2020/03/01(日) [n年前の日記]
#1 [python] PySimpleGUIを試用
Python + tkinter を使えば Python でGUIアプリが作れるわけだけど、更に簡単に使えるようになる PySimpleGUI というライブラリがあると知り、試しに少し触ってみているところ。
_PySimpleGUI - PyPI
_Cookbook - PySimpleGUI
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 - Qiita
_Pythonでデスクトップアプリを簡単に作る方法 - Speaker Deck
_Pythonで高速にGUIを作りたければ,PySimpleGUIの一択 - Flow-Developers
環境は、Windows10 x64 1909 + Python 2.7.17 32bit, Python 3.7.5 32bit。
_PySimpleGUI - PyPI
_Cookbook - PySimpleGUI
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 - Qiita
_Pythonでデスクトップアプリを簡単に作る方法 - Speaker Deck
_Pythonで高速にGUIを作りたければ,PySimpleGUIの一択 - Flow-Developers
環境は、Windows10 x64 1909 + Python 2.7.17 32bit, Python 3.7.5 32bit。
◎ Python 2.7を使う場合は注意。 :
Python 3.7.5 を使って PySimpleGUI 4.16.0 を利用した場合は、巷の解説ページで紹介されてるサンプルがすんなり動いてくれた。ちなみに、以下で PySimpleGUI をインストールできる。
ただ、Python 2.7.17 を使って PySimpleGUI を使おうとしたところ若干ハマった。サンプルを実行しようとしてもエラーが出てしまう。
ググってみたら、Python 2.7 で PySimpleGUI を使いたい場合、PySimpleGUI27 を使わないといかんらしい。
_PySimpleGUI27 - PyPI
_PySimpleGUI tk version Python 2.7 bug - Issue #1016 - PySimpleGUI/PySimpleGUI
import文も少し変わる。
しかし…。
また、Python 3.x なら日本語文字列を「"日本語"」と書けるけど、Python 2.7 では「u"日本語"」と書かないとエラーが出たりもする。
そんなわけで、できれば Python 3.x + PySimpleGUI を使ったほうが良さそうだなと。
そもそも Python 2.7 は、2020年1月にサポートが終了しているし…。
_Python 2の終了日が2020年1月1日に決定
_Python 2系終了のタイムリミット迫る。早く「3系」に切り替えよう:気になるニュース&ネット記事 - @IT
_2020年4月までにPython 3へ移行を - あと4カ月でPython 2サポート終了 | マイナビニュース
PySimpleGUI から分岐して PySimpleGUI27 が用意されたのも、「終わることが決まってるPythonバージョンにも今後対応していくのは無駄だろう」と判断があってのことらしい。
pip install pysimplegui
ただ、Python 2.7.17 を使って PySimpleGUI を使おうとしたところ若干ハマった。サンプルを実行しようとしてもエラーが出てしまう。
ググってみたら、Python 2.7 で PySimpleGUI を使いたい場合、PySimpleGUI27 を使わないといかんらしい。
_PySimpleGUI27 - PyPI
_PySimpleGUI tk version Python 2.7 bug - Issue #1016 - PySimpleGUI/PySimpleGUI
pip uninstall pysimplegui pip install pysimplegui27
import文も少し変わる。
import PySimpleGUI27 as sgこれで一応動いてくれた。
しかし…。
- PySimpleGUI27 は 2.4.1
- PySimpleGUI は 4.16.0
また、Python 3.x なら日本語文字列を「"日本語"」と書けるけど、Python 2.7 では「u"日本語"」と書かないとエラーが出たりもする。
そんなわけで、できれば Python 3.x + PySimpleGUI を使ったほうが良さそうだなと。
そもそも Python 2.7 は、2020年1月にサポートが終了しているし…。
_Python 2の終了日が2020年1月1日に決定
_Python 2系終了のタイムリミット迫る。早く「3系」に切り替えよう:気になるニュース&ネット記事 - @IT
_2020年4月までにPython 3へ移行を - あと4カ月でPython 2サポート終了 | マイナビニュース
PySimpleGUI から分岐して PySimpleGUI27 が用意されたのも、「終わることが決まってるPythonバージョンにも今後対応していくのは無駄だろう」と判断があってのことらしい。
◎ PySimpleGUIの感想。 :
たしかに、レイアウトが簡単に指定できる、ような気がする。リストを書くだけで済むのはありがたい。
[ ツッコむ ]
2020/03/02(月) [n年前の日記]
#1 [python] デフォルトで使うPythonのバージョンを3.7にした
今まで、手元のWindows10 (1909 x64)機では、デフォルトで Python 2.7 (2.7.17, 32bit) を使うように環境変数 PATH で指定していたのだけど。Python 2.7 はサポート終了していることだし、さすがにそろそろ Python 3 へと移行せねば、という気分になってきて。
てなわけで、Python 3.7.6 32bit版をインストールして、PATH ではそちらを指定するようにしてみたり。
しかし、大丈夫かな…。何か日常的に使ってる、Python 2.7用に書いたスクリプトが無ければいいけど…どうだったかな…。まあ、そのうち何か不具合に遭遇したら、その時対応しよう…。
てなわけで、Python 3.7.6 32bit版をインストールして、PATH ではそちらを指定するようにしてみたり。
しかし、大丈夫かな…。何か日常的に使ってる、Python 2.7用に書いたスクリプトが無ければいいけど…どうだったかな…。まあ、そのうち何か不具合に遭遇したら、その時対応しよう…。
◎ py.exeの動作がおかしい。 :
Windows + Python 2.x 環境に Python 3 をインストールすると、py.exe というランチャープログラムが C:\Windows\ 以下にインストールされて、
手元の環境で試してみたら、妙な結果に…。
しかし、「py」「py -3」を指定した時の結果がおかしい。Python 3.7.6 32bit版をインストールしてあるはずなのに、Python 3.7.5 64bit版が入ってると py.exe が言ってくる。その 3.7.5 64bit って一体どこにインストールされているんだ…。
py --help を眺めたら、利用可能な Pythonの一覧を表示してくれる機能があると知った。「--list」「--list-paths」を指定すればいいらしい。(「-0」「-0p」を指定してもよい。)
つまり、自分の環境で、Python 3.7.6 32bit版を使いたい場合…。
一々指定するのは面倒だな…。どこかで事前に指定できないのか…。
環境変数 PY_PYTHON を指定することで、py.exe がデフォルトで使う Python のバージョンを指定できるらしい。ユーザー側の環境変数として指定してみる。
python hoge.pyと打ち込む代わりに、
py hoge.py py -2 hoge.py py -3 hoge.pyと打てるようになって、Pythonのバージョンを切り替えて使えるようになるのだけれど。
手元の環境で試してみたら、妙な結果に…。
> py --version Python 3.7.5 > py -3 --version Python 3.7.5 > py -2 --version Python 2.7.17 > py -VV Python 3.7.5 (tags/v3.7.5:5c02a39a0b, Oct 15 2019, 00:11:34) [MSC v.1916 64 bit (AMD64)] > py -3 -VV Python 3.7.5 (tags/v3.7.5:5c02a39a0b, Oct 15 2019, 00:11:34) [MSC v.1916 64 bit (AMD64)] > py -2 -VV Python 2.7.17「py -2」を指定した場合は問題無し。Python 2.7.17 32bit版をインストールしてあるから。
しかし、「py」「py -3」を指定した時の結果がおかしい。Python 3.7.6 32bit版をインストールしてあるはずなのに、Python 3.7.5 64bit版が入ってると py.exe が言ってくる。その 3.7.5 64bit って一体どこにインストールされているんだ…。
py --help を眺めたら、利用可能な Pythonの一覧を表示してくれる機能があると知った。「--list」「--list-paths」を指定すればいいらしい。(「-0」「-0p」を指定してもよい。)
> py --list Installed Pythons found by py Launcher for Windows -3.7-64 * -3.7-32 -2.7-32 -2.7-32 -2.6-32 -2.5-32 -2.4-32 > py --list-paths Installed Pythons found by py Launcher for Windows -3.7-64 "C:\Program Files (x86)\Microsoft Visual Studio\Shared\Python37_64\python.exe" * -3.7-32 C:\Python\Python37-32\python.exe -2.7-32 C:\Python\Python27\python.exe -2.7-32 D:\Dev\Panda3D-1.9.4\python\python.exe -2.6-32 C:\Python\Python26\python.exe -2.5-32 C:\Python\Python25\python.exe -2.4-32 C:\Python\Python24\python.exe謎が解けた。「py -3」を指定すると、Visual Studio関係でインストールされてる Python 3.7.5 64bit版が選ばれてしまうのだな…。
つまり、自分の環境で、Python 3.7.6 32bit版を使いたい場合…。
> py -3.7-32 -VV Python 3.7.6 (tags/v3.7.6:43364a7ae0, Dec 18 2019, 23:46:00) [MSC v.1916 32 bit (Intel)]「py -3.7-32」を指定しないといかんらしい。
一々指定するのは面倒だな…。どこかで事前に指定できないのか…。
環境変数 PY_PYTHON を指定することで、py.exe がデフォルトで使う Python のバージョンを指定できるらしい。ユーザー側の環境変数として指定してみる。
> set | grep PY_PYTHON PY_PYTHON=3.7-32
> py -VV Python 3.7.6 (tags/v3.7.6:43364a7ae0, Dec 18 2019, 23:46:00) [MSC v.1916 32 bit (Intel)] > py -0p Installed Pythons found by py Launcher for Windows -3.7-64 "C:\Program Files (x86)\Microsoft Visual Studio\Shared\Python37_64\python.exe" -3.7-32 C:\Python\Python37-32\python.exe * -2.7-32 C:\Python\Python27\python.exe -2.7-32 D:\Dev\Panda3D-1.9.4\python\python.exe -2.6-32 C:\Python\Python26\python.exe -2.5-32 C:\Python\Python25\python.exe -2.4-32 C:\Python\Python24\python.exeこれで、デフォルトで Python 3.7.6 32bit版が使われるようになった。
◎ 外部ライブラリを呼び出せない。 :
PySimpleGUI のサンプルスクリプトを動かそうとしたら…。
「py -3.7-32 03_sample_pysimplegui.py」と指定したところ動いてくれた。
調べたところ、03_sample_pysimplegui.py の _シバン行 に、
シバン行を以下に変更。
まあ、素直に、「python 03_sample_pysimplegui.py」と打っておけばいいのかもしれない。
> py 03_sample_pysimplegui.py
I am Python 3
Traceback (most recent call last):
File "03_sample_pysimplegui.py", line 32, in <module>
import PySimpleGUI as sg
ModuleNotFoundError: No module named 'PySimpleGUI'
pipでインストールしたモジュールが読み込まれない。「py -3.7-32 03_sample_pysimplegui.py」と指定したところ動いてくれた。
調べたところ、03_sample_pysimplegui.py の _シバン行 に、
#!python3と書いてしまっていた。おそらく…。
- シバン行の指定を py.exe が読み取って、「py -3」として動かそうとする。
- Visual Studio側の Python を呼び出してしまう。
- そちらには PySimpleGUI なんて入ってないからエラーを出す。
シバン行を以下に変更。
#!pythonこれで、「py 03_sample_pysimplegui.py」で動くようになった。
まあ、素直に、「python 03_sample_pysimplegui.py」と打っておけばいいのかもしれない。
[ ツッコむ ]
#2 [anime] 舞台の狭さ、舞台の広さ
思考メモ。
「地縛少年 花子くん」というTVアニメを眺めていて、学校で幽霊が出てくる云々の作品は一定の需要があるなと。思い返せば、自分も学生時代にそういう設定の漫画作品を好んで読んでた時期があるし。オカルトっぽい設定に格別興味が湧いてしまう年頃って誰にでもあるわけで、だから定番ジャンルとして存続してる、みたいな。
そこでふと、なんとなく。「マギレコ」アニメ版も、学校を舞台として限定している設定だったら、印象が随分変わっていたかもしれないなと。少なくとも、「まどマギ」の続編と勘違いされたまま視聴されちゃって文句を言われる状況ぐらいは避けられたかもしれない。タイトルに「外伝」とつけただけでは、まだ足りなかったというか…。
まあ、「マギレコ」も、街一つ分に舞台を限定してるのだけど…。街一つは、ちょっと広過ぎたのかもしれないなと。 *1
考えてみれば、「進撃中学校」「異世界かるてっと」も、学校を舞台に、てな限定の仕方をしているなと。「進撃中学校」を見て「進撃の巨人」の続編と思う人は居ないし、「異世界かるてっと」を見て各作品のガチなコラボ作品と思う人も居ないわけで。
つまり、作中キャラが活躍する舞台をグーンと狭く限定することで、外伝っぽさが増す、明らかにスピンオフ作品と分かる、そういう面があるのだ、と言えそうだなと。
そういえば、「カリ城」もそうか…。制作スケジュールの問題でそれほどスケールの大きい話は作れないだろう、じゃあどうする、となった際に、城一つに舞台を限定することで完成まで持っていけるのではないか、という理由でああいう舞台になったらしいけど。もちろん、宮崎駿監督は、キャラ造形自体は本物のルパンを作ってるつもりだったろうけど、作品の位置付けは、劇場版第1作ほどガチではなく、若干外伝寄りと言うか、肩の力を抜いて気楽に観賞できる冒険活劇を、という意識が多少はあったのかもしれない、故にあの舞台設定だったのだ、と邪推してみたりもして。
「地縛少年 花子くん」というTVアニメを眺めていて、学校で幽霊が出てくる云々の作品は一定の需要があるなと。思い返せば、自分も学生時代にそういう設定の漫画作品を好んで読んでた時期があるし。オカルトっぽい設定に格別興味が湧いてしまう年頃って誰にでもあるわけで、だから定番ジャンルとして存続してる、みたいな。
そこでふと、なんとなく。「マギレコ」アニメ版も、学校を舞台として限定している設定だったら、印象が随分変わっていたかもしれないなと。少なくとも、「まどマギ」の続編と勘違いされたまま視聴されちゃって文句を言われる状況ぐらいは避けられたかもしれない。タイトルに「外伝」とつけただけでは、まだ足りなかったというか…。
まあ、「マギレコ」も、街一つ分に舞台を限定してるのだけど…。街一つは、ちょっと広過ぎたのかもしれないなと。 *1
考えてみれば、「進撃中学校」「異世界かるてっと」も、学校を舞台に、てな限定の仕方をしているなと。「進撃中学校」を見て「進撃の巨人」の続編と思う人は居ないし、「異世界かるてっと」を見て各作品のガチなコラボ作品と思う人も居ないわけで。
つまり、作中キャラが活躍する舞台をグーンと狭く限定することで、外伝っぽさが増す、明らかにスピンオフ作品と分かる、そういう面があるのだ、と言えそうだなと。
そういえば、「カリ城」もそうか…。制作スケジュールの問題でそれほどスケールの大きい話は作れないだろう、じゃあどうする、となった際に、城一つに舞台を限定することで完成まで持っていけるのではないか、という理由でああいう舞台になったらしいけど。もちろん、宮崎駿監督は、キャラ造形自体は本物のルパンを作ってるつもりだったろうけど、作品の位置付けは、劇場版第1作ほどガチではなく、若干外伝寄りと言うか、肩の力を抜いて気楽に観賞できる冒険活劇を、という意識が多少はあったのかもしれない、故にあの舞台設定だったのだ、と邪推してみたりもして。
◎ 広くするのもアリかも。 :
逆に、舞台を広げてしまうことでも、外伝らしさが増す可能性はないか。
