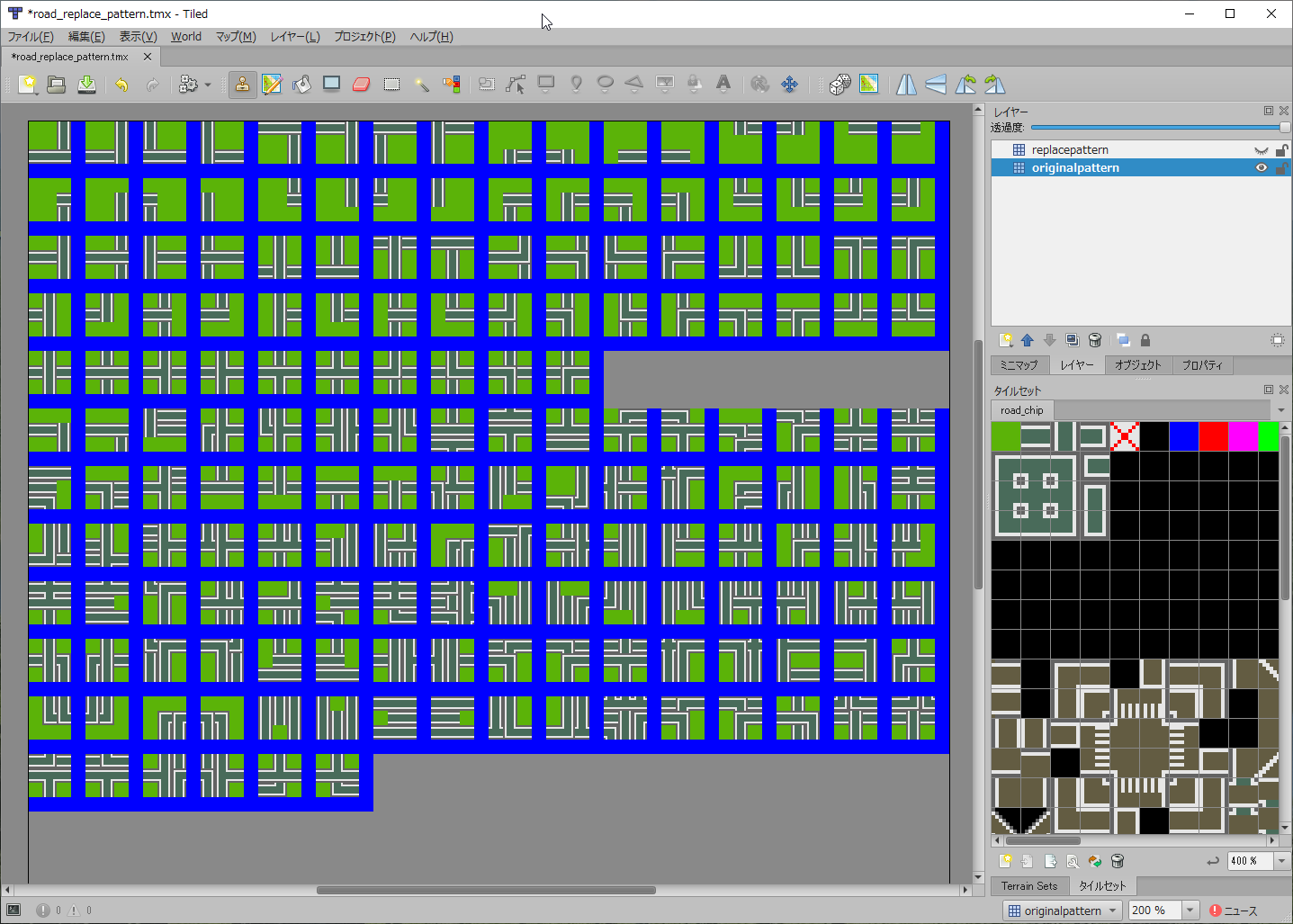
置換パターンを手作業でリストアップしていったけど、以下のような量になったわけで…。
これでもまだパターンが足りない…。しかも、一度正しく置換した後、また間違った状態に置換し直している可能性も否定できないわけで…。この方法はダメだなと…。
動かすと以下のような感じになる。Spaceキーで生成し直し。
ソースや使用ファイルは以下。
_05_makeroadtilemap2.py
_rep_dic0.json
_road_chip.png
辞書生成用のスクリプトや、置換パターンの Tiled用ファイルは以下。
_04_make_replace_dic.py
_road_replace_pattern.json
_road_chip.json
_road_replace_pattern.tmx
置換パターンを手作業でリストアップしていったけど、以下のような量になったわけで…。
これでもまだパターンが足りない…。しかも、一度正しく置換した後、また間違った状態に置換し直している可能性も否定できないわけで…。この方法はダメだなと…。
[ ツッコむ ]
#2 [nitijyou] 上着の黄ばみを落とそうと試みた
春や秋頃に着る上着の黄ばみがちょっと酷くなってしまったので、黄ばみを落とせないか試してみた。以下のページを参考にした。
_シャツの黄ばみ取りは何が正解か | 家事の裏ワザ | 連載 | コラム - くらしメイド | DCM
_あの白さがよみがえる!シャツの黄ばみ一発解消SP - NHK ガッテン!
ホーマックで、丹羽久 過炭酸ナトリウム 500g と、DCMブランドの台所用洗剤を購入。過炭酸ナトリウムは300〜400円だった気がする。
前述のページに書かれた手順に従って作業。過炭酸ナトリウム、台所用洗剤、水を、同量で混ぜて、使い古した歯ブラシで、服の黄ばみの酷いところにペタペタと叩きつけるように塗っていった。
その手の解説ページには、混ぜ合わせてペースト状に、と書いてあったけど、過炭酸ナトリウムの粉が全然溶けず、ポロポロとした塊になってしまって、これでいいのかなと不安になったりもして。まあ、後でお湯につけたり、スチームをあてる時に溶けだして化学反応を起こすのだろうから、塗ってる段階ではポロポロした感じでもいいのかもしれない。むしろ、この段階で無理矢理溶かそうとしてお湯を入れたりしたら、そこで化学反応が終わってしまってよろしくないのかも。
最初のページには、それぞれ同量で、と書いてあったけど、後になってから、ガッテンのページで、過炭酸ナトリウムが大さじ半分、台所用洗剤が大さじ1、水が大さじ2、と書いてあったことに気づいた。まあ、目安としてはそんな感じで、ということなのだろう…。
最初、素手で作業をしてしまったけど、途中でパッケージ裏面に「手に付いたらすぐ水で洗い流すこと」と書いてあることに気が付いて、慌てて手を水洗い。使い捨てのビニール手袋をつけて作業すべきだった…。弱アルカリ性らしいから皮膚が荒れる可能性が高いのだな…。
風呂場で、給湯器から50度ぐらいのお湯を出して、タライに満たし、上着をゆっくりと沈めた。この手のソレは50度ぐらいで効果が発揮されるそうで…。今になって考えてみると、タライよりバケツのほうが合ってたような気もする…。
浸してない部分があるとそこだけ色が変わってしまいそうなので、上着が浮き上がってこないように、洗面器を置いて重石代わりにしてみた。本来はビニールか何かで軽く蓋をしたほうが、お湯が冷めにくくなって効果が更に期待できるらしいのだけど、今回はイイ感じのブツが見当たらなかったので、洗面器のみが蓋代わり。
おそらく、2時間ぐらい浸してたのかな…。お湯が冷めたら、洗濯機でフツーに洗濯。すすぎをしっかりしないと、残った洗剤で更に黄ばみが出てしまったりするそうで。
結果としては、目視でハッキリわかるぐらいに黄ばみが落ちてくれた。こんなに落ちるのか…。スゴイな…。
_シャツの黄ばみ取りは何が正解か | 家事の裏ワザ | 連載 | コラム - くらしメイド | DCM
_あの白さがよみがえる!シャツの黄ばみ一発解消SP - NHK ガッテン!
ホーマックで、丹羽久 過炭酸ナトリウム 500g と、DCMブランドの台所用洗剤を購入。過炭酸ナトリウムは300〜400円だった気がする。
前述のページに書かれた手順に従って作業。過炭酸ナトリウム、台所用洗剤、水を、同量で混ぜて、使い古した歯ブラシで、服の黄ばみの酷いところにペタペタと叩きつけるように塗っていった。
その手の解説ページには、混ぜ合わせてペースト状に、と書いてあったけど、過炭酸ナトリウムの粉が全然溶けず、ポロポロとした塊になってしまって、これでいいのかなと不安になったりもして。まあ、後でお湯につけたり、スチームをあてる時に溶けだして化学反応を起こすのだろうから、塗ってる段階ではポロポロした感じでもいいのかもしれない。むしろ、この段階で無理矢理溶かそうとしてお湯を入れたりしたら、そこで化学反応が終わってしまってよろしくないのかも。
最初のページには、それぞれ同量で、と書いてあったけど、後になってから、ガッテンのページで、過炭酸ナトリウムが大さじ半分、台所用洗剤が大さじ1、水が大さじ2、と書いてあったことに気づいた。まあ、目安としてはそんな感じで、ということなのだろう…。
最初、素手で作業をしてしまったけど、途中でパッケージ裏面に「手に付いたらすぐ水で洗い流すこと」と書いてあることに気が付いて、慌てて手を水洗い。使い捨てのビニール手袋をつけて作業すべきだった…。弱アルカリ性らしいから皮膚が荒れる可能性が高いのだな…。
風呂場で、給湯器から50度ぐらいのお湯を出して、タライに満たし、上着をゆっくりと沈めた。この手のソレは50度ぐらいで効果が発揮されるそうで…。今になって考えてみると、タライよりバケツのほうが合ってたような気もする…。
浸してない部分があるとそこだけ色が変わってしまいそうなので、上着が浮き上がってこないように、洗面器を置いて重石代わりにしてみた。本来はビニールか何かで軽く蓋をしたほうが、お湯が冷めにくくなって効果が更に期待できるらしいのだけど、今回はイイ感じのブツが見当たらなかったので、洗面器のみが蓋代わり。
おそらく、2時間ぐらい浸してたのかな…。お湯が冷めたら、洗濯機でフツーに洗濯。すすぎをしっかりしないと、残った洗剤で更に黄ばみが出てしまったりするそうで。
結果としては、目視でハッキリわかるぐらいに黄ばみが落ちてくれた。こんなに落ちるのか…。スゴイな…。
◎ 2021/10/07追記。 :
[ ツッコむ ]
2021/10/07(木) [n年前の日記]
#1 [python][pygame] 道路の自動生成処理の雛形がたぶんできた気がする
Python + Pygame を使って道路の自動生成処理っぽいことができないか試していたけど、最低限の処理と言うか、雛形になりそうな処理は書けたような気がする。道路の幅は一種類だし、曲がる時は直角にしか曲がらないけど…。
動作確認環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pygame 2.0.1。
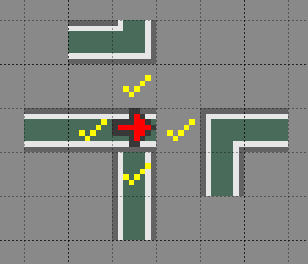
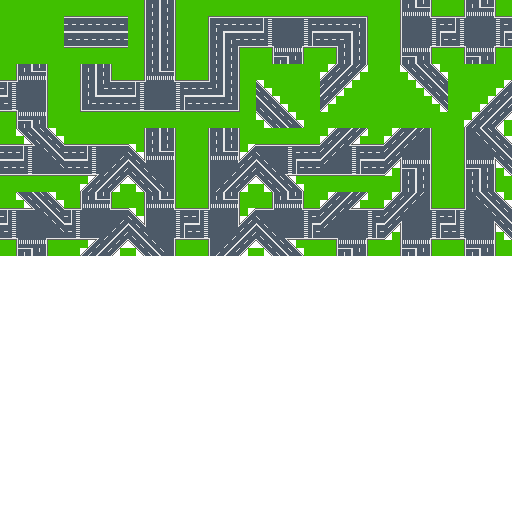
とりあえず、こんな感じに。Spaceキーで再作成できる。
単にグリッド上で1マス1マスを順に塗り潰していくだけなら、ここまで悩まなかったのだけど…。道路のタイルパターンに、横もしくは縦方向を持たせて、交差点や角では別のパターンになる、という条件でドット絵を作ってしまったものだから、面倒臭いことに…。
動作確認環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pygame 2.0.1。
とりあえず、こんな感じに。Spaceキーで再作成できる。
単にグリッド上で1マス1マスを順に塗り潰していくだけなら、ここまで悩まなかったのだけど…。道路のタイルパターンに、横もしくは縦方向を持たせて、交差点や角では別のパターンになる、という条件でドット絵を作ってしまったものだから、面倒臭いことに…。
◎ ソースや使用画像。 :
ソースや使用画像は以下。ソースが長くなってしまったので、ファイルを置いておくだけにしておく。CC0 / Public Domain ってことで。
_06_makeroadtilemap3.py
_road_chip.png
_06_makeroadtilemap3.py
_road_chip.png
◎ 仕組みについてメモ。 :
一応、仕組みについて簡単にメモしておく。
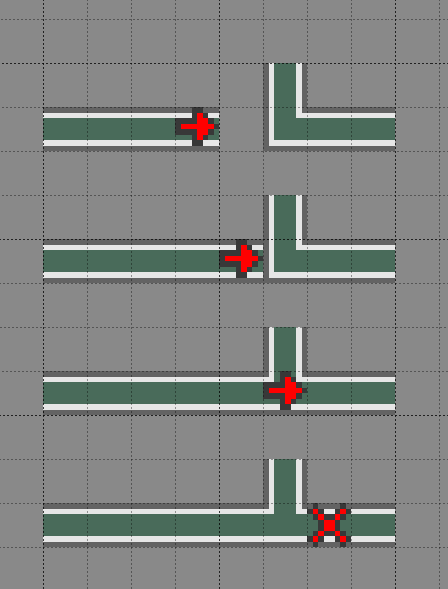
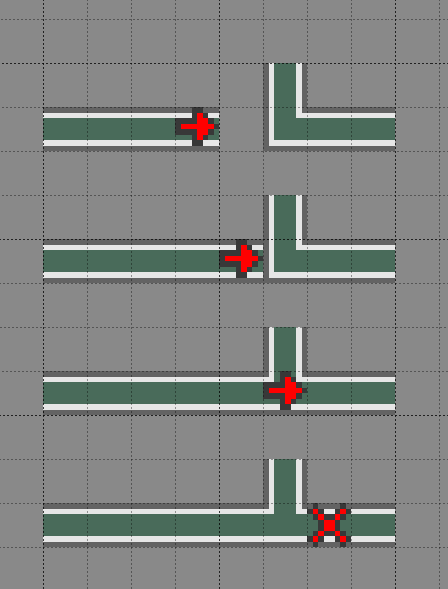
タートルグラフィックスっぽく、一筆書きのような感じでグリッドを埋めていくわけだけど…。上下左右のどれかで進む方向を決めて、ランダムな回数分進んだら、乱数で方向を変えて、またランダムな回数分進んで、を繰り返して…。グリッド外に飛び出したら1本分の処理終了、みたいな。
ただ、その場所に何のタイルを置くかで悩んでしまった。上下左右をチェックして、置くべきタイルを決めるわけだけど…。

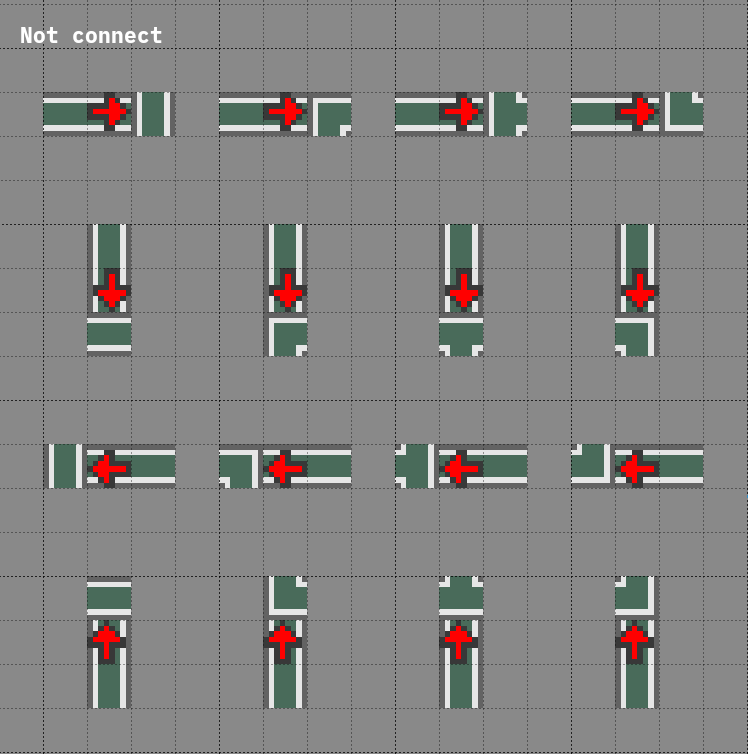
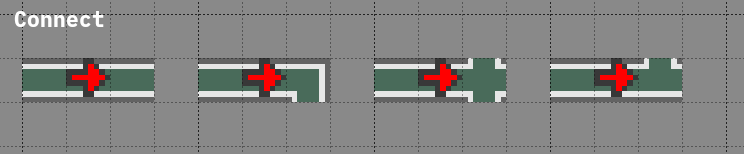
以下の場合は、接続しないものとして扱えば良い、と気づくまでハマってしまった。まあ、無理矢理繋げてしまう方法もありそうだけど…。
逆に言うと、上記以外の場合は、接続するものとして扱う。
また、何かしらのタイルとぶつかった場合は、そこで処理を打ち切るか、それともそのまま上書きして進むかを乱数で決める。

自分の進む方向と重複したタイルにぶつかった場合は、そこで処理を終了する。そのまま進んでも、既に存在する道路を上書きしていくだけなので…。

大体こんな感じで分かるだろうか…。
タートルグラフィックスっぽく、一筆書きのような感じでグリッドを埋めていくわけだけど…。上下左右のどれかで進む方向を決めて、ランダムな回数分進んだら、乱数で方向を変えて、またランダムな回数分進んで、を繰り返して…。グリッド外に飛び出したら1本分の処理終了、みたいな。
ただ、その場所に何のタイルを置くかで悩んでしまった。上下左右をチェックして、置くべきタイルを決めるわけだけど…。

以下の場合は、接続しないものとして扱えば良い、と気づくまでハマってしまった。まあ、無理矢理繋げてしまう方法もありそうだけど…。
逆に言うと、上記以外の場合は、接続するものとして扱う。
また、何かしらのタイルとぶつかった場合は、そこで処理を打ち切るか、それともそのまま上書きして進むかを乱数で決める。

自分の進む方向と重複したタイルにぶつかった場合は、そこで処理を終了する。そのまま進んでも、既に存在する道路を上書きしていくだけなので…。

大体こんな感じで分かるだろうか…。
◎ 今後の課題。 :
元々は3種類ぐらいの道路幅で生成したいと考えていたので、今後は 2x2, 4x4 の道路幅で生成できないか試してみたいなと…。更に、斜めの道路も入れたい…。もっとも、斜めの道路が入ると接続部分で出現するパターンがめちゃくちゃ増えるので、斜めは無しという前提にしたほうがいいのかもしれないけど…。
道路が無い領域を検出してビルを配置する、という処理もさせたいけど、そのためには検出した領域をイイ感じの矩形に分割していく処理が必要になりそうでもあり…。そもそも歩道も置かないといけないから、領域の一番外側のグリッドを歩道タイルで埋める処理も必要になるよな…。
道路が無い領域を検出してビルを配置する、という処理もさせたいけど、そのためには検出した領域をイイ感じの矩形に分割していく処理が必要になりそうでもあり…。そもそも歩道も置かないといけないから、領域の一番外側のグリッドを歩道タイルで埋める処理も必要になるよな…。
[ ツッコむ ]
2021/10/08(金) [n年前の日記]
#1 [python][pygame] 別幅で道路の自動生成を試してる
2x2 のタイルで道路の自動生成ができないか試しているところ。
タイルマップの配列数を、横1/2、縦1/2にして生成すれば済むのでは、と安易に思って試してたけど、道路同士が隣り合った際の交差点の検出が今一つ…。交差点になるはずのタイルの上下左右に横断歩道に相当するタイルを上書きするのだけど、そこに上書きされると困る、てな場合も描き込まれてしまって…。2x2のタイルではなく、4x4、8x8のタイルにして、1つのタイルに対して事前に隙間を盛り込んだ状態で埋めてみたらどうだろうと試し始めたり。
斜めの道路も引きたいので、扱う方向の種類を、4方向から8方向に増やさないと…。ただ、斜めの道路の場合、タイル位置の進め方が変わった感じになるはずで…。x, y が、(+1, 0), (0, +1), (+1, 0) と進む、みたいな。テーブルを書けば対応できそうな気もしているのだけど…。
タイルマップの配列数を、横1/2、縦1/2にして生成すれば済むのでは、と安易に思って試してたけど、道路同士が隣り合った際の交差点の検出が今一つ…。交差点になるはずのタイルの上下左右に横断歩道に相当するタイルを上書きするのだけど、そこに上書きされると困る、てな場合も描き込まれてしまって…。2x2のタイルではなく、4x4、8x8のタイルにして、1つのタイルに対して事前に隙間を盛り込んだ状態で埋めてみたらどうだろうと試し始めたり。
斜めの道路も引きたいので、扱う方向の種類を、4方向から8方向に増やさないと…。ただ、斜めの道路の場合、タイル位置の進め方が変わった感じになるはずで…。x, y が、(+1, 0), (0, +1), (+1, 0) と進む、みたいな。テーブルを書けば対応できそうな気もしているのだけど…。
[ ツッコむ ]
2021/10/09(土) [n年前の日記]
#1 [python][pygame] 別幅で道路の自動生成を試してる。その2
8x8のタイルで道路の自動生成ができないか試しているところ。
直角に曲がる処理ならそれっぽくなったけど、8x8は大き過ぎて、見た目で同じパターンばかり出現してしまう…。どうしたもんか…。まあ、斜め処理を入れてから対策を考えよう…。
直角に曲がる処理ならそれっぽくなったけど、8x8は大き過ぎて、見た目で同じパターンばかり出現してしまう…。どうしたもんか…。まあ、斜め処理を入れてから対策を考えよう…。
[ ツッコむ ]
2021/10/10(日) [n年前の日記]
#1 [anime] 「超時空要塞マクロス 愛・おぼえていますか」を視聴
BS12で放送されていたので視聴。TVアニメ「超時空要塞マクロス」の劇場版。たしか当時、劇場で見たような記憶があるような、無いような。それともTVで見たのかな。記憶が怪しい。
映像が…スゴイ…。究極の手描き商業アニメ、だろうか…。
もっとも、当時はCGなんて無かったから手で描く以外になかったわけで、今ならどれもCGで作るべき映像だよなと…。手描きでなければ描けない動きではないし…。板野サーカスは金田アクション等と違って、理屈で生み出した動きだから、後進にも伝授可能だし、CGでも再現できるのが強みのはずなわけで…。
あちこちのカットで画面がボケてるあたりが気になった。セルを何枚も重ね過ぎて、セルの厚みでボケてるのかと思ったけど、どう見てもセルをそんなに重ねてなさそうなカットでボケてたり、全部がボケずに一部だけボケたり、字幕?テロップ?が妙に太い見た目になってたりしたので、セルの重ね過ぎということではなさそう。どうしてこういう状態になってるんだろうと…。何にせよ、この作画でこの撮影状態は結構もったいないなと…。セルが残ってたらデジタルで再撮影等もできるんだろうけど、そんなのほとんど残ってないだろうし。もったいないなあ…。
一部の凄惨なカットがぼかされてたり、スタッフロールで何故かミンメイのライブ映像が出てきたので、劇場公開版というわけではなさそう。いやまあ、当時の版はもう存在してないのかもしれんけど…。
スタッフロールに、京アニの、故・木上益治さんの名前があった。ググってみたら、1991年頃に京アニ所属になったらしいので、1984年公開のこの作品への参加時は京アニ所属ではないのだろうけど…。担当カットをググってみて、またビックリ。あのシーンを描いていたのか…。やっぱり実力派アニメーターだったんだなと…。
映像が…スゴイ…。究極の手描き商業アニメ、だろうか…。
もっとも、当時はCGなんて無かったから手で描く以外になかったわけで、今ならどれもCGで作るべき映像だよなと…。手描きでなければ描けない動きではないし…。板野サーカスは金田アクション等と違って、理屈で生み出した動きだから、後進にも伝授可能だし、CGでも再現できるのが強みのはずなわけで…。
あちこちのカットで画面がボケてるあたりが気になった。セルを何枚も重ね過ぎて、セルの厚みでボケてるのかと思ったけど、どう見てもセルをそんなに重ねてなさそうなカットでボケてたり、全部がボケずに一部だけボケたり、字幕?テロップ?が妙に太い見た目になってたりしたので、セルの重ね過ぎということではなさそう。どうしてこういう状態になってるんだろうと…。何にせよ、この作画でこの撮影状態は結構もったいないなと…。セルが残ってたらデジタルで再撮影等もできるんだろうけど、そんなのほとんど残ってないだろうし。もったいないなあ…。
一部の凄惨なカットがぼかされてたり、スタッフロールで何故かミンメイのライブ映像が出てきたので、劇場公開版というわけではなさそう。いやまあ、当時の版はもう存在してないのかもしれんけど…。
スタッフロールに、京アニの、故・木上益治さんの名前があった。ググってみたら、1991年頃に京アニ所属になったらしいので、1984年公開のこの作品への参加時は京アニ所属ではないのだろうけど…。担当カットをググってみて、またビックリ。あのシーンを描いていたのか…。やっぱり実力派アニメーターだったんだなと…。
[ ツッコむ ]
2021/10/11(月) [n年前の日記]
#1 [python][pygame] 別幅で道路の自動生成を試してる。その3
8x8のタイルで道路の自動生成ができないか試しているところ。
斜めの道路のパターンを入れてみたらぐちゃぐちゃな生成結果になった。バグを取らないと…。あり得る組み合わせのパターンをテーブルで列挙しないとダメだろうな…。
斜めの道路のパターンを入れてみたらぐちゃぐちゃな生成結果になった。バグを取らないと…。あり得る組み合わせのパターンをテーブルで列挙しないとダメだろうな…。
[ ツッコむ ]
#2 [anime] 「SWITCHインタビュー 達人達 鈴木敏夫 x 津野海太郎」の回を視聴
スタジオジブリのプロデューサー鈴木敏夫さんと、雑誌編集者・作家の津野海太郎さんの対談番組。NHK Eテレで再放送されていたので録画して視聴。2020/11/28に初回放送だったらしいけど、当時放送があることを知らなくて見れなかったので再放送はありがたい。ちなみに、「アーヤと魔女」がNHK総合で放送されてない時期の対談映像。
鈴木Pは、トトロとの火垂るの墓の企画書を出したら偉い人に怒られたという、いつもの(?)エピソードを披露。ただ、「お偉いさんは昭和30年代が大嫌い」「新潮社の本を徳間書店が映像化するのは面白いと訴えたらお偉いさんが乗り気になってトントン拍子で話が進み始めた」という裏話は聞いた記憶が無かったので興味深かった。対談相手の津野さんも、徳間書店は新潮社にコンプレックスがあるという話に同意してたあたり、出版業界内の共通認識があるのだろうなと。
「アーヤと魔女」は予算がかかり過ぎてしまったけどNHKが追加の予算を出してくれなくて困ってる、という話も気になった。TV放映した作品を何故劇場公開するのだろうと不思議だったけど、赤字になった分を少しでも補填したいということだったのかなと邪推したりもして。もしそういう理由であれば、これまでの劇場向けジブリ作品並みの結果は最初から求められてないのかも。NHKがその分を出してくれてたら、劇場公開せずに済んだかもしれない…?
津野さんの作業部屋で、「本を読むことは良いことだという認識が近年無くなってしまった」「自分達は本を読むことは良いことと無条件で思い込んでる世代」という話が出ていて、そのあたりも興味深かった。文章を読んだり、文章を書いたり(打ち込んだり)する機会は、インターネットの普及でむしろ増えた気もするけれど、twitterのような文字数制限があるサービス上での話だったりするだろうから、本を読んでいる状態と比べると、文章への付き合い方が違っている可能性もありそうだなと…。このあたり、津野さん自身が電子書籍云々について言及した書籍を10年以上前に書いていたようで、対談内ではもっと深いところまで言及していたけど映像ではカットされてたりするのかなと思ったりもして。ていうか、そこだけを取り上げて別番組が作れそうなテーマではあるよな…。
鈴木Pは、トトロとの火垂るの墓の企画書を出したら偉い人に怒られたという、いつもの(?)エピソードを披露。ただ、「お偉いさんは昭和30年代が大嫌い」「新潮社の本を徳間書店が映像化するのは面白いと訴えたらお偉いさんが乗り気になってトントン拍子で話が進み始めた」という裏話は聞いた記憶が無かったので興味深かった。対談相手の津野さんも、徳間書店は新潮社にコンプレックスがあるという話に同意してたあたり、出版業界内の共通認識があるのだろうなと。
「アーヤと魔女」は予算がかかり過ぎてしまったけどNHKが追加の予算を出してくれなくて困ってる、という話も気になった。TV放映した作品を何故劇場公開するのだろうと不思議だったけど、赤字になった分を少しでも補填したいということだったのかなと邪推したりもして。もしそういう理由であれば、これまでの劇場向けジブリ作品並みの結果は最初から求められてないのかも。NHKがその分を出してくれてたら、劇場公開せずに済んだかもしれない…?
津野さんの作業部屋で、「本を読むことは良いことだという認識が近年無くなってしまった」「自分達は本を読むことは良いことと無条件で思い込んでる世代」という話が出ていて、そのあたりも興味深かった。文章を読んだり、文章を書いたり(打ち込んだり)する機会は、インターネットの普及でむしろ増えた気もするけれど、twitterのような文字数制限があるサービス上での話だったりするだろうから、本を読んでいる状態と比べると、文章への付き合い方が違っている可能性もありそうだなと…。このあたり、津野さん自身が電子書籍云々について言及した書籍を10年以上前に書いていたようで、対談内ではもっと深いところまで言及していたけど映像ではカットされてたりするのかなと思ったりもして。ていうか、そこだけを取り上げて別番組が作れそうなテーマではあるよな…。
[ ツッコむ ]
2021/10/12(火) [n年前の日記]
#1 [python][pygame] 別幅で道路の自動生成を試してる。その4
8x8のタイルで道路の自動生成ができないか試しているところ。
斜めの道路のパターンはなんとか描けるようになった。ただ、斜めの道路に別の道路が交差した時の見た目をどうするかで悩んでしまった。
一応、ドット絵側には、斜め道路と交差した時に使うタイルも用意してあるけれど、それらを使わなくても繋がってるように見せることができることに途中で気づいて、だったらその処理で済ませてしまってもいいかな、パターン数も減らせるし、と…。当初の予定より見た目がガクガクした道路になってしまうけど、そもそも斜め道路の幅が不自然なので、今更見た目の自然さにこだわっても大差は無い気もするわけで…。ただ、横断歩道の描画だけは省略できない感じがするなと。横断歩道の有無は、道路らしさを醸し出すにあたって結構重要な気がする。
中ぐらいの道路幅はそれらしく描けるようになったので、太い道路幅の処理に手を付け始めた。
中ぐらいの道路幅の1パターンを8x8タイルで作ったけれど、太い道路幅のパターンも8x8タイルで収まりそう。なので、パターン定義ファイルを差し替えるだけで太い道路幅でもそれらしい道路生成ができてしまった。
中ぐらいの幅の道路と太い幅の道路の生成ができたので、両方を重ねて描画する処理を追加したい。
斜めの道路のパターンはなんとか描けるようになった。ただ、斜めの道路に別の道路が交差した時の見た目をどうするかで悩んでしまった。
一応、ドット絵側には、斜め道路と交差した時に使うタイルも用意してあるけれど、それらを使わなくても繋がってるように見せることができることに途中で気づいて、だったらその処理で済ませてしまってもいいかな、パターン数も減らせるし、と…。当初の予定より見た目がガクガクした道路になってしまうけど、そもそも斜め道路の幅が不自然なので、今更見た目の自然さにこだわっても大差は無い気もするわけで…。ただ、横断歩道の描画だけは省略できない感じがするなと。横断歩道の有無は、道路らしさを醸し出すにあたって結構重要な気がする。
中ぐらいの道路幅はそれらしく描けるようになったので、太い道路幅の処理に手を付け始めた。
中ぐらいの道路幅の1パターンを8x8タイルで作ったけれど、太い道路幅のパターンも8x8タイルで収まりそう。なので、パターン定義ファイルを差し替えるだけで太い道路幅でもそれらしい道路生成ができてしまった。
中ぐらいの幅の道路と太い幅の道路の生成ができたので、両方を重ねて描画する処理を追加したい。
[ ツッコむ ]
2021/10/13(水) [n年前の日記]
#1 [python][pygame] 別幅で道路の自動生成を試してる。その5
8x8のタイルで道路の自動生成ができないか試しているところ。使用環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pygame 2.0.1。
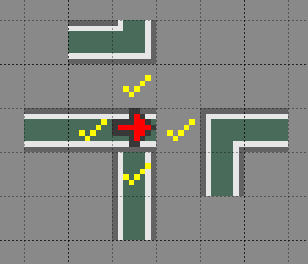
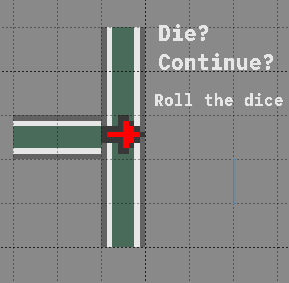
なんとかどうにかある程度は一応それらしく見えてくれるような感じになってきた気がする。まだ盛り込めてない処理が多いけど…。
なんとかどうにかある程度は一応それらしく見えてくれるような感じになってきた気がする。まだ盛り込めてない処理が多いけど…。
◎ ソースと使用画像その他。 :
ソースと使用画像その他も一応アップロード。CC0 / Public Domain ってことで。
_make_road_ml.py
_road_chip.png
_block_road_middle.json
_block_road_large.json
同じフォルダに入れて、python make_road_ml.py で実行できる。
以下のキー操作を受け付ける。
_make_road_ml.py
_road_chip.png
_block_road_middle.json
_block_road_large.json
同じフォルダに入れて、python make_road_ml.py で実行できる。
以下のキー操作を受け付ける。
- SPACEキー: 道路を作り直し。
- Gキー : グリッド表示。
- Sキー : 生成した道路をpng画像として保存。
- カーソルキー or WASDキー : スクロール。(生成画像がウインドウより大きい場合)
- Qキー, ESCキー : 終了
◎ パターン定義ファイルの生成。 :
今回、8x8タイルで1パターンとして扱って処理をしてみたけれど、パターンの作成にはマップエディタ Tiled を利用させてもらった。
_Tiled | Flexible level editor
Tiled用のファイルは以下。
_road_large.tmx
_road_middle_new.tmx
_road_chip.tsx
_road_chip.json
_road_chip.png
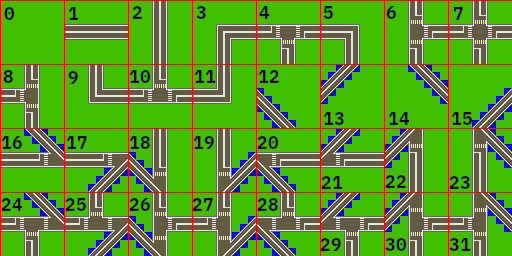
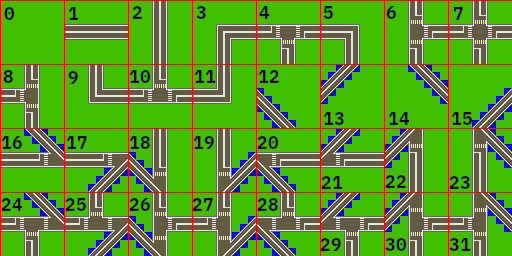
今回は、以下のような見た目のパターンを作った。