「スタートゥインクルプリキュア」「宇宙戦隊キュウレンジャー」のように、宇宙の各惑星を巡る話にしちゃうのもアリかもなと。例えば「マギレコ」も、QBがちょっかいを出してきた各惑星を「999」的に旅する展開だったら、誰も続編とは思わないだろう…。あーこれは外伝ですね、全然別物ですね、と思ってくれるだろう…。
地球上のあちこちでもいいよな。今日はエジプトに来ました、今日はNYに来ました、とか。タイムボカンかよ。みたいな。
タイムボカンか…。時代を超越しちゃうのもアリかもしれん。今日は江戸時代に来ました。今日は幕末に来ました。とか。坂本龍馬の隣に「まどマギ」っぽい見た目の魔法少女が立ってたら、そりゃ誰だって続編とは思わないはず。明らかに「外伝」だよな…。
と、ここまで書いて気がついた。ああ、そうか。Fateシリーズがやってるのって、ソレかあ…。
外伝で一儲けしようぜ、となった時、舞台を狭く狭くしていくことでもソレは成立するけれど。逆に、笑っちゃうレベルでアホみたいに風呂敷広げちまえ! という手もあるのだなと…。そして、実際ヒットしてる。
外伝と言っても、色々なやり方があるんだな…。
「スタートゥインクルプリキュア」「宇宙戦隊キュウレンジャー」のように、宇宙の各惑星を巡る話にしちゃうのもアリかもなと。例えば「マギレコ」も、QBがちょっかいを出してきた各惑星を「999」的に旅する展開だったら、誰も続編とは思わないだろう…。あーこれは外伝ですね、全然別物ですね、と思ってくれるだろう…。
地球上のあちこちでもいいよな。今日はエジプトに来ました、今日はNYに来ました、とか。タイムボカンかよ。みたいな。
タイムボカンか…。時代を超越しちゃうのもアリかもしれん。今日は江戸時代に来ました。今日は幕末に来ました。とか。坂本龍馬の隣に「まどマギ」っぽい見た目の魔法少女が立ってたら、そりゃ誰だって続編とは思わないはず。明らかに「外伝」だよな…。
と、ここまで書いて気がついた。ああ、そうか。Fateシリーズがやってるのって、ソレかあ…。
外伝で一儲けしようぜ、となった時、舞台を狭く狭くしていくことでもソレは成立するけれど。逆に、笑っちゃうレベルでアホみたいに風呂敷広げちまえ! という手もあるのだなと…。そして、実際ヒットしてる。
外伝と言っても、色々なやり方があるんだな…。
*1: 舞台が広ければ色んな話を作れる余地が生まれるだろうし、複数のシナリオライターさんが参加して、個別に各エピソードを担当する場合は便利なのかもしれない。もしかすると、後にイベントを増やしていく展開が控えてそうな、ゲームと言うメディア上では、美味しい設定だったりするのかも。
[ ツッコむ ]
2020/03/03(火) [n年前の日記]
#1 [linux] MobaXtermをまたまた試用
以前何度か MobaXterm を試用したことがあるのだけれど、今現在のバージョンは 20.1 になってると知ったので、この際アップデート。今まで手元でインストールしてた版は 9.1。環境は Windows10 x64 1909。
MobaXterm は…コレってなんて説明したらいいのだろうか。端末ソフト? SSHクライアント? Xサーバ? その手のアレコレを全部入りにしたソフトというか…。
_MobaXterm free Xserver and tabbed SSH client for Windows
_MobaXterm Xserver with SSH, telnet, RDP, VNC and X11 - Download
_MobaXterm Xserver with SSH, telnet, RDP, VNC and X11 - Plugins
_MobaXterm を ssh/mosh/X11 クライアントとして使う(Windows) - Qiita
_MobaXtermによるCADツールの利用
_WindowsでMobaXtermの導入&X11アプリケーションを使ってみる | Unknown-in'S
_MobaXtermを導入してみました - ts0818のブログ
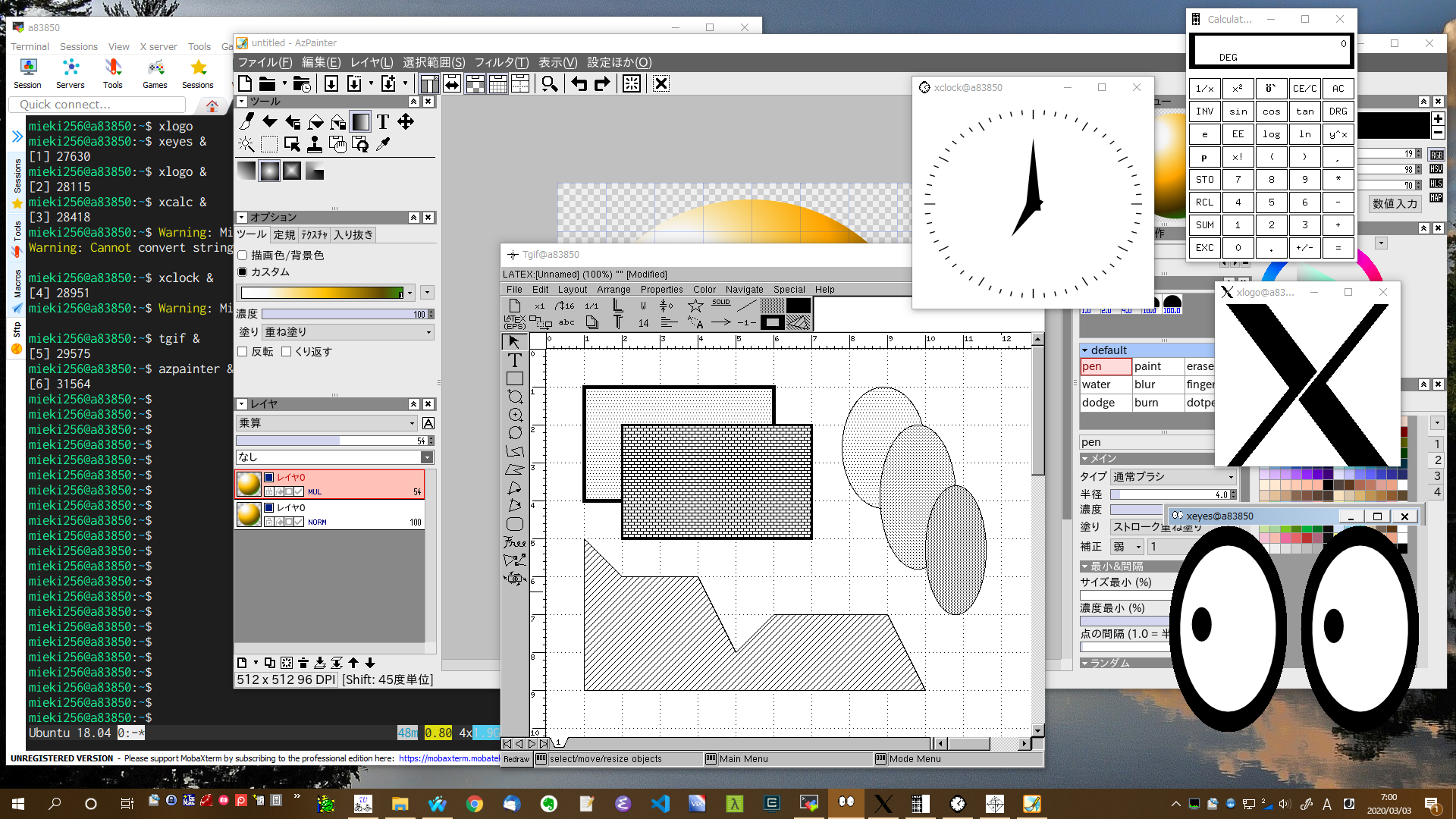
ひとまず、Windows10が動いてるメインPCから、MobaXterm を使って、Ubuntu Linux 18.4 LTS が動いてるサブPCにアクセスしてみた。
「ところでこのデスクトップ画面を見てくれ こいつをどう思う?」
「すごく…X-Windowです…」
MobaXterm を使うと、これといった設定をしなくても、他のLinux機で動く X11アプリを Windows上でも使えてしまう。例えば上記のスクリーンショットでは、xlogo、xclock、xeyes、xcalc、tgif、AzPainter Linux版が、Windows10のデスクトップ上で動いちゃってる。
_いろんなX11アプリケーション - Qiita
_Tgifの使い方
_AzPainter - Wikipedia
もっとも、他のPCでLinuxを動かして、ソイツにアクセスしないと動かないわけだけど…。シングルウインドウになるけれど、VNCを使っても似たようなことができるし、Windows上で仮想PC + Linuxを使ってもそれらのアプリは使えるので、MobaXterm じゃないとコレができない、というわけでもないのだけれど。
でもまあ、何にせよ、他のPC上で動いてるLinuxのX11アプリをWindows上に召喚(?)できるのは単純に面白いなと。まあ、Xサーバってそういうものだろうけど、全部入り、かつ、面倒な設定をしなくても使えるのはありがたい…。
MobaXterm は…コレってなんて説明したらいいのだろうか。端末ソフト? SSHクライアント? Xサーバ? その手のアレコレを全部入りにしたソフトというか…。
_MobaXterm free Xserver and tabbed SSH client for Windows
_MobaXterm Xserver with SSH, telnet, RDP, VNC and X11 - Download
_MobaXterm Xserver with SSH, telnet, RDP, VNC and X11 - Plugins
_MobaXterm を ssh/mosh/X11 クライアントとして使う(Windows) - Qiita
_MobaXtermによるCADツールの利用
_WindowsでMobaXtermの導入&X11アプリケーションを使ってみる | Unknown-in'S
_MobaXtermを導入してみました - ts0818のブログ
ひとまず、Windows10が動いてるメインPCから、MobaXterm を使って、Ubuntu Linux 18.4 LTS が動いてるサブPCにアクセスしてみた。
「ところでこのデスクトップ画面を見てくれ こいつをどう思う?」
「すごく…X-Windowです…」
MobaXterm を使うと、これといった設定をしなくても、他のLinux機で動く X11アプリを Windows上でも使えてしまう。例えば上記のスクリーンショットでは、xlogo、xclock、xeyes、xcalc、tgif、AzPainter Linux版が、Windows10のデスクトップ上で動いちゃってる。
_いろんなX11アプリケーション - Qiita
_Tgifの使い方
_AzPainter - Wikipedia
もっとも、他のPCでLinuxを動かして、ソイツにアクセスしないと動かないわけだけど…。シングルウインドウになるけれど、VNCを使っても似たようなことができるし、Windows上で仮想PC + Linuxを使ってもそれらのアプリは使えるので、MobaXterm じゃないとコレができない、というわけでもないのだけれど。
でもまあ、何にせよ、他のPC上で動いてるLinuxのX11アプリをWindows上に召喚(?)できるのは単純に面白いなと。まあ、Xサーバってそういうものだろうけど、全部入り、かつ、面倒な設定をしなくても使えるのはありがたい…。
◎ インストールの仕方をメモ。 :
MobaXterm Home Edition Portable を入手。zip を解凍すると、MobaXterm_Personal_20.1.exe と CygUtils.plugin の2つのファイルが出てくるので、任意の場所に置く。
X11アプリを使いたい場合は X11Fonts Plugins も必要になるという話を見かけたので、そちら(X11Fonts.mxt3)もDLして、.exe と同じ場所に置いておいた。
exe を実行すると、初回起動時は解凍処理が行われて時間がかかるけど、2回目以降は比較的早く起動してくれる。
画面が表示されたら、上のほうに Session というアイコンがあるのでクリック。SSH を選んで、アクセスしたいPC名等を入力してOKを押せば、sshでアクセスできる。
「xclock &」と打ち込めば時計が、「xlogo &」と打ち込めばロゴ画像が表示されるはず。入ってなければ、x11-apps をインストール。Debian/Ubuntu なら、sudo apt install x11-apps でインストールできた気がする。
X11アプリを使いたい場合は X11Fonts Plugins も必要になるという話を見かけたので、そちら(X11Fonts.mxt3)もDLして、.exe と同じ場所に置いておいた。
exe を実行すると、初回起動時は解凍処理が行われて時間がかかるけど、2回目以降は比較的早く起動してくれる。
画面が表示されたら、上のほうに Session というアイコンがあるのでクリック。SSH を選んで、アクセスしたいPC名等を入力してOKを押せば、sshでアクセスできる。
「xclock &」と打ち込めば時計が、「xlogo &」と打ち込めばロゴ画像が表示されるはず。入ってなければ、x11-apps をインストール。Debian/Ubuntu なら、sudo apt install x11-apps でインストールできた気がする。
[ ツッコむ ]
2020/03/04(水) [n年前の日記]
#1 [python] PySimpleGUIを使って画像表示
せっかく Python + PySimpleGUI を触ったことだし、せめて画像表示できるところまで試してみようかと。
環境は、Windows10 x64 1909 + Python 3.7.6 32bit + PySimpleGUI 4.16.0 + Pillow 7.0.0。
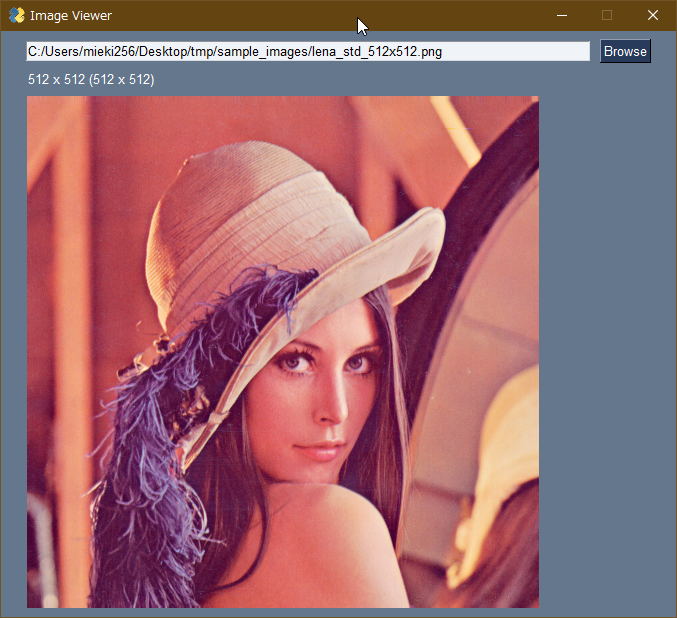
_PySimpleGUI/DemoPrograms の中に、 _PySimpleGUI/Demo_Img_Viewer.py というデモスクリプトがあるのでソレを参考に。件のスクリプトは、指定したフォルダ内の画像ファイルをリスト表示して、選択すると画像を表示するスクリプトだけど、自分の場合は単に画像ファイルを1ファイル指定して表示するようにしてみたり。
こんな感じになった。
環境は、Windows10 x64 1909 + Python 3.7.6 32bit + PySimpleGUI 4.16.0 + Pillow 7.0.0。
_PySimpleGUI/DemoPrograms の中に、 _PySimpleGUI/Demo_Img_Viewer.py というデモスクリプトがあるのでソレを参考に。件のスクリプトは、指定したフォルダ内の画像ファイルをリスト表示して、選択すると画像を表示するスクリプトだけど、自分の場合は単に画像ファイルを1ファイル指定して表示するようにしてみたり。
こんな感じになった。
◎ ソース。 :
_myimgviewer.py
以下で実行。
ハマったところは、ファイル選択処理部分。FileBrowse というエレメント(?)を用意すれば、ウインドウ上では「Browse」というボタンが表示されて、そのボタンをクリックするとファイル選択ができるのだけど。その選択されたファイルパスをどうやって取得するのかが分からなくて。
ひたすらググってみた感じでは、イベントループ内で、values[] の中にファイルパスが入ってくる瞬間が、ファイル選択された時、みたいな感じで…。
ということで、FileBrowse() を用意する際に key='-FILENAME-' を指定しておいて、後に、イベントループの中で、values['-FILENAME-'] の中身が空じゃないかチェックして、空じゃなければ画像ファイルが選択された時だから画像ファイルを読み込んで更新、てな感じに。
とりあえず、PySimpleGUI を使って画像表示はできたから、画像を読み込んで何か処理をして結果をプレビュー、といったスクリプトなら書けそうかなと…。
本当は、エクスプローラ等からD&D(ドラッグアンドドロップ)してファイルを開けたらいいのだけれど。tkinter にそんな機能は無いので、それはちょっと無理っぽい。tkinter を使う PySimpleGUI ではなく、おそらくは Qt を使う PySimpleGUIQt なら可能らしいけど…。
import PySimpleGUI as sg
from PIL import Image, ImageTk
import io
import sys
# import os
img_types = (".png", ".jpg", "jpeg", ".tiff", ".bmp")
status_text = ''
fname = None
if not len(sys.argv) == 1:
fname = sys.argv[1]
if fname:
if not fname.lower().endswith(img_types):
sg.popup("Cancel", fname + " is Not image file")
raise SystemExit("Canceling: Not image file")
def get_img_data(f, maxsize=(1200, 850), first=False):
"""Generate image data using PIL."""
global status_text
im = Image.open(f)
status_text = "%d x %d" % im.size # original image size
im.thumbnail(maxsize)
status_text += " (%d x %d)" % im.size # thumbnail image size
if first:
bio = io.BytesIO()
im.save(bio, format="PNG")
del im
return bio.getvalue()
return ImageTk.PhotoImage(im)
# layout
firstfg = True
if fname:
image_elem = sg.Image(data=get_img_data(fname, first=firstfg))
fname_elem = sg.InputText(size=(80, 1), enable_events=True,
default_text=fname)
firstfg = False
else:
image_elem = sg.Image()
fname_elem = sg.InputText(size=(80, 1), enable_events=True)
status_elem = sg.Text(key='-STATUS-', size=(64, 1))
layout = [
[fname_elem, sg.FileBrowse(key='-FILENAME-')],
[status_elem],
[image_elem]
]
# create window
window = sg.Window('Image Viewer', layout, return_keyboard_events=True,
location=(0, 0), use_default_focus=False)
# event loop
while True:
event, values = window.read()
if event in (None, 'Exit'):
break
if values['-FILENAME-'] != '':
# filename select
fname = values['-FILENAME-']
if fname.lower().endswith(img_types):
# load image
image_elem.update(data=get_img_data(fname, first=firstfg))
fname_elem.update(fname)
status_elem.update(status_text)
firstfg = False
window.close()
以下で実行。
python myimgviewer.py or python myimgviewer.py hoge.png
ハマったところは、ファイル選択処理部分。FileBrowse というエレメント(?)を用意すれば、ウインドウ上では「Browse」というボタンが表示されて、そのボタンをクリックするとファイル選択ができるのだけど。その選択されたファイルパスをどうやって取得するのかが分からなくて。
ひたすらググってみた感じでは、イベントループ内で、values[] の中にファイルパスが入ってくる瞬間が、ファイル選択された時、みたいな感じで…。
ということで、FileBrowse() を用意する際に key='-FILENAME-' を指定しておいて、後に、イベントループの中で、values['-FILENAME-'] の中身が空じゃないかチェックして、空じゃなければ画像ファイルが選択された時だから画像ファイルを読み込んで更新、てな感じに。
とりあえず、PySimpleGUI を使って画像表示はできたから、画像を読み込んで何か処理をして結果をプレビュー、といったスクリプトなら書けそうかなと…。
本当は、エクスプローラ等からD&D(ドラッグアンドドロップ)してファイルを開けたらいいのだけれど。tkinter にそんな機能は無いので、それはちょっと無理っぽい。tkinter を使う PySimpleGUI ではなく、おそらくは Qt を使う PySimpleGUIQt なら可能らしいけど…。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
カワチまで行って、夜食その他を購入。
トイレットペーパーを買っていく人達を少し観察してみたけど、爺さん婆さんばかりだな…。まさか、あの世代って、オイルショックから半世紀経っても、まんまとデマを信じちゃって起こさなくてもいいトラブルを自ら起こしていた事実すら未だに知らないのでは…?
トイレットペーパーを買っていく人達を少し観察してみたけど、爺さん婆さんばかりだな…。まさか、あの世代って、オイルショックから半世紀経っても、まんまとデマを信じちゃって起こさなくてもいいトラブルを自ら起こしていた事実すら未だに知らないのでは…?