番号を描き込んでみると以下のような感じ。

Tiled から .json でエクスポートして、Python + Pygame で利用できるように変換したい。エクスポートした .json は以下。
_road_large.json
_road_middle_new.json
この2つの .json を Pythonスクリプトで読み込んで、パターン定義ファイルとして利用できる .json に変換する。変換用 Pythonスクリプトは以下。処理内容は、1次元配列を2次元配列にしているだけ…。
_make_road_pat_json.py
python make_road_pat_json.py を実行すると、以下の2つのファイルを生成・保存する。
_block_road_middle.json
_block_road_large.json
それぞれ、パターン定義ファイルとして利用できるかどうか動作確認するための Pythonスクリプトも書いた。
_test_draw_blocks.py
python test_draw_blocks.py を実行すると、block_road_large.json を読み込んで、ウインドウに表示する。スクリプト内のファイル名指定を書き換えれば、block_road_middle.json も読み込める。
_Tiled | Flexible level editor
Tiled用のファイルは以下。
_road_large.tmx
_road_middle_new.tmx
_road_chip.tsx
_road_chip.json
_road_chip.png
今回は、以下のような見た目のパターンを作った。


番号を描き込んでみると以下のような感じ。

Tiled から .json でエクスポートして、Python + Pygame で利用できるように変換したい。エクスポートした .json は以下。
_road_large.json
_road_middle_new.json
この2つの .json を Pythonスクリプトで読み込んで、パターン定義ファイルとして利用できる .json に変換する。変換用 Pythonスクリプトは以下。処理内容は、1次元配列を2次元配列にしているだけ…。
_make_road_pat_json.py
python make_road_pat_json.py を実行すると、以下の2つのファイルを生成・保存する。
_block_road_middle.json
_block_road_large.json
それぞれ、パターン定義ファイルとして利用できるかどうか動作確認するための Pythonスクリプトも書いた。
_test_draw_blocks.py
python test_draw_blocks.py を実行すると、block_road_large.json を読み込んで、ウインドウに表示する。スクリプト内のファイル名指定を書き換えれば、block_road_middle.json も読み込める。
◎ 課題。 :
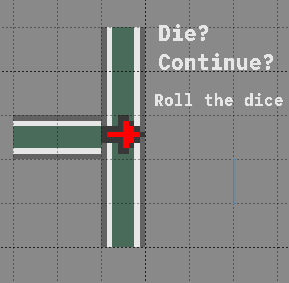
生成結果をよく見ると、中幅道路と太幅道路の、交差部分の見た目がおかしいわけで…。道路脇の(路肩|路側帯)もドット絵に含ませているものだから、交差部分にもソレが見えてしまう。本来なら、そこだけ(路肩|路側帯)が消えているタイルを置き直さないといけない。
また、太幅道路に、中幅道路が繋がっている場合は、中幅道路側に横断歩道を描画したい。そういう箇所には横断歩道があるはずだろうと。
さらに、斜めの太幅道路に中幅道路が繋がっている場合は、ちゃんと隙間を埋めるような見た目になるタイルを置きたい。
つまるところ、以下のようなタイルの置き換えが必要になりそうなのだけど…。
この手の組み合わせが、これだけで済むとは思えないわけで…。また、この後、細い幅の道路も追加したいと思っているので、そうなると組み合わせ数が更に膨大になる…。
そもそも、道路1マス分に(路肩|路側帯)まで含めたドット絵を描いてしまったあたりがマズかったのではないかと思えてきた。道路の周辺に歩道相当のタイルを配置して、(路肩|路側帯)はそのタイルに含めたほうが処理が楽になったのではないか…。ちょっとドットを打ち直して考え直してみたい…。今の方法のままでは、どうも終わりが見えないし…。
また、太幅道路に、中幅道路が繋がっている場合は、中幅道路側に横断歩道を描画したい。そういう箇所には横断歩道があるはずだろうと。
さらに、斜めの太幅道路に中幅道路が繋がっている場合は、ちゃんと隙間を埋めるような見た目になるタイルを置きたい。
つまるところ、以下のようなタイルの置き換えが必要になりそうなのだけど…。
この手の組み合わせが、これだけで済むとは思えないわけで…。また、この後、細い幅の道路も追加したいと思っているので、そうなると組み合わせ数が更に膨大になる…。
そもそも、道路1マス分に(路肩|路側帯)まで含めたドット絵を描いてしまったあたりがマズかったのではないかと思えてきた。道路の周辺に歩道相当のタイルを配置して、(路肩|路側帯)はそのタイルに含めたほうが処理が楽になったのではないか…。ちょっとドットを打ち直して考え直してみたい…。今の方法のままでは、どうも終わりが見えないし…。
[ ツッコむ ]
#2 [python] Python + PIL で画像を分割したり比較したりしてみたり
Python + PIL (Pillow) を使って、画像を分割したり、分割した画像群を比較してユニークな画像を抜き出したりする処理を試してみた。環境は、Windows10 x64 21H1 + Python 3.9.7 64bit + Pillow 8.3.2。
画像を分割する処理は、以下のページが参考になった。ありがたや。
_[Python3.6]画像を任意の枚数に分割する - Qiita
.crop(x, y, x + w, y + h) を使えばいいらしい。
画像群の比較は、NumPy とやらを使うと楽にできそうと知った。
_Python, NumPyで画像処理(読み込み、演算、保存) | note.nkmk.me
_numpy - 配列同士を比較する関数について - pystyle
im = numpy.array(Image.open('hoge.png')) で、ndarray なる配列(?)が得られるらしい。また、pil_img = Image.fromarray(im) で、PIL の画像形式に変換できて、pil_img.save("fuga.png") で保存できる模様。
ndarray 同士の比較は、numpy.array_equal(a1, a2) が使えそうだなと…。これで、寸分たがわず同じ画像かどうかを判定することができるので、リストに登録した画像群と比較して、同じ画像だったら除去、同じ画像ではなければリストに追加、という処理をして、ユニークな画像群だけを得ることができた。
できたスクリプトは以下のような感じ。大きいサイズ(今回は1024x768ドット)の画像群を読み込んで、64x64ドット単位で分割して、ユニークな画像だけを抜き出して、64x64ドットの画像群として保存する、という処理をしている。
_10_split_pattern.py
画像を分割する処理は、以下のページが参考になった。ありがたや。
_[Python3.6]画像を任意の枚数に分割する - Qiita
.crop(x, y, x + w, y + h) を使えばいいらしい。
画像群の比較は、NumPy とやらを使うと楽にできそうと知った。
_Python, NumPyで画像処理(読み込み、演算、保存) | note.nkmk.me
_numpy - 配列同士を比較する関数について - pystyle
im = numpy.array(Image.open('hoge.png')) で、ndarray なる配列(?)が得られるらしい。また、pil_img = Image.fromarray(im) で、PIL の画像形式に変換できて、pil_img.save("fuga.png") で保存できる模様。
ndarray 同士の比較は、numpy.array_equal(a1, a2) が使えそうだなと…。これで、寸分たがわず同じ画像かどうかを判定することができるので、リストに登録した画像群と比較して、同じ画像だったら除去、同じ画像ではなければリストに追加、という処理をして、ユニークな画像群だけを得ることができた。
できたスクリプトは以下のような感じ。大きいサイズ(今回は1024x768ドット)の画像群を読み込んで、64x64ドット単位で分割して、ユニークな画像だけを抜き出して、64x64ドットの画像群として保存する、という処理をしている。
_10_split_pattern.py
import glob
from PIL import Image, ImageFilter
import numpy
infiles = "../output_images/*.png"
bw, bh = 64, 64
def main():
l = glob.glob(infiles)
imgs = []
for s in l:
im = Image.open(s)
iw, ih = im.size
print("%s, w x h = %d x %d" % (s, iw, ih))
for y in range(0, ih, bh):
for x in range(0, iw, bw):
c = im.crop((x, y, x + bw, y + bh))
n = numpy.array(c)
imgs.append(n)
nimgs = []
for n in imgs:
for o in nimgs:
if numpy.array_equal(n, o):
break
else:
nimgs.append(n)
cnt = 0
for n in nimgs:
fn = "pat_%06d.png" % cnt
im = Image.fromarray(n)
im.save(fn)
cnt += 1
if __name__ == '__main__':
main()
[ ツッコむ ]
2021/10/14(木) [n年前の日記]
#1 [nitijyou] 親父さんが入院
詳細はGRPでメモ。
[ ツッコむ ]
2021/10/15(金) [n年前の日記]
#1 [windows] 共有プリンタで印刷できない問題について調べてた
某所からメールでPC相談。昨日今日になって、突然LAN内の共有プリンタから印刷できなくなったとの話。
以前も似たような相談があって、その際の原因は Windows Update だったのだけど…。プリンタ関係のセキュリティの設定が変更されてしまって、脆弱性対策済みの状態にすると印刷できなくなる、という不具合で…。その際は、レジストリを修正してとりあえず印刷できるようにはしたのだけど…。
また Windows Update 絡みかなとググってみたけど、それらしい不具合報告は見つからず。ただ、今現在、また違う感じのプリンタ関係の不具合が発生しているようでもあり…。
_Windows10 / Windows11でプリンターに関する複数の不具合。Windows10はKB5006670等で一部修正 | ニッチなPCゲーマーの環境構築Z
_「Windows 11」に新たなプリンター問題が3件 〜既知の問題は計6件に - 窓の杜
某所のPCは Windows8.1 だった気がするけど、上記の不具合は Windows8.1でも起きているようで。ただ、特定の接続方式で発生する、という話もあって…。具体的にはどういう接続なのか、解説が無い…。
Microsoft Edge 上から印刷しようとしたら印刷できなかった、とも聞いたので、他のブラウザで試してみてほしいと連絡したところ、Google Chrome でも印刷できなかったと報告が。すると Edge だけの不具合ではないな…。OSレベルで共有プリンタが使えない状態なのだろう…。
以前も似たような相談があって、その際の原因は Windows Update だったのだけど…。プリンタ関係のセキュリティの設定が変更されてしまって、脆弱性対策済みの状態にすると印刷できなくなる、という不具合で…。その際は、レジストリを修正してとりあえず印刷できるようにはしたのだけど…。
また Windows Update 絡みかなとググってみたけど、それらしい不具合報告は見つからず。ただ、今現在、また違う感じのプリンタ関係の不具合が発生しているようでもあり…。
_Windows10 / Windows11でプリンターに関する複数の不具合。Windows10はKB5006670等で一部修正 | ニッチなPCゲーマーの環境構築Z
_「Windows 11」に新たなプリンター問題が3件 〜既知の問題は計6件に - 窓の杜
某所のPCは Windows8.1 だった気がするけど、上記の不具合は Windows8.1でも起きているようで。ただ、特定の接続方式で発生する、という話もあって…。具体的にはどういう接続なのか、解説が無い…。
Microsoft Edge 上から印刷しようとしたら印刷できなかった、とも聞いたので、他のブラウザで試してみてほしいと連絡したところ、Google Chrome でも印刷できなかったと報告が。すると Edge だけの不具合ではないな…。OSレベルで共有プリンタが使えない状態なのだろう…。
[ ツッコむ ]
2021/10/16(土) [n年前の日記]
#1 [windows] 共有プリンタから印刷できないのはWindows Updateのせいだった
某所から、共有プリンタから印刷できなくなったというトラブル相談を受けたのでお邪魔してきた。小雨の降る中、雨合羽を着て電動自転車で某所まで。AM09:00-AM11:30まで作業。
構成としては、Windows8.1機に EPSON PX-M6711FT という複合機がUSB接続されていて、その PX-M6711FT を共有プリンタとして設定。LAN内の他のWindows8.1機から利用できるようにしてあった。 *1
結論を先に書くと、印刷できなくなった原因は Windows Update だった。
2021/10/13前後に配信された KB5006714 (2021-10 x64ベースシステム用 Windows8.1向けセキュリティ マンスリー品質ロールアップ) をインストールすると、共有プリンタから印刷できなくなる。アンインストールしたらすんなり印刷できてしまった。ちなみに、アンインストールには30分以上かかる。
これと同じ症状は2021/09の Windows Update でも起きていたのだけど、その際はレジストリを修正して以前の動作にすることで ―― 脆弱性対策をしてない状態にすることで、どうにか印刷できるようにしていた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
ただ、今回の Windows Update で、そのレジストリ修正の効果も無くなってしまった模様。
構成としては、Windows8.1機に EPSON PX-M6711FT という複合機がUSB接続されていて、その PX-M6711FT を共有プリンタとして設定。LAN内の他のWindows8.1機から利用できるようにしてあった。 *1
結論を先に書くと、印刷できなくなった原因は Windows Update だった。
2021/10/13前後に配信された KB5006714 (2021-10 x64ベースシステム用 Windows8.1向けセキュリティ マンスリー品質ロールアップ) をインストールすると、共有プリンタから印刷できなくなる。アンインストールしたらすんなり印刷できてしまった。ちなみに、アンインストールには30分以上かかる。
これと同じ症状は2021/09の Windows Update でも起きていたのだけど、その際はレジストリを修正して以前の動作にすることで ―― 脆弱性対策をしてない状態にすることで、どうにか印刷できるようにしていた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
【キー】HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control\Print
【DWORD】RpcAuthnLevelPrivacyEnabled
【値】『1』で脆弱性対策有効、『0』で脆弱性対策無効KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z より
ただ、今回の Windows Update で、そのレジストリ修正の効果も無くなってしまった模様。
◎ 今後の選択肢。 :
某所の方と今後取れそうな策について話し合ったのだけど、以下の3つぐらいしか策が思いつかず…。
しかし、どれも問題があるわけで…。
Microsoftはこの不具合を修正するつもりがあるのだろうか…。ずっとこのままだとしたら、どうすれば…。
- A. Microsoftが修正してくれるまで、Windows Update をずっとインストールしない状態でPC群を使い続ける。
- B. LAN接続できるプリンタ or 複合機を新規に購入する。PCと複合機をUSB接続して共有プリンタとして利用しようとするから問題が起きるわけで、複合機を直接LANに参加させてしまえば問題を回避できる可能性がありそう。
- C. 印刷したい時は一旦PDF出力して、プリンタが繋がってるPCからPDFを開いて印刷する。
しかし、どれも問題があるわけで…。
- Aは、セキュリティホールが放置されてしまう。けれど、印刷できなければそもそも仕事にならない…。
- Bは、新規購入になるからお金がかかる。
- Cは、どう考えても面倒臭い。
Microsoftはこの不具合を修正するつもりがあるのだろうか…。ずっとこのままだとしたら、どうすれば…。
◎ やはり不具合が起きるらしい。 :
帰宅後ググってたら、以下の情報に遭遇。
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 | ニッチなPCゲーマーの環境構築Z