[ ツッコむ ]
#3 [zatta] 近所のコンビニが潰れてた
買い物に行く途中で気づいたのだけど、近所の中学校前のローソンがいつのまにか潰れていた…。考えてみたら、駐車場がいつもスカスカだったもんな…。
ローソンは、何故か交差点の角を抑えて店舗を構える印象があるのだけれど。アレって愚策だったりしないのかな…。電車と徒歩で移動することが多い都会ならまだしも、田舎は車で移動するのが当たり前なので、車が入り易いか、出易いかが重要になるわけで。しかし、交差点の角って、車で出入りするのがちょっと面倒で。いやまあ、そこらへん、場所や配置、面している道路の交通量にもよるのだけど…。何にせよ、車の出入りがしくにい場所に建てられてしまった店は、あまり客が入らないわけで。
近所のセブンイレブンのほとんどは、交差点の角に店を置いてないんだよな…。そして、いつも車がたくさん停まってて、潰れそうな気配も無く。おそらく、車が比較的出入りしやすい配置なのだろう。
ローソンは、大丈夫か? ちゃんと考えてますか? 都会と田舎の違い、分かってますか? みたいな。余計なお世話か。
ローソンは、何故か交差点の角を抑えて店舗を構える印象があるのだけれど。アレって愚策だったりしないのかな…。電車と徒歩で移動することが多い都会ならまだしも、田舎は車で移動するのが当たり前なので、車が入り易いか、出易いかが重要になるわけで。しかし、交差点の角って、車で出入りするのがちょっと面倒で。いやまあ、そこらへん、場所や配置、面している道路の交通量にもよるのだけど…。何にせよ、車の出入りがしくにい場所に建てられてしまった店は、あまり客が入らないわけで。
近所のセブンイレブンのほとんどは、交差点の角に店を置いてないんだよな…。そして、いつも車がたくさん停まってて、潰れそうな気配も無く。おそらく、車が比較的出入りしやすい配置なのだろう。
ローソンは、大丈夫か? ちゃんと考えてますか? 都会と田舎の違い、分かってますか? みたいな。余計なお世話か。
[ ツッコむ ]
2020/03/05(木) [n年前の日記]
#1 [python] メインPCにインストールしてあるPythonを64bit版にした
今まで、メインPCには Python 32bit版をインストールしていたけれど、PySide2 とやらが 64bit版しか対応してないという話を見かけたので、この際64bit版にしてしまおうかと。てなわけで、Python 3.7.6 64bit版をインストールして、Python 3.7.6 32bit版はアンインストール。
pip でインストールしていたモジュールもごっそり再インストール。
pip でインストールしていたモジュールもごっそり再インストール。
[ ツッコむ ]
#2 [python] Pyxelを1.3.0にした
Pyxel は、Python を使ってファミコンライクな2Dゲームが作れるようになる、ファンタジーコンソールの一種。気づいたら 1.3.0 が公開されていたのでアップデート。環境は Windows10 x64 1909 + Python 3.8.2 64bit。
_pyxel/README.ja.md at master - kitao/pyxel
Pyxel 1.3.0 からは、Python 3.8.x 以降でしか動かなくなったらしい。Python 3.7.6 64bit版上にインストールしてみたら、サンプルを動かそうとしてもエラーが出てしまって…。仕方ないので、Python 3.7.6 とは別に、Python 3.8.2 64bit版もインストールして、そちらに Pyxel 1.3.0 をインストール。
Python 3.7.x で使いたければ、Pyxel 1.2.10 を指定してインストールすればなんとかなりそう。
パレット値も、PICO-8互換のパレット値ではなく、独自のパレット値に変わったらしい。画面の色合いが随分変わってしまった…。
_Pyxel's new palette - Issue #217 - kitao/pyxel
_pyxel/README.ja.md at master - kitao/pyxel
pip install pyxel or pip install -U pyxel
Pyxel 1.3.0 からは、Python 3.8.x 以降でしか動かなくなったらしい。Python 3.7.6 64bit版上にインストールしてみたら、サンプルを動かそうとしてもエラーが出てしまって…。仕方ないので、Python 3.7.6 とは別に、Python 3.8.2 64bit版もインストールして、そちらに Pyxel 1.3.0 をインストール。
Python 3.7.x で使いたければ、Pyxel 1.2.10 を指定してインストールすればなんとかなりそう。
pip install pyxel==1.2.10
パレット値も、PICO-8互換のパレット値ではなく、独自のパレット値に変わったらしい。画面の色合いが随分変わってしまった…。
_Pyxel's new palette - Issue #217 - kitao/pyxel
[ ツッコむ ]
#3 [python] PySide2を試用
せっかく Python を更新したことだし、PySide も更新、しようと思ったら今時は PySide ではなくて PySide2 があるらしいのでそちらをインストールして試用中。環境は Windows10 x64 1909 + Python 3.7.6 64bit + PySide2 5.14.1。
PySide 用のスクリプトを PySide2 で動くように修正しているけれど、import文のあたりを変更すれば、ある程度は動きそうではあるなと…。
QtWidgets 以下に移ったクラスが多いようで。QtWidgets.QLabel とか QWidgets.QPushButton とか。PySide用のスクリプトを動かしてみてエラーが出たら、QtWidgets.xxxx にしてみると動くのかもしれない。
PySide 用のスクリプトを PySide2 で動くように修正しているけれど、import文のあたりを変更すれば、ある程度は動きそうではあるなと…。
# PySide from PySide.QtGui import * from PySide.QtCore import * ↓ # PySide2 from PySide2.QtWidgets import * from PySide2.QtGui import * from PySide2.QtCore import *
QtWidgets 以下に移ったクラスが多いようで。QtWidgets.QLabel とか QWidgets.QPushButton とか。PySide用のスクリプトを動かしてみてエラーが出たら、QtWidgets.xxxx にしてみると動くのかもしれない。
◎ addRoundRect()が無い。 :
角丸矩形を描画する、QPainterPath.addRoundRect() が非推奨になっていた。
_Obsolete Members for QPainterPath | Qt 4.8
以下を参考にして自前で処理を書かないといかんということかな…。
_Painter Paths Example ・ Qt for Python
こんな感じになるのかな…。
_Obsolete Members for QPainterPath | Qt 4.8
以下を参考にして自前で処理を書かないといかんということかな…。
_Painter Paths Example ・ Qt for Python
こんな感じになるのかな…。
def myAddRoundeRect(self, x, y, w, h, xr, yr):
"""Draw round rect."""
x0, y0 = x, y
x1, y1 = x + w, y + h
p = QtGui.QPainterPath()
p.moveTo(x1, y0 + yr * 0.5)
p.arcTo(x1 - xr, y0, xr, yr, 0.0, 90.0)
p.lineTo(x0 + xr * 0.5, y)
p.arcTo(x0, y0, xr, yr, 90.0, 90.0)
p.lineTo(x0, y1 - yr * 0.5)
p.arcTo(x0, y1 - yr, xr, yr, 180.0, 90.0)
p.lineTo(x1 - xr * 0.5, y1)
p.arcTo(x1 - xr, y1 - yr, xr, yr, 270.0, 90.0)
p.closeSubpath()
return p
◎ スタイルがごっそり削除されていた。 :
Motif, CDE, Cleanlooks, Plastique のスタイルが削除されていた…。
_Cleaning up styles in Qt5 and adding Fusion
代わり(?)に、Fusion というスタイルが追加されたようで。
_Cleaning up styles in Qt5 and adding Fusion
代わり(?)に、Fusion というスタイルが追加されたようで。
[ ツッコむ ]
2020/03/06(金) [n年前の日記]
#1 [gimp] GIMP 2.10.18 Portableを試用
Windows版 GIMP 2.10.18 Portable samj版が公開されてると知って導入させてもらったり。ありがたや。マジでありがたや。
_samj Creations
Windows10 x64 1909 上では、64bit版、32bit版、共に動いてるように見える。ありがたや。
2.10.14 と同様に再設定。新バージョンを導入するたびに再設定をするのが面倒臭いけど、何か手はないものか…。本来は上書きインストールしちゃうべきなのだろうか…。でも、それでは Portable版を使ってる意味が…。
_samj Creations
Windows10 x64 1909 上では、64bit版、32bit版、共に動いてるように見える。ありがたや。
2.10.14 と同様に再設定。新バージョンを導入するたびに再設定をするのが面倒臭いけど、何か手はないものか…。本来は上書きインストールしちゃうべきなのだろうか…。でも、それでは Portable版を使ってる意味が…。
◎ 新機能について。 :
3D変換と言う新機能があるらしいので少し触ってみたけれど。マウスでドラッグすると、軸を中心にして、レイヤーが透視変換されながらグルグルと回転する感じの機能だった。スゴイ、けど、これってどういう場面で使えるのかな…。ちなみに、周囲の4点の位置を変更して透視変換した状態にする機能は以前からあったので、その4点の指定の仕方をもう一つ増やしてみた、という感じなのかもしれない。
ツールがグループ化されて、ツールボックスの表示領域が小さく収まるようになった。その代わり、使いたいツールを選ぶ際に、2クリックが必要になり…。気に入らない場合は、編集 → 設定 → ツールボックス → Use tool groups で有効無効が切り替えられる。
ツールがグループ化されて、ツールボックスの表示領域が小さく収まるようになった。その代わり、使いたいツールを選ぶ際に、2クリックが必要になり…。気に入らない場合は、編集 → 設定 → ツールボックス → Use tool groups で有効無効が切り替えられる。
◎ GIMP 2.10.16について。 :
そういえば、2.10.16 もあるのかなと思って調べてみたら、そのバージョンは巨大なXCFファイルを開くとデータを破壊するという致命的なバグがあって公開中止になったそうで。なかなかに怖いバグだな…。
[ ツッコむ ]
#2 [movie] 「グーグーだって猫である」を視聴
NHK-BSで放送されてた映画を録画して視聴。大島弓子先生のエッセイ漫画を原作とした実写映画、らしい。
大島弓子作品をどう実写化するのだろうと気になって視聴してみたけれど。ググってみたら、タイトルは原作と同じだけれど、キャラも話もオリジナルらしい。騙された…。でも、監督さんは大島弓子作品のファンで3本も映画を作ってる、という話も見かけたので…ならいいか…。みたいな。
映画版と同じ監督さんで、TVドラマも作られていたそうで…。全然知らなかった…。つまり、映画版もTVドラマ版もイイ感じの映像化ができた、ということなのだろうな…。
ところどころでマーティ・フリードマン氏が出てきて色々紹介するのがちょっと面白かった、ような気がする。そしてリアル楳図かずお先生も…。と呑気に思っていたら…。なるほど、そういう使い方か…。
大島弓子作品をどう実写化するのだろうと気になって視聴してみたけれど。ググってみたら、タイトルは原作と同じだけれど、キャラも話もオリジナルらしい。騙された…。でも、監督さんは大島弓子作品のファンで3本も映画を作ってる、という話も見かけたので…ならいいか…。みたいな。
映画版と同じ監督さんで、TVドラマも作られていたそうで…。全然知らなかった…。つまり、映画版もTVドラマ版もイイ感じの映像化ができた、ということなのだろうな…。
ところどころでマーティ・フリードマン氏が出てきて色々紹介するのがちょっと面白かった、ような気がする。そしてリアル楳図かずお先生も…。と呑気に思っていたら…。なるほど、そういう使い方か…。
[ ツッコむ ]
#3 [nitijyou] 風が強い
夜中から朝方まで、家が揺れるほどの強風。
[ ツッコむ ]
2020/03/07(土) [n年前の日記]
#1 [python] PySide2を勉強中
Python 2.7.x + PySide用に書いたスクリプトを、Python 3.7.6 64bit + PySide2 5.14.1 で動くように修正中。
PySide2自体は、import のあたりを修正するだけで対応できるのだけど。Python 2.x と Python 3.x の違いで微妙にハマることが多いなと…。例えば、Python 3.x は .keys() がリストを返さないことに気づかなくて悩んだりとか。list(hoge_dict.keys()) てな具合に、list() で囲んでやらないといかんのだな…。
os.gwtcwdu() も、Python 3.x では Unicode を使うのが当たり前になったので、os.getcwd() に変わったとか。そういった細かい部分を把握する際に作業が止まるというか。
PySide2自体は、import のあたりを修正するだけで対応できるのだけど。Python 2.x と Python 3.x の違いで微妙にハマることが多いなと…。例えば、Python 3.x は .keys() がリストを返さないことに気づかなくて悩んだりとか。list(hoge_dict.keys()) てな具合に、list() で囲んでやらないといかんのだな…。
os.gwtcwdu() も、Python 3.x では Unicode を使うのが当たり前になったので、os.getcwd() に変わったとか。そういった細かい部分を把握する際に作業が止まるというか。
[ ツッコむ ]
2020/03/08(日) [n年前の日記]
#1 [python] PySide2をまだ勉強中
PySide2 をまだ勉強しているところ。
相変わらず、Python 2.x から 3.x への変更でハマっていたり。何かしらをタイル状に並べる処理を試したら、見た目がおかしくなったりして。Python 3.x は除算の結果が実数で返ってくるせいで動作がおかしくなっていたことに気づいたりとか。Python 2.x では、片方が整数なら除算の結果も整数になるという仕様だったので、ソレを前提にしてスクリプトを書いてたわけで…。
Python 3.x で、除算結果を整数で得る場合は、「x / y」ではなく、「x // y」 といった具合に書かないといかんらしい。
_Python 3ではまったこと - minus9d's diary
あるいは、int(x / y) と書くのもアリなのだろうか。いや、これはちょっと自信無し。罠があるかも。
相変わらず、Python 2.x から 3.x への変更でハマっていたり。何かしらをタイル状に並べる処理を試したら、見た目がおかしくなったりして。Python 3.x は除算の結果が実数で返ってくるせいで動作がおかしくなっていたことに気づいたりとか。Python 2.x では、片方が整数なら除算の結果も整数になるという仕様だったので、ソレを前提にしてスクリプトを書いてたわけで…。
Python 3.x で、除算結果を整数で得る場合は、「x / y」ではなく、「x // y」 といった具合に書かないといかんらしい。
_Python 3ではまったこと - minus9d's diary
あるいは、int(x / y) と書くのもアリなのだろうか。いや、これはちょっと自信無し。罠があるかも。
[ ツッコむ ]
2020/03/09(月) [n年前の日記]
#1 [python] PySide2をまだまだ勉強中
PySideを使っていたスクリプトの大半を、PySide2用に書き直すことはできたけど。OpenGL関係だけがどうにも…。
PySide2 + OpenGL を使ったサンプルスクリプトを目にして参考になったし、手元でも動いたけれど。
_PySide2 demo | Mark Fink
_PySide2 & OpenGL sample
しかし、件のスクリプト内で使われている QGLWidget って、「これから書くスクリプトでは使わないでくれ」「QOpenGLWidget か QOpenGL を使うようにしてくれ」と言及されちゃっているわけで。
_QGLWidget - Qt for Python
_QOpenGLWidget - Qt for Python
しかし、載っているサンプルソースがC言語のまま…。どこかに PySide2用のサンプルは無いのかな…。
PySide2 + OpenGL を使ったサンプルスクリプトを目にして参考になったし、手元でも動いたけれど。
_PySide2 demo | Mark Fink
_PySide2 & OpenGL sample
しかし、件のスクリプト内で使われている QGLWidget って、「これから書くスクリプトでは使わないでくれ」「QOpenGLWidget か QOpenGL を使うようにしてくれ」と言及されちゃっているわけで。
_QGLWidget - Qt for Python
_QOpenGLWidget - Qt for Python
しかし、載っているサンプルソースがC言語のまま…。どこかに PySide2用のサンプルは無いのかな…。
◎ 「Method could be a function」ってなんぞや。 :
Pythonスクリプトの書き方がおかしくないかを調べてくれる pylint というツールがあるので、pylint hoge.py と打ってそのへん調べつつ書いてるのだけど。「Method could be a function」てな注意(?)が表示されて悩んだり。ソレ、どういう意味なの。
_Method could be a function - Python Anti-Patterns documentation
_Pythonで classmethod、staticmethod を使う - Qiita
クラスの中に書いてある関数に self を渡してるのに self が使われてなかったりする場合は怒られるらしい。つまり、「この関数ってインスタンスが無くても動いてしまうから、こういうのはクラスメソッドとして扱うのが妥当じゃないですかねえ」みたいなことを言われてるようで。
そんな場合は、「def hoge():」の一行前に、「@classmethod」とか「@staticmethod」と書いて「これはクラスメソッドの類じゃよ」と指定しておくといいらしい。かつ、self は cls に書き換え、みたいな。
_Method could be a function - Python Anti-Patterns documentation
_Pythonで classmethod、staticmethod を使う - Qiita
クラスの中に書いてある関数に self を渡してるのに self が使われてなかったりする場合は怒られるらしい。つまり、「この関数ってインスタンスが無くても動いてしまうから、こういうのはクラスメソッドとして扱うのが妥当じゃないですかねえ」みたいなことを言われてるようで。
そんな場合は、「def hoge():」の一行前に、「@classmethod」とか「@staticmethod」と書いて「これはクラスメソッドの類じゃよ」と指定しておくといいらしい。かつ、self は cls に書き換え、みたいな。
[ ツッコむ ]
2020/03/10(火) [n年前の日記]
#1 [prog] QtSDKをインストールしてみたり
PySide2 について勉強しているうちに、Qt Creator等に興味が湧いてきたので、Qt (QtSDK) をインストールしてみようかと。環境は Windows10 x64 1909。
既に Qt 5.5 がインストールされていたので、コントロールパネル経由でアンインストール。
現行のオープンソース版を入手。
_Download Offline Installers