やはり Windows Update のせいで印刷できなくなるらしい…。
KB5006714 の情報を探してみたけれど。
_2021 年 10 月 12 日 - KB5006714 (月次ロールアップ)
_KB5005010: 2021 年 7 月 6 日の更新プログラムの適用後に新しいプリンター ドライバーのインストールを制限する
何が何だか分からない。
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 | ニッチなPCゲーマーの環境構築Z
やはり Windows Update のせいで印刷できなくなるらしい…。
KB5006714 の情報を探してみたけれど。
_2021 年 10 月 12 日 - KB5006714 (月次ロールアップ)
_KB5005010: 2021 年 7 月 6 日の更新プログラムの適用後に新しいプリンター ドライバーのインストールを制限する
何が何だか分からない。
*1: ちなみに、EPSON PX-M6711FT は有線LAN、もしくは無線LAN接続もできるけど…。LAN接続は別のLANで利用されていて、Windows8.1機で構成されたLAN側ではUSBで接続して利用するしかない状態。
[ ツッコむ ]
2021/10/17(日) [n年前の日記]
#1 [gimp] GIMP 2.10.28 をインストールした
今まで Windows10上で GIMP 2.10.22 x64 Portable samj版を使っていたけど、GIMP 2.10.28 x64 Portable samj版をインストールしてそちらを使うようにしてみた。
今までと同じ設定に再設定していく作業が面倒臭い…。特定ファイルをコピーするだけで反映できたらいいのに…。もっとも、設定を保存しているファイルが分かっても、おそらく記録された各フォルダのパス指定も変更しないと問題が起きそうな予感もあり…。
今までと同じ設定に再設定していく作業が面倒臭い…。特定ファイルをコピーするだけで反映できたらいいのに…。もっとも、設定を保存しているファイルが分かっても、おそらく記録された各フォルダのパス指定も変更しないと問題が起きそうな予感もあり…。
◎ 矢印生成スクリプトが動かないことに気づいた。 :
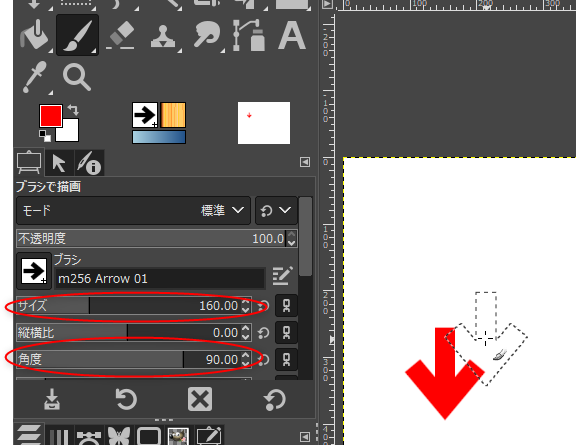
GIMPのバージョンを上げたついでにアレコレ動作確認をしていたら、矢印生成スクリプト、sg-arrow-stroke-path.scm が正常に動作しないことに気づいた。
_矢印ストロークパス
パスを生成して、先端からハンドルを引き出して矢印の角度相当を指定して、編集 → 矢印ストロークパス、で呼び出すと、レイヤー全体が前景色で塗り潰されてしまう。
以前から動作しなかったのだろうかと気になって、GIMP 2.8.22 Portable 上で動作確認してみたけれど、そちらならそれっぽく動作した。ということは、GIMP 2.10 になった際に Script-Fu の仕様が変わって動かなくなっていたのだろうか。いや、Script-Fu というより、GIMPのAPI?が変わったのだろうけど。
ちなみに、arrow-set-size.scm という矢印生成スクリプトは動いてくれた。
_Arrow Script
_ぼやけのない自由な形の矢印を挿入するスクリプト ?GIMP | カンデザWeb
こちらのスクリプトで生成した矢印は、先が丸まっていて、あまり好みではないのだけど…。
_矢印ストロークパス
パスを生成して、先端からハンドルを引き出して矢印の角度相当を指定して、編集 → 矢印ストロークパス、で呼び出すと、レイヤー全体が前景色で塗り潰されてしまう。
以前から動作しなかったのだろうかと気になって、GIMP 2.8.22 Portable 上で動作確認してみたけれど、そちらならそれっぽく動作した。ということは、GIMP 2.10 になった際に Script-Fu の仕様が変わって動かなくなっていたのだろうか。いや、Script-Fu というより、GIMPのAPI?が変わったのだろうけど。
ちなみに、arrow-set-size.scm という矢印生成スクリプトは動いてくれた。
_Arrow Script
_ぼやけのない自由な形の矢印を挿入するスクリプト ?GIMP | カンデザWeb
こちらのスクリプトで生成した矢印は、先が丸まっていて、あまり好みではないのだけど…。
[ ツッコむ ]
#2 [digital] 階下のREGZAが不調
茶の間で使っている REGZA 37Z9000 の画面がおかしいとお袋さんから報告。見てみたところ、画面の上半分に横線が表示されて、映像が時々フリーズする感じで。音声はちゃんと聞こえる。
B-CASカードを抜き差ししてみたり、本体の電源ボタンを長押ししてリセットをかけてみたけれど、変化なし。
ググってみたところ、東芝 REGZA Z9000シリーズでは結構発生している不具合だそうで…。
_価格.com - 『画面に横線が入るようになりました』 東芝 REGZA 37Z9000 [37インチ] のクチコミ掲示板
部屋の温度が7度以下になると発生するとか、8時間以上電源を入れてないと発生する、といった傾向があるらしい。液晶パネルを制御してる基板の不良だそうで…。そのまま電源を入れて本体が温まると症状が出なくなる時もある、とかなんとか。
もう買い替えの時期だろうか。しかし、買い替えとなると、REGZAにUSB接続している外付けHDDに今まで録画してきた番組が全部見れなくなるはずで…。この手のTVで録画した番組は、その製品個体でしか再生できないように暗号化された状態で保存されているわけで…。せめて、同じ会社の製品に買い替えた時ぐらいは、今まで使ってた製品の録画データを移行可能、ぐらいの状況を実現しておいてほしかった。最低限そのくらいはできなきゃあかんやろと…。日本の家電メーカは、本当にろくでもないクソ仕様を堂々と普及させてしまったもんだよなと…。こういう仕様では迂闊に買い替えもできないじゃん…。
一応、今まで使ってたTVがまだ生きているなら、録画番組をDTCP-IP対応のNASにダビングして、以降はそのNASにアクセスして番組を再生、という形で引っ越しができなくもないらしいけど…。今現在販売されてるTVで、NASにアクセスして録画番組再生可能な製品がどれだけあるのかがよく分からず…。価格.comで検索してみたけど、各製品が実際どこまで対応しているのか、今一つ分からんなと…。例えば、LAN経由のダビングができるかどうか、NASに入った録画番組を削除できるのか等々、各製品の公式サイトを眺めてすぐに分かるかと言えばそうでもなく…。
B-CASカードを抜き差ししてみたり、本体の電源ボタンを長押ししてリセットをかけてみたけれど、変化なし。
ググってみたところ、東芝 REGZA Z9000シリーズでは結構発生している不具合だそうで…。
_価格.com - 『画面に横線が入るようになりました』 東芝 REGZA 37Z9000 [37インチ] のクチコミ掲示板
部屋の温度が7度以下になると発生するとか、8時間以上電源を入れてないと発生する、といった傾向があるらしい。液晶パネルを制御してる基板の不良だそうで…。そのまま電源を入れて本体が温まると症状が出なくなる時もある、とかなんとか。
もう買い替えの時期だろうか。しかし、買い替えとなると、REGZAにUSB接続している外付けHDDに今まで録画してきた番組が全部見れなくなるはずで…。この手のTVで録画した番組は、その製品個体でしか再生できないように暗号化された状態で保存されているわけで…。せめて、同じ会社の製品に買い替えた時ぐらいは、今まで使ってた製品の録画データを移行可能、ぐらいの状況を実現しておいてほしかった。最低限そのくらいはできなきゃあかんやろと…。日本の家電メーカは、本当にろくでもないクソ仕様を堂々と普及させてしまったもんだよなと…。こういう仕様では迂闊に買い替えもできないじゃん…。
一応、今まで使ってたTVがまだ生きているなら、録画番組をDTCP-IP対応のNASにダビングして、以降はそのNASにアクセスして番組を再生、という形で引っ越しができなくもないらしいけど…。今現在販売されてるTVで、NASにアクセスして録画番組再生可能な製品がどれだけあるのかがよく分からず…。価格.comで検索してみたけど、各製品が実際どこまで対応しているのか、今一つ分からんなと…。例えば、LAN経由のダビングができるかどうか、NASに入った録画番組を削除できるのか等々、各製品の公式サイトを眺めてすぐに分かるかと言えばそうでもなく…。
[ ツッコむ ]
2021/10/18(月) [n年前の日記]
#1 [gimp] GIMPのブラシファイルを作ってる
Windows10 x64 21H1 + GIMP 2.10.28 x64 Portable samj版上で、GIMPの矢印ブラシファイルを作成中。
今まで色々な矢印ブラシファイルを追加してきて、結果、ファイル数が多くなってしまったので少し整理していたのだけど。
_GIMP Arrow Brush set by Banekai on DeviantArt
_arrow brushes color 1
_arrow brushes color 2
_arrow brushes BW 1
_arrow brushes BW 2
_arrow brushes black gloss
_hand pointer brushes
_button arrow brushes
_gimphelp.org Arrow Action
_cursor brushes
それぞれのブラシについて改めて確認してみたら…。
GIMP って昔からある画像編集ソフトだから、当時は何かにつけてファイルサイズが小さいほうが良しとされていたようで、故に、昔から配布されているブラシ画像も妙に小さいサイズになってる傾向があって…。また、どうも当時はブラシファイル(.gbr)のフォーマットに制限があったか、あるいは仕様についてよく知られてなかったのか、描画色を反映せず、ブラシ画像に含まれている色でしか描画できないタイプのブラシも多く…。
ということで、この際自作してしまおうかなと。せめて 512x512ぐらいの画像サイズにしたい。てな感じで作業を始めたところ。
今まで色々な矢印ブラシファイルを追加してきて、結果、ファイル数が多くなってしまったので少し整理していたのだけど。
_GIMP Arrow Brush set by Banekai on DeviantArt
_arrow brushes color 1
_arrow brushes color 2
_arrow brushes BW 1
_arrow brushes BW 2
_arrow brushes black gloss
_hand pointer brushes
_button arrow brushes
_gimphelp.org Arrow Action
_cursor brushes
それぞれのブラシについて改めて確認してみたら…。
- ブラシ画像が小さい。
- 描画色が反映されないブラシがほとんど。
GIMP って昔からある画像編集ソフトだから、当時は何かにつけてファイルサイズが小さいほうが良しとされていたようで、故に、昔から配布されているブラシ画像も妙に小さいサイズになってる傾向があって…。また、どうも当時はブラシファイル(.gbr)のフォーマットに制限があったか、あるいは仕様についてよく知られてなかったのか、描画色を反映せず、ブラシ画像に含まれている色でしか描画できないタイプのブラシも多く…。
ということで、この際自作してしまおうかなと。せめて 512x512ぐらいの画像サイズにしたい。てな感じで作業を始めたところ。
[ ツッコむ ]
2021/10/19(火) [n年前の日記]
#1 [gimp] GIMP用の矢印ブラシを作ってみた
GIMP 2.10上で利用できる矢印ブラシを作ってみた。環境はWindows10 x64 21H1 + GIMP 2.10.28 x64 Portable samj版。
形状に関して参考にした矢印ブラシ群は以下。
_GIMP Arrow Brush set by Banekai on DeviantArt
_arrow brushes BW 2
どれもブラシ画像が小さ目なのでブラシサイズを大きくするとぼやけてしまうこと、また、描画色が反映されずに必ず黒一色で描画されてしまうことが気になっていたわけで。
そんなわけで、大き目のブラシ画像(512 x 512ドット)を作成し直して、かつ、描画色が反映されるように、グレースケール画像としてGIMP用ブラシファイル(.gbr)を保存(エクスポート)してみた。
尚、前述のブラシ群の中から、自分が利用しそうな形状のブラシだけを自作した。
種類の一覧は以下。
ファイルは以下。
_arrow_m256_20211019.zip
GIMP用のブラシファイル、.gbr の他に、.svg と .png も同梱しておいた。
ライセンスは…。arrow brushes BW 2 は Public Domain らしいので、今回作成したブラシもそれと同様に Public Domain ってことで。GIMP Arrow Brush set by Banekai はライセンスが不明だけど、「自由に使ってくれ」「使ったら報告が欲しいけど別に報告しなくてもいいよ」と書いてあるように見えるので、今回作成したブラシもソレに従って、自由に使ってくれ、ってことで。
形状に関して参考にした矢印ブラシ群は以下。
_GIMP Arrow Brush set by Banekai on DeviantArt
_arrow brushes BW 2
どれもブラシ画像が小さ目なのでブラシサイズを大きくするとぼやけてしまうこと、また、描画色が反映されずに必ず黒一色で描画されてしまうことが気になっていたわけで。
そんなわけで、大き目のブラシ画像(512 x 512ドット)を作成し直して、かつ、描画色が反映されるように、グレースケール画像としてGIMP用ブラシファイル(.gbr)を保存(エクスポート)してみた。
尚、前述のブラシ群の中から、自分が利用しそうな形状のブラシだけを自作した。
種類の一覧は以下。
ファイルは以下。
_arrow_m256_20211019.zip
GIMP用のブラシファイル、.gbr の他に、.svg と .png も同梱しておいた。
- GIMP のパスとして .svg を読み込んで(インポートして)利用すれば、拡大縮小回転をしても画像が荒れないので、大きい矢印を作りたい時は使えるかもしれない。
- .png を利用すれば、他の画像編集ソフト用のブラシを作り易いかもしれない。
ライセンスは…。arrow brushes BW 2 は Public Domain らしいので、今回作成したブラシもそれと同様に Public Domain ってことで。GIMP Arrow Brush set by Banekai はライセンスが不明だけど、「自由に使ってくれ」「使ったら報告が欲しいけど別に報告しなくてもいいよ」と書いてあるように見えるので、今回作成したブラシもソレに従って、自由に使ってくれ、ってことで。
◎ 「右向きしかないんだけど?」「大き過ぎるんだけど?」 :
Q. 「コレ、右向き矢印しかないんだけど? 左、下、上は?」
Q. 「コレ、ブラシとして大き過ぎるんだけど?」
A. GIMP 2.10 はブラシのオプションに「角度」という項目があるので、角度に、90度、180度、-90度、等を指定すれば、下、左、上向きになります。また、「サイズ」という項目もあるので、好きなサイズを指定すれば小さいブラシとして使えます。と一応メモ。
Q. 「コレ、ブラシとして大き過ぎるんだけど?」
A. GIMP 2.10 はブラシのオプションに「角度」という項目があるので、角度に、90度、180度、-90度、等を指定すれば、下、左、上向きになります。また、「サイズ」という項目もあるので、好きなサイズを指定すれば小さいブラシとして使えます。と一応メモ。
◎ 余談。テキストツールを使ったほうが早い。 :
余談。GIMPには矢印を描画する機能が無いので、矢印ブラシを新規追加しようだの、矢印描画スクリプトを新規導入しようだの、そういうアレな話になるけれど。
日本語環境でGIMPを使ってるユーザなら、テキストツールを使えば矢印を簡単に描画できますよ、と一応メモしておくのです。
_Gimp: 手っ取り早くシンプルな矢印を描く方法 | anobota
日本語フォントを選べば、「みぎ」「ひだり」「うえ」「した」「やじるし」で矢印記号を打ち込めるので…。
日本語環境でGIMPを使ってるユーザなら、テキストツールを使えば矢印を簡単に描画できますよ、と一応メモしておくのです。
_Gimp: 手っ取り早くシンプルな矢印を描く方法 | anobota
日本語フォントを選べば、「みぎ」「ひだり」「うえ」「した」「やじるし」で矢印記号を打ち込めるので…。
- テキストだからサイズを大きくしても画像が荒れない。
- テキストレイヤーからパスを生成すれば回転拡大縮小も自由自在。画像も荒れない。
- 標準機能で使える。
◎ 余談。水平反転や垂直反転。 :
余談。GIMPのブラシのオプションには「角度」という項目があるので、任意の向きに回転させれば事足りる、そんな形状のブラシであれば、全方向分を持たずに、一方向分だけのブラシを持っておくだけで済むのだけど。
場合によっては、ブラシ形状を水平反転、垂直反転して使いたい時もあるわけで…。でも、GIMP のブラシオプションに、「xx反転」なる項目は無いわけで…。
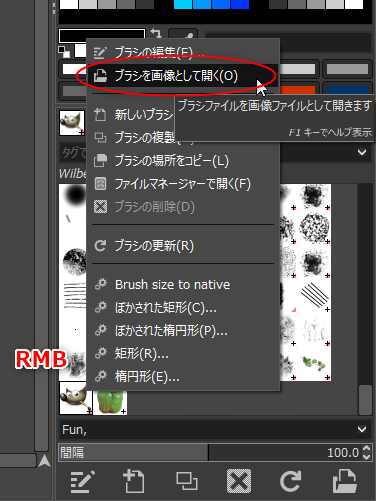
そういう時はどうすればいいのか、少しググってみたのだけど、どうやらクリップボードブラシを利用することでなんとかなりそうだと分かったので一応手順をメモ。
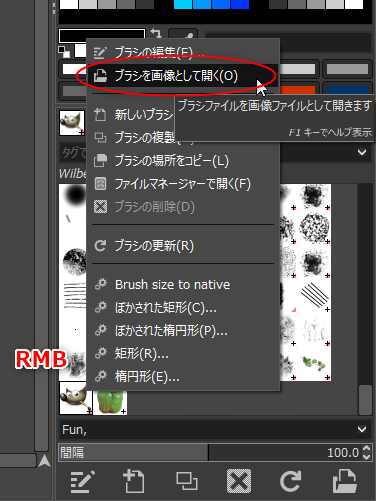
まずは、ブラシを画像として開く。ブラシを選択 → 右クリック → 画像として開く、を選ぶ。

ブラシ画像が開かれた。
画像を変形させる。画像 → 変形 → 水平反転 or 垂直反転 or etc.
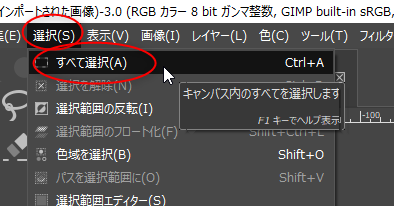
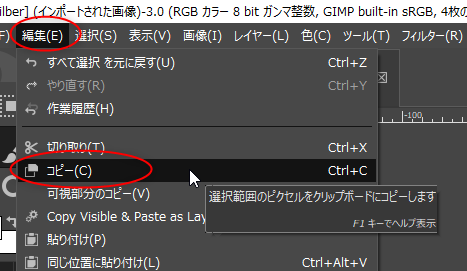
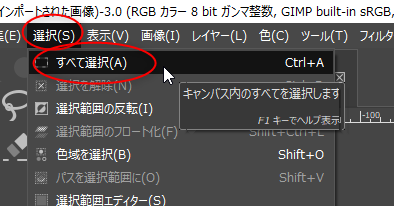
変形させた画像をクリップボードにコピーする。Ctrl + A。もしくは、選択 → すべて選択。

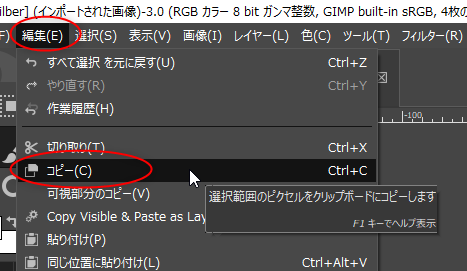
コピーする。Ctrl + C。もしくは、編集 → コピー。

これで、クリップボードに、変形したブラシ画像がコピーされた状態になった。
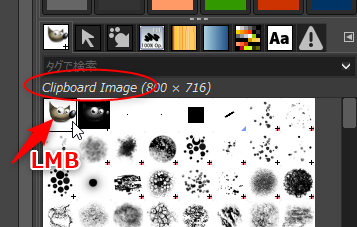
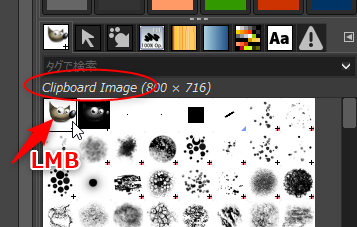
ブラシ一覧ウインドウの一番左上に、「Clipboard Image」という名前のブラシがあるはずなので選択。これが、クリップボードに入っている画像をブラシ画像として利用できるGIMPの機能、とでもいうか…。

ということで、元のブラシ画像を水平反転した状態でブラシ描画ができた。
手順が多くて面倒臭いけど、それでも一応、一つのブラシを水平反転や垂直反転して使うことができると分かった。
でもまあ、利用頻度が多いなら、その画像を .gbr としてエクスポートして、新規ブラシとして追加したほうがいいですわな…。
ていうか、どうして GIMP のブラシには水平/垂直反転が無いんだろう…。もっとも、反転した状態からサイズ変更や回転をさせると、ブラシ描画の処理内容が更に面倒なことになりそうではあるか…。
場合によっては、ブラシ形状を水平反転、垂直反転して使いたい時もあるわけで…。でも、GIMP のブラシオプションに、「xx反転」なる項目は無いわけで…。
そういう時はどうすればいいのか、少しググってみたのだけど、どうやらクリップボードブラシを利用することでなんとかなりそうだと分かったので一応手順をメモ。
まずは、ブラシを画像として開く。ブラシを選択 → 右クリック → 画像として開く、を選ぶ。

ブラシ画像が開かれた。
画像を変形させる。画像 → 変形 → 水平反転 or 垂直反転 or etc.
変形させた画像をクリップボードにコピーする。Ctrl + A。もしくは、選択 → すべて選択。

コピーする。Ctrl + C。もしくは、編集 → コピー。

これで、クリップボードに、変形したブラシ画像がコピーされた状態になった。
ブラシ一覧ウインドウの一番左上に、「Clipboard Image」という名前のブラシがあるはずなので選択。これが、クリップボードに入っている画像をブラシ画像として利用できるGIMPの機能、とでもいうか…。