「Qt 5.14.1 for Windows (2.3 GB)」をダウンロード。ファイル名は、qt-opensource-windows-x86-5.14.1.exe だった。
インストーラを実行して、今回は D:\Qt\ 以下にインストール。
この版は、Qtの公式サイトでユーザアカウントを取得して、インストーラ画面上でログインしないとインストールできないっぽい。以前の版はアカウント登録しなくても該当画面をSkipできたらしいのだけど…。仕方ないので一応アカウントを取得したけれど、個人情報流出云々で時々騒動が起きてしまうこの御時世に何故あえて、という気もする…。不要な個人情報はそもそも集めないのが最強のセキュリティ対策なのでは…。
それはさておき。今回は、MinGW 7.3.0 関係にチェックを入れてインストールした。
既に Qt 5.5 がインストールされていたので、コントロールパネル経由でアンインストール。
現行のオープンソース版を入手。
_Download Offline Installers
「Qt 5.14.1 for Windows (2.3 GB)」をダウンロード。ファイル名は、qt-opensource-windows-x86-5.14.1.exe だった。
インストーラを実行して、今回は D:\Qt\ 以下にインストール。
この版は、Qtの公式サイトでユーザアカウントを取得して、インストーラ画面上でログインしないとインストールできないっぽい。以前の版はアカウント登録しなくても該当画面をSkipできたらしいのだけど…。仕方ないので一応アカウントを取得したけれど、個人情報流出云々で時々騒動が起きてしまうこの御時世に何故あえて、という気もする…。不要な個人情報はそもそも集めないのが最強のセキュリティ対策なのでは…。
それはさておき。今回は、MinGW 7.3.0 関係にチェックを入れてインストールした。
◎ 問題発生。 :
ひとまずインストールして、Qt Creator 4.11.0 (Community) を起動したが、lldb.exe が「python36.dll が見つからない」とエラーを出す。
Qtインストールフォルダを検索してみたが、lldb.exe なんて存在しない…。
which lldb と打ってみて、lldb.exe の居場所が分かった。LLVM 9.0.0 のインストールフォルダ内に居た。
以前、Aseprite をビルドできるか試した際に LVM 9.0.0 をインストールして、それが邪魔をしてきた模様。とりあえず、Python 3.6.8 Windows版 64bit をインストールして、その中の python36.dll を LLVMインストールフォルダ\bin\ 以下にコピーしてみたらエラーが出なくなった。
Qtインストールフォルダを検索してみたが、lldb.exe なんて存在しない…。
which lldb と打ってみて、lldb.exe の居場所が分かった。LLVM 9.0.0 のインストールフォルダ内に居た。
以前、Aseprite をビルドできるか試した際に LVM 9.0.0 をインストールして、それが邪魔をしてきた模様。とりあえず、Python 3.6.8 Windows版 64bit をインストールして、その中の python36.dll を LLVMインストールフォルダ\bin\ 以下にコピーしてみたらエラーが出なくなった。
◎ ビルドしたexeを実行。 :
Hwlloworld をやってみて、.exe が生成された。しかし、ビルドした .exe を直接実行しようとしても、「DLLがねえよ」的なエラーメッセージが出てしまう。
Qt を使った .exe を実行するには、MinGWとQt関係のDLLが必要になるらしい。
_Qt Creatorでビルドした.exeファイルを実行/配布する - Qiita
今回の場合、以下の2つのディレクトリにパスを通すことで実行可能になる模様。
PATHの通った場所に、qtpath.bat を作成して、環境変数 PATH に上記の場所を追加するようにしてみる。
これで、qtpath.bat を実行してから .exe を実行すれば動くようになった。
Qt を使った .exe を実行するには、MinGWとQt関係のDLLが必要になるらしい。
_Qt Creatorでビルドした.exeファイルを実行/配布する - Qiita
今回の場合、以下の2つのディレクトリにパスを通すことで実行可能になる模様。
D:\Qt\Qt5.14.1\5.14.1\mingw73_64\bin D:\Qt\Qt5.14.1\Tools\mingw730_64\bin
PATHの通った場所に、qtpath.bat を作成して、環境変数 PATH に上記の場所を追加するようにしてみる。
@set QTMINGWPATHA=D:\Qt\Qt5.14.1\5.14.1\mingw73_64\bin @set QTMINGWPATHB=D:\Qt\Qt5.14.1\Tools\mingw730_64\bin @set PATH=%QTMINGWPATHA%;%QTMINGWPATHB%;%PATH% @echo Add Qt - MinGW path @echo %QTMINGWPATHA% @echo %QTMINGWPATHB%
これで、qtpath.bat を実行してから .exe を実行すれば動くようになった。
◎ exeを配布可能な状態にする。 :
もし、ビルドした exe を配布したい場合、動作に必要なDLLを一緒に入れて配布しないといけない。そのためには、どんなDLLが必要になるかを調べないといけないわけで…。
_Qt Creatorでビルドした.exeファイルを実行/配布する - Qiita
windeployqt.exe を使えば、exeの動作に必要なDLLを調査して、集めてコピーしてくれるそうで。今回の場合は、以下に入ってる。
使い方は以下。
この、動作に必要なDLLを集めてくるソレを deploy と呼ぶらしいけど。Qt Creator のプロジェクト設定で独自コマンドを走らせて、リリースビルド時に自動でdeployしたほうがいいかもしれない。以下のページで解説されてた。
_Qt Creatorを用いた自動deploy方法 (Windows 編) [Qt] - nprogram’s blog
D:\Qt\Qt5.14.1\Tools\deploy.bat を作成。内容は以下。「デバッグ」でビルドした時は何もせず、「リリース」でビルドした時に、deploy というディレクトリを作って、その中に exe と dll を集めてくれる。はず。
Qt Creator 上のプロジェクト設定で、以下を設定。
とりあえず、これで Helloworld の exe を作るところまではできた。
_Qt Creatorでビルドした.exeファイルを実行/配布する - Qiita
windeployqt.exe を使えば、exeの動作に必要なDLLを調査して、集めてコピーしてくれるそうで。今回の場合は、以下に入ってる。
D:\Qt\Qt5.14.1\5.14.1\mingw73_64\bin\windeployqt.exe
使い方は以下。
windeployqt.exe hoge.exe
この、動作に必要なDLLを集めてくるソレを deploy と呼ぶらしいけど。Qt Creator のプロジェクト設定で独自コマンドを走らせて、リリースビルド時に自動でdeployしたほうがいいかもしれない。以下のページで解説されてた。
_Qt Creatorを用いた自動deploy方法 (Windows 編) [Qt] - nprogram’s blog
D:\Qt\Qt5.14.1\Tools\deploy.bat を作成。内容は以下。「デバッグ」でビルドした時は何もせず、「リリース」でビルドした時に、deploy というディレクトリを作って、その中に exe と dll を集めてくれる。はず。
if "%1"=="デバッグ" goto END set BUILD_MODE=release set DEPLOYTOOL=D:\Qt\Qt5.14.1\5.14.1\mingw73_64\bin\windeployqt.exe if not exist deploy\nul ( mkdir deploy ) xcopy /C /Y *.exe deploy\ %DEPLOYTOOL% deploy\%2.exe :END
Qt Creator 上のプロジェクト設定で、以下を設定。
Command: D:\Qt\5.9.1\tool\deploy.bat
Arguments: %{CurrentBuild:Name} %{CurrentProject:Name}
Working directory: %{buildDir}
とりあえず、これで Helloworld の exe を作るところまではできた。
[ ツッコむ ]
#2 [prog] Asepriteがビルドできるか試したり
以前、Windows10 x64 190x + Visual Studio 2019 Community で、ドットエディタ Aseprite をビルドできるか試したのだけど。
Aseprite の INSTALL.md を眺めてみたら、今時は skiaライブラリをビルドしなくてもコンパイル済みのバイナリがあるらしいと知り。
_aseprite/INSTALL.md at master - aseprite/aseprite
であれば、skiaライブラリをビルドするための devopt_tools や LLVM は不要になったからアンインストールできるのでは、と思えてきたわけで。
でも、本当にビルドできるのかな。気になったので試したり。
注意点。github から git を使って Aseprite の最新版ソースを clone した際には、ビルド済みのskiaライブラリが使えるよ、という話のようで…。Release版から入手できる zip をビルドする場合は、そういうわけにはいかないっぽい。zip版で試したら、cmake を動かした際にエラーで止まってしまったので。
Aseprite の INSTALL.md を眺めてみたら、今時は skiaライブラリをビルドしなくてもコンパイル済みのバイナリがあるらしいと知り。
_aseprite/INSTALL.md at master - aseprite/aseprite
であれば、skiaライブラリをビルドするための devopt_tools や LLVM は不要になったからアンインストールできるのでは、と思えてきたわけで。
でも、本当にビルドできるのかな。気になったので試したり。
注意点。github から git を使って Aseprite の最新版ソースを clone した際には、ビルド済みのskiaライブラリが使えるよ、という話のようで…。Release版から入手できる zip をビルドする場合は、そういうわけにはいかないっぽい。zip版で試したら、cmake を動かした際にエラーで止まってしまったので。
◎ 必要なツールを入手。 :
Visual Studio 2019 Community はインストール済みであるとして。
cmake は、cmake-3.16.5-win64-x64.msi を入手して、D:\Dev\CMake\ にインストールした。
_Download | CMake
ninja は、ninja-win_1.10.0.zip を入手。解凍して、PATH の通ったどこかに置いた。
_Releases - ninja-build/ninja
skiaライブラリは、Skia-m81 を入手。Skia-Windows-Release-x64.zip をDLして解凍。D:\deps\skia\ 以下に置いた。
_Releases - aseprite/skia
cmake は、cmake-3.16.5-win64-x64.msi を入手して、D:\Dev\CMake\ にインストールした。
_Download | CMake
ninja は、ninja-win_1.10.0.zip を入手。解凍して、PATH の通ったどこかに置いた。
_Releases - ninja-build/ninja
skiaライブラリは、Skia-m81 を入手。Skia-Windows-Release-x64.zip をDLして解凍。D:\deps\skia\ 以下に置いた。
_Releases - aseprite/skia
◎ ビルド手順。 :
Aseprite の INSTALL.md を参照のこと。
注意点。DOS窓の文字コードがSJISだと、ビルド中にエラーが出まくった。chcp 65001 と打って Unicode に切り替えておいたほうが無難かもしれない。ちなみに、SJIS に戻すときは chcp 932。
やたらと警告が出まくっていたけど、とりあえず、C:\aseprite\build\bin\ 以下に、ビルドされたファイル群が出来上がった。かつ、起動もした。
つまり、skia をビルドするために必要な、deopt_tools や LLVM は、今後は不要だなと…。D:\depot_tools\ は削除。かつ、LLVM はコントロールパネル経由でアンインストールした。HDDの空き容量が数GB増えてくれた。ありがたや。
注意点。DOS窓の文字コードがSJISだと、ビルド中にエラーが出まくった。chcp 65001 と打って Unicode に切り替えておいたほうが無難かもしれない。ちなみに、SJIS に戻すときは chcp 932。
やたらと警告が出まくっていたけど、とりあえず、C:\aseprite\build\bin\ 以下に、ビルドされたファイル群が出来上がった。かつ、起動もした。
つまり、skia をビルドするために必要な、deopt_tools や LLVM は、今後は不要だなと…。D:\depot_tools\ は削除。かつ、LLVM はコントロールパネル経由でアンインストールした。HDDの空き容量が数GB増えてくれた。ありがたや。
◎ ビルドはできたものの。 :
一応ビルドはできたものの。自分の場合、せっかくビルドした Aseprite を全然使ってなかったりして…。
今のところ、GrafX2 でドットを打ってから EDGE2 で修正、という流れで済んでしまっているので…。
_GrafX2 - The ultimate 256-color painting program
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
今のところ、GrafX2 でドットを打ってから EDGE2 で修正、という流れで済んでしまっているので…。
_GrafX2 - The ultimate 256-color painting program
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
[ ツッコむ ]
#3 [cg_tools] GrafX2を2.7.2978にアップデート
ドットエディタ GrafX2 の、2.7.2978が公開されていたらしい。今まで 2.7wip2927 を入れていたのでアップデート。環境は Windows10 x64 1909。
_GrafX2 - The ultimate 256-color painting program
比較的安定動作しているように思えたので、今まで入れていた、2.7.2945 GDI,SDL2版と、2.7wip2927 GDI,SDL2版を削除しておいた。とメモ。
_GrafX2 - The ultimate 256-color painting program
比較的安定動作しているように思えたので、今まで入れていた、2.7.2945 GDI,SDL2版と、2.7wip2927 GDI,SDL2版を削除しておいた。とメモ。
[ ツッコむ ]
2020/03/11(水) [n年前の日記]
#1 [prog] Qt Quickを少し勉強中
せっかく Qt 5.14.1 Windows をインストールしたことだし、この際だからと、Qt Quick (QML) について少し勉強中。
Qt Quick というのは…QMLというファイルを書くことで、GUI部品のレイアウトが簡単にできますよ、という機能、てな認識で合ってるのだろうか。自信無いけど。
例えば、Python で使えるGUIライブラリに Kivy というのがあるけれど、その Kivy も Kv Language というフォーマットで書くとGUI部品のレイアウトができたりする。たぶんそういうノリのレイアウト方法なのだろう…。簡単なルールで何かしらを書いておいて、ソレを変換して、より複雑な何かにしていく、みたいな。
さておき。Qt Creator 4.11.0 で新規プロジェクトを作成する際、Qt Quick云々と書かれたソレを選んでいけば、Qt Quick を使ったアプリを作れるようで。QMLは手打ちで書くこともできるだろうけど、Qt Creator 上でWYSIWYG?っぽいくレイアウトして作成することも可能な模様。
ところで、ちょっとよく分からない現象が。「デバッグ」でビルドすると問題無いけど、「リリース」でビルドすると問題が…。「target pattern contains no '%'. stop」と言われてしまう。なんでや…。
Qt Quick というのは…QMLというファイルを書くことで、GUI部品のレイアウトが簡単にできますよ、という機能、てな認識で合ってるのだろうか。自信無いけど。
例えば、Python で使えるGUIライブラリに Kivy というのがあるけれど、その Kivy も Kv Language というフォーマットで書くとGUI部品のレイアウトができたりする。たぶんそういうノリのレイアウト方法なのだろう…。簡単なルールで何かしらを書いておいて、ソレを変換して、より複雑な何かにしていく、みたいな。
さておき。Qt Creator 4.11.0 で新規プロジェクトを作成する際、Qt Quick云々と書かれたソレを選んでいけば、Qt Quick を使ったアプリを作れるようで。QMLは手打ちで書くこともできるだろうけど、Qt Creator 上でWYSIWYG?っぽいくレイアウトして作成することも可能な模様。
ところで、ちょっとよく分からない現象が。「デバッグ」でビルドすると問題無いけど、「リリース」でビルドすると問題が…。「target pattern contains no '%'. stop」と言われてしまう。なんでや…。
[ ツッコむ ]
#2 [anime] アニメのフレームレートの不思議
思考メモ。オチは無いです。
たまたまNHK教育をつけてたら、 _「忍たま乱太郎の宇宙大冒険 with コズミックフロント☆NEXT」 というアニメが流れ始めたので見てしまったのだけど。PANやズームをするカットで違和感が。異様に滑らかだな…。
さては30コマ/秒か60コマ/秒で作ってるなと。でも、なんでだろ。どうしてわざわざ…。と思っていたら実写映像が入ってきて、なるほど実写映像と合わせるためにアニメパートも30 or 60FPSで作ったのかなと想像したりもして。
その後、番組が終わって、 _「びじゅチューン!」 というアニメが始まって。これまたなんとなくボーッと眺めてたけど、ふと気がついてしまった。アレ? こっちもPANが滑らかだぞ? するとこのアニメって、30 or 60FPSで作ってたのか。今まで気付かなかった…。
そこでなんだか悩んでしまった。自分、「びじゅチューン!」を見ていて、「PANが滑らかでなんだか気持ち悪いなあ」なんて思ったことは一度も無いわけで…。
つまり、「忍たま」を見るときは24コマ/秒のアニメのはず、と思い込んで見ていたけれど、しかし「びじゅチューン!」は、フレームレートなんて一切気にせず、そのまますんなり受け入れていたという。
なんというか…人間の脳って本当にいい加減なものだなと。いやまあ、場面場面でテキトーに、イイ感じに、無意識レベルで勝手に処理モードを切り替えてくれているという、ただそれだけの話だけれど。
逆に考えると、何かしらのアニメ映像を見て、「PANが滑らかで気持ち悪い」と言い出すのは、これはもう言いがかりというか、思い込みに近いのだろうなと。だって…お前は「びじゅチューン!」を眺めて「気持ち悪い」と言い出すのかと。「びじゅチューン!」に限らず、30 or 60FPS で作られたアニメなんて山ほどあるはずだけど、それら一つ一つに対して逐一「気持ち悪い」と言っているのかと。言わないよなと。大体は、ボーッと眺めてフツーに受け入れちゃってるよなと。
ということで、アニメのフレームレートなんて、24コマ/秒以外になっても、そのうち慣れちゃうだろうなと思えてきたというか。今の時点でも、既に、脳が勝手にモードを切り替えて視聴できてるわけだから。
「そんなことはない。絶対に慣れない」と言い出す人も居るだろうけど、それは単に思い込み。たぶんその人、今までだって、30 or 60FPSのアニメをフツーに受け入れちゃってる瞬間があるはず。当人が気付いてないだけで。
思考メモです。オチは無いです。
たまたまNHK教育をつけてたら、 _「忍たま乱太郎の宇宙大冒険 with コズミックフロント☆NEXT」 というアニメが流れ始めたので見てしまったのだけど。PANやズームをするカットで違和感が。異様に滑らかだな…。
さては30コマ/秒か60コマ/秒で作ってるなと。でも、なんでだろ。どうしてわざわざ…。と思っていたら実写映像が入ってきて、なるほど実写映像と合わせるためにアニメパートも30 or 60FPSで作ったのかなと想像したりもして。
その後、番組が終わって、 _「びじゅチューン!」 というアニメが始まって。これまたなんとなくボーッと眺めてたけど、ふと気がついてしまった。アレ? こっちもPANが滑らかだぞ? するとこのアニメって、30 or 60FPSで作ってたのか。今まで気付かなかった…。
そこでなんだか悩んでしまった。自分、「びじゅチューン!」を見ていて、「PANが滑らかでなんだか気持ち悪いなあ」なんて思ったことは一度も無いわけで…。
つまり、「忍たま」を見るときは24コマ/秒のアニメのはず、と思い込んで見ていたけれど、しかし「びじゅチューン!」は、フレームレートなんて一切気にせず、そのまますんなり受け入れていたという。
なんというか…人間の脳って本当にいい加減なものだなと。いやまあ、場面場面でテキトーに、イイ感じに、無意識レベルで勝手に処理モードを切り替えてくれているという、ただそれだけの話だけれど。
逆に考えると、何かしらのアニメ映像を見て、「PANが滑らかで気持ち悪い」と言い出すのは、これはもう言いがかりというか、思い込みに近いのだろうなと。だって…お前は「びじゅチューン!」を眺めて「気持ち悪い」と言い出すのかと。「びじゅチューン!」に限らず、30 or 60FPS で作られたアニメなんて山ほどあるはずだけど、それら一つ一つに対して逐一「気持ち悪い」と言っているのかと。言わないよなと。大体は、ボーッと眺めてフツーに受け入れちゃってるよなと。
ということで、アニメのフレームレートなんて、24コマ/秒以外になっても、そのうち慣れちゃうだろうなと思えてきたというか。今の時点でも、既に、脳が勝手にモードを切り替えて視聴できてるわけだから。
「そんなことはない。絶対に慣れない」と言い出す人も居るだろうけど、それは単に思い込み。たぶんその人、今までだって、30 or 60FPSのアニメをフツーに受け入れちゃってる瞬間があるはず。当人が気付いてないだけで。
思考メモです。オチは無いです。
◎ 一応念のために説明。 :
日本のTVアニメは、24コマ/秒で作られていて。映画のフィルムが24コマ/秒だったから、1コマ1コマ撮影することで映像を作っていくアニメ制作も、映画と同様に24コマ/秒で作るようになった。
*1
*2
だけど、日本とアメリカのTVは、30コマ/秒。(画面の書き換えは60フレーム/秒)。 *3 TVにブラウン管を使ってた頃の名残で、液晶TVもそのあたりを基準にしながら映像を出してる。
24コマ/秒で作られたアニメを、30 or 60コマ/秒のTVに映すと…本来は動きがガクガクしちゃう。TVに映った5コマのうち、1コマは同じ画が出てきちゃうので…。分かり易いのはPANするカット。映画やアニメで、横にスライドしていくようなカットは、実はガクガクと動いてる。皆もう慣れちゃって誰も気にしてないけど。
でも、30コマ/秒でアニメを作って流せば、TVのフレームレートと一致するので、滑らかにPANしてるように見える。
ということで、PANするカットで「妙に滑らかだなー」と思ったら、もしかするとフレームレートがいつもと違って24コマ/秒以外で作ってるのかもしれないですね。みたいな。
だけど、日本とアメリカのTVは、30コマ/秒。(画面の書き換えは60フレーム/秒)。 *3 TVにブラウン管を使ってた頃の名残で、液晶TVもそのあたりを基準にしながら映像を出してる。
24コマ/秒で作られたアニメを、30 or 60コマ/秒のTVに映すと…本来は動きがガクガクしちゃう。TVに映った5コマのうち、1コマは同じ画が出てきちゃうので…。分かり易いのはPANするカット。映画やアニメで、横にスライドしていくようなカットは、実はガクガクと動いてる。皆もう慣れちゃって誰も気にしてないけど。
でも、30コマ/秒でアニメを作って流せば、TVのフレームレートと一致するので、滑らかにPANしてるように見える。
ということで、PANするカットで「妙に滑らかだなー」と思ったら、もしかするとフレームレートがいつもと違って24コマ/秒以外で作ってるのかもしれないですね。みたいな。
*1: キャラクター等を手で描いて動かす部分はまた別の話。1秒分動かすのに24枚なんてとてもじゃないけど描いてられないよ! ということで、手描き時代のディズニーは1枚の絵を2コマ分撮影して、12枚/秒を基準にして ―― いわゆる「2コマベース」で動かしてた。「鉄腕アトム」から始まった日本のTVアニメは、1枚の絵を3コマ分撮影して、8枚/秒を基準にして ―― 「3コマベース」で動かした。ただ、必ず、1秒12枚 or 8枚で動かすわけでもなくて…。その瞬間の動きを表現するために枚数が必要なら1コマ1枚でみっちり描くし、枚数が不要なら4コマベースや5コマベースでも描くしで、瞬間瞬間で使う枚数が違うのが当たり前。
*2: よく、「昔のディズニーは1秒24枚で動かしてた」「1秒24枚描くのがフルアニメ」という言を見かけるけど、アレは勘違い。ディズニーは2コマベースです…。さらに、リミテッドとフルアニメの違いは、枚数じゃなくて動かし方のスタイルのことだそうで…。 _β運動の岸辺で[片渕須直]第27回 死語である"フルアニメーション" は必読。ちなみに自分もこのへんずーっと勘違いしてました…。
*3: ちなみに、日本とアメリカのTVは _NTSC方式 で30コマ/秒だけど、欧州のTVは _PAL方式 で25コマ/秒。
*2: よく、「昔のディズニーは1秒24枚で動かしてた」「1秒24枚描くのがフルアニメ」という言を見かけるけど、アレは勘違い。ディズニーは2コマベースです…。さらに、リミテッドとフルアニメの違いは、枚数じゃなくて動かし方のスタイルのことだそうで…。 _β運動の岸辺で[片渕須直]第27回 死語である"フルアニメーション" は必読。ちなみに自分もこのへんずーっと勘違いしてました…。
*3: ちなみに、日本とアメリカのTVは _NTSC方式 で30コマ/秒だけど、欧州のTVは _PAL方式 で25コマ/秒。
[ ツッコむ ]
2020/03/12(木) [n年前の日記]
#1 [prog] Qt Creator + Qt Quick を使うとリリースビルドができない件
Windows10 x64 1909 + Qt 5.14.1 + Qt Creator 4.11.0上で、Qt Quick を使ったアプリを作ろうとすると、「リリース」でビルドができない件について。
どうやら、Qt Creator が自動生成する Makefile がマズい、ような気がする。たぶん。
どうやら、Qt Creator が自動生成する Makefile がマズい、ような気がする。たぶん。
◎ 不具合が起きる仕組み。 :
「target pattern contains no '%'. stop」というメッセージは、make が、Makefile を解析できなかった時に出てくるお決まりのメッセージだそうで。ちなみに、Qt の場合、make として qmake を使ってるらしい。
ビルド時に Qt Creator は Makefile を自動生成するのだけど、Makefile の該当行を見たら、「C:_home_prg_〜」てなファイルパスが指定されていた。これはおそらく、「:」がヤバイ…。
Windows にはドライブという概念があるので、ドライブ文字がファイルパスに含まれる時がある。「C:\hoge\」とか「D:\fuga\」とか。そして、ドライブ文字とディレクトリ名を分けるための区切り文字として「:」が使われる。
ところが、make が読む Makefile のルールでも、「:」が区切り文字として使われている。例えば、「hoge.o: hoge.c」と書けば「hoge.o を作るためには hoge.c が必要だよ」という指定になるけれど、「:」が前後を分離する区切り文字になってる。
つまり、Qt Creator が自動生成する Makefile 内で、「hoge: C:_home_prg_〜」みたいな記述が出てくるものだから、qmake が「おいおい、区切り文字がたくさんあるぞ。意味わかんねーよ」とエラーメッセージを出してそこで処理が止まってしまう ―― という状態なのだろう。たぶん。
ビルド時に Qt Creator は Makefile を自動生成するのだけど、Makefile の該当行を見たら、「C:_home_prg_〜」てなファイルパスが指定されていた。これはおそらく、「:」がヤバイ…。
Windows にはドライブという概念があるので、ドライブ文字がファイルパスに含まれる時がある。「C:\hoge\」とか「D:\fuga\」とか。そして、ドライブ文字とディレクトリ名を分けるための区切り文字として「:」が使われる。
ところが、make が読む Makefile のルールでも、「:」が区切り文字として使われている。例えば、「hoge.o: hoge.c」と書けば「hoge.o を作るためには hoge.c が必要だよ」という指定になるけれど、「:」が前後を分離する区切り文字になってる。
つまり、Qt Creator が自動生成する Makefile 内で、「hoge: C:_home_prg_〜」みたいな記述が出てくるものだから、qmake が「おいおい、区切り文字がたくさんあるぞ。意味わかんねーよ」とエラーメッセージを出してそこで処理が止まってしまう ―― という状態なのだろう。たぶん。
◎ 対策が思いつかない。 :
だったら、その Makefile を手打ちで修正して、「C:_home〜」を「_home〜」にでも書き換えてからビルドすればいいんじゃね? と思って試してみたのだけど、Qt Ceator はビルド時に毎回 Makefile を自動生成して、既にある Makefile を上書きしちゃうようで…。手打ちで修正しても意味が無い…。
これは勝手な想像だけど。Qt開発陣は、Mac か Linux で開発してるんじゃないのかなと。Mac や Linux はドライブ文字なんてないから、こんな不具合には遭遇しないはず。Windows上で make を使う時だけ発生する問題なわけで。
Windows + Qt Creator も、Qt Quick を使わない旧来のQtアプリの作り方なら、こういう不具合は起きないようで。そこはさすがにちゃんと動作確認してから公開してるのだろう…。でも、Qt Quick 使用のアプリ作成に関しては、Mac or Linux だけで動作確認して、Windows上で動くかどうかはちゃんとチェックしてないのでは…。もしかすると、Qt Quick を使ってる人って、そのぐらい少ないのかもしれない。たぶん。
さておき、では一体どうすればいいのか。
qmake を別の make に変えたりできないのかな。あるいは、MinGW を使わず MSVC にしたら状況が変わったりしないか。
Qt公式サイトでバグ報告されてないかと検索してみたけれど、Windows + Makefile 関連のバグ報告がたくさんあって、しかも全部英語なので、何が何だか…。
これは勝手な想像だけど。Qt開発陣は、Mac か Linux で開発してるんじゃないのかなと。Mac や Linux はドライブ文字なんてないから、こんな不具合には遭遇しないはず。Windows上で make を使う時だけ発生する問題なわけで。
Windows + Qt Creator も、Qt Quick を使わない旧来のQtアプリの作り方なら、こういう不具合は起きないようで。そこはさすがにちゃんと動作確認してから公開してるのだろう…。でも、Qt Quick 使用のアプリ作成に関しては、Mac or Linux だけで動作確認して、Windows上で動くかどうかはちゃんとチェックしてないのでは…。もしかすると、Qt Quick を使ってる人って、そのぐらい少ないのかもしれない。たぶん。
さておき、では一体どうすればいいのか。
- Qt Quick を窓から投げ捨てる。
- Qt Creator を窓から投げ捨てる。
- Qt を窓から投げ捨てる。
- Windows を窓から投げ捨てる。
qmake を別の make に変えたりできないのかな。あるいは、MinGW を使わず MSVC にしたら状況が変わったりしないか。
Qt公式サイトでバグ報告されてないかと検索してみたけれど、Windows + Makefile 関連のバグ報告がたくさんあって、しかも全部英語なので、何が何だか…。
[ ツッコむ ]
2020/03/13(金) [n年前の日記]
#1 [python] QMLについて勉強中
Python + PySide2 + QML (Qt Quick) について勉強中。環境は Windows10 x64 + Python 3.3.7 64bit + PySide2 5.14.1。
Windows10 + Qt Creator上で QML を使おうとするとビルド時にエラーが出て止まっちゃうけれど、PySide2 で QML を使う分にはビルドがどうこうの問題なんて起きないのでフツーに使えるなと…。
Windows10 + Qt Creator上で QML を使おうとするとビルド時にエラーが出て止まっちゃうけれど、PySide2 で QML を使う分にはビルドがどうこうの問題なんて起きないのでフツーに使えるなと…。
[ ツッコむ ]
2020/03/14(土) [n年前の日記]
#1 [prog] Qt Creator で Qt Quick を使うとビルドエラーが出る件
Windows10 x64 1909 + Qt SDK 5.14.1 + Qt Creator 4.11.0 で、Qt Quick (QML) を使ったアプリをビルドしようとすると、リリースビルドの際にエラーが出る件について。
プロジェクトを新規作成する際、qmake 以外に、cmake や qbs を選べることに気づいた。試しに qbs にしてプロジェクトを新規作成して試してみたら、リリースビルドの際にもエラーが出なかった。とメモ。
既に作成したプロジェクトで、qmake を qbs に変更する方法は、まだ調べてなかったり。どこかしらで変更できそうな気もするのだけど…。
プロジェクトを新規作成する際、qmake 以外に、cmake や qbs を選べることに気づいた。試しに qbs にしてプロジェクトを新規作成して試してみたら、リリースビルドの際にもエラーが出なかった。とメモ。
既に作成したプロジェクトで、qmake を qbs に変更する方法は、まだ調べてなかったり。どこかしらで変更できそうな気もするのだけど…。
[ ツッコむ ]
#2 [prog][ubuntu][linux] Qt Creator を Ubuntu Linux 18.04 LTSにインストール
Qt Creator を VMwar ePlayer + Ubuntu Linux 18.04 LTS 上でインストールして試用してみたり。
以下のページが参考になった。ありがたや。
_Ubuntu18.04 LTSにQt5をインストールしよう! - IT徒然草
_How to install Qt Creator on Ubuntu 18.04 - Lulu's blog
_Unknown module(s) in QT: quick - 仮運用中
Ubuntu のリポジトリを利用して、以下でインストールできるらしい。
Qt Quick (QML) を使う場合は、qtdeclarative5-dev も必要になるらしい。入れずにビルドしようとしたらエラーが出た…。
インストールされたバージョンは、Qt5関係が 5.9.5+dfsg-0ubuntu2.5。Qt Creator が 4.5.2-3ubuntu2。
とりあえず、Qt Creator を使って HelloWorld をしたら、Ubuntu上で実行できる実行可能ファイルが作成された。
Qt Quick (QML) を使ったアプリをビルドする際も、「デバッグ」ビルド、「リリース」ビルド、どちらもエラーが出ない状態でビルドできた。
以下のページが参考になった。ありがたや。
_Ubuntu18.04 LTSにQt5をインストールしよう! - IT徒然草
_How to install Qt Creator on Ubuntu 18.04 - Lulu's blog
_Unknown module(s) in QT: quick - 仮運用中
Ubuntu のリポジトリを利用して、以下でインストールできるらしい。
sudo apt install qtbase5-dev qttools5-dev-tools qt5-default sudo apt install qtcreator sudo apt install qt5-doc sudo apt install qt5-doc-html qtbase5-doc-html sudo apt install qtbase5-examples sudo apt install qtdeclarative5-dev
Qt Quick (QML) を使う場合は、qtdeclarative5-dev も必要になるらしい。入れずにビルドしようとしたらエラーが出た…。
インストールされたバージョンは、Qt5関係が 5.9.5+dfsg-0ubuntu2.5。Qt Creator が 4.5.2-3ubuntu2。
とりあえず、Qt Creator を使って HelloWorld をしたら、Ubuntu上で実行できる実行可能ファイルが作成された。
Qt Quick (QML) を使ったアプリをビルドする際も、「デバッグ」ビルド、「リリース」ビルド、どちらもエラーが出ない状態でビルドできた。
[ ツッコむ ]
2020/03/15(日) [n年前の日記]
#1 [prog][python] QMLとスクロールバー
Python + PySide2 + QML (Qt Quick)でスクロールバーを使う方法を調べたり。例えばウインドウサイズより大きい画像を表示した際に、スクロールバーの類が出てこないと困ってしまうわけで…。
以下のやりとりが参考になった。ありがたや。
_qt - how to create a scrollbar for rectangle in QML - Stack Overflow
ScrollView なるウィジェット(?)を使えばいいらしい。あるいは、ScrollBar を2つ追加して、それぞれの値を使ってスクロールさせたい対象のx,y座標を設定する、という形でもいいらしい。
手元の環境、Windows10 x64 1909 + Python 3.7.7 64bit + PySide2 5.14.1 では動いてくれた。
以下のやりとりが参考になった。ありがたや。
_qt - how to create a scrollbar for rectangle in QML - Stack Overflow
ScrollView なるウィジェット(?)を使えばいいらしい。あるいは、ScrollBar を2つ追加して、それぞれの値を使ってスクロールさせたい対象のx,y座標を設定する、という形でもいいらしい。
手元の環境、Windows10 x64 1909 + Python 3.7.7 64bit + PySide2 5.14.1 では動いてくれた。
[ ツッコむ ]
2020/03/16(月) [n年前の日記]
#1 [python] cx_FreezeでPythonスクリプトをexe化したけど厳しい
PySide2 を使った Pythonスクリプトを、cx_Freeze を利用することで exe化してみたけれど、これがなかなか厳しい。簡単な Helloworld 程度のスクリプトですら、exe化すると、必要なファイル群が全部で345MBぐらいになる…。
環境は Windows10 x64 1909 + Python 3.7.7 64bit + PySide2 5.14.1 + cx_Freeze 6.1。
環境は Windows10 x64 1909 + Python 3.7.7 64bit + PySide2 5.14.1 + cx_Freeze 6.1。
◎ cx_Freezeでexe化。 :
cx_Freeze に渡した setup.py は以下。
exe化は以下。
buildというディレクトリが作成されて、exe.win-amd64-3.7/ 以下に .exe ができている。 exeの実行に必要なファイル群は、lib/ 以下にコピーされている。
import sys
from cx_Freeze import setup, Executable
script_name = "01_qtquick_load_qrc_py.py"
app_name = "01_qtquick_load_qrc_py"
ver_name = "0.1"
desc = "converter"
# packages = []
# includes = ["PySide2.QtCore", "PySide2.QtGui", "PySide2.QtQml"]
# excludes = []
base = None
# CUIなら以下のifをコメントアウト
if sys.platform == 'win32':
base = 'Win32GUI'