ということで、元のブラシ画像を水平反転した状態でブラシ描画ができた。
手順が多くて面倒臭いけど、それでも一応、一つのブラシを水平反転や垂直反転して使うことができると分かった。
でもまあ、利用頻度が多いなら、その画像を .gbr としてエクスポートして、新規ブラシとして追加したほうがいいですわな…。
ていうか、どうして GIMP のブラシには水平/垂直反転が無いんだろう…。もっとも、反転した状態からサイズ変更や回転をさせると、ブラシ描画の処理内容が更に面倒なことになりそうではあるか…。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
2021/09/22を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2021/10/20(水) [n年前の日記]
#1 [cg_tools] Paint.NETをインストールした
GIMP で矢印描画関係のアレコレを試していた際、そういえば Paint.NET なら簡単に矢印を描画できたなと思い出して、Paint.NET を使ったほうが便利な場面もあったりするのかもしれない、と思えてきた。
ということで、Windows10 x64 21H1上で、Paint.NET 4.3.2 を一応インストールしてみた。
paint.net.4.3.2.install.anycpu.web.zip をダウンロードして解凍。中に、paint.net.4.3.2.install.anycpu.web.exe というファイルが入っていたので実行。インターネットからセットアップファイル群がダウンロードされて、セットアップ作業が進んだ。
ということで、Windows10 x64 21H1上で、Paint.NET 4.3.2 を一応インストールしてみた。
paint.net.4.3.2.install.anycpu.web.zip をダウンロードして解凍。中に、paint.net.4.3.2.install.anycpu.web.exe というファイルが入っていたので実行。インターネットからセットアップファイル群がダウンロードされて、セットアップ作業が進んだ。
◎ プラグインもインストール。 :
プラグインの類もインストール。基本的には以下のページで紹介されているプラグイン群をインストールしていった。
_プラグイン | Paint.NET不完全マニュアル
_プラグイン | Paint.NET不完全マニュアル
- フィルタ系は、Paint.NETインストールフォルダ\Effects\ 以下に、.dll や .exe をコピー。
- ファイルの入出力系は、Paint.NETインストールフォルダ\FileTypes\ に .dll や .exe をコピー。
◎ SVGを開けるプラグインをインストール。 :
一応、.svg を開けるようになるはずのプラグインをインストールしようとしたのだけど、これが上手く行かず。ImSVG というプラグインをインストールしたところ、動作してくれなかった。Paint.NET の設定画面のプラグインエラーに、OptionBasedLibrary v0.6.dll 等が見つからなくて読み込めない、と表示されていた。
ImSVG の ReadMe.txt によると、インストールは以下のようになるはずだけど…。
ただ、ImSVG以外にも、.svg を開けるプラグインがあるようで。SvgFileTypePlugin.zip (1.0.4)をダウンロードして、中に入っている SvgFileType.dll を FileTypes\ にコピーしたら .svg が開けるようになった。
_'Scalable Vector Graphics' FileType Alternative Plugin (.SVG, .SVGZ) - FileType Plugins - paint.net Forum
_'Scalable Vector Graphics' FileType Plugin (.SVG, .SVGZ) - FileType Plugins - paint.net Forum
ImSVG の ReadMe.txt によると、インストールは以下のようになるはずだけど…。
- OptionBasedLibrary v0.6.(dll|dlc) を、Paint.NETインストールフォルダ直下にコピー。
- ImSVG.Open.FileType.(dll|dlc) を、FileTypesフォルダ以下にコピー。
ただ、ImSVG以外にも、.svg を開けるプラグインがあるようで。SvgFileTypePlugin.zip (1.0.4)をダウンロードして、中に入っている SvgFileType.dll を FileTypes\ にコピーしたら .svg が開けるようになった。
_'Scalable Vector Graphics' FileType Alternative Plugin (.SVG, .SVGZ) - FileType Plugins - paint.net Forum
_'Scalable Vector Graphics' FileType Plugin (.SVG, .SVGZ) - FileType Plugins - paint.net Forum
◎ G'MIC-Qtもインストールしてみた。 :
G'MIC は、数百種類のフィルタを使えるプラグイン。Paint.NET から呼び出せる G'MIC もあるらしいのでインストールしてみた。
_0xC0000054/pdn-gmic: A Paint.NET Effect that provides integration with G'MIC-Qt
今回は 2.9.9版をダウンロード。解凍して、Gmic.dll と gmicフォルダを、Paint.NET の Effectsフォルダにコピー。効果 → Advanced → G'MIC-Qt で呼び出せる。
しかし、動作確認してみたら、妙な動作をすることに気づいた。フィルタを選んで「OK」をクリックすると、ファイル保存ダイアログが表示されてしまう。
github上の更新履歴を眺めると、「ドキュメントサイズと出力サイズが一致する時だけキャンバスを上書きする」と書いてあるように見えた。
つまり、Paint.NET側にそのまま渡せない出力結果を生成するフィルタを使った時は、ひとまずどこかに結果をファイル保存する、ということなのかな。GIMP + G'MIC と比べると不便…。
G'MIC を使いたい時は、素直に GIMP や Krita を使ったほうがいいのかもしれない。
_0xC0000054/pdn-gmic: A Paint.NET Effect that provides integration with G'MIC-Qt
今回は 2.9.9版をダウンロード。解凍して、Gmic.dll と gmicフォルダを、Paint.NET の Effectsフォルダにコピー。効果 → Advanced → G'MIC-Qt で呼び出せる。
しかし、動作確認してみたら、妙な動作をすることに気づいた。フィルタを選んで「OK」をクリックすると、ファイル保存ダイアログが表示されてしまう。
github上の更新履歴を眺めると、「ドキュメントサイズと出力サイズが一致する時だけキャンバスを上書きする」と書いてあるように見えた。
つまり、Paint.NET側にそのまま渡せない出力結果を生成するフィルタを使った時は、ひとまずどこかに結果をファイル保存する、ということなのかな。GIMP + G'MIC と比べると不便…。
G'MIC を使いたい時は、素直に GIMP や Krita を使ったほうがいいのかもしれない。
◎ 起動が遅くなってしまった。 :
調子に乗ってプラグインを色々インストールしていたら、Paint.NETの起動が異様に遅くなってしまった。ウインドウ表示後、初期キャンバスが表示されるまで数秒待たされてしまう状態になった。
G'MIC-qt その他をアンインストールしたら起動時間が改善した。使わないプラグインは入れないほうが良さそうだなと…。
G'MIC-qt その他をアンインストールしたら起動時間が改善した。使わないプラグインは入れないほうが良さそうだなと…。
[ ツッコむ ]
2021/10/21(木) [n年前の日記]
#1 [pc] Rictyフォントを生成しようと試みた
Windows10にインストールしたフォント群を整理していたら、Rictyフォントのバージョンが気になってきた。以前、Ricty 4.1.1 の生成を試みたものの、色々問題が起きてしまったので、Ricty 4.0.1 の ttf を入れて済ませてしまっていたのだよな…。
HDDの中を漁ったら、Rictyフォントを生成するために必要なフォント、Inconsolata 2.000、Migu-1m 20150712版が見つかった。このバージョンのファイルじゃないと生成が上手く行かなかったはず…。逆に言えば、これらのバージョンが手元にあるのだから、Ricty 4.1.1 の生成だってできるはずだよなと…。
そんなわけで、VMware Player 上で Ubuntu Linux 20.04 LTS を動かして、Ricty 4.1.1 の生成を試してみた。
以下、参考ページ。
_プログラミング用フォント Ricty
_Rictyフォントの文字間隔を修正する - Qiita
_Ricty を含む FontForge で生成したフォントを Windows 向けに修正する方法 - カラクリスタ・ブログ
_FontForgeで生成した日本語TrueTypeフォント文字幅広すぎ対策 - itouhiroはてなブログ
HDDの中を漁ったら、Rictyフォントを生成するために必要なフォント、Inconsolata 2.000、Migu-1m 20150712版が見つかった。このバージョンのファイルじゃないと生成が上手く行かなかったはず…。逆に言えば、これらのバージョンが手元にあるのだから、Ricty 4.1.1 の生成だってできるはずだよなと…。
そんなわけで、VMware Player 上で Ubuntu Linux 20.04 LTS を動かして、Ricty 4.1.1 の生成を試してみた。
以下、参考ページ。
_プログラミング用フォント Ricty
_Rictyフォントの文字間隔を修正する - Qiita
_Ricty を含む FontForge で生成したフォントを Windows 向けに修正する方法 - カラクリスタ・ブログ
_FontForgeで生成した日本語TrueTypeフォント文字幅広すぎ対策 - itouhiroはてなブログ
◎ 手順。 :
環境は Ubuntu Linux 20.04 LTS。
fontforge、python3-fontforge、fonttools をインストール。
Inconsolata 2.000、Migu-1m 20150712版、Ricty生成用スクリプト ricty_generator.sh を同じフォルダに置く。
以下を実行。
以下のファイルが生成される。
これらのフォントファイルは横幅がおかしいままなので修正しなければいけない。以下を参考にして、修正用のスクリプトを用意する。
_Rictyフォントの文字間隔を修正する - Qiita
とりあえず、fix_width.sh というファイル名で、以下の内容を記述。
何をしているかというと…。
./fix_width.sh で実行。
これで、横幅がおかしくなってない Ricty 4.1.1 フォントを生成できた。
fontforge、python3-fontforge、fonttools をインストール。
sudo apt install fontforge python3-fontforge fonttools
Inconsolata 2.000、Migu-1m 20150712版、Ricty生成用スクリプト ricty_generator.sh を同じフォルダに置く。
- Inconsolata-Bold.ttf
- Inconsolata-Regular.ttf
- migu-1m-bold.ttf
- migu-1m-regular.ttf
- ricty_generator.sh
以下を実行。
./ricty_generator.sh Inconsolata-{Regular,Bold}.ttf migu-1m-{regular,bold}.ttf
以下のファイルが生成される。
- Ricty-Bold.ttf
- Ricty-BoldOblique.ttf
- RictyDiscord-Bold.ttf
- RictyDiscord-BoldOblique.ttf
- RictyDiscord-Oblique.ttf
- RictyDiscord-Regular.ttf
- Ricty-Oblique.ttf
- Ricty-Regular.ttf
これらのフォントファイルは横幅がおかしいままなので修正しなければいけない。以下を参考にして、修正用のスクリプトを用意する。
_Rictyフォントの文字間隔を修正する - Qiita
とりあえず、fix_width.sh というファイル名で、以下の内容を記述。
for P in Ricty*.ttf; do
ttx -t OS/2 "$P"
sed -i.bak -e 's,xAvgCharWidth value="940",xAvgCharWidth value="500",' "${P%%.ttf}.ttx"
mv "$P" "${P%%.ttf}.orig.ttf"
ttx -m "${P%%.ttf}.orig.ttf" "${P%%.ttf}.ttx"
done
何をしているかというと…。
- ttx -t OS/2 hoge.ttf で、フォント情報をxmlで出力。出力ファイル名は hoge.ttx になる。
- sed を使って、xml内の xAvgCharWidth value="940" という記述を、xAvgCharWidth value="500" に置換。500という数値は、Migu-1m で指定されている値。
- ttx -m hoge.ttf hoge.ttx で、修正したxmlの内容を hoge.ttf に反映。
./fix_width.sh で実行。
これで、横幅がおかしくなってない Ricty 4.1.1 フォントを生成できた。
◎ スタイルがおかしい。 :
生成された Ricty*.ttf をWindows10にインストールしてみたのだけど…。フォントのスタイルの中に、「標準」が見当たらない…。「斜体」「太字」「太字斜体」しかない…。何故。
Ubuntu Linux 20.04 LTS 上では、フツーに表示されているのだけどなあ…。
ちなみに、Ubuntu上でフォントを追加するには、~/.fonts/ 以下に *.ttf をコピーして、fc-cache -fv を実行。
Ubuntu Linux 20.04 LTS 上では、フツーに表示されているのだけどなあ…。
ちなみに、Ubuntu上でフォントを追加するには、~/.fonts/ 以下に *.ttf をコピーして、fc-cache -fv を実行。
◎ フォントの入手先。 :
Inconsolata 2.000 や Migu-1m 20150712版は、今でも入手できるのだろうか。
ググってみたら、以下から入手できそうな感じだったので、一応メモ。
_Releases - googlefonts/Inconsolata
_パッケージ migu - mixfont-mplus-ipa - OSDN
ググってみたら、以下から入手できそうな感じだったので、一応メモ。
_Releases - googlefonts/Inconsolata
_パッケージ migu - mixfont-mplus-ipa - OSDN
◎ 2022/04/25追記。 :
「標準」が選べない問題について、Ricty 4.1.1 ではなく、Ricty 4.1.0 を生成して問題を回避した。詳細は、
_2021/10/22の日記
にメモ。
[ ツッコむ ]
2021/10/22(金) [n年前の日記]
#1 [pc] Rictyフォントを生成しようと試みた その2
昨日の作業で Ricty 4.1.1 フォントを生成してみたものの、Windows10 x64 21H1上にインストールすると問題が起きてしまう。フォントスタイルの「標準」が存在せず、「斜体」「太字」「太字斜体」のみになって、表示がどれも斜体になってしまう…。
Ubuntu Linux 20.04 LTS上で生成してるからおかしくなるのかなと不安になって、Debian Linux 11 32bit 上でも生成を試してみた。が、結果は変わらず。
Ricty 4.1.1 ではなく、Ricty 4.1.0 の生成を試してみたところ、4.1.0 ならフォントスタイルは「標準」「太字」「斜体」「太字斜体」の4種類が出てきた。ただし、以下の4つの ttf しか生成されなかった。
Ricty 4.1.1 の場合、以下の8ファイルが生成されるわけで…。
どうやら、Windows10上で Ricty*-Oblique.ttf をインストールしてしまうと、Ricty*-Regular.ttf と何かがぶつかって、Ricty*-Oblique.ttf のフォント情報しか利用できない状態になるのではないかという気がする…。
Ricty 4.1.0 も、ちと問題があるようで。例えばサクラエディタ上で斜体を選ぶと、色々な部分が欠けた状態で表示されて、文字がほとんど判別不能になる…。もっとも、メモ帳(notpad.exe)で同じことをするとそれらしく表示されるので、単に、エディタによってはおかしくなるという話かもしれない…。
何にせよ、全ての文字が斜体で表示されるよりマシだろう…。Ricty 4.1.0 をインストールしておくことにする…。
Ubuntu Linux 20.04 LTS上で生成してるからおかしくなるのかなと不安になって、Debian Linux 11 32bit 上でも生成を試してみた。が、結果は変わらず。
Ricty 4.1.1 ではなく、Ricty 4.1.0 の生成を試してみたところ、4.1.0 ならフォントスタイルは「標準」「太字」「斜体」「太字斜体」の4種類が出てきた。ただし、以下の4つの ttf しか生成されなかった。
- Ricty-Bold.ttf
- RictyDiscord-Bold.ttf
- RictyDiscord-Regular.ttf
- Ricty-Regular.ttf
Ricty 4.1.1 の場合、以下の8ファイルが生成されるわけで…。
- Ricty-Bold.ttf
- Ricty-BoldOblique.ttf
- RictyDiscord-Bold.ttf
- RictyDiscord-BoldOblique.ttf
- RictyDiscord-Oblique.ttf
- RictyDiscord-Regular.ttf
- Ricty-Oblique.ttf
- Ricty-Regular.ttf
どうやら、Windows10上で Ricty*-Oblique.ttf をインストールしてしまうと、Ricty*-Regular.ttf と何かがぶつかって、Ricty*-Oblique.ttf のフォント情報しか利用できない状態になるのではないかという気がする…。
Ricty 4.1.0 も、ちと問題があるようで。例えばサクラエディタ上で斜体を選ぶと、色々な部分が欠けた状態で表示されて、文字がほとんど判別不能になる…。もっとも、メモ帳(notpad.exe)で同じことをするとそれらしく表示されるので、単に、エディタによってはおかしくなるという話かもしれない…。
何にせよ、全ての文字が斜体で表示されるよりマシだろう…。Ricty 4.1.0 をインストールしておくことにする…。
[ ツッコむ ]
2021/10/23(土) [n年前の日記]
#1 [digital] HDDレコーダのファイル数制限に引っ掛かってしまった
自分はHDDレコーダ TOSHIBA RD-BZ710 を使っているのだけど、HDDの空き容量がまだあるのに一切録画できなくなってしまってかなり悩んでしまった。
原因を調べていたら、東芝製HDDレコーダには保存できるファイル数(タイトル数)の上限があると今頃になって知った。792ファイル以上は保存できないらしい…。ディスク管理画面で確認してみたら、見事に保存ファイル数が792ファイル…。それで録画できなくなったのか…。自分はアニメのOPED映像だけを蓄える性癖(?)があるのだけど、ここ最近BD-Rに移動させずにずっとHDDレコーダに溜め込みっぱなしだったから、こんなファイル数になってしまったのだな…。
慌ててBD-Rに移動開始しようとしたら「録画予約が入ってるからこの時間はダビングできない」とHDDレコーダが言ってくる。いや、お前、そうは言うけど、これ以上1ファイルも録画できない状態じゃん…。時間になっても「録画できません」と表示して終わるじゃん…。どうしろと…。
とりあえず、文句を言ってこない程度のファイル数だけをチビチビとBD-Rに移動。
移動に失敗してファイルが一部壊れる可能性を考えると、移動じゃなくて一旦コピーして、BD-Rが再生できるか確認してから削除したほうがいいのかもしれないけれど、書き込みが正しくできたかどうか確認している時間的余裕は無いので、そのへん諦めて移動を指示。
正常に移動できたのか確認する機能すら持ってない日本のデジタル家電ってクソ過ぎる…。滅びてしまえ…。いや、実際には滅びたも同然か…。その手の部署を中国メーカに売り飛ばす羽目になってるもんな…。