exe = Executable(script=script_name, base=base)
setup(
name=app_name,
version=ver_name,
description=desc,
# options={
# "build_exe": {
# "includes": includes,
# "excludes": excludes,
# "packages": packages
# }
# },
executables=[exe]
)
exe化は以下。
python setup.py build
buildというディレクトリが作成されて、exe.win-amd64-3.7/ 以下に .exe ができている。 exeの実行に必要なファイル群は、lib/ 以下にコピーされている。
◎ 仮想環境を作成して試してみた。 :
余計なモジュールがたくさん入っているのではないかと思えてきたので、試しに仮想環境を作って試してみたが、345MB が 344MB になった程度だった。効果がほとんどない…。そもそも、PySide2 のフォルダだけで、325MB もあるし…。
一応、仮想環境を利用する手順をメモ。
仮想環境の作成。
仮想環境に切り替え。
Pythonのバージョンを確認。
仮想環境の終了。
仮想環境に必要なモジュールをインストール。仮想環境に切り替えて、pipをアップグレードしてから、必要なモジュールをインストールしていく。
以下を参考にして作業しました。ありがたや。
_venvによるPythonの仮想環境構築(Windows) - Qiita
一応、仮想環境を利用する手順をメモ。
仮想環境の作成。
python -m venv myenv
仮想環境に切り替え。
.\myenv\Scripts\activate
Pythonのバージョンを確認。
python -VV
仮想環境の終了。
deactivate
仮想環境に必要なモジュールをインストール。仮想環境に切り替えて、pipをアップグレードしてから、必要なモジュールをインストールしていく。
.\myenv\Scripts\activate python -m pip install -U pip python -m pip install PySide2 python -m pip install cx_Freeze
以下を参考にして作業しました。ありがたや。
_venvによるPythonの仮想環境構築(Windows) - Qiita
◎ cx_Freezeに渡すオプションを変える。 :
cx_Freeze はバージョンが上がるたびに、「せっかく作ったexeが動かないのでは意味が無い」的に、かき集めてくるファイルを増やすような実装になっていったらしいのだけど。以前と同様の動作をさせるオプションとして、zip_include_packages なるオプションが用意されているようで。
_cx_Freeze 5.0.1 and PyQt - freezing copied too many files - Issue #256 - anthony-tuininga/cx_Freeze
試しに指定してみたのだけど…。180MBぐらいまでサイズが減ったものの、「Qtがちゃんとインストールされてないから動かないよ」と文句を言って終わってしまうexeが出来上がってしまった…。これでは意味が無い…。
_cx_Freeze 5.0.1 and PyQt - freezing copied too many files - Issue #256 - anthony-tuininga/cx_Freeze
試しに指定してみたのだけど…。180MBぐらいまでサイズが減ったものの、「Qtがちゃんとインストールされてないから動かないよ」と文句を言って終わってしまうexeが出来上がってしまった…。これでは意味が無い…。
[ ツッコむ ]
2020/03/17(火) [n年前の日記]
#1 [python] Kivyのスクロールバー関係を勉強中
PySide2 + QML でスクロールバーを使う方法は分かったけれど、他のGUIライブラリではそのへんどうなのかなと気になってきて。例えば Kivy あたりはスクロールバーが用意されていたりするのだろうかと。てなわけで、そのあたりをググったり試したりして勉強中。
以下のページが参考になった。ありがたや。
_Kivy ScrollViewの基本 - Qiita
kvファイル(レイアウトを指定するファイル)内で、ScrollView とやらで囲んでやればいいらしい。いくつか指定が必要になるらしいけど、随分簡単なのだなあ…。
手元の環境、Windows10 x64 1909 + Python 3.7.7 64bit + Kivy 1.11.1 で試してみたけれど、すんなり動いてくれた。
それはともかく、まるでスマホのようなスクロールをするのだな…。画面の端にあたるとバウンドするあたりとか。
PCのようなスクロールバーにはならないのだろうか、と思ってググってみたら、scroll_type とやらを指定するといいようで。
_python - How can I control my Kivy scrollview by dragging the sliders? - Stack Overflow
一応、動作確認できたスクリプトも書いておく。
中ボタンドラッグでスクロールができたりしないかな…。でも、スマホ用を意識したライブラリっぽい気配もするから無理かな…。
以下のページが参考になった。ありがたや。
_Kivy ScrollViewの基本 - Qiita
kvファイル(レイアウトを指定するファイル)内で、ScrollView とやらで囲んでやればいいらしい。いくつか指定が必要になるらしいけど、随分簡単なのだなあ…。
手元の環境、Windows10 x64 1909 + Python 3.7.7 64bit + Kivy 1.11.1 で試してみたけれど、すんなり動いてくれた。
それはともかく、まるでスマホのようなスクロールをするのだな…。画面の端にあたるとバウンドするあたりとか。
PCのようなスクロールバーにはならないのだろうか、と思ってググってみたら、scroll_type とやらを指定するといいようで。
_python - How can I control my Kivy scrollview by dragging the sliders? - Stack Overflow
ScrollView:
scroll_type: ['bars', 'content']
# scroll_type: ['bars']
bar_width: 16
みたいな。'bars' を指定するとPCっぽくなるし、'content' を指定するとスマホっぽくなる模様。bar_width で、スクロールバーの太さを指定できる。一応、動作確認できたスクリプトも書いておく。
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.config import Config
from kivy.lang.builder import Builder
Config.set('input', 'mouse', 'mouse,disable_multitouch')
Builder.load_string('''
<MainScreen>:
BoxLayout:
size: root.size
orientation: 'vertical'
Label:
size_hint_y: 0.1
text: "Label Text"
Button:
size_hint_y: 0.1
text: "Button Text"
ScrollView:
scroll_type: ['bars', 'content']
# scroll_type: ['bars']
bar_width: 16
BoxLayout:
size_hint: None, None
size: 1280+128,720+128
orientation: 'vertical'
Image:
size_hint: 1.0, 1.0
allow_stretch: False
source: "./img2_1280x720.png"
canvas.before:
Color:
rgba: 0.3, 0.3, 0.3, 1
Rectangle:
size: self.size
pos: self.pos
''')
class MainScreen(BoxLayout):
def __init__(self, **kwargs):
super().__init__(**kwargs)
class MainApp(App):
def build(self):
return MainScreen()
if __name__ == "__main__":
MainApp().run()
1280x720 の img2_1280x720.png という画像を読み込んで表示する。画像内を左ボタンでドラッグしてもスクロールするし、スクロールバーをドラッグしてもスクロールする。中ボタンドラッグでスクロールができたりしないかな…。でも、スマホ用を意識したライブラリっぽい気配もするから無理かな…。
[ ツッコむ ]
2020/03/18(水) [n年前の日記]
#1 [neta][cg_tools] 3D空間で位置合わせするのが面倒
某3Dゲームを触っていて、ふとなんとなく、3D空間で位置合わせするのってかなり面倒だなー、と思えてきて。
*1
まあ、自分達が使っている表示デバイスは2Dしか表示できないので、奥行きまで把握しづらいのは当たり前なのだけど…。
このあたり、何か上手い解決方法って無いのかな。
自分が blender を使って作業する時、カーソル位置の把握はどうしてたかなと思い返してみると…。
ただ、結局のところ、一つの視点からの情報だけでは、位置の把握はほぼ不可能で…。最低限、2ヵ所から見た映像(?)を目にしないと、3D空間での位置の把握は難しい。
自分、blenderを使う前は、Shadeを使っていたけれど。Shadeの場合はどうだったかなと思い返すと…。
そこから考えるに、以下のような策がありそうだなと…。
そういえば、立体視機能を使ったモデリング作業ってのはどうなんだろう。アレはどの程度実用的なのだろうか…。
このあたり、何か上手い解決方法って無いのかな。
自分が blender を使って作業する時、カーソル位置の把握はどうしてたかなと思い返してみると…。
- 透視変換ではなく平行投影にして作業している。
- テンキーの1,3,7を叩いて、正面図、側面図、上面図に切り替えて位置を把握している。
ただ、結局のところ、一つの視点からの情報だけでは、位置の把握はほぼ不可能で…。最低限、2ヵ所から見た映像(?)を目にしないと、3D空間での位置の把握は難しい。
自分、blenderを使う前は、Shadeを使っていたけれど。Shadeの場合はどうだったかなと思い返すと…。
- 常時、上面図、正面図、側面図、透視変換、の4画面が表示されていた。
- ラージカーソルを設定することができた。カーソル位置を中心にして画面の端から端まで線が描かれるので、他のオブジェクトに対してカーソルがどのあたりにあるかが把握しやすかった。
そこから考えるに、以下のような策がありそうだなと…。
- 透視変換と平行投影をワンキーで切り替えられるショートカットキーを用意する。
- 正面図、側面図、上面図に切り替えられるショートカットキーを用意する。
- あるいは4画面モードをつけちゃう。
- カーソル位置から、xyz方向に線を伸ばして表示する機能をつける。他のオブジェクトとの交点が赤くなる、等の表示でも良し。
そういえば、立体視機能を使ったモデリング作業ってのはどうなんだろう。アレはどの程度実用的なのだろうか…。
◎ そもそも位置を把握しなくてもよいのでは。 :
考えてみたら、そもそも位置を把握しなくてもいいのかもしれない。他のオブジェクトのこのあたりにくっつけたい、みたいな要求であれば、だけど…。動かしたい物体と、基準にしたい物体を選択して、前者を後者にぶつけて位置を止めてやれば、ある程度は目的が叶えられるのではないか…。
blender で言えば、Drop to Ground アドオン、みたいな感じで…。
_[2.8]Drop to Ground →???|MITSUDA Tetsuo|note
本当にやりたいことは、例えば人物モデルの目の端に涙オブジェクトをくっ付けたい、みたいな話であって…。コンピュータがイイ感じに自動でやってくれないから、目視と手作業になるし、となると位置の把握が、という話になってしまうのだよな…。
コンピュータが計算してイイ感じにくっつけたり、貼り付くように変形してくれますよ、という機能があれば、人間様が位置を把握する行為は不要、となりそうな気もする。
もっとも、どうしたってある程度は、3Dモデルをこのへんに手作業で配置、という過程が入ってきてしまうので、位置の把握がしやすい何かが盛り込んであれば、あらゆる場面で、便利で快適にはなるのだろうけど…。
でもまあ、位置合わせに関しては、「ドリルを買いにきた人が欲しいのはドリルではなく『穴』である」という話のような気もする…。
blender で言えば、Drop to Ground アドオン、みたいな感じで…。
_[2.8]Drop to Ground →???|MITSUDA Tetsuo|note
本当にやりたいことは、例えば人物モデルの目の端に涙オブジェクトをくっ付けたい、みたいな話であって…。コンピュータがイイ感じに自動でやってくれないから、目視と手作業になるし、となると位置の把握が、という話になってしまうのだよな…。
コンピュータが計算してイイ感じにくっつけたり、貼り付くように変形してくれますよ、という機能があれば、人間様が位置を把握する行為は不要、となりそうな気もする。
もっとも、どうしたってある程度は、3Dモデルをこのへんに手作業で配置、という過程が入ってきてしまうので、位置の把握がしやすい何かが盛り込んであれば、あらゆる場面で、便利で快適にはなるのだろうけど…。
でもまあ、位置合わせに関しては、「ドリルを買いにきた人が欲しいのはドリルではなく『穴』である」という話のような気もする…。
*1: 時々急に思い出したように、某3DゲームのStudioモードを起動して、Sceneの作り方を勉強しようとするものの、なんだか面倒臭くなってちゃんと把握しないまま終了、てなことを何年も繰り返していたのだけど。さすがにそろそろちょっとだけ、少しは操作方法が分かるようになってきて、3Dモデルの配置などをしていた際に、「あー。コレ、面倒臭いな」「不便だな」と感じたわけで。
[ ツッコむ ]
2020/03/19(木) [n年前の日記]
#1 [pc] 無線LANルータと接続できないという苦情
妹から、Androidタブレットが無線LANルータと接続できない、という苦情が。一見繋がったように見えても、使っているうちに接続が切れてしまう、とかなんとか。
無線LANルータ NEC Aterm WR8300N の通信ログを眺めてみると、たしかに、該当機器と何度か接続が切れていたようで。 *1
ただ、原因が分からない…。
無線LANルータ NEC Aterm WR8300N の通信ログを眺めてみると、たしかに、該当機器と何度か接続が切れていたようで。 *1
ただ、原因が分からない…。
◎ 接続台数の問題なのかな。 :
もしかして、ここ最近立て続けに、お袋さん、親父さんの順でスマホを購入したことが関係しているのだろうか。スマホも無線LANルータに接続してくるわけだけど、NEC Aterm の無線LAN同時接続可能数を超えてしまって…とか。
ググってみたら、Aterm は10台までの接続を推奨してるっぽい。10台を超えると動作が不安定になるのか、あるいはそもそも10台までしか無線LAN接続できないのか、そのあたりは分からんけれど。とりあえず、10台というのが境界線っぽい。
ただ、自宅内で無線LAN接続する機器を数えてみても、10台は超えてないのだよなあ…。
そもそも、接続が切れていたのが、夜の10:00頃から朝の06:00頃まで、だし…。その時間帯は、親父さんPCが電源を落としてるから、ビミョーに余裕ができるはずで。
ということで、どうも台数制限ではないような気がする。
ググってみたら、Aterm は10台までの接続を推奨してるっぽい。10台を超えると動作が不安定になるのか、あるいはそもそも10台までしか無線LAN接続できないのか、そのあたりは分からんけれど。とりあえず、10台というのが境界線っぽい。
ただ、自宅内で無線LAN接続する機器を数えてみても、10台は超えてないのだよなあ…。
そもそも、接続が切れていたのが、夜の10:00頃から朝の06:00頃まで、だし…。その時間帯は、親父さんPCが電源を落としてるから、ビミョーに余裕ができるはずで。
ということで、どうも台数制限ではないような気がする。
◎ DHCPサーバが他に居るのかな。 :
またしてもDHCPサーバが他に居て悪さをしているのではないか。REGZAのLAN接続外付けHDD専用端子に、ネット接続用のLANケーブルを繋いでしまって、REGZAが「ボク、DHCPサーバだよ! 君にIPアドレスをあげるよ! (後の責任は取らないけどな!)」と叫んでいるのでは。
と思って dhcploc 192.168.x.x を実行してDキーを何度か叩いて確認してみたけれど。DHCPサーバは、無線LANルータのみ。
考えてみたら、夜中は茶の間のREGZAの電源を落としてるから、配線がおかしかったとしても、夜中に悪さをするのは考えにくいわな…。
それに、REGZAが割り振ったIPアドレスを使ったら、そもそもネット接続できないし。
ということで、DHCPサーバが複数居て、てなあたりが原因ではなさそう。
と思って dhcploc 192.168.x.x を実行してDキーを何度か叩いて確認してみたけれど。DHCPサーバは、無線LANルータのみ。
考えてみたら、夜中は茶の間のREGZAの電源を落としてるから、配線がおかしかったとしても、夜中に悪さをするのは考えにくいわな…。
それに、REGZAが割り振ったIPアドレスを使ったら、そもそもネット接続できないし。
ということで、DHCPサーバが複数居て、てなあたりが原因ではなさそう。
◎ 無線LAN機器を数えてみる。 :
自宅内の無線LAN機器をリストアップしてみたり。
この他にも、Wi-Fi接続(無線LAN接続)する機材があるけれど。
でもまあ、あと2台しか無線LAN接続できないぞ、てなあたりは意識しておかないといかんのだろうな。
しかしコレ、改めて眺めると、ちょっと機器が多過ぎないか…。
- 親父さんPC
- 妹のPC
- REGZAに繋いでるコンバータ
- お袋さんのスマホ
- 親父さんのスマホ
- 妹のスマホその1
- 妹のスマホその2
- 妹のAndroidタブレット
この他にも、Wi-Fi接続(無線LAN接続)する機材があるけれど。
- Raspberry Pi 3 Model B
- Raspberry Pi Zero W
- AMD A6-3500機
- AMD Athlon II X2 250機
- Intel Core 2 Duo機
- AMD Athlon 5350機(赤い鼓型PCケース機)
- Lenovo Ideapad S10-2
- Lenovo Ideapad Tablet A1
- Gateway M-2408j (茶の間に置いてある)
- FUJITSU LIFEBOOK AH33/J FMVA33JW1 (茶の間に置いてある)
- ニンテンドーDS Lite
でもまあ、あと2台しか無線LAN接続できないぞ、てなあたりは意識しておかないといかんのだろうな。
しかしコレ、改めて眺めると、ちょっと機器が多過ぎないか…。
*1: MACアドレスもログに残るから、どの機器が接続を試みていたのか、ぐらいのことは分かる。
[ ツッコむ ]
2020/03/20(金) [n年前の日記]
#1 [nitijyou] 一日中寝てた
ここ最近睡眠時間が足りてない感じだったせいか、今日は一日中寝ていた…。いやまあ、本来、寝だめってできないはずなのだけど。
[ ツッコむ ]
2020/03/21(土) [n年前の日記]
#1 [zatta] 浜尾遊水地のあたりまで行ってきた
犬の散歩を兼ねて浜尾遊水地の入り口のあたりまで行ってきた。
約半年前の水害の爪痕がまだ残ってた。例えば、遊水地を取り囲む道路の入り口が陥没していて通れないままだったり。
たしか、遊水地の中を通っている小川の出口が決壊してそこから阿武隈川周辺が水浸しになった、という分析レポートが出ていたはずだけど。該当個所は半円状に土嚢?が積まれて壁のようになっていて。でも、道路が陥没しているところから水が溢れそうに見えた…。あのクラスの豪雨がまた来たらヤバイのだろうな…。まあ、何年かかけて、修復改良していくのだろう…。
ググってみたら、当時の写真が。
_台風19号に伴う堤防決壊等による復旧対応状況<堤防決壊箇所の緊急復旧工事> (pdf)
なるほど、この光景と比較したら、かなり直せたのだな…。少なくとも、堤防上の道は通れるようになってたし。
動画もあった。
_阿武隈川の決壊堤防 空から見る応急工事急ピッチに - YouTube
普段歩いている(?)場所を空から眺めるのって、なんだかちょっと妙な新鮮さが…。いや、この事例でそういう感想は不謹慎かもしれんけど…。