原因を調べていたら、東芝製HDDレコーダには保存できるファイル数(タイトル数)の上限があると今頃になって知った。792ファイル以上は保存できないらしい…。ディスク管理画面で確認してみたら、見事に保存ファイル数が792ファイル…。それで録画できなくなったのか…。自分はアニメのOPED映像だけを蓄える性癖(?)があるのだけど、ここ最近BD-Rに移動させずにずっとHDDレコーダに溜め込みっぱなしだったから、こんなファイル数になってしまったのだな…。
慌ててBD-Rに移動開始しようとしたら「録画予約が入ってるからこの時間はダビングできない」とHDDレコーダが言ってくる。いや、お前、そうは言うけど、これ以上1ファイルも録画できない状態じゃん…。時間になっても「録画できません」と表示して終わるじゃん…。どうしろと…。
とりあえず、文句を言ってこない程度のファイル数だけをチビチビとBD-Rに移動。
移動に失敗してファイルが一部壊れる可能性を考えると、移動じゃなくて一旦コピーして、BD-Rが再生できるか確認してから削除したほうがいいのかもしれないけれど、書き込みが正しくできたかどうか確認している時間的余裕は無いので、そのへん諦めて移動を指示。
正常に移動できたのか確認する機能すら持ってない日本のデジタル家電ってクソ過ぎる…。滅びてしまえ…。いや、実際には滅びたも同然か…。その手の部署を中国メーカに売り飛ばす羽目になってるもんな…。
[ ツッコむ ]
2021/10/24(日) [n年前の日記]
#1 [anime] 「機動警察パトレイバー the Movie」を視聴
BS12で放送されていたので視聴。ロボットアニメ「機動警察パトレイバー」の劇場版第1作、ということでいいのだろうか。
昔も見たような記憶があるけれど、再度視聴してみて、こんなに面白いアニメだったのかと改めて感心。神懸かっている出来だよなと…。
「パターン学習用のSRAMに」みたいな台詞にグッときた。台詞一つでリアリティが出てくるなあ…。
昔も見たような記憶があるけれど、再度視聴してみて、こんなに面白いアニメだったのかと改めて感心。神懸かっている出来だよなと…。
「パターン学習用のSRAMに」みたいな台詞にグッときた。台詞一つでリアリティが出てくるなあ…。
[ ツッコむ ]
#2 [anime] 「映像研には手を出すな」1話を視聴
Eテレで再放送が始まったらしい。「ラブライブ」の後番みたいな感じだろうか。
背景美術が良い…。このゴチャゴチャ感…。躊躇なく絵の中に入っていく流れが…良い…。やっぱり凄いな…このアニメ…。素晴らしい。
背景美術が良い…。このゴチャゴチャ感…。躊躇なく絵の中に入っていく流れが…良い…。やっぱり凄いな…このアニメ…。素晴らしい。
[ ツッコむ ]
2021/10/25(月) [n年前の日記]
#1 [zatta] ワイヤレスチャイムが不調
門と台所に設置してるワイヤレスチャイムの動作が不調。門の送信機のボタンを押してもチャイムが鳴ってくれない。型番は、おそらく Revex X810 ―― 送信機が X10 で、受信機が X800、だと思うけど…。
_呼び出しチャイム X810(送・受信機セット) - X10(送信機) - X800(受信機) - 生活をサポートする「リーベックス株式会社」
受信機側の音量変更ボタンを押すと音が鳴るので、おそらく受信機側は壊れてないのではないか…。風雨に晒されてる送信機側が壊れた可能性が高そう。分解して修理できないかと思ったけれど、特殊なネジが使われていて、送信機側の基板を外すことができない。基板を外せれば、スイッチの接触不良等々を調べられそうなのだけど…。
関連製品のレビュー等をググっていたら、別の型番の製品において、メロディを選択するダイヤルの設計に問題があって接触不良が起きがち、という話を見かけた。もしかするとこの製品も似たような問題を抱えているのではないかな、と疑って、ダイヤルをアレコレ変更して試していたところ、ちゃんと反応する角度を発見。とりあえず、この状態でしばらく様子を見てみるかな…。
_呼び出しチャイム X810(送・受信機セット) - X10(送信機) - X800(受信機) - 生活をサポートする「リーベックス株式会社」
受信機側の音量変更ボタンを押すと音が鳴るので、おそらく受信機側は壊れてないのではないか…。風雨に晒されてる送信機側が壊れた可能性が高そう。分解して修理できないかと思ったけれど、特殊なネジが使われていて、送信機側の基板を外すことができない。基板を外せれば、スイッチの接触不良等々を調べられそうなのだけど…。
関連製品のレビュー等をググっていたら、別の型番の製品において、メロディを選択するダイヤルの設計に問題があって接触不良が起きがち、という話を見かけた。もしかするとこの製品も似たような問題を抱えているのではないかな、と疑って、ダイヤルをアレコレ変更して試していたところ、ちゃんと反応する角度を発見。とりあえず、この状態でしばらく様子を見てみるかな…。
◎ ネジが気になる。 :
それにしても、この手の製品は、どうして特殊なネジを使うんだろう…。いやまあ、買った人が分解できないようにわざとそういうネジを選んでるのだろうけど、掃除や修理をして使えるほうが地球にやさしい(?)だろうに…。
それともアレかな。無線を使う機器は法律的なアレコレで簡単に分解できない仕様にしなければいけない、みたいなソレでもあるんだろうか。でも、以前、BUFFALOの有線マウスでも特殊なネジが使われていた記憶があるし。無線機器にしか使わないというわけでもなさそうな。
ググってみたら、トルクスネジだの、いたずら防止ネジだの、タンパープルーフだの、色々あるらしい。
_トルクスネジとは?特徴とメリットやデメリットまで紹介 | 技術コラム | 特殊ネジ・リベット製造.com
_タンパープルーフネジは、いたずら防止ねじ?それともいじり防止ねじ? | 技術コラム | 特殊ネジ・リベット製造.com
_トルクス - Wikipedia
種類が多過ぎる。規格を統一してほしい。いや、統一したら目的を果たせないのかもしれんけど。この手のソレに対応した工具を買っておくべきかなあ…。
それともアレかな。無線を使う機器は法律的なアレコレで簡単に分解できない仕様にしなければいけない、みたいなソレでもあるんだろうか。でも、以前、BUFFALOの有線マウスでも特殊なネジが使われていた記憶があるし。無線機器にしか使わないというわけでもなさそうな。
ググってみたら、トルクスネジだの、いたずら防止ネジだの、タンパープルーフだの、色々あるらしい。
_トルクスネジとは?特徴とメリットやデメリットまで紹介 | 技術コラム | 特殊ネジ・リベット製造.com
_タンパープルーフネジは、いたずら防止ねじ?それともいじり防止ねじ? | 技術コラム | 特殊ネジ・リベット製造.com
_トルクス - Wikipedia
種類が多過ぎる。規格を統一してほしい。いや、統一したら目的を果たせないのかもしれんけど。この手のソレに対応した工具を買っておくべきかなあ…。
[ ツッコむ ]
#2 [zatta] 電話機子機の電池がおかしい
茶の間に置いてある、電話子機 Panasonic KX-FKN514W の充電状態がおかしい。充電状態を示す表示が、1/3のまま…。充電池の寿命だろうか。先日、茶の間の床下の水を汲み取る作業をした際、充電器のコードを引っかけて子機ごと落としてしまったのだけど、その時に壊れたのだろうか…。
充電池の型番を調べてみた。Panasonic KX-FAN52、らしい。ニッケル水素充電池。また、以下の互換品も存在する模様。
Amazonで、他の互換品も見かけたけれど、出火した、火を吹いたというレビューもあるようで…。充電池/バッテリー関係はそういう事故もありえるから怖いな…。名の知れたメーカの製品を選ばないとヤバそう…。数百円をケチって家を火事にしたら馬鹿馬鹿しい…。
さておき、KX-FKN514W の取扱説明書を眺めたら、10時間ほどで全充電できると書いてあった。
試しに、10時間前後、充電器に繋げっぱなしにして様子を見てみたところ、充電状態を示す表示が3/3になってくれた。ということは、まだ充電池は完全に死んでしまったわけではなさそう。単に、充電器に正しく刺さってなくて電池切れになっていただけかもしれない。
充電池の型番を調べてみた。Panasonic KX-FAN52、らしい。ニッケル水素充電池。また、以下の互換品も存在する模様。
- ELPA TSA-123 (2.4V, 900mAh)
- ELPA TSC-123 (2.4V, 600mAh)
- オーム電機 TEL-B82 (2.4V, 850mAh)
Amazonで、他の互換品も見かけたけれど、出火した、火を吹いたというレビューもあるようで…。充電池/バッテリー関係はそういう事故もありえるから怖いな…。名の知れたメーカの製品を選ばないとヤバそう…。数百円をケチって家を火事にしたら馬鹿馬鹿しい…。
さておき、KX-FKN514W の取扱説明書を眺めたら、10時間ほどで全充電できると書いてあった。
試しに、10時間前後、充電器に繋げっぱなしにして様子を見てみたところ、充電状態を示す表示が3/3になってくれた。ということは、まだ充電池は完全に死んでしまったわけではなさそう。単に、充電器に正しく刺さってなくて電池切れになっていただけかもしれない。
[ ツッコむ ]
#3 [pc] プリントサーバについて調べてた
某所からPCトラブル相談。USB接続で共有プリンタにしてある複合機、EPSON PX-M6711FT が、また印刷できなくなったらしい。ただ、特定のPC1台だけが印刷できないとの話で、他のPCからは印刷できてるとのこと。
関連しそうな情報をググっていたけど、そもそも複合機やプリンタを直接LANの中に配置してネットワーク接続すればこういった問題は解決するだろうと…。つまりはUSB接続のプリンタをLANに参加させる何かしらの機器があれば状況が改善しそうだなと思いついた。
そのあたりをググってみたら、プリントサーバという製品ジャンルが存在するようで…。パラレルポート接続、もしくは、USB接続のプリンタを、LAN内にネットワークプリンタとして参加させることができる機器らしい。
ただ、昔はそういう製品ジャンルがあったけど、今はもうほとんど存在していないようで。EPSONも昔はプリントサーバを販売していたけれど、今現在の商品ラインナップの中にプリントサーバは無い。それもまあ、当たり前の話で…。今時のプリンタや複合機はLAN接続するためのインターフェイスを持っているから、別途プリントサーバを購入する必要が無いわけで…。
USB接続で使いたいという需要はどこかしらにあるはずなんだけどなあ…。でもまあ、大量に売れるものではないから、無くなってしまったのも仕方ないか…。
プリンタをLinux機とUSB接続で繋いで、そのLinux機をプリントサーバ扱いにすることはできないのだろうか。ググってみたら、そういうこともできなくもないらしい。Windows機からLAN経由でLinux機にアクセスして印刷してる事例も見かけた。Linux用ドライバが存在するプリンタや複合機なら、プリントサーバをLinuxを使って構築できる模様。
ただ、EPSON PX-M6711FT は、Linux用のプリンタドライバが用意されてないらしい。残念。
関連しそうな情報をググっていたけど、そもそも複合機やプリンタを直接LANの中に配置してネットワーク接続すればこういった問題は解決するだろうと…。つまりはUSB接続のプリンタをLANに参加させる何かしらの機器があれば状況が改善しそうだなと思いついた。
そのあたりをググってみたら、プリントサーバという製品ジャンルが存在するようで…。パラレルポート接続、もしくは、USB接続のプリンタを、LAN内にネットワークプリンタとして参加させることができる機器らしい。
ただ、昔はそういう製品ジャンルがあったけど、今はもうほとんど存在していないようで。EPSONも昔はプリントサーバを販売していたけれど、今現在の商品ラインナップの中にプリントサーバは無い。それもまあ、当たり前の話で…。今時のプリンタや複合機はLAN接続するためのインターフェイスを持っているから、別途プリントサーバを購入する必要が無いわけで…。
USB接続で使いたいという需要はどこかしらにあるはずなんだけどなあ…。でもまあ、大量に売れるものではないから、無くなってしまったのも仕方ないか…。
プリンタをLinux機とUSB接続で繋いで、そのLinux機をプリントサーバ扱いにすることはできないのだろうか。ググってみたら、そういうこともできなくもないらしい。Windows機からLAN経由でLinux機にアクセスして印刷してる事例も見かけた。Linux用ドライバが存在するプリンタや複合機なら、プリントサーバをLinuxを使って構築できる模様。
ただ、EPSON PX-M6711FT は、Linux用のプリンタドライバが用意されてないらしい。残念。
[ ツッコむ ]
#4 [anime] 「シキザクラ」2話を視聴
3DCGによる変身ヒーローアニメ、だろうか。2話を視聴。
冒頭のやり取りを見ていてなんとなく思ったけど、これはもしかして「仮面ライダーリバイス」のアニメ版相当なのでは…? まあ、たまたま偶然、設定がちょっとだけ似た作品が、同時期に放送されてしまっただけ、だろうけど。
それにしても最近のCGアニメは凄いな…。一時停止したら手描きと区別がつかない…。制作しているアニメスタジオ名でググってみたら、「ヤマト2202」「ラブライブ」を担当していたスタジオだそうで。3DCGでありながらキャラの見た目がそれらしいのは「ラブライブ」シリーズでのノウハウが活かされているのだろうか…? ここ最近、上手いCGアニメスタジオと、そうでもないCGアニメスタジオが、結構ハッキリと分かれてきたような気もする…。
冒頭のやり取りを見ていてなんとなく思ったけど、これはもしかして「仮面ライダーリバイス」のアニメ版相当なのでは…? まあ、たまたま偶然、設定がちょっとだけ似た作品が、同時期に放送されてしまっただけ、だろうけど。
それにしても最近のCGアニメは凄いな…。一時停止したら手描きと区別がつかない…。制作しているアニメスタジオ名でググってみたら、「ヤマト2202」「ラブライブ」を担当していたスタジオだそうで。3DCGでありながらキャラの見た目がそれらしいのは「ラブライブ」シリーズでのノウハウが活かされているのだろうか…? ここ最近、上手いCGアニメスタジオと、そうでもないCGアニメスタジオが、結構ハッキリと分かれてきたような気もする…。
[ ツッコむ ]
2021/10/26(火) [n年前の日記]
#1 [ubuntu] Kubuntu Linux 21.10を少しだけ試用
Ubuntu Linux 関係のサイトを眺めていたら Kubuntu Linux 21.10 が配信されているという記事を目にして、なんだかちょっと興味が湧いてきた。どういう感じのディストリビューションなのだろう。触ってみたい。VMware Player上でインストールして少しだけ試用してみることにした。
環境は、Windows10 x64 21H1 + VMware Workstation Player 16.1.2 build-17966106。
_Download Kubuntu | Kubuntu
kubuntu-21.10-desktop-amd64.iso をダウンロードして、VMware上では Ubuntu 64bit で仮想PCを新規作成してインストール。
自動で open-vm-tools 関係がインストールされたのだけど、設定ウインドウから画面解像度を変更しようとしても反映されなかった。ただ、VMware Player のウインドウ枠をドラッグして大きさを変えると、そのサイズに従ってくれるようではある…。
ほんの少し触ってみたものの、これは、と感じる何かは特に無く…。別ディストリでも十分だよな…という気分に。仮想HDDイメージごと削除しておいた。
環境は、Windows10 x64 21H1 + VMware Workstation Player 16.1.2 build-17966106。
_Download Kubuntu | Kubuntu
kubuntu-21.10-desktop-amd64.iso をダウンロードして、VMware上では Ubuntu 64bit で仮想PCを新規作成してインストール。
自動で open-vm-tools 関係がインストールされたのだけど、設定ウインドウから画面解像度を変更しようとしても反映されなかった。ただ、VMware Player のウインドウ枠をドラッグして大きさを変えると、そのサイズに従ってくれるようではある…。
ほんの少し触ってみたものの、これは、と感じる何かは特に無く…。別ディストリでも十分だよな…という気分に。仮想HDDイメージごと削除しておいた。
◎ Linux上でVMwareをインストールしてみた。 :
Windows10機のHDD空き容量が厳しかったので、まだ空き容量に余裕があるサブPCで ―― Ubuntu Linux 20.04 LTS をインストールしてあるPC上で VMware をインストールして、そちらで仮想PCを動かしたほうがいいかもしれないと思えてきた。
環境は、Ubuntu Linux 20.04 LTS x64。CPU は AMD A8-3850。RAM は 8GB。CPUもメモリも本来のクロックでは動かしてないけど。 *1
_VMware Workstation Player を使ってみる
_Ubuntu で VMware Workstation Player バージョン 15 のインストール
_Ubuntu 20.04 に VMWare Player をインストールする - Qiita
VMware-Player-Full-16.2.0-18760230.x86_64.bundle をダウンロードして以下を実行。
しかし、仮想PCを作成して Kubuntu 21.10 をインストールしようとすると、起動時にエラーが出て先に進まない…。
VMware をアンインストールしようとしたけど、どうすれば…。
以下の記事で解説されてた。インストーラにオプションをつけて実行することでアンインストールできるのだな…。
_Ubuntu で VMWare Player のアンインストール
_Linux版VMWareのアンインストールが分かりづらかった - Qiita
さておき、どうして VMware がエラーを出すのかググってみたら、以下のやり取りに遭遇。
_Solved: VMware Workstation unrecoverable error: (SVGA) Une... - VMware Technology Network VMTN
_Solved: Re: Unable to start virtual machine after upgrade ... - VMware Technology Network VMTN
CPUが古過ぎて、現行版の VMware は動かないというオチだった。AMD Phenom 世代は非対応になったらしい…。A8-3850 は K10アーキテクチャ、Llano (2011) 世代だから動かないのは当然、だろうか。
12.5.9 や 15.5.2 は動くという話も見かけたので、そのあたりを試してみよう…。再度書くけど、環境は Ubuntu Linux 20.04 LTS。
_VMware Workstation Player - VMware Customer Connect
_VMware Workstation Player - VMware Customer Connect
12.5.9 はインストールしても起動しなかった。メインメニューから実行しても、端末から実行しても、無反応。
15.5.2 は起動してくれた。試しに Debian Linux 11 bullseye 32bit をインストールしてみたけど、一応動いてるように見える。
ということで、古いCPUを使ってる場合は、VMware 15.5.2 まで戻さないとダメっぽい。
環境は、Ubuntu Linux 20.04 LTS x64。CPU は AMD A8-3850。RAM は 8GB。CPUもメモリも本来のクロックでは動かしてないけど。 *1
_VMware Workstation Player を使ってみる
_Ubuntu で VMware Workstation Player バージョン 15 のインストール
_Ubuntu 20.04 に VMWare Player をインストールする - Qiita
VMware-Player-Full-16.2.0-18760230.x86_64.bundle をダウンロードして以下を実行。
sudo bash VMware-Player-Full-16.2.0-18760230.x86_64.bundleこれでインストールできた。
しかし、仮想PCを作成して Kubuntu 21.10 をインストールしようとすると、起動時にエラーが出て先に進まない…。
VMware をアンインストールしようとしたけど、どうすれば…。
以下の記事で解説されてた。インストーラにオプションをつけて実行することでアンインストールできるのだな…。
_Ubuntu で VMWare Player のアンインストール
_Linux版VMWareのアンインストールが分かりづらかった - Qiita
sudo bash VMware-Player-Full-16.2.0-18760230.x86_64.bundle -l sudo bash VMware-Player-Full-16.2.0-18760230.x86_64.bundle --uninstall-component=vmware-player