約半年前の水害の爪痕がまだ残ってた。例えば、遊水地を取り囲む道路の入り口が陥没していて通れないままだったり。
たしか、遊水地の中を通っている小川の出口が決壊してそこから阿武隈川周辺が水浸しになった、という分析レポートが出ていたはずだけど。該当個所は半円状に土嚢?が積まれて壁のようになっていて。でも、道路が陥没しているところから水が溢れそうに見えた…。あのクラスの豪雨がまた来たらヤバイのだろうな…。まあ、何年かかけて、修復改良していくのだろう…。
ググってみたら、当時の写真が。
_台風19号に伴う堤防決壊等による復旧対応状況<堤防決壊箇所の緊急復旧工事> (pdf)
なるほど、この光景と比較したら、かなり直せたのだな…。少なくとも、堤防上の道は通れるようになってたし。
動画もあった。
_阿武隈川の決壊堤防 空から見る応急工事急ピッチに - YouTube
普段歩いている(?)場所を空から眺めるのって、なんだかちょっと妙な新鮮さが…。いや、この事例でそういう感想は不謹慎かもしれんけど…。
[ ツッコむ ]
#2 [anime] 「映像研には手を出すな!」7話と8話を視聴
「映像研〜」は、漫画を原作とするNHKアニメ。
7話は、アニメーター志望の娘さんにフォーカスをあてた回だった。祖母が庭にお茶を投げ捨てる動きに目を輝かせて何度もそのアクションをせがむ幼女の姿だの、肩や腰を左右に揺らしながら歩くソレを周囲の目も気にせずスケッチブックに描き続けて自己満足してる少女の姿だの、動きにこだわるアニメーターさんにはこういう子供時代があったりするのかな、だとしたら凄いなあと思いながら眺めてたけど。ふと、そもそもそこで描かれている動きは、現実のアニメーターさんがその手のソレを観察して描いてることに気づいて、ますます感心というか。
考えてみれば…。大昔から、そういった「動き」に興味を持つ人間個体はそれなりに居たはずだけど。フィルムが発明されて、映画が生まれて、アニメと言う映像表現が世の中に誕生したことで、そこでようやく、それらの人達が、世の中に自身の能力を披露できる状態になったのだなと…。アニメが無かった時代、そういった人達は…ずっと悶々としていたのかもしれないなと…。せいぜい、絵画を描いて気持ちを誤魔化すことしかできなかったのかもしれない…。止まった絵を描きながら、本当はこの前後にこういう動きがあるんだけどなー、でも「動き」を描き残すことはできないもんなー、と思っていたのかも…。
8話は、ロボットアニメがいよいよ完成、文化祭でお披露目、という内容。冒頭で、SEをつけるとこうなるとか、あえてこのカットは音楽を無くすとか、音を活用する会話があって興味深かった。これが演出という行為なのか…みたいな。たしか7話のあたりでも、音が入ると印象が全然違ってくる云々の台詞があったけど。まさしく、アニメとは総合芸術…。
そのあたりを見ながらふと思い出したけど、大昔のTVゲームでも、SEはとても大事で…。例えば、某ゲームで、通路の扉が閉まった、と伝えるシーンでは、32x64ドットの扉の絵を一瞬でパッと上書きするだけなので、映像だけ見ても扉が閉まってるようには全然見えなかったりしたのだけど。サウンドの人が作ってくれた「ドコン!」というSEをつけて、かつ、画面を上下に一瞬ブルッとさせただけで、ちゃんと閉まったように見えたりもして。SEの有無、SE種類って、本当に大事…。
これもまた、無声映画しか無かった時代は、そういった手法が全く使えないわけだから、苦労しただろうなと。
アニメーターさんや演出家さんのアレコレを眺めながら、娯楽映像は技術革新があったからこそ表現力が増したというか、できることが増えていった面があるよなー、と思ったりもして。
7話は、アニメーター志望の娘さんにフォーカスをあてた回だった。祖母が庭にお茶を投げ捨てる動きに目を輝かせて何度もそのアクションをせがむ幼女の姿だの、肩や腰を左右に揺らしながら歩くソレを周囲の目も気にせずスケッチブックに描き続けて自己満足してる少女の姿だの、動きにこだわるアニメーターさんにはこういう子供時代があったりするのかな、だとしたら凄いなあと思いながら眺めてたけど。ふと、そもそもそこで描かれている動きは、現実のアニメーターさんがその手のソレを観察して描いてることに気づいて、ますます感心というか。
考えてみれば…。大昔から、そういった「動き」に興味を持つ人間個体はそれなりに居たはずだけど。フィルムが発明されて、映画が生まれて、アニメと言う映像表現が世の中に誕生したことで、そこでようやく、それらの人達が、世の中に自身の能力を披露できる状態になったのだなと…。アニメが無かった時代、そういった人達は…ずっと悶々としていたのかもしれないなと…。せいぜい、絵画を描いて気持ちを誤魔化すことしかできなかったのかもしれない…。止まった絵を描きながら、本当はこの前後にこういう動きがあるんだけどなー、でも「動き」を描き残すことはできないもんなー、と思っていたのかも…。
8話は、ロボットアニメがいよいよ完成、文化祭でお披露目、という内容。冒頭で、SEをつけるとこうなるとか、あえてこのカットは音楽を無くすとか、音を活用する会話があって興味深かった。これが演出という行為なのか…みたいな。たしか7話のあたりでも、音が入ると印象が全然違ってくる云々の台詞があったけど。まさしく、アニメとは総合芸術…。
そのあたりを見ながらふと思い出したけど、大昔のTVゲームでも、SEはとても大事で…。例えば、某ゲームで、通路の扉が閉まった、と伝えるシーンでは、32x64ドットの扉の絵を一瞬でパッと上書きするだけなので、映像だけ見ても扉が閉まってるようには全然見えなかったりしたのだけど。サウンドの人が作ってくれた「ドコン!」というSEをつけて、かつ、画面を上下に一瞬ブルッとさせただけで、ちゃんと閉まったように見えたりもして。SEの有無、SE種類って、本当に大事…。
これもまた、無声映画しか無かった時代は、そういった手法が全く使えないわけだから、苦労しただろうなと。
アニメーターさんや演出家さんのアレコレを眺めながら、娯楽映像は技術革新があったからこそ表現力が増したというか、できることが増えていった面があるよなー、と思ったりもして。
[ ツッコむ ]
2020/03/22(日) [n年前の日記]
#1 [zatta] 芸能界のマスク事情が気になる
たまたまTVをつけてたら健康番組の類が流れ始めて、そこに登場していた二人の芸能人+女子アナが、コロナウイルスが流行っているので外出時はマスクを必ずつけている、みたいな話をしていて。
おかしいなと。今はどの店頭でもマスクなんて入手できないのに、この人達は一体どこからマスクを購入しているのだろう…。
ひょっとして、芸能界だのTV局だのが、転売されてるマスクをせっせと買い集めてる現状があったりするのではないか、などと邪推してしまったり。仮にそうだとしたら、自分達で買い占めておいて、しかしマスクが不足云々と自分達で報道していることになるわけで…。なんだかな。
どういう種類の人達が転売をしているのかも気になるところだけど、どういう種類の人達が転売されたソレを買い集めているのかも、なんだか気になるところだなと…。
おかしいなと。今はどの店頭でもマスクなんて入手できないのに、この人達は一体どこからマスクを購入しているのだろう…。
ひょっとして、芸能界だのTV局だのが、転売されてるマスクをせっせと買い集めてる現状があったりするのではないか、などと邪推してしまったり。仮にそうだとしたら、自分達で買い占めておいて、しかしマスクが不足云々と自分達で報道していることになるわけで…。なんだかな。
どういう種類の人達が転売をしているのかも気になるところだけど、どういう種類の人達が転売されたソレを買い集めているのかも、なんだか気になるところだなと…。
[ ツッコむ ]
2020/03/23(月) [n年前の日記]
#1 [nitijyou] 右腕が痛い
右肘から小指までが痺れている感じでじわじわと痛い。なんだろう…。
[ ツッコむ ]
2020/03/24(火) [n年前の日記]
#1 [python][neta] 蛇と亀と猫
Python関係の記事を眺めていたら、Python には turtle なるモジュールが標準でインストールされていたと知り。タートルグラフィックス…。さすが教育用言語…。
と、うっかり書いてしまったけれど。ググってみたら Python って元々は教育用として作られたわけではないらしい。自分、ずっと誤解してました…。
_誤解 Pythonは教育用言語として設計された | TRIVIAL TECHNOLOGIES 4 @ats のイクメン日記
それはさておき、一体何を使って図形を描いているのだろう、もしかして Tk かな、と思ったらやっぱり Tk だった。
_turtle --- タートルグラフィックス - Python 3.8.2 ドキュメント
Windows版 Python は、標準で tkinter もインストールされるので、こういうことができるのだろうなと…。Tkライブラリを標準ライブラリから外してしまった Ruby とは違うのだ。みたいな。 *1
とりあえず、「python turtle」でググって解説記事を眺めて、IDLE を起動してポツポツ打ち込んで動作確認していたのだけど。コレって、今となっては楽しいのかな…。どうなんだろう…。LOGOという言語が生まれたのが1967年らしいけど。考えてみたら、半世紀前のソレなんだな…。
せめて亀がもっと亀らしければ子供にウケるのでは、と一瞬思ったけれど、ソレって Scratch じゃないの、と思い出した。あっちは猫だけど、「猫をn歩進ませる」「猫をn度回転する」とかあったはず。おそらく亀より猫のほうがウケるような気がする。…いや待て。アレって本当に猫なのか?
_Scratchキャット - Japanese Scratch-Wiki
やっぱり猫らしい。良かった。
それはともかく。Python + turtle も、shape("turtle") で亀っぽいソレになるらしい。試してみたら、たしかに、矢印から亀に変身した。
と、うっかり書いてしまったけれど。ググってみたら Python って元々は教育用として作られたわけではないらしい。自分、ずっと誤解してました…。
_誤解 Pythonは教育用言語として設計された | TRIVIAL TECHNOLOGIES 4 @ats のイクメン日記
それはさておき、一体何を使って図形を描いているのだろう、もしかして Tk かな、と思ったらやっぱり Tk だった。
_turtle --- タートルグラフィックス - Python 3.8.2 ドキュメント
Windows版 Python は、標準で tkinter もインストールされるので、こういうことができるのだろうなと…。Tkライブラリを標準ライブラリから外してしまった Ruby とは違うのだ。みたいな。 *1
とりあえず、「python turtle」でググって解説記事を眺めて、IDLE を起動してポツポツ打ち込んで動作確認していたのだけど。コレって、今となっては楽しいのかな…。どうなんだろう…。LOGOという言語が生まれたのが1967年らしいけど。考えてみたら、半世紀前のソレなんだな…。
せめて亀がもっと亀らしければ子供にウケるのでは、と一瞬思ったけれど、ソレって Scratch じゃないの、と思い出した。あっちは猫だけど、「猫をn歩進ませる」「猫をn度回転する」とかあったはず。おそらく亀より猫のほうがウケるような気がする。…いや待て。アレって本当に猫なのか?
_Scratchキャット - Japanese Scratch-Wiki
やっぱり猫らしい。良かった。
それはともかく。Python + turtle も、shape("turtle") で亀っぽいソレになるらしい。試してみたら、たしかに、矢印から亀に変身した。
*1: いやまあ、Ruby って主にサーバ上で動かす言語だろうし、そんな使い方しかしないのにGUI関係のライブラリも同梱するなんて無駄、という判断もそれはそれで妥当な気もするわけで。というか Python と Ruby を比べちゃダメだよな。Ruby が可哀想過ぎる…。
[ ツッコむ ]
2020/03/25(水) [n年前の日記]
#1 [blender][godot] Godot Engineで3DCGモデルデータを読み込めるか調べていたり
blender で作成した3DCGモデルデータを、Godot Engine に読み込ませる方法について調べているところ。環境は、Windows10 x64 1909 + Godot Engine 3.21 x64。
公式ドキュメントに、色々方法があると書いてあるのだけど…。
_3Dシーンのインポート - Godot Engine latest ドキュメント
「BETTER COLLADA EXPORTER」なる、blender用のアドオンもあるらしいのだけど…。blenderに標準添付されている COLLADAエクスポートよりも、Godot 向けの COLLADA をエクスポートしてくれるらしい。
_Godot Engine - Download | Windows
_godotengine/collada-exporter: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
ただ、どうも blender 2.7x時代のアドオンらしくて…。blender 2.8x で動くのかどうか分からず。blender 2.8用にforkした版もあるらしいけど。
_HungryProton/collada-exporter-2.8: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
Godot にとっては native的な、.escn でエクスポートするアドオンもあるらしい。
_godotengine/godot-blender-exporter: Addon for Blender to directly export to a Godot Scene
blender 2.7x で使える、glTF 2.0 エクスポート用のアドオンもあるようで。blender 2.8からは標準で glTF 2.0 に対応してるけど、blender 2.7x は、このアドオンを入れないと .glb でエクスポートできないっぽい。
_KhronosGroup/glTF-Blender-IO: Blender glTF 2.0 importer and exporter
_Release Last version to be compatible with 2.79 - KhronosGroup/glTF-Blender-IO
とりあえず、blender 2.79a で、 _例のスザンヌ を glTF 2.0 (.glb) や COLLADA (.dae) でエクスポートして、Godot Engine 3.21 のプロジェクトフォルダにコピーしたら、自動で読み込んでくれることは分かった。各ファイルを右クリックして「開く」を選べば、それらしい形状が表示された。
ただ、モーション(アニメーション)がどうなるかは未確認。モーションを再生しようとすると、フォーマットによっては不具合がバンバン出るらしいけど…。
公式ドキュメントに、色々方法があると書いてあるのだけど…。
_3Dシーンのインポート - Godot Engine latest ドキュメント
「BETTER COLLADA EXPORTER」なる、blender用のアドオンもあるらしいのだけど…。blenderに標準添付されている COLLADAエクスポートよりも、Godot 向けの COLLADA をエクスポートしてくれるらしい。
_Godot Engine - Download | Windows
_godotengine/collada-exporter: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
ただ、どうも blender 2.7x時代のアドオンらしくて…。blender 2.8x で動くのかどうか分からず。blender 2.8用にforkした版もあるらしいけど。
_HungryProton/collada-exporter-2.8: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
Godot にとっては native的な、.escn でエクスポートするアドオンもあるらしい。
_godotengine/godot-blender-exporter: Addon for Blender to directly export to a Godot Scene
blender 2.7x で使える、glTF 2.0 エクスポート用のアドオンもあるようで。blender 2.8からは標準で glTF 2.0 に対応してるけど、blender 2.7x は、このアドオンを入れないと .glb でエクスポートできないっぽい。
_KhronosGroup/glTF-Blender-IO: Blender glTF 2.0 importer and exporter
_Release Last version to be compatible with 2.79 - KhronosGroup/glTF-Blender-IO
とりあえず、blender 2.79a で、 _例のスザンヌ を glTF 2.0 (.glb) や COLLADA (.dae) でエクスポートして、Godot Engine 3.21 のプロジェクトフォルダにコピーしたら、自動で読み込んでくれることは分かった。各ファイルを右クリックして「開く」を選べば、それらしい形状が表示された。
ただ、モーション(アニメーション)がどうなるかは未確認。モーションを再生しようとすると、フォーマットによっては不具合がバンバン出るらしいけど…。
[ ツッコむ ]
2020/03/26(木) [n年前の日記]
#1 [blender][godot] Godot Engineのチュートリアル動画を眺めていたり
Godot Engine に、blender で作成したモデルデータを渡せることは分かったけれど、F6キーを叩いて実行しても、ゲーム画面ウインドウには何も出てこなくて。
これはちゃんと操作手順を勉強しないとダメっぽいので、チュートリアル動画を眺めているところ。
_Godot 3.1: Creating a Simple 3D Game: Part 1 (Intro, Nodes & 3D Physics) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 2 (Programming 101: Character Movement) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 3 (Importing from Blender, Rolling & Keys) #GodotEngine - YouTube
英語が分からんので、YouTubeの再生設定で、「英語(自動生成)」を選んでから、「自動翻訳」で日本語を選択。これでどうにか視聴。
とりあえず、色々分かってきた。
前述のチュートリアル動画を真似して試したら、シーンのノード構成は以下のようになった。
これでゲーム画面ウインドウに物体が表示された。
作業中の、3D表示画面内の操作は、ほぼ blender と同じだった。
ゲーム画面の見え方は、Camera を選択して、左上の「プレビュー」にチェックを入れると確認できる。
blenderからモデルデータを持ってくる際、imports というフォルダを作ってその中に入れておけば、ファイルがゴチャゴチャしないで済むっぽい。
プレイヤーキャラ等のスクリプトその他を作る場合は、assets というフォルダを作って、その中に入れておけば(以下略。
これはちゃんと操作手順を勉強しないとダメっぽいので、チュートリアル動画を眺めているところ。
_Godot 3.1: Creating a Simple 3D Game: Part 1 (Intro, Nodes & 3D Physics) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 2 (Programming 101: Character Movement) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 3 (Importing from Blender, Rolling & Keys) #GodotEngine - YouTube
英語が分からんので、YouTubeの再生設定で、「英語(自動生成)」を選んでから、「自動翻訳」で日本語を選択。これでどうにか視聴。
とりあえず、色々分かってきた。
- 3D空間を作りたい場合、root(一番上の階層)に、Spatialノードを追加。その下に、xxxxBodyノードや Cameraノードを追加していく。
- Cameraノードを追加すれば、ひとまずゲーム画面ウインドウに何かしら表示されるようになる。
- xxxxBody が、各物体を示すノード。
- StaticBody は、空間上に固定されてる物体。
- RigidBody は、重力等の物理法則が反映される物体。
- KinematicBody は、キーボード等で操作する物体。
- xxxxBody は、コリジョン(当たり範囲)とメッシュを持つ。
- CollisionShape を追加すれば、コリジョンが指定できる。
- CollisionShape 追加直後は、コリジョンの形を示す Shape が空なので、BoxShape(箱)だの、SphereShape(球)を指定してやる。
- MeshInstance を追加すれば、表示する物体を指定できる。
- MeshInstance 追加直後は Mesh が空なので、Cube だの Sphere だのを指定してやれば何かしらの形が画面に出てくる。
前述のチュートリアル動画を真似して試したら、シーンのノード構成は以下のようになった。
Spatial (3D空間を示すノード)
│
├─ SpaticBody (空間上に固定された物体)
│ ├─ CollisionShape (アタリ範囲)
│ └─ MeshInstance (表示する物体の形状)
│
├─ Camera (カメラ。これが無いと何も表示されない)
│
├─ RigidBody (物理法則が反映される物体)
│ ├─ CollisionShape
│ └─ MeshInstance
│
└─ RigidBody2
├─ CollisionShape
└─ MeshInstance
これでゲーム画面ウインドウに物体が表示された。
作業中の、3D表示画面内の操作は、ほぼ blender と同じだった。
- 中ボタンドラッグでカメラ位置を変更。
- テンキーの1,3,7で、正面図、側面図、上面図に切り替え。
ゲーム画面の見え方は、Camera を選択して、左上の「プレビュー」にチェックを入れると確認できる。
blenderからモデルデータを持ってくる際、imports というフォルダを作ってその中に入れておけば、ファイルがゴチャゴチャしないで済むっぽい。
プレイヤーキャラ等のスクリプトその他を作る場合は、assets というフォルダを作って、その中に入れておけば(以下略。
[ ツッコむ ]
2020/03/27(金) [n年前の日記]
#1 [anime] 「魔女の宅急便」を視聴
TVで流れてたのでついつい見てしまったり。と言っても最初の1時間しか見れなかったけど。何度も見てるから見なくていいかと思ってたけど、目にしてしまうと、ついつい見入ってしまう…。目が離せなくなる…。恐ろしいアニメだなあ…。
メガネ少年が登場するシーンで、なんだか唸ってしまったり。自転車に乗りながら、しかしハンドルから手を離したまま近づいてきて、街灯に掴まって、しかし足を地面には着けず、自転車が倒れないようにバランスを取りながらヒロインに声をかけるあたりとか。
こんなコンテを描ける演出家は、今のアニメ業界に一体どれだけ居るのだろう…。ほとんどの人はこんなコンテ描けないよなあ…。いや、TVアニメでこんなコンテ描いても「なんでこんなアクションさせなきゃいけないんだ」と文句を言われそうだけど。
意味はあるんだよ…。少年の行動は見ていてハラハラするでしょう。危ないでしょう。ポーズとしてまさしく地に足がついてないでしょう。そこからヒロインは、というか観客は、「危ないヤツ」「胡散臭い」「チャラい」「きっとろくでもないヤツ」という第一印象を、無意識レベルでぼんやりと漠然と持ってしまうわけで。キャラにどんなアクションをさせるかで、観客がそのキャラにどんな第一印象を持つのか、コントロールできるわけですよ。そして、そのよろしくない第一印象が後に覆されていくあたりが、少女漫画等では定番の展開で。最初はアレなキャラと思ってたのに実はちょっとイイ感じのヤツ、と知った瞬間、そこにヤンキー効果が発生する…。でもそのためには、よろしくない第一印象を観客に持ってもらわないといけない。では、どうやって観客の気持ちを誘導するか。そこで、こういう見せ方を思いつけるかというと…。大多数のアニメ演出家は、こんなの思いつかないよな…。
パン屋のおじさんがアレを作ってそわそわして〜なあたりを台詞無し+BGMだけで見せるあたりも唸ったり。なんと上品な見せ方…。
用事があって最後まで見れなかったけど、見るたびに再発見できる部分があるというか。あらゆるシーンに何か仕掛けてある…。宮崎アニメは恐ろしい…。
メガネ少年が登場するシーンで、なんだか唸ってしまったり。自転車に乗りながら、しかしハンドルから手を離したまま近づいてきて、街灯に掴まって、しかし足を地面には着けず、自転車が倒れないようにバランスを取りながらヒロインに声をかけるあたりとか。
こんなコンテを描ける演出家は、今のアニメ業界に一体どれだけ居るのだろう…。ほとんどの人はこんなコンテ描けないよなあ…。いや、TVアニメでこんなコンテ描いても「なんでこんなアクションさせなきゃいけないんだ」と文句を言われそうだけど。
意味はあるんだよ…。少年の行動は見ていてハラハラするでしょう。危ないでしょう。ポーズとしてまさしく地に足がついてないでしょう。そこからヒロインは、というか観客は、「危ないヤツ」「胡散臭い」「チャラい」「きっとろくでもないヤツ」という第一印象を、無意識レベルでぼんやりと漠然と持ってしまうわけで。キャラにどんなアクションをさせるかで、観客がそのキャラにどんな第一印象を持つのか、コントロールできるわけですよ。そして、そのよろしくない第一印象が後に覆されていくあたりが、少女漫画等では定番の展開で。最初はアレなキャラと思ってたのに実はちょっとイイ感じのヤツ、と知った瞬間、そこにヤンキー効果が発生する…。でもそのためには、よろしくない第一印象を観客に持ってもらわないといけない。では、どうやって観客の気持ちを誘導するか。そこで、こういう見せ方を思いつけるかというと…。大多数のアニメ演出家は、こんなの思いつかないよな…。
パン屋のおじさんがアレを作ってそわそわして〜なあたりを台詞無し+BGMだけで見せるあたりも唸ったり。なんと上品な見せ方…。
用事があって最後まで見れなかったけど、見るたびに再発見できる部分があるというか。あらゆるシーンに何か仕掛けてある…。宮崎アニメは恐ろしい…。
[ ツッコむ ]
2020/03/28(土) [n年前の日記]
#1 [nitijyou] 右手が痛い
どうも右手の小指の周辺がじわじわと痛くて…。なんでだろう…。
[ ツッコむ ]
2020/03/29(日) [n年前の日記]
#1 [anime] 「映像研には手を出すな!」9話〜最終話を視聴
録画してたソレを視聴。放送は終わってたのだな…。
面白かった。なんとも不思議なアニメだった…。実に湯浅監督作品らしいというか。
舞台となってる街のデザインがとにかく良かった。地下商店街の水を浴びてる河童とか、水路が道路とか、見てるだけでも楽しい…。
監督相当のキャラが繰り出す設定画が見るからに楽しい。アニメだからじっくり眺めるわけにはいかないけれど、漫画原作にも同じ画があるなら、そのページだけでもずっと堪能できてしまいそう。
ところどころで出現する手描きならではの作画も良かった。手描きで動かすならこうじゃないと…。この、とらえどころのないグネグネ感が無いと…。
漫画原作の力も当然ながら大きいだろうけど、アニメって面白いと思わせてくれる作品だった気がする。素晴らしい。
それはさておき細かいことだけど。声優オーディションとやらをしておきながら 台詞無しでいいのかなと気になってしまったりもして。いやまあ 構成を大改変したから台詞も全部使えなくなったのだ、とでも思っておけばいいのだろうけど。
面白かった。なんとも不思議なアニメだった…。実に湯浅監督作品らしいというか。
舞台となってる街のデザインがとにかく良かった。地下商店街の水を浴びてる河童とか、水路が道路とか、見てるだけでも楽しい…。
監督相当のキャラが繰り出す設定画が見るからに楽しい。アニメだからじっくり眺めるわけにはいかないけれど、漫画原作にも同じ画があるなら、そのページだけでもずっと堪能できてしまいそう。
ところどころで出現する手描きならではの作画も良かった。手描きで動かすならこうじゃないと…。この、とらえどころのないグネグネ感が無いと…。
漫画原作の力も当然ながら大きいだろうけど、アニメって面白いと思わせてくれる作品だった気がする。素晴らしい。
それはさておき細かいことだけど。声優オーディションとやらをしておきながら 台詞無しでいいのかなと気になってしまったりもして。いやまあ 構成を大改変したから台詞も全部使えなくなったのだ、とでも思っておけばいいのだろうけど。
[ ツッコむ ]
#2 [anime] 「リュウソウジャー」最終回と「キラメイジャー」1〜3話を視聴
録画してたソレをようやく視聴。
「リュウソウジャー」最終話。街が破壊されて更地になった、という展開にすることで、着ぐるみ巨大ロボット数体を、例の荒れ地のロケ場所で、つまりオープンセットで動かしつつ、かつ、俯瞰視点で撮影してたあたりに感心してしまったり。屋外撮影のおかげか、おそらくはリアル爆発も盛り込んでたように見えた。頑張るなあ…。
やはりスタジオ内で撮影するソレと比べて、オープンセット撮影は照明の関係かリアリティを感じるなと…。ただ、実際の風景の中で着ぐるみ巨大ロボットを撮影すると、スケール感が…。小さく見える岩を一緒に映す等、工夫は盛り込まれていたけれど、更に一工夫が求められているのかもしれない…。そのあたり、何かコロンブスの卵がありそうな気がする…。
最終決戦中に赤の人が 死亡する展開にビックリ。この展開は珍しいのでは…。いや、今までの戦隊でもあった、という話も見かけたし、結局最後はソレするからアレではあるけど。それはともかく、おそらくは精神世界の風景が実に幻想的でこれまたビックリ。一体どこでロケしたんだろう…。こんな雰囲気たっぷりの場所があるとは…。それともVFXで作ったのかな…。
「キラメイジャー」1話。敵の巨大生物が街を襲う映像、それも、学校の窓から見ている風景、てな映像が実にソレっぽい…。手振れ+ズームが良い…。
敵の側の赤い人が口を出してるデザインなのが良いなと。ただ、その代わり(?)、戦隊側のソレが単なる仮面で残念だけど…。
赤の人の設定が…。もしかしてドリームノート…?
キラキラシールっぽい素材+クリアパーツ多用のメカデザインが子供さんにウケそうだなと…。
メインライターが荒川稔久さんらしいので、脚本面は安心して見れそうな予感。
2話。巨大ロボ戦で、ビルが…ミニチュアのビルを爆破…。そんなことしちゃって大丈夫なのか…。いや、ウルトラマンシリーズだったらよくやってたりするけれど、こっちは予算が少ない(と言われてる)東映ヒーローモノなわけで…。
3話。一瞬、立体駐車場から覗き見る、巨大ロボ戦。カッコイイ…。なんとそれっぽい構図…。
TVシリーズなのに、こんな特撮、VFXが見れるとは…。逆に不安になってくる…。
「リュウソウジャー」最終話。街が破壊されて更地になった、という展開にすることで、着ぐるみ巨大ロボット数体を、例の荒れ地のロケ場所で、つまりオープンセットで動かしつつ、かつ、俯瞰視点で撮影してたあたりに感心してしまったり。屋外撮影のおかげか、おそらくはリアル爆発も盛り込んでたように見えた。頑張るなあ…。
やはりスタジオ内で撮影するソレと比べて、オープンセット撮影は照明の関係かリアリティを感じるなと…。ただ、実際の風景の中で着ぐるみ巨大ロボットを撮影すると、スケール感が…。小さく見える岩を一緒に映す等、工夫は盛り込まれていたけれど、更に一工夫が求められているのかもしれない…。そのあたり、何かコロンブスの卵がありそうな気がする…。
最終決戦中に赤の人が 死亡する展開にビックリ。この展開は珍しいのでは…。いや、今までの戦隊でもあった、という話も見かけたし、結局最後はソレするからアレではあるけど。それはともかく、おそらくは精神世界の風景が実に幻想的でこれまたビックリ。一体どこでロケしたんだろう…。こんな雰囲気たっぷりの場所があるとは…。それともVFXで作ったのかな…。
「キラメイジャー」1話。敵の巨大生物が街を襲う映像、それも、学校の窓から見ている風景、てな映像が実にソレっぽい…。手振れ+ズームが良い…。
敵の側の赤い人が口を出してるデザインなのが良いなと。ただ、その代わり(?)、戦隊側のソレが単なる仮面で残念だけど…。
赤の人の設定が…。もしかしてドリームノート…?
キラキラシールっぽい素材+クリアパーツ多用のメカデザインが子供さんにウケそうだなと…。
メインライターが荒川稔久さんらしいので、脚本面は安心して見れそうな予感。
2話。巨大ロボ戦で、ビルが…ミニチュアのビルを爆破…。そんなことしちゃって大丈夫なのか…。いや、ウルトラマンシリーズだったらよくやってたりするけれど、こっちは予算が少ない(と言われてる)東映ヒーローモノなわけで…。
3話。一瞬、立体駐車場から覗き見る、巨大ロボ戦。カッコイイ…。なんとそれっぽい構図…。
TVシリーズなのに、こんな特撮、VFXが見れるとは…。逆に不安になってくる…。
[ ツッコむ ]
2020/03/30(月) [n年前の日記]
#1 [godot] Godto Engineについてまだ勉強中
チュートリアル動画を眺めながら、3DCGゲームっぽいものを作る際の操作方法を勉強中。
_Godot 3.1: Creating a Simple 3D Game: Part 4 (Camera Follow, Lighting & Environment) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 5 (Texture Mapping, Painting Walls, AO) #GodotEngine - YouTube
とりあえず分かったこと。
メッシュライブラリーは、以下のようなノード構成になるらしい。
_Godot 3.1: Creating a Simple 3D Game: Part 4 (Camera Follow, Lighting & Environment) #GodotEngine - YouTube
_Godot 3.1: Creating a Simple 3D Game: Part 5 (Texture Mapping, Painting Walls, AO) #GodotEngine - YouTube
とりあえず分かったこと。
- Camera をプレイヤーの子ノードにしてしまえば、プレイヤーの移動に合わせてカメラ位置が変わる状態にできる。
- ただ、フツーの Camera だと、カメラの動き方がカッチリしてしまう。
- InterpolatedCamera を使えば、対象の位置が変わった時に、ちょっと遅れて動くイイ感じのカメラになる。
- InterpolatedCamera を使う際は、プレイヤーの子ノードに Spatial を追加して、その Spatial をカメラのターゲットにして、カメラ位置や角度の調整は Spatial の位置や角度を調整することで行う感じになるっぽい。
- DirectionLight を追加すると、平行光源をシーンに追加できる。
- Shadow を有効にしないと影が出てこない。
- 背景のグラデーションその他は、Camera 関係のプロパティから変更できる。
- .tres ファイルでそのあたりを設定するけど、プロジェクト設定でも、その .tres を指定すれば、いつもの3D画面にも見た目が反映される。
- メッシュの Material 設定で法線マップ(Normal Map)画像等を指定してやれば、その旨反映される。
- GLES3を使ってる場合は、AO(SSAO)が利用できる。
- GLES2を使ってる場合は、AOは使えない。
- GridMapを使うと、グリッド(升目)上にモデルを配置してマップを作れる。2Dゲームのキャラ or セル単位のBG画面を作るようなノリでマップ制作作業ができる。
- GridMap を使う際は、メッシュライブラリー(拡張子 .tres)が必要になるっぽい。複数のメッシュを含んだシーン(.tscn)を作ってから、ファイル → 変換 → メッシュライブラリー、で変換できる模様。
メッシュライブラリーは、以下のようなノード構成になるらしい。
Spatial
│
├─ MeshInstance(1)
│ └─ StaticBody
│ └─ CollisionShape
│
├─ MeshInstance(2)
│ └─ StaticBody
│ └─ CollisionShape
│
└─ MeshInstance(3)
└─ StaticBody
└─ CollisionShape
[ ツッコむ ]
#2 [anime] 「リメンバー・ミー」を再視聴
TV放映版をHDDレコーダから削除する前に再視聴。本放送時は作業しながらチラ見してたのでちゃんと見てなかったわけで。
やっぱりPIXARはスゴイ、としか言いようがない…。
やっぱりPIXARはスゴイ、としか言いようがない…。
◎ 「思い出」の有無。 :
件の映画は、生きている人の中の思い出の有無が
死者の世界にも影響を及ぼすという設定があるわけだけど。ある意味、「思い出を力に変えて」みたいな設定と言えなくもないなと。さて、これを日本のアニメ業界のノリで、設定に盛り込んだらどういう形になるのだろう。と妄想していたら、あのアニメを思い出してしまって。
つまり、「リメンバーミー」と「ヴァルヴレイヴ」は設定面だけに着目すると同じジャンルだったのだ!
と言うのは冗談だけど。とりあえず、「思い出の有無」が周囲に影響を与える設定を何か考えなさい、というお題はアリかもしれないなと。PIXAR なら「リメンバー・ミー」になるけれど、こっちはどんな設定や話が思いつきますかねえ、みたいな。
つまり、「リメンバーミー」と「ヴァルヴレイヴ」は設定面だけに着目すると同じジャンルだったのだ!
と言うのは冗談だけど。とりあえず、「思い出の有無」が周囲に影響を与える設定を何か考えなさい、というお題はアリかもしれないなと。PIXAR なら「リメンバー・ミー」になるけれど、こっちはどんな設定や話が思いつきますかねえ、みたいな。
[ ツッコむ ]
2020/03/31(火) [n年前の日記]
#1 [nitijyou] 体調が悪い
昨日の夜から、時々ちょっと湿ったような咳が。喉の下のあたりがもやもやする。まさか、大流行中の新型コロナウイルスでは…。
不安になったので一日中寝てたけど、これといって体調が改善したようには思えず。一応体温もちょくちょく測って平熱であることを確認。コロナの初期症状は微熱が数日続くとか、味覚が無くなるという話を見かけたけれど、平熱だし、味も分かるので、そのパターンでは無さそう。もっとも、色んなパターンがありそうだから、油断はできないのだろうけど。
自分が外出する機会は、毎日の犬の散歩、及び、数日に一度スーパーに立ち寄って夜食を買う程度なので…。もし仮に自分が感染してたとしたら、そもそも既に巷のスーパーが感染源になっていて、ということになりそうな。もしそうなら、他の人も続々と症状が出始めているはずで…。でも、そういう話も聞かないので、たまたま自分の体調が別の何かで悪くなってるだけなのだろうな…。
不安になったので一日中寝てたけど、これといって体調が改善したようには思えず。一応体温もちょくちょく測って平熱であることを確認。コロナの初期症状は微熱が数日続くとか、味覚が無くなるという話を見かけたけれど、平熱だし、味も分かるので、そのパターンでは無さそう。もっとも、色んなパターンがありそうだから、油断はできないのだろうけど。
自分が外出する機会は、毎日の犬の散歩、及び、数日に一度スーパーに立ち寄って夜食を買う程度なので…。もし仮に自分が感染してたとしたら、そもそも既に巷のスーパーが感染源になっていて、ということになりそうな。もしそうなら、他の人も続々と症状が出始めているはずで…。でも、そういう話も聞かないので、たまたま自分の体調が別の何かで悪くなってるだけなのだろうな…。
[ ツッコむ ]
#2 [pc] SocketAM4 M/Bを注文した
新型コロナウイルスで大変なことになっているこんな時期だけど、M/Bを通販で注文した。注文店は TSUKUMO。製品は、GIGABYTE B450M S2H Rev.1.0。税込で7,300円。
正月に弟から貰った Ryzen7 1700 + メモリ16GBを、そろそろ動かしたいわけで。SocektAM4 M/B さえあれば、動かせるはず…。
不安事項は、該当製品のSATA端子が1つだけ妙な場所にあること。長目のビデオカードを差してしまうと、そのSATA端子が塞がってしまう可能性がある。
もしそうなった場合は、せっかくだからBDドライブをUSB接続にしてしまおう…。まあ、BDドライブを新規に買わなきゃいけなくなるけど、普段滅多に使わない光学ドライブに、ずっと電気を流し続けているのも馬鹿馬鹿しいなと思っていたりもするわけで。
正月に弟から貰った Ryzen7 1700 + メモリ16GBを、そろそろ動かしたいわけで。SocektAM4 M/B さえあれば、動かせるはず…。
不安事項は、該当製品のSATA端子が1つだけ妙な場所にあること。長目のビデオカードを差してしまうと、そのSATA端子が塞がってしまう可能性がある。
もしそうなった場合は、せっかくだからBDドライブをUSB接続にしてしまおう…。まあ、BDドライブを新規に買わなきゃいけなくなるけど、普段滅多に使わない光学ドライブに、ずっと電気を流し続けているのも馬鹿馬鹿しいなと思っていたりもするわけで。
[ ツッコむ ]
以上、31 日分です。