さておき、どうして VMware がエラーを出すのかググってみたら、以下のやり取りに遭遇。
_Solved: VMware Workstation unrecoverable error: (SVGA) Une... - VMware Technology Network VMTN
_Solved: Re: Unable to start virtual machine after upgrade ... - VMware Technology Network VMTN
CPUが古過ぎて、現行版の VMware は動かないというオチだった。AMD Phenom 世代は非対応になったらしい…。A8-3850 は K10アーキテクチャ、Llano (2011) 世代だから動かないのは当然、だろうか。
12.5.9 や 15.5.2 は動くという話も見かけたので、そのあたりを試してみよう…。再度書くけど、環境は Ubuntu Linux 20.04 LTS。
_VMware Workstation Player - VMware Customer Connect
_VMware Workstation Player - VMware Customer Connect
12.5.9 はインストールしても起動しなかった。メインメニューから実行しても、端末から実行しても、無反応。
15.5.2 は起動してくれた。試しに Debian Linux 11 bullseye 32bit をインストールしてみたけど、一応動いてるように見える。
ということで、古いCPUを使ってる場合は、VMware 15.5.2 まで戻さないとダメっぽい。
◎ VirtualBoxで試してみた。 :
Ubuntu Linxu 上でも、VirtualBoxなら、Kubuntu 21.10 をインストールできたりしないだろうか?
_Linuxmania: VirtualBoxを使おう (Ubuntu)
_Virtual Box のインストールと設定(Ubuntu 上)
Ubuntu Linux + VirtualBox上であれば、Kubuntu 21.10 のインストール時にエラーは出なかった。これなら先に進めそう…と思いきや別の問題に遭遇。Kubuntu インストーラが要求する画面解像度が結構高いようで、VirtualBox の初期ウインドウサイズでは、インストール時のOKボタンやキャンセルボタンが画面外にあってインストール作業を進めることができなかった。残念。
_Linuxmania: VirtualBoxを使おう (Ubuntu)
_Virtual Box のインストールと設定(Ubuntu 上)
Ubuntu Linux + VirtualBox上であれば、Kubuntu 21.10 のインストール時にエラーは出なかった。これなら先に進めそう…と思いきや別の問題に遭遇。Kubuntu インストーラが要求する画面解像度が結構高いようで、VirtualBox の初期ウインドウサイズでは、インストール時のOKボタンやキャンセルボタンが画面外にあってインストール作業を進めることができなかった。残念。
*1: 本来 2.9GHz で動かせるはずのCPUだけど、定格設定では動作が怪しくて、2.5GHz ぐらいに落として動かしてる状態。メモリクロックも 1600 から 1333 に、内蔵GPUのクロックも 600MHz から 500MHz に落としてる…。
[ ツッコむ ]
2021/10/27(水) [n年前の日記]
#1 [linux][ubuntu] VNCのキー入力がなんだか妙
サブPC Ubuntu Linux 20.04 LTS + VMware Player 15.5.2 上で、Debian Linux 11 bullseye 32bit をインストールして動作確認していたのだけど。
Windows10 x64 21H1 を動かしてるメインPCから VNC Viewer 6.20.529 (RealVNC) を使って、サブPCの画面(x11vnc 0.9.16-3 でサービスを提供)を操作していたら、VMware Playerのウインドウ上でキー入力が正常動作しないことに気づいた。
英語キーボードのレイアウトになっているのかと疑ったけど、そういうわけでもないっぽい。全体的には日本語キーボードレイアウトになっているように見える…。
VNC Viewer のバグだろうかと、6.21.920 にアップデートして試したり、UltraVNC 1.3.4.2 x64 をインストールして試してみたけど、状況は変わらず。
ちなみに、VNC を使うと必ずキー入力がおかしくなるわけではなくて。あくまで、サブPC画面内の、VMware Player のウインドウ内でのみ、入力ができない状態で…。サブPCの、Ubuntu Linux 20.04 LTS のデスクトップ画面に対しては、VNC を使っても「(」の入力ができている。例えば Ubuntu上で、VNC経由で gedit を起動、かつ入力してみると、「(」も入力できる。しかし、同じことを VMware Player ウインドウ内でやろうとすると入力できない。
では、VMware Player 15.5.2 のバグだろうか。しかし、サブPC実機側のキーボードで打ち込むと、VMware Player上でも「(」の入力ができてしまう。
つまり、VNCを経由しつつ、VMware Player ウインドウ内でキー入力をしようとした時だけ、おかしくなる状態らしい…。何故だろう…。
VirtualBox はどうだろう。試してみたら、こちらは VMware Player より酷かった。結構な数の記号が入力できない…。
でもまあ、Ubuntu 20.04 LTS 上で仮想PCを動かす場面ってそんなに無いだろうし…。仮に動かすとしても、その際は実機のキーボードやマウスを使って操作することを意識しておけば、どうにかなるだろうか…。
Windows10 x64 21H1 を動かしてるメインPCから VNC Viewer 6.20.529 (RealVNC) を使って、サブPCの画面(x11vnc 0.9.16-3 でサービスを提供)を操作していたら、VMware Playerのウインドウ上でキー入力が正常動作しないことに気づいた。
- 「(」(Shift + 8キー)の入力ができない。「(」を入力すると「)」が入力される。
- 「)」 (Shift + 9) を叩くと、「~」が入力される。
英語キーボードのレイアウトになっているのかと疑ったけど、そういうわけでもないっぽい。全体的には日本語キーボードレイアウトになっているように見える…。
VNC Viewer のバグだろうかと、6.21.920 にアップデートして試したり、UltraVNC 1.3.4.2 x64 をインストールして試してみたけど、状況は変わらず。
ちなみに、VNC を使うと必ずキー入力がおかしくなるわけではなくて。あくまで、サブPC画面内の、VMware Player のウインドウ内でのみ、入力ができない状態で…。サブPCの、Ubuntu Linux 20.04 LTS のデスクトップ画面に対しては、VNC を使っても「(」の入力ができている。例えば Ubuntu上で、VNC経由で gedit を起動、かつ入力してみると、「(」も入力できる。しかし、同じことを VMware Player ウインドウ内でやろうとすると入力できない。
では、VMware Player 15.5.2 のバグだろうか。しかし、サブPC実機側のキーボードで打ち込むと、VMware Player上でも「(」の入力ができてしまう。
つまり、VNCを経由しつつ、VMware Player ウインドウ内でキー入力をしようとした時だけ、おかしくなる状態らしい…。何故だろう…。
VirtualBox はどうだろう。試してみたら、こちらは VMware Player より酷かった。結構な数の記号が入力できない…。
でもまあ、Ubuntu 20.04 LTS 上で仮想PCを動かす場面ってそんなに無いだろうし…。仮に動かすとしても、その際は実機のキーボードやマウスを使って操作することを意識しておけば、どうにかなるだろうか…。
◎ x11vncの問題だろうか。 :
_vnc - x11vnc, how to enable shift-key? - Server Fault
_(Linux)X11VNCでShiftキーを使っての記号が入力できない : old_3流プログラマのメモ書き
_x11vnc 0.9.9でシフトキーが効かなくて困った: ひろろろぐ(仮) - hiroro's blog -
x11vnc の昔のバージョンは、Shiftキーを押した際の入力が反映されなかったりしたらしい。もしかして、今回のソレも、x11vnc に問題があるのだろうか。ただ、仮想PCのウインドウ以外はそれらしく動いてるから、当時の不具合とは異なる問題なのでは、という気もする…。
x11vnc のオプションとして -nomodtweak をつけると動作が変わるかもという話があったので試してみたけれど、状況が更に悪化。仮想PCのウインドウ以外でもキー入力がおかしくなってしまった。「<」を打ち込もうとすると、「>」が入力されてしまう…。自分の環境では、-nomodtweak はつけないほうがまだマシっぽい。
_(Linux)X11VNCでShiftキーを使っての記号が入力できない : old_3流プログラマのメモ書き
_x11vnc 0.9.9でシフトキーが効かなくて困った: ひろろろぐ(仮) - hiroro's blog -
x11vnc の昔のバージョンは、Shiftキーを押した際の入力が反映されなかったりしたらしい。もしかして、今回のソレも、x11vnc に問題があるのだろうか。ただ、仮想PCのウインドウ以外はそれらしく動いてるから、当時の不具合とは異なる問題なのでは、という気もする…。
x11vnc のオプションとして -nomodtweak をつけると動作が変わるかもという話があったので試してみたけれど、状況が更に悪化。仮想PCのウインドウ以外でもキー入力がおかしくなってしまった。「<」を打ち込もうとすると、「>」が入力されてしまう…。自分の環境では、-nomodtweak はつけないほうがまだマシっぽい。
[ ツッコむ ]
2021/10/28(木) [n年前の日記]
#1 [nitijyou] コロナワクチンを打ってきた
須賀川市の集団接種で、コロナワクチンを打ってきた。1回目。ファイザー製。電動自転車で、10:40に会場のグランシア須賀川に行って、11:13に終わって会場を後にした。
打った直後は何でもなかったけど、2時間ほど経った頃から左側の首や肩が痛み出した。肩こりがひどくなった感じとでもいうか…。いや、肩こりに喩えてしまうと大したこと無さそうと思われるんだろうけど…。左腕も上げることができなくなった。服の着替えすら悲鳴を上げながらしている状態。
副反応と分かっているんだから、ロキソニン等の痛み止めでも飲んでしまおうか、てなことを考えてしまうぐらいの痛みとでもいうか…。
熱は今のところ出ていない模様。
打った直後は何でもなかったけど、2時間ほど経った頃から左側の首や肩が痛み出した。肩こりがひどくなった感じとでもいうか…。いや、肩こりに喩えてしまうと大したこと無さそうと思われるんだろうけど…。左腕も上げることができなくなった。服の着替えすら悲鳴を上げながらしている状態。
副反応と分かっているんだから、ロキソニン等の痛み止めでも飲んでしまおうか、てなことを考えてしまうぐらいの痛みとでもいうか…。
熱は今のところ出ていない模様。
[ ツッコむ ]
#2 [anime] 「鬼滅の刃 無限列車編 劇場版」を視聴
HDDレコーダに録画したまま見れてなかったソレをようやく視聴。随分前に放送されたような記憶が…。
予想していた以上に映像が凄かった。何度も映画館に通った人も居ると聞くけど、この映像とこの展開なら、それも納得。TV版の続編と言う位置付けのはずなのに、どうしてあんな興行成績を叩き出したのか不思議だったけど、映像を目にして、そのあたりもなんだか納得。ここまで作っておいて客が入らなかったらそのほうがヤバイ…とすら思えてきた。
CMがやたらと多くてちょっと閉口。巷で言われてたらしい「これじゃ各駅停車編」という評にも納得。こういうのって、各スポンサーがこういう時だけ群がってくるのか、それとも局が稼ぎ時だぜー的にやたらとあちこち回って営業するのか…。どういう流れでこんな状況になるんだろう…。
予想していた以上に映像が凄かった。何度も映画館に通った人も居ると聞くけど、この映像とこの展開なら、それも納得。TV版の続編と言う位置付けのはずなのに、どうしてあんな興行成績を叩き出したのか不思議だったけど、映像を目にして、そのあたりもなんだか納得。ここまで作っておいて客が入らなかったらそのほうがヤバイ…とすら思えてきた。
CMがやたらと多くてちょっと閉口。巷で言われてたらしい「これじゃ各駅停車編」という評にも納得。こういうのって、各スポンサーがこういう時だけ群がってくるのか、それとも局が稼ぎ時だぜー的にやたらとあちこち回って営業するのか…。どういう流れでこんな状況になるんだろう…。
◎ 映画って何だろう。 :
TV版を見ていることが前提の作りなので、映画単体として成立してないのがなんだかもったいない印象も受けてしまったのだけど、考えてみたら、昨今はTV版で浸透させて映画で稼ぐのが一般的とも聞くので、こういうスタイルでも商売として見れば問題無いのだろうなと…。というか、これだけ凝った映像を作ったのだから、TVだの映画だの色んな場所で流せたほうがいいよなという気もする。
そもそも、どうして映画単体で成立させないといけないのか。そのあたり考えていくと、別にそうでなければいけないという理由もほとんどないのだよな…。
お客さんがたくさん入ってるということは、こういうスタイルがフツーに受け入れられてるという証拠でもあるし。映画は特別なモノだとすっかり思い込んでる人達が「こんなの映画じゃない」と言い出すだけの話で。映画とは何なのか、そのあたりの定義が各人で違うのだろうけど。公開スタイルとしての映画とか、ユーザ体験としての映画とか、映画の定義にも色々ありそうだなと。
映画の尺できっちり収まってるけど、映画館から出てきたお客さんの顔がお通夜状態になってる映画。TV版を見てないと話が分からんけど、映画館から出てきたお客さんが皆ハイテンションになってる映画。さてどっちが映画ですかと問われたら、ちょっと悩んでしまう。映画って、何だろう。
そもそも、どうして映画単体で成立させないといけないのか。そのあたり考えていくと、別にそうでなければいけないという理由もほとんどないのだよな…。
お客さんがたくさん入ってるということは、こういうスタイルがフツーに受け入れられてるという証拠でもあるし。映画は特別なモノだとすっかり思い込んでる人達が「こんなの映画じゃない」と言い出すだけの話で。映画とは何なのか、そのあたりの定義が各人で違うのだろうけど。公開スタイルとしての映画とか、ユーザ体験としての映画とか、映画の定義にも色々ありそうだなと。
映画の尺できっちり収まってるけど、映画館から出てきたお客さんの顔がお通夜状態になってる映画。TV版を見てないと話が分からんけど、映画館から出てきたお客さんが皆ハイテンションになってる映画。さてどっちが映画ですかと問われたら、ちょっと悩んでしまう。映画って、何だろう。
[ ツッコむ ]
2021/10/29(金) [n年前の日記]
#1 [nitijyou] コロナワクチンを打ったところが痛い
昨日コロナワクチンを接種してきたわけだけど、巷のデータ通り、注射した部分が痛いなと…。服を着替える際、袖に腕を通そうとして少し角度を上げるだけでもツライ…。トイレに入ってパンツを降ろそうとする際に、パンツのゴムを広げる動作をするだけでもツライ…。いやまあ、そういう動作をするだけでも、大体このあたりの筋肉を使っているのだな、てな感じの新たな発見はあるわけだけど。それにしても、痛い。
ちなみに、首や肩のあたりの、重い肩こりに似た感じの痛みは無くなってくれた。
ちなみに、首や肩のあたりの、重い肩こりに似た感じの痛みは無くなってくれた。
[ ツッコむ ]
#2 [anime] 「ヴァイオレット・エヴァーガーデン 特別編集版」を視聴
金曜ロードショーで放送されていたので視聴。京都アニメーションが作った1クールのTVアニメシリーズを2時間の尺に編集した版、ということらしい。来週は劇場版が放送されるらしいので、今回は基本設定を理解してもらうための放送、ということなのかなと。
TVシリーズについては本放送時に視聴していたはずなのだけど、話をすっかり忘れていたので、それなりに楽しめた。相変わらず映像はスゴイし、そこを見てるだけでも結構至福の時間と言うか。
ただ、初見の人がこの編集版で設定を理解できたのかどうか、そのあたり不安ではあるなと…。そもそも、一般向きの作品ではないような気もするのだよな…。戦場で活躍した美少女強化人間が両腕を失って義手になって、みたいな設定が理解されるのかどうか。そのあたりは結構オタク向けの設定じゃないのか。いやまあ、若い人なら受け入れられるかもだけど、例えば視聴者としてお爺ちゃんお婆ちゃんを想定した場合はそういうのってどうなんだろう、みたいな。
放送するにあたって、「泣きアニメNo.1」みたいな番宣をしてたけど、それは逆効果だったりしないか…。ハードルが上がっちゃうのでは…。とは言え、他にどういう宣伝文句があるのかと問われてしまうと、これまたかなり悩んでしまう。「映像がとにかく奇麗ですよ」系の売り文句では、「今時のアニメってどれもそうじゃん」「新海アニメと比べたらなあ」等々言われてしまいそうでもあるし…。そう考えると、「泣けるよー」系の宣伝が妥当なのかなあ…。他にアピールできるところは…。
余談。某所で「戦後、職にありつけたランボー」「美少女擬人化ランボー」と称されていて笑ってしまった。いやまあ、たしかに。
TVシリーズについては本放送時に視聴していたはずなのだけど、話をすっかり忘れていたので、それなりに楽しめた。相変わらず映像はスゴイし、そこを見てるだけでも結構至福の時間と言うか。
ただ、初見の人がこの編集版で設定を理解できたのかどうか、そのあたり不安ではあるなと…。そもそも、一般向きの作品ではないような気もするのだよな…。戦場で活躍した美少女強化人間が両腕を失って義手になって、みたいな設定が理解されるのかどうか。そのあたりは結構オタク向けの設定じゃないのか。いやまあ、若い人なら受け入れられるかもだけど、例えば視聴者としてお爺ちゃんお婆ちゃんを想定した場合はそういうのってどうなんだろう、みたいな。
放送するにあたって、「泣きアニメNo.1」みたいな番宣をしてたけど、それは逆効果だったりしないか…。ハードルが上がっちゃうのでは…。とは言え、他にどういう宣伝文句があるのかと問われてしまうと、これまたかなり悩んでしまう。「映像がとにかく奇麗ですよ」系の売り文句では、「今時のアニメってどれもそうじゃん」「新海アニメと比べたらなあ」等々言われてしまいそうでもあるし…。そう考えると、「泣けるよー」系の宣伝が妥当なのかなあ…。他にアピールできるところは…。
余談。某所で「戦後、職にありつけたランボー」「美少女擬人化ランボー」と称されていて笑ってしまった。いやまあ、たしかに。
[ ツッコむ ]
2021/10/30(土) [n年前の日記]
#1 [nitijyou] 肩の痛みは少なくなってきた
コロナワクチンを打ったところが痛くて、昨日は着替えすら辛かったけど、今日の夕方にはかなり楽になった。ただ、首のあたりが痛くなってきて…。これは副反応なのか、それとも別の何かなのか…。
7日ほど経たないと抗体ができないとも聞くし、1回目の接種ではそれほど抗体が作られるわけでもないらしいので、2回目接種+7日経つまで、油断はできないなと…。いや、2回目の接種をしても、やっぱり油断しちゃダメだろうけど。
7日ほど経たないと抗体ができないとも聞くし、1回目の接種ではそれほど抗体が作られるわけでもないらしいので、2回目接種+7日経つまで、油断はできないなと…。いや、2回目の接種をしても、やっぱり油断しちゃダメだろうけど。
[ ツッコむ ]
2021/10/31(日) [n年前の日記]
#1 [nitijyou] 選挙に行ってきた
下宿公会堂まで電動自転車で行って投票してきた。AM07:45頃に行ったので、結構空いていた。
ただ、公会堂は部屋のスペースがそれほどあるわけではないので、混んできたらちょっと密になりそうだなと…。コロナウイルスの感染対策が十分にできているかというと、ビミョーな印象。候補者名や政党を書くスペースが以前のソレと変わらなくて、ちょっと危ない感じ。ただ、鉛筆は使い捨てのソレになっていたし、行列ができた時に間隔を取るように、床に足跡マークが貼ってあったので、やれる範囲で一応努力はしている、みたいな状態なのかなと。
ただ、公会堂は部屋のスペースがそれほどあるわけではないので、混んできたらちょっと密になりそうだなと…。コロナウイルスの感染対策が十分にできているかというと、ビミョーな印象。候補者名や政党を書くスペースが以前のソレと変わらなくて、ちょっと危ない感じ。ただ、鉛筆は使い捨てのソレになっていたし、行列ができた時に間隔を取るように、床に足跡マークが貼ってあったので、やれる範囲で一応努力はしている、みたいな状態なのかなと。
[ ツッコむ ]
#2 [nitijyou] 親父さんが退院
詳細はGRPでメモ。
[ ツッコむ ]
以上、31 日分です。